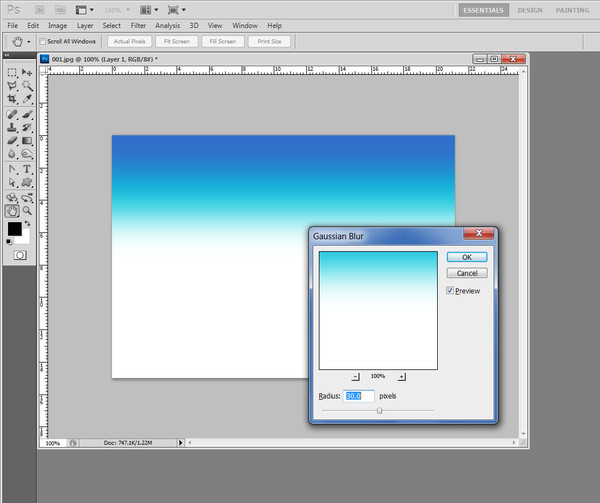
Как сделать в фотошопе плавный переход от одной фотографии к другой
Главная » Разное » Как сделать в фотошопе плавный переход от одной фотографии к другойКак совместить две фотографии с плавным переходом между ними
Перемещаем вторую фотографию на ранее открытую.
Подробнее о соединении фотографий можно прочитать в соответствующей статье на этом сайте.
Затем с помощью инструмента «Перемещение» (Move Tool) задаём желательно расположение фотографий относительно друг друга. Надо сделать так, чтобы одна фото перекрывала другую, в месте перекрытия и будет смонтирован плавный переход. Для удобства можно временно уменьшить непрозрачность изображений в Панели слоёв, также неплохо поставить направляющие на границах перекрытия.
Теперь определим, какая фотография будет сверху, и при необходимости изменим расположение слоёв в Панели слоёв. У меня сверху будет изображение с Твиттером.
Затем ставим непрозрачность слоёв с изображениями обратно на сто процентов.
И, теперь, перейдём собственно к созданию плавного перехода между фотографиями, в данном примере мы сделаем это с помощью слой-маски и применением чёрно-белого градиента.
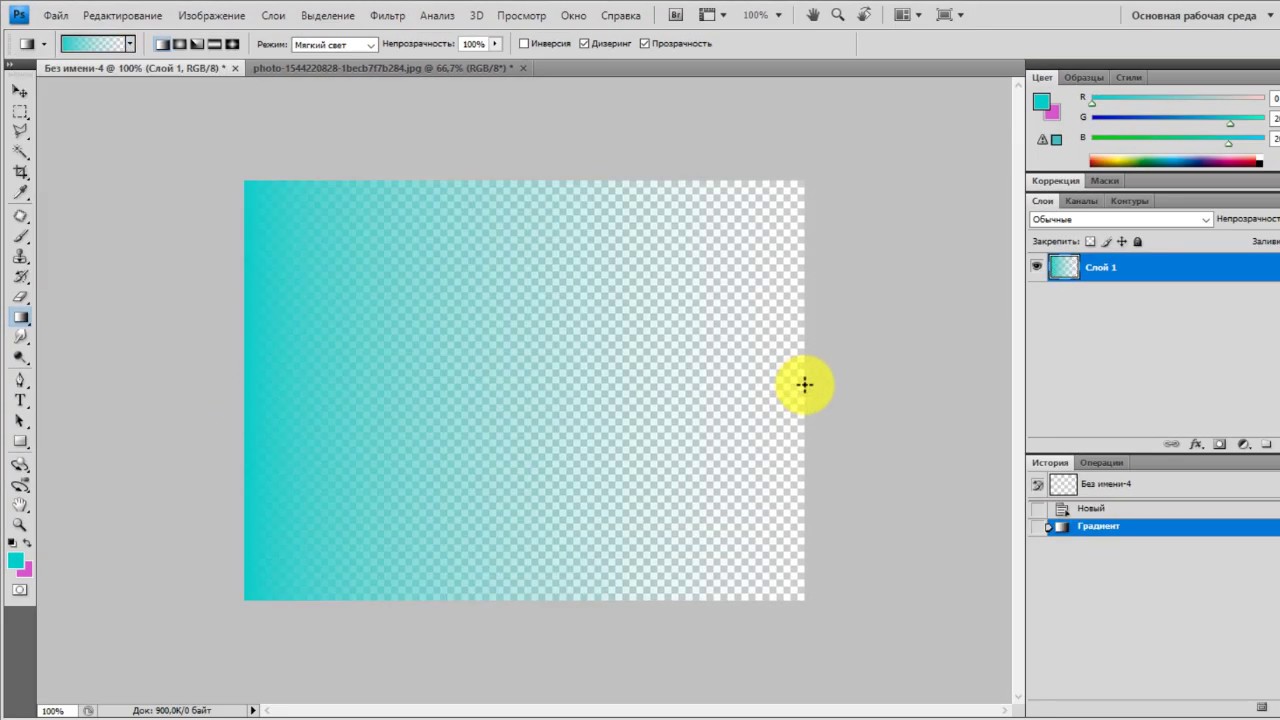
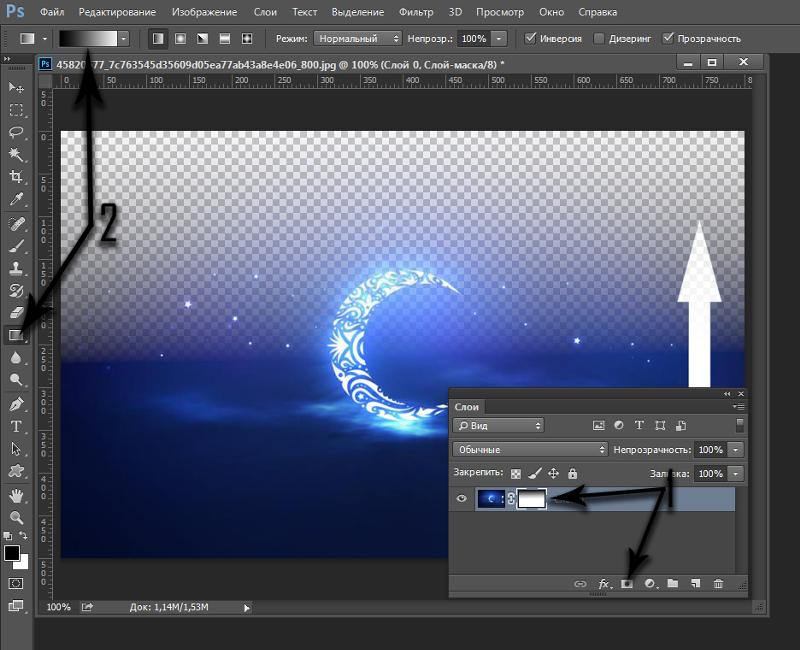
К слою с верней фотографией добавляем слой-маску, кликнув по соответствующей иконке внизу палитры, при этом цвета в цветовой палитре автоматически изменились на чёрный основной цвет и белый фоновый, в Панели слоёв появится значок маски на соответствующем слое. Затем открываем в инструментальной палитре инструмент «Градиент» (Gradient Tool). В левом верхнем углу рабочего окна Фотошопа кликаем по треугольничку для открытия палитры градиентов, и выбираем самый первый, имеющий название «От основного цвета к фоновому». Затем проводим линию от одной направляющей до другой в направлении, указанном на рисунке.
Для того, чтобы провести линию градиента строго горизонтально (или, для других случаев, строго вертикально), следует зажать клавишу Shift.
В результате мы получим плавный переход к прозрачности правого края верхнего изображения, что даёт эффект плавного перехода между двумя фотографиями.
На иконке маски в Панели слоёв мы увидим следующие изменения, чёрный цвет показывает полную прозрачность, а белый, наоборот, полную непрозрачность изображения, к которому применена слой-маска.
Вот, собственно, и всё, задача выполнена!
Смешайте два изображения с помощью инструмента «Градиент»
Добавьте маску слоя и настройте инструмент «Градиент»
- Нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы добавить маску слоя к активному слою.
- Выберите инструмент «Градиент» на панели инструментов.
- На панели параметров выберите стиль линейного градиента. Убедитесь, что флажок «Обратить цвета» снят.
- Откройте средство выбора градиента на панели параметров и выберите третий образец градиента слева: градиент от черного к белому.
- Убедитесь, что эскиз маски слоя выбран на панели «Слои». (Найдите границу выделения вокруг миниатюры маски слоя.)
Добавление градиента к маске слоя создает плавный постепенный переход между маскированным слоем и слоем ниже.
- Щелкните изображение и перетащите линию, представляющую градиент от черного к белому.
- Если вам не нравится результат, попробуйте перетащить еще раз.Новый градиент заменит текущий градиент. Перетаскивание более короткой линии приводит к более заметному изменению между изображениями; перетаскивание более длинной линии позволяет добиться более плавного перехода между изображениями.
Добавить радиальный градиент к маске слоя
- Выберите радиальный стиль на панели параметров для инструмента «Градиент».
- Выделив маску слоя, нажмите D на клавиатуре, чтобы установить в поле Цвет переднего плана белый цвет, а в поле Цвет фона — черный, поэтому радиальный градиент будет белым в центре, постепенно переходя в черный.
- Откройте средство выбора градиента на панели параметров и выберите первый образец градиента, который является градиентом от переднего плана к фону.
- Перетащите линию наружу от центра содержимого, которое вы хотите показать, к содержимому, которое вы хотите скрыть.

- Если вы хотите перерисовать градиент, перетащите новую линию.
Уточните маску слоя с помощью инструмента «Кисть»
После создания градиента на маске слоя вы можете редактировать градиент с помощью кисти с мягкими краями.Это хороший способ еще больше смягчить переход между изображениями.
- Выберите инструмент «Кисть» на панели инструментов. Откройте палитру кистей на панели параметров и перетащите ползунок «Жесткость» влево, чтобы смягчить край кисти.
- При активной маске слоя нарисуйте черным, белым или серым цветом, чтобы улучшить маску.
Сохраните свою работу
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда требуется быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению. Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы зафиксировать выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q. Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
Область, которую вы закрашиваете, станет красной.
Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу. Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть просты в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в Editor позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.

Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Просто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без изменения размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без изменения размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
gradient(); CSS. Плавный переход от одного цвета к другому Как делать плавный переход в фотошопе
Вам понадобится
Инструкция


Перемещаем вторую фотографию на ранее открытую.
Подробнее о соединении фотографий можно прочитать в .
Затем с помощью инструмента «Перемещение» (Move Tool) задаём желательно расположение фотографий относительно друг друга. Надо сделать так, чтобы одна фото перекрывала другую, в месте перекрытия и будет смонтирован плавный переход. Для удобства можно временно уменьшить непрозрачность изображений в Панели слоёв , также неплохо поставить направляющие на границах перекрытия.
Теперь определим, какая фотография будет сверху, и при необходимости изменим расположение слоёв в Панели слоёв. У меня сверху будет изображение с Твиттером.
Затем ставим непрозрачность слоёв с изображениями обратно на сто процентов.
И, теперь, перейдём собственно к созданию плавного перехода между фотографиями, в данном примере мы сделаем это с помощью слой-маски и применением чёрно-белого градиента.
К слою с верней фотографией добавляем слой-маску , кликнув по соответствующей иконке внизу палитры, при этом цвета в цветовой палитре автоматически изменились на чёрный основной цвет и белый фоновый, в Панели слоёв появится значок маски на соответствующем слое. Затем открываем в инструментальной палитре инструмент «Градиент» (Gradient Tool). В левом верхнем углу рабочего окна Фотошопа кликаем по треугольничку для открытия палитры градиентов, и выбираем самый первый, имеющий название «От основного цвета к фоновому». Затем проводим линию от одной направляющей до другой в направлении, указанном на рисунке.
Затем открываем в инструментальной палитре инструмент «Градиент» (Gradient Tool). В левом верхнем углу рабочего окна Фотошопа кликаем по треугольничку для открытия палитры градиентов, и выбираем самый первый, имеющий название «От основного цвета к фоновому». Затем проводим линию от одной направляющей до другой в направлении, указанном на рисунке.
Для того, чтобы провести линию градиента строго горизонтально (или, для других случаев, строго вертикально), следует зажать клавишу Shift.
В результате мы получим плавный переход к прозрачности правого края верхнего изображения, что даёт эффект плавного перехода между двумя фотографиями.
На иконке маски в Панели слоёв мы увидим следующие изменения, чёрный цвет показывает полную прозрачность, а белый, наоборот, полную непрозрачность изображения, к которому применена слой-маска.
Вот, собственно, и всё, задача выполнена!
Сегодня я покажу вам, как сделать плавный переход между двумя фотографиями .
Я сделала картинку заранее и вот какой результат у меня получился:
Для того чтобы получить такую картинку я возьму две фотографии, которые я буду соединять.
Я взяла красивый фон с морем и фотографию девушки, которая сфотографирована на фоне мрачных деревьев без листьев.
Итак приступим — я буду делать плавный переход цветов и для этого я выполню следующие шаги:
Шаг 1
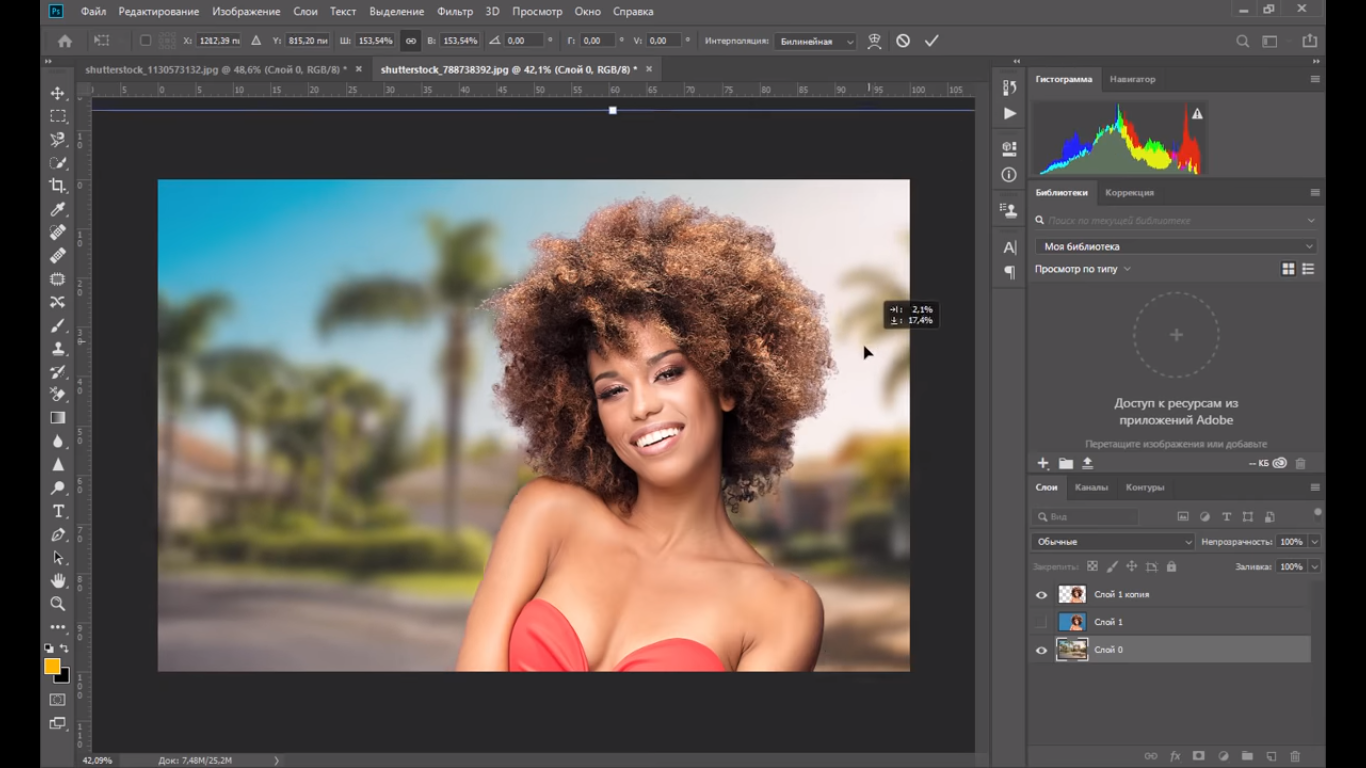
Открываю мои фотографии в фотошопе и с помощью инструмента Перемещение перетаскиваю фотографию девушки на фотографию с морским фоном.
