Рисуем кнопку для сайта в Фотошоп / Фотошоп-мастер

Шаг 1. Создайте новый документ 102*50 пикселей. Фон залейте цветом #838383. Выберите инструмент Rounded tool  (Прямоугольник со скругленными краями). Установите следующие настройки:
(Прямоугольник со скругленными краями). Установите следующие настройки:

Измените фоновый цвет на #111111 . Начертите прямоугольник так, чтобы он вписался в размер холста.


Шаг 2. Щелкните дважды на слое с прямоугольником и примените следующие стили слоя:
Drop shadow (тень):

Inner glow (внутреннее свечение)

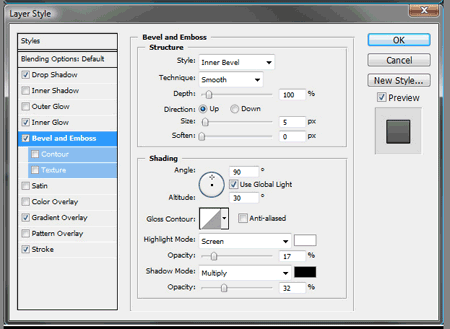
Bevel and Emboss (тиснение/скос)

Gradient overlay (Наложение градиента)

Stroke (обводка)

Результат:

Шаг 3. Выберите инструмент Pencil (карандаш) с размером 2 пикселя. Измените основной цвет на #eee1cd. Сделайте горизонтальную линию поперек вашего прямоугольника.

Примените следующие стили слоя:
Inner shadow (внутренняя тень)

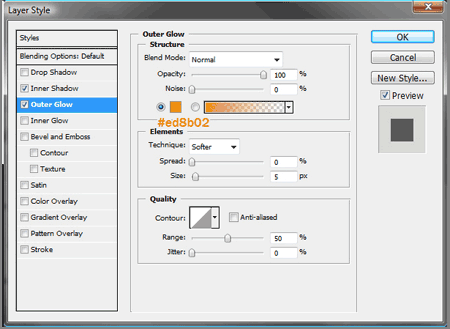
Outer glow (внешнее свечение)

Результат:

Шаг 4. Убедитесь, что слой с линией все еще активен. Выполните команду Layer > Layer Mask> Reveal All (Слои > Слой-маска > Показать все). Выберите инструмент Gradient  (Градиент) и установите следующие настройки:
(Градиент) и установите следующие настройки:

Примените градиент как показано на рисунке:

Ваш результат:

Шаг 5. Выберите инструмент Pen  (Перо) и создайте форму, как показано на рисунке.
(Перо) и создайте форму, как показано на рисунке.

Выполните команду Filter> Blur >Gauassian blur (Фильтры > Размытие > Размытие по Гауссу) с радиусом 0.6 пикселя.
Шаг 6. Активируйте слой с прямоугольником.

Выделите содержимое этого слоя. Для чего зажмите CTRL и щелкните на символе маски.

Инвертируйте выделение (SHIFT + CTRL + I). Вернитесь на слой с фигурой, которую вы рисовали пером. Удалите выделение. Уберите выделение (CTRL + D).
Ваш результат:

Шаг 7. Дублируйте слой и расположите его симметрично.

Шаг 8. Сделайте активным слой с прямоугольником и выделите его содержимое. Создайте новый слой над слоем с прямоугольником и выполните команду Edit > Stroke (Редактировать > Выполнить обводку). Настройки показаны на рисунке.

Уберите выделение. Выполните команду “Layer> Layer Mask> Reveal All” (Слои > Слой-маска > Показать все). Выберите инструмент “Gradient” (Градиент). Создайте градиент как показано на рисунке.

Ваш результат (после уменьшения непрозрачности (Opacity) до 75%):

Шаг 9. Теперь создайте текст. Определитесь, что вы хотите написать. Цвет текста — #e7e7e7. Слово site на рисунке залито белым цветом.

