Отливаем текст из золота в Фотошоп / Creativo.one
В этом фотошоп уроке, мы будем придавать тексту золотой эффект.
Вот что у нас должно получится в результате:
Шаг 1. Создайте новый документ (Ctrl+N), размерами 640х480 пикс. и разрешением 72 пикс/дюйм.
Шаг 2. Залейте ваш документ Черным цветом (D, Alt+Backspace).
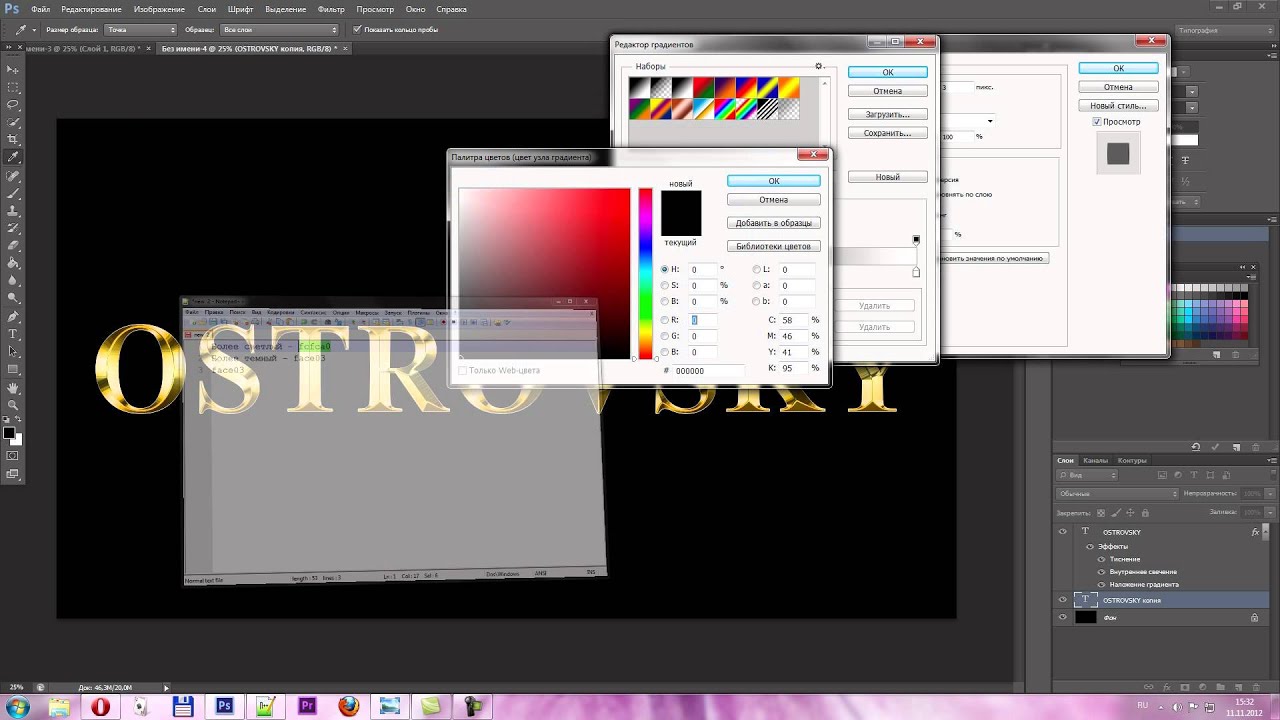
Шаг 3. Выберите цвет переднего плана (Основной цвет) – Белый (клавиша Х), возьмите инструмент Текст (Type tool (Т)), шрифт — «Times New Roman Bold» и напишите слово — «GOLD»:
Шаг 4. При помощи Свободной трансформации (Free Transform (Ctrl+

Шаг 5. Дублируйте слой с текстом (Ctrl+J), у вас должно теперь быть три слоя в палитре слоев.
В последующих нескольких шагах, мы будем работать с копией слоя с текстом.
Шаг 6. Находясь на копии слоя с текстом, нажмите на значок Стилей слоя (Layer Styles), у основания палитры слоев (или просто кликните по слою два раза).
Выберите — Наложение градиента (Layer Styles).
Нам нужно изменить цвета градиента. Кликните на область предварительного просмотра градиента, чтобы открыть диалоговое окно Редактор градиента (Gradient Editor).
Шаг 7. В окне Редактор градиента, кликните по левому ползунку (контрольная точка цвета), чтобы выбрать его, а затем нажмите на — Цвет, чтобы изменить цвет выбранного ограничителя.
Откроется диалоговое окно Выбор цвета (Color Picker). Вы можете использовать любые цвета золота, но если хотите именно повторить этот урок, то автор установил вот такой цвет: #F7EEAD. Нажмите Да, чтобы применить цвет и выйти из диалогового окна Выбор цвета.
В Редакторе градиента, кликните по правому ползунку (контрольная точка цвета), а затем нажмите на – Цвет, чтобы изменить цвет выбранного ограничителя.
В появившемся окне Выбор цвета установите цвет:
Нажмите Да, чтобы выйти из диалогового окна Выбор цвета, затем Да, чтобы выйти из диалогового окна Редактор градиента.
Не выходите, пока, из диалогового окна Стиль слоя, так мы дальше еще продолжим преобразование нашего текста.
Вот, что должно у вас получится, на данном этапе.
*если у вас цвета расположились, не так как на картинке (снизу светлое, а сверху темное), то это не страшно, на данном этапе работы, это не так важно*
Шаг 8. Измените в окне Наложение градиента, Стиль (Style) на Зеркальный (Reflected).
Вот что у вас должно получится:
Шаг 9. В окне Стиль слоя, перейдите во вкладку Тиснение (Bevel and Emboss).
Шаг 10. В окне тиснение, измените Метод (Technique) на Жесткая огранка (Chisel Hard).
*не закрывайте окно Стиль слоя*
Шаг 11. Спуститесь в самый низ, во вкладке Тиснение, кликните по стрелочке, которая находится справа от миниатюры Контура глянца (Gloss Contour), в выпавшем меню, выберите Двойное кольцо (Ring — Double), так же поставьте галочку напротив Сглаживание (Anti-Aliased), чтобы на тексте не было сильно резких границ.
Спуститесь в самый низ, во вкладке Тиснение, кликните по стрелочке, которая находится справа от миниатюры Контура глянца (Gloss Contour), в выпавшем меню, выберите Двойное кольцо (Ring — Double), так же поставьте галочку напротив Сглаживание (Anti-Aliased), чтобы на тексте не было сильно резких границ.
Вот что у вас должно получится.
Шаг 12. В этой же вкладке (Тиснение), подымитесь вверх и измените
Шаг 13. Теперь измените Глубину (Depth), чтобы увеличить эффект освещения на буквах (автор остановился на 171%).
Теперь наш текст, стал смотреться намного лучше.
Вот что получится.
Шаг 15. Последнее, что мы сделаем, перед тем как выйдем из диалогового окна Стиль слоя. Это добавим Внутреннее свечение (Inner Glow).
Установите такие параметры во вкладке Внутреннее свечение (Inner Glow):
*Непрозрачность структуры, во Внутреннем свечении, можете подрегулировать по своему вкусу*
После этого, можно выйти из диалогового окна Стиль слоя, нажав Да, чтобы применить все настройки. Вот так теперь будет выглядеть ваш текст.
Вот так теперь будет выглядеть ваш текст.
Шаг 16. Мы закончили со слоем копии текста, теперь перейдем на оригинальный слой с текстом.
Находясь на первом слое с текстом, вызовите диалоговое окно Стиль слоя, нажав на значок Стилей слоя внизу палитры слоев.
Выберите – Обводку
Шаг 17. Щелкните на область предварительного просмотра градиента.
В появившемся окне Редактор градиента, установите те же цвета, которые мы ставили на дубликате слоя с текстом (#F7EEAD и #C1AC51).
В итоге вот что у вас должно получится:
Шаг 18. Теперь перейдите во вкладку Тиснение (
Теперь перейдите во вкладку Тиснение (
Вы должны получить вот такой результат.
Шаг 19. Последнее, что мы сделаем в диалоговом окне Стиль слоя, это добавим Внешнего свечения (Outer Glow).
Перейдите во вкладку Внешнее свечение (Outer Glow) и установите там вот такие параметры:
*Выйдите из диологового окна Стиль слоя, нажав Да, чтобы сохранить все изменения*
Вокруг вашего текста, появится легкое свечение.
Шаг 20. Выше всех слоев, создайте новый слой Ctrl+Shift+N и назовите его, например, «Блеск».
Теперь у нас в палитре появился новый слой, на котором мы будем рисовать блеск на нашем тексте.
Шаг 21. Для того чтобы нарисовать блеск. Нам понадобятся специальные кисти, которые есть в стандартом наборе Photoshop.
Выберите инструмент Кисть (Brush tool (B)). Кликните правой кнопкой мыши где-нибудь на вашем документе, чтобы открыть окно выбор набора кистей, нажмите на меленькую стрелочку, справа вверху окна. В выпавшем меню, выберите набор
После того как нажмете на выбранный набор, Photoshop спросит у вас: Заменить текущие кисти? Нажмите Добавить, чтобы у вас не пропали все ранее загруженные кисти, заменившись набором Разные кисти.
Шаг 22. Возьмите инструмент Пипетка (Eyedropper (I)) и кликните по самому светлому участку на тексте, чтобы выбрать цвет для нашего блеска (так же, при активном инструменте Кисть, можно зажать клавишу Alt, и кликнуть по тому месту, цвет которого вы хотите использовать).
Возьмите инструмент Пипетка (Eyedropper (I)) и кликните по самому светлому участку на тексте, чтобы выбрать цвет для нашего блеска (так же, при активном инструменте Кисть, можно зажать клавишу Alt, и кликнуть по тому месту, цвет которого вы хотите использовать).
Шаг 23. В настройках инструмента кисть, выберите, из ранее загруженного набора Кисть – Перекрестные штрихи4 (Crosshatch).
Шаг 24. После того как вы выбрали кисть и установили нужный цвет, находясь на новом слое, кликните в нескольких местах кистью. После каждого клика, меняйте размер кисти используя клавиши Ctrl+ [ или ], чтобы добавить больше хаотичности.
Получается интересный эффект, но не стоит сильно увлекаться, так как, перегрузив изображение блестками, можно испортить картинку в целом.
Если вам покажется, что Блеск сильно яркий, то вы можете снизить непрозрачность слою, как это сделал автор, понизив его до 50%.
Вот что у нас получилось в итоге:
Надеюсь, урок вам понравился, желаю удачи в выполнении.
Автор: Steve Patterson
Источник: www.photoshopessentials.com
Создаём простой золотой текст в Фотошоп / Creativo.one
В этом уроке я покажу, как создать золотой текст, используя одну из полезных функций Фотошопа — стили слоя. После того, как текст будет готов, Вы сможете сохранить созданный стиль, а затем применять его каждый раз, когда понадобится сделать золотой текст.
Финальный результат:
Шаг 1.
 Создаем фон
Создаем фон
Для начала, нужно создать простой фон для текста. Для этого, создайте новый документ (Файл – Новый) (File > New) (Ctrl+N). Размер документа установите тот, который нужен именно Вам (в этом уроке автор создал документ размером 1000x600px).
Созданный документ залейте темно-коричневым цветом (#211901).
Для цвета переднего плана установите желтый (#fee86a) и выберите мягкую кисть размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.
Шаг 2. Добавляем текст
Для того, чтобы написать текст, воспользуйтесь инструментом Текст (Horizontal Type Tool) (T). В этом уроке использован шрифт Times Bold с размером 200px, цвет текста черный. Шрифт Вы можете выбрать здесь.
Шрифт Вы можете выбрать здесь.
Теперь будем добавлять к тексту стили слоя, чтобы сделать его золотым.
Шаг 3. Добавляем стиль слоя Наложение градиента
К слою с текстом добавьте стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как показано на скриншоте:
Результат:
Шаг 4. Добавляем стиль слоя Наложение цвета
Теперь добавьте к слою с текстом стиль Наложение цвета (Color Overlay):
Результат:
Шаг 5. Добавляем стиль слоя Тиснение
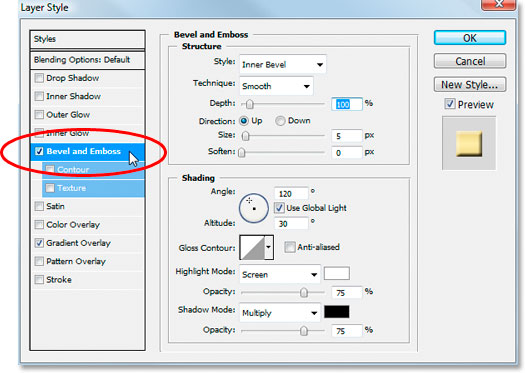
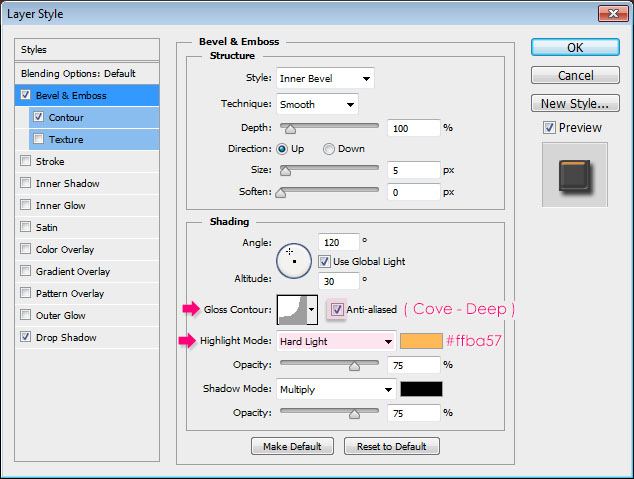
Для того, чтобы добавить к тексту глубины, примените к нему стиль слоя Тиснение (Bevel and Emboss):
Результат:
Шаг 6. Добавляем стиль слоя Внутренняя тень
К слою с текстом добавьте стиль Внутренняя тень (Inner Shadow):
Результат:
Шаг 7.
