404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Отзывы ЯндексМаркет:
Мы в соц. сетях:
404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Время работы Call-Центра:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Москва, Архитектора Власова д. 6
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Услуги и поддержка
Отзывы ЯндексМаркет:
Мы в соц. сетях:
сетях:
Как сделать прозрачность фона в фотошопе. Как в фотошопе сделать слой прозрачным
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.
- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области.
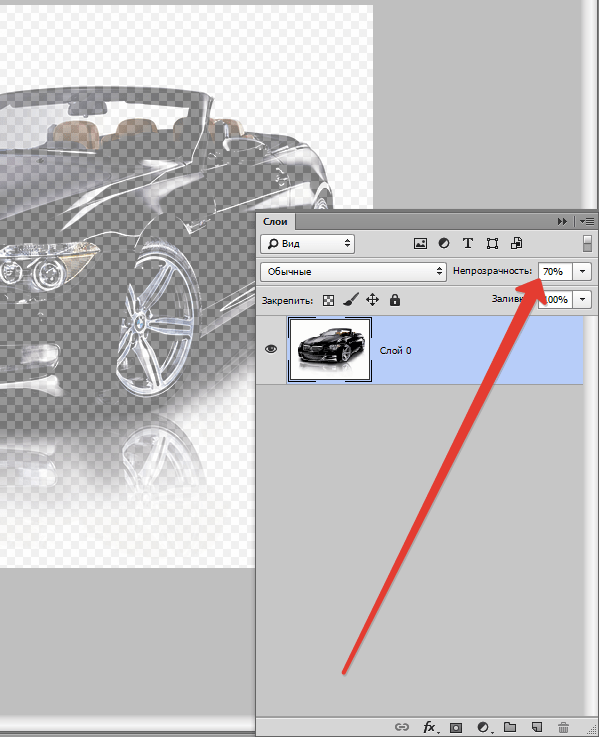
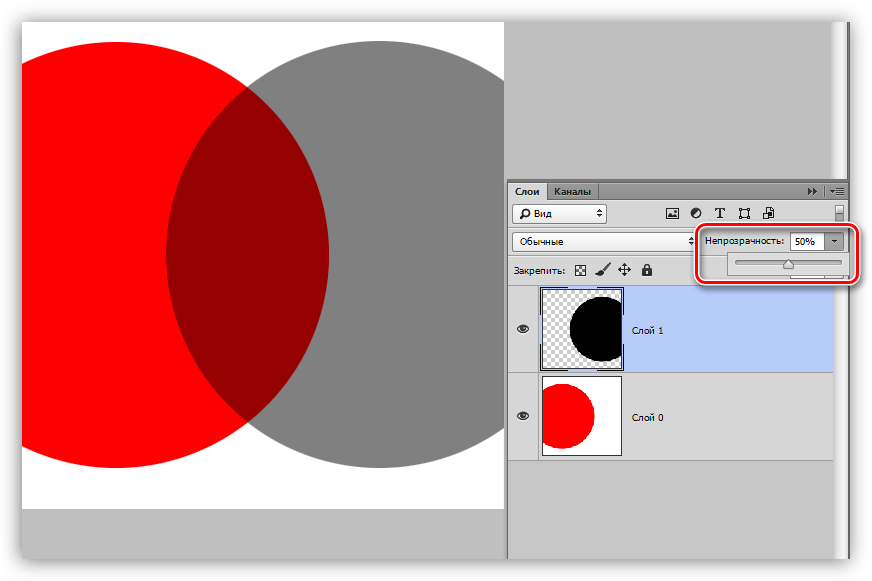
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первое, на что следует обратить внимание перед тем, картинку на сайт в качестве фона, это макет ширины сайта : фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку . Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Итак, вы знаете ширину макета сайта . Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
Как на картинке.
В данном коде «url(«images/bg.jpg»)» — это путь к вашему фоновому . Пропишите его. Сохраните изменения.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
Видео по теме
При создании логотипа весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
21.12.14 32.7KПеред тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Основы работы c фоном в Photoshop
Photoshop
по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
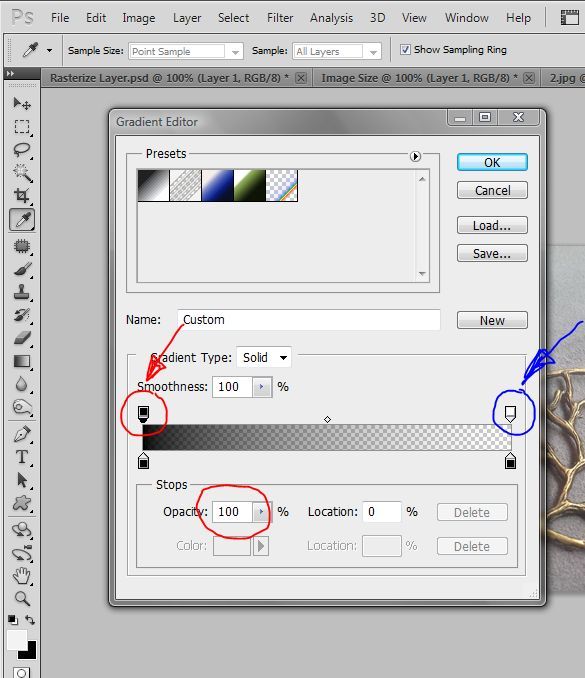
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои »:
Но все это теория, которую можно быстро познать на практике.
 Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop
.
Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop
.Использование корректирующего слоя
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
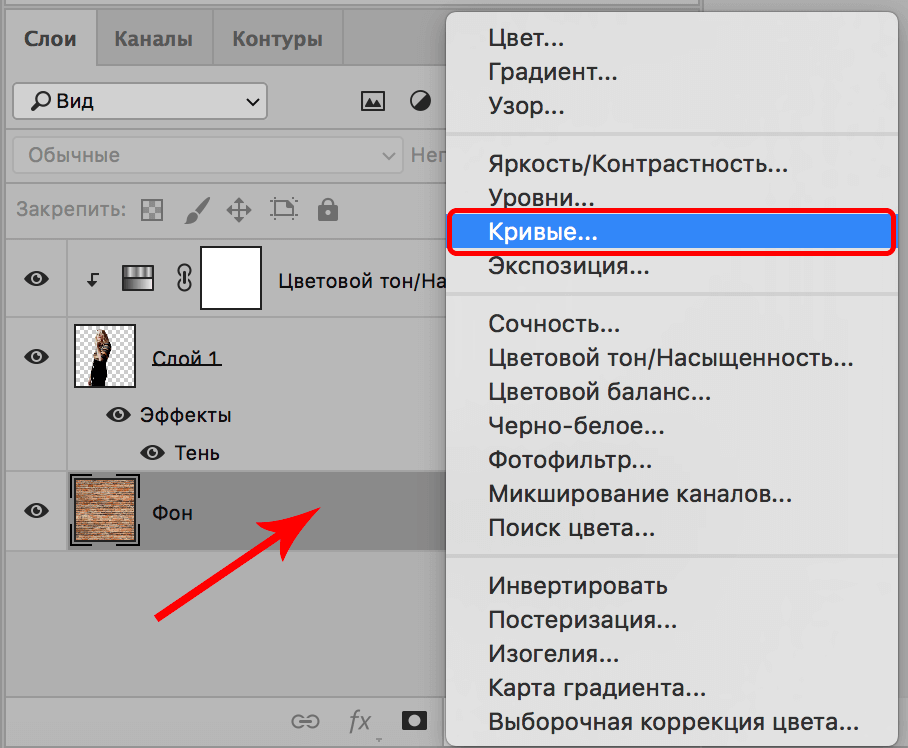
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои ». В появившемся меню выбираем пункт «Кривые »:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Удаляем небо
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона
». Он находится на боковой панели слева:
Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой » — «Новый » создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop . Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка ». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание »:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои », то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой ». Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Размытие заднего фона
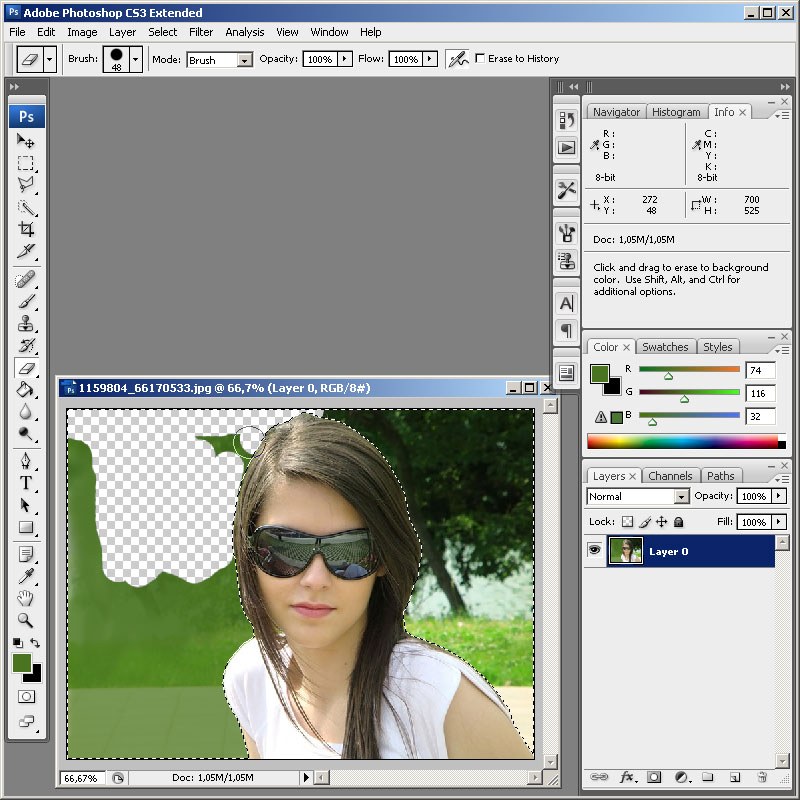
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте.
 Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки
». Но мы достигнем этого с помощью графического редактора.
Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки
». Но мы достигнем этого с помощью графического редактора.Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
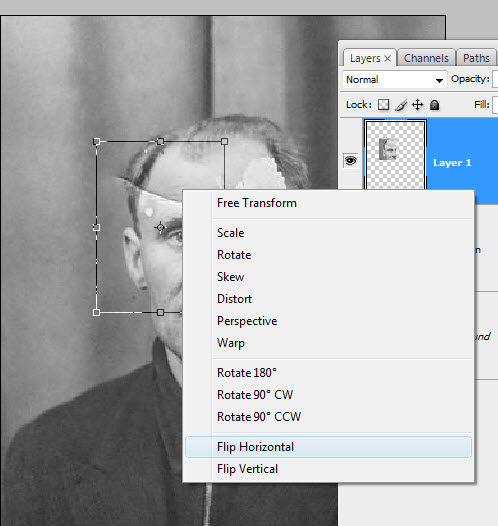
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение »:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр » выбираем пункт «Смазывание » — «Смазывание Гаусса »:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие ». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску.