Примените к слою следующие стили:
Gradient overlay (наложение градиента)

Stroke (обводка)

Результат:

Автор: tutorials-expert
Рисуем кнопку PLAY для сайта в Фотошопе • ZZ Guru
Всем привет. В этом уроке я расскажу, как нарисовать такую кнопку в Фотошопе. Ее можно использовать на сайтах, на презентациях или просто в рекламе. Кнопка будет выглядеть в виде подсвеченного шара, к которому идет провод.
Шаг 1. Рисование подсвеченного шара
Создайте новый документ в Фотошопе.
Подготовим фон. Залейте фон черным цветом. Возьмите большую мягкую кисть и нарисуйте большое темно-синее пятно по центру фона.
Начнем рисовать шар. Создайте новый слой и нарисуйте на нем желтый круг. Цвет я использовал — FFB911.
Чтобы шар был объемным необходимо добавить свет и тень на него.
Создайте выделение этого круга, нажав на слой с кругом с зажатой клавишей CTRL на клавиатуре.
Возьмите цвет светлее желтого основного и большую мягкую кисть. Нарисуйте ею на краю шара светлое пятно. Получиться блик.
Тоже самое повторите с тенью. Создайте новый слой и нарисуйте на краю шара (снизу справа) темное пятно.
Теперь необходимо нарисовать тень под самим шаром. Для этого создайте новый слой который будет ниже всех остальных (кроме фона с синим пятном). Нарисуйте на нем черной кистью большое пятно. Нажмите CTRL+T чтобы трансформировать его и сожмите его по вертикале.
На данный момент наша картинка выглядит так:
Шаг 2. Треугольник PLAY (символ)
Создайте новый слой. Возьмите инструмент Многоугольник (Polygonal Tool) на панели инструментов.
Теперь настройки этого инструмента. Темно коричные цвет и 3 стороны угольника.
 Кнопка PLAY для сайта
Кнопка PLAY для сайтаРисуйте треугольник по центру шара.
А теперь примените к треугольнику следующие стили:
Внутренняя тень (Inner Shadow):
Перекрытие градиентом (Gradient Overlay):
После эффектов кнопка будет выглядеть так:
Треугольник будет светиться. Для этого создайте новый слой под слоем с треугольником. На нем используя белую мягкую кисть нарисуйте под треугольником пятно.
Продублируйте слой со свечением (CTRL+J). Трансформируйте его так, чтобы он сжался в полоску, разверните его и поместите относительно одной из сторон треугольника.
Повторите это еще два раза, относительно остальных двух сторон треугольника.
После этого шага картинка выглядит так:
Шаг 3. Провод к шарику
С помощью инструмента Перо (Pen Tool) нарисуйте шнур. Обводку выберите желтого цвета, а размер в 5 пикселей. Опция Имитировать нажатие (Simulate Pressure) должна быть включена.
В месте пристыковки шнура к шарику нарисуйте прямоугольник. Трансформируйте его в перспективе (Perspective).
К шнуру надо добавить реалистичности. Для этого примените следующие стили к нему:
Внутреннее свечение (Inner Glow):
Фаска и Тиснение (Bevel and Emboss):
Перекрытие градиентом (Gradient Overlay):
Перекрытие узором (Pattern overlay):
После этого будет так:
Шаг 4. Свечение
Как я и обещал кнопка будет светиться. Поэтому мы сейчас и добавим это самое свечение.
Создайте выделение шара, нажав на слой с шаром с зажатым CTRL. Создайте новый слой и на нем на краю шара нарисуйте белой мягкой кистью как показано на рисунке.
Отменяем выделение (CTRL+D). Пододвигаем слой с белым пятном немного вправо и вниз. Это можно сделать тянув слой по диагонали с зажатым SHIFT. Тогда получиться ровно.
Делаем копию слоя и отражаем его по горизонтали. Перемещаем в верхний левый угол.
Результат махинаций такой:
Но это еще не все. Будет красивее если мы добавим светящихся точек вокруг шарика.
Для этого возьмите белую мягкую кисть и примените к ней следующие настройки кисти:
Динамика формы (Shape Dynamics):
Рассеивание (Scattering):
Другая динамика (Other Dynamics):
Функция Сглаживания (Smoothing) пусть будет включена.
Кисть готова и можно её нарисовать вокруг шарика точки.
Шаг 5. Еще цветового свечения
Создайте новый слой под слоем с основной окружностью шара. Большой мягкой желтой кистью нарисуйте свечение.
Добавьте корректирующий слой Цветовой баланс (Color Balance).
Кнопка PLAY готова!
На этом у меня все. До скорого!
Подписывайтесь на канал @phtgr, чтоб не пропускать новые интересные уроки.
Рисуем реалистичные кнопки в Фотошоп / Фотошоп-мастер
Мы будем рисовать кнопки, как на приставке NGP.

Можете сравнить оригинальное изображение и нарисованное в Фотошопе (справа).


