Создаём светящуюся вывеску в Фотошоп / Creativo.one
Трудно поспорить с тем что эффект светящейся вывески, придает тексту очень интересный вид. И кроме того, данный прием может очень пригодиться в многих коммерческих и просто индивидуальных проектах.
В этом уроке, я покажу вам как используя возможности программы Photoshop создать текст освещенный маленькими лампочками.
Давайте начнем!
Материалы для урока:
Архив
Перед началом работы ознакомьтесь с тем как создавать и добавлять текстуры и фигуры в библиотеку Photoshop. Так же вы можете ознакомиться с видео уроком на данную тему.
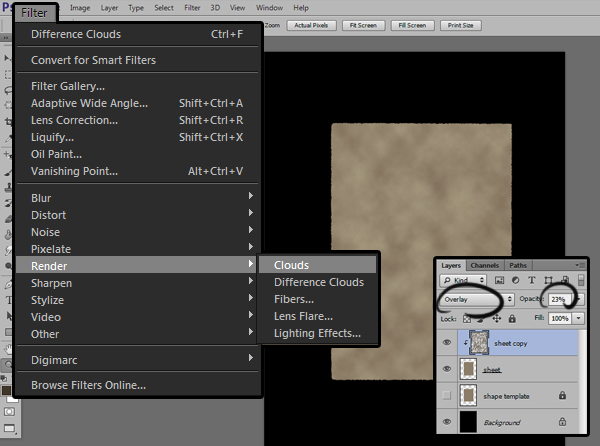
Откройте в Photoshop текстуру «Ржавчина». Затем перейдите во вкладку Редактирование — Определить узор (Edit — Define Pattern). Задайте имя узора. Нажмите «Ок», для того чтобы добавить узор в библиотеку.
Для загрузки контуров, вам необходимо перейти к
Для загрузки узоров перейдите к Редактирование — Управление наборами — Тип набора «Узоры» (Edit — Presets — Preset Manager, and choose Patterns). Нажав на мини стрелочку в вехнем правом углу панели, вы сможете выбрать набор узоров.
Часть 1. Создаем фон и текст
Шаг 1
Создайте новый документ 1200 x 1600 пикс., с разрешением 300 пикс\дюйм. Цвет переднего плана (foreground color) установите на #35383f, а фоновый цвет (background color) на — #1d1e23.
Активируйте инструмент Градиент (Gradient Tool). Установите тип градиента на Радиальный (Radial Gradient). В настройках градиента установите переход цветов от основного к фоновому. Для того чтобы создать мягкий переход между цветами, установите флажок «Дизеринг«(предотвращение появление полос) (Dither).
В настройках градиента установите переход цветов от основного к фоновому. Для того чтобы создать мягкий переход между цветами, установите флажок «Дизеринг«(предотвращение появление полос) (Dither).
Затем, протащите линию градиента от центра холста к одному из углов документа.
Над фоновым слоем разместите изображение «Пейзаж». Режим наложения (blend mode) слоя с горами измените на Умножение (Multiply). Затем разместите пейзаж так, чтобы подножье горы совпадало с нижним краем холста.
Шаг 3
Добавим к пейзажу корректировку Уровни (Levels). Для этого перейдите к Изображение — Коррекция — Уровни (Image — Adjustments — Levels). Установите настройки как показано ниже.
Шаг 4
Создайте новый слой поверх предыдущих. Активируйте инструмент
Для того, чтобы установить необходимые значения, нажмите на иконку «Символы и Абзац» в верхней правой части панели настроек. Установите значения, которые указаны на изображении ниже.
Шаг 5
Дублируйте текстовый слой.
Часть 2. Стилизация текста
Шаг 1
Встаньте на слой с копией текста. Сделайте двойной щелчок левой клавишей мыши по данному слою, для перехода к меню Стиль слоя
— Тиснение (Bevel and Emboss):
— Контур (Contour):
— Внутренняя тень (Inner Shadow):
— Внутреннее свечение (Inner Glow):
— Наложение узора (Pattern Overlay):
Шаг 2
Добавив все вышеперечисленные стили слоя, мы добавили тексту базовое свечение и текстуру, а так же создали хорошую основу для дальнейших шагов.
Часть 3. Создаем кисти-фонарики
Создайте новый документ размером 500 х 500 пикс. На панели инструментов активируйте Многоугольник (Polygon Tool). Установите количество сторон на 7. Цвет фигуры — ченый. Нарисуйте многоугольник размером около 320 х 320 пикс.
Шаг 2
Создадим из данной фигуры кисть. Для этого перейдите к Редактирование — Определить кисть (Edit > Define Brush Preset). В появившемся окне задайте имя новой кисти. После этого вы можете просто закрыть окно с многоугоьником и вернуться в основной рабочий документ.
Шаг 3
Перейдем к настройке новой кисти.
Шаг 4
Создайте новый слой поверх всех предыдущих и назовите его «Кисть» («Brush»). Установите цвет переднего плана на белый. На данном слое мы прорисуем горизонтальные, вертикальные и диагональные участки букв.
Выберите один из краев буквы и при зажатой клавише Shift проведите вертикальную линию кистью с многоугольниками. Для того чтобы нарисовать горизонтальную линию, действуйте точно так же, но мазок проведите по горизонтальной грани буквы.
Перед тем как рисовать новую линию отпускайте клавишу Shift , для того чтобы ваши линии не соединились в одну ломаную линию.
Вы всегда можете откорректировать линию используя Ластик (Eraser Tool) или просто сделав шаг назад.
Часть 4. Заполняем фонариками округлые буквы
Оставшиеся округлые буквы мы заполним огоньками используя контуры.
Шаг 1
Начнем с буквы «О». Для того чтобы создать контур данной буквы вы можете воспользоваться инструментом Эллипс (Ellipse Tool). Активируйте данный инструмент на панели и в настройках установите режим рисования «Контур» (Path). Затем создайте круглый контур в центре буквы «О».
Шаг 2
Шаг 3
На данном этапе вам необходимо создать рабочие контуры для всех букв (и их частей). Данные контуры будут использоваться в дальнейших шагах урока.
Для того, чтобы получить отдельные контуры необходимых участков используйте клавишу Ctrl . Это значит, что когда вы закончили создавать нужный контур, зажмите клавишу
Шаг 4
После того как вы нарисовали все контуры букв, можно их откорректировать, воспользовавшись инструментом Стрелка (Direct Selection Too). При активном инструменте вы можете сделать щелчок по узловой точке и перетащить ее в нужную позицию. Либо вы можете навести курсор на точку плеча узла, сделать щелчок и внести коррективы в кривизну контура.
Так же вы можете добавить или удалить узловые точки, воспользовавшись инструментами
Примечание переводчика: после того как вы закончите создавать рабочий контур букв, рекомендую вам перейти на вкладку «Контуры» и задать имя для образованного контура. Это позволит зафиксировать данный контур и вы его не потеряете.
Шаг 5
Когда вы закончите вносить изменения в контур, снова активируйте инструмент Кисть (Brush Tool), убедитесь что из библиотеки кистей выбрана кисть с многоугольником.
Теперь просто нажмите клавишу Enter
Если есть необходимость удалить лишние многоугольники, после обводки контура, активируйте инструмент Ластик (Eraser Tool) и сотрите ненужные элементы. Для того, чтобы добавить многоугольник, просто сделайте однократный щелчок кисточкой в нужной позиции.
Чтобы убрать видимость рабочего контура, нажмите клавишу Enter.
Шаг 6
Когда ваши контуры полностью заполнены фонариками, понизьте Заливку (Fill) слоя с огоньками («Кисть» («Brush»)) до 0%. Затем дублируйте слой «Кисть» («Brush»).
Часть 5. Стилизация фонариков
Шаг 1
Сделайте двойной щелчок левой клавишей мыши по слою «Кисть» («Brush»), для того чтобы перейти к меню Стиль слоя (Layer Style). Установите настройки как показано на скриншотах ниже.
— Тиснение (Bevel and Emboss):
— Контур (Contour):
— Внутренняя тень (Inner Shadow):
— Внутреннее свечение (Inner Glow):
— Внешнее свечение (Outer Glow):
Шаг 2
После внесенных изменений ваши лампочки-семиугольники должны «включиться»
Шаг 3
Сделайте двойной щелчок левой клавишей мыши по слою «Кисть копия» («Brush copy»), для того чтобы перейти к меню Стиль слоя (Layer Style). Установите настройки как показано на скриншотах ниже.
Установите настройки как показано на скриншотах ниже.
— Тиснение (Bevel and Emboss):
— Контур (Contour):
Шаг 4
Используя стили слоя мы добились стеклянного эффекта:
Часть 6. Создаем блики
Шаг 1
Перед тем как приступить к следующим шагам, сохраним кисть в библиотеке. Для того чтобы при необходимости мы могли заново загрузить ее. Для этого Активируйте инструмент семиугольная кисть, перейдите в меню выбора набора кистей, сделайте щелчок по мини-иконке в правом верхнем углу меню, в появившемся списке выберите пункт «Сохранить кисть» (Square Brushes). Далее, введите имя новой кисти и задайте путь к папке в которой вы сохраняете вашу библиотеку кисточек.
Шаг 2
Активируйте инструмент Кисть (Brush Tool). Из списка кистей выберете квадратную кисть размером 3 пикс. Настройки для кисти показаны на рисунке ниже.
Используя данную кисть мы нарисуем основу для лучей. По-этому, значение «Интервалы» (Spacing) нужно подбирать индивидуально, исходя из размеров текста, фонариков и рабочего холста. К примеру, в данном уроке хорошо подходит значение в 700%.
Шаг 3
Создайте новый слой поверх всех предыдущих. Установите цвет переднего плана на ярко-красный. Затем нарисуйте в центре каждой лампочки маленький квадрат. Для того чтобы ускорить процесс рисования, используйте те же методы что мы применяли при рисовании фонариков в «Часть 3». Так как рабочий контур букв мы создали ранее, процесс будет значительно проще.
Шаг 4
Для того чтобы активировать созданный ранее рабочий контур букв, перейдите к Окно — Контуры (Window — Paths). Найдите слой с рабочим контуром и нажмите на него.
Найдите слой с рабочим контуром и нажмите на него.
Шаг 5
Вернитесь на вкладку «Слои» и выполните обводку контура кистью с маленькими красными квадратами.
Шаг 6
Мы выбрали красный цвет для квадратиков с целью удобства работы по их размещению. Теперь можем изменить их цвет на # fff5e9.
Для этого создайте выделение по контуру красных точек, активируйте инструмент Заливка (Paint Bucket Tool), в настройках инструмента снимите флажок «Смежные пиксели» (Contiguous) и сделайте щелчок по одной из красных точек.
Таким образом мы создали блики. Если вы хотите, то можете сделать эффект мягче. Для этогл измените режим наложения слоя с маленькими точками на Перекрытие (Overlay).
Часть 7. Световые эффекты
Шаг 1
Назовите слой с маленькими квадратиками «0» и перетащите его под слой «Кисть» («Brush»). Создайте три копии слоя «0». Переименуйте слои-копии в «90», «45» и «-45». Имя слоя говорит про угол, который мы используем в настройках фильтра Размытие в движении (Motion Blur).
Шаг 2
Встаньте на слой «0» и перейдите к Фильтр — Размытие — Размытие в движении (Filter — Blur — Motion Blur). Настройки: угол — 0˚; смещение — 30 пикс.
Шаг 3
Повторите действия предыдущего шага для слоев «90», «45» и «-45». В настройках изменяйте угол размытия согласно названию слоя.
Затем выделите все слои с лучами и перейдите к Слой — Объединить слои (Layer — Merge Layers), для того что бы создать один общий слой из лучей. Переименуйте данный слой в «Свет» (Light).
Шаг 4
Активируйте инструмент Палец (Smudge Tool). В настройках установите мягкую круглую кисть размером 5 пикс., интенсивность (strength) — 100%. Встаньте на слой «Свет» и продольными мазками растяните лучи в уголках букв.
В настройках установите мягкую круглую кисть размером 5 пикс., интенсивность (strength) — 100%. Встаньте на слой «Свет» и продольными мазками растяните лучи в уголках букв.
Шаг 5
Создайте выделение по контуру текста, для этого зажмите клавишу Ctrl и сделайте щелчок по миниатюре текста.
Шаг 6
Перейдите к Выделение — Модификация — Сжать (Select — Modify — Contract). Установите границу сжатия в 1 пиксел.
Шаг 7
Затем перейдите к Выделение — Инверсия (Select — Inverse). Нажмите кнопку Delete для того, что бы удалить края лучей, которые выходят за границы букв. Что бы снять выделение обратитесь к Выделение — Отменить выделение (Select — Deselect).
Шаг 8
Создайте копию слоя «Свет» (Light). Режим наложения (blend mode) слоя-копии установите на Перекрытие (Overlay).
Шаг 9
Теперь ваши лучи выглядят похожим образом:
Часть 8. Создаем металлические опоры
Шаг 1
Установите основной цвет на # 151414. Активируйте инструмент Прямоугольник (Rectangle Tool) и нарисуйте длинный узкий прямоугольник высотой в 11 пикс., вдоль строчки.
Расположите прямоугольник за текстом. Нарисуйте еще несколько прямоугольников, и разместите позади каждой строчки два прямоугольника.
Обратите внимание, что все прямоугольники должны быть расположены на одном слое. Для этого при рисовании в настройках инструмента установите функцию «Добавить к области фигуры» (Combine Shapes).
Шаг 2
Переименуйте слой с нарисованными линиями в «Горизонтальные полосы» («Horizontal»). Под слоем «Горизонтальные полосы» («Horizontal») создайте новый слой и назовите его «Вертикали» («Vertical»).
Под слоем «Горизонтальные полосы» («Horizontal») создайте новый слой и назовите его «Вертикали» («Vertical»).
Шаг 3
Нарисуйте на слое «Вертикали» («Vertical») две полосы шириной приблизительно в 15 пикс. Данные полосы должны доходить до нижнего края холста.
Шаг 4
Создайте новый слой между слоев «Вертикали» («Vertical») и «Горизонтальные полосы» («Horizontal»). Назовите новый слой «Центр» (Center).
На данном слое нарисуйте еще две полоски шириной около 11 пикс..
Часть 9. Добавим металлическую текстуру к решетке
Шаг 1
Дважды щелкните по слою «Горизонтальные полосы», чтобы применить следующие стили слоя:
— Тиснение (Bevel and Emboss):
— Контур (Contour):
— Глянец (Satin):
— Наложение градиента (Gradient Overlay):
— Наложение узора (Pattern Overlay):
Шаг 2
Теперь ваши горизонтальны линии похожи на металлические прутья.
Шаг 3
Дважды щелкните по слою «Вертикали» («Vertical») и добавьте к данному слою следующие стили слоя:
— Тиснение (Bevel and Emboss):
— Контур (Contour):
— Наложение узора (Pattern Overlay):
Шаг 4
Сделайте щелчок правой клавишей мыши по слою с вертикальными полосами и в появившемся подменю выберите пункт «Скопировать стиль слоя» (Copy Layer Style).
Шаг 5
Сделайте щелчок правой клавишей мыши по слою «Центр» и в подменю найдите пункт «Вклеить стиль слоя» (Paste Layer Style).
Часть 10. Добавляем тени
Шаг 1
Зажмите клавишу Ctrl и сделайте щелчок по миниатюре слоя «Центр» для того что бы создать выделение по контуру центральных полос. Затем зажмите комбинацию клавиш Ctrl и Shift и сделайте щелчок по слою «Вертикали», это позволит добавить выделение крайних полос к ранее созданному выделению.
Шаг 2
Создадим новый слой поверх слоя «Центр» и назовем его «Тень» (Shadow).
Режим наложения слоя «Тень» изменим на Умножение (Multiply).
Установите цвет переднего плана на # 959595. Активируйте инструмент Кисть (Brush Tool). В настройках установите круглую мягкую кисть размером 100 — 125 пикс..
Сделайте один щелчок кистью на пересечении вертикальных и горизонтальных полос, для того что бы добавить тень. Затем снимите выделение перейдя к Выделение — Отменить выделение (Select — Deselect).
Шаг 3
Перейдите к оригинальному слою с текстом и сделайте по нему двойной щелчок левой клавишей мыши. Перейдя к меню Стиль слоя, установите такие настройки:
— Тень (Drop Shadow):
Шаг 4
Стоя на слое с оригинальным текстом, перейдите к Слой — Стиль слоя — Создать слои (Layer — Layer Style — Create Layer). Это позволит переместить тень на отдельный слой. Теперь можете просто удалить слой с текстом-оригиналом, или отключить его видимость.
Шаг 5
Зажмите клавишу Ctrl и сделайте щелчок по миниатюре слоя «Горизонтальные полосы» («Horizontal»), чтобы создать выделение. Убедитесь что вы стоите на слое «Тень». Перейдите к Выделение — Инверсия (Select — Inverse), а затем нажмите клавишу Delete , чтобы избавиться от тени вне горизонтальных линий.
Убедитесь что вы стоите на слое «Тень». Перейдите к Выделение — Инверсия (Select — Inverse), а затем нажмите клавишу Delete , чтобы избавиться от тени вне горизонтальных линий.
Шаг 6
Затем перейдите к Выделение — Отменить выделение (Select — Deselect) и переименуйте слой с тенью в «Тень от текста» («Text Shadow»).
Часть 11. Добавляем свечение
Шаг 1
Под слоем «Тень от текста» («Text Shadow») создайте новый слой с названием «Свечение от текста»(«Text Light»). Режим наложения нового слоя установите на Мягкий свет (Soft Light), а непрозрачность (оpacity) — 50%. Цвет переднего плана измените на # c0b99d .
Шаг 2
Из палитры выберете инструмент Кисть (Brush Tool). В настройках установите мягкую круглую кисть размером около 250 пикс. Стоя на слое «Свечение от текста»(«Text Light») прорисуйте свечение вокруг букв.
Шаг 3
Измените цвет переднего плана на # c9b47d. Так же, в настройках инструмента Кисть (Brush Tool), увеличьте значение размера до 1800 пикс.
Затем создайте новый слой поверх всех предыдущих и назовите его «Свет» («Light Overlay»). Режим наложения данного слоя установите на Перекрытие (Overlay), а непрозрачность (оpacity) — 70%.
Сделайте один щелчок кистью в центре холста. Это позволит повысить цвет и яркость всего изображения, а так же подчеркнет текстуры и детали текста.
Шаг 4
Нажмите на иконку «Создать новый корректирующий слой» (Create New Fill or Adjustment Layer) в нижней части панели слоев, и в появившемся подменю найдите корректировку под названием Карта градиента (Gradient Map).
Шаг 5
Режим наложения корректирующего слоя Карта градиента (Gradient Map) установите на Перекрытие (Overlay), непрозрачность (оpacity) — 20 %.
Шаг 6
Перейдем к настройке корректирующего слоя. Для этого сделайте двойной щелчок по миниатюре с градиентом. Затем перейдите к редактору градиента и установите следующие цвета (слева — указан цвет, справа — позиция (Location) контрольной точки в):
#c6baac — 0
#ffc960 — 50
#ffe64b — 88
Шаг 7
Добавим еще один корректирующий слой — Градиент (Gradient).
Шаг 8
Перейдите к панели настроек корректирующего слоя и установите градиент от прозрачного к черному. Тип градиента — радиальный (radial). Так же, установите флажок возле функции Дизеринг (Dither).
Корректирующий слой Градиент (Gradient) необходимо разместить под слоем с надписью, а затем изменить его режим наложения на Перекрытие (Overlay) и уменьшить непрозрачность (оpacity) до 25%.
Поздравляю! Вы успешно справились с уроком!
Надеюсь, мой урок по работе с освещением и текстом пришелся вам по вкусу и вы узнали что-то полезное из него. Теперь вы можете применить данные приемы для своих различных работ!
https://cdn.tutsplus.com/psd/uploads/2014/02/0957_Illuminated_Text_Final-1.jpg
Автор: Rose
Создаём светящуюся вывеску в Фотошоп / Creativo.one
Трудно поспорить с тем что эффект светящейся вывески, придает тексту очень интересный вид. И кроме того, данный прием может очень пригодиться в многих коммерческих и просто индивидуальных проектах.
В этом уроке, я покажу вам как используя возможности программы Photoshop создать текст освещенный маленькими лампочками.
Давайте начнем!
Материалы для урока:
Архив
Перед началом работы ознакомьтесь с тем как создавать и добавлять текстуры и фигуры в библиотеку Photoshop. Так же вы можете ознакомиться с видео уроком на данную тему.
Откройте в Photoshop текстуру «Ржавчина». Затем перейдите во вкладку Редактирование — Определить узор (Edit — Define Pattern). Задайте имя узора. Нажмите «Ок», для того чтобы добавить узор в библиотеку.
Для загрузки контуров, вам необходимо перейти к Редактирование — Управление наборами — Тип набора «Контуры» (Edit — Presets — Preset Manager, and choose Contours). Далее нажмите на маленькую стрелочку в верхней части окна настроек, для перехода с меню выбора. Установите необходимый набор.
Для загрузки узоров перейдите к Редактирование — Управление наборами — Тип набора «Узоры» (Edit — Presets — Preset Manager, and choose Patterns). Нажав на мини стрелочку в вехнем правом углу панели, вы сможете выбрать набор узоров.
Часть 1. Создаем фон и текст
Шаг 1
Создайте новый документ 1200 x 1600 пикс., с разрешением 300 пикс\дюйм. Цвет переднего плана (foreground color) установите на #35383f, а фоновый цвет (background color) на — #1d1e23.
Активируйте инструмент Градиент (Gradient Tool). Установите тип градиента на Радиальный (Radial Gradient). В настройках градиента установите переход цветов от основного к фоновому. Для того чтобы создать мягкий переход между цветами, установите флажок «Дизеринг«(предотвращение появление полос) (Dither).
Затем, протащите линию градиента от центра холста к одному из углов документа.
