Текст с эффектом тиснения в Adobe Photoshop
В этом уроке мы будем создавать реалистичный эффект тиснения на бумаге в Adobe Photoshop. Вы можете применить эффект к вашему лого, или любому другому объекту, или же начать с создания эмблемы, с которой будете работать. Далее нам понадобится лишь один слой со стилями слоя. Обязательно попробуйте эффект на разных типах бумаги, а также вообще на иных текстурах типа камня, дерева или кожи.
Результат
Для начала нам нужна текстура бумаги, на которой мы будем делать наш эффект. Скачайте эту текстуру бумаги и поместите ее в новый слой нового документа. Это белая текстура, мы сможем выкрасить ее в любой цвет.
Создаем изображение
Поместите в новом слое ваш логотип, текст или изображение, к которому хотите применить эффект. Вы можете использовать что угодно: текстовые слои, векторные изображения или даже обычные вырезанные растровые объекты. К примеру, вы можете поэкспериментировать с фигурами для Photoshop, которые можно найти в изобилии на этом сайте.
Создаем эффект
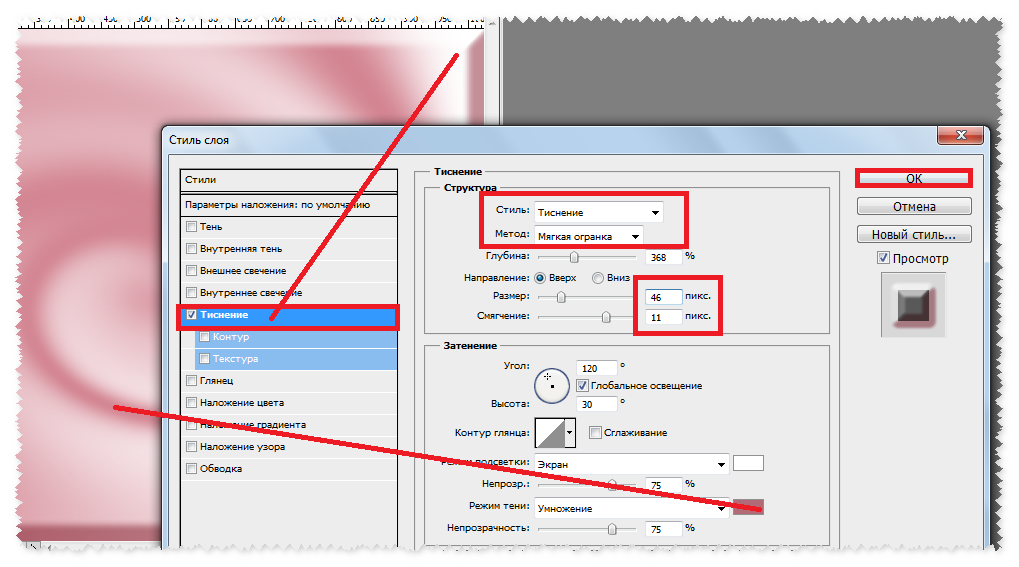
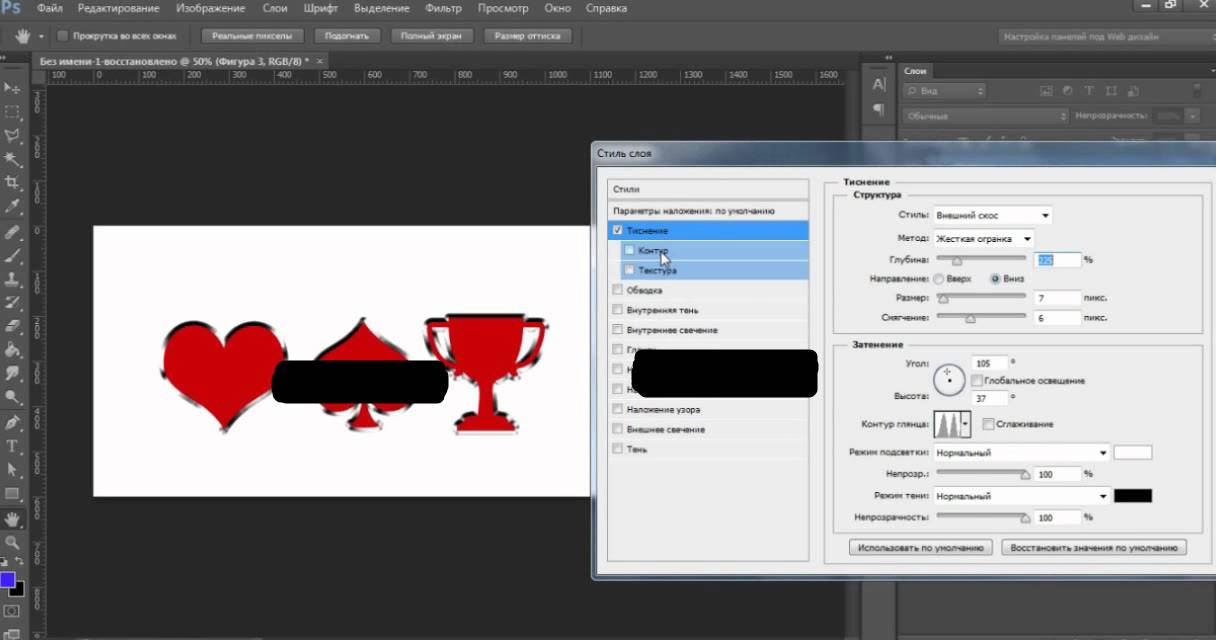
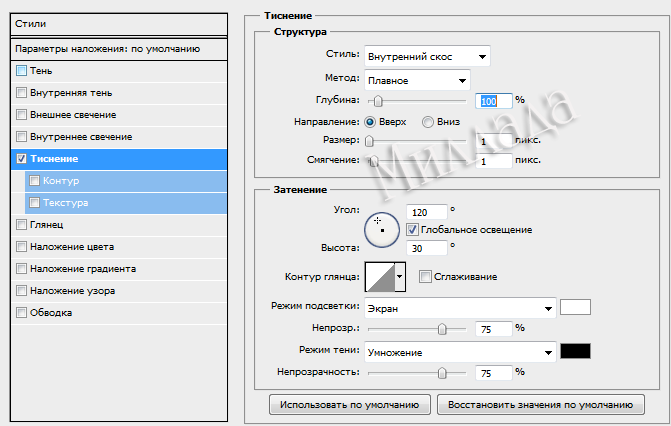
Кликните дважды по одному из слоев, к которым хотите применить эффект. Откроется окно стиля слоя. В нем укажите параметры как на картинках ниже, применив стили Inner Shadow/Внутренняя тень, Inner Glow/Внутреннее свечение, Bevel and Emboss/Тиснение и Color Overlay/Перекрытие цвета.
В итоге у вас должно получиться примерно следующее:
Чтобы указать эти же стили остальным слоям, кликните по уже стилизованному слою правой кнопкой и выберите
При желании вы можете окрашивать определенные элементы. К примеру, мы хотим окрасить лавровые веточки. Для этого кликните дважды по слою, чтобы открыть его стили и во вкладке Color Overlay/Перекрытие цвета укажите режим наложения Multiply/Умножение и выберите цвет. В нашем случае это зеленый #b3e582.
Для этого кликните дважды по слою, чтобы открыть его стили и во вкладке Color Overlay/Перекрытие цвета укажите режим наложения Multiply/Умножение и выберите цвет. В нашем случае это зеленый #b3e582.
Масштабирование стилей
Если вы хотите применить созданный стиль к объекту иного размера, вы можете масштабировать сами стили, выбрав в меню
Результат
Попробуйте этот же эффект на других видах бумаги, например на картоне.
Автор урока psddude
Перевод — Дежурка
Смотрите также:
Создаем эффект тиснения на бумаге в Adobe Photoshop
В этом уроке вы узнаете как создать реалистичный эффект тиснения на бумаге в Photoshop, используя стили слоя. Используя эффект Bevel and Emboss (Тиснение), вы можете легко создавать выгравированный, резной или бумажный эффект в Photoshop, используя различные текстуры, такие как камень, дерево, бумага и даже кожа.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Если вы хотите, быстро создать все эти эффекты, то вы можете приобрести экшены по ссылке.
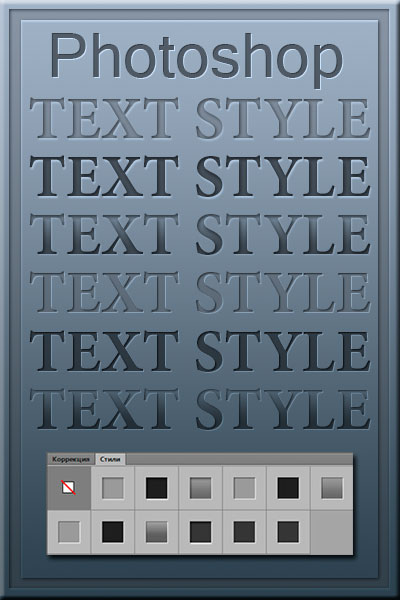
Вот стиль текста, который мы будем создавать в этом уроке. Эффект тиснения на бумаге может применяться к текстовым слоям, а также к пользовательским формам.
1 Шаг
2 Шаг. Создание векторного логотипа в Фотошоп
Создайте свой дизайн; вы можете использовать текстовые слои, векторные фигуры или даже растровые изображения. Вы можете найти множество пользовательских фигур на ваш вкус.
Для текста автор использовал шрифт Trajan Pro bold и пользовательскую форму лаврового венка. Используя текстовый слой и пользовательские фигуры, вы можете легко создать свой персонализированный векторный логотип.
3 Шаг. Создание эффекта тиснения на бумаге в Фотошоп
Чтобы создать эффект тиснения в Photoshop, мы будем использовать только один стиль слоя. Итак, откройте окно стилей слоя и добавьте эти эффекты: Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel and Emboss (Тиснение) и Color Overlay (Наложение цвета).
После добавления стиля слоя наше изображение выглядит следующим образом:
4 Шаг
Чтобы добавить этот стиль слоя к слою с векторной фигурой, просто щелкните правой кнопкой мыши на слое с текстом и выберите Copy Layer Style (Копировать стиль слоя). Перейдите на слой с лавровым венком, щелкните правой кнопкой мыши и выберите 
5 Шаг
Если вы хотите изменить цвет лаврового венка, то вы можете сделать это, изменив стиль слоя. Перейдите к стилю слоя Color Overlay (Наложение цвета) и измените значение наложения на Multiply (Умножение), а затем выберите необходимый Вам цвет. Я использовал зеленый цвет #b3e582.
6 Шаг. Масштабирование Слоя в Photoshop
Если вы хотите добавить новый текст, который отличается по размеру, вы можете скопировать стиль слоя и использовать параметр Layer > Layer Style > Scale Effects
Поздравляем, Вы Сделали Это!
Итак, вот окончательный результат нашего изображения, сделанного в Photoshop.
Этот эффект отлично сочетается с другими видами бумажных текстур, например, с картонной бумагой.
7 Шаг (по желанию)
Если вы хотите изменить цвет вашего изображения, вы можете добавить корректирующий слой Gradient Map (Карта градиента). Первый цвет градиента черный, второй цвет по вашему выбору.
Первый цвет градиента черный, второй цвет по вашему выбору.
Используя другие текстуры, вы можете создавать подобные эффекты в Фотошоп с использованием аналогичных стилей слоя.
Автор: Psddude
Статьи по теме
Узнать больше интересного:
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Полное руководство по стилю слоя «Тиснение»
Диалоговое окно
Ниже приведены диалоговые окна этого стиля в русскоязычной и англоязычной программе adobe Photoshop CS6:
Стиль
При помощи этой опции можно выбрать положение скоса:
- Внешний скос (Outer Bevel) — у объекта, к которому применяется стиль, создаётся скос за его пределами
- Внутренний скос (Inner Bevel) — скос создаётся внутри объекта
- Тиснение (Emboss) — скос создаётся одновременно внутри и снаружи объекта, причём эти скосы
- Контурное тиснение (Pillow Emboss) — скос создаётся одновременно внутри и снаружи объекта, но в этом случае скосы идут в разных направлениях, т.
 е. скосы внутри и снаружи образуют как бы выпуклую или вогнутую рамку
е. скосы внутри и снаружи образуют как бы выпуклую или вогнутую рамку - Обводящее тиснение (Stroke Emboss) — этот стиль тиснения применяется только к стилю слоя «Обводка» (Stroke) и и создаёт скос только на самой обводке вокруг объекта.
Пример:
Метод (Technique)
Это метод выбора формы граней и ребра скоса.
