Как сделать тень от объекта в Photoshop / Фотообработка в Photoshop / Уроки фотографии
Приветствую вас, уважаемые читатели! На связи Федор Лыков. В сегодняшней статье мы с вами будем разбирать вопрос, как сделать тень в фотошопе.
Что же такое по своей сути эта тень? Это оптическое явление, которое возникает в следствии присутствия какого-либо объекта между поверхностью и источником света. Фигура и контуры будут идентичны этому самому объекту.
Умение создавать тени будет очень полезно при создании каких-то определенных коллажей, когда вы добавляете, например, предмет или человека на фото и хотите, чтобы он выглядел реалистично. То же самое относится и к объектам, которые в реальной обстановке будут отбрасывать тень от источника света.
К счастью, Adobe Photoshop не зря считается одной из лучших программ для графического дизайна и в ней существуют сразу несколько вариантов формирования отбрасываемой тени объектов в зависимости от ваших целей. Рассмотрим с вами мы сегодня сразу несколько на примерах.
Перед этим, я хочу порекомендовать вам почитать раннюю статью по теме графических редакторов. Там я рассказывал разницу между растровой и векторной графикой, приводя примеры программ, которые с ними работает. В общем, очень интересно.
Больше не будем задерживаться на вступлении и перейдем непосредственно к теме нашей статьи. Приятного вам чтения!
Варианты создания
Итак, мы имеем возможность создать тень посредством автоматизированных средств программы, а также можем нарисовать ее вручную. Каждый из способов имеет свое применение, потому что далеко не всегда целесообразно пытаться выделить объект и сделать из него отдельный слой, чтобы получить возможность использования инструмента наложения.
Давайте рассмотрим детальнее способы:
| Название способа | Описание | Использование |
| «Тень» в параметрах наложения слоя | Инструмент формирует внешнюю тень, к которой можно применить различные параметры | Когда имеется предмет, человек или любой другой объект отдельным слоем. Один из самых удобных способов для создания тени. Один из самых удобных способов для создания тени. |
| «Внутренняя тень» в параметрах наложения слоя | Образование тени внутри объекта, к которой можно применить параметры разного характера. | Используется для эффекта трехмерности на двухмерных объектах, а также может пригодиться для того, чтобы отбросить тень на одну из сторон объекта. |
| Отрисовка вручную | Сами прорисовываем контур тени. | Когда не подходят предыдущие способы или когда это сделать таким образом можно качественнее и точнее. |
Как вы могли заметить, тут используется то же окно параметров наложения слоя, что и в предыдущей статье, в которой мы разбирались как сделать обводку. Рекомендую почитать, если еще не сделали этого.
Давайте начнем по порядку рассматривать эти варианты на версии Photoshop CC 2020, которая является самой последней на данный момент, но разницы в алгоритме действий нет. Поэтому для версий младше (cs6, cs5 и тд) эта инструкция тоже подойдет.
Делаем тень с помощью параметров наложения слоя
Итак, для этого нам потребуется объект отдельным слоем. Соответственно, либо воспользуйтесь инструментами выделения и переместите на отдельный слой (Ctrl+J), либо вам потребуется объект формата png. Этот формат поддерживает прозрачность, и поэтому фон имеет прозрачность.
Для примера я сделал именно так и нашел фото человека в формате png в Google. Далее, я сделал запрос «Улица» и нашел фото из Москвы. Пример будет на тени от человека на земле.
Итак, теперь у нас получится готовая композиция. Открываем оба в фотошопе. Фото улицы будет служить фоном, а человека нам потребуется вставить.
Этот вариант аналогично будет применяться и для любых других объектов, например, чтобы отобразить тень от объекта внизу.
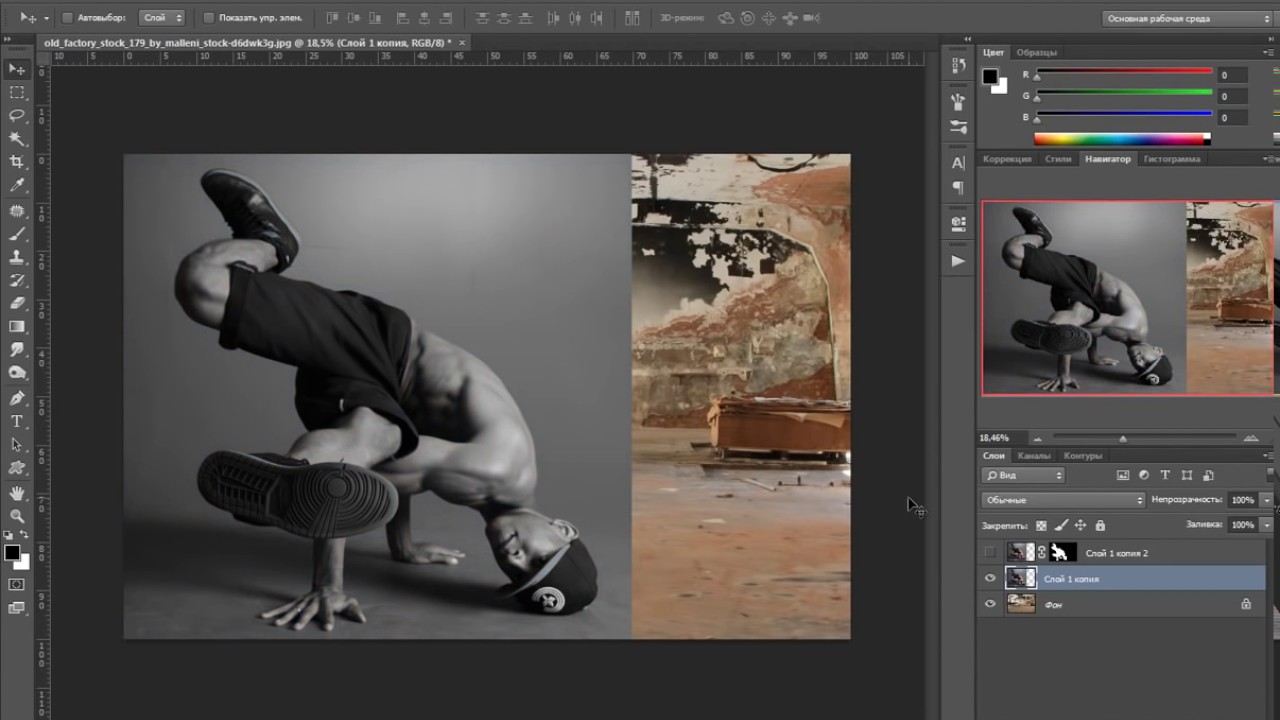
Сразу заметил момент, что на фото человека свет падает с правой стороны, а на фото улицы – с левой. Значит нам потребуется отразить по горизонтали фото этого парня. Так же изменить размер в зависимости от того, куда мы хотим его поставить.
С этим нам поможет инструмент «свободное трансформирование». Чтобы войти в него и управлять именно размером мужчины, выбираем слой с ним и нажимаем «Ctrl+T».
Как видите, фото теперь обрамлено и с помощью этой рамки мы сможем менять размер. Чтобы сохранить пропорции при увеличении, зажмите кнопку «Shift» и тяните за верхний правый угол.
Чтобы отразить, нажмите правой кнопкой на фотографию внутри рамки и выберите пункт «Отразить по горизонтали». Вот что должно получиться:
Теперь займемся созданием тени. Для этого дважды нажимаем левой кнопкой по слою с человеком или правой кнопкой и из меню выбираем пункт «параметры наложения».
Здесь нам потребуется пункт «Тень». Выбираем его, ставим галочку слева и начинаем настраивать.
Здесь вы можете поиграть с настройками. Нам потребуется сразу выставить непрозрачность примерно на 50% (зависит от обстановки на фото), размер (иначе тень будет слишком четкой) и угол, который зависит от источника света. В нашем случае он падает слева направо, а значит выбираем его так, как на картинке.
В нашем случае он падает слева направо, а значит выбираем его так, как на картинке.
Чтобы увидеть наглядно настройки, сместите тень немного ползунком «смещение», но потом верните назад.
Как только примените все настройки и сохраните, переходите снова ко вкладке «слои» и нажмите по пункту «тень» правой кнопкой мыши и выбирайте пункт «образовать слой». В окне подтверждения подтвердите ваше действие.
Этим самым вы перенесёте тень на новый слой, и мы сможем уже разместить ее в нужном месте.
Теперь, выделяем ее и переносим в сторону для масштабирования. Для этого вновь воспользуемся «свободным трансформированием». Напоминаю, для этого нужно нажать сочетание клавиш Ctrl+T. Нам потребуется повернуть в сторону и разместить прямо под парнем. Так же, имеет смысл уменьшить тень в ширине, так как свет исходит ровно слева направо.
Вот как получилось у меня.
Регулировать прозрачность можно с помощью пунктов сверху от меню «слои» с помощью параметров «непрозрачность» и «заливка».
Вот таким образом возможно сделать тень в фотошопе от человека. Но этим способом вполне возможно сделать очень стильный текст. Итак, давайте покажу наглядно.
Делается это все аналогичным образом, как и выше. Не всегда необходимо создавать отдельный слой, чтобы придумать красивое оформление.
Создайте текстовый слой с помощью инструмента с буквой «Т» и после написания нужной фразы или слова аналогичным образом переходите в «параметры наложения».
Неплохого результат можно добиться и регулированием параметров внутри данного окна. Этим самым, мы вкратце разобрались, как отбросить тень от текста.
Связывание
Чтобы выполнить связывание теней, нужно сделать карту смещения, в основе которой станет альфа-канал. Создается она в такой последовательности:
- активация фонового слоя;
- выделение необходимых объектов на обрабатываемом изображении;
- копирование изображения в буфер обмена;
- переход в опцию «Каналы», где и создается альфа-канал;
- клик на пиктограмму чистого листа;
- вставка из буфера обмена фонового изображения;
- снятие выделения.

Далее для редактирования наложенной тени потребуется открыть диалоговое окно «Уровни». Данный инструмент предоставляет возможность изменить контрастность. Например, можно произвести смещение черного ползунка вправо, а белого влево. Там отображается еще и серый ползунок, но его перемещать не нужно.
Для размытия следует воспользоваться фильтром «Размытие про Гроссу». Затем потребуется сохранить созданный документ, к примеру, в формате PSD на жестком диске, это и будет картой смещения. Затем необходимо произвести активацию слоя с тенью, выполнив команды «Фильтр» — «Искажение» — «Смещение». В открывшемся диалоговом окне установить непосредственно в поле «Масштаб по горизонтали» и «Масштаб по вертикали», например, значения по 20%.
Способы объединения и группировки слоев в Фотошопе
Также можно подкорректировать режим наложения применив функцию «Умножение», изменить значения непрозрачности, произвести размытие и при необходимости удалить ненужные детали тени.
Внутренняя тень
Не менее важный пункт настроек. Чаще подходит для текста и создания объема, но я часто использую данную функцию для создания тени на лице. Например, если у вас есть фото человека и вы хотите с ним сделать композицию, как в варианте выше, но на его лице полностью светлое.
В этом случае у вас есть источник света слева. Значит правую часть нужно затемнить, верно? На прошлое фото улицы я добавил другого человека, но с полностью светлым лицом.
С помощью данного параметра я добавлю на правую часть тень. Для этого я выставил вот такие настройки:
В целом, все же тень на лице лучше рисовать вручную, но об этом чуть позже. Для создания объема двухмерным объектам данная функция подойдет значительно больше.
Показываю это на примере текста. Как и ранее добавляем текстовый слой. Лучше использовать более толстые шрифты для наглядности. Вот какой текст можно получить, если использовать данный параметр:
Если комбинировать это с пунктами «Тиснение» и «Контур», то можно действительно сделать объемный текст. Об этих настройках у другой раз, а сейчас идём дальше смотреть, как сделать тень в фотошопе.
Об этих настройках у другой раз, а сейчас идём дальше смотреть, как сделать тень в фотошопе.
Как стили слоя влияют на маску
Маску можно применять далеко не во всех случаях. Если вы использовали для редактирования изображения такие стили, как «Тень» или «Внешнее свечение», маска слоя действовать не будет. Но преобразование такого «проблемного» слоя в смарт-объект, его растрирование либо объединение слоя со стилем, использующемся на нем, нейтрализует проблему.
Выше была приведена вся информация, которая может пригодится при работе в Фотошопе со слоями-масками. Скорее всего, после ознакомления с нею и применения советов, содержащихся в ней, на практике начинающие пользователи в значительной мере усовершенствуют свои навыки.
Мы рады, что смогли помочь Вам в решении проблемы. Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам. Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.
Отрисовка вручную кистью
Данный вариант подойдет при условии, когда нет возможности выделять объекты или качество работы автоматизированных возможностей не устраивает вас. Вообще, чаще всего тень на лице рисуется вручную.