Фотографию девушки я хочу немного уменьшить и для этого я вызываю Свободную трансформацию, нажав на сочетание клавиш CTRL +T .
Рамочка, которая появилась вокруг фото с девушкой, имеет узелки, за которые можно потянуть и уменьшить размер фото, при этом необходимо удерживать клавишу Shift , чтобы пропорции изображения не исказились.
Шаг 2
Теперь я перехожу к палитре Слоёв и находясь на слое с девушкой нажимаю на значок , который называется Добавить векторную маску .
Как мы видим в палитре Слои на слое с девушкой образовалась слой-маска, которая выделена рамочкой, что говорит о том, что маска активна и все работы, которые я буду выполнять, будут проводиться, именно, на слое-маске.
На верхней панели, где находятся все настройки инструмента Градиент я нажимаю на стрелочку , находящуюся рядом со значком инструмента и в появившемся окошке с градиентами я выбираю радиальный градиент, который переходит от чёрного цвета к прозрачному .
Теперь я провожу линии градиента не доходя до фигуры девушки, как указано на картинке (у вас может быть больше направлений). При проведении линии градиента фон плавно исчезает.
Мне понадобилось два-три раза провести линию градиента по каждому из указанных на картинке направлений, чтобы добиться результата, который вы видите ниже на картинке.
Шаг 4
Однако, мы можем заметить, что с исчезновением фона, принадлежащего фотографии девушки, так же несколько изменилось и само изображение девушки, так как в некоторых местах оно стало полупрозрачным.
Но это поправить очень просто.
Находясь на слое-маске, я беру мягкую круглую кисть белого цвета и рисую этой кистью по девушке.
Белая кисть восстанавливает все потерянные участки изображения девушки.
И еще мы хотим вам напомнить, что вы всегда можете пообщаться на фотошопские темы, на форуме фотошоп и найти ответы на многие свои вопросы.
Вот, что в результате получилось:
Я соединила две фотографии вместе с помощью плавного перехода.
Надеюсь, я объяснила понятно, как сделать плавный переход между двумя фотографиями — как видите это довольно просто.
Так же советую вам посмотреть мой предыдущий урок Валентика в Фотошопе , в котором много интересного.
Желаю вам дальнейших успехов в освоении Фотошопа!
С вами была Галина Соколова.
1 голосДоброго времени суток, уважаемые читатели. Сегодня я решил вам доказать, что изучать теорию лучше всего на практике. Даже если вы новичок, то буквально за час можно добиться хорошего результата ничего не понимая в Photoshop! Посмотрите, эта картинка создана исключительно благодаря градиентам. Они применены к различным элементам и в разнообразной вариации.
Они применены к различным элементам и в разнообразной вариации.
Если вы дочитаете эту статью до конца, то не только узнаете как в фотошопе сделать плавный переход цвета, но и применить эти знания на практике по отношению к тексту, фигуре, создать красивые мерцающие ромбы и многое другое.
Эту картинку я уже сделал. Если захотите потом вы сможете создать самостоятельно точно такую же, а может даже лучше, но учить я буду вас по другому примеру. Какому? Узнаете в конце статьи. Я буду рисовать вместе с вами и параллельно описывать процесс, я сам еще не знаю, что у меня получится. Благодаря этому я смогу увидеть с какими проблемами вы можете столкнуться и помочь разрешить их.
Базовые знания и один секрет всегда выигрышного варианта
Итак, для начала мы должны открыть Photoshop. Я настоятельно рекомендую вам скачать эту программу (приобрести лицензионную версию можно здесь ). Вы никогда не найдете лучше нее. Если вас пугает, что вы не осилите и потратите деньги зря, начисто забыв о программе после первой попытки можете попробовать онлайн сервис https://editor. 0lik.ru/ . Свою прогу иметь значительно удобнее и совсем скоро вы поймете почему.
0lik.ru/ . Свою прогу иметь значительно удобнее и совсем скоро вы поймете почему.
Вот так выглядит версия фотошопа 2015 года, если у вас другой выпуск, то не переживайте. Все будет примерно одинаково. У вас чуть меньше возможностей и это единственное различие.
Создаем новый документ.
Выбрать размер, для меня один из самых сложных вопросов. За основу я взял максимальные размеры картинки для поста в социальных сетях. 800х500, но, как вы понимаете, это не суть. Все зависит от целей и задач, которые вы собираетесь выполнять при помощи Photoshop.
Смотрите, в панели справа находятся все основные кнопки, в том числе и градиент. Однако, сейчас его не найти. Как так? Я сам сталкивался с этой проблемой, когда начинал учиться работе с фотошопом. Читаешь статью, а половину информации приходится искать в сторонних источниках. Гуглить, гуглить, гуглить.
Да простит меня очень умный читатель, который все сам прекрасно знает за небольшие отступления от темы. Мне хочется, чтобы работать по моим урокам смогли все посетители блога. Возможно, когда-то и для вас это окажется очень полезным. Сэкономит кучу времени.
Мне хочется, чтобы работать по моим урокам смогли все посетители блога. Возможно, когда-то и для вас это окажется очень полезным. Сэкономит кучу времени.
В правом нижнем углу почти каждой кнопки, кроме лупы, есть что-то типа стрелочки. Это говорит о том, что в кнопке скрыто несколько инструментов.
Удерживайте несколько секунд левую кнопку мыши на кнопке, чтобы открылось дополнительное меню и выберите градиент.
Сверху открылось еще одно дополнительное меню. Оно применяется исключительно для градиентов. Тыкнете на текст – в верхней части откроется специальное меню текста, на кисточку и … ну вы поняли.
Нажимаем на стрелку рядом с иконкой цвета. Здесь хранятся стандартные переходы или загруженные вами.
Если вы не считаете себя гением дизайна, то я рекомендую вам скачивать из интернета бесплатные шаблоны. Их полно. Во-первых, это экономит время, а во-вторых, несколько похожих вариантов, как правило, объединяются в тему, созданную в едином стиле.![]() такую без проблем можно применить к одной картинке и это будет почти всегда смотреться неплохо.
такую без проблем можно применить к одной картинке и это будет почти всегда смотреться неплохо.
Установить новые шаблоны – не проблема. Скачиваете их из интернета затем выбираем гайку в правом верхнем углу и находим ссылку «Загрузить…».
Выбираете на компьютере папку со скачанными файлами и сохраняете.
Они добавятся вниз списка.
Заливка
Теперь научимся делать заливку. Выбираете любой понравившийся вариант (к созданию мы перейдем чуть позже) и кликаете по нему. В любом месте экрана зажимаете левую клавишу мыши и ведете в любом направлении. От него зависит расположение перехода цвета.
Посмотрите разницу.
Вертеть можно куда угодно.
Чтобы движение вашей линии не сместилось и градиент не расплылся удерживайте кнопку Shift, пока задаете направление.
Видите, переход цвета сейчас осуществляется по центру. Мы будем более подробно рассматривать настройки при создании своего собственного градиента. Сейчас расскажу лишь о смещении центра. Кликаем по этой плашке.
Сейчас расскажу лишь о смещении центра. Кликаем по этой плашке.
Хватаем левой кнопкой мыши за цвет внизу и отводим его влево или вправо.
Вот что у меня получилось в итоге.
Как применить градиент к тексту, чтобы буквы выглядели современно
Теперь давайте напишем что-то. Выбираем соответствующую кнопку.
Если нужно поменять размер или сам шрифт обратите внимание на панель в верхней части экрана. Там все просто.
Теперь нажимаем Ctrl и одновременно кликаем по иконке нового текстового слоя. Будьте внимательны, нажимать нужно не на текст, а на прямоугольник, как показано на скриншоте внизу.
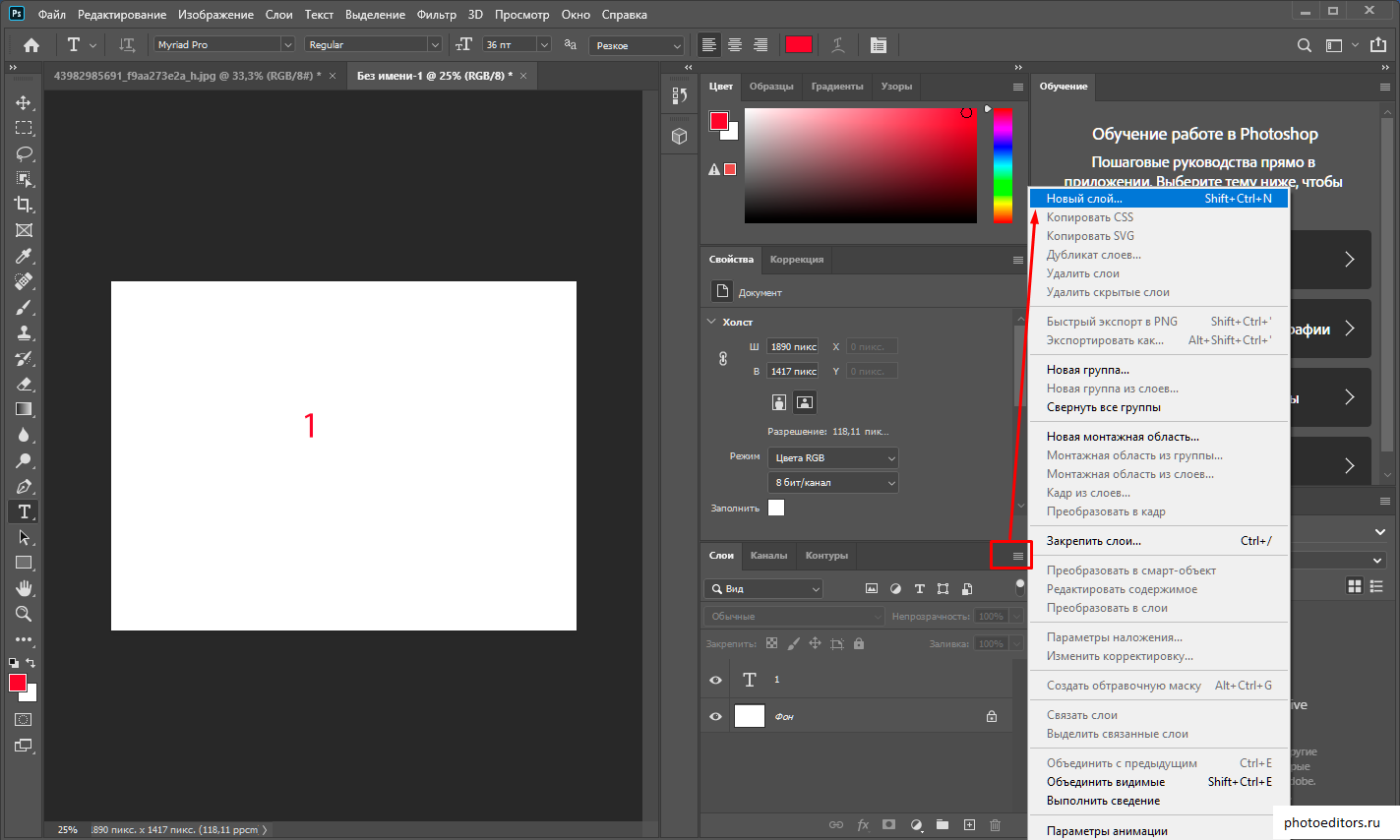
Теперь создаем новый слой. Есть три варианта решения задачи: зажимаем одновременно Shift, ctrl, N; пользуемся панелью сверху, находим там «Слой – новый – создать»; используем кнопку в быстром меню справа. На рисунке ниже я показал ее стрелкой.
Теперь, чтобы снять подсветку по краям букв можно тыкнуть на выделение, а затем щелкнуть в любой части картинки. Получится вот такой результат.
Получится вот такой результат.
На этом работа с текстом не заканчивается. Смотрите, у нас с вами 2 слоя: один с градиентом, а второй с буквами. Почему там произошло? Объясню как смогу. Пишите в комментариях, если не понятно. Вы написали текст. Photoshop понял что это буквы и даже предлагал вам их увеличить, уменьшить, поменять шрифт и так далее.
Затем вы выделили этот фрагмент. Создали новый слой, если проводить аналогию, вырезали из бумаги трафарет и залили его. В этот момент Photoshop потерялся. Он прекратил видить ваши буквы. Для него это просто часть какой-то картинки, как ромб, квадрат или круг в вырезанным центром. Если вы заходите поработать с буквами на слое у вас ничего не получится, если захотите применить градиент к тексту – то же самое.
Если сейчас вам вздумается куда-то переместить текст и вы залезете в соответствующий раздел, а затем начнете передвигать стрелкой, то у вас все съедет.
Мы удаляем текстовый слой, чтобы не путаться. Кликаем по нему правой кнопкой мыши и выбираем нужную опцию.
Виды градиента, заливка фигур и создание звездочек
Если вы обратили внимание на панель градиентов сверху, то могли обнаружить, что они бывают разными: линейными, радиальными, угловыми, зеркальными или ромбовидными. Отличия увидеть не сложно, для этого не обязательно читать статьи, просто открываете чистый лист и пробуете применить тот или иной вариант. Смотрите чего получилось.
Единственное, что стоит отметить: если хотите увидеть идеальный результат, как у меня на картинке, стрелку нужно направлять из центра.
Теперь вернемся к нашей картинке. Давайте я научу вас одному интересному приему. Переходы цвета можно использовать внутри фигур, которые вы рисуете. Это очень полезно, особенно для тех, кто собирается создавать сайты.
Итак, выбираем прямоугольник или круг. Это не важно.
Теперь цвет заливки.
Переходим в раздел градиентов.
Нам здесь нужен ромб.
Видите, получился интересный эффект, вот только белый цвет все портит. Нужен прозрачный. Можно найти внутри шаблонов. Если вы видите вот такую решетку внутри шаблона, значит это то, что нам надо.
Нужен прозрачный. Можно найти внутри шаблонов. Если вы видите вот такую решетку внутри шаблона, значит это то, что нам надо.
Поиграйте с настройками и у вас получится свой идеальный вариант.
Теперь давайте клонируем эту вспышку. Выбираем перемещение. Просто кликните по кнопке.
А теперь зажмите alt и перетащите дубликат в сторону.
У меня получился вот такой результат.
Создаем новый градиент и кнопки для сайтов
Ну и напоследок я расскажу, как создавать градиенты с нуля самому, а заодно разберемся в их настройках. Давайте что ли создадим красивую кнопку? Добавлю в свою картинку прямоугольник со скругленными краями.
Вот так он выглядит. В это раз мы не будем использовать внутреннюю заливку. Через нее не слишком удобно работать с новым шаблоном. Пусть это будет пока просто черный цвет.
