Пишем мелом на доске в Фотошоп / Creativo.one
Этот урок научит вас, как использовать кисть и её настройки для создания текста с эффектом мела.
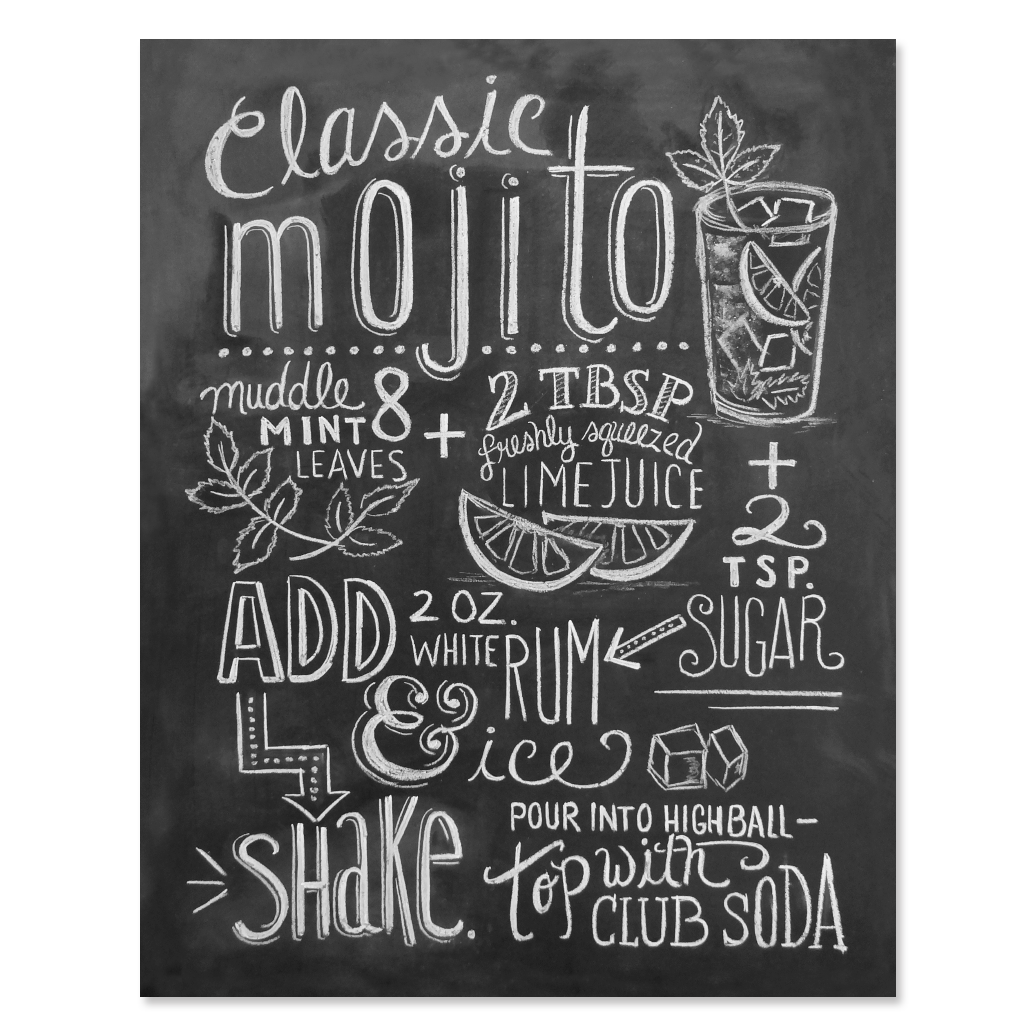
Результат урока:
Примечание автора: в уроке используется Photoshop CS6, но вы можете использовать версию CS3 и выше.
Материалы для урока:
Архив
Откройте изображение с доской в фотошоп и с помощью инструмента Рамка (Crop Tool) избавьтесь от углов с чёрным фоном.
Идём в меню Изображение – Коррекция – Уровни (Image -> Adjustments -> Levels) и ставим для теней значение 20, для полутонов значение 0,88. Это сделает изображение темнее.
Теперь идём в меню Изображение – Коррекция – Цветовой тон/Насыщенность (Image -> Adjustments -> Hue/Saturation) и изменим значение насыщенности до 10.
Напишите текст шрифтом Blokletters Potlood с размером 270 пт.
В уроке используется надпись на двух слоях для того, чтобы продемонстрировать использование более одного цвета, но вы можете написать свой текст на одном слое.
Откройте палитру настроек кисти в меню Окно – Кисть (Window -> Brush), а затем измените параметры, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape)
Динамика формы (Shape Dynamics)
Двойная кисть (Dual Brush)
Выберите кисть Spatter 14
Сделайте слои с текстом невидимыми, нажав на иконку глаза рядом с ними.
Кликните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path).
Активируйте инструмент Стрелка (Direct Selection Tool), установите цвет переднего плана на белый, и создайте новый слой поверх всех слоев, затем дайте ему название “Chalk”.
Щелкните правой кнопкой мыши по рабочему контуру и выберите опцию Выполнить обводку контура (Stroke Path).
В диалоговом окне обводки в выпадающем меню выберите инструмент Кисть (Brush). Проверьте чтобы был снят флажок с параметра Имитировать нажим (Simulate Pressure).
Теперь ваш контур будет обведён меловой кистью. Нажмите клавишу Enter, чтобы избавиться от контура. Имейте в виду, что для различных размеров шрифтов могут потребоваться различные размеры кисти.
Обведём каждую букву второго слоя с надписью другим цветом. Для этого щёлкните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path). Теперь, используя инструмент Стрелка (Direct Selection Tool), протяните и выделите первую букву в слове для того чтобы выделить её опорные точки.
Теперь, используя инструмент Стрелка (Direct Selection Tool), протяните и выделите первую букву в слове для того чтобы выделить её опорные точки.
Установите цвет переднего плана на любой понравившийся вам цвет, имейте в виду, что светлые тона будут выглядеть лучше. Сделайте обводку, как вы это делали раньше, для всех букв, но пока не закончите с последней буквой не нажимайте клавишу
Цвета используемые в уроке:
S – #f5989d
c – #fff799
h – #bd8cbf
o – #fdbd89
o – #79bcde
l – #82ca89
Чтобы улучшить цветопередачу, последнее что мы сделаем, это добавим корректирующий слой. Нажмите иконку выбора корректирующего слоя внизу палитры слоёв и выберите коррекцию Карта градиента (Gradient Map).
Убедитесь, что корректирующий слой находится поверх всех слоев в палитре, а затем измените ему режим наложения на 
В градиенте используем два цвета – слева # c3ae99 и справа # FFFFFF.
И вот наш текст на школьной доске готов!
А версию ниже можно использовать для странички Facebook. Увеличьте картинку, нажмите правой кнопкой мыши и сохраните изображение.
Автор урока желает вам удачного учебного года.
Автор урока: textuts
Надпись мелом на доске · Мир Фотошопа
Конечный результат:
Шаг 1
Откройте изображение доски в Фотошопе. Инструментом Crop Tool (C) обрежьте изображение, чтобы избавиться от закругленных углов и чёрного фона.
Перейдите к коррекции Levels (Image ? Adjustments ? Levels) и измените значения, как показано ниже. Это сделает поверхность доски темнее.
Далее перейдите к коррекции Hue/Saturation (Image ? Adjustments ? Hue/Saturation) и повысьте насыщенность цвета до 10.
Шаг 2
Загрузите в общую библиотеку шрифт «Blokletters», перейдите в меню Window ? Character и настройте шрифт, как показано ниже. Напишите «Back to School» на доске. Надпись должна состоять из двух слоёв. Смотрите на второй скриншот ниже.
Шаг 3
Выберите инструмент Brush Tool (B), откройте палитру кистей (Window ? Brush) и настройте, как показано ниже.
Шаг 4
Скройте текстовые слои , кликнув на иконке глаза.
Кликните правой кнопкой на текстовом слое и выберите пункт Create Work Path.
Выберите инструмент Direct Selection Tool, установите основной цвет на белый и создайте новый слой поверх остальных. Назовите его «Chalk».
Кликните правой кнопкой мыши на контуре и выберите пункт Stroke Path.
В появившемся окне выберите Brush. Это значит, что контур будет обведён кистью, которую мы настроили ранее.
В результате Вы увидите меловую надпись. Нажмите Enter, чтобы избавиться от контура. Имейте в виду, что в зависимости от размера шрифта, размер кисти может быть разным.
Имейте в виду, что в зависимости от размера шрифта, размер кисти может быть разным.
Шаг 5
Для обводки каждой буквы нужно создавать контур и выделять его инструментом Direct Selection Tool.
Прежде чем выполнять обводку, задайте основной цвет на панели инструментов. Не нажимайте Enter до тех пор, пока не обведёте все буквы.
Я использовал следующие цвета:
S — #f5989d
c — #fff799
h — #bd8cbf
o — #fdbd89
o — #79bcde
l — #82ca89
Шаг 6
В завершении мы создадим корректирующий слой, чтобы улучшить цвета. В нижней части палитры слоёв кликните на иконке чёрно-белого круга и выберите пункт Gradient Map.
Корректирующий слой должен быть на самом верху в палитре слоёв. Установите его режим наложения на Multiply и понизьте Opacity до 40%.
Для градиента я использовал цвета #c3ae99 и #ffffff.
Конечный результат:
А это вариант для шапки на странице Facebook.
Как в фотошопе надпись сделать мелом
Пишем мелом на доске в Фотошоп
Этот урок научит вас, как использовать кисть и её настройки для создания текста с эффектом мела.
Результат урока:
Примечание автора: в уроке используется Photoshop CS6, но вы можете использовать версию CS3 и выше.
Материалы для урока:
Архив
Идём в меню Изображение – Коррекция – Уровни (Image -> Adjustments -> Levels) и ставим для теней значение 20, для полутонов значение 0,88. Это сделает изображение темнее.
Теперь идём в меню Изображение – Коррекция – Цветовой тон/Насыщенность (Image -> Adjustments -> Hue/Saturation) и изменим значение насыщенности до 10. Это сделает цвета более яркими.
Напишите текст шрифтом Blokletters Potlood с размером 270 пт.
В уроке используется надпись на двух слоях для того, чтобы продемонстрировать использование более одного цвета, но вы можете написать свой текст на одном слое.
Откройте палитру настроек кисти в меню Окно – Кисть (Window -> Brush), а затем измените параметры, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape)
Выберите кисть Chalk 44
Динамика формы (Shape Dynamics)
Двойная кисть (Dual Brush)
Выберите кисть Spatter 14
Сделайте слои с текстом невидимыми, нажав на иконку глаза рядом с ними.
Кликните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path).
Активируйте инструмент Стрелка (Direct Selection Tool), установите цвет переднего плана на белый, и создайте новый слой поверх всех слоев, затем дайте ему название “Chalk”.
Щелкните правой кнопкой мыши по рабочему контуру и выберите опцию Выполнить обводку контура (Stroke Path).
В диалоговом окне обводки в выпадающем меню выберите инструмент Кисть(Brush). Проверьте чтобы был снят флажок с параметра Имитировать нажим (Simulate Pressure).
Теперь ваш контур будет обведён меловой кистью. Нажмите клавишу Enter, чтобы избавиться от контура. Имейте в виду, что для различных размеров шрифтов могут потребоваться различные размеры кисти.
Нажмите клавишу Enter, чтобы избавиться от контура. Имейте в виду, что для различных размеров шрифтов могут потребоваться различные размеры кисти.
Обведём каждую букву второго слоя с надписью другим цветом. Для этого щёлкните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path). Теперь, используя инструмент Стрелка (Direct Selection Tool), протяните и выделите первую букву в слове для того чтобы выделить её опорные точки.
Установите цвет переднего плана на любой понравившийся вам цвет, имейте в виду, что светлые тона будут выглядеть лучше. Сделайте обводку, как вы это делали раньше, для всех букв, но пока не закончите с последней буквой не нажимайте клавишу Enter.
Цвета используемые в уроке:
S – #f5989d c – #fff799 h – #bd8cbf o – #fdbd89 o – #79bcde
l – #82ca89
Чтобы улучшить цветопередачу, последнее что мы сделаем, это добавим корректирующий слой. Нажмите иконку выбора корректирующего слоя внизу палитры слоёв и выберите коррекцию Карта градиента (Gradient Map).
Убедитесь, что корректирующий слой находится поверх всех слоев в палитре, а затем измените ему режим наложения на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 40%.
В градиенте используем два цвета – слева # c3ae99 и справа # FFFFFF.
И вот наш текст на школьной доске готов!
А версию ниже можно использовать для странички Facebook. Увеличьте картинку, нажмите правой кнопкой мыши и сохраните изображение. Автор урока желает вам удачного учебного года.