 Добавляем стиль слоя Обводка
Добавляем стиль слоя Обводка
Для того, чтобы сделать края текста более четкими, добавьте стиль слоя Обводка (Stroke):
Результат:
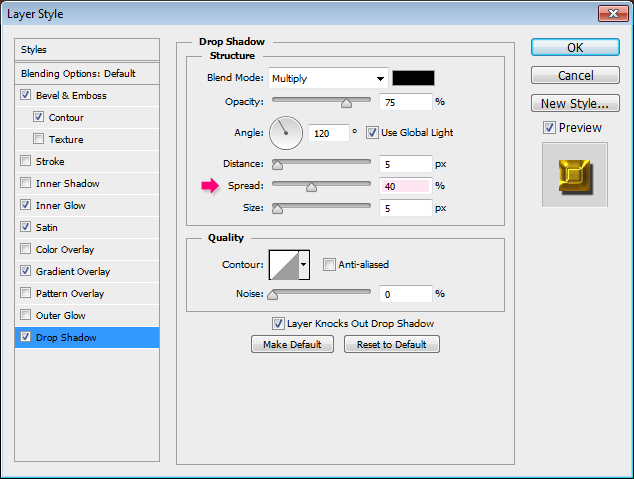
Шаг 8. Добавляем стиль слоя Тень
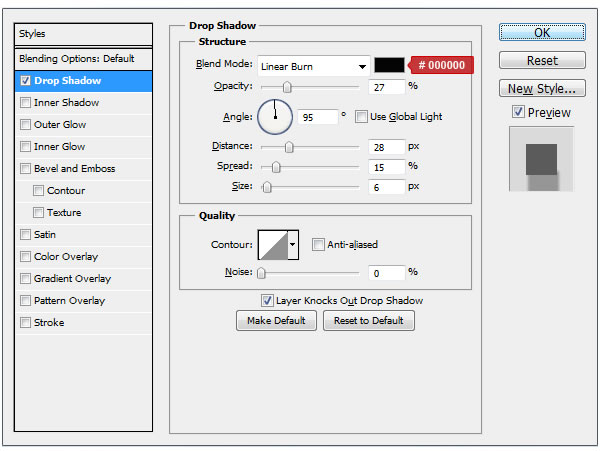
К слою с текстом добавьте стиль Тень (Drop Shadow):
Результат:
Шаг 9. Добавляем стиль слоя Внешнее свечение
В финале, добавьте стиль слоя Внешнее свечение (Outer Glow). Он придаст тексту больше глубины.
Шаг 10. Сохраняем созданные стили для золотого текста
При желании, Вы можете сохранить созданные стили слоя для золотого текста, для того, чтобы потом применять их на любой другой текст. Для того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитру Стили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style).
В появившемся диалоговом окне напишите название сохраняемого стиля, включите флажок около слова Включить стили слоя (Include Layer Effects).
Кликните ОК и теперь сохраненные Вами стили появятся в палитре Стили слоя (Styles panel) (Окно – Стили) (Window > Styles). Для того, чтобы сохраненные стили добавить к тексту, напишите текст и просто кликните по этому стилю.
Автор: Nikola Lazarevic
Источник: designinstruct.com
Как в Фотошопе сделать золотые буквы
Украшательство различных объектов в Фотошопе – очень увлекательное и интересное занятие. Эффекты и стили появляются как бы сами собой, достаточно лишь нажать несколько кнопок. Продолжая тему стилизации, в этом уроке создадим золотой шрифт, применив к нему стили слоя.

Золотой шрифт в Photoshop
Создание золотой надписи мы разобьем на два этапа. Сначала сделаем фон, а затем стилизуем сам текст.
Этап 1: Фон для текста
Фон для золотых букв должен быть контрастным, чтобы подчеркивать цвет и блики.
- Создаем новый документ, а в нем новый пустой слой.
- Затем выбираем инструмент «Градиент».
Тип выбираем «Радиальный», потом кликаем по образцу градиента на верхней панели.
Подбираем цвета градиента.
- После настройки градиента протягиваем линию от центра холста к любому из углов.
Должен получиться вот такой фон:
- Теперь выбираем инструмент «Горизонтальный текст».
Пишем.
Этап 2: Стилизация текста
- Дважды кликаем по слою с текстом. В открывшемся окне стилей в первую очередь выбираем «Тиснение».
Изменяемые настройки:
- Глубина 200%.

- Размер 10 пикс.
- Контур глянца «Кольцо».
- Режим подсветки «Яркий свет».
- Цвет тени темно-коричневый.
- Ставим галку напротив сглаживания.
- Глубина 200%.
- Далее переходим в «Контур».
- Контур «Скругленные ступени».
- Сглаживание включено.
- Диапазон 30%.
- Затем выбираем «Внутреннее свечение».
- Режим наложения «Мягкий свет».
- «Шум» 20 – 25%.
- Цвет желто-оранжевый.
- Источник «Из центра».
- Размер зависит от размера шрифта. Наш шрифт – 200 пикселей. Размер свечения 40.
- Далее следует «Глянец».
- Режим наложения «Яркий свет».
- Цвет грязно-желтый.
- Смещение и размер подбираем «на глаз». Посмотрите на скриншот, там видно, где находится глянец.
- Контур «Конус».

- Следующий стиль – «Наложение градиента».
Цвет крайних точек #604800, цвет центральной точки #edcf75.
- Режим наложения «Мягкий свет».
- Стиль «Зеркальный».
- И, наконец, «Тень». Смещение и размер подбираем исключительно по своему усмотрению.
Взглянем на результат работы со стилями.
Золотой шрифт готов. Применяя стили слоя, можно создавать шрифты с различными эффектами.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Создание золотого текста — Учебный сайт по Adobe Photoshop
Как не крути, а золото всегда смотрится роскошно. Золотой текст дизайнеры часто используют в свои проектах. Где его взять? Можно скачать набор золотых стилей слоя, а можно создать самому (или скачать уже готовый PSD).
Золотой текст дизайнеры часто используют в свои проектах. Где его взять? Можно скачать набор золотых стилей слоя, а можно создать самому (или скачать уже готовый PSD).
Основная сложность при самостоятельном создании золотого текста состоит в том, что добиться правдоподобного изображения металла не так просто, как получение самого цвета. В этом уроке мы рассмотрим создание текста из золота и стекла.
Для работы нам понадобятся текстура металла и шрифт akaDora (при желании можно использовать и свой шрифт, а также обрамить надпись растительными мотивами, к которым можно применить такие же эффекты).
1. Создаем новый документ, который заливаем любым цветом, рекомендую черным, но я выбрал такой цвет — #c5d9c3. Мой размер холста 1024 на 600 пикселей.
2. Открываем заранее подготовленную текстуру металла и копируем ее на наше изображение, изменив прозрачность текстуры до 30%.
3. Откройте окно стили слоя
(для этого нужно просто дважды кликнуть по слою с текстурой металла). Выберите в меню слева «Наложение цвета», режим наложения установите
«Цветность», а цвет укажите #f9ebdc.
Выберите в меню слева «Наложение цвета», режим наложения установите
«Цветность», а цвет укажите #f9ebdc.
4. Создаем еще один слой и выделяем его при помощи инструмента Прямоугольное выделение (M). Делаем растушевку (Feather) со значением 150 пикселей. Инвертируем выделение при помощи сочетания клавиш Ctrl+Shift+I и заливаем получившееся выделение черным цветом. Виньетка готова.
Снять выделение Ctrl+D.
[stextbox]Примечание. Сделайте выделение немного меньше, чем размер холста, иначе растушевка будет недоступна. Наибольшая окружность растушевки равна четверти холста.[/stextbox]
5. Выбираем инструмент Текст (Type) и набираем будущую золотую надпись шрифтом akaDora. Чем больший размер шрифта вы будете использовать, тем более заметными получится эффекты в свойствах слоя, которые необходим для того, чтобы надпись была похожа на стекло. В уроке был использован размер шрифта 200 пикселей.
6. С этого момента начинается самая
интересная часть урока. Для слоя со шрифтом вам нужно ввести все
настройки, указанные на картинках ниже. Будьте внимательны, проверяйте
каждую строчку! Данные эффекты позволят превратить текст в стекло.
Для слоя со шрифтом вам нужно ввести все
настройки, указанные на картинках ниже. Будьте внимательны, проверяйте
каждую строчку! Данные эффекты позволят превратить текст в стекло.
7. Перейдем к следующей части урока по созданию золотого текста. Продублируем слой с текстом и удалим текущий стиль. Снова открываем свойства стиля и применяем следующие параметры:
8. Окончательный этап. Открываем новый слой, который заливаем черным и используем на нем фильтр: Фильтры – Рендеринг — Облака с наложением (Filter — Render — Difference Clouds). Меняем его режим наложения на Перекрытие (Overlay).
[stextbox]Примечание. Если вы хотите использовать не черный, а более светлый цвет фона, то от последнего шага лучше отказаться, так как создаваемый им эффект не будет выглядеть так красиво, как на темном фоне.[/stextbox]
В результате у вас должно получиться такое изображение:
Золотой сверкающий текст с блестками
Written By Steve Patterson
В этом уроке мы научимся создавать золотые буквы, работая со стилями в Adobe Photoshop.
В результате нашей работы получим такой золотой сверкающий текст:
Шаг1. Создаем новый документ в Фотошопе: File menu / New, или Ctrl+N, задаем размер 640×480 пикселов и OK . Цвет фона – черный.
Шаг2. Выбираем Type tool на панели инструментов и вставляем нужный текст. Автор выбрал слово GOLD. Шрифт «Times New Roman Bold». Если размер текста вас не устраивает – редактируйте с помощью меню Free Transform или Ctrl+T.
Шаг3. Создайте дубликат текстового слоя GOLD с помощью контекстного меню или комбинации Ctrl+J . Дальше будем работать с копией слоя GOLD copy.
Шаг4. Задаем золотой градиент для текста. В окне Слои (Layers palette) в Фотошопе есть полезная кнопка Layer Styles (Стиль слоя):
Выбираем наложение градиента.
Используем диалоговое окно Layer Style (Стили слоя) для установки параметров эффекта слоя Градиент. Если Вы не знаете, что такое эффекты слоя или не знаете, как работать с градиентом, посмотрите уроки в разделе «Что для чего?» Эффекты слоя и Градиент в фотошоп
Если Вы не знаете, что такое эффекты слоя или не знаете, как работать с градиентом, посмотрите уроки в разделе «Что для чего?» Эффекты слоя и Градиент в фотошоп
Далее щелкнуть на изображении градиента для вызова редактора градиентов.
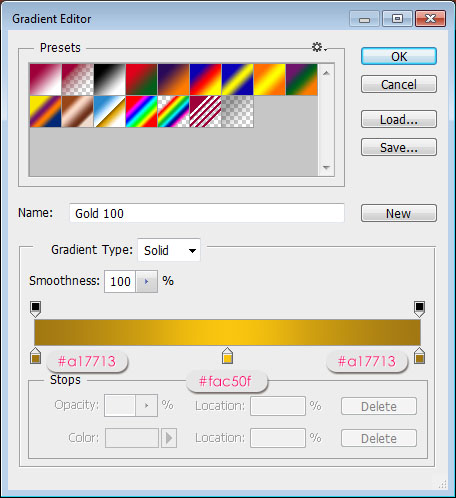
Шаг5. Создаваемый градиент должен имитировать переливы золота, поэтому должен быть переход от светло золотого к насыщенному золотому. В окне редактора градиентов задаем цвет левого маркера так, как на рисунке — R:247, G:238, B:173, что соответствует светло-золотому цвету (# f7eead).
Для правого маркера аналогично задайте R:193, G:172, B:81 (# c1ac51). Затем нажмите ОК, закройте окно редактора.
Результат должен выглядеть примерно так:
Дальше в окне редактора стилей установите:
Вот результат:
Окно редактора стилей не закрывайте, оно еще пригодится.
