20 уроков для архитекторов по обработке визуализаций в Photoshop
Созданные в пакетах 3Д-графики интерьеры, экстерьеры и архитектура — работы качественные, однако, не совершенные.
Чтобы убрать все шероховатости и недостатки, без которых не обходится почти не один пакет 3Д-графики, предлагаем вам изучить эти 20 уроков, которые позволят вам не только улучшить цвета, освещение в своих архитектурных работах и визуализациях, но и добавить некоторые детали, которые в программе Photoshop делаются гораздо быстрее и проще.
Как сделать бесшовную текстуру в 4 клика!
Как сделать постобработку рендера интерьера за пять минут в Photoshop
Как сделать свет за окном светлее в Photoshop
Как за 3 минуты внести поправки в готовую картинку Photoshop
Как заменить кусок картинки в Photoshop
Как исправить картинку в Photoshop в два клика
Как сделать постобработку в Photoshop за 4 минуты
Визуализация интерьера в 3д Макс. Как сделать потолок белым?
Architecture Illustrations: Frosted Glass via Photoshop
Photoshop Rendering: Wet Street
Architectural Landscape Tutorial
Architectural Interior Elevations Tutorial
Sketchup night rendering tutorial using Photoshop
Depth of field: photoshop architectural illustration tutorial
Architecture Illustrations: Snow Scene via Photoshop
Arch model pic editing tutorial
Architecture Illustrations: Landscape via Photoshop
Architectural Illustrations: Quick Sections
Architectural Illustration Tutorial: Adding people via Photoshop
Architectural Illustrations: Photoshop Landscape Tutorial
Photoshop для визуализатора
Photoshop для визуализатора
Adobe Photoshop (PS, Фотошоп, ФШ) – многофункциональный графический редактор, основное назначение и всемирная любовь за возможность редактирования растровых изображений (хотя в арсенале есть и векторные инструменты). Первая версия программы появилась в 1987 году, её создателем стал студент Томас Нолл. Сейчас в создателях программы числится более 40 человек.
Зачем же нужен нам, профессиональным визуализаторам (или страстно желающим ими стать), этот давно известный и повсеместно используемый Photoshop?
Во-первых, для проверки своего компьютера – если за время загрузки программы Вы успели прочитать имена всех её создателей – компьютер пора менять, он вряд ли справится с возложенными на него задачами.
А теперь давайте поговорим серьезно…
Photoshop одна из наиболее важных и значимых программ (после 3Ds Max конечно) в работе визуализатора. С помощью разнообразных функций программы можно не только создавать текстуры для будущих материалов (тоже не маловажное умение), но и редактировать конечный результат – рендер, делать картинки более «вкусными» и интересными для заказчика.
Иногда начинающие (и не только) визуализаторы получают достаточно скучный, бледный рендер. Исправлять в 3Ds Max? Понадобится несколько часов для нового рендера и к тому же необходимо точно понимать причину неудачной картинки, а сдавать нужно через час (многие возможно узнают себя). В таком случае на помощь приходит Photoshop.
Одна из составляющих красивого и удачного итогового рендера напрямую зависит от качества настраиваемых материалов, которые в свою очередь зависят от качественных текстур. Здесь снова на помощь визуализаторам приходит Photoshop. Конечно, я согласна с Вами и текстуры можно найти на просторах интернета (благо дело на сегодняшний день сайтов с качественным и самое главное бесплатными текстурами достаточное количество). Но, иногда бывает, что нужно что-то такое «особенное», чего даже сам заказчик словами выразить не может, не то что показать. Часы, проведённые в интернете, огромное количество пересмотренных изображений не дали желанных результатов. А ведь можно было это время потратить на создание своей оригинальной, авторской текстуры, а потом ещё и на общение с любимыми людьми или ещё какое-нибудь интересное занятие времени осталось бы.
А бывает и такое, что заказчик попался капризный и хочется ему посмотреть ещё и ночной вариант своего будущего дома или квартиры да к тому же не завтра, а вот прям скоренько-скоренько. Что делать? Все решаемо, если знаешь, как использовать возможности Photoshop на полную.
Если Вы не только визуализатор, а ещё и занимаетесь непосредственно созданием дизайн-проектов, то умение работать в Photoshop просто необходимо. Здесь можно легко и просто создать качественный коллаж, который в разы повысит эффективность работы дизайнера.
Кроме того, в нынешнее время рыночных отношений, на коне тот, кто умеет себя продавать и рекламировать. Photoshop даёт возможности для оригинального оформления своих работ. Качественно оформленное портфолио в разы увеличит Ваши шансы на сотрудничество с интересными заказчиками.
Надеюсь мы убедили Вас в значимости изучения данной программы, а вот каким образом будет происходить обучение, самостоятельно или в нашей команде, решать Вам.