Автор урока: textuts
Создаем в фотошопе текст, написанный мелом на школьной доске | DesigNonstop — О дизайне без остановки
Создаем в фотошопе текст, написанный мелом на школьной доске
26
Сегодня попробуем сделать зеленую школьную доску и написать на ней мелом текст. Как всегда, за идею урока спасибо Vectips, который реализовал ее в иллюстраторе. Я же ее воплотила в жизнь с помощью фотошопа. В этом уроке есть несколько любопытных простых приемов, которые дают потрясающий эффект. Сначала поколдуем над доской, придав ей немного потертый вид в прямом и переносном смысле. Потом напишем текст и с помощью режима наложения «Растворение» (Dissolve) будем добиваться эффекта надписи, сделанной мелом. Потом немного украсим надпись.
Сначала поколдуем над доской, придав ей немного потертый вид в прямом и переносном смысле. Потом напишем текст и с помощью режима наложения «Растворение» (Dissolve) будем добиваться эффекта надписи, сделанной мелом. Потом немного украсим надпись.
Шаг 1. Создаем в фотошопе новый документ, заливаем его цветом #365722. Сразу же делаем дубликат слоя и отключаем его, он нам пригодится в 4 Шаге.
Шаг 2. Берем большую мягкую кисть размером 250 пикселей и цветом #7a975f щелкаем в центре холста, чтобы получилось такое светлое пятно.
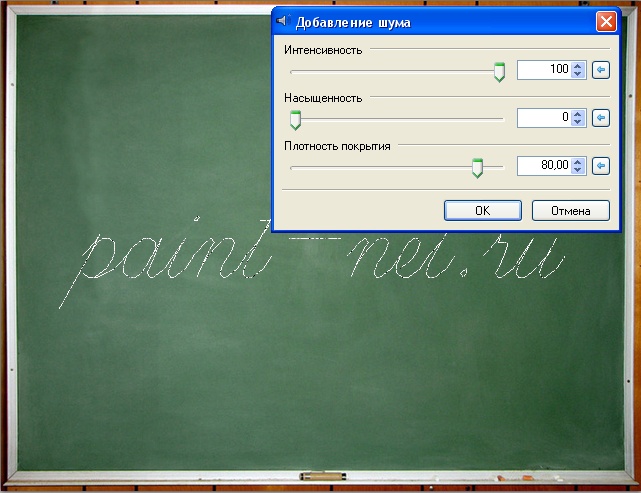
Шаг 3. Теперь добавим шума. «Фильтр» (Filter) > «Шум» (Noise) «Добавить шум…» (Add Noise) со значениями, как на рисунке ниже.
Шаг 4. Устанавливаем цвет переднего фона — белый, цвет заднего фона — #365722. Теперь воспользуемся вспомогательным дубликатом слоя из Шага 1. Включаем вспомогательный слой и применяем к нему «Фильтр» (Filter) > «Эскиз» (Sketch) > «Линогравюра» (Stamp) с настройками, как на рисунке ниже.
Шаг 5. Получился такой эффект.
Шаг 6. Теперь выделяем белый цвет и отключаем вспомогательный слой.
Шаг 7. На новом слое заливаем выделение белым и меняем режим наложения на «Мягкий свет» (Soft Light). Снижаем прозрачность слоя до 10%.
Шаг 8. Теперь выберем кисть. В стандартном наборе «Thick Heavy Brushes» я нашла подходящую кисть. Нажимаем F5 и в открывшемся диалоговом окошке выбираем закладку «Форма отпечатка кисти». Ставим настройки, как на рисунке ниже.
Шаг 9. В закладке «Двойная кисть» ставим следующие установки.
Шаг 10. В закладке «Динамика цвета» ставим следующие установки.
Шаг 11. Теперь на панели под верхним меню ставим для кисти значения «Непрозрачность» — 50% и «Нажим» — 20%. После этого на новом слое делаем несколько штрихов кистью.
Шаг 12. Меняем режим наложения слоя со штрихами на «Мягкий свет» (Soft Light). Снижаем прозрачность слоя до 65%.
Шаг 13. Теперь шрифтом Book Antiqua, размер 90 пикселей, пишем слово «ДИЗАЙН».
Шаг 14. Растрируем текст. Меняем режим наложения слоя на «Растворение (Затухание)» (Dissolve). Прозрачность слоя снижаем до 95%.
Меняем режим наложения слоя на «Растворение (Затухание)» (Dissolve). Прозрачность слоя снижаем до 95%.
Шаг 15. Два раза щелкаем по слою и открываем стиль слоя, закладка «Обводка» (Stroke). Устанавливаем следующие параметры.
Шаг 16. Должно получиться так.
Шаг 17. Щелкаем по слою правой кнопкой мыши и выбираем «Сгруппировать в новый смарт-объект» (Convert to Smart Object). А уже после этого применим к тексту «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по Гауссу…» (Gaussian Blur) со значением 0,3 пикселя.
Шаг 18. Теперь пишем еще несколько произвольных слов и, используя Шаги с 14 по 17, добиваемся эффекта надписи, сделанной мелом.
Финал Теперь добавляем декоративные однопиксельные полоски и, с помощью Шагов с 14 по 17, добиваемся для них такого эффекта, как на рисунке ниже.
Оцените, пожалуйста, статью! (2 голоса, в среднем: 5 из 5)Имитация надписи мелом в Фотошоп
14 402 просмотров Автор: Басманов Максим Видео уроки, Текстовые уроки, Уроки Photoshop, Эффекты 09 Фев 2014
В этом видео уроки мы создадим текстовый эффект надписи мелом на школьной доске с помощью двух листков бумаги, карандаша, фотоаппарата (или сканера) и конечно же программы Фотошоп.
Имитация надписи мелом в Фотошоп (Vk)
Написанный мелом текст
Автор: Ольга Максимчук (Princypessa). Дата публикации: 02 ноября 2018. Категория: Уроки фотошопа текст.
Всем привет!
В сегодняшнем уроке мы будем делать написанный мелом на доске текст.
Из урока вы узнаете, как пользоваться инструментами Текст, Кисть, Рамка, Перо и Лассо, как загружать, настраивать и сохранять кисти, устанавливать шрифты, использовать контуры, стили слоя, кадрировать и поворачивать изображение и многое другое.
Открываем в фотошоп (Ctrl+O) изображение со школьной доской.
Переходим в меню Изображение-Вращение изображения-90 градусов по часовой стрелке.
Активируем инструмент Рамка. Тянем за ползунки рамки внутрь, чтобы обрезать «пустые» области за рамкой.
Устанавливаем в фотошоп шрифт из папки с исходниками. Для этого кликаем по файлу шрифта ПКМ и выбираем «Установить». После этого шрифт установится в фотошоп и систему. Вы можете использовать другой любой шрифт на свой вкус, главное, чтобы он походил на то, что текст написан от руки.
Для этого кликаем по файлу шрифта ПКМ и выбираем «Установить». После этого шрифт установится в фотошоп и систему. Вы можете использовать другой любой шрифт на свой вкус, главное, чтобы он походил на то, что текст написан от руки.
Активируем инструмент Текст и пишем «1 сентября». В верхней панели настроек инструмента Текст меняем размер и цвет текста, а также выбираем шрифт, который устанавливали в предыдущем шаге. В верхней панели настроек инструмента Текст кликаем по иконке меню Символ и настраиваем, как на рисунке ниже, чтобы увеличить расстояние между буквами. При помощи инструмента Перемещение располагаем текст по центру холста.
Активируем инструмент Кисть и выбираем кисть, как на рисунке ниже. Если в данный момент у вас не загружена кисть «Мел», при активном инструменте Кисть кликните ПКМ по холсту, чтобы вызвать меню выбора кисти. В меню выбора кисти кликните по «шестеренке» справа и выберите «Восстановить кисти».
В верхней панели настроек инструмента Кисть кликаем по иконке панели кистей (отмечена стрелочкой) и настраиваем кисть, как на рисунках ниже. Настройки кисти могут варьироваться в зависимости от размера текста и выбранного шрифта.
Настройки кисти могут варьироваться в зависимости от размера текста и выбранного шрифта.
Настроенную кисть можно сохранить для последующего использования. Для этого в меню выбора кисти кликаем по значку создания новой кисти, отмеченному стрелочкой. Затем в появившемся окне даем кисти новое имя или соглашаемся с предложенным программой. Сохраненная кисть появится в конце списка загруженных кистей. Теперь и после переключения на другие кисти и их использования вы сможете использовать настроенную кисть. Но можно пойти дальше и сохранить кисть отдельно от программы фотошоп, на жестком диске – в таком случае кисть не потеряется, как и после переустановки самой программы фотошоп, так и системы.
Для того, чтобы сохранить кисть в отдельный файл, необходимо перейти в меню Редактирование-Управление наборами и в появившемся окне в верхней строке выбрать «Кисти». Выделяем кисть/кисти и нажимаем кнопку «Сохранить», задаем имя кисти/набору и сохраняем в выбранную папку на жестком диске компьютера. Чтобы загрузить кисти в фотошоп, в меню выбора кисти нажимаем на «шестеренку» справа и выбираем «Загрузить кисти». Также загрузить кисти можно и через меню Управления наборами, нажав на соответствующую кнопку.
Чтобы загрузить кисти в фотошоп, в меню выбора кисти нажимаем на «шестеренку» справа и выбираем «Загрузить кисти». Также загрузить кисти можно и через меню Управления наборами, нажав на соответствующую кнопку.
Вернемся к работе.
Выше всех слоев создаем новый пустой слой и называем его «Мел». Чтобы переименовать слой, в панели слоев дважды щелкните по имени слоя, введите новое имя и нажмите клавишу Enter.
Кликаем ПКМ по текстовому слою в панели слоев и выбираем «Создать рабочий контур». Отключаем видимость текстового слоя, в панели слоев, нажав на «глазик» около слоя и переходим к слою «Мел». Убеждаемся, что активна та кисть, что мы настраивали ранее и переходим к инструменту Перо. Кликаем ПКМ по холсту и выбираем «Выполнить обводку контура». В появившемся окне в качестве инструмента обводки выбираем Кисть и снимаем галочку у параметра «Имитировать нажим».
Текст из мела готов. Но мы пойдем дальше и сделаем буквы цветными.
Но мы пойдем дальше и сделаем буквы цветными.
Активируем инструмент Лассо. Наша задача – сделать так, чтобы каждая цифра-буква находилась на отдельном слое. Для этого при помощи инструмента Лассо выделяем букву и нажимаем сочетание клавиш Ctrl+J, чтобы скопировать выделение на новый слой. Затем переходим на основной текстовый слой («Мел») и повторяем действия со следующей буквой. Для удобства переименуйте каждый получившийся слой в соответствии с содержанием. В итоге у нас должно получиться 9 слоев с буквами и основной слой с полным словом. Скрываем видимость слоя «Мел», нажав на «глазик» у слоя.
Теперь нам необходимо «раскрасить» каждую букву. Сделать это можно разными способами – мы будем менять цвет при помощи стилей слоя. С помощью этого способа вы сможете изменить цвет в любой момент, подкорректировав настройки стиля слоя. Вы можете использовать оттенки на свое усмотрение, но лучше всего будут смотреться пастельные, неброские цвета.
Дважды кликаем по слою, чтобы открыть стили слоя.
Во вкладке Наложение цвета вводим нужный оттенок. Для слоя с цифрой «1» я использовала оттенок #f5989d.
Не буду загружать вас лишними скриншотами, напишу только какие цвета я использовала для каждой буквы.
Для слоя с буквой «С» — #fff799.
Буква «Е» — оттенок #bd8cbf.
Буква «Н» — оттенок #fdbd89.
Буква «Т» — оттенок #79bcde.
Буква «Я» — оттенок #82ca89.
Буква «Б» — оттенок #f7b19e.
Буква «Р» — оттенок #a3e2d7.
Буква «Я» — оттенок #887daa.
Результат после применения стилей слоя на всех слоях с буквами.
Для большей реалистичности, и чтобы уменьшить яркость букв, можно при помощи клавиши Shift выделить все слои с буквами в панели слоев и понизить их прозрачность.
Текст, написанный мелом на доске, готов!
Учитесь, учитесь, еще раз учитесь и не останавливайтесь на достигнутом! У вас все получится!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки создания эффектов для текста в фотошопе — подпишитесь на рассылку. Форма для подписки находится ниже.
Форма для подписки находится ниже.
https://app.getresponse.com/view_webform_v2.js?u=B6cLg&webforms_id=oDZR
Как создать реалистичный эффект надписи мелом
На прошлой неделе я разместил демонстрацию потрясающих рисунков мелом , которая вдохновила меня на создание мелочной типографии. К сожалению, у меня нет ни таланта, ни классной доски для изготовления подлинных фресок с мелом ручной работы, но я придумала технику, которую дизайнеры могут использовать для достижения реалистичных эффектов надписи мелом с помощью своих рисунков. Мы будем использовать возможности Illustrator для разработки концепции, а затем будем использовать некоторые аналоговые инструменты, чтобы помочь отразить характер искусства, написанного от руки.
