Как сделать таблицу в фотошопе онлайн урок для новичков
Если вы решили посвятить свою жизнь веб-дизайну, рано или поздно вам придется столкнуться такой проблемой: как нарисовать таблицу в фотошопе. Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию. Вы готовите дизайн макет для верстальщика. Передаете ему законченный вариант, в котором есть все… кроме таблицы. Вы обладаете вкусом, быстро можете подобрать подходящую толщину линий, цвета, варианты выделения. Но для верстальщика это порой непосильная задача. И вместо изящной таблицы с ценами на странице будет убожество из черных линий и текста, совершенно не подходящего сайту по стилистике. И весь ваш труд пойдет коту под хвост, ибо дизайн начинается с мелочей. А столь крупный элемент, не вписывающийся в общую концепцию, попросту может его загубить. Да и вообще, работу всегда следует доводить до конца, как бы сложна они ни была.
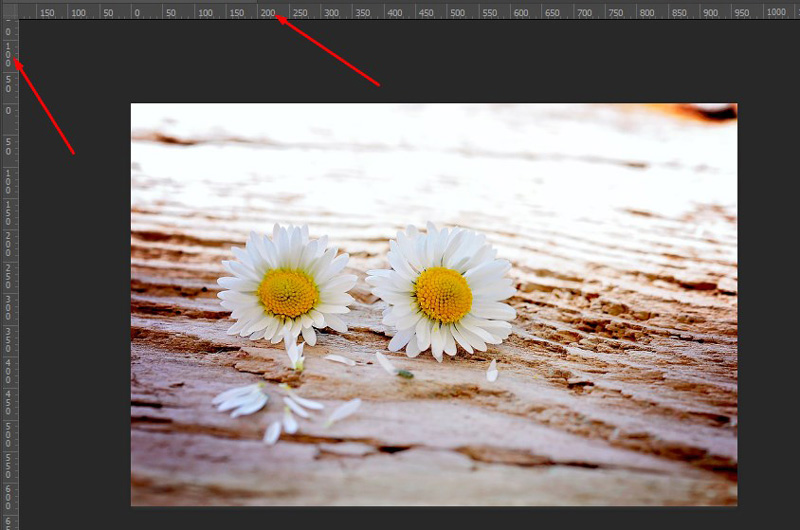
Для начала создаем рабочий документ, размеров 1000 на 1000 пикселей. Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
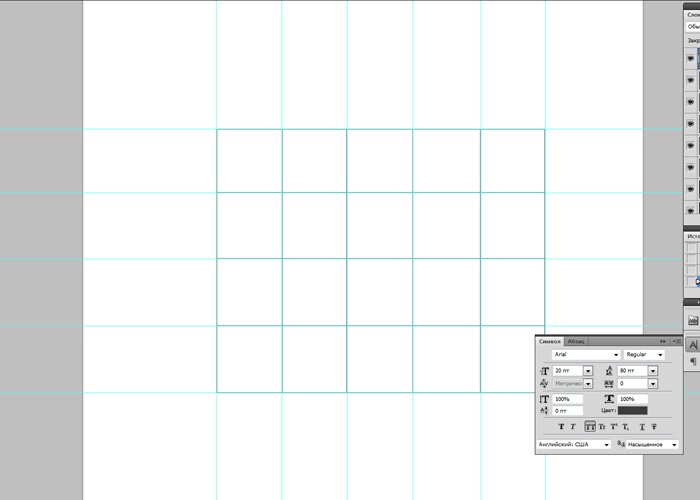
Линейки появились. Ставим курсор на них и вытаскиваем вспомогательные линии. Расставляем их в соответствии с нужным размером ячейки по горизонтальной и вертикальной линейке.
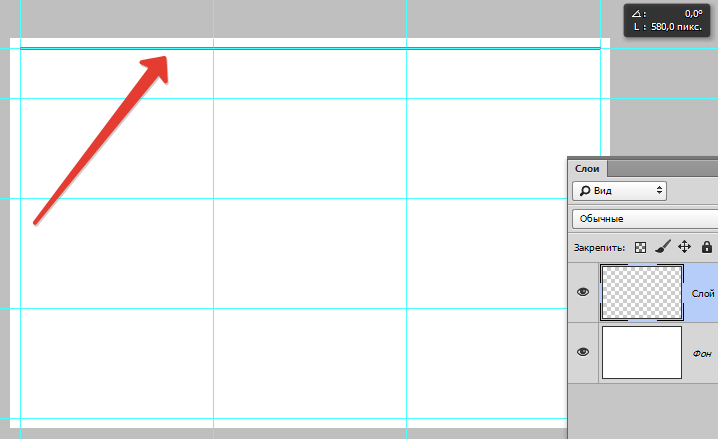
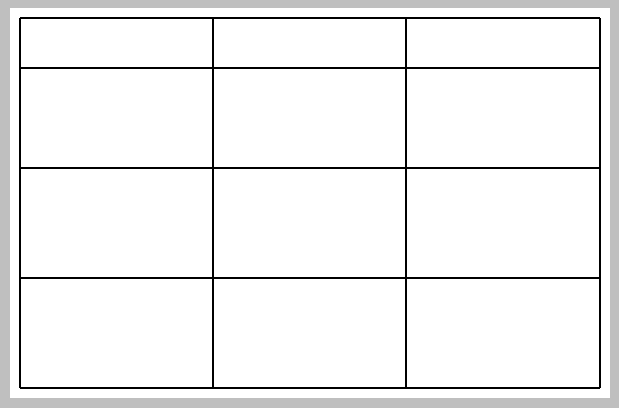
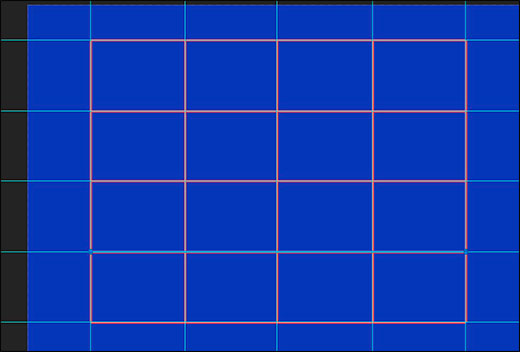
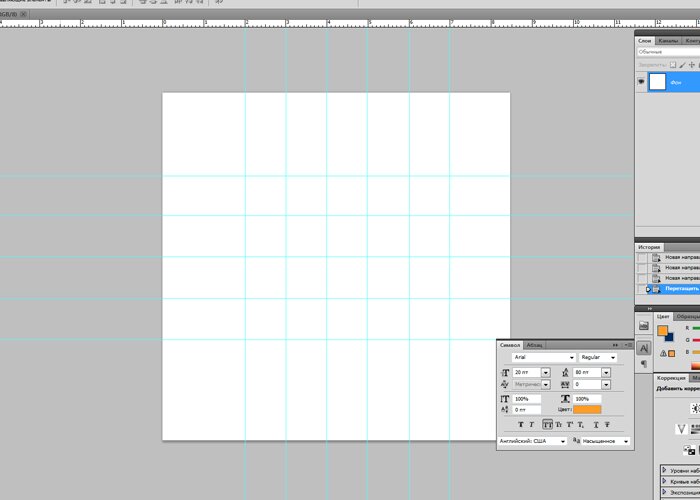
Вот что получилось у нас на данном этапе. Как видите, расположить таблицу строго по центру документа у нас не получилось. Но мы можем сделать это позже, так как будем работать со слоями.
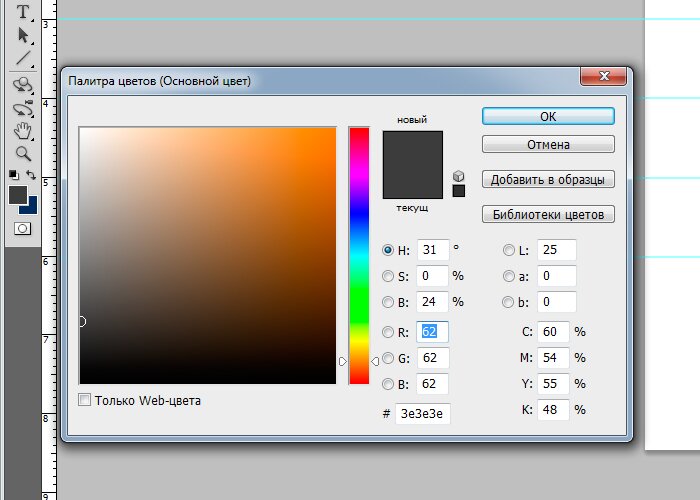
Выбираем цвет линий на палитре цветов (находится она на боковой панели, выглядит в виде двух квадратов и вызывается по клику) .
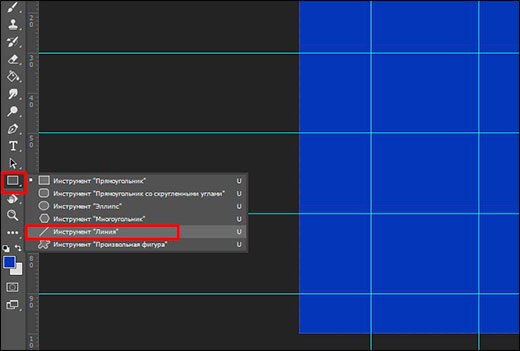
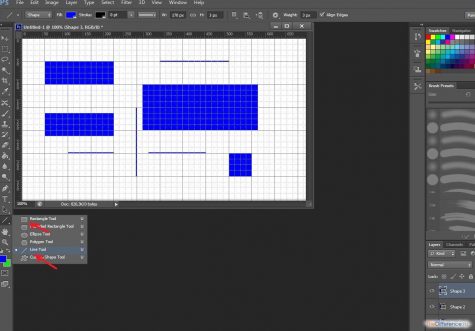
Теперь выбираем инструмент «линия», делаем клик по рабочей области и протягиваем ее до нужной отметки. Дабы линия была ровной и не отклонялась, зажимаем клавишу shift.
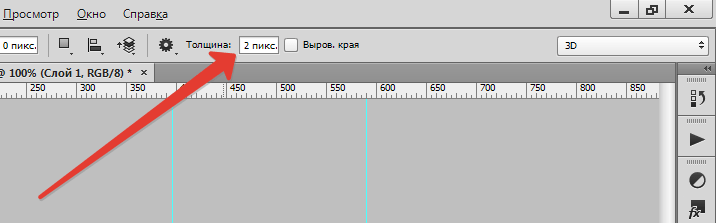
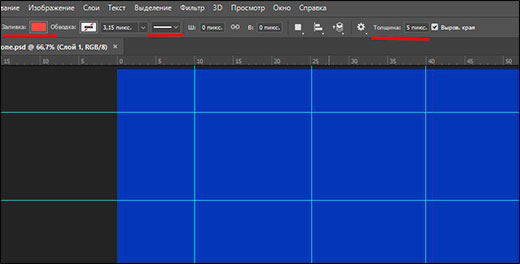
Кстати говоря, толщина линии задается на верхней панели.
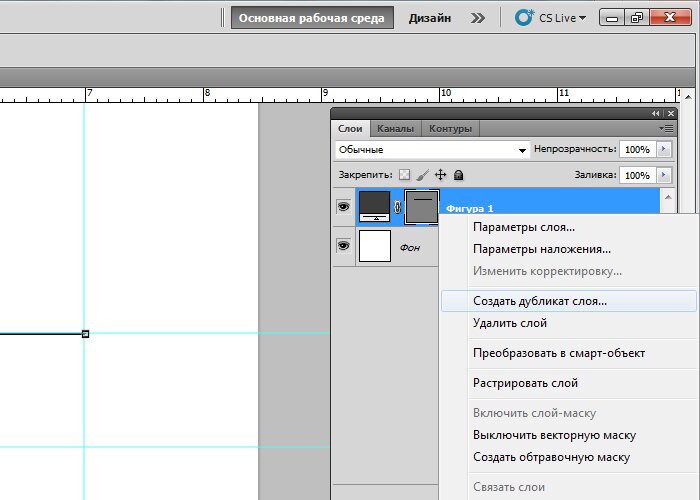
Вы могли бы начертить несколько горизонтальных линий, для того, чтобы нарисовать таблицу в фотошопе. Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
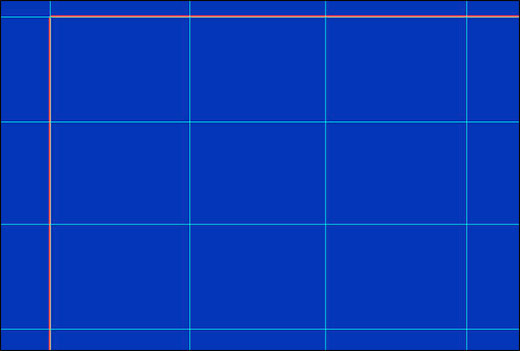
А теперь ставим курсор на появившуюся линию, зажимаем левую клавишу мыши и кнопку shift и тащим ее вниз. Проделываем это маневр несколько раз горизонтальными линиями.
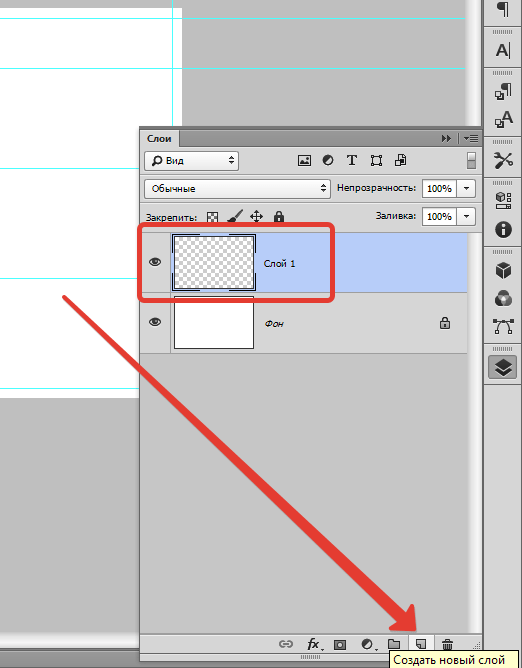
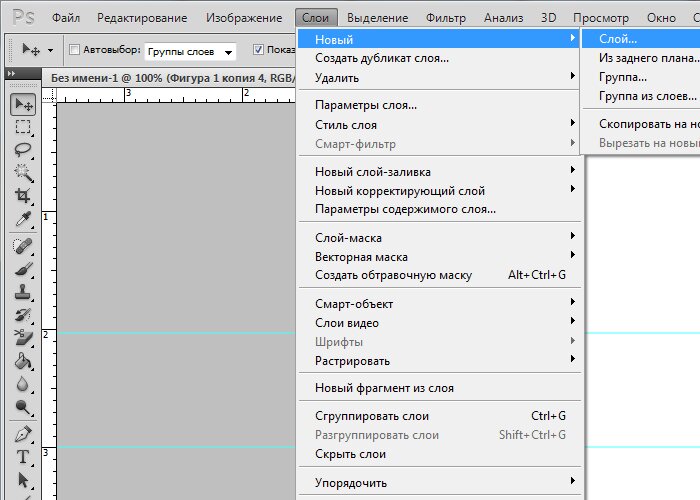
После чего создаем новый слой:
А уже потом создаем горизонтальную линию и дублируем ее. Если вы пропустите создание нового слоя, 2 линии окажутся на одном слое, и перетащить их вы сможете только вместе. Потом редактировать таблицу в случае ошибки будет крайне неудобно.
Убираем вспомогательные линии. Ставим курсор на них и оттаскиваем к линейкам.
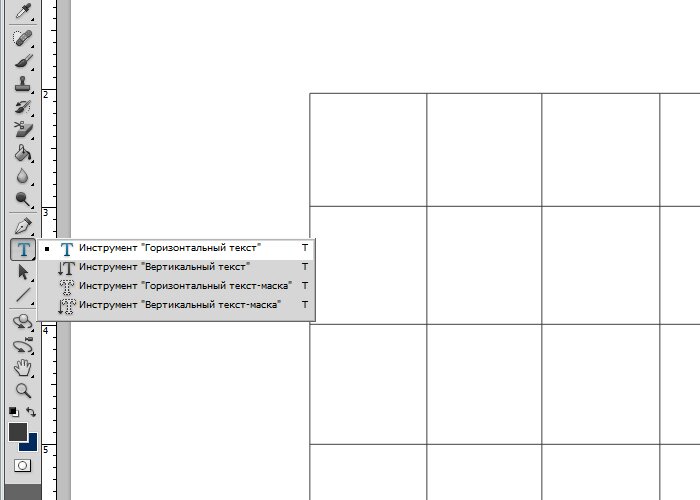
Рисовать таблицу в фотошопе мы научились, давайте же научимся ее заполнять. Поможет нам в этом инструмент «горизонтальный текст». Его цвет мы можем выбрать на палитре, как было описано выше.
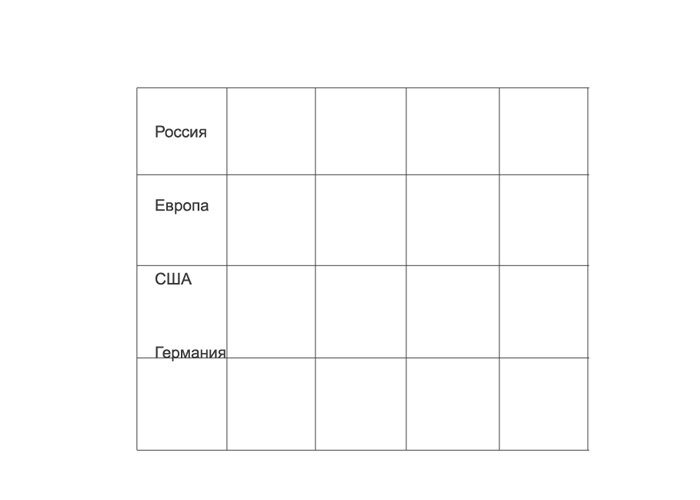
Допустим, нам нужна таблица соответствия размеров одежды. Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Вот, что мы имеем теперь:
Как видите, совпала только первая ячейка. Остальные же строчки встали мимо. Это легко исправить. Выделяем текст, проводя от последней написанной буквы к первой и на панели инструментов «текст», вызвать которую вы можете на верхней панели, задаем нужный интерлиньяж.
Повторяем те же действия для других ячеек.
Вот такая таблица у нас получилась. Давайте выделяем первый столбец цветом. Возвращаемся к палитре цветов, выбираем нужный.
А теперь в окне слоев выбираем первый, фоновый слой. И только после этого создаем новый.
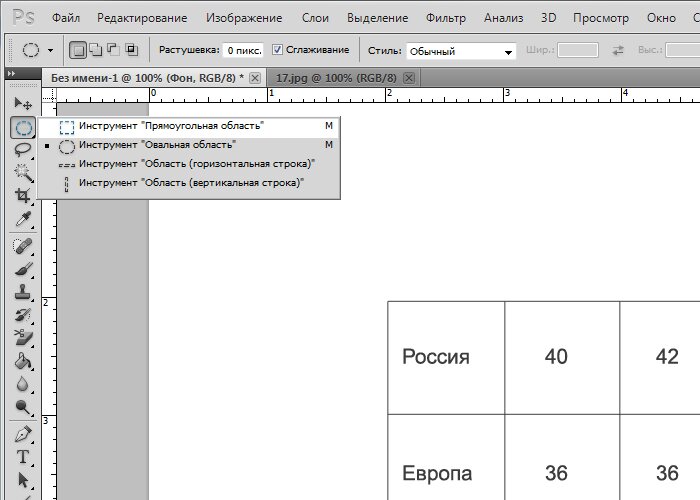
Выбираем инструмент «прямоугольная область» и проводим по рабочему полю мышкой, рисуя прямоугольник, равный по размеру первому столбцу.
Появившуюся выделенную область мы заливаем цветом, при помощи инструмента «заливка». Выбираем его на панели инструментов и кликаем по выделенной области.
Комбинацией клавиш ctrl+d снимаем выделение.
Наша таблица готова! Как видите, нарисовать ее в photoshop оказалось довольно просто. Мы разобрали самый простой пример. Если вы расширите область своих познаний и задействуете фантазию, вы сможете сделать таблицу гораздо красивей. Но основные принципы останутся теми же.
— колонка.Основные дополнительные атрибуты:• Border – граница;• Align – выравнивание по горизонтали;• Valign – выравнивание по вертикали;• Bordercolor – цвет рамки;• Width – ширина;• Height – высота.Синтаксис таблицы 2X2 без рамки и левосторонним/правосторонним выравниванием содержимого:
Картинку нужно прописывать после тега | . Если вставить изображение в первую ячейку таблицы, представленной выше, то получится:
Дополнительные атрибуты:• Width – ширина;• Height – высота;• Alt — альтернативный текст, который будет отображаться у пользователя, если у него отключена функция просмотра картинок;• Align – выравнивание по горизонтали;• Valign – выравнивание по вертикали; • Title – подпись к изображению. Использовать изображение можно в качестве ссылки. Для этого его достаточно облачить в соответствующий тег: В контексте таблицы это будет выглядеть так:
Дополнительные возможности изображений. 1. Смена картинки на цвет при наведении на нее мышью и после смены местоположения курсора:onMouseOver=»this.style.background=’#номер цвета’» onMouseOut=»this.style. background=’#номер цвета’»2. Смена картинки на другое изображение при наведении мышью:onmouseover=»this.src=’images/1.gif’» onmouseout=»this.src=’images/2.gif’»3. Вставка вращающейся карусели из картинок в ячейку таблицы (значения можно менять): |
Как в фотошопе сделать табличку — kak.nextpharma.ru
Довольно часто в презентациях можно увидеть таблицы. Проблема многих создателей презентаций в Power Point заключается в том, что они пытаются сделать невозможное, то есть вставить в слайд презентации очень большую таблицу с мелкими клетками, еще более мелким шрифтом. Такую таблицу трудно рассмотреть даже стоя на сцене рядом с экраном, не говоря уже о зрителях в зале.
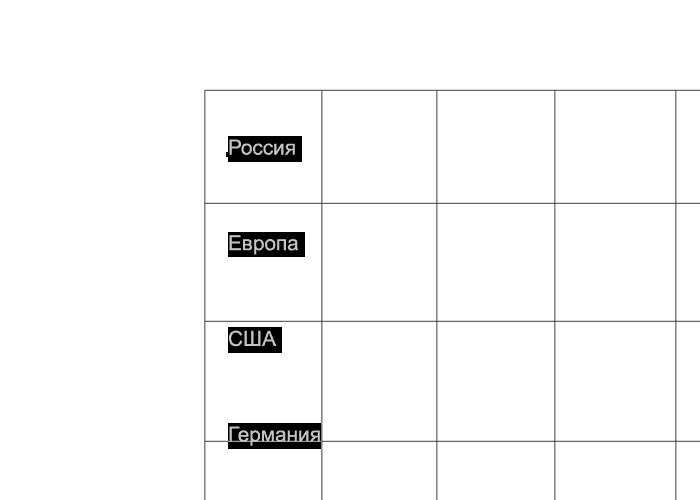
Даже если таблица не очень большая, то ее шаблонный вид просто убивает:
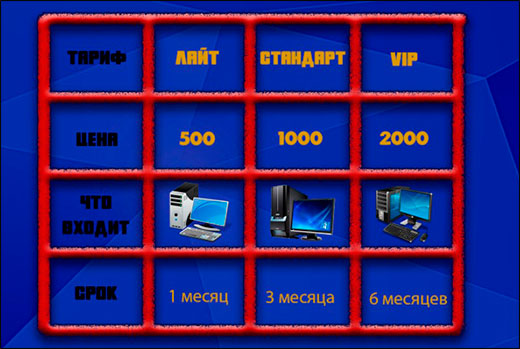
Согласитесь, что этот вариант все-таки смотрится лучше:

Конечно, для получения такой красивой таблицы придется немного повозиться, но результат стоит затраченных усилий.
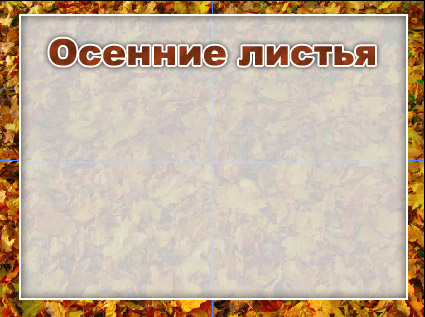
Для начала откроем изображение фона с надписью (для тренировки вы можете скопировать его прямо отсюда):

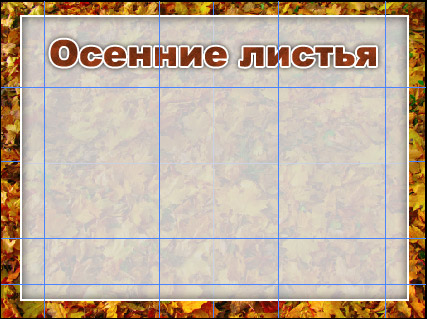
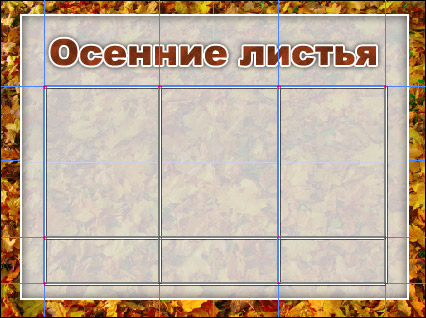
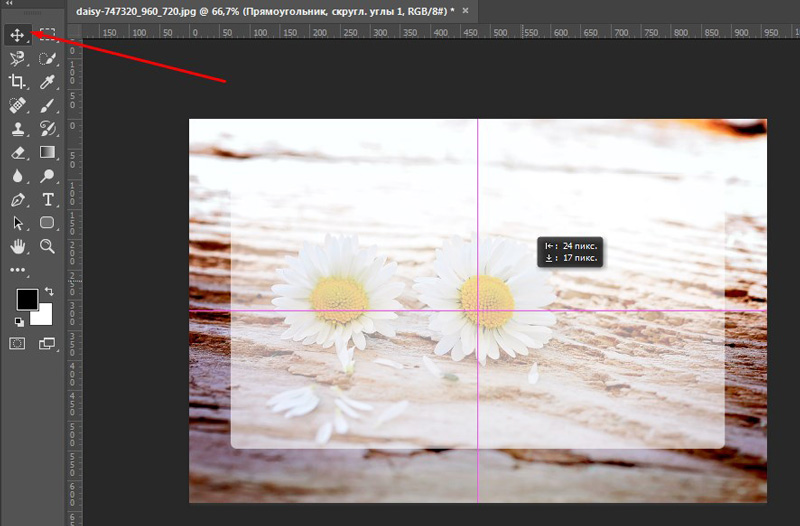
Затем расставим направляющие так, чтобы они образовали сетку будущей таблицы. Для этого надо сначала включить отображение линеек (Ctrl — R ), затем выбрать инструмент Move tool (перемещение) указать на верхнюю линейку, нажать и удерживать левую клавишу мыши, переместить маркер мыши вместе с направляющей в нужную позицию на изображении.
Для постановки вертикальных направляющих линий то же самое нужно проделать с левой вертикальной линейкой:

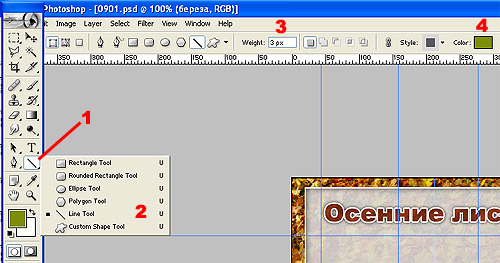
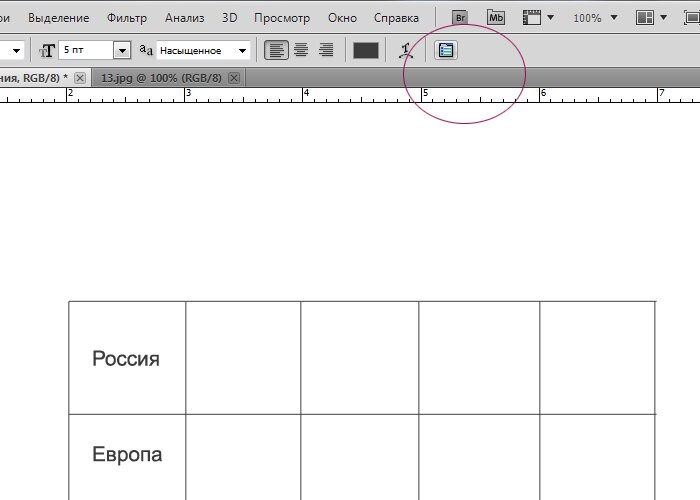
Затем, когда мы получили сетку из направляющих нужной конфигурации, надо выбрать инструмент Line tool (линия) и настроить ее параметры:
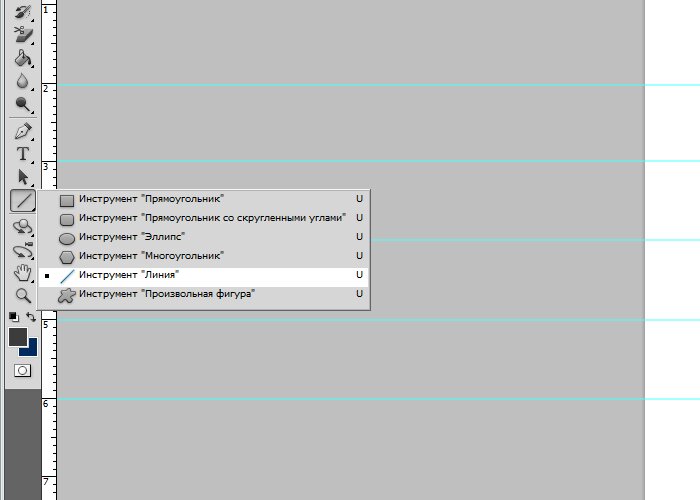
1. в панели инструментов выбрать инструмент Line tool (Линия) . Имейте в виду, что на этом месте панели инструментов может быть прямоугольник или овал. В этом случае укажите маркером мыши на инструмент, нажмите и удерживайте левую клавишу мыши. В появившемся списке фигур выберите Line tool (2 ),
3. выберите толщину линии в точках (толщина зависит от вашего желания),
4. выберите цвет линии (в нашем примере будет использоваться белый).

укажите маркером мыши в любой угол будущей таблицы (ориентируйтесь на направляющие линии),
нажмите и удерживайте левую клавишу мыши,
нажмите и удерживайте клавишу Shift (ее придется держать до тех пор, пока вся таблица не будет построена),
проведите первую линию обрамления, затем, не отпуская клавишу Shift — вторую, третью и т.д. (если толщина или цвет линии покажется вам неудовлетворительными, отмените действие комбинацией Ctrl — Alt — Z , выберите другие параметры инструмента Line Tool (Линия) и снова приступайте к черчению таблицы).
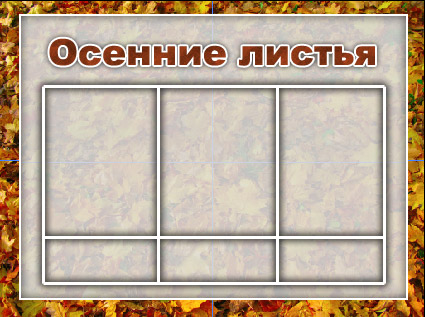
В результате получилась готовая таблица:

Теперь можно удалить направляющие линии (Ctrl — ; ), а к слою, содержащему таблицу, применить какие-нибудь эффекты, например, тень:

Теперь остается только заполнить полученную таблицу данными. В нижней части таблицы должны появиться надписи. Их вы можете сделать самостоятельно. В верхней части должны появиться изображения.
Содержание статьи:
Как добавить в таблицу изображения?
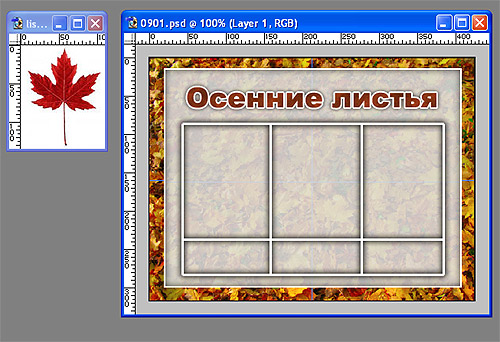
Для начала скачайте к себе в компьютер эти изображения:



Выберите инструмент Move tool (перемещение) , укажите маркером мыши на кленовый лист, нажмите и удерживайте левую клавишу мыши, переместите маркер мыши в окно с таблицей:

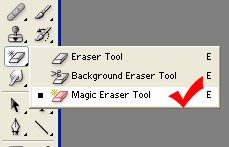
Далее можно было бы более точно установить изображение в ячейку таблицы, однако нам мешает белый фон вокруг добавленного изображения. Избавиться от него нам поможет инструмент , который стирает все точки, имеющие одинаковый цвет с той, по которой мы кликнем.
Выберите инструмент Magic Eraser Tool (волшебный ластик) :

Кликните по белому фону в слое с кленовым листом, после этого при помощи инструмента Move tool (перемещение) поместите кленовый лист в первую ячейку таблицы.
Как изменить размера слоя
Иногда бывает необходимо изменить размеры слоя . Например, если бы кленовый лист не помещался в ячейку таблицы, нам пришлось бы его уменьшить.
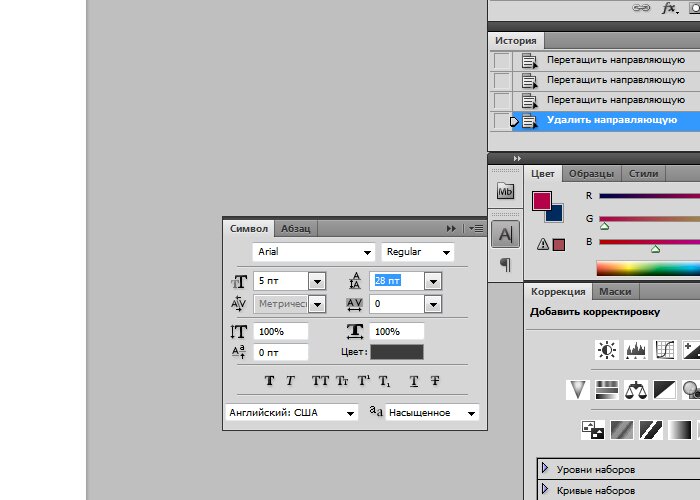
Для этого выберите слой с кленовым листом как активный, затем нажмите комбинацию клавиш Ctrl — T . Вокруг слоя с кленовым листом появится рамка с размерными маркерами (квадратиками):

Далее можно изменять размер слоя, однако лучше при этом пользоваться угловыми размерными маркерами (квадратиками), удерживая при этом клавишу Shift . В этом случае сохраняется пропорция изображения, то есть оно пропорционально растягивается или уменьшается и по ширине и по высоте.
В этом режиме можно повернуть изображение . Для этого выведите маркер мыши за рамку слоя, нажмите и удерживайте левую клавишу мыши, поверните слой на нужный угол. В данном случае этого делать не требуется, однако вы должны знать о существовании такой возможности чтобы при случае воспользоваться ей.
Для фиксации изменений нужно нажать клавишу Enter .
Когда слой будет приведен к нужному размеру, можно применить к нему эффекты (например, тень и обрамление).
Таким же образом необходимо поместить в таблицу дубовый и березовый листья:

Создание таблиц в различных программах, специально предназначенных для этого, дело достаточно простое, но, по каким-то причинам нам понадобилось нарисовать таблицу именно в программе Фотошоп.
Если такая необходимость возникла, то изучите этот урок и больше не будете иметь трудностей в создании таблиц в Фотошопе.
Вариантов создания таблицы немного, всего два. Первый – сделать все «на глаз», потратив при этом кучу времени и нервов (проверено на себе). Второй – немного автоматизировать процесс, тем самым сэкономив и то и другое.
Естественно, мы, как профессионалы пойдем по второму пути.
Для построения таблицы нам понадобятся направляющие, которые будут определять размеры самой таблицы и ее элементов.
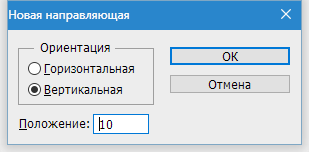
Для точной установки направляющей линии необходимо пройти в меню «Просмотр» , найти там пункт «Новая направляющая» , задать значение отступа и ориентацию…
И так для каждой линии. Это долго, так как направляющих нам может понадобиться очень, очень много.
Хорошо, не буду больше тянуть время. Нам нужно на данное действие назначить сочетание горячих клавиш.
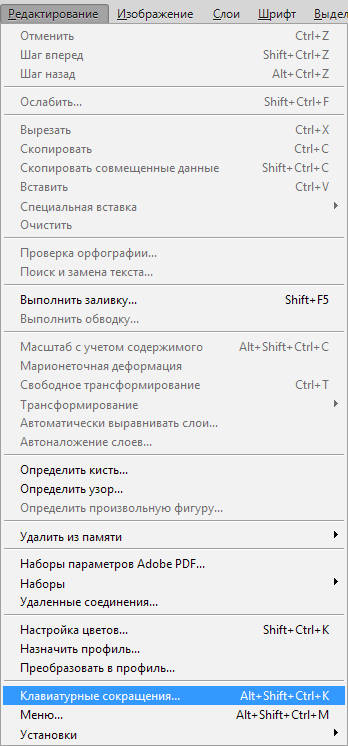
Для этого идем в меню «Редактирование» и ищем внизу пункт «Клавиатурные сокращения» .

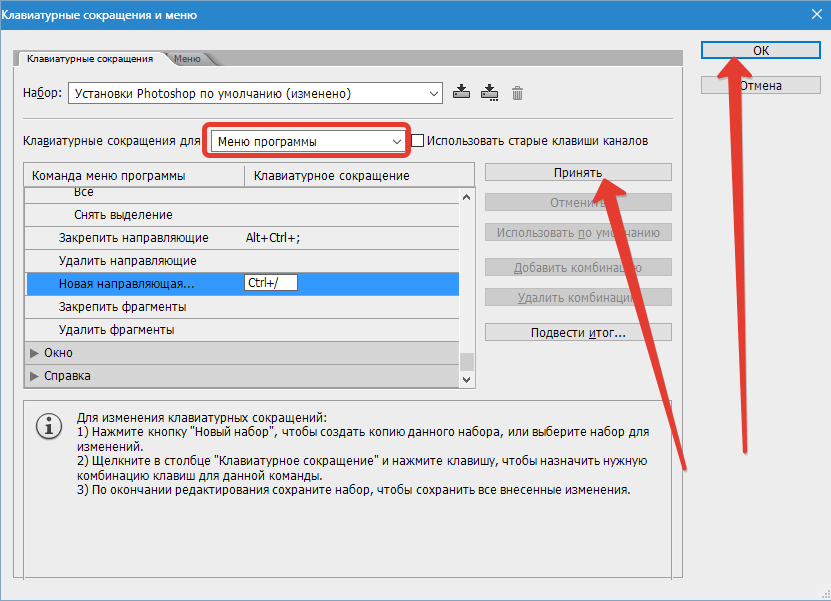
В открывшемся окне в выпадающем списке выбираем «Меню программы», ищем пункт «Новая направляющая» в меню «Просмотр» , кликаем по полю рядом с ним и зажимаем нужную комбинацию так, как если бы мы ее уже применили. То есть зажимаем, к примеру, CTRL , а затем «/ ». Именно такую комбинацию я и выбрал.

По завершению нажимаем «Принять» и ОК .

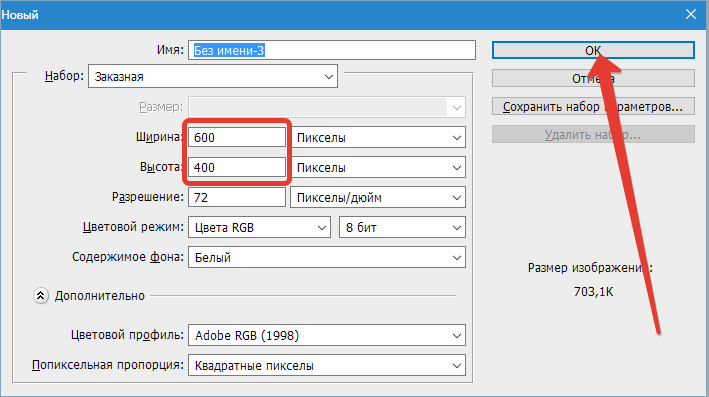
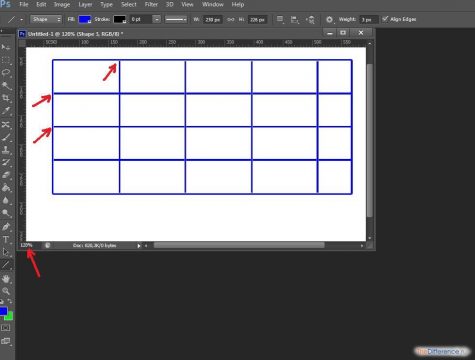
Затем нажимаем CTRL+/ , и в открывшемся окне прописываем значение для первой направляющей. Я хочу задать отступ в 10 пикселей от края документа.


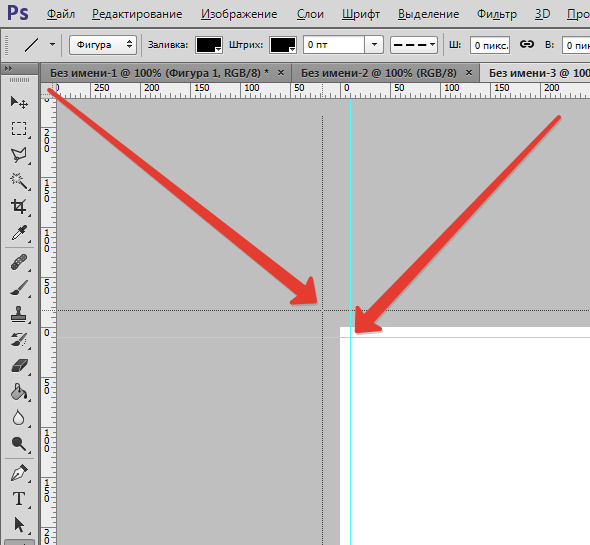
Для удобства расчетов перетащите начало координат из угла, указанного на скрине, на пересечение первых направляющих, определяющих отступ:

Если у вас до сих пор не включены линейки, то активируйте их сочетанием клавиш CTRL+R .
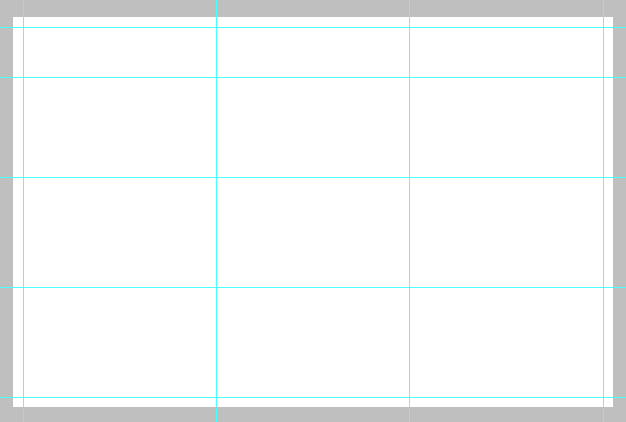
У меня получилась вот такая сетка:

Теперь нам необходимо создать новый слой, на котором и будет находиться наша таблица. Для этого нажимаем на значок в нижней части палитры слоев:

Рисовать (ну, ладно, чертить) таблицу мы будем инструментом «Линия» , он имеет наиболее гибкие настройки.

Настраиваем толщину линии.

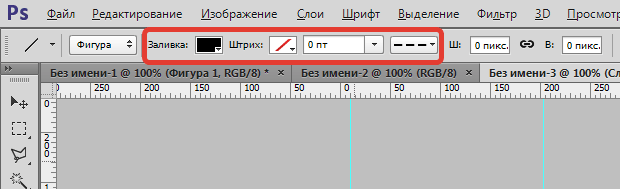
Выбираем цвет заливки и штриха (штрих выключаем).

И теперь, на только что созданном слое рисуем таблицу.
Делается это так:
Зажимаем клавишу SHIFT (если не зажать, то каждая линия будет создаваться на новом слое), ставим курсор в нужное место (сами выберите, откуда начать) и проводим линию.

Совет: для удобства работы включите привязку к направляющим. В этом случае не придется дрожащей рукой искать конец линии.
Таким же образом рисуем остальные линии. По завершению работы направляющие можно отключить сочетанием клавиш CTRL+H , а если они понадобятся, то снова включить этой же комбинацией.
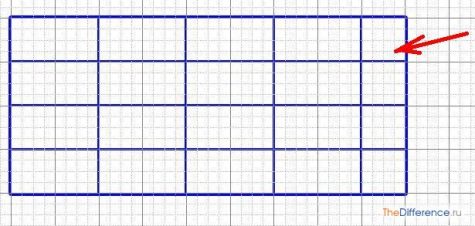
Наша таблица:

Данный способ создания таблиц в Фотошопе поможет вам значительно сэкономить время.
Всем привет! Сегодня мне хотелось бы рассказать вам, как в фотошопе сделать таблицу по размерам с текстом или картинками для своих нужд. Конечно, многие скажут, что смысла составлять таблицы в фоторедакторах нет, так как это можно проделать с помощью html кода или офисных программ типа Word или Excel. И конечно, все это здорово, но в фотошопе можно создать такое, что нельзя будет воплотить в жизнь нигде, и таким образом вы получите потрясающий элемент дизайна.
Вкратце рассмотрим, для чего это вообще нужно. Представьте, что вы делаете макет страницы или дизайн какого-либо баннера, где необходим данный элемент. Не дадите же вы верстальщику пустой макет с надписью «Здесь должна быть таблица», да и обычная сетка из черных линий врядли будет круто смотреться на хорошем макете. А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
Кстати, если вы хотите научиться делать офигенные дизайны для сайтов, социальных сетей или улетные баннеры, то рекомендую вам пройти обучение в этой классной онлайн школе веб-дизайна . Здесь есть много классных направлений. Поэтому вы сможете выбрать для себя то, что вам нравится. Подойдет любому, даже абсолютному новичку в фотошопе. Вам всё разжуют так, что вопросов просто не останется. А после этого вы сможете уже делать дизайны сами, предлагая свои услуги на биржах фриланса, таких как Кворк .
Мы сможем вставлять красивые картинки, делать эффекты, искривлять рамки, как сами пожелаем, и многое другое. Благодаря фотошопу, с помощью таблиц мы сможем сделать даже полноценные красочные настольные игры. Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Да и при составлении оригинальных кроссвордов или календарей, такое умение может пригодиться. Например, в этой статье я рассматривал, Но там я использовал готовую сетку в формате PNG. А что, если такой сетки нет или она вам не подходит? В общем, сделаем всё сами, без посторонней помощи.
Как сделать простую таблицу по линиям
Любой уважающий себя дизайнер вначале продумывает всю концепцию проекта и делает макет на бумаге. Даже в таком мелком деле как составление табличной сетки нужна подготовка. Поэтому берем лист бумаги и начинаем чертить строки и столбцы, заполните ее данными, либо сделайте ее в ворде. Важно, чтобы у вас уже была готовая идея и к этому моменту не пришлось больше возвращаться.
Направляющие
Без в дизайне просто никуда. По ним мы сможем ориентироваться, и благодаря им мы не промахнемся, когда нам потребуется чертить или делать другие функции с высокой точностью.
Подготовка закончена. Следующим шагом будет непосредственно обрисовка, так как сами направляющие не являются линиями.
Расчерчивание
Теперь, чтобы в фотошопе сделать таблицу по заданным размерам, нам нужно обрисовать направляющие в нужной зоне. Поэтому, идем в панель инструментов и выбираем «Фигуры» — «Инструмент Линия» .


Теперь, начинайте чертить линии из углов предполагаемой таблицы. Для этого зажмите левую кнопку мыши в одном из углов, и тяните его в другой угол, который должен быть концом нашей таблицы. Лишь после этого отпустите кнопку мыши, чтобы линия нарисовалась. Благодаря направляющим, линия получится ровной и примагнитится прямо к углам.

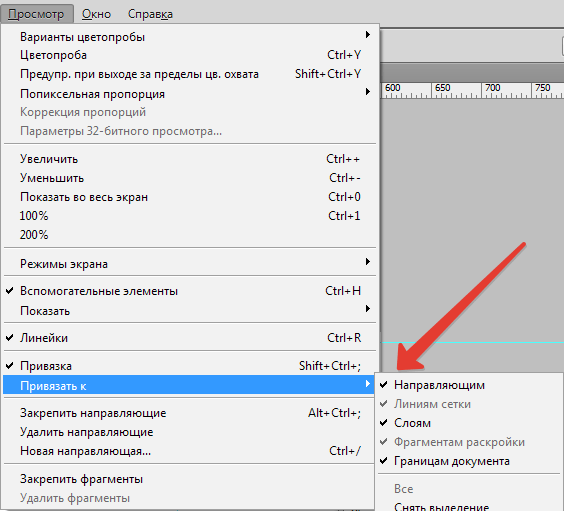
Теперь остается проделать то же самое с внутренними линиями. Главное — делать всё четко по направляющим. После этого у вас должно получиться что-то в этом роде.

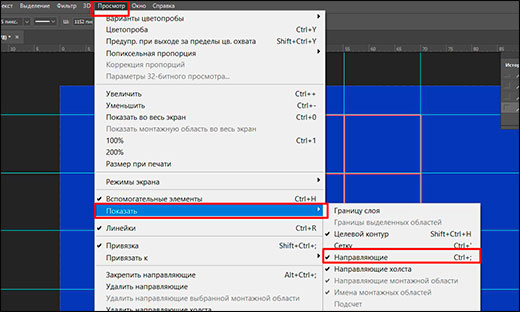
Теперь, вы можете либо убрать направляющие вручную с помощью инструмента «Перемещение», либо просто временно скрыть их, войдя в меню «Просмотр» — «Показать» — «Направляющие» . После этого они скроются с глаз долой и не будут мешать отображению таблицы.

Не смотрите на мой фон, я его сделал от балды. Вы сможете сделать то же самое на другом фоне или картинке.
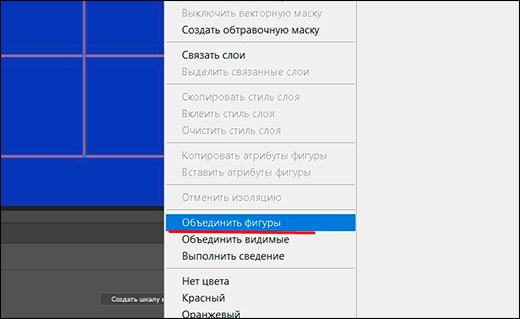
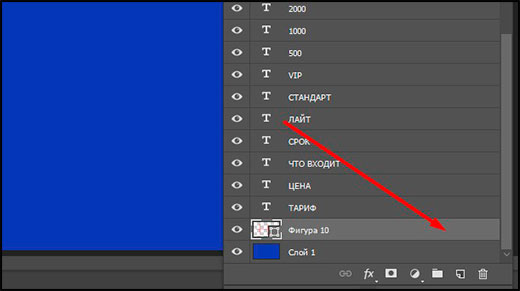
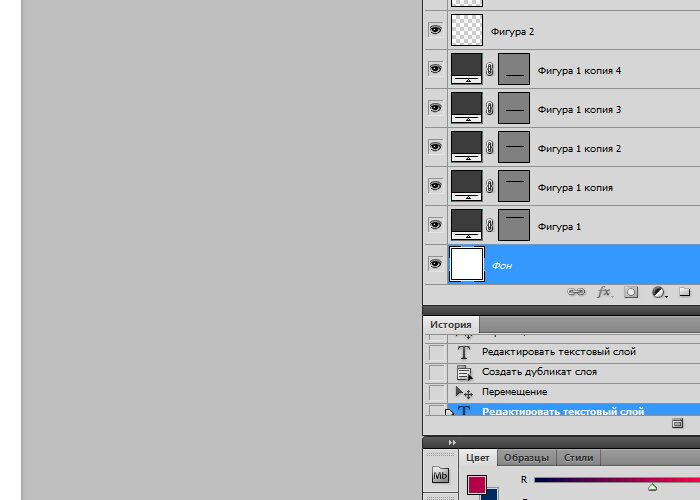
Следующим шагом я рекомендовал бы вам объединить все линии в один слой или хотя бы группу, чтобы при малейшем изменении мы могли бы затронуть всю таблицу, а не каждую черточку. Сами представляете, как это муторно и дико Для этого нажмите на первый слой с линией, зажмите клавишу SHIFT и кликните на последний слой с линиями. После того, как все слои выделятся, нажмите на них правую кнопку мыши и выберите пункт «Объединить фигуры» .

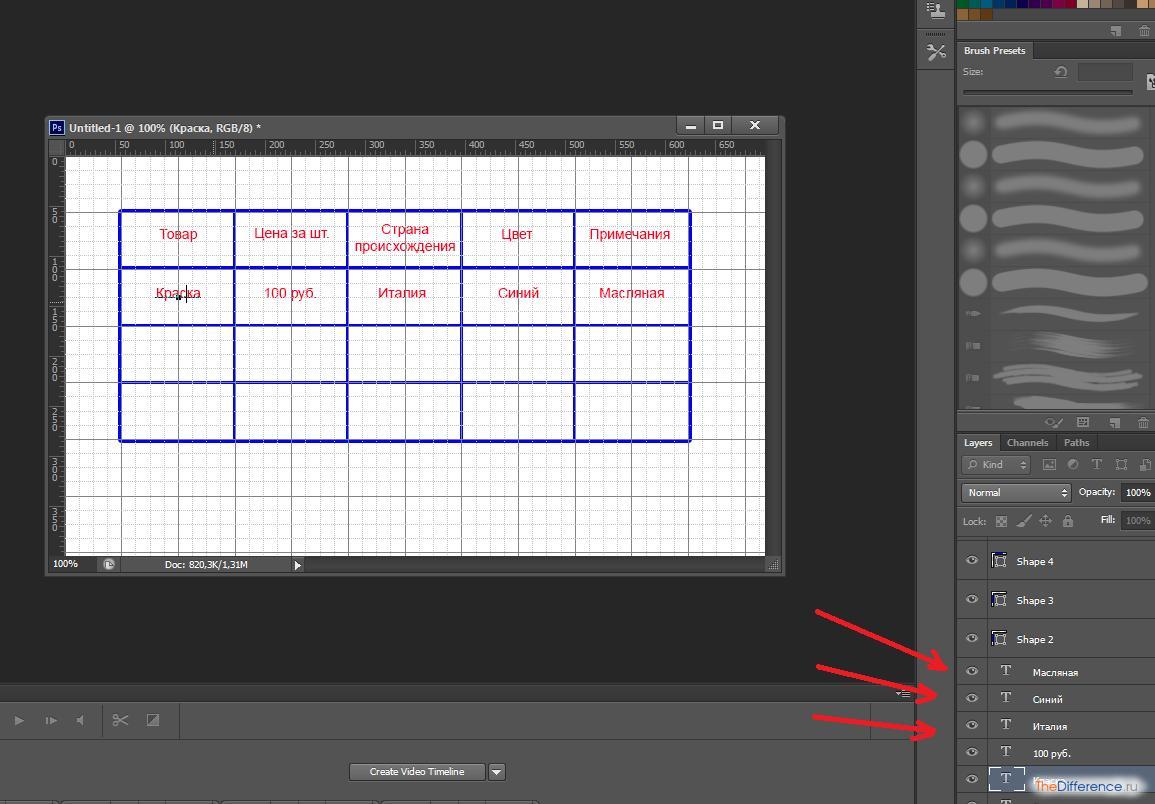
Теперь останется только заполнить данную таблицу текстом. Здесь уже никаких премудростей быть не должно. Просто берете инструмент «Текст» и начинайте заполнять каждую ячейку. Главное, делайте так, чтобы надписи были ровными, относительно друг друга и по размеру ячеек. В этом вам помогут быстрые направляющие, которые подскажут вам все во время передвижения объекта. Вот, что получилось у меня на скорую руку.

Улучшение таблицы
Чтобы сделать таблицу в фотошопе более необычной, можно добавить к ней дополнительные эффекты и плюшки.
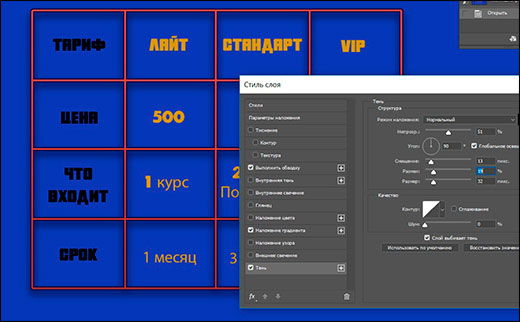
Добавление эффектов с помощью стилей слоя
В плане изменения внешнего вида очень пригодится использование . Для того, чтобы ими воспользоваться нажмите дважды на слое с нашими линиями, которые мы успели объелинить.

Здесь вы также можете пробежаться по настройкам каждого пункта и выбрать то, что понравится вам. Например, для своей таблицы, я предпочел выбрать «Обводку» и «Тень» , после чего подстроил их по своему вкусу. Получилось примерно так.

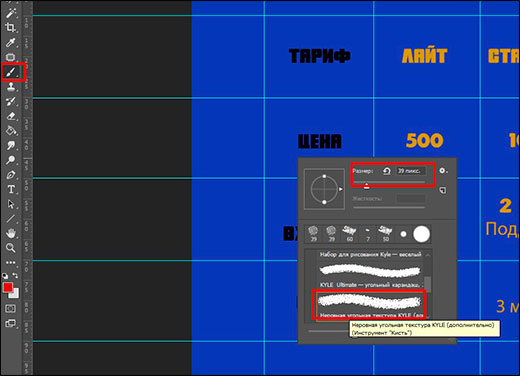
Изменение рамки с помощью инструмента «Кисть»
Но не только одними линиями вы можете создать таблицу в фотошопе. С этом делом вполне справится обычный инструмент «Кисть». Причем, вам не придется потом объединять слои, чтобы соединить их в один. Более того, вы можете выбрать кисточку, которая сделает вашу рамку действительно необычной. Но для начала либо скройте слой с уже готовой табличной рамкой, либо удалите его, чтобы он нам не мешал, а вот данные можно оставить. После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.

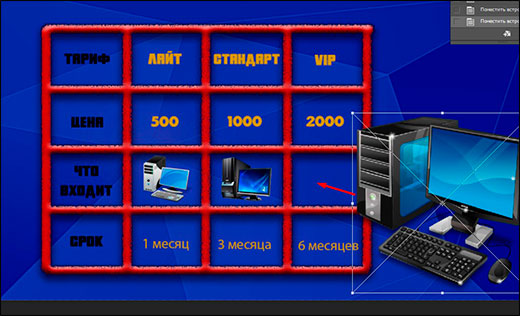
Вставка картинок в таблицу
Ну и конечно, я не мог не упомянуть данный пункт. Но тут ничего сложного нет. Вы, как и в обычном случае, вставляете фотографию на холст, после чего подгоняете размеры картинки с помощью (CTRL+T ), потянув за уголки с зажатой клавишей SHIFT , чтобы сохранить пропорции.


Я надеюсь, что вы поняли всю суть составления таблиц в фотошопе по заданным размерам. И теперь у вас не возникнет в этом плане никаких проблем.
Ну а если вы хотите прекрасно разбираться в фотошопе и без посторонней помощи работать в этом графическом редакторе, то рекомендую вам посмотреть эти классные видеоуроки . Все уроки подойдут для любого уровня пользователя, так как рассказано всё понятным человеческим языком. Через нескольких недель вы будете плавать в фотошопе как рыба в воде.
Ну а на этом у меня всё. Надеюсь, что статья вам понравилась. Обязательно подписывайтесь на мой блог и паблики в социальных сетях. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Инструкция
Подготовьте в Excel таблицу , которую нужно поместить на редактируемое в Photoshop изображение. Для этого запустите приложение и заполните данными нужное число ячеек автоматически созданного программой листа. На первом этапе нет необходимости заботиться о его внешнем виде, а лишь о наполнении. Не забывайте о возможности объединять ячейки в Excel — это позволяет создать сложные структуры в колонках и строках.
Используйте возможности сортировки и условного форматирования табличного редактора, чтобы задать правильную последовательность строкам данных. Кроме того, условное форматирование можно применять и для графического оформления — этот инструмент позволяет изменять фон, шрифт, обрамление ячеек в соответствии с содержащимися в них данными. Например, вы можете раскрасить ячейки в порядке возрастания значений переходом цвета от красного к зеленому, выделить цветом минимальное и максимальное значения и т.д. Кнопка с выпадающим списком, содержащим настройки условного форматирования, помещена в группу команд «Стили» на вкладке «Главная» табличного редактора.
Закончив с наполнением таблицы, подберите цвет рамки, фона, текста и других элементов оформления. Выберите один из имеющихся вариантов оформления — их список раскрывается щелчком по кнопке «Стили ячеек» в группе команд «Стили» на вкладке «Главная». Если все размещенные там варианты вам не подходят, выделите всю таблицу , кликните выделение правой кнопкой мыши и выберите в контекстном меню пункт «Формат ячеек». В открывшемся окне на вкладках «Шрифт», «Граница» и «Заливка» помещены инструменты оформления, с помощью которых вам надо придать нужный вид таблице.
Переключитесь в графический редактор и выберите в списке слоев тот, выше которого нужно поместить таблицу . Затем вставьте содержимое буфера обмена — нажмите сочетание клавиш Ctrl+V. Photoshop добавит скопированную таблицу в центр изображения, создав для нее отдельный слой. После этого вы можете приступать к позиционированию и обработке вставленной таблицы.
Источники:
- Как в Excel 2013 сделать красивые границы таблицы
Умение подставить любой фон к фотографии подарит вам редкую возможность увидеть себя, своих друзей и других людей где угодно: на пляже, у Эйфелевой башни, в тропическом лесу или на крайнем севере.
Заменять фон на фотографии совсем не сложно. Если вы научитесь этому, перед вами откроется большой потенциал для творчества.
Вам понадобится
Инструкция
Следующий шаг к изменению — это отделение нужной от общего фона . Начинайте аккуратно вырезать свое изображение с Rectangular Lasso Tool, Pen Tool или быстрой маски. Pen Tool рекомендуется как очень удобный и простой способ выделять . Если вы случайно поставили новую точку на неверное место, достаточно нажать Backspace — это исправит . Кроме того, инструмент пера подразумевает создание векторной дуги, которая еще более четко выделит ваше изображение. Создав , щелкните на ней правой кнопкой мыши и скопируйте ее на новый слой с параметром сглаживания и без растушевки.
На этом фотомонтаж может быть закончен, но чаще всего у вашего фото и нового фонового изображения могут значительно различаться параметры и яркости, поэтому дополнительно отредактируйте эти параметры, чтобы изображение выглядело реалистично и красиво.
Откройте Levels и подтяните уровни вашей фотографии до состояния, близкого к гамме основного фона. То же самое сделайте в Hue\Saturation. Кроме того, можете отредактировать цветовую гамму в Color Balance и попробовать различные варианты смешивания слоев — Soft Light, Hard Light, Multiply, и другие. Дополнительно отретушируйте фотографию, сгладьте неровности с помощью Clone Stamp и фильтра Gaussian Blur, если это необходимо. Теперь ваш готов.
Обратите внимание
Открываем картинку в фотошопе, дублируем фоновый слой (перетаскиваем в панели слоев на значок нового слоя) и делаем исходник невидимым. Легкие случаи, когда маски создаются очень быстро (лицо на фоне неба) и того меньше. В случаях, когда у меня указана сумбурная последовательность действий, можно вполне пользоваться любыми инструментами, лишь бы достичь поставленной цели.
Полезный совет
Как изменить фон в фотошопе? Сфотографировали себя на фоне стены в комнате, а хотелось бы на солнечном пляже или на Луне? 3 шаг. Если вы случайно поставили точку не туда,куда надо, жмем Backspace, затем нажимаем на последнюю точку, поставленную где надо, и далее продолжаем кликать как обычно. Также можно кликнуть по ненужной точке правой кнопкой и выбрать пункт “Удалить опорную точку”.
Источники:
- как в фотошопе заменить фон фотографии
Язык html не совершенен и имеет ряд существенных недостатков. Для того чтобы привязать картинку к определенному месту страницы, лучше для этого вставить ее при помощи таблицы. В этом случае изображение будет считаться фоном и поверх его можно поместить текст.

Инструкция
Первоначально необходимо создать таблицу, если ее еще нет. Это действие совершается в атрибуте
. Для этого используются теги (закрывающий тег обязателен):
| — колонка. Основные дополнительные атрибуты: Bordercolor – цвет рамки; Синтаксис таблицы 2X2 без рамки и левосторонним/правосторонним выравниванием содержимого:
Картинку нужно прописывать после тега | . Если вставить изображение в первую ячейку таблицы, представленной выше, то получится:
Дополнительные атрибуты: Использовать изображение можно в качестве ссылки. Для этого его достаточно облачить в соответствующий тег:
Дополнительные возможности изображений. 1. Смена картинки на цвет при наведении на нее мышью и после смены местоположения курсора: 2. Смена картинки на другое изображение при наведении мышью: 3. Вставка вращающейся карусели из картинок в ячейку таблицы (значения можно менять): | Обратите внимание Это урок о том, как вставить картинку в HTML, как её оформить, как сделать обтекание картинки текстом и т.д. Ведь известно, что изображения делают сайт более привлекательным и отличным от других ресурсов, поэтому умение использовать тег «IMG» и его атрибуты весьма пригодится в современном Интернете. Но, главное тут — чувство меры! Переизбыток графики вызовет утяжеление html-страницы и, соответственно, увеличит время её загрузки. Полезный совет Если эта область будет не соответствовать реальному размеру картинки, которую вы хотите вставить, то рисунок будет соответственно растянут или сужен, до заданного в html теге Img размера. Тем не менее, не следует использовать это способ, скажем, для уменьшения размера вставляемого в Html документ рисунка. Лучше предварительно изменить размер картинки в графическом редакторе, а уже затем вставлять картинки в Html документ через любой удобный вам Html редактор кода. Источники:
При создании коллажей, поздравительных открыток, постеров и прочих изображений, собираемых из отдельных деталей, важной частью работы является изготовление фона . Для фотореалистичного коллажа с этой целью можно использовать совмещенные снимки. Для создания абстрактного фона достаточно применить инструменты редактора Photoshop, не подбирая дополнительных материалов.
Вам понадобится
Инструкция Фон для реалистичного коллажа можно сделать из нескольких снимков, выбор которых определяется замыслом автора, работающего с изображением. Если снимок модели накладывается на пейзаж, для создания фона потребуется фотографии земли и неба. Такие снимки можно сделать самостоятельно или подобрать подходящие картинки в фотобанке. Загрузите фотографию с грунтом в Photoshop опцией Open меню File. Два раза кликнув по слою, разблокируйте его. Если модель, снимок которой будет вставлен в коллаж, и грунт сфотографированы под разными углами, трансформируйте слой с землей опцией Perspective или Distort группы Transform меню Edit. Для придания пейзажу дополнительной динамики дальнюю от зрителя часть поверхности можно волнообразно изогнуть, применив опцию Warp из той же группы. Второй снимок вставьте в уже открытый документ при помощи опции Place меню File. При необходимости подгоните размер неба под габариты слоя с землей при помощи рамки, окружающей загруженную картинку. Конвертируйте созданный смарт-объект в обычный слой опцией Convert to Layer из группы Smart Object меню Layer. Опциями Perspective или Distort измените форму неба так, чтобы оно оказалось над землей. Для создания плавного перехода между фрагментами фона скройте фрагменты слоев под масками. Чтобы это сделать, добавьте маску к снимку, часть которого нужно убрать с картинки, применив опцию Reveal All группы Layer Mask меню Layer. Включив инструмент Brush с уменьшенной величиной параметра Hardness, закрасьте созданную маску черным цветом над областью слоя, которую хотите скрыть. Для создания несложного абстрактного фона достаточно слоя, заполненного линейным градиентом. Опцией New меню File создайте в Photoshop документ, совпадающий по размеру с габаритами нужного вам фона . Выберите инструмент Gradient, включив в его настройках опцию Linear, разверните палитру с образцами градиентов и найдите подходящее сочетание цветов. Залейте фоновый слой документа выбранным градиентом. Слегка оживить монотонность градиентной заливки можно при помощи фильтра Clouds, который используется для создания тумана, облаков, огня и пятен произвольной формы. Для его применения скопируйте единственный существующий в документе слой сочетанием Ctrl+J. Нажмите клавишу D чтобы вернуть цвета переднего и заднего планов к настройкам по умолчанию. Воспользовавшись опцией Clouds группы Render меню Filter, примените фильтр. Наложите слой с пятнами на градиент в режиме Overlay. Для сохранения созданного фона примените опцию Save As меню File. Выбор формата psd позволит вам получить изображение со всеми исходными слоями и, если потребуется, дополнительно отредактировать его в процессе создания коллажа. Источники:
Популярный табличный редактор MS Excel обладает широкими возможностями. С помощью этой программы можно создавать различные каталоги, списки, вести учет, готовить материалы для презентаций. При этом оформление таблиц может быть весьма разнообразным, в частности, можно вставлять в них картинки.
Создавать таблицы гораздо удобнее с помощью программ из пакета MS Office – Excel и Word. У графического редактора Adobe Photoshop другие цели и объекты обработки. Но, если постараться, можно нарисовать таблицу и его инструментами. ИнструкцияВ меню File («Файл») выберите команду New («Создать») для создания нового документа. Теперь добавьте новый слой, на котором будете рисовать таблицу . Нажмите для этого на панели слоев кнопку Create a new layer («Создать новый слой») или используйте горячие клавиши Shift+Ctrl+N. На цветовой палитре подберите подходящий оттенок и залейте новый слой – это будет фоновый цвет вашей таблицы. На панели инструментов отметьте Rectangle Tool («Прямоугольник») из группы инструментов U. С его помощью создайте ячейку вашей таблицы. Чтобы ячейка получилась квадратной, рисуйте ее при зажатой клавише Shift. Если вы хотите, чтобы все ячейки в таблице были одинаковыми, зажмите Alt+Ctrl и мышкой перетащите готовую ячейку на новое место – при этом вы получите ее дубликат. Чтобы просто перемещать ячейку по экрану, передвигайте ее при зажатой Ctrl. Для точного позиционирования удерживайте Ctrl и используйте клавиши со стрелками «Верх», «Вниз», «Влево», «Вправо». Когда все ячейки будут выстроены в нужном порядке, выберите инструмент Direct Selection Tool («Управление выделением»), щелкните правой клавишей мыши по контрольным узелкам последней ячейки и выберите пункт Delete Anchor Point («Удалить точки привязки»). Если потребуется, восстановите сторону ячейки. Отметьте на панели инструментов Brush Tool («Кисть») и на панели свойств установите ее диаметр – он будет соответствовать ширине границ таблицы. Цвет переднего плана определяет цвет границ. Опять выберите Rectangle Tool и щелкните правой клавишей по таблице, чтобы вызвать контекстное меню. Отметьте пункт Stroke Path («Обводка»). В группе инструментов U есть другой инструмент, с помощью которого можно нарисовать таблицу . Выберите Line Tool («Линия») и нарисуйте таблицу с нужным количеством столбцов и строк. Чтобы линии получались ровными, ведите их, удерживая клавишу Shift. Когда макет таблицы будет готов, вызовите контекстное меню щелчком правой клавиши и выберите опцию Stroke Path. Праметры кисти, конечно, нужно установить заранее. |
Источник: timegarant.ru
Читайте также
Как создать таблицу в фотошопе пошаговая инструкция
Если вы решили посвятить свою жизнь веб-дизайну, рано или поздно вам придется столкнуться такой проблемой: как нарисовать таблицу в фотошопе. Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию. Вы готовите дизайн макет для верстальщика. Передаете ему законченный вариант, в котором есть все… кроме таблицы. Вы обладаете вкусом, быстро можете подобрать подходящую толщину линий, цвета, варианты выделения. Но для верстальщика это порой непосильная задача. И вместо изящной таблицы с ценами на странице будет убожество из черных линий и текста, совершенно не подходящего сайту по стилистике. И весь ваш труд пойдет коту под хвост, ибо дизайн начинается с мелочей. А столь крупный элемент, не вписывающийся в общую концепцию, попросту может его загубить. Да и вообще, работу всегда следует доводить до конца, как бы сложна они ни была.
Для начала создаем рабочий документ, размеров 1000 на 1000 пикселей. Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Линейки появились. Ставим курсор на них и вытаскиваем вспомогательные линии. Расставляем их в соответствии с нужным размером ячейки по горизонтальной и вертикальной линейке.
Вот что получилось у нас на данном этапе. Как видите, расположить таблицу строго по центру документа у нас не получилось. Но мы можем сделать это позже, так как будем работать со слоями.

Выбираем цвет линий на палитре цветов (находится она на боковой панели, выглядит в виде двух квадратов и вызывается по клику) .

Теперь выбираем инструмент «линия», делаем клик по рабочей области и протягиваем ее до нужной отметки. Дабы линия была ровной и не отклонялась, зажимаем клавишу shift.

Кстати говоря, толщина линии задается на верхней панели.

Вы могли бы начертить несколько горизонтальных линий, для того, чтобы нарисовать таблицу в фотошопе. Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».


А теперь ставим курсор на появившуюся линию, зажимаем левую клавишу мыши и кнопку shift и тащим ее вниз. Проделываем это маневр несколько раз горизонтальными линиями.

После чего создаем новый слой:

А уже потом создаем горизонтальную линию и дублируем ее. Если вы пропустите создание нового слоя, 2 линии окажутся на одном слое, и перетащить их вы сможете только вместе. Потом редактировать таблицу в случае ошибки будет крайне неудобно.

Убираем вспомогательные линии. Ставим курсор на них и оттаскиваем к линейкам.
Рисовать таблицу в фотошопе мы научились, давайте же научимся ее заполнять. Поможет нам в этом инструмент «горизонтальный текст». Его цвет мы можем выбрать на палитре, как было описано выше.

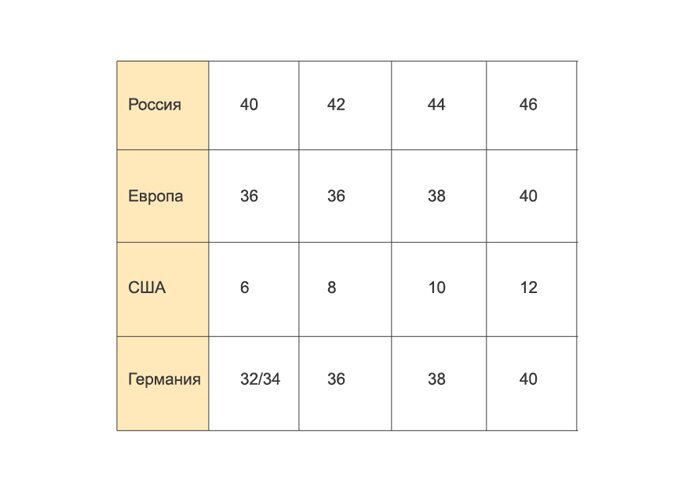
Допустим, нам нужна таблица соответствия размеров одежды. Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Вот, что мы имеем теперь:
Как видите, совпала только первая ячейка. Остальные же строчки встали мимо. Это легко исправить. Выделяем текст, проводя от последней написанной буквы к первой и на панели инструментов «текст», вызвать которую вы можете на верхней панели, задаем нужный интерлиньяж.




Повторяем те же действия для других ячеек.
Вот такая таблица у нас получилась. Давайте выделяем первый столбец цветом. Возвращаемся к палитре цветов, выбираем нужный.

А теперь в окне слоев выбираем первый, фоновый слой. И только после этого создаем новый.

Выбираем инструмент «прямоугольная область» и проводим по рабочему полю мышкой, рисуя прямоугольник, равный по размеру первому столбцу.


Появившуюся выделенную область мы заливаем цветом, при помощи инструмента «заливка». Выбираем его на панели инструментов и кликаем по выделенной области.

Комбинацией клавиш ctrl+d снимаем выделение.

Наша таблица готова! Как видите, нарисовать ее в photoshop оказалось довольно просто. Мы разобрали самый простой пример. Если вы расширите область своих познаний и задействуете фантазию, вы сможете сделать таблицу гораздо красивей. Но основные принципы останутся теми же.
1 голосДоброго времени суток, уважаемые читатели. Сегодня вы на конкретном примере сможете увидеть чем отличается процесс работы новичков от тех, кто потратил достаточно времени на изучение.
Вы также сможете убедиться насколько важны углубленные знания фотошопа. Они сделают вашу работу не только красивее, но и в разы проще. Я думаю этого будет достаточно, чтобы вас заинтересовать.
Не терпится приступить к рассказу о том, как в фотошопе сделать таблицу. Использовать ее можно как в качестве части , так и стильного самостоятельного элемента. Приступим?
Как сделают пр
Как в фотошопе сделать таблицу.
1 голосДоброго времени суток, уважаемые читатели. Сегодня вы на конкретном примере сможете увидеть чем отличается процесс работы новичков от тех, кто потратил достаточно времени на изучение.
Вы также сможете убедиться насколько важны углубленные знания фотошопа. Они сделают вашу работу не только красивее, но и в разы проще. Я думаю этого будет достаточно, чтобы вас заинтересовать.
Не терпится приступить к рассказу о том, как в фотошопе сделать таблицу. Использовать ее можно как в качестве части , так и стильного самостоятельного элемента. Приступим?
Как сделают простую табличку начинающие
Открываем картинку в Photoshop. У меня стоит CС, но насколько я знаю визуально он почти не отличается от CS6. Моя версия считается , профессиональной и крутой, но, откровенно говоря, о большинстве этих профессиональных функций я даже и не знаю. Вернемся к таблицам. Эту программу можно осваивать бесконечно.

Теперь нажмите одновременно на Ctrl и R, чтобы в основном окне у вас появилась линейка. Еще раз щелкните на сочетание этих клавиш, она скроется. Однако совсем скоро линейка будет крайне нужна и полезна.

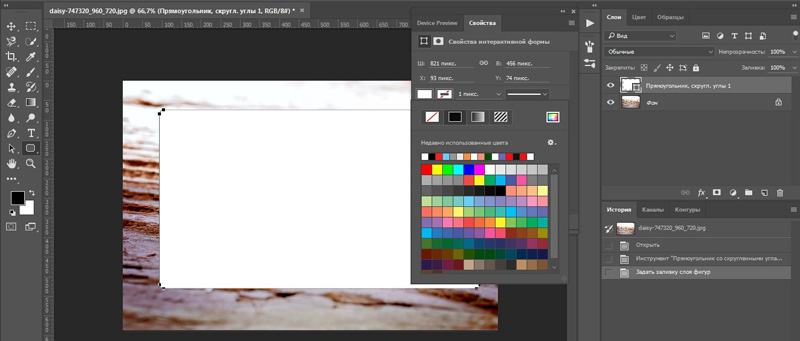
Первым делом я нарисую форму, в которой будет располагаться моя таблица для каких-то значений. Этого делать не обязательно, но думаю, что при использовании конкретного примера результат будет выглядеть значительно лучше. Если оставить фото таким, какой он есть, то саму таблицу будет плохо видно.
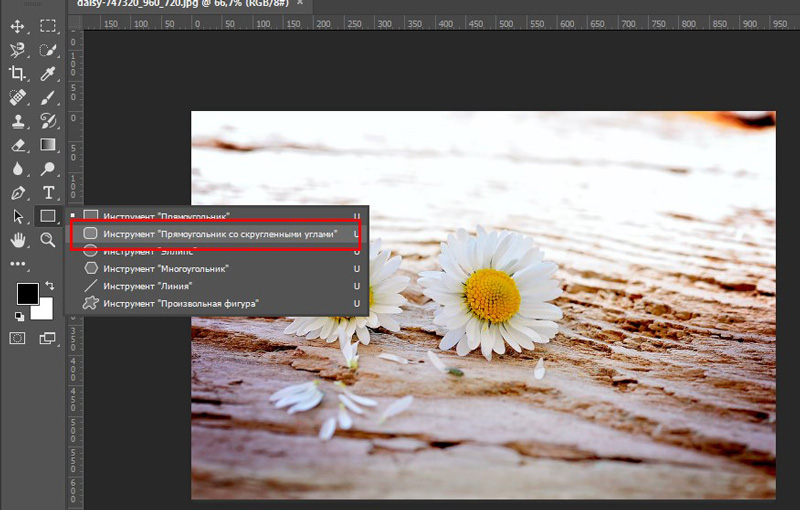
Итак, на несколько секунд я удерживаю левую клавишу мыши на нужной кнопке, под которой прячется прямоугольник со скругленными углами, и выбираю его.

Рисую фигуру.

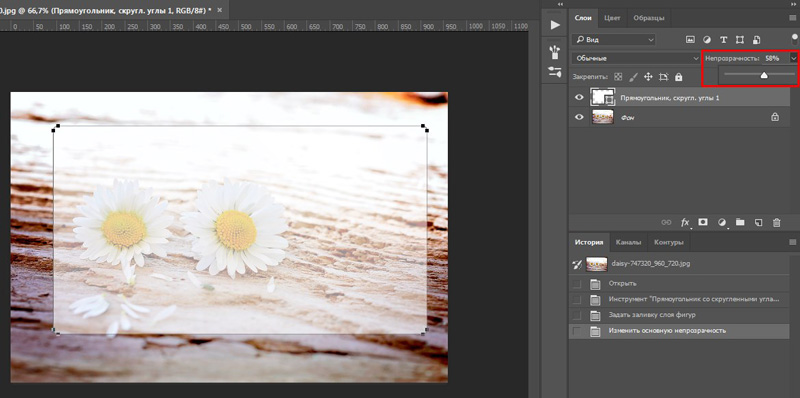
И уменьшаю непрозрачность, чтобы фон картинки все же остался виден.

Перемещаю изображение в центр. Обращайте внимание на красные линии сечения. Они появляются сами собой и подсказывают как выставить объект ровно.

В фотошопе можно использовать и свои дополнительные линии, их-то нам и нужно будет создать. Называются они направляющими, и исчезают, когда это нужно автору проекта, и появляются.
Что необходимо
Как сделать красивую таблицу в фотошопе
Инструкция
Подготовьте в Excel таблицу , которую нужно поместить на редактируемое в Photoshop изображение. Для этого запустите приложение и заполните данными нужное число ячеек автоматически созданного программой листа. На первом этапе нет необходимости заботиться о его внешнем виде, а лишь о наполнении. Не забывайте о возможности объединять ячейки в Excel — это позволяет создать сложные структуры в колонках и строках.
Используйте возможности сортировки и условного форматирования табличного редактора, чтобы задать правильную последовательность строкам данных. Кроме того, условное форматирование можно применять и для графического оформления — этот инструмент позволяет изменять фон, шрифт, обрамление ячеек в соответствии с содержащимися в них данными. Например, вы можете раскрасить ячейки в порядке возрастания значений переходом цвета от красного к зеленому, выделить цветом минимальное и максимальное значения и т.д. Кнопка с выпадающим списком, содержащим настройки условного форматирования, помещена в группу команд «Стили» на вкладке «Главная» табличного редактора.
Закончив с наполнением таблицы, подберите цвет рамки, фона, текста и других элементов оформления. Выберите один из имеющихся вариантов оформления — их список раскрывается щелчком по кнопке «Стили ячеек» в группе команд «Стили» на вкладке «Главная». Если все размещенные там варианты вам не подходят, выделите всю таблицу , кликните выделение правой кнопкой мыши и выберите в контекстном меню пункт «Формат ячеек». В открывшемся окне на вкладках «Шрифт», «Граница» и «Заливка» помещены инструменты оформления, с помощью которых вам надо придать нужный вид таблице.
Переключитесь в графический редактор и выберите в списке слоев тот, выше которого нужно поместить таблицу . Затем вставьте содержимое буфера обмена — нажмите сочетание клавиш Ctrl+V. Photoshop добавит скопированную таблицу в центр изображения, создав для нее отдельный слой. После этого вы можете приступать к позиционированию и обработке вставленной таблицы.
Источники:
- Как в Excel 2013 сделать красивые границы таблицы
Умение подставить любой фон к фотографии подарит вам редкую возможность увидеть себя, своих друзей и других людей где угодно: на пляже, у Эйфелевой башни, в тропическом лесу или на крайнем севере.
Заменять фон на фотографии совсем не сложно. Если вы научитесь этому, перед вами откроется большой потенциал для творчества.
Вам понадобится
Инструкция
Следующий шаг к изменению — это отделение нужной от общего фона . Начинайте аккуратно вырезать свое изображение с Rectangular Lasso Tool, Pen Tool или быстрой маски. Pen Tool рекомендуется как очень удобный и простой способ выделять . Если вы случайно поставили новую точку на неверное место, достаточно нажать Backspace — это исправит . Кроме того, инструмент пера подразумевает создание векторной дуги, которая еще более четко выделит ваше изображение. Создав , щелкните на ней правой кнопкой мыши и скопируйте ее на новый слой с параметром сглаживания и без растушевки.
На этом фотомонтаж может быть закончен, но чаще всего у вашего фото и нового фонового изображения могут значительно различаться параметры и яркости, поэтому дополнительно отредактируйте эти параметры, чтобы изображение выглядело реалистично и красиво.
Откройте Levels и подтяните уровни вашей фотографии до состояния, близкого к гамме основного фона. То же самое сделайте в Hue\Saturation. Кроме того, можете отредактировать цветовую гамму в Color Balance и попробовать различные варианты смешивания слоев — Soft Light, Hard Light, Multiply, и другие. Дополнительно отретушируйте фотографию, сгладьте неровности с помощью Clone Stamp и фильтра Gaussian Blur, если это необходимо. Теперь ваш готов.
Обратите внимание
Открываем картинку в фотошопе, дублируем фоновый слой (перетаскиваем в панели слоев на значок нового слоя) и делаем исходник невидимым. Легкие случаи, когда маски создаются очень быстро (лицо на фоне неба) и того меньше. В случаях, когда у меня указана сумбурная последовательность действий, можно вполне пользоваться любыми инструментами, лишь бы достичь поставленной цели.
Полезный совет
Как изменить фон в фотошопе? Сфотографировали себя на фоне стены в комнате, а хотелось бы на солнечном пляже или на Луне? 3 шаг. Если вы случайно поставили точку не туда,куда надо, жмем Backspace, затем нажимаем на последнюю точку, поставленную где надо, и далее продолжаем кликать как обычно. Также можно кликнуть по ненужной точке правой кнопкой и выбрать пункт “Удалить опорную точку”.
Источники:
- как в фотошопе заменить фон фотографии
Язык html не совершенен и имеет ряд существенных недостатков. Для того чтобы привязать картинку к определенному месту страницы, лучше для этого вставить ее при помощи таблицы. В этом случае изображение будет считаться фоном и поверх его можно поместить текст.

Инструкция
Первоначально
Как сделать ровную таблицу в фотошопе
Программа «Фотошоп» – универсальное решение для создания графических изображений и обработки картинок. Иногда возникает необходимость разместить в рисунке таблицу. Какие в Photoshop есть инструменты для решения данной задачи? Как нарисовать таблицу в фотошопе?
Действительно, рассматриваемый графический редактор включает огромное количество инструментов для обработки картинок. Однако среди них, как это ни странно, нет тех, с помощью которых в рисунок можно было бы вставить таблицу – подобно тому, как это осуществляется, к примеру, в Word.
Таблицу в фотошопе придется рисовать. Но для этого программа содержит все нужные ресурсы. На выходе может получиться отличная таблица. Мы будем создавать ее в несколько этапов. Таких как:
Рисование контура таблицы
Первым делом открываем фотошоп и создаем новый проект – с белым фоном.
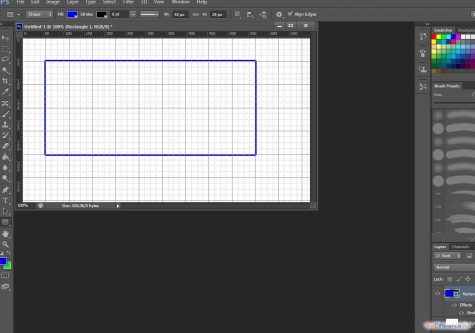
Нарисовать контур таблицы в фотошопе можно разными методами. В числе самых удобных – задействование инструмента Rectangle Tool. На первый взгляд он может, конечно, показаться не самым оптимальным – поскольку прорисовывает «сплошной» прямоугольник.

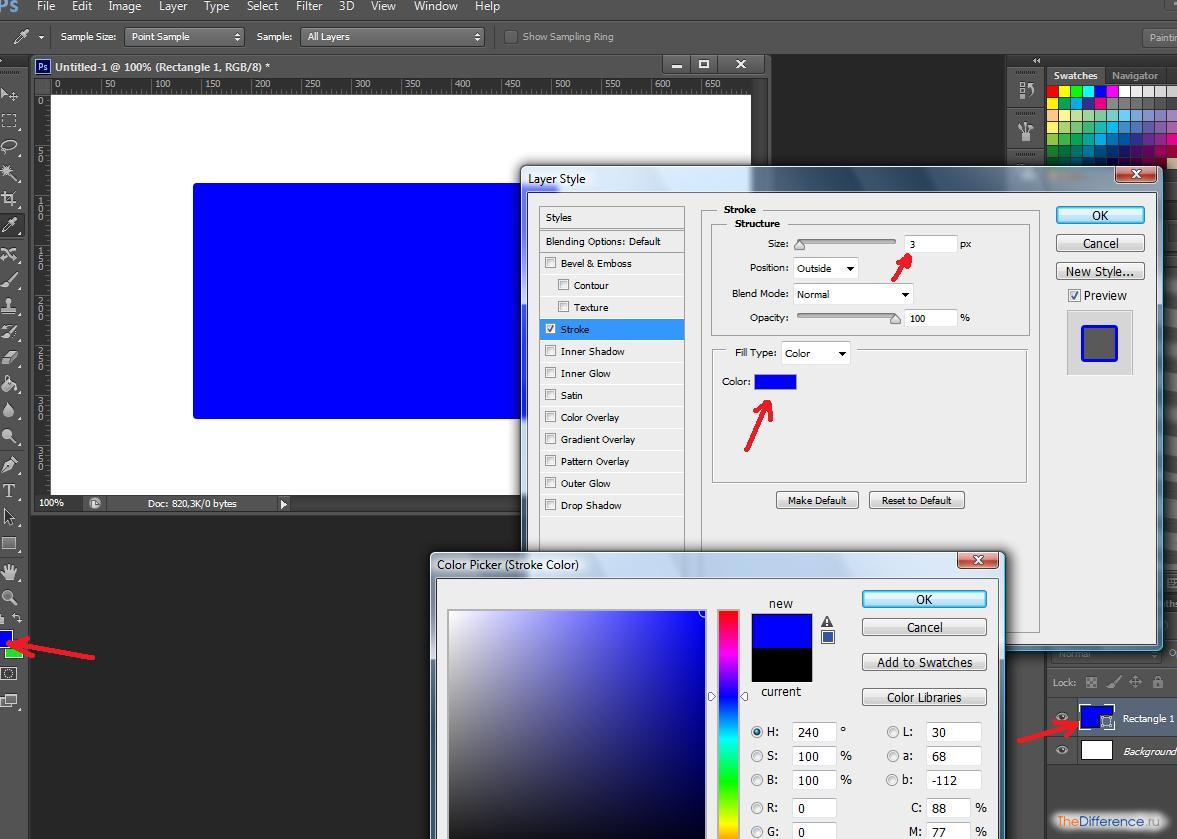
Но это не проблема. Данный прямоугольник можно запросто превратить в контур таблицы. Для этого нужно кликнуть правой кнопкой мыши на слое, который соответствует ему, и выбрать пункт Blending Options. В открывшемся окне требуется для начала перейти на закладку Stroke.
На ней задается обводка – которая, собственно, и будет контуром будущей таблицы. Необходимо произвести следующие действия:
- — выбрать толщину обводки – пусть это будет 3 пикселя;
- — выбрать цвет обводки – желательно тот же, в который окрашен сам прямоугольник (по умолчанию он прорисовывается в системном цвете – поэтому можно кликнуть мышкой на соответствующей палитре слева).


Однако все эти действия – «репетиция». Но мы решили нужную задачу – изучили то, как создается контур таблицы с помощью инструмента Rectangle Tool.
Пока что удаляем прямоугольник – чтобы остался только белый фон. Впереди – исследование другого важнейшего инструмента фотошопа, без которого будет крайне сложно нарисовать таблицу.
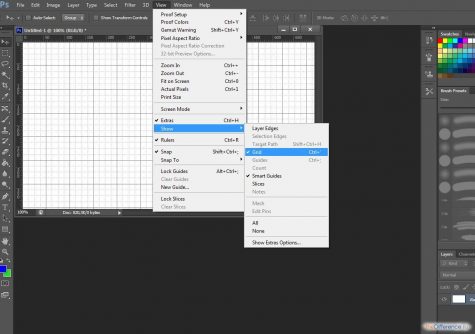
Речь идет о сетке – Grid. Чтобы активировать ее, нужно выбрать пункт View, затем – Show и Grid.

Данный инструмент примечателен своей способностью «подстраиваться» под прямое рисование по клеткам – в частности, с помощью опций Rectangle Tool и Line Tool.

Можно немного поэкспериментировать с задействованием возможностей сетки. Приноровившись, продолжаем работу уже над таблицей.
Нам вновь понадобится чистый белый лист. Сразу же активируем на нем сетку. После – прорисовываем контур таблицы уже известным нам способом. Берем инструмент Rectangle Tool, формируем контур – толщиной 3 пикселя, окрашенный в системный цвет.

Теперь можно перейти к этапу рисования линий для столбцов и ячеек.
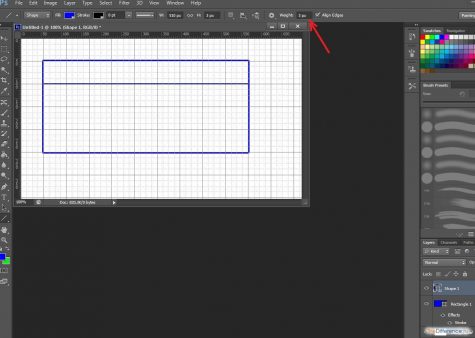
Рисование линий столбцов и ячеек таблицы
Используя уже знакомый нам инструмент Line Tool, постепенно прорисовываем соответствующие графические элементы таблицы.

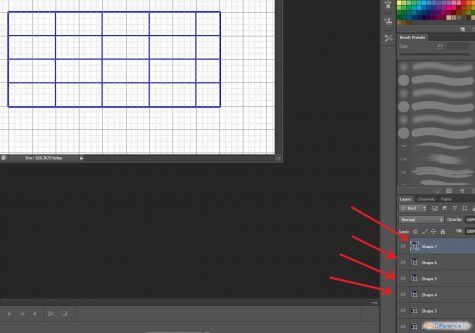
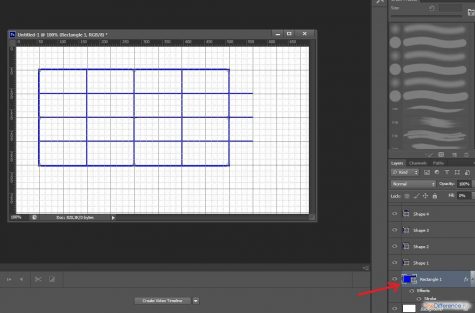
Желательно, чтобы толщина линий не превышала таковую у контура. В данном случае показатели одинаковы – 3 пикселя. Очень важно при этом каждую линию фиксировать на отдельном слое. То есть после прорисовки каждой – нажимаем Enter. Соответствующие слои имеют название Shape. Для чего это нужно, мы узнаем чуть позже.

Рисовать таблицу при включенной сетке – одно удовольствие. Однако, отобразив линии для столбцов и строк, полезно будет на несколько секунд отключить режим сетки – для того, чтобы проверить, есть ли пробелы между графическими элементами.

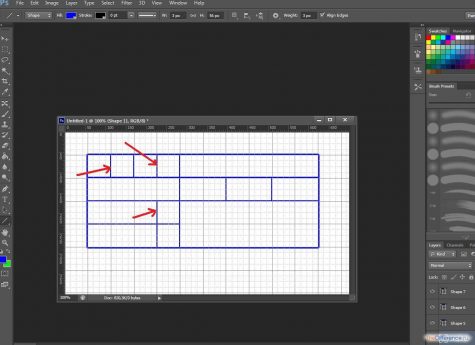
Для этой цели можно также немного увеличить масштаб картинки – примерно до 120 %. Как видно на скриншоте, пробелы вполне могут быть. Но их легко ликвидировать – немного растянув соответствующие линии. Для достижения оптимального результата допустимо даже еще немного увеличить масштаб.

Как растягивать линии? Мы условились фиксировать каждую из них на отдельном слое. Это нужно нам как раз таки для подобных ситуаций – когда есть необходимость изменить длину какой-либо из линий.
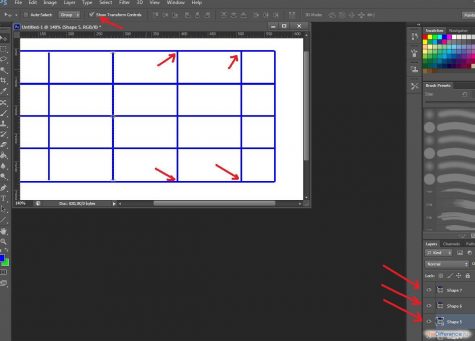
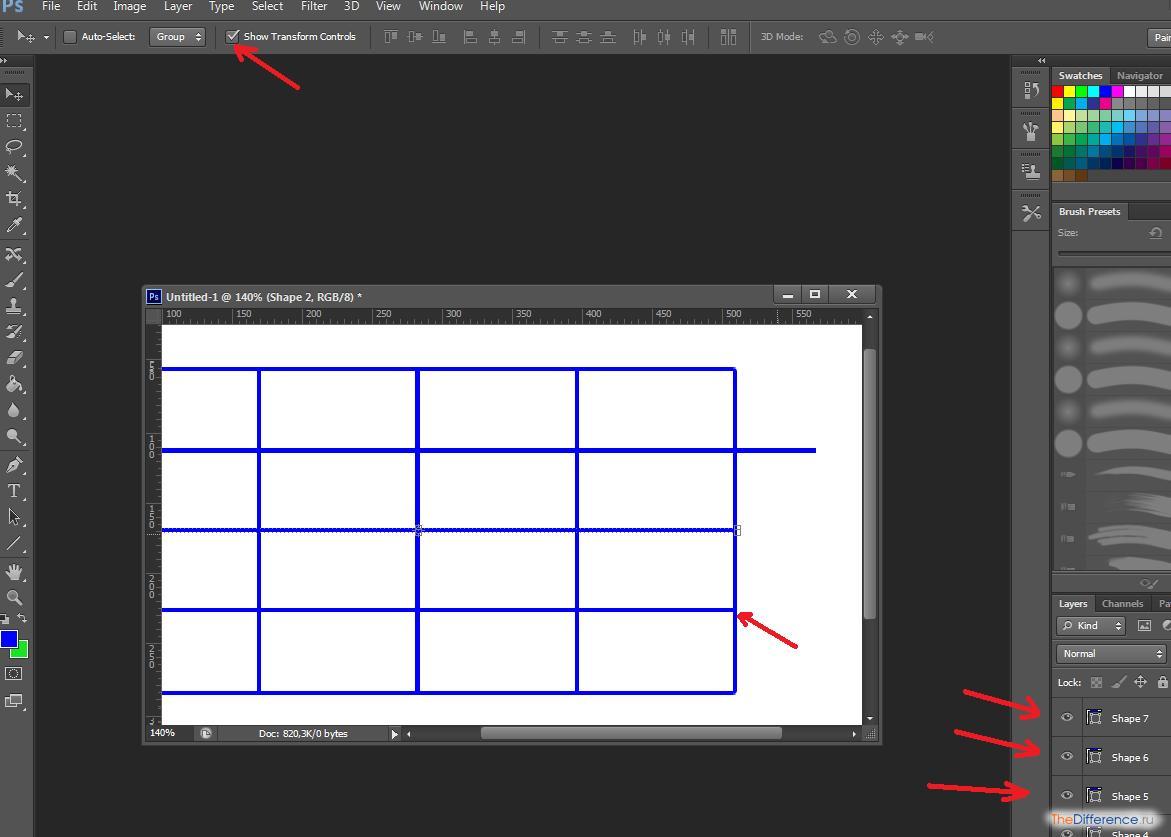
Для того чтобы иметь возможность легко работать с линиями, требуется включить режим Show Transform Controls. Далее, переходя на те слои, которые соответствуют линиям, увеличиваем немного их длину, ликвидируя пробелы на таблице. Всякий раз фиксируем результат посредством нажатия Enter.
Убедившись, что на таблице нет пробелов, возвращаем исходный масштаб картинки и вновь включаем сетку.
К слову, при необходимости таблицу несложно тем или иным способом модифицировать. Например, в нашем случае видно, что крайний правый столбец имеет вдвое меньшую ширину, чем остальные.

Его можно, таким образом, увеличить или убрать из таблицы – оставив те, что имеют одинаковые размеры. Решение данной задачи осуществляется по тому же принципу, что и коррекция пробелов.
Нужно выбрать слой, соответствующий контуру. После, активировав опцию Show Transform Controls, изменить ширину таблицы.

Затем можно укоротить и линии – аналогичным методом. Кстати, это лучше делать без сетки и при увеличенном масштабе картинки – чтобы сразу видеть пробелы и избавляться от них.

Можно, конечно же, и увеличить крайний правый столбец исходной таблицы. Сначала – растянув контур.

Затем – «дотянув» до него линии строк.

Можно изменить структуру таблицы, «объединив» ячейки или столбцы – также посредством регулирования длины линий. При необходимости – дорисовывая новые, которые тоже будут образовывать дополнительные слои.

Таблица готова. Теперь можно перейти к этапу ее заполнения.
Заполнение таблицы
В самом начале статьи мы отметили, что Photoshop – графический редактор, и в нем нет модулей вставки готовых таблиц – как в Word, которые можно было бы заполнять каким-либо содержимым.

Однако необходимый контент в фотошопе, как ни в какой другой программе, можно легко нарисовать. Причем если речь идет о тексте – без проблем ввести его. Берем соответствующий инструмент – Text – и создаем с помощью него требуемое содержимое таблицы.

Каждое слово или фраза будет размещаться, таким образом, в отдельном слое. При заполнении таблицы текстовым содержимым можно заметить



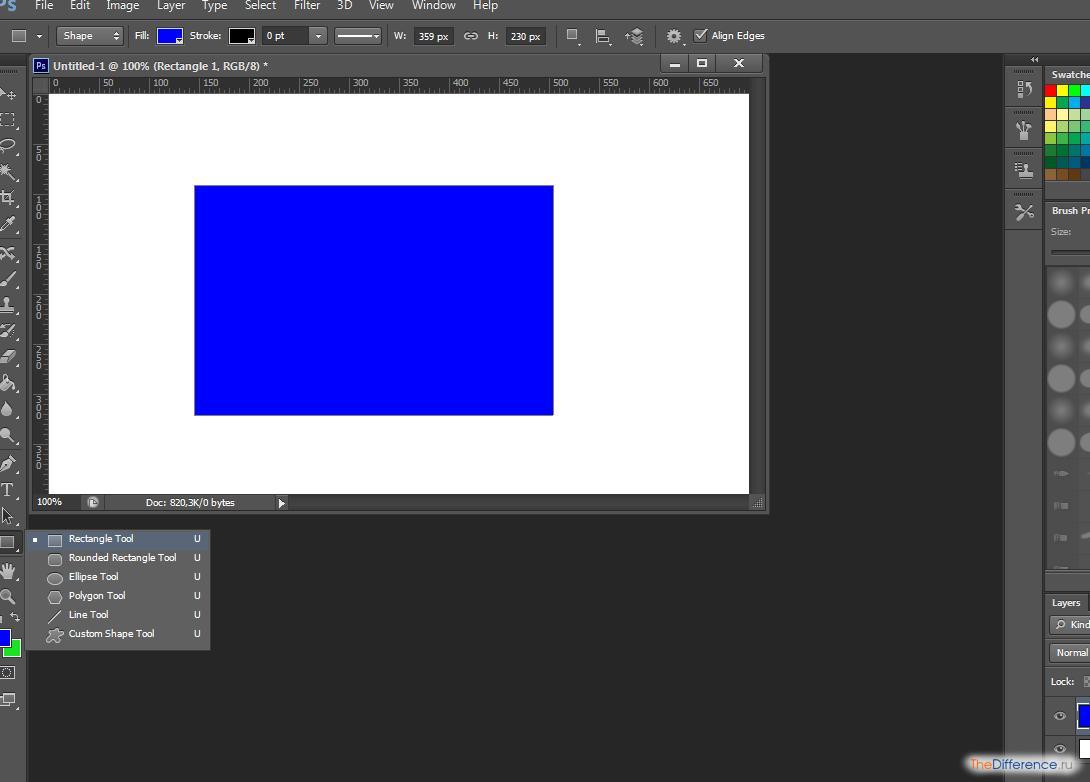
 Как создать свой сайт → Уроки Photoshop → Как рисовать фигуры в фотошопеИнструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц. Создайте новый файл для тренировки.
Как создать свой сайт → Уроки Photoshop → Как рисовать фигуры в фотошопеИнструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц. Создайте новый файл для тренировки.


 Загрузка…
Загрузка…