Никита Ивановский
Визуализация архитектурного освещения / Habr
Простой метод, рассказанный в школе светодизайна LiDS, позволяющий из дневной фотографии здания сделать его вечерний вид и создать архитектурное освещение. Этот метод визуализации применяют студенты-архитекторы для своих работ, но его можно использовать любому человеку, который захочет придумать освещение, например, для своей дачи.
1) Делаем фотографию здания днем в пасмурную погоду, когда нет резких теней, но света достаточно, чтобы фотоаппарат сделал хорошую картинку.
2) Выделяем «волшебной палочкой» небо, создаем новый слой и заливаем выделение сплошным цветом. Теперь сняв выделение, его можно в любой момент вернуть, зажав Сntrl и кликнув по иконке слоя с красным полем.
3) Бросаем на картинку любое подходящее небо, и инвертировав подготовленное выделение (Select > Inverse) удаляем из слоя с небом ненужное.
И новое небо встает на свое место.
4) Создаем копию слоя с театром и создаем сумерки, уменьшая светлоту слоя (Image > Adjustments > Hue/Saturation) до «-60».
5) Волшебной палочкой выделяем стекла в некоторых окнах и удаляем их из слоя с сумеречным театром. Под удалением становятся видны «дневные» стекла, что оживляет картинку и делает здание еще более сумеречным по контрасту со своими светлыми окнами.
6) Чтобы здание приобрело вечерний окрас, создаем градиент от темно-синего цвета неба до рыжего освещения натриевыми лампами.
7) И накладываем этот градиент на новый слой поверх других
9) Изменяем режим наложения слоя с градиентом с «normal» на «overlay». Если эффект кажется слишком жестким, можно уменьшить прозрачность слоя, сделав его менее 100% по вкусу. И вот здание погрузилось в вечерню городскую тьму.
10) Создадим отражение колонн на мраморе вокруг фонтана. Для этого сдублируем слой со зданием (Layer > Duplicate Layer), нажмем «Сntrl+T», перевернем и сожмем слой, чтобы отражение колонн легло куда нужно.
Нажмем «Enter», приняв трансформацию слоя. Мягкой резинкой удалим с него все кроме колонн и изменим режим наложения слоя с «normal» на «overlay». Вуаля – в мраморе под фонтаном появилось отражение колонн здания. Чтобы отражение стало менее мультяшным и более реалистичным, можно весь слой с отражением немного заблёрить (Filter > Blur > Gaussian Blur) и по желанию уменьшить прозрачность слоя.
11) Теперь станем включать света. Для этого создадим новый слой.
Изменим режим наложения слоя с «normal»на «overlay», и теперь все, что мы по этому слою белым цветом кистью нарисуем станет светом.
А если мы дважды кликнем по иконке слоя, поставим в его свойствах галочку «Color Overlay», выберем теплый оттенок цвета и режим его наложения «Overlay»…
… света станут значительно более выразительными:
12) Сотрем пробный световой зигзаг, и нарисуем актуальные света. Начнем с колонн – выделив колонну волшебной палочкой и растушевав границы выделения (Select > Modify > Feather), нарисуем по ней градиентом от белого к прозрачному идущий снизу вверх свет.
13) Удерживая Shift + Alt и цепляя стрелкой за этот свет, перенесем его на все остальные колонны. Так мы за несколько секунд размножим типовое освещение на другие элементы здания.
14) Регулируя прозрачность и жесткость кисти, нарисуем белым светом по подсвечивающему слою остальные света в соответствии с концепцией. Для большей реалистичности нужно оставить тени под деревьями и добавить свет на тротуарах от уличных фонарей — этот свет не должен быть равномерным.
А чтобы света стали мягче и естественней применим небольшой блёр ко всему слою подсветки (Filter> Blur > Gaussian Blur).
15) Визуализация практически готова, но я не удержался и применил к ней HDRToning (Image > Adjustments > HDRToning).
Результат:
Таким же образом можно виртуально подсветить любой архитектурный объект начиная с собственной дачи и поиграться с концепциями, составляя план освещения.
Для желающих попробовать: исходная фотография с театром, и использованное в примере небо.
Постобработка визуализаций. — Сладкие интерьеры, манящие экстерьеры — LiveJournal
Решил рассказать про свою постобработку. Не могу похвастаться, что я придумал что-то новое в постобработке, но мне кажется, что эти примеры могут быть полезными для начинающих.Сами рендеры очень часто выглядят достаточно убого и сыро и сделать идеальную визуализацию без фотошопа достаточно трудно.

