5 способов сделать ТЕКСТ В РАМКЕ MS Word ☞ ИНСТРУКЦИЯ
Как сделать так, чтоб текст в Word был в рамке?
Иногда хочется как-то по-особенному выделить некоторые части текста и тогда мы начинаем искать в интернете инфо о том, как, к примеру, выделить отрывок каким-то цветом, как изменить шрифт или добавить рамку.
Сегодня мы будем говорить о последнем.
Существует довольно много способов для того, чтобы это сделать. Большинство из них актуальны для всех версий Microsoft Word и они все выполняются максимально просто.
В данном случае не нужно очень много знать об устройстве данной программы или даже быть более-менее продвинутым пользователем, достаточно просто следовать инструкциям, приведённым ниже.
Поехали!
Содержание:
Способ №1. Стандартный
Если коротко, данный способ заключается в том, чтобы просто выделить текст, найти в одной из вкладок программы на верхней панели пункт «
Если подробнее, то всё это выглядит следующим образом:
- Выделяем определённый фрагмент текста путём нажатия левой кнопкой мыши в его начале и, не отпуская, в конце.
- После этого переходим на вкладку «Разметка страницы» в Word 2010 и 2007, на вкладку «Дизайн» в Word 2013 и в меню «Формат» в Word 2003.
- Нажимаем на пункт «Границы страниц» в Word 2007, 2010 и 2013 и на пункт «Границы и заливка» в Word 2003.
Откроется одинаковое для всех версий окно «
- Переходим на вкладку «Граница».
Важно: при открытии данного окна автоматически открывается вкладка «Страница». Интерфейс у них одинаковый, но первая будет выполнять определённые действия для выделенного фрагмента текста, а вторая – для всей страницы целиком.
В открытой вкладке «Граница» выбираем на тип «рамка».
Процесс добавления рамки к фрагменту текста через меню «Границы и заливка»
Жмём «ОК» внизу окна – и всё готово.
Как видим, там можно выбрать рамку с границами в виде точки-тире, штрихпунктира и так далее. Также в этом окне можно выбрать цвет линий, их ширину и много других параметров.
А саму рамку можно сделать объёмной, с тенью, бесцветной или сделать её особенной другими способами.
Данное окно точно пригодится людям, которые часто работают с Вордом.
к содержанию ↑Способ №2. С помощью таблиц
Этот способ тоже работает в абсолютно всех версиях Microsoft Word и не вызывает особых сложностей.
Заключается он в том, чтобы сначала создать таблицу на одну ячейку и один столбец, написать в нём какой-то текст, а потом просто «подогнать» размер таблицы под размер текста.
Если более детально, то в Microsoft Word 2007, 2010 и 2013 все это выполняется следующим образом:
- Переходим на вкладку «Вставка» на верхней панели программы;
- Нажимаем кнопку «Таблица»;
- Наводим на сетку таким образом, чтобы был выделен всего один квадратик.
 Жмём на него.
Жмём на него.
Процесс вставки таблицы на один столбец и одну строку
- На экране появится нужная нам таблица 1×1.
- Наводим курсор мыши на границы данной таблицы, видим, что он приобретает вид линии со стрелками с двух сторон. Перемещаем их таким образом, чтобы уменьшить размеры таблицы.
В Microsoft Word 2003 то же самое происходит вот так:
- На верхней панели выбираем меню «Таблица»;
- В выпадающем списке наводим курсор на пункт «Вставить», затем снова «Таблица»
- Откроется окно, где возле надписей «Число столбцов» и «Число строк» нужно указать «1»;
- Дальнейшие действия точно такие же – нажимаем на таблицу, вставляем туда нужный текст и изменяем её размеры при помощи курсора мыши.
Процесс создания таблицы размером 1×1 в Word 2003
В принципе, таким путём можно создавать таблицы и в более поздних версиях Microsoft Word, но там уже есть более удобный способ, который и был описан выше.
Способ №3. При помощи фигур
Как известно, в Microsoft Word есть возможность вставлять в документ всевозможные прямоугольники, круги, конусы и тому подобное. Во всех версиях наборы фигур идентичны.
Суть способа – создать обычный квадрат и в него добавить текст.
Фактически мы создаем ту же таблицу 1×1, только уже в виде рисунка. В Microsoft Word 2007, 2010 и 2013 данный способ подразумевает следующие действия:
- Заходим во вкладку «Вставка»;
- Выбираем пункт «Фигуры»;
- Выбираем обычный прямоугольник. Во время нанесения прямоугольника пользователь сразу может редактировать его размеры;
- Когда прямоугольник нанесён на страницу, нажимаем на прямоугольнике правой кнопкой мыши и выбираем пункт «Вставить текст»;
- Пишем нужный текст.
Процесс добавления прямоугольника в Word 2007, 2010 и 2013
В Microsoft Word 2003 весь этот процесс выглядит несколько иначе. В этой программе список фигур просто находится в другом месте.
В этой программе список фигур просто находится в другом месте.
Но сами фигуры, как говорилось выше, точно те же самые, что и в более поздних версиях. Там чтобы добавить прямоугольник, нужно сделать следующее:
- На нижней панели навести курсор мыши на пункт «Автофигуры».
- В выпадающем меню выбираем пункт «Основные фигуры».
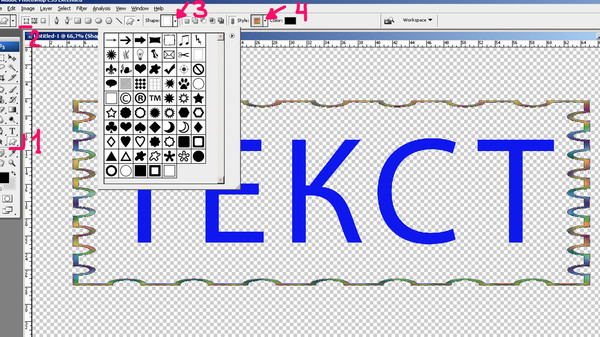
- В списке стоит просто нажать на прямоугольник (цифра 1 на рисунке ниже).
- Дальше работа с фигурой происходит точно таким же образом, как и в более поздних версиях Word – расширяем или сужаем, нажимаем правой кнопкой мыши, выбираем «Добавить текст» и вставляем нужную надпись.
Есть другой способ, который состоит в том, чтобы просто нажать на прямоугольник на нижней панели и дальше работать с ним таким же образом
Этот вариант на рисунке ниже обозначен цифрой 2.
Процесс добавления прямоугольника в Word 2003
Как видим, все эти способы крайне простые и не должны вызывать особых сложностей. Чтобы найти нужные пункты меню, не нужно долго ходить по вкладкам Ворда и искать нужное.
Чтобы найти нужные пункты меню, не нужно долго ходить по вкладкам Ворда и искать нужное.
Зато результат будет очень эффектным.
к содержанию ↑Способ №4. Инструмент «Надпись»
В Microsoft Word 2007, 2010 и 2013 есть инструмент «Надпись». Он находится во вкладке «Вставка».
Чтобы сделать текст в рамке с помощью такого инструмента, необходимо выполнить такие действия:
- Открыть вкладку «Вставка»;
- Нажать на кнопку «Надпись».
- Выбрать один из стилей надписи.
Как видим, самый первый стиль представляет собой обычную рамку. Жмём на неё, вставляем текст и нажимаем на пустое место страницы.
После этого рамку можно редактировать традиционным способом – менять размеры, перемещать и так далее.
Процесс добавления текста в рамке через инструмент «Надпись» в Word 2007, 2010 и 2013
Как видим, в этом меню имеются и другие варианты вставки текста – к примеру, есть очень эффектная надпись в виде панели сбоку. В Word 2003 такой инструмент тоже имеется.
В Word 2003 такой инструмент тоже имеется.
Там весь процесс его использования выглядит вот так:
- Нажимаем на меню «Вставка»;
- В нём выбираем пункт «Надпись».
Дальше все выглядит практически так же, как и в более поздних версиях Microsoft Word, только варианты вставки надписи показываются в одном окне, а не в виде выпадающего списка в той же панели.
Процесс добавления текста в рамке через инструмент «Надпись» в Word 2003
В любом случае использовать данный инструмент очень удобно.
к содержанию ↑Способ №5. Использование линий
В одном из способов выше мы рассматривали процесс использования меню «Фигуры» для нанесения прямоугольника на страницу с текстом.
Но в том же меню есть и другой элемент, который поможет нам сделать рамку вокруг определённого фрагмента текста. Этот элемент – самые обычные линии.
В Microsoft Word 2007, 2010 и 2013 этот способа состоит в следующем:
- Выбираем меню «Фигуры» во вкладке «Вставка»;
- Выбираем обычную линию;
- Наносим линию 4 раза со всех сторон текста таким образом, чтобы их края совпадали, то есть получилась единая фигура.

Чтобы изменить цвет, нужно выбрать его среди вариантов на верхней панели (на рисунке ниже выделено красным овалом).
Нанесение рамки с помощью линий в Word 2007, 2010 и 2013
В Word 2003, соответственно, процесс будет точно таким же, только там линию нужно выбирать на панели снизу в меню «Автофигуры». В остальном процесс нанесения тот же и правила те же.
Наверняка один из этих способов поможет вам сделать рамку вокруг текста в вашей версии Word.
Возможно, вам также будет интересно почитать наш материал про изготовление визитки в Word, автоматическое создание оглавления в Word, или пошаговое руководство по созданию формул в Word.
В видеоролике ниже вы увидите наглядную инструкцию по созданию рамки вокруг текста
Как сделать реальную тень для текста в Фотошопе
Очень важно знать, как создать реалистичную тень в Photoshop, и это необходимо не только для фото манипуляций, но и для любого вида создания цифровых изображений, коллажей и т.п. Я считаю, что тени в изображении являются одними из основных моментов, которые необходимо изучать, т.к. объём и глубину изображению придают именно тени. В этом уроке я покажу вам, как добавить тень к тексту в Photoshop, используя градиенты и инструменты трансформирования. На самом деле, тень создать довольно легко, главное, знать основные принципы.
Как сделать реальную тень для текста в Фотошопе
Для правильного создания реалистичной тени необходимо знать и соблюдать несколько простых правил.
Самое главное — это определить источник света. Источник может быть один, два и более, и каждый источник создаёт собственную тень от окружающих предметов.
Ещё один важный момент — это расположение источника света. Он может находится перед объектом, за объектом и сбоку от объекта.
Третий фактор, который необходимо учитывать — это расстояние от источника до объекта.
И четвёртый момент — интенсивность света.
Но давайте рассмотрим это на практическом примере.
Начнём с создания нового документа с фоном цвета #a59d87 и обычного текстового слоя с текстом цвета #e4ddc6. Как вы можете видеть фон и текст не имеют никаких цветовых вариаций, так что означает, что у нас нет нет никакого источника света:
Создание тени при освещении впереди объекта
Предположим, что я хочу разместить источник света впереди объекта (фронтальное освещение). Расстояние от источника и интенсивность света определяет длину тени и её непрозрачность соответственно.
Расстояние от источника и интенсивность света определяет длину тени и её непрозрачность соответственно.
Первое, что мы должны сделать для имитации фронтального освещения — это сделать текст немного ярче (блик в нижней части) и добавить градиентный блик на фон. Это мы сделаем с помощью стиля слоя «Наложение Градиента». Слева показан стиль слоя для теста, справа — для фона:
Результат:
Далее дублируем текстовый слой, нажав Ctrl+J и сразу переименуем его в «text shadow». В панели слоёв перетаскиваем слой «text shadow» под первый слой с тестом, удаляем стиль, растрируем слой и применяем команду «Свободная трансформация»(Ctrl+T). Протащите средний маркер на верхней стороне габаритной рамки вниз так, чтобы высота составляла 60%:
На данный момент у нас активна команда «Свободная трансформация». Кликните правой клавишей мыши внутри габаритной рамки и из контекстного меню выберите пункт «Перспектива». Растяните буквы по горизонтали, как показано на рисунке:
Растяните буквы по горизонтали, как показано на рисунке:
В панели слоёв уменьшите «Заливку» (Fill) слоя «text shadow» до нуля и примените к нему стиль слоя «Наложение градиента» со следующими параметрами:
Сделайте непрозрачность слоя «text shadow» примерно 90%.
Вот что примерно должно получиться:
Последний шаг заключается в добавлении к тени небольшого Размытия по Гауссу (Gaussian Blur). Если тень получилась темнее, чем нужно, настройте прозрачность градиента в стиле слоя.
Ваш готовый результат должен выглядеть так:
Примечание. При создании реальной тени от предметов имеется ещё один маленький нюанс, касающийся размытия. Дело в том, что размытие тени на удалении от предмета значительно больше, чем вблизи предмета. Поэтому, до применения фильтра «Размытие по Гауссу», слой «text shadow» следует преобразовать в смарт-объект и только затем применить «Размытие по Гауссу».
После этого в панели слоёв делаем двойной клика по маске фильтра, берём инструмент «Градиент», выбираем стандартный чёрно-белый и тянем сверху вниз по буквам слоя «text shadow», как показано на рисунке. Градиентная маска скроет действие фильтра внизу:
Как сделать тень при источнике света позади объекта
И рассмотрим противоположную ситуацию, когда источник света находится позади текста. В этом случае нам придется добавить тот же градиент такой на фоновом слое, но на этот раз надо поставить галку в чекбоксе «Инверсия» (Reverse):
Кроме того, т.к. источник света расположен позади текста, тень будет не только на фоне, но и на самом тексте, внизу. Нанесём тень на тестовый слой с помощью стиля слоя «Наложение градиента»:
Параметры стиля:
Результат:
Далее, копируем слой с текстом, удаляем стили, растрируем, включаем команду «Свободная трансформация», слева на панели параметров ставим якорь на нижней стороне указателя центра преобразования, кликаем правой клавишей мыши внутри габаритной рамки и выбираем в контекстном меню пункт «Отразить по вертикали»:
Далее, как и первом случае, уменьшаем высоту текста до 60% и производим перспективное искажение:
И добавляем чёрно-прозрачный градиент (в этот раз затемнение будет вверху букв), преобразуем слой в смарт-объект, добавляем размытие по Гауссу, а затем чёрно-белый градиент к маске смарт-фильтра:
Готовый результат тени от текста при источнике света позади:
Ссылка на источник
Как можно изменить текст в рамке?
