Как сделать плакат в фотошопе
Сегодня мы создадим ретро-плакат космической тематики. Вы можете распечатать этот плакат и порадовать знакомых космонавтов =)

Юрий Алексеевич Гагарин, Советский летчик-космонавт, был первым, кто отправился в космос, когда его космический корабль Восток выполнил оборот вокруг Земли 12 апреля 1961 г. В этом уроке Фотошопа шаг за шагом мы создадим яркий ретро-плакат, вдохновленный путешествием Юрия Гагарина в космос. Мы будем объединять стоковые фото (доступные фото их различных ресурсов), текстуры и кисти с техниками и режимами наложения фильтров. Если вы готовы начать, то давайте приступим!
Вот, что должно получиться в итоге:

Шаг 1.
Откройте Adobe Photoshop и создайте документ в соответствие с желаемыми вами размерами. Не забывайте выставить высокий DPI (150-300 точек на дюйм) и цветовой режим CMYK, если вы планируете печать своей работы. Для этого урока я создал документ размером в 800x1200px, RGB цвета в 72dpi (точек на дюйм) для веб-использования.
Шаг 2.
Скачайте и откройте изображение звездного неба, используйте свободное перемещение (Free Transform) зажимая клавиши Ctrl+T, это позволит вращать и масштабировать наше изображение так, чтобы оно уместилось на нашем плакате.

Откорректируйте Цветовой фон, как показано на картинке ниже:

Шаг 3.
Скачайте в интернете фото космонавта. Откройте его в Photoshop и увеличьте. С помощью инструмента вашего Pen Tool (P), обведите космонавта по контуру. После этого скопируйте его на фон с космосом.

Примените масштабирование на космонавтре на фоне космоса. Должно получиться изображение, похожие на картинку ниже:

Откорректируйте цветовой тон, чтобы космонавт смотрелся естественно на фоне космоса:

Создайте дубликат слоя с космонавтом, нажав Ctrl + J. После этого откройте вкладку «Фильтр», наведите мышь на вкладку «Размытие» и выберите фильтр «Размытие по Гауссу». Поставьте значение радиуса фильтра на 1.4 px и выставите непрозрачность слоя до 50%.

Шаг 4.
Скачайте из сети изображение Земли и откройте его в photoshop. Используйте инстремент «Овальная область» и выделите контур Земли. Скопируйте его на наш плакат и поместите сзади космонавта.


Отрегулируйте насыщенность так, чтобы Земля затемнилась. Выставите значение на -40.

Зажмите кнопку Ctrl и кликните по изображению Земли. Вы выделите его. Создайте новый слой и залейте выделенную область черным цветом. Переместите залитый черный круг вправо, чтобы осталась видимой только часть Земли.

Теперь давайте используем фильтр «Размытие по Гауссу» на выделенном черном круге. Поставьте значение радуиса на 30 px. Затемнив таким образом Землю, мы предадим нашей работе реализм.

И теперь поставим непрозрачность черного слоя на 80%.

Шаг 5.
Теперь давайте добавим на наш плакат блики. Создадим новый слой и зальем его черным цветом. Откройте вкладку с фильтрами вверху экрана и наведите мыш на «Рендеринг». В открывшейся вкладке выберите «Блики». Выберите «Начало ролика» и выставите параметр «Яркость» на 100%. После этого поместите вспышку света таким образом, чтобы она была на краю Земли, а по середине было свечение.

Шаг 6.
Скачайте в сети изображение облаков и поместите на наш плакат. Превратите их в черно-белые, зажав комбинацию клавишь Ctrl+Shift+U. Примените к этому изображению масштабирование.

Теперь давайте подкорректируем цвет облаков. Нажмите Ctrl+L и установите значения яркости как на рисунке ниже.

Давайте добавим в наш плакат изюминку. В созвездии Единорога есть протопланетарная туманность под названием «Красный прямоугольник». Скачаем ее изображение из сети и откроем в photoshop. Обесцветим его, выделим и, нажав Ctrl+T, расположим на нашем плакате. Пример Вы можете видеть рисунке ниже:

Выделите туманность. Во владке «Слои» выберете режим «Экран».

Зайдите в меню «Слой-маска» и выберете «Показать все». Смените цвет переднего плана на черный. Нажмите G, чтобы выбрать инструмент «Градиент». Смягчите с помощью него края туманности.

Нам подойдет оттенок с номером # 640775. Выберите инструмент «Кисть», и большой мягкой кистью выровняйте туманность.

Измените свойства наложения слоя на «Умножение». Затем нажмите Alt+Ctrl+G, чтобы создать обтравочную маску. Нажмите Ctrl+J, чтобы создать копию этого слоя. Поменяйте свойства наложения слоев на «Мягкий свет».

Теперь нам необходимо найти и скачать в сети изображение спутника. После этого мы откроем его в photoshop. Поместите его на наш плакат.

Если дважды кликнуть мышкой на слой, то откроется меню «Стиль слоя». Давайте применим эффект «Наложение цвета».

Теперь продублируем слой со спутником и применим фильтр «Размытие по Гауссу» с радиусом в 1.4 px. После этого поменяем свойства наложения слоев на «Мягкий свет». Выставите параметр непрозрачность на 90%.

Шаг 7.
Пришло время добавить планету на наш плакат. Проще всего сделать это из текстуры. Давайте найдем и скачаем из сети текстуру ржавчины и откроем ее в photoshop.
Выделите инструментом «Овальная область» часть текстуры и поместите на наш плакат.

Нажмите Ctrl+T и уменьшите нашу планету.

Теперь применим к слою с нашей планетой фильтр. Выберите во вкладке с фильтрами «Искажение» и затем «Сферизация». Поставьте значение фильтра на 100%. Таким образом мы сделаем планету объемней и реалистичной.

Передвинем планету в левый верхний угол и добавим некоторые эффекты в стиле слоя.

Теперь создадим тень от планеты, используя метод, описанный в 4-м шаге. Вот что должно у нас полчиться:

Создадим новый слой. Теперь подберем ненасыщенный розовый цвет (#eebbfb). Теперь с помощью мягкой кисти создадим пятно.

Теперь применим к этому слою фильтр «Размытие по Гауссу» с радиусом 130 px. Установим непрозрачность на 70% и переместим эффект назад.

Давайте создадим еще один слой зеленого цвета. Теперь поместим еще одно пятно только на этот раз в верхней части плаката.

Используем на этот слой «Размытие по Гауссу» с радиусом 150 и поставим непрозрачность на 50%.


Шаг 8.
Нажмите Ctrl+A, чтобы выделить все объекты, а затем, открыв в верхней части экрана вкладку «Редактирование», выберите в меню «Скопировать совмещенные данные». Два раза скопируйте эти объекты на новый слой и выставите режим наложения — умножение.
Выделите слой, который находится сразу после исходного и примените к нему фильтр «Выделение краев», находящийся во вкладке «Стилизация». Установите непрозрачность на 20% и выставите режим наложения — «Перекрытие». В итоге у нас должно получиться изображение, похожее на картинку снизу. Самый верхний слой на ней отключен.

Теперь нам нужно выделить самый верхний слой и применить к нему фильтр «Свечение краев», находящийся во вкладке «Стилизация». Выставите в нем параметры, указанные ниже.
Ширина края — 2
Яркость края — 8
Гладкость — 10

Нам нужно обесцветить этот слой с помощью клавиш Shift+Ctrl+U.

Сделаем инверсиб цветов, нажав Ctrl+I

Выставим непрозрачность на 40%.

Перейдите к самому нижному исходному слою и примените на нем фильтр «Шум» со значением 20%. Выберите распределение по Гауссу и поставьте галочку возле режима «Монохромный».

Выставите режим наложения — «Мягкий свет»,

Скачайте ретро текстуру и поместите ее на наш плакат. Поставьте непрозрачность на 25% и способ наложения слоев — «Линейный свет».

Шаг 9.
Теперь нам потребуется скачать шрифты League Gothic и Deftone Stylus После этого их нужно установить. Давайте напишем слово Journey (Путешествие).

Выберете в свойствах наложения «Мягкий свет». После этого продублируйте слой и поставьте метод наложения — «Перекрытие».

Мы будем использовать этот метод для всех текстовых элементов на нашем плакате.




Шаг 10.
Мы перешли к последнему шагу. Перейдем во вкладку «Новый корректирующий слой», которая находится внутри меню «Слой» и выберем «Карта градиента». Значение градиента должно быть от #1c004b до #fa9900.Выставите непрозрачность на 40%.

Мы закончили создание плаката. Надеемся, что вы узнали много нового и интересного. До новых встречь!
Делаем модный постер в Фотошоп / Фотошоп-мастер
В этом уроке вы узнаете, как создать постер для индустрии моды, который будет идеальным для любого события. Техника включает в себя работу по совмещению нескольких изображений в единую композицию и проведению коррекции для создания динамичного и простого эффекта! Итак, давайте приступим!
Итоговый результат:

Исходные материалы:

Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Скачать архив с материалами к уроку
1. Создаём Фото Эффект
Шаг 1
Откройте программу Photoshop. Установите следующие размеры рабочего документа 8.5 х 11 дюймов (inches). Скопируйте / вклейте (Copy / Paste) исходное изображение с моделью на наш рабочий документ. Расположите изображение модели в центре холста.

Шаг 2
Скопируйте / вклейте текстуру Акварели с закруглённым контуром на наш рабочий документ. Поменяйте режим наложения для данного слоя с текстурой на Замена светлым (Lighten), а затем уменьшите Непрозрачность (Opacity) слоя до 80%. Расположите текстуру в области головы модели. Создайте новый слой и с помощью белой кисти, обработайте слишком насыщенные участки изображения модели.
Примечание переводчика: не переусердствуйте при работе с кистью, непрозрачность кисти низкая, просто прокрасьте отдельные участки изображения, чтобы создать нежный эффект.

Шаг 3
Теперь скопируйте / вклейте исходное изображение с профилем модели на наш рабочий документ. Примените масштабирование с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)). Поменяйте режим наложения для данного слоя с профилем модели на Замена светлым (Lighten). Расположите профиль модели поверх изображения модели, чтобы создать красивый эффект силуэта.
Примечание: Чтобы после изменения режима наложения на Замена светлым (Lighten), результат был похож на результат автора, необходимо, чтобы: 1) профиль модели была на белом фоне; 2) лицо модели было мало освещено. Посмотрите этот урок, чтобы узнать, как добиться этого эффекта при помощи Фотошоп.

Шаг 4
Вклейте текстуру с Акварельными брызгами на наш рабочий документ. Продублируйте слой с текстурой, а затем примените масштабирование к одной из текстур, чтобы она была немного больше второй. Установите Непрозрачность (Opacity) слоёв для обеих текстур примерно 25%. Почистите отдельные участки текстур с помощью инструмента Ластик  (Eraser Tool (E))
(Eraser Tool (E))

Шаг 5
Добавьте новый корректирующий слой Уровни (Levels). Установите Тени (Shadows) на 27, Средние тона (Midtones) на 0.54, и Света (Highlights) на 255. Добавьте ещё один корректирующий слой Экспозиция (Exposure). Установите значение Экспозиции (Exposure) на +0.25, а значение Сдвига (Offset) на -0.0523, и Гаммы коррекции (Gamma Correction) на 1.00.