Скачать файл в psd можно тут http://narod.ru/disk/14055760001/baba.psd.html
Много новых подробностей об уроке можно увидеть в записи моего вебинара про фотошоп.
Конкретно на этой обработке я особо останавливаться не буду, так как там был отдельный подход, а я хотел бы рассказать о некой универсальной постобработке, которая подходила бы для почти любого изображения.
Если вкратце, то обратите там внимание на режимы смешивания, например для слоя с сигаретным дымом.
НАЧАЛО КУСКА НЕИНТЕРЕСНОГО ТЕКСТА
В том рендере была одна особенность. Я попробовал рендерить по слоям. Обычно конечный рендер это сумма всех слоев с отражениями, бликами, светом и кучей всего. Но можно включить так, чтоб получить отдельно слои и потом в фотошопе их соединять, корректируя каждый. На этой теме я не буду останавливаться, так как во-первых сам не сильно в ней разбираюсь, а во-вторых использование этих слоев очень и очень широкое, да и у каждого человека разное.
КОНЕЦ КУСКА НЕИНТЕРЕСНОГО ТЕКСТА
А вот на этом примере мы тоже особо останавливаться не будем.
Скачать файл в psdhttp://narod.ru/disk/14055834001/yalt.psd.html
Это коллаж, но чтоб добиться некоторой реальности освещения, мне пришлось добавить несколько градиентов поверх финальной картинки. Все они сгруппированы вверху. В них вся «красота». Это, конечно, лишь общий принцип. Цвета и режимы смешивания слоев могут быть совершенно разными.
Детальней я бы хотел остановиться на следующей простой и быстрой обработке.
Вся обработка занимает всего три слоя.

Скачать файл в psd http://narod.ru/disk/14055460001/provance.psd.html
Это интерьер из текучки, но который нужно было сделать очень и очень быстро, поэтому времени на обработку особо не было. Общий принцип это исправить первоначальный рендер, который очень плоский сделать его глубоким, добавив объемный солнечный свет, а часть визуализации затемнить, дав ей другой тон.
Подобные уроки есть в интернете, но я делаю немного по-своему.
Очень часто нужно осветлить рендер. Нажимаем ctrl+M и тянем кривые вверх.
Тянуть кривые по вкусу.

Во-вторых нужно добавить резкости. Тут главное не перешарпить. На каждый размер картинки нужны свои настройки. Но для обычных средних размеров подойдет нечто подобное по настройке. Смотрите на картинку.
Теперь сам процесс создания глубины изображению.
Для начала нужно скопировать основной слой. Потом выбрать градиент и нажать все как на картинке. Обратите внимание, что градиент черно-белый и белый цвет слева.

Если сделано все правильно то у вас будет нечто схожее после добавления градиента.
Теперь нажимаете вот эту кнопочку снизу слева, которую я обвел красным и нажимаете кнопку delete на клавиатуре. В вашем верхнем слое должно удалиться все каким был градент.
После этого нажимаем ctrl+В и настраиваем цвета слоя по своему вкусу. В моем случае нужно было сделать слой более холодным, добавиви голубого цвета, чтоб выразительней читался переход от окна к неосвещенной части комнаты. Подобный слой с изменением цвета я делаю почти всегда.

Снова нажимаем ctrl+M и теперь уже тянем кривые вниз, чтоб наоборот затемнить слой. Для большего контраста желательно поставить слой в режим смешивания overlay и немного уменьшить прозрачность. Но опять же все зависит от эффекта, который хотите достичь вы. Возможно с другими цветами будет лучше, если вы поставить другой режим смешивания.
Дальше создается объемный свет. Рисуете прямоугольник нужной формы и размываете его фильтром гаусиан блур Filter > Blur > Gaussian blur
После чего уменьшаете прозрачность слоя и вытираете резинкой лишнее.

Вот и все. Когда нужно вытянуть картинку, то подобный прием по высветлению освещенной части изображения и затемнения с измененим цвета неосвещенной части, улучшает почти все слабые рендеры.
Помещаем картину в интерьер с помощью Photoshop
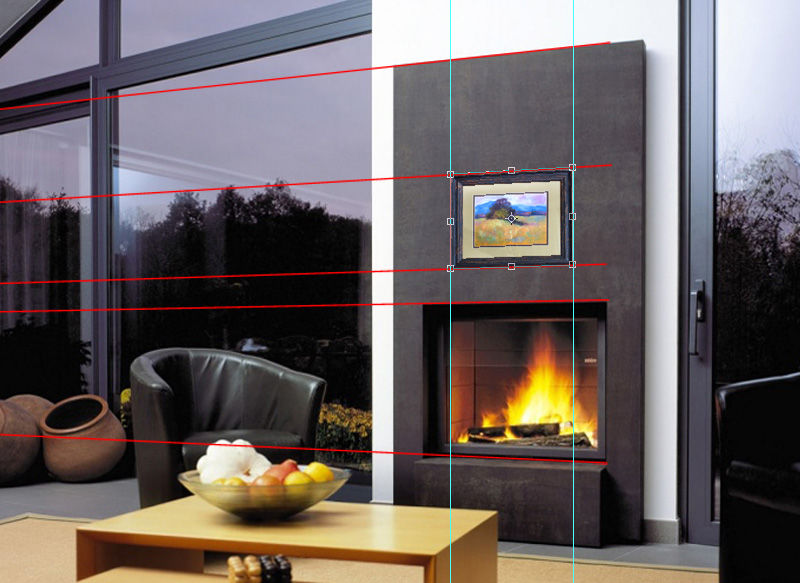
Итак, у нас есть фото прекрасного интерьера, это может быть интерьер мечты (как у меня), интерьер клиента или ваш — родной и любимый.
Главное — наличие пустой стены, которую необходимо украсить.
В моем примере — это место над камином.

