Как в фотошопе сделать градиент прозрачности
Градиентная прозрачность в Фотошопе
Градиентная прозрачность в Фотошопе делается буквально в два клика.
Шаг 1.Открываем изображение. Шаг 2.
На слое с изображением создаём маску слоя:
чтобы получилось так:
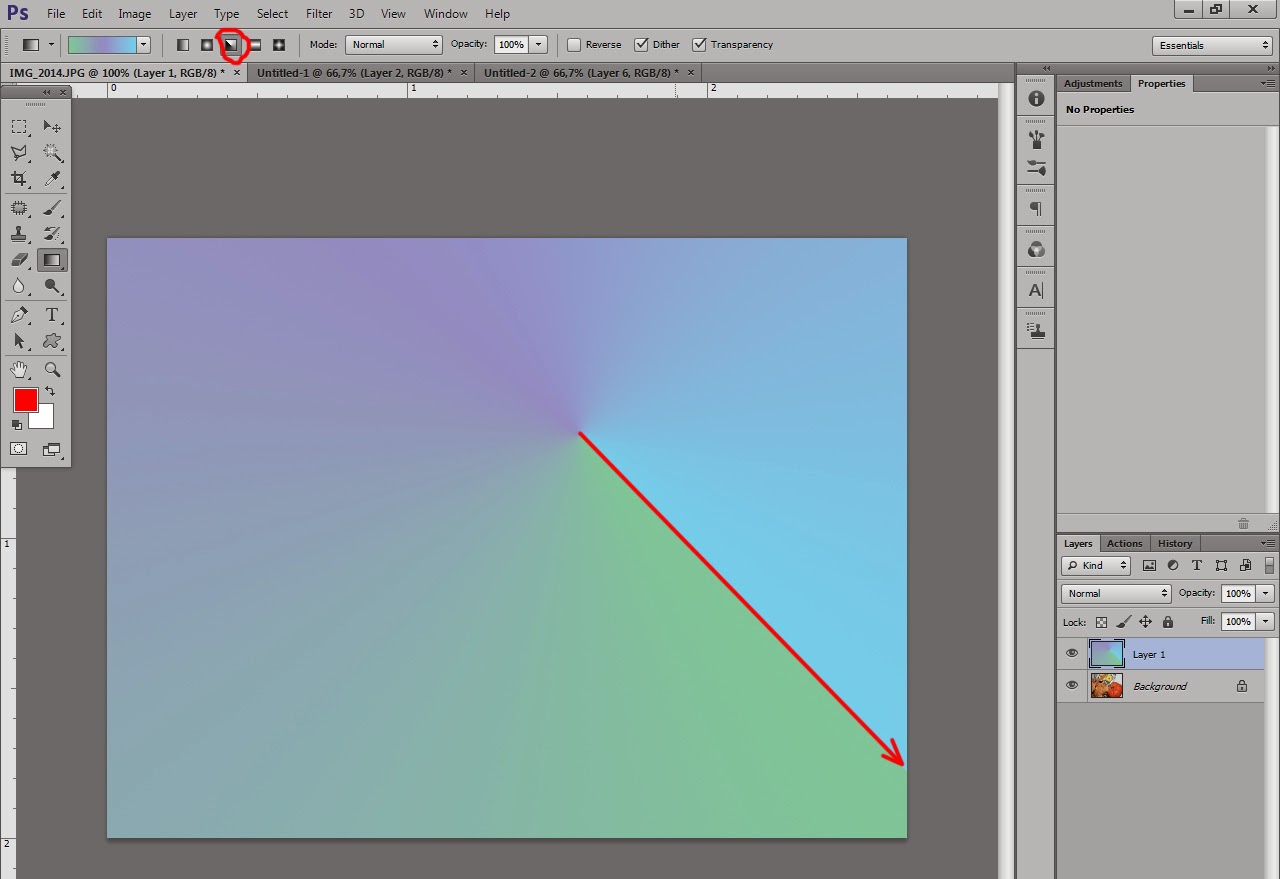
Шаг 3. Выбираем в палитре инструментов Gradient Tool
(линейный градиент от черного к белому) и проводим линию градиента от непрозрачного края до места, где изображение должно быть прозрачным.
Если удерживать нажатой клавишу Shift во время перетаскивания — курсор будет двигался параллельно сторонам картинки.
Градиентная прозрачность изображений
В этом уроке Фотошоп мы рассмотрим создание с помошью масок градиентной прозрачности изображений. Для чего это нужно? Такой эффект применяется для создания плавного перехода текста или внедренного изображения в общий фон фотографии, изображение постепенно тает, как будто растворяется в главном рисунке.
Шаг 1. Открываем изображение (CTRL+O) или создаем новый файл (CTRL+N)
Затем, например, пишем текст, который потом будем растворять в синем фоне.
Шаг 2. На слое с внедренным изображением (в нашем случае текст) создаете маску слоя, кликнув на соответствующей иконке в нижней части палитры слоев, или же из меню Layer > Layer Mask > Reveal All
Шаг 3. Выберите в палитре инструментов Gradient Tool, затем линейный градиент от черного к белому и проведите линюю градиента в окне документа от того края, который должен быть совершенно прозрачен до того места, где изображение должно быть абсолютно непрозрачным. Удерживайте нажатой клавишу Shift во время перетаскивания, чтобы курсор двигался параллельно сторонам документа.
Градиентная прозрачность в Adobe Photoshop
Для создания градиентов (Gradient) в Photoshop используется инструмент «Gradient Tool». В Photoshop у вас есть возможность создавать различные по виду градиенты «Linear gradient», «Radial gradient», «Angle gradient», «Reflected gradient», «Diamond gradient» (для выбора необходимого вам градиента, используйте соответствующие кнопки в панели опций, иконки с образцом вида градиента). Чаще всего используется именно «Linear gradient» (линейный градиент) область заливки равномерно окрашивается в цвета входящие в градиент, линейно в выбранное вами направление.
Чаще всего используется именно «Linear gradient» (линейный градиент) область заливки равномерно окрашивается в цвета входящие в градиент, линейно в выбранное вами направление.
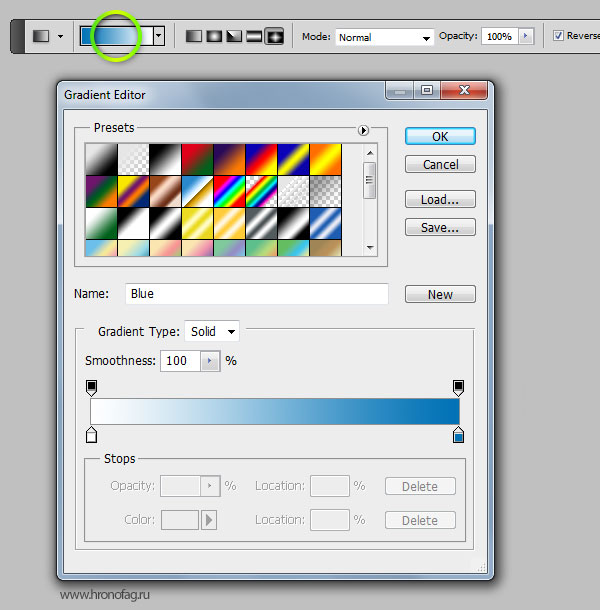
В градиент могут входить все возможные используемые вами цвета, в том числе вместо цвета можно использовать прозрачную область градиента. Для создания градиента от выбранного вами цвета к прозрачному, выберите инструмент «Gradient Tool». В панели опций щелкните по градиенту, который выбран в данный момент.
В открывшемся диалоговом окне «Gradient Editor» создайте новый градиент, в поле «Name»
введите название вашего градиента и нажмите на кнопку «New». В поле «Gradient Type» выберите «Solid», в «Smoothness» выставите 100%. Ниже «Smoothness» вы увидите будущий градиент с бегунками выбора цвета сверху и снизу.
Верхние бегунки отвечают за процент прозрачности того или иного цвета, нижние за цвет градиента. Выбрав цвета в нижних бегунках, вы сможете регулировать процент их розрачности, меняя параметры «Opacity» и «Location» в верхних им соответствующих бегунках.
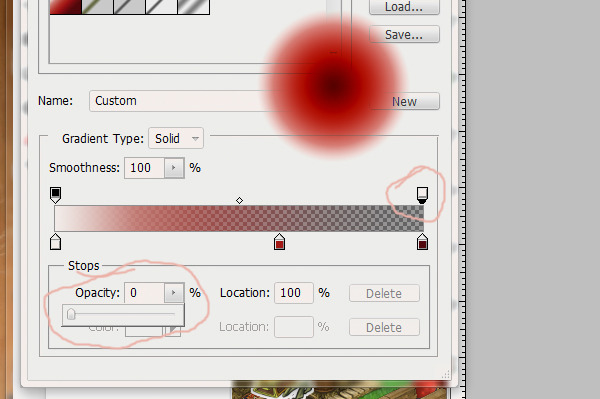
Щелкните по левому верхнему бегунку и в его параметрах в поле «Stops» выставите 0% у «Opacity» и 0% у «Location».
Перейдите к нижнему левому бегунку (также просто щелкнув по нему). В данных параметрах «Stops» вы также регулируете «Location», выставляя 0%, и выбираете цвет в пункте «Color», прозрачному цвету должен соответствовать белый цвет.
Теперь переходите к правой части бегунков. В параметрах правого нижнего бегунка выберите необходимый вам цвет, в пункте «Location» выставите 100%.
В параметрах верхнего правого бегунка, в «Opacity» и «Location» выставите по 100%.
Все градиент готов и вы можете применять его. Щелкните инструментом «Gradient Tool» в той части изображения откуда вы хотите начать ваш градиент и перетащите курсор мыши до той точки куда его нужно продолжить. Если вы работаете не с выделенной областью, градиент будет применен ко всей области изображения.
Создание градиента от цветного к прозрачномуДля создания градиентов (Gradient) в Photoshop используется инструмент «Gradient Tool». В Photoshop у вас есть возможность создавать различные по виду градиенты «Linear gradient», «Radial gradient», «Angle gradient», «Reflected gradient», «Diamond gradient» (для выбора необходимого вам градиента, используйте соответствующие кнопки в панели опций, иконки с образцом вида градиента). Чаще всего используется именно «Linear gradient» (линейный градиент) область заливки равномерно окрашивается в цвета входящие в градиент, линейно в выбранное вами направление.
В Photoshop у вас есть возможность создавать различные по виду градиенты «Linear gradient», «Radial gradient», «Angle gradient», «Reflected gradient», «Diamond gradient» (для выбора необходимого вам градиента, используйте соответствующие кнопки в панели опций, иконки с образцом вида градиента). Чаще всего используется именно «Linear gradient» (линейный градиент) область заливки равномерно окрашивается в цвета входящие в градиент, линейно в выбранное вами направление.
В градиент могут входить все возможные используемые вами цвета, в том числе вместо цвета можно использовать прозрачную область градиента. Для создания градиента от выбранного вами цвета к прозрачному, выберите инструмент «Gradient Tool». В панели опций щелкните по градиенту, который выбран в данный момент.
В открывшемся диалоговом окне «Gradient Editor» создайте новый градиент, в поле «Name»
введите название вашего градиента и нажмите на кнопку «New». В поле «Gradient Type» выберите «Solid», в «Smoothness» выставите 100%. Ниже «Smoothness» вы увидите будущий градиент с бегунками выбора цвета сверху и снизу.
Ниже «Smoothness» вы увидите будущий градиент с бегунками выбора цвета сверху и снизу.
Верхние бегунки отвечают за процент прозрачности того или иного цвета, нижние за цвет градиента. Выбрав цвета в нижних бегунках, вы сможете регулировать процент их розрачности, меняя параметры «Opacity» и «Location» в верхних им соответствующих бегунках.
Щелкните по левому верхнему бегунку и в его параметрах в поле «Stops» выставите 0% у «Opacity» и 0% у «Location».
Перейдите к нижнему левому бегунку (также просто щелкнув по нему). В данных параметрах «Stops» вы также регулируете «Location», выставляя 0%, и выбираете цвет в пункте «Color», прозрачному цвету должен соответствовать белый цвет.
Теперь переходите к правой части бегунков. В параметрах правого нижнего бегунка выберите необходимый вам цвет, в пункте «Location» выставите 100%.
В параметрах верхнего правого бегунка, в «Opacity» и «Location» выставите по 100%.
Все градиент готов и вы можете применять его. Щелкните инструментом «Gradient Tool» в той части изображения откуда вы хотите начать ваш градиент и перетащите курсор мыши до той точки куда его нужно продолжить. Если вы работаете не с выделенной областью, градиент будет применен ко всей области изображения.
Щелкните инструментом «Gradient Tool» в той части изображения откуда вы хотите начать ваш градиент и перетащите курсор мыши до той точки куда его нужно продолжить. Если вы работаете не с выделенной областью, градиент будет применен ко всей области изображения.
Прозрачность, тени и градиенты
Прозрачность
Возможность делать изображения и цвета прозрачными является одним из самых фундаме
Как сделать плавный переход к прозрачности в Photoshop
Приветствую!
При обработке и редактировании изображений возникают разные задачи. И если с одними за счёт уже имеющихся знаний и опыта справиться можно молниеносно, то другие требуют обращения к справочным материалам. Одной из таких задач может стать необходимость сделать у редактируемого изображения плавный переход в прозрачность. И в редакторе Adobe Photoshop данная задача решается достаточно просто.
Давайте рассмотрим, какие действия необходимо предпринять, дабы наделить редактируемое изображение плавным переходом в прозрачность.
Сразу стоит отметить, что инструкция является универсальной и без каких-либо сложностей воспроизводится в любой актуальной версии Фотошоп-а.
Инструкция по добавлению картинке плавного перехода в прозрачность в Фотошоп
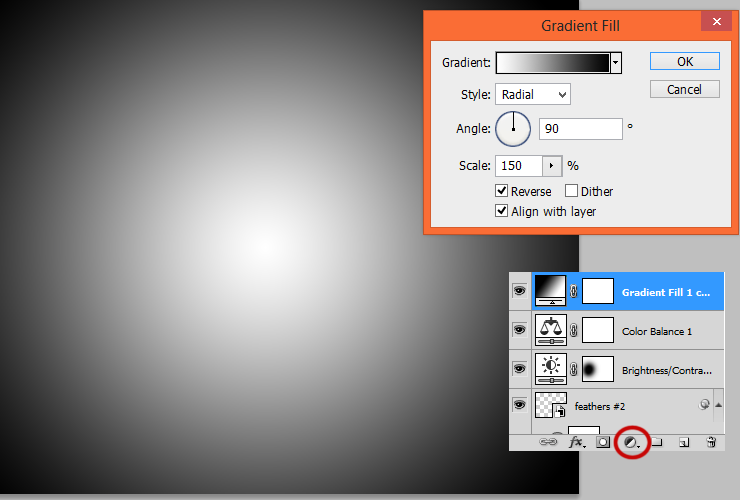
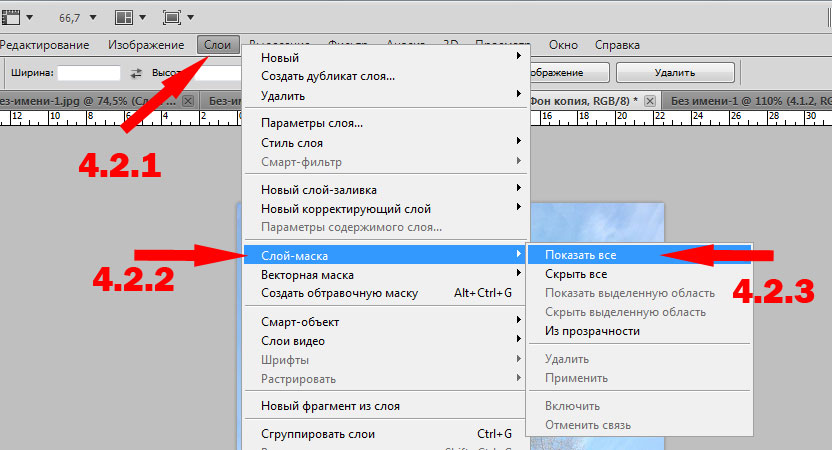
- Открыв редактируемое изображение, в окне Слои нажмите по миниатюрной кнопке Добавления слой-маски. Как конкретно выглядит эта кнопка, можно увидеть ниже, на изображении.
Примечание: если у редактируемого вами изображения множество слоёв, то предварительно укажите тот слой, которому необходимо добавить прозрачность, а уже после добавляйте для него слой-маску нажатием соответствующей кнопки.
- Добавив слой-маску, вы увидите соответствующее обозначение в окне слоёв.
- Теперь в панели инструментов выберите Градиент.
- Дабы наделить редактируемое изображение прозрачностью, необходимо подвести курсор мышки к краю изображения (край может быть любой), нажать левую клавишу и провести курсор по изображению.
 Как только вы отпустите зажатую клавишу, вы сразу же увидите результат.
Как только вы отпустите зажатую клавишу, вы сразу же увидите результат.Плавность перехода зависит от того, как далеко вы проведёте курсор мышки. Поэкспериментируйте, вначале проведите курсор мышки до середины изображения, дабы видеть, каков будет результат.
- Результатом станет добавленная прозрачность. На приведённом примере ниже это можно наблюдать воочию.
Важно отметить: если вы впоследствии собираетесь наложить данное изображение на другое и чтобы при этом наблюдался плавный переход одного изображения в другое, то сохраните полученный результат в графический формат изображения, поддерживающий прозрачность. К примеру, это может быть очень популярный формат PNG.
Видеоинструкция
Несколько не особо сложных шагов, которые мы детально привели и описали в материале, помогут вам при редактировании изображения, в частности, наделения оного плавной прозрачностью.
Остаётся только пожелать вам успехов на поприще редактирования графических изображений, а также порекомендовать подписаться на новые статьи и материалы, что размещаются с завидным постоянством на нашем сайте IT-Actual.ru
До новых встреч, уважаемый посетитель!
Мы рады, что смогли помочь Вам в решении поставленной задачи или проблемы.В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях и мессенджерах с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!
Опрос: помогла ли вам эта статья?(cбор пожертвований осуществляется через сервис «ЮMoney»)
На что пойдут пожертвования \ реквизиты других платёжных систем Привет.Не секрет, что в экономике ныне дела обстоят не лучшим образом, цены растут, а доходы падают. И данный сайт также переживает нелёгкие времена 🙁
Если у тебя есть возможность и желание помочь развитию ресурса, то ты можешь перевести любую сумму (даже самую минимальную) через форму пожертвований, или на следующие реквизиты:
Номер банковской карты: 5331 5721 0220 5546
Кошелёк ЮMoney: 410015361853797
Кошелёк WebMoney: P865066858877
PayPal: [email protected]
QIWI кошелёк: +79687316794
BitCoin: 1DZUZnSdcN6F4YKhf4BcArfQK8vQaRiA93
Оказавшие помощь:
Сергей И. — 500руб
— 500руб
<аноним> — 468руб
<аноним> — 294руб
Мария М. — 300руб
Валерий С. — 420руб
<аноним> — 600руб
Полина В. — 240руб
Деньги пойдут на оплату хостинга, продление домена, администрирование и развитие ресурса. Спасибо.
С уважением, создатель сайта IT-Actual.ru
Как сделать прозрачность картинки в Фотошопе
Пожалуй, одной из самых интересных и необычных функций в Photoshop является “непрозрачность”. Благодаря ней, прозрачными можно сделать не только главные объекты, но и заливку, чтобы оставить видимыми только стили слоя.
В этом уроке мы детально ознакомимся с тем, как работать с непрозрачностью в Фотошопе и в каких случаях его можно эффективно применять. Также вы узнаете, как благодаря этой функции задать определенной картинке прозрачность.
Основная непрозрачность слоя
Главные показатели и настройки непрозрачности находятся на самом верху палитры слоев и измеряются с помощью %. Изменять показатель можно как ползунком, так и вводом значения.
На скриншоте выше установлен показатель прозрачности 0,5 и через него виден нижний слой. Т.к. наш нижний слой это просто белый цвет с рамкой, то наш основной логотип стал бледным. Но для демонстрации самой функции этого достаточно.
Непрозрачность заливки
Если основная непрозрачность может действовать в отношении всего слоя, то такая функция как «Заливка» не трогает стили слоя.
Допустим, мы зашли в “параметры наложения” и применили к слою стиль «Тиснение».
После того, как стили применены, устанавливаем показатели «Заливки» на 0%.
При такой настройке исчезнет все, кроме стиля. Мы, кстати, наложили еще и узор, чтобы выглядело получше.
Благодаря такой функции можно создать прозрачные объекты, например, водяные знаки.
Непрозрачность и отдельный объект
Чтобы сделать прозрачным только один объект на слое, необходимо применить маску слоя, например, с помощью волшебной палочки.
Затем надо нажать на кнопку ALT и кликнуть по маске внизу панели слоев.
Результатом станет исчезнувший объект, на месте которого появится черная область такой же формы. Следующим шагом будет нажатие клавиши CTRL и клик по миниатюре в панели слоев.
После этого на холсте появится выделение:
Теперь его необходимо инвертировать с помощью комбинации горячих клавиш CTRL+SHIFT+I.
Теперь область выделения нужно залить любым оттенком серого цвета, так как черный полностью закроет область, а белый наоборот. Нажимаем клавиши SHIFT+F5 и выбираем цвет.
Затем нажимаем ОК и получаем выбранную непрозрачность, исходя из выбранного цвета.
Чтобы убрать выделение, нажимаем CTRL+D.
Непрозрачность градиента
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т. к. только эти цвета распознает маска.
к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Как работать с Редактором градиентов / Creativo.one
В прошлом уроке мы научились рисовать градиенты с помощью инструмента «Градиент». Также мы рассмотрели, как использовать палитру градиентов и выбирать необходимый градиент из множества предложенных градиентов. Однако независимо от того, как много градиентов включено в программу Photoshop, полезнее (и всегда веселее) уметь создавать собственный градиент!
В этом уроке мы научимся создавать, редактировать и сохранять наши собственные градиенты с помощью Редактора градиентов. Далее вы увидите, что Редактор градиентов позволяет не только выбирать необходимый градиент из готовых образцов (как и Палитра градиентов), но и редактировать градиенты, выбирая другие цвета, добавляя новые, изменяя их порядок и удаляя лишние цвета. Мы можем добавлять градиенту прозрачность и даже регулировать переход цветов! И, наконец, мы можем сохранять наш градиент как готовый образец, что позволит нам быстро выбирать его в дальнейшей работе в случае необходимости!
Мы можем добавлять градиенту прозрачность и даже регулировать переход цветов! И, наконец, мы можем сохранять наш градиент как готовый образец, что позволит нам быстро выбирать его в дальнейшей работе в случае необходимости!
В прошлом уроке мы рассмотрели основы рисования градиентов, поэтому сегодняшний урок мы посвятим изучению Редактора градиентов. Если вы еще не знаете, как использовать инструмент «Градиент» (Gradient Tool) или как рисовать градиенты, я советую вам изучить прошлый урок по рисованию градиентов. В данном уроке я буду работать в версии программы Photoshop CC, но и версия Photoshop CS6 также подойдет. Итак, приступим!
Создаем новый документ
Давайте начнем урок с создания нового документа. Для этого, я перейду в раздел «Файл» (File) в строке меню в верхней части экрана и выберу пункт
Выбираем Файл > Новый (File > New)
В результате, откроется диалоговое окно «Новый» (New). Поскольку мы будем изучать сам Редактор градиентов, размер файла для нас не важен. Но если вы работаете вместе со мной, давайте создадим файл того же размера, что и в прошлый раз: Ширина (Width) 1200 пикселей, Высота (Height) 800 пикселей. Параметр «Разрешение» (Resolution) я оставлю без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр
Поскольку мы будем изучать сам Редактор градиентов, размер файла для нас не важен. Но если вы работаете вместе со мной, давайте создадим файл того же размера, что и в прошлый раз: Ширина (Width) 1200 пикселей, Высота (Height) 800 пикселей. Параметр «Разрешение» (Resolution) я оставлю без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр
Создаем новый файл размером 1200х800 px
Выбираем инструмент «Градиент»
После создания нового документа я выберу инструмент «Градиент» (Gradient Tool) на панели инструментов:
Выбираем инструмент «Градиент»
Открываем Редактор градиентов
Как мы с вами узнали из прошлого урока, после активации инструмента «Градиент» существует два способа выбрать градиент.
Кликаем по окошку предварительного просмотра градиентов на панели настроек
В результате этого действия откроется
Редактор градиентов
Область готовых образцов градиентов
В процессе использования Редактора градиентов можно выделить два этапа. В действительности, мы не создаем градиент с нуля. Вместо этого, мы сначала выбираем образец готового градиента, который будет служить для нас отправной точкой. Затем мы редактируем цвета образца, чтобы создать собственный градиент.
Вместо этого, мы сначала выбираем образец готового градиента, который будет служить для нас отправной точкой. Затем мы редактируем цвета образца, чтобы создать собственный градиент.
Редактор градиентов разделен на две основных секции: вверху расположена область готовых образцов градиентов (Наборы), внизу – секция редактирования градиентов. Область готовых образцов работает в Редакторе градиентов так же, как и в Палитре градиентов, отображая миниатюры всех готовых образцов градиентов. Для того чтобы выбрать нужный градиент, просто кликните по его миниатюре. Название градиента, по которому вы кликнули, появится под областью готовых образцов:
Кликаем по миниатюре, чтобы выбрать нужный градиент из готовых образцов.