Для этого особых навыков не надо. Загружаем в фотошоп фото и создаем новый слой. Делается это с помощью маленькой кнопки на панели слоёв снизу или с помощью сочетания клавиш Shift + Ctrl + N.
Теперь берем инструмент «Кисть» с соответствующим лого на панели инструментов. И теперь просто рисуем черным цветом! Убедитесь, что вы находитесь именно на созданном слое.
После того как нарисуете, вам потребуется уже упомянутая шкала «непрозрачность». Для тени она должна быть в диапазоне примерно от 30 до 50 процентов.
Примерно так будет выглядеть это без выставления прозрачности. Для получения хорошего и качественного результата, постарайтесь нарисовать тени значительно качественнее, чем получились у меня. Я лишь демонстрирую пример.
Я лишь демонстрирую пример.
Вот так выглядеть будет с выставленной непрозрачностью в 40%. Аналогично всё делается кистью и с другими объектами.
Алгоритм добавления маски к слою
Как говорилось ранее, маску можно наложить на несколько слоев или на один какой-то слой любого вида. Для работы с масками создателями программы Фотошоп была специально отведена команда «Добавить к слою маску». Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.
Существует два вида масок, отличающихся по своему назначению, — маска черного и маска белого цветов. Маска черного цвета делает невидимой определенную часть изображения. Достаточно лишь кликнуть на кисть черного цвета и выделить ею ту часть изображения, которую хотите скрыть, и она исчезнет.
Противоположным эффектом обладает маска белого цвета — ее следует использовать в том случае, если вы желаете, чтобы изображение осталось видимым.
Но это не единственный способ, позволяющий наложить на изображение слой-маску. Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп.
Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп.
Сначала следует кликнуть на меню «Слои», затем из слоев, предлагаемых программой на выбор, выбрать слой-маску.
Далее нужно сделать еще один выбор, только теперь уже из двух видов маски — черной и белой. При выборе следует руководствоваться тем, каких размеров будет часть изображения, которую надлежит скрыть.
Если она небольших размеров, то оптимальным помощником станет маска белого цвета. Если область на изображении большого размера, то хороша в использовании именно маска черного цвета.
Как создать тень в Adobe Photoshop CC
Изучение того, как добавлять реалистичные тени для изображений в Photoshop, является одним из самых сложных навыков для освоения. Перед созданием тени вы должны выбрать объект на заднем плане и затем переместить его на отдельный слой.
Инструкции в этой статье относятся к Adobe Photoshop CC 2019.
Как создать тень в Adobe Photoshop CC
Хотя это может показаться нелогичным, вы начнете с добавления тени и затем воспользуетесь инструментом «Свободное преобразование», чтобы настроить его:
Используйте инструмент Лассо, чтобы выбрать объект.
Щелкните правой кнопкой мыши по объекту и выберите Layer Via Cut .
Выберите Fx в нижней части панели слоев, затем выберите Drop Shadow из списка.
Если панель слоев не отображается, выберите « Окно» > « Слой»
Введите следующие настройки, а затем выберите ОК :
- Угол : -180 градусов
- Расстояние : 69 пикселей
- Размер : 5 пикселей
Вы можете поэкспериментировать с этими настройками, чтобы настроить эффект тени.

Выбрав теневой слой, щелкните правой кнопкой мыши Fx рядом с именем слоя и выберите « Создать слой» из списка.
Выберите OK, чтобы игнорировать предупреждение.
Выберите теневой слой и затем выберите « Правка» > « Свободное преобразование» .
Щелкните правой кнопкой мыши по объекту и выберите « Искажать» .
Перетащите ручки, чтобы отрегулировать положение тени, затем нажмите Enter, когда все будет в порядке.
Щелкните правой кнопкой мыши на теневом слое и выберите Duplicate Layer .
С выделенным слоем теневой копии выберите Filter > Blur > Gaussian Blur .
Переместите ползунок вправо, чтобы размыть края тени, затем выберите

С выделенным слоем теневой копии выберите значок Add Layer Mask (рядом с Fx внизу палитры слоев).
Выбрав маску, выберите инструмент «Градиент» и установите цвет переднего плана на белый, а фон — черный.
Нарисуйте градиент примерно на ¼ расстояния от нижней части тени до верхней части, чтобы тень исчезла на расстоянии.
Отрегулируйте непрозрачность в палитре слоя, чтобы тень выглядела более естественной.
Как только вы будете удовлетворены результатом, сохраните изображение в формате PSD или в предпочитаемом формате.
Евгений Романенко / Getty ImagesКак в Фотошопе сделать тень: alexey_soloviev — LiveJournal
Во время рассказа про то, как делалась «Алиса» я не упомянул про то, как делались тени. Решил исправиться и сделать отдельный пост на эту тему.Итак, у Вас есть какое-то изображение и необходимо сделать тень от этого объекта, похожую на настоящую. Сделать это не очень сложно. Для многих простых объектов это очень просто, для сложных объектов — сложнее. Но «технология» получения тени очень простая.
Сделать это не очень сложно. Для многих простых объектов это очень просто, для сложных объектов — сложнее. Но «технология» получения тени очень простая.
Итак, у нас есть изображение стола из «Алисы»
Залью самый первый слой (Background) серо-белым градиентом для примера. Делаем копию нашего стола через Ctrl+J, верхний слой переименуем в «стол«, слой под ним назовём «стол тень«. На этом слое необходимо всё лишнее стереть, оставив только нужный нам объект.
Совет: давайте слоям понятные имена, так Вам будем проще ориентироваться в палитре слоёв!
Отключаем видимость верхнего слоя, выбираем второй слой и применяем к нему Exposure -20.
Далее необходимо полученное контрастное чёрное изображение немного размыть Гауссом. Силу размытия выбираем по необходимости — чем меньше размытие, тем чётче будет тень; чем больше — тем мягче будет тень.
Активируем видимость самого верхнего слоя (стол) и инструментом Move Tool перемещаем изображение на втором слое по направлению чуть вверх и чуть левее. Режим смешивания этого второго слоя нужно изменить либо на Soft Light, либо, если степень плотности тени не достаточна, то можно выбрать Hard Light с уменьшенной прозрачностью (скажем 50-80% … я выбрал 70%) (либо режим смешивания оставить на Normal, понизив прозрачность слоя «по вкусу»).
Режим смешивания этого второго слоя нужно изменить либо на Soft Light, либо, если степень плотности тени не достаточна, то можно выбрать Hard Light с уменьшенной прозрачностью (скажем 50-80% … я выбрал 70%) (либо режим смешивания оставить на Normal, понизив прозрачность слоя «по вкусу»).
Получаем реалистичную тень … но эта была бы тень, если бы стол стоял возле стены и это была бы реалистичная тень на стене. Так очень хорошо делать тени от висящих на стене предметов (картин, например).
Но нам нужна тень на полу. Для этого необходимо перейти на второй слой, инструментом прямоугольного выделения выделяем всю тень и выбираем опцию Edit -> Transform -> Skew.
Тянем за верхние углы влево и вниз, при необходимости подгоняем низ сдвигом нижних углов вправо, и, так же при необходимости, находясь в режиме Skew меняем его на Warp, когда можно отдельные части «тени» двигать в нужные точки … т. е. в данном случае я подогнал тень к ножкам стола.
е. в данном случае я подогнал тень к ножкам стола.
Жмём Enter для применения изменения геометрии и нажатим на Ctrl+D прячем «змейку» выделения.
Вуаля !!! Тень готова !!!
Если Вам необходимо добавить куда-то тень, либо просто затемнить какую-то часть низ-лежащего слоя, то:
1) нужно добавить пустой новый слой поверх слоя, на котором надо что-то затемнить.
2) режим смешивания поставить на Soft или Hard Light
3) выбрать мягкую кисточку, выбрать чёрный цвет и выбрать Opacity (прозрачность) в пределах 5-15%
4) начать рисовать такой кисточкой на этом новом слое поверх тех участков, которые необходимо затемнить. Чем больше проводить такой кисточкой по одному участку, тем сильней он будет темнеть.
5) Если Вы переборщили с затемнением, или намазали не там, где надо, то выбрав Ластик так же с не очень высокой степенью прозрачности (Opacity) уменьшаем степень затемнения стиранием «лишнего»
Если же Вам необходимо осветлить какие-то участки, то вместо чёрного цвета кисточки нужно выбрать белый . .. и всё!
.. и всё!
Это одна из часто используемых техник затемнения и осветления — Dodge & Burn. Отличия этого метода от имеющихся инструментов Фотошопа заключается в том, что все затемнения и осветления легко редактируются, усиливаются, ослабляются и удаляются без каких либо проблем и представляют собой не разрушающую работу с исходным изображением.
Совет: желательно создавать два различных слоя для осветления и затемнения, дав им соответствующие названия — так будет меньше шансов запутаться.
Удачных экспериментов!
P.S. Если у кого-то есть замечания, примечания или дополнения — пишите, обсудим!
Выразительные тени в Photoshop CC – PhotoDrum.com – сайт дизайнера
Иногда в работе дизайнера возникает потребность использовать реалистичные тени. Многие для этих целей используют 3D программы. До выхода Photoshop CC я создавал такие тени вручную, но в новом Photoshop появился способ сделать все в одной программе. Итак, приступим!
Итак, приступим!
Откройте Photoshop и создайте новый документ, я создам документ размером 2880×1800 пикселей. После этого, добавим буквы или текст, к которым вы хотите получить тень. Я напишу “ABDZ”, используя шрифт Futura Medium.
Перейти к меню 3D>New 3D Extrusion from Selected Layer . Затем выберите пункт 3D layer . В 3D панели выберите Extrusion, а затем приступим к редактированию свойств.
Для глубины экструзии установим значение 300 . Также, повернем объект так, чтобы наш текст принял Вид сверху.
Для Заглушки (Cap), установим 100% ширины с Контуром и Углом 45º . Для Скоса
Выберите Infinite Light и поверните его немного. В Properties, установите значение 1000 для интенсивности и 75% для мягкости. Затем перейдите к 3D> Render.
Затем перейдите к 3D> Render.
Через несколько минут получим первый результат. Если вы не довольны результатом, изменить значение экструзии и источника света. Кроме того, убедитесь, что объект находится прямо на полу.
Теперь можно добавить какие-нибудь декоративные элементы.
Импорт текстуру бумаги. Я использовал старую текстуру бумаги, которую нашел Google.
Измените режим смешивания слоя с бумагой на Lighten с значением непрозрачности 50% .
Теперь выделите все слои и объедините их. Затем, дублируйте полученный слой и установите у верхнего слоя режим смешивания Multiply . Наша композиция готова. Надеюсь вы поняли основной принцип создания реалистичных теней.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 1 Среднее: 2]Создание тени от объекта в Фотошоп
Создание теней от объекта можно выполнить в программе Фотошоп. Существует основные два типа теней: от источника света, расположенного сбоку и от источника света, расположенного сверху.
Существует основные два типа теней: от источника света, расположенного сбоку и от источника света, расположенного сверху.
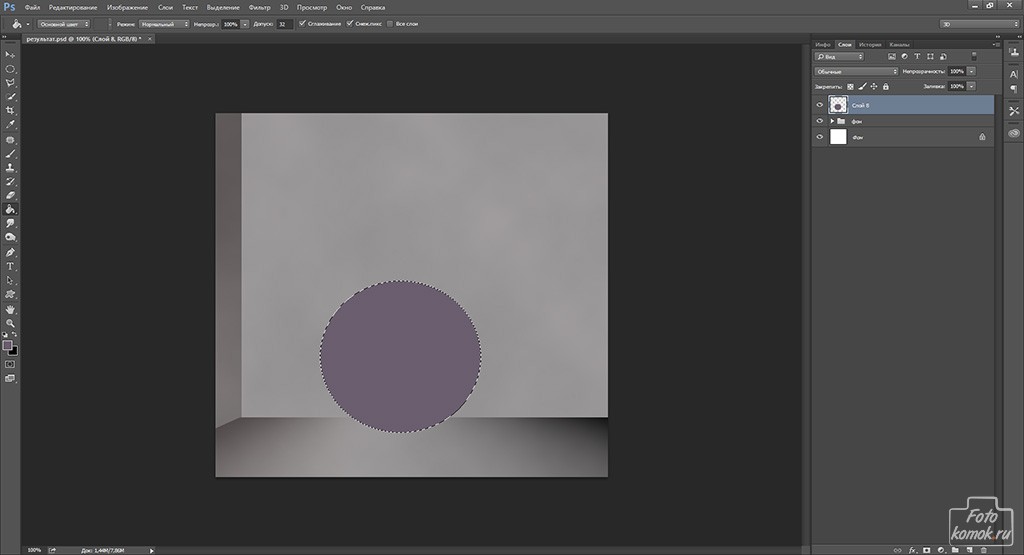
Берем изображение пространства и создаем новый слой. В нем инструментом «Овальная область» выделяем круг и заливаем его контрастным цветом.