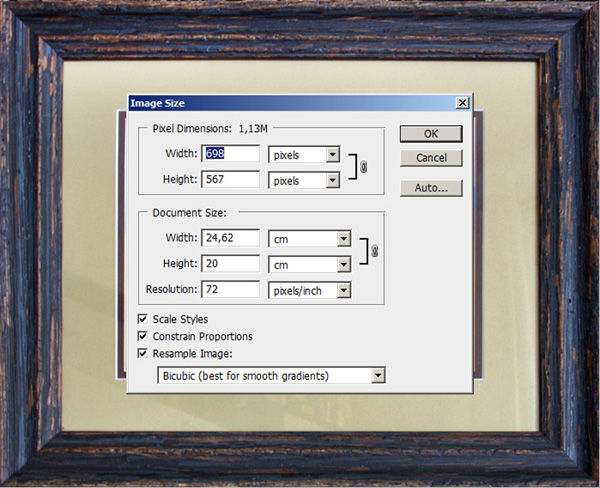
И у нас есть фото готовой картины.

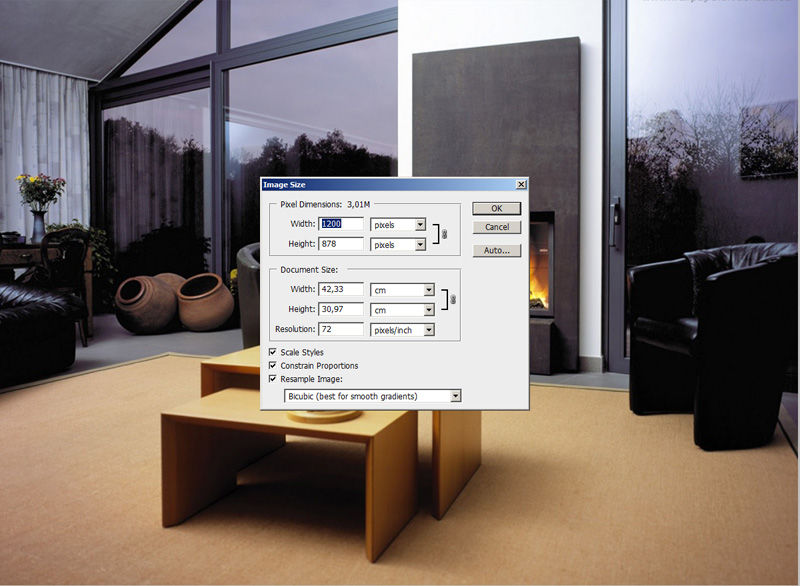
Открываем эти 2 файла в Photoshop. И проверяем размер наших изображений, это нужно для удобства дальнейшей работы.
Размер фото интерьера лучше задать сейчас, он будет итоговым для нашего файла. Для просмотра на компьютере — от 800 до 1600 пикселей. У меня 1200 — вполне подойдет.

Размер картины — почти 700. Это значит, что когда я помещу картину вторым слоем над интерьером, она закроет собой больше половины интерьера. Поэтому можем сейчас ее уменьшить до 300. Я оставлю так и покажу, что будет дальше.

Здесь очень важный момент, вы должны хорошо понимать масштаб интерьера и размер картины.
Я прикинула, что размер стены 1 метр, а размер картины 42 см в ширину, то есть пропорционально она должна занимать чуть меньше половины стены.

Выделяем нашу картину клавишами Ctrl+A (выделить все), вокруг картины появляется пунктирная линия и копируем Ctrl+C в буфер.
Переходим в файл с интерьером и вставляем Ctrl+V
Как и ожидалось — картина огромная, сейчас будем ее уменьшать.

Проверяем, что работаем в слое с картиной (слой 2 выделен синим во вкладке слоев), нажимаем Ctrl+T — вокруг картины появляется рамка с квадратиками по уголкам.

Подносим мышь к уголку, курсор должен принять вид двухсторонней стрелки под 45 градусов к центру картины и начинаем тянуть, не отпуская мышь! ОБЯЗАТЕЛЬНО ПРИ ЭТОМ ЗАЖИМАЕМ SHIFT! С зажатой клавишей Shift ваша картина будет уменьшаться пропорционально, а это очень важно!
Здесь не нужно бояться, уменьшаем до приемлемого размера, отпускаем мышь и Shift и перемещаем курсором картину на центр стены, рамка пока у вас осталась, и, если нужно — уменьшаем еще немного. Когда размер подобран — нажимаем Enter — тем самым подтверждая окончание манипуляций с размерами.
У меня получилось вот так. Конечно, сразу бросается в глаза отсутствие перспективы у картины.