Выбираем знакомый инструмент и кликаем по плашке.
Новые градиенты создаются на основе старых. Кликайте по любому. Старый вариант никуда не исчезнет. Потом просто придумаете ему новое название и сохраните.
Кликайте по любому. Старый вариант никуда не исчезнет. Потом просто придумаете ему новое название и сохраните.
При помощи верхних контрольных точек можно контролировать уровни прозрачности.
При помощи нижних осуществляется работа с цветом. Чтобы можно было расширить гамму кликните рядом с любой точкой и она продублируется.
Можно создавать сколько угодно.
Чтобы переход смотрелся современным нужно сгладить цвета. Не трогайте вот это показатель и все будет ок. Он должен быть 100%. Готово. Можно тыкать на «ОК» или «Сохранить» — все зависит от вашего желания.
Теперь повторяем то, что мы уже делали совсем недавно с текстом. Зажимаем ctrl, тыкаем по кнопочке нужного стиля в центре и создаем на его основе новый.
Теперь добавляем переход и вуа-ля.
Добавим текст на кнопочку и все. Непонятно зачем нужная штуковина закончена. Кстати, вы можете скачать мой исходник, если хотите (Скачать исходник gradient. psd ). Его можно открыть в фотошопе и улучшить мою картинку. Думаю, это будет не сложно.
psd ). Его можно открыть в фотошопе и улучшить мою картинку. Думаю, это будет не сложно.
Ну вот и все. Теперь вы знаете довольно много о градиентах. Если вы дизайнер, верстальщик, создатель сайта или хотите им стать, а этот урок был вам действительно полезен – подписывайтесь на рассылку и узнавайте больше о том, что вас интересует. Вы также можете обратить внимание на этот сайт: https://photoshop-master.org/disc149/ . Тут можно найти тучу как платных, так и бесплатных курсов, которые научат вас настоящей, профессиональной работе с фотошопом.
Удачи вам и до новых встреч.
Фон плавный переход цвета. Как уменьшить резкие переходы в градиентах используя Photoshop
1 голосДоброго времени суток, уважаемые читатели. Сегодня я решил вам доказать, что изучать теорию лучше всего на практике. Даже если вы новичок, то буквально за час можно добиться хорошего результата ничего не понимая в Photoshop! Посмотрите, эта картинка создана исключительно благодаря градиентам. Они применены к различным элементам и в разнообразной вариации.
Они применены к различным элементам и в разнообразной вариации.
Это группа видеопереходов, которые деформируют изображение, растягивая или сжимая его каким-то образом. В этой группе мы можем найти множество других видеопереходов, которые не вписываются в классический фильм или рекламу, но они подходят для редактирования спортивных игр. Эти видеопереходы с некоторым стилем отменяют исходный снимок и заменяют его следующим.
Например, они используют роликовый или радиальный стиль и многие другие способы. Название этой группы говорит обо всем — это переходы, где смешение между предыдущим и следующим клипом выполняется путем масштабирования изображения. Необходимо только использовать этот переход с разумом, и в течение более длительного периода времени цифровой зум слишком заметен на изображении и показывает низкое качество увеличенного изображения. Приложения видеопереходов очень похожи на применение видеоэффектов. Просто возьмите выбранный градиент видео с помощью мыши и перетащите его в нужную позицию на временной шкале.
Если вы дочитаете эту статью до конца, то не только узнаете как в фотошопе сделать плавный переход цвета, но и применить эти знания на практике по отношению к тексту, фигуре, создать красивые мерцающие ромбы и многое другое.
Эту картинку я уже сделал. Если захотите потом вы сможете создать самостоятельно точно такую же, а может даже лучше, но учить я буду вас по другому примеру. Какому? Узнаете в конце статьи. Я буду рисовать вместе с вами и параллельно описывать процесс, я сам еще не знаю, что у меня получится. Благодаря этому я смогу увидеть с какими проблемами вы можете столкнуться и помочь разрешить их.
Здесь, однако, не применяйте переход к одному клипу, но, конечно, к месту, где два снимка касаются и помещают их на оба клипа одновременно. Если мы поместим запрошенный переход, мы можем продолжить его редактирование в окне под названием «Управление эффектами». После того, как вы нажмете на окне редактирования эффектов, вы должны щелкнуть непосредственно по встроенному переходу и затем показать нам окно проверки эффектов. На этом этапе мы можем отредактировать длину перехода и его параметры.
На этом этапе мы можем отредактировать длину перехода и его параметры.
Если вы сначала попытаетесь разместить видеопереход на интерфейсе двух клипов, рано или поздно вы столкнетесь с проблемой, когда невозможно будет перевести видеопереход непосредственно на интерфейс двух клипов, но вы можете разместить его только на одном клипе. Итак, как вы продвигаетесь в то время, когда вы не можете поместить переход на интерфейс двух клипов? Давайте сначала объясним, почему возникает такая ситуация. Чтобы использовать переход видео, вам нужно иметь раздел обоих клипов для полной длины перехода.
Базовые знания и один секрет всегда выигрышного варианта
Итак, для начала мы должны открыть Photoshop. Я настоятельно рекомендую вам скачать эту программу (приобрести лицензионную версию можно здесь ). Вы никогда не найдете лучше нее. Если вас пугает, что вы не осилите и потратите деньги зря, начисто забыв о программе после первой попытки можете попробовать онлайн сервис http://editor. 0lik.ru/ . Свою прогу иметь значительно удобнее и совсем скоро вы поймете почему.
0lik.ru/ . Свою прогу иметь значительно удобнее и совсем скоро вы поймете почему.
Только в этих условиях видеопереход может работать правильно. Итак, как вы продолжаете избегать этой проблемы или как бороться с ней? Если этой проблемы следует избегать, просто вырежьте два клипа перед использованием переходного видео, чтобы после применения перехода оба клипа были перекрывающимися, которые можно использовать. Все, что вам нужно сделать, — обрезать клипы до нужной длины в соответствии с снимком и избежать проблемы. Обычно мы делаем это с клипами в большинстве случаев, поэтому это не должно быть большой проблемой.
В этом случае поместите выбранный переход видео на один из клипов. Нажмите на это видео, чтобы перейти к временной шкале, и откройте ее настройки в программе проверки эффектов. Обратите внимание, что начало и конец двух клипов теперь отображаются в правой части этого окна, где выполняется небольшая временная шкала, показанная на предыдущей части, и выбран переход видео. Мы можем перехватить этот переход и переместить его так, чтобы он вмешивался как в первый, так и в второй клипы. Однако этот шаг имеет один крючок.
Мы можем перехватить этот переход и переместить его так, чтобы он вмешивался как в первый, так и в второй клипы. Однако этот шаг имеет один крючок.
Вот так выглядит версия фотошопа 2015 года, если у вас другой выпуск, то не переживайте. Все будет примерно одинаково. У вас чуть меньше возможностей и это единственное различие.
Создаем новый документ.
Выбрать размер, для меня один из самых сложных вопросов. За основу я взял максимальные размеры картинки для поста в социальных сетях. 800х500, но, как вы понимаете, это не суть. Все зависит от целей и задач, которые вы собираетесь выполнять при помощи Photoshop.
Обратите внимание, что одна часть перемещенного видео, которую мы переместили, отмечена ее заполнением. Если вы более подробно рассмотрите поведение перехода, вы, скорее всего, узнаете, что произошло. Если переход выполняется быстро, то, скорее всего, никто не заметил этот «замороженный» фрейм, но если он имел более длительный срок, этот метод, вероятно, был бы слишком заметным. Это зависит только от требуемого уровня производительности. Итак, теперь мы можем загружать видеопереходы и делать основные изменения.
Это зависит только от требуемого уровня производительности. Итак, теперь мы можем загружать видеопереходы и делать основные изменения.
Следовательно, вы будете использовать только некоторые важные видеопереходы с течением времени, но это не повредит менее необходимым. Во-первых, если вы хотите удалить встроенный переход видео с временной шкалы, просто нажмите на него и удалите его с помощью ключа. Во-вторых, если вы хотите встроить видео-переход в интерфейс нескольких клипов, выбранный переход может быть вставлен навалом. Просто выберите выбранные клипы, переместите мышь в верхнюю часть меню «Последовательность» и выберите «Применить переходы по умолчанию к выборам».
Смотрите, в панели справа находятся все основные кнопки, в том числе и градиент. Однако, сейчас его не найти. Как так? Я сам сталкивался с этой проблемой, когда начинал учиться работе с фотошопом. Читаешь статью, а половину информации приходится искать в сторонних источниках. Гуглить, гуглить, гуглить.
Эта команда применяет переход видео по умолчанию между выбранными клипами. Однако, если вы хотите выбрать другой переход по умолчанию по умолчанию, просто нажмите на любую из них правой кнопкой мыши и выберите «Установить выбранный как переход по умолчанию». Мы исчерпали тему видеопереходов, поэтому давайте посмотрим на следующую тему, и это основная работа со звуком. Основное редактирование звука Мы работали только с частью изображения, но звук очень важен, поэтому давайте посмотрим на его редактирование.
Во-первых, важно выбрать тип параметра аудиовыхода. Этот параметр выбирается в начале при выборе настройки последовательности. Однако важный параметр, определяющий формат выходного аудиосигнала, важен. Здесь мы выбираем, хотим ли мы, чтобы выходной формат был моно, стерео или объемным звуком. Как только формат вывода установлен, мы можем перейти к аудиофайлу. Вы можете вставить аудиофайл, перетащив мышь из окна проекта или дважды щелкнув аудиофайл в исходном окне и снова переместив его на временную шкалу.
Да простит меня очень умный читатель, который все сам прекрасно знает за небольшие отступления от темы. Мне хочется, чтобы работать по моим урокам смогли все посетители блога. Возможно, когда-то и для вас это окажется очень полезным. Сэкономит кучу времени.
В исходном окне мы также можем воспроизвести аудиофайл или просто выбрать выделение с помощью того же метода, что и видеофайлы. На временной шкале вы можете включить или отключить звуковую дорожку с помощью значка динамика, так же как и значок глаз для видеофайлов. Работа со звуковыми эффектами аналогична работе с видеоэффектами. После нажатия на аудиофайл и открытия окна проверки эффекта вы можете увидеть, что каждому вставленному аудиофайлу назначены громкость и громкость канала. Это основные эффекты, используемые для регулировки громкости аудиофайла.
В правом нижнем углу почти каждой кнопки, кроме лупы, есть что-то типа стрелочки. Это говорит о том, что в кнопке скрыто несколько инструментов.
Удерживайте несколько секунд левую кнопку мыши на кнопке, чтобы открылось дополнительное меню и выберите градиент.
Эти эффекты также можно вводить так же, как и с видеофайлами. Мы объяснили работу с видеопереходами и некоторыми подводными камнями, которые могут сопровождать его. Наконец, мы работали над основами работы со звуковой частью проекта. В следующем выпуске мы проведем редактирование аудио и добавим более совершенное редактирование звука.
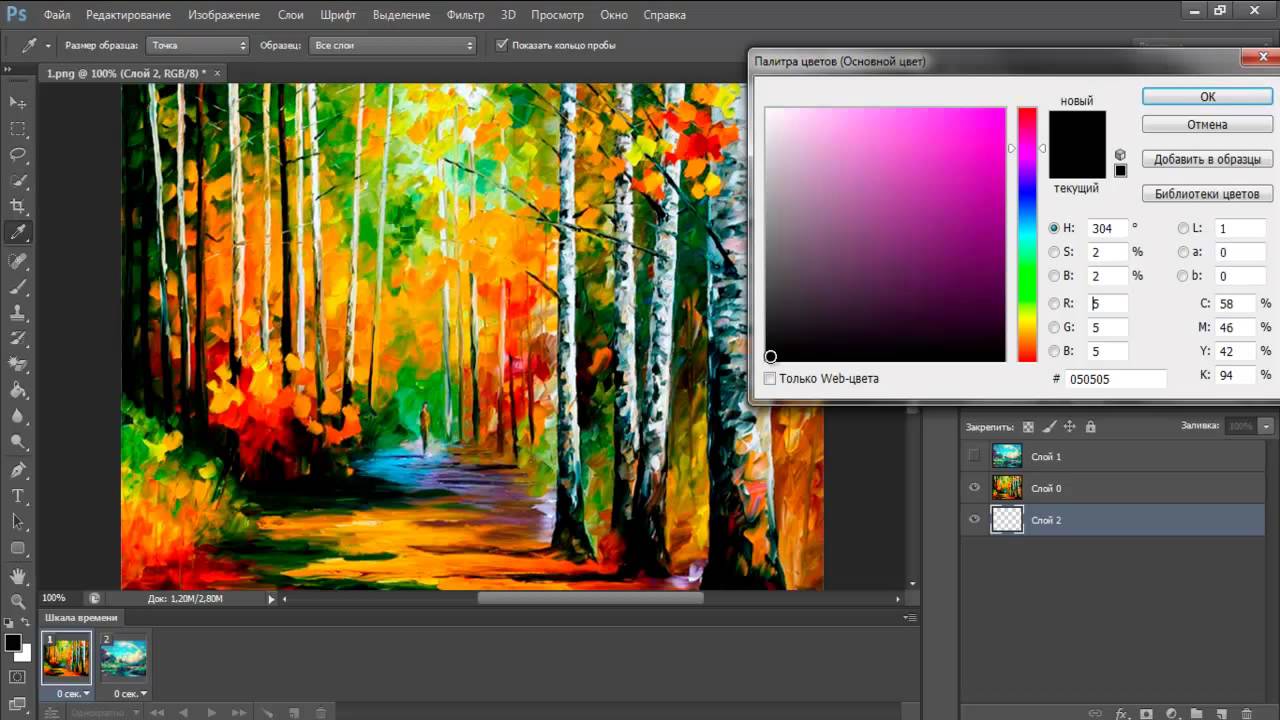
Как показано, установка в основном только создать цветовой переход, к которому мы можем использовать все обычные инструменты — то есть в основном практически любое количество цветных точек, которые могут быть добавлены с помощью двойного щелчка в градиенте, нажмите кнопку Вставить, чтобы добавить новый элемент справа от выбранного или кнопка копирования, которая ведет себя аналогично, но дополнительно устанавливает новую точку в тот же цвет, что и выбранный. Для точного положения точки вы можете использовать текстовое поле «Позиция» и кнопку «Цвет», чтобы открыть диалог выбора цвета точки.
Сверху открылось еще одно дополнительное меню. Оно применяется исключительно для градиентов. Тыкнете на текст – в верхней части откроется специальное меню текста, на кисточку и … ну вы поняли.
Оно применяется исключительно для градиентов. Тыкнете на текст – в верхней части откроется специальное меню текста, на кисточку и … ну вы поняли.
И последний вариант — изменить направление перехода с помощью кнопки «Обратное». Градиентную карту можно использовать, например, для настройки черно-белых фотографий по слоям, и это третий способ, но он также подходит для так называемого разделения тонирования, где оттенки и подсветки имеют разный оттенок. Однако необходимо подумать, что в режиме по умолчанию нормальный градиент влияет не только на цвет, но и на яркость результирующих пикселей. Поэтому, если вы хотите поддерживать тот же тон при тонировании, градиент должен иметь одинаковую яркость, поэтому средняя точка должна содержать 50% яркости и т.д.
Нажимаем на стрелку рядом с иконкой цвета. Здесь хранятся стандартные переходы или загруженные вами.
Если вы не считаете себя гением дизайна, то я рекомендую вам скачивать из интернета бесплатные шаблоны. Их полно. Во-первых, это экономит время, а во-вторых, несколько похожих вариантов, как правило, объединяются в тему, созданную в едином стиле. такую без проблем можно применить к одной картинке и это будет почти всегда смотреться неплохо.