Шаг 6
С помощью инструмента Прямоугольник  (Rectangle Tool (U)), нарисуйте два светло-голубых прямоугольника (#bbf2f2) вдоль акварельных пятен. Установите Непрозрачность (Opacity) слоя 70%, чтобы слегка были видны акварельные брызги.
(Rectangle Tool (U)), нарисуйте два светло-голубых прямоугольника (#bbf2f2) вдоль акварельных пятен. Установите Непрозрачность (Opacity) слоя 70%, чтобы слегка были видны акварельные брызги.

Шаг 7
С помощью инструмента Лассо  (Lasso Tool (L)), нарисуйте длинные диагональные полосы. Залейте созданные фигуры различными цветовыми оттенками. Постарайтесь выбрать такие цветовые оттенки, что они были в основном синем диапазоне. Поменяйте режим наложения для слоёв с диагональными полосами на Жёсткий свет (Hard Light), а также уменьшите Непрозрачность (Opacity) слоёв до 90%.
(Lasso Tool (L)), нарисуйте длинные диагональные полосы. Залейте созданные фигуры различными цветовыми оттенками. Постарайтесь выбрать такие цветовые оттенки, что они были в основном синем диапазоне. Поменяйте режим наложения для слоёв с диагональными полосами на Жёсткий свет (Hard Light), а также уменьшите Непрозрачность (Opacity) слоёв до 90%.
Примечание переводчика: не забудьте создать новые слои для диагональных полос.

2. Добавляем Текст и проводим Заключительную Коррекцию
Шаг 1
Добавьте текст к постеру. Я использовал шрифт Modern No. 20 (http://www.fontpalace.com/font-download/Modern%2BNo.%2B20/), варьируя размер шрифта (48 и 72 pt). Щёлкните правой кнопкой по слою с текстом и в появившемся окне выберите опцию Параметры наложения (Blending Options), чтобы добавить стиль слоя Тень (Drop Shadow). В настройках данного стиля слоя, установите Смещение (Distance) и Размер (Size) на 5 px.

Шаг 2
Ещё раз скопируйте / вклейте (Copy / Paste) исходную текстуру Акварели с закруглённым контуром на наш рабочий документ. Поменяйте режим наложения для данного слоя с текстурой акварели на Затемнение (Darken). Расположите текстуру в нижнем левом углу изображения, чтобы создать основу для композиции. С помощью инструмента Кисть  (Brush Tool (B)), слегка прокрасьте мягкой красной кистью поверх левой части постера для добавления баланса.
(Brush Tool (B)), слегка прокрасьте мягкой красной кистью поверх левой части постера для добавления баланса.

Шаг 3
Последний, но не менее важный шаг: добавьте ещё один корректирующий слой Уровни (Levels). Установите Тени (Shadows) на 43, Средние тона (Midtones) на 0.62, и Света (Highlights) на 255. В завершении, создайте новый слой, залейте его ярким красным оттенком (#ff2539), а затем поменяйте режим наложения на Замена светлым (Lighten), а также уменьшите Непрозрачность (Opacity) слоя до 40%.

И на этом всё! Надеюсь, что вам понравился этот урок, который подойдёт для любого дизайнера. Желаю вам успехов в создании своего постера! До новых встреч!
Итоговый результат:

Автор: blog.123rf.com
Создаем креативный постер в Photoshop • ARTshelter
В этом уроке вы узнаете, как, используя стоковое фото с изображением чернил в воде и нескольких текстовых слоев, создать креативный постер в Photoshop. Данный эффект лучше всего смотрится на однотонном фоне. Стоковую картинку вы можете найти в Интернете или скачать на сайте Envato Elements.
Перед началом загружаем все необходимые материалы:
Оригинальная картинка из урока платная, но в архиве вы найдете бесплатные альтернативные версии исходников. Также на сайте Google Fonts можно подобрать подходящий для вашей работы бесплатный шрифт, например, Roboto или Lato. Об установке шрифтов можете почитать в этом уроке.
Скачиваем картинку, устанавливаем шрифт и приступаем к работе!
Создаем новый документ
Шаг 1
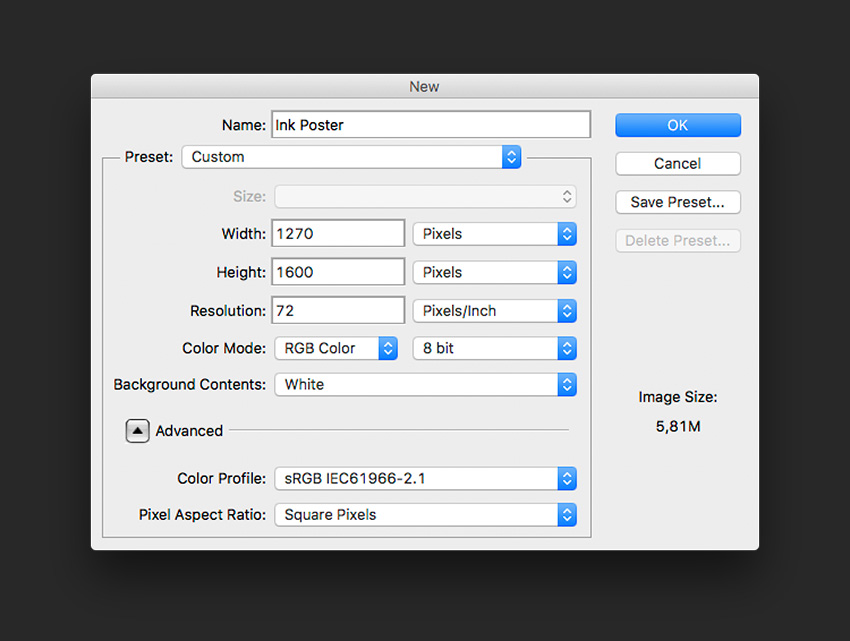
В программе Photoshop переходим File – New (Файл – Новый), чтобы создать новый документ. В открывшемся окне вводим название «Постер». Устанавливаем Width (Ширина) на 1270 пикселей, Height (Высота) – на 1600 пикселей и Resolution (Разрешение) – на 72 пикселя/дюйм. Жмем ОК.

Шаг 2
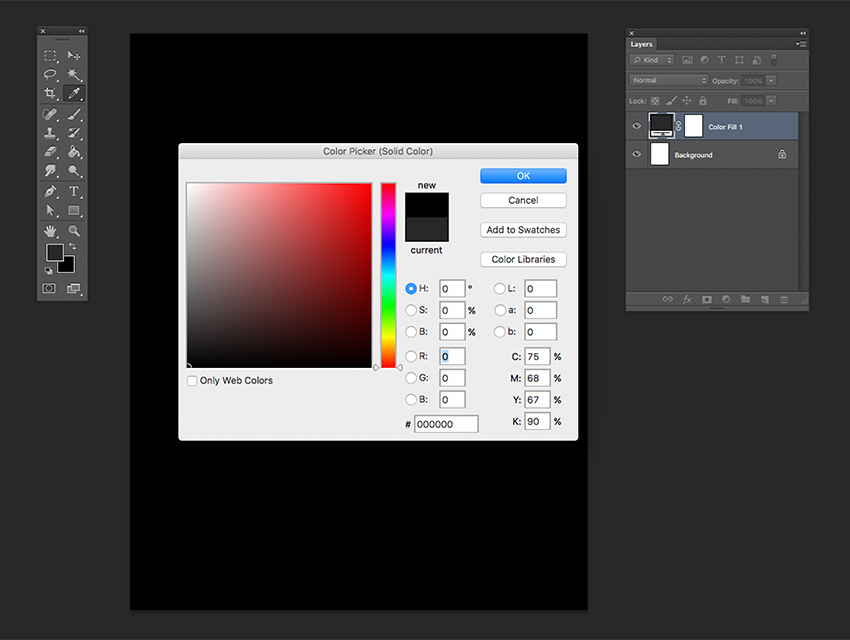
На панели Window – Layers (Окно – Слои) в нижней части нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Solid Color (Цвет) или переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет). В открывшемся окне Color Picker (Выбор цвета) выбираем черный цвет (#000000) и жмем ОК.

Шаг 3
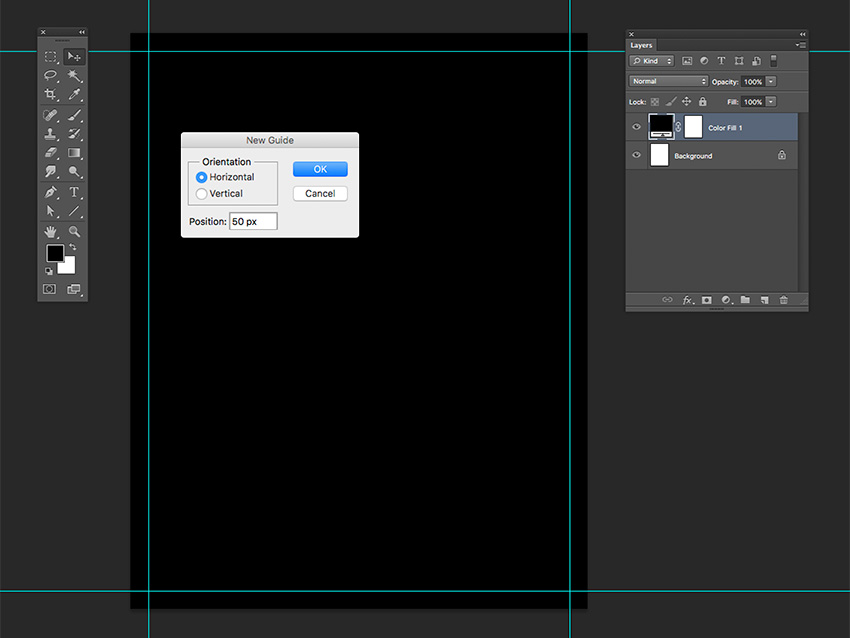
Жмем сочетание клавиш Ctrl+R, чтобы активировать линейки по бокам документа. Затем в верхнем меню переходим View – New Guide (Просмотр – Новая направляющая). В окне New Guide (Новая направляющая) выбираем Horizontal (Горизонтальная) и устанавливаем положение на 50 пикселей. Жмем ОК.
Создаем такие же направляющие по всем сторонам документа, отступив от края 50 пикселей. Чтобы скрыть/показать направляющие, используем комбинацию клавиш Ctrl+;.

Вставляем картинку с чернилами
Шаг 1
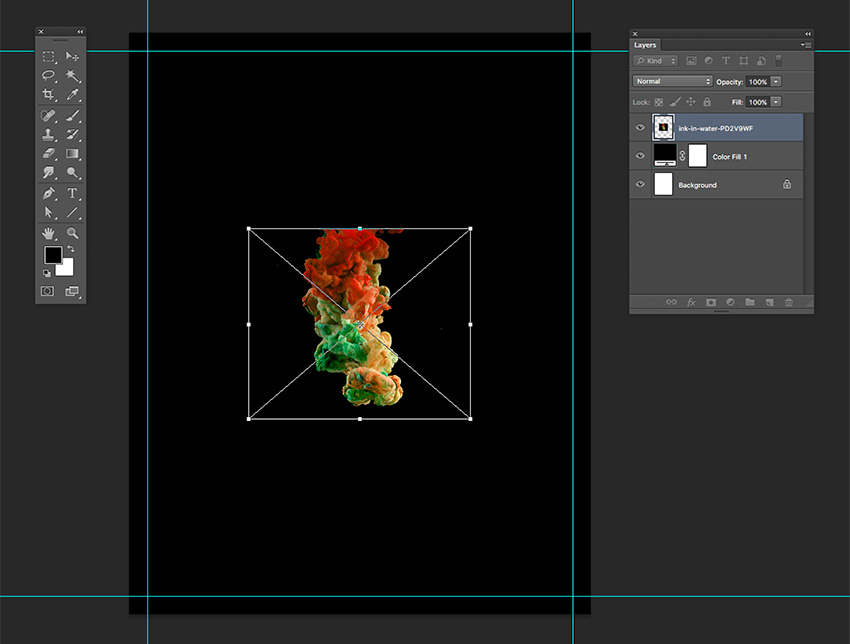
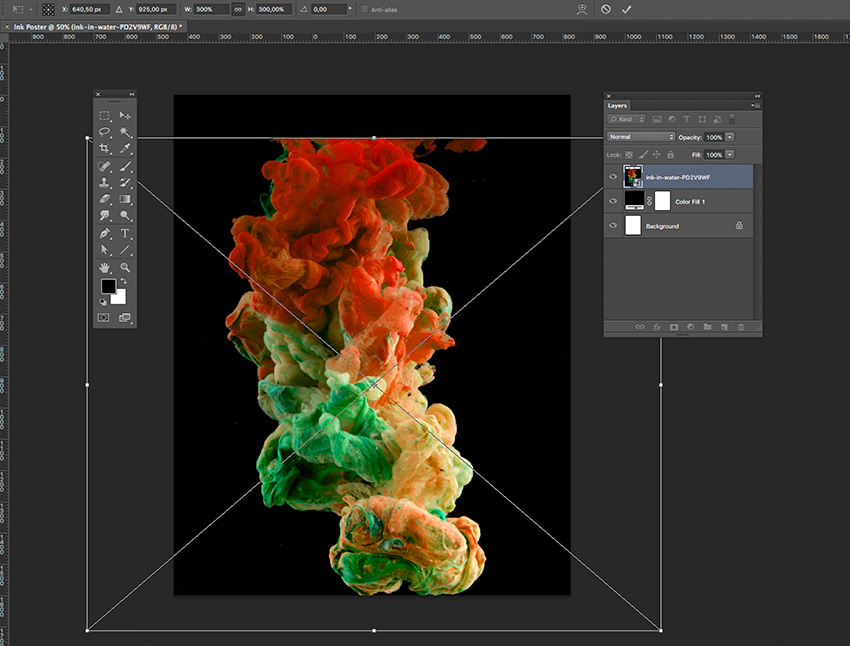
Перетаскиваем файл с чернилами в Photoshop.

Шаг 2
С помощью комбинации клавиш Ctrl+T активируем свободную трансформацию и корректируем размер изображения. Для этого на верхней панели параметров между шириной и высотой жмем на кнопку Maintain Aspect Ratio (Сохранять пропорции). Затем устанавливаем Width (Ширина) на 300%. При этом Height (Высота) изменится автоматически. Закончив, жмем Enter.

Шаг 3
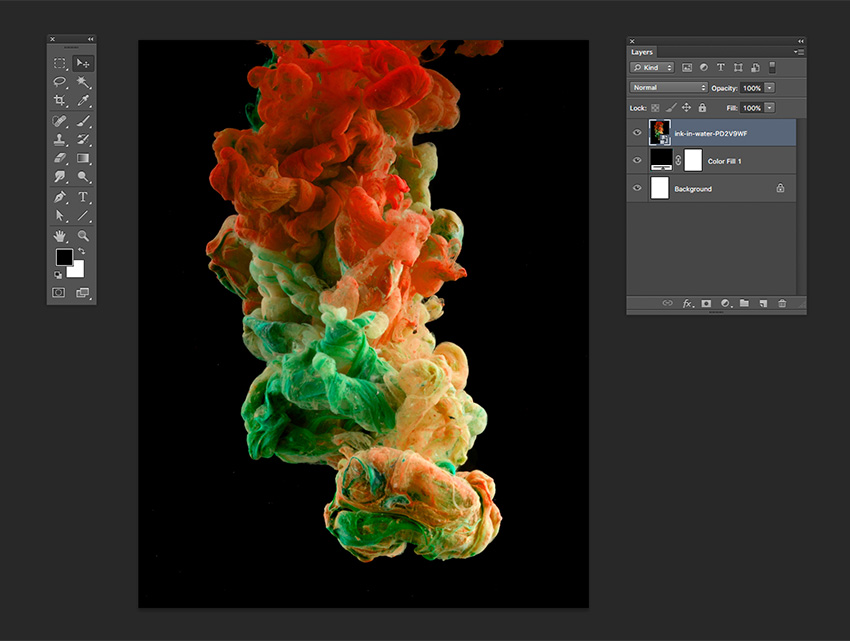
С помощью Move Tool (V) (Перемещение) размещаем чернила по центру. Они должны быть направлены сверху вниз, поэтому размещаем картинку вплотную к верхнему краю документа.

Шаг 4
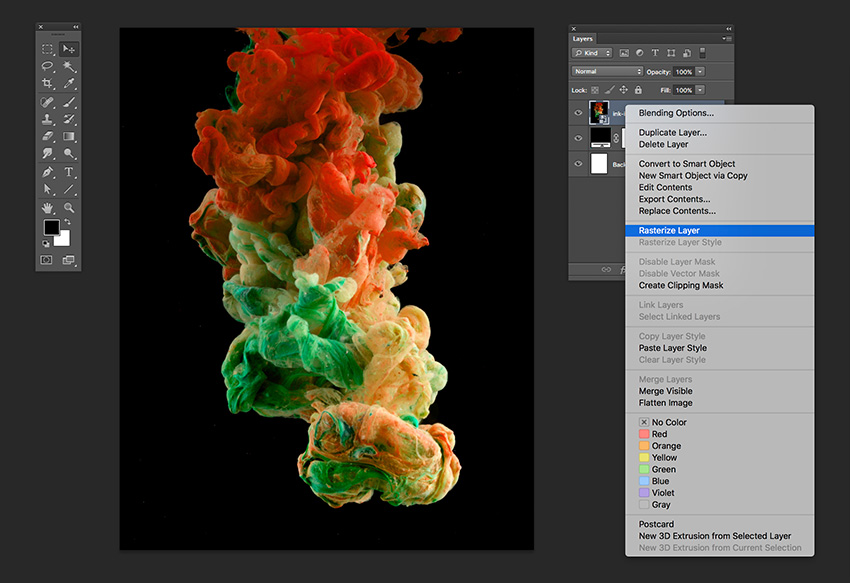
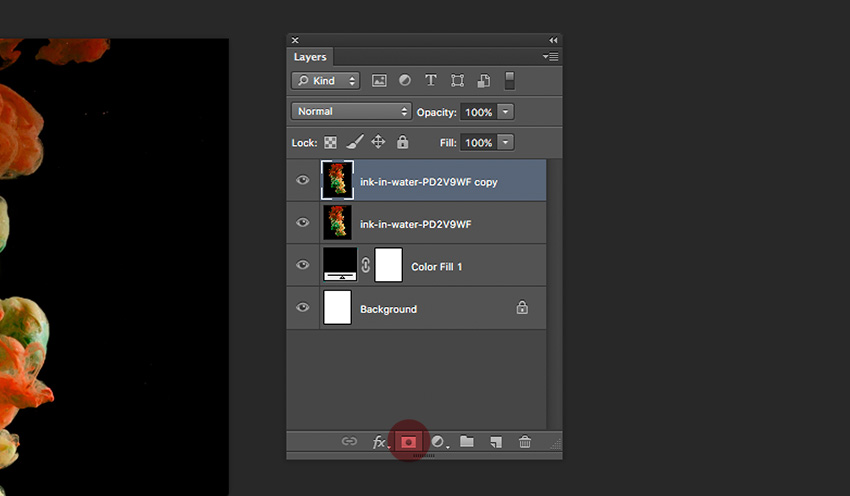
На панели слоев выбираем слой с чернилами. Кликаем по нему правой кнопкой и применяем Rasterize Layer (Растрировать слой). Затем дублируем слой комбинацией клавиш Ctrl+J.

Шаг 5
Чтобы создать эффект погружения текста в чернила, нам нужно воспользоваться маской. На панели слоев выбираем верхнюю копию слоя с чернилами и в нижней части жмем на кнопку Add layer mask (Добавить слой-маску).

Добавляем текст
Сперва нам нужно наметить расположение текста. Также он должен находиться на отдельных слоях. Это даст нам возможность свободно двигать элементы постера, пока мы не получим нужный результат.
Шаг 1
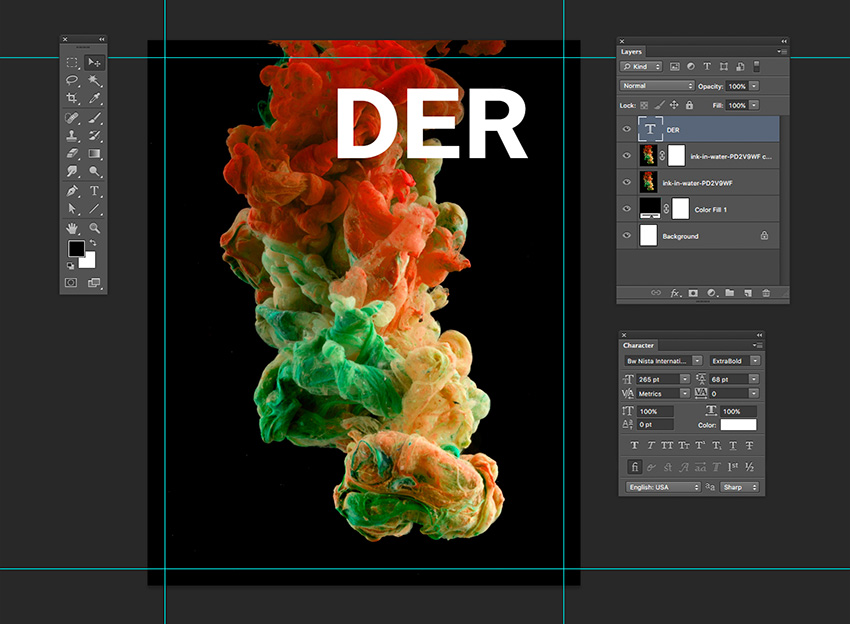
На панели инструментов выбираем Text Tool (T) (Текст).
Кликаем в любом месте документа и пишем слово «DER». Чтобы настроить внешний вид текста, открываем панель Type – Panels – Character Panel (Текст – Панели – Панель символов). Здесь мы выбираем шрифт Bw Nista International c жирным начертанием и устанавливаем размер на 265 пт.

