Как сделать слой прозрачным и полупрозрачным в фотошопе
Этот урок я хочу посвятить такому интересному моменту, как прозрачность слоев в фотошопе. Создание слоев – один из основных крайне необходимых навыков работы в Adobe Photoshop. Если вы уже пытались разобраться с этой операцией, вы абсолютно точно сталкивались с определением «непрозрачность слоя». Что это такое и с чем его едят?
Какой слой считается прозрачным?
Давайте разберем первую ситуацию. Допустим, есть у нас исходное изображение. Допустим, фото. И нам следует создать новый слой. Предположим, с помощью комбинации клавиш ctrl+shift+n.
Вот такой новый слой и будет прозрачным.
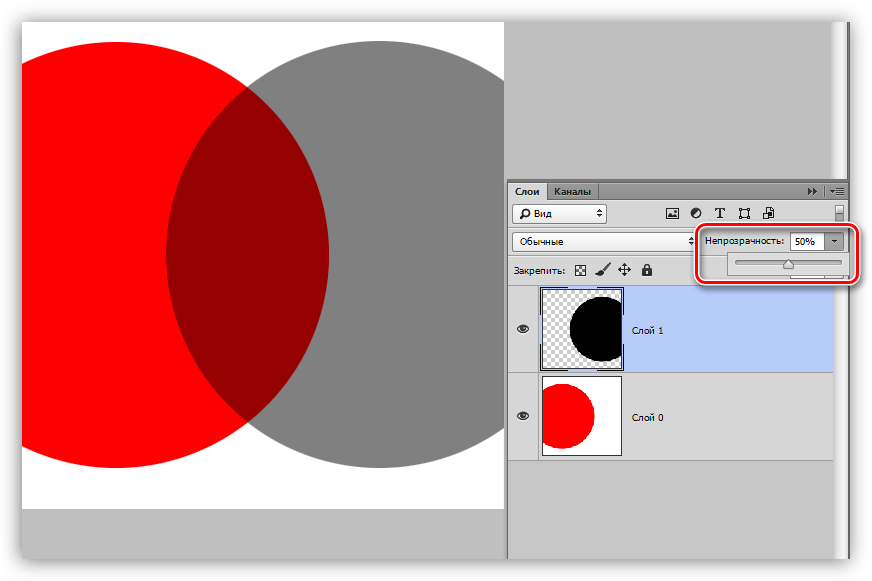
Вторая ситуация. У вас уже имеется документ с двумя слоями. Оба непрозрачны. Выглядит это примерно так.
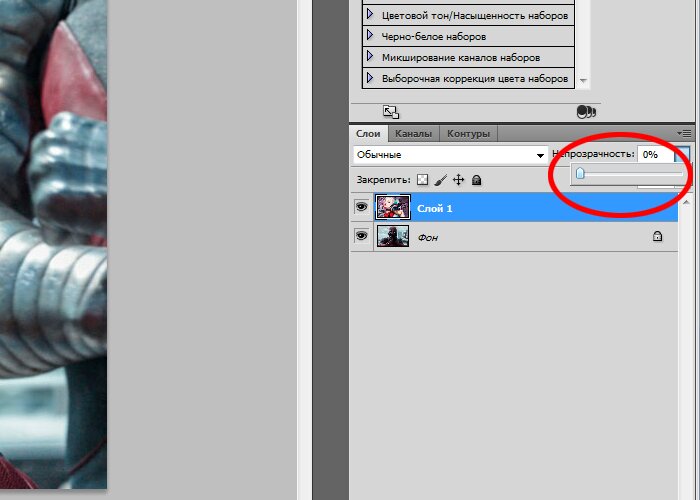
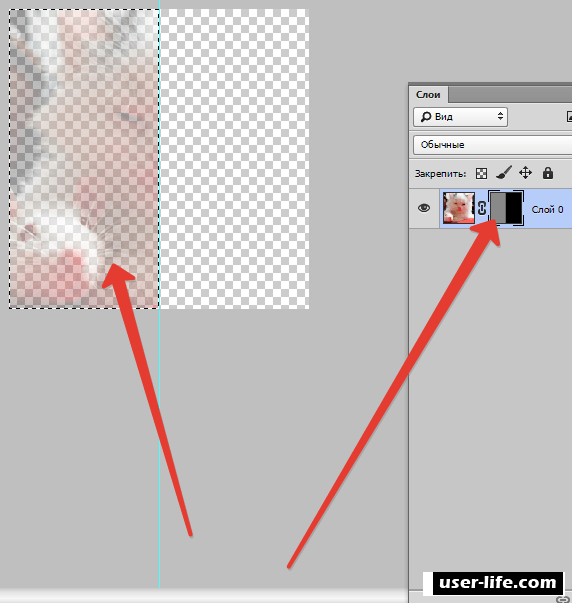
То, что слоя у нас на исходном изображении два мы можем заметить в окне слоев. Давайте попробуем сделать слой с Харли Квин прозрачным.
Для этого в окне слоев мы выбираем верхний и снижаем его прозрачность до нуля, сдвигая ползунок.
Слой с Харли стал прозрачным, на исходнике у нас проступило изображение Дедпула. Вот так все оказалось просто.
Как сделать слой полупрозрачным?
Вернемся к тому же исходнику с Дедпулом и Харли. Но на этот раз уже сдвигаем ползунок не до нуля. Оставим, допустим, процентов 50. Что выйдет?
Прием очень полезный. Часто используется в веб дизайне и при создании коллажей.
Каким еще методом мы можем повлиять на прозрачность слоя?
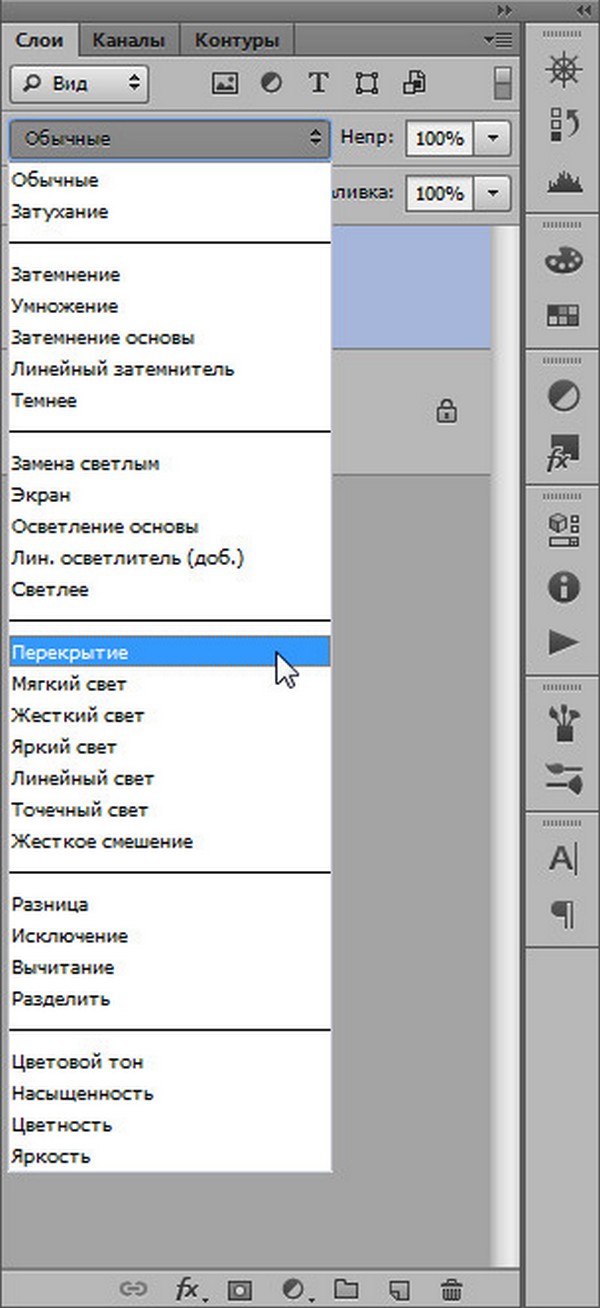
Прозрачность слоя можно изменить через параметры наложения. Не слишком удобный обходной путь. Хотя, в свое время я довольно часто на него натыкалась, потому поведаю. Зайдите в параметры наложения.
В появившемся окне мы видим тот же ползунок со шкалой в процентах. Долго и нудно, конечно. Но по факту существует такая вещь и с помощью нее действительно можно уменьшить прозрачность слоя.
Как сделать картинку полупрозрачной в Фотошопе: изменение прозрачности слоя
Вариантов применения полупрозрачных изображений достаточно много. Они могут использоваться для создания различных коллажей, отражений, фонов и т.д. В данной статье мы разберемся, каким образом картинку можно сделать полупрозрачной в Фотошопе, а также как правильно ее сохранять.
Они могут использоваться для создания различных коллажей, отражений, фонов и т.д. В данной статье мы разберемся, каким образом картинку можно сделать полупрозрачной в Фотошопе, а также как правильно ее сохранять.
Меняем прозрачность слоя с изображением
В качестве примера будем использовать фото яблока ниже.
Итак, план действий для выполнения поставленной задачи следующий:
- Открываем фото в программе и обращаем вниманием на Палитру. Если мы видим значок в виде замка в строке со слоем с картинкой (скорее всего, с названием “Фон”), это означает, что у нас нет возможности изменять данный слой. Чтобы снять блокировку, щелкаем по этому замку.
- После этого замок должен исчезнуть. Теперь мы можем редактировать слой (его имя должно измениться с “Фона” на “Слой + порядковый номер”).
- За прозрачность выбранного слоя отвечает параметр “Непрозрачность” (задается в процентах). Настроить его можно как путем ввода с клавиатуры необходимого значения в соответствующем поле (после ввода нажимаем Enter), так и путем сдвига ползунка, который появится, если нажать на стрелку вниз в конце данного поля.
 Сдвиг ползунка выполняется с помощью зажатой левой кнопки мыши. Чем больше в итоге должна быть прозрачность, тем меньше указываем значение, и наоборот. К примеру, останавливаемся на 60%.
Сдвиг ползунка выполняется с помощью зажатой левой кнопки мыши. Чем больше в итоге должна быть прозрачность, тем меньше указываем значение, и наоборот. К примеру, останавливаемся на 60%. - Видим следующий результат на холсте. Поверх него можно заметить шахматную доску – верный признак того, что мы все сделали верно. Интенсивность/видимость этой доски зависит от указанного значения непрозрачности слоя.