Шаг 1. Создайте новый документ размером 512х512 пикселей с параметрами, показанными ниже. В качестве цвета фона можете выбрать белый или прозрачный.

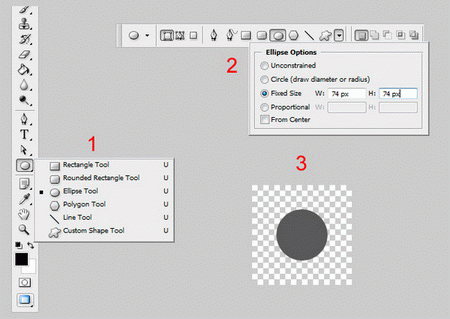
Шаг 2. Выберите инструмент Эллипс  (Ellipse Tool) (U) и на панели настроек инструмента сверху установите значение Заданный размер (Fixed Size) и введите значение ширины и высоты 74х74 пикселя. Создайте фигуру любого цвета в любом месте на холсте.
(Ellipse Tool) (U) и на панели настроек инструмента сверху установите значение Заданный размер (Fixed Size) и введите значение ширины и высоты 74х74 пикселя. Создайте фигуру любого цвета в любом месте на холсте.

Шаг 3. Кликните дважды на имени слоя с кругом и переименуйте его на “Base”. Кликните дважды на иконке слоя в палитре слоёв, и у Вас откроется меню Параметры наложения. Примените следующие стили:
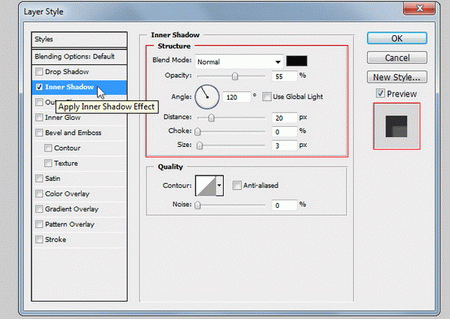
Внутренняя тень:

Внешнее свечение (обратите внимание на Просмотр (Preview), он даст Вам возможность понять, что даёт каждый стиль):

Наложение градиента:

Обводка:

У Вас получится такой результат:

Шаг 5. Теперь сделаем копию этого слоя. Для этого кликните правой кнопкой на слое в палитре слоёв и выберите Создать дубликат слоя (Duplicate Layer). Переименуйте копию в “White border”. Нужно удалить стили слоя с копии. Кликните правой кнопкой на стилях копии и выберите Очистить стиль слоя (Clear Layer Style).

Шаг 6. Перейдите в меню Параметры наложения слоя “White border” и установите значение параметра Заливка (Fill Opacity) – 0%.

Мы установите значение заливки – 0% потому, что нам нужны только эффекты от стилей слоя, а не его содержимое. Примнете стиль Внутренняя тень:

У вас должен получиться такой круг:

Шаг 7. Сделайте копию слоя “White border” и переименуйте её в “Grey border”. Удалите с неё стили таким же образом, как мы делали это ранее и установите Заливку (Fill Opacity) – 0%.

Примените стиль Внутренняя тень:

Круг должен выглядеть так:

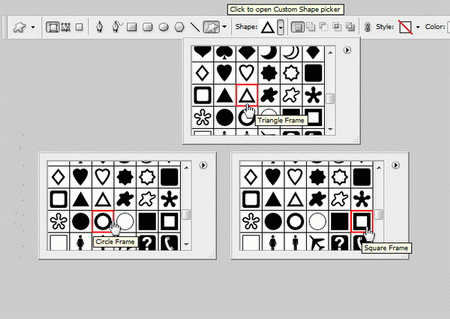
Шаг 8. Пора добавлять иконки на кнопки. На NGP есть 4 иконки: треугольник, квадрат, круг и Х. Мы не будем пользоваться готовыми иконками, загруженными с интернета или специальными шрифтами. Обойдёмся стандартными возможностями Фотошопа.
Выберите инструмент Произвольная фигура  (Custom Shape Tool) (U) и на панели настроек инструмента сверху Вы сможете найти нужные фигуры для кнопок. Там нет символа “X”. Как его нарисовать Вы узнаете в конце урока. Выберите одну из нужных фигур, задайте размер 40х40 пикселей и кликните в любом месте на холсте, чтобы создать её. Цвет фигуры – белый.
(Custom Shape Tool) (U) и на панели настроек инструмента сверху Вы сможете найти нужные фигуры для кнопок. Там нет символа “X”. Как его нарисовать Вы узнаете в конце урока. Выберите одну из нужных фигур, задайте размер 40х40 пикселей и кликните в любом месте на холсте, чтобы создать её. Цвет фигуры – белый.