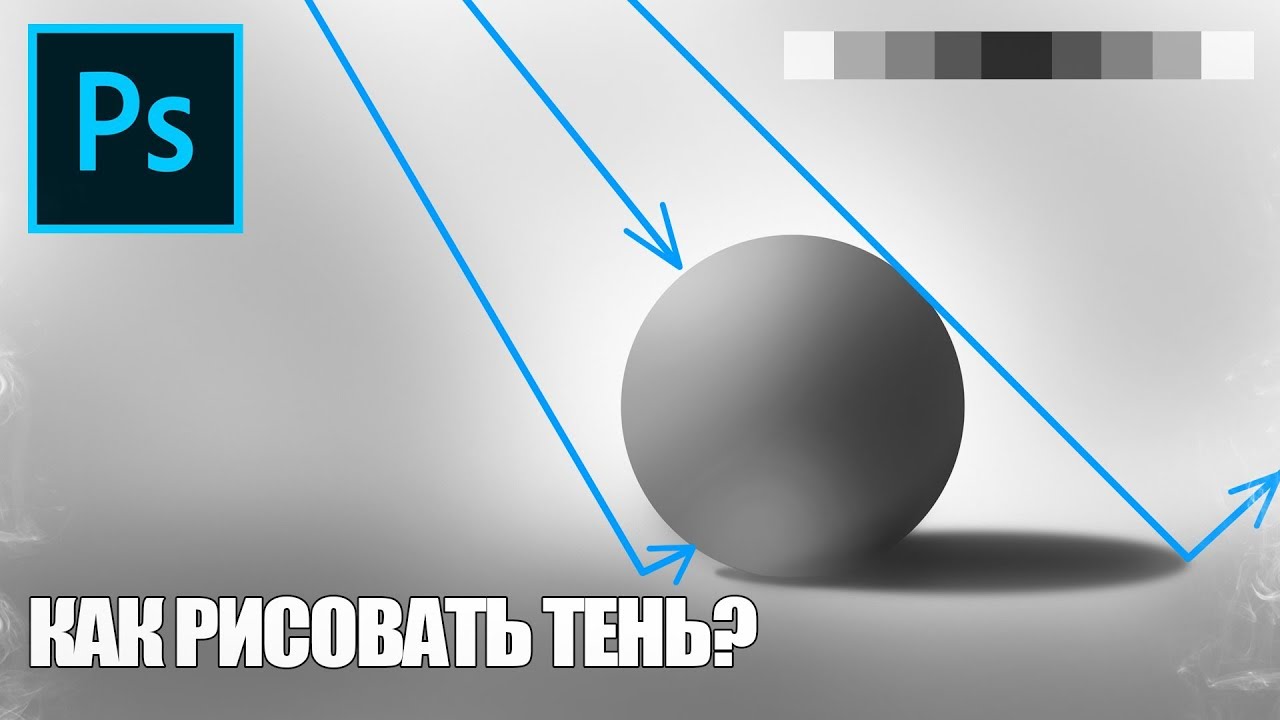
На схеме показано стрелочками, где и какая тень будут располагаться на рисунке при источнике света находящемся сбоку.
Сперва придаем внутреннюю тень кругу, делая его шаром. Над кругом создаем новые слои и делаем их обтравочной маской: удерживая нажатой клавишу Alt нажимаем на границе слоев.
В слоях темной кистью мягкого типа прорисовываем тень.
Снижаем непрозрачность внутренней тени до 25-35 %.
Делаем дубликат слоя с кругом и располагаем дубликат под шаром. Восстанавливаем обтравочную маску для исходного слоя с кругом, так как после дублирования она автоматически снимается.
Для этого слоя выполняем действия, как показано на рисунке.
Изменяем режим наложения на «Вычитание».
Тень от объекта должна идти под углом, как показано на схеме.
Наклоняем слой.
Кладем на пол слой.
Делаем копию тени и нижнему из этих двух слоев придаем меньшее размытие, так как это будет полная тень, а значит более темная и густая. Размытие делаем по Гауссу: вкладка «Фильтр» — «Размытие» — «Размытие по Гауссу».
Добавляем к слою слой-маску и слегка скрываем часть тени, которая находится дальше от основания шара. Чтобы в дальнейшем была видна мягкая тень.
Верхней тени шара придаем большее размытие, так как это полутень или мягкая тень.
После того, как будет сделана мягкая тень, возможно придется в слое-маске полной тени скрыть часть слоя, регулируя густоту теней.
Для полной тени можно уменьшить непрозрачность до 55%.
РЕЗУЛЬТАТ
Приступаем к созданию тени от объекта при расположении источника света сверху объекта. Здесь важно учитывать расстояние от объекта до пола. Чем выше объект, тем меньше тень.
Оставляем от предыдущего варианта пространство и шар. Но для шара делаем новую внутреннюю тень, которая будет заполнять низ шара, а не бок.
По созданию слоя с тенью выполняем те же действия, как и в предыдущем варианте.
Делаем копию слоя с тенью и нижний из двух слоев называем «полная тень» с меньшим размытием, а верхний слой «мягкая тень».
К слою с полной тенью добавляем слой-маску и скрываем края полной тени, делая более густой середину слоя с тенью.
Дублируем слои с шаром и тенью. Шар, который расположен ниже имеет большую тень, а тот, что выше – меньшую. Для того чтобы сделать тень меньше по размеру необходимо в окне слоев с шаром на большей высоте выделить слои с полной и мягкой тенью и масштабированием сузить и уменьшить их.
РЕЗУЛЬТАТ
Усиление теней и бликов: 3 способа
Представляю вашему вниманию небольшой урок по усилению теней в фотошопе.При написании данной статьи использовался Adobe Photoshop CS4.

Для начала, несколько общих фраз. Зачем же нужны тени на фотографии? Дело в том, что снимок, сделанный на фотокамеру, представляет собой двумерный рисунок и отображает действительность только в одной плоскости. Но в реальном мире все предметы имеют объем. Мы можем видеть этот объем за счет свойства бинокулярности нашего зрения, когда смотрим на предмет обоими глазами, с подсознательным соединением в зрительном анализаторе изображения, полученного каждым глазом в единый образ.
Для того чтобы создать на снимке иллюзию объема фотографы прибегают к использованию специальных приемов. К таким приемам относятся линейная перспектива, тональная перспектива и др. Что касается портретов, сделанных в студии, то здесь красивую передачу объема обеспечивает правильный свето-теневой рисунок на теле модели. Этот свето-теневой рисунок можно дополнительно усилить в фотошопе для придания снимку еще большей выразительности. Кроме теней на объем также оказывают положительное влияние блики на теле, поэтому при редактировании изображения наряду с рисованием теней важным шагом является также грамотное подчеркивание бликов.
 Об том как правильно проводить усиления теней и бликов и пойдет речь в этом уроке.
Об том как правильно проводить усиления теней и бликов и пойдет речь в этом уроке.Итак, начнем. Сразу прошу прощения за русский интерфейс в ФШ, но переустанавливать сейчас, желания нет. К тому же лично я уже к русским названиям инструментов привык. По возможности буду приводить также аналогичные английские названия.
Наше исходное изображение:
Изображение было снято в студии в формате raw. Затем проявлено в Lightroom в формат tiff. Теперь можно его ретушировать в фотошопе. Сразу проявлять из raw в jpeg не рекомендуется, потому что формат jpeg является форматом со сжатием. Это значит, что при каждом пересохранении качество изображения будет ухудшаться.
1. Создайте новый слой с данными из зеленого канала. Для это скопируйте основной слой, и примените команду Изображение->Внешний канал (Apply Image).
Я использую именно зеленый канал, так как после синего он содержит больше всего информации о коже модели. Синий канал использовать для рисования теней не рекомендуется. Хотя он и содержит больше всего информации о текстуре кожи, но помимо этого в нем заключено и больше всего шумов. Использование синего канала бывает выгодным при отделении объекта от фона.
Хотя он и содержит больше всего информации о текстуре кожи, но помимо этого в нем заключено и больше всего шумов. Использование синего канала бывает выгодным при отделении объекта от фона.
2. Продублируйте полученный слой дважды.
3. На первом слое меняем режим наложения на Яркость (Luminosity), уменьшаем прозрачность до 50%. По маске протираем яркие участки: губы, ногти и т.д.
4. На втором слое меняем режим наложения на Линейный осветлитель (Linear Burn), уменьшаем прозрачность до 16%.
5. На третьем слое меняем режим наложения на Линейный затемнитель (Linear Dodge), уменьшаем прозрачность до 7%.
На данном шаге можно остановиться, тени мы усилили, блики осветлили.
Если полученного результата недостаточно, то можно еще усилить тени и осветлить блики вторым методом.
6. Сейчас нам нужно слить все слои в один и поместить его в самый вверх. Самый простой способ сделать это — воспользоваться комбинацией клавиш Ctrl+Shift+Alt+E. Назовем новый слой SecondShadow.
7. Создаем копию нашего основного, самого нижнего, слоя и помещаем ее под слой SecondShadow. Назовем новый слой SecondShadowUnder. Меняем в нем режим наложения на Перемножение (Muitiply), уменьшаем прозрачность до 20-50%.
8. Далее переходим на слой SecondShadow, делаем маску, выбираем мягкую кисть, ставим прозрачность кисти 50%. И рисуем ее по области лица. После этого лицо приобретает еще более выраженные тени и блики. Возможно, придется еще немного поиграть с прозрачностью слоя SecondShadowUnder, чтобы усиленные тени были заметны, но при этом не было перебора с ними.
Вот так сейчас выглядят наши слои:
Вот так выглядит фотография:
9. Теперь сделаем блики на лице девушки еще более светлыми и выразительными. Для этого аналогично как в пункте 6 сначала создаем копию всех слоев с помощью комбинации клавиш Ctrl+Shift+Alt+E. Назовем новый слой ExtraLights.
10. Создаем копию нашего основного слоя и помещаем ее под слой ExtraLights. Назовем новый слой ExtraLightsUnder. Меняем в нем режим наложения на Экран (Screen), уменьшаем прозрачность до 50%.
Меняем в нем режим наложения на Экран (Screen), уменьшаем прозрачность до 50%.
11. Переходим к слою ExtraLights. Добавляем маску, и мягкой кистью с прозрачностью 7-9% проходим по тем местам на лице девушки, на которых должны быть блики.
Так выглядят наши слои:
Вот так выглядит снимок:
12. Объединяем все слои (Ctrl+Shift+E).
На этом этапе работу над снимком можно завершить, наш портрет теперь выглядит более выразительным. Тени и блики усилены, и как следствии, увеличен объем.
13. Однако можно еще вручную немного усилить тени и света в некоторых местах, воспользовавшись третьим способом. Для этого создаем две копии слоя, на обоих выставляем режим наложения Перекрытие (Overlay), и уменьшаем прозрачность до 7%. На одном слое проходимся мягкой черной кистью по теням, на другом белой мягкой кистью по светам.
Мы рассмотрели три способа усиления теней и бликов. При редактировании фотографий можно использовать каждый из них отдельно либо все вместе в зависимости от конкретной задачи.
На этом данный урок завершается. Хотя конечно на этом снимке еще имеет смысл провести замену фона, цветокоррекцию, тонировку, правильное добавление резкости и т.д. Но это уже темы для следующих уроков.
У меня конечный результат был таким:
Продолжение читайте здесь: Усиление теней и бликов (Часть 2)
На этом всё, спасибо за внимание.
Как сделать тень в фотошопе (photoshop). Как в фотошопе сделать тень
Всем, кто работает с какими-либо графическими изображениями, довольно часто приходится дорисовывать в картинку тень. Кому-то нужно добавить в картинку элементы клип-арта. Кому-то вырезать объект из фотографии и вставить в другой фон. Картинка получается более реалистичной, если добавить к вставленной фигуре тень.
Тень от объектов может выглядеть по-разному. Ее вид зависит от источника света, от того, как расположен источник по отношению к объекту. При создании коллажа из частей разных фотографий нужно внимательно смотреть, с какой стороны освещение в каждом из фрагментов. И куда падают тени, если они есть, конечно.
И куда падают тени, если они есть, конечно.
Проще всего в фотошопе создать тень от плоского объекта приподнятого над поверхностью. Причем расположенного параллельно поверхности. Для этого используют эффект слоя Drop Shadow (Отбросить тень). Подробнее об .
Такая тень — это обычно тень от текста, приподнятого над поверхностью. Если хотят его выделить, придать ему эффект объема. Все что для этого нужно – разместить объект, от которого падает тень, в отдельном прозрачном слое. Для этого слоя устанавливают эффект слоя Drop Shadow и все. Этот слой как бы отбрасывает тень на слой, который расположен ниже.