В этом уроке я покажу вам, как создать типографский дизайн с реалистичным мелом. На мой взгляд, эффекты мела только для цифровых технологий просто не помогают, но с помощью этого метода мы комбинируем цифровой дизайн с традиционными аналоговыми методами. Это означает, что у нас есть лучшее из обоих миров; возможность создавать дизайн с помощью правки Edit> Undo и подлинные художественные эффекты, которые достижимы только с помощью ручных инструментов.
Это означает, что у нас есть лучшее из обоих миров; возможность создавать дизайн с помощью правки Edit> Undo и подлинные художественные эффекты, которые достижимы только с помощью ручных инструментов.
Загрузите Adobe Illustrator, чтобы начать нашу концепцию дизайна. Самое замечательное в цифровом дизайне заключается в том, что вы можете исправлять любые ошибки и легко перемещать элементы, чтобы создать свой дизайн, в отличие от традиционного искусства, где каждое ваше движение является постоянным. Введите цитату и стилизуйте ее своим любимым шрифтом.
Создайте контуры из типа, используя сочетание клавиш CMD + Shift + O, затем щелкните правой кнопкой мыши и выберите Разгруппировать, чтобы разбить буквы на части.
Нарисуйте выделение вокруг каждого слова или группы слов и используйте сочетание клавиш CMD + G, чтобы сгруппировать буквы обратно вместе.
Выберите первую группу слов и выберите «Эффект»> «Искажение и преобразование»> «Свободное искажение». Переместите правую нижнюю точку вверх, чтобы раздавить текст в форме клина.
Переместите правую нижнюю точку вверх, чтобы раздавить текст в форме клина.
Как правило, сжатие и растяжение шрифтов — большая ошибка в дизайне, но так как этот дизайн в конечном итоге выполнен в стиле ручной надписи, мы можем сойти с рук. Масштабируйте текст вертикально, чтобы немного его растянуть.
Перенесите следующее слово из вашей цитаты на монтажную область и срежьте (Object> Transform> Shear) текст по вертикали, пока угол не совпадет с формой предыдущих слов.
Нарисуйте тонкий прямоугольник через монтажную область, затем примените преобразование сдвига, чтобы выровнять его по углам текста. Дублируйте эту форму и разместите их, чтобы украсить цитату. Используйте инструмент «Перо», чтобы нарисовать треугольники, чтобы заполнить любое другое пустое пространство в макете.
Для следующей группы слов перейдите в Effect> Apply Free Distort, чтобы применить то же преобразование клина, которое мы недавно использовали.
Временно измените цвет текста, чтобы вы могли масштабировать его до того же размера, что и первый набор слов.
Откройте панель Appearance и щелкните эффект Free Distort, чтобы изменить его настройки. Перемещайте верхнюю левую точку, пока две диагональные линии не пройдут параллельно, затем переместите нижнюю правую точку обратно в исходное положение.
Любые дополнительные фигуры, нарисованные для первого слоя макета, могут быть продублированы и отражены как по горизонтальной, так и по вертикальной оси, поэтому они симметрично вписываются в дизайн.
Масштабируйте следующее слово цитаты, чтобы оно соответствовало ширине макета, располагая текст таким образом, чтобы обеспечить одинаковый интервал между элементами.
Завершите оформление цитаты, поместив последние несколько слов в макет. Включение простых прямоугольных линий — это простой способ добавить визуальный интерес к дизайну.
Нарисуйте прямоугольник, окружающий всю цитату. Очистите его цвет заливки, но дайте ему 7pt. Скопируйте (CMD + C), затем вставьте передний (CMD + F) дубликат и удерживайте клавишу ALT, одновременно уменьшая масштаб, чтобы сформировать второй контур. Уменьшите ударный вес примерно до 2pt.
Уменьшите ударный вес примерно до 2pt.
Выберите одно из больших слов в макете и скопируйте его в буфер обмена, используя CMD + C, затем добавьте толстый белый штрих с закругленными углами, выровненными по внутренней части.
Перейдите в Object> Expand Appearance, чтобы преобразовать этот штрих в проданные фигуры, затем щелкните правой кнопкой мыши и выберите «Разгруппировать», чтобы разбить слово на отдельные буквы.
Один за другим выберите каждую букву, затем выберите параметр «Минус спереди» на панели «Навигатор», чтобы обрезать фигуру по размеру до новых внутренних фигур.
Сгруппируйте все новые внутренние формы вместе и измените цвет заливки на белый, затем нажмите CMD + B, чтобы «вставить» исходный текст, который мы скопировали ранее в буфер обмена.
В другом месте на документе нарисуйте крошечный черный квадрат. Нажмите CMD + C и CMD + F, чтобы создать дубликат, затем уменьшите его до половины его размера (включение Smart Guides поможет при выравнивании). Измените меньшую половину на белый, затем перетащите обе фигуры на панель «Образцы».
Измените меньшую половину на белый, затем перетащите обе фигуры на панель «Образцы».
Примените этот новый образец к новым внутренним формам, чтобы придать им классный полосатый вид в винтажном стиле.
Используйте эту возможность, чтобы сделать последние штрихи к концепции, изменяя положение элементов или редактируя макет.
Выберите все элементы, которые составляют цитату типографии, и сгруппируйте их вместе, затем уменьшите непрозрачность примерно до 15%.
Напечатайте иллюстрацию, которая должна появиться на бумаге очень слабо благодаря уменьшенной непрозрачности. Теперь, найдите один из тех старомодных инструментов, известных как карандаш.
Начните рисовать рисунок карандашом, аккуратно раскрашивая его между линиями. Эта техника устраняет разрыв между надписью от руки и чисто цифровым дизайном.
Как только дизайн полностью прослеживается, он готов к сканированию. Дизайн, очевидно, выглядит идентично оригинальной концепции, но теперь в нем есть неровности ручной работы. Кто должен знать, что ты не сделал это от руки? Ваш секрет в безопасности со мной!
Кто должен знать, что ты не сделал это от руки? Ваш секрет в безопасности со мной!
Откройте отсканированный дизайн в Adobe Photoshop, затем выберите «Изображение»> «Коррекция»> «Инвертировать». Затем с помощью Image> Adjustments> Desaturate удалите любые оттенки цвета со скана, что приведет к черно-белому изображению.
Перейдите в Image> Adjustments> Levels и переместите ползунок бликов внутрь, пока он не совпадет с гистограммой уровней.
Загрузите текстуру фона для классной доски , а затем следуйте моим советам, чтобы улучшить текстуру, чтобы сгладить тона. Примените черно-белый корректирующий слой, чтобы удалить цвет из текстуры.
Добавьте корректирующий слой Levels и переместите ползунки теней и полутонов, чтобы получить более темную текстуру классной доски.
Вставьте обработанное отсканированное изображение поверх текстуры классной доски и измените режим смешивания на Светлый, чтобы сделать черный фон сканирования прозрачным.
Конечный результат — чрезвычайно реалистичный эффект, написанный мелом. Время, потраченное на прорисовку дизайна карандашом и бумагой, помогает добиться этого подлинного внешнего вида, созданного вручную, что просто невозможно при использовании чисто цифровых технологий. Когда дизайн применяется к текстуре классной доски, трудно отличить дизайн от настоящей мелом, написанного от руки.
Создаем рисунок мелом из фотографии | by PFY (Твой фотошоп)
Скачать архив с материалами к уроку
Мы используем две картинки, одну как объект и одну для фона.
Откройте свое изображение с объектом в Photoshop.
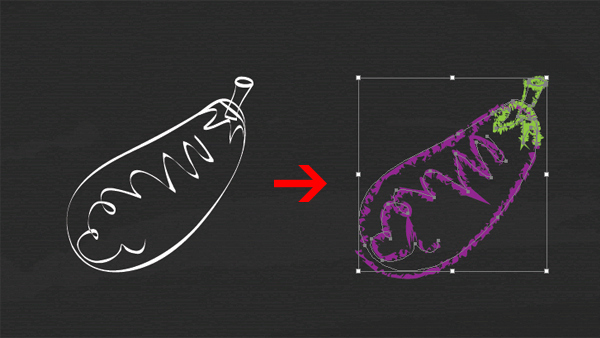
Идите в меню Filter — Filter Gallery (Фильтр — Галерея фильтров). В разделе Stylize (Стилизация) выберите эффект Gloving Edges (Светящиеся края), установите следующие значения и нажмите ОК.
Примечание: В зависимости от размера изображения может потребоваться немного изменить эти значения.
Идите в меню Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить).
Идите в меню Filter — Filter Gallery (Фильтр — Галерея фильтров). В разделе Brush Strokes (Штрихи) выберите эффект Spatter (Разбрызгивание) и установите следующие значения.
Находясь в окне Filter Gallery (Галерея фильтров), нажмите значок New Effect Layer (Новый слой эффектов).
В разделе Brush Strokes (Штрихи) выберите эффект Angled Strokes (Наклонные штрихи) и установите следующие значения:
Снова нажмите значок New Effect Layer (Новый слой эффектов) и в разделе Artistic (Имитация) выберите эффект Rough Pastels (Пастель), установите следующие значения:
Снова нажмите значок New Effect Layer (Новый слой эффектов) и в разделе Brush Strokes (Штрихи) выберите эффект Sprayed Strokes (Аэрограф), установите следующие значения и нажмите ОК.
Откройте фоновое изображение классной доски в Photoshop.
Вернитесь к изображению с девушкой и с помощью инструмента Move Tool (Перемещение) переместите ее на фон с классной доской.
Установите размер и положение женщины по своему вкусу, а затем установите режим наложения слоя Screen (Экран).
PFY
Как в фотошопе нарисовать мелом. Создание реалистичной надписи мелом
В этом уроке мы создадим ретро-работу в Adobe Photoshop. Мы совместим несколько различных элементов, чтобы создать желаемую композицию. Вы узнаете как при помощи фотографии, графики, шрифтов и эффектов создать такой постер:
Результат
Исходники
- Шрифт American Captain
- Шрифт Chalk Font
Шаг 1
Откройте Photoshop и создайте новый файл размером 1920×1280 (Ctrl + N). Откройте изображение доски и выделите всё, нажав Ctrl + A. Копируйте выделенное (Ctrl + C) и вернитесь в наш документ.
И чтобы сделать окончательный образ еще более реалистичным, давайте покажем вам, как сделать сланец. Если вы предпочитаете писать только мел, перейдите к шагу. Эффект доски и письма. Установите значения для нового документа. Выберите и выберите «Свободное преобразование» и «Сжать» изображение, чтобы конечный результат был похож на черный квадрат с белой рамкой.
Это создаст другую границу кадра. Когда вы закончите, нажмите клавишу «Удалить», чтобы взять то, что осталось. Перейдите в «Выбрать», а затем «Преобразовать выбор». Чтобы применить текстуру, которая напоминает дерево из реального сланца, сначала необходимо щелкнуть по кнопке, чтобы заблокировать прозрачность слоя, который мы используем. Вы можете заблокировать его, щелкнув значок палитры слоев рядом с маленьким замком.
Нажмите Ctrl + V, чтобы вставить скопированное в наш документ. Вы можете разместить изображение как вам больше нравится и, при желании, трансформировать его, нажав Ctrl + T (режим свободного трансформирования).
Шаг 2
Откройте изображение женщины. Инструментом Pen/Перо (P) создайте контур вокруг женщины. После этого нажмите Ctrl + Enter, чтобы преобразовать контур в выделение.
Теперь вам придется выбирать цвета своей доски. В цветовой палитре с левой стороны щелкните по цвету переднего плана, выберите нужный цвет и дайте «Хорошо». Повторите процедуру с цветом фона. Выберите цвет переднего плана. Выберите цвет фона. Дважды щелкните слой, который вы используете, и установите значения ниже.
Фаска и выемка. Атл`асный. Давайте применим корректирующий слой, чтобы затемнить дерево, которое мы создали. Выберите опцию «Уровни» и сделайте ваше изображение темнее, перетащив маленький набор на черный график. В нем мы отметим соединение четырех углов рамы.
Нажмите Ctrl + C, чтобы копировать выделение, затем вернитесь в наш документ и нажмите Ctrl + V, чтобы вставить скопированное. Масштабируйте изображение в режиме свободной трансформации (Ctrl + T) и разместите женщину как показано ниже.
Шаг 3
Так как иллюстрация будет в стиле ретро, нам нужно обесцветить изображение женщины. Создайте новый корректирующий слой: Layer > New Adjustment Layer > Hue/Saturation / Слой>Новый корректирующий слой>Цветовой тон/Насыщенность. Укажите корректирующему слою обтравочную маску по контуру силуэта женщины. Для этого, удерживая Alt, кликните между слоем с женщиной и корректирующим слоем. Настройте параметры слоя как показано ниже.