Их полно. Во-первых, это экономит время, а во-вторых, несколько похожих вариантов, как правило, объединяются в тему, созданную в едином стиле. такую без проблем можно применить к одной картинке и это будет почти всегда смотреться неплохо.
Его также можно использовать для конкретной тонировки цветных фотографий, но мы обычно должны включать прозрачность слоя или маски. Контрольные точки градиента не могут использовать прозрачность, поэтому инструмент всегда влияет на все пиксели нижележащих слоев.
Относительно интересна также возможность коррекции цветовых отклонений в коже. Цветовой градиент с желаемым тоном во всем диапазоне будет использоваться для применения маски к местам с цветовой кодировкой. Если мы хотим воздействовать только на цвет, рекомендуется переключить режим наложения на цвет, который изменяет оттенок и насыщенность. Существует также режим оттенков, но он только изменяет оттенок и поэтому для достижения тех же результатов нет необходимости работать с градиентом, который потенциально может изменить насыщенность и яркость — нам нужен только слой, заполненный желаемым цветом.
Установить новые шаблоны – не проблема. Скачиваете их из интернета затем выбираем гайку в правом верхнем углу и находим ссылку «Загрузить…».
Селективный цвет
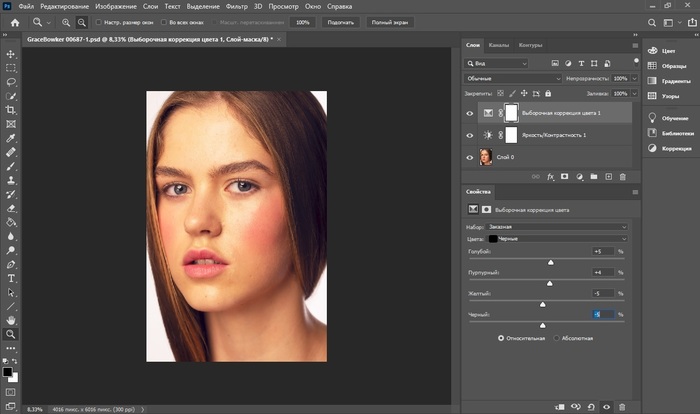
Слой «Селективный цвет» используется для точной настройки цвета на изображении и, следовательно, является семейством с или. Напротив, это не служит эффектом, когда один цвет остается на изображении, а остальное преобразуется в черно-белое, что может заставить его, похоже, соблазнить кого-то другого.
Основой снова является выбор диапазона, на который мы хотим повлиять, но помимо цветовых оттенков также присутствуют яркие тона, нейтральные тона и темные тона. Для каждого из этих диапазонов мы можем использовать ползунки для добавления или удаления лазурных, фиолетовых и желтых пропорций или изменения света на черный.
Выбираете на компьютере папку со скачанными файлами и сохраняете.
Они добавятся вниз списка.
Заливка
Теперь научимся делать заливку. Выбираете любой понравившийся вариант (к созданию мы перейдем чуть позже) и кликаете по нему. В любом месте экрана зажимаете левую клавишу мыши и ведете в любом направлении. От него зависит расположение перехода цвета.
Выбираете любой понравившийся вариант (к созданию мы перейдем чуть позже) и кликаете по нему. В любом месте экрана зажимаете левую клавишу мыши и ведете в любом направлении. От него зависит расположение перехода цвета.
Изменения довольно тонкие и в основном можно сказать, что использование этого инструмента не может обеспечить преувеличенный эффект. Это особенно актуально, если опция Относительная выбрана для обеспечения того, что на скорость смешивания влияет количество пикселей в пикселях перед редактированием, чтобы добиться более естественного эффекта. Если опция не отмечена, заданный процент каждого цвета добавляется ко всем пикселям в абсолютном выражении, что усилит эффект, но может вызвать нежелательные эффекты.
Цветовой баланс
Используя маски, мы также можем использовать аналогичную технику для объединения нескольких цветовых пространств на одной фотографии. Опять же, это корректировка цвета, но это делается путем балансировки между основными дополнительными цветами — между голубым и красным, фиолетовым, зеленым, желтым и синим.
Посмотрите разницу.
Вертеть можно куда угодно.
Отдельные слайдеры показывают соответствующий цветовой переход, поэтому очень легко быстро ориентировать направление, которое нам нужно применить. Хотя невозможно напрямую влиять на то, что принадлежит отдельным диапазонам, но если параметр по умолчанию не соответствует, мы можем объединить слой с функцией, например, или с масками ручной работы.
Конечно, один слой редактирования может изменять все три диапазона. Цветовой баланс можно использовать, например, для устранения нежелательных цветовых отклонений, для создания фотоснимков, а также для оттенков черно-белых фотографий. Слой с абсолютно простой функциональностью и, несомненно, самыми тривиальными настройками — он не может быть установлен вообще, потому что он служит для инвертирования изображения. Конечно, он используется для обработки отсканированных негативов, иначе фотографы не принесут ничего полезного, если вы не приступите к некоторым творческим экспериментам.
Чтобы движение вашей линии не сместилось и градиент не расплылся удерживайте кнопку Shift, пока задаете направление.
Видите, переход цвета сейчас осуществляется по центру. Мы будем более подробно рассматривать настройки при создании своего собственного градиента. Сейчас расскажу лишь о смещении центра. Кликаем по этой плашке.
Хватаем левой кнопкой мыши за цвет внизу и отводим его влево или вправо.
Вот что у меня получилось в итоге.
Как применить градиент к тексту, чтобы буквы выглядели современно
Теперь давайте напишем что-то. Выбираем соответствующую кнопку.
Если нужно поменять размер или сам шрифт обратите внимание на панель в верхней части экрана. Там все просто.
Теперь нажимаем Ctrl и одновременно кликаем по иконке нового текстового слоя. Будьте внимательны, нажимать нужно не на текст, а на прямоугольник, как показано на скриншоте внизу.
Теперь создаем новый слой. Есть три варианта решения задачи: зажимаем одновременно Shift, ctrl, N; пользуемся панелью сверху, находим там «Слой – новый – создать»; используем кнопку в быстром меню справа. На рисунке ниже я показал ее стрелкой.
Есть три варианта решения задачи: зажимаем одновременно Shift, ctrl, N; пользуемся панелью сверху, находим там «Слой – новый – создать»; используем кнопку в быстром меню справа. На рисунке ниже я показал ее стрелкой.
Теперь, чтобы снять подсветку по краям букв можно тыкнуть на выделение, а затем щелкнуть в любой части картинки. Получится вот такой результат.
На этом работа с текстом не заканчивается. Смотрите, у нас с вами 2 слоя: один с градиентом, а второй с буквами. Почему там произошло? Объясню как смогу. Пишите в комментариях, если не понятно. Вы написали текст. Photoshop понял что это буквы и даже предлагал вам их увеличить, уменьшить, поменять шрифт и так далее.
Затем вы выделили этот фрагмент. Создали новый слой, если проводить аналогию, вырезали из бумаги трафарет и залили его. В этот момент Photoshop потерялся. Он прекратил видить ваши буквы. Для него это просто часть какой-то картинки, как ромб, квадрат или круг в вырезанным центром. Если вы заходите поработать с буквами на слое у вас ничего не получится, если захотите применить градиент к тексту – то же самое.
Если вы заходите поработать с буквами на слое у вас ничего не получится, если захотите применить градиент к тексту – то же самое.
Если сейчас вам вздумается куда-то переместить текст и вы залезете в соответствующий раздел, а затем начнете передвигать стрелкой, то у вас все съедет.
Мы удаляем текстовый слой, чтобы не путаться. Кликаем по нему правой кнопкой мыши и выбираем нужную опцию.
Виды градиента, заливка фигур и создание звездочек
Если вы обратили внимание на панель градиентов сверху, то могли обнаружить, что они бывают разными: линейными, радиальными, угловыми, зеркальными или ромбовидными. Отличия увидеть не сложно, для этого не обязательно читать статьи, просто открываете чистый лист и пробуете применить тот или иной вариант. Смотрите чего получилось.
Единственное, что стоит отметить: если хотите увидеть идеальный результат, как у меня на картинке, стрелку нужно направлять из центра.
Теперь вернемся к нашей картинке. Давайте я научу вас одному интересному приему. Переходы цвета можно использовать внутри фигур, которые вы рисуете. Это очень полезно, особенно для тех, кто собирается создавать сайты.
Давайте я научу вас одному интересному приему. Переходы цвета можно использовать внутри фигур, которые вы рисуете. Это очень полезно, особенно для тех, кто собирается создавать сайты.
Итак, выбираем прямоугольник или круг. Это не важно.
Теперь цвет заливки.
Переходим в раздел градиентов.
Нам здесь нужен ромб.
Видите, получился интересный эффект, вот только белый цвет все портит. Нужен прозрачный. Можно найти внутри шаблонов. Если вы видите вот такую решетку внутри шаблона, значит это то, что нам надо.
Поиграйте с настройками и у вас получится свой идеальный вариант.
Теперь давайте клонируем эту вспышку. Выбираем перемещение. Просто кликните по кнопке.
А теперь зажмите alt и перетащите дубликат в сторону.
У меня получился вот такой результат.
Создаем новый градиент и кнопки для сайтов
Ну и напоследок я расскажу, как создавать градиенты с нуля самому, а заодно разберемся в их настройках. Давайте что ли создадим красивую кнопку? Добавлю в свою картинку прямоугольник со скругленными краями.
Давайте что ли создадим красивую кнопку? Добавлю в свою картинку прямоугольник со скругленными краями.
Вот так он выглядит. В это раз мы не будем использовать внутреннюю заливку. Через нее не слишком удобно работать с новым шаблоном. Пусть это будет пока просто черный цвет.
Выбираем знакомый инструмент и кликаем по плашке.
Новые градиенты создаются на основе старых. Кликайте по любому. Старый вариант никуда не исчезнет. Потом просто придумаете ему новое название и сохраните.
При помощи верхних контрольных точек можно контролировать уровни прозрачности.
При помощи нижних осуществляется работа с цветом. Чтобы можно было расширить гамму кликните рядом с любой точкой и она продублируется.
Можно создавать сколько угодно.
Чтобы переход смотрелся современным нужно сгладить цвета. Не трогайте вот это показатель и все будет ок. Он должен быть 100%. Готово. Можно тыкать на «ОК» или «Сохранить» — все зависит от вашего желания.
Теперь повторяем то, что мы уже делали совсем недавно с текстом. Зажимаем ctrl, тыкаем по кнопочке нужного стиля в центре и создаем на его основе новый.
Теперь добавляем переход и вуа-ля.
Добавим текст на кнопочку и все. Непонятно зачем нужная штуковина закончена. Кстати, вы можете скачать мой исходник, если хотите (Скачать исходник gradient.psd ). Его можно открыть в фотошопе и улучшить мою картинку. Думаю, это будет не сложно.
Ну вот и все. Теперь вы знаете довольно много о градиентах. Если вы дизайнер, верстальщик, создатель сайта или хотите им стать, а этот урок был вам действительно полезен – подписывайтесь на рассылку и узнавайте больше о том, что вас интересует. Вы также можете обратить внимание на этот сайт: http://photoshop-master.org/disc149/ . Тут можно найти тучу как платных, так и бесплатных курсов, которые научат вас настоящей, профессиональной работе с фотошопом.
Удачи вам и до новых встреч.
Время чтения:4 минуты Изображений:11
Очень часто дизайнеры применяют в своих работах всевозможные градиенты. Иногда они занимают небольшие поверхности, и тогда градиент выглядит достаточно плавным. Иногда градиенты используются на больших пространствах, например в качестве фона, и тогда может наблюдаться неприятный момент. При сохранении конечного изображения градиент становиться не плавным, а появляются четкие границы переходов . Эти границы становятся очень заметны. Неважно какое разрешение 72 или 300 точек на дюйм вы используете, но эти ужасные переходы продолжают вас преследовать. Что же делать? Как избавиться от границ перехода и сделать ваши градиенты плавными используя Photoshop ? Есть очень простой прием, который позволит сократить число переходов и полос и сделать ваши градиенты красивыми и гладким. Прежде чем вы подумаете об изменении цветов в градиенте, попробуйте воспользоваться этим приемом, чтобы сгладить ваши градиенты.
Итак, прежде чем пытаться делать изменения в настройках цветов и контраста между ними, попытаемся это исправить при помощи этого замечательного приема. Я узнал об этой технике около 2 лет назад, после многочисленных попыток применить различные методы. Но все же, ни одна из методик не давала нужного результата. Границы и полосы в градиентах продолжали портить мои работы.
Так выглядят границы переходов при обычном сохранении градиента в файл.
Итак, сейчас я попробую смягчить эти переходы. Для этого я дублирую слой, содержащий первоначальный градиент. Получаю новый слой с копией первоначального градиента.
Выбрав дублированный слой, я применяю к нему фильтр Blur , с параметрами, которые вы можете наблюдать на изображении ниже.
Не следует использовать слишком большое количество размытия, так как это может повлиять уже на сами цвета и изменить их, а значит и сам градиент. При добавлении слишком большого размытия, у вас также могут создаться прозрачные области на краях. Поэтому я рекомендую выбирать не слишком большое значения размытия.
Поэтому я рекомендую выбирать не слишком большое значения размытия.
Теперь, я нажимаю на значок нового слоя в нижней части панели слоев, удерживая нажатой клавишу ALT. После нажатия на кнопку новый слой, должно появиться диалоговое окно.
Сначала я изменяю режим наложения, а затем выбираю поле Заполнить с наложением — нейтральный цвет (50% — серый) . Переименовываю слой на что нибудь более понятное, например серое наложение , и нажимаю на кнопку ОК .
Теперь, к вновь созданному слою серое наложение , я применяю в меню Фильтр пункт Add Noise .
Здесь, при добавлении шума, количество его будет разное для разных градиентов. Вы не должны добавлять очень много шума, иначе он станет слишком заметен. Вы должны сами определить что лучше, текстура из шума или границы переходов. Здесь вы должны найти золотую середину. Решение должны принимать вы сами, основываясь на собственном восприятии. Однако, вы всегда можете изменить прозрачность слоя с шумом, если вдруг вы добавили его слишком много.
Как делать плавные переходы в фотошопе. Создание плавных переходов между изображениями
Создание коллажа – это не просто объединение нескольких фотографий в одну. Правильный коллаж показывает мастерство автора, а также демонстрирует его умение красиво и грамотно расположить фотографии так, чтобы это выглядело стильно и привлекательно. Удачным и заметным будет коллаж, в котором между фотографиями нет заметных границ – вместо этого фотографии как бы перетекают друг в друга. Этого эффекта можно добиться, выполнив несложные операции в Adobe Photoshop.
Вам понадобится
- — программа Adobe Photoshop
Инструкция


Согласитесь, одним из самых необычных подарков являются коллажи. Ими можно украсить интерьер, рассмешить друзей и порадовать близких. Оригинальные снимки обычно заказывают в фотостудии или пытаются самостоятельно выполнить их на компьютере. Чтобы наложение одной фотографии на другую смотрелось органично, надо усвоить несколько несложных комбинаций. Самое главное, чтобы не было контраста между кадрами. Подбирая фоны для коллажа, обязательно учитывайте цветовые решения и направление света на обоих фото, а также размер предметов и главного объекта. Чтобы понять, как сделать плавный переход в Photoshop, достаточно изучить порядок действий, представленных в данной статье.