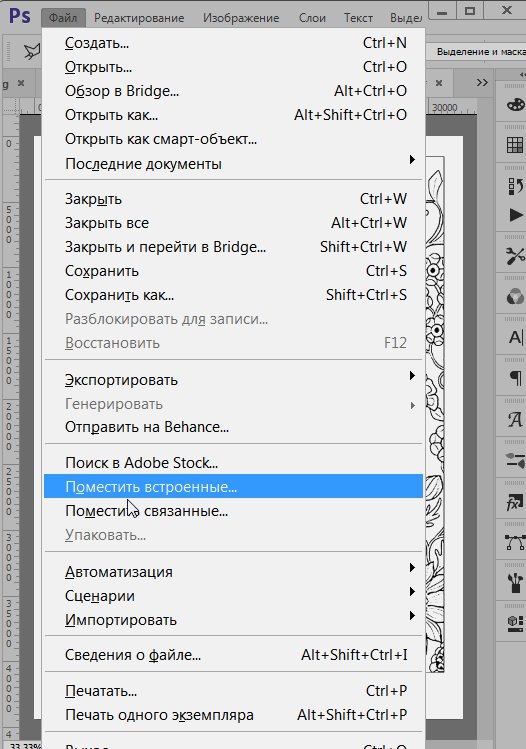
- Для сохранения полупрозрачных картинок используется расширение PNG (распространенный формат JPG/JPEG не подойдет). Переходим в меню “Файл” и выбираем в нем команду “Сохранить как”. Или можно воспользоваться горячими клавишами Ctrl+S.
- В открывшемся окне указываем имя и желаемое расположение файла, выбираем правильный формат и жмем кнопку “Сохранить”.
- В следующем окошке выбираем параметры сохранения PNG и щелкаем OK. В нашем случае оставляем большой размер файла.
- На этом наша работа по созданию и сохранению полупрозрачной картинки завершена.
 Для наглядности, мы совместили исходное изображение (слева) и обработанное (справа).
Для наглядности, мы совместили исходное изображение (слева) и обработанное (справа).
Заключение
Таким образом, для того, чтобы сделать картинку полупрозрачной в программе Photoshop требуется выполнить всего несколько простых действий, а весь процесс займет считанные минуты, если конечно исходное изображение уже заранее обработано и готово к использованию.
Как сделать картинку полупрозрачной в Фотошопе
Полупрозрачные картинки применяются на сайтах в качестве фона или миниатюр к постам, в коллажах и других работах.
Этот урок посвящен тому, как сделать картинку полупрозрачной в Фотошопе.
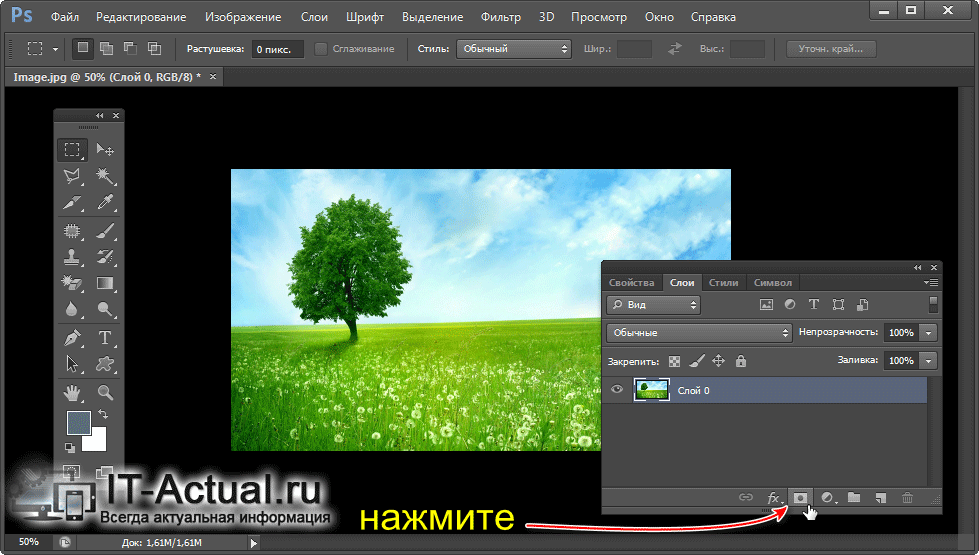
Для работы нам понадобится какое-нибудь изображение. Я взял вот такую картинку с автомобилем:
Заглянув палитру слоев, мы увидим, что слой с названием
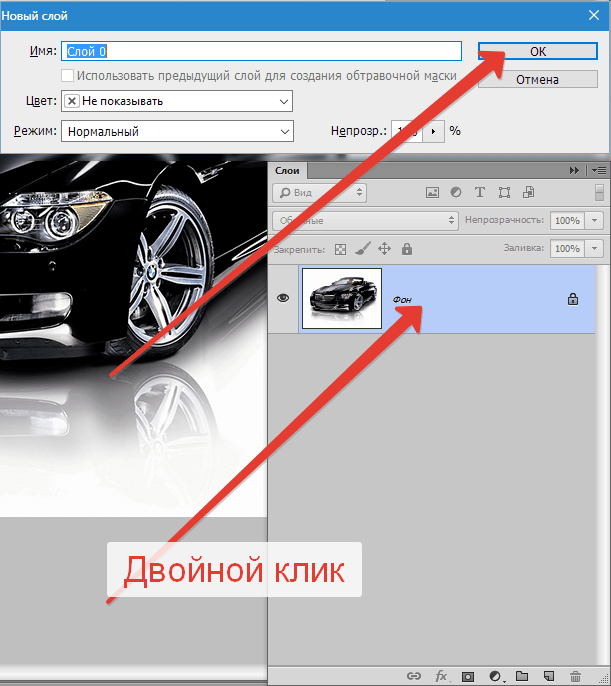
Для разблокировки слоя кликаем по нему два раза и в открывшемся диалоговом окне нажимаем ОК.
Теперь все готово к работе.
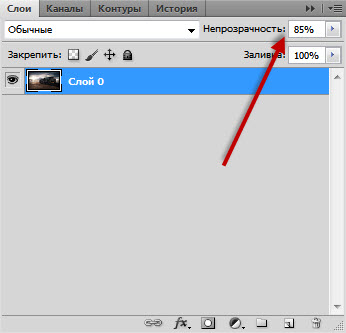
Прозрачность (в Фотошопе она называется «Непрозрачностью») меняется очень просто. Для этого ищем в палитре слоев поле с соответствующим названием.
При нажатии на треугольник появляется ползунок, которым можно регулировать значение непрозрачности. Также в это поле можно ввести точную цифру.
В общем-то, это все, что необходимо знать о прозрачности изображений.
Давайте выставим значение, равное 70%.
Как видим, авто стало полупрозрачным, и через него проступил фон в виде квадратиков.
Далее нам необходимо сохранить картинку в правильном формате. Прозрачность поддерживается только в формате PNG.
Нажимаем сочетание клавиш CTRL+S и в открывшемся окне выбираем нужный формат:
После того, как выбрали место для сохранения и дали имя файлу, нажимаем «Сохранить». Полученное изображение в формате PNG выглядит следующим образом:
Если фон сайта имеет какой-либо рисунок, то он (рисунок) будет просвечивать через наш автомобиль.
Такой вот простейший способ создания полупрозрачных изображений в программе Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак вырезать и сделать фон прозрачным в фотошопе?
Перед тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Photoshop по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои»:
Но все это теория, которую можно быстро познать на практике. Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop.
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои». В появившемся меню выбираем пункт «Кривые»:
В появившемся меню выбираем пункт «Кривые»:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой» — «Новый» создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop. Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание»:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои», то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой». Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте. Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки». Но мы достигнем этого с помощью графического редактора.
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение»:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр» выбираем пункт «Смазывание» — «Смазывание Гаусса»:
Для этого в меню «Фильтр» выбираем пункт «Смазывание» — «Смазывание Гаусса»:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои» и в контекстном меню выбираем пункт «Дублировать слой»:
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе:
Теперь проделываем следующее:
- На панели инструментов активируем инструмент «Кисть»;
- В параметрах задаем диаметр кисти и жесткость воздействия:
- В сборщике устанавливаем черный цвет для переднего фона:
- Затем медленно проводим кистью по контурам фигуры девушки и внутри. Сразу становится видно, что кисть восстанавливает размытость, которую мы применили на слое-копии;
- После нескольких минут наведения резкости с помощью кисти все черты женского лица и фигуры приобрели четкость.
 Должно получиться примерно так:
Должно получиться примерно так:
Возможности использования масок в Photoshop безграничны. С их помощью можно не только делать размытым задний план фотографии. Применение маски для слоя это еще и удобный способ того, как изменить цвет фона на снимке. Например, вот так:
Только здесь вместо фильтра используется один из градиентов. Но все равно получилось необычно и красиво.
Как видите, возможности Photoshop впечатляют. С его помощью можно создавать целые художественные композиции. Главное, чтобы после такой обработки человек смог узнать себя на фотографии.
Как сделать фон прозрачным в фотошопе — China-Phone.Info
От фотографии продукта до веб-дизайна — иногда изображение лучше без фона. Но попытка решить эту задачу без правильных инструментов может разочаровать даже самых опытных фотографов. К счастью, недавние обновления Adobe Photoshop упрощают этот процесс. Иногда требуется всего несколько щелчков мышью.
Новая функция Photoshop 2020 позволяет автоматически удалять фон. В процессе используется искусственный интеллект, чтобы определить, какие части изображения оставить, а какие удалить. Однако искусственный интеллект никогда не бывает таким опытным, как редактор-человек, и для сложных изображений может потребоваться ручное удаление фона с использованием ряда различных инструментов выбора Photoshop.
В процессе используется искусственный интеллект, чтобы определить, какие части изображения оставить, а какие удалить. Однако искусственный интеллект никогда не бывает таким опытным, как редактор-человек, и для сложных изображений может потребоваться ручное удаление фона с использованием ряда различных инструментов выбора Photoshop.
Нет фотошопа? Вот еще несколько способов удалить фон с изображения.
