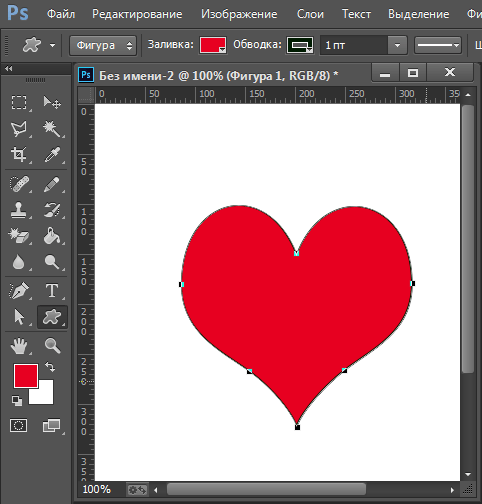
Вектор в Фотошопе | verovski
С самого начала основания Хронофага я раскрывал покровы работы всех векторных инструментов в Фотошопе. Этим уроком я хочу подвести итог всей работы и собрать воедино все уроки, касающиеся вектора в Фотошопе и работы с ним. Я должен сказать, что тема вектора в Фотошопе кажется очень сложной и отпугивает новичков. И конечно, если вы не разбираетесь в векторе, но хотите его основательно изучить, одной статьи вам будет мало.
Но для этого ведь я и написал целый цикл статей, посвященный, наверное, всем даже незначительным аспектам работы с вектором. А эта статья — собирательная. Относитесь к ней, как к микро учебнику по работе с вектором в Фотошопе. До сих пор, найдя разрозненные статьи по различным вопросам, начинающий Фотошопер может легко запутаться. Ведь по началу не знаешь что важнее и с чего нужно начать. Однако, такой проблемы не будет, если изучение вектора вы начнете с этой статьи.
С чего начать изучение вектора в Фотошопе?
Вот как нужно читать эту статью.
Изучение вектора нужно начать с самого вектора. И прежде всего ответить себе на простой вопрос. Зачем в Фотошопе нужен вектор? Ведь Фотошоп программа исключительно растровая. Вы будете удивлены, когда узнаете, что даже вектор в Фотошопе весьма условный. Он конечно вектор, но отображается на экране растровым образом. Поэтому приблизив некий векторный элемент вы всегда столкнетесь со следующей картиной. Идеальный векторный контур, а внутри пиксельная заливка.
Причин использовать векторные инструменты в растровом редакторе много. Это и легкий способ внести изменение в графику, и отсутствие потери качества при масштабировании. Обо всех плюсах применения вектора в Фотошопе вы узнаете из статьи:
Векторные режимы
Прежде чем начать работать в векторных инструментах, я считаю крайне важным для начинающего пользователя разобраться в 3-х основных режимах работы векторных инструментов Фотошопа. Почему же это так важно? Бывает, начинающий пользователь выбирает векторный инструмент, а он не рисует. Или рисует, но каким-то тонким контуром, который затем пропадает. Загадки. Но разгадать их легко, если знать, какой в данный момент режим векторного инструмента активирован.
Всего их три. Это режимы Shape Layer, Path и Fill Pixels. Первый режим — это тот что вам нужен, если вы намерены создавать векторные элементы в Фотошопе. Второй  Сами по себе они ничего не делают, но их можно использовать для разных целей и даже превратить в полноценный шеип. Третий режим Fill Pixels используя векторные инструменты, рисует пиксельные фигуры. Впрочем обо всем это вы узнаете более подробно из статьи:
Сами по себе они ничего не делают, но их можно использовать для разных целей и даже превратить в полноценный шеип. Третий режим Fill Pixels используя векторные инструменты, рисует пиксельные фигуры. Впрочем обо всем это вы узнаете более подробно из статьи:
Примитивные векторные фигуры в Фотошопе
Начать освоение вектора вы можете уже сейчас с примитивных инструментов Фотошопа для рисования прямоугольников Rectangle Tool, окружностей Ellipse Tool и других простейших инструментов. Что же они делают? Понятно что. Рисуют в векторе простые фигуры.
Какие фигуры можно создать в Фотошопе через вектор, какие у них настройки и возможности? Ответы на эти вопросы вы найдете в статье:
Произвольные векторные фигуры
Только ли примитивные ромбики да квадратики можно рисовать в векторе в Фотошопе? Конечно же нет. В Фотошопе есть инструмент, в котором записано множество готовых векторых форм. Найти там можно что угодно, от изображений рыб и собак, до полноценных векторных артов. Называется этот инструмент Custom Shape Tool (произвольная фигура) и находится он в том же ряде инструментов где живут примитивы Rectangle Tool
Называется этот инструмент Custom Shape Tool (произвольная фигура) и находится он в том же ряде инструментов где живут примитивы Rectangle Tool
Разобраться в этом инструменте очень просто, если вы прочитаете статью посвященную только ему, и просмотрите видео урок с демонстрацией работы в этом инструменте Произвольной фигуры.
Режимы совмещения в Векторе
Если вы немного увлекались 3D графикой, то наверняка знаете, что все сложные объекты состоят из простых. Стол состоит из пяти прямоугольников, стул из 7-8-ми. Большая часть объектов представляет из себя совмещение шаров, овалов и кубов и прочих вытянутых или сжатых объектов. Тоже самое происходит с вектором в Фотошопе.
Луна — это окружность, а лунный месяц — две окружности, одна из которых вырезает другую.
Зная об этом мы понимаем, что разные элементы вектора имеют разные режимы совмещения друг с другом. Одни прибавляют, другие вырезают. Какие же режимы совмещения есть в Фотошопе, как ими пользоваться и на их основе создавать более сложные фигуры? Обо всем этом вы узнаете в статье:
Инструменты управления векторными точками
После того, как вы научились превращать простые фигуры в сложные, пора научиться манипулировать с точками и направляющими, из которых состоит векторные фигуры. За управление фигурами и точками отвечают два инструмента, похожих на Move Tool, о которыx и пойдет речь. Разобраться в управлении просто, если прочитать статью:
Инструменты рисования в векторе Pen Tool
Не долго будешь играться с окружностями да прямоугольниками. И даже изучив режимы совмещения, творчество заковано в рамки примитивных фигур. Настало время взяться за настоящие инструменты рисования. Поэтому в этой части изучения вектора мы поговорим об инструментах рисования.
Поэтому в этой части изучения вектора мы поговорим об инструментах рисования.
Инструменты рисования в векторе это инструмент Pen Tool и примыкающие к нему инструменты вроде
Как рисовать инструментом Pen Tool
Те пользователи, кто взялись за инструмент Pen Tool уже знают, что рисовать им не так просто. Говорят что Pen Tool один из самых сложных инструментов Фотошопа, да и не только Фотошопа. Ведь этот векторный инструмент встречается практически во всех графических программах. Я изучал этот инструмент, что называется, с нуля без всяких учебников. Поняв принципы его работы, я надеюсь что нашел наиболее простой способ освоения этого инструмента для тех, кому он кажется сложным и непонятным.
Рисовать Пером просто. Главное понять логику его работы, а так же логику устройства векторных кривых вообще. О том как легко рисовать инструментом Pen Tool различные объекты вы узнаете в уроках:
О том как легко рисовать инструментом Pen Tool различные объекты вы узнаете в уроках:
В добавление к этому будет полезно изучить такую же статью о Pen Tool в иллюстраторе, которая рассматривает его с немного другой стороны.
Панель настроек вектора в Фотошопе
Потратив столько времени на отдельные элементы управления вектором мы возвращаемся к панели настроек. Если вы заметили, она является общей для практически всех векторных инструментов рисования. До сих пор мы изучали вектор в Фотошопе по отдельным крупицам.
Инструменты рисования, настройки, режимы совмещения. Пора, наконец, пройтись по всей панели настроек в целом и соединить свои знания в одно целое.
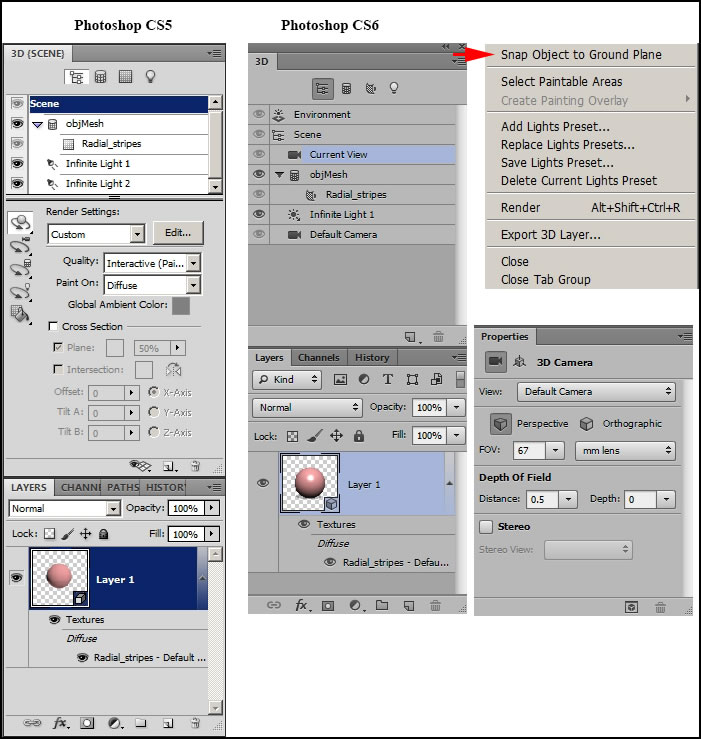
Если же вы уже перескочили на последнюю версию фотошопа — Photoshop CS6, то вам будет интересно просмотреть видео уроки об изменениях на панели настроек и новых опциях и возможностях работы с вектором.
Если вы справились со всеми статьями, я вас поздравляю. Теперь вы векторный специалист в программе Фотошоп и знаете о векторе все.
Автор:
Дмитрий Веровски
Как создать векторную графику в фотошопе?
Думай об этом как о машине. — Можете ли вы ездить на 4-х колесах с Toyota Prius? Конечно, вы можете ! Будет ли он делать все то, что может делать Джип Рэнглер? Черт возьми нет. Есть причина, по которой вам нужно использовать полноприводный автомобиль, чтобы ездить на четырехколесном колесе, также как и причина, по которой вам нужно использовать векторное приложение для создания векторных файлов.
Независимо от того, как вы создаете и сохраняете файл, Photoshop 
Вы не можете создавать векторные файлы с помощью Photoshop. Вы можете создавать только растровые файлы с некоторыми встроенными векторными данными. Это означает, что может существовать векторный квадрат, и его края останутся четкими и четкими, однако, если этот квадрат имеет градиентную заливку. Эта градиентная заливка является полностью растровой, и она будет страдать при некотором масштабировании.
Такие приложения, как Illustrator, Inkscape, CorelDraw, Xara, Sketch и т. Д., На самом деле могут содержать только независимые векторные изображения с разрешением 100%. Дело не в том, чтобы «люди предпочитали» использовать векторное приложение. Это необходимо, если вам нужен настоящий векторный файл в конце.
Это не означает, что векторные инструменты в Photoshop в целом хуже, чем они . Да, вы можете рисовать с помощью векторных инструментов в Photoshop и создавать векторный контент. Но чтобы получить реальную выгоду от этого векторного контента в Photoshop, вы всегда должны использовать Photoshop для всех будущих изменений. Когда вы увеличиваете или трансформируете векторный контейнер в Photoshop, Photoshop интерполирует внутренние растровые данные в соответствии с преобразованием. Эта интерполяция неслучиться вне Photoshop. Таким образом, после экспорта / сохранения вы можете масштабировать что-то вроде Photoshop EPS, векторные кромки будут масштабироваться и оставаться четкими, потому что они являются векторными, но интерполяция растровых данных не происходит вне Photoshop. Таким образом, «битые пиксели» полностью возможны в Photoshop EPS, даже если вы использовали векторные инструменты. Эта проблема возникает, когда вы сохраняете файл или экспортируете его. Во всех векторных форматах — PDF, EPS, PSD — Photoshop создает растровый файл со встроенными векторными данными. Photoshop не создает векторный файл.
Но чтобы получить реальную выгоду от этого векторного контента в Photoshop, вы всегда должны использовать Photoshop для всех будущих изменений. Когда вы увеличиваете или трансформируете векторный контейнер в Photoshop, Photoshop интерполирует внутренние растровые данные в соответствии с преобразованием. Эта интерполяция неслучиться вне Photoshop. Таким образом, после экспорта / сохранения вы можете масштабировать что-то вроде Photoshop EPS, векторные кромки будут масштабироваться и оставаться четкими, потому что они являются векторными, но интерполяция растровых данных не происходит вне Photoshop. Таким образом, «битые пиксели» полностью возможны в Photoshop EPS, даже если вы использовали векторные инструменты. Эта проблема возникает, когда вы сохраняете файл или экспортируете его. Во всех векторных форматах — PDF, EPS, PSD — Photoshop создает растровый файл со встроенными векторными данными. Photoshop не создает векторный файл. Это совершенно не похоже на настоящие векторные приложения.
Это совершенно не похоже на настоящие векторные приложения.
Для производственных целей это различие может быть в значительной степени неважным, если вы уже работаете с высоким ppi в Photoshop. Но пользователь должен знать, что простое использование векторных инструментов Photoshop и сохранение в формате EPS / PDF не создает векторные файлы с использованием какой-либо доступной в настоящее время версии Photoshop (CC2017 является самой последней).
Я понимаю, что некоторые пользователи хотят, чтобы Photoshop создавал векторные файлы, потому что это означает, что им не нужно изучать новое приложение для создания нового формата файлов. Тем не менее, нет никакого способа обойти это. Если вы хотите фактические векторные файлы , вы должны использовать реальное векторное приложение. Photoshop есть и всегда был растровым приложением, отсюда и название «фото».
Как сделать вектор в фотошопе.