О порядке действий
Попытайтесь на практике выполнить следующую последовательность действий.
Изучение графических редакторов позволит создавать необычные работы, корректировать изображения, редактировать их и творить удивительные композиции с любым фотографическим материалом!
Надеемся, наша статья позволит вам успешно справиться с поставленной задачей, а также получить настоящее удовольствие от этого увлекательного и творческого процесса.
Доброго времени суток, уважаемые читатели. Сегодня я решил вам доказать, что изучать теорию лучше всего на практике. Даже если вы новичок, то буквально за час можно добиться хорошего результата ничего не понимая в Photoshop! Посмотрите, эта картинка создана исключительно благодаря градиентам. Они применены к различным элементам и в разнообразной вариации.
Если вы дочитаете эту статью до конца, то не только узнаете как в фотошопе сделать плавный переход цвета, но и применить эти знания на практике по отношению к тексту, фигуре, создать красивые мерцающие ромбы и многое другое.
Эту картинку я уже сделал. Если захотите потом вы сможете создать самостоятельно точно такую же, а может даже лучше, но учить я буду вас по другому примеру. Какому? Узнаете в конце статьи. Я буду рисовать вместе с вами и параллельно описывать процесс, я сам еще не знаю, что у меня получится. Благодаря этому я смогу увидеть с какими проблемами вы можете столкнуться и помочь разрешить их.
Базовые знания и один секрет всегда выигрышного варианта
Итак, для начала мы должны открыть Photoshop. Я настоятельно рекомендую вам скачать эту программу (приобрести лицензионную версию можно здесь ). Вы никогда не найдете лучше нее. Если вас пугает, что вы не осилите и потратите деньги зря, начисто забыв о программе после первой попытки можете попробовать онлайн сервис https://editor.0lik.ru/ . Свою прогу иметь значительно удобнее и совсем скоро вы поймете почему.
Вот так выглядит версия фотошопа 2015 года, если у вас другой выпуск, то не переживайте. Все будет примерно одинаково. У вас чуть меньше возможностей и это единственное различие.
Создаем новый документ.
Выбрать размер, для меня один из самых сложных вопросов. За основу я взял максимальные размеры картинки для поста в социальных сетях. 800х500, но, как вы понимаете, это не суть. Все зависит от целей и задач, которые вы собираетесь выполнять при помощи Photoshop.
Смотрите, в панели справа находятся все основные кнопки, в том числе и градиент. Однако, сейчас его не найти. Как так? Я сам сталкивался с этой проблемой, когда начинал учиться работе с фотошопом. Читаешь статью, а половину информации приходится искать в сторонних источниках. Гуглить, гуглить, гуглить.
Да простит меня очень умный читатель, который все сам прекрасно знает за небольшие отступления от темы. Мне хочется, чтобы работать по моим урокам смогли все посетители блога. Возможно, когда-то и для вас это окажется очень полезным. Сэкономит кучу времени.
В правом нижнем углу почти каждой кнопки, кроме лупы, есть что-то типа стрелочки. Это говорит о том, что в кнопке скрыто несколько инструментов.
Удерживайте несколько секунд левую кнопку мыши на кнопке, чтобы открылось дополнительное меню и выберите градиент.
Сверху открылось еще одно дополнительное меню. Оно применяется исключительно для градиентов. Тыкнете на текст – в верхней части откроется специальное меню текста, на кисточку и … ну вы поняли.
Нажимаем на стрелку рядом с иконкой цвета. Здесь хранятся стандартные переходы или загруженные вами.
Если вы не считаете себя гением дизайна, то я рекомендую вам скачивать из интернета бесплатные шаблоны. Их полно. Во-первых, это экономит время, а во-вторых, несколько похожих вариантов, как правило, объединяются в тему, созданную в едином стиле. такую без проблем можно применить к одной картинке и это будет почти всегда смотреться неплохо.
Установить новые шаблоны – не проблема. Скачиваете их из интернета затем выбираем гайку в правом верхнем углу и находим ссылку «Загрузить…».
Выбираете на компьютере папку со скачанными файлами и сохраняете.
Они добавятся вниз списка.
Заливка
Теперь научимся делать заливку. Выбираете любой понравившийся вариант (к созданию мы перейдем чуть позже) и кликаете по нему. В любом месте экрана зажимаете левую клавишу мыши и ведете в любом направлении. От него зависит расположение перехода цвета.
Посмотрите разницу.
Вертеть можно куда угодно.
Чтобы движение вашей линии не сместилось и градиент не расплылся удерживайте кнопку Shift, пока задаете направление.
Видите, переход цвета сейчас осуществляется по центру. Мы будем более подробно рассматривать настройки при создании своего собственного градиента. Сейчас расскажу лишь о смещении центра. Кликаем по этой плашке.
Хватаем левой кнопкой мыши за цвет внизу и отводим его влево или вправо.
Вот что у меня получилось в итоге.
Как применить градиент к тексту, чтобы буквы выглядели современно
Теперь давайте напишем что-то. Выбираем соответствующую кнопку.
Если нужно поменять размер или сам шрифт обратите внимание на панель в верхней части экрана. Там все просто.
Теперь нажимаем Ctrl и одновременно кликаем по иконке нового текстового слоя. Будьте внимательны, нажимать нужно не на текст, а на прямоугольник, как показано на скриншоте внизу.
Теперь создаем новый слой. Есть три варианта решения задачи: зажимаем одновременно Shift, ctrl, N; пользуемся панелью сверху, находим там «Слой – новый – создать»; используем кнопку в быстром меню справа. На рисунке ниже я показал ее стрелкой.
Теперь, чтобы снять подсветку по краям букв можно тыкнуть на выделение, а затем щелкнуть в любой части картинки. Получится вот такой результат.
На этом работа с текстом не заканчивается. Смотрите, у нас с вами 2 слоя: один с градиентом, а второй с буквами. Почему там произошло? Объясню как смогу. Пишите в комментариях, если не понятно. Вы написали текст. Photoshop понял что это буквы и даже предлагал вам их увеличить, уменьшить, поменять шрифт и так далее.
Затем вы выделили этот фрагмент. Создали новый слой, если проводить аналогию, вырезали из бумаги трафарет и залили его. В этот момент Photoshop потерялся. Он прекратил видить ваши буквы. Для него это просто часть какой-то картинки, как ромб, квадрат или круг в вырезанным центром. Если вы заходите поработать с буквами на слое у вас ничего не получится, если захотите применить градиент к тексту – то же самое.
Если вы заходите поработать с буквами на слое у вас ничего не получится, если захотите применить градиент к тексту – то же самое.
Если сейчас вам вздумается куда-то переместить текст и вы залезете в соответствующий раздел, а затем начнете передвигать стрелкой, то у вас все съедет.
Мы удаляем текстовый слой, чтобы не путаться. Кликаем по нему правой кнопкой мыши и выбираем нужную опцию.
Виды градиента, заливка фигур и создание звездочек
Если вы обратили внимание на панель градиентов сверху, то могли обнаружить, что они бывают разными: линейными, радиальными, угловыми, зеркальными или ромбовидными. Отличия увидеть не сложно, для этого не обязательно читать статьи, просто открываете чистый лист и пробуете применить тот или иной вариант. Смотрите чего получилось.
Единственное, что стоит отметить: если хотите увидеть идеальный результат, как у меня на картинке, стрелку нужно направлять из центра.
Теперь вернемся к нашей картинке. Давайте я научу вас одному интересному приему. Переходы цвета можно использовать внутри фигур, которые вы рисуете. Это очень полезно, особенно для тех, кто собирается создавать сайты.
Давайте я научу вас одному интересному приему. Переходы цвета можно использовать внутри фигур, которые вы рисуете. Это очень полезно, особенно для тех, кто собирается создавать сайты.
Итак, выбираем прямоугольник или круг. Это не важно.
Теперь цвет заливки.
Переходим в раздел градиентов.
Нам здесь нужен ромб.
Видите, получился интересный эффект, вот только белый цвет все портит. Нужен прозрачный. Можно найти внутри шаблонов. Если вы видите вот такую решетку внутри шаблона, значит это то, что нам надо.
Поиграйте с настройками и у вас получится свой идеальный вариант.
Теперь давайте клонируем эту вспышку. Выбираем перемещение. Просто кликните по кнопке.
А теперь зажмите alt и перетащите дубликат в сторону.
У меня получился вот такой результат.
Создаем новый градиент и кнопки для сайтов
Ну и напоследок я расскажу, как создавать градиенты с нуля самому, а заодно разберемся в их настройках. Давайте что ли создадим красивую кнопку? Добавлю в свою картинку прямоугольник со скругленными краями.
Давайте что ли создадим красивую кнопку? Добавлю в свою картинку прямоугольник со скругленными краями.
Вот так он выглядит. В это раз мы не будем использовать внутреннюю заливку. Через нее не слишком удобно работать с новым шаблоном. Пусть это будет пока просто черный цвет.
Выбираем знакомый инструмент и кликаем по плашке.
Новые градиенты создаются на основе старых. Кликайте по любому. Старый вариант никуда не исчезнет. Потом просто придумаете ему новое название и сохраните.
При помощи верхних контрольных точек можно контролировать уровни прозрачности.
При помощи нижних осуществляется работа с цветом. Чтобы можно было расширить гамму кликните рядом с любой точкой и она продублируется.
Можно создавать сколько угодно.
Чтобы переход смотрелся современным нужно сгладить цвета. Не трогайте вот это показатель и все будет ок. Он должен быть 100%. Готово. Можно тыкать на «ОК» или «Сохранить» — все зависит от вашего желания.
Теперь повторяем то, что мы уже делали совсем недавно с текстом. Зажимаем ctrl, тыкаем по кнопочке нужного стиля в центре и создаем на его основе новый.
Теперь добавляем переход и вуа-ля.
Добавим текст на кнопочку и все. Непонятно зачем нужная штуковина закончена. Кстати, вы можете скачать мой исходник, если хотите (Скачать исходник gradient.psd ). Его можно открыть в фотошопе и улучшить мою картинку. Думаю, это будет не сложно.
Ну вот и все. Теперь вы знаете довольно много о градиентах. Если вы дизайнер, верстальщик, создатель сайта или хотите им стать, а этот урок был вам действительно полезен – подписывайтесь на рассылку и узнавайте больше о том, что вас интересует. Вы также можете обратить внимание на этот сайт: https://photoshop-master.org/disc149/ . Тут можно найти тучу как платных, так и бесплатных курсов, которые научат вас настоящей, профессиональной работе с фотошопом.
Удачи вам и до новых встреч.
Перемещаем вторую фотографию на ранее открытую.
Подробнее о соединении фотографий можно прочитать в .
Затем с помощью инструмента «Перемещение» (Move Tool) задаём желательно расположение фотографий относительно друг друга. Надо сделать так, чтобы одна фото перекрывала другую, в месте перекрытия и будет смонтирован плавный переход. Для удобства можно временно уменьшить непрозрачность изображений в Панели слоёв , также неплохо поставить направляющие на границах перекрытия.
Теперь определим, какая фотография будет сверху, и при необходимости изменим расположение слоёв в Панели слоёв. У меня сверху будет изображение с Твиттером.
Затем ставим непрозрачность слоёв с изображениями обратно на сто процентов.
И, теперь, перейдём собственно к созданию плавного перехода между фотографиями, в данном примере мы сделаем это с помощью слой-маски и применением чёрно-белого градиента.
К слою с верней фотографией добавляем слой-маску , кликнув по соответствующей иконке внизу палитры, при этом цвета в цветовой палитре автоматически изменились на чёрный основной цвет и белый фоновый, в Панели слоёв появится значок маски на соответствующем слое. Затем открываем в инструментальной палитре инструмент «Градиент» (Gradient Tool). В левом верхнем углу рабочего окна Фотошопа кликаем по треугольничку для открытия палитры градиентов, и выбираем самый первый, имеющий название «От основного цвета к фоновому». Затем проводим линию от одной направляющей до другой в направлении, указанном на рисунке.
Затем открываем в инструментальной палитре инструмент «Градиент» (Gradient Tool). В левом верхнем углу рабочего окна Фотошопа кликаем по треугольничку для открытия палитры градиентов, и выбираем самый первый, имеющий название «От основного цвета к фоновому». Затем проводим линию от одной направляющей до другой в направлении, указанном на рисунке.
Для того, чтобы провести линию градиента строго горизонтально (или, для других случаев, строго вертикально), следует зажать клавишу Shift.
В результате мы получим плавный переход к прозрачности правого края верхнего изображения, что даёт эффект плавного перехода между двумя фотографиями.
На иконке маски в Панели слоёв мы увидим следующие изменения, чёрный цвет показывает полную прозрачность, а белый, наоборот, полную непрозрачность изображения, к которому применена слой-маска.
Вот, собственно, и всё, задача выполнена!
Сегодня я покажу вам, как сделать плавный переход между двумя фотографиями .
Я сделала картинку заранее и вот какой результат у меня получился:
Для того чтобы получить такую картинку я возьму две фотографии, которые я буду соединять.
Я взяла красивый фон с морем и фотографию девушки, которая сфотографирована на фоне мрачных деревьев без листьев.
Итак приступим — я буду делать плавный переход цветов и для этого я выполню следующие шаги:
Шаг 1
Открываю мои фотографии в фотошопе и с помощью инструмента Перемещение перетаскиваю фотографию девушки на фотографию с морским фоном.
Фотографию девушки я хочу немного уменьшить и для этого я вызываю Свободную трансформацию, нажав на сочетание клавиш CTRL +T .
Рамочка, которая появилась вокруг фото с девушкой, имеет узелки, за которые можно потянуть и уменьшить размер фото, при этом необходимо удерживать клавишу Shift , чтобы пропорции изображения не исказились.
Шаг 2
Теперь я перехожу к палитре Слоёв и находясь на слое с девушкой нажимаю на значок , который называется Добавить векторную маску .
Как мы видим в палитре Слои на слое с девушкой образовалась слой-маска, которая выделена рамочкой, что говорит о том, что маска активна и все работы, которые я буду выполнять, будут проводиться, именно, на слое-маске.
На верхней панели, где находятся все настройки инструмента Градиент я нажимаю на стрелочку , находящуюся рядом со значком инструмента и в появившемся окошке с градиентами я выбираю радиальный градиент, который переходит от чёрного цвета к прозрачному .
Теперь я провожу линии градиента не доходя до фигуры девушки, как указано на картинке (у вас может быть больше направлений). При проведении линии градиента фон плавно исчезает.
Мне понадобилось два-три раза провести линию градиента по каждому из указанных на картинке направлений, чтобы добиться результата, который вы видите ниже на картинке.
Шаг 4
Однако, мы можем заметить, что с исчезновением фона, принадлежащего фотографии девушки, так же несколько изменилось и само изображение девушки, так как в некоторых местах оно стало полупрозрачным.
Но это поправить очень просто.
Находясь на слое-маске, я беру мягкую круглую кисть белого цвета и рисую этой кистью по девушке.
Белая кисть восстанавливает все потерянные участки изображения девушки.
И еще мы хотим вам напомнить, что вы всегда можете пообщаться на фотошопские темы, на форуме фотошоп и найти ответы на многие свои вопросы.
Вот, что в результате получилось:
Я соединила две фотографии вместе с помощью плавного перехода.
Надеюсь, я объяснила понятно, как сделать плавный переход между двумя фотографиями — как видите это довольно просто.
Так же советую вам посмотреть мой предыдущий урок Валентика в Фотошопе , в котором много интересного.
Желаю вам дальнейших успехов в освоении Фотошопа!
С вами была Галина Соколова.