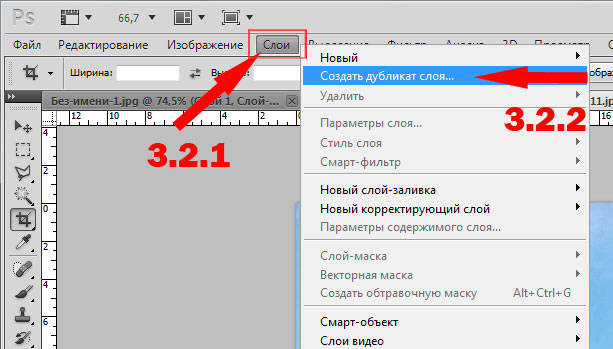
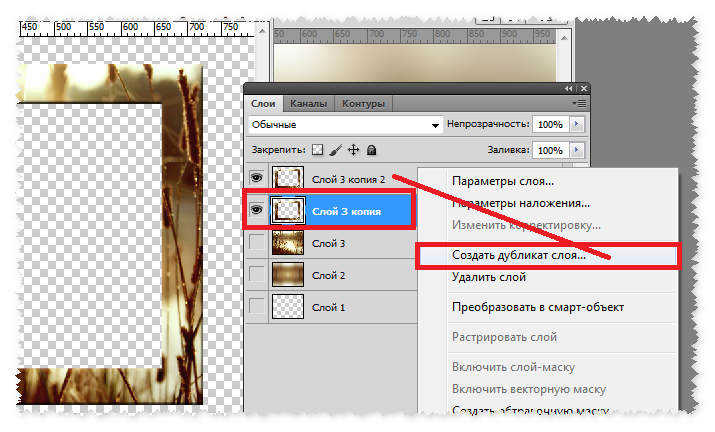
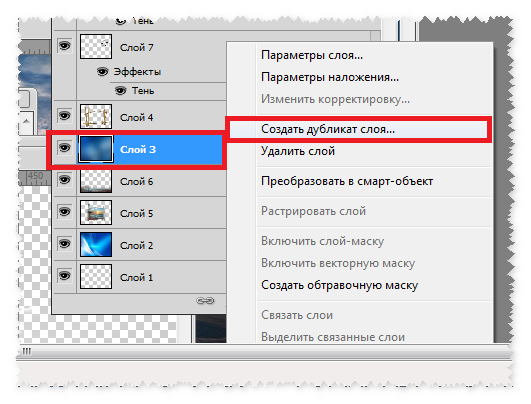
 Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои
» и в контекстном меню выбираем пункт «Дублировать слой
»:
Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои
» и в контекстном меню выбираем пункт «Дублировать слой
»:Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса ». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе:
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем: Загрузить изображение с компьютера.
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои»
кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой»
, нажмите в нем «ОК»
. После этого замочек исчезнет.
Откроется окно «Новый слой»
, нажмите в нем «ОК»
. После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение»
. Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Бывает попадается очень подходящая картинка для вашего поста и всё бы хорошо… Но фон картинки не подходит под фон блога или блока с текстом. Явно ни у одного меня такая проблема и ни у одного меня фон не белый, который подходил бы в большинстве случаев. Мне нужен прозрачный фон !
В интернете я не нашел нормальных идей как сделать прозрачный фон для готовой картинки, поэтому начал сам экспериментировать и нашел более менее подходящее решение!
Как сделать прозрачный фон у картинки
Возьмём в пример одну простую картинку в формате.jpg (вообще формат не важен особо):
Здесь есть белый фон, от которого я хочу избавиться и вместо него сделать прозрачный фон. В этом нам поможет Pixlr — онлайновое подобие фотошопа.
Загружаем наше изображение. Справа в окошке «Слои» появится слой «Фоновый», на котором замочек (не дает удалять фон картинки).
Два раза кликнув левой кнопкой мыши по этому замочку, вы сможете снять блокировку с фона. Вместо замочка появится галочка.
Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон).
Теперь удаляем фон нажатием кнопочки «Delete» и получаем нужное нам изображение с прозрачным фоном.
В итоге на выходе получаем то же изображение с прозрачным фоном.
Единственный минус Pixlr — нельзя изображение сохранить в формат.gif, который тоже сохраняет прозрачный фон, но намного легче, чем формат.png. Но если нет другого выхода, почему бы не воспользоваться этим?
спасибо Натальи Петровой
Как сделать прозрачный фон в photoshop. Делаем в фотошопе фон прозрачным
Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.

- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить картинку в качестве фона для сайта .
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первое, на что следует обратить внимание перед тем, картинку на сайт в качестве фона, это макет ширины сайта : фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку . Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Итак, вы знаете ширину макета сайта . Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
В данном коде «url(«images/bg.jpg»)» — это путь к вашему фоновому . Пропишите его. Сохраните изменения.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
Видео по теме
При создании логотипа весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои»
кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой»
, нажмите в нем «ОК»
. После этого замочек исчезнет.
Откроется окно «Новый слой»
, нажмите в нем «ОК»
. После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение»
. Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка , расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него .
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон .
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно . Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift .
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, или (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки , удерживайте вместе с цифрами нажатой клавишу Shift
.
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом . На панели настроек нужно установить параметр Добавить к выделенной области , а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка , которой пользовались на предыдущем шаге.
Например Волшебная палочка , которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой .
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите , на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности , если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество , но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG . Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
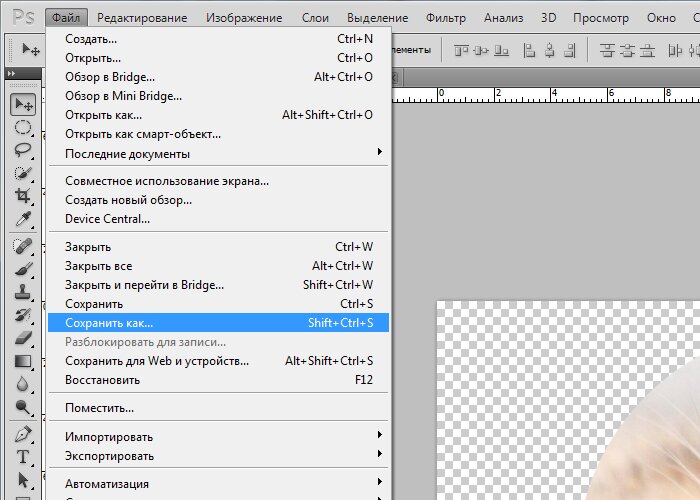
Чтобы в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как . Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG) .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
39 60 921 0Очень часто случается так, что подобрав для определённых целей картинку, она вас вроде-бы и устраивает, но есть один важный нюанс – она не подходит по цвету. Такая ситуация очень знакома контент-менеджерам, или людям, которые имеют дело с размещением графических элементов. Что делать в этом случае? В голову не приходит ничего другого, кроме как сделать фон картинки прозрачным, для того, чтобы основное изображение выгодно смотрелось на фоне интернет-странички или баннера. О том, как это сделать, мы сегодня вам и расскажем.
Что делать в этом случае? В голову не приходит ничего другого, кроме как сделать фон картинки прозрачным, для того, чтобы основное изображение выгодно смотрелось на фоне интернет-странички или баннера. О том, как это сделать, мы сегодня вам и расскажем.
Вам понадобятся:
Подготовка к обработке
Для этого открываем графический редактор Adobe Photoshop, нажимаем «Файл», «Открыть», и выбираем изображение, для которого хотим сделать прозрачный фон (или нажимаем правой кнопкой мыши по необходимому изображению, переходим в меню «Открыть с помощью…», и среди списка предустановленных программ выбираем Adobe Photoshop).
В качестве примера мы используем знак «СТОП», но, в принципе подойдёт любая оригинальная фотография . Итак, изображение мы загрузили. Что дальше?
Работаем с «волшебной палочкой»
Находится он, как вы уже догадались, на боковой панели инструментов (если вы не изменяли назначение горячих клавиш в Adobe Photoshop, то выбрать этот инструмент можно при помощи нажатия на кнопку “W”).
Выбрав “волшебную палочку”, в верхнем меню станет доступно меню его настроек. В графе «Допуск» рекомендуем установить значение «21». Пожалуй, это все подготовления, которые нужны для того, чтобы сделать фон размытым или прозрачным (как в нашем случае).
Удаляем фон
Итак, наводим “волшебную палочку” на область с фоном, который нужно удалить, и кликаем по нему левой кнопкой мыши. Область с фоном выделится штрих-пунктиром, и всё что нам остаётся – это нажать кнопку “Delete”. По очереди повторяем эту процедуру, пока не получим фон, который окрашен чем-то, похожим на шахматную клетку. Это значит, что такая область – прозрачна.
Сохранение изображения
Обратите внимание, что сохранять файл нужно исключительно в формате.PNG, иначе «прозрачность» фона просто не будет отображаться (вместо него будет заливка белого цвета).
При создании коллажей и других композиций в Фотошопе зачастую возникает необходимость удалить фон с изображения или перенести объект с одной картинки на другую.
Сегодня поговорим о том, как сделать картинку без фона в Фотошопе.
Сделать это можно несколькими способами.
Первый – воспользоваться инструментом «Волшебная палочка» . Способ применим в том случае, если фон изображения однотонный.
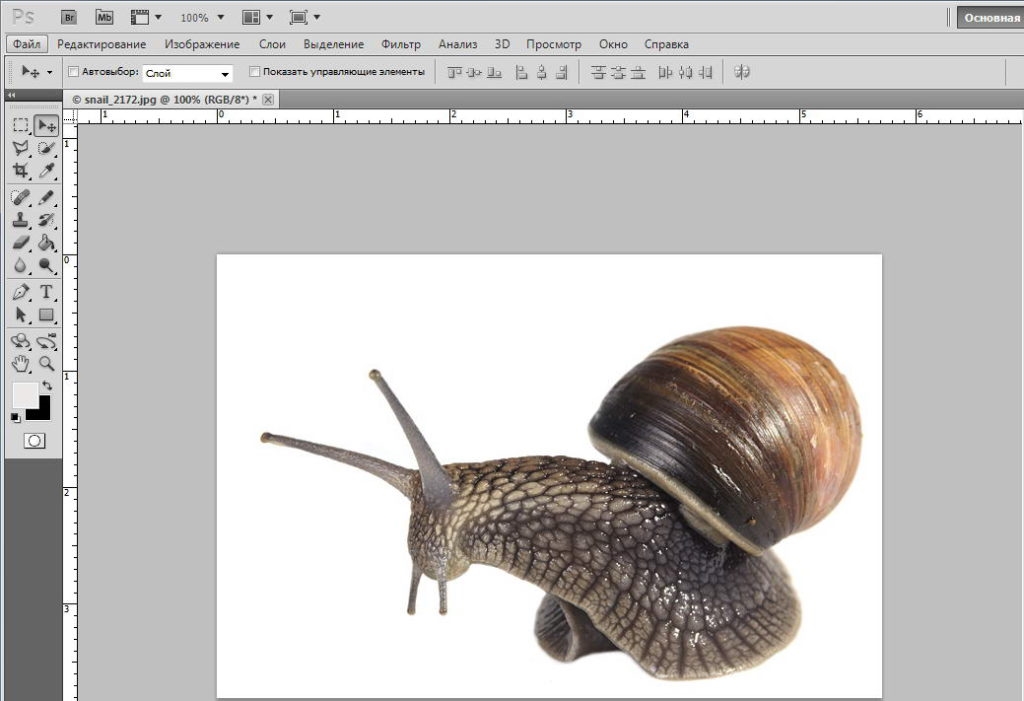
Открываем изображение. Поскольку картинки без прозрачного фона чаще всего имеют расширение JPG , то слой с названием «Фон» будет заблокирован для редактирования. Его необходимо разблокировать.