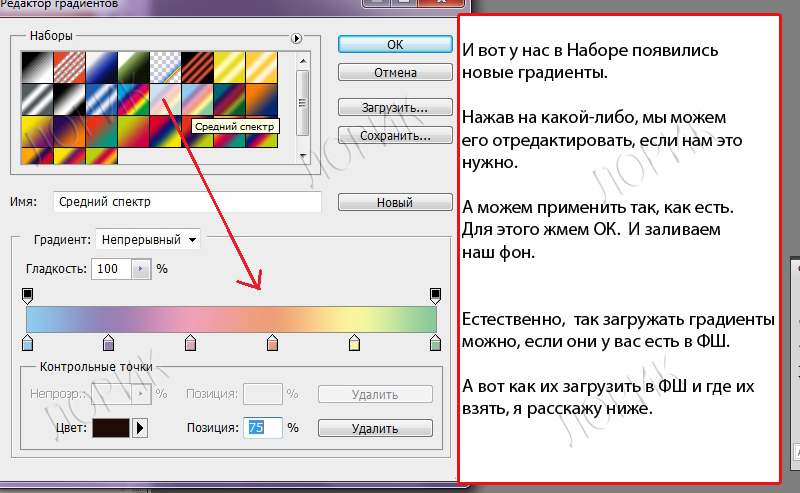
Первоначально, нам предоставлено ограниченное количество готовых образцов градиентов, однако в программу Photoshop включены и другие наборы образцов, которые мы можем загрузить в Редактор градиентов, так же как и в палитру градиентов. Для того чтобы увидеть перечень дополнительных наборов, кликните по маленькой иконке шестерни:
Кликаем по иконке шестерни
В конце списка появившегося на экране меню вы увидите другие наборы градиентов, каждый из которых имеет определенную тематику, например, «Гармонизированные цвета» (Color Harmonies), «Металлик» (Metals), «Пастель» (Pastels) и т. д. Для выбора какого-либо набора кликните по его названию. В моем случае, я выберу набор Гармонизированные цвета 1 (Color Harmonies 1):
д. Для выбора какого-либо набора кликните по его названию. В моем случае, я выберу набор Гармонизированные цвета 1 (Color Harmonies 1):
Программа спросит вас, необходимо ли заменить текущие градиенты новыми из набора. Если вы нажмете кнопку «Добавить» (Append), вместо замены градиентов программа добавит новые градиенты к уже существующим. Мне нравится, когда на экране у меня порядок и нет нагромождения иконок, поэтому я нажму ОК, чтобы заменить градиенты, тем более восстановить исходные будет очень просто (как мы с вами узнаем позже):
Нажимаем ОК, чтобы заменить текущие градиенты по умолчанию новыми из набора
И теперь нам видно, что вместо исходных градиентов появились новые градиенты из набора:
Градиенты из набора «Гармонизированные цвета 1»
Для восстановления исходных градиентов по умолчанию, опять кликните по иконке шестерни:
Кликаем по иконке шестерни
Затем из появившегося меню выбираем команду «Восстановить градиенты» (Reset Gradients):
Выбираем команду «Восстановить градиенты»
Программа Photoshop спросит вас о необходимости замены текущих градиентов градиентами по умолчанию. Нажмите ОК:
Нажмите ОК:
Нажимаем ОК, чтобы восстановить градиенты по умолчанию
И теперь мы снова можем видеть исходные градиенты:
Исходные градиенты были восстановлены
Область редактирования
Если назначение Редактора градиентов в том, чтобы создавать собственные градиенты, то зачем же тогда ему множество готовых образцов градиентов, которые мы с таким же успехом можем выбрать и в Палитре градиентов? Как я уже упоминал ранее, в действительности, мы не создаем градиенты с нуля, вместо этого мы выбираем один из готовых образцов градиентов и затем начинаем редактировать его цвета.
Причина, по которой нам предоставляется доступ к образцам градиентов в Редакторе, заключается в том, что из готовых образцов мы можем выбрать похожий на тот, который нам требуется создать. Таким образом, понадобится затратить меньше усилий. Например, если мне нужно создать градиент с переходом между тремя цветами, то я могу выбрать готовый образец, который уже включает в себя три цвета.
Так же, если мы будем создавать градиент с переходом от сплошного цвета к прозрачному, мы можем сэкономить себе время, выбрав для начала готовый образец градиента с переходом к прозрачному цвету.
Или если градиент будет использовать, например, пастельные тона, то, возможно, будет проще сначала загрузить набор «Пастель» (Pastels) и выбрать оттуда готовый образец с подходящими цветами.
По крайней мере, это один из вариантов. Однако на самом деле создавать любой градиент с помощью Редактора градиентов так легко, что часто вы будете для начала просто выбирать один из основных градиентов «Черный, белый» (Black, White). Я выберу его, кликнув по соответствующей миниатюре (третья слева в верхнем ряду):
Выбираем градиент «Черный, белый»
Все параметры и средства редактирования градиентов расположены в нижней части Редактора градиентов. Как только вы выбрали нужный образец градиента, он появится у вас на шкале градиента, которая является для нас рабочей областью.
Выбранный градиент появился на шкале предварительного просмотра градиента
Тип градиента
Если вместо градиента с плавным переходом, вы увидите на шкале градиента ряд разноцветных линий, то это значит, что параметр «Тип градиента» (Gradient Type) установлен не на «Непрерывный» (Solid), а на «Шум» (Noise). Мы рассмотрим такие градиенты в отдельном уроке, поскольку они не только выглядят по-другому, но и этапы их создания также другие. В общем говоря, всякий раз, как вы захотите создать обычный градиент с плавным переходом между двумя цветами, вам нужно установить тип градиента «Непрерывный» (Solid).
Убедитесь, что в качестве типа градиента выбран «Непрерывный»
Замена цветов в градиенте
Если вы посмотрите под шкалу градиента, то увидите контрольные точки цвета (образцы цвета в виде маленьких квадратиков со стрелками, указывающими на градиент над ними). На каждый цвет в градиенте приходится по одной точке цвета. Поскольку я выбрал черно-белый градиент, то у него имеется две точки цвета: одна, заполненная черным цветом, слева и другая, заполненная белым цветом, справа. Эти точки цвета указывают программе Photoshop на два важных момента – какие цвета использовать в градиенте и как их разместить:
На каждый цвет в градиенте приходится по одной точке цвета. Поскольку я выбрал черно-белый градиент, то у него имеется две точки цвета: одна, заполненная черным цветом, слева и другая, заполненная белым цветом, справа. Эти точки цвета указывают программе Photoshop на два важных момента – какие цвета использовать в градиенте и как их разместить:
Контрольные точки цвета под каждым из краев градиента
Для того чтобы изменить текущий цвет, сначала кликните по соответствующей контрольной точке для ее выбора. Далее, кликните по образцу цвета в секции «Контрольные точки» (Stops) в нижней части Редактора градиентов, чтобы выбрать другой цвет. Например, допустим, я хочу изменить цвет в моем градиенте с черного на красный. Для этого, я кликну по черной точке цвета:
Щелкаем по точке того цвета, который вы хотите изменить
Выбрав точку, я кликну по образцу цвета
Щелкаем по образцу, чтобы изменить цвет
В результате, откроется Палитра цветов (Color Picker). Я выберу темно-красный в качестве нового цвета, а затем нажму ОК для выхода из Палитры:
Я выберу темно-красный в качестве нового цвета, а затем нажму ОК для выхода из Палитры:
Выбираем в Палитре цветов красный цвет
После этого, мой исходный черно-белый градиент превратится в красно-белый градиент:
Черный цвет в моем градиенте изменился на красный
То же самое я проделаю и с другим цветом, изменив его с белого на желтый. Но на этот раз, я воспользуюсь более быстрым способом замены цвета. Вместо того чтобы кликнуть по точке и выбрать ее, а потом щелкнуть по образцу цвета, все, что мне потребуется – это дважды кликнуть кнопкой мыши по точке:
Дважды кликаем кнопкой мыши по белой контрольной точке цвета
В результате двойного щелчка кнопки мыши произойдет мгновенное открытие Палитры цветов. Я выберу желтый цвет и затем нажму ОК, чтобы закрыть Палитру:
Изменяем белый цвет в градиенте на желтый
Таким образом, после нескольких кликов, наш исходный черно-белый градиент превратился в новый красно-желтый градиент:
Новые цвета градиента
Настройка средней точки цвета
Если вы посмотрите на шкалу между двумя контрольными точками цвета, то увидите маленький значок в форме ромба. Это значок средней точки цвета, которая отмечает середину перехода между цветами (то место, где два цвета смешиваются между собой). Если вы не видите значок средней точки, кликните по любой из контрольных точек цвета, и он появится.
Это значок средней точки цвета, которая отмечает середину перехода между цветами (то место, где два цвета смешиваются между собой). Если вы не видите значок средней точки, кликните по любой из контрольных точек цвета, и он появится.
Значок средней точки цвета
Мы можем изменить положение средней точки, переместив значок поближе к одному или другому цвету. Например, я перемещу среднюю точку по направлению к левому краю, чтобы она стала ближе к красной точке цвета. Обратите внимание, что тогда произойдет с градиентом. Сместив среднюю точку влево, я укоротил область перехода между красной точкой цвета и средней точкой и удлинил переход между средней точкой и желтой точкой цвета:
Настраиваем область перехода с помощью перемещения средней точки цвета
Параметр «Позиция»
По мере перемещения иконки средней точки цвета параметр «Позиция» (Location) под шкалой градиента меняется, отражая в процентах точное место, где средняя точка расположена между двумя цветами. По умолчанию, значение местоположения средней точки равно 50% (точно посередине между цветами), но после перемещения средней точки влево значение местоположения изменяется до 25%. Другими словами, переход между цветом градиента слева и средней точкой занимает теперь четвертую часть от всей длины градиента, а переход между средней точкой и цветом градиента справа — три четверти от всей длины:
По умолчанию, значение местоположения средней точки равно 50% (точно посередине между цветами), но после перемещения средней точки влево значение местоположения изменяется до 25%. Другими словами, переход между цветом градиента слева и средней точкой занимает теперь четвертую часть от всей длины градиента, а переход между средней точкой и цветом градиента справа — три четверти от всей длины:
Текущая позиция средней точки цвета
Мы с вами уже рассмотрели, как можно изменить позицию средней точки цвета при помощи перемещения ее значка, однако также мы можем изменить ее месторасположение, введя конкретные значения в окошко ввода данных параметра «Позиция» (Location). Если я захочу, например, переместить среднюю точку с отметки «1/4» до отметки «3/4», то я смогу сделать это, изменив значение параметра «Позиция» с 25% до 75%:
Вручную вводим новое значение параметра «Позиция»
И теперь нам видно, что средняя точка переместилась на отметку 75%, одновременно удлинив расстояние между красной точкой цвета и средней точкой и сократив расстояние между средней точкой и желтой точкой цвета:
Новая позиция средней точки цвета
Я верну среднюю точку обратно на ее исходную позицию по молчанию, установив значение параметра «Позиция» (Location) на 50%:
Средняя точка вернулась обратно на середину градиента
Добавление к градиенту цветов
Для того чтобы добавить к градиенту новых цветов, все, что нужно – кликнуть под градиентом по тому месту, где следует добавить новый цвет. Программа Photoshop добавит на данную позицию новую контрольную точку цвета. Например, для добавления третьего цвета между двумя исходными цветами, я кликну в нужном месте под градиентом (обратите внимание, что я кликаю под значком средней точки, а не по нему):
Программа Photoshop добавит на данную позицию новую контрольную точку цвета. Например, для добавления третьего цвета между двумя исходными цветами, я кликну в нужном месте под градиентом (обратите внимание, что я кликаю под значком средней точки, а не по нему):
Кликаем кнопкой мыши в соответствующем месте, чтобы добавить третий цвет
В результате, в этом месте появится новая контрольная точка цвета. Для того чтобы изменить ее цвет, дважды кликните по ней кнопкой мыши:
Дважды кликаем кнопкой мыши по новому образцу цвета
Затем в появившейся Палитре цветов выберите нужный цвет. В моем случае, я выберу голубой:
Выбираем для градиента третий цвет
Далее я нажму ОК, чтобы закрыть Палитру цветов, и мой двухцветный градиент преобразовался в трехцветный. Не так уж и плохо, особенно учитывая, что мы изначально выбрали черно-белый градиент:
Третий цвет был добавлен
Перемещение цветов в градиенте
Мы можем не только добавлять к градиенту цвета, но и перемещать их и даже менять порядок, в котором они появляются. Существует несколько способов переместить цвета. Первый заключается в том, чтобы просто кликнуть по контрольной точке цвета и переместить ее влево или вправо. В моем случае, я кликнул по голубой точке цвета в центре и переместил ее поближе к желтой точке цвета. Так же, как и в случае с перемещением средней точки, значение параметра «Позиция» (Location) при этом изменится и отобразит точное местоположение точки в процентах:
Существует несколько способов переместить цвета. Первый заключается в том, чтобы просто кликнуть по контрольной точке цвета и переместить ее влево или вправо. В моем случае, я кликнул по голубой точке цвета в центре и переместил ее поближе к желтой точке цвета. Так же, как и в случае с перемещением средней точки, значение параметра «Позиция» (Location) при этом изменится и отобразит точное местоположение точки в процентах:
Передвигаем цвет с помощью перемещения его контрольной точки вдоль градиента
Второй способ перемещения цвета – это кликнуть по его контрольной точке для выбора цвета, а затем ввести в окошко ввода данных параметра «Позиция» конкретные значения. Я кликну по желтой точке цвета, чтобы ее выбрать. Обратите внимание, что ее текущая позиция равна 100%:
Выбираем желтую точку цвета
Я изменю местоположение точки, введя значение, равное 50%, что приведет к перемещению желтой точки на середину градиента:
Перемещаем цвет с помощью ввода новых значений параметра «Позиция»
Далее я кликну по голубой точке цвета, чтобы выбрать ее:
Выбираем голубую точку цвета
Я перемещу ее до конца правого края, туда, где раньше находилась желтая точка цвета, и таким образом эффективно поменяю местами два цвета градиента:
Перемещаем голубую точку цвета до конца правого края градиента
Удаление цвета
Для того чтобы удалить из градиента какой-либо цвет, кликните по его контрольной точке для выбора, затем начните перемещать точку вниз за шкалу градиента до тех пор, пока она не исчезнет. Я удалю голубой цвет, кликнув по его контрольной точке для выбора:
Выбираем голубую контрольную точку цвета
Я перемещу ее вниз за шкалу градиента, и нам станет видно, что голубой цвет из градиента исчез, в то время как красный и желтый цвета остались. Программа Photoshop при редактировании градиентов дает нам возможность отменить одно действие, поэтому если вы по ошибке удалили нужный цвет, просто нажмите сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить последнее действие и восстановить цвет:
Перемещаем контрольную точку цвета вниз для ее удаления
Копирование существующего цвета
Еще один способ добавления цвета к градиенту заключается в создании копии существующего цвета. Для этого, необходимо нажать и удержать клавишу Alt (Win) / Option (Mac) по мере выделения контрольной точки цвета и перемещения ее вправо или влево. Таким образом, вместо передвижения исходной точки вы переместите копию точки, которую впоследствии можно разместить на вашем градиенте в нужном месте.
Предположим, что я в действительности хочу создать градиент с переходом от красного к желтому цвету и опять к красному. У меня уже есть красный цвет с левой стороны градиента. Вместо того чтобы добавить еще один цвет к градиенту и вручную подобрать в Палитре цветов тот же оттенок красного, я просто нажму и удержу клавишу Alt (Win) / Option (Mac), затем кликну по красной точке цвета и перемещу ее вправо, создав точную копию:
Кликните по точке цвета и переместите ее при нажатой клавише Alt (Win) / Option (Mac), чтобы создать копию
Далее я перемещу точку до правого края градиента и таким образом создам градиент с переходом от красного к желтому цвету и обратно к красному:
Создание копий точек цвета позволяет с легкостью добавлять те же самые цвета к различным частям градиента
Добавление прозрачности
Если вы посмотрите выше шкалы градиента, то увидите значки, похожие на дополнительные точки цвета. В действительности, это контрольные точки непрозрачности. Они позволяют нам регулировать непрозрачность различных частей градиента. На скриншоте ниже можно увидеть по одной контрольной точке непрозрачности с каждого конца градиента:
Контрольные точки непрозрачности
Некоторые из готовых образцов градиентов уже содержат прозрачность, некоторые – нет, но мы с легкостью можем добавить ее к градиенту по мере необходимости. Например, если я хочу, чтобы мой градиент имел переход от сплошного цвета слева до полностью прозрачного справа, то я могу достичь этого, кликнув по точке непрозрачности, расположенной над шкалой градиента с правой стороны. В результате, станут активными опции прозрачности в секции «Контрольные точки» (Stops) под градиентом. Обратите внимание, что текущее значение параметра «Непрозрачность» (Opacity) 100%, и это означает, что на данном участке градиента прозрачности нет совсем:
Выбираем контрольную точку непрозрачности с правой стороны
Для того чтобы добавить прозрачность, я кликну по стрелке с правой стороны от текущего значения непрозрачности и уменьшу значение параметра, переместив бегунок влево. Я снижу значение до 0%, чтобы сделать правую сторону градиента полностью прозрачной. Вы также можете создать частичную прозрачность градиента, выбрав значение в пределах от 0% до 100%.
Обратите внимание, что цвет контрольной точки непрозрачности изменился с черного на белый. Черный цвет означает, что значение непрозрачности равно 100%, белый – что значение непрозрачности равно 0% (полностью прозрачный цвет). Частичная непрозрачность представлена различными оттенками серого. Заметьте также, что шкала градиента теперь имеет переход от сплошного цвета слева до узора шахматной доски справа. Узор шахматной доски отвечает в программе Photoshop за изображение прозрачности:
Уменьшаем значение непрозрачности контрольной точки справа до 0%
Перемещение контрольных точек непрозрачности
Помимо перемещения контрольных точек цвета по шкале градиента, мы можем также перемещать контрольные точки непрозрачности. Например, что делать, если я хочу нарисовать переход к прозрачному цвету от желтого цвета в середине градиента, а не от красного цвета с левой стороны? Я могу сделать это несколькими способами. Во-первых, я могу просто кликнуть по контрольной точке непрозрачности с левой стороны и перетащить ее на середину градиента, чтобы она расположилась над желтым цветом. Таким образом, градиент останется полностью непрозрачным до середины шкалы (до желтого цвета), и лишь затем начнется переход к прозрачному цвета в правой стороне:
Перемещаем контрольную точку непрозрачности от левого края до центра градиента
Добавление контрольных точек непрозрачности
Во-вторых, я могу оставить две исходных точки непрозрачности на их исходных позициях и просто добавить третью точку над серединой шкалы градиента. Для начала я верну контрольную точку непрозрачности обратно на ее исходную позицию в левой части градиента, изменив значение параметра «Позиция» (Location) с 50% на 0%:
Так же, как и контрольные точки цвета, контрольные точки непрозрачности можно перемещать с помощью изменения значения параметра «Позиция»
Далее я кликну над шкалой градиента в том месте, где я хочу добавить новую точку, в моем случае — в середине:
Кликаем кнопкой мыши в середине градиента, чтобы добавить третью точку непрозрачности
Программа Photoshop добавит новую точку непрозрачности. Обратите внимание, что значение параметра «Непрозрачность» (Opacity) для данной точки уже равно 100%, поэтому нам его менять не нужно. Однако я мог бы при необходимости ввести любое значение непрозрачности от 0% до 100%. Также заметьте, что значение параметра «Позиция» (Location) равно 50%, но снова, при необходимости я мог бы изменить данное значение либо с помощью перемещения самой точки, либо ввода нового значения в окошко параметра «Позиция». Вы можете добавлять к градиенту столько контрольных точек непрозрачности, сколько вам требуется для лучшего контроля перехода цвета:
Каждая точка непрозрачности полностью независима от других
Вы можете копировать существующие контрольные точки непрозрачности, так же как вы это делали с контрольными точками цвета. Просто нажмите и удержите клавишу Alt (Win) / Option (Mac) при перемещении точки непрозрачности влево или вправо, чтобы создать копию и поместить ее в нужном месте. Так же, как и в случае с контрольными точками цвета, вы можете увидеть значок средней точки непрозрачности для каждого набора точек непрозрачности. Кликните по данному значку и переместите его поближе к одной или к другой точки непрозрачности, чтобы настроить нужным образом переход между цветами:
Смещаем среднюю точку непрозрачности вправо
Удаление контрольных точек непрозрачности
Чтобы удалить контрольную точку непрозрачности, кликните по ней для выбора и далее переместите вверх за пределы градиента до тех пор, пока она не исчезнет. Я удалю точку непрозрачности с правого края, кликнув по ней и переместив вверх. Поскольку только у этой точки из трех существующих степень непрозрачности (Opacity) отличалась от 100%, при ее удалении наш градиент опять стал полностью непрозрачным:
Удаляем контрольную точку непрозрачности справа
И наконец, чтобы вернуть градиент к исходному состоянию (хотя это не требуется, поскольку у градиента больше нет прозрачных участков), я кликну по контрольной точке непрозрачности в середине градиента и перемещу ее вправо:
Перемещаем контрольную точку непрозрачности из середины градиента в правую часть
Параметр «Гладкость»
Последний параметр, который нам надо рассмотреть в сегодняшнем уроке – параметр «Гладкость» (Smoothness), который отвечает за плавность и постепенность перехода между основными цветами. По умолчанию, его значение равно 100%, и все переходы распределены как можно более равномерно. По мере уменьшения его значения, при переходе между цветами появятся дополнительные тени, что приведет к появлению в градиенте нежелательных полос. В большинстве случаев, лучше оставлять параметр «Гладкость» равным 100%:
Параметр «Гладкость»
Сохранение градиента в качестве нового образца
Когда вы будете довольны видом получившегося градиента, вы можете сохранить его как новый образец. Для этого, сначала введите название градиента в поле «Имя» (Name). Я назову свой градиент «Красно-желто-красный»:
Даем название новому градиенту
Затем, кликните по кнопке «Новый» (New):
Щелкаем по кнопке «Новый»
В результате, программа Photoshop добавит новый градиент к остальным образцам, присвоив ему собственную миниатюру, кликнув по который вы можете в следующий раз выбрать при необходимости новый градиент:
Новый градиент появится в области готовых образцов градиентов
Когда вы закончите, нажмите ОК, чтобы закрыть Редактор градиентов:
Щелкните по кнопке ОК
И вот мы закончили! Мы научились создавать, редактировать и сохранять собственные градиенты с помощью Редактора градиентов!
Автор: Стив Паттерсон (Steve Patterson)
Как создать и изменить прозрачный градиент в Photoshop
Прозрачный градиент в Photoshop очень полезен для фотографов и графических дизайнеров.
Вы можете использовать его для перехода фотографии на задний план, для маскировки и многого другого.
В этой статье я покажу вам, как создать и изменить прозрачный градиент.
Как создать прозрачный градиент в Photoshop
Во-первых, давайте добавим фотографию к фону с помощью прозрачного градиента.
Шаг 1. Добавьте новый слой
Откройте фотографию, которую хотите использовать в Photoshop.
Щелкните значок «Создать новый слой» на панели «Слои».
Новый слой появляется поверх фонового слоя. Однако этот слой будет нашим новым фоновым слоем, поэтому нам нужно изменить положение обоих слоев.
Дважды щелкните фоновый слой, чтобы разблокировать его. Щелкните ОК. Теперь щелкните и перетащите новый слой полностью вниз, чтобы он стал фоном.
Шаг 2. Добавьте маску слоя
Выберите слой, содержащий фотографию.
Щелкните значок «Добавить маску слоя» на панели «Слои».
Миниатюра маски появляется рядом с миниатюрой слоя. Белый цвет означает, что виден весь слой. Если мы закрасим фотографию черным цветом, пока выделена миниатюра маски, эти области исчезнут.
Закрасьте белым, и они снова появятся.
Шаг 3: Добавьте прозрачный градиент
Но вместо рисования мы добавим прозрачный градиент, чтобы добиться плавного и прямого перехода между прозрачностью и фотографией.
Выберите инструмент градиента на панели инструментов слева.
В верхнем меню выберите черно-белый градиент.
Убедитесь, что эскиз маски выбран.
Щелкните по любой стороне фотографии и перетащите курсор на фотографию ближе к центру.Отпустите половину фотографии.
Часть фото становится прозрачной. Если вам не нравится результат, нажмите Cmd + Z (Ctrl + Z для окон), чтобы отменить и повторно применить градиент. Вы также можете просто снова залить маску слоя белым цветом.
Шаг 4: Заливка фонового слоя
Выберите инструмент «Заливка» на панели инструментов слева. Дважды щелкните значок цвета переднего плана, чтобы открыть палитру цветов и выбрать любой цвет.
Убедитесь, что фоновый слой выбран, и залейте его выбранным цветом.
И это очень простой способ превратить фотографию в фон в Photoshop.
Но это не обязательно должен быть сплошной цвет. Вы также можете, например, выбрать другую фотографию в качестве фона. Просто перетащите другую фотографию на свою рабочую область под прозрачным слоем.
