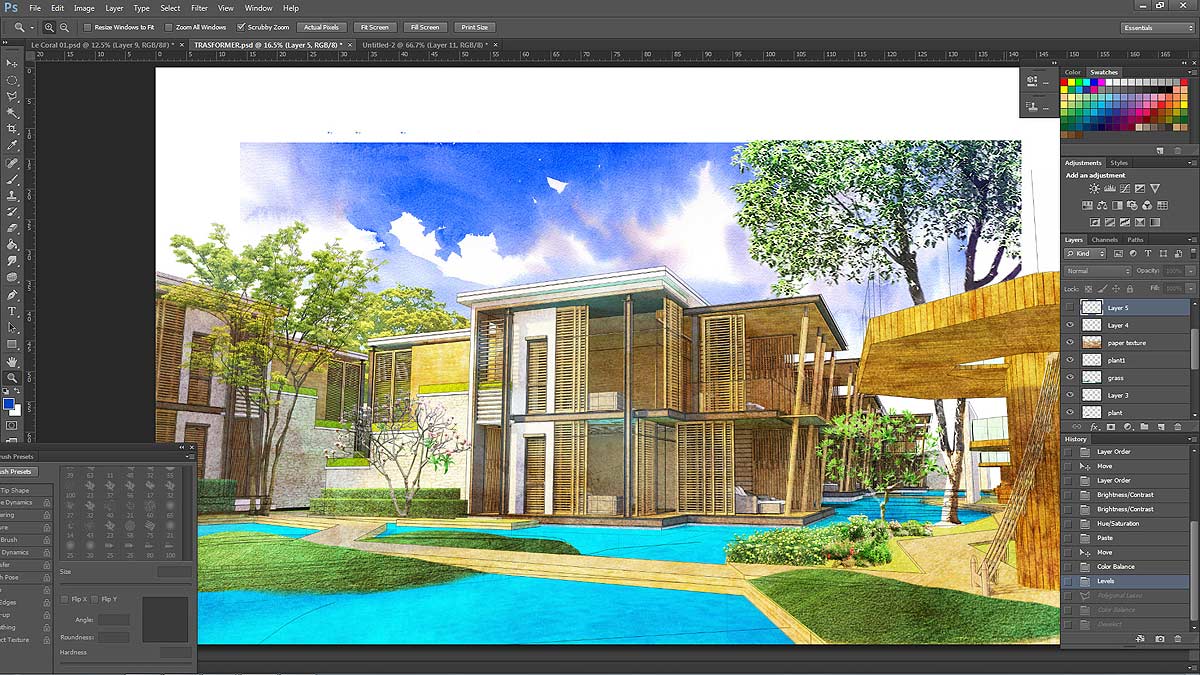
20 уроков для архитекторов по обработке визуализаций в Photoshop
Созданные в пакетах 3Д-графики интерьеры, экстерьеры и архитектура — работы качественные, однако, не совершенные.
Чтобы убрать все шероховатости и недостатки, без которых не обходится почти не один пакет 3Д-графики, предлагаем вам изучить эти 20 уроков, которые позволят вам не только улучшить цвета, освещение в своих архитектурных работах и визуализациях, но и добавить некоторые детали, которые в программе Photoshop делаются гораздо быстрее и проще.
Как сделать бесшовную текстуру в 4 клика!
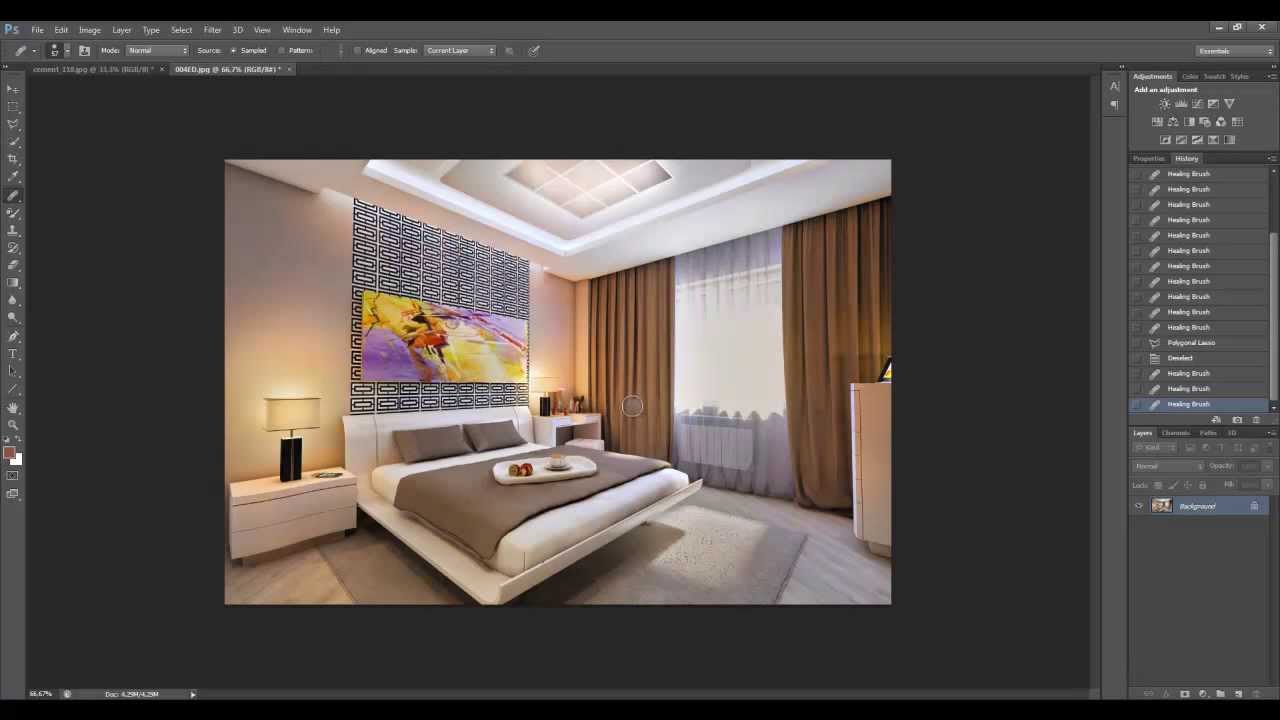
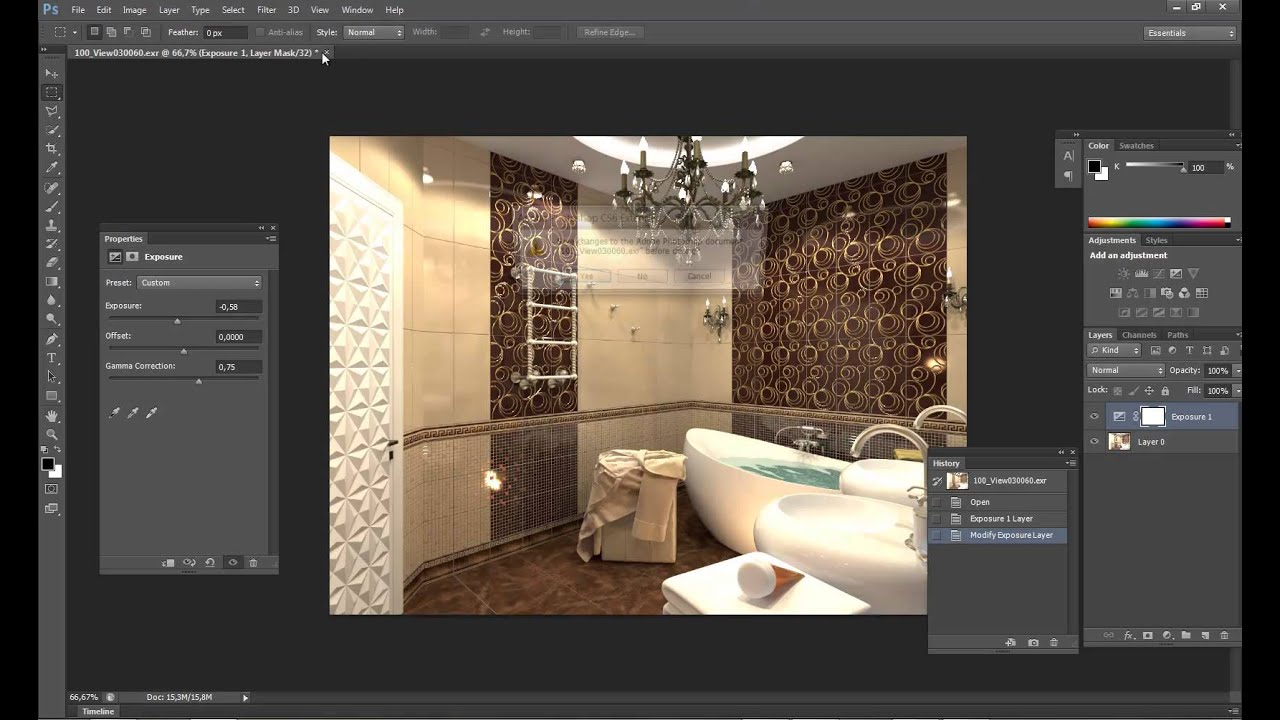
Как сделать постобработку рендера интерьера за пять минут в Photoshop
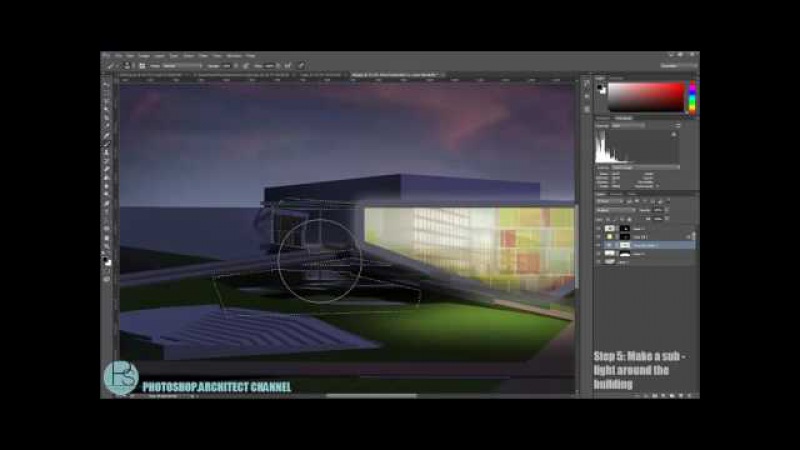
Как сделать свет за окном светлее в Photoshop
Как за 3 минуты внести поправки в готовую картинку Photoshop
Как заменить кусок картинки в Photoshop
Как исправить картинку в Photoshop в два клика
Как сделать постобработку в Photoshop за 4 минуты
Визуализация интерьера в 3д Макс. Как сделать потолок белым?
Architecture Illustrations: Frosted Glass via Photoshop
Photoshop Rendering: Wet Street
Architectural Landscape Tutorial
Architectural Interior Elevations Tutorial
Sketchup night rendering tutorial using Photoshop
Depth of field: photoshop architectural illustration tutorial
Architecture Illustrations: Snow Scene via Photoshop
Arch model pic editing tutorial
Architecture Illustrations: Landscape via Photoshop
Architectural Illustrations: Quick Sections
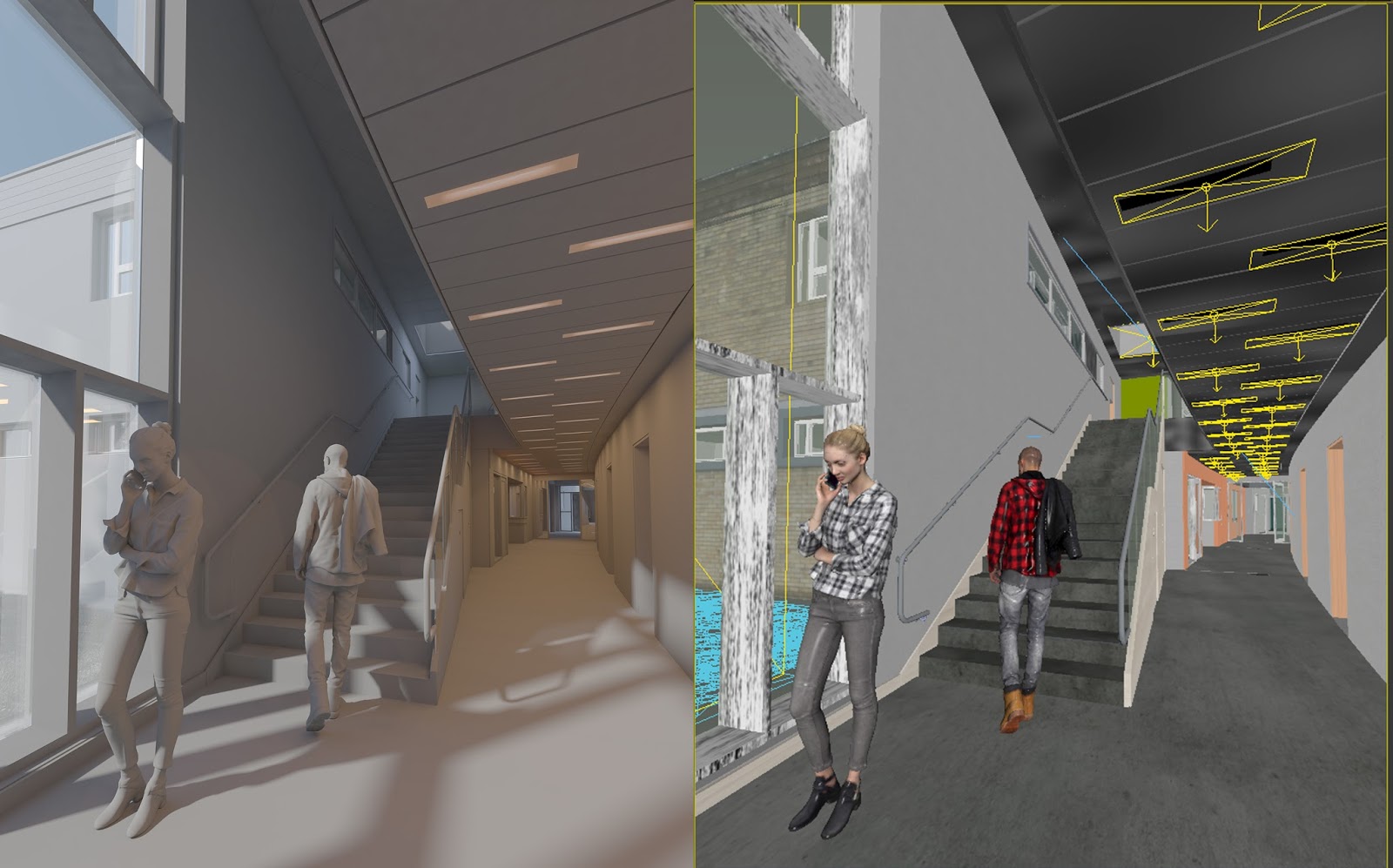
Architectural Illustration Tutorial: Adding people via Photoshop
Architectural Illustrations: Photoshop Landscape Tutorial
Быстрая и красивая визуализация — All of Photoshop (RU) — ЖЖ
Хорошая подача дизайна — половина успеха. Я хочу поделиться тем, чем занимался когда был дизайнером. При определенном опыте на визуализацию уходит не больше часа, а эффект на клиента производит неизгладимый 🙂
Под катом большой туториал и ссылка на исходник в psd.
Берем заготовку под визуалку и снимаем с нее этикетку. Если это коробка, то ничего не снимаем а сразу обклеиваем коробку бумагой или собираем новую коробку из белого картона.
Клеим на место этикетки белую бумагу. Если будущая этикетка будет глянцевой, то глянцевую бумагу, если матовой, то матовую.
Ставим сзади бутылки белый фон, справа открытый ноутбук с белым экраном. Вместо ноутбука можно воспользоваться тонкой бумагой, но тогда за бумагой должна быть лампа как в этом уроке (http://ilya-plotnikov.livejournal.com/4826.html) или окно. Просто окно не подойдет потому что в бутылке отразиться то, что за окном. Просто лампа тоже не подойдет, потому что даст жесткий свет и маленький паразитный блик. Поэтому нужно сделать некое подобие софтбокса из подручных средств. Просмотровщик слайдов, например, тоже отлично подойдет.
Слева стоит белый лист. В данном случае не как отражатель, а как затенятель, чтобы этикетка и бутылка была более объемной.
Фотографируем.
Скачиваем исходники на компьютер, открываем фотошоп и начинаем обрабатывать.
Обтравливаем бутылку, копируем на новый слой.
К бутылке применяем маску и копируем этикетку на новый слой.
Теперь надо почистить бутылку от паразитных бликов и отражений.
Это делается за пару минут инструментом Patch tool (J).
Высветляем бутылку в центре, чтобы сделать ее более объемной.
Кроме того из бутылки надо убрать синеву и нарисовать фон. Никогда нельзя забывать про фон, красивый бэкграунд это половина успеха.
Начинаем натягивать этикетку.
Делаем выделение, применяем фильтр. Filter/Distort/Spherize — Horizontal only, 60%.
И еще раз применяем, но уже только 30%.
Убираем выделение, замыкаем этикетку на вытравленную белую этикетку и сжимаем по горизонтали до границы применения фильтра. На этом дизайне эффект применения фильтра может быть не очень заметным, но если логотип длинный или на этикетке есть текст, то без него все будет очень плохо.
Будущую этикетку ограничиваем маской с белой этикетки и опускаем ее на слой ниже.
Белую этикетку дважды накладываем мультиплаем и протираем в середине.
Так как на бутылке справа есть жесткий блик, то и на этикетке нам нужен такой же.
Слева на бутылке мягкий блик. Рисуем его на этикетке.
Поскольку бутылка стоит на светлом фоне, этикетке не помешают еще два тонких рефлекса по краям.
В конце еще можно добавить контраста и затемнение по краям. Теперь можно заменять сколько угодно этикеток, это займет считанные секунды. Единственное, если этикета будет очень светлой или очень темной, то придется немного повозиться с бликами и тенями.
Результат.
Небольшая пошаговая анимация
Исходник в psd — visualisation.rar
10 способов сделать вашу визуализацию лучше — подборки на Skillbox
Не так важно, для чего именно вы решили создать визуализацию, — успех проекта зависит от общих для множества индустрий законов и отсутствия ошибок, присущих практически всем начинающим специалистам. Разобравшись в основах Photoshop и просмотрев пару десятков туториалов на Youtube, можно освоить инструментарий и довести до автоматизма решение стандартных задач, но это отнюдь не гарантирует, что ваши работы будут успешными.
Мы собрали список из десятка способов, которые помогут прокачать навык. Проработав каждый из них, вы увидите, что качество визуализаций станет намного лучше.
До начала работы над визуализацией, ее сборки в Photoshop и даже поиска референсов необходимо продумать идею вашей работы и задать себе ряд простых, но очень важных вопросов: «Что происходит на изображении?», «Какое настроение оно создает?», «Какую историю я хочу рассказать?»
Без этого банального шага очень велик риск, что на выходе вы можете получить качественно сделанную, но скучную визуализацию.
Создавая визуализацию, вы должны четко понимать, какой объект в вашей работе является самым важным. С помощью правильно построенной композиции вы получите возможность управлять вниманием зрителя и направлять его взгляд именно на те части изображения, где вы решили сделать наибольший акцент.
Существует несколько известных схем по созданию композиции (к примеру, правило третей и золотое сечение), однако важно не забывать о том, что идеально вписываться в работу должен не только главный объект, но и все части вашей визуализации.
Композиция — это основа любого рисунка, она создает равновесие и гармонию. Однако в случае с рекламной графикой мы прежде всего стремимся найти сюжет, который сможет подчеркнуть основную идею, передать метафору и привлечь зрителя визуальным рядом.
