Как сделать текст по кругу в Фотошопе
Автор Андрей Измаилов На чтение 7 мин. Просмотров 1 Опубликовано
Круговой текст
Сделать надпись по кругу в Фотошопе довольно несложно, причем достичь желаемого результата можно двумя способами: деформировать уже готовый текст или написать его по готовому контуру. Оба эти подхода имеют свои достоинства и недостатки.
Способ 1: Деформация
Начнем с деформации готового текста.
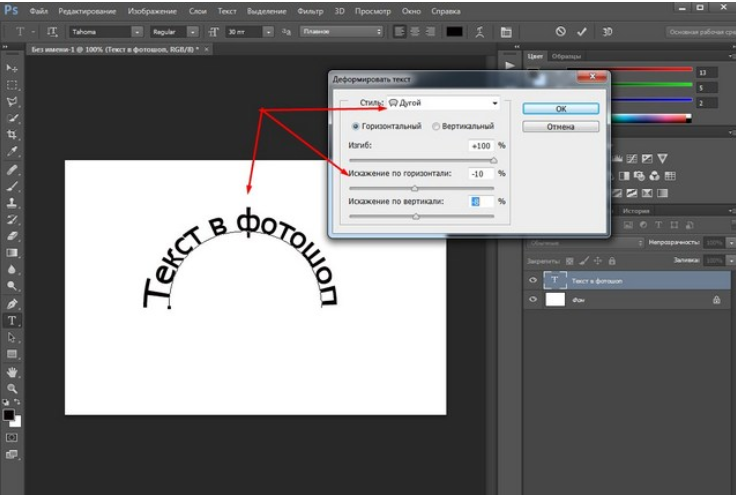
На верхней панели находим кнопку функции деформации текста. В выпадающем списке ищем стиль, который называется «Дугой» и тянем ползунок, указанный на скриншоте, вправо.Круговой текст готов.
Достоинства:
Можно расположить две надписи одинаковой длины друг под другом, описав полный круг. Нижняя надпись при этом будет ориентирована так же, как и верхняя (не вверх головой).
Читайте также: Internetexplorer application свойства и методы
Недостатки:
Налицо явное искажение текста.
Способ 2: Контур
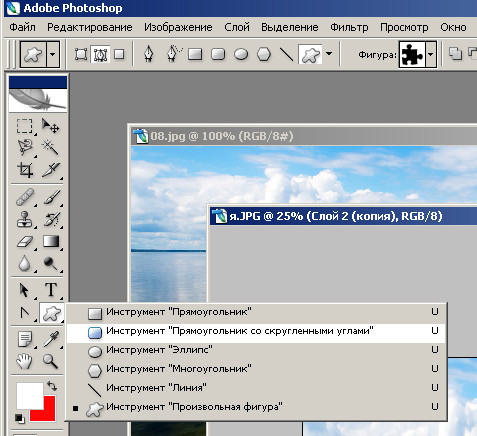
Переходим к следующему способу – написание текста по готовому контуру. Контур… Где его взять? Можно самостоятельно нарисовать инструментом «Перо», либо воспользоваться теми, которые уже есть в программе. Самый простой вариант — воспользоваться одним из инструментов группы «Фигуры». Все создаваемые ими объекты состоят из контуров.
- Выбираем инструмент
«Эллипс» в блоке инструментов с фигурами.</ol>
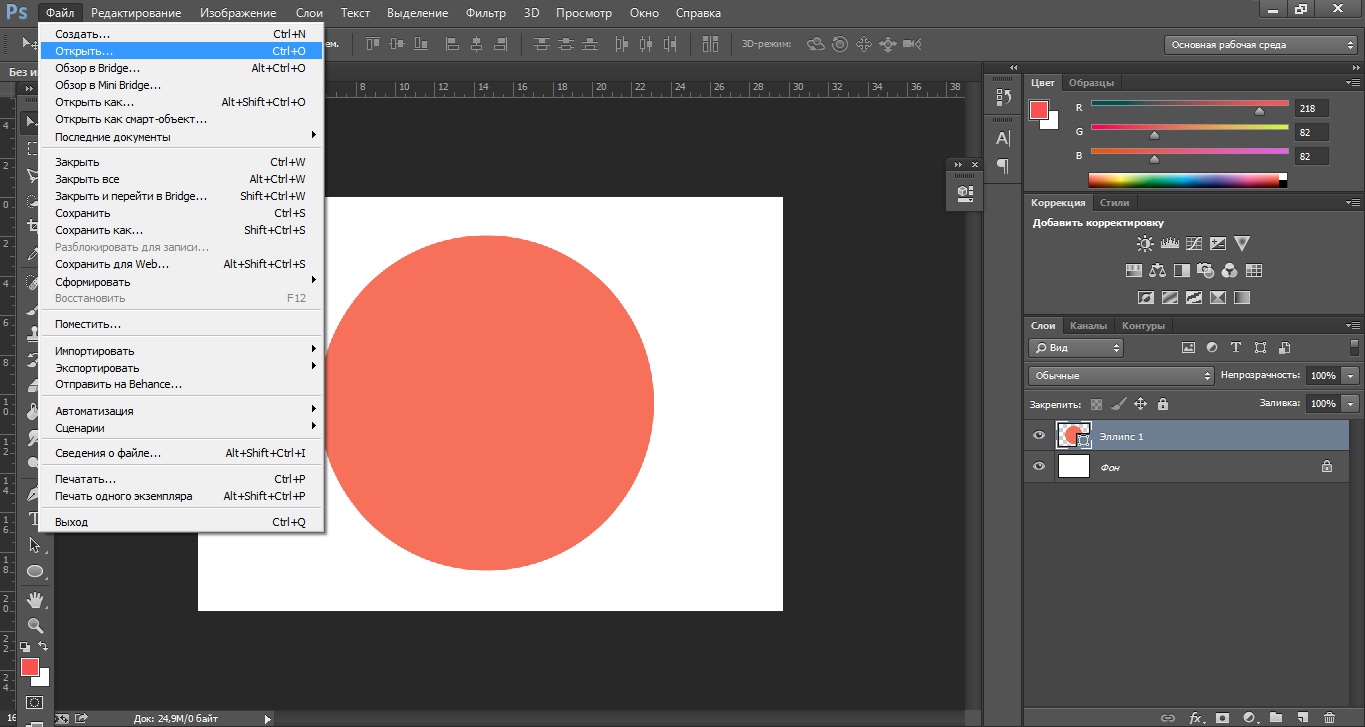
Настройки на скриншоте. Цвет заливки значения не имеет, главное, чтобы наша фигура не сливалась с фоном.
Далее зажимаем клавишу SHIFT и рисуем круг.
Затем выбираем инструмент «Текст» (где его искать, вы знаете) и подводим курсор к границе нашего круга. Первоначально курсор имеет такую форму:
Когда же курсор станет вот таким,
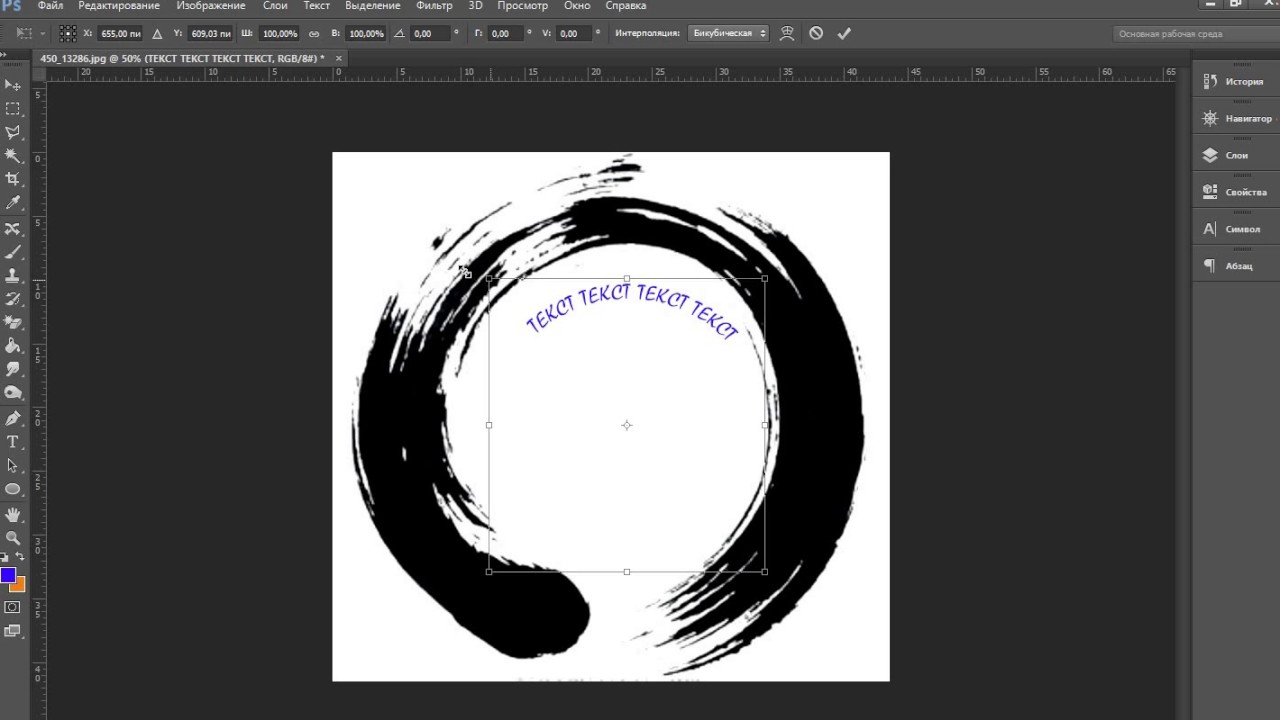
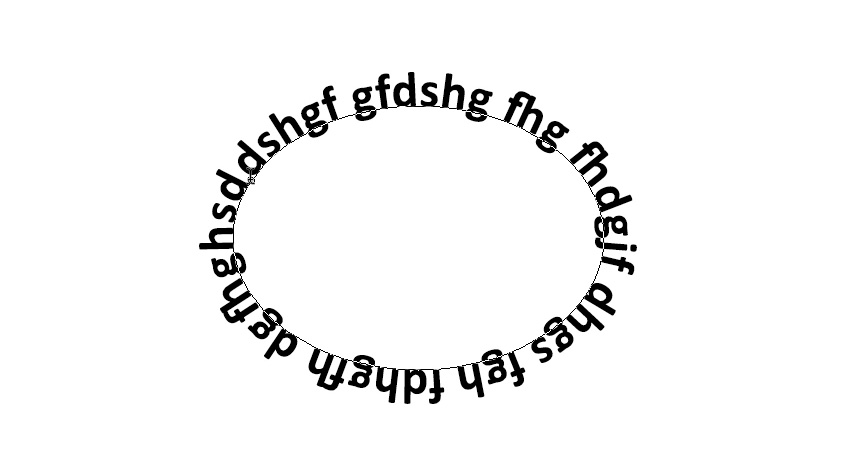
инструмент «Текст» определит контур фигуры.![]() Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.
Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.
Текст готов. С фигурой можете делать что захотите, удалите, оформите как центральную часть логотипа или печати и т.д.
Достоинства:
Текст не искажается, все символы выглядят так же, как и при обычном написании.
Недостатки:
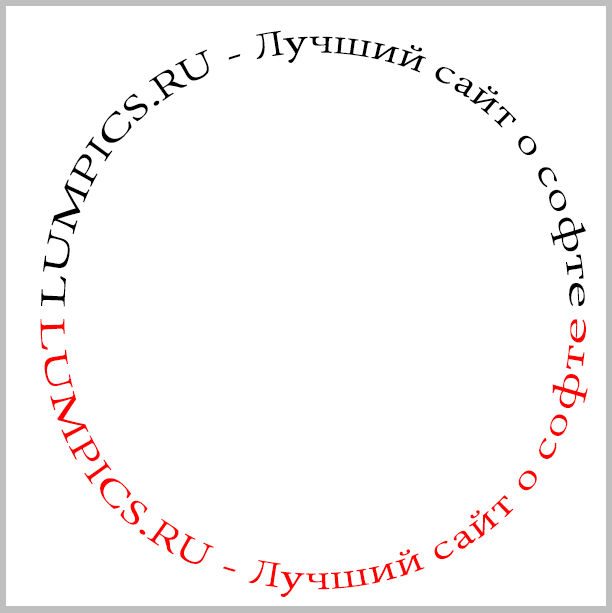
Текст пишется только снаружи контура. Нижняя часть надписи оказывается перевернутой. Если так и задумано, то все в порядке, но если необходимо сделать текст по кругу в Фотошопе из двух частей, придется немного повозиться.
- Выбираем инструмент
«Произвольная фигура».</ol>
В списке фигур ищем «Тонкую круглую рамку» (есть в стандартном наборе).
