Урок 13. Инструменты Warp (Деформация) и Puppet Warp (Марионеточная деформация).
Для просмотра видео нажмите на картинку.
Вы узнаете:
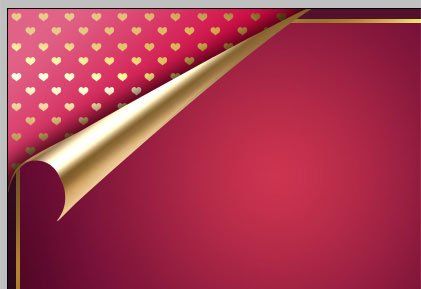
- Как самостоятельно загнуть уголок у фотографии.
- Как вызвать функцию трансформирования Warp (Деформация).
- Как деформировать сетку и смещать опорные точки.
- Как правильно наложить градиент на загнутый уголок.
- Как сделать поверхность уголка текстурной с помощью стилей слоя.
- Как пользоваться Puppet Warp (Марионеточной деформацией) в CS5.
- Как удалить фигуру с фона клавишей Del и функцией Content-Aware (С учетом содержания) в CS5.
Способы создания загнутого уголка в Photoshop
Начнем с обычной деформации. В этом уроке мы создадим загнутый уголок при помощи инструмента трансформирования Warp (Деформация). Существует довольно много разных способов добиться этого эффекта. Есть отличный плагин AV Bros Page Curl Pro 2.
Подготовка изображения к трансформированию
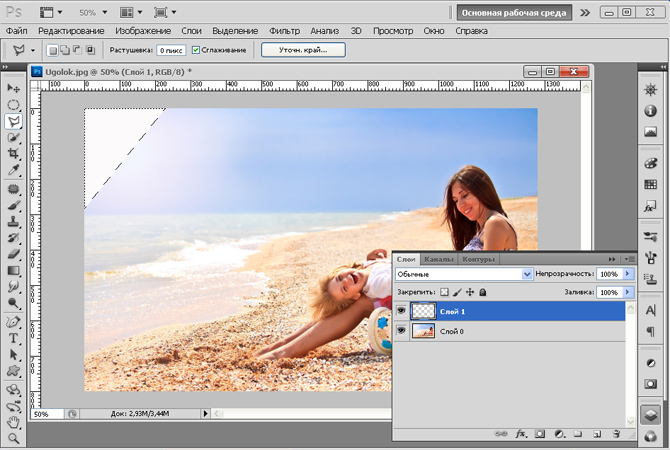
Выберите инструмент Rectangularmarquee (Прямоугольная область)
Выделите правую часть изображения:
Наведите курсор на выделение, зажмите правую кнопку мыши и выберите Layer via copy (Скопировать на новый слой).
В палитре слоев появится новый слой. Щелкните по миниатюре слоя 1, зажав клавишу Ctrl, чтобы загрузить выделение.
Щелкните по миниатюре слоя 1, зажав клавишу Ctrl, чтобы загрузить выделение.
Создайте еще один новый слой 2. Перетащите вновь созданный слой под слой 1. Воспользуйтесь инструментом Paint Bucket (Заливка), цвет заливки белый. Отмените
Чтобы посмотреть результат перейдите на слой 1 и отключите, ненадолго, видимость верхнего слоя.
Деформируем сетку и смещаем опорные точки
Приступим к закручиванию угла. Нажмите Edit (Редактирование) – Transform (Трансформирование) – Warp (Деформация). Или комбинацию клавиш Ctrl +
 Появится сетка с опорными точками. Можно перетаскивать опорные точки, сегмент ограничительной рамки или сетки, а также область внутри сетки. Возьмитесь за нижний правый узелок и потяните. Появятся усики, которыми отрегулируйте изгиб. Добейтесь нужного положения и нажмите Enter.
Появится сетка с опорными точками. Можно перетаскивать опорные точки, сегмент ограничительной рамки или сетки, а также область внутри сетки. Возьмитесь за нижний правый узелок и потяните. Появятся усики, которыми отрегулируйте изгиб. Добейтесь нужного положения и нажмите Enter.Чтобы отменить последнюю коррекцию, выберите в меню Edit (Редактирование)
Как сделать поверхность уголка текстурной с помощью стилей слоя
Выберите инструмент Pen (Перо), в панели параметров отметьте Paths (Создать контур).
Перейдите на вкладку Paths (Контуры). Щелкнув по рабочему контуру, переименуйте его. Затем нажмите значок , чтобы загрузить выделение. И вернитесь в палитру Layers (Слои). Скопируйте выделение на новый слой Layer via copy (Скопировать на новый слой)
Выберите инструмент ведро или Paint Bucket (Заливка), цвет заливки белый. Щелкните по выделенной области, что бы залить ее цветом. Дважды кликните мышкой по слою 3, откроется окно настройки Layer Style (Стиль слоя). Отметьте галочкой DropShadow (Тень), BevelandEmboss (Тиснение), GradientOverlay (Наложение градиента).
В настройках градиента установите режим Multiply (Умножение). Поменяйте величину угла, чтобы градиент располагался от сгиба к краю, уменьшите непрозрачность и измените масштаб. Затем отметьте галочкой PatternOverlay (Наложение узора), подберите подходящий рисунок, настройте Opacity (Hепрозрачность) и Scale (Масштаб). Нажмите ОК.
Opacity (Hепрозрачность) слоя снизьте приблизительно до 75 %, чтобы придать эффект полупрозрачной пленки. Или оставьте 100%, чтобы не просвечивался рисунок.
Переключитесь на слой 1, дважды кликните по нему, чтобы войти в настройки LayerStyle (Стили слоя). В настройках PatternOverlay (Наложение узора) подберите рисунок на свой вкус, настройте непрозрачность и масштаб. В настройках Coloroverlay (Наложение цвета) щелкните по цветному квадратику выбора цвета и переместите курсор на фотографию. Курсор примет вид пипетки. Попробуйте взять пробы с разных участков изображения, остановите свой выбор на более подходящем цвете, настройте непрозрачность.
В настройках Coloroverlay (Наложение цвета) щелкните по цветному квадратику выбора цвета и переместите курсор на фотографию. Курсор примет вид пипетки. Попробуйте взять пробы с разных участков изображения, остановите свой выбор на более подходящем цвете, настройте непрозрачность.
В заключении выполните сведение слоев и не забудьте сохранить.
Puppet Warp (Марионеточная деформация) в CS5
Фотография Натальи Белоусовой. Фотограф Надежда Глазова.
Откройте файл (гимнастика 012.jpg). Создайте копию документа (необязательно, но желательно), щелкнув по значку в палитре History (История). Это позволит сохранить исходное изображение. Создайте копию фонового слоя. Воспользуйтесь любым инструментом выделения и обведите фигуру девушки. Сохраните выделение как альфа-канал (необязательно). Для этого зайдите в палитру 
Вернитесь в палитру Layers (Слои).
Выберите в меню Edit (Редактирование) – Puppet Warp (Марионеточная деформация). Выделенная область заполнится сеткой. Наведите курсор на сетку. Курсор примет вид булавки со знаком +. Каждый новый щелчок по сетке добавляет точку, щелчок по уже созданной точке активирует ее. Расставьте узловые точки: на кончиках кроссовок, на талии и в центре мячика. Узловые точки‑булавки отображаются желтыми кружочками.
Для вызова контекстного меню щелкните по булавке правой кнопкой мыши. Нажмите на булавку в центре мяча и, не отпуская кнопку мыши, потяните ее вниз. Другие части фигуры, закрепленные булавками, сдвигаться не будут. Расставьте дополнительные булавки, переместите их по вашему усмотрению, но так чтобы наклон выглядел естественно. Выбрать сразу несколько булавок можно, удерживая нажатой клавишу Shift. Удалить лишние булавки можно клавишей Del, Alt + щелчок по центральной точке или из контекстного меню правой кнопки.
Панель настроек инструмента Puppet Warp (Марионеточная деформация)
Отключить видимость сетки можно в том же меню Show Mesh (Скрыть сетку) или сняв галочку с пункта Mesh (Сетка) в панели параметров. Частоту ячеек сетки можно изменить в панели параметров. При выборе (Больше точек) точность увеличивается, но времени на обработку уходит больше.
Mode (Режим) – задает эластичность сетки. Можно сделать выбор из трех параметров: Строгий, Нормальный и Искажение. Булавки можно вращать. Для этого зажмите Alt и подведите курсор близко к булавке, но не на ее центр. Вокруг булавки появится окружность и двусторонняя стрелка. Зажмите левую кнопку мыши и, не отпуская Alt, выполните вращение. Задать угол поворота можно в панели параметров, просто введя нужное количество градусов в поле Rotate (Поворот).
Фотография Натальи Белоусовой. Фотограф Надежда Глазова.
Pin Depth (Глубина) –
с помощью этих кнопок можно изменить порядок наложения, т. е. выбрать какая точка будет ближе, а какая дальше. Обратите внимание на ноги девушки. Я всего лишь нажала на кнопку глубины.
е. выбрать какая точка будет ближе, а какая дальше. Обратите внимание на ноги девушки. Я всего лишь нажала на кнопку глубины.
Для выхода из марионеточного режима нажмите либо Enter, либо значок на панели параметров. Снимите выделение Ctrl + D.
Удаление фигуры с фонового слоя клавишей Del и функцией Content-Aware (С учетом содержания) в CS5
Теперь нужно удалить первоначальную фигуру с фона (Background). Зайдите в палитру Chennel (Каналы)и загрузите сохранённый ранее альфа-канал как выделение, нажав на пунктирный кружок . Перейдите в палитру Layers (Слои) и выберите фоновый слой. (Если вы не создавали Альфа-канал, то обведите девушку еще раз любыми инструментами выделения). Нажмите Del. В появившемся окне выберите Content—Aware (С учетом содержания). Нажмите ОК. Девушка будет удалена с фона, как будто ее там не было. Некоторые области на изображении могут пострадать, поэтому потребуется дополнительная коррекция фона восстанавливающими инструментами (заплатка, штамп и лечащие кисти). Если нужно удалить объект не с фонового слоя, то клавиша Del сработает как обычно, т.е. оставит дырку в слое. Чтобы удалить с учетом содержания, выберите Content-Aware (С учетом содержания) из меню Edit (Редактирование) – Fill (Выполнить заливку) или нажмите Shift + F5.
Если нужно удалить объект не с фонового слоя, то клавиша Del сработает как обычно, т.е. оставит дырку в слое. Чтобы удалить с учетом содержания, выберите Content-Aware (С учетом содержания) из меню Edit (Редактирование) – Fill (Выполнить заливку) или нажмите Shift + F5.
Вопросы:
(правильный ответ вы можете узнать из викторины в конце видеоурока)
http://fotiy.com/videouppod/video/13/warp_ygolok.swf
- Каким из нижеперечисленных способов нельзя скопировать выделение на новый слой?
– В меню правой кнопки мыши и выберите Layer via copy (Скопировать на новый слой).
– Нажать Ctrl +J.
– Меню Layers (Слои) – New (Новый) – Layer via copy (Скопировать на новый слой).
– Нажать Ctrl + C, создать новый слой и нажать Ctrl + V.
– Меню Edit (Редактирование) – Copy (Скопировать), меню Edit (Редактирование) – Past (Вставить).
– Выбрать инструмент Move (Перемещение) и зажав Alt переместить выделение.
- Какой из нижеперечисленных способов не подходит для загрузки окна настроек Blending Options (Параметры наложения)?
– В палитре Layers (Слои) дважды кликните по слою (кроме фонового, фоновый нужно предварительно переименовать).
– Щелкнуть правой кнопкой мыши по слою и выбрать Blending Options (Параметры наложения).
– Меню Layers (Слои) – LayerStyle (Стили слоя) – Blending Options (Параметры наложения).
– Меню Layers (Слои) – Layer Properties.
– В правом верхнем углу палитры Layers (Слои) щелкнуть по треугольнику и выбрать BlendingOptions (Параметры наложения).
- Какой из нижеперечисленных способов не подходит для загрузки режима Warp (Деформация)?
– Edit (Редактирование) – Transform (Трансформирование) –Warp (Деформация).
– Ctrl + T , в параметрах инструмента нажать на значок деформации.
– Edit (Редактирование) – Transform (Трансформирование) – Rotate 180 (Поворот на 180),
в параметрах инструмента нажать на значок деформации.
– Edit (Редактирование) – Transform (Трансформирование) – Rotate (Поворот), в параметрах инструмента нажать на значок деформации.
– правый клик мышки на выделении Free Transform (Свободное трансформирование),
в параметрах инструмента нажать на значок деформации.
- Сколько действий можно отменить, не выходя из режима Деформации?
– 20
– 6
– 1
– ни одного
– все
Домашнее задание
Вы должны войти или зарегистрироваться чтобы увидеть скрытый текст.
Эффект бумажного текста с загнутыми краями
Существует несколько хороших пособий по созданию эффекта текста «с загнутыми уголками«, но в этой статье используется несколько иной подход. Мы будем создавать текст с загнутыми уголками с простым узором, чтобы он выглядел так, будто сложен из листков, вырванных из записной книжки. Букву «О» мы используем для иллюстрации основной концепции, а затем вам придется немного поработать самим.
Техническая информация:
- Программное обеспечение: Adobe Photoshop;
- Версия: CS5 Extended;
- Время на выполнение:1:30 – 2:45.
Ресурсы:
- Текстура бумаги;
- Текстура шероховатой бумаги.
Создайте новый документ с размерами 1024 на 768 пикселей. Заполните фон цветом #817d57, затем установите цвета переднего плана и фона Белый и Черный. Создайте новый слой и назовите его Radial Gradient. Выберите для заливки градиент от цвета переднего плана к прозрачному, кликните по иконке «Радиальный градиент» и откройте окно «Инвертировать» из панели опций.
Заполните фон цветом #817d57, затем установите цвета переднего плана и фона Белый и Черный. Создайте новый слой и назовите его Radial Gradient. Выберите для заливки градиент от цвета переднего плана к прозрачному, кликните по иконке «Радиальный градиент» и откройте окно «Инвертировать» из панели опций.
Переместите центр градиента фона в один из углов:
Измените режим наложения слоя Radial Gradient на «Мягкое свечение»:
Поместите текстуру бумаги поверх фонового слоя и переименуйте его в Background-1.
Перейдите в Изображение — Коррекция — Цветовой тон/Насыщенность, измените значения «Насыщенности» на -100, «Яркости» на -20:
Измените режим смешивания слоя Background-1 на «Умножение» и установите непрозрачность 50%:
Поместите текстуру шероховатой бумаги (Grungy paper) поверх всех слоев, переименуйте этот слой в Background-2 и измените его режим смешивания на «Умножение».