Шаг 2
Над фоновым слоем разместите изображение «Пейзаж». Режим наложения (blend mode) слоя с горами измените на Умножение (Multiply). Затем разместите пейзаж так, чтобы подножье горы совпадало с нижним краем холста.
Шаг 3
Добавим к пейзажу корректировку Уровни (Levels). Для этого перейдите к Изображение — Коррекция — Уровни (Image — Adjustments — Levels). Установите настройки как показано ниже.
Шаг 4
Создайте новый слой поверх предыдущих. Активируйте инструмент Горизонтальный текст (Horizontal Type Tool). Из списка шрифтов выберите » Code Bold «. Для эффекта который мы будем создавать крайне важен тип шрифта и его размер.
Для того, чтобы установить необходимые значения, нажмите на иконку «Символы и Абзац» в верхней правой части панели настроек. Установите значения, которые указаны на изображении ниже.
Шаг 5
Дублируйте текстовый слой.
Часть 2. Стилизация текста
Шаг 1
Встаньте на слой с копией текста. Сделайте двойной щелчок левой клавишей мыши по данному слою, для перехода к меню Стиль слоя (Layer Style).
— Тиснение (Bevel and Emboss):
— Контур (Contour):
— Внутренняя тень (Inner Shadow):
— Внутреннее свечение (Inner Glow):
— Наложение узора (Pattern Overlay):
Шаг 2
Добавив все вышеперечисленные стили слоя, мы добавили тексту базовое свечение и текстуру, а так же создали хорошую основу для дальнейших шагов.
Часть 3. Создаем кисти-фонарики
Шаг 1
Создайте новый документ размером 500 х 500 пикс. На панели инструментов активируйте Многоугольник (Polygon Tool). Установите количество сторон на 7. Цвет фигуры — ченый. Нарисуйте многоугольник размером около 320 х 320 пикс.
Шаг 2
Создадим из данной фигуры кисть. Для этого перейдите к Редактирование — Определить кисть (Edit > Define Brush Preset). В появившемся окне задайте имя новой кисти. После этого вы можете просто закрыть окно с многоугоьником и вернуться в основной рабочий документ.
Шаг 3
Перейдем к настройке новой кисти.
Выберите инструмент Кисть (Brush Tool) и откройте панель настройки кисти (Окно — Кисть (Window — Brush)). Внизу библиотеки кистей выберите кисть с многоугольником, которую мы создали в предыдущем шаге. Затем используя изображение ниже, установите необходимые параметры:
Шаг 4
Создайте новый слой поверх всех предыдущих и назовите его «Кисть» («Brush»). Установите цвет переднего плана на белый. На данном слое мы прорисуем горизонтальные, вертикальные и диагональные участки букв.
Выберите один из краев буквы и при зажатой клавише Shift проведите вертикальную линию кистью с многоугольниками. Для того чтобы нарисовать горизонтальную линию, действуйте точно так же, но мазок проведите по горизонтальной грани буквы.
Для того чтобы разместить многоугольники по диагонали, нужно зажать клавишу Shift, сделать один щелчок на первом краю, а затем сделать щелчок на второй точке диагонали.
Перед тем как рисовать новую линию отпускайте клавишу Shift , для того чтобы ваши линии не соединились в одну ломаную линию.
Шаг 5
Вы всегда можете откорректировать линию используя Ластик (Eraser Tool) или просто сделав шаг назад.
Часть 4. Заполняем фонариками округлые буквы
Оставшиеся округлые буквы мы заполним огоньками используя контуры.
Шаг 1
Начнем с буквы «О». Для того чтобы создать контур данной буквы вы можете воспользоваться инструментом Эллипс (Ellipse Tool). Активируйте данный инструмент на панели и в настройках установите режим рисования «Контур» (Path). Затем создайте круглый контур в центре буквы «О».
Шаг 2
Для того чтобы создать рабочий контур других букв мы воспользуемся инструментом Перо (Pen Tool). Активируйте данный инструмент и нарисуйте контур буквы используя опорные точки. Эскизом контура может послужить светлый блик на букве, который мы создали с помощью стиля слоя «Внутреннее свечение».
Шаг 3
На данном этапе вам необходимо создать рабочие контуры для всех букв (и их частей). Данные контуры будут использоваться в дальнейших шагах урока.
Для того, чтобы получить отдельные контуры необходимых участков используйте клавишу Ctrl . Это значит, что когда вы закончили создавать нужный контур, зажмите клавишу Ctrl и сделайте щелчок мышкой в любом месте рабочего холста, а затем начинайте рисовать следующий контур.
Шаг 4
После того как вы нарисовали все контуры букв, можно их откорректировать, воспользовавшись инструментом Стрелка (Direct Selection Too). При активном инструменте вы можете сделать щелчок по узловой точке и перетащить ее в нужную позицию. Либо вы можете навести курсор на точку плеча узла, сделать щелчок и внести коррективы в кривизну контура.
Так же вы можете добавить или удалить узловые точки, воспользовавшись инструментами Перо — Добавить опорную точку и Перо — Удалить опорную точку (Add/Delete Anchor Point Tool(s))
Примечание переводчика: после того как вы закончите создавать рабочий контур букв, рекомендую вам перейти на вкладку «Контуры» и задать имя для образованного контура. Это позволит зафиксировать данный контур и вы его не потеряете.
Шаг 5
Когда вы закончите вносить изменения в контур, снова активируйте инструмент Кисть (Brush Tool), убедитесь что из библиотеки кистей выбрана кисть с многоугольником.
Теперь просто нажмите клавишу Enter , для того чтобы быстро создать обводку контура кистью.
Если есть необходимость удалить лишние многоугольники, после обводки контура, активируйте инструмент Ластик (Eraser Tool) и сотрите ненужные элементы. Для того, чтобы добавить многоугольник, просто сделайте однократный щелчок кисточкой в нужной позиции.
Чтобы убрать видимость рабочего контура, нажмите клавишу Enter.
Шаг 6
Когда ваши контуры полностью заполнены фонариками, понизьте Заливку (Fill) слоя с огоньками («Кисть» («Brush»)) до 0%. Затем дублируйте слой «Кисть» («Brush»).
Часть 5. Стилизация фонариков
Шаг 1
Сделайте двойной щелчок левой клавишей мыши по слою «Кисть» («Brush»), для того чтобы перейти к меню Стиль слоя (Layer Style). Установите настройки как показано на скриншотах ниже.
— Тиснение (Bevel and Emboss):
— Контур (Contour):
— Внутренняя тень (Inner Shadow):
— Внутреннее свечение (Inner Glow):
— Внешнее свечение (Outer Glow):
Шаг 2
После внесенных изменений ваши лампочки-семиугольники должны «включиться»
Шаг 3
Сделайте двойной щелчок левой клавишей мыши по слою «Кисть копия» («Brush copy»), для того чтобы перейти к меню Стиль слоя (Layer Style). Установите настройки как показано на скриншотах ниже.
Установите настройки как показано на скриншотах ниже.
— Тиснение (Bevel and Emboss):
— Контур (Contour):
Шаг 4
Используя стили слоя мы добились стеклянного эффекта:
Часть 6. Создаем блики
Шаг 1
Перед тем как приступить к следующим шагам, сохраним кисть в библиотеке. Для того чтобы при необходимости мы могли заново загрузить ее. Для этого Активируйте инструмент семиугольная кисть, перейдите в меню выбора набора кистей, сделайте щелчок по мини-иконке в правом верхнем углу меню, в появившемся списке выберите пункт «Сохранить кисть» (Square Brushes). Далее, введите имя новой кисти и задайте путь к папке в которой вы сохраняете вашу библиотеку кисточек.
Шаг 2
Активируйте инструмент Кисть (Brush Tool). Из списка кистей выберете квадратную кисть размером 3 пикс. Настройки для кисти показаны на рисунке ниже.
Используя данную кисть мы нарисуем основу для лучей. По-этому, значение «Интервалы» (Spacing) нужно подбирать индивидуально, исходя из размеров текста, фонариков и рабочего холста. К примеру, в данном уроке хорошо подходит значение в 700%.
Шаг 3
Создайте новый слой поверх всех предыдущих. Установите цвет переднего плана на ярко-красный. Затем нарисуйте в центре каждой лампочки маленький квадрат. Для того чтобы ускорить процесс рисования, используйте те же методы что мы применяли при рисовании фонариков в «Часть 3». Так как рабочий контур букв мы создали ранее, процесс будет значительно проще.
Шаг 4
Для того чтобы активировать созданный ранее рабочий контур букв, перейдите к Окно — Контуры (Window — Paths). Найдите слой с рабочим контуром и нажмите на него.
Найдите слой с рабочим контуром и нажмите на него.
Шаг 5
Вернитесь на вкладку «Слои» и выполните обводку контура кистью с маленькими красными квадратами.
Шаг 6
Мы выбрали красный цвет для квадратиков с целью удобства работы по их размещению. Теперь можем изменить их цвет на # fff5e9.
Для этого создайте выделение по контуру красных точек, активируйте инструмент Заливка (Paint Bucket Tool), в настройках инструмента снимите флажок «Смежные пиксели» (Contiguous) и сделайте щелчок по одной из красных точек.
Таким образом мы создали блики. Если вы хотите, то можете сделать эффект мягче. Для этогл измените режим наложения слоя с маленькими точками на Перекрытие (Overlay).
Часть 7. Световые эффекты
Шаг 1
Назовите слой с маленькими квадратиками «0» и перетащите его под слой «Кисть» («Brush»). Создайте три копии слоя «0». Переименуйте слои-копии в «90», «45» и «-45». Имя слоя говорит про угол, который мы используем в настройках фильтра Размытие в движении (Motion Blur).
Шаг 2
Встаньте на слой «0» и перейдите к Фильтр — Размытие — Размытие в движении (Filter — Blur — Motion Blur). Настройки: угол — 0˚; смещение — 30 пикс.
Шаг 3
Повторите действия предыдущего шага для слоев «90», «45» и «-45». В настройках изменяйте угол размытия согласно названию слоя.
Затем выделите все слои с лучами и перейдите к Слой — Объединить слои (Layer — Merge Layers), для того что бы создать один общий слой из лучей. Переименуйте данный слой в «Свет» (Light).
Шаг 4
Активируйте инструмент Палец (Smudge Tool). В настройках установите мягкую круглую кисть размером 5 пикс., интенсивность (strength) — 100%. Встаньте на слой «Свет» и продольными мазками растяните лучи в уголках букв.
В настройках установите мягкую круглую кисть размером 5 пикс., интенсивность (strength) — 100%. Встаньте на слой «Свет» и продольными мазками растяните лучи в уголках букв.
Шаг 5
Создайте выделение по контуру текста, для этого зажмите клавишу Ctrl и сделайте щелчок по миниатюре текста.
Шаг 6
Перейдите к Выделение — Модификация — Сжать (Select — Modify — Contract). Установите границу сжатия в 1 пиксел.
Шаг 7
Затем перейдите к Выделение — Инверсия (Select — Inverse). Нажмите кнопку Delete для того, что бы удалить края лучей, которые выходят за границы букв. Что бы снять выделение обратитесь к Выделение — Отменить выделение (Select — Deselect).
Шаг 8
Создайте копию слоя «Свет» (Light). Режим наложения (blend mode) слоя-копии установите на Перекрытие (Overlay).
Шаг 9
Теперь ваши лучи выглядят похожим образом:
Часть 8. Создаем металлические опоры
Шаг 1
Установите основной цвет на # 151414. Активируйте инструмент Прямоугольник (Rectangle Tool) и нарисуйте длинный узкий прямоугольник высотой в 11 пикс., вдоль строчки.
Расположите прямоугольник за текстом. Нарисуйте еще несколько прямоугольников, и разместите позади каждой строчки два прямоугольника.
Обратите внимание, что все прямоугольники должны быть расположены на одном слое. Для этого при рисовании в настройках инструмента установите функцию «Добавить к области фигуры» (Combine Shapes).
Шаг 2
Переименуйте слой с нарисованными линиями в «Горизонтальные полосы» («Horizontal»). Под слоем «Горизонтальные полосы» («Horizontal») создайте новый слой и назовите его «Вертикали» («Vertical»).
Под слоем «Горизонтальные полосы» («Horizontal») создайте новый слой и назовите его «Вертикали» («Vertical»).
Шаг 3
Нарисуйте на слое «Вертикали» («Vertical») две полосы шириной приблизительно в 15 пикс. Данные полосы должны доходить до нижнего края холста.
Шаг 4
Создайте новый слой между слоев «Вертикали» («Vertical») и «Горизонтальные полосы» («Horizontal»). Назовите новый слой «Центр» (Center).
На данном слое нарисуйте еще две полоски шириной около 11 пикс..
Часть 9. Добавим металлическую текстуру к решетке
Шаг 1
Дважды щелкните по слою «Горизонтальные полосы», чтобы применить следующие стили слоя:
— Тиснение (Bevel and Emboss):
— Контур (Contour):
— Глянец (Satin):
— Наложение градиента (Gradient Overlay):
— Наложение узора (Pattern Overlay):
Шаг 2
Теперь ваши горизонтальны линии похожи на металлические прутья.
Шаг 3
Дважды щелкните по слою «Вертикали» («Vertical») и добавьте к данному слою следующие стили слоя:
— Тиснение (Bevel and Emboss):
— Контур (Contour):
— Наложение узора (Pattern Overlay):
Шаг 4
Сделайте щелчок правой клавишей мыши по слою с вертикальными полосами и в появившемся подменю выберите пункт «Скопировать стиль слоя» (Copy Layer Style).
Шаг 5
Сделайте щелчок правой клавишей мыши по слою «Центр» и в подменю найдите пункт «Вклеить стиль слоя» (Paste Layer Style).
Часть 10. Добавляем тени
Шаг 1
Зажмите клавишу Ctrl и сделайте щелчок по миниатюре слоя «Центр» для того что бы создать выделение по контуру центральных полос. Затем зажмите комбинацию клавиш Ctrl и Shift и сделайте щелчок по слою «Вертикали», это позволит добавить выделение крайних полос к ранее созданному выделению.
Шаг 2
Создадим новый слой поверх слоя «Центр» и назовем его «Тень» (Shadow).
Режим наложения слоя «Тень» изменим на Умножение (Multiply).
Установите цвет переднего плана на # 959595. Активируйте инструмент Кисть (Brush Tool). В настройках установите круглую мягкую кисть размером 100 — 125 пикс..
Сделайте один щелчок кистью на пересечении вертикальных и горизонтальных полос, для того что бы добавить тень. Затем снимите выделение перейдя к Выделение — Отменить выделение (Select — Deselect).
Шаг 3
Перейдите к оригинальному слою с текстом и сделайте по нему двойной щелчок левой клавишей мыши. Перейдя к меню Стиль слоя, установите такие настройки:
— Тень (Drop Shadow):
Шаг 4
Стоя на слое с оригинальным текстом, перейдите к Слой — Стиль слоя — Создать слои (Layer — Layer Style — Create Layer). Это позволит переместить тень на отдельный слой. Теперь можете просто удалить слой с текстом-оригиналом, или отключить его видимость.
Шаг 5
Зажмите клавишу Ctrl и сделайте щелчок по миниатюре слоя «Горизонтальные полосы» («Horizontal»), чтобы создать выделение. Убедитесь что вы стоите на слое «Тень». Перейдите к Выделение — Инверсия (Select — Inverse), а затем нажмите клавишу Delete , чтобы избавиться от тени вне горизонтальных линий.
Убедитесь что вы стоите на слое «Тень». Перейдите к Выделение — Инверсия (Select — Inverse), а затем нажмите клавишу Delete , чтобы избавиться от тени вне горизонтальных линий.
Шаг 6
Затем перейдите к Выделение — Отменить выделение (Select — Deselect) и переименуйте слой с тенью в «Тень от текста» («Text Shadow»).
Часть 11. Добавляем свечение
Шаг 1
Под слоем «Тень от текста» («Text Shadow») создайте новый слой с названием «Свечение от текста»(«Text Light»). Режим наложения нового слоя установите на Мягкий свет (Soft Light), а непрозрачность (оpacity) — 50%. Цвет переднего плана измените на # c0b99d .
Шаг 2
Из палитры выберете инструмент Кисть (Brush Tool). В настройках установите мягкую круглую кисть размером около 250 пикс. Стоя на слое «Свечение от текста»(«Text Light») прорисуйте свечение вокруг букв.
Шаг 3
Измените цвет переднего плана на # c9b47d. Так же, в настройках инструмента Кисть (Brush Tool), увеличьте значение размера до 1800 пикс.
Затем создайте новый слой поверх всех предыдущих и назовите его «Свет» («Light Overlay»). Режим наложения данного слоя установите на Перекрытие (Overlay), а непрозрачность (оpacity) — 70%.
Сделайте один щелчок кистью в центре холста. Это позволит повысить цвет и яркость всего изображения, а так же подчеркнет текстуры и детали текста.
Шаг 4
Нажмите на иконку «Создать новый корректирующий слой» (Create New Fill or Adjustment Layer) в нижней части панели слоев, и в появившемся подменю найдите корректировку под названием Карта градиента (Gradient Map).
Шаг 5
Режим наложения корректирующего слоя Карта градиента (Gradient Map) установите на Перекрытие (Overlay), непрозрачность (оpacity) — 20 %.
Шаг 6
Перейдем к настройке корректирующего слоя. Для этого сделайте двойной щелчок по миниатюре с градиентом. Затем перейдите к редактору градиента и установите следующие цвета (слева — указан цвет, справа — позиция (Location) контрольной точки в):
#c6baac — 0
#ffc960 — 50
#ffe64b — 88
Шаг 7
Добавим еще один корректирующий слой — Градиент (Gradient).
Шаг 8
Перейдите к панели настроек корректирующего слоя и установите градиент от прозрачного к черному. Тип градиента — радиальный (radial). Так же, установите флажок возле функции Дизеринг (Dither).
Корректирующий слой Градиент (Gradient) необходимо разместить под слоем с надписью, а затем изменить его режим наложения на Перекрытие (Overlay) и уменьшить непрозрачность (оpacity) до 25%.
Поздравляю! Вы успешно справились с уроком!
Надеюсь, мой урок по работе с освещением и текстом пришелся вам по вкусу и вы узнали что-то полезное из него. Теперь вы можете применить данные приемы для своих различных работ!
https://cdn.tutsplus.com/psd/uploads/2014/02/0957_Illuminated_Text_Final-1.jpg
Автор: Rose
Создаем яркую вывеску из лампочек в Фотошоп | Creativo
В этом уроке я покажу вам, как создать текст в виде яркой вывески из лампочек, используя 3D-инструменты Photoshop, стоковые изображения, текстуры, стили слоя и корректирующие слои. Давайте начнем!
На создание этого урока меня вдохновили многочисленные стили слоя, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем фонШаг 1Создаем новый документ размером 1000 х 750 пикселей, затем переходим File – PlaceLinked (Файл – Поместить связанные), открываем картинку с кирпичной стеной, кликаем по слою правой кнопкой и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Корректируем масштаб текстуры (Ctrl+T), чтобы она соответствовала размеру документа, и жмем Enter.
Шаг 2Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем Lightness (Яркость) на -65.
Шаг 3Дважды кликаем по слою с текстурой, чтобы открыть окно Layer Style (Стиль слоя). Применяем Color Overlay (Наложение цвета) со следующими настройками:
- Цвет: #e0e0e0
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
Получаем темную фоновую текстуру.
2. Создаем 3D-текстШаг 1Заглавными буквами пишем любое слово, используя шрифт Burford Base. Устанавливаем размер на 450 пт и Tracking (Трэкинг) – на -75.
Шаг 2Переходим 3D – New 3D Extrusion from Selected Layer (3D – Новая 3D-экструзия из выделенного слоя).
В результате мы превратили обычный текст в редактируемый 3D-слой.
3. Как работать с 3D-сценойШаг 1Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в главном меню Window (Окно)).
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели Properties (Свойства). Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.
Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.
Также с их помощью можно изменить текущий вид из камеры.
4. Настраиваем 3D-сетку и капительШаг 1На панели 3D выбираем компонент с текстом и на панели свойств устанавливаем Extrusion Depth (Глубина экструзии) на 0.
Шаг 2Переходим на вкладку Cap (Капитель), нажав в верхней части панели свойств на соответствующую иконку.
Шаг 3Кликаем по кнопке выбора контура, чтобы открыть редактор контура.
В открывшемся редакторе кликаем по диагональной линии, чтобы поставить точку.
Шаг 4Выбираем поставленную точку и в нижней части окна ставим галочку напротив Corner(Угол).
Шаг 5Добавляем еще одну точку и снова ставим галочку напротив Corner (Угол).
Шаг 6Теперь мы должны настроить положение каждой точки. Для этого воспользуемся параметрами Input (Вход) и Output (Выход) в нижней части окна.
Значения для левой точки:
- Input (Вход): 5
- Output (Выход): 95
Значения для правой точки:
- Input (Вход): 95
- Output (Выход): 95
Закончив, нажимаем ОК.
Шаг 7Устанавливаем Bevel Width (Ширина фаски) на 12% и Angle (Угол) – на 85 градусов.
При желании, можете ввести другие значения, если хотите, чтобы ваш результат отличался от моего.
5. Создаем материал с текстуройШаг 1Выбираем Front Inflation Material (Материал передней выпуклости) текста, на панели свойств нажимаем на кнопку с папкой напротив параметра Diffuse (Рассеивание) и выбираем Load Texture (Загрузить текстуру).
Открываем картинку misto1.jpg из набора с бесшовными текстурами металла.
Шаг 2Нажимаем на кнопку напротив Diffuse (Рассеивание) и выбираем Edit UV Properties(Редактировать UV-свойства).
В открывшемся окне настраиваем Tile (Мозаика) и Offset (Смещение), пока не получим нужный результат.
Шаг 4Настраиваем остальные параметры (значения цветов даны в формате RGB):
- Specular (Цвет блика): 135, 59, 33
- Illumination (Свечение): 191, 96, 27 – Intensity (Интенсивность) -4.77
- Shine (Блеск): 70%
- Reflection (Отражение): 3%
На панели свойств нажимаем на кнопку выбора материала, кликаем по кнопке в виде шестеренки и выбираем New Material (Создать материал).