Шаг 9. Нужно расположить фигуру в центре кнопки. Для этого сделайте выделение слоя с кругом (удерживая Ctrl, кликните левой кнопкой мыши на иконке слоя в палитре слоёв), выберите инструмент Перемещение  (Move Tool) (V) и перейдите на слой с иконкой. В настройках инструмента сверху нажмите на кнопки выравнивания горизонтальных и вертикальных центров. После этого уберите выделение при помощи сочетания клавиш Ctrl + D.
(Move Tool) (V) и перейдите на слой с иконкой. В настройках инструмента сверху нажмите на кнопки выравнивания горизонтальных и вертикальных центров. После этого уберите выделение при помощи сочетания клавиш Ctrl + D.

Шаг 12. Выберите слой с иконкой и перейдите в меню Фильтр – Размытие – Размытие по гауссу (Filter > Blur > Gaussian Blur), введите значение радиуса – 0,3 пикселя. Чтобы увидеть эффект от применения фильтра, приблизьте изображение. Назовите слой с этой иконкой “triangle”.

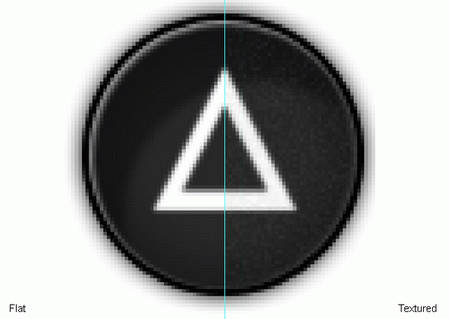
Шаг 13. Чтобы сделать кнопку более реалистичной, мы добавим на неё слабозаметную текстуру. Создайте новый слой (Ctrl + Shift + N) и назовите его “Texture”. Сделайте выделение слоя с кнопкой (удерживая Ctrl, кликните левой кнопкой мыши на иконке слоя в палитре слоёв) и залейте его цветом #282828 на слое “Texture”. Уберите выделение (Ctrl + D) и перейдите в меню Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise): Количество (Amount) – 46%, Распределение (Distribution) – По гауссу (Gaussian).


Установите Режим наложения слоя “Texture” — Свечение (Luminosity) и непрозрачность – 5%. Можете сравнить кнопку до и после применения текстуры:

Шаг 15. Сделайте копию слоя “Grey border” и переименуйте её в “Volume”. Поместите слой “Volume” на самый верх в палитре слоёв, очистите его от стилей, установите цвет заливки — #FFFFFF и перейдите в меню Параметры наложения:

Наложение градиента:

По умолчанию градиентная заливка начинается с центра слоя к краям. Но мы расположим источник света слева сверху. Поэтому и свечение на кнопке должно быть в левой верхней части круга. Чтобы это сделать, просто передвиньте градиентную заливку мышкой в нужно место (закрывать окно стиля при этом не нужно). Понизьте непрозрачность слоя до 60%.

Шаг 16. Сделайте копию слоя “Volume” и назовите её “Brightness”. Очистите её от стилей и добавьте стиль Внутренняя тень:
Параметры наложения:

Внутренняя тень:

Но свечение не должно быть таким, какое оно сейчас. Нужно стереть некоторые части. Преобразуйте слой “Brightness” в смарт-объект: кликните правой кнопкой на слое и выберите Преобразовать в смарт-объект (Convert to Smart Object). Потом кликните на слое ещё раз и выберите Растрировать слой (Rasterize Layer). Нужно оставить только часть свечения на верхней левой части кнопки, обозначенную синим цветом на картинке ниже. Остальное свечение нужно стереть. Для этого используйте инструмент Ластик  (Eraser Tool).
(Eraser Tool).

Выберите все слои кнопки и нажмите Ctrl + G, чтобы поместить в группу. Группу назовите“bt_triangle” . Сделайте 3 копии этой группы и измените в ней только слой с символом.