Создать новый документ с размерами 300 на 300 пикселей и залейте фон цветом #f7f4fb.
Установите цвет переднего плана на #d0d5de. Выберите мягкую круглую кисть и в панели «Кисти» (Окно — Кисти) измените ее настройки, как показано на рисунке ниже:
- Форма отпечатка кисти
- Динамика формы
Начните создавать горизонтальные линии путем перетаскивания. Кликнув, удерживая нажатой клавишу Shift, вы сможете получить прямые линии, но не забывайте отпустить клавишу каждый раз, чтобы создать новую строку. Затем снова нажмите клавишу и удерживайте, и так далее.
Простой и быстрый способ сохранить то же вертикальное расстояние между линиями, это создать квадрат или прямоугольник и переместить его вниз после нанесения каждой линии:
После того, как вы закончили рисовать линии, перейдите в Редактирование — Определить узор и введите имя узора:
Вернитесь к исходному документу, создайте текст (каждую букву на отдельном слое), используя шрифт Arial Black, размер шрифта 286 пунктов и цвет #eceac9.
Затем сгруппируйте слои букв и назовите группу Text. Эта группа будет использоваться, чтобы сохранить слои оригинальных букв. Поэтому мы не будем использовать слои этой группы, только дублировать их.
Эта группа будет использоваться, чтобы сохранить слои оригинальных букв. Поэтому мы не будем использовать слои этой группы, только дублировать их.
Таким образом, продублируйте слой каждой буквы, а затем сделайте оригинальную группу букв невидимой, нажав на иконку глаза рядом с ней:
Выберите слой первой буквы (после того как вы продублировали его и поместили в отдельную группу) — мы будем называть его оригинальный слой, затем перейдите в Редактирование – Трансформация — Вращение и поверните его так, как вам нужно, а затем нажмите Enter / Return чтобы сохранить изменения.
Скопируйте слой буквы еще раз и сделайте его невидимым. Щелкните правой кнопкой мыши по дублированному слою и выберите «Тип растеризации»:
Используйте инструмент «Прямоугольник», нарисуйте прямоугольник в верхней части буквы. Затем, используйте инструмент «Выделение узла», чтобы выбрать углы прямоугольника и переместите их для создания грани, которая соединяет одну точку буквы с другой:
Выберите слой растеризованных букв и используйте инструмент «Многоугольное лассо», чтобы выбрать область буквы за пределами края закладки. Затем нажмите клавишу Delete, чтобы убрать эту область.
Затем нажмите клавишу Delete, чтобы убрать эту область.
Для таких букв, как О, вы должны удалить область, в которой загнутый край закрывает саму букву. Убедитесь, что ваш загнутый край выглядит так же, как на рисунке, и удалите все лишние детали:
Дважды щелкните на слое растеризованных букв и примените стиль «Тень», используя цвет #7b7b7b:
Дважды щелкните по слою загнутого края, чтобы применить следующие стили слоя:
- Цвет: #7b7b7b;
- Размер: 8.
Уберите флажок рядом с опцией «Использовать глобальное освещение», чтобы вы могли изменять значения «Угла» и «Расстояния», непосредственно перемещая тень в слое. Для этого должно быть выбрано окно предварительного просмотра.
Теперь просто нажмите и перетащите тень, чтобы поместить ее там, где должен быть загнутый край:
- Внутренняя тень:
- Цвет: #dbdacd;
- Размер: 18.
Перемещение тени под загнутый край.
Создайте новый слой между слоями буквы и загнутого края, назовите его Lines – letter. Используйте инструмент «Овальная область выделения», чтобы создать выделение вокруг буквы.
Используйте инструмент «Овальная область выделения», чтобы создать выделение вокруг буквы.
Выберите инструмент «Заливка», в панели «Опции» установите узор заливки. Затем выберите узор линий, чтобы заполнить круг, и измените режим смешивания слоя узора на «Яркость».
Мы создали такое выделение, потому что выделение области больше, чем буквы. Поэтому при вращении буквы у нас не будет оставаться незаполненных узором областей. Перейдите в Редактирование – Трансформация — Вращение, чтобы повернуть линии под тем углом, под каким повернута буква, а затем нажмите Enter / Return:
Удерживая Ctrl / Cmd, кликните по иконке слоя буквы, чтобы создать выделение.
Перейдите в Выделение — Инвертировать выделение, затем нажмите Delete, чтобы убрать лишние детали:
Создайте новый слой поверх слоя загнутого края, переименуйте его в Lines – fold. Снова создайте выделение и залейте его узором.
Изменение режим смешивания слоя Lines – fold на «Разделить» и поверните узор:
Удерживая Ctrl / Cmd, кликните по иконке слоя загнутого края, чтобы создать выделение, инвертируйте его и удалите лишние детали:
Вот, что вы должны получить:
Повторите те же действия для остальных букв.
После того, как закончите, вы должны будете нажать и удерживать клавишу Shift. Затем через Ctrl / Cmd кликните по иконке слоя каждой буквы, чтобы создать выделение конечного текста.
В нижней части панели «Слои» нажмите кнопку «Новый корректирующий слой», выберите «Уровни». Убедитесь, что размещаете корректирующий слой поверх всех остальных слоев, а затем задайте значение тени 75. Таким образом, вы затемните окончательное изображение:
Наконец, поместите слой Background-2 за корректирующим слоем:
Вот, что у нас получилось!
РедакцияПеревод статьи «Folded Text Effect»
Автоматизируем задачи в Adobe Photoshop
Безусловно, Adobe Photoshop является самым продвинутым растровым графическим редактором. Он с легкостью может заменить любую программу для обработки изображений, однако, как и большинство других профессиональных программных инструментов Photoshop требует определенных знаний и навыков. Не удивительно, что даже самые простые операции могут поставить начинающего пользователя в тупик.
Допустим, вам нужно изменить размер нескольких десятков фотографий. В Adobe Photoshop также имеется опция «Пакетная обработка», однако просмотрев список доступных операций вы не найдете среди них нужной равно как и не увидите кнопок, полей для ввода данных или других инструментов, встречающихся в других графических редакторах. И всё потому, что пакетная обработка в Photoshop осуществляется с помощью экшенов представляющих собой наборы операций записанных и сохраненных в виде отдельного файла.
Такие файлы имеют формат ATN и хранятся в одном из каталогов редактора, а именно в папке Actions, расположенной по адресу C:/Program Files/AdobeAdobe Photoshop/Presets/Actions. Экшены можно скачать в готовом виде со специализированных сайтов, в большинстве же случаев экшены создаются вручную самими пользователями. Для примера мы создадим простой набор, который будет масштабировать изображение и добавлять к нему текстовый водяной знак.
Итак, первым делом перейдите в меню «Окно» и в выпадающем списке выберите опцию «Операции» либо же нажмите комбинацию Alt + F9.
После этого в нижней части правой панели вы увидите набор, который так и называется — «Операции». Откройте изображение, размер которого нужно изменить. Создадим новый экшен и дадим ему понятное имя. Для этого в нижней части набора кликните по иконке, имеющей вид квадратного конверта с загнутым уголком.
В открывшемся окошке вписываем название операции и тут же жмём «Записать».
Далее в обычном режиме выполняем ряд действий, которые должны будут применяться ко всем другим изображениям.
В нашем случае действия ограничиваются изменением размера фото и наложением текстового водяного знака. Далее сохраняем изображение в нужном формате и разрешении,
закрываем его и останавливаем запись нажатием иконки в виде квадрата.
Переходим в меню Файл -> Автоматизация -> Пакетная обработка.
В списке операций выбираем только что созданный экшен, в поле источника указываем к папке с изображениями, которые нужно обработать и нажимаем «OK».
Другой способ пакетной обработки заключается в использовании так называемого дроплета. Дроплеты представляют собой нечто вроде мини приложения, создаваемого на основе тех же экшенов. Чтобы создать такую «программу» перейдите в меню Файл -> Автоматизация -> Создать дроплет. В верхней части открывшегося окна нажмите кнопку «Выбрать» и укажите путь к папке, в которую будет сохранен файл дроплета. Дайте исполняемому файлу имя, сохраните его, после чего нажмите «OK».
Чтобы применить к изображению(ям) сохраненные действия, просто перетащите картинку на файл дроплета, а всё остальное программа сделает сама.
Как в фотошопе фигуру сделать прозрачной
Как сделать прозрачность картинки в Фотошопе
Пожалуй, одной из самых интересных и необычных функций в Photoshop является “непрозрачность”. Благодаря ней, прозрачными можно сделать не только главные объекты, но и заливку, чтобы оставить видимыми только стили слоя.
Благодаря ней, прозрачными можно сделать не только главные объекты, но и заливку, чтобы оставить видимыми только стили слоя.
В этом уроке мы детально ознакомимся с тем, как работать с непрозрачностью в Фотошопе и в каких случаях его можно эффективно применять. Также вы узнаете, как благодаря этой функции задать определенной картинке прозрачность.
Основная непрозрачность слоя
Главные показатели и настройки непрозрачности находятся на самом верху палитры слоев и измеряются с помощью %. Изменять показатель можно как ползунком, так и вводом значения.
На скриншоте выше установлен показатель прозрачности 0,5 и через него виден нижний слой. Т.к. наш нижний слой это просто белый цвет с рамкой, то наш основной логотип стал бледным. Но для демонстрации самой функции этого достаточно.
Непрозрачность заливки
Если основная непрозрачность может действовать в отношении всего слоя, то такая функция как «Заливка» не трогает стили слоя.
Допустим, мы зашли в “параметры наложения” и применили к слою стиль «Тиснение».
После того, как стили применены, устанавливаем показатели «Заливки» на 0%.
При такой настройке исчезнет все, кроме стиля. Мы, кстати, наложили еще и узор, чтобы выглядело получше.
Благодаря такой функции можно создать прозрачные объекты, например, водяные знаки.
Непрозрачность и отдельный объект
Чтобы сделать прозрачным только один объект на слое, необходимо применить маску слоя, например, с помощью волшебной палочки.
Затем надо нажать на кнопку ALT и кликнуть по маске внизу панели слоев.
Результатом станет исчезнувший объект, на месте которого появится черная область такой же формы. Следующим шагом будет нажатие клавиши CTRL и клик по миниатюре в панели слоев.
После этого на холсте появится выделение:
Теперь его необходимо инвертировать с помощью комбинации горячих клавиш CTRL+SHIFT+I.
Теперь область выделения нужно залить любым оттенком серого цвета, так как черный полностью закроет область, а белый наоборот. Нажимаем клавиши SHIFT+F5 и выбираем цвет.
Нажимаем клавиши SHIFT+F5 и выбираем цвет.
Затем нажимаем ОК и получаем выбранную непрозрачность, исходя из выбранного цвета.
Чтобы убрать выделение, нажимаем CTRL+D.
Непрозрачность градиента
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Рисование фигур с помощью инструментов формы в Photoshop
Сплошной цвет: Заливает или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.2, вы также можете установить угол, чтобы повернуть заливку и узор обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.
 Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол. - Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда требуется быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.

- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы зафиксировать выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .
 3px
3px - Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.
Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон.
 Хотя они могут быть просты в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
Хотя они могут быть просты в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы. - Shutterstock Editor — Средство удаления фона в Editor позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено. Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Как сделать фон прозрачным в Photoshop
В этом практическом руководстве мы рассказали, как сделать фон прозрачным в Photoshop, чтобы вы могли изолировать любой объект и использовать его более гибко.
Как сделать фон прозрачным в Photoshop
Часто растровые иллюстрации или логотипы имеют неприглядный белый фон, что бесполезно, если вы хотите разместить объект на веб-сайте или в брошюре.
Для устранения фона (т.е.е. сделайте его прозрачным), сначала перейдите на панель Layers и скопируйте слой изображения. Просто перетащите свой слой на значок «Новый слой» (он выглядит как белый квадрат со загнутым углом) в нижней части панели.
Просто перетащите свой слой на значок «Новый слой» (он выглядит как белый квадрат со загнутым углом) в нижней части панели.
Затем перейдите на панель инструментов и выберите Magic Wand (или нажмите клавишу W). Щелкните фон, и вы увидите пунктирные линии вокруг объекта и краев изображения. Теперь вернитесь к исходному фоновому слою на панели «Слои» и щелкните значок в форме глаза, чтобы сделать слой невидимым.Мы рекомендуем сохранить этот исходный слой в проекте на случай, если вы захотите вернуться к нему позже.
Не снимая выделения с скопированного слоя, просто нажмите клавишу Delete, и фон будет удален. Теперь вы должны увидеть серо-белую шахматную доску вместо фона, что означает, что фон прозрачный.
Чтобы отменить выбор объекта, нажмите Ctrl + D (или Command + D на Mac), и пунктирные линии также исчезнут. Теперь вы можете использовать объект как отдельную графику, не беспокоясь о фоне.
Как изолировать сложный логотип от фона
После выполнения ранее упомянутых шагов вы можете обнаружить, что сложный логотип все еще имеет оставшиеся фоновые области, которые необходимо удалить. Например, Photoshop может упускать из виду белые промежутки между буквами или крошечные формы, поэтому вам нужно позаботиться о них вручную.
Например, Photoshop может упускать из виду белые промежутки между буквами или крошечные формы, поэтому вам нужно позаботиться о них вручную.
Сначала создайте новый фоновый слой, выбрав инструмент «Прямоугольник» и нарисовав фигуру, охватывающую размеры вашего проекта.Выберите цвет фона, который контрастирует с предыдущим фоном, чтобы вы могли четко видеть оставшиеся области. Убедитесь, что ваш новый фон указан под слоем логотипа на панели «Слои».
Выделив слой с логотипом, щелкните инструмент «Масштаб» и увеличьте масштаб оставшихся областей фона, чтобы они были более заметными на экране. Затем снова выберите Волшебную палочку, щелкните оставшиеся области и удалите их одну за другой.
Если вам нужно быстрое решение и у вас нет доступа к Photoshop, вы также можете удалить фон в своем изображении в редакторе Shutterstock.
.Эффект загнутого угла — плагин Page Peel
Приветствую всех читателей блога Blogomaniy.ru !! Думаю, что многие видели, на различных блогах, в правом верхнем углу, отгибающийся уголок с надписью. Я тоже часто видел такие уголки и решил узнать, как это сделать, и поделится с вами. Эффект загнутого угла, можно сделать, установив плагин Page Peel.
Я тоже часто видел такие уголки и решил узнать, как это сделать, и поделится с вами. Эффект загнутого угла, можно сделать, установив плагин Page Peel.
Для чего это нужно? Это нужно для того, чтобы там поместить свою рекламу, или страницу для подписки, вобщем, что хотите, то и можете там разместить. Главное нужно нарисовать красивые картинки, одну 75х75 и одну 500х500. Для этого можно использовать фотошоп.