Для того чтобы в фотошопе применить эффект слоя, дважды щелкните по имени слоя. В диалоговом окне Layer Style (Стиль слоя) выберите Drop Shadow (Отбросить тень, в некоторых версиях фотошопа этот термин переводят как Внешняя тень).
Чтобы получить обычную тень, как на рисунке, слева и чуть ниже от текста, установите такие параметры:
С другими параметрами
другой результат:
Попробуйте поэкспериментировать с настройкамив этом диалоговом окне и получите свои варианты.
Но это самый простой вариант, а как сделать тень на земле от стоящего человека? Такой эффект часто бывает просто необходим для придания реалистичности.
Отброшенная тень повторяет контур объекта, но не точно, а искаженно. Если свет падает сверху вертикально, она будет небольшая под объектом. Если это тень человека в полдень, то она у него под ногами. Если солнце клонится к закату, то тени длинные, вытянутые.
Попробуйте создать тень от человека на примере этого урока. Можете использовать эти изображения.
Откройте фото повара. На этой фотографии видно, что основной свет падает слева, следовательно, тень будет справа.
Дважды щелкните на слое, чтобы разблокировать его. ОК. При помощи любого подходящего инструмента выделения нужно выделите объект, для которого будете создавать тень и скопировать в новый прозрачный слой. В данном случае фон однородный, поэтому самый простой способ – выделить инструментом Magic Wand (Волшебная палочка) фон, затем выполнить Select>Inverse (Выделить>Инвертировать).
Не убирая выделение, создайте новый слой (Ctrl+N). Перейдите на него и залейте выделение черным цветом. Назовите этот слой Shadow.
В результате должно получиться три слоя. Нижний слой – первоначальное изображение, фоновый слой, трогать не будем. На этой фотографии фон просто белый, можно было и не заботиться о его сохранении. Но у вас фон может быть другой, и он будет нужен. Тень должна быть выше фонового слоя, но под изображением человека.
Если у вас не такой порядок слоев – измените его, просто перетянув слои на нужное место.
Для слоя Тень поставьте Opacity (Непрозрачность) 60%.
Применяем команду трансформации Edit > Transform > Distort (Редактировать > Трансформация > Искажение). Двигаем маркеры в сторону и вниз, чтобы «положить» тень «на пол» или на другую поверхность. Внимательно следите за тем, чтобы она не оторвалась от ног. Если не получается идеально, ничего страшного, можно подтереть резинкой.
Если не получается идеально, ничего страшного, можно подтереть резинкой.
Когда тень расположится естественно, завершите трансформацию, нажав Enter .
Создайте маску слоя – нажмите кнопку внизу на палитре Layers (Слои).
Проследите, чтобы маска была выделена. Проведите Градиентом от верхнего правого угла (или с какой стороны у Вас тень) до левого нижнего угла. Для чего это нужно? Тень плотнее внизу у ног, а чем дальше, тем светлее. Маска с градиентной заливкой слегка скрывает верхнюю часть тени.
И, наконец, примените Filter>Blur>Gaussian Blur (Фильтр — Размытие — По Гауссу) и задайте нужное Вам размытие для слоя с тенью.
А если нужно наложить тень не на однородный фон, а на траву, например?
Тень у нас полупрозрачная, трава немного просвечивает сквозь нее. Для придания реалистичности используют слоев. Для слоя с тенью задают Soft Light (Мягкий свет) или Multiply (Умножение) если тень должна быть контрастной.
Вот результат:
Идея состоит в том, чтобы тень не соответствовала реальности, а отображала суть объекта.
Например, большой босс сидит в кресле, а тень на стене – шут в колпаке. Или человек на фото приветливо улыбается собеседнику, а его тень угрожающе нависла над ним.
Откройте в фотошопе две фотографии, ту, к которой будем добавлять эффект тени и ту, которую решили превратить в тень. Вторую фотографию используем как шаблон, поэтому можно брать изображение любого качества.
Удалите фон с картинки для создания тени и создайте ее на новом слое так же, как это делали выше.
Затем скопируйте созданное изображение в первую фотографию. Размеры фотографий могут быть разные, поэтому для подгонки воспользуйтесь командой трансформации Edit>Transform>Scale (Редактирование> Трансформация>Масштабирование).
Созданная тень должна находиться за объектом, но над фоном. Поэтому сам объект нужно выделить любым подходящим способом и продублировать в новом слое.
Вот результат.
Придающий объекту глубину и объем – светотень . Она возникает при освещении предмета различными источниками света, направленными под разными углами. Художники и фотографы, создавая свои работы, придают светотени огромное значение, так как она оживляет картину, придает ей большую выразительность. В web-дизайне также используется этот элемент. На многих современных сайтах вы можете встретить объекты, содержащие блики, тени, придающие объемность и реальность. Рассмотрим, как сделать тень от предмета в фотошопе.
Художники и фотографы, создавая свои работы, придают светотени огромное значение, так как она оживляет картину, придает ей большую выразительность. В web-дизайне также используется этот элемент. На многих современных сайтах вы можете встретить объекты, содержащие блики, тени, придающие объемность и реальность. Рассмотрим, как сделать тень от предмета в фотошопе.
Пусть предмет освещен достаточно большим источником света сверху, например, много ламп на потолке.Посмотрите на эти две фотографии. В первом случае есть небольшая тень под кастрюлей, это создает впечатление, что она стоит на ровной поверхности. Во втором случае тени нет, и предметы как бы «висят» в воздухе, они оторваны от фона, нет единого целого с ним.
Как же сделать эту небольшую, но важную тень. Для этого воспользуемся программой Photoshop, использование которой мы . Создаем новый документ (Ctrl+N) . Открываем файл с изображением предмета, тень для которого хотим сделать. Вы видите, что наш плюшевый бегемотик не имеет тени. Это выглядит нереально, он «парит» в воздухе.
Это выглядит нереально, он «парит» в воздухе.
Выделим его. Для этого возьмем инструмент Волшебная палочка и щелкнем по белому фону. Он выделится. Теперь инвертируем выделение: Выделение — Инверсия (Shift+Ctrl+I). Далее скопируем его и вставим в новый документ.
Получилось два слоя, на одном – фон, на другом – предмет. Создадим между ними еще один слой, назовем его Тень .
Инструментом Овальное выделение нарисуем овал в нижней части предмета, чуть шире, чем предмет, и зальем его черным цветом. Убираем выделение: Выделение — Отменить выделение (Ctrl+D). Теперь сделаем тень размытой. Для этого выполним команду: Фильтр — Размытие — Размытие по Гауссу.
Перемещая движок, добиваемся необходимого размытия.
Выбираем инструмент . Настраиваем Непрозрачность — 20%, Жесткость — 20% и редактируем тень по форме объекта.
Инструментом размытие немного размываем тень по краям. Изменяя непрозрачность слоя, добиваемся нужной яркости тени.
Чтобы сделать тень еще реальнее, создадим дубликат слоя Тень . Выполним команду: Редактирование — Трансформирование —
и немного сжимаем тень, чтобы непосредственно под предметом она была темнее.
Теперь, используя ластик и регуляторы непрозрачности слоев, добиваемся нужного эффекта.
Теперь создадим дубликат слоя с предметом, переместим этот слой ниже, выполним команду: Изображение — Коррекция — Уровни и ползунок перемещаем влево.
Рассматривать будем один хитрый прием, который позволит нарисовать естественные тени в ваших композициях. Рассмотрим подробно прием отделения модели от фона с сохранением оригинальной тени. Для урока нам понадобится модель, с которой вы будете работать и фон, на который мы будем эту модель вставлять.
Если посмотреть на модель, то можно заметить, что на фотографии очень сложная тень и чтобы создать ее вручную нам пришлось бы очень сильно попотеть.
В данном случае, при помощи этого приема мы все сделаем за несколько минут и у нас будет оригинальная естественная тень на готовой композиции.
Первым делом давайте отделим нашу модель от фона. Сделать это можно любым удобным для вас способом. Можно использовать инструмент «Перо» или «Лассо». Заострять на этом внимание мы не будем. Продолжим с вами после выделения.
Теперь можно немного откорректировать выделенную область. Заходим в пункт меню «Выделение -> Уточнить край» или нажимаем сочетание клавиш «Alt+Ctrl+R».
В настройке можно выбрать контрастный фон, к примеру, белый. чтобы было хорошо видно все наши контуры и не ли у нас ошибок при выделении. Если необходимо, то можно добавить немного растушовки и сглаживания.
Сгладить — 5 — чтобы не было острых углов при выделении;
— Растушевка — 0,5 — чтобы модель лучше вписалась на новый фон.
В конце, в блоке «Вывод», выбирем «Новый слой со слоем-маской» — это очень важный момент. В конце нажимаем «Ок».
Наш слой дублируется и на самом верху появляется новый с моделью со слоем-маской. По этим слоем остается наш старый слой и именно его мы будем использоваться для создания тени.
Сейчас выключаем наш новый слой и переходим на старый слой. Его нам необходимо обесцветить. Выбираем слой и нажимаем сочетание клавиш «Shift+Ctrl+U» или это можно сделать через пункт меню «Изображение -> Коррекция -> Обесцветить». Делайте как вам удобнее.
После того как мы это сделали, меняем режим наложения для него на «Умножение». При этом режиме наложения наши слои смешиваются таким образом, что тень ложится очень естественно на наш фон.
Теперь нам необходимо ее подредактировать так, что она еще более гармонично сюда вписывалась. Для это будем использовать корректирующий слой «Уровни».
И теперь при помощи ползунков начинаем изменять контраст. Нам нужно добиться такого результата, чтобы по возможности не было заметно границ на фотографии, но при этом заметна тень.
Теперь включаем обратно наш верхний слой и можем посмотреть что получилось. Как видно, что под нашей моделью появилась очень реалистичная тень, которую мы скопировали с оригинальной фотографии из студии.
Если вам необходимо подредактировать какие-то определенные области, вы можете создать у слоя с тенью добавить в любой момент «Маску» и стереть те участки, которые вам не нужны. Данном примере это могут быть области где голова и ноги, потому что эти области не нужны, а нужна только тень. Но так как изображение полностью перекрывает эти участки, то в этом случае необходимости в этом нет и мы оставим все как есть.
На этом все. Как видите, это очень простой способ, который позволит вам сохранить естественные тени на ваших копмозициях.
Видеоурок:
Сегодня хочу затронуть тему связанную с тенью, а именно падающей тенью. Я расскажу, немного о тени, как сделать тень в фотошопе при помощи стиля слоя. Новичкам, возможно пригодится статья по основам фотошопа в которой мы изучали . Давайте для начала определимся, что это за такая тень, которую называют падающей. Вы спросите почему я заостряю внимание на падающей тени, потому как понятие тень обобщенное.
Тень состоит из:
- собственной тени;
- отбрасываемой или падающей тени;
- полутеней.
Падающая (отбрасываемая) тень – это тень, которую отбрасывает предмет на поверхность, на которой находится. Характеризуется особенностью повторять формы предмета, от которого она отбрасывается, так сказать, проецируя его на поверхность. Область тени у самого основания предмета будет темнее по отношению к участку тени более отдаленному от предмета.
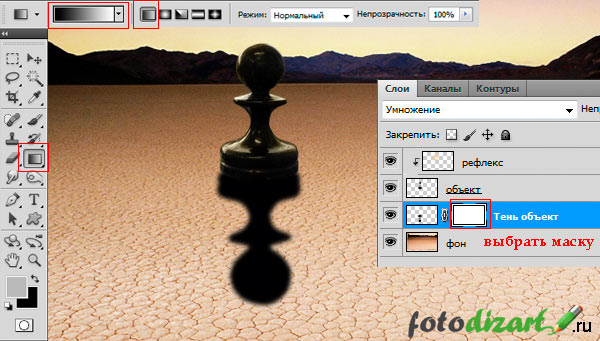
С тем, какую тень мы будем рисовать я думаю стало понятно, теперь приступим к нашему уроку. Сделать тень в фотошопе, которую я собираюсь довольно просто. В этом нам помогут такие инструменты как стиль слоя, трансформация, линейный градиент и размытие по гауссу. Для создания нам нужно иметь фон, на который поместим предмет и сам предмет. Они должны располагаться на разных слоях друг от друга. Итак, загрузим в фотошоп фон и поверх него предмет.
Как сделать тень в фотошопе
Я взял фон пустыни и предмет шахматную фигуру. На предмет при помощи в режиме наложения цветность нанес рефлексы желтого цвета.
На предмет при помощи в режиме наложения цветность нанес рефлексы желтого цвета.