- Плавное (Smooth) — устанавливает гладкие, округлые грани и рёбра скоса
- Жёсткая огранка (Chisel Hard) — устанавливает твёрдые, прямые, чёткие рёбра и грани
- Мягкая огранка (Chisel Soft) — прямые грани, но смягчённые рёбра
Пример:
Глубина (Depth)
Как понятно из названия, эта опция увеличивает или уменьшает глубину тиснения:
Чем больше глубина, чем сильнее 3D-эффект тиснения. На рисунке приведён пример стандартного фотошоповского стиля слоя с разной глубиной тиснения:
Направление (Direction)
С помощью радиокнопок опции «Направления» можно выбрать направление экструдирования тиснения, т. е. оно будет либо выпуклым, либо вогнутым:
е. оно будет либо выпуклым, либо вогнутым:
В следующем примере текст слева выступает вверх, в то время как правый текст как бы вдавлен в страницу:
Размер (Size)
Эта опция устанавливает общий размер эффекта тиснения. Меньшее значение опции создает меньший эффект, и тиснение располагается у краёв фигуры, в то время как большее значение увеличивает охват фигуры:
Пример эффекта с разными значениями опции «Размер»:
Смягчение (Soften)
Эта регулировка позволяет смягчить любые острые углы, созданные тиснением:
На примере ниже в верхнем тексте величина «Смягчения» равна нулю, в правом — трём:
Угол и высота (Angle и Altitude)
С помощью этих регулировок Вы можете установить положение и высоту источника освещения относительно объекта, к которому применяется эффект. «Угол» задает горизонтальное положение источника света, а высота устанавливает вертикальное положение. Изменять значения этих параметры можно методом ввода числовых значений в поля, либо перетаскиванием мышью крестика внутри круга.
Проставленная галка в чекбоксе «Глобальное освещение» (Use Global Light) синхронизирует освещение «Тиснения» с освещением в других стилях слоя, где применяется освещение (тени, глянец) в этом и других слоях документа:
На примере ниже показан эффект тиснения с различными высотой и положением источника света:
Контур глянца (Gloss Contour)
Эта опция необходима при создании стеклянных и металлических эффектов.
Контур глянца устанавливает затухание теней и бликов в тиснении. Линейный контур создает естественный спад, а контур вроде «синусоиды» создаёт отражающие эффекты.
Кроме того, флажок «Сглаживание» (Anti-aliased) будет сглаживать любые неровные края в отблеске, создаваемом глянцем:
На примере показан глянец с линейным и синусоидным контуром:
Режим подсветки и Непрозрачность (Highlight Mode и Opacity)
Освещение нашего эффекта тиснения состоит из бликов и теней.
Кликнув по белому прямоугольнику, Вы можете выбрать цвет блика. Параметр «Режим подсветки» управляет режимом наложения освещения бликов по принципу обычных режимов наложения слоёв. По умолчанию установлен режим «Экран» (Screen), но кроме него применяются режимы «Линейный осветлитель» Linear Dodge и «Осветление основы» (Color Dodge). Параметр «Непрозрачность» управляет прозрачностью бликов:
Параметр «Режим подсветки» управляет режимом наложения освещения бликов по принципу обычных режимов наложения слоёв. По умолчанию установлен режим «Экран» (Screen), но кроме него применяются режимы «Линейный осветлитель» Linear Dodge и «Осветление основы» (Color Dodge). Параметр «Непрозрачность» управляет прозрачностью бликов:
Пример бликов разного цвета, прозрачности и наложения:
Режим тени и непрозрачность (Shadow Mode и Opacity)
Эта опция управляет тенями нашего эффекта тиснения.
Режим наложения для тени по умолчанию задан «Умножение» (Multiply), но, кроме него применяются режимы наложения «Линейный затемнитель» (Linear Burn) и «Затемнение основы» (Color Burn).
Параметр «Непрозрачность» управляет прозрачностью тени:
Пример теней разного цвета, прозрачности и наложения:
Подразделы стиля: «Контур» (Contour) и «Текстура» (Texture)
«Контур» (Contour)
Этот подраздел стиля слоя «Тиснение» позволяет установить форму ребра скоса (фаски), эту форму которую можно задать с помощью графика. Галка в чекбоксе «Сглаживание» (Anti-aliased) позволяет сгладить ребро (рёбра) скоса, а регулировка «Размер» (Range) устанавливает степень охвата параметром «Контур» ребра скоса:
Галка в чекбоксе «Сглаживание» (Anti-aliased) позволяет сгладить ребро (рёбра) скоса, а регулировка «Размер» (Range) устанавливает степень охвата параметром «Контур» ребра скоса:
На примере показано применение «Контуров» с разными параметрами:
«Текстура» (Texture)
Применение опции «Текстура» позволяет добавить карту рельефа к стилю, конкретнее, к поверхности скоса. Карта рельефа, как понятно из названия, придаёт поверхности определённый рельеф.
Клик по окну «Узор» (Pattern) открывает окно выбора шаблонов, шаблон можно загрузить свой или воспользоваться предустановленным в Photoshop.
Кнопка «Привязать к началу координат» (Snap to Origin) привязывает шаблон к верхнему левому углу слоя или документа.
Ползунок «Масштаб» (Scale) позволяет увеличивать или уменьшать размер вашего шаблона относительно размера слоя или документа.
Ползунок «Глубина» (Depth) изменяет видимую глубину вашей карты рельефа.
Вы можете поставить флажок «Инвертировать» (Invert), чтобы впадины и выпуклости поменялись местами.
Наконец, флажок «Связать со слоем» (Link with Layer) привязывает шаблон к слою таким образом, что если в последствии Вы переместите слой, карта рельефа будет перемещена вместе со слоем, даже после закрытия диалогового окна стилей слоя.
Ещё один интересный нюанс. При открытом диалоговом окне подраздела «Текстура», Вы можете позиционировать шаблон карты рельефа прямо в окне рабочего документа на холсте вручную с помощью мышки:
Пример применения разных карт рельефа:
Скачать стили слоя, используемые в этой статье:
Как в фотошопе сделать эффект тиснения
Текст с эффектом тиснения в Adobe Photoshop
В этом уроке мы будем создавать реалистичный эффект тиснения на бумаге в Adobe Photoshop. Вы можете применить эффект к вашему лого, или любому другому объекту, или же начать с создания эмблемы, с которой будете работать. Далее нам понадобится лишь один слой со стилями слоя. Обязательно попробуйте эффект на разных типах бумаги, а также вообще на иных текстурах типа камня, дерева или кожи.
Результат
Для начала нам нужна текстура бумаги, на которой мы будем делать наш эффект. Скачайте эту текстуру бумаги и поместите ее в новый слой нового документа. Это белая текстура, мы сможем выкрасить ее в любой цвет.
Создаем изображение
Поместите в новом слое ваш логотип, текст или изображение, к которому хотите применить эффект. Вы можете использовать что угодно: текстовые слои, векторные изображения или даже обычные вырезанные растровые объекты. К примеру, вы можете поэкспериментировать с фигурами для Photoshop, которые можно найти в изобилии на этом сайте. В нашем случае это текстовые слои, для которых использован шрифт Trajan Pro и лавровые веточки.
Создаем эффект
Кликните дважды по одному из слоев, к которым хотите применить эффект. Откроется окно стиля слоя. В нем укажите параметры как на картинках ниже, применив стили Inner Shadow/Внутренняя тень, Inner Glow/Внутреннее свечение, Bevel and Emboss/Тиснение и Color Overlay/Перекрытие цвета.
В итоге у вас должно получиться примерно следующее:
Чтобы указать эти же стили остальным слоям, кликните по уже стилизованному слою правой кнопкой и выберите Copy Layer Style/Копировать стиль слоя. Теперь кликните правой кнопкой по слою, который пока без стиля, и выберите Paste Layer Style/Вставить стиль слоя.
При желании вы можете окрашивать определенные элементы. К примеру, мы хотим окрасить лавровые веточки. Для этого кликните дважды по слою, чтобы открыть его стили и во вкладке Color Overlay/Перекрытие цвета укажите режим наложения Multiply/Умножение и выберите цвет. В нашем случае это зеленый #b3e582.
Масштабирование стилей
Если вы хотите применить созданный стиль к объекту иного размера, вы можете масштабировать сами стили, выбрав в меню Layer > Layer Style > Scale Effects/Слой>Стиль слоя>Эффекты масштабирования.
Результат
Попробуйте этот же эффект на других видах бумаги, например на картоне.
Автор урока psddude
Перевод — Дежурка
Смотрите также:
Создаем реалистичный эффект тиснения на бумаге в Фотошоп
В этом уроке вы узнаете как создать реалистичный эффект тиснения на бумаге в Photoshop, используя стили слоя. Используя эффект Bevel and Emboss (Тиснение), вы можете легко создавать выгравированный, резной или бумажный эффект в Photoshop, используя различные текстуры, такие как камень, дерево, бумага и даже кожа.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Если вы хотите, быстро создать все эти эффекты, то вы можете приобрести экшены по ссылке.
Вот стиль текста, который мы будем создавать в этом уроке. Эффект тиснения на бумаге может применяться к текстовым слоям, а также к пользовательским формам.
Шаг 1
Сначала мы должны создать текстуру бумаги для нашего эффекта. Итак, давайте скачаем бесшовную текстуру грубой бумаги и поместим её на новый слой. Эта текстура белой бумаги, но мы можем ее раскрасить, используя любой цвет. Мы сделаем это позже.
Эта текстура белой бумаги, но мы можем ее раскрасить, используя любой цвет. Мы сделаем это позже.
Шаг 2. Создание векторного логотипа в Фотошоп
Создайте свой дизайн; вы можете использовать текстовые слои, векторные фигуры или даже растровые изображения. Вы можете найти множество пользовательских фигур на ваш вкус.
Для текста автор использовал шрифт Trajan Pro bold и пользовательскую форму лаврового венка. Используя текстовый слой и пользовательские фигуры, вы можете легко создать свой персонализированный векторный логотип.
Если вы новичок, то можете воспользоваться этими статьями по установке шрифтов и пользовательских фигур.
- Как установить новый шрифт в Фотошоп
- Как установить новые фигуры в Фотошоп
Шаг 3. Создание эффекта тиснения на бумаге в Фотошоп
Чтобы создать эффект тиснения в Photoshop, мы будем использовать только один стиль слоя. Итак, откройте окно стилей слоя и добавьте эти эффекты: Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel and Emboss (Тиснение) и Color Overlay (Наложение цвета).
После добавления стиля слоя наше изображение выглядит следующим образом:
Шаг 4
Чтобы добавить этот стиль слоя к слою с векторной фигурой, просто щелкните правой кнопкой мыши на слое с текстом и выберите Copy Layer Style (Копировать стиль слоя). Перейдите на слой с лавровым венком, щелкните правой кнопкой мыши и выберите Paste Layer Style (Вставить стиль слоя).
Шаг 5
Если вы хотите изменить цвет лаврового венка, то вы можете сделать это, изменив стиль слоя. Перейдите к стилю слоя Color Overlay (Наложение цвета) и измените значение наложения на Multiply (Умножение), а затем выберите необходимый Вам цвет. Я использовал зеленый цвет #b3e582.
Шаг 6. Масштабирование Слоя в Photoshop
Если вы хотите добавить новый текст, который отличается по размеру, вы можете скопировать стиль слоя и использовать параметр Layer > Layer Style > Scale Effects (Слой > Стиль слоя > Воздействие слой эффектов).
Поздравляю, Вы Сделали Это!
Итак, вот окончательный результат нашего изображения, сделанного в Photoshop.
Этот эффект отлично сочетается с другими видами бумажных текстур, например, с картонной бумагой.
Шаг 7 (по желанию)
Если вы хотите изменить цвет вашего изображения, вы можете добавить корректирующий слой Gradient Map (Карта градиента). Первый цвет градиента черный, второй цвет по вашему выбору.
Используя другие текстуры, вы можете создавать подобные эффекты в Фотошоп с использованием аналогичных стилей слоя.
Автор: Psddude
Создаем эффект тиснения на бумаге в Adobe Photoshop
В этом уроке вы узнаете как создать реалистичный эффект тиснения на бумаге в Photoshop, используя стили слоя. Используя эффект Bevel and Emboss (Тиснение), вы можете легко создавать выгравированный, резной или бумажный эффект в Photoshop, используя различные текстуры, такие как камень, дерево, бумага и даже кожа.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Если вы хотите, быстро создать все эти эффекты, то вы можете приобрести экшены по ссылке.
Вот стиль текста, который мы будем создавать в этом уроке. Эффект тиснения на бумаге может применяться к текстовым слоям, а также к пользовательским формам.
1 Шаг
Сначала мы должны создать текстуру бумаги для нашего эффекта. Итак, давайте скачаем бесшовную текстуру грубой бумаги и поместим её на новый слой. Эта текстура белой бумаги, но мы можем ее раскрасить, используя любой цвет. Мы сделаем это позже.
2 Шаг. Создание векторного логотипа в Фотошоп
Создайте свой дизайн; вы можете использовать текстовые слои, векторные фигуры или даже растровые изображения. Вы можете найти множество пользовательских фигур на ваш вкус.
Для текста автор использовал шрифт Trajan Pro bold и пользовательскую форму лаврового венка. Используя текстовый слой и пользовательские фигуры, вы можете легко создать свой персонализированный векторный логотип.
3 Шаг.
 Создание эффекта тиснения на бумаге в Фотошоп
Создание эффекта тиснения на бумаге в ФотошопЧтобы создать эффект тиснения в Photoshop, мы будем использовать только один стиль слоя. Итак, откройте окно стилей слоя и добавьте эти эффекты: Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel and Emboss (Тиснение) и Color Overlay (Наложение цвета).