Шаг 2В поле с названием вводим «Передний и зданий материал» и жмем ОК.
В результате наших действий появился новый материал, который мы можем применять к другим элементам сцены.
Шаг 3Выбираем Back Inflation Material (Материал задней выпуклости), открываем панель выбора материала, прокручиваем список в самый низ и выбираем наш «Передний и задний материал».
7. Создаем больше материаловШаг 1Выбираем материал текста Front Bevel Material (Материал переднего скоса), нажимаем на кнопку с папкой напротив параметра Diffuse (Рассеивание) и выбираем Load Texture(Загрузить текстуру). Открываем изображение d.jpg из набора с бесшовными текстурами металла.
Шаг 2Далее выбираем Extrusion Material (Материал экструзии) и Back Bevel Material(Материал заднего скоса), нажимаем на кнопку с папкой напротив параметра Diffuse(Рассеивание) и выбираем текстуру «d».
Шаг 3Затем выбираем Front Bevel Material (Материал переднего скоса), Extrusion Material(Материал экструзии) и Back Bevel Material (Материал заднего скоса) и настраиваем их:
- Specular (Цвет блика): 104, 86, 64
- Illumination (Свечение): 191, 96, 27 – Intensity (Интенсивность) -4.
 77
77 - Shine (Блеск): 85%
- Reflection (Отражение): 20%
- Refraction (Коэфф. преломления): 1.536%
Теперь выбираем только Extrusion Material (Материал экструзии) и Back Bevel Material(Материал заднего скоса), устанавливаем их Shine (Блеск) на 30%.
8. Настраиваем освещение сценыШаг 1Выбираем компонент Infinite Light 1 (Бесконечный свет), на панели свойств устанавливаем Intensity (Интенсивность) на 50% и Shadow – Softness (Сглаживание – Тень) – на 100%.
Шаг 29. Настраиваем дополнительные 3D-параметрыШаг 1Так как при создании выпуклого контура мы не указывали глубину экструзии, по всему тексту могут появиться лишние линии.
Чтобы от них избавиться, на панели 3D выбираем компонент Scene (Сцена), затем на панели свойств в меню Remove Hidden (Удалить скрытые) ставим галочку напротив Backfaces (Невидимые поверхности) и Lines (Линии).
Шаг 2Все лампочки мы будем добавлять вручную с помощью стоковых фото, поэтому, чтобы не подстраивать их под перспективу 3D-текста, мы немного изменим его отображение.
Есть два способа решения этой проблемы. Выбираем компонент Current View (Текущий вид) и на панели свойств в меню View (Вид) выбираем Front (Спереди).
10. Рендерим готовую сценуШаг 1Закончив с редактированием текста, переходим 3D – Render 3D Layer (3D – Рендеринг 3D-слоя). Рендеринг может занять продолжительное время, но вы можете остановить его в любой момент нажатием клавиши Esc.
После окончания рендеринга, кликаем правой кнопкой по 3D-слою и выбираем Convertto Smart Object (Преобразовать в смарт-объект), чтобы случайно его не испортить.
Далее дважды кликаем по 3D-слою, чтобы открыть окно Layer Style (Стиль слоя), и применяем следующие стили:
Шаг 2Добавляем Outer Glow (Внешнее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Linear Light (Линейный свет)
- Opacity (Непрозрачность): 7%
- Цвет: #ffcb8d
Добавляем Drop Shadow (Тень) со следующими настройками:
- Opacity (Непрозрачность): 75%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 63
- Distance (Смещение): 6
- Size (Размер): 10
Получаем вот такой результат.
В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer(Создать новую заливку или корректирующий слой) и выбираем Solid Color (Цвет).
Выбираем черный цвет, переключаем режим наложения слоя на Soft Light (Мягкий свет) и уменьшаем Opacity (Непрозрачность) до 50%.
Шаг 2Затем выбираем маску слоя Solid Color (Цвет) и заливаем выделение черным цветом.
Жмем Ctrl+D, чтобы удалить выделение.
Шаг 3Проверяем, чтобы маска все еще была выбрана. Переходим на панель Window – Properties (Окно – Свойства) и увеличиваем параметр Feather (Растушевка), чтобы сгладить края виньетки.
12. Добавляем лампочкиШаг 1Открываем картинку с буквой Е и с помощью Elliptical Marquee Tool (M) (Овальное выделение) выделяем самую верхнюю лампочку.
Затем переходим Edit – Copy (Редактирование – Скопировать), чтобы скопировать выделенную область.
Шаг 2Возвращаемся к основному рабочему файлу с текстом и переходим Edit – Paste(Редактирование – Вставить), чтобы вставить скопированную область на новый слой. Называем этот слой «Лампочка 01» и конвертируем в смарт-объект.
Шаг 3Дважды кликаем по миниатюре смарт-объекта, чтобы открыть его содержимое. Затем переходим Image – Image Size (Изображение – Размер изображения) и устанавливаем Width (Ширина) и Height (Высота) на 56.
Шаг 4Над слоем «Лампочка 01» добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску (Ctrl+Alt+G).
Шаг 5Дважды кликаем по слою «Лампочка 01», чтобы применить стиль слоя Inner Glow(Внутреннее свечение) со следующими параметрами:
- Blend Mode (Режим наложения): Linear Dodge (Add) (Линейный осветлитель)
- Opacity (Непрозрачность): 25%
- Цвет: #fff2e3
- Source (Источник): Center (Из центра)
- Size (Размер): 27
Сохраняем (Ctrl+S) файл и закрываем его, затем возвращаемся к оригинальному документу.
Размещаем лампочку внутри первой буквы, затем жмем Ctrl+T, чтобы активировать режим свободной трансформации, и корректируем ее масштаб.
Закончив, жмем Enter, чтобы применить изменения.
Дважды кликаем по смарт-объекту «Лампочка 01» и применяем следующие стили:
Шаг 2Добавляем Outer Glow (Внешнее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Linear Light (Линейный свет)
- Opacity (Непрозрачность): 75%
- Цвет: #ffcb8d
- Size (Размер): 20
Добавляем Drop Shadow (Тень) со следующими настройками:
- Opacity (Непрозрачность): 35%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 63
- Distance (Смещение): 6
- Size (Размер): 7
И получаем вот такой результат.
Шаг 4Зажимаем клавишу Alt, кликаем по лампочке и тянем ее, чтобы дублировать.
Шаг 5Продолжаем дублировать лампочку, пока не заполним весь текст.
Закончив, группируем (Ctrl+G) все копии лампочки в группу «Лампочка».
14. Добавляем потухшие лампочкиШаг 1Шаг 2Вставляем скопированный фрагмент на рабочий документ, называем слой «Лампочка 02» и конвертируем его в смарт-объект.
Корректируем масштаб второй лампочки по размеру первой.
Затем скрываем (для этого нажимаем на иконку глаза на панели слоев напротив названия слоя) одну из копий первой лампочки и на ее место вставляем вторую.
Дважды кликаем по слою «Лампочка 02», чтобы применить стили слоя:
Шаг 3Добавляем Inner Shadow (Внутренняя тень):
- Blend Mode (Режим наложения): Linear Light (Линейный свет)
- Цвет: #b8b8b8
- Opacity (Непрозрачность): 100%
- Distance (Смещение): 0
- Size (Размер): 10
Добавляем Inner Glow (Внутреннее свечение):
- Blend Mode (Режим наложения): Linear Dodge (Add) (Линейный осветлитель)
- Opacity (Непрозрачность): 55%
- Цвет: #ffffff
- Source (Источник): Center (Из центра)
- Size (Размер): 13
Добавляем Outer Glow (Внешнее свечение):
- Blend Mode (Режим наложения): Linear Light (Линейный свет)
- Opacity (Непрозрачность): 5%
- Цвет: #ffcb8d
- Size (Размер): 20
Добавляем Drop Shadow (Тень):
- Opacity (Непрозрачность): 35%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 63
- Distance (Смещение): 6
- Size (Размер): 7
Мы доработали потухшую лампочку, но еще нужно избавиться от темных деталей.
Снова дважды кликаем по слою «Лампочка 02», чтобы настроить параметры наложения.
Опускаемся ниже и в меню Blend If (Наложить, если) настраиваем положение черного ползунка This Layer (Данный слой), который скроет темные участки на лампочке.
Для этого мы зажимаем клавишу Alt и кликаем по левому ползунку, чтобы разделить его.
Затем двигаем обе части, пока темные детали на лампочке не исчезнут.
У вас должен получиться примерно вот такой результат:
15. Добавляем искрыШаг 1Над слоем «Лампочка 02» вставляем картинку с фейерверком, переключаем режим наложения слоя на Screen (Осветление) и корректируем масштаб.
Шаг 2Дублируем (Ctrl+J) слой «Лампочка 02» вместе с искрами и добавляем потухшую лампочку на других буквах.
16. Выполняем общую цветокоррекциюШаг 1В верхней части панели слоев добавляем новый слой (Shift+Ctrl+N) и называем его «Шум».
Переходим Edit – Fill (Редактирование – Выполнить заливку). В открывшемся окне устанавливаем Contents (Содержание) на 50% Gray (50% серого) и нажимаем ОК.
Шаг 2Конвертируем слой «Шум» в смарт-объект и переключаем его режим смешивания на SoftLight (Мягкий свет).
Шаг 3Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум). Устанавливаем Amount (Эффект) на 3, Distribution (Распределение) – на Gaussian (По Гауссу) и ставим галочку напротив Monochromatic (Монохромный).
Шаг 4Далее добавляем корректирующий слой Color Lookup (Поиск цвета), на панели настроек устанавливаем 3DLUT File (3DLUT файл) на 3Strip.look и уменьшаем непрозрачность слоя до 85%.
Поздравляю, мы закончили!
В начале урока мы создали простой фон и добавили 3D-текст.
Затем настроили сетку 3D-текста, создали материалы, настроили освещение и выполнили рендеринг готовой сцены.
После этого с помощью нескольких стоковых фото, корректирующих слоев и стилей слоя мы заполнили буквы яркими лампочками.
В конце мы выполнили общую цветокоррекцию и получили финальный результат.
Не стесняйтесь оставлять комментарии, предложения и делиться результатами.
Поделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master.ru
Урбанист с помощью фотошопа показал, как должны выглядеть исторические здания в Астрахани
А не как сейчас
В урбанистическом паблике «Не могу» показали, как должны на самом деле выглядеть фасады исторических зданий в центре Астрахани. Антон Аверин расчехлил Photoshop и восстановил нормальный облик здания.
Урбанист убрал кондиционеры и лишние провода, заменил вывеску, установил приличную урну на улице Никольская и хлестко рассказал «Арбузу», как должно быть по правилам.
Чаще всего на старинных зданиях разрешается использовать лишь отдельные объемные буквы без подложки, размещая их между первым и вторым этажом. Это выглядит красиво и органично вписывается в дизайн фасада.
«Астраханские предприниматели думают, что жители слепые и стараются повесить огромные уродливые вывески, которые перекрывают многие архитектурные элементы.
Такой подход значительно снижает привлекательность городских улиц, убивает исторический облик, при этом на привлечение клиентов это никак не влияет», — резюмирует Аверин.
Что касается кондиционеров и сплит-систем, то их предпочтительнее устанавливать на обратную сторону дома. Иногда используются фальшпанели под цвет фасада, это также удобоваримо. Но вернемся к вывескам, в Астрахани масштабы уродливой рекламы на красивых старинных фасадах бьют все рекорды, однако вскоре все может измениться с помощью проекта «Обновленная Астрахань», инициируемого Сергеем Морозовым.
«В городах, которые следят за историческим обликом действует дизайн-код наружной рекламы. Это жесткие правила размещения и дизайна вывесок и рекламных конструкций. В нашем городе подобного документа пока нет, но местные власти обещают его представить очень скоро», — уточняет урбанист.
А пока в Астрахани готовится документ, посмотрите как решили вопрос с вывесками в австрийском Зальцбурге.
29 апреля 2019, 16:15
ПОДЕЛИТЬСЯ НОВОСТЬЮ
как сделать неоновую вывеску своими руками
Крутой эффект подойдет тем, кто хорошо владеет фотошопом! Удивить своих подписчиков или просто научиться делать светящуюся надпись довольно просто. Давайте посмотрим, как сделать неоновую надпись в фотошопе?
Подготовка фона
Для начала в фотошопе нужно открыть фоновое изображение. В большинстве случаев берут картинку кирпичной, каменной или металлической стены. Достаточно в поисковике ввести «кирпичная стена».
Вариант 1
Как подготовить фон для неоновой надписи:
- Открыть картинку с изображением кирпичной стены (или любой вашей).
- Справа в фотошопе есть панель со «Слоями». Именно там справа от маленького изображения нашей картинки нужно нажать на замочек и открепить слой, кликнув по нему два раза.
- В появившимся окне можно задать абсолютно любое название своему слою (а можно и не задавать) и нажать ОК.
- Далее открыть Изображения-Размер изображения . И выставляем параметры ширины и высоты на 1280*720.
- Затем открыть Фильтр-Коррекция дисторсии .
- Справа кликнуть на вкладку «Заказная» и поставить «Удалить искажение» на -1,00. Нажать ОК.
- В правой менюшке, где показаны все слои, в самом низу навести курсор на маленький кружок.
 Кликнуть по нему и выбрать пункт «Цветовой тон/Насыщенность» .
Кликнуть по нему и выбрать пункт «Цветовой тон/Насыщенность» . - Выставить параметры Яркости на -60 (минус 60), а Насыщенности на -90.
- Скрепить слои между собой. На этой же вкладке, где до этого выставлялись параметры, внизу есть квадратик со стрелочкой вниз. Его и надо нажать.
Вариант 2
Как сделать неоновую надпись в фотошопе и фон:
- Открыть изображение.
- В пункте Слои нажать на маленький кружок и выбрать вкладку «Уровни».
- Белый цвет убавить до значения 65-75 (любой диапозон).
Команда Control и «+» на Windows, команда Command и «+» на Mac увеличивают картинку. Подобный эффект можно настроить в настройках, чтобы фото увеличивалось по скроллингу колесика мыши.
Делаем магию
Дальше дело останется за малым. Нужно выбрать и скачать шрифт , который вам понравится. Не забудьте его установить на компьютер! Можно поесть французских булок, да выпить чаю во время установки.?
Как сделать неоновую надпись своими руками:
- Написать текст и масштабировать надпись до нужного размера.
- В панели Слои два раза кликнуть по слою и вызвать меню с настройками Стиль слоя.
- Непрозрачность заливки поставить на 0%.
- В пункте «Обводка» поставить Размер на 4 пикселя, а Положение выбрать «Из центра», выбрать Цвет обводки по желанию.
- В пункте «Внешнее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Внутреннее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Тень» и «Внутренняя тень» поставить Размер на 7 пикселей, Смещение на 7 пикселей.
- Создать дубликат слоя с помощью Ctrl + J.
- На панели слоев выключить все настройки, кроме «Обводки» .

- Настроить в «Обводке» следующие параметры: Размер на 2 пикселя, Цвет – белый.
- Неоновая надпись готова! А вы великолепны!
Подсветка
Завершающий, но необязательный этап, который создает необычную подсветку вокруг букв. Как будто неоновая трубка немного отсвечивает на стену.
Как сделать подсветку неоновой надписи:
- На панели Слои, где находятся слои ваших надписей, в самом углу есть небольшая стрелочка, которая позволяет свернуть все настройки. Необходимо проделать эту процедуру с 2 слоями текста.
- Зажать Ctrl и создать новый слой. Он должен находиться под слоями надписей.
- Зажать Ctrl и нажать на пентаграмму текстового слоя (буква Т). Должен выделиться весь слой текста.
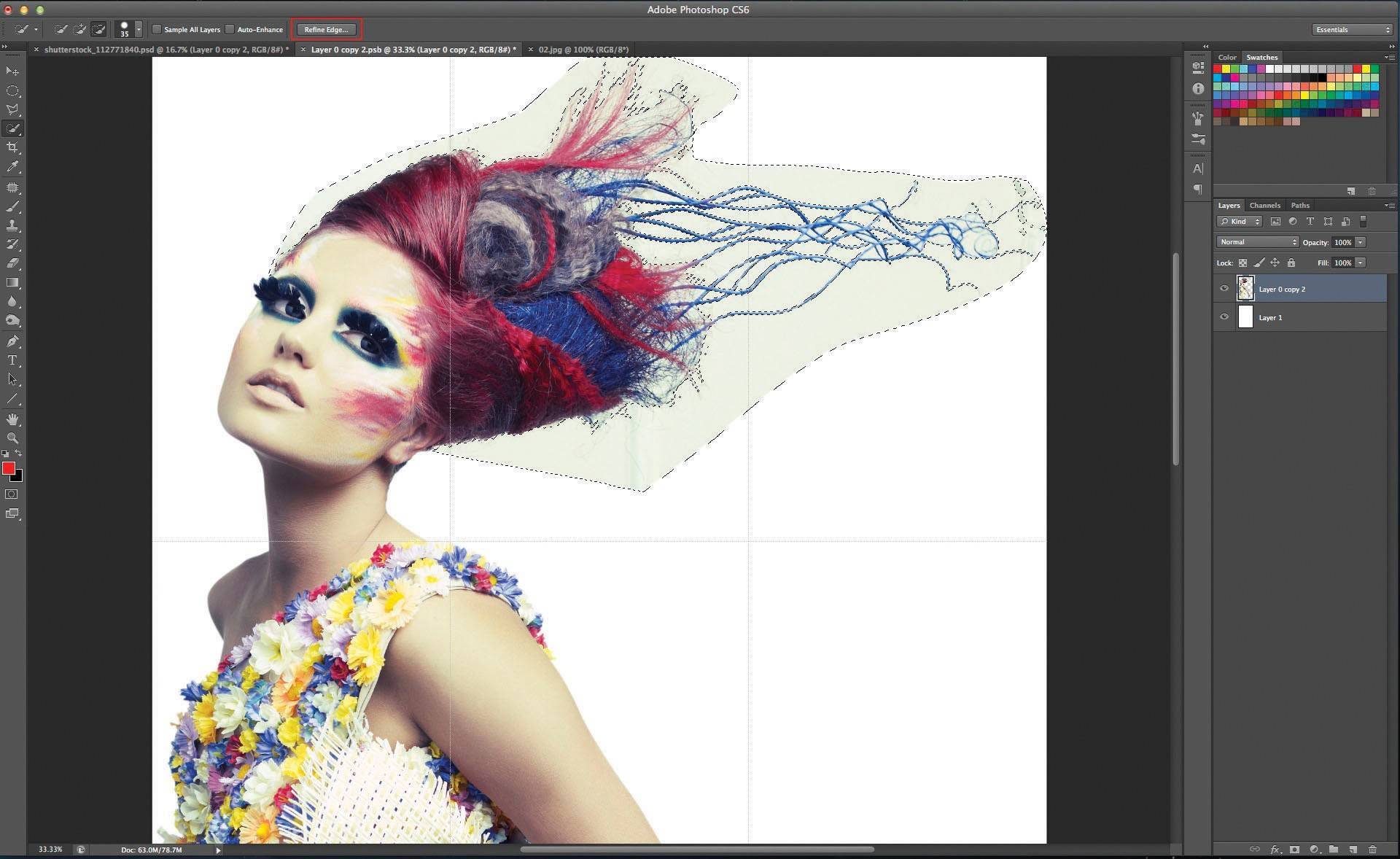
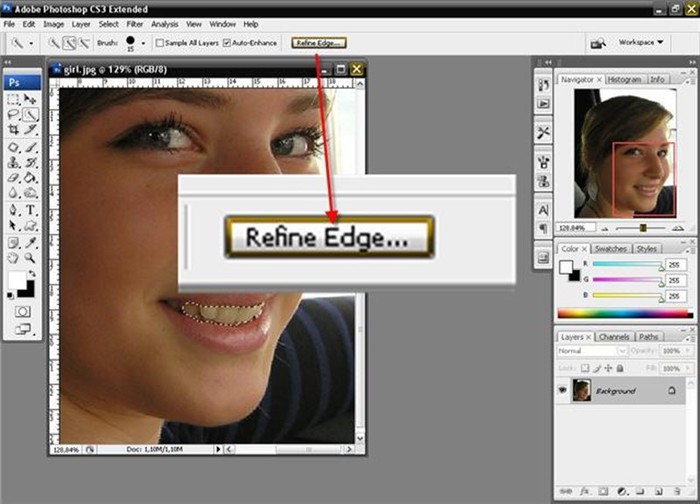
- В верхнем меню выбрать вкладку Выделение – Уточнить край .
- В появившемся окошке во вкладке «Вид» выбрать режим «Наложение» .
- Растушевку поставить на 50, а Сместить край на 70.
- Нажать Ctrl + Delete и залить надпись белым цветом.
- В панели Слои выбрать Режим наложения – Перекрытие .
- Далее кликнуть два раза на этот же слой, в «Наложение цвета» выбрать любой оттенок для надписи, а Режим наложения поставить «Цветность».
Лайфхак для телефонов
Разработчики пока не создали подобное приложение для телефонов. Но есть две программы, где можно сделать неоновую надпись онлайн. Называются приложения Рисуйте картинки и создавайте заметки и Kids Doodle . Единственный минус: в обоих редакторах нужно рисовать от руки.
Будьте самыми стильными! Используйте супер эффекты.
Наткнулся я как-то на неоновый шнур и способы его применения, тут же в голове вспыхнула идея заколхозить салон автомобиля неоновую вывеску для интерьера, в подарок.
Выбор за тем, чтобы такое запилить, не стоял, так как я во всю увлекся в то время музыкой группы The growlers, а в сети как раз недавно попадалась на глаза сия картинка:
Закупил пару листов по дешевке в зеленом строительном и поехал домой решать новую задачу – как точно перенести контур вывески на лист оргалита. Решив, что рука не дрогнет, я поделил рисунок сеткой и на глаз решил перенести его карандашом на лист оргалита.