Далее выделим слой фигуры и вызовем стили слоя, для этого кликнем два раза левой кнопкой мыши за названием слоя или в меню слои > стиль слоя > параметры наложения . В открывшемся окне стили слоя выберем применение эффекта тени.
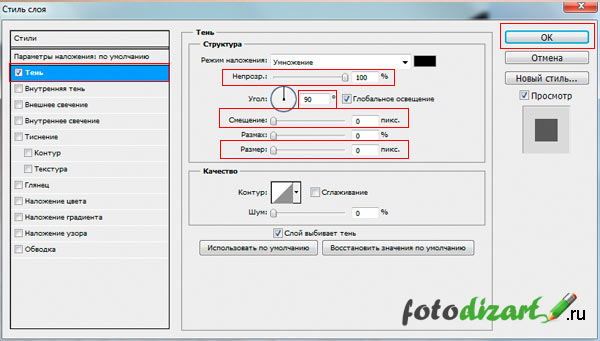
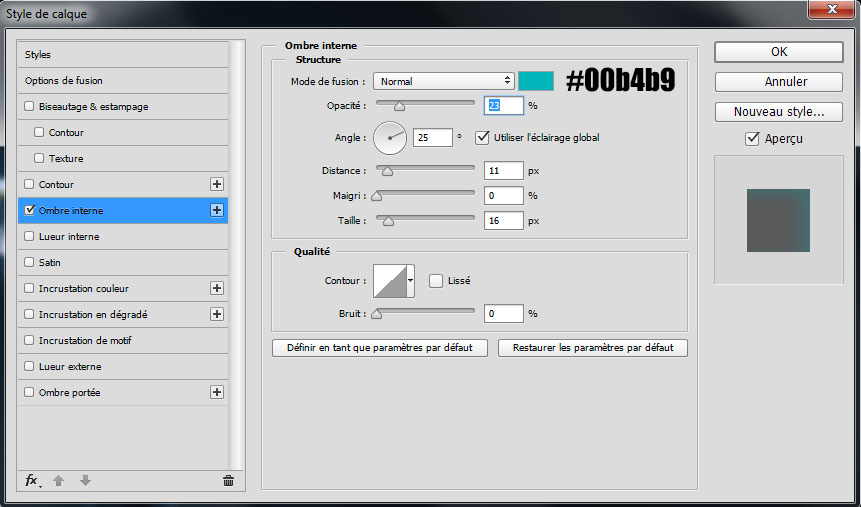
Установим следующие параметры эффекта тени:
- непрозрачность установим на 100%;
- угол 90°;
- смещение 0 пикс.;
- размер 0 пикс..
Применим стиль, нажав на кнопку в окне ОК. После чего у нашего слоя появится стиль слоя который мы на него наложили. Теперь из созданного стиля мы создадим отдельный слой, для этого кликнем правой кнопкой мыши по эффекту тень у нашего слоя с объектом и в появившемся меню выберем образовать слой .
Выделим новый образовавшийся слой тени и при помощи трансформации отразим его по вертикали. Для этого идем редактировании > трансформирование > отразить по вертикали . И сдвигаем слой с тенью до нижнего уровня объекта.
И сдвигаем слой с тенью до нижнего уровня объекта.
Так как у нас предмет освещен сзади, то в принципе наша тень так и будет падать, но по закону перспективы приближаясь к нам, она будет казаться немного больше. Таким образом, мы должны внести небольшие перспективные изменения.
Для этого идем в редактировании > трансформирование > перспектива . Немного потянем одну крайнюю точку на ближнем к нам крае в сторону от центра тени, тем самым добьемся нужного нам результата. Если необходимо сделать чтобы тень падала левее или правее потяните за центральную точку.
Обращайте внимание на то откуда падает свет либо меняйте его на свое усмотрение, а тень всегда можно деформировать, наклонить, изменить перспективу при помощи инструмента трансформирование.
Ну вот форма нашей тени готова, теперь размоем совсем немного края для этого идем в фильтр > размытие > размытие по гауссу и установим параметры которые нас будут удовлетворять.
В заключение сделаем ее еще более правдоподобной для этого нам нужно сделать передний край тени более прозрачным, а непосредственно тот что у объекта практически непрозрачным. Чтобы это сделать к слою с тенью добавим слой маску.
Сделаем маску активной, после чего выберем инструмент градиент. Из предлагаемых градиентов выберем линейный черно — белый градиент.
Применим градиент к маске, тем самым получим эффект исчезающей тени.
Ну, вот и все ниже представлен результат, я немножко подкорректировал кривые у фона, но это не влияет на процесс создания тени. Вы наверное убедились, сделать подобную тень достаточно несложно и быстро.
На этом все в этом уроке я рассказал, как сделать тень в фотошопе. Если Вам необходимо построить тень от сферических объектов то рекомендую прочитать статью.
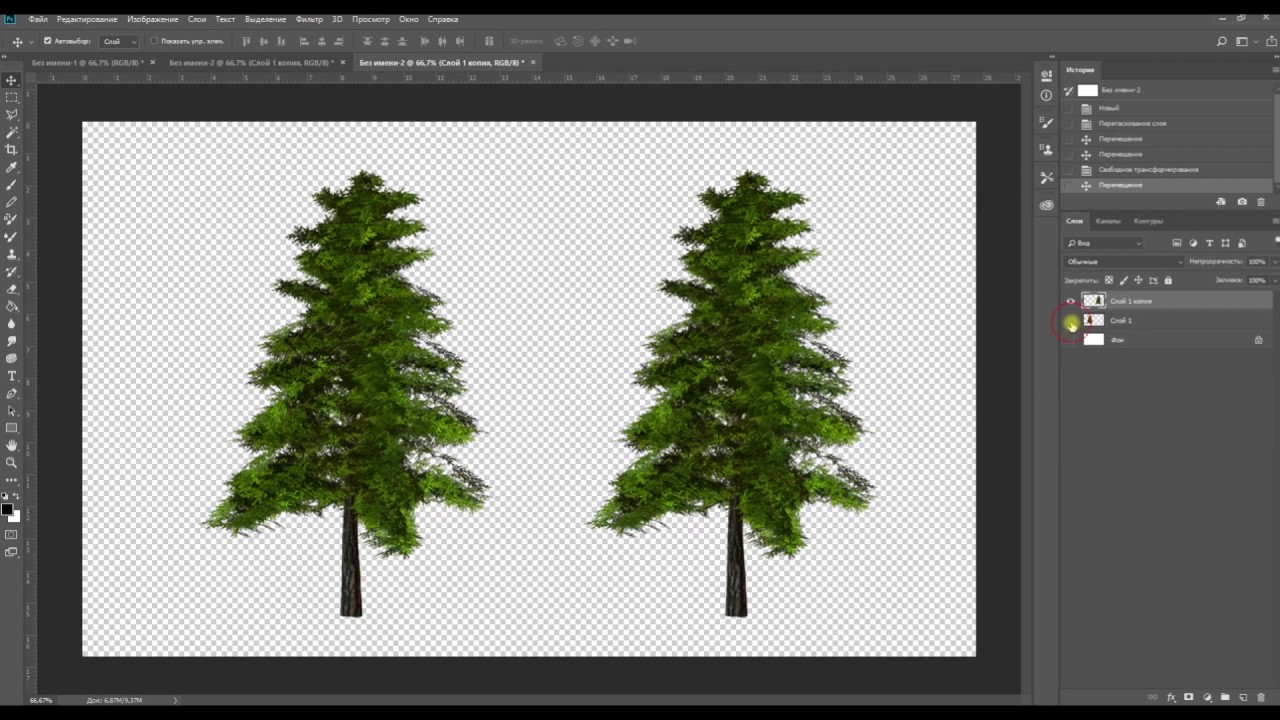
В этом уроке мы будем создавать тень от дерева сложной формы.
1. Откройте изображение с деревом. Вырежите его и перенесите на ваш рабочий документ. Дублируйте слой с деревом (Ctrl + J)
Вырежите его и перенесите на ваш рабочий документ. Дублируйте слой с деревом (Ctrl + J)
2. Слой-дубликат назовите «Тень». Примените к нему режим наложения «Умножение» (Multiply). Также примените стиль слоя Наложение цвета (Color Overlay) > Черный (Black) и установите заливку (Fill) на 98% .
3. Затем выберите функцию Редактирование > Трансформирование > Наклон (Edit > Transform > Skew). Вы увидите рамку, а в центре значок в виде цели. Переместите точку центра вниз дерева. Затем трансформируйте слой так, чтобы был достигнут нужный угол тени (он будет определен направлением падения света).
4. Допустим, что солнце светит с правой стороны. Это можно понять, если внимательно посмотреть на ствол дерева: правая сторона дерева светлее левой. Таким образом, тень должна падать налево, на землю.
Тень должна быть самой темной у основания, а чем дальше от объекта, тем она должна становиться светлее. Значит, нам нужно плавно смягчить тень. Для этого мы воспользуемся быстрой маской.
Для этого мы воспользуемся быстрой маской.
В режиме быстрой маски проведите черно-белый линейный градиент.
Перейдите снова в обычный режим (еще раз нажмите ), маска пропадет, но останется выделенный участок.
Вам остается только нажать Delete.
5. Можно еще немного осветлить тень с помощью Кривой, для этого нажмите Ctrl + M (Image > Adjustment > Curves).
6. Если на земле, куда падает тень от дерева, находятся какие-то объекты, то тень должна их обходить или проходить по ним.
Чем длиннее тень, тем больше она расширяется и смазывается в светлой своей части.
Имейте в виду также и то, что чем дальше тень от объекта, тем ее края становится более размытыми («виньеточное» проявление).
Для этого выделите необходимую область и примените к ней растушевку (Select[Выделение] > Feather[Растушевка]), а затем добавьте маску. (прим. перевод.)
Также можно использовать и Размытие по Гауссу (Gaussian blur) для облегчения тени.
7. Наше дерево готово для пересаживания. Так как мы располагаем дерево не на ровной местности, а на гористой, то и тень будет с перепадами, которые необходимо отрегулировать.
Все нужные корректировки вы можете провести с помощью Свободной трансформации (Ctrl + T).
Как добавить падающую тень в Photoshop — 8-шаговое руководство
Добавление тени — важный прием как для фотографов, так и для графических дизайнеров. Если вы часто вырезаете свои предметы или объекты из их фона и создаете из них фотошоп, вам нужно знать, как воссоздать их тень. Это сделает изображение реалистичным, добавив ему глубины.
1. Сделайте выбор
Во-первых, вам нужно сделать выделение вокруг формы объекта.В моем случае это стул. Вы можете использовать любой наиболее простой и эффективный для вас метод. Photoshop предлагает множество инструментов выделения. Для простого выделения используйте инструмент Rectangular Marquee Tool или Elliptical Marquee Tool . Для более сложных объектов используйте Lasso Tool .
2. Скопируйте на новый слой
Далее нам нужно скопировать объект на новый слой. Используйте горячие клавиши Photoshop — Ctrl + J (Cmd + J) .
3. Создайте слой и залейте его черным
Используйте ярлык Ctrl + щелчок левой кнопкой мыши по миниатюре слоя (Cmd + щелчок левой кнопкой мыши) , чтобы выбрать объект еще раз. Создайте еще один слой и залейте его черным цветом, перейдя в Edit> FIll.
4. Расположите тень
Переместите теневой слой ниже слоя с вырезанным объектом. Преобразуйте его форму, нажав Alt + Ctrl + T (Option + Cmd + T) . Это активирует инструмент преобразования.Затем, удерживая точки, нажмите и удерживайте клавишу Ctrl (Cmd) и перетащите в нужном направлении, не нарушая перспективы.
5. Создавайте тени для разных объектов отдельно
Если на фото несколько объектов, лучше всего создавать тени для них отдельно, используя разные слои.
6. Сделайте тень менее четкой
Теперь мы уменьшим непрозрачность тени, перейдя в меню «Фильтр» и выбрав Размытие по Гауссу .Увеличивайте радиус, пока он не станет достаточно реалистичным. Я собираюсь использовать радиус 4,5 пикселя.
8. Готово! Сохраните файл
Ваша тень готова. Теперь вы знаете, как успешно фотошопить кого-то в изображении и воссоздать его тень.
Если у вас есть фотография, испорченная тенями, не волнуйтесь! Также есть очень простой способ удаления теней в Photoshop.
Бесплатные программы Adobe Photoshop
Убедитесь, что ваши фотографии всегда выглядят наилучшим образом с помощью этой коллекции бесплатных подарков.Он состоит из действий, наложений и кистей, которые пригодятся, когда вам нужны быстрые и профессиональные результаты.
Как добавить тень к изображениям продуктов
Правильное использование теней может повысить качество изображения вашего продукта от любительского до профессионального. Это помогает придать продукту более естественный и реалистичный вид, добавляя вашим продуктам ощущение формы и глубины.