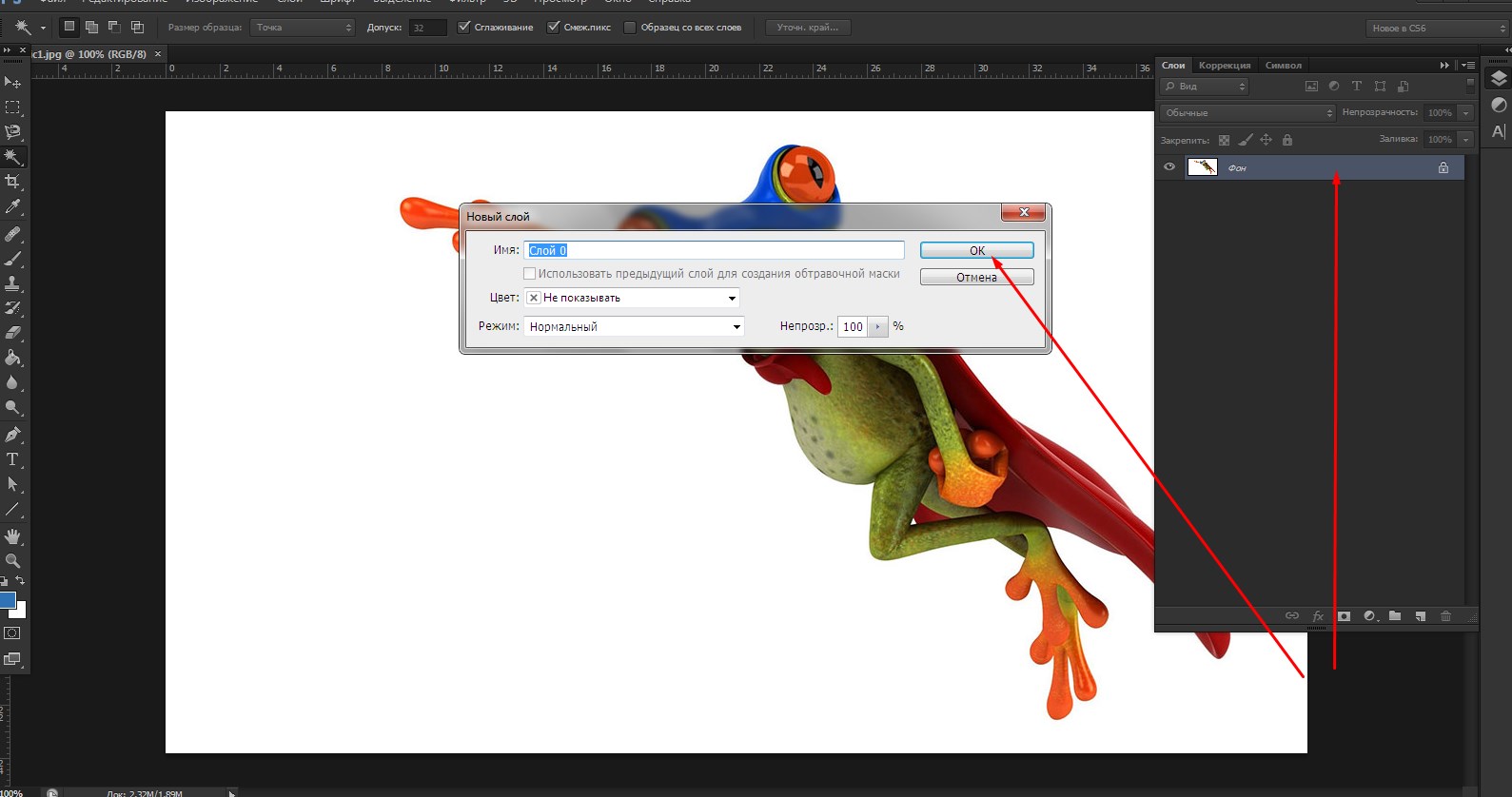
Дважды кликаем по слою и в диалоговом окне нажиаем «ОК» .
Затем выбираем инструмент «Волшебная палочка» и нажимаем на белый фон. Появляется выделение (марширующие муравьи).
Теперь нажимаем клавишу DEL . Готово, белый фон удален.
Следующий способ убрать фон с картинки в Фотошопе – воспользоваться инструментом «Быстрое выделение» . Способ сработает в том случае, если изображение имеет примерно один тон и нигде не сливается с фоном.
Выбираем «Быстрое выделение» и «закрашиваем» наше изображение.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем DEL . Результат такой же.
Третий способ самый сложный и применяется на цветных изображениях, где нужный участок сливается с фоном. В данном случае нам поможет только ручное выделение объекта.
Для ручного выделения в Фотошопе есть несколько инструментов.
1. Лассо. Используйте его, только если у Вас твердая рука или имеется графический планшет. Попробуйте сами и поймете, о чем пишет автор.
2. Прямолинейное лассо. Данный инструмент целесообразно применять на объектах, имеющих в своем составе только прямые линии.
3. Магнитное лассо. Применяется на однотонных изображениях. Выделение «примагничивается» к границе объекта. Если оттенки изображения и фона идентичны, то края выделения получаются рваными.
4. Перо. Наиболее гибкий и удобный для выделения инструмент. Пером можно рисовать как прямые линии, так и кривые любой сложности.
Итак, выбираем инструмент «Перо» и обводим наше изображение.
Ставим первую опорную точку как можно точнее на границу объекта. Затем ставим вторую точку и, не отпуская кнопку мыши, тянем вверх и вправо, добиваясь нужного радиуса.
Опорные точки можно перемещать, зажав клавишу CTRL справа, а удалять, выбрав в меню соответствующий инструмент.
Пером можно выделять сразу несколько объектов на изображении.
По окончании выделения (контур необходимо замкнуть, вернувшись к первой опорной точке) нажимаем внутри контура правой кнопкой мыши и выбираем «Образовать выделенную область» .
Теперь нужно удалить фон в Фотошопе, нажав клавишу DEL . Если вдруг удалился выделяемый объект вместо фона, то нажимаем CTRL+Z , инвертируем выделение комбинацией CTRL+SHIFT+I и снова удаляем.
Мы рассмотрели основные приемы для удаления фона с изображений. Существуют и другие способы, но они малоэфективны и не приносят желаемого результата
Существуют и другие способы, но они малоэфективны и не приносят желаемого результата
Как сделать прозрачный фон в Фотошопе
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop. У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net. Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп.
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой», нажмите в нем «ОК». После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка». В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D».
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete».
Для удаления выделенных областей нажмите «Delete».
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D».
Чтобы правильно сохранить изображение на прозрачном фоне, выберите формат PNG или GIF, в любом другом формате, оно сохраниться на белом фоне.
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе.
В этом случае, воспользуемся инструментом «Быстрое выделение». Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q». Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C». Дальше создаем новый файл, «Ctrl+N», с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V». Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик». Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Что делать если слой закреплен в фотошопе. Как закрепить слои в фотошопе
Прежде всего нам необходимо открыть требуемую фотографию в Photoshop. В этом уроке используется фото модели, которое будет размещено на ярком полосатом фоне.
Чтобы научится удалять ненужный фон прочитайте
В этом уроке у нас будет всего два слоя, но на деле их количество не ограничено.
Шаг 1
Выбираем слои, которые необходимо закрепить. На панели слоев выберите слой, который хотите закрепить. Закрепляем индивидуальный слой или группу.
Чтобы полностью заблокировать слой кликните по кнопке закрепления, которая находится над слоями (она выполнена в виде замка). Если необходимо закрепить несколько слоев, выберите все необходимые слои, а затем кликните по кнопке закрепления.
После этого вы увидите крошечный значок замка рядом с каждым закрепленным слоем. Для открепления слоя достаточно выбрать его и кликнуть по той же кнопке. Иконка замка исчезнет.
Для открепления слоя достаточно выбрать его и кликнуть по той же кнопке. Иконка замка исчезнет.
Шаг 2
Частично закрепляем слой.
Если вы не хотите закреплять весь слой, всегда можно заблокировать лишь его часть (например, только прозрачные пиксели). О том, как это сделать будет рассказано в следующих шагах.
Закрепляем прозрачные пиксели.
Чтобы закрепить прозрачные пиксели слоя (а это позволяет редактировать лишь изображение, не задевая его прозрачный фон), кликните по кнопке Сохраняет прозрачность пикселей (Lock Transparent Pixels).
Шаг 3
Закрепляем пиксели изображения
Чтобы закрепить пиксели изображения (это позволит редактировать только прозрачный фон), кликните по кнопке Сохраняет цвета пикселов (Lock Image Pixels), которая выглядит как кисть для рисования.
Шаг 4
Закрепляем позицию слоя
Если вы хотите, чтобы пиксели слоя было невозможно перемещать, кликните по кнопке Закрепляет положение (Lock Position), которая выглядит как четыре стрелки, направленные в разные стороны.
Если вы частично закрепили слой, иконка замка на панели слоев будет полупрозрачной.
Шаг 5
В качестве альтернативы, можно закрепить слой через меню Слои > Закрепить слои (Layer > Lock Layers). Затем в открывшемся окне можно поставить галочки напротив необходимых параметров.
Переводчик: Шаповал Алексей
В верхней части палитры слоев присутствует ряд из четырех кнопок — это команды, отвечающие за защиту слоя от перемещения и разного рода действий при редактировании. В фотошопе это называется — Закрепить слой . Каждая кнопка отвечает за свой вид защиты. В этой статье рассмотрим принцип действия каждой команды.
Когда на слой накладывается та или иная защита, с правой стороны появляется иконка замочка. Для всех видов закрепления эта иконка одинаковая (исключение — Сохраняет все , там иконка более темная, чем у остальных). Чтобы понять, какие именно наложены ограничения, нужно нажать на этот слой и посмотреть какая иконка вверху палитры отмечена нажатой (отображается рамкой вокруг иконки с тенью, как будто она вдавлена).
Первый элемент а ряду — команда Сохраняет прозрачность пикселов (Lock Transparent Pixels).