Быстрый и грязный способ удалить фон в Photoshop
Photoshop 2020 поставляется с новым ярлыком для удаления фона, который работает с помощью инструмента Выбрать тему. Ярлык не будет делать это каждый раз правильно, но хорошо работает для простых изображений, а для других можно легко улучшить. Перед тем как начать, убедитесь, что у вас установлен Photoshop 2020 версии 21.0.0 или более поздней — в противном случае вам необходимо сначала обновить программное обеспечение.
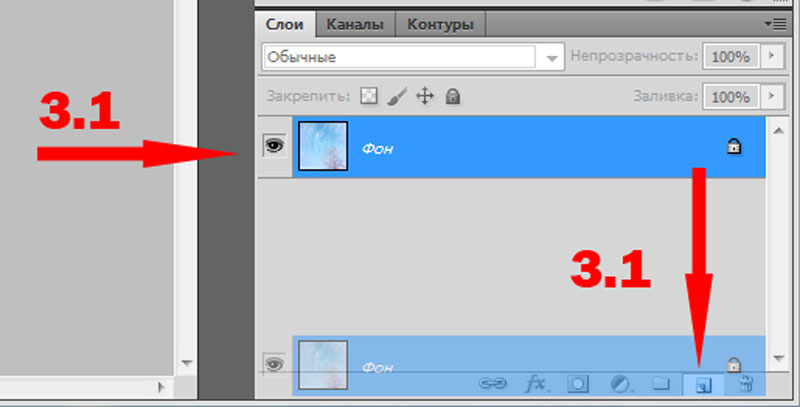
Начните с копирования фонового слоя, чтобы создать тот тип слоя, в котором Photoshop должен использовать этот инструмент. Выделите всю фотографию (команда + A в MacOS или Control + A в Windows), скопируйте и вставьте. На панели слоев щелкните значок глаза рядом с фоновым слоем, чтобы скрыть фон. Отсюда вы будете работать только с новым слоем, который вы только что создали.
Выделите всю фотографию (команда + A в MacOS или Control + A в Windows), скопируйте и вставьте. На панели слоев щелкните значок глаза рядом с фоновым слоем, чтобы скрыть фон. Отсюда вы будете работать только с новым слоем, который вы только что создали.
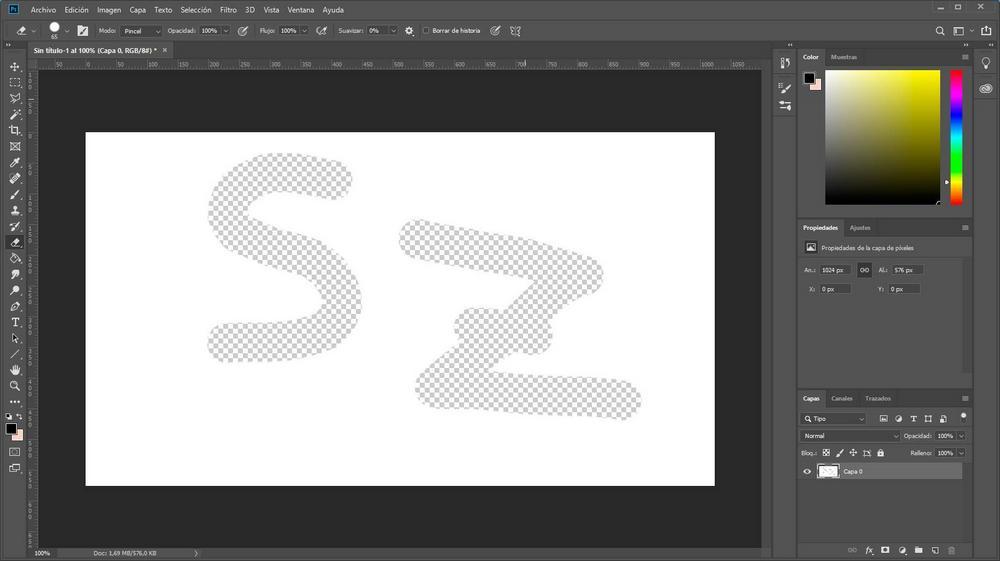
На панели «Свойства» справа перейдите в раздел «Быстрые действия». Если вы не видите панель свойств, щелкните значок, который выглядит следующим образом:
В разделе «Быстрые действия» нажмите «Удалить фон». Вам нужно подождать несколько минут, чтобы программа нашла объект и удалила фон. По завершении программы вы должны увидеть объект на прозрачном фоне (обозначенном клетчатым узором). Если вы не видите этот прозрачный фон, убедитесь, что фоновый слой скрыт.
Этот быстрый метод отлично подходит для одних фотографий и дает смехотворные результаты для других. Если это не сработает, перейдите к ручному методу ниже. Если результат близок, но не совсем идеален, щелкните маску, которую Photoshop создал автоматически (черно-белое изображение на панели слоев). Выделив маску, используйте белую кисть, чтобы добавить к объекту, и черную кисть, чтобы стереть все части фона, которые не были удалены.
Выделив маску, используйте белую кисть, чтобы добавить к объекту, и черную кисть, чтобы стереть все части фона, которые не были удалены.
Если вы довольны результатами, вы можете удалить фоновый слой и сохранить файл как PNG, чтобы сохранить прозрачность, или как PSD, чтобы вернуться и внести дополнительные корректировки позже.
Как вручную удалить в фотошопе
Выбор инструмента выделения Photoshop
Чтобы сделать фон прозрачным, нужно выбрать то, что вы хотите сохранить, и удалить то, чего не хотите. Но какой из нескольких инструментов выделения Photoshop лучше всего подходит для этой задачи? Это зависит от изображения. Если вы работаете с изображением на фоне с большим контрастом, например темным объектом на светлом фоне или одноцветным логотипом, процесс выбора будет немного проще.
В этом уроке мы предполагаем, что вы работаете с чем-то более сложным, потому что, если вы можете удалить занятый фон, вы можете удалить любой фон, и даже если вы работаете с белым или сплошным цветом фона, вы можете сэкономьте время, ознакомившись с различными инструментами выделения Photoshop.
В волшебная палочка выделит все пиксели одинакового цвета. Например, с логотипом на белом фоне все, что вам нужно сделать, это щелкнуть белую область, чтобы выбрать ее, а затем нажать «Удалить», чтобы удалить ее. Возможно, вам придется повторить это, если есть несколько частей фона, разделенных частями объекта, который вы пытаетесь вырезать.
В Выбрать объект Инструмент использует искусственный интеллект для выделения границ объекта. Вы рисуете грубый контур, чтобы указать, какой объект, а Photoshop AI сделает все остальное. Этот инструмент также можно использовать для удаления объекта из текущего выделения.
В прямоугольная и эллиптическая рамка Инструмент будет работать, если вы хотите выбрать объект, представляющий собой идеальный прямоугольник или идеальный круг. Просто поместите выделение поверх того, что вы хотите сохранить, а затем выполните шаги четыре и шесть ниже.
В лассо, выберите тему, и Выбрать и замаскировать Инструменты лучше подходят для удаления более сложного фона, и именно в них заключается большая часть скрытых возможностей Photoshop. Вот основные шаги, чтобы заставить эти инструменты работать.
Вот основные шаги, чтобы заставить эти инструменты работать.
1. Нажмите «Выбрать»> «Выбрать тему».
Инструмент «Выбрать тему» в Photoshop позволяет легко приступить к удалению фона. Перейти к Выбрать> Выбрать тему. Процесс занимает несколько секунд, но затем Photoshop грубо выберет объект фотографии с помощью искусственного интеллекта. Инструмент обычно не делает его идеальным, но это нормально — вы можете уточнить выбор на следующем шаге.
В качестве альтернативы, если на фотографии более одного объекта, и вы хотите выбрать только один объект, вы можете использовать инструмент «Выбрать объект». В списке инструментов выберите инструмент «Выбрать объект» (Photoshop 21.0.0 и новее), он заправлен с помощью инструмента «Волшебная палочка». Нарисуйте рамку вокруг объекта, и Photoshop выберет объект за вас. Опять же, вы можете уточнить выбор на следующем шаге, поэтому не беспокойтесь, если объект выбран не идеально.
Если инструмент «Выбрать тему» у вас не работает (или вы используете старую версию Photoshop), перейдите к следующему шагу и начните выделение с нуля.
Если инструмент «Выбрать тему» работает идеально (такое бывает!), Переходите к шагу четыре.
2. Для сложных объектов используйте Select и Mask, чтобы уточнить выбор.
Скорее всего, ваш выбор не совсем идеален. Если вы работаете с объектом с четко очерченными краями, инструмент «Магнитное лассо», вероятно, является самым простым способом, так что переходите и переходите к следующему шагу. Однако для объектов с менее выраженными краями, текстурой и сильно неправильными формами инструмент «Выделение и маска» часто дает наилучшие результаты. Для объектов с обоими способами, таких как изображение камеры, использованное в этом руководстве, вы можете использовать сочетание обоих методов.
Настройте выделение, выбрав Выбрать> Выбрать и замаскировать. в Выбрать и замаскировать окно, уточните выбор. Используйте инструмент «Кисть» на панели инструментов слева и выберите значок «плюс» на верхней панели инструментов, затем закрасьте все, что должно быть включено в выделение, но его нет. Или щелкните значок «минус» вверху, чтобы прокрасить участки, которые не должны быть частью выделения. Помните, что цель состоит в том, чтобы выбрать тему, оставив фон, который вы хотите удалить, невыделенным.
Или щелкните значок «минус» вверху, чтобы прокрасить участки, которые не должны быть частью выделения. Помните, что цель состоит в том, чтобы выбрать тему, оставив фон, который вы хотите удалить, невыделенным.
Если кисть выделяет слишком много, увеличьте масштаб и используйте кисть меньшего размера (расположенную рядом со значками плюс и минус вверху) и уменьшите радиус на панели инструментов свойств. Если кисти недостаточно, используйте кисть большего размера и увеличьте радиус.
Сделайте выделение как можно лучше, используя инструмент «Выделение и маска», но не переживайте, если оно еще не идеально. Обязательно допустите ошибку, выбрав слишком много — если вы что-то упустите, вернуться позже будет сложнее. Нажмите ОК, как только вы максимально уточните выбор.
Перед тем, как перейти к следующему шагу, увеличьте масштаб по всем краям и убедитесь, что вы не пропустили ни одного выделения. Если да, просто откройте Выбрать и замаскировать инструмент и выберите эту область.