Выберите инструмент «Перо» и сделайте как показано на рисунке ниже. Сделайте отметки на стыке четырех углов рамы с помощью инструмента «Перо». Нажмите «Пути» и выберите второй значок слева направо. Как только это будет сделано, щелкните где-нибудь, чтобы выбрать путь для выхода. Там ваша рама закончена.
В разделе «Демаркации» щелкните второй значок слева направо. Теперь мы создадим новый слой чуть выше фонового слоя, чтобы мы могли сами сделать доску. Выберите инструмент «Волшебная палочка» и нажмите на слой, в котором мы сделали дерево в палитре. После этого щелкните по внутренней части сланца. Результат должен выглядеть так, как показано ниже.
После этого щелкните по внутренней части сланца. Результат должен выглядеть так, как показано ниже.
Шаг 4
Цвета на изображении с женщиной получились слишком блеклыми. Для этого нам нужен еще один корректирующий слой: Layer > New Adjustment Layer > Curves/Слой>Корректирующий слой>Кривые. Также укажите этому слою маску по контуру слоя с женщиной. Настройте кривые как показано ниже.
Выбранный сланец. В нижней части палитры слоев щелкните третий значок, чтобы создать маску слоя. Таким образом, зеленый останется только внутри. Щелкните значок, чтобы создать маску слоя. Дважды щелкните по слою, который мы используем, и сделаем следующие изменения: в черно-белой палитре, которую вы открываете, потяните одного из маленьких на белую сторону и под одной из маленьких на черную сторону, пока вы не подумаете, что все в порядке.
Там, нажмите «Новая группа слоев». Создав эту группу слоев, создайте новый слой, чтобы сделать запись на доске. Выберите инструмент «Кисть» и в настройках выберите номер. Затем установите значения ниже. Выберите форму кончика кисти. Настроить динамику формы.
Затем установите значения ниже. Выберите форму кончика кисти. Настроить динамику формы.
Шаг 5
Чтобы добавить реализма, давайте добавим теней.
Создайте новый слой (Ctrl + Shift + Alt + N) и поместите его между слоями с женщиной и доской. Возьмите стандартную круглую растушеванную кисть и снизьте ее Оpacity/Непрозрачность на 50%.
Рисуйте черным цветом в местах, показанных на картинке ниже, чтобы создать эффект тени.
Выберите шрифт для использования и создания текста. Щелкните правой кнопкой мыши на созданном текстовом слое и выберите «Создать демонстрацию задания». С помощью правой кнопки мыши нажмите «Создать демонстрацию работы». Возьмите предварительный просмотр текстового слоя, нажав на глаз рядом со слоем. Теперь нажмите «Пути» в меню слоев. Нажмите на второй значок слева направо.
Нажмите второй значок слева направо. Теперь его действие закончено! Вы можете играть с фигурами и писать что-то кем-то творческим способом. Они являются частью их естественного развития и развивают умственные функции, такие как восприятие, мышление, воображение и чувство.
Шаг 6
Теперь нарисуем рамку. Для начала создайте новый слой (Ctrl + Shift + Alt + N) и поместите его под слоем с тенью. Возьмите стандартную кисть-мел и нарисуйте рамку, как показано ниже. Чтобы линии были идеально прямыми, удерживайте Shift во время рисования. После этого снизьте Fill/Заливку слоя до 50%.
Тем не менее, каждый родитель должен установить границы и где бы ребенок ни находился в игре. Однако некоторые родители сражаются с испорченным интерьером заранее. Даже в детских комнатах они оставляют детей прямо на одной из стен, которые они обозначают для рисования и письма. Они сталкиваются с тем, что, как только они вырастут, они просто рисуют. Мой друг сказал мне, что его дети кричали и кричали о стенах от маленького мальчика. У них трое детей, и с точки зрения ликвидации они никогда не говорили об этом.
Когда дети перестали любить свои фотографии, они просто отсекали их, поэтому они почти начинали свою комнату, — говорит мать Хелена, у которой не было проблем с ее детьми, потому что она научила их рисовать их на доске. В воскресную прогулку ему понравился кусок ветки, который в итоге стал трофеем 13-го Ветрнера. Так что можно сделать с такой антологией? Синек взял деревянную деревянную отвертку, молоток и пошел на работу. Результатом стала глубина стены от десяти до десяти.
В воскресную прогулку ему понравился кусок ветки, который в итоге стал трофеем 13-го Ветрнера. Так что можно сделать с такой антологией? Синек взял деревянную деревянную отвертку, молоток и пошел на работу. Результатом стала глубина стены от десяти до десяти.
Шаг 7
Теперь примемся за текст. Скачайте и установите шрифт “American Captain”. Теперь в Photoshop возьмите инструмент Type/Текст (T) и выберите новый шрифт из соответствующего списка.
Шаг 8
Введите слово (в нашем примере это “SCIENCE” размера в 275pt и белого цвета) и в режиме свободного трансформирования разместите его как показано ниже.
Однако рога не висят на яме, поэтому он, по крайней мере, нарисован пером. Но большинство родителей не жили бы дома. Родители должны дать своим детям четкое указание на то, какие пятна предназначены для обнюхивания. Речь ребенка, который рисует на стене и мебель в начале, не связана с психологами с излишним творчеством. Дети в этом раннем возрасте ищут границы, где они могут идти, и стараются, что происходит, когда они нарушают их. Здесь тоже это важный этап в развитии личности, и ребенок ждет, пока его родители установят свои границы.
Здесь тоже это важный этап в развитии личности, и ребенок ждет, пока его родители установят свои границы.
Это то, что мы делали дома. Мы всегда объясняли нашим сыновьям, что писать на земле или стенах нельзя, но мы в основном объясняем это нам, потому что он все еще пытается. Другой психолог детства Дануш Джандуркова рекомендует еще один трюк, чтобы избежать разрушенной мебели: «Также неплохо попытаться научить детей рисовать только на определенном столе с бумажным ковриком или рулоном, и писать нужно где-то где-то хранить и заимствовать только целенаправленно».
Шаг 9
Добавим шрифту ретровости.
Кликните по нему правой кнопкой мыши и из выпавшего меню выберите “Blending Options/Параметры наложения”. Добавьте указанные ниже стили слоя.
Шаг 10
Добавим еще немного текста уже другим шрифтом — “Chalk Font”. Если у вас несколько строк текста, создавайте каждую строку в отдельном слое. Затем сгруппируйте все слои текста, нажав Ctrl + G.
Существует большой выбор продуктов, предназначенных для детских «стеллажей» с мелом и исправлениями. Существуют различные таблички для путешествий и большие стенды для рисования. Классная доска должна быть особенно устойчивой и практичной, с полкой для пылящих мелов или для рисования вспомогательных средств, возможно, с карандашом, мелом или держателем для карандашей.
Я лично вижу совет как краткосрочный бизнес, они скорее игра. Чтобы свет был под рукой. Для левых правшей левый правый. Таблица может сделать ваших детей целыми. Доски для рисования мела — вам нужно быть осторожным в том, что этот мел вызывает беспорядок. Фиксированные карандашные доски, карандаши, воски — оснащены сменными листами бумаги большого формата. Эта двойная комбинация идеальна, и ребенок может выбрать, какую из досок ему больше подходит. Аналогичные работы будут выполняться с помощью большого листа бумаги на столе или ковриках для бумаги. Магнитная доска или магнитная краска для стен — могут служить для демонстрации детских творений, любимых картин или фотографий. Это возможно только после 3-летнего возраста ребенка, когда он поймет, что магниты не разливаются. Вы также можете использовать строку, на которой создаются дочерние творения для прикрепления выводов для отображения изображений. Маркировочные листы — можно приклеить к предмету мебели или к стене. Их можно нарисовать специальными исправлениями или с другим мелом. Пленку можно отрегулировать до любой формы. Описательная мебель. Некоторые материалы обрабатываются на поверхности так, что их можно написать специальными штифтами. Преимуществом является то, что вы также можете разместить его как дверную панель во встроенном шкафу.
Это возможно только после 3-летнего возраста ребенка, когда он поймет, что магниты не разливаются. Вы также можете использовать строку, на которой создаются дочерние творения для прикрепления выводов для отображения изображений. Маркировочные листы — можно приклеить к предмету мебели или к стене. Их можно нарисовать специальными исправлениями или с другим мелом. Пленку можно отрегулировать до любой формы. Описательная мебель. Некоторые материалы обрабатываются на поверхности так, что их можно написать специальными штифтами. Преимуществом является то, что вы также можете разместить его как дверную панель во встроенном шкафу.
- Летом это идеальное место для рисования меловых дорожек.
- Он часто появляется в сочетании с доской.
Шаг 11
Так как эта надпись сделана мелом, она не может быть такой однородной и равномерно белой как мы видим. Поэтому нужно добавить элемент случайности.
Создайте слой-маску для группы с текстом мелом (Layer > Layer Mask > Reveal all/Слой>Маска слоя>Показать все). В маске рисуйте кистью-мелом черного цвета на 40% opacity/непрозрачности в некоторых местах поверх текста, чтобы частично его скрыть. Также снизьте opacity/непрозрачность группы до 70%.
В маске рисуйте кистью-мелом черного цвета на 40% opacity/непрозрачности в некоторых местах поверх текста, чтобы частично его скрыть. Также снизьте opacity/непрозрачность группы до 70%.
Давайте напишем обсуждение в рамках статьи. Тем временем, рисуя луг со стрелой и говоря: Вот корова. Теперь работа заменила другие надписи, но картина без коровы все еще жива. Плиты с разными надписями или афоризмами предназначены для привлечения клиентов, и это работает, — уверяет Магда из Черепахи. Автор большинства текстов — владелец Марии Магдалены Данарович.
Статья о совести и Паоло Коэльо
Но никто не жаловался, — добавляет он. Но иногда люди не понимают слова на преследователе, и все же они проходят через это. Так обстоит дело с текстом: Я никогда здесь не был. Мы смеемся, что мы являемся самой большой достопримечательностью улицы Святого Николая, потому что именно здесь большинство людей перестают фотографировать, — говорит Роксана Гольпи из продуктового магазина Маркецика Марголи. Короткие рифмованные рифмы, написанные на доске, появляются перед магазином с момента его создания или в марте прошлого года.
Короткие рифмованные рифмы, написанные на доске, появляются перед магазином с момента его создания или в марте прошлого года.
Шаг 12
Добавим немного легкомысленной графики. Откройте изображение ракеты, копируйте ее и вставьте в наш документ. В режиме свободной трансформации (Ctrl + T) разместите ракету как показано ниже.
Автор — папа Роксаны Дарек. — Иногда говорят что-то и говорят: Это хорошо. Также бывает, что некоторые тексты работают немного дольше. Все эти стихи написаны матерью как памятник, — объясняет Роксан. В то время есть и смешные комментарии, связанные с темами: эмбарго России на польские яблоки, прибытие зимы или футбола, как надпись: «В наших ценах ниже уровня представительства».
Спонтанно о коллеге из-за бара
Мы веселимся на работе и благодаря нашим текстам на досках, люди тоже это знают, — объясняет Франц Кавка из кафе. Люди шли, смеялись, и он не заметил, — признается Мартин. Берлин, Париж, Прага, Кельн и многие другие. Он также добавляет, что они являются социальной точкой отсчета, которая сигнализирует покупателю, какое место они рекламируют. Например, когда дело доходит до кафе — они говорят, что это якобы симпатичная, довольно маленькая, модная и непринужденная атмосфера. Они настолько в том смысле, что они адаптированы к характеру бренда.
Он также добавляет, что они являются социальной точкой отсчета, которая сигнализирует покупателю, какое место они рекламируют. Например, когда дело доходит до кафе — они говорят, что это якобы симпатичная, довольно маленькая, модная и непринужденная атмосфера. Они настолько в том смысле, что они адаптированы к характеру бренда.
Шаг 13
Кликните дважды по слою с ракетой, чтобы открыть окно стилей слоя. Укажите слою указанные ниже стили.
Шаг 14
Чтобы наше изображение выглядело еще более ретро, нам нужно добавить зернистость. Создайте новый слой из всех видимых слоев (Ctrl + Shift + Alt + E), затем выберите в меню Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум и настройте фильтр как показано ниже.
Уловки с оригинальными надписями способствуют увеличению оборота мест, которые таким образом продвигаются — это во Вроцлаве еще не исследовано. Некоторые владельцы кафе, ресторанов или магазинов утверждают, что они определенно делают. Другие не уверены. Конечно, однако, меловые вывески могут заставить нас улыбнуться в тоскливый день, и это определенно что-то значит.
Другие не уверены. Конечно, однако, меловые вывески могут заставить нас улыбнуться в тоскливый день, и это определенно что-то значит.
