Задать размер слоя в фотошопе. Как в фотошопе изменить размер слоя
Инструкция
Размер объекта, находящегося на любом слое кроме фонового, можно изменить при помощи опций Free Transform меню Edit и Scale группы Transform, находящейся в том же меню. Для уменьшения или увеличения картинки примените любую из этих опций и потяните за узел или боковую часть рамки, окружающей изображение. Если вам нужно поменять размер объекта, сохранив соотношение его сторон, передвигайте рамку, зажав клавишу Shift. После нажатия на клавишу Enter трансформация будут применена.
Величина изображения, лежащего на слое, может превышать размер холста документа. В этом случае рамка трансформации окажется в скрытой области. Чтобы увидеть эту рамку, уменьшите масштаб просмотра картинки. Для этого воспользуйтесь палитрой Navigator так, чтобы между границами документа и окна, в котором он открыт, осталось свободное пространство.
После открытия изображения вы не сможете вносить в него -либо кардинальные изменения.
Как использовать инструмент масштабирования
Инструмент масштабирования предназначен для изменения размеров элементов или групп элементов в чертежах AutoCad. Этот инструмент необходим для отображения отдельных элементов чертежа с разной степенью детализации. Чтобы увеличить или уменьшить размеры объекта при помощи масштабирования, можно:Ввести команду _scale в командную строку, в русских версиях используется команда «МАСШТАБ»;
— вызвать выпадающее меню из пункта Modify и выбрать в нем инструмент Scale;
— кликнуть на соответствующую пиктограмму в главной ленте инструментов;
— вызвать контекстное меню правым кликом мыши и выбрать команду Scale.
Как задать масштаб для объекта
Задать масштаб можно двумя способами. Первый — это ввести соответствующее значение коэффициента масштабирования в текстовое поле, которое появляется после активации команды Scale, и нажать после ввода значения клавишу Enter. Естественно, это значение нужно знать заранее, иначе операцию придется отменять и проделывать заново. Значение коэффициента нужно вводить относительно единицы. То есть 1 — это текущий масштаб, 2 — увеличение объекта, а 0,5 — уменьшение объекта в два раза.
Значение коэффициента нужно вводить относительно единицы. То есть 1 — это текущий масштаб, 2 — увеличение объекта, а 0,5 — уменьшение объекта в два раза.Если же точное значение коэффициента масштабирования неизвестно, можно осуществить правку размеров объекта «на глаз», используя второй метод. Для этого нужно после активации команды масштабирования навести курсор на центр объекта и, удерживая левую кнопку мыши, потянуть от центра к краям, что увеличит масштаб объекта. Чтобы изменить масштаб в меньшую сторону, тянуть нужно не за центр объекта, а за его видимую границу и в обратном направлении.
Глобальный масштаб
В зависимости от установленных параметров масштабирования объекты на видовом экране могут вести себя по-разному при приближении или удалении. Параметры глобального масштаба в режиме редактирования модели задаются в окне выбора типа линий. Как и в масштабировании объектов, коэффициент глобального масштабирования имеет привязку к единице.В режиме редактирования листов можно задать индивидуальный масштаб для каждого видового экрана. Для этого нужно открыть свойства видового экрана двойным кликом по его контуру и выбрать соответствующее значение масштаба аннотаций. Если на листе несколько видовых экранов, в каждом из них будет отображаться установленный масштаб. Это наилучший способ установить соответствие масштабирования при просмотре и печати чертежа.
Для этого нужно открыть свойства видового экрана двойным кликом по его контуру и выбрать соответствующее значение масштаба аннотаций. Если на листе несколько видовых экранов, в каждом из них будет отображаться установленный масштаб. Это наилучший способ установить соответствие масштабирования при просмотре и печати чертежа.
Размеры видимой части слоя открытого в Photoshop файла равняются площади документа. Этот вариант предлагается пользователю по умолчанию, но при желании размеры холста / документа можно уменьшить или увеличить.
Как изменить размер слоя в Photoshop? С помощью так называемых инструментов трансформации. О них мы и расскажем вам далее.
Этапы работы
Чтобы изменить размеры слоя, вам понадобятся программа графического редактора и файл, состоящий из двух и более слоев. Далее:
Также при изменении размеров изображений в графическом редакторе могут пропорционально изменяться все его слои – вы найдёте ссылку на данную операцию в разделе «Изображение» (меню редактора). Но если вы хотите изменить только часть структуры, а не всю картинку сразу, вам нужно будет пользоваться опциями «Редактирования». Найдите в «Окне» пункт «Слои» и выделите тот, который нужно видоизменить. Включите режим трансформации изображений (CTRL + T), нажмите Shift и переместите одну из узловых точек. В тех же целях можно использовать панель параметров – изображения могут перемещаться по вертикали и горизонтали, наклоняться и поворачиваться вокруг центральной точки.
Но если вы хотите изменить только часть структуры, а не всю картинку сразу, вам нужно будет пользоваться опциями «Редактирования». Найдите в «Окне» пункт «Слои» и выделите тот, который нужно видоизменить. Включите режим трансформации изображений (CTRL + T), нажмите Shift и переместите одну из узловых точек. В тех же целях можно использовать панель параметров – изображения могут перемещаться по вертикали и горизонтали, наклоняться и поворачиваться вокруг центральной точки.
Photoshop – один из самых популярных графических редакторов. Осваивайте его функционал и делайте качественную обработку снимков для любых целей!
Функцию свободного трансформирования мы задействовали для того, чтобы увидеть насколько велико кирпичное изображение по сравнению с нашим холстом, предварительно уменьшив масштаб видимости внутреннего содержания окна.
Уменьшив масштаб видимости мы можем охватить взглядом весь наш холст и всю перенесённую кирпичную картинку. Такой подход в какой-то степени напоминает работу художника, когда он работает над картиной (пишет картину).![]()
На картинке виден нижний левый угловой маркер. Если нам нужно уменьшить кирпичную картинку-слои сохранив пропорции, то лучшим будет тянуть к центру нашего холста именно один из угловых маркеров, а не верхний и нижний боковые. Работая с угловыми маркерами мы сохраняем пропорции всей картинки. Мы можем тянуть за маркер изменяя размер просто ухватив его мышкой, можем тянуть с нажатой и удерживаемой клавишей Shift и это лучше. Так мы уменьшаем искажение каждого пикселя и картинки в целом. Наилучшим для нас будет масштабирование с удержанием клавиш Shift+Alt. Если кто-то в своей работе предпочитает работать через меню и не любит использовать «горячие клавиши», тот, в данном случае, не должен игнорировать клавиши Shift+Alt, так как речь идёт о сохранении качества изображения и эта пара клавиш не является «горячей».
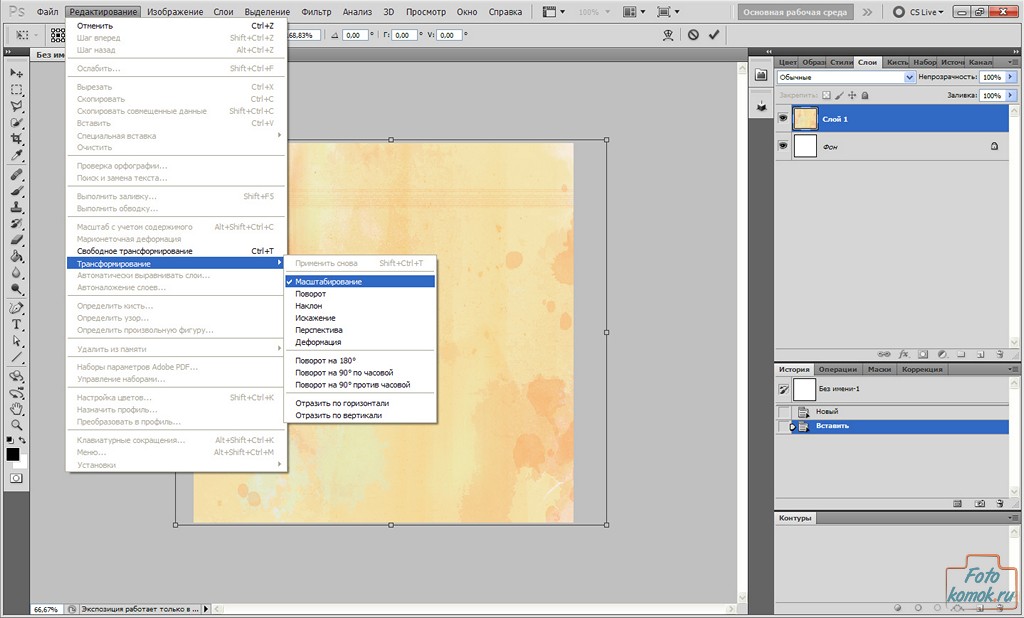
Также, мы можем выбрать опцию «Трансформирование», а в открывшимся окошке уточняющих действий функцию «Масштабировать»:
Каким бы мы путём не пошли, картинку, в результате, захватят маркеры. Не забываем окинуть взглядом палитру слоёв и убедиться в том, что все нужные слои готовы к изменению размера, т.е. они должны быть выделены синим цветом. Итак, наш холст с перенесённой на него кирпичной картинкой готов к изменению размера, а точнее, находящаяся на нём кирпичная картинка, ведь именно её размер мы уменьшаем до размера нашего холста. Заботясь о качестве уменьшаемого изображения-слоёв (с учётом сохранения пропорций) не будет ошибкой помимо удержания клавиш Shift+Alt, передвигать не один угловой маркер, а все четыре, и делать это в диагональном режиме, т.е. нижний левый, затем верхний правый, далее нижний правый, за ним верхний левый:
Или в другой последовательности, в зависимости от того какой из маркеров будет первым. Вспомним, что по нашему замыслу, перенесённая кирпичная картинка должна соответствовать размеру нашего холста. Поэтому нам достаточно довести каждый из угловых маркеров до соответствующего ему угла холста и дважды нажать клавишу Enter. Функция трансформирования будет прервана и программа примет внесённые нами изменения:
Вспомним, что по нашему замыслу, перенесённая кирпичная картинка должна соответствовать размеру нашего холста. Поэтому нам достаточно довести каждый из угловых маркеров до соответствующего ему угла холста и дважды нажать клавишу Enter. Функция трансформирования будет прервана и программа примет внесённые нами изменения:
На этой картинке ещё не нажата клавиша Enter. Нажмём её дважды и маркеры исчезнут:
Я подобрал масштаб видимости таким образом, чтобы размер нашего холста, с перенесённой на него кирпичной картинкой, соответствовал оригинальному кирпичному изображению (оно слева). Как мы видим, наш холст (справа) ничуть не хуже оригинала. Если мы чувствуем, что подвели маркеры к углам нашего холста, по нашим собственным ощущениям, не идеально, то можно подвигать картинку-слои клавишами стрелками не снимая выделения или, наоборот, сняв его. Делаем мы всё это по своему усмотрению. Подровнять по размеру нашего холста мы можем подвигав верхний и нижний маркеры, а также боковые.
Давайте взглянем на меню до нажатия клавиш Ctrl+T или до выбора в меню вкладки «Редактирование», а в ней опции «Свободное трансформирование»:
А теперь взглянем на меню после входа в режим свободного трансформирования:
Меню несколько изменилось,- появились окошки значений, в том числе нужное нам в данный момент процентное соотношение ширины и высоты. Давайте заведём курсор в окошко высоты и выделим значение «100». Оно стало подсвечиваться синим цветом. Можно выделить и всё значение полностью:
Давайте заведём курсор в окошко высоты и выделим значение «100». Оно стало подсвечиваться синим цветом. Можно выделить и всё значение полностью:
Допустим, что мы решили уменьшить высоту на 60%, ну как бы обрезать кирпичный фон снизу и сверху. То есть, 100% минус 60% равно 40%. Так и введём значение — 40. Если мы выделили всё полностью, то всё равно знак процентов писать не обязательно, Фотошоп поймёт как надо. Жмём Enter:
Вот как сузился кирпичный фон. Если ещё раз нажать Enter, то такая трансформация кирпичного фона-слоя будет программой принята и маркеры пропадут, а у нас останется кирпичная полоска. Мы видим, что кирпичный фон как мы того и хотели стал уже, но сама текстура сжалась- кирпичики стали маленькими. Это нам надо? Предположим, что нас это не устраивает, мы хотим, чтобы кирпичики какими были по размеру, такими бы и остались. В этом случае от масштабирования следует отказаться. Нам нужно подумать о том, что нам сделать. Опять мы можем лишнее удалить, а можем скрыть и тем самым подстраховаться на тот случай, если нам покажется, что оставленная полоска кирпичного фона узка или наоборот велика. К этому мы ещё вернёмся, а сейчас продолжим разговор о масштабировании. Мы изменили процентное значение высоты в нашем примере. Также мы можем менять только ширину и естественно высоту и ширину одновременно, выставляя необходимые нам значения. Работая через меню с процентными значениями клавишами Shift и Shift+Alt мы не пользуемся. Мы можем поработать с размером изображения до его переноса на наш холст. Холст создан, а затем открыто кирпичное изображение:
К этому мы ещё вернёмся, а сейчас продолжим разговор о масштабировании. Мы изменили процентное значение высоты в нашем примере. Также мы можем менять только ширину и естественно высоту и ширину одновременно, выставляя необходимые нам значения. Работая через меню с процентными значениями клавишами Shift и Shift+Alt мы не пользуемся. Мы можем поработать с размером изображения до его переноса на наш холст. Холст создан, а затем открыто кирпичное изображение:
Мы помним какого размера создали свой холст, ну а если забыли, то для уточнения обратимся к вкладке меню «Изображение», а в ней к опции «Размер холста»:
В открывшемся окошке мы видим желаемые параметры:
Работая в режиме нескольких (в нашем случае с двумя) окон, незабываем обращать внимание с чем мы работаем, т.е. в каком окне. Ширина нашего холста составляет 454 пикс., а высота 340 пикс. Теперь перейдём в окошко с кирпичным изображением и до размеров кирпичной картинки тем же путём. Какие же параметры мы видим:
Что переносимое кирпичное изображение вполовину больше нашего холста. Давайте подведём курсор к значению ширины в пикселях. Нажмём левую кнопку мышки и удерживая её сделаем выделение параметра:
Давайте подведём курсор к значению ширины в пикселях. Нажмём левую кнопку мышки и удерживая её сделаем выделение параметра:
Теперь введём значение равное значению ширины нашего холста, т.е. 454:
После ввода значения ширины, параметр высоты изменился автоматически и отличается от значения высоты нашего холста лишь на один пиксель. Прежде чем нажать «Ок» сделаем технические настройки. Они, правда, уже были мной сделаны, поэтому я укажу на них стрелочками:
Мы собираемся переносить изображение на наш чистый холст, а на четырёх верхних картинках оно уже находится на нашем холсте. Простите, что так некорректно хочу сказать несколько слов об удалении ненужных слоёв. Чтобы слой удалить его надо выделить в палитре слоёв щелчком мышки, т.е. он должен быть выделен синим цветом. Это могут быть и несколько слоёв. После того как мы выделили удаляемый слой (слои) нужно схватить их мышкой и потянуть в корзинку в нижнем правом углу палитры слоёв:
Можно оставаясь на выделении правой кнопкой мышки вызвать окошко опций, где выбрать пункт «Удалить слои»:
Или просто нажать «Delete». Итак мы ввели размеры нашего холста вместо оригинальных размеров кирпичного изображения. Теперь жмём «Ок» и смотрим что у нас получилось:
Итак мы ввели размеры нашего холста вместо оригинальных размеров кирпичного изображения. Теперь жмём «Ок» и смотрим что у нас получилось:
Зрительно наш холст и кирпичное изображение одинаковы. При таком способе масштабирования выделять слои не надо. Фотошоп сработал со всеми слоями автоматически. Ну давайте выделим всем слои кирпичного изображения в палитре слоёв и схватимся за них мышкой (мы уже так делали) и перетащим в окошко с нашим холстом:
Отпустим кнопку мыши и кирпичная картинка встанет на наш холст так как надо, т.е. по центру. Давайте для своего спокойствия посмотрим всё ли в порядке. Нажмём сочетание клавиш Ctrl+T:
На верхней и левой боковой стороне видна еле уловимая белизна. Попробуем подвинуть кирпичное изображение стрелкой влево и стрелкой вверх на клавиатуре. На мой взгляд белизна по этим краям исчезла, теперь можно нажать Enter, чтобы эта маленькая корректировка была принята и маркеры исчезли. В принципе она и не нужна. Делаем это по своему усмотрению. Следя за качеством свой работы, правильным будет увеличивать масштаб видимости, чтобы лучше видеть отдельные важные участки. Надо учитывать, что при таком способе масштабирования изменяется размер всех слоёв одновременно.
Следя за качеством свой работы, правильным будет увеличивать масштаб видимости, чтобы лучше видеть отдельные важные участки. Надо учитывать, что при таком способе масштабирования изменяется размер всех слоёв одновременно.
Продолжение следует…
Сначала немного теории . Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное .
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите , но вот те раз — она не убралась!
Для этого вы создали такой документ. Теперь хотите , но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем. Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера содержимого слоя!
Как изменить размер содержимого слоя
Для выполнения этой простейшей операции потребуется команда Редактирование — (сочетание горячих клавиш Ctrl+T ).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
В таких случаях нужно уменьшить масштаб (Ctrl + — ) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.
- Чтобы применить изменения размера — нажмите Enter
или на кнопку в виде галочки на панели параметров.

- Если , фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift и тяните за угол.
- Нажмите на иконку цепи в панели параметров Свободной трансформации.
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
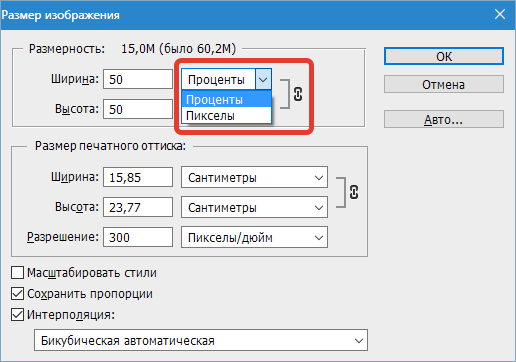
Если вам нужно задать свои определенные размеры для слоя , то введите соответствующие значения в поля Ш (ширина) и В (высота) . По умолчанию единица измерения выбрана проценты, но если нажать правой кнопкой мыши по окошку, то появится меню выбора других единиц измерения, в том числе пиксели, сантиметры и миллиметры.
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды Свободная трансформация .
Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды Свободная трансформация .
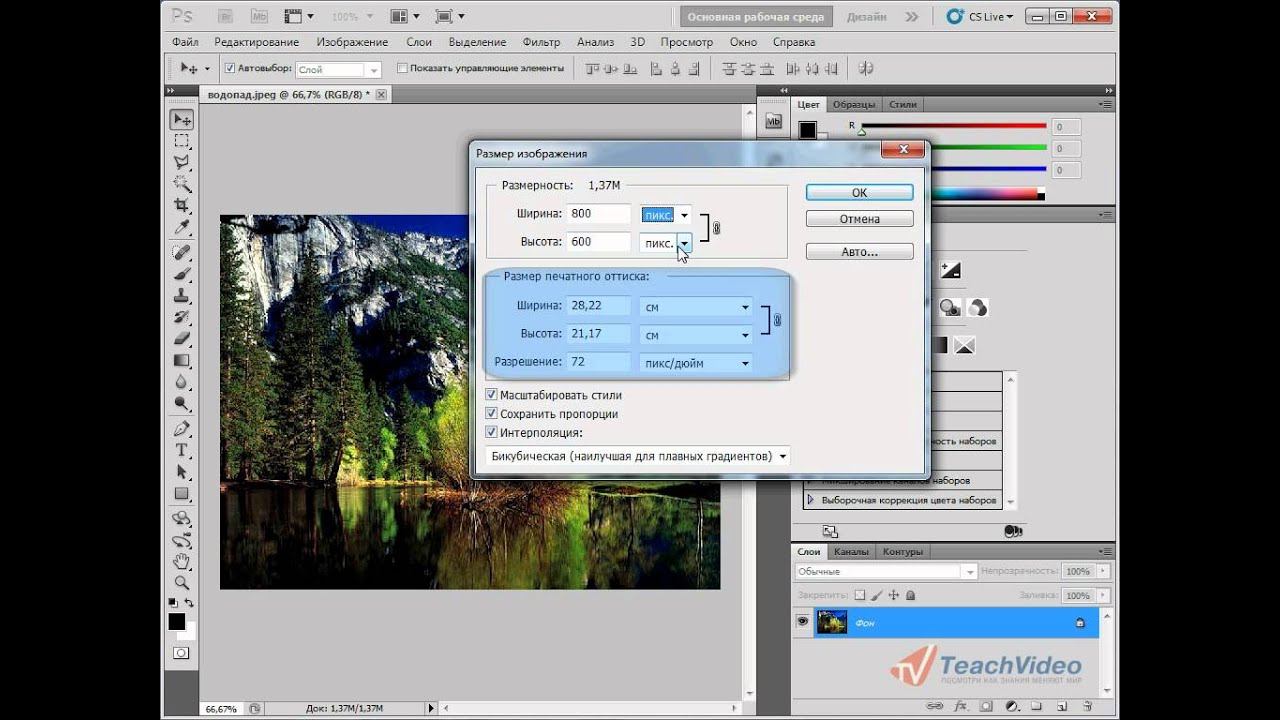
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения , а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать ). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества .
Когда мы увеличиваем картинку , у нее повышается ее — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.

- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты . Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Начинающие осваивать графический редактор Photoshop первое время теряются перед его богатым функционалом. Один из непонятных моментов — работа со слоями. В этой статье мы подробно рассмотрим, как изменить размер слоя в «Фотошопе» правильно.
Один из непонятных моментов — работа со слоями. В этой статье мы подробно рассмотрим, как изменить размер слоя в «Фотошопе» правильно.
Для чего меняется размер слоя?
Основная причина, по которой вам может потребоваться изменить площадь слоя — это конфликт основного фонового изображения и дополнительного, который размещается над ним отдельным слоем. Вставка может быть больше или меньше фона, поэтому чтобы коллаж смотрелся гармонично, ее нужно увеличить или уменьшить, чтобы вписать в общую картину.
Оговоримся, что разъясняя читателю, как изменить размер слоя в Photoshop, мы используем формальную, абстрактную формулировку. Все представленные нами манипуляции никак не повлияют на его площадь, они будут касаться только видимой части — той, которую нам требуется вписать в картинку. Поэтому правильнее будет сказать, что мы изменяем размер видимого содержимого слоя.
Как в «Фотошопе» изменить размер слоя?
Пошагово разберем весь процесс:
- В правой стороне экрана выделите в палитре слоев необходимый — кликните левой кнопкой мыши (ЛКМ) по нему.

- В верхней строке нажмите «Редактирование», в выпавшем меню выберите «Свободное трансформирование».
- Вы увидите, что слой обведен рамкой с маркерами. Они-то и помогут нам изменить его видимые размеры.
- Работа с маркерами (небольшими квадратиками на рамке) начинается с наведения на один из них курсора и зажатия левой кнопки мыши.
- Как изменить размер слоя в «Фотошопе»? Обратите внимание на маркеры на сторонах рамки: потяните один из них к центру документа — видимое изображение слоя с этого бока уменьшится, от центра — увеличится.
- Маркеры на углах видимой картинки слоя: потянув их к центру или от центра изображения, вы измените сразу размер двух сторон, прилегающих к тому углу.
- Если вам нужно задать определенные параметры для ширины и длины, то впишите их соответственно в поля «Ш» и «Д». Скорее всего, по умолчанию у вас здесь установлены проценты. Единицы измерения (пиксели, сантиметры, миллиметры) можно выбрать, кликнув правой кнопкой мыши (ПКМ) на любом из этих окошек.
- Чтобы оставить внесенные изменения, кликните на Enter. Сохранить их поможет галочка на панели инструментов.
- Отменить изменения — нажмите на перечеркнутый кружок, который виден рядом с галочкой на той же панели инструментов.
Как изменить размер слоя в «Фотошопе»: «горячие» клавиши
Рассмотрим «горячие» сочетания, заметно убыстряющие дело:
- Ctrl+T — вызов инструмента «Свободное трансформирование».
- Ctrl + «-«/»+» — уменьшение/увеличение масштаба изменяемого слоя.
- Как в «Фотошопе» изменить размер слоя, сохраняя пропорции? Зажмите Shift при работе с маркерами — стороны изображения будут увеличиваться/уменьшаться пропорционально.
- Чтобы стороны изображения изменялись пропорционально друг другу, можно нажать на значок «Звенья цепочки» на рабочем столе.
- Зажатие Alt при работе с маркерами — длина и ширина будут изменяться относительно центра изображения.
- Зажатие Shift и Alt при работе с маркерами — стороны видимой картинки будут изменяться и пропорционально друг другу, и относительно центра изображения.
- Esc — быстрый сброс внесенных изменений.
Использование навигатора
Разбирая, как изменить размер слоя в «Фотошопе CS6» и иных версиях (к слову, во всех вариациях графического редактора эта операция выполняется одинаково), важно отметить такой момент, как работа с изменением слишком большого слоя. Признаком его является то, что после вызова вкладки «Свободное трансформирование» вы не видите ни рамки, ни маркеров-узлов.
Как изменить размер картинки в «Фотошопе» в таком случае? Чтобы с документом стало возможно работать, нужно всего лишь уменьшить его масштаб до таких границ, чтобы инструменты свободного трансформирования были видны. Для этого перейдите в «Навигатор» и сдвиньте ползунок масштаба до нужной позиции. Сохраните изменения и вернитесь к трансформации.
Сохранение качества
Перед тем в «Фотошопе», обратите внимание на то, что качество увеличиваемого в размерах слоя может заметно пострадать. Чтобы этого не происходило, советуем перед началом трансформаций преобразовать его в смарт-объект:
- Нажмите ПКМ на необходимом слое.
- В вышедшем списке выберите «Преобразовать в смарт-объект».
- Выполните по схемам, представленным в подзаголовках выше, все необходимые трансформации, сохраните изменения.
- Снова ПКМ по измененному уже слою — на этот раз выберите «Растрировать…»
В результате этих действий все данные об изображении копируются в смарт-контейнеры. Поэтому вы хоть сколько можете сжимать или увеличивать слой — при необходимости графический редактор возьмет сведения оттуда, чтобы качественно восстановить изображение в случае его укрупнения. Однако мы советуем вам добавлять в слои фото или картинки, не сильно различающиеся по разрешению с фоном — так они будут смотреться гораздо естественнее.
Изменение размера фонового слоя
Говоря о том, как изменить размер слоя в «Фотошопе», важно добавить, что инструмент «Свободное трансформирование» годен для всего разнообразия слоев, кроме единственного — фонового. В палитре вы его узнаете по характерному значку «защелкнутый замочек». Если вы не меняли порядок слоев, то он окажется в самом низу.
Изменить его длину и ширину можно двумя способами:
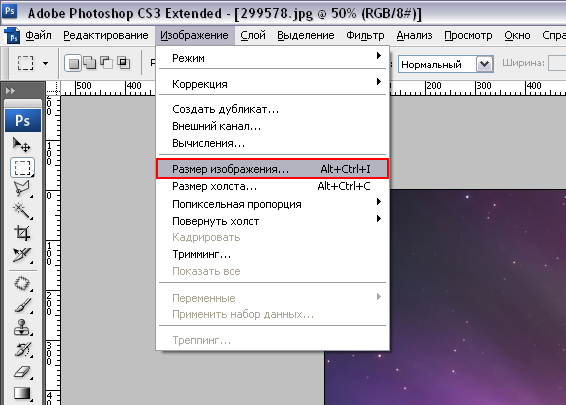
- Кликните на «Изображение», в появившимся меню выберите «Размер изображения». Введите требуемые параметры для длины и ширины слоя.
- Разблокируйте фон. Для этого дважды кликните по нему ЛКМ, во всплывшем окне нажмите «ОК». Если все сделано верно, «замочек» пропадет, а с фоном можно работать как с обычным слоем — изменяя его свободным трансформированием.
Изменение размера нескольких слоев сразу
Рассмотрим, как изменить размер слоя в «Фотошопе» в этом случае:
- Если необходимые слои расположены рядом друг с другом, выделите их ЛКМ, зажав Shift. Еще один вариант: удерживая палец на этой клавише, нажмите ЛКМ на верхний, а потом на нижний слой или наоборот. Выделятся как они сами, так и находящиеся между ними слои.
- В случае, когда необходимые слои расположены в палитре вразнобой, зажав Ctrl, выберите поочередно каждый из них.
- Еще один способ — поместить все нужные слои в группу и закрыть ее (стрелочка рядом с названием группы будет «смотреть» острой стороной вбок, а не вниз).
- После одной из перечисленных манипуляций вам останется лишь вызвать «Свободное трансформирование» и провести изменение размера по отлаженной схеме, представленной выше.
Мы разобрали все способы того, как изменить размер слоя в «Фотошопе» всех версий с использованием «горячих» клавиши и без них, для обычного слоя, фона и группы из нескольких слоев. Немного практики — и вы будете производить эту несложную операцию на автомате, не задумываясь об особенностях ее исполнения. Удачи в творчестве и освоении этого замечательного графического редактора!
Как добавить в слой изображение. Изменить размер слоя в «Фотошоп»
В этой статье описаны возможные варианты, как создать новый слой в фотошопе и скопировать существующий. В зависимости от назначения, слои могут создаваться несколькими способами.
Как создать слой
При работе со слоями в Фотошоп часто необходимо создать новый чистый слой. Пользуются одним из способов:
1. «Слои» — «Новый» — «Слой…». В открывшемся окне можно задать название, цвет, режим, непрозрачность. По умолчанию настройки стоят на 100% непрозрачности. Можно сразу нажать «Ок».
2. Самый быстрый способ – нажать на иконку внизу палитры:
Перед тем как создать новый слой в фотошопе, желательно активировать именно тот слой, над которым планируется расположить создаваемый. Каждый новый появляется над активным.
Если требуется разместить новый под активным слоем, создаем его при зажатой клавише Ctrl.
Когда в палитре открыт только один закрепленный слой, как на картинке выше, новый станет только над ним. Чтобы создать его ниже, с существующего надо снять замочек.
Как создать новый слой – картинку
В Фотошоп для создания нового слоя предусмотрено несколько способов. Как открыть в редакторе изображение рассказывалось в уроке CS5 для начинающих « » в разделе «Область редактирования изображений».
Теперь создадим новый слой одним из вариантов:
1. Зайти «Файл» — «Открыть». В выпадающем окне выбрать необходимый файл, нажать кнопку «Открыть». Открывается новая вкладка. Зажимаем ее мышкой и перетягиваем на рабочую область. После этого зажимаем изображение и перетягиваем на вкладку, на которой собираемся его разместить.
2. Клавиши Ctrl+О, где О – буква, а не цифра. Дальше действия аналогично описанным выше, в п.1
3. Выбрать на компьютере изображение и перетянуть его мышкой в редактор. Нажать Enter. В этом случае палитре слой помещается как смарт-объект. Возможно для дальнейшей работы его придется растрировать.
4. Элементарно скопировать (Ctrl+C) картинку и вставить (Ctrl+V) ее в редакторе. Этот вариант работает только в том случае, если хотя бы один слой уже существует.
Теперь у нас два разных слоя, с которыми можно работать.
Как скопировать слой в фотошопе
1. Захватить мышкой слой и перетащить его на иконку внизу палитры, как показано на рисунке выше.
2. Щелкнуть правой мышкой на слой на палитре, в открывшемся списке выбрать «Создать дубликат слоя».
3. На панели управления «Слои» — «Новый» — «Скопировать на новый слой».
4. На панели управления «Слои» — «Создать дубликат слоя». В открывшемся окошке можно задать название и выбрать вкладку. Нажать «Ок».
5. Использовать горячие клавиши Ctr+J.
6. Выделить слой клавишами Ctrl+А или по пути Выделение – Все. Затем скопировать выделенное клавишами Ctrl+С или по пути Редактирование – Скопировать. И вставить клавишами Ctrl+V, или по пути Редактирование – Вставить. В палитре слоев появляется новый дубликат скопированного.
7. С зажатой клавишей Alt захватить мышкой активный слой и потянуть вниз или вверх. Смотрите внимательно. Отпустить мышку и Alt можно после того, как между существующим и создающимся слоями появится двойная линия границы.
Любым из этих способов можно скопировать слой в фотошопе и получить его точную копию.
Слой в Photoshop является ключевым элементом построения изображения. Сегодня мы обстоятельно поговорим о том, что такое слои, зачем они нужны, и что с ними можно делать, а так же познакомимся с инструментом перемещения и вспомогательными элементами.
Введение
Мы совершенно уверены, что для многих из вас после прочтения этого урока, Photoshop откроется с другой, более профессиональной стороны. Сегодня вы узнаете, что же лежит в основе того, что делает возможным в этом редакторе построение столь многообразных изображений различной сложности, а так же, как удается даже неискушенным пользователям уже на начальном этапе создавать свои собственные шедевры, не боясь ничего испортить.
Конечно, вы уже поняли, что большую часть данного материала мы будем говорить о слоях и операциях над ними, но спешим успокоить тех, кто считает, что для одного урока этого мало. Информации будет много, так как параллельно мы с вами научимся создавать геометрические фигуры с помощью инструментов выделения и копировать фрагменты изображения на слои, а также познакомимся с палитрой цветов, инструментом перемещения и многими другими интересными вещами.
Слои являются, наверное, главной составляющей, на которой в Adobe Photoshop основывается работа с изображениями. Что бы понять, что это такое, представьте себе стопку абсолютно прозрачных листов, каждый из которых содержит какое-то изображение. Если посмотреть на них сверху, то визуально все изображения сольются в единую картину, так как через прозрачные области верхних листов, можно видеть содержимое нижних.
Тоже самое и со слоями. Каждый слой в Photoshop — это виртуальный прозрачный лист, на котором может размещаться любой графический объект. Вы можете создавать столько слоев, сколько вам нужно, и главное, что все они будут формировать итоговое изображение по принципу наложения. Таким образом, с помощью слоев изображение можно создавать фрагментами, работать над которыми можно по отдельности. Такой поход предоставляет пользователям очень широкие возможности при создании и редактировании графических документов.
Для управления слоями и работы с ними в редакторе предназначена панель , по умолчанию располагающаяся в нижней части правой колонки. Здесь вы можете увидеть все слои, из которых состоит документ, а так же включать, отключать отображение слоев и упорядочивать их. Если по каким-то причинам панель у вас закрыта, то откройте ее, выбрав в главном меню опцию Окно , а затем пункт .
Для начала, давайте создадим новый документ с помощью команд меню Файл — Создать или используя сочетание клавиш «Ctrl + N». Когда вы открываете или создаете в редакторе новое изображение, то оно состоит из одного слоя. В этом вы можете убедиться, посмотрев на палитру «Слои», где сразу после создания документа будет находиться один единственный слой с названием «Фон» .
Фоном в Photoshop называется самый нижний непрозрачный слой, порядок следования, режим наложения и степень непрозрачности которого изменены быть не могут. Таким образом, фоновый слой является как-бы подложкой изображения, на редактирование которой накладывается ряд ограничений.
Любое изображение может иметь только один фон. При этом, все изображения, которые вы, например, снимали фотоаппаратом или отсканировали, при открытии в Photoshop будут иметь один единственный фоновый слой. Попробуйте открыть в редакторе любую фотографию и убедитесь в этом сами.
Теперь давайте создадим новый слой. Для этого в программе существует несколько вариантов. Как всегда это можно сделать с использованием главного меню. Выбираем опцию , затем пункт Новый и далее команду Слой .
Вторым, и более удобным способом, является использование кнопки Создать новый слой , которая размещается в нижней части панели «Слои» и имеет значок листика с загнутым уголком.
Так же можно воспользоваться кнопкой вызова основного меню панели «Слои», которая располагается в правом верхнем углу палитры и содержит команду .
И наконец, вы можете воспользоваться сочетанием клавиш «Shift + Ctrl + N».
Стоит отметить, что при создании слоя первым и двумя последними способами перед вами будет появляться дополнительное окно, в котором можно задать произвольное имя слоя и выбрать ряд параметров. Впрочем, все это можно будет сделать позже, и подробно на этих параметрах мы пока останавливаться не будем. Главное здесь нажать кнопку ОК.
Сразу после выполнения операции создания соя в палитре «Слои» появится новый слой, который автоматически получит название «Слой 1».
При этом на самом листе с изображением визуально никаких изменений вы не заметите. Он останется таким же чистым и белым, потому что наш новый слой абсолютно прозрачен. Именно поэтому миниатюра у «Слоя 1» в палитре «Слои» закрашена шахматным узором.
Теперь давайте на нашем новом слое создадим простой геометрический объект. Выберем на панели слева инструмент «Прямоугольная область» (М) и выделим им произвольную область на листе.
Как мы помним, слой у нас прозрачный, поэтому, чтобы получить визуально видимую фигуру, давайте закрасим выделенную область каким-нибудь цветом, а заодно и познакомимся с одним из способов выбора рабочего цвета в Photoshop.
Перед заливкой нам необходимо убедиться, что в качестве основного цвета установлен любой вариант, кроме белого (иначе на белом фоне мы с вами ничего не увидим). Для этого посмотрите на второй значок снизу на панели инструментов, который выполнен в виде двух пересекающихся квадратов . Верхний из них обозначает текущий основной (рабочий) цвет, а нижний — текущий цвет фона. Таким образом, в нашем случае, верхний квадрат должен быть окрашен в цвет, отличный от цвета нижнего квадрата. Если это не так или вам просто хочется изменить основной цвет, то щелкните по верхнему квадрату и в открывшемся окне Палитра цветов (Основной цвет) выберите любой подходящий цвет (в нашем примере выбран красный цвет). В случае необходимости, так же можно изменить и цвет фона, щелкнув по нижнему квадрату, но в нашем случае мы этого делать не будем.
После того как разобрались с цветом заливки, в главном меню выберите пункты Редактирование , а затем Выполнить заливку или сразу используйте комбинацию клавиш «Shift + F5».
После заливки нам необходимо снять выделение. Для этого лучше всего использовать клавиши «Ctrl + D». Настоятельно рекомендуем запомнить это сочетание, так как во время работы в Photoshop это действие приходится производить очень часто.
В итоге на листе у нас должен получиться окрашенный прямоугольник. При этом на панели «Слои» также произойдут изменения. Обратите внимание, что в миниатюре «Слоя 1» появился прямоугольник, который указывает на то, что данный слой больше не пустой и содержит нарисованную нами фигуру.
Теперь создадим еще один слой по уже знакомому алгоритму, только вместо прямоугольника нарисуем на нем овал и закрасим его другим цветом. Жмем на иконку с листиком, что бы создать новый слой. Меняем инструмент «Прямоугольная область» на «Овальная область» (правая кнопка мыши), а так же цвет заливки (в нашем случае мы выбрали синий).Далее выделяем овальную или круглую область (с удержанием клавиши «Shift») и выполняем заливку.
В общем, вы можете создавать столько дополнительных слоев, сколько вам нужно. Правда их количество может ограничивать объем установленной в компьютере оперативной памяти. Если ОЗУ мало, то при большом количестве слоев ПК начнет сильно «тормозить», а приложение — вылетать.
Основные операции со слоями
Перемещение слоев
Сейчас вы видите, что на нашем изображении синий круг располагается над красным прямоугольником, и при этом обе фигуры размещены на белом фоне. Теперь посмотрим на список слоев: сверху «Слой 2» с синим кругом, посередине «Слой 1» с красным квадратом, и самый нижний слой — «Фон». Давайте попробуем изменить эту последовательность. Наведите курсор мыши на «Слой 2», а затем, зажав левую клавишу, переместите его вниз к границе между слоями «Слой 1» и «Фон». Отпустив кнопку, вы увидите, что «Слой 1» и «Слой 2» поменяются местами.
Обратим внимание на изображение — в нем так же произошли изменения. Из-за того, что «Слой 1» теперь стал верхним, на рисунке сверху теперь располагается красный квадрат, а не синий круг, как было ранее. Таким образом, видно, что вышестоящие в списке слои, накладываются на нижестоящие. Обязательно учитывайте это при формировании изображения.
Изменение прозрачности слоев
В текущем расположении слоев мы видим, что та область синего круга, которая перекрывается красным квадратом, абсолютно невидима. Но в Photoshop имеется замечательная функция, позволяющая поменять такое положение вещей за счет изменения непрозрачности слоев. Давайте посмотрим, как это работает.
Инструмент управления непрозрачностью слоев находится на панели «Слои» и размещается в ее правой верхней части. По умолчанию значение непрозрачности равно 100%, что говорит о том, что все изображения на слое абсолютно непрозрачны и будут полностью перекрывать собой нижние области. Переключаемся на «Слой 1», щелкаем мышкой по стрелочке рядом со значением непрозрачности и изменяем ее на 50% с помощью ползунка. Также значение можно задать вручную прямо с клавиатуры.
Теперь, после изменения прозрачность слоя, часть круга, которая перекрывается прямоугольником, стала видимой. Выглядит это так, как будто мы положили на синий круг красное стеклышко. Управление непрозрачностью слоев является очень важной и полезной возможностью, с помощью которой в Photoshopсоздается огромное количество эффектов.
Наверняка многие заметили, что под параметром Непрозрачность размещается параметр, с похожими органами управления, но только под названием Заливка . В действительности эти два инструмента очень схожи по своему назначению, и отвечают за изменение прозрачности слоя, но с небольшой разницей. Применение Заливки не оказывает влияния на эффекты, применяемые к слою (стили слоя). Правда, о них мы будем разговаривать в другом материале, а пока на данном этапе эти два параметра по своему действию для вас будут полностью идентичны.
Если с изменением прозрачности обычных слоев никаких проблем нет, то, как уже говорилось выше, с фоновым слоем такой трюк не пройдет из-за ряда накладываемых на него ограничений. Ну а как же быть, если это необходимо? Например, в качестве фонового слоя может оказаться какая-либо фотография, с которой хотелось бы выполнять все те же действия, что и с обычным слоем.
Для того, чтобы преобразовать фоновый слой в обычный, щелкните по нему два раза левой кнопкой мыши в палитре «Слои». Перед вами откроется окно, как и в случае создания нового слоя, где нужно будет просто нажать кнопку ОК. Так же вы можете создать слой из фона с помощью контекстного меню. Щелкните правой кнопкой по слою «Фон» и выберите команду Фон из заднего плана .
Включение, отключение и удаление слоев
Конечно, во время работы в Photoshop приходится не только все время создавать слои, но и удалять их. Чтобы удалить ненужный слой, достаточно его выделить и нажать на кнопку со значком корзины, который расположен внизу панели «Слои»или просто перетащить туда строку слоя. Еще проще удалить слой нажав клавишу «Del».
Также вы может не удалять, а отключать ненужные или временно не используемые слои. Для этого у каждого слоя слева имеется кнопка с изображением глазика, которая указывает на видимость слоя. Если пиктограмма с глазиком есть, то слой видим, если ее нет, то слой отключен. Включение/отключение слоев осуществляется простым щелчком мыши по этой кнопке.
Переименование и группировка слоев
Как вы уже заметили, каждому создаваемому слою присваивается типовое название «Слой» с порядковым номером. Не редки случаи, когда общее количество слоев в документе начинает исчисляться десятками. В такой ситуации, даже не смотря на миниатюры, становится нелегко запомнить, что конкретно содержит каждый из слоев, что в свою очередь приводит к путанице во время работы. Но этого можно избежать, если сразу давать слоям осмысленные названия.
Чтобы переименовать слой, наведите курсор мыши на его название и щелкните по нему два раза. Затем в активном поле вбейте новое название и нажмите «Ввод».
В продолжение разговора об организации слоев, нельзя не сказать о том, что их можно объединять в тематические группы (папки). Поверьте, это существенно облегчает навигацию в больших проектах и позволяет производить определенные действия сразу с целой группой слоев.
Для создания группы в нижней части панели «Слои» существует специальная кнопка с пиктограммой папки. После нажатия на нее, в списке слоев создается папка, которой автоматически присваивается имя «Группа» с текущим порядковым номером. Как и в случае со слоями, для улучшения информативности, ее можно переименовать точно таким же образом.
Сразу после создания, папка группы является пустой и в нее необходимо вручную переместить все нужные слои. Делается это простым перетаскиванием слоя в папку при помощи мышки. Так же вы можете выделить сразу несколько слоев (с использованием клавиш «Ctrl» или «Shift») и переместить их все в требуемую группу за одну операцию.
В нашем примере мы создали группу с названием «Фигуры» и поместили туда два слоя — «Прямоугольник» и «Круг». Визуально мы можем это наблюдать по тому факту, что миниатюры слоев находящихся в одной группе немного смещены вправо, в то время как у фонового слоя миниатюра располагается непосредственно у левой кромки списка. Кстати, рядом с папкой находится треугольник, нажимая на который можно сворачивать или разворачивать группу, тем самым оптимизируя рабочее пространство в панели «Слои».
Если вам необходимо вывести какой-то слой и группы, то перетащите его мышкой в область над папкой. Если же нужно полностью расформировать группу, то это можно сделать с помощью контекстного меню и команды Разгруппировать слои .
Инструмент Перемещение. Копирование изображений и их фрагментов на слои.
Прежде чем продолжит разговор о слоях, сделаем небольшое отступление и познакомимся с новым инструментом, которым вам придется пользоваться очень часто. Во время работы в Photoshop нередко возникает необходимость в перемещении различных графических объектов внутри композиции для нахождения наиболее удачного их расположения. Для этой цели в программе существует специальный инструмент с говорящим названием — «Перемещение» (быстрая клавиша «V»), находящийся в самой верхней части панели инструментов.
Работает этот инструмент очень просто: наведите курсор на нужный объект, зажмите левую кнопку мыши и, не отпуская ее, перемещайте курсор вместе с объектом в нужную точку документа. Для завершения действия отпустите клавишу манипулятора. При этом в качестве объекта может выступать как самостоятельный графический фрагмент, так и любая выделенная область.
Помимо обычного перемещения выбранных фрагментов по листу, данный инструмент можно использовать и для других полезных целей, например, копирования объектов из одного файла в другой.
Для того чтобы наглядно продемонстрировать, как это работает, мы скачали из интернета два файла с изображением неба и птицы на прозрачном фоне (формат PNG), а затем оба открыли их в Photoshop в двух окнах, вертикально расположенных рядом друг с другом.
Теперь, активируем инструмент «Перемещение» , наводим курсор мыши на птицу, зажимаем левую клавишу, и, не отпуская ее, тащим курсор на изображение неба. После того как вы отпустите кнопку, изображение птицы появится на фоне неба. При этом обратите внимание, что в документе с изображением неба, после копирования туда нового объекта, автоматически создастся новый слой. Благодаря этому вы сможете беспрепятственно перемещать птицу в любую точку фонового изображения с помощью все того же инструмента «Перемещение» .
Для того что бы осуществить копирование объекта в стандартном однооконном режиме, когда активный файл занимает все рабочее пространство, необходимо открыть два изображения, захватить в одном из них нужный объект, как мы это делали выше, и переместить курсор вверх на вкладку с названием необходимого файла.
Когда курсор окажется на вкладке, Photoshop автоматически переключаться на указанный файл. Для завершения операции, опустите курсор в нужную точку открывшегося изображения и отпустите левую кнопку мыши.
Также для копирования объектов на отдельные слои можно использовать буфер обмена. При этом данный способ можно считать наиболее универсальным, удобным и распространенным. Чтобы поместить какой-либо графический фрагмент или все изображение целиком в буфер обмена, необходимо его выделить любым известным вам способом, а затем выбрать команду Скопировать из опции меню Редактирование или просто использовать сочетание клавиш «Ctrl + C». Для помещения объекта на новый слой из буфера обмена используется команда Редактирование — Вставить или клавиши «Ctrl + V».
В нашем примере для копирования птицы на фон неба делаем следующее. Выбираем инструмент «Прямоугольная область» и осуществляем им выделение. Понятно, что объект должен полностью попасть в выделенную область. Далее нажимаем клавиши «Ctrl + C», затем переходим в файл с изображением неба и используем сочетание клавиш «Ctrl + V». Сразу после этого, выделенный графический объект будет помещен в документе на новый слой и автоматически выравнен по центру холста.
Примечательно, что для вставки фрагмента из буфера обмена, помимо классической команды Вставка можно использовать и другие варианты, расположенные в опции из меню Редактирование .
- Вставить вместо (Shift + Ctrl + V) — копирует объект в ту же относительную область изображения, из которой он был скопирован. Например, если фрагмент находился в левом верхнем углу исходного изображения, то он будет помещен в левый верхний угол целевого документа.
- Вставить в (Alt + Shift + Ctrl + V) — позволяет вставить объект в выделенную пользователем область изображения.
- Вставить за пределами — позволяет скопировать объект из буфера обмена за пределы выделенной пользователем области изображения.
Иногда при работе с изображением возникает необходимость какую-то его часть поместить на отдельный слой.
Для того чтобы осуществить данную операцию необходимо выделить нужный участок изображений, щелкнуть по выделенной области правой кнопкой мыши и в открывшемся контекстном меню выбрать команду Скопировать на новый слой . Сразу после этого в документе будет создан новый слой с выделенным объектом, но при этом он так же останется и в составе исходного изображения. То есть, по сути, будет создан дубликат выбранного фрагмента на собственном слое, с которым можно работать, не боясь испортить основное изображение.
Если необходимости оставлять выделяемый фрагмент на оригинальном изображении нет, то можно выбрать команду Вырезать на новый слой . Тогда выбранный объект будет удален из исходного слоя и перемещен на отдельный слой.
Иногда во время работы вам может потребоваться создать точную копию уже существующего слоя, например, для размещения в изображении нескольких одинаковых объектов. Что бы быстро создать дубликат слоя, выберите инструмент «Перемещение» , наведите курсор на изображение, содержащееся на слое, а потом, удерживая клавишу «Alt» и левую кнопку мыши перетащите его немного в сторону. При этом, название вновь образованного слоя будет содержать слово «копия».
Также создать копию слоя можно с использованием панели «Слои». Для этого перетащите строку слоя на иконку чистого листа или вызовите щелчком правой кнопки мыши по строке слоя контекстное меню и выберите в нем команду Создать дубликат слоя . Кстати в контекстном меню слоя содержится ряд и других полезных команд, с которыми вам часто придется иметь дело. Так что советуем не забывать об этом инструменте, если вы хотите научиться работать в программе наиболее эффективно.
Выделение слоев. Линейки, направляющие и сетка
Пришло время вновь вернуться к нашему примеру, в котором мы скопировали птицу на фон неба. Давайте попробуем создать дубликат слоя с птицей любым описанным выше способом, а затем разместить полученные копию и оригинал по разным углам изображения, воспользовавшись уже знакомым нам инструментом «Перемещение» .
Когда вы работаете с несколькими слоями нужно быть внимательным и постоянно следить, что у вас на текущий момент активен именно тот слой, с которым вы собираетесь работать. В противном случае вы рискуете случайно начать редактирование незапланированного фрагмента изображения, и вполне вероятно, тем самым испортить уже проделанную работу.
Таким образом, чтобы переместить определенный объект в нужную точку, нам необходимо проследить, что бы слой на котором он размещается, в этот момент был активным. В нашем примере мы имеем всего три слоя, и поэтому осуществлять их выбор можно прямо в панели «Слои». Но в других ситуациях, когда изображение состоит из множества слоев, иногда найти и выбрать нужный слой из внушительного списка не так уж и просто. В этом случае гораздо удобнее выбирать слой щелчком мыши по самому изображению, удерживая клавишу «Ctrl».
Также можно активировать специальный инструмент , позволяющий выбирать слои щелчком по изображению без нажатия кнопки «Ctrl». Его включение/отключение осуществляется на панели свойств инструмента «Перемещение» (размещается сразу под главным меню).
Итак, мы произвольно разместили наших птиц в разных частях фона, особо не задумываясь об их месторасположении. Но в некоторых случаях вам может потребоваться расположить элементы строго в определенных точках изображения.
Для точного позиционирования объектов, Photoshop имеет ряд полезных инструментов. В первую очередь это линейки, которые могут размещаться слева и сверху рабочей области документа. По умолчанию они отключены. Их включение/отключение осуществляется в опции главного меню Просмотр с помощью команды Линейки или клавишами «Ctrl + R». Единицами измерения линейки могут быть пикселы, дюймы, сантиметры, миллиметры, пункты, пики и проценты. Для их выбора проще всего воспользоваться контекстным меню, вызываемым щелчком правой кнопки мыши по шкале линейки.
Второй важный инструмент для точного позиционирования — это направляющие линии. Для их размещения на рисунке, можно также воспользоваться меню Просмотр , выбрав там команду Новая направляющая , но существует и более интересный способ. Чтобы поместить направляющую на холст, достаточно навести курсор мыши на линейку и, зажав левую кнопку манипулятора, перетащить его на изображение.
В дальнейшем вы можете редактировать положение направляющих. Для этого необходимо подвести курсор мышки с включенным инструментом «Перемещение» к линии (курсор должен измениться и принять вид разнонаправленных стрелочек), зажать левую кнопку и перетащить направляющую в нужном направлении. Если перетащить направляющую назад на линейку, она удалится.
Для тренировки, представим, что нам необходимо разместить наших птиц с отступом в 2 сантиметра от краев углов, в которых они расположены. Включаем линейки и увеличиваем масштаб изображения так, чтобы их шкала стала достаточно крупной. «Вытягиваем» из верхней и боковой линейки по две направляющие и позиционируем их в 2 см от краев изображения, руководствуясь шкалой линеек.
Теперь нам остается с помощью инструмента «Перемещение» подвинуть птиц так, чтобы их оперение не выходило за рамки направляющих. При этом стоит отметить, что для более точного позиционирования объектов можно использовать не только мышь, но и клавиши стрелок на клавиатуре.
В Photoshop существует и другой способ точного размещения объектов относительно направляющих, который называется — привязка . Работает это так: вы подводите объект близко к направляющим, после чего он автоматически как бы «прилипает» к вспомогательным элементам. Чтобы включить/отключить данную функцию, необходимо открыть меню Просмотр , и поставить/снять галочки на командах Привязка (сочетания клавиш «Shift + Ctrl + ;») или Привязать к .
В первом случае автоматическая привязка включается ко всем возможным элементам, а во втором вы можете выбрать конкретные элементы, такие как направляющие, линии сетки, слои, фрагменты раскройки и границы документа.
В заключении, хочется отметить еще один полезный вспомогательный элемент позиционирования фрагментов изображения, который называется Сетка . Чтобы включить сетку, перейдите в меню Просмотр , далее выберите пункт Показать , а затем опцию Сетку или используйте клавиши «Ctrl + ‘». Использование сетки пригодится в тех случаях, когда вам необходимо точно разместить на холсте множество различных графических объектов, так как вытаскивать на каждый из них направляющие очень долго и неудобно. Например, включение сетки может быть очень полезно при проектировании дизайна веб-сайта, который содержит множество прямоугольных блочных элементов.
Как и в случае с направляющими, к сетке также можно включить привязку объектов. Правда, постоянно работать в таком режиме не всегда удобно, так как все самостоятельные фрагменты изображения начнут «липнуть» к сетке, что не всегда нужно и может сильно мешать. Так что после расстановки всех необходимых элементов по сетке, привязку к ней, да и саму сетку, целесообразнее отключать.
Чтобы отключить какие-либо конкретные вспомогательные элементы, будь то сетка или направляющие, используйте расстановку галочек на нужных пунктах в меню Просмотр — Показать .
Если в какой-то момент работы вы захотите отключить/включить сразу все вспомогательные элементы, то это можно сделать, щелкнув по пункту Вспомогательные элементы или использовать комбинацию клавиш «Ctrl + H».
Заключение
С определенной долей уверенности можно сказать, что сегодня мы рассмотрели одну из важнейших тем, лежащую в основе работы во всем Photoshop. Как вы уже, наверное, догадались, речь идет о слоях и принципах построения изображений с помощью них. Понимание этого вопроса действительно очень важно и критично для успешного освоения данного редактора.
Вся прелесть работы со слоями заключается в том, что объекты, помещенные на отдельные собственные слои можно редактировать и перемещать независимо друг от друга. Это дает возможность пользователям как создавать изображения из отдельных фрагментов, так и работать с отдельными фрагментами изображения, без боязни испортить всю композицию в целом. Такой принцип создания графических документов создает практически идеальные творческие условия, как для профессионалов, так и для новичков.
После пары-тройки месяцев использования Фотошопа кажется невероятным, что для начинающего пользователя такая простая процедура, как открытие или вставка картинки может оказаться весьма трудной задачей.
Именно для начинающих и предназначен данный урок.
Вариантов, как поместить изображение в рабочую область программы, несколько.
Выполняется следующими способами:
1. Дважды кликнуть по пустой рабочей области (без открытых картинок). Откроется диалоговое окно Проводника , в котором можно отыскать нужное изображение на своем жестком диске.
2. Перейти в меню «Файл – Открыть» . После этого действия откроется такое же окно Проводника для поиска файла. Точно такой же результат принесет нажатие комбинации клавиш CRTL+O на клавиатуре.
3. Кликнуть правой кнопкой мыши по файлу и в контекстном меню Проводника найти пункт «Открыть с помощью» . В выпадающем списке выбрать Фотошоп.
Перетаскивание
Самый простой способ, но имеющий пару нюансов.
Перетаскивая изображение в пустую рабочую область мы получаем результат, как при простом открытии.
Если перетащить файл на уже открытый документ, то открываемая картинка добавится в рабочую область в виде смарт-объекта и подгонится по размеру холста, если холст меньше картинки. В том случае, если картинка меньше холста, то размеры останутся прежними.
Еще один нюанс. Если разрешение (количество пикселей на дюйм) открытого документа и помещаемого отличается, например, картинка в рабочей области имеет 72 dpi, а изображение, которое мы открываем – 300 dpi, то размеры, при одинаковой ширине и высоте, не совпадут. Картинка с 300 dpi окажется меньше.
Для того чтобы поместить изображение не на открытый документ, а открыть его в новой вкладке, необходимо перетаскивать его в область вкладок (см. скриншот).
Помещение из буфера обмена
Многие пользователи используют в своей работе скриншоты, но не многие знают, что нажатие клавиши Print Screen автоматически помещает снимок экрана в буфер обмена.
Программы (не все) для создания скриншотов умеют делать то же самое (автоматически, либо по нажатию кнопки).
Картинки на сайтах также поддаются копированию.
Фотошоп успешно работает с буфером обмена. Достаточно создать новый документ нажатием сочетания клавиш CTRL+N и откроется диалоговое окно с уже подставленными размерами картинки.
Нажимаем «ОК» . После создания документа необходимо вставить картинку из буфера, нажав CTRL+V .
Поместить изображение из буфера обмена можно и на уже открытый документ. Для этого нажимаем на открытом документе сочетание клавиш CTRL+V . Размеры при этом остаются оригинальными.
Интересно, что если скопировать файл с изображением из папки проводника (через контекстное меню или сочетанием CTRL+C ), то ничего не получится.
Выберите свой, наиболее удобный для Вас, способ вставки изображения в Фотошоп и пользуйтесь им. Это значительно ускорит работу.
Есть несколько способов слоя. Первый из них. В главном меню выберите вкладку «Слои» — «Новый» — «Слой». Появится окно. В нем вы можете вписать имя создаваемого слоя, определить его цвет и выбрать режим перекрытия, если нужно. Нажмите «Ок». Слой готов.
Второй способ. В правой части рабочего пространства вы найдете панель работы со слоями. В ее правом верхнем углу есть значок в виде маленькой и нескольких полосок. Нажмите на него, чтобы вызвать меню. В нем выберите «Новый слой » и перед вами появится то же окно,что и в первом шаге.
Третий способ. На панели работы со слоями в самом низу есть несколько маленьких кнопок. Выберите значок в виде бумаги с загнутым уголком. Нажмите его, и новый слой тут же появится. Окна создания слоя не будет. Параметры установятся автоматически: фон, обычный режим наложения, имя «слой 1,2,3» или другой номер по .
И последний, четвертый способ, пожалуй, самый быстрый. Нажмите сочетание Shift+Ctrl+N. Перед вами вновь появится окно создания слоя. Выберите нужные параметры и нажмите «Ок». Эти четыре варианта к созданию чистого слоя.
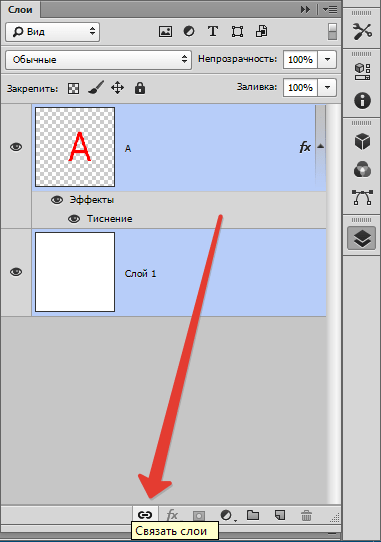
Однако нередко возникает нужда создать слой с наполнением. Предположим, вы открыли . Она автоматически расположится на слое «фон». Для работы вам необходимо создать копию этого слоя. Для этого просто перетащите мышкой изначальный слой на значок, о котором мы говорили в шаге 3. Новый слой появится с именем «фон копия»
Еще один способ создать новый слой -копию. Кликните правой кнопкой мыши на слое «фон» и в выпадающем меню выберите «создать дубликат слоя». Появится окно, в котором вы можете ввести имя слоя и место, куда будет помещена копия (этот документ или необходимо создать новый). Назначьте все, что вам нужно и жмите «Ок». Слой появится и будет готов к работе.
То обстоятельство, что Photoshop умеет работать со слоями, значительно облегчает жизнь пользователей этого графического редактора. Разместив фрагменты на разных слоях, можно редактировать изображения независимо друг от друга, перемещать отдельные детали или скрывать одну картинку под другой. А, если возникнет такая необходимость, можно добавить слои, скопировав их из другого файла.
Вам понадобится
- — программа Photoshop.
Инструкция
Для комфортной работы со слоями в Photoshop нужна палитра слоев. По умолчанию она располагается в правой стороне окна программы. Если эта палитра скрыта, кликните по опции Layers в меню Window.
Если вам нужно собрать файл из слоев, содержащихся в других файлах, откройте эти файлы, запустив диалоговое окно командой Open из меню File. Выделите мышкой документы, которые собираетесь открывать, зажав при этом клавишу Ctrl. Кликните по кнопке «Открыть».
Щелкните по окну файла с рисунком, который вы собираетесь вставить в качестве самого нижнего слоя в свой документ. Выделите содержимое окна командой All, которая находится в меню Select. Скопируйте в буфер обмена выделенную картинку. Для этого вам пригодится команда Copy из меню Edit. Кликните мышкой по окну файла, в который вы вставляете слои. Добавьте в него скопированный слой командой Paste меню Edit.
Программа Adobe Photoshop, являющаяся мощнейшим графическим редактором, позволяет в процессе работы создавать слои. Слой — отдельный пласт, помогающий не испортить изображение, а редактировать его постепенно, чтобы впоследствии можно было внести изменения. Умение создавать слои — первейший навык для работы в Photoshop.
Инструкция
Рекомендуем также
Как уменьшить предмет в программе ps c6. Как изменить размер слоя трансформированием
Сначала немного теории . Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное .
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите , но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем. Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера содержимого слоя!
Как изменить размер содержимого слоя
Для выполнения этой простейшей операции потребуется команда Редактирование — (сочетание горячих клавиш Ctrl+T ).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
В таких случаях нужно уменьшить масштаб (Ctrl + — ) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.
- Чтобы применить изменения размера — нажмите Enter или на кнопку в виде галочки на панели параметров.
- Если , фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift и тяните за угол.
- Нажмите на иконку цепи в панели параметров Свободной трансформации.
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
Если вам нужно задать свои определенные размеры для слоя , то введите соответствующие значения в поля Ш (ширина) и В (высота) . По умолчанию единица измерения выбрана проценты, но если нажать правой кнопкой мыши по окошку, то появится меню выбора других единиц измерения, в том числе пиксели, сантиметры и миллиметры.
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды Свободная трансформация .
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения , а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать ). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества .
Когда мы увеличиваем картинку , у нее повышается ее — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.
- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты . Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Зачастую, мы изучаем фотошоп с помощью уроков в интернете. Логично предположить, что существует определенный сленг, в котором разобраться новичку не так-то просто. Часто автор урока не считает нужным пояснять каждое действие, потому как считает их элементарным. А у новичка оно вызывает недоумение.
Сейчас я хочу дать вам ответ на вопрос: «как изменить размер объекта в фотошопе».
Начнем с пояснения, что представляет собой этот загадочный объект. Объектом может являться что угодно. Целое фото, его фрагмент или геометрическая фигура, даже текст! Все эти вещи можно подвести под одну общую черту. Они располагаются на отдельном слое. А именно – у вас есть возможность его изменить.
Давайте смоделируем ситуацию, в которой вам бы потребовалось изменить размеры объекта. Допустим, вам необходимо сделать коллаж. Для чего следует наложить на одно фото другое.
Возьмем для примера фото вот этого забавного пса.
Думаю, можно было бы сделать его чуть более серьезным, надев на него кепку с надписью police.
Кепка у меня в формате png. Как мы знаем, это формат позволяет сохранять изображения без заднего фона. Перетаскиваем кепку на исходное изображение с собакой.
Как видите, головной убор нашему другу явно маловат. Давайте его увеличим.
Убедитесь, что в окне слоев выделен нужный. С кепкой. Именно его мы будем изменять. Это важно!
Кликаем по инструменту «перемещение».
Вокруг нашего объекта появилась рамка, позволяющая изменить его размер. Мы можем поставить курсор на ее угол, и, придерживая правую клавишу мыши потянуть ее. Кепка увеличится.
Но стоит знать одну хитрость. Дабы кепка увеличивалась пропорционально, зажимайте клавишу shift.
Как видите, кепку мы увеличили, следственно, изучили, как изменять размер объекта в фотошопе.
Хочу оповестить вас еще об одной хитрости. Есть комбинация клавиш, позволяющая быстро вызывать рамку для последующего изменения объекта. Ctrl+t.
Тем, кто не до конца осознал произведенные действия. Этот метод сработает для любого объекта. Будь то геометрическая фигура, фото или текст. Объект может быть вырезанным или вставленным с другого фото или картинки. Такие мелочи не имеют значение. Не важна форма или происхождение объекта. Для них всех в Adobe Photoshop работает вышеописанный метод.
17.11.2014 27.01.2018
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть ) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения ). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота ), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование ) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб )) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Автор Dmi_Bar92 задал вопрос в разделе Обработка и печать фото
Как увеличить или уменьвшить вырезанный объект в фотошопе, когда я вырезаю и вставляю на другую картинку то размер увели и получил лучший ответ
Ответ от [email protected] ***[гуру]
Совершенно правильно
и можете уменьшать/увеличивать, двигая ее стороны или углы, поворачивать, наклонять… .
В ней есть значок в виде кусочка цепи, если его включить, то у вас будут соблюдаться пропорции изображения, никогда не исказите ваш объект
Ответ от Александр [гуру]
Редактирование -> Cвободное трансформирование
(Edit -> Free transform)
Ответ от Вжикалка [мастер]
ну или выжать ctrl+T =)
Ответ от ЍдуардЫч [гуру]
все проще, чтобы такой фигни небыло необходимо чтобы файлы с которыми Вы работаете имели одинаковое разрешение.
Ответ от MAXOPKA [гуру]
Профессионалы никогда не рекомендуют пользоваться «Свободным трансформированием», а нужное изображение (копию) лучше уменьшать опцией «размер изображения» для того чтобы не потерялось качество снимка. P,S. возражения от фотошоперов не принимаются, так как работаю с ФШ 16 лет. Знаю что говорю!
Ответ от юрий драган [новичек]
Совершенно правильно
Командная строка -РЕДАКТИРОВАНИЕ — СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ. вокруг объекта появляется рамка.
и можете уменьшать/увеличивать, двигая ее стороны или углы, поворачивать, наклонять…
При этом под командной строкой появится строка установки.
В ней есть значок в виде кусочка цепи, если его включить, то у вас будут соблюдаться пропорции изображения, никогда не исказите ваш объек
Как увеличить элемент в фотошопе. Меняем размер слоя свободным трансформированием.
Зачастую, мы изучаем фотошоп с помощью уроков в интернете. Логично предположить, что существует определенный сленг, в котором разобраться новичку не так-то просто. Часто автор урока не считает нужным пояснять каждое действие, потому как считает их элементарным. А у новичка оно вызывает недоумение.
Сейчас я хочу дать вам ответ на вопрос: «как изменить размер объекта в фотошопе».
Это делает окончательные работы намного более тяжелыми, но вы все же можете сэкономить место, удалив ненужные пиксели. Уменьшение разрешения растровых эффектов. Однако вы можете уменьшить разрешение этих эффектов незаметно и тем самым сжать файл. Здесь это уже не ваше оригинальное изображение, а другое изображение, которое вы добавили сверху.
Но он слишком велик. Поэтому вам нужно изменить его размер до нужного масштаба, чтобы он соответствовал вашему основному изображению. Активировать инструмент «Перемещение». Выберите слой, который вы хотите изменить. Для этого нажмите на миниатюру слоя в палитре слоев.
Начнем с пояснения, что представляет собой этот загадочный объект. Объектом может являться что угодно. Целое фото, его фрагмент или геометрическая фигура, даже текст! Все эти вещи можно подвести под одну общую черту. Они располагаются на отдельном слое. А именно – у вас есть возможность его изменить.
Давайте смоделируем ситуацию, в которой вам бы потребовалось изменить размеры объекта. Допустим, вам необходимо сделать коллаж. Для чего следует наложить на одно фото другое.
Эти ручки позволяют изменять размер изображения во всех направлениях. Если ваше изображение настолько велико, что вы не видите рамку и окружающие ее ручки, перейдите на панель навигации и с помощью курсора сжимайте изображение, пока вы не сможете захватить ручки и сжать изображение в удобное для вас время. Этого будет достаточно, чтобы увеличить его, всегда используя курсор навигационной панели.
Чтобы изменить размер изображения, сохранив его пропорции. Как только мои состояния ума поделились и услышали, переориентируйте немного тему! Невозможно работать над этим. Но давайте перейдем к практике, вы увидите, что это относительно просто, но также и в основном случайные по увеличению веса. Техника довольно простая, так как вам просто нужно разместить белый слой в верхней части списка слоев. После этого мы перейдем в главное меню «Изменить» и перейдем к команде «Заполнить». Откроется новое всплывающее окно, и мы изменим настройку с «Цвет переднего плана» на «Белый». Обычно ваш слой должен быть пустым и закрывать документ. . Это, на мой взгляд, к составу ваших слоев.
Возьмем для примера фото вот этого забавного пса.
Думаю, можно было бы сделать его чуть более серьезным, надев на него кепку с надписью police.
Кепка у меня в формате png. Как мы знаем, это формат позволяет сохранять изображения без заднего фона. Перетаскиваем кепку на исходное изображение с собакой.
Как только рабочая область будет создана, можно изменить ее размеры, даже если мы уже начали некоторые из наших работ. Вместо этого мы будем работать с функцией редактирования «Размер изображения». Прежде чем начать, пожалуйста, получите изображение, над которым мы будем работать.
Мы будем использовать это окно для изменения размера нашего документа.
- Размеры рабочей области изменятся.
- Все, что находится внутри рабочей области, также изменится.
Рабочая область была уменьшена на два, что означает, что все ее содержимое также сократилось на два.
Как видите, головной убор нашему другу явно маловат. Давайте его увеличим.
Убедитесь, что в окне слоев выделен нужный. С кепкой. Именно его мы будем изменять. Это важно!
Кликаем по инструменту «перемещение».
Вокруг нашего объекта появилась рамка, позволяющая изменить его размер. Мы можем поставить курсор на ее угол, и, придерживая правую клавишу мыши потянуть ее. Кепка увеличится.
Прежде всего, это окно разбивается на три основные части.
- Размеры пикселей.
- Размер документа.
- Ряд флажков с последующим раскрывающимся списком.
Но зачем тогда создавать две разные категории? Затем, во-первых, в категории «Размер документа» есть также разрешение, которое можно изменить! Она здесь, ответ на ваш вопрос! Измените размер документа, измените ширину, высоту и разрешение этого документа.
Но стоит знать одну хитрость. Дабы кепка увеличивалась пропорционально, зажимайте клавишу shift.
Как видите, кепку мы увеличили, следственно, изучили, как изменять размер объекта в фотошопе.
Хочу оповестить вас еще об одной хитрости. Есть комбинация клавиш, позволяющая быстро вызывать рамку для последующего изменения объекта. Ctrl+t.
Откройте изображение, которое вы загрузили. Мы увеличим размеры этого изображения, изменив эти значения на указанные ниже. Ах, бах, изменив значение ширины, высота автоматически заменилась, и той, которую вы указали мне, то есть 850 пикселей! Ширина была увеличена на 100%, поэтому высота была увеличена на 100%.
Увеличились размеры нашей общей работы. Если ваше устройство достаточно мощное, вы должны иметь предварительный просмотр своей фотографии, подобный следующему. Текущий предварительный просмотр верен, потому что он не находится в исходном состоянии: он отображается с увеличением 33, 3%, вы можете видеть это на вкладке рабочей области, вплоть до влево. Пожалуйста, увеличьте масштаб рабочей области, пока не получите предварительный просмотр 100, как здесь.
Тем, кто не до конца осознал произведенные действия. Этот метод сработает для любого объекта. Будь то геометрическая фигура, фото или текст. Объект может быть вырезанным или вставленным с другого фото или картинки. Такие мелочи не имеют значение. Не важна форма или происхождение объекта. Для них всех в Adobe Photoshop работает вышеописанный метод.
Нажмите на изображение, чтобы увеличить его. Как вы можете видеть, у нас нет доступа ко всему изображению на экране из-за его большого размера. Мы почти чувствуем, что мы увеличили его масштаб: тем не менее, наш масштаб действительно 100%.
Нет необходимости на мгновение касаться разрешения. На первый взгляд, у меня нет доступа ко всему моему изображению, потому что он все еще слишком большой.
Но на самом деле, как насчет поля разрешения во всем этом? Реальный вопрос, который нужно задать, — «что делает резолюция в размерной части пикселя и почему она не входит в размерную часть документа?». И вы должны знать, как ответить на них. Это означает, что если вы измените значение разрешения, вы одновременно измените размер пикселя. Изменяя разрешение, вы не меняете размер документа, а только размер пикселей. И по мере изменения размера пикселей размер документа кажется измененным.
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Вот диаграмма, чтобы лучше понять, как работает разрешение в этом случае.
Как вы можете прочитать, два квадрата кажутся 2 сантиметрами. Тем не менее, как и я, вы должны увидеть нижний квадрат больше верхней, и это нормально. Фактически, это разрешение, которое делает изображение более крупным на экране.
Для получения дополнительной информации, чем выше разрешение, тем лучше изображение. Раньше, когда мы меняли размер изображения, мы имели в виду, например, следующее.
По мере увеличения рабочей площади его содержание также увеличивалось пропорционально.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
С этого момента мы хотели бы, чтобы рабочая зона была увеличена без размеров элементов, которые ее составляют, как показано на этой диаграмме.
Сначала откройте изображение, над которым мы только что работали, и откройте окно, которое позволит нам изменить размер рабочей области. Сначала нажмите «Изображение», а затем «Размер рабочей области».
Здесь также есть сочетание клавиш. Вот зверь, здесь все происходит. Давайте украсим это окно, как мы теперь привыкли делать. Это окно делится на две части: текущий размер и новый размер. Эти значения записываются в пустые поля второй части. Поэтому у нас есть ширина и высота, все те, за которыми следует их соответствующий блок, сантиметр. Для изменения размера рабочей области просто изменить эти значения, что, очевидно, одинаково для высоты.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть ) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения ). В английском фотошопе это окно выглядит так:
И эти виды направленных стрел, они служат тогда? Изменяя значения в верхних белых полях, изменяются либо ширина, либо высота.
Это изображение представляет собой мою рабочую область.
Это изображение представляет мою новую рабочую область.
Используя знаменитые «направленные стрелки», у нас будет возможность выбрать одну сторону, чтобы дать 200 дополнительных пикселей. Таким образом, если рабочая область должна быть увеличена на 200 пикселей влево, этот результат будет получен.
Мы видим значения Width и Height (Ширина и Высота ), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Давайте посмотрим подробнее эту серию стрелок и попытаемся их понять.
У нас ровно 9 маленьких квадратов, все они заполнены маленькой стрелой, каждая из которых идет в другом направлении, все одно: среднее, стрелки нет и есть причина. Фактически, этот пустой поле указывает положение вашей рабочей области, из которой стрелки будут двигаться в направлении, и, таким образом, указывает, какие стороны будут увеличены или сужены.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Хорошо, давайте попробуем, вы сразу поймете. В настоящее время у нас есть средний ящик, который пуст, и все остальные стрелки указывают друг на друга в одном направлении. Таким образом, если значения высоты и ширины в белых полях изменяются и увеличиваются, известно, что размер рабочей области будет увеличен по своей общности, то есть слева, вверху, Справа и вниз.
Тогда было бы понятно, что размер больше не будет затронут с левой стороны, потому что на этой стороне нет стрелки, поэтому размер рабочей области будет увеличен вправо. Чтобы изменить положение поля «пусто», просто нажмите на поле по вашему выбору. Там вы только увеличили размер рабочей области.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование ) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Это одно и то же: сначала вы выбираете позицию пустого поля, а затем изменяете значения в белых полях, стараясь записать меньшие значения. Принципом этой новой функции является поворот рабочей области. Этот параметр обычно используется, когда содержимое рабочей области подходит, например, если текст отображается вертикально на изображении, на котором вы работаете, вы будете вращать рабочую область Чтобы отобразить текст по горизонтали, т.е. по месту, внести необходимые изменения.
Мы находим эту функциональность чуть ниже той, которую мы только что изучили, щелкнув изображение, а затем повернув изображение. Итак, оставляя курсор на этой последней кнопке, появляется список.
В этом списке показаны только 5 предварительно заданных параметров, которые позволяют поворачивать рабочую область под другим углом.
Сам инструмент на панели выглядит так.
Как изменить размер слоя в Photoshop CC 2019, 2018
Слои играют жизненно важную роль в Photoshop. Это позволяет вам контролировать весь дизайн, включая слои. Если вам нужно настроить конкретный объект или добавить текстовое содержимое к изображению в Photoshop, вы можете сделать это, изменив размер слоя.
Таким образом, в этой статье вы узнаете, как изменить размер слоя в Photoshop без потери качества. Качество изображения особенно важно при проектировании. Если вы новичок в этом, эта статья о том, как изменить размер слоя в Photoshop, будет для вас очень полезна.
В статье рассказывается, как изменить размер каждого слоя с помощью различных инструментов преобразования. Кроме того, вы научитесь правильно настраивать слой в Photoshop и масштабировать его. Итак, приступим.
Как изменить размер слоя в Photoshop?
У нас есть несколько способов изменить размер слоя в Photoshop. Все эти способы включают инструмент Transform. С помощью этих опций вы можете отрегулировать размер вверх и вниз и указать конкретные измерения в соответствии с требованиями.Это дает точный размер слоя. Давайте разберемся, как изменить размер изображения слоя в Photoshop.
Свободное преобразование
Шаг 1: Прежде всего, если вы не можете найти меню инструментов, вы можете выбрать «Окно» и выбрать опцию «Инструменты».
Шаг 2: Теперь вы можете выбрать слой (размер которого вы хотите изменить) в окне «Слои». Если вы его не нашли, вы можете перейти в «Окно» и выбрать «Слои». Также можно использовать клавишу F7.
Шаг 3: После этого вы можете использовать клавиши Ctrl + T, чтобы вызвать параметры свободного преобразования. Если вы пользователь Mac, вы можете использовать CMD + T на клавиатуре.
Шаг 4: На этом этапе вы можете выбрать любые стороны ограничивающих прямоугольников или слоев. Затем переместите эти стороны в положение, в котором вы хотите изменить размер слоя. Вы также можете отойти от центра, чтобы увеличить размер, или просто перетащите курсор, чтобы уменьшить размер.
Совет: Чтобы сохранить соотношение сторон, можно нажать и удерживать клавишу Shift.Чтобы повернуть слой, вы можете выбрать и удерживать любое место за пределами ограничивающей рамки слоя и перетащить его против или по часовой стрелке.
Шаг 5: Если результат вас устраивает, вы можете нажать кнопку «Ввод» на клавиатуре или дважды щелкнуть или коснуться документа, чтобы завершить работу над документом.
Другие инструменты преобразования
Если вы хотите узнать, как изменить размер слоя в Photoshop, вы можете использовать другие инструменты преобразования. Хотя они будут менять форму слоя по мере изменения его размера.Если вам не требуется линейное добавление размера слоя, но вы хотите восстановить перспективу и изменить пропорции, выберите «Редактировать» и выберите параметр «Преобразовать». После этого вы можете выбрать любой из доступных там инструментов (кроме Free Transform).
Если при редактировании результат вас не устраивает, вы можете использовать Ctrl + Z или CMD + Z, чтобы отменить примененные вами действия. В качестве альтернативы вы можете использовать Ctrl + Alt + Z, чтобы получить несколько шагов отмены.
Преобразование в точное измерение
Когда вы настраиваете слой, у вас часто возникает желание изменить различные измерения.В такой ситуации вы можете просто установить точный размер. Давайте рассмотрим следующие шаги, чтобы понять, как изменить размер слоя в Photoshop.
Step 1: Прежде всего, выберите инструмент «Перемещение», расположенный вверху в списке меню «Инструменты».
Шаг 2: Теперь выберите параметр «Показать элементы управления преобразованием».
S tep 3: После этого нужно выделить границу вокруг выбранного слоя и вернуться в строку меню, расположенную вверху.Там вы увидите такие размеры, как X, Y и H. Вы можете изменить их в зависимости от количества пикселей или процентов. Когда вы обнаружите, что слои подходят, вы можете отрегулировать их до нужного вам размера.
Шаг 4: В качестве последнего шага, когда вы будете удовлетворены результатом, нажмите кнопку Enter или вы можете выбрать галочку, расположенную в правой части строки меню.
В случае, если вы не хотите поддерживать такое же соотношение сторон, выберите значок звена цепи, чтобы снять ограничение.
Как изменить размер слоя в Photoshop CS5?
Бывают случаи, когда вы хотите отрегулировать размер слоя, и становится трудно проанализировать, насколько большим может быть изображение, особенно когда вы копируете элемент из другого изображения. Различные пиксели и разрешения также могут повлиять на размер элемента, что в результате заставит вас изменить размер элемента, чтобы он соответствовал текущему изображению.
С помощью слоев вы можете закрепить элементы, которые можно редактировать друг от друга независимо.
Чтобы начать процесс изменения размера слоев в Photoshop CS5 , вы можете выполнить следующие шаги, упомянутые ниже.
Шаг 1: Откройте изображение, содержащее слой, размер которого вы хотите изменить.
Шаг 2: Теперь вы можете щелкнуть слой на панели «Слои», расположенной в правой части окна. Если вы не нашли панель «Слои», вы также можете использовать клавишу F7 на клавиатуре, чтобы отобразить панель «Слои».
Step 3: Теперь вы можете перейти к опции Edit, расположенной в верхней части окна.Затем выберите «Преобразовать» и выберите в раскрывающемся списке вариант «Масштаб». Вы также можете использовать клавиши Ctrl + T для отображения инструментов преобразования.
Шаг 4: После того, как вы примените свои действия, вы измените их в верхней строке меню. Здесь вы также увидите значения X и Y, которые символизируют центр слоя.
При настройке этих значений слой изображения переместится в новую центральную точку. По умолчанию значение этих полей помещает центр слоев в середину холста.
Помимо X и Y, вы увидите W и H. Эти значения можно использовать для изменения размера слоя. Для этого вам нужно изменить значения, следуя тому же размеру, чтобы изображение оставалось в масштабе.
Вы должны иметь в виду, что у каждого размера есть поля и углы изображения. Щелкнув и перетащив их, вы можете легко изменить размер слоя. Однако использование значений W и H поможет вам сохранить масштаб.
Когда вы закончите изменять размер слоя, вы можете нажать клавишу Enter, чтобы применить все сделанные вами изменения.
Заключение
Если вы хотите узнать, как изменить размер изображения в слое в Photoshop или как изменить размер слоя в Photoshop CS3 или CS6, то вышеупомянутое руководство вам поможет. Следуя правильным шагам, вы можете легко настроить размер каждого слоя в своем дизайне или изображения в Photoshop.
Кроме того, если вы новичок в программном обеспечении, таком как Photoshop, и хотите узнать что-то новое, прочтите эту статью о , как нарисовать прямую линию в Photoshop и , как перевернуть слой в Photoshop , как профессионал.
Как изменить размер слоев в Photoshop
Photoshop обладает мощной способностью систематизировать слои, обеспечивая научно разработанный опыт проектирования. Если у вас есть вопросы о том, как изменить размер слоев в Photoshop, следуйте приведенным ниже инструкциям, этот метод часто используется для объединения фотографий.
Как изменить размер слоев в Photoshop
Шаг 1: Вы приступаете к подготовке слоев для обработки.
Шаг 2. Выберите слой , размер которого нужно изменить.
Шаг 3: Нажмите комбинацию клавиш Ctrl + T (инструмент «Свободное преобразование»), вы увидите прямоугольную рамку, окружающую изображение.
Шаг 4: Переместите курсор к краю прямоугольной рамки, когда появится значок двусторонней стрелки, перетащите и отпустите, чтобы получить желаемый размер изображения.
В частности, когда вы щелкаете правой кнопкой мыши по фрейму, у вас будут следующие параметры:
- Free Transform : гибкое изменение размера, положения и поворота.
- Масштаб : Увеличение, уменьшение слоя на определенный процент.
- Наклон : наклон края слоя.
- Искажение : Свободно настраивайте рамку, вы можете легко изменить рамку с прямоугольника на трапецию, параллелограмм. просто переместите его углы.
- Деформация : Искажает слой в свободной перспективе, может деформировать слой.
- Повернуть на 180 : повернуть на 180 градусов.
- Повернуть на 90 градусов по часовой стрелке : Повернуть на 90 градусов по часовой стрелке.
- Повернуть на 90 против часовой стрелки : Повернуть на 90 градусов против часовой стрелки.
- Отразить по горизонтали : Отразить по горизонтали.
- Отразить по вертикали : Отразить по вертикали.
Шаг 5: Для остальных слоев сделайте то же самое, чтобы получить желаемое изображение:
Итак, здесь ThuatPhucSoft.vn расскажет, как изменить размер слоя в Photoshop, желаю успешной работы!
Как изменить размер слоя в Adobe Photoshop
Вы можете изменить размер изображения с помощью Paint 3D или другого популярного приложения для редактирования фотографий.Однако мощный и специализированный инструмент, такой как Photoshop, дает вам больший контроль над различными элементами вашей фотографии. Фактически, Photoshop дает вам множество вариантов изменения размера слоев. Вы можете свободно изменять размер слоев изображения с помощью мыши, а также изменять размер слоев до определенных размеров.
Измените размер слоя с помощью инструмента Freeform Tool
Чтобы свободно изменять размер слоя с помощью мыши или трекпада, вы должны использовать опцию Photoshop Freeform Tool.
В интерфейсе Photoshop в поле « Layers » справа выберите слой, размер которого нужно изменить.
( Советы : если вы не видите панель инструментов « Слои », перейдите в верхнюю строку меню и нажмите «Окно »> «Слои »).
После выбора слоя, размер которого нужно изменить, нажмите Правка> Свободное преобразование в строке меню Photoshop.
После выбора желаемого размера щелкните значок галочки в верхней части интерфейса Photoshop, чтобы сохранить изменения.
Теперь вы можете сохранить фотографию, нажав Файл> Сохранить как .
В списке инструментов в левой части интерфейса Photoshop щелкните « Move » (первый инструмент в списке). Кроме того, вы также можете нажать DRAW на клавиатуре, чтобы активировать этот инструмент.
В верхней части интерфейса Photoshop активируйте параметр « Показать элементы управления преобразованием ».
Теперь вы увидите рамку вокруг выбранного вами слоя. Нажмите на одну из маленьких квадратных точек на границе, но не перетаскивайте ее.
В верхней части интерфейса Photoshop вы увидите разные текстовые поля. Здесь нажмите на поле « W » и введите новую ширину для слоя, а затем «px» (без кавычек). Затем щелкните поле « H » и введите новую высоту слоя, а затем «px» (без кавычек). px здесь — размер пикселя.
Размер слоя сразу изменится в соответствии с введенными вами параметрами. Перетащите слой, чтобы переместить его в любое место на изображении.Затем щелкните значок галочки в верхней части интерфейса Photoshop, чтобы сохранить изменения.
Теперь вы можете сохранить фотографию, нажав Файл> Сохранить как .
Ссылка на источник: Как изменить размер слоя в Adobe Photoshop
— https://techtipsnreview.com/
Изменение размера, кадрирование и поворот фотографий в Photoshop
Если вы новичок в редактировании фотографий и еще не знакомы с функциями программного обеспечения пост-обработки, выполнение простых задач, таких как кадрирование, изменение размера или поворот изображения, может показаться сложным.Это базовое руководство предназначено для людей, которые совершенно не знакомы с Photoshop, поскольку эти функции являются важными элементами редактирования и служат столпами для более сложных практик. Однако Photoshop — это очень продвинутое программное обеспечение, и оно имеет соответствующую цену, поэтому, если вы просто заинтересованы в выполнении этих основных задач и не планируете изучать какие-либо передовые методы редактирования в будущем, покупка Photoshop может быть пустой тратой денег. Эти базовые функции доступны в гораздо более дешевых программах, таких как элементы Photoshop, или вы даже можете выполнять их онлайн бесплатно с помощью таких программ, как Pixlr.Хотя я обсуждаю все шаги для этих функций в Photoshop CS6, эти шаги и концепции аналогичны для всех других программ.
Когда я фотографирую, я обычно сосредотачиваюсь на многих важных композиционных элементах, которые трудно исправить при постобработке, и я часто упускаю простые неровности, такие как наклонный горизонт. Но в этом нет ничего страшного, потому что уровень горизонта можно легко откорректировать при постобработке. Я также пытаюсь скомпоновать свои изображения с достаточным дополнительным пространством по бокам, на случай, если мне захочется обрезать или немного повернуть изображение.В этом случае действительно помогает знание того, как выполнять эти функции редактирования при постобработке. Кроме того, наличие камеры с большим разрешением — большой плюс, особенно если вы планируете делать большие отпечатки. Итак, без лишних слов, вот шаги, чтобы обрезать и изменить размер ваших изображений.
Изменить размер изображения
Окно размера изображения в Photoshop CS6
Есть много причин, по которым вы можете захотеть изменить размер фотографии, независимо от того, хотите ли вы опубликовать небольшое изображение в Интернете или распечатать уменьшенную фотографию, вам придется использовать функцию изменения размера изображения.Чтобы изменить размер изображения, вы можете выбрать Изображение> Размер изображения на верхней панели навигации или просто нажать [Alt] + [Ctrl] + [I] (пользователи Mac нажимают [Cmd] вместо [Ctrl]). Это вызовет окно размера изображения. Здесь вы можете изменить размер в пикселях или размер документа, и программа автоматически рассчитает все остальные пропорции. Вы также можете установить размер, который будет отображаться в процентах относительно исходного размера, а не в пикселях. Помните, что разрешение должно составлять 72 пикселя на дюйм, если фотография предназначена для просмотра на экране, и предпочтительно не менее 300 пикселей на дюйм, если она предназначена для печати.Я также рекомендую установить флажки «Масштабировать стиль» и «Сохранить пропорции», чтобы убедиться, что сохраняются все правильные пропорции изображения. Кроме того, на мой взгляд, наилучшие результаты достигаются, когда опция Bicubic выбрана с помощью выбора Resample Image.
Передискретизация
Ресэмплинг — это технический термин, обозначающий изменение размера изображения. Есть несколько видов передискретизации. Повышающая дискретизация — это термин, используемый для процесса, при котором изображение увеличивается в размере, превышающем его исходный размер. Это всегда снижает качество изображения.Понижение частоты дискретизации, наоборот, представляет собой процесс уменьшения размера изображения, который обычно поддерживает качество изображения. Однако следует учитывать несколько моментов. Если разрешение исходного изображения составляет 72 пикселя на дюйм (ppi) и вам нужно распечатать фотографию, тогда вам лучше увеличить разрешение до 300ppi. Увеличение разрешения увеличит размер пикселя, но не повлияет на фактический размер документа. В этом случае Photoshop автоматически попытается угадать и предсказать пиксели в дополнительном пространстве, созданном увеличенной размерностью.Хотя Photoshop — не лучшая программа для выполнения таких предположений, на удивление она одна из самых дешевых. С другой стороны, простое увеличение размера пикселей на изображениях, предназначенных для просмотра на экране, увеличит размер изображения, но заметно снизит качество изображения. Следовательно, есть две полезные причины для пересэмплинга фотографии. Если у вас есть изображение с большим размером пикселей, но с малым разрешением, вы можете увеличить разрешение для печати, но уменьшить размер документа, чтобы он соответствовал размеру печати. Или, если у вас большое разрешение, но изображение предназначено для просмотра на экране, вы можете уменьшить разрешение, но сохранить тот же размер пикселей.В обоих случаях качество изображения будет сохранено.
Изменить размер холста
Окно размера холста в Photoshop CS6
Другая функция, с которой вы можете столкнуться при работе с размерами, — это размер холста. Чтобы понять, как работает эта функция, представьте, что вы смотрите на свое изображение через рамку. Изначально эта рамка имеет тот же размер, что и ваша фотография, но вы можете изменить ее размер. Если вы увеличите эту рамку, вы увидите фон, на котором будет размещено ваше изображение, но если вы уменьшите размер этой рамки, вы увидите меньше своей фотографии.Размер холста можно изменять по разным параметрам, например, в пикселях или процентах. Вы также можете выбрать точку привязки, с помощью которой вы можете выбрать, в каком направлении изображение будет обрезаться или увеличиваться. Кроме того, если вы увеличиваете размер холста сверх размера исходного изображения, вы можете выбрать, какой цвет заполнит пустоту.
Поворот и обрезка изображения
Если вы не хотите сохранять изображение целиком, а хотите только выбрать и сохранить раздел, вам нужно будет кадрировать. Есть несколько способов добиться этого.Самый логичный способ — использовать Crop Tool. Выберите его на панели инструментов и перетащите через область, которую хотите обрезать. Вы можете удерживать [Shift], чтобы выбрать соотношение 1 × 1, или удерживайте [Alt], чтобы центр выделения находился вокруг вашей начальной точки контакта. Обратите внимание на поля ширины и высоты на верхней панели параметров. Если вы их используете, они определят конкретное соотношение. Например: если вы выполняете кадрирование, чтобы подготовить изображение для печати 4 × 6, вы можете установить в этих полях соотношение 2 × 3 или 4 × 6.
Когда вы закончите свой выбор, вы увидите, что области, которые находятся за пределами ваших границ, станут затемненными.Это показывает, что будет удалено после завершения сбора урожая. Проверьте верхнюю панель параметров, обратите внимание на раздел «Обрезанная область». Опции «Удалить» и «Скрыть» отвечают за то, что произойдет с удаленной областью после завершения обрезки. Если вы выберете «Удалить», очевидно, что эти области исчезнут, но если вы выберете «Скрыть», они не будут видны из-за размера холста, но к ним по-прежнему можно будет получить доступ, перемещая слой.
Функция кадрирования и поворота в Photoshop CS6
Кроме того, вы можете выбрать способ представления рамки кадрирования.Он может быть пустым, иметь разметку по правилу третей или иметь сетку, расположенную поверх него. Это может помочь вам добиться лучшей композиции. Вы также можете повернуть рамку обрезки, поместив курсор в один из ее четырех углов. И, наконец, вы можете поэкспериментировать с появлением затемнения лишних участков или удалить его полностью.
После того, как все изменения будут внесены и вы будете удовлетворены, нажмите [Enter] или отметьте галочку на верхней панели параметров, чтобы завершить кадрирование.
Другой способ добиться кадрирования — использовать Marque Tool.Просто перетащите область, которую хотите обрезать, и выберите «Изображение»> «Обрезать» на верхней панели навигации. Вы можете удерживать [Shift], чтобы задать соотношение 1: 1, или [Alt], чтобы центр выделения находился вокруг начальной точки.
Кроме того, у вас есть несколько полезных опций при использовании Marque Tool для выделения. См. Раздел «Стиль» на верхней панели параметров. Здесь вы можете выбрать «Нормальный», что означает произвольный выбор; Фиксированное соотношение, в котором вы можете установить коэффициенты, как в случае с инструментом кадрирования; Или выберите фиксированный размер, если хотите, чтобы ваш выбор был конкретным.
Поворот изображения
Иногда на вашем изображении появляется наклонная стена или горизонт, это нормально, и такое случается со всеми. Есть два способа исправить это. Один способ — вручную повернуть слой, а другой — автоматически вычислить вращение.
Чтобы помочь вам вручную повернуть слой, вам необходимо активировать линейки. Если это не так, перейдите в «Просмотр»> «Линейки» на верхней панели навигации или нажмите [Ctrl] + R ([Cmd] + [R] на Mac). Чтобы установить идеально прямую линию, переместите курсор на линейку (которая находится сверху или слева), нажмите левую кнопку мыши и перетащите линию на вашем изображении.Это создаст идеально прямую линию. Если перетащить сверху, линия будет горизонтальной. Затем продублируйте слой, который нужно повернуть. Помните, что исходный фоновый слой заблокирован и не может быть повернут таким образом. Затем перейдите в Edit> Free Transform или нажмите [Ctrl] + [T]. Вы должны увидеть крошечные прямоугольники по краям этого слоя. Переместите курсор немного за пределы любого углового поля, пока значок курсора не превратится в закругленную стрелку, и поверните слой в любом направлении. Когда вы находитесь в режиме свободного преобразования, вы также можете вручную указать угол и наклон на верхней панели параметров.Когда все будет удовлетворено, щелкните галочку на верхней панели параметров или нажмите [Enter].
Чтобы использовать функцию автоматического вычисления угла в Photoshop, вам потребуется инструмент «Линейка». Выберите инструмент «Линейка» на панели инструментов и перетащите его вдоль линии, которую вы хотите выровнять. Обычно это горизонт или другое указание на плоскостность. Линия вашей линейки не обязательно должна покрывать всю область изображения; он просто должен быть достаточно длинным, чтобы иметь угол, который в основном длиннее точки. Когда закончите, перейдите в Изображение> Поворот изображения> Произвольный.Появится окно с предложенным углом. Нажмите ОК, чтобы завершить. Помните, что это действие влияет на весь файл. Это повернёт все слои и увеличит размер холста. Если для вас это неприемлемо, подумайте об использовании первого метода.
Если вам понравился этот пост и вы хотите получать обновления о любых будущих публикациях, подпишитесь, ставьте лайк и подписывайтесь на нас!Эту запись написал Алексей Гумеров.
Полное руководство по изменению размера слоя в Photoshop
Выше мы упоминали, как изменить размер изображения или документа в Photoshop CC.Но в Photoshop у нас есть большое количество других объектов, а не только изображения.
Они появятся как отдельный слой, например текст, фигуры, настройки цвета, и как только мы вставим любой из них. Кроме того, мы можем изменять размер слоев, чтобы изменить их размеры. Ниже приведены шаги по изменению размера слоев в Photoshop CS6:
Свободное преобразование:
Нажмите Ctrl + T (ПК) и Cmd + T (Mac) или перейдите в меню редактирования> свободное преобразование в верхней строке меню. Инструмент свободного преобразования появится в виде границ вокруг объектов в выбранном слое.
Сделать слой больше или меньше:
Перетащите угол границы внутрь, чтобы увеличить слой, а если перетащить угол наружу, он уменьшит слой. Удерживайте клавишу Shift, чтобы сохранить исходное соотношение сторон объекта. В противном случае он будет искажен или растянут.
Часто задаваемые вопросы: Каков ярлык для изменения размера слоя в Photoshop?
Ответ: Выберите слой, нажмите Ctrl + T. Перетащите мышь из любого угла внутрь или наружу, чтобы одновременно масштабировать размер.
В то время как ярлык для изменения размера слоя в Mac — это нажать Cmd + T. Затем перетащите углы слоя внутрь или наружу, чтобы получить желаемый размер.
Параметры инструмента преобразования:
При использовании инструмента преобразования щелкните холст правой кнопкой мыши. В раскрывающемся меню откроется еще несколько параметров инструмента преобразования, которые показаны на изображении выше:
Когда вы будете удовлетворены уровнем размера, нажмите клавишу Enter на ПК.Или клавишу возврата для Mac.
Специальный совет: всегда разумнее начать с большего изображения, а затем уменьшить его размер. Или вы можете сначала преобразовать изображение в смарт-объект, а затем уменьшить его размер. Позже при увеличении размера изображение сохранит свое качество.
Изменение размера нескольких изображений:
После того, как вы научитесь изменять размер определенного слоя, теперь мы узнаем, как изменять размер нескольких изображений в Photoshop.
Откройте все изображения в одном документе в Photoshop, как показано на рисунке ниже:
Теперь убедитесь, что все слои изображения выбраны.Выберите инструмент свободного преобразования в верхней строке меню под меню редактирования.
Удерживая один угол изображения, двигайтесь к нему, чтобы уменьшить все изображения. Если нужно увеличить все изображения, щелкните и перетащите угол от центра.
Как вы можете видеть на изображении выше, все слои изображения выбраны и имеют одну границу для одновременного изменения их размера.
Закончив изменение размера изображений, нажмите клавишу ввода на клавиатуре.
В Photoshop, когда мы уменьшим размер изображения, мы получим то же качество, что и оригинал. Но если мы позже увеличим его, это даст нам размытые или пиксельные изображения. Поэтому для поддержания качества изображения у нас есть специальная функция в Photoshop, которая позволяет изменять размер слоя без потери качества. Прежде всего, мы должны преобразовать изображение или слой в смарт-объект. После преобразования Photoshop сохранит фактическое качество пикселей в своей серверной части.И мы сможем уменьшать или увеличивать размер в несколько раз, не беспокоясь о качестве.
Открыть изображение:
Откройте изображение в Photoshop, которое появится в качестве фонового слоя на панели слоев.
Разблокировать слой в Photoshop
Щелкните значок замка на панели слоев, чтобы разблокировать слой. Или щелкните слой, с которым хотите работать.
Выберите параметр смарт-объекта
Щелкните правой кнопкой мыши имя слоя на панели слоев и выберите параметр «Преобразовать в смарт-объект».
Выбранный слой будет преобразован в слой смарт-объекта. Теперь, если вы нажмете Ctrl + T (ярлык инструмента Transform). Он покажет параметры, как на изображении ниже.
После преобразования в смарт-объект он сохранит фактическое качество изображения, и вы сможете уменьшить, а затем увеличить размер изображения в любое время.
Обрезка изображения в Photoshop
Чтобы изменить размер изображения в Photoshop, самый простой и легкий метод, который приходит на ум, — это кадрировать изображение.
Выберите инструмент «Кадрирование» на панели инструментов или нажмите сочетание клавиш C на клавиатуре, чтобы активировать инструмент кадрирования.
Перетащите угловые маркеры, которые будут отображаться на всех углах монтажной области, чтобы получить желаемый размер.
Удерживайте клавишу Shift, чтобы сохранить соотношение сторон исходного изображения.
Вместо этого вы также можете заполнить числовое поле желаемого размера в строке меню.
Наряду с изменением размера вы также можете выпрямить наклонное изображение с помощью инструмента кадрирования. Для этого нажмите «Выпрямить» под строкой меню. Нарисуйте линию на изображении так, как вы хотите его повернуть. А затем нажмите Enter на клавиатуре.
Или вы также можете повернуть изображение в Photoshop. Щелкните инструмент «Кадрирование» на панели инструментов. И слегка переместите курсор около маркеров внешнего угла, чтобы активировать курсор поворота.И перетащите курсор в нужном направлении, при этом документ будет двигаться в том же направлении, но монтажная область останется неподвижной.
Нажмите Enter на клавиатуре или дважды щелкните в любом месте монтажной области, чтобы завершить обрезку, когда она будет завершена.
Обрезать и отобразить все в Photoshop
В соответствии с нашей производственной необходимостью все команды обрезки и раскрытия используются для изменения размера холста.Слово «обрезка» означает получение необходимого размера путем отрезания неровных частей. Здесь также само слово объясняет его функцию. Мы можем вырезать ненужные области в нашем рабочем проекте с помощью обрезки. Чтобы использовать команду обрезки:
Прозрачные пиксели:
Этот параметр обрезает все прозрачные пиксели, видимые вокруг проекта на холсте.
Цвет верхнего левого пикселя:
Этот параметр обрезает все одноцветные пиксели из верхнего левого угла холста.