Как сделать прозрачным, блокировать, стилизовать слой в Фотошопе
Мы уже рассмотрели:
— Что такое слой в Фотошопе;
— Как активизировать, перемещать, скреплять и объединять слои в Фотошопе;
Для полного и ясного представления о слоях необходимо рассмотреть еще несколько параметров.
1. Opacity (Прозрачность)
Этот параметр меняет прозрачность слою.
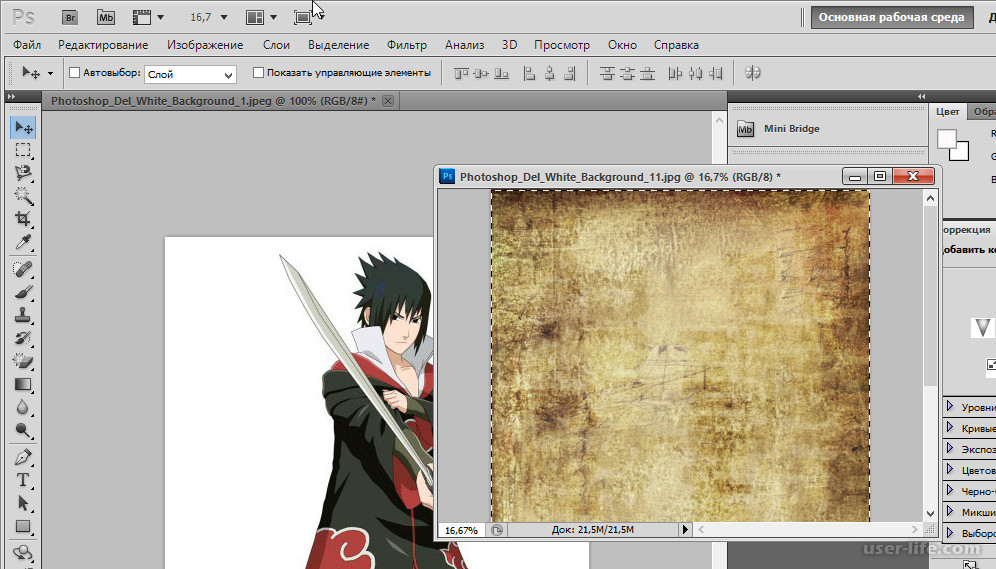
Например, изменим прозрачность рубашки человечка до 60%.
Смотрите, что с ней происходит! Она стала прозрачной!
У параметра «Fill» (Заливка) похожая функция.
2. Блокировки слоев
На палитре слоев вы должно быть замечали следующие изображения:
Это различные виды блокировок.Если вы установили вид блокировки — шахматку — это означает, что вы не сможете рисовать на прозрачных пикселях.
На слое с человечком я установила блокировку , решила перечеркнуть рисунок — крест получился только на рубашке. Если присмотреться к голове, увидите, что за пределами рисунка кисть перестала рисовать.
Блокировка — не позволяет рисовать на слое, появляется запрещающий кружок.
Блокировка — не позволяет перемещать слой.
Блокировка «замок» — включает в себя сразу все виды блокировок.
3. Создаем папку для слоев
— кнопка «Create a New Set» (Создать новый набор), позволяет создать папку для слоев.Создадим папку для всех слоев с частями тела человечка и перетащим все слои туда.
Ее можно свернуть до такого вида:
4. Вызов палитры стилей.
Кнопка в виде буквы «f» вызывает палитру стилей. С помощью нее вы можете применять слоям определенные стили, например, сделать тень, обводку, объем и так далее.Автор: Зинаида Лукьянова;
Источник: photoshop-master.ru
⇐ • Как активизировать, перемещать, скреплять и объединять слои (предыдущая страница учебника)
• Как вернуть действие (следующая страница учебника) ⇒
Как установить прозрачность слоя в фотошопе
Как в фотошопе сделать слой прозрачным
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность
Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых пикселей изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него стилей слоя.
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно выделить (сделать активным). Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift.
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их принципиальное отличие.
Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их принципиальное отличие.
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, Перемещение, Пипетку, Прямоугольную область, Рамку или Произвольную фигуру (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки, удерживайте вместе с цифрами нажатой клавишу Shift.
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области , а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на панели инструментов был активен любой из инструментов по созданию выделенной области.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой.
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите инструмент Ластик, на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности, если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество форматов для сохранения изображения, но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG. Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы сохранить в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как. Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG).
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сделать прозрачность картинки в Фотошопе
Пожалуй, одной из самых интересных и необычных функций в Photoshop является “непрозрачность”. Благодаря ней, прозрачными можно сделать не только главные объекты, но и заливку, чтобы оставить видимыми только стили слоя.
В этом уроке мы детально ознакомимся с тем, как работать с непрозрачностью в Фотошопе и в каких случаях его можно эффективно применять. Также вы узнаете, как благодаря этой функции задать определенной картинке прозрачность.
Основная непрозрачность слоя
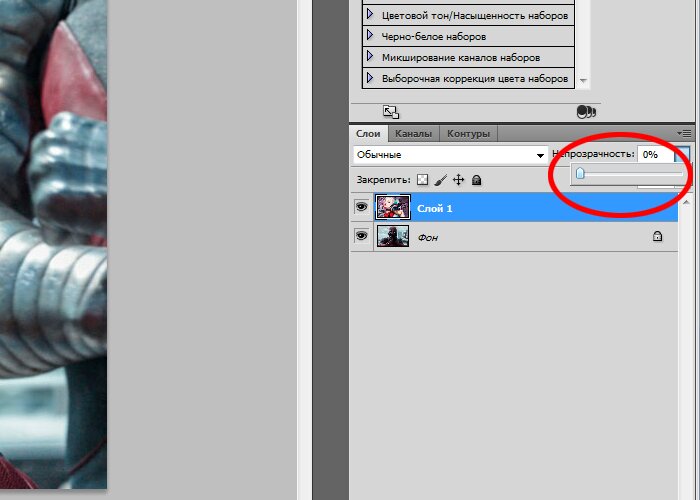
Главные показатели и настройки непрозрачности находятся на самом верху палитры слоев и измеряются с помощью %. Изменять показатель можно как ползунком, так и вводом значения.
На скриншоте выше установлен показатель прозрачности 0,5 и через него виден нижний слой. Т.к. наш нижний слой это просто белый цвет с рамкой, то наш основной логотип стал бледным. Но для демонстрации самой функции этого достаточно.
Непрозрачность заливки
Если основная непрозрачность может действовать в отношении всего слоя, то такая функция как «Заливка» не трогает стили слоя.
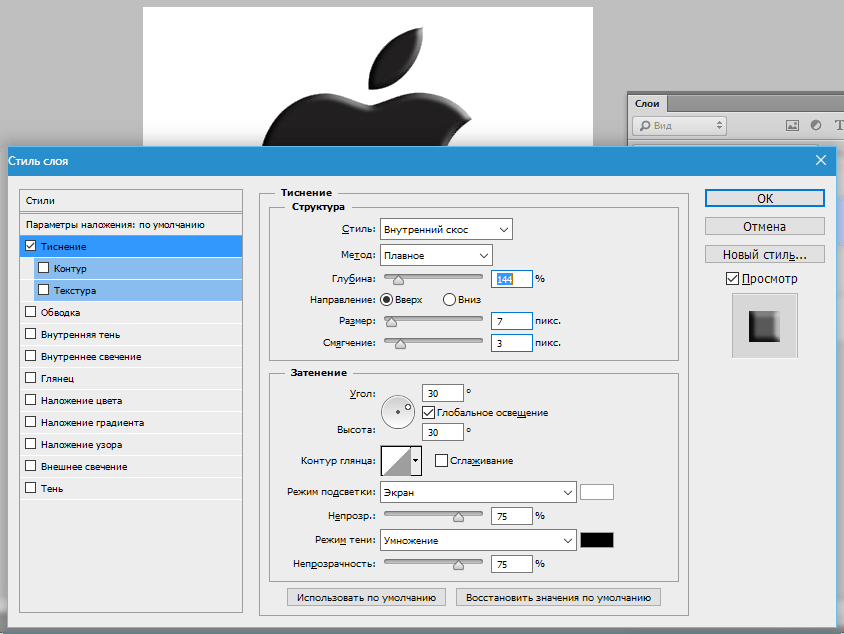
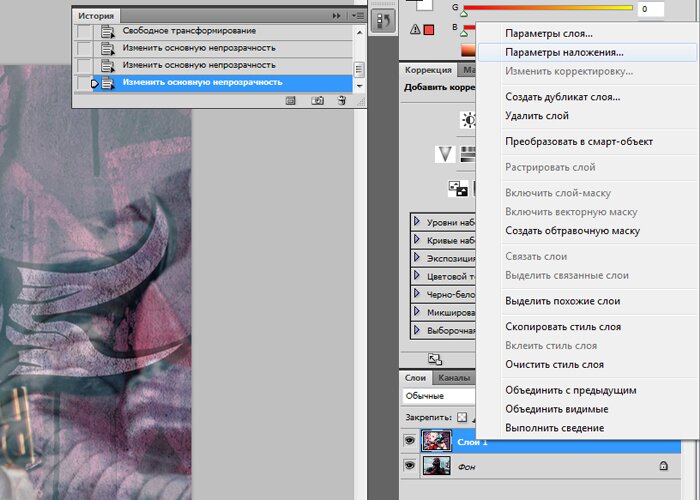
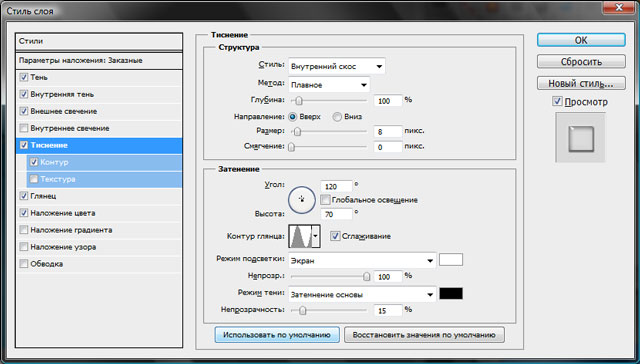
Допустим, мы зашли в “параметры наложения” и применили к слою стиль «Тиснение».
После того, как стили применены, устанавливаем показатели «Заливки» на 0%.
При такой настройке исчезнет все, кроме стиля. Мы, кстати, наложили еще и узор, чтобы выглядело получше.
Благодаря такой функции можно создать прозрачные объекты, например, водяные знаки.
Непрозрачность и отдельный объект
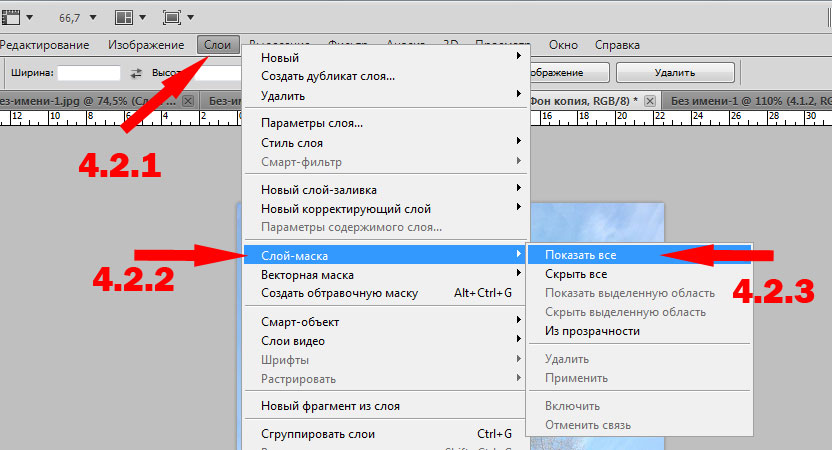
Чтобы сделать прозрачным только один объект на слое, необходимо применить маску слоя, например, с помощью волшебной палочки.
Затем надо нажать на кнопку ALT и кликнуть по маске внизу панели слоев.
Результатом станет исчезнувший объект, на месте которого появится черная область такой же формы. Следующим шагом будет нажатие клавиши CTRL и клик по миниатюре в панели слоев.
После этого на холсте появится выделение:
Теперь его необходимо инвертировать с помощью комбинации горячих клавиш CTRL+SHIFT+I.
Теперь область выделения нужно залить любым оттенком серого цвета, так как черный полностью закроет область, а белый наоборот. Нажимаем клавиши SHIFT+F5 и выбираем цвет.
Затем нажимаем ОК и получаем выбранную непрозрачность, исходя из выбранного цвета.
Чтобы убрать выделение, нажимаем CTRL+D.