Ответ мастера:Очень часто случаются ситуации, когда вам просто необходимо отредактировать ранее набранный текст. Это не вызывает особых затруднений, было бы вдохновение и богатый словарный запас! Однако, текст, предназначенный для редактирования, может быть заключен в рамку. И здесь могут быть некоторые сложности.
Это не вызывает особых затруднений, было бы вдохновение и богатый словарный запас! Однако, текст, предназначенный для редактирования, может быть заключен в рамку. И здесь могут быть некоторые сложности.
Редактировать текст, размещенный в рамке, можно несколькими способами. Все зависит от того, какой именно тип файлов был использован для создания документа. Графические и текстовые документы, программы и веб-страницы – далеко не полный перечень того, с чем вам, возможно придется работать.
Для начала определите, какой именно тип файла был использован при создании документа и найдите соответствующий редактор.
Если документ в рамке, нуждающийся в редактировании, создан при помощи программы “Word“, либо другой схожей с ней программой, откройте его с помощью специальных редакторов. Удобнее и безопаснее воспользоваться тем, на котором был создан конкретный документ. При попытке открыть файл “Word“ с помощью стандартных утилит “Windows“, можно потерять часть форматирования. В этой ситуации результат полностью зависит от сложности применяемого редактора.
В этой ситуации результат полностью зависит от сложности применяемого редактора.
Для редактирования, выделите ту часть документа, которая в этом нуждается. Внесите необходимые изменения, исправьте допущенные ошибки, проведите процедуру форматирования и сохраните полученный результат. Этот способ возможен в том случае, если текст в рамке является частью какого-либо документа.
Если текст, расположенный в рамке, относится к графическому изображению, то для его редактирования можно воспользоваться программами “ArcSoft Photostudio“, “Adobe Photoshop“ и другими им подобными.
Возможно применение стандартного “Paint“. Однако, в этой программе гораздо меньше способов редактирования текста. Кроме того, могут возникнуть проблемы с качеством фонового изображения.
Содержание текста вы легко можете убрать, воспользовавшись кистью, штампом, ластиком или другими удобными для вас инструментами. Их изображения есть в открытом редакторе.
На соответствующей панели текстового редактора найдите и выберите инструмент, обозначенный буквой «Т». Наберите текст с новым содержанием. Оформите его по своему усмотрению: подберите подходящий по размеру и цвету шрифт, задайте направление текста, обтекание контура фигуры и т.д. Следите за тем, чтобы рамка у изображения не была случайно задета.
Наберите текст с новым содержанием. Оформите его по своему усмотрению: подберите подходящий по размеру и цвету шрифт, задайте направление текста, обтекание контура фигуры и т.д. Следите за тем, чтобы рамка у изображения не была случайно задета.
Сохраните полученные изменения и выйдите из редактора. Для облегчения собственной жизни и экономии своего драгоценного времени, в будущем отрабатывайте все необходимые действия с предварительно созданной копией документа. В большинстве случаев текстовые редакторы «сотрудничают» по умолчанию с ограниченным числом действий, записанных в историю и произведенных с конкретным файлом. Вся эта информация касается файлов и других типов.
Создаем наклонный текст в Фотошопе
Как наклонить текст в фотошопе?
Функции фотошопа не ограничены обработкой графических файлов. Данная программа также имеет большое количество встроенных инструментов для работы с текстом. Иногда перед пользователем стоит задача – наклонить буквы. Какими способами можно это сделать? Как наклонить текст в фотошопе?
Какими способами можно это сделать? Как наклонить текст в фотошопе?
Решить отмеченную задачу, в принципе, вполне реально разными способами. Чаще всего осуществление рассматриваемого действия – «наклон» текста – предполагает:
При этом отмеченные методы наклона текста могут задействоваться в различных сочетаниях. Изучим особенности их использования подробнее. Для этого мы будем задействовать программу Photoshop в версии CS6 – одну из самых распространенных в России и в мире, с английским интерфейсом.
Написание текста в фотошопе курсивом
Как известно, компьютерный шрифт, применяемый при создании текстов, может отображаться на экране в таких вариантах:
- обычный;
- полужирный;
- наклонный – курсив;
- подчеркнутый.
А также – в различных их сочетаниях. При этом важно, чтобы конкретный текстовый редактор поддерживал наборы шрифтов, способных отображаться в соответствующих режимах. В частности, в некоторых версиях фотошопа можно обнаружить шрифты, которые имеют только обычный и полужирный варианты.
Для того чтобы узнать, есть ли возможность наклонить соответствующим образом выбранный в фотошопе шрифт, следует написать, использовав инструмент Text, любое слово, после чего выделить его и попробовать указать режим Italic, то есть курсив, на панели свойств текста.
Расположена она непосредственно под пунктами меню в верхней части окна программы. Если выбранный шрифт может отображаться курсивом – выбираем его. Если нет – подбираем тот, что имеет соответствующую опцию и в то же время подходит к изображению на картинке.
Наклон текста с помощью опции курсива – самый простой. Как правило, возникает необходимость в дополнительных операциях с ним. Фотошоп содержит довольно много инструментов для их осуществления. Далее мы изучим то, как наклонить текст в Photoshop посредством таковых.
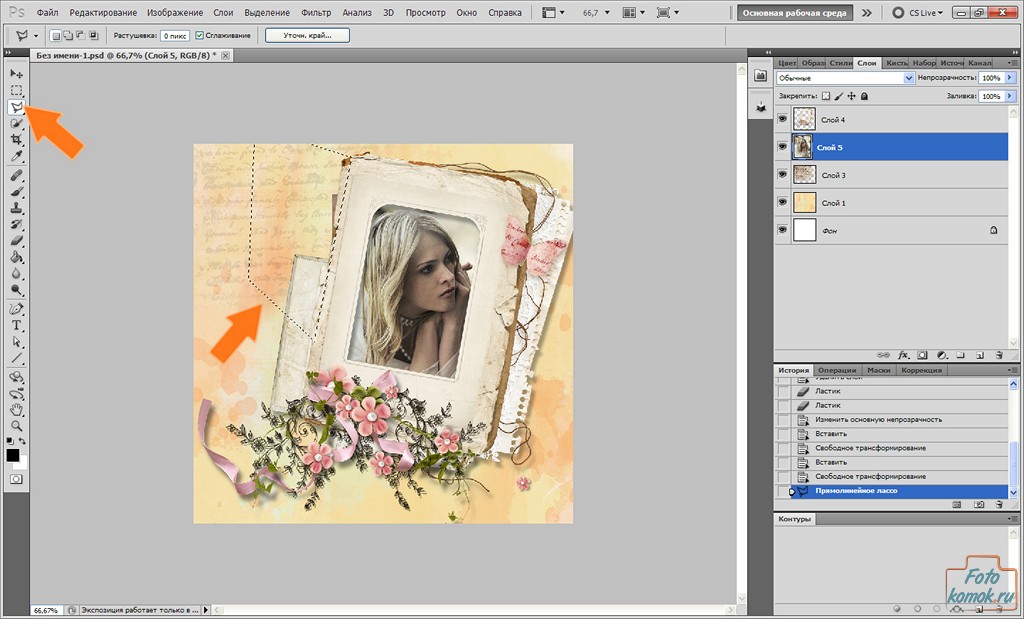
Наклон букв при горизонтальном положении текста
Популярен способ наклона текста, который предполагает соответствующую трансформацию букв при сохранении горизонтального положения слов. В фотошопе для этого нужно задействовать инструмент Rectangular Marquee Tool. Располагается он вторым сверху в панели инструментов, расположенной слева.
В фотошопе для этого нужно задействовать инструмент Rectangular Marquee Tool. Располагается он вторым сверху в панели инструментов, расположенной слева.
Выбрав соответствующий инструмент, следует навести мышку примерно на середину текста, кликнуть правой кнопкой и выбрать опцию Free Transform. После того как вокруг текста появится рамка, надо вновь кликнуть на нем правой кнопкой и выбрать опцию Skew.
Затем с помощью ползунков, располагающихся на верхней либо нижней стороне рамки посередине, можно наклонять буквы практически под любым углом при сохраняющемся горизонтальном положении текста.
При желании можно также задействовать боковые ползунки и наклонить, таким образом, текст по диагонали.
При этом сохранится вертикальная ориентация букв.
Поворот слова
Следующая возможность, которая нередко пригождается пользователю, – поворот текста. Для того чтобы задействовать ее, необходимо вновь выбрать инструмент Rectangular Marquee Tool, кликнуть на тексте правой кнопкой, нажать на Free Transform, а затем – Rotate.
После этого можно будет «крутить» текстом в любую сторону, используя 8 ползунков, которые располагаются на рамке.
Отображение текста в виде фигуры
Еще один вариант «наклона» текста – его синхронизация с контурами некоторой фигуры. Для того чтобы задействовать данную возможность в фотошопе, следует выбрать инструмент Text, выделить слово, после – кликнуть на значке Create Warped Text, располагающемся справа от основных атрибутов шрифта.
В открывшемся окне можно выбрать фигуру, с которой будет синхронизироваться текст. Пусть это будет флаг.
С помощью опций Bend, Horizontal Distortion и Vertical Distortion можно тем или иным образом трансформировать «флаг», а также, соответственно, текст, который с ним синхронизирован.
Изученные нами способы наклона текста можно задействовать одновременно в любых сочетаниях.
Возможности инструмента Текст в фотошопе
Тот факт, что в фотошопе есть инструмент Текст (Type Tool), я думаю, абсолютно никого не удивит. Но все ли его возможности вам известны? Вот тут я сильно сомневаюсь! Итак, цель сегодняшнего урока подробно осветить весь потенциал и особенности инструмента Текст.
Но все ли его возможности вам известны? Вот тут я сильно сомневаюсь! Итак, цель сегодняшнего урока подробно осветить весь потенциал и особенности инструмента Текст.
Начнем от простого к сложному.
Инструмент Текст обозначается в англоязычной версии программы как Type Tool. Он расположен на Панели инструментов и имеет иконку в виде буквы «Т». Его задача — это создание надписей. Надписи представляют собой векторный графический элемент. Независимо от вашего фона, текст всегда создается на новом слое.
В фотошопе он представлен такой группой инструментов:
- Горизонтальный текст (Horizontal Type) — самый обычный, к которому мы привыкли. Стоит по умолчанию.
- Вертикальный текст (Vertical Type) — для создания надписи в вертикальном направлении.
- Горизонтальный текст-маска (Horizontal Type Mask) — для созданий быстрой маски с горизонтальным выделением
- Вертикальный текст-маска (Vertical Type Mask) — для создания быстрой маски с вертикальным выделением.

Как создать текстовый слой
Существует два простых способа как это сделать:
1. Выберите инструмент, а затем сделайте клик левой клавишей мыши в том месте, где нужен текст. Появится мигающая вертикальная палочка (здесь ничего нового программисты не предложили — он похож на курсоры из любых других текcтовых редакторов, например «Блокнот» или «Word»).
Чтобы сохранить созданную надпись, можно воспользоваться любым из удобных способов:
- Нажать кнопку в виде галочки (Применить текущую правку) на панели параметров. Нажатие на перечеркнутый круг — отменит правку.
- Нажать на созданный текстовый слой на палитре слоев.
- Нажать комбинацию клавиш Ctrl+Enter . Обычно для подтверждения правки мы жмем только Enter, но в случае с Текстом, она лишь опустит на строку ниже и предложит продолжить вводить текст.
2. Второй способ предусматривает сперва указать область, в пределах которой должна быть надпись. Для этого зажмите левую кнопку мыши и, не отпуская, потяните ее в сторону. Вспомните, так мы создавали выделенную область. Создав область необходимого размера, отпусти кнопку мыши. В итоге получится рамка очень похожая на рамку инструмента «Свободное трансформирование» (отличие лишь в том, что нажав на правую кнопку мыши не будет меню с возможными трансформациями, но зато рамку можно тянуть за уголки и менять ее размер, а также вращать). В центре области появится курсор, предлагающий начать ввод текста.
Вспомните, так мы создавали выделенную область. Создав область необходимого размера, отпусти кнопку мыши. В итоге получится рамка очень похожая на рамку инструмента «Свободное трансформирование» (отличие лишь в том, что нажав на правую кнопку мыши не будет меню с возможными трансформациями, но зато рамку можно тянуть за уголки и менять ее размер, а также вращать). В центре области появится курсор, предлагающий начать ввод текста.
В такую область, помимо обычного ввода с клавиатуры, можно вставлять путем любимой команды студентов «Копировать — Вставить».
Перемещение и трансформирование
Текстовый слой — это прежде всего слой, а значит с ним можно выполнять те же манипуляции, что и с другими. Среди этих манипуляций банальное, но так важное — перемещение. Просто выделите слой на палитре, а потом нажмите на свою надпись в документе и зажатой клавишей мыши тащите ее в сторону.
Более интересно обстоят дела с трансформацией. Работая в фотошопе, у вас практически нет ограничений по реализации своих творческих задумок. То как можно менять до неузнаваемости текст я распишу ниже. Это будут основные способы для изменения. Но к этому списку нужно добавить трансформацию. Напомню, что она вызывается комбинацией Ctrl+T . Благодаря ей, можно менять масштаб, поворот, наклон, искажать, менять перспективу, отражать по вертикали и горизонтали. Я не буду выкладывать скриншоты этих изменений — все это мы рассматривали в статье «Трансформация, искажение, вращение и прочие креативные безумства».
Работая в фотошопе, у вас практически нет ограничений по реализации своих творческих задумок. То как можно менять до неузнаваемости текст я распишу ниже. Это будут основные способы для изменения. Но к этому списку нужно добавить трансформацию. Напомню, что она вызывается комбинацией Ctrl+T . Благодаря ей, можно менять масштаб, поворот, наклон, искажать, менять перспективу, отражать по вертикали и горизонтали. Я не буду выкладывать скриншоты этих изменений — все это мы рассматривали в статье «Трансформация, искажение, вращение и прочие креативные безумства».
Форматирование текста
Вот и добрались до самого сложного — до палитры Символы. Именно в ней сосредоточены все мыслимые и немыслимы способы форматирования текстов в фотошопе. Открывается она так: Окно — Символ (Window — Character).
Рассмотрим чем палитра богата.
