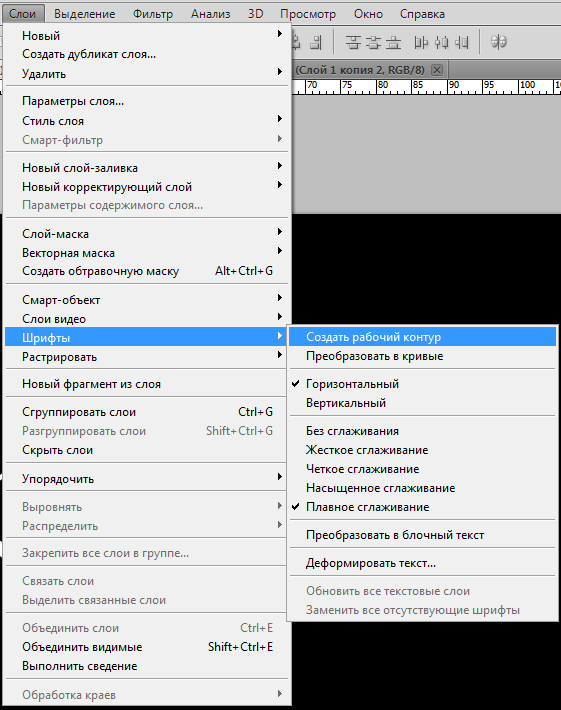
Как в фотошоп вставить таблицу из ворда
Как в Фотошопе вставить таблицу?
Графический редактор Adobe Photoshop предназначен для работы с изображением, но использующим его дизайнерам нередко приходится иметь дело и с текстовыми элементами. Например, иногда в картинке должна присутствовать таблица с какими-либо данными. Создание и заполнение этого элемента в самом графическом редакторе — процесс достаточно трудоемкий. Намного продуктивнее использование Photoshop совместно с табличным редактором Microsoft Office Excel.
Вам понадобится
- Графический редактор Adobe Photoshop, табличный редактор Microsoft Office Excel.
Инструкция


Как в Фотошопе создать таблицу
Максимально удобным интерфейсом для создания электронных таблиц обладают офисные программы Word и Excel, но иногда человеку может потребоваться создать таблицу в графическом редакторе Adobe Photoshop. К счастью данный редактор обладает широкими возможностями и при грамотном их использовании можно создать электронную таблицу. Для выполнения данной операции понадобится:
Для выполнения данной операции понадобится:
— Персональный компьютер или ноутбук;
— Программа Adobe Photoshop(купить 100% рабочую и лицензионную версию).
Инструкция
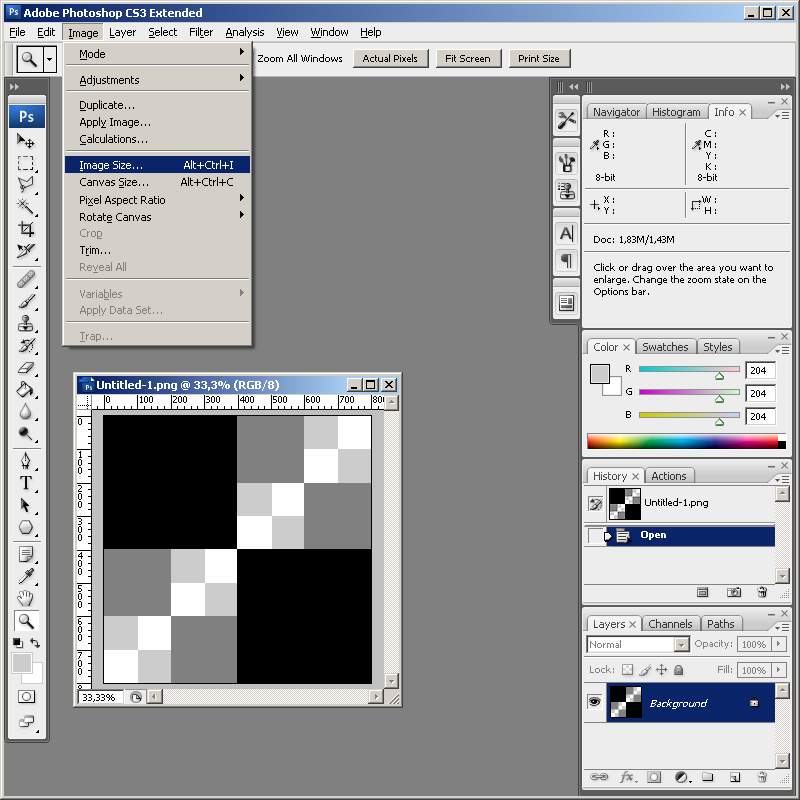
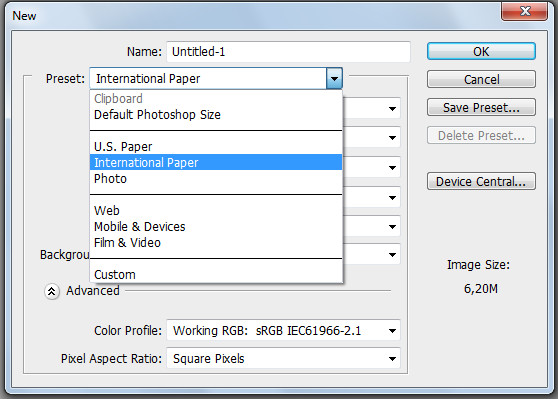
- Запустите программу Photoshop и откройте меню File, нажмите пункт New. Пункт New в меню File
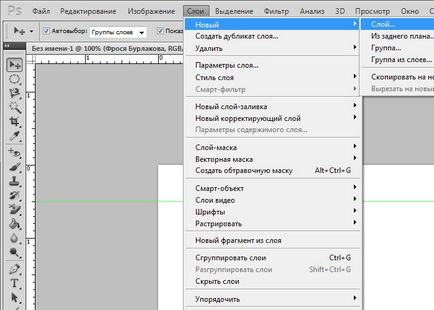
На панели слоев выберите команду Create a new layer или нажмите комбинацию кнопок на клавиатуре Shift+Ctrl+N, добавится новый слой для создания таблицы. Выберите подходящий цвет фона на палитре цветов и заполните им слой.
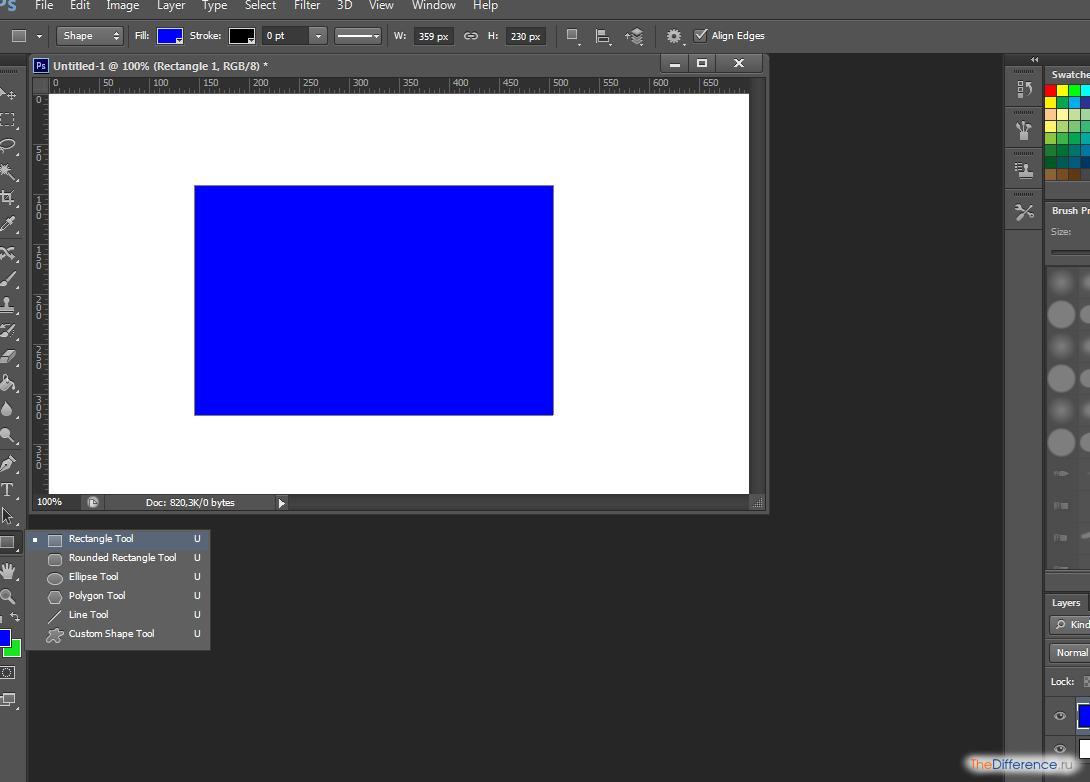
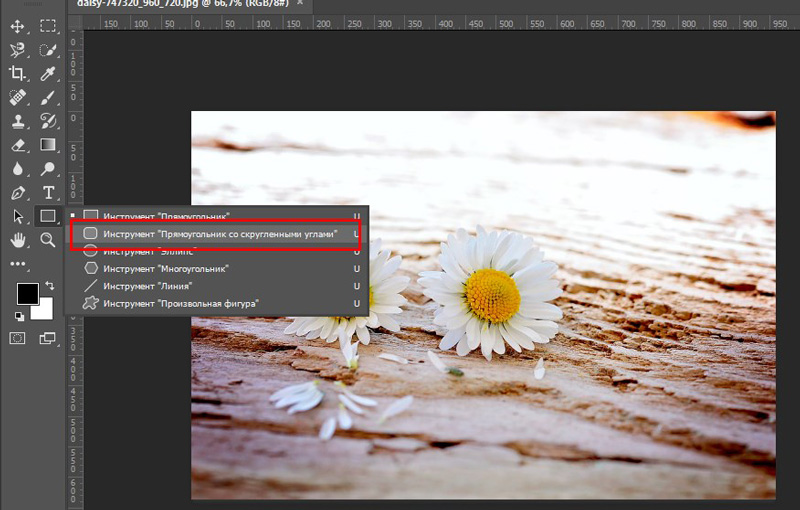
- На панели инструментов, в разделе команд U, укажите функцию Rectangle Tool. Функция Rectangle Tool в разделе команд U
Используя данный инструмент создайте одну ячейку для вашей будущей таблицы, для создания квадратной ячейки зажмите на клавиатуре клавишу Shift. Если вам нужно несколько одинаковых ячеек, то вышеописанным способом создайте первую ячейку, нажмите сочетание клавиш Alt+Ctrl и зажмите мышью ячейку, переместите ее в нужное место, тем самым вы получите копию ячейки.

- Чтобы переместить ячейку предварительно зажмите кнопку Ctrl. Для четкого выбора позиции на экране используйте сочетание зажатой кнопки Ctrl и нужной стрелки на клавиатуре.
- После построения таблицы выберите опцию Direct Selection Tool, Опция Direct Selection Tool
нажмите правой клавишей мышки по контрольному узелку на нижней ячейке и укажите команду Delete Anchor Point. При необходимости восстановите границу ячейки.
- Укажите на панели инструментов опцию Brush Tool, подберите нужный размер кисти, он должен равняться толщине границ ячеек. Основной цвет плана будет использоваться как цвет границ. Укажите опцию Rectangle Tool и нажмите по таблице правой кнопкой мышки, укажите функцию Stroke Path.
- Для создания таблицы можно использовать другой инструмент из раздела команд U панели инструментов. Выберите в данном разделе команду Line Tool, установите необходимые параметры кисти и начертите таблицу в документе редактора. Для создания идеально ровных линий зажмите на клавиатуре клавишу Shift.

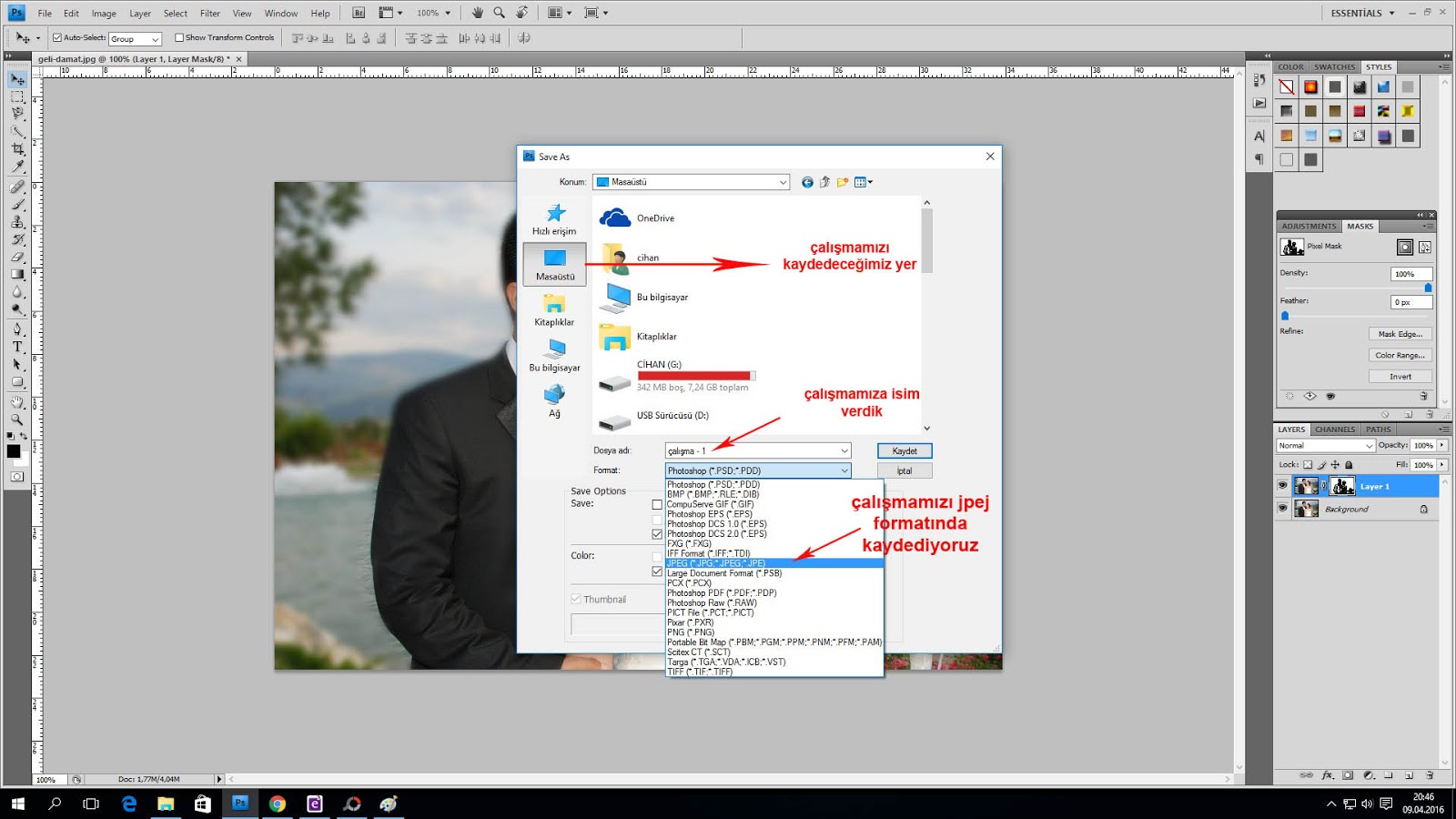
- Для сохранения таблицы откройте меню File и выберите пункт Save As, впишите имя таблицы и укажите место для сохранения, выберите нужный формат и нажмите кнопку «Сохранить».
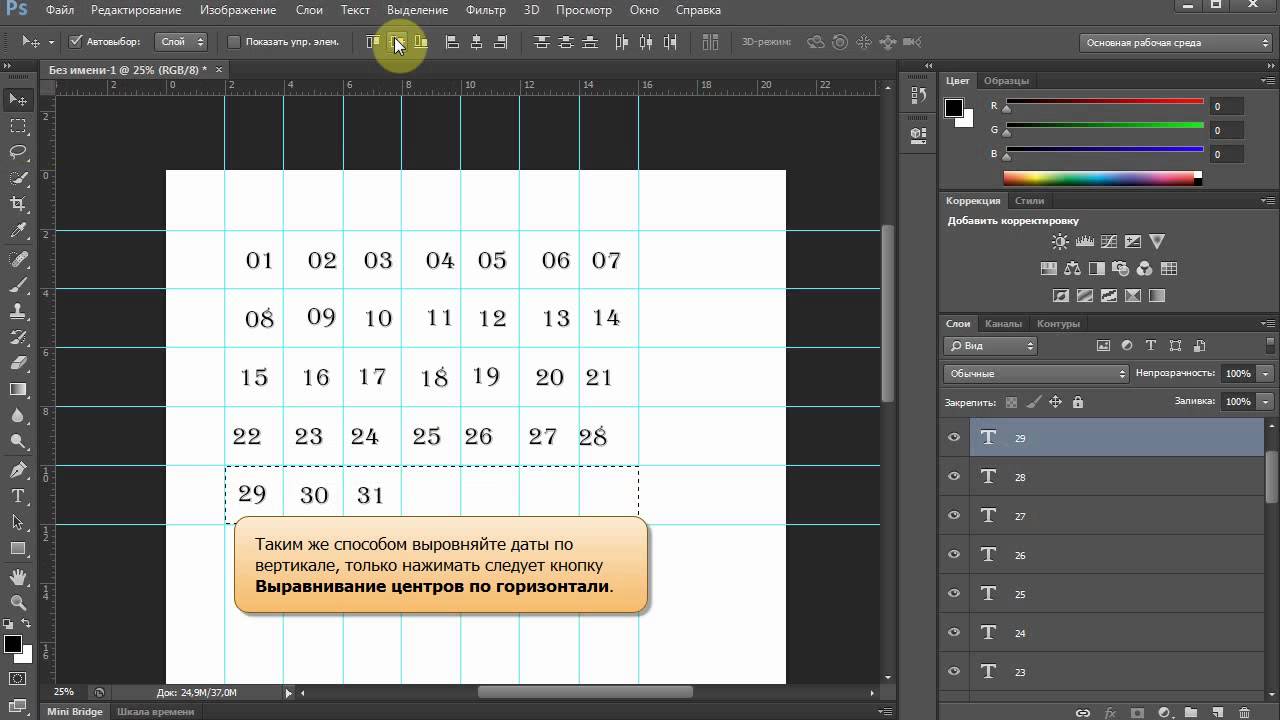
Видео: Adobe Photoshop CS6. Календарь. Часть 1 — Календарная сетка
Как нарисовать таблицу в фотошопе?
Программа «Фотошоп» – универсальное решение для создания графических изображений и обработки картинок. Иногда возникает необходимость разместить в рисунке таблицу. Какие в Photoshop есть инструменты для решения данной задачи? Как нарисовать таблицу в фотошопе?
Действительно, рассматриваемый графический редактор включает огромное количество инструментов для обработки картинок. Однако среди них, как это ни странно, нет тех, с помощью которых в рисунок можно было бы вставить таблицу – подобно тому, как это осуществляется, к примеру, в Word.
Таблицу в фотошопе придется рисовать. Но для этого программа содержит все нужные ресурсы. На выходе может получиться отличная таблица. Мы будем создавать ее в несколько этапов. Таких как:
Содержание статьи
Начнем с первого пункта.
Рисование контура таблицы
Первым делом открываем фотошоп и создаем новый проект – с белым фоном.
Нарисовать контур таблицы в фотошопе можно разными методами. В числе самых удобных – задействование инструмента Rectangle Tool. На первый взгляд он может, конечно, показаться не самым оптимальным – поскольку прорисовывает «сплошной» прямоугольник.
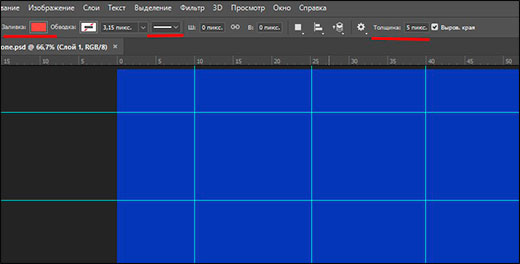
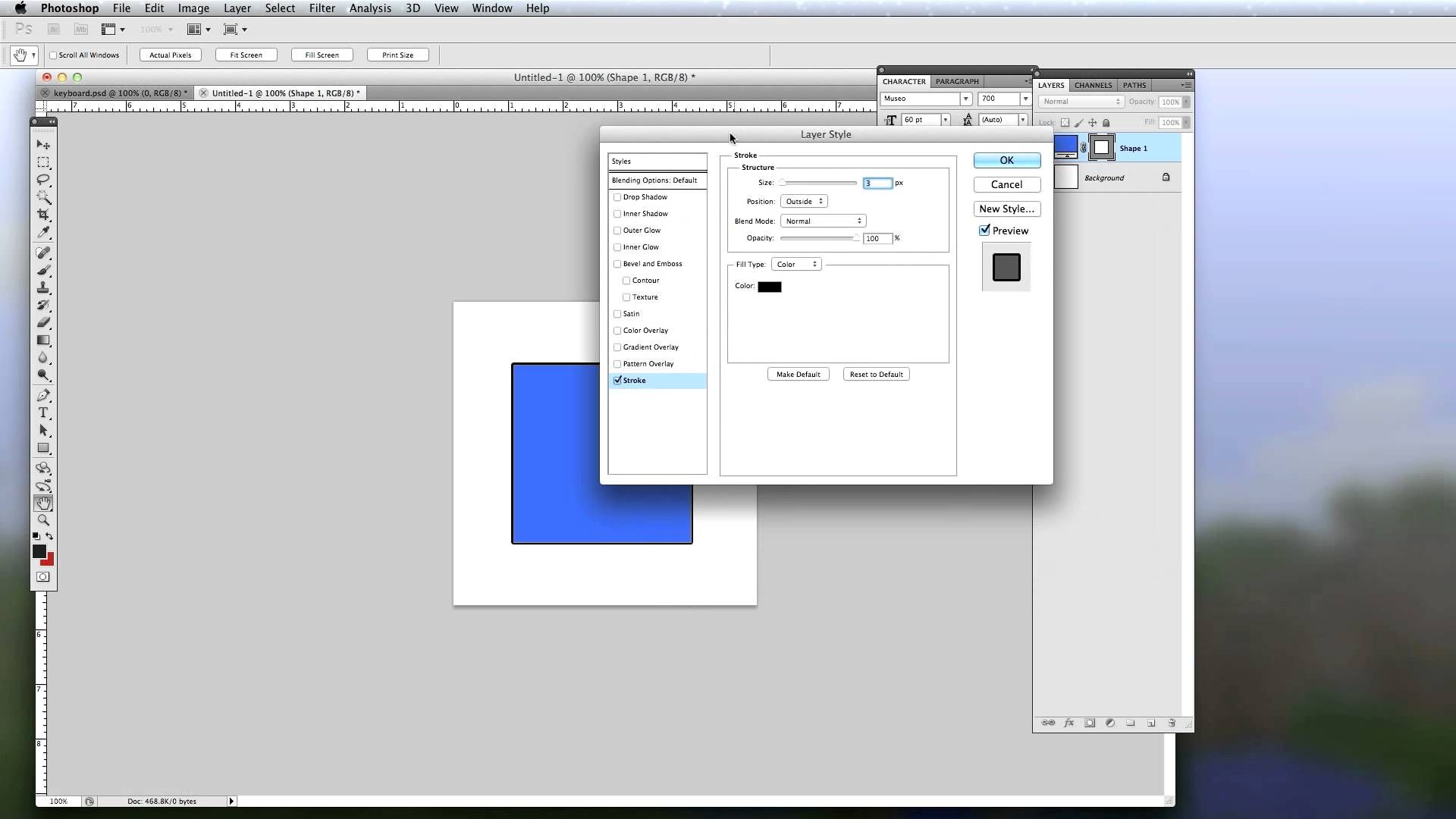
Но это не проблема. Данный прямоугольник можно запросто превратить в контур таблицы. Для этого нужно кликнуть правой кнопкой мыши на слое, который соответствует ему, и выбрать пункт Blending Options. В открывшемся окне требуется для начала перейти на закладку Stroke.