Шаг 2
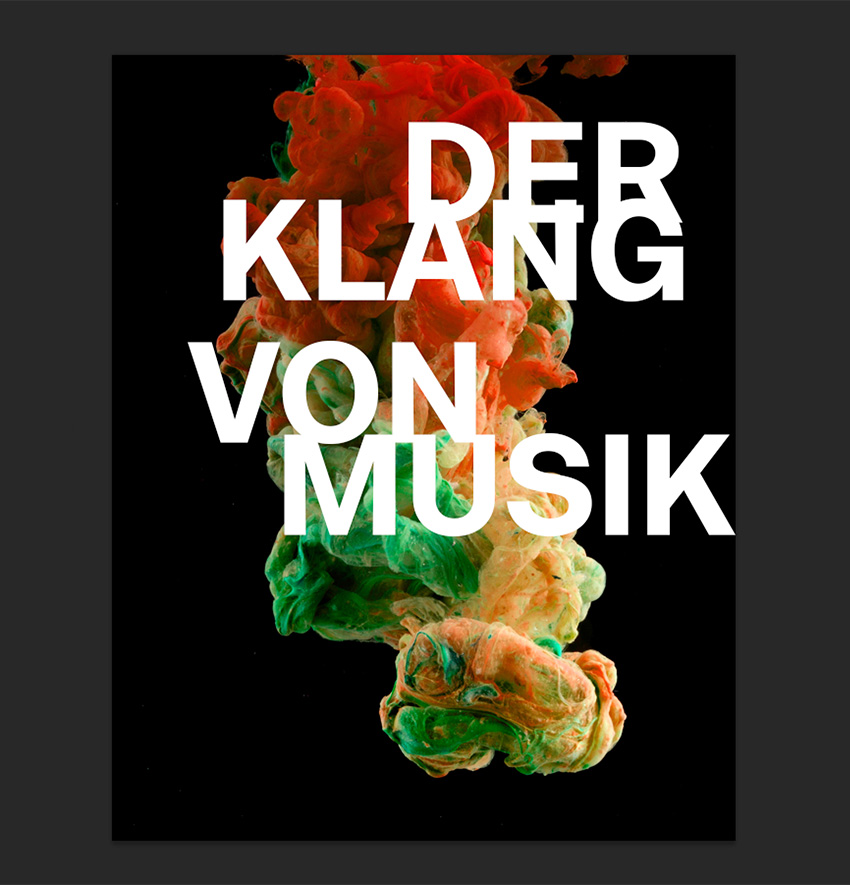
Тем же инструментом добавляем остальные слова «KLANG VON MUSIK». Каждое слово должно находиться на отдельном слое.

Шаг 3
Давайте красиво распределим текст.
Размещаем строки друг над другом, оставив между ними небольшое расстояние. Необязательно, чтобы все было идеально. Подвигайте их по горизонтали, это добавит динамики.
Главное, следите, чтобы ни одна строка текста не касалась боковых направляющих.

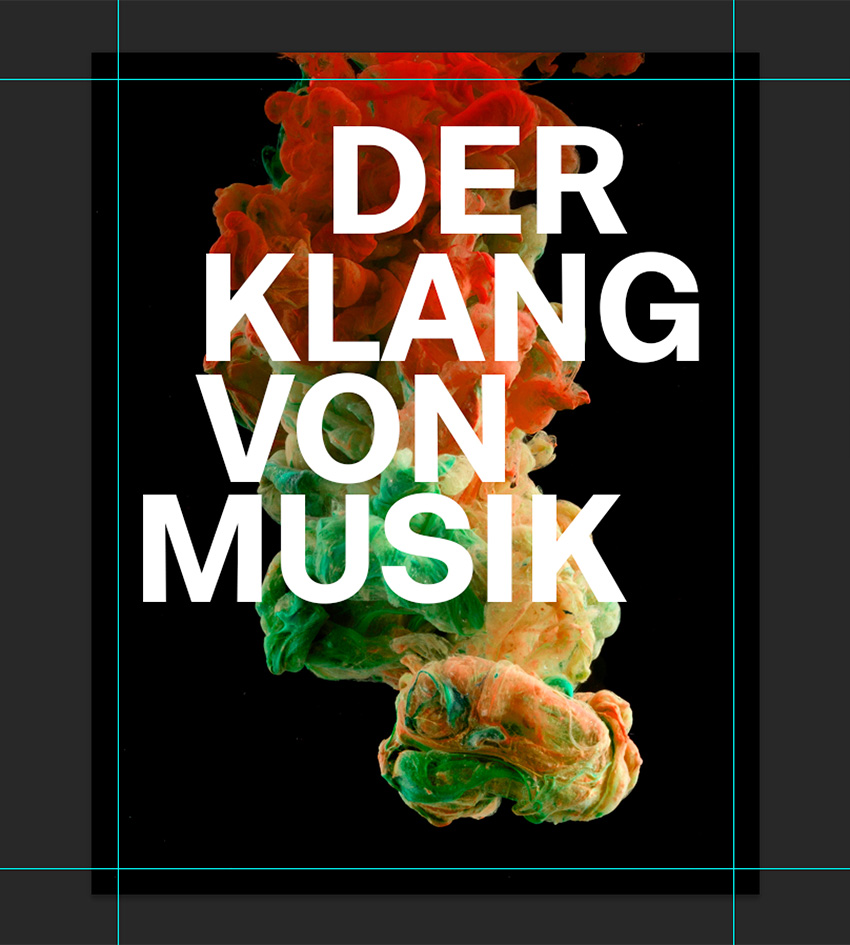
Шаг 4
С зажатой клавишей Ctrl на панели слоев выбираем все четыре текстовых слоя, затем на верхней панели нажимаем на кнопку Distribute Vertical Center (Распределение центров по вертикали) (при этом должен быть активен инструмент Move Tool (V) (Перемещение)). Это позволит выровнять расстояние между строками текста.

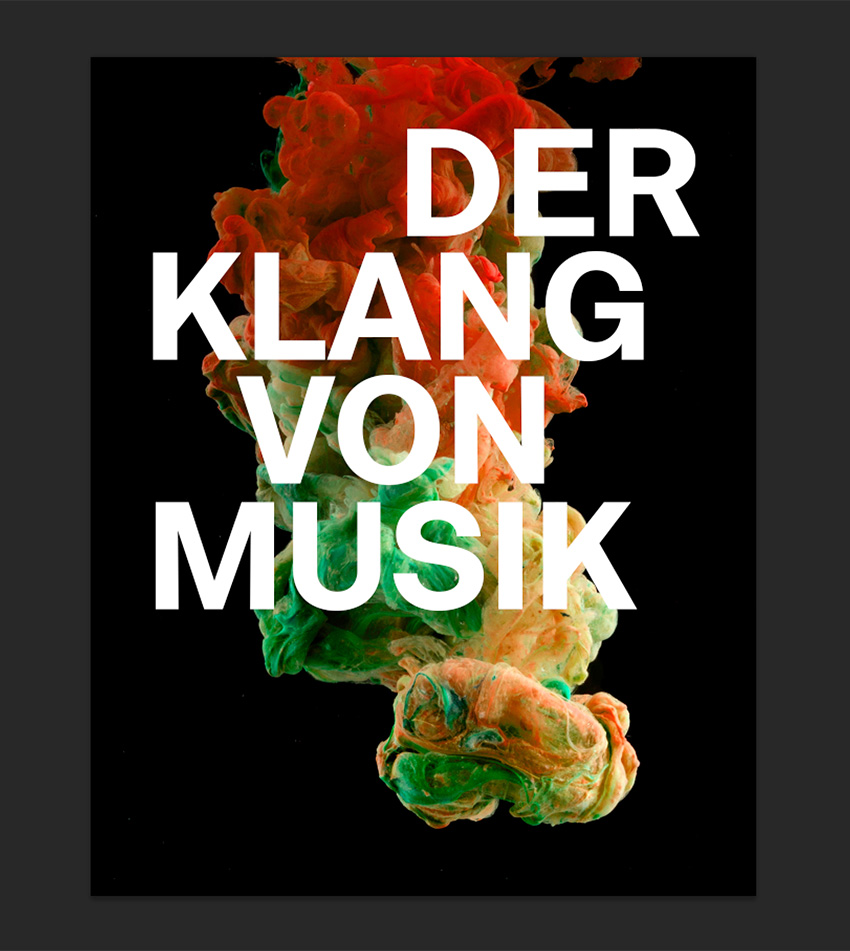
Шаг 5
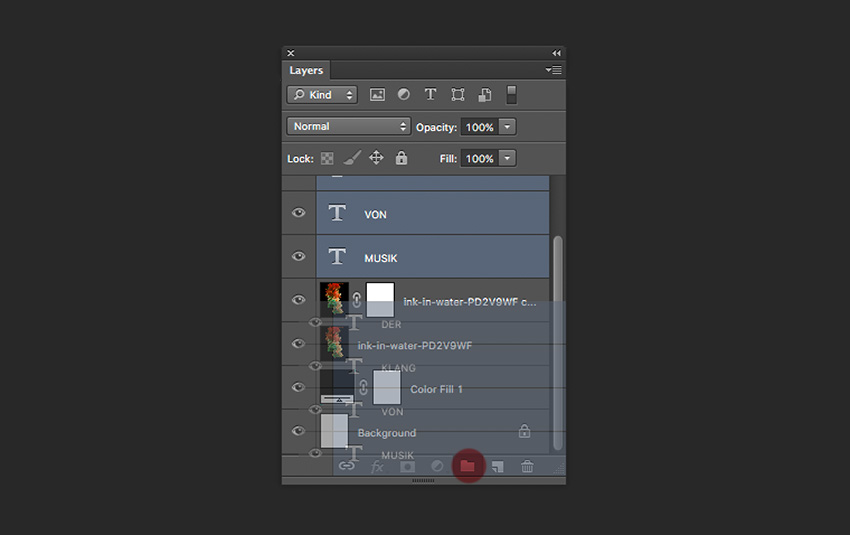
Теперь мы должны разместить текстовые слои между двумя копиями чернил. Выбираем все четыре текстовых слоя и жмем Ctrl+G, чтобы объединить их в группу, или перетаскиваем мышкой на кнопку в нижней части панели Create a new group (Создать новую группу). Размещаем группу между двумя слоями с чернилами. Очень важно распределить слои именно в таком порядке. Мы оставим видимыми только некоторые детали верхнего слоя с чернилами, чтобы они частично перекрывать текст.

Объединяем текст и чернила
Шаг 1
На панели слоев выбираем маску верхнего слоя с чернилами. Жмем Ctrl+I, чтобы инвертировать ее цвет с белого на черный. Это скро
Создаем контрастный и креативный постер в Photoshop

В этом уроке вы узнаете, как создать креативный и современный постер для танцевального мероприятия. В ходе работы мы скомбинируем три разных фильтра и в конце получим дизайн, сочетающий в себе современные эффекты и классический балет.
В конце урока у каждого получится разный результат, поэтому не забудьте поделиться своим в комментариях!
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем новый документ
Шаг 1
Переходим в меню File – New (Файл – Новый). Называем документ «Танцевальный постер». Устанавливаем Width (Ширина) на 1270 пикселей и Height (Высота) – на 1600 пикселей. Если вы будете публиковать свою работу только в Интернет, то подойдет Resolution(Разрешение) 72 пикселя/дюйм. Если планируете печатать, то установите 300 пикселей/дюйм. Закончив с настройками, жмем ОК.

Шаг 2
На панели Layers (Слои) в нижней части жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Solid Color (Цвет). В окне Color Picker (Выбор цвета) устанавливаем цвет на черный (#000000). Жмем ОК.

Шаг 3
Переходим в меню View – New Guide (Просмотр – Новая направляющая). В появившемся окне выбираем Horizontal (Горизонтальная) и устанавливаем положение на 70 пикселей. Жмем ОК.
Делаем то же самое для других сторон документа, положение устанавливаем одинаковое для всех (просто вычитаем по 70 пикселей из размеров холста). Чтобы скрыть/показать направляющие, используйте комбинацию клавиш Ctrl+;.Давайте скроем их, пока что они не нужны.

2. Создаем фоновый световой эффект
Шаг 1
На панели слоев добавляем новый слой (Ctrl+Shift+N). В открывшемся окне пишем название «Световой эффект 1». Жмем ОК.

Шаг 2
Чтобы световой эффект получился разноцветным, мы заполним фон разными цветами. На панели инструментов выбираем Brush Tool  (B) (Кисть). Кликаем правой кнопкой по документу, чтобы настроить кисть. Устанавливаем Size (Размер) на 400 пикселей и Hardness (Жесткость) – на 0%.
(B) (Кисть). Кликаем правой кнопкой по документу, чтобы настроить кисть. Устанавливаем Size (Размер) на 400 пикселей и Hardness (Жесткость) – на 0%.

Шаг 3
Используя следующие цвета (или любые другие, можете подобрать самостоятельно), закрашиваем полотно:
Красный: #ff0909
Фиолетовый: #b201c8
Зеленый: #00ffa2
Синий: #2a00ff

Шаг 4
Теперь переходим к фильтру Filter – Liquify (Фильтр – Пластика). В открывшемся окне выбираем инструмент Twirl Clockwise Tool (C) (Скручивание по часовой стрелке). На панели настроек справа устанавливаем Brush Size (Размер) на 500, Brush Density (Плотность) – на 100, Brush Pressure (Нажим) –на 75 и Brush Rate (Скорость) – на 100. Не бойтесь экспериментировать и менять настройки!
Проводим инструментом по документу, чтобы смешать цвета. Степень смешивания выбирайте на свое усмотрение.
Если вы задели края, выбираем инструмент Forward Warp Tool (W) (Деформация) и с такими же настройками тянем цветную заливку, чтобы закрыть пробелы.
Обратите внимание, что в середине можно оставить пустые места, это добавит разнообразия дизайну.

Шаг 5
Далее применяем Filter – Pixelate – Color Halftone (Фильтр – Оформление – Цветные полутона). В открывшемся окне устанавливаем Max Radius (Макс. радиус) на 8 пикселей, затем настраиваем углы наклона:
Channel 1 (1 канал): 108
Channel 2 (2 канал): 162
Channel 3 (3 канал): 90
Channel 4 (4 канал): 45
Закончив, жмем ОК.

Шаг 6
Переходим Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении). В окне настроек устанавливаем Angle (Угол) на 90 градусов и Distance (Смещение) – на 2000 пикселей.
Применив размытие, мы получим интересный световой эффект! По ходу урока мы повторим предыдущие шаги еще несколько раз, чтобы эффект получился более разнообразный.

Шаг 7
Теперь нам нужно немного отредактировать слой «Световой эффект 1». Для начала на панели слоев уменьшаем его непрозрачность до 40%.
В нижней части панели слоев жмем на кнопку Add layer mask (Добавить слой-маску), чтобы добавить на него маску. Активируем Brush Tool  (B) (Кисть), выбираем черный цвет и, используя те же настройки, проводим вертикально по маске, чтобы частично скрыть световой эффект. Можете поэкспериментировать и добавить пару штрихов от себя!
(B) (Кисть), выбираем черный цвет и, используя те же настройки, проводим вертикально по маске, чтобы частично скрыть световой эффект. Можете поэкспериментировать и добавить пару штрихов от себя!

3. Создаем световые полосы
Шаг 1
На панели слоев добавляем новый слой и называем его «Световые полосы 1». Активируем инструмент Brush Tool  (B) (Кисть). Устанавливаем Size (Размер) на 400 пикселей и Hardness (Жесткость) – на 0%. Заполняем полотно разными цветами.
(B) (Кисть). Устанавливаем Size (Размер) на 400 пикселей и Hardness (Жесткость) – на 0%. Заполняем полотно разными цветами.
Открываем Filter – Liquify (Фильтр – Пластика) и смешиваем цвета. Затем применяем Filter – Pixelate – Color Halftone (Фильтр – Оформление – Цветные полутона), чтобы превратить смешанные цвета в точки. И после этого применяем фильтр Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении), чтобы создать цветные вертикальные линии.

Шаг 2
Добавляем маску на слой «Световые полосы 1», нажав на соответствующую кнопку в нижней части панели слоев. Выбираем маску, кликнув по ней левой кнопкой мышки, и инвертируем ее цвета сочетанием клавиш Ctrl+I.
Далее мы будем работать на маске, поэтому проверьте, чтобы она была выбрана.

Шаг 3
Активируем Brush Tool  (B) (Кисть). Кликаем правой кнопкой по полотну и устанавливаем Size (Размер) на 30 пикселей. Это не точный диаметр кисточки, можно выбрать и другой, главное, чтобы она была достаточно маленькой.
(B) (Кисть). Кликаем правой кнопкой по полотну и устанавливаем Size (Размер) на 30 пикселей. Это не точный диаметр кисточки, можно выбрать и другой, главное, чтобы она была достаточно маленькой.
Переключаем цвет переднего плана на белый и рисуем на маске хаотичные линии. Не переусердствуйте с эффектом, несколько полос будет вполне достаточно.

Шаг 4
Применяем к маске Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении). В окне настроек фильтра устанавливаем Distance (Смещение) на 375 пикселей. Не бойтесь экспериментировать с настройками. Закончив, жмем ОК.
Обратите внимание, что фильтр мы применяли именно к маске!

Шаг 5
Если вам не очень нравятся выбранные цвета, не стоит удалять слой и делать все заново.
В нижней части панели слоев жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Hue/Saturation (Цветовой тон/Насыщенность). В самом верху панели слоев появиться новый корректирующий слой.
Если вы хотите изменить только цвет слоя, который находится сразу под корректирующим, то последний нужно превратить в обтравочную маску. Для этого жмем комбинацию клавиш Alt+Ctrl+G. Или с зажатой клавишей Alt подводим курсор между слоями. Курсор измениться на квадрат со стрелкой вниз. Кликаем левой кнопкой, чтобы создать обтравочную маску.

Шаг 6
На панели Properties (Свойства) двигаем ползунок Hue (Цветовой тон), чтобы изменить цвет. Я установила этот параметр на +48, чтобы получить более гармоничное сочетание цветов. Также я увеличила Saturation (Насыщенность) до +70 и Lightness (Яркость) – до +20.

Шаг 7
Создаем новый слой и называем его «Фон балерины». Активируем Brush Tool (B)  (Кисть), устанавливаем Size (Размер) на 400 пикселей и Hardness (Жесткость) – на 0%. Закрашиваем страницу разными цветами.
(Кисть), устанавливаем Size (Размер) на 400 пикселей и Hardness (Жесткость) – на 0%. Закрашиваем страницу разными цветами.
Открываем Filter – Liquify (Фильтр – Пластика) и смешиваем цвета. Затем применяем Filter – Pixelate – Color Halftone (Фильтр – Оформление – Цветные полутона), чтобы превратить смешанные цвета в точки. И после этого применяем фильтр Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении), чтобы создать цветные вертикальные линии.

Шаг 8
Активируем Ellipse Tool (E)  (Овал). С зажатыми клавишами Shift+Alt рисуем окружность в центре полотна. За счет клавиши Shift окружность получается идеально ровной и пропорциональной, а благодаря Alt она создается из центра. Эти же клавиши работают и с другими фигурами.
(Овал). С зажатыми клавишами Shift+Alt рисуем окружность в центре полотна. За счет клавиши Shift окружность получается идеально ровной и пропорциональной, а благодаря Alt она создается из центра. Эти же клавиши работают и с другими фигурами.
На верхней панели кликаем на значок цепи Link shape width and height (Связать ширину и высоту фигуры). Устанавливаем Size (Размер) на 850 пикселей. Также на этом же панели меняем цвет заливки окружности на черный.

Шаг 9
На панели слоев размещаем окружность под слоем «Фон балерины». Превращаем слой «Фон балерины» в обтравочную маску, зажав клавишу Alt и кликнув между слоями.
Благодаря обтравочной маске слой «Фон балерины» не будет выходить за пределы окружности. Это очень удобно, когда нужно выделить какой-то отдельный элемент композиции.
Давайте выровняем окружность по центру. Выбираем слой с овалом. Активируем Rectangular Marquee Tool (M)  (Прямоугольное выделение) и выделяем весь документ. Переключаемся на Move Tool
(Прямоугольное выделение) и выделяем весь документ. Переключаемся на Move Tool  (V) (Перемещение). На верхней панели нажимаем на кнопки Vertical Align Center (Выравнивание центров по вертикали) и Horizontal Align Center (Выравнивание центров по горизонтали). Чтобы снять выделение, жмем комбинацию клавиш Ctrl+D.
(V) (Перемещение). На верхней панели нажимаем на кнопки Vertical Align Center (Выравнивание центров по вертикали) и Horizontal Align Center (Выравнивание центров по горизонтали). Чтобы снять выделение, жмем комбинацию клавиш Ctrl+D.
Если вам не нравятся получившиеся цвета, не бойтесь изменить их с помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность). Главное, не забудьте этот корректирующий слой также превратить в обтравочную маску и разместить его над слоем «Фон балерины».

Шаг 10
Давайте добавим финальные детали на окружности. Если фигура выглядит слишком ярко, то жмем сочетание клавиш Ctrl+Shift+N, чтобы создать новый слой, который мы назовем «Затемнение». Активируем Brush Tool  (B) (Кисть) и переключаем цвет переднего плана на черный. Кликаем правой кнопкой по полотну и настраиваем кисточку. Диаметр должен быть такой же, как у окружности, а Hardness (Жесткость) устанавливаем на 0.
(B) (Кисть) и переключаем цвет переднего плана на черный. Кликаем правой кнопкой по полотну и настраиваем кисточку. Диаметр должен быть такой же, как у окружности, а Hardness (Жесткость) устанавливаем на 0.
Кликаем по окружности примерно три раза, не смещая кисть. Затем на панели слоев уменьшаем непрозрачность слоя до 30%.

4. Добавляем текст
На панели инструментов активируем Type Tool  (T) (Текст). Я буду использовать белый цвет для надписей, чтобы они смотрелись контрастно по отношению к темному фону.
(T) (Текст). Я буду использовать белый цвет для надписей, чтобы они смотрелись контрастно по отношению к темному фону.
Для работы я выбрала шрифт RNS Sanz с сайта EnvatoElements. Он довольно сдержанный и нейтральный, идеальное решение для современного постера.
Открываем панель Window – Character (Окно – Символ). Ниже я подробно описала параметры каждой строки текста на постере, включая размер и начертание. Каждый пункт – это отдельный текстовый слой. Для выравнивания текста используйте направляющие, которые мы создали в начале урока.
- BALLET SHOW: (RNS Sanz, Normal. Size (Размер) – 60 пт, Tracking (Межбуквенный интервал) – 50 пт)
TANZENDE LICHTER (RNS Sanz, ExtraBold. Size (Размер) – 153 пт, Tracking (Межбуквенный интервал) – -10 пт, Leading (Межстрочный интервал) – 130 пт) - +49 847 1029 490
DEUTSCHESBALLET.COM
(RNS Sanz, Normal. Size (Размер) – 25 пт, Leading (Межстрочный интервал) – Auto (Авто), Tracking (Межбуквенный интервал) – 120 пт) - 20-25.09.2018
OPERAHOUSE
(RNS Sanz, Normal. Size (Размер) – 60 пт, Leading (Межстрочный интервал) – Auto (Авто), Tracking (Межбуквенный интервал) – 50 пт)
Обратите внимание, что я использовала разные значения размера и межбуквенного интервала. Для номера телефона и сайта в верхнем углу я увеличила трэкинг, потому что мелкий шрифт сложнее читать. А если немного увеличить расстояние между буквами, то читабельность надписей улучшается. Так зритель сможет четко различить каждую букву.

5. Ретушируем танцовщицу
Шаг 1
Перетаскиваем фото с балериной в Фотошоп. На верхней панели жмем на кнопку в виде цепи Maintain Aspect Ratio (Сохранение пропорций). Устанавливаем Width (Ширина) и Height (Высота) на 220%. Жмем Enter.

Шаг 2
Активируем инструмент Magic Wand Tool  (W) (Волшебная палочка) и кликаем по темному фону на фото с балериной, чтобы выделить его. С зажатой клавишей Shift можно добавлять новые области к выделению. В данном случае нам нужно дополнительно выделить участок между ногой и рукой.
(W) (Волшебная палочка) и кликаем по темному фону на фото с балериной, чтобы выделить его. С зажатой клавишей Shift можно добавлять новые области к выделению. В данном случае нам нужно дополнительно выделить участок между ногой и рукой.
Проверяем, чтобы выделение было активным, и переходим на панель слоев. Здесь мы жмем на кнопку Add layer mask  (Добавить слой-маску) в нижней части панели слоев, чтобы добавить маску по форме выделения и скрыть все, что не выделено. Затем жмем Ctrl+I, чтобы инвертировать маску.
(Добавить слой-маску) в нижней части панели слоев, чтобы добавить маску по форме выделения и скрыть все, что не выделено. Затем жмем Ctrl+I, чтобы инвертировать маску.

Шаг 3
Давайте поработаем с деталями. С помощью Move Tool  (V) (Перемещение) размещаем балерину в центре окружности.
(V) (Перемещение) размещаем балерину в центре окружности.
Активируем Brush Tool  (B) (Кисть), устанавливаем цвет переднего плана на черный, а заднего – на белый. Клавишей Х можно переключать цвета местами.
(B) (Кисть), устанавливаем цвет переднего плана на черный, а заднего – на белый. Клавишей Х можно переключать цвета местами.
Кликаем правой кнопкой по документу и устанавливаем Hardness(Жесткость) на 100%. Быстро уменьшать/увеличивать диаметр кисточки можно нажатием клавиш [ и ].
Меняя цвета местами, восстанавливаем/скрываем определенные участки балерины. Работаем на маске, поэтому проверьте, чтобы она была выбрана на панели слоев. Для доработки волос я использовала черный цвет и размер кисточки 25 пикселей. Чтобы фото выглядело аккуратнее, я удалила лишние пряди волос на задней части шеи. То же самое я повторила на макушке, где было много отдельных волосков.
Чтобы восстановить часть прически, которая была скрыта, мы переключаемся на белый цвет нажатием клавиши Х и проводим по нужному участку кисточкой.

Шаг 4
Для более детальной доработки волос можно воспользоваться инструментом Refine Mask (Уточнить маску). На панели слоев кликаем правой кнопкой по маске и выбираем Refine Mask (Уточнить маску). В открывшемся окне устанавливаем Feather (Растушевка) на 1,5 пикселей, Contrast (Контрастность) – на 10% и Shift Edge (Сместить край) – на -35%. Жмем ОК.
Параметр Feather (Растушевка) сгладит края выделения. Contrast (Контрастность) сделает края более четкими, а с помощью Shift Edge (Сместить край) можно сжать или расширить область выделения.

Шаг 5
В нижней части панели слоев жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Black&White (Черно-белый). Зажимаем клавишу Alt и кликаем между слоев, чтобы превратить корректирующий слой в обтравочную маску.
На панели свойств настраиваем цвета, чтобы добавить контрастности или, наоборот, сгладить оттенки фото.

Шаг 6
Давайте добавим тень под балериной, чтобы создать эффект глубины. На панели слоев кликаем правой кнопкой по слою с танцовщицей и выбираем Blending Options (Параметры наложения). В открывшемся окне Layer Style (Стиль слоя) выбираем Drop Shadow (Тень).
Устанавливаем Blend Mode (Режим наложения) на Multiply (Умножение), Opacity (Непрозрачность) – на 25%, Angle (Угол) – на 120, Distance (Смещение) – на 5 пикселей, Size (Размер) – на 40 пикселей и в меню Contour (Контур) выбираем Half Round (Полукруг). Жмем ОК.

Шаг 7
Если вы хотите доработать цвета или увеличить контрастность, советую использовать корректирующие слои. Они здорово экономят время!

6. Сохраняем картинку для веб
Переходим File – Save (Файл – Сохранить), чтобы сохранить работу стандартным способом.
Если вы хотите сохранить картинку в формате JPEG для Интернета, то выбираем в меню File – Save for Web (Файл – Сохранить для веб и устройств) или жмем комбинацию клавиш Shift+Alt+Ctrl+S. В открывшемся окне выбираем формат файла – мне подходит JPEG– и устанавливаем Quality (Качество) на 100. В меню Image Size (Размер изображения) можно изменить размер картинки, если есть какие-либо ограничения на загрузку изображений.
Внизу слева будет написан новый размер файла. Это очень удобно, когда на сайте, куда вы хотите отправить работу, есть ограничения по размеру и вам нужно оптимизировать файл.
Закончив, жмем на кнопку Save…(Сохранить…), выбираем место на компьютере, куда вы хотите сохранить файл и еще раз жмем на кнопку Сохранить.

Поздравляю, вы закончили урок!
В этом уроке мы создали контрастный постер для танцевального мероприятия. В данном случае контрастность выражается не только в цветах, но и в сочетании классического танца и современного дизайна. У каждого получится немного другой результат, поэтому обязательно поделитесь им в комментариях!
Сегодня вы узнали, как:
- Комбинировать различные фильтры Фотошоп: Пластика, Цветные полутона и Размытие в движении.
- Редактировать слои с помощью масок.
- Использовать обтравочные маски и корректирующие слои.

Автор: Laura Keung
Делаем постер из фотографии в Фотошоп / Фотошоп-мастер
В этом уроке мы превратим портретную фотографию в иллюстрацию со смешанными градиентами и текстурами.
Конечный результат:

Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1000х1500 пикселей в режиме RGB с разрешением 72 пиксель/дюйм. Кликните дважды на фоновом слое, удерживая Alt, чтобы разблокировать его. Примените к фоновому слою стиль Наложение градиента (Gradient Overlay): Режим – Нормальный, Стиль – Линейный.



Шаг 2
Откройте фотографию девушки в Фотошопе.

Отделите девушку от фона любым удобным способом и перенесите её в основной документ.

Шаг 3
Инструментом Эллипс  (Ellipse Tool) (U) создайте круг цветом #5A5281 позади девушки.
(Ellipse Tool) (U) создайте круг цветом #5A5281 позади девушки.

Шаг 4
Выделите круг (удерживая Ctrl, кликните на миниатюре слоя).

Инвертируйте выделение (Ctrl + Shift + I ) и инструментом Ластик  (Eraser Tool) (E) сотрите часть слоя девушки, как показано ниже.
(Eraser Tool) (E) сотрите часть слоя девушки, как показано ниже.

Уменьшите Заливку (Fill) слоя с кругом до 9%.

Шаг 5
Создайте три копии круга (Ctrl + J) и измените их размеры в режиме Свободное трансформирование (Ctrl + T). Первую копию нужно уменьшить, изменит цвет и заливку. Остальные две копии должны быть больше оригинала. Цвет и заливка показаны на скриншоте.

Добавьте маски  к двум большим кругам и выберите мягкую кисть:
к двум большим кругам и выберите мягкую кисть:

На маске скройте нижнюю часть кругов.

Шаг 6
Выберите слой девушки и обесцветьте его (Ctrl + Shift + U). Добавьте маску и выберите мягкую кисть с 20% непрозрачностью.

Частично сотрите волосы девушки.

Установите режим наложения девушки на Умножение (Multiply).

Шаг 7
Создайте копию слоя девушки (Ctrl + J) и установите для неё режим наложения Перекрытие (Overlay). Выберите мягкую кисть  белого цвета и на маске копии слоя девушки восстановите волосы.
белого цвета и на маске копии слоя девушки восстановите волосы.


Шаг 8
Создайте новый слой и выберите мягкую кисть  с 30% непрозрачностью.
с 30% непрозрачностью.

Нарисуйте белые пятна:

Создайте обтравочную маску (Ctrl + Alt + G).

Уменьшите заливку слоя до 82%.

Шаг 9
Создайте новый слой и залейте его цветом #2B3B77.

Создайте обтравочную маску (Ctrl + Alt + G).

Уменьшите непрозрачность до 96% и установите режим наложения Яркий свет (Vivid Light).

Шаг 10
Создайте корректирующий слой Кривые (Curves).


Шаг 11
Создайте новый слой и залейте его цветом #000014.

Установите режим наложения на Исключение (Exclusion).

Шаг 12
Создайте новый слой и мягкой кистью закрасьте девушку цветом #1F3C78.


Установите режим наложения Замена светлым (Lighten).

Создайте ещё один слой и мягкой кистью с 70% непрозрачностью нарисуйте белое пятно.


Добавьте маску и сотрите часть белого пятна на правой стороне.

Установите режим наложения Точечный свет (Pin Light).

Шаг 13
Сейчас нам нужно настроить кисть. Откройте панель кистей (F5) и настройте так:
Форма отпечатка кисти (Brush Tip Shape):

Динамика формы (Shape Dynamics):

Рассеивание (Scattering):

Передача (Transfer):

Создайте новый слой и нарисуйте множество точек цветом #FFB9BD.

Добавьте маску  к слою с точками и выберите мягкую кисть
к слою с точками и выберите мягкую кисть  с 15% непрозрачностью.
с 15% непрозрачностью.

Сотрите часть точек:

Шаг 14
Создайте новый слой, увеличьте кисть, которую мы настраивали на предыдущем шаге и нарисуйте крупные точки цветом #C99990.

Уменьшите заливку слоя до 57% и установите режим наложения Точечный свет (Pin Light).

Шаг 15
Инструментом Прямоугольник  (Rectangle Tool) (U) создайте прямоугольник, как показано на скриншоте.
(Rectangle Tool) (U) создайте прямоугольник, как показано на скриншоте.

Уменьшите заливку прямоугольника до 0% и примените стиль Наложение градиента (Gradient Overlay): Режим – Точечный свет.


Результат:

Шаг 16
Растрируйте слой с прямоугольником через контекстное меню. В режиме Свободное трансформирование (Ctrl + T) наклоните слой.

Создайте две копии слоя и сдвиньте их, как показано на скриншоте.

К каждому слою с наклонным сиянием добавьте маску и сотрите края.


Шаг 17
Все слои наклонными сияниями поместите в группу (Ctrl + G). Растрируйте группу (Ctrl + E) и к полученному слою примените фильтр Контурная резкость (Фильтр > Усиление резкости > Контурная резкость) (Filter > Sharpen > Unsharp Mask).


Шаг 18
В завершении урока создайте корректирующий слой Кривые (Curves) для всей иллюстрации.

Конечный результат:

PSD файл
Автор: adobetutorialz
Как создать плакат в Фотошопе

Многие из нас хотели бы видеть у себя на стене плакат с любимыми персонажами сериалов, репродукциями картин или просто красивыми пейзажами. В продаже подобной полиграфии присутствует довольно много, но это все «ширпотреб», а хочется чего-то эксклюзивного.
Сегодня мы с Вами создадим свой плакат в очень интересной технике.
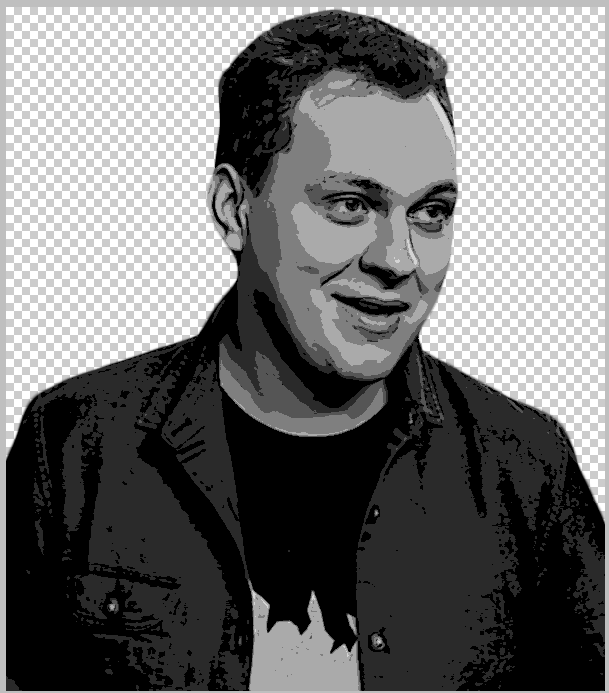
Первым делом подберем персонажа для нашего будущего плаката.

Как видите, персонажа от фона я уже отделил. Вам нужно будет сделать то же самое. Каким образом вырезать объект в Фотошопе, читайте в этой статье.
Создаем копию слоя с персонажем (CTRL+J) и обесцвечиваем ее (CTRL+SHIFT+U).

Затем идем в меню «Фильтр – Галерея фильтров».

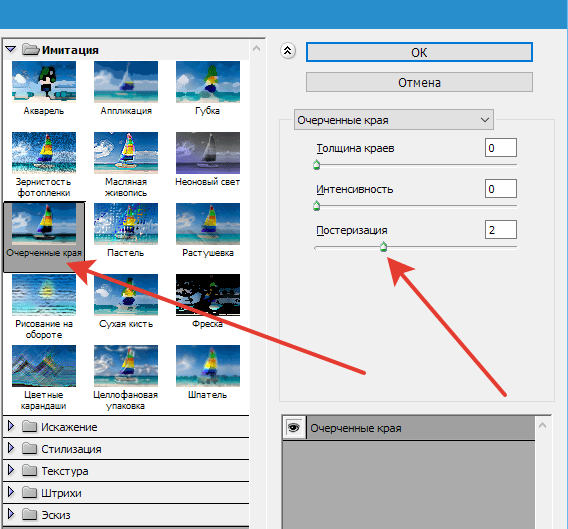
В галерее, в разделе «Имитация», выбираем фильтр «Очерченные края». Верхние ползунки в настройках перемещаем до предела влево, а ползунок «Постеризация» выставляем в положение 2.

Нажимаем ОК.

Далее нам необходимо еще больше подчеркнуть контраст между оттенками.
Применяем корректирующий слой «Микширование каналов». В настройках слоя ставим галку напротив «Монохромный».


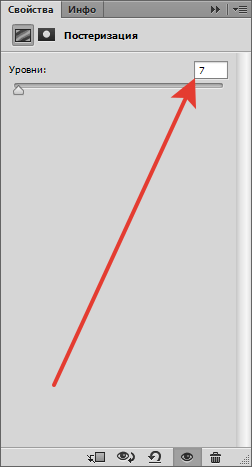
Затем применяем еще один корректирующий слой под названием «Постеризация». Значение выбираем такое, чтобы на оттенках было как можно меньше шума. У меня это 7.


Результат должен получиться примерно, как на скрине. Еще раз повторюсь, постарайтесь подобрать значение постеризации таким образом, чтобы участки, залитые одним тоном, были как можно более чистыми.

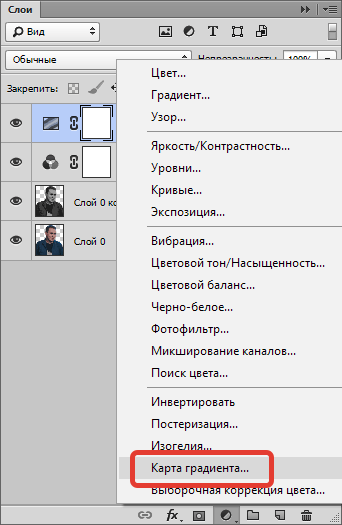
Применяем еще один корректирующий слой. На этот раз «Карту градиента».

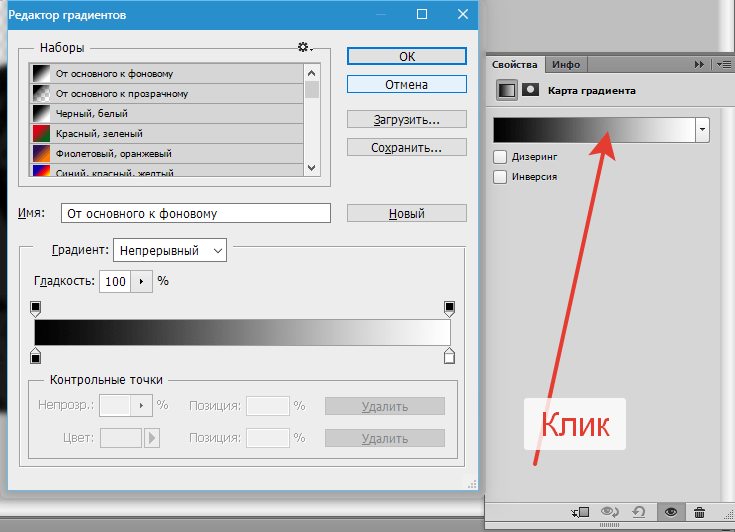
В окне настроек кликаем по окошку с градиентом. Откроется окно настроек.

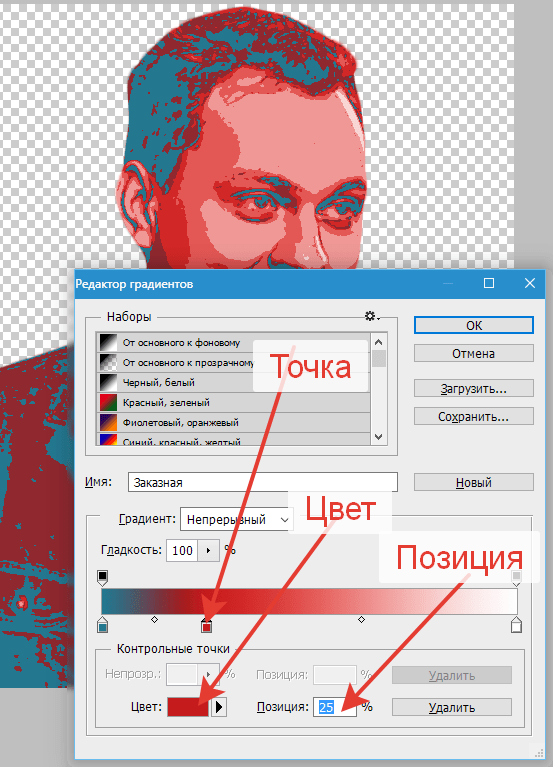
Кликаем по первой контрольной точке, затем по окошку с цветом и выбираем темно-синий цвет. Жмем ОК.

Затем подводим курсор к шкале градиента (курсор превратится в «палец» и появится подсказка) и кликаем, создавая новую контрольную точку. Позицию выставляем в 25%, цвет красный.


Следующую точку создаем на позиции 50% со светло-синим цветом.

Еще одна точка должна расположиться на позиции 75% и иметь светло-бежевый цвет. Числовое значение данного цвета необходимо скопировать.

Для последней контрольной точки задаем тот же цвет, что и для предыдущей. Просто вставляем скопированное значение в соответствующее поле.

По завершению жмем ОК.
Давайте придадим немного больше контраста изображению. Переходим на слой с персонажем и применяем корректирующий слой «Кривые». Перемещаем ползунки к центру, добиваясь нужного эффекта.


Желательно, чтобы на изображении не осталось промежуточных тонов.
Продолжаем.
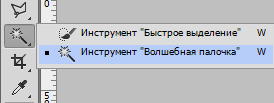
Снова переходим на слой с персонажем и выбираем инструмент «Волшебная палочка».

Кликаем палочкой по участку светло-синего цвета. Если таких участков несколько, то добавляем их в выделение кликом с зажатой клавишей SHIFT.

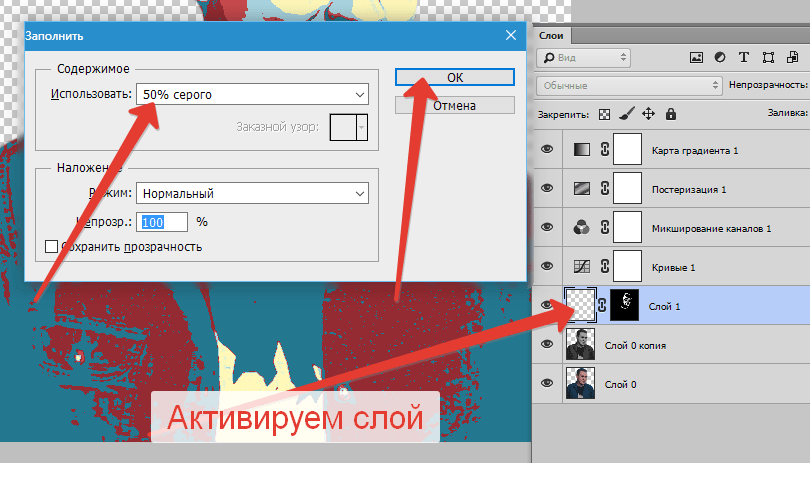
Затем создаем новый слой и создаем для него маску.

Кликом активируем слой (не маску!) и нажимаем сочетание клавиш SHIFT+F5. В списке выбираем заливку 50% серого и нажимаем ОК.

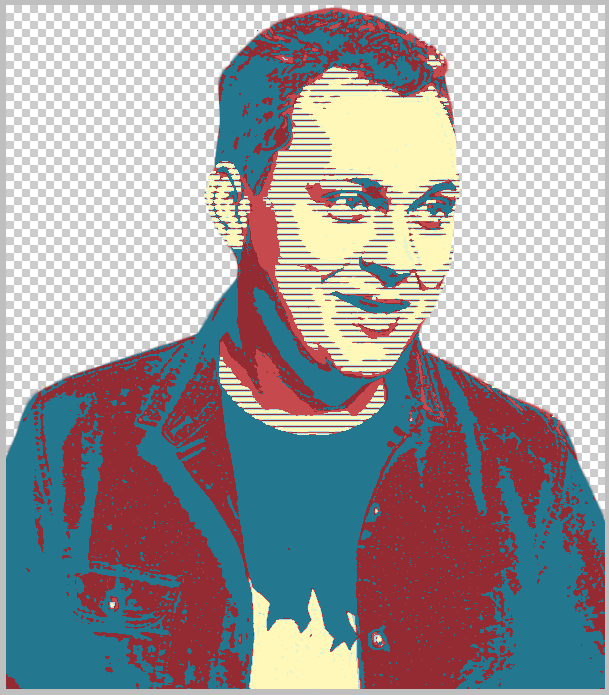
Затем идем в Галерею фильтров и, в разделе «Эскиз», выбираем «Полутоновой узор».

Тип узора – линия, размер 1, контрастность – «на глаз», но имейте в виду, что Карта градиента может воспринять узор как темный оттенок и изменить его цвет. Поэкспериментируйте с контрастом.


Переходим к заключительной стадии.
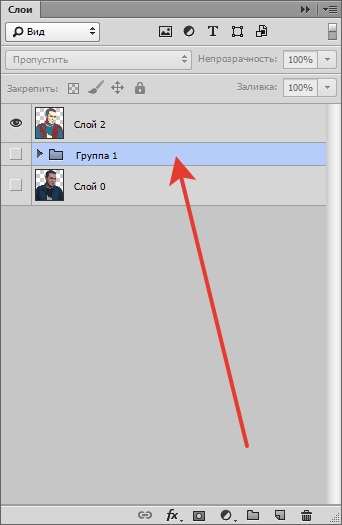
Снимаем видимость с самого нижнего слоя, переходим на самый верхний, и нажимаем сочетание клавиш CTRL+SHIFT+ALT+E.

Затем объединяем в группу нижние слои (выделяем все с зажатым CTRL и нажимаем CTRL+G). С группы также снимаем видимость.

Создаем новый слой под верхним и заливаем его тем красным, что и на постере. Для этого берем инструмент «Заливка», зажимаем ALT и кликаем по красному цвету на персонаже. Заливаем простым кликом по холсту.

Берем инструмент «Прямоугольная область» и создаем вот такое выделение:


Заливаем область темно-синим цветом по аналогии с предыдущей заливкой. Выделение снимаем сочетанием клавиш CTRL+D.

Создадим область для текста на новом слое при помощи того же инструмента «Прямоугольная область». Зальем темно-синим.

Напишем текст.

Последний шаг – создание рамки.
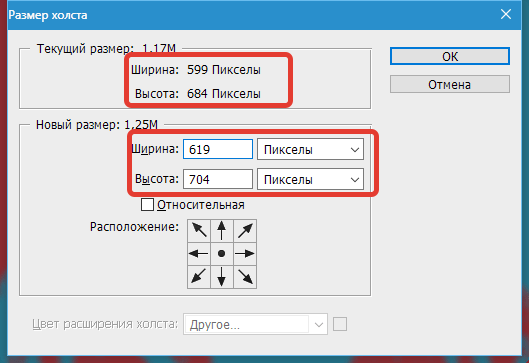
Идем в меню «Изображение – Размер холста». Увеличиваем каждый размер на 20 пикселей.


Затем создаем новый слой над группой (под красным фоном) и заливаем его тем же бежевым цветом, что и на постере.

Постер готов.
Печать
Здесь все просто. При создании документа для плаката в настройках необходимо указать линейные размеры и разрешение 300 пикс/дюйм.

Сохранять такие файлы лучше всего в формате JPEG.
Вот такую интересную технику создания плакатов мы изучили в данном уроке. Разумеется, что она наиболее часто используется для портретов, но можно и поэкспериментировать.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТСоздаем в Фотошоп постер с потрясающими эффектами / Фотошоп-мастер
В этом уроке мы создадим с помощью Photoshop постер «Код Омега», загадочный коллаж с потрясающими эффектами дыма и света. В этом уроке вы узнаете, как создать коллаж с текстурами, мы поместим знак Омега в центр, а затем добавим реалистичные эффекты дыма и световые эффекты. В этом уроке вы научитесь методам, которые помогут вам создавать лучшие проекты.
Финальное изображение:

На всех шагах этого урока мы будем использовать простые базовые методы: маски, кисти, фильтры, коррекцию цвета и текстуры. В этом уроке используется Adobe Photoshop CC 2015, но вы можете использовать и ранние версии Adobe Photoshop.
Скачать архив с материалами к уроку
Шаг 1
Для начала, создайте новый документ 800 × 1000 px, Resolution (Разрешение) 72dpi, цвет RGB 8bits c темно-серым фоном #0f0f0f.

Добавьте новый слой (Ctrl + Shift + N), возьмите инструмент Brush  (Кисть) (B), выберите кисти частицы и добавьте частицы, как показано ниже.
(Кисть) (B), выберите кисти частицы и добавьте частицы, как показано ниже.

Затем уменьшите Opacity (Непрозрачность) до 1%.

Шаг 2
Далее импортируйте следующую текстуру в свой документ.

Измените ее режим наложения на Soft Light (Мягкий Свет).

Затем добавьте корректирующий слой Hue / Saturation (Цветовой тон / Насыщенность), через меню Layer > New Adjustment Layer > Hue и Saturation (Слой > Новый корректирующий слой > Цветовой тон/Насыщенность).

Шаг 3
Затем вставьте следующее изображение дыма в рабочий документ.

Измените режим наложения на Screen (Экран) и уменьшите Opacity (Непрозрачность) до 5%.

Удалите нижнюю часть изображения, чтобы скрыть контур

Затем продублируйте его.

Добавьте новый слой (Ctrl + Shift + N), возьмите Brush  (Кисть) (B) размером 2 px и нарисуйте диагональные линии, как показано на изображении ниже.
(Кисть) (B) размером 2 px и нарисуйте диагональные линии, как показано на изображении ниже.
(Чтобы нарисовать прямые линии с помощью кисти в Photoshop, нажмите и удерживайте клавишу Shift и кликните в точке A, а затем точке B).

Сделайте то же самое, добавив еще одну форму.

Затем возьмите инструмент Rectangular Marquee  (Прямоугольная область выделения) (M) и сделайте прямоугольное выделение, возьмите инструмент Brush
(Прямоугольная область выделения) (M) и сделайте прямоугольное выделение, возьмите инструмент Brush  (Кисть) и нарисуйте за пределами выделенной формы сверху пятно, чтобы был виден только небольшой край фигуры.
(Кисть) и нарисуйте за пределами выделенной формы сверху пятно, чтобы был виден только небольшой край фигуры.

Шаг 4
Добавьте еще один слой и нарисуйте немного дыма, используя кисти дыма.

Теперь нарисуйте белый треугольник, используя инструмент Custom Shape Tool  (Произвольная фигура) (U) и форму треугольника.
(Произвольная фигура) (U) и форму треугольника.

Дублируйте треугольник дважды и расположите копии следующим образом
(Если вы суеверны, измените форму или поместите текст).

Шаг 5
Выделите четыре треугольника и поместите их в группу, перейдя в меню Layer > New > Group from Layers (Слой > Новый > Группа из слоев), а затем уменьшите Opacity (Непрозрачность) группы до 52%.

Дублируйте группу (Ctrl + J) и переместите ее немного вправо.

Выделите четыре треугольника, возьмите инструмент Custom Shape Tool  (Произвольная фигура) (U), измените цвет на черный.
(Произвольная фигура) (U), измените цвет на черный.

Перейдите в «Группа 2» и примените следующие параметры наложения к группе.



Выберите обе группы и преобразуйте их в смарт-объект, для этого перейдите в меню Layer > Smart Object > Convert to Smart Object (Слой > Смарт-объект > Конвертировать в смарт-объект).

Шаг 6
Затем добавьте новый слой и сделайте его обтравочной маской смарт-объекта, перейдя в меню Layer > Create Clipping Mask (Слой > Создать обтравочную маску).

Возьмите инструмент Brush  (Кисть) (B) красного цвета и пройдитесь по контурам.
(Кисть) (B) красного цвета и пройдитесь по контурам.

Добавьте еще один слой, с помощью той же кисти добавьте круги.

Затем уменьшите Opacity (Непрозрачность) до 8%.

Создайте еще один слой, с помощью кисти нарисуйте абстрактные фигуры (в исходных материалах).

Теперь возьмите инструмент Eraser  (Ластик) (E) и сотрите нарисованные фигуры так, чтобы они смотрелись закрученными вокруг треугольника.
(Ластик) (E) и сотрите нарисованные фигуры так, чтобы они смотрелись закрученными вокруг треугольника.

Шаг 7
Затем импортируйте изображение блика в свой документ и расположите его следующим образом.

Затем измените режим наложения на Screen (Экран).

Далее добавьте корректирующий слой Hue/Saturation (Цветовой тон/ Насыщенность), перейдя в меню Layer > New Adjustment Layer > Hue / Saturation (Слой > Новый корректирующий слой > Цветовой тон/Насыщенность). Затем сделайте его обтравочной маской слоя с бликом через меню Layer > Create Clipping Mask (Слой > Создать обтравочную маску).


Затем добавьте корректирующий слой Color Lookup (Поиск цвета), перейдя в меню Layer > New Adjustment Layer > Color Lookup (Слой > Новый корректирующий слой > Поиск цвета).

И, наконец, измените режим наложения на Screen (Экран) и уменьшите Opacity (Непрозрачность) до 41%.

И вот окончательный результат.

Автор: Grafolog