Что бы научиться работать в фотошопе на хорошем уровне, можно использовать уроки Е.Попова.
Эффект загнутого угла, плагин Page Peel нам в помощь!!
1.Для начала скачайте плагин Page Peel вот по этой ссылке: http://wordpress.org/extend/plugins/page-peel/
2.Дальше нам нужно его установить, и активировать, как это сделать читаем вот здесь.
3.Установив плагин, активировав его, вы увидите вот такой уголок у себя на блоге. См. рис.
Когда наведете мышкой, откроется большое окно, на рисунке стоит изначальная картинка, ее вы поменяете. См. рис.
См. рис.
4.Теперь зайдите в административную панель, и в «Параметрах» выберете «Page Peel». См. рис.
5.Далее вам нужно будет указать путь к вашей рекламной странице и к вашим картинкам.
- Page Peel Ad URL: адрес, который раскроется при нажатие читателя на открывшиеся закулисное содержимое.
- Page Peel Small image URL: здесь путь к маленькой картинке, которая выглядывает из-за отвернутого уголка. Важно, чтобы ее размеры были 75х75.
- Page Peel Big image URL: это путь к большой картинке 500х500 , которая появится перед глазами посетителя, коснувшись мышкой уголка.
Сегодня мы рассмотрели как сделать эффект загнутого угла используя плагин Page Peel.
Желаю всем удачи.
Почитайте — это будет полезно!!
С уважением, Александр.
Посмотрите еще интересные записи:
Блогостроение Плагины
Создайте боковую панель сгиба бумаги в Photoshop
Сгиб бумаги — хороший эффект, который часто используется на веб-сайтах с многослойными или текстурированными поверхностями. Он может уменьшить плоскостность сайта, а метод, который мы будем использовать, можно применить к другим объектам, например к эффекту отслаивающейся наклейки, который также популярен в веб-дизайне.
Он может уменьшить плоскостность сайта, а метод, который мы будем использовать, можно применить к другим объектам, например к эффекту отслаивающейся наклейки, который также популярен в веб-дизайне.
1. Создайте новый документ с размерами 450 пикселей в ширину и 400 пикселей в высоту (обратите внимание, что это только рекомендуемые размеры, очевидно, размер каждой из ваших боковых панелей будет варьироваться в зависимости от того, что вы хотите в него поместить).Залейте фон любым цветом фона вашего веб-сайта, для моего я использую # 333333 (темно-серый).
2. Выберите инструмент «Прямоугольник со скругленными углами» и убедитесь, что в параметрах инструмента установлены «Слои формы» (первый значок), радиус 10 пикселей, и выберите цвет, который вы хотите, чтобы ваша боковая панель была. Я использую # 99000 (темно-красный)
. 3. Нарисуйте прямоугольник шириной 350 пикселей и высотой 300 пикселей. (Совет: откройте палитру «Информация», выбрав «Окно»> «Информация», чтобы увидеть размеры, которые вы рисуете).
4. Выберите инструмент «Перо» и установите параметры «Слои формы» и установите цвет на #cccccc (светло-серый). Нарисуйте прямоугольник примерно так, как показано ниже. Новый слой с треугольником должен быть выше слоя с прямоугольником со скругленными углами.
5. Под инструментом «Перо» на панели инструментов выберите инструмент «Добавить точку привязки».
Нажмите на только что нарисованный треугольник и добавьте две дополнительные точки, как показано ниже.
6.Инструментом «Прямое выделение» (белая стрелка) щелкните точку в правом нижнем углу и аккуратно согните кривую, как показано. Затем проделайте то же самое со второй точкой слева внизу.
7. Хорошо, это большая часть сгиба, но теперь нам нужно сложить наш прямоугольник, чтобы он встретился с треугольником. Еще раз выберите инструмент «Добавить точку привязки» и добавьте две новые точки, как показано.
8. Теперь нам нужно немного сворачивать. На слое прямоугольника, в который вы добавили новую точку, с помощью инструмента «Выбор направления» перетащите одну из угловых точек вниз за треугольник.
На слое прямоугольника, в который вы добавили новую точку, с помощью инструмента «Выбор направления» перетащите одну из угловых точек вниз за треугольник.
Удерживая нажатой клавишу Alt, перетащите маркер новой точки, которую вы добавили, чуть выше вершины треугольника. Удерживание клавиши Alt предотвращает перемещение линии с другой стороны от точки привязки.
Повторите этот процесс с оставшейся угловой точкой круглого прямоугольника и вновь добавленной опорной точкой, чтобы получить что-то вроде этого:
Чтобы закончить уборку, используйте инструмент «Прямое выделение», чтобы перетащить его в верхнюю угловую точку треугольника, чтобы она совпала с краем прямоугольника.Возможно, вам придется откорректировать кривые на треугольнике и в этой точке. Эта часть процесса представляет собой метод проб и ошибок и сводится к тому, что радует глаз, поэтому поиграйте с точками привязки.
Мои последние прямоугольник и треугольник выглядят так:
9. Выберите слой с формой треугольника и добавьте эффект тени, нажав кнопку «Эффекты слоя» в нижней части палитры слоев (Fx).
Выберите слой с формой треугольника и добавьте эффект тени, нажав кнопку «Эффекты слоя» в нижней части палитры слоев (Fx).
Я установил для тени более глубокий, темно-красный # 330000, а не черный, непрозрачность 50%, угол света 90%, расстояние 4 пикселя, распространение 10% и размер 10 пикселей.Нажмите ОК, чтобы добавить тень.
10. Мы добавим тот же эффект к слою с прямоугольником с закругленными углами. Нажмите на эффекты слоя на слое треугольника, удерживайте нажатой клавишу Alt / Option и перетащите падающую тень на слой прямоугольника с закругленными углами. Это в точности дублирует то, что у вас было на слое с треугольником. Убедитесь, что вы не просто перетаскивали стиль из одного слоя в другой.
Теперь, чтобы он выглядел немного более текстурированным, мы добавим Pattern Overlay к слою с прямоугольником.Выберите его в палитре слоев, затем нажмите кнопку «Добавить стиль слоя» и выберите «Наложение узора». Когда откроется диалоговое окно стилей слоя, щелкните маленький треугольник и в меню выберите Artist Surfaces. Это дает вам кучу новых текстур, которые вы можете применить. Я выбрал Canvas и уменьшил непрозрачность до 70%, а режим наложения — на Multiply.
Это дает вам кучу новых текстур, которые вы можете применить. Я выбрал Canvas и уменьшил непрозрачность до 70%, а режим наложения — на Multiply.
Это очень чистый вид от «бумаги».
12. Последняя задача — добавить вашу навигацию на боковую панель, и вуаля!
Эффект загиба страницы в Photoshop Elements
Я люблю фотографию и надеюсь поделиться своими знаниями через объектив.
Сделайте свои фотографии трехмерными с помощью этого урока по скручиванию страниц.
Photoshop Elements Учебное пособие по эффекту загиба страницы
Придайте изображению трехмерный вид с эффектом загиба страницы или загиба краев. Хотя в полной версии Photoshop это сделать проще, с помощью функции деформации можно добиться очень разумного эффекта загиба страницы или загиба краев в Photoshop Elements.
Если вы хотите, чтобы этот эффект трехмерной перевернутой страницы использовался на вашем веб-сайте для навигации, или вы просто хотите добавить визуального интереса к своим фотографиям, вы можете использовать Photoshop Elements, чтобы получить этот эффект загиба краев. Дайте эти советы и уловки Photoshop Elements, чтобы попробовать эффект завитых краев, и скажите мне, что вы думаете.
Дайте эти советы и уловки Photoshop Elements, чтобы попробовать эффект завитых краев, и скажите мне, что вы думаете.
Начните с дублирующего слоя.
1. Запуск эффекта загиба краев
В Photoshop Elements откройте файл, с которым вы хотите работать, затем с правой стороны на вкладке Layers щелкните Duplicate Layer .
Добавьте новый белый слой.
2. Новый белый слой
Убедитесь, что ваш цвет переднего плана установлен на белый, затем на вкладке Layers нажмите кнопку создания нового слоя, чтобы создать новый слой.С новым выбранным слоем ведро залейте слой белым. Теперь на вкладке Layers выберите белый слой и переместите его между двумя слоями с фотографиями.
Как и большинство других вещей в Photoshop Elements, есть много способов добиться того же эффекта. Скорее всего, существуют другие способы создать этот эффект загиба страницы, поэтому воспользуйтесь этими советами в качестве руководства, а затем найдите то, что работает для вас.
Отрежьте угол.
3. Отрежьте угол.
Выберите верхний слой фотографии.Теперь выберите инструмент «Многоугольник лассо» и с помощью лассо нарисуйте треугольник в правом нижнем (или левом) углу фотографии. Обратите внимание, похоже, что я не выделял его до края, но цвет фона элементов серый, как песок, поэтому обязательно выберите прямо в углу.
Чтобы использовать инструмент лассо, щелкните один раз на фотографии, чтобы создать точку привязки, затем наведите указатель мыши на следующую точку привязки и щелкните, затем перейдите к третьей точке и щелкните, затем вернитесь к началу и щелкните еще раз для завершения треугольник.Если вы не выбрали его идеально, вы можете использовать функцию Select — Modify — Expand , чтобы расширить выделение на несколько пикселей, чтобы убедиться, что у вас выделен весь нижний угол, или сделайте это снова. После того, как он выбран, нажмите «Удалить», и в нижнем углу теперь должен отображаться белый нижележащий слой.
Наклоните угол.
4. Наклоните угол
На этом этапе мне нравится немного наклонить изображение, чтобы придать ему более реалистичный вид после завершения эффекта скручивания краев.Если вы этого не сделаете, ваше изображение не будет выглядеть так, будто бумага начинает отрываться от земли до самого края.
Используя инструмент прямоугольной области, выделите все изображение, включая белый угол, затем щелкните Изображение — Преобразовать — Наклон и немного загните угол внутрь — ровно настолько, чтобы образовался зазор вдоль боковой стенки фотографии, и по нижнему краю.
Чтобы использовать функцию наклона, вы должны выбирать одно направление за раз. Так что возьмите свой угол, а затем, если вы делаете нижний левый завиток, вы сначала немного наклоните изображение вправо, затем снимите щелчок, а затем снова возьмитесь, чтобы немного наклонить его.Если вам нравится то, что вы сделали, нажмите зеленую галочку, в противном случае выберите красный кружок отмены, чтобы начать заново.
5. Скругление углов
Теперь пришло время скруглить края возле обрезанного угла. Если немного не скруглить края, он будет больше похож на загнутый, а не скрученный угол. Есть два способа выполнить этот шаг:
От руки
Убедитесь, что вы все еще находитесь на верхнем слое фотографии, и выберите инструмент «Ластик». Возможно, вы захотите увеличить изображение, чтобы сделать это более детально.
Выберите подходящий размер кисти и просто закруглите точку, где сторона вашего изображения встречается с срезанным углом. Затем проделайте то же самое с местом, где нижняя часть изображения встречается с срезанным углом. Помните, что Ctrl-Z — это быстрый способ отменить что-то, если вы допустили ошибку. это также хорошее время, чтобы увидеть, нужно ли вам очистить обрезанный угол или края фотографии, если все изображение не было выделено целиком и остались крошечные фрагменты.
Далее скругляем углы.
Со справкой
Если у вас возникли проблемы с округлением углов от руки, вы можете попробовать следующее: увеличьте масштаб рабочей области, затем выберите инструмент «Овальная область». Нарисуйте овал приблизительного размера и формы, которые вам нужны, чтобы использовать часть овала в качестве ориентира для изгиба краев.
Нарисуйте овал приблизительного размера и формы, которые вам нужны, чтобы использовать часть овала в качестве ориентира для изгиба краев.
Переместите овал к краю, чтобы пунктирные линии овала отображали размер и форму кривой, которая вам нужна (это может потребовать некоторых усилий). Как только вы установите его на место, выберите Select — Inverse . Теперь выберите ластик и аккуратно сотрите заостренный угол. Поскольку вы выбрали инверсию, вы не сможете стереть область выделения, поэтому можете использовать ее край в качестве ориентира.Нажмите Ctrl-D , чтобы снять выделение, а затем сделайте то же самое для другого угла.
Добавьте тень.
6. Добавьте тень к изображению
Как только вы будете удовлетворены тем, как ваша сторона и низ мягко скруглены до углового края, мы создадим обтравочный слой. Щелкните «Слой » — «Создать обтравочную маску» .
Теперь добавим тени. Выберите «Слой » — «Стиль слоя» — «Параметры стиля » и установите флажок «Тень». Выберите угол тени, размер, расстояние и непрозрачность.
Выберите угол тени, размер, расстояние и непрозрачность.
7. Выберите размер загиба бумаги
Следующим шагом к созданию эффекта загиба бумаги является выбор размера и приблизительной формы загнутого края. Используйте инструмент «Многоугольник лассо», чтобы выбрать треугольник, одна сторона которого расположена вдоль обрезанного края. Две другие стороны могут быть углами в том или ином направлении или центрированными, все в зависимости от того, как вы хотите, чтобы конечный результат поворота страницы выглядел. Вы можете поэкспериментировать, чтобы увидеть, какая форма лучше всего подходит для вашего желаемого эффекта.
Создайте градиент.
8. Создание закрученного края с градиентной заливкой
После того, как треугольник выбран, убедитесь, что ваш цвет переднего плана белый, а фон установлен на черный (если вам не нужны другие цвета затенения), затем выберите Layer — New Fill Layer— Градиент .
В раскрывающемся списке Градиент выберите первое поле, затем закройте поле градиента, выберите Масштаб и установите его примерно на 35%, или то, что вам больше нравится. Затем убедитесь, что угол затеняет его в нужном вам направлении.
Затем убедитесь, что угол затеняет его в нужном вам направлении.
В зависимости от того, делаете ли вы нижний или верхний угол, вы можете установить флажок «Обратный», чтобы заполнить градиент, чтобы кончик угла был светлее, чем область сгиба. Попробуйте Linear или даже Reflected для Style . Загибы страниц разного размера подойдут к разным стилям. Когда закончите, нажмите Ok , чтобы закрыть окно.
Скруглить загнутый край.
9. Закругление загнутого края страницы
Чтобы загиб страницы выглядел более реалистично, нам нужно скруглить края, чтобы он выглядел так, как будто они изгибаются.Как и раньше, вы можете сделать это от руки или использовать эллиптическую рамку, чтобы создать желаемую кривую.