Чашка может быть оригинальным и практичным подарком
Если ваша семья или друзья очень большие, подарок для каждого может быть роскошью. Итак, с помощью фантазии вы освежите стены или спрячете дефекты. Это игривый и юмористический, но и очень практичный подарок для всех — детей, учителей, бабушек и дедушек, подростков. Вы можете написать мел на чашке — оставить сообщение, нарисовать, узнать рельсы.
Шаг 15
Осталось только добавить виньетку для завершенности вида. Создайте новый слой и залейте его белым цветом (Shift + F5).
В меню выберите Filter > Lens Correction/Фильтр>Коррекция дисторсии и перейдите в закладку Custom/Дополнительно. Настройте параметры как показано ниже и нажмите ok. Смените blending mode/Режим наложения слоя на Multiply/Умножение.
Типографика, нарисованная мелом очень популярна. Однако далеко не все хорошо управляются мелом, да и школьную доску не в каждом доме найдешь.
Однако далеко не все хорошо управляются мелом, да и школьную доску не в каждом доме найдешь.
Сегодня мы с вами будем создавать красивую типографику с реалистичным эффектом мела, используя при этом подручные средства и Adobe Photoshop/Illustrator. Для начала мы создадим сам концепт в Illustrator, затем при помощи интересной технике превратим работу в рисунок мелом.
Изюминка этого урока в том, что мы скомбинируем работу за компьютером и рисование руками. Конечно, есть способ сделать все в графических редакторах, однако добиться столь реалистичного эффекта, как в нашем уроке, удастся вряд ли.
Итак, начнем. Откройте Adobe Illustrator и создайте концепт, который хотите превратить в рисунок мелом. На этом этапе мы будем пользоваться благами ПО, которое позволяет нам применять и отменять действия, в то время как в реальной жизни, от штрихов так просто не избавиться. Введите ваш текст и выберите любимый шрифт.
Конвертируйте текст в кривые при помощи комбинации клавиш CMD/Ctrl+Shift+O, затем кликните правой кнопкой по тексту и выберите Ungroup/Разгруппировать, чтобы разделить надпись на отдельные буквы.
Растяните выделение поверх каждого слова или группы слов и нажимайте CMD/Ctrl+G, чтобы сгруппировать их.
Выделите первую группу слов и в меню выберите Effect > Distort & Transform > Free Distort/Эффект>Исказить и трансформировать>Произвольное искажение. Поднимите нижнюю правую точку выше, чтобы исказить группу текста.
Вообще-то подобное искажение текста обычно нежелательно, являясь своеобразной дизайнерской бестактностью, но в нашем случае работа будет практически рукописной, поэтому мы можем себе это позволить. Масштабируйте текст по вертикали, чтобы ужать его немного.
Возьмемся за следующую группу из нашего текста. Выделите ее и в меню выберите Object > Transform > Shear/Объект>Трансформировать>Наклон. Укажите угол, совпадающий с углом скоса предыдущей группы.
Нарисуйте тонкий прямоугольник под текстом и примените к нему трансформацию Shear/Наклон, повторив угол наклона текста. Дублируйте прямоугольник и обрамите им вторую группу текста. Инструментом Pen/Перо нарисуйте треугольник, чтобы заполнить пустое пространство в правом верхнем углу.
Дублируйте прямоугольник и обрамите им вторую группу текста. Инструментом Pen/Перо нарисуйте треугольник, чтобы заполнить пустое пространство в правом верхнем углу.
Выделите третью группу текста и в меню выберите Effect > Apply Free Distort/Эффект>Применить произвольное искажение, чтобы применить эффект с теми же параметрами, что мы выбрали ранее.
Временно измените цвет текста, чтобы вам было удобнее подогнать третью группу под размеры первой.
Откройте палитру Appearance/Оформление и кликните по по эффекту Free Distort/Произвольное искажение. Переместите верхнюю левую точку так, чтобы создать параллель прямоугольнику. Затем переместите нижнюю правую точку обратно на оригинальную позицию.
Вы можете дублировать любые элементы, нарисованные ранее, и отражать их, чтобы добиться симметричного дизайна и заполнить пустые места.
Масштабируйте следующую группу слов, чтобы она совпала по ширине с нашим дизайном. Расположите группу так, чтобы между ней и предыдущим текстом было такое же расстояние как между остальными элементами.
Расположите группу так, чтобы между ней и предыдущим текстом было такое же расстояние как между остальными элементами.
Завершаем концепт последним словом, масштабированным и выровненным по остальным элементам. При помощи узких прямоугольников сделайте дизайн интереснее.
Нарисуйте прямоугольник вокруг работы. Укажите ему отсутствие заливки и обводку в 7pt. Копируйте (CMD/Ctrl+C) прямоугольник, затем вставьте копию на передний план (CMD/Ctrl+F). Удерживая ALT, масштабируйте копию, сделав ее меньше. Снизьте толщину обводки до 2pt.
Выделите одно из самых больших слов, копируйте его (CMD/Ctrl+C), затем укажите объекту тонкую белую обводку с закругленными углами и выравнивание внутрь.
В меню выберите Object > Expand Appearance/Объект>Разобрать оформление, затем кликните по группе правой кнопкой и выберите Ungroup/Рагруппировать, чтобы разбить группу на отдельные символы.
Поочередно выделяйте каждую букву и нажимайте кнопку Minus Front/Минус в палитре Pathfinder/Обработка контура. После этого у вас должны остаться только внутренние части букв.
После этого у вас должны остаться только внутренние части букв.
Сгруппируйте все что осталось, смените для них цвет обводки на белый, затем нажмите CMD/Ctrl+B, чтобы вставить на задний план ранее скопированный текст.
Где-нибудь в документе нарисуйте маленький черный квадрат. Нажмите CMD/Ctrl+C и CMD/Ctrl+F, чтобы создать копию, затем уменьшите копию в половину оригинала (включите Smart Guides/Быстрые направляющие, чтобы сделать все точно). Укажите меньшей фигуре белый цвет заливки, выделите оба объекта и перетащите их в палитру Swatches/Образцы.
Примените этот образец к внутренним фрагментам букв, чтобы придать им крутой винтажный стиль.
Используйте этот прием, чтобы оформить при желании и другой текст, также сделайте последние штрихи для завершения дизайна.
Выделите все элементы типографики, сгруппируйте их и снизьте opacity/непрозрачность примерно до 15%.
Распечатайте работу. Дизайн должен быть еле виден на бумаге, благодаря сниженной непрозрачности. Теперь найдите старый добрый карандаш.
Дизайн должен быть еле виден на бумаге, благодаря сниженной непрозрачности. Теперь найдите старый добрый карандаш.
Небольшими штрихами начинайте аккуратно обрисовывать работу. Этот шаг позволит нам сделать из электронного эффекта работу в стиле выполнения от руки.
После того как вы обвели всю работу, отсканируйте ее. Работа выглядит так же, как созданная в Illustrator, но теперь она выглядит как нарисованная от руки из-за неточных, неэлектронных штрихов. Кто же знает что вы ее обрисовывали? Мы никому не расскажем)
Откройте отсканированную работу в Adobe Photoshop и в меню выберите Image > Adjustments > Invert/Изображение>Коррекция >Инвертировать. После этого выберите в меню Image > Adjustments > Desaturate/Изображение>Коррекция>Обесцветить, чтобы убрать цветность из работы.
В меню выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни и переместите бегунок светлых оттенков к началу гистограммы.
Рекомендуем также
Уроки фотошопа и фотошоп видеоуроки для начинающих и опытных пользователей
На сайте представлены фотошоп видеоуроки как для начинающих, так и для опытных пользователей от ведущих авторов рунета.
10.03.2014 | Просмотров: 7263
В этом видео от Басманова Максима Вы создадите текстовый эффект надписи мелом на школьной доске с помощью двух листков бумаги, карандаша, фотоаппарата (или сканера) и программы Фотошоп.
05.03.2014 | Просмотров: 7123
Новый онлайн видеоурок из которого вы узнаете как при помощи фотошоп создать из обычной фотографии собственную карикатуру.
18.02.2014 | Просмотров: 3488
В этом видеоуроке по фотошопу я расскажу вам как можно быстро и легко создать много копий слоя, а также о том как можно быстро спрятать от показа(скрыть) все слои, кроме одного.
14.02.2014 | Просмотров: 3873
В этом видеоуроке фотошоп мы будем создавать красивый инфракрасный эффект свечения. Неразрушаюший он потому, что мы используем нашу фотографию как смарт-объект.
Неразрушаюший он потому, что мы используем нашу фотографию как смарт-объект.
11.02.2014 | Просмотров: 3883
Видеоурок по созданию эффекта псевдокитайской живописи на фотографии с помощью фотошоп
05.02.2014 | Просмотров: 54609 | видео + текст
В этом уроке фотошоп будем создавать красивый текст в фотошопе в стиле Tron.
02.02.2014 | Просмотров: 4364
Видеоурок по созданию одного из самых популярных эффектов в фотошоп, который называется — Эффект кросс-процессинг (Cross Processing).
27.01.2014 | Просмотров: 6182
В этом фотошоп видеоуроке для новичков мы поговорим о рабочем окне программы.
21.01.2014 | Просмотров: 8523
Видеоурок о том как сделать мягкую обработку клубной фотографии в программе Lightroom
21.01.2014 | Просмотров: 4026
Видеоурок по работе в программе Lightroom — как cделать ретушь клубных фотографий.
21.01.2014 | Просмотров: 6964
Новый видеоурок, в котором вы научитесь интересно обрабатывать мужской портрет с помощью программы Lightroom
20. 01.2014 | Просмотров: 3282
01.2014 | Просмотров: 3282
Новый видеоурок по работе в программе Lightroom, в котором мы поговорим о том как провести легкую цветокоррекцию в программе.
17.01.2014 | Просмотров: 9143 | видео + текст
В этом уроке расскажу как разблокировать слой в фотошопе.
15.01.2014 | Просмотров: 3631
Интересный фотошоп урок по основам работы в программе, в котором будет рассмотрен способ изменения масштаба фотографии путем перетаскивания.
Первая « 12 13 14 15 16 17 18 19 20 » Последняя
Эффект текста мелом: бесплатный шрифт для классной доски в Photoshop
В этом уроке объясняется, как изменить простую кисть мелом, а затем использовать ее для создания красивого цветного эффекта мелового текста.
Окончательный результат
Подробное описание учебника
- Используемое программное обеспечение: Photoshop
- Версия: CS6 Extended
- Время: 0:30 — 0:45
Ресурсы
Приобретите файл: Вы можете приобрести PSD-файл для этого по цене чашки кофе (всего 4 доллара).
Шаг 1
Откройте изображение «Пустая винтажная классная доска», затем используйте инструмент «Кадрирование», чтобы избавиться от углов и черного фона.
Перейдите в меню Image> Adjustments> Levels , затем измените значение Shadows на 20 и значение Gamma на 0,88. Это сделает изображение темнее.
Перейдите в Image> Adjustments> Hue / Saturation и измените значение Saturation на 10. Это сделает цвета немного более яркими.
Шаг 2
Создайте белый текст, используя шрифт Blokletters Potlood и шрифт Size 270 pt.
Текст в этом руководстве создается на двух отдельных слоях, чтобы продемонстрировать использование более чем одного цвета, но вы можете пойти дальше и написать свой текст на одном слое.
Шаг 3
Откройте панель «Кисть» («Окно»> «Кисть»), затем измените Настройки , как показано ниже:
Форма кончика кисти
Выберите кисть Chalk 44 пикселя .
Динамика формы
Dual Brush
Выберите кисть Spatter 14 пикселей .
Шаг 4
Сделайте текстовые слои невидимыми, щелкнув значок (-и) глаза рядом с ними.
Щелкните правой кнопкой мыши текстовый слой и выберите Create Work Path .
Выберите инструмент Direct Selection Tool , установите цвет переднего плана на Белый и создайте новый слой поверх всех слоев, затем назовите его Chalk .
Щелкните правой кнопкой мыши рабочий контур и выберите Stroke Path .
Выберите опцию Brush в раскрывающемся меню Tool и убедитесь, что флажок Simulate Pressure снят.
Обведем контур мелкой кистью. Нажмите Enter, чтобы избавиться от рабочего пути. Имейте в виду, что для разных размеров шрифтов могут потребоваться разные размеры кистей.
Шаг 5
Чтобы обвести каждую букву разным цветом, сначала нужно создать рабочий контур, затем щелкнуть и перетащить с помощью инструмента прямого выбора , чтобы выбрать точки привязки буквы.
Установите любой цвет переднего плана, более светлые тона будут выглядеть лучше. Затем проведите по контуру, как вы делали ранее. Не нажимайте Enter / Enter , пока не закончите штриховать все буквы.