Непрозрачность градиента
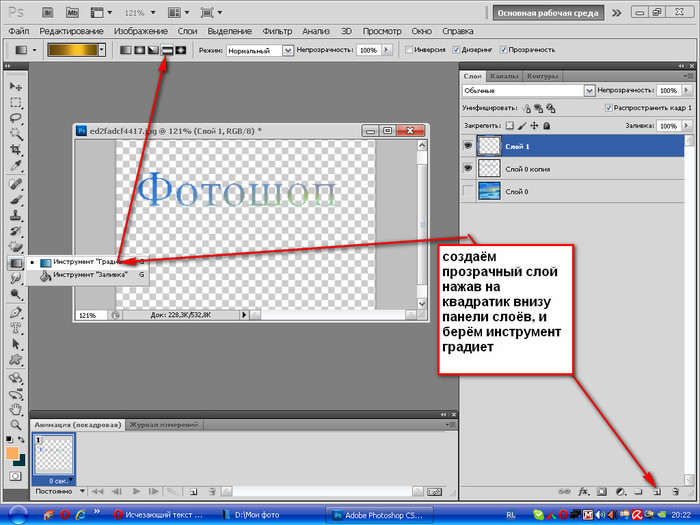
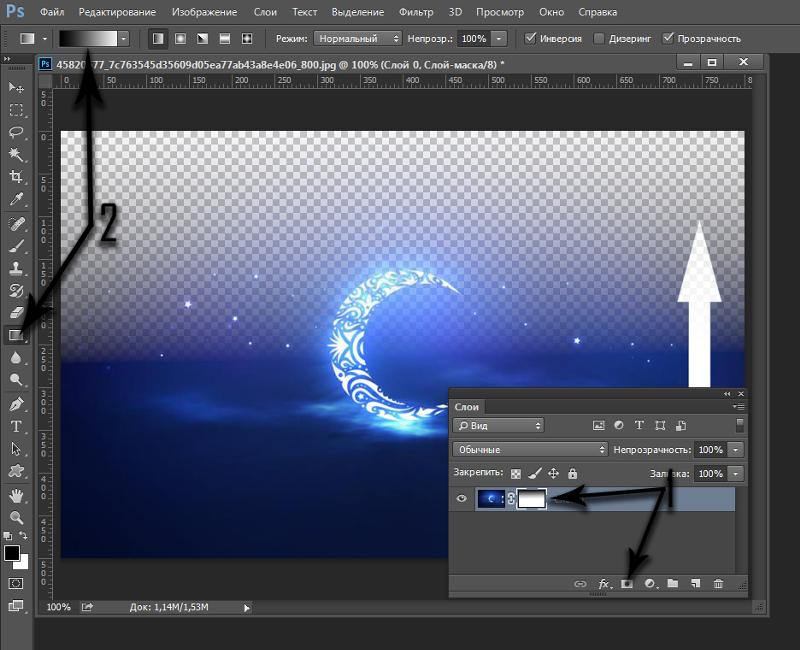
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Как сделать слой в Фотошопе прозрачным
Работать в Фотошопе без слоев редко представляется возможным, ведь даже для мелкой правки вам придется взаимодействовать со слоем, на котором находится изображение. Но вся магия программы проявляется при работе с проектом, где изображение распределено по множеству слоев, в которых можно редактировать и обрабатывать каждый элемент отдельно.
Но вся магия программы проявляется при работе с проектом, где изображение распределено по множеству слоев, в которых можно редактировать и обрабатывать каждый элемент отдельно.
В этом уроке мы пошагово рассмотрим как создать в Фотошопе слой и сделать его прозрачным.
Содержание: “Как сделать слой в Фотошопе прозрачным”
Прозрачный слой
Слой, сквозь который видны все слои, расположенные под ним и называется “прозрачным”.
Когда вы создаете в Photoshop новый слой, программа делает его прозрачным автоматически.
Когда слой есть, и на нем располагаются какие-либо объекты/элементы, чтобы сделать его прозрачным, нужно следовать следующим инструкциям.
Метод №1: прозрачный слой через непрозрачность
Чтобы изменить настройки непрозрачности всех объектов/элементов на выбранном слое, необходимо сдвинуть ползунок, исходя из ваших потребностей (см. скриншот ниже).
В результате вы можете заметить, что наш слой с закрашенным красным цветом прямоугольником стал просвечиваться, за счет того, что мы установили непрозрачность на значении 40%.
Метод №2: прозрачный слой через заливку
Новички думают, что “заливка” и “непрозрачность” ничем не отличаются. Но эта функция выполняет очень важные задачи. Например, если мы задаем просто “непрозрачность”, то она применяется на весь слой. В случае с заливкой, если вы в свойствах слоя применяли различные стили и эффекты, то они останутся нетронутыми, в отличие от самого объекта/изображения (см. скриншоты ниже).
Так выглядит наш проект при заливка на отметке в 100%:
А такой результат получился, после того, как мы передвинули ползунок “заливки” до отметки в 0%:
Как видите, стили остались, а сам красный прямоугольник исчез.
Благодаря этой статье вы теперь знаете все о том как создать или сделать слой в Фотошопе прозрачным. До встречи в наших следующих уроках.
Прозрачность слоя, блокировка слоя, палитра стилей. / Creativo.one
Приветствуем будущего Photoshop-мастера!
Для полного и ясного представления о слоях необходимо рассмотреть несколько параметров.
1. Непрозрачность (Opacity)
Этот параметр меняет прозрачность слоя. Например, изменим этот параметр для слоя с синим аватаром до 60%.
Смотрите, что с ним происходит! Он стал прозрачным!
У параметра Заливка (Fill) точно такая же функция.
2. Блокировки слоев
На палитре слоев вы должно быть замечали следующие изображения:
Это различные виды блокировок
Блокировка 1 означает, что вы не сможете рисовать на прозрачных пикселях.
Давайте на слое с синим аватаром установим эту блокировку и попробуем нарисовать плюс на рисунке — плюс получился только на самом аватаре, а за его пределами кисть перестала рисовать.
Блокировка 2 — не позволяет рисовать на слое, появляется запрещающий кружок;
Блокировка 3 — не позволяет перемещать слой, закрепляет положение;
Блокировка 4 — предотвращает автоматическое включение в монтажные области и исключение из них;
Блокировка 5 — включает в себя сразу все виды блокировок.
3. Создаем папку для слоев
Кнопка Создать новую группу (Create a new set), позволяет создать папку для слоев.
Создадим папку для всех слоев с разноцветными аватарами и перетащим все слои туда.
Ее можно свернуть до такого вида:
4. Вызов палитры стилей
С помощью нее вы можете применять к слоям определенные стили, например, сделать тень, обводку, объем и так далее.
До встречи в следующем уроке!
Как сделать прозрачный слой в Фотошопе
Работа со слоями – основы основ Фотошопа. Главная идея подобных программ заключается именно в размещении контента на разных слоях, что позволяет редактировать каждый элемент независимо от других. В этом уроке поговорим о том, каким образом получить прозрачный слой в Фотошопе.
Прозрачность слоев
Прозрачным (или полупрозрачным) может считаться слой, через который можно увидеть контент, который расположен на подлежащих.
По умолчанию, каждый новый слой, создаваемый в палитре, является прозрачным, так как не содержит никаких элементов.
В том случае, если слой не является пустым, для придания ему прозрачности необходимо произвести некоторые действия.
Способ 1: общая непрозрачность
Для снижения общей непрозрачности элементов, содержащихся на слое, нужно поработать ползунком с соответствующим названием в верхней части палитры слоев.
Как видим, при снижении непрозрачности верхнего слоя с черным кругом, через него начинает просвечиваться нижний, красный.
Способ 2: непрозрачность заливки
Данная настройка отличается от предыдущей тем, что убирает только заливку элемента, то есть делает ее прозрачной. Если к слою были применены стили, например, тень, то они останутся видимыми.
На этом урок окончен, теперь Вы знаете, как создать непрозрачный слой в Фотошопе тремя способами. Данные свойства слоев открывают перед нами широчайшие возможности по созданию и обработке изображений.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать картинку полупрозрачной в Фотошопе: изменение прозрачности слоя
Вариантов применения полупрозрачных изображений достаточно много. Они могут использоваться для создания различных коллажей, отражений, фонов и т.д. В данной статье мы разберемся, каким образом картинку можно сделать полупрозрачной в Фотошопе, а также как правильно ее сохранять.
Меняем прозрачность слоя с изображением
В качестве примера будем использовать фото яблока ниже.
Итак, план действий для выполнения поставленной задачи следующий:
- Открываем фото в программе и обращаем вниманием на Палитру. Если мы видим значок в виде замка в строке со слоем с картинкой (скорее всего, с названием “Фон”), это означает, что у нас нет возможности изменять данный слой.
 Чтобы снять блокировку, щелкаем по этому замку.
Чтобы снять блокировку, щелкаем по этому замку. - После этого замок должен исчезнуть. Теперь мы можем редактировать слой (его имя должно измениться с “Фона” на “Слой + порядковый номер”).
- За прозрачность выбранного слоя отвечает параметр “Непрозрачность” (задается в процентах). Настроить его можно как путем ввода с клавиатуры необходимого значения в соответствующем поле (после ввода нажимаем Enter), так и путем сдвига ползунка, который появится, если нажать на стрелку вниз в конце данного поля. Сдвиг ползунка выполняется с помощью зажатой левой кнопки мыши. Чем больше в итоге должна быть прозрачность, тем меньше указываем значение, и наоборот. К примеру, останавливаемся на 60%.
- Видим следующий результат на холсте. Поверх него можно заметить шахматную доску – верный признак того, что мы все сделали верно. Интенсивность/видимость этой доски зависит от указанного значения непрозрачности слоя.
- Для сохранения полупрозрачных картинок используется расширение PNG (распространенный формат JPG/JPEG не подойдет).
 Переходим в меню “Файл” и выбираем в нем команду “Сохранить как”. Или можно воспользоваться горячими клавишами Ctrl+S.
Переходим в меню “Файл” и выбираем в нем команду “Сохранить как”. Или можно воспользоваться горячими клавишами Ctrl+S. - В открывшемся окне указываем имя и желаемое расположение файла, выбираем правильный формат и жмем кнопку “Сохранить”.
- В следующем окошке выбираем параметры сохранения PNG и щелкаем OK. В нашем случае оставляем большой размер файла.
- На этом наша работа по созданию и сохранению полупрозрачной картинки завершена. Для наглядности, мы совместили исходное изображение (слева) и обработанное (справа).
Заключение
Таким образом, для того, чтобы сделать картинку полупрозрачной в программе Photoshop требуется выполнить всего несколько простых действий, а весь процесс займет считанные минуты, если конечно исходное изображение уже заранее обработано и готово к использованию.
Использование прозрачности и подложки в Photoshop Elements
Матирование фона, поддерживаемое форматами GIF, PNG и JPEG, имитирует прозрачность путем заливки или смешивания прозрачных пикселей с матовым цветом, который соответствует фону веб-страницы. Матирование фона работает лучше всего, если фон веб-страницы сплошной и если вы знаете, что это за цвет.
Матирование фона работает лучше всего, если фон веб-страницы сплошной и если вы знаете, что это за цвет.
Чтобы создать прозрачность фона или матирование фона в оптимизированном изображении, вы должны начать с изображения, которое содержит прозрачность.Вы можете создать прозрачность, когда создаете новый слой или используете Background Eraser или Magic Eraser.
При работе с файлами GIF или PNG ‑ 8 вы можете создать резкую прозрачность: все пиксели, которые более чем на 50% прозрачны в исходном изображении, полностью прозрачны в оптимизированном изображении, а все пиксели, которые имеют более 50% непрозрачности в исходном изображении полностью непрозрачны в оптимизированном изображении. Используйте резкую прозрачность, если вы не знаете цвет фона веб-страницы или когда фон веб-страницы содержит текстуру или узор.Однако имейте в виду, что прозрачность с резкими краями может вызвать неровные края изображения.
.Основы Photoshop: делать больше со слоями
Урок 10: Делаем больше со слоями
/ ru / photoshopbasics / резкость и снижение шума / содержание /
Введение
Как мы обсуждали в нашем уроке по пониманию слоев, есть много способов использовать слои в Photoshop. Пока что мы рассмотрели несколько основных навыков, в том числе использование корректирующих слоев. В этом уроке мы рассмотрим некоторые из более продвинутых параметров: , такие как непрозрачность , режимов наложения , масок слоев и групп слоев .Мы также предоставим ссылки на дополнительные ресурсы, если вы хотите узнать больше об использовании этих инструментов.
Пока что мы рассмотрели несколько основных навыков, в том числе использование корректирующих слоев. В этом уроке мы рассмотрим некоторые из более продвинутых параметров: , такие как непрозрачность , режимов наложения , масок слоев и групп слоев .Мы также предоставим ссылки на дополнительные ресурсы, если вы хотите узнать больше об использовании этих инструментов.
Если вы хотите продолжить, вы можете загрузить наш файл с примером.
Непрозрачность слоя
Вы можете управлять непрозрачностью почти для каждого слоя в документе Photoshop. Непрозрачность определяет, насколько прозрачным или непрозрачным будет слой. Другими словами, он контролирует, насколько слои ниже могут быть видны. Взгляните на пример ниже.
В этом примере используются два разных текстовых слоя и фоновый слой. Текстовый слой горы имеет непрозрачность 100% . Этот слой полностью непрозрачен, что означает, что под буквами ничего не видно. Напротив, текстовый слой appalachian имеет непрозрачность 15% . Этот слой в основном прозрачный, то есть вы можете видеть через букв фонового слоя.
Этот слой полностью непрозрачен, что означает, что под буквами ничего не видно. Напротив, текстовый слой appalachian имеет непрозрачность 15% . Этот слой в основном прозрачный, то есть вы можете видеть через букв фонового слоя.
Вы также можете изменить непрозрачность корректирующего слоя , чтобы сделать его более тонким.Например, если у вас слишком интенсивный слой Curves, вы можете уменьшить непрозрачность до 70-80%. Во многих ситуациях это может быть проще, чем изменять сам корректирующий слой.
Для регулировки непрозрачности слоя:
- Выберите нужный слой, затем щелкните стрелку раскрывающегося списка Непрозрачность в верхней части панели слоев .
- Щелкните и перетащите ползунок , чтобы настроить непрозрачность. Вы увидите изменение непрозрачности слоя в окне документа по мере перемещения ползунка.Если вы установите непрозрачность на 0%, слой станет полностью прозрачным или невидимым.

Попробуй!
Откройте файл примера, затем отрегулируйте непрозрачность Text слоев , чтобы увидеть эффект.
Прозрачность фона
По умолчанию в большинстве документов Photoshop используется фоновый слой . Вы не можете настроить прозрачность слоя Background , и его нельзя скрыть.Это потому, что вы не хотите, чтобы фон был прозрачным для большинства проектов, особенно если вы работаете с фотографией.
Однако в некоторых ситуациях может потребоваться прозрачный фон . Например, если вы создаете логотип для веб-сайта, прозрачный фон позволит просвечивать цвет фона веб-сайта, придавая логотипу более цельный и профессиональный вид.
Если вы следуете примеру файла, попробуйте скрыть все слои, кроме слоя Acorn.Видите шахматный узор позади желудя? Это означает, что фон полностью прозрачный . При сохранении изображения шахматная доска фактически не будет экспортирована; это только указывает на прозрачность.
Обратите внимание: если вы хотите, чтобы ваше изображение имело прозрачный фон, вам необходимо сохранить его в формате , который поддерживает прозрачность . Мы рекомендуем использовать формат PNG-24 , который доступен в диалоговом окне «Сохранить для Интернета».Файлы JPEG не могут иметь прозрачный фон, поэтому они сохранят все прозрачные области как белые.
.основ Photoshop слоев | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать также слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными частями контента независимо — самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель инструментов, где выберу инструмент «Кисть». Я перехожу на панель параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок размера, который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подняться на панель параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это сэкономит ваше время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба эти слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения поверх того, какой слой выбран в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Перед тем, как завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift и перехожу к этому другому углу и перетаскиваю туда, чтобы добавить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите Place.
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и попытаюсь переместить, и я просто получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я собираюсь перейти в меню «Правка» и выбрать «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный слой
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, такие как удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к недостаткам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионное изображение
Для начала откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
Желтая область показывает предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Изучите основы работы со слоями в Photoshop на iPad.
Заблокировать слой: блокирует слой, чтобы его нельзя было редактировать.
Удалить слой: Удаляет активный слой.
Переименовать слой: переименовывает активный слой.
Добавить обрезанную корректировку: добавляет обрезанный корректировочный слой к выбранному слою.
Начать режим множественного выбора: позволяет выбрать несколько слоев.
Дублировать слой: дублирует активный слой.
Копировать слой: позволяет скопировать выделение или слой для вставки.
Выбрать все: выделяет все содержимое активного слоя.
Загрузить как выделение: выделяет все непрозрачные области на слое или, если существует маска слоя, все немаскированные области. Выбор этих областей полезен, когда вы хотите выделить текст или содержимое изображения, окруженное или содержащее прозрачные области, или для создания выделения, исключающего маскированные области на слое.
Развернуть слой: переносит все слои многослойного документа в одну плоскость.
Объединить вниз: Объединяет активный слой со слоем под ним.
Объединить видимые: Объединяет все видимые слои в активный слой.
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте контрольную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Как сделать полупрозрачный фон у блока (3 способа). Как сделать слой прозрачным и полупрозрачным в фотошопе
Этот урок я хочу посвятить такому интересному моменту, как прозрачность слоев в фотошопе. Создание слоев – один из основных крайне необходимых навыков работы в Adobe Photoshop. Если вы уже пытались разобраться с этой операцией, вы абсолютно точно сталкивались с определением «непрозрачность слоя». Что это такое и с чем его едят?
Какой слой считается прозрачным?
Давайте разберем первую ситуацию. Допустим, есть у нас исходное изображение. Допустим, фото. И нам следует создать новый слой. Предположим, с помощью комбинации клавиш ctrl+shift+n.
Вот такой новый слой и будет прозрачным.
Вторая ситуация. У вас уже имеется документ с двумя слоями. Оба непрозрачны. Выглядит это примерно так.
То, что слоя у нас на исходном изображении два мы можем заметить в окне слоев. Давайте попробуем сделать слой с Харли Квин прозрачным.
Для этого в окне слоев мы выбираем верхний и снижаем его прозрачность до нуля, сдвигая ползунок.
Слой с Харли стал прозрачным, на исходнике у нас проступило изображение Дедпула. Вот так все оказалось просто.
Как сделать слой полупрозрачным?
Вернемся к тому же исходнику с Дедпулом и Харли. Но на этот раз уже сдвигаем ползунок не до нуля. Оставим, допустим, процентов 50. Что выйдет?
Прием очень полезный. Часто используется в веб дизайне и при создании коллажей.
Каким еще методом мы можем повлиять на прозрачность слоя?
Прозрачность слоя можно изменить через параметры наложения. Не слишком удобный обходной путь. Хотя, в свое время я довольно часто на него натыкалась, потому поведаю. Зайдите в параметры наложения.
В появившемся окне мы видим тот же ползунок со шкалой в процентах. Долго и нудно, конечно. Но по факту существует такая вещь и с помощью нее действительно можно уменьшить прозрачность слоя.
Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.
- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить картинку в качестве фона для сайта .
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первое, на что следует обратить внимание перед тем, картинку на сайт в качестве фона, это макет ширины сайта : фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку . Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Итак, вы знаете ширину макета сайта . Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
В данном коде «url(«images/bg.jpg»)» — это путь к вашему фоновому . Пропишите его. Сохраните изменения.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
Видео по теме
При создании логотипа весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
Подробности Категория: вебдизайнер Автор: SEO & WEB — KELL4Эффект полупрозрачности элемента хорошо заметен на фоновом рисунке и получил распространение в разных операционных системах, потому что смотрится стильно и красиво. Главное, иметь под полупрозрачными блоками не однотонный рисунок, а изображение, именно в этом случае прозрачность становится заметной.
Такой эффект достигается разными способами, включая старомодные методы, как использование рисунка PNG в качестве фона, создание клетчатого изображения и свойство opacity. Но как только возникает необходимость сделать в блоке полупрозрачный фон, у этих методов оказываются неприятные оборотные стороны.
Рассмотрим полупрозрачность текста и фона — как правильно ее использовать в дизайне сайта:
Основная особенность этого свойства состоит в том, что значение прозрачности действует на все дочерние элементы внутри, а не только на фон. Это значит, что и фон и текст станут полупрозрачными. Увеличить уровень прозрачности можно изменяя команду opacity от 0.1 до 1.
HTML 5 CSS 3 IE 9
opacityСоздание и продвижение сайтов в интернете
В веб-дизайне частичная прозрачность также применяется и достигается за счёт формата цвета RGBA, который задаётся только для фона элемента.
Обычно в дизайне полупрозрачным должен быть только фон элемента, а текст непрозрачным для сохранения его читабельности. Свойство opacity здесь не подходит, потому что текст внутри элемента также будет частично прозрачным. Лучше всего использовать формат RGBA, частью которого является альфа-канал или иными словами значение прозрачности. В качестве значения пишется rgba, затем в скобках через запятую перечисляются значения красной, синей и зелёной компоненты цвета. Последним идёт прозрачность, которая задаётся от 0 до 1, при этом 0 означает полную прозрачность, а 1 непрозрачность цвета — синтаксис применения rgba.
Полупрозрачный фон HTML 5 CSS 3 IE 9
rgbaСоздание и продвижение сайтов в интернете.
Значение непрозрачности для фона установлено 90% — полупрозрачный фон и непрозрачный текст.«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
Дело в том, что использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Создание на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка , расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него .
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон .
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно . Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift .
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, или (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки , удерживайте вместе с цифрами нажатой клавишу Shift .
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом . На панели настроек нужно установить параметр Добавить к выделенной области , а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка , которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой .
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите , на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности , если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество , но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG . Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как . Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG) .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Слои GIMP: прозрачность слоев — Davies Media Design
Как уже кратко обсуждалось в этой серии, слои могут в различной степени содержать прозрачность или быть полностью непрозрачными. Это важная концепция, потому что прозрачные слои позволяют проектам быть более замысловатыми и содержать большую глубину, а также позволяют сохранять композиции без фона.
Чтобы лучше понять эту концепцию прозрачности, у меня есть три открытых слоя в моей композиции (выделены зеленым цветом на фото выше). Первый слой — это слой 1, который находится наверху моего стек слоев и является полностью прозрачным слоем. Второй слой — это изображение под названием «Модель в красном кресле», которое полностью непрозрачно и не содержит прозрачности (подробнее об этом через секунду). Третий слой — это наш фоновый слой, который также полностью непрозрачен, но заполнен белым цветом. Этот слой также не содержит прозрачности.
Регулировка прозрачности слоя с помощью ползунка непрозрачности
Есть несколько способов изменить прозрачность слоя, и результаты зависят от того, как вы взаимодействуете с прозрачностью слоя. Например, если я щелкну слой «Модель в красном стуле» (обозначен зеленой стрелкой), я могу использовать ползунок непрозрачности в верхней части панели «Слои» (красная стрелка), чтобы настроить общую непрозрачность этого слоя. По умолчанию ползунок установлен на 100 — это означает, что он имеет непрозрачность 100% или является полностью непрозрачным. Если я перетащу ползунок влево, число станет меньше, чем 100, что означает, что слой изображения теперь содержит процент прозрачности.
Если я перетаскиваю ползунок, пока он не достигнет значения 50 (как показано на фотографии), это означает, что слой изображения теперь является непрозрачным для 50% и прозрачным для 50%. Вот почему мы можем немного видеть сквозь этот слой, выявляя белый фон за ним (что, следовательно, делает наше изображение немного светлее, так как добавление белого цвета ко всем вашим пикселям осветлит эти пиксели вверх).
Я также могу вручную ввести значение в моем ползунке непрозрачности, если мне нужно точное число здесь. Чтобы сделать это, мне просто нужно с помощью мыши выделить текущее значение (прямо сейчас оно установлено на 50.0), затем ввести новый номер и нажать клавишу ввода. Например, я наберу 23, чтобы установить для моего значения непрозрачности значение 23%, а для значения прозрачности — 77% (как показано в области, выделенной зеленым цветом на фотографии выше).
В этой заметке я хотел бы отметить, что между непрозрачностью и прозрачностью существует обратная зависимость — или, другими словами, значение одного из этих измерений всегда является значением другого измерения, вычитаемого из 100. Таким образом, если для моего уровня непрозрачности установлено значение 65%, мой слой будет прозрачным для 35%. Если мой слой прозрачный 40%, тогда непрозрачность должна быть установлена на 60%. Yay математика
Я также могу использовать стрелки на правой стороне ползунка непрозрачности (обозначены красной стрелкой), чтобы увеличить или уменьшить непрозрачность на процентную точку 1. Таким образом, если я щелкну стрелку вниз один раз, непрозрачность моего слоя теперь будет равна 22%. Если дважды щелкнуть стрелку вверх, непрозрачность слоя будет равна 24%.
Примечание: когда непрозрачность моего слоя установлена на 0%, он больше не будет виден, потому что он будет полностью прозрачным. Непрозрачность моего слоя никогда не может быть меньше 0% или больше 100% — она всегда будет в этом диапазоне.
В следующей части этого урока я собираюсь установить непрозрачность своего слоя обратно на 100% (вы можете либо перетащить ползунок непрозрачности до упора вправо, либо вручную ввести значение «100»).
Альфа-каналы и прозрачность слоя
Следующая важная концепция, когда речь заходит о прозрачности, это то, что называется альфа-каналом.
Композиции в GIMP всегда содержат какие-то каналы, определяющие, как цвета будут отображаться в композиции. Эти каналы составляют так называемое цветовое пространство. Наиболее часто используемым цветовым пространством и цветовым пространством по умолчанию в GIMP является цветовое пространство RGB. Это означает, что ваше изображение состоит из трех цветовых каналов — красного, зеленого и синего (поэтому мы используем аббревиатуру «RGB»). Вы можете увидеть эти цветовые каналы, перейдя на вкладку «Каналы» рядом с вкладкой «Слои» в области «Слои, каналы, пути, история отмены» (обозначена красной стрелкой на изображении выше).