Как настроить прозрачный градиент в Photoshop
Поскольку мы использовали маску слоя для добавления прозрачного градиента, мы можем изменить его в любое время, как захотим. Например, с помощью инструмента Paint Brush.
Убедитесь, что выбрали миниатюру маски слоя. Выберите инструмент «Кисть» и установите черный цвет.
Начните закрашивать фото. Чем больше вы рисуете, тем большая часть фотографии становится прозрачной.
Чтобы части фотографии снова стали сплошными, закрасьте белым цветом.
Заключение
Прозрачный градиент легко создать, и он имеет множество целей. Используйте маски слоев, чтобы смешать различные корректирующие слои или даже фотографии вместе.
С помощью этой техники вы можете создавать свои собственные фотографии с двойной экспозицией или переходить в сплошной цвет для добавления текста.
.Прозрачные градиенты чрезвычайно полезны, если вы хотите, чтобы изображение переходило в фоновый или чтобы два изображения переходили друг в друга. Обычно эти градиенты меняются от полной видимости до полной прозрачности, но можно создать эффект с любыми настройками, которые вам нравятся! Ниже мы описали, как создать прозрачный градиент в стиле Photoshop. В этом примере мы будем затемнять фотографию вечерней уличной сцены до сплошного черного.
|
Как создать прозрачный градиент в Photoshop
| На этой странице показан один из способов создания градиента, который делает изображение прозрачным с помощью Adobe Photoshop. Этот метод может использоваться для перехода изображения в цвет фона или другого изображения, текста и т. Д. |
Создайте файл фотошопа с двумя слоями — один пустой, а другой содержит изображение, которое нужно сделать прозрачным. Выберите слой изображения. Щелкните значок Добавить маску слоя в нижней части палитры слоев. В слое изображения создается маска слоя. |
Выберите инструмент «Градиент» и примените черно-белый градиент к слою изображения.
В приведенном ниже примере градиент применяется к фотографии справа налево.
| (1) Исходное изображение. | (2) После применения градиента вы можете увидеть клетчатый узор, который указывает на пустой слой. | |
| (3) Чтобы фотография стала белой, заполните пустой слой сплошным белым цветом. | (4) Чтобы превратить фотографию в другое изображение, поместите второе изображение на слой под фотографией. |
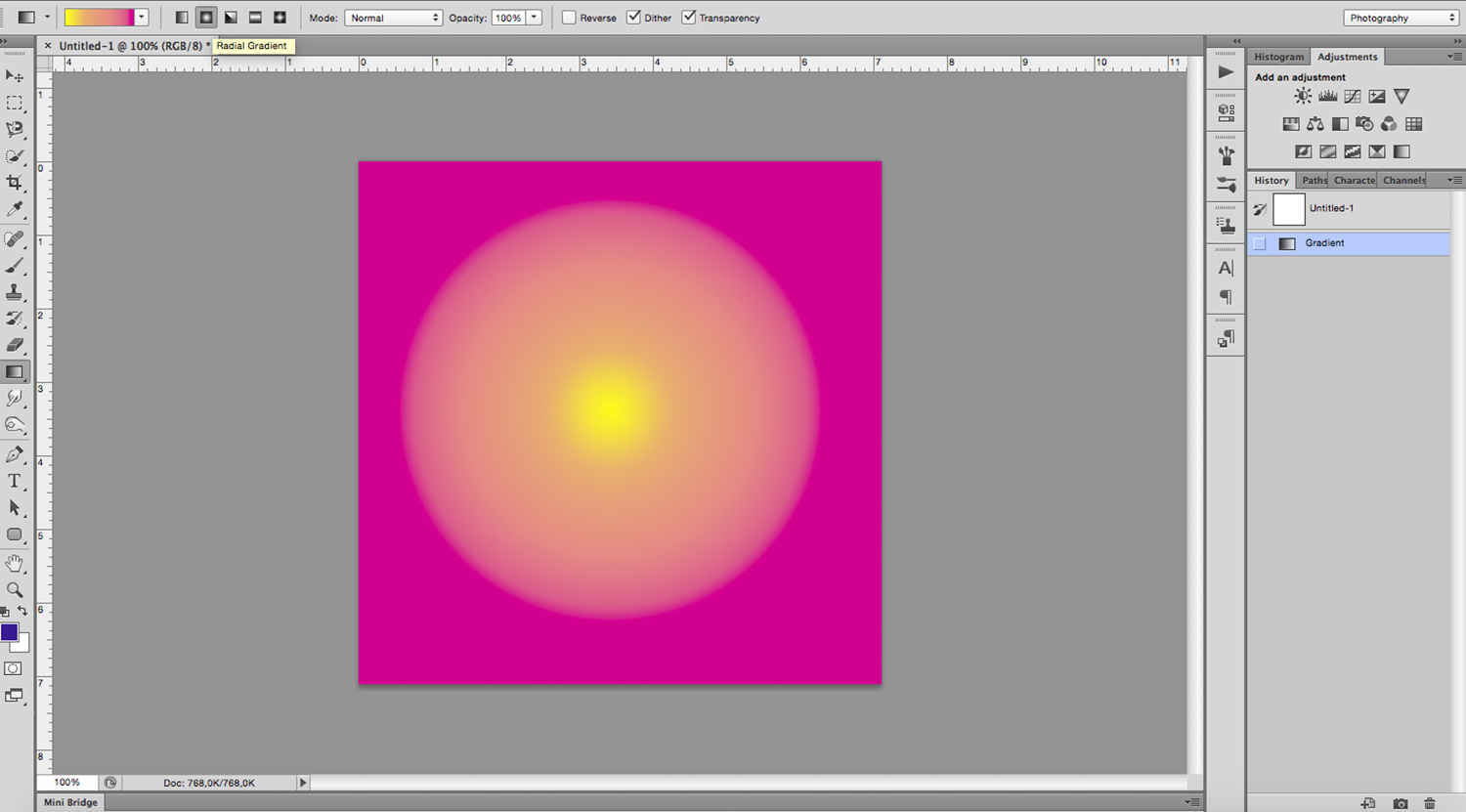
Как использовать радиальный градиент в Photoshop
В мире графического дизайна и фотографии градиенты можно использовать для создания постепенного изменения цвета, оттенка, прозрачности и т. Д. Самый распространенный градиент исчезает слева направо, но в Adobe Photoshop есть множество других вариантов на выбор.
Ниже мы описали, как применить радиальный градиент в стиле Photoshop. Радиальные градиенты начинаются с цветного круга, который излучается наружу, как солнце, и переходит в совершенно другой цвет.В этом примере мы создадим простую прямоугольную форму и настроим ее с помощью градиента, но вы также можете добавить градиенты к сложным формам и изображениям.
- Сначала запустите новый проект Photoshop и создайте форму с помощью инструмента «Прямоугольник», расположенного на главной панели инструментов. В этом проекте мы хотим заполнить всю фигуру радиальным градиентом, но Photoshop также позволяет вам выбрать меньшую область фигуры с помощью лассо и применить градиент только к этой части.
- Выделив фигуру, выберите инструмент «Градиент» на главной панели инструментов.Значок выглядит как прямоугольник, меняющий цвет с черного на белый, и вам может потребоваться сначала щелкнуть и удерживать значок ведерка с краской, чтобы найти его.
- Инструмент «Градиент» имеет ряд мощных функций, которые можно настроить на верхней горизонтальной панели инструментов. Здесь вы найдете множество значков, соответствующих различным стилям градиента. Чтобы включить радиальный градиент, выберите значок с исчезающим белым кружком посередине.
- Затем, если вы хотите изменить цветовую схему градиента, дважды щелкните любой из двух цветных квадратов в нижней части главной панели инструментов.Верхний квадрат — ваш начальный цвет (в данном случае цвет исчезающего круга), а нижний квадрат — последний цвет.
- Наконец, чтобы убедиться, что ваш радиальный градиент начинается в нужном месте (и с правильным цветом), щелкните и удерживайте указатель мыши там, где вы хотите, чтобы градиент начинался. Вы также можете щелкнуть за пределами экрана, если хотите, чтобы на вашей фигуре появлялась только часть затемнения. Затем переместите курсор туда, куда вы хотите, чтобы градиент исчез, продолжая удерживать кнопку мыши.
- Когда вы отпустите кнопку мыши, к форме будет применен радиальный градиент. Рисование длинной линии перед тем, как отпустить мышь, приведет к постепенному градиенту, а рисование короткой линии создаст более быстрый градиент. Для еще большего контроля вы можете настроить непрозрачность, гладкость и другие параметры в редакторе градиентов, который можно открыть, щелкнув предварительный просмотр градиента в верхнем левом углу панели инструментов градиента.
Плавный переход изображения к прозрачности Photoshop
Для работы мы берем картинку которую хотим обработать(с фоном или без, неважно).
Дfлее в палитре слоев устанавливаем слой-маску, в панели инструментов выбираем градиент и устанавливаем тип градиента черно-белый.
Затем применяем градиент к слою-маске.
Но так как фон страниц нашего сайта темный то вот что выходит:
Поэтому необходимо применить слой-маску и проделать эту процедуру заново. Итак несколько раз(как минимум три). И тогда вот что выйдет:
Для тех у кого нет Photoshop или по каким то причинам вы не можете его скачать, то предлагаю вам посмотреть похожий урок, но только уже в Paint.net
Spoiler: Highlight to view
В Paint.NET существует пять типов заполнения инструментом «градиент», переключаться между которыми можно в панели инструментов Paint.NET.
На следующих рисунках приведены примеры использования каждого из типов градиента.
Линейный градиент
Линейный отраженный градиент
Ромбовидный градиент
Круговой или радиальный градиент
Конический градиент
Для того что бы нарисовать или сделать градиент в Paint.NET достаточно щелкнуть указателем мыши в точку начала и перетащить указатель мыши в точку окончания. Принцип использование этого инструмента похож на рисование линий. Рисование градиента будет осуществляться в процессе перемещения указателя мыши, так что вы сразу сможете увидеть получающийся результат и, например, скорректировать его, изменяя направление движения мыши. После того как вы отпустили кнопку мыши, настроить контрольные точки градиента — точки начала и окончания, можно будет путем перемещения соответствующих маркеров, которые появятся в этих точках сразу после того, как вы отпустите кнопку мыши. Если щелкнуть правой кнопкой по любому из маркеров градиента, то можно поменять местами цвета с основного на дополнительный цвет и наоборот. Если перемещать маркер контрольной точки градиента, нажимая сразу обе кнопки мыши, то произойдет перемещение обоих маркеров.
Как изменить градиент в фотошопе
На этой странице
Применение градиентной заливки
Инструмент «Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Инструмент «Градиент» нельзя использовать для растровых изображений и изображений с индексированными цветами.
Щелкните треугольник рядом с образцом, чтобы выбрать готовый вариант градиентной заливки.
Щелкните внутри образца, чтобы вызвать окно «Редактор градиентов». Выберите подготовленный вариант градиентной заливки или создайте новую градиентную заливку. (См. раздел Создание гладкого градиента.)
Набор «Нейтральная плотность» полезно использовать в качестве фотофильтра для закатов и других снимков с высокой контрастностью.
Выполняет затенение от начальной до конечной точки по прямой линии.
Выполняет затенение от начальной до конечной точки в виде кругового узора.
Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Отражает один и тот же линейный градиент по обе стороны от начальной точки.
Выполняет затенение от середины к внешним углам ромба.
На панели выбора параметров выполните следующие действия.
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».
Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».
Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (См. раздел Определение прозрачности градиента.)
Выбор градиента на панели «Градиенты»
Обновления в выпуске Photoshop 21.0 (ноябрь 2019 г.)
Использование новой панели «Наборы настроек» в Photoshop
Применение градиентов к слоям
Чтобы применить градиент к текстовым слоям в качестве эффекта слоя, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям в качестве заливки фигуры, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям или к слою-фигуре в качестве слоя-заливки, выполните любое из следующих действий.
- Удерживая клавишу COMMAND (Mac)/ALT (Win), перетащите градиент с панели «Градиенты» на текст в области холста.
- Удерживая клавишу COMMAND (Mac)/ALT (Win), перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к пиксельным слоям, выполните следующие действия.
- Перетащите градиент с панели «Градиенты» на нужный пиксельный слой на панели «Слои».
- Photoshop автоматически создает слой-заливку поверх пиксельного слоя.
Организация наборов настроек градиентов по группам
Чтобы создать новую группу градиентов, выполните следующие действия.
- На панели «Градиенты» («Окно» > «Градиенты») щелкните значок «Создать новую группу».
- Укажите имя группы и нажмите «OK».
- Перетащите градиент или используйте клавишу SHIFT, чтобы выбрать несколько градиентов для перетаскивания в группу.
Для создания вложенных групп:
- Выберите группу на панели «Градиенты».
- Теперь перетащите эту группу под другую группу.
Отображение градиентов прежней версии
В меню панели «Градиенты» выберите команду «Градиенты прежней версии».
В этой статье я хочу рассказать вам о том, как в Фотошопе можно сделать градиент. Если вы задались такой целью, то у вас ровно три возможности применить градиент.
- Применить градиент через стили слояGradient Overlay
- Применить градиент инструментом Gradient Tool
- Применить градиент через слой заливки Fill Layer
Я намеренно поставил стили слоя на первое место, потому что на мой взгляд сегодня в Фотошопе это самый разумный способ применения градиента. За ним следует градиент через слой заливки, для задних фонов. Исключением являются ситуации, при которых нам нужно применить простой и быстрый градиент, не требующий никаких изысков. Например, быстро и без затей скрыть часть изображения черно белым градиентом, в режиме Multiply. Другая причина, по которой вы можете захотеть пользоваться этим инструментом Фотошопа — градиент для маски.
В отсутствии возможности настраивать инструмент Gradient Tool на лету лежит основа работы всех инструментов Фотошопа. Мы выбираем инструмент, будь то Gradient Tool, или Brush Tool или Paint Bucket, или Clone Stamp. Кликаем по рабочей области, и получаем результат, в виде изменения пикселей. И этот результат является изменение пикселей на прямую. Он окончателен и его невозможно изменить «на лету» поменяв настройки.
В этом уроке я подробно разберу инструмент Gradient Tool, его возможностях, создании градиента, редактор градиента, а так же различные способы применения.
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент Gradient Tool. Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочей области.
Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет Б. Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.
Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
Панель настроек градиента
Панель настроек позволяет нам создавать такой градиент, какой нам нужен. И, конечно, содержит ряд полезных фич. Если у вас нет панели настроек откройте Windows > Options По умолчанию все панели настроек для всех инструментов начинаются с менеджера настроек Preset Manager. Подробности работы этого менеджера можно прочитать в статьях Preset manager и Preset Manager Tool.
В целом, эта панель позволяет записывать инструменты с заранее готовыми настройками. Допустим, вам постоянно необходим инструмент градиента от черного к невидимому, с прозрачностью 20% и режимом наложения Multiply. Вы проставляете настройки инструменту и записываете их в панель Presets Tool. Теперь ваш шаблон всегда под рукой.
Панель градиента
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов. Но о нем мы поговорим ниже.
Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Виды градиентов
Не сказать что у Фотошопа очень много разновидностей градиента. Вид — это метод, которым фотошоп создает градиент. Всего их пять.
Linear gradient (Линейный градиент) — заливает градиент по прямой линии от цвета А к цвету Б.
Radial gradient (Радиальный градиент) — заливает градиент в виде окружности от цвета А к цвету Б.
Angle gradient (Конусовидный градиент) — создает вращающийся градиент по 360 оси от цвета А к цвету Б.
Reflected gradient (Зеркальный градиент) — вариация линейного градиента, с одной лишь разницей. Этот градиент отражает сам себя и возвращается к первоначальному цвету. В этом случае градиент движется от цвета А, к цвету Б и опять к А.
Diamond gradient (Ромбовидный градиент) — создает ромбовидные градиент от цвета А к цвету Б.
Далее я постараюсь быстро рассказать об остальных настройках этой панели и поскорее перейти к самому градиенту, то есть диалоговому окну редактора градиента Gradient Editor
Режимы наложения и невидимость
Следующие опции — режимы наложения и степень невидимости. Здесь все просто. Невидимость определяет невидимость, а режимы наложения предлагают на выбор различные режимы наложения, подробно о которых я написал в статье Режимы наложения blending mode в Фотошопе.
Режимы наложения как таковые прикручены ко всем инструментам которые могут рисовать. Данные режимы являются неотменяемыми. Вы не сможете сменить их задним числом, как это можно сделать у слоя. Режим применяется сразу и необратимо. Открутить назад можно только в панели Истории History.
Дополнительные настройки градиента в Фотошопе
Интерес представляют следующие три галочки: Reverse, Dither, Transparency. Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?
Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse.
Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.
Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.
Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Редактор градиента Gradient Editor
Ну и наконец пришла пора подробно разобрать сам редактор градиента. Как же в нем делать свои градиенты? Как делать полупрозрачный, как записывать, как сохранять? Чтобы попасть в редактор градиента сделайте двойной клик по полоске градиента и вот оно диалоговое окно Gradient Editor.
В окне Presets вы выбираете сохраненные готовые градиенты. Круглая кнопка с стрелочкой делает уже знакомые вам вещи. Создать, удалить, загрузить, сохранить и так далее.
Как сделать и сохранить градиент?
Самый верный способ сделать градиент, это настроить ползунки нужного вам цвета, вписать в графу Name любое название и нажать по кнопочке New. Градиент готов к употреблению.
Мягкость градиента
Параметр Smoothness определяет мягкость градиента. Пожалуй без спец подготовки эту мягкость не просто разглядеть. Если выбрать стандартный градиент с двумя цветами, можно очень долго вглядываться в полоску градиента, меня параметр Smoothness то на 0 то на 100 и так и не понять, в чем заключается мягкость. Более явно изменения видны в сложных градиентах с множеством ползунков цвета.
Как настроить градиент
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.
На панели редактора градиента вы видите местоположение градиента Location и цвет Color. Location — это местонахождения ползунка на полоске градиента. Цвет можно выбрать из цвета заднего и передних фонов, которые установлены на панели инструментов Tools. Или произвольный цвет, который вы выберете в диалоговом окне Color Picker. Не обязательно выбирать цвет внизу диалогового окна. Вы можете вызвать Color Picker просто кликнув по ползунку дважды.
Манипуляции с ползунками
Активируя ползунок вам становится доступна кнопка удаления. Её тоже не обязательно нажимать чтобы удалить ступень цвета. Для удаления просто утяните ползунок с полоски градиента.
Чтобы добавить новый ползунок, кликните по полоске градиента снизу. Удалить базовые ползунки нельзя. У градиента должно обязательно остаться два ползунка.
Стандартный градиент имеет 2 ползунка цвета, и небольшой индикатор между ними. Индикатор тоже можно двигать, он определяет степень мягкости перехода из одного цвета в другой.
Как сделать полупрозрачный градиент?
Верхние ползунки регулируют прозрачность. По умолчанию они черные, это значит что прозрачность на нуле. Кликните по одному из них или создайте новый, кликнув по пустому месту полоски, но выше неё.
Теперь вам доступны другие настройки, настройки прозрачности градиента. Степень прозрачности, местонахождение и удаление.
Как и с цветными ползунками, у ползунков прозрачности есть индикаторы степени прозрачности.
Режимы градиента в Фотошопе
У градиента в Фотошопе есть два режима: Solid и Noise.
- Solid — обычный стандартный градиент, сплошной переход от одного цвета к другому.
- Noise — создает хаотичный шумовой градиент и настраивается совершенно иначе. Переключить режимы можно прямо в диалоговом окне Gradient Editor.
Переключившись на шум, вы сразу попадаете в другие настройки, смысл которых в следующем:
У вас есть полоска градиента, но в этот раз вы не можете добавлять никаких ползунков. Чтобы создать свой первый шумовой градиент нажмите на кнопку Randomize, которая произвольно выбирает любые цвета, и создает произвольный градиент.
Чтобы контролировать процесс и получать более менее нужные вам градиенты, рассмотрим настройки цвета и кнопки Randomize.
- Restrict Colors — исключает особенно яркие или перенасыщенные цвета из шумового градиента. То есть если вы эту галочку поставили, то при нажатии на Randomize Фотошоп исключает слишком выбивающиеся из общего ряда цвета.
- Add Transperancy — добавляет невидимость. Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Нажимая на Randomize вы оперируете всеми цветами. Но что если вы хотите создать градиент очень определенной цветовой гаммы. Для этого вам даны ползунки с цветом. Двигая их от краев, вы снижаете действие определенного канала цвета, исключая цвета из градиента. Если вы не знаете как работает цветовая гамма RGB, читайте статью RGB каналы в Фотошопе. Она поставит все на места.
Лучше переключитесь на более понятную схему HSB. Допустим я хочу получить шумовой градиент в голубой тональности. Тогда я уменьшаю действие ползунков исключая лишний цвет.
Черный цвет мне тоже не нужен, как и оттенки серого, поэтому я уменьшу действие и этих ползунков. Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.
Настройка Roudness определяет степень грубости и резкости ваших цветов от самого обычного мягкого градиента до взрывного и кислотного.
Теперь вы знаете все о градиентах в Фотошопе, надеюсь вы извлекли для себя что то новое. Удачных экспериментов!
Фотошоп имеет множество инструментов для создания стильного дизайна. Одним из таких инструментов является «Градиент».
«Градиент» предназначен для создания заливки, сочетающей несколько цветовых оттенков, плавно переходящих друг в друга. Градиентную заливку используют начинающие и опытные дизайнеры. Она используется при создании сайтов, презентаций, интерфейсов.
Градиенты вдохновляют художников на создание творческих работ. Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Виды градиента
В Фотошопе имеется набор готовых градиентов, с разной формой цветовых переходов.
Линейный градиентЛинейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Радиальный градиентРадиальный градиент обеспечит цветовой переход от центральной точки к радиусу.
Конусовидный градиентКонусовидный градиент выполняет затенение в виде спирали, развернутой против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Зеркальный градиент отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Ромбовидный градиент выполняет цветовой переход от центра к углам ромба.
Как создать градиент в фотошопе
Чтобы создать градиент в фотошопе, выберите область, которую будете заливать. Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
На панели параметров в поле с образцом градиента выберите вид градиента.
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и, удерживая ЛКМ, перетащите курсор, чтобы определить конечную точку.
Посмотрите видеоурок о том, как создать неоновый градиент
Как создать градиент с прозрачностью
Самый простой градиент с прозрачностью есть в базовом наборе готовых градиентов. Он представляет собой переход основного цвета к прозрачному участку.
Такой градиент может потребоваться для тонирования отдельных участков фотографий. При этом может потребоваться выбрать режим наложения для смешения цветов нужным образом.
Как создать сложный градиент из трех и более цветов
Если перехода между двумя цветами недостаточно, воспользуйтесь редактором градиентов. Здесь вы можете создать собственный градиент любой сложности.
Обзор редактора градиентов
Чтобы открыть «Редактор градиентов», щелкните ЛКМ по текущему образцу градиента на панели параметров.
«Редактор градиентов» позволяет определить новый градиент, меняя копию существующего градиента. Можно добавить промежуточные цвета, управлять прозрачностью.
Как сохранить градиент
В редакторе градиентов можно сохранять созданные градиенты, чтобы быстро использовать их для обработки других фотографий. Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Кроме того в редакторе градиентов можно загрузить готовые градиенты, найденные на просторах Интернета.
Корректирующий слой «Градиент»
Корректирующий слой «Градиент» тоже позволяет использовать редактор градиентов. Но у него есть еще одно преимущество — маска слоя. Комбинация этих двух инструментов позволяет создавать самые необычные композиции.
Как сделать в фотошопе прозрачный градиент
Градиентная прозрачность в фотошопе
Результат, которого мы хотим:
Необходимые программы:
Инструкция: как сделать градиентную прозрачность в фотошопе
- Открываем фотошоп
- Открываем необходимую картинку
- 2.1 первый способ убоден когда вы знаете где лежит изображение, но пр и этом сама папка не открыта: при активном фотошопе нажимаем Ctrl + O. В появившемся окне выбираем путь, где лежит наше изображение;
- 2.2 второй способ убоден в том случае, если открыта папка, в которой размещено необходимое изображение: переходим в папку, зажимаем левой кнопкой мыши изображение, перетаскиваем на иконку photoshopa (надеюсь вы выполнили пункт 1 этой инструкции?) в панели задач внизу, с задержкой около 1 секунды фотошоп всплывет и станет активным. Далее вы просто отпускаете изображение на окно фотошопа.
- Делаем копию слоя (всегда перед началом работы делайте копию чистового слоя, чтобы потом не пришлось заново открывать):
- 3.1 первый вариант: наводим курсор мыши на слой, зажимаем левую кнопку мыши и тянет вниз на вот этот знак —, он второй справа
- 3.2 второй вариант: в командной строке выбираем «Слои» — «Создать дубликат слоя…»После этого скрываем оригинал, нажимая на глазик рядом со слоем:
- Создаем слой маску на копии слоя, предварительно кликнув на него, чтобы он стал активным (видно на картинке выше, что верхний слой выделен синим):
- 4.1 Первый вариант: в нижнем ряду среди инструментов нажимаем на , он третий слева. После чего появиться справа от иконки слоя новый слой-маска.