На курсе мы учим наших студентов создавать такие истории, которые смогут зацепить внимание зрителя, заставить его захотеть разгадать ту идею, которую мы заложили в визуализацию.
Александр Ковальский
дизайн-директор CreativePeople и куратор курса «Рекламная графика»
Хорошая рекламная картинка — это не столько инструментарий, сколько эмоция. Понимание того, как создать захватывающую динамичную композицию, — ваш главный инструмент в создании сочных рекламных иллюстраций.
Навыки в скетчировании можно прокачать исключительно практикой. При этом вам совершенно не обязательно осваивать академический рисунок и учиться рисовать. По сути, скетч представляет собой схему будущей визуализации. Его создание сильно упрощает задачу при поиске референсов, а также позволяет лучше продумать работу и сделать ее более увлекательной.
Новички часто пропускают скетчирование из-за уверенности, что у них нет таланта к рисованию, и желания скорее приступить к работе в Photoshop.
Качественные референсы — одна из важнейших составляющих сочной визуализации. Используя изображения низкого качества или с неправильным освещением, вы потратите очень много времени на работу в Photoshop, но, вероятно, так и не сможете добиться нужного результата.
Я настоятельно рекомендую найти как можно больше исходников задолго до того, как вы приступите к работе, — достаточное количество референсов позволит вам экспериментировать легко и быстро. Например, если вы попытаетесь начать свою работу только с одного изображения, вы будете стараться изо всех сил встроить его в визуализацию, а если исходников пять, то вы быстро подберете нужный.
Когда я работал в киноиндустрии, я обычно подбирал от 50 до 200 исходников до начала работы над изображением. До того как у меня появился сайт MattePaint, я тратил по два дня на сбор референсов.
MattePaint.com — это специальный фотобанк для тех, кто специализируется на matte-painting и key visual. Созданный специалистом для специалистов, сайт помогает мгновенно подобрать нужные изображения. Здесь можно найти фотографии в наилучшем качестве, а также применить фильтры для поиска изображения, недоступные на других фотобанках (к примеру, отсортировать картинки по освещению или типу ландшафта).
А еще для студентов Skillbox Конрад сделал особый подарок — просто введите промокод SKILLBOX18 при регистрации, и вы получите 300 кредитов на скачивание изображений.
Первое, где можно ошибиться при подборе референсов, — это освещение. Всегда внимательно смотрите за тем, с какой стороны находится источник света, каких тонов тени у объектов, насколько свет насыщен. Если вы ошибетесь при подборе исходников, даже тем, кто далек от физики и законов оптики, будет казаться, что с вашей визуализацией что-то не так.
Чтобы скрыть некоторые ошибки, новички часто применяют различные эффекты, начиная с осадков и заканчивая шумом и размытием.
Внимание к деталям — один из показателей вашего профессионализма. Когда пользователь уделил внимание главному объекту на изображении, его взгляд должен зацепиться за какие-то интересные мелочи. Однако важно соблюдать баланс и не перенасыщать визуализацию деталями.
Один из ключевых навыков хорошего специалиста по компьютерной графике — это аккуратность и терпение. Если вы недостаточно внимания уделите вырезанию объектов, цветокоррекции и встраиванию их в композицию, изображение не будет выглядеть как единое целое, а значит, не понравится аудитории.
Каждый известный сегодня представитель digital-индустрии потратил сотни часов на развитие своих навыков. Вне зависимости от того, сколько вебинаров, лекций или курсов вы посетили, все полученные знания необходимо закреплять на практике. Не стоит отчаиваться, если первые работы вышли неудачными, — побеждает тот, кто упорно идет вперед, не боится падать, вставать и продолжать свой путь.
Не стоит отчаиваться, если первые работы вышли неудачными, — побеждает тот, кто упорно идет вперед, не боится падать, вставать и продолжать свой путь.
Когда я впервые поехал в Platinum FMD в 2011 году, я заметил, насколько сильно улучшился мой навык. И дело было не в особом бразильском воздухе или атмосфере, а постоянном фидбэке, который я получал от лидеров отрасли.
Дмитрий Глазырин
хедлайнер курса «Рекламная графика»
Развитие специалиста невозможно без получения новых знаний. К счастью, сегодня можно найти огромное количество контента, включая вебинары, туториалы и курсы, которые помогут вам углубить знания и отполировать свои навыки до блеска.
Ключ к успеху — это структурный подход к знаниям и обучение у лидеров отрасли. Именно так мы учим наших студентов в Skillbox.
Именно так мы учим наших студентов в Skillbox.
Игорь Коропов
основатель Skillbox
Курс «Рекламная графика и технический дизайн»
Этот курс для дизайнеров, знающих и умеющих работать в фотошопе, которые хотят поднять уровень своих работ до международного, освоив технологию фотореалистичной иллюстрации.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Интерьер в Los Angeles. Постобработка Photoshop
Все части урока:
- моделинг
- материалы и свет
- постобработка
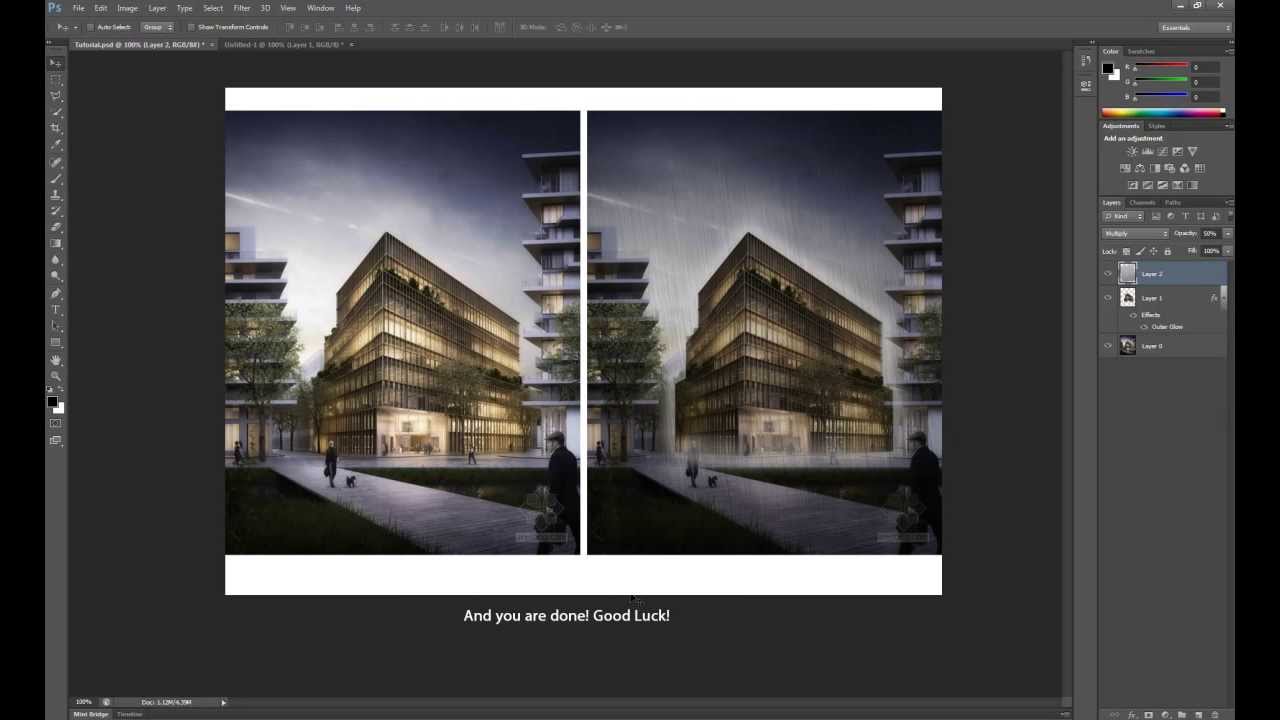
Завершение
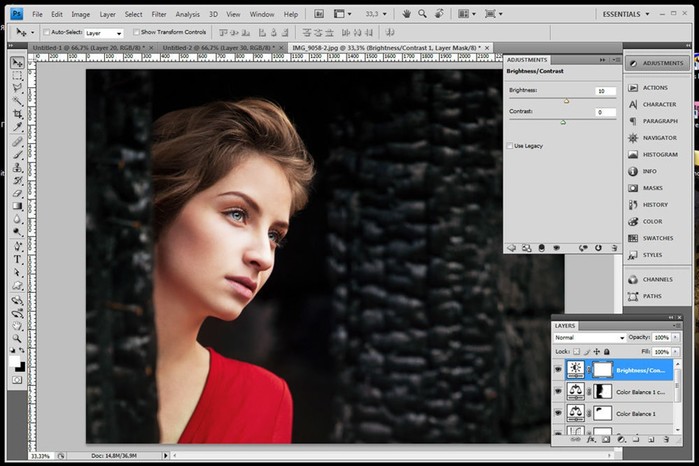
Всегда любая медиа-продукция заканчивается постобработкой, которая улучшает конечный результат. В каждой студии свой алгоритм. Для архитектурной визуализации он будет выглядеть примерно так:
В каждой студии свой алгоритм. Для архитектурной визуализации он будет выглядеть примерно так:
Важно уметь не только работать хорошо, но делать это аккуратно и понятно для других, чтоб у коллег не возникало вопросов если вы не пришли на работу или в отпуске, а они за Вас доделывают или переделывают, иначе не избежать Вам частых звонков с расспросами.
В нашем случае нам необходимо придать теплоту и сочность картинке, и придать рендеру свойства фотографии.
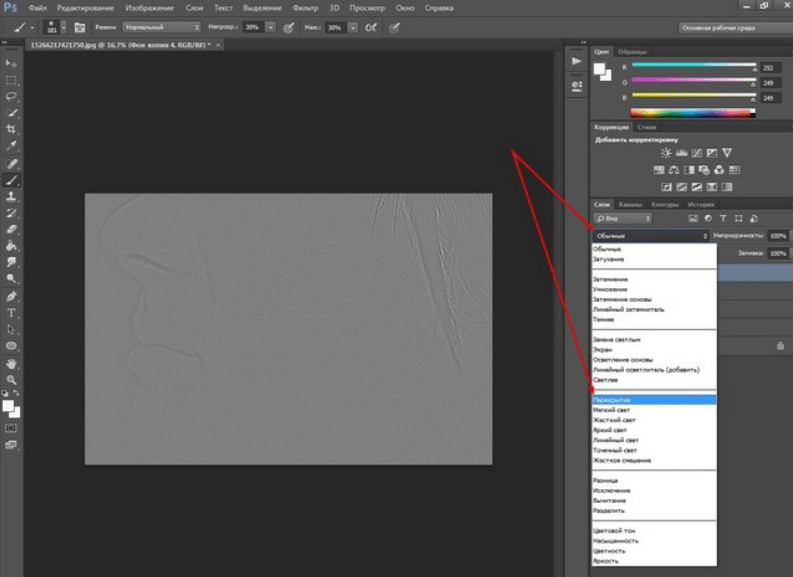
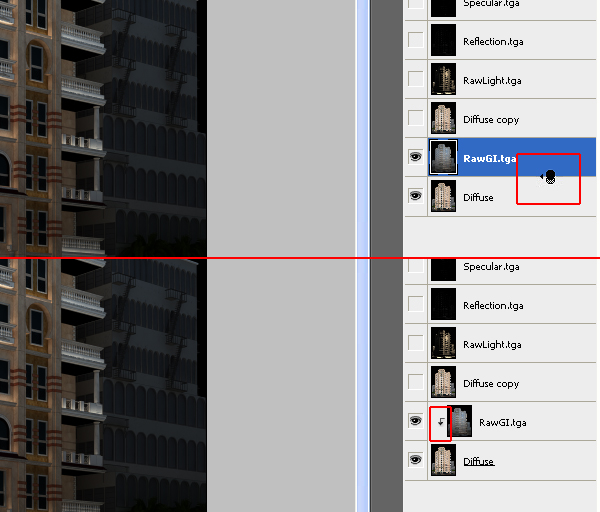
1. Структура- после рендера нам нужно сохранить все рендер элементы в формате OpenEXR
- Послойно в фотошопе действие за действием вносятся изменения
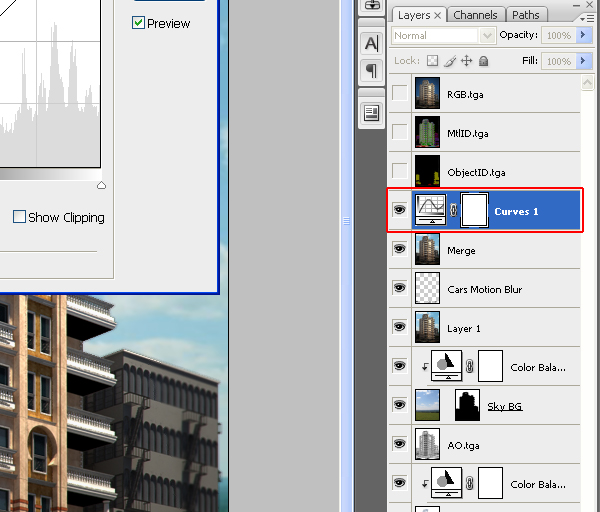
- Вот так выглядит общая структура файла постобработки
- Чередование цвета внутри слоев, помогают визуально разделить действия.
- БАЗОВЫЕ СЛОИ – это сырой рендер (RGB/Beauty pass) c минимальными изменениями
- СПЕЦЭФФЕКТЫ – сюда могут входить как цветокоррекция, так и действия меняющие как отдельные объекты так и общую картинку
- ОТРАЖЕНИЕ/ПРОЗРАЧНОСТЬ – здесь обычно добавляется дополнительное отражение, делается светлее прозрачные объекты
- ПЕРЕКРАШИВАНИЕ – color grading – это общее понятие действий, влияющее на улучшение картинки, изменения цветовой палитры.