3. Превратите выделение в слой
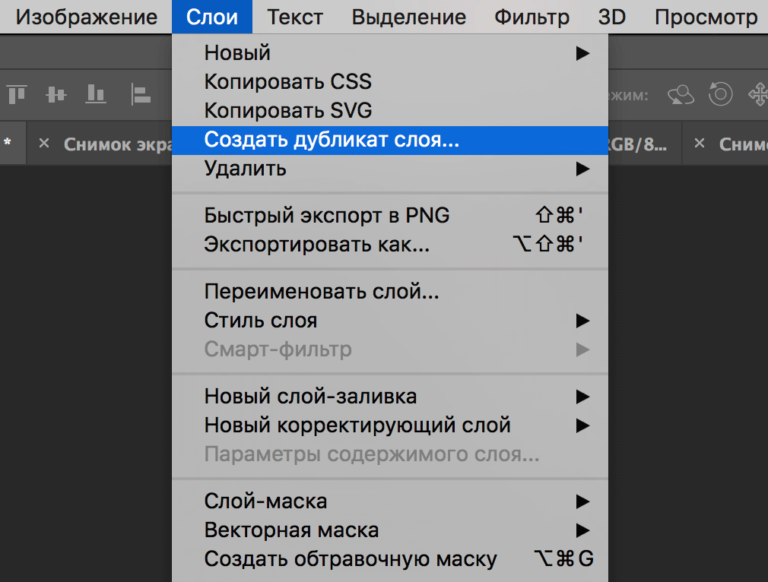
Сохраните то, что вы выбрали до сих пор, на новом слое, даже если он еще не совсем идеален — просто убедитесь, что вы не пропустили ничего, что нужно выделить. Пока эти «марширующие муравьи» все еще указывают ваш выбор, скопируйте (Control или Command + C) и вставьте (Control или Command + V) выделение. Вставленное выделение автоматически отобразится как отдельный слой. Кроме того, вы также можете перейти на Слой> Создать> Слой через копию.
На панели слоев щелкните значок глаза рядом с исходным фоновым слоем. Это позволит вам увидеть ваш прозрачный фон, но пока не удаляйте фон.
4. Продолжайте совершенствовать инструменты лассо и ластик.
В Photoshop есть около десятка различных инструментов выделения, а пока Выбрать и замаскировать хорошо работает с объектами, которые сложно выделить (например, с людьми с волосами), инструмент магнитного лассо может быть быстрее для четких краев. Продолжайте уточнять свой выбор после Выбрать и замаскировать, или переходите прямо к этому шагу, если вы вырезаете объект с четко определенными краями.
Выберите инструмент «Магнитное лассо». Инструменты лассо являются третьими сверху в наборе инструментов по умолчанию, но их больше одного — нажмите и удерживайте, затем выберите инструмент магнитного лассо из раскрывающегося списка (это значок с магнитом в углу). Если у вашего объекта есть как четко очерченные, так и прямые края, инструмент «Многоугольное лассо» может быть более простым выбором, но он не работает с кривыми.
Щелкните вокруг внешнего края объекта, чтобы выбрать любые дополнительные области фона для удаления. Магнитное лассо будет прикрепляться к краям объекта, но не забывайте щелкать достаточно часто, чтобы помочь. Выбрав часть фона, нажмите кнопку удаления.
Вы также можете удалить участки фона с помощью ластика на панели инструментов. Это хорошо для окончательной очистки после использования инструмента лассо.
5. Удалите фон.
Последний шаг — перейти на панель «Слои» и выбрать фоновый слой. Вы должны иметь возможность удалить этот фоновый слой, при этом останется только выделение, которое вы сделали изначально. Вы можете добавить новый фоновый слой, чтобы поиграть с разными цветами, градиентами или изображениями, чтобы увидеть, как выбранный вами объект отображается поверх них. Однако, если вы хотите сохранить этот прозрачный фон, вам придется оставить функции в покое и оставить изображение как есть.
Вы можете добавить новый фоновый слой, чтобы поиграть с разными цветами, градиентами или изображениями, чтобы увидеть, как выбранный вами объект отображается поверх них. Однако, если вы хотите сохранить этот прозрачный фон, вам придется оставить функции в покое и оставить изображение как есть.
6. Сохранить как PNG
Если вы сохраните файл в формате JPEG, вся тяжелая работа будет потеряна, поскольку JPEG не поддерживает прозрачность. Вместо этого вы захотите сохранить его в формате PNG. Перейдите в Файл> Сохранить как и выберите PNG из вариантов типа файла. Теперь у вас есть файл PNG, который можно разместить где угодно с прозрачным фоном. Если вы хотите иметь возможность легко вносить дальнейшие изменения, вы также можете сохранить вторую версию в виде файла .PSD.
Рекомендации редакции
Как в фотошопе настроить прозрачность слоя
Как в фотошопе сделать слой прозрачным
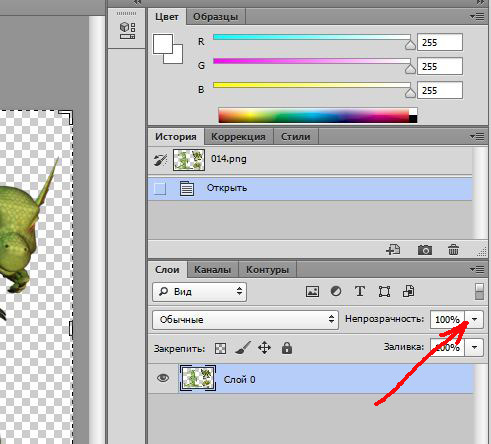
Обучение фотошопу / УЧЕБНИК 42191 1 комментарийПо умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка, расположенных в верхней части палитры Слоев.
Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка, расположенных в верхней части палитры Слоев.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него стилей слоя.
- Отличие Заливки от Непрозрачности
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно выделить (сделать активным). Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift.
Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift.
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их принципиальное отличие.
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, Перемещение, Пипетку, Прямоугольную область, Рамку или Произвольную фигуру (также есть ряд других инструментов, их можно найти методом перебора).
Выберите инструмент, например, Перемещение, Пипетку, Прямоугольную область, Рамку или Произвольную фигуру (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра
1
изменит непрозрачность до 10%,2
— до 20%,5
— до 50% и так далее; - Цифра
- Наберите
55
и получите 55%,67
— это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки, удерживайте вместе с цифрами нажатой клавишу Shift.
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области, а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на панели инструментов был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка, которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой.
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите инструмент Ластик, на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности, если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество форматов для сохранения изображения, но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG. Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы сохранить в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как. Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG).
Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG).
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Cовет как лучше обучаться фотошопу:
- Изучайте теорию — учебник по фотошопу.
- Набивайте руку практикой, повторяя уроки.
- Сложно? Задавайте вопросы в комментариях к уроку или по этой форме. Посмотрите ответы уже разобранных вопросов.
- Подписывайтесь на обновления, чтобы не пропустить появление новых статей и уроков.
Подписаться на обновления сайта
Смотрите другие похожие статьи
Слои в фотошопе Сохранение файлов
наверх
Прозрачность и полупрозрачность в Photoshop
05.05.09 Подробные инструкции, Уроки Photoshop
Прозрачность в Photoshop – одно из ключевых понятий. Если вы только начали изучать Фотошоп и еще не знаете, как сделать прозрачным фон фотографии или как сделать часть рисунка прозрачной, этот небольшой урок с иллюстрациями будет для вас полезным.
Как сделать прозрачный фон в Фотошопе
Для того, чтобы сделать прозрачный фон на фото или рисунке, достаточно создать 2 слоя: нижний прозрачный фоновый слой и верхний видимый слой, на котором удалить ненужные участки изображения.
1. Открываем Photoshop. Открываем в нем картинку, которую нужно разместить на прозрачном фоне (File->Open…).
2. Выделяем все изображение/фото (Ctrl+O).
3. Копируем выделенную картинку (Ctrl+C).
4. Открываем новый файл в Фотошопе (File->New… или Ctrl+N). В появившемся окне в самом нижнем выпадающем списке выбираем значение Transparent – «прозрачность»:
Нажимаем Enter и видим, что Photoshop создал новый файл с фоном, состоящим из бело-серых квадратиков. Такими квадратиками в Фотошопе обозначаются полностью прозрачные области.
5. Вставляем в новый файл с прозрачным фоном ранее скопированное изображение. Для этого используем традиционную комбинацию горячих клавиш Ctrl+V. В результате в текущий, полностью пустой и прозрачный слой будет вставлено ранее скопированное изображение.
6. Выделите область, которую нужно удалить с помощью обычных инструментов выделения (М)
или с помощью «волшебных» инструментов (W):
Нажмите на клавиатуре клавишу Delete и вместо выделенного фона или фрагмента картинки увидите бело-серые квадратики – эта область будет прозрачной. Далее можете либо сохранить изображение с прозрачностью либо продолжать эксперименты с картинкой в Фотошопе.
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим» и «полностью прозрачен» существует состояние частичной видимости или частичной прозрачности. Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open…).
2. Выбираем инструмент Текст (T) и пишем поверх фото надпись нужного размера, цвета и стиля:
При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers) передвинем ползунок свойства Opacity в значение 40%:
Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
В каком формате сохранить картинку с прозрачностью
Обратите внимание, что сохранять обработанную в Фотошопе фотографию с прозрачными участками в формате JPEG нельзя – этот формат не поддерживает прозрачность. Прозрачные участки при сохранении в JPG автоматически будут заполнены цветом (по умолчанию — белым). Среди форматов, которые используются в веб, корректно отображаются браузерами и поддерживают прозрачность – только GIF и PNG. Родной формат Фотошопа PSD браузерами не отображается.
Прозрачные участки при сохранении в JPG автоматически будут заполнены цветом (по умолчанию — белым). Среди форматов, которые используются в веб, корректно отображаются браузерами и поддерживают прозрачность – только GIF и PNG. Родной формат Фотошопа PSD браузерами не отображается.
К сожалению, графические форматы GIF и PNG имеют свои ограничения. Формат GIF, как и 8-битный PNG, может запомнить максимум 256 цветов, потому для сохранения фотографий он не подходит. Несмотря на то, что 24-битный PNG подходит для хранения фотографий и другой графики с градиентами и прозрачностью, многие сайты ставят ограничение на форматы загружаемой посетителями графики. Потому свои фото или аватары можно загрузить на такие сайты только в формате JPG или GIF. В этом случае фотографию придется сохранять не на прозрачном фоне, а вставлять в Фотошопе тот фон, на котором она будет размещаться на сайте, сохранять результаты работы в JPG и уже потом заливать на сайт.
