Создание маски слоя (Layer Mask) в Photoshop
Маска слоя позволяет быстро изменять части изображения, локально накладывать эффекты и фильтры для ретуши портретов, увеличивать резкость или наоборот размывать фон, расширять динамический диапазон снимка (один из видов HDR фотографии), объединять несколько разных фотографий в коллаж и т.д. Владение навыками работы с масками не менее важно умения работать со слоями, поскольку практически в любой серьезной обработке фотографии в Photoshop используются обе эти техники. Удобство работы с масками заключается в возможности — быстро исправить ошибки, возникшие при длительной обработке фотографии.В Photoshop маска слоя скрывает под собой слои лежащие ниже. Белый цвет маски обозначает 100% непрозрачные пиксели слоя, к которому применили маску, черный цвет — полностью прозрачные, а различные уровни серого создают соответствующую степень прозрачности. При этом в палитре Layers («Слои») к прямоугольнику, обозначающему слой, рядом добавиться второй прямоугольник.

Создание маски слоя
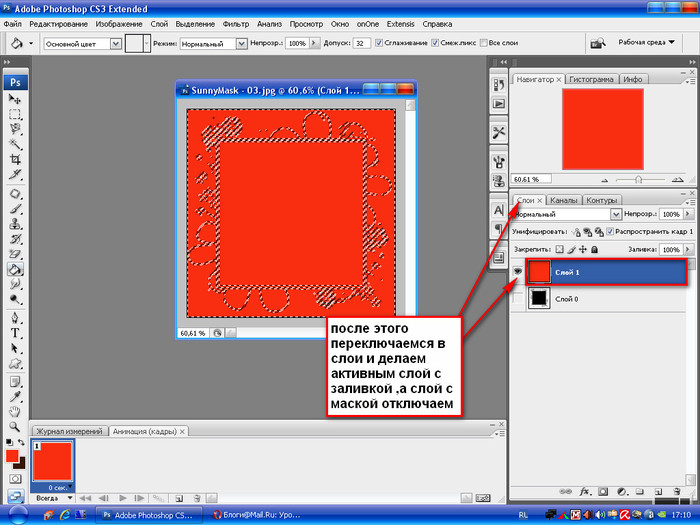
Для наглядности создадим файл с двумя слоями: нижний зальем синим цветом, а верхний красным. Затем применим к верхнему слою маску. Для этого заходим в меню «Layer» («Слой»), выбираем «Layer Mask» («Маска слоя») и «Reveal All» («Показать все»). К выбранному слою будет добавлена белая маска. Соответственно при выборе «Hide All» («Скрыть все») — чёрная маска. Второй способ применить маску слоя следующий. Находясь на выбранном слое, нажимаем кнопку «Add Laer Mask» («Добавить маску слоя»). К выбранному слою будет добавлена белая маска. Для добавления чёрной маски нужно нажать на кнопку «Add Laer Mask» («Добавить маску слоя»), удерживая клавишу alt.Окончательное создание маски слоя происходит после рисования на нём.
 Возьмем кисточку, на палитре инструментов слева выберем черный цвет, выберем маску слоя и нарисуем пятно на нашем рисунке. Будет видно, что в процессе рисования открывается нижний слой, мы как бы делаем «дырку» в маске. Под черным цветом на маске, на изображении будет виден предыдущий слой. Обратите внимание, что верхний красный слой при этом не повреждён — маска «решает» какие пиксели показывать, а какие скрыть. Если возникнет необходимость в уменьшении «дырки», то достаточно переключить цвет на противоположный и исправить ошибку.
Действие чёрной кисти по белой маске слоя.Действие белой кисти по белой маске слоя.Важно помнить, что в палитре слоев может быть выбран как сам слой, так и его маска. Для выбора слоя или маски достаточно щелкнуть по их прямоугольникам. При этом выбранный объект будет обводиться тонкой угловой рамкой.
В процессе работы маску слоя можно инвертировать, нажав клавиши (Ctrl+I). Заливать Основным (Alt + Backspace) и Фоновым (Ctrl + Backspace) цветами.
Возьмем кисточку, на палитре инструментов слева выберем черный цвет, выберем маску слоя и нарисуем пятно на нашем рисунке. Будет видно, что в процессе рисования открывается нижний слой, мы как бы делаем «дырку» в маске. Под черным цветом на маске, на изображении будет виден предыдущий слой. Обратите внимание, что верхний красный слой при этом не повреждён — маска «решает» какие пиксели показывать, а какие скрыть. Если возникнет необходимость в уменьшении «дырки», то достаточно переключить цвет на противоположный и исправить ошибку.