Как залить цвет в фотошопе. Начало работы в Photoshop — быстрое выделение и заливка
1 голосДоброго времени суток, уважаемые читатели моего блога. Фон – один из самых важных элементов картинки. Благодаря ему можно даже самую неважную фотку превратить в стильную и современную. Сделать это нетрудно даже для новичка, обладающего минимальными знаниями программы Photoshop.
Фон – один из самых важных элементов картинки. Благодаря ему можно даже самую неважную фотку превратить в стильную и современную. Сделать это нетрудно даже для новичка, обладающего минимальными знаниями программы Photoshop.
Сегодня я расскажу вам как залить фон в фотошопе четырьмя способами, покажу какими инструментами пользоваться для быстрого результата, самого качественного и дам несколько полезных рекомендаций, чтобы картинка выглядела более профессионально выполненной.
Приступим?
Инструмент «Заливка»
Если вы хотите залить фон на готовой фотографии, то у вас ничего не получится, пока вы не избавитесь от уже имеющегося заднего фона. Сделать это можно несколькими способами. Я рекомендую вам для начала разобраться с заливкой, поработав с текущей публикаций и «чистым» документом, а потом прочитать статью в моем блоге о том, и работать с png.
Создайте новый документ через меню «Файл» — «Создать».
В Фотошопе некоторые инструменты располагаются на одной и той же кнопке. Как, например, «Градиент» и «Заливка». Чтобы открыть дополнительное меню, нужно просто на несколько секунд зажать левую кнопку мыши, оно откроется и вы сможете выбрать то, что вам нужно.
Как, например, «Градиент» и «Заливка». Чтобы открыть дополнительное меню, нужно просто на несколько секунд зажать левую кнопку мыши, оно откроется и вы сможете выбрать то, что вам нужно.
Так как я пользуюсь самой последней версией Photoshop CC, то у меня еще есть «Выбор 3D-материала». Сказать честно, я этой функцией никогда не пользовался.
Если вы хотите залить документ одним цветом, то вам понадобится обычная «Заливка».
Чуть ниже, в той же панели вы можете видеть два цвета. Один сверху – текущий, которым вы пользуетесь сейчас, ко второму, нижнему, у вас есть возможность быстрого доступа. Переключиться между ними можно при помощи стрелок в правом верхнем углу, а миниатюра в левом нижнем позволяет переключиться к самым распространенным и часто используемым – черному и белому.
Кроме того, некоторые двухцветные фильтры, например, «Облака» отображаются в той цветовой гамме, которая у вас выставлена в этом меню, но это совсем другая история.
Щелкните по верхнему цвету левой кнопкой мыши и у вас откроется дополнительное окно выбора. Сначала в полосе справа вы выбираете основной цвет, а в квадрате слева определяетесь с оттенком. Затем жмете «Ок», чтобы применить изменения.
Сначала в полосе справа вы выбираете основной цвет, а в квадрате слева определяетесь с оттенком. Затем жмете «Ок», чтобы применить изменения.
Жмете мышью в любом месте рабочего поля с картинкой и фон меняет свой цвет на тот, который вы только что выбрали.
Применение фильтров
В природе никогда не бывает одного четкого цвета, существуют оттенки, переливы, тени, какая-то текстура или блики. Поэтому просто заливка априори не может понравиться нашему глазу.
Обычно на фон я, как минимум добавляю «Шум». Вы можете открыть галерею фильтров и попробовать на практике тот или иной вариант, чтобы понимать, как он выглядит. Ну или просто воспользуйтесь моей схемой. В одной из своих статей я рассказал , возможно эта статья окажется для вас полезной.
Выберите «Шум», а затем «Добавить шум».
Практически у любого фильтра есть функция предварительного просмотра, жмете на галочку и смотрите как изменения отражаются на вашей фотографии. В случае с шумом вам останется только подвигать ползунком, чтобы достичь лучшего результата.
Вот такой результат у меня получился. Для некоторых цветов я применяю еще и фильтр «Размытие» — «Размытие по Гауссу», но в случае с фиолетовым это лишнее. А вот вам может пригодиться. Попробуйте сделать это самостоятельно.
Я заметил, что не так много людей пользуется «Историей», в которой отображаются все действия, применяемые пользователем. Зря, ведь это очень удобно. Один щелчок по определенному шагу возвращает вас к тому моменту, где вы его выполняли.
Откройте «Окно», поставьте галочку напротив «История» и поместите ее в нижнюю панель справа.
Теперь, чтобы вернуться к началу мне просто нужно нажать на «Новый» и уберутся все цвета и шумы. Можно начинать сначала
Инструмент «Градиент»
Откройте папку с изображением и перетащите его в рабочее окно.
Осталось лишь растянуть. В этом нет ничего сложного. Но можете прочитать статью о том, Возможно, узнаете кое-что новое.
Ну вот почти и все.
Видео инструкция
После того как я написал статью, я подумал, что некоторым из вас могут быть интересны коллажи. То есть у вас есть какая-то основа, а сверху вы добавите картинку, в качестве фона. При создании ролика я сразу поставил в центр изображения объект. В данном случае страница товара с АлиЭкспресс — Телескоп для телефона .
Чтобы залить фон, вам просто нужно активировать фон, нажать на него. Тогда все изменения будут применяться не к самому объекту, а именно к заднему слою. Ну, думаю, что вы поймете, когда увидите ролик. Я специально не стал из него ничего вырезать.
Можете посмотреть с какими трудностями я столкнулся во время работы.
Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте о фотошопе больше. Ну а если вам хочется научиться работать с программой профессионально и знать все о ее инструментах и возможностях, могу посоветовать видео курс «Фотошоп с нуля в видео формате ».
Вам больше не придется искать ответы в интернете. Если вы знаете какими инструментами и что можно сделать, то пути решения будут появляться у вас сами собой. Это и отличает профессионалов.
Ну вот и все. До новых встреч и удачи.
Прежде всего, вам необходимо установить программу Adobe Photoshop на свой компьютер. Программа платная и купить ее вы можете на сайте производителя Adobe , либо попробуйте поискать и скачать ее бесплатно на просторах интернета.
Итак, вы установили и запустили программу Adobe Photoshop.
Это главное окно программы. Не пугайтесь обилию элементов интерфейса и всевозможных инструментов, всего за несколько дней вы вполне освоитесь в этой среде. Рассматривать из чего состоит это окно, мы сейчас не будем, на практике это будет проще и понятнее.
Создание нового файла
Щелкаем Файл -> Новый. Рассмотрим появившееся окно:- Имя (Name) — имя будущего документа. Чаще всего этот параметр не задают, а имя файлу назначают при сохранении.
- Ширина (Width) и Высота (Height) — ширина и высота будущего изображения. Удобнее всего задавать в пикселах. Пиксел — единица изображения в растровой двухмерной графике. Именно из пикселов, как из кирпичиков, строится изображение.
- Разрешение (Resolution) — количество точек на единицу длины. Чем выше этот показатель, тем качественнее изображение, но и больший размер файла. Поэтому за норму принято разрешение в 72 пиксела на дюйм (так называемое экранное разрешение).
- Режим (Color mode) — самый распространенный RGB цвет (color), т.к. позволяет использовать все видимые человеческим глазом цвета. Глубина цвета задается в битах, хватает стандартных 8 бит.
- Содержимое фона (Background contents) — определяет фон изображения (белый, прозрачный, цвет заднего плана).
Остальные настройки используются редко. Сделайте настройки как на картинке и щелкайте OK.
Палитра инструментов
Чаще всего вам придется работать с палитрой инструментов.Сегодня мы рассмотрим лишь некоторые из этих инструментов:
Инструменты выделения
Выделение. Щелкните по этому инструменту и удерживайте левую клавишу мыши, раскроется меню выбора: прямоугольное выделение, эллиптическое выделение, одиночный столбец, одиночная строка.
У каждого инструмента есть панель параметров, она находится под строкой меню и меняется в зависимости от выбранного инструмента:
Итак, для прямоугольного выделения имеем следующие параметры:
Новое выделение. Создается новое выделение, при этом имеющиеся выделенные области (если они есть) исчезают.
Добавить к выделению. Обозначенная область добавится к уже существующему выделению.
Удалить из выделения. Исключает выделенную область из выделения.
Выделить пересечение. Из двух выделений (старого и нового) выделит область пересечения.
Растушевка — по краям выделения появляется область частично выделенных пикселов. Позволяет сделать плавный переход объекта в фон.
Стиль — задает способ выделения: нормальный (normal) — свободное выделение, заданные пропорции (fixed aspect ratio) — пропорциональное выделение, фиксированный размер (fixed size) — область выделения заданного размера.
Для всех инструментов выделения параметры аналогичны.
Попробуем на деле:
Возьмите инструмент прямоугольное выделение (щелкните по нему), подведите курсор мыши в левый верхний край белого полотна созданного в начале урока файла, нажмите левую клавишу мыши и, не отпуская, растягивайте квадратик (рис.1).
Теперь на панели параметров щелкните по иконке «добавить к выделению», подведите курсор мыши к центру нашего квадратика, нажмите левую клавишу мыши и, не отпуская, растяните еще один квадратик (рис.2).
Теперь на панели параметров щелкните по иконке «удалить из выделения», подведите курсор мыши к центру нашего второго квадратика, нажмите левую клавишу мыши и, не отпуская, растяните квадратик (рис.3).
Должно получиться, как на рис.4.
Оставим пока так и посмотрим, как выбирать и задавать цвета.
Выбор цвета
Основные цвета изображения задаются с помощью двух квадратиков внизу палитры инструментов.
1 — цвет переднего плана.
2 — цвет фона.
3 — установить цвета по умолчанию (т.е. черный и белый).
4 — поменять местами цвета переднего плана и фона.
Щелкните по квадратику, и откроется окно сборщика цветов. Щелкните по понравившемуся цвету, а затем ОК. Цвет, который вы выбрали станет цветом переднего плана. Теперь щелкните по «поменять местами цвета переднего плана и фона» и проделайте тоже самое со вторым квадратиком. Подробнее о цвет читайте в статье цвета для web .
Теперь рассмотрим следующую группу инструментов.
Инструменты заливки
Заливка. Щелкните по этому инструменту и удерживайте левую клавишу мыши, раскроется меню выбора: градиент и заливка.
Здесь можно выбрать необходимое.
Ведро — заливает изображение (выделение) цветом или текстурой.
Итак, для заливки имеем следующие параметры:
Заливка (fill) — определяет, что использовать в качестве «краски»: основной цвет (foreground)зальет основным цветом, шаблон (узор — pattern) зальет некоторым узором.
Шаблон (pattern) — узор для заливки.
Режим (mode) — способ наложения пикселов, значений много и рассматриваться будут по мере необходимости.
Непрозрачность (opacity) — определяет степень прозрачности заливки.
Допуск (tolerance) — диапазон цветов для заполнения.
Галочка сглаживание означает смягчить края перехода.
Попробуем на деле:
Возьмите инструмент заливка (щелкните по ведру), подведите его вовнутрь выделения, сделанного на предыдущем шаге, и щелкните мышкой. Наше выделение окрасится в цвет переднего плана (по умолчанию — черный).
Теперь на панели параметров выберете: Заливка -> Узор, Узор -> любой понравившийся.
Снова подведите наше ведро вовнутрь выделения и щелкните. Теперь оно залито шаблоном и выглядит так:
Обратите внимание, в открывающемся окне шаблонов, представлена лишь небольшая их часть. Если щелкнуть по стрелочке справа, то откроется меню, внизу которого указаны другие коллекции шаблонов. Их можно добавить к имеющимся.
Градиент. Создает заливку с плавным переходом между двумя или несколькими цветами.
Рассмотрим панель параметров:
Если щелкнуть по срелочке справа, то откроется палитра с вариантами градиента, при двойном щелчке перед стрелкой откроется окно редактирования градиента (здесь можно настроить свои варианты градиента).
Определяет вид градиента (слева направо — линейный, радиальный, угловой, отраженный, ромбовидный).
Инверсия (reverse)- галочка указывает геометрически перевернуть градиент.
Дизеринг (глубина — dither) — галочка указывает сгладить для уменьшения сегментации.
Прозрачность (transparency) — галочка указывает на использование прозрачности.
Попробуем на деле:
Создайте новый файл, возьмите инструмент прямоугольное выделение и растяните его в виде прямоугольника, затем на панели инструментов щелкните по иконке градиента, на панели параметров щелкните по стрелочке и выберите понравившийся градиент, правее выберите вид градиента (любой).
Обратите внимание на первые два квадратика в открывающемся окне выбора градиента. Они используют цвета, установленные вами, как цвета переднего плана и фона (цветные квадратики внизу панели инструментов). Первый градиент осуществляет плавный переход из основного цвета в фон, второй — из основного цвета в прозрачность.
Теперь подведите курсор мыши к середине левой стороны нашего выделения, нажмите левую клавишу мыши и, не отпуская, протяните
линию до середины правой стороны(рис.1)
Теперь протяните линию градиента по диагонали (рис.2)
А теперь сверху вниз (рис.3)
Посмотрите на разницу и поэкспериментируйте с различными градиентами и их видами.
Сохранение изображения
Наш урок подходит к концу, осталось только научиться сохранять наши шедевры.Щелкните пункт меню Файл (File), в отрывающемся меню вы увидите привычный пункт -Сохранить Как (Save As)- и новый — Сохранить для Web (Save for Web). Разберемся какой для чего.
Если вы работаете над изображением и хотите иметь возможность изменять его в будущем, то следует выбрать пункт меню — Сохранить Как (Save As)
Где сохранять и какое имя дать — ваше личное дело, а вот формат будет *.PSD;*.PDD. Именно в этом формате сохраняются все ваши настройки (у нас их пока нет, но позже появятся). Таким образом, сохраняется не картинка целиком, а сохраняются ее части, каждую из которых вы сможете изменить когда захотите.
Если же ваше изображение готово, то выбирайте пункт меню — Сохранить для Web (Save for Web). Изображение будет сохранено оптимизированным для Интернета (т.е. с наилучшим сочетанием качество\размер файла). Отрывшееся окно сохранения следует рассмотреть подробнее:
Четыре вкладки наверху предлагают посмотреть варианты изображения:
Оригинальный (original) — изображение как оно есть. Как правило, большой размер файла, недопустимый для web.
Оптимальный (optimized) — оптимальное соотношение качества и размера файла с точки зрения программы.
2-up, 4-up — соответственно два и четыре варианта изображения рядом, внизу каждого указан размер. Вы можете выбрать оптимальный
на ваш взгляд.
В правом верхнем углу этого окна задаются дополнительные настройки:
Здесь можно выбрать формат сохраняемого изображения. Общие рекомендации — используйте форматы JPEG и PNG для фотографий с тонкими реалистичными цветовыми переходами, формат GIF — для контрастных, малоцветных рисунков. Кстати, все рисунки на этой страницы сохранены в формате GIF.
Если вы используете вкладки, рассмотренные выше, то настраивать эту часть окна необязательно, по крайней мере, на этом этапе.
Итак, выбирайте самое оптимальное изображение на ваш взгляд и щелкайте по кнопке Сохранить (Save). Откроется уже привычное окно сохранения, где следует указать Папку (куда сохранить) и Имя файла, остальное будет уже указано, снова щелкаем по Сохранить (Save). Изображение для web готово.
На этом первый урок закончен. Вы научились создавать новый файл, выделять области и заливать их различными способами (цветом, шаблоном и градиентом), а также сохранять изображения в нужном формате.
Чтобы закрепить эти навыки, поэкспериментируйте (создавайте разные по форме области и заливайте их различными способами).