- ИЗМЕНЕНИЕ СВЕТА – добавление света в нужных местах, подчеркивание необходимых областей
- ЗАТЕМНЕНИЕ КРАЕВ – так называемое виньетирвование – затемнение на краях фото
- ЦВЕТОКОРРЕКЦИЯ – в данном случае использовался инструмент camera raw, позволяющий менять экспозицию, резкость, отдельные цвета.
- УДАЛЕНИЕ ШУМА – не обязательное действие, используется для подавление шума, в данном случае использовался Topaz DeNoise
- РЕЗКОСТЬ – усиление общей и отдельной резкости, подчеркивающей детали и придающая контрастность картинке
- ЕЩЕ ИЗМЕНЕНИЯ – в этой группе я провел дополнительные изменения поверх прошлых.
- ФИНАЛЬНЫЕ ПРАВКИ – уточняющие общие настройки, такие как работа со штампом, добавление различных искажений линзы (цифровой шум, аберрации)
- ОБРЕЗКА – кроппинг, то есть изменение разрешения картинки
- СЛОИ МАСОК – в эту группу помещаются временные вспомогательные слои помогающие в создании корректирующих масок.

- Переносим в фотошоп общий рендер, можно сразу применить CameraRaw и внести первые общие корректировки → выбрав слои добавляем в группу (Ctrl+G) и называем BASE (основные группы нужно называть заглавными, чтоб они отличались от название других групп и слоев)
- Для изменения цвета слоев и групп нажмите правой кнопкой и выберите нужный цвет, группы я обычно делаю зеленными, слои внутри этих групп делаю, чередуя оранжевыми и желтыми или синим и фиолетовым, чтоб разделять по смыслу действия. Красный цвет-это временные, нестандартные или скрытые группы, слои.
- Сразу создайте группу с масками (MASK) – она всегда находится вверху
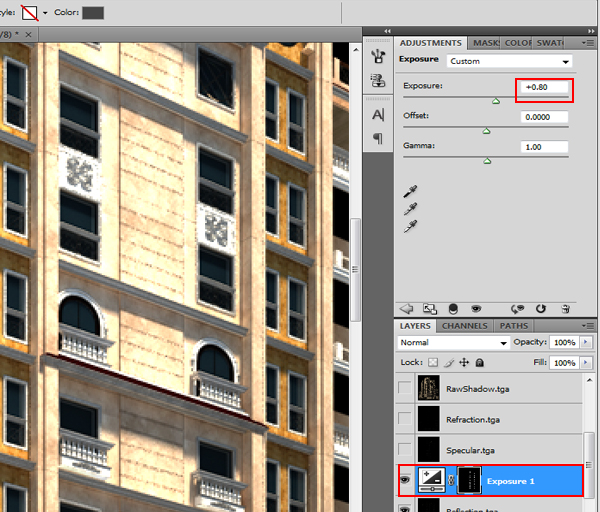
- Следующая группа FX (спецэффекты) – будем изменять отдельные друг от друга объекты
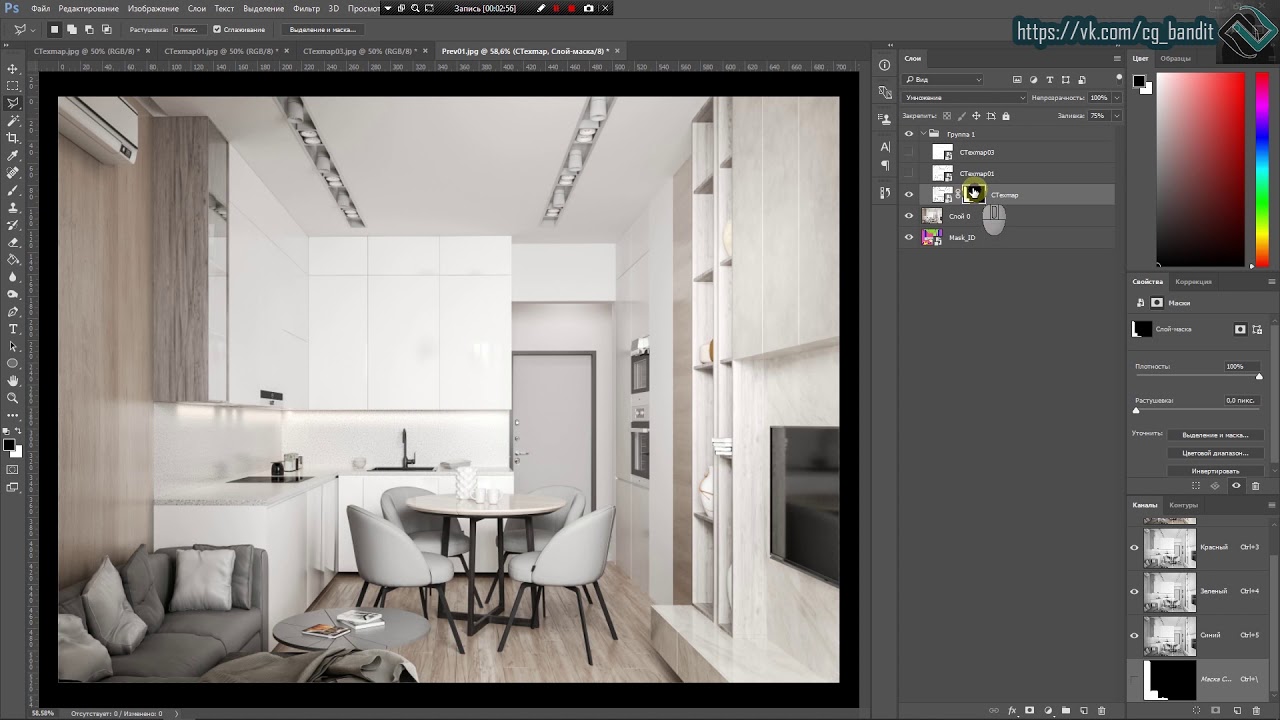
- Включите в группе MASK нужную маску, например, одну из тех где Вы выбирали по RGB → переходите в Channels и зажав Ctrl, щелкните по нужному цвету, например по синему (стены)
- Возвращайтесь в слои и не сбрасывая выделение, внизу нажмите на корректирующие инструменты.

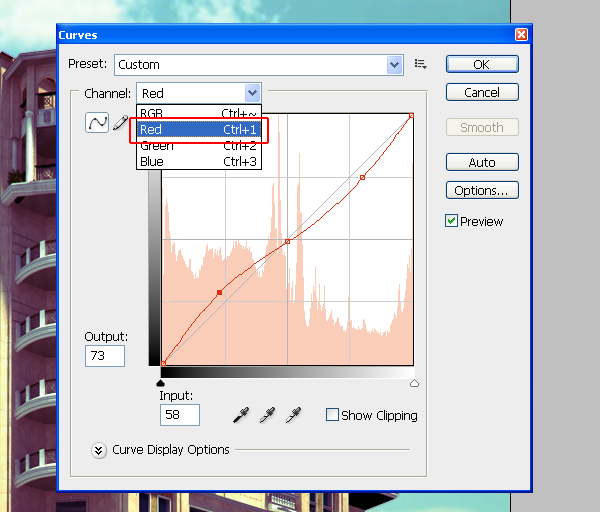
- Из появившегося списка выберите Curves – это наиболее используемый инструмент. Так же полезны Levels, Exposure – все они делают объекты светлее, контрастнее, а Hue/Saturation – изменяет насыщенность и тона цветов.
- создастся инструмент с маской, сразу назовите слой, чтоб потом его было легче найти.
- выберите прямую коррекцию → наведите на нужный участок изменяемого объекта и зажав левую кнопку мыши тяните вверх (светлее) или вниз (темнее)
- создайте, если необходимо несколько корректирующих слоев и примените обтравку, зажав аlt и щелкнув по границе смежных слоев
- верхние слои будут работать по маске, которая находится под ними
- альтернативно можно перенести маску на нужный слой и даже группу с зажатым Alt – она скопируется
- Если хотите редактировать отражения и прозрачность объектов то создайте следующую группу для отражений и преломлений, и поместите в нее рендер элементы заканчивающиеся на Reflect и Refract
- Тип смешивания для этих слоев укажите Screen, Color Dodge, Linear Dodge.
 Они отличаются в основном по силе воздействия.
Они отличаются в основном по силе воздействия. - Следующую группу назовите COLOR-GRADING, если в FX мы работали с каждым отдельным объектом то в этой группе – это общее улучшение картинки с использованием все тех же инструментов.
- Далее создайте группу LIGHT и поместите вовнутрь слои света (Direct, Indirect) → смешивание Screen, Color Dodge или Linear Dodge
- Теперь создайте группу VIGNETTE – внутри пониженная экспозиция с белой по краям маской.
- Для создания маски, выбрав нужный элемент, щелкните внизу на Add layer mask (если нужна черная маска зажмите при щелчке Alt) → рисуя по маске белой кисточкой будете проявлять слои и наоборот, группы или действия корректирующих слоев.
- Для следующего действия рассмотрим инструмент Camera Raw, для его назначения, схлопываем все видимые слои (Shift+Ctrl+Alt+E) → правой кнопкой по созданному слою → Convert to Smart Object (при назначении camera raw на smart object мы сможем вернуться к изменению надстроек этого инструмента в любое время)
Выбран Smart Object → назначаем camera raw (Shift+Ctrl+A), появится окно с настройками, они достаточно простые, можно интуитивно в них разобраться.
- Следующее действие это удаление шума, если после рендера остался шум, то при постобработке он может усилиться, я использую Topaz DeNoise – этот инструмент можно открывать прям в фотошопе. И на этот раз – это просто слой с примененной маской, исключающая участки где подавитель шума, замыливает детали
- Еще одно доп. действие – добавление резкости → схлопываем видимые слои (Shift+Ctrl+Alt+E) → назначаем фильтр
- В появившемся окне, выставите значение радиус таким образом, чтоб вокруг объектов появился ореол. У меня это значение 30.4 pixels, но оно будет зависеть от размера разрешения картинки и подбирается всегда индивидуально.
- выберите тип смешивания из выделенных на скрине, просто методом перебора остановитесь на более подходящем. Этот слой будет отвечать за крупные детали на картинке.
- прозрачность в моем случае 20%, но так же это значение подбирается индивидуально.
- Повторите действия → схлопываем слои → применяем High Pass, но на этот раз Radius укажите до появление тонких линий
- Прозрачность 50%, тип смешивания Pin Light
- Можно создать слой усиливающий среднюю детализацию, у меня в этом случае их два- мелкие и крупные детали.
 Добавляем в группу и делаем маску, исключающую резкость из влияние на окна.
Добавляем в группу и делаем маску, исключающую резкость из влияние на окна. - Дополнительная группа с корректирующими слоями я называю ADD и добавляю туда всё те же инструменты, какие-то с масками, какие-то без. Эти действия сверху всей обработки, как бы соединяют все участки на картинке
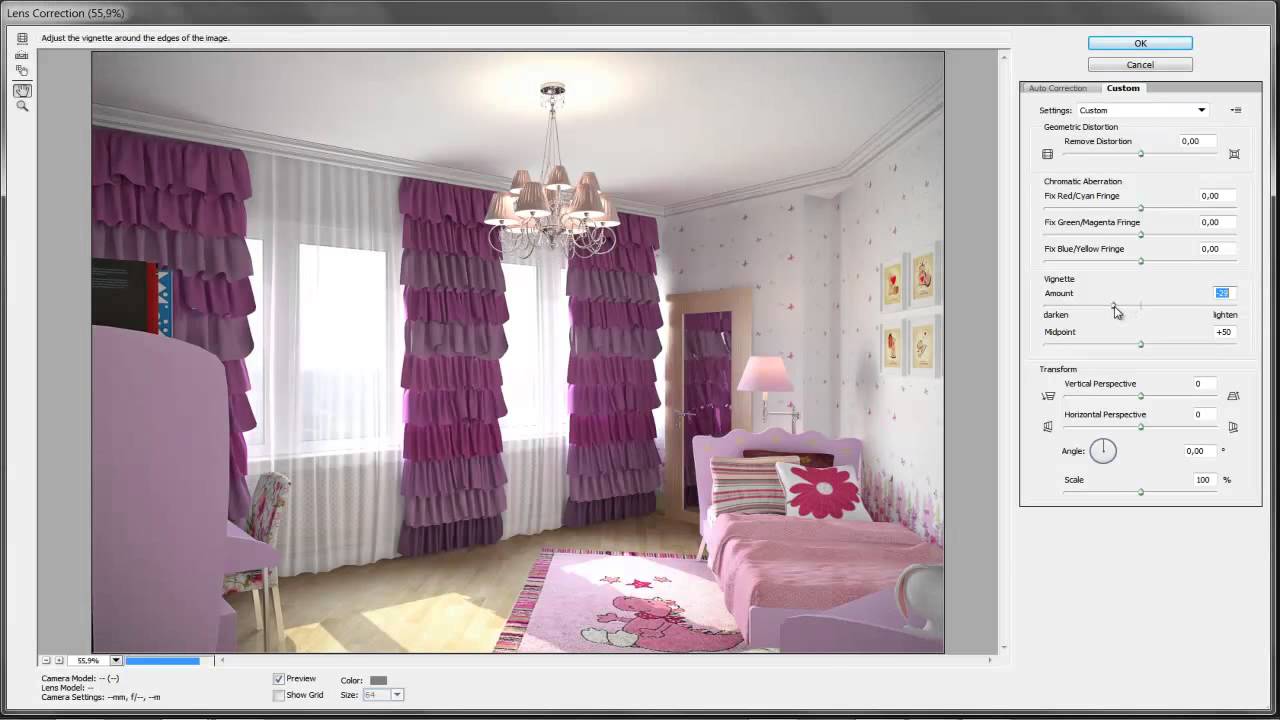
- В эту же группу я добавляю хроматических аберраций, схлопнув видимые слои и добавив фильтр Lens Correction
- В настройках фильтра, переходим на вкладку Custom в области Chromatic Aberration указываем значение Fix Red/Cyan Fridge в районе 10 до появления характерной цветной кромки.
- Сверху можно назначить небольшую резкость, потому что добавление аберраций немного замыливают картинку
- Подберите значение, подходящее именно для вашей визуализации, эти параметры всегда разные.
- Обычно в группу финиш я добавляю слои, которые применяются в самом конце
- в это случае было удаление инструментом Stamp щели между потолком и стеной, которую я сразу не заметил и не исправил перед рендером.

- Второй слой в группе – это добавление цифрового шума
- Если минимального значения много, то просто слой с зерном сделайте прозрачнее.
- Ну и самый последний слой это подрезка, который ограничивает картинку, в данном случае, по ширине.
- Состоит слой из двух боковых полосок, которые имеют такой же цвет, что и полотно фотошопа. Таким образом можно сохранять оригинальное разрешение картинки, имея несколько других соотношений сторон. При сохранении нужно не забыть сделать кроппинг до нужного размера, а то картинка сохраниться с оригинальным разрешением и полосками по сторонам.
Должно получится примерно так:
Все файлы настроенной сцены и постобработки Вы найдете в телеграмме
Поздравляю вы справились, и успешно закончили марафон!Все части урока:
- моделинг
- материалы и свет
- постобработка
Вступайте в ряды профи
Обучение Corel, Photoshop, 3Ds Max
Материалы курса: Каждый слушатель получает пособие с материалами курса
По окончании обучения Вы будете уметь:
- Использовать программы векторной графики (Corel Draw) для работы со схемами и планами квартир
- Редактировать фотографии для дальнейшего применения в программе 3D Max для наложения текстур
- Выбирать наиболее оптимальные инструменты для моделирования помещений и предметов интерьера
- Настраивать освещение интерьера используя все возможности программы
- Накладывать текстуры для визуального контроля за выбором отделочных материалов, красок, покрытий и пр.

- Создавать анимационные ролики просмотра готового дизайн-проекта
Создание объектов
- Понятия векторной и растровой графики.
- Назначение и возможности программы Corel Draw.
- Запуск программы. Интерфейс программы.
- Настройка интерфейса под запросы пользователя.
- Понятие объекта. Создание объектов.
- Выделение объектов. Перемещение объектов.
- Копирование свойств, клонирование и дублирование.
- Зеркальное отображение, повороты с копированием.
Взаимодействие объектов
- Понятие об объекте операции и прочих объектах.
- Группировка, Combin, Trim, Weld, Intersect.
- Выравнивание объектов, диалоговое окно «Выравнивание».
Работа с контуром и заливкой
- Понятие контура и заливки.
- Диалоговое окно Контур.
- Ширина контура, цвет линий, тип линий, торцы линий.
- Каллиграфия. Углы, стрелки, масштабирование контура вместе с объектом.

- Однородная заливка
- Градиентная заливка.
- Повороты заливки, смещение центра, изменение числа шагов, изменение расстояния до края. Заливка узором, текстурой.
- Цветовые модели CMYK, RGB.
Работа с кривыми
- Понятие узла. Виды, свойства узлов.
- Замыкание и соединение путей.
- Вращение, растяжение, выравнивание объектов.
- Кривая Безье.
- Преобразование объектов в кривые.
- Инструмент Ластик и Нож.
Работа с фигурным текстом
- Создание, форматирование и редактирование фигурного текста.
- Искривление, размещение фигурного текста вдоль кривой.
- Правила использования фигурного текста.
Экструзия и тень.
- Выдавливания. Задний план, передний план, точка схождения.
- Цвет, светотень. Вращение экструзии.
- Освещение, скос.
- Настройка точки схода.
- Добавление тени. Настройка параметров тени.

Деформирующие эффекты
- Понятие перспективы.
- Перспектива одноточечная и двухточечная. Копирование перспективы.
- Понятие оболочки, как огибающей.
- Создание, копирование, автоматическое построение огибающей.
- Деформация, основные виды деформации – тяни-толкай, зигзаг и скрутка.
- Настройка и применение деформаций.
Интерактивное перетекание и Оконтуривание.
- Создание перетекания.
- Элементы управления переходами.
- Контрольные точки, траектория переходов.
- Ускорение цветов и размеров.
- Отображение переходов.
- Оконтуривание – создание и применение для эффекта заливки объекта.
Power Clip
- Основные принципы работы с приложением Power Clip.
- Редактирование объектов в Power Clip.
- Работа Power Clip с растровыми изображениями.
Линзы и прозрачность.
- Прозрачность объектов.

- Настройка и применение прозрачности в рисунках.
- Понятие и назначение линз.
- Изменение точки наблюдения.
- Настройка цвета с помощью линз, осветление фона.
Работа с растровыми изображениями
- Преобразование векторных объектов в растровые – ручная и автоматическая трассировка, программа Corel Trace.
- Импорт и экспорт изображений.
- Растровые эффекты.
Создание и работа с выделенными областями
- Назначение, возможности, особенности программы Photo Shop.
- Интерфейс программы. Открытие и сохранение файлов.
- Создание выделенной области.
- Заливка выделенной области основным и фоновым цветами. Изменение основного и фоновых цветов.
- Перемещение выделенной области, трансформация.
- Понятие слоя. Создание и удаление слоев. Перемещение объектов в слоях.
- Просматривание и скрытие слоев.
- Изменение порядка слоев, их прозрачности.
- Совмещение и сведение слоев, копирование слоя в слой.

Инструменты рисования и редактирования
- Рисование линий и стрелок с помощью инструмента «Линия».
- Использование инструментов «Карандаш» и «Заливка
- Использование инструментов «Ластик», «Карандаш» и «Волшебный ластик»
- Установка размера кисти. Назначение инструментов «Пипетка», «Аэрограф».
- Создание градиентной заливки с помощью инструмента «Градиент».
- Инструменты «Осветлитель» и «Затемнитель»
- Использование инструментов «Губка», «Резкость»
- Инструменты «Размытие», «Палец», «Штамп», назначение и параметры.
- Использование параметров клонирования для дублирования областей изображения.
- Категория — фильтр. Понятие и назначение фильтра.
- Основные принципы применения. Категория — контур.
- Создание, выделение, изменение, соединение, копирование контуров.
- Создание и соединение прямолинейных и криволинейных сегментов.
- Добавление и удаление точек привязки.
- Преобразование гладких точек в угловые и наоборот.