Здесь вы можете видеть, что у нас есть красный, зеленый и синий каналы, каждый из которых уложен поверх другого таким же образом, как мы укладываем слои. Однако вы заметите, что здесь также есть четвертый канал — Альфа-канал. Этот канал представляет истинную прозрачность для слоя. Если слой не имеет альфа-канала, он не сможет создавать отдельные области прозрачности.
Другими словами, мы можем уменьшить общую непрозрачность всего слоя одновременно (как мы это делали с помощью ползунка «Непрозрачность» ранее в этой статье), но мы не можем взять такой инструмент, как инструмент «Ластик», и создать небольшую область прозрачности для слой.
При этом, поскольку мы можем видеть, что есть альфа-канал, связанный с активным слоем, на котором мы находимся (наш слой изображения), мы должны быть в состоянии создать изолированную область прозрачности, верно? Ну, это немного сложнее, чем это.
Если я вернусь к панели слоев (красная стрелка на фотографии выше), вы заметите, что я все еще нажимаю на слой изображения «Модель в красном стуле» (зеленая стрелка).
Теперь, если я возьму инструмент «Ластик» из набора инструментов (красная стрелка на фотографии выше) и сотру случайную область на моем слое, вы заметите, что он фактически не создает прозрачность там, где я стираю. Вместо этого он окрашивает в черный цвет (синяя стрелка на фото). Зачем?
Что ж, в GIMP вы должны указать для каждого слоя, который еще не содержит прозрачность, что вы хотели бы добавить альфа-канал к этому слою и тем самым придать ему прозрачность. Прямо сейчас только Layer 1 содержит прозрачность, потому что мы создали новый слой и заполнили фон прозрачностью (посетите мой предыдущая статья в этой серии где я создал этот слой). Вот почему альфа-канал был отображен в нашем диалоге каналов (даже если мы щелкнули по нашей модели в слое красного стула — другими словами, это вводило в заблуждение, потому что казалось, что наша модель в слое красного стула имеет альфа-канал, хотя это не так).
Два других слоя в композиции, слой изображения «Модель в красном кресле» и фоновый слой, были созданы без прозрачности (файлы JPEG не содержат прозрачности, и мы заполнили наш фоновый слой белым, а не прозрачным при первом его создании).
Таким образом, хотя он показывает, что альфа-канал существует для нашей композиции, он фактически существует только для Layer 1. Мы должны создать альфа-каналы вручную для двух других слоев. В противном случае, когда мы попытаемся стереть область (либо с помощью инструмента «Ластик», либо с помощью другого инструмента, такого как инструмент выделения), область будет заполнена текущим цветом фона, который является черным.
Для этого все, что мне нужно сделать, это щелкнуть правой кнопкой мыши по моему активному слою (обозначен красной стрелкой), затем нажать «Добавить альфа-канал» (синяя стрелка — если вы наведете указатель мыши на эту опцию, отобразится сообщение об этой опции. будет «Добавлять к слою информацию о прозрачности»).
После того, как вы добавили альфа-канал к слою, сразу же произойдут две заметные вещи. Во-первых, имя вашего слоя больше не будет выделено жирным шрифтом, когда оно станет вашим активным слоем (это очень тонкое изменение, но если вы отмените добавление альфа-канала и посмотрите на название вашего слоя, вы заметите, что оно выделено жирным шрифтом). шрифт при нажатии или активном. Повторно выполнив действие Добавить альфа-канал, шрифт больше не будет выделен жирным шрифтом, когда слой активен).
Во-вторых, вы заметите, что когда вы щелкнете правой кнопкой мыши по слою, опция Add Alpha channel теперь будет недоступна или неактивна в меню. Вы больше не можете выбирать эту опцию, потому что ваш слой теперь имеет альфа-канал.
Теперь, когда у нас есть альфа-канал, я снова буду использовать мой ластик (красная стрелка) на моем слое. На этот раз вместо того, чтобы рисовать черным, он покажет белый фоновый слой (синяя стрелка), который находится под слоем нашей модели в красном стуле.
Если я скрою фоновый слой, щелкнув значок «показать / скрыть» (красная стрелка), вы увидите серую шахматную доску в той области, где мы использовали наш ластик (синяя стрелка). Эта область представляет собой прозрачный фон. Это означает, что в этой области нет окрашенных пикселей — она полностью прозрачная.
Когда дело доходит до того, чтобы сделать части вашего изображения прозрачными (например, для таких популярных задач, как стирание фонового изображения), удаление непосредственно на слое, как мы это делали здесь, называется «деструктивным» редактированием, потому что теперь мы фактически потеряли все пиксели, которые мы только что стерли на нашем изображении (мы, конечно, можем отменить действие прямо сейчас, так как это было Последнее, что мы сделали, но есть случаи, когда вы можете выполнить другое действие, прежде чем поймете, что не хотите стирать).
К счастью, есть более «неразрушающий» метод для удаления частей вашего изображения и создания прозрачности. Я расскажу об этой теме в моей следующей статье о маске слоя.
Вот и все для этого урока! Если вам понравилось, вы можете проверить мой другой Статьи справки GIMPсмотреть любой из моих GIMP Видеоурокиили зарегистрируйтесь в любом из моих Премиум классы и курсы GIMP.
Как сделать прозрачный фон в photoshop. Как в фотошопе сделать слой прозрачным
В статье приводится способ освобождения от фона при помощи выделения и перемещения изображения на созданный прозрачный файл. Выделение производится вручную при помощи пера. Урок предназначен для начинающей аудитории и поэтому все четыре шага сопровождаются подробными скриншотами с красными поясняющими пометками.
Шаг 1. Увеличить объект. Для этого кликнуть на кнопку инструмента Zoom Tool (Z) и навести курсор на изображение. Курсор превращается в плюсик и при каждом клике картинка увеличивается. После того, как мы поработаем с изображением, поменяем вверху на линейке настроек значение инструмента обратно на Zoom Out и курсором, превращающимся в минус, снова уменьшим его. Кнопка инструмента Zoom Tool (Z) изображает лупу. В данном примере мы увеличили картинку двумя кликами, этого будет достаточно, чтобы аккуратно обвести объект.
Шаг 2. Выделить объект. Для этого кликнуть на инструмент перо Pen Tool (P). Обратите внимание на настройки линейки вверху.
При наведении на изображение курсор должен превратиться в перо. Принимайтесь точка за точкой обводить пером объект, который вы хотите освободить от фона. В тот момент, когда цепь замкнется, вы увидите, что объект обведен сплошной линией. Теперь наведите курсор на эту сплошную линию и кликните правой мышкой. В появившемся окошке выберите cтроку Make Selection, то есть выделение.
В следующем диалоговом окне выставьте радиус.
Контур картинки замерцает – значит, объект мы выделили.
Теперь давайте при помощи лупы обратно уменьшим объект так, как написано в шаге 1.
Шаг 3. Создать прозрачный фон. Сначала сделать дубликат изображения. Для этого в меню выберите последовательно Image – Dublicate – Ok.
Теперь необходимо выделить полностью весь наш дубликат при помощи инструмента Прямоугольное выделение.
Теперь двойной щелчок по иконке замочка справа и ОК. Этим действием мы разблокировали слой. Нажать на клавиатуре клавишу Delete. Изображение приобрело шахматную окраску, которая означаетпрозрачность. Это и есть наш прозрачный фон, на который мы должны перетащить предыдущую выделенную картинку.
Шаг 4. Переместить изображение на прозрачный фон. Для этого кликнуть курсором по нужной выделенной ранее картинке изатем кликнуть кнопку Перемещение Move Tool (V). Зажимаем левой мышкой, и, перетащив объект на прозрачный фон, отпускаем. Цель по изменению фона на прозрачный достигнута.
Это один из нескольких возможных способов освобождения изображения от фона.
Сохраните вашу картинку в формате png. Нужно заметить, что существуютеще и другие способы изменения фона на прозрачный. Но об этом в других уроках.
При создании коллажей и других композиций в Фотошопе зачастую возникает необходимость удалить фон с изображения или перенести объект с одной картинки на другую.
Сегодня поговорим о том, как сделать картинку без фона в Фотошопе.
Сделать это можно несколькими способами.
Первый – воспользоваться инструментом «Волшебная палочка» . Способ применим в том случае, если фон изображения однотонный.
Открываем изображение. Поскольку картинки без прозрачного фона чаще всего имеют расширение JPG , то слой с названием «Фон» будет заблокирован для редактирования. Его необходимо разблокировать.
Дважды кликаем по слою и в диалоговом окне нажиаем «ОК» .
Затем выбираем инструмент «Волшебная палочка» и нажимаем на белый фон. Появляется выделение (марширующие муравьи).
Теперь нажимаем клавишу DEL . Готово, белый фон удален.
Следующий способ убрать фон с картинки в Фотошопе – воспользоваться инструментом «Быстрое выделение» . Способ сработает в том случае, если изображение имеет примерно один тон и нигде не сливается с фоном.
Выбираем «Быстрое выделение» и «закрашиваем» наше изображение.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем DEL . Результат такой же.
Третий способ самый сложный и применяется на цветных изображениях, где нужный участок сливается с фоном. В данном случае нам поможет только ручное выделение объекта.
Для ручного выделения в Фотошопе есть несколько инструментов.
1. Лассо. Используйте его, только если у Вас твердая рука или имеется графический планшет. Попробуйте сами и поймете, о чем пишет автор.
2. Прямолинейное лассо. Данный инструмент целесообразно применять на объектах, имеющих в своем составе только прямые линии.
3. Магнитное лассо. Применяется на однотонных изображениях. Выделение «примагничивается» к границе объекта. Если оттенки изображения и фона идентичны, то края выделения получаются рваными.
4. Перо. Наиболее гибкий и удобный для выделения инструмент. Пером можно рисовать как прямые линии, так и кривые любой сложности.
Итак, выбираем инструмент «Перо» и обводим наше изображение.
Ставим первую опорную точку как можно точнее на границу объекта. Затем ставим вторую точку и, не отпуская кнопку мыши, тянем вверх и вправо, добиваясь нужного радиуса.
Опорные точки можно перемещать, зажав клавишу CTRL справа, а удалять, выбрав в меню соответствующий инструмент.
Пером можно выделять сразу несколько объектов на изображении.
По окончании выделения (контур необходимо замкнуть, вернувшись к первой опорной точке) нажимаем внутри контура правой кнопкой мыши и выбираем «Образовать выделенную область» .
Теперь нужно удалить фон в Фотошопе, нажав клавишу DEL . Если вдруг удалился выделяемый объект вместо фона, то нажимаем CTRL+Z , инвертируем выделение комбинацией CTRL+SHIFT+I и снова удаляем.
Мы рассмотрели основные приемы для удаления фона с изображений. Существуют и другие способы, но они малоэфективны и не приносят желаемого результата
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка , расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него .
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон .
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно . Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift .
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, или (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки , удерживайте вместе с цифрами нажатой клавишу Shift .
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом . На панели настроек нужно установить параметр Добавить к выделенной области , а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка , которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой .
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите , на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности , если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество , но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG . Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как . Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG) .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
21.12.14 32.7KПеред тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Основы работы c фоном в Photoshop
Photoshop по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои »:
Но все это теория, которую можно быстро познать на практике. Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop .
Использование корректирующего слоя
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои ». В появившемся меню выбираем пункт «Кривые »:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Удаляем небо
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона ». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой » — «Новый » создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop . Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка ». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание »:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои », то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой ». Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Размытие заднего фона
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте. Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки ». Но мы достигнем этого с помощью графического редактора.
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение »:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр » выбираем пункт «Смазывание » — «Смазывание Гаусса »:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие ». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои » и в контекстном меню выбираем пункт «Дублировать слой »:
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса ». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе:
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем: Загрузить изображение с компьютера.
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Сделать фон слоя прозрачным. Сделать прозрачный фон онлайн
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка .
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
Если вам кажется, что полностью удалить фон с изображения под силу только мастеру фотошопа, эта статья убедит вас в обратном. Узнайте, как сделать прозрачный фон у картинки, не имея профессиональных навыков в фотомонтаже. Всё, что вам потребуется, – это удобный графический редактор «Домашняя Фотостудия» . Софт позволит вам заменить фон любого изображения на прозрачный всего за несколько шагов.
Шаг 1. Работаем с оригиналом
В стартовом окне кликните кнопку «Открыть изображение» , в дереве файлов найдите папку, где хранится нужное изображение. Загрузите картинку в пограмму для работы.
Открыть фото для работы
Прежде, чем выполнить замену фона, убедитесь, что на снимке вас всё устраивает. В меню «Изображение» вы найдёте множество удобных инструментов для улучшения фото. Исправьте несовершенства, выбрав вкладку «Устранение дефектов». Вы легко сможете удалить с фото шумы, эффект красных глаз или исправить нарушение цветового баланса. Используйте «Коррекцию освещения» для настройки экспозиции и детализации вручную.