 Вектор в фотошопе
Вектор в фотошопеВекторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
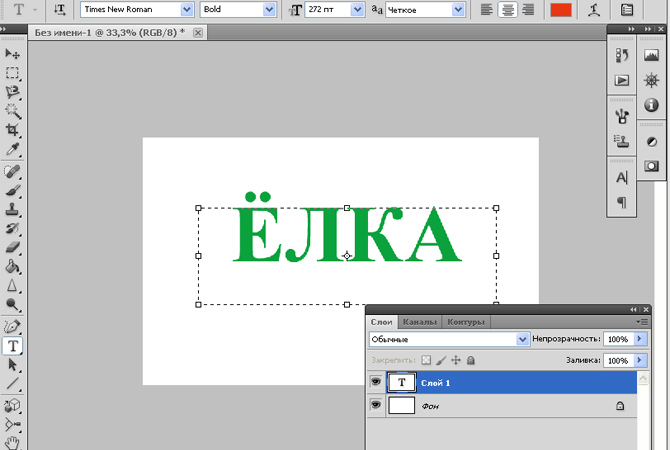
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
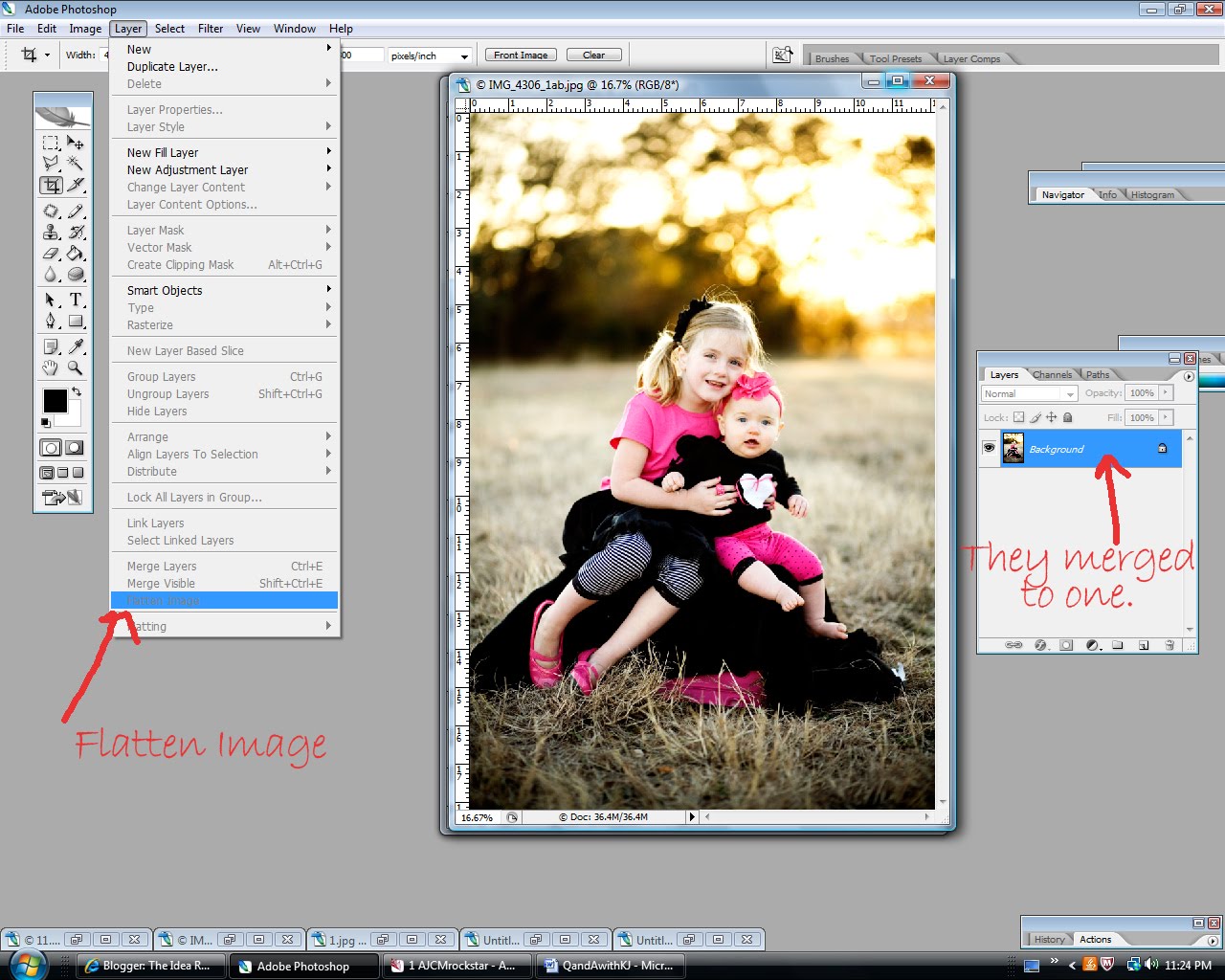
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию.
 Создайте новый слой.
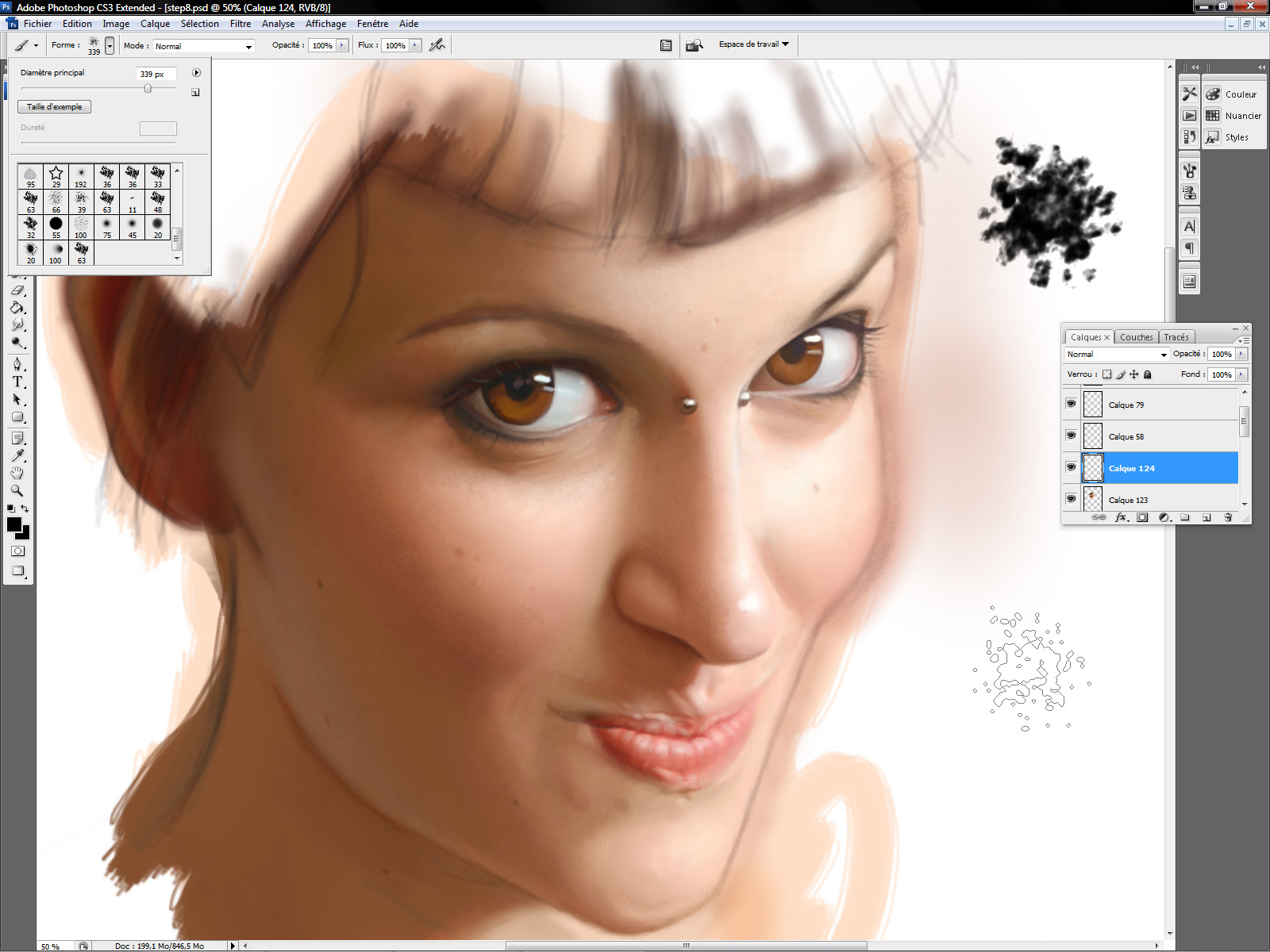
Создайте новый слой. - Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
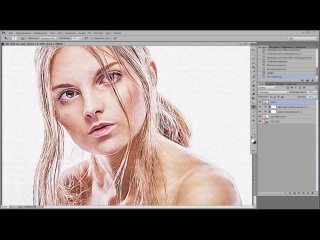
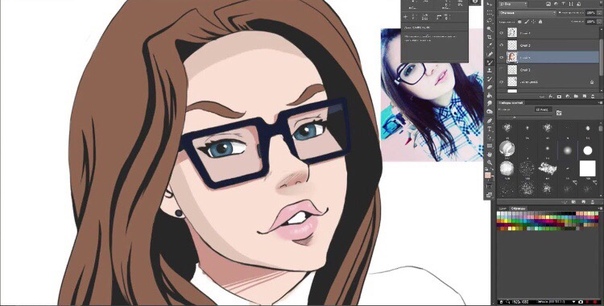
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Финальный результат
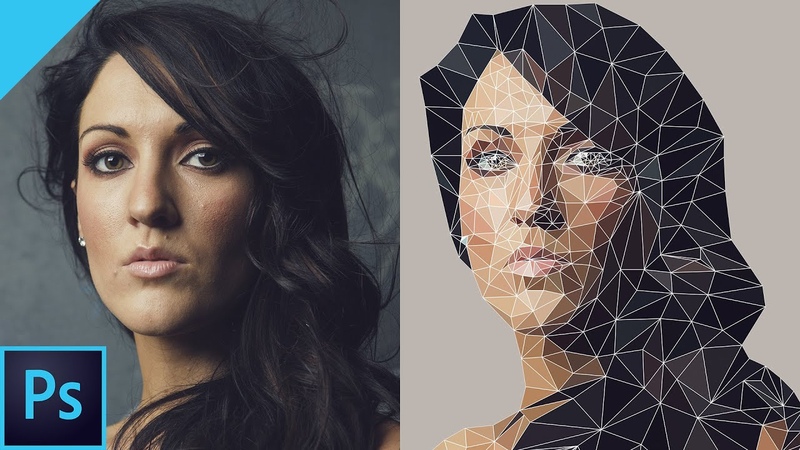
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
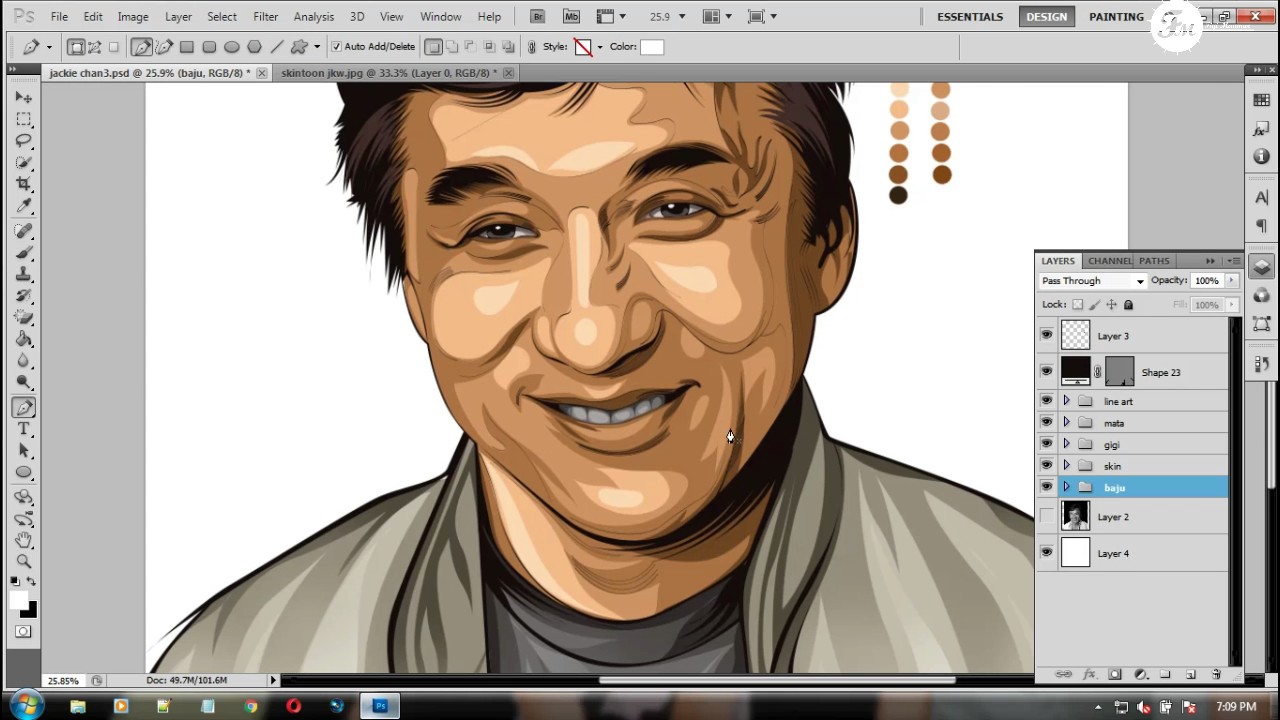
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw . Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
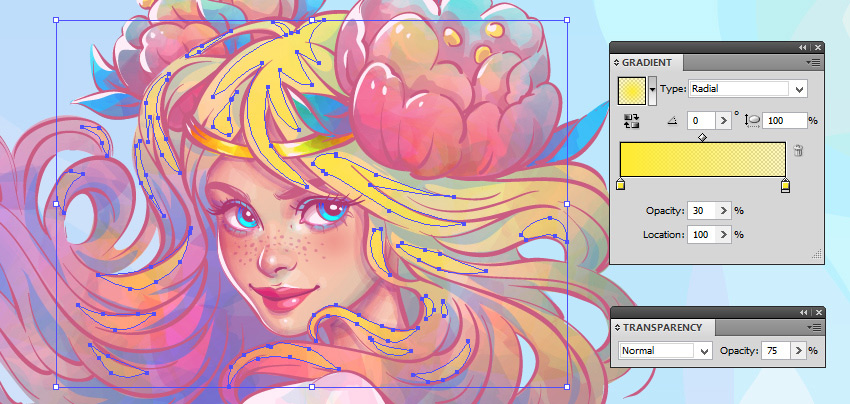
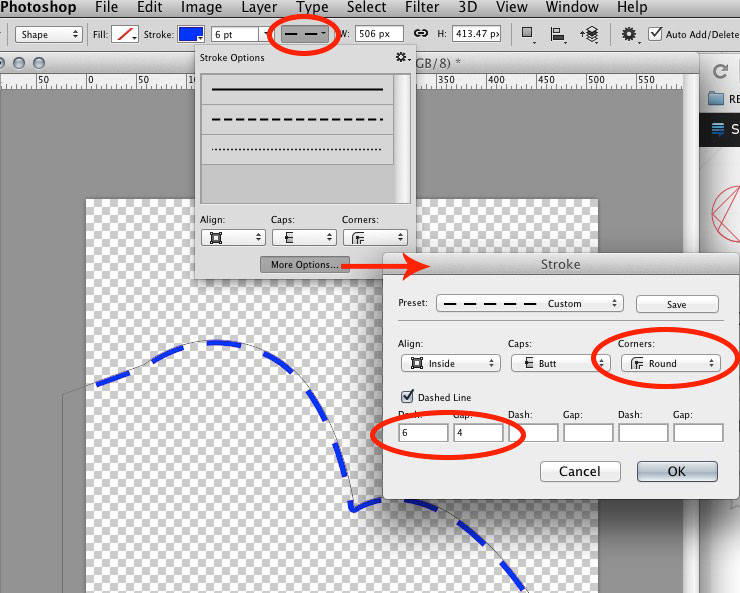
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения () (в режиме Shape Layers (Слой Фигура)). Настройки — (Непрозрачность заливки) = 0% . Теперь используем наложение градиента: ( (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
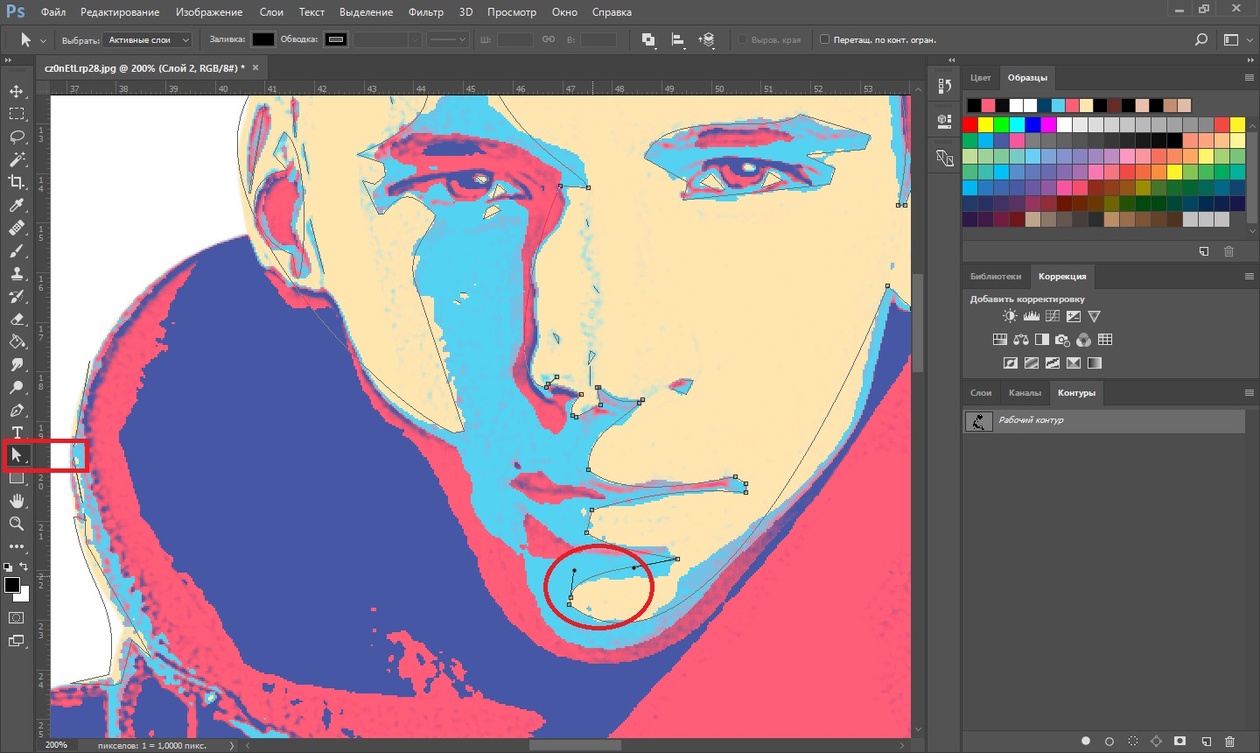
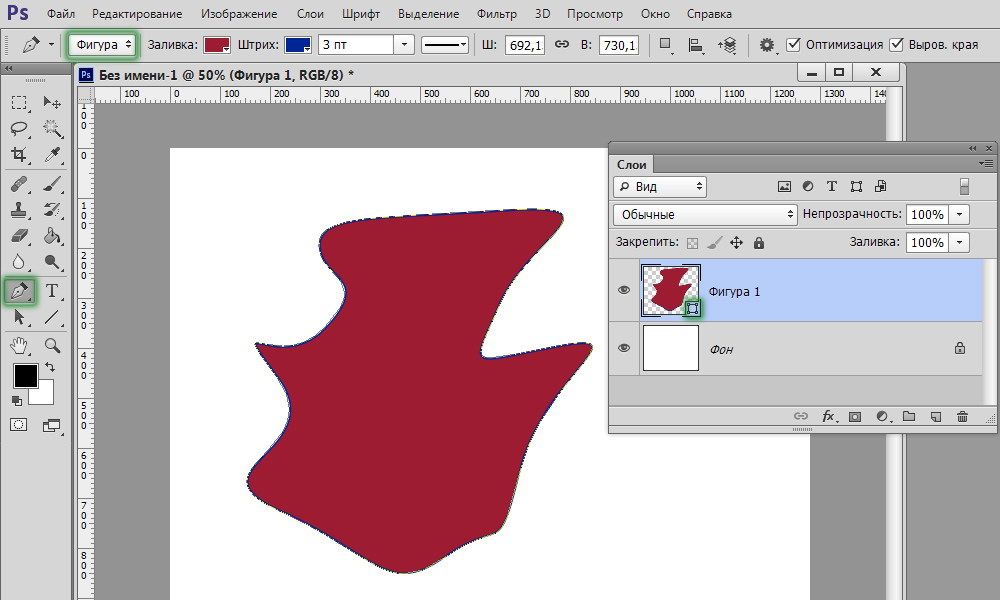
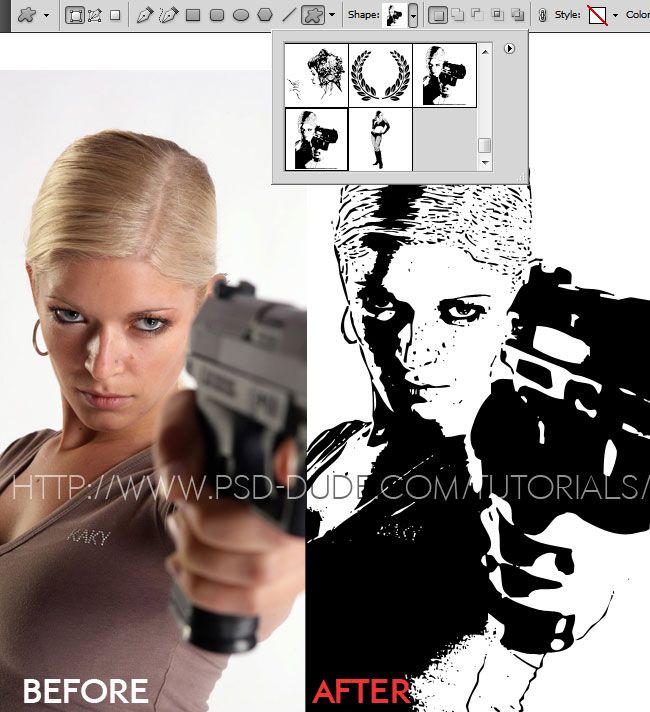
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
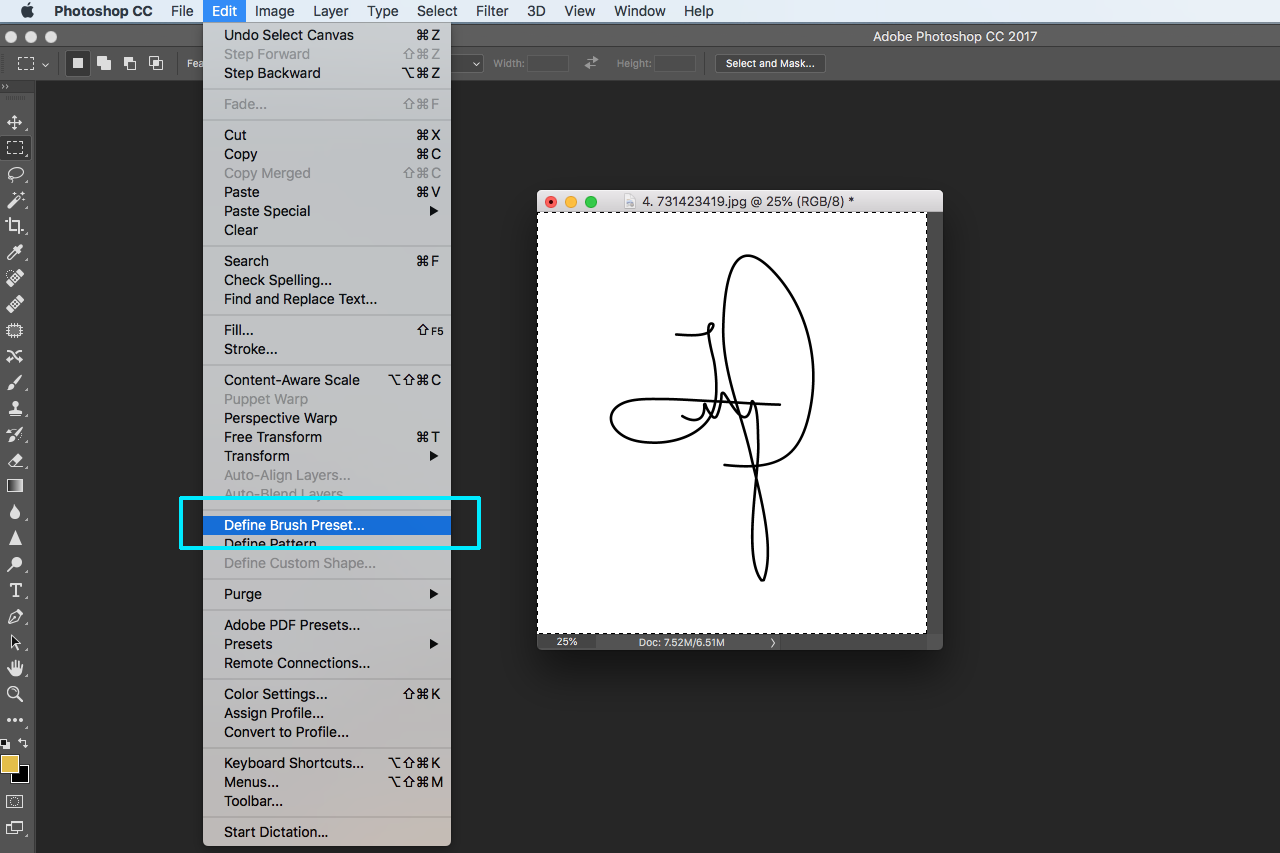
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.

- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Как рисунок перевести в векторный?Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
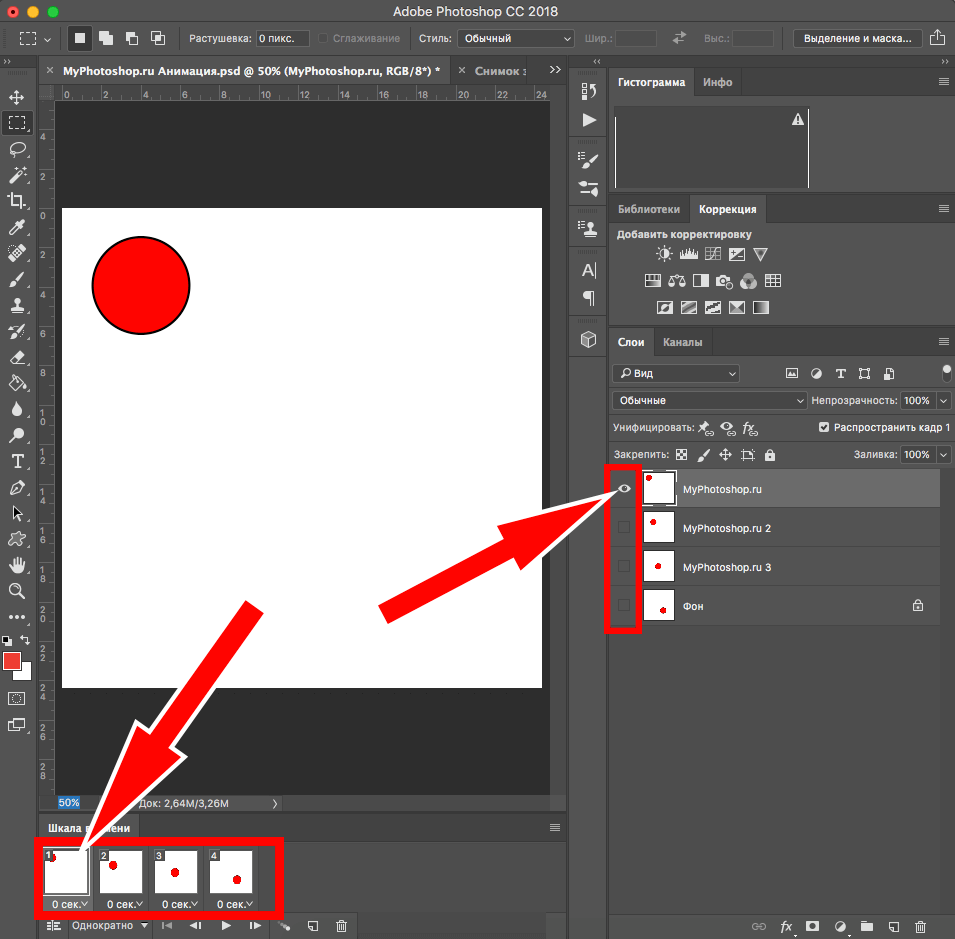
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
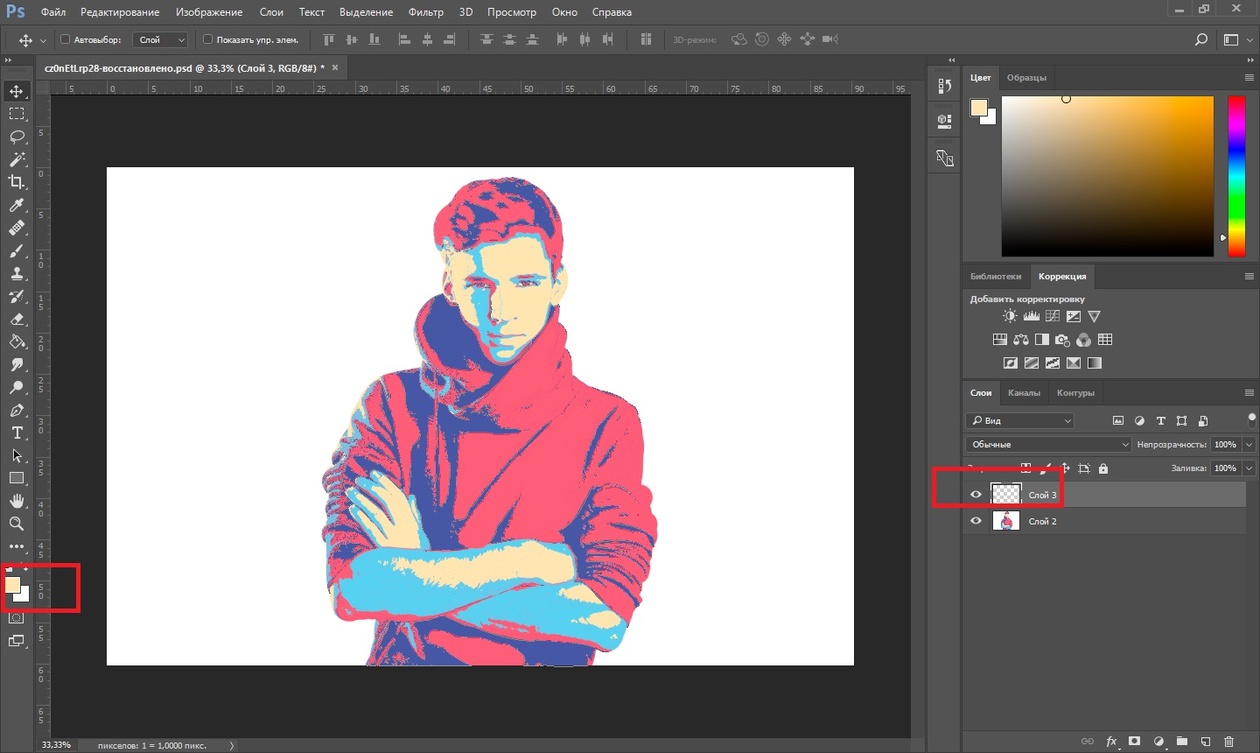
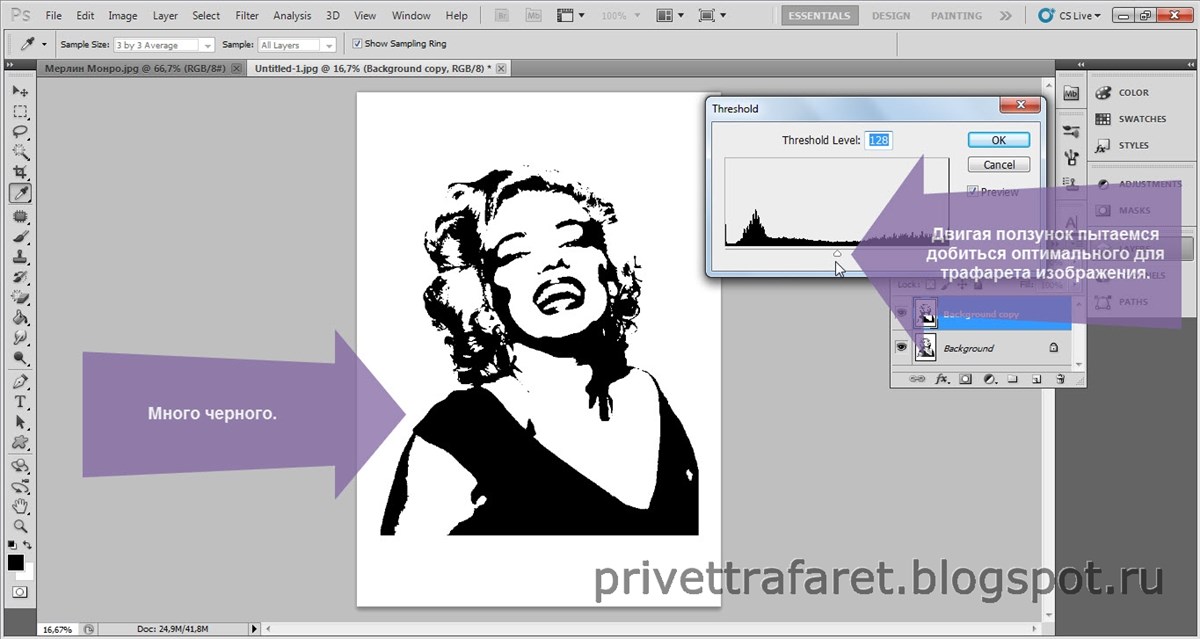
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
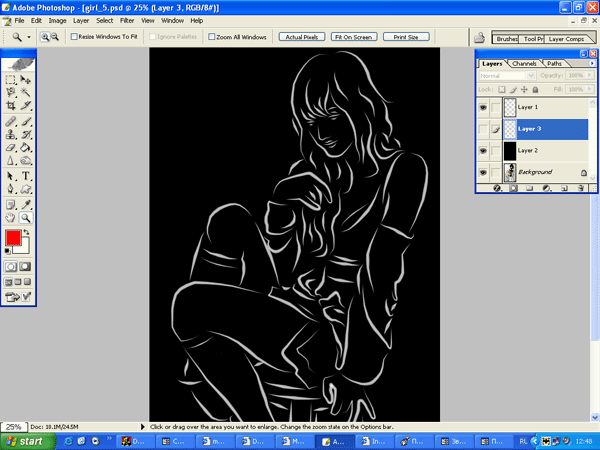
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
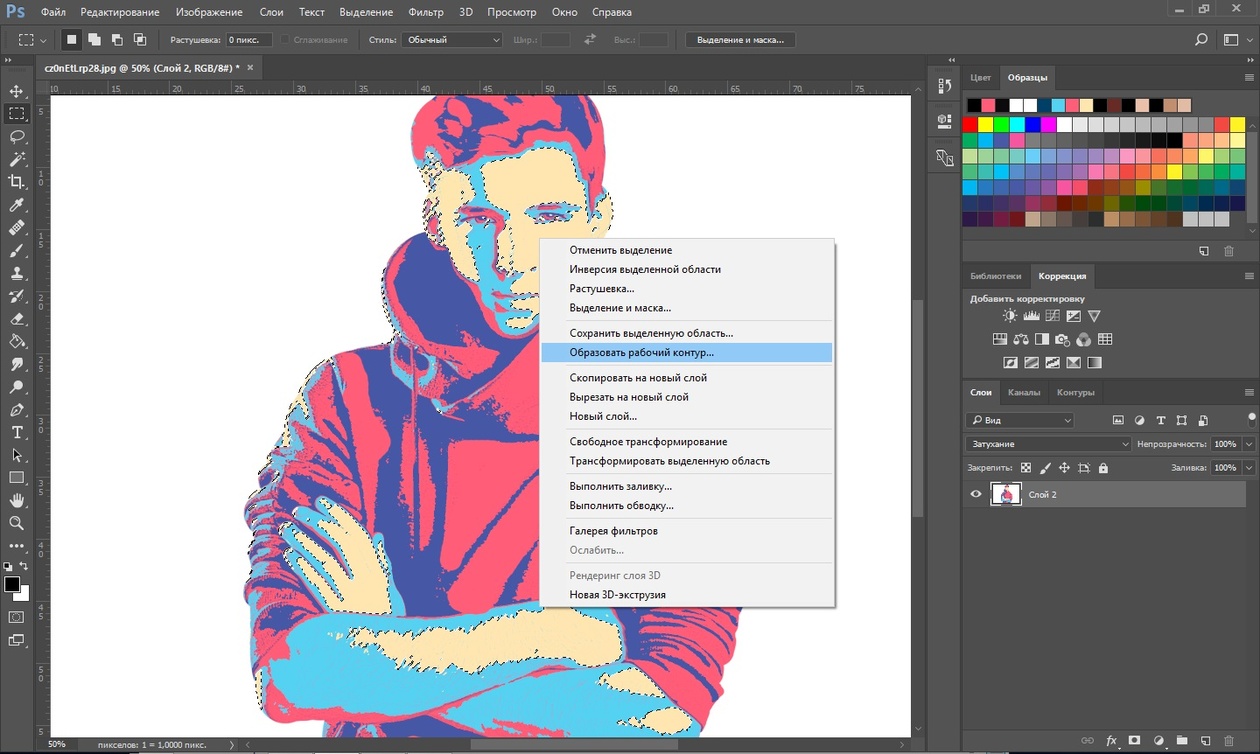
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
Как сделать векторное изображение в Фотошопе
Векторные изображения обладают рядом преимуществ в сравнении с растровыми, в частности, такие изображения при масштабировании не теряют качества. Существует несколько способов превратить растровое изображение в векторное, но все они не дают удовлетворительного результата, кроме одного. В этом уроке создадим векторное изображение в Фотошопе.