Этот вид закрепления применяется для ограничения редактирования прозрачных пикселей. Напомню, что отображается в виде шахматной клетки.
На примере ниже желтый круг защищен от редактирования прозрачных пикселей. Если я возьму кисточку и попытаюсь начать ей рисовать, то кроме как на самом круге пиксели нигде не появятся (потому что круг окружают прозрачные пиксели, а рисовать по ним я запретил).
Примечание
Нужно иметь ввиду, что под прозрачными пикселями подразумеваются 100%-непрозрачность. Если прозрачность слоя понизить на любой другой процент, то такие пиксели не будут защищены от редактирования.
Сохранение цветов пикселей
Второй элемент в списке закрепления — Сохраняет цвета пикселов (Lock Image Pixels).
Данное ограничение запрещает совершать какие-либо действия, направленные на редактирование уже существующих пикселей. То есть вы не сможете пользоваться такими инструментами как: Кисть, Ластик, Заливка, Градиент, Размытие, Штамп, Восстанавливающая кисть и другие — те, что хоть каким-то образом воздействуют на пиксели слоя.
То есть вы не сможете пользоваться такими инструментами как: Кисть, Ластик, Заливка, Градиент, Размытие, Штамп, Восстанавливающая кисть и другие — те, что хоть каким-то образом воздействуют на пиксели слоя.
При этом остальные действия совершать возможно, будь то перемещение, трансформация, обрезка и тому подобное.
Если вы попытаетесь совершить запретное действие, например кистью, то увидите ошибку: «Не удается использовать инструмент «Кисть»: слой закреплен. «
Закрепление положения слоя
Третий элемент, иконка в виде пересечения двух двусторонних стрелок, — Закрепляет положение (Lock Position).
Данное ограничение позволяет установить запрет на перемещение слоя и его . Другими словами слой будет как вкопанный и останется на своем месте, чтобы не случилось. Нельзя даже его повернуть.
При попытке его сдвинуть — увидите ошибку:
При этом слой можно продолжить изменять: что-то подрисовывать, добавлять/убирать пиксели, хоть менять его до неузнаваемости.
Запретить любое изменение слоя
Последний элемент в группе закрепления — кнопка Сохраняет все (Lock All).
Эта команда нам запрещает вообще все. С таким слоем мы, как со связанными руками — ничего не можем сделать. Даже удалить с палитры его нельзя, не говоря уж про перемещение и какое-либо редактирование.
Вы уже обратили внимание, что если выделить на палитре два и более слоя, то кнопки закрепления сразу станут неактивными. Выходит, что с каждым слоем нужно работать по отдельности? Нет. Есть обходной маневр.
А теперь перейдем к команде меню Слои — Закрепить слои (Lock All Layers in Group). Появится диалоговое окно, в котором нужно отметить необходимый способ закрепления.
Таким образом команда может работать одновременно с несколькими слоями. Но не понятно почему это можно сделать только с палитры…
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
В этом уроке расскажу как разблокировать слой в фотошопе. Будем рассматривать два момент: когда изображение находится в нормальном режиме и режиме «Индексированные цвета».
Будем рассматривать два момент: когда изображение находится в нормальном режиме и режиме «Индексированные цвета».
Первый — когда у нас обычная фотография и нам нужно просто убрать замок у фонового слоя.
Можно просто щелкнуть два раза левой клавишей мыши по названию слоя, затем в новом окне нажать кнопку «Ок» и слой будет разблокирован.
Интересным способом является возможность зажать иконку замка левой клавишей мыши и перетащить ее в корзину.
Самым долгим является способ через меню «Слой -> Новый -> Слой из заднего плана…» (Layer -> New -> Layer From Background).
Похожим является способ, когда мы щелкаем по слою правой клавишей мыши и из выпадающего меню выбираем «Слой из заднего плана». Но этот способ также требует дополнительного действия в новом окне.
Если вам не нравится всплывающее окно, то вы можете воспользоваться самым легким способом. Для этого необходимо зажать на клавиатуре клавишу Alt и щелкнуть два раза левой клавишей мыши по названию слоя. Слой становиться разблокированным без дополнительных действий.
Слой становиться разблокированным без дополнительных действий.
Если вам понадобилось обратно заблокировать фоновый слой, то заходим в пункт меню «Слой -> Новый -> Задний план из слоя» (Layer -> New -> Background from Layer). На слое опять появится иконка замка.
Теперь давайте перейдем ко второму моменту. Рассмотрим что делать, когда изображение находится в режиме — «Индексированные цвета». Здесь так просто замок не снять.
Чтобы перевести изображение в режим работы фотошоп заходим в «Изображение -> Режим» и меняем «Индексированные цвета» на режим «RGB».
При работе в программе Adobe Photoshop иногда возникает необходимость закрепить (заблокировать) слои . Например, если работа над слоем закончена, и вы хотите защитить его от случайных изменений. Чтобы закрепить слои , выполните следующие действия.
Вам понадобится
Инструкция
На панели «Слои» (Layers) выберите слой, который нужно закрепить. Щелкните по значку замочка прямо над слоями. Справа от названия слоя появляется изображение черного замочка. Готово, слой полностью закреплен.Если вы попытаетесь его изменить – появится сообщение «Запрос не может быть выполнен, потому что слой заблокирован» (Could not complete you request because the layer is locked).
Справа от названия слоя появляется изображение черного замочка. Готово, слой полностью закреплен.Если вы попытаетесь его изменить – появится сообщение «Запрос не может быть выполнен, потому что слой заблокирован» (Could not complete you request because the layer is locked).
Если вы хотите зафиксировать положение слоя, но продолжить его редактировать – используйте опцию «Блокировать положение» (Lock position). Выберите слой и щелкните по изображению перекрещенных стрелок слева от значка замочка. Справа от названия слоя появляется изображение серого замочка – значит, некоторые свойства слоя заблокированы. Перемещать слой теперь вы не можете, но можете рисовать в любой его части.
Если вы закончили редактировать изображение, но положение его потребуется изменить – используйте режим «Закрепить изображение» (Lock image pixels). Выберите слой и нажмите на значок кисти слева от перекрещенных стрелок. Вы сможете перемещать слой, но не сможете на нем рисовать.
Чтобы «Закрепить прозрачность» (Lock transparent pixels): выберите слой и нажмите на значок с изображением квадрата слева от значка кисти. Это функция позволит перемещать слой, рисовать на изображении, но блокирует прозрачные пиксели. Такая необходимость возникает, например, для сохранения прозрачности фона.
Это функция позволит перемещать слой, рисовать на изображении, но блокирует прозрачные пиксели. Такая необходимость возникает, например, для сохранения прозрачности фона.
Чтобы снять закрепление слоя, нажмите на слой и отожмите соответствующий значок, ответственный за блокировку.
Если вам нужно снять блокировку со слоя «Фон» (Background): щелкните мышкой пункт меню «Слой» — «Новый» — «Слой из Фона» (Layer – New — Layer from Backgound). Появится окошко «Новый слой» (New Layer). Назовите слой и нажмите ОК. Еще один способ снять блокировку с «Фона»: дважды щелкните мышкой по названию слоя – появится окошко переименования слоя – выберите название и нажмите ОК.
При работе в программе Adobe Photoshop иногда возникает необходимость закрепить (заблокировать) слои. Например, если работа над слоем закончена, и вы хотите защитить его от случайных изменений. Чтобы закрепить слои, выполните следующие действия.
Вам понадобится
- — компьютер;
- — программа Adobe Photoshop.

Инструкция
 Вы сможете перемещать слой, но не сможете на нем рисовать.
Вы сможете перемещать слой, но не сможете на нем рисовать.Как сделать фон логотипа прозрачным. Как сделать фон логотипа прозрачным Как сделать прозрачный фон у картинки
Сегодня я решил отойти немного от темы кодинга и рассказать чуточку об оформлении. Хотя оформление играет не малую роль в создании сайта, я с детства не дружу с рисованием, графикой и дизайном. Поэтому ищу изображения для своих постов, как и многие блогеры, где-то на просторах интернета, используя бесплатные фотобанки и фотостоки .
Хотя оформление играет не малую роль в создании сайта, я с детства не дружу с рисованием, графикой и дизайном. Поэтому ищу изображения для своих постов, как и многие блогеры, где-то на просторах интернета, используя бесплатные фотобанки и фотостоки .
И вот, бывает попадается очень подходящая картинка для вашего поста и всё бы хорошо… Но фон картинки не подходит под фон блога или блока с текстом. Явно ни у одного меня такая проблема и ни у одного меня фон не белый, который подходил бы в большинстве случаев. Мне нужен прозрачный фон !
В интернете я не нашел нормальных идей как сделать прозрачный фон для готовой картинки, поэтому начал сам экспериментировать и нашел более менее подходящее решение!
Как сделать прозрачный фон у картинки
Возьмём в пример одну простую картинку в формате.jpg (вообще формат не важен особо):
Здесь есть белый фон, от которого я хочу избавиться и вместо него сделать прозрачный фон. В этом нам поможет Pixlr — онлайновое подобие фотошопа.
Загружаем наше изображение. Справа в окошке «Слои» появится слой «Фоновый», на котором замочек (не дает удалять фон картинки).
Два раза кликнув левой кнопкой мыши по этому замочку, вы сможете снять блокировку с фона. Вместо замочка появится галочка.
Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон).
Теперь удаляем фон нажатием кнопочки «Delete» и получаем нужное нам изображение с прозрачным фоном.
Очень часто при создании поздравительных открыток или видео я сталкивалась с вопросом: Как это можно сделать без знания фотошопа ?
Тот, кто знаком с фотошоп проделает это без труда. Но не все еще изучили эту умную программу. Как же быть им? Неужели нет выхода?
Как же быть им? Неужели нет выхода?
Ведь всегда есть желание сделать наши презентации, поздравления, странички наиболее привлекательными и профессиональными. Я уже рассказывала как в этих целях использовать программку . Она поможет сделать Ваши картинки и даже сможете с ее помощью сделать Ваше первое .
А сейчас я Вам открою еще один секрет: Вы уже сегодня научитесь делать фон рисунка прозрачным. Причем сделаете это абсолютно бесплатно и потратите всего лишь 2 минуты Вашего времени.
Приступим к делу.
Найдите понравившуюся Вам картинку. Для начала это должно быть изображение на не многослойном фоне – например на белом. Переходим на страничку сервиса. Вам не нужно проходить нудную процедуру регистрации. Просто нажмите на ссылку онлайн сервиса .
Перед Вами откроется вот такое окно:
Нажмите на «Загрузить изображение с компьютера «. Выберете приготовленную Вами картинку. Поместить ее можно в отдельную папку в изображениях. Или на рабочем столе, что-бы долго не искать. Кликам один раз на этой картинке и нажимаем «открыть «.
Кликам один раз на этой картинке и нажимаем «открыть «.
Рисунок появляется на страничке сервера:
Справа выходя 3 окошечка и в среднем из них нарисован замочек. Нажмите на нем 2 раза левой мышкой. Таким образом откроется дверь в волшебство.