Иконка X
Осталось создать символ “X”. Выберите инструмент Прямоугольник  (Rectangle Tool) (U), задайте размер 4х44 пикселя и создайте фигуру белого цвета. Потом поменяйте местами значения ширины и высоты и создайте ещё один прямоугольник. Выберите инструмент Перемещение
(Rectangle Tool) (U), задайте размер 4х44 пикселя и создайте фигуру белого цвета. Потом поменяйте местами значения ширины и высоты и создайте ещё один прямоугольник. Выберите инструмент Перемещение  (Move Tool) и расположите оба прямоугольника так, чтобы получилось перекрестие. Перейдите в режим Свободного трансформирования (Free Transform), кликните правой кнопкой и выберите Поворот (Rotate). Поверните перекрестие на 45 градусов, чтобы получился символ “X”. Примените к нему фильтр Размытие по гауссу (Gaussian Blur) и перетащите в основной документ на нужную кнопку.
(Move Tool) и расположите оба прямоугольника так, чтобы получилось перекрестие. Перейдите в режим Свободного трансформирования (Free Transform), кликните правой кнопкой и выберите Поворот (Rotate). Поверните перекрестие на 45 градусов, чтобы получился символ “X”. Примените к нему фильтр Размытие по гауссу (Gaussian Blur) и перетащите в основной документ на нужную кнопку.