Решив, что рука не дрогнет, я поделил рисунок сеткой и на глаз решил перенести его карандашом на лист оргалита.
По размерам прикинул, что вывеска должна быть около метра длиной и сантиметров 30 в ширину. Квадраты на сетке решил делать по 10 см.
Теперь следующий этап – вычисление длины шнура. Для этого смастерил макет из картонной коробки и обычного плетеного шнура.
Получилось даже лучше оригинала 🙂
Вычислил, что шнура нужно около 7 метров, поэтому я взял 8, на всякий случай.
Когда все нужные детали появились на руках, я приступил к сборке.
Сперва выпилил нужных размеров панели, заднюю и переднюю, из ДВП (оргалит) и перенес на него рисунок.
Повторю заголовок – все делалось кривыми руками, дома , на коленке и кровати.
Теперь у нас есть бороздки, которые не скроет краска. По ним я и буду клеить неоновый шнур.
Теперь нужно просверлить отверстия в нужных местах.
Идем в гараж и красим панели черной краской.
Внезапно, фото этого процесса не сохранилось, но думаю вы и сами представляете это себе.
После, следовало припаять к неоновому шнуру коннектор. Зачищать неоновый шнур оказалось тем еще испытанием, провода в нем тонкие и хрупкие. Зачищать пришлось при помощи зажигалки.
Спайка готова, можно приступать непосредственно к нанесению шнура на переднюю панель вывески. Ничего лучше, чем клеить его горячим клеем я не придумал, а потому побежал за своим китайским клеевым пистолетом и приступил.
Периодически мне мешал кот, принося свою игрушку, дабы я с ним поиграл, но я был непоколебим и кот отправился играться один.
Пара часов и ноющая спина стоили того.
Время теста. Гасим свет и …
Результат превзошел все ожидания! Но вывеска еще не готова, дарить кусок оргалита со шнуром и свисающими проводами не комильфо.
Поскольку ограничения на количество фотографий в посте достигнуто, продолжение смотрите во второй части.
Спасибо всем за внимание, в комментариях постараюсь ответить на интересующие вас вопросы, если это вообще кому-то может быть интересно 🙂
Вам может понравиться:
- Из всего этого, девушка создала невероятной красоты…
- Рисунки на окнах к Новому году 2018 зубной пастой,…
What You»ll Be Creating
Эффекты свечения и блеска помогают создать красивые и глянцевые объекты. В этом уроке, я покажу вам, как создать задний фон из текстуры кирпича, а затем, с помощью стилей слоя и инструмента Перо (Pen Tool), мы создадим яркий неоновый эффект, который мы применим к тексту, кроме этого, мы добавим электрические провода к тексту. Итак, давайте приступим!
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока.
- Шрифт Beon Medium
- Текстура Кирпичная Стена Image 2 — Large (2000×2328) (Изображение 2 – Размер большой (2000×2328)
- Набор Текстур
1. Создаём Задний Фон
Шаг 1
Создайте новый документ 1500 x 950 px , установите Разрешение (Resolution) 300 .
Итак, идём Файл – Поместить встроенные (File > Place Embedded), и в появившемся окне, выберите исходное изображение с текстурой кирпичной стены. Примените масштабирование на своё усмотрение. Нажмите клавишу (Enter ), чтобы применить изменения.
Шаг 2
В нижней панели инструментов, нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Levels Уровни
Шаг 3
Преобразуйте данный корректирующий слой Уровни (Levels) в обтравочную маску к слою с текстурой кирпичной стенки.
Далее, в настройках корректирующего слоя Уровни (Levels), установите
значение для Теней (Shadows) 85 .
Шаг 4
Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски. Далее, в настройках данного корректирующего слоя, установите значение Насыщенности (Saturation) 11 , а значение Яркости (Lightness) -83 .
2. Создаём Текст
Шаг 1
Создайте текст, все буквы заглавные. Шрифт ‘Beon Medium’ . Цвет текста #a33e88 , размер шрифта 103 pt .
Шаг 2
Продублируйте слой с текстом. Отключите видимость оригинального слоя с текстом, щёлкнув по глазку рядом с миниатюрой слоя. Далее, щёлкните правой кнопкой мыши по дубликату слоя и в появившемся окне, выберите опцию Растрировать текст (Rasterize).
Шаг 3
Выберите инструмент Прямоугольная область (Rectangular Marquee Tool (или выберите любой инструмент выделения, который вам нравится), в настройках данного инструмента, выберите режим Добавление к выделенной области (Add to selection), и с помощью данного инструмента, выделите горизонтальные фрагменты текста.
Шаг 4
Далее, идём Редактирование — Вырезать (Edit > Cut), а затем идём Редактирование – Специальная вставка – Вставить по месту (Edit > Paste Special > Paste in Place). Таким образом, горизонтальные фрагменты будут выделены на отдельном слое. Назовите слой с вертикальными фрагментами Вертикальные (Vertical), а слой с горизонтальными фрагментами Горизонтальные (Horizontal).
Шаг 5
Уменьшите значение Заливки (Fill) до 0 для обоих слоёв Вертикальные (Vertical) и Горизонтальные (Horizontal).
Шаг 6
Дважды продублируйте каждый из слоёв Вертикальные (Vertical) и Горизонтальные (Horizontal), далее, сгруппируйте слои в соответствующие группы. Назовите новые группы Вертикальные / Горизонтальные (Vertical/Horizontal). Примечание переводчика: в каждой группе должно быть по 3 слоя.
Шаг 7
Расположите слой с группой Горизонтальные (Horizontal) ниже слоя с группой Вертикальные (Vertical).
3. Добавляем Стилизацию к Оригинальному Слою с Горизонтальными Фрагментами Текста
Горизонтальные
Шаг 1
Добавьте стиль слоя Тиснение
- Размер (Size): 10
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 0
- Высота (Altitude): 70
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Режим тени
Шаг 2
Добавьте стиль слоя Контур
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Осветление (Screen)
- Цвет : #e658d4
- Угол (Angle): 30
- Смещение (Distance): 0
Шаг 4
Добавьте стиль слоя Внутреннее свечение
- Непрозрачность (Opacity): 85%
- Цвет : #fe66f1
- Источник (Source): Из центра (Center)
- Размер (Size): 18
Шаг 5
Добавьте стиль слоя Тень
- Смещение (Distance): 13
- Размер (Size): 7
4. Добавляем Стилизацию к Первому Дубликату Слоя с Горизонтальными Фрагментами Текста
Дважды щёлкните по первому дубликату слоя Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): -36
- Высота (Altitude): 42
- Контур глянца (Contour): Cove — Deep
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур глянца (Contour): Cone — Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
5.
 Добавляем Стилизацию ко
Второму Дубликату Слоя с Горизонтальными Фрагментами Текста
Добавляем Стилизацию ко
Второму Дубликату Слоя с Горизонтальными Фрагментами ТекстаДважды щёлкните по второму дубликату слоя Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 18
- Высота (Altitude): 58
- Контур глянца (Contour): Half Round
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур глянца (Contour): Sawtooth 2
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный свет (Linear Light)
- Шум (Noise): 5%
- Цвет : #ffdcfa
- Источник (Source): Из центра (Center)
- Размер (Size): 38
Шаг 4
Добавьте стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Цвет : #7f2d65
- Размер (Size): 15
Это стилизация заключительного слоя Горизонтальные (horizontal). Мы дополнительно добавили глянец и свечение.
6. Добавляем Стилизацию к Оригинальному Слою с Вертикальными Фрагментами Текста
Шаг 1
Щёлкните правой кнопкой по оригинальному слою Горизонтальные (Horizontal) и в появившемся
окне, выберите опцию Скопировать стиль
слоя (Copy Layer Style), а
затем, щёлкните правой кнопкой мыши по оригинальному слою Вертикальные (Vertical) и в появившемся окне, выберите опцию Вклеить стиль слоя (Paste Layer Style).
Дважды щёлкните по оригинальному слою Вертикальные Угол (Angle), установив значение на 90 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 74 .
Шаг 2
Для стиля слоя Внутреннее свечение (Inner Glow), просто поменяйте Размер (Size) на 15 .
Мы провели коррекцию эффекта в соответствии с вертикальными и диагональными фрагментами текста.
7. Добавляем Стилизацию к Первому Дубликату Слоя с Вертикальными Фрагментами Текста
Скопируйте стили слоя первого дубликата слоя Горизонтальные (Horizontal), а затем, вклейте скопированные стили слоя к первому дубликату слоя Вертикальные (Vertical). Дважды щёлкните по дубликату слоя Вертикальные (Vertical), чтобы откорректировать Угол -76 в стиле слоя Тиснение Высоты (Altitude) на 53 .
Результат для первого дубликата слоя.
8. Добавляем Стилизацию ко Второму Дубликату Слоя с Вертикальными Фрагментами Текста
Скопируйте стили слоя второго дубликата слоя Горизонтальные (Horizontal), а затем, вклейте скопированные стили слоя ко второму дубликату слоя Вертикальные (Vertical). Дважды щёлкните по второму дубликату слоя Вертикальные (Vertical), чтобы откорректировать Угол (Angle), установив значение на -82 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 53 .
Итак, мы завершили стилизацию обеих частей текста.
9. Дополнительно Добавляем Свечение и Создаём Электрические Провода
Шаг 1
Создайте новый слой ниже слоя с текстом, видимость которого мы отключили ранее. Назовите этот слой ‘Свечение на заднем фоне’ . Поменяйте режим наложения для данного слоя на Линейный свет (Linear Light).
Установите цвет переднего плана на #98338b , выберите инструмент Кисть (Brush Tool), установите большую мягкую кисть. Просто щёлкните несколько раз, добавив свечение за текстом
(не ведите кистью, просто поставьте цветное пятно).
Просто щёлкните несколько раз, добавив свечение за текстом
(не ведите кистью, просто поставьте цветное пятно).
Шаг 2
Создайте ещё один новый слой ниже слоя ‘Свечение на заднем фоне’ . Назовите этот слой ‘Провода’ . Выберите инструмент Перо (Pen Tool), в настройках данного инструмента выберите режим Контуры (Path).
Что вам нужно сделать далее- это создать контуры там, где бы вы хотели добавить электрические провода. Вы можете добавлять опорные точки, а также создавать кривые, потянув за направляющие опорные точки. При создании контуров, не забывайте, что контуры не должны быть идеальными. В любой момент, вы можете воспользоваться инструментом Стрелка (Direct Selection Tool) для коррекции опорных точек или направляющих линий.
Шаг 3
Чтобы создать раздельные контуры, удерживайте клавишу (Ctrl ). Вначале нарисуйте контур, потом нажмите + удерживайте клавишу (Ctrl), далее, щёлкните за пределами контура, таким образом, создав отдельный контур, который не будет привязан к следующему контуру, который вы будете создавать далее.
Шаг 4
Не торопитесь в этом шаге, чтобы получить интересный результат.
Шаг 5
Выберите инструмент Кисть (Brush Tool), далее, зайдите в панель настроек кисти Окно – Кисти (Window > Brush), установите жёсткую круглую кисть 7 px , значение Интервала (Spacing) 1 .
Шаг 6
Установите цвет переднего плана на #252525 , выберите инструмент Стрелка (Direct Selection Tool), щёлкните правой кнопкой мыши по контуру и в появившемся окне, выберите опцию Выполнить обводку контура
Шаг 7
В появившемся окне, выберите инструмент Кисть (Brush), а также уберите галочку в окошке Имитировать нажим (Simulate Pressure).
Шаг 8
Итак, мы выполнили обводку контура. Нажмите клавишу (Enter ), чтобы удалить рабочий контур.
10. Добавляем Стилизацию к Проводам
Дважды щёлкните по слою с нарисованным проводом, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
Установите следующие настройки:
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Цвет : #ec6ab7
- Непрозрачность (Opacity): 24%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
Добавьте стиль слоя Наложение узора (Pattern Overlay) со следующими настройками:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Узор (Pattern): 8
Шаг 4
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 13
- Размер (Size): 10
11. Создаём Крепления
Шаг 1
Выберите инструмент Прямоугольник (Rectangle Tool), чтобы создать прямоугольник размерами 11 x 15 px. Примечание переводчика: далее, я опишу весь процесс создания крепления: 1. в настройках данного инструмента установите режим Слой-фигура (Layer-shape) 2. Добавьте опорные точки, сместите их (применяя инструмент Стрелка) 3. Растрируйте фигуру 4. Создайте дубликат. 5. Примените стили слоя.
Шаг 2
Выберите инструмент Добавить опорную точку (Add Anchor Point Tool). Добавьте две опорные точки по центру вертикальных линий прямоугольника.
Шаг 3
Теперь, выберите инструмент Стрелка (Direct Selection Tool),
с помощью данного инструмента, выделите центральные точки, которые вы добавили,
а затем, нажмите один раз клавишу со стрелкой ‘Влево’ , чтобы сместить точки на 1
px влево. Примечание
переводчика: 1. при выделении точек Стрелкой, удерживайте
клавишу (Shift) 2. вы
не увидите контурного выделения, не переживайте, вы уже их выделили, т.к. точки
станут активными, вы это увидите, теперь, просто нажмите клавишу со стрелкой ‘влево’,
чтобы сместить точки 3. попробуйте нажать несколько раз клавишу влево, чтобы
заметить эффект смещения.
попробуйте нажать несколько раз клавишу влево, чтобы
заметить эффект смещения.
Шаг 4
Продублируйте слой с прямоугольником. Поверните дубликат прямоугольника, для этого идём Редактирование – Трансформация – Поворот 90° по часовой стрелке (Edit > Transform > Rotate 90° Clockwise). Назовите первый слой с прямоугольником ‘H’ (для горизонтальных (horizontal) фрагментов текста, а второй слой назовите ‘V’ (для вертикальных (vertical).
12. Применяем Стилизацию к Креплениям
Дважды щёлкните по слою ‘H’ , чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Наложение градиента (Gradient Overlay) со следующими настройками:
- Непрозрачность (Opacity): 42%
- Тип градиента (Style): Линейный (Linear) Щёлкните по шкале градиента, чтобы установить цвета градиента #151515 слева, #6d6d6d в центре и #161616 справа.
Шаг 2
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 13
- Размер (Size): 10
Шаг 3
Скопируйте стили слоя, щелкнув правой кнопкой по слою ‘H’ и в появившемся окне, выберите опцию Скопировать стиль слоя (Copy layer style). Таким же образом, вклейте стиль слоя на слой ’V’ . Далее, дважды щёлкните по слою ‘V’ , чтобы поменять угол стиля слоя Наложение градиента (Gradient Overlay) на 0 .
Шаг 4
Далее, продублируйте крепления. Расположите созданные крепления вдоль электрического провода там, где вам нравится. Примечание переводчика: автор добавил крепления на кирпичную стену, что создать ощущение, что провод закреплён к стене, а также добавил крепления на входе и на выходе самих неоновых ламп.
13. Добавляем Слой с Заливкой Цвета
Создайте новый корректирующий слой Цвет (Solid Color). Цвет заливки #a34799 . Расположите данный корректирующий слой ниже слоя с электрическими проводами,
поменяйте режим наложения для данного корректирующего слоя на Яркий свет (Vivid Light). Таким образом, мы добавим розовый оттенок на
кирпичную стену за текстом и усилим свечение и освещение итогового результата.
Таким образом, мы добавим розовый оттенок на
кирпичную стену за текстом и усилим свечение и освещение итогового результата.
Поздравляю! Мы завершили урок!
В этом уроке мы создали задний фон из текстуры кирпичной стены, затемнив её немного. Далее, мы добавили текст, растрировали слой с текстом, разделили горизонтальные, вертикальные и диагональные фрагменты текста.
Как только мы создали текст и применили к нему стилизацию, мы дополнительно добавили свечение на задний фон и с помощью инструмента Перо (Pen Tool), создали контур для электрических проводов. Мы выполнили обводку контура и применили стили слоя, чтобы создать 3D вид.
В заключение, мы применили инструмент Прямоугольник (Rectangle Tool), чтобы создать крепления для электрических проводов, а затем, применили к ним стили слоя. И, наконец, мы добавили последний корректирующий слой, чтобы усилить цвета итогового результата.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.
Вы замечали неоновые вывески, разбросанные по улицам города? В этом уроке вы узнаете, как с нуля создать неоновый эффект, используя базовые инструменты Photoshop Перо и Кисть, а также различные стили слоя, чтобы получить реалистичный результат. Начнем!
1. Создаем буквы
Шаг 1
Открываем программу и создаем новый документ размером 1181 х 788 пикселей с разрешением 300 точек/дюйм.
Шаг 2
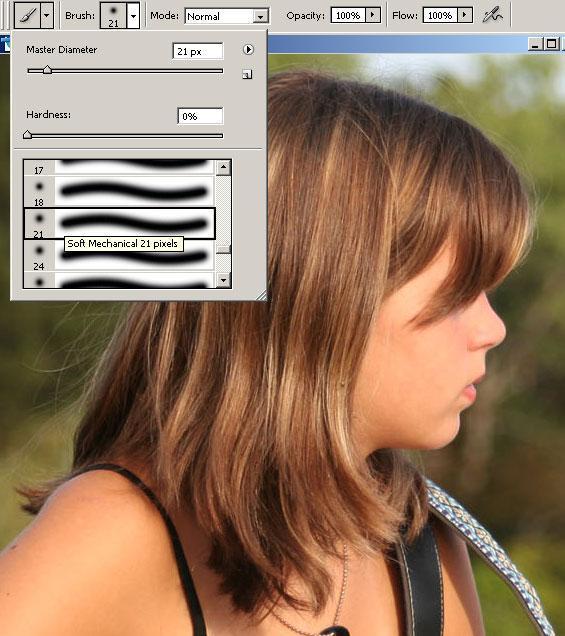
Активируем Type Tool (T) (Текст) и пишем слово или фразу любым стандартным шрифтом, например, Helvetica.
Шаг 3
Открываем окно Windows — Character (Окно — Символ) и настраиваем расстояние между строками текста (значение зависит от размера шрифта).
Шаг 4
Также делаем текст чуть шире (опять же значение зависит от размера вашего текста).
Шаг 5
Создаем новый слой (Ctrl+Shift+N), кликнув на кнопку Create a new layer (Создать новый слой) внизу панели слоев.
Шаг 6
Активируем Pen Tool (P) (Перо) в режиме Shape (Фигура) и начинаем рисовать по контуру букв.
Примечание переводчика: Заполнение цветом отключаем, включаем обводку контура (ширина обводки будет зависеть от размера документа). Нарисовав одну линию, обязательно жмем клавишу Enter , чтобы завершить контур.
Шаг 7
Рисуем следующие линии.
Шаг 8
Повторяем процесс и рисуем остальные буквы. Я советую вам изучить настоящие неоновые вывески, чтобы получить достаточно реалистичную форму букв.
Шаг 9
Теперь открываем фото со стеной и перетаскиваем его на рабочий документ под слой с буквами. Это будет фон для неонового текста.
Шаг 10
Выделяем все слои с буквами и жмем Ctrl+G, чтобы добавить их в группу, затем Ctrl+E, чтобы объединить группу в один слой.
Шаг 11
Layer Style Color Overlay (Перекрытие цветов) и жмем ОК. Кликаем по слою правой кнопкой мыши и выбираем Rasterize Layer Style (Растрировать стиль слоя).
2. Добавляем эффекты
Шаг 1
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Применяем стиль слоя Outer Glow (Внешнее свечение).
Шаг 2
Дублируем слой с текстом (Ctrl+J), хватаем левой кнопкой мышки значок fx на слое и перетягиваем его на иконку корзины, чтобы очистить слой от стилей.
Шаг 3
Дважды кликаем по копии слоя и применяем Outer Glow (Внешнее свечение) и Drop Shadow (Тень).
Вот так выглядит результат, но пока нет настоящего неонового эффекта.
Шаг 4
Создаем новую группу improvement, кликнув по иконке внизу панели слоев. Дублируем второй текст и размещаем копию в этой группе. Дважды кликаем по ней и настраиваем стили слоя. Размер (Size) внешнего свечения и тени меняем на больший.
Размер (Size) внешнего свечения и тени меняем на больший.
Шаг 5
Зажимаем Ctrl и кликаем по миниатюре текстового слоя на панели слоев, чтобы загрузить его выделение. Затем переходим Select — Modify — Contract (Выделение — Модификация — Сжать) и вводим значение 1, чтобы сжать выделение на 1 пиксель.
Шаг 6
Нажмите несколько раз стрелки вправо и вниз на клавиатуре, чтобы переместить выделение чуть ниже.
Шаг 7
Создаем новый слой и заливаем выделение белым цветом. Для этого жмем Edit — Fill (Редактирование — Заливка).
Шаг 8
Дублируем текстовый слой и размещаем его в группе. Дважды щелкаем по нему, чтобы применить стили слоя Outer Glow (Внешнее свечение) и Drop Shadow (Тень).
Шаг 9
Снова зажимаем Ctrl и кликаем по миниатюре слоя, чтобы загрузить его выделение. Переходим Select — Modify — Expand (Выделение — Модификация — Расширить) и расширяем выделение на 4 пикселя.
Шаг 10
Создаем новый слой над текстовым и заливаем выделение любым цветом.
Шаг 11
Применяем к заливке стили слоя Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение). Затем устанавливаем Fill (Заливка) этого слоя на 0%.
Шаг 12
Теперь текст больше похож на неоновую вывеску, но еще нужно поработать. Сейчас мы попытаемся добавить объемности тексту. Зажимаем Ctrl и кликаем по миниатюре текстового слоя, затем сжимаем выделение на 1 пиксель.
Шаг 13
Выше создаем новый слой и заливаем выделение темно-желтым цветом.
Шаг 14
Добавляем маску на слой, нажав на кнопку Add layer mask (Добавить слой-маску) внизу панели слоев. Затем черной кистью проводим по маске, чтобы скрыть часть темно-желтой заливки.