На ней задается обводка – которая, собственно, и будет контуром будущей таблицы. Необходимо произвести следующие действия:
- — выбрать толщину обводки – пусть это будет 3 пикселя;
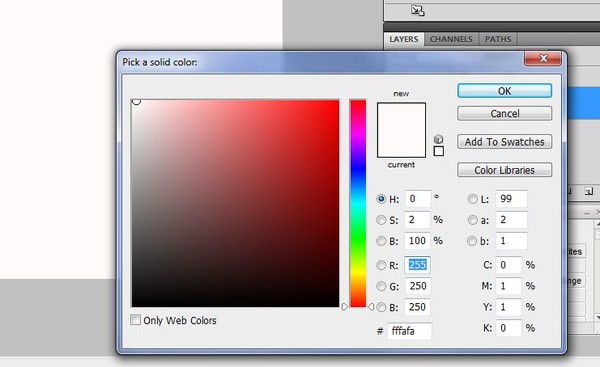
- — выбрать цвет обводки – желательно тот же, в который окрашен сам прямоугольник (по умолчанию он прорисовывается в системном цвете – поэтому можно кликнуть мышкой на соответствующей палитре слева).

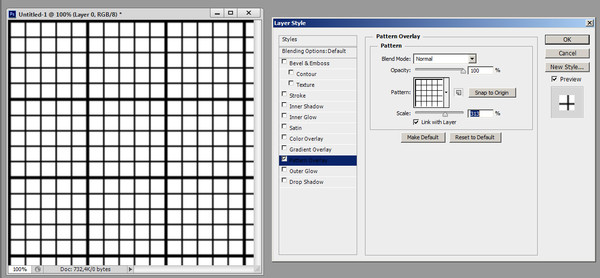
Далее переходим на вкладку Blending Options: Custom и уменьшаем до предела значение в строке Fill Opacity. В результате на листе будет отображаться только обводка – она и станет контуром таблицы.
Однако все эти действия – «репетиция». Но мы решили нужную задачу – изучили то, как создается контур таблицы с помощью инструмента Rectangle Tool.
Пока что удаляем прямоугольник – чтобы остался только белый фон. Впереди – исследование другого важнейшего инструмента фотошопа, без которого будет крайне сложно нарисовать таблицу.
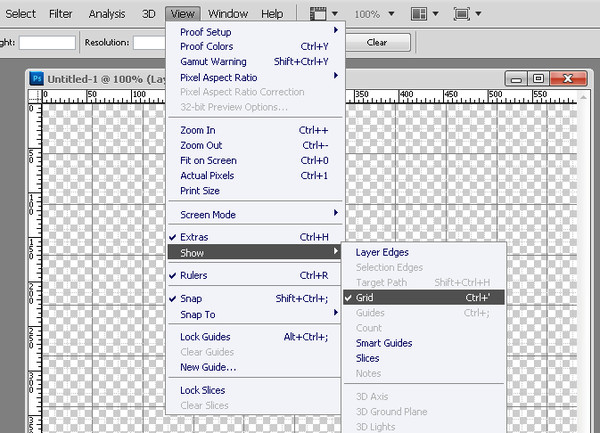
Речь идет о сетке – Grid. Чтобы активировать ее, нужно выбрать пункт View, затем – Show и Grid.
Данный инструмент примечателен своей способностью «подстраиваться» под прямое рисование по клеткам – в частности, с помощью опций Rectangle Tool и Line Tool.
Можно немного поэкспериментировать с задействованием возможностей сетки. Приноровившись, продолжаем работу уже над таблицей.
Нам вновь понадобится чистый белый лист. Сразу же активируем на нем сетку. После – прорисовываем контур таблицы уже известным нам способом. Берем инструмент Rectangle Tool, формируем контур – толщиной 3 пикселя, окрашенный в системный цвет.
Сразу же активируем на нем сетку. После – прорисовываем контур таблицы уже известным нам способом. Берем инструмент Rectangle Tool, формируем контур – толщиной 3 пикселя, окрашенный в системный цвет.
Теперь можно перейти к этапу рисования линий для столбцов и ячеек.
к содержанию ↑Рисование линий столбцов и ячеек таблицы
Используя уже знакомый нам инструмент Line Tool, постепенно прорисовываем соответствующие графические элементы таблицы.
Желательно, чтобы толщина линий не превышала таковую у контура. В данном случае показатели одинаковы – 3 пикселя. Очень важно при этом каждую линию фиксировать на отдельном слое. То есть после прорисовки каждой – нажимаем Enter. Соответствующие слои имеют название Shape. Для чего это нужно, мы узнаем чуть позже.
Рисовать таблицу при включенной сетке – одно удовольствие. Однако, отобразив линии для столбцов и строк, полезно будет на несколько секунд отключить режим сетки – для того, чтобы проверить, есть ли пробелы между графическими элементами.
Для этой цели можно также немного увеличить масштаб картинки – примерно до 120 %. Как видно на скриншоте, пробелы вполне могут быть. Но их легко ликвидировать – немного растянув соответствующие линии. Для достижения оптимального результата допустимо даже еще немного увеличить масштаб.
Как растягивать линии? Мы условились фиксировать каждую из них на отдельном слое. Это нужно нам как раз таки для подобных ситуаций – когда есть необходимость изменить длину какой-либо из линий.
Для того чтобы иметь возможность легко работать с линиями, требуется включить режим Show Transform Controls. Далее, переходя на те слои, которые соответствуют линиям, увеличиваем немного их длину, ликвидируя пробелы на таблице. Всякий раз фиксируем результат посредством нажатия Enter.
Убедившись, что на таблице нет пробелов, возвращаем исходный масштаб картинки и вновь включаем сетку.
К слову, при необходимости таблицу несложно тем или иным способом модифицировать. Например, в нашем случае видно, что крайний правый столбец имеет вдвое меньшую ширину, чем остальные.
Его можно, таким образом, увеличить или убрать из таблицы – оставив те, что имеют одинаковые размеры. Решение данной задачи осуществляется по тому же принципу, что и коррекция пробелов.
Нужно выбрать слой, соответствующий контуру. После, активировав опцию Show Transform Controls, изменить ширину таблицы.
Затем можно укоротить и линии – аналогичным методом. Кстати, это лучше делать без сетки и при увеличенном масштабе картинки – чтобы сразу видеть пробелы и избавляться от них.
Можно, конечно же, и увеличить крайний правый столбец исходной таблицы. Сначала – растянув контур.
Затем – «дотянув» до него линии строк.
Можно изменить структуру таблицы, «объединив» ячейки или столбцы – также посредством регулирования длины линий. При необходимости – дорисовывая новые, которые тоже будут образовывать дополнительные слои.
Таблица готова. Теперь можно перейти к этапу ее заполнения.
к содержанию ↑Заполнение таблицы
В самом начале статьи мы отметили, что Photoshop – графический редактор, и в нем нет модулей вставки готовых таблиц – как в Word, которые можно было бы заполнять каким-либо содержимым.
Однако необходимый контент в фотошопе, как ни в какой другой программе, можно легко нарисовать. Причем если речь идет о тексте – без проблем ввести его. Берем соответствующий инструмент – Text – и создаем с помощью него требуемое содержимое таблицы.
Каждое слово или фраза будет размещаться, таким образом, в отдельном слое. При заполнении таблицы текстовым содержимым можно заметить еще одну полезную особенность сетки – она «распознает» буквы, а затем, отслеживая движения пользователя мышкой при перемещении им соответствующего блока в нужное место ячейки, помогает выравнивать расположение текста в таблице.
Легко вставляются и картинки.
По окончании работы можно выключить режим сетки.
Итак, теперь мы знаем, как нарисовать таблицу в Photoshop. Оптимально будет сохранить ее как проект – в формате PSD, а затем работать с копиями соответствующего файла. Можно будет, например, растрировать слои, составляющие таблицу, и склеить их с помощью опции Merge, после чего она превратится в целостный графический объект.
Как нарисовать таблицу в Фотошопе
Создание таблиц в различных программах, специально предназначенных для этого, дело достаточно простое, но, по каким-то причинам нам понадобилось нарисовать таблицу именно в программе Фотошоп.
Если такая необходимость возникла, то изучите этот урок и больше не будете иметь трудностей в создании таблиц в Фотошопе.
Скачать последнюю версию PhotoshopВариантов создания таблицы немного, всего два. Первый – сделать все «на глаз», потратив при этом кучу времени и нервов (проверено на себе). Второй – немного автоматизировать процесс, тем самым сэкономив и то и другое.
Естественно, мы, как профессионалы пойдем по второму пути.
Для построения таблицы нам понадобятся направляющие, которые будут определять размеры самой таблицы и ее элементов.
Для точной установки направляющей линии необходимо пройти в меню «Просмотр», найти там пункт «Новая направляющая», задать значение отступа и ориентацию…
И так для каждой линии. Это долго, так как направляющих нам может понадобиться очень, очень много.
Это долго, так как направляющих нам может понадобиться очень, очень много.
Хорошо, не буду больше тянуть время. Нам нужно на данное действие назначить сочетание горячих клавиш. Для этого идем в меню «Редактирование» и ищем внизу пункт «Клавиатурные сокращения».
В открывшемся окне в выпадающем списке выбираем «Меню программы», ищем пункт «Новая направляющая» в меню «Просмотр», кликаем по полю рядом с ним и зажимаем нужную комбинацию так, как если бы мы ее уже применили. То есть зажимаем, к примеру, CTRL, а затем «/». Именно такую комбинацию я и выбрал.
По завершению нажимаем «Принять» и ОК.
Дальше все происходит достаточно просто и быстро. Создаем новый документ нужного размера сочетанием клавиш CTRL+N.
Затем нажимаем CTRL+/, и в открывшемся окне прописываем значение для первой направляющей. Я хочу задать отступ в 10 пикселей от края документа.
Далее необходимо высчитать точное расстояние между элементами, руководствуясь их количеством и размером контента.
Для удобства расчетов перетащите начало координат из угла, указанного на скрине, на пересечение первых направляющих, определяющих отступ:
Если у вас до сих пор не включены линейки, то активируйте их сочетанием клавиш CTRL+R.
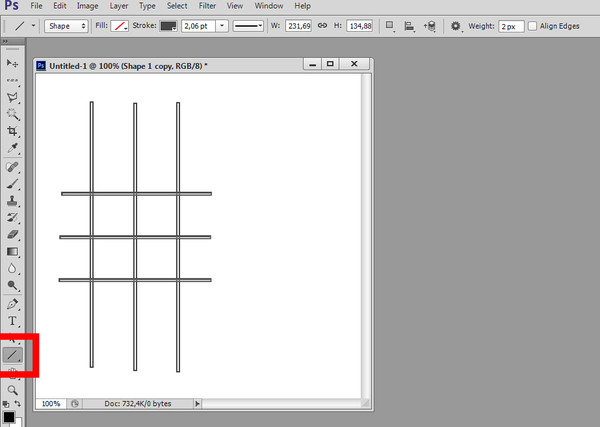
У меня получилась вот такая сетка:
Теперь нам необходимо создать новый слой, на котором и будет находиться наша таблица. Для этого нажимаем на значок в нижней части палитры слоев:
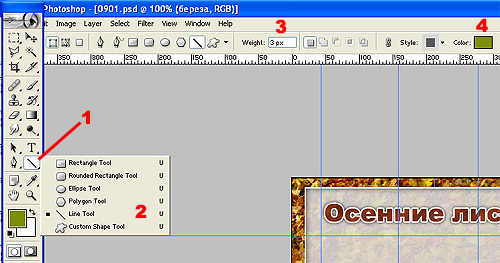
Рисовать (ну, ладно, чертить) таблицу мы будем инструментом «Линия», он имеет наиболее гибкие настройки.
Настраиваем толщину линии.
Выбираем цвет заливки и штриха (штрих выключаем).
И теперь, на только что созданном слое рисуем таблицу.
Делается это так:
Зажимаем клавишу SHIFT (если не зажать, то каждая линия будет создаваться на новом слое), ставим курсор в нужное место (сами выберите, откуда начать) и проводим линию.
Совет: для удобства работы включите привязку к направляющим. В этом случае не придется дрожащей рукой искать конец линии.
В этом случае не придется дрожащей рукой искать конец линии.
Таким же образом рисуем остальные линии. По завершению работы направляющие можно отключить сочетанием клавиш CTRL+H, а если они понадобятся, то снова включить этой же комбинацией. Наша таблица:
Данный способ создания таблиц в Фотошопе поможет вам значительно сэкономить время. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать таблицу в фотошопе онлайн урок для новичков
Максимально удобным интерфейсом для создания электронных таблиц обладают офисные программы Word и Excel, но иногда человеку может потребоваться создать таблицу в графическом редакторе Adobe Photoshop. К счастью данный редактор обладает широкими возможностями и при грамотном их использовании можно создать электронную таблицу. Для выполнения данной операции понадобится:
— Персональный компьютер или ноутбук;
— Программа Adobe Photoshop(купить 100% рабочую и лицензионную версию).
Подготавливаем таблицу, расставляем направляющие
Давайте создадим таблицу с породами собак.
Открываем в фотошоп (Ctrl + O) подготовленный
:
Переходим в меню Просмотр — Линейки (View — Rulers) и включаем Линейки.
Снова переходим в меню Просмотр для отображения Направляющих (Просмотр — Показать — Направляющие (View — Show — Guides)):
Для большего удобства можно включить Сетку в фотошопе. Сделать это можно, перейдя в меню Просмотр — Показать — Сетку (View-Show-Grid) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Переходим в меню Редактирование — Установки — Направляющие, сетка и фрагменты (Edit- Preferences — Guides, Grid & Slices) либо нажимаем сочетание клавиш Ctrl+K и Ctrl+8.
Настраиваем Сетку:
Я изменила настройки на следующие, поменяв только частоту расположения линий на 200 пикселей:
При помощи Направляющих «чертим» набросок нашей будущей таблицы. Чтобы добавить Направляющую, при любом активном инструменте подведите мышь к Линейке (горизонтальной или вертикальной, это зависит от того, какая направляющая нужна), щелкните левой клавишей мышки по линейке и вытащите Направляющую. Перетаскиваем ее в нужное место и отпускаем клавишу мышки.
Чтобы добавить Направляющую, при любом активном инструменте подведите мышь к Линейке (горизонтальной или вертикальной, это зависит от того, какая направляющая нужна), щелкните левой клавишей мышки по линейке и вытащите Направляющую. Перетаскиваем ее в нужное место и отпускаем клавишу мышки.
Совет: чтобы направляющие «прилипали» к линиям сетки и было проще их расставлять, не забудьте включить функцию «Привязка к…» Более подробно об этом в уроке о сетках.
Чтобы изменить положение уже добавленной направляющей, активируйте инструмент Перемещение (Move Tool) клавишей V на клавиатеру и перетащите Направляющую.
Вот какой эскиз таблицы получился в итоге:
«Ну все, готово» с облегчением выдохнете вы. Нет, пока не все. Направляющие и Сетка будут видны только в документах в формате PSD или TIFF, если же сохранить изображение в форматах jpg, png, gif – все нарисованные ранее линии не будут видимы.![]()
Рисование контура таблицы
Первым делом открываем фотошоп и создаем новый проект – с белым фоном.
Нарисовать контур таблицы в фотошопе можно разными методами. В числе самых удобных – задействование инструмента Rectangle Tool. На первый взгляд он может, конечно, показаться не самым оптимальным – поскольку прорисовывает «сплошной» прямоугольник.
Но это не проблема. Данный прямоугольник можно запросто превратить в контур таблицы. Для этого нужно кликнуть правой кнопкой мыши на слое, который соответствует ему, и выбрать пункт Blending Options. В открывшемся окне требуется для начала перейти на закладку Stroke.
На ней задается обводка – которая, собственно, и будет контуром будущей таблицы. Необходимо произвести следующие действия:
- — выбрать толщину обводки – пусть это будет 3 пикселя;
- — выбрать цвет обводки – желательно тот же, в который окрашен сам прямоугольник (по умолчанию он прорисовывается в системном цвете – поэтому можно кликнуть мышкой на соответствующей палитре слева).

Далее переходим на вкладку Blending Options: Custom и уменьшаем до предела значение в строке Fill Opacity. В результате на листе будет отображаться только обводка – она и станет контуром таблицы.
Однако все эти действия – «репетиция». Но мы решили нужную задачу – изучили то, как создается контур таблицы с помощью инструмента Rectangle Tool.
Пока что удаляем прямоугольник – чтобы остался только белый фон. Впереди – исследование другого важнейшего инструмента фотошопа, без которого будет крайне сложно нарисовать таблицу.
Речь идет о сетке – Grid. Чтобы активировать ее, нужно выбрать пункт View, затем – Show и Grid.
Данный инструмент примечателен своей способностью «подстраиваться» под прямое рисование по клеткам – в частности, с помощью опций Rectangle Tool и Line Tool.
Можно немного поэкспериментировать с задействованием возможностей сетки. Приноровившись, продолжаем работу уже над таблицей.
Нам вновь понадобится чистый белый лист. Сразу же активируем на нем сетку. После – прорисовываем контур таблицы уже известным нам способом. Берем инструмент Rectangle Tool, формируем контур – толщиной 3 пикселя, окрашенный в системный цвет.
Сразу же активируем на нем сетку. После – прорисовываем контур таблицы уже известным нам способом. Берем инструмент Rectangle Tool, формируем контур – толщиной 3 пикселя, окрашенный в системный цвет.
Теперь можно перейти к этапу рисования линий для столбцов и ячеек.
Рисуем таблицу в фотошопе
Чтобы нарисовать видимые линии таблицы, активируем инструмент Линия (Line Tool):
В верхней панели настроек инструмента изменяем цвет (1) и толщину линий (2), включаем или отключаем обводку (3):
Рисуем линии. Чтобы нарисовать ровную линию, зажмите клавишу Shift, сделайте клик левой клавишей мыши в начале линии, проведите линию к ее окончанию, отпустите клавишу мыши и Shift.
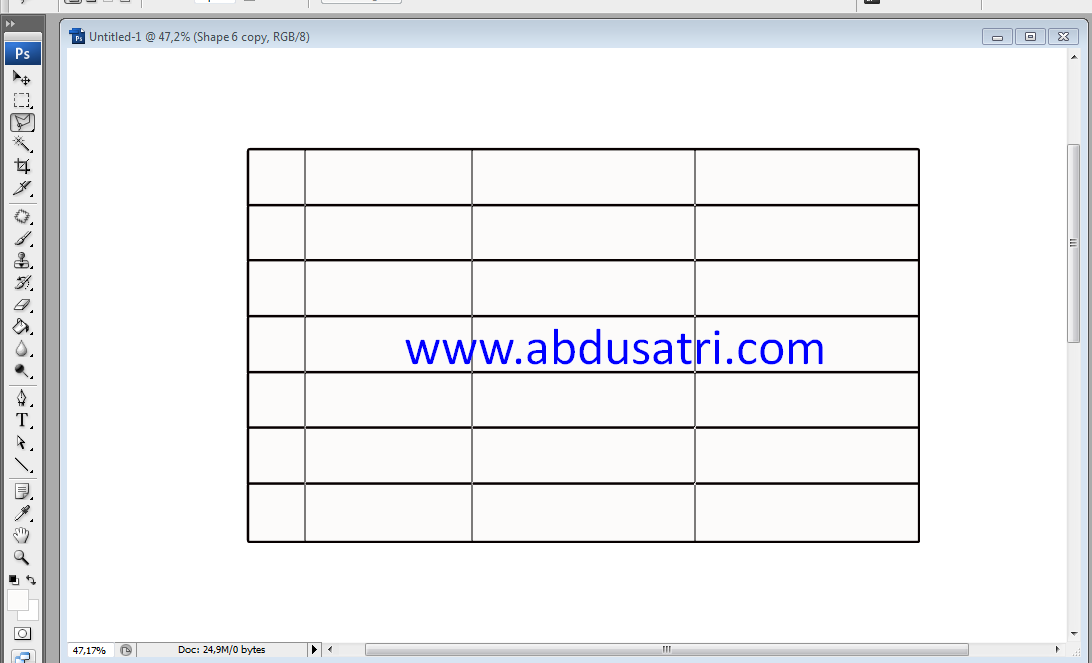
Вот какая таблица у нас получилась в итоге:
Рисование линий столбцов и ячеек таблицы
Используя уже знакомый нам инструмент Line Tool, постепенно прорисовываем соответствующие графические элементы таблицы.
Желательно, чтобы толщина линий не превышала таковую у контура. В данном случае показатели одинаковы – 3 пикселя. Очень важно при этом каждую линию фиксировать на отдельном слое. То есть после прорисовки каждой – нажимаем Enter. Соответствующие слои имеют название Shape. Для чего это нужно, мы узнаем чуть позже.
Рисовать таблицу при включенной сетке – одно удовольствие. Однако, отобразив линии для столбцов и строк, полезно будет на несколько секунд отключить режим сетки – для того, чтобы проверить, есть ли пробелы между графическими элементами.
Для этой цели можно также немного увеличить масштаб картинки – примерно до 120 %. Как видно на скриншоте, пробелы вполне могут быть. Но их легко ликвидировать – немного растянув соответствующие линии. Для достижения оптимального результата допустимо даже еще немного увеличить масштаб.
Как растягивать линии? Мы условились фиксировать каждую из них на отдельном слое. Это нужно нам как раз таки для подобных ситуаций – когда есть необходимость изменить длину какой-либо из линий.
Для того чтобы иметь возможность легко работать с линиями, требуется включить режим Show Transform Controls. Далее, переходя на те слои, которые соответствуют линиям, увеличиваем немного их длину, ликвидируя пробелы на таблице. Всякий раз фиксируем результат посредством нажатия Enter.
Убедившись, что на таблице нет пробелов, возвращаем исходный масштаб картинки и вновь включаем сетку.
К слову, при необходимости таблицу несложно тем или иным способом модифицировать. Например, в нашем случае видно, что крайний правый столбец имеет вдвое меньшую ширину, чем остальные.
Его можно, таким образом, увеличить или убрать из таблицы – оставив те, что имеют одинаковые размеры. Решение данной задачи осуществляется по тому же принципу, что и коррекция пробелов.
Нужно выбрать слой, соответствующий контуру. После, активировав опцию Show Transform Controls, изменить ширину таблицы.
Затем можно укоротить и линии – аналогичным методом. Кстати, это лучше делать без сетки и при увеличенном масштабе картинки – чтобы сразу видеть пробелы и избавляться от них.
Можно, конечно же, и увеличить крайний правый столбец исходной таблицы. Сначала – растянув контур.
Затем – «дотянув» до него линии строк.
Можно изменить структуру таблицы, «объединив» ячейки или столбцы – также посредством регулирования длины линий. При необходимости – дорисовывая новые, которые тоже будут образовывать дополнительные слои.
Таблица готова. Теперь можно перейти к этапу ее заполнения.
Как сделают люди со знаниями
При создании этой статьи я наткнулся на несколько публикаций и почти везде были почти такие же мануалы, как я представил вам выше. Так работают новички или просто ленивые копирайтеры, которым впадлу задуматься или хотя бы посмотреть что-то дополнительно.
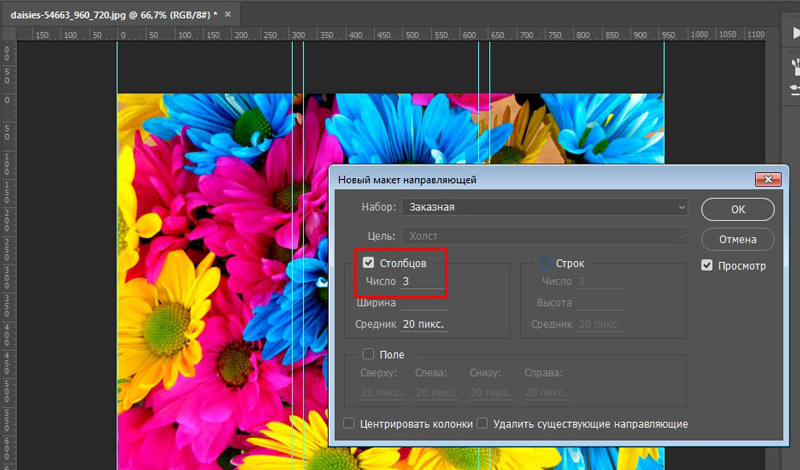
Я хочу показать вам более удобную альтернативу. Смотрите. Открываем фотку и в разделе «Просмотр» выбираем «Новый макет направляющей».
Тут можно вписать количество столбцов.
Добавить строки.
А также выставить отступы от краев рисунка.
Первое время придется поковыряться, чтобы понять что тут и как. Советую это сделать. Полезный навык, существенно ускоряет работу и делает таблицу ровной буквально за пару минут. При учете, что вы обладаете навыками.
Не отчаивайтесь, если времени уже потрачено уйма, а ничего не выходит. Можно взять инструмент «Перемещение» и подвинуть линию вручную.
Просто тащите и не забывайте про Shift.
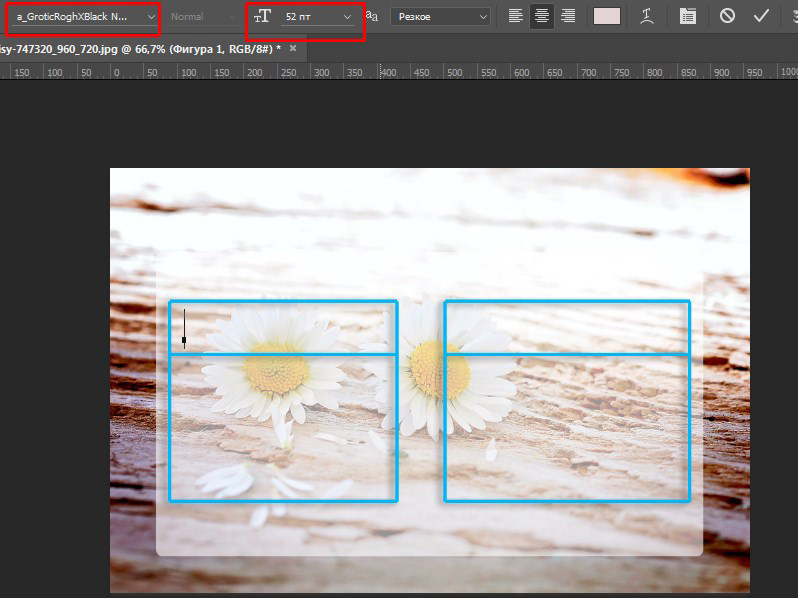
Теперь можно взять прямоугольник со скругленными углами.
Нарисовать две колонки.
Убавить непрозрачность. Естественно, это не обязательно, но я обожаю этот эффект.
Кликнув на первый прямоугольник и тем самым активировав его, создайте новый слой. Он должен располагаться именно над этим слоем. Как на рисунке.
Теперь выбираем прямоугольное выделение и рисуем шапку. Не обращайте внимания на ровность границы. Все поправится в процессе.
Берем заливку и кликаем внутри выделенной области. Следите, чтобы активным был именно новый слой.
Теперь зажимаете Alt и наводите курсор между двумя слоями одной фигуры (левым столбцом и новым, шапкой с заливкой). Курсор должен преобразоваться в прямоугольник со стрелкой вниз. Как только это случится нажимаете на левую кнопку мыши. В результате должен получиться вот такой эффект.
Курсор должен преобразоваться в прямоугольник со стрелкой вниз. Как только это случится нажимаете на левую кнопку мыши. В результате должен получиться вот такой эффект.
То же самое проделайте со вторым столбцом.
Активируете, создаете новый слой.
Выделение. Заливка.
Создаете обтравочную маску. Да, только сейчас вы научились это делать.
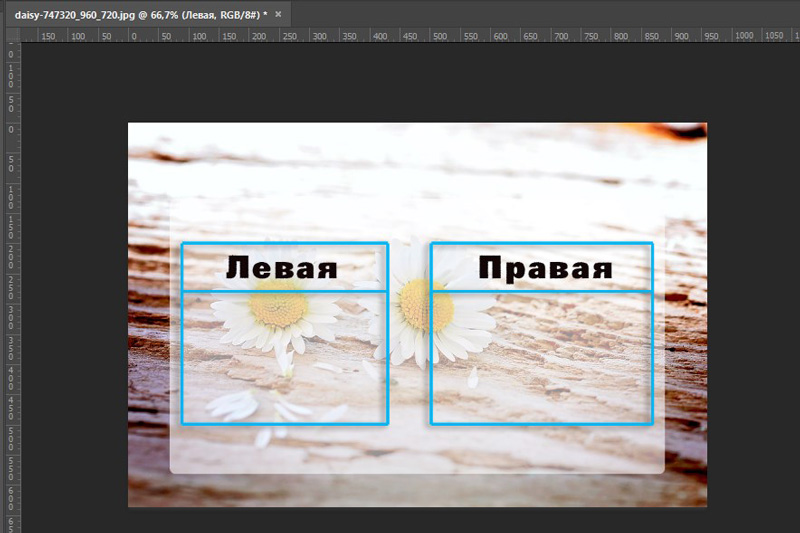
Готово. Убираем направляющие.
Таблица готова и в ней текст с рисунками.
Можете скачать этот PSD-макет
.
Как вы видите, знания фотошопа очень важны. Именно поэтому я настоятельно, из раза в раз советую вам изучать инструменты. Это скучно, а потому сделайте этот процесс максимально быстрым и комфортным. Подробную статью о том, как это сделать, вы можете найти в моем блоге. Создана она совсем недавно.
Знаете, что отличает успешного человека от всех остальных? Он сумел получить те знания, которые остальным кажутся невыносимо скучными. Если вы хотите стать профессионалом, обратите внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля 3. 0»
0»
и узнайте все, что только можно об инструментах.
Это базовые знания, основы, без которых дальнейший путь в целом, и уж тем более заработок, невозможен.
Если вас интересует фотошоп и вы задумываетесь , то советую вам бесплатный курс, который поможет «въехать» в профессию. Понять что от вас потребуется и каким образом этого достичь «ПРОФЕССИЯ ВЕБ-ДИЗАЙНЕР ЗА 10 ДНЕЙ»
.
Значительно прибыльнее уметь придумать задачу и самостоятельно догадаться каким образом ее можно решить. В противном случае вы будете бесконечно работать за копейки, если не бесплатно, и повторять за другими. Одни и те же приемы. Одни и те же методы.
Развивайте собственную фантазию и зарабатывайте больше.
При создании какого-то проекта приходится пользоваться различными источниками, средствами и программами. Привлекается любая полезная информация, не менее важен и вопрос экономии времени. Но случается так, что какой-либо объект необходимо создать в приложении, которое плохо адаптировано под поставленную задачу.
Допустим, нам необходимо в графической среде составить какую-либо таблицу. Для многих станет камнем преткновения вопрос о том, как сделать таблицу в «Фотошопе CS6». Это довольно просто, но построение объекта займет больше времени, чем в специализированных программах.
Другие программы для постройки таблицы
Самым известным и распространенным способом является привлечение к процессу программного обеспечения Microsoft Office. Здесь можно сделать как таблицу по размерам «Фотошопа», так и другие элементы. Пакеты Word и Excel как раз предназначены для строительства данного графического изображения. Удобнее всего использовать текстовый редактор «Ворд», так как здесь составляется обычная таблица без излишеств. MS Excel можно применять для необычного оформления таблицы.
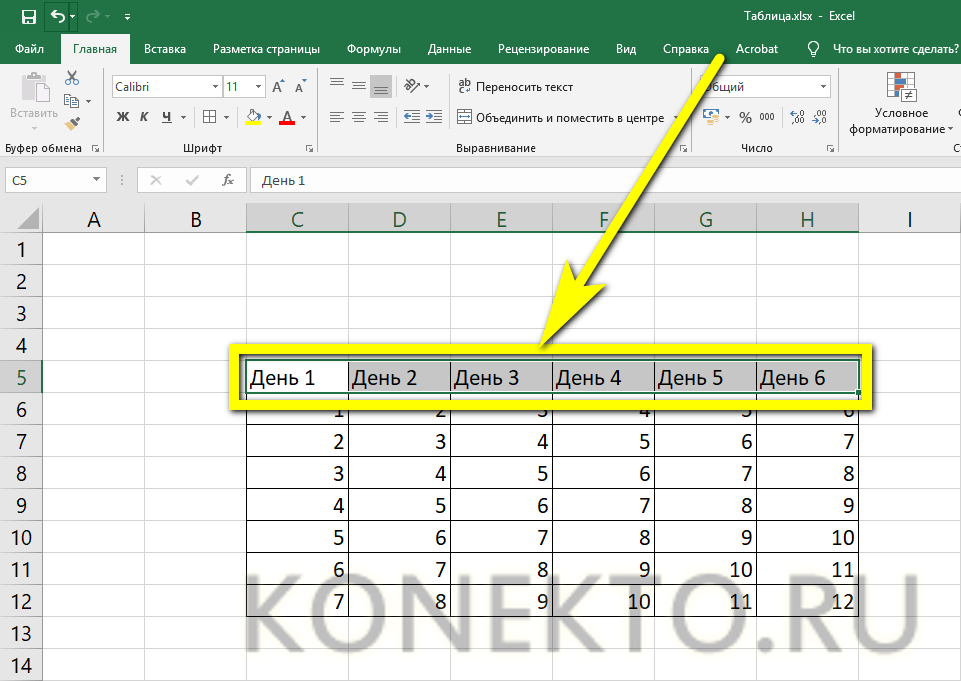
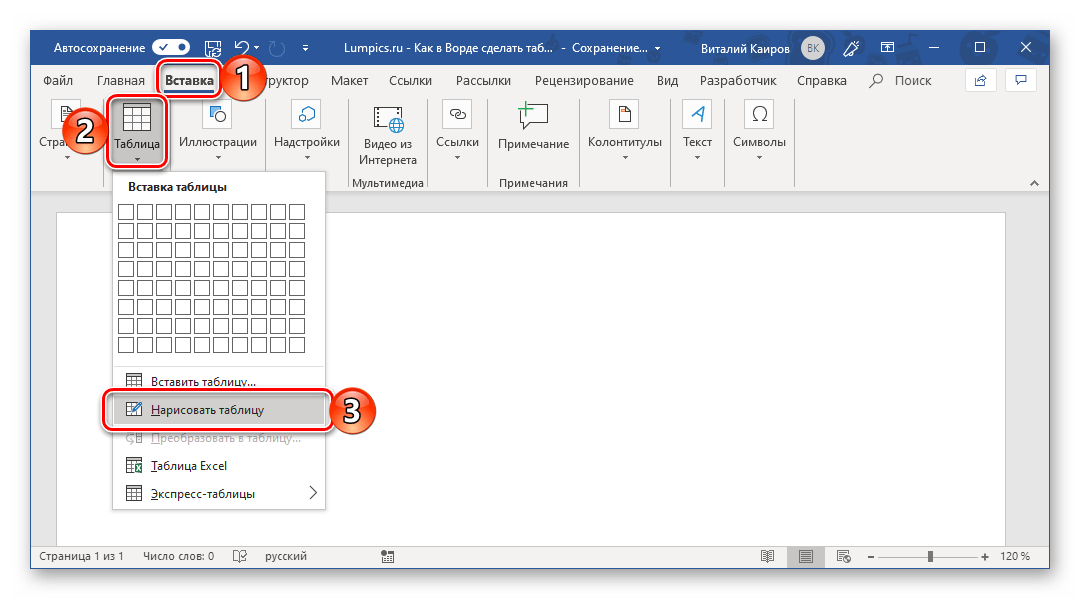
Какие шаги необходимо проделать пользователю, чтобы перенести таблицу?
- Необходимо иметь готовую таблицу.
- Затем можно сделать скриншот экрана с помощью клавиши Prt Scr.
- После скриншота открываем Adobe Photoshop и вставляем в документ изображение экрана.

- С помощью выделения обрезаем все лишние части.
Как нарисовать красивую таблицу в фотошопе — уроки фотошоп
Как нарисовать красивую таблицу в фотошопе
Доброго дня всем посетителям сайта pixelbox.ru!В предыдущих уроках мы говорили о Сетке в фотошопе и направляющих. Эти знания вам пригодятся, чтобы нарисовать таблицу в Photoshop.Нарисовать таблицу можно при помощи разных программ — Power Point, Excel, Word и т.п. Но в случае, если таблица содержит в себе изображения, лучшим вариантом будет программа Adobe Photoshop.
Огромное количество инструментов и функций этого графического редактора позволяют создавать таблицы, которые можно сделать различного размера,типа и цвета, не ограничивая фантазию рамками стандартов.
- Создавать эскиз таблицы при помощи Направляющих и Сетки
- Рисовать таблицу с помощью инструмента Линия
- Добавлять в таблицу текст и изображения
Подготавливаем таблицу, расставляем направляющие
Давайте создадим таблицу с породами собак.
Переходим в меню Просмотр — Линейки (View — Rulers) и включаем Линейки.
Снова переходим в меню Просмотр для отображения Направляющих (Просмотр — Показать — Направляющие (View — Show — Guides)):
Для большего удобства можно включить Сетку в фотошопе. Сделать это можно, перейдя в меню Просмотр — Показать — Сетку (View-Show-Grid) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Переходим в меню
Настраиваем Сетку:
Я изменила настройки на следующие, поменяв только частоту расположения линий на 200 пикселей:
При помощи Направляющих «чертим» набросок нашей будущей таблицы. Чтобы добавить Направляющую, при любом активном инструменте подведите мышь к Линейке (горизонтальной или вертикальной, это зависит от того, какая направляющая нужна), щелкните левой клавишей мышки по линейке и вытащите Направляющую. Перетаскиваем ее в нужное место и отпускаем клавишу мышки.
Чтобы добавить Направляющую, при любом активном инструменте подведите мышь к Линейке (горизонтальной или вертикальной, это зависит от того, какая направляющая нужна), щелкните левой клавишей мышки по линейке и вытащите Направляющую. Перетаскиваем ее в нужное место и отпускаем клавишу мышки.
Совет: чтобы направляющие «прилипали» к линиям сетки и было проще их расставлять, не забудьте включить функцию «Привязка к…» Более подробно об этом в уроке о сетках.
Чтобы изменить положение уже добавленной направляющей, активируйте инструмент Перемещение (Move Tool) клавишей V на клавиатеру и перетащите Направляющую.
Вот какой эскиз таблицы получился в итоге:
«Ну все, готово» с облегчением выдохнете вы. Нет, пока не все. Направляющие и Сетка будут видны только в документах в формате PSD или TIFF, если же сохранить изображение в форматах jpg, png, gif – все нарисованные ранее линии не будут видимы.
Рисуем таблицу в фотошопе
Чтобы нарисовать видимые линии таблицы, активируем инструмент Линия (Line Tool):
В верхней панели настроек инструмента изменяем цвет (1) и толщину линий (2), включаем или отключаем обводку (3):
Рисуем линии. Чтобы нарисовать ровную линию, зажмите клавишу Shift, сделайте клик левой клавишей мыши в начале линии, проведите линию к ее окончанию, отпустите клавишу мыши и Shift.
Чтобы нарисовать ровную линию, зажмите клавишу Shift, сделайте клик левой клавишей мыши в начале линии, проведите линию к ее окончанию, отпустите клавишу мыши и Shift.
Вот какая таблица у нас получилась в итоге:Осталось только при помощи инструмента
Чтобы добавить картинки, перейдите в меню Файл — Поместить (File-Place) и поочередно выберите изображения с собаками.
Трансформируйте картинки (Ctrl + T) и расположите в документе, при необходимости измените их размер, как это сделать показано в уроке «Как изменить размер слоя».
Отключить направляющие и таблицу в фотошопе, чтобы они не мешали обзору таблицы.
В уроке вы узнали, как можно легко и качественно создавать таблицы в фотошоп. Возможно, теперь вы не будете использовать другие программы для создания таблиц, ведь в фотошопе это можно сделать красиво и быстро.
Возможно, теперь вы не будете использовать другие программы для создания таблиц, ведь в фотошопе это можно сделать красиво и быстро.
Таблица в фотошопе
Если вы решили посвятить свою жизнь веб-дизайну, рано или поздно вам придется столкнуться такой проблемой: как нарисовать таблицу в фотошопе. Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию.
Вы готовите дизайн макет для верстальщика. Передаете ему законченный вариант, в котором есть все… кроме таблицы. Вы обладаете вкусом, быстро можете подобрать подходящую толщину линий, цвета, варианты выделения. Но для верстальщика это порой непосильная задача.
И вместо изящной таблицы с ценами на странице будет убожество из черных линий и текста, совершенно не подходящего сайту по стилистике. И весь ваш труд пойдет коту под хвост, ибо дизайн начинается с мелочей. А столь крупный элемент, не вписывающийся в общую концепцию, попросту может его загубить.
Да и вообще, работу всегда следует доводить до конца, как бы сложна они ни была.
Для начала создаем рабочий документ, размеров 1000 на 1000 пикселей. Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Линейки появились. Ставим курсор на них и вытаскиваем вспомогательные линии. Расставляем их в соответствии с нужным размером ячейки по горизонтальной и вертикальной линейке.
Вот что получилось у нас на данном этапе. Как видите, расположить таблицу строго по центру документа у нас не получилось. Но мы можем сделать это позже, так как будем работать со слоями.
Выбираем цвет линий на палитре цветов (находится она на боковой панели, выглядит в виде двух квадратов и вызывается по клику) .
Теперь выбираем инструмент «линия», делаем клик по рабочей области и протягиваем ее до нужной отметки. Дабы линия была ровной и не отклонялась, зажимаем клавишу shift.
Дабы линия была ровной и не отклонялась, зажимаем клавишу shift.
Кстати говоря, толщина линии задается на верхней панели.
Вы могли бы начертить несколько горизонтальных линий, для того, чтобы нарисовать таблицу в фотошопе. Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
А теперь ставим курсор на появившуюся линию, зажимаем левую клавишу мыши и кнопку shift и тащим ее вниз. Проделываем это маневр несколько раз горизонтальными линиями.
После чего создаем новый слой:
А уже потом создаем горизонтальную линию и дублируем ее. Если вы пропустите создание нового слоя, 2 линии окажутся на одном слое, и перетащить их вы сможете только вместе. Потом редактировать таблицу в случае ошибки будет крайне неудобно.
Убираем вспомогательные линии. Ставим курсор на них и оттаскиваем к линейкам.
Рисовать таблицу в фотошопе мы научились, давайте же научимся ее заполнять. Поможет нам в этом инструмент «горизонтальный текст». Его цвет мы можем выбрать на палитре, как было описано выше.
Допустим, нам нужна таблица соответствия размеров одежды. Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Вот, что мы имеем теперь:
Как видите, совпала только первая ячейка. Остальные же строчки встали мимо. Это легко исправить. Выделяем текст, проводя от последней написанной буквы к первой и на панели инструментов «текст», вызвать которую вы можете на верхней панели, задаем нужный интерлиньяж.
Повторяем те же действия для других ячеек.
Вот такая таблица у нас получилась. Давайте выделяем первый столбец цветом. Возвращаемся к палитре цветов, выбираем нужный.
А теперь в окне слоев выбираем первый, фоновый слой. И только после этого создаем новый.
И только после этого создаем новый.
Выбираем инструмент «прямоугольная область» и проводим по рабочему полю мышкой, рисуя прямоугольник, равный по размеру первому столбцу.
Появившуюся выделенную область мы заливаем цветом, при помощи инструмента «заливка». Выбираем его на панели инструментов и кликаем по выделенной области.
Комбинацией клавиш ctrl+d снимаем выделение.
Наша таблица готова! Как видите, нарисовать ее в photoshop оказалось довольно просто. Мы разобрали самый простой пример. Если вы расширите область своих познаний и задействуете фантазию, вы сможете сделать таблицу гораздо красивей. Но основные принципы останутся теми же.
Как нарисовать таблицу в фотошопе?
Программа «Фотошоп» – универсальное решение для создания графических изображений и обработки картинок. Иногда возникает необходимость разместить в рисунке таблицу. Какие в Photoshop есть инструменты для решения данной задачи? Как нарисовать таблицу в фотошопе?
Действительно, рассматриваемый графический редактор включает огромное количество инструментов для обработки картинок. Однако среди них, как это ни странно, нет тех, с помощью которых в рисунок можно было бы вставить таблицу – подобно тому, как это осуществляется, к примеру, в Word.
Однако среди них, как это ни странно, нет тех, с помощью которых в рисунок можно было бы вставить таблицу – подобно тому, как это осуществляется, к примеру, в Word.
Таблицу в фотошопе придется рисовать. Но для этого программа содержит все нужные ресурсы. На выходе может получиться отличная таблица. Мы будем создавать ее в несколько этапов. Таких как:
Содержание статьи
Начнем с первого пункта.
Рисование контура таблицы
Первым делом открываем фотошоп и создаем новый проект – с белым фоном.
Нарисовать контур таблицы в фотошопе можно разными методами. В числе самых удобных – задействование инструмента Rectangle Tool. На первый взгляд он может, конечно, показаться не самым оптимальным – поскольку прорисовывает «сплошной» прямоугольник.
Но это не проблема. Данный прямоугольник можно запросто превратить в контур таблицы. Для этого нужно кликнуть правой кнопкой мыши на слое, который соответствует ему, и выбрать пункт Blending Options. В открывшемся окне требуется для начала перейти на закладку Stroke.
На ней задается обводка – которая, собственно, и будет контуром будущей таблицы. Необходимо произвести следующие действия:
- — выбрать толщину обводки – пусть это будет 3 пикселя;
- — выбрать цвет обводки – желательно тот же, в который окрашен сам прямоугольник (по умолчанию он прорисовывается в системном цвете – поэтому можно кликнуть мышкой на соответствующей палитре слева).
Далее переходим на вкладку Blending Options: Custom и уменьшаем до предела значение в строке Fill Opacity. В результате на листе будет отображаться только обводка – она и станет контуром таблицы.
Однако все эти действия – «репетиция». Но мы решили нужную задачу – изучили то, как создается контур таблицы с помощью инструмента Rectangle Tool.
Пока что удаляем прямоугольник – чтобы остался только белый фон. Впереди – исследование другого важнейшего инструмента фотошопа, без которого будет крайне сложно нарисовать таблицу.
Речь идет о сетке – Grid. Чтобы активировать ее, нужно выбрать пункт View, затем – Show и Grid.
Данный инструмент примечателен своей способностью «подстраиваться» под прямое рисование по клеткам – в частности, с помощью опций Rectangle Tool и Line Tool.
Можно немного поэкспериментировать с задействованием возможностей сетки. Приноровившись, продолжаем работу уже над таблицей.
Нам вновь понадобится чистый белый лист. Сразу же активируем на нем сетку. После – прорисовываем контур таблицы уже известным нам способом. Берем инструмент Rectangle Tool, формируем контур – толщиной 3 пикселя, окрашенный в системный цвет.
Теперь можно перейти к этапу рисования линий для столбцов и ячеек.
к содержанию ↑
Рисование линий столбцов и ячеек таблицы
Используя уже знакомый нам инструмент Line Tool, постепенно прорисовываем соответствующие графические элементы таблицы.
Желательно, чтобы толщина линий не превышала таковую у контура. В данном случае показатели одинаковы – 3 пикселя. Очень важно при этом каждую линию фиксировать на отдельном слое. То есть после прорисовки каждой – нажимаем Enter. Соответствующие слои имеют название Shape. Для чего это нужно, мы узнаем чуть позже.
В данном случае показатели одинаковы – 3 пикселя. Очень важно при этом каждую линию фиксировать на отдельном слое. То есть после прорисовки каждой – нажимаем Enter. Соответствующие слои имеют название Shape. Для чего это нужно, мы узнаем чуть позже.
Рисовать таблицу при включенной сетке – одно удовольствие. Однако, отобразив линии для столбцов и строк, полезно будет на несколько секунд отключить режим сетки – для того, чтобы проверить, есть ли пробелы между графическими элементами.
Для этой цели можно также немного увеличить масштаб картинки – примерно до 120 %. Как видно на скриншоте, пробелы вполне могут быть. Но их легко ликвидировать – немного растянув соответствующие линии. Для достижения оптимального результата допустимо даже еще немного увеличить масштаб.
Как растягивать линии? Мы условились фиксировать каждую из них на отдельном слое. Это нужно нам как раз таки для подобных ситуаций – когда есть необходимость изменить длину какой-либо из линий.
Для того чтобы иметь возможность легко работать с линиями, требуется включить режим Show Transform Controls. Далее, переходя на те слои, которые соответствуют линиям, увеличиваем немного их длину, ликвидируя пробелы на таблице. Всякий раз фиксируем результат посредством нажатия Enter.
Убедившись, что на таблице нет пробелов, возвращаем исходный масштаб картинки и вновь включаем сетку.
К слову, при необходимости таблицу несложно тем или иным способом модифицировать. Например, в нашем случае видно, что крайний правый столбец имеет вдвое меньшую ширину, чем остальные.
Его можно, таким образом, увеличить или убрать из таблицы – оставив те, что имеют одинаковые размеры. Решение данной задачи осуществляется по тому же принципу, что и коррекция пробелов.
Нужно выбрать слой, соответствующий контуру. После, активировав опцию Show Transform Controls, изменить ширину таблицы.
Затем можно укоротить и линии – аналогичным методом. Кстати, это лучше делать без сетки и при увеличенном масштабе картинки – чтобы сразу видеть пробелы и избавляться от них.
Кстати, это лучше делать без сетки и при увеличенном масштабе картинки – чтобы сразу видеть пробелы и избавляться от них.
Можно, конечно же, и увеличить крайний правый столбец исходной таблицы. Сначала – растянув контур.
Затем – «дотянув» до него линии строк.
Можно изменить структуру таблицы, «объединив» ячейки или столбцы – также посредством регулирования длины линий. При необходимости – дорисовывая новые, которые тоже будут образовывать дополнительные слои.
Таблица готова. Теперь можно перейти к этапу ее заполнения.
к содержанию ↑
Заполнение таблицы
В самом начале статьи мы отметили, что Photoshop – графический редактор, и в нем нет модулей вставки готовых таблиц – как в Word, которые можно было бы заполнять каким-либо содержимым.
Однако необходимый контент в фотошопе, как ни в какой другой программе, можно легко нарисовать. Причем если речь идет о тексте – без проблем ввести его. Берем соответствующий инструмент – Text – и создаем с помощью него требуемое содержимое таблицы.
Каждое слово или фраза будет размещаться, таким образом, в отдельном слое. При заполнении таблицы текстовым содержимым можно заметить еще одну полезную особенность сетки – она «распознает» буквы, а затем, отслеживая движения пользователя мышкой при перемещении им соответствующего блока в нужное место ячейки, помогает выравнивать расположение текста в таблице.
Легко вставляются и картинки.
По окончании работы можно выключить режим сетки.
Итак, теперь мы знаем, как нарисовать таблицу в Photoshop. Оптимально будет сохранить ее как проект – в формате PSD, а затем работать с копиями соответствующего файла. Можно будет, например, растрировать слои, составляющие таблицу, и склеить их с помощью опции Merge, после чего она превратится в целостный графический объект.
Как в Фотошопе вставить таблицу
Вам понадобится
- Графический редактор Adobe Photoshop, табличный редактор Microsoft Office Excel.
Инструкция
Подготовьте в Excel таблицу, которую нужно поместить на редактируемое в Photoshop изображение.
Для этого запустите приложение и заполните данными нужное число ячеек автоматически созданного программой листа. На первом этапе нет необходимости заботиться о его внешнем виде, а лишь о наполнении.
Не забывайте о возможности объединять ячейки в Excel — это позволяет создать сложные структуры в колонках и строках.
Используйте возможности сортировки и условного форматирования табличного редактора, чтобы задать правильную последовательность строкам данных.
Кроме того, условное форматирование можно применять и для графического оформления — этот инструмент позволяет изменять фон, шрифт, обрамление ячеек в соответствии с содержащимися в них данными.
Например, вы можете раскрасить ячейки в порядке возрастания значений переходом цвета от красного к зеленому, выделить цветом минимальное и максимальное значения и т. д. Кнопка с выпадающим списком, содержащим настройки условного форматирования, помещена в группу команд «Стили» на вкладке «Главная» табличного редактора.
д. Кнопка с выпадающим списком, содержащим настройки условного форматирования, помещена в группу команд «Стили» на вкладке «Главная» табличного редактора.
Закончив с наполнением таблицы, подберите цвет рамки, фона, текста и других элементов оформления. Выберите один из имеющихся вариантов оформления — их список раскрывается щелчком по кнопке «Стили ячеек» в группе команд «Стили» на вкладке «Главная».
Если все размещенные там варианты вам не подходят, выделите всю таблицу, кликните выделение правой кнопкой мыши и выберите в контекстном меню пункт «Формат ячеек».
В открывшемся окне на вкладках «Шрифт», «Граница» и «Заливка» помещены инструменты оформления, с помощью которых вам надо придать нужный вид таблице.
Поместите созданную таблицу в буфер обмена. Для этого установите курсор в крайнюю правую нижнюю ячейку (Ctrl+End), выделите все заполненные клетки (Ctrl+Shift+Home) и скопируйте их (Ctrl+C).
Переключитесь в графический редактор и выберите в списке слоев тот, выше которого нужно поместить таблицу.
Затем вставьте содержимое буфера обмена — нажмите сочетание клавиш Ctrl+V. Photoshop добавит скопированную таблицу в центр изображения, создав для нее отдельный слой. После этого вы можете приступать к позиционированию и обработке вставленной таблицы.
- Как в Excel 2013 сделать красивые границы таблицы
Язык html не совершенен и имеет ряд существенных недостатков. Для того чтобы привязать картинку к определенному месту страницы, лучше для этого вставить ее при помощи таблицы. В этом случае изображение будет считаться фоном и поверх его можно поместить текст.
Инструкция
Первоначально необходимо создать таблицу, если ее еще нет. Это действие совершается в атрибуте . Для этого используются теги (закрывающий тег обязателен):•
— таблица;•
— строка;•
— колонка.Основные дополнительные атрибуты:• Border – граница;• Align – выравнивание по горизонтали;• Valign – выравнивание по вертикали;• Bordercolor – цвет рамки;• Width – ширина;• Height – высота. Синтаксис таблицы 2X2 без рамки и левосторонним/правосторонним выравниванием содержимого:
Синтаксис таблицы 2X2 без рамки и левосторонним/правосторонним выравниванием содержимого:
Содержимое 1-й ячейки
Содержимое 2-й ячейки
Содержимое 3-й ячейки
Содержимое 4-й ячейки
Картинку нужно прописывать после тега
.
Если вставить изображение в первую ячейку таблицы, представленной выше, то получится:
Содержимое 2-й ячейки
Содержимое 3-й ячейки
Содержимое 4-й ячейки
Дополнительные атрибуты:• Width – ширина;• Height – высота;• Alt — альтернативный текст, который будет отображаться у пользователя, если у него отключена функция просмотра картинок;• Align – выравнивание по горизонтали;• Valign – выравнивание по вертикали;
• Title – подпись к изображению.
Использовать изображение можно в качестве ссылки. Для этого его достаточно облачить в соответствующий тег: В контексте таблицы это будет выглядеть так:
Содержимое 2-й ячейки
Содержимое 3-й ячейки
Содержимое 4-й ячейки
Дополнительные возможности изображений. 1. Смена картинки на цвет при наведении на нее мышью и после смены местоположения курсора:onMouseOver=»this.style.background=’#номер цвета’» onMouseOut=»this.style.
1. Смена картинки на цвет при наведении на нее мышью и после смены местоположения курсора:onMouseOver=»this.style.background=’#номер цвета’» onMouseOut=»this.style.
background=’#номер цвета’»2. Смена картинки на другое изображение при наведении мышью:onmouseover=»this.src=’images/1.gif’» onmouseout=»this.src=’images/2.gif’»3.
Вставка вращающейся карусели из картинок в ячейку таблицы (значения можно менять):
Обратите внимание
Это урок о том, как вставить картинку в HTML, как её оформить, как сделать обтекание картинки текстом и т.д.
Ведь известно, что изображения делают сайт более привлекательным и отличным от других ресурсов, поэтому умение использовать тег «IMG» и его атрибуты весьма пригодится в современном Интернете.
Но, главное тут — чувство меры! Переизбыток графики вызовет утяжеление html-страницы и, соответственно, увеличит время её загрузки.
Полезный совет
Если эта область будет не соответствовать реальному размеру картинки, которую вы хотите вставить, то рисунок будет соответственно растянут или сужен, до заданного в html теге Img размера.
Тем не менее, не следует использовать это способ, скажем, для уменьшения размера вставляемого в Html документ рисунка.
Лучше предварительно изменить размер картинки в графическом редакторе, а уже затем вставлять картинки в Html документ через любой удобный вам Html редактор кода.
- как вставить картинку без фона html
Создаем прайс-таблицу в Photoshop
Photoshop часто используется для создания различной графики и макетов веб-дизайна. В этом уроке мы расскажем, как создать прайс-таблицу для дизайна компании, используя простые фигуры и стили слоя. Давайте начнем!
- Софт: Adobe Photoshop CS6
- Сложность:Intermediate
- Время: 1 час
Исходники к туториалу
Следующий исходник будет использоваться при создании урока
Шаг 1
Давайте начнем с создания нового файла (Command / Ctrl + N) размером 800 пикселей × 600 пикселей.
Шаг 2
Добавляем корректирующий слой Adjustment Layer с цветом #f7f8eb, который будет использоваться как слой фона.
Шаг 3
Возьмите бесплатный узор со скачанного исходника PSDfreemium. Дважды щелкните на корректирующем слое Adjustment Layer,чтобы добавить Pattern Overlay, использую скачанный шаблон.
Шаг 4
Добавляем новый слой и заливаем его черным цветом. Нажмите Filter> Noise> Add Noise.
Шаг 5
На панели слоев установите его режим наложения Screen.
Шаг 6
Нарисуйте прямоугольник с закругленными углами с радиусом 10 пикселей. Установите для заливки светло-голубой цвет без обводки.
Шаг 7
Дважды нажмите на слое, чтобы добавить к слою Layer Style. Применяем обводку и Inner Shadow, используя следующие параметры.
Шаг 8
Копируем форму и изменяем ее цвет. Добавляем прямоугольник к нижней части и устанавливаем для него режим Subtract Теперь у нас есть поле для заголовка.
Шаг 9
Добавляем Stroke, Inner Glow и Gradient Overlay, используя следующие параметры.
Ниже вы можете увидеть результат.
Шаг 10
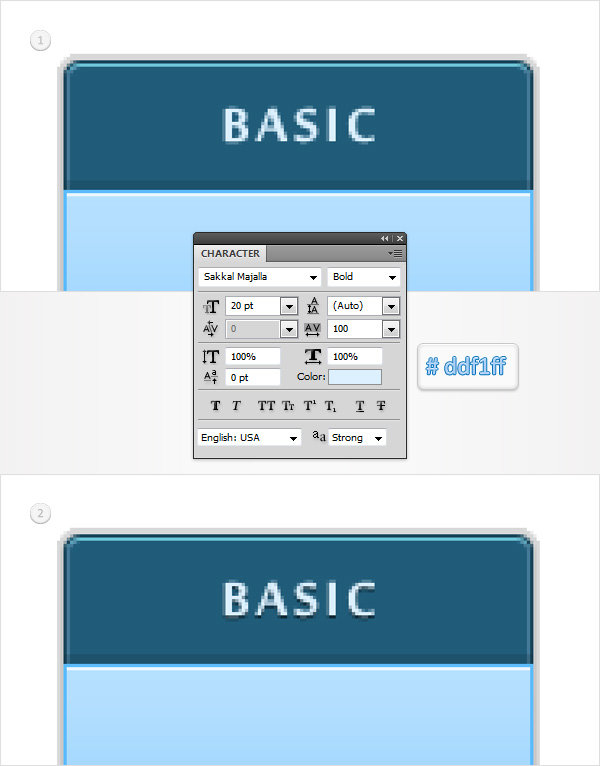
Добавляем названия. Применяем к тексту Drop Shadow.
Шаг 11
Добавляем текст серого цвета с ценой. Применяем Inner Shadow и Drop Shadow, чтобы добавить эффект Emboss.
Ниже вы можете увидеть разницу до и после добавления стилей Layer Styles.
Шаг 12
Добавить еще информацию ниже текста с ценой.
Шаг 13
Дублируем изначальную таблицу и устанавливаем цвет # f0f0f0. На вершину верхнего прямоугольника добавляем круг и выбираем режим Subtract.
Шаг 14
Добавить стили слоя Stroke, Inner Glow и Gradient Overlay.
Шаг 15
В верху верхней части формы добавляем новый слой и заливаем его белым цветом. Нажимаем Command/Ctrl + Alt + G , чтобы преобразовать слов в обтравочную маску. Под формой создайте новый слой и залейте его черным цветом, чтобы таким образом добавить тень к форме.
Шаг 16
Добавляем список с необходимого текста, используя инструмент Type tool.
Шаг 17
Между каждым элементом списка добавляем линию размером 1 пиксель.
Шаг 18
Убедитесь, что линии по прежнему выбраны, нажмите кнопку More Options, а затем измените опцию Stroke, выбрав пунктирную линию.
Шаг 19
Добавляем маску слоя к слою с линиями, и закрасьте левые и правые края черным цветом, чтобы создать плавный переход.
Шаг 20
Нарисуйте прямоугольник с закругленными краями с цветом # a7bed5.
Шаг 21
Добавляем стили слоя Stroke, Inner Glow и Gradient Overlay.
Шаг 22
Дублируем кнопку и помещаем копию за оригинальным слоем. Смещаем копию на несколько пикселей вниз.
Д
Шаг 23
Используйте те же стили слоя, но на этот раз нужно увеличить Gradient Overlay Opacity, чтобы сделать форму его более темной.
Мы также добавляем Drop Shadow, чтобы добавить мягкие тени вокруг кнопки.
Кнопка будет иметь следующий вид.
Шаг 24
Добавляем текст с белой тенью (Drop Shadow ).
Шаг 25
Выберите все слои прайс-таблицы и нажмите Command/Ctrl + G, чтобы объединить их в группу. Дублируйте группу два раза.
Шаг 26
Конечно же, мы не хотим, чтобы все таблицы были идентичны. Поэтому нужно изменить их текст.
Шаг 27
Мы хотим выделить одну из таблиц. Размещаем ее немного выше остальных.
Шаг 28
Мы также хотим, чтобы убедиться, что элементы списка все выравнивается.
Шаг 29
Переставляем кнопку в соответствующую позицию таблицы.
Шаг 30
Изменяем размеры базовой формы, чтобы сделать таблицу выше.
Шаг 31
Добавить несколько элементов списка.
Шаг 32
Перейдите на вторую таблицу и вытяните немного правую сторону на первую таблицу, как показано на изображении ниже.
Шаг 33
Ниже вы можете видеть результат до и после редактирования формы.
Шаг 34
Для того, чтобы добавить к таблице эффект того, что она размещена выше остальных, добавляем к ней тени. Удерживая Command / Ctrl. нажимаем на форме таблицы, чтобы создать выделение.
Удерживая Command / Ctrl. нажимаем на форме таблицы, чтобы создать выделение.
Шаг 35
Создайте новый слой и заполните выделение черным. Смягчить его, добавив Gaussian Blur.
Шаг 36
Уменьшите непрозрачность слоя.
Шаг 37
Создайте новый слой и нарисуйте черную линию, используя мягкую кисть.
Шаг 38
Нажмите Command / Ctrl + T, а затем нажмите кнопку Warp. Доя его режима выберите Arch.
Шаг 39
Поверните искривленную линию и разметите ее, как показано на скриншоте ниже.
Шаг 40
Уменьшите его непрозрачность.
Шаг 41
К другой стороне тоже добавляем тень.
Шаг 42
Удерживая Command / Ctrl создайте выделение нижних таблиц. Разметите слои с тенями в группе слоев. Нажмите кнопку Add Layer Mask, чтобы добавить маску слоя к слоям группы.
Шаг 43
Чтобы создать контраст между таблицами, изменяем цвет верхней. Изменяем цвет названия на оранжевый. Чтобы цвета нормально сочетались, нужно также изменить настройки стилей слоя Layer Styles.
Шаг 44
Изменить цвет названия на белый и тень на черный.
Конечный результат
Как нарисовать таблицу в Photoshop
Многие пользователи привыкли к тому, что Photoshop – программа исключительно для работы с картинками и изображениями, на крайний случай – с текстом.
Однако не стоит забывать, что данное приложение считается многофункциональным, соответственно, в его распоряжении – огромное количество всевозможных инструментов и функций.
А посему не следует удивляться тому факту, что с помощью Фотошопа можно даже нарисовать таблицу.
Конечно, кто-то скажет, что для этих целей больше подходит Word или Excel, и будет прав отчасти. Дело в том, что в Photoshop можно получить яркую и красочную табличку, чего не получится добиться в вышеуказанных программках! Поэтому не буду ходить вокруг да около, и расскажу вам о том, как нарисовать таблицу в Фотошопе.
Для того чтобы нарисовать табличку красиво и максимально быстро, предлагаю вам воспользоваться следующей инструкцией:
- откройте графический редактор, после чего кликните на кнопку «Файл», которая располагается на Панели инструментов;
- в выпавшем контекстном меню выберите строчку «Создать», дабы открыть новый документ;
- теперь нужно добавить новый слой, на котором, собственно говоря, и будет нарисована ваша таблица.
 Для этого нужно на клавиатуре одновременно зажать комбинацию клавиш Ctrl+Shift+N или же на Панели слоев нажать на кнопку «Создать новый слой»;
Для этого нужно на клавиатуре одновременно зажать комбинацию клавиш Ctrl+Shift+N или же на Панели слоев нажать на кнопку «Создать новый слой»; - далее в поле «Цвет» появившегося окна выберите любой оттенок, которые впоследствии будет фоном таблицы. Сделав это, нажмите «ОК»;
- следующий шаг – инструмент «Прямоугольник», который надо выбрать на вертикальной панельке с левой стороны программы. С его помощью нарисуйте будущую ячейку вашей таблицы. Обратите внимание, что для того чтобы она получилась квадратной, параллельно нужно зажать кнопку Shift. Для того чтобы переместить ячейку в другое место, нужно зажать клавишу Ctrl;
- после того, как выстроите все ячейки в требуемом порядке, жмите на инструмент «Управление выделением». Затем кликните правой мышиной кнопкой по контрольным узелкам последней ячейки и выберите пункт «Удалить точки привязки»;
- следующее действие заключается вот в чем: на Панели инструментов выберите «Кисть» и вручную установите ее диаметр, который будет соответствовать ширине границ таблички.
 Потом опять – «Прямоугольник» и кликните правой кнопкой по таблице, чтобы вызвать контекстное меню. Там нажмите на строчку «Обводка».
Потом опять – «Прямоугольник» и кликните правой кнопкой по таблице, чтобы вызвать контекстное меню. Там нажмите на строчку «Обводка».
Другие способы
Нарисовать таблицу в Photoshop можно и другими способами, например, посредством инструмента «Линия». Просто активируйте его и рисуйте таблицу с нужным количеством строк и столбиков.
А для того чтобы линии получались ровными, не забывайте удерживать Shift.
По итогу кликните правой мышиной кнопкой и в контекстном меню выберите пункт «Обводка», предварительно установив параметры кисти.
Вот и все, с помощью таких нехитрых рекомендаций можно легко и просто нарисовать табличку в графическом редакторе Photoshop.
Как рисовать в фотошопе. Рисование фигуры
Как создать свой сайт → Уроки Photoshop → Как рисовать фигуры в фотошопеИнструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц. Создайте новый файл для тренировки.
С ними легко создавать различные элементы для веб-страниц. Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент -фигуры- на панели инструментов, откроется окно выбора инструмента:Здесь представлены основные фигуры, которыми мы можем воспользоваться.
Выберете любую и посмотрите на панель параметров:Для любой фигуры можно выбрать:
- режим рисования:
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
Рисуем прямоугольники Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура.
Выберем стиль, щелкнув по треугольнику справа.Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.

- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.
- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.
- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
Теперь выберите -произвольно- и растяните мышкой ваш прямоугольник на холсте. Вот, например, что получилось у меня при использовании стилей Button, Glass Buttons и Web Styles.Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите). Геометрические параметры такие же, как у прямоугольника. Вот, что получилось у меня при различных комбинациях радиуса и стиля.Чем не блоки новостей и кнопочки меню?
Геометрические параметры такие же, как у прямоугольника. Вот, что получилось у меня при различных комбинациях радиуса и стиля.Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность.
Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.

- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.
- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.
Например:Первый девятиугольник имеет радиус 3см, остальные галочки сняты. Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки. Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.
- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).
Например:У первой линии все галочки сняты, ширина — 500%, длина — 1000%, толщина — 2 пиксела. У второй линии все тоже самое, но стоит галочка у -начало- и кривизна — 5%. У третьей линии все тоже самое, но стоит галочка у -конец- и снята галочка у -начало-. У четвертой линии стоят обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселов. Ко всем применен стиль.
Рисуем произвольные фигуры
Выберем фигуру — произвольная фигура. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:Если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные фигуры.
На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:Если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные фигуры.
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс.
Должно получится примерно так:Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура-:Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует.
Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.Теперь наша фигура появилась в раскрывающейся панели выбора произвольных фигур.
На этом урок закончен. В следующей раз займемся контурами и растровыми изображениями.
Рисование — инструмент перо
Предыдущий урок Вернуться в раздел Следующий урок
Если этот сайт оказался вам полезен, вы можете помочь в его развитии, поставив одну из этих ссылок на свой сайт.Код кнопки: Теперь нажмите кнопку, что бы не забыть адрес и вернуться к нам снова.
Как рисовать ярких персонажей в Photoshop
Популярный художник Aaron Blaise рассказывает, как рисовать в Photoshop динамичных персонажей, используя при этом традиционное мышление.
В этом уроке Aaron Blaise объяснит, как он создает реалистичных персонажей и как использует различные референсы в процессе.
1. Создаем набросок
Заливаем документ серым цветом, что позволит более аккуратно расставить светлые и темные акценты. Создаем новый слой поверх серого фона и называем его Черновой набросок. На данном этапе рисуем свободно, не зацикливаясь на деталях. Обозначаем основные пропорции и черты персонажа.
2. Детализируем набросок
Понижаем уровень Непрозрачности наброска до примерно 30% и создаем новый слой, который называем Улучшенный набросок. Теперь прорисовываем детали – например, морщинки, складки, нос.
Эта стадия очень важна, так как получившийся набросок будет являться образцом (шаблоном) для дальнейшего процесса рисования.
3. Наносим основные цвета
Основной цвет – тот, который имеет наш персонаж изначально, без воздействия на него света или тени. Создаем новый слой под слоями с рисунком и называем его Основной цвет. На этой стадии автор использует кисть крупного размера, напоминающую натуральную кисть. Автор начинает с зеленого цвета, так как он является доминирующим цветом. Небрежно наносим зеленый цвет на персонажа.
На этой стадии автор использует кисть крупного размера, напоминающую натуральную кисть. Автор начинает с зеленого цвета, так как он является доминирующим цветом. Небрежно наносим зеленый цвет на персонажа.
Далее, прибавляем и другие цвета для разнообразия. На данном этапе также можно работать быстро, четко и не задумываясь о деталях. Время экспериментировать! Полученный рисунок будет являться основой для дальнейшего раскрашивания.
4. Создаем первый слой с тенями
Создаем новый слой поверх всех остальных, называем его Тени. Устанавливаем режим наложения Умножение. Это позволит основному цвету быть видимым сквозь слой с тенями. Начинаем набрасывать тени выбранным холодным цветом среднего тона.
На этом этапе также можно все делать быстро, однако будьте аккуратными.
5. Рисуем прямое освещение
Далее, создаем новый слой поверх остальных и называем его Прямое Освещение. На этом этапе очень важно помнить температуру цветов. Автор использует холодный нейтральный цвет для изображения теней, однако для световых бликов – более теплые и чистые цвета.
Начинаем рисовать на более светлых участках, куда падает свет на персонажа. Используем при этом теплые зеленые и желтые оттенки. Мы видим, что наш персонаж уже начинает обретать форму!
6. Обозначаем отражаемый свет
Создаем новый слой под слоем Прямого освещения и назовем его Отраженный Свет, затем выберем цвет, который чуть теплее и ярче, чем окружающий его цвет тени.
Ключевой фактор здесь – осторожность и тонкость: рисуем аккуратно.
7. Обозначаем световые блики
Создаем новый слой и называем его Световые блики. Открываем Палитру цветов (Color Picker), выбираем какой-нибудь светлый цвет и значительно повышаем его яркость. Затем рисуем непосредственно световые блики там, где это нужно. Также автор добавляет свечение по краям и более глубокие тени.
8. Создаем осенний задний фон
Далее создаем новый слой под всеми остальными слоями и называем его Задний фон. Используя натуральную кисть, очень быстро начинаем набрасывать задний фон “осенними” цветами, которые выгодно контрастируют с зеленым персонажем.
Используя натуральную кисть, очень быстро начинаем набрасывать задний фон “осенними” цветами, которые выгодно контрастируют с зеленым персонажем.
Задний фон рисуем более темными оттенками, чтобы персонаж лучше выделялся. Затем нажимаем Фильтр – Размытие – Размытие по Гауссу (Filter>Blur>Gaussian Blur) и устанавливаем размытие на 25 пикселей.
9. Используем фото-референсы
Текстура кожи слона поможет создать классную кожу для нашего персонажа! Выбираем небольшую секцию с помощью инструмента Лассо, перетаскиваем на нашу иллюстрацию и понижаем уровень Непрозрачности до 30%.
Затем нажимаем Изображение – Коррекция – Экспозиция (Image> Adjustments>Exposure), увеличиваем значение Гамма и корректируем значение Экспозиция для увеличения контраста.
Таким образом, настраиваем эти настройки наряду с уровнем Непрозрачности до тех пор, пока текстура не впишется идеально в наш рисунок.
10. Устанавливаем текстуру нашему персонажу
Далее заходим в Редактирование – Свободное трансформирование (Edit>Free Transform), меняем размер текстуры и затем выбираем Редактирование – Трансформация – Искривление (Edit> Transform>Warp). Теперь можно сформировать текстуру для того, чтобы она подошла по своей форме нашему персонажу.
Теперь можно сформировать текстуру для того, чтобы она подошла по своей форме нашему персонажу.
А далее автор просто повторяет этапы 8 и 9 для создания мозаики текстур на персонаже. Автор экспериментирует с разнообразием текстур – здесь он использует и кожу слона, и поверхность листьев растений.
11. Добавляем световые блики на текстуры
По окончанию данного этапа текстура должна смотреться как часть персонажа, то есть полностью слиться с ним воедино. Создаем новый слой поверх всех остальных и называем его Световые блики на текстурах. Затем выбираем изящную тонкую кисть и начинаем рисовать световые блики поверх текстур, там, куда падает свет.
12. Рисуем пятнышки на коже персонажа
Создаем слой под слоем “Световые блики на текстурах” и называем его “Пятна”. Устанавливаем этот слой на режиме наложения Умножение.
Теперь, используя средние тона зеленых и красных, аккуратно начинаем прорисовывать пятнышки и полоски на коже персонажа. Это сделает его более интересным и, кроме того, поможет обозначит форму тела.
13. Рисуем элементы на переднем плане
Создаем новый слой поверх остальных и начинаем свободно рисовать листья и ветки на переднем плане. И так как все это будет размытым, то нет необходимости старательно прорисовывать все детали. Тем не менее, автор тщательно создает эти элементы, используя несколько слоев.
Когда мы все нарисовали, соединяем все слои и заходим в Фильтр – Размытие – Размытие по Гауссу. Устанавливаем размытие на 35 пикселей. Это придаст изображению приятную глубину.
14. Финальные штрихи
Копируем все слои с персонажем и соединяем их в один слой. Затем делаем невидимыми все изначальные отдельные слои. Выбираем инструмент Размытие (Blur tool) и настройку Кисти-аэрографа (Airbrush setting).Устанавливаем примерно до 300 пикселей и до 50%.
Теперь начинаем размывать те участки на слоях с персонажем, которые мы хотим сделать вне фокуса. Это делается для того, чтобы привлечь зрителя к основной части рисунка – в данном случае, к лицу персонажа. А также это придаст рисунку некий фотографический вид. Наконец, выравниваем изображение и регулируем экспозицию и насыщенность, чтобы рисунок выглядел ярким и красивым.
А также это придаст рисунку некий фотографический вид. Наконец, выравниваем изображение и регулируем экспозицию и насыщенность, чтобы рисунок выглядел ярким и красивым.
Перевод: Inna Sobchuk
Оригинал: creativebloq.com
Уроки
Большая коллекция уроков рисования в фотошопе, в которых Вы сможете изучить основы и освоить как базовые навыки, так и фишки для продвинутых цифровых художников.
В основном темы уроки рисования в фотошопе, собранные здесь, можно класcифицировать по нескольким разделам:
- Основа рисования
- Рисование людей
- Пейзажи
- Инструменты фотошопа
- Спецэффекты
Всех тонкостей работы с программой Adobe Photoshop здесь вряд ли удастся найти, т.к. материал этого раздела для тех, кто хочет научиться рисовать в фотошопе, а не освоить инструменты для фотомонтажа.
Конечно, в будущем появится обучающий материал по обучению работе в фотошопе, а пока все силы распределены на раскрытие всех аспектов обучения рисованию: технике, приёмам, теории цвета, основе форм, правилам композиции…
Хотите научиться рисовать в фотошопе?
Хороший совет:
Главное в достижении успеха в рисовании — это практика и любовь к этому занятию
Чем больше Вы будете прогрессировать в направлении рисования, тем больше будет проявляться тяга к рисованию, а любимое дело всегда делать приятней!
Всё, что нужно для того, чтобы преступить к урокам рисования в фотошопе — это, конечно же, фотошоп и желательно графический планшет для рисования.
Пожелаю удачи в освоении нового материала! Удачи и скорых побед!
Сентябрь 11th, 2017 автор Macroart
В одном из моих прошлых учебных рисовалок шаров на предмет рефлексов, теней, светотеней Даша дала в комментариях мне очень важный и дельный совет, который я постарался усвоить.
Апрель 23rd, 2016 автор Macroart
Приветствую Вас! В рамках этого урока по фотографии хочу показать как можно придать небу грозный вид используя фотошоп и зеркальную фотокамеру.
Наверное такой эффект можно получить и в том случае, если у вас нет зеркалки, однако её наличие сильно упрощает жить, т.к.
она может снимать формат RAW (сырой), который можно накрутить тааак, что мама родная […]
Январь 4th, 2014 автор MacroartМай 17th, 2013 автор Macroart
В этом уроке разберём, как рисовать лису в разных вариантах.
Апрель 3rd, 2013 автор Macroart
Вот, какие облака получились у меня в результате пробы рисования шаг за шагом.
Январь 15th, 2013 автор Macroart
Анатомия человека в картинках Рад поделиться ссылкой на сайт, посвящённый основам анатомии человека для художника, которой снабдил меня Deburger.
Декабрь 31st, 2012 автор MacroartДекабрь 18th, 2012 автор MacroartДекабрь 13th, 2012 автор Macroart
Как рисовать нос
Декабрь 2nd, 2012 автор MacroartОктябрь 28th, 2012 автор Macroart
Сегодня задался вопросом: как убрать все цвета кроме одного в фотошопе. Ответ нашёлся.
Май 8th, 2011 автор Macroart
Вторая книга от Jack Hamm‘а, которую приходилось изучать — Ключи к искусству рисунка. В книге изложены различные методы и техники рисунка.
Май 8th, 2011 автор Macroart
Ещё одна очень известная книга о том как научиться рисовать человеческие фигуры — «Как рисовать людей» от Jack’а Hamm’а.
Октябрь 19th, 2010 автор MacroartОктябрь 19th, 2010 автор MacroartСентябрь 18th, 2010 автор Macroart
Такой метод, наверное, подойдёт для рисования многих твёрдых поверхностей, в том числе и земли.
Сентябрь 9th, 2010 автор Macroart
Перевод урока о том, как рисовать глаза в фотошопе. Автор урока — Edana. Её галерея работ в самом низу урока. И конечно большое спасибо Ольге за ссылки с ценными материалами по рисованию портретов. Этот урок понравился больше всех, поэтому решил перевести полностью. Позже переведу их сюда, чтобы находились быстрее.
Август 27th, 2010 автор Macroart
[Audio clip: view full post to listen] Новый рисунок, на который я потратил около 3 часов вчера и около часа сегодня. Целью была визуализация облаков, которые пришлось увидеть в один из вечеров после копки траншей) Этим летом несколько раз ездил помогать брату с частным домом, отсюда и такой мотив. Работу решил назвать «Работы велись» +)
Август 22nd, 2010 автор Macroart
Очередной урок по рисованию волос в фотошопе… По мне, эффект получился замечательный и сам процесс описан довольно детально. Теперь стоит только повторять на практике.
Август 17th, 2010 автор Macroart
Вновь спасибо Parshik‘у за то, что поделился хорошей находкой +) Автор урока Liiga на liiga.deviantart.com В галерее есть сборник туториалов, в котором тоже найдутся неплохие уроки.
Как рисовать векторные фигуры в Photoshop, опции Заливка и Обводка
В этом уроке мы будем изучать основы работы с векторными формами (их ещё называют «фигурами», англ — Shapes) и слой-фигурами в Photoshop.
Мы начнем с изучения применения пяти геометрических инструментов формы — «Прямоугольник» (The Rectangle Tool), «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), и инструмент «Линия» (Line Tool). Чтобы узнать о каждой из этих фигур подробнее, кликните по их названию.
Затем, в следующем уроке, мы узнаем, как работать с более сложными фигурами — инструментом «Произвольная фигура» (Custom Shape Tool).
Большинство пользователей позиционируют Photoshop как программу для редактирования фотографий, а если вы попросите рекомендовать хорошую программу для рисования эскизов, макетов и иллюстраций, вам, как правило, посоветуют Adobe Illustrator.
Действительно, возможности рисования иллюстраций у программы Illustrator выходят далеко за пределы в Photoshop, но и Photoshop имеет достаточно широкие возможности для выполнения этих задач, как можно было бы ожидать от редактора изображений на основе пикселей.
Это достигается в значительной степени благодаря векторным инструментам Photoshop, о которых и пойдёт речь в этом уроке.
Начиная с версии Photoshop CS6, в векторные инструменты внесли значительные обновления. Это добавление обводки, пунктира, типов заливки, изменение радиуса углов и т.п.
Инструменты форм
Adobe Photoshop имеет шесть инструментов формы, это «Прямоугольник» (The Rectangle Tool), «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), «Линия» (Line Tool) и инструмент «Произвольная фигура» (Custom Shape Tool). Все они вложены в одном месте в панели инструментов. По умолчанию, на инструментальной панели отображён инструмент «Прямоугольник», но если вы нажмёте на него правой клавишей мыши, то откроется выпадающий список с остальными инструментами:
Инструменты векторных форм, верхний инструмент — «Прямоугольник» (Rectangle Tool)
Я выберу первый инструмент в списке, это «Прямоугольник» (Rectangle Tool).
Фигура, Контур или Пиксели
Прежде, начинать создавать какие-либо формы, в первую очередь необходимо указать Photoshop, какой тип формы мы хотим нарисовать. Это необходимо потому, что на самом деле Photoshop позволяет нам создать три абсолютно разных вида форм. Это «Фигура» (Shape), «Контур» (Path) и «Пиксели» (Pixel Shapes).
Установка опции режима инструмента «Фигура» (Shape)
Как в фотошопе создать таблицу
Создание таблиц в различных программах, специально предназначенных для этого, дело достаточно простое, но, по каким-то причинам нам понадобилось нарисовать таблицу именно в программе Фотошоп.
Если такая необходимость возникла, то изучите этот урок и больше не будете иметь трудностей в создании таблиц в Фотошопе.
Вариантов создания таблицы немного, всего два. Первый – сделать все «на глаз», потратив при этом кучу времени и нервов (проверено на себе). Второй – немного автоматизировать процесс, тем самым сэкономив и то и другое.
Естественно, мы, как профессионалы пойдем по второму пути.
Для построения таблицы нам понадобятся направляющие, которые будут определять размеры самой таблицы и ее элементов.
Для точной установки направляющей линии необходимо пройти в меню «Просмотр», найти там пункт «Новая направляющая», задать значение отступа и ориентацию…
И так для каждой линии. Это долго, так как направляющих нам может понадобиться очень, очень много.
Хорошо, не буду больше тянуть время. Нам нужно на данное действие назначить сочетание горячих клавиш.
Для этого идем в меню «Редактирование» и ищем внизу пункт «Клавиатурные сокращения».
В открывшемся окне в выпадающем списке выбираем «Меню программы», ищем пункт «Новая направляющая» в меню «Просмотр», кликаем по полю рядом с ним и зажимаем нужную комбинацию так, как если бы мы ее уже применили. То есть зажимаем, к примеру, CTRL, а затем «/». Именно такую комбинацию я и выбрал.
Именно такую комбинацию я и выбрал.
По завершению нажимаем «Принять» и ОК.
Дальше все происходит достаточно просто и быстро.
Создаем новый документ нужного размера сочетанием клавиш CTRL+N.
Затем нажимаем CTRL+/, и в открывшемся окне прописываем значение для первой направляющей. Я хочу задать отступ в 10 пикселей от края документа.
Далее необходимо высчитать точное расстояние между элементами, руководствуясь их количеством и размером контента.
Для удобства расчетов перетащите начало координат из угла, указанного на скрине, на пересечение первых направляющих, определяющих отступ:
Если у вас до сих пор не включены линейки, то активируйте их сочетанием клавиш CTRL+R.
У меня получилась вот такая сетка:
Теперь нам необходимо создать новый слой, на котором и будет находиться наша таблица. Для этого нажимаем на значок в нижней части палитры слоев:
Для этого нажимаем на значок в нижней части палитры слоев:
Рисовать (ну, ладно, чертить) таблицу мы будем инструментом «Линия», он имеет наиболее гибкие настройки.
Настраиваем толщину линии.
Выбираем цвет заливки и штриха (штрих выключаем).
И теперь, на только что созданном слое рисуем таблицу.
Делается это так:
Зажимаем клавишу SHIFT (если не зажать, то каждая линия будет создаваться на новом слое), ставим курсор в нужное место (сами выберите, откуда начать) и проводим линию.
Совет: для удобства работы включите привязку к направляющим. В этом случае не придется дрожащей рукой искать конец линии.
Таким же образом рисуем остальные линии. По завершению работы направляющие можно отключить сочетанием клавиш CTRL+H, а если они понадобятся, то снова включить этой же комбинацией.
Наша таблица:
Данный способ создания таблиц в Фотошопе поможет вам значительно сэкономить время.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Если вы решили посвятить свою жизнь веб-дизайну, рано или поздно вам придется столкнуться такой проблемой: как нарисовать таблицу в фотошопе. Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию. Вы готовите дизайн макет для верстальщика. Передаете ему законченный вариант, в котором есть все… кроме таблицы. Вы обладаете вкусом, быстро можете подобрать подходящую толщину линий, цвета, варианты выделения. Но для верстальщика это порой непосильная задача. И вместо изящной таблицы с ценами на странице будет убожество из черных линий и текста, совершенно не подходящего сайту по стилистике. И весь ваш труд пойдет коту под хвост, ибо дизайн начинается с мелочей. А столь крупный элемент, не вписывающийся в общую концепцию, попросту может его загубить. Да и вообще, работу всегда следует доводить до конца, как бы сложна они ни была.
Для начала создаем рабочий документ, размеров 1000 на 1000 пикселей. Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Линейки появились. Ставим курсор на них и вытаскиваем вспомогательные линии. Расставляем их в соответствии с нужным размером ячейки по горизонтальной и вертикальной линейке.
Вот что получилось у нас на данном этапе. Как видите, расположить таблицу строго по центру документа у нас не получилось. Но мы можем сделать это позже, так как будем работать со слоями.
Выбираем цвет линий на палитре цветов (находится она на боковой панели, выглядит в виде двух квадратов и вызывается по клику) .
Теперь выбираем инструмент «линия», делаем клик по рабочей области и протягиваем ее до нужной отметки. Дабы линия была ровной и не отклонялась, зажимаем клавишу shift.
Кстати говоря, толщина линии задается на верхней панели.
Вы могли бы начертить несколько горизонтальных линий, для того, чтобы нарисовать таблицу в фотошопе. Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
А теперь ставим курсор на появившуюся линию, зажимаем левую клавишу мыши и кнопку shift и тащим ее вниз. Проделываем это маневр несколько раз горизонтальными линиями.
После чего создаем новый слой:
А уже потом создаем горизонтальную линию и дублируем ее. Если вы пропустите создание нового слоя, 2 линии окажутся на одном слое, и перетащить их вы сможете только вместе. Потом редактировать таблицу в случае ошибки будет крайне неудобно.
Убираем вспомогательные линии. Ставим курсор на них и оттаскиваем к линейкам.
Рисовать таблицу в фотошопе мы научились, давайте же научимся ее заполнять. Поможет нам в этом инструмент «горизонтальный текст». Его цвет мы можем выбрать на палитре, как было описано выше.
Допустим, нам нужна таблица соответствия размеров одежды. Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Вот, что мы имеем теперь:
Как видите, совпала только первая ячейка. Остальные же строчки встали мимо. Это легко исправить. Выделяем текст, проводя от последней написанной буквы к первой и на панели инструментов «текст», вызвать которую вы можете на верхней панели, задаем нужный интерлиньяж.
Повторяем те же действия для других ячеек.
Вот такая таблица у нас получилась. Давайте выделяем первый столбец цветом. Возвращаемся к палитре цветов, выбираем нужный.
А теперь в окне слоев выбираем первый, фоновый слой. И только после этого создаем новый.
Выбираем инструмент «прямоугольная область» и проводим по рабочему полю мышкой, рисуя прямоугольник, равный по размеру первому столбцу.
Появившуюся выделенную область мы заливаем цветом, при помощи инструмента «заливка». Выбираем его на панели инструментов и кликаем по выделенной области.
Выбираем его на панели инструментов и кликаем по выделенной области.
Комбинацией клавиш ctrl+d снимаем выделение.
Наша таблица готова! Как видите, нарисовать ее в photoshop оказалось довольно просто. Мы разобрали самый простой пример. Если вы расширите область своих познаний и задействуете фантазию, вы сможете сделать таблицу гораздо красивей. Но основные принципы останутся теми же.
Всем привет! Сегодня мне хотелось бы рассказать вам, как в фотошопе сделать таблицу по размерам с текстом или картинками для своих нужд. Конечно, многие скажут, что смысла составлять таблицы в фоторедакторах нет, так как это можно проделать с помощью html кода или офисных программ типа Word или Excel. И конечно, все это здорово, но в фотошопе можно создать такое, что нельзя будет воплотить в жизнь нигде, и таким образом вы получите потрясающий элемент дизайна.
Зачем нужно делать таблицу в photoshop
Вкратце рассмотрим, для чего это вообще нужно. Представьте, что вы делаете макет страницы или дизайн какого-либо баннера, где необходим данный элемент. Не дадите же вы верстальщику пустой макет с надписью «Здесь должна быть таблица», да и обычная сетка из черных линий врядли будет круто смотреться на хорошем макете. А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
Не дадите же вы верстальщику пустой макет с надписью «Здесь должна быть таблица», да и обычная сетка из черных линий врядли будет круто смотреться на хорошем макете. А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
Кстати, если вы хотите научиться делать офигенные дизайны для сайтов, социальных сетей или улетные баннеры, то рекомендую вам пройти обучение в этой классной онлайн школе веб-дизайна . Здесь есть много классных направлений. Поэтому вы сможете выбрать для себя то, что вам нравится. Подойдет любому, даже абсолютному новичку в фотошопе. Вам всё разжуют так, что вопросов просто не останется. А после этого вы сможете уже делать дизайны сами, предлагая свои услуги на биржах фриланса, таких как Кворк .
Мы сможем вставлять красивые картинки, делать эффекты, искривлять рамки, как сами пожелаем, и многое другое. Благодаря фотошопу, с помощью таблиц мы сможем сделать даже полноценные красочные настольные игры. Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Да и при составлении оригинальных кроссвордов или календарей, такое умение может пригодиться. Например, в этой статье я рассматривал, как делать календари в фотошопе. Но там я использовал готовую сетку в формате PNG. А что, если такой сетки нет или она вам не подходит? В общем, сделаем всё сами, без посторонней помощи.
Как сделать простую таблицу по линиям
Любой уважающий себя дизайнер вначале продумывает всю концепцию проекта и делает макет на бумаге. Даже в таком мелком деле как составление табличной сетки нужна подготовка. Поэтому берем лист бумаги и начинаем чертить строки и столбцы, заполните ее данными, либо сделайте ее в ворде. Важно, чтобы у вас уже была готовая идея и к этому моменту не пришлось больше возвращаться.
Направляющие
Без направляющих в дизайне просто никуда. По ним мы сможем ориентироваться, и благодаря им мы не промахнемся, когда нам потребуется чертить или делать другие функции с высокой точностью.
- Активируйте линейку.
 Для этого в меню «Просмотр» выберите пункт «Линейки» , либо нажмите комбинацию клавиш CTRL+R. Если они уже активированы, то ничего менять не нужно.
Для этого в меню «Просмотр» выберите пункт «Линейки» , либо нажмите комбинацию клавиш CTRL+R. Если они уже активированы, то ничего менять не нужно. - Теперь (лучше возьмите инструмент «Перемещение» ) зажмите левую кнопку мыши на верхней линейке и опустите направляющую на высоту 10. Затем, таким же образом возьмите вторую направляющую, и перетащите ее на 90. После этого из боковой линейки вытащите точно также две направляющие на длину 10 и 70 сантиметров. Сразу хочу сказать, что эти размеры я брал чисто, исходя из своего макета. У вас цифры могут быть другими. Главное, ориентируйтесь по линейкам.
- Далее, таким же образом создайте несколько внутренних направляющих, чтобы у вас получилось равное количество строк и столбцов. У меня рассчитано 4 строки и столько же столбцов. Я начертил их с равными промежутками.
Подготовка закончена. Следующим шагом будет непосредственно обрисовка, так как сами направляющие не являются линиями.
Расчерчивание
Теперь, чтобы в фотошопе сделать таблицу по заданным размерам, нам нужно обрисовать направляющие в нужной зоне. Поэтому, идем в панель инструментов и выбираем «Фигуры» — «Инструмент Линия» .
Поэтому, идем в панель инструментов и выбираем «Фигуры» — «Инструмент Линия» .
Далее, выставьте параметры фигуры. Самое главное в этом деле это цвет, форма и толщина. Я поставил такие параметры (смотрите скриншот), но вы можете подогнать что-то для себя.
Теперь, начинайте чертить линии из углов предполагаемой таблицы. Для этого зажмите левую кнопку мыши в одном из углов, и тяните его в другой угол, который должен быть концом нашей таблицы. Лишь после этого отпустите кнопку мыши, чтобы линия нарисовалась. Благодаря направляющим, линия получится ровной и примагнитится прямо к углам.