В самом вверху можно выбрать шрифт и его особое начертание (если оно предусмотрено выбранным шрифтом). Например, я выбрал Times New Roman:
Например, я выбрал Times New Roman:
Иконка с большой и маленькой буквой «Т» регулирует размер шрифта. Выпадающий список ограничен отметкой 72. Но вы можете ставить и больше, для этого в поле с размером введите нужное значение при помощи клавиатуры и нажмите Enter.
Кнопка «Цвет» — изменит цвет вашей надписи. Можно использовать два и более цвета для одной надписи.
Все рассмотренные сейчас настройки считаются стандартными. Они выведены на Панель параметров:
Можно настроить расстояние между символами внутри заданных пар:
Кнопочка правее — позволяет задать расстояние между буквами. То есть растянуть надпись или сузить, как гармошку. В своем примере вверху растянуто на +200, а ниже сужено до -200
Масштабирование по вертикали и горизонтали. Меняя эти значения вы будете растягивать текстовый слой, тем самым его деформируя. Вот как это выглядит:
Поднятие символов над строкой. Такая функция будет кстати, когда нужно сделать надпись выше основной части текста.
На очереди предпоследняя снизу строка. Первая буква «Т» — включает полужирный способ написания текста.
Чтобы написать текст курсивом, выберите вторую буквы «Т», изображенную в слегка наклонном виде.
Следующие два режима выполняют задачи наподобие Caps Lock на клавиатуре. Первые из этой пары — Верхний регистр, т.е. все буквы будут заглавными. А вторая из пары — капители. Буквы пишутся так же заглавными, но размером с прописные.
Следом группа из верхнего и нижнего индекса.
Последняя группа — подчеркнутый и зачеркнутый текст.
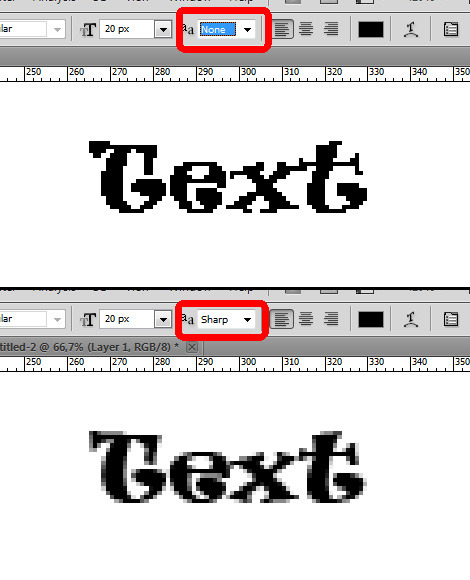
Последняя строка включает в себя две функции, первая из которых — это выбор языка символов для расстановки переносов и проверки орфографии. А вторая позиция это способ сглаживания. Сглаживание будет видно при увеличении (выберите из выпадающего меню от резкого к плавному).
Переходим к последней вкладки — палитра «Абзац».
Я уже упоминал, что в текстовую область можно вставлять ранее скопированный текст. Затем его можно выровнять по левому, по правому краю, по середине либо полное выравнивание. Также можно сделать полное выравнивание, а последнюю строчку прижать вправо, влево или оставить посередине.
Ниже регулируются отступы от правого и левого края, А также отступы лишь только первой строки.
Последняя группа команд регулирует отступы перед первым и после последнего абзаца.
Скриншоты не прикладываю потому, что все это просто и знакомо по другим текстовым редакторам, как, например, Word.
Работа с текстом не завершена — обязательно изучите как можно деформировать текст.
Как в фотошопе повернуть текст на определенный угол? Различные способы
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
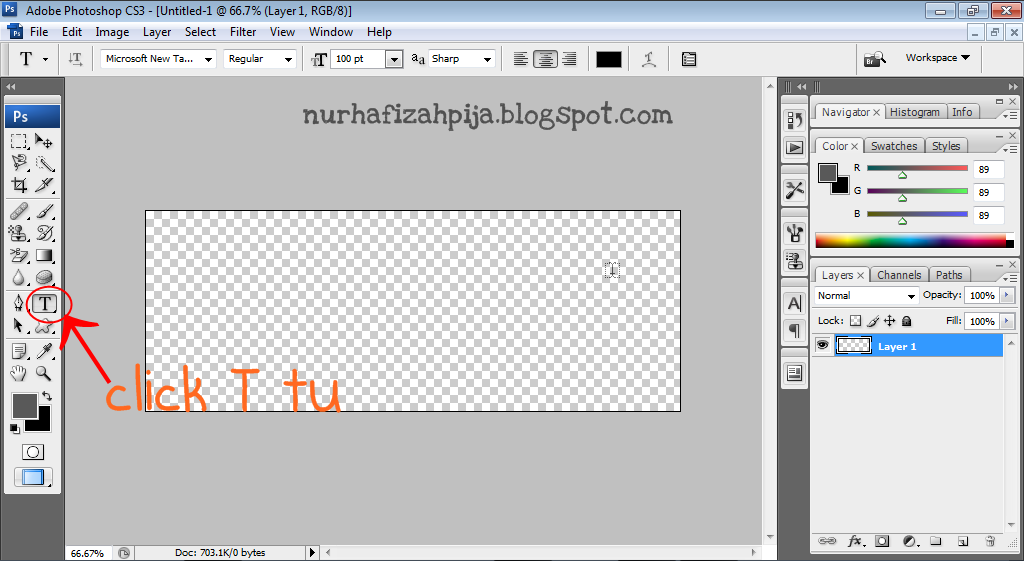
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Как изогнуть текст в фотошопе
Тема урока: Как изогнуть текст в Фотошоп. Рассмотрим два самых актуальных варианта. Они работают и с горизонтальным, и с вертикальным инструментом группы «Текст».
Содержание:
Как изогнуть текст функцией «Деформированный текст»
Это самый быстрый и простой метод, но форма и глубина изгиба ограничены. Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Функция доступна при активных:
- инструменте «Текст» на панели инструментов;
- текстовом слое на палитре слоев.
Поэтому выбираем значок с буквой «Т» в инструментах и в слоях слой с текстом, с которым будем работать.
После этого в верхней панели инструментов станет активной такая кнопка . Это и есть функция деформирования текста. Жмем на нее.
Внимание! Фотошоп не может изогнуть текст, к которому применен стиль – жирный, курсив и т.п. система попросит снять этот стиль.
Вам нужно или согласиться, нажав «Ок», или отменить, изменить шрифт самостоятельно и снова выбрать функцию «Деформированный текст».
Если предыдущий пункт выполнен правильно, откроется такое окно:
Выберите подходящий эффект – просто щелкните по выбранной опции. Для своего примера мы выбрали «Подъем». Если вы раньше не пользовались этой функцией, параметры настроек будут нулевыми. Если пользовались – будут последние сохраненные значения, и они сразу применятся к слою для просмотра.
Начинаем выставлять свои настройки. У нас текст горизонтальный, поэтому и ставим отметку «Горизонтальный». Дальше экспериментируем с ползунками. Двигаем их и наблюдаем за изменением текста. Значения в окошках будут соответственно меняться.
Изменить параметры можно вписав в эти окошки величину изменения в процентах и нажать Enter. Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
- Первый ползунок отвечает за глубину неровности линии. Именно с его помощью можно изогнуть текст (рис. 4).
- Искажение по горизонтали и вертикали – это уже деформация надписи относительно плоскости.
Выставив настройки, нажмите «Ок».
Как написать текст по контуру в Photoshop
Этот способ значительно шире в выборе конфигураций, чем предыдущий. В нем сначала создается контур, по которому будет размещаться надпись.
Контур создается векторными инструментами: «Перо», или из группы «Прямоугольник».
Создаем контур инструментом Перо
Этот вариант позволяет создать любую линию изгиба – произвольно или по готовому изображению.
Допустим, что у нас есть картинка, по контуру которой нужно сделать надпись.
- Активируем инструмент «Перо» в панели инструментов или горячей клавишей Р (русская з). Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.
Внимание! Если нужно удалить последнюю опорную точку – нажмите Delete.
4. По такому принципу создаем контур всей линии: ставим опорную точку в п. D, образуя следующую прямую, в ее центре ставим узловую точку, потягиваем ее к контуру кривой. И так до конца линии.
Нажимаем Enter. Не пугайтесь, если контур станет невидимым. Он остается в палитре «Контуры» и существует независимо от слоя. Нажмите на него, чтобы сделать активным.
Контур создан. Как по нему написать текст читайте ниже.
Как создать контур инструментом Произвольная фигура
В группе инструментов Прямоугольник выбираем нужную форму – прямоугольник, эллипс… Мы выбрали Произвольная фигура.
Вверху редактора открываем палитру фигур и выбираем подходящую. Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Когда выбрали фигуру, курсор стал в виде крестика. Протягиваем его по диагонали в любом направлении.
Важно! Если режимом инструмента выбрана Фигура, то вы получите векторное изображение, залитое цветом. В палитре Слои появится новый слой, а в палитре Контуры – новый контур.
Если установлен режим Контур, то и получится внешнее очертание без заливки цветом. При этом новый слой создается в палитре Контуры, а в Слои – нет.
В обоих случаях надпись ложится одинаково, поэтому выбирать можете любой режим.
Пишем текст по созданному контуру
Неважно, которым из векторных инструментов вы создали контур, слова будут ложиться по его очертанию.
- Если форму вы создавали в режиме Фигура, в палитре слоев сделайте этот слой активным. Если работали в режиме Контур – активируйте его в палитре Контуры, и будет видна только линия, по которой изогнется надпись.
2. Берем инструмент Текст. Писать по волне начнем слева, поэтому ставим выравнивание по левому краю. По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
3. Подводим курсор к созданному контуру достаточно близко, чтобы он изменил свой вид на такой .
4. Щелкаем мышкой в том месте, откуда будет распределяться текст. У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
5. Начинаем писать текст или вставляем скопированный. Буквы будут располагаться по созданной нами линии.
Меняем положение изогнутого текста и исправляем ошибки
Поменять положение помогут инструменты группы Стрелка. Изначально курсор этого инструмента имеет вид стрелочки. Для перемещения текста лучше из них выбрать «Выделение контура». Сразу он выглядит так: . Рядом с контурной линией он меняет вид на такой или такой . Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.
Потяните курсор вниз, и текст сместится под линию.
Исправляем ошибки
Ошибка 1. Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик . В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.
Чтобы удлинить линию, выбираем инструмент Стрелка. Стрелочкой зажимаем узловую точку и тянем в нужном направлении.
Ошибка 2. В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
- Выделяем текст. Открываем палитру «Символ»: идем в меню Окно, выбираем Символ.
- Выделяем текст.
- Откройте список значений трекинга символов и выберите подходящее. Можно просто вписать цифру в окошко, нажать Enter.
- Согласитесь с изменениями, нажав на галочку в верхней панели.
- Если эти действия не помогли – поставьте дополнительные пробелы между буквами в тех местах, где их нужно рассоединить.
Детально предусмотреть все моменты в одном уроке невозможно. Если остались вопросы – задавайте в комментариях.
Изогнуть текст в Фотошоп можно и деформацией слоя. Но мы категорически не советуем это делать. Слой придется растрировать, а результат получается не лучшего качества:
Как наклонить текст в фотошопе?
Функции фотошопа не ограничены обработкой графических файлов. Данная программа также имеет большое количество встроенных инструментов для работы с текстом. Иногда перед пользователем стоит задача – наклонить буквы. Какими способами можно это сделать? Как наклонить текст в фотошопе?
Решить отмеченную задачу, в принципе, вполне реально разными способами. Чаще всего осуществление рассматриваемого действия – «наклон» текста – предполагает:
При этом отмеченные методы наклона текста могут задействоваться в различных сочетаниях. Изучим особенности их использования подробнее. Для этого мы будем задействовать программу Photoshop в версии CS6 – одну из самых распространенных в России и в мире, с английским интерфейсом.
Написание текста в фотошопе курсивом
Как известно, компьютерный шрифт, применяемый при создании текстов, может отображаться на экране в таких вариантах:
- обычный;
- полужирный;
- наклонный – курсив;
- подчеркнутый.
А также – в различных их сочетаниях. При этом важно, чтобы конкретный текстовый редактор поддерживал наборы шрифтов, способных отображаться в соответствующих режимах. В частности, в некоторых версиях фотошопа можно обнаружить шрифты, которые имеют только обычный и полужирный варианты.
Для того чтобы узнать, есть ли возможность наклонить соответствующим образом выбранный в фотошопе шрифт, следует написать, использовав инструмент Text, любое слово, после чего выделить его и попробовать указать режим Italic, то есть курсив, на панели свойств текста.
Расположена она непосредственно под пунктами меню в верхней части окна программы. Если выбранный шрифт может отображаться курсивом – выбираем его. Если нет – подбираем тот, что имеет соответствующую опцию и в то же время подходит к изображению на картинке.
Наклон текста с помощью опции курсива – самый простой. Как правило, возникает необходимость в дополнительных операциях с ним. Фотошоп содержит довольно много инструментов для их осуществления. Далее мы изучим то, как наклонить текст в Photoshop посредством таковых.
к содержанию ↑Наклон букв при горизонтальном положении текста
Популярен способ наклона текста, который предполагает соответствующую трансформацию букв при сохранении горизонтального положения слов. В фотошопе для этого нужно задействовать инструмент Rectangular Marquee Tool. Располагается он вторым сверху в панели инструментов, расположенной слева.
Выбрав соответствующий инструмент, следует навести мышку примерно на середину текста, кликнуть правой кнопкой и выбрать опцию Free Transform. После того как вокруг текста появится рамка, надо вновь кликнуть на нем правой кнопкой и выбрать опцию Skew.
Затем с помощью ползунков, располагающихся на верхней либо нижней стороне рамки посередине, можно наклонять буквы практически под любым углом при сохраняющемся горизонтальном положении текста.
При желании можно также задействовать боковые ползунки и наклонить, таким образом, текст по диагонали.
При этом сохранится вертикальная ориентация букв.
к содержанию ↑Поворот слова
Следующая возможность, которая нередко пригождается пользователю, – поворот текста. Для того чтобы задействовать ее, необходимо вновь выбрать инструмент Rectangular Marquee Tool, кликнуть на тексте правой кнопкой, нажать на Free Transform, а затем – Rotate.
После этого можно будет «крутить» текстом в любую сторону, используя 8 ползунков, которые располагаются на рамке.