Шаг 15
Добавляем новый слой и аккуратно рисуем тени, чтобы выделить отдельные элементы букв друг от друга. Ниже вы можете увидеть пример.
Шаг 16
Теперь добавляем закругленный прямоугольник, который соединяет между собой две буквы. Поверните его слегка, чтобы придать более естественное положение.
Шаг 17
Устанавливаем цвет прямоугольника на черный и размещаем под всеми текстовыми слоями.
Шаг 18
Добавляем закругленные прямоугольники между всеми буквами. Обратите внимание, что прямоугольники должны находиться на одном слое. Для этого во время создания фигур удерживайте клавишу Shift.
Шаг 19
Жмем Ctrl+Enter, чтобы выделить все прямоугольники. Создаем новый слой и закрашиваем выделения черным цветом.
Шаг 20
Также нам нужно добавить свет на прямоугольники. Не забывайте, что они находятся за лампами, поэтому должны быть освещены.
Шаг 21
Давайте добавим еще одну тень за текстом. Зажимаем Ctrl и кликаем по миниатюре текстового слоя и соединительным элементам, чтобы создать их выделение. Перемещаем выделение чуть ниже.
Шаг 22
Создаем новый слой под текстом. Заливаем выделение черным. С помощью фильтра сглаживаем тень Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).
3. Рисуем кабель
Шаг 1
Активируем Pen Tool (P) (Перо) и рисуем кончик кабеля, как показано ниже. Устанавливаем цвет слоя на черный и размещаем его за текстом.
Шаг 2
Дважды кликаем по этому слою и добавляем стиль слоя Bevel and Emboss (Тиснение) со следующими настройками.
Шаг 3
Снова берем Pen Tool (P) (Перо) и рисуем длинный кабель.
Примечание: Настройки для пера используем как в Часть 1 Шаге 3 данного урока.
Шаг 4
При необходимости, измените угол наклона кабеля (Ctrl+T).
Шаг 5
Меняем цвет обводки кабеля на темно-серый.
Шаг 6
Добавляем стиль слоя Bevel and Emboss (Тиснение), чтобы придать шнуру объемность.
Шаг 7
Зажимаем Ctrl и кликаем по миниатюре слоя с кабелем, чтобы загрузить его выделение. Применяем Select — Modify — Expand (Выделение — Модификация — Расширить).
Шаг 8
Переходим Edit — Stroke (Редактирование — Обводка). Применяем обводку шириной 2 пикселя.
Шаг 9
С помощью мягкого ластика удаляем часть обводки. Так, мы добавили блики на кабеле.
Шаг 10
Добавляем еще одну обводку для кабеля. В этот раз используем более светлый оттенок, затем размываем его с помощью фильтра Gaussian Blur (Размытие по Гауссу).
Шаг 11
Получаем вот такой результат. На конце кабеля, который ближе к лампе, вручную рисуем желтый свет.
Шаг 12
На первой букве рисуем еще один кабель.
Шаг 13
И еще один кабель, который соединяет верхние и нижние буквы.
4. Рисуем держатели
Шаг 1
Теперь мы должны добавить специальные держатели, к которым крепятся неоновые трубки. Для этого рисуем два прямоугольника того же цвета, что и буквы, и размещаем их над буквами.
Шаг 2
Дублируем прямоугольники и распределяем по всем буквам.
Шаг 3
Применяем к держателям стили слоя Bevel and Emboss (Тиснение), Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение).
Шаг 4
Чтобы держатели выглядели реалистичнее, мы должны нарисовать тени. Обратите внимание на места, отмеченные стрелками. Не рисуйте тень слишком насыщенной, она должна быть едва заметной, это придаст реалистичности.
Вот так выглядит результат нашей работы. Надеюсь, вам понравился урок, и вы поняли, как создавать реалистичное освещение, используя, в основном, одни стили слоя.
Надеюсь, вам понравился урок, и вы поняли, как создавать реалистичное освещение, используя, в основном, одни стили слоя.
Вывеска магазина или компании должна внушать доверие и привлекать внимание потенциальных клиентов. Чтобы наружная вывеска работала на все 100%, необходимо использовать подсветку. С помощью подсветки можно привлечь новых клиентов даже в темное время суток, что очень актуально зимой.
Подсветку можно сделать из люминесцентных ламп, светодиодов или неоновой ленты. Каждый из вышеперечисленных источников света имеет свои недостатки и преимущества. В этой статье мы расскажем Вам как сделать неоновую вывеску.
Преимущества неоновых вывесок
Неоновые вывески впервые появились в далеком 1912 году и с того времени неоновая реклама сильно изменилась. Такое яркое свечение происходит по тому, что внутри неоновой трубки находится электронные частицы и слой люминифлора. Под воздействием высокого напряжения эти частицы разгоняются и излучают очень яркий свет. Чтобы неоновая трубка прослужила Вам верой и правдой много лет, стеклодув должен откачать весь воздух и закачать газ. Если технология изготовления неоновой трубки была четко соблюдена, то срок ее службы может достигать 10 лет.
Для можно дополнительно использовать подложку из прозрачного или цветного материала, или металлический каркас с креплением. Главными преимущества неоновой вывести является ее доступная стоимость, долгий срок службы и экономичное энергопотребление. Неоновые надписи можно использовать для оформления фасадов зданий, коридоров и жилых зон. Правильно подобранная вывеска будет гармонично смотреться в любом интерьере и станет яркость особенностью архитектурного ансамбля.
Тонкости изготовления неоновых вывесок
Перед тем как приступить к работе, необходимо придумать дизайн и выбрать материалы, из которых будет собираться вывеска. Первое что нужно выбрать — это стеклянную трубу с флуоресцентными пигментами, от которых зависит конечный цвет вывески. Стеклянные трубки представлены на рынке в 4 диаметрах — от 6 до 15 мм. В качестве газа используют аргон или неон. Чтобы добиться какого-то цвета, необходимо комбинировать газ с покрытием трубки.
Стеклянные трубки представлены на рынке в 4 диаметрах — от 6 до 15 мм. В качестве газа используют аргон или неон. Чтобы добиться какого-то цвета, необходимо комбинировать газ с покрытием трубки.
Ранее разработанный дизайн или рисунок нужно перенести на твердый картон и можно приступать к изменению формы трубки. Перед нагревом неоновую трубку нужно очистить от загрязнений и нанести условную разметку мыльным карандашом. С помощью паяльной лампы нагреваем трубку в месте изгиба и выдуваем нужную форму. Во время работы нужно использовать защитные очки, перчатки и фартук.
Чтобы изгиб не деформировался и не менял диаметра трубки, его необходимо выравнивать деревянным блоком. Если форма вывески очень сложна, то чтобы выбранная фигура удалась, необходимо регулярно сравнивать трубку с перенесенным рисунком на картон. Ставить разогретую трубку непосредственно на картон нельзя, для этого между картоном и трубкой лучше поместить металлическую сетку. Чтобы сделать очень сильный изгиб стекла, нужно использовать лампу с двухсторонним нагревом.
Из-за сильного перепада температур ухудшается прочность стекла. Чтобы сохранить все характеристики трубки, для охлаждения рекомендуется использовать мешочки с песком. Таким образом охлаждение будет происходить не так быстро и перепад температур будет не таким резким.
После того, как основной каркас закончен, необходимо приварить электроды к окончаниям трубки. Затем необходимо к электродам приварить трубку, через которую будет закачиваться газ в систему. Чтобы не было утечек проверьте надежность и качество сварки несколько раз. Если все хорошо, тогда можно приступать к откачиванию воздуха и закачке газа. Чтобы добиться яркого свечения необходимо достаточно много электроэнергии, и как только отметка достигнет значения 250 градусов, систему нужно отключать.
После наполнения контура газом, его придется отставить до полного остывания и затем прикрутить к подложке. Цвет неона, как мы уже говорили, зависит от типа газа, который закачан внутрь. Аргон в трубке с фосфорным покрытием под воздействием электричества дает белое свечение, в прозрачной трубке он будет иметь лавандовый или фиолетовый оттенок, а неон в прозрачном стекле создаст красное свечение.
Аргон в трубке с фосфорным покрытием под воздействием электричества дает белое свечение, в прозрачной трубке он будет иметь лавандовый или фиолетовый оттенок, а неон в прозрачном стекле создаст красное свечение.
Как видите, для того чтобы сделать неоновую вывеску, в своем арсенале необходимо иметь специализированный инструмент. Иногда стоимость готовой вывески обходиться намного меньше чем покупка необходимого оборудования. Чтобы не делать все самостоятельно, предлагаем Вам заказать неоновую вывеску в нашей компании. Сотрудники компании имеют многолетний опыт работы в этой области. Современная материально-техническая база позволит создать конструкции любой сложности и работать с разными современными материалами. Для оформления заказа обращайтесь по указанному номеру телефона.
Создаем неоновый текст в фотошоп. Неоновая вывеска в виде надписи своими руками
Неоновые вывески — старейший и самый проверенный вид наружной рекламы. Классическая подсветка вывесок для казино, ночных клубов, детских развлекательных центров — это конечно неон!
Неоновая подсветка завораживает своим неповторимым сочным цветом, а яркость её свечения может конкурировать даже со сверхяркими светодиодными вывесками. Конечно же, стоят вывески из неона не дешево. Но если рекламной вывеске следует придать элементов классики, лучше неона нет ничего.
Применительно к наружной рекламе различают «открытый» и «закрытый» неон. Открытый неон подчеркивает стиль рекламируемого заведения, создает неповторимую индивидуальность. Открытый неон незаменим для развлекательных, игровых проектов, а также для интерьерного оформления. Если неон монтируется вовнутрь объемных световых букв или вывесок, то он называется «закрытым».
Неоновые вывески, управляемые программируемыми контроллерами, позволяют еще больше «оживить» проект. Можно создать сценарий включений — выключений, плавных переливов для отдельных элементов вывески.
Интересный факт: «неоновое свечение» — термин, верный лишь для красного света, который, собственно, и дает чистый неон. Прочие цвета — синий, зеленый и т.д. получают при помощи добавок ртути, фосфора и других инертных газов.
Прочие цвета — синий, зеленый и т.д. получают при помощи добавок ртути, фосфора и других инертных газов.
Изготовление неоновых вывесок
Работа с неоновыми трубками — достаточно сложный и кропотливый процесс. Изготовление неоновой вывески начинается с разработки эскиза в векторном графическом редакторе. После утверждения заказчиком чертеж будущей рекламной вывески поступает в производство.
Если неоновая вывеска будет крепиться к стене, изготавливают специальную основу, на которую укрепляют неоновые лампы. В случае расположения неоновой вывески на крыше (на стеле, ограждении и т.д.) потребуется изготовить каркас, причем сделать так, чтобы он был как можно менее заметным. Следующий этап изготовления неоновой вывески — гибка неоновых ламп. Это — самый сложный этап производства неоновой рекламы, а сама операция доступна лишь опытным специалистам с многолетним опытом.
Неоновая лампа нагревается в нужных местах и аккуратно выгибается согласно эскизу. В процессе работы в помещении поддерживается определенная температура, резкие перепады которой (кондиционер, сильный сквозняк) недопустимы.
Сборка наружной неоновой вывески — следующий этап работы. Главное здесь — аккуратность и скрупулезное внимание к деталям. Основная задача монтажников — укрепить неоновые лампы так, чтобы они были надежно закреплены и не могли быть повреждены при транспортировке и эксплуатации. Не менее важен точный расчет мощности трансформатора: недостаточная мощность не позволит неону показать то, на что он способен, а чрезмерная значительно сократит срок службы ламп.
Монтаж неоновой вывески производится квалифицированными монтажниками. На объекте может присутствовать также и представитель производственного участка, особенно если вывеска достаточно сложна и массивна. Небольшие неоновые надписи и логотипы для установки в витринах, не требующие сложного монтажа и подключения, заказчик может устанавливать самостоятельно.
В идео:
Заметили ошибку? Выделите ее и нажмите Ctrl+Enter , чтобы сообщить нам.
Неоновые цвета — большой тренд не только в интерьерах, но и в дизайне в целом. Так почему бы не попробовать привнести в свой дом немного современных тенденций и не заполнить его мягким свечением неоновых лент? Предлагаем DIY инструкцию и ответ на вопрос: как сделать неоновую вывеску своими руками?
Определитесь с текстом или рисунком
Отлично подойдет эффектная фраза, мотивирующий слоган, инициалы или абстракция. Выбирать лучше то, что затрагивает ваши чувства и притягивает взгляд. Фразу или слово можно подбирать исходя из назначения комнаты. Например, на кухне или в столовой будет логична гастрономическая терминология, а в спальне романтические цитаты.
Сделайте эскиз
Заранее запланировать будущую поделку означает на половину сделать ее. Определитесь с размерами, начертите примерный план, используйте уровень и мелки, чтобы разметить эскиз на рабочей поверхности.
Важно помнить, что дюралайт, который вы будете использовать в своем проекте, не может обходить острые углы. Линии рисунка и шрифты должны быть округлыми, будто бы рукописными.
Купите LED ленту
LED ленты служат дольше и не нагреваются, в отличие от их аналогов с лампами накаливания. Однако стоит учитывать их стоимость — они всегда немного дороже. Дюралайты дешевле, прочнее и удобнее в использовании. Правда, часто продаются в больших метражах, поэтому можно придумать масштабную конструкцию для своей комнаты.
Приступайте к изготовлению
Есть два способа придать светодиодной ленте форму: прикрепив к стене или к рамке. В первом случае следует разложить слово на полу и скрепить сгибы специальными прищепками для лент. Здесь же следует их разрезать. Важно помнить, что резать ленту нужно сначала убедившись в наличие специального знака.
Срезы затем закрываются заглушками, а сама конструкция переносится на стену, начиная с левого верхнего края. Крепления-скрепки прикручиваются к стене с помощью шуруповерта. Закрепив первый символ, остальную часть лучше временно зафиксировать малярным скотчем.
Обязательно рассчитайте расстояние до розетки. Желательно, чтобы она была спрятана за комодом, книжной полкой или спинкой кровати. Тогда конструкция будет выглядеть завершенной и вдохновлять вас на новые творческие действия.
Вы замечали неоновые вывески, разбросанные по улицам города? В этом уроке вы узнаете, как с нуля создать неоновый эффект, используя базовые инструменты Photoshop Перо и Кисть, а также различные стили слоя, чтобы получить реалистичный результат. Начнем!
1. Создаем буквы
Шаг 1
Открываем программу и создаем новый документ размером 1181 х 788 пикселей с разрешением 300 точек/дюйм.
Шаг 2
Активируем Type Tool (T) (Текст) и пишем слово или фразу любым стандартным шрифтом, например, Helvetica.
Шаг 3
Открываем окно Windows — Character (Окно — Символ) и настраиваем расстояние между строками текста (значение зависит от размера шрифта).
Шаг 4
Также делаем текст чуть шире (опять же значение зависит от размера вашего текста).
Шаг 5
Создаем новый слой (Ctrl+Shift+N), кликнув на кнопку Create a new layer (Создать новый слой) внизу панели слоев.
Шаг 6
Активируем Pen Tool (P) (Перо) в режиме Shape (Фигура) и начинаем рисовать по контуру букв.
Примечание переводчика: Заполнение цветом отключаем, включаем обводку контура (ширина обводки будет зависеть от размера документа). Нарисовав одну линию, обязательно жмем клавишу Enter , чтобы завершить контур.
Шаг 7
Рисуем следующие линии.
Шаг 8
Повторяем процесс и рисуем остальные буквы. Я советую вам изучить настоящие неоновые вывески, чтобы получить достаточно реалистичную форму букв.
Шаг 9
Теперь открываем фото со стеной и перетаскиваем его на рабочий документ под слой с буквами. Это будет фон для неонового текста.
Шаг 10
Выделяем все слои с буквами и жмем Ctrl+G, чтобы добавить их в группу, затем Ctrl+E, чтобы объединить группу в один слой.
Шаг 11
Layer Style Color Overlay (Перекрытие цветов) и жмем ОК. Кликаем по слою правой кнопкой мыши и выбираем Rasterize Layer Style (Растрировать стиль слоя).
2. Добавляем эффекты
Шаг 1
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Применяем стиль слоя Outer Glow (Внешнее свечение).
Шаг 2
Дублируем слой с текстом (Ctrl+J), хватаем левой кнопкой мышки значок fx на слое и перетягиваем его на иконку корзины, чтобы очистить слой от стилей.
Шаг 3
Дважды кликаем по копии слоя и применяем Outer Glow (Внешнее свечение) и Drop Shadow (Тень).
Вот так выглядит результат, но пока нет настоящего неонового эффекта.
Шаг 4
Создаем новую группу improvement, кликнув по иконке внизу панели слоев. Дублируем второй текст и размещаем копию в этой группе. Дважды кликаем по ней и настраиваем стили слоя. Размер (Size) внешнего свечения и тени меняем на больший.
Шаг 5
Зажимаем Ctrl и кликаем по миниатюре текстового слоя на панели слоев, чтобы загрузить его выделение. Затем переходим Select — Modify — Contract (Выделение — Модификация — Сжать) и вводим значение 1, чтобы сжать выделение на 1 пиксель.
Шаг 6
Нажмите несколько раз стрелки вправо и вниз на клавиатуре, чтобы переместить выделение чуть ниже.
Шаг 7
Создаем новый слой и заливаем выделение белым цветом. Для этого жмем Edit — Fill (Редактирование — Заливка).
Шаг 8
Дублируем текстовый слой и размещаем его в группе. Дважды щелкаем по нему, чтобы применить стили слоя Outer Glow (Внешнее свечение) и Drop Shadow (Тень).
Шаг 9
Снова зажимаем Ctrl и кликаем по миниатюре слоя, чтобы загрузить его выделение. Переходим Select — Modify — Expand (Выделение — Модификация — Расширить) и расширяем выделение на 4 пикселя.
Шаг 10
Создаем новый слой над текстовым и заливаем выделение любым цветом.
Шаг 11
Применяем к заливке стили слоя Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение). Затем устанавливаем Fill (Заливка) этого слоя на 0%.
Шаг 12
Теперь текст больше похож на неоновую вывеску, но еще нужно поработать. Сейчас мы попытаемся добавить объемности тексту. Зажимаем Ctrl и кликаем по миниатюре текстового слоя, затем сжимаем выделение на 1 пиксель.
Шаг 13
Выше создаем новый слой и заливаем выделение темно-желтым цветом.
Шаг 14
Добавляем маску на слой, нажав на кнопку Add layer mask (Добавить слой-маску) внизу панели слоев. Затем черной кистью проводим по маске, чтобы скрыть часть темно-желтой заливки.
Шаг 15
Добавляем новый слой и аккуратно рисуем тени, чтобы выделить отдельные элементы букв друг от друга. Ниже вы можете увидеть пример.
Шаг 16
Теперь добавляем закругленный прямоугольник, который соединяет между собой две буквы. Поверните его слегка, чтобы придать более естественное положение.
Шаг 17
Устанавливаем цвет прямоугольника на черный и размещаем под всеми текстовыми слоями.
Шаг 18
Добавляем закругленные прямоугольники между всеми буквами. Обратите внимание, что прямоугольники должны находиться на одном слое. Для этого во время создания фигур удерживайте клавишу Shift.
Шаг 19
Жмем Ctrl+Enter, чтобы выделить все прямоугольники. Создаем новый слой и закрашиваем выделения черным цветом.
Шаг 20
Также нам нужно добавить свет на прямоугольники. Не забывайте, что они находятся за лампами, поэтому должны быть освещены.
Шаг 21
Давайте добавим еще одну тень за текстом. Зажимаем Ctrl и кликаем по миниатюре текстового слоя и соединительным элементам, чтобы создать их выделение. Перемещаем выделение чуть ниже.
Шаг 22
Создаем новый слой под текстом. Заливаем выделение черным. С помощью фильтра сглаживаем тень Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).
3. Рисуем кабель
Шаг 1
Активируем Pen Tool (P) (Перо) и рисуем кончик кабеля, как показано ниже. Устанавливаем цвет слоя на черный и размещаем его за текстом.
Шаг 2
Дважды кликаем по этому слою и добавляем стиль слоя Bevel and Emboss (Тиснение) со следующими настройками.
Шаг 3
Снова берем Pen Tool (P) (Перо) и рисуем длинный кабель.
Примечание: Настройки для пера используем как в Часть 1 Шаге 3 данного урока.
Шаг 4
При необходимости, измените угол наклона кабеля (Ctrl+T).
Шаг 5
Меняем цвет обводки кабеля на темно-серый.
Шаг 6
Добавляем стиль слоя Bevel and Emboss (Тиснение), чтобы придать шнуру объемность.
Шаг 7
Зажимаем Ctrl и кликаем по миниатюре слоя с кабелем, чтобы загрузить его выделение. Применяем Select — Modify — Expand (Выделение — Модификация — Расширить).
Шаг 8
Переходим Edit — Stroke (Редактирование — Обводка). Применяем обводку шириной 2 пикселя.
Шаг 9
С помощью мягкого ластика удаляем часть обводки. Так, мы добавили блики на кабеле.
Шаг 10
Добавляем еще одну обводку для кабеля. В этот раз используем более светлый оттенок, затем размываем его с помощью фильтра Gaussian Blur (Размытие по Гауссу).
Шаг 11
Получаем вот такой результат. На конце кабеля, который ближе к лампе, вручную рисуем желтый свет.
Шаг 12
На первой букве рисуем еще один кабель.
Шаг 13
И еще один кабель, который соединяет верхние и нижние буквы.
4. Рисуем держатели
Шаг 1
Теперь мы должны добавить специальные держатели, к которым крепятся неоновые трубки. Для этого рисуем два прямоугольника того же цвета, что и буквы, и размещаем их над буквами.
Шаг 2
Дублируем прямоугольники и распределяем по всем буквам.
Шаг 3
Применяем к держателям стили слоя Bevel and Emboss (Тиснение), Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение).