После добавления стиля слоя наше изображение выглядит следующим образом:
4 Шаг
Чтобы добавить этот стиль слоя к слою с векторной фигурой, просто щелкните правой кнопкой мыши на слое с текстом и выберите Copy Layer Style (Копировать стиль слоя). Перейдите на слой с лавровым венком, щелкните правой кнопкой мыши и выберите Paste Layer Style (Вставить стиль слоя).
5 Шаг
Если вы хотите изменить цвет лаврового венка, то вы можете сделать это, изменив стиль слоя. Перейдите к стилю слоя Color Overlay (Наложение цвета) и измените значение наложения на Multiply (Умножение), а затем выберите необходимый Вам цвет. Я использовал зеленый цвет #b3e582.
Я использовал зеленый цвет #b3e582.
6 Шаг. Масштабирование Слоя в Photoshop
Если вы хотите добавить новый текст, который отличается по размеру, вы можете скопировать стиль слоя и использовать параметр Layer > Layer Style > Scale Effects (Слой > Стиль слоя > Воздействие слой эффектов).
Поздравляем, Вы Сделали Это!
Итак, вот окончательный результат нашего изображения, сделанного в Photoshop.
Этот эффект отлично сочетается с другими видами бумажных текстур, например, с картонной бумагой.
7 Шаг (по желанию)
Если вы хотите изменить цвет вашего изображения, вы можете добавить корректирующий слой Gradient Map (Карта градиента). Первый цвет градиента черный, второй цвет по вашему выбору.
Используя другие текстуры, вы можете создавать подобные эффекты в Фотошоп с использованием аналогичных стилей слоя.
Автор: Psddude
Статьи по теме
Узнать больше интересного:
Создаем в фотошопе металлический эффект тиснения для текста | DesigNonstop — О дизайне без остановки
Создаем в фотошопе металлический эффект тиснения для текста
7
Оригинальный урок от Loreleiwebdesign для придания тексту эффекта металлического тиснения. Для начала напишем слово красивым шрифтом, потом применим к нему различные стили слоя, имитируя эффект тиснения. Попутно сами создадим новый узор, потом слегка украсим фон градиентом. Придадим тексту гламурного глянца и украсим его эффектными светящимися точками.
Для начала напишем слово красивым шрифтом, потом применим к нему различные стили слоя, имитируя эффект тиснения. Попутно сами создадим новый узор, потом слегка украсим фон градиентом. Придадим тексту гламурного глянца и украсим его эффектными светящимися точками.
Шаг 1. Создаем новый документ размером 600х400 пикс. Заливаем цветом #535559.
Шаг 2. Любым подходящим шрифтом (шрифт не должен быть слишком тонким) пишем какое-нибудь слово. В данном уроке использован шрифт Bello. Размер 188pt.
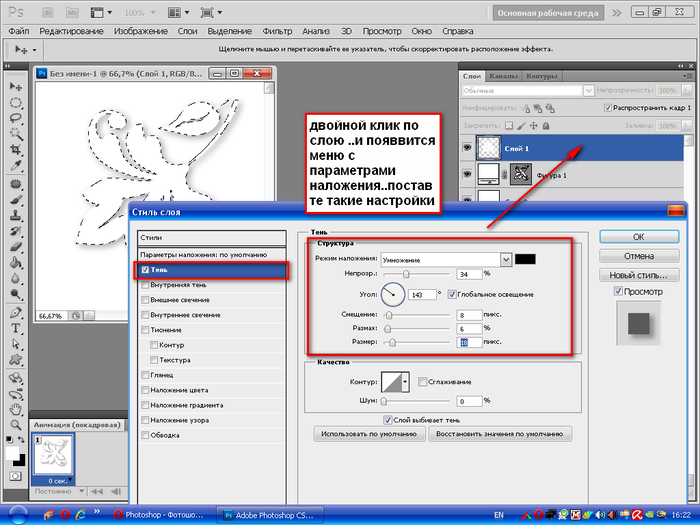
Шаг 3. Двойным щелчком по слою откроем стиль слоя и будем последовательно задавать различные стили. Начнем с закладки «Тень» (Drop Shadow). Установим значения, как на рисунке ниже. Режим наложения «Перекрытие» (Overlay).
Шаг 4. Закладка «Внутренняя тень» (Inner Shadow). Режим наложения «Умножение» (Multiply).
Шаг 5. Закладка «Перекрытие узора» (Pattern Overlay). Но сначала сделаем новый узор. Создадим новый документ 5х5 пикс, зальем его цветом #07212c. Максимально увеличим изображение и инструментом «Карандаш» закрасим пиксели, как на рисунке ниже. 3 темных пикселя #000b10 цвета, 3 светлых пикселя #3b4e58 цвета и 2 угловых #283942 цвета. После этого в меню «Редактирование» > «Определить узор». Теперь в стиле слоя выбираем этот узор.
Максимально увеличим изображение и инструментом «Карандаш» закрасим пиксели, как на рисунке ниже. 3 темных пикселя #000b10 цвета, 3 светлых пикселя #3b4e58 цвета и 2 угловых #283942 цвета. После этого в меню «Редактирование» > «Определить узор». Теперь в стиле слоя выбираем этот узор.
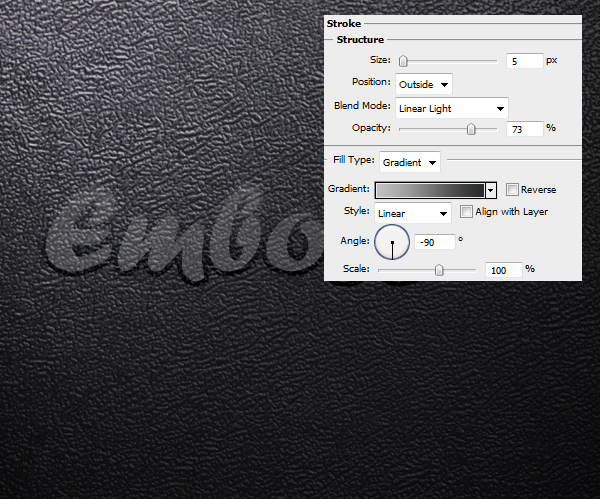
Шаг 6. Закладка «Обводка» (Stroke). Делаем снаружи однопиксельную градиентную обводку.
Шаг 7. Получился такой вот промежуточный результат.
Шаг 8. Теперь слегка украсим фон документа. Переходим на слой с фоном, открываем стиль слоя и задаем следующие параметры для закладки «Внутренняя тень» (Inner Shadow). Режим наложения «Мягкий свет» (Soft Light).
Шаг 9. В закладке «Наложение градиента» (Gradient Overlay) устанавливаем следующие цвета для градиента: от темного #475e68 цвета к светлому #667c85 цвету.
Шаг 10. Картинка будет выглядеть так.
Шаг 11. Добавим эффект глянца для текста. Создадим новый слой поверх все слоев. Удерживая Ctrl, щелкнем по слою с текстом, чтобы выделить его.
Удерживая Ctrl, щелкнем по слою с текстом, чтобы выделить его.
Шаг 12. Теперь берем градиент от белого к прозрачному и проводим мышкой сверху вниз текста. Потом берем инструмент «Овальная область» (Elliptical lasso tool) и выделяем область, как на рисунке ниже.
Шаг 13. Теперь инвертируем выделение Shift+Ctrl+I и нажимаем Del, удаляя лишнее.
Шаг 14. Меняем режим наложения на «Перекрытие» (Overlay).
Шаг 15. Теперь добавим точечного свечения для текста. Берем мягкую кисть, размер 27 пикс, цвет белый и на новом слое в произвольном порядке ставим белые светящиеся точки по краям текста. Потом меняем «Прозрачность» (Opacity) на 70% и меняем режим наложения на «Перекрытие» (Overlay).
Финал В итоге мы получили такой вот оригинальный эффект металлического тиснения для текста.
Оцените, пожалуйста, статью! (1 голос, в среднем: 5 из 5)Создаем в фотошопе металлический эффект тиснения для текста | DesigNonstop
Создаем в фотошопе металлический эффект тиснения для текста
7
Оригинальный урок от Loreleiwebdesign для придания тексту эффекта металлического тиснения. Для начала напишем слово красивым шрифтом, потом применим к нему различные стили слоя, имитируя эффект тиснения. Попутно сами создадим новый узор, потом слегка украсим фон градиентом. Придадим тексту гламурного глянца и украсим его эффектными светящимися точками.
Для начала напишем слово красивым шрифтом, потом применим к нему различные стили слоя, имитируя эффект тиснения. Попутно сами создадим новый узор, потом слегка украсим фон градиентом. Придадим тексту гламурного глянца и украсим его эффектными светящимися точками.
Шаг 1.
Создаем новый документ размером 600х400 пикс. Заливаем цветом #535559.
Шаг 2.
Любым подходящим шрифтом (шрифт не должен быть слишком тонким) пишем какое-нибудь слово. В данном уроке использован шрифт Bello. Размер 188pt.
Шаг 3.
Двойным щелчком по слою откроем стиль слоя и будем последовательно задавать различные стили. Начнем с закладки «Тень» (Drop Shadow). Установим значения, как на рисунке ниже. Режим наложения «Перекрытие» (Overlay).
Шаг 4.
Закладка «Внутренняя тень» (Inner Shadow). Режим наложения «Умножение» (Multiply).
Шаг 5.
Закладка «Перекрытие узора» (Pattern Overlay). Но сначала сделаем новый узор. Создадим новый документ 5х5 пикс, зальем его цветом #07212c. Максимально увеличим изображение и инструментом «Карандаш» закрасим пиксели, как на рисунке ниже. 3 темных пикселя #000b10 цвета, 3 светлых пикселя #3b4e58 цвета и 2 угловых #283942 цвета. После этого в меню «Редактирование» > «Определить узор». Теперь в стиле слоя выбираем этот узор.
Максимально увеличим изображение и инструментом «Карандаш» закрасим пиксели, как на рисунке ниже. 3 темных пикселя #000b10 цвета, 3 светлых пикселя #3b4e58 цвета и 2 угловых #283942 цвета. После этого в меню «Редактирование» > «Определить узор». Теперь в стиле слоя выбираем этот узор.
Шаг 6.
Закладка «Обводка» (Stroke). Делаем снаружи однопиксельную градиентную обводку.
Шаг 7.
Получился такой вот промежуточный результат.
Шаг 8.
Теперь слегка украсим фон документа. Переходим на слой с фоном, открываем стиль слоя и задаем следующие параметры для закладки «Внутренняя тень» (Inner Shadow). Режим наложения «Мягкий свет» (Soft Light).
Шаг 9.
В закладке «Наложение градиента» (Gradient Overlay) устанавливаем следующие цвета для градиента: от темного #475e68 цвета к светлому #667c85 цвету.
Шаг 10.
Картинка будет выглядеть так.
Шаг 11.
Добавим эффект глянца для текста. Создадим новый слой поверх все слоев. Удерживая Ctrl, щелкнем по слою с текстом, чтобы выделить его.
Удерживая Ctrl, щелкнем по слою с текстом, чтобы выделить его.
Шаг 12.
Теперь берем градиент от белого к прозрачному и проводим мышкой сверху вниз текста. Потом берем инструмент «Овальная область» (Elliptical lasso tool) и выделяем область, как на рисунке ниже.
Шаг 13.
Теперь инвертируем выделение Shift+Ctrl+I и нажимаем Del, удаляя лишнее.
Шаг 14.
Меняем режим наложения на «Перекрытие» (Overlay).
Шаг 15.
Теперь добавим точечного свечения для текста. Берем мягкую кисть, размер 27 пикс, цвет белый и на новом слое в произвольном порядке ставим белые светящиеся точки по краям текста. Потом меняем «Прозрачность» (Opacity) на 70% и меняем режим наложения на «Перекрытие» (Overlay).
Финал
В итоге мы получили такой вот оригинальный эффект металлического тиснения для текста.
Убирать тиснение и оцветняем старую фотографию методом Фурье
Урок №2. В этом уроке расскажу, как убрать тиснение со старой фотографии + оцветнение по уже обкатанной технологии. Урок содержит видео. В рамках проекта «Фотошоп без соплей». Photoshop уроки от Попова Виталия.
Урок содержит видео. В рамках проекта «Фотошоп без соплей». Photoshop уроки от Попова Виталия.
Вот такой результат получился у меня
Вот быстрый пересказ в формате видео
Немного о тиснение, текстуре и о плагине
Существует несколько вариантов «как убрать тиснение (текстуру) с фотографии». Есть варианты с 180 градусном сканированием. Есть вариант, в котором используют только ручной метод (самый кропотливый). Сейчас я покажу один из вариантов, как быстро, качественно убрать тиснение со старой фотографии с сохранением полезной информацией.
Этот метод предполагает использование плагина-модуля FFT IFFT. Этот плагин специально для программы Photoshop, придумал Александр Чироков. Данный плагин основан на принципе преобразования Фурье.
Где скачать плагин FFT IFFT Фурье
1. С сайта endpopov.ru. Вот ссылка на скачивание плагина — скачать fft ifft . Такая же ссылка снизу статьи. Плагин бесплатный.