Действие чёрной кисти по белой маске слоя.Действие белой кисти по белой маске слоя.Важно помнить, что в палитре слоев может быть выбран как сам слой, так и его маска. Для выбора слоя или маски достаточно щелкнуть по их прямоугольникам. При этом выбранный объект будет обводиться тонкой угловой рамкой.
В процессе работы маску слоя можно инвертировать, нажав клавиши (Ctrl+I). Заливать Основным (Alt + Backspace) и Фоновым (Ctrl + Backspace) цветами. 
Работа с масками в Фотошоп
Маска – один из самых универсальных инструментов в Фотошопе. Применяются они для неразрушающей обработки изображений, выделения объектов, создания плавных переходов и применения различных эффектов на определенных участках изображения.
Маска слоя
Маску можно представить, как невидимый слой, помещенный поверх основного, на котором можно работать только белым, черным и серым цветом, сейчас поймете, почему.
На самом деле все просто: черная маска полностью скрывает то, что расположено на слое, к которому она применена, а белая полностью открывает. Этими свойствами мы и будем пользоваться в своей работе.
Если взять черную кисть, и закрасить какой – либо участок на белой маске, то он исчезнет из видимости.
Если же закрасить участок белой кистью на черной маске, то данный участок проявится.
С принципами действия масок мы разобрались, теперь перейдем к работе.
Создание маски
Белая маска создается кликом по соответствующему значку в нижней части палитры слоев.
Черная маска создается кликом по тому же значку с зажатой клавишей ALT.
Заливка маски
Маска заливается так же, как и основной слой, то есть, все инструменты заливки работают и на маске. К примеру, инструмент «Заливка».
Имея маску черного цвета,
Мы можем полностью залить ее белым.
Для заливки масок также используют горячие клавиши ALT+DEL и CTRL+DEL. Первая комбинация заливает маску основным цветом, а вторая – фоновым.
Заливка выделенной области маски
Находясь на маске, можно создать выделение любой формы и залить его. К выделению можно применять любые инструменты (сглаживание, растушевка и т.д.).
Копирование маски
Копирование маски происходит следующим образом:
- Зажимаем CTRL и кликаем по маске, загружая ее в выделенную область.
- Затем переходим на слой, на который планируется копирование, и кликаем по значку маски.

Инвертирование маски
Инверсия меняет цвета маски на противоположные и выполняется сочетанием клавиш CTRL+I.
Урок: Практическое применение инвертирования масок в Фотошопе
Исходные цвета:
Инвертированные цвета:
Серый цвет на маске
Серый цвет на масках работает, как инструмент прозрачности. Чем темнее серый, тем прозрачнее то, что находится под маской. 50% серого цвета дадут пятидесятипроцентную прозрачность.
Градиент на маске
При помощи градиентной заливки маски создаются плавные переходы между цветами и изображениями.
- Выбираем инструмент «Градиент».
- На верхней панели выбираем градиент «Черный, белый» или «От основного к фоновому».
- Протягиваем градиент по маске, и наслаждаемся результатом.
Отключение и удаление маски
Отключение, то есть, скрытие маски выполняется кликом по ее миниатюре с зажатой клавишей 
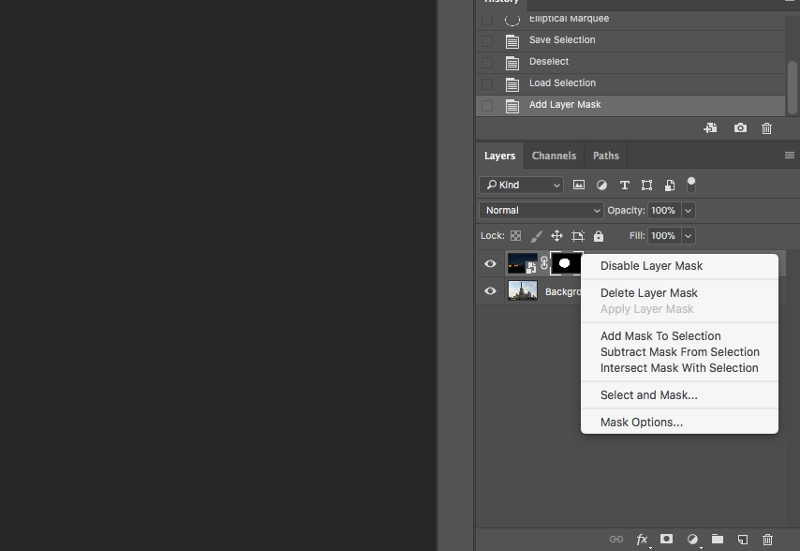
Удаление маски производится нажатием правой кнопкой мыши по миниатюре и выбором пункта контекстного меню «Удалить слой-маску».