- Преобразование контура в границу выделенной области и наоборот.
- Заливка и обводка областей контуров.
Создание масок и использование альфа-канала
- Категория — маска.
- Создание масок.
- Работа с быстрыми масками. Выход из режима.
- Категория — альфа-канал. Создание альфа-канала.
- Работа с альфа-каналами. Создание объемных изображений.
Работа с текстом. Корректировка изображений.
- Объект — текст.
- Ввод текста с помощью инструментов «Текст» и «Маска текста».
- Цветовая и тоновая коррекция.
- Восстановление фотографии с помощью фильтров – Noise, Sharpen, Blur.
Введение в пакет 3D Studio MAX
- Интерфейс программы. Пользовательский интерфейс.
- Мировая и объектная система координат.
- Установка, конфигурации видовых экранов.
- Управление видами – клавиши навигации.
- Построение объектов. Выбор объектов.

- Основные свойства геометрических объектов.
- Графические компоненты объектов.
- Построение стандартных примитивов.
- Простейшие трансформации объектов.
- Клонирование объектов. Понятие Copy, Instance, Reference.
- Удаление ненужных объектов из проекта.
Построение стандартных и расширенных примитивов.
- Инструменты точного рисования.
- Ввод с клавиатуры. Единицы измерения.
- Технология выравнивания.
- Привязки.
- Использование вспомогательных объектов.
- Использование групп.
- Панель Display (замораживание и размораживание объектов, скрытие и показ объектов, и т.д.).
- Трансформации объектов.
- Выбор координатной системы.
- Ограничение по осям.
- Выбор центра трансформации.
- Создание зеркальных копий объектов.
Создание плоских форм. (Сплайновое моделирование).
- Модификация форм на уровне целого объекта.
- Редактирование форм на уровне подобъектов.

- Модификатор выдавливания – Extrude, Bevel, BevelProfile.
Создание фигур вращения.
- Модификатор Lathe.
- Создание объектов с помощью модификаторов Bevel и Bevel Profile
Создание Loft объектов.
- Редактирование Loft-объектов на подобъектных уровнях.
- Loft деформационные кривые.
- Создание Loft объектов с деформацией Scale.
- Многоуровневый лофтинг.
Создание Loft объектов с деформацией Twist. Создание Loft объектов с деформацией Fit.
- Создание трубки телефона.
- Создание ванны деформацией Fit.
- Создание колонны.
Полигональное моделирование.
- Технология моделирования mesh-геометрии с низким числом граней.
- Конвертирование объектов в Editable Mesh.
- Опции редактирования Editable Mesh. Soft Select – мягкий выбор подобъектов.
- Работа с модификаторами Edit Mesh и Mesh Select.

- Модификаторы, работающие на уровне подобъектов.
- Модификатор MeshSmooth.
Создание и редактирование NURBS объектов.
- Создание кривых и поверхностей верхнего уровня.
- Аппроксимация кривых и поверхностей.
- Зависимые и независимые подобъекты в NURBS моделях.
- Редактирование NURBS кривых и поверхностей на уровнях целых объектов и подобъектных уровнях.
- Редактирование NURBS достраиванием геометрии.
Понятие стека модификаторов.
- Обзор основных модификаторов.
- Принципы работы с модификаторами.
- Создание драпированной занавески с использованием модификатора FFD.
- Создание столика уличного кафе
Моделирование ландшафта.
- Расширенный объект Terrain AEC.
- Создание ландшафта при помощи Patch Objects.
- Использование модификатора MergeShape.Составной объект Scatter.
- Использование модификатора Displace для получения ландшафта.

- Модификаторы для ландшафтов –Optimize, Slice Cap Holes.
- Построение ландшафта по изолиниям – Terrain.
- Patch моделирование — построение ландшафта.
Архитектурное моделирование.
- Вытягивание 2D-плана этажа по высоте, Вытягивание 2D-профиля стены по толщине, выполнение лофтинга 2D-сечения несущей стены.
- Булевы операции – создание проемов под окна и двери.
- Создание нескольких этажей.
- Система крыш.
- Создание окон и дверей.
Проектирование освещения.
- Освещение сцены.
- Ambient свет.
- Визуализация. Меню рендеринга – основные настройки.
- Построение и редактирование световых объектов Omni: Target Spot, Free Spot, Target Direct, Free Direct,
- Моделирование солнечного света – система Daylight.
- Использование камер. Целевая и свободная камера.
Параметрические источники света.
- Параметрические источники света типа LightScape.

- Режим рендеринга – Radiosity.
- Окружающая среда
- Утилиты для работы с источниками света.
- Назначение специального эффекта источнику света – Volume Light.
Материалы.
- Введение в Material Editor.
- Интерфейс, просмотр образцов в редакторе материалов.
- Типы материалов. Basic Parameters для материалов.
- Использование материалов с картами.
- Назначение и редактирование координатной привязки.
Назначение карт в материалах.
- Настройка параметров карты.
- Окна Coordinates, Bitmap Parameters, Noise, Output.
- Виды карт в материале: Diffuse, Ambient, Specular Color, Glossiness, Opacity, Filter Color, Bump, Displacement.
- Disp approx модификатор.
- Создание отражений и преломлений в материалах.
- Карты Reflect и Refract.
- Автоматические отражения в материалах.
- Плоское зеркало.
- Использование канала Raytrace для получения реалистичных отражений и преломлений.

- Thin Wall Refraction – получение преломлений в тонкостенных объектах.
- Типы карт. Карты Checker, Gradient,Gradient Ramp.
- Процедурные карты: Cellur, Dent, Falloff, Marble, Noise, Particle Age, Particle Mblur, Perlin Marble, Planet, Smoke и др.
- Композитные карты: Composite, Mask, Mix и др.
- Карты – преобразователи цветов: RGB Tint, Output, Vertex color и др.
- Типы материалов: Standard, Matte Shadow, Raytrace.
- Compound материалы: Blend, Composite, Double Sided, Morpher, Multi-SubObject. Material. ByElement модификатор.
- Shellac, Top and Bottom материалы.
Сложные материалы.
- Построение стекла, метала с отражением.
Создание и настройка анимации.
- Контроль времени и настройка скорости просмотра анимации.
- Основные возможности Track View – Curve Editor, Track View – Dope Sheet.
- Режимы работы в Track View – Curve Editor, Track View – Dope Sheet.