Рисуем фигуру и берем инструмент «Текст». Выбираем выравнивание по центру.
Затем, как описано выше, подводим курсор к контуру. Внимание: кликать нужно по внутренней части кольца, если хотите написать текст сверху.
Готово. Фигура больше не нужна.
Информация к размышлению: таким образом текстом можно обойти любой контур.
На этом урок по написанию текста по кругу в Фотошопе окончен.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Приступим?
Как заполнить векторный контур текстом?
Между вектором и параграфом есть существенная разница. Параграф отделен от векторного контура. В иллюстраторе форму параграфа легко изменить, так как она состоит из тех же векторных кривых, из которых состоит все остальное. В Фотошопе нет. Однако это не значит, что в Фотошопе нельзя заполнить текстом окружность или векторное сердце.
Я выбрал инструмент Custom Shape Tool. О нем я подробно рассказывал как в текстовом уроке для Custom Shape Tool как и в видео уроке. Из меню Custom Shape Tool я выбираю сердце. В настройках инструмента, конечно, режим Path. Просто наведите его на форму. Когда курсор изменится с обычного на «выпуглый», начинайте писать текст.
Текст внутри векторной формы подчиняется всем законам параграфа. Его можно выравнять по левой, правой стороне или по центру. Но самое интересное другое. Нарисуйте прямоугольник с режимом 
Теперь примените Horizontal Type Tool к внутненней части прямоугольника и у вас получится обтекаемый текст. В вырезанную часть можно вставить тумб. Величина обтекания легко контролируется при помощи дополнительного контура с режимом Subtract path from Area (-).
Необходимость подобного применения текста можно найти везде, как в веб дизайне так и в иллюстрации. Что говорить, даже главная страница моего блога drivealienn.ru устроена именно таким образом. Посты тумба и обтекание текстом. Макет такого блога в Фотошопе делается вышеописанным образом.
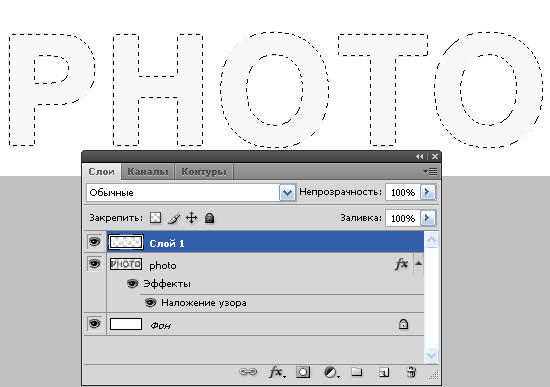
Сохранение открытки
Моя открытка готова, сохраняю ее в формате Jpeg, качества достаточно среднего.
Все выполненные настройки – это не истина в последней инстанции. Вы можете применять их так, как вам кажется красивее и лучше. Я же показываю возможности фотошопа, да и то далеко не все.
Водяной текст или водяной знак
На своих открытках я обычно ставлю прозрачный водяной знак в виде адреса моего сайта.
Меняю начертание, цвет, размер и перетаскиваю его в правый нижний угол.
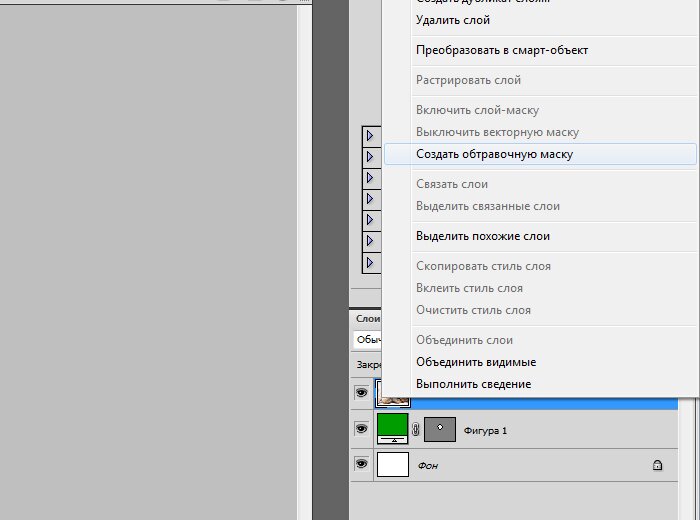
Прозрачность текста меняется в стилях. Делаю надпись полупрозрачной.
Чтобы текст не привязывался к рамке, нарисованной перед этим, я слой рамки перетаскиваю ниже, тем самым обрывая связь рамки с текстом, которую фотошоп настраивает автоматически.
Можно скопировать уже настроенные стили предыдущего текста и вставить их на новый текст. Эти команды все есть во вкладке «Стили».
Работа с текстом в фотошопе
Подробно, пошагово о том, как добавить текст в фотошопе, изменить размер, начертание и стилистическое оформление.
Вставка текста
В боковой панели кликаю инструмент «Текст». По умолчанию активен горизонтальный текст, хотя вкладка содержит и другие варианты для написания.
Затем ставлю курсор приблизительно в то место, где будет текст, и набираю его с клавиатуры.
Если не делать переносов строки, то весь текст вытягивается в одну строку, то есть одни абзацем.
Абзац можно передвигать, активировав инструмент «Перемещение».
Чтобы разорвать строку на несколько, то есть сделать переносы строки, нужно активировав кнопку текста в боковой панели и, поставив курсор в нужное место в тексте, сделать перенос на другую строку клавишей Enter, как в обычном документе.
Форматирование текста в верхней панели
В моем случае строки слиплись между собой, у вас может быть так, что наоборот, слишком далеко друг от друга.
Кроме того меня не устраивают размер текста, шрифт. Это легко поправимо.
- Выделяю написанное.
- При активной кнопке ТЕКСТ в боковой панели инструментов открыта панель форматирования вверху.
Здесь можно изменить начертание текста, его размер, цвет, и так далее.
Как сделать в фотошопе блестящий текст
В фотошопе можно не только рисовать картины и ретушировать фотографии, но и создавать оригинальные и яркие текстовые эффекты, которые помогут сделать красивую и необычную надпись для рекламы, сайта или блога. Потратив всего час свободного времени, вы можете нарисовать в фотошопе блестящий текст в стиле цветных неоновых вывесок.Создайте в новый документ и залейте фон черным цветом. Выберите на панели инструментов опцию Vertical Type Tool и введите любой текст, который вы хотите сделать блестящим. После этого откройте меню Layers и выберите раздел Layer Style.
В открывшемся окне выберите вкладку Drop Shadow. Установите режим смешивания тени на Multiply. Теперь перейдите на вкладку Inner Shadow и добавьте тексту внутреннюю тень в режиме Color Burn. После этого выберите вкладку Bevel and Emboss в режиме Pillow Emboss, а затем на вкладке Color Overlay поставьте галочку, указав нужный цвет.
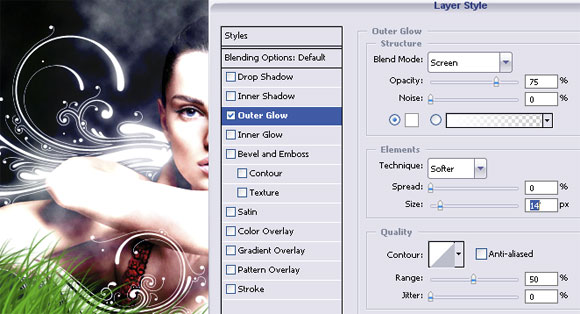
Обведите текст любым цветом, более темным, нежели основной цвет шрифта, кликнув на вкладку Stroke и выбрав толщину обводки (достаточно одного пикселя). Теперь установите на вкладке Outer Glow прозрачность в 62% и режим смешивания Color Dodge. Нажмите ОК.
Теперь установите на вкладке Outer Glow прозрачность в 62% и режим смешивания Color Dodge. Нажмите ОК.
Перейдите в меню Image и выберите опцию Adjustments>Hue/Saturation. Выберите опцию Colorize, а затем поменяйте цветовой тон на тот, который подходит к цветовой гамме вашего текста. Продублируйте слой, уберите тень и внешнее свечение в меню Layer Style. Затем в меню Filter выберите раздел Blur>Gaussian Blur с радиусом в 20 пикселей.
Режим наложения слоев смените на Color Dodge, а затем с помощью мягкого ластика с нулевой жесткостью и маленьким размером обработайте изображение, нанося на поверхность букв «огоньки». Некоторые огоньки для большего реализма сделайте перегоревшими, а также для того чтобы они были реалистичнее, вы можете скопировать изображение неонового огня с фотографии любой неоновой вывески и использовать его в качестве кисти.
В меню Layer Style выберите вкладку Drop Shadow и установите тень на буквы. Добавьте на некоторых буквах вспышки, используя соответствующие кисти в виде ярких бликов. Режим смешивания слоев смените на Screen.
Режим смешивания слоев смените на Screen.
Продублируйте вспышки и разместите их в нужных местах над некоторыми из букв. Размойте изображение с помощью фильтра Gaussian Blur маленького радиуса. Добавьте к изображению любую фоновую текстуру на новом слое, чтобы получить красивый фон позади текста, и наложите на нее эффект свечения.
Как изогнуть текст в Photoshop вокруг любой формы
Изгибание текста вокруг простой формы в Adobe Photoshop — удобный навык, который нужно знать. Например, вы можете создать круглый логотип с текстом, который его окружает. Или быстрый макет резинового штампа.
Просто помните, что перенос текста по круговой траектории отличается от деформации текста в Photoshop. деформировать текст в Photoshop деформировать текст в Photoshop — последний имеет тенденцию искажать текст. Однако, оба используются для некоторой фантастической манипуляции текстом, и оба хорошо знать.
Скриншоты этого руководства взяты из Photoshop CC 2018.
Как печатать текст в кружке в фотошопе
- Выберите инструмент Эллипс . Измените тип на Путь .
- Перетащите и нарисуйте, чтобы сделать круг на вашем документе. Нажмите клавишу Shift при перетаскивании, чтобы сделать идеальный круг.
- Выберите инструмент « Горизонтальный тип» . На панели параметров выберите атрибуты шрифта, такие как стиль, размер и цвет текста.
- Инструмент типа представлен курсором в форме луча «I» внутри пунктирного квадрата. Наведите курсор на край фигуры. Луч «I» превращается в луч «I» с волнистой линией, которая напоминает кривую синуса.
- Нажмите на границу формы в том месте, где вы хотите начать добавление текста. По мере ввода текст изгибается вокруг фигуры. Нажмите на галочку на панели параметров, чтобы завершить текст.
- Чтобы изменить положение кругового текста, выберите инструмент « Выбор контура» на панели «Инструменты».
 Перетащите курсор за пределы круга и над текстом, чтобы повернуть его на новую позицию. Перетащите курсор внутри круга, чтобы перевернуть текст и повернуть текст внутри фигуры.
Перетащите курсор за пределы круга и над текстом, чтобы повернуть его на новую позицию. Перетащите курсор внутри круга, чтобы перевернуть текст и повернуть текст внутри фигуры.
Это пример основных шагов, которые вы должны выполнить, чтобы набрать круговой текст. Но не позволяйте вашему творчеству остановиться здесь. Вы можете создать путь любой фигуры или использовать инструмент «Перо» и выполнить те же шаги, чтобы создать интересные текстовые фигуры. Попробуйте это с пользовательской формой (например, для сердца) и посмотрите, что вы можете придумать.
Вы использовали эту функцию раньше? Как вы предпочитаете создавать изогнутый тип вдоль пути?