С левой стороны Вы видите панель «Инструментов «, одним из которых является та «волшебная палочка» , которой мы сейчас и воспользуемся. Кликните на ней один раз, а затем нажмите на любом пустом месте фона выбранной Вами картинки. Вокруг изображения появится пунктирная линия.
Завершающий шаг на пути к превращению: нажать кнопку » Del » (удалить) на Вашем компьютере. Фон становится в клеточку. Если не все пространство вокруг буде охвачено клеточкой, прикоснитесь еще раз к этому месту волшебной палочкой и нажмите кнопку «Del «
Выходит окошечко, в котором Вас спрашивают: «Сохранить изображение перед закрытием?» Нажимаем «Да «.
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка , расположенных в верхней части палитры Слоев.
Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка , расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него .
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон .
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно . Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift .
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, или (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки , удерживайте вместе с цифрами нажатой клавишу Shift .
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом . На панели настроек нужно установить параметр Добавить к выделенной области , а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка , которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой .
Появится контекстное меню. Нас интересует команда Вырезать на новый слой .
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите , на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности , если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество , но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG . Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как . Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG) .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Слева — изображение с непрозрачным фоном, справа — с прозрачным.
Как найти изображения PNG в Яндекс или Гугл картинках?
Обычно файлы изображений с прозрачным фоном имеют расширение png (от наименования формата файла Portable Network Graphics), так что нам достаточно будет набрать в строке поиска: «гном png», чтобы найти подходящую картинку.
Обратите внимание на «клетчатый» фон изображения в примере поиска Google. Именно таким образом во всех редакторах изображений показывается «прозрачный» фон рисунка.
Именно таким образом во всех редакторах изображений показывается «прозрачный» фон рисунка.
В примере поиска «Яндекса» отображение прозрачного фона будет другим (картинка на темном фоне):
В любом случае, на картинке можно нажать правую кнопку мыши, скопировать ее в буфер обмена и тут же вставить в презентацию, проверить.
К сожалению, не всегда можно найти подходящее изображение в формате png с прозрачным фоном. Но если есть изображение на белом (или любом однотонном) фоне, то этот фон можно сделать прозрачным. Для этого мы воспользуемся мощным и бесплатным графическим редактором Pixbuilder Studio .
После скачивания установите и запустите программу.
Шаг 1. Как открыть изображение в редакторе Pixbuilder Studio
Первый способ
Подходит тем, кто пользуется браузерами Google Chrome, Яндекс.Браузер или Firefox.
Найдите картинку в интернете, выведите ее в максимальном качестве на экран браузера, нажмите на ней правую кнопку мыши и выберите Копировать картинку .
После этого в редакторе выберите меню Файл — Новый .
В появившемся окне, не меняя никаких параметров, нажмите ОК .
Второй способ
Скачайте картинку к себе на компьютер.
Перетащите файл с картинкой на поле редактора или откройте картинку через Файл — Открыть .
Перетаскивание
Команда: Файл — Открыть
В любом случае результат должен быть таким:
Шаг 2. Делаем прозрачный фон:
функция «Волшебная палочка»
В редакторе слева от картинки находится панель инструментов.
Нам потребуется «Волшебная палочка». Выберите ее, затем проконтролируйте, чтобы допуск был в пределах 20-40 единиц.
Нажмите на картинку для увеличения
Щелкните «Волшебной палочкой» в любой области белого фона. Вы увидите, как он выделился «бегущими муравьями».
И после этого должен получиться вот такой результат (картинка на прозрачном фоне).
Шаг 3. Сохраняем картинку с прозрачным фоном
В настройках сохранения укажите папку, введите новое имя файла и обязательно укажите расширение png , после чего нажмите Сохранить .
В появившемся окне надо проверить, чтобы все настройки были, как на представленном скриншоте, и нажать Сохранить .
Картинка с прозрачным фоном готова!
- Волшебной палочкой можно выделять не только внешние контуры, но и внутренние (например, для буквы «О» или «Ю»). То есть сначала надо выделить и удалить фон снаружи, а потом — внутри.
- Если палочка не помогает (неправильно выделяет фон), то можно воспользоваться Стирательной резинкой , и стереть фон вручную.
- Если палочка выделяет слишком много или слишком мало фона (это случается, когда цвета изображения и фона похожи), то можно изменить настройку Допуск в ту или другую сторону, и выделить фон заново. (См.комментарии).
- Если вам не понравится результат ваших действий, то его всегда можно отменить (вплоть до момента открытия картинки в редакторе) через меню Правка — Отмена или через выбор действия в окне История (окно находится в редакторе справа, второе снизу).

В заключение статьи хочется добавить, что Pixbuilder Studio — очень хороший и гибкий графический редактор (Волшебная палочка — это всего лишь один инструмент из многих), и с его помощью можно добиться многого в реализации ваших учебных материалов. Не бойтесь экспериментировать.
Иногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл » (File ) вверху страницы выберите «Создать » (New ).
Затем в появившемся окне «Новый документ
» (New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб
). А также, что вы выбрали значение «Прозрачный
» (Transparent ) в выпадающем списке «Содержимое фона
» (Background Contents ).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK », чтобы открыть новый документ.
Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе
, который вышел раньше CC 2015
. В этих версиях используют метод «Сохранить для Web
» (Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл
» (File ), и далее – «Сохранить для Web
» (Save for Web & Devices ):
Чтобы воспользоваться этим методом, просто зайдите в меню «Файл
» (File ), и далее – «Сохранить для Web
» (Save for Web & Devices ):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.
Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2015:
Перед тем, как сделать прозрачность фото в Фотошопе
, нужно знать, что с версии CC 2015
опция «Сохранить для Web
» (Save for Web & Devices ) в меню «Файл
» (File ) помечена как Legacy
(устаревшая
). И замещена на новую опцию «Экспорт
» (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт
», нажмите меню «Файл
» (File ), а затем — «Экспортировать как
» (Export As ).
Чтобы воспользоваться опцией «Экспорт
», нажмите меню «Файл
» (File ), а затем — «Экспортировать как
» (Export As ).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат » (Format ) и убедитесь, что выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ).
Как сделать прозрачные градиенты в Photoshop (Легко!)
С помощью пары щелчков мышью вы можете создавать прозрачные градиенты в Photoshop и применять их непосредственно к изображениям, новым слоям или даже маскам слоев! В этом посте вы подробно расскажете, как создать эти градиенты двумя простыми способами.
Чтобы создать прозрачный градиент в Photoshop, вам необходимо:
- Выбрать инструмент «Градиент».

- Щелкните «Редактор градиента» и выберите градиент «От переднего плана к прозрачному».
- Установите желаемый цвет переднего плана.
- Щелкните и перетащите через холст, чтобы создать новый прозрачный градиент.
Рассмотрев эти основные шаги, давайте рассмотрим каждый из них более подробно, чтобы вы лучше поняли весь процесс. Точно так же мы рассмотрим несколько простых способов устранения неполадок с инструментом градиента, если у вас возникнут проблемы. Давайте начнем!
Метод 1. Создание прозрачного градиента на новом слое
В этом первом примере я покажу вам, как создать цветной градиент на отдельном слое.Это полезно для применения прозрачного градиента к любому слою холста. Поместив градиент на отдельный слой, вы можете сделать весь процесс неразрушающим. Таким образом, вы всегда можете вернуться и отредактировать или изменить положение градиента без каких-либо проблем.
Шаг 1. Создайте новый слой
Сначала создайте новый слой, щелкнув значок нового слоя в нижней части панели «Слои». Кроме того, вы можете использовать сочетание клавиш Command + Option + Shift + N (Mac) или Control + Alt + Shift + N (ПК), чтобы создать новый слой.
Шаг 2: Выберите свой инструмент градиента
Чтобы выбрать инструмент градиента, щелкните значок на панели инструментов или нажмите G , чтобы получить к нему доступ.
Шаг 3: Откройте редактор градиентов и выберите передний план для прозрачного градиента
Выбрав инструмент градиента, перейдите на верхнюю панель инструментов и щелкните редактор градиента .
Появится новое диалоговое окно со всеми настройками инструмента градиента. Здесь вы можете выбирать из различных предустановок градиента и настраивать тип градиента, который вы хотите создать.
В параметрах предустановок щелкните папку «Basic» , чтобы открыть различные параметры градиента внутри. Здесь вы найдете градиент переднего плана к прозрачному , представленный переходом цвета на бело-серую шахматную доску. Эта шахматная доска представляет собой прозрачность.
Здесь вы найдете градиент переднего плана к прозрачному , представленный переходом цвета на бело-серую шахматную доску. Эта шахматная доска представляет собой прозрачность.
Теперь, когда у вас выбран градиент, нажмите OK, чтобы выйти из редактора градиента.
Шаг 4: Выберите свой прозрачный цвет градиента
Этот градиент называется «от переднего плана» к прозрачному, потому что его цвет основан на активном цвете переднего плана.Вы можете увидеть, какой цвет установлен в качестве цвета переднего плана, посмотрев в нижнюю часть панели инструментов. Верхний цветной прямоугольник — это ваш активный цвет переднего плана.
Чтобы изменить цвет переднего плана, щелкните поле цвета переднего плана и откройте палитру цветов.
Выберите любой цвет в палитре цветов и нажмите OK.
Теперь ваш градиент будет соответствовать новому цвету, который вы только что выбрали!
Шаг 5: Применение прозрачного градиента к новому слою
Выделив новый слой, пора применить градиент!
Перед тем, как создать его, убедитесь, что вы используете правильный тип градиента для вашей фотографии. Глядя рядом с редактором градиентов на верхней панели инструментов, вы увидите ряд типов градиентов на выбор. Выберите линейный, радиальный, угловой, отраженный или ромбовидный, чтобы изменить способ отображения градиента на новом слое.
Глядя рядом с редактором градиентов на верхней панели инструментов, вы увидите ряд типов градиентов на выбор. Выберите линейный, радиальный, угловой, отраженный или ромбовидный, чтобы изменить способ отображения градиента на новом слое.
Если вы не уверены, что выбрать, я бы посоветовал придерживаться линейного градиента. Этот тип градиента будет работать практически в любом сценарии.
После выбора типа градиента щелкните и растяните холст, чтобы создать прозрачный градиент.
(необязательно) Шаг 6: Как изменить цвет существующего прозрачного градиента
После создания прозрачного градиента вы можете позже решить, что вам нужно изменить цвет. На первый взгляд, это невозможно сделать, не начав все сначала. К счастью, есть простой способ обхода проблемы с помощью диалогового окна Layer Styles.
Чтобы получить доступ к стилям слоя, дважды щелкните по переднему плану для перехода к прозрачному слою градиента. Появится новое окно с множеством опций для изменения внешнего вида этого конкретного слоя.
На панели стилей щелкните «Наложение цвета».
Убедитесь, что непрозрачность установлена на 100%, и режим наложения установлен на нормальный . Затем щелкните цветное поле, чтобы выбрать новый цвет наложения.
Как и раньше, при выборе цвета переднего плана используйте палитру цветов для выбора нового наложения цвета. Какой бы цвет вы ни выбрали, он будет применен к цветным областям вашего прозрачного градиента. Когда вы будете довольны выбранным цветом, нажмите OK.
Теперь ваш градиент примет новый цвет, который вы выбрали, оставаясь частично прозрачным. Если вы хотите дальше редактировать наложение цвета, просто нажмите «наложение цвета», которое теперь находится под слоем градиента. Это откроет диалоговое окно стилей слоя, чтобы вы могли внести дальнейшие корректировки!
Метод 2: Применение прозрачного градиента к маске слоя
Для этого второго метода я покажу вам, как можно использовать прозрачные градиенты для редактирования масок слоя. Для этого вам нужно будет выполнить шаги 2, 3 и 4 из предыдущего раздела.Вы можете пропустить создание новой части слоя, так как вместо этого вы будете применять маску слоя к существующему слою изображения! С помощью этого метода вы можете легко затемнить участки изображения всего за несколько щелчков мышью. Вот как это сделать.
Шаг 1. Создайте маску слоя на вашем слое
После того, как вы уже выбрали переход от переднего плана к прозрачному, используя шаги, описанные в методе 1, пора добавить маску слоя. Маски слоя можно добавить к любому слою или группе, но в этом случае я буду применять одну к своему слою изображения.Чтобы создать новую маску слоя, выберите нужный слой и щелкните значок маски слоя в нижней части панели «Слои».
Шаг 2. Установите черный цвет переднего плана
Так как я хочу, чтобы половина моего изображения исчезла, я установил черный цвет в качестве цвета переднего плана. Для этого щелкните поле цвета переднего плана и выберите черный в диалоговом окне выбора цвета.
Шаг 3: Применение прозрачного градиента к маске слоя
Затем щелкните маску слоя, чтобы выбрать ее. Чтобы убедиться, что он выбран, обратите внимание на белые прямоугольники по краям миниатюры маски слоя.
Выделив маску слоя, щелкните и растяните, чтобы применить прозрачный градиент к маске. Теперь черные области вашей маски слоя станут прозрачными, а остальные останутся видимыми. Это простой способ затемнить края отдельных слоев.
Как использовать прозрачные градиенты для затемнения краев изображения
Теперь, когда у вас есть хорошая идея создания прозрачного градиента в Photoshop, давайте рассмотрим, как вы можете использовать их для затемнения краев изображения.Используя шаги, аналогичные тому, что мы уже рассмотрели, вы можете быстро затемнить все четыре края изображения. Однако есть несколько тонких различий, о которых следует помнить.
Сначала создайте новый слой с цветной заливкой, выбрав Layer> New Fill Layer> Solid Color.
Выберите желаемый цвет и при желании переименуйте слой на что-нибудь конкретное.
Создав новый слой цветовой заливки, переместите его так, чтобы он располагался на под слоем изображения. Этот слой цветовой заливки позже будет использоваться в качестве цвета фона за блеклыми краями фотографии.
Затем щелкните слой изображения и создайте маску нового слоя .
Выберите инструмент градиента и выберите прозрачный градиент от переднего плана. Убедитесь, что ваш цвет переднего плана установлен на , черный .
Выделив маску слоя, щелкните и растяните края изображения, чтобы сделать края более размытыми. Поскольку это сделает эти секции прозрачными, ваш нижележащий слой заливки начнет просвечивать. Продолжайте этот процесс создания нескольких градиентов, пока не будете довольны внешним видом вашего изображения.
Теперь вы успешно обесцветили края изображения, используя прозрачный градиент на маске слоя. Если вас не устраивает цвет фона изображения, просто дважды щелкните слой цветовой заливки, чтобы изменить цвет.
Легко, как пирог!
Что делать, если ваш прозрачный градиент не работает
Во время работы с прозрачными градиентами вы можете столкнуться с несколькими проблемами, когда он полностью перестает работать. К счастью, причина, по которой этот инструмент перестает работать, часто сводится к одной из следующих причин.
1. Проверьте режим наложения градиента.
Режим наложения градиента контролирует, как градиент смешивается с созданным слоем. В некоторых случаях вы могли случайно изменить этот параметр, не осознавая этого. Выбрав инструмент градиента (G) и убедившись, что режим наложения установлен на нормальный , вы снова будете готовы к работе.
2. Убедитесь, что выбран слой или маска слоя.
Если у вас ничего не выделено, Photoshop не знает, где вы хотите применить градиент.Дважды проверьте, выбрана ли миниатюра слоя или маска слоя в зависимости от того, что вы хотите настроить.
Аналогичным образом убедитесь, что вы не пытаетесь добавить градиент к каким-либо заблокированным слоям, иначе вы также столкнетесь с проблемами.
3. Проверяйте цвет переднего плана при применении градиента к маске слоя
Когда вы применяете прозрачный градиент к маске слоя, цвет может иметь большое значение. В мире масок слоя белый виден на 100%, а черный — на 100% прозрачен.Между тем, все оттенки серого между белым и черным представляют разные уровни прозрачности. Прежде чем редактировать маску слоя, убедитесь, что вы применяете правильный цвет к маске. Например, если вы примените белый градиент к маске белого слоя, вы не увидите никаких результатов. Чтобы лучше понять, как маски слоев работают в Photoshop, ознакомьтесь с этим постом.
4. Убедитесь, что у вас выбран правильный градиент.
В некоторых случаях ваш градиент может сильно отличаться от того, что вы ожидали.Часто это сводится к тому, что не выбран правильный тип градиента. При активном инструменте градиента вы можете найти ряд типов градиента помимо редактора градиента. Проверьте, какой градиент выбран здесь и не тот ли градиент, который вы пытаетесь создать.
5. Убедитесь, что ваш слой виден
Теперь, это может быть само собой разумеющимся, но это случилось с лучшими из нас. Если ваш слой не виден или непрозрачность установлена на 0%, вы не сможете увидеть какие-либо настройки градиента.Убедитесь, что рядом с выбранным слоем виден значок глазного яблока, а непрозрачность слоя установлена на 100%. Это простое решение, с которым я случайно сталкивался много раз.
Рекомендуемые уроки Photoshop для вас:
После выполнения шагов, описанных в этом посте, вы официально становитесь мастером прозрачного градиента. Теперь вы можете увеличивать его, пока душе угодно.
Наслаждайтесь!
Brendan 🙂
Действительно прозрачный слой размытия в Photoshop
Действительно прозрачный слой размытия в PhotoshopНедавно пользователь Raya Pro связался с нами, чтобы попросить помощи в его рабочем процессе.Они хотели знать, как сделать прозрачный слой размытия в фотошопе с помощью Raya Pro или Lumi32. Вот письмо, которое мы получили.
У меня есть вопрос, на который, может быть, вы сможете пролить свет, и, возможно, на новую функцию, которую вы могли бы встроить в свое приложение, если ее не существует.
В фотошопе я часто использую эффект размытия для воды и облаков. К сожалению, единственный метод, который я могу найти для размытия с помощью Photoshop, in-effect просто рисует новый слой размытия, такой как штамп клонирования (или как штампованный видимый слой для размытой части фотографии) на слое, которое является новым размытым. слой, который не позволяет мне вносить какие-либо корректировки под этим слоем, которые будут отображаться на размытом слое.Я уверен, что это сбивает с толку.
Есть ли способ, используя Raya Pro или Lum 32 (у меня есть оба), чтобы я мог получить слой размытия, который не является клонированным / штампованным видимым слоем, который позволит мне вносить изменения ниже слоя размытия, которые все еще будут отображаться на размытии слой? По сути, это будет похоже на полупрозрачный слой размытия, который по-прежнему позволяет просвечивать нижележащую регулировку.
Я буквально рыскал по YouTube и кажется, что это невозможно. Был ли когда-нибудь дизайнер, который мог бы это осуществить, я уверен, что это были бы вы.
Как сделать прозрачный слой размытия в Photoshop
Мы должны были немного по-другому мыслить с этим, используя хорошо известную технику по неправильным причинам. Мы использовали метод частотного разделения. Поскольку частотное разделение отделяет текстуру от цвета, мы знали, что это будет хорошей платформой для начала. Вот шаги, которые мы предприняли для создания прозрачного слоя размытия;
- Дважды продублируйте фоновый слой, дважды нажав Ctrl + J (ПК) или Cmd + J (Mac).
- Дважды щелкните имя верхнего слоя и измените имя слоя на Локальный.
- Теперь дважды щелкните имя среднего слоя и измените имя этого слоя на Global.
- Выберите слой Local (верхний) и перейдите в Filters> Other> High Pass.
- Отрегулируйте ползунок, чтобы обеспечить достаточный контраст на краю с минимальным эффектом ореола, затем нажмите OK.
- Измените режим наложения слоя Local на Linear Light.
- Скройте локальный слой, щелкнув значок глаза.
- Выберите глобальный слой и перейдите в меню «Фильтр»> «Размытие»> «Размытие по Гауссу».
- Переместите ползунок радиуса, чтобы размыть изображение, затем нажмите OK.
- Щелкните значок глаза на локальном слое, чтобы он снова стал видимым.
- Изображение должно выглядеть очень похоже на то, с чего вы начали. Если изображение выглядит очень плохо, это означает, что настройки радиуса на вашем Gaussian Blur были слишком высокими. Возможно, вам придется переделать этот слой, используя меньшую настройку.
- Выберите слой Local и перейдите в Layer> Layer Mask> Reveal all.
- Нажмите B, чтобы выбрать инструмент «Кисть» и установите черный цвет переднего плана и 100% непрозрачности.
- Теперь закрасьте области, которые вы хотите размыть, удерживая левую кнопку мыши и перемещая курсор по изображению.
- Если вы допустили ошибку, вы можете изменить цвет переднего плана на белый и закрасить область, которую вы не хотите размывать.
- Любые корректировки, которые необходимо внести в изображение, должны выполняться между слоями «Локальный» и «Глобальный».
Лучший способ сделать прозрачный слой размытия в Photoshop
Весь этот процесс стал намного проще с использованием Raya Pro.
— Продолжение обучения ниже —
Введите свой адрес электронной почты ниже и присоединитесь к нашему сообществу из более чем 100 000 фотографов, которые регулярно проходят обучение, а также имеютПодписка на нашу рассылку новостей,
Скачал БЕСПЛАТНЫЙ курс Photoshop
Получил нашу БЕСПЛАТНУЮ Easy Panel для Photoshop
и наш БЕСПЛАТНЫЙ Essential Guide to Luminosity Masks E-Book Создание прозрачного слоя размытия в Photoshop
1.Выберите слой, с которым мы будем работать.
2. Откройте панель Filters and Finish.
3. Щелкните одну из кнопок Freq Sep, 16 или 8.
4. Отрегулируйте ползунок «Радиус размытия по Гауссу» и нажмите «ОК».