Автор: Matheus Pacheco.
Перевод: Хегай Глеб
Ссылка на источник
Как сделать стильную кнопку для сайта с прозрачным фоном в фотошопе. Подробный урок
Дорогие друзья, если вам нужно быстро создать стильную прозрачную кнопку для сайта в фотошопе, то данный урок вам в этом поможет. В уроке подробно показываю как в фотошопе нарисовать с нуля кнопку для сайта.
И так давайте перейдем к самому уроку.
Подробный урок — Как сделать кнопку для сайта в фотошопе
1. Открываем фотошоп и создаем новый документ Файл>Создать…(File>News… или CTRL+N – в скобочках вместе с переводом буду указывать сокращения – проще говоря “горячие” клавиши, которые позволяют экономить время в программе фотошоп).
В окошке указал такие параметры:
Название: Кнопка для сайта – Blogohelp.ru;
Ширина: 168 пикселей;
Высота: 60 пикселей;
Разрешение: 72 пикселя;
Содержимое фона: Белый.
И нажал кнопочку ОК.
Создался новый документ.
2. Теперь давайте нарисуем фон кнопке, у нас в уроке кнопка будет со скругленными углами. Для этого воспользуемся инструментом Прямоугольник со скругленными углами (Rounded RectangleTool, U)
Для инструмента я поставил такие настройки:
Выбрал настройку Слой-Фигура (), радиус — 10 пикселей.
После этого мышью нарисовал прямоугольник со скругленными углами.
Как видите фигура у нас получилась белого цвета, давайте добавим ей градиентную заливку. Для этого отправляемся в меню Окно (Window) и выбираем палитру Слои (Layers, F7). Открывается палитра для работы со слоями в фотошопе.
Кликаем мышкой два раза по слою Фигура 1 и открывается окошко со стилями слоя. Выбираем пункт Градиентная заливка () и кликаем мышкой по полоске с градиентом.
В следующем окошке задаем цвета градиента. Щелкаем левой кнопкой мыши по левому нижнему ползунку и ставим цвет #2f1a31, после щелкаем по правому нижнему ползунку и ставим цвет #5f386b
Градиентный фон у нас получился, теперь давайте добавим небольшую тень для кнопки, выбираем в стилях слоя пункт Тень (Shadow) и ставим такие настройки:
В итоге у меня получилось так:
3. Приступи к добавлению текста на кнопку. У нас будет сверху текст “СКАЧАТЬ”, а чуть ниже небольшое пояснение, текст “размер 5Мб, pdf”. Берем инструмент Горизонтальный текст(Horizontal Type Tool, T).
Шрифт выбрал: MyriadPro, жирный с размером 19 пунктов и цвет #FFFFFF.
После просто кликнул левой кнопкой мыши в нужно месте в нашем документе и написал текст “СКАЧАТЬ” и нажал галочку в настройках инструмента Текст, что бы подтвердить действия.
Если текст вставился не в том месте где нужно, не беда, текстовый слой (как и любой другой слой) можно двигать по документу мышкой или нажимаю клавиши “Вверх, вниз, влево и вправо” на клавиатуре (слой обязательно должен быть выделен в палитре слоев).
Ниже напишем второй текст “размер 5Мб, pdf”.
Настройки поставил такие, шрифт тот же, начертание нормальное, размер 12 пунктов и цвет #d0c2d3.
4. Добавим иконку на нашу кнопку. Иконку я взял вот эту иконку (кстати, рекомендую отличный сайт с иконками). Иконка пришлась прям под цветовую гамму моей кнопки, что меня очень обрадовало, так как не нужно ее перекрашивать или обрабатывать.
Качаем иконку на компьютер и открываем в фотошопе Файл-Открыть… (File-Open…, Ctrl+O).
Теперь выделяем все содержимое слоя с иконкой идем в меню Выделение—Все(Select-All, Ctrl+A). Скопируем весь слой в буфер обмена Редактирование-Скопировать (Edit-Copy, Ctrl+C). Слой с иконкой поместился в буфер обмена, теперь выбираем наш документ с кнопкой и в нем идем в меню Редактирование-Вставить (Edit-Paste, Ctrl+V).
Слой с иконкой скопировался в наш документ с кнопкой.
Как видите иконка слишком большая, давайте ее уменьшать, для этого воспользуемся Свободной Трансформацией.
Идеи в меню Редактирование-Свободое трансформирование (Edit-FreeTransform, Ctrl+T).
Появляется рамочка вокруг слоя, вокруг рамочки есть узелки, хватаем за любой узелок, зажимаем клавишу Shiftна клавиатуре (что бы трансформация была пропорциональной) и уменьшаем нашу иконку.
Добившись нужно результата, нажимаем клавишу Enter на клавиатуре.
После инструментом Перемещение (MoveTool, V) или клавишами “Вверх, вниз, влево и вправо” на клавиатуре располагаю иконку справа в том месте, где нужно.
Наша кнопка почти готова, остается добавить еще блик на заднем фоне. В палитре слоев выбираем слой с фоном кнопки, зажимаем клавишу Ctrl и кликаем левой кнопкой мыши по иконке слоя с фигурой.
Загружается выделение всего слоя:
Теперь берем инструмент Овальная область, в настройках выбираем Вычитание из выделенной области
Дальше просто рисуем произвольную область поверх выделения:
После отпускаем мышку, должно получится, примерно такое выделение:
Теперь создаем новый слой, нажимаем Ctrl+N, ставим основной цвет белым #FFFFFF
И заливаем наше выделение белым цветом – идем в меню Редактирование-Выполнить заливку (Edit-Fill, Shift+F5).
Выбираем в окне настройку Использовать: Основной цвет и жмем ОК.
Остается снять выделение Выделение-Снять выделение, понизить свойство Непрозрачность у слоя с бликом, я поставил 7%.
Все наша кнопка готова, ура!
Остается только удалить фоновый слой (что бы сделать кнопку с прозрачным фоном). Выбираем фоновый слой и нажимаем клавишу Delete.
И теперь сохраняем нашу кнопку идем в меню Файл-Сохранить для Web и устройств…, выбираем формат Gif или Png, нажимаем Сохранить и радуемся мы научились создавать стильные кнопки для сайта с прозрачным фоном в фотошопе.
На этом все, как вам кнопочка? Если у вас есть вопросы задавайте их в комментариях.
С уважением Артур Иванов.
Создание стильной кнопки в Photoshop
В этом уроке я покажу вам метод создания стильной кнопки для вашего сайта в Photoshop. Этот метод очень прост, в нем не более пяти шагов, но он очень достаточно эффективен, и вы сможете использовать кнопку для различных целей.
Вот предварительный просмотр конечного результата этого урока:
Этапы создания стильной кнопки в фотошоп:
Шаг 1
Создайте новый документ размером 640 х 480 пикселей и залейте фоновый слой черным цветом.
Я решила не создавать документ с размерами же, как и кнопка, которую мы создаем, потому, что в конечном счете, мы будем помещать эту кнопку на веб-странице.Так мы будем иметь более полное представление о дизайне кнопки.
Теперь добавьте новый слой поверх фонового слоя и назовите его «background lighting», возьмите большую мягкую кисть большую, мягкую и круглую кисть темно-серого цвета и нарисуйте одним щелчком как показано ниже:
Шаг 2
Выберите инструмент “Прямоугольник со скгугленными углами (клавиша U) с настройками:
Нарисуйте прямоугольную форму в центре холста, как показано ниже:
На этой формы слой, примените следующие параметры наложения слоя:
Drop Shadow (тень)
Inner Shadow (Внутренняя тень)
Gradient Overlay (Наложение градиента)
и вы получите следующий эффект:
Шаг 3
Теперь загрузите выделение слоя фигуры, удерживая клавишу Ctrl, щелкните левой кнопкой мыши по иконке слоя кнопки в палитре слоев.
Создайте новый слой под названием «Lighting», возьмите мягкую круглую кисть с белым цветом, и сделайте один щелчок мышкой в положении, как показано ниже:
Вы получите следующий эффект:
Для слоя “Lighting” примените следующие параметры наложения:
Drop Shadow (Тень)
Bevel and EmbossТиснение
Gradient Overlay (Наложение градиента)
Вы получите следующее:
По желанию, вы можете повторить этот слой «Lighting»один раз для большей глубины. Как вы заметили мы создали блестящий верхний край кнопки:
Шаг 4
Дубликат «Lighting» слой еще раз и поставить этот слой поверх всех остальных слоев. В этот дублированный слой, зайдите в меню Edit> Transform> Flip Vertical и создайте отражение этого слоя по вертикали один раз.
Теперь вы увидите сияющий нижний край кнопки, что делает кнопку более стильной.
Для того, чтобы усилить сияющий верхний край кнопки возьмите простой ластик с мягкой круглой кистью, и сделайте одно нажатие в положении, показанное ниже:
и теперь у Вас есть такой эффект:
Шаг 5
Теперь мы можем просто набрать текст на кнопке. Выбор шрифта очень важен в этом случае. Лучше написать на кнопке жирным шрифтом.
И в этот текстовый слой, примените следующие параметры наложения слоя:
Drop Shadow (Тень)
Bevel and emboss (тиснение)
Gradient Overlay (Наложение градиента)
Вы сделаете следующую кнопку фотошоп:
Чтобы сделать текст более стильным, нужно просто дублировать слой с текстом раз.
Учебное пособие: Как создавать кнопки в Photoshop
Вы можете создать кнопку в Adobe Photoshop следующим образом:
- Создайте новый документ в Photoshop. Сопоставьте свойства с изображением на экране и настройте сетку в соответствии с указанными спецификациями.
- Выберите цвет переднего плана, выберите инструмент «Прямоугольник с закругленными углами» и нарисуйте форму. Линии сетки должны соответствовать форме кнопки. Теперь сетку можно отключить.
- Теперь для кнопки «Совершенный пиксель» можно использовать стили.Необходимо добавить три слоя — градиентный оверлей, внутреннюю тень и внутреннее свечение.
- Теперь необходимо добавить текст к кнопке с помощью инструмента горизонтального набора. Форма кнопки и текст кнопки должны быть выровнены по центру.
- Кнопку можно быстро редактировать, используя эффекты стиля слоя, векторную маску и инструмент прямого выбора.
Добро пожаловать в мой первый учебник Think Tank. Здесь вы узнаете, как создать простую кнопку идеального пикселя в Photoshop. Ниже вы можете увидеть разницу между кнопкой с идеальным пикселем и кнопкой без идеального пикселя.