Читайте также:О непрозрачности в Фотошопе
Одной из самых интересных функций Фотошопа является придание прозрачности объектам. Прозрачность можно применить не только к самому объекту, но и к его заливке, оставив видимыми только стили слоя.
Прозрачность можно применить не только к самому объекту, но и к его заливке, оставив видимыми только стили слоя.
Основная непрозрачность
Основная непрозрачность активного слоя настраивается в верхней части палитры слоев и измеряется в процентах.
Скачать последнюю версию PhotoshopЗдесь можно как поработать ползунком, так и ввести точное значение.
Как видим, через наш черный объект частично проступил подлежащий слой.
Непрозрачность заливки
Если основная непрозрачность влияет на весь слой целиком, то настройка «Заливка» не затрагивает стили, примененные к слою.
Предположим, что мы применили к объекту стиль «Тиснение»,
а затем снизили значение «Заливки» до нуля.
В этом случае мы получим изображение, на котором останется видимым только этот стиль, а сам объект из видимости пропадет.
При помощи такого приема создаются прозрачные объекты, в частности, водяные знаки.
Непрозрачность отдельного объекта
Непрозрачность одного из объектов, содержащихся на одном слое, достигается путем применения маски слоя.
Для изменения непрозрачности объект необходимо выделить любым доступным способом.
Читайте статью «Как вырезать объект в Фотошопе»
Я воспользуюсь «Волшебной палочкой».
Затем зажимаем клавишу ALT и кликаем по значку маски в панели слоев.
Как видим, объект полностью пропал из вида, а на маске появилась черная область, повторяющая его форму. Далее зажимаем клавишу CTRL и кликаем по миниатюре маски в палитре слоев.
На холсте появилось выделение.
Выделение нужно инвертировать, нажав сочетание клавиш CTRL+SHIFT+I.
Теперь выделение необходимо залить любым оттенком серого цвета. Полностью черный скроет объект, а полностью белый откроет.
Нажимаем сочетание клавиш SHIFT+F5 и в настройках выбираем цвет.
Нажимаем ОК в обоих окнах и получаем непрозрачность в соответствии с выбранным оттенком.
Выделение можно (нужно) снять при помощи клавиш CTRL+D.
Градиентная непрозрачность
Градиентная, то есть неравномерная по всей площади, непрозрачность так же создается при помощи маски. На этот раз необходимо создать белую маску на активном слое, кликнув по значку маски без клавиши ALT.
На этот раз необходимо создать белую маску на активном слое, кликнув по значку маски без клавиши ALT.
Затем выбрать инструмент «Градиент».
Как мы уже знаем, по маске можно рисовать только черным, белым и серым цветом, поэтому выбираем вот такой градиент в настройках на верхней панели:
Затем, находясь на маске, зажимаем левую кнопку мыши и протягиваем градиент через холст.
Тянуть можно в любом нужном направлении. Если с первого раза результат не устроил, то «протяжку» можно повторить неограниченное количество раз. Новый градиент полностью перекроет старый.
Это все, что можно сказать о непрозрачности в Фотошопе. Искренне надеюсь, что эта информация поможет Вам понять принципы получения прозрачности и применять данные приемы в своей работе. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСоздаем прозрачные слои в Фотошопе
Работа со слоями – основы основ Фотошопа. Главная идея подобных программ заключается именно в размещении контента на разных слоях, что позволяет редактировать каждый элемент независимо от других. В этом уроке поговорим о том, каким образом получить прозрачный слой в Фотошопе.
Главная идея подобных программ заключается именно в размещении контента на разных слоях, что позволяет редактировать каждый элемент независимо от других. В этом уроке поговорим о том, каким образом получить прозрачный слой в Фотошопе.
Прозрачность слоев
Прозрачным (или полупрозрачным) может считаться слой, через который можно увидеть контент, который расположен на подлежащих.
Скачать последнюю версию PhotoshopПо умолчанию, каждый новый слой, создаваемый в палитре, является прозрачным, так как не содержит никаких элементов.
В том случае, если слой не является пустым, для придания ему прозрачности необходимо произвести некоторые действия.
Способ 1: общая непрозрачность
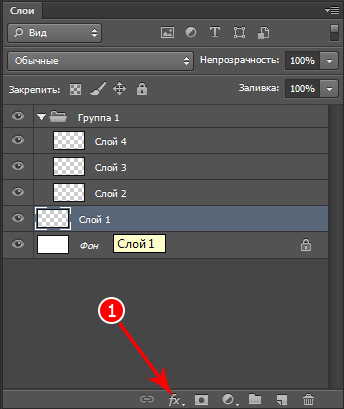
Для снижения общей непрозрачности элементов, содержащихся на слое, нужно поработать ползунком с соответствующим названием в верхней части палитры слоев.
Как видим, при снижении непрозрачности верхнего слоя с черным кругом, через него начинает просвечиваться нижний, красный.
Способ 2: непрозрачность заливки
Данная настройка отличается от предыдущей тем, что убирает только заливку элемента, то есть делает ее прозрачной. Если к слою были применены стили, например, тень, то они останутся видимыми.
На этом урок окончен, теперь Вы знаете, как создать непрозрачный слой в Фотошопе тремя способами. Данные свойства слоев открывают перед нами широчайшие возможности по созданию и обработке изображений.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак сделать прозрачный фон в photoshop. Как в фотошопе сделать слой прозрачным
В статье приводится способ освобождения от фона при помощи выделения и перемещения изображения на созданный прозрачный файл. Выделение производится вручную при помощи пера. Урок предназначен для начинающей аудитории и поэтому все четыре шага сопровождаются подробными скриншотами с красными поясняющими пометками.
Шаг 1. Увеличить объект. Для этого кликнуть на кнопку инструмента Zoom Tool (Z) и навести курсор на изображение. Курсор превращается в плюсик и при каждом клике картинка увеличивается. После того, как мы поработаем с изображением, поменяем вверху на линейке настроек значение инструмента обратно на Zoom Out и курсором, превращающимся в минус, снова уменьшим его. Кнопка инструмента Zoom Tool (Z) изображает лупу. В данном примере мы увеличили картинку двумя кликами, этого будет достаточно, чтобы аккуратно обвести объект.
Шаг 2. Выделить объект. Для этого кликнуть на инструмент перо Pen Tool (P). Обратите внимание на настройки линейки вверху.
При наведении на изображение курсор должен превратиться в перо. Принимайтесь точка за точкой обводить пером объект, который вы хотите освободить от фона. В тот момент, когда цепь замкнется, вы увидите, что объект обведен сплошной линией. Теперь наведите курсор на эту сплошную линию и кликните правой мышкой. В появившемся окошке выберите cтроку Make Selection, то есть выделение.
В появившемся окошке выберите cтроку Make Selection, то есть выделение.
В следующем диалоговом окне выставьте радиус.
Контур картинки замерцает – значит, объект мы выделили.
Теперь давайте при помощи лупы обратно уменьшим объект так, как написано в шаге 1.
Шаг 3. Создать прозрачный фон. Сначала сделать дубликат изображения. Для этого в меню выберите последовательно Image – Dublicate – Ok.
Теперь необходимо выделить полностью весь наш дубликат при помощи инструмента Прямоугольное выделение.
Теперь двойной щелчок по иконке замочка справа и ОК. Этим действием мы разблокировали слой. Нажать на клавиатуре клавишу Delete. Изображение приобрело шахматную окраску, которая означаетпрозрачность. Это и есть наш прозрачный фон, на который мы должны перетащить предыдущую выделенную картинку.
Шаг 4. Переместить изображение на прозрачный фон. Для этого кликнуть курсором по нужной выделенной ранее картинке изатем кликнуть кнопку Перемещение Move Tool (V). Зажимаем левой мышкой, и, перетащив объект на прозрачный фон, отпускаем. Цель по изменению фона на прозрачный достигнута.
Зажимаем левой мышкой, и, перетащив объект на прозрачный фон, отпускаем. Цель по изменению фона на прозрачный достигнута.
Это один из нескольких возможных способов освобождения изображения от фона.
Сохраните вашу картинку в формате png. Нужно заметить, что существуютеще и другие способы изменения фона на прозрачный. Но об этом в других уроках.
Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.
- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
Удалите выделенное, нажав клавишу Delete.
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить картинку в качестве фона для сайта .
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первое, на что следует обратить внимание перед тем, картинку на сайт в качестве фона, это макет ширины сайта : фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку . Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Итак, вы знаете ширину макета сайта . Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
Как на картинке.
В данном коде «url(«images/bg.jpg»)» — это путь к вашему фоновому . Пропишите его. Сохраните изменения.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
Видео по теме
При создании логотипа весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой» , нажмите в нем «ОК» . После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка»
. В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D»
.
В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D»
.
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение» . Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt»
и уберите его.
В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt»
и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью:«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
Дело в том, что использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Создание на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
Рекомендуем также
Как сделать слой прозрачным? — Сообщество поддержки Adobe
Фон — это не слой. Это фон. Есть небольшая разница.
Превратите изображение в слой, дважды щелкнув фон в палитре слоев. Затем он будет преобразован в слой, и вы сможете сделать его части прозрачными, чтобы вы могли видеть шахматную доску (указывающую на прозрачность).
Прозрачный слой позволяет вам «видеть насквозь» только слой (слои) или фон под ним.Сделайте фон и / или нижние слои невидимыми (щелкните значок глазного яблока) или удалите их, чтобы можно было видеть узор шахматной доски через прозрачность слоя выше.
Если вы пытаетесь создать рамку, вы можете наклеить другие изображения, выберите фотографию и удалите изображение изнутри. Удалите все остальные слои изображения и сохраните как Frame.psd или что-то в этом роде. Позже вы можете открыть это изображение, скопировать слой и вставить его поверх других изображений.
Надеюсь, это поможет!
-Ноэль
Совет Photoshop: как сделать часть слоя прозрачной
Совет Photoshop: как сделать часть слоя прозрачной
Обычно, когда вы изменяете непрозрачность слоя в Photoshop с помощью ползунка «Непрозрачность» в верхней части панели «Слои», ВСЕ слой изменяется на эту непрозрачность.Однако могут быть случаи, когда вы хотите, чтобы только небольшая часть одного слоя была прозрачной или полупрозрачной.