Шаг6. Текст должен быть объемным, для чего используем другие эффекты слоя. В окне редактора стилей устанавливаем следующие параметры для Bevel and Emboss (Тиснение)
В окне редактора стилей устанавливаем следующие параметры для Bevel and Emboss (Тиснение)
вот таким образом: меняем Technique (Метод) на Chisel Hard (Жесткая огранка),
Gloss Contour (Контур глянца) на «Ring Double»
и выберите опцию Anti-Aliased (Сглаживание).
Установите размер 16 pixels и Depth (Глубина) 171%:
Теперь буквы стали золотыми.
Для усиления эффекта можно добавить Contour (Контур).
Шаг7. Продолжим работу с диалоговым окном редактора стилей. Выбираем Inner Glow (Внутреннее свечение)
и устанавливаем такие параметры: меняем цвет на оранжевый (R:232, G:128, B:31 ),
далее — Blend Mode(Режим) на Multiply (Умножение), Opacity (уровень прозрачности) устанавливаем 50%, размер 15 пикселов.
На этом закончим работу с дубликатом текстового слоя.
Шаг8. Продолжим работу с оригинальным текстовым слоем. Щелкните не этом слое в палитре слоев чтобы сделать его активным.
Щелкните на Layer Styles чтобы начать работу со стилями этого слоя.
Выбираем Stroke (Обводка) и задаем для нее такие параметры
Настроим градиент для обводки. Для этого откройте редактор градиентов и для левого маркера задайте цвет R:247, G:238, B:173 для правого — R:193, G:172, B:81. OK.Шаг9. Теперь нужно настроить Bevel and Emboss (Тиснение) для Stroke (Обводки).
Для этого в диалоговом окне настройки стиля нужно выбрать Stroke Emboss и другие параметры настроить так, как на рисунке:
Результат должен быть такой.
Шаг10. Теперь можно добавить в диалоговом окне настройки стиля Outer Glow (Внешнее свечение), цвет R:183, G:145, G:79 .
Шаг11. А сейчас сделаем текст сверкающим и сияющим. Для этого добавим новый слой Sparkles. Этот слой должен быть над всеми слоями.
 Используем кисть похожую на Х, которую выберем из Assorted Brushes Adobe Photoshop.
Используем кисть похожую на Х, которую выберем из Assorted Brushes Adobe Photoshop. Цвет для рисования выберем самый светлый из всех, что есть в изображении. В некоторых местах добавляем несколько блесток, сверкающих бликов в слое Sparkles. Делаем слой полупрозрачным и наслаждаемся результатом.
Пересказала с английского Tortila
Сделать Золотой Шрифт Фотошопе
В данной статье на практическом примере представлен алгоритм действий, с помощью которы
Золотой шрифт в Photoshop. Создание золотой надписи мы разобьем на два этапа. Сначала сделаем фон, а затем стилизуем сам текст. Этап 1: Фон для текста Как сделать золотой цвет в Фотошоп? Графический редактор Photoshop благодаря своим инструментам позволяет быстро и легко придать золотой цвет и блеск любому цифровому изображению. Как сделат Как изменить шрифт в фотошопе При использовании текста на Ваших работах большое значение имеет его вид, т.е. в зависимости от используемого шрифта работа будет выглядеть хуже или лучше.
Эффект золотых букв в Фотошопе (30+ бесплатных стилей.
Сегодняшняя подборка поможет вам сделать в Фотошопе буквы золотым шрифтом быстро и без лишних сложностей. Такое оформление будет отлично смотреться в иллюстрациях каких-то элитных, дорогих вещей, плакатах с важными Для работы со снимками мы рекомендуем вам использовать Фотошоп на русском с. как сделать эффект в Фотошопе? Примените систему подсказок в один клик; Русский язык. Сервис полностью русифицирован, что позволяет легко Попытался отыскать небаянистые работы уважаемого тролля Дж. Фридмана, надеюсь, вышло что-то путнее) В предыдущие подборки наших уважаемых Yapоffчан эти работы, вроде бы не вошли… 18 картинок «Прив, Джеймс!
Золотой шрифт в фотошопе – Пишем золотыми буквами в Фотошоп
Золотой шрифт в фотошопе – Пишем золотыми буквами в Фотошоп . Опубликовано 26.01.2019 Автор alexxlab Оставить комментарий. Содержание. Пишем золотыми буквами в Фотошоп; Эффект золотых букв в Фотошопе (30+ бесплатных стилей. Здесь вы сможете найти практически любой русский рукописный шрифт для Фотошопа. Уроки Photoshop. Эффекты 272 ; Коллажирование 31 ; Работа с текстом 521 ; Работа с фото 1583 . Все 1583 ; Коллажи 872 ; Тонирование 89 ; Love story 11 ; Детская фото
Как в фотошопе сделать шрифт золотым – » ZEROlayer.ru.
Содержание Создай текст в золотой оправе в ФотошопСоздаём в Фотошоп яркий золотой. Этот урок о том, как в Фотошопе (PhotoShop) сделать шрифт как на комиксах ВКонтакте. Что вам понадобится: 1.PhotoShop. Как сделать золотой шрифт; Как делать текст в фотошопе ; Как залить шрифты в ‘Фотошоп’ Как использовать шрифты; Как изменить надпись на картинке; Как в Фотошопе написать на картинке; Как добавить шрифт в фотошоп; Как де�
Как сделать аватар в Фотошоп/ Очень простой аватар — Duration: 12:49. Уроки Фотошоп. Elena Boot 457,819 views Скачать шрифты: Калиграфические русские шрифты для фотошоп Совет ученику ps: Как установить шрифт в фотошоп Трафаретные шрифты фотошоп Красивые русские шрифты. Урок фотошопа для начинающих с красивыми.
Как сделать шрифт на фотошопе
С вами был koSmosv161 По всем вопросам в скайп kosmosv161. Как изменить цвет шрифта в ‘Фотошопе’ Выбор или замена цвета шрифта – одна из часто используемых, при работе с инструментом «Текст», возможностей программы Photoshop.
Как создать золотой текст в фотошопе
Как не крути, а золото всегда смотрится роскошно. Золотой текст дизайнеры часто используют в свои проектах. Основная сложность при самостоятельном создании золотого текста состоит в том, что добиться. Дорогие друзья, представляю вашему вниманию перевод урока западного фотошоп мастера — как сделат Бесплатные уроки по созданию 3D объектов, эффектов в Фотошопе. Статьи, видео, уроки про 3D в Photoshop.
Как сделать золотые буквы в Фотошопе
Кликаем “ОК”. На этом все! Наш золотой шрифт наконец-то готов. Благодаря параметрам наложения в Фотошопе можно творить и создавать удивительные проекты. Надеемся этот урок помог вам. Если. Как сделать золотой цвет шрифта в powerpoint? Создаем золотую надпись в Фотошопе Украшательство различных объектов в Фотошопе – очень увлекательное и интересное занятие. Страница загрузки редактора Adobe Photoshop CS5, CS6 и CC. Здесь вы можете скачать Фотошоп бесплатно. Доступны несколько популярных версий программы.
Скачать бесплатно шрифты для Фотошопа
В этом разделе Вы можете бесплатно скачать красивые шрифты для Фотошопа. Лучшие коллекции новых шрифтов (fonts) для Adobe Photoshop. Делаем эффект тени от фигуры в CorelDRAW X6 Как сделать 3D текст в Photoshop CC Делаем размытый фон в Photoshop правильно. Делаем коллаж из фотографий в Adobe Photoshop Обтекание картинки текстом в CorelDRAW, Illustrator, Photoshop, Indesign Делаем необычные.
В этом видео я покажу как сделать золотой текст в фотошопе. Простой урок для начинающих как с помощью стиля. Как сделать в фотошопе блестящий текст ; Как в фотошопе написать текст по кругу; Как написать в фотошопе слова; Как залить шрифты в ‘Фотошоп’ Как использовать шрифт в Photoshop; Как сделать жирный шрифт; Как сделать перелив� Например, ако искате даден елемент да използва шрифта Helvetica, и да се разпадне на шрифта Sans-Serif, ако Helvetica не се поддържа от браузера, можете да използвате този CSS стил: p { font-family: Helvetica, Sans-Serif;} Вашата задача е: Направете кат�
Создаём простой золотой текст в Фотошоп / Фотошоп-мастер
Загрузить работу к странице «Создаём простой золотой текст в Фотошоп / Фотошоп-мастер» Загрузить личную работу в портфолио Лимит личных работ на сегодня: {{limit}}. Войти; крупнейшая в мире социальная сеть пользователей Золотые буквы фотошоп – Золотой 3d шрифт для фотошопа — Клипарт на прозрачном фоне — Надписи к фото, буквы, цифры
How to Make Gold Text in Photoshop
Как сделать золотой текст в фотошопе — Duration: 5. Как удалить белый фон с картинки в фотошопе — Duration: 5:58. Как сделать золотой цвет шрифта в powerpoint? Изменение цвета текста в PowerPoint. Как ни странно, текст в презентации PowerPoint может значить очень много не только по факту своего содержания, но и по части оформления. Золотой текст в Фотошоп В этом уроке по Фотошопу мы напишем золотым текстом в Фотошопе. Это очень красивый текстовый эффект, который позволит создавать вам прекрасные текстовые надписи.
Отливаем текст из золота в Фотошоп / Фотошоп-мастер
Выберите цвет переднего плана (Основной цвет) – Белый (клавиша Х), возьмите инструмент Текст (Type tool (Т)), шрифт — ‘Times New Roman Bold’ и напишите слово — ‘GOLD’: Сделать визитку в фотошопе. Очень быстрый и легкий способ как сделать красивую визитку в фотошопе.. Читать полностью » Создание визитки в фотошопе. Рубрика: УРОКИ | 27.11.2013 | Комментариев нет » Создание визитки в фотош�
Как сделать золотой цвет в фотошопе?
Как сделать золотой цвет в Photoshop для текста? Создадим новый проект в фотошопе и разместим на нем какой-либо текст. Можно сделать его серым – впоследствии мы его, так или иначе, «перекрасим». Золотой шрифт в Photoshop. Создание золотой надписи мы разобьем на два этапа. Сначала сделаем фон, а затем стилизуем сам текст. Этап 1: Фон для текста. Фон для золотых букв должен быть контрастным, чтобы подчеркивать цвет и.
Как сделать в фотошопе золотой шрифт – Как создать золотой.
Содержание Как создать золотой текст в фотошопеТекст из золота в ФотошопШаг 1Шаг … Фотошоп онлайн на русском языке вобрал в себя все лучше черты «старшего собрата» – коммерческого продукта от компании Adobe, но при этом имеет ряд явных преимуществ, особенно для рядового пользователя:
Мы расскажем вам, как редактировать текст в Фотошопе. Рейтинг конструкторов сайтов из ТОП 10: все плюсы и минусы . 04.05.13. Конструктор сайтов – это система из набора инструментов, которая позволяет создавать сайты и адми Золотой Шрифт Для Фотошопа Скачать Бесплатно. 20+ креативных эффектов текста в фотошопе, скачать psd исходник + Шрифты. ↓ Также Вам будет интересно ↓. Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И. Красивые шрифты для Инстаграма, ТикТока, Твиттера, ВКонтакте и других социальных сетей. Написать текст красивым шрифтом и скопировать онлайн.
Как сделать золотой шрифт золотой шрифт в фотошопе Хобби и.
Как сделать золотой шрифт; Как сделать текст золотым ; Как залить шрифты в ‘Фотошоп’ Вопрос «как узнать чипованая приставка или нет» — 1 ответ. Вам понадобится. Программа Photoshop. Инструкция. 1. Откройте картинку, поверх. Как сделать красивый шрифт в фотошопе — чтобы текст был особенно эффектным? В распоряжении пользователя — самый широкий набор инструментов, позволяющих проводить различные эксперименты с текстовыми блоками. Как сделать 3d текст в фотошопе В этом видео я покажу как сделать 3d текст в фотошопе. Простой урок для начинающих как создать 3d текст в прогр…
Золотой шрифт в фотошопе как сделать
Золотой шрифт в фотошопе как сделать Создаём простой золотой текст в Фотошоп. В этом уроке я покажу, как создать золотой текст, используя одну из полезных функций Фотошопа — стили слоя. Металлический текст в фотошопе. Красивый текст в фотошопе. Красивый текст в фотошопе. — Duration: 6:41. машина не самая слабая в мире: проц Core™ i5-7400/16Gb DDR4 DDR4 PC21300/SSD 128Gb/HDD 1Tb/GF 1050Ti 4Gb. Система Win10 64bit Все летает, кроме фотошопа. Тупит так что даже мышка перемещается рывками. работать невозможно от слова совсем. Фотошоп из сос…
Золотой текст в Photoshop CC
Простой и красивый Золотой текст в Photoshop CC Simple and beautiful golden text in Photoshop CC В этом фотошоп уроке, мы будем придавать тексту золотой эффект. Вот что у нас должно получится в результате. Выберите цвет переднего плана (Основной цвет) – Белый (клавиша Х), возьмите инструмент Текст (Type tool (Т)), шрифт.