Здесь надо сделать небольшое отступление. Я осознанно выбрала более сложный вариант интерьера с перспективой, вы можете для начала выбрать интерьер со стеной анфас и перспективу можно будет не учитывать 🙂
Например, такие:



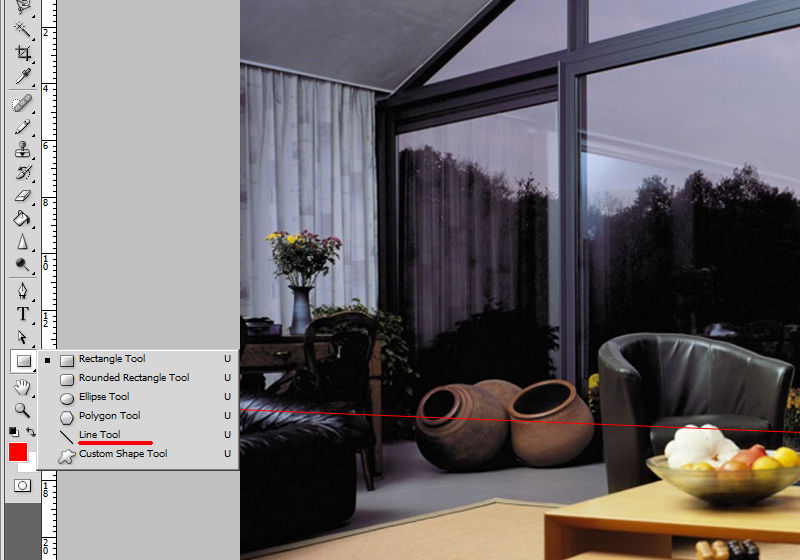
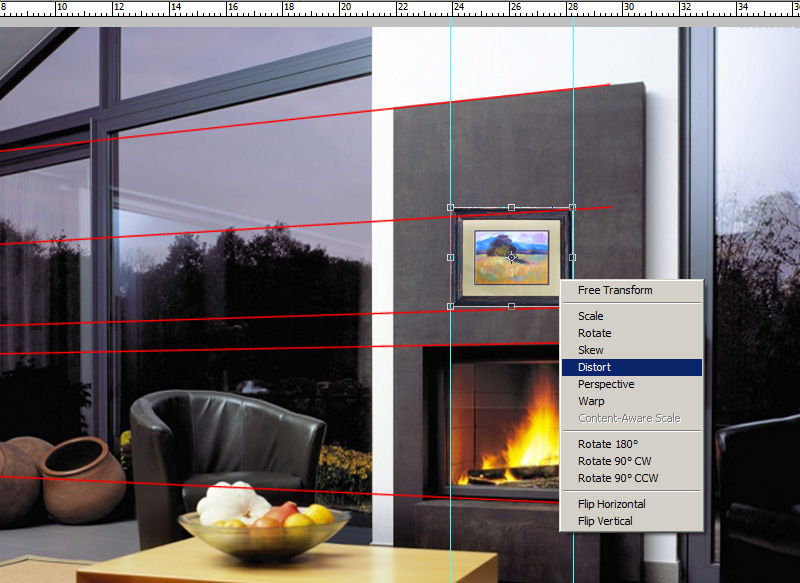
Итак, изучаем нашу перспективу.
Выбираем в меню инструментов слева инструмент линия, он спрятан вместе с прямоугольником и остальными фигурами, нужно нажать на прямоугольник и появится подменю.

Наш курсор приобретает вид крестика и мы ставим центр крестика в противоположный угол предмета от точки схода. В моем случае линии сходятся где-то слева за краем изображения, поэтому ставим курсор справа на начало камина, стены и, затем картины. Ставим и тянем влево за край картины, совмещая линию с линией интерьера. Когда совместилась — отпускаем и ставим следующую.
Линии картины мы должны придумать сами исходя из остальных линий.

Теперь нам нужно совместить горизонтальные грани картины с направляющими. Вертикальные должны остаться вертикальными!
Вытащим себе в помощь из левой вертикальной линейки 2 направляющие (линейка появляется нажатием Ctrl+R)
Теперь, находясь в слое с картиной, опять нажимаем Ctrl+T, появляется знакомая рамка с квадратиками.
Но теперь нам нужно вызвать подменю правой кнопкой мыши и выбрать Distort, по-русски искажение.
В этом режиме мы можем тянуть за уголки картины и они будут деформироваться независимо друг от друга.

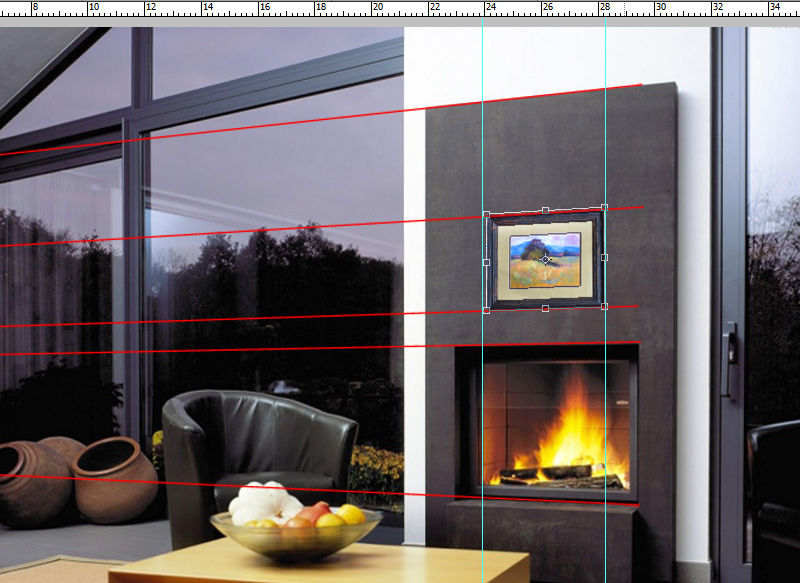
Нам нужно совместить левые верхний и нижний углы картины с пересечением красной и голубой направляющих.