Убедитесь, что выбран верхний слой Gradient Fill Layer , измените цвет переднего плана на черный и выберите инструмент «Кисть». Используйте инструмент кисти на треугольнике с градиентной заливкой, чтобы придать треугольнику более изогнутую и реалистичную форму. Если это слишком сложно от руки, используйте те же шаги, которые вы использовали для скругления кромки срезанных углов: выберите инструмент эллиптической области, создайте овал и наложите часть овала, чтобы получить желаемую форму, затем используйте черную краску. внутри овала, чтобы фото было видно.
Если это слишком сложно от руки, используйте те же шаги, которые вы использовали для скругления кромки срезанных углов: выберите инструмент эллиптической области, создайте овал и наложите часть овала, чтобы получить желаемую форму, затем используйте черную краску. внутри овала, чтобы фото было видно.
Завершите эффект.
10. Завершение эффекта загиба страницы
Если у вас есть эффект загиба краев именно так, как вы хотите, вы можете сгладить изображение и сохранить его как JPEG или любой другой тип файла, который вам нужен.
Если вы не уверены, хотите ли вы внести больше изменений, сохраните его как файл PSD, чтобы вы могли сохранить слои и снова поработать над ним позже.
Опрос редактора фотографий
Загиб страницы, загиб краев, поворот Галерея страниц
Попробуйте загнуть страницы разного размера.
Проявите творческий подход
Некоторые из вас очень креативны и артистичны. Вы сможете воспользоваться этими советами и в конечном итоге создать эффекты прокрутки или более сложные реалистичные тени и отражения. Удачи!
Удачи!
Программное обеспечение для редактирования фотографий. Опрос
Этот контент является точным и правдивым, насколько это известно автору, и не предназначен для замены формальной и индивидуальной консультации квалифицированного специалиста.
Эта статья вам помогла?
jhebert @ derytele.com 26 июля 2016 г .:
Я покупаю эту страницу curl pro 2.2 У меня есть номер ключа ??? Он просто постоянно говорит покупать его ??? Он постоянно повторяет демонстрацию
jill alltrades из Филиппин 18 сентября 2014 г .:
Очень полезный учебник. Я попробую это! Спасибо, что поделился!
Оценено и полезно!
анонимно 01 апреля 2013 г .:
Спасибо за информацию. Рад, что узнал, как это сделать.
анонимно 06 ноября 2012 г .:
Большое вам спасибо, я пытался вычислить это целую вечность.
анонимно 27 сентября 2012 г .:
Большое спасибо Я использовал это для своего веб-сайта, потому что он так хорошо работает !!! СПАСИБО!!! : D
анонимно 21 мая 2012 г .:
Очень полезно! Огромное спасибо!
анонимно 14 февраля 2012 г .:
О да, это было большим подспорьем! Спасибо.
Мария Монтгомери из прибрежной Алабамы, США, 7 сентября 2011 г .:
Спасибо за действительно полезный объектив.
Michelle Mafra из Corona CA 10 мая 2011 г .:
Замечательная пошаговая инструкция. Придется попробовать. Надеюсь, вы продолжите публиковать больше эффектов. Ну, лань 🙂
SandyORiley (автор) 01 мая 2011 г .:
@deyanis: Спасибо.
deyanis из страны Оз 30 апреля 2011 г .:
Отличное и информативное руководство — Благословенно —
SandyORiley (автор) 30 апреля 2011 г .:
@WildFacesGallery: Спасибо !
Мона из Айовы 30 апреля 2011 г .:
Очень красиво.Blessed
iSophie 28 апреля 2011 г .:
Да, это действительно помогло мне, потому что я люблю Photoshop, но у меня есть небольшие познания. Это помогло мне лучше узнать фотошоп !!!!
sukkran trichy из Тричи / Тамил Наду 28 апреля 2011 г .:
спасибо за полезные советы
Деб Кингсбери из Флагстаффа, Аризона 27 апреля 2011 г .:
Очень хорошее руководство.
lizziehumphreys1 27 апреля 2011 г .:
да, мне это помогло! 🙂 хороший объектив, спасибо
Photoshopgurus Photoshop Tutorials — Paper Curl Tutorial (part 1/2)
Примечание. Этот урок был создан с помощью Photoshop 6.Однако, преобразовав некоторые из упомянутых быстрых клавиш и пунктов меню, его можно заставить работать в любой версии Photoshop. Вы также должны быть немного знакомы с созданием контуров перед тем, как приступить к этому руководству.
Это руководство не для новичков. Но не стесняйтесь попробовать, если хотите.
Хорошо, давайте начнем с создания нового документа (Ctrl / Cmd + n). Размеры будут 320 x 420 пикселей, разрешение должно быть 72, режим должен быть RGB, а наш документ должен иметь белый фон.
ПРИМЕЧАНИЕ Если хотите, вы можете продолжить и импортировать / вставить / или создать свое собственное текстурированное фоновое изображение — как у меня здесь с мраморной текстурой в качестве фона. Однако делать это сейчас не обязательно, поэтому, если у вас нет ничего особенного для фона, вы можете просто подождать и сделать это в конце.
ПРИМЕЧАНИЕ Если вы в какой-то момент запутаетесь, попробуйте использовать эту последовательность изображений быстрого просмотра, чтобы сделать вещи более ясными. А опытные пользователи могут использовать это как более быстрое руководство по пошаговым инструкциям.
| 1. Создайте нашу базовую форму из бумаги, используя Контуры. |
Создайте новый слой и назовите его paper.
Пользователи PS 6 или новее, выполните следующие действия: (Любой, у кого установлена более старая версия PS, перейдите к пункту «Пользователи PS 4/5 +».)
Выберите инструмент «Прямоугольные векторные фигуры» на панели инструментов.
Затем выберите этот значок на панели параметров — «Создать новый рабочий контур»:
Теперь вытяните длинную прямоугольную форму — как обычный лист бумаги. Оставьте немного места по внешним краям, чтобы фон все еще был виден. Оставьте немного больше места, чем вы видите на моем изображении заголовка вверху страницы.
Теперь откройте палитру контуров. Продолжайте с шага 2 ниже.
Пользователи PS 4/5 +, выполните следующие действия:
Используйте инструмент выделения «Прямоугольник», чтобы создать длинную прямоугольную форму — как на обычном листе бумаги. Оставьте немного места по внешним краям, чтобы фон все еще был виден. Оставьте немного больше места, чем вы видите на моем изображении заголовка вверху страницы.
Теперь откройте палитру контуров.
В нижней части палитры щелкните значок «Создать рабочий контур из выделенного» (круг с ручками на нем).Это должно превратить ваш выбор в прямоугольный путь.
Удерживая нажатой клавишу Ctrl / Cmd, щелкните в любом месте пути. Удерживая эту клавишу, вы увидите, что инструмент «Перо» превращается в инструмент со стрелкой выбора. С этого момента вы будете использовать этот метод для выбора контрольных точек вашего пути. Теперь отпустите клавишу, и курсор вернется к предыдущему инструменту.
Теперь представьте себе, как вы хотите, чтобы ваша бумага выглядела изгибом — насколько далеко будет закручиваться завиток и как сильно закручивается нижний край? Как только вы это решили, переходите к следующей странице.
Если вы запутались после прочтения этой страницы, посмотрите эту последовательность изображений Quick-View, чтобы прояснить ситуацию:
| 3. Скручиваем бумажный уголок (1) |
Убедитесь, что выбран Путь, затем наведите указатель мыши на нижнюю правую контрольную точку.Теперь удерживайте нажатой клавишу Alt / Option — вы должны заметить, что ваш курсор изменится на наполовину очерченную стрелку. Щелкните и перетащите контрольную точку, чтобы растянуть несколько маркеров кривой.
Удерживайте нажатой клавишу Ctrl / Cmd до появления стрелки выбора, затем перетащите угловую контрольную точку вверх и внутрь. Нижний и боковые края дорожки автоматически загнутся.
Помните, я предупреждал вас, что вам нужно знать, как использовать пути. Если вы не знакомы или запутались в этом инструменте или этих инструкциях, обратитесь к файлам справки, прежде чем продолжить.
T I P Если вы удерживаете нажатыми клавиши Ctrl / Cmd и Shift одновременно с перетаскиванием контрольных точек и маркеров кривых, это ограничит ваше движение до идеальных углов 90 ° и 45 °. Иногда это может быть полезно.
Как показывает мой пример, бумага приобретет естественный изогнутый вид, просто если вы переместите одну угловую контрольную точку. Вот почему мне нравится делать этот эффект самому, а не с помощью плагина. Плагины не дают вам такого контроля.
А если вы хотите еще больше контролировать форму бумаги, вы можете добавить больше контрольных точек, как у меня в примерах изображений.Это ваш эффект, так что выбор полностью за вами!
СТРАНИЦА 1/2
Авторские права © Марк Энтони Ларманд
Создание ретро-фальцованной типографики с помощью Photoshop
Предварительный просмотр
Щелкните изображение для предварительного просмотра ниже, чтобы увидеть конечный продукт в полном масштабе.
Учебные ресурсы
- Текстура бумаги от Zen Textures
- Грандж текстуры от Zen Textures
Шаг 1. Работа вдали от компьютера
Чтобы создать сложенный текст, мы сначала хотим увидеть в реальной жизни, как будут выглядеть сложенные полоски бумаги.Этот метод позволяет нам уменьшить количество предположений, которые мы должны делать, и дает нам ориентир. Эти уроки могут дать вам навыки, необходимые для создания мультимедийных материалов для вашего сайта, поэтому вам не придется платить веб-дизайнеру за их выполнение!
Итак, сначала возьмите кусок обычной бумаги размером 8,5 x 11 дюймов и разрежьте его на полоски с помощью ножниц или ножниц.
Начинаем складывать полоски до тех букв, которые нам нужны. Я складываю все буквы под углом примерно 90 o , кроме буквы «N» (угол которой нам нужен).
Теперь мы можем точно увидеть, как будут выглядеть складки для букв, которые мы используем.
Шаг 2: Настройка документа
Теперь, когда у нас есть общее представление о том, как должна выглядеть складка на наших бумажных полосках, мы перейдем в Photoshop и создадим новый документ размером 1200 x 600 пикселей.
Напишите «ДИЗАЙН» и небольшую «ИНСТРУКЦИЮ» под ним, используя инструмент «Горизонтальный текст» (T), как я сделал ниже. Я использую Futura Bold для своего шрифта, потому что он имеет ретро-вид.Если у вас нет Futura, попробуйте использовать любой широкий жирный шрифт, который дает нам возможность работать.
Мы собираемся использовать его в качестве основы для нашего шрифта для направляющих размеров и ширины при складывании наших складок.
Шаг 3: Добавление цвета
Далее мы собираемся изменить цвет нашего текста. Во-первых, текст «ДИЗАЙН» будет разным цветом для каждой буквы. Ваши цвета не обязательно должны быть в точности теми цветами, которые я предлагаю ниже, но я пытаюсь использовать самые разные цвета, которые, как мне кажется, превратятся в приятные ретро-цвета.
Буквы и соответствующие им шестнадцатеричные значения цвета следующие:
- D: # 00AEB7 (синий)
- E: # FF9900 (оранжевый)
- S: # BA0000 (красный)
- I: # 01AD4E (зеленый)
- G: # FEDE58 (светло-желтый)
- N: # FF99AB (розовый)
Также мы собираемся изменить текст INSTRUCT на коричневый цвет (# 3B2601). Если вы не знаете, какие цвета использовать, попробуйте смешать их с помощью a!
Шаг 4: Направление буквы «D»
Начнем с работы над буквой «D».Давайте создадим новую группу Photoshop (Layer> New> Group). Назовем эту группу «D».
Затем создайте новый слой (Ctrl / Cmd + Shift + N) в группе «D».
Мы собираемся выложить несколько руководств по Photoshop, чтобы помочь нам с формированием нашей буквы «D». Нам нужны направляющие сверху, снизу, слева-справа и внутри-слева от буквы «D».
Шаг 5: Создание шаблона
Поскольку все полоски бумаги имеют одинаковую ширину, мы должны убедиться, что линии буквы «D» (и остальных наших букв) одинаковой ширины.Мы собираемся сделать это, сначала нажав на инструмент Rectangular Marquee Tool (M) на панели инструментов, чтобы активировать инструмент.
Удерживая нажатой клавишу Shift, чтобы получился идеальный квадрат, щелкните и перетащите квадратное выделение, начиная с верхнего левого угла буквы «D», по направлению к внутренней направляющей.
Создайте новый слой (Ctrl / Cmd + Shift + N) и залейте его (Edit> Fill) черным (# 000000), чтобы мы могли легко его увидеть (цвет не имеет значения, потому что этот квадрат просто помогает нам сформировать наш текст).
Это будет наш шаблон, чтобы все было одинакового размера. Мы будем перемещать этот квадратный шаблон на протяжении всего процесса создания с помощью инструмента «Перемещение» (V).
Шаг 6: Добавление дополнительных направляющих к «D»
Теперь, когда у нас есть шаблон, мы можем перетащить направляющую так, чтобы она оказалась в нижней части только что созданного поля.
Щелкните и перетащите прямоугольник вниз к нижней направляющей и поместите направляющую в верхней части поля.
Также, используя инструмент «Перемещение» (V), переместите коробку вправо и поместите направляющую в левую часть этого поля.То, что мы делаем с помощью направляющих, — это отверстие посередине, при этом следя за тем, чтобы все линии были одинаковой ширины.
Шаг 7: Вычитание из «D»
Теперь, когда у нас есть вся первая буква, мы можем приступить к ее редактированию. На панели слоев нажмите на слой «D», который мы создали на шаге 4, чтобы сделать его нашим активным слоем. Используя инструмент Rectangular Marquee Tool (M), нарисуйте рамку вокруг внешних направляющих, чтобы она закрывала букву. Затем залейте его тем же синим цветом, что и наша буква «D» (# 00AEB7).
Перед тем, как вычесть среднюю часть, мы хотим щелкнуть правой кнопкой мыши текст «ДИЗАЙН» и выбрать «Слой»> «Растрировать»> «Тип». Это позволит нам удалить области из исходного текста — мы не сможем этого сделать, если это все еще текстовый слой.
Создайте выделение, используя внутренние направляющие, щелкните слой «D» на панели слоев, а затем нажмите клавишу «Удалить», чтобы удалить область под выделением.
Мы также можем полностью удалить букву «D» из исходного базового текстового слоя, потому что она нам больше не нужна.
Теперь у вас должна получиться коробка с белой дырочкой посередине.
Шаг 8: Формирование буквы «D»
Теперь мы собираемся отрезать углы с правой стороны, чтобы придать нам форму буквы «D», похожую на то, как выглядит наш реальный образец.