Уловка, друзья мои, в том, что вам нужно сначала выбрать ту часть слоя, для которой вы хотите настроить прозрачность, а затем выполнить настройку. И для этого трюка вы не используете ползунок непрозрачности на панели слоев, а скорее команду «Заливка» из меню «Правка». Прочтите, чтобы узнать, насколько это быстро и легко.
Вы можете скачать бесплатную пробную версию Photoshop здесь.
Вот удобный способ изменить непрозрачность только выделенной части любого слоя. Если вы новичок в Photoshop и делаете выделения, ознакомьтесь с моим Руководством для начинающих по выделениям в Photoshop.
1. Откройте ваше изображение в Photoshop. Я использую эту симпатичную картинку The Beatles в стиле квадранта, выделю область, для которой нужно изменить прозрачность. Я использовал инструмент прямоугольной области, чтобы нарисовать квадрат вокруг Пола Маккартни.
2. Выберите Edit> Fill и установите Blending Mode на Clear .Установите непрозрачность Opacity на желаемый процент — здесь я выбрал 50%.
3. Щелкните OK. Выбранная часть вашего слоя теперь полупрозрачна, а остальная часть вашего файла остается на 100%.
Между прочим, я ничего не имею против Пола Маккартни 🙂
Я надеюсь, что этот совет по Photoshop оказался для вас полезным, и буду очень признателен, если вы поделитесь им. Большое спасибо! 🙂
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Как сделать прозрачный текст в Photoshop
Из этого туториала Вы узнаете, как создать прозрачный текст в Photoshop, чтобы изображение за текстом просвечивало сквозь буквы! Пошаговое руководство для Photoshop CC, CS6 и более ранних версий.
Автор Стив Паттерсон.
Нужно добавить текст к изображению, но нет подходящего места для его размещения? Попробуйте добавить его как прозрачный текст в Photoshop! В этом уроке я покажу вам, как легко создать прозрачную текстовую область, что означает, что сам текст будет полностью прозрачным, позволяя просвечивать изображение под ним. Мы окружаем текст блоком сплошного цвета, обычно белого, чтобы раскрыть форму букв. Затем прозрачный текст становится рамкой для нашего объекта! Это отличный дизайнерский прием для изображений, которые слишком загружены, чтобы текст был легко читаем.
Создать прозрачный текст в Photoshop очень просто. Мы начинаем с добавления нового слоя над изображением и заливки его белым цветом. Затем мы добавляем наш текст. Чтобы сделать текст прозрачным, мы используем параметры Advanced Blending в Photoshop (не волнуйтесь, это очень простые «расширенные» параметры), чтобы превратить наш слой Type в слой «Knockout», который пробивает дыры прямо до изображения в фигурах. наших писем!
Вот как будет выглядеть прозрачная текстовая область, когда мы закончим:
Эффект прозрачного текста.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как добавить прозрачный текст
Я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6 и более ранними версиями. Если вам нужен другой способ создания прозрачного текста, ознакомьтесь с моим новым руководством по добавлению прозрачного текста с помощью эффектов слоя.
Шаг 1. Откройте изображение
Начните с открытия изображения, в которое вы хотите добавить какой-нибудь прозрачный шрифт. Я загрузил это изображение горизонта Нью-Йорка из Adobe Stock:
Исходное изображение.Фото: Adobe Stock.
Шаг 2. Добавьте новый слой
На панели «Слои» мы видим изображение на фоновом слое. Добавьте новый пустой слой над изображением, щелкнув значок Новый слой в нижней части панели «Слои»:
Щелкните значок «Новый слой».
Новый слой с именем «Layer 1» появляется над фоновым слоем:
Добавлен новый слой.
Шаг 3: Залейте новый слой белым цветом
Мы будем использовать этот слой, чтобы создать белую область вокруг текста.Залейте слой белым цветом, перейдя в меню Edit в строке меню и выбрав Fill :
Перейдите в «Правка»> «Заливка».
В диалоговом окне «Заливка» установите для параметра « Contents » вверху значение « Белый », а затем нажмите «ОК»:
Выбор белого в качестве цвета заливки.
Photoshop заполняет слой белым цветом, временно закрывая изображение:
Новый слой теперь залит белым.
Шаг 4: Уменьшите непрозрачность слоя
Уменьшите непрозрачность слоя 1 до 75% .Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои»:
.Уменьшение непрозрачности слоя 1 до 75%.
С пониженной непрозрачностью изображение теперь частично просвечивает, поэтому мы можем видеть его, когда добавляем текст:
Изображение теперь просматривается через «Слой 1».
Шаг 5. Выберите инструмент «Текст»
Выберите инструмент «Текст» на панели инструментов:
Выбор инструмента «Текст».
Шаг 6. Выберите шрифт
Выберите шрифт на панели параметров .Я буду использовать Futura PT Heavy , который я скачал с Adobe Typekit, но подойдет любой шрифт:
Выбор шрифта на панели параметров.
По-прежнему на панели параметров установите размер шрифта с на 72 pt . Нам нужно будет изменить размер текста после того, как мы его добавим, но это даст нам самый большой предустановленный размер на данный момент:
Установка размера шрифта 72 pt.
Шаг 7: Установите черный цвет шрифта
Убедитесь, что для вашего шрифта задан цвет черный , нажав на клавиатуре букву D , которая сбрасывает цвет на значение по умолчанию.Это просто для того, чтобы мы могли видеть шрифт на белом фоне. Текущий цвет шрифта находится в образце цвета на панели параметров:
Образец цвета шрифта на панели параметров.
Шаг 8: Добавьте текст
Щелкните внутри документа и добавьте свой текст. Я наберу слово «НЬЮ-ЙОРК»:
Добавление текста к изображению.
Щелкните галочку на панели параметров, чтобы принять его:
Щелкните галочку, чтобы принять текст.
На панели «Слои» новый слой Type появляется над «Layer 1»:
Панель «Слои», показывающая новый слой «Текст».
Шаг 9. Измените размер текста
Подойдите к меню Edit в строке меню и выберите Free Transform:
Перейдите в Edit> Free Transform.
Photoshop окружает текст рамкой «Свободное преобразование» и маркерами. Щелкните и перетащите любой из угловых маркеров , чтобы изменить размер текста по мере необходимости.Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы не искажать формы букв при изменении их размера:
Удерживая Shift, перетащите угловые маркеры, чтобы изменить размер текста.
Чтобы переместить текст, щелкните внутри поля «Свободное преобразование» и перетащите его на место. Я переместу свой текст перед ватерлинией. Когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре:
Щелкните и перетащите внутри поля «Свободное преобразование», чтобы изменить положение текста.
Шаг 10: Откройте параметры наложения
Выбрав слой «Тип», щелкните значок Layer Styles (значок fx ) в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Выберите Параметры наложения вверху списка:
Выбор «Вариантов наложения».
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором установлены основные параметры наложения. В разделе Advanced Blending измените Knockout с None на Shallow .Это превращает слой «Текст» в слой «нокаут», что означает, что Photoshop будет использовать формы букв, чтобы пробить «Слой 1» и показать изображение на фоновом слое:
Установка для параметра Knockout значения «Shallow».
Чтобы увидеть эффект, перетащите ползунок Непрозрачность заливки до упора до 0% :
Снижение непрозрачности заливки до 0%.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Стал прозрачным не только сам текст, но и область «Слоя 1» непосредственно под текстом, как если бы текст пробил дыру прямо через него.Теперь мы можем видеть изображение на фоновом слое через буквы:
Эффект после превращения слоя «Текст» в выбивающий слой.
Шаг 11: Выберите «Слой 1»
Давайте изменим размер белой области вокруг текста, чтобы она не закрывала всю фотографию. Щелкните Layer 1 на панели Layers, чтобы выбрать его:
Выбор «Слой 1».
Шаг 12: Измените размер слоя с помощью Free Transform
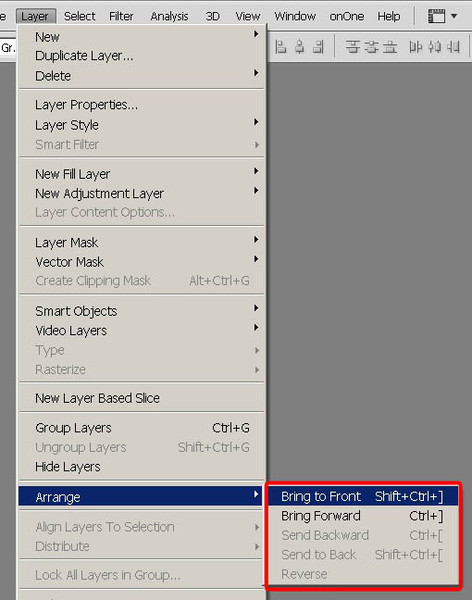
Поднимитесь в меню Edit и еще раз выберите Free Transform :
Перейдите в Edit> Free Transform.
Перетащите верхний и нижний маркеры внутрь текста. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите:
Изменение размера белой области вокруг текста с помощью Free Transform.
Шаг 13: Отрегулируйте непрозрачность слоя
Наконец, отрегулируйте непрозрачность «Layer 1», чтобы настроить видимость текста. Увеличение непрозрачности сделает белую область вокруг текста более плотной, а шрифт — более читабельным.Уменьшение непрозрачности приведет к исчезновению текстовой области на изображении. Я установил непрозрачность на 85%:
Увеличение значения непрозрачности до 85%.
И вот, после увеличения непрозрачности, мой окончательный результат «прозрачной текстовой области»:
Последний эффект прозрачного шрифта.
Выявление слоя, отличного от фонового слоя
Шаги, которые мы рассмотрели в этом руководстве, — это все, что вам нужно сделать, когда изображение, которое вы хотите показать через текст, находится на фоновом слое .Если у вас есть изображение над фоновым слоем, которое вы хотите показать через текст, просто поместите слой Type и сплошной белый слой под ним в группу слоев, выбрав оба слоя, а затем перейдя в меню Layer и выбрав Group Layers .
И вот оно! Вот как легко добавить прозрачный текст к изображению с помощью Photoshop! Помимо добавления прозрачного текста, еще одним классическим эффектом Photoshop является размещение изображения непосредственно внутри текста.Или узнайте, как наложить текст на изображение, выбрав цвета шрифта прямо из самого изображения! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по Photoshop!