Как сделать шрифт по кругу в фотошопе. Как сделать текст по кругу в фотошопе
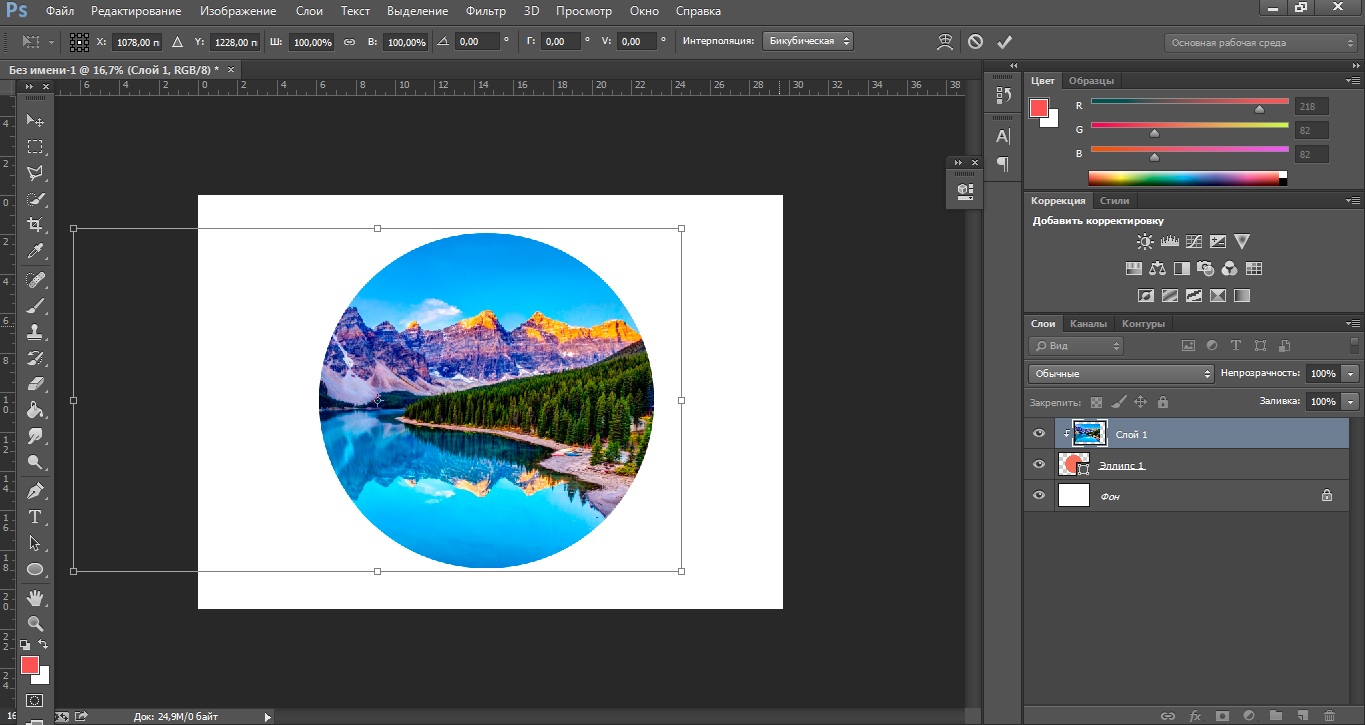
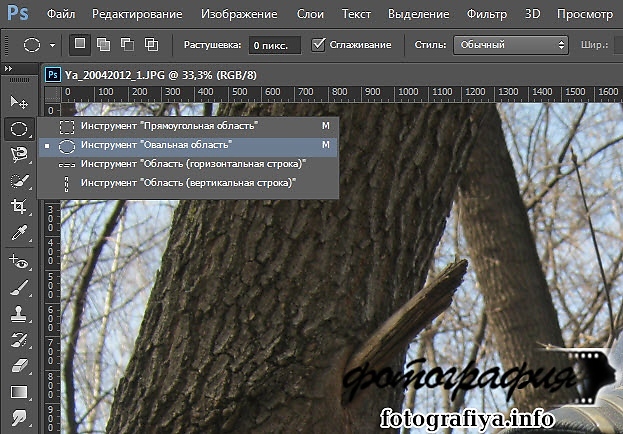
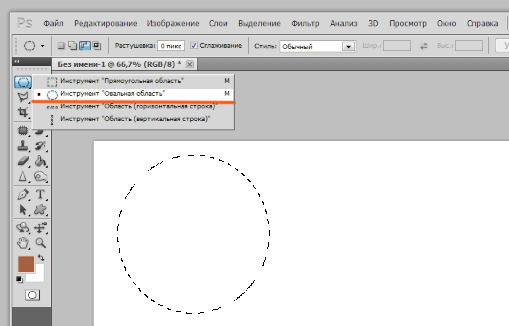
Итак, открывает программу Photoshop, создаем документ, подготавливаем необходимый фон, чтобы сделать круговой текст и начнем с первого метода. Берем инструмент «Овальная область» , вызывается клавишей M . Зажимаем Shift и делаем круглое выделение.
Зажимаем Shift и делаем круглое выделение.
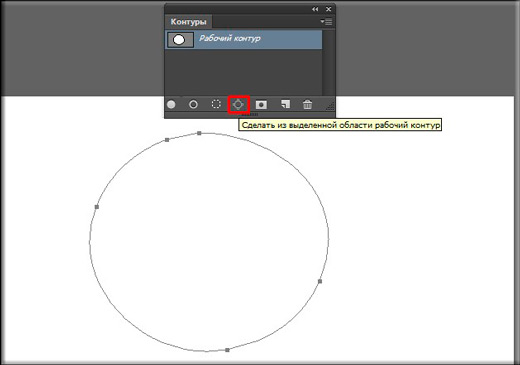
Затем жмем правой кнопкой по выделенному и в контекстном меню выбираем пункт Образовать рабочий контур .
Теперь берем текст, ставим курсор на край круга и пишем, все, что вздумается. Получится что-то вроде этого.
Ну и второй вариант создания текста по кругу в фотошопе, который еще проще, чем первый. А вы уже сами выберете, какой именно подходит лично вам. Возьмем на этот раз «Эллипс» и создадим фигуру нужного нам размера. И можно сразу брать текст и писать.
Кстати, для этих целей я использую версию Photoshop CS6 и она меня вполне устраивает. Иногда выходят очень даже художественные произведения, если можно так выразится. Хотя я далеко не художник, меня все больше уносит в геометрию, то есть работа с какими-то угловатыми объектами, текстом, нежели рисованием кистью, ретушью и прочими фишками, с которыми я справляюсь постольку-поскольку. На этом все, надеюсь, что вы тоже справились с тем, как создать текст по кругу в фотошопе. Вот мой результат, а так же смотрите видео.
Вот мой результат, а так же смотрите видео.
Допустим, нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
Выбираем этот инструмент «Перо» и создаём плавную изогнутую линию. Перо должно находится при этом в режиме «Контур»(Paths).
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента «Эллипс» (Ellipse Tool, группа инструментов включается клавишей U). У меня получилась такая картинка:
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура
Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек. В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
4 голосаДоброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите , знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Итак, создаем новый документ. Мои размеры снова 800х800.
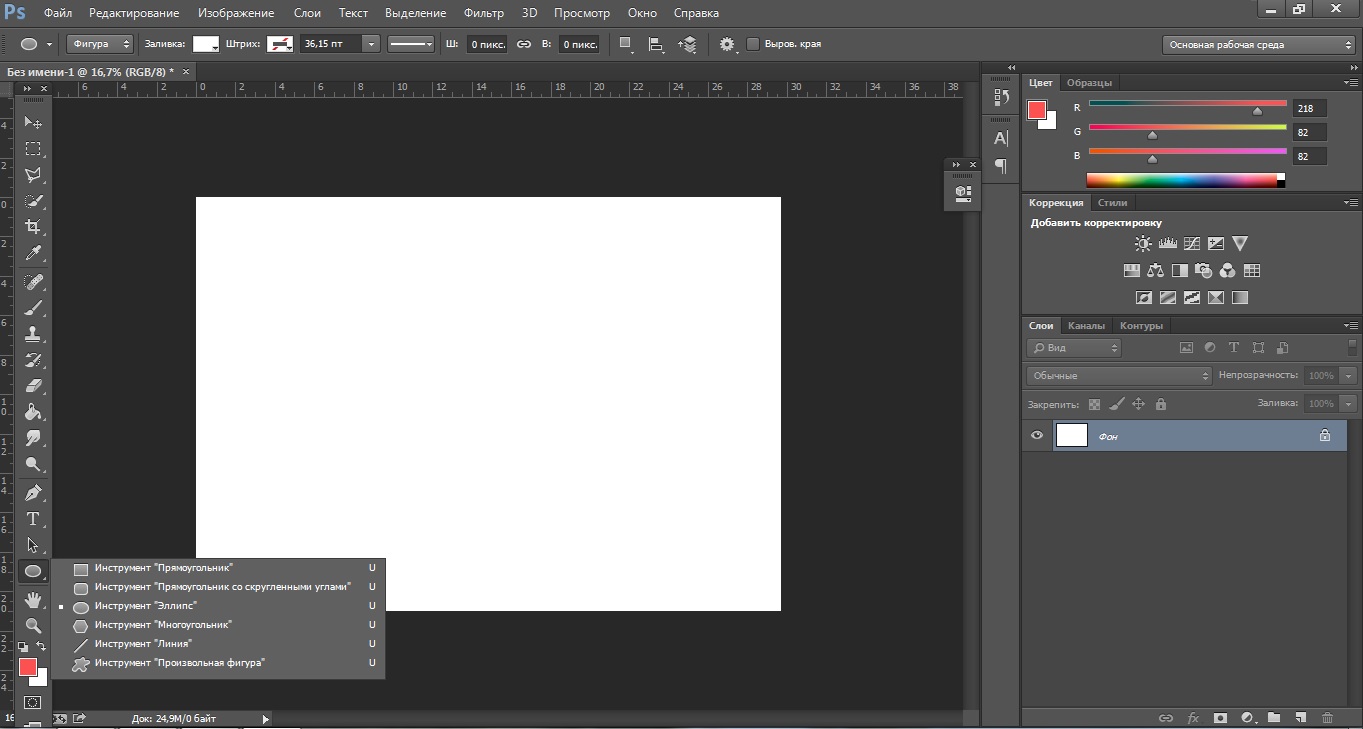
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
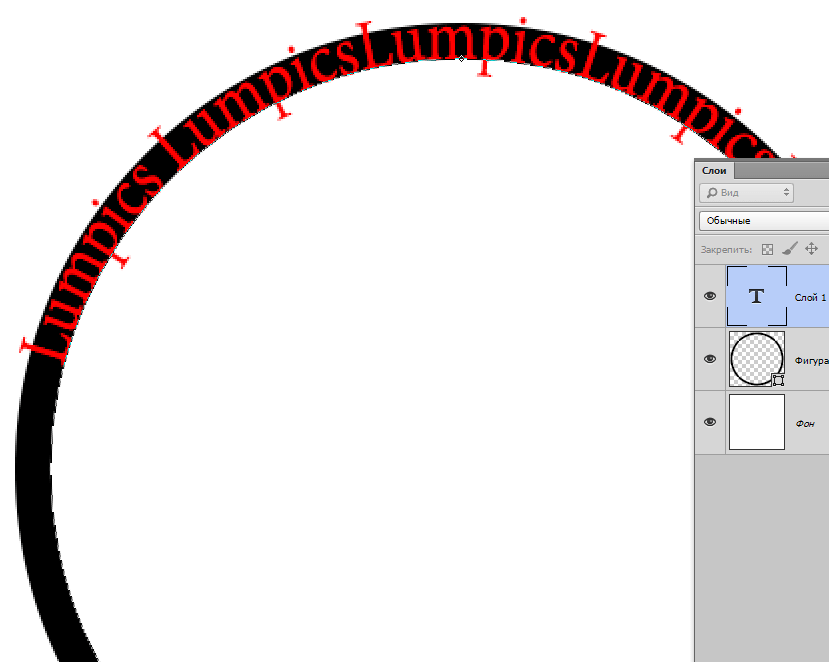
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
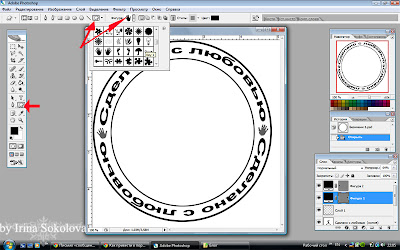
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
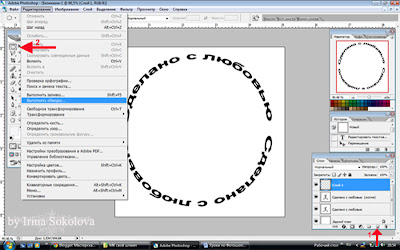
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www.photoshop-master.ru . Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Итак, выделили.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов (www. photoshop-master.org ). Они считаются одними из лучших во всем интернете.