На следующем уроке вы научитесь работать с текстом и познакомитесь с основным понятием программы — слоями.
Сегодня закрепим наши знания, и узнаем как изменить цвет фона в фотошопе. Этот вопрос актуален, если в наличии нет задника с цветным фоном, или он есть, но без необходимого цвета.
Итак, как можно поменять цвет фона на фотографии? В этом нам поможет графический редактор Adobe Photoshop . По времени, вся операция займет не больше 10 минут. Будем использовать два инструмента — «Волшебная палочка » и «Заливка «, и, в завершении операции, к фону можно можно применить «Градиент «.
Внимание! При изготовлении фотографии на визу, инструмент «Градиент» не используем! Оставляем однородный фон, т.к. этого требуют правила к данному формату
Итак, чтобы , открываем графический редактор Adobe Photoshop , и в палитре инструментов выбираем — «Волшебная палочка «.
После того, как инструмент «Волшебная палочка » выбран, кликаем рабочей областью инструмента непосредственно по области фона. Образуется выделение. Нажимаем клавишу «Delete «, тем самым обесцвечивая кусочки фона.
Если присутствует тень возле головы или на других участках расположенных непосредственно возле выделяемого объекта, то удаляем и её. Кликаем на области тени инструментом «Волшебная палочка «, выделяем её и нажимая «Delete «. Но при этом, следите за тем, чтобы инструмент не захватывал сам объект съемки. После того, как удалили тень и остатки фона, приступаем к следующему этапу изменения фона в фотошопе.
Итак, мы обесцветили фон. Теперь нам потребуется залить его необходимым цветом. Фон сейчас однородный, и нам не составит труда изменить его цвет. Итак, кликаем рабочей областью инструмента «Волшебная палочка » на самом фоне, в любом его месте.
Если всё сделали правильно, должен выделиться весь фон, а объект съемки, при этом, останется нетронутым. Теперь мы можем сделать с фоном всё что угодно. Нам, напомню, требуется изменить цвет фона в фотошопе . Для этого, предварительно, выбираем необходимый цвет в палитре цветов. Чтобы это сделать, кликните на значок в виде цветного квадратика в палитре инструментов фотошопа. Как видите, там два квадратика. Верхний отвечает за установку цвета переднего плана. Он нам и нужен. Делаем двойной щелчок мыши на нем, и в палитре цветов, выбираем нужный цвет, допустим голубой.
Отлично! Мы выбрали цвет. Теперь, собственно, заливаем фон. Для этого в панели инструментов, выбираем инструмент «Заливка «. Кликаем рабочей областью инструмента по фону. Фон заливает тем цветом, который мы выбрали. В нашем случае это голубой.
Итак, мы изменили цвет фона в фотошопе . Но не спешите убирать выделение. Попробуем добавить к нашему фону градиент. Если же хотите оставить фон однородным, то в меню фотошопа — «Выделение «, убираем выделение, и сохраняйте полученное изображение. Но мы добавим градиент. Для этого, выбираем одноименный инструмент. Он находится на той же кнопке, что и инструмент «Заливка «, нужно только кликнуть правой кнопкой мыши по кнопке, и выбрать «Градиент «. Выставляем настройки градиента, следующим образом: режим — обычный , сила — 100% , способ — линейный градиент . После того, как выбрали инструмент, проводим им вертикальную линию от верхнего края фотографии до нижнего, где-нибудь сбоку от объекта съемки. Должно получиться примерно так:
Вот теперь можно убирать выделение. Если по контуру головы есть непроработанные участки, а это случается, например, при взъерошенных волосах, то еще раз поработайте «Волшебной палочкой » и «Заливкой «, а также в некоторых местах можно применить инструмент «Палец «. После всего этого, очень желательно пройтись по контору обработанных участков инструментом «Размытие «, тем самым, как бы замазывая некоторые рваные участки. Силу размытия, при этом, рекомендуется выставить в пределах 70% , этого будет достаточно.
Вот, собственно, и все. Мы узнали как поменять цвет фона в фотошопе. Осталось свести слои, и сохранить изображение в необходимом формате. Для этого, в меню фотошопа — «Слой » и выбираем «Выполнить сведение » или «Объединить слои «. А в меню «Файл «, выбираем «Сохранить как «, выставляем необходимый формат изображения (чаще всего JPEG ), и место сохранения нашего файла. После этого нажимаем «Ок «.
Инструменты заливки — это инструменты, которые позволяют заполнить цветом (залить, закрасить) выбранный объект, часть изображения или слой.
В Adobe Photoshop
для заливки предусмотрены инструменты Paint Bucket/Заливка
и Gradient/Градиент
.
Инструменты Paint Bucket/Заливка и Gradient/Градиент на панели инструментов занимают одну ячейку, отображается же всегда пиктограмма последнего выбранного инструмента. Для того чтобы выбрать другой инструмент, необходимо нажать правой кнопкой мыши на стрелке рядом с данной пиктограммой и выбрать нужный инструмент из всплывающего меню. Так же всплывающее меню может быть вызвано на экран, если нажать на пиктограмму и удерживать ее нажатой некоторое время.
Инструмент Paint Bucket/Заливка используется для заполнения основным цветом или выбранным узором области с цветами, близкими (в пределах допуска) к цвету пикселя, по которому пришелся щелчок. Например, если необходимо заменить все красные пикселы изображения на синие, то требуется в качестве основного цвета задать синий, а затем щелкнуть мышью на одном из красных пикселей изображения.
Параметры для инструмента Paint Bucket/Заливка задаются на панели Options.
Fill . В данном параметре указывается, чем будет заполняться предполагаемая область: основным цветом (Foreground) или узором (Pattern).
Pattern . В том случае если для параметра Fill указано значение Pattern, то при щелчке по треугольной стрелке в параметре Pattern на экране отобразится палитра узоров, любой из узоров может быть выбран для заполнения области.
Mode . Данный параметр определяет режим наложения заливки. Например, если выбрать режим Darken, то инструмент Paint Bucket/Заливка будет закрашивать только те пиксели, цвет которых светлее, чем цвет основного цвета.
Opacity . Параметр задает степень непрозрачности заливки.
Tolerance . Данный параметр задает степень близости цветов пикселей, подлежащих заливке. Параметр может принимать значения от 0 до 255. Чем меньше значение параметра Tolerance, тем уже диапазон оттенков смежных пикселей, цвет которых будет изменяться на цвет заливки. С другой стороны, чем больше значение данного параметра, тем большее число пикселей, имеющих сходные цветовые оттенки, будет залито новым цветом.
Contiguous . При выставленном флажке Contiguous закрашиваются только непрерывные области, т.е. области, попадающие в диапазон Tolerance и соприкасающиеся между собой. Если необходимо заливать не только соседние области, то опцию Contiguous необходимо отключить.
Anti-aliased . При выставленном флажке Anti-aliased между окрашенными и неокрашенными пикселями изображения создается полупрозрачная граница. Если необходимо выполнить заливку без сглаживания перехода цветов, то данную опцию необходимо отключить.
All Layers . Выставленный флажок All Layers дает возможность заливки на всех видимых слоях, на которых изображение удовлетворяет значению допуска. Иначе заливка происходит только на активном слое.
Также для заливки можно воспользоваться командой Fill в меню Edit . Для этого сначала необходимо выделить область закрашивания с помощью любого из инструментов выделения, а затем выбрать команду Edit — Fill . Если же необходимо залить слой целиком, то выделение создавать не надо. После выбора команды Fill на экран выводится диалоговое окно данной команды, в котором можно задать те же параметры, что задаются для инструмента Paint Bucket/Заливка на панели Options.
Инструмент Gradient/Градиент позволяет создавать градиентную заливку, т.е. заливку, которая представляет собой постепенный переход одного цвета в другой.
Для того чтобы задать градиентную заливку, необходимо:
- Шаг 1. Выделить область, которую необходимо залить градиентом. Если необходимо залить слой целиком, то выделение создавать не надо.
- Шаг 2. Выбрать на панели инструментов инструмент Gradient/Градиент.
- Шаг 3. Задать основной цвет (начальный цвет градиента) и цвет фона (конечный цвет градиента).
- Шаг 4. Задать на панели Options параметры для инструмента.
- Шаг 5. Переместить курсор мыши внутрь выделенной области.
- Шаг 6. Нажать левую кнопку мыши и, продолжая удерживать кнопку мыши нажатой, провести прямую линию. Точка начала линии определяет положение основного цвета, а точка конца линии определяет положение цвета фона. Длина проведенной линии определяет плавность перехода из одного цвета в другой: чем короче проведенная линия, тем резче переход между цветами.
На панели Options для инструмента Gradient/Градиент задаются следующие параметры.
Для создания сложного градиента (градиента, который содержит переходы между тремя и более цветами) или редактирования существующего типа градиента используется редактор градиентов Gradient Editor , для открытия которого необходимо щелкнуть в поле просмотра параметра Gradient.
Выявленные на изображении. Именно он оснащён достаточным количеством различных возможностей и функций, благодаря которым обработка фотографий сопровождается не только высокой эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно изменять заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото , поэтому активно желают знать, как сделать заливку в Фотошопе.
Заливка в Фотошопе представляет собой процесс изменения цвета определённой области. Для выполнения таких задач в графическом редакторе можно использовать две функции: «Заливка» и «Градиент».
Наиболее используемые инструменты для замены цвета элемента — заливка и градиент
Чтобы откорректированная фотография сопровождалась высоким уровнем эстетики, пользователь должен заранее прочувствовать разницу между этими двумя функциями. Также ему важно разобраться, в каких конкретно случаях каждая из этих двух функций будет более эффективной.
Однако первые шаги начинающего графического дизайнера сопровождаются совершенно простым, но очень важным вопросом, не что такое заливка в Фотошопе, а где находится она, как вызвать нужные функции.
Отличительные особенности типов заливки
Запустив графический редактор, пользователь первоначально должен внимательно осмотреть панель меню, чтобы впоследствии было совершенно несложно ориентироваться в ней и запускать необходимые функции.
С левой стороны, на боковой панели легко отыскать пиктограмму с изображением наклонённого ведра, из которого вытекает капля. Кликнув по данной пиктограмме правой клавишей мышки, появляется дополнительное окно, в котором предлагается выбрать тип заливки.
Первую позицию в списке выбора занимает непосредственно инструмент «Градиент» , а вторую — «Заливка».
Графический дизайнер обязан понимать не только, как выполнить заливку в Фотошопе, но и отличительные особенности этих двух инструментов, чтобы безошибочно определять, какой тип заливки в конкретном случае лучше всего использовать.
Инструмент «Заливка» успешно применяется, когда необходимо изменить цвет какого-либо предмета, области, фона. Также этот инструмент позволяет добавлять геометрические фигуры, узоры, наносить фантастические рисунки, абстракцию.
Инструмент «Градиент» необходим, когда очень хочется залить область не одним, а сразу несколькими цветными оттенками, при этом стирая резкие границы между ними. Также опытные дизайнеры используют такой инструмент, чтобы чётко прорисовать границы какого-либо фрагмента на изображении.
После работы с любым инструментом можно вызвать дополнительное меню настройки, в котором выбрать желаемые параметры заливок.
Как изменить цвет при помощи заливки
Процесс цветовой корректировки изображений, когда изменяется основной цвет фона или какого-то предмета, в принципе не сопровождается особенными сложностями. Начинающий дизайнер, выяснив, где заливка в Фотошопе cs6 находится, может смело приступать к первому практическому опыту. Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс улучшения изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.
Пользователь должен первоначально определиться, в какой конкретно области планируется изменять цвет, то есть выполнять заливку. Эту область необходимо выделить, воспользовавшись некоторыми инструментами типа «Лассо» или «Прямоугольная область».
После выделения желаемой области можно кликнуть правой клавишей мышки и в развернувшемся окне выбрать пункт «Выполнить заливку» или же сразу активировать на панели меню режим заливки.
Теперь появляется дополнительная панель, позволяющая внести изменения в параметры соответствующего инструмента. В частности, область может быть залита ровным однотонным цветовым слоем, а также к ней можно применить орнамент с несколькими цветовыми оттенками.
На горизонтальной панели настроек следует выбрать основной цвет, а затем сразу перейти к выбору желаемого узора. На этой же панели можно воспользоваться и другими предложениями. В частности, можно сделать заливку непрозрачной, а также воспользоваться режимом близости цветовых оттенков.
Если запустить такую функцию, как «Сглаживание», то будет осуществлён плавный переход от закрашенной области к незакрашенной.
Достаточно интересно разобраться и с тем, как заливать в Фотошопе cs6 определённые области при помощи инструмента «Градиент». Первоначально точно также следует выделить область, над которой планируется поработать. После этого активировать инструмент «Градиент».
В настройках инструмента следует выбрать основной цвет и цвет, при помощи которого планируется окрасить отдельные части фона.
Теперь, воспользовавшись левой клавишей мыши, следует нарисовать произвольной длины прямую линию, выступающую в качестве границы цветового перехода. Однако важно понимать, что чем длиннее будет данная линия, тем менее заметным будет цветовой переход.
После завершения этой процедуры можно вновь прибегнуть к изменениям настройки залитой области, регулируя уровень прозрачности, стиль и метод наложения.
Применяя различные типы заливки, всевозможные инструменты, можно существенно преобразовать исходное изображение. Следует отметить, что результативность также зависит во многом от того, какая версия Фотошопа инсталлирована на компьютере . Опытные графические дизайнеры всегда отслеживают появление обновлений, выход новой версии графического редактора. В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
Итак, имея в распоряжении Adobe Photoshop, ознакомившись с рекомендациями опытных графических дизайнеров, несложно научиться осуществлять самостоятельную корректировку изображений, в том числе применять заливку. Цифровая обработка фотографий, рисунков, изображений для многих выступает в качестве увлекательного процесса, в котором достаточно ярко раскрываются творческие способности дизайнера и его креативное мышление.
Плавный переход изображения к прозрачности Photoshop
Для работы мы берем картинку которую хотим обработать(с фоном или без, неважно).
Дfлее в палитре слоев устанавливаем слой-маску, в панели инструментов выбираем градиент и устанавливаем тип градиента черно-белый.
Затем применяем градиент к слою-маске.
Но так как фон страниц нашего сайта темный то вот что выходит:
Поэтому необходимо применить слой-маску и проделать эту процедуру заново. Итак несколько раз(как минимум три). И тогда вот что выйдет:
Для тех у кого нет Photoshop или по каким то причинам вы не можете его скачать, то предлагаю вам посмотреть похожий урок, но только уже в Paint.net
Spoiler: Highlight to view
В Paint.NET существует пять типов заполнения инструментом «градиент», переключаться между которыми можно в панели инструментов Paint.NET.
На следующих рисунках приведены примеры использования каждого из типов градиента.
Линейный градиент
Линейный отраженный градиент
Ромбовидный градиент
Круговой или радиальный градиент
Конический градиент
Для того что бы нарисовать или сделать градиент в Paint.NET достаточно щелкнуть указателем мыши в точку начала и перетащить указатель мыши в точку окончания. Принцип использование этого инструмента похож на рисование линий. Рисование градиента будет осуществляться в процессе перемещения указателя мыши, так что вы сразу сможете увидеть получающийся результат и, например, скорректировать его, изменяя направление движения мыши. После того как вы отпустили кнопку мыши, настроить контрольные точки градиента — точки начала и окончания, можно будет путем перемещения соответствующих маркеров, которые появятся в этих точках сразу после того, как вы отпустите кнопку мыши. Если щелкнуть правой кнопкой по любому из маркеров градиента, то можно поменять местами цвета с основного на дополнительный цвет и наоборот. Если перемещать маркер контрольной точки градиента, нажимая сразу обе кнопки мыши, то произойдет перемещение обоих маркеров.