Это все, что можно рассказать о масках. Практики в данной статье не будет, так как почти все уроки на нашем сайте включают в себя работу с маками. Без масок в Фотошопе не обходится ни один процесс обработки изображений.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать маску черную в фотошопе
Маски в фотошопе
Приветствую вас, друзья. В сегодняшнем уроке я расскажу про маски в фотошопе. Что такое маска в фотошопе, и как она работает? Чтобы ответить на этот вопрос достаточно представить, что происходит, когда человек надевает маску? Верно, маска закрывает собой лицо. Примерно по такому принципу и работает маска в фотошопе — закрывает все нижележащие слои, оставляя видимыми только те участки, где она прозрачна. Это позволяет добиваться плавных переходов между разными частями одного или нескольких изображений. Маски широко применяются в создании коллажей и обработке фотографий.
Это позволяет добиваться плавных переходов между разными частями одного или нескольких изображений. Маски широко применяются в создании коллажей и обработке фотографий.
Для затравки я покажу несколько примеров использования масок в фотошопе:
Планета добавлена с помощью простейшей маски.
А здесь всего 2 слоя — оригинал и обесцвеченное изображение, к обесцвеченному изображению применена маска, а на ней «вытерт» один из кусков граната.
Тут всё тоже самое — я взял 3 изображения с феррари и с помощью маски скрыл фон.
Как видите, для использующего маски в фотошопе открывается не паханное поле экспериментов.
Фотошоп позволяет работать с 4 видами масок — маски слоя (Layer Mask), векторные маски (Vector Mask), Обрезающая маска (Clipping Mask) и быстрая маска (Quick Mask), которая не совсем маска… но об этом позже 🙂
Все маски в фотошопе работают с градациями серого цвета (включая чёрный и белый). Черный цвет на маске — абсолютно прозрачная область, белый — непрозрачная. Серый используется для придания прозрачности разной степени. Чем ближе серый к чёрному, тем прозрачнее будет область.
Серый используется для придания прозрачности разной степени. Чем ближе серый к чёрному, тем прозрачнее будет область.
Взаимодействие с масками производится посредством инструментов Brush (Кисть), Gradient (Градиент), Paint Bucket Tool (Заливка). Также можно использовать Mixer Brush Tool и Pecil (Карандаш), но это из разряда экзотики, и работает по тому же самому принципу.
Стоит отметить, что маска не удаляет часть изображения, а скрывает его. В этом есть свои плюсы и минусы. Плюс в том, что вы всегда можете сменить цвет на белый, и вернуть скрытую часть изображения. А минус — увеличивается размер файла, поэтому перед сохранением делайте Layer (Слой) -> Layer Mask (Маска слоя) -> Apply (Применить)
Маски слоя в фотошопе
Начнём рассмотрение маски слоя в фотошопе на конкретном примере. Я нашёл в интернете фотографию мыльного пузыря:
Нужно поместить этот пузырь на другой фон. Например на этот:
Скопируйте фотографию мыльного пузыря на фото пейзажа, и с помощью свободной деформации (Ctrl+T) чуть уменьшите пузырь:
Приготовления закончены, теперь давайте разберемся с масками.
За управление масками в фотошопе отвечает раздел в меню Layer:
Сейчас я расскажу о способах создания маски слоя в фотошопе:
— Reveal All создаёт открытую маску. Это значит, что маска заполнена белым цветом, т.е. изображение абсолютно непрозрачно. Для того, чтобы скрыть часть изображения нужно начать рисовать по ней чёрным цветом. Давайте попробуем.
Итак, нажимаем Layer -> Layer Mask -> Reveal All. Обратите внимание, что в панели слоёв справа от миниатюры изображения появился белый прямоугольник. Это и есть маска слоя:
Если щёлкнуть по миниатюре изображения слева, то редактироваться будет оно, вернуться к редактированию маски можно щёлкнув по прямоугольнику с миниатюрой маски. Запомните это, дабы потом не возникло вопроса — почему маска есть, а кисть её не редактирует.
Берем мягкую чёрную кисть и начинаем зарисовывать ей фон фотографии с мыльным пузырём:
Результат получился не слишком аккуратным, но главное чтобы вы поняли принцип. Если вам всё же хочется получить качественный результат, тогда выделите сначала пузырь, затем инвертируйте выделение (Shift+Ctrl+I) и смело закрасьте фон, не боясь скрыть края мыльного пузыря:
Если вам всё же хочется получить качественный результат, тогда выделите сначала пузырь, затем инвертируйте выделение (Shift+Ctrl+I) и смело закрасьте фон, не боясь скрыть края мыльного пузыря:
Если вы всё же скрыли не то, что хотелось — не беда, смените цвет на белый и восстановите скрытую часть изображения.