Шаг 4
Чтобы держатели выглядели реалистичнее, мы должны нарисовать тени. Обратите внимание на места, отмеченные стрелками. Не рисуйте тень слишком насыщенной, она должна быть едва заметной, это придаст реалистичности.
Вот так выглядит результат нашей работы. Надеюсь, вам понравился урок, и вы поняли, как создавать реалистичное освещение, используя, в основном, одни стили слоя.
Светодиодная вывеска-реклама – самый лучший способ привлечь клиентов или будущих покупателей, а также простых прохожих. На данный момент используются так называемые лайтбоксы или объемные надписи. Успех будет достигнут при соблюдении трех правил:
- Качество конструкции должно быть высоким.
- Дизайн должен выделяться из серой массы.
- Подсветка делается из ярких, красочных светодиодов.
Лайтбокс – зачастую прямоугольная конструкция с встроенной подсветкой внутри. Подобные вывески применяются повсеместно. Такая реклама, сделанная своими руками, очень эффективна. Короба с подсветкой имеют различную форму, высоту и ширину, но их классифицируют по конструктивным особенностям:
- Односторонние.

- Двусторонние.
- Внутренняя реклама.
- Наружная реклама.
Порядок работ
Передняя часть короба
Транслюцентные баннеры являются самыми дешевыми, но к ним нужна более дорогая система натяжки или приходится применять жесткую конструкцию.
Самый часто используемый материал – молочный акрил. Его главное свойство – это рассеивание света, тем самым визуально он делает подсветку ровной.
Вывеска с подсветкой, сделанная своими руками
Альтернатива акрилу – полистирол. Его используют из-за дешевизны, но он более хрупок и подвержен воздействию окружающей среды.
Нанесение изображения на короб
На перед короба наносится пленка или же аппликация из виниловых пленок. Печать на пленке давно устарела, так как быстро выгорает на солнце и теряет свои краски. Того же не скажешь про виниловую аппликацию. Она намного красочнее, практичнее и почти не портится. Есть, конечно, и недостаток – она очень дорого стоит, и монтаж требует определенных знаний.
Боковая поверхность короба
Если речь идет о небольшом коробе, то можно использовать алюминий или пластик в качестве профиля. Эта часть выполняется в абсолютно разных размерах и формах. Но лучше всего делать короба не шире 180 мм, так как затраты на освещение значительно увеличатся.
Задняя часть короба
Лучший вариант для задней части – оцинкованная сталь, так как она не подвержена коррозии и весьма прочна. Немаловажно и то, что она имеет низкую стоимость. Также задняя часть может изготавливаться и из других непрозрачных материалов – пластмассы, композитной панели.
Подсветка короба
Чтобы осветить короб, зачастую применяются люминесцентные лампы. Они очень дешевые и практичные, при этом выдают неплохой световой поток, но они сильно греются. На смену им пришли светодиодные ленты, так как они лучше по всем параметрам.
Для освещения фигурных вывесок используют .
Изготовление короба
Наверное, каждый мужчина мечтал сделать светящуюся вывеску своими руками. И каждый задавал вопрос – а как сделать? Рассмотрим данный процесс по этапам.
И каждый задавал вопрос – а как сделать? Рассмотрим данный процесс по этапам.
- На компьютере нужно сделать макет будущего изделия 1:1. Есть специальная программа – Corel Draw.
- После вырезаем полученное изображение при помощи плоттера.
- Теперь нужно нанести монтажную пленку от центра к краям и обрезать лишнее.
- Затем нужно вырезать алюминиевый профиль и не забыть учесть длину ламп.
- Монтируем третью часть короба (только профиль и уголки).
- Теперь нужно изготовить заднюю крышку и вставить ее в короб.
- Пришло время приготовить нужный инструмент для монтажа.
- Изготавливаем держатели для ламп. Крепятся они на заднике короба с помощью саморезов.
- Далее монтируем лампы к держателям и подключаем проводку. После чего ее нужно изолировать.
При применении светодиодных лент задача упрощается до минимума, так как монтаж крайне прост. Нужно снять защитную пленку и правильно прикрепить ленту к панели.
- После следует вырезать из оргстекла переднюю часть и обработать ее от заусенцев.
- Сняв защитную пленку, можно приступать к размещению текста.
- Сверлим отверстия для отвода влаги в нижней полке.
Опираясь на вышесказанное, можно также сделать неоновую вывеску и светящиеся таблички.
Получается, что собственными силами можно изготовить прекрасный рекламный щит или вывеску. Нужно только лишь правильно подобрать материал и прибор освещения. На данный момент лучше всего использовать светодиодные ленты.
What You»ll Be Creating
Эффекты свечения и блеска помогают создать красивые и глянцевые объекты. В этом уроке, я покажу вам, как создать задний фон из текстуры кирпича, а затем, с помощью стилей слоя и инструмента Перо (Pen Tool), мы создадим яркий неоновый эффект, который мы применим к тексту, кроме этого, мы добавим электрические провода к тексту. Итак, давайте приступим!
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока.
- Шрифт Beon Medium
- Текстура Кирпичная Стена Image 2 — Large (2000×2328) (Изображение 2 – Размер большой (2000×2328)
- Набор Текстур
1. Создаём Задний Фон
Шаг 1
Создайте новый документ 1500 x 950 px , установите Разрешение (Resolution) 300 .
Итак, идём Файл – Поместить встроенные (File > Place Embedded), и в появившемся окне, выберите исходное изображение с текстурой кирпичной стены. Примените масштабирование на своё усмотрение. Нажмите клавишу (Enter ), чтобы применить изменения.
Шаг 2
В нижней панели инструментов, нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Levels Уровни
Шаг 3
Преобразуйте данный корректирующий слой Уровни (Levels) в обтравочную маску к слою с текстурой кирпичной стенки. Далее, в настройках корректирующего слоя Уровни (Levels), установите значение для Теней (Shadows) 85 .
Шаг 4
Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски. Далее, в настройках данного корректирующего слоя, установите значение Насыщенности (Saturation) 11 , а значение Яркости (Lightness) -83 .
2. Создаём Текст
Шаг 1
Создайте текст, все буквы заглавные. Шрифт ‘Beon Medium’ . Цвет текста #a33e88 , размер шрифта 103 pt .
Шаг 2
Продублируйте слой с текстом. Отключите видимость оригинального слоя с текстом, щёлкнув по глазку рядом с миниатюрой слоя. Далее, щёлкните правой кнопкой мыши по дубликату слоя и в появившемся окне, выберите опцию Растрировать текст (Rasterize).
Шаг 3
Выберите инструмент Прямоугольная область (Rectangular Marquee Tool (или выберите любой инструмент выделения, который вам нравится), в настройках
данного инструмента, выберите режим Добавление
к выделенной области (Add to selection), и с помощью данного инструмента, выделите горизонтальные фрагменты
текста.
Шаг 4
Далее, идём Редактирование — Вырезать (Edit > Cut), а затем идём Редактирование – Специальная вставка – Вставить по месту (Edit > Paste Special > Paste in Place). Таким образом, горизонтальные фрагменты будут выделены на отдельном слое. Назовите слой с вертикальными фрагментами Вертикальные (Vertical), а слой с горизонтальными фрагментами Горизонтальные (Horizontal).
Шаг 5
Уменьшите значение Заливки (Fill) до 0 для обоих слоёв Вертикальные (Vertical) и Горизонтальные (Horizontal).
Шаг 6
Дважды продублируйте каждый из слоёв Вертикальные (Vertical) и Горизонтальные (Horizontal), далее, сгруппируйте слои в соответствующие группы. Назовите новые группы Вертикальные / Горизонтальные (Vertical/Horizontal). Примечание переводчика: в каждой группе должно быть по 3 слоя.
Шаг 7
Расположите слой с группой Горизонтальные (Horizontal) ниже слоя с группой Вертикальные (Vertical).
3. Добавляем Стилизацию к Оригинальному Слою с Горизонтальными Фрагментами Текста
Горизонтальные
Шаг 1
Добавьте стиль слоя Тиснение
- Размер (Size): 10
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 0
- Высота (Altitude): 70
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Режим тени
Шаг 2
Добавьте стиль слоя Контур
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Осветление (Screen)
- Цвет : #e658d4
- Угол (Angle): 30
- Смещение (Distance): 0
Шаг 4
Добавьте стиль слоя Внутреннее свечение
- Непрозрачность (Opacity): 85%
- Цвет : #fe66f1
- Источник (Source): Из центра (Center)
- Размер (Size): 18
Шаг 5
Добавьте стиль слоя Тень
- Смещение (Distance): 13
- Размер (Size): 7
4.
 Добавляем Стилизацию к Первому
Дубликату Слоя с Горизонтальными Фрагментами Текста
Добавляем Стилизацию к Первому
Дубликату Слоя с Горизонтальными Фрагментами ТекстаДважды щёлкните по первому дубликату слоя Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): -36
- Высота (Altitude): 42
- Контур глянца (Contour): Cove — Deep
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур глянца (Contour): Cone — Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
5. Добавляем Стилизацию ко Второму Дубликату Слоя с Горизонтальными Фрагментами Текста
Дважды щёлкните по второму дубликату слоя Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 18
- Высота (Altitude): 58
- Контур глянца (Contour): Half Round
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур глянца (Contour): Sawtooth 2
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный свет (Linear Light)
- Шум (Noise): 5%
- Цвет : #ffdcfa
- Источник (Source): Из центра (Center)
- Размер (Size): 38
Шаг 4
Добавьте стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Цвет : #7f2d65
- Размер (Size): 15
Это стилизация заключительного слоя Горизонтальные (horizontal). Мы
дополнительно добавили глянец и свечение.
Мы
дополнительно добавили глянец и свечение.
6. Добавляем Стилизацию к Оригинальному Слою с Вертикальными Фрагментами Текста
Шаг 1
Щёлкните правой кнопкой по оригинальному слою Горизонтальные (Horizontal) и в появившемся окне, выберите опцию Скопировать стиль слоя (Copy Layer Style), а затем, щёлкните правой кнопкой мыши по оригинальному слою Вертикальные (Vertical) и в появившемся окне, выберите опцию Вклеить стиль слоя (Paste Layer Style).
Дважды щёлкните по оригинальному слою Вертикальные Угол (Angle), установив значение на 90 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 74 .
Шаг 2
Для стиля слоя Внутреннее свечение (Inner Glow), просто поменяйте Размер (Size) на 15 .
Мы провели коррекцию эффекта в соответствии с вертикальными и диагональными фрагментами текста.
7. Добавляем Стилизацию к Первому Дубликату Слоя с Вертикальными Фрагментами Текста
Скопируйте стили слоя первого дубликата слоя Горизонтальные (Horizontal), а затем, вклейте скопированные стили слоя к первому дубликату слоя Вертикальные (Vertical). Дважды щёлкните по дубликату слоя Вертикальные (Vertical), чтобы откорректировать Угол -76 в стиле слоя Тиснение Высоты (Altitude) на 53 .
Результат для первого дубликата слоя.
8. Добавляем Стилизацию ко Второму Дубликату Слоя с Вертикальными Фрагментами Текста
Скопируйте стили слоя второго дубликата слоя Горизонтальные (Horizontal), а затем, вклейте
скопированные стили слоя ко второму дубликату слоя Вертикальные (Vertical). Дважды щёлкните по второму дубликату слоя Вертикальные (Vertical), чтобы откорректировать Угол (Angle),
установив значение на -82 в стиле слоя Тиснение (Bevel and Emboss), а
также поменять значения Высоты (Altitude) на 53 .
Итак, мы завершили стилизацию обеих частей текста.
9. Дополнительно Добавляем Свечение и Создаём Электрические Провода
Шаг 1
Создайте новый слой ниже слоя с текстом, видимость которого мы отключили ранее. Назовите этот слой ‘Свечение на заднем фоне’ . Поменяйте режим наложения для данного слоя на Линейный свет (Linear Light).
Установите цвет переднего плана на #98338b , выберите инструмент Кисть (Brush Tool), установите большую мягкую кисть. Просто щёлкните несколько раз, добавив свечение за текстом (не ведите кистью, просто поставьте цветное пятно).
Шаг 2
Создайте ещё один новый слой ниже слоя ‘Свечение на заднем фоне’ . Назовите этот слой ‘Провода’ . Выберите инструмент Перо (Pen Tool), в настройках данного инструмента выберите режим Контуры (Path).
Что вам нужно сделать далее- это создать контуры там, где бы вы хотели добавить электрические провода. Вы можете добавлять опорные точки, а также создавать кривые, потянув за направляющие опорные точки. При создании контуров, не забывайте, что контуры не должны быть идеальными. В любой момент, вы можете воспользоваться инструментом Стрелка (Direct Selection Tool) для коррекции опорных точек или направляющих линий.
Шаг 3
Чтобы создать раздельные контуры, удерживайте клавишу (Ctrl ). Вначале нарисуйте контур, потом нажмите + удерживайте клавишу (Ctrl), далее, щёлкните за пределами контура, таким образом, создав отдельный контур, который не будет привязан к следующему контуру, который вы будете создавать далее.
Шаг 4
Не торопитесь в этом шаге, чтобы получить интересный результат.
Шаг 5
Выберите инструмент Кисть (Brush Tool), далее, зайдите в панель настроек кисти Окно – Кисти (Window > Brush), установите жёсткую круглую кисть 7 px , значение Интервала (Spacing) 1 .
Шаг 6
Установите цвет переднего плана на #252525 , выберите инструмент Стрелка (Direct Selection Tool), щёлкните правой кнопкой мыши по контуру и в появившемся окне, выберите опцию Выполнить обводку контура
Шаг 7
В появившемся окне, выберите инструмент Кисть (Brush), а также уберите галочку в окошке Имитировать нажим (Simulate Pressure).
Шаг 8
Итак, мы выполнили обводку контура. Нажмите клавишу (Enter ), чтобы удалить рабочий контур.
10. Добавляем Стилизацию к Проводам
Дважды щёлкните по слою с нарисованным проводом, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Цвет : #ec6ab7
- Непрозрачность (Opacity): 24%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
Добавьте стиль слоя Наложение узора (Pattern Overlay) со следующими настройками:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Узор (Pattern): 8
Шаг 4
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 13
- Размер (Size): 10
11. Создаём Крепления
Шаг 1
Выберите инструмент Прямоугольник (Rectangle Tool), чтобы создать прямоугольник размерами 11 x 15 px. Примечание переводчика: далее, я опишу весь процесс создания крепления: 1. в настройках данного инструмента установите режим Слой-фигура (Layer-shape) 2. Добавьте опорные точки, сместите их (применяя инструмент Стрелка) 3. Растрируйте фигуру 4. Создайте дубликат. 5. Примените стили слоя.
Шаг 2
Выберите инструмент Добавить опорную точку (Add Anchor Point Tool). Добавьте две опорные точки по центру вертикальных линий прямоугольника.
Шаг 3
Теперь, выберите инструмент Стрелка (Direct Selection Tool),
с помощью данного инструмента, выделите центральные точки, которые вы добавили,
а затем, нажмите один раз клавишу со стрелкой ‘Влево’ , чтобы сместить точки на 1
px влево. Примечание
переводчика: 1. при выделении точек Стрелкой, удерживайте
клавишу (Shift) 2. вы
не увидите контурного выделения, не переживайте, вы уже их выделили, т.к. точки
станут активными, вы это увидите, теперь, просто нажмите клавишу со стрелкой ‘влево’,
чтобы сместить точки 3. попробуйте нажать несколько раз клавишу влево, чтобы
заметить эффект смещения.
Примечание
переводчика: 1. при выделении точек Стрелкой, удерживайте
клавишу (Shift) 2. вы
не увидите контурного выделения, не переживайте, вы уже их выделили, т.к. точки
станут активными, вы это увидите, теперь, просто нажмите клавишу со стрелкой ‘влево’,
чтобы сместить точки 3. попробуйте нажать несколько раз клавишу влево, чтобы
заметить эффект смещения.
Шаг 4
Продублируйте слой с прямоугольником. Поверните дубликат прямоугольника, для этого идём Редактирование – Трансформация – Поворот 90° по часовой стрелке (Edit > Transform > Rotate 90° Clockwise). Назовите первый слой с прямоугольником ‘H’ (для горизонтальных (horizontal) фрагментов текста, а второй слой назовите ‘V’ (для вертикальных (vertical).
12. Применяем Стилизацию к Креплениям
Дважды щёлкните по слою ‘H’ , чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Наложение градиента (Gradient Overlay) со следующими настройками:
- Непрозрачность (Opacity): 42%
- Тип градиента (Style): Линейный (Linear) Щёлкните по шкале градиента, чтобы установить цвета градиента #151515 слева, #6d6d6d в центре и #161616 справа.
Шаг 2
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 13
- Размер (Size): 10
Шаг 3
Скопируйте стили слоя, щелкнув правой кнопкой по слою ‘H’ и в появившемся окне, выберите опцию Скопировать стиль слоя (Copy layer style). Таким же образом, вклейте стиль слоя на слой ’V’ . Далее, дважды щёлкните по слою ‘V’ , чтобы поменять угол стиля слоя Наложение градиента (Gradient Overlay) на 0 .
Шаг 4
Далее, продублируйте крепления. Расположите созданные крепления вдоль электрического
провода там, где вам нравится.
Примечание
переводчика: автор добавил крепления на кирпичную стену, что
создать ощущение, что провод закреплён к стене, а также добавил крепления на
входе и на выходе самих неоновых ламп.
13. Добавляем Слой с Заливкой Цвета
Создайте новый корректирующий слой Цвет (Solid Color). Цвет заливки #a34799 . Расположите данный корректирующий слой ниже слоя с электрическими проводами, поменяйте режим наложения для данного корректирующего слоя на Яркий свет (Vivid Light). Таким образом, мы добавим розовый оттенок на кирпичную стену за текстом и усилим свечение и освещение итогового результата.
Поздравляю! Мы завершили урок!
В этом уроке мы создали задний фон из текстуры кирпичной стены, затемнив её немного. Далее, мы добавили текст, растрировали слой с текстом, разделили горизонтальные, вертикальные и диагональные фрагменты текста.
Как только мы создали текст и применили к нему стилизацию, мы дополнительно добавили свечение на задний фон и с помощью инструмента Перо (Pen Tool), создали контур для электрических проводов. Мы выполнили обводку контура и применили стили слоя, чтобы создать 3D вид.
В заключение, мы применили инструмент Прямоугольник (Rectangle Tool), чтобы создать крепления для электрических проводов, а затем, применили к ним стили слоя. И, наконец, мы добавили последний корректирующий слой, чтобы усилить цвета итогового результата.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.
Как подготовить макет баннера для печати?
Не каждая типография готова предложить своим клиентам качественную и недорогую разработку дизайна баннеров. Если у вас ограничен бюджет или есть желание сэкономить, то создание макета можно осуществить самостоятельно. В программе Photoshop есть для этого все необходимое: установка размеров, возможности работы со шрифтами, цветовой гаммой и графическими объектами. Как же правильно создать макет, используя фотошоп?
Важные параметры для макета баннера
Подготавливая изображение, учитывайте:
- размеры полотна;
- разрешение картинки;
- отступы по краю полотна;
- сумму красок;
- формат готового файла.

Если с подготовкой макета вы работаете первый раз, то требуемые размеры и другие параметры можно выяснить, если позвонить в типографию, в которой вы планируете заказать печать баннера. Также, можно придерживаться некоторых общепринятых правил.
Разрешение и размеры для печати баннера
В зависимости от назначения макета, его показатели различаются:
- Стандартный городской формат баннера (1,2 на 1,8 метров) необходимо разрешение 75-150 dpi
- Полотно более крупное, например, 3 на 6 метров или больше, требуют 35-45 dpi
- Полотно с рекламным изображением для фасада здания (брандмауэр) печатается с разрешением менее 20 dpi
Стоит отметить, что для печати широкого формата достаточно разрешения в 72 dpi, а для интерьерной печати необходимо не менее 144 dpi и выше. Начиная работу в программе с баннером, первым делом следует правильно выставить размер. Измерения чаще всего считаются в миллиметрах. Самая малая толщина линий может быть от 0,35 мм. Мелкие шрифты при изготовлении баннера применять нельзя.
Требования к отступам
Изготавливая макет, следует предусмотреть отступы, по которым будет обрезано готовое полотно баннера.
- Как правило, рамка должна быть толщиной от 0,5 до 1 мм
Важно! Всю полезную информацию и изображения размещайте не ближе, чем в 50 мл от края полотна, поскольку в обратном случае, она будет плохо смотреться или может быть отрезана.
Сумма красок
Если собираетесь отдавать макет в непроверенную типографию, обратите внимание на этот параметр.
- Их сумма должна быть до 310 процентов для каждой из точек, по формуле CMYK
Можно более точно проверить сумму, если открыть макет в программе InDesign. Если же её у вас нет, постарайтесь аккуратно совмещать слои в Photoshop, без наложения друг на друга.
Формат файла
Лучше всего, перед обращением в типографию, сохранить готовый макет в одном из следующих форматов
Также, желательно иметь при себе jpeg файл с изображением макета и его бумажный образец.
Если придерживаться вышеперечисленных рекомендаций, работа над макетом баннера не займет много времени, и в результате, вы сэкономите на работе дизайнера и создадите макет, который будет целиком соответствовать требованиям типографии.
Создайте красивую вывеску в фотошопе
В этом уроке я покажу вам простые методы создания потрясающих обоев с дизайном вывески в Photoshop CS5. Я надеюсь, что вам понравится этот урок, потому что он такой интересный и легкий в освоении. Если вы хотите улучшить свои навыки работы с Photoshop, вы также можете изучить эти следующие уроки.
Создание вывески в Photoshop — окончательный просмотр
Предварительный просмотр
Инструменты и ресурсы
Инструменты и ресурсы
Шаг 1
Создайте новый документ ( Ctrl + N ) размером 1000×1000 .
Создать новый документ
Step 2
Прежде всего, я собираюсь добавить изображение текстуры стены в Photoshop, чтобы приступить к созданию нашей вывески.