Самое приятное то, что для создания профессиональных изображений продуктов не требуется большого бюджета или большой команды.Вам просто нужно потратить некоторое время на фотосъемку продукта и процесс постпродакшна.
Существует много типов теней, но в этом блоге мы сосредоточимся на наиболее универсальном типе тени, применимом ко всем типам продуктов — drop shadow .
Если вы фотографируете продукт в студии, может быть сложно создать идеальную тень, особенно если вы не профессиональный фотограф. К счастью, во время пост-обработки довольно легко добавить тень с помощью Adobe Photoshop .Я объясню, как именно это сделать, шаг за шагом.
Прежде чем мы начнем
При редактировании изображений в Photoshop следует помнить два основных правила:
- Ваши тени должны выглядеть реалистично.
- Последовательность — ключ к успеху. Обязательно используйте тени одного и того же типа на всех изображениях ваших товаров в одной категории.
Хотя шаги, которые я здесь расскажу, легко выполнить, вам нужно убедиться, что в конечном итоге эти два основных правила соблюдаются.В противном случае в вашем интернет-магазине просто появятся непрофессиональные изображения товаров.
Шаг 1. Откройте Photoshop
.Для начала откройте ваше изображение в Photoshop. Убедитесь, что вы начинаете с изображения с высоким разрешением. Я собираюсь продемонстрировать процесс на белой тарелке, которая уже стоит на белом фоне. Вы можете видеть, что он выглядит немного плоским.
Шаг 2 — Создайте слои
На панели «Слои» в правой части окна Photoshop выберите слой «Фон» и продублируйте его.Вы можете либо щелкнуть слой правой кнопкой мыши и выбрать «Дублировать слой», либо нажать Ctrl + J (Windows) или Command + J (Mac) на клавиатуре. Вы увидите «Фоновая копия». Это позволяет изменять дублированный слой, не беспокоясь о случайном повреждении или искажении исходного изображения.
Шаг 3 — Создайте путь
Создайте контур вокруг вашего продукта в «Фоновой копии» и удалите фон. Вы можете увидеть, что фон был удален, внимательно посмотрев на панель «Слои»; у вашего продукта должен быть серо-белый клетчатый фон (способ демонстрации прозрачности в Photoshop) на верхнем слое.Как вариант, вы можете скрыть исходные фоновые слои.
Шаг 4 — Дублируйте слой
.Вам нужно продублировать и этот слой. Небольшая организация имеет большое значение в Photoshop, поэтому выработайте привычку систематизировать слои. Назовите этот слой как-нибудь «Продукт». Я также предлагаю переименовать слой «Фоновая копия» во что-то вроде «Тень».
Шаг 5 — Выберите слой тени
Выберите слой «Тень», затем нажмите Ctrl + T или Command + T, чтобы выбрать инструмент трансформации.Удерживая нажатой клавишу Ctrl или Command, щелкните верхнюю среднюю контрольную точку (точка в верхней части изображения) и перетащите мышь вниз, чтобы расположить преобразование под правильным углом, чтобы соответствовать входящему источнику света на вашем объекте. При необходимости используйте инструмент перемещения, чтобы переместить преобразованное изображение, щелкнув и перетащив его на место. Не беспокойтесь о том, чтобы он был идеальным, у вас будет возможность изменить его положение позже.
Шаг 6 — Заблокируйте слои
На панели «Слои» нажмите кнопку «Заблокировать прозрачные пиксели» рядом со словом «Заблокировать».Это гарантирует, что следующий шаг повлияет только на преобразование, которое вы только что сделали (которое станет вашей тенью). Чтобы получить некоторую справочную информацию о мощной функции «блокировки прозрачных пикселей», ознакомьтесь с этим коротким руководством от SitePoint.
Шаг 7 — Создайте градиент
Выберите инструмент «Градиент» (сочетание клавиш «G»), затем используйте раскрывающееся меню рядом с полосой градиента в верхней части окна Photoshop, чтобы выбрать третий вариант для черно-белого градиента. Также выберите «Линейный градиент» на значках панели меню справа.
Шаг 8 — Применяем градиент
Чтобы применить градиент, просто щелкните основание тени, ближайшей к вашему объекту, затем перетащите к дальнему концу тени. Это должно преобразовать ваше преобразованное изображение в плавный градиент, но оно все равно будет выглядеть неестественным. Давай уберем это сейчас.
Шаг 9 — Разблокируйте слои
Сначала разблокируйте прозрачные пиксели, нажав ту же кнопку, что и на шаге 7.
Шаг 10 — Режим наложения
Справа над этой кнопкой используйте раскрывающееся меню, чтобы выбрать «Умножить» в качестве режима наложения.Чтобы много читать, перейдите к этому руководству по режимам наложения от Photo Blog Stop.
Шаг 11. Нажмите «Фильтр»
Щелкните «Фильтр» в главном меню Photoshop, затем выберите «Размытие», а затем «Размытие по Гауссу». Выберите радиус в пикселях для размытия. Здесь вы можете поэкспериментировать, поскольку этот эффект будет выглядеть по-разному в зависимости от разрешения вашего файла изображения и его конкретной формы. Если вы переборщите, используйте Ctrl + Z или Command + Z, чтобы отменить одну ошибку, и Control + Shift + Z или Command + Shift + Z, чтобы вернуться более чем на один шаг назад.
Шаг 12 — Преобразование
Теперь вы можете еще немного преобразить. Снова включите инструмент «Свободное преобразование» и преобразите свою тень. Постарайтесь проследить за источником света и соответствующим образом переместите тень. Это может занять некоторое время методом проб и ошибок. Кроме того, вы можете использовать функцию «Непрозрачность» на панели «Слои», чтобы изменить уровень непрозрачности тени. Это сделает тень более тонкой.
Шаг 13 — Последние штрихи
Для последних штрихов возьмите ластик (E) и установите его непрозрачность на 20-25% и растекание на 60%.Щелкните правой кнопкой мыши на холсте и установите размер и жесткость кисти. Размер кисти зависит от разрешения изображения. Установите Hardness на 0. Быстро проведите кистью по теневому слою, чтобы смягчить любую жесткую тень, которую вы потенциально создали. Вы можете использовать Ctrl + Z / Command + Z, чтобы отменить последнее действие. Просто поиграйте, пока не найдете то, что, по вашему мнению, выглядит лучше всего.
Вот и все! Теперь вы создали падающую тень с нуля! Не слишком сложно, правда? Если вы застряли, вы всегда можете отправить свои изображения в Pixc и попросить нас добавить тень за вас.А если вам нужны дополнительные уроки по редактированию изображений в Photoshop, загляните в блог Pixc.
Как создать реалистичную тень за 9 шагов в Photoshop / Юрий Скляр / Сан-Франциско, Калифорния
Как создать реалистичную тень за 9 шагов с помощью Photoshop
Из этого туториала Вы узнаете, шаг за шагом, как создать реалистичную падающую тень с помощью Adobe Photoshop. Этот метод лучше всего подходит для круглых объектов и требует немного больше работы для любых объектов неправильной формы.Я мог бы сделать еще один урок по этому поводу, но если вы поймете основы того, как работает эта техника, то я уверен, что вы сможете понять все остальное. Кстати, именно эта техника использовалась для всей обуви, которую вы видите на ShoeGuru.
Шаг 1. Откройте файл
Найдите фотографию чего-нибудь круглого, например футбольного мяча. Сохраните изображение на свой компьютер и откройте его в Photoshop.
Шаг 2. Выберите мяч
Используя инструмент Elliptical Marquee Tool , выберите мяч.Вы можете ограничить свой выбор, удерживая клавишу Shift на клавиатуре (это сделает ваш Elliptical Marquee Tool идеальным кругом).
Совет. Вы можете «циклически перемещаться» по всем инструментам выделения, нажав Shift + M .
Шаг 3. Отправьте выбранный объект на новый слой
После выбора мяча нажмите Ctrl + J (или сделайте это долгим путем, выбрав: Слой> Создать> Слой через Копирование).Это перебросит все выделенное (в данном случае мяч) на новый слой. Снимите выделение с объекта ( Ctrl + D ).
Шаг 4. Залейте фон сплошным (белым) цветом
Выберите фоновый слой и залейте его белым (или любым другим не слишком темным цветом). Есть несколько способов сделать это: во-первых, убедитесь, что для цветов фона и переднего плана в Photoshop установлены значения по умолчанию — нажмите D на клавиатуре, чтобы вернуть цвета к значениям белого и черного по умолчанию.Теперь нажмите Ctrl + Удалить . Если вы были на фоновом слое, теперь он должен быть заполнен белым цветом, если нет, что-то пошло не так…
Шаг 5. Используя инструмент «Кисть», создайте «тень» на новом слое (между объектом и фоновым слоем)
Выберите Brush Tool , нажав B (для кисти) на клавиатуре. Установите Master Diameter на ~ 100 пикселей и Hardness на 0%.
Совет: щелкните правой кнопкой мыши в любом месте рабочей области, чтобы получить параметры кисти.
Шаг 6: Растяните вашу недавно созданную «тень» по горизонтали и уменьшите непрозрачность до ~ 60%
Убедитесь, что выбран слой «тень». Нажмите Ctrl + T , чтобы активировать Transform Tool (я не буду приводить необязательный «долгий путь» доступа к этим функциям по двум причинам: 1).Я ленив и 2). вам следует использовать ярлыки — они делают вашу жизнь проще и менее расточительной).
Попытайтесь получить что-то похожее на то, что вы видите на изображении в качестве примера. Нажмите , введите , чтобы завершить преобразование, и нажмите 6 (вы можете изменить непрозрачность, нажав от 1 до 0 на клавиатуре, при включенном инструменте перемещения ), чтобы понизить Непрозрачность 1-й тени, которую вы только что закончили. преобразование в 60% (это будет зависеть от того, насколько темным вы выбрали свой фон; чем он темнее, тем выше будет процент, иначе вы ничего не увидите).
Вы также можете подумать о том, чтобы сделать мяч немного меньше, в зависимости от того, какое изображение вы выбрали — в этом случае я сделаю свой немного меньше.
Шаг 7. Создайте вторую тень меньшего размера на 50% на новом слое и соответствующим образом трансформируйте ее.
Выберите 50px Master Diameter из Brush Tool и на новом слое создайте вторую, меньшую «тень». Вы оставите это на 100% Непрозрачность .
Шаг 8: Расположение (немного теории / объяснения)
Теперь этот шаг будет во многом зависеть от угла источника света и вашего относительного положения по отношению к нему, но для целей этого урока давайте представим, что мы используем один рассеянный источник света, расположенный прямо над объектом. Они всегда создают очень красивую мягкую тень и часто используются в коммерческой фотографии продуктов.
В этом случае центры обеих теней будут совмещены по центру.После того, как вы выровняли их (вы можете выбрать несколько слоев, удерживая нажатой клавишу Ctrl , щелкнув слои, которые вы хотите выбрать, а затем выбрав параметр выравнивания из меню, которое выглядит следующим образом:
Так как в этом примере вы не видите, где мяч касается земли, обе тени нужно сдвинуть немного вверх, так как большинство теней возникают там, где объект действительно касается поверхности. Проверьте изображение выше, если вы не понимаете, о чем я говорю.Красная точка — это место, где объект касается поверхности (приблизительно) и где центры обеих теней должны быть выровнены.
Следующие примеры покажут вам, как следует располагать тени в различных ситуациях освещения. Если источник света расположен на левой стороне, более крупная (более мягкая) тень всегда будет на противоположной стороне и наоборот.
Шаг 9: Сохранение окончательного изображения в формате PNG (необязательный шаг)
Поскольку вы обрезали (изолировали) свой объект и получили тени, содержащие прозрачность, хорошей идеей было бы сохранить его без белого фона, чтобы окончательное изображение можно было использовать практически на любом цвете фона.Нажмите на маленький значок «глаз» рядом с основным фоновым слоем. Это скроет этот конкретный слой. Теперь нажмите Ctrl + Alt + Shift + S (также известный как Сохранить для Интернета ). Это вызовет окно с предварительным просмотром того, как будет выглядеть ваш окончательный результат. Измените формат файла на PNG-24 (PNG с поддержкой альфа-канала) и нажмите Сохранить . Вы сделали!
Скачать PSD (135kb)
Добавить тень в Photoshop CC
Привет, ребята! Несколько недель назад я запустил кампанию в Photoshop, где я спросил людей, какой урок мне написать дальше.И знаете что, в настоящее время вы читаете один из самых популярных руководств по добавлению тени в Photoshop.
Добавление тени в Photoshop — это не одношаговое руководство. Да, я знаю, что Photoshop предоставляет стиль слоя «Drop Shadow», но это редко срабатывает. Чтобы еще больше усложнить задачу, вам сначала нужно вырезать объект, от которого вы хотите создать тень, чтобы использовать стиль слоя.