photoshop-master.org ). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: «Основы коммерческого веб-дизайна » и «Веб-дизайнер: эффективный сайт от идеи до реализации ».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Если вам была полезна эта статья, подписывайтесь на рассылку и группу вконтакте , получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
Инструкция
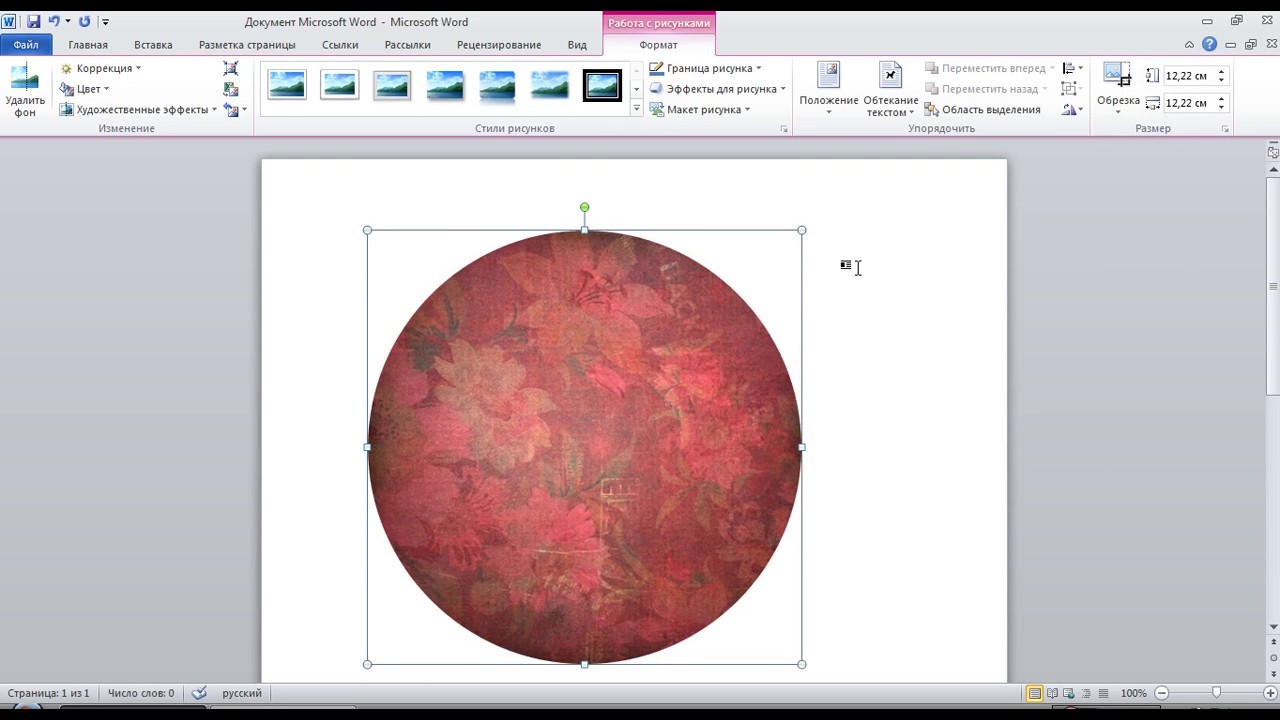
Чтобы написать текст по кругу в приложении Microsoft Office Word, воспользуйтесь объектами WordArt. Для этого откройте вкладку «Вставка» и найдите панель инструментов «Текст». Выберите подходящий стиль надписи из контекст ного меню, вызываемого кнопкой-миниатюрой WordArt. В открывшемся окне введите свой текст . Завершив ввод, нажмите кнопку ОК.
Для этого откройте вкладку «Вставка» и найдите панель инструментов «Текст». Выберите подходящий стиль надписи из контекст ного меню, вызываемого кнопкой-миниатюрой WordArt. В открывшемся окне введите свой текст . Завершив ввод, нажмите кнопку ОК.
Надпись будет размещена в документе. Выделите ее, — станет доступно контекст ное меню «Работа с объектами WordArt». Убедитесь, что вы находитесь на вкладке «Формат» и найдите блок инструментов «Стили WordArt». Нажмите на кнопку-миниатюру «Изменить фигуру» и выберите в контекст ном меню группу «Траектория». Нажмите на значок в виде окружности с подписью «Кольцо». Ваша надпись будет размещена по кругу . По необходимости отредактируйте границы объекта.
Другой способ: откройте вкладку «Вставка» и выберите в блоке «Иллюстрации» инструмент «Фигуры». В контекст ном меню кликните по макету «Овал». Нажмите клавишу Shift и, удерживая ее нажатой, создайте окружность в рабочей области документа. На вкладке «Вставка» вновь выберите инструмент «Фигуры» и щелкните по пункту «Надпись». Задайте область для надписи и введите свой текст .
Задайте область для надписи и введите свой текст .
На вкладке «Формат» в контекст ном меню «Средства рисования» приведите в соответствие со своими требованиями границы и заливки для фигур, выделите текст и нажмите на кнопку «Анимация». В выпадающем меню задайте команду «Преобразовать» и свойство «Круг». Отредактируйте размер шрифта, если потребуется, подкорректируйте контуры фигуры.
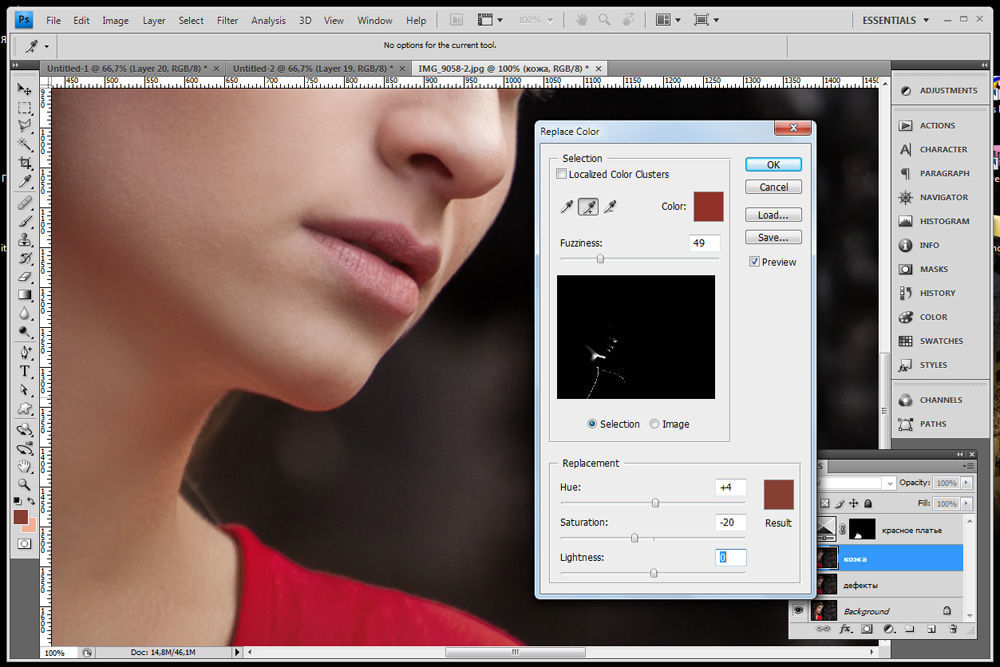
Для того чтобы написать текст по кругу в редакторе Adobe Photoshop, создайте надпись обычным способом, в контекст ном меню инструмента «Текст» нажмите на кнопку-миниатюру в виде искривленной линии и буквы «Т». Данный инструмент позволяет деформировать текст . В открывшемся диалоговом окне в поле «Стиль» выберите значение «Другой».
Установите градус изгиба и примените выбранные настройки. При использовании данного способа текст можно разместить полукругом. Вводите надпись по частям, чтобы задать настройки сначала для фрагмента, который будет расположен сверху, а потом – для фрагмента, располагающегося снизу.
Источники:
- как написать делаешь
Очень часто нам нужно напечатать текст не просто горизонтально или вертикально, а, например, по контуру какой-либо фигуры. К счастью, большинство графических редакторов поддерживают эту функцию.
Вам понадобится
- — Adobe Photoshop или другая программа редактирования изображений с похожим функционалом.
Инструкция
Скачайте программу Adobe Photoshop, лучше всего последней версии. Установите его на ваш компьютер, следуя указаниям меню инсталлятора. Воспользуйтесь пробным периодом действия или купите лицензию на пользование программой у производителя. Также это может быть любой графический редактор, поддерживающий данную функцию, схема дальнейших действий будет примерно та же самая, что и в случае с приложением Photoshop.
Откройте установленную программу Photoshop. Выберите пункт «Создание нового файла», задайте в его изначальных параметрах название и размер. Также можно открыть при помощи того же меню любое имеющееся у вас на компьютере изображение. На панели инструментов слева выберите пункт «Нарисовать круг».
На панели инструментов слева выберите пункт «Нарисовать круг».
Нарисуйте окружность нужного вам диаметра текста, который будет расположен по краям. Если вы не хотите, чтобы были видны контуры, сделайте окружность того же цвета, что и фон самого изображения. Также вы можете выбрать любую другую фигуру или нарисовать свою собственную, по её контуру текст будет располагаться так же, как и в случае и окружностью.
Выберите инструмент с изображением буквы, щелкните на нем правой кнопкой мыши, выберите горизонтальный или
Здравствуйте! Фотошоп — весьма мощный графический редактор. Помимо картинок, он позволяет обрабатывать текстовую информацию. Например, распространенная задача — написать буквы по кругу, используя специальные инструменты. Знаете, какие именно? Всё делается не сложно и сегодня мы в этом убедимся на наглядных примерах.
Есть два варианта, как написать текст полукругом в фотошопе в зависимости от поставленной задачи. В одном случае слова будут располагаться внутри круга, в другом — по его внешней окружности. Об этом расскажу дальше, а сейчас есть хорошая новость.
Об этом расскажу дальше, а сейчас есть хорошая новость.
Хотелось бы вам предоставить подробную информацию о работе с графическим редактором, а не только дать ответ на один вопрос по теме этой статьи. Мое направление деятельности не включает создание подобных обучающих курсов. Зато я знаю, где можно найти действительно хорошее обучение по работе с Photoshop . При желании посмотрите самостоятельно, там действительно есть из чего выбирать.
Продолжаем основную тему публикации, переходим к конкретике и примерам.
Порядок действий
Чтобы писать по кругу, потребуется выполнить несколько простых действий.
В фотошопе используем инструмент «эллипс», чтобы нарисовать фигуру.
Выбираем «горизонтальный текст», наводим курсор на периметр окружности.
Нажимаем левую кнопку мыши и набираем нужные слова.
Перемещаем надпись в нужное место.
Выбираем «выделение контура» и выполняем перемещение.
Для этого выделяем текстовый слой, используем инструмент «выделение контура», наводим указатель мыши на буквы для появления соответствующих стрелок, нажимаем и удерживаем левую кнопку мыши и выполняем перемещение.
Как видите, сделать надпись полукругом по внешнему контуру можно в несколько простых шагов. Как же быть, если надпись требуется поместить внутри круга? В данном случае тоже ничего сложного. Во время перемещения лишь потребуется затянуть надпись внутрь фигуры.
Покажу, что получится в итоге.
Саму окружность при необходимости можно скрыть или удалить.
Для этого соответствующий слой можно сделать невидимым или переместить в корзину.
Альтернатива
Есть еще один способ сделать текст полукругом в фотошопе. Для этого необходимо написать нужные слова и растрировать текстовый слой.
Теперь выделяем текстовый слой и переходим в меню «редактирование», применяем «свободное трансформирование».
Как видите, текст также получился по кругу.
На выполнение действий, описанных в основном и альтернативном способе, у меня ушло не более 30 секунд. Это не удивительно, ведь всё относительно просто.
На этом небольшую публикацию буду завершать. Она пригодилась? Оставляйте ваши комментарии.
Не спешите закрывать сайт. Здесь много интересного — нормальные , секреты профессионального , бизнес-идеи и многое другое. Регулярно появляются новые материалы. Подписывайтесь. До скорых «встреч» на просторах блога Workip.
Перенос текста по кругу в Photoshop
В сегодняшнем уроке я объясню, как можно обернуть текст по кругу в Photoshop за несколько простых шагов, как внутри, так и за пределами круга. После этого я покажу вам, как расширить этот метод и использовать его для обтекания текстом практически любой формы.
Метод обертывания текста по кругу в Photoshop включает следующие шаги:
- Создайте круг в центре холста или найдите центр круга на фотографии.
- Введите текст по внешнему краю круга
- Отрегулируйте расположение текста в круге
- Измените форму, размер и цвет шрифта
В этом примере я покажу вам, как обернуть текст вокруг верхней части круга на фотографии ниже, а затем добавить еще один текст в нижнюю часть.
Шаг 1:
Откройте изображение в форме круга, вокруг которого вы хотите обернуть текст.
Дублируйте слой ( Ctrl + J )
Шаг 2:
Чтобы найти центр круга, вам нужно создать вертикальную и горизонтальную направляющие в центре, каждая в центре. Пересечение — это центр круга.
На верхней линейке щелкните правой кнопкой мыши и выберите процентов , чтобы установить показание линейки в процентах.
Создайте две направляющие: вертикальную и горизонтальную.
Щелкните View> New Guide, выберите вертикальную ось и 50%
Повторите этот шаг для горизонтальной оси и 50%
Результат показан ниже
Шаг 3:
Мы создадим круг, чтобы текст был обтекаем его.Центр нового круга должен быть центром изображения. (Поэтому делаем первые два шага)
Щелкните правой кнопкой мыши инструмент Rectangle Tool и выберите инструмент Ellipse Tool
.
В меню инструмента Эллиптический выберите Путь
Переместите курсор в центр, где пересекаются горизонтальные и вертикальные направляющие, затем щелкните и перетащите, чтобы создать эллипс. Удерживая нажатой кнопку , нажмите на клавиатуре клавиши Shift и Alt .Это позволит вам создать идеально симметричный круг, расширяющийся от центра документа.