- 4.2 Второй вариант: в командной строке выбираем «Слои» — «Слой-маска» — «Показать все»
- Делаем прозрачный градиент:
- 5.1 сначала делаем активным созданный слой-маску — нажимаем на него левой кнопкой мыши (вокруг него появиться рамка)
- 5.2 далее нажимаем на левой панели инструментов на , он находится посередине панели. Может быть, что вы не увидите такого инструмента, так как на его месте будет вот этот (заливка): . Нажмите правой кнопкой мыши на значке заливки, в выскачевшем меню выберите градиент.
- 5.3 подведите курсор мыши к тому краю изображения или месту, который будет сохранять непрозрачность, зажмите левую кнопку мыши и тяните к тому краю или месту изображения, где будет максимальная прозрачность
- 5.4 отпускаем кнопку мышиВот такой будет результат:Готово, у вас получилось, поздравляю!
- Сохраняем изображение.
- С чувством полного достоинства идем далее свершать великие дела.
Надеюсь статья была вам полезна.
Если есть вопросы — задавайте в комментариях.
Подпишитесь на новые статьи или новости сайта It-land.by
Закажите создание сайта, или продвижение, или контекстную рекламу у нас
- Градиентная прозрачность в фотошопе Июн. 15 52
Видеоурок: Градиентная прозрачность в Adobe Photoshop
Градиентная прозрачность в Adobe Photoshop. Видеоурок
Градиентная прозрачность применяется очень часто, когда надо мягко согласовать два идли более изображений друг с другом. Склейка встык дает очень резкую заметную границу, в то время, как в случае с градиентной прозрачностью четкая граница отсутствует и комплексное изображение смотрится как единое целое.
В данном видеоуроке мы посмотрим, как при помощи градиентной прозрачности можно сделать середину изображения черно-белой, а по краям цветной. При этом, разумеется, перелив должен получится очень плавный.
Вы можете скачать это изображение для отработки навыка:
Эффект прозрачности в фотошопе на примере картинок, градиента
Одна из важных возможностей фотошопа – это возможность регулировать прозрачность картинки. Прозрачность может быть выставлена в интервале от 0% до 100%, при этом её можно регулировать для целого снимка, так и для отдельных слоев. Также путем нехитрых манипуляций можно выполнить этот эффект в виде градиента – перехода в полную непрозрачность.
Часто прозрачность используется для того, чтобы добиться наиболее подходящего уровня применяемого эффекта. Но не редко эта функция используется и для достижения конечного реалистичного изображения, например имитации радуги или солнца на небе.
Так как же сделать прозрачность картинки в фотошопе?
Для начала откроем фон, у нас в примере это будет летний пейзаж с преобладанием неба.
Фоновая картинка располагается на так называемой «шахматке» — так в фотошопе отмечается прозрачное место. Чтобы сделать фоновое изображение полупрозрачной, при этом увидеть «шахматку» необходимо снять защиту дважды кликнув по замочку на слое.
Нажмите ОК. Теперь доступна возможность регулировки непрозрачности. Блокировка стоит по умолчанию только для фонового изображения. Подвигайте ползунок и посмотрите, как фотография меняет эту характеристику, обратите внимание на «шахматку». Регулировать параметры фона редко имеет необходимость, поэтому разберем другой пример применения эффекта.
Как в фотошопе сделать прозрачность наложенной картинки?
Этот прием используется гораздо чаще. Для примера мы добавили мужчину в повозке на лошади, идущего вдаль. Но про 100% непрозрачности объект выглядит не совсем естественно, так как в природе объекты вдали менее контрастны.
Для исправления ситуации достаточно уменьшить непрозрачность лошади, точнее слоя с лошадью. Как сделать прозрачность в фотошопе меньше 100%? Просто выделите нужный слой и отрегулируйте этот параметр бегунком. В нашем случае непрозрачность 77% делает картинку естественней.
Как сделать градиентную прозрачность в фотошопе?
Для того, чтобы сделать её постепенной, то есть меняющей свою силу постепенно, нужно воспользоваться градиентом. Для примера создадим эффект солнца на нашей картинке. Инструмент Градиент находится под инструментом Ластик.
Чтобы сымитировать солнечный свет нужно создать новый слой (пиктограмма в правой нижней части экрана) и выбрать второй вариант градиента (в верхней панели) – от основного к прозрачному. Выбираем радиальный тип градиента. В качестве основного цвета выбираем оранжевый, близкий к солнечному, а в качестве фонового – черный цвет.
Теперь мышкой тянем в углу картинки и получаем солнце.
Солнце получается не совсем естественным, но при этом мы можем видеть, как оранжевый цвет переходит от полного в прозрачный. Все это благодаря градиенту, который может быть выбран другого типа и применим для другой задачи. В нашем же случае необходимо еще выбрать режим наложения слоя – экран. Теперь картинка стала лучше, и справа получаются оттенки солнечного заката. Также можно слегка уменьшить непрозрачность.
Для закрепления материала создадим радугу. Выбираем градиент и радужный круг.
Создаем новый слой, тянем мышкой снизу вверх, затем инструментом Перемещение сдвигаем радугу к горизонту. И в данном случае добиться реалистичности нам тоже поможет непрозрачность, уменьшим ее примерно до 40%.
Теперь вы знаете, как сделать непрозрачность градиентом и отдельных слоев в фотошопе. Эти знания позволят достичь многих эффектов.
Как использовать редактор градиента в фотошопе
В предыдущем уроке мы узнали, как рисовать градиенты в Photoshop с помощью инструмента «Градиент». Наряду с тем, как на самом деле рисовать градиенты, мы узнали, как использовать Gradient Picker для выбора из множества предустановленных градиентов в Photoshop. Тем не менее, независимо от того, сколько градиентов Adobe включает в Photoshop, зачастую более полезно (и всегда веселее) создавать свои собственные!
В этом уроке мы узнаем, как создавать, редактировать и сохранять собственные градиенты с помощью редактора градиентов в Photoshop. Как мы увидим, редактор градиентов позволяет нам выбирать любой из предустановленных градиентов в Photoshop, точно так же, как меньший инструмент выбора градиентов, но также позволяет редактировать эти градиенты, выбирая разные цвета, добавляя больше цветов, переставляя цвета и удаляя цвета. ! Мы можем добавить прозрачность градиенту и даже настроить, как цвета переходят от одного к другому! И мы можем сохранить наш градиент как пользовательский пресет, чтобы мы могли быстро выбрать его снова в следующий раз, когда он нам понадобится!
Я рассмотрел основы рисования градиентов в предыдущем уроке, поэтому здесь мы сосредоточимся в основном на самом редакторе градиентов. Если вы еще не знакомы с инструментом «Градиент» в Photoshop или с тем, как рисовать градиенты, я настоятельно рекомендую прочитать наше руководство «Как рисовать градиенты», прежде чем продолжить. Я использую Photoshop CC, но все, что мы собираемся охватить, относится и к Photoshop CS6 . Давайте начнем!
Как редактировать градиенты в фотошопе
Создать новый документ
Давайте начнем с создания нового документа Photoshop. Для этого я зайду в меню « Файл» в строке меню в верхней части экрана и выберу « Новый» :
Идем в Файл> Новый.
Это открывает диалоговое окно New. Поскольку мы сосредоточимся в основном на самом редакторе градиентов, на самом деле не имеет значения, какой размер мы выберем для нашего документа, но если вы работаете вместе со мной, давайте создадим документ того же размера, что и в прошлый раз, установив ширину до 1200 пикселей и Высота до 800 пикселей . Я оставлю разрешение по умолчанию равным 72 пикселя / дюйм, и я буду следить за тем, чтобы для Background Contents было установлено значение White . Я нажму OK, чтобы закрыть диалоговое окно New, после чего на экране появится новый белый документ:
Создание нового документа с разрешением 1200 на 800 пикселей.
Выбор инструмента Градиент
Открыв новый документ, я выберу инструмент « Градиент» в Photoshop на панели «Инструменты» :
Выбор инструмента Градиент.
Открытие редактора градиентов
Как мы узнали из предыдущего урока, после выбора инструмента «Градиент» есть два разных способа выбора градиента. Мы можем выбрать один из готовых предустановленных градиентов в Photoshop из средства выбора градиентов или создать и отредактировать наш собственный градиент с помощью редактора градиентов . Чтобы открыть редактор градиентов, щелкните непосредственно на панели предварительного просмотра градиента на панели параметров. Если вы нажмете на маленькую стрелку справа от панели предварительного просмотра, вы откроете инструмент выбора градиента, который мы рассмотрели ранее. На этот раз нам нужен редактор градиентов, поэтому убедитесь, что вы щелкаете по самой панели предварительного просмотра:
Нажав на панель предварительного просмотра градиента на панели параметров.
Откроется редактор градиентов. Сначала это может показаться немного пугающим, но, как мы увидим, на самом деле его очень просто использовать:
Редактор градиентов в Photoshop.
Область пресетов
Использование редактора градиентов представляет собой двухэтапный процесс. На самом деле мы не создаем градиент с нуля. Вместо этого мы сначала выбираем предустановленный градиент, который будет служить отправной точкой. Затем мы редактируем цвета предустановленного градиента, чтобы создать наш собственный градиент.
Сам редактор градиентов разделен на два основных раздела; вверху есть область пресетов, а под ней — раздел редактирования. Область Presets работает так же, как Gradient Picker, показывая нам миниатюры всех предустановленных градиентов, из которых мы можем выбирать. Чтобы выбрать градиент, просто нажмите на его эскиз. Название градиента, по которому вы щелкнули, отображается под миниатюрами:
Нажав на миниатюру, чтобы выбрать предустановленный градиент.
Изначально нам дается только ограниченное количество предустановленных градиентов, но в Photoshop есть и другие наборы градиентов, которые мы можем загрузить в Редактор градиентов, точно так же, как мы можем использовать инструмент выбора градиентов. Чтобы увидеть список дополнительных наборов, нажмите маленький значок шестеренки :
Нажав на значок шестеренки.
Вы найдете другие наборы градиентов, перечисленные в нижней половине меню, которое появляется. Каждый набор основан на определенной теме, такой как цветовые гармонии, металлы, пастель и так далее. Чтобы выбрать один, нажмите на его имя в списке. Я выберу цветовые гармонии 1 :
Выбор цветовой гармонии 1 комплект.
Фотошоп спросит, хотите ли вы заменить текущие градиенты новым набором. Если вы нажмете «Добавить», а не замените текущие градиенты, он добавит новые под текущими. Мне нравится сохранять беспрепятственный доступ к вещам, и, поскольку легко восстановить исходные градиенты (как мы увидим чуть позже), я нажму OK, чтобы заменить их:
Нажмите OK, чтобы заменить градиенты по умолчанию новым набором.
И теперь мы видим, что оригинальные градиенты были заменены новым набором:
Цветовые гармонии 1 градиент.
Чтобы восстановить исходные градиенты по умолчанию, нажмите еще раз на значок шестеренки :
Нажав на значок шестеренки.
Затем выберите « Сбросить градиенты» в меню:
Выбор «Сбросить градиенты».
Фотошоп спросит, хотите ли вы заменить текущие градиенты значениями по умолчанию. Нажмите ОК :
Нажмите кнопку ОК, чтобы восстановить градиенты по умолчанию.
И теперь мы снова видим исходные градиенты:
Оригинальные градиенты были восстановлены.
Область редактирования
Если основной задачей редактора градиентов является создание собственных настраиваемых градиентов, почему он дает нам доступ к такому множеству пресетов, когда мы уже можем выбирать пресеты из средства выбора градиентов? Ну, как я упоминал ранее, мы не создаем градиенты с нуля в Photoshop. Вместо этого мы начинаем с одного из предустановленных градиентов, а затем редактируем его цвета.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle-float)
Причина, по которой редактор градиентов дает нам доступ ко всем предустановленным градиентам в Photoshop, заключается в том, что мы можем выбрать предустановку, которая уже очень похожа на градиент, который мы хотим создать. Таким образом, у нас будет меньше работы. Например, если нам нужно создать градиент, который будет переходить между тремя цветами, мы можем начать с выбора предустановки, которая уже содержит три цвета. Возможно, они не те цвета, которые нам нужны, но, по крайней мере, их уже три.
Аналогично, если мы создаем градиент, который переходит от сплошного цвета к прозрачности, мы можем сэкономить немного времени, начав с предустановки, которая уже переходит в прозрачность. Или, если в градиенте будут использоваться, скажем, пастельные цвета, может быть проще сначала загрузить набор градиентов пастелей и выбрать набор, который уже использует цвета, аналогичные тем, которые нам нужны.
По крайней мере, это идея. Правда в том, что с помощью редактора градиентов так легко создать любой тип градиента, который вам необходим, и вы часто начинаете с самого простого градиента из всех — черного, белого градиента (который входит в число значений по умолчанию). ). Я выберу его, нажав на его миниатюру (третий слева, верхний ряд):
Выбор черного, белого градиента.
Инструменты и опции для редактирования градиентов находятся в нижней части редактора градиентов. После того, как вы выбрали предустановленный градиент, он появляется на большой градиентной панели, которая служит рабочей областью. Здесь мы «строим» наш градиент. В этом случае, так как я выбрал черный, белый градиент, мы видим, как полоса переходит от черного слева к белому справа:
Выбранный градиент появится в панели предварительного просмотра.
Тип градиента
Если вместо плавного градиента вы видите то, что выглядит как случайный набор цветных линий на градиентной полосе, убедитесь, что для параметра « Тип градиента» над полосой установлено значение « Сплошной», а не « Шум» . Мы рассмотрим шумовые градиенты в отдельном учебном пособии, потому что они не только выглядят по- разному, но и отличаются друг от друга. В общем, всякий раз, когда вы хотите создать стандартный градиент, который плавно переходит от одного сплошного цвета к другому, вы должны установить для параметра «Тип градиента» значение «Сплошной»:
Убедитесь, что для Gradient Type установлено значение Solid.
Изменение цвета градиента
Если вы посмотрите под полосой градиента, вы увидите цветовые остановки (маленькие квадратные образцы цветов со стрелками, направленными вверх на градиент над ними). Есть один для каждого из основных цветов в градиенте. Так как я выбрал черный, белый градиент, есть две цветовые остановки; один заполнен черным слева, а другой — белым справа. Эти цветовые остановки сообщают Photoshop две важные вещи — какие цвета использовать в градиенте и где их разместить:
Цвет останавливается ниже каждого конца градиента.
Чтобы изменить существующий цвет, сначала нажмите на его остановку, чтобы выбрать его. Затем щелкните образец цвета в разделе « Остановки » в нижней части редактора градиентов, чтобы выбрать другой цвет. Например, скажем, я хочу изменить черный цвет в моем градиенте на красный. Для этого я нажму на остановку черного цвета:
Нажмите на остановку для цвета, который вы хотите изменить.
С выбранной остановкой, я нажму на образец цвета:
Нажмите на образец, чтобы изменить цвет.
Это открывает палитру цветов Photoshop. Я выберу темно-красный цвет для своего нового цвета, затем нажму OK, чтобы закрыть окно выбора цвета:
Выбор красного цвета из палитры цветов.
Точно так же, мой оригинальный градиент от черного к белому теперь является градиентом от красного к белому:
Черный в градиенте был изменен на красный.
Я сделаю то же самое с другим цветом, изменив его с белого на желтый. Но на этот раз я буду использовать еще более быстрый способ изменить цвет. Вместо того, чтобы щелкнуть по остановке, чтобы выбрать его, а затем щелкнуть образец цвета, все, что вам действительно нужно сделать, — это дважды щелкнуть по остановке:
Двойной щелчок на остановке белого цвета.
Двойной щелчок по нему мгновенно переместит вас прямо к палитре цветов. Я выберу желтый, затем нажму OK, чтобы закрыть его:
Изменение белого в градиенте на желтый.
После нескольких щелчков мышью исходный градиент от черного к белому теперь становится обычным градиентом от красного к желтому:
Новые градиентные цвета.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle-2)
Регулировка средней точки
Если вы посмотрите прямо между двумя остановками цвета, вы увидите маленькую иконку в форме ромба. Это значок средней точки . Он представляет точную середину перехода между цветами по обе стороны от него (место, где два цвета смешаны равномерно). Если вы не видите значок средней точки, нажмите на одну из цветных остановок, и она появится:
Значок средней точки.
Мы можем изменить расположение средней точки, перетащив значок ближе к одному или другому цвету. Например, я перетащу его влево, чтобы он был ближе к моей красной остановке. Обратите внимание на эффект, который он оказал на градиент. Теперь, когда средняя точка ближе к красной, я сократил область перехода между красной и средней точками и увеличил переход между средней и желтой:
Регулировка перехода путем перетаскивания значка средней точки.
Вариант расположения
Когда мы перетаскиваем значок средней точки, параметр « Расположение» под панелью градиента обновляется, чтобы показать нам точное место, в процентах, где средняя точка расположена между двумя цветами. Местоположение по умолчанию составляет 50% (ровно на полпути между ними), но после перетаскивания моей средней точки влево значение местоположения теперь показывает среднюю точку в 25% . Другими словами, теперь для перехода градиента от цвета слева к средней точке требуется только четверть общего расстояния между цветами, а для перехода из средней точки в цвет справа — три четверти расстояния:
Текущее местоположение средней точки.
Мы уже видели, что мы можем изменить местоположение средней точки, перетаскивая его значок, но мы также можем изменить его, введя определенное значение в поле Местоположение. Если я хочу переместить свою среднюю точку с отметки в одну четверть до, скажем, отметки в три четверти, я могу сделать это, изменив значение местоположения с 25% до 75% :
Ввод вручную нового значения местоположения.
И теперь мы видим, что значок средней точки перепрыгнул к этой отметке 75%, растянув расстояние между красной и средней точками, уменьшив при этом расстояние между средней точкой и желтым:
Новая средняя точка.
Я верну свою среднюю точку к точке по умолчанию, установив значение местоположения на 50% :
Середина теперь снова на полпути между двумя цветами.
Добавление цветов к градиенту
Чтобы добавить больше цветов к градиенту, все, что нам нужно сделать, это щелкнуть прямо под градиентом в том месте, где должен появиться новый цвет. Photoshop добавит новую цветовую остановку в этом месте. Например, чтобы добавить третий цвет на полпути между моими исходными двумя цветами, я нажму на это место под градиентом (обратите внимание, что я щелкаю ниже значка средней точки, а не непосредственно на нем):
Нажав, чтобы добавить третий цвет.
Это добавляет новую остановку в этом месте. Чтобы изменить его цвет, дважды щелкните по остановке:
Двойной щелчок по новому образцу цвета.
Затем выберите другой цвет из палитры цветов. Я выберу синий:
Выбор третьего цвета для моего градиента.
Я нажму кнопку ОК, чтобы закрыть окно выбора цвета, и теперь мой двухцветный градиент превратился в трехцветный градиент. Неплохо, учитывая, что изначально все начиналось как градиент от черного к белому:
Третий цвет был добавлен.
Перемещение цветов по градиенту
Мы не только можем добавить цвета к градиенту, но мы также можем переместить их и даже изменить порядок их появления. Есть несколько способов их переместить. Один из них заключается в том, чтобы просто нажать на цветовую остановку и перетащить ее влево или вправо. Здесь я нажал на синюю остановку в центре и перетащил ее ближе к желтой остановке. Как и при перемещении значка средней точки, значение « Местоположение» обновляется, когда мы перетаскиваем цветовую остановку, чтобы показать ее точное местоположение в процентах:
Перемещение цвета путем перетаскивания его остановки вдоль градиента.
Другой способ перемещения цвета — щелкнуть его остановку, чтобы выбрать его, а затем ввести значение непосредственно в поле «Расположение». Я нажму на мой желтый стоп, чтобы выбрать его. Обратите внимание, что его текущее местоположение на 100%:
Выбор желтой остановки.
Я изменю значение местоположения на 50%, что мгновенно переместит желтый стоп в середину градиента:
Перемещение цвета путем ввода нового значения местоположения.
Затем я снова нажму на синий стоп, чтобы выбрать его:
Выбор синей остановки.
Я перетащу его полностью вправо туда, где изначально была желтая остановка, эффективно меняя два цвета:
Перетаскивая синюю остановку к правому краю градиента.
Удаление Цвета
Чтобы удалить цвет из градиента, щелкните его цветовой ограничитель, чтобы выбрать его, затем перетащите его вниз и отклоните его от градиента до тех пор, пока он не исчезнет. Я уберу свой синий цвет, щелкнув по его остановке, чтобы выбрать его:
Выбор синего цвета прекращается.
Я потяну его вниз и от градиента, и здесь мы видим, что синий цвет теперь исчез, оставляя меня только с моими красными и желтыми цветами. Photoshop дает нам один уровень отмены при редактировании градиентов, поэтому, если вы по ошибке удалите цвет, просто нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить последний шаг и восстановить цвет:
Потяните вниз, чтобы удалить цветовую остановку.
Копирование существующего цвета
Другой способ добавить цвет к градиенту — сделать копию существующего цвета. Чтобы сделать это, нажмите и удерживайте нажатой клавишу Alt (Win) / Option (Mac) на клавиатуре, нажимая цветовую кнопку и перетаскивая ее влево или вправо. Вместо того, чтобы перемещать исходную остановку, вы вытаскиваете копию остановки, которую затем можете расположить в любом месте вдоль градиента.
Допустим, мне действительно нужен градиент, который переходит от красного к желтому, а затем обратно к красному. У меня уже есть красный, который мне нужен, слева. Вместо того, чтобы добавить еще одну цветовую остановку и вручную выбрать тот же оттенок красного из палитры цветов, я могу просто нажать и удерживать клавишу Alt (Победа) / Option (Mac), затем щелкнуть по красной остановке и перетащить ее в направлении правильно, создание идентичной копии:
Нажатие и перетаскивание остановки при нажатии Alt (Win) / Option (Mac) создает ее копию.
Затем я перетащу копию в крайнее правое положение, создавая градиент от красного к желтому к красному:
Копирование существующих остановок позволяет легко добавлять один и тот же цвет к разным частям градиента.
Добавление прозрачности
Если вы посмотрите прямо над градиентной полосой, вы увидите, что выглядит как дополнительные цветовые остановки. На самом деле это стопы прозрачности . Они позволяют нам регулировать прозрачность различных частей градиента. Здесь мы видим одну остановку прозрачности на обоих концах:
Прозрачность останавливается.
Некоторые из предустановленных градиентов в Photoshop уже содержат прозрачность, а другие — нет, но мы можем легко добавить ее там, где нам это нужно. Например, если я хочу, чтобы мой градиент перешел со сплошного цвета слева на 100% прозрачность справа, я могу сделать это, сначала щелкнув по ограничителю прозрачности над правой стороной градиента. Это включает параметры прозрачности в разделе «Остановки» под градиентом. Обратите внимание, что текущее значение непрозрачности стопа составляет 100%, что означает, что в этом месте нет никакой прозрачности:
Выбор прозрачности остановите справа.
Чтобы добавить прозрачность, я нажму на стрелку справа от текущего значения непрозрачности, затем уменьшу значение, перетаскивая ползунок влево. Я опущу его до 0%, чтобы сделать правую сторону полностью прозрачной. Вы также можете создать частичную прозрачность, выбрав значение от 0% до 100%.
Обратите внимание, что цвет ограничителя прозрачности изменился с черного на белый . Черный означает, что значение непрозрачности остановки установлено на 100%. Белый означает, что он установлен на 0% (полностью прозрачный). Частичная прозрачность представлена различными оттенками серого. Обратите также внимание, что теперь градиентная полоса переходит от сплошного цвета слева к рисунку шахматной доски справа. Шаблон шахматной доски — то, как Фотошоп представляет прозрачность:
Понижение значения непрозрачности прозрачности остановится справа до 0%.
Перемещение прозрачности останавливается
Так же, как мы можем перемещать цветовые ограничители, чтобы переместить их вдоль градиента, мы также можем перемещать прозрачные ограничители. Например, что если я хочу, чтобы переход к прозрачности начинался с желтого в середине, а не с красного слева? Есть несколько способов сделать это. Можно было бы просто щелкнуть по ограничителю прозрачности слева и перетащить его в середину градиента, чтобы он находился над желтым. Мой градиент теперь остается на 100% непрозрачным от красного слева до желтого посередине, а затем переходит в прозрачность справа:
Перемещение прозрачности останавливают слева от центра градиента.
Добавление большего количества остановок прозрачности
Другим способом было бы оставить два моих стопа прозрачности в их исходных местоположениях и добавить третий стоп выше середины градиента. Я быстро перенесу остановку прозрачности обратно в исходное место слева, изменив значение местоположения с 50% до 0% :
Как цветовые остановки, прозрачные остановки могут быть перемещены путем изменения их значения Location.
Затем я щелкну выше градиента в том месте, где я хочу, чтобы появилась новая остановка. В данном случае это середина:
Нажмите, чтобы добавить третью остановку прозрачности в середине градиента.
Photoshop добавляет новую остановку прозрачности. Обратите внимание, что его значение непрозрачности уже установлено на 100%, поэтому мне не нужно его менять, но я мог бы установить любое значение, которое я хотел от 0% до 100%. Обратите также внимание на то, что его местоположение находится на уровне 50%, но, опять же, я могу переместиться к нему в любое другое место, либо перетащив саму остановку, либо введя другое значение в поле Местоположение. Вы можете добавить столько остановок прозрачности, сколько вам нужно вдоль градиента для очень тонкой настройки:
Каждая остановка прозрачности полностью независима от других.