к содержанию ↑Отображение текста в виде фигуры
Еще один вариант «наклона» текста – его синхронизация с контурами некоторой фигуры. Для того чтобы задействовать данную возможность в фотошопе, следует выбрать инструмент Text, выделить слово, после – кликнуть на значке Create Warped Text, располагающемся справа от основных атрибутов шрифта.
В открывшемся окне можно выбрать фигуру, с которой будет синхронизироваться текст. Пусть это будет флаг.
С помощью опций Bend, Horizontal Distortion и Vertical Distortion можно тем или иным образом трансформировать «флаг», а также, соответственно, текст, который с ним синхронизирован.
Изученные нами способы наклона текста можно задействовать одновременно в любых сочетаниях.
Рисуем реалистичную печать — Уроки фотошоп и все о фотошоп
В этом уроке мы научимся рисовать реалистичную печать в программе Фотошоп. Вот результат этого урока:
А теперь приступим к созданию печати, но ни в коем случае не к подделки оригинальной. Наказание за подделку печатей и штампов предусмотрено Статьей 327 Уголовного Кодекса РФ.
При создании печати старайтесь соблюдать общепринятые стандарты для печатей и штампов:
- В печатях практически не используются особые шрифты (рукописные, готические, со сложным рисунком). Рекомендуется выбирать один шрифт для всех слоёв печати.
- Неизменным атрибутом любой печати является рамка. она должна иметь правильную геометрическую форму.
- Выравнивайте слова относительно друг друга. Старайтесь заполнить пустоты внутри рамки, изменяя размер шрифта. Все слова печати должны быть хорошо читаемы.
Шаг 1. Создайте Новый документ (Ctrl + N) размером 300 х 300 пикс. Выберите инструмент Текст ( Т ) и напишите две строчки текста, каждую на отдельном слое. Подберите размер шрифта так, чтобы обе строчки получились одинаковой длины.
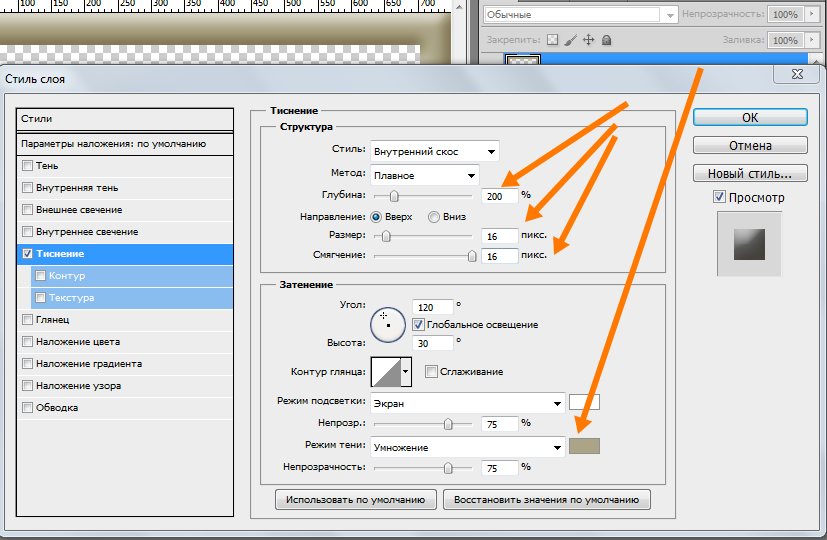
Шаг 2. Деформируйте оба слоя с текстом. При активном инструменте Текст ( Т ), кликните в панели настроек инструмента на значок Деформировать текст и установите следующие настройки:
Шаг 3. Если после деформирования текст вышел за рамки рабочего документа, то в палитре Слои кликните на одном из текстовых слоёв, а затем, удерживая нажатой клавишу Shift, на втором. В результате у Вас будут активны сразу два текстовых слоя. Далее выберите инструмент Свободное трансформирование (Ctrl + T) и, удерживая нажатой клавишу Shift, чтобы сохранить пропорции, перетащите боковой маркер внутрь рамки трансформирования и расположите текст внутри рабочего документа. Нажмите Enter.
Шаг 4. Теперь кликните на верхнем слое с текстом, выберите инструмент Свободное трансформирование (Ctrl + T), затем поверните текст на 180 градусов и опустите вниз, чтобы получилась форма круга (при изменении размера обязательно удерживайте нажатой клавишу Shift).
Шаг 5. Создайте Новый слой (Shift + Ctrl + N). Выберите инструмент Овальная область (М) и, удерживая нажатой клавишу Shift, создайте выделенную область круглой формы. В качестве переднего плана установите чёрный цвет (D). Затем выберите команду Редактирование > Выполнить обводку (Edit > Stroke). Установите значение ширины 5 пикс. и нажмите ОК. Снимите выделение (Ctrl + D). С помощью инструмента Свободное трансформирование (Ctrl + T) расположите внешнюю рамку печати вокруг текста.
Таким же способом создайте внутреннюю рамку (значение ширины обводки 2 пикс.).
Шаг 6. Внутри печати на новом слое вставьте нужный текст, рисунок или логотип.
Шаг 7. Скройте видимость фонового слоя. Затем в палитре Слои кликните на одном из видимых слоёв правой клавишей мышки и выберите команду Объединить видимые (Merge Visible). В результате все слои печати будут объединены в один слой. После этого снова включите видимость фонового слоя.
Шаг 8. Создайте Новый слой (Shift + Ctrl + N) над всеми слоями и примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds), а затем Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise).
Шаг 9. Измените режим наложения этого слоя на Осветление (Screen).
Шаг 10. Удерживая нажатой клавишу Ctrl, кликните на миниатюре слоя с печатью, чтобы получить выделенную область.
Шаг 11. Инвертируйте (Shift + Ctrl + I) выделенную область, затем в палитре Слои кликните на слое с шумом, чтобы активировать его, и нажмите клавишу Delete, чтобы шум за пределами печати. Снимите выделение (Ctrl + D). Затем объедините слой с шумом с предыдущем слоем с печатью (Ctrl + E). В результате мы получили печать с шумом на отдельном слое.
Шаг 12. Переключитесь в режим Быстрой маски (Q). Нажмите клавишу D, чтобы установить цвет переднего плана чёрный. Выберите инструмент Кисть (В) и кистью диаметром 1 пикс,. нарисуйте что-то подобное тому, что Вы видите на рисунке ниже. Чем больше линий Вы нарисуете, тем сильнее эффект Вы получите.
Шаг 13. Нажмите клавишу Q, чтобы выйти из режима Быстрой маски. При этом все красные линии автоматически выделятся. Затем в нижней части палитры Слои нажмите на значок Добавить маску слоя. У нас уже получилась довольно реалистичная печать.
Шаг 14. Для большей реалистичности зададим цвет нашей печати. Выберите команду Изображение > Коррекция > Цветовой тон / Насыщенность (Image > Adjustment > Hue / Saturation), в появившемся окне обязательно поставьте галочку Тонирование (Colorize) и подберите нужный цвет печати и нажимите ОК.
Шаг 15. В заключении немного повернём полученную печать. Выберите инструмент Свободное трансформирование (Ctrl + T) и поверните печать. Нажмите Enter. Вот и всё! Печать готова.
Результат очень реалистичен, поэтому не используйте полученные знания для подделки документов. Помните, что это противозаконно и карается достаточно жёстко.
Урок подготовил: Владимир Нестеров
Источник: www.photoshop-virtuoz.ru
Как в фотошопе создать рамку
Оформляем фотографии рамками в Фотошопе
В этом уроке по Adobe Photoshop мы научимся оформлять свои (и не только) изображения и фотографии с помощью различных рамок.
Простая рамка в виде полоски
Открываем фотографию в Фотошопе и выделяем все изображение комбинацией CTRL+A. Затем идем в меню «Выделение» и выбираем пункт «Модификация – Граница».
Скачать последнюю версию PhotoshopЗадаем необходимый размер для рамки.
Затем выбираем инструмент «Прямоугольная область» и кликаем правой кнопкой мыши по выделению. Выполняем обводку.
Снимаем выделение (CTRL+D). Конечный результат:
Закругленные углы
Для скругления углов фотографии выбираем инструмент «Прямоугольник со скругленными углами» и в верхней панели отмечаем пункт «Контур».
Задаем радиус скругления углов для прямоугольника.
Рисуем контур и преобразуем его в выделение.
Затем инвертируем область сочетанием CTRL+SHIFT+I, создаем новый слой и заливаем выделение любым цветом, по Вашему усмотрению.
Рамка с рваными краями
Повторяем действия по созданию границы для первой рамки. Затем включаем режим быстрой маски (клавиша Q).
Далее переходим в меню «Фильтр – Штрихи – Аэрограф». Настраиваем фильтр по своему усмотрению.
Получится следующее:
Отключаем режим быстрой маски (клавиша Q) и заливаем получившееся выделение цветом, например черным. Делать это лучше на новом слое. Снимаем выделение (CTRL+D).
Рамка со ступенчатым переходом
Выбираем инструмент «Прямоугольная область» и рисуем рамку на нашей фотографии, а затем инвертируем выделение (CTRL+SHIFT+I).
Включаем режим быстрой маски (клавиша Q) и несколько раз применяем фильтр «Оформление – Фрагмент». Количество применений по Вашему усмотрению.
Затем выключаем быструю маску и заливаем выделение выбранным цветом на новом слое.
Такие вот интересные варианты рамок мы научились создавать в данном уроке. Теперь Ваши фотографии будут оформлены надлежащим образом. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать рамку в фотошопе
Как сделать рамку в фотошопе я научился при помощи видео роликов на youtube. Поэтому зная о необходимости таких знаний молодым блогерам хочу поделиться этими знаниями. Всем привет! На сайте о заработке очередной урок по работе с графическим редактором Adobe Photoshop. Сегодня вы научитесь делать рамку в фотошопе двумя простыми способами.
Эта тема косвенно связана с открытой мной недавно рубрикой блоговедение. В ней я рассказываю читателю о своём опыте работы по ведению своего блога,и вопрос оптимизации изображений там мной уже рассматривался.
И хотя последняя статья,про индексацию страниц сайта,затрагивает чисто техническую сторону ведения блога,её «творческая»,а само умение использовать графический редактор Photoshop, будет как-бы продолжением. Немного написал запутанно,но думаю основная мысль вам стала понятна,ведь в блоговедении,как и в жизни всё взаимосвязанно.
А потому,приступаем к установке графического редактора фотошоп,у кого ещё его нет скачиваем с интернета. И запустив,находим какую-нибудь картинку,для того чтобы на примере потренироваться делая красивые рамки и рамочки.
Сделать рамку в фотошопе
Простую рамку в фотошопе можно сделать двумя способами- расположив её внутри картинки,или по наружи. Начнём наши изыскания с внутренней рамки. Для этого на панели инструментов(вверху слева) выбираем инструмент «Прямоугольная область»,и аккуратно установив крестик курсора в угол фотографии,или картинки,нажимаем ЛКМ(левую кнопку мыши) и не отрывая пальца перемещаем курсор по диагонали.
Сделав пунктирную обводку контура по периметру изображения отпускаем ЛКМ.
Затем щелчком ПКМ(правой кнопки мыши) по внутренней части объекта,открываем меню изменений. И выбираем опцию «Выполнить обводку» (как на картинке). После чего попадаем в следующее окно,где производим настройку параметров будущей рамки это: толщина,цвет,расположение(внутри,снаружи,по центру).
Кликаем ОК и получаем результат,но согласитесь,такой метод годится не для всех типов снимков,потому как забирает часть изображения.
А вот чтобы изображение не страдало при преобразованиях,необходимо расположить рамку по наружи. Для того чтобы осуществить это,нам необходимо будет увеличить размер холста,чтобы иметь «оперативный простор».
Идём по пути:Изображение—→Размер холста —→увеличиваем пропорционально размеры на один два сантиметра,или десять пятнадцать пикселей и нажав кнопку ОК получаем аккуратную рамку вокруг изображения.
Таким образом уважаемые вы узнали как сделать рамку в фотошоп самыми простыми методами. Хотя для того чтобы установить изображение в оглавление статьи вашего блога достаточно и этих знаний,в следующем уроке я покажу вам как сделать красивую рамку.
В ней мы будем использовать различные методы применения инструмента Градиент. Всем пока и не забудьте подписаться на обновления блога.
{lang: ‘ru’}
ПОХОЖИЕ ЗАПИСИ :
Убрать надписи на фотографии
Как осветлить фото в фотошопе
Как сделать ретушь
Посещаемость чужого сайта
Улучшить резкость фотографии
Как сделать рамку в Adobe Photoshop?
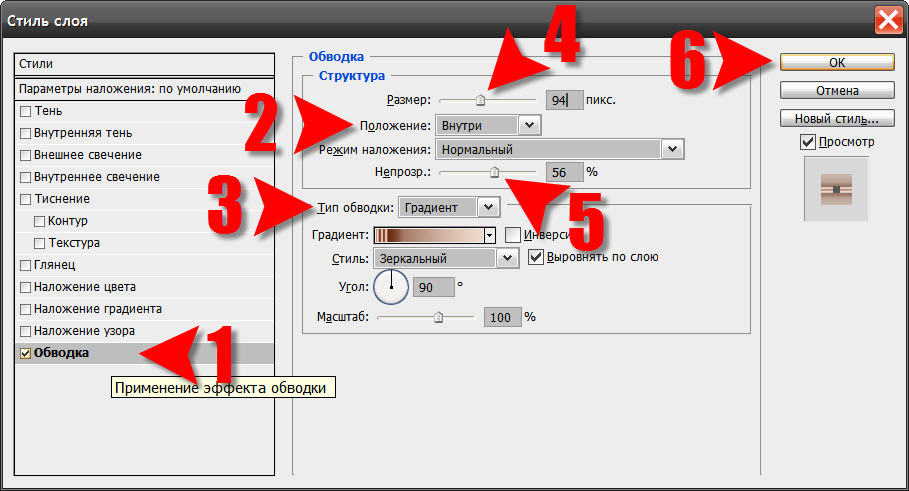
Как сделать рамку в Фотошопе? В этом уроке я расскажу как улучить фотографию с помощью рамочки. Рамкой можно подчеркнуть строгость фотографии, выделить ее, либо просто отделить. Таким способом можно выделать рамкой фотографии в коллаже. Этот способ на мое мнения самый легкий и самый ровный. Я взял вот такую розу и буду делать ей рамку.Переносим изображения в Фотошоп. Добавляем копию слоя. Чтобы добавить слой переносим основное изображения на инструмент Добавить слой.Нажимаем 2 раза на новый слой и видим меню. В нем входим в раздел Обводка.Первое что делаем это указываем Положения: Внутри. размер ставим такой какой вам нужен. Для изменения цвета рамки нажимаем на черный квадрат и видим панель цветов, выбираем тот что вам нужен.В итоге получилась ровная рамка вокруг нашей фотографии.