И немного уменьшаем картину по ширине — по закону перспективы. Для этого тянем за левый центральный по вертикали квадратик. Нажимаем Enter для завершения деформации.

Удаляем слой с направляющими, вот что получилось.

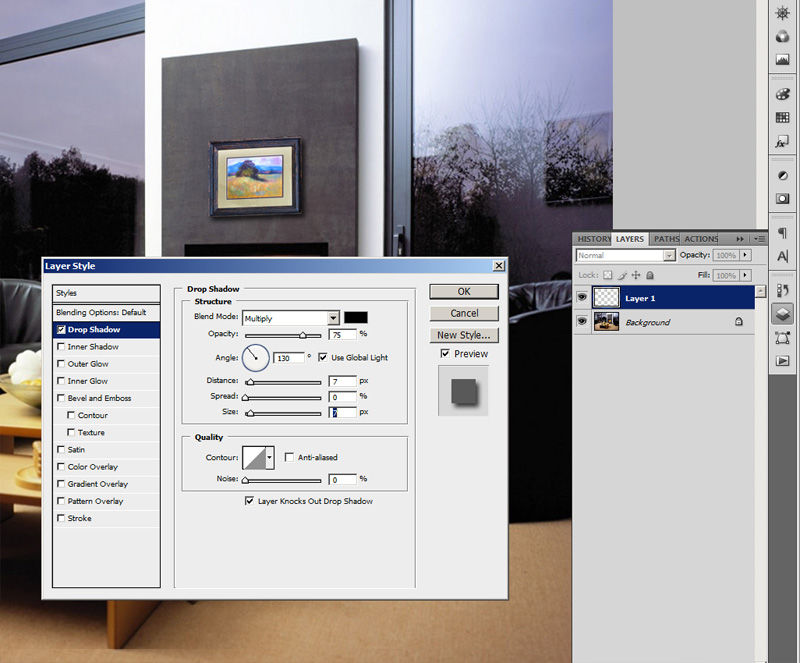
Теперь самое приятное — нам нужно добавить тень. Кликаем в панели слоев 2 раза по слою с картиной, только не по названию, а по синему полю (если по названию — он захочет переименоваться). У нас появляется меню стилей слоев.
Выбираем первое подменю Тени.
Первое, что здесь нужно — это цвет тени и ее прозрачность, по умолчанию ползунок прозрачности стоит на 75%. Оставляем его, так как остальные тени у нас тоже очень черные.
Второе — нужно установить источник света, у нас он, судя по теням на остальных предметах, должен быть сверху слева. Выставляем палочку в кружке по направлению к нашему источнику света.
И третье — это дистанция тени, то есть насколько картина далеко от стены и ее размер. Выставляем как нам нравится, у меня на 7. Среднее поле не нужно.

Ну вот, по-моему, неплохо получилось 🙂

3D-визуализация в сравнении с Adobe Photoshop


Большинство людей знают о Adobe Photoshop. На самом деле, этот графический редактор может быть самым популярным программным обеспечением для ПК. Люди используют его для решения многих задач, например:создание поздравительных открыток, редактирование своих фотографий, для веб-сайтов, создания всевозможных эффектов и многое другое.


Photoshop также широко используется в разработке веб-сайтов и других графических приложений. Тем не менее, в последние годы другие графические технологии начинают заявлять о себе, такие как 3D визуализация.