Улучшите качество фото
Довольны результатом? Замечательно, теперь вам предстоит изменить фон на фото.
Шаг 2. Делаем фон прозрачным
В меню «Эффекты» кликнете по вкладке «Замена фона» . Первое, что потребуется сделать, – отделить объект от фона. Для этого аккуратно обведите фигуру по краю с помощью курсора. Ошиблись? Не страшно! Просто воспользуйтесь функцией «Выделить другую область» и начните работу заново. Для удобства вы можете увеличить масштаб изображения, нажав кнопку «100%» . Замкните начало и конец выделения двойным щелчком мыши. Получилось неровно? Скройте небрежные края, увеличив степень размытия границ.
Обведите контур объекта
Отлично! Теперь в списке вариантов для оформления отметьте самый первый пункт – «Без фона» . Один клик – и всё, что находится за границей выделения, удалено. На изображении это будет обозначено шахматным узором. На примере – фото с цветным задним планом, но вы также можете сделать белый фон картинки прозрачным. Алгоритм действий не изменится.
Обратите внимание на возможности опции «Замена фона» . В дальнейшем вы сможете оформлять подложку снимков однотонной или градиентной заливкой, а также с помощью текстур и фоновых изображений. Не подошли варианты коллекции программы? Загрузите файл с вашего компьютера. Всё – очень просто!
Делаем фон прозрачным
Шаг 3. Сохраняем результат
Не спешите закрывать окно замены фона, прежде – сохраните результат. Нажмите кнопку «Сохранить в файл» . В появившемся окне введите название изображения и в строке «Тип файла» установите в качестве формата PNG или GIF. Это важно, поскольку только указанные форматы поддерживают отображение прозрачных участков. Если вы пропустите этот нюанс, программа автоматически сохранит изображение с белым фоном. Проверьте настройки и повторно кликните «Сохранить» . Готово!
Сохраняем готовую картинку
Быстро и легко, правда? Всего три шага – и вы получили фото с прозрачным фоном!
При желании вы можете дополнительно обработать изображение уже после замены фона. Обратите внимание на панель инструментов. С помощью кистей осветления и затемнения, размытия и резкости вы сможете редактировать отдельные участки снимка. Инструмент «Штамп» пригодится для ретуши. Просто зажмите кнопку ALT, выберите на фото область, которая будет источником штампа, и закрасьте нежелательный объект.
Корректируем фото штампом
В дальнейшем вы сможете наложить картинку с прозрачным фоном на другой снимок, использовать в качестве клипарта или создать оригинальный коллаж. Всё это возможно с удобной опцией «Фотомонтаж», вы найдёте её в меню «Оформление».
Наложите слой с png-или gif-картинкой на другое изображение. Меняйте размер и положение объекта. Настройте режим смешивания и прозрачность, при желании используйте маску. Подробную инструкцию о том, как выполнить фотомонтаж в «Домашней Фотостудии», вы найдёте в других статьях онлайн-учебника.
Теперь вы знаете, как сделать задний фон картинки прозрачным и как можно применить этот полезный навык. Если вы решите скачать «Домашнюю Фотостудию», вам не нужно будет осваивать сложные графические редакторы. Качественная ретушь, быстрое устранение дефектов, доступный новичку фотомонтаж – в программе есть всё необходимое для работы с фотографиями. Преображайте любые изображения быстро, просто и с удовольствием!
Онлайн-программма Pixir-делаем прозрачный фон у картинки. Сергей ФещуковБывает попадается очень подходящая картинка для вашего поста и всё бы хорошо… Но фон картинки не подходит под фон блога или блока с текстом. Явно ни у одного меня такая проблема и ни у одного меня фон не белый, который подходил бы в большинстве случаев. Мне нужен прозрачный фон !
В интернете я не нашел нормальных идей как сделать прозрачный фон для готовой картинки, поэтому начал сам экспериментировать и нашел более менее подходящее решение!
Как сделать прозрачный фон у картинки
Возьмём в пример одну простую картинку в формате.jpg (вообще формат не важен особо):
Здесь есть белый фон, от которого я хочу избавиться и вместо него сделать прозрачный фон. В этом нам поможет Pixlr — онлайновое подобие фотошопа.
Загружаем наше изображение. Справа в окошке «Слои» появится слой «Фоновый», на котором замочек (не дает удалять фон картинки).
Два раза кликнув левой кнопкой мыши по этому замочку, вы сможете снять блокировку с фона. Вместо замочка появится галочка.
Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон).
Теперь удаляем фон нажатием кнопочки «Delete» и получаем нужное нам изображение с прозрачным фоном.
В итоге на выходе получаем то же изображение с прозрачным фоном.
Единственный минус Pixlr — нельзя изображение сохранить в формат.gif, который тоже сохраняет прозрачный фон, но намного легче, чем формат.png. Но если нет другого выхода, почему бы не воспользоваться этим?
спасибо Натальи Петровой
Очень часто при создании поздравительных открыток или видео я сталкивалась с вопросом: Как это можно сделать без знания фотошопа ?
Тот, кто знаком с фотошоп проделает это без труда. Но не все еще изучили эту умную программу. Как же быть им? Неужели нет выхода?
Ведь всегда есть желание сделать наши презентации, поздравления, странички наиболее привлекательными и профессиональными. Я уже рассказывала как в этих целях использовать программку . Она поможет сделать Ваши картинки и даже сможете с ее помощью сделать Ваше первое .
А сейчас я Вам открою еще один секрет: Вы уже сегодня научитесь делать фон рисунка прозрачным. Причем сделаете это абсолютно бесплатно и потратите всего лишь 2 минуты Вашего времени.
Приступим к делу.
Найдите понравившуюся Вам картинку. Для начала это должно быть изображение на не многослойном фоне – например на белом. Переходим на страничку сервиса. Вам не нужно проходить нудную процедуру регистрации. Просто нажмите на ссылку онлайн сервиса .
Перед Вами откроется вот такое окно:
Нажмите на «Загрузить изображение с компьютера «. Выберете приготовленную Вами картинку. Поместить ее можно в отдельную папку в изображениях. Или на рабочем столе, что-бы долго не искать. Кликам один раз на этой картинке и нажимаем «открыть «.
Рисунок появляется на страничке сервера:
Справа выходя 3 окошечка и в среднем из них нарисован замочек. Нажмите на нем 2 раза левой мышкой. Таким образом откроется дверь в волшебство.
С левой стороны Вы видите панель «Инструментов «, одним из которых является та «волшебная палочка» , которой мы сейчас и воспользуемся. Кликните на ней один раз, а затем нажмите на любом пустом месте фона выбранной Вами картинки. Вокруг изображения появится пунктирная линия.
Завершающий шаг на пути к превращению: нажать кнопку » Del » (удалить) на Вашем компьютере. Фон становится в клеточку. Если не все пространство вокруг буде охвачено клеточкой, прикоснитесь еще раз к этому месту волшебной палочкой и нажмите кнопку «Del «
Выходит окошечко, в котором Вас спрашивают: «Сохранить изображение перед закрытием?» Нажимаем «Да «.
Одной из самых интересных функций Фотошопа является придание прозрачности объектам. Прозрачность можно применить не только к самому объекту, но и к его заливке, оставив видимыми только стили слоя.
Основная непрозрачность активного слоя настраивается в верхней части палитры слоев и измеряется в процентах.
Здесь можно как поработать ползунком, так и ввести точное значение.
Как видим, через наш черный объект частично проступил подлежащий слой.
Непрозрачность заливки
Если основная непрозрачность влияет на весь слой целиком, то настройка «Заливка» не затрагивает стили, примененные к слою.
Предположим, что мы применили к объекту стиль «Тиснение» ,
а затем снизили значение «Заливки» до нуля.
В этом случае мы получим изображение, на котором останется видимым только этот стиль, а сам объект из видимости пропадет.
При помощи такого приема создаются прозрачные объекты, в частности, водяные знаки.
Непрозрачность отдельного объекта
Непрозрачность одного из объектов, содержащихся на одном слое, достигается путем применения маски слоя.
Для изменения непрозрачности объект необходимо выделить любым доступным способом.
Я воспользуюсь «Волшебной палочкой» .
Затем зажимаем клавишу ALT и кликаем по значку маски в панели слоев.
Как видим, объект полностью пропал из вида, а на маске появилась черная область, повторяющая его форму.
Далее зажимаем клавишу CTRL и кликаем по миниатюре маски в палитре слоев.
На холсте появилось выделение.
Выделение нужно инвертировать, нажав сочетание клавиш CTRL+SHIFT+I .
Теперь выделение необходимо залить любым оттенком серого цвета. Полностью черный скроет объект, а полностью белый откроет.
Нажимаем сочетание клавиш SHIFT+F5 и в настройках выбираем цвет.
Нажимаем ОК в обоих окнах и получаем непрозрачность в соответствии с выбранным оттенком.
Выделение можно (нужно) снять при помощи клавиш CTRL+D .
Градиентная непрозрачность
Градиентная, то есть неравномерная по всей площади, непрозрачность так же создается при помощи маски.
На этот раз необходимо создать белую маску на активном слое, кликнув по значку маски без клавиши ALT .
Затем выбрать инструмент «Градиент» .
Как мы уже знаем, по маске можно рисовать только черным, белым и серым цветом, поэтому выбираем вот такой градиент в настройках на верхней панели:
Затем, находясь на маске, зажимаем левую кнопку мыши и протягиваем градиент через холст.
Тянуть можно в любом нужном направлении. Если с первого раза результат не устроил, то «протяжку» можно повторить неограниченное количество раз. Новый градиент полностью перекроет старый.
Это все, что можно сказать о непрозрачности в Фотошопе. Искренне надеюсь, что эта информация поможет Вам понять принципы получения прозрачности и применять данные приемы в своей работе.
GIMP Layers: Layer Transparency — Davies Media Design
Как уже было кратко обсуждено в этой серии статей, слои могут содержать прозрачность в разной степени или они могут быть полностью непрозрачными. Это важная концепция, потому что прозрачные слои позволяют сделать дизайн более сложным и содержать большую глубину, а также позволяют сохранять композиции без фона.
Чтобы лучше понять эту концепцию прозрачности, у меня есть три открытых слоя в моей композиции (выделены зеленым на фотографии выше).Первый слой — это Layer 1, он находится наверху моей стопки слоев и является полностью прозрачным слоем. Второй слой — это изображение под названием «Модель в красном кресле», которое полностью непрозрачно и не содержит прозрачности (подробнее об этом через секунду). Третий слой — это фоновый слой, который также полностью непрозрачен, но залит белым цветом. Этот слой также не содержит прозрачности.
Регулировка прозрачности слоя с помощью ползунка непрозрачности
Есть несколько способов изменить прозрачность слоя, результат зависит от того, как вы взаимодействуете с прозрачностью слоя.Например, если я нажимаю на слой «Модель в красном кресле» (обозначен зеленой стрелкой), я могу использовать ползунок непрозрачности в верхней части панели «Слои» (красная стрелка), чтобы настроить общую непрозрачность этого слоя. По умолчанию ползунок установлен на 100 — это означает, что он имеет 100% непрозрачность или полностью непрозрачен. Если я перетащу ползунок влево, число станет меньше 100, что означает, что слой изображения теперь содержит процент прозрачности.
Если я перетащу ползунок, пока он не достигнет значения 50 (как показано на фотографии), это означает, что слой изображения теперь на 50% непрозрачен и на 50% прозрачен.Вот почему мы можем в некоторой степени видеть сквозь этот слой, показывая белый фон позади него (что, следовательно, делает наше изображение немного светлее, поскольку добавление белого ко всем вашим пикселям осветлит эти пиксели).
Я также могу вручную ввести значение в ползунок непрозрачности, если мне нужно здесь точное число. Для этого мне просто нужно с помощью мыши выделить текущее значение (сейчас оно установлено на 50.0), затем ввести мой новый номер и нажать клавишу ввода. Например, я набираю 23, чтобы установить значение непрозрачности на 23% и значение прозрачности на 77% (как показано в области, выделенной зеленым на фотографии выше).
В этой заметке я хотел бы указать, что существует обратная зависимость между непрозрачностью и прозрачностью — или, другими словами, значение одного из этих измерений всегда равно значению другого измерения, вычтенному из 100. Итак, если мой Непрозрачность моего слоя установлена на 65%, мой слой прозрачен на 35%. Если мой слой прозрачен на 40%, непрозрачность должна быть установлена на 60%. Ура математика.
Я также могу использовать стрелки с правой стороны ползунка непрозрачности (обозначены красной стрелкой) для увеличения или уменьшения непрозрачности на 1 процентный пункт.Итак, если я один раз щелкну стрелку вниз, непрозрачность моего слоя станет 22%. Если я дважды щелкну стрелку вверх, непрозрачность моего слоя будет 24%.