Вы можете скопировать существующие остановки прозрачности так же, как и с цветовыми остановками. Просто нажмите и удерживайте клавишу Alt (Победа) / Option (Mac) на клавиатуре, когда перетаскиваете ограничитель прозрачности влево или вправо, чтобы сделать его копию, которую затем можно переместить в нужное положение. Также как цветовые остановки, вы найдете значки средней точки между каждым набором прозрачных остановок. Нажмите и перетащите среднюю точку ближе к одной или другой остановке, чтобы настроить переход:
Регулировка средней точки прозрачности справа.
Удаление прозрачных стопов
Чтобы удалить ограничитель прозрачности, нажмите на него, чтобы выбрать его, затем перетащите вверх и от градиента, пока ограничитель не исчезнет. Я удалю упор справа, нажав и перетащив его вверх. Поскольку это была единственная остановка прозрачности из трех, для которой значение непрозрачности было установлено на значение, отличное от 100%, удаление этого означает, что я вернулся к отсутствию прозрачности в моем градиенте:
Снятие прозрачности остановите справа.
Наконец, даже если мне не нужно этого делать, потому что мой градиент больше не содержит прозрачности, я верну все обратно в исходное состояние, щелкнув по ограничителю прозрачности в середине градиента и перетащив его на право:
Перетащите стоп прозрачности из середины вправо от градиента.
ровность
Последний вариант, который стоит посмотреть в градиентном редакторе, — это « Сглаженность», которая контролирует, насколько постепенными становятся переходы между вашими основными цветами. При значении по умолчанию, равном 100%, переходы распределены максимально равномерно. Чем ниже значение, тем больше переходных оттенков перемещается в сторону основных цветов, а в середине остается меньше оттенков. Это создает более резкие переходы с более очевидными полосами, что обычно не то, что вам нужно. В большинстве случаев лучше оставить Smoothness равным 100%:
Гладкость вариант.
Сохранение вашего градиента в качестве нового пресета
Когда вы довольны тем, как выглядит ваш градиент, вы можете сохранить его в качестве нового пресета. Сначала введите имя для нового градиента в поле « Имя» . Я назову мой «Красный, Желтый, Красный»:
Называя новый градиент.
Затем нажмите кнопку « Создать» :
Нажав на кнопку Новый.
Photoshop добавит ваш новый градиент вместе с другими пресетами, предоставив ему собственный эскиз, по которому вы можете щелкнуть, чтобы выбрать его в следующий раз, когда он вам понадобится:
Новый градиент появится после других в области предустановок.
Когда вы закончите, нажмите кнопку ОК, чтобы закрыть редактор градиентов:
Нажав кнопку ОК.
Как пользоваться градиентом в фотошопе. Градиентная заливка в программе фотошоп
На этом уроке мы с вами продолжим изучать инструменты в программе Photoshop , а так же их настройки.
Теперь настала очередь рассмотреть в работе два таких инструмента, как градиент и заливка в Photoshop .
Инструмент ГРАДИЕНТ в Photoshop.
Давайте рассмотрим настройки инструмента градиент в Photoshop .
Если мы нажмем маленькую черную стрелочку в редактировании градиента , то увидим представленные наборы градиентов.
Если мы перейдем по стрелочке, которую я обвела на рисунке красным цветом, то у нас откроется диалоговое окно, где мы можем создать новый градиент, переименовать или удалить его; далее следуют настройки миниатюр и управление наборами. В общем-то, многие из таких настроек мы с вами уже разбирали при изучении инструмента кисть .
Давайте рассмотрим на примере.
Выбираем инструмент градиент , затем выбираем подходящий нам цвет градиента в настройках данного инструмента (показано на рисунке выше).
Теперь мы, к примеру, можем изменить параметр непрозрачности данному градиенту и получим:
Создание градиента в Photoshop.
Щелкаем левой кнопкой мыши по градиенту в его настройках.
У нас открывается диалоговое окно редактора градиента. Нижние ползунки (на рисунке один из них я обвела красным цветом) отвечают за цвет градиента в Photoshop , а верхние — за прозрачность градиента :
Лишние ползунки (значки) можно удалять: щелкнул по нему (выделил) и удалил.
Обозначить начальную точку градиента, т.е. задать ей цвет: щелкаем по ней и в строке ЦВЕТ выбираем необходимый нам цвет.
Если у градиента в Photoshop присутствует только начальная и конечная точки (ползунки), т.к. остальные ползунки мы удалили, то на градиенте будет присутствовать, так называемая, средняя точка цвета , передвигая которую, мы будем регулировать границы градиента.
Подведя к полоске градиента и щелкнув по пустому месту на ней, мы можем, при необходимости, создать новый ползунок (флажок).
Щелкнув по верхнему ползуночку мы можем изменить непрозрачность цвета, щелкнув по строке НЕПРОЗРАЧНОСТЬ и поставив, к примеру, непрозрачность 50%.
Что мы видим? В полосе градиента нам стала видна шахматка, что и означает непрозрачность цвета.
Следующие пять кнопок в настройках инструмента градиент в Photoshop обозначают вид градиента: линейный, радиальный, конусовидный, зеркальный и ромбовидный градиент .
Чуть выше мы рассматривали рисование линейным градиентом (первая кнопочка вида). Остальными попробуйте порисовать сами — работают они точно так же.
Левый край градиента — это начало градиента, т.е. откуда мы начинаем проводить линию, используя инструмент градиент.
Остальные настройки градиента в Photoshop.
Так же в настройках инструмента градиент в Photoshop можно изменить РЕЖИМ , НЕПРОЗРАЧНОСТЬ , использовать ИНВЕРСИЮ (поменять в градиенте местами цвета, т.е. начальный цвет станет конечным и наоборот).
Инструмент ЗАЛИВКА в Photoshop.
Инструмент заливка в Photoshop очень прост в использовании. Выбираем в палитре цветов нужный нам цвет, щелкаем по слою и он целиком заливается в выбранный нами цвет.
Давайте рассмотрим его настройки.
Залить слой можно основным цветом , а можно и узором (в другой версии фотошопа называется — регулярный ).
Если мы выбираем заливку узором , то нам будут предложены варианты этих самых узоров.
Нажав на маленькую черную стрелочку (на рисунке я обвела ее красным цветом) у нас откроются дополнительные папочки с узорами. Вы можете дополнительные узоры как добавить, так и заменить ими узоры по умолчанию.
Для возврата узоров, которые стояли по умолчанию, выбираете команду ВОССТАНОВИТЬ УЗОРЫ .
Так же заливку в Photoshop можно выполнять, выбрав в МЕНЮ команду ВЫПОЛНИТЬ ЗАЛИВКУ . Откроется диалоговое окно, в котором нам предложат выбрать цвет заливки: основной или фоновый цвет, цвет (откроется палитра цветов), узор, черный, серый 50% или белый .
А так же выбрать режимы и непрозрачность .
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое градиент
Градиентом в компьютерной графике называют плавный переход от одного цвета к другому или плавный переход от цвета к прозрачности. Его используют очень часто для создания разнообразнейших эффектов.Примеры градиентов:
Как сделать градиентную заливку в Photoshop?
Для работы с градиентом используют инструмент Gradient (Градиент)на панели инструментов Photoshop и делают это таким образом:
- выделить область, которую нужно заполнить градиентной заливкой. Если область не выделить, то будет залит весь слой;
- активизировать инструмент Gradient (Градиент) на панели инструментов Photoshop или нажать клавишу «G» на клавиатуре;
- установить нужные параметры градиента на панели настраивания параметров;
- щелкнуть мышью в том месте изображения, где должен начинаться градиент и потом протянуть мышь с нажатой левой кнопкой к конечной точке градиента.
Панель настраивания параметров градиента
Панель настраивания параметров инструментов Photoshop располагается в верхней части окна под меню. На ней расположенные следующие элементы:Поле Градиентов — предназначено для управление параметрами градиента и имеет вид полосы, на которой показывается образец текущего градиента, и кнопки с стрелкой. Если щелкнуть мышью по этой кнопке, можно выбрать один из установленных вариантов градиента, который есть в Photoshop.
Таких коллекций встроенных градиентов несколько. Если вас не устраивает ни один из предложенных, нажмите стрелочку в верхнем правом углу открывшегося набора градиентов.
Фотошоп вас спросит, действительно ли вы желаете изменить выбранную палитру градиентов. Соглашайтесь и выбирайте из списка. Рассмотрите все предложенные наборы, чтобы иметь представление.
Рядом с полем Градиентов расположены кнопки:
| Кнопка Линейный градиент — для создания градиентного заливания с переходом цвета или прозрачности по прямой линии вдоль определенного пользователем направления. Включена по умолчанию. | |
| Кнопка Радиальный градиент — переход цвета или прозрачности осуществляется равномерно во все стороны от точки, указанной пользователем. | |
| Кнопка Конусообразный градиент — переход цвета или прозрачности осуществляется по спирали. | |
| Кнопка Зеркальный градиент — переход цвета или прозрачности осуществляется по прямой линии с зеркальным отображением относительно начальной точки градиента. | |
| Кнопка Ромбовидный градиент — переход цвета или прозрачности осуществляется по диагоналям ромба от его центра. |
Список Mode (Режим) определяет метод наложения градиентной заливки на цвет уже существующих пикселей изображения. Вы можете выбрать один из предложенных в списке вариантов.
Поле Opacity (Непрозрачность) предназначено для управления непрозрачностью градиента (то есть для определения степени видимости градиентной заливки, накладываемой на изображение). Допустимы значения в диапазоне от 1% (градиент будет практически прозрачным) до 100% (значение по умолчанию, полностью непрозрачный градиент). Вы можете ввести требуемое значение с клавиатуры либо щелкнуть по кнопке со стрелкой и установить величину параметра с помощью регулятора. Чем меньше заданное в этом поле значение, тем более прозрачной получится градиентная заливка на холсте.
Флажок Reverse (Инверсия) — предназначен для включения и отключения режима инверсии градиента. Очень полезный флажок. Позволяет быстро изменить порядок следования цветов в градиентной заливке на обратный.
Флажок Dither (Дизеринг) — предназначен для включения и отключения режима сглаживания градиента. Если этот флажок установлен, программа Photoshop CS4 будет предотвращать появление полос при смене цветов градиента.
Флажок Transparency (Прозрачность) — предназначен для включения и отключения режима прозрачности градиента. Если этот флажок установлен, в градиент включаются прозрачные и полупрозрачные области.
Что такое редактор градиентов?
Редактор градиентов — это диалоговое окно, в котором задаются настройки градиента
Чтобы вызвать Редактора градиентов, нужно щелкнуть мышью по изображению градиента на панели параметров инструмента Gradient (Градиент). В результате на экране появится окно редактора.
Верхнюю часть занимает палитра заданных градиентов, справа — кнопки Загрузить и Сохранить. Градиенты можно сохранять в файле и загружать из файла.
Ниже располагается набор параметров избранного в данный момент градиента. Создания новых градиентов осуществляется только на основе уже существующих. При этом вы должны сначала выбрать градиент, который послужит основой, а потом нажать кнопку New (Новый).
Центральную часть окна редакторы градиентов занимает цветовая полоса, которая отображает цветовую гамму и цветовые переходы в рамках избранного градиента. Маркеры под полосой задают цвет градиента и положение этого цвета на полосе градиета. Между маркерами цвета плавно перетекают с одного в другой. Аналогично задается прозрачность, но маркеры прозрачности расположенные над полосой.
Чтобы изменить цвет, который отвечает какому-нибудь цветовому маркеру, щелкните по нему мышкой, и внизу станут доступные настройки для этого цвета:
Чтобы добавить новый маркер на полосу градиента просто щелкните мышкой на край полосы в том месте, где этот маркер хотите поставить (для создания маркера перехода прозрачности над полосой, а для создания маркера цветового перехода под полосой).
Color (Цвет) — щелкнув по данному полю, вы сможете изменить цвет выбранного маркера.
Position (Позиция) — в этом поле вы можете ввести процентное положение избранной контрольной точки (маркера) на цветовой полосе градиента. Например, если задано значение 50 — маркер будет установлен на середине полосы, 25 — первая четверть от левого края и т.д. Позицию можно задать и простым передвижением маркера.
В такой же способ можно изменять прозрачность для маркеров, которые располагаются сверху. Нужно щелкнуть по маркеру мышкой и внизу задать степень непрозрачности в процентах.
Если вы в процессе работы создали новые красивые градиенты их можно сохранить в отдельном файле. Кнопка Save (Сохранить) предназначена именно для этого.
Как загрузить градиент из коллекции готовых градиентов Photoshop?
Если вы скачали файл с набором градиентов (скачать можно ), то его нужно загрузить в фотошоп.Есть два простых способа:
1 способ.
1.Откройте редактор градиентов Photoshop
2.Нажмите в окне редактора кнопку Load (Загрузить)
3.Выберите в открывшемся окне файл градиента.
(Примечание: файлы градиентов обычно скачивают в виде архива, сначала нужно распаковать архивный файл)
2 способ.
1.Найдите в главном меню фотошоп вкладку Edit (Редактирование)и выберите команду Preset Manager (Управление наборами)
2.Выберите в списке Preset Type (Тип набора) — Gradients (Градиенты)
3.Нажмите в окне Load (Загрузить)
4.Выберите в открывшемся окне файл градиента.
Добрый день, дорогие читатели. Очень рад, что вы читаете мой блог, и я надеюсь, что он вам помогает изучить что-то, чего вы не знали. Сегодня мы с вами вновь продолжим фотошопить. Не, ну фотошопить я загнул. Пока мы изучаем лишь азы, ну а потом будем уже полноценно в нем работать и шалить!
В одной из прошлых статей я показывал , а сегодня мы познакомимся с ее братом — градиентом. А что это такое? Говоря простым языком, это постепенное и плавное изменение цветов от одного к другому.
Сегодня мы с вами узнаем как наложить градиент в фотошопе, выполняя простые действия. Сложного ничего нет, так что хрустните пальцами рук и приступим. Итак, поехали!
Например с шириной 500, а высотой 400 (естественно пикселей). Цвет фона выберете белый. Теперь выберете инструмент «Градиент» . Он находится так же, где и «Заливка» . Т.е. если на данный момент у вас активирована заливка, то нажмите на ней правой кнопкой и выберете градиент. Ну вы знаете весь процесс. Чего я вам объясняю?
Теперь давайте попробуем сделать сам градиент. Для этого зажмите левой кнопкой мыши в середине фона на самом верху. А теперь, не отпуская кнопку, ведите линию градиента в самый низ картинки. Чтобы вы не волновались, что линия у вас получится на ровная, зажмите клавишу SHIFT .
Смотрите, что получилось. Фон изменился. Верхняя часть стала красной, а нижняя белой, ну а между ними плавный переход от одного цвета к другому.
А теперь попробуйте сделать то же самое, только уже с боковых сторон изображения. Т.е. зажмите кнопку мышки в середине левой стороны изображения, а правую кнопку в середине правой части (на линии). Смотрите. Теперь градиент рисуется с боковых сторон. Точно также вы можете и рисовать наискосок или под любым углом. Но от этого будет меняться вид самого градиента.
Помните, чем меньше мы проводим линию градиента, тем менее плавнее будет переход от одного цвета к другому.
Я уже как-то говорил, что на цвет градиента в фотошопе влияют . Смотрите. У меня основной цвет стоит красный, а фоновый — белый. Соответственно и будет такой градиент по умолчанию.
Давайте я сейчас выберу другие цвета как основной, так и фоновый. Допустим я хочу синий и красный. Меняю цвета и делаю вновь операцию с градиентом. И что я вижу? Теперь изображение стало синекрасным, да еще и с плавным переходом. И этот переход смешал в себя два этих цвета и превратился в фиолетовый.
И кстати, для градиентов действуют те же правила, что и для заливки, например вы можете закрасить только определенный слой или даже любую выделенную область. Например возьмите и создайте область. После этого сделайте градиент внутри данного выделения. Должно всё получиться.
Давайте немного поговорим о свойствах, а точнее для чего они вообще нужны.
Палитра градиентов
Давайте откроем палитру этого замечательного инструмента и посмотрим, что она из себя представляет. Конкретно вы можете увидеть здесь различные переходы двух и более цветов. Некоторые из этих переходов зависят от выбранного цвета, а некоторые имеют свои фиксированные цвета.
- Самый первый градиент — это классический переход от основного цвета к фоновому, т.е. вы сами выбираете цвета. Именно его мы используем по умолчанию.
- Следующий тип — это переход от основного цвета к прозрачному, т.е. здесь всё зависит только от выбора главного цвета.
- Третий тип — это будет всегда переход от черного цвета к белому и уже тут выбор вашего цвета в палитре вообще ни на что не влияет.
Кроме того, если вы нажмете на шестеренку, т.е. настройки, то у вас появится контекстное меню, где вы сможете выбрать дополнительные наборы градиентов (металлик, Спектр и т.д.), загрузить из внешнего источника (ваш жесткий диск) и установить их, восстановить набор по умолчанию и т.д.
Когда вы выберете какой-то набор, то у вас будет выбор — либо добавить к существующему, либо заменить полностью. Выберете «Добавить» и вы увидите, что у вас появились новые переходы.
Типы градиентов
Следующее свойство, которое мы рассмотрим — это типы. Тут в принципе всё достаточно просто. По умолчанию стоит «Линейный градиент». Т.е. это обычный переход, который вы уже знаете. Но давайте выберем «Радиальный градиент», черканите им и посмотрим, что из этого получится.
Видите, насколько отличается этот тип от стандартного. Основной цвет появляется в центре, после чего плавно по кругу перерастает в дополнительный. Посмотрите остальные типы, чтобы разобраться что к чему.
Другие свойства
Ну вот в принципе основные момент, которые я хотел рассказать в данной статье. Градиент — это очень удобная вещь, особенно, если этому инструменту найти правильное применение. Я вот, например очень люблю его использовать для придания эффекта тексту. Вот вам простейший пример.
Способов применения просто куча. И для полного изучения градиента, других инструментов и вообще всего фотошопа я вам рекомендую посмотреть отличный видеокурс . Уроки простоя замечательные, вся информация представлена в полном объеме и без «воды», а рассказано всё человеческим зыком. Смотрится просто на одном дыхании. Я сам подчеркнул из него много нового для себя. Так что обязательно посмотрите.
С уважением, Дмитрий Костин.
Какое значение имеет градиент в фотошопе? Скажу без преувеличения — огромное. Ведь именно используя инструмент градиент, мы создаем в фотошоп плавный переход между двумя или несколькими цветами, меняем освещенность, или попросту говоря, делаем свою работу естественной, натурализованной.
Применять градиент можно как к содержимому слоя, так и используя новый слой, назовем его — «градиент заливка». В этом случае градиент будет находиться на своем собственном слое «градиент заливка» и обладать свойством маски слоя, маскирующей пиксели изображения основного слоя.
Photoshop является самой популярной программой для обработки изображений растровой графики. Ежедневно количество ее поклонников увеличивается. Поэтому есть смысл рассказать, где градиент в фотошопе находится. Несмотря на то, что инструмент градиент является одним из основных инструментов Photoshop, незнающий человек сразу его не найдет. Итак, где градиент в фотошопе находится?
Выбор инструмента градиент (Рис. 1) осуществляется кликом правой клавиши мыши по группе с инструментом «Заливка» (Paint Bucker) (1) на панели инструментов. При открытии дополнительного окна, кликом левой клавишей мыши непосредственно по иконке «инструмент градиент» (2), переходим в режим работы с градиентами. Так же для перехода в режим работы с градиентами можно воспользоваться клавишей G, или Shift+G, для переключения между инструментами группы.
При этом на панели свойств появятся: изображение градиента в окне активного инструмента (3), окно текущего градиента (4) и кнопки выбора типа градиента (6-10).
Тип градиента выбираем в зависимости от спланированной работы при помощи кнопок на панели параметров (6-10).
Линейный градиент (6) предназначен для градиентной заливки слоя цветом или прозрачностью по прямой линии, вдоль указанного нами направления (включен по умолчанию).
Радиальный градиент (7) определяет переход цвета или прозрачности равномерно во все стороны от той точки, которую Вы задали.
Конусообразный градиент (8) предусматривает переход цвета или прозрачности по спирали, образующую форму в виде конуса.
Зеркальный градиент (9) задает переход цвета или прозрачности по прямой линии с зеркальным отображением. По сути своей является двумя линейными градиентами распространяющимися в противоположных направлениях от начальной точки градиента.
Ромбовидный градиент (10) позволяет задать переход цвета или прозрачности по диагоналям ромба от его центра. Или другими словами — четыре линейных градиента, расходящихся из одной точки под углом 90 градусов относительно друг друга.
В прямоугольном окошке (4) мы с Вами видим текущий вариант градиента (Рис. 2). Если щёлкнуть левой кнопкой мыши по стрелке (5), расположенной рядом, то нам откроется палитра градиентов. Нам остается выбрать нужный градиент, кликнув по нему левой кнопкой мыши.
При клике по стрелке (11) нам откроется меню (Рис. 3), разделенное на несколько подменю. С помощью подменю (12) мы можем настроить вид политры градиентов. В другом подменю (13) находятся доступные нам наборы градиентов, которыми можно заменить набор градиентов, представленный в палитре градиентов.
Кроме уже перечисленных вышее свойств градиента, на панели свойств мы увидим: «Режим» (14), «Непрозрачность» (15), «Инверсия» (16), «Дизеринг» (17) и «Прозрачность» (18).
При этом Свойством градиента «Непрозрачность» мы регулируем уровень непрозрачности всего градиента. Устанавливаем либо цыфрами в окне, либо перемещением ползунка по шкале, вызываемой нажатием треугольной стрелки справа от окна.
Свойство «Инверсия» меняет порядок цветов в градиенте на обратный. «Дизеринг» предотвращает появление полос. «Прозрачность» применяет маску прозрачности градиента (включает или отключает градиент прозрачности как составной части всего градиента). Включение (отключение) данных свойств градиента осуществляется установкой (снятием) галочки в их окне.
Свойство градиента «Режим» предоставляет нам широкий выбор режимов наложения градиента (Рис. 4). Достаточно кликнуть по треугольной стрелки справа от окна текущего режима наложенич градиента и перед нами откроется меню режимов наложения градиента. Используя один и тот же градиент, но разные режимы его наложения, Вы сможите добиться нужного эффекта. Поэкспериментируйте с режимами на одном и том же изображении, чтобы понять какие эффекты они дают. Не забудьте, что сначала выбираем режим, и только затем осуществляем наложение градиента.
Если мы кликнем левой кнопкой мыши по окну градиента (4) (Рис. 2), то откроется редактор градиентов (Рис. 5), который мы и будем использовать для редактирования имеющихся и создания новых градиентов фотошоп.
Теперь давайте перейдем непосредственно к процессу создания (редактирования) градиента.
Современную деятельность нынче тяжело показать вовсе без привычного удобства, который предварительней всего этого выражает теплый плюс устойчиво упорядочен легкий струю, та что идет вместе с кондиционерного также очищающих устройств. С помощью установленной теплоты у комнате люди ипытываем самого себя надежно также смирно, ведь согласно помощью технике можно применить идеальный обстановку, который сделает домашним легко работать важными работой. Откровенно от этого подбор вентиляционной набора или же климатизера является значительным движением, какая собственно в выводе предоставит ваше помещение качественным продуктом, какова выслужитотслужит для Вас много лет.
Фирма «Мастер Климат» Кондиционеры панасоник предоставляет свой значительный комплект стенных, единоканальный, подпотолочных и в виде кассет систем, что уреглируют проблему температурного наблюдения на помещении, офисе иначе химическом фабрике по приятным сложениях к тому же техническим обслуживанием от наших технических мастеров. Веб- сайт фирмы показывает различные модели воздухоподаваемых систем Декайн, Olmo, Leberg, Cooper Hunter или популярных брендов вместе с детальным определением и отзывами. У нас клиенты сможете выделить необходимый предназначенность техники, вытяжных установок или же модели по отоплению по самой выгодной стоимости и 100% обеспечением особенностью. Мастер Климат предугадали касательно клиентского удобстве, потому ориентируемся лишь с проверенными мировыми марками вытяжной техники, что безостановочно растет и делает серии из высшим качеством, предельной тишиной, доступным контрлем, неприхотливостью у обслуживании плюс современномстильным проектировкой.
Осмотреть технику, систему топки либо вытяжной конструкции очень http://master-climat.com.ua/ доступно непосредственно именно на ссылке онлайн странички, потом заявки из клиентом позвонит работающий специалист и если необходимости покажет пользователю по причине необходимого кондиционера. Команда Мастер Климат заинтересована, чтобы потенциальные клиенты видели полный пакетпрограмму по работы и всегда ставали довольны новой продуктом поэтому мастер Климат предоставляем отменный обслуживание касательно доставке, внедрению, размонтировке, уборке, диагностике, наладке также рекомендациях нашей снабжения.
Ваша обеспеченность — потеха в нашей компании, потому наши управленцы зачастую направляемся по прием покупателю плюс устанавливаем лучшие работу относительно установки новых налаженность под уютный помещение.
Вы узнаете, как сделать градиент в фотошопе. Градиент это один из самых полезных инструментов в работе дизайнера. Он может придать вашему дизайну сглаживающий эффект, а при грамотном использовании, его можно применить для придания глубины каким-либо объектам или самой сцены. Урок рассчитан для новичков.