Многие люди изучают Photoshop и вскоре получают работу в качестве графических художников. То же самое верно и для 3D-рендеринга. Так что, если вы планируете стать специалистами в графическом программном обеспечении, чтобы зарабатывать деньги от своих навыков, у вас возникнет вопрос: что лучше изучать Photoshop или 3D-рендеринг? Эта статья поможет вам найти ответ в этом.
Различия между Photoshop и 3D рендеринг программным обеспечением
Photoshop, как мы знаем, является программным обеспечением для редактирования фото на стероидах. Это слишком много мышц для программного обеспечения для редактирования, и люди любят его. С Photoshop, люди могут редактировать свои фотографии, изменяя свои формы, увеличивая свои мышцы, чтобы сделать себя лучше и выглядеть красиво. Тем не менее, в конце концов, это просто Photoshop — фото манипуляции программного обеспечения.
С другой стороны, 3D-рендеринг программное обеспечение может манипулировать фотографиями и создавать 3D изображения из ничего. Если Photoshop является редактор фотографий на стероидах, то 3D-рендеринг программное обеспечение это Photoshop на стероидах в квадрате. 3D-визуализация используется очень много в строительном бизнесе и архитектуре. Архитекторы например, представляют свои проекты домов и создают их дизайн в фотореалистичной виде на ПК с помощью программного обеспечения 3D визуализации.
3D-визуализация или Adobe — Разница в сложности
Все говорят, Photoshop это трудно. Обучение довольно сложный процесс, так как есть слишком много кнопок и функций, чтобы помнить их. Это верно, когда любой, кто когда-либо пытался освоить Photoshop может подтвердить тот факт, что этоможет быть неприятно. Однако, когда дело доходит до 3D-рендеринга, это приносит двойные трудности в обучении. Такие программы имеют намного больше кнопок и функций и в добавок сложный процесс обучения. Так что, если это трудно, зачем нужна визуализация и зачем учиться использовать её? Ответ заключается в рентабельности.
Рентабельность различия между Photoshop и 3D-рендерингом
Люди, которые хорошо зарабатывают деньги при использовании Photoshop, нет никаких сомнений. Они востребованы в Интернете в области графического дизайна и рекламной индустрии. Но помните, что уже существует слишком много профессионалов Photoshop вокруг, так что конкуренция может быть очень крутой.
3D-рендеринг, с другой стороны, новая технология. В настоящее время существует большой спрос на 3D-рендеринг профессионалов, потому что многие отрасли промышленности нуждаются в них: компании телефонной мобильной связи, производители автомобилей, строительство, архитектура, ландшафтное проектирование, дизайнеры интерьеров и многое другое.
Пример 3D-визуализации интерьера детской комнаты при помощи программы 3D-рендиринга.
3D-визуализация используется для создания и редактирования не только физические конструкций и изделий. Но и концепт-кары, как вы видите, могут быть разработаны с использованием программного рендеринга 3D.
Если у вас есть талант в дизайне и искусстве и вы хотите узнать больше о графическом программном обеспечении, что вы должны изучить Photoshop или 3D-рендеринга? Ответ за вами, но помните, что 3D-рендеринг будет помогать вам в течении долгого времени.
3D Кухни Панорама — сайт, который оказывает услуги 3D визуализации, на котором создают высококачественные 3D изображения для различных отраслей промышленности. Мы работаем как с дизайнерами интерьера, архитекторами и застройщиками, так и частными лицами.
Пост обработка
Всем доброго времени суток.
Меня зовут Ярошешевский Дмитрий Сергеевич, мне 28лет, по гороскопу Весы :). Уже более 5-ти лет я работаю в сфере компьютерной графики. Сейчас я фрилансер и занимаюсь, в основном, архитектурной визуализацией.
Многие мне задают вопрос — как я делаю пост-обработку в свих работах? Сегодня я решил поделиться с вами моим секретом. 🙂
Конечно, если вы ГуРУ в Максе и у вас есть время на черновые рендеры, перерендеры, возню с настройками цвета и гаммы, то можно добиться нужного результата непосредственно и в самом Максе. В этом случае дальше можно не читать :)… Но если «горят сроки» и вы с утра обнаружили, что часы просчета ушли на не очень яркую, не очень «вкусную», картинку… Не отчаивайтесь! Этот способ обработки для вас.
Итак, приступим!
К примеру, есть у нас картинка, которая вышла после рендера из 3Д макса.
Это не самый худший вариант, но я всё же не стал бы отправлять такое качество заказчику. Сейчас мы это исправим.
Открываем нашу картинку в фотошопе… 🙂 Первое, с чего нужно начать — добавить контраста, так как наша картинка немного тусклая.
Я предпочитаю работать отдельно со световыми и теневыми зонами. Так вот, чтобы выделить световые области изображения, нужно перейти в панель channels
и нажать на канал RGB удерживая клавишу Сtrl.
Сделали…
Возвращаемся в слои и жмём комбинацию клавиш Ctrl+j . Таким образом, в новый слой скопировались все светлые участки изображения (назовём его light). Присваиваем новому слою режим Screen и регулируем его насыщенность по вкусу (уменьшаем opasity, если пересветили или дублируем слой light, если картинка всё ещё тёмная).
Когда свет стал нас устраивать, приступаем к теням.
Тоже самое… Переходим в channels, удерживая Ctrl, жмём на канал RGB.
ТЕПЕРЬ ВНИМАТЕЛЬНО! Следим, чтобы был активен основной слой.