Давайте теперь посмотрим, что будет, если закрасить пузырь серым цветом (я взял #a1a1a1):
Пузырь стал полупрозачным. Вы уже чувствуете мощь масок в фотошопе? Это только начало, двигаемся дальше.
— Способ создания маски слоя Hide All скрывает всё изображение за чёрной маской. «Проявлять изображение» на слое с маской вы будете с помощью белой кисти.
Таким образом, решить задачу с мыльным пузырём можно всего одним нажатием белой мягкой кисти:
— Reveal Selection скрывает всё, кроме выделенной области:
— Hide Selection напротив, прячет выделенную область:
— From Transparency создаёт маску без учёта невидимых областей.
Есть также кнопка в панели слоёв для создания маски слоя способом Reveal Selection:
Заливка маски в фотошопе градиентом
Этот приём я показывал уже много раз в уроках photoshop на этом сайте. Заключается он в применении градиента для маски слоя. Допустим, на одном из слоёв есть изображение, часть которого должна плавно исчезать:
Создаём маску, и заливаем её чёрно белым радиальным градиентом. Получаем такой результат:
Векторные маски в фотошопе
Следующий тип маски в фотошопе — это векторная маска. Как и любой другой вектор, векторная маска отличается от обычной, растровой, гибкостью настройки формы благодаря кривым и иммунитетом от потери качества при масштабировании.
Чтобы вам было проще понять суть работы с векторными масками, рекомендую прочитать урок «Учимся работать с Pen Tool«, в котором я разбираю основной инструмент фотошопа для работы с векторными фигурами.
Векторные маски создаются точно также, как растровые и работают по тому же принципу, с той лишь разницей, что управляются векторными инструментами, например Pen Tool:
Здесь мы видим новый пункт Current Path — он создаёт маску по уже имеющемуся векторному пути. Давайте остановимся на этом подробнее. Я взял изображение татуировки, и обвёл его контуром с помощью Pen Tool:
Давайте остановимся на этом подробнее. Я взял изображение татуировки, и обвёл его контуром с помощью Pen Tool:
И применил Layer — Vector Mask -> Current Path:
В принципе это всё, больше отличий между векторными и растровыми масками в фотошопе нету. Применяйте векторные маски там, где нужна точность: создание логотипов, макетов сайтов и прочих подобных вещей.
Две маски в фотошопе
Фотошоп даёт возможность пользоваться двумя масками сразу — растровой и векторной. Это нужно в первую очередь для удобства пользователя.
Посмотрите на следующий пример:
я создал векторный путь, обводящий морскую звезду. Затем преобразовал его в векторную маску, и одновременно создал растровую маску. Как видите, в панели слоёв теперь находятся 2 маски слоя. Слева растровая, а справа соответственно векторная. Теперь если я захочу сделать середину и края звезды немного прозрачными, я переключусь на растровую маску и разрисую нужные места серой кистью:
И в любой момент я смогу вернуться к редактированию векторной и растровой маски. Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
Сlipping Mask в фотошопе
Следующий тип маски в фотошопе — Clipping Mask. Она обрезает изображение, к которому применена по контуру или маске нижележащего:
На представленном примере на нижнем слое создана обычная векторная фигура с помощью Ellipse Tool (Эллипс), поверх неё изображение с лошадью, к которому применена Clipping Mask. Попробуйте сделать что-то похожее, и подвигайте фигуру на нижнем слое — изображение будет «проявляться» в том месте, в котором находится фигура.
Действия с масками в фотошопе
Маски в фотошопе можно перемещать вне привязки к изображению. Сейчас я покажу как это сделать. Возьмите любое изображение и примените к нему какую-нибудь маску:
Теперь нажмите на иконку цепи между маской и миниатюрой слоя. Теперь вы можете перемещать маску с помощью обычного Move Tool.
Маски в фотошопе можно также копировать на другой слой. Создайте новый слой (Shift+Ctrl+N), залейте его каким-нибудь цветом, зажмите Alt и перетащите миниатюру маски на только что созданный слой:
Быстрая маска в фотошопе
Давайте рассмотрим последний тип маски в фотошопе — быструю маску. Как я говорил в начале, это не совсем маска, это инструмент выделения, который имеет сходный с масками тип работы. Находится быстрая маска в панели инструментов:
Но я советую вызывать её с помощью быстрой клавиши Q. Также, если вы 2 раза кликните по иконке быстрой маски, появятся настройки, позволяющие сменить цвет маски. Нужно это исключительно для удобства, т.к. стандартно маска имеет полупрозрачный красный цвет, и если вы выделяете красное изображение это будет не слишком удобно.
Сейчас мы попробуем выделить с помощью быстрой маски выделить вот эту шикарную собаку 🙂
Нажмите Q, возьмите жёсткую непрозрачную кисть и начните закрашивать:
Обратите внимание, что основной цвет у вас должен быть чёрный. Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:
Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:
На этом мы закончим рассмотрение масок в фотошопе. Надеюсь, вы узнали из этого урока photoshop много нового, и отныне работа с масками в фотошопе не вызовет у вас никакого затруднения.
Задавайте вопросы в комментариях, делитесь своими впечатлениями и делитесь этим уроком с друзьями. Я прощаюсь с вами до новых встреч на нашем сайте и желаю творческих успехов 😉
Скрытие слоев с помощью масок в Photoshop
Существует возможность добавить маску к слою и использовать ее для скрытия его областей и отображения содержимого нижележащих слоев. Маскирование слоев является мощным способом создания композиций, предназначенным для объединения фотографий в единое изображение, а также для удаления человека или предмета с фотографии.
Маски могут быть использованы для скрытия областей верхнего слоя и отображения содержимого нижележащих слоев. Существует два типа масок.
Существует два типа масок.
Слой-маска представляет собой зависимое от разрешения битовое изображение, редактирование которого осуществляется с помощью инструментов рисования и выделения.
Векторные маски создаются с помощью инструментов групп «Перо» и «Фигура» и не зависят от разрешения изображения.
Слои-маски и векторные маски не разрушают изображение, то есть при последующем редактировании масок пиксели, которые ими скрыты, не теряются.
Слой-маски и векторные маски отображаются в виде дополнительных миниатюр на панели «Слои» справа от миниатюры слоя. Для слоя-маски данная миниатюра представляет собой канал градаций серого, создаваемый при ее добавлении. Миниатюра векторной маски представляет собой изображение контура, отсекающего содержимое слоя.
Примечание.
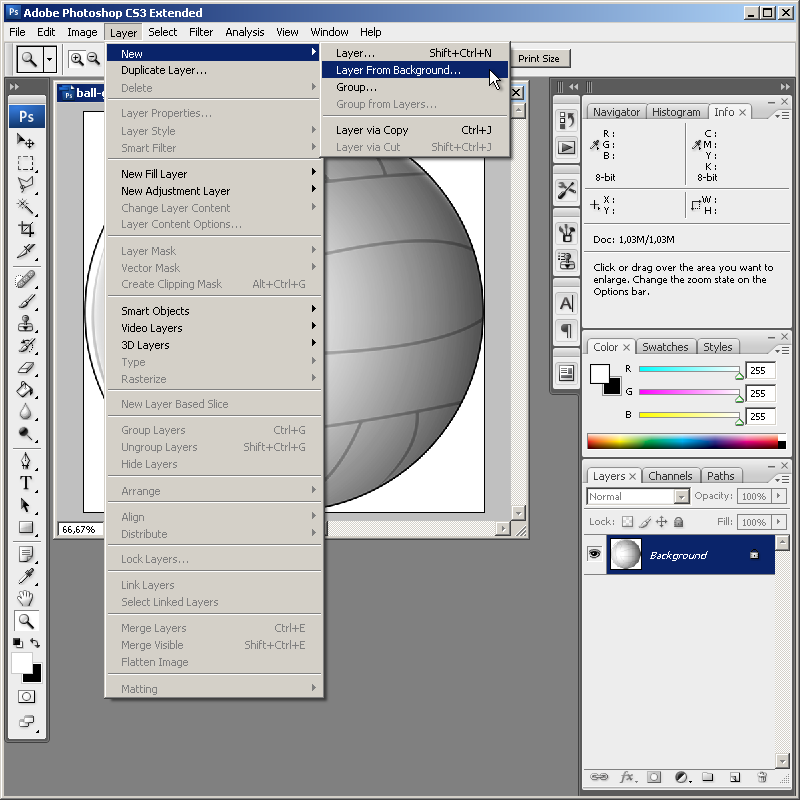
Чтобы создать слой-маску или векторную маску на слое «Фон», его необходимо предварительно преобразовать в обычный слой (меню «Слой» > «Новый» > «Из фона»).
Маскирование слоя
A. Миниатюра слоя-маски B. Миниатюра векторной маски C. Значок «Привязка векторной маски» D. Добавить маскуСлой-маска может быть настроен на вычитание из области слоя или на сложение с ним. Слой-маска представляет собой изображение в градациях серого. Таким образом, при ее применении происходит скрытие областей черного цвета и полное отображение белых областей. Остальные оттенки серого соответствуют различным уровням прозрачности.
Фоновое изображение отрисовывается черным цветом, объекты — серым, а открытые места — белым цветом.
Векторная маска создает в слое четко ограниченную фигуру. Поэтому ее рекомендуется использовать для добавления элементов с четко прорисованными границами. После создания слоя с помощью векторной маски к нему можно применить один или несколько стилей слоев, отредактировать их в случае необходимости и мгновенно получить кнопку, панель или другой декоративный веб-элемент.
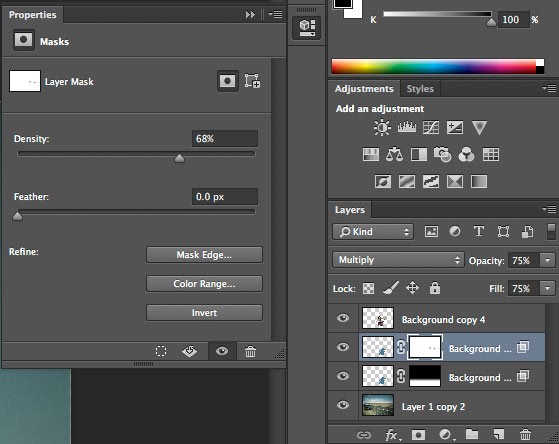
Панель «Свойства» имеет дополнительные элементы управления для настройки маски. Предусмотрены возможности изменения непрозрачности маски (для регулировки степени обработки содержания при прохождении через маску), инвертирования маски, а также детализации границ маски аналогично тому, как это делается с выбранной областью.
Предусмотрены возможности изменения непрозрачности маски (для регулировки степени обработки содержания при прохождении через маску), инвертирования маски, а также детализации границ маски аналогично тому, как это делается с выбранной областью.
панель «Свойства»
A. Слой-маска B. Векторная маскаПри добавлении слоя-маски можно скрыть или отобразить весь слой, либо создать маску на основе выделения или прозрачности. После этого с помощью инструментов рисования в маске точно определяются скрытые области данного слоя и открытые области нижележащих слоев.
- Убедитесь, что не выделено никаких частей изображения. Выберите пункт «Выделение» > «Отменить выделение».
- Выберите необходимый слой или группу на панели «Слои».
- Выполните одно из следующих действий.
- Чтобы создать векторную маску, отображающую весь слой, нажмите кнопку «Добавить слой-маску» на панели «Слои» или выберите «Слой» > «Векторная маска» > «Показать все».
- Чтобы создать маску, которая скрывает весь слой, нажмите кнопку «Добавить слой-маску», удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), или выберите «Слой» > «Слой-маска» > «Скрыть все».

- Выберите необходимый слой или группу на панели «Слои».
- Выделите область изображения и выполните одно из следующих действий.
- Нажмите кнопку «Новый слой со слоем-маской» на панели «Слои», чтобы создать маску, которая открывает выделенный фрагмент.
- На панели «Слои» нажмите кнопку «Новый слой со слоем-маской», удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы создать маску, которая скрывает выделенный фрагмент.
- Выберите меню «Слой» > «Слой-маска» > «Показать выделенную область» или «Скрыть выделенную область».
Для непосредственного редактирования прозрачности слоя необходимо создать маску из этих данных. Этот метод удобен при работе с видео и 3D-объектами.
- На панели «Слои» выберите слой.
- Выберите «Слой» > «Слой-маска» > «Из прозрачности».
Photoshop преобразовывает прозрачность в непрозрачный цвет, скрытый с помощью вновь созданной маски. Непрозрачный цвет значительно варьируется в зависимости от фильтров и других эффектов, примененных к слою.
Непрозрачный цвет значительно варьируется в зависимости от фильтров и других эффектов, примененных к слою.
- Выполните одно из следующих действий.
- Чтобы переместить маску в другой слой, перетащите ее в нужный слой с помощью мыши.
- Чтобы создать копию маски, перетащите ее на другой слой, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
По умолчанию слой или группа слоев связаны со своим слоем-маской или векторной маской, о чем свидетельствует наличие значка связи между миниатюрами панели «Слои». При перемещении слоя или его слоя-маски с помощью инструмента «Перемещение» оставшийся компонент перемещается вслед за первым . Отмена связи позволяет перемещать их независимо друг от друга, а также задавать границы маски отдельно от слоя.
Чтобы отменить связь между слоем и маской, щелкните значок связи на панели «Слои».
Для возобновления связи между слоем и его маской щелкните между миниатюрами слоя и маски на панели «Слои».

- Выполните одно из следующих действий.
- Выделите слой, содержащий слой-маску, которую требуется включить или отключить, и нажмите кнопку «Включение/отключение маски» на панели «Свойства».
- Удерживая клавишу «Shift», щелкните миниатюру слоя-маски на панели «Слои».
- Выделите слой, содержащий включаемый или отключаемый слой-маску, и выберите меню «Слой» > «Слой-маска» > «Запретить» или меню «Слой» > «Слой-маска» > «Разрешить».
При отключении маски на панели «Слои» напротив ее миниатюры появляется значок «X» красного цвета, а содержимое слоя отображается без учета эффектов маскирования.
Слой-маску можно применить для окончательного удаления скрытых частей слоя. Слои-маски хранятся в виде альфа-каналов. Поэтому их применение и удаление уменьшает размер файла изображения. Слой-маску можно также удалить, не применяя какие-либо изменения.
- На панели «Слои» выберите слой, содержащий слой-маску.

- Выполните одно из следующих действий.
- Чтобы удалить слой-маску после ее окончательного применения к слою, щелкните значок «Применить маску» в нижней части панели «Свойства».
- Чтобы удалить слой-маску без ее применения к слою, щелкните значок «Удалить» в нижней части панели «Свойства», затем нажмите кнопку «Удалить».
Слои-маски также могут быть применены или удалены с помощью меню «Слой».
Примечание.
Слой-маску нельзя окончательно применить к смарт-объекту при удалении.
Для упрощения редактирования слой-маски можно включить ее отображение в градациях серого или в виде «рубилитовой пленки».
На панели «Слои» выполните одно из следующих действий:
- Чтобы просмотреть маску в градациях серого, щелкните миниатюру слоя-маски, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Чтобы повторно показать слои, щелкните миниатюру слоя-маски, удерживая клавишу «Alt» или «Option». Также можно щелкнуть значок в виде глаза на панели «Свойства».

- Чтобы просмотреть маску поверх слоя в виде «рубилитовой пленки», щелкните миниатюру слоя-маски, удерживая клавиши «Alt» и «Shift» (Windows) или «Option» и «Shift» (Mac OS). Чтобы отключить цветной режим отображения, еще раз щелкните эту миниатюру, удерживая клавиши «Alt» и «Shift» (Windows) или «Option» и «Shift» (Mac OS).
- Чтобы просмотреть маску в градациях серого, щелкните миниатюру слоя-маски, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Чтобы повторно показать слои, щелкните миниатюру слоя-маски, удерживая клавишу «Alt» или «Option». Также можно щелкнуть значок в виде глаза на панели «Свойства».
Дважды щелкните канал слоя-маски на панели «Каналы».
- Чтобы выбрать другой цвет маски, необходимо открыть диалоговое окно «Отображения слоя-маски», затем щелкнуть в нем панель образца цвета и осуществить выбор.
- Для изменения степени непрозрачности введите значение от 0 до 100 %.
Настройки цвета и прозрачности влияет только на отображение маски и не влияет на то, как защищены лежащие под ней области. Например, может возникнуть необходимость изменить указанные настройки и сделать маску более видимой на фоне цветов изображения.
Используйте панель «Свойства» для коррекции непрозрачности выделенного слоя или векторной маски. Для регулировки непрозрачности маски используется ползунок «Плотность». Растушевка позволяет смягчить края маски.
Для регулировки непрозрачности маски используется ползунок «Плотность». Растушевка позволяет смягчить края маски.
Дополнительные параметры варьируются для каждого слоя-маски. Параметр «Инверсия» позволяет инвертировать открытые и скрытые области. Параметр «Края маски» позволяет корректировать края маски с помощью различных настроек, таких как «Сглаживание» и «Сжатие/Расширение». Сведения о параметре «Цветовой диапазон» см. в разделе Создание и ограничение корректирующих слоев и слоев-заливок.
- На панели «Слои» выделите слой, содержащий маску, предназначенную для редактирования.
На панели «Слои» щелкните миниатюру маски. Вокруг миниатюры появится рамка.
На панели «Свойства» перетащите ползунок «Плотность», чтобы отрегулировать непрозрачность маски.
При плотности 100% маска становится полностью непрозрачной, закрывая нижележащую область слоя. При понижении плотности область под маской становится более видимой.
- На панели «Слои» выделите слой, содержащий маску, предназначенную для редактирования.

На панели «Слои» щелкните миниатюру маски. Вокруг миниатюры появится рамка.
- Перетащите ползунок «Растушевка», чтобы смягчить края маски.
Растушевка сглаживает края маски, создавая более плавный переход между маскированными и немаскированными областями. Растушевка распространяется от краев маски к ее центру в пределах пиксельной зоны, заданной с помощью ползунка.
- На панели «Слои» выделите слой, содержащий маску, предназначенную для редактирования.
На панели «Слои» щелкните миниатюру маски. Вокруг миниатюры появится рамка.