Page 2
Привет в этом уроке я вам расскажу как быстро и красиво сделать коллаж в фотошопе. Я так же писал про коллаж в онлайн вы можете почитать здесь, может быть все-таки вам будет удобней каким-то способом, который указан именно там. И так повторюсь, коллаж – это изображения на котором расположены в каким либо порядке или в хаотично другие изображения, что делает некую картину из других картинок. И так приступаем к уроку как сделать коллаж в Photoshop.Вот что по итогу получится показываю сразу.1) Создаем файл, как создавать файл я писал в этом уроке;2) На уже созданный файл выбирайте и добавляем фон. Просто переносим фон в окно фотошоп.3) Распределяем на все полотно Ctrl+T. Фон готов.4) Добавляем файлы, которые будут входить в коллаж. Также переносим их на фон.5) Нажимаем Ctrl+T. Вокруг изображения появилась рамка, уменьшаем или увеличиваем и примерно размещаем, куда вы их хотите поставить.6) Теперь заново все их выставляем и размещаем уже не много прокрученные и в правильном месте.7) В принцем коллаж готов я на свое усмотрения хочу добавить еще текст по центру. Выберем слева текстовую функцию (Т).8) Выбираем где хотите ввести текст и вводим. Настройки текста, цвет, размер все сверху в панели управлений.9) Если хотите сделать рамку, в слоях нажимает 2 раза на слой с текстом и открывается меню с функциями к тексту и там есть очень интересные эффекты. В прочем коллаж готов. Там можно экспериментировать много и долго, думаю дальше вы уже справитесь сами.
Page 3
Привет в этом уроке я вам расскажу, как изменить фон в Photoshop. Для чего изменять фон — это уже ваше дело, я сегодня буду менять фон на картинке с красивой девушкой. Возможно эта картинка не очень подходит, но мне главное показать, как это правильно и быстро сделать. Методов изменения фона существует огромное множество, но тот метод, который я вам покажу — самый эффективный, но к сожалению самый долгий и нудный. Вы можете потом приспособиться менять фон для своих товаров в интернет магазине, либо просто убирать фон на любых фотографиях. Все завидит дальше от вашей фантазии. Итак, начнем урок, как изменить фон в фотошопе.Закидываем 2 фотографии, одну – фон, вторую – ту, которую нужно поместить на тот фон. Вот я планирую эту девушку перенести на такой фон.Первое берем инструмент Лассо.Выделяем объект, только не именно его, а где то с запасом. Как на скриншоте.Затем берем Перемещения (или нажимаемV) Переносим на наш фон.Зачастую размеры не совпадают, поэтому нажимаем сразу же Ctrl+Т, появляется рамка для увеличения или уменьшения размера. Чтобы применить нажимаем снова V.И так, теперь нам нужно приблизить фотографию, чтобы было удобнее работать с ней. Для этого зажимаем Alt и крутим колесо мышки. Получается изображения увеличивается или уменьшается. Увеличиваем так, чтобы было примерно как у меня.Выключаем в слоях наш фон, чтобы его было невидно.Выбираем Ластик (или нажимаем Е), в параметрах указываем Жесткость 0, а размер выбираете сами, нужно, так чтобы оно не захватывало лишнее, чтобы края не были потом прозрачными.И начинаем понемногу обводить объект, стирая лишнее. Для удобства передвижения по полотну зажимаете Пробел и передвигаетесь. Также для увеличения или уменьшения кисти ластика можно использовать кнопки, которые возле Enter: Х и Ъ (Х — уменьшить, Ъ — увеличить). Если затерли много лишнего, то при нажатии Ctrl+Z оно вернется на прошлый шаг, если Ctrl+Alt+Z то вернется на несколько шагов.После долгого затирания, отдаляйте и включайте фон, у меня все получилось.
Простая рамка в фотошопе. Способ 1 | Фотошоп от Олечки
Доброе время суток, друзья!
К сожалению, я так и не определилась с тем, с чего начать свои уроки, поэтому буду писать о том, что придет в голову, и что мне самой кажется простым.
Поэтому боюсь, что последовательности, как таковой, не случится.
Теперь о рамках для фото вообще… Надеюсь, что вы понимаете, о чем идет речь.
Например, у меня есть фотография, и я после некоторой его обработки, хочу придать своей работе законченный вид, мне кажется, что именно рамочка придает фотографии законченный вид.
Людям, которые имеют сайты или блоги, и используют чужие фотографии и картинки из интернета, рамочка, созданная в фотошопе, придаст вашей картинке некую уникальность, и я иногда это использую на болгарском сайте, когда нет нужных фотографий в моих фото архивах.
Самые разные рамки для фото простые и сложные можно найти в интернете, и вставить туда свое фото или картинку, но цель этого урока научить вас сделать рамочку самим, используя меню и инструменты фотошопа.
Способов создания рамок очень много, и мы будем учиться тому, как сделать самую простую рамку.
При подготовке этого урока я немного «заигралась», и у меня получилось даже не одна, самая простая, а две рамочки, так что простите, если урок вам покажется длинным и скучным.
Поверьте, что когда вы «набьете» руку, то сам процесс создания будет интересным и творческим, и даже не таким длинным, как это кажется.
Надеюсь, что создав вместе со мной рамочку для фото, вы научитесь работать с теми или иными инструментами фотошопа, и поймете некоторые принципы работы в программе фотошоп CS5.
Итак, приступим, заодно закрепляя полученные навыки первых уроков по изучению интерфейса и инструментов фотошопа.
1. Открываем фотографию или картинку. Воспользуемся классическим способом, описанном в прошлом уроке. Для этого идем в меню — файл — открыть….
2. У вас появится дополнительное окно, как правило, с теми картинками, которые вы использовали в последний раз в фотошопе. Но, я думаю, что вы умеете пользоваться компьютером, и легко найдете нужную вам папку с той картинкой, которая вам понадобится для работы.
Я взяла фотографию из папки с фотками о моей поездке на парад тюльпанов в Балчике. Выбираем нужное фото, кликнув на него 1 раз левой кнопкой мыши и жмем на ОТКРЫТЬ.
3. Выбранная фотография загрузится на рабочее поле. Чтобы продолжить с ней работать, надо ее преобразовать в слой, или в просторечии «снять замочек». Для этого кликаем левой кнопкой мыши два раза по фону, расположенному в палитре слоев.
4. Выскочит дополнительное окно, которое рекомендую сразу переименовать, если речь идет о большой и кропотливой работе с множеством слоев. Есть два способа это сделать: сразу или после. Сейчас мы переименуем слой сразу.
Поэтому в открывшемся дополнительном окне напишем вместо Слой 0 — Желтые тюльпаны и нажмем на кнопку ОК.
После этого вы увидите название своего первого слоя в палитре слов.
Сразу покажу второй способ переименования слоя. Для этого вернусь назад, кстати, это можно сделать, пройдя в меню — редактирование — назад. Так что не бойтесь чего-то испортить, так как всегда есть возможность вернуться назад и даже на несколько шагов вашей истории.
Итак, я вернулась на прежнюю позицию, когда дважды кликнув по замку фона. вышло дополнительное окно, жмем на ОК.
Справа в панели слоев видим, что вместо слова Фон появилось Слой 0.
Кликаем по активному слою (он всегда синий) правой кнопкой мыши и на дополнительной вкладке ищем ПАРАМЕТРЫ СЛОЯ и жмем на фразу левой кнопкой 1 раз. У вас снова появится дополнительное окно, как на предыдущем скриншоте, где вы Слой 0 переименуете в Желтые тюльпаны.
5. А теперь поучимся изменять размер фотографии. В моем случае она большая 4000 на 3000 рх.
Для этого топаем в Меню — Изображение— Размер изображения.
Видите размер моего фото огромный. Буду его уменьшать, чтобы его облегчить и чтобы картинка просматривалась удобно в 100% масштабе.
Для этого можно прописать размеры только длины или ширины. Эти параметры связаны, и при смене одного, автоматически меняется другое в нужных пропорциях. Я вместо 4000 рх пишу 700и высота фотографии тоже меняется, жмем ОК.
И ужас, нашу картинку почти не видно на рабочем поле, потому что масштаб оригинального фото был 16,67%. Оно ведь не помещалось в рабочем поле в натуральную величину. Что делать?
Топаем в строку состояния в левый нижний угол и вместо 16,67 пишем 100, проценты не стираем, и нажимаем клавишу Enter.
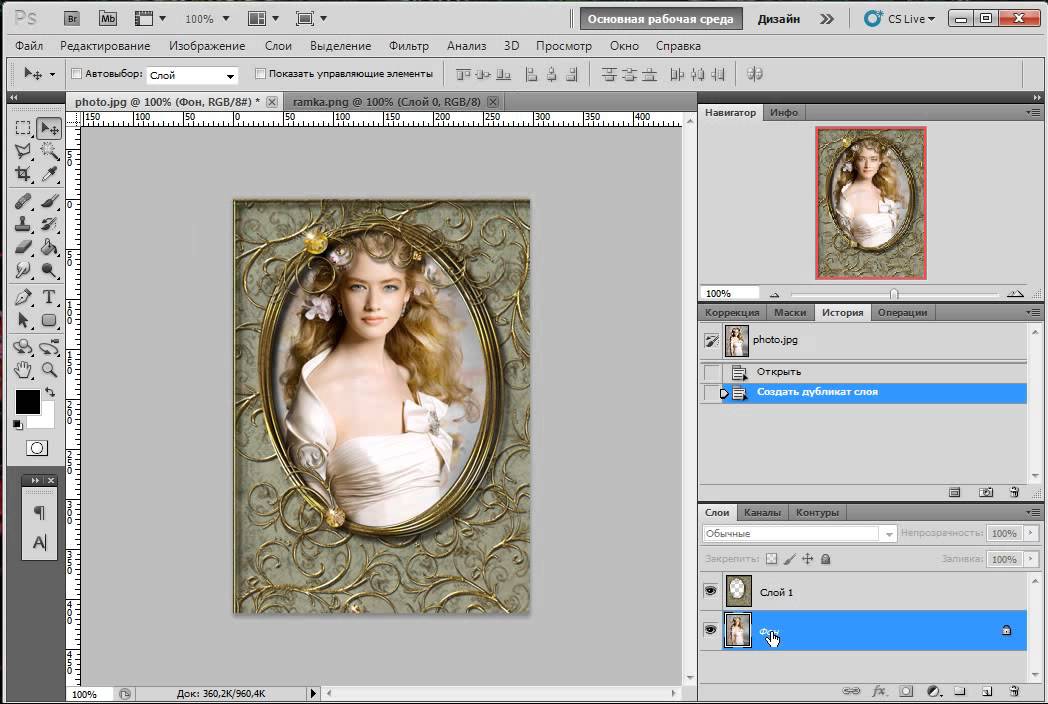
6. Теперь сделаем дубликат слоя, так сказать для верности, чтобы не испортить подлинник в случае чего, а мне в моей работе это потом пригодилось. Для вас это просто навык, и чтобы создать дубликат жмем правой кнопкой по активному слою, и на открывшейся вкладке ищем фразу «Создать дубликат слоя». Кликаем по ней левой кнопкой мыши 1 раз.
Выйдет дополнительное окно, которое предлагает вам создать дубликат слоя, жмете ОК.
И как вы видите на нижнем скриншоте в панели слоев появилась копия слоя желтые тюльпаны.
7. Теперь будем создавать самую простенькую рамку. Вот только сейчас мы добрались к теме урока.
Переходим на копию слоя, и он будет у нас активным. После этого нам надо выделить слой. Для выделения есть несколько способов, расскажу о двух. Первый самый простой: топаем в Меню — Выделение — Все. На слово Все жмем левой кнопкой мыши 1 раз.
Второй — там же: меню— выделение — загрузить выделенную область.
После этого вы увидите дополнительное окно «Загрузить выделенную область», жмем на ОК, оставляя все настройки по умолчанию.
И вы увидите, что и в первом и во втором случае возле картинки побежали прерывистые линии. Это и есть выделение.
Теперь нам нужно сделать нашу рамочку, но в данном уроке я хочу линии выделения несколько сместить. Для этого надо перейти в Меню — Выделение — Модификация — Сжать, но как видно из скриншота функция Сжать неактивна. Активизируем ее! Кликнем на активную Граница.
Границу сделаем шириной 1 рх. ОК.
Для того чтобы сжатие прошло корректно нужно к выделению добавить еще и инверсию. Топаем в Меню — Выделение — Инверсия.
А вот теперь повторяем Меню — Выделение — Модификация — Сжать.
В дополнительном окне пропишем сжатие, например, на 20 рх и ОК.
Увидим после этого, что выделение сместилось к центру на 20 пикселей. Это и будет нашей рамкой. Создать ее я хочу на новом слое, может потом пригодится, да и вы поучитесь создавать новые слои. Топаем вниз панели слоев и кликаем левой кнопкой по значку с загнутым уголком.
И переходим на пустой активный слой. Рамочка тоже выделена.
Давайте раскрасим нашу рамочку. Идем в меню — редактирование — выполнить обводку.
Откроется дополнительное окно «Выполнить обводку». Я решила сделать тоненькую обводку в 2 рх. Наружную. Желтый цвет в фото преобладает, поэтому я решила поменять основной цвет в панели инструментов на желтый. Для этого активизируем инструмент ПИПЕТКА.
При активном инструменте ПИПЕТКА и левой кнопкой мыши кликаем по выбранному цвету на фотографии. Открывается окно «Выбрать цвет обводки», там цвет меняется на желтый, ОК, и потом цвет обводки тоже сменится на желтый, снова ОК. Это и есть первая тонкая желтая рамочка на прозрачном активном слое.
Когда мы отменим выделение так, как показано на скриншоте, то
увидите четкую желтую рамочку. Собственно это и есть тот способ, о котором я хотела вам рассказать.