( Shift клавиша используется для ограничения формы до круга)
( Alt клавиша используется для расширения формы из центра)
Шаг 4:
Теперь мы воспользуемся инструментом Horizontal Type Tool для написания текста.
Наведите указатель мыши на внешний край круговой дорожки, пока курсор не примет следующую форму
Начните печатать; текст будет создан по кругу.
Вы можете настроить шрифт, стиль, размер и цвет текста на панели инструментов в верхней части экрана.
Вы также можете редактировать формы персонажей с помощью меню персонажей. (Окно > Персонаж )
Шаг 5:
Регулировка положения текста
Используйте инструмент выбора пути (сочетание клавиш: A )
Наведите указатель мыши на текст, появится один из следующих значков мыши в соответствии с тем, что было выбрано в качестве выравнивания текста в текстовом меню.
Щелкните и перетащите, чтобы настроить размещение текста. Вы также можете перетащить «начальную» и «конечную» точки, чтобы изменить расположение текста.
Убедитесь, что текст размещен равномерно в верхней части круга.
Шаг 6:
Теперь мы заканчиваем обтекание текста вокруг верхней стороны круга. Обернем еще один текст внизу кружка.
Создайте новый слой ( Ctrl + Shift + N )
Снова используйте инструмент Ellipse Tool и создайте еще один круг, начиная с центра страницы. Не забудьте удерживать shift и alt при масштабировании круга так, чтобы он сохранял пропорции и расширялся от центра холста, как первый круг.
Не забудьте удерживать shift и alt при масштабировании круга так, чтобы он сохранял пропорции и расширялся от центра холста, как первый круг.
Сделайте круг достаточно большим, чтобы он касался верхней части текста, который вы уже создали.
Шаг 5:
Снова используйте инструмент Horizontal Type Tool и щелкните по внешнему краю нового, большего круга, чтобы добавить к нему текст. Текст будет размещен за пределами круга.
Снова используйте инструмент Path Selection Tool , затем щелкните и перетащите, чтобы поместить текст внутри круга. Кроме того, вы можете использовать тот же инструмент, чтобы настроить размещение текста внутри круга.
Окончательное изображение выглядит следующим образом
Вот еще один пример с теми же шагами
Пример 2 Вы также можете обернуть текст вокруг любой формы или кривой. Я покажу вам, как обернуть текст вокруг кривой на фотографии.Шаги аналогичны шагам в примере № 1, за исключением рисования кривой. Я буду использовать фото
Я покажу вам, как обернуть текст вокруг кривой на фотографии.Шаги аналогичны шагам в примере № 1, за исключением рисования кривой. Я буду использовать фото
Шаг 1:
Откройте файл фотографии и продублируйте слой ( Ctrl + J )
Шаг 2:
Щелкните инструмент «Перо» или нажмите P
Выберите «Путь» в меню пера
Начните рисовать точки вокруг кривой, как показано ниже
Шаг 3:
Теперь мы воспользуемся инструментом Horizontal Type Tool для написания текста.Наведите указатель мыши на внешний край круговой дорожки, пока курсор не превратится в следующую форму
Начните печатать; текст будет обернут вокруг кривой.
Шаг 4
Отрегулируйте положение текста и отредактируйте размер, тип и цвет шрифта, как описано в примере 1.
Окончательное изображение показано ниже
Другой пример показан ниже Примечания:- Форматировать шрифт : дважды щелкните текстовый слой, чтобы выделить текст.
 Используйте панель символов, чтобы внести изменения.
Используйте панель символов, чтобы внести изменения. - Позиционирование текста : выберите инструмент выбора пути на панели инструментов. Щелкните и перетащите, чтобы настроить размещение текста. (В зависимости от формы значка выравнивания: выравнивание по левому краю, по центру или по правому краю). Вы также можете изменить положение «начальной» и «конечной» точек.
- Изменение размера траектории фигуры : Выберите инструмент «Перемещение» на панели инструментов. Перетащите контрольную точку, чтобы увеличить или уменьшить фигуру.
Похожие сообщения
Создание трехмерного текста в Photoshop
Спасибо за чтение. Надеюсь, вам понравилась статья. Если у вас есть вопросы, просто разместите их ниже, и я с радостью вам отвечу.
Если вам понравился сайт, не забудьте подписаться, мы сообщим вам только тогда, когда будет опубликована новая статья.
Как создать текст, который вписывается в круг и создать эффект круга в Photoshop
Photoshop — мощная программа от известного бренда Adobe. Один из мощных инструментов — создание текста, который соответствует кругу в Photoshop . Чтобы у вас получился круговой эффект. Не сбивайтесь с пути, мы вкратце объясним этот трюк простыми шагами.
В настоящее время это наиболее часто используемый инструмент на рынке для ретуши и редактирования фотографий, рекламы, логотипов, маркетинга и других вещей.Он был выпущен в продажу в 1990 году и с тех пор является программным обеспечением , которое выбирают графические дизайнеры , веб-мастера, фотографы и энтузиасты дизайна.
Каковы преимущества использования Photoshop
Эта программа предлагает вам гораздо больше преимуществ, чем вы можете себе представить. Благодаря ее полезным инструментам и фильтрам можно восстановить старую фотографию, которая была повреждена с течением времени; он также позволяет удалять элементы с фотографии, а также включать новые элементы для ретуширования изображения по своему вкусу и требует .![]()
Интересные эффекты, которые можно сделать в Photoshop с помощью текста
Photoshop имеет огромное количество фильтров и дополнительных кистей, которые он предлагает по умолчанию, как бесплатных, так и платных, которые можно смешивать для создания текстов с любым типом отделки , о котором вы только можете подумать; в Photoshop возможны всевозможные эффекты от создания текстов с трехмерным внешним видом, до текстов с буквами из карамели , фруктов, камней или металла.
Невозможно узнать, как создать все возможные эффекты в Photoshop, но очень важно, чтобы знать самые основные эффекты , которые нам придется делать в большинстве представленных нам дизайнов. ; При создании логотипов, как правило, очень распространено создание эффекта круга с текстом, который вписывается в круг, это центральная тема этой статьи.
Как создать текст, умещающийся по кругу в Photoshop?
Способ создать этот интересный круговой эффект — адаптировать текст к кругу. Это одинаково для всех версий Photoshop. Начиная с версии CS2. Первым шагом будет открытие нашего проекта и щелчка по инструменту eclipse. Находится на панели инструментов в левой части экрана.
Это одинаково для всех версий Photoshop. Начиная с версии CS2. Первым шагом будет открытие нашего проекта и щелчка по инструменту eclipse. Находится на панели инструментов в левой части экрана.
Теперь создаем круг нужного размера. Это будет нарисовано, когда мы перетаскиваем курсор или указатель (мы должны удерживать Shift для идеального круга).Когда мы это сделаем, мы увидим новый слой с именем по умолчанию «Форма 1» на панели слоев. Вышеупомянутая панель расположена в правой части экрана.
Далее следует , чтобы щелкнуть инструмент текста. Расположен на панели инструментов и немедленно переместите указатель к холсту, пока он не достигнет уровня чуть выше линии круга; когда мы это сделаем, указатель изменит форму; изменение курсора означает, что текст, который мы собираемся написать, будет автоматически откорректирован по направляющей линии.
Мы пишем текст, который мы хотим адаптировать к форме круга, который мы создали. Когда мы пишем, каждая буква текста будет введена по его окружности, поскольку она работает как направляющая линия; с этим будет создан новый текстовый слой, который мы увидим над слоем с кругом.
Когда мы пишем, каждая буква текста будет введена по его окружности, поскольку она работает как направляющая линия; с этим будет создан новый текстовый слой, который мы увидим над слоем с кругом.
Чтобы закончить, нам нужно только настроить положение текста, и для этого мы выбираем инструмент прямого выбора, расположенный на панели инструментов, и позиционируемся с указателем над текстом.При этом некоторые направляющих появятся , которые мы можем перетащить, чтобы изменить положение текста и отрегулировать его внутри или за пределами окружности или обводки круга.
Наконец
Если мы хотим, чтобы в Photoshop был виден только текст с круговым эффектом, нам нужно только удалить контур круга или скрыть его в параметрах, которые он показывает нам при выборе его курсором. Таким же образом, , мы также можем редактировать размер, цвет и шрифт, щелкнув текст, который мы разместили.
Нет сомнений в том, что Photoshop — одна из лучших программ, которые мы можем использовать для ретуши изображений. Но это также инструмент с определенной степенью сложности. Требуется много практики и обучения. Вы должны начать с основ, и адаптация текста к кругу станет хорошим началом в мире дизайна.
Но это также инструмент с определенной степенью сложности. Требуется много практики и обучения. Вы должны начать с основ, и адаптация текста к кругу станет хорошим началом в мире дизайна.
Как сделать круговой текст
Запросы вокруг Как сделать круговой текст
Как сделать детали круглого текста
Система выдала 20 полезных результатов для поиска «как сделать круговой текст».Это рекомендуемые решения вашей проблемы, выбранные из справочных источников.
Как только будет обнаружен полезный результат, система немедленно добавит его в список. Последние обновлены 20 апреля 2021 года.
По нашим словам, поиск «как сделать круговой текст» довольно распространен. Одновременно мы также обнаруживаем, что многие сайты и источники также предоставляют решения и подсказки для этого. Итак, чтобы помочь людям, мы собираем всех здесь.Многие люди с той же проблемой, что и вы, оценили эти способы решения.
Одновременно мы также обнаруживаем, что многие сайты и источники также предоставляют решения и подсказки для этого. Итак, чтобы помочь людям, мы собираем всех здесь.Многие люди с той же проблемой, что и вы, оценили эти способы решения.
Как я могу связаться с вами, чтобы узнать о том, как сделать круговой текст?
Все результаты поиска по запросу «Как сделать круговой текст» доступны на сайте Howtolinks, к которому вы можете обратиться.Если вы все еще не знаете, как создать круговой текст, вы можете связаться с нами по электронной почте, чтобы получить нашу лучшую поддержку.
Где вы берете результаты поиска по круговому тексту?
Вы можете быть абсолютно уверены в нашем источнике данных. Все данные на нашем сайте взяты из самых надежных источников, от экспертов о том, как сделать круговой текст.
Все данные на нашем сайте взяты из самых надежных источников, от экспертов о том, как сделать круговой текст.
Предоставляете ли вы какие-либо видеоуроки по созданию кругового текста?
Конечно, мы обычно предлагаем пользователям руководство как в сообщениях, так и в видеоуроках по созданию кругового текста. Эти видео размещены для справки пользователя с более подробной информацией о том, как уступить дорогу. Поэтому вы можете найти в нашем инструменте «Как сделать круговой поиск по тексту», чтобы узнать более подробную информацию.
Как создать анимацию повторяющегося круга в Photoshop
Из этого туториала Вы узнаете, как создать анимацию объекта, который вращается по кругу. Я решил создать анимацию кружащих птиц, но вы можете использовать для этого любой предмет, который вам нравится. Если вы хотите следовать этому руководству, используя ту же графику, что и я, вы можете найти фотографии, которые я использовал на Unsplash, здесь: Background Bird
Я решил создать анимацию кружащих птиц, но вы можете использовать для этого любой предмет, который вам нравится. Если вы хотите следовать этому руководству, используя ту же графику, что и я, вы можете найти фотографии, которые я использовал на Unsplash, здесь: Background Bird
Перед тем, как начать этот урок, я превратил фотографию птицы в силуэт с прозрачным фоном.
Шаг 1.
Откройте фон и ваш элемент, который вы хотите анимировать. У меня есть фотография здания, смотрящего вверх в небо в качестве фона, и черный силуэт летящей птицы.
Шаг 2.
Щелкните и перетащите птицу на фон, чтобы они оказались в одном документе.
Шаг 3.
Теперь, когда фон и птица находятся в одном документе, выберите слой с птицей и переместите его на фон, чтобы он находился в правильном месте и по размеру для анимации.
Чтобы изменить размер, используйте Apple T / Ctrl T. При изменении размера нажмите Shift, чтобы сохранить пропорции объекта.
Поскольку мы хотим создать анимацию в круге, представьте, что вы располагаете птицу на краю круга.
Шаг 4.
Дублируйте слой с птицей в палитре слоев. Для этого убедитесь, что выбран исходный слой с птицей и Apple J / Ctrl J.
Шаг 5.
Выбрав новый слой, поверните его на 180 градусов.Вы можете сделать это с помощью элементов управления преобразованием Apple T / Ctrl T и либо использовать мышь, чтобы повернуть объект, либо использовать ввод угла на панели инструментов в верхней части экрана.
Шаг 6.
Выделив тот же слой, с помощью инструмента перемещения перетащите новый слой на место.
При нажатии клавиши Shift при перетаскивании нового слоя он останется на одной линии. В более новых версиях Photoshop выравнивание будет выделяться при перемещении слоя. Этот слой должен находиться прямо напротив оригинала на воображаемом круге, который вы хотите создать.