С сайта endpopov.ru. Вот ссылка на скачивание плагина — скачать fft ifft . Такая же ссылка снизу статьи. Плагин бесплатный.
2. Сайт Александра и скачивание самого плагина http://www.alexchirokov.narod.ru/archive.htm (что бы скачать, прокрутите вниз. 2D Fast Fourier Transform plugin for Adobe Photoshop).
Внимание! Некоторые версии этого плагина могут быть не загружены программой Photoshop. Поэтому сначало пробуйте первый вариант плагина
Инструкция по установке FFT IFFT плагина
Как установить плагин Фурье
1. Extract files from archive into any folder (Извлеките два файла из архива плагина в любую папку).
2. Copy files FFT.8bf from FFT folder and IFFT.8bf from IFFT folder into your «Plugins» folder such as C:\…\Photoshop\Plugins (Скопируйте два файла (копировать-вставить) в папку с плагинами фотошопа).
Для систем х64 — c:\Program Files (x86)\Adobe\Adobe Photoshop CS5\Plug-ins\Filters\
Для всех остальных — c:\Program FilesAdobe\Adobe Photoshop CS5\Plug-ins\Filters\
3. Start you Adobe Photoshop as usually. Installed plugins FFT and IFFT should appear in your plugins list (Запустите фотошоп, дождитесь инициализации плагина в ваш Фильтр лист / Filter list).
Start you Adobe Photoshop as usually. Installed plugins FFT and IFFT should appear in your plugins list (Запустите фотошоп, дождитесь инициализации плагина в ваш Фильтр лист / Filter list).
Как использовать плагин Фурье
1. Open any image for processing (откройте нужное изображение).
2. Increase color depth before processing if necessary. Make sure your image have 16.7 million colors (24bit image) (Поставьте 8 битов на каждый канал. Следовательно, 8*3 = 24. Значит в фотошопе ставьте режим 8 бит/канал RGB (это ВАЖНО!). В других режимах плагин будет не активный, не возможно нажать / серый цвет).
3. Select FFT, from menu (Выберите FFT из меню Фильтры).
4. Complex phase information is stored in HUE* channel while complex amplitude is stored in lightness channel (Теперь вся комплексная информация хранится в 3 каналах. Выберите нужный канал в палитре каналов фотошопа. Обычно информация о текстуре хранится в красном канале).
5. Split channel to HSL** (or HSV***) in order to access different channels separately (Нужный канал должен быть активным, выбранным, а все остальные неактивны).
6. Changes in any channel Red, Green, Blue (HUE-Phase, Lightness-Amplitude). Вносите изменения в каналы, согласно инструкции на этой странице.
7. When you are done with editing, make all channels visible in one image (Когда редактирование каналов закончено, выберите (сделайте видимыми) все каналы в палитре каналов фотошопа).
8. Select IFFT from menu (Переходите на палитру слоёв и выбирайте обратное преобразование, выбрав в меню Фильтр (Filter) IFFT).
* HUE — тон, насыщенность, яркость (hue, saturation, brightness)
** HSL — тон, насыщенность и светлота (hue, saturation, lightness)
*** HSV — тон, насыщенность, значение (hue, saturation, value)
Преобразование Фурье (символ ℱ) — операция, сопоставляющая одной функции вещественной переменной другую функцию вещественной переменной. Эта новая функция описывает коэффициенты («амплитуды») при разложении исходной функции на элементарные составляющие — гармонические колебания с разными частотами (подобно тому, как музыкальный аккорд может быть выражен в виде амплитуд нот, которые его составляют). По отношению к фотографии происходит следующее. Фотография преобразовывается на частотные составляющие. Отделяет крупные и мелкие повторяющиеся детали. Но всё строится только по одной формуле.
Эта новая функция описывает коэффициенты («амплитуды») при разложении исходной функции на элементарные составляющие — гармонические колебания с разными частотами (подобно тому, как музыкальный аккорд может быть выражен в виде амплитуд нот, которые его составляют). По отношению к фотографии происходит следующее. Фотография преобразовывается на частотные составляющие. Отделяет крупные и мелкие повторяющиеся детали. Но всё строится только по одной формуле.
Плагин работает в режиме FFT и вывода IFFT (прямое и обратное преобразование). Поэтому. В режиме FFT мы и будем убирать тиснение со старой фотографии. Кстати удалить можно и различные узоры и текстуры.
Сканирование фотографии и подготовка к удалению тиснения
Итак, всё начинается со сканирование фотографии. Когда сканируете, лучше отключить все автокоррекции и профили цвета в настройках вашего сканера. Сканируйте фотографию в хорошем качестве. Но не стоит раздувать её, потому что это может затормозить работу компьютера. Как правильно сканировать? Жмите.
Но не стоит раздувать её, потому что это может затормозить работу компьютера. Как правильно сканировать? Жмите.
Далее фотографию закидываем в Photoshop.
Очень важно предварительно откадрировать фотографию и сделать небольшие БЕЛЫЕ поля. Если белые поля не сделать, то качественного удаления тиснения можно не получить. Эту особенность, я узнал с опытом использования плагина FFT.
Еще одна особенность – это обязательное включение плагина ТОЛЬКО в присутствие нижнего слоя с замком. Если замок будет снят, то плагин будет работать некорректно.
Важно! Перед фильтром FFT запрещена любая деформация, цветокоррекция, иная обработка, кроме описаных в этой статье. Это связанно с тем, что плагину необходима чёткая информация о тиснение. Обработкой вы её можете разрушить, следоватльено, убрать тиснение качественно не получится.
Убираем тиснение
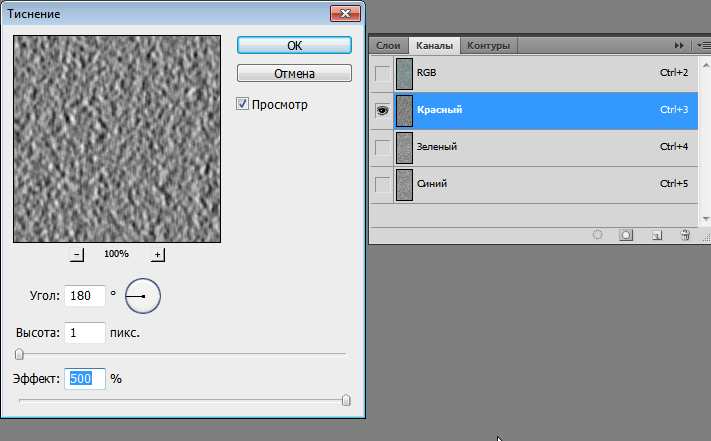
Обесцветить фотографию — Ctrl+Shift+U. Применяем плагин FFT во вкладке «Фильтр». Получаем зеленое изображение. Не волнуйтесь, всё в порядке.
Получаем зеленое изображение. Не волнуйтесь, всё в порядке.
Далее переходим на палитру каналов. Выбираем Красный канал (RED) и видим светлые точки на нашем изображение (иногда бывает на другом канале, но чаще на красном). Именно эти точки (бывают тонкие линии) и есть тиснение.
Теперь берем кисточку с РЕЗКИМИ КРАЯМИ и закрашиваем черным цветом все точки. Закрашиваем так, что бы черный цвет особо не заходил на серый фон, но и не стоит слишком педантично относится к этому. Сразу предупреждаю для особо умных (таких как я), проставить черные точки, на одной четвертинке изображения и скопировать на все остальные три, не получится. Они не симметричны. Все точки имеют разные координаты и разные формы, которые очень похожи на друг друга. Работы много, поэтому запасаемся временем, чаем, кофе и вперед.
После продолжительной работы, когда все светлые точки и линии закрашены, нажимаем на канал RGB (все каналы), что бы появилось изначальное зеленое изображение.![]()
Отлично! Теперь нажимаем на обратное преобразование IFFT во вкладке «Фильтр».
Финал
Финальный результат меня полностью устраивает. Тиснение полностью удалилось без повреждения полезной информации и удалением ненужной. Есть виды текстур и тиснений, которые остаются после применения IFFT. Такие текстурки можно задавать фильтром для удалением мелких царапин, пыли.
Данный плагин переводит цветную фотографию в черно-белую. Работает корректно только с чб изображением, поэтому, если фотография цветная, то в конце просто поставьте режим наложения Яркость (Luminosity), предварительно выставив нижний слой оригинального цветного изображения. И фотография будет в цвете и без текстуры. Чудеса да и только.
Остаётся только выполнить ретушь и оцветнение, из черно-белой в цветную (желание клиента) фотографию.
Как я делаю ретушь и оцветнение, имеется видео на другом примере
youtube.com/embed/fqe0SRAtdUQ»>
Бонус. Другой метод как убрать тиснение с помощью наложения.
Краткая инструкция по удалению тиснения с помощью на ложения в Photoshop.
Сканируйте фотографию вертикально, затем поверните ее на 180° и сканируйте еще раз (параметры строго одинаковые).
Кидаем в фотошоп два файла.
В фотошопе второй скан развернуть на 180° и при помощи инструмента Move Tool перетащить его на первый скан (файл).
Теперь оба скана находятся в одном файле и их необходимо точно совместить. Для этого удобно установить верхний слой в режиме наложения Difference (Разница) и подогнать его до тех пор, пока общее изображение не станет максимально темным.
Чтобы устранить тиснение (двойная экспозиция), установите прозрачность (Opacity) верхнего слоя 50% (эффект наложения должен быть при этом Нормальным Normal). Иногда лучше использовать режимы наложения Darken (Темнее) или Lighten (Светлее).
Если потребуется наложить друг на друга три или более сканов (например, сканирование было 4 раза с шагом 90 градусов), их прозрачность должна быть соответственно равной 33% (3 скана), 25% (4 скана), и т. д.
д.
Такой метод часто нужно дорабатывать с помощью маски слоя.
Комментарии, лайки, плюсы и все такое
Ставьте лайки, плюсы, пишите комментарии. Всё это очень важно для нас.
Скоро будет еще интереснее!
Вдохновляйтесь, творите, вдохновляйте!
Всем всего хорошего и до новых встреч!
Если кто-то не может справится с такой задачей или вообще нужна ретушь фотографий и их реставрация, то обращайтесь. Цены на ретушь фотографий
Контакты- E-mail: [email protected] или общая почта сайта [email protected] ;
- Skype: talidman ;
- Вконтакте: Попов Виталий ;
С уважением, Виталий.
другие Photoshop уроки:
Уроки Photoshop Введение
Урок 1. Методика обработки фотографий
Создаем тисненый текст в Фотошопе
Создаем тисненый текст в Фотошопе
Стилизация шрифтов в Фотошопе – одно из основных направлений работы дизайнеров и иллюстраторов. Программа позволяет, используя встроенную систему стилей, сделать из невзрачного системного шрифта настоящий шедевр.
Программа позволяет, используя встроенную систему стилей, сделать из невзрачного системного шрифта настоящий шедевр.
Этот урок посвятим созданию эффекта вдавливания для текста. Прием, который мы будем использовать, предельно прост в освоении, но, вместе с тем, достаточно эффективен и универсален.
Тисненый текст
Первым делом нужно создать подложку (фон) для будущей надписи. Желательно, чтобы она была темного цвета.
Создаем фон и текст
- Итак, создаем новый документ необходимого размера.
и в нем создаем новый слой.
Затем активируем инструмент «Градиент» .
и, на верхней панели настроек, кликаем по образцу
Откроется окно, в котором можно отредактировать градиент под свои нужды. Настройка цвета контрольных точек происходит просто: дважды кликаем по точке и выбираем нужный оттенок. Сделаем градиент, как на скриншоте и нажмем ОК (везде).
Снова обращаемся к панели настроек. На этот раз нам необходимо выбрать форму градиента. Вполне подойдет «Радиальный».
На этот раз нам необходимо выбрать форму градиента. Вполне подойдет «Радиальный».
Теперь помещаем курсор примерно в центр холста, зажимаем ЛКМ и тянем к любому углу.
Подложка готова, пишем текст. Цвет не важен.
Работа со стилями текстового слоя
Приступаем к стилизации.
- Двойным кликом по слою открываем его стили и в разделе «Параметры наложения» снижаем значение заливки до 0.
Как видим, текст полностью исчез. Не пугайтесь, следующие действия нам его вернут в уже преображенном виде.
Кликаем по пункту «Внутренняя тень» и настраиваем размер и смещение.
Затем переходим к пункту «Тень». Здесь нужно настроить цвет (белый), режим наложения (Экран) и размер, исходя из размера текста.
После завершения всех действий нажимаем ОК. Вдавленный текст готов.
Данный прием можно применять не только к шрифтам, но и к другим объектам, которые мы хотим «вдавить» в фон. Результат получается вполне приемлемым. Разработчики Фотошопа дали нам в руки такой инструмент, как «Стили», сделав работу в программе интересной и удобной.
Результат получается вполне приемлемым. Разработчики Фотошопа дали нам в руки такой инструмент, как «Стили», сделав работу в программе интересной и удобной.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Все для дизайнера
Создаем эффект тиснения на бумаге в Adobe Photoshop
В этом уроке вы узнаете как создать реалистичный эффект тиснения на бумаге в Photoshop, используя стили слоя. Используя эффект Bevel and Emboss (Тиснение), вы можете легко создавать выгравированный, резной или бумажный эффект в Photoshop, используя различные текстуры, такие как камень, дерево, бумага и даже кожа.
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Если вы хотите, быстро создать все эти эффекты, то вы можете приобрести экшены по ссылке.
Вот стиль текста, который мы будем создавать в этом уроке. Эффект тиснения на бумаге может применяться к текстовым слоям, а также к пользовательским формам.
Эффект тиснения на бумаге может применяться к текстовым слоям, а также к пользовательским формам.
1 Шаг
Сначала мы должны создать текстуру бумаги для нашего эффекта. Итак, давайте скачаем бесшовную текстуру грубой бумаги и поместим её на новый слой. Эта текстура белой бумаги, но мы можем ее раскрасить, используя любой цвет. Мы сделаем это позже.
2 Шаг. Создание векторного логотипа в Фотошоп
Создайте свой дизайн; вы можете использовать текстовые слои, векторные фигуры или даже растровые изображения. Вы можете найти множество пользовательских фигур на ваш вкус.
Для текста автор использовал шрифт Trajan Pro bold и пользовательскую форму лаврового венка. Используя текстовый слой и пользовательские фигуры, вы можете легко создать свой персонализированный векторный логотип.
3 Шаг. Создание эффекта тиснения на бумаге в Фотошоп
Чтобы создать эффект тиснения в Photoshop, мы будем использовать только один стиль слоя. Итак, откройте окно стилей слоя и добавьте эти эффекты: Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel and Emboss (Тиснение) и Color Overlay (Наложение цвета).
После добавления стиля слоя наше изображение выглядит следующим образом:
4 Шаг
Чтобы добавить этот стиль слоя к слою с векторной фигурой, просто щелкните правой кнопкой мыши на слое с текстом и выберите Copy Layer Style (Копировать стиль слоя). Перейдите на слой с лавровым венком, щелкните правой кнопкой мыши и выберите Paste Layer Style (Вставить стиль слоя).
5 Шаг
Если вы хотите изменить цвет лаврового венка, то вы можете сделать это, изменив стиль слоя. Перейдите к стилю слоя Color Overlay (Наложение цвета) и измените значение наложения на Multiply (Умножение), а затем выберите необходимый Вам цвет. Я использовал зеленый цвет #b3e582.
6 Шаг. Масштабирование Слоя в Photoshop
Если вы хотите добавить новый текст, который отличается по размеру, вы можете скопировать стиль слоя и использовать параметр Layer > Layer Style > Scale Effects (Слой > Стиль слоя > Воздействие слой эффектов).
Поздравляем, Вы Сделали Это!
Итак, вот окончательный результат нашего изображения, сделанного в Photoshop.
Этот эффект отлично сочетается с другими видами бумажных текстур, например, с картонной бумагой.
7 Шаг (по желанию)
Если вы хотите изменить цвет вашего изображения, вы можете добавить корректирующий слой Gradient Map (Карта градиента). Первый цвет градиента черный, второй цвет по вашему выбору.
Используя другие текстуры, вы можете создавать подобные эффекты в Фотошоп с использованием аналогичных стилей слоя.
Возможности инструмента Текст в фотошопе
Тот факт, что в фотошопе есть инструмент Текст (Type Tool), я думаю, абсолютно никого не удивит. Но все ли его возможности вам известны? Вот тут я сильно сомневаюсь! Итак, цель сегодняшнего урока подробно осветить весь потенциал и особенности инструмента Текст.
Начнем от простого к сложному.
Инструмент Текст обозначается в англоязычной версии программы как Type Tool. Он расположен на Панели инструментов и имеет иконку в виде буквы «Т». Его задача — это создание надписей. Надписи представляют собой векторный графический элемент. Независимо от вашего фона, текст всегда создается на новом слое.
Он расположен на Панели инструментов и имеет иконку в виде буквы «Т». Его задача — это создание надписей. Надписи представляют собой векторный графический элемент. Независимо от вашего фона, текст всегда создается на новом слое.
В фотошопе он представлен такой группой инструментов:
- Горизонтальный текст (Horizontal Type) — самый обычный, к которому мы привыкли. Стоит по умолчанию.
- Вертикальный текст (Vertical Type) — для создания надписи в вертикальном направлении.
- Горизонтальный текст-маска (Horizontal Type Mask) — для созданий быстрой маски с горизонтальным выделением
- Вертикальный текст-маска (Vertical Type Mask) — для создания быстрой маски с вертикальным выделением.
Как создать текстовый слой
Существует два простых способа как это сделать:
1. Выберите инструмент, а затем сделайте клик левой клавишей мыши в том месте, где нужен текст. Появится мигающая вертикальная палочка (здесь ничего нового программисты не предложили — он похож на курсоры из любых других текcтовых редакторов, например «Блокнот» или «Word»).
Чтобы сохранить созданную надпись, можно воспользоваться любым из удобных способов:
- Нажать кнопку в виде галочки (Применить текущую правку) на панели параметров. Нажатие на перечеркнутый круг — отменит правку.
- Нажать на созданный текстовый слой на палитре слоев.
- Нажать комбинацию клавиш Ctrl+Enter . Обычно для подтверждения правки мы жмем только Enter, но в случае с Текстом, она лишь опустит на строку ниже и предложит продолжить вводить текст.
2. Второй способ предусматривает сперва указать область, в пределах которой должна быть надпись. Для этого зажмите левую кнопку мыши и, не отпуская, потяните ее в сторону. Вспомните, так мы создавали выделенную область. Создав область необходимого размера, отпусти кнопку мыши. В итоге получится рамка очень похожая на рамку инструмента «Свободное трансформирование» (отличие лишь в том, что нажав на правую кнопку мыши не будет меню с возможными трансформациями, но зато рамку можно тянуть за уголки и менять ее размер, а также вращать). В центре области появится курсор, предлагающий начать ввод текста.
В центре области появится курсор, предлагающий начать ввод текста.
В такую область, помимо обычного ввода с клавиатуры, можно вставлять путем любимой команды студентов «Копировать — Вставить».
Перемещение и трансформирование
Текстовый слой — это прежде всего слой, а значит с ним можно выполнять те же манипуляции, что и с другими. Среди этих манипуляций банальное, но так важное — перемещение. Просто выделите слой на палитре, а потом нажмите на свою надпись в документе и зажатой клавишей мыши тащите ее в сторону.
Более интересно обстоят дела с трансформацией. Работая в фотошопе, у вас практически нет ограничений по реализации своих творческих задумок. То как можно менять до неузнаваемости текст я распишу ниже. Это будут основные способы для изменения. Но к этому списку нужно добавить трансформацию. Напомню, что она вызывается комбинацией Ctrl+T . Благодаря ей, можно менять масштаб, поворот, наклон, искажать, менять перспективу, отражать по вертикали и горизонтали. Я не буду выкладывать скриншоты этих изменений — все это мы рассматривали в статье «Трансформация, искажение, вращение и прочие креативные безумства».
Я не буду выкладывать скриншоты этих изменений — все это мы рассматривали в статье «Трансформация, искажение, вращение и прочие креативные безумства».
Форматирование текста
Вот и добрались до самого сложного — до палитры Символы. Именно в ней сосредоточены все мыслимые и немыслимы способы форматирования текстов в фотошопе. Открывается она так: Окно — Символ (Window — Character).
Рассмотрим чем палитра богата.
В самом вверху можно выбрать шрифт и его особое начертание (если оно предусмотрено выбранным шрифтом). Например, я выбрал Times New Roman:
Иконка с большой и маленькой буквой «Т» регулирует размер шрифта. Выпадающий список ограничен отметкой 72. Но вы можете ставить и больше, для этого в поле с размером введите нужное значение при помощи клавиатуры и нажмите Enter.
Кнопка «Цвет» — изменит цвет вашей надписи. Можно использовать два и более цвета для одной надписи.
Все рассмотренные сейчас настройки считаются стандартными. Они выведены на Панель параметров:
Можно настроить расстояние между символами внутри заданных пар:
Кнопочка правее — позволяет задать расстояние между буквами. То есть растянуть надпись или сузить, как гармошку. В своем примере вверху растянуто на +200, а ниже сужено до -200
Масштабирование по вертикали и горизонтали. Меняя эти значения вы будете растягивать текстовый слой, тем самым его деформируя. Вот как это выглядит:
Поднятие символов над строкой. Такая функция будет кстати, когда нужно сделать надпись выше основной части текста.
На очереди предпоследняя снизу строка. Первая буква «Т» — включает полужирный способ написания текста.
Чтобы написать текст курсивом, выберите вторую буквы «Т», изображенную в слегка наклонном виде.
Следующие два режима выполняют задачи наподобие Caps Lock на клавиатуре. Первые из этой пары — Верхний регистр, т.е. все буквы будут заглавными. А вторая из пары — капители. Буквы пишутся так же заглавными, но размером с прописные.
Следом группа из верхнего и нижнего индекса.
Последняя группа — подчеркнутый и зачеркнутый текст.
Последняя строка включает в себя две функции, первая из которых — это выбор языка символов для расстановки переносов и проверки орфографии. А вторая позиция это способ сглаживания. Сглаживание будет видно при увеличении (выберите из выпадающего меню от резкого к плавному).
Переходим к последней вкладки — палитра «Абзац».
Я уже упоминал, что в текстовую область можно вставлять ранее скопированный текст. Затем его можно выровнять по левому, по правому краю, по середине либо полное выравнивание. Также можно сделать полное выравнивание, а последнюю строчку прижать вправо, влево или оставить посередине.
Также можно сделать полное выравнивание, а последнюю строчку прижать вправо, влево или оставить посередине.
Ниже регулируются отступы от правого и левого края, А также отступы лишь только первой строки.
Последняя группа команд регулирует отступы перед первым и после последнего абзаца.
Скриншоты не прикладываю потому, что все это просто и знакомо по другим текстовым редакторам, как, например, Word.
Работа с текстом не завершена — обязательно изучите как можно деформировать текст.
Работа с текстом в Photoshop: 10 эффективных приёмов
Возможности по работе с текстами в Photoshop с каждой версией всё растут, новые действия совершать все проще и проще, но несмотря на это, многие дизайнеры продолжают идти в обход, выполняя лишние шаги: путешествия по меню вместо использования горячих клавиш, ручное изменение параметров для многочисленных текстовых слоёв вместо использования стилей абзацев и прочее.
В этой статье я хочу предложить вам 10 простых приёмов, которые помогут вам работать с текстом эффективнее.
Правильное сглаживание текста
Несколько месяцев назад Adobe добавила в новую версию программы несколько нативных методов сглаживания текста, которые доступны в зависимости от ОС, на которой работает Photoshop — Mac или Windows (в версиях с и без субпиксельного сглаживания). Наконец-то текст в макете выглядит так же, как и в браузере.
Стили абзацев (Paragraph Styles) и символов (Character Styles)
Функция, которой не хватает в любом макете, где присутствует более одного стиля оформления текстового блока. Достаточно создать нужное количество стилей оформления текста и изменять их только один раз в панели стилей, а всё остальное за вас сделает программа.
Вписывание текста внутрь фигур или написание текста по контуру
Иногда возникает необходимость задать текстовому блоку не простую прямоугольную форму, а с неровным краем, чтобы текст обтекал какой-нибудь объект.
В этом случае необходимо создать фигуру и щёлкнуть внутри неё с выбранным элементом Type Tool (T). После этого для текстового слоя будет создан отдельный путь, который вы сможете редактировать в любой момент.
Естественно, так же можно создать векторный путь любой сложности и добавить на него текст — таким же щелчком с включённым Type Tool.
Автоматический рыбный текст
Хоть я и не рекомендую использовать абстракцию в духе Lorem Ipsum в качестве рыбы для макетов, иногда необходимо вставить небольшой массив текста для того, чтобы оценить компоновку или размер текстового блока. С функцией Paste Lorem Ipsum на это понадобится несколько секунд. Естественно, без кириллицы (хотя умельцы предлагают способ русификации).
Применение Postcard и 3D Extrusion к тексту
Комбайн Photoshop богат, помимо прочего, ещё и некоторыми функциями по работе с 3D. Использование эффектов Postcard или 3D Extrusion к тескту позволит перемещать, приближать, отдалять и вращать ваш текстовый слой в трёхмерном пространстве.
Конвертирование строчного текста в блочный и обратно
Иногда хочется задать ширину текстовому слою, который мы создали раньше простым щелчком. Зачастую мы просто расставляем переносы строк с помощью клавиши Enter, подгоняя текст до нужной ширины.
Правильным выходом будет использование команды Convert to Paragraph Text, в котором ширина текстового блока задается рамкой. Операция работает в двух направлениях — блочный текст мы можем превратить в строчный командой Convert to Point Text.
Преобразование в фигуру
Если вы хотите внести изменения в некоторые буквы, например в рекламном слогане и не хотите потерять качество во время последующего изменения размера текста — просто превратите этот текстовый слой в фигуру и редактируйте её с помощью инструментов Direct Selection Tool или Path Selection Tool. Защищено вектором.
Использование Smart Objects для сохранения возможности редактировать текст и применения фильтров или деформации
Одним из самых удобных способов экспериментировать над текстом, не теряя возможности в любой момент изменить содержание, является превращение его в Smart Object. Свободная трансформация запомнит точки, в которые вы перетаскивали вершины при искажении, а все применённые фильтры останутся редактируемыми!
Горячие клавиши для очень быстрой работы с текстом.
Копирование CSS текстовых слоёв
Одна из новых функций Photoshop позволяет скопировать набор CSS-свойств по сути любого слоя или группы (при использовании команды на группу — будут скопированы свойства как самой группы, так и слоёв внутри неё).
Применение этой функции к текстовому слою позволит нам за несколько секунд получить такую полезную для вёрстки информацию, как используемый шрифт, его размер, цвет, интерлиньяж и выключка.
В очередной раз мы немножко улучшили знания о своём основном инструменте и усовершенствовали рабочий процесс. Самое время закрывать статью и переходить к практике, не забывая пользоваться нашими советами! Ну а если у вас появились вопросы, не стесняйтесь оставлять их в комментариях!
Основы работы со скосом и тиснением в Photoshop — Blackbird Publishing
Снятие кромок и тиснение — это способ создания затенения и имитации теней, придающих тексту трехмерный вид.
Вот тот же текст без и с фаской / тиснением.
А вот крупный план, чтобы вы могли увидеть, насколько по-разному может выглядеть один и тот же текст.
Предварительные требования
- У вас есть Photoshop
- У вас есть существующий текстовый слой в файле.psd файл.
Как скашивать и тиснить текст
- Щелкните правой кнопкой мыши текстовый слой, который нужно отредактировать, выберите «Параметры наложения», а затем выберите «Скос и тиснение».
- Измените настройки по своему усмотрению, затем щелкните OK.
Вот настройки, использованные в примерах выше.
- В режиме просмотра слоя щелкните правой кнопкой мыши в разделе «Эффекты» под именем слоя и выберите «Bevel & Emboss».
Что означают все эти параметры?
Лучший способ узнать — попробовать их. Вы можете увидеть текстовые эффекты в своем документе, если установите флажок «Предварительный просмотр».
Преимущество этого подхода состоит в том, что, поэкспериментировав, вы воочию увидите, как все работает, и можете придумать комбинацию настроек, которую иначе не нашли бы; недостаток в том, что экспериментирование требует времени.
Но не бойтесь — вот шпаргалка! 🙂
Есть три группы настроек:
- Фаска и тиснение
- Контур
- Текстура
Наклон и тиснение
ПараметрыBevel & Emboss разбиты на категории Structure и Shading.
- Конструкция
- Стиль
- Внутренний / внешний скос — применяет скос к внутренней или внешней части текста.
- Emboss — применяет скос как к внутренней, так и к внешней стороне текста.
- Pillow Emboss — применяет скос как к внутренней, так и к внешней стороне текста, но в противоположных направлениях от обычной настройки «Emboss».
- Обводка Тиснение — применяет скос только к обводке (это работает, только если к тексту применен эффект обводки).
- Техника
- Smooth — создает гладкую закругленную кромку.
- Chisel Hard — создает твердую, точеную кромку.
- Chisel Soft — создает шероховатую, точеную кромку.
- Depth
Увеличивает трехмерную глубину. Более высокое значение создает большую глубину. - Направление
Определяет, нужно ли выдавливать фаску и тиснение к вам или от вас. - Размер
Определяет общий размер фаски и тиснения на вашем тексте.Меньшее число ограничит скос / тиснение до краев текста, тогда как большее число покрывает большую часть текста. - Смягчить
Определяет, насколько мягкими должны быть края.
- Стиль
- Оттенок
- Угол
Определяет горизонтальное положение источника искусственного света. - Высота
Определяет вертикальное положение источника искусственного света. - Gloss Contour
Позволяет создавать эффекты стекла и металла. - Highlight Mode
Определяет режим наложения для ваших светлых участков, а также цвет и непрозрачность выделения. - Shadow Mode
Определяет режим наложения для теней, а также цвет и непрозрачность тени.
- Угол
Контур
Contour позволяет указать форму скоса.
- Контур
Определяет форму скоса. - Сглаживание
Сглаживает контур. - Диапазон
Процент диапазона изменяет, к какой части фаски должен применяться контур.
В этом примере все настройки одинаковы, за исключением формы контура.
Текстура
Текстура позволяет добавлять текстуру к тексту.
- Узор
Выберите узор текстуры для применения к тексту. - Масштаб
Увеличение или уменьшение размера рисунка. - Глубина
Отрегулируйте трехмерную глубину. - Инвертировать
Установите этот флажок, чтобы инвертировать узор. - Связь со слоем
Зафиксируйте узор на текстовом слое, чтобы, если вы позже переместите слой, узор переместится вместе с ним.
В этом примере все настройки одинаковы, за исключением текстуры.
Список литературы
Версия Photoshop
Версия Photoshop, использованная для этого поста, была Adobe Photoshop CC версии 2017.1.1, 20170425.r.252 x64, на OS X 10.10.5.
Подпишитесь на рассылку новостей Blackbird Publishing!
Создание реалистичного эффекта тиснения / дебосс в Photoshop (Учебное пособие)
Самое замечательное в тиснении и дебоссировании — это то, что оно полностью эксклюзивно для печатной бумаги.Вы никогда не увидите по-настоящему «тисненого» отпечатка на веб-изображении, но это затрудняет, когда вы хотите продемонстрировать свой рельефный печатный дизайн на экране компьютера.
В следующем уроке мы покажем вам, как использовать простую технику Photoshop для создания эффектов тиснения и тиснения, которые настолько похожи на настоящие, что никто не заметит разницы.
Мы будем применять эффекты тиснения и тиснения к одному из наших шаблонов макетов папок, но вы можете использовать эту технику с любым дизайном, который вам нравится.
Создание эффекта тиснения
1. Откройте изображение с фоновой текстурой (в данном случае кусок текстурированной бумаги) в Photoshop и создайте новый слой. Вставьте в документ логотип, текст или иллюстрацию, которую хотите нанести тиснением, с помощью параметра «Вставить как пиксели».
Совет от профессионалов: Используйте сочетание клавиш CTRL + V для автоматической вставки в виде пикселей.
2. Убедитесь, что ваш логотип / текст / и т. Д. находится в правильном положении и имеет размер, соответствующий дизайну.
3. Выберите пиксели на этом слое, щелкнув правой кнопкой мыши миниатюру слоя и выбрав «Выбрать пиксели». Кроме того, вы можете удерживать кнопку Ctrl и щелкнуть левой кнопкой мыши по миниатюре слоя.
4. Щелкните фоновый слой и затем скопируйте, нажав Ctrl + C. Создайте новый слой (Ctrl + Shift + Alt + N), а затем вставьте выделение, которое вы скопировали, в этот новый слой, нажав Ctrl + V. Это даст вам копию вашего логотипа, которая будет состоять из того же материала, что и ваш фон.
5. Дважды щелкните этот новый слой, чтобы открыть окно «Стиль слоя». Отсюда выберите опцию «Bevel & Emboss», чтобы начать создание эффекта скошенной кромки. Измените настройки «Bevel & Emboss» так, чтобы они соответствовали изображению ниже.
6. Не закрывая окно «Стиль слоя», выберите опцию «Внутренняя тень» и измените настройки.
7. Перейдите на вкладку «Gradient Overlay» и еще раз измените настройки, чтобы они соответствовали диаграмме ниже.Вы будете использовать черно-белый градиент, поэтому не забудьте открыть редактор градиента и установить цвета на абсолютно черный (R: 0, G: 0, B: 0) и белый (R: 255, G: 255, B : 255) для достижения наилучших результатов.
8. Перейдите на вкладку «Drop Shadow» в окне «Layer Style» и измените настройки, как показано ниже. Затем вы можете нажать OK, чтобы завершить изменения, внесенные в слой.
9. Создайте новый слой для источника света. Выберите этот слой, удерживая клавишу CTRL, щелкните миниатюру одного из слоев с вашим логотипом.Это позволит вам создать выделение на светлом слое той же формы, что и слой с логотипом.
10. Выберите инструмент «Заливка» и залейте выделенную область на светлом слое белым цветом.
Совет от профессионала: Нажмите клавишу «G», чтобы быстро вызвать инструмент «Ведро с краской».
11. Используя клавиши со стрелками на клавиатуре, осторожно переместите выделение на четыре пикселя вправо и на два пикселя вниз. Одно нажатие клавиши переместит выделение на один пиксель.
12. Щелкните Select> Modify> Feather, чтобы вызвать инструмент растушевки. Установите «Радиус растушевки» на два пикселя. Нажмите ОК, чтобы растушевать выделение.
13. После того, как выделение будет растушевано, нажмите клавишу «Удалить» на клавиатуре, чтобы удалить все, кроме нескольких пикселей, белой заливки.
14. Установите непрозрачность светлого слоя на 20%.
15. Сохраните изображение, используя CTRL + S. Теперь у вас должен получиться реалистичный эффект тиснения, как показано на изображении ниже.
Создание эффекта тиснения
1. Как и в учебном пособии по эффектам тиснения, вам нужно вставить объект, который вы собираетесь удалить, в новый слой, используя параметр «Вставить как пиксели».
2. Установите правильный размер и положение объекта.
3. Выберите пиксели на этом слое, щелкнув правой кнопкой мыши миниатюру слоя и выбрав «Выбрать пиксели». Кроме того, вы можете удерживать кнопку Ctrl и щелкнуть левой кнопкой мыши по миниатюре слоя.
4. Щелкните фоновый слой и затем скопируйте, нажав Ctrl + C. Создайте новый слой (Ctrl + Shift + Alt + N), а затем вставьте выделение, которое вы скопировали, в этот новый слой, нажав Ctrl + V. Это даст вам копию вашего логотипа, которая будет состоять из того же материала, что и ваш фон.
5. Дважды щелкните этот новый слой и откройте вкладку «Bevel & Emboss». Измените настройки так, чтобы они соответствовали диаграмме ниже.
6.Выберите вкладку «Внутренняя тень» в окне «Стиль слоя» и измените настройки, чтобы они соответствовали диаграмме ниже. По завершении нажмите «ОК», чтобы подтвердить внесенные в слой изменения.
7. Ваш текстовый эффект deboss теперь должен выглядеть, как показано на изображении ниже. Теперь вы можете сохранить готовое изображение с помощью CTRL + S.
Последние мысли
Не все так изобретательны, как вы. Иногда вашим клиентам (и потенциальным клиентам) необходимо точно посмотреть, как будет выглядеть дизайн на бумаге.Используйте эти эффекты, чтобы лучше понять, как будет выглядеть конечный продукт.
Теперь, когда вы знаете, как создавать эффекты тиснения и тиснения для макетов рекламных материалов, мы хотим посмотреть, что вы можете сделать. Оставьте нам свои комментарии и не стесняйтесь отправлять свои проекты в галерею дизайна папок.
Как добавить эффект тиснения к тексту и логотипам в Photoshop
Что делает эффект реалистичного тиснения?
Эффект тиснения — отличный способ интегрировать текст, логотипы и значки в реальную сфотографированную среду.Независимо от того, хотите ли вы, чтобы дизайн выглядел так, как будто он был вдавлен в бумагу или вырезан из камня, процесс более или менее одинаков. Хотя стили слоев Photoshop делают подобные эффекты простыми, есть несколько дополнительных шагов, которые вам нужно предпринять, чтобы получить максимально реалистичный результат.
Когда дело доходит до интеграции дизайна в сфотографированные поверхности, текстура является наиболее важной для анализа и попыток воспроизвести. В нашем примере мы хотим создать макет меню ресторана с тисненым логотипом вверху страницы.Бумага на нашем фото-примере имеет красивую и заметную текстуру.
Нам нужно перенести эту текстуру на нашу иконку, если мы хотим, чтобы она выглядела так, как будто она на самом деле является частью сцены.
Добавить текстуру с помощью галереи фильтров
Мы можем воссоздать текстуру бумаги, используя некоторые эффекты из галереи фильтров. Но прежде чем мы сможем применить фильтры к нашему значку, нам нужно создать за ним сплошной белый фон. Создайте новый слой под значком «Слой», используйте инструмент Rectangular Marquee Tool, чтобы создать прямоугольник вокруг значка, а затем залейте это прямоугольное выделение белым цветом.Вы увидите значок поверх сплошного белого прямоугольника.
Идем дальше и объединяем слой значка и слой белого прямоугольника, который мы только что создали, а затем преобразовываем только что объединенный слой в смарт-объект. Смарт-объекты позволяют нам легко настраивать или удалять любые применяемые фильтры, не повреждая сам слой.
Выберите значок «Слой» и откройте галерею фильтров. Для воссоздания текстур бумаги мы рекомендуем использовать Spatter Filter. Просто отрегулируйте настройки, пока края не получатся очень тонкой, похожей на бумагу текстурой.
После применения эффекта нам нужно удалить тот белый фон, который мы создали за значком.
Перейдите в меню «Выбрать», а затем в «Выбор цветового диапазона». Выберите черный цвет и отрегулируйте настройки, пока вокруг значка не будет четкого выделения, отделяющего его от белого фона. Скройте значок «Слой», затем создайте новый слой и, оставив активным выделение, закрасьте черным цветом в пределах выделенного значка.
У вас должен получиться значок черного цвета с прозрачным фоном и со всей текстурой, которую мы создали с помощью эффекта Spatter.
Стили слоев в Photoshop
Подготовив иконку и текстуру бумаги, пора добавить эффект тиснения. Стили слоев упрощают остальную часть процесса, позволяя нам добавлять эффект и улучшать его, пока мы не добьемся реалистичного вида. Дважды щелкните значок «Слой», чтобы открыть окно «Стили слоя». Первое, что нам нужно сделать, это скрыть черный цвет заливки значка. Для этого найдите раздел Advanced Blending на вкладке Blending Options и установите для параметра Fill Opacity значение 0%.Это скроет цвет заливки слоя, не скрыв ни один из стилей слоя, которые мы добавляем к нему.
Затем щелкните вкладку Bevel & Emboss. Photoshop немедленно применит эффект Bevel & Emboss, используя настройки программы по умолчанию. Нам нужно только настроить параметры так, чтобы эффект выглядел реалистично на фоновом изображении. Важно, чтобы блики и тени в эффекте тиснения соответствовали естественным светам и теням на фотографии.
Установите угол эффекта таким образом, чтобы светлые участки и тени совпадали с направлением освещения на фотографии.Также убедитесь, что цвета бликов и теней совпадают. Просто дважды щелкните каждый из вариантов цвета для режима Highlight Mode и Shadow Mode и используйте пипетку, чтобы выбрать подходящие цвета на фотографии.
Продолжайте настраивать параметры Bevel & Emboss, пока они не будут более естественно соответствовать образцу фотографии. Вы можете вернуться и изменить эти настройки в любое время.
Добавить падающую тень
Чтобы еще больше усилить эффект, давайте добавим к значку очень маленькую и тонкую тень.Вы можете найти параметры Drop Shadow в окне Layer Styles.
Убедитесь, что падающая тень отбрасывается в том же направлении, что и тени на изображении. И снова, поскольку мы работаем с бумажным эффектом, важно, чтобы эти настройки были как можно более мелкими и тонкими.
Улучшение эффекта тиснения
Эффект выглядит неплохо, но все еще не совсем вписывается в остальную часть сфотографированного изображения. Если присмотреться, края значка слишком четко очерчены по сравнению с краями некоторых объектов на изображении.Чтобы края значка выглядели более мягкими и сфотографированными, добавьте очень легкое размытие по Гауссу, которое соответствует мягкости других краев фотографии.
Мы также можем добавить немного текстуры во внутренние области значка. Выберите значок «Слой» и откройте окно «Стили слоя». На вкладке Bevel & Emboss выберите опцию Texture. Мы выбрали одну из предварительно загруженных текстур, которые поставляются с Photoshop (опция Grass).
Набирайте настройки до тех пор, пока добавленная текстура не будет точно соответствовать текстуре окружающей текстуры бумаги.
Добавить дополнительные элементы дизайна
Главный эффект сделан! Но работа над дизайном не должна останавливаться на достигнутом. Поскольку мы создали эффект с помощью стилей слоя, легко быстро добавить дополнительные элементы дизайна с точно такими же настройками. Вы можете либо добавить новые формы и объекты к тому же слою, к которому применены все эффекты, либо создать новый слой и скопировать все стили слоя (просто не забудьте добавить текстуру через галерею фильтров к любым новым элементам отдельно) .
Например, мы добавили несколько полос слева и справа от значка, просто создав два прямоугольных выделения на слое значка и закрасив их черным цветом. Поскольку все остальные настройки на месте, мы получаем две идеально рельефные полоски на бумаге.
Этот эффект — отличный способ отображать макеты дизайна в реальных условиях. Поэтому, если вы создаете логотипы и брендинг для клиента или просто работаете над своими визитными карточками, эффект тиснения — это любой простой и эффективный способ увидеть, как будут выглядеть реальные результаты печати.
Как тиснить в Photoshop Урок Photoshop
www.psd-dude.comВ этом уроке я покажу вам, как тиснить вещи в Photoshop. Один из самых полезных для меня фильтров Photoshop — это фильтр Emboss , специально предназначенный для создания текстур.Эффект тиснения , также известный как эффект выпуклости и фаски, просто добавляет глубины вашему изображению в соответствии с его контрастом. В этом уроке я покажу вам, как вы можете использовать Выдавите в Photoshop, чтобы получить отличные текстуры и фон. Ничего сложного, это руководство специально для новичков в Photoshop , которые Надеюсь, вы узнаете что-то новое о том, как тиснить в фотошопе.
Если вас интересует, что можно делать с фильтром Emboss, вам обязательно стоит взглянуть на эту потрясающую коллекцию стилей Photoshop для высокой печати и тиснения
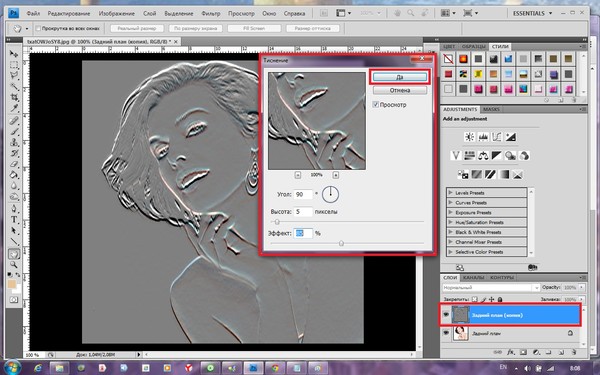
ТвитнутьВ сегодняшнем уроке я хочу показать вам несколько простых способов использования фильтра тиснения для получения интересных и, прежде всего, неожиданные результаты.Первое, что вам нужно знать, это где найти этот фильтр Photoshop ; фильтр тиснения находится в меню Фильтры , Стилизация .
Эффект тиснения Эффект скоса или для текста и фигур достигается в основном с использованием стилей слоя , таких как Inner Shadow , Inner Glow и Последний, но не менее важный эффект Bevel and Emboss . Таким образом, фильтр Emboss Filter на самом деле не используется для этого типа эффекта рельефного текста.Я покажу вам, как текст выглядит в обоих случаях.
Итак, чтобы получить скошенный текст в Photoshop с использованием фильтра тиснения , просто напишите черный текст, растрируйте текст и примените фильтр тиснения. Вы можете видеть, что Фильтр тиснения содержит некоторые элементы, которые необходимо настроить. Сначала у нас есть угол , который определяет, откуда исходит свет. В нашем случае угол 125, что означает что свет идет сверху слева. Высота определяет глубину или высоту фаски.И наконец, что не менее важно, у нас есть сумма , которая определяет баланс светлого / темного.
Если вы хотите получить более мягкий результат тиснения, добавьте серый Inner Glow и растеризуйте эффект перед добавлением фильтра тиснения . Но ты должен помнить это Фильтр тиснения не предназначен для текстовых эффектов.
Еще одно, что вы можете сделать с этим фильтром, — это использовать его на фотографии. Вы получите копию оригинального изображения с тиснением деталей.я использовал эта девушка сток для превью.
С этим изображением невозможно многое сделать. Одна из идей — обесцветить ее и использовать для изготовления металлической монеты по индивидуальному заказу, но есть способы сделать это лучше. Еще одна вещь это использовать его для резкости фото . Поместите его поверх исходного изображения и измените режим наложения на , Умножьте . Вы получите более четкое изображение с лучшим контрастом. Его можно использовать в сочетании с фильтром High Pass .
Теперь поговорим о лучшем методе, в котором вы можете использовать фильтр тиснения . Я говорю об использовании тиснения для создания различных красивые текстуры с нуля в фотошопе. Вы можете играть и комбинировать различные эффекты для создания сотни текстур с использованием фильтра тиснения . В следующих строках я упомяну наиболее часто используемые текстуры, созданные с использованием этого эффекта.
Сначала мы создадим текстуру стены , используя Noise Filter и Emboss Filter .Создайте новый холст, залейте его цветом # d0d8da и примените фильтр шума, как показано в изображении:
Примените Emboss Filter и установите режим наложения на Color Burn Непрозрачность 100%.
Вы можете добавить корректировку Оттенок / Насыщенность с отметкой colorize , чтобы добавить разные цвета тона. Эту текстуру можно использовать как текстуру стены или даже как грубая текстура бумаги .
Другой вариант использования этого фильтра — создание мятой бумаги , мятой бумаги или мятой бумаги .Начнем с нового пустого слоя. Выберите Gradient Tool и используйте его несколько раз, чтобы получить эффект смятой бумаги . Используйте простой черно-белый градиент, установите Mode на Difference и Тип градиента Diamond Gradient .
Перейдите в меню Filter , Stylize и выберите Emboss . Установите угол около 135, высоту 2 и величину 250. Вы можете поиграть с этими настройками. скорректировать результат!
Отрегулируйте баланс Яркость / Контраст , и вы также можете добавить Оттенок / Насыщенность , как в предыдущих шагах, для добавления цвета.Эффект, представленный выше, можно использовать для создания ткань складывается , например, с небольшими изменениями.
Щелкните по этой ссылке, чтобы загрузить бесплатные стоковые изображения текстур мятой бумаги и многих других текстур, посетите Textures4Photoshop.com
Начнем снова со слоя, залитого белым цветом. Убедитесь, что у вас черный передний план и белый фон. Перейдите в меню Фильтр , Текстура и выберите Stained Glass со следующими настройками.
Добавьте Gaussian Blur радиусом около 1,5 пикселей и примените Emboss Filter , как показано на изображении.
Все, что вам нужно сделать, чтобы получить шкуру рептилии или шкуру дракона , — это наложить текстуру поверх слоя тиснения с помощью Overlay или Hard Light режим смешивания. Вы можете комбинировать разные текстуры для получения отличных результатов; ржавая текстура отлично подходит для окраски кожи.
Это были лишь некоторые из множества способов тиснения в Photoshop и использования фильтра Emboss для создания красивых и неожиданных эффектов.Я просто упомяну некоторые из другие эффекты, которые можно получить: текстура камня, текстура стекла, текстура воды и так далее. Здесь вы можете найти список с другими учебниками по текстурам Photoshop, в которых используется тисненый фильтр .
Как тиснить логотип или значок в Photoshop
В этом уроке Photoshop вы узнаете, как использовать фильтр световых эффектов с альфа-каналами для создания фотореалистичной глубины и тиснения, которое не уступает 3D.
Посмотрите это видео, которое проведет вас через каждый этап двух проектов, а затем воспользуйтесь этими письменными инструкциями в качестве справочной информации. Вы можете вернуться к
Когда я впервые открыл для себя эту технику более 20 лет назад, я решил посмотреть, как далеко я могу толкни это.В результате этого эксперимента я создал серию фотореалистичных иллюстраций, полностью сделанных в Photoshop. Нажмите здесь, чтобы увидеть больше моих иллюстраций в Photoshop.
Это то, что вы создадите из простого плоского изображения, это действительно потрясающе.
Шаг 1.
Начните с нового документа. Я выбрал 1920 x 1080 в качестве размера экрана HD, и он отлично подойдет для конечных заставок Youtube или других видеопроектов.
При желании вы можете добавить градиент к части изображения.Я добавил небольшой линейный градиент от белого к черному, перетащив его с помощью инструмента градиента.
Шаг 2.
Добавьте значки или текст. Я нашел социальные иконки в Интернете. Легко найти с помощью быстрого поиска в Google.
Шаг 3.
Чтобы немного персонализировать, добавьте свой логотип. (Конечно, на этой странице может быть что угодно.)
Шаг 4.
Нам нужно собрать все в один слой.
Вы можете развернуть документ.Но лучше оставить слои на тот случай, если потом вы захотите что-то изменить. Нажмите Ctrl + Alt + Shift + E (windows) / Cmd + AOption + Shift + E (Mac)
Это создает сплющенный слой сверху.
Шаг 5.
Нажмите Cmd / Ctrl + A, чтобы выбрать все.
Нажмите Cmd / Ctrl + C, чтобы скопировать в буфер обмена.
Шаг 6.
Выберите панель каналов
Создайте новый альфа-канал, нажав кнопку нового канала
Step 7
Вставьте в канал.Ctrl / Cmd + V
Шаг 8.
Щелкните по слову RGB.
Красный Зеленый и Синий каналы должны быть снова включены, а Alpha 1 не отображается. Если вы видите красноватый цвет, это связано с тем, что альфа-канал все еще включен (щелкните его глазное яблоко, чтобы выключить его.)
Шаг 9.
На панели слоев создайте новый слой
Нажмите Shift + Delete на Mac (Shift + Backspace в Windows).
Когда откроется диалоговое окно заливки, выберите 50% серого для содержимого.
Нажмите ОК.
Теперь у вас будет слой с серой заливкой сверху.
Шаг 10.