Но, как я уже сказала, я «разыгралась». Скажу честно, творить в фотошопе интересней, чем писать уроки, но раз обещала, уроки будут.
8. Сделала и вторую рамочку. Как мне кажется, что некоторые мои действия повторяются из первой части урока, пусть это будет для закрепления материала.
Для создания новой рамочки вернулась на шаг назад, и отменила «Отменить выделение». Выделение появилось снова.
В панели слоев перешла на слой «Желтые тюльпаны копия» и сделала его активным. Нажала на клавишу Удалить, на моем компьютере это Del. И середина фотографии стала прозрачной до выделения, при условии, если у слоя Желтые тюльпаны отключена видимость.
Отменила выделение в Меню — Выделение — Отменить выделение и включила видимостьпервого слоя «Желтые тюльпаны».
Слой 1 переименовала в слой Рамка, вспоминайте из начала урока.
И этот слой стал активным. С зажатой клавишей Shift активизируем и второй слой под названием «Желтые тюльпаны копия» и объединяем их в один. Для этого топаем в Меню — Слои— Объединить слои и кликаем левой кнопкой мыши по вышеназванной фразе.
Справа в панели слоев остался первый слой «Желтые тюльпаны» и слой «Рамка». Создаем новый пустой слой. Смотрите скрин. Значок для создания нового прозрачного слоя в нижней части панели слоев.
Переходим на слой «Рамка» и делаем его активным. Идем в Меню — Выделение — Загрузить выделенную область. Почему так? Если мы применим Выделить — Все, то выделится только наружный край рамки.
В дополнительном окне жмем на ОК. И при использовании функции Загрузить выделенную область, выделится вся рамка.
Как на нижнем скриншоте. Переходим на верхний прозрачный слой, топаем в меню — редактирование — выполнить заливку.
Основной цвет в панели инструментов у нас уже желтый, потому что мы его не меняли, так жмем ОК.
И видим в новом слое желтую рамочку. Если хотите, то можете оставить этот вариант рамки, но я пошла дальше.
Снимаем выделение в Меню — Выделение — Снять выделение. Устанавливаем непрозрачность слоя 1 (желтая рамка) на 40%. Смотри скриншот ниже.
Мне показалось, что так совсем даже неплохо. Поэтому подпишем свою работу. Для чего активируем инструмент текст. Ведь подпись своего рода фирменный знак, логотип, так сказать. Но здесь это не логотип. О нем расскажу позже и в другом уроке.
Устанавливаем маркер в месте, где хотите написать свой текст, я сделала это на рамке, при чем не меняла цвет текста специально. Цвет запомнился программой фотошопCS5, когда я что-то делала раньше. Пишем свой текст и кликаем левой кнопкой мыши по слою с буквой Т, и после этого слой автоматически переименуется в вашу фразу. У меня это Ольга Коновалова.
Инструментом перемещения сдвинем текст в нужное место.
И, наконец, изменим цвет. Я решила голубой сменить на желтый. При активном инструменте ТЕКСТ в панели инструментов кликаем по голубому окошку с цветом текста в панели параметров. И выбираем нужный цвет с помощью пипетки (см. панель инструментов).
Мне показалось, что подпись слишком яркая, давайте ее немного приглушим. Делаем непрозрачностьслоя на 40 %. Надеюсь, что Вам это понятно уже. Смотрите нижний скриншот.
Ну вот и все.
9. Сохраняем свое «произведение» на компьютере. Для этого идем в Меню — Файл — Сохранить для Web и устройств.
Открывается новое окно, в котором вы видите все параметры вашей фотографии. Ее формат, размеры, вес. Если вас все устраивает, то жмем кнопку Сохранить.
У меня получилась вот такая картиночка! Нравится? Делайте свои рамочки, и желаю вам удачи.
Надеюсь, что мой урок был вам понятен. Не ленитесь, пробуйте, набивайте руку и творите, а потом, я уверена, что фотошоп станет вашим любимый хобби.
Будут вопросы, пишите в комментариях или на е-мейл. Присылайте скиншоты, будем разбираться, если что-то у вас не получится.
P.S.: Все скриншоты можно рассмотреть в оригинальном размере. Для этого кликните по картинке левой кнопкой мыши.
Photoshop: Создание текстового поля с цветом или рамкой. — Сообщество поддержки Adobe
Как заполнить текстовое поле в Photoshop?
Ответ: НЕЛЬЗЯ.
Решение. Вы МОЖЕТЕ делать в Photoshop все, что захотите — мы знаем, что это ПРЕКРАСНО, — но шаги не всегда так просты. См. Ниже решения, позволяющие создать впечатление, что текстовое поле заполнено цветом, имеет границы, полупрозрачно и т. Д.
В Photoshop текстовое поле в основном предназначено для текста внутри, а не для поля, которое его окружает.Другими словами, поле всегда прозрачно, и все эффекты применяются к шрифтам, набранным пользователем. Photoshop (CS4) может создавать невероятные, профессиональные, потрясающие текстовые изображения. Насчет этого сомнений нет!
Текстовое поле Photoshop может отображать один из двух типов ограничивающих рамок:
Его ограничивающая рамка ОБЪЕКТ используется для перемещения всего текстового слоя, его вращения, дублирования и искажения. Щелкнув один раз на палитре текстового слоя и выбрав инструмент перемещения (v), вы создадите эту ограничивающую рамку.Инструмент прямого выбора (а) его не распознает. Примечание. Если вы попытаетесь изменить размер поля как объекта, он также будет искажать / растягивать текст внутри. Это может создавать классные эффекты, но обычно вы хотите, чтобы текст оставался таким, каким был разработан шрифт. См. Слои> Текст> Деформация текста.
Ограничивающая рамка ТЕКСТ предназначена для выделения, повторного ввода и выбора полей фактического текста / абзаца и т. Д. Выбор инструмента текста и щелчок по существующему тексту создаст эту ограничивающую рамку.
Некоторые функции доступны в любом режиме.
Текстовый инструмент Photoshop имеет два типа курсоров:
НОВЫЙ курсор текстового поля выглядит как курсор вставки текста (часто встречается в текстовых редакторах) с пунктирной рамкой вокруг него.
Для создания нового курсора текстового поля просто выберите инструмент «Текст» и перейдите в новую рабочую область.
Текстовый курсор EDIT очень похож на обычный курсор, знакомый людям (без пунктирной рамки).
Чтобы создать инструмент редактирования текста, наведите курсор на СУЩЕСТВУЮЩИЙ текст, и курсор изменится на простую форму вставки (без пунктирной рамки).Щелчок сейчас переведет вас в режим редактирования текста, а не в режим нового текстового поля. Это приводило меня в замешательство на некоторое время, потому что я привык щелкать в любом месте существующего текстового поля, и мигающий курсор появлялся автоматически — обычно в конце последней буквы. В Photoshop этого не происходит; если этот НОВЫЙ инструмент текстового поля активен, он попытается разместить новое поле в любом месте, где вы щелкаете, иногда перекрывая другое.
В этом режиме (редактировать существующий текст) вы можете осторожно навести стрелку на края текстового поля и изменить размер ограничивающего прямоугольника, не изменяя форму самого текста.Вот как вы увеличиваете или уменьшаете текстовое поле, чтобы оно соответствовало вашим потребностям. Вы также можете выделить текст, вставить между словами / буквами. Выделенный текст доступен для изменения его шрифта, цвета, размера, вырезания / вставки и т. Д.
Чтобы выйти из текстового режима РЕДАКТИРОВАНИЕ, установите флажок в столбце инструментов выше или введите ввод (не возвращать) или введите cmd-return (MAC), Ctrl-возврат (WIN). Если вы хотите отменить какие-либо изменения в существующем текстовом поле, щелкните бывший кружок в столбце инструментов или нажмите клавишу esc (вверху слева от клавиши выхода с клавиатуры)
ОК, ГЛАВНАЯ ТОЧКА:
Чтобы добиться того, чтобы выглядит как текстовое поле с заливкой, границами, полупрозрачным и т. д., вам нужно будет создать форму объекта (прямоугольник) и разместить его сразу за (под) текстовым полем. Их соединение позволяет легко перемещать их. Недостатком является то, что, когда вам нужен блок большего размера, вам придется изменить размер обоих блоков и, возможно, перецентрировать их друг относительно друга (я знаю, что это своего рода тупо иметь так много шагов только для того, чтобы получить закрашенный текст. прямоугольник или с рамкой.)
Начните с выбора инструмента «Прямоугольник» и нарисуйте на экране фигуру любого размера. В палитре слоев создается слой с двумя элементами (миниатюра слоя и векторная маска). Дважды щелкните значок слева от миниатюры слоя).Измените его цвет на светлый, например, голубой или желтый.
Теперь выберите инструмент «Текст» и щелкните один раз над этой формой. Текстовое поле создается точно такого же размера, что и прямоугольник (подойдет и любая форма).
Введите текст в это поле и измените тип, размер и цвет шрифта на то, что вы могли бы использовать регулярно. Убедитесь, что цвет текста черный (его можно изменить позже). Текст автоматически обтекает, когда вы дойдете до края этого поля и хорошо вписывается (внутренние поля могут быть изменены на пиксель позже).
Теперь свяжите два блока друг с другом. Удерживая нажатой клавишу «Shift» щелкните каждый слой в палитре слоев, чтобы выбрать оба, и нажмите кнопку ссылки в нижней части окна для слоев или перейдите в «Слои»> «Связать слои». Теперь, когда вы переместите один, он переместит и другой!
Используя инструменты для абзацев, вы можете центрировать текст, делать отступ в первой строке и добавлять пробелы между абзацами. За исключением того, что первый абзац кажется слишком близко к верху цветного прямоугольника; не так ли? Photoshop не добавляет дополнительных интерлиньяж (горизонтальный интервал) между текстовым полем и верхней частью первого абзаца.
Есть два способа исправить это:
1. Выберите инструмент «Текст» и щелкните внутри существующего текста, затем наведите указатель мыши на маленькую рамку / вкладку в верхнем центре этого прямоугольника и немного опустите его.
2. Или вы можете разорвать связь между двумя слоями (чтобы разорвать связь, просто щелкните ссылку еще раз, пока один из двух слоев выбран в палитре) и немного переместите цветной прямоугольник вверх.
Вначале не нужно было отключать ящики.Это преимущество, потому что изменение цветного прямоугольника без отсоединения будет искажать ваш текст, как и изменение текстового поля, если вы не находитесь в текстовом режиме объекта (см. Введение).
Хорошо, некоторые преимущества:
Теперь, когда вы это настроили вы можете использовать фоновое поле (цветной прямоугольник) для создания других эффектов. Выделите его как отдельный слой, но отключать его не нужно. Чтобы сделать коробку полупрозрачной, измените либо непрозрачность слоя, либо слой ЗАПОЛНЕНИЕ (находится в палитре слоев).
Чтобы создать рамку:
1. Выберите цветной прямоугольник и в меню «Слои»> «Стили»> «Параметры наложения» (или просто дважды щелкните в открытой области палитры слоев для этой формы).
2. Выберите «Обводка», изменить: Цвет заливки, Цвет черный, Размер 4, Положение внутри, Режим наложения нормальный, Непрозрачность 100%. Нажмите OK / Применить
3. Вернитесь в палитру слоев, измените Заливку на 0%, и у вас будет только граница с прикрепленным текстовым полем. Возможно, вам придется снова изменить внутреннее текстовое поле в зависимости от толщины этой границы, особенно если вы установили положение внутри, чтобы сохранить резкость прямоугольника.
4. Да, это будет работать с другими формами и даже с нестандартными формами. Не забудьте сначала нарисовать фигуру и сразу же поместить поверх нее новое текстовое поле ПЕРЕД любым другим изменением. Это гарантирует, что Photoshop создаст текстовое поле точно такого же размера / размера, что и выбранная вами форма. Он даже заставляет поля подходить к неправильным формам, таким как треугольники.
5. Попробуйте!
Пользовательские текстовые поля в Photoshop
Привет всем, мои вычурные друзья! Сегодня я хочу дать вам быстрый совет по созданию пользовательских текстовых полей, которые соответствуют определенной форме элементов в Photoshop.Вы видели в этом месяце потрясающую коллекцию M3? Он наполнен художественной добротой, и у Паулы Кессельринг есть несколько замечательных координирующих речевых пузырей, доступных на сегодняшней распродаже SOSN со скидкой 50%.
Вы можете просто ввести текст прямо поверх этих речевых пузырей в стандартном квадратном или прямоугольном текстовом поле или создать более изысканное настраиваемое текстовое поле, заполняющее форму элемента. Вот пример настраиваемого текстового поля в действии:
Пользовательские текстовые поля очень легко создать с помощью инструмента «Перо» в Photoshop всего за несколько шагов.
Шаг 1. Поместите элемент
Разместите элемент на своей странице. Начните с выравнивания элемента по горизонтали. Вы всегда можете наклонить элемент (и текст внутри него) в окончательной версии (как у меня).
Шаг 2. Создание формы текстового поля
Используйте инструмент «Перо», чтобы нарисовать форму внутри элемента, который вы хотите заполнить текстом. В моем примере я нарисовал овальную форму, повторяющую изгибы речевого пузыря.Выберите инструмент «Перо» в меню инструментов и установите для него значение «Путь» в раскрывающемся меню вверху экрана.
Теперь щелкните и перетащите его, чтобы создать форму. Чтобы закрыть фигуру, убедитесь, что вы закончили, щелкнув начальную точку. Если вам не нравится перо, не беспокойтесь. Форма не обязательно должна быть идеальной. Помните, что вы создаете форму текстового поля — никто не увидит контур. Вот как выглядит мой путь (вы можете увидеть его обведенным синим цветом):
Шаг 3: Добавить текст
Теперь мы готовы добавить наш текст.Чтобы превратить ваш путь в текстовое поле, просто выберите инструмент «Текст» и щелкните внутри фигурного контура, который вы создали на шаге 2. Когда текстовый инструмент будет помещен внутри контура, он превратится в круг, подобный этому:
Когда вы щелкните, вы переместитесь в верхнюю часть настраиваемого текстового поля, чтобы начать ввод. Этот метод также автоматически создает новый слой для текста, чтобы его можно было настраивать независимо от нижележащего элемента (в данном случае — пузыря речи). Теперь все, что вам нужно сделать, это заполнить поле текстом!