Сегодняшнее руководство будет немного длиннее, потому что я хочу показать вам лучший метод добавления тени (не самый быстрый).Реализация этого метода займет некоторое время, но результат будет идеальным.
Прежде чем я начну, вы можете увидеть окончательное изображение.
Окончательное изображение
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-то еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Исходное изображение
Давайте начнем с учебника
Шаг 1 — Извлеките объект на новый слой
Тень появляется между фоном и объектом.Итак, нам нужно извлечь объект на новый слой, чтобы упростить задачу. В следующих шагах вы поймете, почему этот шаг важен.
Вы можете использовать «Выбрать тему», если вы используете Photoshop CC 2018, чтобы легко выделить объект. Если вы используете старую версию Photoshop, вы можете воспользоваться инструментом быстрого выбора. Я написал руководство о том, как выбирать с помощью инструмента быстрого выбора. Вы можете проверить это руководство, если у вас возникли трудности с выбором темы.
Если бы я использовал «Выбрать тему» в моем Photoshop, и он выбрал кекс.Позже я использовал «Выделение и маска», чтобы уточнить выделение.
Вот изображение, где кекс находится в новом слое.
Шаг 2 — Основы тени
Вы увидите, что в местах, где объект касается земли, есть дополнительная темная тень, а также светлые тени вокруг, когда вы видите изображение с реальной тенью.
Я собираюсь воспроизвести то же самое со своим изображением.
На изображении ниже область, отмеченная красным цветом, будет иметь темную тень, а область, отмеченную зеленым цветом, будет иметь светлую тень.
Следующее, что вы заметите, глядя на настоящую тень, что она не совсем черная. Имеет оттенок синего.
Итак, я собираюсь использовать очень темно-синий цвет для моей тени. Шестнадцатеричный код моей тени — # 131322.
Шаг 3 — Добавление тени в Photoshop (Темная тень)
Cupcake имеет закругленную основу. Итак, мне нужно создать тень, которая должна иметь округлую форму.
Вот мой план — я собираюсь использовать инструмент Elliptical Marquee Tool, чтобы сделать грубое закругленное выделение вокруг основы, а затем я заполню его цветом тени, чтобы добавить тень в Photoshop.После этого я скорректирую форму тени с помощью инструмента Free Transform.
Возьмите эллиптический инструмент на панели инструментов или нажимайте Shift + M снова и снова, пока он не появится.
Сделайте грубое закругленное выделение вокруг основания.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами.Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Теперь я собираюсь создать новый слой для тени. Нажмите Cmd + Shift + N / Ctrl + Shift + N. Перетащите этот слой между объектом и фоном.
Залейте выделение цветом переднего плана нашей тени, нажав Opt + Delete / Alt + Backspace.
Ссылку можно найти на скриншоте ниже.
Снимите выделение, нажав Cmd + D / Ctrl + D.
Я знаю, что тень не идеальна. На следующем шаге я покажу вам, как это улучшить.
Шаг 4 — Уточнить темную тень
Активируйте инструмент Free Transform, нажав Cmd + T / Ctrl + T .
Теперь перетащите тень к краям. Вам также нужно перетащить руль, чтобы изменить форму тени.
Если вы хотите наклонить его, нажмите и удерживайте Cmd / Ctrl , а затем перетащите любой руль, чтобы наклонить тень.
По завершении нажмите Return / Enter.
Вот мое изображение.
Мне кажется, что тень очень резкая. Его нужно немного размыть.
Перейдите в Фильтр> Размытие> Размытие по Гауссу.
Введите значение, при котором тень будет слегка размытой.
Примечание — , какое бы значение я ни вводил, возможно, вам не подойдет. Значение зависит от размера изображения. Мое изображение имеет ширину 4000 пикселей. Итак, если ваше изображение менее широкое, вы можете указать радиус менее 8,5 пикселей в Gaussian Blur.
По завершении нажмите OK.
Шаг 5 — Добавьте светлую тень
Создайте новый слой под слоем темной тени, нажав Cmd + Shift + N / Ctrl + Shift + N , и перетащите его ниже на слой темной тени.
Снова возьмите инструмент Elliptical Marquee с панели инструментов или нажимайте Shift + M снова и снова, пока он не появится.
Нарисуйте широкую область вокруг объекта, как показано ниже.
Залейте слой цветом переднего плана, нажав Opt + Backspace / Alt + Delete. Уменьшите непрозрачность примерно до 20%, как показано на скриншоте ниже.
Снимите выделение, нажав ig. Cmd + D / Ctrl + D.
На этот раз нам не нужен инструмент «Свободное преобразование» для улучшения тени, потому что на этот раз тень не должна переходить от края к краю. Но нам нужно его размыть.
Шаг 6 — Размытие светлой тени
Перейдите на Синий> Размытие по Гауссу.
На этот раз мы выберем довольно высокое значение. Я использую где-то около 62 пикселей.
По завершении нажмите OK.
Вот и все.
Убедитесь, что вы максимально использовали предложение, представленное сразу под окончательным изображением.
Final Image
Примечание: Если вы хотите внести некоторые коррективы в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Кривые тени в Photoshop • Обучение дизайну IceflowStudios
С тех пор, как было украдено очень тонкое обновление IceflowStudios.com, многие из вас спрашивали, как мне удалось добиться эффекта «изогнутой тени» на блоках сообщений. Позвольте мне показать вам очень простой способ сделать это!
Почему не CSS?
Хотя такую тень можно создать с помощью с помощью чистого CSS, это сложный процесс, и мне еще предстоит разобраться в этом, так что это Photoshop!
Создание тени
Это то, с чего я собираюсь начать. Целый «блок» не будет сохранен, когда тень будет завершена, но это хорошо для целей визуализации.Конечно, если вы добавляете тень к фотографии, вы, вероятно, захотите сохранить ее в конечном результате.
Настройка руководств
Добавление направляющих совершенно необязательно, но для того, чтобы все было правильно выровнено, всегда полезно закрепить две направляющие слева и справа от вашего «блока». Направляющие можно легко добавить, перетащив их со своих линеек, которые вы можете найти слева, и вверху интерфейса. Если вы не видите свои линейки, откройте их с помощью сочетания клавиш Command / Ctrl + R .
Прямоугольник
Тень начинается с простого прямоугольника, который можно создать с помощью инструмента Rectangle Tool или Rectangular Marquee Tool . Если вы выберете инструмент Rectangular Marquee Tool, убедитесь, что вы создали новый слой в первую очередь. Это гарантирует, что вы не испортите текущий слой.
Вытяните прямоугольник по всей длине изображения. Но мы скоро это изменим.
Если вы выбрали вариант «Прямоугольная область», заполните выделение чистым черным цветом. Если это ваш фоновый цвет, Command / Ctrl + Delete / Backspace заполнит его. Опять же, убедитесь, что это происходит на новом слое!
Когда ваш прямоугольник на месте, для таких теней неплохо было бы масштабировать его внутрь одним касанием. Command / Ctrl + T для входа в режим Free Transform , затем, удерживая нажатой клавишу Alt / Option , перетащите одну из сторон внутрь, чтобы масштабировать форму от центра.
Добавление размытия
Итак, теперь, когда форма тени готова, пора добавить размытие! Если вы хотите поэкспериментировать со значением размытия после его применения, рекомендуется преобразовать форму в смарт-объект . В меню Filter выберите опцию Convert for Smart Filters .
После того, как слой был преобразован в смарт-объект, вы можете смело добавлять желаемое размытие. Размытие по Гауссу обычно справляется со своей задачей.
Warp Speed!
Чтобы создать эффект «изогнутого», нам нужно применить к этому слою преобразование Warp . Это действие можно найти в меню Edit> Transform . Если вы работаете со смарт-объектом, размытие будет временно отключено, пока не будет применено искажение.
Как вы можете видеть на изображении выше, когда активировано преобразование «Деформация», вы увидите, что сетка накладывается на ваш текущий слой.Это позволит вам перетаскивать прямоугольные «сегменты» для деформации слоя. В этом примере вы просто хотите перетащить нижний / средний сегмент (выделенный ниже) вверх.
Когда у вас есть желаемая форма, нажмите Return / Enter. примет деформацию и снова включит размытие.
Окончательное размещение
Теперь, когда применены размытие и деформация, пора переместить их на место. Если вы работаете с многослойным документом, переместите тень за слоем, который вы хотите «выделить».В данном случае это образец блока поста.
Наконец, уменьшите непрозрачность, чтобы не было слишком темно. 20-30% обычно делают свое дело.
Ввод в эксплуатацию!
Если вы просто хотите добавить тень к дизайну / фотографии, над которыми работаете, вы можете остановиться на этом. В противном случае, если вы планируете использовать его на своем веб-сайте, я добавлю приведенный ниже CSS. Это довольно просто.
Сохранение изображения
В моем случае тень будет связана с нижней частью блока основного поста.Чтобы упростить задачу, сохраните тень , включая , поле, которое будет содержать текст (автор, комментарии, просмотры), как показано ниже.
Помните: если фон вашего веб-сайта отличается от документа, с которым вы работаете, вы можете сохранить изображение как прозрачный PNG.
CSS
Ниже представлена структура моего CSS. Однако это может сработать, а может и не сработать.
HTML:
[Заголовок и кроме кода здесь (могут отличаться от блога к блогу)]
CSS:
. li.list_box {float: left; дисплей: блок; ширина: 358 пикселей; отступ: 20 пикселей 0; маржа: 0 0 10px 12px; } // блок основного сообщения.
# пост-информация {фон: #fff; ширина: 100%; } // это будет содержать заголовок и выдержку.
.list-meta {фон: url (../ img / cshadow.png) no-repeat; максимальная ширина: 358 пикселей; высота: 41 пикс; отступ: 0 5 пикселей; } // здесь вы определяете изображение тени, в данном случае cshadow.png. «Max-width» используется для адаптивных сайтов. Соответственно измените ширину и высоту.
. Список-метаданных {размер шрифта: 11 пикселей; цвет: # 5b6674; отступ: 5 пикселей 10 пикселей; } // это для текста, который появится внутри мета-блока
Еще раз, HTML / CSS может работать или не работать для вашего веб-сайта. Каждый сайт структурирован по-разному, но это должно дать вам представление о том, как мой был настроен.
Drop Shadow в Photoshop — javatpoint
Тени на изображениях делают их красивыми и привлекательными. Благодаря реалистичным теням вокруг объектов они выглядят профессионально и искренне.С помощью инструментов Photoshop мы можем легко применять тени на наших изображениях и вокруг объектов. Нам не нужно никакого оборудования и осветительного оборудования, чтобы давать тень нашим объектам.
Мы также можем применить тень к тексту, чтобы сделать его привлекательным и сфокусированным. Однако правильно добавить тени к объектам — это непросто. В некоторых случаях тени будут скрыты за слоями. Но, проявив практику и терпение, вы сможете получить желаемое. Мы можем установить настоящие тени и молнии, чтобы придать нашему объекту профессиональный вид.
В графике электронной торговли необходимо выделить продукт, чтобы привлечь пользователей. Таким образом, будет очень полезно применить тени и усилить освещение продукта, чтобы привлечь больше пользователей и заставить их добавить продукт в корзину.
В современной разработке веб-сайтов контейнеры используются с легкой тенью для их выделения. Весь процесс требует времени для практики и хорошего понимания того, как работают тени.
В этом разделе мы обсудим, что такое тени? Как это работает и как применять к различным объектам и тексту.
Для чего используются падающие тени?
Существенное использование тени — имитация глубины 3D в 2D-изображении. Мы можем сделать это, установив смещение тени позади объекта в фокус и указав, что он зависает от его фона.
Мы можем применить тень, применив стили слоев и эффекты в Photoshop. Чтобы добавить тень к изображению или тексту, выберите требуемый слой и щелкните значок «FX» внизу панели слоев. Теперь выберите опцию Drop Shadow из заданных стилей слоя, чтобы применить ее к изображению или текстовому слою.Откроется диалоговое окно для добавления дополнительных настроек, таких как размер, положение и мягкость тени.
В этом окне мы можем выбирать из различных эффектов, чтобы улучшить вид падающей тени в нашем объекте. Мы можем выбрать простую черную тень или приправить ее привлекательными цветами. Таким образом, мы можем легко настроить тень для нашего объекта.
Мы собираемся объяснить пошаговый процесс создания и настройки падающей тени; Кроме того, мы объясним несколько советов, которые будут полезны для настройки теней в соответствии с вашим видением.