Добавить изображение текстуры стены
Шаг 3
После добавления текстуры стены выберите инструмент Rectangle Tool на панели инструментов и создайте прямоугольник для всего холста с этим цветом # 2a0035 и назовите его слой Shape Rectangle .
Создать новый прямоугольник
Установите Blend Mode на ( Multiple ) этого слоя с прямоугольником.
Установить режим наложения на несколько
Шаг 4
Теперь выберите инструмент Rounded Rectangle Tool , установите радиус ( 40% ) и создайте прямоугольник этого цвета # fbaf5d , назовите его слоем 1st Rounded Rectangle .
Создание прямоугольника
Шаг 5
Выберите слой с прямоугольником формы, растрируйте его, выберите Soft Round Brush ( 100px ), установите белый цвет переднего плана #ffffff и нарисуйте внешнюю сторону 1-го слоя прямоугольника с закругленными углами, как на предварительном просмотре.
Покрасьте внешнюю область
Теперь выберите 1-й слой прямоугольника со скругленными углами и перейдите к Filter > Blur > Gaussian Blur и установите Radius ( 70px ).
Размытие по Гауссу
После применения размытия по Гауссу мы получаем хороший эффект на этом первом слое прямоугольника.
Получите красивый эффект на этом прямоугольнике
Установите режим наложения на ( Hard Light ) этого слоя с прямоугольником.
Установите режим наложения на Hard Light
Шаг 6
Выберите инструмент Rounded Rectangle Tool , снова установите Radius ( 40px ) и создайте прямоугольник этого цвета # d080cb , назовите его слой 2nd Rounded Rectangle .
Создание прямоугольника со скругленными углами
Перейдите к слою > Стиль слоя и примените несколько параметров наложения ко второму слою с прямоугольником с закругленными углами.
Падающая тень
Падающая тень
Внутренняя тень
Внутренняя тень
После применения этих параметров наложения мы получаем новый эффект на втором слое прямоугольника.
Получите новый эффект на 2-м прямоугольнике
Step 7
Теперь пришло время добавить первую текстуру дерева в Photoshop.
Добавить 1-ю текстуру дерева
Теперь удерживайте клавишу Alt и щелкните левой кнопкой мыши в центре 1-го слоя текстуры древесины и 2-го слоя с закругленными прямоугольниками, текстура дерева сливается со слоем прямоугольника.
Объединить в прямоугольник
Шаг 8
Выберите инструмент Rounded Rectangle Tool , снова установите Radius ( 40px ) и создайте прямоугольник белого цвета #ffffff , немного меньше второго слоя прямоугольника, назовите его слой 3rd Rounded Прямоугольник .
Создать 3-й прямоугольник
Перейдите к опции наложения и примените Drop Shadow к этому слою прямоугольника.
Падающая тень
После применения тени мы получаем красивый эффект на третьем слое прямоугольника.
Шаг 9
Теперь мы добавляем второе изображение текстуры дерева в Adobe Photoshop.
Добавить второе изображение текстуры дерева
Повторите ( шаг 8 ), удерживая клавишу Alt и щелкните левой кнопкой мыши в центре 2-го слоя текстуры дерева и 3-го слоя с закругленными прямоугольниками, затем текстура сливается с 3-м слоем с закругленными прямоугольниками.
Добавить текстуру дерева
Шаг 10
Создайте новый слой поверх всех слоев, выберите Soft Round Brush с ( 200px ) и установите черный цвет переднего плана # 000000 , закрашивая нижнюю часть прямоугольника, как в предварительном просмотре.
Создание формы кисти
Уменьшите непрозрачность до ( 20%, ) этого слоя с формой кисти.
Минимизировать непрозрачность
Шаг 11
Выберите инструмент Rounded Rectangle Tool , еще раз установите Radius ( 40% ) и нарисуйте прямоугольник белого цвета #ffffff на нижней стороне всех слоев прямоугольника с закругленными углами.
Нарисуйте прямоугольник
Перейдите к опции Blending Option и примените Stroke к этому слою прямоугольника.
Ход
После нанесения штриха получаем новый результат.
Получить новый результат
Установите Blend Mode на ( Darken ) этого слоя с прямоугольником.
Установить режим наложения
Шаг 12
Создайте новый слой, выберите любую кисть Soft Brush и нарисуйте пятна этим цветом # ebd29f .
Создать слой кисти
Установите Blend Mode на ( Multiple ) этого слоя.
Установить режим наложения
Шаг 13
Теперь я собираюсь набрать текст, здесь я использую шрифт Vanilla Whale, вы можете использовать любой шрифт, который вам нравится.
Напишите текст
Установите Fill ( 0% ) этого текстового слоя.
Набор заливок
Перейдите к слою Layer > Layer Style и примените некоторые параметры наложения к этому текстовому слою.
Падающая тень
Падающая тень
Внутренняя тень
Внутренняя тень
Наложение цвета
Наложение цвета
Когда мы применяем этот стиль слоя, мы получаем потрясающий предварительный просмотр.
Получаем потрясающий эффект
Шаг 14
Выберите инструмент Custom Shape Tool и нарисуйте круг черным цветом # 000000 .
Нарисуйте форму круга
Выберите инструмент Eraser Tool и сотрите область обводки с одной стороны этого круга, как показано на рисунке ниже.
Удалить один боковой штрих
Дублируйте этот слой с формой круга и поместите его в левый угол, как на предварительном просмотре.
Повторяющаяся форма круга
Шаг 15
Выберите инструмент Rounded Rectangle Tool , установите радиус ( 40% ) и создайте небольшой скругленный прямоугольник с этим цветом # ebd29f .
Создание прямоугольника
Перейдите на слой Layer > Layer Style и примените некоторые параметры наложения .
Внутренняя тень
Внутреннее свечение
Фаска и тиснение
Фаска и тиснение
Сатин
Атлас
Наложение градиента
Наложение градиента
После применения этих параметров наложения мы получаем потрясающий эффект на слое с маленьким закругленным прямоугольником.
Получите отличный результат
Шаг 16
Выберите инструмент Custom Shape Tool и нарисуйте круг этим цветом # ebd29f .
Создайте круг
Щелкните правой кнопкой мыши на слое с маленьким скругленным прямоугольником, выберите опцию ( Copy Layer Style ), затем щелкните правой кнопкой мыши на слое с формой круга и выберите ( Paste Layer Style ), мы получим те же эффекты на слое круга, которые мы применили к слою с маленьким скругленным прямоугольником.
Применение эффектов
Теперь выберите слой с маленьким прямоугольником со скругленными углами и нажмите ( Ctrl + J ), чтобы продублировать его и установить на верхнюю сторону слоя с круглой формой, как в предварительном просмотре.
Повторяющийся слой прямоугольника
Теперь выберите слой прямоугольника с закругленными углами и слой с формой круга, нажмите ( Ctrl + J ), продублируйте эти слои много раз и сделайте цепочку, как на предварительном просмотре.
Дублировать эти слои
Теперь правая боковая цепочка завершена, выберите все повторяющиеся слои цепочки и объедините их ( Ctrl + E ), теперь у нас есть один слой цепочки.Дублируйте этот слой, установите эту цепочку, дублируя слой с левой стороны.
Повторяющиеся слои цепочки
Шаг 17
На этом этапе создайте новый слой, выберите любую Soft Brush ( 100px ) и закрасьте черным цветом # 000000 .
Создать новый слой
Уменьшите непрозрачность до ( 30%, ) этого слоя с формой кисти.
Минимизировать непрозрачность
После завершения этой процедуры мы получаем классную вывеску в финальном превью.
Окончательный просмотр
Как создать шатер с лампочкой в Photoshop — Medialoot
Используйте инструменты Photoshop 3D, чтобы создать свой собственный знак лампочки Broadway
В этом уроке вы узнаете, как объединить 3D-функции в Photoshop с 2D-элементами для создания потрясающе реалистичного знака в виде лампочки. Вдохновленный блестящими вывесками бродвейского шоу, научитесь произносить свое имя по буквам!
Скачать
Если вы хотите сэкономить время, у нас есть полный набор букв и цифр для шатровых лампочек с высоким разрешением, готовых к использованию и доступных для загрузки здесь.
Шаг 1
Запустите Adobe Photoshop и создайте новый документ RGB с разрешением 3000 x 2000 пикселей.
Шаг 2
Загрузите эту бесплатную текстуру и поместите ее в свой документ, она должна хорошо соответствовать размеру холста.
Шаг 3
Чтобы затемнить текстуру, создайте новый слой с черной заливкой и установите непрозрачность на 60% .
Шаг 4
Используйте инструмент Type , чтобы ввести первую букву вашего слова (на самом деле мы используем вторую букву «A» в этом примере «MARQUEE», потому что это лучшая буква для учебника).Вам нужно использовать особенно жирный шрифт, чтобы этот эффект работал правильно, я настоятельно рекомендую загрузить и использовать бесплатный шрифт Built Titling.
Шаг 5
Откройте панель 3D и выберите 3D Extrusion , затем нажмите Create или просто выберите 3D> New 3D Extrusion from Selected Layer .
Шаг 6
Переключитесь в рабочее пространство 3D, если его спросят, или просто убедитесь, что у вас есть панели 3D и Свойства.Выберите слой ‘A’ на панели 3D и на панели свойств Properties щелкните вкладку Cap и введите 15% ширину и установите максимальный угол, равный 85% .
Шаг 7
На панели 3D выберите слой Infinite Light 1 и используйте экранный дескриптор, чтобы выпрямить источник света и установить желаемую глубину тени. Затем установите для Shadow Softness значение 100% .
Шаг 8
На панели 3D выберите слой Front Inflation Material , а на панели Properties щелкните значок папки рядом с Diffuse и выберите Загрузить текстуру..
Шаг 9
Загрузите и выберите эту специальную металлическую текстуру, которую я сделал для этого эффекта.
Шаг 10
Щелкните значок папки еще раз и выберите Edit UV Properties. затем установите Scale на U / X 100% и U / Y 300% , Tile на U / X 1 и U / Y 0,33 , затем оба Смещение значений к 0% .
Шаг 11
Переключитесь на материал Front Bevel Material и выберите предустановку Metal Steel из раскрывающегося списка.Увеличьте ползунок Reflection до 40% . Это заставит края буквы отражать основную текстуру поверхности (но не слишком сильно).
Шаг 12
Вернитесь к основному слою A на панели 3D и на панели Properties установите Extrusion Depth на 0,1px . Мы установили его на 0,1 вместо 0, потому что в Photoshop иногда возникают ошибки рендеринга при использовании абсолютного 0.
Шаг 13
Теперь, чтобы добавить немного цвета к букве, создайте новый корректирующий слой Hue / Saturation со значениями 24, 50, -10 и создайте обтравочную маску с трехмерным слоем.
Шаг 14
Создайте Levels Корректирующий слой , также привязанный к 3D-слою, установите значения 16, 0.82, 255 .
Шаг 15
Наша первая буква готова, осталось только визуализировать 3D-слой. Но прежде чем мы это сделаем, сгруппируйте слои, составляющие букву A, и создайте копию, чтобы мы могли использовать ее для других букв.
Шаг 16
Используйте инструмент выбора «Прямоугольник», чтобы выделить вокруг буквы, затем щелкните правой кнопкой мыши и выберите Render 3D или нажмите кнопку в нижней части панели 3D.Использование выделения ускорит процесс рендеринга.
Шаг 17
Для полной визуализации буквы может потребоваться время, в зависимости от вашего компьютера и настроек Photoshop, вы можете либо подождать, либо нажать клавишу Esc, когда вы будете достаточно довольны результатом, чтобы завершить процесс визуализации раньше. Когда вы будете довольны, щелкните слой правой кнопкой мыши и выберите Rasterize 3D , чтобы преобразовать букву в растровый слой.
Шаг 18
Сделайте еще одну копию неотрисованного письма и переименуйте группу на следующую букву, которую вы хотите создать.Выберите слой A на панели 3D и щелкните Edit Source на панели Properties
Шаг 19
Измените букву на следующую букву, которую вы хотите создать, затем сохраните и закройте смарт-объект.
Шаг 20
По какой-то причине это может сбросить угол скоса, если он все же вернется на вкладку Cap на панели Properties и снова установит Angle на 85 .
Шаг 21
Сделайте выделение вокруг новой буквы и визуализируйте ее.
Шаг 22
Опять же, когда вы довольны результатом рендеринга, выберите Rasterize 3D , чтобы преобразовать его в растровый слой.
Шаг 23
Повторите шаги 18–22 для следующей буквы.
Шаг 24
Повторите шаги 18–22 для следующей буквы. Как вы можете видеть, у буквы Q есть спусковое устройство, которое портит освещение, когда вы пытаетесь его визуализировать, чтобы исправить это, нам нужно настроить координату Y так, чтобы нижняя часть буквы находилась на одной линии с другие буквы.
Шаг 25
Когда вы сделаете это исправление, буква Q будет отображаться нормально.
Шаг 26
Повторите шаги 18–22 для следующей буквы.
Шаг 27
Повторите шаги 18–22 для следующей буквы.
Шаг 28
Когда все буквы обработаны, вы можете расположить их на холсте, чтобы выразить свое слово.
Шаг 29
Загрузите это изолированное изображение лампочки, которое я создал для этого эффекта.Если вы хотите сделать свою собственную, я просто сфотографировал лампочку у себя дома и использовал выделение Elliptical Marquee, чтобы изолировать ее от фона.
Шаг 30
Измените размер и поместите лампочку так, чтобы она помещалась внутри первой буквы вашего слова.
Шаг 31
Дважды щелкните по слою с лампочкой, чтобы открыть окно Layer Styles , и задайте для лампочки эффект # FFE699 Color Overlay , установленный на Color Dodge и 30% .Это сделано для того, чтобы лампочка выглядела ярче.
Шаг 32
Затем дайте лампочке # E0BF4C Outer Glow , установите значение Color Doge , непрозрачность 100%, и размер 80 пикселей.
Шаг 33
И, наконец, лампочка тоже нуждается в тени. Добавьте Drop Shadow , используя Black (# 000000) , установите Linear Burn и Distance 10px , Spread 5% , Size 20px .
Шаг 34
Теперь лампочка выглядит более реалистично, нам все еще нужно добавить дополнительное свечение, но это легче сделать после того, как у нас будут готовы все лампочки.
Шаг 35
Дублируйте слой с лампочкой и макет , каждую копию на букву. Старайтесь сохранять примерно одинаковое расстояние между лампочками.
Совет: вы можете использовать Распределить центры по вертикали , чтобы сохранить одинаковое расстояние по вертикали между лампочками.Удерживая нажатой клавишу Shift при перетаскивании копий лампочек, они тоже остаются на прямой линии.
Шаг 36
Теперь для дополнительного свечения сгруппируйте все лампочки для этой буквы вместе и внутри этой группы добавьте новый пустой слой. Установите режим наложения на Soft Light и используйте мягкую круглую кисть 175 пикселей , чтобы добавить дополнительное свечение # FFC88D вокруг лампочек. Обратите внимание на приведенный ниже пример, как я расположил кисть над лампочкой со смещением от центра, чтобы свет отражался на скосе.
Шаг 37
Выберите слой группы Bulb и удерживайте CMD / CTRL , щелкнув один раз на слое базовой буквы до , сделайте выделение , затем нажмите кнопку Добавить маску слоя в нижней части панели слоев. Это создаст маску, чтобы свет лампочки не выходил за пределы буквы.
Шаг 38
Повторите шаги 35–37 для остальных букв. Когда вы закончите, сгруппируйте все буквы вместе.
Шаг 39
Дублируйте группу слов и преобразуйте нижнюю копию в смарт-объект . Затем перейдите в меню Filter> Blur> Gaussian Blur и введите 35 пикселей .
Шаг 40
На размытом слое установите для параметра Непрозрачность заливки значение 0% .
Шаг 41
Придайте слою цвет Black (# 000000) Color Overlay , непрозрачность 100%, .Это создаст тень за вашим словом.
Результат и заключение
И вот окончательный результат. Если вы новичок в использовании 3D-инструментов в Photoshop, я надеюсь, что этот урок был интересным способом познакомиться с ними. Я думаю, что важно учесть то, что трехмерные и двухмерные элементы действительно могут быть бесшовно объединены вместе для создания потрясающего результата, вам не обязательно выбирать одно или другое.
Скачать
Если вы хотите сэкономить время, у нас есть полный набор букв и цифр для шатровых лампочек с высоким разрешением, готовых к использованию и доступных для загрузки здесь.
Знак в старом стиле в Photoshop
В прошлые выходные я снова застрял в ожидании более 4 часов в аэропорту. Итак, я проверял несколько дизайнов колод для скейтбордов и нашел потрясающий из
Girl Skateboards . Самым крутым в этом дизайне был эффект, напомнивший мне те старые вывески, которые были нарисованы на стенах старых фабрик и промышленных предприятий.Итак, в этом уроке я покажу вам, как создать эффект, очень похожий на тот, но идея этого урока состоит в том, чтобы показать вам, как выбрать правильные режимы наложения при игре с текстурами.Также мы будем использовать Illustrator для создания шрифта для нашего знака, в данном случае со словом Abduzeedo, конечно 🙂
Шаг 1
Откройте Adobe Illustrator и создайте новый документ, затем перейдите к View> Show Grid , затем View> Snap To Grid . После этого с помощью инструмента Rectangle Tool (M) создайте 2 квадрата, как показано на рисунке ниже. Используйте только обводку и оставьте ее без заливки.
Шаг 2
По сути, на первом этапе мы создали модуль для писем.Теперь продублируйте 4 раза, чтобы получить модули для букв A, B, D, U, Z, E. С помощью инструмента прямого выбора (A) начните удалять сегменты модуля, чтобы создать буквы. Это действительно просто и займет у вас не более 5 минут.
Шаг 3
Теперь увеличьте ход примерно до 50-60 pts . После этого перейдите в Object> Path> Outline Stroke . Обводка теперь преобразуется в объект с заливкой.
Шаг 4
Создать 3D-эффект довольно просто, воспользуемся инструментом Rectangle Tool (M) .Первым делом нужно создать несколько ссылок, таких как треугольники 1 и 2. Тогда это просто, нужно просто создать другие сегменты и с помощью инструмента прямого выбора (A) вы можете редактировать вершины. Если вы хотите добавить точки, используйте инструмент Pen Tool (P) . Также я использовала 2 оттенка оранжевого: светлее и темнее. Таким образом, свет идет сверху, поэтому темнее всегда будет внизу (3-6).
Шаг 5
Вот только представление обо всем процессе, еще раз, это несложно, и это хорошее упражнение, если вы хотите немного попрактиковаться в Illustrator.
Шаг 6
Для буквы O вы можете перейти к Effect> Stylize> Round Corners . Используйте небольшое значение, например 2 или 3 для Радиуса. Также продублируйте слово Abduzeedo и залейте его черным цветом, перейдите в Arrange> Send Back , чтобы оно находилось позади 3D-текста. После этого просто добавьте немного текста, используя шрифт Brush Script Std Medium с красным цветом, и просто добавьте очень светлый синий фон.
Вот и все, часть иллюстратора готова, и это уже довольно крутой дизайн.
Шаг 7
Теперь перейдите в Photoshop. Создайте новый документ. Я использую 1920 x 1200 пикселей для размера. После этого импортируйте красивую деревянную текстуру с отслаивающейся краской. Тот, который я использовал, любезно предоставлен Shutterstock и может быть загружен здесь .
Шаг 8
Давайте немного уменьшим насыщенность. Перейдите в Image> Adjustments> Saturation . Измените его на -40 . Это сделает синий цвет более серым.
Шаг 9
Скопируйте слово Abduzeedo из Illustrator и вставьте его в Photoshop. Выберите Вставить как смарт-объект , если вам нужно изменить цвета.
Шаг 10
Дублируйте деревянную текстуру и переместите ее наверх, перед словом Abduzeedo и перейдите к слою > Создать обтравочную маску . Измените режим наложения на более темный цвет . Круто то, что мы получаем синие и брови текстуры пилинга вместо черных или темных оттенков, если бы мы, например, использовали Умножение.Это отличный режим наложения для такого типа состаренного дизайна.
Шаг 11
Дублируйте текстуру и перейдите в Image> Adjustments> Desaturate . Снова поместите его поверх другой текстуры как маску обрезки. Однако на этот раз измените Blend Mode на Multiply . Идея состоит в том, чтобы немного затемнить слово Abduzeedo.
Шаг 12
Скопируйте тень в Illustrator и вставьте в Photoshop за трехмерным словом Abduzeedo.
Шаг 13
Дублируйте текстуру фона и перейдите в Image> Adjustments> Desaturate . После этого перейдите в Images> Adjustments> Invert . Расположите текстуру так, чтобы она находилась перед слоем с тенью.
Шаг 14
Перейдите к слою > Создать обтравочную маску . После этого измените Blend Mode текстурного слоя на Lighten . Режим наложения «Осветлить» идеален, потому что он показывает текстуру и осветляет очень темную векторную тень, делая эффект более реалистичным.
Шаг 15
Инструментом Rounded Rectangle Tool (U) создайте белый прямоугольник под словом Abduzeedo.
Шаг 16
Снова продублируйте деревянную текстуру фона и перейдите в Image> Adjustments> Invert.
Шаг 17
Переместите инвертированный текстовый слой так, чтобы он оказался перед белым прямоугольником. Перейдите к слою > Создать обтравочную маску . После этого измените режим наложения на «Разница».
Шаг 18
Снова продублируйте текстуру фона и перейдите в меню Image> Adjustment> Desaturate . После этого перейдите в Image> Adjustments> Levels. Увеличьте вход белого, чтобы цвет текстуры стал белым.
Шаг 19
Снова перейдите к слою > Создать обтравочную маску . Также немного уменьшите непрозрачность до 70% .
Заключение
Теперь просто добавьте окончательный текст снова, повторяя тот же процесс, который мы проделали для слова Abduzeedo.Режимы наложения будут почти такими же, но теперь мы понимаем, как работают более темный цвет и более светлый цвет; и особенно в каких случаях его использовать. Конечно, вы можете применять их совершенно по-разному, это лучшее в Photoshop, вы всегда можете найти новые способы и решения той же проблемы. Все дело в игре.