Как сделать золотой цвет в Фотошопе: практический пример
В данной статье на практическом примере представлен алгоритм действий, с помощью которых можно получить золотой цвет в Фотошопе. Рассмотрим как можно сделать объемный текст в фотошопе из различных текстур, таких как трава, горох и даже.
Как сделать золотой шрифт; Как сделать текст золотым ; Как залить шрифты в ‘Фотошоп’ Вопрос «как узнать чипованая приставка или нет» — 1 ответ. Вам понадобится. Программа Photoshop. Инструкция. 1. Откройте картинку, поверх. В этом видео я покажу как сделать золотой текст в фотошопе. Простой урок для начинающих как с помощью стиля. Золотой шрифт в Photoshop. Создание золотой надписи мы разобьем на два этапа. Сначала сделаем фон, а затем стилизуем сам текст. Этап 1: Фон для текста Загадки Про Деревню С Ответами. Золотой шрифт в фотошопе как сделать Создаём простой золотой текст в Фотошоп. В этом уроке я покажу, как создать золотой текст, используя одну из полезных функций Фотошопа — стили слоя. Кликаем “ОК”. На этом все! Наш золотой шрифт наконец-то готов. Благодаря параметрам наложения в Фотошопе можно творить и создавать удивительные проекты. Надеемся этот урок помог вам. Если. Содержание Создай текст в золотой оправе в ФотошопСоздаём в Фотошоп яркий золотой. Как сделать золотой текст в фотошопе — Duration: 5. Как удалить белый фон с картинки в фотошопе — Duration: 5:58. Мы расскажем вам, как редактировать текст в Фотошопе. Рейтинг конструкторов сайтов из ТОП 10: все плюсы и минусы . 04.05.13. Конструктор сайтов – это система из набора инструментов, которая позволяет создавать сайты и адми Сегодняшняя подборка поможет вам сделать в Фотошопе буквы золотым шрифтом быстро и без лишних сложностей. Такое оформление будет отлично смотреться в иллюстрациях каких-то элитных, дорогих вещей, плакатах с важными Рассказы О Ребятах Сверстниках Читать. Как не крути, а золото всегда смотрится роскошно. Золотой текст дизайнеры часто используют в свои проектах. Основная сложность при самостоятельном создании золотого текста состоит в том, что добиться. В данной статье на практическом примере представлен алгоритм действий, с помощью которых можно получить золотой цвет в Фотошопе. Как Получить Кредит Онлайн На Карту.
Action
Золотой текст | Уроки Фотошопа (Photoshop)
Хотите создать красивый золотой текст? Тогда этот урок фотошопа для вас! Текст, который получится в конце этого урока отлично выглядит, и при этом создаётся довольно легко. Фактически, основная работа в данном уроке ложится на стили слоя. Давайте начинать.
Взгляните на финальную версию золотого текста:
Золотой текст
1. Для начала скачайте архив с необходимыми для работы файлами. В нём вы найдёте:
- Шрифт Pieces of Eight
- Текстуру для фона
- Паттерн Stripes
- Текстура металла
2. Для начала нужно установить шрифт Pieces of Eight: просто скопируйте его в папку «Шрифты» в панели управления Windows. Впрочем, создавать золотой текст можно из любого шрифта. Но я рекомендую использовать приложенный в архиве, дабы получить наилучший результат.
3. Откройте фотошоп, создайте новый документ любого размера (у меня это 800x600px). Разместите на нём текстуру:
4. Напишите любой текст:
5. Дважды щёлкните по слою в палитре слоёв и установите подобные настройки:
А здесь используйте Stripes.pat из скачанного архива:
А это текстура металла, всё из того же архива:
Для того, чтобы сделать эту текстуру паттерном, откройте её в фотошопе, и пройдите в Edit -> Define Pattern, дайте ей нужное имя и нажмите OK.
После всех этих танцев с бубном со стилями слоя у вас должно получиться примерно так:
6. Скопируйте слой с золотым текстом (Сtrl+), заливку (Fill) установите на 0% и задайте такие стили слоя:
7. Добавим немного спецэффектов. Будет создавать блик, для этого понадобится создать 4 слоя, и 3 из них впоследствии размыть. На новом слое жёсткой кистью с цветом #f9f975 поставьте точку:
Затем на эту точку нанесите ещё одну, но цвет уже будет #9d7619. Затем добавьте на новых слоях ещё 2 белые точки. В итоге у вас должен получиться такой расклад:
Теперь выберите первый слой (yellow) и примените для него Filter -> Blur -> Gaussian Blur (Размытие по Гауссу) со значением 16px, для второго слоя со значением 4px, для третьего 1,5px.Теперь для всех слоёв кроме нижнего установите режим смешивания Color Dodge (Осветление цвета). Объедините все 4 слоя в группу (выделите их и нажмите Ctrl+G) и снизьте непрозрачность (Opacity) до 70%. Всё, теперь вы можете разместить эти блики там, где посчитаете нужным. А вот и финальный результат золотого текста:
На этом урок по созданию золотого текста окончен. Надеюсь вам понравилось 🙂
Создание эффекта золотого текста в Photoshop CC и CS6
Превратите шрифт в золотой с помощью этого пошагового руководства, в котором показано, как создавать блестящие золотые буквы и текст в Photoshop! Теперь полностью обновлено для Photoshop CC 2019!
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко создать золотой текстовый эффект в Photoshop, используя простые эффекты слоя и градиенты. А чтобы золотые буквы действительно сияли, мы закончим добавлением блесток к тексту с помощью одной из кистей Photoshop!
Я обновил это руководство, включив в него последние изменения в Photoshop, такие как новая панель кистей в Photoshop CC 2018 и новые ярлыки Free Transform в CC 2019.Поэтому для достижения наилучших результатов вы захотите использовать последнюю версию Photoshop CC. Но при необходимости я также включаю исходные шаги, чтобы пользователи Photoshop CS6 могли следовать им.
Вот как будет выглядеть эффект золотого текста, когда мы закончим:
Окончательный эффект.
Приступим!
Загрузите наши руководства по Photoshop в формате PDF и получите мое эксклюзивное Полное руководство по режимам наложения слоев !
Как создать золотой текст в Photoshop
Я начну с шагов по настройке документа и добавлению исходного текста.Но если вы уже добавили свой текст, вы можете перейти к шагу 8, где мы начнем превращать текст в золото.
Шаг 1. Создайте новый документ Photoshop
Создайте новый документ, перейдя в меню Файл в строке меню и выбрав Новый :
Переход к файлу> Создать.
И в диалоговом окне «Новый документ» установите для ширины вашего документа значение 1600 пикселей , высоту с до 800 пикселей и разрешение с до 72 пикселей / дюйм .
Затем в Photoshop CC нажмите кнопку «Создать» или в CS6 нажмите «ОК»:
Установка ширины, высоты и разрешения нового документа.
Появляется новый документ:
Новый документ Photoshop.
Шаг 2: Заполните документ черным цветом
Чтобы золотые буквы выделялись, измените цвет фона документа с белого на черный.
Перейдите в меню Edit в строке меню и выберите Fill :
Идем в меню «Правка»> «Заливка».
Затем в диалоговом окне «Заливка» установите для Contents значение Black и нажмите OK:
Изменение содержания на черный.
Photoshop заполняет фон черным цветом:
Документ после заливки фона черным.
Шаг 3. Выберите инструмент «Текст»
Чтобы добавить текст, выберите инструмент Type Tool на панели инструментов:
Выбор инструмента «Текст».
Шаг 4. Выберите шрифт
Затем на панели параметров выберите шрифт.В этом уроке я буду упрощать и использовать шрифт Times New Roman Bold , но вы можете использовать любой шрифт, который вам нравится.
Установите Размер типа 72 pt . Мы изменим размер шрифта, как только добавим его, но это даст нам самый большой предустановленный размер на данный момент:
Выбор шрифта и установка размера 72 pt.
Шаг 5: Установите белый цвет шрифта
Чтобы текст отображался на черном фоне, установите начальный цвет шрифта белый .Позже мы добавим золотые цвета, используя эффекты слоя.
Щелкните образец цвета на панели параметров:
Щелкните образец цвета.
И в палитре цветов выберите белый, установив значения R , G и B (красный, зеленый и синий) каждое на 255 . Затем закройте палитру цветов, нажав ОК:
Изменение цвета шрифта на белый.
Шаг 6: Добавьте свой текст в документ
Щелкните внутри документа и добавьте свой текст.Я наберу слово «ЗОЛОТО».
Не беспокойтесь, что текст слишком мелкий. На следующем шаге мы изменим его размер:
.Добавление текста.
Чтобы принять текст, щелкните отметку на панели параметров:
Щелкните галочку, чтобы принять текст.
Шаг 7. Измените размер и положение текста с помощью Free Transform
Чтобы изменить размер текста и переместить его в центр холста, перейдите в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
Затем измените размер текста, щелкнув и перетащив любой из угловых маркеров , которые появляются вокруг него.
Но именно здесь мы сталкиваемся с различием между Photoshop CC и CS6.
Как изменить размер текста в Photoshop CC
Начиная с Photoshop CC 2019, Free Transform теперь автоматически блокирует соотношение сторон при перетаскивании маркеров, поэтому вы не искажаете формы букв при изменении размера текста. Это именно то поведение, которое нам нужно, поэтому, если вы используете Photoshop CC, вы можете просто перетащить ручки, не добавляя никаких клавиш-модификаторов.
Как изменить размер текста в Photoshop CS6
Но в CS6 вам нужно нажать и удерживать клавишу Shift , когда вы перетаскиваете ручки, чтобы зафиксировать соотношение сторон на месте. И когда вы закончите изменять размер текста, не забудьте отпустить кнопку мыши до того, как отпустит клавишу Shift.
Как переместить текст в центр документа
После изменения размера текста переместите его в центр холста, щелкнув внутри поля «Свободное преобразование» и перетащив текст на место.
Когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы закрыть Free Transform:
Изменение размера текста путем перетаскивания угловых маркеров.
Шаг 8: Сделайте копию текстового слоя
Теперь, когда мы добавили текст, мы готовы начать превращать буквы в золото.
На панели «Слои» сделайте копию слоя «Текст», перетащив ее вниз на значок «Добавить новый слой» внизу:
Перетащите текстовый слой на значок «Добавить новый слой».
Копия текстового слоя появляется над оригиналом:
Появится слой «ЗОЛОТАЯ копия».
Очистите панель «Слои» в Photoshop с помощью этих важных советов!
Шаг 9: Раскрасьте текст с помощью эффекта слоя Gradient Overlay
Чтобы превратить текст в золото, мы воспользуемся эффектами слоя Photoshop. И первый необходимый нам эффект — это Gradient Overlay. Мы будем использовать его, чтобы добавить к буквам немного золотого цвета.
Находясь на панели «Слои», убедитесь, что выбран слой «ЗОЛОТАЯ копия».Затем щелкните значок Layer Styles (значок «FX») внизу:
Щелкните значок «Стили слоя».
И в меню эффектов слоя выберите Наложение градиента :
Выбор эффекта слоя наложения градиента.
Шаг 10: Создайте собственный золотой градиент
Photoshop открывает диалоговое окно «Стиль слоя», в котором заданы параметры «Наложение градиента».
Во-первых, удалите все предыдущие настройки, которые вы, возможно, использовали, нажав кнопку « Сброс по умолчанию» :
Сброс параметров наложения градиента.
Затем отредактируйте цвета градиента, щелкнув образец градиента :
Щелкните образец цвета градиента.
В редакторе градиента дважды щелкните точку цвета под левой стороной градиента:
Дважды щелкните левый ограничитель цвета.
Добавление цветов золотого градиента
Мы собираемся создать собственный золотой градиент для текста. И чтобы помочь нам, я взял образцы цветов с фотографии золотой монеты.
В палитре цветов установите значение R на 247 , значение G на 238 и значение B на 173 . Затем нажмите OK, чтобы закрыть палитру цветов:
.Изменение цвета левой части золотого градиента.
Вернувшись в Редактор градиента, дважды щелкните на цветовом ограничителе под правой стороной градиента:
Дважды щелкните правую цветовую границу.
И в палитре цветов установите R на 193 , G на 172 и B на 81 .Затем нажмите ОК:
Изменение цвета правой стороны золотого градиента.
Узнайте, как выбирать цвета текста из изображений!
Шаг 11: Сохраните золотой градиент как предустановку
Вам снова понадобится этот градиент, поэтому сохраните его как предустановку.
В редакторе градиентов назовите градиент «Золотой», а затем нажмите кнопку Новый , чтобы сохранить его:
Сохранение пользовательского градиента как предустановки.
Миниатюра золотого градиента отображается в области Presets :
Photoshop добавляет миниатюру для нашей новой предустановки градиента Gold.
Нажмите «ОК», чтобы закрыть редактор градиентов, но оставьте диалоговое окно «Стиль слоя» открытым.