5. На панели слоев появится новая группа под названием «JM Frequency Separation».
6.Разверните группу, щелкнув маленькую стрелку вниз рядом со значком видимости.
7. Выберите локальный слой внутри группы и добавьте маску слоя.
8. Нажмите B, чтобы выбрать инструмент «Кисть», установите непрозрачность на 100% и передний план на черный.
9. Начните рисовать на маске слоя в тех областях, которые вы хотите сделать размытыми. Чтобы исправить ошибки, установите белый цвет переднего плана и закрасьте ошибку, чтобы исправить ее.
10. Любые корректировки, которые необходимо внести в изображение, должны выполняться между слоями «Локальный» и «Контраст».
Возможно, вы думаете, что в этом нет необходимости. Почему бы вам просто не размыть изображение и не внести коррективы над размытым слоем, чтобы все они выполнялись равномерно. Я задал тот же вопрос и получил ответ:
Вы поднимаете отличный вопрос о том, чтобы корректирующий слой был наверху над слоем размытия, и я поясню.Видео, которое я вам отправил, было в виде плоского файла Photoshop. Я развернул файл так, чтобы у меня было достаточно мощности процессора для захвата видео с экрана при внесении изменений в большой файл. В моем исходном файле со всеми моими корректирующими слоями 39 слоев. Вот почему наличие штампованного видимого слоя вызывает проблемы, поскольку фактически делает редактирование деструктивным и затрудняет возврат и внесение изменений. Мне часто приходится возвращаться и вносить изменения во многие корректирующие слои, чтобы получить тот вид, который мне нравится.
Еще раз спасибо за помощь в этом.Я никогда не думал использовать вашу технику для размытия изображения. Я использовал это для разделения слоев цвета кожи и текстуры для ретуши лица, но никогда не рассматривал возможность использования этого для корректировки размытия. Я буквально рыскал по Youtube, и никто не показал, как применить эту технику размытия с размещением всех корректирующих слоев между слоями «цвет» и «текстура». Все ютуберы (которые я нашел) показывают только метод деструктивного штампованного видимого слоя и никогда не помещают какие-либо другие слои между слоями «цвет» и «текстура» при корректировке кожи или ландшафта.
Художник — @evadoccubart Спасибо за то, что прочитали эту статью о прозрачном слое размытия в Photoshop, не забудьте подписаться на нашу рассылку, чтобы получить больше уроков и отличных предложений.
Предложение скоро заканчивается — получите скидку 25% сегодня
Введите свой адрес электронной почты ниже и присоединитесь к нашему сообществу из более чем 100 000 фотографов, у которых есть такжеПодписался на нашу рассылку новостей.
Загрузил БЕСПЛАТНЫЙ курс Photoshop.
Получил нашу БЕСПЛАТНУЮ простую панель для Photoshop.
И получите нашу БЕСПЛАТНУЮ электронную книгу «Основные руководства по маскам яркости». Другие статьи, которые могут вас заинтересовать Редактируемый размытый шрифт со стилями слоев в Photoshop Как размыть слой в Photoshop Непрозрачность слоя
в Photoshop — как настроить и улучшить
Изменение прозрачности различных слоев — простой способ улучшить ваши страницы цифрового альбома.Регулировка непрозрачности слоя позволяет легко смешивать документы и фотографии. Вы также можете использовать его, чтобы уменьшить влияние режимов наложения и действий. В этом уроке вы узнаете, как изменить непрозрачность слоя в Photoshop.
Понижение непрозрачности слоя позволяет просвечивать слой под ним. Слой с непрозрачностью 1% кажется прозрачным, а слой с непрозрачностью 100% — непрозрачным. Есть несколько способов настроить непрозрачность слоя. Для каждого метода слой, который вы хотите изменить, должен быть активен (выделен) на панели «Слои».
- Поле непрозрачности
Поле непрозрачности расположено в верхней части панели «Слои». Изменение настройки изменит непрозрачность активного слоя. Вы можете настроить его, просто набрав число в поле, или вы можете щелкнуть поле справа от поля, чтобы открыть ползунок. - Scrubby Slider
Чтобы получить Scrubby Slider, наведите курсор на поле непрозрачности, и он изменится на руку с двусторонней стрелкой. При перемещении курсора влево или вправо числа в поле непрозрачности будут меняться. - Цифровые клавиши
Самый простой способ настроить прозрачность — использовать цифровые клавиши. Выберите любой инструмент, у которого нет собственной настройки непрозрачности, например инструмент «Перемещение» или «Область». Затем введите число, чтобы установить непрозрачность выбранного слоя в 10 раз больше числа. Ввод «4» установит непрозрачность на 40%. Для более точного управления вы можете быстро ввести два числа, чтобы получить точный процент (6 + 8 = 68%). Нажмите 0 для 100% непрозрачности и 0 + 0, чтобы установить непрозрачность слоя на ноль.
Теперь, когда вы знаете, как легко настроить непрозрачность слоя, вот несколько способов уменьшить непрозрачность при создании страниц альбома для вырезок.Смешайте две координирующие бумаги, уменьшив непрозрачность верхнего бумажного слоя.
- Смешайте две координирующие бумаги, уменьшив непрозрачность верхнего бумажного слоя.
- Примените действие, а затем уменьшите общий эффект. На картинке ниже я применил Smart Glow из SCrapSimple Tools — Actions: Photo Basics 5001. Действие устанавливает непрозрачность слоя Smart Glow на 75%. Я уменьшил непрозрачность до 60%, чтобы получить желаемый вид.
- Наложите фотографию на фон бумаги и уменьшите непрозрачность фотографии, чтобы придать ей драматичность и текстуру.
- Примените к фотографии корректирующий слой «Черно-белый», затем уменьшите непрозрачность корректирующего слоя для мягкого романтического вида.
Существует множество способов использовать настройки непрозрачности слоя при создании страниц цифрового альбома для вырезок, и я никогда не смог бы перечислить их все. Попробуйте несколько из этих техник или просто повеселитесь, играя с настройками непрозрачности при создании следующего макета.
Учебное пособие, написанное Эйприл Мартелл
Узнайте, как создавать 3D-объекты с прозрачностью
Из этого туториала Вы узнаете, как создавать 3D-объекты с прозрачными областями.В этом примере я деформирую текстовый слой вокруг сферы. Затем сделаю сферу прозрачной, кроме текста.
1. Создайте новый документ с соотношением сторон 2: 1.
В этом примере я создал документ размером 1000 пикселей (ширина) на 500 пикселей (высота).
2. Введите свой текст.
(В этом примере я ввел: «ИМЕЮ МНОГО ВЕСЕЛО -» шрифтом Times New Roman 90pt)
3. Нажмите Ctrl-A (ПК) или cmd-A (Mac), чтобы выбрать все.
4.Выберите инструмент MOVE (нажмите клавишу V ) и нажмите кнопки « Align Horizontal Centers » и « Align Vertical Centres » на панели параметров под меню Photoshop.
5. Нажмите Ctrl-D (ПК) или cmd-D (Mac), чтобы отменить выбор.
6. Нажмите кнопку « fx » на панели слоев и выберите « Bevel & Emboss ».
7. Щелкните раскрывающийся список « Technique » и выберите « Chisel Hard ».Установите: Depth = 100%, Size = 60px.
8. Щелкните « Gradient Overlay », выберите GRADIENT : Spectrum и нажмите «ОК»
.9. Объедините слои, нажав Shift-Ctrl-E (ПК) или Shift-cmd-E (Mac).
10. Дублируйте изображение (выберите: Изображение> Дублировать ) и назовите новое изображение «прозрачность»
.11. Преобразуйте новое изображение в СЕРЫЙ ( Изображение> Режим> Оттенки серого )
12.Нажмите Ctrl-L (ПК) или cmd-L (Mac), чтобы открыть окно уровней.
Введите 0,01 в поле средних тонов:
13. Нажмите Ctrl + I (Mac: cmd + I ), чтобы инвертировать изображение.
Сохраните изображение на жестком диске (я предпочитаю сохранять его как png, но вы можете выбрать jpg или tiff).
Закройте это изображение.
14. Теперь создадим сферу из изображения, открытого в Photoshop (с цветным текстом).
- Если у вас Photoshop CC или CS6 Extended, выберите в меню: 3D> Новая сетка из слоя> Набор настроек сетки> Сфера .
- Если у вас Photoshop CS5 Extended, выберите в меню: 3D> Новая форма из слоя> Сфера .
Изображение должно теперь выглядеть так (на самом деле, я думаю, это не похоже на что-то новое для вас, я думаю, но мы изменим его СЕЙЧАС!):
15. Мы переключимся на панель 3D: выберите Window> 3D из главного меню.
Когда он появится, нажмите « Sphere_Material ». Если его не видно, просто нажмите на маленький треугольник слева от «Сферы», и он появится.
- Если у вас Photoshop CC или CS6 Extended, панель 3D должна выглядеть так:
- Если у вас Photoshop CS5 Extended, панель 3D должна выглядеть так:
16. Теперь щелкните небольшой значок папки справа от поля Opacity , которое можно найти на панели Properties в Photoshop CC или CS6 Extended и на панели 3D в Photoshop CS5 Расширенный:
17.Выберите « Загрузить текстуру » и откройте файл изображения «прозрачности», который вы сохранили ранее.
Теперь ваша сфера должна выглядеть так:
Мы готовы. Теперь вы можете анимировать изображение с помощью панели «Таймлайн» (называемой «панелью анимации» в старых версиях Photoshop).
СОВЕТ: В этом уроке я использовал только ЧЕРНЫЙ и БЕЛЫЙ в изображении «прозрачности», где черный дает полную прозрачность, а белый — полную непрозрачность. Работа с разными оттенками серого приводит к разным значениям прозрачности.
Следуя этим шагам, вы можете создать множество отличных 3D-эффектов, например этот:
© Pit Hermann
Как изменить цвет сетки прозрачности Photoshop
Photoshop поддерживает прозрачность. Когда у вас есть «пустой», то есть прозрачный слой и под ним нет других слоев, вы можете видеть фоновый слой. По умолчанию фоновый слой, если его оставить заблокированным, будет сплошным цветом. Если вы его разблокируете и удалите, прозрачность в Photoshop будет обозначена серо-белой сеткой.Серая и белая сетка может не подходить для всех ваших проектов. Если вы обнаружите, что цвета конфликтуют с вашим проектом, вы можете просто изменить цвет сетки прозрачности Photoshop. В Photoshop есть несколько предустановленных цветов, из которых вы можете выбирать, но вы также можете установить собственный цвет.
Откройте Photoshop и выберите «Файл»> «Настройки». Или просто нажмите сочетание клавиш Ctrl + K. В окне «Настройки» перейдите на вкладку «Прозрачность и гамма». Вот где происходит волшебство.