- Использование анимационных контроллеров.
- Рассмотрение основных типов контроллеров.
- Создание треков видимости. Motion панель.
- Просчет сцены. Ram Player в меню Rendering.
- Выбор метода просчета в соответствии с требуемым качеством
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings. DRAG_TEXT}}
DRAG_TEXT}}
{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select. selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}}
{{l10n_strings.CREATE_A_COLLECTION_ERROR}}
selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}}
{{l10n_strings.CREATE_A_COLLECTION_ERROR}}обзор 5 лучших бесплатных вариантов
Дизайнер делится основными и самыми лучшими программами визуализации интерьера, воспользоваться которыми сможет каждый. А какую выберете Вы?
Ремонт – дело ответственное и не требующее спешки. Ремонт – это куча идей, которые нужно как-то удержать в голове; порой достаточно сложно мысленно сопоставить и сочетать всю мебель и отделку. Мы попросили дизайнера Оксану Тыщенко рассказать об основных способах программах для визуализации интерьера, воспользоваться которыми может даже не профессионал. Итак, вот 5 средств, которые помогут создать интерьер и посмотреть на предварительный результат до того, как вы отправитесь в магазины.
Оксана Тыщенко занималась продвижением декоративных материалов для дизайна интерьера, затем стала проектировать интерьеры. Закончила Британскую Высшую Школу Дизайна. Предпочитает создавать небольшие жилые пространства, наполненные игрой цвета, фактур и декора. Считает самым важным отразить в интерьере характер заказчика, наполнить пространство оптимистичной атмосферой, сделать его ярким и запоминающимся.
1. Photoshop — это не так сложно
Пожалуй, самое простое и удобное средство — это Adobe Photoshop. Вы не ограничены в выборе: открываете каталог компании, в которой будете заказывать мебель или отделочные материалы, копируете картинку и создаёте коллаж. Можно добавить свет, тени, перекрасить отдельные элементы или изменить их размер.
Конечно, определенные навыки работы с программой иметь все же необходимо, иначе велика вероятность отойти от плана. Например, вам понравится огромная кровать, которую вы легко вставите в коллаж, но в реальности она может занять почти всю комнату, потому что не получилось правильно соблюсти пропорции. А ведь на них стоит обратить особое внимание даже при выполнении коллажа.
А ведь на них стоит обратить особое внимание даже при выполнении коллажа.
2. Olioboard — просто и понятно
Для коллажей можно использовать и более простые и понятные онлайн-ресурсы: например, olioboard.com. Выбираете мебель, свет, аксессуары и накладывайте их на «доску». Программа обладает всеми необходимыми инструментами редактирования: поворот, масштабирование, копирование и т.д. С интерфейсом справится даже ребёнок.
Еще один плюс сервиса — наличие большого каталога. Более того, вся мебель, свет и прочее доступны для заказа, однако пока что только с иностранных сайтов. Кстати, весь процесс происходит онлайн, так что даже не нужно ничего скачивать и устанавливать.
Из недостатков я бы отметила недостаточную реалистичность. Но если у вас есть хотя бы немного пространственного воображения, можно обойтись и без неё.
3. Программа для визуализации интерьера: PLanner5D — самый удобный вариант для новичков
Planner5d. com – это самый простой онлайн 3D редактор. В нем также имеется каталог достаточный для того, чтобы придумать планировку и примерно представить стиль, цветовое решение и наполнение интерьера. Сначала интерьер создается на плоскости, а после (или в процессе) можно перейти к объемному изображению, сделав всего один клик. В 3D режиме можно двигать объекты и по-разному устанавливать камеру, что очень удобно для создания наиболее выигрышного снимка будущего интерьера.
com – это самый простой онлайн 3D редактор. В нем также имеется каталог достаточный для того, чтобы придумать планировку и примерно представить стиль, цветовое решение и наполнение интерьера. Сначала интерьер создается на плоскости, а после (или в процессе) можно перейти к объемному изображению, сделав всего один клик. В 3D режиме можно двигать объекты и по-разному устанавливать камеру, что очень удобно для создания наиболее выигрышного снимка будущего интерьера.
Вот небольшое видео, которое даст вам представление об этой программе для визуализации интерьера.
4. Google SketchUp — сложнее, но реалистичнее
Google SketchUp — уже профессиональная программа, требующая некоторого времени на освоение. Но в результате получается полноценная 3D модель, созданная по точным параметрам и с реальной мебелью. Интерьер получается очень реалистичным; в программе есть большая бесплатная база готовых объектов 3dwarehouse. sketchup.com, постоянно дополняемая пользователями по всему миру. Если и останавливать свой выбор на более профессиональных программах, то SketchUp однозначно в списке первых.
sketchup.com, постоянно дополняемая пользователями по всему миру. Если и останавливать свой выбор на более профессиональных программах, то SketchUp однозначно в списке первых.
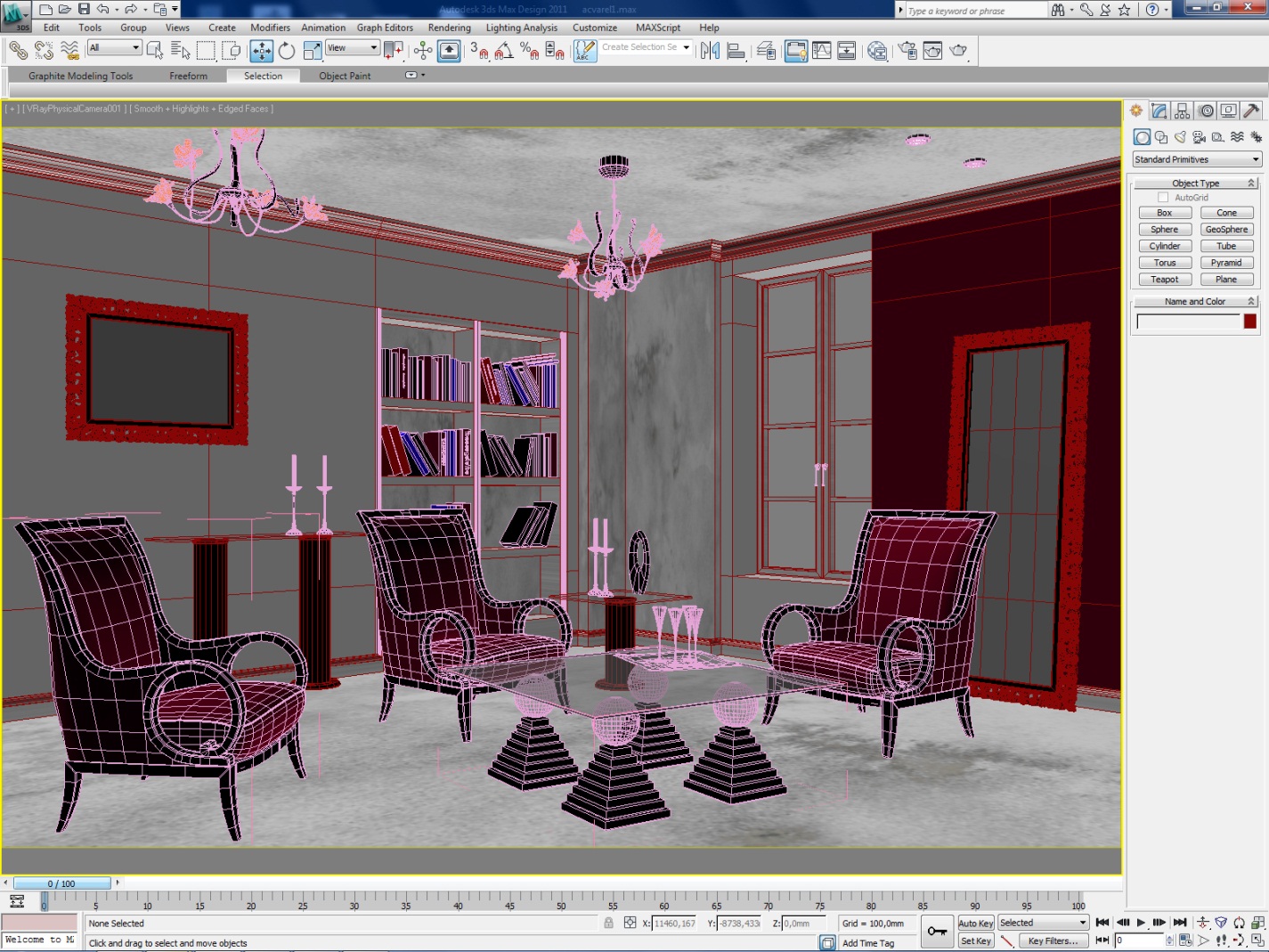
5. 3d max — уровень профессионалов
3d max — настоящая профессиональная программа для визуализации интерьеров. Её возможности безграничны: при определенном уровне профессионализма возможно создание изображений, приближенных к фотографии. Мебель, аксессуары, текстуры и так далее поражают своей реалистичность. Многое можно найти на сайте 3ddd.ru, а остальное смоделировать самостоятельно.
Стоит отметить, что проектирование в 3d max — долгая и кропотливая работа; овладеть этой программой в два счета не получится — потребуется серьёзное обучение и высокие требования к производительности компьютера. Порой даже сами дизайнеры предпочитают обращаться за рендерами к специалистам по визуализации, которые занимаются непосредственно работой в 3d max.
Рендеры — Тыщенко Оксана, обложка — pinterest. com
com
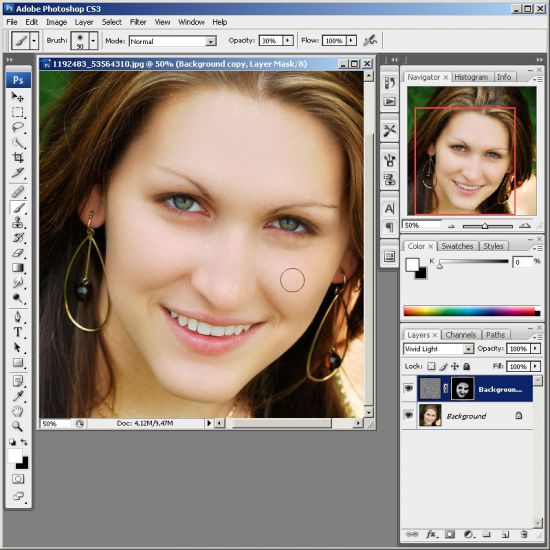
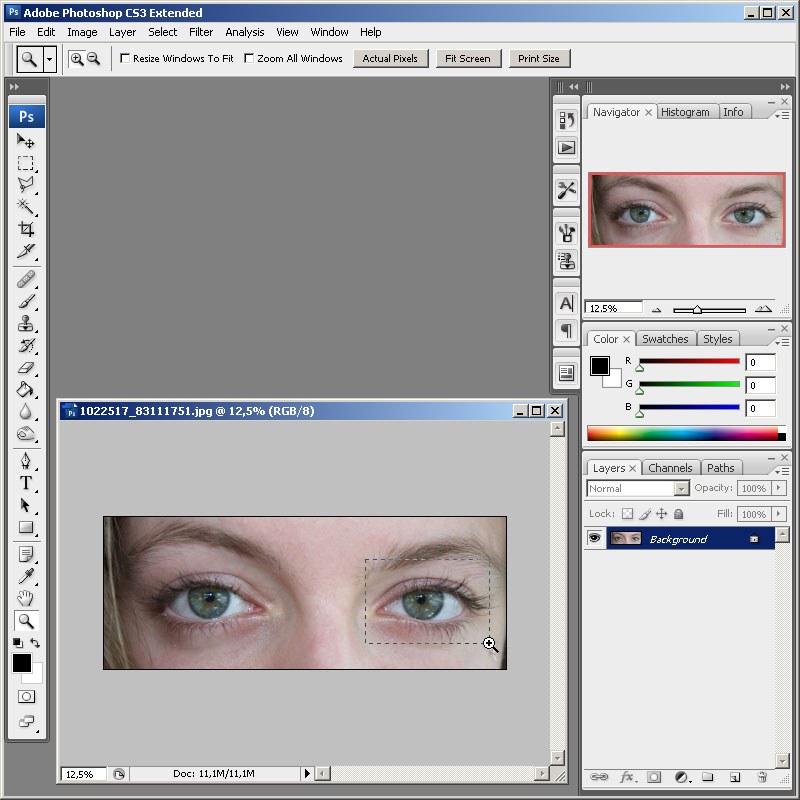
Как рендерить изображения в Photoshop | Small Business
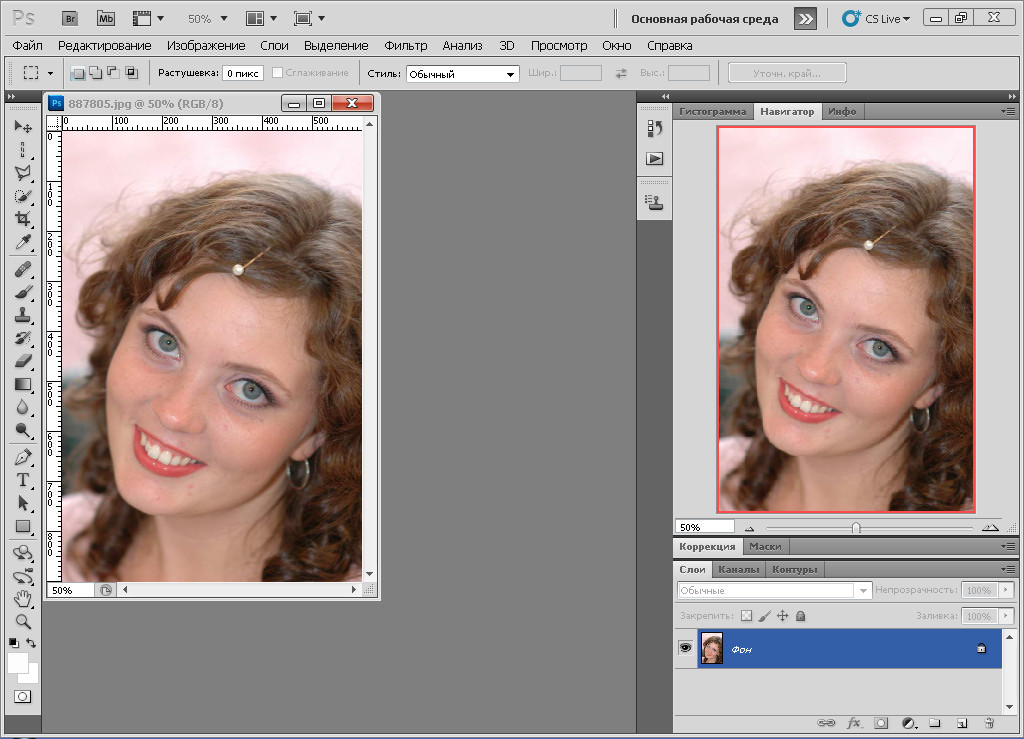
Визуализация или вырезание изображений в Photoshop позволяет создавать множество видов визуальных эффектов, от причудливых до практических. Вы можете сделать так, чтобы человек появился в обстановке, в которой он никогда не был. Или сделайте так, будто вы сфотографировали несколько копий продукта, который рекламируете, даже если вы сфотографировали только одну копию. Adobe создала инструмент «Уточнить маску» специально для таких изображений.Refine Mask определяет края объектов, появляющихся на изображении.
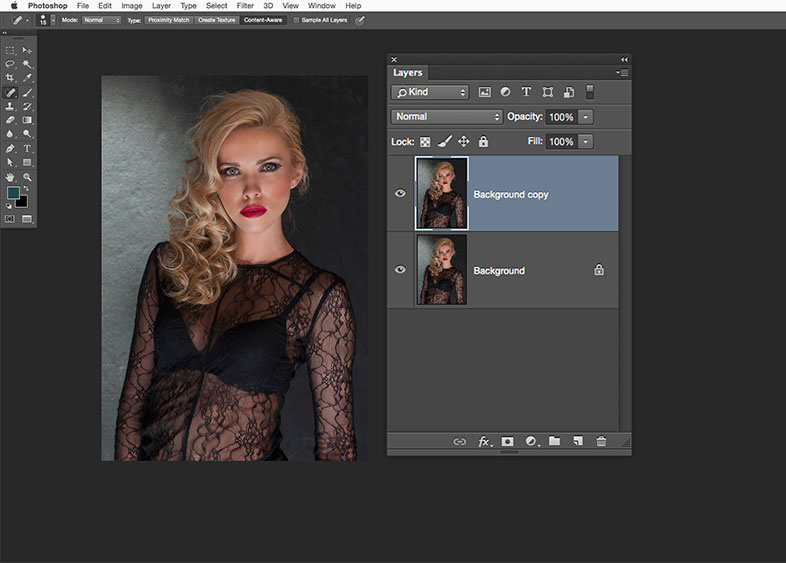
Загрузите в Photoshop картинку с изображением, которое вы хотите визуализировать. Например, загрузите фотографию человека, чей фон вы хотите удалить.
Щелкните значок палитры «Инструменты» в форме лассо, чтобы запустить инструмент «Лассо». Переместите указатель мыши в точку сразу за пределами контура изображения, которое вы хотите визуализировать. Нажмите и удерживайте левую кнопку мыши, затем перетащите изображение. Держитесь ближе к контуру изображения, но не пытайтесь быть точным — это работа Refine Mask.Главное — не заблудиться в самом изображении.
Нажмите и удерживайте левую кнопку мыши, затем перетащите изображение. Держитесь ближе к контуру изображения, но не пытайтесь быть точным — это работа Refine Mask.Главное — не заблудиться в самом изображении.
Отпустите кнопку мыши, когда вы полностью обведете изображение, затем нажмите кнопку панели «Слой» в форме круга внутри прямоугольника. При этом запускается инструмент «Добавить маску слоя», который создает маску, скрывающую фон изображения. Маска отображается в виде черно-белого эскиза справа от текущего выбранного слоя на панели «Слои».
Щелкните правой кнопкой мыши эскиз маски, а затем нажмите «Уточнить», чтобы открыть диалоговое окно «Уточнить маску».Медленно перетащите ползунок «Радиус» вправо, внимательно наблюдая при этом за изображением. Когда пиксели фона, которые теперь отображаются красным цветом, начнут вторгаться в изображение, слегка перетащите «Радиус» назад влево. Между красным фоном и изображением все еще может быть разрыв.
Перетащите мышь, которая по умолчанию загружена с кистью «Уточнить радиус», на часть промежутка между изображением и его фоном. Photoshop удалит зазор, чтобы красный фон плотно прилегал к изображению.
Photoshop удалит зазор, чтобы красный фон плотно прилегал к изображению.
Используйте кисть «Уточнить радиус», чтобы удалить все промежутки, оставшиеся между изображением и его фоном, а затем нажмите «ОК», чтобы закрыть диалоговое окно «Уточнить маску». Изображение отображается в белом цвете, поскольку белый цвет слоя «Фон» по умолчанию просвечивает сквозь вырезанный фон визуализированного изображения.
Щелкните значок глаза слоя «Фон» на панели «Слои», чтобы сделать фон прозрачным. Photoshop указывает прозрачность с помощью узора шахматной доски белого и серого цвета.
Используйте команду «Сохранить как» в меню «Файл», чтобы сохранить изображение в формате PNG, который сохраняет прозрачность визуализированного изображения.
Ссылки
Writer Bio
Даррин Колтоу писал о компьютерном программном обеспечении, пока графические программы не пробудили его страсть на всю жизнь стать мастером-дизайнером и рисовальщиком. В настоящее время он намерен пройти обучение для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Искусство рендеринга: шпаргалка по Photoshop
Architizer занимается созданием технических инструментов, которые помогут вашей практике. Нажмите здесь, чтобы зарегистрироваться сейчас. Это бесплатно для архитекторов .
Рендеринг — это сложное искусство, и кажется, что существует бесконечно большое количество инструментов и техник, которые используют мастера визуализации, но Photoshop — это одна программа, которая обязательно появится практически в любом рабочем процессе. Это исключительно универсальная программа, которую можно использовать для всего, от схематичных коллажей до фотореалистичных изображений, но это также и своеобразное сложное чудовище, на освоение которого могут потребоваться годы.
Мы собрали коллекцию наших самых популярных и полезных статей о рендеринге с помощью Photoshop, чтобы создать универсальный магазин для любого визуального элемента, который вы хотите создать.
Руководства по стилю
Не все визуализации являются фотореалистичными. Акварельные краски импрессионизма добавляют земную атмосферу, а художественные коллажи могут передать много информации, не увязая в деталях. Попробуйте описанные в этих статьях процессы, чтобы получить удивительные эффекты.
Акварельные краски импрессионизма добавляют земную атмосферу, а художественные коллажи могут передать много информации, не увязая в деталях. Попробуйте описанные в этих статьях процессы, чтобы получить удивительные эффекты.
Эскиз: Как имитировать эмоциональный архитектурный эскиз в Photoshop
Акварель: Создайте потрясающий акварельный визуал с помощью SketchUp, AutoCAD и Photoshop
Коллаж: Как оживить вашу модель SketchUp, используя только Photoshop
Фотореалистично: Как создать «Музей Сармиенто» с помощью SketchUp, V-Ray и Photoshop
Уроки фотореализма
Фотореалистичная визуализация — непростая задача, и у нас есть множество руководств, в которых вы узнаете, как были созданы определенные шедевры.Для этого требуется множество других программ, но Photoshop всегда играет ключевую роль.
Как создать потрясающий сборный дом с помощью 3ds Max и Photoshop
Как создать «Отель 114» с помощью Cinema 4D и Photoshop
Как «Cliff House» воплотили в жизнь с помощью V-Ray и Photoshop
Как создавать «Искусство и ремесла» с помощью 3ds Max, V-Ray и Photoshop
Как создать «прибытие» с помощью SketchUp, V-Ray и Photoshop
Как создать «Дом у озера Лугано» с помощью SketchUp, V-Ray и Photoshop
Советы и хитрости
С Photoshop можно многое сделать, но бывает сложно понять, с чего начать. В этих статьях вы узнаете, как преобразовать дневной рендеринг в ночной, как добавить реалистичные текстуры, добавить идеальное небо, управлять слоями в сложных файлах и многое другое.
В этих статьях вы узнаете, как преобразовать дневной рендеринг в ночной, как добавить реалистичные текстуры, добавить идеальное небо, управлять слоями в сложных файлах и многое другое.
Превратите свою архитектурную визуализацию из дня в ночь, используя только Photoshop
Как добавить реалистичные текстуры в архитектурные визуализации в Photoshop
Как создать архитектурную визуализацию, пропитанную дождем
6 советов по созданию идеального неба в архитектурной визуализации
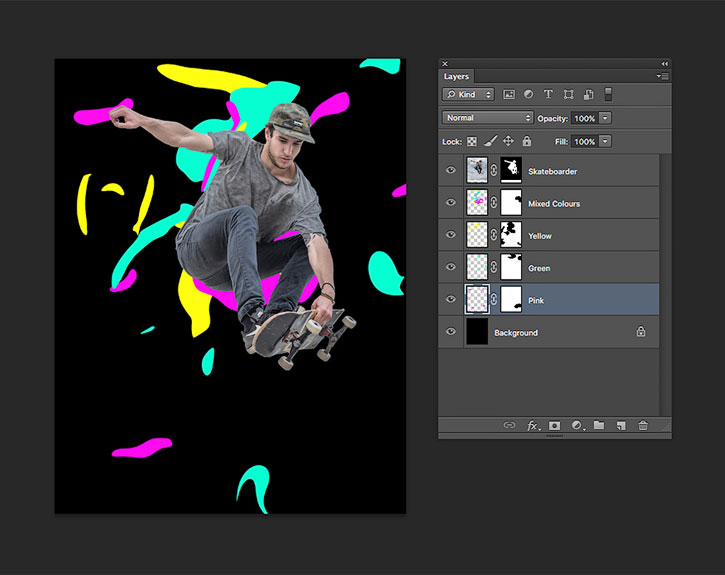
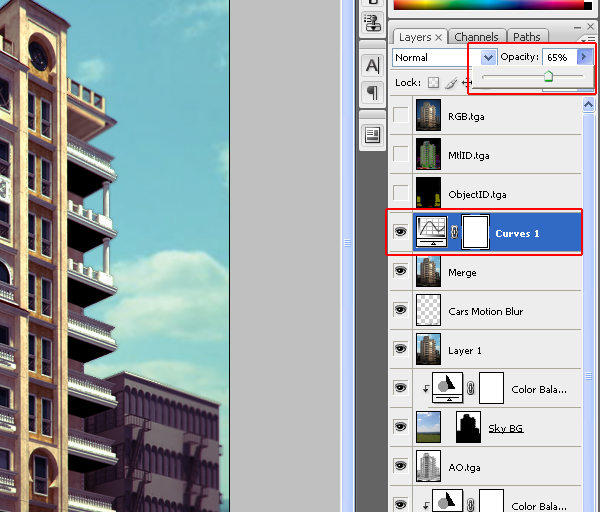
Как управлять множеством слоев Photoshop
ресурсов
Хотя вы можете визуализировать трехмерных людей в своей сцене, их также легко добавить в постпродакшн.Ознакомьтесь с этими ссылками, чтобы узнать о свободных людях.
5 мест для загрузки двухмерных людей для архитектурных визуализаций
10 вырезанных и текстурных ресурсов для архитектурных визуализаций
Architizer использует новейшие технологии, чтобы создать лучший способ для архитекторов исследовать строительные изделия. Зарегистрируйтесь сегодня и найдите все необходимое для создания великолепной архитектуры.
Зарегистрируйтесь сегодня и найдите все необходимое для создания великолепной архитектуры.
Photoshop Architectural Rendering: 10 веб-сайтов, которые вы должны посещать еженедельно.
Photoshop Architectural Rendering: . Если бы вы могли изучить отдельную программу, помимо вашей основной программы CAD или 3D, мы бы настоятельно рекомендовали Photoshop.Photoshop — это очень универсальный программный инструмент для архитекторов, столь же гибкий для плавного объединения различных элементов в красивый фотомонтаж, а также придающий вашим рендерам еще более потрясающий вид.
Довольно часто архитекторы создают в основном эскизы для презентаций своих проектов, однако некоторые из крупных игроков уже заметили, что то, как выглядит ваш проект, может иметь значение между успешной презентацией или хорошей, поскольку большинство вы знаете, что первое впечатление имеет значение, а клиентам иногда трудно читать план здания, так почему бы не облегчить им задачу.
Здесь мы разработали улучшенный список из 10 веб-сайтов с обучающими материалами по Photoshop, которые, как мы надеемся, помогут вам открыть для себя новые методы работы и более эффективные способы их применения.
10 веб-сайтов Photoshop по архитектурной визуализации:1. Если вы новичок в фотошопе, это 30-минутное онлайн-видео проведет вас через базовый интерфейс и как настроить Photoshop. Вся серия будет еще выгоднее, если вы захотите начать с нуля.
2.CGarchitect — один из самых влиятельных веб-сайтов и сообществ конечных пользователей для профессионалов в области архитектурной визуализации и дизайна. Независимо от того, используете ли вы SketchUp, Blender, Civil 3D, 3D Max, Rhino или любую другую программу 3D-моделирования, сайт неизменно посвящен предоставлению ценных ресурсов и руководств для художников по архитектурной визуализации.
Изготовление капеллы Камппи Джеффом Моттлом — любезно предоставлено cgarchitect.com
3. RonenBekerman.com — полезный источник знаний по всем аспектам трехмерной архитектурной визуализации.Там вы найдете статьи и руководства по 3D-моделированию и 3D-рендерингу с помощью таких программ, как 3ds max, Maya, Cinema 4D, Modo, SketchUP, V-Ray, Maxwell Render, Corona Renderer, Photoshop и других. По этой ссылке вы найдете 12 руководств по архитектурной визуализации в стиле Postwork Style, которые мы настоятельно рекомендуем вам посетить!
Предоставлено Роненом Бекерманом
4. Если вы ищете веб-сайт, чтобы освежить некоторые из ваших навыков Photoshop и SketchUp, вам следует посетить визуализирующую архитектуру.com пользователя Alex Hogrefe. Алекс просто показывает вам быстрый и эффективный способ превратить простой рендер SketchUp в нечто реалистичное и фотореалистичное. На веб-сайте также есть канал на YouTube, на котором очень мало руководств, которые стоит посетить.
Предоставлено visualizingarchitecture.com
5. Sketchup Artists — еще один отличный источник руководств для вас, если вы используете Sketchup. На веб-сайтах есть множество учебных пособий, которые предоставляют вам навыки и методы постобработки, а также простые пошаговые инструкции, предоставленные талантливыми профессиональными участниками.
Предоставлено Sketchupartists
6. Цифровое искусство в Интернете — отличный источник вдохновения для цифровых художников во всем мире. В этом уроке вы познакомитесь с основными техниками Photoshop, которые сосредоточены на смешивании CG-здания, построенного в Modo и визуализированного с помощью Rhino, в реальную фотографию. Андреас Тьельдфлаат проведет вас через этапы постпроизводства архитектурного рендеринга в Photoshop.
7. Photoshop.Architect’s — это канал на YouTube, на котором очень мало учебных пособий в Photoshop, но он помогает вам изучить основные части создания коллажей, нетрадиционных методов рендеринга и постобработки в Photoshop. Еще два полезных канала YouTube, которые вам, возможно, придется проверить, — это ARQUI9 Visualization и Adam Kormendi , оба содержат обучающие программы в Photoshop, которые охватывают продвинутые методы добавления реалистичных деталей.