Создание векторного изображения в Photoshop
В качестве подопытного имеем вот такой логотип всем известной социальной сети:
Для создания векторного изображения нам вначале нужно создать рабочий контур, а потом из этого контура определить произвольную фигуру, которую можно будет растягивать как угодно без потери качества.
Для начала обведем логотип контуром при помощи инструмента «Перо».
Читайте также: Инструмент Перо в Фотошопе — теория и практика
Существует одно правило: чем меньше опорных точек в контуре, тем качественнее получится фигура.
Сейчас покажем, как этого добиться.
- Берем Перо и ставим первую опорную точку. Ее желательно ставить в угол. Внутренний или внешний – неважно.
- Затем ставим вторую точку в другой угол и, не отпуская кнопку мыши, тянем луч в нужную сторону, выгибая контур. В данном случае потянуть нужно вправо.
- Далее зажимаем ALT и подводим курсор к той точке, за которую тянули (курсор при этом превратится в уголок) нажимаем кнопку мыши и тянем обратно. Луч должен полностью уйти в опорную точку. Того же результата можно добиться, просто кликнув по точке с зажатым ALT.
- Используя этот прием, обводим весь логотип. Для закрытия контура необходимо поставить последнюю опорную точку туда же, где ставили первую. Встретимся по завершению этого увлекательного процесса.

- Контур готов. Теперь нажимаем правой кнопкой мыши внутри контура и выбираем пункт «Определить произвольную фигуру».
- В открывшемся окне даем какое-нибудь название новой фигуре и нажимаем ОК.
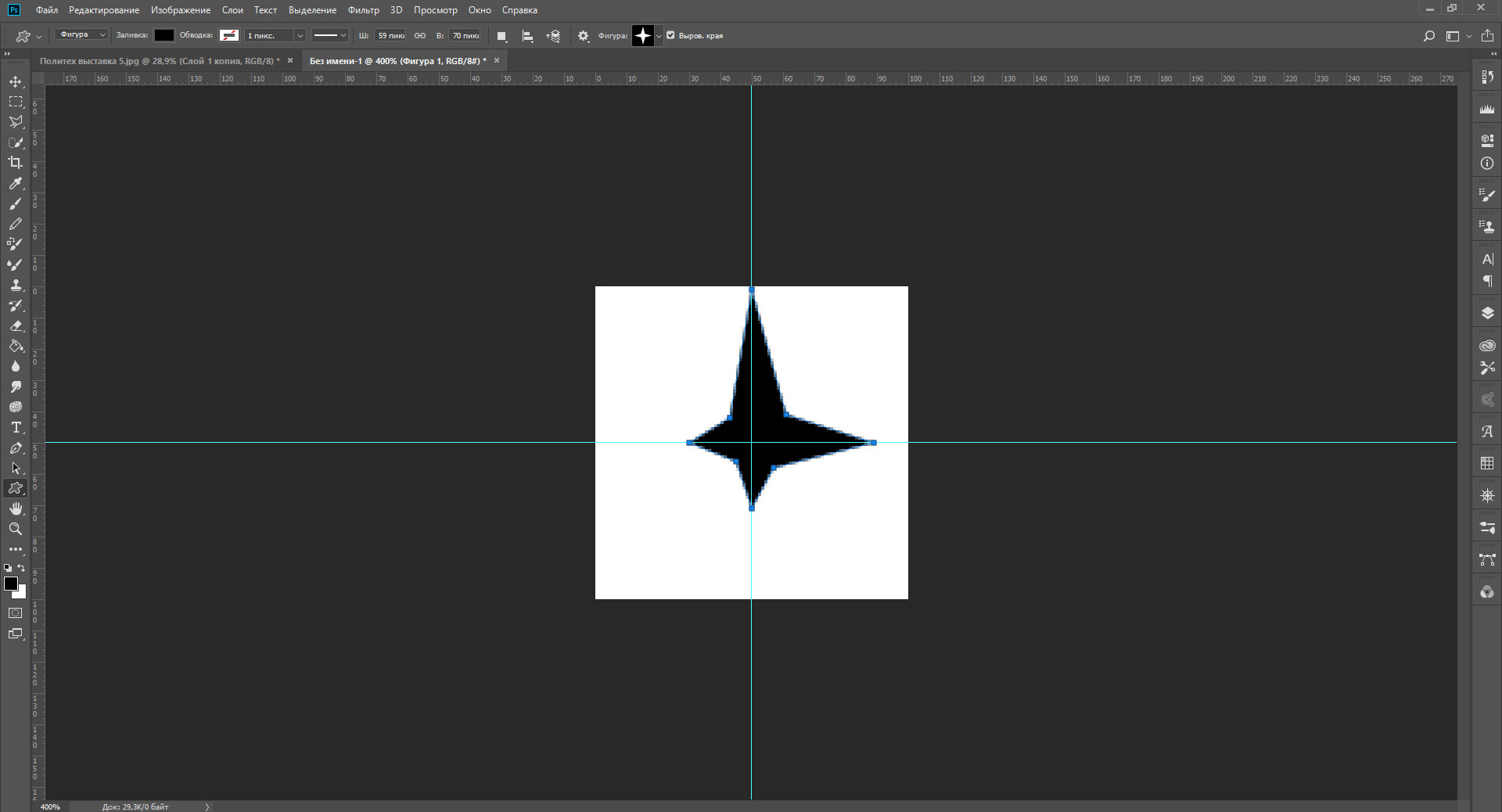
Векторная фигура готова, можно пользоваться. Найти ее можно в группе инструментов «Фигуры».
Набор, содержащий наш новый элемент, находится на верхней панели инструментов.
Решено было для проверки нарисовать огромную фигуру. Оцените четкость линий. Это часть клюва птички. Размеры изображения – на скриншоте.
Это был единственно верный способ создать векторное изображение в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТВекторные и пиксельные формы в Photoshop
Если мы посмотрим на панель слоёв, то увидим каждую фигуру, расположенную на своем слое. Форма на основе пикселей находится на верхнем слое (для наглядности я переименовал этот слой в «пиксель»), под ним расположен слой с векторной фигурой (я переименовал слой в «вектор»)
Форма на основе пикселей находится на верхнем слое (для наглядности я переименовал этот слой в «пиксель»), под ним расположен слой с векторной фигурой (я переименовал слой в «вектор»)
Слои с векторной и пиксельной формами на панели слоёв
Вид миниатюр фигур на панели слоёв
Даже если бы я не переименовал слои, определить, на каком слое векторная фигура, а на каком слое пиксельное изображение, совсем не трудно.
На то, что в слое имеется векторная фигура, указывает небольшой значок формы, расположенный в правом нижнем углу миниатюры слоя. Этот значок говорит нам о том, что слой не является пиксельным, а представляет собой векторную форму.
Слой с векторной формой можно легко определить по небольшому значку в правом нижнем углу миниатюры слоя.
Масштабирование векторной фигуры
Как я уже упоминал, оба круга на данный момент выглядят одинаково, но давайте посмотрим, что произойдёт, если мы будем их масштабировать. Я начну с векторной фигуры. Во-первых, мне нужно выбрать этот слой, поэтому я кликну по нему в панели слоёв.
Я начну с векторной фигуры. Во-первых, мне нужно выбрать этот слой, поэтому я кликну по нему в панели слоёв.
Затем нажимаю комбинацию клавиш Ctrl+T, что запускает команду «Свободное трансформирование» (Free Transform), после чего вокруг объекта появляется рамка транс формирования.
Рамка свободного трансформирования вокруг векторной формы
Чтобы точно сравнить результаты масштабирования, необходимо увеличивать/уменьшать фигуры со строго одинаковым масштабом, поэтому для трансформации я не буду использовать маркеры на рамке, а введу заданное значение в поля ввода ширины и высоты в панели параметров. Я введу 10%:
Установка ширины и высоты векторной фигуры до 10%.
Я нажму Enter на клавиатуре, чтобы принять новый размер, и теперь круг слева стал гораздо меньше:
Векторная форма теперь имеет размер 10% от первоначального.
Давайте посмотрим, что произойдет, если я масштабирую данную фигуру обратно до исходного размера. Снова нажимаем Ctrl + T. Вокруг кружка появилась рамка масштабирования.
Снова нажимаем Ctrl + T. Вокруг кружка появилась рамка масштабирования.
Так как вначале я уменьшил круг я до 10%, чтобы увеличить его обратно к исходному размеру, следует установить значение Ширины и Высоты в панели параметров на 1000%:
Установка ширины и высоты векторной формы на 1000%.
Снова нажимаем Enter, чтобы принять масштабирование, и теперь векторная форма приобрела свой первоначальный размер. Обратите внимание, несмотря на то, что я сначала значительно уменьшил, а затем увеличил круг, векторная форма по-прежнему выглядит хорошо, точно так же, как и до масштабирования. Ее края остаются четкими и резкими, каковыми они и были изначально:
Векторная форма слева сохраняет свои четкие, резкие края даже после значительного масштабирования.
Масштабирование пиксельной фигуры
Давайте попробуем сделать то же самое с кругом — пиксельной фигурой справа. Во-первых, я выберу его, нажав на слой «пиксель» в панели слоёв. Нажимаю комбинацию клавиш Ctrl+T для активации «Свободного трансформирования».
Нажимаю комбинацию клавиш Ctrl+T для активации «Свободного трансформирования».
Так же, как я сделал ранее с векторной фигурой, я уменьшу круг до размера 10% от исходного:
Пиксельная фигура после масштабирования её до 10%.
Даже после масштабирования пиксельного круга до 10%, он выглядит таким же чётким, как и перед масштабированием, так что пока мы не видим никакой разницы между векторной и пиксельной формами.
Но теперь проведём более серьёзный тест. Что произойдет, если я масштабирую пиксельный круг обратно до исходного размера? Давайте попробуем. Я снова нажимаю Ctrl+T на клавиатуре для запуска команды «Свободное трансформирование» (Free Transform) и ввожу в поля ввода Ширины и Высоты на панели параметров значение 1000%, затем нажимаю Enter, чтобы принять изменения.
А теперь, разница между формами на векторной и пиксельных основе становится очевидной, посмотрите на рисунок ниже. Я масштабировал обе формы с абсолютно одинаковыми условиями, но векторная фигура сохранила свои свойства, а пиксельная — нет. Края круга из пикселей, ранее чёткие, теперь стали размытыми, в то время, как векторная фигура не претерпела каких-либо видимых изменений:
Края круга из пикселей, ранее чёткие, теперь стали размытыми, в то время, как векторная фигура не претерпела каких-либо видимых изменений:
Вектор форма сохранилась после масштабирования, а вот пиксельная выглядит не то, чтобы очень.
Давайте увеличим полученную картинку для более тщательного рассмотрения.
Причина низкого качества края пиксельного круга кроется в том, что, когда я масштабирую его до 10% от кго первоначального размера, Photoshop отбросил 90% пикселей, которые образовывали первоначальное изображение.
Это было бы прекрасно, если бы мне не нужно былои масштабировать изображение обратно до первоначального размера. Photoshop не может волшебным образом воссоздать утраченные пиксели, поэтому, когда я масштабируется изображение в сторону увеличения, всё, что Photoshop может сделать, это взять имеющиеся пиксели и создать на их основе недостающие. Вот почему вдоль края пиксельной формы получается эффект размытой лесенки. Чем больше мы будем увеличивать изображение, тем больший эффект получится.
Векторные формы лишены этого недостатка. Они состоят из математических кривых, образующих области, заполненные цветом. И как бы мы не увеличивали/уменьшали изображение, кривая всегда остаётся кривой с чёткими краями.
Крупный план краёв векторной и пиксельной форм.
Как мы узнали из этого урока, векторные фигуры и пиксельные формы могут выглядеть идентичными в первоначальном состоянии и при уменьшении.
Но, когда появляется необходимость масштабировать их в сторону увеличения — векторные фигуры имеют неоспоримое преимущество. Это верно не только при просмотре их на мониторе, но и при печати.
Векторные фигуры имеют и другие преимущества, делающие работу сними гораздо более гибкой, чем с пиксельными, но прежде давайте научимся грамотно рисовать векторные фигуры в Photoshop CS6.
Можно ли в фотошопе создать векторное изображение. Перевод из растра в вектор в фотошопе
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Базовые векторные инструменты в Adobe Photoshop идентичны Illustrator-у. Но, отмечу, для рисования в чистом виде они не созданы. Почему? Во первых, для рисования в векторе есть отличные программы Illustrator или Corel Draw. Вот там присутствует весь необходимый для рисования функционал. Во вторых, скупость настроек в фотошопе для вектора. В Фотошопе имеются только инструменты рисования и некоторые примитивы. Что с одной стороны правильно. Вот отличная программа для растровой графики, а вот отличная программа для векторной. Да, в векторной бывает необходимо поработать с растром, а в растровой бывает нужен вектор. Так лучше связать их и продавать пакетом.
Из картинки видно — все контуры, из которых состоит фигура, остаются внутри слоя. Таким образом фигуру можно быстро и легко изменить. Хотя векторный Adobe Photoshop способен на куда большее. Например, данные эскизы для одного старого сайта я исполнял в векторе. Изображение я кистью с твердыми краями. Затем выделял слой и переводил выделение в контуры. Из контуров делал залитые слои с векторной маской. Таким образом я достигал отсутствующего в фотошопе сглаживания контура.
Таким образом фигуру можно быстро и легко изменить. Хотя векторный Adobe Photoshop способен на куда большее. Например, данные эскизы для одного старого сайта я исполнял в векторе. Изображение я кистью с твердыми краями. Затем выделял слой и переводил выделение в контуры. Из контуров делал залитые слои с векторной маской. Таким образом я достигал отсутствующего в фотошопе сглаживания контура.
Инструмент Pen Tool
Первым у нас идет инструмент Pen Tool и его разновидности. Тот же самый набор можно найти в Illustrator-е. Это удобно при переходе из одной программы в другую, не надо переучиваться. Тем более что все векторные инструменты перекочевали в Photoshop прямо из Illustrator-а.
Pen Tool — перо Безье, модулировать им векторный контур проще простого, но для новичков может оказаться весьма сложным занятием. Подробные описания всех приемов управления с направляющими заняли бы отдельную статью или главу. Фактически это самый основной и головной инструмент модулирования фигур и контуров в векторе. И, что удобно, одинаковый во всех векторных программах.
И, что удобно, одинаковый во всех векторных программах.
Теперь кликните в любом месте. Когда вы кликнули, у вас появилась ключевая точка (якорь, ключик, штучка, название не имеет значения). Протяните мышь в любую сторону, продолжая зажимать кнопку. Если все правильно, вы увидите направляющие.
Кликните в любом другом месте. Вы увидите как от первой точки к второй протянулась линия. Начинайте отводить мышку, не отпуская клавишу. Ваш контур формируется в зависимости от того, как вы выставите направляющие ко второй ключевой точке.
Понять в какой зависимости от чего строятся линии в зависимости от направляющих пожалуй самое базовое понимание векторной графики. На панельке настроек векторных инструментов у Pen Too l есть одна интересная настройка — Auto Add/Delete . Это фактически автоматизированные Add и Delete Ancho r Point Tools о которых речь пойдет дальше. Кликните по этой галочке и ваша кисть сможет прямо во время рисования добавлять точки на уже отрисованные контуры и удалять ненужные точки. Вы сможете делать это прямо во время рисования контура, а не после. И для этого не придется переключаться на бесполезные Add и Delete Ancho r Point Tools
Вы сможете делать это прямо во время рисования контура, а не после. И для этого не придется переключаться на бесполезные Add и Delete Ancho r Point Tools
Freeform Pen Tool
Если для работы с Pen Tool необходимо понять принципы построения векторных кривых, то Freeform Pen Tool — инструмент, свободный от всяких правил и принципов. Просто кликайте по нему и рисуйте контур, так как вы рисовали бы обычной кистью. Идеальный круг или праздник геометрических форм им конечно не изобразить, а вот кляксу вполне. Этот инструмент подойдет для создания коллекций фигур в индустриальном стиле. Рисовать кляксы им самое то. Ну а если мастерство рисования доведено до совершенства, то… думаю лучше использовать программу Illustrator, если конечно вы не из тех, кто для развлечения ваяет шедевры в MS Paint (:
У инструмента Freeform Pen Tool пожалуй есть ещё одна интересная настройка. В панели настроек Freeform Pen Tool есть галочка Magnetic. Это спрятанный аналог инструмента Magnetic Lasso Tool. Работает точно так же. Просто включите эту галочку. Подведите курсор к какому-то четко выраженному объекту, с высококонтрастной кромкой и начинайте обводить. Конечно, идеальной геометрии ждать от этого инструмента не нужно.
Это спрятанный аналог инструмента Magnetic Lasso Tool. Работает точно так же. Просто включите эту галочку. Подведите курсор к какому-то четко выраженному объекту, с высококонтрастной кромкой и начинайте обводить. Конечно, идеальной геометрии ждать от этого инструмента не нужно.
Add Anchor Point Tool и Delete Anchor Point Tool
Add Anchor Point Too l — тот инструмент добавляет на уже отрисованный контур дополнительные точки, для изменения или коррекции формы контура. Просто нарисуйте контур, затем переключитесь на этот инструмент и поставьте не хватающие узелки в нужных вам местах. Для чего это нужно? Ну может вам необходимо поставить побольше точек, что бы контур был больше похож на то что вам нужно.
Delete Anchor Point Tool — соответственно данный инструмент удаляет лишние точки векторной кривой. Область применения этого инструмента та же что и у Add Anchor Point Tool , только в случае уменьшения точек линия контура становится по понятным причинам более ровной и мягкой.
Convert Point Tool
Этот инструмент помогает в редактировании направляющих точки кривой. При нажатии на точку инструмент сбрасывает направляющие. Удерживая кнопку мыши, отводим мышку в сторону. Так мы изменяем формы и направление направляющих, против их первоначального значения. А если зацепить инструментом Convert Point Tool одну из направляющих, можно придать ей независимое направление.
И ещё раз. Вы захватываетесь инструментом Convert Point Tool , за точку. От такой близости у точки сбрасываются направляющие. Не отпуская кнопку мыши, отводите мышь в сторону, выстраивая новые направляющие. А при желании, можете захватить за одну из направляющих и настроить её в индивидуальном порядке. А теперь обсудим детали.
Выпадающее меню векторных инструментов
Выпадающее меню векторных инструментов раскрывает нам разные интересные фичи, многие из которых завязаны на других темах, так что я не буду расписывать их слишком глубоко. Логично, не разбираться же нам в том что такое маска, в статье про инструменты рисования. Выбираем любой из инструментов, рисуем подобие круга, как у меня, и щелкаем правой кнопкой мыши. Нарисовать цельный круг важно, иначе не все опции меню будут доступны. Обратите внимание, сейчас кликать надо по контуру.
Выбираем любой из инструментов, рисуем подобие круга, как у меня, и щелкаем правой кнопкой мыши. Нарисовать цельный круг важно, иначе не все опции меню будут доступны. Обратите внимание, сейчас кликать надо по контуру.
Delete Anchor Point
Все очень просто. Кликаете по непонравившейся точке и удаляете её. Мне так даже проще чем инструментом Delete Anchor Point Tool . Тем более если такая точка всего одна. Эта опция меню сменная. Сейчас там Delete Anchor Point, потому что я подвел мышку ровно к точке. Если кликнуть мышкой по любому месту контура Delete сменится на Add Anchor Point , то есть речь идет о добавлении новой точки на контур.
Create Vector Mask
Является шорткатом на опцию Layer > Vector Mask > Current Path Что делает эта опция? Создает векторную маску конечно. Сейчас я покажу как это делается. Поместите на палитру какое-нибудь фото. Я например выбрал фотографию своего попугая Чучи. Контур должен быть виден. Сбрасывать его нельзя. Поместите фото прямо под контур или контур под фото. Или нарисуйте новый контур именно так, как вам хочется. Теперь нажимаем на Create Vector Mask и получаем результат! Векторный контур превратился в векторную маску. А попугай Чуча в кружок!
Поместите фото прямо под контур или контур под фото. Или нарисуйте новый контур именно так, как вам хочется. Теперь нажимаем на Create Vector Mask и получаем результат! Векторный контур превратился в векторную маску. А попугай Чуча в кружок!
Delete Vector Mask
Название говорит само за себя. Попугай Чуча превращается в прямоугольную фотографию. Маска уходит в небытие. Контур становится обычным контуром.
Define Custom Shape
Контур превращается в векторную фигуру-заготовку. То есть, данная опция сохраняет контур, помещает его в специальную библиотеку, откуда его далее можно всегда достать и не хитро воспользоваться. Просто впишите название вашего контура.
И найдите его по адресу инструмента Custom Shape Tool в меню настроек инструмента среди других зверюшек и стрелочек.
Make Selection — Эта опция из вектора создает выделение. Разберем поподробнее что предлагает нам меню.
Feather Radius — радиус размытия. Если вы свое выделение далее зальете, края будут рызмытыми. Чем больше значение тем больше размытие. Внимание на экран:
Если вы свое выделение далее зальете, края будут рызмытыми. Чем больше значение тем больше размытие. Внимание на экран:
Anti-aliased — смягчает края. Без функции Anti-aliased заливка будет залита попиксельно. Функция Anti-aliased создает на краях заливки полутона.
Fill Path
Дальний родственник опции Edit > Fill . Но в отличии от последней имеет пару апгрейдов. У него есть идентичная графа Content , что в целом значит, чем заливать то будем? Есть графа Blending , отвечающая за режимы наложения. А так же важная галочка Preserve transparency . При выставлении этой галочки заливка учитывает прозрачные места и не заливает их.
Stroke Path
Подчеркивает выделение. Причем подчеркивает чем угодно. В меню Stroke Path можно выбрать любой инструмент, хоть резинку, хоть блендер, хоть кисть. Чаще всего конечно нужна кисть. Stroke Path пользуется настройками инструмента, которые выставленны в данный момент. Например если последний раз вы рисовали твердой кистью 10 px, то подчеркиваться контур будет именно ею. Опция Simulate Pressure симулирует давление.
Например если последний раз вы рисовали твердой кистью 10 px, то подчеркиваться контур будет именно ею. Опция Simulate Pressure симулирует давление.
Clipping Path
Разновидность маскирования в фотошопе и не только. Наиболее часто Clipping Path применяют при отделении заднего фона от объекта. Не поверите, но на западе существуют целые студии занимающиеся этой работой, а работники маскировщики называются — специалисты по маскированию. Вот уж специалисты так специалисты! По сути, Clippping Path крепит контур к растровому изображению. Нарисуйте, например, контур на семейной фотографии, или выделите контуром объект. Сохраните в формате PDF и откройте в Illustratore. Ваше изображение помещено внутрь контура, точно так же как при векторной маске. По правде говоря этот Clipping Path является для меня черным пятном. Загадочность Clipping Path заставила меня подробным образом изучить эту опцию, о чем я и написал в своей статье
Free Transform Path
Изменяет форму контура или отдельной группы точек.![]() Изменение формы объекта в представлении не нуждается. И без того интуитивно ясно как это делается. Квадратик крутится во все стороны, зажимая уголки меняется размер. А при зажатии клавиши Ctrl меняется перспектива фигуры.
Изменение формы объекта в представлении не нуждается. И без того интуитивно ясно как это делается. Квадратик крутится во все стороны, зажимая уголки меняется размер. А при зажатии клавиши Ctrl меняется перспектива фигуры.
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.

Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Как рисунок перевести в векторный?Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
⇡ «Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск» . Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).
⇡ Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer . С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
⇡ Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
⇡ SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
⇡ Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.
Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
⇡ Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
⇡ ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡ Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Как сделать вектор из фотографии в фотошопе. Как перевести растровое изображение в векторное в фотошопе
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw . Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения () (в режиме Shape Layers (Слой Фигура)). Настройки — (Непрозрачность заливки) = 0% . Теперь используем наложение градиента: ( (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Многие начинающие любители дизайна обязательно сталкиваются с данной проблемой, ведь в некоторых моментах необходимо векторное изображение. В данной статье подробно рассказано о том, как сделать векторное изображение.
Для чего используется перевод из растрового объекта в контурный
Одним из примеров данного случая является заливка, на которую наносится векторная маска. Группа векторных примитивов — это группа инструментов для создания маски без оплаты и в автоматическом режиме. В данном примере получается, что контур изображения будет векторным, при этом заливка — растровой.
Однако нужно понимать, что «Фотошоп» не работает в полную силу с вектором, используя положительные стороны там, где можно. При интенсивной работе с графикой у специалистов возникают различные задачи, при решении которых удобнее сразу преобразовать выделение в контур, а не пользоваться для этой задачи иллюстратором. Именно для аналогичных задач в «Фотошопе» имеется функция, позволяющая преобразовывать растровые объекты в векторные, ведь не все специалисты предпочитают использовать иллюстратор.
Как из растрового изображения сделать векторное?
Для этого в «Фотошопе» необходимо выполнить определенный порядок действий. Для начала необходимо выбрать объект при помощи набора инструментов Select. Программа производит конвертацию любого выбранного и выделенного объекта в контур.
Если описанные способы работы с являются для вас сложными, то лучше для начала ознакомиться с интерфейсами программ, ведь это основа, не зная которой, нельзя продвинуться дальше.
Как пример можно привести процесс изображения человека с картинки. Можно взять оригинальную картинку и при помощи планшета и кисти с твердыми краями обвести объект. После этого можно его видоизменить, например заменить лицо. После того как данное изображение переведено в вектор, появится возможность масштабировать без потери качества картинки.
Картинки для трассирования
Для наглядного примера берется легкое изображение — бабочка. При переводе необходимо учитывать, что чем крупнее картинка, тем лучше выйдет векторное изображение. Данное правило действует в «Фотошопе», аналогично и в «Иллюстраторе». Большие изображение — те, что больше 1000 пикселей.
Выделение объекта
Процесс выделения объекта стоит начать с выбора инструментария. Нужно применить самый обычный Magic Wand Tool из набора Tool, после чего нажать правой кнопкой мышки один раз в белой части рабочей области. В результате этих манипуляций вы сделаете рабочую область.
Затем нужно выделить бабочку при помощи набора Select — Select Inverse. В данной процедуре происходит инвертирование для того, чтобы выделить изображение. Однако стоит заметить, что этот или другой вариант не влияет на конечный результат, главное, чтобы был выделен необходимый объект.
На фото выше можно увидеть так называемые векторные узоры. Подобная картинка называется фракталом — это объект, который при увеличении изменяется по определенным алгоритмам. Векторная картинка как раз подходит для изображения фрактала, необходимо лишь вбить формулу и получить готовый результат, как изображено выше. Это и называется векторным узором.
Создание векторного контура
Это почти заключительная часть того, как сделать векторное изображение. Стоит помнить про главное: программ для создания подобных изображений множество, специалисту требуется выбрать одну (максимум две), иначе ваши старания в изучении сразу всех будут напрасны.
После того как вы выбрали область, произведите ее конвертацию в векторный контур. Для этого можно воспользоваться инструментами выделения, такими как Lasso Tool, Rectangular Marquee Tool, Magic Wand Tool и др. Дальше правой клавишей мыши нажмите на область выделения, после чего появится меню, в котором следует выбрать Make Work Path. Следом будет меню, в котором устанавливается степень сглаживания Tolerance. Чем больше сглаживание, тем меньше количество векторных узлов и менее точное повторение растрового контура.
После всего вышеописанного в Path должен образоваться рабочий контур. В случае, если такой палитры нет, ее можно найти при помощи окна Windows и в нем выбрать Path. Затем необходимо произвести двойное нажатие на Work Path и сохранить его в другом месте. Контуры в этой области действуют аналогично слоям в палитре Layers. Выделенный контур означает, что он активирован и его можно использовать.
Затем выделите контур при помощи Path Selection Tool или палитры Path. Необходимо нажать кнопку Layer, после чего в открывшейся вкладке выбрать New Fill Layer, а уже в ней Solid Color. Таким образом вы создадите слой заливки, которому сразу присваивается векторная маска в виде вашего контура.
Окончание работы
Для доработки изображения можно использовать Pen Tool — для выделения маски слоя заливки. Затем — настроить Pen Tool, а именно выставить Subtract. При помощи этого можно нарисовать на изображении дополнительные элементы и узоры.
Вот так просто можно сделать векторное изображение. Данный навык обязательно поможет начинающим дизайнерам.
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
⇡ «Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск» . Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).
⇡ Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer . С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
⇡ Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
⇡ SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
⇡ Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.
Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
⇡ Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
⇡ ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡ Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
На фотографии, которую вы будете обрабатывать, была на белом фоне. Если вы не располагаете фотографией такого типа, то предварительно удалите фон при помощи опций программы (ластика или волшебной ).
Воспользуйтесь выделением фигуры, а затем скопируйте, то что вы выделили для нанесения на новый слой. Переименуйте этот слой в «фигура». Создайте новый слой и предайте ему имя «фон». На панели переместите слой таким образом, чтобы его положение оказалось ниже «фигурного» слоя. Слиянием двух слоев мы получаем слой, имя которому «Основа».
После этого примените к «Основному» слою инструмент «Изогелия», дабы получить силуэт черно-белого состава. Далее необходимо применить к слою «Основа» коррекцию «Изогелия», чтобы получить черно-белый силуэт. Примените (Image – Adjustment – Threshold), что в переводе Изображение – Коррекция – Изогелия.
Далее используйте фильтр «Диффузия» для сглаживания зубчатых краев. (Filter – Stylize – Diffuse) Фильтр — Стилизация — Диффузия. Теперь, дабы преобразовать края рисунка в более четкие очертания примените (Image – Adjustment – Levels) Изображение — Коррекция — Уровни, сблизьте правые и левые ползунки ближе к . Для нормальной корректировки изображения увеличьте масштаб до 300%.
Примените прием для слоя под названием «Основа_1». Для этого воспользуйтесь (Image – Adjustment – Threshold) Изображение — Коррекция — Изогелия.
Произведите повторные действия с шага 4 для «Основа _1». Создайте новый слой и залейте его в черный цвет, затем поместите на место ниже слоя «Основа». Изменяем режим наложения для слоя «Основа_1» на следующий «Разница(Difference).
Получился не достаточно вариант, но это возможно . Слой «Основа» используйте как активный слой, прибавьте слой-маску. Применив ластик, устраните нежелательные участки на лице девушки.
Установите видимым слой «Основа_2». Примените Изогелию так, чтобы глаза . Далее необходимо повторить шаг 4. Примените «Лассо» и выделите область глаза, для преобразования в слой-маску.
Далее произойдет преобразование рисунка в векторный. Чтобы это проделать, нужно из получившегося изображения создать
Выделите всю черную область при помощи «Волшебной палочки». Далее пройдите по изображению ПКМ и в открывшемся меню выбирти «Образовать рабочий контур».
Далее прибегните к помощи (Edit — Define Custom Shape) Редактирование — Произвольная фигура. Дайте название для фигуры и сохраните ее.
Источники:
- как сделать векторный рисунок из
Векторная маска в Adobe Photoshop может использоваться в разных случаях. В данном случае мы рассмотрим, как с ее помощью применить цветокоррекцию на отдельный участок изображения.
Вам понадобится
Инструкция
Запустите Adobe Photoshop и создайте новый документ. Для этого кликните пункт меню «Файл» (File) > «Создать» (New) или нажмите на горячие клавиши Ctrl+N. В новом ширину и высоту укажите, например, по 500, в поле «Содержимое фона» (Adjustment) задайте «Прозрачный» (Transparent) и щелкните ОК.
Нажмите пункт меню «Слои» (Layer) > «Новый слой-заливка» (New pattern fill) > «Узор» (Pattern) и в следующем окне сразу нажмите ОК. Откроется панель «Заливка » (Pattern fill). В его левой части находится кнопка, вызывающая выпадающее меню, в котором можно выбрать необходимый узор. При помощи настройки «Масштаб» (Scale) узор можно приблизить или отдалить. Установив необходимые параметры, нажмите ОК. Фон документа примет очертания выбранного узора, в дальнейшем на него будут накладываться векторные маски. При помощи инструмента «Перемещение» (Move) вы можете передвигать этот узор.
Выберите инструмент «Прямоугольник» (Rectangle tool), на панели настроек нажмите на пункт «Контуры» и создайте с его помощью небольшую рамку в любой части рабочей области. Нажмите пункт меню «Слои» (Layer) > «Новый корректирующий слой» (New adjustment layer) > «Цветовой фон/Насыщенность» (Hue/Saturation) и в новом окне сразу нажмите ОК. Откроется новое окно, в котором вы можете изменять параметры «Цветовой фон» (Hue), «Насыщенность» (Saturation) и «Яркость» (Lightness), крутя соответствующие ползунки. Заметьте, изменения происходят только с выделенным участком, т.е. с рамочкой, созданной инструментом «Прямоугольник». Собственно, этот прямоугольник, на который можно наложить различные эффекты – это и есть векторная маска.
Источники:
- Инструмент Rectangle
Несмотря на то, что Photoshop редактор растровой графики, в наборе его инструментов предусмотрены и некоторые векторнык инструменты. Векторные инструменты предназначены прежде всего для создания редактируемых кривых — контуров. Для того, что бы освежить вашу память, напомним, что отличие между растровой и векторной графики состоит в способе хранения и описания графической информации. Векторные рисунки хранятся в виде математически описанных кривых, которые не теряют в качестве при маштабировании, в любой момент подлежат незатруднительному и гибкому редактированию. Для начала рассмотрим принцип построения векторных кривых.
Векторные контуры строятся на отрезках, которые имеют ключевые узлы и котрольные точки. Ключевые узлы ограничевают отрезок с двух сторон а котрольные точки позволяют управлять изгибом кривых.
Для создания кривых используются инструменты группы Pen . Инструмент Pen Tool предназначен для создания кривых по ключевым узлам. Принцип действия этого инструмента заключается в указании ключевых точек отрезка контура. Если при указании контрольной точки, не отпуская кнопку мыши двигать её, то у ключевой точки появится отрезок, содержащий контрольную точку . Дальнешие движения мышью уже напрямую воздействуют на контрольную точку, и, в свою очередь, на изгиб отрезка. Следующий щёлчёк левой кнопкой мыши установит следующую контрольную точку, и т.д.
Инструмент Pen tool может работать в двух режимах — создание кривых и создание так называемых форм — замкнутых векторных областей.Переключение между этими режимами осуществляется кнопками — режим создания контура, — режим создание формы. Если вы работаете в режиме создания форм, то создаваемый вами контур будет считаться всегда замкнутым и, как следствие, залитым выбранным вами цветом. Физически в палитре Layers создаётся слой-маска на основе векторного рисунка. Сам слой заливается выбранным вами цветом (цвет выбираете на палитре свойств).
Принцип работы с векторной маской незначительно отличается от принципа работы с растровой маской, отличаются только средства. Если в случае работы с растровой маской вы изменяли её посредством инструментов рисования, то в данном случае изменение формы маски происходит при помощи векторного инструментария.
Для того, что бы преобразовать векторную маску в растровую, нужно вызвать контекстное меню векторной маски и выбрать пункт Rasterize Mask . В результате вы получите обычную маску слоя. В остальном работа с маской слоя в векторном варианте не отличается от работы в растровом варианте.
Векторные рисунки удобны тем, что в любой момент очень удобно можно изменить форму кривых этого рисунка. Для этого существует ряд инструментов. Например инструмент (добавление ключевых точек — узлов) — добавляет ключевые точки на кривой в том месте где вы щёлкните. Инструмент может удалять лишние точки на контуре при щелчке на удаляемой точке. На самом деле переключатся на эти инструменты совсем не обязательно. Обратите внимание на переключатель Auto Add/Delete на палитре свойств. В случае если этот режим включен (установлен флажок), то инструмент Pen Tool автоматически будет переключатся на инструмент добавления точки (когда вы его поместите над контуром) и инструмент удаления точки (когда вы его поместите над уже существующей точкой). Если режим отключить, то удаление и добавление точек будет возможно только при использовании соответствующих инструментов.
Управление изгибом кривых осуществляется через контрольные точки. Для выбора контрольной точки используется инструмент Direct Selection Tool . Выбрав узел для редактирования (щелчёк этим инструментом по редактируемому узлу). Затем двигая контрольные точки вы влияете на изгиб кривой в области выбранного узла. Также при помощи этого инструмента вы можете перемещать выбранные узлы. Инструмент Path Selectional Tool предназначен для работы с кривой в целом, как с объектом — для перемещения и трансформации. Для векторных объектов применяется режим Free Transform, точно такой же как и для растровых областей.
Важным инструментом работы с ключевыми узлами является инструмент под названием Convert Point Tool . Смысл этого инструмента заключается в преобразовании типа узла . В векторной графике Photoshop различают два типа ключевых узлов — сглаженные (smooth) и угловые (corner) . Смысл сглаженных ключевых узлов заключается в том, что контрольные точки двух кривых, сходящихся в одном узле Всегда находятся на одной виртуальной линии .
Другой тип узла, как мы говорили, называется угловым. Смысл этого типа заключается в том, что виртульные линии, проходящие через контрольную точку одного из отрезков и общий ключевой узел обоих отрезков, могут сходится под любым углом.
Инструмент преобразования типов работает следующим образом — если узел сглаженный (а по умолчанию узлы создаются сглаженными) то щелчёк инструментом преобразования изметит тип узла на угловой. Если после нажатия кноки мыши не отпускать её, а просто потянуть, вы сможете управлять изгибом отрезка в конкретном узле.
Начали мы с того, что выделили два режима работы инструмента Pen Tool. Первый — режим созданияя форм, а второй — ржим создания контуров. Остановимся подробнее на режиме работы с контурами.
В этом случае ваш контур не будет автоматически заливаться и образовывать векторную маску слоя и слой. В данном случае ваш контур будет исключительно виртуальным и не имеющим отношение к слоям. Для работы с такими контурами существует палитра под названием Path. В этой палитре сосредоточены все операции с контурами.
В палитре Path контуры (пути) размещаются как слои в палитре Layers, причём на одном векторном слоеможет находится несколько несвязанных между собой векторных контуров. В нижней строке палитры Path находятся пиктограммы управления контурами. До боли знакомые пиктограммы с мусорником и чистым листиком, свому назначению не изменили и в этой палитре, т.е. соответственно это удаление векторного слоя и создание пустого векторного слоя.
До сих пор мы задумывались для чего в таком абсолютно растровом редакторе как Photoshop нужны эти векторные инструменты. Простой пример использования векторов в Photoshop — это опять таки работа с выделениями. Как вы видите из рисунка, ряд пиктограмм палитры Path предназначен для преобразования контура (пути) в контур выделения и наоборот. На сам деле после получения некоторых навыков работы с контурами вы поймёте, что намного легче бывает подстроить векторный контур под форму выделяемой области чем, даже воспользоваться достаточно гибкой быстрой маской. Поэтому если вы хотите подредактировать выделение вы всегда можете преобразовать его в путь (контур), затем подредактировать его и опять преобразовать в выделение. Если вы хотите применить традиционные для контуров выделения операции типа Stroke и Fill то они тоже в вашем распоряжении.
Логические операции работают несколько неожиданно. Вы можете создавать пути в любом из логических режимов, будь то сложение или вычитание. На этом этапе вы никаких действий не заметите. Но не обольщайтесь тем, что вы нашли баг в практически безупречной программе. На самом деле Photoshop запоминает в каком режиме вы создавали контур (контора пишет…) и как только вы прикажете программе создать контур выделения из вашей мешанины путей, то Photoshop всё припомнит и произведёт все операции которые вы ему прописали при создании путей. Диалоговое окно создания контура выделения из пути позволяет задать самые важные настройки касающиеся контуров выделения (но это только в том случае, если вы воспользуетесь командой Make Selection меню палитры Path).
Обратите внимание, что вы можете задать радиус растушовки (Feather), включить или отключить сглаживание Anti-Aliased. В разделе Operation вы можете установить логический режим для вновь создаваемого выделения. Опиции данного раздела становятся доступными только в том случае, если один контур выделения уже существует. Соответственно если вы выберете операцию New Selection то создаваемое выделение заместит собой уже существующее выделение; опция Add to Selection добавит к уже существующему выделению выделение создаваемое из контура; Substruct from Selection — вычтет создаваемый контур из сущесьтвующего выделения.
Инструмент Free Form Tool позволяет создавать векторный контур в режиме простого рисования, наподобии кисти. Зажимаете левую кнопочку мыши и просто ведёте мышку рисуя необходимый вам контур. У этого инструмента есть одна главная особенность, которая уподобляет этот векторный инструмент инструменту Magnetic Lasso — это опция Magnetic . Принцип работы такой же, инструмент ищет контрастные границы и прокладывает контур только там. А в остальном контур создаваемый этим инструментом не отличается от обычного контура.
- Просмотров: 55275
Как векторизовать изображение в Photoshop
Adobe Photoshop не является редактором векторных изображений. Adobe Illustrator умело справится с этой задачей. Но что, если вы пользуетесь одним из основных планов членства в Adobe Creative Cloud? Или у вас есть подписка только на Photoshop?
ВPhotoshop есть несколько инструментов, которые позволяют рисовать векторные фигуры и контуры с нуля. Теперь вы даже можете выбрать несколько путей и изменить внешний вид с помощью таких функций, как Live Shape Properties. Тем не менее, обучение векторизации изображения в Photoshop требует немного больше усилий.
Как преобразовать растровое изображение в векторное изображение
Векторные изображения можно масштабировать до любого размера, в отличие от фотографий, которые будут пикселироваться при изменении разрешения. Они состоят из путей, которые похожи на «линии», нарисованные математическими уравнениями, масштабируемыми до любого разрешения.
Для преобразования растрового изображения на основе пикселей в векторное изображение:
- Выберите пиксели.
- Преобразуйте их в пути.
- Раскрасьте их и сохраните как векторное изображение.
Как всегда, вы будете работать с разными слоями в Photoshop, чтобы извлечь контуры из растрового изображения. Вот краткий обзор исходного растрового портрета и окончательного изображения после его векторизации.
Скриншоты взяты из Adobe Photoshop CC (21.2.0). Но вы должны уметь следовать этому простому руководству с большинством последних версий Photoshop.
1. Откройте растровое изображение в Photoshop
.Перетащите растровое изображение в Photoshop или откройте его из Файл> Открыть .Образец изображения в этом примере представляет собой простой портрет. Если объект, который вы хотите векторизовать, имеет загруженный фон, сначала удалите фон в Photoshop.
2. Сделайте выделение вокруг изображения
Существуют различные методы выделения в Photoshop. Выбранный вами метод будет зависеть от характера изображения. Например, если у изображения прямые края, вы можете выбрать инструмент Прямоугольная область . Если вы хотите выбирать по цвету, можно использовать инструмент Magic Wand или Quick Selection .
Для портретов команда Выбрать объект может автоматически выбрать главный объект на фотографии. Это инструмент с учетом содержания, который использует интеллектуальные алгоритмы для обнаружения людей на изображениях. Кнопка Выбрать тему отображается на панели инструментов, когда вы выбираете инструмент выбора. Вы также можете найти его в меню Select .
Перейдите к «Выбрать»> «Выбрать и замаскировать» > «Выбрать объект» , и он аккуратно выберет наиболее заметный объект на фотографии.
Используйте ползунки Global Refinements для точной настройки краев выделения, если необходимо, а затем выведите выделение на новый слой.
Для более сложных объектов на фотографии инструмент «Выбор объекта» — мощная функция Photoshop. Он работает так же, как Select Subject , но помогает точно настроить выделение с помощью дополнительных элементов управления. Используйте это, если на вашей фотографии есть группа объектов (или людей).
3. Создание порогового эффекта
Слой Threshold Adjustment преобразует текущий слой в черно-белое изображение, и вы можете позже придать цветному изображению аккуратный одноцветный вид.
На панели «Слои» добавьте новый слой Threshold , выбрав значок Создать новый слой заливки или корректирующего слоя . Отрегулируйте ползунок, пока не получите желаемый вид. В примере изображения мы использовали значение 51.
4. Используйте команду «Цветовой диапазон» для выбора тональных областей.
Команда «Цветовой диапазон» в меню « Выбор » аналогична выбору «Волшебная палочка » . Но это также лучше, так как он может выбирать пиксели, которые имеют одинаковый или похожий цвет, с помощью инструмента пипетки в этой области изображения.Вы можете подобрать диапазон цветов, многократно используя инструмент на разных участках изображения.
В этом уроке Photoshop мы хотим использовать команду Color Range , чтобы выделить все белые и черные тональные области.
Перейдите к Select> Color Range .
Используйте инструменты «Пипетка» , чтобы выбрать все различные тональные области на изображении. Выбор предварительного просмотра в оттенках серого в раскрывающемся списке даст вам представление о выбранных областях.
Нажмите ОК , чтобы закрыть диалоговое окно и вернуться к пороговому слою с выбранным портретом.
5. Преобразуйте выделенный фрагмент в контур
Путь в Photoshop — это не что иное, как линия с опорными точками на двух концах. Другими словами, это векторные линейные рисунки. Дорожки могут быть прямыми или изогнутыми. Как и все векторы, их можно растягивать и формировать без потери деталей. Photoshop может преобразовывать выделенные области в контуры и наоборот.
Выберите инструмент Marquee или любой другой инструмент выделения.Щелкните изображение правой кнопкой мыши и выберите Make Work Path из контекстного меню.
Также установите значение допуска в появившемся маленьком поле.
6. Установите значение допуска для пути
Чтобы сделать путь более плавным, установите значение Допуска в появившемся диалоговом окне. Значение «1.0» должно быть идеальным для неровных контуров вокруг портрета.
Значение Tolerance определяет, насколько близко путь должен «придерживаться» контуров изображения.Чем ниже значение, тем точнее выбор соответствует вашему пути. Более высокие значения уменьшат количество точек привязки и сделают путь более плавным. Правило большого пальца — чем проще объект, тем выше допуск.
Но поэкспериментируйте с этим значением в зависимости от сложности вашего изображения.
7. Создайте новый сплошной цветной слой
Не нажимая где-либо, перейдите на панель «Слои» и выберите Create New Fill or Adjustment Layer .
Затем выберите в меню Solid Color . Вы можете выбрать любой цвет.
На этом этапе создается слой векторной формы поверх слоя Threshold.
Этот слой заливки сплошным цветом можно настроить на любой цвет по вашему выбору. На следующем шаге экспортируйте этот слой как изображение SVG.
8. Сохраните векторное изображение как файл SVG
Щелкните слой правой кнопкой мыши и выберите Экспортировать как . Вы также можете сохранить векторное изображение, выбрав Файл> Экспортировать как .
В диалоговом окне Export As выберите SVG из File Settings и нажмите Export .
Теперь вы можете открыть векторный файл в Adobe Illustrator или любом другом редакторе векторных изображений.
Кроме того, вы также можете экспортировать векторные контуры из Photoshop в Illustrator. Щелкните Файл> Экспорт> Пути к Illustrator . Это экспортирует контур заливки сплошным цветом в Illustrator, если он у вас установлен.
Есть и другие способы векторизации изображения в Photoshop
Этот метод представляет собой простой способ получить монотонное векторное изображение из цветной фотографии. Вы можете использовать его как шаблон для любой другой модификации изображения в Photoshop. Затем увеличьте или уменьшите его до любого размера на бумаге или другом носителе.
Есть и другие способы векторизации изображения в Photoshop. Тот, за которым вы будете следовать, будет зависеть от базовой фотографии и желаемых результатов.
Как преобразовать растровое изображение в векторное в Photoshop
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности, как описано, загрузите следующее изображение с Pixabay.
Шаг 1
Откройте ваше изображение в Photoshop. Оно не обязательно должно быть черно-белым или в оттенках серого, любое цветное изображение также будет работать.
Шаг 2
Перейдите в Фильтр> Стилизация> Рассеивание. В окне Diffuse выберите Anisotropic Mode и нажмите OK.
Шаг 3
Снова перейдите в Filter> Stilyze> Diffuse. В окне Diffuse выберите Anisotropic Mode и нажмите OK.
Шаг 4
Перейдите в Layer> Duplicate Layer.Назовите этот слой «High Pass» и нажмите OK.
Шаг 5
Выбрав слой «High Pass», перейдите в Filter> Other> High Pass. Установите значение 3 и нажмите ОК.
Шаг 6
На панели слоев установите режим наложения слоя «High Pass» на Vivid Light.
Шаг 7
Перейдите в Layer> New Adjustment Layer> Threshold. Назовите этот слой «Порог» и нажмите «ОК».
Шаг 8
Настройте пороговый уровень в соответствии с используемым изображением.В этом случае значение 138 будет работать нормально.
Шаг 9
Когда вы будете довольны результатом с порогом, перейдите в Layer> Merge Visible.
Шаг 10
На этом этапе вы можете удалить все ненужные детали, используя Brush Tool (B) с черным и белым цветами.
Шаг 11
Выделив объединенный слой, перейдите в меню «Фильтр»> «Размытие»> «Размытие по Гауссу». Установите значение 0,5 пикселя и нажмите ОК.
Шаг 12
Выберите «Выделение»> «Цветовой диапазон».В раскрывающемся меню выберите «Тени» и настройте «Нечеткость» и «Диапазон» по своему вкусу. В этом случае я установлю Fuzziness на 100%, а Range на 150. Когда вы будете довольны выбором, нажмите OK.
Шаг 13
При активном выделении выберите инструмент Rectangular Marquee Tool (M) и щелкните правой кнопкой мыши по выделению. В раскрывающемся меню выберите «Создать рабочий путь».
Шаг 14
В окне «Создать рабочий контур» установите «Допуск» на 1 или 1,5 пикселя и нажмите «ОК».
Шаг 15
На панели слоев щелкните значок «Создать новый слой».
Шаг 16
Перейдите в Слой> Новый слой заливки> Сплошной цвет. Назовите этот слой «Вектор» и нажмите «ОК».
Шаг 17
В окне «Палитра цветов» выберите любой желаемый цвет и нажмите «ОК».
Некоторые заключительные примечания
Теперь вы можете масштабировать вектор до любого размера и легко изменять его цвет с помощью палитры цветов, создавать новый фоновый слой для заливки любым цветом или просто отключать фоновый слой, чтобы он находился на прозрачном фоне.
Маска или скрытие слоев с помощью векторных масок в Photoshop
Векторная маска — это путь, не зависящий от разрешения, который вырезает содержимое слоя. Векторные маски обычно более точны, чем маски, созданные с помощью инструментов на основе пикселей. Вы можете создавать векторные маски с помощью инструментов «Перо» или «Фигуры». Дополнительные сведения о работе с инструментами «Перо» или «Фигуры» см. В разделе «Рисование».
Добавьте векторную маску, отображающую или скрывает весь слой
На панели «Слои» выберите слой, к которому вы хотите добавить векторную маску.
- Чтобы создать векторную маску, которая показывает весь слой, выберите «Слой»> «Векторная маска»> «Показать все».
- Чтобы создать векторную маску, скрывающую весь слой, выберите «Слой»> «Векторная маска»> «Скрыть все».
Добавьте векторную маску, показывающую содержимое формы
На панели «Слои» выберите слой, к которому вы хотите добавить векторную маску.
Выберите путь или воспользуйтесь одним из инструментов фигуры или пера, чтобы нарисуйте рабочий путь.
Чтобы создать контур с помощью инструмента Фигура, щелкните Контуры на панели параметров инструмента Фигура.
Нажмите кнопку «Векторная маска» на панели «Маски» или выберите «Слой»> Векторная маска> Текущий путь.
На панели «Слои» выберите слой содержащую векторную маску, которую вы хотите отредактировать.
Нажмите кнопку «Векторная маска» на панели «Свойства» или эскиз на панели «Контуры».Затем измените форму с помощью инструментов «Форма», «Перо» или «Прямое выделение».
Изменение прозрачности или растушевки векторной маски края маски
В на панели «Слои» выберите слой, содержащий векторную маску.
На панели «Свойства» нажмите кнопку «Векторная маска».
Перетащите ползунок «Плотность», чтобы настроить непрозрачность маски, или ползунок «Растушевка», чтобы растушевать края маски. Дополнительные сведения см. В разделе Настройка непрозрачности и краев маски.
На панели «Слои» выберите слой содержащий векторную маску.
На панели «Свойства» нажмите кнопку «Удалить маску».
Отключить или включить векторную маску
- Выберите слой, содержащий векторную маску, которую вы хотите отключить или включить, и нажмите кнопку «Отключить / включить маску» на панели «Свойства».
- Удерживая нажатой клавишу Shift, щелкните миниатюру векторной маски в слоях панель.
- Выберите слой, содержащий векторную маску, которую вы хотите отключить или включить, и выберите «Слой»> «Вектор». Маска> Отключить или Слой> Векторная маска> Давать возможность.
Красный крестик появляется над миниатюрой маски в слоях. панель, когда маска отключена, и отображается содержимое слоя без маскирующих эффектов.
Преобразование векторной маски в слой маска
Выберите слой, содержащий вектор маску, которую хотите преобразовать, и выберите «Слой»> Растрировать> Векторная маска.
После растеризации векторной маски вы не можете превратить его обратно в векторный объект.
Добавьте векторную графику в свой дизайн
Создавайте векторные объекты для украшения открыток, плакатов, рекламы, баннеров, брендов, наклеек, этикеток, сообщений в социальных сетях и других дизайнов.
Что такое векторный объект?
В Photoshop можно работать как с векторными объектами, так и с растровыми изображениями. Понимание различий между ними поможет вам решить, что и когда использовать.
- Векторный объект имеет плавные кривые, соединенные точками, и создан математически.Края векторного объекта остаются четкими независимо от того, насколько вы масштабируете объект вверх или вниз. Это делает векторный объект незаменимым для логотипов, значков и других дизайнерских продуктов, которые вы планируете использовать в разных размерах.
- Растровое изображение состоит из пикселей — крошечных квадратов информации об изображении, расположенных в виде сетки. Растровые изображения идеально подходят для отображения множества тонов и цветов на фотографии. Но когда вы увеличиваете растровое изображение, становятся видны маленькие квадратики по его краям. Поэтому растровые изображения — не лучший выбор для графики, которую вы планируете масштабировать.
Рабочие процессы векторных объектов
- Самый простой способ создать векторный объект в Photoshop — использовать инструменты «Форма». Даже если вы не художник-график, с помощью этих инструментов вы сможете быстро создавать геометрические или нестандартные формы.
- По мере развития навыков попробуйте создавать собственные векторные объекты с нуля, используя инструменты Photoshop Curvature и Pen.
- Вы также можете использовать векторные объекты из других источников, таких как Illustrator — специальное приложение Adobe для векторной графики.
Изучите готовые нестандартные формы
- Photoshop поставляется с сотнями готовых векторных фигур, называемых пользовательскими фигурами. Просто щелкните и перетащите с помощью инструмента «Пользовательская форма», чтобы мгновенно создать графику.
- Пользовательские формы создаются на отдельных слоях фигур, поэтому вы можете редактировать форму, не затрагивая остальную часть изображения. Вы можете быстро заменить цвет фигуры, масштабировать и трансформировать ее или использовать инструменты редактирования векторных изображений Photoshop для изменения формы.
Построение геометрических фигур
ВPhotoshop есть специальные инструменты для рисования основных геометрических фигур, таких как прямоугольники, круги и линии.Поэкспериментируйте с созданием уникальной графики, комбинируя основные геометрические формы.
Как преобразовать изображение в вектор в Photoshop CS5
i Medioimages / Photodisc / Photodisc / Getty Images
Если вы хотите создать векторные изображения, Adobe Photoshop CS5 предлагает более узкий набор инструментов, чем предоставляет специальная программа для создания иллюстраций, но это не означает, что вы не можете создать векторную интерпретацию растрового изображения полностью в Photoshop.Его слои формы и заливки используют векторные контуры, чтобы показать области цвета. Вы можете использовать инструменты рисования контуров для создания версии векторного изображения или создания выделений, которые вы конвертируете в векторные объекты. Какие методы вы используете, может зависеть от того, насколько легко вы можете выбирать отдельные цветовые области и предпочитаете ли вы точные возможности инструментов рисования простоте выбора.
Формы на основе пера
Шаг 1
Активируйте инструмент «Перо произвольной формы» на панели инструментов Adobe Photoshop. Нажмите кнопку «Слои фигур» на панели параметров, чтобы инструмент создавал векторные фигуры на однотонном слое.
Step 2
Щелкните образец цвета на панели параметров, чтобы открыть палитру цветов и установить оттенок для рисованных фигур. Вы можете щелкнуть изображение, чтобы выбрать цвет прямо из него.
Шаг 3
Щелкните и перетащите, чтобы обвести область цвета на изображении, создав векторную фигуру, определяющую очерченную область. Чтобы соблюдать границы определенной области цвета, установите флажок «Магнитный» на панели параметров. Тщательно обрисовывайте содержимое изображения или используйте свободный стиль рисования для более понятного результата.
Шаг 4
Нарисуйте несколько фигур на одном слое или создайте новый слой для каждой формы. Кнопки на панели параметров позволяют добавлять каждый новый путь к существующим фигурам, вырезать области от них, создавать новый путь, который представляет собой пересечение существующей фигуры и нарисованной вами фигуры, или опускать перекрытие между существующей фигурой и фигурой, которую вы рисуете. новый путь.
Шаг 5
Создайте слои-фигуры, которые определяют каждую значительную область цвета в вашем файле. Перетащите слои на панель «Слои», чтобы изменить порядок, в котором они складываются.
Selections & Paths
Step 1
Активируйте инструмент Magic Wand на панели инструментов Adobe Photoshop. Настройте параметр «Допуск» на панели «Параметры» на более высокое значение, чтобы инструмент включал более широкий диапазон цветовых вариаций, или более низкое значение, чтобы ограничить его избирательность.
Step 2
Щелкните область цвета на изображении, чтобы создать выделение, охватывающее область, заполненную этим цветом. Снимите флажок «Смежные» на панели параметров, чтобы выбрать все области этого цвета в пределах изображения.
Шаг 3
Откройте панель «Контуры». В раскрывающемся меню в правом верхнем углу панели выберите «Создать рабочий контур». Установите для параметра Допуск минимальное значение 0,5, чтобы путь точно соответствовал вашему выбору. Нажмите кнопку «ОК», чтобы создать свой путь.
Step 4
Дважды щелкните имя «Рабочий путь», которое по умолчанию применяется к новому пути. Переименуйте путь, чтобы описать выделение и цветовые области, которые он представляет.
Шаг 5
Оставьте путь выбранным на панели «Контуры».Откройте подменю «Новый слой заливки» меню «Слой» и выберите «Сплошной цвет». Назовите слой в диалоговом окне «Новый слой» и нажмите кнопку «ОК», чтобы открыть диалоговое окно «Выбрать сплошной цвет».
Step 6
Установите палитру цветов на желаемый оттенок или щелкните изображение в области, выбранной с помощью инструмента «Волшебная палочка», чтобы выбрать цвет прямо с изображения. Нажмите кнопку «ОК», чтобы создать свой слой.
Step 7
Создайте дополнительные слои заливки для каждой цветовой области изображения.Чтобы расположить элементы одного цвета перед и за областями разного цвета, создайте несколько слоев, заполненных одним оттенком, и расположите их в желаемом порядке на панели «Слои».
Как векторизовать изображение в Photoshop (Пошаговое руководство)
Несмотря на то, что Photoshop — это программа для работы с растровой графикой, в ней есть множество инструментов и приемов для поддержки векторных изображений. Одна из лучших уловок — возможность векторизации растровых изображений.
Это очень полезный прием, которому должен научиться каждый художник и дизайнер.Например, если у вас есть логотип с низким разрешением или изображение, которое вы хотите масштабировать, не делая его размытым, вы можете векторизовать изображение в Photoshop, чтобы изменить его размер.
В этом кратком руководстве мы покажем вам, как именно векторизовать изображение в Photoshop. Как видите, это очень простой метод.
Более 2 миллионов экшенов, надстроек и ресурсов для дизайна Photoshop с неограниченными загрузками
Загрузите тысячи потрясающих экшенов и надстроек Photoshop с членством на Envato Elements.Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке, содержащей более 2000000 действий, предустановок, шаблонов дизайна, тем, фотографий и многого другого.
Изучите экшены Photoshop
Зачем нужно векторизовать изображения?
Основное различие между векторным и растровым форматами состоит в том, что векторные изображения состоят из контуров, что упрощает их масштабирование и редактирование. В то время как растровые изображения состоят из пикселей.
Изменение размера или масштабирования растрового изображения повлияет на качество изображения и сделает его размытым или пиксельным.С помощью векторных изображений вы можете масштабировать их, не влияя на качество.
Векторизуя растровое изображение, вы сможете легко изменить размер изображения без потери качества.
Как векторизовать изображение в Photoshop
Этот метод следует за очень простым процессом векторизации простых изображений. Имейте в виду, что это лучше всего подходит для изображений, таких как логотипы, значки и фигуры. И это может не подойти для сложных и более ярких изображений, таких как фотографии.
Приступим.
Шаг 1. Подготовка изображения
Сначала подготовьте изображение, которое хотите векторизовать.
Нажмите клавиши Control + Alt + I на клавиатуре, чтобы открыть окно «Размер изображения» и установите для параметра «Разрешение» значение 300.
Затем отделите изображение, которое хотите векторизовать, от фона. Сделайте выделение и скопируйте его на новый слой. Или убрать фон.
Шаг 2: Создайте рабочий путь
Когда изображение отделено от фона, щелкните значок слоя на панели «Слои», удерживая нажатой клавишу Control на клавиатуре.
Это создаст выделение изображения. Теперь выберите инструмент Marquee Tool на палитре инструментов (или нажмите M), переместите курсор на выделение и щелкните правой кнопкой мыши.
Затем выберите в меню Make Work Path.
Сохраняйте допуск на уровне 1,0.
Шаг 3. Создайте векторную маску
Теперь переключитесь на инструмент «Прямое выделение» (или нажмите A) и еще раз щелкните правой кнопкой мыши изображение.
Затем выберите «Создать векторную маску». Это создаст векторную маску поверх слоя, которую вы увидите на панели «Слои».
Шаг 4. Экспорт в векторный файл
Теперь вам остается только сохранить векторизованное изображение как векторный файл.
Выберите «Файл» >> «Сохранить как», а затем в меню «Сохранить как тип» выберите формат файла Photoshop EPS. Нажмите «Сохранить», чтобы сохранить векторизованное изображение.
Теперь вы можете открыть файл EPS в Illustrator, чтобы легко масштабировать изображение без потери качества.
Как преобразовать изображение в векторную графику в Photoshop
Если вы пришли сюда в поисках способа создать векторную графику из изображения, например, клип-арта, то вы можете ознакомиться с этим уроком на YouTube.Это гораздо более сложный процесс, который мы не можем здесь описать.
Есть еще одна альтернатива. Вы можете использовать экшен Photoshop, чтобы преобразовать изображения в векторные или даже сделать их карикатурными. Вот несколько вариантов, которые вы можете попробовать.
Tracer Plus — изображение в вектор
Это быстрый экшен Photoshop, использующий технику, аналогичную той, которую мы использовали ранее для векторизации изображений. За исключением случаев использования этого действия, вам не придется выполнять какую-либо работу. Работает всего одним щелчком мыши.
Экшен Photoshop в векторе
Очень полезный экшен Photoshop, который не только создает векторную графику из изображений, но и превращает их в масштабируемый векторный формат файла.
Векторный экшен Photoshop
Этот экшен Photoshop мгновенно преобразует ваши изображения в векторную графику. Хотя он может не полностью преобразовать ваши изображения в векторный формат.
Изображение для экшена Photoshop в векторном формате
Этот экшен Photoshop работает аналогично предыдущему. Он также создает для ваших изображений вид векторной графики.
Экшены Photoshop 4 в 1 с мультяшной и векторной графикой
Коллекция из 4 различных векторных графических экшенов Photoshop.Он включает в себя действия, позволяющие создавать карикатуры, цветные полутоновые изображения и векторные изображения.
Заключение
Как дизайнер, вы получите много преимуществ от векторизации изображений. Этот нехитрый трюк определенно облегчит вашу работу.
Ознакомьтесь с нашей коллекцией лучших экшенов Photoshop, чтобы найти еще больше отличных пресетов PS Action.
Экшены Photoshop
Экшены Photoshop— это идеальная возможность сэкономить время, избавляя вас от необходимости выполнять одну и ту же обработку нескольких изображений.Использование чужих действий поможет вам задействовать творческие приемы, передовые стили постобработки и прекрасные эффекты. В этой серии вы узнаете, как использовать экшены Photoshop, и найдете профессиональные примеры для использования в своей собственной дизайнерской работе.
Прочитать статью →Создание векторной графики в Photoshop
Хотя Adobe Photoshop известен как один из наиболее эффективных редакторов изображений, он в основном связан с растровыми изображениями. Для тех, кто хочет создавать векторные иллюстрации, Adobe Illustrator — это идеальное приложение в Creative Cloud.Однако, хотя он не такой мощный, как Illustrator, в Photoshop есть некоторые инструменты, позволяющие создавать векторные изображения.
«Не двигайся IX» от metron
Создание дизайна в векторном стиле в Photoshop обычно называют искусством Vexel. Работа похожа на векторную графику, но состоит из пикселей и не имеет возможности масштабирования до любого необходимого размера без потери качества. Однако, немного разбираясь в инструментах, можно создавать векторные дизайны, которые можно редактировать в векторной программе и даже увеличивать аналогично стандартной векторной графике прямо из Photoshop.Это правда, что инструменты, доступные в Illustrator, предлагают больше контроля, однако векторные изображения можно создать в Photoshop, используя следующие советы.
Инструменты формы
Фигуры, созданные с помощью инструментов фигур, на самом деле являются векторной графикой, поскольку состоят из кривых и линий, как и фигуры, созданные в Illustrator. У них может быть цветная заливка и обводка, и даже заливка градиентом. Все они позволяют изменять размер, если фигуры не растеризованы. В Photoshop есть инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» и «Пользовательская форма».Как и в Illustrator, фигуры, созданные в Photoshop, можно использовать для создания новых сложных фигур. Те же параметры поиска контуров «комбинирования форм», которые есть в Illustrator, также доступны в Photoshop. Для этого выберите два слоя-фигуры, которые перекрывают друг друга, а затем перейдите в меню «Слой »> «Объединить фигуры». Отсюда вы можете выбрать «Объединить фигуры», «Вычесть переднюю форму», «Объединить фигуры при наложении» и «Вычесть формы при наложении». В коротком видео ниже показано, как это работает.
Инструмент «Произвольная форма» — один из самых универсальных доступных инструментов для создания фигур.В Photoshop есть большое количество предустановленных фигур, и многие другие можно загрузить в Интернете. Вы также можете создавать свои собственные формы. Это позволит вам преобразовать растровые слои в векторные формы и добавить глубины вашим проектам. Например, вы можете создать слой, заполненный извлеченной текстурой — как показано в нашем последнем сообщении в блоге — преобразовать эту текстуру в произвольную форму и наслаждаться всеми возможными мощными формами. В коротком видео ниже показано, как быстро создавать собственные формы.
Примечание. Фигуры также можно использовать для создания векторных масок. Подробнее об этом читайте здесь.
Инструменты для перьев
Наряду с инструментами формы, пером и сопутствующими инструментами вы сможете создавать сложные векторные конструкции. Они работают так же, как инструменты пера в любом векторном редакторе. Вы можете легко загрузить рисунок на один слой, уменьшить непрозрачность, а затем обвести рисунок на новом слое с помощью инструмента «Перо». Вы можете добавлять, удалять и конвертировать точки, а для тех, кто предпочитает более естественное рисование, доступен инструмент «Перо от руки».
Экспорт
Есть несколько способов сохранить / экспортировать готовые дизайны. Если у вас есть Adobe Illustrator и вы хотите продолжить работу над дизайном в этом приложении, вы можете экспортировать все созданные вами пути, перейдя в File> Export> Paths to Illustrator . При этом будет сохранен новый AI-файл, который можно открыть в Illustrator или любом векторном редакторе, который может импортировать этот формат. Вот несколько альтернатив Illustrator, которые стоит попробовать.
При сохранении окончательного дизайна вы можете сохранить его в формате EPS или PDF. Оба этих формата сохранят созданные вами векторные данные. Единственный недостаток этого заключается в том, что при открытии сохраненных дизайнов в Photoshop они будут сглажены. Чтобы избежать этого, сохраните как PSD, таким образом вы можете редактировать и изменять размер ваших файлов позже. Варианты сохранения в форматах EPS и PDF идеально подходят для открытия ваших дизайнов в другом приложении.
Чтобы воспользоваться преимуществами некоторых из вышеперечисленных инструментов или сохранить возможность изменять размер ваших дизайнов без потери качества, все ваши слои должны содержать либо формы, либо контуры.Любые слои, содержащие пиксели, будут мешать дизайну при изменении размера или экспорте. Помните об этом, и Photoshop можно легко использовать для создания векторных иллюстраций. В качестве примера приведенная ниже кассета была полностью создана в Photoshop с использованием только форм и контуров.

 Создайте новый слой.
Создайте новый слой.