1 — Где находится градиент
Градиeнт находится в панели инструментов. Он расположен в одном месте с инструментом заливки, поэтому, если вы его сразу не видите, нажмите и удерживайте значок с изображением ведра, чтобы появилось всплывающее меню:
2 — Как добавить градиент на холст
После того, как вы выбрали этот инструмент, наверху в строке меню, вы увидите небольшое превью грaдиента. Рядом с превью расположены иконки, которые позволяют выбрать тип градиeнта: линейный, радиальный, конусообразный, зеркальный, и ромбовидный:
Принцип добавления грaдиeнта похож на инструмент заливку, но с небольшим отличием. Например для того что бы сделать (добавить) заливку нужно просто выбрать цвет и кликнуть по холсту, но если вы попробуете таким же способом добавить грaдиeнт, то у вас ничего не выйдет. Это потому, что гpадиeнт имеет направление и ширину.
Для его добавления нужно кликнуть в одном месте и перетащить курсор по любой диагонали холста. Во время этого действия вы обнаружите как появится прямая линия. Обратите внимание на то, как выглядит градация перехода от одной точки (где вы зажали мышь) к другой (где вы ее отпустили). Если нажать кнопку и перетащить курсор на очень короткое расстояние, то вместо гpадиента вы обнаружите два контрастных цветовых пятна, и наоборот, если перетащите курсор далеко за пределы холста, то вы увидите, как появится плавная градация оттенков:
3 — Как настроить градиент
Теперь подробнее познакомимся с настройками этого инструмента. По умолчанию ваш гpадиeнт имеет те цвета, которые выбраны для кисти и для фона. (Например, если для кисти выбран черный цвет, а для фона белый, то градиент получится черно-белым). Для того, что бы изменить его цвет и другие параметры нужно кликнуть по пиктограмме предварительного просмотра:
После чего откроется окно Gradiend Editor со всеми настройками:
В разделе Presets можно выбрать один предустановленных градиентов. В поле Name можно дать название. В поле Gradient Type можно выбрать один из двух типов. Обычно оставляют тип Solid. В поле Smoothness можно изменить мягкость градации цвета.
Как вы уже заметили, грaдиент имеет два цвета, но ведь вам ничего не помешает добавить столько оттенков, сколько захотите. Сделать это просто. Для этого кликните в месте где находятся ползунки оттенков:
После этого появится еще один ползунок:
Что бы изменить его цвет кликните по полю напротив слова Color, которое находится ниже:
Попробуйте изменить градацию перехода. Для этого передвиньте среднюю точку цвета, которая находится рядом с ползунком. Это позволит делать переходы цветов либо плавными, либо резкими:
4 — Виды гpaдиeнтoв
Как уже говорилось ранее градиенты бывают пяти видов — линейный, радиальный, конусообразный, зеркальный, и ромбовидный. Ниже показаны примеры каждого из этих видов гpадиентoв.
ADOBE PHOTOSHOP-Учебник по ADOBE PHOTOSHOP 6.0.
Создание градиентаСуществующие в программе комплекты градиентов — это, разумеется, не все варианты цветовых растяжек. Но вы легко можете создать собственный образец:
1.Щелкните на образце градиента в панели свойств. Перед вами— окно свойств выбранного градиента Gradient Editor (Редактор градиентов). В поле Name (Имя) показано его имя, ниже размещаются параметры. Верхняя часть окна занята списком образцов. Это удобно, поскольку позволяет переключаться между образцами, не закрывая окна свойств.
2.Изменив любой из параметров, вы создаете новый градиент. Введите для него имя — например, My Gradient.
3.Раскрывающийся список Gradient Type (Тип) позволяет выбрать тип градиента: Solid (Цветовой) или Noise (Шумовой). Эти два типа градиентов имеют разные элементы управления. Выберите пункт Solid (Цветовой). Вид окна соответствует представленному на рис. 3.69.
4.На цветовой полосе задаются цвета переходов и прозрачность. Нижние ползунки задают цвета. Для изменения цвета выберите ползунок щелчком мыши (его указатель станет черным). Затем определите цвет с помощью раскрывающегося списка Color (Цвет). В этом списке выберите вариант Foreground,-Background или User Defined. Если активен тип User Defined, щелкните на кнопке рядом со списком Color (Цвет) и определите цвет в открывшемся окне Color Picker (Выбор цвета).
СоветМожно также выбрать цвет щелчком курсора на изображении, в палитре Swathces (Образцы) или из цветовой полосы палитры Color (Синтез). В зависимости от выбора цвета вид ползунка будет разным (рис. 3.70). Если цвет градиента фиксирован, то его образец показан в ползунке.
Рис. 3.69. Диалоговое окно свойств градиента типа Solid
а
б
в
Рис. 3.70. Ползунок цвета Foreground (a), Background (б), фиксированного цвета (в)
5.Перетащите ползунок. Вид растяжки меняется соответственно (рис. 3.71). При перетаскивании с нажатой клавишей Alt происходит дублирование ползунка, и на растяжке появляется новый цветовой переход. Для численного задания положения ползунка используйте поле Location (Позиция), справа от списка Color (Цвет).
Рис. 3.71. Положение ползунков и вид растяжки
6.Для добавления нового ползунка достаточно щелкнуть на полосе. Чтобы удалить ползунок, оттащите его в сторону от полосы.
7.Кроме размещения цветов, важна и плавность перехода между ними. Общую гладкость растяжки устанавливают в поле ввода Smoothness (Гладкость).
8.Между каждой парой ползунков есть указатель средней точки. Это точка на линии градиента, в которой соседние цвета смешиваются в равной пропорции. Сместите среднюю точку для любой пары цветовых ползунков. Чем она ближе к одному из ползунков, тем более резким будет переход (рис. 3.72).
Рис. 3.72. Положение средней точки и вид растяжки
9.Наряду с цветами устанавливается переход прозрачности в градиенте. Прозрачностью управляют ползунки сверху цветовой полосы. Значение задается в поле Opacity (Непрозрачность). Положение ползунка можно задавать численно в поле Location (Позиция) справа от поля Opacity (Непрозрачность).
10.Ползунки прозрачности перемешают, редактируют, удаляют и добавляют точно так же, как ползунки цветов. Вы можете менять и положение средней точки. На рис. 3.73 представлено несколько градиентов с переходом прозрачности. Черный цвет ползунка означает непрозрачность, белый — полную прозрачность. Оттенки серого соответствуют разной степени прозрачности.
Рис. 3.73. Вид растяжек с разной прозрачностью
11.Другой тип градиента, Noise (Шумовой), предполагает несколько иные элементы управления (рис. 3.74). Сам градиент представляет собой случайную комбинацию линий любых цветов. В поле Roughness (Резкость) вводится значение резкости шума — чем меньше это значение, тем более плавным будет градиент (рис. 3.75).
12.Вы можете определить область цветов, в которой будет генерироваться шум. По умолчанию это весть спектр. Перемещая ползунки на цветовых шкалах, вы сужаете область. Область цветов может быть задана в разных моделях, выбор модели производится в раскрывающемся списке Color Model (Модель цвета).
13.Щелчок на кнопке Randomize (Генерировать) приводит к генерации нового варианта шумового градиента. Пощелкайте на кнопке. Каждый раз перед вами будут открываться все новые сочетания цветов. При этом может колебаться и прозрачность, если вы установили флажок Add Transparency (Добавить прозрачность). При установке флажка Restrict Colors (Ограничить сигналы) цвета градиента не выходят за рамки цветового охвата CMYK.
14.Когда градиент достигнет желаемого вида, записать его можно кнопкой New (Новый). Чтобы сохранить весь текущий комплект градиентов, воспользуйтесь кнопкой Save (Сохранить). Кнопка Load (Загрузка) служит для загрузки комплекта градиентов с диска.
15.По окончании работы щелкните на кнопке ОК. Градиент, редактируемый последним, станет текущим. Если щелкнуть на кнопке Cancel (Отмена), то сохраненные градиенты останутся в списке, но текущим будет градиент, активный до открытия окна.
Рис. 3.74. Диалоговое окно свойств градиента типа Noise
Рис. 3.75. Градиенты с увеличивающимся значением Roughness
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Извини! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Смешивание фотографий с помощью масок слоев и градиентов в Photoshop
Как смешивать фотографии в Photoshop
Добавление маски слоя
Я хочу совместить фотографию на слое 1 с изображением на фоновом слое.В частности, я хочу, чтобы левая сторона , на фотографии одуванчика (та часть, которая на самом деле содержит одуванчик), и правая сторона фотографии под ним (где стоит девушка), чтобы обе стороны сливались вместе, как если бы они были частью одного и того же образа.
Для этого я буду использовать маску слоя . Мне нужно разместить маску на любом из двух слоев, который на выше в стеке слоев, в данном случае это слой 1, поэтому я нажимаю на слой 1 на панели слоев, чтобы выбрать его и сделать Активно:
Выбор уровня 1.
Выбрав слой 1, я добавлю маску слоя, щелкнув значок Добавить маску слоя в нижней части панели «Слои»:
Щелкните значок «Добавить маску слоя».
Кажется, что с изображением ничего не произошло, но на слое 1 появляется миниатюра маски слоя , сообщая нам, что маска была добавлена:
Миниатюра новой маски слоя.
Обратите внимание, что эскиз заполнен цветом белый . Способ работы маски слоя в Photoshop заключается в том, что области, заполненные белым цветом на маске, представляют части слоя, которые на 100% видимы в документе .Области, заполненные черным цветом на маске, представляют части слоя, которые являются 100% прозрачными в документе. Частичная прозрачность на слое представлена различными оттенками серого на маске; чем темнее оттенок, тем прозрачнее область, поэтому просвечивает большая часть нижележащего слоя.
Поскольку моя маска слоя в настоящее время заполнена белым, это означает, что изображение на слое 1 полностью видно, полностью блокируя изображение под ним:
Маска слоя с белой заливкой означает, что все изображение на слое видно.
Выбор инструмента градиента
Давайте посмотрим, как мы можем совместить фотографию на слое 1 с фотографией на фоновом слое, просто нарисовав градиент на маске слоя. Для начала нам понадобится инструмент Gradient Tool . Я выберу его на панели инструментов :
Выбор инструмента «Градиент».
Выбор градиента от переднего плана к фоновому
Следующее, что я хочу сделать с инструментом «Градиент», — это убедиться, что у меня выбран градиент от переднего плана к фону , который будет использовать мои текущие цвета переднего плана и фона в качестве цветов градиента.Для этого я открою средство выбора градиента в Photoshop, щелкнув маленькую стрелку прямо справа от полосы предварительного просмотра градиента на панели параметров в верхней части экрана:
Щелкните стрелку рядом с полосой предварительного просмотра градиента.
Когда появится средство выбора градиента, я выберу градиент от переднего плана к фону, дважды щелкнув на его миниатюре (первый слева, верхний ряд). Двойной щелчок (в отличие от однократного щелчка по ) по миниатюре одновременно выбирает градиент и закрывает средство выбора градиента:
Дважды щелкните эскиз градиента от переднего плана к фону.
Выбор стиля линейного градиента
Справа от панели предварительного просмотра градиента находится серия из пяти значков, представляющих пять стилей градиента , из которых мы можем выбирать. Начиная слева, у нас есть стиль Linear , Radial , Angle , Reflected и Diamond . Чтобы смешать две стороны моих изображений вместе, я хочу убедиться, что у меня выбран стиль Linear по умолчанию, который будет рисовать простой градиент, переходящий по прямой линии слева направо (или сверху вниз, или в любом другом направлении Рисую):
Выбор стиля линейного градиента.
Выбор маски слоя
Последнее, что мне нужно сделать, прежде чем рисовать градиент, — это убедиться, что у меня есть маска слоя , а не сам слой, выбранный на панели «Слои». Мы можем легко определить, какой из них выбран, посмотрев на белую границу выделения . Если вы видите границу выделения вокруг миниатюры маски слоя, это означает, что маска выбрана. Если вы видите его вокруг миниатюры предварительного просмотра слоя, это означает, что сам слой выбран.При необходимости щелкните миниатюру маски, чтобы выбрать ее и сделать активной:
Рамка вокруг миниатюры означает, что маска слоя выбрана.
Цвета переднего и заднего плана
Обратите внимание: если мы посмотрим на образцы цвета переднего плана и фона в нижней части панели инструментов, то мой цвет переднего плана в настоящее время установлен на белый , а цвет фона установлен на черный . Это цвета Photoshop по умолчанию, когда у нас выбрана маска слоя.При необходимости вы можете сбросить их до значений по умолчанию, нажав на клавиатуре букву D . Поскольку я выбрал градиент от переднего плана к фону из средства выбора градиента, это означает, что я буду рисовать градиент от белого к черному на маске:
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Рисование градиента
Чтобы нарисовать градиент, я щелкну внутри документа в том месте, где я хочу, чтобы начался переход от белого к черному.В этом случае я щелкну внутри белой части одуванчика. Затем, все еще удерживая кнопку мыши нажатой, я перетаскиваю вправо до места, где должен закончиться переход. Я также нажимаю и удерживаю свою клавишу Shift во время перетаскивания, что ограничит угол, под которым я могу перетаскивать, упрощая перетаскивание по горизонтали:
Щелкните, чтобы установить начальную точку градиента, затем перетащите его до конечной точки.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент от белого к черному.Поскольку градиент был нарисован на маске слоя, а не на самом слое, мы фактически не видим градиент по изображению. Вместо этого мы теперь видим, что левая сторона моей фотографии на слое 1 смешивается с правой стороной моей фотографии на фоновом слое:
Две стороны фотографий совмещены.
Если вы не правильно поняли переход, не волнуйтесь. Просто нарисуйте еще один градиент, чтобы попробовать еще раз. Каждый раз, когда вы рисуете градиент от переднего плана к фону на маске слоя, Photoshop будет рисовать новый поверх старого, что позволяет легко пробовать столько раз, сколько необходимо, пока вы не добьетесь того, что все будет выглядеть идеально.
Просмотр маски слоя
Чтобы просмотреть фактическую маску слоя в документе и увидеть, как выглядит ваш градиент, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните миниатюру маски слоя в Панель слоев:
Щелчок по миниатюре маски, удерживая Alt (Win) / Option (Mac).
Это переключает ваше представление с изображения на саму маску слоя, и здесь мы видим область сплошного белого цвета слева, которая является областью, где моя фотография одуванчика полностью видна в документе.Справа сплошная черная область — это место, где фотография одуванчика полностью скрыта от глаз, позволяя просвечивать фото девушки под ним. Переход от белого к черному в середине маски — это место, где две фотографии переходят одна в другую:
Просмотр маски слоя в документе.
Чтобы скрыть маску слоя и вернуться к изображению, еще раз нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и щелкните миниатюру маски слоя :
Повторный щелчок по миниатюре маски, удерживая нажатой клавишу Alt (Win) / Option (Mac).
И вот мы снова видим составное изображение:
Вернуться к нормальному виду.
Замена цвета переднего плана и фона
Ранее мы видели, что цвета переднего плана и фона по умолчанию при работе с маской слоя: белый для переднего плана и черный для фона , поэтому я смог нарисовать градиент от белого к черному . Но что, если вместо градиента от белого к черному вам действительно нужно обратное — градиент от черного к белому? Все, что вам нужно сделать, это нажать на клавиатуре букву X .Это поменяет местами цвета переднего плана и фона, сделав цвет переднего плана черным , а фон цветом белым . Повторное нажатие X поменяет их местами обратно:
Нажмите X на клавиатуре, чтобы поменять местами цвета переднего плана и фона.
Поменяв местами цвета, я нарисую еще один градиент слева направо примерно в том же месте, что и раньше:
Рисуем градиент от черного к белому на маске слоя.
На этот раз, когда я отпускаю кнопку мыши, я получаю прямо противоположный результат; левая сторона фотографии на фоновом слое теперь сливается с правой стороной фотографии одуванчика на слое 1.Другими словами, мне удалось смешать изнаночные стороны изображений:
Результат рисования градиента от черного к белому в том же направлении, что и раньше.
Если мы рассмотрим маску слоя (нажав и удерживая Alt (Win) / Option (Mac) и щелкнув миниатюру маски на панели слоев), мы увидим область сплошного черного цвета слева, которая делает эту часть фотографии одуванчика на слое 1 полностью прозрачной, позволяя просвечивать фоновый слой.Белая область справа — это место, где слой 1 виден на 100%, а переход от черного к белому в середине — это место, где слой 1 и фоновый слой смешиваются вместе:
Просмотр градиента на маске.
Градиент от черного к белому часто может быть полезен с масками слоя, но в этом случае он дал мне неправильный результат. К счастью, это легко исправить. Я могу просто нажать X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, а затем заново нарисовать градиент в том же направлении.Или я могу просто нарисовать еще один градиент от черного к белому поверх него, но в направлении , противоположном направлению , что я и сделаю.
Я вернусь к просмотру своего изображения, еще раз нажав и удерживая Alt (Win) / Option (Mac) и щелкнув миниатюру маски на панели «Слои». Затем, когда мой цвет переднего плана все еще установлен на черный, а цвет фона все еще установлен на белый, я нарисую еще один градиент, на этот раз справа налево:
Рисование градиента от черного к белому в противоположном направлении.
И вот мы снова видим одуванчик слева и девушку справа:
Намного лучший результат.
Добавление третьей фотографии в композицию
Давайте представим третью фотографию, которая в моем случае находится на верхнем слое (Layer 2). Я нажму на его значок видимости , чтобы включить его:
Щелкнув значок видимости верхнего слоя.
Теперь, когда виден верхний слой, мое третье изображение закрывает две другие фотографии под ним:
Третье фото.
Чтобы смешать эту фотографию с остальными, я снова воспользуюсь маской слоя. Сначала я нажимаю на слой 2, чтобы выбрать его:
Выбор верхнего слоя.
Выбрав слой 2, я нажимаю значок Добавить маску слоя в нижней части панели слоев:
Щелкните значок «Добавить маску слоя».
Появится эскиз маски слоя, залитый белым:
Миниатюра новой маски слоя.
Прежде чем я нарисую градиент на этой новой маске слоя, я сначала собираюсь поменять местами цвета переднего плана и фона на их значения по умолчанию, еще раз нажав на клавиатуре букву X .Я также мог нажать на клавиатуре букву D , чтобы вернуть их к значениям по умолчанию. В любом случае я возвращаюсь к тому, что мой цвет Foreground установлен на white , а цвет фона Background установлен на black , что позволит мне нарисовать градиент от белого к черному на маске:
Вернуться к цветам по умолчанию.
Я начну с смешивания только нижней части этой фотографии с другими изображениями. Для этого с выбранной маской слоя я щелкну в нижней части изображения, чтобы установить начальную точку для моего градиента от белого к черному.Затем я удерживаю кнопку мыши нажатой и перетаскиваю на небольшое расстояние вверх. Я также нажимаю и удерживаю свою клавишу Shift во время перетаскивания, что снова ограничивает угол, под которым я могу перетаскивать, упрощая перетаскивание вертикально вверх:
Перетаскивание короткого градиента от белого к черному вверх от нижней части фотографии.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент на маске слоя, смешивая нижнюю часть фотографии с композицией. Пока все хорошо:
Все три фотографии теперь смешиваются.
Я просматриваю маску, нажав и удерживая Alt (Win) / Option (Mac) и щелкнув миниатюру маски для слоя 2:
Переход к просмотру маски.
И вот мы видим, как выглядит градиент. Белая область в самом низу — это место, где полностью видна фотография на слое 2. Большая черная область над ним — это место, где фотография полностью скрыта, а короткая переходная область между ними — это место, где фотография исчезает, открывая другие изображения под ней:
Градиент от белого к черному на маске слоя 2.
Создание маски слоя с большим количеством градиентов
До сих пор мы видели, как нарисовать один градиент на маске слоя с помощью градиента от переднего плана к фону в Photoshop, но что, если я захочу добавить в композицию еще больше фотографии на слое 2? Например, предположим, что я также хочу добавить в область в верхнем левом углу.
Вернусь к просмотру изображения. Затем, когда мой градиент от переднего плана к фону все еще выбран, белый как цвет переднего плана и черный как цвет фона, я нажимаю в верхнем левом углу документа, чтобы установить начальную точку для моего градиента, и перетаскиваю вниз по диагонали в середину. фотографии:
Рисование градиента от белого к черному по диагонали от левого верхнего угла.
Когда я отпускаю кнопку мыши, обратите внимание на то, что произошло; Я успешно смешал верхний левый угол фотографии на слое 2 с композицией, но где находится нижняя часть, которую я добавил ранее? Его больше нет:
Верхний левый угол третьего изображения был добавлен, но нижняя часть исчезла.
Давайте посмотрим на саму маску слоя, чтобы увидеть, что произошло. Здесь мы видим градиент от белого к черному, который был нарисован в верхнем левом углу, но обратите внимание, что мой исходный градиент внизу исчез.Причина в том, что каждый раз, когда мы рисуем новый градиент от переднего плана к фону, Photoshop рисует новый поверх старого. Я не могу нарисовать новый градиент, не заменив тот, который уже был:
Новый градиент заменил предыдущий, добавив верхний левый угол фотографии, но удалив нижний.
Градиент от переднего плана к прозрачному
Нам нужен способ добавить несколько градиентов к одной маске слоя. Мы не можем сделать это с помощью градиента от переднего плана к фону, но мы можем сделать это с помощью с помощью градиента Photoshop от переднего плана к прозрачному .Чтобы переключить градиенты, я повторно открою средство выбора градиента , еще раз щелкнув стрелку справа от полосы предварительного просмотра градиента на панели параметров:
Повторное открытие средства выбора градиента.
Затем я выберу градиент от переднего плана к прозрачному , дважды щелкнув его миниатюру (вторая слева, верхняя строка):
Выбор градиента от переднего плана к прозрачному.
Градиент от переднего плана к прозрачному аналогичен градиенту от переднего плана к фоновому в том, что он использует текущий цвет переднего плана в качестве основного цвета.Однако большая разница в том, что у нет второго цвета . Ваш основной цвет просто исчезает до , прозрачность . Это позволяет нам добавлять несколько градиентов от переднего плана к прозрачному к одной и той же маске слоя!
Я отменю только что добавленный градиент, перейдя в меню Edit в строке меню в верхней части экрана и выбрав Undo Gradient . Я также мог нажать Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его с помощью более быстрого сочетания клавиш:
Идем в Edit> Undo Gradient.
Удаляет верхний левый угол слоя 2 из композиции и возвращает нижнюю часть:
Вернулась нижняя часть фотографии на слое 2.
Я оставлю свой цвет переднего плана на белый , так что я рисую градиент от белого к прозрачному. Затем я еще раз нарисую градиент из левого верхнего угла по диагонали вниз в середину:
Рисование градиента от переднего плана к прозрачному из левого верхнего угла документа.
На этот раз, когда я отпускаю кнопку мыши, мы видим, что мне удалось добавить верхний левый угол фотографии без потери нижней части:
И нижний, и верхний левый угол слоя 2 были успешно добавлены в композицию.
Если мы снова посмотрим на маску слоя, мы увидим, что благодаря градиенту от переднего плана к прозрачному я смог добавить градиент в верхнем левом углу, не перезаписывая тот, который находится внизу:
Маска слоя, показывающая оба добавленных градиента.
Я сделаю то же самое с правым верхним углом слоя 2, добавив его в композицию, нарисовав градиент от белого к прозрачному от правого верхнего угла по диагонали вниз по волосам девушки:
Рисование другого градиента от переднего плана к прозрачному, на этот раз в правом верхнем углу маски.
Я отпущу кнопку мыши, и теперь верхний правый угол сливается:
Добавлен верхний правый угол уровня 2.
Глядя на маску слоя, мы видим, что теперь у меня есть три градиента на одной и той же маске. Это было бы невозможно с градиентом от переднего плана к фону, но градиент от переднего плана к прозрачному упрощает задачу:
Правый верхний угол был добавлен к маске слоя.
Наконец, я добавлю немного больше области в нижнем левом углу слоя 2, нарисовав четвертый градиент от переднего плана к прозрачному, на этот раз в левом нижнем углу:
Рисуем еще один градиент от переднего плана к прозрачному на маске.
Давайте в последний раз посмотрим на маску слоя, где мы видим все четыре добавленных градиента:
Готовый слой-маска.
И вот, возвращаясь к просмотру изображений, моя последняя композиция:
Окончательный результат.
Как рисовать градиенты с помощью инструмента «Градиент» в Photoshop
Рисование градиентов в Photoshop
Создание нового документа
Начнем с создания нового документа Photoshop. Для этого я перейду в меню File в строке меню в верхней части экрана и выберу New :
Переход к файлу> Создать.
Откроется диалоговое окно «Создать». Для этого урока я установлю Width моего документа на 1200 пикселей и Height на 800 пикселей. Нет особой причины, по которой я использую этот размер, поэтому, если вы работаете со мной и имеете в виду другой размер, не стесняйтесь его использовать. Я оставлю значение для разрешения по умолчанию, равное 72 пикселя / дюйм , и я удостоверюсь, что для Background Contents установлено значение White .Я нажму ОК , когда закончу, чтобы закрыть диалоговое окно, после чего на экране появится новый документ с белой заливкой:
Диалоговое окно New.
Выбор инструмента градиента
Инструмент Gradient Tool в Photoshop находится на панели инструментов в левой части экрана. Я выберу его, щелкнув по его значку. Вы также можете выбрать инструмент «Градиент», просто нажав на клавиатуре букву G :
Выбор инструмента «Градиент» на панели «Инструменты».