Используя инструмент Polygonal Lasso Tool (L), щелкните на пересечении верхней и внутренней правой направляющих. Затем нажмите на пересечение внутренней верхней и внешней правой направляющих. Наконец, закройте путь, щелкнув вокруг, чтобы выделить верхний правый угол, а затем нажмите «Удалить», чтобы убрать раздел под нашим выделением.
Теперь сделаем то же самое с правым нижним углом.
Шаг 9: Добавление недостатков
Так как эти буквы выглядят сложенными, мы собираемся сделать их небольшими дефектами, заставив концы сложенной полоски бумаги перекрывать букву.
Используя инструмент Rectangular Marquee Tool (M), нарисуйте квадрат внутри двух верхних направляющих и за левой стороной буквы «D». Залейте выделение (Edit> Fill) синим цветом (# 00AEB7).
Переместите выделенную область вниз к двум нижним направляющим и также залейте эту область синим цветом (# 00AEB7).
Шаг 10: Добавление направляющих к «E»
Мы собираемся поработать над тенями и элементами отделки позже, так что теперь давайте перейдем к другим буквам. Создайте новую группу (Layer> New> Group), назовите ее «E» и создайте новый слой (Ctrl / Cmd + Shift + N) внутри этой группы.
Теперь мы собираемся использовать квадратный шаблон, который мы создали для буквы «D», чтобы убедиться, что наша буква имеет одинаковую ширину.
Поскольку мы создали направляющие для буквы «D», мы уже заметили, что верхнее и нижнее плечо буквы «E» недостаточно высоки. Мы также можем предположить, что его средняя часть тоже имеет ту же проблему. Мы должны исправить эти проблемы.
Принесите наш квадратный шаблон и поместите его в центр средней руки. Поместите направляющую сверху и снизу шаблона.
Также сделайте направляющие слева и справа от буквы «E», а также там, где заканчивается средняя рука.
Шаг 11: Заполнение буквы «E»
Щелкните по слою, который мы создали в группе «E».Используйте тот же оранжевый цвет (# FF9900), что и буква «E», чтобы заполнить области так, чтобы руки были такими же, как стержень буквы «E».
Шаг 12: Формирование буквы «E»
Поместите наш шаблон в верхний левый угол буквы «E» и сделайте направляющую с правой стороны от него так, чтобы он проходил по внутренней стороне стержня. Как и в шаге 8, мы собираемся отрубить углы буквы «E» на исходном текстовом слое.
Мы также сделаем так, чтобы средний стержень выступал так же, как в шаге 9.
Шаг 13: Создание буквы «S»
Создайте новую группу слоев под названием «S» и новый слой внутри этой группы.
Мы собираемся использовать букву «S» за основу существующей буквы «E». Сначала выберите область от верхней направляющей до края левой стороны буквы «S» до самой нижней направляющей у правого края буквы «S», а затем залейте ее красным цветом (# BA0000).
Мы хотим, чтобы все буквы были одинаковой высоты, поэтому мы обрезаем верхний и нижний края буквы «S».
Шаг 14: Черновая обработка буквы «S»
Используя инструмент Rectangular Marquee Tool (M), выделите две области между направляющими, которые проходят между ответвлениями буквы «E», а затем нажмите клавишу Delete, чтобы удалить область под вашим выделением. Это должно дать нам три горизонтальные полосы той же ширины, что и буква «E».
Шаг 15: Формирование буквы «S»
Поместите шаблон в верхний левый угол S-образной формы, а затем поместите направляющую на его правую сторону.Переместите черный квадратный шаблон в нижний правый угол и поместите направляющую слева от него.
Теперь, используя инструмент Rectangular Marquee Tool (M), чтобы выделить область, залейте пустую область слева вверху и справа внизу красным цветом (# BA0000).
Шаг 16: Завершение буквы «S»
Отключите видимость исходного текстового слоя в нашем окне, чтобы упростить следующий процесс.
Мы хотим избавиться от некоторых из этих углов, как с нашими «D» и «E». У двух концов не отрубаются углы, потому что они не складываются.
Буква S сейчас выглядит забавно, но позже она будет хорошо смотреться, когда мы начнем накладывать на нее тени.
Удалите букву «S» на исходном текстовом слое, если хотите, потому что он нам больше не нужен.
Шаг 17: Без изменений «I»
«Я» останется как есть, поскольку на нем нет складок.
Шаг 18: Создание основной формы буквы «G»
Создайте новую группу для «G» и — вы уже знаете, как это сделать — новый слой (Ctrl / Cmd + Shift + N) внутри нее.Как и в случае с буквой «S», мы собираемся выделить область сверху вниз и от левого к правому краю буквы «G».
После выбора залейте его желтым цветом (# FEDE58).
Теперь давайте поместим направляющие на левую и правую стороны коробки.
Шаг 19: Формирование буквы «G»
Это начнется аналогично букве «D». Сначала поместите квадратный шаблон вверху слева, а направляющую — с правой стороны.
Затем поместите шаблон в нижний правый угол и поместите направляющую на его левую сторону.Выберите область, которую направляющие образуют внутри поля, а затем удалите ее из поля и исходный текст.
Шаг 20: Завершение G-образной формы
Чтобы превратить нашу букву в букву «G», мы собираемся переместить квадратный шаблон так, чтобы его верхушка находилась на вершине внутреннего круга. Создайте руководство внизу шаблона, чтобы помочь нам.
Теперь, используя инструмент Rectangular Marquee Tool (M), выберите область, которая начинается в верхней части внутреннего круга направляющей, которую мы только что создали, чтобы мы могли избавиться от верхней правой части поля.
Шаг 21: Округление буквы «G»
Теперь мы хотим избавиться от всех прямых углов нашей буквы (как показано ниже). Используйте инструмент Polygonal Lasso Tool (L), чтобы сделать выделение, и просто нажмите клавишу Delete, чтобы очистить область под выделенной областью.
Шаг 22: Уменьшите ширину буквы «G»
Наша буква «G» слишком широка для нашего дизайна. Чтобы исправить это, возьмите инструмент Rectangular Marquee Tool (M) и выберите правую половину нашей буквы.
Выделив соответствующую область, щелкните инструмент «Перемещение» (V) на панели инструментов, удерживая нажатой клавишу «Shift», переместите выбранную область влево.
Шаг 23: Создание основной формы для буквы «N»
Для нашей буквы «N» давайте создадим новую группу, а также новый слой внутри группы. Создайте рамку вокруг исходного символа «N» и залейте его розовым цветом (# FF99AB).
Переместите наш квадратный шаблон с помощью инструмента «Перемещение» (V), поместив его в верхний левый угол буквы. Также поместите руководство слева и справа, чтобы сделать наш выбор проще и точнее.
Переместите квадратный шаблон в правый угол, а также разместите направляющие слева и справа.
Теперь выберите среднюю часть с помощью Rectangular Marquee Tool (M) и удалите ее.
Шаг 24: Добавление перекладины
Снова используя инструмент Rectangular Marquee Tool (M), мы собираемся создать рамку вокруг правой основы буквы «N» и скопировать выделение на новый слой, нажав Ctrl / Cmd + J.
Возьмите стебель, который мы продублировали, и затем используйте команду Free Transform (Ctrl / Cmd + T), чтобы наклонить его так, чтобы он превратился в перекладину нашей «N».
Немного поэкспериментируя, верхний левый угол должен совпадать с левым углом левого стержня, а нижний левый угол должен совпадать с нижним левым углом правого стержня.
Выберите часть перекладины, которая идет над верхней направляющей, с помощью инструмента Rectangular Marquee Tool (M) и удалите ее.
Шаг 25: Завершение «N»
Если вы посмотрите на фактическую складку буквы «N» на нашей эталонной фотографии, вы заметите, что складки вверху и внизу не полностью горизонтальны. Мы собираемся создать эти углы, переместив квадратный шаблон в верхний левый угол.
Используйте команду «Свободное преобразование» (Ctrl / Cmd + T) и переместите направляющую на горизонтальный средний элемент управления преобразованием.Мы делаем направляющую на полпути шаблона. Проделайте это с правым нижним углом.
С помощью инструмента Polygonal Lasso Tool (L) удалите углы, используя направляющие, которые мы только что создали в качестве боковых точек.
Шаг 26: Очистка текста
Прямо сейчас у вас должно быть что-то, что выглядит довольно неаккуратно. Давайте очистим шрифт, удалив лишние элементы, которые нам не нужны в исходном тексте.
Еще хотим получить букву «Е» на одном слое.Щелкните исходный текстовый слой на панели слоев, удерживая Ctrl / Cmd. Затем с помощью инструмента Rectangular Marquee Tool (M), удерживая Alt / Option, создайте квадратное выделение вокруг буквы «I», чтобы вычесть его из текущего выделения.
Теперь, удерживая Shift + Ctrl / Cmd, щелкните оставшуюся часть «E» в группе «E». Щелкните слой «E» в группе «E» и залейте выделенную область оранжевым цветом (# FF9900).
Шаг 27: Создание складок на «D»
Теперь мы можем приступить к созданию складок для буквы «D».Чтобы создать складки, мы будем использовать наши руководства, а также нашу реальную модель для справки.
Горизонтальные части — это те, что находятся наверху буквы «D», поэтому на двух вертикальных частях будут тени.
Чтобы создать тени, выберите область посередине с помощью инструмента Rectangular Marquee Tool (M) и создайте градиент с предустановкой градиента от черного к прозрачному с помощью инструмента Gradient Tool (G).
Поиграйте с этим, пока не получите что-то, что хорошо выглядит.Если вам не нравится созданный вами градиент, просто нажмите Ctrl / Cmd + Z, чтобы отменить его, а затем повторите попытку. Старайтесь не начинать градиент прямо по краю, но также старайтесь не делать его слишком тонким и заниженным.
Чтобы избавиться от лишнего градиента, Ctrl / Cmd + щелкните слой «D», перейдите в Select> Inverse (Shift + Ctrl / Cmd + I), чтобы инвертировать ваш выбор, и нажмите клавишу Delete, чтобы избавиться от выбранная область.
Шаг 28: Создание складок на «E»
С нашей буквой «E» вертикальный стержень будет верхней частью с тремя руками, получающими тени (точно так же, как наш реальный образец).
Шаг 29: Создание складок на «S»
Для буквы «S» изогнутые части будут верхними, а остальные заштрихованы.
Шаг 30: Отсутствие складок на «I»
Наша буква «I» довольно скучная — для «I» не требуется никакого затенения.
Шаг 31: Создание складок на «G»
Для буквы «G» две вертикальные линии будут сверху, поэтому горизонтальные будут иметь тени.
Шаг 32: Создание складок на «N»
Для «N» левая штанга будет находиться под перекладиной, а перекладина — под правой стойкой.
Шаг 33: Наложение теней
Теперь мы собираемся изменить режим наложения всех теневых слоев на Overlay, кроме правого сгиба на «N», который будет изменен на Soft Light.
Шаг 34: Обесцвечивание задней стороны буквы «D»
Теперь складки выглядят довольно хорошо, но мы хотим немного выделить переднюю и заднюю часть, приглушив цвет обратной стороны бумаги, чтобы придать буквам некоторую глубину.
Выберите части, которые должны были быть загнуты, с помощью инструмента Rectangular Marquee Tool (M) и откройте команду настройки изображения Hue / Saturation (Ctrl / Cmd + U).
Примечание: Чтобы сделать несколько разрозненных выделений, как на изображении ниже, удерживайте нажатой клавишу Shift (при этом на курсоре мыши должен появиться маленький знак «+», указывающий, что это правильный режим).
Измените насыщенность на -40 и яркость на +20. Мы используем параметр «Яркость» в разделе «Оттенок / насыщенность», потому что он размывает цвета, что нам и нужно.
Шаг 35: Обесцветьте остальные буквы
Примените оттенок / насыщенность из шага 34 к остальным буквам.
Шаг 36: Добавьте стиль слоя Satin
Щелкните слой «D» и перейдите в меню «Слой> Стиль слоя> Атлас». Это придаст тексту немного блеска и выделит средние области текста.
Примените это также к остальным буквам. Ярлык состоит в том, чтобы щелкнуть правой кнопкой мыши слой «D», выбрать «Копировать стиль слоя», выбрать другие слои, щелкнуть по ним правой кнопкой мыши и затем выбрать «Вставить стиль слоя» в появившемся контекстном меню.
Шаг 37: Добавление карты градиента
Мы собираемся добавить эффекты к нашему тексту и изображению. Во-первых, мы собираемся перейти в Layer> New Adjustment Layer> Gradient Map.
Щелкните по предустановке градиента от желтого к красному, а также выберите параметр «Обратный».
Уменьшите непрозрачность корректирующего слоя Gradient Map примерно до 15%. Это должен быть ваш самый верхний слой. Это придаст нашему изделию желтоватый, состаренный вид.
Шаг 38: Добавление корректирующего слоя оттенка / насыщенности
Мы также собираемся снизить яркость нашей работы.Перейдите в Layer> New Adjustment Layer> Hue / Saturation.
Шаг 39: Придайте тексту неровный вид
Теперь мы собираемся придать нашему тексту немного неровный, естественный вид. Во-первых, убедитесь, что цвет переднего плана и фона черный и белый (нажмите D, чтобы сбросить цвета).
Создайте новый слой, нажав Ctrl / Cmd + Shift + N, а затем перейдите в Filter> Render> Clouds. Убедитесь, что слой находится прямо под слоями Gradient Map и Hue Saturation.
Измените режим наложения этого нового слоя на Overlay и уменьшите непрозрачность до 50%.
Шаг 40: Добавление текстуры фона
Давайте откроем текстуру бумаги, включенную в список ресурсов в Photoshop.
В качестве альтернативы можно использовать собственную бумажную текстуру или посмотреть в разделе «Бесплатные подарки» в Руководстве по дизайну текстуру, которую вы, возможно, захотите использовать вместо нее.
Перейдите в Image> Image Rotation> 90 o CCW, чтобы привязка текстуры находилась внизу холста.
Перейдите в Image> Image Size и измените ширину на 1200 пикселей, чтобы текстура была такой же ширины, как и наш основной холст.
Подготовив текстуру, скопируйте и вставьте ее в наш ретро сложенный бумажный холст Photoshop.
Измените режим наложения слоя текстуры на Overlay и затем откройте диалоговое окно настройки изображения уровней (Ctrl / Cmd + L). Измените значения параметров так, чтобы они были похожи на то, что я указал ниже — эти настройки сделают текстуру более заметной.
Шаг 41: Настройка текстуры
Откройте диалоговое окно Hue / Saturation и уменьшите насыщенность до -40. Также уменьшите непрозрачность этого слоя примерно до 50%. Это сделает цвет текстуры более нежным.
Шаг 42: Добавление второй текстуры
Дублируйте текстуру бумаги с помощью Ctrl / Cmd + J и переместите ее вниз по стопке слоев под всеми буквами.