Как добавить тень в Photoshop
Ниже приведены шаги по добавлению тени в Photoshop на изображение:
- Открыть изображение
- Создать фоновый слой
- Выбрать стиль слоя
- Применить тень
- Сохранить изображение
Давайте разберемся с вышеуказанными шагами подробно:
Падение тени на изображение
Шаг 1: Открыть образ
Чтобы добавить тень к изображению, сначала нам нужно открыть изображение в Photoshop.Чтобы открыть изображение в Photoshop, нажмите клавишу Ctrl + O. Он откроет проводник, выберите файл в вашей файловой системе и нажмите «Открыть», чтобы продолжить.
Это откроет изображение в рабочем пространстве Photoshop. Мы используем изображение PNG с прозрачным фоном для четкого представления эффекта. Вы можете выбрать любое изображение; фильтр тени будет применен таким же образом. Теперь наше рабочее пространство будет выглядеть следующим образом:
Мы выбрали изображение стола без тени. Мы применим эффект тени к этому изображению, чтобы оно выглядело как в реалистичном окружении.
Шаг 2. Создайте фоновый слой
Теперь мы создадим фоновый слой; вы также можете открыть фоновое изображение в соответствии с вашими требованиями. Создадим простой белый фон. Чтобы создать новый слой, нажмите клавиши Ctrl + Shift + N ; Откроется диалоговое окно, в котором можно указать имя слоя и цвет слоя. Не путайте термин «цвет слоя»; здесь цвет слоя определяет цвет полосы, которая обозначает слой, а не цвет фона слоя.
Нажмите ОК , чтобы создать новый слой. Как только мы создадим слой, он будет отражен на панели слоев в правом нижнем углу окна рабочей области, поскольку наш документ является прозрачным, поэтому он создаст новый прозрачный слой. Чтобы сделать его фоновым слоем, выберите этот слой и перейдите в меню Layer-> New -> Background from Layer . Как только мы выберем эту опцию, он сделает этот слой фоновым слоем с белым фоном. Если вы хотите изменить цвет фона слоя, дважды щелкните по нему, чтобы разблокировать его и применить желаемый цвет.
Теперь наш графический документ будет выглядеть следующим образом:
Однако этот шаг можно пропустить, если вы не хотите сохранять фоновый слой. Теперь мы можем применить к этому слою эффект тени.
Шаг 3: выберите стиль слоя
Чтобы применить тень, выберите опций наложения , чтобы применить стиль слоя из опций этого слоя. Сначала выберите слой, на котором мы хотим применить эффект тени, затем щелкните этот слой правой кнопкой мыши и откройте параметры меню слоя.
Чтобы применить стиль слоя, откройте параметры наложения, выбрав их в меню. Это 2 и опция сверху в опциях меню слоя. Откроется новое окно с опцией стиля слоя. В этом окне выберите параметр тени.
Шаг 4: применить Drop Shadow
Выберите параметр тени из заданных параметров стиля в окне параметров наложения. Это 1 st опция в меню.
После выбора этого параметра он покажет параметры тени, чтобы настроить тень в соответствии с вашими представлениями.
Мы можем настроить структуру и качество тени, задав значения в этом окне. Чтобы настроить эффект тени, мы можем установить значения цвета, расстояния, распространения, размера и шума. У нас также может быть предварительный просмотр тени во время нанесения.
Когда мы закончим с применением эффекта, мы можем сохранить изображение в необходимом формате. Наш образ будет выглядеть следующим образом:
Из приведенного выше изображения мы применили эффект тени к изображению. Теперь он выглядит так, как будто помещен в реальную среду.
Шаг 5: Сохранить изображение
Теперь сохраните изображение в любом из требуемых форматов изображений, поддерживаемых Photoshop. Мы можем сохранить его в различных форматах изображений, таких как Jpg, Png, Gif и т. Д. Мы также можем сохранить его в формате PSD, чтобы файл работал со слоями, чтобы мы могли редактировать его позже, если это необходимо.
Чтобы сохранить его в формате PSD, нажмите комбинацию клавиш Ctrl + S , а чтобы сохранить в любом другом формате, нажмите Ctrl + Shift + S или Ctrl + Shift + Alt + S для сохранения как веб-параметры. .Укажите имя и формат файла и сохраните его в локальном хранилище.
Падение тени на текст
Мы также можем добавить тень к тексту, как изображение. Шаги такие же и для текста. Нам нужно создать текстовый слой и применить эффект тени к текстовому слою. Давайте разберемся, как применить тень к тексту.
Шаг 1. Создайте текстовый слой
Первый шаг — создать новый текстовый слой; мы можем создать новый слой, чтобы добавить новый текстовый слой или добавить к существующему документу.Мы добавляем текст к существующему изображению. Вы можете создать новый документ, если изображение в вашем случае не требуется.
Чтобы создать новый документ, нажмите комбинацию клавиш Ctrl + N . Откроется диалоговое окно, в котором можно указать размер документа и цвет фона. Укажите размер и цвет документа, нажмите OK , чтобы создать новый документ.
Теперь создайте текстовый слой, нажав клавишу T ; он активирует текстовый инструмент. Теперь щелкните документ, в котором вы хотите добавить текст к изображению.
Теперь добавьте текст к нашему изображению, чтобы добавить к нему тень.
Мы можем обновить размер текста, цвет, семейство шрифтов и другие настройки, используя верхнюю панель параметров. Он содержит различные параметры для настройки текста.
После того, как мы завершили формат текста, мы можем применить тень к нашему тексту. Текстовый слой будет отражен на нашей панели слоев, расположенной в правом нижнем углу рабочего пространства.
Чтобы добавить тень, сделайте текстовый слой активным, щелкнув по нему.
Шаг 2: выберите параметры наложения слоев
Теперь щелкните правой кнопкой мыши текстовый слой, чтобы открыть параметры меню слоя, и выберите в нем параметры наложения.
Откроется диалоговое окно с параметрами стиля слоя. Выберите параметр тени в этом меню, чтобы применить тень к тексту.
Шаг 3: применить Drop Shadow
Мы можем применить тень к нашему тексту, используя это окно стиля слоя. Чтобы применить тень, выберите опцию отбрасывания тени, указанную в верхней части опций меню этого окна.
После выбора этого параметра он покажет параметры тени, чтобы настроить тень в соответствии с вашими представлениями.
Мы можем настроить структуру и качество тени, задав значения в этом окне. Чтобы настроить эффект тени, мы можем установить значения цвета, расстояния, распространения, размера и шума. У нас также может быть предварительный просмотр тени во время нанесения.
Когда мы закончим с применением эффекта, мы можем сохранить изображение в необходимом формате. Наш образ будет выглядеть следующим образом:
На изображении выше мы применили эффект тени, чтобы выделить текст на фоне.Точно так же вы можете использовать свой собственный эффект тени, чтобы сделать текст более привлекательным.
Как применить лучшие настройки падающей тени
Прежде чем применять эффект тени, мы должны подумать, какие типы теней лучше всего подходят для нашего изображения. По сути, тени бывают двух типов, которые отбрасывают тени и образуют тени. Разница между обеими тенями заключается в их положениях. Давайте разберемся, что такое отбрасываемые тени и тени формы?
Отражение тени
Отбрасываемая тень отражает объект на поверхности, который выглядит как другой объект.Обычно это вокруг основного объекта. Тень стены на земле — пример отбрасываемой тени.
Цель отбрасываемой тени — показать различие между затененной частью объекта и основным объектом.
Форма тени
Форма тени — это отражение объекта напротив источника света. Однако есть несколько других параметров, которые определяют отбрасываемую тень и тень формы. Ниже приведены параметры, определяющие отбрасываемую тень и тень формы.
- Направление света объекта
- Световое расстояние от объекта
- Доступные источники света
Чтобы понять всю процедуру работы тени, мы должны понять, как работает тень. Обычно отбрасываемые тени более размытые и светлые, потому что они больше сосредоточены на объекте.
Разница между Drop Shadow и Cast Shadow
Добавление реалистичной тени к объекту — довольно сложная и реалистичная задача.Отбрасываемая тень — это отражение объекта на поверхности, которое выглядит как другой объект. Обычно это вокруг основного объекта. Тень стены на земле — пример отбрасываемой тени.
Для сравнения, добавление отбрасываемой тени — более простой процесс, чем добавление отбрасываемой тени.
Отбрасываемая тень представляет собой грубую тень, имеющую тот же размер и размер, что и объект. Итак, нам нужно настроить отбрасываемую тень в трехмерном измерении. Чтобы правильно отрегулировать отбрасываемую тень, мы должны эффективно следовать описанному выше процессу, чтобы он выглядел реалистично и профессионально.
Cast Shadows очень полезны для разработки продуктов электронной коммерции, поскольку они улучшают представление о продукте. Мы можем привлечь пользователей, сделав изображение продукта красивым.
Для сравнения, отбрасываемые тени используются для объекта, чтобы сделать его привлекательным, направление и размер тени для него не имеют значения.
Резюме:
Тени на изображениях делают их привлекательными. Благодаря реалистичным теням вокруг объектов они выглядят профессионально и искренне.
Мы обсудили применение тени к объекту или тексту, чтобы сделать его привлекательным.Теперь мы можем легко применить тени к нашему изображению, выполнив описанные выше шаги. Далее мы обсудили советы по применению тени к объектам.
Вы можете применять другие стили слоя, чтобы сделать ваше содержимое красивым. Чтобы узнать о других вариантах стилизации, посетите подробное руководство по стилям и эффектам слоев в Photoshop.
Реалистичных падающих теней одним щелчком в Photoshop CC 2015
Есть так много причин, по которым мне нравится цифровой скрапбукинг, а не бумажный скрапбукинг: это доступно, не требует очистки и, конечно, я могу нажать CMD + Z, когда я этого не сделаю. вроде что то! Но мне всегда нравился внешний вид бумажных страниц.Мне просто нравятся текстуры и слои, и я люблю подражать этому стилю на своих цифровых страницах, но с меньшим количеством очистки. И это обычно означает, что нужно потратить массу времени на получение реалистичных теней, но обновление Photoshop значительно упростило создание реалистичных теней.
Мой обычный процесс затенения заключался в использовании набора настраиваемых падающих теней, а затем использовании действия для создания второго слоя и применения размытия по Гауссу. Он работал достаточно прилично, но мог быть утомительным, а иногда и трудно настраивать, когда я что-то менял в своем макете.Несмотря на то, что результат был лучше, чем просто стандартный стиль слоя с падающей тени, ему все еще не хватало того реализма, которого я всегда искал. Потребуется много настроек и индивидуального перемещения скопированных теней, чтобы получить действительно отличный результат, и у кого есть на это время для каждого элемента на их странице? Только самый стойкий шадовер, правда?
К счастью, еще в 2015 году Adobe добавила в Photoshop CC функцию, которая позволяет нам создавать фантастические, реалистичные тени одним щелчком мыши, без каких-либо действий или сложных групп слоев: несколько стилей слоев.Позвольте мне показать вам, как использовать несколько теней, а затем сохранить их как стиль, чтобы вы могли получить фотореалистичное тени одним щелчком мыши.
- Щелкните слой, к которому вы хотите добавить тень, и нажмите маленькую кнопку fx на палитре слоев.
2. Здесь много личных предпочтений, но я использую некоторые настройки, которые адаптировал из Peppermint Granberg из One Little Bird. Эта первая тень будет очень близко к нашему объекту, и мы осветим непрозрачность, потому что она будет темнеть, когда мы накладываем на нее тени.Используя линейный свет в качестве режима наложения, я буду использовать тень с расстоянием и размером 9 пикселей и установлю непрозрачность на 15%.
3. В стилях слоя щелкните маленький знак плюса рядом с вашей тенью. Это добавит к вашему слою вторую тень. Мы увеличим размер и расстояние этой тени. Я буду использовать размер и расстояние 18, а непрозрачность сохраню на уровне 15%.
4. Щелкните значок плюса еще раз, и на этот раз мы добавим тень с расстоянием 28 и размером 32, а по мере увеличения размера тени мы установим непрозрачность на 25%.
5. Еще раз нажмите на знак плюса и добавьте тень с тем же расстоянием 28 и размером 42. И мы снизим непрозрачность до 10%.
6. Вот где начинается волшебство. Убедитесь, что палитра стилей слоя открыта. Если его еще нет, вы можете найти его, выбрав «Окно»> «Стили».
7. Нажмите кнопку «Новый стиль» (она выглядит так же, как кнопка, которую вы используете на панели слоев для добавления нового слоя) и назовите свой стиль тени.
Теперь вы можете мгновенно применить суперреалистичную тень к любому элементу одним щелчком мыши!
Посмотрите на разницу между стандартной падающей тенью, дублированной и размытой падающей тенью и нашим удивительным стилем тени одним щелчком:
Видите, как наши традиционные техники нанесения теней приводят к цветку, который кажется парящим? Наслоение нескольких теней дает нам удивительно реалистичную тень, а поскольку мы можем применить несколько теней одним щелчком мыши, это также упрощает наш скрапбукинг.