Выбор градиента
Выбрав Gradient Tool, следующее, что нам нужно сделать, это выбрать градиент, и есть несколько способов сделать это. Один из них — открыть Photoshop Gradient Picker ; другой — открыв более крупный редактор градиентов . Разница между ними заключается в том, что Gradient Picker просто позволяет нам выбирать из готовых предустановленных градиентов, а Gradient Editor, как следует из его названия, — это то место, где мы можем редактировать и настраивать наши собственные градиенты.В этом уроке мы сосредоточимся на самом Gradient Picker. Мы узнаем все о редакторе градиентов в следующем уроке.
Если вы просто хотите выбрать один из предустановленных градиентов Photoshop или тот, который вы ранее создали самостоятельно и сохранили в качестве настраиваемой предустановки (опять же, мы узнаем, как это сделать в следующем уроке), нажмите кнопку маленькая стрелка справа от полосы предварительного просмотра градиента на панели параметров. Убедитесь, что вы щелкнули по самой стрелке, а не , а не на панели предварительного просмотра (щелчок по панели предварительного просмотра откроет редактор градиентов, и мы пока не хотим туда идти):
Щелкните стрелку, чтобы открыть средство выбора градиента.
При щелчке по стрелке открывается палитра градиентов с миниатюрами всех предустановленных градиентов, из которых мы можем выбирать. Чтобы выбрать градиент, щелкните его миниатюру, затем нажмите Введите (Win) / Верните (Mac) на клавиатуре или щелкните любое пустое место на панели параметров, чтобы закрыть средство выбора градиента. Вы также можете дважды щелкнуть на миниатюре, чтобы выбрать градиент и закрыть окно выбора градиента:
Сборщик градиентов.
Загрузка дополнительных градиентов
По умолчанию доступно только небольшое количество предустановленных градиентов, но Photoshop включает другие наборы градиентов , из которых мы можем выбирать. Все, что нам нужно сделать, это загрузить их. Для этого щелкните значок шестеренки в правом верхнем углу:
Щелкните значок шестеренки в палитре градиентов.
Если вы посмотрите в нижнюю половину появившегося меню, вы найдете список дополнительных наборов градиентов, каждый из которых основан на определенной теме, например цветовых гармониях, металлах, пастели и многом другом.Если вы фотограф, вам особенно пригодятся градиенты нейтральной плотности и фотографического тонирования:
Другие наборы градиентов, которые мы можем выбрать.
Чтобы загрузить любой из наборов, щелкните его название в списке. Я выбрал набор Photographic Toning. Photoshop спросит, хотите ли вы заменить текущие градиенты новыми. Если вы нажмете Добавить , вместо того, чтобы заменять исходные градиенты, он просто добавит новые под оригиналами. Как мы вскоре увидим, восстановить оригиналы легко, поэтому я нажму OK , чтобы заменить их набором Photographic Toning set:
Щелкните OK, чтобы заменить исходные градиенты новым набором.
И теперь мы видим в палитре градиентов, что исходные градиенты были заменены градиентами фотографического тонирования. Чтобы узнать больше о наборе фотографического тонирования и о том, как его использовать, ознакомьтесь с нашим полным руководством по предварительным настройкам фотографического тонирования:
Исходные градиенты заменены новым набором.
Восстановление градиентов по умолчанию
Чтобы сосредоточиться на основах, мы пока будем придерживаться исходных градиентов по умолчанию. Чтобы восстановить их, еще раз щелкните значок шестеренки в палитре градиентов:
Щелкнув значок шестеренки.
Затем выберите в меню Сбросить градиенты :
Выбор «Сбросить градиенты».
Photoshop спросит, хотите ли вы заменить текущие градиенты значениями по умолчанию. Нажмите ОК :
Замена текущих градиентов значениями по умолчанию.
А теперь вернемся к оригиналам:
Восстановлены градиенты по умолчанию.
Градиент от переднего плана к фону
Прежде чем мы научимся рисовать градиенты, давайте быстро рассмотрим один градиент, в частности — градиент от переднего плана к фону .Это тот, который Photoshop выбирает для нас по умолчанию, но вы также можете выбрать его вручную, если вам нужно, щелкнув его миниатюру (первый слева, верхний ряд):
Выбор градиента от переднего плана к фону.
Как вы уже догадались, градиент от переднего плана к фону получает свои цвета из цветов переднего плана и фона. Вы можете увидеть свои текущие цвета переднего плана и фона в образцах цвета в нижней части панели инструментов.Образец в верхнем левом углу показывает цвет переднего плана , а образец в правом нижнем углу показывает цвет фона . По умолчанию цвет переднего плана установлен на черный , а цвет фона установлен на белый :
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Поскольку он основан на ваших текущих цветах переднего плана и фона, градиент от переднего плана к фону — самый простой из всех градиентов для настройки и тот, который часто оказывается наиболее полезным.Давайте воспользуемся им, чтобы помочь нам узнать, как на самом деле рисовать градиент, и попутно мы увидим, как легко изменить его цвета на все, что нам нужно!
Загрузите это руководство в виде готового к печати PDF-файла!
Рисование градиента с помощью инструмента Gradient Tool
Нарисовать градиент с помощью инструмента «Градиент» в Photoshop так же просто, как щелкнуть и перетащить мышь. Просто щелкните в документе, чтобы установить начальную точку для градиента, затем, удерживая кнопку мыши нажатой, перетащите от начальной точки туда, где вы хотите, чтобы градиент заканчивался.Во время перетаскивания вы увидите только тонкую линию, указывающую направление градиента. Когда вы отпускаете кнопку мыши, Photoshop завершает градиент и рисует его выбранными вами цветами.
Например, я нажимаю на левую сторону документа, а затем, не отпуская кнопку мыши, перетаскиваю его в правую сторону. Обратите внимание, что пока все, что мы видим, — это тонкая линия между начальной и конечной точками. Если вы хотите упростить рисование идеально горизонтального градиента, нажмите и удерживайте клавишу Shift во время перетаскивания, что ограничит угол, под которым вы можете перетаскивать.Просто не забудьте подождать, пока после того, как вы отпустите кнопку мыши, прежде чем отпускать клавишу Shift, иначе это не сработает:
Щелчок и перетаскивание (с зажатой кнопкой мыши) с одной стороны документа на другую.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент. Поскольку мой цвет переднего плана был установлен на черный, а мой цвет фона был установлен на белый, я получаю градиент от черного к белому:
Photoshop рисует градиент, когда вы отпускаете кнопку мыши.
Цвета вспять
Вы можете инвертировать цвета в градиенте, выбрав опцию Reverse на панели параметров:
Выбор «Реверс» на панели параметров.
Если выбран вариант «Обратный», если я нарисую точно такой же градиент, мы увидим, что на этот раз цвета появляются на противоположных сторонах, с белым слева и черным справа. Это удобная функция, но просто не забудьте снять флажок с опции Reverse, когда вы закончите, иначе следующие градиенты, которые вы рисуете, также будут перевернуты:
Тот же градиент, что и раньше, но с перевернутыми цветами.
Конечно, градиенты не обязательно должны быть такими горизонтальными. Они могут бежать в любом выбранном вами направлении. Я нарисую еще один градиент, на этот раз сверху вниз. Обратите внимание, что мне не нужно отменять или удалять существующий градиент. Photoshop просто заменит текущий градиент новым. Я щелкаю в верхней части документа, затем, удерживая кнопку мыши нажатой, перетаскиваю вниз к низу. Так же, как и с рисованием горизонтального градиента, намного проще нарисовать вертикальный градиент, если вы нажмете и удерживаете клавишу Shift во время перетаскивания, обязательно дождитесь после , когда вы отпустите кнопку мыши, прежде чем отпустить Клавиша Shift.Здесь снова мы видим сначала только тонкие очертания:
Щелчок и растягивание вертикального градиента сверху вниз.
Когда я отпускаю кнопку мыши, Photoshop завершает градиент, заменяя исходный горизонтальный градиент вертикальным градиентом от черного к белому:
Новый вертикальный градиент от черного к белому.
Изменение цветов градиента по умолчанию
Поскольку градиент по умолчанию получает свои цвета из текущих цветов переднего плана и фона, все, что нам нужно сделать, чтобы изменить цвета градиента, — это выбрать разные цвета для переднего плана и фона.Например, я выберу другой цвет переднего плана, щелкнув образец цвета переднего плана на панели инструментов (тот, который в настоящее время установлен на черный):
Щелкните образец цвета переднего плана.
Откроется палитра цветов в Photoshop . Я выберу красный для своего нового цвета переднего плана, затем нажму OK , чтобы закрыть палитру цветов:
Выбор красного в качестве нового цвета переднего плана.
Затем я изменю цвет фона, щелкнув его образец цвета (тот, который в настоящее время залит белым):
Щелкните образец цвета фона.
Это снова открывает палитру цветов. Я изменю цвет фона с белого на ярко-желтый, затем ОК , чтобы закрыть палитру цветов:
Выбор желтого цвета для нового цвета фона.
Обратите внимание, что образцы цвета обновлены, чтобы показать новые цвета, которые я выбрал для переднего плана и фона:
Образцы обновлены новыми цветами.
Панель предварительного просмотра градиента на панели параметров также обновилась, чтобы показать мне, как будут выглядеть новые цвета градиента:
На панели предварительного просмотра градиента всегда отображаются текущие цвета градиента.
Я нарисую градиент, на этот раз по диагонали, щелкнув в нижнем левом углу документа и перетащив его в верхний правый. Опять же, нет необходимости отменять или удалять предыдущий градиент. Photoshop заменит его на новый:
Рисование нового градиента от нижнего левого угла к верхнему правому углу документа.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент от красного к желтому по диагонали через документ:
Новый диагональный градиент от красного к желтому.
Сброс цветов переднего и заднего плана
Обратите внимание, что если я открываю средство выбора градиента на панели параметров, эскиз градиента от переднего плана к фону также показывает мои новые красный и желтый цвета:
Обновленная миниатюра от переднего плана к фону в средстве выбора градиента.
Вы можете изменить цвета этого градиента в любое время, щелкнув образцы цвета переднего плана и / или фона на панели параметров и выбрав другие цвета.Но если вам нужно быстро вернуть цвета к их значениям по умолчанию, сделав цвет переднего плана черным , а цвет фона белым , просто нажмите букву D (думайте, что «D» для «По умолчанию») на вашем клавиатура. Вы увидите, что образцы на панели инструментов вернутся к черно-белому по умолчанию:
Образцы переднего плана и фона были сброшены.
И вы увидите, что и панель предварительного просмотра градиента на панели параметров, и миниатюра градиента от переднего плана к фону в средстве выбора градиента снова показывают цвета по умолчанию:
Теперь все вернулось на круги своя.
Рисование градиента на собственном слое
Если мы посмотрим на мою панель «Слои», то увидим, что до этого момента я рисовал свои градиенты прямо на фоновом слое:
Панель «Слои», показывающая градиент на фоновом слое.
Рисование на фоновом слое может подойти для наших целей, но гораздо лучший способ работать в Photoshop — использовать слои и разместить каждый элемент в нашем документе на отдельном слое. Для этого я сначала уберу свой градиент, перейдя в меню Edit вверху экрана и выбрав Fill :
Идем в Edit> Fill.
Когда откроется диалоговое окно «Заливка», я установлю для параметра Contents вверху значение White , затем я нажму OK . Это заполняет фоновый слой белым цветом:
.Диалоговое окно «Заливка».
Затем я добавлю новый слой для своего градиента, нажав и удерживая клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкнув значок New Layer в нижней части панели слоев. :
Нажатие и удерживание Alt (Win) / Option (Mac) при щелчке значка «Новый слой».
Добавление клавиши Alt (Win) / Option (Mac) при нажатии значка «Новый слой» указывает Photoshop, что сначала нужно открыть диалоговое окно « New Layer» , в котором мы можем назвать слой перед его добавлением. Я назову свой слой «Градиент», затем нажму OK :
Диалоговое окно «Новый слой».
Photoshop добавляет новый пустой слой с именем «Градиент» над фоновым слоем. Теперь я могу нарисовать свой градиент на этом новом слое и держать его отдельно от всего остального (хотя «все остальное» в данном случае на самом деле является просто фоновым слоем, но это все еще хорошая привычка рабочего процесса):
Теперь у меня есть отдельный слой для градиента.
Переходная зона
Когда дело доходит до рисования градиентов, очень важно понимать, что важно не только направление, в котором вы перетаскиваете; расстояние между начальной и конечной точками также имеет значение.
Причина в том, что то, что вы на самом деле рисуете с помощью инструмента «Градиент», наряду с направлением градиента, — это область перехода между цветами. Расстояние, которое вы перетаскиваете от начальной точки до конечной точки, определяет размер области перехода.Более длинные расстояния обеспечат более плавные и плавные переходы, в то время как более короткие расстояния создадут более резкие и резкие переходы.
Чтобы показать вам, что я имею в виду, я буду использовать градиент от переднего плана к фону, установленный по умолчанию, черный и белый. Сначала я нарисую градиент слева направо, начиная с левого края документа и заканчивая около правого края. Область между начальной и конечной точками станет областью перехода между двумя моими цветами (в данном случае черным и белым):
Рисование градиента с широкой областью перехода.
Я отпущу кнопку мыши, чтобы Photoshop нарисовал градиент, и поскольку между моей начальной и конечной точками был такой большой разрыв, мы видим плавный, очень постепенный переход между черным слева и белым справа. :
Градиент с постепенным переходом между цветами.
Я отменю градиент, чтобы было легче увидеть, перейдя в меню Edit в верхней части экрана и выбрав Undo Gradient .Я также мог нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Идем в Edit> Undo Gradient.
На этот раз я нарисую градиент в том же направлении (слева направо), но с гораздо меньшим зазором между начальной и конечной точками:
Рисование градиента с узкой переходной областью.
Когда я отпускаю кнопку мыши, мы видим, что хотя этот градиент был нарисован в том же направлении, что и предыдущий, переход между черным слева и белым справа намного более резкий и резкий.Как мы видим, расстояние между начальной и конечной точками так же важно, как и направление, когда дело доходит до общего вида градиента:
Аналогичный градиент, но с гораздо меньшей переходной областью.
Прежде чем мы продолжим, давайте взглянем на мою панель «Слои», где мы увидим, что, поскольку я добавил новый слой ранее, мой градиент теперь рисуется на отдельном слое «Градиент», а не на фоновом слое. Опять же, в данном случае это не большая проблема, но привычка хранить все на отдельном слое значительно упростит работу с Photoshop:
Градиент теперь находится на отдельном слое над фоновым слоем.
Градиент от переднего плана к прозрачному
До сих пор мы рассматривали в основном градиент от переднего плана к фону в Photoshop по умолчанию, но еще один, который часто очень полезен, — это градиент от переднего плана к прозрачному , и на него стоит обратить внимание, потому что он ведет себя немного иначе, чем другие. Я выберу его в палитре градиентов, дважды щелкнув его миниатюру. Вы найдете его прямо рядом с миниатюрой от переднего плана к фону:
Выбор прозрачного градиента от переднего плана.
Градиент от переднего плана к прозрачному аналогичен градиенту от переднего плана к фону в том, что он получает свой цвет из текущего цвета переднего плана , что означает, что вы можете легко изменить его, выбрав другой цвет переднего плана. Но что делает его особенным, так это то, что нет второго цвета. Вместо этого он переходит от одного цвета к прозрачности.
Я отменю текущий градиент, перейдя в меню Edit и выбрав Undo Gradient .Затем я выберу цвет, щелкнув образец цвета переднего плана на панели инструментов. На данный момент установлен черный цвет:
.Щелкните образец цвета переднего плана.
Когда откроется палитра цветов, я выберу фиолетовый, затем нажму ОК:
Выбор пурпурного в качестве нового цвета переднего плана.
Теперь, когда мой цвет переднего плана установлен на фиолетовый, мы видим на панели предварительного просмотра градиента на панели параметров, что я буду рисовать градиент от пурпурного до прозрачного (узор шахматной доски , который вы можете видеть за фиолетовым, — это то, как Photoshop представляет прозрачность) :
Градиент будет изменяться от фиолетового до прозрачного.
Я нарисую вертикальный градиент от верхней части документа до центра:
Рисование вертикального градиента от переднего плана к прозрачному вниз через верхнюю половину документа.
Когда я отпускаю кнопку мыши, выглядит как , как будто нарисованный мной базовый градиент от пурпурного до белого. Однако белый цвет, который мы видим, на самом деле взят из фонового слоя ниже градиента. Это не часть самого градиента:
Фиолетовый — это градиент, а белый — фон под ним.
Чтобы доказать это, я временно отключу свой фоновый слой, щелкнув его значок видимости (значок глазного яблока) на панели слоев:
Отключение фонового слоя.
Это скрывает белый фон в документе, показывая только сам градиент, и теперь мы можем ясно видеть, что это действительно градиент от фиолетового до прозрачного. Опять же, образец шахматной доски — это то, как Photoshop представляет прозрачность:
Фактический градиент от фиолетового до прозрачного.
Другая причина, по которой градиент от переднего плана к прозрачному отличается от других, заключается в том, что Photoshop не перезаписывает предыдущий градиент от переднего плана к прозрачному, если мы рисуем другой поверх него. Вместо этого он просто добавляет новый градиент к оригиналу. Я нарисую второй градиент от переднего плана к прозрачному, на этот раз от нижней части документа до центра:
Добавление второго переднего плана к прозрачному градиенту.
Я отпущу кнопку мыши и вместо того, чтобы перезаписывать исходный градиент, Photoshop добавляет к нему второй.Если бы я нарисовал третий или четвертый градиент (может быть, один слева, а другой справа), он бы добавил и те:
Оба градиента от переднего плана к прозрачному были объединены.
Я снова включу фоновый слой в документе, еще раз щелкнув его значок видимости :
Включение фонового слоя.
И теперь мы снова видим то, что выглядит как градиент от пурпурного к белому (к пурпурному), хотя мы знаем, что белый — это просто фоновый слой, просвечивающий сквозь прозрачность:
Тот же градиент с включенным фоновым слоем.
Вариант прозрачности
Градиент от переднего плана к прозрачному в Photoshop отлично подходит для таких вещей, как затемнение краев фотографии или затемнение неба на изображении, чтобы выделить больше деталей (что мы увидим в другом уроке). Но для того, чтобы часть прозрачности работала, вам нужно убедиться, что на панели параметров выбрана опция Прозрачность :
Убедитесь, что прозрачность включена при рисовании градиента, использующего прозрачность.
Если параметр «Прозрачность» отключен при рисовании градиента от переднего плана к прозрачному, все, что вам нужно сделать, это заполнить слой или выделение выбранным цветом переднего плана:
Если параметр «Прозрачность» отключен, Photoshop не может нарисовать прозрачную часть градиента.
Черный, белый градиент
Мы не будем рассматривать каждый градиент, который мы можем выбрать в Photoshop (так как вы можете легко сделать это самостоятельно), но если вам нужно нарисовать градиент от черного к белому, и ваши цвета переднего плана и фона в настоящее время настроены на что-то кроме черно-белого, просто возьмите градиент Черный, Белый из Палитры градиентов (третий эскиз слева, верхний ряд). В отличие от градиента от переднего плана к фону, градиент от черного к белому всегда будет рисовать градиент от черного к белому, независимо от ваших текущих цветов переднего плана и фона:
Миниатюра черно-белого градиента.
Стили градиента
До сих пор мы видели примеры градиентов, которые переходят по прямой линии от начальной точки к конечной точке. Этот тип градиента известен как линейный градиент , но на самом деле это всего лишь один из пяти различных стилей градиента, которые мы можем выбрать в Photoshop.
Если вы посмотрите справа от полосы предварительного просмотра градиента на панели параметров, вы увидите пять значков Gradient Style . Начиная слева, у нас есть Linear , Radial , Angle , Reflected и Diamond :
.Значки стилей линейного, радиального, углового, отраженного и ромбовидного градиента.
Давайте посмотрим, на что способен каждый из этих стилей градиента. Я несколько раз нажму на клавиатуре Ctrl + Alt + Z (Win) / Command + Option + Z (Mac), чтобы отменить мои предыдущие шаги, пока я не вернусь к просмотру только белого документа. Затем я вернусь к градиенту Foreground to Background , выбрав его в Gradient Picker:
Выбор градиента от переднего плана к фоновому.
Я нажму на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона обратно на черный и белый.Затем, чтобы было интересно, я изменю цвет фона с белого на голубой:
Мои последние цвета переднего плана и фона.
линейная
Стиль градиента по умолчанию в Photoshop — Линейный , но при необходимости его можно выбрать вручную, щелкнув первый значок слева:
Выбор стиля линейного градиента.
Мы уже видели несколько примеров линейного стиля, который рисует градиент от начальной до конечной точки по прямой линии в зависимости от направления, в котором вы перетаскивали.Выбор Reverse на панели параметров изменит порядок цветов:
Пример стандартного линейного градиента.
Радиальный
Стиль Radial (второй значок слева) будет рисовать круговой градиент наружу от начальной точки:
Выбор стиля радиального градиента.
Я отменю свой линейный градиент, нажав на клавиатуре Ctrl + Z (Win) / Command + Z (Mac). Чтобы нарисовать радиальный градиент, я нажимаю в центре документа, чтобы установить начальную точку, затем перетаскиваю наружу к краю:
Рисование радиального градиента от центра документа.
Я отпущу кнопку мыши, и здесь мы увидим, как выглядит радиальный градиент. Он начинается с моего цвета переднего плана (черного) в моей начальной точке в центре и движется во всех направлениях, переходя в мой цвет фона (синий):
Радиальный градиент.
Если бы я выбрал опцию Reverse на панели параметров, цвета были бы перевернуты, начиная с синего в центре и переходя наружу по кругу в черный:
Тот же радиальный градиент с перевернутыми цветами.
Угол
Стиль Угол (средний значок) — вот где все становится интереснее (хотя, возможно, не так полезно):
Выбор стиля углового градиента.
Подобно радиальному стилю, стиль «Угол» также использует начальную точку в качестве центра градиента. Но вместо того, чтобы двигаться во всех направлениях, он оборачивается вокруг начальной точки против часовой стрелки. Я еще раз нажму Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить мой последний градиент.Затем я нарисую градиент углового стиля так же, как радиальный градиент, щелкнув в центре документа, чтобы установить начальную точку, а затем перетащив от нее:
Рисование углового градиента от центра.
Вот как выглядит стиль угла, когда я отпускаю кнопку мыши. Как и в случае со всеми стилями градиента Photoshop, выбор «Реверс» на панели параметров даст тот же результат, но со сменой цветов:
Стиль угла оборачивает градиент вокруг начальной точки против часовой стрелки.
Отражено
Стиль Reflected (четвертый значок слева) очень похож на стандартный линейный стиль, но он идет еще дальше, беря все на одной стороне исходной точки и отражая ее на другой стороне:
Выбор стиля градиента «Отраженное».
Здесь я щелкаю в центре документа, чтобы задать начальную точку, а затем перетаскиваю вверх:
Рисование градиента в отраженном стиле.
Когда я отпускаю кнопку мыши, Photoshop рисует стандартный линейный градиент в верхней половине моего документа между начальной и конечной точками, но затем зеркально отображает его в нижней половине для создания отражения:
Градиент отраженного стиля.
Вот как будет выглядеть отраженный градиент с перевернутыми цветами:
Градиент отраженного стиля, выбранный на панели параметров «Обратный».
Алмаз
Наконец, стиль градиента Diamond смещается наружу от начальной точки, аналогично радиальному стилю, за исключением того, что он создает форму ромба:
Выбор стиля градиента «Алмаз».
Я еще раз щелкну в центре своего документа, чтобы установить начальную точку, а затем перетащу от нее:
Рисование ромбовидного градиента от центра.
Когда я отпускаю кнопку мыши, мы получаем интересную форму ромба:
Ромбовидный градиент.
В этом случае, я думаю, ромбовидная форма выглядит лучше с перевернутыми цветами, но, конечно, это будет зависеть от цветов, которые вы выбрали для градиента, и от того, как они используются в вашем дизайне, наш макет:
Ромбовидный градиент с перевернутыми цветами.
Опция дизеринга
Последний вариант, который мы должны рассмотреть на панели параметров, — Dither .Если выбран параметр «Дизеринг», Photoshop добавит немного шума к вашим градиентам, чтобы сгладить переходы между цветами. Это помогает уменьшить полосатость (видимые линии, которые образуются между цветами, когда переходы недостаточно плавные). Параметр «Дизеринг» включен по умолчанию, и обычно его следует оставить выбранным:
Параметр «Дизеринг» помогает уменьшить некрасивые полосы между цветами.
Параметры режима и непрозрачности
На панели параметров есть несколько других параметров инструмента «Градиент», которые мы сохраним для другого урока, потому что они немного выходят за рамки основ.И параметр Mode (сокращение от Blend Mode), и параметр Opacity влияют на то, как градиент будет сливаться с исходным содержимым слоя. Если вы знакомы с режимами наложения слоев, режимы наложения градиентов работают примерно так же, а параметр непрозрачности градиента работает так же, как параметр «Непрозрачность» на панели «Слои». В большинстве случаев вы захотите оставить для них значения по умолчанию, но, опять же, мы подробно рассмотрим эти два параметра в их собственном отдельном руководстве:
Параметры режима и непрозрачности.
Layer Mask Gradient
Layer Mask Gradient (Градиент маски слоя)Письменные инструкции для этого руководства находятся под видео. Наслаждаться!
Градиент маски слоя в Photoshop Elements
Линда Саттгаст
Маска слоя сама по себе довольно хороша, но когда вы добавляете градиент, она становится еще лучше. В этом уроке мы будем использовать маску градиента с фотографией, чтобы создать забавную открытку!
Выберите цвет, соответствующий вашей фотографии
- Откройте фотографию, на одной стороне которой есть пустое место.
- Нажмите Ctrl J (Mac: Cmd J), чтобы продублировать слой фотографии.
- На панели «Слои» щелкните фоновый слой.
- Чтобы выбрать цвет, который подходит к вашей фотографии, нажмите кнопку «Цвет переднего плана», чтобы открыть палитру цветов. Щелкните курсором по цвету на фотографии или выберите новый цвет в палитре цветов. Щелкните ОК.
- В строке меню выберите «Правка»> «Заливка». Когда появится диалоговое окно, откройте меню «Содержание» и выберите «Цвет переднего плана».Режим наложения должен быть Нормальным, а непрозрачность — 100%. Щелкните ОК. Вы не увидите цвет, потому что он скрыт дублированным слоем фотографии.
Создать маску
- На панели «Слои» щелкните верхний слой фотографии, чтобы сделать его активным.
- Щелкните значок «Добавить маску слоя», чтобы добавить маску белого слоя к слою фотографии.
Установка параметров градиента
- Получите инструмент «Градиент».
- В параметрах инструмента откройте средство выбора предустановок градиента и дважды щелкните миниатюру от переднего плана к фону.Если вы не видите этого значка, откройте меню в верхней части средства выбора градиента и выберите «По умолчанию».
- Закройте средство выбора градиента.
- Режим должен быть Нормальным, а непрозрачность — 100%. Не устанавливайте флажок «Реверс», но выберите «Прозрачность» и «Дизеринг». Выберите первый значок для линейного градиента.
Смешайте цвета со своей фотографией
- Посмотрите на цветные полоски и убедитесь, что цвет переднего плана белый. Если это не так, нажмите букву D, чтобы сбросить цветовой код на белый поверх черного, что является значением по умолчанию для масок слоя.
- Щелкните на фотографии в том месте, где она должна начать блекнуть, нажмите клавишу Shift и перетащите в сторону, где вы хотите скрыть фотографию. В моем случае я щелкнул в центре фотографии и перетащил на полпути влево. Добавление клавиши Shift сохраняет прямую линию градиента. Вы можете рисовать градиентную линию столько раз, сколько вам нужно, чтобы она получилась правильной.
- Когда вы отпустите кнопку мыши, часть фотографии исчезнет.
Дополнительно: при необходимости отрегулируйте цвет
- На панели «Слои» щелкните цветной слой.
- В строке меню выберите «Слой»> «Новый корректирующий слой»> «Насыщенность оттенка».
- Щелкните поле Colorize и регулируйте ползунки, пока не найдете цвет, который вам подходит.
- Добавьте немного шрифта к своей фотографии, и вы готовы отправить ее кому-нибудь особенному!
Если вам понравился этот урок, посмотрите
Искусство смешивания
Превратите свои фотографии из обычных в потрясающие с помощью мощных режимов наложения — это легко и весело, а ваша семья и друзья скажут «ВАУ!» Узнать больше
© Digital Scrapper (Руководство Scrapper, LLC) | Веб-дизайн Линды Саттгаст
(Архивы) Adobe Photoshop CS3: Создание новых стилей градиента
Эта статья основана на устаревшем программном обеспечении.
Диалоговое окно «Редактор градиента » позволяет создавать новый градиент, изменяя существующий градиент. Вы можете создавать градиенты двух типов: сплошной градиент и градиент шума.
Из Toolbox выберите Gradient Tool .
Панель инструментов «Параметры » обновится и отобразит параметры «Градиент ».
Щелкните Образец градиента.
Откроется диалоговое окно «Редактор градиента » .
ИЛИ
Нажмите Меню » выберите новый стиль градиента для загрузки.
Появится диалоговое окно с предупреждением о редакторе градиентов .
Чтобы отобразить только новый стиль, нажмите ОК .
В текстовом поле Имя введите имя нового градиента.
В раскрывающемся списке Gradient Type выберите Solid.
Чтобы определить цвет в градиенте, дважды щелкните Color Stop.
Откроется диалоговое окно «Палитра цветов ».
ПРИМЕЧАНИЯ:
Когда редактируется цветовая остановка, треугольник над ней становится черным.
Дополнительные сведения о выборе цвета см. В разделе «Работа с цветами».
Чтобы создать еще одну цветовую границу, щелкните в любом месте внизу цветовой шкалы.
ИЛИ
Чтобы отрегулировать положение Color Stop в процентах, щелкните Color Stop.
В разделе Останавливает в текстовом поле Местоположение введите процентное значение.
ПРИМЕЧАНИЕ. Значение 0% помещает точку в дальний левый конец полосы градиента, а значение 100% помещает точку в дальний правый конец.
ИЛИ
Введите желаемую непрозрачность.
Чтобы установить сглаживание (т.е. степень пикселизации) для всего градиента, в текстовом поле Smoothness введите значение
OR
Чтобы использовать ползунок, щелкните стрелку плавности .
ПРИМЕЧАНИЕ. Чем ниже значение, тем более пиксельным будет отображаться градиент.
Чтобы сохранить градиент в качестве предустановки, щелкните New.
Нажмите ОК .
Новый стиль сплошного градиента добавлен к списку предустановленных градиентов в разделе Preset .
ПРИМЕЧАНИЕ. Чтобы удалить любую предварительную настройку градиента, щелкните ее правой кнопкой мыши, выберите удалить .
Градиент шума — это градиент, который содержит случайно распределенные цвета в указанном вами диапазоне цветов.
Из Toolbox выберите Gradient Tool .
Панель инструментов «Параметры » обновится и отобразит параметры «Градиент ».
Щелкните Образец градиента.
Откроется диалоговое окно «Редактор градиента » .
ИЛИ
Нажмите Меню » выберите новый стиль градиента для загрузки.
Появится диалоговое окно с предупреждением о редакторе градиентов .
Чтобы отобразить только новый стиль, нажмите ОК .
В текстовом поле Имя введите имя нового градиента.
В раскрывающемся списке Gradient Type выберите Noise.
Чтобы установить шероховатость для всего градиента, в текстовое поле Шероховатость введите процентное значение.
ИЛИ
Чтобы использовать ползунок, щелкните стрелку шероховатости .
ПРИМЕЧАНИЕ. Чем выше шероховатость, тем больше шума будет на градиенте.
(Необязательно) В раскрывающемся списке Color Model выберите цветовую модель: RGB, HSB или LAB.
Чтобы настроить диапазон цветов, в разделе Цветовая модель перетащите ползунки, чтобы определить диапазон допустимых значений для каждого компонента выбранной вами цветовой модели.
В разделе Параметры выберите нужные параметры.
Ограничить цвета предотвращает чрезмерное насыщение цветов.
Добавить прозрачность автоматически добавляет прозрачность вашему градиенту.
Чтобы рандомизировать градиент, который соответствует настройкам, которые вы сделали до сих пор, нажимайте Случайно , пока не найдете настройку, которая вам нравится.
Откроется диалоговое окно Сохранить .
ПРИМЕЧАНИЕ. Рекомендуется сохранить его в папке «Градиенты».
Нажмите ОК .
Новый предустановленный градиент шума был добавлен к списку предустановленных градиентов в разделе Preset .
ПРИМЕЧАНИЕ. Чтобы удалить стиль градиента, щелкните правой кнопкой мыши и выберите удалить .
Как использовать инструмент «Градиент» в Photoshop
Разнообразные творческие правки, которые делают ваши изображения яркими, возможны при применении инструмента градиента Photoshop.Заставьте унылое небо петь, вдохните в портрет настроение и загадочность, оживите пейзаж. Изучение того, как использовать инструмент градиента в Photoshop, расширит ваши возможности редактирования больше, чем вы можете себе представить.
Инструмент «Градиент» создает непрерывное, равномерное смешение цветов. Его также можно использовать для смешивания цвета и прозрачности.
Существуют различные формы этого инструмента, из которых вы можете выбирать, в зависимости от того, как вы хотите использовать инструмент градиента в Photoshop. Вы можете создать градиенты следующих типов:
- линейный,
- радиальный,
- угловой,
- отраженный,
- или ромбовидный.
Наложение любого из этих градиентов на изображения Photoshop может добавить глубины и интереса к вашим фотографиям. Добавляя цвета мягко или жирно, как вам нравится, можно сделать более естественный вид, если вы примените инструмент градиента творчески.
Вы можете найти инструмент градиента в Photoshop, перейдя в меню «Инструменты» в левой части экрана. Это примерно половина панели инструментов, если вы не настраивали это.
Значок может выглядеть как ведро с краской. Нажмите и удерживайте этот значок, и он покажет вам значок инструмента градиента (как показано на вставке на изображении выше.) Щелкните здесь, чтобы активировать инструмент градиента в Photoshop.
Сочетание клавиш для инструмента градиента в Photoshop — «G». Нажатие клавиши активирует инструмент из этого набора инструментов, который вы использовали ранее. Если вы использовали инструмент «Заливка» в прошлый раз, нажатие G активирует его. Нажав G еще раз, вы перейдете к инструменту 3D Material Drop. Нажмите еще раз, и вы активируете инструмент градиента. Каждый раз, когда в наборе есть несколько инструментов, продолжайте нажимать ярлык, пока не дойдете до инструмента, который хотите использовать.
Есть много способов использовать инструмент «Градиент». Эти параметры включают возможность применения его как линейного, радиального, углового, отраженного или ромбовидного градиента. Существует также бесконечное количество вариантов настройки цвета и прозрачности для каждого из них.
Верхний совет:
Вместо того, чтобы добавлять градиент непосредственно к активному слою, создайте новый слой для работы с градиентом. Добавив градиент в качестве нового слоя в Photoshop, вы получите полную свободу действий, чтобы редактировать его более творчески.
К счастью, есть большой выбор предустановок, которые могут вам помочь. Щелкните раскрывающийся индикатор рядом с градиентом во вторичном верхнем меню. Здесь вы найдете предустановки. Если вы не видите многих, нажмите и перетащите край панели, чтобы открыть больше.
После того, как вы выбрали предустановку, вы можете использовать ее напрямую или можете настроить ее внешний вид. Для этого щелкните один раз на полосе градиента в меню. Это вызовет диалоговое окно редактора градиента. Здесь вы можете бесконечно настраивать внешний вид вашего градиента.Будьте осторожны, это может быть очень глубокая кроличья нора, чтобы спрыгнуть с нее.
Создание плоскости, линейный градиент — наиболее распространенное использование этого инструмента. За несколько поколений Photoshop было добавлено больше возможностей. Чтобы применить любой градиент к вашему изображению, с выбранным инструментом градиента просто щелкните и перетащите мышь. То, как градиент отображается на вашем холсте, будет зависеть от того, какой вариант вы выбрали. По умолчанию используется линейный вариант. Чтобы изменить это, щелкните один из других значков рядом с панелью градиента во вторичном верхнем меню.
Давайте рассмотрим различные параметры инструмента градиента и способы их использования при редактировании.
Линейный градиент
Если щелкнуть и перетащить указатель мыши по изображению, получится градиент, который выглядит примерно так. Чтобы создать этот градиент, я начал с правой нижней части фотографии.
Я добавил новый слой для градиента. Теперь я могу изменить режим наложения и уровень непрозрачности, чтобы линейный градиент взаимодействовал таким образом, чтобы улучшить мою фотографию.
В этом примере я выбрал Soft Light в качестве режима наложения.Я также уменьшил непрозрачность до 55%.
Верхний совет:
Удерживание клавиши Shift при перетаскивании ограничит движение прямой линией. Это будет следовать направлению, в котором вы начинаете перетаскивать.
Радиальный градиент
Когда вы щелкаете и перетаскиваете с выбранной опцией инструмента радиального градиента, градиент будет затеняться от того места, где вы щелкнули, до края в форме круга. В этом примере я использовал предустановку от белого до синего и черного. Я щелкнул в центре изображения и потащил к краю.
Я применил радиальный градиент к новому слою над моей фотографией. Это позволило мне снова выбрать режим наложения и непрозрачность, чтобы создать желаемый вид на моей фотографии. Я установил режим наложения на затемнение цвета и непрозрачность на 35%
Угловой градиент
Этот градиент сложно использовать правильно. Когда вы щелкаете и перетаскиваете мышь, отображайте градиентные тени по часовой стрелке. Чтобы создать пример ниже, я щелкнул и перетащил от центра холста вправо.Как видите, там, где заканчиваются начальный и конечный цвета, образуется заметная жёсткая линия.
Я добавил два угловых градиента к этому изображению рисовых полей и холмов. Первый был нежно-бело-голубым. Второй слой, расположенный над ним, был черно-белым градиентом. Я использовал режим наложения Overlay для первого градиента и установил уровень непрозрачности на 72%. Для верхнего слоя я использовал затемнение цвета в качестве режима наложения и установил непрозрачность на 19%. Это помогло улучшить небо.
Отраженный градиент
Когда вы щелкаете и перетаскиваете с выбранным отраженным градиентом, вы создаете новый градиент, симметричный относительно начальной точки.
В этом примере я использовал этот градиент на новом слое над моим изображением. Я установил режим наложения на Overlay и непрозрачность на 72%.
Этот градиент Photoshop можно использовать по-разному. Это особенно эффективно при применении к симметрично составленным изображениям.
Алмазный градиент
В параметрах ромбовидного градиента выбираются оттенки градиента от центра к углам при щелчке и перетаскивании. Как и в случае с любым градиентом в Photoshop, вы можете использовать два или более цветов в сочетании с прозрачностью для достижения желаемого эффекта.
Я применил к своему изображению ромбовидный градиент. Используя редактор градиента, я установил цвета и уменьшил непрозрачность желтого цвета в центре моего градиента. Затем я использовал инструмент Transform, чтобы настроить форму ромба, чтобы она лучше соответствовала моему изображению. Я установил режим наложения слоя на Мягкий свет и непрозрачность на 57%.
Использование редактора градиентов в Photoshop
Я познакомил вас с основными параметрами и предустановками, которые используются чаще всего. Вы можете использовать каждый из них непосредственно на изображении или создавая слои и применяя к слою инструмент градиента Photoshop.Вы можете складывать столько слоев и градиентов, сколько хотите, пока не достигнете желаемого эффекта. Или пока вы не исчерпаете себя, работая над бесчисленным множеством вариантов.
Несмотря на то, что у вас есть варианты с предустановками, будут моменты, когда вам понадобится больше контроля, чтобы градиент лучше всего соответствовал изображению, к которому вы его применяете. Это когда вы используете редактор градиентов в Photoshop.
С помощью редактора градиентов вы можете контролировать внешний вид создаваемых градиентов. Вы не ограничены использованием предустановленных цветов.Часто это хорошая отправная точка. Но иногда вам нужно сопоставить цвет с вашим изображением или изменить уровень прозрачности одного или нескольких цветов, которые вы используете в градиенте.
Как создать прозрачный градиент в Photoshop
Создать прозрачный градиент в Photoshop очень просто. Выберите инструмент градиента и перед тем, как создать новый градиент, щелкните градиент во вторичном меню. Это вызывает диалоговое окно редактора градиента.
В этом поле у вас есть много параметров для управления градиентом, который создаст Photoshop.
Вы можете начать с выбора предустановки градиента для работы. Что-то, что уже близко к тому, что вы хотите, или кто угодно сделает, особенно если у вас есть четкое представление о градиенте, который вы создадите.
Затем вы можете выбрать тип градиента и установить степень сглаживания. Под этими параметрами вы увидите ползунок с различными полями управления на концах и в середине. Вы можете использовать поля вверху, чтобы контролировать прозрачность цветов. Цвета можно выбрать, используя поля в нижней части ползунка.
Сначала выберите нужные цвета, дважды щелкнув каждое поле. Вы можете выбрать цвет из палитры или использовать инструмент «Пипетка», чтобы выбрать цвет из изображения, над которым вы работаете. Как только у вас появятся желаемые цвета, вы сможете более точно настроить прозрачность.
Щелкните OK и примените градиент к новому слою. Это может занять несколько попыток, чтобы получить желаемый вид изображения, которое вы редактируете. Это еще одна веская причина для добавления градиента, который вы создаете, на новый слой.Таким образом, вы можете выключить слой и добавить еще один с измененной версией вашего градиента.
Когда вы довольны своим градиентом, вы можете вернуться в редактор градиентов и сохранить его, чтобы его можно было использовать снова при более позднем испытании.
Заключение
Инструмент градиента в Photoshop очень мощный и гибкий, его можно настроить для получения желаемого результата. Создание нового градиента может слегка повлиять на внешний вид изображения или полностью его преобразить.
Как и во многих других методах редактирования в Photoshop, практика, чтобы добиться желаемого результата, требует времени.Поначалу эксперименты с цветами и прозрачностью могут показаться запутанными. Но чем больше вы создадите разных стилей и цветов градиентов, тем лучше вы станете. Вскоре вы будете визуализировать, когда к фотографии будет применен один или несколько градиентов.
Не торопитесь. Выберите несколько изображений для работы, которые, по вашему мнению, могут стать лучше, добавив градиент. Ищите разные фотографии, к которым вы можете добавить радиальный или ромбовидный градиент. Довольно легко найти те, для которых будет использоваться стандартный градиент.В конце концов, в простейшей форме это почти то же самое, что использовать старый градиентный фильтр или фильтр нейтральной плотности над объективом камеры.
Как использовать инструмент «Градиент» в Photoshop | Adobe Tutorial
Мы рассмотрим, как использовать инструмент градиента в Photoshop. Вы научитесь использовать градиенты Photoshop для создания потрясающих эффектов наложения цветов в своих проектах.
- Выберите форму в Photoshop
- Выбрав инструмент формы, перейдите к окну «Заливка» на панели выбора в верхней части экрана.
- В раскрывающемся окне щелкните вкладку градиента
- В разделе «Слои» с правой стороны дважды щелкните миниатюру слоя для вашей фигуры
- Откроется окно настроек Gradient Tool. .
- В поле «Тип:» выберите линейный, радиальный или произвольный градиент.
- Дважды щелкните кружки на обоих концах полосы градиента, чтобы выбрать цвета, которые вы хотите изменить между .
- Щелкните внутри фигуры, чтобы применить градиент
- В качестве альтернативы нарисуйте линию с помощью инструмента градиента, чтобы определить длину и угол градиента
Это простой способ добавить градиент в Photoshop, но есть еще много дополнительных параметров и функций, которые необходимо изучить.Просмотрите наш видеоурок, чтобы более подробно изучить градиенты Photoshop.
Градиенты, которые вы создаете в Photoshop, отлично смотрятся на экране, но еще лучше на печати. Чтобы узнать о выгодных ценах на печать и бесплатную доставку по Великобритании, посетите Solopress.
Видеоурок: Как использовать инструмент градиента в Photoshop
Наша серия видеоуроков содержит полезную информацию о том, как максимально эффективно использовать программы Adobe для дизайна. Если вы хотите узнать больше, вы можете подписаться на наш канал YouTube.
Транскрипция видео Как использовать инструмент градиента в PhotoshopВсем привет,
Меня зовут Дэн, и добро пожаловать в наш учебник по использованию инструмента градиента в Photoshop. Мы рассмотрим создание градиента с нуля, а также то, как наложить градиент на графику — я поставил несколько временных меток ниже, если вы хотите пропустить.
Градиент формы
Сначала я собираюсь создать форму, выбрав инструмент «Форма», и просто сделаю простой квадрат.Если вы хотите создать другую форму, вы можете щелкнуть и удерживать инструмент «Форма» и выбрать желаемую форму.
Затем я нажимаю «Заливка» в верхнем левом углу окна и выбираю параметр «Градиент», который находится здесь. Если вы не уверены, какой из них выбрать, наведите курсор на разные режимы, и всплывающая подсказка должна появиться.
Теперь я спускаюсь к нашему слою и дважды щелкаю по миниатюре. Появится окно с градиентом, и вы увидите несколько вариантов, но сначала я хочу изменить цвета градиента.Я дважды щелкну по градиенту, и откроется новое окно. Давайте рассмотрим все варианты этого.
Самая важная часть манипуляции с градиентом — это понимание того, как работают цвета, непрозрачность и точки перехода. Есть верхняя и нижняя ручки. Верхние влияют на непрозрачность каждой точки градиента и резкость перехода прозрачности. Нажав на верхнюю ручку, я теперь могу настроить прозрачность градиента с левой стороны. Куда бы я ни переместил ползунок непрозрачности, он будет точкой, где начинается непрозрачность.
Нижние маркеры влияют на цвет точек градиента, а также на резкость перехода цвета. Как и выше, перемещение их ближе друг к другу или дальше друг от друга повлияет на резкость перехода между двумя цветами. Также есть возможность добавить дополнительные цвета, щелкнув между нижними маркерами.
Чтобы выбрать цвета, дважды щелкните ручку, и откроется окно, в котором вы можете выбрать цвет для точки градиента.
Если у вас есть определенный градиент, который вы хотите использовать в будущем, вы можете щелкнуть здесь, чтобы создать новый пресет.Или, если вы уже их скачали, можете импортировать их.
К счастью, в последнем обновлении Photoshop 2020 вы можете создавать градиенты на основе новых предустановок Photoshop. Есть множество цветов на выбор, и множество вариантов в каждом цвете. Однако использование предустановок не мешает вам изменять выбранные цвета.
Теперь, когда вы придумали желаемые цвета градиента, вы можете нажать «ОК», чтобы применить их.
Следующий вариант немного сложнее продемонстрировать, поскольку сжатие видео на YouTube может сделать разницу незаметной.При применении градиента, содержащего два или более цветов, вы можете столкнуться с «полосами», когда каждый цвет появляется слоями, а не плавным переходом. К счастью, в окне градиента Photoshop есть функция под названием «Дизеринг». Это позволит добавить немного шума, чтобы градиент смешался более плавно.
Однако этого иногда бывает недостаточно, чтобы это исправить. Один из лучших способов улучшить отображение градиента — увеличить битовый уровень. Скорее всего, если вы перейдете в меню «Изображение» и наведете курсор на «Режим», вы увидите, что ваш режим составляет 8 бит на канал.Лучше всего изменить это значение на 16 бит — это увеличит количество тонов, доступных для одного цвета.
Что касается печати, 8-битное цветовое пространство даст вам 256 возможных значений тона для каждого цвета — это голубой, пурпурный, желтый и черный, или, если вы используете RGB, по 256 для каждого цвета для красного, зеленого и синего. Установка цветового пространства на 16 бит увеличит ваши 256 тональных значений для каждого цвета до колоссальных 65 536!
Теперь ваш градиент должен выглядеть лучше, и хотя вы можете видеть некоторые визуальные полосы на экране, обычно это ограничение Photoshop на отображение полос на экране, когда на самом деле полос вообще нет, особенно на потребительском оборудовании, которое в любом случае обычно 8-битный.
Мы можем дважды щелкнуть по слою, чтобы снова вызвать свойства градиента. Мы видим, что есть свойства для изменения угла, которые мы можем сделать, вращая циферблат или вводя нужный угол. И если по какой-либо причине мы хотим отразить цвета, мы можем нажать «перевернуть».
Теперь давайте взглянем на меню «Стиль», и мы можем выбрать между линейным, радиальным, угловым, отраженным и ромбовидным. В настоящее время мы работаем в линейном режиме, который представляет собой прямой переход от одного цвета к другому в заданном направлении.Радиальный устанавливает одну цветовую точку посередине, переходя к внешнему цвету. Угол устанавливает градиент цвета, охватывающий изображение, начиная с одного цвета и переходя в другой, с резкой линией между точками их пересечения. Отраженный — это линия одного из цветов, каждая сторона которой переходит во вторичный цвет. Алмаз похож на радиальный, за исключением того, что он более… ромбовидный.
Scale просто увеличивает или уменьшает резкость перехода между выбранными вами цветами.Лучший способ продемонстрировать это в стиле линейного градиента. Чем ниже мой масштаб, тем резче градиент, и наоборот.
Нажмите «ОК» — и не беспокойтесь, если вам кажется, что вам нужно изменить это в будущем. Поскольку Photoshop генерирует свойства формы, вы можете просто дважды щелкнуть еще раз по миниатюре слоя, чтобы открыть новое меню параметров.
Вот как создать новый градиент в форме — но что, если мы хотим наложить градиент на форму изображения?
Наложение градиента
Вот прозрачное изображение кошки.Чтобы добавить наложение, я собираюсь сначала выбрать слой, затем перейти к FX в правом нижнем углу и выбрать «Gradient Overlay». Появится окно, и тогда у нас будут все те же параметры, что и раньше, но с некоторыми дополнениями. Я просто пойду и поменяю градиент на то, что мне нравится.
Теперь есть возможность изменить режим наложения, что делает градиент больше похожим на фильтр в зависимости от того, какого он цвета, и влияет на исходный слой, а изменение непрозрачности приводит к увеличению прозрачности градиента над слоем.

 Как только вы отпустите зажатую клавишу, вы сразу же увидите результат.
Как только вы отпустите зажатую клавишу, вы сразу же увидите результат.