Когда вы закончите добавлять текст, вы можете отрегулировать его положение, нажав Ctrl T, чтобы активировать инструмент Transform.Вы увидите прямоугольную ограничивающую рамку, появившуюся вокруг настраиваемого текстового поля, и вы можете перемещать и корректировать размещение текста, если это необходимо.
В качестве последнего шага я бы связал текстовый слой с нижележащим элементом, чтобы они оставались вместе, если вы в конечном итоге перемещаете их по странице или наклоняете в соответствии с дизайном. Вы можете объединить два (или более) элемента вместе, выбрав их в палитре слоев, а затем щелкнув значок цепочки в нижней части палитры слоев.
Хотя это может показаться более утомительным процессом, чем просто использование прямоугольного текстового поля по умолчанию, конечный результат определенно того стоит! Посмотрите на сравнение текстового поля по умолчанию и настраиваемого поля:
Надеюсь, вам понравилась эта техника! (Не забывайте, вы можете взять текстовые поля, которые я использовал в этом уроке, со скидкой 50% на сегодняшней распродаже SOSN!)
До следующего раза ~
Джуди (HeyJude)
Можете ли вы изменить размер текстовый фрейм в фотошопе так же, как в Indesign?
Вы можете сделать это, преобразовав текст абзаца в точечный текст, а затем обратно в текст абзаца. Тип> Преобразовать в точечный текст и Тип> Преобразовать в текст абзаца . Этот метод не очень точен. В текстовом фрейме остается пустое место.
С помощью скриптов можно получить что-то более удобное. Я сделал этот сценарий только для себя, поэтому он немного грубоват:
Эта часть:
active.textItem.height = 10000;(строка 9) просто делает текстовый фрейм смехотворно высоким перед окончанием изменения размера текстового фрейма, так что скрытый текст включается в изменение размера.Если удалить, скрипт просто изменит размер до видимого, оставив скрытый текст в покое.Текстовый поток иногда может немного смещаться. Это происходит в гифке на 4-м этапе, прежде чем я перемещаю панель. Из-за этого размер текстового поля не изменяется идеально, но повторный запуск сценария в этой ситуации решает эту проблему.
// Подогнать текстовый фрейм к Content.jsx
var rulerUnits = app.preferences.rulerUnits;
app.preferences.rulerUnits = Единицы.ТОЧКИ;
var doc = app.activeDocument;
var active = doc.activeLayer;
active.textItem.height = 10000;
var bounds = active.boundsNoEffects;
var top = bounds [1] .value; значение;
var right = bounds [2] .value; значение;
вар дно = границы [3] .значение;
var left = bounds [0]. значение;
var width = right - left;
var height = bottom - верх;
active.textItem.width = ширина;
active.textItem.height = высота;
app.preferences.rulerUnits = rulerUnits;
Вы можете запускать сценарии с помощью ярлыка, поместив их в папку Photoshop 2021 / scripts / , перезапустив PS, а затем назначив ему ярлык из Edit> Keyboard shortcuts... и в этом окне Ярлыки для: Меню приложений (раскрывающийся список)> (ниже) Файл> Сценарии (вам нужно немного прокрутить вниз) . Тогда просто дайте ему ярлык. Когда вы помещаете сценарии в папку сценариев, вы также можете запускать их из пути в меню Файл> Сценарии> ... , где вы также можете увидеть ярлык, который вы ему дали, если вы это сделаете.
Другой способ запуска скриптов — записать действие, при котором вы просто запускаете скрипт (как я сделал это в гифке): начните запись нового действия, затем либо запустите его из File> Scripts>... список или Файл> Сценарии> Просмотрите и запустите его из любого места на жестком диске.
У меня также был включен режим кнопок на панели действий. Просто откройте угловое меню на панели «Действия» и выберите Режим кнопок . Это может быть удобно, но, к вашему сведению, вы также можете запускать действия в обычном режиме, дважды щелкнув действие, если вы нажмете Ctrl (в Windows) или CMD (на Mac).
(Архивы) InDesign CS3: добавление текста
Эта статья основана на устаревшем программном обеспечении.
Многие концепции и методы, используемые в текстовых редакторах, будут перенесены в InDesign. Одним из ключевых отличий является то, что вы должны выбрать Тип Инструмент , прежде чем вы начнете печатать или редактировать.
При изменении форматирования текста (например, шрифта или размера) вы будете работать с параметрами из меню Тип .
Создание текста
Использовать InDesign для ввода заголовков, заголовков, подписей, верхних и нижних колонтитулов (обычно выделенных другим стилем или расположением) очень просто; однако мы не рекомендуем набирать большие объемы текста в InDesign.Часто бывает проще набрать или отредактировать большие объемы текста в текстовом редакторе, а затем скопировать их в InDesign для создания макета страницы.
Прежде чем вы сможете вводить текст в Indesign, вам необходимо создать текстовый фрейм. InDesign предлагает несколько форм для текстовых фреймов.
Создание текста: прямоугольный текстовый фрейм
Если вы хотите создать прямоугольный текстовый фрейм, используйте инструмент Type Tool . Если вы хотите создать эллиптический или многоугольный текстовый фрейм, обратитесь к разделу «Создание текста: пользовательский текстовый фрейм» ниже.
В панели инструментов выберите инструмент Тип Tool.
Щелкните и перетащите в документ, чтобы создать текстовый фрейм.
Когда текстовый фрейм достигнет желаемого размера, отпустите кнопку мыши.
ПРИМЕЧАНИЕ. Если текст еще не существует, точка вставки будет позиционироваться с текущим выравниванием по умолчанию.Введите текст.
Создание текста: пользовательский текстовый фрейм
Используя инструменты рисования фреймов (прямоугольник, эллипс или многоугольник), вы можете создать текстовый фрейм произвольной формы.
На панели инструментов нажмите и удерживайте инструмент Rectangle Frame Tool.
Панель инструментов расширяется и отображает больше инструментов Frame .Выберите нужный инструмент для рисования рамы (прямоугольник, эллипс или многоугольник).
Дополнительные сведения о кнопках на панели инструментов см. В разделе «Панель инструментов InDesign».В документе щелкните и перетащите, чтобы создать рамку.
Когда рамка достигнет желаемого размера, отпустите кнопку мыши.
В панели инструментов выберите инструмент Тип Tool.
Переместите инструмент внутрь текстового фрейма.
Он становится двутавровым.Щелкните внутри текстового фрейма, чтобы создать точку вставки.
ПРИМЕЧАНИЕ. Если текст еще не существует, точка вставки будет позиционироваться с текущим выравниванием по умолчанию.Введите текст.
Размещение внешнего текстового файла в документе
Текстовые файлы из программ обработки текста, совместимых с InDesign, например Microsoft Word, можно поместить в документ InDesign.Поместив текст в InDesign, вы можете редактировать, форматировать и манипулировать им, используя те же методы, что и для текста, набранного непосредственно в InDesign.
ПОДСКАЗКА: текстовые файлы с небольшим форматированием или без него обычно работают лучше всего.
В меню Файл выберите Поместить .. .
ИЛИ
Нажмите [Ctrl] + [D].
Откроется диалоговое окно Поместите .Использование Посмотрите в раскрывающемся списке , найдите и выберите файл, который вы хотите вставить.
Выберите желаемые параметры импорта:
Опция
Описание
Показать параметры импорта Открывает другое диалоговое окно, содержащее дополнительные параметры импорта. Эти параметры зависят от типа помещаемого файла.
ПРИМЕР. При помещении файла Microsoft Word в InDesign у вас есть возможность удалить ранее существовавший формат и стили в документе.
Заменить выбранный элемент Перезаписывает существующее содержимое фрейма помещаемым файлом.
ПРИМЕЧАНИЕ. Этот параметр доступен только в том случае, если перед размещением файла был выбран фрейм.Щелкните Открыть.
Указатель превратится в значок Поместить текст .Щелкните в том месте, куда вы хотите вставить файл.
Выбранный файл появится в вашем документе.
ПРИМЕЧАНИЯ:
Если весь документ не отображается, увеличьте текстовый фрейм. Вам также может потребоваться добавить дополнительные страницы с текстовыми фреймами, если на одной странице недостаточно места.
Для получения дополнительной информации см. Использование инструмента выделения с текстом.
Как добавить текст в анимированный GIF с помощью Photoshop [Совет]
Что в наши дни делают с анимированными GIF-файлами?
В январе 2014 года Pinterest объявил о поддержке анимированных GIF-файлов.Затем, в июне 2014 года, Twitter последовал их примеру и объявил, что они также поддерживают анимированные GIF. Эти зацикленные анимированные клипы, также известные как «формат обмена графикой», можно найти во всех социальных сетях, блогах, на веб-сайтах и т. Д. Черт возьми, возможно, вы даже помните их из ваших прежних дней MySpace.
Эти милые анимированные видеоролики можно использовать для развлечения, а также в качестве маркетингового материала для продвижения ваших продуктов, услуг или мероприятий. В качестве примера возьмем настроенный анимированный GIF-файл выше.Этот анимированный GIF представляет собой отрывок из фильма The Big Lebowski , взятый с сайта GIPHY.com. Текст наверху позволяет весело рекламировать нашу конференцию INBOUND 2014.
Хотите узнать, как можно добавлять текст и в анимированные GIF-файлы? Читайте полное руководство.
Как добавить текст в GIF
- Найдите в GIPHY идеальный анимированный GIF.
- Щелкните правой кнопкой мыши и выберите «Сохранить изображение как …»
- Откройте ваш GIF в Photoshop.
- Покажите свою временную шкалу.
- Убедитесь, что на правой боковой панели выбран верхний слой.
- Добавьте текст в свой GIF.
- Выберите «Файл»> «Сохранить для Интернета …»
- Еще раз проверьте настройки, затем нажмите «Сохранить …»
- Назовите файл и сохраните его.
- Разместите свой новый анимированный GIF повсюду!
1. Найдите в GIPHY идеальный анимированный GIF.
Перейдите на GIPHY.com и выполните поиск по ключевому слову или фразе. Это может быть телешоу, персонаж фильма, глагол или существительное.См. Пример ниже:
Каждый GIF помечен несколькими словами или фразами, которые описывают, откуда взялась анимация, и какие чувства вы испытываете в результате ее просмотра. При поиске ключевого слова или фразы вы увидите всплывающий список GIF в формате плитки. Нажмите на один из этих GIF-файлов, чтобы увидеть его увеличенную версию.
Вот выбранный нами GIF:
(Источник: responsegifs.me)При использовании GIF с GIPHY.com убедитесь, что вы правильно цитируете первоисточник.Для получения дополнительной информации о том, как это сделать, посетите страницу часто задаваемых вопросов GIPHY. Вы также можете использовать GIF, который вы создали самостоятельно, если не хотите использовать GIPHY.
2. Щелкните правой кнопкой мыши и выберите «Сохранить изображение как …».
После того, как вы нашли идеальный GIF-файл, щелкните изображение правой кнопкой мыши и выберите «Сохранить изображение как …». Появится экран, на котором вы можете назвать свой файл и сохранить его на рабочем столе, в загрузках или в другой папке.
3. Откройте ваш GIF в Photoshop.
После того, как вы сохранили свой GIF-файл на своем компьютере, откройте этот файл в Photoshop.Если у вас нет Photoshop, вы также можете добавить текст в свой GIF с помощью GIMP, загружаемой программы для работы с изображениями.
4. Покажите свою временную шкалу.
Когда вы впервые откроете свой GIF в Photoshop, вы, вероятно, увидите набор слоев на правой боковой панели, но изображение не будет анимировано. Чтобы получить доступ к этой анимации, нажмите «Окно»> «Временная шкала», чтобы показать последовательность изображений в линейной анимации. Вы можете просмотреть анимацию, щелкнув любой кадр на временной шкале и нажав клавишу пробела.
5. Убедитесь, что на правой боковой панели выбран верхний слой.
Этот шаг важен, если вы хотите, чтобы текст применялся ко всей анимации. В данном случае верхним слоем является «Слой 8». Если у вас выбран другой слой, ваш текст будет отображаться только на выбранном вами слое и на слоях под ним. Например, если я выберу «Слой 6» вместо «Слой 8», мой текст будет отображаться только на слоях с 1 по 6.
6.Добавьте текст в свой GIF.
Вот часть, которую вы так долго ждали! Чтобы добавить текст в свой GIF, выберите инструмент «Текст» на левой панели инструментов и перетащите рамку на изображение. Начните печатать свое сообщение — в этом случае мы написали «Goin ‘to INBOUND 2014!» чтобы дополнить возбужденные эмоции, показанные в гифке. Чтобы изменить шрифт, толщину, размер, цвет и выравнивание, посмотрите на верхнюю текстовую панель.
Если вы выполнили этот шаг правильно, вы увидите, что ваш текст появится в верхней части панели слоев.Если ваш текст не является верхним слоем, это означает, что вы не выбрали верхний слой на пятом шаге. (В этом случае перетащите текстовый слой так, чтобы он появился наверху.)
Если вы хотите протестировать свой GIF, чтобы увидеть, как он работает, просто перейдите к своей временной шкале, щелкните кадр и нажмите клавишу пробела, чтобы посмотреть, как он работает.
7. Выберите «Файл»> «Сохранить для Интернета …»
После того, как вы закончите добавлять текст в свой GIF и будете довольны своим конечным продуктом, вам нужно будет сохранить его в формате.формат gif. Для этого нажмите «Файл»> «Сохранить для Интернета …»
Если вы выберете типичную настройку «Файл»> «Сохранить как …», ваш GIF будет сохранен как неподвижное изображение и не будет анимироваться должным образом.
8. Еще раз проверьте настройки, затем нажмите «Сохранить …».
После того, как вы нажмете «Файл»> «Сохранить для Интернета …», вы попадете на экран ниже. Если вы хотите изменить какие-либо настройки цвета или размера, вы можете сделать это здесь. В противном случае просто нажмите «Сохранить… «
9. Назовите файл и сохраните его.
После того, как вы нажмете «Сохранить …», вы попадете на экран, где вам нужно будет назвать свой файл и выбрать папку, в которой вы хотите разместить этот файл. После того, как вы присвоили файлу имя и поместили его в соответствующее место, нажмите «Сохранить».
10. Разместите свой новый анимированный GIF повсюду!
Вуаля! Посмотрите этот последний GIF Большой Лебовски с поворотом INBOUND 2014:
Теперь, когда вы знаете, как взять умный анимированный GIF и добавить к нему собственный текст, вы сможете использовать его в сообщениях в блогах, на своем веб-сайте или в сообщениях в социальных сетях.