Примечание: , когда непрозрачность моего слоя установлена на 0%, он больше не будет виден, потому что он будет полностью прозрачным. Непрозрачность моего слоя никогда не может быть меньше 0% или больше 100% — она всегда будет в этом диапазоне.
В следующей части этого урока я собираюсь установить непрозрачность моего слоя обратно на 100% (вы можете либо перетащить ползунок непрозрачности полностью вправо, либо вручную ввести значение «100»).
Альфа-каналы и прозрачность слоев
Следующее важное понятие прозрачности — это то, что называется альфа-каналом.
Композиции в GIMP всегда содержат какие-то каналы, определяющие, как цвета будут отображаться в композиции. Эти каналы составляют так называемое цветовое пространство. Наиболее часто используемым цветовым пространством и цветовым пространством по умолчанию в GIMP является цветовое пространство RGB. Это означает, что ваше изображение состоит из трех цветовых каналов — красного, зеленого и синего (поэтому мы используем аббревиатуру «RGB»).Вы можете увидеть эти цветовые каналы, перейдя на вкладку «Каналы» рядом с вкладкой «Слои» в области «Слои, каналы, пути, история отмены» (обозначена красной стрелкой на изображении выше).
Здесь вы можете видеть, что у нас есть красный, зеленый и синий каналы, каждый из которых накладывается друг на друга так же, как мы складываем слои. Однако вы заметите, что здесь также виден четвертый канал — альфа-канал. Этот канал представляет собой истинную прозрачность для слоя. Если у слоя нет альфа-канала, он не сможет создавать изолированные области прозрачности.
Другими словами, мы можем одновременно уменьшить общую непрозрачность всего слоя (как мы делали с ползунком «Непрозрачность» ранее в этой статье), но мы не можем взять такой инструмент, как инструмент «Ластик», и создать небольшую область прозрачности. на слое.
При этом, поскольку мы можем видеть, что существует альфа-канал, связанный с активным слоем, на котором мы находимся (наш слой изображения), мы должны иметь возможность создать изолированную область прозрачности, верно? Ну, это немного сложнее.
Если я вернусь к панели слоев (красная стрелка на фотографии выше), вы заметите, что я все еще нажимаю на слой изображения «Модель в красном кресле» (зеленая стрелка).
Теперь, если я возьму свой ластик из панели инструментов (красная стрелка на фото выше) и сотру случайную область на моем слое, вы заметите, что на самом деле он не дает прозрачности там, где я стираю. Вместо этого он закрашивает черный цвет (синяя стрелка на фото). Почему?
Что ж, в GIMP вы должны указать для каждого слоя, который еще не содержит прозрачности, что вы хотите добавить альфа-канал к этому слою и, таким образом, придать ему прозрачность.Прямо сейчас только слой 1 содержит прозрачность, потому что мы создали новый слой и заполнили фон прозрачностью (см. Мою предыдущую статью в этой серии, где я создал этот слой). Вот почему альфа-канал был отображен в нашем диалоге каналов (даже несмотря на то, что мы нажимали на нашу модель в слое красного стула — другими словами, это вводило в заблуждение, потому что казалось, что наша модель в слое красного стула имеет альфа-канал, хотя это не так).
Два других слоя в композиции, слой изображения «Модель в красном кресле» и слой фона, были созданы без прозрачности (файлы JPEG не содержат прозрачности, и мы заполнили наш фоновый слой белым, а не прозрачным, когда мы впервые создали его).
Таким образом, хотя он показывает, что альфа-канал существует для нашей композиции, на самом деле он существует только для слоя 1. Мы должны создать альфа-каналы вручную для двух других слоев. В противном случае, когда мы пытаемся стереть область (с помощью ластика или другого инструмента, например, инструмента выделения), область будет заполнена нашим текущим цветом фона, то есть черным.
Для этого все, что мне нужно сделать, это щелкнуть правой кнопкой мыши на моем активном слое (обозначен красной стрелкой), затем щелкнуть Добавить альфа-канал (синяя стрелка — если вы наведете указатель мыши на эту опцию, появится сообщение об этом. опция «Добавить информацию о прозрачности к слою»).
После того, как вы добавили альфа-канал к слою, сразу же произойдут две заметные вещи. Во-первых, имя вашего слоя больше не будет выделяться жирным шрифтом, когда это ваш активный слой (это очень тонкое изменение, но если вы отмените добавление альфа-канала и посмотрите на имя своего слоя, вы заметите, что оно выделено жирным шрифтом. шрифт при нажатии или активном. При повторном выполнении действия «Добавить альфа-канал» шрифт больше не будет полужирным, когда слой активен).
Второе, что вы заметите, это то, что когда вы щелкаете правой кнопкой мыши по слою, опция «Добавить альфа-канал» становится серой или неактивной в меню.Вы больше не можете выбрать эту опцию, потому что ваш слой теперь имеет альфа-канал.
Теперь, когда у нас есть альфа-канал, я снова использую ластик (красная стрелка) на моем слое. На этот раз вместо того, чтобы рисовать черным, он покажет белый фоновый слой (синяя стрелка), который находится под нашей моделью в слое Red Chair.
Если я скрою фоновый слой, щелкнув значок «Показать / скрыть» (красная стрелка), вы увидите серую шахматную доску в области, где мы использовали ластик (синяя стрелка).Эта область представляет собой прозрачный фон. Это означает, что в этой области нет пикселей — она полностью прозрачная.
Когда дело доходит до того, чтобы сделать части вашего изображения прозрачными (например, для популярных задач, таких как стирание фона изображения), стирание непосредственно на слое, как мы сделали здесь, называется «деструктивным» редактированием, потому что теперь мы практически потеряли все пикселей, которые мы только что стерли на нашем изображении (мы, конечно, можем отменить действие прямо сейчас, поскольку это было последнее, что мы сделали, но есть случаи, когда вы можете выполнить другое действие, прежде чем поймете, что вы не хотите стирать).
К счастью, есть более «неразрушающий» метод стирания частей изображения и создания прозрачности. Я расскажу об этом в своей следующей статье о слоях-масках.
Вот и все для этого урока! Если вам понравилось, вы можете ознакомиться с другими моими статьями справки по GIMP, посмотреть любые мои видеоуроки по GIMP или записаться на любой из моих премиальных классов и курсов GIMP.
Как сделать слой прозрачным в AutoCAD?
В диспетчере свойств слоев вы можете присвоить прозрачности значение от 0 до 90.Чем больше значение, тем прозрачнее слой. Установленное вами значение прозрачности будет отображаться в области «Общие» панели «Свойства». Чтобы открыть панель «Свойства», введите в командной строке Prop и нажмите Enter.
Как показать прозрачность в AutoCAD?
Шаги для изменения: Установите TRANSPARENCYDISPLAY на 1. или включите прозрачность в строке состояния.
…
Если прозрачность по-прежнему не работает, попробуйте следующее:
- Закройте AutoCAD.
- Откройте меню «Пуск» Windows.
- Выберите папку AutoCAD 20XX.
- Выберите «Reset Settings»
Как уменьшить прозрачность в AutoCAD?
В диалоговом окне «Выбор цвета» укажите цвет. Щелкните ОК. Чтобы изменить фон выбранного изображения на прозрачный или изменить фоновое изображение с прозрачного на непрозрачное, выберите «Да» или «Нет» в списке «Прозрачность».
Какое максимальное значение прозрачности слоя?
Вы можете установить непрозрачность по слою, по блоку или индивидуально для объекта.Значение по умолчанию для значения прозрачности для слоев и объектов — 0, максимальное значение — 90. HPTRANSPARENCY (AutoCAD 2011) Устанавливает прозрачность по умолчанию для новых штриховок и заливок.
Как сделать внешнюю ссылку прозрачной?
В палитре слоев для всех слоев внешних ссылок измените прозрачность (для всего чертежа) или прозрачность VP (для определенных видовых экранов) на желаемое значение (90 — наиболее прозрачное), а затем при печати включите «Прозрачность графика». параметр.
Как сделать PDF-файл прозрачным в AutoCAD?
Настройка внешнего вида подложки PDF
- Щелкните вкладку «Вставка» панель «Справочная информация» «Настроить». Находить.
- Выберите подложку PDF для настройки.
- В меню «Войти в параметры подложки PDF» выберите один из следующих вариантов: Выберите «Затухание» и введите значение затухания. Выберите Контрастность и введите значение контраста. Выберите «Монохромный» и установите для параметра «Монохромный» значение «Да» или «Нет».
Как сделать изображение в AutoCAD более светлым?
Регулировка яркости, контрастности и затемнения изображения
- Выберите меню «Изменить» «Настройка изображения объекта».
- Выберите изображение, которое нужно изменить.
- В диалоговом окне «Настройка изображения» для настройки яркости, контрастности и затемнения используйте соответствующий ползунок или введите значение. Значение по умолчанию для яркости и контрастности — 50.…
- Нажмите ОК.
Можно ли сделать изображение прозрачным в Revit?
Как сказал Джефф, вы не можете изменить прозрачность изображений в Revit.
Какой метод выбора объекта используется для прозрачного объекта?
Когда AutoCAD попросит вас выбрать объект, введите «FS», затем [ввод].Мы используем «для прозрачного использования. Выберите свой объект, тогда все объекты, которые касаются его, будут выделены. Используйте «FSMODE» для управления выбором цепочки.
Как изменить прозрачность изображения в AutoCAD?
- Увеличьте масштаб изображения, чтобы можно было точно выбрать цвет.
- Щелкните рамку изображения. …
- Щелкните изображение правой кнопкой мыши. …
- В палитре свойств выберите «Цвет прозрачности». …
- Щелкните, чтобы открыть диалоговое окно «Цвет прозрачности».
- Нажмите «Выбрать» и выберите нужный цвет на изображении.
Какой слой создается автоматически при добавлении размера к чертежу?
При создании размеров в IntelliCAD или AutoCAD компоненты размеров, такие как выносные линии, стрелки, размерные линии и размерный текст, размещаются на текущем слое. При первом добавлении размеров к чертежу программное обеспечение также создает специальный слой с именем «DEFPOINTS».
Как закрасить внешнюю ссылку серым цветом в AutoCAD?
Вы можете использовать диспетчер слоев, установить фильтр на XREF-слой и назначить всем слоям светло-серый цвет, чтобы все геометрические объекты в XRef отображались светло-серым цветом… до тех пор, пока они были нарисованы с color = bylayer.
Что такое управление затуханием?
Регулятор Fade используется для ручного перехода между песнями, а также для профессионального сопоставления ритмов треков в SAM Broadcaster и SAM Party DJ.
Как сделать полутон внешней ссылки?
В командной строке введите XDWGFADECTL. Измените значение на 0.
…
Или же измените этот параметр в окне «Параметры»:
- Открыть окно настроек.
- Перейдите на вкладку Display.
- Установите для отображения внешних ссылок в поле управления затуханием значение 0.
- Нажмите ОК.
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.ЯЗЫК}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Быстрое изменение прозрачности и постепенного появления или исчезновения слоя в After Effects
Некоторые ссылки в этой статье являются «партнерскими ссылками», то есть ссылками со специальным кодом отслеживания.Это означает, что если вы нажмете на партнерскую ссылку и купите товар, я получу партнерскую комиссию. Цена товара одинакова, независимо от того, является это партнерская ссылка или нет. Тем не менее, мы рекомендуем только те продукты или услуги, которые, по нашему мнению, принесут пользу нашим читателям. Используя партнерские ссылки, вы помогаете поддержке Edit Video Faster, и я искренне признателен за вашу поддержку.В этой статье рассказывается, как быстро изменить прозрачность (также известную как «непрозрачность») и сделать постепенное появление или исчезновение слоя в After Effects.Это очень просто сделать и занимает всего несколько секунд. Вот как:
Быстрое изменение прозрачности слоя в After Effects
Чтобы изменить прозрачность слоя в After Effects, сначала выберите слой в композиции, который вы хотите изменить. Затем нажмите клавишу «T». Теперь появится свойство Opacity для слоя. Мысленно вы можете вспомнить этот ярлык как «T для прозрачности!» Просто представьте, как Большая Птица держит букву Т и говорит это, и вы никогда этого не забудете.
(у меня есть малыш, если вы не в курсе)
Выберите слой и нажмите клавишу «T», чтобы открыть свойство Opacity.Затем, где написано «100%», измените это значение. 0% сделает слой полностью прозрачным. 50% сделает его полупрозрачным. Чтобы изменить значение, вы можете щелкнуть 100% и, удерживая мышь, перетащить влево или вправо. Это снизит или повысит значение. Или щелкните 100%, а затем введите значение и нажмите клавишу Return / Enter, чтобы установить значение.
Вам нравится это руководство? Ознакомьтесь с моим руководством по простому и полезному ярлыку «Заменить слой» в After Effects
.Увеличение или уменьшение уровня слоя в After Effects
Допустим, вы хотите создать плавный переход в After Effects. Вы можете использовать свойство Opacity, чтобы сделать это очень легко.
Затухание
Чтобы создать плавное появление, перейдите к моменту, когда вы хотите, чтобы переход был завершен (10 кадров, 1 секунда и т. Д.). В свойстве «Непрозрачность» щелкните значок секундомера рядом с «Непрозрачность».Это устанавливает ключевой кадр. Значение должно быть 100%. Если это не так, измените его на 100%.
Теперь переместите индикатор временной позиции в начало композиции или туда, где вы хотите, чтобы переход начался. Измените значение на 0%. При этом должен автоматически создаваться новый ключевой кадр.
Щелкните значок секундомера рядом с параметром «Непрозрачность», чтобы задать ключевой кадр.Теперь вы сделали плавный переход.
Нужна стоковая музыка? Посетите моих друзей на Soundstripe.Я считаю, что у них лучший выбор, цены и лицензии. Для 10% скидки на подписку используйте код «EVF» при оформлении заказа. 🎧 (партнерская ссылка)
Исчезновение
Чтобы создать плавный переход, найдите время, в которое вы хотите, чтобы переход начался, и переместите индикатор временной позиции на это время. Щелкните значок секундомера рядом с параметром «Непрозрачность», если на слое для свойства «Непрозрачность» еще не созданы ключевые кадры. Если ключевые кадры уже есть, скорее всего, из-за того, что вы создали плавный переход при переходе, нажмите кнопку «добавить ключевой кадр» для свойства «Непрозрачность».Это маленький ромбовидный значок слева от линии, на которой установлено свойство Opacity.
Убедитесь, что для этого первого ключевого кадра установлено значение 100%. Теперь переместите индикатор временной позиции туда, где вы хотите, чтобы затухание завершилось, и измените значение свойства Opacity на 0%. Вы выполнили плавный переход.
Вам понравился этот урок о том, как быстро изменить прозрачность слоя в After Effects? Если так, я бы хотел поддерживать связь.Все, что вам нужно сделать, это зайти сюда, чтобы быть в курсе новых сообщений в блогах, руководств и объявлений.
— Джош
СвязанныеНепрозрачность слоя против заливки в Photoshop
Автор Стив Паттерсон.
Один из наиболее частых вопросов, которые я получаю от пользователей Photoshop, и не только от новичков: «Какая черта разница между параметрами Непрозрачность и Заливка на панели« Слои »? Разве они не делают одно и то же? вещь?».Это хороший вопрос, потому что в большинстве случаев они абсолютно одинаковы.
Параметры «Непрозрачность» и «Заливка» управляют прозрачностью слоя . То есть они контролируют, насколько текущий выбранный слой позволяет другим слоям документа просвечиваться. Обычно, чтобы снизить прозрачность слоя, мы понижаем значение Непрозрачности. Но если опция «Заливка» также снижает прозрачность, то какой смысл иметь две опции, которые делают одно и то же? Должна же быть разница, правда?
Верно! Основное различие между Непрозрачностью и Заливкой связано со стилями слоя Photoshop .Если вы не добавляли к своему слою какие-либо эффекты (стили), такие как обводка, тень, скос и тиснение или внешнее свечение, вы получите те же результаты при уменьшении значений Непрозрачности или Заливки. Если, с другой стороны, к – применен один или несколько стилей слоя, Непрозрачность и Заливка ведут себя по-разному. Давайте посмотрим на пример.
Вот изображение, которое я открыл в Photoshop. Я добавил к нему простой текст — слово «мечта». Само изображение без текста доступно в библиотеке изображений Fotolia:
Исходное изображение.
Если мы посмотрим на мою панель «Слои», мы увидим фотографию девушки, сидящей на фоновом слое, а слово «мечта» находится на текстовом слое прямо над ним (арка в слове была создана путем добавления шрифта на дорожка). У меня также есть копия слоя с текстом над оригиналом, но я на данный момент отключил этот слой:
Панель «Слои», показывающая фоновый слой, текстовый слой над ним и копию текста вверху, которая временно скрыта.
Параметр «Непрозрачность» расположен в правом верхнем углу панели «Слои», а параметр «Заливка» — непосредственно под ним.По умолчанию для обоих значений установлено значение 100%, что означает, что мой текст, который находится на текущем выбранном слое, полностью отображается в документе:
Параметры «Непрозрачность» и «Заливка» равны 100%.
Давайте посмотрим, что произойдет, если я уменьшу значение Opacity до 50%:
Уменьшение непрозрачности текстового слоя до 50%.
При понижении непрозрачности до 50% слово «мечта» в моем документе становится прозрачным на 50%, что позволяет частично просвечивать изображение под ним:
Изображение после уменьшения значения непрозрачности текста до 50%.
Я снова подниму значение непрозрачности до 100% и на этот раз уменьшу значение Fill до 50%:
Снижение заполнения до 50%.
Если для параметра Заливка установлено значение 50%, текст снова становится прозрачным на 50% в документе, и мы получаем тот же результат, что и момент назад, когда мы снизили значение Непрозрачности:
Понижение заполнения до 50% дает точно такой же результат.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Непрозрачность и заливка стилями слоя
До сих пор мы не видели никакой разницы между параметрами «Непрозрачность» и «Заливка», но это было на слое без применения к нему каких-либо стилей слоя.Посмотрим, что произойдет, если мы попробуем другой слой. Я собираюсь отключить свой слой Type, щелкнув значок видимости слоя :
Отключение исходного текстового слоя.
Скрывает исходный текст в документе. Затем я нажимаю на копию слоя Type над ним, чтобы выбрать слой, и я включаю слой в документе, еще раз щелкнув значок видимости его слоя:
Выбор и включение копии текстового слоя.
Этот новый слой содержит тот же текст, что и раньше, но с одним важным отличием.Я добавил к нему несколько стилей слоя — обводку, слабую тень и эффект скоса и тиснения. Мы можем видеть обводку букв и тень позади них. Эффект фаски и тиснения в настоящий момент трудно увидеть, если текст в настоящее время залит сплошным белым цветом:
Тот же текст, но с добавлением нескольких эффектов слоя.
Я открою список эффектов на панели «Слои», щелкнув маленькую стрелку справа от значка «fx», чтобы мы увидели, что у меня действительно есть Drop Shadow, Bevel, Emboss и Stroke. эффект, примененный к тексту:
При вращении стилей слоя открываются, чтобы просмотреть список эффектов, добавляемых к тексту.
Давайте посмотрим, что произойдет с этим новым слоем, если я уменьшу непрозрачность до 50%:
Еще раз понижаем Непрозрачность до 50%.
Уменьшив значение Непрозрачности нового слоя, мы сделали все на слое прозрачным на 50%. Под «всем» я имею в виду не только сам текст, но и применяемые к нему стили слоя. Все и вся на слое теперь прозрачно на 50% после уменьшения значения непрозрачности:
.Уменьшение значения непрозрачности привело к тому, что все на слое, включая стили слоя, стало прозрачным на 50%.
Пока без особых сюрпризов. Я подниму значение Непрозрачности до 100%, а теперь уменьшу значение Заливки до 50%:
Снижение заполнения до 50%.
Вот где мы видим разницу между непрозрачностью и заливкой. Понижение значения непрозрачности сделало все на слое прозрачным на 50%, но при уменьшении значения заливки до 50% только текст сам становится прозрачным на 50%. Стили слоя, которые я применил к тексту, остаются видимыми на 100%! На эффекты Stroke, Drop Shadow, Bevel и Emboss значение Fill не повлияло.Фактически, когда сам текст теперь прозрачен на 50%, мы можем начать видеть эффект Bevel and Emboss, который я применил к нему:
Значение «Заливка» делает текст частично прозрачным, но не влияет на стили слоя.
Давайте снизим значение Fill до 0% и посмотрим, что произойдет:
Понижение уровня заполнения до 0%.
Если для параметра Заливка установлено значение 0%, текст в документе становится полностью прозрачным, но стили слоя, примененные к нему, остаются полностью видимыми! Значение «Заливка» вообще не влияет на стили слоя, что позволяет мне легко создать интересный текстовый эффект, который был бы невозможен при использовании значения «Непрозрачность»:
Теперь текст на 100% прозрачен, но стили слоя остаются на 100% видимыми.
И в этом разница между Непрозрачностью и Заливкой. Значение Opacity управляет прозрачностью всего и вся, на слое, , включая стили слоя . С другой стороны, значение Fill влияет только на фактическое содержимое слоя, которым в моем случае здесь был текст. Стили слоя, которые Photoshop обрабатывает как отдельные от фактического содержимого слоя, остаются видимыми на 100% и не зависят от значения «Заливка».
Как я уже упоминал в начале, в большинстве случаев, когда вам нужно уменьшить прозрачность слоя, просто уменьшите значение Opacity.Но если к нему применены стили слоя и вам нужно, чтобы сами стили оставались видимыми на 100%, как в случае с текстовым эффектом, который я создал в этом примере, оставьте значение Непрозрачности равным 100% и вместо этого уменьшите значение Заливки.
Procreate Layer Opacity: как справиться с этим
Этот пост может содержать партнерские ссылки
Procreate — одна из лучших программ для цифрового рисования и рисования, которые я когда-либо использовал. Его возможности практически безграничны, и в нем довольно легко ориентироваться, учитывая все, на что он способен.Чтобы получить максимальную отдачу от этой удивительной программы для дизайна, вам необходимо понимать ключевую особенность: непрозрачность слоя.
Чтобы изменить непрозрачность слоя в Procreate, откройте панель «Слои» и разверните настройки слоя, который вы хотите настроить, чтобы получить доступ к ползунку непрозрачности. В качестве ярлыка для изменения непрозрачности в Procreate нажмите на слой двумя пальцами, и на вашем экране появится ползунок.
Непрозрачность слоя — ДЕЙСТВИТЕЛЬНО важно понимать, если вы собираетесь использовать Procreate хорошо, не говоря уже о том, чтобы использовать его на полную мощность.
Давайте рассмотрим основы использования непрозрачности слоя в Procreate, чтобы вы могли приступить к освоению этой замечательной программы для дизайна.
Если вы хотите попробовать некоторые из лучших аксессуаров для цифрового рисования, которые упростят рисование на iPad, нажмите здесь!
Как увидеть непрозрачность в Procreate
После обновления Procreate 5 Procreate удалил инструмент «Непрозрачность» на вкладке «Коррекция». Вместо этого, чтобы увидеть непрозрачность слоя, коснитесь двумя пальцами нужных слоев, чтобы открыть ползунок непрозрачности.Вы также можете нажать на букву «N» на вашем слое, чтобы поднять ползунок непрозрачности на вашем слое.
Если вы привыкли к более старым версиям Procreate, все изменилось с выпуском Procreate 5. Непрозрачность больше не находится на вкладке Adjustments вместе с Liquify, Bloom, Blur и т. Д.
В новом обновлении есть два способа увидеть текущие уровни непрозрачности ваших слоев в Procreate:
1. Дважды коснитесь слоя на панели слоев двумя пальцами.
2. Через вкладку «Слои» в верхнем меню, которое отображается в виде ряда уложенных друг на друга блоков.
Открыв вкладку «Слои», выберите слой, который хотите просмотреть.
3. Щелкните «N» рядом со слоем, прозрачность которого вы хотите изменить.
Это откроет еще одну серию опций меню. В верхней части этого нового меню вы увидите ползунок прозрачности.
Имейте в виду, что все слои начинаются со 100% непрозрачностью, что означает, что они полностью видны и совсем не разбавляются.
Также имейте в виду, что вы можете видеть и настраивать непрозрачность только одного слоя за раз. Даже если посмотреть на непрозрачность на вкладке «Слои», вы увидите только непрозрачность того слоя, который вы выбрали и для которого открыли дополнительные параметры меню.
В качестве примечания: если вы новичок в Procreate и хотите знать, какие технологии вы можете использовать с ним, вот вам небольшая информация. Procreate разработан для iPad, что дает вам отличный повод потратиться на новый красивый iPad.
Узнайте больше о приключениях с искусством!Если вы хотите заняться цифровым рисованием, вы хотите использовать Procreate.Это УДИВИТЕЛЬНАЯ программа. Это означает, что вам захочется получить iPad, если у вас его еще нет или если он у вас очень старый.
Вам также понадобится Apple Pencil. Apple Pencil и Logitech Crayon — единственные стилусы, совместимые с Procreate. Вы можете использовать стилусы сторонних производителей, но результаты могут быть нестабильными.
Узнайте больше о приключениях с искусством!Apple Pencil феноменален. Это все равно, что использовать настоящий карандаш на iPad. Я использовал другие стилусы, они неуклюжие, неточные и задерживаются.У меня никогда не было таких проблем с Apple Pencil. Если вы действительно хотите начать цифровое рисование на правильной ноге, настоятельно рекомендуется Apple Pencil.
Нажмите здесь, чтобы узнать текущую цену iPad на Amazon!
Рекомендуемые инструменты Procreate
Это мои любимые инструменты Procreate, без которых я не смог бы прожить свою жизнь в Procreate!