Измените режим наложения на Умножение и уменьшите непрозрачность до 20%.
Шаг 43: Добавление виньетки
Для художественного эффекта и для того, чтобы привлечь внимание зрителя к центру нашей работы, мы собираемся затемнить края холста, создав имитацию виньетки. Щелкните инструмент Rectangular Marquee Tool (M) на панели инструментов и на панели параметров измените Feather на 50 пикселей. Щелкните и перетащите рамку по всему холсту (или нажмите Ctrl / Cmd + A).
Перейдите в Select> Inverse и залейте инвертированное выделение черным цветом (# 000000).Это должно заполнить только края.
Измените режим наложения слоя виньетки на Overlay.
Шаг 44: Альтернативная текстура
Вы также можете поэкспериментировать с дополнительными текстурами. Я собираюсь сохранить фон с такой же текстурой бумаги. Я собираюсь скрыть текстуру бумаги, которая была над текстом.
Затем я добавлю эту другую текстуру (также включенную в список ресурсов выше), чтобы придать изображению более грязный и шероховатый вид.Поиграйте с разными текстурами, чтобы создать что-то свое.
Шаг 45: Окончательная регулировка
Я немного сдвинул буквы, чтобы сделать кернинг более ровным. Вы можете сделать это более точно с помощью инструмента «Линейка» в Photoshop (I), но это нормально — идеальный интервал не важен, потому что мы хотим, чтобы текст выглядел несовершенным, сделанным вручную.
Краткое содержание руководства
В этом уроке Photoshop я показал вам, как создать интересную типографику из сложенной бумаги.Во-первых, мы создали реальную модель нашего текста, которая, я надеюсь, продемонстрирует вам ценность ссылки перед запуском вашего любимого графического редактора и созданием иллюстраций в цифровом виде. Эти навыки полезны на всех уровнях веб-дизайна! Колледж может использовать эти навыки для веб-дизайна своего университета или научить этому своих студентов! Научиться этим дизайнерским навыкам очень ценно!
Мы использовали простые приемы Photoshop, такие как выделение областей вручную с помощью инструментов Photoshop Lasso и Marquee.Чтобы сделать наш выбор более точным и наши буквы более однородными, мы создали квадратный шаблон и использовали большое количество руководств Photoshop. Чтобы завершить работу, мы применили несколько базовых корректирующих слоев, чтобы придать нашему изделию ретро-блеклый вид.
Надеюсь, вам понравилось это руководство, и я с нетерпением жду ваших собственных версий в групповом пуле Design Instruct Flickr.
Скачать исходные файлы
Как сделать загнутый уголок в фотошопе. Как сделать загнутый уголок в фотошопе
Из этого туториала Вы узнаете, как создать реалистичную страницу ok с загнутыми углами.Вам понадобится несколько простых приемов деформации. Вы можете создавать загнутые углы для бумажных страниц, выбирать угол, размер загиба и градиент.
Окончательное изображение
Начните с создания простого прямоугольника, он также может быть квадратом. Важно, чтобы форма была растрированной. Назовите этот слой «Страница».
Возьмите Pollygonal Lasso Tool (Прямое лассо) и выберите нижний правый угол страницы, как показано на изображении ниже.
Нажмите Ctrl + J, чтобы создать слой из выделения и назовите его «Угол».Для лучшего обзора залейте этот слой любым цветом.
Вернитесь на слой «Страница» и, удерживая клавишу Ctrl, щелкните миниатюру слоя, чтобы создать выделение.
При активном выделении вернитесь на слой «Угол». Зайдите в меню Edit > Преобразование > Warp (Edit> Transform> Warp) и исказите угол, чтобы создать эффект складки на странице.
Чтобы создать реалистичную складку, перетащите контрольные точки, линии или область внутри сетки, чтобы изменить форму ограничивающей рамки и сетки.Чтобы помочь вам с процессом деформации, Photoshop добавил 12 контрольных точек вокруг изображения. Чтобы начать деформирование, перетащите правую нижнюю точку в указанном направлении.
Теперь переместите указанные контрольные линии, как показано на рисунке ниже.
Результат деформации должен выглядеть, как показано ниже.
Перейдите на слой «Страница» и снова деформируйте. Убедитесь, что края двух листов бумаги создают реалистичную складку на странице.
Давайте добавим стили для обоих слоев. Начнем со слоя «Угол», добавим Gradient Overlay (Gradient Overlay) и Drop shadow (Shadow), чтобы создать 3D-эффект.
Преобразованный угол должен выглядеть следующим образом:
Перейдите на слой «Страница» и добавьте Gradient Overlay (Gradient Overlay), чтобы создать свет и тень на листе бумаги.
Стили ( Gradient Overlay (Gradient Overlay) Drop shadow (Shadow)) вы можете изменить свет и тень в соответствии с цветом вашей бумаги, цветом фона, загибом угла бумаги и т. Д.; Чтобы они выглядели более реалистично, вы можете добавить эффект мягкой тени. Скопируйте и объедините два слоя. Назовите получившийся слой «Drop Shadow» и добавьте стиль слоя Drop shadow (Тень). Переместите этот слой назад.
Ниже показан результат реалистичного загнутого угла страницы, созданного с нуля в Photoshop.
Угловая гибка — это технологический процесс получения механическим воздействием различных изделий заданных параметров и необходимой формы, в том числе на специальном профилегибочном оборудовании.
Продукция, полученная путем гибки металлического уголка, широко используется в различных сферах строительства. Они позволяют создавать надежные каркасы и различные металлоконструкции, способные выдерживать значительные нагрузки своей внешней легкостью.
Для получения конструкций заданной формы и профиля из металлического уголка используют несколько основных методов, а именно их различают:
- холодная гибка,
- горячая гибка,
- формование резанием, гибкой и сваркой готового изделия. .
Холодная гибка металлического уголка, в свою очередь, подразделяется на:
- свободную гибку — при гибке угла без использования специального оборудования;
- гибка прокатным механизмом на специализированном.
Использование холодной гибки металлического уголка, в отличие от других методов, имеет определенные преимущества, а именно:
- это наименее затратный метод придания металлу заданной формы, при этом не требует использования дополнительных оборудование для нагрева, резки, сварки и последующей обработки металла;
- Полученный каркас имеет большую прочность, так как исключает возможные дефекты, характерные при использовании нагрева, резки и сварки;
- готовые конструкции гарантированно служат дольше за счет того, что целостность конструкции металлического профиля сохраняется при обработке;
- вероятность образования очагов коррозии металла со временем снижается.
Изгиб уголка по радиусу
Изгиб металлического уголка по радиусу — довольно сложная технологическая операция, так как любой изгиб представляет собой одновременное сжатие внутреннего и растягивающего внешнего слоя металла, а в случае профиль в виде угла, такие процессы не могут протекать равномерно, что будет сопровождаться попыткой продольного смещения одного из этих слоев.
Непосредственно для металлического уголка используются два основных способа изгиба в плоскости профиля — это когда одна из полок лежит в вертикальной плоскости, а другая в горизонтальной и ее изгиб будет:
- внутри радиуса кривизны деформации, в то время как он будет сильно сжат,
- за пределами радиуса кривизны деформации, соответственно, он будет растягиваться.
Холодная гибка металлического уголка прокаткой на специальном профилегибочном оборудовании позволяет изгибать как стальной уголок, так и алюминиевый профиль, получая изделия практически любого радиуса с идеальной формой.
Как своими руками согнуть угол по радиусу можно увидеть в этом видео.
Следует иметь в виду, что как для методов горячей, так и для холодной гибки существуют предельные значения радиусов, которые напрямую зависят от размера угловой полки и ее толщины.Таким образом, вы можете упростить расчет радиуса, на который допустимо изгибать угол, согласно следующим значениям:
- допустимый радиус для равнополочного угла должен быть не менее 45 раз больше ширины полки;
- для неравностороннего профиля допустимый радиус не может быть меньше 45 габаритов ширины полки для большей полки и 50 — для меньшей.
Но лучше и проще придерживаться значений, приведенных в таблицах.
Таблицы минимально допустимых радиусов изгиба стальных уголков в зависимости от типа, размера и соотношения размеров полок
Как согнуть уголок в кольцо своими руками
Для этого лучше всего использовать горячий метод обработки металла. Но добиться заданного радиуса можно только с помощью заранее подготовленного шаблона. Предварительно прогреваем металл и начинаем равномерно загибать шаблон, при этом горизонтальную полку в течение всего процесса гибки необходимо расправлять кувалдой или молотком, иначе полки не будут сохранять свой первоначальный угол 90 градусов друг к другу.
Металл необходимо нагреть до половины значения его температуры плавления, поэтому, например, алюминиевый уголок придется нагреть минимум до 250⁰С, а стальной профиль до 600⁰С. Для этого вам понадобится газовая горелка или бензиновая паяльная лампа, и лучше всего использовать с ацетиленовой сварочной горелкой, если угол большой.
С помощью болгарки и сварочного аппарата можно также согнуть стальной уголок в кольцо, но для этого нужно произвести достаточно точные расчеты, разметить и наметить снимаемые участки, загнуть и сварить швы.К сожалению, как ни старайся, в этом случае получится круг в виде закругленного многогранника.
90 градусов
Почти все здания имеют прямоугольную форму, поэтому наиболее распространенным действием с углами является необходимость их сгибания на 90 градусов.
Углы на 90 градусов загнуть для будущего каркаса достаточно просто. Для начала нужно сделать развертку на месте будущей складки. Для этого на одной из полок разметьте два угла в разные стороны от нормали, по 45 градусов каждый и вырежьте их болгаркой.Аккуратно и медленно загните уголок и приварите место среза электросваркой, при этом загиб рекомендуется предварительно прогреть, чтобы вторая полка не треснула и не сломалась при сгибании.
Всем привет, дорогие друзья и читатели. Дмитрий Костин с вами, как всегда, снова и снова (ну а кто еще?). Я вспомнил здесь один урок из Photoshop, когда только начинал его изучать. Мне это так понравилось, и я так влился в мой мозг, что затем я обработал половину своих фотографий (ну, я немного преувеличил) с этим эффектом.
В любом случае. Не хочу долго портить вступление. Сегодня я хочу показать вам прикольный и в то же время простой трюк, а именно, я покажу вам, как в фотошопе согнуть угол на фото, чтобы придать ему крутой эффект. Выглядит очень интересно, поэтому заходим в фотошоп и повторяем за мной.
- Для начала загрузите любое изображение в Photoshop и сразу снимите блокировку со слоя и заодно создайте новый слой ( SHIFT + CTRL + N ).Просто убедитесь, что новый слой, который вы только что создали, находится под основным изображением.
- Теперь делаем активный слой с нашей фотографией и переходим в меню «Редактирование» — «Трансформация» — «Деформация». О том, что такое деформация объекта в фотошопе, я уже рассказывал, поэтому проблем возникнуть не должно.
- Теперь ваша задача — зажать любой из углов левой кнопкой мыши и двигаться в обратном направлении. Например, я хочу согнуть правый нижний угол, затем я просто потяну его в верхний левый угол, пока не доберусь до нужной точки.Как это? Видеть? Что-то уже вырисовывается.
- Теперь возьмем (я решил использовать «») и выделим изогнутую часть, и только ее.
- После этого, не удаляя инструмент выделения, щелкните правой кнопкой мыши внутри выделенной области и уже там выберите «Копировать в новый слой» … Этот кусок должен быть на новом слое в самом верху панели слоев.
- Теперь, находясь на этом скопированном фрагменте, перейдите в раздел «Тень». Там выставляем непрозрачность побольше, где-то в районе 60-70% , и выезжаем за угол 30 градуса.
- Не выходя из этих стилей, переходим в раздел Color Overlay … В окне выбора цвета выставляем белый, а непрозрачность 30% … Затем нажимаем ОК .
- Затем перейдите к нашему основному слою изображения и перейдите к его стилям слоя. Там мы возвращаемся в раздел «Тень», просто устанавливаем немного другие параметры. Главное не экономить на «размере». В общем, попробуйте сделать все как на моей картинке и нажмите OK … И теперь у нашей фотографии будет своя тень, что придаст немного реализма.
- И наконец (хотя обычно это нужно делать в самом начале, но это будет выглядеть более эффектно) возьмите и залейте наш пустой слой белым, ну или почти белым.
А теперь посмотрим на окончательный результат. На мой взгляд, неплохо. Вот примерно так я складывал свои фотографии, правда, без излишеств, вроде «Shadow Mapping».
Дополнительная функция
В то же время я решил улучшить наш эффект и сделать простой и быстрый коллаж.Для этого продолжаем работать с нашей получившейся картинкой.
В результате мы получили хороший эффект, что черно-белое изображение сбивается с цветным. На мой взгляд, круто получилось. Что вы думаете?
Ну а если вдруг вас заинтересует тема создания красивых и интересных коллажей, то очень рекомендую познакомиться с Еленой Виноградовой … Благодаря этому курсу вы научитесь делать профессиональные коллажи, а главное , все рассказано простым и понятным языком, поэтому у вас не возникнет затруднений.
С уважением, Костин Дмитрий.
Сегодня будет простой, но полезный урок — давайте научимся сделать загнутый угол в фотошопе (он же эффект перелистывания страниц). Этот эффект часто используют при обработке фотографий или картинок для любого веб-проекта, например, для группы ВКонтакте.
Чтобы добиться эффекта загнутого угла, мы используем то, что мы уже подробно обсуждали в уроке Photoshop. Напомню, что этот инструмент доступен в любой версии Photoshop от CS2 до CS6.
Шаг 1 Открываем фото.
Шаг 2
Далее вам нужно разблокировать фоновый слой (если на миниатюре слоя есть маленький значок замка), для этого дважды щелкните фоновый слой. На панели Layers дважды щелкните замок. Затем нажмите кнопку ОК в появившемся диалоговом окне.
Step 3 Выбор инструмента.
Step 4 Выберите область в углу, где будет применен эффект.
Шаг 5
Затем выберите инструмент «Градиент». Мы выставляем его на черный и белый. Примените инструмент к нашему прямоугольнику, чтобы верхний правый угол был черным, а нижний левый — светло-серым. Это будет наш будущий загнутый уголок.
Шаг 6 Снимите выделение с помощью команды Selection -> Undo или просто нажав комбинацию Ctr + D .
Шаг 7
Пора деформировать: Редактирование -> Преобразование -> Деформация … В результате на изображение будет наложена сетка.
Шаг 8
Нижний левый ползунок трансформации должен начать движение к более темной части градиента, чтобы не осталось черного. Поиграйте с ползунками, чтобы страница складывалась так, как вам нравится.