советов по Photoshop Использование функции «Растушевка, если»
The Blend If Функция в Photoshop смешивает один слой с другим на основе содержимого любого из двух слоев. Его можно использовать, например, для замены неба, упростив выделение голубого неба без необходимости делать сложный выбор.
В этой статье вы узнаете несколько советов Photoshop о том, как использовать Blend If для замены неба.
Начните с открытия изображения, такого как показано здесь.Щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой», чтобы сделать вторую копию (сочетание клавиш «command / control + J»). Теперь у вас есть два слоя с одинаковым содержимым.
Создайте дубликат слоя
Откройте изображение с хорошим небом. Выберите «Выделение»> «Все», а затем «Правка»> «Копировать». Щелкните основное изображение и выберите «Правка»> «Вставить». Перетащите слой неба между двумя слоями изображения. При необходимости измените размер слоя неба, чтобы он был достаточно большим, чтобы заменить ненужное небо в исходном изображении.В качестве альтернативы вы можете использовать «Файл»> «Поместить», чтобы выбрать новое изображение, и Photoshop автоматически добавит его в качестве слоя и сделает смарт-объект (чтобы его размер можно было изменять без потери качества).
Поместите слой нового неба между двумя другими
Выберите верхний слой, щелкните значок «Добавить стиль слоя» ( fx ) в нижней части палитры «Слои» и щелкните «Параметры наложения», чтобы открыть диалоговое окно «Стиль слоя» (см. Ниже).
The Blend Если ползунки и селектор каналов находятся внизу этого диалога.Для начала вы выберете используемый канал. Серый канал — это канал яркости, поэтому он позволяет вам выполнять настройку в зависимости от яркости / темноты либо слоя изображения, либо слоя ниже. Если вы выберете красный, зеленый или синий, вы будете использовать этот канал в качестве основы для смешивания.
Слой под текущим слоем содержит небо, которое мы хотим использовать. Итак, вы будете использовать ползунки под названием This Layer , чтобы удалить существующее небо, чтобы можно было видеть небо под ним.Если бы мы выбрали серый канал, мы не смогли бы сделать выбор очень легко, потому что и небо, и трава имеют одинаковые значения яркости или яркости.
Однако, если вы выйдете из этого диалогового окна на минуту и посмотрите на отдельные каналы на изображении, вы можете найти тот, где есть большой контраст между областью, которую вы хотите скрыть (голубое небо), и областями, которые вы хотите. сохранить (травы).
Для этого временно закройте диалоговое окно, выберите «Окно»> «Каналы» и щелкните по очереди красный, синий и зеленый каналы, чтобы просмотреть их.
В этом случае синий канал отображает небо более светлым тоном, чем трава, которая темнее. Этот канал наиболее контрастен в интересующей нас области, поэтому его можно использовать.
Снова выберите канал RGB, прежде чем покинуть палитру каналов. Вернитесь к палитре слоев и снова выберите самый верхний слой. Снова откройте диалоговое окно Blending Options и выберите синий канал в раскрывающемся списке Blend If .
Перетащите крайний правый ползунок в области «Этот слой» влево.При этом более светлые синие области исчезнут, и вы увидите слой неба под ними.
Потяните правый ползунок «Этот слой» влево
В результате начнет появляться слой ниже, но переход не плавный
Чтобы сгладить переход между удаляемой областью и оставшейся областью, сломайте ползунок надвое. Вы делаете это, удерживая клавишу Alt (Option на Mac) и перетаскивая половину ползунка от другой половины.
Самая правая половина ползунка указывает точку, в которой эффект смешивания полностью влияет на изображение. Таким образом, пиксели, значение которых превышает значение, указанное этим ползунком, будут полностью прозрачными. Левая половина этого ползунка контролирует точку, в которой наложение прекращается. Любые значения в синем канале, которые меньше значения, указанного этим ползунком, будут полностью непрозрачными. Пиксели, значения которых в синем канале соответствуют значениям между двумя ползунками, частично прозрачны.
Для некоторых изображений вы можете получить лучшие результаты, объединив несколько каналов. Таким образом, вы можете использовать синий и красный каналы, но используйте крайний правый ползунок на синем канале и крайний левый ползунок на красном канале. Вам нужно будет поэкспериментировать, чтобы увидеть, что подойдет для вашего изображения. Когда у вас будет хороший результат, нажмите ОК.
В идеальном мире вы сможете полностью удалить нежелательное небо с помощью этой настройки. Скорее всего, ваши результаты будут далеко не идеальными! Мои, конечно, есть, см. Ниже.
В этом случае убедитесь, что регулировка Blend If дает наилучшие результаты в той области, где вам потребуется сделать сложный выбор. Для меня это место, где трава встречается с небом. Выделение травы вокруг травы было бы большой работой, поэтому я хочу, чтобы результаты «Смешивание, если» были хорошими в этой области. То, что он не избавляется от остальной части неба, прекрасно — от этого легко избавиться вручную.
Выберите верхний слой и щелкните значок «Добавить маску слоя» в нижней части палитры «Слои».Направьте маску, щелкнув по ней. Выберите мягкую круглую кисть и закрасьте маску черным цветом, чтобы скрыть оставшуюся часть неба. Использование мягкой кисти (жесткость 0%) обеспечит плавный переход между исходным изображением и новым небом.
Проблемы в другом месте
Иногда вы обнаружите, что использование ползунков Blend If для удаления неба также приводит к появлению нежелательной прозрачности в другом месте изображения. В этом случае вы можете использовать содержимое фонового слоя для заполнения прозрачных областей.
Сделайте выделение над областью, которую нужно исправить, щелкните фоновый слой, чтобы выбрать его, и выберите «Слой»> «Создать»> «Слой через копирование». Перетащите этот слой в верхнюю часть изображения, и он покроет области, которые были сделаны прозрачными.
Хотя это не было проблемой для данного изображения, именно так может выглядеть стек слоев, если вам действительно нужно исправить некоторую прозрачность, появляющуюся в другом месте изображения.
The Blend If Ползунки — удобный способ смешивать слои без необходимости делать сложное выделение.Вы можете еще лучше использовать эти ползунки, если используете данные канала в качестве руководства для определения, какие каналы использовать для смешивания.
Эффект размытия при масштабировании фотографии в уроке Photoshop
Шаг 1
Первое, что вы делаете, это начинаете с фотографии.
Выберите инструмент эллиптической области на панели инструментов.
Сделайте выделение на фотографии, как показано.
Совет. Удерживайте клавишу пробела, чтобы изменить положение выделения при его рисовании.
Шаг 2
Теперь важно растушевать выделение. Если вы этого не сделаете, эффект будет слишком резким и очевидным. Перо создает мягкую кромку и плавный переход к размытым участкам.
Select> Modify> Feather
(Photoshop CS3 и CS4 / до этого было Select> Feather)
В зависимости от разрешения вы измените размер пера. Это было низкое разрешение, поэтому я использовал 30.
Step 3
Сейчас у вас есть выделение вокруг центра изображения.Мы хотим выделить все, кроме центра.
Выберите «Выделение»> «Инверсия» или Ctrl-Shift-I (Cmd-Shift-I на Mac).
Теперь вы должны увидеть, как выделение проходит по краю страницы. Шаг 4
Вот где происходит эффект.
Выберите «Фильтр»> «Размытие»> «Радиальное размытие».
Выберите «Масштаб» в качестве метода.
Выберите «Хороший» для качества («Лучшее всегда с небольшим улучшением качества»)
Выберите нужное количество. Для более сильного размытия используйте 100.Возможно, вам придется протестировать его и отменить несколько раз, чтобы получить именно то, что лучше всего выглядит на вашем изображении. В данном случае я использовал 25.
Step 5
И вот окончательный результат. Изменение растушевки и степени размытия изменит эффект. Поэкспериментируйте с выделениями разной формы и разной степенью размытия. В некоторых случаях вы можете применить размытие более одного раза.
Примечание для опытных пользователей: лучший способ сделать это — создать смарт-объект, запустить смарт-фильтр, а затем замаскировать фильтр, чтобы размер файла не увеличивался и вы могли использовать необработанный файл.
Однако я хотел, чтобы это было просто для урока. 🙂 Также поэкспериментируйте с галереей размытия в Photoshop CC, чтобы получить интересные результаты.
Step 6
Вот пример эффекта в камере.
Я использовал более длинную выдержку и втянул линзу, когда делал снимок. Начните перемещать объектив до щелчка затвора, так вы получите более плавное движение.
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop.Получите эксклюзивные учебные пособия, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Объедините изображения с плавным переходом в Photoshop CC
Добавьте маску слоя и настройте инструмент «Градиент»
- Нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы добавить маску слоя к активному слою.
- Выберите инструмент «Градиент» на панели инструментов.
- На панели параметров выберите стиль линейного градиента. Убедитесь, что флажок «Обратные цвета» снят.
- Откройте средство выбора градиента на панели параметров и выберите третий образец градиента слева: градиент от черного к белому.
- Убедитесь, что миниатюра маски слоя выбрана на панели «Слои». (Ищите границу выделения вокруг миниатюры маски слоя.)
Добавьте линейный градиент к маске слоя
Добавление градиента к маске слоя создает плавный постепенный переход между маскированным слоем и слоем ниже.
- Щелкните изображение и перетащите линию, представляющую градиент от черного к белому.
- Если вам не нравится результат, попробуйте перетащить еще раз. Новый градиент заменит текущий градиент. Перетаскивание более короткой линии приводит к более заметному изменению между изображениями; перетаскивание более длинной линии позволяет добиться более плавного перехода между изображениями.
Добавьте радиальный градиент к маске слоя
- Выберите радиальный стиль на панели параметров для инструмента «Градиент».
- Выделив маску слоя, нажмите D на клавиатуре, чтобы установить для поля «Цвет переднего плана» белый цвет, а для поля «Цвет фона» — черный, поэтому радиальный градиент будет белым в центре, постепенно переходя в черный.
- Откройте средство выбора градиента на панели параметров и выберите первый образец градиента, который является градиентом от переднего плана к фону.
- Перетащите линию наружу от центра содержимого, которое вы хотите показать, к содержимому, которое вы хотите скрыть.
- Если вы хотите перерисовать градиент, перетащите новую линию.
Уточните маску слоя с помощью инструмента «Кисть»
После создания градиента на маске слоя его можно редактировать с помощью кисти с мягкими краями. Это хороший способ еще больше смягчить переход между изображениями.
- Выберите инструмент «Кисть» на панели инструментов. Откройте «Инструмент выбора кистей» на панели параметров и перетащите ползунок «Жесткость» влево, чтобы смягчить край кисти.
- Не отключая маску слоя, нарисуйте черным, белым или серым цветом, чтобы улучшить маску.
Сохраните свою работу
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев.
Как создать переход цвета с помощью Blend Tool в Adobe Illustrator
Adobe Illustrator • Уроки Ярослав Лазунов • 4 июня 2013 г. • 5 минут ПРОЧИТАТЬ
Тема: Adobe Illustrator
Сложность: новичок
Расчетное время завершения: 15 минут
В этом уроке мы подробно рассмотрим технику создания смешанных объектов, которые помогут нам создавать плавные цветовые переходы.Мы также поговорим о проблемах, с которыми вы можете столкнуться, и о технике, которая позволит вам избежать неприятных артефактов.
Используя Blend Tool (W), мы можем получить плавные переходы между цветами, получая тени, блики или просто цветные пятна. Ниже приведены примеры, в которых в основном использовались смешанные объекты.
Зеркало Алексея Оглушевича
Виски на скалах Ярослава Лазунова
Давайте подробнее рассмотрим технику создания смешанных объектов.Создайте два эллипса с заливкой разного цвета. Эллипсы расположены на нейтральном сером фоне, как показано на рисунке ниже.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыЕсть два способа создать смешанный объект из доступных форм.В первом методе возьмите Blend Tool (W) и затем последовательно нажимайте на края фигур.
Во втором методе выберите обе формы, затем перейдите в «Объект»> «Переход»> «Создать» (Cmd / Ctrl + Option / Alt + B).
Чтобы управлять параметрами смешанного объекта, дважды щелкните значок Blend Tool (W) на панели инструментов или выберите Object> Blend> Blend Options….
В процессе работы смешивание объектов может значительно замедлить скорость работы Adobe Illustrator, особенно при масштабировании монтажной области.Также количество шагов объекта влияет на размер конечного векторного файла. Поэтому я советую вам в процессе использовать небольшое количество Указанных шагов и искать их оптимальное количество, которое не сильно ухудшает качество цветового перехода.
Объект Blend — это динамический эффект. Это означает, что после его создания вы можете изменить цвета объектов, из которых он состоит, или применить к ним градиентную заливку. Выделять объекты удобно с помощью Direct Selection Tool (A) или в панели Layers.
Вы также можете изменить прозрачность объектов на панели «Прозрачность». Очень часто непрозрачность нижнего объекта устанавливается равной нулю. Это позволяет получить плавный переход между смешиваемым объектом и нижележащими объектами, например, фоном.
Наконец, вы можете изменить форму объектов с помощью Direct Selection Tool (A).
Вышеуказанные свойства могут решить большинство художественных задач.
Но не все так просто, когда дело касается сложных форм, на основе которых нужно создать blend-объект.Давайте посмотрим на проблемы, с которыми вы можете столкнуться. С помощью Type Tool (T) напечатайте букву R.
Теперь перейдите в меню «Текст»> «Создать контуры». В результате этих действий буква преобразуется в составной путь. Первый объект готов.
Давайте создадим второй объект, для этого перейдите в Object> Path> Offset Path… и установите значение смещения.
Измените цвет нового объекта, затем примените инструмент Blend Tool (W) к двум объектам.
Это выглядит некрасиво, так как создаются артефакты за пределами форм, включенных в смешанный объект. Вы можете потратить массу времени на исправление полученного объекта, редактируя его формы, но я абсолютно не могу гарантировать вам, что вы достигнете желаемого результата. Конечно, вторую форму смешанного объекта можно создать другим способом, например, используя Pen Tool (P) или Pencil Tool (N). Но я говорю вам, что результат не будет лучше, чем на картинке выше.В случае использования сложных объектов вам понадобится другая техника, и мы, конечно, ее рассмотрим. Итак, давайте вернемся к нашему письму на два шага.
Постарайтесь максимально упростить его очертание, удалив лишние точки, при этом форма буквы не должна существенно измениться. Для этого отличным подспорьем станут инструменты «Удалить опорную точку» и «Прямое выделение» (А). Скопируйте фигуру и вставьте ее вперед (Cmd / Ctrl + C; Cmd / Ctrl + F), затем залейте другим цветом.
Выделите оба объекта, затем перейдите в Object> Blend> Make. Теперь нам просто нужно перемещать точки на верхнем объекте и управлять их маркерами.
При использовании этой техники у вас не возникнет проблем с объектом наложения. Секрет этого трюка прост: фигуры, включенные в смешанный объект, должны иметь одинаковое количество точек . Используя эту технику, я создал «жидкий логотип», как показано на рисунке ниже.
В конце сегодняшнего урока я хотел бы поделиться с вами еще одним секретом.Объекты Blend можно сохранять в виде кистей, например, таких как Art Brushes.
Это позволяет нам создавать мазки кисти с мягкими краями.
Я использовал эту функцию смешивания объектов во многих своих векторных работах, например, для создания праздничных фейерверков.
Надеюсь, сегодняшнее руководство было для вас полезным. В следующий раз поговорим о градиентных сетках.