Шаг 1
Сначала откройте Photoshop и создайте новый документ (File> New). Затем сделайте так, чтобы свойства соответствовали показанным на моем снимке экрана.

Далее мы включим и настроим сетку. Лично я использую сетки только тогда, когда я хочу быстро рисовать фигуры с точными размерами, поэтому я регулярно включаю / выключаю их по мере необходимости. Сначала включите сетку в верхнем меню (View> Show> Grid), затем включите привязку к сетке (View> Snap To> Grid), это поможет ограничить вашу фигуру точными размерами пикселей, когда вы вытягиваете кнопку.
Вы можете увидеть мои настройки сетки ниже, я обычно предпочитаю иметь линию сетки каждые 10 пикселей. Убедитесь, что линия сетки установлена в пикселях, а не в сантиметрах или миллиметрах и т. Д. Не беспокойтесь о сетке, закрывающей ваш обзор, как только форма будет нарисована, мы можем отключить ее.

Шаг 2
Теперь у нас есть документ и сетка, и мы можем нарисовать форму кнопки. Сначала выберите цвет переднего плана (я использую # 00ABED).

Затем выберите инструмент «Прямоугольник со скругленными углами» (с радиусом угла 3 пикселя, выбранным в меню вверху) и нарисуйте свою форму в середине документа.Я нарисовал свой размер 180 на 40 пикселей.

Если вы увеличите масштаб, чтобы рассмотреть поближе (я увеличил масштаб до 1200%), вы увидите, что форма кнопки совпадает вплоть до линий сетки и идеально подходит для пикселей. Теперь мы можем отключить вид сетки (View> Show> Grid).