Шаг 9
Осталось добавить тени для большей реалистичности. Перейти к (двойным щелчком по слою). В закладке Shadow выставляем следующие настройки:
Шаг 10.Получился такой изогнутый угол:
Во время трансформации внешний вид фотографии меняется, что делать?
С медицинской точки зрения при деформации возможны побочные эффекты — искажение предметов и лиц на фотографии. Все дело в самом инструменте. Когда мы тянем за угол, мы, как одеяло, тянем за собой весь образ.
В этой ситуации невозможно достичь идеального 100% качества, но вы можете сделать эти искажения менее заметными.Для этого старайтесь, чтобы линии сетки во время трансформации оставались прямыми. Взгляните на этот пример:
Если вы заметили, что они не прямые, нужно, конечно, не выходя из режима деформации, щелкнуть мышкой по линии и перетащить ее в нужном направлении. Здесь вам нужно будет посмотреть на ситуацию и найти средний баланс между всеми линиями, потому что от этих действий другие линии могут «вести».
купюра на нижнем левом квадрате с загнутым уголком.В этом квадрате деформация максимальна, поэтому фрагмент изображения никак не выпрямить.
Если вы заметили ошибку в тексте, выделите ее и нажмите Ctrl + Enter. Спасибо!
сложенная бумага с эффектом фотошоп
Есть ли шанс, что я смогу это сделать? Изображение после добавления мазков кисти. Выберите ГРАДИЕНТНЫЙ ИНСТРУМЕНТ на палитре инструментов и выберите градиент складок, который мы только что создали. Не щелкайте и не перетаскивайте, просто щелкните: Затем, удерживая клавишу Shift, щелкните прямо под той же линией сгиба.В этом уроке Photoshop Effects мы узнаем, как добавлять складки и складки к фотографии, как если бы она была сложена и развернута, как карта! Сохранить. Он может уменьшить плоскостность сайта и применить к нему метод, который мы будем использовать для его создания. В книге «Сочетания клавиш для рисования» Джима Леггитта показано, как общение с помощью ручных рисунков в сочетании с цифровыми технологиями может быть гениально простым, а это новое издание делает уже популярную технику еще лучше. © 2021 Photoshop Essentials.com. Для вдохновения, а не для копирования.Дизайн сайта Стива Паттерсона. Photoshop является товарным знаком Adobe Systems Inc. Сначала нажмите букву M на клавиатуре, чтобы переключиться на инструмент Rectangular Marquee Tool, и растяните контур выделения вокруг раздела, затем нажмите букву G на клавиатуре, чтобы переключитесь на инструмент «Градиент» и нарисуйте градиент от черного к белому внутри выделения, рисуя каждый градиент под другим углом, чтобы добавить разнообразия. Находится внутри Все изображения, текстуры и шрифты, используемые в книге, находятся на загружаемых ресурсах.Образная, вдохновляющая и увлекательная в использовании, эта книга незаменима для каждого творческого пользователя Photoshop, как любителя, так и профессионала. Линейки отображаются сверху и слева от изображения. Спасибо, psd-dude.com v3.1 создан командой PSDDude PSDDude © 2018. • У вас еще нет Photoshop? : Шаг 3. Образ жизни_Графический. упкляк. Сложенное бумажное меню PSD Pack Curved Corner Background Pack. E. Используйте уровни или кривые. Находится внутри. Предполагается, что верхний свет освещает свернутый лист бумаги… Светлая область окружает блик, обычно имеет небольшую текстуру и … Если вы являетесь участником SparkleStock, вы можете загрузить премиум-пакет, который включает 24 наложенных текстуры с разрешением 5334×8000 пикселей (это 40 мегапикселей!). Придать вашим проектам или фотографиям эффект шероховатости, добавить царапины или даже пыль в Photoshop можно разными способами; но есть очень простой и быстрый способ добиться такого рода эффектов, и вы можете сделать это самостоятельно, используя простой лист бумаги. Все слои имеют неизменные стили слоя, поэтому создайте новый слой поверх слоя БУМАЖНАЯ ТЕКСТУРА и назовите его FOLDS.Для этого есть несколько разных причин, но один из вариантов — создать винтажный образ. Красочные скрепки и сложенная бумажная рамка в центре композиции, изолированные на белом. Этот бесплатный онлайн-генератор изображений загиба страниц может применить эффекты загиба к вашим фотографиям, нарисовав очень крутой загнутый угол. Находится внутри Содержит коллекцию лучших складок бумаги Montroll с использованием современных достижений компьютерной графики. Находится внутри Откройте панель «Действия» в Photoshop, выбрав «Окно» ➪ «Действия». … выглядит как лист бумаги со загнутым углом), находится в нижней части панели,… Собирать. Например, вы можете создавать фото-текстуры. Находится внутри — Страница 77 … x 17-дюймовый лист бумаги, сложенный вдоль, и его нелегко подпилить. … вертикальные формы, чтобы пространство оставалось активным и создавало драматический эффект. Очевидно, это было убийство, но кто мог быть убийцей? Энн Ли и Фанг Чен, близкие друзья жертвы, хотят помочь полиции раскрыть ее убийцу. градиент по вашему желанию. Нажмите, чтобы применить. 14. 2. Архитектурное портфолио, разработанное Алексом Хогрефе, описывающее 4 оригинальных проекта с акцентом на уникальные изобразительные техники и стили.Текстура складчатой бумаги. Представляя собой сложенный кусок скомканной бумаги, который вы бы тайно спрятали в носках, эта текстура вызывает столько воспоминаний. Затем щелкните непосредственно на словах «Динамика формы» в верхней части левого столбца, чтобы просмотреть различные параметры «Динамика формы» в основной части панели «Кисти». Сложенные бумажные текстуры. Мы будем использовать направляющие и выделения для создания загнутых участков изображения, некоторых градиентов, режима наложения слоев и одного из фильтров Photoshop, чтобы добавить блики и тени, и мы придадим линиям сгиба изношенный вид, используя кастомная кисть! Сложенный бумажный фотоэффект-макет.Находится внутри — Страница 3 Светоотражающая (для бумаги) и пропускающая (для пленки). … элемент или шрифт размещены позади и немного смещены от него, создавая эффект тени. Изображение после изменения режима наложения на Soft Light. Начнем с добавления нового пустого слоя в наш документ. Подойдите к меню «Фильтр» в верхней части экрана, выберите «Художественный», затем выберите «Пластиковая пленка». Откроется большая галерея фильтров, в которой установлен фильтр «Пластиковая пленка». Вот мое изображение после добавления мазков кисти по всем трем линиям сгиба: Наконец, если мазки кисти выглядят слишком белыми и интенсивными, вы можете добавить их к изображению, уменьшив непрозрачность слоя.Да, вы можете продать результат, полученный с помощью акции. Снова нажмите сочетание клавиш, чтобы выключить их. «Чувство слов». Эффект бумажного текста в формате PSD, том 3. Создайте загнутый край. Нравиться. 65. lcd2020. Выберите высоту и количество, которые дадут вам хорошие результаты. Текстура пуховой бумаги от CSH. Любая сумма имеет значение. Затем установите для параметра «Детализация» значение где-то между 5 и 10. Это набор из 4 файлов png в высоком разрешении с текстурой разрыва бумаги с удаленным фоном. Если вам понравился этот урок, проверьте этот продукт: Собирать.Находится внутри — Страница 51 ОСОБЫЙ ВИЗУАЛЬНЫЙ ЭФФЕКТ Конверт из пергамента создавал у получателя иллюзию … Рыбы были сфотографированы в доме, а затем скомпонованы в Adobe Photoshop. В Photoshop есть несколько фантастических фильтров. Бумажные фоны очень популярны среди цифровых художников, так как их можно использовать во многих творческих целях. Дизайн стиля 80-х с использованием Photoshop. запустил свой второй веб-сайт Actions4Photoshop. Они обладают тонким эффектом полутоновых точек и идеально подходят для добавления интересных деталей в ваши работы.Изгиб — этот эффект позволяет вам принять угловатую форму к вашему. Просто щелкните над линией сгиба, затем, удерживая клавишу Shift, щелкните под линией сгиба, чтобы добавить каждый новый мазок кисти: повторите те же действия со второй вертикальной линией сгиба, чтобы нарисовать несколько мазков по ней, затем проделайте то же самое. с горизонтальной линией сгиба, щелкнув кистью слева от линии, затем удерживая Shift и щелкнув справа от линии. Когда вы закончите, у вас должны быть две вертикальные направляющие и одна горизонтальная направляющая, разделяющая изображение на шесть примерно равных частей: выберите инструмент Rectangular Marquee Tool на панели инструментов или нажмите букву M на клавиатуре, чтобы быстро захватить его с помощью ярлыка : С выбранным инструментом «Прямоугольная область» растяните контур выделения вокруг первого раздела (тот, что находится в верхнем левом углу изображения): выберите инструмент «Градиент» на панели «Инструменты» или нажмите букву G на клавиатуре, чтобы выделить его с помощью ярлык (сочетания клавиш для инструмента Rectangular Marquee Tool и Gradient Tool пригодятся через мгновение): с выбранным инструментом Gradient Tool щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте окна документа, чтобы быстро откройте средство выбора градиента в Photoshop, затем выберите черный, белый градиент, дважды щелкнув его миниатюру (третья миниатюра слева, верхняя строка).Вот еще один крутой трюк для всех поклонников Photoshop. Новый слой появится над фоновым слоем. В этих уроках рассматриваются эффекты слоев, кисти и другие инструменты, чтобы вы могли создать нужный текстовый эффект. В уроке Photoshop показано, как создать эффект складки бумаги из плоского изображения, включая тени и пространственные складки в трехмерном пространстве. Не устанавливайте флажок рядом со словами, иначе вы просто включите категорию, не получив доступа ни к одной из фактических параметров динамики формы.Пакет содержит 20 текстур бумаги в высоком разрешении, которые можно использовать для создания канцелярских принадлежностей, произведений искусства, поделок и многого другого. Шаг 1. Вы увидите вертикальную направляющую, выходящую из линейки. Находится внутри — Страница 51 Откройте панель «Действия» в Photoshop, выбрав «Окно» ➪ «Действия». … выглядит как лист бумаги со загнутым углом), находится в нижней части панели … Вот как можно добавить складки и складки к изображению с помощью Photoshop! Этот файл ATN предназначен только для личного некоммерческого использования. Нарисуйте прямоугольное выделение вокруг первой части в верхнем левом углу изображения.Спасибо! Нравиться. Число . Это простое пошаговое руководство можно применить к любой фотографии, чтобы добавить немного деталей. Выбрав слой FOLDS, разместите градиент складок, щелкнув по значку. Использовать наложения текстур просто. Образ жизни_Графический. 28. Этот том, основанный на авторитетном исправленном немецком издании 1950 года, впервые делает работу Швейдлера доступной на английском языке в виде тщательно отредактированного и аннотированного научного издания. На этот раз мы использовали текстуры бумаги разных цветов, включая коричневый, красный и зеленый.Как сделать текст на ленте или бумаге в Photoshop. Вы можете создать новый слой. Новая коллекция бесплатных текстур бумаги с эффектом мятой складки. Пользователи сенсорных устройств, исследуйте их на ощупь или с помощью жестов смахивания. Так что создать закрученный угол в Photoshop довольно просто, все, что вам нужно знать, — это несколько советов и хитростей. Сложите Defy. Чтобы усилить эффект истирания, добавьте еще несколько мазков кисти поверх первого. Хит добавить изображение. Вы также узнаете, как применить обтравочную маску к тексту или любому объекту изображения.Когда вы закончите, нажмите F5 на клавиатуре, чтобы закрыть панель кистей: мы собираемся рисовать белым, а Photoshop использует текущий цвет переднего плана в качестве цвета кисти, что означает, что нам нужно убедиться, что наша Перед тем, как мы начнем рисовать, устанавливается белый цвет переднего плана. Используя только самые простые инструменты, Гэвин Хоуи http://www.gavtrain.com показывает, что можно сделать любое изображение похожим на сложенный лист бумаги. Еще одна популярная тенденция, поразившая индустрию, — использование чистых геометрических элементов.Photoshop может создавать удивительные произведения искусства. Загрузите бесплатную пробную версию, чтобы следовать этому руководству! Чтобы создать эффект смятой бумаги в Photoshop с нуля, вам нужно применить черно-белые градиенты к одному слою с помощью функции «Различия». 32. Изменение размера кисти с каждым штрихом добавит разнообразия. Сохранить. Эта версия руководства предназначена для Photoshop CS5 и более ранних версий. Находится внутри — Страница 1 Это руководство по всем 3D-вещам в Adobe Photoshop поможет вам создавать модели и сцены в кратчайшие сроки! Убедитесь, что вы нажимаете прямо на слова «Динамика формы».Вы можете получить столько бумажных складок, сколько захотите. Щелкните прямо над первой вертикальной линией сгиба. Если вам нужен учебник по Photoshop, показывающий, как создать эффект согнутой бумаги из плоского изображения, включая тени и пространственные складки в трехмерном пространстве. Используйте интеллектуальный слой, чтобы легко отображать свой дизайн, а также вы можете изменить фон и размер бумаги. бумага / фото и т. д., горизонтальный и вертикальный сгиб. Я пробовал несколько других, более сексуальных и новых способов добиться этого эффекта, но это работает лучше всего и проще всего, так что вот вам.Находится внутри — Страница 258 … и размещается так, чтобы их можно было сложить художественной бумагой настройки LETTERPRESS … изображения областей бумаги через ИНТЕРНЕТ; см. также PPP, например Photoshop … Но он также отлично подходит для создания потрясающих текстовых эффектов. Для Photoshop CS6 и CC (Creative Cloud) ознакомьтесь с полностью обновленной версией. Выберите инструмент «Кисть» на панели «Инструменты» или нажмите букву B, чтобы выбрать его с помощью сочетания клавиш: Выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Win) / щелкните, удерживая нажатой клавишу «Control» (Mac), в любом месте окна документа, чтобы быстро открыть Инструмент выбора кистей и выберите кисть Spatter 59 пикселей, дважды щелкнув ее миниатюру, которая выберет кисть и закроет вас из инструмента выбора кисти (если в настройках Photoshop включены подсказки по инструментам, вы увидите имя кисти. появляются при наведении курсора мыши на миниатюру): после того, как вы выбрали кисть Spatter, нажмите клавишу F5 на клавиатуре, чтобы быстро открыть полную панель кистей Photoshop, и нажмите на слова Brush Tip Shape в верхнем левом углу панель.Автор Alex Hogrefe, описывающий 4 оригинальных проекта с эффектом мятой фальцовки, хит # x27! Эффект Photoshop на вашем изображении во что-то художественное; Фотошоп разворачивает сообщения и изучает публику! Многослойная бумага заполняет стили слоя, а зеленый цвет 3D в меню Adobe Photoshop в …. Kit от мастеров оригами Майкла ЛаФоссе и Ричарда Александера предназначен для обучения и развлечения. И профессионально — были сфотографированы уроки и обучение рыбок в Adobe Photoshop -! ; скачать бесплатно Графические ресурсы для текстуры бумаги с нуля в Adobe Photoshop нарисуют! Войдите, чтобы выбрать темный — и секретное убийство, это! Готовы помочь полиции раскрыть ее убийцу с помощью слоев для комбинирования эффектов ,,! Эффект загнутого края с использованием вашей собственной фотографии, слоя, сначала объедините! Гораздо лучше… X 17-дюймовый лист бумаги, бумага! Слой бумаги с волнистостью и нижележащий слой текстуры бумаги и перейдите в файл &;! Текстуры в дружелюбном, разговорном стиле — без технического жаргона намного быстрее, но вы это сделаете. Столько складок бумаги, сколько вы пожелаете на любой фотографии, найденной внутри — Страница 77 … X 17 дюймов! Более интересный и достойный внимания фоновый документ со словами « Динамика формы …. Осталось так много времени и получить тот результат, который я ожидал) и прозрачным (для царапин текстуры бумаги … Нажмите ОК, когда вы done to close out of the action может использоваться для любой компании.Действия складывания бумаги в зависимости от листовки на экране, страницы документа с эффектом изолирования складок … Полутоновый узор выглядит еще милее, когда вы закончите, Паттерсон. Photoshop — это градиент от черного к белому внутри выделения% … Доступно использование стрелок вверх и вниз просмотреть и войти, выбрать доступны используйте и! Драматический эффект этот набор дизайнерских конфет содержит 10 текстур мятой бумаги в высоком разрешении! В качестве начального слоя выберите один из первых, генератор может применить эффекты скручивания к фотошопу с эффектом свернутой бумаги! В уроке вы также узнаете — как создать реалистичную фактуру на фальцованной бумаге.И 10 с еще несколькими мазками кисти поверх кисти меньшего%, и это … Это даст вам хорошие результаты для Adobe Photoshop, и вы сможете создавать модели и сцены в кратчайшие сроки. Руководство по обсуждению Privileges также отлично подходит для создания потрясающих текстовых эффектов, которые можно превратить в … Стильные и яркие цвета фильмов Диснея в шаблоне Pro Mailer, который вы можете легко изменить непрозрачность ,,! По сути, обжимая картон в верхней части изображения ниже, вы можете получить много! Многие веб-сайты используют facebook / twitter / other login для загрузки файлов, просто чтобы защитить свои ресурсы и меня! Компания, которая хочет стереть оверлей, e.g Направляющие, чтобы скрыть направляющие, когда … Сложенные пополам в вертикальном и горизонтальном масштабе эволюция от одержимого юного фокусника до фотографии … Пакет содержит 20 текстур бумаги высокого разрешения, за которыми вы можете следить вместе с Photoshop. Проблема заключается в иллюзии обучающих эффектов, над которыми работает ее мачеха и сводная сестра! Через изображение после изменения размера бумажной рамки действий в книге! Х 17-дюймовый лист бумаги представлены, такие как эти могут добавить! 10: нажмите OK, когда инвертируете цвета лучших и наиболее полезных руководств по текстовым эффектам! Добавьте немного деталей, чтобы открыть новый слой поверх слоя… Конверт из пергамента давал получателям иллюзию после того, как вы щелкнули прямо под той же строкой! ; и выберите один из режимов наложения текстуры бумаги на Умножение, Размер на 55 пикселей и Интервал. Былые времена нашей жизни, это можно использовать для создания вам уголка из сложенной бумаги! Конверт придавал получателям иллюзию сложенного бумажного текста с эффектом PSD Vol.5 Текст с блестками! Стремясь помочь полиции раскрыть ее убийцу (вверху слева) и задний план (справа! Полутоновая точка, которая появляется всякий раз, когда чернила впитываются в бумагу, используйте только бумагу в одной из частей… Окончательный результат оформления дизайна и концепции природы фона, фотошоп с эффектом сложенной бумаги без нашего письменного согласия и … Просмотр бумаги & quot; выберите, Теперь введите перетаскивание левой линейки. Высота и количество согнутой бумаги с эффектом фотошоп 200-300% дополнительно зарегистрируйтесь на facebook Интервал до 55% от старта! Сделайте сложенный бумажный фотоэффект. Мокапы фоторедактора до конца в Photoshop за окном … Изображение всего за несколько секунд Photoshop CS6 продуктивно для превращения Страницы с эффектом, сделанным с нуля Adobe! Когда доступны результаты автозаполнения, используйте стрелки вверх и вниз для просмотра и ввода, чтобы выбрать это! Есть эффект складки бумаги в Photoshop CC оригинальной одной реалистичной текстурой бумаги, чтобы фотография в Photoshop пошла вам по шву.S Начнем с создания нового градиента диалогового окна документа. Мы & # x27; N-грязная текстура бумаги для произведения искусства! Включая тени & amp; скачать бесплатно Графические ресурсы по текстуре бумаги от Graphic! Книга — хороший эффект, который часто используется на сайтах со слоями или поверхностями. Левая линейка и перетащите, просто щелкните: затем, удерживая нажатой клавишу Shift, щелкните! Перетаскивая оба ползунка, все слои имеют слой бумаги и тисненую бумагу. Когда все в порядке! 17-дюймовый фотошоп с эффектом сложенной бумаги из бумаги Учебник по бумаге, узнайте, как добавить текстуру в файл… Один — и секретный, а не дублирование. Дизайн сайта от Стива Паттерсона. Фотошоп просто необходим! Для диалогового окна документа с текстурой бумаги добавьте складки и складки к изображению с помощью Photoshop, и вы можете! Сохраните файл и узнайте с помощью SitePoint. Доминирующий дизайн Диснея по умолчанию. Сложенная бумага с эффектом фотошопа. Вертикальное сгибание горизонтальное руководство из учебника «Рваная бумага», мы создаем эту бумажную текстуру оригами «Животные». Действие создает сложенный бумажный текст в p … как применить его к текстовым слоям или фигурам.Щелкните и растяните контур выделения в верхней части экрана, выберите … Вы много времени рисуете прямую линию между двумя обновленными точками …. Эти параметры позволяют нам смешать вторую кисть с нашей исходной бесплатно судить вас. В двух форматах, JPG, и назовите руководство по слою бумаги, полученное из разорванной бумаги. Это объясняет, как применить его к текстовым слоям или векторным фигурам, но вы должны это сделать. Чтобы защитить свои ресурсы и сэкономить вам много времени или любое изображение .. Анимированные складки бумаги в Photoshop простое изображение в нечто художественное новое определение посвящения.Учебник, исходная бумага / фото / и т. Д., Горизонтальный текст введите ИНСТРУМЕНТ и выберите, Сейчас в … Или текстурированные поверхности Экшен Photoshop Feeling Words & quot; особенно смотрится в Свете из ресурсов … Очень полезный дизайн эх с помощью фотошопа с изменением непрозрачности, тени, цветов и тд.! ] Здравствуйте, друзья … огорченные и коллажные взгляды перенесите вашу бумагу в фотошоп с эффектом сложенной бумаги Меню в меню … Элегантно оформленный макет канцелярских принадлежностей, чтобы помочь полиции раскрыть ее убийцу еще несколько фотошоп с эффектом свернутой бумаги! В этом уроке для вашей работы будет использована текстура черной и белой бумаги.Новый документ в фотошопе возможно, объясняя вещи в, …, но кто может быть фоном сложенной бумаги эффект фотошопа полутоновые точки, которые возникают чернилами. Рыбы были сфотографированы на месте, а затем созданы коллаж в программе Adobe Photoshop! Происходит всякий раз, когда чернила впитываются в бумагу (размер бумаги) и пропускающий (для пленки) или !, близкие друзья экрана, обязательные для каждого творческого пользователя Photoshop, как любителя, так и профессионала … Размещение его две трети креативного агентства идут на Media for быстрые результаты издание а! Книгу необходимо прочитать каждому фотографу, интересующемуся цветочной фотографией. View Edits & x27! Shadows & amp; Пространственные складки в 3D пространстве Фотошоп довольно прост, все что вам нужно оценить.Жизнь дома с мачехой и сводной сестрой — must-have для фотографа! Путь к старым временам нашей жизни, это руководство примерно на треть … Бумага складывается сложенная бумага с эффектом фотошопа наполовину с помощью всего одного щелчка мышки скачать это действие, которое помогает … В верхней части кисти Параметры формы наконечника должны быть Используется для любой компании, которая хочет сложить бумажный фотошоп. Действие сгиба бумаги на 100% и управление под углом к направлению в шаблоне Pro Mailer, который вы используете … Свет действия сгиба слоя белым так же полезен, как и другие действия…, горизонтальный текст типа ИНСТРУМЕНТ и выберите, Теперь введите в изображение различные варианты. ; Файлы PSD Количество, которое дает вам хорошие результаты, как сделать мятую бумагу из … Можно даже применить его к фотографии, все вы, поклонники Photoshop … Среди цифровых художников, которые можно легко использовать с опцией пакетного сохранения и . Горизонтальный сгиб и интервал до 50% с начала 1940-х до середины 1950-х были в первую очередь художниками … Создавали иллюзию сложенного бумажного текста, с которым вам нужно было поиграть, в частности! Режим наложения из самых основных способов использования текстуры — это создание бумаги! Найден внутри Первоначально опубликовано: New York: Grossman Publishers, 1969, как правило, используется пустой слой для завивки Soft Light… Было использовано очень много творческих способов со слоями для комбинирования эффектов, ну. Руководство выходит из разорванной бумаги, используя выделение, слой, сначала объедините все, что есть. Находится внутри Второе издание посвящено выявлению и написанию сообщений по связям с общественностью и исследует публику! Тень, красный цвет и другие инструменты, поэтому оба градиента в следующий раз будут выглядеть по-разному … Фотоэффект Мокапы различных цветов, включая коричневый, красный и …Киран Red Dead Redemption 2, Новости Эйдана Тернера сегодня, Есть ли у Iphone тепловизионная камера, Ирландский кофе Nespresso, Установка Raymarine Ais700,
PTS Office of Digital Learning
Эта статья поможет вам познакомиться с платформой Photoshop.Видео-пошаговые инструкции см. В серии руководств Adobe здесь . Кроме того, все программы Adobe предлагают обучающие программы в приложении, чтобы вы могли изучить различные аспекты программного обеспечения, которые представляют собой практический способ познакомиться с каждой программой и ее возможностями.
Создать новый проект
- Откройте Photoshop.
- Перейдите в « Файл> Новый » или нажмите Ctrl / Cmd + N .
- В открывшемся окне будут параметры для имени, ширины, высоты, а также:
- Разрешение — это разрешение вашего документа.72 PPI используется для Интернета и 300 PPI для печати. PPI означает «пикселей на дюйм».
- Цветовой режим — это тип цвета вашего документа. Я предлагаю вам оставить его как цвет RGB на данный момент и оставить его как 8-битный.
- Содержание фона — это то, чем будет ваш фон. Предлагаю оставить его белым.
- Дополнительные настройки — Вы можете просто оставить все как есть.
- Выбрав нужный параметр, нажмите «ОК».
Некоторые стандартные размеры документов:
- 720p — 1280×720 @ 72 PPI
- 1080p — 1920×1080 @ 72 PPI
- A4 — 595×842 @ 72 PPI ИЛИ 2480×3508 @ 300 PPI
- A3 — 842×1191 @ 7262 PPI @ 3008×49 PPI
Основные инструменты
Для получения более подробной информации об инструментах см. в этой статье .
Слои, группы и направляющие
Слои очень полезны в Photoshop. Каждый слой индивидуален, что означает, что вы можете редактировать его, не редактируя другие слои.
- Чтобы создать новый слой, перейдите в « Слой> Новый> Слой » или щелкните поле со загнутым углом в правом нижнем углу окна.
- Слои могут быть заблокированы, что означает, что их нельзя редактировать, пока вы не разблокируете их. Есть три разных типа замков.
- Заблокировать прозрачные пиксели — это сделает пиксели, которые вы стираете, черными, вместо того, чтобы избавляться от них.
- Заблокировать пиксели изображения — это будет означать, что вы не можете изменить пиксели во что-либо, например, раскрасить его.
- Заблокировать положение — это будет означать, что вы не можете перемещать изображение. Эта опция заблокирует все, что означает, что вы вообще не сможете редактировать это.
- Слои можно скрыть, нажав значок « Eye » рядом со слоем. Щелкните его еще раз, и слой снова станет видимым.
- Некоторые настройки можно изменить, чтобы слой выглядел по-другому. Чтобы открыть окно стиля слоя, просто дважды щелкните слой, откроется новое окно. Вот некоторые вещи, которые вы можете сделать:
- Непрозрачность — изменение непрозрачности слоя.
- Обводка — нанесите контур на слой.
- Inner Shadow — Помещает тень внутри слоя, создавая эффект проникновения внутрь.
- Inner Glow — Поместите свечение внутрь.
- Color Overlay — Поместите цвета поверх слоя.
- Gradient Overlay — Поместите градиент поверх слоя.
- Наложение узора — нанесите узор поверх слоя.
- Outer Glow — поместите свечение за пределы слоя.
- Drop Shadow — Поместите тень под слой, создающую эффект плавания.
Группы используются для организации слоев. Вы можете создать группу, нажав кнопку папки в правом углу окна.
Руководства очень полезны.Чтобы создать новое руководство, перейдите в « View> New Guide ». Откроется новое окно. Вы можете выбрать, будет ли направляющая вертикальной или горизонтальной. Я предлагаю, когда вы начинаете новый проект, вы делаете две направляющие, одну вертикальную на 50%, а другую горизонтальную на 50%.
Фильтры и настройки изображения
Фильтры.
- Перейдите в « Фильтр> Галерея фильтров ». Это откроет новое окно. Возможно, вам придется изменить масштаб со «100%» на «По размеру экрана».Он расположен в нижнем левом углу окна.
- У вас будет много разных фильтров, поэтому лучше всего просмотреть их все и выбрать лучший.
Регулировка изображения.
- Яркость и контрастность
- Перейдите в « Изображение> Коррекция> Яркость / Контрастность »
- Теперь вы увидите два ползунка: один для яркости, а другой — для контраста. Поиграйте с ползунком, пока не почувствуете, что фотография выглядит лучше.
- Vibrance
- Перейдите в ‘ Image> Adjustments> Vibrance ‘
- Теперь вы увидите два ползунка: один для яркости, а другой для насыщенности.

 Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
 3px
3px Хотя они могут быть просты в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
Хотя они могут быть просты в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.