Сейчас у нас снова выделены светлые области изображения. А нам нужны теневые участки. Комбинацией клавиш Ctrl+Shift+i инвертируем выделение. Жмём Ctrl+j и называем новый слой «Shadow». Назначаем ему режим смешивания Overlay либо Soft Light (смотрите, что больше подходит для вашего изображения). Если тени стали слишком активны, можно с помощью кривой (Ctrl+M) немного их высветлить.
Вот, что я имею на этом этапе. Также должно получиться у вас:
На мой взгляд, этот вариант манипуляции контрастоми даёт намного больше возможностей чем, к примеру, «brightness/ contrast» . Таким образом, под контролем находятся самые «интимные» участки нашего изображения, которые остаются недоступными для средств стандартных инструментов.
Следующим этапом нашей работы является цветокоррекция и баланс белого. Многие начинающие художники и фотографы уделяют этому пункту недостаточно внимания (Считают, что достаточно настроить камеру… гыы). Постараемся исправить эту ошибку.
Есть несколько вариантов редактирования баланса белого. Один из них, самый простой — Autokolor. Но я хочу рассказать о более универсальном способе и о том, как я его применяю.
Первым шагом продублируем наш основной слой и назовём его «color correct».
Поработаем над ним:
Жмём Filter=>blur=>Average. Получили однотонную заливку цветом. Это сумма всех оттенков в нашей картинке, которую нам нужно привести к абсолютному серому. Для этого скрываем все верхние слои (чтобы не мешали) и жмём пипеткой на нашу заливку.
Цвет появился в foreground color.
Теперь жмём Ctrl+Z, вызываем окно коррекции Curve (Ctrl+M) и средней пипеткой выбираем наш цвет в » foreground color».
Слой «Color correct» поменяет цветовую гамму. Эффект будет белее заметнее в зависимости от того, на сколько сильно исходное изображение несбалансированно (погружено в тот или иной оттенок).
Возвращаем всё на свои места и смотрим, что получилось.
Здесь я бы хотел дать небольшое пояснение.
Дело в том, что этот приём в чистом виде способен довольно резко изменить исходник. И если наша цель, к примеру, показать солнечный (преобладающий желтый) свет в интерьере, то на первый взгляд может показаться, что такой способ цветокоррекции не приемлем. Но это только на первый взгляд. В этом случае, слои (light и Shadow), которые мы создали ранее, оставаясь в цветовой гамме исходного изображения, приобретают ещё одно полезное свойство. Они смягчают действия корректирующего слоя и не позволяют завалиться гамме в противоположную сторону. Кроме этого мы всегда можем подтереть резинкой освещённые солнцем (или другим тёплым источником) участки, не затрагивая границ собственных и падающих теней. Ну и, конечно же, кисти, которыми я просто рисую солнечный свет, но об этом позже.
Второй шаг корректировки цвета.
Ко мне не сразу пришёл этот способ. Я долго изучал фотокарточки профессиональных фотографов, перечитывал форумы по фотошопу и уроки по постобработке. Долго не удавалось добиться глубины цвета и теней. То слишком выжжено, то тускло… Решение случайно нашлось в альбоме одной девушки-фотографа, которая выложила графики кривых, которыми она пользуется. Секрет заключается в том, что нужно убить чистый черный цвет. Тот, кто занимался живописью, знает, что чистый черный в живописи не используется. Только смешиваясь с другими красками. Так и в графике…
Итак, убиваем черный.
Делать мы это будем с помощью Эджастменс слоя CURVES.
Я создал для себя 2 шаблона, которыми пользуюсь практически в каждой работе (какой больше нравится). Сейчас расскажу о каждом из них.
1.
Уводит черный в глубокий синий цвет, а белый в желтоватый.
2.
Уводит черный в красный, а белый в зеленоватый.
Конечно, эта маска не используется с опасити на 100%, если только вы не собираетесь создать радиоактивно — апокалипсический интерьер… 🙂
В своём примере я использовал второй вариант графика кривых с уменьшенным fill до 25%.
Вот как должна выглядеть панель laers на этом этапе.
Настало время кисточек и объёмного света, дабы придать нашему интерьеру воздушного пространства. Тут всё просто! Пипеткой выделяем белые участки в основном слое, дублируем их на самый верх, назначаем режим screen и размываем Gaussian Blure как больше нравится. Регулируем прозрачностью насыщенность.
Затем создаём отдельный слой на самом верху и назначаем ему режим Vivid Light. Делаем Fill на 10-20%, почти белый (немного желтоватый) цвет кисти и проходим размытой кисточкой по солнечным участкам изображения.
Вот что получилось у меня.
Завершающий этап.
На этом участке работы я стараюсь принести в изображение фотографические эффекты (для пущей убедительности): всякие там аберрации, виньетирование и т.п.
Давайте сохраним всё это добро в истории, а затем сольём все слои в один. Если смущает цветовая схема картинки (после таких манипуляций баланс может нарушиться), можно повторить этап с коррекцией цвета (см. выше).
Мне всё нравится и я могу смело приступать к последнему штриху.
Копируем слой и применяем к нему фильтр Lens Correctin.
С этим, я думаю, вы и сами разберётесь… 🙂
Ну и конечно Sharpen. Я пользуюсь Smart Sharpen.
вот его настройки.
Ну вот и всё!
На последок хотелось бы сказать:
-Ребят, не пытайтесь использовать этот метод как панацею всем проблемам. Каждая картинка индивидуальная и нет идеального решения на все случаи. Это мастерство. Понимание всех тонкостей приходит с опытом. Так, что творите, учитесь, и будьте счастливы! Успехов!
Спасибо за внимание!
Надеюсь, мой урок был полезен.
http://www.free-lance.ru/users/Hopper/
http://vk.com/dim_3d