Еще два полезных канала YouTube, которые вам, возможно, придется проверить, — это ARQUI9 Visualization и Adam Kormendi , оба содержат обучающие программы в Photoshop, которые охватывают продвинутые методы добавления реалистичных деталей.
8. CGArena: На вкладке «Свободный персонал» CGArena находится их раздел руководств, в котором есть множество руководств, которые демонстрируют процесс создания художника по визуализации от цифровой модели до готового изображения. Большинство руководств на этом веб-сайте являются архитектурными, но другие демонстрируют процесс проектирования и визуализации для различных областей, что может дать представление о различных методах работы.
Предоставлено CGArena
9. Evermotion : с обучающими материалами по Zbrush, Blender, Cinema 4d, Photoshop, 3ds Max и многим другим программам, Evermotion. com предлагает довольно большую коллекцию бесплатных онлайн-руководств в дополнение к разделу «Создание», который идет более подробно по темам визуализации. Evermotion регулярно привлекает участников, которые демонстрируют свои собственные работы, объясняя, как они создали единый рендер от этапа моделирования до пост-обработки.
com предлагает довольно большую коллекцию бесплатных онлайн-руководств в дополнение к разделу «Создание», который идет более подробно по темам визуализации. Evermotion регулярно привлекает участников, которые демонстрируют свои собственные работы, объясняя, как они создали единый рендер от этапа моделирования до пост-обработки.
Создание городской зимней ночи — Предоставлено Камилем Кукло — Evermotion.com
Конечно, маловероятно, что какой-либо список Интернет-ресурсов когда-либо будет полным, поэтому мы надеемся постоянно обновлять этот список лучшими учебными ресурсами в Интернете. Если мы пропустили какие-либо обучающие сайты, которые вы сочли полезными, сообщите нам об этом в комментариях!
ZBrush для Photoshop CC | ZBrush Docs
Подключаемый модуль ZBrush to Photoshop CC, расположенный в палитре ZPlugin, позволяет отправлять проходы рендеринга BPR из ZBrush в Photoshop CC с помощью функции Extend Script.Просто определите угол камеры, выберите нужные проходы и нажмите «Отправить в Photoshop!»
Установка
Плагин устанавливается автоматически при установке ZBrush по умолчанию. Если вам нужно переустановить плагин, запустите полный установщик ZBrush.
Если вам нужно переустановить плагин, запустите полный установщик ZBrush.
Пошаговая инструкция — отправка пропусков в Photoshop CC
Отправить проходы рендеринга BPR в Photoshop CC очень просто. Вот пошаговое руководство по процессу.
Перед тем, как начать, ваша модель должна быть в режиме редактирования.
1. Разместите вашу модель внутри ZBrush так, как вы хотите сгенерировать визуализацию.
2. Проверьте визуализацию внутри ZBrush, нажав кнопку визуализации «BPR».
3. На вкладке ZPlugin найдите плагин ZBrush to Photoshop CC. Выберите проходы, которые хотите отправить в Photoshop. (По умолчанию выбранные проходы: BPR, Глубина, Маска и Тень.)
4. Нажмите кнопку «Отправить в Photoshop». ZBrush теперь обработает выбранные проходы.
5. После обработки проходов вы получите всплывающее окно с предупреждением о сценарии, в котором спрашивается, хотите ли вы запустить сценарий. Для этого нажмите «Да».
6. На этом этапе Photoshop CC должен запуститься и импортировать выбранные проходы как слои.
Важно!
Если Photoshop CC не запускается на этом этапе, прочтите раздел «Устранение неполадок » ниже.7. Внутри Photoshop у вас будут смарт-слои, созданные для всех выбранных проходов.
8. Измените проходы внутри Photoshop, чтобы украсить ваше окончательное изображение!
ZBrush для функций Photoshop
кисть ZBrush для Photoshop CC
При нажатии на эту кнопку откроется шпаргалка ZBrush to Photoshop CC.’В нем содержится информация об использовании плагина Photoshop CC, а также ссылки для загрузки последней версии и обучающее видео.
Альбедо
Это сгенерирует пас Альбедо. Проход Альбедо сгенерирует результат вашей сцены, как если бы все части были заполнены материалом «Flat Color».
Лучшее
Это сгенерирует лучший проход рендеринга. Параметр «Лучший рендеринг» в основном использовался до добавления системы рендеринга BPR в ZBrush. Для предварительного просмотра результата активного прохода рендеринга Best Render по адресу: [Render: Best]
БПР
Это сгенерирует проход рендеринга BPR. Этот проход будет идентичен тому, что вы видите внутри ZBrush, когда вы нажимаете кнопку рендеринга «BPR» [Render: BPR RenderPass: Render Best Preview]
Этот проход будет идентичен тому, что вы видите внутри ZBrush, когда вы нажимаете кнопку рендеринга «BPR» [Render: BPR RenderPass: Render Best Preview]
Цветной рельеф
Это сгенерирует проход рендеринга Color Bump. На этапе рендеринга Color Bump будет анализироваться информация о цвете вашей модели (Polypaint / Linked Texture Map) и отображаться как Bump Map. В этом проходе используется материал «BumpViewerMaterial.zmt», расположенный в \ ZBrushToPhotoshop_4R8 \. Если вы хотите использовать другой материал для прохода Color Bump, просто перезапишите этот файл другим материалом.Материалы могут быть сохранены в ZBrush по адресу [Материал: Сохранить]
Глубина
Это сгенерирует проход рендеринга глубины. Проход глубины или карта высот будут созданы на основе ZDepth сцены с текущего угла камеры. Это тот же проход, который создается при нажатии [Alpha: Transfer: GrabDoc]
Фары
Это сгенерирует шесть проходов света с использованием файлов, расположенных по адресу: \ ZBrushToPhotoshop_4R8 \ Lights \. Пользовательские пользовательские источники света можно использовать, просто перезаписав файлы * .zli, расположенные в этом каталоге.Свет можно сохранить в ZBrush по адресу [Light: Save]
Пользовательские пользовательские источники света можно использовать, просто перезаписав файлы * .zli, расположенные в этом каталоге.Свет можно сохранить в ZBrush по адресу [Light: Save]
Маска
Это сгенерирует проход маски для всей сцены. Этот проход идентичен проходу, который создается после выполнения рендеринга BPR в области [Render: BPR Render Pass: Mask].
ОС Нормальная
Это сгенерирует нормальный проход пространства объектов. В этом проходе используется материал «Texture40Normal.zmt», расположенный в \ ZBrushToPhotoshop_4R8 \. Если вы хотите использовать другой материал для обычного прохода ОС, просто перезапишите этот файл другим материалом.Материалы могут быть сохранены в ZBrush по адресу [Материал: Сохранить]
Полигруппа ID
Это сгенерирует пропуск клоуна на основе идентификаторов полигрупп модели.
Предварительный просмотр
Будет создан проход предварительного просмотра. Предварительный просмотр — это режим просмотра по умолчанию в ZBrush при скульптуре.
Тень
Это сгенерирует проход тени. Этот проход идентичен проходу, который создается после выполнения рендеринга BPR в области [Render: BPR Render Pass: Shadow].
Спецификация
Это сгенерирует пропуск Spec.В этом проходе используется материал ReflectedMap.zmt, расположенный в \ ZBrushToPhotoshop_4R8 \. Если вы хотите использовать другой материал для передачи Spec, просто перезапишите этот файл другим материалом. Материалы могут быть сохранены в ZBrush по адресу [Материал: Сохранить]
SSS
Это сгенерирует проход подповерхностного рассеяния. Этот проход идентичен проходу, который создается после выполнения рендеринга BPR в области [Render: BPR Render Pass: SSS].
Структура
Будет сгенерирован проход структуры.На этапе «Структура» модель будет визуализирована с использованием материала MatCap Gray.zmt, расположенного в \ ZBrushToPhotoshop_4R8 \. Если вы хотите использовать другой материал для прохода структуры, просто перезапишите этот файл другим материалом. Материалы могут быть сохранены в ZBrush по адресу [Материал: Сохранить]
Материалы могут быть сохранены в ZBrush по адресу [Материал: Сохранить]
ID субинструмента
Это сгенерирует проход клоуна с помощью Subtool. Каждому сабтулу будет присвоена временная полигруппа, и она будет отображаться.
Маски сабтулов
Это сгенерирует проход маски для каждого сабтула.
TS нормальный
Это создаст нормальный проход касательного пробела. В этом проходе используется материал TangentSpaceNomal.zmt, расположенный в \ ZBrushToPhotoshop_4R8 \. Если вы хотите использовать другой материал для прохода TS Normal, просто перезапишите этот файл другим материалом. Материалы могут быть сохранены в ZBrush по адресу [Материал: Сохранить]
Каркас
Это сгенерирует проход каркаса.
Материал 1-5
Это будет генерировать проходы материалов на основе материалов, хранящихся в этих слотах.Эти проходы можно изменить, просто выбрав материал внутри ZBrush и нажав. Появится диалоговое окно с вопросом, хотите ли вы заменить текущий сохраненный материал в слоте. После того, как Материал сохранен, переключатель рядом с каждой кнопкой может быть включен для отправки передачи материала в Photoshop CC.
После того, как Материал сохранен, переключатель рядом с каждой кнопкой может быть включен для отправки передачи материала в Photoshop CC.
Отправить в Photoshop
Это отобразит все выбранные выше проходы и сгенерирует файл ExtendScript * .JSX. После нажатия кнопки «Отправить в Photoshop» вы получите всплывающее окно с предупреждением о сценарии, в котором спрашивается, хотите ли вы запустить сценарий.Для этого нажмите «Да». На этом этапе Photoshop CC должен запуститься и импортировать выбранные проходы как слои. Если Photoshop CC не запускается на этом этапе, прочтите раздел «Устранение неполадок» ниже.
Очистить кэш слоев
Это удалит все рендеры, созданные ZBrush и хранящиеся в папке Passes \ ZBrushToPhotoshop_4R8 \ Passes \. Будьте осторожны при нажатии этой кнопки, так как это нарушит интеллектуальное связывание.).
Устранение неисправностей
Подключаемый модуль ZBrush для Photoshop CC использует ExtendScript *. JSX-файл для передачи проходов в Photoshop CC. Если вы нажмете «Отправить в Photoshop», а Photoshop CC не запустит или не импортирует проходы: убедитесь, что Photoshop CC является приложением по умолчанию для открытия файла * .JSX.
JSX-файл для передачи проходов в Photoshop CC. Если вы нажмете «Отправить в Photoshop», а Photoshop CC не запустит или не импортирует проходы: убедитесь, что Photoshop CC является приложением по умолчанию для открытия файла * .JSX.
В Windows :
- Откройте «Программы по умолчанию», нажав кнопку «Пуск», а затем «Программы по умолчанию».
- Щелкните Связать тип файла или протокол с программой.
- Щелкните тип файла * .JSX в списке.
- Щелкните Изменить программу.
- Щелкните программу, которую хотите использовать по умолчанию для выбранного типа файла, или щелкните стрелку рядом с надписью «Другие программы», чтобы отобразить дополнительные программы (Photoshop CC.) (Если вы не видите «Другие программы» или ваша программа отсутствует в списке, нажмите кнопку Обзор, чтобы найти программу, которую хотите использовать, а затем нажмите кнопку Открыть. Если не установлены другие программы, которые могут открывать файл данного типа или протокола, ваш выбор будет ограничен.
 ) Если вы не видите значок программу, которую вы хотите использовать по умолчанию, щелкните стрелку рядом с «Другие программы», чтобы просмотреть список программ, доступных на вашем компьютере.
) Если вы не видите значок программу, которую вы хотите использовать по умолчанию, щелкните стрелку рядом с «Другие программы», чтобы просмотреть список программ, доступных на вашем компьютере. - Нажмите ОК.
На OSX :
- Перейдите в каталог ZStartup \ ZBrushToPhotoshop_4R8 \ в Finder.
- Выберите файл * .JSX
- Откройте меню «Файл» вверху и выберите «Get Info».
- Щелкните подменю «Открыть с помощью:», затем щелкните контекстное меню и выберите новое приложение, чтобы связать все файлы этого типа формата с (Photoshop CC.)
- Щелкните кнопку «Изменить все» и подтвердите изменение.
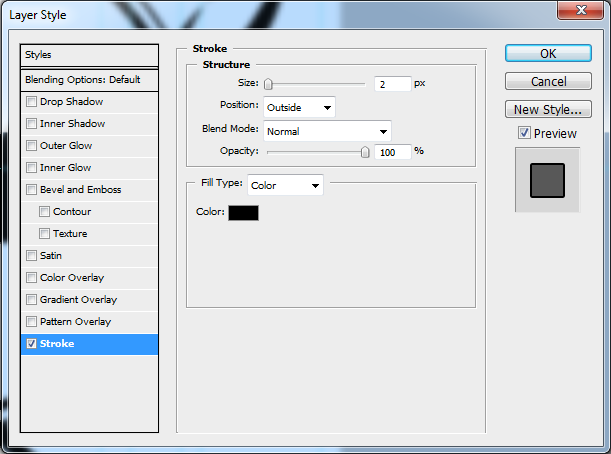
Как сделать красивые стилизованные планы этажей с помощью Photoshop
Как создать красивые стилизованные планы этажей с помощью Photoshop
Предоставлено RenderPlan ShareShare-
Facebook
-
Twitter
- 09 Pinterest
- 09 Pinterest Whatsapp
-
Почта
Или
https: // www. archdaily.com/881660/how-to-make-beautiful-stylized-floor-plans-using-photoshop
archdaily.com/881660/how-to-make-beautiful-stylized-floor-plans-using-photoshopЭта статья была первоначально опубликована RenderPlan как «Как отрендерить план этажа AutoCAD с помощью Photoshop».
Планы рендеринга в Photoshop — важная часть презентации вашей работы клиенту или убеждения жюри конкурса выбрать ваш дизайн в качестве победителя. Всякий раз, когда вы публикуете свои работы для книг, веб-сайтов или презентаций, качество дизайна ваших планов будет вашей визитной карточкой для будущих клиентов и аудитории, которую вы создаете вокруг своей практики.Начнем шаг за шагом.
1. Структурирование чертежа САПР в AutoCAD
Необработанный план этажа AutoCAD. Изображение предоставлено RenderPlan В этой статье мы рассмотрим основные шаги, как экспортировать чертеж плана этажа из AutoCAD и визуализировать его с помощью Adobe Photoshop. Искусство состоит в том, чтобы создавать эстетически выглядящие планы, не перегруженные цветами и текстурами. Чтобы ускорить рабочий процесс, вы уже должны структурировать свой чертеж САПР таким образом, чтобы в дальнейшем вы могли быстрее работать в Photoshop.
Чтобы ускорить рабочий процесс, вы уже должны структурировать свой чертеж САПР таким образом, чтобы в дальнейшем вы могли быстрее работать в Photoshop.
На рисунке выше показан основной стиль рисования простого плана этажа офиса в AutoCAD непосредственно перед экспортом. Вот что вам следует делать в AutoCAD DWG:
1.1 Структура, которую вы рисуете на разных слоях
Это, конечно, не волшебный совет, но очень важно сделать это и иметь возможность экспортировать различные части вашего чертежа в отдельные файлы PDF позже.
1.2. Используйте сплошную штриховку для заливки частей плана этажа
Как вы видите на снимке экрана AutoCAD выше, следующие части чертежей плана этажа заполнены сплошной штриховкой на уникальных слоях:
- Бетонные стены
- Легкие стены
- Лестницы
- Комнаты
- Коридоры
- Фоновая штриховка
- Все остальное, что вы хотите сделать уникальным в Photoshop позже
1.
 3. Создайте окно компоновки для каждого элемента, который вы хотите экспортировать отдельно.
3. Создайте окно компоновки для каждого элемента, который вы хотите экспортировать отдельно.Вы должны создать окно компоновки с одинаковым фиксированным размером и масштабом для каждой части чертежа, которую вы хотите экспортировать. Во фрейме макета отображается только тот слой, который нужно экспортировать. Заморозьте все остальные. С помощью функции «Публикация» AutoCAD вы можете просто экспортировать все окна макета в файлы PDF за один шаг. Конечный размер окон макета будет позже размером вашего документа Photoshop. См. Рисунок ниже, на котором показаны различные окна компоновки, которые я создал в AutoCAD для экспорта чертежа в отдельные файлы PDF.
Предоставлено RenderPlan2. Экспорт чертежа DWG в файлы PDF
Вы закончили работу с САПР и структурировали свой чертеж способом, описанным выше? Отлично, теперь вы готовы к следующему шагу:
2.1 Экспорт чертежа в несколько файлов PDF
Почему несколько? Потому что это необходимо для структурирования вашего PSD-файла Photoshop на элементы, необходимые для визуализации вашего плана. Для этого вам следует экспортировать отдельные слои вашего DWG, заморозив все остальные слои и используя окно компоновки, которое вы создали для объекта.Я экспортировал 10 различных PDF-файлов для этого тематического исследования плана этажа офиса. Звучит много, но вы сэкономите время позже, когда дело дойдет до фотошопа.
Для этого вам следует экспортировать отдельные слои вашего DWG, заморозив все остальные слои и используя окно компоновки, которое вы создали для объекта.Я экспортировал 10 различных PDF-файлов для этого тематического исследования плана этажа офиса. Звучит много, но вы сэкономите время позже, когда дело дойдет до фотошопа.
2.2 Откройте ваши PDF-файлы в Photoshop с разрешением 200 dpi
Если вы откроете экспортированные PDF-файлы в Photoshop, вы увидите всплывающий экран, на котором вас спросят, сколько пикселей вы хотите открыть файл. Я всегда использую 200 dpi, потому что этого достаточно для качественной печати и позволяет контролировать размер файлов. Если у вас есть быстрый движок для Mac или ПК и вам нужно действительно высокое качество, например, для публикации книг, то вам подойдет 300 dpi.Но нет необходимости подниматься выше, потому что размер вашего файла резко возрастет, и ваш компьютер замедлится.
2.3. Сложите все файлы PDF в один файл PSD
Теперь в Photoshop открыто 10 различных файлов PDF. Следующим шагом будет объединение этих файлов в один файл. Поскольку все документы имеют одинаковый размер изображения, вы можете просто дублировать слои в один мастер-файл, щелкнув правой кнопкой мыши на слое и выбрав файл, в который вы хотите собрать все элементы. Я всегда использую Линии.pdf в качестве основного документа. По завершении вы должны сохранить этот файл в файл PSD и закрыть все остальные. На следующем рисунке показано, как выглядит мой необработанный многослойный PSD-файл и как я сортирую слои, чтобы подготовиться к раскраске и текстурированию.