Здесь используются следующие цвета:
- S —
# f5989d - c —
# fff799 - ч —
# bd8cbf - о —
# fdbd89 - o —
# 79bcde - л —
# 82ca89
Шаг 6
Последнее, что мы собираемся сделать, это добавить простой корректирующий слой, чтобы немного улучшить окраску.Для этого щелкните значок Create new fill or Adjustment Layer на панели Layers и выберите Gradient Map .
Убедитесь, что корректирующий слой находится поверх всех слоев, затем измените его Blend Mode на Multiply и Opacity на 40%.
Для градиента используются два цвета: # c3ae99 слева и #ffffff справа.
И у вас готов текст мелом! Старая школа, но неподвластная времени
Это обложка для Facebook (щелкните правой кнопкой мыши> Сохранить изображение / как…).
Удачного учебного года
Как создать эффект классной доски в Photoshop
С помощью правильных шрифтов и графических ресурсов можно создавать дизайны классных досок в Photoshop. Вы даже можете превратить изображения в рисунки мелом.
Инструкции в этой статье относятся к Adobe Photoshop 2019 для Windows и Mac.
Что нужно для создания рисунка на классной доске в Photoshop
На классных досках, используемых для отображения, часто есть нарисованные элементы, поэтому вы будете использовать инструмент Photoshop «Рамки», чтобы добавить базовую рамку перед добавлением текста. Есть несколько бесплатных ресурсов, которые вы можете использовать для этого урока:
Есть несколько бесплатных ресурсов, которые вы можете использовать для этого урока:
Все вышеперечисленные ресурсы бесплатны для использования в Интернете, но вам, возможно, придется заплатить за право использовать их для создания графики для печати.
Как создать дизайн на классной доске в Photoshop
После установки шрифтов и загрузки необходимых вам ресурсов:
Откройте в Photoshop изображение, которое хотите использовать в качестве фона классной доски.
Выберите инструмент Frames , затем нарисуйте рамку, занимающую весь фон.
Выберите Файл > Поместить связанный .
Выберите раму и выберите Place .
Выберите рамку на палитре слоев, затем выберите Нормальный , чтобы открыть раскрывающееся меню режима наложения.
Если палитра слоев не отображается, выберите Windows > Layers .

Выберите Divide , чтобы инвертировать цвета.
Выберите инструмент Текст , а затем щелкните на доске примерно посередине вверху.
Используйте панель инструментов вверху, чтобы выровнять текст по центру, и выберите шрифт Seaside Resort из палитры символов.
Если палитра символов не отображается, выберите Окно > Символ .
Введите свой текст. Отрегулируйте размер и стиль в палитре символов и используйте инструмент «Перемещение» для изменения положения текста, если необходимо.
Этот первый фрагмент текста предназначен для рисования, поэтому он не похож на мел.
Создайте новое текстовое поле, измените шрифт на Eraser и введите остальной текст.
Выберите Файл > Сохранить как и сохраните графику как файл PSD или в желаемом формате изображения.

Как сделать рисунок мелом в Photoshop
При желании вы можете добавить фотографию и сделать так, как будто она была нарисована мелом.Для достижения наилучших результатов выберите простое изображение, не содержащее большого количества сложных деталей (например, селфи).
Откройте изображение в Photoshop и выберите Image > Mode > Grayscale .
Выберите Отменить , если вас спросят, хотите ли вы удалить информацию о цвете.
Выберите Image > Mode > Bitmap .
Установите Output на 72 пикселей / дюйм , установите Method Use field на 50% Threshold , затем выберите OK .
Вы можете поэкспериментировать с этими настройками, чтобы добиться наилучшего результата для вашего изображения.

Снова перейдите к Image > Mode > Grayscale .
Убедитесь, что для параметра Size Ratio установлено значение 1 , и выберите OK .
Выберите Файл > Сохранить как и сохраните графику как файл PSD или в желаемом формате изображения.
Как добавить рисунок мелом на классную доску
Чтобы добавить свое изображение на классную доску:
Откройте дизайн классной доски, затем выберите Файл > Поместить связанный и выберите свое изображение.
Если изображение слишком велико, используйте ручки, чтобы уменьшить его размер.
Выберите инструмент Magic Wand (четвертый инструмент внизу на панели инструментов) и щелкните белую область изображения.

Инструменты Magic Wand и Quick Selection имеют один и тот же значок. Щелкните значок, чтобы переключаться между ними.
Выберите Layer > Layer Mask > Reveal Selection , чтобы черные области исчезли из поля зрения.
В палитре слоев на слое изображения теперь будут две иконки. Щелкните значок слева и выберите Нормальный , чтобы открыть раскрывающееся меню режима наложения.
Выберите Overlay . Вы увидите, что текстура доски теперь просвечивает через изображение, делая его более естественным.
Если изображение слишком бледное, выберите Layer > Duplicate Layer , чтобы сделать белый цвет немного богаче.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Трудно понятьКак создать реалистичный эффект надписи мелом
Привет всем, это Крис из Spoon Graphics, вернувшийся с еще одним видеоуроком Сегодня мы собираемся взглянуть на создание эффекта надписи мелом, как в модном меню, которое вы видите в барах и кафе, или фрески с цитатами по всему Pinterest
Я не знаю, как вы, но у меня нет массивной доски, пачки мела или навыков, чтобы создать фреску с буквами от руки. рука, но мы можем использовать другие инструменты как в режиме онлайн, так и в автономном режиме, чтобы создать реалистичный дизайн на основе мела. Спойлер! В конечном итоге мы используем карандаш и бумагу для создания этого эффекта, поэтому, если вы искали быструю технику на основе Photoshop, к сожалению, это видео не для вас. Однако, если вы хотите создать реалистичный эффект, и вы не против Приложив некоторую ручную работу, этот процесс даст наилучшие результаты. Помимо рисования ваших произведений мелом в первую очередь! Мы воспользуемся цифровой мощью Adobe Illustrator, чтобы спланировать дизайн типографских цитат со шрифтами, что позволяет нам экспериментировать и перемещать элементы, что нельзя сделать с мелом, не стирая его и не начиная заново. Чтобы получить максимально реалистичный эффект, мы затем воспользуемся некоторыми аналоговыми инструментами, чтобы зафиксировать естественные неровности ручной работы. Итак, начнем с открытия Adobe Illustrator и создания нового документа. Я собираюсь создать макет формата A4, поскольку мы используем метрическую бумагу. форматы здесь, но выберите Letter, если это размер бумаги в вашем принтере. Если вы просмотрите Pinterest в поисках вдохновения для рисования мелом, вы заметите, что они часто используют ряд стилей шрифтов, включая шрифты с засечками, без засечек и плоские шрифты
Помимо рисования ваших произведений мелом в первую очередь! Мы воспользуемся цифровой мощью Adobe Illustrator, чтобы спланировать дизайн типографских цитат со шрифтами, что позволяет нам экспериментировать и перемещать элементы, что нельзя сделать с мелом, не стирая его и не начиная заново. Чтобы получить максимально реалистичный эффект, мы затем воспользуемся некоторыми аналоговыми инструментами, чтобы зафиксировать естественные неровности ручной работы. Итак, начнем с открытия Adobe Illustrator и создания нового документа. Я собираюсь создать макет формата A4, поскольку мы используем метрическую бумагу. форматы здесь, но выберите Letter, если это размер бумаги в вашем принтере. Если вы просмотрите Pinterest в поисках вдохновения для рисования мелом, вы заметите, что они часто используют ряд стилей шрифтов, включая шрифты с засечками, без засечек и плоские шрифты
Выберите коллекцию для работы из своей библиотеки шрифтов и разместите их с помощью инструмента «Текст» в пустом пространстве вокруг монтажной области. Все шрифты, которые я использую, являются новыми для моей коллекции из недавней сделки Design Cuts, которую я приобрел.Если вы следите за моим информационным бюллетенем, вы, возможно, даже подобрали его сами, в противном случае подойдет любой выбор шрифта. Выберите наилучшую насыщенность и стили для каждого из ваших шрифтов. Геометрические шрифты без засечек, в частности, также хорошо работают с высоким трекингом для разнесения букв
Все шрифты, которые я использую, являются новыми для моей коллекции из недавней сделки Design Cuts, которую я приобрел.Если вы следите за моим информационным бюллетенем, вы, возможно, даже подобрали его сами, в противном случае подойдет любой выбор шрифта. Выберите наилучшую насыщенность и стили для каждого из ваших шрифтов. Геометрические шрифты без засечек, в частности, также хорошо работают с высоким трекингом для разнесения букв
Помимо набора шрифтов, нам также понадобится отрывок текста для работы. Это может быть меню, текст песни или известная цитата, например, та, которую я использую, которая гласит: «Успех не случаен. Это тяжелая работа. , настойчивость, обучение, учеба, жертвы и, самое главное, любовь к тому, что вы делаете или учитесь ». За исключением того, что я немного сократил ее, отрубив последнюю строку. Используя инструмент« Выделение », удерживайте клавишу ALT и перетащите копию одного из ваших шрифтов на основной монтажной области. Измените его формулировку на первую часть вашей цитаты и масштабируйте ее по размеру. Щелкните значок Envelope Distort на верхней панели инструментов, чтобы применить эффект. Выберите Arc Lower в меню и измените Bend на -20 %
Щелкните значок Envelope Distort на верхней панели инструментов, чтобы применить эффект. Выберите Arc Lower в меню и измените Bend на -20 %
С этого назначения n пытается имитировать нарисованное от руки произведение искусства, мы можем растянуть текст вне формы, чтобы он лучше соответствовал композиции. Перетащите другой элемент шрифта из вашего выбора и отредактируйте формулировку, чтобы продолжить цитату. Выберите оба текстовых элемента, но дайте первому дополнительный щелчок, чтобы сделать его ключевым объектом Щелкните опцию Horizontal Align Center на панели Align, чтобы центрировать их. Инструмент линии можно использовать для добавления простого украшения, чтобы заполнить некоторое пространство
Измените черную заливку по умолчанию на обводку, затем удерживайте инструмент Shift при перетаскивании из одной точки в другую. Настройте параметры обводки на 3 точки с помощью опции ALT с круглой крышкой и перетащите копию этой линии на другую сторону, также удерживая Shift, чтобы ограничить угол. щелкните правой кнопкой мыши и выберите «Группа». Добавьте текст в выделение с помощью клавиши Shift, затем нажмите второй раз текстовый элемент, чтобы сделать его ключевым объектом.
щелкните правой кнопкой мыши и выберите «Группа». Добавьте текст в выделение с помощью клавиши Shift, затем нажмите второй раз текстовый элемент, чтобы сделать его ключевым объектом.