Выберите «Фильтр»> «Рендеринг»> «Эффекты освещения»
(если он неактивен, убедитесь, что ваше изображение — RGB и 8-битное в меню «Изображение> режим». Также перейдите в «Настройки»> «Производительность» и сделайте так, чтобы (убедитесь, что «Использовать графический процессор» включен. Если это по-прежнему не работает, попробуйте перезапустить.)
В световых эффектах выберите Blue Omni из предустановок.
Нам нужен свет Omni, так как он лучше всего подходит для этого эффекта.Посмотрите видео выше, чтобы увидеть некоторые интересные варианты.
(нажмите Ctrl / Cmd + H, если вы не видите наложение инструмента).
Шаг 11.
В свойствах справа вы увидите поле под названием Текстура.
Выберите Alpha 1 из списка.
и БУМ! вы увидите свой канал с тиснением. (Ползунок высоты меняет его)
Шаг 12.
Вы можете перетащить маленькое колесо в центре, чтобы изменить яркость, уменьшение делает цвет более равномерным.
Step 13
Увеличение высоты делает эффект более выраженным.
Шаг 14.
Если переместить ползунок на отрицательное число, тиснение станет вставкой. Интересно, да?
Шаг 15.
Вы можете изменить цвет, щелкнув прямоугольник по цвету.
Палитра цветов позволит вам выбрать другой цвет.
Step 16
Вы также можете получить другой результат, перетащив источник света в другую область.
Нажмите, чтобы применить. Я думаю, это настолько реально, что вы можете почти прикоснуться к нему. Но подождите, есть еще кое-что, продолжайте читать.
Все красиво высечено, но что, если вам нужен закругленный край?
Шаг 17.
Перейдите на панель каналов и нажмите на Альфа 1, давайте изменим изображение в канале.
Используя инструмент прямоугольной области, выделите область вокруг логотипа.
Шаг 18.
Нам нужны только края рамки, а не выделенная надпись.
Удерживая нажатой клавишу Alt / Option, выделите тип, это убирает выделение.
Шаг 19.
Выберите Filter> Blur> Gaussian Blur
Здесь работает радиус 7,8.
Щелкните OK
Шаг 20.
Щелкните RGB, чтобы снова включить каналы RGB.
Шаг 21.
Создайте новый слой и залейте его серым цветом, как в шаге 9.
Шаг 22.
Выберите «Фильтр»> «Рендеринг»> «Эффекты освещения».
Вы заметите, что размытие создает закругленные края. (На самом деле именно так мы делали фаски до стилей слоев, но никому не говорите, что я так долго использую Photoshop, подождите, я начал, когда мне было 5 лет;))
Step 23
Если мы уменьшим По высоте можно получить еще более мягкий эффект.
И результат.
Не забудьте посмотреть видео, оно также показывает, как создавать гиперреалистичные рок-эффекты и многое другое.
Это третья часть моей серии статей о световых эффектах.
Если вам понравилось, поделитесь этим в социальных сетях
Рад видеть вас здесь, в CAFE
Colin
Ознакомьтесь с частью 1 здесь, чтобы узнать об основах и использовании цветового канала для текстуры.
Часть 2 освещает портрет
См. Здесь
Просмотрите сотни других бесплатных руководств здесь или найдите то, что вы ищете, в поиске вверху страницы.
Вы также можете просматривать темы в меню бесплатных руководств.
Если вы готовы серьезно заняться Photoshop, посмотрите наши полные курсы здесь
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(Я публиковал забавные сообщения в Instagram и Facebook Истории за последнее время)
Рад видеть вас здесь, в CAFE,
Колин
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
Если вам нравятся эти техники, и вы хотели бы глубже погрузиться в Photoshop, Я только что начал углубленный курс Photoshop.Он называется «Секреты Photoshop: Photoshop 2020 для цифровых фотографов». Ознакомьтесь с ним здесь
Создание эффектов тиснения на бумаге в Photoshop
Если клиенту нужен тисненый бланк, ему придется доверить его окончательный вид. Если, конечно, вы не можете создать визуал, чтобы дать им представление о том, как это будет выглядеть. Вот пошаговое руководство по имитации стилей с слепым тиснением и тиснением фольгой в Photoshop.
Шаг 1. Начните со своего дизайна
В этом уроке я использовал логотип CreativePro, заключенный в кольцо из точек.Я подумал о добавлении лозунга «Чему ты хочешь научиться сегодня?» под ним курсивным шрифтом с засечками, но мелкие детали плохо отображаются при тиснении — ни в Photoshop, ни в реальной жизни. Выбирайте жирный, четкий текст и толстые штрихи.
Шаг 2. Выберите фон
Обычный лист бумаги не продемонстрирует эту технику в лучшем виде. Выберите текстурированную бумагу и, для большего интереса, поместите ее на освещенное место.
Шаг 3. Разместите произведение искусства
Скопируйте свою иллюстрацию в фоновый документ с отдельными слоями, если вы их создали таким образом.Цвет изображения не имеет значения.
Шаг 4. Представьте себе перспективу
Выделите все слои в вашем логотипе (если их несколько) и выберите «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект». Это позволит вам изменить содержимое позже и настроить вид в перспективе, если он не совсем такой, как вы планировали. Затем используйте «Свободное преобразование» и удерживайте Command (Mac) или Ctrl (Windows), перетаскивая каждый угловой маркер, чтобы поместить изображение в перспективе.
Еще после прыжка! Продолжите чтение ниже ↓Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 5: Стиль слоя
Откройте диалоговое окно «Стиль слоя», нажав кнопку «FX» в нижней части панели «Слои». Первое, что вам нужно сделать, это сделать невидимым цвет заливки исходного изображения, поэтому перейдите на панель «Параметры наложения» и установите для параметра «Непрозрачность заливки» нулевое значение. Это временно скроет ваши работы.
Шаг 6: Выдавите рисунок
Отметьте стиль Bevel & Emboss и выберите Inner Bevel в качестве параметра Style. Вам понадобится очень маленький размер, всего несколько пикселей; и установите глубину около 50%.Необязательно быть слишком сильным. В разделе «Затенение» перетащите элемент управления «Угол» до тех пор, пока он не будет указывать на источник света — в данном случае это свеча.
Шаг 7: Смягчите эффект
Вы не хотите, чтобы эффект выглядел слишком четким, поскольку бумага не ведет себя подобным образом. Поэтому используйте ползунок «Смягчение», чтобы сгладить эти четкие края: значение 5 или 6 пикселей должно работать хорошо, в зависимости от разрешения вашего изображения.
Шаг 8: Добавьте тень
Поскольку логотип приподнят над поверхностью, можно ожидать, что он будет отбрасывать небольшую тень от источника света.Отметьте кнопку Drop Shadow и создайте тень с очень, очень низкой непрозрачностью — я использовал всего 6%. Вы же не хотите, чтобы он перегружал произведение искусства. Ваше слепое тиснение готово.
Шаг 9: Удаление золота
Художественное произведение с слепым тиснением прижимается снизу вверх, заставляя его выступать над поверхностью бумаги. Но фольгирование по своей природе должно производиться сверху. Чтобы добиться этого эффекта, сначала перейдите в раздел Bevel & Emboss диалогового окна Layer Style и измените направление с Up на Down.Этого должно быть достаточно, чтобы создать эффект разгрузки. И пока вы там, выключите Drop Shadow.
Шаг 10: Добавляем блокирующую фольгу
Первым шагом в добавлении блокировки является добавление Gradient Overlay к иллюстрации, снова используя диалоговое окно Layer Style. Выберите основной градиент от черного к белому и установите угол наклона изображения.
Шаг 11: Добавьте цвет
Щелкните образец градиента, и редактор градиента откроется в новом окне.Нажмите на белый образец справа и выберите яркий золотой цвет, но будьте осторожны, чтобы не сделать его слишком насыщенным: лучше всего работают приглушенные тона. Затем, удерживая Option / Alt, перетащите его влево, чтобы дублировать его, и еще раз щелкните образец. На этот раз потяните вниз в редакторе цветов, чтобы сделать его темнее. Вы также можете удалить исходный черный образец слева.
Шаг 12: Ограничьте выделение
Простой градиент производит впечатление, но не очень привлекателен.Для получения лучших результатов снова откройте редактор градиентов, переместите яркий образец в середину и перетащите темный образец ближе к нему. Затем удерживайте Option / Alt, чтобы перетащить копию темного образца на другую сторону яркого. Сужая градиент таким образом, вы создаете более концентрированное выделение, которое выглядит более убедительно.
Шаг 13: Измените обложку
Поскольку исходное изображение было преобразовано в смарт-объект до того, как были применены все эффекты, вы можете легко изменить его назначение.Дважды щелкните смарт-объект на панели слоев, и он откроется в новом окне как документ .psb. Вы можете заменить то, что там есть, на любой понравившийся контент. Когда вы сохраните этот новый документ, ваше новое изображение появится на месте.
Как легко создать стиль слоя с тиснением в Photoshop — Medialoot
Стили слоев в Photoshop
В Photoshop есть множество опций для создания эффектов, таких как удаление босса и тиснение. Эти эффекты, которые часто используются на визитных карточках, должны быть в наборе инструментов каждого дизайнера.Конечно, вы можете воспроизводить этот эффект с нуля каждый раз, когда вам это нужно, но для экономии времени хорошая идея — сделать этот эффект доступным одним щелчком мыши, создав стиль слоя. Итак, сегодня я покажу вам, как вы можете создать стиль слоя с тиснением в Photoshop, чтобы вы могли использовать его в любое время с любым графическим изображением, которое вам нужно, без необходимости настраивать эффект тиснения каждый раз.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности так, как описано, загрузите следующий набор текстур бумаги для высокой печати прямо здесь, на Medialoot: Загрузите
Шаг 1
Откройте Photoshop и создайте новый файл любого размера, который вам нужен.В этом случае я установлю свой размер 1800 x 1200 пикселей.
Шаг 2
Выберите «Файл»> «Поместить». Найдите на своем компьютере файл «letterpress-paper-1.jpg» и нажмите «Поместить».
Шаг 3
Расположите текстуру так, чтобы она покрывала всю монтажную область, и нажмите клавишу Enter на клавиатуре, чтобы зафиксировать изменения.
Шаг 4
Выберите инструмент «Текст» (T) и введите любой текст, используя любой шрифт. Здесь я просто напишу «Emboss», используя шрифт Bahnschrift, размером 400 пунктов.
Шаг 5
Выделив текстовый слой, установите непрозрачность заливки на панели слоев на 0%.
Шаг 6
Перейдите в меню «Слой»> «Стиль слоя»> «Эффект скоса и тиснения» и примените следующие настройки.
Примечание. Вы можете настроить непрозрачность тени по своему усмотрению в зависимости от того, насколько заметным вы хотите получить эффект.
Шаг 7
Отметьте эффект «Контур» и щелкните миниатюру контура, чтобы отредактировать его.
Шаг 8
В редакторе контуров добавьте новую точку привязки, щелкнув в любом месте кривой.Установите входное значение на 50%, выходное значение на 70% и нажмите OK.
Шаг 9
Отметьте эффект «Внутренняя тень» и примените следующие значения.
Шаг 10
Теперь выберите эффект Drop Shadow и примените следующие значения.
Примечание. Здесь вы можете настроить непрозрачность, расстояние и размер по своему желанию в зависимости от того, насколько заметным вы хотите получить эффект.
Шаг 11
Щелкните знак «+» эффекта «Тень», чтобы добавить новый экземпляр тени и применить следующие настройки.
Примечание. Опять же, вы можете настроить непрозрачность, расстояние и размер по своему желанию в зависимости от того, насколько заметным вы хотите получить эффект.
Шаг 12
Снова щелкните знак «+» эффекта «Тень падающей тени», чтобы добавить новый экземпляр падающей тени и примените следующие настройки.
Шаг 13
Наконец, и чтобы закончить эффект тиснения, щелкните знак «+» эффекта Drop Shadow еще раз, чтобы добавить новый экземпляр отбрасываемой тени и применить следующие настройки.
Шаг 14
Перед тем, как нажать ОК, чтобы применить эффект тиснения к нашему тексту, рекомендуется сохранить только что созданный стиль тиснения (чтобы мы могли использовать его позже с любым другим текстом или графикой без повторной настройки стиля слоя), для этого нажмите кнопку «Новый стиль».Дайте стилю имя и нажмите «ОК» в окне «Новый стиль». Теперь тисненый стиль присутствует на панели стилей, и его можно будет использовать позже простым щелчком.
Шаг 15
Теперь нажмите «ОК» в окне «Стиль слоя», чтобы применить к нашему тексту эффект тиснения, который был недавно создан.
Несколько заключительных слов
Как видите, создать эффект тиснения в Photoshop очень просто с помощью стилей слоев, и лучшая часть этого заключается в том, что позже вы можете использовать этот эффект поверх любого другого текста или изображения, которое вы хотите, просто выбрав соответствующий слой и щелкнув по стилю слоя с тиснением на панели стилей.
.
 е. скосы внутри и снаружи образуют как бы выпуклую или вогнутую рамку
е. скосы внутри и снаружи образуют как бы выпуклую или вогнутую рамку