Шаг 7.
Выберите оба слоя в палитре слоев и продублируйте оба слоя. Для этого выберите первый слой и нажмите ctrl, выбирая 2-й слой, а затем щелкните и перетащите любой слой к значку нового слоя в нижней части палитры слоев.
Новые слои появятся над оригиналами.
Шаг 8.
Выбрав новые слои, используйте инструменты Transform и поверните слои на 90 градусов.
Шаг 9.
Теперь выберите все 4 слоя и продублируйте снова.
Теперь у вас должно быть 8 слоев с выбранными верхними 4 слоями.
Шаг 10.
Поскольку я хочу иметь анимацию, которая вращается на каждый угол 30 градусов, я собираюсь повернуть последние 4 слоя, созданные на 30 градусов. Теперь вы должны увидеть что-то похожее на рисунок ниже.
Шаг 11.
Повторное дублирование последних 4 слоев и использование инструментов преобразования для поворота еще на 30 градусов даст вам все этапы анимации.
Теперь у вас должно получиться что-то похожее на показанное ниже с 12 слоями / элементами поверх фонового слоя.
Шаг 12.
Чтобы упростить анимацию, на этом этапе я реорганизую свои слои.
Чтобы увидеть, какой слой является каким, переключите значок видимости на каждом слое и переименуйте их, дважды щелкнув имя слоя в палитре слоев. Я переименовал их в зависимости от угла, как показано выше.
Шаг 13.
При переименовании всех слоев.Щелкните и перетащите слои в порядке номеров на палитре слоев. Все это помогает ускорить процесс создания анимации.
Раньше:
После:
Шаг 14:
В качестве последнего шага перед анимацией вам необходимо убедиться, что ваши элементы для анимации находятся в правильном положении. Я хотел, чтобы все было немного меньше по сравнению с фоновым изображением. Для этого выберите все слои с птицами в палитре слоев и используйте инструменты трансформации, удерживая нажатой клавишу Shift, чтобы сохранить все пропорции.
Шаг 15.
Когда вас полностью устраивают размер и расположение вашей графики. Откройте окно шкалы времени. Перейдите в> Окно> Временная шкала.
Внизу экрана откроется окно временной шкалы, которое выглядит примерно так, как показано ниже.
Шаг 16.
Есть 2 разных метода создания анимации, для этого я выбрал создание покадровой анимации. В новой версии Photoshop я выбрал это из раскрывающегося списка в центре палитры.В более старых версиях это может быть метод временной шкалы по умолчанию, и вы можете переключиться на покадровую анимацию, щелкнув значок в палитре, который выглядит как 3 квадрата вместе.
Шаг 17.
Ваш первый кадр покажет все слои, которые вы включили.
Для 1-го кадра вам понадобится только фон и первая птица, помеченная «0», чтобы вы могли отключить видимость других слоев.
На вашем холсте будут отражены эти изменения, и он будет выглядеть примерно так, как показано ниже.
Шаг 18.
Чтобы установить скорость кадров, нажмите на время, показанное на 1-м кадре — я изменил свое на 0,5 секунды.
Шаг 19.
Дублируйте рамку. Перетащите свой первый кадр на «Значок нового кадра».
Шаг 20.
Выбрав 2-й кадр, измените видимость ваших слоев так, чтобы 1-я птица «0» больше не отображалась, а следующая птица в круге «30» была видна.
Шаг 21.
Продолжайте дублировать слои и выбирать, какие слои должны отображаться на каждом. Важно, чтобы это было сделано для того, чтобы, если вы вернетесь и отредактируете кадр, изменение будет перенесено на более поздние кадры.
Шаг 22.
Если вы хотите, чтобы анимация воспроизводилась непрерывно, а не заданное количество раз. Выберите «Один раз» в левом нижнем углу шкалы времени и выберите «Навсегда».
Шаг 23.
Вы можете увидеть, как это будет выглядеть в Photoshop на холсте, нажав кнопку воспроизведения на временной шкале.
Ниже моя анимация со скоростью 0,5 для каждого кадра.
Шаг 24.
Чтобы изменить скорость, вы можете выбрать все кадры, выбрав первый кадр, а затем последний кадр, нажав Shift, а затем изменив скорость в раскрывающемся списке на одном из кадров, и это изменится через них всех. Я ускорил анимацию, выбрав время 0,25.
Ниже анимация установлена на 0,25
Моя последняя анимация:
Я решил, что хочу, чтобы анимация была более плавной, для этого я добавил больше кадров с большим количеством вращений птиц.
Окончательная анимация состояла из 24 кадров по 0,25 секунды с птицами, повернутыми на каждые 15 градусов.
Я продублировал все слои с птицами, уменьшил их как группу и изменил их положение и поворот, чтобы создать анимацию с двумя птицами ниже:
О Ханне Ханна работает дизайнером веб-сайтов в цифровом агентстве, базирующемся в Великобритании. Она имеет более чем 15-летний опыт работы с Photoshop и использует его ежедневно с 2005 года.
Ввод текста по контуру формы
Печатайте по пути photoshop cs6
Adobe® Photoshop® — программа для фотографий и дизайна, Создавайте все, что вы можете себе представить, с беспрецедентной творческой силой Photoshop.Купи сейчас! Photoshop CS6 предлагает возможность размещать текст внутри и по контуру. Способ создания контура в Photoshop очень похож на способ создания контура в InDesign и Illustrator. Выполните следующие действия: Возьмите инструмент «Перо» или «Фигура». Выберите вариант «Путь» или «Форма» на панели параметров и […]
Как создать тип контура в Photoshop CS6, В этом уроке мы узнаем, как добавить текст вдоль контура в Photoshop! Здесь я буду использовать Photoshop CS6, но этот урок также полностью совместим с Photoshop. В этом уроке по основам Photoshop мы узнаем, как добавлять текст вдоль контура! Adobe впервые предоставила Photoshop возможность добавлять текст по пути еще в версии CS, поэтому вам понадобится CS или более поздняя версия, чтобы следовать. Я буду использовать Photoshop CS5 для этого урока, но подойдет любая версия от CS. Чтобы добавить текст к контуру, нам сначала понадобится контур и
Я буду использовать Photoshop CS5 для этого урока, но подойдет любая версия от CS. Чтобы добавить текст к контуру, нам сначала понадобится контур и
Создание текста на контуре в Photoshop, Прежде чем мы начнем Эта версия нашего урока «Текст на контуре» предназначена для Photoshop CS5 и более ранних версий. Используете Photoshop CS6 или CC? Вы захотите проверить, как Photoshop использует контуры для создания круглого текста. По сути, путь — это не то, что вы увидите в своем окончательном документе. Он не отображается как слой на панели слоев.Это просто негласное руководство для Photoshop. Хотя из-за терминологии это звучит сложно, это не так.
Тип Photoshop на пути не работает
Решено: мой текст не отображается вдоль пути, который я создал, Selection Tool на панели инструментов. Это связано с опцией «Инструмент прямого выбора». У меня та же проблема, но сброс инструмента «Текст» не работает. Я уже много раз использовал инструмент «Текст», и он хорошо себя зарекомендовал. По какой-то причине в этом файле, когда я пытаюсь добавить текст, кажется, что он повторяет буквы в крошечном тексте.
По какой-то причине в этом файле, когда я пытаюсь добавить текст, кажется, что он повторяет буквы в крошечном тексте.
Решено: невозможно добавить текст к контуру — Photoshop CC 2019 {R, Ввод по контуру, как всегда, работает на открытом контуре. Как вы создали путь? Одна из распространенных проблем — слишком большой размер шрифта. Photoshop может быть странным чудовищем, когда дело касается работы с шрифтом. Хотя Photoshop не предназначен для использования мощного механизма макета текста, ему не хватает полнофункциональных возможностей InDesign для макета и Illustrator для работы со шрифтами и контурами, дизайн Photoshop по-прежнему часто включает шрифты как неотъемлемую часть графического дизайна.
Текст на пути не работает должным образом, удерживает его для меню. Текстовые инструменты. Вам нужно выбрать Type on a Path Tool, затем щелкнуть в любом месте круга, и он должен сработать для вас. Текст по кругу. Вы можете копировать компоненты внутри изображения или между двумя изображениями Photoshop. Используя инструмент «Выбор контура», вы можете объединить перекрывающиеся компоненты в один компонент. Все векторные объекты, независимо от того, описаны ли они сохраненным путем, рабочим путем или векторной маской, можно перемещать, изменять форму, копировать или удалять.
Используя инструмент «Выбор контура», вы можете объединить перекрывающиеся компоненты в один компонент. Все векторные объекты, независимо от того, описаны ли они сохраненным путем, рабочим путем или векторной маской, можно перемещать, изменять форму, копировать или удалять.
Photoshop с круглым текстом cs6
Adobe® Photoshop® — программное обеспечение для обработки изображений, Создавайте и редактируйте изображения с идеальной точностью до пикселя с помощью обновленных кроссплатформенных возможностей. Присоединение Набор текста по кругу в Photoshop Photoshop использует контуры для создания круглого текста. По сути, путь — это не то, что вы увидите в своем окончательном документе. Он не отображается как слой на панели слоев. Это просто негласное руководство для Photoshop. Хотя из-за терминологии это звучит сложно, это не так.
Как создать круглый текст в Photoshop CS6, Я буду использовать здесь Photoshop CS6, но этот учебник также полностью совместим с. Чтобы решить эту проблему, найдите маленький кружок на пути в том месте, где текст Hi Я использовал тот же вариант, но даже с нажатой клавишей Alt, когда я рисую круг с помощью инструмента Эллипс (не форму), а просто круг. Я выбираю темно-черную стрелку для выбора пути, она выделяет круг, но не показывает кривую греха для ввода текста по круговой дорожке. У меня Photoshop 7, сегодня я установлю CS6, может быть, это единственный оставшийся вариант
Чтобы решить эту проблему, найдите маленький кружок на пути в том месте, где текст Hi Я использовал тот же вариант, но даже с нажатой клавишей Alt, когда я рисую круг с помощью инструмента Эллипс (не форму), а просто круг. Я выбираю темно-черную стрелку для выбора пути, она выделяет круг, но не показывает кривую греха для ввода текста по круговой дорожке. У меня Photoshop 7, сегодня я установлю CS6, может быть, это единственный оставшийся вариант
Круговой текст Photoshop cs6, Photoshop использует контуры для создания кругового текста.По сути, путь — это не то, что вы увидите в своем окончательном документе. Он не отображается как слой на панели слоев. В этом уроке вы узнаете, как набирать текст в круге в Photoshop. Эти примеры научат вас набирать текст по круговой траектории. Это может показаться простым, но это несколько инструментов и техник, которые вы должны знать, чтобы эффективно работать в Photoshop. Учебное изображение 292-Type-in-a-circle-Starter.zip (719 загрузок)
Отразить текст по контуру Photoshop
Обернуть текст по контуру формы с помощью Photoshop CC, Привет, я не могу на всю жизнь выяснить, как перевернуть текст в моем круге с помощью http: // www. photoshopessentials.com/photoshop-text/text-effects/flip-rotate-scale- letter / Перейдите на панель контуров, ctrl (Cmd) щелкните круговой контур и используйте тип «Перейти на панель контуров», ctrl (Cmd) щелкните свой круговой путь и используйте инструмент «Текст» внизу контура. Не волнуйтесь, если он перевернут. Теперь выберите инструмент прямого выделения (черная стрелка) и наведите указатель мыши на текст, пока не увидите двойную стрелку, и осторожно перетащите ее по круговой траектории так, чтобы она находилась в правильном положении.
photoshopessentials.com/photoshop-text/text-effects/flip-rotate-scale- letter / Перейдите на панель контуров, ctrl (Cmd) щелкните круговой контур и используйте тип «Перейти на панель контуров», ctrl (Cmd) щелкните свой круговой путь и используйте инструмент «Текст» внизу контура. Не волнуйтесь, если он перевернут. Теперь выберите инструмент прямого выделения (черная стрелка) и наведите указатель мыши на текст, пока не увидите двойную стрелку, и осторожно перетащите ее по круговой траектории так, чтобы она находилась в правильном положении.
Не могу понять, как перевернуть мой текст ?, редактировать текст по пути ;; переворачивать и перемещать текст по контуру; а также; изменить размер пути.Переворачивание текста при сохранении его на контуре можно выполнить только с помощью инструмента «Текст на контуре» как в InDesign, так и в Illustrator, так что вы на правильном пути. Однако в Photoshop нет такого же типа инструмента «Текст на контуре», как в этих двух других программах. Вместо этого вы используете инструмент «Горизонтальный текст» на ранее созданном контуре. Вот
Вместо этого вы используете инструмент «Горизонтальный текст» на ранее созданном контуре. Вот
Отобразить текст по пути, Прошу прощения, потому что на самом деле это не ответ. Я не верю, что вы можете сделать что-то подобное в Photoshop, хотя я почти никогда этого не делаю. Например, вы можете повернуть текст в Photoshop CS5, чтобы он отображался в другой ориентации, в отличие от горизонтального варианта слева направо по умолчанию. .Поворот текстового слоя в Photoshop CS5 Если вы читали нашу другую статью о повороте слоя в Photoshop CS5, то вы уже должны быть знакомы с шагами, необходимыми для поворота слоя.