Прозрачность и полупрозрачность
включить «_i / 1.h»?>
Прозрачность и полупрозрачность включают «_i / 2.h»?>См. Также:
Мы хотим делать два типа вещей с прозрачностью и полупрозрачностью:
- Используйте его для комбинирования / создания коллажей изображений в Photoshop и …
- Создание веб-изображений с этими эффектами
полупрозрачность
Вот снимок экрана веб-страницы, где текст на одном apDiv имеет полупрозрачный фон изображение.
HTML-текст помещается в apDiv, и этот apDiv имеет фоновое изображение, которое
состоит из полупрозрачного изображения размером 20×20 пикселей:
текст переднего плана имеет светлый оттенок серого.
Вот как сделать полупрозрачную фоновую плитку :
- Создать новое изображение с прозрачным задний план. 20 x 20 пикселей — это нормально.
- Использование
инструмент «ведро с краской» , чтобы залить фон цветом вашего
выбирая
- Наберите непрозрачность (одного) слоя внизу в меню слоев примерно до 50%.
- Файл | Сохранить для Интернета …: сохранить как изображение PNG 24 с прозрачностью проверил.
Использовать это как фоновое изображение на слое (
Придать изображению прозрачный фон в Photoshop
С по (начиная с с этим увеличенным отсканированным перьевым изображением)
После того, как вы добавили это изображение в Photoshop
- Убедитесь, что изображение находится в режиме RGB (Изображение> Режим> RGB).
- Если перо находится на заблокированном фоновом изображении, дважды щелкните фон слой в палитре слоев, чтобы он плавал.
- Затем сотрите (используйте волшебный ластик инструмент ) те области фона, которые вы хотите сделать прозрачными.
Сохранить для диалогового окна Web
Когда вы будете готовы к «Файл»> «Сохранить для Интернета …», вы можете использовать эти параметры для сохранения в виде изображения GIF:- Формат — GIF
- Прозрачность — проверка
- матовый — нет
Или как изображение PNG:
Чтобы восстановить прозрачность в оптимизированной версии, вы можете переместить поле настроек в исходное состояние, а затем ввести свои настройки.
Сглаживание и текст
Использование режима быстрой маски
Переключение в режим «быстрой маски» предлагает вам совершенно другой способ выбрать часть изображения, чтобы (в конечном итоге) объединить ее с чем-то другим.
Вы можете переключаться между обычным режимом и «режимом быстрой маски» с помощью переключателя чуть ниже селектора цвета переднего плана и фона.
В режиме быстрой маски вы можете «раскрасить» свое изображение с помощью кисти, ведра с краской, инструмента градиента, любого инструмента, который вы хотите .«Цвета», которыми вы рисуете, будут либо
- защитить (или замаскировать, или отменить выбор) пикселей, если вы рисуете темными цветами, или
- выберите пикселей, если вы рисуете светлыми цветами.
- промежуточных цветов (серых) приводят к частично выделенным (частично прозрачным) пикселям.
Маскированные пиксели окрашены в красный цвет, как показано.
Когда вы переключаетесь обратно в нормальный режим, выделяются не красные пиксели, и вы можете скопировать свой выбор и вставить его в другое место…
Поддержка браузером полупрозрачности / прозрачности
Изображения JPG
- нет.
Мы можем делать только эффекты «ложной прозрачности», если часть изображения в формате jpg установлен на тот же цвет, что и цвет фона страницы.
GIF-изображения
- «двоичная» прозрачность во всех браузерах: пиксель либо полностью прозрачные или полностью непрозрачные.
PNG изображения
- альфа-канал прозрачность: 24 бита цветовой информации «RGB» для каждого пиксель, плюс еще 8-битный (256 уровней) «альфа-канал», чтобы сказать «насколько прозрачен» пиксель есть.
Полная поддержка изображений PNG существует во всех современных браузерах: Safari, Firefox, IE 7.0 (выпущен в октябре 2006 г.), Konqueror, Opera ..
IE 6.x — наша главная забота (см. Статистику браузера для последняя информация о том, какая часть населения все еще использует IE 6.) У него есть эти Известные проблемы:
- переменная непрозрачность
(передний план) PNG изображения делает не отображать , если на вашей странице нет дополнительных бит кода.
- полупрозрачные фоновые изображения выглядят непрозрачными в IE 5.5 — ИЭ 6.x когда отображается в стиле CSS background-image. Нет доступных исправлений.
В IE
6 .
Эта страница содержит дополнительный код для отображения прозрачных изображений PNG в IE.
6. И изображение, указанное красной стрелкой, отображается с помощью тега .
Может быть много ситуаций, когда допустимо использовать такой полупрозрачный фон.
изображения, если то, что просвечивает, не важно для содержания
страница.
include «_i / 3.h»?>
Создание полупрозрачного выделения с помощью альфа-каналов
Создание полупрозрачного выделения с помощью альфа-каналов
Альфа-каналы работают точно так же, как маски слоев. Разница в том, что каналы могут влиять на любой слой, тогда как маски влияют только на слой, на котором они находятся. Цель этого руководства — помочь вам понять, как работают альфа-каналы, и избавиться от любого оставшегося страха, который вы можете испытывать в отношении каналов. Чтобы выполнить это упражнение, загрузите документ с двумя слоями и разным изображением на каждом слое.
Шаг 1
Создайте новый альфа-канал
Выберите панель каналов.Щелкните кнопку новых каналов. Это второй справа внизу палитры каналов. Теперь отобразится альфа-канал, в результате чего получится черный холст. В данный момент ничего не выбрано, поэтому на канале нет белого цвета.
Шаг 2
Заливка градиентом
Выберите инструмент «Градиент» с белым на переднем плане и черным на заднем. Используйте вариант линейного перехода от переднего плана к фону. Перетащите градиент слева направо.Теперь вы должны увидеть что-то вроде этого.
Шаг 3
Загрузить как выделение
Загрузить канал как выделение. Ctrl (Cmd) Щелкните эскиз Alpha 1. Теперь вы увидите марширующих муравьев. Обратите внимание, что все, что выбрано менее 50%, не будет отображаться в выделенных марширующих муравьях. Щелкните миниатюру RGB в верхней части палитры «Каналы», чтобы отобразить композицию. Если вы видите красноватый оттенок, это потому, что также отображаются альфа-каналы. В этом случае щелкните значок глаза слева от миниатюры Alpha 1, чтобы скрыть канал и отобразить только выбранный композит.
Шаг 4
Удалить выделение
Выберите палитру слоев. Выберите верхний слой и нажмите клавишу удаления (или создайте маску слоя, это лучший способ). Теперь вы увидите фоновое изображение. Посмотрите, как отображаются полупрозрачные области, потому что эти части канала были серыми. Вот в чем суть этого упражнения, чтобы вы это поняли.
Заметили, что на лице женщины просвечивает синий фон? Не слишком хорошо выглядит, правда? Готовы к работе с некоторыми расширенными каналами? Хорошо, нажмите Ctrl-Z, чтобы отменить удаление, мы исправим это сейчас.Если есть активный выбор, нажмите Ctrl-D, чтобы выключить его.
Шаг 5
Рисование на канале
Откройте палитру каналов. Вы собираетесь закрасить канал, чтобы повлиять на выбор. Вы знаете, что черный не выбран, а белый выбран. Это означает, что если вы хотите защитить часть изображения, вам нужно будет сделать эту часть черной в альфа-канале. (Уже начинаете понимать? Будете). Щелкните значок глаза слева от канала Alpha 1 (или нажмите клавишу \ обратная косая черта).Теперь вы должны увидеть цвет рубилита (или любой другой цвет, установленный для вашей маски), в котором создается градиент. Выберите мягкую кисть и черный цвет. Щелкните канал Alpha 1 на палитре каналов. Теперь это должен быть выбранный канал. Прокрасьте черной кистью область лица женщины. Теперь вы полностью исключаете его из выбора. Белый выбран, черный — нет. На снимке экрана показан канал, отображаемый вместе с композитом и отображаемый отдельно. Щелкните значки глаз, чтобы управлять отображением.
Шаг 6
Загрузить как выделение
Убедитесь, что отображается только композиция RGB, щелкнув миниатюру RGB. Если отображается альфа-канал, щелкните значок глаза, чтобы скрыть его. Ctrl- (Cmd) + щелкните миниатюру alpha 1. Вы можете загрузить выделение с канала, даже если он скрыт! Полезно знать
Шаг 7
Удалить выделение
Выберите палитру слоев. Выберите верхний слой и нажмите клавишу удаления.Заметили, что область, которую вы закрасили черным, больше не удаляется? Лицо больше не покрывается синим изображением.
Смотрите, как быстрая маска или маска слоя. В конце концов, альфа-каналы не так уж и мистичны.
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен.Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Изменение непрозрачности изображения в Photoshop
Бывают случаи, когда вам нужно вернуть изображение назад, чтобы текст можно было прочитать, когда он помещен поверх него, или, возможно, даже другое изображение можно было увидеть под ним. Уменьшение непрозрачности перемещает изображение в двухмерном пространстве на средний план или фон. Это также увеличивает прозрачность и позволяет нам видеть, что находится под ним. Есть несколько простых способов уменьшить непрозрачность в Photoshop, и шаги описаны ниже.
Вариант №1 — Настройка непрозрачности
- Откройте файл в Photoshop. Убедитесь, что панель слоев открыта. Если есть один слой, он будет заблокирован и назван «фон».
- Разблокируйте фоновый слой, дважды щелкнув его, чтобы его можно было редактировать. Его имя изменится на «Слой 0».
- Добавьте новый слой ниже разблокированного фонового слоя и назовите его «bkg». Залейте его белым. Это поможет вам увидеть результаты уменьшения непрозрачности.
- Выберите «Слой 0» (или слой с изображением, которое вы хотите изменить).
- Непрозрачность по умолчанию составляет 100%. Переместите ползунок «Непрозрачность» влево (или введите новый процент), пока не получите желаемый результат. Мой общий совет — начинать от 12 до 20%.
- Перед сохранением скройте видимость нижнего белого слоя bkg (щелкните значок глаза, чтобы скрыть).
- Для веб-файлов: ФАЙЛ> ЭКСПОРТ> СОХРАНИТЬ ДЛЯ ИНТЕРНЕТА (устаревшая версия) — дает вам гораздо больше возможностей для оптимизированного веб-изображения.