- Skillshare: Я беру МНОГО классов Skillshare, и именно они стали причиной того, что я начал использовать Procreate в первую очередь.Эти уроки потрясающие, и вы можете проходить их БЕСПЛАТНО! Нажмите здесь, чтобы получить 30-дневную бесплатную пробную версию Skillshare
- Матовая защитная пленка для экрана: Эти матовые защитные пленки сделают экран вашего iPad более похожим на традиционную бумагу. Нажмите здесь, чтобы найти их на Amazon! Убедитесь, что вы выбрали подходящий размер для вашей модели iPad.
- Printful: Так приятно видеть свое собственное искусство на рубашке, кружке, наклейке, плакате и многом другом. Если вы хотите начать продавать свое искусство и делиться им с миром, или вы просто хотите подарок для себя или друга, важно иметь отличный принтер.Printful — мой любимый поставщик полиграфических услуг, предлагающий массу высококачественной продукции, на которой можно напечатать свое собственное искусство. Ознакомьтесь с ними и зарегистрируйте бесплатную учетную запись здесь!
Нажмите здесь, чтобы узнать текущую цену Apple Pencil на Amazon!
И наконец, я большой поклонник защитной пленки из бумажного волокна. Он не только защищает экран, но и придает ему текстуру, напоминающую бумагу. Это значительно снижает скользкость экрана и делает его похожим на обычную бумагу.Это недорого и того стоит.
Нажмите здесь, чтобы узнать текущую цену на протектор экрана Paperfeel на Amazon!
Хорошо, теперь, когда мы обсудили инструменты, необходимые для успешной работы с Procreate, давайте перейдем к настройкам прозрачности.
Как контролировать непрозрачность в Procreate
После обновления Procreate 5 Procreate удалил инструмент «Непрозрачность» на вкладке «Коррекция». Вместо этого, чтобы изменить непрозрачность слоя, коснитесь двумя пальцами нужных слоев, чтобы открыть ползунок непрозрачности.Вы также можете нажать на букву «N» на вашем слое, чтобы поднять ползунок непрозрачности на вашем слое.
Технически, есть 3 способа контролировать непрозрачность ваших слоев в Procreate. Два из них связаны с тем, о чем мы уже говорили, плюс один уникальный ярлык.
1. Убедитесь, что выбран нужный слой.
Вы можете выбрать его, перейдя на вкладку «Слои» с меню в верхней части экрана. Это тот, который выглядит как серия сложенных друг в друга коробок.Откройте вкладку «Слои» и убедитесь, что выбран слой, прозрачность которого вы хотите изменить.
На вкладке «Слои» коснитесь слоя двумя пальцами. Это приведет к появлению ползунка непрозрачности, к которому вы привыкли в предыдущих версиях Procreate.
Просто проведите пальцем влево, чтобы уменьшить непрозрачность, и вправо, чтобы увеличить ее.
Вот и все! Вот еще один способ.
2. Щелкните вкладку «Слои» в меню вверху экрана.
Выберите слой, непрозрачность которого нужно изменить. Нажмите «N», который вы видите на вкладке этого слоя. Он находится справа от миниатюры слоя.
После того, как вы нажмете «N», вы увидите новое меню опций с ползунком прозрачности вверху. Просто установите непрозрачность на нужный вам слой.
Решите, какой метод наиболее эффективен для вас. Оба варианта выполняются быстро и легко, поэтому выбор предпочтительного варианта может показаться несложным, но каждый шаг, который вы можете исключить, в конечном итоге сэкономит ваше время.Эти дополнительные шаги будут иметь значение, особенно если вы часто используете функцию непрозрачности. Ваши пальцы и / или стилус будут вам благодарны.
Узнайте больше о приключениях с искусством!Как контролировать непрозрачность слоя в Procreate Pocket
Чтобы управлять непрозрачностью в Procreate Pocket, щелкните вкладку «Изменить» в верхней части экрана и щелкните символ волшебной палочки. Нажмите «Непрозрачность» и пальцем увеличивайте или уменьшайте непрозрачность слоя.
Procreate Pocket — это приложение Procreate, разработанное для iPhone вместо iPad.Многие функции работают одинаково; они просто более компактны из-за меньшего размера экрана.
Давайте снова пройдемся по этапам в разбивке:
1. Щелкните вкладку «Изменить» в самом левом углу верхней панели меню.
2. Когда вы щелкаете вкладку «Изменить», найдите символ волшебной палочки и щелкните его. Это то же самое, что вкладка «Настройки» в приложении Procreate для iPad.
3. На вкладке «Коррекция» нажмите «Непрозрачность» и проведите пальцем по экрану, пока не достигнете желаемого уровня непрозрачности.
Если вы хотите поднять свои навыки Procreate на новый уровень, я ДЕЙСТВИТЕЛЬНО предлагаю Skillshare. Skillshare — это то, как я сам научился Procreate, и это имело огромное значение в создании основы для моих навыков цифрового искусства. Если вы нажмете ЗДЕСЬ, вы получите совершенно бесплатную пробную версию Skillshare. У вас будет много времени, чтобы изучить эту потрясающую дизайнерскую программу!
Что нужно помнить при изменении непрозрачности слоя
Как только вы научитесь использовать настройки непрозрачности в Procreate, это станет вашей второй натурой, и вам не придется слишком много думать о ней.Тем не менее, нужно помнить о некоторых важных вещах, чтобы не расстраиваться.
1. Вы не можете изменить непрозрачность сразу нескольких слоев . При настройке непрозрачности слоев можно выбрать только один слой. Если вы попытаетесь сделать это с несколькими выбранными слоями, вы получите сообщение об ошибке.
Вы можете изменять непрозрачность только одного слоя за раз.
Узнайте больше о приключениях с искусством!2. Если вы думаете, что потеряли слой, проверьте его непрозрачность. Особенно, когда вы накапливаете много слоев, легко забыть, что вы установили для одного непрозрачность 0%, а затем внезапно задаетесь вопросом, куда это делось.
Если вы обнаружите, что у вас пропадает слой, проверьте его непрозрачность и убедитесь, что он случайно не установлен на 0%.
3. Снимите выделение со слоев вместо того, чтобы устанавливать для них непрозрачность 0%. Давайте просто избежим проблемы, о которой мы только что говорили. Если слой вам не нужен, снимите его, установив флажок справа от буквы «N.«Это быстрее и проще, чем регулировка уровней непрозрачности, и это позволяет избежать проблемы потери слоев.
Procreate — потрясающая программа для дизайна, которой легко пользоваться, как только вы освоите ее. Освойте эти настройки непрозрачности, и вы сможете раскрыть потенциал этой удивительной программы. Идите вперед и творите великое искусство!
Непрозрачность слоя
Непрозрачность слояКаждый слой в окне может иметь непрозрачность индивидуально для этого слоя. установите от нуля непрозрачность до 100 процентов непрозрачности.Слои, которые частично прозрачный: объекты, метки и пиксели из нижележащих слоев они должны быть частично видны. Непрозрачность регулируется настройками в Слои панель.
На иллюстрации выше показана карта с двумя слоями, векторный рисунок. слой построек, показанный выше слой изображения с сервера спутниковых изображений Bing. Оба слои имеют непрозрачность 100%, поэтому верхние здания слой не позволяет какой-либо части нижележащего слоя просвечивать сквозь объекты площади, используемые для отображения зданий на этом чертеже.
Чтобы изменить непрозрачность слоя в окне, откройте окно, а затем выберите слои панель. Двойной клик в значение% непрозрачности для слой и измените число на желаемый уровень непрозрачности, и нажмите Enter, чтобы принять новый ценить.
Например, мы можем дважды щелкнуть в значение непрозрачности для зданий слой и измените его со 100% на 40%.
В результате здания слой становится около 40% непрозрачный, то есть блокирует около 40% видимости слоев ниже, позволяя частично видеть слой изображения через область объекты, представляющие здания.
Непрозрачность 100% (по умолчанию) означает содержимое слоя непрозрачно. 0% непрозрачность означает полную прозрачность: содержимое слоя будет невидимы, потому что они полностью прозрачны.При вводе непрозрачности цифры, символ% процента вводить не нужно: просто введите число от 0 до 100 и нажмите ENTER.
Непрозрачность слоя будет объединена с любой уже определенной непрозрачностью. внутри компонента. Например, изображения RGBA могут иметь попиксельную прозрачность. включен через альфа-версию канал. Использование непрозрачности слоя с таким изображением слоя применит непрозрачность слоя по всему изображению RGBA в дополнение к любому попиксельная прозрачность.
Изменение непрозрачности слоя не приводит к изменению компонента. вовлеченный. Он только меняет то, как этот компонент отображается в слое. стек в этом конкретном окне. Если у нас есть изображение RGBA, участвующее как слой в окне, когда мы меняем непрозрачность для этого слоя там нет изменений в значениях альфа-канала для каждого пикселя, и будет не должно изменяться значение непрозрачности слоев в других окнах, если это изображение также участвует в качестве слоя в других окнах.
Прозрачность слоя и метки
Непрозрачность слоя работает с любым слоем, который может отображаться в окне.
Слои этикеток, например, также можно сделать частично прозрачными в окна, как показано выше.
В панели Layers мы установили непрозрачность для Labels. слой до 40%.
Непрозрачность комбинированного слоя
Непрозрачность слоя работает так же, как прозрачность при наложении слоев прозрачная полиэтиленовая пленка.Результаты визуально совмещены и не просто арифметически аддитивно.
Предположим, у нас есть карта с тремя слоями рисования, каждый из которых содержит синий квадрат. На снимке экрана выше показано окно. Два слоя установите непрозрачность слоя на 50%, и в этих двух слоях синие квадраты были расположены так, чтобы перекрывать друг друга. Третий слой имеет 100% процентов непрозрачность. Фон был выключен, поэтому мы видим узор шахматной доски, обозначенный, когда нет цвета фона.
Как и ожидалось, квадрат в слое с непрозрачностью 100% выглядит полностью непрозрачный. Фон шахматной доски через нее вообще не виден. Квадраты в частично непрозрачных слоях отрисованы частично. прозрачные, чтобы сквозь них можно было видеть шахматный фон. Там, где квадраты перекрывают фон, менее заметен, потому что он видно сквозь два слоя частично прозрачного «материала».
Если мы включим белый фон по умолчанию на панели слоев, мы сможем посмотрите, как объекты выглядят на белом фоне.Это иллюстрирует эффект, который иногда сбивает с толку: цвет области, где перекрытие обоих квадратов светлее (из-за непрозрачности), чем полностью непрозрачный квадрат. Это может нас удивить, если мы подумаем, что если кто-то квадрат имеет непрозрачность 50%, а другой квадрат имеет непрозрачность 50%, затем прицел линия, проходящая через оба квадрата, должна быть на 100% непрозрачной.
На самом деле непрозрачность — это больше эффект умножения в процентах, чем добавление.Когда вы видите через один квадрат, который на 50% прозрачен, прицел линия приводит к комбинированному цвету, который составляет 50% от квадрата и 50% от фон. Если мы теперь поместим еще один 50% фильтр того же цвета в цвет этой линии обзора составляет 75% цвета квадратов. и 25% цвет фона. Таким образом, перекрытие двух фильтров каждый из которых 50% непрозрачности имеет тот же эффект, что и один фильтр с непрозрачностью 75% и не то же самое, что непрозрачность 100%.
Непрозрачность слоя — это свойство карты
Непрозрачность слоя — это свойство слоя карты, а не рисунка или другой компонент, показанный в этом слое. Тот же рисунок, например, может отображаться как слой более чем на одной карте, и на каждой карте слой, содержащий рисунок может иметь другую настройку непрозрачности. Непрозрачность, используемая в каждая карта для этого слоя появляется в mfd_meta table как Свойство этой карты.
Изменение непрозрачности слоя не приводит к изменению компонента показано в этом слое.Непрозрачность слоя просто меняет вид окна компонент в этом слое.
Банкноты
Прозрачность и непрозрачность это два термина, которые означают одно и то же понятие, рассматриваемое с разных сторон. Когда что-то полностью непрозрачно, оно совсем непрозрачно. Когда что-то совершенно прозрачное, можно сказать, имеет нулевой процент непрозрачность.
Какое слово используется, зависит от обсуждения.При воображении слоев сложены друг над другом, как прозрачные листы, это может быть более естественно использовать слово прозрачность. При обсуждении определенного процента светопропускание, применяемое в диалоге, в большинстве приложений используется непрозрачность слова.
В индустрии программного обеспечения для редактирования графических изображений принято следующее: отрегулируйте непрозрачность слоя в виде числа от 0% до 100%, чтобы изображение со 100% будет полностью непрозрачным и не позволит увидеть изображение под ним.

 Чтобы снять блокировку, щелкаем по этому замку.
Чтобы снять блокировку, щелкаем по этому замку. Переходим в меню “Файл” и выбираем в нем команду “Сохранить как”. Или можно воспользоваться горячими клавишами Ctrl+S.
Переходим в меню “Файл” и выбираем в нем команду “Сохранить как”. Или можно воспользоваться горячими клавишами Ctrl+S.