Выровняйте группу строк по тексту с помощью горизонтального элемента. ign Центральная кнопка Сделайте копию другого шрифта, чтобы перейти к следующей части цитаты. Увеличьте масштаб текста, чтобы он соответствовал ширине дизайна. Чтобы убедиться, что все масштабировано точно, нажмите CMD + R, чтобы включить линейки, затем перетащите направляющие, чтобы отразить края шрифта. Продолжайте конкретизировать дизайн цитаты с помощью ряда шрифтов
Вы можете добавить визуальный интерес с помощью дополнительных искажений огибающей. Примените эффект «Нижняя дуга» к одному элементу с изгибом 20%, затем верхняя дуга эффект с изгибом -20%, так что они подходят друг к другу при наложении друг на друга В отличие от работы с настоящим мелом, вы можете использовать возможности программного обеспечения для цифрового дизайна для масштабирования и перемещения элементов, чтобы найти идеальную композицию Можно создать еще одно простое украшение с панелью «Обводка». Нарисуйте разделительную линию через монтажную область, затем настройте ее с помощью черной обводки с закругленными концами
Нарисуйте разделительную линию через монтажную область, затем настройте ее с помощью черной обводки с закругленными концами
Отметьте опцию «Пунктирная линия» и введите ноль для черточки, но с зазором около 15 пунктов, затем увеличьте t Толщина обводки для создания серии равномерно расположенных точек. Группы элементов также могут быть искажены с помощью искажения огибающей, но при добавлении его к твердым объектам вы найдете параметр в меню Объект> Искажение конверта> Создать с деформацией. цитата полностью выложена, уточните композицию, масштабируя и смещая элементы, чтобы все уместилось на странице. Реальные элементы надписи мелом часто имеют эффекты винтажного стиля, примененные к самому тексту. Мы можем воспроизвести это в Adobe Illustrator с некоторыми простыми настройками
Выберите первый тип элемента и перейдите в Object> Expand, чтобы навсегда применить эффект Envelope Distort. Затем перейдите в Object> Path> Offset Path. Сконфигурируйте настройки в минусовых цифрах, просматривая предварительный просмотр, чтобы увидеть внутренний контур внутри буквенных форм. Измените цвет заливки. эти новые внутренние формы сделайте белыми, затем используйте сочетания клавиш CMD + C и CMD + F, чтобы скопировать и вставить перед собой дубликат. На панели образцов выберите «Открыть библиотеку образцов»> «Патт». rns> Базовая графика> Основные графические линии
Измените цвет заливки. эти новые внутренние формы сделайте белыми, затем используйте сочетания клавиш CMD + C и CMD + F, чтобы скопировать и вставить перед собой дубликат. На панели образцов выберите «Открыть библиотеку образцов»> «Патт». rns> Базовая графика> Основные графические линии
Выберите один из шаблонов горизонтальных линий, чтобы заполнить эти внутренние формы интересным эффектом винтажного стиля. Эти шаблоны линий также можно использовать для создания эффекта тени. Выберите другой текстовый элемент и нажмите CMD + C затем CMD + B, чтобы вставить на задний план. Сдвиньте его немного вниз и вправо, затем измените заливку на узор линии. Чтобы изменить направление линий, перейдите в Объект> Преобразовать> Повернуть
. Затем снимите флажок с параметра «Преобразовать объекты», оставив эффект вращения, применяемый к заливке узором. Измените угол до -45 градусов. Продолжайте добавлять эти последние штрихи к другим элементам типа в макете. Как только вы закончите, выделите все вокруг и уменьшите непрозрачность примерно до 10%. CMD + P, чтобы распечатать его
CMD + P, чтобы распечатать его
До сих пор мы использовали программное обеспечение для цифрового дизайна, чтобы помочь создать классную типографскую композицию. Чтобы создать реалистичный и аутентичный внешний вид, сделанный вручную, нам нужно разделить оцените себя с компьютера и отправляйтесь в реальную жизнь! Чтобы перейти к следующему шагу, нам нужно найти примитивный инструмент, использовавшийся ранним человечеством, известный как карандаш. Мы будем использовать его, чтобы проследить распечатку и объединить внешний вид ручной работы с точностью цифрового шрифтового дизайна. займет много времени и, вероятно, вызовет судороги пальцев и повторяющиеся травмы от растяжения, это естественные каракули, которые придают окончательный эффект аутентичного вида, поскольку именно так создаются эти меловые фрески, за исключением того, что это мел, а не графит Вы также захотите иметь под рукой точилку для карандашей, чтобы пополнить кончик кончика после приступа каракулей перед тем, как набросать следующее слово
Это этап, на котором вы никогда не захотите добавлять все эти причудливые и сложные текстовые эффекты, которые теперь вам придется утомительно отслеживать вручную! Когда изображение будет полностью прорисовано, вставьте его в сканер, и мы телепортируемся обратно в сетку. Загрузите текстуру доски, подобную той, которую я взял на DeviantArt. В области описания внизу находится ссылка. Откройте ее в Adobe Photoshop, где мы будем работать до конца этого урока. Используйте сочетание клавиш CMD + J, чтобы дублировать слой дважды.
Загрузите текстуру доски, подобную той, которую я взял на DeviantArt. В области описания внизу находится ссылка. Откройте ее в Adobe Photoshop, где мы будем работать до конца этого урока. Используйте сочетание клавиш CMD + J, чтобы дублировать слой дважды.
Выключите верхний слой и выберите первую копию. Перейдите в Фильтр> Размытие> Среднее. Включите верхний слой и перейдите в Фильтр> Other> High Pass Введите 200 пикселей, затем измените режим наложения слоев на Overlay Shift Щелкните слой под ним, затем нажмите CMD + E, чтобы объединить их вместе
Включите и выключите этот слой, чтобы увидеть разницу, которую этот шаг выравнивания внес в текстуру Обычно мел фрески видны на черном фоне, поэтому добавьте корректирующий слой «Черно-белый», чтобы удалить зеленый оттенок. Выберите «Изображение»> «Поворот изображения»> 90 градусов по часовой стрелке, чтобы переформатировать холст в соответствии с макетом цитаты шрифта Чтобы затемнить доску b ackground, добавьте новый слой, залейте его черным с помощью ярлыка CMD + Backspace, затем измените режим наложения на Overlay Перетащите этот слой под корректирующий слой Black and White
Откройте отсканированное изображение в Photoshop и поверните его вправо вверх при необходимости используйте инструмент «Обрезка», чтобы обрезать его, затем скопируйте и вставьте его в документ на доске и отмасштабируйте его до размера Head to Image> Adjustments> Invert, затем измените режим наложения на Screen, который сделает теперь черный фон прозрачным. сочетание клавиш CMD + L для регулировки уровней. Перетащите ползунок выделения влево, чтобы сделать текст ярче и воспроизвести его мелом.
сочетание клавиш CMD + L для регулировки уровней. Перетащите ползунок выделения влево, чтобы сделать текст ярче и воспроизвести его мелом.
Неровности и текстура, созданные путем рисования текста вручную карандашом, идеально воспроизводят то, как было бы изображение были нарисованы мелом, который превосходит любой цифровой эффект, который мы могли бы попытаться создать непосредственно в Photoshop. Это был довольно утомительный процесс, но я думаю, что результат определенно ужасный. rth it Итак, я надеюсь, что вам понравится создавать собственные фрески с надписью с эффектом мела. Если вам понравился урок или вы узнали что-то новое, обязательно подпишитесь на канал Spoon Graphics на YouTube, чтобы не пропустить больше Подпишитесь на мой информационный бюллетень на Spoon
graphics if вы хотите услышать о сделках, подобных упомянутому мной набору шрифтов, а также об уведомлениях обо всех моих других уроках, статьях и бесплатных ресурсах по дизайну, которыми я делюсь. Как всегда, большое спасибо за просмотр, и увидимся в следующем
Как имитировать эффект классной доски в Photoshop
Ресурсов:
Как украсить свою руку надписи в Photoshop
Фоны для классной доски, которые можно бесплатно загрузить
Эй, смотрите .
 .. новый дурацкий файл!
.. новый дурацкий файл!Фоны для классной доски высокого разрешения в 3-х вариантах!
По многочисленным просьбам мы добавили набор фонов с высоким разрешением всего за девяносто девять долларов.Они будут работать намного лучше для всего, что вы собираетесь напечатать с разрешением 8,5 × 11 и меньше.
Учебник
Время от времени приятно снимать резервные копии и показывать свои работы в другом виде. Я неравнодушен к ностальгическому эффекту классной доски, но это также может быть связано с тем, что я достаточно взрослый, чтобы помнить настоящие классные доски. Я сказал это. Хорошая новость в том, что это не операция на головном мозге, если у вас есть сканер и копия Photoshop.
СОВЕТ: Чтобы добиться действительно «мелового» эффекта, я пишу свои оригинальные надписи карандашом, а не чернилами.
- Сэкономьте время и горе, загрузив бесплатный фоновый файл классной доски из предыдущего поста или загрузив одну из семнадцати миллиардов стоковых фотографий классной доски на iStockphoto.
 com, 123RF.com или из любого другого источника стоковых фотографий. Если вы загружаете стандартное изображение, убедитесь, что оно имеет ширину не менее 600 пикселей, чтобы вы не увеличивали его размер до финального файла публикации.
com, 123RF.com или из любого другого источника стоковых фотографий. Если вы загружаете стандартное изображение, убедитесь, что оно имеет ширину не менее 600 пикселей, чтобы вы не увеличивали его размер до финального файла публикации. - Создайте новый файл в Photoshop размером 612 на 792 пикселей (соотношение сторон 8,5 × 11). Установите разрешение 72 dpi, используйте формат Grayscale.Сохранить как файл .psd. Мне нравится называть эти файлы чем-то вроде «chalkboard-base.psd», поскольку я могу сгенерировать несколько фрагментов из одного многослойного файла.
ПРИМЕЧАНИЕ: Если вы начнете с файла с разрешением 72 dpi, вы получите более удобный файл для быстрой публикации ваших работ, но конечный продукт будет выглядеть довольно плохо, если вы попытаетесь его распечатать. Если одна из ваших целей — напечатать свою работу, начните с файла .psd с разрешением 300 dpi и настройте сканер на сканирование с разрешением 300 dpi.
- Откройте исходный файл фона классной доски, выберите все, скопируйте изображение.

- Вставьте исходное фото в файл-основу классной доски. Размер по размеру с помощью свободного преобразования (Command-T). Старайтесь избегать увеличения размеров, уменьшайте только при необходимости. Назовите новый слой «классная доска».
- Сканируйте надписи с помощью планшетного сканера с разрешением 150 точек на дюйм (300 точек на дюйм, если вы собираетесь печатать конечный продукт) в черно-белом режиме, без коррекции изображения и используйте формат файла .jpg.
- Откройте файл отсканированного изображения.Теперь у вас должен быть открыт файл основы классной доски вместе с файлом иллюстрации. В файле обложки откройте меню «Уровни» («Изображение»> «Коррекция»> «Уровни») и при необходимости отрегулируйте контрастность. Кнопка Auto Levels в диалоговом окне иногда может помочь, но убедитесь, что вы не преувеличиваете контраст так сильно, что это не заслоняет ваши красивые, спонтанные линии. Вам нужны детали в самых темных и самых светлых частях изображения.

- Удаляйте пятна и «слизи» (торговая марка… спасибо) с помощью инструмента для клонирования, кисти или лечебной кисти.Нужна помощь? См. «Руководство для начинающих по украшению рукописного текста в Photoshop ».
- При необходимости используйте инструмент выделения для обрезки вокруг работы. Скопируйте выделение.
- Откройте базовый файл и вставьте файл обложки. Вы заметите, что только что был создан новый слой. Сохранить как файл как файл .psd (многослойный файл Photoshop).
- В вашем новом файле chalkboard-base.psd Выберите слой с иллюстрацией и инвертируйте цвета, используя Command-I или выбрав Image> Adjustments> Invert.Теперь ваш файл будет перевернут, но вы заметите четкую прямоугольную рамку там, где вы сделали выделение, поэтому с выбранным слоем измените режим наложения на экран. Это должно выглядеть так, как будто ваша работа только что плюхнулась прямо на классную доску.
- СОВЕТ: Если фоновый слой на доске слишком «занят», то есть на нем много белых отчетливых царапин, они могут быть видны сквозь буквы.
 Чтобы исправить это, попробуйте немного размыть базовый файл. Перейдите в меню «Фильтр»> «Размытие»> «Размытие в движении» и отрегулируйте угол и расстояние до тех пор, пока рисунок и основа не сольются убедительно.
Чтобы исправить это, попробуйте немного размыть базовый файл. Перейдите в меню «Фильтр»> «Размытие»> «Размытие в движении» и отрегулируйте угол и расстояние до тех пор, пока рисунок и основа не сольются убедительно. - Когда все будет выглядеть точно так, как вы написали вручную в классе в 1965 году, выберите «Файл»> «Сохранить для Интернета и устройств» и сохраните свой .jpg для публикации. СОВЕТ: Если вы создали свою работу с разрешением 300 dpi, вы можете сначала «Сохранить как» версию с 72 dpi, чтобы ускорить процесс оптимизации.
Типографика с легким орнаментом мелом в Photoshop
Мы приближаемся к последней неделе 2012 года, и нет ничего лучше, чем готовиться к новому году с учебником Photoshop, играющим с числом 2013.Вдохновением для этого изображения, конечно же, послужила одна из тенденций 2012 года: классная типография с орнаментом.
Итак, в этом уроке мы попытаемся создать стильную типографику с орнаментом, а затем применить эффект классной доски с помощью Adobe Illustrator, Photoshop и некоторых векторных орнаментов. Весь процесс прост, но требует много времени, поэтому на воссоздание этого дизайна у меня ушло бы не менее 3 часов.
Весь процесс прост, но требует много времени, поэтому на воссоздание этого дизайна у меня ушло бы не менее 3 часов.
Шаг 1
Откройте Adobe Illustrator и создайте новый документ. С помощью инструмента Type Tool (T) добавьте текст 2013.Я использую бесплатный шрифт под названием Pistilli Roman , вы можете скачать его по адресу http://www.dafont.com/pistilli-roman.font?text=2013
.Шаг 2
Пора добавить украшения. Есть несколько мест, где вы можете скачать украшения, те, которые я использую, любезно предоставлены Shutterstock. Файл называется «Набор векторных графических элементов для дизайна от iana».
Начните добавлять орнаменты, стараясь соответствовать дизайну букв, в данном случае цифр.
Шаг 3
Продолжайте добавлять подробности.Не забывайте всегда делать переход этих орнаментов как можно более плавным.
Шаг 4
Можно несколько раз продублировать один и тот же орнамент и соединить их.
Шаг 5
Добавляйте украшения, пока не получите сбалансированную композицию.
Шаг 6
Последнее, что нужно сделать, это добавить последние детали, такие как завитки, в конце большинства орнаментов.
Шаг 7
Теперь в Photoshop создайте новый документ.Я использую 2880×1800 пикселей . После этого найдите изображение на доске, которое будет использоваться в качестве фона вашего дизайна.