Щелкните изображение для полного просмотра
Загрузите файл Photoshop
Щелкните здесь, чтобы загрузить файл Photoshop, использованный для этого урока
Как сделать неоновую вывеску в Photoshop
В какой-то момент каждый мечтает увидеть свое имя в ярких, смелых неоновых огнях.К счастью, для съемок, лишенных слуха, лишенного юмора и беспокойного выступления, вам не нужно выходить на сцену, чтобы почувствовать себя звездой. Следуйте инструкциям ниже, чтобы превратить любой текст в неоновую вывеску, которая потрясет ваш следующий проект!
Шаг 1
Начните с создания нового документа Photoshop размером 1920 x 1200 пикселей. Создайте новый слой и поместите текстурированное фоновое фото. На этом фоне ваша неоновая вывеска будет «висеть», поэтому подумайте о текстурах внешних стен или нейтральных поверхностях.В этом примере мы используем изображение стены из красного кирпича от jolly_photo.
Шаг 2
Выделив новый слой изображения, перейдите в Layer> Rasterize> Layer. Затем перейдите в Image> Adjustments> Hue / Saturation. Здесь мы увеличим насыщенность до +40 и уменьшим яркость до -85.
Шаг 3
Создайте третий слой. Убедитесь, что ваш цвет переднего плана и фона установлен на черный и белый.Затем перейдите в Filter> Render> Clouds, и вы увидите, как облачный узор заполняет только что созданный слой.
Шаг 4
Инструментом «Ластик» (E) сотрите края облачного слоя, так что в центре документа останется овал несовершенной формы. Уменьшите непрозрачность ластика до 20% и несколько раз сотрите границу овала, чтобы удалить резкие края. На панели «Слои» измените режим наложения слоя на «Осветление» и уменьшите непрозрачность до 50%.
Шаг 5
Добавьте новый слой и с помощью инструмента «Текст» (T) создайте слово или фразу для вашей неоновой вывески. Используйте свой любимый яркий неоновый цвет и ищите ровный, округлый шрифт. Здесь я использую шрифт TodaySB-Medium размером 300 пунктов, цвет # 33ccff.
Когда текст на месте, перейдите в Layer> Rasterize> Layer. Удерживая нажатой командную клавишу, щелкните мышью по миниатюре текстового слоя на панели «Слои». Это должно создать выделенную область, очерчивающую ваш текст.Перейдите в Select> Modify> Contract, введите 10px и нажмите OK. Вы увидите, что выделенная область внутри текста уменьшилась. Нажмите кнопку «Удалить», чтобы удалить
внутреннюю часть текста, оставив после себя толстый контур.
Шаг 6
Поскольку неоновые вывески не непрерывны, нам нужно добавить 1-2 точки разрыва в каждую букву. Используйте инструмент
Eraser Tool (E), чтобы добавить разрывы, как показано ниже.
Шаг 7
Выделив слой с неоновым текстом, перейдите в Layer> Layer Style, Drop Shadow.Установите Distance
на 15 пикселей, Spread на 10% и Size на 10 пикселей.
В том же окне «Стиль слоя» установите флажок «Внешнее свечение». Здесь измените режим наложения на Linear Light и измените непрозрачность на 75%. Установите цвет свечения на что-нибудь более яркое, чем цвет вашего текста. Здесь я использую # 97e5ff.
Затем установите флажок Inner Glow. Измените режим наложения на Умножение и непрозрачность на 75. На этот раз мы хотим, чтобы цвет свечения был темнее, чем наш текст, поэтому я установил свой цвет на # 3333ff.В параметрах элементов установите размер 6 пикселей. Затем нажмите ОК, чтобы сохранить стили слоя.
Шаг 8
Поскольку наша неоновая вывеска не парит перед стеной, нам понадобится тонкий способ закрепить ее в пространстве. Добавьте еще один новый слой и перетащите его под слой с неоновым текстом. Используя Brush Tool (B), нарисуйте маленькие черные полосы под каждым разрывом в вашем тексте. Вы можете удерживать клавишу Shift во время рисования, чтобы получить идеально прямые линии.
Шаг 9
Не снимая выделения с слоя с черной полосой, перейдите в меню Layer> Layer Style> Bevel and Emboss.Установите стиль на внешний скос и глубину на 11%. Затем установите размер 1 пиксель и смягчите 5 пикселей. В настройках затенения установите высоту 10 градусов. Нажмите ОК, чтобы сохранить настройки.
Вы создали неоновую вывеску! В этом примере мы использовали обычный текст для создания знака, но вы также можете попробовать загрузить логотип или значок на шаге 5 и использовать ту же технику для остальных шагов. Вы также можете попробовать протестировать различные цветовые комбинации с разными текстурами фона, чтобы получить самые разные результаты.
Или, если в приведенном выше руководстве слишком много шагов на 8, сэкономьте время с неоновым вектором »
Ищете другие отличные уроки Photoshop? Ознакомьтесь с нашим постом о том, как сделать анимированный баннер!
Создание неонового 3D-знака ночного клуба в Photoshop CS6 Extended
Изучение 3D-возможностей Photoshop может быть непростым процессом. Тем не менее, вы можете сказать то же самое, когда впервые изучите маскировку или панель настроек.
Освоение работы с 3D может добавить совершенно новую глубину (извините за каламбур!) В вашу дизайнерскую работу. В частности, 3D-типографика может стать отличным завершающим штрихом для чего угодно, от веб-дизайна до полиграфического дизайна или работы с фотографиями.
В общем, пора закатать рукава и освоить новый навык!
Сегодняшнее руководство познакомит вас с 3D-возможностями Photoshop CS6 Extended.
Как всегда, это не будет утомительным старым уроком по движениям.Фактически, мы напиваемся и переносим вас в глубины ночного клуба. Вы будете создавать классную неоновую вывеску и попутно изучите очень крутой текстовый эффект.
Что вы будете создавать:
Вот результат, который вы сможете получить к концу этого урока:
Готовы начать? Отлично, приступим!
Ресурсы, используемые в этом учебном пособии
Шаг 1
Начните с создания нового документа, ширина: 1440 пикселей, высота: 900 пикселей, разрешение: 72.Назовите его 3D Neon .
Шаг 2
Залейте фоновый слой сплошным цветом # 15243b. Назовите это Background. Теперь загрузите шрифт «You’re Gone» и введите PARTY! с белым цветом. Размер 250 пт. Выделив текст, откройте окно Символ и установите значение отслеживания 60.
Шаг 3
Выделив текстовый слой, перейдите в меню «Тип» и нажмите « Преобразовать в форму ».Теперь выберите инструмент Pen tool и, не снимая выделения с слоя, внесем некоторые изменения, потому что нас интересует только форма обводки. Установите для заливки значение «Нет цвета» и для обводки используйте цвет # 488dc6. Размер 10 пт. Нажмите кнопку типа обводки формы , затем нажмите кнопку Дополнительные параметры… , и откроется диалоговое окно «Обводка».
Установите следующие значения, как показано на изображении ниже:
- Выровнять: по центру
- Заглушки: круглые
- Углы: круглые
- Пунктирная линия: проверено
- Чертеж: 38
- Разрыв: 3
Остальные поля оставьте пустыми.
Ваш должен выглядеть так:
Шаг 4
Дублируйте слой и назовите его Party! Черный . На этот раз мы просто изменим форму обводки на непрерывную линию, установим выравнивание по центру, а Заглавные и углы — на Скругленные. См. Изображение ниже.
Шаг 5
Дублируйте черный слой и назовите его support . На этот раз мы просто изменим форму штриха на точечную. Следуя пути, указанному на шаге 3, откройте диалоговое окно Stroke.Измените эти значения:
- Preset: выберите пунктирную линию
- Выровнять: внутри
- Заглушки: круглые
- Углы: круглые
- Пунктирная линия: проверено
- Дэш: 0
- Разрыв: 18
Шаг 6
Этому знаку нужно электричество, давайте создадим кабель. Используя инструмент Pen tool без заливки цветом и почти черным цветом для обводки (# 081a2b) и размером 5 pt, проведите кабель через буквы. Помните, что вы можете добавить точку привязки, чтобы изменить ход вашего пути.
Вот как должны выглядеть ваши слои:
Шаг 7
Начни работать с 3D!
Теперь мы собираемся преобразовать все эти слои в 3D-экструзию. Мы не можем делать все одновременно, должно быть по одному; поэтому повторите этот шаг для всех слоев , кроме для фонового слоя. Выберите слой и перейдите в Меню 3D> Новая 3D-экструзия из выбранного слоя. Совет: вы можете сделать то же самое, просто щелкнув правой кнопкой мыши по слою, который вы хотите преобразовать, и выберите опцию New 3D Extrusion from Selected Layer из контекстного меню.
Шаг 8
Для фона перейдите в меню 3D> Новая сетка из слоя> Открытка или щелкните правой кнопкой мыши на слое и выберите Открытка. Ваш текст должен выглядеть так, ничего особенного … пока.
Шаг 9
Выберите все слои и перейдите в меню 3D> Объединить 3D-слои.
Шаг 10
С этого момента мы изменим глубину всех наших 3D-экструзий. Сначала выберите слой rope на панели 3D , и панель Properties автоматически изменится.Перейдите туда и установите глубину выдавливания на 0. Затем щелкните Shape Preset и выберите Pillow Inflate .
Неважно, в каком порядке результат будет одинаковым.
Шаг 11
На панели свойств с Party! Выбран синий слой , установите глубину выдавливания на 0; щелкните Shape Preset и выберите Pillow Inflate . Теперь щелкните значок Cap вверху этой панели.Установите Угол на 90º и Силу на 20%, ниже вы можете видеть панели.
Повторите этот шаг для Party! Черный слой .
Шаг 12
Измените глубину выдавливания слоя support на 35.
Шаг 13
Теперь мы собираемся выровнять слои, чтобы все выглядело хорошо. На панели 3D выберите Scene и на панели Properties измените значения Presets на Hidden Wireframe .Щелкните правой кнопкой мыши по осям в нижнем левом углу сцены и выберите левый. Затем с помощью элементов управления перемещайте каждый элемент по z exe, пока не получите желаемое положение.
Шаг 14
Измените угол. Используя инструмент перемещения с , поверните опцию 3D Object , активированную захватом в рабочую область, пока не получите желаемое положение объекта. Это мои координаты обзора:
Сохраните текущий вид для дальнейшего использования.Совет: Выбрав Current View на панели 3D, нажмите View> Save; назовите его final , вы можете перемещать 3D-объект каждый раз, когда вам нужно, и вернуться в это меню и выбрать его, чтобы вернуться в точное положение.
Шаг 15
Добавление материалов.
Выберите все слои материала из Party! Синий слой . На панели свойств удалите текстуру, щелкнув значок рядом с цветом Diffuse.
Установите следующие значения:
- диффузный: # a0d6ff
- Зеркальное отражение: # 348bcd
- Освещение: # 3ba6f8
- Окружающий: # 454545
- Блеск: 80%
- отражение: 17%
- Шероховатость: 0%
- Удар: 0%
Шаг 16
Выберите все слои материала из Party! Черный слой . Установите следующие значения:
- Диффузный: # 7f7f7f
- Зеркальное отражение: # 333333
- Освещение: # 000000
- Окружающий: # 000000
- Блеск: 20%
- отражение: 20%
- Шероховатость: 7%
- Удар: 10%
Шаг 17
Выберите все слои материала из слоя support .Установите следующие значения:
- Диффузный: # 7f7f7f
- Зеркальное отражение: # 333333
- Освещение: # 000000
- Окружающий: # 0167a1
- Блеск: 20%
- Отражение: 10%
- Шероховатость: 5%
- Удар: 10%
Шаг 18
Выберите все слои материала из слоя веревка . Мы собираемся использовать те же цвета, что и на Вечеринке! Черный слой просто измените следующие значения:
- Блеск: 20%
- Отражение: 43%
- Шероховатость: 9%
- Удар: 10%
Шаг 19
Давайте внесем некоторые изменения в окружающую среду.Щелкните слой Environment . На панели свойств снимите отметку с опции IBL. Снятие отметки с этого параметра поможет, когда мы будем работать над фоновым слоем на следующем этапе. В разделе Reflections установите Opacity на 60% и Roughness на 20%.
Теперь ваш должен выглядеть так:
Шаг 20
Добавим холодного света. На панели 3D перейдите в нижнюю часть и щелкните значок файла Добавить новый источник света в сцену .Выберите New Infinite Light . Измените цвет на # b4f2ff, установите Интенсивность на 60% и Мягкость тени на 11%.
Шаг 21
Теперь сделаем фоновый слой более правдоподобным. Идите и выберите его. На панели Properties установите следующие значения:
- диффузный: # 023963
- Зеркальное отражение: # 333333
- Освещение: # 000000
- Окружающий: # 0167a1
- Блеск: 23%
- Отражение: 89%
- Шероховатость: 47%
- Удар: 10%
Шаг 22
Давайте добавим текстуру стены.Выбрав слой Background , перейдите на панель «Свойства» и щелкните значок файла рядом с Diffuse color. Выберите Редактировать текстуру . Откроется сообщение с предупреждением о том, что каждое изменение, внесенное в эту текстуру, будет отображаться повсюду. Нажмите ОК, и новый документ будет открыт только с исходным фоновым слоем.
Шаг 23
Вставьте в этот новый документ загруженную текстуру. Измените его размер, чтобы заполнить всю область, оставьте два столбца вне изображения.Растеризуйте его, и они продублируют его и скроют новый.
Шаг 24
Удалите фоновый слой, который нам больше не нужен. Откройте диалоговое окно Hue / Saturation , нажав Ctrl + U или выбрав из меню Image> Adjustment> Hue / Saturation . Установите флажок Colorize , установите Hue на 213; Насыщенность до 54 и Светлота до -67.
Также откройте диалоговое окно Уровни , нажав Ctrl + L или выбрав из меню Изображение> Регулировка> Уровни… .Просто установите средние тона на 0,93, а выделение в поле «Уровни вывода» на 197, как я покажу вам ниже.
Вы можете переключаться между документами, чтобы увидеть, что вы делаете с этим документом, как влияет на вашу 3D-композицию. В тот момент, когда вы переключитесь на исходный документ, Photoshop автоматически обновит объект. Смотреть:
Шаг 25
Давайте добавим немного света. Вернитесь к фоновому документу с текстурой стены, покажите дублированный слой.Снова откройте диалоговое окно Hue / Saturation . Установите флажок Colorize , установите Hue на 213; Насыщенность до 25 и яркость до -40
Добавьте маску, открывающую только ее середину. Установите Непрозрачность на 82% и Заливку на 70%. Вот так должна выглядеть ваша маска:
Шаг 26
Снова выберите более темный слой и давайте еще немного темнее. Откройте диалоговое окно «Уровни » и просто измените в разделе «Уровни вывода» параметр выделения на 191.Сохраните изменения и закройте.
На данный момент у вас должно быть это:
Шаг 27
Окончательная корректировка.
Вы можете масштабировать фоновый слой, чтобы заполнить пустое пространство справа, или просто обрезать изображение. Я масштабирую фоновый слой, используя параметр масштабирования внутри инструмента перемещения.
Когда вы заполните его, ОТРЕДАЙТЕ файл, щелкнув значок рендеринга в нижней части панели свойств, нажав Alt + Shift + Ctrl + R или перейдите в Меню 3D> Рендеринг.
Шаг 28
Как видите, свечение букв оставляет желать лучшего. Итак, давайте добавим свечения буквам. Вернитесь на панель Layer и создайте новый слой, назовите его Glow . Используя мягкую кисть размером 28 и используя цвет # 00ccff, проведите по буквам. Измените режим наложения на Screen и непрозрачность на 85%.
И мы готовы!
Вы можете увидеть окончательный результат ниже. Я надеюсь, что вам понравился этот урок, и я хотел бы услышать ваши отзывы о методах и результатах.
Поздравляем, все готово!
Отличная работа, до сих пор! Вы должны гордиться тем, что создали. Покажите это своим друзьям и коллегам и получите отзывы.
Вы также можете прокомментировать здесь свою версию или любые вопросы, которые у вас возникли относительно используемых методов. Нам нравится видеть, что вы создаете, и мы всегда готовы поделиться полезными отзывами и советами, которые помогут вам стать лучше.
Получите более глубокое представление о рабочем процессе и методах, использованных в этом руководстве.Получите доступ к исходным файлам этого руководства:Исходные файлы для этого руководства доступны нашему сообществу участников FanExtra. Если вы хотите получить доступ к исходным файлам этого руководства (и всех наших руководств + тысячи других ресурсов), тогда зарегистрируйтесь здесь .
Если вы уже являетесь участником FanExtra, вы можете войти здесь, чтобы получить доступ к исходным файлам.
Об авторе:
Привет, я молодой графический дизайнер из Кубы.Я люблю играть с Photoshop, создавая самые разные дизайны, особенно фотоманипуляции. Я всегда учусь совершенствоваться.
Похожие сообщения
| ||||||||||||||||||||||||||||||||||||
Дорожный знак | Пользовательские формы для Photoshop
РекламаВот новый набор из 40 предупреждающих знаков дорога знаков , включая пешеходный переход, скользкую дорогу , падающие или упавшие камни.Эти дорожные знаки в форме очень полезны при создании всевозможных дизайнов. Их также можно сохранить и использовать как кисти для дорожных знаков или превратить в значки дорожных знаков.
рейтинг: прислал: админ Представления: 6368 Сайт: myphotoshopbrush.com
Сборник предупреждений дорожных знаков .Все, что вам нужно для предотвращения любых видов аварий: ядерных, отравлений, опасностей, пожаров, электричества, механических повреждений, столкновений, пожаров. ВАЖНАЯ ИНФОРМАЦИЯ ДЛЯ БЛОГЕРОВ! Если вы собираетесь поделиться этим пакетом vector , вам следует вставить прямую ссылку на эту страницу и сделать текст ссылки таким же, как заголовок этого сообщения.
рейтинг: прислал: админ Представления: 7945 сайт: все-силуэты.ком
Вот набор бесплатных дорожных знаков фигур для фотошопа. Они собраны в файл CSH custom sizes . Просто загрузите нестандартную форму в паллету нестандартных форм и добавьте желаемую форму.
В набор входят различные дорожные знаки векторных форм, которые вы можете использовать в своих дизайнах.
рейтинг: прислал: админ Представления: 4686 сайт: www.adobe.com
Также вы можете скачать Мигающий Знаков созданный Вектор Леди — бесплатно вектор Мигающий Зодиак Знаков
рейтинг: прислал: админ Представления: 5289 сайт: all-silives.com
Вот несколько нестандартных форм , которые я собрал из вывесок, предупреждений и других подобных значков.Я устал находить некачественный знак формы , поэтому я решил сделать свой собственный из источников в сети. Они идеально подходят для создания иконок.
Лицензия бесплатна для личного и коммерческого использования. Наслаждаться!
рейтинг: прислал: админ Представления: 5062 Сайт: myphotoshopbrushs.com
Второй набор силуэтов массовых автомобилей.В этом векторном клипарте внедорожных автомобилей вы можете найти: Range-Rover, Jeep, Cherokee, Pontiac sunfire, wrangler, BMW x5, Subaru Forester, некоторые примеры Hummer, Toyota Land Cruiser, Cadillac Escalade, Jeep Patriot. , военный джип, Ford Escape и многие другие. Поскольку этот набор содержит наиболее популярные форматы vector , его очень легко подготовить для печати в формате HQ.
Векторные файлы такие классные, потому что вы можете изменять их размер без потери качества. Векторные изображения полностью масштабируемы — от маленьких до очень больших.
Что я могу сделать с этими фигурами
Vector ? Вы можете использовать эти векторные фигурки автомобилей для создания своих собственных винтажных иллюстраций. Ознакомьтесь с этим уроком Photoshop от PSDDude о том, как создать иллюстрацию автомобиля в Photoshop. Вместо автомобилей в векторе , использованных на иллюстрации, вы можете использовать силуэты автомобилей ниже или эти потрясающие автомобили в векторе силуэт формы от PhotoshopSupply.рейтинг: прислал: админ Представления: 7985 сайт: все-силуэты.ком
Еще один отличный ресурс для вашей коллекции фотошоп предустановленных библиотек — набор из 12 гранжевых радиационных (ядерных) предупреждений векторных символов. Эти радиоактивные векторных знаков доступны в CSH формате файла ( фотошоп нестандартных форм). Просто
рейтинг: прислал: админ Представления: 6580 сайт: www.shape4free.com
Сегодня делюсь набором простых веб-символов — фотошоп замок фигур (12 векторных замков в наборе CSH ). Вы можете использовать их для создания значков блокировки для своих веб-сайтов. Эти векторных кистей блокировки можно использовать в формах входа в систему или подписи вверх или всякий раз, когда речь идет о безопасности.
рейтинг: прислал: админ Представления: 5190 сайт: www.shape4free.com
Сегодняшний бесплатный набор photoshop фигур для дизайнеров — это набор случайных силуэтов, созданных во время экспериментов в Adobe Photoshop и Illustrator. Этот набор vector включает CSH Wi-Fi (беспроводной) знак формы, простые цветы, круги, здания и т. Д. Скачайте и наслаждайтесь халявой!
рейтинг: прислал: админ Представления: 6260 сайт: www.shape4free.com
Сегодняшний подарок для дизайнеров — это пакет из 12 бесплатных форм молекулы и атома photoshop в формате CSH файл . Знак Atom также является символом науки, поэтому этот набор vector идеально подходит для проектов и приложений, за которыми стоит научная подготовка или исследовательская работа, не обязательно химия!
рейтинг: прислал: админ Представления: 4382 сайт: www.

 77
77 Кликнуть по нему и выбрать пункт «Цветовой тон/Насыщенность» .
Кликнуть по нему и выбрать пункт «Цветовой тон/Насыщенность» .