Вот текст с примененным золотым градиентом:
Текст раскрашен золотым градиентом.
Шаг 12: Измените стиль градиента на Reflected
Вернитесь в диалоговое окно Layer Style, измените Style градиента на Reflected :
Изменение стиля на «Отраженный».
При этом более темный золотой цвет перемещается вверх и вниз по тексту, а более светлый цвет проходит через середину:
Эффект со стилем градиента, установленным на «Отраженное».
Шаг 13: Добавьте эффект слоя Bevel & Emboss
Слева от диалогового окна Layer Style находится список всех эффектов слоя, из которых мы можем выбирать.
Выберите Bevel & Emboss , щелкнув непосредственно на имени эффекта:
Добавление эффекта слоя Bevel & Emboss.
А затем удалите все предыдущие пользовательские настройки, нажав кнопку « Сброс по умолчанию» :
Восстановление значений по умолчанию для параметров Bevel & Emboss.
Шаг 14: Измените технику на Твердое долото
В разделе «Структура» убедитесь, что для стиля Style установлено значение Inner Bevel .
Затем замените Technique на Chisel Hard :
Изменение техники на резкое долото.
Шаг 15: Измените контур глянца на кольцо — двойной
В разделе «Затенение» щелкните маленькую стрелку справа от миниатюры Gloss Contour .Убедитесь, что вы щелкаете стрелку, а не эскиз.
Затем дважды щелкните контур Ring — Double , чтобы выбрать его (третий эскиз слева, нижний ряд):
Изменение параметра Gloss Contour на Ring-Double.
Шаг 16: Измените угол и включите сглаживание
По-прежнему в разделе «Затенение» установите угол на 120 ° .
Затем включите опцию Anti-aliased , чтобы сгладить неровные края:
Установка угла 120 ° и включение сглаживания.
Шаг 17: Установите непрозрачность светлых участков и теней на 75%.
Чтобы добавить больше контраста к эффекту, увеличьте непрозрачность Highlight и Shadow Opacity до 75% :
Параметры непрозрачности «Режима подсветки» и «Режим тени».
И вот результат:
Текст после применения Bevel and Emboss.
Шаг 18: Увеличьте значение размера, чтобы заполнить буквы
Чтобы текст выглядел как сплошное золото, закройте пространство внутри букв, увеличив размер Size эффекта Bevel and Emboss.
Самый простой способ сделать это — сначала щелкнуть внутри поля значения размера, чтобы сделать его активным. Затем используйте клавишу со стрелкой вверх на клавиатуре, чтобы медленно увеличивать значение. По мере того, как вы это делаете, вы увидите, как буквы заполняются от внешних краев к центру.
Необходимое значение размера будет зависеть от размера вашего текста. Для меня значение 41 пиксель выполняет свою работу:
Увеличение значения размера.
А вот эффект золота с заполненными буквами:
Эффект золотого текста после увеличения значения размера.
Шаг 19: Увеличьте значение глубины
Затем увеличьте значение Глубина , перетащив ползунок вправо. Это улучшит освещение и добавит больше контраста отражениям в буквах. Я установил значение глубины около 170% :
Увеличение значения глубины.
И вот буквы действительно начинают казаться золотыми:
Эффект после увеличения значения глубины.
Шаг 20. Добавьте эффект слоя Inner Glow
Добавьте эффект слоя Inner Glow , щелкнув его имя в левой части диалогового окна «Стиль слоя»:
Добавление эффекта слоя Inner Glow.
Затем удалите все предыдущие настройки, нажав Восстановить значения по умолчанию :
Сброс настроек внутреннего свечения до значений по умолчанию.
Измените режим наложения внутреннего свечения с экрана на Умножьте .
И установите непрозрачность на 50% :
Установка режима наложения и непрозрачности эффекта Inner Glow.
Затем измените цвет свечения, щелкнув образец цвета :
Щелкните образец цвета.
И в палитре цветов выберите оттенок оранжевого, установив значение R на 232 , G на 128 и B на 31 (я взял этот цвет из фотографии золотого кирпич). Затем нажмите OK в палитре цветов:
.Выбор апельсина для внутреннего свечения.
Наконец, увеличьте Size свечения до тех пор, пока оно полностью не заполнит буквы. В моем случае я устанавливаю значение размера 75 пикселей:
.Увеличьте значение размера.
Когда вы закончите, нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя».
Теперь ваш золотой эффект должен выглядеть примерно так:
Эффект золотой буквы после применения внутреннего свечения.
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 21: Выберите исходный текстовый слой
Вернувшись на панель «Слои», щелкните исходный слой «Тип», чтобы выбрать его:
Выбор исходного текстового слоя.
Шаг 22. Добавьте обводку вокруг букв
.Затем щелкните значок Layer Styles внизу:
Щелкните значок «Стили слоя».
На этот раз выберите Ход :
Выбор стиля слоя «Обводка».
В диалоговом окне Layer Style нажмите кнопку Reset to Default , чтобы сбросить все предыдущие настройки Stroke:
Сброс параметров обводки до значений по умолчанию.
Шаг 23. Залейте обводку предустановленным золотым градиентом
.Измените Тип заливки обводки с Цвета на Градиент .
Затем щелкните маленькую стрелку справа от образца градиента и выберите градиент «Золотой», который мы сохранили ранее, дважды щелкнув его миниатюру:
Изменение типа заливки на градиент и выбор настраиваемого золотого градиента.
Шаг 24: Установите стиль, положение и размер штриха
Измените Style градиента с Linear на Reflected .
Затем установите Position штриха на Outside и увеличьте Size примерно до 8 пикселей :
Изменение параметров стиля, положения и размера.
И теперь у нас есть обводка вокруг текста, которая имеет те же цвета, что и сам текст:
Эффект после применения золотого градиента к обводке.
Шаг 25: Нанесите Bevel & Emboss на обводку
Мы собираемся применить еще один эффект Bevel & Emboss не к буквам, а к обводке.
Щелкните по слову Bevel & Emboss слева от диалогового окна Layer Style:
Нажав на Bevel & Emboss.
На этот раз не нажимайте «Восстановить значения по умолчанию», поскольку мы собираемся использовать большинство тех же настроек, что и раньше.
Вместо этого просто измените Style с внутреннего скоса на Stroke Emboss . Technique должен быть установлен на Chisel Hard .
Установите значение Size на тот же размер, который вы выбрали для обводки, который в моем случае был 8 пикселей :
Изменение стиля, техники и размера.
Двойная проверка других настроек Bevel & Emboss
Убедитесь, что все остальные настройки Bevel & Emboss такие же, как и раньше. Если по какой-то причине их нет, вам необходимо их заменить:
Глубина: 170%
Угол: 120 °
Контур глянца: Кольцо- Двойной
Сглаживание: Проверено
Непрозрачность светлых участков: 75%
Непрозрачность тени: 75%
Настройки Bevel и Emboss для обводки.
Включение опции «Контур»
Под Bevel & Emboss в левой части диалогового окна Layer Style находится эффект с именем Contour . Щелкните внутри флажка, чтобы включить его.
Это еще больше улучшит освещение вокруг штриха:
Выбор контура для хода.
А вот как теперь выглядит золотой текст после применения Bevel & Emboss к обводке:
Обводка теперь имеет те же эффекты освещения и отражения, что и тип.
Шаг 26: примените эффект слоя Outer Glow
Давайте закончим наши стили слоя, добавив слабое свечение вокруг текста, как будто свет отражается от золотых букв.
Щелкните прямо на слове Outer Glow слева от диалогового окна Layer Style:
Выбор внешнего свечения.
Установите Непрозрачность свечения на 40% , а затем щелкните образец цвета :
Установка непрозрачности и изменение цвета внешнего свечения.
В палитре цветов установите значение R на 232 , G на 128 и B на 31 , а затем нажмите OK:
Выбор нового цвета для внешнего свечения.
И, наконец, увеличьте Размер свечения примерно до 60 пикселей :
Увеличение размера внешнего свечения.
Узнайте, как копировать эффекты слоев между слоями в Photoshop!
Мы закончили с нашими эффектами слоя, поэтому нажмите OK, чтобы закрыть диалоговое окно Layer Style.
А вот эффект золотого текста со всеми примененными эффектами слоя, включая новое Outer Glow:
Эффект почти завершен.
Шаг 27: Выберите слой «ЗОЛОТАЯ копия»
Мы закончим эффект золотого текста, добавив блестки к буквам. И для этого нам нужно добавить блестки на отдельный слой.
На панели «Слои» щелкните слой «ЗОЛОТАЯ копия» (верхний слой), чтобы выбрать его:
Выбор верхнего слоя Type.
Шаг 28: Добавьте новый слой над текстом
Затем нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок Добавить новый слой :
Щелкните значок «Добавить новый слой», удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac).
В диалоговом окне «Новый слой» назовите слой «Искры» и нажмите «ОК»:
Присвоение имени новому слою.
Photoshop добавляет новый пустой слой с именем «Sparkles» над текстом:
Новый слой добавляется поверх остальных.
Шаг 29: Выберите инструмент Brush Tool
.Создадим блестки с помощью одной из кистей Photoshop.
Выберите инструмент «Кисть » на панели инструментов:
Выбор инструмента «Кисть».
Шаг 30: Выберите кисть «Заштриховка 4» в наборе «Ассорти кистей»
.Кисть «Crosshatch 4», которая нам нужна для наших блесток, включена в Photoshop как часть набора Assorted Brushes. Но разные кисти не загружаются автоматически, поэтому нам нужно загрузить набор самостоятельно.И это подводит нас к еще одному различию между Photoshop CC и CS6.
В Photoshop CC 2018 Adobe переработала панели кистей. Поэтому используйте следующие шаги, чтобы загрузить кисть на основе вашей версии Photoshop.
Как загрузить разные кисти в Photoshop CC
В Photoshop CC с выбранным инструментом «Кисть» щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри документа, чтобы открыть инструмент выбора предустановок кисти .
Затем щелкните значок меню в правом верхнем углу:
Щелкните значок меню «Выбор набора настроек кисти» в Photoshop CC.
И выберите Legacy Brushes из меню:
Выбор «старых кистей».
Нажмите ОК , чтобы загрузить набор устаревших кистей:
Восстановление устаревшего набора кистей.
Вернувшись в палитру наборов кистей, прокрутите вниз до новой папки Legacy Brushes и поверните ее, чтобы открыть:
Открытие папки Legacy Brushes.
И внутри папки откройте папку Assorted Brushes :
Открытие набора «Ассорти кистей».
Затем прокрутите список различных кистей, пока не найдете кисть Crosshatch 4 .
Дважды щелкните его миниатюру, чтобы выбрать кисть и закрыть окно выбора предустановок кисти:
Дважды щелкните эскиз кисти Crosshatch 4.
Как загрузить разные кисти в Photoshop CS6
В Photoshop CS6 с выбранным инструментом «Кисть» щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри документа, чтобы открыть инструмент выбора предустановок кисти .
Затем щелкните значок меню в правом верхнем углу:
Щелкнув значок меню «Выбор предустановок кисти».
И выберите набор Ассорти кистей из меню:
Выбор из меню «Ассорти кистей».
Photoshop спросит, хотите ли вы заменить текущие кисти новыми. Выберите Приложить , чтобы добавить их к существующим кистям:
Добавление различных кистей с текущими кистями.
Вернувшись в палитру настроек кисти, прокрутите кисти вниз, пока не найдете кисть 48 пикселей Crosshatch 4 . Найдите кисть, которая выглядит как «X» с номером 48 под ним (48 означает, что размер кисти по умолчанию составляет 48 пикселей).
Дважды щелкните его миниатюру, чтобы выбрать кисть и закрыть окно выбора предустановок кисти:
Дважды щелкните миниатюру кисти «Заштриховка 4».
Шаг 31: Выберите золотой цвет для блесток
Выберите цвет блесток, взяв цвет из текста.
Нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, чтобы временно переключиться с инструмента «Кисть» на инструмент «Пипетка » , а затем щелкните на светло-золотом цвете, чтобы взять образец.
Я выберу светлый участок на букву «О»:
Удерживая Alt (Win) / Option (Mac) и выбирая цвет из текста.
Шаг 32: Нажмите на буквы, чтобы добавить случайные блестки
Отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту «Кисть » .А затем щелкните несколько случайных точек вокруг текста, чтобы добавить блестки.
Для большего разнообразия меняйте размер кисти перед каждым щелчком, нажимая левая или правая скобка на клавиатуре. Клавиша левой скобки делает кисть меньше, а клавиша правой скобки — больше.
Не добавляйте слишком много блесток, иначе вы переборщите. Пара больших и меньших — это все, что вам действительно нужно. Если вам не нравится последняя добавленная искра, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить ее, а затем повторите попытку.
Здесь я добавил пару блесток к букве «G», третью искорку поменьше внизу буквы «L» и четвертую в верхнем левом углу буквы «D»:
Эффект после добавления блесток.