Как вы используете анимированные GIF-файлы в маркетинге? Расскажите нам в комментариях ниже!
Как обернуть текст вокруг фигур в Photoshop (3 простых способа)
Один из наиболее распространенных текстовых эффектов, которые вы встретите на повседневных носителях, — это обернутый текст. Этот эффект изменяет расположение текста, чтобы идеально выделить определенную форму или изображение. На первый взгляд вы можете подумать, что для обтекания текста в Photoshop требуется связка ручного выравнивания текста.На самом деле, вы можете создать этот эффект с помощью всего нескольких простых контуров и текстового инструмента!
Поскольку существует несколько различных способов обтекания текста в Photoshop, в этой публикации мы расскажем о каждом из этих методов. Первый будет заключаться в обтекании текста вокруг за пределами фигуры, второй будет обтекать текст вокруг края фигуры, а последний метод будет переносить текст на внутри фигуры. Давайте начнем!
1. Как обернуть текст вокруг фигур и изображений в Photoshop
В этом первом методе мы заставим текст обтекать за пределами фигуры.Этот эффект обтекания текстом часто встречается в журналах или даже в школьном ежегоднике (если вы его помните). Это заставляет ваш текст обтекать внешнюю часть вашей формы, создавая контур вашего объекта и равномерно формируя текст.
— Обтекание текстом формы или объекта
Первое, что вам нужно сделать, это создать контур вокруг вашей формы. Самый быстрый способ сделать это — использовать Pen Tool.
Нажмите P , чтобы получить доступ к Pen Tool или найти его на панели инструментов.
Теперь приступайте к созданию контура вашей фигуры или объекта, вокруг которого вы хотите обернуть текст. В этом случае я создам контур человека.
Щелкните, чтобы добавить новые опорные точки с помощью инструмента «Перо», и растяните, чтобы изогнуть контур пера. Если вы еще не знакомы с этим инструментом, обязательно прочтите наше руководство по использованию Pen Tool в Photoshop.
Этот контур не обязательно должен быть идеальным. Подойдет просто общая форма, соответствующая контуру объекта!
Когда вы закончите создавать схему, вам нужно сделать рамку, чтобы остальной текст поместился в нее.Чтобы помочь себе создать текстовое поле ровной формы, используйте направляющие.
Для доступа к линейке нажмите Command + R (Mac) или Control + R (ПК). Нажмите на линейку (горизонтальную или вертикальную) и потяните за нее. Будет создана новая подвижная направляющая, которая будет располагаться поверх вашего изображения.
Разместите вертикальную и горизонтальную направляющие, чтобы помочь обозначить, где вы хотите разместить текстовое поле.
Когда направляющие будут на месте, продолжайте с помощью инструмента «Перо» обводить только что созданные направляющие.Это значительно упрощает создание единого блока для вашего текста.
Продолжайте и снова соедините контур пера с начальной точкой привязки.
Завершив траекторию пера, возьмите инструмент «Текст», нажав T.
Наведите указатель мыши на внутреннюю часть контура и обратите внимание, как ваш текстовый значок изменится на курсор с кружком. Щелкните внутри пути, чтобы начать ввод текста.
Теперь ваш текст будет ограничен краями вашего контура и будет обтекать края вашей формы.Это один из лучших способов обернуть текст в Photoshop.
Результат
Например, я вставил замещающий текст, чтобы дать вам представление о том, как будет выглядеть абзац. Вы можете отредактировать этот обернутый текст в любое время, просто щелкнув текст с помощью инструмента «Текст».
2. Как обернуть текст по краю фигуры
Второй способ обтекания текста в Photoshop — обернуть его по краю фигуры. Вместо того, чтобы располагать строки текста вокруг фигуры, этот метод формирует текст по краю фигуры.
Этот метод обтекания текстом лучше всего подходит для более коротких предложений и не подходит для абзацев. Тем не менее, это еще один полезный способ подумать. Вы можете обернуть текст по краю фигуры, используя инструмент «Фигура» или создав свой собственный путь. Давайте рассмотрим каждый вариант по отдельности, поскольку они очень незначительно отличаются.
— Обтекание текстом готовой формы
Этот первый метод будет использовать инструмент формы для создания готовой формы. В Photoshop есть множество различных вариантов форм, которые можно использовать для этого.Чтобы увидеть все доступные формы, нажмите и удерживайте значок инструмента «Форма».
Если вы ищете что-то более уникальное, воспользуйтесь инструментом пользовательской формы, чтобы изучить дополнительные возможности. В этом примере я воспользуюсь инструментом Ellipse Tool, чтобы создать круг.
Прежде чем рисовать фигуру, решите, хотите ли вы, чтобы она отображалась рядом с текстом. Если вы хотите видеть фигуру вместе с текстом, выберите опцию shape .Если вы предпочитаете, чтобы фигура была невидимой и просто обтягивала текст, выберите вариант путь . Ниже приведены примеры каждого из них, которые помогут вам принять решение.
После того, как вы определились с тем, как должен выглядеть этот эффект обтекания, щелкните и перетащите на холст, чтобы создать форму.
Затем возьмите инструмент «Текст», нажав T , и наведите курсор на линию контура фигур.Обратите внимание на то, как курсор теперь проходит через волнистую линию. Увидев этот курсор, щелкните край фигуры.
Теперь ваш текст будет переноситься по внешнему краю фигуры.
Результат
Этот метод отлично подходит, если у вас уже есть определенная форма, в которую вы хотите обернуть текст. Поскольку вы используете инструмент «Фигура», для создания контура и начала написания обернутого текста требуется минимальное усилие!
— Обтекание текстом произвольной формы
Теперь давайте обсудим, как обернуть текст по краю формы , изготовленной по индивидуальному заказу.Этот метод гораздо более универсален, поскольку вам не нужно иметь готовую форму. Все, что вам нужно, это какая-то строчка, чтобы начать работу. Чтобы доказать это, я нарисую для этого примера волнистую линию.
Чтобы создать произвольную форму, вам нужно создать путь. Лучше всего это сделать с помощью Pen Tool.
Откройте Pen Tool, нажав P или найдите его на панели инструментов.
Щелкните в любом месте холста, чтобы добавить точку привязки и начать создание пути. Поскольку я хочу создать волнистую линию, я буду щелкать и перетаскивать между каждой точкой привязки, чтобы изогнуть мой путь.
Создав нужную форму, возьмите инструмент «Текст», нажав T.
Наведите указатель мыши на свой путь, пока не увидите значок курсора с волнистой линией. Щелкните путь, чтобы начать вводить текст с переносом.
Ваш текст теперь будет обтекать края только что созданной вами формы!
Результат
Это еще один отличный способ обернуть текст по краю, используя любую форму, которую вы можете себе представить! Вместо того, чтобы ограничиваться предустановленными параметрами в Photoshop, вы можете проявить творческий подход и создавать свои собственные формы! Pen Tool — самый универсальный инструмент для этой работы, который упрощает создание пользовательского контура.
— Как обернуть текст вокруг внутреннего края вашей формы
Независимо от того, какой из вышеперечисленных методов вы использовали, вы можете захотеть, чтобы ваш текст обтекал внутренний край вашей формы. Это можно сделать всего за пару кликов.
С помощью инструмента «Текст» выделите текст и нажмите Command + A (Mac) или Control + A (ПК), чтобы выделить все.
Удерживая нажатой клавишу Command или Control, щелкните и перетащите текст внутрь фигуры. Это автоматически сместит ваш текст, чтобы обернуть его по внутреннему краю вашей формы.
3. Как обернуть текст внутри фигуры в Photoshop
Третий способ обтекания текста в Photoshop — это размещение всего текста внутри фигуры. Этот метод является одним из самых простых способов переноса текста и не требует больших усилий вручную.
Для начала создайте форму, внутри которой поместится текст. Еще раз используйте инструмент Shape Tool ( U ) для этого шага.
Перед тем, как создать форму, решите, хотите ли вы, чтобы форма была видимой или прозрачной для окончательного эффекта.Чтобы текст обтекал прозрачной формой, выберите опцию path . Если вы хотите, чтобы текст имел цветной фон, выберите опцию shape . Ниже приведены два примера каждого из них.
Затем создайте фигуру на холсте. Если у вас много текста, убедитесь, что ваша фигура немного больше!
Возьмите текстовый инструмент, нажав T или открыв его на панели инструментов.
Наведите курсор на внутреннюю часть фигуры и щелкните, чтобы добавить текст. Теперь ваш текст будет привязан к внутренней части вашей формы.
Результат
Перенос текста внутрь фигуры — еще один отличный метод обтекания текстом в Photoshop. Этот вариант — один из наиболее быстрых способов переноса текста и практически не требует технических навыков. Просто используя инструмент «Форма» и «Текст», вы можете добиться этого эффекта менее чем за минуту!
Заключение
Изучение того, как обтекать текст в Photoshop, доставляет массу удовольствия, а результаты невероятно удовлетворительны.В зависимости от того, какой образ вы хотите создать, есть несколько разных способов создать этот эффект. В этом руководстве представлены три лучших способа обтекания текста, чтобы предложить широкий выбор вариантов для любой ситуации. Теперь, когда вы знаете, как обтекать текст в Photoshop, ваши возможности для создания творческих текстовых эффектов безграничны!
Хотите больше подобных уроков? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше фотографий и советов по редактированию фотографий, которые будут доставлены прямо на ваш почтовый ящик!
— Брендан 🙂
Перенос текста — InDesign CC 2017 — Redokun
Изображения и другие объекты (например, таблицы, текстовые фреймы или фигуры) можно разместить в InDesign несколькими способами: просто поместив их в разворот, как встроенные объекты или как привязанные объекты.
Чтобы управлять потоком текста вокруг этих объектов и пространством между ними и текстом, мы можем использовать параметры обтекания объектов.
Давайте начнем с основных опций. Если вам нужно перейти к определенному разделу, нажмите здесь одну из ссылок:
Обтекание текстом изображения или другого объекта
Активация панели обтекания текстом
На панели «Обтекание текстом» вы можете изменить параметры обтекания каждого объекта (те же параметры также доступны в строке меню).
Щелкните Window , а затем Text Wrap , чтобы активировать панель.
Перенос текста
По умолчанию для любого объекта, который вы помещаете в InDesign, установлено значение Без переноса текста (A) .
Выберите объект, чтобы изменить этот параметр. Вы можете изменить его на:
B. Обтекание ограничивающей рамкой : обертывание текста вокруг ограничивающей рамки
C. Обтекание формы объекта : создает границу обтекания текста вокруг выбранной формы.Этот вариант интересен тем, что он также может определять края изображения и, следовательно, обтекать его текстом.
D. Перейти к объекту : принудительно перемещает текст над и под объектом (текст вообще не отображается рядом с объектом)
E. Перейти к следующему столбцу : принудительно перемещает окружающий абзац в начало следующего столбца (или текстовый фрейм).
Вот результат для каждой опции:
Отрегулируйте расстояние между текстом и объектом
Вы можете установить расстояние между текстом и вокруг объекта, изменив значения смещения и параметры обтекания.
Это создает границу, которую вы в конечном итоге можете персонализировать с помощью инструмента «Прямое выделение» (белая стрелка для большей четкости) или инструмента «Перо».
Обнаружение краев изображения при обтекании текстом
InDesign может определять край изображения и генерировать границу, которую можно использовать для обтекания текста вокруг него (или внутри изображения).
Выберите Обтекание формы объекта на панели обтекания текстом, а затем установите Определить края в качестве типа.
Вы можете настроить обнаружение краев, выделив объект и выбрав Object > Clipping Path > Options .
Обтекание изображения текстом с помощью подписи
Группа объектов действует как единый объект. Итак, лучший способ обернуть текст вокруг изображения с подписью — сгруппировать изображение и подпись, а затем установить обтекание текстом для группы (и, в конечном итоге, привязать группу).
Обтекание текстом привязанного объекта или встроенного объекта
Свойства обтекания текстом в привязанном объекте влияют на только строки текста, следующие за маркером привязки, а не строку, в которой размещен маркер привязки, или строки перед этим.Встроенные объекты — это привязанные объекты, поэтому применяется то же правило.
Перенос текста и эталонные страницы
Для объектов, размещенных на эталонных страницах, вы можете настроить текст так, чтобы он всегда обтекал изображение (по умолчанию, когда активен перенос текста), или только текст, помещенный на эталонную страницу, активировав Применить к эталонной странице Всего .
Перенос текста и скрытые слои
По умолчанию объект переноса влияет на текстовые фреймы во всех слоях, даже если его слой скрыт.Чтобы изменить это поведение, необходимо выбрать параметр «Подавить перенос текста при скрытии слоя» в диалоговом окне «Параметры слоя».
Этот параметр может вызвать перекомпоновку текста, размещенного на других слоях.
Игнорировать перенос текста в текстовом фрейме
Чтобы настроить текстовый фрейм, чтобы игнорировать любой параметр переноса:
Выберите текстовый фрейм.
Щелкните объект и выберите Параметры текстового фрейма (в противном случае вы можете нажать Cmd + B в MacOs или Ctrl + B в Windows)
Выберите параметр Игнорировать перенос текста .
Обернуть внутрь изображения или фигуры (инвертировать обтекание текстом)
Чтобы обернуть текст внутри изображения, вы можете использовать параметр «Инвертировать».
Выберите объект, внутри которого вы хотите обернуть текст.
Установить Обтекать форму объекта и Определить края как тип.
Поместите текст над формой.
Вы можете адаптировать
Offsetк своим потребностям, чтобы текст выходил за границы или добавлял некоторый промежуток между текстом и краем фигуры.Кроме того, вы можете персонализировать границу обтекания с помощью инструмента «Прямое выделение» (белая стрелка для большей четкости) или инструмента «Перо».
Неправильное поведение переноса текста
Если InDesign вызывает у вас головную боль при переносе текста, просмотрите этот контрольный список InDesignSecrets, чтобы определить проблему, или оставьте комментарий ниже.
Подпишитесь на нашу рассылку, чтобы быть в курсе новых сообщений или обновлений, и не стесняйтесь присылать мне любые отзывы, которые могут у вас возникнуть по темам, затронутым в этом сообщении.

 Жмём на него.
Жмём на него.