Шаг 3
Теперь, когда у нас есть идеальная форма кнопки, мы можем стилизовать ее. Если вы раньше не использовали стили слоев, вы можете найти их в нижней части панели слоев.

Мы добавим 3 стиля слоя: наложение градиента, внутреннюю тень и внутреннее свечение. Мы не будем добавлять какой-либо цвет к этим стилям, что позволит очень быстро менять цвет кнопки в будущем, но об этом позже. Прежде всего, давайте добавим наложение градиента. Выберите «Наложение градиента» на панели стилей слоя. Как только он открыт, нажмите на поле градиента, чтобы открыть редактор градиента. Убедитесь, что оба конца градиента белого цвета, затем уменьшите прозрачность левой стороны до «0» и нажмите «ОК», чтобы закрыть редактор градиента.Теперь в разделе Gradient Overlay на панели стилей слоя уменьшите непрозрачность до 40%. Теперь ваша кнопка должна иметь легкий эффект светового градиента поверх синего цвета.

Теперь мы можем добавить стили слоя «Внутренняя тень» и «Внутреннее свечение». См. Снимки экрана ниже, чтобы увидеть настройки, которые я использовал.


Шаг 4
Теперь ваша кнопка должна выглядеть примерно так.

Следующий шаг — добавить текст.Выберите инструмент горизонтального типа в меню инструментов слева. Измените цвет переднего плана на белый, щелкните документ и введите текст кнопки. В этом случае я решил центрировать свой текст. Когда у вас есть текст кнопки, вы можете изменить шрифт и размер шрифта, вы даже можете добавить тень со стилями слоя, если хотите.

Теперь мы хотим выровнять форму кнопки и текст кнопки по центру. Для этого выберите инструмент перемещения на панели инструментов, затем выберите оба слоя на панели слоев (вы можете выбрать несколько слоев, удерживая нажатой клавишу управления, или, если вы пользователь Mac, как я, это cmd + щелчок).После выбора обоих слоев в верхнем меню появится панель выравнивания, после чего вы сможете выровнять вертикальный и горизонтальный центры.

Теперь у нас есть готовая кнопка Pixel perfect. Единственное, что осталось сделать, это поместить оба слоя в группу слоев, чтобы сохранить ваш psd файл в порядке.

Шаг 5
Теперь у нас есть готовая кнопка, нужно знать, как ее быстро редактировать. Прелесть создания эффектов стиля слоя, не имеющих определенных цветов (в стилях слоев использовались только белый и черный), заключается в том, что вы можете быстро изменить цвет кнопки, просто изменив цвет формы.Вы можете сделать это, щелкнув миниатюру слоя на панели слоев, а затем просто выбрав новый цвет.

Чтобы отредактировать размер, я всегда рекомендовал бы редактировать векторную маску, а не использовать инструмент свободного преобразования. Это поможет сохранить ваш угловой радиус нужного размера и пропорций. Для этого сначала выделите эскиз векторной маски на панели слоев. Затем вам понадобится инструмент «Прямое выделение» на панели инструментов, который позволит вам выбрать точки формы, которые вы хотите переместить.После того, как вы их выбрали, вы можете сделать кнопку шире или уже. Лично я предпочитаю делать это с помощью клавиш со стрелками. Однако, когда вы это делаете, очень важно работать со 100% -ным увеличением, иначе вы можете потерять идеальный край пикселя.

Итак, это конец этого базового руководства. Надеюсь, вы сочли это полезным. Если вы просто хотите подробно изучить эту кнопку, вы также можете скачать здесь исходный файл psd.
Как создать сайт
Узнайте, как создать адаптивный веб-сайт, который будет работать на всех устройствах, ПК, ноутбук, планшет и телефон.
Создание веб-сайта с нуля
А «Эскизный план»
Перед созданием веб-сайта может быть целесообразно нарисовать черновик макета страницы:
Панель навигации
Боковое содержание
Какой-то текст какой-то текст ..
Основное содержание
Какой-то текст какой-то текст.,
Какой-то текст какой-то текст ..
Какой-то текст какой-то текст ..
Нижний колонтитул
Первый шаг — простая HTML-страница
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа. Мы объединим HTML и CSS, чтобы создать простую веб-страницу.
Пример
Название страницы
кузов {
семейство шрифтов: Arial, Helvetica, sans-serif;
}
Мой веб-сайт
Веб-сайт, созданный мной.