Шаг 33: Уменьшите непрозрачность блесток (необязательно)
И наконец, если блестки выглядят слишком яркими, просто уменьшите непрозрачность слоя «Sparkles».
Вы найдете опцию Непрозрачность в правом верхнем углу панели «Слои».Понижу свой до 80% :
Уменьшите яркость блесток, уменьшив непрозрачность слоя.
И на этом мы закончили! Вот мой последний золотой текстовый эффект после уменьшения непрозрачности слоя «Sparkles»:
Окончательный результат.
И вот оно! Вот как в фотошопе создать золотой текст!
Теперь, когда вы создали золотой текст, ознакомьтесь с частью 2, где я покажу вам, как легко заменить фон эффекта!
Или посетите наши разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков!
Цветовой кодGold: как создать эффекты Photoshop для золотого шрифта
В этом посте мы будем использовать образцы кода золотого цвета и золотые градиенты для Photoshop, чтобы создать потрясающие эффекты золотых букв.Узнайте, как сделать золотой цвет шрифта в Photoshop, и получите все необходимое для этого прямо здесь. Для этого простого в использовании урока Photoshop для начинающих не требуются золотые текстуры или обтравочные маски.
Обратите внимание, это видеоурок, вы можете пропустить все это и посмотреть видео ниже. Также не забудьте взять файл градиента Photoshop ниже. Эти предустановленные градиенты золотого цветового кода упростят создание золотого цвета шрифта для вашего текста и золотого тона для объектов.
Какой цветовой код у золота?
Золото представляет собой смесь как минимум двух желтых тонов разного цвета, которые создают блики и тени, имитирующие металлический эффект. Чтобы создать золотой цвет RGB, вам нужно будет создать цветовые «рецепты», а затем использовать эти рецепты для создания градиентов в Canva, PowerPoint, Word, Photoshop или любой другой программе, поддерживающей эту функцию. Это пример комбинации кода золотого цвета для создания золотого цвета RGB для цифрового дизайна.
Код цвета Gold RGB: Подсветка: # FBF095 База: # DDC774 Тень: # BA9E5A
Какой цветовой код Gold в CMYK?
Как и в случае с цифровым дизайном, золото в CMYK представляет собой смесь по крайней мере двух желтых тонов разного цвета, которые создают блики и тени, имитирующие металлический эффект.Вот пример рецепта кода цвета золота CMYK, используемого для полиграфического дизайна:
Код цвета золота CMYK: Выделение: C: 3 M: 1 Y: 52 K: 0 База: C: 15 M: 17 Y : 66 K: 0 Тень: C: 28 M: 32 Y: 77 K: 2
Цветовые коды розового золота
Ранее в другом уроке я показал вам, как создать эффект градиента шрифта розового золота с помощью PowerPoint и Word. У меня для вас есть совершенно новый учебник. В этом примере мы будем использовать образцы кода золотого цвета, чтобы создать градиент Photoshop для текста с золотым текстом, который будет использоваться для ваших шрифтов и других объектов.
Я также добавил панель образцов кода цвета золота в дополнение к образцам кода цвета розового золота, которые я дал вам в этом посте. Если вас интересуют цветовые коды розового золота, градиенты и эффекты надписей с помощью PowerPoint, вы можете получить градиенты, цветовые коды и посмотреть видео в Photoshop здесь.
Здесь мы собираемся добиться того же эффекта, но на этот раз мы используем Photoshop для достижения того же эффекта.
Другие сообщения, которые могут вам понравиться
Использование золотых шрифтов Photoshop Effects
Золотые шрифты всегда являются отличным дополнением для достижения роскошного стиля в ваших проектах.Если вы продаете свою продукцию, я знаю, что вам нужно, чтобы ваш текст выделялся среди других. Золото — отличный способ заявить о себе и донести свою мысль до дома. Ничто не может сказать этого лучше, чем золото.
Загрузка, сохранение и создание собственных градиентов
Если вы ищете что-то более сложное, я также собираюсь показать вам, как создавать, сохранять и загружать градиенты в Photoshop, чтобы использовать их, когда они вам понадобятся.
Никаких исходных изображений или внешних текстур не требуется.
Этот золотой текстовый эффект не использует какие-либо текстуры, узоры или изображения для создания масок внутри вашего текста.Мы делаем это для вас очень простым. Мы будем использовать только цвет. В частности, образцы золотой цветовой кодировки создают иллюзию золота, используя световые и теневые отражающие качества, присущие металликам.
Если вы работаете в Photoshop, есть способы сделать это немного дальше. Вы можете использовать фильтры Photoshop для создания зернистости и текстуры, которые будут дополнять золотые блики и тени, созданные с помощью наложения градиента.
Однако я пообещал простое, и именно этим мы здесь и занимаемся.Моя цель — помочь вам добиться потрясающих образов без разочарования, чтобы мы усвоили основы, а вы могли поработать с ними позже.
Photoshop Gold Color Code and Gradient Download
Я упоминал ранее, что у меня есть набор из двадцати пяти образцов цветовой кодировки розового золота, которые вы можете скачать бесплатно. В этот пост я включил пакет из 25 золотых градиентов для Photoshop и образец набора со всеми золотыми цветовыми кодами в шестнадцатеричном формате. Этот небольшой набор — все, что вам нужно, чтобы создать красивый эффект золотого шрифта для ваших дизайнов.
Ресурсы, которые могут оказаться полезными
Щелкните для прямой загрузки ресурсов, упомянутых в видео. Ресурсы предназначены для справки, либо для личной работы, либо для работы с клиентами. Инструменты можно использовать для создания собственных ресурсов, но их нельзя переупаковывать и продавать сами по себе. Спасибо!
, вы можете скопировать его отсюда, но если вам нужен наиболее точный цвет, я рекомендую вам загрузить формат PNG, вы можете получить его здесь.
Мне нравится использовать эти типы образцов в таких программах, как Illustrator, PowerPoint и Word, потому что инструмент «пипетка» позволяет очень просто выбрать цвет для использования в вашем дизайне.Почти как настоящая палитра красок, в которую вы можете окунуть кисть, чтобы каждый раз получать идеальный оттенок.
Я знаю, что работать таким образом — это что-то вроде старой закалки, но я использую Photoshop уже давно. Я еще не адаптировался к библиотеке Creative Cloud. Хотя я считаю их полезными, я еще не привык пользоваться этим ресурсом.
Однако вы можете создавать образцы на основе этих цветов и очень быстро сохранять их в Creative Cloud, просто отталкиваясь от этого образца.Таким образом, они будут доступны в любое время. Некоторые дизайнеры задаются вопросом, как они обходились без этого, поэтому я уверен, что будет полезно сохранить золотую палитру, если вы используете много металлического золота в своих проектах.
Премиум градиенты
Бесплатный пакет градиентов, который я создал для этого урока, — отличное начало для создания золотых надписей, но если вам нужна расширенная коллекция красивых металлических градиентов, включая золото, розовое золото и другие популярные цвета, вот несколько я нашел на Creative Market.
Цветные градиенты
Золотые текстовые эффекты Видеоурок
Как загрузить градиенты Photoshop золотого шрифта
Итак, эти градиенты Photoshop предназначены не только для текста. Вы можете использовать их в любой форме, контуре, фоне и, конечно же, в тексте. Чтобы начать использовать их, вам нужно загрузить их в Photoshop. Вот один из способов загрузки градиентов в Photoshop, есть и другие способы сделать это, перейдя непосредственно в менеджер предварительных настроек, но я работаю так, поэтому я покажу вам, что я делаю.
Создайте текстовый слой, щелкнув значок <<
Выделив текстовый слой, дважды щелкните за пределами заголовка слоя, чтобы открыть экран параметров наложения, например см. Фотографию.
Появится всплывающее окно «Параметры наложения», как показано ниже.
Щелкните поле <<< Gradient Overlay >>> и выберите его, чтобы открыть элементы управления градиентом.
Щелкните предварительный просмотр градиента, как показано ниже, чтобы открыть всплывающее окно редактора градиента.
В редакторе градиентов нажмите кнопку << <Загрузить> >>. Когда откроется проводник, перейдите в папку, в которой вы сохранили файл .grd, и выберите его.
Как создать свой собственный золотой текстовый эффект с помощью образцов золотого цветового кода
Выделив текстовый слой, откройте всплывающее меню параметров наложения. Выберите <<
Отметьте поле <<< Gradient Overlay >>> и выберите, чтобы выделить и вызвать элементы управления градиентом, как мы делали в предыдущих шагах.
Щелкните предварительный просмотр градиента, чтобы открыть редактор градиента, как показано ниже.
Используйте ограничители градиента, чтобы изменить цвет. Дважды щелкните на остановке, чтобы открыть всплывающее окно «Палитра цветов» (Stop Color). Курсор мыши превратится из стрелки в пипетку.Используйте инструмент «Пипетка», чтобы выбрать цвет из образцов золотого кода, которые вы импортировали в нижней части экрана.
Примечание: Если вы не импортировали образцы, введите шестнадцатеричный код цвета, который вы хотите использовать, в нижней части меню «Палитра цветов» в поле, начинающемся с #.
Выберите цвета из образцов кода золотого цвета или добавьте шестнадцатеричный код в шестнадцатеричное поле.
Добавьте больше ограничителей, чтобы создать вариации градиента. Вы можете сделать это, щелкнув стопор, чтобы выбрать его, переместите курсор на стопор, пока он не превратится из стрелки в указывающую руку, как вы видите в примере ниже.
Когда рука появится на экране, нажмите и удерживайте кнопку мыши и проведите по цветной полосе, чтобы создать еще один ограничитель и переместить его в желаемое положение. Измените цвет по желанию.
Использование правого градиента для шрифта
В зависимости от типа шрифта, который вы используете, атрибуты градиента будут разными. Получение золотого цвета шрифта для тонкого шрифта, такого как современные шрифты без засечек и некоторые стили скрипта, имеет немного другую настройку. Трудно увидеть переход света в тонком шрифте.Для тонкого золотого цвета шрифта требуется, чтобы градиент был немного более отражающим. Градиент также должен иметь больше вариаций между светлым и темным. Все вариации цвета необходимы для достижения хорошего контраста и красивого мерцания. Вы можете использовать простое выделение тонким шрифтом, но оно будет более тонким и может не выглядеть как золотой шрифт. Отражение света и переходы гораздо труднее увидеть, поэтому этот золотой цвет шрифта требует немного больше драматизма.
Для золотого цвета шрифта с толстыми полужирными буквами, обычно с засечками и без засечек, переходы могут быть более тонкими.Этот тип шрифта будет выглядеть лучше с меньшим контрастом и меньшими различиями между светлым и темным. Если вы добавите слишком много разнообразия в толстые буквы, золотое отражение станет нереалистичным. Вы не получите золотой цвет шрифта, а скорее желтый градиент.
Ключ к созданию градиентов Photoshop с золотым шрифтом
- При создании металлических градиентов вы пытаетесь создать отражение. У вас будет базовый цвет, и когда на него попадет «свет», он сделает базовый цвет светлее и темнее.Цвета светлых тонов и теней входят в разные точки основного цвета. Хорошее использование бликов и теней при создании эффекта золотого текста придаст вашему тексту размер, необходимый для создания реалистичного вида.
- Лучше всего использовать вариацию, переходить от темного к светлому, от темного к светлому в различных оттенках золотой цветовой палитры, представленной в этом руководстве, и вы не ошибетесь. Создание этого отражающего узора на вашем тексте существенно повлияет на получение реалистичного золотого цвета шрифта.
- У вас могут быть области золотого текста, на которые свет падает немного иначе. Чтобы добиться различий в светлых участках и тенях, вы можете использовать различные оттенки светлых участков или теней, чтобы получить более яркий и захватывающий эффект золотого текста.
- Например, если на вашем золотом тексте отражается что-то воображаемое, что вызывает цвет тени прямо в центре текста. Поиграйте с цветовыми ползунками, переместите ваши стопы, расположите их и добавьте столько остановок, сколько вам нужно, чтобы добиться отражающего качества, которое вы ищете в своем эффекте золотого шрифта.
Выбор цвета для светлого и темного контраста
- Вы можете выбрать цвета из любого из образцов кода золотого цвета. Все эти цвета представляют собой вариации отражения, которое вы видите в золоте. Таким образом, все, что есть в этом наборе цветов, будет работать для достижения красивого отражающего эффекта золотого шрифта. Даже очень тонкие вариации кода золотого цвета дадут вам реалистичный эффект золотого текста.
- Выберите другой цвет из образцов кода золотого цвета.Цветовые ограничители должны имитировать свет, отражающийся от букв, чтобы создать размер.
Как сохранить новый настраиваемый градиент
Если вы решили, что хотите сохранить созданный градиент, вы можете временно сохранить его прямо в редакторе градиентов.
Во-первых, дайте новому градиенту имя. НЕ нажимайте OK, это не сохранит ваш градиент. Вместо этого нажмите <<
Постоянное сохранение пользовательского градиента
Как я уже говорил, сохранение градиента с помощью редактора градиентов сохранит его только временно. Чтобы иметь это навсегда, вам придется сделать еще один шаг. Сохранение ваших градиентов позволит перезагрузить ваши пользовательские градиенты, когда захотите. Вам не нужно хранить эти градиенты внутри Photoshop, и вы можете поделиться ими с другими, если хотите.
И мы перейдем к <<
Появится всплывающее окно Preset Manager.В раскрывающемся меню выберите набор настроек градиента, который вы хотите сохранить. В нашем случае мы выберем << <Градиенты> >>
В диспетчере предустановок градиентов вы увидите все, что загружено в Photoshop прямо сейчас, включая только что сохраненный градиент. Щелкните градиент, который хотите сохранить. Если вы хотите сохранить несколько градиентов, удерживайте и затем выберите те, которые хотите сохранить. В противном случае выберите один и выберите <<< Сохранить набор >>>. Процесс одинаков для кратных и одиночных градиентов.
Вот и все! Вы официально узнали, как загружать градиенты в Photoshop. Как создать градиенты Photoshop с золотым текстом и как сохранить их навсегда за пределами Photoshop.
Напоминаем, что если вы хотите создать тот же стиль, используя PowerPoint или Word, вы можете это сделать. Посмотрите этот урок по эффекту шрифта из розового золота. Хотите создать этот забавный эффект в Photoshop из розового золота? У меня есть градиент из розового золота в Photoshop, который вы можете скачать.У меня также есть набор цветовых кодов розового золота, которые вы также можете подобрать в этом посте.
Также обратите внимание на этот текстовый эффект из розового золота в Photoshop, чтобы получить изысканный текстурированный шрифт из розового золота.
Что дальше?
Если вы найдете эти типы руководств ценными, я буду рад, если вы подпишетесь на блог. При подписке вы будете получать уведомления обо всех новых событиях в блоге. Вы также получите прямые ссылки на последние бесплатные предложения и рекламные акции на других ресурсах по дизайну, доступных в магазине.Вы можете ожидать увидеть учебные пособия по дизайну в Photoshop, онлайн-редакторах, офисном пакете Microsoft, основные доклады и многое другое.
Этот блог не о Photoshop. Этот веб-сайт и блог предназначены для помощи маркетологам, блогерам и компаниям, ведущим бизнес в Интернете. Мы здесь, чтобы предоставить вам ресурсы для разработки и маркетинга вашего бизнеса. Я понимаю, что не все владельцы бизнеса хотят изучать Photoshop. Из-за этого мы стараемся сохранить его как можно более округлым. В то же время предоставляя вам быстрые и простые методы для создания ваших маркетинговых ресурсов и ресурсов блога.
Вы можете подписаться в нижнем колонтитуле этой страницы. Вы также можете подписаться на мой канал YouTube, если предпочитаете смотреть на YouTube.
Вам понравился этот пост и вы хотите сохранить его на потом? Может, поделитесь с другом? Прикрепите это изображение!
Как создать простой золотой текст в Photoshop
Предварительный просмотр руководства
Шаг 1. Создание фона
Сначала мы создадим простой дополнительный фон для нашего золотого текста.
Откройте Photoshop и создайте новый документ, выбрав Файл> Создать (Ctrl + N / Cmd + N) с желаемыми размерами изображения (у меня 1000×600 пикселей).
Залейте фоновый слой темно-коричневым цветом (# 211901).
Установите желтый цвет переднего плана (# fee86a).
Переключитесь на Brush Tool (B). Настройте Brush Tool с большой мягкой кистью (размером примерно 500 пикселей).
Примените кисть, щелкнув один раз в середине холста. Затем измените режим наложения слоя на Vivid Light и установите непрозрачность слоя на 50%.
Шаг 2: Добавьте текст
Добавьте текст, используя инструмент Horizontal Type Tool (T).Я использовал полужирный шрифт Times Bold с размером шрифта 200 пикселей и черным цветом текста. Однако этот текстовый эффект будет работать с большинством шрифтов, поэтому вы можете свободно использовать предпочитаемый шрифт. (Ознакомьтесь с некоторыми бесплатными шрифтами, перейдя в категорию «Коллекция шрифтов Design Instruct».)
Теперь давайте начнем создавать наш золотой текстовый эффект, добавляя эффекты слоя.
Шаг 3: Эффект слоя наложения градиента
Чтобы создать стиль слоя, дважды щелкните текстовый слой на панели «Слои». Откроется диалоговое окно «Стиль слоя».
Давайте сначала настроим эффект слоя Gradient Overlay. Настройки, которые я использовал, показаны ниже.
Вот результат применения эффекта слоя Gradient Overlay:
Шаг 4: Эффект слоя наложения цвета
Далее мы добавим эффект слоя Color Overlay к нашему стилю слоя.
Вот как наш текст выглядит с примененными настройками Color Overlay:
Шаг 5: Эффект слоя «Фаска и тиснение»
Чтобы придать нашему золотому тексту немного глубины, мы воспользуемся эффектом слоя Bevel and Emboss.Вы можете использовать изображение ниже в качестве справки для своих настроек.
Как видите, теперь у нас есть красивый эффект фаски и тиснения:
Шаг 6: Эффект слоя внутренней тени
Теперь применим эффект слоя Inner Shadow.
Вот наша работа с эффектом слоя Inner Shadow:
Шаг 7: Эффект слоя обводки
Затем, чтобы придать краям текста определенность, мы добавим эффект слоя «Обводка».
Шаг 8: Эффект слоя Drop Shadow
Примените эффект слоя Drop Shadow, следуя настройкам, показанным ниже.
Шаг 9: Эффект внешнего свечения
Последний эффект слоя, который мы добавим к нашему стилю слоя, — это Outer Glow — это придаст нашему тексту больше глубины.
Шаг 10: Сохраните стиль слоя Gold Text (если хотите)
Этот шаг не является обязательным.Если вы позже захотите повторно использовать этот стиль слоя с золотым текстовым эффектом, вы можете сохранить его на панели «Стили».
На панели «Слои» щелкните наш текстовый слой (который имеет стиль золотого текстового слоя), чтобы убедиться, что это активный слой.
Затем откройте панель «Стили» (если вы ее не видите, выберите «Окно»> «Стили»).
На панели «Стили» нажмите кнопку Create new style (она находится внизу панели).
Должно открыться диалоговое окно New Style .Дайте ему запоминающееся имя (например, «Золотой текст») и убедитесь, что установлен флажок Включить эффекты слоя .
Нажмите ОК, и этот новый стиль слоя будет доступен вам в любое время!
Краткое содержание руководства
Этот урок показал нам, насколько мощны стили слоя. Мы создали золотой текст за несколько минут, просто применив эффекты слоя. Мы также прошли процесс сохранения ваших стилей слоев для использования в других проектах.
Вот готовый результат:
Скачать исходные файлы
Pinkpot Studio | Shopify Веб-дизайн и фотография продукта
Недавно, когда я работала над проектом по брендингу, моя клиентка спросила меня, можем ли мы включить текстуру золотой фольги в ее элементы дизайна. Хотя я знал, что это вполне возможно, я не пробовал это на себе. Зная о Photoshop, я подумал, что могу сделать это, создав обтравочную маску. И я был прав! Мне потребовалось менее 2 минут, чтобы создать золотой эффект с помощью обтравочной маски в Photoshop, и это очень просто — поэтому мне пришлось поделиться им с вами! Это тот эффект, который мы собираемся создать с помощью этого урока.
Я знаю, что многие из вас используют Photoshop для различных творческих задач, поэтому вот БЕСПЛАТНАЯ шпаргалка со всеми сочетаниями клавиш, которые вы можете загрузить и использовать, щелкните ниже прямо сейчас!
Давайте погрузимся в учебник! Вам понадобятся:
- Adobe Photoshop
- Золотая текстура (вы можете скачать ту, которую я использовал в учебнике отсюда)
Шаг 1 : Во-первых, давайте создадим холст для создания иллюстрации, перейдя к Файл> Создать. Выберите имя и размеры для вашего файла и нажмите ОК . Если ваша панель инструментов не открыта, найдите ее, открыв Windows> Инструменты (выберите). Если панель слоев не открыта, найдите ее, открыв Окна> Слои (выберите).
Шаг 2 : Выберите текстовый инструмент на панели инструментов и создайте новый текстовый слой. Введите текст-заполнитель — я использую ЗОЛОТО.
Шаг 3 : Импортируйте золотую текстуру, которую вы скачали, перейдя в File> Place .Поместите текстуру золота поверх текста, который вы создали на шаге 2. Теперь на панели слоев убедитесь, что слой текстуры золота расположен над текстовым слоем, как показано ниже.
Шаг 4 : Теперь пришло время создать обтравочную маску. На панели слоев щелкните правой кнопкой мыши слой с золотой текстурой и выберите параметр «Создать обтравочную маску». Вуаля, готово!
Разве Photoshop не классный? Он позволяет создавать потрясающие визуальные эффекты, подобные этому, всего за несколько минут.Вы можете использовать этот метод для создания различных текстовых эффектов, которые вы можете использовать для своих логотипов, заголовков, графики блога и т. Д. Вот еще один, который я создал!
Не забудьте скачать БЕСПЛАТНУЮ Шпаргалку по Photoshop ниже!
Какие ваши любимые инструменты в Photoshop?
Gold Text Учебники по Photoshop | PSD чувак
Из этих простых руководств вы узнаете, как создать текстовый эффект gold в Photoshop .Есть все типы эффектов золота нравится блестящее золото , плавленое золото , полированное золото , необработанное золото и многие другие. Вы можете создать свой собственный золотой текст для вечеринок, обложки журналов, рекламные баннеры и так далее. В некоторые из этих руководств включен исходный файл PSD ; Если файл PSD или ASL не включен, я предлагаю вам сохранить стиль слоя gold для дальнейшего использования.
ТвитнутьЭто список руководств, которые научат вас создавать собственные эффекты золотого текста.Мне нравятся учебные пособия, потому что они показывают, как все делается. Но иногда быстрее получить готовый PSD с эффектом.
Если это то, что вы ищете, позвольте мне дать вам совет:
Один из лучших наборов стилей слоев и текстовых эффектов от PSD Dude — это список: PSD-файлы с золотыми текстовыми эффектами. Так что вам также следует проверить это, если вы хотите быстро создать золотой текст.
Золотой стиль слоя: как сделать золотой текст в Photoshop
Эффект грубого текста из старого золота в Photoshop
Учебное пособие по эффекту золотого текста в Photoshop
Золотой текстовый эффект в Photoshop
Как создать эффект трехмерного золотого текста с помощью стилей слоя Photoshop
Эффект реалистичного золотого текста в Photoshop
Блестящий золотой текст в Photoshop
Создайте стильный золотой текст в Photoshop
Эффект золотого текста в Photoshop (больше не доступен)
Создание эффекта древнего золота для игровых логотипов в Photoshop
Учебное пособие по использованию блестящего текста в золотом стиле в Photoshop
Учебник по Photoshop Gold Text
Реалистичный золотой текст в Photoshop
Создайте золотой текст с помощью Photoshop
Роскошный золотой текстовый эффект в Photoshop
Золотой текстовый эффект Старого Света Урок Photoshop
Королевский золотой текстовый эффект в Photoshop
Учебник по Photoshop с золотым текстом
Создайте эффект грубого золотого текста в Photoshop
Золотой текст в Photoshop
Учебное пособие по Photoshop с эффектом золотого текста (больше не доступно)
Создайте полированный трехмерный золотой текст в Photoshop
Золотой текст Ironhero в Photoshop
Золотой кулон с текстом в Photoshop (больше не доступен)
Реалистичный текст в Photoshop
Золотой текстовый эффект мультяшного казино в Photoshop
Создание текстового эффекта в Photoshop для золотых украшений
Хотите скачать PSD-файлы с золотым текстовым эффектом?
Посмотрите эту огромную коллекцию золотых стилей Photoshop:
Вам также могут понравиться эти экшены Photoshop премиум-класса для создания украшений из текста и произвольных фигур.Вы можете создавать эффекты золота и серебра, бриллиантов, жемчуга и других драгоценных камней.
Создайте простой реалистичный эффект золотого текста в Photoshop
Стили слоев Photoshop очень универсальны по своей природе. Они также отлично экономят время и предлагают большую гибкость при редактировании и повторном использовании. Популярные стили слоев, такие как стекло, хром и золото, очень востребованы в повседневной работе в Photoshop. В этом уроке мы рассмотрим простой, но реалистичный эффект золотого текста в Photoshop.
Когда вы закончите, вы можете использовать этот стиль в других своих проектах, просто скопировав и вставив. Итак, приступим!
Окончательное изображение
Как всегда, это последнее изображение, которое мы будем создавать:
Подробности руководства
- Программа: Adobe Photoshop CS5
- Приблизительное время выполнения: 40 минут
- Сложность: Начальный-Средний
Шаг 1
Откройте новый файл (Файл> Создать) в Adobe Photoshop со следующими настройками.Сохраните файл как «Gold Text Effect.psd». Во время работы не забывайте часто использовать Файл> Сохранить (Ctrl + S), чтобы сохранить и обновить файл.
Шаг 2
Введите текст «Gold» или что-нибудь еще, используя крупный жирный шрифт с засечками. Здесь использован жирный шрифт Adobe Caslon 205 pt.
Шаг 3
Начните создавать стиль Золотого текстового слоя. Первое наложение градиента для основных цветов.
Шаг 4
Затем выберите Bevel and Emboss для создания трехмерного изображения.
Шаг 5
Теперь мы используем Satin для изменения оттенка поверхности.
Шаг 6
Наш золотой стиль готов. Создадим фон. Залейте слой «Фон» коричневым цветом (RGB 88, 59, 28). Затем дважды щелкните этот слой и в следующем диалоговом окне окна «Новый слой» введите «Brown bg» в поле имени. Нажмите ОК, чтобы принять и закрыть это диалоговое окно.
Шаг 7
Создайте новый слой поверх «Brown bg» с названием «Notepaper».Затем залейте его белым цветом. Примените Фильтр> Эскиз> Бумага для заметок. Это добавит текстуру бумаги к белому цвету слоя.
Шаг 8
Измените режим наложения слоя «Блокнот» на Overlay и Opacity 30%. Текстура бумаги будет сливаться с коричневым цветом нижележащего слоя («Brown bg»).
Шаг 9
Создайте новый слой белого цвета с названием «Правый свет» поверх «Блокнота». Примените Filter> Render> Lighting Effect со следующими настройками.
Шаг 10
Измените режим наложения этого слоя («Правый свет») на Мягкий свет и непрозрачность 60%. Этот слой будет работать как источник света с правой стороны.
Шаг 11
Нажмите кнопку «D», чтобы сделать текущий цвет фона переднего плана черным и белым. Затем под «Правым светом» создайте новый слой с названием «Левая тень».
Выберите инструмент «Градиент». На панели параметров (под панелью меню) щелкните раскрывающийся список градиентов и выберите градиент от переднего плана к прозрачному (первая строка, вторая слева).С правой стороны выпадающего списка градиента выберите Линейный (Первый слева) из Типов градиента. Щелкните и перетащите с помощью инструмента «Градиент», чтобы создать прозрачный линейный градиент слева направо на этом слое. Мы будем использовать это как тень слева.
Шаг 12
Измените режим наложения слоя «Левая тень» на Умножение и непрозрачность 40%.
Шаг 13
Создайте новый слой поверх «Правого света» и ниже слоя «Золото».Назовите его «Золотая тень». Затем, удерживая Ctrl, щелкните текстовый слой «Gold», чтобы загрузить текст как выделение.
Шаг 14
Залейте выделение черным цветом и переместите слой влево с помощью клавиши со стрелкой влево на клавиатуре.
Шаг 15
Выберите «Умножение» в качестве режима наложения этого слоя. Затем Filter> Blur> Motion Blur со значением 10 пикселей. Затем Filter> Blur> Gaussian Blur со значением 3 пикселя. Это создаст реалистичную тень, на которую влияет свет с правой стороны.
Шаг 16
Ctrl-щелчок на слое «Gold» еще раз, чтобы загрузить текст как выделение. Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» под панелью «Слои».
Шаг 17
Создайте корректирующий слой «Цветовой тон / насыщенность» с названием «Повышение цвета». Выделение «Золотого» текста станет маской этого нового корректирующего слоя. Для настроек оттенка / насыщенности см. Снимок экрана ниже.
Шаг 18
Создайте еще один новый корректирующий слой Curves с названием «Contrast» поверх слоя «Color boost».Используйте следующий снимок экрана для настроек корректирующего слоя Curves.
Шаг 19
Затем создайте новый слой поверх «Contrast», нажав Alt, нажав кнопку «Добавить новый слой» под панелью слоев. Откроется диалоговое окно «Новый слой».
Шаг 20
В поле «Режим» выберите «Наложение» и ниже установите флажок «Заливка нейтральным цветом (50% серого)», чтобы залить слой 50% -ным серым цветом. Назовите слой «Мягкое выделение».
Шаг 21
Удерживая нажатой клавишу Ctrl, щелкните слой «Gold», чтобы выбрать его. Возьмите инструмент Dodge Tool и убедитесь, что на панели параметров выбран Highlight, а Exposure — 100%. Щелкайте по светлым участкам, чтобы создать яркие светлые пятна. Не переусердствуйте, мы сделаем это на другом слое. Обратите внимание, что активный выбор предотвращает попадание краски внутрь или внутри золотого текста. После рисования используйте Select> Deselect (Ctrl + D), чтобы снять выделение. Затем измените непрозрачность слоя на 70%.
Шаг 22
Выполните ту же процедуру, чтобы создать еще один слой с 50% серого с именем «Highlight bright». На этот раз измените режим наложения на Vivid Light, но с той же непрозрачностью 70%, что и раньше. Яркий свет создаст более сильный эффект. Сейчас мы создаем маленькие яркие пятна в светлых участках. Но яркие пятна также должны отображать какой-то цвет. Выберите мягкую круглую кисть и нажмите клавишу Alt. Кисть временно превратится в инструмент «Пипетка».Выберите светло-желтый цвет из выделенных областей текста «Золотой». Уменьшите размер кисти до размера немного меньше, чем слой «Мягкое выделение». Теперь щелкните, чтобы создать световые пятна прямо поверх пятен, созданных ранее на слое «Highlight soft». Используйте приведенный ниже снимок экрана в качестве справки.
Шаг 23
Золото, которое мы здесь создаем, по своей природе блестящее. Значит, должно быть какое-то отражение света, отражающееся от блестящей поверхности золота.Чтобы показать отраженный свет, нам нужно создать несколько ярких пятен на полу («Brown bg»), совпадающих с верхними световыми пятнами. Итак, создайте новый слой поверх слоя «Правый свет» с именем «Поверхностный свет». Затем измените режим наложения слоя на Overlay.
Шаг 24
Загрузите выделение золотого текста, щелкнув, удерживая Ctrl, на слое «Gold». Затем перейдите в Меню> Выбрать> Инвертировать, чтобы инвертировать выделение. Это выделит область за пределами золотого текста.Теперь, используя тот же светло-желтый цвет из слоя «Highlight bright» и мягкую круглую кисть, нарисуйте яркие цветные пятна на слое «Surface light». Совместите положение пятен с положением слоев «Мягкое выделение» и «Яркое выделение». Отмените выбор, когда закончите.
Шаг 25
Измените режим наложения этого слоя на Overlay и непрозрачность на 80%. Яркие пятна будут сливаться с поверхностью ниже.
Шаг 26
Затем мы добавим немного бликов поверх ярких световых пятен.Мы будем использовать для этого Filter> Render> Lens Flare. Но если применить Lens Flare прямо поверх слоя «Highlight bright», то потом редактировать будет невозможно. Итак, для гибкости рабочего процесса мы создадим новый слой с названием «Lens flares» поверх слоя «Highlight bright» и заполним его черным цветом. Но мы не хотим, чтобы этот черный цвет был виден. Также нам понадобится очень яркий эффект бликов от линз. Чтобы добиться всего этого, мы будем использовать режим наложения Linear Dodge (Add) для этого слоя. Так что измените режим наложения слоя «Lens flares» на Linear Dodge (Добавить).
Шаг 27
Теперь нам нужно найти точное положение бликов объектива. Откройте информационную панель, выбрав «Окно»> «Информация». Затем нажмите на знак плюса (+) рядом с X и Y и выберите пиксели. Знак плюс на самом деле представляет собой маленькую кнопку. Держите это окно открытым.
Теперь поместите курсор поверх яркого пятна и проверьте точные координаты x и y позиции курсора в области X и Y на панели информации. Запишите эту информацию на бумаге или в текстовом файле.
Откройте Filter> Render> Lens Flare. Но нет поля для ввода координат x и y! Нажмите клавишу Alt и щелкните в окне предварительного просмотра Lens Flare. Откроется небольшое диалоговое окно «Точный центр бликов». Введите предыдущую информацию о координатах x и y в поля «Установить центр бликов» и нажмите «ОК», чтобы закрыть.
Вернитесь в главное окно «Lens Flare», выберите 105 mm Prime в качестве типа линзы и нажмите ОК, чтобы принять. Lens Flare размещается точно в том месте.
Проблема с фильтром Lens Flare заключается в том, что он создает некоторые дополнительные световые артефакты (например, кольца, пятна и т. Д.) С основным бликом. Возьмите мягкую кисть черного цвета и закрасьте эти участки, чтобы скрыть их.
Шаг 28
Используйте ту же технику, чтобы создать еще несколько бликов. Затем перейдите в Image> Adjustment> Desaturate. Это удалит цветовой оттенок, присущий фильтру Lens Flare. На скриншоте ниже показано расположение бликов.
Шаг 29
Наконец, измените непрозрачность слоя «Lens flares» на 50%.
Готово!
Поздравляем, эффект реалистичного золотого текста завершен. Ниже приведен окончательный результат.
2 способа сделать что-то золотым в Photoshop (с шагами)
Конечно, есть множество быстрых действий, которые вы можете загрузить и использовать, чтобы сделать вещи золотыми в Photoshop, но персонализировать свой собственный золотой эффект намного круче.Хотя это может показаться сложным, на самом деле это не так.
Чтобы что-то выглядеть золотым в Photoshop, нужно манипулировать слоями. В зависимости от того, что вы собираетесь делать, есть разные решения.
В этом уроке вы узнаете, как сделать объект золотым и как создать эффект золотого текста в Photoshop.
Приступим!
2 метода сделать что-то золотым в Photoshop
Вы можете создать золотой эффект, играя с настройкой слоя и стилями слоя, используя два описанных ниже метода.
Примечание. Снимки экрана взяты из версии Adobe Photoshop CC 2021 для Mac. Windows или другие версии могут выглядеть иначе.
1. Сделать текст золотым
Шаг 1: Создайте новый документ и установите цвет фона Черный .
Шаг 2: Выберите инструмент Type Tool на панели инструментов и добавьте текст на холст. Для получения лучших результатов установите белый цвет текста.
Шаг 3: Перейдите на панель «Слои» и добавьте стиль слоя: Bevel & Emboss .
Откроется окно стиля слоя. Здесь главное выбрать для контура два цвета: Highlight Mode и Shadow Mode . Для остальных настроек вы можете следовать моему примеру на скриншоте ниже.
Советы. Вы можете взять цвет, который я использую, в качестве эталона, если не знаете, что имеете в виду два цвета. Я использую два цвета RGB: # f7ef8a и # ae8625. Установите флажок Preview , чтобы увидеть, как он выглядит.
Шаг 4: В том же окне стилей слоя добавьте еще один вариант смешивания: Color Overlay . Выберите «цвет фона» для золотого эффекта. Цвет, который я использую: # 967642. Установите непрозрачность на 100% .
Шаг 5: Щелкните OK , и к тексту будет применен эффект золота.
Вы также можете добавить текстуру к тексту. Снова откройте окно Layer Style , выберите Texture и выберите текстуру (узор), которую вы хотите добавить.
Это текстура, которую я добавил.
2. Сделать объект золотым
Советы: я предлагаю вам удалить фон изображения перед тем, как применить золотой эффект.
Например, я сделаю этот флакон для духов золотистым.
Шаг 1: Откройте изображение в Photoshop и удалите его фон, чтобы он стал прозрачным.
Шаг 2: Добавьте слой Solid Color (корректирующий), установите черный цвет и перетащите слой сплошного цвета под изображением.
Шаг 3: Перейдите в верхнее меню и выберите Image > Adjustment > Black & White . Вы можете настроить значение цвета в зависимости от вашего изображения или пока просто нажмите OK . Возможно, вам в любом случае придется отрегулировать освещение позже.
Шаг 4: Дублируйте слой, нажав Command / Ctrl + J на клавиатуре.
Шаг 5: Снова перейдите в верхнее меню и выберите Image > Adjustments > Invert .Установите режим наложения на Difference . Вы уже можете увидеть металлический эффект.
Шаг 6: Перейдите на панель Layers и добавьте корректирующий слой. Выберите Цветовой баланс .
Переместите желтый ползунок в левый край (или ближе к левому краю), немного отрегулируйте другой цветовой баланс.
Можно настроить тени , , средние тона , светлые тона и , . Попробуйте все отрегулировать, чтобы получить лучший результат.
Теперь вы должны увидеть эффект золота. Если внешний вид вас устраивает, можете оставить все как есть.
Но я рекомендую добавить еще пару настроек, например, Levels и Vibrance , потому что они сделают изображение более естественным.
Завершение
Если вы создаете золотой эффект для текста с нуля, самое важное — выбрать два цвета, которые создают красивый золотой оттенок. Чтобы превратить красочное изображение в золотой, нужно манипулировать цветами и освещением.
О ХаннеХанна работает дизайнером веб-сайтов в цифровом агентстве, базирующемся в Великобритании.