Как написать текст в круге в Photoshop 7
Как набрать текст в круге в Photoshop, Как мне превратить текст в идеальный, определенный круг в 7.0? Когда я использовал 7, я делал текст по контуру в Illustrator и импортировал в PS. решение, предлагаемое на сайте, — лучшее из того, что вы можете получить, и нет, я не писал руководство.:). При вводе текста по кругу в Photoshop Photoshop используются контуры для создания круглого текста. По сути, путь — это не то, что вы увидите в своем окончательном документе. Он не отображается как слой на панели слоев. Это просто негласное руководство для Photoshop. Хотя из-за терминологии это звучит сложно, это не так.
По сути, путь — это не то, что вы увидите в своем окончательном документе. Он не отображается как слой на панели слоев. Это просто негласное руководство для Photoshop. Хотя из-за терминологии это звучит сложно, это не так.
Круговой текст в 7.0, Решено: я попытался найти, как набирать текст по кругу, и все подсказывает мне, что у меня есть Photoshop 7, сегодня я установлю CS6, может быть, это единственный оставшийся вариант Есть два инструмента для добавления текста в InDesign: инструмент «Текст» и «Текст на a» В этом уроке вы узнаете, как набирать текст по кругу в Photoshop.Эти примеры научат вас набирать текст по круговой траектории. Это может показаться простым, но это несколько инструментов и техник, которые вы должны знать, чтобы эффективно работать в Photoshop. Обучающее изображение 292-Type-in-a-circle-Starter.zip (719 загрузок)
Как набирать текст в круге — Photoshop (Easy), Узнайте, как нанести текст на круг с помощью Photoshop Elements. Ознакомьтесь с точными шагами, которые необходимо выполнить, чтобы поместить текст в круг, с четкими и краткими пошаговыми инструкциями. Привет, я использовал тот же вариант, но даже с нажатой клавишей Alt, когда я рисую круг с помощью инструмента Эллипс (не форму), а просто круг.Я выбираю темно-черную стрелку для выбора пути, она выделяет круг, но не показывает кривую греха для ввода текста по круговой дорожке. У меня Photoshop 7, сегодня я установлю CS6, может быть, это единственный оставшийся вариант
Как изогнуть текст в фотошопе
Adobe® Photoshop® — программа для фотографий и дизайна, Создавайте все, что вы можете вообразить, с беспрецедентной творческой силой фотошопа. Купи сейчас! Это позволяет создавать текст вокруг эллипсов, многоугольников и даже произвольных фигур, таких как сердце или стрелка.Кривая делает текст более интересным, но он может выглядеть еще привлекательнее, если вы добавите к нему текстовые эффекты. Эффект акварельного текста. Например, вы можете использовать стили слоя, чтобы полностью изменить внешний вид текста одним щелчком мыши.
Три способа изгиба текста в Photoshop, Нажмите Ctrl / Cmd + T или выберите «Правка»> «Свободное преобразование». Удерживая клавиши Shift и Alt, перетащите угловые узлы поля преобразования по направлению к центру для масштабирования. Большинство людей используют инструмент «Искажение текста», но в конечном итоге текст деформируется.В этом руководстве вы узнаете, почему они выглядят деформированными и как правильно создавать текст по кривой, не деформируя буквы. Почему изогнутый текст выглядит деформированным. Посмотрите на два значка ниже — один слева был изогнут с помощью инструмента «Деформация текста», а
Быстрый совет: правильный способ создания изогнутого текста — Photoshop, Основы Photoshop: как изогнуть текст в Photoshop · Шаг 1: Создайте изображение · Шаг 2: Нарисуйте свой путь · Шаг 3: Поместите текст · Шаг 4: Изменить Изогнутый текст следует заранее определенному пути, но сами буквы не изменяются.С другой стороны, деформированный текст может раздуваться, сжиматься и изгибаться в очень специфические формы, но это не обязательно правильный выбор для простых приложений. Ниже мы рассказали, как изогнуть текст в Photoshop с помощью инструментов «Перо» и «Деформация текста».
Напишите текст в круге
Как набрать текст в круге в Photoshop, В этом уроке вы узнаете, как набирать текст в круге в Photoshop. Эти примеры будут Продолжительность: 8:27 Размещено: 5 апреля 2018 г. Обтекание круга Чтобы создать текст, полностью обводящий вашу фигуру, выберите «Круг» в разделе «Следовать по контуру» и перетащите любой из маркеров изменения размера, пока объект WordArt не приобретет нужный размер и форму.Обтекание прямыми краями Чтобы обернуть текст вокруг фигуры с прямыми краями, например прямоугольника, вставьте объекты WordArt для каждого края. В этом
Ввод текста в круге — Советы по Photoshop, Это быстрое руководство по Photoshop, которое покажет вам, как набирать текст в круге. Вы первый Продолжительность: 3:07 Размещено: 10 июля 2017 г. Если вы хотите написать текст по кругу, дважды щелкните изогнутый текст и введите свой текст. Затем отрегулируйте параметр Радиуса кривой, чтобы текстовый круг становился меньше или больше, пока не получите нужный круговой текст.Возможно, вам также придется отрегулировать размер шрифта или расстояние между буквами текста, чтобы сделать полный круг.
Как набирать текст в круге — Photoshop (Easy), В этом уроке вы узнаете, как набирать текст в круге с помощью Photoshop. Продолжительность: 2:13 Размещено: 15 декабря 2017 г. Как создать текстовый круг в Microsoft Word 2010 очень просто. Метод 1: текстовый круг Microsoft Word. Разместите текст на странице и выберите подходящий шрифт. В видео-примере я выбрал эдвардианский сценарий.Теперь выделите текст, который вы хотите изменить, в текстовый кружок, затем перейдите на вкладку «Вставка» и выберите «Word Art». Нажмите на Word Art
Обернуть текст в Photoshop в текстовом поле
Как обернуть слова в Photoshop, Решено: Привет, когда Я создаю текстовое поле, перетаскивая инструмент «Текст». Я получаю поле абзаца, но текст не переносится и остается на одной строке. Кто угодно может — 9721536. Photoshop CS5 на моем Macbook Pro не выполняет автоматический перенос слов. Явно сломанный. Текстовые поля всегда смещают мой ввод вправо, я получаю дефис, а потом ничего! Я не могу включить абзац в слоях; Тип.Иногда слова переносятся, но только в верхней строке текстового поля, затем оставляют гигантский пробел и вводят текст в НИЖНЕЙ ЧАСТИ текстового поля. Пожалуйста помоги!
Решено: блок абзаца не переносит текст, В этом видео я покажу вам, как заставить текст переноситься в Photoshop. размер текстового поля позже Продолжительность: 1:48 Размещено: 8 ноября 2014 г. Чтобы создать текстовое поле, которое автоматически переносит слова, выберите один из инструментов «Текст» в зависимости от предпочтительной ориентации текста. При щелчке внутри рабочего документа отображается текстовое поле.
Как обернуть текст в Photoshop, Инструмент «Текст» в Photoshop более гибкий, чем вы думаете. Вы можете создать все, начиная с Длительность: 2:57 Размещено: 5 марта 2014 г. Будьте изобретательны! Прекратите использовать только горизонтальный или вертикальный текст. Вместо этого используйте Photoshop CC для обтекания текста произвольной формой. Это сделает его изгибом по траектории и получится интересный дизайн. Попытайся! Откройте новый документ в Adobe Photoshop CC. Выберите инструмент Custom Shape Tool на панели инструментов. Выберите «Путь» на панели параметров.Щелкните Custom Shape
.Другие статьи
Совет: создавайте круговой текст в Adobe Illustrator
Некоторое время назад я рассказывал, как печатать вдоль контура в Illustrator, но что, если этот контур круглый или замкнутый? Как сделать так, чтобы текст идеально проходил по внешней или внутренней части круга? А если начать с одной стороны, как можно слегка подтолкнуть ее, не испортив все? Это некоторые вопросы, от которых я уклонялся дольше, чем следовало, когда я только начинал.Циркулярный текст важен! Он отлично подходит для логотипов, значков, наклеек и специальных резиновых штампов — и это лишь некоторые из них. Читайте дальше, чтобы освоить круговой текст в Illustrator, и больше никогда не удивляйтесь!
Приколите на потом!
Быстрый совет: создание кругового текста в Adobe Illustrator
В этом видео упоминается:
Вот краткое описание того, что мы сделали для создания кругового текста в Adobe Illustrator!
Для текста в том же направлении по кругу:
- Создайте круг, используя инструмент формы из вашего набора инструментов.
- Возьмите инструмент «Печатать по контуру» (расположенный в ваших текстовых инструментах) и щелкните в любом месте круга, чтобы начать печатать.
- Введите фразу и используйте ручку, чтобы переместить и перевернуть текст на вашем пути.
- Выделив текст, используйте дополнительные параметры, выбрав type> type on path> type on a path options.
- Щелкните поле предварительного просмотра и отрегулируйте зеркальное отображение направления чтения, интервала и выравнивания текста по пути.
- По завершении внесите окончательные изменения в текст — положение, дополнительное отслеживание, размер и т. Д.
- Завершите свой дизайн, добавив фигуру или фразу в центр!
Для текста с разным направлением в одном круге:
- Получив исходный текст, скопируйте его (cmnd или ctrl + c), затем зафиксируйте его на месте (cmnd или ctrl + 2).
- Вставьте копию прямо поверх оригинала (cmnd или ctrl + shift + v).
- Отредактируйте копию и положение по своему усмотрению и добавьте любой лишний текст или фигуры в свой дизайн.
- Разблокируйте заблокированный объект (объект> разблокировать все) и сгруппируйте все элементы вместе.
- Готово!
Получайте специальные предложения на курсы + продукты, новый файл дизайна каждый месяц, а также мгновенный доступ к библиотеке ресурсов!
Получите более 50 файлов с рисунками и надписями в качестве нашего подарка, когда вы бесплатно присоединитесь к Friday Tribe!
Поздравляю!
Пожалуйста, проверьте свою электронную почту, чтобы подтвердить.
Вам также может понравиться. , Иллюстратор, вектор, Начинающий
3 бесплатных инструмента для изогнутого текста
Этот сайт может содержать партнерские ссылки, за которые взимается небольшая комиссия.
Многие домашние мастера хотят создавать изогнутый текст для изображений и графики, не тратя смехотворно много времени или денег . Поскольку не каждый онлайн-редактор может создавать изогнутый текст, я хотел бы упомянуть пару надежных вариантов для этого. Кроме того, эти недорогие онлайновые «генераторы кривого текста», как я люблю их называть, настолько просты, что каждый может это сделать. На самом деле, мне нравится использовать эти бесплатные инструменты для изогнутого текста 3 для создания круговых текстовых рисунков на прозрачном фоне, которые подходят моему дизайну, что можно сделать с любым редактором, который я использую ! Хотя некоторым может не понравиться этот дополнительный шаг, он занимает буквально 2–3 минуты и добавляет большую гибкость.Моя цель — всегда использовать лучший редактор самым простым и гибким способом.Примечание: Это довольно длинная статья, потому что я перечисляю шаги для редакторов (GIMP и Inkscape), однако, если вам нужен ярлык, просто просмотрите видео.
Онлайн-редакторы изогнутого текста и загружаемые редакторы изогнутого текста
В этом случае вы также можете съесть свой торт и мороженое, как говорится, потому что есть варианты создания изогнутого текста, а варианты включают как онлайн-текстовые редакторы, так и загружаемые.Ранее я демонстрировал самый простой и недорогой онлайн-редактор изогнутого текста ( PicMonkey ) в своей статье «Круги слов — изогнутый текст вокруг кругов». Это настолько просто, что я могу сделать изогнутый текст или «кружки со словами» примерно за 3 минуты; на выбор стиля и цвета шрифта уходит больше времени, чем на то, чтобы сделать текст изогнутым по кругу. Теперь это просто! Итак, теперь я собираюсь показать вам еще два способа с помощью бесплатного загружаемого программного обеспечения для создания изогнутого текста, если вы не хотите использовать онлайн-редактор.
Рекламные ссылки
Получите пробное предложение BuilderAll за 1 доллар — Веб-электронная почта-Чат-бот-Воронки продаж-Автоответчики Instagram — Социальные доказательства-Интернет-магазин — Супер-оплата — Платформа электронного обучения — Все по доступной цене — Никто другой не делает этого . Вы действительно можете позволить себе упустить эту возможность? Щелкните изображение, чтобы получить ПОДРОБНЕЕ.