Следующим шагом будет объединение этих файлов в один файл. Поскольку все документы имеют одинаковый размер изображения, вы можете просто дублировать слои в один мастер-файл, щелкнув правой кнопкой мыши на слое и выбрав файл, в который вы хотите собрать все элементы. Я всегда использую Линии.pdf в качестве основного документа. По завершении вы должны сохранить этот файл в файл PSD и закрыть все остальные. На следующем рисунке показано, как выглядит мой необработанный многослойный PSD-файл и как я сортирую слои, чтобы подготовиться к раскраске и текстурированию.
3. Визуализация вашего плана в Photoshop
Теперь мы переходим к самой интересной части. Вы отсортировали необработанные элементы PDF в один файл Photoshop PSD. Это момент, когда вы готовы добавить цвета и текстуры, чтобы ваш план отлично выглядел для публикации.
3.1 Добавление текстур и цветов
Конечно, есть много способов добавить цвета и текстуры с помощью Photoshop. Но теперь вы готовы действовать очень быстро. Почему? Потому что у вас уже есть все варианты выбора отдельных элементов плана, таких как стены, пол или мебель. Позвольте мне показать вам, как просто вы можете добавить разные цвета на свой план этажа. Перейдите в палитру слоев и дважды щелкните слои штриховки комнат или коридоров. Появится следующее окно:
Но теперь вы готовы действовать очень быстро. Почему? Потому что у вас уже есть все варианты выбора отдельных элементов плана, таких как стены, пол или мебель. Позвольте мне показать вам, как просто вы можете добавить разные цвета на свой план этажа. Перейдите в палитру слоев и дважды щелкните слои штриховки комнат или коридоров. Появится следующее окно:
Для создания тонкой и абстрактной поверхности вы можете использовать конкретный узор и наложить его на свой слой.Если вы хотите выбрать из широкого спектра текстур, просто зайдите на сайт cgtextures.com, и вы найдете все, что вам нужно. Для красного цвета я использую наложение цвета и устанавливаю режим наложения на «умножение» и непрозрачность на 30% для офисных помещений. Коридоры имеют непрозрачность 10%. Слои будут выглядеть следующим образом:
Предоставлено RenderPlanВот список слоев плана этажа PSD с настройками слоев, которые я использую для создания стиля ниже:
- Lines Layer Setting Layer Setting: Multiply, 75% Непрозрачность
- Текстовый слой Настройка слоя: Умножение, 75% Непрозрачность
- Слой заполнения мебели Эффект слоя> Наложение цвета: Белый, RGB 255/255/255
- Слой заполнения бетонной стены Эффект слоя> Цвет Наложение: черный, RGB 0/0/0, непрозрачность 70%
- Слой заполнения сухой стены Эффект слоя> Наложение цвета: черный, RGB 0/0/0, непрозрачность 50%
- Слой заполнения балюстрады Эффект слоя> Наложение цвета: белый, RGB 255/255/255
- Слой заполнения лестницы Эффект слоя> Наложение цвета: красный, RGB 255/0/0, эффект слоя непрозрачности 30%> Наложение рисунка: бетонный рисунок
- Заливка помещения Слой Эффект слоя> Наложение цвета: красный, RGB 255/0/0, непрозрачность 30% Эффект слоя> Наложение узора: бетонный узор
- Слой заполнения коридора Эффект слоя> Наложение цвета: красный, RGB 255/0/0, 10% Эффект непрозрачности слоя> Наложение узора: бетонный узор
- Слой заливки фона Просто белая заливка
Порядок слоев такой же, как и в вашем PSD. Посмотрите на результат этих простых шагов ниже. Это окончательный отрисованный план этажа. Единственное, что вам еще нужно сделать, это добавить тени!
Посмотрите на результат этих простых шагов ниже. Это окончательный отрисованный план этажа. Единственное, что вам еще нужно сделать, это добавить тени!
3.2 Создание теней для плана этажа
Нам еще нужно создать тени, поэтому план этажа будет выглядеть более пластичным. Тени отлично подходят для понимания различных пространств, высоты и глубины дизайна. Я большой поклонник рисования теней уже в AutoCAD и экспорта их в один файл PDF, как описано выше.Затем вы можете легко импортировать их на слой выше всех других слоев. Залейте штриховку тени черным цветом, установите слой на умножение и непрозрачность 15-25%. И вы готовы.
Другой способ — создать их в Photoshop на новом слое с помощью инструмента прямоугольной области (M) и ведра с краской для заливки их черным цветом. Мне больше нравится AutoCAD, потому что он для меня точнее и быстрее, но это, конечно, будет зависеть от ваших навыков.
Предоставлено RenderPlan3.3 Выберите нужный графический стиль
После того, как вы закончили с шагами, описанными выше, вы создали файл PSD, с которым вы можете легко поиграться, чтобы изменить стили вывода графики вашего плана этажа. Просто изменив эффекты слоя, я создал следующие стили дизайна, показанные на рисунке ниже. Вы можете сделать то же самое, если вам не нравится красный стиль.
Просто изменив эффекты слоя, я создал следующие стили дизайна, показанные на рисунке ниже. Вы можете сделать то же самое, если вам не нравится красный стиль.
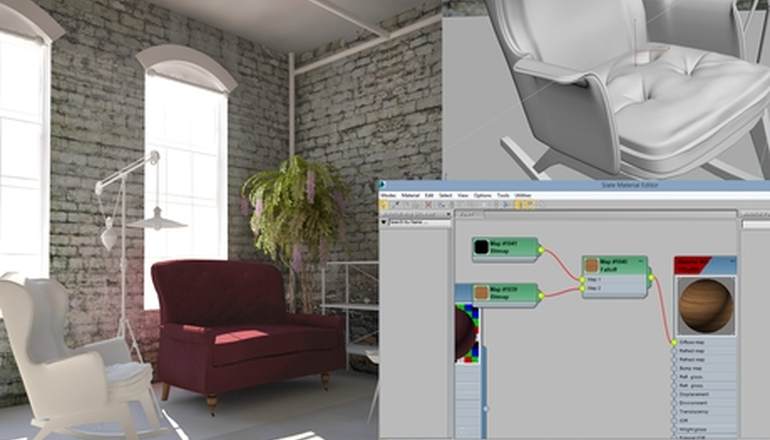
Учебное пособие: пост-обработка в 3ds Max и Photoshop
Освойте основные навыки постпроизводства для улучшения рендеринга интерьера, поскольку Джейми Кардосо исследует, как создавать элементы рендеринга в 3ds Max, комбинировать их в Photoshop и применять корректирующие слои и эффекты.
ТРЕБУЕТСЯ : 3ds Max 2010+, Photoshop CS3 +, V-Ray 1.50+ (необязательно)
ТРУДНОСТЬ : Элементарная
ВРЕМЯ : 2 часа
ФАЙЛЫ ПРОЕКТОВ : Щелкните здесь, чтобы загрузить файлы для руководства
В этом уроке мы исследуем процесс пост-создания изображения интерьера, представленного выше, с использованием файлов из реальной коммерческой работы для Capital One. Мы начнем с экспорта элементов рендеринга из сцены в 3ds Max, а затем воспользуемся Photoshop для объединения этих элементов для формирования окончательного изображения.
Стоит отметить, что клиент специально попросил меня использовать этот вид с камеры для целей руководства, поскольку проект очень чувствительный. Исходное изображение имело более традиционную композицию. Однако это не влияет на методы рендеринга или пост-обработки, которые мы будем изучать.
Создание прохода глубины Z
Перед тем, как перейти к Photoshop, мы рассмотрим, как сгенерировать файлы, необходимые для создания композиции в 3ds Max. Я не могу опубликовать исходный файл сцены 3ds Max, но вы все равно можете найти эту информацию полезной в ваших собственных проектах.Если вы хотите сразу погрузиться в пост-продакшн, просто нажмите здесь, чтобы пропустить.
Помимо основного рендера, я создал ряд стандартных элементов рендеринга. Я использовал V-Ray для рендеринга, но я также кратко рассмотрю, как генерировать те же элементы во встроенном в 3ds Max рендерере mental ray.
Первый из них — Z Depth. Это изображение в градациях серого, которое представляет собой расстояние от каждой точки сцены до камеры рендеринга: светлые области находятся ближе к камере, а темные — дальше. Эта информация будет иметь решающее значение для создания эффекта глубины резкости при публикации.
Эта информация будет иметь решающее значение для создания эффекта глубины резкости при публикации.
Откройте диалоговое окно Render Setup , нажав клавишу [F10] или щелкнув его значок на главной панели инструментов (обведен кружком на изображении выше). На вкладке Render Elements нажмите кнопку Add , чтобы открыть диалоговое окно. Если вы выполняете рендеринг в V-Ray, выберите из списка VRayZDepth .
В качестве альтернативы, если вы используете mental ray, выберите вместо него Z Depth .
Информация о глубине по оси Z лучше всего работает при постобработке, когда есть четкий контраст между темными и светлыми областями. Вы можете убедиться в этом, выполнив тестовую визуализацию с различными настройками глубины Z. Для большинства снимков камерой на уровне глаз обычно начинается с минимальной глубины, установленной на 0,0 метра, и максимальной глубины, установленной на низкое значение, а затем при необходимости постепенно увеличивают это значение. Мы посмотрим, как это сделать через минуту.
Мы посмотрим, как это сделать через минуту.
Но прежде чем приступить к настройке, лучше всего сделать тестовую визуализацию как можно быстрее.Во-первых, вам нужно уменьшить значения выборки изображений и отключить GI и / или Final Gather. На изображении выше показано, как это сделать в V-Ray.
И это изображение показывает, как это сделать в mental ray.
Также рекомендуется использовать простой материал переопределения, как показано выше в V-Ray.
А вот в mental ray. Наконец, вы должны минимизировать размер создаваемых тестовых рендеров. В диалоговом окне Render Setup перейдите на вкладку Common и откройте свиток Common Parameters .В группе Output Size установите Width и Height на 500 x 322 пикселей.
Вернитесь на вкладку Render Elements , прокрутите вниз до свитка параметров VRayZDepth и начните настраивать значения zdepth min и zdepth max . Лучше всего для этой сцены подошли значения 0,0 м и 3,5 м. В приведенном выше развертывании убедитесь, что установлены флажки Включить и Включить фильтрацию .
Лучше всего для этой сцены подошли значения 0,0 м и 3,5 м. В приведенном выше развертывании убедитесь, что установлены флажки Включить и Включить фильтрацию .
Если вы используете mental ray, вам потребуется свиток ZDepth Element Parameters и значения Z Min и Z Max . Снова убедитесь, что установлены флажки Enable и Enable Filtering .
Сгенерированный вами проход глубины Z должен выглядеть примерно так.
Стоит отметить, что по умолчанию 3ds Max автоматически устанавливает путь к файлу элементов рендеринга таким образом, чтобы он совпадал с тем, который выбран в группе Render Output в свитке Common Parameter s.Если вам нужно изменить это, перейдите в группу Selected Element Parameters (где вы ранее установили флажки «Включить» и «Включить фильтрацию») и нажмите на переключатель (значок … ), чтобы задать путь к файлу.
Генерация прохода ambient occlusion
Следующий элемент рендеринга, который мы сгенерируем, это ambient occlusion. Проход AO также представляет собой изображение в оттенках серого, на этот раз указывающее степень, в которой окружающие поверхности блокируют отраженный свет от достижения каждой точки сцены.Его часто используют для придания изображению большей глубины.
Чтобы добавить этот элемент рендеринга в V-Ray, снова нажмите кнопку Добавить в свитке Render Elements и выберите элемент VRayExtraTex в диалоговом окне Render Elements .
Как только элемент добавлен, прокрутите вниз до свитка параметров VRayExtraTex и нажмите на переключатель текстуры. В диалоговом окне Material / Map Browse r выберите шейдер VRayDirt , дважды щелкнув его.В зависимости от того, какую версию 3ds Max вы используете, вы найдете шейдер либо в свитке Standard , либо в свитке VRay… .
После загрузки измените параметры по умолчанию, чтобы сделать его эффект более / менее заметным на рендере. Чтобы просмотреть и отредактировать шейдер VRayDirt, просто перетащите его переключатель с вкладки Render Elements и поместите его в редактор материалов . Должен появиться диалог. Выберите метод копирования Экземпляр , затем OK , чтобы закрыть диалоговое окно.
В реальных проектах с реалистичными размерами часто очень хорошо работают следующие значения: радиус = 0,3 м, спад = 1,0. Не стесняйтесь пробовать другие значения, если хотите! В некоторых случаях вы также можете проверить настройку , инвертировать нормальный , чтобы создавать тени на углах объектов, направленных наружу.
В mental ray, чтобы добавить проход ambient occlusion, нажмите кнопку Add и выберите mr A&D Raw: Ambient Occlusion element из диалогового списка Render Elements .
Добавление прохода идентификатора объекта
Следующим добавляемым элементом является проход идентификатора объекта. Это визуализирует каждый объект в сцене разным однотонным цветом: важная экономия времени при выборе определенных областей изображения для редактирования в публикации. Соответствующий элемент рендеринга называется Object ID в mental ray и VRayWireColor или MultiMatteElement в VRay.
Для правильной работы этих элементов необходимо назначить идентификационные номера соответствующим объектам в сцене.Для этого просто выберите любой соответствующий объект в сцене и щелкните правой кнопкой мыши, чтобы открыть четырехугольное меню. Выберите параметр Object Properties , чтобы открыть диалоговое окно.
На вкладке General в группе Rendering Control введите число в поле G-Buffer Object ID и закройте диалоговое окно. Повторите этот процесс для каждого объекта, которому вы хотите присвоить идентификационный номер. Присвойте каждому свой номер.
Повторите этот процесс для каждого объекта, которому вы хотите присвоить идентификационный номер. Присвойте каждому свой номер.
Если вы используете V-Ray, добавьте MultiMatteElement так же, как вы добавляли предыдущие элементы рендеринга.Вы также можете попробовать VrayWireColor , как я сделал в этом уроке, который использует цвета области просмотра объектов для генерации цвета идентификатора.
MultiMatteElement использует истинные значения RGB, которые легче и точнее выбирать при публикации; но сам элемент менее интуитивно понятен в использовании. Каждое число, отображаемое в его свитке параметров элементов рендеринга Matte, соответствует номеру идентификатора объекта по умолчанию и выбирается случайным образом. Вы можете изменить их, чтобы они соответствовали фактическим номерам идентификаторов, которые вы присвоили объектам в сцене.
По умолчанию включен только G gbufID . Это делает соответствующий объект в сцене зеленым. Вы можете включить R gbufID и B gbufID для визуализации других объектов красным или синим цветом.
Это делает соответствующий объект в сцене зеленым. Вы можете включить R gbufID и B gbufID для визуализации других объектов красным или синим цветом.
Однако, поскольку для большинства реальных сцен требуется отрисовка более трех объектов, вы можете сгенерировать более одного прохода MultiMatteElement из списка Render Elements для визуализации четырех или более отдельных идентификаторов объектов.(Примечание: когда вы создаете дополнительные проходы MultiMatteElement, не забудьте переименовать их, чтобы предотвратить переопределение существующих проходов.)
В mental ray просто добавьте элемент Object ID или Material ID .
При добавлении элементов рендеринга с информацией об идентификаторе материала вам также необходимо изменить номер идентификатора материала по умолчанию для каждого слота редактора материалов. Для этого нажмите и удерживайте кнопку « 0 », чтобы выбрать любое из 15 значений, доступных для каждого слота.
Для этого нажмите и удерживайте кнопку « 0 », чтобы выбрать любое из 15 значений, доступных для каждого слота.
Добавление других элементов рендеринга
Дополнительные три элемента рендеринга, необходимые для этой сцены, — это отражения, преломления и зеркальный проход. Вы можете сгенерировать их так же, как и раньше. В V-Ray соответствующими элементами являются VrayRawReflection , VRayRawRefraction и VRaySpecular ; в mental ray, mr A&D Raw: Reflections , Refraction и mr A&D Raw: Specular . Бывают случаи, когда эти элементы не сильно влияют на публикацию, но обычно они помогают оживить изображение или помогают контролировать определенные эффекты публикации.
Подготовка к рендерингу
После того, как элементы рендеринга настроены, почти пора рендерить сцену. Но прежде, чем вы это сделаете, необходимо настроить несколько окончательных настроек. (Вы также можете сгенерировать и сохранить карты Final Gather для mental ray или карту освещенности V-Ray и световой кеш, чтобы ускорить рендеринг, но мы не будем рассматривать, как это сделать здесь.)
(Вы также можете сгенерировать и сохранить карты Final Gather для mental ray или карту освещенности V-Ray и световой кеш, чтобы ускорить рендеринг, но мы не будем рассматривать, как это сделать здесь.)
Сначала установите Width и Height в группе Output Size на размеры в пикселях, которые вы хотите получить при окончательной визуализации.Приведенных выше значений обычно достаточно для печати.
Затем увеличьте настройки сэмплирования до значений, подобных показанным выше, если вы используете V-Ray…
… или показанные выше, если вы используете mental ray. Когда это будет сделано, визуализируйте сцену.
После завершения рендеринга все элементы должны появиться последовательно и в отдельных буферах кадров.
После рендеринга всех файлов откройте все файлы в Photoshop в начале пост-обработки.Вы можете найти проходы, которые я уже сделал для вас, в загрузке, сопровождающей руководство.
Некоторые элементы могут в конечном итоге оказаться неуместными для готового композита — поэтому мы не будем использовать все файлы из загрузки в приведенных ниже шагах — но в качестве хорошей практики стоит визуализировать все, что может оказаться полезным
Начало работы в Photoshop
Пришло время приступить к публикации. Если вы застряли в какой-то момент, вы можете открыть мои завершенные файлы PSD, чтобы проверить, как они структурированы. Composite.psd показывает ранние настройки, а Depth_of_field.psd показывает окончательную глубину резкости и эффекты виньетирования.
Начнем с рефракционного элемента. Откройте свой основной рендер ( Render.tga в загрузке). Переключитесь на элемент refraction ( RawRefraction.tga в загрузке).
Перейдите на вкладку Layers и щелкните правой кнопкой мыши слой Background . Выберите Duplicate Layer из всплывающего списка.
Выберите Duplicate Layer из всплывающего списка.
Должно появиться диалоговое окно Duplicate Layer . В группе Destination выберите Render.tga из раскрывающегося списка. Переименуйте его в Refraction , как показано выше, и нажмите OK , чтобы закрыть диалоговое окно. Теперь файл Refraction должен появиться как новый слой в документе Render.tga .
Чтобы смешать слой Refraction с фоновым слоем, просмотрите список режимов наложения, доступных в раскрывающемся списке на палитре слоев.Экран работал лучше всего здесь, но вы можете попробовать другие, если хотите. Уменьшите непрозрачность слоя примерно до 30%.
Следующий проход, который нужно добавить, — это зеркальное отражение. Добавьте Specular.tga в качестве нового слоя в документ Render.tga , используя те же методы, что и раньше, и переименуйте его соответствующим образом. Снова выберите режим наложения Screen , чтобы интегрировать слой в композицию.
Снова выберите режим наложения Screen , чтобы интегрировать слой в композицию.
Далее мы добавим элемент ambient occlusion.Добавьте AO.tga в качестве нового слоя в Render.tga , как и раньше. На этот раз выберите режим наложения Multiply .
Для точной настройки изображения мы собираемся уменьшить вклад слоя ambient occlusion в композицию в тех частях изображения, где его влияние слишком сильно. Для этого создайте маску слоя для слоя AO, щелкнув значок, показанный на изображении выше.
Выберите инструмент «Кисть » [B].Его параметры должны появиться на главной панели инструментов. Щелкните его значок, чтобы активировать раскрывающееся меню параметров кисти. Выберите мягкую кисть диаметром 300 пикселей, как показано выше. Вы можете отрегулировать жесткость кисти , , перетащив ползунок.
Убедитесь, что цвета переднего плана и фона (показаны внизу основной палитры инструментов) установлены на черный и белый. Закрашивание слоя маски черным цветом будет маскировать эти части изображения (то есть предотвращать влияние слоя AO на композицию).Картина в белом цвете дает противоположный эффект. Чтобы переключаться между двумя цветами, нажмите [X] на клавиатуре. Вы также можете уменьшить непрозрачность кисти, введя необходимое значение или перетащив ползунок на панели инструментов. Уменьшение непрозрачности дает вам больше контроля над маскированием пикселей.
Закрашивание слоя маски черным цветом будет маскировать эти части изображения (то есть предотвращать влияние слоя AO на композицию).Картина в белом цвете дает противоположный эффект. Чтобы переключаться между двумя цветами, нажмите [X] на клавиатуре. Вы также можете уменьшить непрозрачность кисти, введя необходимое значение или перетащив ползунок на панели инструментов. Уменьшение непрозрачности дает вам больше контроля над маскированием пикселей.
Когда вы будете удовлетворены, начинайте смахивать щетку. При этом вы можете увеличивать или уменьшать диаметр кисти, нажимая клавиши квадратных скобок на клавиатуре. Вы можете увидеть маску слоя, которую я создал, открыв Composite.psd из загруженного файла, но при рисовании собственного слоя маски используйте собственное суждение.
Затем мы собираемся добавить немного контраста к изображению с помощью корректирующего слоя Curves. Выбрав вкладку «Слои», щелкните значок Создать новый слой заливки или корректирующего слоя (обведен кружком на изображении выше) и выберите Кривые из всплывающего списка.
Должен появиться его диалог. Гистограмма представляет собой распределение значений RGB по пикселям изображения: чем выше гистограмма, тем больше пикселей имеют это конкретное значение.График, который перекрывает гистограмму, контролирует соотношение между значениями RGB необработанного изображения и значениями после применения настройки «Кривые».
Мы собираемся добавить две новые точки на график, чтобы увеличить контраст изображения. Щелкните в левой части графика в показанном положении, чтобы создать новую точку, затем слегка переместите ее вниз, чтобы затемнить теневые области изображения. Щелкните в правой части графика и переместите новую точку вверх, чтобы увеличить яркость более светлых областей.
Вы можете предварительно просмотреть результаты на самом изображении. Если вас устраивают изменения, нажмите OK , чтобы принять их.
Каждый раз, когда вы создаете новый корректирующий слой, маска слоя создается автоматически вместе с ним. Это позволяет вам замаскировать части изображения, чтобы они не воспринимали эффект настройки. Для этого щелкните миниатюру маски в палитре «Слои» и начните закрашивать маску, как вы это делали со слоем AO, чтобы исправить любые части изображения, которые стали слишком яркими.
Это позволяет вам замаскировать части изображения, чтобы они не воспринимали эффект настройки. Для этого щелкните миниатюру маски в палитре «Слои» и начните закрашивать маску, как вы это делали со слоем AO, чтобы исправить любые части изображения, которые стали слишком яркими.
Переименуйте корректирующий слой как Contrast , щелкнув его правой кнопкой мыши в палитре слоев и выбрав Layer Properties во всплывающем меню.
Далее мы собираемся настроить цветовой баланс определенных частей изображения с помощью настройки Curves еще раз. Создайте новый корректирующий слой Curves. На этот раз, вместо того, чтобы работать с каналом RGB, мы будем настраивать красный и синий каналы по отдельности.
Выберите Красный в раскрывающемся списке Канал.При перемещении графика вверх изображение становится краснее; перемещение вниз делает его более голубым. От того, какую часть графика вы переместите, зависит, повлияет ли корректировка на пиксели в тех частях изображения, которые уже стали более красными, или на те, которые уже стали более голубыми. Давайте добавим немного тепла изображению, сделав все немного более красным: нажмите, чтобы добавить новую точку в середине кривой, и немного переместите ее вверх.
Давайте добавим немного тепла изображению, сделав все немного более красным: нажмите, чтобы добавить новую точку в середине кривой, и немного переместите ее вверх.
Затем выберите канал Blue из раскрывающегося списка.При перемещении графика вверх изображение становится более голубым; перемещение вниз делает его более желтым. Добавьте новую точку в правую часть графика, чтобы воздействовать на более яркие части изображения. Переместите его вверх, чтобы сделать более светлые участки более синими. Добавьте точку в левой части графика и переместите ее вниз, чтобы более темные области стали более желтыми.
В диалоговом окне Layer Properties переименуйте слой Colors и выберите Yellow из раскрывающегося списка Color .Это изменяет цвет метки слоя в палитре слоев.
Выбор подходящего имени и цвета метки поможет вам сразу увидеть функцию слоя. Это особенно важно, если вы собираетесь передать файл другому пользователю, который с ним не знаком.
Это особенно важно, если вы собираетесь передать файл другому пользователю, который с ним не знаком.
Далее мы собираемся настроить определенные части изображения. Начнем с металлических подвесок справа. Откройте файл VrayWireColor или MultiMatteElement.Вы можете найти Object_colours.tga в загрузке. Перейдите в верхнее меню и выберите Select> Color Range .
Должно появиться диалоговое окно «Цветовой диапазон». Выберите инструмент Eyedropper Tool (значок без плюс или минус под ним) и щелкните часть изображения, соответствующую подвескам. Миниатюра показывает выбранные части изображения. Используйте ползунок Fuzziness , чтобы настроить границы этих областей.Если вас устраивает, нажмите OK , чтобы закрыть диалоговое окно.
Пока он активен, начните удалять ненужные части выделения (то есть все, что не является подвеской). Переключитесь на инструмент Polygonal Lasso Tool [L] и удерживайте [Alt], чтобы начать вычитание из выделения. Щелкните области, показанные выше. Когда вы закроете петли, их следует убрать из выделения.
Переключитесь на инструмент Polygonal Lasso Tool [L] и удерживайте [Alt], чтобы начать вычитание из выделения. Щелкните области, показанные выше. Когда вы закроете петли, их следует убрать из выделения.
Когда вы будете удовлетворены, сохраните выделение как канал, выбрав Select> Save Selection .
В появившемся диалоговом окне выберите Render.tga из раскрывающегося списка Document группы Destination и назовите новый канал Metal . Нажмите OK , чтобы закрыть диалоговое окно.
Вернитесь к документу Render.tga и переключитесь на палитру каналов. [Ctrl] — щелкните миниатюру рядом с новым каналом Metal, чтобы активировать выделение.
С активным выделением вернитесь к палитре слоев и добавьте корректирующий слой «Кривые».
Используйте те же методы, что и раньше, чтобы металл выглядел более темным и сияющим. Переименуйте новый слой в Metal и измените цвет его метки на зеленый.
Переименуйте новый слой в Metal и измените цвет его метки на зеленый.
Используйте тот же рабочий процесс, чтобы улучшить насыщенность цвета и интенсивность отражений от стеклянной двери позади сцены. Опять же, назовите новый слой соответствующим образом.
Теперь добавим эффект бликов к встроенному освещению.Откройте файл Glare Layers.psd из загруженного файла. Он содержит эффекты бликов и цветения, извлеченные из фотографии. Вы можете найти аналогичный исходный материал на Flickr или через поиск изображений Google. Маски, примененные к каждому слою, были созданы с использованием того же рабочего процесса, что и раньше.
Начните с перетаскивания слоя glare ORIGINAL из документа в основной документ. Убедитесь, что он находится поверх всех слоев, которые вы создали ранее. Если нет, щелкните и перетащите палитру слоев, чтобы переместить ее в верхнюю часть стопки. Поместите блики на один из источников света на изображении. Поэкспериментируйте с различными режимами наложения из раскрывающегося списка на палитре слоев, пока не найдете тот, который работает хорошо: Pin Light работал здесь лучше всего.
Поместите блики на один из источников света на изображении. Поэкспериментируйте с различными режимами наложения из раскрывающегося списка на палитре слоев, пока не найдете тот, который работает хорошо: Pin Light работал здесь лучше всего.
Перетащите слой STAR copy из Glare Layers.psd в основной документ. Снова убедитесь, что он расположен в верхней части стопки слоев. Установите режим наложения Screen . Общий эффект бликов теперь должен выглядеть намного лучше.
Далее мы собираемся связать два слоя с бликами, чтобы скопировать их и переместить дубликат на другой утопленный источник света. [Ctrl] — щелкайте по палитре слоев, пока не будут выделены как ОРИГИНАЛЬНОЕ, так и ЗВЕЗДНОЕ отражение. Нажмите кнопку «Связать слои» в нижней части палитры.
Переключитесь на инструмент Move Tool [V]. [Alt] — перетащите блики на другой утопленный свет, чтобы создать дубликат. Свяжите два новых слоя.
Свяжите два новых слоя.
Следующая задача — настроить два новых слоя до тех пор, пока размеры бликов не совпадут с размерами света.Нажмите [Ctrl] + [T], чтобы включить инструмент Free Transform Tool .
Перемещайте контрольные точки вокруг бликов, пока они не будут масштабированы и правильно расположены. Чтобы пропорционально масштабировать блики (то есть сохранять постоянное соотношение сторон), удерживайте [Shift] при перетаскивании контрольной точки.
Выберите Edit> Transform> Flip Horizontal , чтобы отразить блики. Это гарантирует, что два эффекта бликов не будут выглядеть нереально одинаковыми.
Чтобы привести документ в порядок, давайте создадим группу слоев для всех слоев с бликами. Щелкните значок Create a new group в нижней части палитры слоев. Переименуйте новую группу Glare.
Работая с палитрой слоев, выберите и перетащите все соответствующие слои в новую группу. Чтобы убедиться, что все они в безопасности, щелкните стрелку слева от значка папки, чтобы закрыть группу.
Чтобы убедиться, что все они в безопасности, щелкните стрелку слева от значка папки, чтобы закрыть группу.
Не стесняйтесь изменять имена, цвета меток и положение слоев в соответствии с вашим рабочим процессом.Сохраните готовую композицию. Вы можете увидеть мой окончательный PSD-файл ( Composite.psd ) в загрузке.
Последний шаг — создание таких эффектов, как виньетирование, глубина резкости и хроматическая аберрация. Некоторые клиенты это ценят, но есть и те, кто этого не делает. По этой причине мы собираемся сделать это в отдельном документе.
Щелкните правой кнопкой мыши в верхнем углу документа и выберите Дублировать . (Возможно, вам придется свернуть окно и щелкнуть верхнюю панель, прежде чем появится этот параметр.)
Должен быть создан дубликат документа. Щелкните правой кнопкой мыши слой Background в его палитре слоев и выберите Flatten Image .
Сначала мы создадим эффект глубины резкости. Откройте ZDepth.tga из загрузки. Переключитесь на его палитру каналов и [Ctrl] щелкните миниатюру канала RGB, чтобы активировать выделение.
Пока выделение все еще активировано, сохраните его в дублированном документе, используя тот же рабочий процесс, что и раньше, присвоив выделению имя Z Depth .
Вернитесь в новый документ, продублируйте фоновый слой, щелкнув правой кнопкой мыши в палитре слоев и выбрав Дублировать слой r.
Переименуйте новый слой в Глубина резкости .
Выберите Filter> Blur> Lens Blu r. Должен появиться его диалог.
В группе Depth Map выберите Z Dept h из раскрывающегося списка Source , чтобы выбрать свой выбор Z Depth. В группе Iris установите Shape на Pentagon (5) . Установите Blur Focal Distanc e на 37, Radius на 21, Blade Curvature на 21, Rotation на 103, Brightness на 3 и Noise Amount на 4. Я обнаружил, что эти значения параметров работают хорошо для этого изображения, но не стесняйтесь экспериментировать с другими значениями, если хотите. Если вас устраивает, нажмите OK .
В группе Iris установите Shape на Pentagon (5) . Установите Blur Focal Distanc e на 37, Radius на 21, Blade Curvature на 21, Rotation на 103, Brightness на 3 и Noise Amount на 4. Я обнаружил, что эти значения параметров работают хорошо для этого изображения, но не стесняйтесь экспериментировать с другими значениями, если хотите. Если вас устраивает, нажмите OK .
Последний шаг — добавить эффекты хроматической аберрации и виньетирования.Дублируйте слой Depth of field и переименуйте его в Depth of field + CA .
Чтобы дать нам больше контроля над эффектами, мы собираемся преобразовать слой в смарт-объект. Это позволит использовать его для неразрушающего редактирования. Щелкните его правой кнопкой мыши в палитре слоев и выберите Преобразовать в смарт-объект . (Примечание: преобразование слишком большого количества слоев в документе в смарт-объекты приведет к значительному увеличению использования памяти и размера файла PSD.)
(Примечание: преобразование слишком большого количества слоев в документе в смарт-объекты приведет к значительному увеличению использования памяти и размера файла PSD.)
Выберите Filter> Distort> Lens Correctio n.Должен появиться его диалог.
В группе Chromatic Aberratio n установите для параметра Fix Red / Cyan Fringe значение -49. В группе Vignette установите Amount на -64, чтобы затемнить края изображения. Опять же, не стесняйтесь выбирать другие значения, если считаете, что они работают лучше. Когда вы будете довольны, нажмите OK, чтобы закрыть диалоговое окно.
Чтобы отредактировать любой из параметров, щелкните название эффекта Filter на палитре слоев, чтобы снова открыть диалоговое окно.
Для большего контроля над хроматической аберрацией и виньетированием создайте маску слоя таким же образом, как и раньше, и нанесите на нее кисть, чтобы исключить части изображения из эффекта.
Пост-продакшн завершен. Если вы хотите сослаться на мой собственный файл Photoshop, вы можете найти его в загрузке как Depth_of_field.psd .
Об авторе
Джейми Кардосо (Jamie Cardoso) — старший компьютерный художник, который с 1996 года создает работы для широкого круга клиентов по всему миру.Его работы были представлены в журналах 3D World, 3DTotal и CGSociety.
Он является соавтором книги «Реалистичная архитектурная визуализация с 3ds Max и mental ray», а его последняя книга «3D-фотореалистичная визуализация: интерьер и экстерьер с V-Ray и 3ds Max» уже доступна.
Посетите блог Джейми Кардосо
Загрузите файлы проекта для этого учебника
Теги: 3ds max, корректирующий слой, хроматическая аберрация, композитинг, глубина резкости, бесплатно, Джейми Кардосо, Photoshop, пост-продакшн, элементы рендеринга, проходы рендеринга, шаг за шагом, обучение, учебник, виньетка, визуализация, пошаговое руководство
Мы не можем найти эту страницу
(* {{l10n_strings. REQUIRED_FIELD}})
REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.ТОВАРЫ}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings. LANGUAGE}}
{{$ select.selected.display}}
LANGUAGE}}
{{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}} .




 Они отличаются в основном по силе воздействия.
Они отличаются в основном по силе воздействия. Добавляем в группу и делаем маску, исключающую резкость из влияние на окна.
Добавляем в группу и делаем маску, исключающую резкость из влияние на окна.













 ) Если вы не видите значок программу, которую вы хотите использовать по умолчанию, щелкните стрелку рядом с «Другие программы», чтобы просмотреть список программ, доступных на вашем компьютере.
) Если вы не видите значок программу, которую вы хотите использовать по умолчанию, щелкните стрелку рядом с «Другие программы», чтобы просмотреть список программ, доступных на вашем компьютере.