Удалить сетку прозрачности Photoshop
Если вам не нравится сетка прозрачности, точка, вы можете просто отключить ее.Любая прозрачная область, видимая под вашими слоями, будет просто белой. Чтобы удалить сетку прозрачности Photoshop, откройте раскрывающийся список «Размер сетки». Вы можете уменьшить или увеличить сетку в этом раскрывающемся списке и полностью удалить ее. Выберите вариант «Нет», и сетка будет удалена.
Изменить цвет сетки прозрачности Photoshop
Если вы хотите сохранить сетку, но сделать ее более заметной, у вас есть два варианта. Вы можете увеличить сетку или изменить ее цвет.Если вы хотите увеличить сетку, см. Предыдущий раздел. Вы ограничены тремя размерами сетки, поэтому, если это не сработает, вам придется изменить цвет.
На вкладке «Прозрачность и гамма» откройте раскрывающийся список «Цвет сетки». В Photoshop есть несколько предустановленных цветов, из которых вы можете выбирать. Цвет заменит серые квадраты в сетке на другой цвет. Белые прямоугольники сохранятся, несмотря ни на что.
Если ни один из предустановленных цветов вам не подходит, вы можете выбрать собственный цвет.В раскрывающемся списке цветов сетки выберите вариант «Пользовательский». Откроется знакомый вид палитры цветов. Выберите любой цвет и установите его в качестве цвета сетки прозрачности Photoshop.
Эти настройки универсальны для Photoshop. Они не относятся к текущему открытому файлу. Если вам не нравится сетка, но вы не хотите, чтобы простой белый цвет означал прозрачность, единственный другой вариант — это обходной путь. Создайте слой за всеми остальными слоями и залейте его цветом, который будет легко различить за другими слоями.
Рендеринг изображения прозрачным с помощью Photoshop
Услуги по редактированию изображенийСоздание прозрачного изображения открывает множество возможностей для улучшения материала, который у вас есть. Один из путей вперед — это объединение изображений для создания чего-то нового или добавление в значительной степени прозрачного логотипа бренда к непрозрачному изображению, как это делают многие компании по редактированию фотографий.
Многим новичкам в профессиональном редактировании изображений не хватает знаний о том, как сделать изображение прозрачным с помощью Photoshop — самого популярного инструмента для настройки изображения, существующего в настоящее время на сцене.Ниже приведены методы, которые можно использовать для этого.
Сделать слои прозрачнымиЭто один из способов сделать изображение, предназначенное для вашего портфолио, прозрачным. После этого слой можно добавить к другому изображению или разместить на продуктах, не беспокоясь о непрозрачности и краях. Слои можно использовать даже для ретуши фотографий.
- Выберите правильный слой, выбрав вкладку Layers (это будет напоминать свернутую страницу).
- Выберите уровень непрозрачности в поле выше. По умолчанию это будет 100%, но вы можете уменьшить его даже до 0, если хотите.
- Сохраните изображение в формате PNG, чтобы сохранить его прозрачность.
Чтобы объединить или объединить изображения в вашем портфолио, вам может потребоваться сделать прозрачными только части слоя. Для этого вам нужно будет выбрать слой так же, как в вышеупомянутом методе, но также убедиться, что нижние слои остаются прозрачными.Выберите нужную область с помощью инструмента выделения, а затем сделайте следующее.
- Щелкните правой кнопкой мыши соответствующую область и выберите Копировать , чтобы скопировать ее.
- Удалите выбранный регион, нажав Удалить
- Вставьте скопированный фрагмент в новый слой.
- Уменьшите непрозрачность, как в предыдущем методе.
Если вы хотите, чтобы фокус изображения был непрозрачным и четким, а фон позволял комбинировать и движущиеся изображения, тогда вам необходимо сначала сделать существующий фон прозрачным.Для этого вам необходимо сделать следующее.
- Откройте Photoshop и выберите File , а затем выберите New .
- Перейдите в область Background Contents и выберите Transparent ; затем щелкните ОК .
- Перейдите в раздел Layers и убедитесь, что он отображается как клетчатое серо-белое поле. Если это так, это означает, что слой уже прозрачен.
- Добавьте сюда свое изображение.
После размещения изображения на прозрачном фоне все лишние детали или края можно легко удалить.Используйте инструмент Eraser или Magic Eraser для этого .
Как сделать прозрачный фон в GIMP
Удаление фона — одна из наиболее часто используемых процедур графического дизайна. Может быть много причин, по которым вы захотите это сделать.
Например, вам не нравится фон, вы хотите добавить изображение к другому фону или просто хотите сделать изображение прозрачным.
Когда вы делаете фон изображения прозрачным, вы можете использовать цвет в соответствии с фоном нового изображения.Если вы поместите прозрачное изображение поверх синего изображения, оно будет иметь синий фон. Это очень удобно в графическом дизайне.
Вы можете использовать GIMP для удаления фона с изображения. Я собираюсь показать вам, как это сделать, шаг за шагом в этом руководстве по GIMP.
Как сделать прозрачный фон в GIMP
Шаг 1. Откройте изображение как слой
.Как я уже упоминал ранее, вам нужно привыкнуть выделять различные изображения и действия в виде слоев.Этот урок настолько прост, что если вы просто откроете свое изображение, все будет в порядке. Хотя я хочу сохранить хорошую привычку и открыть свой образ следующим образом.
Файл -> Открыть как слои
Открыть как слоиШаг 2. Используйте инструмент «Нечеткое выделение»
Инструмент «Нечеткое выделение» предназначен для выбора областей текущего слоя или изображения на основе сходства цветов. Этот инструмент поможет нам выделить нежелательный фон одним щелчком мыши.
Шаг 3. Добавьте прозрачность
Альфа-канал автоматически добавляется в диалог каналов, как только вы добавляете второй слой к своему изображению.Он представляет собой прозрачность изображения.
Если ваше изображение имеет только один слой (как в нашем примере), этот фоновый слой не имеет альфа-канала. В этом случае, чтобы добавить альфа-канал.
Слой -> Прозрачность -> Добавить альфа-канал
Шаг 4: Удалите фон
Нажмите кнопку «Удалить» на клавиатуре, чтобы удалить фон.
Если у вас есть другие области разного цвета, которые вам нужно удалить, щелкните по ним и удалите их.
Возможно, вам придется повторить шаги 2–4, если необходимо . В этом примере мне нужно удалить синий фон.
Шаг 5. Экспорт изображения
Чтобы экспортировать изображение, выберите «Файл» -> «Экспортировать как», выберите формат файла PNG и нажмите «Экспорт». Все сделано!
Расширенное руководство: Удаление сложного фона изображения в GIMP
Если вам нужно удалить сложный фон, вам нужно использовать другой подход к работе.
Во второй части этого урока я продемонстрирую, как удалить фон, добавив прозрачный слой, и как добавить слой по вашему выбору.
Шаг 1: Добавьте слой прозрачности
После открытия изображения щелкните правой кнопкой мыши на слое изображения и выберите « Добавить альфа-канал ». Это нужно сделать, чтобы на этом слое была прозрачность.
Шаг 2: Выберите передний план
Затем вам нужно выбрать передний план с помощью инструмента выбора переднего плана. Вы можете скопировать мои настройки, как показано в примере ниже, и прежде чем вы начнете обводить свой объект, убедитесь, что в настройках выбрана опция draw foreground .
После того, как вы изменили настройки, нарисуйте грубый контур вашего объекта и нажмите клавишу ввода , когда закончите. На этом этапе точность не важна.
Отрегулируйте ширину штриха на панели настроек и нарисуйте объект, щелкнув и перетащив мышь, как если бы вы рисовали его кистью. Вы можете настроить ширину обводки возле контура вашего объекта, чтобы получить более точный результат.
Вы также можете изменить цвет переднего плана перед тем, как выбрать передний план, чтобы он был более очевидным во время прохождения процесса.Мой личный выбор — красный цвет.
Когда вы отпускаете мышь, она должна появиться, как в примере.
Шаг 3: Настройте свой выбор
Вы можете точно настроить процесс, выбрав опцию draw background , чтобы скорректировать начальный грубый контур. Опять же, вам не нужно делать это настолько далеко, насколько это возможно с точностью.
Возможно, вам придется немного переключаться между настройками отрисовывать передний план и отрисовывать фон , чтобы минимизировать работу на следующем этапе.Результат, указанный ниже, будет прекрасным.
Нажмите клавишу ввода , когда будете удовлетворены.
Шаг 4: Окончательная регулировка
Чтобы получить более точный результат, вы можете еще больше уточнить контур, работая с узлами пути. Это то, что вы также можете использовать для выделения текста в GIMP.
Чтобы увидеть узлы пути, выполните указанные ниже действия.
- Убедитесь, что вы находитесь в диалоговом окне контуров
- Щелкните выделение пути параметр
- Показать путь> Щелкните Ctrl + Shift + A, чтобы отменить выделение пути
- Выберите инструмент контуров
- Щелкните путь
Акцент на точность контура
Отрегулируйте контур так, чтобы он почти касался желаемой формы переднего плана.
Чтобы добавить узел: Чтобы добавить узловую точку к сегменту, и щелкните в том месте, где хотите находиться узел.
Чтобы отрегулировать кривизну контура : Нажмите клавишу Ctrl и перетащите узел. Ручки узлов будут раскрыты, чтобы увеличить точность до максимума.
Чтобы удалить узел : Щелкните сочетание клавиш ctrl + shift и щелкните узел, чтобы удалить его.
Когда контур будет уточнен до окончательной формы, щелкните параметр « Выбрать из контура ».
Шаг 5: Добавьте маску слоя
Наконец, вам нужно добавить маску слоя, чтобы «показать» прозрачность, которую вы создали на начальном этапе.
Чтобы добавить маску слоя, щелкните правой кнопкой мыши текущий слой> Добавить маску слоя> Выделение и нажмите Добавить.
Если вы выполнили все шаги правильно, фон теперь будет замаскирован, и вы можете импортировать или создать фон, который вам нравится.
Шаг 6: Добавьте новый фон
Чтобы создать новый фон, вы должны создать новый слой.Если вы регулярно читаете It’s FOSS, вы уже знаете, как создать новый слой, как это показано в нескольких руководствах по GIMP.
Когда самая сложная часть сделана, я позволю вам изучить различные способы добавления нового фона. Если у вас уже есть изображение, которое вы хотите добавить в качестве фона, вам нужно открыть его как слои из выпадающего меню файла, чтобы вам не приходилось создавать слой вручную.
В любом случае вам может потребоваться изменить порядок слоев для достижения окончательного результата.
Я предпочитаю в этом примере использовать инструмент градиента, и да, я выбрал цвета из Ubuntu!
Окончательный результат со сложным фоном удален и заменен другим
Заключение
Есть много разных способов добавить прозрачности изображению, в зависимости от сложности фона.Не существует абсолютного пути для каждого случая, и чем больше часов вы проводите с GIMP, тем более эффективным пользователем вы становитесь.
Не забудьте подписаться на информационный бюллетень и дайте мне знать, что вы создали, следуя этому руководству, в комментариях ниже.
Нравится то, что вы читаете? Пожалуйста, поделитесь этим с другими.
.