Теперь остается проделать то же самое с внутренними линиями. Главное — делать всё четко по направляющим. После этого у вас должно получиться что-то в этом роде.
Теперь, вы можете либо убрать направляющие вручную с помощью инструмента «Перемещение», либо просто временно скрыть их, войдя в меню «Просмотр» — «Показать» — «Направляющие» . После этого они скроются с глаз долой и не будут мешать отображению таблицы.
Не смотрите на мой фон, я его сделал от балды. Вы сможете сделать то же самое на другом фоне или картинке.
Следующим шагом я рекомендовал бы вам объединить все линии в один слой или хотя бы группу, чтобы при малейшем изменении мы могли бы затронуть всю таблицу, а не каждую черточку. Сами представляете, как это муторно и дико Для этого нажмите на первый слой с линией, зажмите клавишу SHIFT и кликните на последний слой с линиями. После того, как все слои выделятся, нажмите на них правую кнопку мыши и выберите пункт «Объединить фигуры» .
Теперь останется только заполнить данную таблицу текстом. Здесь уже никаких премудростей быть не должно. Просто берете инструмент «Текст» и начинайте заполнять каждую ячейку. Главное, делайте так, чтобы надписи были ровными, относительно друг друга и по размеру ячеек. В этом вам помогут быстрые направляющие, которые подскажут вам все во время передвижения объекта. Вот, что получилось у меня на скорую руку.
Улучшение таблицы
Чтобы сделать таблицу в фотошопе более необычной, можно добавить к ней дополнительные эффекты и плюшки.
Добавление эффектов с помощью стилей слоя
В плане изменения внешнего вида очень пригодится использование стилей слоя. Для того, чтобы ими воспользоваться нажмите дважды на слое с нашими линиями, которые мы успели объелинить.
Здесь вы также можете пробежаться по настройкам каждого пункта и выбрать то, что понравится вам. Например, для своей таблицы, я предпочел выбрать «Обводку» и «Тень» , после чего подстроил их по своему вкусу. Получилось примерно так.
Изменение рамки с помощью инструмента «Кисть»
Но не только одними линиями вы можете создать таблицу в фотошопе. С этом делом вполне справится обычный инструмент «Кисть». Причем, вам не придется потом объединять слои, чтобы соединить их в один. Более того, вы можете выбрать кисточку, которая сделает вашу рамку действительно необычной. Но для начала либо скройте слой с уже готовой табличной рамкой, либо удалите его, чтобы он нам не мешал, а вот данные можно оставить. После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.
После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.
- Возьмите инструмент «Кисть» и выберите цвет, которым вы захотите рисовать. После этого нажмите правой кнопкой мыши на холсте и выберите форму кисти из доступных, либо загрузите ее из интернета. Не забудьте поставить подходящий размер.
- Теперь зажимаем клавишу SHIFT и начинаем чертить линии из одного конца в другой прямо понаправляющим. Направляющие притянут нашу кисточку, чтобы она была ровной, а зажатый шифт сделает линию прямой.
- После этого можно будет убрать направляющие и снова наложить какие-нибудь стили слоя. Я решил сделать те же самые, что и в предыдущем примере, только еще и добавить тиснение.
Вставка картинок в таблицу
Ну и конечно, я не мог не упомянуть данный пункт. Но тут ничего сложного нет. Вы, как и в обычном случае, вставляете фотографию на холст, после чего подгоняете размеры картинки с помощью свободного трасформирования (CTRL+T), потянув за уголки с зажатой клавишей SHIFT, чтобы сохранить пропорции.
А далее, с помощью инструмента «Перемещение» просто поставьте рисунок в ячейку.
Я надеюсь, что вы поняли всю суть составления таблиц в фотошопе по заданным размерам. И теперь у вас не возникнет в этом плане никаких проблем.
Ну а если вы хотите прекрасно разбираться в фотошопе и без посторонней помощи работать в этом графическом редакторе, то рекомендую вам посмотреть эти классные видеоуроки . Все уроки подойдут для любого уровня пользователя, так как рассказано всё понятным человеческим языком. Через нескольких недель вы будете плавать в фотошопе как рыба в воде.
Ну а на этом у меня всё. Надеюсь, что статья вам понравилась. Обязательно подписывайтесь на мой блог и паблики в социальных сетях. Жду вас снова. Удачи вам. Пока-пока!
Как применять фотоэффекты в один клик с помощью цветовых таблиц поиска Photoshop
Adobe Photoshop — это огромное программное обеспечение, в котором есть несколько способов применения одного фотоэффекта. Но сложный лабиринт Photoshop также скрывает несколько настроек одним щелчком, которые могут помочь вам добиться мгновенного редактирования фотографий. Сегодня мы применим классные графические эффекты с помощью функции, которую Adobe называет Справочная таблица.
Сегодня мы применим классные графические эффекты с помощью функции, которую Adobe называет Справочная таблица.
Фотоэффекты с помощью таблиц поиска цветов в Photoshop
таблица соответствия цветов (LUT) может использоваться для применения настроек цвета одним щелчком мыши. Таблицы поиска цвета чаще используются в редактировании видео для применения цветовых схем к видео в пост-продакшн. Но, начиная с Photoshop CS6, вы можете применять их и к фотографиям.
Таблицы поиска имеют несколько предустановок. Каждую предустановку можно использовать, чтобы сделать обычную фотографию и изменить ее на нечто драматическое или абстрактное. И они не очень отличаются от фильтров «старой школы», которые вы найдете в мобильных приложениях для редактирования фотографий, таких как Instagram и VSCO.
- Запустите Adobe Photoshop и откройте изображение, которое вы хотите использовать.
- Нажмите на Корректирующий слой значок на панели слоев и выберите Поиск цвета.

- Выберите из трех категорий пресетов Lookup. Файл 3DLUT Категория включает в себя большинство из них. Аннотация Категория под ним также включает в себя несколько предустановок для более драматических эффектов.
- Выберите один из списка и посмотрите, как цветовая предустановка автоматически меняет ваше изображение в один клик. Поэкспериментируйте со всем списком и выберите пресет, который точно соответствует «настроению», которое вы хотите создать на фотографии.
- Поскольку эффект применяется как корректирующий слой, вы можете настроить внешний вид с помощью Режим смешивания и помутнение ползунок на панели слоев.
- Сохраните свое изображение.
Photoshop позволяет загружать наборы таблиц подстановки по умолчанию, но нет возможности создать свои собственные. Но множества вариантов в трех категориях должно хватить для быстрого, но творческого редактирования фотографий. Если нет, то есть много других способов добавить удивительные эффекты к вашим фотографиям
,
Кредит изображения: Yaruta / Depositphotos
Как сделать таблицу в photoshop cs6.

Обратите внимание
Это урок о том, как вставить картинку в HTML, как её оформить, как сделать обтекание картинки текстом и т.д. Ведь известно, что изображения делают сайт более привлекательным и отличным от других ресурсов, поэтому умение использовать тег «IMG» и его атрибуты весьма пригодится в современном Интернете. Но, главное тут — чувство меры! Переизбыток графики вызовет утяжеление html-страницы и, соответственно, увеличит время её загрузки.
Полезный совет
Если эта область будет не соответствовать реальному размеру картинки, которую вы хотите вставить, то рисунок будет соответственно растянут или сужен, до заданного в html теге Img размера. Тем не менее, не следует использовать это способ, скажем, для уменьшения размера вставляемого в Html документ рисунка. Лучше предварительно изменить размер картинки в графическом редакторе, а уже затем вставлять картинки в Html документ через любой удобный вам Html редактор кода.
Источники:
- как вставить картинку без фона html
При создании коллажей, поздравительных открыток, постеров и прочих изображений, собираемых из отдельных деталей, важной частью работы является изготовление фона . Для фотореалистичного коллажа с этой целью можно использовать совмещенные снимки. Для создания абстрактного фона достаточно применить инструменты редактора Photoshop, не подбирая дополнительных материалов.
Для фотореалистичного коллажа с этой целью можно использовать совмещенные снимки. Для создания абстрактного фона достаточно применить инструменты редактора Photoshop, не подбирая дополнительных материалов.
Вам понадобится
- — программа Photoshop;
- — фотографии.
Инструкция
Фон для реалистичного коллажа можно сделать из нескольких снимков, выбор которых определяется замыслом автора, работающего с изображением. Если снимок модели накладывается на пейзаж, для создания фона потребуется фотографии земли и неба. Такие снимки можно сделать самостоятельно или подобрать подходящие картинки в фотобанке.
Загрузите фотографию с грунтом в Photoshop опцией Open меню File. Два раза кликнув по слою, разблокируйте его. Если модель, снимок которой будет вставлен в коллаж, и грунт сфотографированы под разными углами, трансформируйте слой с землей опцией Perspective или Distort группы Transform меню Edit. Для придания пейзажу дополнительной динамики дальнюю от зрителя часть поверхности можно волнообразно изогнуть, применив опцию Warp из той же группы.
Второй снимок вставьте в уже открытый документ при помощи опции Place меню File. При необходимости подгоните размер неба под габариты слоя с землей при помощи рамки, окружающей загруженную картинку. Конвертируйте созданный смарт-объект в обычный слой опцией Convert to Layer из группы Smart Object меню Layer. Опциями Perspective или Distort измените форму неба так, чтобы оно оказалось над землей.
Для создания плавного перехода между фрагментами фона скройте фрагменты слоев под масками. Чтобы это сделать, добавьте маску к снимку, часть которого нужно убрать с картинки, применив опцию Reveal All группы Layer Mask меню Layer. Включив инструмент Brush с уменьшенной величиной параметра Hardness, закрасьте созданную маску черным цветом над областью слоя, которую хотите скрыть.
Для создания несложного абстрактного фона достаточно слоя, заполненного линейным градиентом. Опцией New меню File создайте в Photoshop документ, совпадающий по размеру с габаритами нужного вам фона .
Выберите инструмент Gradient, включив в его настройках опцию Linear, разверните палитру с образцами градиентов и найдите подходящее сочетание цветов. Залейте фоновый слой документа выбранным градиентом.
Слегка оживить монотонность градиентной заливки можно при помощи фильтра Clouds, который используется для создания тумана, облаков, огня и пятен произвольной формы. Для его применения скопируйте единственный существующий в документе слой сочетанием Ctrl+J. Нажмите клавишу D чтобы вернуть цвета переднего и заднего планов к настройкам по умолчанию.
Воспользовавшись опцией Clouds группы Render меню Filter, примените фильтр. Наложите слой с пятнами на градиент в режиме Overlay.
Для сохранения созданного фона примените опцию Save As меню File. Выбор формата psd позволит вам получить изображение со всеми исходными слоями и, если потребуется, дополнительно отредактировать его в процессе создания коллажа.
Источники:
- Абстрактный бэкграунд в 2019
- создание фона в фотошопе в 2019
Популярный табличный редактор MS Excel обладает широкими возможностями. С помощью этой программы можно создавать различные каталоги, списки, вести учет, готовить материалы для презентаций. При этом оформление таблиц может быть весьма разнообразным, в частности, можно вставлять в них картинки.
Шаг 1
Откройте Фотошоп и нажмите Ctrl+N, чтобы создать новый документ. Введите все данные, показанные ниже, и нажмите ОК.
Активируйте Сетку (Вид – Показать – Сетка (View – Show – Grid)) и Привязать к Сетке (Вид – Привязка – Сетка (View – Snap to – Grid)). В данном случае вам нужна сетка в 5 пикселей. Пройдите в Редактирование – Параметры – Направляющие, сетка и фрагменты (Edit – Preferences – Guides, Grid&Slices) и сфокусируйтесь на разделе Сетка. Введите значение 5 в раздел Направляющие Каждые (Gridline Every) и значение 1 в раздел Внутреннее деление (Subdivision). Также установите цвет сетки на #a7a7a7.
После того как установите все указанные параметры, нажмите ОК. Не пугайтесь всей этой картины. Данная сетка облегчит вам работу позже.
Также вам необходимо открыть Панель информации (Info) (Окно – Инфо (Window – Info)) для отображения размера и положения ваших фигур в режиме реального времени.
Шаг 2
Установите Основной цвет (Foreground color) на #205d7a, возьмите инструмент Скругленный Прямоугольник (Rounded Rectangle Tool), установите радиус в 5 пикселей и нарисуйте векторную фигуру размером 145 на 420 пикселей.
Переместитесь к Панели слоев и щелкните два раза по скругленному треугольнику, чтобы открыть окно Стилей слоя.
Активируйте Тень (Drop Shadow), Внутреннюю тень (Inner shadow), Внешнее свечение (Outer Glow), Внутреннюю тень (Inner Shadow) и Обводку (Stroke), затем введите параметры, указанные на следующем изображении.
В конечном счете, должно поучиться что-то похожее на второе изображение. Вы можете дезактивировать Сетку (Вид – Показать – Сетка или нажмите Ctrl+”) на некоторое время если хотите увидеть ваше изображение в лучшем виде.
Шаг 3
Установите Основной цвет на черный, возьмите инструмент Прямоугольник (Rectangle Tool), создайте фигуру размером 145х70 пикселей и поместите ее, как показано на первом изображении.
Перейдите в панель слоев, откройте Стили слоя для новой фигуры и введите параметры указанные ниже.
Шаг 4
Выделите еще раз векторный рисунок, сделанный на предыдущем шаге, и продублируйте его (Ctrl+J).
Сфокусируйтесь на Панели Слоев, щелкните правой клавишей по этой копии и щелкните Очистить Стиль Слоя (Clear Layer Style).
Выделите эту копию, уменьшите Заливку (Fill) до 0%, затем откройте окно Стилей слоя и введите параметры, указанные ниже.
Шаг 5
Для этого шага нам понадобится сетка в 1 пиксель. Просто пройдите в Редактирование – Параметры – Направляющие, Сетка и Фрагменты и введите 1 в поле Направляющие каждые.
Установите Основной цвет на #ed1c24 и возьмите инструмент Прямоугольник. Создайте фигуру размером 145х1 пиксель, поместите ее как показано ниже на первом изображении, затем продублируйте ее (Ctrl+J).
Выделите эту копию, передвиньте ее на 1 пиксел вниз и замените темно красный цвет на #fed700.
Шаг 6
Выделите красную фигуру, сделанную на предыдущем шаге, уменьшите заливку до 0%, затем откройте Стили слоя и введите параметры указанные ниже.
Шаг 7
Выделите желтую фигуру, сделанную на первом шаге, уменьшите Заливку до 0%, затем откройте Стили слоя и введите параметры указанные ниже.
Шаг 8
Вернитесь к сетке в каждые 5 пикселей. Пройдите в Редактирование – Параметры – Направляющие, Сетка и Фрагменты и введите значение 5 в поле Направляющие каждые.
Выделите два тонких прямоугольника, которые мы отредактировали в предыдущих двух шагах и сгруппируйте их (Ctrl+G).
Перейдите в Панель слоев, щелкните по новой группе, затем Продублируйте группу.
Выделите эту копию группу и перетащите ее ниже, как показано на изображении ниже.
Шаг 9
Сделайте еще пять копий ранее созданной группы, и поместите их, как показано ниже.
Шаг 10
Установите основной цвет на #a1d8ff, возьмите инструмент Скругленный Прямоугольник, установите радиус в 3 пикселя, создайте фигуру размером 95х25 пикселей и поместите ее, как показано ниже на первом изображении.
Перейдите в Панель слоев, откройте окно Стилей слоя для нового скругленного прямоугольника и введите параметры показанные ниже.
Шаг 11
Дезактивируйте Сетку (Вид – Показать – Сетка).
Откройте панель Символов (Окно – Символ (Window – Character)), возьмите инструмент Горизонтальный текст (Type tool), установите цвет на #ddf1ff и добавьте слово ‘BASIC’, как показано ниже.
Возьмите шрифт Sakkal Majalla со стилем Жирный и размером в 25тч. Перейдите в Панель слоев, откройте окно Стилей слоя для этого маленького текста и введите параметры указанные ниже.
Шаг 12
Возьмите инструмент Текст (T), установите цвет на #205d7a и добавьте цену, как показано ниже.
Возьмите шрифт Calibry с установленным стилем Жирный (Bold) и размером 35тч.
Шаг 13
Возьмите инструмент Текст (T), установите цвет на #ddf1ff и добавьте другой текст, как показано на первом изображении ниже.
Возьмите шрифт Corbel с установленным стилем Обычный (Regular) и размером 11тч.
Перейдите в Панель слоев, откройте окно Стилей слоя для этого текста и введите параметры указанные ниже.
Шаг 14
Возьмите инструмент Текст (T), установите цвет на #205d7a и добавьте текст ‘ORDER NOW’, как показано на первом изображении ниже.
Возьмите шрифт Corbel с установленным стилем Жирный (Bold) и размером 12тч.
Перейдите в Панель слоев, откройте окно Стилей слоя для этого текста и введите параметры указанные ниже.
Шаг 15
Выделите фигуру и созданный недавно текст и сгруппируйте их в одну группу (Ctrl+G).
Сделайте две копии этой группы и переместите их вправо, как показано ниже.
Сфокусируйтесь на этих новых группах и просто отредактируйте текст, как показано ниже.
Шаг 16
Нажмите Ctrl+N, чтобы создать новый документ. Введите 10 в поле ширины и высоты, затем нажмите ОК.
Переместитесь в панель слоев и удалите Основной (фоновый) слой.
Включите Сетку (Вид – Показать – Сетка) и установите основной цвет на черный.
Возьмите инструмент Прямоугольник и установите Основной цвет на Черный.
Создайте два квадрата размером 5 пикселей и поместите их, как показано ниже.
Далее, вам необходимо превратить этот маленький документ в узор.
Просто пройдите в Редактирование – Определить Узор (Edit – Define Pattern), задайте название узору и нажмите ОК.
Закройте этот документ (Вам не нужно его сохранять) и вернитесь к нашему первому документу.
Шаг 17
Возьмите инструмент Прямоугольник и задайте основной цвет как #282828. Создайте фигуру размером 600×600 пикселей, отправьте ее назад (Shift + Ctrl + [), затем откройте окно Стилей слоя и введите параметры указанные ниже.
Возьмите Образец, сделанный на предыдущем шаге.
Финальное изображение
Вот как должно выглядеть ваше финальное изображение.
Создание таблиц в различных программах, специально предназначенных для этого, дело достаточно простое, но, по каким-то причинам нам понадобилось нарисовать таблицу именно в программе Фотошоп.
Если такая необходимость возникла, то изучите этот урок и больше не будете иметь трудностей в создании таблиц в Фотошопе.
Вариантов создания таблицы немного, всего два. Первый – сделать все «на глаз», потратив при этом кучу времени и нервов (проверено на себе). Второй – немного автоматизировать процесс, тем самым сэкономив и то и другое.
Естественно, мы, как профессионалы пойдем по второму пути.
Для построения таблицы нам понадобятся направляющие, которые будут определять размеры самой таблицы и ее элементов.
Для точной установки направляющей линии необходимо пройти в меню «Просмотр» , найти там пункт «Новая направляющая» , задать значение отступа и ориентацию…
И так для каждой линии. Это долго, так как направляющих нам может понадобиться очень, очень много.
Хорошо, не буду больше тянуть время. Нам нужно на данное действие назначить сочетание горячих клавиш.
Для этого идем в меню «Редактирование» и ищем внизу пункт «Клавиатурные сокращения» .
В открывшемся окне в выпадающем списке выбираем «Меню программы», ищем пункт «Новая направляющая» в меню «Просмотр» , кликаем по полю рядом с ним и зажимаем нужную комбинацию так, как если бы мы ее уже применили. То есть зажимаем, к примеру, CTRL , а затем «/ ». Именно такую комбинацию я и выбрал.
По завершению нажимаем «Принять» и ОК .
Затем нажимаем CTRL+/ , и в открывшемся окне прописываем значение для первой направляющей. Я хочу задать отступ в 10 пикселей от края документа.
Для удобства расчетов перетащите начало координат из угла, указанного на скрине, на пересечение первых направляющих, определяющих отступ:
Если у вас до сих пор не включены линейки, то активируйте их сочетанием клавиш CTRL+R .
У меня получилась вот такая сетка:
Теперь нам необходимо создать новый слой, на котором и будет находиться наша таблица. Для этого нажимаем на значок в нижней части палитры слоев:
Рисовать (ну, ладно, чертить) таблицу мы будем инструментом «Линия» , он имеет наиболее гибкие настройки.
Настраиваем толщину линии.
Выбираем цвет заливки и штриха (штрих выключаем).
И теперь, на только что созданном слое рисуем таблицу.
Делается это так:
Зажимаем клавишу SHIFT (если не зажать, то каждая линия будет создаваться на новом слое), ставим курсор в нужное место (сами выберите, откуда начать) и проводим линию.
Совет: для удобства работы включите привязку к направляющим. В этом случае не придется дрожащей рукой искать конец линии.
Таким же образом рисуем остальные линии. По завершению работы направляющие можно отключить сочетанием клавиш CTRL+H , а если они понадобятся, то снова включить этой же комбинацией.
Наша таблица:
Данный способ создания таблиц в Фотошопе поможет вам значительно сэкономить время.
Если вы решили посвятить свою жизнь веб-дизайну, рано или поздно вам придется столкнуться такой проблемой: как нарисовать таблицу в фотошопе. Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию. Вы готовите дизайн макет для верстальщика. Передаете ему законченный вариант, в котором есть все… кроме таблицы. Вы обладаете вкусом, быстро можете подобрать подходящую толщину линий, цвета, варианты выделения. Но для верстальщика это порой непосильная задача. И вместо изящной таблицы с ценами на странице будет убожество из черных линий и текста, совершенно не подходящего сайту по стилистике. И весь ваш труд пойдет коту под хвост, ибо дизайн начинается с мелочей. А столь крупный элемент, не вписывающийся в общую концепцию, попросту может его загубить. Да и вообще, работу всегда следует доводить до конца, как бы сложна они ни была.
Для начала создаем рабочий документ, размеров 1000 на 1000 пикселей. Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Линейки появились. Ставим курсор на них и вытаскиваем вспомогательные линии. Расставляем их в соответствии с нужным размером ячейки по горизонтальной и вертикальной линейке.
Вот что получилось у нас на данном этапе. Как видите, расположить таблицу строго по центру документа у нас не получилось. Но мы можем сделать это позже, так как будем работать со слоями.
Выбираем цвет линий на палитре цветов (находится она на боковой панели, выглядит в виде двух квадратов и вызывается по клику) .
Теперь выбираем инструмент «линия», делаем клик по рабочей области и протягиваем ее до нужной отметки. Дабы линия была ровной и не отклонялась, зажимаем клавишу shift.
Кстати говоря, толщина линии задается на верхней панели.
Вы могли бы начертить несколько горизонтальных линий, для того, чтобы нарисовать таблицу в фотошопе. Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
А теперь ставим курсор на появившуюся линию, зажимаем левую клавишу мыши и кнопку shift и тащим ее вниз. Проделываем это маневр несколько раз горизонтальными линиями.
После чего создаем новый слой:
А уже потом создаем горизонтальную линию и дублируем ее. Если вы пропустите создание нового слоя, 2 линии окажутся на одном слое, и перетащить их вы сможете только вместе. Потом редактировать таблицу в случае ошибки будет крайне неудобно.
Убираем вспомогательные линии. Ставим курсор на них и оттаскиваем к линейкам.
Рисовать таблицу в фотошопе мы научились, давайте же научимся ее заполнять. Поможет нам в этом инструмент «горизонтальный текст». Его цвет мы можем выбрать на палитре, как было описано выше.
Допустим, нам нужна таблица соответствия размеров одежды. Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Вот, что мы имеем теперь:
Как видите, совпала только первая ячейка. Остальные же строчки встали мимо. Это легко исправить. Выделяем текст, проводя от последней написанной буквы к первой и на панели инструментов «текст», вызвать которую вы можете на верхней панели, задаем нужный интерлиньяж.
Повторяем те же действия для других ячеек.
Вот такая таблица у нас получилась. Давайте выделяем первый столбец цветом. Возвращаемся к палитре цветов, выбираем нужный.
А теперь в окне слоев выбираем первый, фоновый слой. И только после этого создаем новый.
Выбираем инструмент «прямоугольная область» и проводим по рабочему полю мышкой, рисуя прямоугольник, равный по размеру первому столбцу.
Появившуюся выделенную область мы заливаем цветом, при помощи инструмента «заливка». Выбираем его на панели инструментов и кликаем по выделенной области.
Комбинацией клавиш ctrl+d снимаем выделение.
Наша таблица готова! Как видите, нарисовать ее в photoshop оказалось довольно просто. Мы разобрали самый простой пример. Если вы расширите область своих познаний и задействуете фантазию, вы сможете сделать таблицу гораздо красивей. Но основные принципы останутся теми же.
Как бесплатно автоматизировать создание дипломов с помощью «Google Таблиц»
Мне надо регулярно делать сотни дипломов для участников курса. Я настроил всё так, чтобы оно делалось само. Делюсь способом с вами.
{«id»:164824,»url»:»https:\/\/vc.ru\/services\/164824-kak-besplatno-avtomatizirovat-sozdanie-diplomov-s-pomoshchyu-google-tablic»,»title»:»\u041a\u0430\u043a \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0430\u0432\u0442\u043e\u043c\u0430\u0442\u0438\u0437\u0438\u0440\u043e\u0432\u0430\u0442\u044c \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u0434\u0438\u043f\u043b\u043e\u043c\u043e\u0432 \u0441 \u043f\u043e\u043c\u043e\u0449\u044c\u044e \u00abGoogle \u0422\u0430\u0431\u043b\u0438\u0446\u00bb»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/services\/164824-kak-besplatno-avtomatizirovat-sozdanie-diplomov-s-pomoshchyu-google-tablic»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/services\/164824-kak-besplatno-avtomatizirovat-sozdanie-diplomov-s-pomoshchyu-google-tablic&title=\u041a\u0430\u043a \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0430\u0432\u0442\u043e\u043c\u0430\u0442\u0438\u0437\u0438\u0440\u043e\u0432\u0430\u0442\u044c \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u0434\u0438\u043f\u043b\u043e\u043c\u043e\u0432 \u0441 \u043f\u043e\u043c\u043e\u0449\u044c\u044e \u00abGoogle \u0422\u0430\u0431\u043b\u0438\u0446\u00bb»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/services\/164824-kak-besplatno-avtomatizirovat-sozdanie-diplomov-s-pomoshchyu-google-tablic&text=\u041a\u0430\u043a \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0430\u0432\u0442\u043e\u043c\u0430\u0442\u0438\u0437\u0438\u0440\u043e\u0432\u0430\u0442\u044c \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u0434\u0438\u043f\u043b\u043e\u043c\u043e\u0432 \u0441 \u043f\u043e\u043c\u043e\u0449\u044c\u044e \u00abGoogle \u0422\u0430\u0431\u043b\u0438\u0446\u00bb»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/services\/164824-kak-besplatno-avtomatizirovat-sozdanie-diplomov-s-pomoshchyu-google-tablic&text=\u041a\u0430\u043a \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0430\u0432\u0442\u043e\u043c\u0430\u0442\u0438\u0437\u0438\u0440\u043e\u0432\u0430\u0442\u044c \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u0434\u0438\u043f\u043b\u043e\u043c\u043e\u0432 \u0441 \u043f\u043e\u043c\u043e\u0449\u044c\u044e \u00abGoogle \u0422\u0430\u0431\u043b\u0438\u0446\u00bb»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/services\/164824-kak-besplatno-avtomatizirovat-sozdanie-diplomov-s-pomoshchyu-google-tablic»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0430\u0432\u0442\u043e\u043c\u0430\u0442\u0438\u0437\u0438\u0440\u043e\u0432\u0430\u0442\u044c \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u0434\u0438\u043f\u043b\u043e\u043c\u043e\u0432 \u0441 \u043f\u043e\u043c\u043e\u0449\u044c\u044e \u00abGoogle \u0422\u0430\u0431\u043b\u0438\u0446\u00bb&body=https:\/\/vc.ru\/services\/164824-kak-besplatno-avtomatizirovat-sozdanie-diplomov-s-pomoshchyu-google-tablic»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
11 165 просмотров
У меня есть рассылка, на которую подписываются люди, месяц получают уроки, а в конце им должен прийти диплом. Никаких групп и потоков нет, все подписываются вразнобой. Каждую неделю появляются новые «выпускники», которым надо сделать дипломы. А после скидок и распродаж таких людей сотни.
Делать это руками неудобно. Даже если на каждый диплом будет уходить 10 секунд, все равно нужно караулить выпускников, вписывать их имена в шаблон, а потом отправлять PDF’ки по имейлу.
Сначала я хотел найти сервис, пусть даже платный, который будет автоматически генерировать PDF’ки и отправлять их подписчикам. Но я его не нашел, поэтому пришлось заколхозить подручными средствами.
Как это работает
Если коротко, схема такая:
- После курса подписчикам приходит письмо со ссылкой на Google-форму.
- В форме они пишут имейл, ФИО и указывают пол.
- Данные попадают в Google-таблицу.
- Формула в таблице разносит мужчин и женщин по разным листам.
- У мужчин и женщин есть отдельные шаблоны диплома с правильным родом глаголов.
- Сервис Zapier забирает данные из таблицы и создает одностраничную презентацию в «Google Слайдах» по заранее подготовленному шаблону.
- Презентация попадает в папку на «Google Диске».
- Сервис Zapier видит новый файл в папке и отправляет его подписчику по имейлу.
Если вы вдруг захотите сделать что-то подобное, рассказываю, как все настроить.
1. Создаем Google-форму
Тут все просто, заходим в «Google Формы» и создаем новую. У меня вот такая:
В нашей форме открываем вкладку «Ответы» и нажимаем на зеленую кнопку «Создать таблицу». Теперь все результаты заполнения формы будут попадать в Google-таблицу.
2. Делаем фильтр по полу
Сейчас в таблице будет всего одна вкладка, связанная с формой, — в нее попадают все ответы. Нам надо разделить подписчиков, чтобы на одной вкладке были женщины, а на другой мужчины.
Создаем вкладку «женщины». В ней делаем два столбца: «Имя» и «Email». Лучше писать названия столбцов в первой строке, так будет проще настраивать автоматизацию в Zapier.
Во второй строке столбца «Имя» пишем формулу:
=filter(‘Ответы на форму (1)’!$B$1:$B; ‘Ответы на форму (1)’!$C$1:$C=»Женский»)
У вас могут быть другие диапазоны — просто укажите столбец с именем, а потом столбец с полом.
То же самое делаем в столбце «Email»:
=filter(‘Ответы на форму (1)’!$E$1:$E; ‘Ответы на форму (1)’!$C$1:$C=»Женский»)
Формула находит на первой вкладке все записи с полом «Женский» и выводит их в этом столбце.
То же самое делаем для мужчин. Только в формулах вместо женского пола будет мужской.
Отправляем через форму несколько тестовых заявок и видим, что все работает.
3. Делаем шаблон диплома
Заходим в «Google Слайды», создаем новую презу, оформляем ее по своему вкусу.
Вместо имени выпускника пишем {{name}} — именно такими шрифтом и кеглем, какие должны быть в готовом дипломе.
Переменных со скобками может быть несколько. У меня это только имя, но вы можете добавить что-то еще: дату, название курса, номер потока, оценку и так далее.
У нас будет два шаблона: один для мужчин, второй для женщин. Разница в правильных родах глаголов вроде «получил/получила», «прошел/прошла» и так далее.
У меня получилось вот так:
Создаем папку на «Google Диске», в которой будем генерировать дипломы, кидаем оба шаблона в нее.
4. Настраиваем генерацию дипломов в Zapier
На бесплатном тарифе можно делать только простые автоматизации из двух шагов — именно поэтому мы заранее отфильтровали людей по полу в таблице. У нас будет два «запа» — каждый будет забирать людей из своей вкладки в таблице и создавать диплом на основе своего шаблона.
Регистрируемся в Zapier, нажимаем Create Zap.
В качестве первого приложения выбираем Google Sheets. Выбираем Trigger Event: New Response is Spreadsheet.
Авторизуемся в своем Google-аккаунте, чтобы сервис получил доступ к таблицам.
Находим в списке Spreadsheet нашу таблицу, а в Worksheet выбираем вкладку с выпускниками-женщинами. Если сервис тупит и не видит вашей таблицы, нажмите Refresh Fields.
Нажимаем Test Trigger. Если вы все сделали правильно, сервис найдет несколько записей в таблице (если они там есть). Нажимаем Continue.
Теперь нам надо выбрать второй шаг — что делать с данными, которые мы нашли в таблице.
Выбираем Google Slides. Выбираем Action Event: Create Presentation from template.
Открываем доступ к нашему Google-аккаунту.
Теперь настраиваем генерацию Google-слайда:
Title of New Presentation — выбираем название файла. У меня это «Email», чтобы на следующем этапе отправить диплом на этот адрес.
Is Shared — ставим True, чтобы к диплому был доступ по ссылке, иначе люди не смогут открыть его.
Template Presentation — находим наш шаблон для женщин. Дальше будет список полей в шаблоне, которые отмечены {{скобками}}. У меня только одно поле: Name.
Name — снова выбираем название столбца, у нас это «Имя». Оно вставится в презентацию вместо переменной в скобках.
Нажимаем Test & Continue и проверяем, что у нас создалось. Если вы все сделали правильно, в папке с шаблонами должна появиться новая презентация.
Затем делаем второй такой же Зап для мужчин.
Обратите внимание, что Zapier забирает данные из таблицы не мгновенно, а просматривает ее раз в 15 минут. Не пугайтесь, если после заполнения формы диплом не появится, — это нормально, надо просто немного подождать.
5. Отправляем дипломы участникам
Изначательно я просто открыл доступ к папке с сертификатами по ссылке и добавил в цепочку рассылки письмо с инструкциями:
Но в комментариях справедливо заметили, что это нарушает закон о персональных данных — ведь каждый участник курса увидит в папке имена других участников. Поэтому я немного переделал этот шаг. Стало еще круче, потому что теперь дипломы могут получить только те, кто подписан на курс, а не все, у кого есть ссылка на анкету.
Я создал еще одну автоматизацию в Zapier — она находит новые дипломы в папке и добавляет их в Mailchimp в виде пользовательского события.
Создаем новый зап. В качестве первого приложения выбираем Google Drive. Trigger Event: New File in Folder. Открываем доступ к Google-аккаунту, находим в списке свою папку с дипломами.
В качестве второго приложения выбираем Mailchimp. Action Event: Create Custom Event.
Подключаем свой Mailchimp-аккаунт. В разделе Customize Event → Audience выбираем список наших получателей рассылки.
Custom Event Name — указываем название нашего пользовательского события. У меня это Diplom.
Properties — это параметры события, которые мы передаем в Mailchimp. Я сделал параметр Link, а в качестве значения выбрал PDF URL из списка. Если перейти по такой ссылке, то вместо презентации сразу скачается PDF-файл.
Заходим в Mailchimp, создаем новую кампанию. В качестве триггера выбираем API Event и указываем Event Name: Diplom. Теперь письмо будет сразу отправляться людям, у которых случилось наше пользовательское событие.
Создаем письмо, оформляем на свой вкус и в том месте, где должна быть ссылка на сертификат, пишем *|EVENT:link|*
Вместо него автоматически подставится значение параметра Link, в котором у нас лежит ссылка на сертификат.
У меня получилось вот так:
Запускаем рассылку — и все готово. Теперь, когда человек заполнит форму, в папке с шаблонами появится диплом, название которого — имейл подписчика. Когда в папке появляется новый файл, Zapier находит подписчика с нужным имейлом и создает для него событие со ссылкой на диплом. Когда у подписчика случается событие, Mailchimp отправляет ему письмо, в которое подставляется ссылка из события.
А если имейла в базе нет, то ничего не произойдет. Получается, если человек не подписан на курс, он не сможет получить диплом, даже если заполнил форму.
Через эту цепочку прошло уже больше 500 человек — все работает стабильно. Пару раз сервис глючил и не вставлял имя вместо переменной в презентации. Но выпускники просто оставляли еще одну заявку, и на второй раз все было окей.
На настройку всей этой фигни нужно не больше 20 минут.
На бесплатном тарифе в Zapier можно проводить только 100 действий в месяц. Наша цепочка занимает 2 действия: сгенерировать диплом в папке и отправить его на нужный email. Поэтому бесплатно можно делать только 50 сертификатов в месяц. Если надо больше, придется платить.
Создайте изящный современный интерфейс таблицы цен в Photoshop
Предварительный просмотр
Щелкните изображение, чтобы увидеть его в полном масштабе.
Шаг 1. Создайте новый документ Photoshop
Перейдите в File> New, установите параметры, как показано ниже, и нажмите OK. Обратите внимание, что для параметра Background Contents установлено значение Transparent , что автоматически создаст для нас прозрачный слой, который по умолчанию называется «Layer 1».
Шаг 2: Стилизация фона
Давайте создадим красивый фон, который дополнит нашу таблицу цен.Используйте инструмент «Заливка» (G), чтобы залить прозрачный слой «Слой 1» любым цветом.
Затем дважды щелкните слой на панели слоев, чтобы открыть диалоговое окно «Стиль слоя». Добавьте плавный вертикальный градиент от темно-серого к светло-серому.
Вот наш фон сейчас:
Шаг 3. Построение столбца средней цены
Всего мы построим 3 ценовых столбца, и средний столбец будет немного больше двух других, чтобы предложить пользователю лучший план для выбора.Это популярный шаблон для таблиц цен, в которых предлагаемый тарифный план более характерен, чем другие планы.
Выберите инструмент Rounded Rectangle Tool (U), убедитесь, что вы находитесь в режиме Shape Layers (дважды проверьте панель параметров) и с радиусом 10 пикселей нарисуйте прямоугольник размером 200×330 пикселей.
Дважды щелкните слой прямоугольника с закругленными углами на панели слоев, чтобы открыть диалоговое окно «Стиль слоя». Придайте закругленному прямоугольнику Inner Glow, Gradient Overlay и Stroke.
Внутреннее свечение
Наложение градиента
Ход
Результат стиля слоя следующий:
Теперь мы собираемся создать небольшой прямоугольник с закругленными углами для названия тарифного плана, который превратится в оборачивающуюся трехмерную ленту (еще одна популярная тенденция веб-дизайна).
В верхней части столбца с ценами создайте небольшой прямоугольник с закругленными углами с радиусом 5 пикселей и размерами 130×40 пикселей с помощью инструмента Rounded Rectangle Tool.
Задайте маленькому прямоугольнику Drop Shadow и Gradient Overlay.
Тень
Наложение градиента
Инструментом «Перо» (P) нарисуйте маленькие диагональные створки по обе стороны маленького скругленного прямоугольника (как показано ниже). Это будет выглядеть так, как будто оно обтекает столбец с ценами.
Выберите инструмент «Горизонтальный текст» (T) и — с размером шрифта 20 пикселей, белым цветом текста и шрифтом по вашему выбору — напишите название плана (в данном случае план называется «Стандартный»).Я использовал Myriad Pro в качестве шрифта, но вы можете использовать любой шрифт, какой захотите.
Придайте текстовому слою красивую плавную тень и наложение серого цвета.
Тень
Цветное наложение
Затем добавьте информацию о цене (как показано ниже) прямо под названием плана. Рекомендуется использовать один и тот же шрифт для всего текста, только стилизуйте их по-разному.
Дайте тексту наложение серого цвета и красивую тень.
Теперь, под ценой, мы разработаем список функций, включенных в тариф «Стандартный».Под каждым элементом списка нарисуйте 2 линии высотой 1 пиксель. Сделайте первую линию темнее фона, а другую линию светлее фона, что создаст красивый эффект вставки (популярная техника для границ и разделителей).
Теперь давайте создадим современную и элегантную веб-кнопку. Используйте инструмент Rounded Rectangle Tool (U) с радиусом 5 пикселей, чтобы создать прямоугольник размером 100×38 пикселей в нижней части столбца с ценами.
Придайте кнопке тень, градиент и обводку.
Тень
Наложение градиента
Ход
Чтобы сделать кнопку глянцевой, мы должны придать ей стеклянное отражение вверху. Я собираюсь показать вам простую технику для этого, которую вы можете использовать во многих ситуациях графического дизайна.
Сначала, удерживая Ctrl или Cmd, щелкните миниатюру слоя кнопки на панели слоев, чтобы загрузить вокруг него выделение.
Теперь выберите инструмент Rectangular Marquee Tool (M).На панели параметров выберите режим Intersect with Selection . Нарисуйте выделение в верхней половине текущего выделения, что уменьшит ваше выделение, так что будет выделена только верхняя половина кнопки.
Создайте новый слой и с помощью Paint Bucket Tool (G) залейте выделение белым цветом. Уменьшите непрозрачность нового слоя до 10%.
Теперь мы добавим верхний штрих на веб-кнопку. Создайте новый слой для верхней обводки. Увеличьте масштаб, чтобы облегчить просмотр своей работы.Нарисуйте светло-серую линию, как показано ниже.
Используйте инструмент «Горизонтальный текст» (T), чтобы добавить текст, например «Зарегистрируйтесь» или «Присоединяйтесь к нам». Я использовал все заглавные буквы и стилизовал текст темной тенью.
Мы закончили с одной из наших ценовых колонок.
Шаг 3. Создайте столбцы других цен
Теперь, когда мы создали столбец цен, мы можем просто скопировать его и внести изменения в дубликаты.
Сначала на панели слоев выберите все слои, кроме фонового, и поместите их в группу слоев («Слой»> «Сгруппировать слои»).
Затем продублируйте группу слоев 2 раза и расположите их рядом (как показано ниже). Измените детали новых столбцов, чтобы они отличались друг от друга.
Шаг 4. Увеличьте столбец средней цены
Чтобы выделить средний столбец, щелкните его группу слоев на панели слоев, чтобы сделать его активным, а затем используйте «Свободное преобразование» (Ctrl / Cmd + T), чтобы увеличить его. Убедитесь, что группа слоев среднего столбца находится над другими группами слоев.
Чтобы сделать поле более видимым, измените эффект слоя градиента наложения кнопки и цену любым желаемым цветом. Я использовал синий.
Шаг 5: Последние штрихи
Я собираюсь показать вам, как добавить красивые тени под столбцами с ценами. Выберите инструмент Ellipse Tool (U) и нарисуйте черный, короткий и широкий эллипс, как показано ниже:
Чтобы смягчить форму, используйте Фильтр> Размытие> Размытие по Гауссу. Радиуса 4px должно хватить.
Поместите слой тени прямо над фоновым слоем. Дублируйте форму дважды, чтобы у вас было по 3 тени для каждого столбца с ценой. Разместите фигуры под каждым столбцом.
Краткое содержание учебника
Мы подошли к концу урока. Надеюсь, вам понравилось, и если у вас есть какие-либо вопросы, просто оставьте нам комментарий ниже! Мы рассмотрели множество простых и популярных техник веб-дизайна, таких как создание удобных веб-кнопок, создание баннеров с расширением (для заголовков тарифных планов) и многое другое.
Скачать исходные файлы
Творчески перекрашивать фотографии с помощью таблиц цветов в Photoshop
Если вы хотите использовать некоторые творческие улучшения на своих фотографиях в Photoshop CS6 или CC, то вам следует рассмотреть новую настройку Color Lookup. Настройка «Поиск цвета» используется для переназначения цветов изображения на набор цветов, который предварительно настроен и хранится в файле таблицы цветов. Таблицы цветов используются в основном с пленкой, но они также полезны для творческой раскраски фотографий.
Чтобы использовать эту функцию, вам не нужно ничего знать о таблицах цветов, поскольку это стандартный набор таблиц цветов в Photoshop, который вы можете использовать. Еще лучше, если вам нравятся эффекты и вы подписаны на Creative Cloud, вы можете получить больше таблиц цветов из приложения Adobe Speed Grade, сохранить их в папке Photoshop Preset \ 3DLUTs и использовать их в Photoshop.
Чтобы увидеть, как работает настройка «Поиск цвета», откройте фотографию и выберите «Слой»> «Новый корректирующий слой»> «Поиск цвета».Откроется диалоговое окно «Поиск цвета», в котором вы найдете три параметра; Файл 3DLUT, аннотация и ссылка на устройство. Выберите один из вариантов в одном из раскрывающихся списков, чтобы увидеть его в работе. Когда вы это сделаете, цвета на фотографии будут изменены.
Например, Soft_Warming.Look в коллекции 3DLUT нагревает изображение.
Параметр Moonlight.3DL придает изображению вид, будто снимаемый в лунную ночь.
Вы можете поэкспериментировать, чтобы увидеть, какой из вариантов вам нравится.
Некоторые параметры открывают дополнительные настройки порядка данных и порядка таблиц, которые позволяют создавать различные эффекты. Коллекция Device Link на Mac включает некоторые дополнительные параметры, недоступные на ПК.
Как и любой другой корректирующий слой, параметр «Поиск цвета» имеет маску, которую можно использовать для маскировки эффекта на выбранных областях изображения. Вы делаете это, выбирая маску, а затем закрашивая изображение черным или серым цветом, чтобы удалить эффект из этой области изображения.Раскрасьте белым, чтобы вернуть его.
Вы также можете использовать режим наложения, чтобы наложить корректировку «Поиск цвета» на слой изображения ниже и при необходимости уменьшить его непрозрачность.
Вот видеоурок для корректирующего слоя таблицы цветов. Он включает в себя подробную информацию о том, как найти и использовать файлы .Look, поставляемые с Speed Grade в Photoshop:
Если вы еще не пробовали эту технику, попробуйте и покажите нам, что вы придумали.Дополнительные уроки Photoshop можно найти на следующих страницах:
Как создать табличный столбец в Photoshop 7.0
Если вам нужно нарисовать информационные таблицы для клиента или для рекламных материалов вашего бизнеса, вы можете использовать инструмент Photoshop Shape для рисования столбцов и строк таблицы. Инструмент «Текст» предоставляет текст для таблицы, а стили слоя позволяют добавить цвет и изящество. Используя графику инструмента Фигура вместо графики обычно используемого инструмента рисования кистью, вы можете легко перемещать и выравнивать линии таблицы после их рисования.Графика инструмента Фигура также содержит рекомендации по добавлению текста, чего нет в таблицах, нарисованных кистью.
1. Создайте документ U.S. Letter, затем нажмите кнопку «Набор инструментов» в крайнем левом углу панели инструментов «Параметры». Щелкните команду «Сбросить все», чтобы предыдущая конфигурация инструментов Photoshop «Фигура» не мешала рисованию таблицы.
2. Нажмите «D», чтобы сделать черный цвет передним и белым цветом фона, затем щелкните эллипс со сплошной линией на палитре «Инструменты», чтобы запустить команду «Форма».Щелкните прямоугольный значок на панели инструментов «Параметры», затем щелкните и перетащите холст, чтобы нарисовать прямоугольник нужного размера для таблицы.
3. Щелкните сегмент линии на панели инструментов «Параметры», чтобы загрузить инструмент для рисования сегментов линии, затем нажмите «-» — клавишу дефиса — чтобы указать режим вычитания. В этом режиме строки столбцов и строк четко отображаются на фоне таблицы.
4. Щелкните фон таблицы в том месте, где должна начинаться строка столбца. Переместите мышь в то место, где вы хотите, чтобы линия столбца закончилась, затем нажмите и удерживайте клавишу «Shift», чтобы задать строго вертикальную линию.Щелкните точку, в которой вы хотите, чтобы линия заканчивалась, чтобы завершить линию.
5. Создайте оставшиеся строки столбцов и строк для таблицы, затем щелкните черную стрелку на палитре «Инструменты», чтобы запустить инструмент «Выбор контура». Нажмите и удерживайте Shift, затем щелкните все строки столбцов, чтобы выделить их. Нажмите вторую крайнюю правую кнопку на панели инструментов «Параметры», чтобы запустить «Распределить по центрам по горизонтали». Photoshop равномерно разделяет выбранные вами столбцы. Распределите горизонтальные линии таблицы с помощью кнопки «Распределить по центру по вертикали», пятой кнопки справа на панели инструментов «Параметры».Нажмите «X», чтобы сделать белый цвет передним планом.
6. Щелкните элемент «Форма» на панели «Слои», чтобы выбрать этот слой, нажмите «T», чтобы запустить инструмент «Текст», затем введите «36 pt» в поле «Размер шрифта» на панели инструментов «Параметры». Щелкните ячейку таблицы, чтобы выбрать ячейку, затем введите текст ячейки. Когда закончите, нажмите «Ctrl-Enter». Повторите этот шаг, чтобы добавить текст в другие ячейки, не забудьте сначала щелкнуть «Фигура» на панели «Слои».
7. Щелкните элемент «Форма» на панели «Слои», затем нажмите кнопку «Fx» в нижней части панели «Слои», чтобы отобразить список стилей слоев.Щелкните команду «Наложение цвета», затем щелкните образец цвета в диалоговом окне «Стили слоя», чтобы отобразить цветовую палитру. Щелкните цвет фона таблицы и закройте палитру.
8. Щелкните элемент «Inner Shadow» в левой части диалогового окна, затем перетащите ползунок «Choke» в крайнее правое положение, чтобы добавить тень к строкам таблицы. Закройте диалоговое окно, чтобы просмотреть заполненную таблицу.
Как создать значок стеклянного стола в Photoshop
Сегодня я расскажу вам, как создать значок стеклянного стола в Photoshop.В этом уроке вы узнаете, как использовать инструменты Photoshop и как сделать стеклянный стол в Photoshop CS5. Это очень простой и легкий в изготовлении дизайн. Надеюсь, вы легко создадите свой собственный дизайн, следуя этим инструкциям. Так что наслаждайтесь и запомните нас своими комментариями.
Другие связанные руководства по фотошопу:
Сведения об учебнике:
- Программа: Adobe Photoshop CS5
- Сложность: Средний
- Расчетное время завершения: 30 минут
Создайте значок для предварительного просмотра в Photoshop
Final PreviewTools and Resources
Tools and ResourcesPhotoshop Tools
- Ellipse Tool
- Gradient Overlay
- Rectangle Tool
- Polygonal Lasso Tool
Давайте начнем создавать наш значок стеклянного стола в Photoshop.
Шаг 1
Создайте новый документ ( Ctrl + N ) размером 700 × 600 .
Create New DocumentStep 2
Выберите Ellipse Tool на панели инструментов и создайте круг черного цвета # 000000 .
Создание кругаПерейдите в меню Edit> Transform> Skew и минимизируйте размер слоя круга с верхней стороны, как в предварительном просмотре.
Transform CircleПосле уменьшения размера слоя с кругом мы получаем новую форму, как показано на картинке.
Получить новый результатШаг 3
Установить Заливку ( 0% ) этого слоя с формой круга.
Установить заливкуТеперь я собираюсь применить стиль Layer Style к этому слою с формой круга.
Перейдите на Слой > Стиль слоя и примените эти параметры наложения .
Inner Glow
Inner GlowGradient Overlay
Gradient OverlayStroke
StrokeПосле применения этого стиля слоя мы получаем новый эффект на слое формы круга.
Получите новый эффектStep 4
После применения стиля слоя нажмите ( Ctrl + J ), чтобы продублировать этот слой и установить дублирующийся слой ( 4px ) снизу, как в предварительном просмотре.
Дублировать слой с кругомТеперь удерживайте клавишу Ctrl и щелкните миниатюру исходного слоя с кругом, затем выделите его.
Сделайте выделениеТеперь выберите дублированный слой круга, растрируйте его и нажмите кнопку удаления, чтобы удалить выделенную область, нажмите ( Ctrl + D ), чтобы отменить выделение и получить этот результат.
Удалить выделенную областьШаг 5
После удаления выделенной области я применяю некоторые параметры наложения к этому дублированному слою круга.
Перейдите на Слой > Стиль слоя и примените эти параметры наложения .
Gradient Overlay
Gradient OverlayStroke
StrokeПосле применения этого стиля слоя мы получаем новый результат.
Получить новый результатШаг 6
Теперь на этом этапе выберите слой с исходной формой круга, нажмите ( Ctrl + J ), чтобы дублировать его, назовите его слой Crystal , затем выберите инструмент Polygonal Lasso Tool и сделайте выделение, как показано ниже. на картинке ниже.
Дублировать слой и сделать выделениеПосле выделения выделенного слоя с кристаллами растеризируйте его и нажмите кнопку «Удалить», чтобы удалить выделенную область, теперь перейдите к параметрам Blending Options и примените Gradient Overlay к этому кристаллическому слою.
Gradient OverlayПосле применения градиентного наложения мы получаем красивый эффект на кристаллическом слое.
Get Nice EffectStep 7
Теперь выберите инструмент Rectangle Tool на панели инструментов и создайте прямоугольник черного цвета # 000000 .
Создайте прямоугольникУстановите этот слой с прямоугольником внизу всех остальных слоев.
Установить нижнюю сторонуПосле установки этого прямоугольника вниз перейдите к Layer> Layer Style и примените Gradient Overlay к этому слою прямоугольника.
Gradient OverlayПосле применения градиентного наложения мы получаем потрясающий эффект на слое прямоугольника.
Get Awesome EffectStep 8
Теперь выберите инструмент Ellipse Tool и нарисуйте небольшой круг наверху слоя с прямоугольником этим цветом # a1a1a1 .
Create Small CircleТеперь нажмите ( Ctrl + J ), чтобы продублировать этот слой с формой маленького круга и установить нижнюю область слоя прямоугольника.
Duplicate Small CircleStep 9
Снова возьмите Ellipse Tool и создайте круг черного цвета # 000000 на нижней стороне всех остальных слоев.
Создайте кругПосле создания круга примените к нему стиль слоя .
Перейдите на Слой > Стиль слоя и примените эти параметры наложения .
Bevel and Emboss
Bevel and EmbossPattern
PatternПосле применения этих параметров наложения мы получаем следующий результат.
Получить результатПосле всей процедуры мы получаем наш красивый стеклянный стол в финальном превью.
Final Preview
Final PreviewНадеюсь, вам понравится этот учебник по значку стеклянного стола . Всегда не забывайте делиться с нами своими комментариями. Подпишитесь на TutorialChip в Twitter или подпишитесь на TutorialChip, чтобы бесплатно получать последние новости о бесплатных раздачах, обучающих материалах и многом другом.
Photoshop предоставляет полный набор инструментов для редактирования цифровых изображений и создания макетов. Вы можете изменять размер, улучшать, корректировать цвета и размещать свои фотографии в наших шаблонах AsukaBook в Photoshop. Подготовка Photoshop1. Запустить Photoshop2. Открыть настройки цвета (Mac: Cmd + Shift + K; ПК: Mac или Ctrl + Shift + K) 3. Убедитесь, что рабочее пространство RGB соответствует цветовому пространству ваших изображений, которые вы будете использовать в своем дизайне. (Adobe RGB или sRGB) 4. «Сохранить встроенные профили» для цветов RGB, CMYK и серого Загрузить пустые шаблоны AsukaBook предоставляет пустые шаблоны Photoshop, которые обеспечивают полную свободу дизайна. Каждый набор шаблонов и шаблон в этом наборе настраиваются специально с учетом соответствующего размера, разрешения, цветового профиля, наименования и руководств для отдельного типа продукта, размера, отделки и т. Д.Обязательно загрузите правильные шаблоны для желаемого продукта и не меняйте спецификации шаблона во время проектирования. Если в любое время вы передумаете относительно какой-либо из изначально выбранных деталей продукта, загрузите новые соответствующие шаблоны и перенесите на них свой дизайн. Шаблоны дизайна в Photoshop
Сохраните файлы дизайнаКогда ваши макеты будут завершены, вы захотите создать две отдельные папки в папке клиента для разработанных файлов: одну для основных файлов, PSD, файлов и другую для файлов шаблонов JPEG.Сохраняйте файлы в форматах PSD и JPEG в соответствующих папках. Параметры файла JPEG1. Щелкните «Сохранить как …» в меню «Файл» 2. Перейдите в папку JPEG соответствующего клиента 3. Оставьте имя файла как есть! ВАЖНО! 4. Выберите формат JPEG из раскрывающегося списка форматов 5. Установите флажок рядом с «Встроить цветовой профиль (AdobeRGB или sRGB) 6. Щелкните Сохранить 7. Введите качество 11 8. Выберите оптимизированный базовый уровень формат 9. Нажмите ОК Загрузите файлы JPEG и разместите заказ1. Войти в личный кабинет2. Нажмите кнопку «ЗАГРУЗИТЬ ФАЙЛЫ JPEG» 3. Следуйте инструкциям по загрузке файлов 4. После загрузки вы можете разместить заказ или сохранить файлы в своей учетной записи, чтобы сделать заказ позже. Если вы сохраните файлы, вы найдете их на главной странице своей учетной записи. Вы можете синхронизировать эти файлы с бесплатной системой проверки и заказать их, когда будете готовы. Нажмите ЗДЕСЬ, чтобы подробнее узнать, как разместить заказ. |
Создание таблиц поиска цвета (LUT): macProVideo.com
Если вы хотите применить к видео или изображениям определенные образы в стиле пленки, не разбивая банк, то хорошей идеей будет научиться создавать таблицы LUT в Photoshop.Иэн Андерсон показывает, как это сделать.
Они все в моде, но что они? Цветовые справочные таблицы или LUT — это, по сути, обработка цвета, заключенная в черный ящик. Ваше исходное видео входит, а обработанное видео выходит с другой стороны. У них есть два основных применения: для корректировки плоского изображения в стиле журнала на что-то более «нормальное», например Rec709, или для придания «внешнего вида» вашему видеоматериалу, чтобы сделать его теплее, холоднее или чего-то гораздо более тонкого. Конкретные LUT для имитации определенных запасов пленки стали очень популярными среди тех, кто хочет выглядеть как пленка без дополнительных затрат, но с ними можно делать практически все, что угодно.Хорошая новость заключается в том, что их еще никогда не было так легко сделать, и Photoshop — отличное место для начала.
Образец изображения, который я буду использовать здесь.
Открыть образец изображения
Для начала вам понадобится простое плоское изображение с фоновым слоем, поэтому просмотрите свою библиотеку фотографий и выберите одно или несколько типичных изображений. Вы также можете экспортировать некоторые кадры из своей видеоработы. Убедитесь, что это относительно нейтральное изображение и тем лучше, если оно содержит большое разнообразие цветов.Портрет человека будет хорошей идеей, если вы хотите создать LUT, который хорошо ведет себя с оттенками кожи.
Еще одна удобная стратегия: экспортировать эталонное изображение из определенного клипа, и вы можете создать LUT, предназначенный только для этого клипа. Независимо от того, какой путь вы выберете, изображение — это всего лишь ссылка — ваша фотография не будет включена в саму таблицу LUT.
Корректирующие слои в изобилии из черно-белого печенья.
Процесс
Чтобы процесс работал, вы добавляете множество корректирующих слоев, настраивая каждый из них, а затем экспортируете их все вместе в одну LUT.Какие корректировки целесообразны? Уровни — это простой способ исправить цветовые оттенки, а кривые — более мощные и тонкие. В Hue / Saturation есть несколько хитрых уловок для игры с цветом, а Channel Mixer может использовать самые хитрые уловки из всех. Давайте рассмотрим несколько полезных рецептов.
Добавить контраст с помощью кривых
Некоторые из наиболее полезных кривых — это базовые S-образные кривые различной силы. В меню корректирующего слоя (меню инь-ян / черно-белое печенье в нижней части панели «Слои») выберите «Кривые».На появившейся панели «Свойства» перетащите одну точку вверх в светлых участках, а другую — вниз в тени, чтобы кривая выглядела так.
Основная S-образная кривая.
Регулировка контрастности без смещения черных и белых точек — это то, что вы не можете сделать с цветной платой в FCP X, поэтому это должно быть первое, что вы сделаете. Чтобы сохранить его, выберите «Файл »> «Экспорт»> «Таблицы поиска цвета ». Дайте LUT лучшее имя, затем выберите и скопируйте имя. Выберите 32 точки сетки на ползунке, если он еще не выбран, и выберите только «.куб »в качестве формата экспорта. Нажмите ОК, вставьте скопированное имя в следующий диалог и, наконец, сохраните. (Несмотря на то, что «.lut» отображается как расширение имени файла, оно будет сохранено с «.cube».)
Простая кривая очень сильно увеличивает контраст.
Хорошей идеей сейчас является создание набора настроек кривых для выполнения различных задач: усиление теней, усиление светлых участков, уменьшение светлых участков, дробление теней, уменьшение контраста средних тонов — на самом деле это просто ограничено тем, сколько у вас времени и сколько вы любите Curves.Дважды щелкните имя каждого корректирующего слоя, чтобы присвоить ему имя, и выключите все слои, которые вы не хотите включать в каждую LUT.
Не забудьте сохранить файл Photoshop, чтобы записывать и свою работу.
Красная, зеленая и синяя кривые накладываются на основную
Необычная настройка с помощью Curves
Это часто упускают из виду, но вы также можете настроить отдельные красный, зеленый и синий каналы в Curves. Усильте тени красным и уменьшите блики зеленым и синим для создания теплой ностальгической атмосферы, а затем добавьте глобальную настройку RGB, если хотите.
Переверните эти отдельные каналы или превратите усиления в S-образные или анти-S-образные кривые для чего-то другого.
Этот эффект может быть намного сложнее, чем кажется на первый взгляд.
Настройка с оттенком / насыщенностью
После того, как вы создали несколько кривых, выключите их и добавьте корректировку оттенка / насыщенности. Простое изменение с помощью ползунка Hue здесь может исправить некоторые проблемы с балансом белого, а отбрасывание насыщенности может помочь ему почувствовать себя старым. Тем не менее, действительно интересные вещи происходят, когда вы изменяете эту настройку, чтобы настроить только часть изображения.
В раскрывающемся меню с пометкой «Мастер» вы можете выбрать красный, желтый, зеленый, голубой, синий или пурпурный. Каждый из них активирует набор подвижных ползунков в нижней части панели, позволяя вам управлять диапазоном затрагиваемых цветов и тем, насколько мягко этот диапазон спадает. Важно отметить, что каждый диапазон можно изменить, поэтому эти параметры могут перекрываться настолько, насколько они вам нужны. Вы можете увеличить насыщенность красных и сделать их оранжевым, и в то же время обесцветить синий и сместить синий и зеленый в сторону желтого.Если вы настроите его правильно, это может быть шесть настроек в одной, и это аналогично шести векторным элементам управления, которые есть в некоторых инструментах коррекции, за исключением изменяемых цветовых диапазонов.
Регулятор яркости здесь представляет собой кувалду, поэтому лучше использовать его экономно. Для глобальной настройки яркости придерживайтесь кривых. Если вы хотите объединить более одного корректирующего слоя, продолжайте — и держите их вместе в названной группе слоев для простоты организации.
Одна из многих возможностей микшера каналов.
Расширенная настройка с помощью Channel Mixer
Channel Mixer — одна из самых мощных и наименее понятных настроек. При неправильном использовании это отличный способ испортить ваше изображение, но при правильном использовании он может сойти с рук, и ничто другое не поможет. Критическим здесь является выходной канал, и когда вы впервые добавляете его, красный является активным выходным каналом. Ползунки ниже определяют, какие части изображения будут идти в сторону красного канала, а настройки по умолчанию не меняют изображение вообще — красный состоит из 100% красного.Однако, если вы увеличите здесь синий и уменьшите зеленый, вы добавите красные данные там, где есть синий, но уберете их там, где находится зеленый. Желтые объекты, состоящие из красного и зеленого, станут значительно зеленее.
Итак, чтобы попробовать что-нибудь необычное, начните с красного выходного канала, затем установите ползунки на +89, -2, +40. Переключите выходной канал на зеленый, затем установите их на -30, +91, +49. Наконец, переключитесь на Синий, затем установите -18, +13, +82. Он в меру тонкий, поэтому, если вы не фанат, откройтесь.
Поскольку этот инструмент может изобретать информацию там, где ее не было, он может спасать изображения, которые смещены в сторону одного канала: это тонкое, странное, мощное и достойное внимания.Как и раньше, добавьте слой Curves для лучшего контроля над экспозицией и контрастом и сохраните все аккуратно в названной группе слоев.
Загрузка существующей LUT из меню 3DLUT.
Использование существующих LUT в Photoshop
Если у вас мало вдохновения, вы можете начать с любой существующей LUT и строить оттуда. В меню «Корректирующий слой» выберите «Поиск цвета». В абстрактном меню здесь есть несколько встроенных вариантов, но для загрузки пользовательского LUT выберите в меню 3DLUT, а затем перейдите к существующему LUT.Затем вы также можете использовать раскрывающееся меню рядом с «3DLUT File», чтобы выбрать из ряда встроенных LUT, в том числе несколько красивых фильмов. Сверху (или ниже) добавьте кривые или любые другие настройки, а затем экспортируйте набор в новый LUT.
Загрузите LUT с помощью LUTx или mLUT, но, вероятно, не одновременно.
Использование LUT в редактировании
Теперь, когда у вас есть коллекция LUT, вы сможете использовать один из многих загрузчиков LUT в FCP X (или панель Lumetri в Premiere Pro), чтобы использовать эти исправления в ваших изменениях.Вы можете бесплатно загрузить свои собственные LUT с помощью motionVFX mLUT или бесплатного эффекта, который является частью LUTx CoreMelt. Color Grading Central также предлагает платные Color Finale и LUT Utility. Примените эффект к вашему клипу или корректирующему слою, найдите LUT, который вы сохранили ранее, а затем, при необходимости, переместите взгляд назад.
Заключение
Таблицы LUT— отличный способ быстро просмотреть, а также способ нейтрализовать кадры с нескольких разных камер. Создание собственных LUT в Photoshop — лучший способ перенести ваши существующие исправления Photoshop в мир видео, но имейте в виду: сбор LUT может вызвать привыкание.Удачи!
Если вы используете Affinity Photo, вы увидите этого симпатичного котенка при сохранении LUT.
Примечание. Пользователи Affinity Photo — вы тоже можете принять участие. Используйте корректирующие слои как обычно, но используйте File> Export 3D LUT , чтобы создать файлы .cube.
Как использовать сетки и направляющие Photoshop (шаг за шагом!)
Как использовать сетки и направляющие Photoshop (шаг за шагом!) Обработка Photoshop Йорис ХермансПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Сетки и направляющиеPhotoshop — это инструменты, упрощающие редактирование фотографий.Используйте их, если вам нужно выпрямить линии на фотографии или при создании макета.
В этой статье я покажу вам, как использовать их оба.
Как сделать сетку в Photoshop?
Начнем с сетки. Сетка не печатается и очень помогает при выравнивании объектов или симметричной компоновке элементов.
Фотографы-архитекторы и пейзажисты найдут его особенно полезным для выравнивания зданий и горизонтов.
Создать сетку в Photoshop очень просто.Вот как.
Шаг 1. Добавьте сетку
Откройте любой файл или создайте новый. Перейдите в меню «Просмотр»> «Показать» и выберите «Сетка», чтобы добавить сетку в рабочее пространство. Он появится сразу.
Сетка состоит из линий и пунктирных линий. Теперь вы можете редактировать внешний вид линий, единиц и подразделений.
Шаг 2. Отредактируйте настройки сетки Photoshop
Перейдите в Photoshop CC> Настройки и выберите «Направляющие, сетка и фрагменты…». В Windows перейдите в «Правка»> «Настройки» и выберите «Направляющие, сетка и фрагменты…».
Появится новое окно, в котором вы можете редактировать настройки.
Вы можете изменить цвет линий и их внешний вид.
И, что более важно, вы можете установить, как далеко вы хотите, чтобы линии сетки находились друг от друга. Затем, в зависимости от вашего проекта, установите, сколько подразделений вы хотите между основными линиями.
Шаг 3. Привязка
Включите привязку, если вы хотите, чтобы Photoshop помогал размещать объекты. Перейдите в меню «Просмотр»> «Привязать к» и выберите «Сетка».
Теперь вы заметите, что объекты защелкнутся на вашей сетке.
Когда закончите, снова выключите сетку, чтобы проверить свой дизайн.
Как добавить направляющие в Photoshop
Руководстваимеют аналогичное назначение, но разница в том, что вы создаете каждое руководство самостоятельно.
Шаг 1: добавляем линейку в Photoshop
Прежде чем вы сможете добавить направляющие, вам необходимо добавить линейки в свое рабочее пространство. Перейдите в Просмотр и выберите «Линейки».
Появятся две линейки.Один слева и один вверху рабочего пространства.
Вы также можете изменить настройки линейки Photoshop. Перейдите в Photoshop CC> Настройки и выберите «Единицы и линейки».
Появится новое окно, в котором вы можете установить единицы измерения и другие параметры.
Шаг 2: Добавьте направляющие
Чтобы создать направляющую, просто щелкните одну из линейок и перетащите направляющую на свою фотографию или макет.
Чтобы переместить направляющую, убедитесь, что выбран инструмент «Перемещение», затем щелкните направляющую и перетащите ее, чтобы переместить.
После того, как вы создали все нужные направляющие, вы можете заблокировать их. Перейдите в Просмотр и выберите «Заблокировать направляющие».
Шаг 3. Привязка
Вы также можете добавить привязку к своим направляющим. Перейдите в «Просмотр»> «Привязать к» и выберите «Направляющие».
Как и раньше, при этом объекты будут защелкиваться или щелкать по направляющим.
Шаг 4. Удаление и скрытие направляющих
Когда вы закончите, вы можете убрать или скрыть направляющие в Photoshop.
Перейдите в «Просмотр» и выберите «Очистить направляющие», чтобы удалить их.
Перейдите в «Просмотр»> «Показать» и выберите «Направляющие», чтобы скрыть или снова отобразить их.
Заключение
Сетка и направляющие в Photoshop полезны для любых проектов. Я использую их в основном, когда хочу выровнять пейзаж или архитектуру.
Если вам нравится графический дизайн, вы также захотите использовать сетку или направляющие для размещения и / или выравнивания элементов.
Определенно стоит узнать, как их использовать, и это может существенно повлиять на ваш рабочий процесс постобработки.
Хотите улучшить свои навыки редактирования в Lightroom? Ознакомьтесь с нашим курсом «Простое редактирование с помощью Lightroom»!
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.







 Затем вставьте содержимое буфера обмена — нажмите сочетание клавиш Ctrl+V. Photoshop добавит скопированную таблицу в центр изображения, создав для нее отдельный слой. После этого вы можете приступать к позиционированию и обработке вставленной таблицы.
Затем вставьте содержимое буфера обмена — нажмите сочетание клавиш Ctrl+V. Photoshop добавит скопированную таблицу в центр изображения, создав для нее отдельный слой. После этого вы можете приступать к позиционированию и обработке вставленной таблицы. Для этого нужно на клавиатуре одновременно зажать комбинацию клавиш Ctrl+Shift+N или же на Панели слоев нажать на кнопку «Создать новый слой»;
Для этого нужно на клавиатуре одновременно зажать комбинацию клавиш Ctrl+Shift+N или же на Панели слоев нажать на кнопку «Создать новый слой»; Потом опять – «Прямоугольник» и кликните правой кнопкой по таблице, чтобы вызвать контекстное меню. Там нажмите на строчку «Обводка».
Потом опять – «Прямоугольник» и кликните правой кнопкой по таблице, чтобы вызвать контекстное меню. Там нажмите на строчку «Обводка».


 Для этого в меню «Просмотр» выберите пункт «Линейки» , либо нажмите комбинацию клавиш CTRL+R. Если они уже активированы, то ничего менять не нужно.
Для этого в меню «Просмотр» выберите пункт «Линейки» , либо нажмите комбинацию клавиш CTRL+R. Если они уже активированы, то ничего менять не нужно.