Выберите предустановку: PNG-24 для изображений с выбранной прозрачностью. - Для файлов печати: ФАЙЛ> СОХРАНИТЬ КАК… Выберите формат: Photoshop (многослойный PSD) или TIFF без выбранных параметров сжатия и прозрачности.
Вариант № 2 — Настройка уровней
- Откройте файл в Photoshop. Убедитесь, что панель слоев открыта. Если есть один слой, он будет заблокирован и назван «фон».
- Разблокируйте фоновый слой, дважды щелкнув его, чтобы его можно было редактировать. Его имя изменится на «Слой 0».
- Добавьте новый слой ниже разблокированного фонового слоя и назовите его «bkg».Залейте его белым. Это поможет вам увидеть результаты уменьшения непрозрачности.
- Выберите «Слой 0» (или слой с изображением, которое вы хотите изменить).
- СЛОЙ> НОВЫЙ СЛОЙ РЕГУЛИРОВКИ> УРОВНИ. Переместите нижний ползунок (Уровни вывода) вправо, пока не получите желаемый результат. Мое общее руководство по выходным уровням где-то между 100-200.
- Если вы хотите изменить цветное изображение на черно-белое (оттенки серого), корректирующие слои — отличный инструмент. Вы можете включать и выключать слой, тогда как изменение режима изображения на оттенки серого является более постоянным решением.Попробуйте: СЛОЙ> НОВЫЙ СЛОЙ НАСТРОЙКИ> ЧЕРНО-БЕЛЫЙ.
- Перед сохранением скройте видимость нижнего белого слоя bkg (щелкните значок глаза, чтобы скрыть).
- Для веб-файлов: ФАЙЛ> ЭКСПОРТ> СОХРАНИТЬ ДЛЯ ИНТЕРНЕТА (устаревшая версия) — дает вам гораздо больше возможностей для оптимизированного веб-изображения.
Выберите предустановку: PNG-24 для изображений с выбранной прозрачностью. - Для файлов печати: ФАЙЛ> СОХРАНИТЬ КАК… Выберите формат: Photoshop (многослойный PSD) или TIFF без выбранных параметров сжатия и прозрачности.
Видеоурок
Если хотите, вы можете посмотреть видеоурок, который я сделал, в котором показано, как изменить непрозрачность изображения в Photoshop:
СМОТРЕТЬ ВИДЕО!
Похожие сообщения
Как изменить размер изображения в Photoshop
Лучшие альтернативы Photoshop
Форматы файлов изображений: печать или Интернет
Как подготовить изображения для Интернета
Как создать прозрачный градиент в Photoshop
Графические дизайнеры и Художникам-визуалам часто нужно переходить изображения друг в друга или на задний план.
В Photoshop это можно сделать разными способами. Один из самых простых — создать прозрачный градиент.
Прозрачный градиент создаст плавный прямой переход между вашей фотографией и тем, что вы хотите разместить на заднем плане.
В приведенном ниже процессе мы рассмотрим, как создать маску градиента в Photoshop, а затем настроить маску для достижения наилучшего эффекта.
Приступим.
Как создать прозрачный градиент в Photoshop
Шаг 1. Выберите основное изображениеВо-первых, вам нужно выбрать изображение, которое, по вашему мнению, будет хорошо работать, переходя в другое изображение.Это может быть сложнее, чем кажется, особенно если вы переходите к другому изображению.
(Если выбранное вами изображение не совсем то, что вам нужно, посмотрите: как изменить цвет фона в Photoshop как один из способов его изменения.)
Я выбрал одну из своих кухонь:
Шаг 2: Добавьте новый слойЗатем вам нужно добавить новый слой.
Вы можете сделать это, щелкнув значок New Layer в нижней части панели Layers .
Если вы предпочитаете сочетание клавиш, вы можете использовать Command-Option-Shift-N (Mac) или Control-Alt-Shift-N (Windows).
Этот новый слой будет служить фоном, поэтому вам нужно разблокировать исходный фоновый слой (щелкнуть по замку), а затем переместить новый пустой слой так, чтобы он находился под слоем изображения.
Как только вы это сделаете, ваша панель слоев должна теперь выглядеть так:
Шаг 3. Добавьте маску слояСледующим шагом будет добавление маски слоя к слою изображения.
Находясь на панели слоев, выберите слой с фотографией, щелкнув по нему. Затем спуститесь на панель инструментов внизу и щелкните значок Добавить маску слоя .
Убедитесь, что слой изображения выбран, прежде чем щелкнуть значок добавления маски слоя.
Теперь вы увидите маленький белый прямоугольник рядом с миниатюрой слоя. Это ваша маска изображения. Когда он полностью белый, это означает, что все на изображении будет видно. Если сделать любую часть маски слоя черной, соответствующие части изображения скроются.
Другими словами, черный цвет в маске изображения — это то, что скрывает части изображения от видимости. На следующем этапе мы будем использовать инструмент Gradient tool , чтобы замаскировать части изображения.
Шаг 4. Создайте прозрачный градиентСначала выберите инструмент Gradient tool на панели инструментов слева. Вы можете сделать это, просто нажав клавишу G или щелкнув по ней.
Здесь вложены три разных инструмента, поэтому убедитесь, что у вас правильный.Вы можете щелкнуть значок правой кнопкой мыши, чтобы открыть полное меню, и выбрать значок с переходом от черного к белому.
Photoshop часто накладывает несколько инструментов на один значок, поэтому убедитесь, что вы выбрали правильный инструмент.
После того, как вы выбрали инструмент «Градиент», перейдите на панель инструментов градиента вверху и выберите вариант градиента от черного к белому (от переднего плана к фону).
Вам действительно не нужно открывать здесь редактор градиентов, если вам не нужен действительно настроенный градиент.Просто выберите переход от переднего плана к фону.
Теперь создадим прозрачный градиент.
Убедившись, что вы работаете с маской слоя, нажмите на ту сторону фотографии, которую вы хотите скрыть, и перетащите курсор к середине фотографии. Отпустите довольно далеко в свое фото. (Обычно я иду больше, чем на полпути.)
Убедитесь, что маска слоя выбрана, прежде чем использовать инструмент градиента.
Как только вы отпустите, часть изображения станет прозрачной.Это та часть, которая отойдет на второй план.
Для получения нужного градиента может потребоваться несколько раз. Это хорошо. Просто нажмите Cmd -Z (Mac) или Ctrl-Z (Windows), чтобы отменить, а затем примените повторно, пока не получите желаемый эффект. (Вы можете сделать это в любой момент в процессе.)
Для этого изображения я предпочитаю подниматься из правого нижнего угла:
Шаг 5: Добавьте фонТеперь, когда у вас есть градиент, пора добавить фон, на котором он будет плавно переходить.
Переход к сплошному цвету
Если вы собираетесь добавить текст или просто хотите создать простой эффект затухания фона, сплошной цвет, вероятно, подойдет лучше всего.
Чтобы использовать сплошной цвет, выберите фоновый слой, а затем инструмент Paint Bucket Tool . Как упоминалось ранее, это может быть совмещено с вашим инструментом градиента. Если это так, щелкните правой кнопкой мыши инструмент градиента и выберите ведро с краской.
В последних версиях Photoshop ведро с краской вложено в инструмент «Градиент».
Выберите цвет и щелкните где-нибудь на изображении. Если выбран фоновый слой, вы должны получить плавный переход от изображения к цвету фона.
Переход к фоновому изображению
Если вы хотите создать переходящий фон от одного изображения к другому, вам потребуется еще несколько шагов.
Сначала перетащите / вырежьте и вставьте ваше фоновое изображение в Photoshop и убедитесь, что это фоновый слой.
Не беспокойтесь, если он не идеального размера.Мы исправим это сейчас.
Чтобы получить правильный размер изображения, используйте инструмент Free Transform .
Убедитесь, что выбрано фоновое изображение, а затем нажмите Command-t (Mac) или Control-t (Windows). Теперь вы можете изменить размер, пропорции и расположение фонового изображения.
С помощью инструмента «Свободное преобразование» я смог увеличить изображение вафли и немного сдвинуть его вправо. Конечно, инструмента «Перемещение» было бы достаточно, чтобы просто переместить его, но мне нужно было заполнить всю прозрачную область .
Шаг 6: Тонкая настройкаЕсли вы хотите внести изменения в то, как элементы переходят друг в друга, это легко. Вы всегда можете вернуться к маске слоя и изменить градиент или использовать инструмент «Кисть » .
На моем изображении мне не очень понравилось, насколько заметны очки на фоновом изображении. Чтобы удалить их, я выбрал инструмент «Кисть» и изменил цвет переднего плана на черный.
(Чтобы добавить больше фонового изображения, я бы изменил цвет на белый.)
Так как мне все еще нужно было мягкое обесцвечивание, я сделал кончик кисти растянутым и большим, а затем установил непрозрачность на 46%.
Убедившись, что моя маска слоя была выбрана, я закрасил очки и другие части фонового изображения, которые меня отвлекали.
Вот окончательное изображение:
Заключительные слова
Как видите, создать прозрачный градиент в Photoshop довольно просто.
Чтобы добиться точного отображения, может потребоваться немного проб и ошибок, но, поскольку мы работаем в основном над маской слоя, всегда легко вносить изменения и уточнения.
Создание прозрачного градиента в Photoshop не всегда может быть лучшим способом получить желаемый эффект затухания, но это отличное место для начала.
Как насчет вас? Вы использовали прозрачный градиент в Photoshop для добавления эффектов к своим фотографиям? Возможно, при совмещении экспозиций или создании брошюр? Есть какие-нибудь советы, которые вы хотите добавить?
.
 Сдвиг ползунка выполняется с помощью зажатой левой кнопки мыши. Чем больше в итоге должна быть прозрачность, тем меньше указываем значение, и наоборот. К примеру, останавливаемся на 60%.
Сдвиг ползунка выполняется с помощью зажатой левой кнопки мыши. Чем больше в итоге должна быть прозрачность, тем меньше указываем значение, и наоборот. К примеру, останавливаемся на 60%. Для наглядности, мы совместили исходное изображение (слева) и обработанное (справа).
Для наглядности, мы совместили исходное изображение (слева) и обработанное (справа). Должно получиться примерно так:
Должно получиться примерно так: