Как Сделать Аккуратные Стрелки в Фотошопе
Январь 28, 2021 – 16:39
Стрелки. Как нарисовать идеальные стрелки?
Однажды Элизабет Тейлор призналась, что Ричард Бартон на съемках «Клеопатры» влюбился в нее благодаря «египетским» стрелкам: «одно движение карандаша — и мои глаза могли обольстить кого угодно…» О стрелках неслучайно говорят как о косметическом аналоге чулок или духов с феромонами: Мэрилин Монро, к примеру, не выходила из дома даже в соседний магазин, не нарисовав на глазах стрелки.
Не разлучались с ними и Бриджит Бардо, и Одри Хепберн, и Софи Лорен. Лишь в эпоху унисекса стрелки были незаслуженно позабыты, однако сегодня визажисты приводят их в новую боевую готовность.
Самые красивые и четкие стрелки на глазах получаются только при использовании жидкой подводки. Разумеется, пользоваться такой подводкой гораздо сложнее, чем карандашом для глаз, однако небольшая практика поможет научиться рисовать идеально ровные стрелки на глазах с ее помощью.
Стрелки – универсальный макияж, который идет всем. Они в моде с 50-х годов и по сей день. Это простой способ сделать образ гламурным.
Подбираем форму стрелок под форму глаз
Для того чтобы стрелки украшали и делали образ завершенным, необходимо правильно подобрать их форму, которая будет максимально соответствовать форме глаз.
Счастливым обладательницам миндалевидных глаз, расставленным на нормальном расстоянии, подойдут стрелки любого вида. Они могут себе позволить как тонкие, так и широкие стрелки, любой вариант будет смотреться одинаково хорошо.
Женщинам с круглыми глазами умелое нанесение стрелок позволит скорректировать данную природой форму глаз и сделать их более удлиненными. Чтобы добиться этого эффекта стрелку необходимо начинать рисовать прямо от внутреннего уголка глаза и с середины века немного приподнять ее вверх, не доводя до соединения с внешним уголком глаза. При этом ширина стрелки во внутреннем уголке должна быть минимальной, а начиная с середины века постепенно утолщаться.
Распахнуть и придать очарование узким глазам помогут тонкие, максимально приближенные к линии роста ресниц, стрелки. Важно чтобы к концу века направление стрелки плавно уходило вверх, не заходя при этом на границы внешнего уголка глаза.
Если же глаза слишком близко посажены, то стрелка во внутреннем уголке глаза должна быть максимально тонкой при этом у внешнего уголка глаза она должна утолщаться. При слишком широко расставленных глазах все наоборот – внутри – широкая, снаружи – узкая.
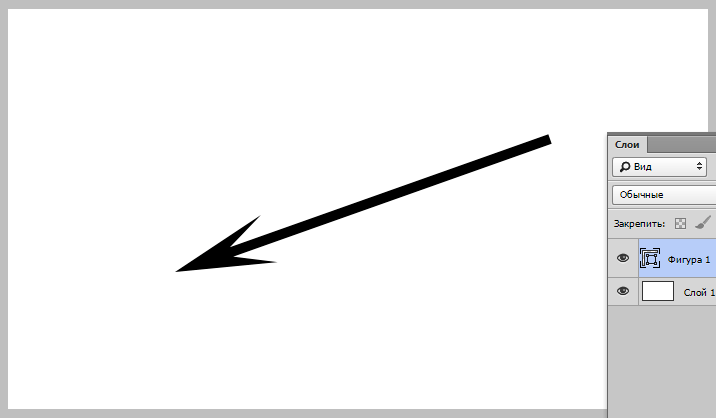
Источник: fashiony.ruБелая стрелка без фона
06.02.2017 28.01.2018
Приветствую вас, дорогие посетители сайта сайт!
При работе в фотошоп иногда возникает необходимость нарисовать стрелку на изображении, чтобы показать/выделить объект или указать на него. Естественно, такую возможность нам предоставляет программа фотошоп. Adobe Photoshop — графический редактор с широчайшим спектром возможностей, позволяющий выполнить одну и ту же задачу .
Что касается стрелки, то ее тоже можно нарисовать разными инструментами и способами — простыми и доступными, и более сложными. Мы покажем вам два легких способа нарисовать стрелку в фотошопе.
Стрелки обычно рисуют для того, чтобы указать на что-то в изображении, обратить чьё-то внимание на конкретный объект. С помощью вы легко сможете добавить стрелки на фотографию, любое изображение.
Как в фотошопе нарисовать стрелку при помощи инструмента Линия
Примечние: Этот способ удобен тем, что вы можете легко регулировать длину стрелки в процессе её добавления мышкой. Но регулировать толщину стрелки необходимо каждый раз перед её созданием в настройках.
Открываем в фотошоп (Ctrl + O ) изображение:
Активируем инструмент Линия (Line Tool ). Горячая клавиша вызова инструмента — U .
Переходим в верхнюю панель настроек инструмента и корректируем настройки цвет, обводку, толщину линии и т.д.
В нашем случае обводка отключена (стоит 0 пикс), а толщину линии установите 12 пикселей . Цвет красный — наша стрелка будет красного цвета.
Цвет красный — наша стрелка будет красного цвета.
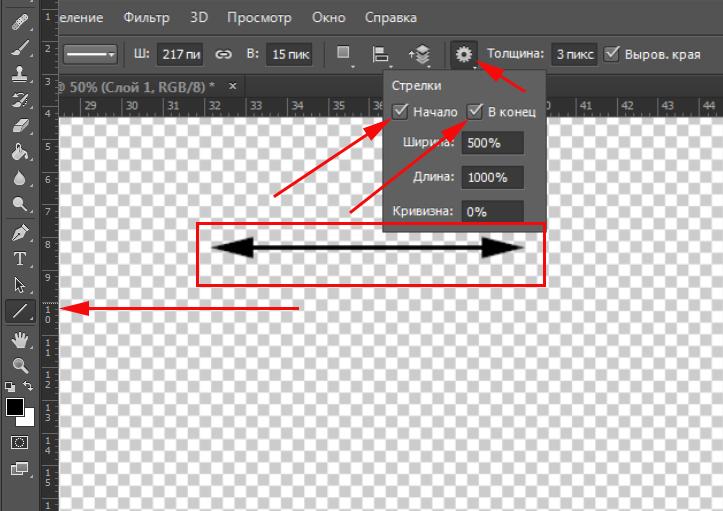
Нажимаем на «шестеренку» для дополнительных настроек:
Откроется следующее выпадающее меню, в котором можно настроить размер и вид стрелки, так же расположение стрелки (вначале или конце линии). Параметр кривизна отвечает за искривление кончика стрелки.
Добавьте галочку на «в конец», чтобы стрелка была на конце линии.
Настройки готовы, теперь можно добавить стрелку на изображение.
Рисуем стрелочку, проводя мышкой с левого верхнего угла вправо вниз. Стрелочка указывает на слоника:
Как нарисовать стрелку при помощи инструмента Произвольная фигура
Инструмент Произвольная фигура находится в той же подгруппе инструментов, что и инструмент Линия .
Активируем инструмент Произвольная фигура (Custom Shape Tool
Переходим в верхнюю панель настроек инструмента:
Примечание: в разных версиях программы настройки панели могут отличаться. Данный урок был записан в версии Adobe Photoshop 2015.
Данный урок был записан в версии Adobe Photoshop 2015.
Совет: чтобы настройки не применялись к уже существующей стрелке, создаем новый слой. Если этого не сделать, после изменения цвета в настройках цвет красной стрелки поменяется на синий.
Теперь необходимо настроить будущую стрелку. Для начала меняем цвет на 006ac3 (синий ):
Мы выбрали фигуру, но конкретно нам нужна стрелка. Поэтому загружаем фигуры со стрелками:
- Кликаем на список с фигурами
- Далее кликаем на шестеренку — это опции инструмента
- Выбираем из списка — стрелки
Фигуры добавлены в список инструмента. Теперь можно выбрать нужную фигуру стрелки.
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток.
Мы предлагаем огромный ассортимент
кистей ,
рамок ,
стилей ,
фигур ,
иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» .
В первую очередь, он пользуется популярностью среди девушек разной возрастной категории.![]() Ведь девушка всегда стремиться к шарму и красоте.
Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по
этой ссылке .
Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует:
трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п.
И все это
Ведь девушка всегда стремиться к шарму и красоте.
Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по
этой ссылке .
Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует:
трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п.
И все это
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок». Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток. Мы предлагаем огромный ассортимент кистей , рамок , стилей , фигур , иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома.
Обращаем Ваше внимание на рамки для свадебных фотографий , для семейного фото , виньетки , для влюбленных , «для тебя» , поздравления , календари , Великая Пасха, 23 февраля , с Новым годом , ко дню рождения , ко дню св Валентина . Все эти рамки вы сможете скачать по этой ссылке
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» .
В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте.
Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по
этой ссылке .
Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует:
трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п.
И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и
.
п.
И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и
.
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок».
Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
Кисть для фотошопа — рисованные стрелки.
 Кисть для фотошопа
Кисть для фотошопа Приветствую тебя, читатель блога Start-Luck! На связи Андрей Зенков — человек, который расскажет о тонкостях веб-дизайна и создании эффектных изображений для . Сегодня речь пойдёт о том, как нарисовать стрелки и освежить лицо макияжем с помощью графического редактора. Заинтригованы? Тогда продолжаем!
К сожалению, городской ритм жизни не всегда позволяет выкроить достаточно времени для неспешных действий — в том числе и для нанесения макияжа. Но как быть с желанием выглядеть на фотографиях эффектно и красиво?
Рассмотрим нанесение макияжа в графическом редактора поэтапно.
Экспериментируем с палеткой
Вам больше не придётся оставлять в торговых центрах баснословные суммы: играть различными оттенками теней для глаз можно и на компьютере. Для начала найдём подходящий для работы исходник.
При желании можно изменить непрозрачность слоя с тенями: так они будут выглядеть естественнее. Я остановился на 75%, но вы вправе поэкспериментировать, сделав ненавязчивый или же красочный макияж.
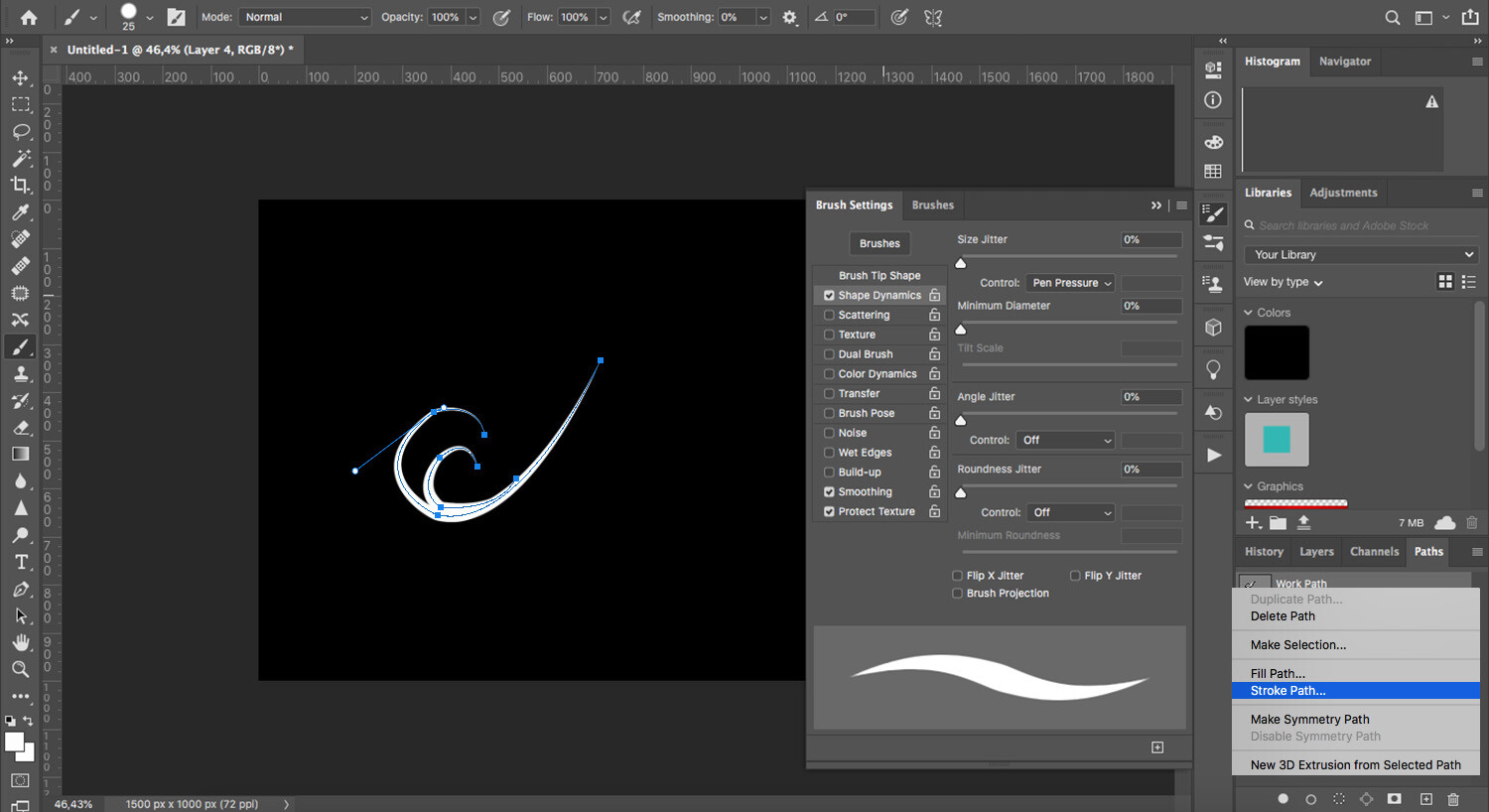
Рисуем стрелки
Нарисовать стрелки ровно и не испортить при этом образ — задача не из лёгких. Попробуем реализовать её в Photoshop. Создаём новый слой уже известным вам способом и выбираем инструмент «Прямолинейное лассо». Начинаем рисовать контур для будущей стрелки, а затем его нужным цветом:
Готово! Теперь наши стрелки выглядят очень натурально. Последний шаг — ресницы, иначе макияж останется незаконченным.
Подчеркиваем взгляд тушью
Для придания ресницам выразительности будет правильно воспользоваться специальными кистями. Я скачал подходящие на Фотошоп-мастере. К слову, там же можно найти и бесплатный набор из четырёх мини-курсов , которые раскроют вам множество интересных фишек и нюансов работы с программой.
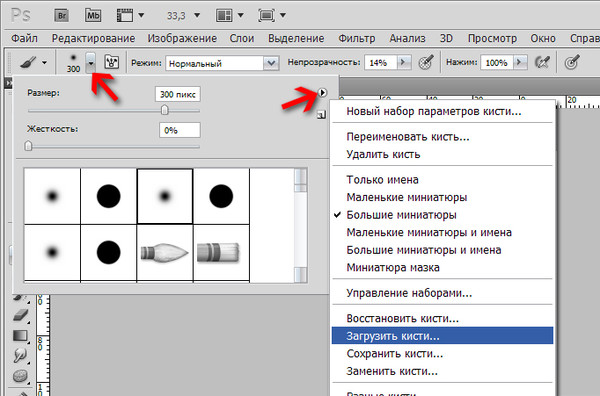
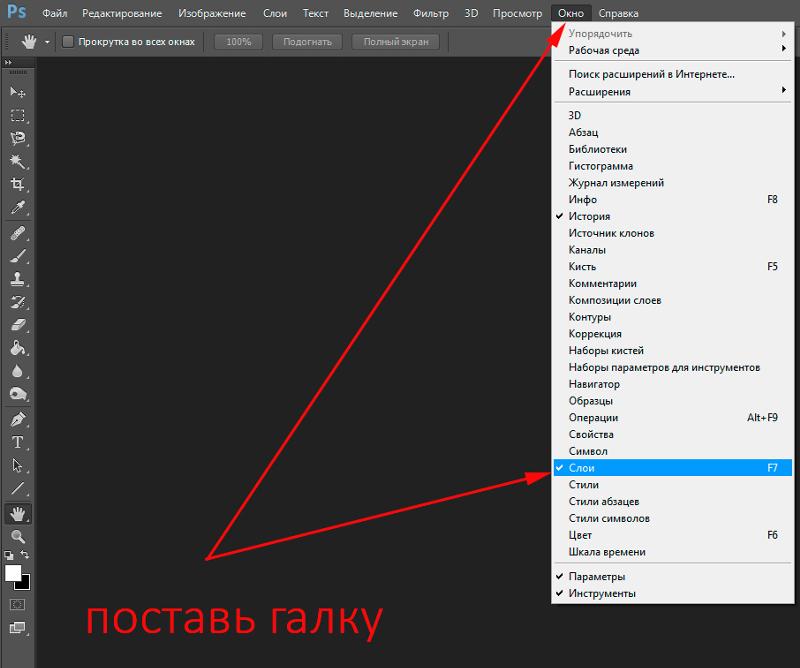
Но не будем отходить от темы, а загрузим скачанный набор кистей. Для этого открываем панельку, нажимаем на треугольник и выбираем пункт «Загрузить кисти»:
Ищем нужную кисть, создаём новый слой и, кликнув на нём, делаем ресницы длинными и пушистыми, как у фотомодели:
Я решил добавить штрих в виде тёмно-коричневого цвета на внешнем уголке глаза. Белый оттенок отлично подошёл для внутреннего:
Белый оттенок отлично подошёл для внутреннего:
Любуемся результатом
Как видите, мы пошагово нанесли макияж. Сравним исходник с итоговым изображением:
На этом урок волшебного преображения закончен. Поделитесь полезным материалом с друзьями и не забывайте подписаться на обновления блога. Так вы не пропустите ни одного полезного урока. Группа ВКонтакте расскажет о самых важных обновлениях на страницах Start-Luck.
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток. Мы предлагаем огромный ассортимент кистей , рамок , стилей , фигур , иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
Обращаем Ваше внимание на
рамки для свадебных фотографий ,
для семейного фото ,
виньетки ,
для влюбленных ,
«для тебя» ,
поздравления ,
календари ,
Великая Пасха, 23 февраля ,
с Новым годом ,
ко дню рождения ,
ко дню св Валентина .
Все эти рамки вы сможете скачать по этой ссылке
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» .
В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте.
Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по
этой ссылке .
Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует:
трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п.
И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и
.
п.
И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и
.
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок».
Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток. Мы предлагаем огромный ассортимент
кистей ,
рамок ,
стилей ,
фигур ,
иконок и множество других дополнений к вашей фотографии.
Мы предлагаем огромный ассортимент
кистей ,
рамок ,
стилей ,
фигур ,
иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
Обращаем Ваше внимание на
рамки для свадебных фотографий ,
для семейного фото ,
виньетки ,
для влюбленных ,
«для тебя» ,
поздравления ,
календари ,
Великая Пасха, 23 февраля ,
с Новым годом ,
ко дню рождения ,
ко дню св Валентина .
Все эти рамки вы сможете скачать по этой ссылке
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» . В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте.
Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по
этой ссылке .
Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует:
трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п.
И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и
.
В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте.
Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по
этой ссылке .
Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует:
трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п.
И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и
.
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок».
Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
06.02.2017 28.01.2018
Приветствую вас, дорогие посетители сайта сайт!
При работе в фотошоп иногда возникает необходимость нарисовать стрелку на изображении, чтобы показать/выделить объект или указать на него. Естественно, такую возможность нам предоставляет программа фотошоп. Adobe Photoshop — графический редактор с широчайшим спектром возможностей, позволяющий выполнить одну и ту же задачу .
Что касается стрелки, то ее тоже можно нарисовать разными инструментами и способами — простыми и доступными, и более сложными. Мы покажем вам два легких способа нарисовать стрелку в фотошопе.
Мы покажем вам два легких способа нарисовать стрелку в фотошопе.
Стрелки обычно рисуют для того, чтобы указать на что-то в изображении, обратить чьё-то внимание на конкретный объект. С помощью вы легко сможете добавить стрелки на фотографию, любое изображение.
Как в фотошопе нарисовать стрелку при помощи инструмента Линия
Примечние: Этот способ удобен тем, что вы можете легко регулировать длину стрелки в процессе её добавления мышкой. Но регулировать толщину стрелки необходимо каждый раз перед её созданием в настройках.
Открываем в фотошоп (Ctrl + O ) изображение:
Активируем инструмент Линия (Line Tool ). Горячая клавиша вызова инструмента — U .
Переходим в верхнюю панель настроек инструмента и корректируем настройки цвет, обводку, толщину линии и т.д.
В нашем случае обводка отключена (стоит 0 пикс), а толщину линии установите 12 пикселей . Цвет красный — наша стрелка будет красного цвета.
Нажимаем на «шестеренку» для дополнительных настроек:
Откроется следующее выпадающее меню, в котором можно настроить размер и вид стрелки, так же расположение стрелки (вначале или конце линии). Параметр кривизна отвечает за искривление кончика стрелки.
Добавьте галочку на «в конец», чтобы стрелка была на конце линии.
Настройки готовы, теперь можно добавить стрелку на изображение.
Рисуем стрелочку, проводя мышкой с левого верхнего угла вправо вниз. Стрелочка указывает на слоника:
Как нарисовать стрелку при помощи инструмента Произвольная фигура
Инструмент Произвольная фигура находится в той же подгруппе инструментов, что и инструмент Линия .
Активируем инструмент Произвольная фигура (Custom Shape Tool ):
Переходим в верхнюю панель настроек инструмента:
Примечание: в разных версиях программы настройки панели могут отличаться. Данный урок был записан в версии Adobe Photoshop 2015.
Совет: чтобы настройки не применялись к уже существующей стрелке, создаем новый слой. Если этого не сделать, после изменения цвета в настройках цвет красной стрелки поменяется на синий.
Теперь необходимо настроить будущую стрелку. Для начала меняем цвет на 006ac3 (синий ):
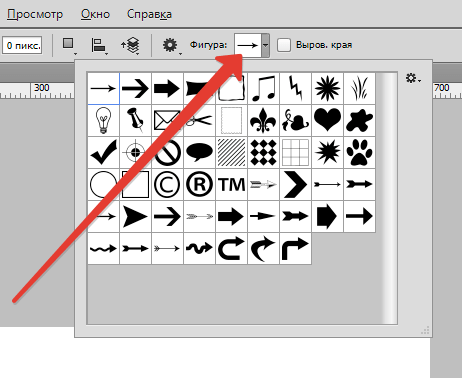
Мы выбрали фигуру, но конкретно нам нужна стрелка. Поэтому загружаем фигуры со стрелками:
- Кликаем на список с фигурами
- Далее кликаем на шестеренку — это опции инструмента
- Выбираем из списка — стрелки
Фигуры добавлены в список инструмента. Теперь можно выбрать нужную фигуру стрелки.
Рисуем часы в Фотошоп
В программе Фотошоп можно создать очень многие предметы, в числе которых часы.
Создаем рабочий файл размером 1000*1000 файл и в последствие можно уменьшить размер изображения для иконки.
Создайте новый слой, на панели инструментов выставьте нужные для заливки цвета.
В примере: в верхнем квадрате #6c7c6f, в нижнем – #000000.
Инструмент «Градиент» радиальный тип делаем заливку.
Создаем новый слой и заливаем его 6c7c6f цветом. Заходим во вкладку «Фильтр» — «Рендеринг» — «Волокна».
Создаем новый слой и в нем «Овальной областью» выделяем круг и заливаем его черным цветом.
Заходим во вкладку «Слои» — «Стиль слоя» — «Параметры наложения». И выставляем значения в тех параметрах, которые показаны на рисунках.
Наложение цвета.
Тиснение. Важно выставить «Жесткая огранка».
Внутреннее свечение.
Внутренняя тень.
Тень.
Создаем новый слой и выделяем в нем овал, который заливаем белым цветом. Это будет имитация стекла.
Добавляем к этому слою слой-маску и в слое-маске кистью мягкого типа черного цвета большого диаметра прокрашиваем низ овала. Снижаем непрозрачность слоя 20%.
Создаем новый слой и заливаем его черным цветом. Заходим во вкладку «Фильтр» — «Рендеринг» — Блик». Устанавливаем тот, что имеет голубоватое свечение.
Заходим во вкладку «Фильтр» — «Рендеринг» — Блик». Устанавливаем тот, что имеет голубоватое свечение.
Изменяем режим наложения слоя на «Экран», снижаем непрозрачность до 72%. Уменьшаем в размере и располагаем в области циферблата.
Во вкладке «Просмотр» нажимаем «Вспомогательные элементы». Устанавливаем «Сетку».
Шрифтом Offfesive Behaviour пишем цифры. Располагаем их на циферблате руководствуясь делениями на сетке.
Выделяем все цифровые слои с помощью комбинации клавиш указанных на рисунке, делаем дубликат слоев (вкладка «Слои» — «Дубликат слоев») и объединяем их.
Для слоя с цифрами вызываем «Параметры наложения» и настраиваем параметры.
Тиснение.
Тень
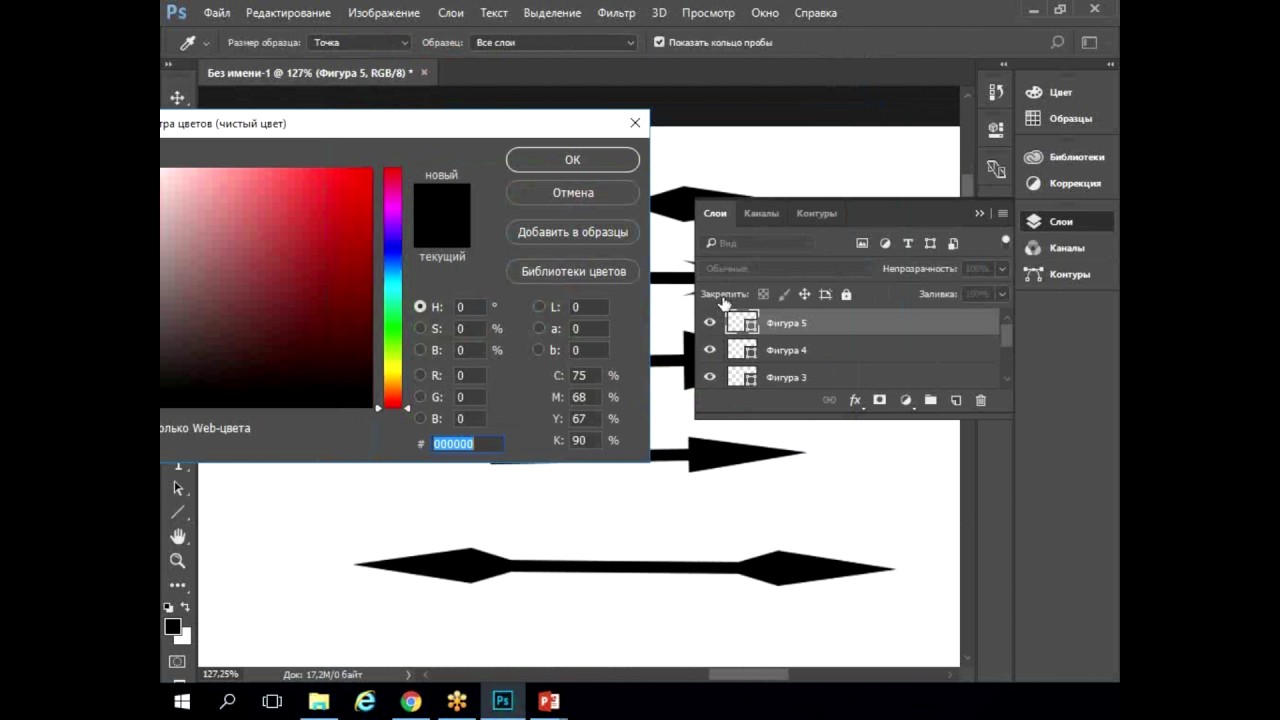
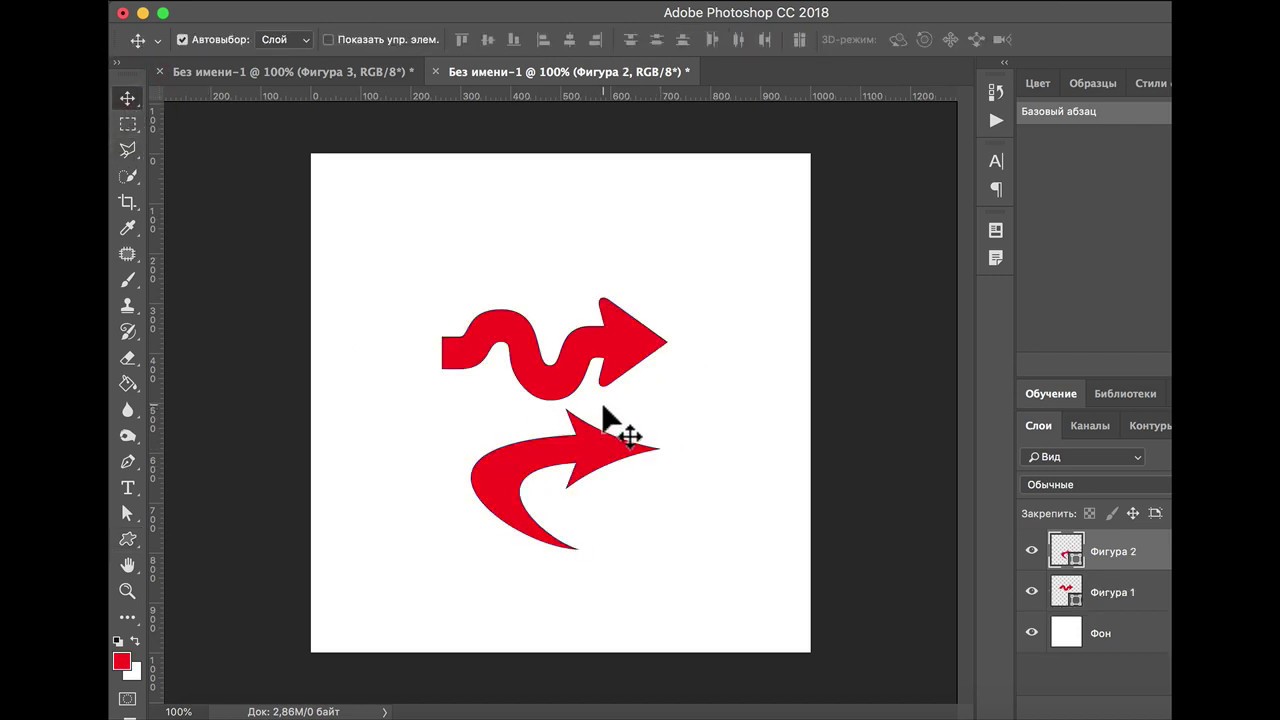
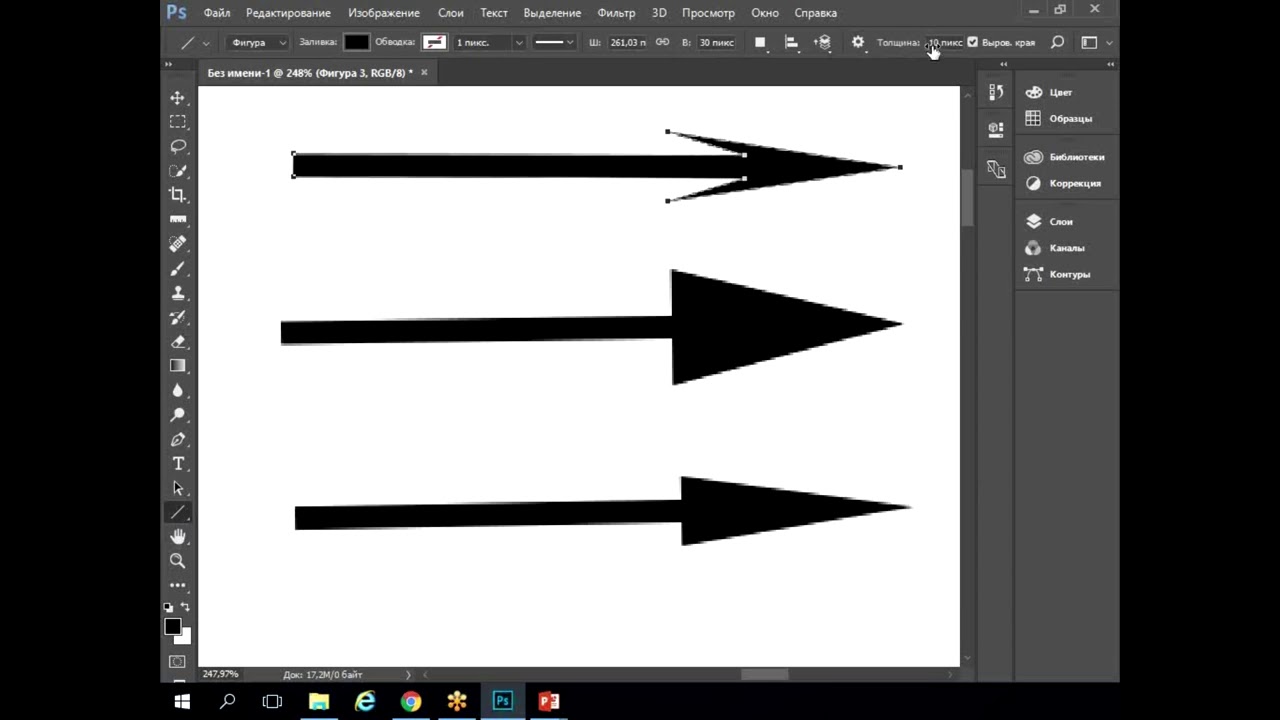
Для того чтобы сделать стрелки нужно воспользоваться инструментом «Фигура» и её функционалом.
Создаем две стрелки.
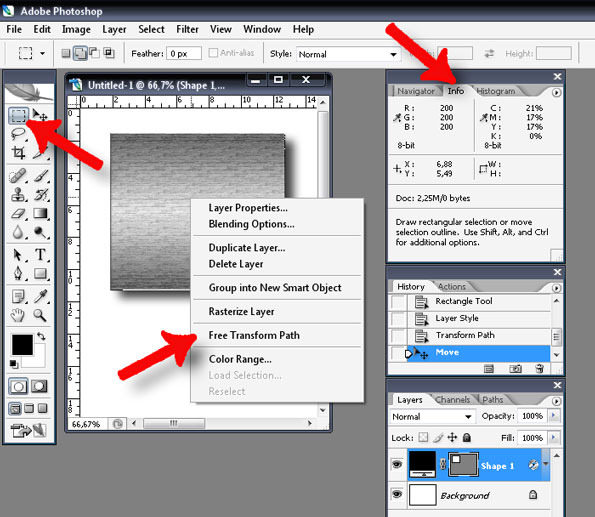
Растрируем слои с фигурами: правой кнопкой нажимаем по слоям в окне слоев и выбираем соответствующую функцию из контекстного меню.
С помощью функционала «Трансформирование» настраиваем масштаб и поворот стрелок. Лишние части стрелок удаляем: выделить «Лассо» и нажать Delete.
Для слоев со стрелочками вызываем «Парамтеры наложения» и настраиваем параметры.
Тиснение.
Тень.
Для того чтобы применить ко второму слою со стрелками параметры, нужно нажать на «Использовать по умолчанию» в диалоговом окне «Параметры наложения».
Создаем новый слой и кистью жесткого типа белого цвета ставим кружочек. Вызываем «Параметры наложения» и настраиваем «Тиснение».
Тень.
Добавляем оттенки к слою с цифрами: новый слой и кистью мягкого типа желтого цвета закрашиваем частично слой. Делаем этот слой обтравочной маской: удерживая нажатой клавишу Alt, нажимаем на границе слоев.
Такие же действия делаем со слоями стрелок и серединки. Изменяем режим наложения слоев для слоя с оттенком на «Линейный осветлитель».
Важно в окне слоев перетащить поверх всех слоев слой с бликами.
Получаем такие часы.
Можем добавить надпись.
Как рисовать простые геометрические фигуры в Photoshop. Как создать произвольные фигуры или формы в Photoshop
Программа Adobe Photoshop широко используется для работы с изображениями , предоставляя действительно широкий спектр возможностей. Большинство пользователей применяют Фотошоп для ретуши фото , но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Постигаем азы компьютерной графики
Открыв Adobe Photoshop, обратите внимание на панель инструментов. Чтобы перейти к фигурам, кликните мышкой по иконке в виде прямоугольника. В выплывающем окне вы увидите следующие инструменты:
В выплывающем окне вы увидите следующие инструменты:
- «Прямоугольник»;
- «Прямоугольник со скруглёнными углами»;
- «Эллипс»;
- «Многоугольник»;
- «Линия»;
- «Произвольная фигура».
Редактор предлагает несколько классических и произвольных форм
Всего существует три режима рисования:
- Создаётся новая фигура, для которой можно сделать слой-заливку или векторную маску.
- Создаётся контур фигуры и закрашивается каким-либо цветом.
- Пиксельный режим. В этом случае изображения получаются растровыми, а не векторными.
Для каждой выбранной фигуры задаются геометрические параметры, иначе говоря — пропорции. Чтобы нарисовать прямоугольник, выберите соответствующий инструмент, установите необходимые настройки контуров и цвет заливки. А теперь просто установите курсор в той точке листа, с которой хотите начать рисовать. Зажав левую кнопку мыши, растягивайте прямоугольник так, как нужно.
Нет ничего проще, чем провести линию . Для этого применяется одноимённый инструмент.
Для этого применяется одноимённый инструмент.
Для круга используйте клавишу Shift либо меню дополнительных настроек
Перейдём к тому, как нарисовать круг в Фотошопе. Здесь всё происходит аналогичным образом. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Рисуем красивую композицию стандартными средствами
Теперь давайте разберёмся, как нарисовать треугольник в Фотошопе. В этом случае всё не так очевидно, но при этом нисколько не сложнее. Всё, что нужно — выбрать «Многоугольники» и в маленьком окошке «Sides» задайте количество углов. Соответственно, чтобы получить треугольник, впишите цифру «3». Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
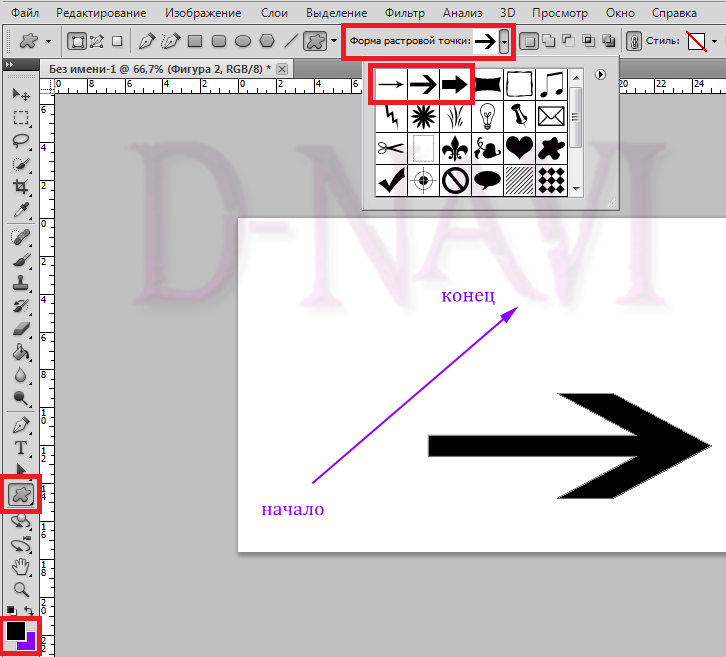
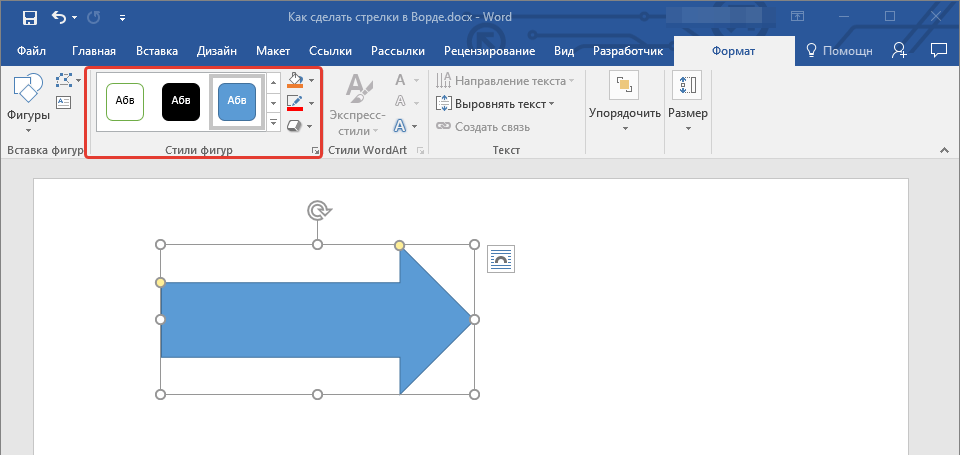
Стрелки в начале или конце можно задать в свойствах инструмента
Рассмотрим, как нарисовать стрелку в Photoshop. Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Шаблоны, идущие в обычной комплектации приложения
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц.
Следующее семейство инструментов позволяет создавать геометрические фигуры разной формы.
R ectangle (Прямоугольник) () — соответственно, позволяет рисовать прямоугольник (а с нажатой клавишей — квадрат), залитый цветом переднего плана.
Rounded Rectsngle (Скругленный прямо угольник) — создает фигуры, подобные описанным выше, но позволяет задавать радиус скругления углов прямоугольника.
Ellipse (Эллипс) — создает овалы (в сочетании с нажатой клавишей — круги).
Poligon(Многоугольник) — позволяет создавать геометрические фигуры с произвольным количеством углов, а также — многолучевые звезды. По умолчанию создает выпуклый пятиугольник.
Line(Линия) — рисует прямые линии произвольной или заданной длины, толщины, цвета и направления.
Custom Shape(Произвольная фигура) — позволяет создать геометрическую фигуру произвольной формы и сохранить ее для использования вдальнейшем.
Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент — фигуры- на панели инструментов, откроется окно выбора инструмента:
Здесь представлены основные фигуры, которыми мы можем воспользоваться. Выберете любую и посмотрите на панель параметров:
Для любой фигуры можно выбрать:
- режим рисования:
- Слой-фигура .
 Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои». - Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои».
- Заливка пикселов . При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
- Слой-фигура .
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
Рисуем прямоугольники
Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура . Выберем стиль, щелкнув по треугольнику справа.
Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.
- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.
- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.
- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
Теперь выберите -произвольно- и растяните мышкой ваш прямоугольник на холсте. Вот, например, что получилось у меня при использовании стилей Button, Glass Buttons и Web Styles .
Вот, например, что получилось у меня при использовании стилей Button, Glass Buttons и Web Styles .
Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.
- Сгладить внешние углы
- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.
- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.
Например:
Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
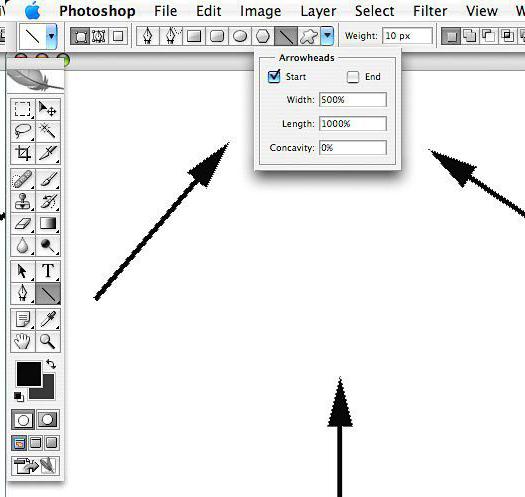
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.
- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).
Например:
У первой линии все галочки сняты, ширина — 500%, длина — 1000%, толщина — 2 пиксела.
У второй линии все тоже самое, но стоит галочка у -начало- и кривизна — 5%.
У третьей линии все тоже самое, но стоит галочка у -конец- и снята галочка у -начало-.
У четвертой линии стоят обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселов.
Ко всем применен стиль.
Рисуем произвольные фигуры
Выберем фигуру — произвольная фигура. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура —
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует. Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Теперь наша фигура появилась в раскрывающейся панели выбора произвольных фигур.
Мы говорили о рисовании в Photoshop с помощью карандаша и кисти. Линии от руки — это прекрасно, но часто бывает, что нужно изобразить ровную геометрическую фигуру. Линейки и циркули ушли в прошлое, и теперь сделать это можно с помощью простых инструментов редактора.
Линейки и циркули ушли в прошлое, и теперь сделать это можно с помощью простых инструментов редактора.
Чтобы выбрать один из них, на палитре инструментов нажмите значок Фигуры.
Независимо от того, какой инструмент группы вы выберите, на панели параметров появятся следующие, общие для всех фигур, элементы.
- Режим инструмента выбора. Здесь можно выбрать одно из трёх.
- Фигура. Значение установлено по умолчанию, и при нём создаётся векторная геометрическая фигура на отдельном слое, то есть происходит то, чего вы от инструмента и ждёте.
- Контур. Рисуется контур фигуры без заливки.
- Пикселы. Создаётся не векторная, а растровая фигура.
- Заливка. Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры.
- Обводка. Настройки контура фигуры: толщина, тип, цвет.
- Ширина и высота. Позволяют уточнить размер фигуры, когда непозволительно делать это «на глаз».

Как всегда, создайте новый документ с белым фоном. Остальные параметры можно оставить по умолчанию или выбрать на своё усмотрение.
Прямоугольник
Выберите фигуру Прямоугольник и, чтобы нарисовать его, щёлкните кнопкой мыши на холсте, а затем перемещайте указатель, удерживая при этом кнопку мыши нажатой. Точка, в которой вы щёлкнули, будет углом фигуры.
На панели параметров нажмите значок . Откроется окно геометрических настроек.
По умолчанию переключатель установлен в положение Прямоугольник. Если вы установите его в положение Квадрат, то при рисовании всегда будете получать фигуру с одинаковой длиной сторон. Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift .
Если параметры вашего прямоугольника заранее известны, установите переключатель в положение Заданный размер и в полях укажите требуемые значения. Фигура будет полностью нарисована, как только вы щёлкните на холсте кнопкой мыши.
После установки переключателя в положение Задать пропорции в ставших доступными полях для ввода вы можете указать соотношения сторон создаваемой фигуры.
Флажок От центра позволяет рисовать прямоугольник от центра, а не из крайней точки.
Прямоугольник со скруглёнными углами
Следующий пункт в списке геометрических фигур. Понятно, что от обычного он отличается скруглением на углах. Соответственно, и настройки у этой фигуры и прямоугольника почти идентичны. Радиус скругления можно указать в соответствующем поле панели параметров.
Эллипс
Параметры совпадают с прямоугольником, только вместо квадрата можно рисовать круг. Для этого в окне настроек геометрии установите флажок в положение Окружность либо во время рисования удерживайте нажатой клавишу Shift .
Многоугольник
С помощью этого инструмента можно нарисовать треугольник, додекаэдр, икосаэдр, звезду или вообще любую фигуру, которая содержит от трёх до ста сторон. Их количество можно задать в поле ввода Стороны, расположенном на панели параметров.
Окно геометрических настроек от предыдущих фигур заметно отличается.
- Радиус. В этом поле задаётся радиус будущего многоугольника.
- Сгладить внешние углы. Если флажок установлен, то углы скруглены, если нет — углы острые, как в классическом многоугольнике.
- Звезда. Установите флажок, если на выходе хотите получить звезду.
- Глубина лучей. Это поле ввода задаёт, насколько длинными будут лучи.
- Сгладить внутренние углы. Установите этот флажок если хотите, чтобы внутренние углы были скруглены, как показано на рисунке ниже.
Линия
Используйте этот инструмент, чтобы создавать по-настоящему прямые линии — от руки их делать просто нецелесообразно. Чтобы добиться максимальной точности, настройте геометрические параметры в соответствующем окне.
- Начало. Если флажок установлен, вместо линии вы получите стрелку, которая будет нарисована в месте, где вы щёлкнули кнопкой мыши.

- Конец. Установите флажок, чтобы стрелка добавлялась в конец линии.
- Ширина. Указывается в процентах по отношению к толщине (её можно задать на панели параметров в одноимённом поле).
- Длина. Считается так же, как и ширина — по отношению к толщине, в процентах.
- Кривизна. Значение указывается в диапазоне от -50% до 50% и определяет, насколько будет изогнута самая широкая часть стрелки. На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).
Произвольная фигура
Чтобы не создавать для каждой из десятков оставшихся фигур собственный инструмент, разработчики объединили их здесь. Все элементы панели параметров вам уже знакомы, кроме самого главного — кнопки Фигура, щелчок на которой открывает окно выбора фигур.
Если щёлкнуть на шестерёнке, расположенной в правой части окна, откроется меню дополнительных параметров, содержащее категории фигур.
Благодаря рассмотренным инструментам вы буквально в два щелчка сможете нарисовать огромное количество фигур, на создание которых вручную ушло бы довольно продолжительное время.
Создайте лучника с огненной стрелой в Photoshop • Уроки по Adobe Photoshop
В этом уроке мы узнаем, как создать лучника с смертоносной стрелой! Этот урок Photoshop покажет вам, как создать расфокусированный фон, как создать реалистичную горящую стрелу с помощью кистей и цветовых комбинаций, а также покажет, как создать эффект виньетки и применить текстуры.
Конечный результат
Исходные материалы:
ШАГ 1.Создайте новый документ.
Давайте создадим новый документ, перейдем в меню Menu — File — New (Menu> File> New) и применим следующие настройки в соответствующих полях:
Set (Presets): International Paper Size (International Бумага)
Размер (Размер): A4
Ширина (Ширина): 2480 пикселей
Высота (Высота): 3508 пикселей
Разрешение (Разрешение): 300 пикселей / дюйм
Цвет Режим (Цветовой режим): Цвет RGB; 8 бит
Содержимое фон (фоновое содержимое): Прозрачный (прозрачный)
ШАГ 2. Создание фона
Создание фона
На этом этапе мы создадим фон для нашей композиции, это будет темный и мистический лес, где лучник атакует свою цель. Сначала откройте изображение «Волшебный лес». Как только изображение откроется, активируйте инструмент. Перемещение (инструмент «Перемещение»), нажимая клавишу V и как только этот инструмент становится активным, кликаем по изображению + удерживаем левую кнопку мыши и перемещаем изображение с лесом в наш документ.
Поместите стоковое изображение «Волшебный лес», как показано на скриншоте ниже:
Затем нам нужно масштабировать изображение, для этого активируйте инструмент Transformation (инструмент Transform), нажав Ctrl + T и масштабируйте как показано на скриншоте ниже:
Когда вы закончите, изображение должно выглядеть как на скриншоте ниже:
Затем мы применяем размытие к этому изображению, чтобы оно выглядело так, как будто лес находится далеко от главного героя. Сначала убедитесь, что слой с фоном активен, затем идем Filter — Blur — Blur на малой глубине резкости (Filter> Blur> Lens Blur). Как только появится окно настроек, примените следующие значения:
Сначала убедитесь, что слой с фоном активен, затем идем Filter — Blur — Blur на малой глубине резкости (Filter> Blur> Lens Blur). Как только появится окно настроек, примените следующие значения:
После того, как вы нажмете ОК, результат должен быть как на скриншоте:
Теперь мы улучшим свет на слое леса. Сначала щелкните слой с лесом, а затем создайте новый слой, нажав клавиши Ctrl + Shift + N, и когда появится диалоговое окно, в строке Name (name) напишите Light 1 (Light 1 ).
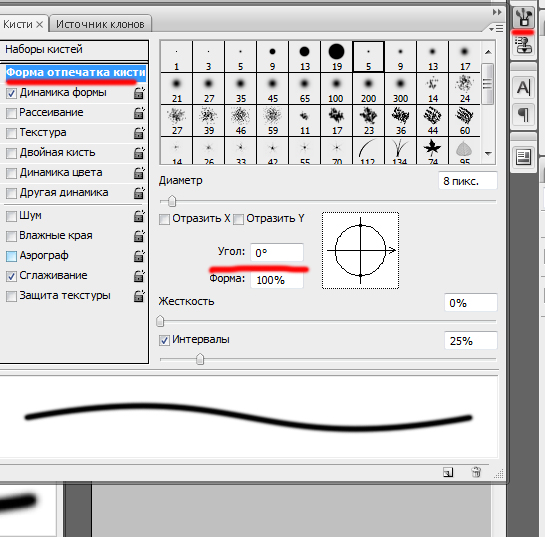
Выберите инструмент Brush (Инструмент «Кисть» (B), но прежде чем мы начнем, убедитесь, что для кистей по умолчанию установлены настройки по умолчанию. Стандартные кисти Photoshop показаны на скриншоте ниже, если вы видите неправильные кисти, показанные на снимке экрана ниже, затем следуйте инструкциям, перечисленным ниже:
Щелкните документ правой кнопкой мыши, и у вас должны быть активны фоновый слой и кисть, затем в появившемся окне щелкните значок выделено на скриншоте ниже:
В появившемся контекстном меню выберите опцию Восстановить кистей (Сбросить кисти).
Итак, как только вы это сделаете, примените следующие настройки для кисти:
Размер кистей (Размер кисти): 1600px
Жесткость (Жесткость): 0%
Непрозрачность (Непрозрачность) ): 15%
Давление (Flow): 100%
Color (Color) #: fffdc7
Набор цветов кисти #: fffdc7. Чтобы изменить текущий цвет кисти, следуйте инструкциям на скриншоте ниже:
Когда появится окно Цветовая палитра (Color Picker), введите следующее значение оттенка цвета:
Итак, мы установили желаемый цвет кисти, чтобы осветлить, теперь мы можем применить кисть, не забудьте слой Light 1 (Light 1) был активен:
Результат:
Затем создайте еще один слой, назовите этот слой Light 2 (Свет 2).
После создания нового слоя выберите кисть и примените следующие значения:
Размер кистей (Размер кисти): 2500 пикселей
Жесткость (Жесткость): 0%
Непрозрачность (Непрозрачность) : 15%
Давление (Flow): 100%
Color (Color) #: ceb68d
Теперь применим кисть!
Результат должен быть как на скриншоте.
Когда вы закончите, выберите все созданные вами слои и нажмите Ctrl + G, чтобы сгруппировать все выбранные слои в одну группу.После создания группы переименуйте ее в «Фон».
Примечание: Чтобы переименовать группу, просто дважды щелкните по словам. Группа 1 (Группа 1), чтобы активировать текстовое поле, а затем вы можете ввести любое имя. См. Снимок экрана ниже:
ШАГ 3. Создание Лучника
Создание Лучника
Теперь мы добавим Лучника, который станет центром нашей композиции. Для начала откройте стоковое изображение Арчера. Как только изображение откроется, выберите инструмент Magnetic Lasso (Magnetic lasso Tool (L) и примените его, чтобы создать выделение вокруг лучника.См. Снимок экрана ниже:
После того, как вы создали выделение вокруг лучника, выберите инструмент. Перемещение (Инструмент «Перемещение» (V) и переместите выбранное изображение лучника в наш документ.
Поместите слой лучника поверх фонового слоя, перетащив его наверх.
Назовите этот слой «Лучник» ». Переименование слоя очень просто, как и переименование группы. Просто дважды щелкните текст« Слой 1 »и т. Д., А затем, когда текстовое поле станет активным, вы можете ввести любое имя.
Итак, вы, наверное, заметили, что нам нужно очистить небольшую область, которая осталась после выделения на изображении с лучником. См. Снимок экрана ниже:
Чтобы удалить этот сайт, вам необходимо активировать инструмент. Многоугольное лассо (Инструмент «Многоугольное лассо» (L).
После того, как вы выбрали прямолинейное лассо, создайте выделение вокруг остальной части травы.
Результат должен быть таким, как на скриншоте.
Затем мы должны размыть края лучника, потому что нам нужно создать реалистичную глубину резкости, которая была потеряна во время создания выделения вокруг лучника и перехода к основному документу.
Выберите инструмент Blur (Инструмент Blur (R) и примените следующие значения:
Размер кистей (Размер кисти): 35px
Rigidity (Hardness): 0%
Mode (Mode) ): Нормальный (Нормальный)
Интенсивность (Сила): 100%
Далее размываем края лучника, как показано на скриншоте ниже:
Результат:
Далее, мы усилим цветовые оттенки лучника, чтобы совместить его с фоном.
Щелкните на слое «лучник» и выберите Изображение — Коррекция — Цветовой баланс (Изображение> Коррекция> Цветовой баланс). Как только появится окно настроек, примените следующие значения:
Уровни (Цветовые уровни): +15, 0, -15
Тональный баланс (Тональный баланс): Среднее тонов (Средние тона)
Save Glow (Preserve Luminosity): Ставим галочку (Check)
Результат цветокоррекции должен быть как на скриншоте:
Далее будем усиливать тени на лучнике.Сначала создайте новый слой (Ctrl + Shift + N) и назовите этот слой «Fade».
Поместите этот слой поверх слоя лучника и щелкните правой кнопкой мыши по слою, когда появится контекстное меню, выберите опцию Create Clipping Mask (Создать обтравочную маску), чтобы тени были видны только на слое с лучник. См. Снимки экрана ниже:
Затем выберите кисть и примените следующие настройки для кисти:
Размер кистей (Размер кисти): 400 пикселей
Жесткость (Жесткость): 0%
Непрозрачность (Непрозрачность): 25%
Давление (Поток): 100%
Цвет (Цвет) #: 000000
#: 000000 черный
После того, как вы настроили кисть, давайте создадим тени:
Результат должен быть таким, как на скриншоте:
Выберите все слои, которые вы создали на этом шаге, а затем нажмите Ctrl + G, чтобы сгруппировать слои в одну группу.Назовите эту группу: «Лучник».
ШАГ 4. Создание горящей стрелы
На этом этапе мы добавим пламя к стреле лучника, что сделает ее более смертоносной и эффективной. Сначала создайте новый слой (Ctrl + Shift + N) поверх группы «лучник» и назовите этот слой «огонь 1».
Затем выберите инструмент кисти и примените следующие настройки для кисти:
Размер кистей (Размер кисти): 600 пикселей
Жесткость (Жесткость): По по умолчанию (по умолчанию)
Непрозрачность (Непрозрачность): 100%
Давление (Поток): 100%
Цвет (Цвет) #: fff992
Теперь применим кисть:
Результат должен быть как на скриншоте :
Затем создайте еще один слой (Ctrl + Shift + N) и назовите этот слой «fire 2».
Теперь мы используем кисти «Пламя», поэтому выберите инструмент «Кисть» и щелкните правой кнопкой мыши документ, чтобы появилось окно настроек. После появления окна настроек щелкните раскрывающееся меню и выберите опцию Загрузить кистей (Загрузить кисти).
После того, как вы выбрали опцию Загрузить кисти (Загрузить кисти), выберите кисти из каталога, в котором вы сохранили загруженные кисти (так как вы загрузили кисти на свой компьютер, имена кистей будут «Ассорти огненные кисти от skippy3e»), а затем нажмите «ОК».
Теперь при входе в окно настроек кисти вместо стандартных кистей вы увидите множество кистей для создания пламени.
Итак, давайте выберем эту кисть для создания:
После того, как вы выбрали кисть, примените следующие настройки для кисти:
Размер кисти (Размер кисти): 1400px
Жесткость (Жесткость): By по умолчанию (по умолчанию)
Непрозрачность (Непрозрачность): 100%
Давление (Поток): 100%
Цвет (Цвет) #: ffb32e
Итак, давайте применим кисть:
Результат должен быть как на скриншоте:
Затем создайте новый слой (Ctrl + Shift + N) и назовите его «fire 3».
Активируйте инструмент кисти и выберите кисть, как показано на скриншоте:
Примените следующие настройки:
Размер кистей (Размер кисти): 1500 пикселей
Жесткость (Жесткость): К по умолчанию (По умолчанию)
Непрозрачность (Непрозрачность): 100%
Давление (Поток): 100%
Цвет (Цвет) #: fffbb4
Итак, давайте применим кисть:
Результат должен быть как на скриншоте:
Затем еще раз создайте новый слой (Ctrl + Shift + N) и назовите этот слой «fire 4».
Активируйте инструмент кисти, щелкните документ правой кнопкой мыши, чтобы отобразить окно настроек кисти, а затем щелкните значок раскрывающегося меню, чтобы выбрать параметр Восстановить кисти (Сбросить кисти), потому что нам нужны стандартные круглые кисти по умолчанию .
Теперь, когда кисти восстановлены, примените следующие настройки для кисти:
Размер кисти (Размер кисти): 700 пикселей
Жесткость (Жесткость): 0%
Непрозрачность (Непрозрачность): 15%
Давление (Поток): 100%
Цвет (Цвет) #: ff8400
И давайте применим кисть:
Результат:
Создайте новый слой снова, назовите этот слой « огонь 5 ”.Активируйте кисть. Давайте снова загрузим кисть Flame. Примените эту кисть:
Примените следующие настройки для кисти:
Размер кистей (Размер кисти): 2500px
Жесткость (Жесткость): По по умолчанию (По умолчанию)
Непрозрачность (Непрозрачность): 15%
Давление (Поток): 100%
Цвет (Цвет) #: b76206
Итак, применим кисть:
В результате получится оранжевое свечение:
Затем создайте новый слой, назовите этот слой «fire 6».
Активируйте инструмент кисти, затем восстановите кисть, а затем примените следующие настройки:
Размер кистей (Размер кисти): 1000 пикселей
Жесткость (Жесткость): 0%
Непрозрачность (Непрозрачность) : 15%
Давление (Поток): 100%
Цвет (Цвет) #: ffa415
Применим кисть:
Результат:
Затем создайте новый слой, имя этот слой «огонь 7».Выберите инструмент «Кисть» и загрузите кисть «Звезды». Откройте окно настроек и выберите эту кисть:
Итак, примените следующие настройки для кисти:
Размер кистей (Размер кисти): 1100px
Жесткость (Жесткость): 0%
Непрозрачность (Непрозрачность): 100%
Давление (Поток): 100%
Цвет (Цвет) #: ffd56c
Применим кисть:
Результат:
Сгруппируйте все слои, которые вы созданный на этом шаге (Ctrl + G), а затем назовите эту группу «Огонь».
Шаг 5. Усильте свет, создаваемый пламенем.
Теперь проведем коррекцию света и теней, создаваемых огненной стрелой. Перед тем, как начать, создайте новый слой (Ctrl + Shift + N) поверх группы «огонь»; Назовите этот слой «свечение». Активируйте инструмент кисти, а затем восстановите стандартные кисти. Затем примените следующие настройки:
Размер кистей (Размер кисти): 700 пикселей
Жесткость (Жесткость): 0%
Непрозрачность (Непрозрачность): 15%
Давление (Поток): 100 %
Color (Цвет) #: ffc262
Теперь давайте создадим область свечения вокруг огненной стрелки:
Результат должен быть как на скриншоте.
Затем создайте новый слой, назовите этот слой «Fade 1». Активируйте инструмент кисти и затем примените к кисти следующие значения:
Размер кистей (Размер кисти): 600 пикселей
Жесткость (Жесткость): 0%
Непрозрачность (Непрозрачность): 25%
Давление (Flow): 100%
Color (Color) #: 000000
Применим кисть:
Результат должен быть как на скриншоте.
Затем создайте еще один слой, назовите этот слой «Fade 2».
Выберите кисть и примените следующие значения:
Размер кистей (Размер кисти): 600 пикселей
Жесткость (Жесткость): 0%
Непрозрачность (Непрозрачность): 15%
Давление ( Flow): 100%
Color (Color) #: 000000
Применим кисть:
Результат должен быть как на скриншоте.
ШАГ 6.Создание виньетки
На этом этапе мы узнаем, как создать виньетку, которая поможет нам усилить фокус на нашем основном объекте. Перед началом зайдите в меню File — New (File> New) и примените те же настройки, которые мы использовали для создания нашего документа. (Ссылка на шаг 1).
Обратите внимание, что фоновое содержимое должно быть: БЕЛЫЙ (БЕЛЫЙ).
После создания нового документа перейдите Фильтр — Искажение — Коррекция искажения (Фильтр> Искажение> Коррекция линзы).Найдите настройки для создания эффекта виньетки и примените следующие значения:
Виньетка Эффект (количество виньетки): -100
Среднее значение баллов (Средняя точка): +50
Теперь, когда вы создали виньетку, переместите ее в наш документ с помощью инструмента. Перемещение (инструмент Перемещение (V) и поместите слой виньетки поверх всех слоев, которые мы создали, а затем измените режим наложения и непрозрачность слоя:
Режим наложения (Режим наложения): Умножение (Умножение)
Непрозрачность (Непрозрачность) 40%
Чтобы изменить режим наложения, просто щелкните значок рядом со словом Нормальный (Нормальный), чтобы отобразить раскрывающееся меню, затем выберите нужный.Параметр непрозрачности слоя находится рядом с параметром режима. См. Снимок экрана ниже:
Режим наложения Нормальный (Нормальный) для слоя виньетки будет выглядеть так:
Режим наложения Умножение (Умножение) для слоя виньетки будет выглядеть так:
ШАГ 7. Добавьте гранжевую текстуру.
Теперь мы добавим текстуру, чтобы придать изображению ощущение старины и секретности. Перед тем, как начать, откройте стоковое изображение «Грандж текстуры 4».Выберите инструмент Перемещение (инструмент Перемещение (V) и переместите текстуру в наш документ, поместите слой текстуры поверх слоя виньетки ..
Расположите, как показано на скриншоте ниже:
Активируйте инструмент Преобразование (инструмент Transform (Ctrl + T) и масштабирование текстуры, как на скриншоте ниже:
Затем измените режим наложения и непрозрачность для слоя текстуры:
Mode overlay (Blending Mode): Мягкий блеск (Мягкий свет)
Непрозрачность (Непрозрачность): 40%
Результат:
Затем продублируйте слой текстуры (Ctrl + J), а затем примените следующие настройки для duplicate:
Режим наложения (Режим наложения): Умножение (Умножение)
Непрозрачность (Непрозрачность): 100%
Результат:
ШАГ 8.Усиление светлых и цветных оттенков всего изображения.
Теперь мы добавим несколько корректирующих слоев, чтобы улучшить общий вид изображения. Перед тем как начать, создайте корректирующий слой. Gradient Map (Gradient Map), нажав кнопку на нижней панели настроек Создайте новый корректирующий слой или слой заливки (Create New Fill / Adjustment layer).
Когда откроется меню, выберите следующее:
Измените режим наложения и непрозрачность корректирующего слоя:
Mode overlay (Blending Mode): Soft shine ( Мягкий свет)
Непрозрачность (Непрозрачность): 70%
Затем нажмите кнопку еще раз. Создайте новый корректирующий слой или слой заливки (Create New Fill / Adjustment layer), а затем выберите параметр Hue / Saturation (Hue / Saturation).
Как только появится окно настроек, примените следующие значения:
Edit (Edit): Everything (Master)
Цветовой тон (Hue): 0
Saturation (Saturation): + 25
Яркость (Яркость): 0
Затем создайте новый корректирующий слой. Цвет (однотонный).
Выберите вариант Color (Solid Color), появится окно Выберите цвет заливки (окно Color Picker). Как только это окно откроется, введите номер цветового тона, как на скриншоте ниже.
Затем измените режим наложения и непрозрачность корректирующего слоя:
Режим наложения (Режим наложения): Мягкий свет (Мягкий свет)
Непрозрачность (Непрозрачность): 30%
Затем мы усилим Exposure (Exposure) нашего изображения.Нажмите кнопку . Создайте новый корректирующий слой или слой заливки (Create New Fill / Adjustment layer), а затем выберите опцию Exposition (Exposure).
Когда появится окно настроек, примените следующие значения:
Exposition (Exposure): 0
Shift (Offset): 0,001
Gamma Correction (Gamma Correction): 1.00
Результат должен быть как на скриншоте.
Автор : Майкл Винсент Манало
Как создать узор шеврона в Photoshop
Обновлено в июле 2017 года для Adobe Photoshop CC
Узор шеврона — один из самых популярных узоров.Вы можете использовать его во всем, от декора стен до тканей или канцелярских принадлежностей, и он отлично смотрится на графике в блогах или изображениях в социальных сетях. В этом быстром и простом уроке я покажу вам, как сделать узор шеврона в Photoshop.
Посмотреть мой новый канал на YouTube
Недавно я открыл новый канал на YouTube, где я покажу вам, как использовать Photoshop и Illustrator для создания бесшовных узоров и графики для вашего блога, бизнеса или социальных сетей. Подпишитесь на канал Elan Creative Co, если хотите увидеть больше видеоуроков.
Я новичок в этом вопросе и очень нервничаю, извините, пожалуйста, мои ошибки?
Вот как создать узор шеврона в Photoshop. Прокрутите вниз до письменного руководства.
Как создать узор шеврона в Photoshop
Откройте Photoshop и создайте новый документ. Мы начнем с небольшой квадратной плитки. Я использую холст размером 100 x 100 пикселей, 72 пикселей на дюйм. Установите прозрачное содержимое фона.
Мы собираемся использовать Custom Shape Tools для создания шеврона.Выберите инструмент Custom Shape Tool и на панели инструментов выберите Arrows .
Убедитесь, что выбран цвет Fill , а штрих Stroke удален. Выберите шевронную стрелку в меню Стрелки .
Щелкните холст и введите ширину и высоту холста. Для повторяющегося узора шеврон должен быть такого же размера, как и полотно.
Используя инструмент Move Tool (V), убедитесь, что шеврон находится по центру, и увеличьте масштаб, чтобы увидеть, есть ли белые пробелы вверху или внизу стрелки.
Давайте повернем стрелку. Перейдите в Edit> Transform> Rotate 90 ° по часовой стрелке.
Чтобы сохранить узор, перейдите в Edit> Define Pattern .
Дайте вашему выкройке новое имя и сохраните его.
Как создать фон в виде шеврона
Теперь я хочу показать вам, как использовать узор, поэтому мы собираемся создать фон в виде шеврона.
Откройте новый документ. Я собираюсь использовать холст большего размера, 6 x 6 дюймов, 300 пикселей на дюйм.Если вы хотите использовать его для веб-графики, используйте более низкое разрешение, например 72ppi. Установите Background Contents на Transparent .
Выберите инструмент Заливка , выберите Узор на панели инструментов в верхней части холста и выберите новый узор шеврона в раскрывающемся меню.
Просто нажмите на свой холст, чтобы заполнить его шевронным узором.
Как перекрасить шевронный узор
У нас есть черный шевронный узор с прозрачным фоном.Давайте добавим однотонный фон. Я собираюсь снова использовать инструмент Fill , чтобы добавить фон.
Сначала создайте новый слой, нажав значок Create a New Layer на панели Layers (Ctrl + Shift + N). Выделив новый слой, перейдите к инструменту Fill , выберите цвет Foreground , который вы хотите использовать, и нажмите на холст.
Теперь перейдите на панель «Слои» и перетащите слой сплошного цвета под слой с шевроном.
Чтобы перекрасить шеврон, я собираюсь использовать слой Adjustment и обтравочную маску. Выбрав слой с шевроном, нажмите кнопку Create new fill or Adjustment Layer , которая находится в нижней части панели Layers , и выберите Solid Color .
Используйте палитру цветов, чтобы выбрать новый цвет, или выберите цвет на панели Swatches .
Заливает весь слой сплошным цветом.Используйте обтравочную маску, чтобы перекрасить узор шеврона. Просто выберите слой сплошного цвета и перейдите в Слой > Создать обтравочную маску (Alt + Ctrl + G).
Вот новый узор:
Если вы хотите выбрать другой цвет для горошек, просто дважды щелкните слой сплошного цвета на панели Layers и выберите другой цвет.
Следуйте этому быстрому и простому руководству, чтобы узнать, как создать узор шеврона в Photoshop (видео). Щелкните, чтобы твитнутьСоветы: Вместо сплошного цветного слоя вы можете использовать градиент или текстуру.Просто добавьте слой с градиентом или текстурой над слоем с шевроном и используйте обтравочную маску.
Если вы хотите использовать несколько цветов, как на представленном изображении, просто используйте инструмент Заливка и щелкайте каждую строку, чтобы перекрасить ее.
Сохраните изображение, когда закончите:
- Сохранить как PSD, чтобы вы могли создавать другие фоны
- Сохранить как JPEG или PNG для использования на своем веб-сайте или в других проектах
- Совет: используйте Сохранить для Интернета , файлы имеют меньший размер и лучше подходят для вашего сайта
Хотите узнать, как сделать больше шаблонов? Посетите мои уроки по Photoshop или подпишитесь на мой блог, чтобы получить больше уроков по созданию рисунков на поверхности.
30 полезных кистей со стрелками для Photoshop
Кисти Photoshop понравятся даже самым придирчивым графическим дизайнерам, поскольку кисти — полезный ресурс, который можно использовать для улучшения освещения, а также для включения огромного количества узоров и текстур. Кисти Photoshop также могут заменить клипарт, позволяя быстро вставлять любые объекты, будь то растения, животные, люди или что угодно, о чем вы только можете подумать. Сегодня мы представляем вам коллекцию из кистей со стрелками в различных дизайнах и стилях.Эти кисти со стрелками можно использовать, чтобы добавить немного художественности к вашим макетам, и они идеально подходят для создания технических фонов.
Вот 30 полезных кистей со стрелками для Photoshop, которые можно скачать бесплатно . Взгляните на этот список и проявите творческий подход в своей дизайнерской работе, подчеркнув свою точку зрения со стилем. Скачайте их прямо сейчас и добавьте в свою библиотеку кистей.
Вот еще несколько бесплатных кистей для вас:
2014 Обновление:
В эту коллекцию мы добавили 120 кистей со стрелками, которые вы можете использовать в своих дизайнерских проектах.Все они бесплатны для скачивания, так что попробуйте их! Желаю хорошо провести время за просмотром!
Набор кистей PS 80 Hand Drawn Arrows
Набор из 80 красиво нарисованных вручную кистей для вашего фотошопа.
Кисти со стрелками
32 кисти со стрелками, каждая из которых имеет уникальный дизайн, который вы можете использовать.
Кисть со стрелками для Photoshop
Набор кистей со стрелками, необычно разработанный для придания радикальности вашему проекту.
1. Кисти со стрелками
Набор из 23 стрелок для CS3.
2. Кисти со стрелками
В набор входят 13 кистей, сделанных в Photoshop CS2.
3. Набор кистей с шероховатой стрелкой
Набор включает 10 шероховатых кистей со стрелками, нарисованных вручную.
4. Кисти со стрелками
Набор кистей со стрелками, созданный ThingsOfDestiny.
5. Кисти с эскизными стрелками
В этот набор входят 28 схематических кистей со стрелками.
6. Шероховатые рисованные кисти со стрелками
В этот набор входит 20 шероховатых рисованных кистей со стрелками.
7. Кисти со стрелками CS4
Набор из 9 кисточек со стрелками.
8. Кисти со стрелками от Vrubble
В этот набор входит 160 кистей со стрелками, которые были сделаны в PS CS2.
9. 16 кистей Urban Arrow Brush
Набор из 16 городских стрелок.
10. Набор Arrow Funk 1
Набор кистей со стрелками, созданный ardcor.
11. Набор кистей Free Arrow
Набор рисованных кистей со стрелками высокого разрешения.
12. 40+ нарисованных вручную кистей Photoshop «Стрелка»
В этот набор входит более 40 рисованных кистей со стрелками.
13. Набор кистей Ultimate Arrows
Набор кистей со стрелками высокого разрешения, созданных ultimategift.
14. Кисти со стрелками
Набор из 28 кисточек со стрелками.
15. Стрелки движения
В набор входят 5 кистей.
16. Кисти со стрелками
Набор из 16 щеток.
17. Набор кистей — 3D стрелки
В этот набор входят 7 трехмерных кистей со стрелками.
18. Кисти со стрелками
Набор рисованных кистей со стрелками.
19. Vector Arrowz
Набор кистей со стрелками, созданных неронином.
20. Новые кисти со стрелками
В наборе 13 кистей.
21. 69 Дудл Стрелки
В этот набор входит 69 потрясающих рисованных кистей со стрелками в высоком разрешении.
22. Набор кистей со стрелками
Набор кистей-стрелок производства EdithionsbyLaw.
23. Кисти со стрелками и указателями
В этот набор входят 23 кисти для стрелок, которые сделаны для ps7.
24. Кисти со стрелками
Набор кистей со стрелками, созданный Ханнамару.
25. Мини-стрелки — кисти
В этот набор включены 23 кисти, все нарисованные от руки.
26. Tech Arrow — Гелиос Дизайн
Набор кистей со стрелками, созданных BlackLevis.
27. Набор кистей Grundge Arrows
Этот набор кистей со стрелками был создан neronin.
28. Набор векторных кистей со стрелками
Набор векторных кистей со стрелками, созданный Tielle.
29. Набор кистей DB Graffiti Arrow-Brush,
Набор кистей, разработанный SikWidInk.
30. Кисти со стрелками 1
В наборе 10 кистей.
Какие из этих кистей со стрелками сделают ваши дизайнерские проекты красивыми? Поделитесь с нами своими ответами в разделе комментариев ниже.
Об авторе: 20-летний мужчина, живущий в Маунтин-Вью-Виллидж, Себу, Филиппины. Она любит готовить, заниматься серфингом, читать и смотреть фильмы.
Hyper Arrow | Создайте анимированный GIF с помощью Photoshop
Вы когда-нибудь задумывались, как можно создавать те анимированные GIF-файлы, которые вы видите по всему Интернету? Вот простой способ сделать это с помощью Photoshop для экспорта анимированного GIF из ваших видео.
Для целей этого урока мы собираемся использовать анимационное видео, которое мы создали в Adobe After Effects некоторое время назад.Вы можете использовать любое видео, из которого хотите сделать GIF.
Импорт видео в Photoshop
Во-первых, нам нужно импортировать видео в Photoshop. Перейдите в File > Import > Video Frames to Layers и выберите диапазон кадров, которые вы хотите импортировать (в нашем случае мы собираемся выбрать опцию From Beginning To End ) и нажмите OK.
Импорт видео.
Включить окно временной шкалы
Чтобы увидеть окно временной шкалы в Photoshop, перейдите в Окно > Временная шкала
Переключить шкалу времени.
Преобразовать в шкалу времени видео
Таким образом, вы видите каждый кадр вашего видео в виде отдельного слоя. Вам необходимо преобразовать шкалу времени в шкалу времени видео, нажав кнопку Преобразовать в шкалу времени видео в нижнем левом углу.
Конвертировать в видео.
Таким образом вы получите частоту кадров (кадров в секунду — fps), которую вы установили в своем видео (в нашем примере 30,00 кадров в секунду).
Экспортируйте ваш GIF
Чтобы окончательно экспортировать видео в GIF, просто перейдите в Файл > Экспорт > Сохранить для Интернета (устаревшая версия) и выберите формат GIF из списка.
Выберите правильный формат.
В том же окне у вас есть возможность предварительно просмотреть ваше видео и выбрать вариант зацикливания:
- Once — если вы хотите, чтобы ваш GIF воспроизводился один раз, а затем остановился
- Forever — если вы хотите, чтобы ваш GIF зацикливался вечно
- Другое — вы можете указать, сколько раз вы хотите, чтобы ваш GIF зацикливался, прежде чем он остановится
Варианты зацикливания.

 Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».