Шаг 8
Скопируйте рисунок, созданный в Illustrator, и вставьте его в Photoshop. Также добавьте слой и залейте его черным цветом. После этого продублируйте графику 2013 года и объедините его с черным фоном.
Шаг 9
Измените Blend Mode объединенного объекта на Lighter Color.
Шаг 10
Перейдите в Фильтр> Галерея фильтров> Угловая обводка . Используйте 67 для баланса направления, 9 для длины штриха и 5 для резкости.
Шаг 11
Добавьте маску и затем с помощью инструмента Brush Tool (B) , используя текстурированную кисть, нарисуйте маску 30% черным , чтобы сделать белый цвет менее однородным.
Шаг 12
С другим слоем с графикой 2013 года поверх других слоев перейдите в Layer> Layer Style> Outer Glow .Используйте изображение ниже для значений.
Шаг 13
После этого выберите Drop Shadow. Идея этих двух стилей слоя — создать своего рода эффект мела.
Шаг 14
Вот эффект, который вы могли бы получить после этих шагов. После этого измените Blend Mode слоя со стилями на Dissolve .
Шаг 15
Выберите все слои и продублируйте их. Объедините дублированные слои в один и затем перейдите к Filter> Blur> Gaussian Blur . Используйте 5 пикселей для радиуса . После этого измените режим наложения на Soft Light на 50% . Снова продублируйте слой и измените режим наложения на Screen.
Используйте 5 пикселей для радиуса . После этого измените режим наложения на Soft Light на 50% . Снова продублируйте слой и измените режим наложения на Screen.
Добавьте свой логотип в конце, и если вы хотите добавить немного шума и используя корректирующие слои, уменьшите контраст. Но решать только вам. Идея заключалась в том, чтобы создать красивый эффект классной доски с помощью Photoshop и Illustrator.
Загрузите файл Photoshop
Загрузите файл Photoshop, используемый для этого урока
Как создать вектор на классной доске
В этом уроке я покажу вам, как создать вектор классной доски с некоторыми градиентами, щетинной кистью и некоторыми бесплатными инструментами от Vector Mill! Учебник относительно прост и может быть применен ко многим другим проектам Illustrator.
Окончательное изображение
Ниже представлен последний вектор классной доски, для которого мы будем снимать.
Подробности руководства
- Программа: Adobe Illustrator CS5
- Сложность: Начальный / Средний
- Охваченные темы: Эффект зерна, Щетка из щетины, Кисти
- Расчетное время выполнения: 15-20 минут
- Необходимые файлы: Vector-Mill-Sample.ai (совместимость CS4-CS5)
Шаг 1
Создайте новый документ и нарисуйте прямоугольник с помощью инструмента «Прямоугольник» (M).Это будет векторный фон нашей классной доски.
Шаг 2
Заполните новый прямоугольник радиальным градиентом, измените первую цветовую границу градиента на зеленый цвет, а второй цветовой стопор на более темный зеленый цвет.
Шаг 3
Не снимая выделения с прямоугольника, откройте всплывающее меню панели «Оформление» и выберите «Добавить новую заливку». Залейте новый элемент светло-серым цветом.
Шаг 4
Выбрав новый элемент серой заливки на панели «Оформление», выберите «Эффект»> «Текстура»> «Зернистость».В диалоговом окне «Зернистость» измените интенсивность на 60, контрастность на 50 и тип зерна на разбрызгивание. Затем разверните элемент серой заливки на панели «Оформление», щелкните элемент «Непрозрачность» и измените режим наложения на «Умножение».
Шаг 5
Для этого шага вам необходимо загрузить файл Vector-Mill-Sample.ai. Откройте файл, скопируйте (Command + C) большую бетонную текстуру и вставьте (Command + V) поверх зеленого градиента. Залейте текстуру белым цветом, установите режим наложения на Overlay и установите Opacity на 10 на панели Transparency.
Шаг 6
Мы почти закончили с векторной текстурой фона классной доски, но давайте добавим немного глубины с помощью кисти из щетины. Если вы все еще не используете CS5, вы не сможете создать этот шаг, как в руководстве. В качестве альтернативы вы можете использовать некоторые акварельные кисти, которые я создал некоторое время назад.
Если у вас CS5, начните с нажатия кнопки New Brush в нижней части панели Brush и выберите New Bristle Brush в диалоговом окне. В диалоговом окне «Параметры кисти из щетины» внесите следующие изменения:
- Тип = Круглый вентилятор
- Размер = 10 мм
- Длина щетины = 150
- Плотность щетины = 75
- Толщина щетины = 50
- Непрозрачность краски = 15
- Жесткость = 100
Когда у вас есть эти настройки, выберите инструмент «Кисть» (B) и нарисуйте несколько беспорядочных перекрывающихся контуров на векторной доске.Это должно сделать это для фона. Теперь по тексту!
Шаг 7
С помощью инструмента «Текст» (T) введите текст и выберите шрифт. Я использую книгу Vitesse для своего текста, но вы можете использовать что угодно. После того, как у вас есть текст, удалите цвет заливки и обводки. Это упрощает использование панели «Оформление» для следующих шагов.
Это упрощает использование панели «Оформление» для следующих шагов.
Шаг 8
Во всплывающем меню панели «Оформление» выберите «Добавить новую обводку» и измените цвет обводки на белый.
Шаг 9
Теперь снова перейдите к файлу Vector-Mill-Sample.ai и выберите кисти. Скопируйте обе кисти и вставьте их в свой документ. Теперь они должны быть доступны на панели кистей. Выделив новый элемент с белым штрихом, выберите кисть VM-Conté-01-Closed. Чтобы он выглядел немного толще, измените толщину обводки на 2 pt.
Шаг 10
Для заливки текста на этой векторной доске нам понадобится последняя халява в Vector-Mill-Sample.ai файл. Скопируйте прямоугольник с узором из бесплатного документа в свой документ. Примечание: у прямоугольника есть несколько связанных с ним заливок, чтобы вы могли видеть бесшовный узор. Образец узора автоматически скопируется на панель «Образцы» после того, как вы вставите прямоугольник в документ. Так что сразу после того, как вы скопируете его в свой документ, вы можете удалить его.
Так что сразу после того, как вы скопируете его в свой документ, вы можете удалить его.
Выделив текст, выберите образец узора VM-WC-Paper-Seamless-Rev-White для пустого элемента заливки на панели «Оформление».
Окончательное изображение
Вот и все для этой векторной доски! Довольно просто, правда? Вы можете добавить больше текста, обводок и других элементов на векторную классную доску, как я сделал на окончательном изображении. Я создал линии с помощью инструмента «Линия» (\), применил к ним кисть VM-Conté-01-Open и скорректировал толщину обводки для другого текста.
Эти значки ссылаются на сайты социальных закладок, где читатели могут делиться и открывать новые веб-страницы.Научитесь создавать с помощью Adobe Illustrator
В этом уроке по векторному тексту на классной доске я покажу вам, как создать векторный эффект на классной доске с помощью градиентов, кисти из щетины и некоторых бесплатных материалов от Vector Mill! Этот учебник по созданию векторного эффекта текста на классной доске относительно прост и может быть применен ко многим другим проектам Illustrator.Используйте этот эффект для создания логотипа, школьного фона или даже дизайна меню и приглашений.
Окончательное изображение: векторный эффект текста на классной доске
Ниже показан последний вектор текста на доске, для которого мы будем снимать.
Подробности руководства: векторный эффект текста на классной доске
Шаг 1. Эффект векторного текста на классной доске
Чтобы приступить к работе с этим уроком по рисованию векторной графики на доске, создайте новый документ и создайте прямоугольник с помощью инструмента «Прямоугольник» (M).Это будет векторный фон нашей классной доски.
SЗалейте новый прямоугольник радиальным градиентом, измените первую цветовую границу градиента на зеленый цвет, а второй — на более темный зеленый цвет. Шаг 2
га
Шаг 3
Не снимая выделения с прямоугольника, откройте всплывающее меню панели «Оформление» и выберите «Добавить новую заливку». Залейте новый элемент светло-серым цветом.
Шаг 4
Выбрав новый элемент серой заливки на панели «Оформление», выберите «Эффект»> «Текстура»> «Зернистость».В диалоговом окне «Зернистость» измените интенсивность на 60, контрастность на 50 и тип зерна на разбрызгивание. Затем разверните элемент серой заливки на панели «Оформление», щелкните элемент «Непрозрачность» и измените режим наложения на «Умножение».
Если вы чистый вектор, я предлагаю найти здесь бесшовные текстуры зерна!
Шаг 5
Для этого шага вам необходимо загрузить файл Vector-Mill-Sample.ai. Вы можете легко найти бетонные текстуры на Vecteezy. Откройте файл, скопируйте (Command + C) большую бетонную текстуру и вставьте (Command + V) поверх зеленого градиента.Залейте текстуру белым цветом, установите режим наложения на Overlay и установите Opacity на 10 на панели Transparency.
Шаг 6
Мы почти закончили с текстурой фона для нашего вектора текста на классной доске, но давайте добавим немного глубины с помощью кисти из щетины. Если вы используете что-то другое, кроме Adobe Illustrator CS5 или более поздней версии, вы не сможете выполнить этот шаг, как в руководстве. В качестве альтернативы вы можете использовать некоторые из созданных мною акварельных кистей.
Если у вас CS5 или что-то новее, начните с нажатия кнопки «Новая кисть» в нижней части панели «Кисть» и выберите в диалоговом окне «Новая кисть из щетины». В диалоговом окне «Параметры кисти из щетины» внесите следующие изменения:
- Тип = Круглый вентилятор
- Размер = 10 мм
- Длина щетины = 150
- Плотность щетины = 75
- Толщина щетины = 50
- Непрозрачность краски = 15
- Жесткость = 100
Когда у вас есть эти настройки, выберите инструмент «Кисть» (B) и нарисуйте несколько беспорядочных перекрывающихся контуров на векторной доске.Это должно сделать это для фона. Теперь о векторном тексте на доске!
Шаг 7
С помощью инструмента «Текст» (T) введите текст и выберите шрифт. Я использую книгу Vitesse для своего текста, но вы можете использовать что угодно. После того, как у вас есть текст, удалите цвет заливки и обводки. Это упрощает использование панели «Оформление» для следующих шагов.
Шаг 8
Во всплывающем меню панели «Оформление» выберите «Добавить новую обводку» и измените цвет обводки на белый.
Шаг 9
Теперь снова перейдите к файлу Vector-Mill-Sample.ai и выберите кисти. Эти кисти входят в набор кистей Conté Crayon Brush от March Crate. Скопируйте обе кисти и вставьте их в свой документ. Теперь они должны быть доступны на панели кистей. Выделив новый элемент с белым штрихом, выберите кисть VM-Conté-01-Closed. Чтобы он выглядел немного толще, измените толщину обводки на 2 pt.
Шаг 10
Для заливки текста на этом векторе текста на классной доске нам понадобится последняя халява в Vector-Mill-Sample.ai файл. Это из мартовского ящика и является частью набора с бесшовной текстурой акварельной бумаги. Скопируйте прямоугольник с узором из бесплатного документа в свой документ. Примечание: у прямоугольника есть несколько связанных с ним заливок, чтобы вы могли видеть бесшовный узор. Образец узора автоматически скопируется на панель «Образцы» после того, как вы вставите прямоугольник в документ. Так что сразу после того, как вы скопируете его в свой документ, вы можете удалить его.
Выделив текст, выберите образец узора VM-WC-Paper-Seamless-Rev-White для пустого элемента заливки на панели «Оформление».
Окончательное изображение: векторный эффект текста на классной доске
Вот и все для этого текстового вектора на доске! Довольно просто, правда? Вы можете добавить больше текста, обводок и других элементов на векторную классную доску, как я сделал на окончательном изображении. Я создал линии с помощью инструмента «Линия» (\), применил к ним кисть VM-Conté-01-Open и скорректировал толщину обводки для другого текста.





 com, 123RF.com или из любого другого источника стоковых фотографий. Если вы загружаете стандартное изображение, убедитесь, что оно имеет ширину не менее 600 пикселей, чтобы вы не увеличивали его размер до финального файла публикации.
com, 123RF.com или из любого другого источника стоковых фотографий. Если вы загружаете стандартное изображение, убедитесь, что оно имеет ширину не менее 600 пикселей, чтобы вы не увеличивали его размер до финального файла публикации.

 Чтобы исправить это, попробуйте немного размыть базовый файл. Перейдите в меню «Фильтр»> «Размытие»> «Размытие в движении» и отрегулируйте угол и расстояние до тех пор, пока рисунок и основа не сольются убедительно.
Чтобы исправить это, попробуйте немного размыть базовый файл. Перейдите в меню «Фильтр»> «Размытие»> «Размытие в движении» и отрегулируйте угол и расстояние до тех пор, пока рисунок и основа не сольются убедительно.