Мне нравятся 3 бесплатных инструмента для изогнутого текста:
Inkscape
Гимп
PicMonkey
Итак, в то время как PicMonkey использует текст по дуге, другие 2 инструмента используют текст по пути, в данном случае по окружности.Я использовал все три, и Inkscape — мой личный фаворит для создания текстовых эффектов. GIMP и PicMonkey также работают с добавлением изогнутого текста на изображения. Откровенно говоря, PicMonkey самый простой, но в нем не так много возможностей для настройки межбуквенного интервала или добавления множества специальных эффектов.
Рекламные ссылки
Ознакомьтесь с моей статьей в PicMonkey здесь >>>> Круги со словами — Изогнутый текст вокруг кругов — PicMonkey
Inkscape Curved Text — Инструмент Easy Peasy Curved Text
Хотя я пользуюсь Mac, Inkscape можно использовать в любой ОС.Мне неприятно это признавать, но на самом деле документации Inkscape с использованием Windows больше, чем с использованием Mac, но все же основы Inkscape работают на любой ОС. Концепция Inkscape состоит в том, чтобы создать круг, создать текст, преобразовать каждый объект в контур Inkscape и затем разместить текст внутри или за пределами круга. Довольно просто, но последовательность шагов важна ; вы скоро поймете почему. Поскольку Inkscape — это программа для работы с векторной графикой, я не рекомендую пытаться импортировать изображение только для того, чтобы разместить на нем изогнутый текст.Для этого лучше использовать GIMP или Pixlr. Однако с другой стороны, : с помощью Inkscape вы можете изменять размер изогнутого текста на лету без потери разрешения , и есть тонны специальных эффектов, которые вы также можете применить к изогнутому тексту , чтобы он выглядел еще круче. Это очень легко сделать, просто прочтите мою статью об этом здесь >>> Inkscape Filter Effects — Create Cool Text Effects.
Итак, вот как использовать Inkscape для создания изогнутого текста.(текст вдоль пути)Откройте Inkscape, нажмите кнопку «создавать и редактировать текстовые объекты» (F8), чтобы добавить текст. Использование верхней строки текстового меню для изменения шрифта, размера, кернинга и т. Д. Используйте цветовую палитру внизу или кнопку «Редактировать, объекты, градиенты…» вверху, чтобы открыть диалоговое окно «Заливка и обводка», которое также позволит изменять цвет .
Теперь добавьте круг, используя кнопку «создать круги, эллипсы и дуги» (F4). Удерживайте ctrl, чтобы создать круг, иначе он станет овалом.(Вы также можете создать текст вокруг этого, используя ту же процедуру).
Щелкните «Выбрать и преобразовать объекты» (F1), затем, удерживая нажатой клавишу Shift (для множественного выбора), щелкните текст и кружок.
Выберите «Текст» вверху, затем «Поместить по контуру», но вы еще не закончили, потому что текст находится не там, где вы хотите.
Изменение размера круга так, чтобы текст умещался примерно на половине пути, а использование угловых маркеров позволит переместить текст в удобное для чтения место.Сначала щелкните угловой маркер, а затем перетащите его, чтобы повернуть. Затем нажмите и удерживайте CTRL, чтобы сохранить форму круга, перетащите угловую стрелку внутрь или наружу, чтобы сделать текст желаемого размера. Повторяйте процесс до тех пор, пока текст не станет нужного размера и там, где вы хотите. Обратите внимание, что этот изогнутый текст по умолчанию является выпуклым.
Теперь выберите изогнутый текст, щелкнув по нему. Перейдите в Path> Object to Path. Это преобразует текст в объект пути. После этого нажмите на кружок и удалите его.
Чтобы сохранить изогнутый текст на прозрачном фоне, добавьте альфа-канал, как я показываю в моей статье, а затем экспортируйте текст как файл png.
Что делать, если вам нужно, чтобы он был вогнутым, а не выпуклым? Процесс похожий.
- Используя описанные выше шаги для создания изогнутого текста, мы просто перевернем его.
- Повторите шаги 1–5, затем, чтобы сделать его вогнутым, просто нажмите кнопку «Отразить выбранные объекты по вертикали».
- Закончите, используя шаги 6 и 7.
Посмотрите видео здесь >>>>>
Изогнутый текст GIMP — Круговой текст GIMP — Создание дизайна круглого текста.
Круговой текст GIMP работает очень хорошо; размещение его поверх изображения, фотографии или графики можно использовать для дизайна или публикаций в социальных сетях. Создание изогнутого текста с помощью GIMP требует большего количества шагов, чем с помощью Inkscape или PicMonkey, но GIMP — очень мощный инструмент, особенно в качестве инструмента для редактирования фотографий, поэтому стоит научиться использовать GIMP для создания кругового текста. Я говорю это, потому что GIMP больше похож на Adobe Photoshop, а Inkscape ближе к Adobe Illustrator, но обе бесплатные программы легко справляются с этим.
Итак, вот как использовать GIMP для быстрого создания кругового текста. (текст вдоль пути)- Сначала создайте новый файл изображения после открытия GIMP. Нажмите «Создать файл»> «Новое изображение» и установите размер (размеры). Это создаст область холста для работы. Я создам дизайн размером 600 x 600 пикселей.
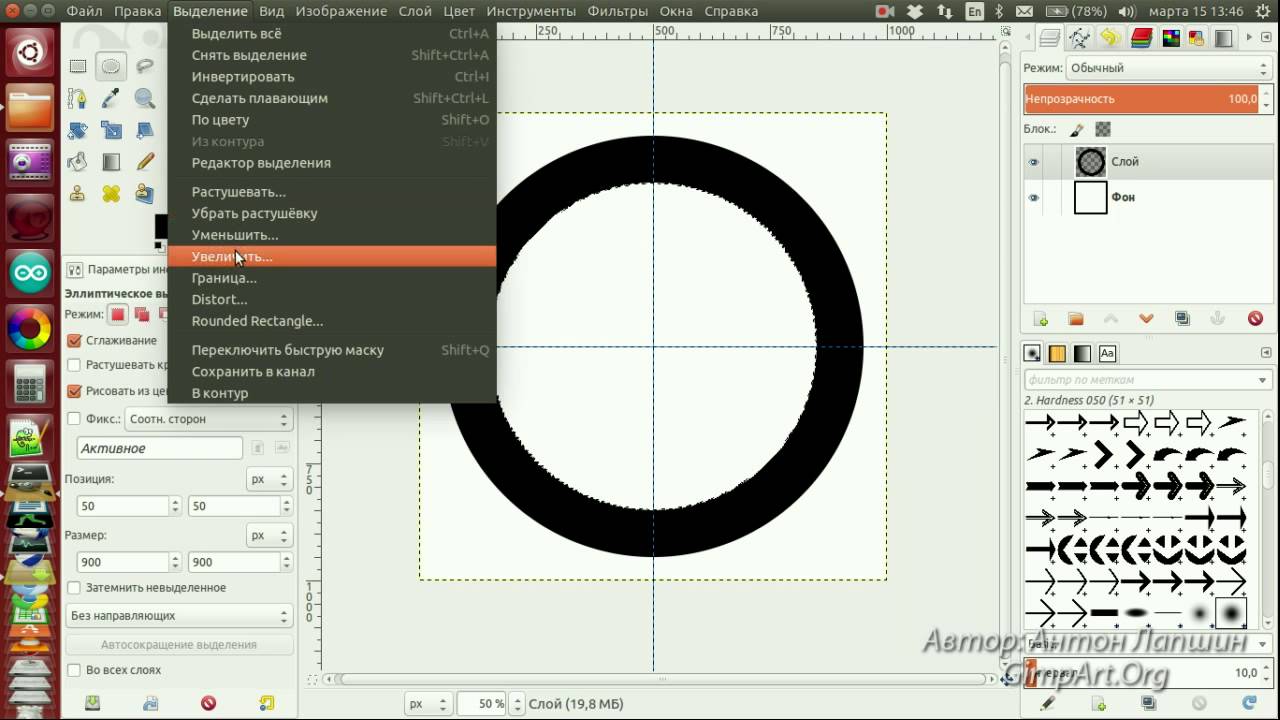
- Затем добавьте горизонтальные и вертикальные направляющие. Перейдите в Image> Guides> New Guides By Percent. Нажмите ОК, чтобы добавить горизонтальную направляющую. Сделайте это еще раз для вертикальной направляющей.Выберите «Изображение»> «Направляющие»> «Новые направляющие в процентах», щелкните раскрывающийся список и выберите «Вертикальный», чтобы добавить направляющую.
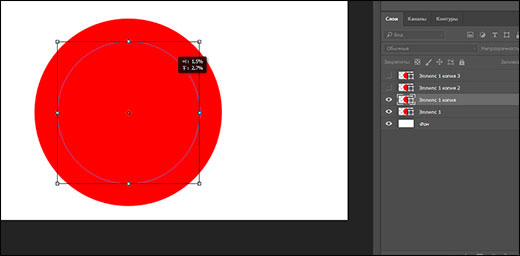
- Добавьте круг, используя направляющие в качестве центра. Используйте инструмент выбора эллипса. В разделе «Параметры инструмента» (для эллипса) установите флажок «Фиксированный» (соотношение сторон 1: 1), а также параметр «Развернуть от центра». Наведите указатель мыши на пересечение направляющих; щелкните и перетащите, чтобы создать круг. Нажмите Enter, когда он будет нужного вам размера.
- Перейдите в Windows> Прикрепляемые диалоги> Пути.Открыв панель инструментов Dockable Dialogs — Paths, нажмите кнопку «Преобразовать выделение в путь». Это преобразует круг в путь, по которому будет следовать текст, но сначала нажмите крайнюю левую кнопку для выбора (круг) на панели инструментов «Пути». Эта кнопка сделает видимым выбранный «путь» или круг. Щелкните меню «Выбрать», затем «Нет».
- Создайте текст, выбрав инструмент «Текст», щелкните область холста и введите текст. Измените шрифт и размер на любые, трижды щелкнув по нему или используя Ctrl-A.
- Затем щелкните правой кнопкой мыши текстовый слой и выберите «Слой»> «Текст по контуру». Это добавляет текст на слой круга или первый слой, называемый «выделение».
- Выберите инструмент перемещения и выключите текстовый слой.
- Щелкните фоновый слой, затем кнопку, чтобы создать новый слой. Нажмите ОК и сделайте новый слой активным рабочим, щелкнув по нему.
- Вернитесь к закрепляемым диалоговым окнам> Панель инструментов «Пути». Теперь отключите видимость Пути (слой, показывающий изогнутый текст).
- Затем выберите слой Circle и щелкните цвет переднего плана, чтобы выбрать цвет текста, который вы хотите иметь. Я изменю цвет на зеленый и нажму «ОК». Перейдите в Edit> Fill with Foreground color. Завершите, щелкнув Select> None. Теперь отключите видимость круга. Перейдите в диалоговое окно «Пути» и нажмите крайнюю левую кнопку (видимость) рядом с выделенным кружком.
- В разделе Изображение> Направляющие> Удалить все направляющие, чтобы отключить направляющие.
- Из верхнего меню перетащите новую горизонтальную направляющую.Перейдите к инструменту Повернуть. Щелкните начало текста и перетащите его, чтобы повернуть текст вокруг горизонтальной направляющей в нужное место. Нажмите на кнопку «Повернуть». Снова нажмите на инструмент «Перемещение» и совместите горизонтальную направляющую с нижним краем текста. Нажмите на инструмент поворота и снова поверните, пока текст не выровняется так, как вы хотите. Вы можете повторять это столько раз, сколько необходимо, чтобы получить изогнутый текст там, где вы хотите.
Обратите внимание, что текст изогнут по выпуклой траектории. Что делать, если вам нужен изогнутый текст по вогнутой траектории.Процесс очень похож.
- Используя описанный выше процесс, выполните шаги 1–8. Теперь нажмите кнопку инструмента «Отразить» и установите переключатель «Вертикальный» в параметрах инструмента. Убедитесь, что слой с кружком активен, щелкнув по нему.
- Перейдите в закрепляемое диалоговое окно> Слои. Щелкните правой кнопкой мыши текстовый слой и выберите «Текст вдоль контуров». Новая версия текста отображается и изогнута как вогнутая. Теперь, повторяя предыдущие шаги, можно создать новый слой, заполнить его цветом и так далее.
- Используя шаги 8 — 12, создайте вогнутый текст.
Посмотрите видео.


 Перетащите курсор за пределы круга и над текстом, чтобы повернуть его на новую позицию. Перетащите курсор внутри круга, чтобы перевернуть текст и повернуть текст внутри фигуры.
Перетащите курсор за пределы круга и над текстом, чтобы повернуть его на новую позицию. Перетащите курсор внутри круга, чтобы перевернуть текст и повернуть текст внутри фигуры. Используйте панель символов, чтобы внести изменения.
Используйте панель символов, чтобы внести изменения.