Линейки и направляющие. Photoshop. Мультимедийный курс
Линейки и направляющие
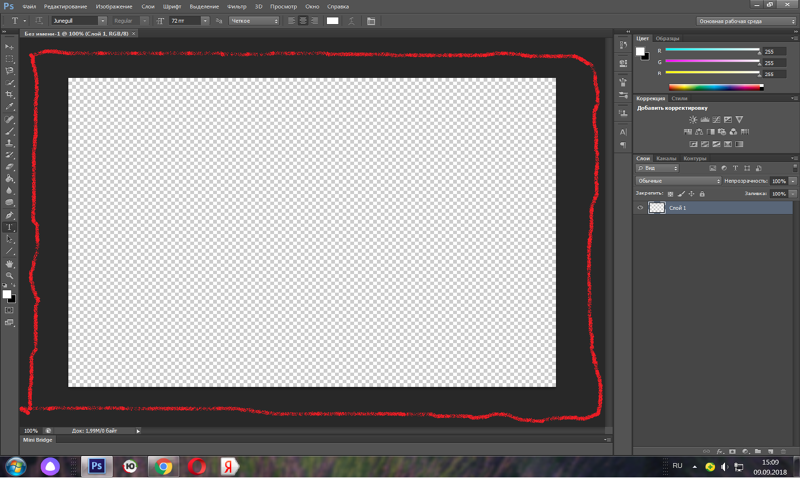
Чтобы выровнять и правильно распределить изображения слоев, вы можете воспользоваться линейками. Если вы не видите линеек вдоль верхней и левой границ окна документа, выберите команду меню Просмотр ? Линейки.
По умолчанию отсчет координат начинается от левого верхнего угла холста. Если вы хотите поместить начало координат в другую точку, выполните следующие действия.
1. Установите указатель мыши на квадрат, в котором пересекаются верхняя и левая линейки, то есть в левый верхний угол окна документа (под заголовком окна).
2. Нажав и удерживая левую кнопку мыши, переместите указатель в точку, откуда должен начинаться отсчет координат. Вместе с указателем будут перемещаться две линии (горизонтальная и вертикальная). Точка пересечения этих линий показывает начало координат.
3. Отпустите кнопку мыши, когда точка пересечений линий окажется в нужном месте документа (рис.
Рис. 9.2. Установка начала отсчета координат
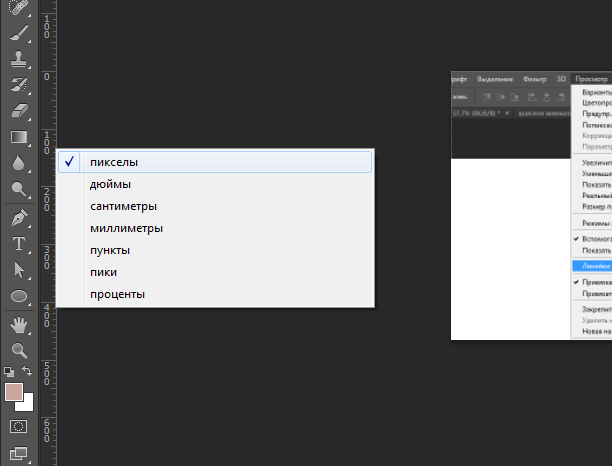
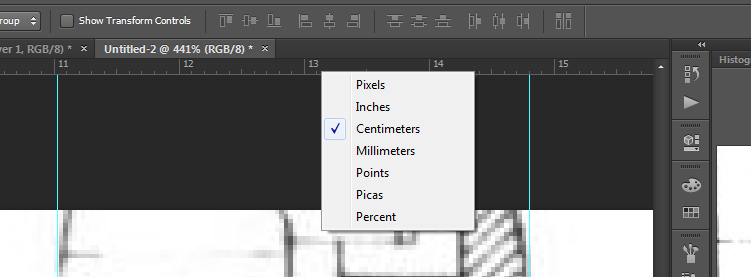
Итак, ориентируясь по линейке, вы можете правильно расставить изображения на холсте. По умолчанию единицами измерения на линейках установлены сантиметры. Вы можете выбрать другие единицы измерения. Для этого нужно щелкнуть правой кнопкой мыши на линейке и в появившемся контекстном меню выбрать нужную единицу измерения: пикселы, дюймы, сантиметры, миллиметры, пункты, пики и проценты. Причем выбранные единицы измерения устанавливаются на обеих линейках одновременно.
Пусть вас не смущает, что длина сантиметра или дюйма на линейке в окне документа не соответствует действительности: можете приставить обычную линейку и сравнить. Это зависит от разрешения файла и выбранного масштаба отображения. Единицы измерения, особенно физические (миллиметры, сантиметры, дюймы), соответствуют реальным при печати рисунка. Иными словами, если вы сместили объект вправо на условный сантиметр в окне документа, то при печати этот объект будет также смещен на реальный сантиметр.
Вы можете добавить в документ направляющие: горизонтальные и вертикальные линии, по которым удобно выравнивать объекты. Допустим, у вас есть две текстовые надписи на разных слоях. Вам нужно разместить эти надписи так, чтобы их нижние границы совпадали, то есть находились на одном расстоянии от нижней части рисунка. Это можно сделать с помощью кнопок выравнивания, но иногда использование этих кнопок не очень удобно. Здесь лучше использовать направляющую.
Чтобы создать горизонтальную направляющую, следует поместить указатель на верхнюю линейку и, нажав и удерживая левую кнопку мыши, перемещать его вниз. За указателем будет двигаться тонкая горизонтальная линия. При этом на вертикальной линейке штриховой линией будет отмечаться вертикальная позиция направляющей. Как только направляющая окажется на нужной высоте, следует отпустить кнопку мыши.
За указателем будет двигаться тонкая горизонтальная линия. При этом на вертикальной линейке штриховой линией будет отмечаться вертикальная позиция направляющей. Как только направляющая окажется на нужной высоте, следует отпустить кнопку мыши.
В дальнейшем направляющую можно переместить с помощью мыши на новую позицию. Таким же образом создается и вертикальная направляющая, только «тащить» ее нужно из вертикальной линейки (рис. 9.3).
Рис. 9.3. Установлено несколько направляющих
Как только вы создали направляющие, можно приступить к выравниванию объектов. В нашем примере необходимо всего лишь переместить текстовые слои так, чтобы их нижние кромки расположились на направляющей линии.
Итак, направляющие линии – это всего лишь вспомогательные линии, с помощью которых можно легко выровнять и распределить объекты на холсте. Кроме того, вы можете использовать направляющие, чтобы точно выделить нужный участок, точно нарисовать прямоугольник или произвольные линии. Направляющих в документе можно создать сколько угодно. Они не выводятся на печать и не сохраняются при сохранении файла в любой формат, отличный от PSD. Однако в файлах PSD информация о ранее созданных направляющих сохраняется. Следует понимать, что направляющие не являются частью рисунка, так же как линейки на тетрадной странице не являются частью текста.
Направляющих в документе можно создать сколько угодно. Они не выводятся на печать и не сохраняются при сохранении файла в любой формат, отличный от PSD. Однако в файлах PSD информация о ранее созданных направляющих сохраняется. Следует понимать, что направляющие не являются частью рисунка, так же как линейки на тетрадной странице не являются частью текста.
Чтобы удалить направляющую, ее следует перетащить с помощью мыши обратно на линейку.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесADOBE PHOTOSHOP-Учебник по ADOBE PHOTOSHOP 6.0.
Для чего нужны линейки — каждому ясно. С их помощью измеряют расстояния в изображении, определяют координаты, оценивают размер. Линейки размещаются вдоль верхнего и правого края окна документа. Отображением линеек управляет команда-переключатель Show Rulers/ Hide Rulers(Показать линейки/Спрятать линейки) меню View (Вид).
Линейки размещаются вдоль верхнего и правого края окна документа. Отображением линеек управляет команда-переключатель Show Rulers/ Hide Rulers(Показать линейки/Спрятать линейки) меню View (Вид).
1. Включите показ линеек, если они были отключены.
2. Увеличьте, затем уменьшите масштаб. Линейки показывают реальный размер, поэтому масштабируются вместе с изображением.
3. Посмотрите, в каких единицах сделана разметка, для этого щелкните на линейке правой кнопкой мыши. Перед вами список единиц измерения. Используемая размерность помечена флажком. Как правило, по умолчанию измерения производятся в дюймах и активен пункт Inches (Дюймы).
4. Выберите из списка пункт Centimeters (Сантиметры). Посмотрите, как изменилась разметка.
СоветЗадайте изображению масштаб PrintSize (Размер отпечатка) и, приложив к линейке на экране настоящую линейку, оцените точность.
 Она невелика, поскольку данные об установках вашего монитора программе неизвестны. Однако приблизительное представление о размерах изображения все же можно получать.
Она невелика, поскольку данные об установках вашего монитора программе неизвестны. Однако приблизительное представление о размерах изображения все же можно получать.5. Отсчет на линейках идет от верхнего левого угла изображения. Если нужно, точку отчета легко перенести. Нажмите мышью в месте пересечения линеек и перетащите курсор. В точке, где вы отпустите кнопку мыши, и будет находиться новое начало координат.
6. Поводите курсором по изображению. Обратите внимание на линейки: в каждый момент на них серым штрихом показано положение курсора.
ПримечаниеПри установке единицы Percent (Проценты) программа делит длину и ширину изображения на 100. Каждое деление линейки соответствует одному проценту длины или ширины. Эта необычная единица измерения иногда очень полезна.
Наряду с линейками применяется и особый инструмент Measure (Измерение). С его помощью возможно точно измерять расстояния на изображении, а также углы. Это очень простой и полезный инструмент.
Это очень простой и полезный инструмент.
1. Откройте документ Pyramid.jpg
2. Выберите инструмент Measure (Измерение), он расположен в группе вместе с инструментом Eyedropper (Пипетка) и по умолчанию спрятан.
3. Активизируйте палитру Info (Инфо).
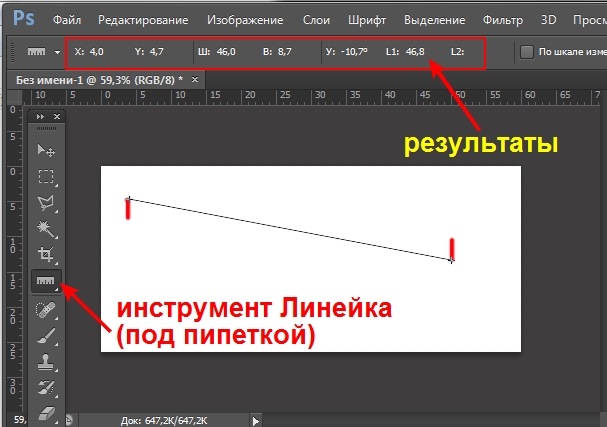
4. Нажмите кнопку мыши и протащите инструмент по изображению, при этом программа создает измерительную линию. В панели свойств отображаются следующие значения: в полях Х и Y — координаты точки, с которой начато построение измерительной линии; в полях W и Н — ширина и высота проекции измерительной линии на вертикальную и горизонтальную линейки; в поле А — угол, под которым проведена линия;в поле D1 — длина линии. Углы показаны в градусах, а все длины — в единицах линеек (рис. 1.31).
5. Посмотрите на палитру Info (Инфо). В ее полях тоже показаны координаты начальной точки, размеры проекции, угол наклона и длина измерительной линии.
6. Отпустите кнопку мыши, линия будет закреплена. Значения в полях ввода панели Options (Параметры) стабилизируются.
7. Наряду с расстояниями, инструмент позволяет измерять углы на изображении. Подведите курсор к одному из концов измерительной линии, нажмите кнопку Alt и, держа нажатой кнопку мыши, перетаскивайте курсор. Программа строит угол (рис. 1.32). Показания панели свойств меняются: размер проекции для угла не показывается, в поле А показано значение угла между измерительными линиями, в полях D1 и D2 — длины этих линий. Угол будет закреплен, когда вы отпустите кнопку мыши.
ПримечаниеЕсли построить угол от начальной точки, то программа считает исходной точкой конец второй измерительной линии, и именно ее координаты отображает в полях Х и Y.
Рис. 1.31. Построение измерительной линии и панель свойств инструмента Measure
Рис. 1.32. Построение угла инструментом Measure и показания панели свойств
Измерительные линии видны в изображении только при активном инструменте Measure (Измерение). Для удаления созданных линий служит кнопка Clear (Очистить) панели свойств.
Для удаления созданных линий служит кнопка Clear (Очистить) панели свойств.
В программе существуют также направляющие линии и координатная сетка. Направляющие — это служебные линии, параллельные линейкам. Они очень удобны для разметки изображения, подобно карандашной модульной сетке, используемой дизайнерами при работе на бумаге. Направляющие также широко применяют для выравнивания объектов в документе.
1. Проверьте, включено ли отображение направляющих. Для этого выберите команду Show (Демонстрация) меню View (Вид). В подменю рядом с командой Guides (Направляющие) установите флажок, если он снят.
2. Нажмите мышью на вертикальной линейке и перетащите курсор на изображение. «Бесконечная» синяя линия и есть направляющая. Ее можно поместить в любое место окна документа (рис. 1.33). Точно также создайте горизонтальную направляющую, вытянув ее из горизонтальной линейки.
Рис. 1.
 33. Создание направляющей и ее координаты в палитре Info
33. Создание направляющей и ее координаты в палитре Info3. Для перемещения существующей направляющей выберите инструмент Move (Перемещение). Поместите курсор на линию и перетащите ее на другое место.
4. Вытащите еще по две направляющих из каждой линейки. Пользуясь линейками, разместите их на равном расстоянии так, чтобы изображение было разделено на девять одинаковых частей. Теперь, если стоит задача добавления текста или создания коллажа, вы сможете опираться на созданную модульную сетку, и результат работы будет сбалансирован.
ПримечаниеВсе операции с направляющими отражаются в протоколе.
5. Испытайте команды Lock Guides (Фиксировать направляющие), New Guide (Новая направляющая) и Clear Guides (Удалить направляющие) меню View (Вид). Первая блокирует направляющие так, что их нельзя сдвинуть, вторая позволяет создать новую направляющую вводом значений в диалоговом окне (рис. 1.34), третья удаляет все направляющие.
1.34), третья удаляет все направляющие.
Чтобы отменить демонстрацию направляющих, не удаляя их, снимите флажок Guides (Направляющие) подменю Show (Демонстрация) меню View (Вид).
Рис. 1.34. Диалоговое окно создания направляющих New Guide
Еще один служебный элемент, повышающий точность работы — координатная сетка. Она состоит из горизонтальных и вертикальных линий с заданным шагом и накладывается поверх изображения (рис. 1.35). Изображение с координатной сеткой напоминает эскиз, размеченный сеткой для копирования. Сетка включается командой Grid (Сетка) подменю Show (Демонстрация) меню View (Вид).
Рис. 1.35. Координатная сетка
Примечание
Шаг сетки относится к установкам программы. Чтобы изменить его, выберите команду Guides & Grid (Направляющие и сетка) подменю Preferences (Настройки) меню Edit (Редактирование), и задайте нужное значение в поле Grid — line every (Линия сетки через) диалогового окна (рис. 1.36). Эта величина определяет шаг толстых линий сетки. В поле Subdivisions (Малые деления) задайте число делений, между каждыми двумя толстыми линиями. Эти деления обозначаются более тонкими чертами. На вкладке Guides & Grid (Направляющие и сетка) задаются и другие установки направляющих и сетки, в частности их цвет.
1.36). Эта величина определяет шаг толстых линий сетки. В поле Subdivisions (Малые деления) задайте число делений, между каждыми двумя толстыми линиями. Эти деления обозначаются более тонкими чертами. На вкладке Guides & Grid (Направляющие и сетка) задаются и другие установки направляющих и сетки, в частности их цвет.
Рис. 1.36. Вкладка Guides & Grid диалогового окна Preferences
Некоторые служебные элементы могут иметь магнитные свойства (привязку). Курсор при выполнении операций «прилипает» к направляющей или линии сетки, вблизи которой он оказался, поэтому точность действий становится гораздо выше. Также и другие объекты при перемещениях могут быть привязаны к направляющей или линии сетки.
1. Откройте меню View (Вид). Флажок у команды Snap (Привязка) включает привязку к служебным объектам. Снимите флажок, и никакие элементы не будут иметь магнитных свойств.
2. Выберите инструмент Measure (Измерение). Подведите курсор к направляющей и начните построение линии от точки рядом с направляющей. Закончите линию рядом с другой направляющей.
Выберите инструмент Measure (Измерение). Подведите курсор к направляющей и начните построение линии от точки рядом с направляющей. Закончите линию рядом с другой направляющей.
3. Установите флажок Snap (Привязка) меню View (Вид). Теперь программа наделяет служебные элементы свойством привязки. Выберите команду Snap to (Привязывать к) — вы увидите список элементов, которые в принципе могут обладать магнитными свойствами. Флажок рядом со строкой показывает, что для данного элемента включена привязка. Заметьте, что в списке есть и направляющие, и сетка. Установите флажок напротив команды Guides (Направляющие), если он снят.
4. Попробуйте теперь нарисовать измерительную линию от точки вблизи направляющей (или их пересечения). У вас это не получится — при выборе начальной точки программа сместит ее на ближайшую направляющую (если та расположена достаточно близко). Тот же эффект и при создании конечной точки измерительной линии (рис. 1.37).
1.37).
Рис. 1.37. Построение линии без привязки к сетке (а) и при установленной привязке (б)
Как сделать сетку в фотошопе ютуб. Установка и удаление сетки в Adobe Photoshop.
Сегодня поговорим о том что такое линейка, направляющие и сетка в фотошопе . Все эти инструменты помогают нам выравнивать объектов относительно друг друга на холсте.
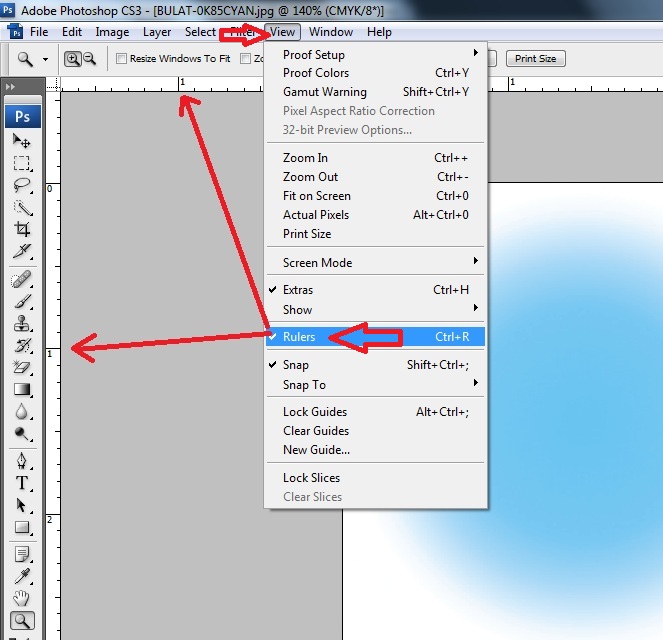
Для того, чтобы нам начать создавать направляющие в фотошопе , необходимо включить линейку . Заходим в пункт меню «Просмотр -> Линейки» или нажимаем сочетание клавиш «Ctrl+R».
Сверху и слева у нас появляются линейки с делениями. Разметка на линейках настраивается. Для этого достаточно просто щелкнуть правой клавишей мыши по линейке.
Теперь давайте рассмотрим как создавать направляющие линии . Они бывают двух видов: вертикальные и горизонтальные. Для того, чтобы создать направляющую достаточно просто, при включенном инструменте «Перемещение», потянуть линейку левой клавишей мыши вниз или вправо. Направляющие можно создавать без ограничения.
Направляющие можно создавать без ограничения.
Также, направляющие можно создавать через меню «Просмотр -> Новая направляющая».
Появляется новое окно, в котором нам достаточно указать ориентацию линии и положение относительно верхней или нижней границы изображения. После нажатия «Ок» на фотографии появляется новая направляющая.
Также, направляющей можно поменять ориентацию с горизонтальной на вертикальную и наоборот. Для этого достаточно просто щелкнуть по ней с зажатой клавишей Alt на клавиатуре.
Теперь давайте рассмотрим как убирать направляющие. Убрать их можно или на время или полностью. Чтобы временно отключить их показ или обратно включить нажимаем сочетание клавиш «Ctrl+;». Чтобы убрать их полностью заходим в пункт меню «Просмотр -> Удалить направляющие».
Рассмотрим еще два момента, которые могут нам понадобиться. Первый — «Просмотр -> Закрепить направляющие» или сочетание клавиш «Alt+Ctrl+;». Этот пункт позволяет запретить перемещение линий. Второй — «Привязка». Чтобы ее включить нужно зайти в меню «Просмотр -> Привязка». Данный пункт отвечает за прилипание изображения к направляющим или направляющих к изображению. К примеру, вы ведете слой к направляющей и как только он приблизится к ней максимально близко, произойдет прилипание края изображения. Точно также, когда вы ведете направляющую, она прилипнет к краю снимка как только приблизится максимально близко.
Второй — «Привязка». Чтобы ее включить нужно зайти в меню «Просмотр -> Привязка». Данный пункт отвечает за прилипание изображения к направляющим или направляющих к изображению. К примеру, вы ведете слой к направляющей и как только он приблизится к ней максимально близко, произойдет прилипание края изображения. Точно также, когда вы ведете направляющую, она прилипнет к краю снимка как только приблизится максимально близко.
Теперь давайте пройдемся немного по настройкам. Зайти в них можно если выбрать пункт меню «Редактирование -> Установки -> Направляющие, сетка и фрагменты» или щелкнуть два раза левой клавишей мыши по самой направляющей. Открывается окно, в котором мы можем настроить цвет и стиль наших линий.
Идем дальше и на очереди у нас быстрые направляющие — это временные линии, которые служат для выравнивания объектов. Они помогаю разместить объект относительно уже существующих объектов или всего холста. Включить их можно через пункт меню «Просмотр -> Показать -> Быстрые направляющие».
Если мы начнем приближать какой-то слой и позиционировать его относительно чего либо, то у нас будут появляться специальные линии, которые помогут нам разместить слои относительно друг друга.
Инструкция
Сетка может оказать существенную помощь в реконструкции изображения после того, как с ним были проведены какие-то операции, и оно оказалось искаженным . Откройте инструмент «Reconstruct», он позволит по желанию отменить изменения, восстановить первоначальный вид изображения или наоборот применить искажение на другие объекты. Кроме того, искажать объект может раздел Liquify. Сетка позволит вам отслеживать изменения и искажения в любом созданном объекте, а также вы можете в любой момент сохранить сетку с формой преобразованного объекта, чтобы впоследствии можно было применить ее на него. Точно так же вы можете сохранить сетку для нормального неискаженного объекта, чтобы восстановить его параметры после неудачных действий.
Сетка станет вашим незаменимым помощником, если вы работаете с нечеткими изображениями, в которых сложно уловить конкретные границы . Она позволит более точно отмечать зоны тех или иных изменений. Кроме того, если в настройках сетки снять галочку у пункта «Показывать изображение», вы сможете увидеть искажения на сетке в чистом виде.
Она позволит более точно отмечать зоны тех или иных изменений. Кроме того, если в настройках сетки снять галочку у пункта «Показывать изображение», вы сможете увидеть искажения на сетке в чистом виде.
Вам понадобится
- компьютер;
- фотошоп любой версии;
- фантазия.
Инструкция
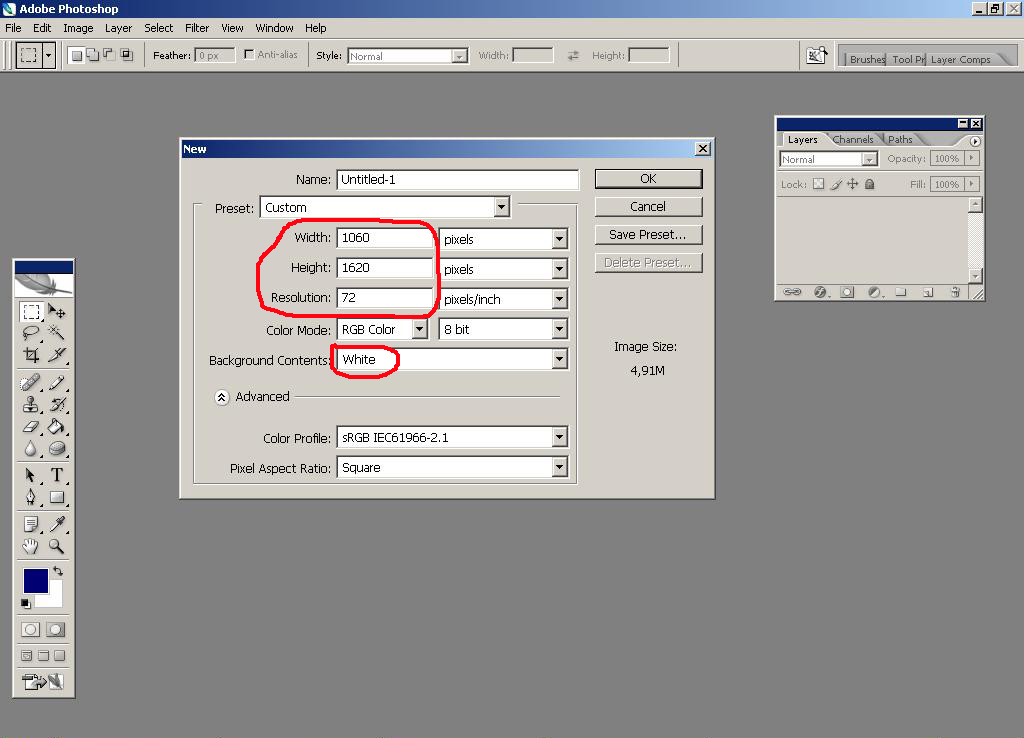
Для календаря нам понадобится сетка, которую можно скачать в интернете по соответствующему запросу. Далее открываем нажатием Ctrl+N новый документ. В разделе «Набор» выберем формат бумаги А4 с белым цветом фона.
Берем вторую картинку, размещаем на другой стороне документа. Если нужно, используем «Свободную трансформацию», чтобы отразить или уменьшить изображение.
Теперь можно расположить календарную сетку . Чтобы было не слишком мелко для чтения, расположим полгода на одной стороне, а вторую половину – на второй. С помощью инструмента «Текст» набираем год. Здесь же можно шрифт увеличить, поменять непрозрачность или цвет, изменить положение. По краям делаем рамочку для красоты.
Переходим на вторую сторону, поворачиваем холст на 90о по часовой стрелке 2 раза. Только не отразите его по вертикали, иначе получим зеркальное отражение . С сеткой проделываем то же самое: размещаем вторую картинку, текст и сетку, оформляем красиво.
В конце концов, можно спрятать направляющие и приступить к печати. Для печати выбираем формат А4 и ставим галочку на флажке «Реальный размер». Это очень важно. Если мы галочку не поставим, у нас может не вместиться календарь на лист А4. Это все.
Видео по теме
Обратите внимание
Старайтесь не работать на слое Background, так как некоторые изменения на нем могут оказаться необратимыми. Всегда лучше подстраховать себя новым слоем.
Полезный совет
Если Вы допустили ошибку, всегда можно воспользоваться функцией «History».
Источники:
- Как сделать календарь в фотошопе
Существует множество приемов художественной фотосъемки, позволяющих получить необычные визуальные эффекты . Один из них — «рыбий глаз ». Он достигается использованием широкоугольного объектива при коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских камерах. Однако сделать эффект «рыбий глаз » можно в редакторе Adobe Photoshop из обычной фотографии.
Один из них — «рыбий глаз ». Он достигается использованием широкоугольного объектива при коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских камерах. Однако сделать эффект «рыбий глаз » можно в редакторе Adobe Photoshop из обычной фотографии.
Вам понадобится
- — установленный Adobe Photoshop;
- — файл изображения.
Инструкция
Откройте исходное изображение в Adobe Photoshop, выбрав пункт «Open…» в меню File. При помощи текстового поля, расположенного в нижней части окна документа, или инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен позволять производить манипуляции со всей областью изображения, предназначенной для обработки.
Создайте основной слой из фонового. В главном меню выберите пункты Layer, New, «Layer From Background…». Нажмите на кнопку OK в появившемся диалоге Layer.
Выделите область изображения, к которой нужно применить эффект «рыбий глаз ». Используйте инструменты Rectangular Marquee Tool или Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите этот шаг.
Используйте инструменты Rectangular Marquee Tool или Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите этот шаг.
Активируйте режим обработки изображения при помощи внесения искажений. В меню последовательно выберите пункты Edit, Transform и Warp. После этого в окне документа отобразится сетка для управления параметрами эффекта.
Измените тип применяемого искажения на «рыбий глаз ». Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).
Примените эффект «рыбий глаз » к обрабатываемому изображению. Перемещайте мышью маркер сетки управления до момента достижения необходимого уровня искажения.
При необходимости внести дополнительные изменения в изображение, например, придать области искажения округлую форму, выберите в списке Warp пункт Custom. Перемещайте узлы сетки для получения необходимого эффекта. Примените внесенные изменения, кликнув на любую кнопку инструментальной панели и нажав OK в появившемся диалоге.
Перемещайте узлы сетки для получения необходимого эффекта. Примените внесенные изменения, кликнув на любую кнопку инструментальной панели и нажав OK в появившемся диалоге.
Если это необходимо, доработайте изображение с внесенным эффектом «рыбьего глаз а». Например, инвертируйте текущее выделение, нажав Ctrl+I, очистите фон, нажав Del, а затем залейте его нужным цветом при помощи инструмента Paint Bucket Tool. Произведите кадрирование инструментом Crop Tool.
Сохраните результат работы в файл. Воспользуйтесь пунктом «Save As…» или «Save for Web & Devices…» раздела File главного меню. При сохранении особое внимание уделите выбору формата и степени сжатия данных. Если с изображением предполагается дальнейшая работа, сохраните его копию в формате PSD.
Профессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для изменения фотографий. Создаваемые эффекты выходят за рамки привычной реальности. Например, в фотошопе можно сделать клыки , представив персонажа фотографической композиции в образе вампира.
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
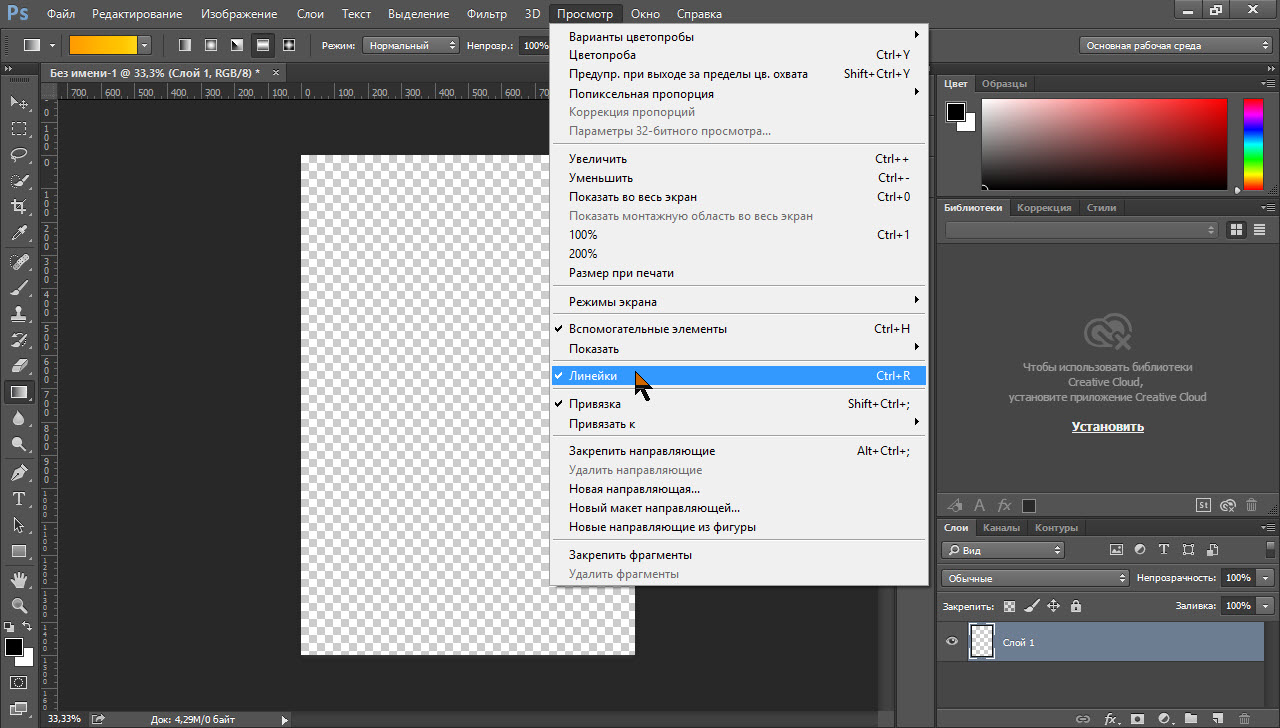
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка.
Линейки в фотошопе
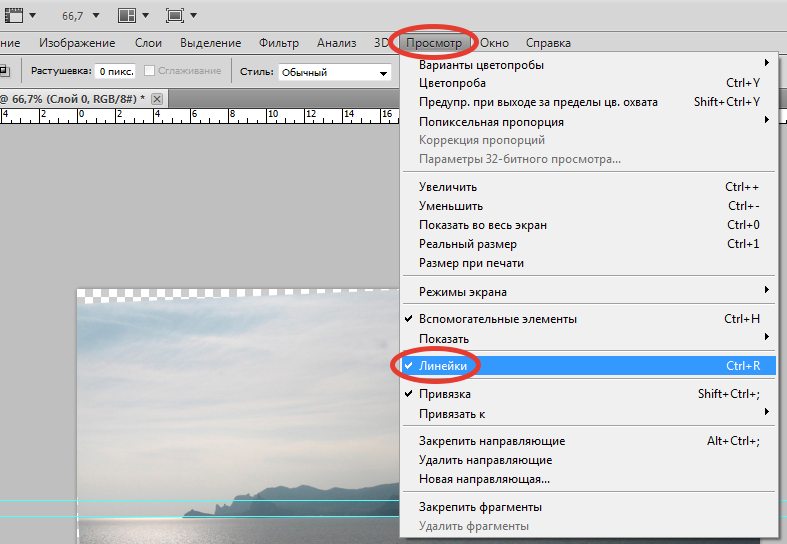
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки.
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки, и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область, и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl, и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение.
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка. Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к. В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие. Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая. При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку. Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие, сетка и фрагменты. В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые, и Внутреннее деление на, которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Чтобы убрать сетку, заходите в Просмотр — Показать, и убираете галочку с пункта Сетка.
Как увеличить сетку в фотошопе. Как сделать координатную сетку в фотошопе. Как сделать сетку в фотошопе. Как изменить положение направляющей
В графическом редакторе Photoshop есть отличное средство называемое сеткой. Сетка помогает точно расположить какой-либо объект при его перемещении или создании. Более всего в этой функции нуждаются веб-дизайнеры. Для того чтобы включить (отобразить) сетку в выпадающем меню выберите Просмотр -> Показать -> Сетку (View-> Show -> Grid) . Либо сочетание клавиш Ctrl+Э . Точно таким же образом можно ее моментально отключить сетку.
По умолчанию сетка строится из линий, расстояние между которыми 2 см (шаг сетки) и, в то же время, это расстояние делится еще на 4 части точечными линиями. Эти настройки, конечно же, можно поменять. В меню выберите Редактирование -> Установки -> Направляющие, сетка и фрагменты (Edit -> Preferences -> Guides, Grid & Slices) . Либо сочетание клавиш Ctrl+K и Ctrl+8 .
В третьем блоке Сетка (Grid) измените значения полей на необходимые. А веб-дизайнерам стоит еще напомнить, что лучше всего использовать пиксели в качестве единиц измерения.
Чтобы включить автоматическую привязку объектов к линиям сетки поставьте галочку Просмотр -> Привязать -> Линиям сетки (View -> Snap to -> Grid) .
Сегодня поговорим о том что такое линейка, направляющие и сетка в фотошопе . Все эти инструменты помогают нам выравнивать объектов относительно друг друга на холсте.
Для того, чтобы нам начать создавать направляющие в фотошопе , необходимо включить линейку . Заходим в пункт меню «Просмотр -> Линейки» или нажимаем сочетание клавиш «Ctrl+R».
Сверху и слева у нас появляются линейки с делениями. Разметка на линейках настраивается. Для этого достаточно просто щелкнуть правой клавишей мыши по линейке.
Теперь давайте рассмотрим как создавать направляющие линии . Они бывают двух видов: вертикальные и горизонтальные. Для того, чтобы создать направляющую достаточно просто, при включенном инструменте «Перемещение», потянуть линейку левой клавишей мыши вниз или вправо. Направляющие можно создавать без ограничения.
Также, направляющие можно создавать через меню «Просмотр -> Новая направляющая».
Появляется новое окно, в котором нам достаточно указать ориентацию линии и положение относительно верхней или нижней границы изображения. После нажатия «Ок» на фотографии появляется новая направляющая.
Также, направляющей можно поменять ориентацию с горизонтальной на вертикальную и наоборот. Для этого достаточно просто щелкнуть по ней с зажатой клавишей Alt на клавиатуре.
Теперь давайте рассмотрим как убирать направляющие. Убрать их можно или на время или полностью. Чтобы временно отключить их показ или обратно включить нажимаем сочетание клавиш «Ctrl+;». Чтобы убрать их полностью заходим в пункт меню «Просмотр -> Удалить направляющие».
Рассмотрим еще два момента, которые могут нам понадобиться. Первый — «Просмотр -> Закрепить направляющие» или сочетание клавиш «Alt+Ctrl+;». Этот пункт позволяет запретить перемещение линий. Второй — «Привязка». Чтобы ее включить нужно зайти в меню «Просмотр -> Привязка». Данный пункт отвечает за прилипание изображения к направляющим или направляющих к изображению. К примеру, вы ведете слой к направляющей и как только он приблизится к ней максимально близко, произойдет прилипание края изображения. Точно также, когда вы ведете направляющую, она прилипнет к краю снимка как только приблизится максимально близко.
Теперь давайте пройдемся немного по настройкам. Зайти в них можно если выбрать пункт меню «Редактирование -> Установки -> Направляющие, сетка и фрагменты» или щелкнуть два раза левой клавишей мыши по самой направляющей. Открывается окно, в котором мы можем настроить цвет и стиль наших линий.
Идем дальше и на очереди у нас быстрые направляющие — это временные линии, которые служат для выравнивания объектов. Они помогаю разместить объект относительно уже существующих объектов или всего холста. Включить их можно через пункт меню «Просмотр -> Показать -> Быстрые направляющие».
Если мы начнем приближать какой-то слой и позиционировать его относительно чего либо, то у нас будут появляться специальные линии, которые помогут нам разместить слои относительно друг друга.
Дальше давайте рассмотрим инструмент «Сетка». Включить его можно в меню «Просмотр -> Показать -> Сетка» или сочетание клавиш » Ctrl+» «. Настроить ее можно также в разделе «Редактирование -> Установки -> Направляющие, сетка и фрагменты». Можно настроить промежуток, через который будут идти основные линии, а также как будут делиться эти промежутки.
Этот инструмент позволяет нам выровнять объекты относительно друг друга и особенно актуален когда их много.
Если у вас остались вопросы, то ниже вы можете посмотреть видеоурок на эту тему.
Видеоурок:
Во время работы внутри графического редактора очень важно соблюдать симметричность объектов, располагающихся на холсте. Если в любительской работе определять ровность компоновки объектов можно на глаз, то в серьезном проекте такое просто недопустимо. Поэтому возникает необходимость в дополнительных опциях, например, сетке. О том, для чего нужна, как включить и сделать сетку, будет рассказано далее.
Принцип работы
Сетка – это инструмент, позволяющий эффективно и ровно располагать компоненты на рабочей поверхности Photoshop. При включении сетки в Фотошопе создается большое количество горизонтальных и вертикальных линий. Они расчерчивают холст , как клетчатый тетрадный лист. Каждая линия притягивает к себе объекты, если поднести их достаточно близко (для этого должна стоять галочка в меню Просмотр – Привязка ). Привязка к линиям помогает ровно располагать предметы относительно друг друга.
Здесь изображен проект. Слева – без вспомогательных элементов, справа – с ними:
Полосы не сохраняются при выводе изображения или печати. Они сохранятся только внутри документа самой программы (название документа.psd).
Как включить
Для создания сетки необходимо выбрать пункт Просмотр – Показать – Сетку . Либо зажать сочетание клавиш Ctrl + ‘ . Если эти действия не привели к нужному результату и разметка не появилась, следует проверить, включена ли функция Просмотр – Вспомогательные элементы (комбинация клавиш Ctrl + h ).
Как настроить
При первом включении инструмент имеет стандартные настройки. Они могут не подойти под конкретный проект, поэтому стоит уделить время кастомизации. Настройка производится в меню Редактирование – Установки – Направляющие , сетка и фрагменты. Здесь можно задать цвет направляющих, стиль линий, интервал между ними.
Ниже будет показана разница между разными настройками параметра «Внутреннее деление на »:
Слева установлено внутреннее деление на 1, по центру – 2, справа – 3.
Как отключить
Выключение сетки происходит по тому же алгоритму, что включение. Повторное нажатие Просмотр – Показать – Сетку , выключит направляющие.
Кроме обычной, в Photoshop реализована и пиксельная сетка, работающая только при большом увеличении холста. Включается она выбором пункта Просмотр – Показать – Пиксельная сетка . Этот инструмент будет крайне полезен художникам, работающим в стилях пиксель-арт или подобных ему, потому что он четко разделяет между собой пиксели, облегчая работу художнику.
Сетка — комфортный инструмент, разрешающий легко и стремительно отслеживать перемены, протекающие в изображении, с которым вы трудитесь в графическом редакторе. В этой статье вы обучитесь создавать сетку в Фотошопе для всякого изображения, дабы она показывала даже самые малейшие искажения в вашей работе.
Вам понадобится
Инструкция
1. Для создания сетки зайдите в раздел View Options и в настройках вида выберите отображение сетки (Show Mesh). Укажите требуемый размер, а также цвет. Позже подтверждения команды на вашем открытом изображении появится сетка с указанными параметрами.
2. Сетку, при необходимости, дозволено сберечь. Для этого нажмите «Сберечь сетку» либо «Загрузить сетку», если необходимо открыть теснее имеющуюся.
3. Сетка может оказать значительную подмога в реконструкции изображения позже того, как с ним были проведены какие-то операции, и оно оказалось искаженным. Откройте инструмент «Reconstruct», он дозволит по желанию отменить метаморфозы, восстановить первичный вид изображения либо напротив применить искажение на другие объекты. Помимо того, искажать объект может раздел Liquify. Сетка дозволит вам отслеживать метаморфозы и искажения в любом сделанном объекте, а также вы можете в всякий момент сберечь сетку с формой преобразованного объекта, дабы позднее дозволено было применить ее на него. Верно так же вы можете сберечь сетку для типичного неискаженного объекта, дабы восстановить его параметры позже неудачных действий.
4. Сетка станет вашим необходимым помощником, если вы трудитесь с нечеткими изображениями, в которых трудно уловить определенные границы. Она дозволит больше верно подмечать зоны тех либо иных изменений. Помимо того, если в настройках сетки снять галочку у пункта «Показывать изображение», вы сумеете увидеть искажения на сетке в чистом виде.
Данный урок даст вам представление о том, как дозволено сделать по-своему оформленный календарь в программе Photoshop. В подробности выполнения коллажей мы углубляться не будем, а только распишем основные этапы работы. Выходит, приступим.
Вам понадобится
- компьютер;
- фотошоп всякий версии;
- фантазия.
Инструкция
1. Для календаря нам потребуется сетка, которую дозволено скачать в интернете по соответствующему запросу. Дальше открываем нажатием Ctrl+N новейший документ. В разделе «Комплект» предпочтем формат бумаги А4 с белым цветом фона.
2. На документе вызываем «Линейку» (Ctrl+R) и обозначаем линии. По ним мы будем ориентироваться, размещая изображения, а в конце нашей работы по этим линиям нам легко будет согнуть лист бумаги, дабы получился календарь. Проходим в «Просмотр» –> «Новая направляющая» и выбираем в новом окне опцию «Ориентация» –> «Горизонтальная». Вписываем в «Расположение» 50% и подтверждаем.
3. Сейчас сделаем новую направляющую в 9 см от первой. Берем инструмент «Линейка» и снимаем галочку с «Применять шкалу измерений». Тащим линию вниз от направляющей, выравниваем ее, избавляясь от изломов. Дальше зажимаем Ctrl и вытягиваем до края растянутой линии с поддержкой инструмента «Линейка». То же самое делаем в противоположную от центральной линии сторону.
4. Сделаем две картинки, по одной на всякую сторону нашего календаря. При помощи «Свободной трансформации», нажав Ctrl+T, размещаем на документе узор, после этого применяем «Прямоугольная область» и выделяем место для рисунка. Инвертируем выделение (Ctrl+I) и жмем Del. Слой дозволено немножко подправить, применив к нему размытие.
5. Берем вторую картинку, размещаем на иной стороне документа. Если необходимо, используем «Свободную трансформацию», дабы отразить либо уменьшить изображение.
6. Сейчас дозволено расположить календарную сетку. Дабы было не слишком мелко для чтения, расположим полгода на одной стороне, а вторую половину – на 2-й. С подмогой инструмента «Текст» набираем год. Тут же дозволено шрифт увеличить, поменять непрозрачность либо цвет, изменить расположение. По краям делаем рамочку для красоты.
7. Переходим на вторую сторону, поворачиваем холст на 90о по часовой стрелке 2 раза. Только не отразите его по вертикали, напротив получим зеркальное отражение. С сеткой проделываем то же самое: размещаем вторую картинку, текст и сетку, оформляем прекрасно.
8. В конце концов, дозволено спрятать направляющие и приступить к печати. Для печати выбираем формат А4 и ставим галочку на флажке «Настоящий размер». Это дюже главно. Если мы галочку не поставим, у нас может не вместиться календарь на лист А4. Это все.
Видео по теме
Обратите внимание!
Усердствуйте не трудиться на слое Background, потому что некоторые метаморфозы на нем могут оказаться необратимыми. Неизменно отменнее подстраховать себя новым слоем.
Полезный совет
Если Вы допустили ошибку, неизменно дозволено воспользоваться функцией “History”.
Существует уйма приемов художественной фотосъемки, разрешающих получить странные визуальные эффекты . Один из них – «рыбий глаз ». Он достигается применением широкоугольного объектива при коротких фокусных расстояниях. Следственно его невозможно воспроизвести на любительских камерах. Впрочем сделать результат «рыбий глаз » дозволено в редакторе Adobe Photoshop из обыкновенной фотографии.
Вам понадобится
- – установленный Adobe Photoshop;
- – файл изображения.
Инструкция
1. Откройте начальное изображение в Adobe Photoshop, предпочтя пункт “Open…” в меню File. При помощи текстового поля, расположенного в нижней части окна документа, либо инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен разрешать изготавливать манипуляции со каждой областью изображения, предуготовленной для обработки.
2. Сделайте стержневой слой из фонового. В основном меню выберите пункты Layer, New, “Layer From Background…”. Нажмите на кнопку OK в появившемся диалоге Layer.
3. Выделите область изображения, к которой необходимо применить результат «рыбий глаз ». Используйте инструменты Rectangular Marquee Tool либо Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите данный шаг.
4. Активируйте режим обработки изображения при помощи внесения искажений. В меню ступенчато выберите пункты Edit, Transform и Warp. Позже этого в окне документа отобразится сетка для управления параметрами результата.
5. Измените тип применяемого искажения на «рыбий глаз ». Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).
6. Примените результат «рыбий глаз » к обрабатываемому изображению. Перемещайте мышью маркер сетки управления до момента достижения нужного яруса искажения.
7. При необходимости внести добавочные метаморфозы в изображение, скажем, придать области искажения округлую форму, выберите в списке Warp пункт Custom. Перемещайте узлы сетки для приобретения нужного результата. Примените внесенные метаморфозы, кликнув на всякую кнопку инструментальной панели и нажав OK в появившемся диалоге.
8. Если это нужно, доработайте изображение с внесенным результатом «рыбьего глаз а». Скажем, инвертируйте нынешнее выделение, нажав Ctrl+I, очистите фон, нажав Del, а после этого залейте его надобным цветом при помощи инструмента Paint Bucket Tool. Произведите кадрирование инструментом Crop Tool.
9. Сбережете итог работы в файл. Воспользуйтесь пунктом “Save As…” либо “Save for Web & Devices…” раздела File основного меню. При сохранении специальное внимание уделите выбору формата и степени сжатия данных. Если с изображением предполагается последующая работа, сбережете его копию в формате PSD.
Высокопрофессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для метаморфозы фотографий. Создаваемые результаты выходят за рамки привычной действительности. Скажем, в фотошопе дозволено сделать клыки , представив персонажа фотографической композиции в образе вампира.
Вам понадобится
- – Adobe Photoshop;
- – файл с фотографией для обработки.
Инструкция
1. Откройте фотографию, на которой надобно сделать клыки , в Adobe Photoshop. Выберите “Open…” в разделе File основного меню либо осуществите совместное нажатие клавиш Ctrl+O. Укажите файл в появившемся диалоге. Нажмите «Открыть».
2. Выберите один из зубов, на основе которого будет сформирован клык. Активируйте инструмент Zoom Tool. Установите комфортный для работы масштаб просмотра данного фрагмента изображения.
3. Сделайте область выделения вокруг зуба. Это комфортно делать при помощи Magnetic Lasso Tool либо Polygonal Lasso Tool. Если нужно, скорректируйте выделение в режиме стремительной маски либо с подмогой пунктов раздела Modify меню Select.
4. Скопируйте изображение зуба на новейший слой (параллельно с его созданием). Ступенчато выберите пункты меню Edit, Copy и Edit, Paste. Дозволено также воспользоваться комбинациями клавиш Ctrl+C и Ctrl+V.
5. Активируйте режим деформации изображения. Нажмите клавиши Ctrl+Shift+D либо воспользуйтесь пунктом Reselect меню Selection, дабы восстановить предыдущую область выделения. Ступенчато выберите пункты Edit, Transform и Warp основного меню. Вокруг изображения зуба появится сетка.
6. Сделайте клык из зуба. Перемещайте узлы сетки для достижения требуемой формы. Позже окончания реформирования двукратно кликните мышью в центр сетки либо выберите всякий инструмент на панели и нажмите Apply в диалоге запроса.
7. Осуществите сопряжение изображений трансформированного и начального зубов, находящихся в различных слоях. Активируйте инструмент Eraser Tool. Кликнув по элементу управления Brush в верхней панели, выберите кисть подходящего типа, диаметра и жесткости. Параметр Opacity установите в значение 10-20%. Обрабатывайте инструментом Eraser Tool краевые области изображения верхнего слоя до тех пор, пока между ним и фоновым изображением не исчезнут видимые границы.
9. Сбережете измененное изображение. Нажмите Shift+Ctrl+S либо кликните по пункту “Save As…” в меню File. В диалоге выберите формат и имя файла. Нажмите кнопку «Сберечь».
Фильтр Liquify является одним из удобнейших для свободной деформации изображения инструментов Photoshop. При помощи этого фильтра дозволено не только получить детали для создания сюрреалистического коллажа, но и сделать фигуру на снимке больше стройной.
Вам понадобится
- – программа Photoshop;
- – фотография.
Инструкция
1. При помощи опции Open меню File откройте фотографию в графическом редакторе. Снимок, сделанный на одноцветном фоне без фактуры, шума и затененных участков, находящихся неподалеку от фигуры, которую вы собираетесь исправлять, разблокируйте опцией Layer from Background группы New меню Layer.
2. Картинке с больше трудным фоном понадобится иная подготовка. При помощи инструмента Lasso выделите фигуру с небольшим числом фона. Воспользуйтесь опцией Layer via Copy группы New для копирования выделенной области на новейший слой. При деформации изображения при помощи инструментов фильтра Liquify участки фона, расположенные неподалеку от тех, с которыми вы трудитесь, могут оказаться измененными. Позже окончания работы вы восстановите их из начальной картинки.
3. Опцией Liquify меню Filter откройте окно фильтра и поставьте галочку в чекбоксе Show Mesh. Появившаяся сетка даст вам вероятность отслеживать ход трансформации.
4. Включите инструмент Pucker Tool и обработайте с его поддержкой детали фигуры, которые необходимо уменьшить. Для этого настройте размер кисти инструмента так, дабы он совпадал с шириной изменяемой части тела. Пиксели, попавшие под действие кисти, будут перемещаться к ее центру, помеченному крестиком.
5. От величины параметра Brush Density зависит степень смещения деталей картинки, находящихся на различном расстоянии от центра кисти. При максимальной величине этого параметра инструмент будет идентично делать на все пиксели, попавшие под кисть. Выставив малое значение Brush Density, вы ослабите метаморфоза изображения в районе краев кисти.
6. Параметр Brush Pressure управляет скоростью метаморфозы картинки. Присвойте этому параметру малое значение, дабы иметь вероятность следить за процессом трансформации. Разместите центр кисти на выбранную деталь фигуры, зажмите левую кнопку мыши и дождитесь надобной степени метаморфозы снимка.
7. Для сужения фигуры вам может понадобиться инструмент Forward Warp Tool, тот, что смещает пиксели, попавшие под влияние кисти, в сторону ее движения. Настройки этого инструмента сходны с параметрами Pucker Tool. Подгоните размер Forward Warp Tool под длину отрезка, тот, что хотите сдвинуть, установите центр кисти на край фигуры и сместите изображение.
8. Отключите видимость сетки. Если на одном из участков фотографии коррекция оказалась непомерной, восстановите начальный вид этого фрагмента при помощи Reconstruct Tool.
9. Для поправления фона, окружающего фигуру, сделайте маску на слое, к которому был применен фильтр, нажатием на кнопку Add layer mask. Уберите поврежденный фон, закрасив его черным цветом по маске с подмогой инструмента Brush Tool.
10. Продублируйте слой с начальным снимком опцией Duplicate Layer меню Layer и замаскируйте на нем фрагменты фигуры, которые показались из-под слоя с «похудевшим» изображением. Это дозволено сделать инструментом Clone Stamp Tool.
11. Опцией Save As меню File сбережете отредактированное фото в файл jpg.
Видео по теме
В программе Photoshop сетка используется для решения различных задач. Основное же назначение сетки в правильном расположении объектов. Сетка просто необходима, когда требуется соблюдение высокой точности в расположении различных элементов на холсте.
В этом небольшом уроке мы рассмотрим принципы вызова и редактирования сетки в программе Photoshop.
Вызвать сетку довольно легко. Для этого необходимо кликнуть в главном меню на «Просмотр», затем в открывшемся списке навести мышкой на параметр «Показать» и из предложенного списка выбрать нужный нам пункт — «Сетку».
В результате холст приобретет соответствующий вид и будет разлинован на квадратики.
Также для вызова сетки можно применить комбинацию клавиш — CTRL+’ . Эффект будет тем же, что и в первом варианте.
Полученную сетку можно настроить под требуемые вам параметры. Для этого требуется перейти в раздел «Редактирование», выбрать там «Установки» и затем нажать на пункт «Направляющие, сетка и фрагменты». – Данный метод подходит для Фотошопов версии CS5, CS6.
Мы для этого урока используем Photoshop CC 2018 года, поэтому наши действия будут немного отличаться. Нам нужно перейти в меню “Photoshop CC”, там выбрать “Настройки” и уже потом «Направляющие, сетка и фрагменты».
В результате откроется окно с настройками, где можно изменить параметры сетки. Например, изменить цвет линий и их стиль отображение (пунктир, сплошные линии или точки). А также настроить требуемый размер ячеек и расстояние между линиями.
Вконтакте
Google+
Интернет на АндроидеКак включить линейки в photoshop
Приветствую покорителей фотошопа!
Сегодня речь пойдет о таком инструменте как линейка в фотошоп. Инструмент линейка в фотошоп позволяет не только измерить расстояние между точками, но также повернуть все изображение, расположив любую его линию строго горизонтально.
Блок: 1/3 | Кол-во символов: 279
Источник: https://CompforLife.ru/fotoshop/instrument-linejka-v-fotoshop.html
Как включить линейку в фотошопе
По левой и верхней границам рабочей области редактора расположены полоски с делениями – это и есть линейки. Если они не отображаются, включают их сочетанием клавиш Ctrl + R либо по пути Просмотр → Линейки /View – Rulers/.
Еще один вариант — значок «Посмотреть вспомогательные элементы» → поставить галочку «Показать линейки»:
Блок: 2/3 | Кол-во символов: 360
Источник: http://hissite.ru/ustan0vka_lineiki/
Где находится «Линейка»?
Инструмент находиться там же, где и «Пипетка» Для быстрого доступа можно использовать комбинацию Shift + I, нажимайте эти клавиши, программа перебором будет включать все инструменты блока «Пипетка», пока не дойдет до «Линейки».
На экране появится черная стрелочка с маленькой линейкой. Левой кнопкой мыши укажите первую точку, не отпуская мышку, ведите курсор ко второй точке замеряемого отрезка. Фотошоп нарисует отрезок.
Чтобы сделать абсолютно ровную линию, зажмите клавишу Shift, теперь можно отложить отрезок ровно по горизонтали, по вертикали, а также под углом в 45 градусов в любом из направлений.
После того, как вторая точка отрезка указана, программа покажет все параметры на дополнительной панели, которая находиться над рабочей областью.
Блок: 2/3 | Кол-во символов: 779
Источник: https://CompforLife.ru/fotoshop/instrument-linejka-v-fotoshop.html
Измерительная линейка с транспортиром
На панели с представленными инструментами есть всем известная «Пипетка», а под ней нужная кнопка. Инструмент Линейка в Фотошопе выбирают для определения точного местонахождения какой-либо точки с которой начинаются измерения. Измерять можно ширину, высоту объекта, длину отрезка, углы.
Поставив курсор в начальной точке, и протянув мышку в нужном направлении, можно сделать линейку в Фотошопе. Параметры измерения будут отражаться сверху.
Еще один щелчок задает режим измерения, прекращая предыдущее выполнение.
Получаемая линия тянется во всех возможных направлениях, а крестики с двух концов позволяют выполнять необходимую корректировку линии.
Сверху на панели можно увидеть символы X и Y, обозначающие нулевую точку, стартовую; Ш и В – это ширина и высота. У – угол в градусах, рассчитанный от линии оси, L1 – расстояние, измеряемое между двумя заданными точками.
Функция транспортира вызывается путем зажатия клавиши ALT и подведения курсора к нулевой точке с крестиком. Он дает возможность проведения угла относительно к линейке, что была растянута. На панели измерения его можно будет увидеть под надписью У, а длина второго луча линейки обозначается параметром L2.
Есть еще одна неизвестная для многих функция. Это подсказка «Вычислить данные инструмента Линейка по шкале измерений». Ее вызывают, подведя курсор мышки над кнопкой «По шкале измерений». Установленная галка подтверждает выбранные единицы измерения в пунктах описанных выше.
Блок: 2/3 | Кол-во символов: 1500
Источник: http://lumpics.ru/how-to-enable-line-in-photoshop/
Настройки
Деления могут быть выставлены в различных величинах. Чтобы изменить градацию шкалы, щелкните правой клавишей мыши на одну из линеечек и в появившемся окошке (первый рисунок вверху) выбирайте необходимый вариант.
Другой способ провести ту же операцию – дважды щелкнуть мышкой по одной из линеек и установить параметры в открывшемся окне:
Более длинный путь к этому окну – Редактирование → Установки → Единицы измерения и линейки.
При необходимости можно изменить положение точки отсчета. По умолчанию нулевые значения установлены в верхнем левом углу фотографии. Предположим, что отсчет нужно вести из центра картинки. В этом случае подводим курсор в угол соединения линеек, зажимаем левой мышкой квадратик пересечения и тянем в нужное место. Для точности предварительно надо установить направляющие. Они прячутся в линейках и значительно облегчают разметку при работе в редакторе. На фото ниже это бирюзовые линии. Как их установить читайте в этой статье.
Нулевые параметры установятся в том месте, где вы отпустите мышку.
Вернуть цифру «О» в первоначальное положение можно двойным щелчком в месте пересечения линеек, откуда их захватывали.
Надеюсь, вы разобрались, как включить линейку в фотошопе и настроить ее. Ничего сложного в этом нет.
Убрать их можно тем же путем Просмотр → Линейки (снять галочку) или снова нажав клавиши Ctrl + R.
Блок: 3/3 | Кол-во символов: 1363
Источник: http://hissite.ru/ustan0vka_lineiki/
Как выровнять слой по линейке
Иногда появляется необходимость скорректировать изображение, выровняв его. Для этой цели также применима линейка. С этой целью вызывают линейку, но выбрав горизонтальный вид выравнивания. Далее выбирается опция «Выровнять слой».
Такая процедура выполнит выравнивание, но за счет обрезки кусков, вышедших за рамки указанного расстояния.
Если использовать параметр «Выровнять слой», зажав ALT, куски сохранятся в исходном положении. Выбрав в меню «Изображение» пункт «Размер холста», можно убедиться, что все осталось на своих местах.
Необходимо учитывать тот факт, что для работы с линейкой, нужно создать документ либо открыть уже имеющийся. В пустой программе вы ничего не запустите.
Разные опции внедряются с появлением новых версий Фотошопа. Они дают возможность создавать работы на новом уровне. С появлением версии CS6 появилось порядка 27 дополнений к предыдущей программе.
Способы выбора линейки не изменились, по-старому ее можно вызвать как комбинацией кнопок, так и через меню или панель инструментов.
Своевременный мониторинг информации позволяет находиться в курсе новинок. Прошло время стандартных знаний. Изучайте, внедряйте в практику — все для вас!
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Блок: 3/3 | Кол-во символов: 1438
Источник: http://lumpics.ru/how-to-enable-line-in-photoshop/
Количество использованных доноров: 4
Информация по каждому донору:
- http://hissite.ru/ustan0vka_lineiki/: использовано 2 блоков из 3, кол-во символов 1723 (22%)
- http://psand.ru/kak-polzovatsya-instrumentom-lineyka-v-fotoshope/: использовано 1 блоков из 3, кол-во символов 2289 (29%)
- http://lumpics.ru/how-to-enable-line-in-photoshop/: использовано 2 блоков из 3, кол-во символов 2938 (37%)
- https://CompforLife.ru/fotoshop/instrument-linejka-v-fotoshop.html: использовано 2 блоков из 3, кол-во символов 1058 (13%)
Как вызвать линейку в Word
О том, что в программах для компьютера не всегда можно действовать на свое усмотрение, нервно щелкая по панелям в поиске нужной функции, а перейти по нужному пути знают все. Но часто истинный путь забывается, либо о нем пользователь не знает вовсе.
В Фотошопе все построено на визуализации. Чтобы достичь определенного эффекта, нужно включить опцию, отвечающую за это направление. Ее поиск затягивается, а помощи неоткуда ждать. В фоторедакторе одну и ту же команду можно выбрать разными манипуляциями.
Команда «Линейки», она же Rulers, находится в пункте меню «Просмотр». Комбинация клавиш CTRL + R также позволяет ее выполнить или же напротив, спрятать линейку.
Кроме вопроса о нахождении функции в программе, включении, выключении, следует обратить внимание на возможность изменять шкалу измерения.
Стандартно устанавливается сантиметровая линейка, но щелчок правой кнопкой по линейке (вызов контекстного меню) позволяет выбрать другие варианты: пиксели, дюймы, пункты и прочие. Таким образом, можно работать с изображением в удобном для себя размерном формате.
Содержание
Измерительная линейка с транспортиром
На панели с представленными инструментами есть всем известная «Пипетка», а под ней нужная кнопка. Инструмент Линейка в Фотошопе выбирают для определения точного местонахождения какой-либо точки с которой начинаются измерения. Измерять можно ширину, высоту объекта, длину отрезка, углы.
Поставив курсор в начальной точке, и протянув мышку в нужном направлении, можно сделать линейку в Фотошопе. Параметры измерения будут отражаться сверху.
Еще один щелчок задает режим измерения, прекращая предыдущее выполнение.
Получаемая линия тянется во всех возможных направлениях, а крестики с двух концов позволяют выполнять необходимую корректировку линии.
Сверху на панели можно увидеть символы X и Y, обозначающие нулевую точку, стартовую; Ш и В — это ширина и высота. У — угол в градусах, рассчитанный от линии оси, L1 — расстояние, измеряемое между двумя заданными точками.
Функция транспортира вызывается путем зажатия клавиши ALT и подведения курсора к нулевой точке с крестиком. Он дает возможность проведения угла относительно к линейке, что была растянута. На панели измерения его можно будет увидеть под надписью У, а длина второго луча линейки обозначается параметром L2.
Есть еще одна неизвестная для многих функция. Это подсказка «Вычислить данные инструмента Линейка по шкале измерений». Ее вызывают, подведя курсор мышки над кнопкой «По шкале измерений». Установленная галка подтверждает выбранные единицы измерения в пунктах описанных выше.
Как выровнять слой по линейке
Иногда появляется необходимость скорректировать изображение, выровняв его. Для этой цели также применима линейка. С этой целью вызывают линейку, но выбрав горизонтальный вид выравнивания. Далее выбирается опция «Выровнять слой».
Такая процедура выполнит выравнивание, но за счет обрезки кусков, вышедших за рамки указанного расстояния.
Если использовать параметр «Выровнять слой», зажав ALT, куски сохранятся в исходном положении. Выбрав в меню «Изображение» пункт «Размер холста», можно убедиться, что все осталось на своих местах.
Необходимо учитывать тот факт, что для работы с линейкой, нужно создать документ либо открыть уже имеющийся. В пустой программе вы ничего не запустите.
Разные опции внедряются с появлением новых версий Фотошопа. Они дают возможность создавать работы на новом уровне. С появлением версии CS6 появилось порядка 27 дополнений к предыдущей программе.
Способы выбора линейки не изменились, по-старому ее можно вызвать как комбинацией кнопок, так и через меню или панель инструментов.
Своевременный мониторинг информации позволяет находиться в курсе новинок. Прошло время стандартных знаний. Изучайте, внедряйте в практику — все для вас!
Как пользоваться линейкой в фотошопе. Как выровнять слой по линейке. Как выровнять по линейке
«Фотошопа», эволюцию которой можно проследить на рисунке ниже, пополнялась новыми кнопочками или подвергалась незначительным преобразованиям для удобства пользования.
Каждый инструмент, стоит только указать на него курсором, любезно «представится», высветив подсказку, правда, если у вас на вкладке «Интерфейс» в диалоговом окне «Установки» (в меню «Редактирование», внизу) стоит галочка, разрешающая «Показывать подсказки».
Где лежат линейки
Начинающий постигать премудрости гениального редактора пользователь наверняка уже имеет представление о роли каждого инструмента, но бывает и так, что когда возникает необходимость, например, в элементарном выравнивании объекта на холсте, мы, не зная, как включить линейку в «Фотошопе», тщетно щупаем курсором панель инструментов в надежде «услышать» подсказку.
Редактор «Фотошоп» был бы не «Фотошопом», если бы не мог предложить любую команду выполнить разными путями. Это касается и команды «Линейки» (Rulers) в меню «Просмотр», выбрав которую, мы «приложим» линейки в рабочей области сверху и слева. Если лень тянуться мышкой к меню, можно для вызова линеек нажать Ctrl + R. Этой же комбинацией они прячутся.
Разобравшись, как включить линейку в «Фотошопе», иной пользователь сталкивается с очередной проблемой, не зная, как изменить шкалу деления.
Единицы измерения и направляющие
По умолчанию нам предложат «сантиметровые» линейки, но, щелкнув правой кнопкой по любой линейке и в любом ее месте, можно выбрать пиксели, миллиметры, дюймы, пункты, пики (в пике 12 пунктов) или проценты.
Из обеих линеек, как из рукава фокусника, можно мышкой вытаскивать в неограниченном количестве направляющие линии, которые можно вызвать и по команде «Новая направляющая» (New Guide…) в меню «Просмотр». Но если линейки при этом не включены, направляющие будут неподвижными. Направляющие не терпят сочетания клавиш Ctrl + H и мгновенно исчезают.
Измерительная линейка с транспортиром
На панели инструментов под кнопкой «Пипетка» прячется «однофамилец» координатных линеек, обрамляющих рабочую область. Инструмент «Линейка» в «Фотошопе» используется для определения координат начальной точки измеряемого отрезка, измерения ширины и высоты объекта, длины линии и вычисления угла наклона.
Щелкнув в нужной точке, из нее, не отпуская клавишу, вытягивают, как рулетку, измеряющую линию, следя за ее параметрами на панели настроек вверху. При повторном щелчке растягивается новая линия, а прежняя исчезает. Линию (линейку) можно таскать и вертеть, взявшись мышкой как за крестики на обоих концах, так и за саму линию.
На панели настроек вверху X и Y — это координаты начальной точки, Ш и В — ширина (расстояние по горизонтали) и высота по отношению к начальной точке,У — угол относительно осевой линии, и L1 — длина отрезка между двумя точками.
Если, нажав Alt, поднести курсор к крестику начальной точки, он примет форму транспортира, указывая, что можно провести линию под углом к растянутой линейке, и этот угол будет определен (L2) на панели настроек.
Курсор над кнопкой «По шкале измерений» вызывает не каждому понятную подсказку «Вычислить данные инструмента «Линейка» по шкале измерений». Пометив галочкой эту функцию, мы подтверждаем использование единицы измерения линеек, выбранной в установках (Редактирование > Установки > Единицы измерения и линейки).
Единицы измерения вы можете выбирать и в параметрах панели на палитре «Инфо», щелкнув по маленькому треугольнику в правом верхнем углу.
Как уже отмечалось, все инструменты в «Фотошопе» можно открывать двумя, а то и тремя способами. В этом смысле и наша «рулетка» не обделена вниманием, так как включить линейку в «Фотошопе» можно, нажав и удерживая Shift + I до появления пиктограммы линейки на кнопке инструмента «Пипетка». Точно так же линейка и спрячется, заместившись на кнопке иконкой следующего ниже инструмента «Комментарий», или уберется крайней справа на панели настроек кнопкой «Удалить».
Как выровнять по линейке
Линейку можно использовать и для выпрямления изображения. Для этого нужно растянуть на картинке линейку, указав для нее горизонт выпрямления, и нажать кнопку «Выровнять слой» с подсказкой «Выровнять активный слой для создания уровня линейки». При этом вы принесете в жертву части изображения, вышедшие за пределы документа («Фотошоп» их обрежет), но если «Выровнять слой» с нажатой клавишей Alt, все останется на месте, в чем вы убедитесь, нарастив холст (Изображение > Размер холста), или, включив «Перемещение», перетащите спрятанные части в поле зрения.
В CS6 все по-прежнему
По мере модернизации «Фотошоп» постепенно обогащался новыми функциями и возможностями, но такого резкого, качественного скачка, как при переходе от CS5 к CS6 (27 пунктов изменений) не было на протяжении всей истории развития программы. Однако ответ на вопрос о том, как включить линейку в «Фотошопе CS6», остался неизменным. Та же галочка в строке «Линейки» в меню «Просмотр», та же комбинация Ctrl+R, и точно так же можно взяться мышкой за квадрат слева вверху (где линейки сходятся) и, потащив вниз, выбрать на изображении новую точку отсчета. Там, где отпустим кнопку мыши, в том месте и будут нули обеих линеек, а вернуть их «на родину» можно, дважды щелкнув по тому же квадратику в левом углу сверху.
И в заключение — об одном редком, но все же случающемся недоразумении. Иной пользователь, запустив редактор, начинает «раскладывать инструменты», пытаясь достать линейки, но ни одна не будет выполнена, так как включить линейку в «Фотошопе», как и все остальные инструменты, можно, только прежде открыв или создав документ.
(Уровень ) — прибор, с помощью которого определяют горизонтальность поверхности.
Ватерпас представляет собой брусок, в котором закреплена стеклянная прозрачная трубка, заполненная жидкостью, обычно спиртом, с небольшим пузырьком газа. Трубка с жидкостью имеет дугообразное продольное сечение. В том случае, если трубка с жидкостью расположена горизонтально — пузырек газа находится строго посредине трубки.
Обычно в ватерпасе расположены две трубки с жидкостью для проверки горизонтальных и вертикальных поверхностей.
Инструмент, с помощью которого определяют наружные размеры деталей. Отсчет показаний производят по измерительной линейке с точностью около 0,5мм.
Кронциркуль состоит из двух изогнутых шарнирно соединенных ножек.
Прибор, с помощью которого производят измерение извилистых криволинейных отрезков, главным образом на топографических картах.
Производя измерения зубчатое колесико курвиметра прокатывают по извилистой линии на карте. Отсчет пройденного расстояния производят по циферблату. Обычно механический курвиметр снабжен двумя циферблатами, один из которых проградуирован в сантиметрах, а другой в люймах.
Погрешность в измерении у механического курвиметра составляет 0,5%.
Линейка измерительная — инструмент, с помощью которого измеряют линейные размеры.
По измерительной линейке производят отсчет показаний измерительных инструментов, таких как кронциркули , нутромеры и т. п.
Шкала линейки имеет цену деления 1мм или 0,5мм. Через каждые 5мм штрих на линейке имеет несколько больший размер. Через каждый 1см еще более удлиненный штрих снабжен цифрой, показывающей на количество сантиметров до начала шкалы.
Линейка проверочная — инструмент, с помощью которого производят проверку прямолинейности поверхностей.
Инструмент, с помощью которого переносят размеры углов с детали на угломерный инструмент или на заготовку.
При производстве столярных работ применяют деревянную малку . Она представляет собой колодку с прорезью и пера . Перо и колодка шарнирно соединены с помощью винта и гайки-барашка . Для того, чтобы установить перо в нужное положение, необходимо ослабить, а затем затянуть барашек. В нерабочем положении перо убирается в прорезь колодки, при этом малка не занимает много места.
При производстве слесарных разметочных работ применяют металлическую малку .
Инструмент, с помощью которого производят измерения с точностью до 0,01мм.
В состав микрометра входит скоба с пяткой , микрометрический винт с шагом 0,5мм и стопор . Микрометрический винт состоит из стебля , барабана , и головки .
Продольная шкала , нанесенная на стебель, разделена риской на основную и вспомогательную так, что расстояние между рисками двух шкал составляет 0,5мм. Окружность барабана разделена на 50 равных делений. Поворот барабана на одно деление дает перемещение микрометрического винта на 0,01мм.
Трещотка , которой снабжена головка, позволяет передавать на микрометрический винт постоянное усилие.
В случае, когда микрометрический винт упирается в пятку, торец барабана должен совместиться с нулевым делением основной продольной шкалы. При этом нулевое деление круговой шкалы на барабане должно совпадать с продольной риской основной шкалы.
На приведенном рисунке торец барабана отошел на 16 делений от нуля по основной шкале и еще на деление по вспомогательной шкале. С продольной риской основной шкалы совместилось 37-е деление круговой шкалы барабана. Таким образом, размер, отложенный на микрометре, составляет: 16 + 0,5 + 0,37 = 16,87мм.
Инструмент, с помощью которого определяют внутренние размеры деталей. Отсчет показаний производят по измерительной линейке с точностью около 0,5мм.
Нутромер состоит из двух ножек, соединенных шарниром. Нижние концы ножек выгнуты наружу.
Приспособление, с помощью которого проверяют вертикальность конструкций, таких как столбы, опоры, кирпичная кладка и т. п.
Отвес состоит из тонкой нити с грузиком, закрепленным на ее конце. Грузику обычно придают вид цилиндра, заточенного на конус.
Основное разметочное приспособление.
От поверхности плиты отсчитывают все размеры, которые отмечаются рисками на деталях при пространственной разметке.
Разметочные плиты изготавливают литьем из мелкозернистого серого чугуна. В нижней части плиты расположены ребра жесткости, которые препятствуют ее изгибу под весом размечаемых деталей и под весом самой плиты.
Рабочая плоскость плиты обрабатывается на точных строгальных станках, а затем прошабривается . Для облегчения установки на плите различных приборов рабочая поверхность плит иногда бывает разделена на квадраты канавками глубиной 2 — 3мм и шириной 1 — 2мм.
Призмы проверочные и размёточные — приспособления, с помощью которых делают проверку и разметку валов и цилиндрических деталей.
Призмы изготавливаются в комплектах попарно, что позволяет применять их как опоры при контроле и разметке длинных цилиндрических деталей.
Измерительный инструмент, представляющий собой набор различных резьбовых шаблонов. Резьбомер служит для измерения шага метрической резьбы , либо для дюймовой резьбы числа витков на один дюйм.
Резьбовой шаблон это зубчатая пластина с определенным шагом зубьев. На каждом метрическом шаблоне указан шаг резьба в миллиметрах, а на каждом дюймовом шаблоне – число витков на один дюйм резьбы.
Набор шаблонов помещен в оправу из двух накладок, скрепленных винтами. На метрическом резьбомере стоит клеймо: «М60°», а на дюймовом резьбомере — «Д55°».
Разметочный инструмент, которым производят пространственную разметку деталей.
На основании рейсмуса в требуемом положении с помощью гайки закрепляется стойка . Наклон стойки под небольшим углом обеспечивается установочным винтом . устанавливается на стойку и закрепляется в нужном положении гайкой.
Рейсмус и деталь помещают на разметочной плите. Устанавливают стойку и чертилку в необходимое положение. Перемещают рейсмус вокруг детали. Чертилкой делают риски на детали на равном расстоянии от поверхности разметочной плиты.
Угольник слесарный — инструмент, которым проводят проверку и разметку прямых углов.
Угольником также удобно наносить прямые параллельные линии. Угольником проверяют перпендикулярность деталей в процессе сборки оборудования.
Различают плоские угольники, угольники с «пяткой» , аншлажные угольники.
Угольник, с помощью которого находят центр цилиндрической детали.
Центроискатель состоит из линейки , закрепленной на угольнике таким образом, что одна из граней линейки является биссектрисой прямого угла угольника.
Для определения центра окружности накладывают угольник на торец детали так, чтобы обе его грани касались боковых поверхностей детали. Чертилкой по линейке наносят на деталь риску. Поворачивают угольник на некоторый угол и повторяют операцию. Место перекрещивания двух рисок и есть центр окружности.
Инструмент, с помощью которого на обрабатываемых материалах наносится разметка в виде дуг или окружностей. Циркулем также переносят размеры с линейки на деталь.
У плотно сжатого циркуля концы ножек должны сходиться без зазора. Остро заточенные концы ножек закаливают. Требуемое расстояние между ножками циркуля фиксируют с помощью дуги и винта .
Перед тем, как нанести на материал окружность либо дугу, необходимо кернером обозначить их центр.
Инструмент, которым наносят разметку в виде рисок на обрабатываемых материалах.
Изготавливают чертилку из инструментальной стали. Острие закаливают. Для удобства работы среднюю утолщенную часть чертилки накатывают. Иногда, для проведения рисок в труднодоступных местах, один конец чертилки сгибают под прямым углом.
Инструмент, с помощью которого производят измерения, погрешность которых не превышает 0,1мм. Штангенциркуль позволяет измерить наружные и внутренние размеры, а также глубину.
Штанга с миллиметровыми делениями с одной стороны заканчивается глубиномером , а с другой стороны неподвижными губками . К неподвижным губкам примыкают подвижные губки .
Подвижные губки снабжены вспомогательной шкалой, называемой нониусом . С помощью нониуса возможно производить измерения, точность которых 0,1мм. Подвижные губки могут свободно перемещаться вдоль штанги. В нужном положении подвижные губки фиксируются с помощью стопорного винта .
Шкала нониуса, длиной 19мм разделена на части, по 1,9мм каждая. В том случае, когда нулевой штрих нониуса совместится с одним из делений шкалы на штанге, остальные деления нониуса (кроме последнего десятого) с делениями основной шкалы не совпадут. Первый штрих нониуса и второе деление миллиметровой шкалы различаются на 0,1мм. Второе деление нониуса и четвертое деление штанги на 0,2мм, третье и шестое – 0,3мм, четвертое и восьмое — 0,4мм, пятое находится посредине между девятым и десятым.
Производя измерения, отсчитывают целые миллиметры по основной шкале на штанге напротив нулевого деления нониуса. Отсчет десятых долей миллиметра производится по тому делению нониуса, которое совпадает с делением основной шкалы на штанге. На иллюстрации приведены примеры размеров 0,1мм, 0,3мм и 88,4мм.
Существуют конструкции штангенциркулей способных производить измерения, погрешность которых не превышает 0,05мм и 0,02мм.
Приветствую покорителей фотошопа!
Сегодня речь пойдет о таком инструменте в фотошоп как линейка. Инструмент линейка позволяет не только измерить расстояние между точками, но также повернуть изображение, расположив его строго горизонтально.
Где находится линейка?
Инструмент находиться там же, где и «Пипетка» Для быстрого доступа можно использовать комбинацию Shift + I , нажимайте эти клавиши, программа перебором будет включать все инструменты блока «Пипетка», пока не дойдет до «Линейки».
На экране появится черная стрелочка с маленькой линейкой. Левой кнопкой мыши укажите первую точку, не отпуская мышку, ведите курсор ко второй точке замеряемого отрезка. Фотошоп нарисует отрезок.
Чтобы сделать абсолютно ровную линию, зажмите клавишу Shift, теперь можно отложить отрезок ровно по горизонтали, по вертикали, а также под углом в 45 градусов в любом из направлений.
После того, как вторая точка отрезка указана, программа покажет все параметры на дополнительной панели, которая находиться над рабочей областью.
Функционал линейки
Здесь информация представлена в виде блоков. Первый показывает координаты первой точки отрезка относительно осей X и Y.
Второй блок показывает проекцию нарисованной линии на ось X и Y. Это не длина отрезка.
Например, если на изображении нарисован прямоугольник, и инструментом «Линейка» указать диагональ этого прямоугольника, то второй блок покажет расстояние сторон прямоугольника. Это и есть прямая проекция отрезка на оси X и Y.
Следующий блок отображает угол наклона отрезка. И только дальше можно увидеть непосредственную длину линии, она указывается в параметре «L1».
Параметр «L2» указывает угол между двумя линиями, нарисованными с помощью инструмента «Линейка». После того, как указан один отрезок, зажмите клавишу Alt, подведите курсор к любому концу отрезка, курсор поменяет свой вид, теперь нарисуйте еще один отрезок, обязательно начиная его с любого из концов первой линии.
Нарисованную линию отрезка вы всегда можете перемещать или изменять. Наведите курсор на тело линии, зажмите левую кнопку мышки и двигайте отрезок в любое место.
Если отрезок надо уменьшить или удлинить, нажмите левую кнопку мышки, размещая курсор на одном из концов отрезка, станет доступна возможность изменить отрезок и указать его новую конечную точку.
Установите флажок, если хотите, чтобы параметры инструмента «Линейка» выводились в тех же единицах, что и разбивочная линейка вокруг всего изображения. Чтобы изменить отображение разбивочной линейки, подведите к ней курсор, нажмите правую кнопку мышки и из списка выберете удобную шкалу линейки.
Чтобы повернуть изображение так, чтобы любая линия на рисунке была строго горизонтальной, используйте следующий блок, который называется «Выровнять слой» (Straighten Layer).
Нарисуйте отрезок с помощью инструмента «Линейка» вдоль любого элемента и нажмите функцию этого блока. Изображение повернется так, что нарисованный отрезок будет расположен строго горизонтально, под каким бы углом он не был раньше.
Для примера покажу как с помощью блока «Выровнять слой» можно выпрямить береговую линию на пейзаже.
Последний блок позволяет удалить нарисованный отрезок. Предыдущая линия удаляется автоматически, если вы начинаете рисовать новый отрезок. Если нарисованный отрезок не удалить, при печати он не отображается – это вспомогательный, а не графический элемент.
На этом все. Благодарю за внимание!
Программа еще содержит и инструмент Линейку .
Инструмент Линейка (Ruler) позволяет измерять расстояние между двумя точками в документе.
Линейка — это вспомогательный элемент и представляет из себя отрезок ограниченный двумя точками. Подчеркиваю, что это не графический элемент, а значит при сохранении изображения его не будет видно. Вот как он выглядит:
Линейка находится в группе инструментов измерений (там, где во главе стоит ):
Как пользоваться Линейкой
Выбрав инструмент, кликните в том месте изображения, откуда начнется подсчет расстояния. Затем, не отпуская нажатой клавиши мыши, тяните мышку в точку, где будет конец отрезка для измерения. Отпустите клавишу мыши. Фотошоп отобразит отрезок.
Далее все внимание нужно переключить на панель параметров инструмента, потому что там будет много цифр с измерениями, которые подсчитали данный отрезок во всех плоскостях и всеми возможными способами. Об этом чуть ниже по тексту, а пока вот ряд действий, что можно применить к линейке:
- Переместить отрезок . Для этого, при выбранном инструменте Линейка, наведите курсор мыши на отрезок, когда он изменится просто перетяните его в новое место. При этом, отрезок сохранит свои размеры и угол наклона.
- Изменить отрезок . Если потянуть за одну из двух точек отрезка, то можно будет полностью его изменить. В этом случае, вы как будто заново создаете измерение. Неизменным останется лишь положение второй точки.
Взаимодействие с направляющими
Все просто, удерживайте клавишу и рисуйте линию отрезка. Фотошоп все сделает сам и покажет идеально ровную линейку.
Панель параметров или что измеряет Линейка
Теперь перейдем, непосредственно, к съему показаний измерения. Допустим, есть некое изображение и стоит задача узнать какое расстояние между двумя красными точками:
(на скриншоте плохо видно, пытался как смог акцентировать внимание где отрезок линейки)
Теперь смотрим на и ее показания по данному измерению:
X и Y — это координаты начальной точки отрезка. Где X — это горизонтальная ось координат, а Y — вертикальная. Значения, которые показывают эти параметры, берутся из линеек около документа.
Смотрите, я дорисую направляющие, а вы просто посчитайте, что показывают линейки и сравните, что отображено в X и Y:
Ш и В — ширина и высота — вычисляют расстояние, которое прошла линия вдоль осей X и Y.
Это ни что иное, как проекция данного отрезка на ось координат Х — ширина (Ш), и на ось Y — высота (В). Это означает, что, невзирая на угол наклона отрезка, у него есть конкретное значение ширины и высоты изображения, которое оно в себя включает.
Будь это идеальная горизонтальная линия, то значение высоты было бы 0, потому что проекция начальной и конечной точки находятся одинаково в значении 0 на оси координат Y.
L1 (линия 1) — показывает фактическую длину нарисованной линии. В данном случае это не проекция, а просто измерение самой линии, с учетом угла наклона.
На примере выше, если проекция ширины линии составила 398 пикселей, то длина самой линии составляет почти 416 пикселей.
L2 (линия 2) — это длина еще одной линии, которую можно дополнительно добавить в документ. Правда, она может быть построена как продолжение одной из точек отрезка.
Для этого, когда в документе уже есть один отрезок, зажмите клавишу Alt и поднесите указатель мыши на начальную/конечную точки отрезка. Курсор мыши изменится, значит можно из выбранной точки протянуть еще одну линию. Вот именно ее длина и будет отображена в этом поле.
У — это отображение угла наклона линии по отношению к оси X.
Опять же, проведите горизонтальную направляющую через начальную точку отрезка и получите измерение угла между отрезком и направляющей. На скриншоте выше визуально это видно. Угол совсем небольшой и в геометрии называется острым. Фотошоп нам это и измерил — 16.9 градуса.
Если была создана линия 2 (L2), то это поле указывает величину угла между L1 и L2.
По шкале измерений.
По умолчанию Линейка повторяет те единицы измерения, что указаны . Если на шкале линеек сменить единицу измерения на, допустим, сантиметры, то автоматически на панели параметров Линейки все соответствующие значения станут отображаться также в сантиметрах.
Чтобы Линейка отображала другие единицы измерения, нужна опция По шкале измерений. В случае ее активации, линейка берет те единицы измерения, что указаны в установках фотошопа: Редактирование — Установки — Единицы измерения и линейки .
Например, если по умолчанию у вас в настройках пиксели, то при активации данной опции, Линейка будет делать расчеты в пикселях, а не в сантиметрах как другие линейки.
Выпрямить.
С помощью данной опции можно исправить заваленный горизонт на фотографии.
Для этого найдите кривой участок изображения, проложите по нему линию линейки.
Для примера все та же картинка с совами: допустим, пусть ветка, на которой они сидят, станет горизонтальной. Для этого по ветке надо проложить линию Линейки:
Выберите команду Выпрямить . Фотошоп повернет изображение так, чтобы данная линия была строго горизонтальной или вертикальной (в зависимости от угла отклонения).
Как видите, ветка стала горизонтальной, и изображение повернулось. Останется его кадрировать, но часть изображения будет потеряна… Такова цена ошибки композиции кадра.
Удалить.
Любая нарисованная вами линейка остается на изображении, пока вы не удалите ее, нажав на кнопку Удалить или нарисовав другую линию линейки.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Как настроить поля и направляющие в Photoshop
| Линейки, установленные в Photoshop |
Шаг первый: Выберите файл и новый и создайте новый файл. Я выбрал настройки: 8,5 дюймов для ширины, 11 дюймов для высоты, 300 для разрешения и цвета RGB для цветового режима.
| Настройка нового файла для Photoshop |
| Образец нового холста для настройки линейки Пример |
| Выпадающее меню «Вид» в Photoshop |
| Изображение правителей в Photoshop |
Шаг четвертый:
Теперь наведите указатель мыши на числа, пока не появится белый курсор.Щелкните и перетащите верхнюю строку вниз и поместите в шаблон на желаемом уровне. Щелчок и опускание линейки (по горизонтали).
| Добавление линейок (по горизонтали) |
| Добавление линейок (по вертикали) |
| Все линейки в правильных положениях |
| Линейки и текст в правильном положении |
| Выпадающее меню после выбора параметра «Просмотр» в Photoshop |
Всплывающее меню для выбора правильных измерений
| Выбор измерений в новом руководстве |
Для этой демонстрации я выбрал размер по горизонтали (вверху), равный 3 см, с вертикальным (слева), установленным также на 3 см. Снова для нижней горизонтальной и правой стороны вертикальной установите настройку на это время 3 мм, чтобы появились линейки.Пример показан на изображениях ниже.
| Создание горизонтальной линейки с правильным размером |
| Горизонтальные и вертикальные линейки в Photoshop |
Линейки на месте после их создания с помощью новой опции направляющих в разделе просмотра Photoshop.Чтобы переместить текст в правильное место, выберите текстовый слой, размер справа, с помощью инструмента перемещения и переместите в нужное положение.
| Линейки и текст в правильном положении в Photoshop |
▶ Как удалить и использовать инструмент «Линейка» в Photoshop. Шаг за шагом.
Photoshop — это так называемая компьютерная программа версии image edition, Она разработана компанией Adobe Systems. С помощью этой программы вы сможете произвести цифровую ретушь.
Точно так же Photoshop имеет большое количество инструментов, включая , из которых многие пользователи не знают, как с ними обращаться, например, инструмент под названием «Правило» . Поэтому ниже мы объясним шаги, которые вы должны выполнить, чтобы иметь возможность работать с ней в этой программе.
Правило — это инструмент , с помощью которого вы можете измерить и иметь возможность работать над редактированием изображений, необходимо, чтобы вы понимали их использование. По этой причине необходимо, чтобы вы хорошо знали, для чего он нужен и как используется этот инструмент, чтобы таким образом вы могли творить чудеса с помощью этой программы.
Шаг за шагом узнайте, как использовать линейку для измерения в Photoshop.
Photoshop предлагает широкий спектр инструментов, позволяющих свободно работать и создавать качественные изображения. Поэтому, если вам нужно знать размеры изображения, вы должны использовать только этот инструмент.
Эта программа считается лучшим приложением для дизайна, но есть и другие альтернативы. По этой причине вы должны выполнить каждый из шагов, которые мы упомянем ниже, чтобы знать, как измерять изображения и правильно использовать линейку в программе.
Следует понимать, что измерения в программе редактирования выражены в пикселях, по этой причине линейка показывает ваши измерения в этих единицах. Изначально этот инструмент можно найти на панели инструментов в том же поле, где находится пипетка.
Вам просто нужно выбрать опцию «счетчик сброса» и щелкнуть правой кнопкой мыши, когда вы выполняете этот шаг, подменю все еще будет появляться с некоторыми опциями, в которые включен значок с правилом.То же самое называется « линейка инструмент » , и вы должны щелкнуть, чтобы использовать его.
Затем вы можете выбрать изображение, которое хотите измерить, и найти себя в начальной точке, с которой вы хотите произвести измерение. Также, не отпуская мышь, нужно сдвинуть до конечной точки , она проведет прямую линию.
Вас также может заинтересовать:
Затем информацию об измерении, которое вы только что выполнили, можно будет просмотреть в строке, которая появится под строкой меню.В свою очередь, если вы хотите узнать измерения, выраженные в других единицах, вы можете этого добиться, вам просто нужно дважды щелкнуть значок правила, и оно автоматически покажет вам параметры для единиц измерения, которые оно содержит.
Линейка Возможности инструмента в Photoshop
Линейка является необходимым и незаменимым инструментом в программе с ее вы можете узнать размер объекта на листе Photoshop . Таким же образом можно узнать масштаб при печати.
В свою очередь, если вы работаете над дизайном логотипа и должны соблюдать точные меры, с помощью правила вы можете руководствоваться собой так, чтобы конечный результат вашей работы был таким, как ожидалось.
Также в программе вы можете измерять расстояния, для этого вы должны выбрать инструмент линейки , как мы объясняли ранее. Затем вы должны найти себя в начальной точке, от того места, где вы хотите измерить, до конечной точки. В свою очередь, для провести горизонтальную или вертикальную линию вы можете сами, нажав клавишу Shift .
Затем перейдите в верхнюю часть экрана в «меню» и во вкладке «данные» таким образом вы получите информацию об измерении, которое только что было выполнено. Это очень просто, так вы можете измерять элементы в Photoshop. Точно так же с помощью линейки вы также можете измерять углы Кроме того, с помощью этого инструмента вы можете выпрямить изображение, если хотите.
В заключение, этот инструмент выполняет функцию измерения и помогает точно разместить изображения или элементы.Правило работает внутри программы, вам просто нужно хорошо понимать количество применений и применять их на практике, когда садитесь редактировать в Photoshop.
Наконец, мы надеемся, что эта статья вам помогла. Однако нам хотелось бы услышать ваше мнение. Удалось ли вам использовать инструмент линейки в Photoshop, выполнив шаги, описанные выше? Оставьте нам свой ответ в комментариях.
Вас также может заинтересовать:
Также вас может заинтересовать, Как активировать направляющие линии, поля и линейки в Photoshop?
Практическое руководство по Photoshop: добавление выпусков за обрез и меток обрезки
Один вопрос, который я получаю довольно регулярно, — как добавить обрезку к изображению или проекту в Photoshop.И Illustrator, и InDesign предоставляют возможность создавать файл, содержащий метки за обрез, которые служат вам справочными материалами при разработке проекта. В Photoshop, с другой стороны, эта функция явно отсутствует. Хотя в Photoshop нет специальной настройки выпуска за обрез, которую можно было бы применить к документу, ее все же можно выполнить с небольшим обдумыванием и предварительным планированием.
Что такое кровотечение?
Выпуск за обрез — это требование, специфичное для заданий печати. Вы никогда не услышите, чтобы кто-нибудь в Интернете или видеоиндустрии попросил файл, содержащий кровотечение.Всякий раз, когда у вас есть проект, в котором на окончательном печатном виде чернила доходят до края бумаги, требуется растекание. Причина в том, что печатные машины (и даже большинство цифровых принтеров) не могут печатать до края листа бумаги. В случае печатного станка технически он может печатать до края бумаги, но результаты будут плохими. Чернила накапливаются и образуют большое пятно на краю бумаги. Чтобы избежать этого беспорядка, проект необходимо распечатать на листе бумаги большего размера, на котором есть обрезка (область изображения, выходящая за край обрезки), а затем обрезать его, чтобы получить конечный продукт.
Если в файле проекта нет выхода за обрез, вы рискуете обнаружить белую полоску (чистую бумагу) по краю напечатанного фрагмента, которая выглядит не очень хорошо. См. Рисунок ниже для справки. Я поместил черную рамку вокруг проекта, чтобы вы могли видеть белую полоску.
Планировка
Независимо от того, какое приложение вы используете, первое, что вам нужно определить, — это конечный размер отпечатанного изображения. Желательно, чтобы вы делали это в самом начале проекта, а не в конце, потому что иногда в конце проекта вы уже удалили ценную информацию об изображении, которая может понадобиться для создания выхода за обрез.Стандартный выход за обрез в полиграфической промышленности составляет 1/8 дюйма, но для уверенности рекомендуется уточнить у вашего принтера. Некоторые проекты (например, книги в идеальном переплете и баннеры) часто требуют большего выпуска за обрез. Если сомневаетесь, спрашивайте!
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Создать документ
Начните с создания нового документа в Photoshop с нужным размером обрезки (окончательным) и разрешением.Вы также можете начать с существующего проекта и реализовать методы, которые я описываю здесь, но я считаю, что легче всего понять, если вы начнете с нового документа.
Убедитесь, что линейки отображаются, выбрав «Просмотр»> «Линейки», а также убедитесь, что привязка включена, выбрав «Просмотр»> «Привязка». Щелкните линейку и перетащите направляющую к краю документа. Направляющая должна автоматически прилегать к краю документа. Сделайте это для всех четырех сторон документа.
Создать место для выпуска за обрез
Теперь увеличьте размер изображения (размер документа) до размера проекта, включая обрезку.Используя базовую математику, вы можете определить, что если желаемая величина выпуска за обрез составляет 1/8 дюйма со всех четырех сторон, просто добавьте 1/8 дюйма к каждому измерению.
В этом примере мы работаем с документом размером 6 ″ x 4 ″, поэтому добавим 1/8 ″ ко всем четырем сторонам, чтобы получить 4 1/4 ″ x 6 1/4 ″.
Если в вашем проекте требуется выход за обрез более 1/8 дюйма, просто добавьте это количество. Для этого выберите «Изображение»> «Размер холста» и измените размер до нужного размера. Убедитесь, что якорь внизу диалогового окна установлен в центр, чтобы документ добавлял пиксели от середины.
Другой вариант — установить относительный флажок и ввести сумму, на которую вы хотите увеличить документ. В данном случае это 1/4 дюйма. Цвет расширения холста может оставаться цветом фона, если вы не хотите, чтобы добавляемая сумма была другого цвета.
Когда вы закончите, у вас должен получиться документ, соответствующий размеру обрезки вашего окончательного проекта, и направляющие, указывающие, где документ будет обрезан.
Строительство объекта
Теперь, когда у вас есть основа для документа, просто создайте документ по своему усмотрению, используя направляющие в качестве ориентира.Имейте в виду, что окончательная распечатанная часть будет обрезана в месте расположения направляющих в документе Photoshop. Все, что выходит за обрез, должно выходить за направляющие (кромку обрезки) до кромки выпуска за обрез.
Не стесняйтесь использовать слои, формы и все остальное, что вы обычно используете для создания конечного продукта в Photoshop. Я считаю, что смарт-объекты особенно полезны, так как они сохраняют исходный размер содержимого, чтобы вы могли настроить его позже.
Вы также можете использовать новую функцию артбордов в Photoshop, чтобы упростить этот процесс, но это уже для другой публикации 😉
А как насчет отметок обреза?
Файл, который мы создали, — это почти все, что может понадобиться принтеру.Однако могут быть случаи, когда по той или иной причине вам понадобятся метки обрезки, которые идут вместе с файлом, которые указывают, где именно следует обрезать проект.
Из-за того, как мы подготовили файл, мы просто увеличим размер холста, чтобы освободить место для меток. Выберите «Изображение»> «Размер холста» и включите соответствующую кнопку. Введите 1 ″ в размеры «Ширина» и «Высота» и нажмите «ОК». Это расширит холст еще на 1 дюйм в обоих измерениях. Создайте новый слой для отметок и выделите области в углах изображения с помощью инструмента «Прямоугольная область».Вы можете делать все четыре угла одновременно.
При активном выделении выберите «Правка»> «Обводка» и примените обводку 2 пикселя к активному выделению. Снимите выделение с активных выделений и скройте направляющие, чтобы увидеть метки обрезки, примененные к проекту.
На рисунке ниже я сократил метки обрезки по своему усмотрению, но теперь у вас есть проект, созданный в Photoshop, который содержит правильное количество меток обрезки и обрезки, указывающих, где должна быть обрезана последняя часть.
Как создать шаблон брошюры в Photoshop
от Васима Аббаса 10 декабря 2016 г.
Вы хотите создать шаблон брошюры? Возможно, вам понадобится создать шаблон брошюры для вашего бизнеса. В этой статье мы покажем вам, как создать шаблон брошюры в Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop здесь с сайта Adobe.
Прежде чем приступить к созданию шаблона брошюры, вы должны знать несколько вещей, включая размер, количество сгибов и форму брошюры.
Для целей этого урока я создам шаблон брошюры с 3 сгибами, дизайном передней и задней части и вертикальной формой, так что у него будет 6 сторон. Вы можете увидеть этот образец шаблона брошюры ниже:
Давайте взглянем на шаги по созданию такого шаблона брошюры.
Создание шаблона брошюры
Первое, что вам нужно сделать, это открыть новый документ в Photoshop. Вы должны установить ширину на 11 дюймов и высоту на 8,5 дюймов.
Чтобы убедиться, что ваш дизайн покрывает основную область брошюры, вы должны перетащить направляющие с линейки на страницу.Эти руководства , а не будут частью вашей печатной брошюры, и вы можете скрыть их в любое время. Они просто нужны для того, чтобы вы не помещали текст или графику за пределы области печати на странице.
Просто нажмите Ctrl + R , чтобы сделать линейки видимыми, и нажмите V , чтобы активировать инструмент «Перемещение». Перетащите линейки к четырем сторонам документа.
Теперь перейдите к Image »Canvas и добавьте 1 ″ к ширине и высоте.Это устанавливает ширину на 12 дюймов и высоту на 9,5 дюймов.
Вы увидите, что ко всем четырем сторонам документа добавлено пространство 0,5 дюйма, чтобы направляющие равномерно внутри него.
Затем перетащите еще две направляющие со всех четырех сторон вокруг основной области, чтобы ваш документ выглядел, как показано на изображении ниже:
Эти направляющие помогут вам сбалансировать дизайн шаблона брошюры (вы Посмотрим, как мы будем продвигаться по этому руководству).
Затем вам нужно выбрать инструмент «Прямоугольник» на панели инструментов в левой части экрана Photoshop.Нарисуйте свой первый вертикальный прямоугольник пропорционально 1/3 вашего документа.
Убедитесь, что первый прямоугольник начинается с основной области, которая пересекает внутренние направляющие, как на изображении ниже:
Теперь вы должны выбрать инструмент «Перемещение» на панели инструментов и установить флажок «Показать элементы управления преобразованием» внутри инструмента. параметры.
Выберите слой формы «Прямоугольник» на панели «Слои» и удерживайте Alt + щелчок , чтобы перетащить прямоугольник и создать его копию рядом с первым прямоугольником.
Повторите тот же процесс со вторым прямоугольником, и вы увидите, что созданы три складки. Измените цвет среднего прямоугольника, чтобы видеть разрыв между складками.
Перед тем, как перейти к следующему шагу, вам следует добавить направляющие столбцов. Просто перетащите направляющие с линейки, чтобы разбить документ на три равных столбца.
Теперь скройте видимость слоев прямоугольной формы. Теперь вы будете видеть в документе только направляющие.
Теперь, когда ваши столбцы готовы, вы должны добавить цвет фона в документ. Чтобы добавить цвет, нажмите на палитру цветов переднего плана. В CMYK вы можете установить желтый цвет на 15% и розовый черный на 10%.
Затем вы должны выбрать инструмент «Прямоугольник». Нарисуйте прямоугольник из направляющей в верхнем левом углу и завершите его на направляющей в правом нижнем углу.
Он автоматически заполнит фон цветом, который вы выбрали на предыдущем шаге.(Если он не заполняется цветом, вы можете дважды щелкнуть миниатюру слоя с фигурой «Прямоугольник» и снова выбрать цвет).
Теперь установите черный цвет переднего плана и выберите инструмент «Линия». Просто проведите линии над направляющими основной области и направляющими столбцов. Нажмите Ctrl +; (точка с запятой) , чтобы сделать направляющие невидимыми, чтобы вы могли видеть линии.
Совет: чтобы рисовать идеально прямые линии, нажимайте клавишу Shift при их рисовании.
Теперь вы закончили создание складок и структуру шаблона брошюры.Скомпилируйте все слои линий в одну группу, как показано ниже:
Далее следует дизайн шаблона брошюры.
Чтобы начать дизайн, вы можете добавить текстуру или сплошной цвет к фону. Я добавил сплошной цвет.
Просто выберите слой формы «Прямоугольник» на панели «Слои», который вы использовали для фона на предыдущем шаге. Дважды щелкните его миниатюру, чтобы открыть окно выбора цвета и выбрать свой цвет.
Я добавлю несколько полос разных цветов с помощью инструмента «Прямоугольник».Я также буду вращать их в разных направлениях, чтобы получить более интересный вид.
После создания проекта сгруппируйте слои в логические группы, чтобы упорядочить панель «Слои».
Теперь добавьте текст, чтобы завершить дизайн обложки шаблона брошюры. Мы рекомендуем использовать разные размеры шрифта для заголовков и складок.
Вы также можете добавить изображения или векторные рисунки для поддержки текста.
Наконец, вам нужно будет обрезать дизайн из основной области с помощью линий, чтобы завершить обложку шаблона брошюры.
Теперь повторите те же шаги, описанные выше, чтобы создать заднюю и внутреннюю стороны шаблона брошюры. Я создал для вас базовую модель, но вы можете добавить больше творчества и веселья при создании собственного шаблона.
Если вы предпочитаете скачать бесплатные шаблоны брошюр, которые хорошо разработаны и редактируются, посмотрите их на Template.net.
Мы надеемся, что эта статья помогла вам научиться создавать шаблон брошюры в Photoshop.Вы также можете ознакомиться с нашим руководством о том, как создать шаблон оформления книги в Photoshop.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видео-галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Настройка полей в вашем документе Adobe
Когда вы создаете макет для флаера, журнала, брошюры или даже визитной карточки, чрезвычайно важно знать, где находится ваш контент, чтобы он не подходил слишком близко до края или частично срезать.Это может быть сложно, поскольку вид на нашем экране может сильно отличаться от того, что мы видим на конечном продукте. Здесь пригодятся направляющие, линейки и поля. Вы устанавливаете поле на основе реального приемлемого минимального расстояния от края, а затем сохраняете свой контент внутри этого поля. Это сэкономит вам много времени и надежно приведет к улучшению макетов.
Так как же нам установить поля? Что ж, основы одинаковы, независимо от того, какое программное обеспечение вы используете, но есть некоторые шаги, связанные с программным обеспечением, которые мы рассмотрим в этой статье.В практических целях мы ограничим эту статью тремя основными программами Adobe, обычно используемыми для макетов печати: InDesign, Illustrator и Photoshop. Давайте начнем.
Основы
Прежде чем вы запустите свою любимую программу Adobe, мы должны получить реальную справочную информацию о том, где должны быть наши поля. Один из простых способов сделать это — взять образец дизайна, который вам уже нравится, и измерить его поля. Это даст вам ценное представление о том, насколько большими должны быть ваши поля.На изображении ниже вы можете видеть, что измеренная мною визитная карточка имеет поля примерно в четверть дюйма. Поля от дюйма до ¼ — довольно стандартное значение для визитной карточки, но то, насколько большой вы сделаете маржу, зависит от того, сколько места вы хотели бы иметь вокруг своего контента. Если вы приложите линейку к фактическому печатному изделию, это даст вам гораздо лучшее представление о том, насколько велики должны быть ваши поля.
Теперь мы перейдем к программным методам настройки полей в документе Adobe.Если хотите, вы можете перейти к заголовку, который соответствует программному обеспечению, с которым вы работаете.
Adobe InDesign
Одна из приятных особенностей InDesign заключается в том, что поля по умолчанию встроены прямо в страницу. Когда вы создаете новый документ, InDesign обычно по умолчанию использует поле 3p0 Picas (или ½ дюйма), но вы можете изменить это в двух местах:
- При создании документа, если вы прокрутите вниз до нижней части Preset Details, вы можете установить там свои поля.
- После создания документа вы можете перейти в меню «Макет »> «Поля и столбцы» и установить там свои поля.
После настройки полей в InDesign вы увидите на своей странице фиолетовое поле. Это ваша маржа. Храните все свое важное содержимое в этой коробке, и все будет хорошо!
Adobe Illustrator
В Illustrator у вас нет встроенных полей, как в InDesign, поэтому вместо них вы можете использовать направляющие. Использование направляющих в Illustrator требует немного большей настройки, чем поля в InDesign, но это все равно довольно просто, если вы освоите это.Просто выполните следующие действия:
- Сначала активируйте линейки, перейдя в меню View> Rulers> Show Rulers или используя горячую клавишу CTRL + R (COMMAND + R в OS X).
- Вы также можете щелкнуть линейку правой кнопкой мыши и выбрать предпочитаемую единицу измерения (например, дюймы, Пика, миллиметры и т. Д.).
- Из угла, где встречаются вертикальная и горизонтальная линейки, перетащите курсор в верхний левый угол монтажной области. Это установит верхний левый угол в качестве нулевой точки.Illustrator может делать это по умолчанию при создании нового документа, но это хорошая привычка, особенно для нескольких артбордов.
- Убедитесь, что на панели «Преобразование» левый верхний блок выбран в соответствии с вашей ориентацией.
- Наведите курсор на вертикальную линейку и перетащите первую направляющую на место
- Проделайте то же самое с горизонтальной линейкой
Теперь у нас есть несколько направляющих, но, как вы, возможно, заметили, довольно сложно точно указать, где вы их разместите.Если «достаточно близко» достаточно, вы можете остановиться на этом, но если вам нужно больше точности, выполните следующие действия:
- Разблокируйте направляющие, выбрав «Вид»> «Направляющие»> «Разблокировать направляющие» или используя ALT + CTRL +; Горячая клавиша (ALT + COMMAND +; в OS X).
- Теперь выберите направляющую. На панелях «Свойства» или «Преобразование» установите X или Y в желаемое положение (X для вертикальной линейки, Y для горизонтальной линейки).
- После того, как вы установили направляющие, вы можете повторно заблокировать их так же, как вы их разблокировали.
Посмотрите это короткое видео, чтобы увидеть в действии вышеуказанные шаги:
Теперь у вас есть направляющие в Illustrator, которые можно использовать в качестве полей.
Adobe Photoshop
Рабочий процесс полей в Photoshop похож на Illustrator, но, возможно, немного проще. Чтобы настроить направляющие для использования в качестве полей в Aodbe Photoshop, выполните следующие действия:
- Открыв и активный документ, перейдите в меню «Просмотр»> «Новое руководство» .
- В диалоговом окне «Новая направляющая» выберите «Горизонтальная» или «Вертикальная» в зависимости от того, какой тип направляющей вы хотите создать.
- Введите должность.
Обратите внимание, что измерение, используемое в поле положения, будет таким же, как и измерение, используемое линейками. Вы можете изменить размер, используемый линейками, щелкнув линейку правой кнопкой мыши и выбрав нужный стандарт. Позиции всегда будут отсчитываться от вашей нулевой точки, которую можно изменить, щелкнув и перетащив из области пересечения горизонтальной и вертикальной линейки.
Как и в других программах, оставайтесь внутри полей, весь текст и изображения должны быть защищены от обрезки и отлично выглядеть.
Есть много других факторов, которые играют роль в создании отличной печатной продукции. Если вы хотите узнать о них больше, ознакомьтесь с разделом «Как подготовить файлы для печати».
Надеюсь, вам понравилось узнавать о настройке полей в документах Adobe. Конечно, если у вас возникнут проблемы,. Если у вас есть какие-либо вопросы или вы хотите добавить свои собственные советы по добавлению полей в документы Adobe, отключите звук в комментариях ниже.Спасибо за прочтение!
Как сделать 100% вид в Photoshop на самом деле 100% — Графический Mac
Вы когда-нибудь замечали, что когда вы просматриваете файл Photoshop на 100%, на самом деле это не 100%. Он почти всегда больше, в зависимости от вашего Mac. Это потому, что когда Adobe закодировала 100% просмотр, он был основан на разрешении всех экранов 72 dpi. К сожалению, уже много лет этого не происходит. Попробуйте сами. Создайте в Photoshop документ размером 8,5 x 11 дюймов, установите размер 100% и поднимите лист бумаги формата Letter, и вы заметите разницу.
Проблема в том, что у современных компьютеров / экранов разрешение намного выше 72 dpi. Ключ к тому, чтобы видеть вещи в реальном размере в Photoshop, — это сделать Photoshop и ваш экран одинакового разрешения. Это простой процесс.
Определение фактического разрешения экрана DPI:
- Сначала перейдите в Системные настройки и щелкните значок Дисплеи. Обратите внимание на разрешение вашего монитора (возможно, вам придется установить переключатель «Масштабирование» на современных компьютерах Mac). На моем iMac установлено максимальное разрешение 2560 × 1440.
- Затем, посетите PXCALC и введите разрешение экрана, указанное на шаге выше, если он не заполняет эту информацию автоматически, а в поле «Размер по диагонали» введите физические размеры экрана и нажмите Enter. В моем случае это 27 дюймов. (см. изображение выше)
- В небольшой области информации об экране справа вы увидите статистику по вашему экрану, первая из которых — это фактическое разрешение экрана. В случае с моим iMac это 108,79. (см. изображение выше)
Настройка DPI экрана Photoshop
- Откройте настройки Photoshop (Command + K) и щелкните элемент «Линейки и единицы» в списке слева.В диалоговом окне вы увидите Предустановленные разрешения нового документа в правом верхнем углу.
- В поле «Разрешение экрана» (сразу под полем «Разрешение печати») введите значение DPI, полученное на шаге 3 выше. Оставьте для параметра «Разрешение печати» значение 300, так как это стандартное разрешение для коммерческой печати. (см. изображение выше)
- Нажмите OK в диалоговом окне, и все будет в порядке.
Теперь, когда вы просматриваете документ Photoshop на 100%, он должен быть на самом деле 100% точным. Попробуйте тест с бумагой формата Letter, о котором я упоминал в начале, и убедитесь, что он сработал для вас.
Но есть одно предостережение. ТОЛЬКО ДЛЯ РАЗРЕШЕНИЯ ЭКРАНА. Если вы хотите просматривать изображения с разрешением печати 300 dpi в реальном размере, вы не устанавливаете настройки просмотра на 100%. Вместо этого в меню «Вид» выберите Размер печати вместо 100%.
.