Нажмите кнопку «Край маски». С помощью параметров диалогового окна «Уточнить маску» можно корректировать края маски и просматривать маску на различных фонах. Описание параметров приведено в разделе Уточнение края выделенной области.
- Чтобы закрыть диалоговое окно «Уточнить маску» и применить изменения к слою-маске, нажмите кнопку «ОК».
Слой маска в фотошопе
Маска в фотошопе — это важная незаменимая функция. Функцией постоянно приходиться пользоваться, так как без нее многие задачи не разрешимы. Особенно при работе с фотографией, а также с текстом и другими изображениями.
Функцией постоянно приходиться пользоваться, так как без нее многие задачи не разрешимы. Особенно при работе с фотографией, а также с текстом и другими изображениями.
В этой статье я расскажу про маски в фотошопе — как её создавать, её возможности, функции и параметры. Все это я буду сопровождать подробным описанием и примерами использования масок в фотошопе в виде иллюстраций и скриншотов. Так вы наглядно поймете что такое маска в фотошопе и для чего она нужна.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части. Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет — невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Пример: представьте, вы вырезаете яблоко на фотографии. Выделили яблоко и удалили все остальное не нужное. А что если вы решили подкорректировать яблоко, например не правильно вырезали или забыли вырезать вместе листочком. Так как вы уже удалили остальную часть изображения, то уже не вернетесь к нему. Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе — вы всегда сможете быстро подредактировать скрываемую область.
А что если вы решили подкорректировать яблоко, например не правильно вырезали или забыли вырезать вместе листочком. Так как вы уже удалили остальную часть изображения, то уже не вернетесь к нему. Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе — вы всегда сможете быстро подредактировать скрываемую область.Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Как создать маску в фотошопе
Устройство маски довольно простое — она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
Маска создалась.
Редактируется маска очень просто, двумя цветами — черный и белый. Рисуя черным цветом на маске — вы скрываете нужную область, белым открываете.
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню — Слой — Слой-Маска — Вскрыть всё (Layer — Layer Make — Hide All). А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами — например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:
Вот какое изображение было изначально:
Вот как выглядит сама маска:
А вот что будет если инвертировать маску:
Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям. Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Рассмотрим на примере.
Возьмем два изображения — на одном лето, на другом зима.
Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:
Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому — накладывается одно изображение на другое в границах второго.
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска — Clipping Mask. Маска создается и изображение накладывается на надписи.
Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска — Clipping Mask. Маска создается и изображение накладывается на надписи.
Полезная возможность этой маски — изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Векторная маска
И еще одна возможность — это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой — Векторная Маска — Использовать Путь (Layer — Vector Mask — Current Path). Маска создастся в границах вектора который вы рисовали.
Маска создастся в границах вектора который вы рисовали.
Маски в Фотошопе
В современном мире без работы с программой Фотошоп, увы, не обойтись. И на каком-то этапе работы с ней может понадобиться информация, как создать слой-маску.
Данная статья расскажет Вам о том, как пользоваться маской в Фотошопе.
Скачать последнюю версию PhotoshopДля пользователей программой Фотошоп знание о том, как пользоваться маской, очень важно, поскольку зачастую возникает необходимость в использовании данного слоя.
У него есть масса преимуществ. Во-первых, по своей эффективности маска-слой ничуть не уступает ластику. Во-вторых, этот инструмент позволяет за считанные секунды сделать невидимой ту или иную область на изображении. Ну и в-третьих, с инструкцией по его использованию сможет разобраться даже ребенок.
Что собой представляет слой-маска
Инструмент Фотошопа «маска» является общеизвестным. В основном, он предназначен для маскировки некой части изображения либо для частичного или полного прекращения активности того или иного процесса в Фотошопе.
Не каждый, даже самый продвинутый пользователь компьютера знает о том, что маска трехцветна, а именно представляет собой сочетание серого, черного и белого цветов.
У каждого из этих цветов есть своя функция. Для маскировки предназначен именно темный цвет, эффект от серого цвета влияет на прозрачность, ну а белый цвет делает видимым то или иное изображение.
Все эти цвета в маске можно настроить в зависимости от того, какую вы преследуете цель: сделать слой практически незаметным или тщательно замаскировать какую-либо его область.
С помощью маски в Фотошопе можно скрыть множество видов слоев: смарт-объекты, слои, содержащие формы или текст… Никто не запрещает также наложить маску не на один, а сразу на группу слоев.
На самом деле, маска обладает теми же свойствами, что и ластик. Изображение, которое находится на слое, останется целым, даже если маску настроить по-другому или убрать. В отличие от маски ластик нельзя применить к векторной графике.
Алгоритм добавления маски к слою
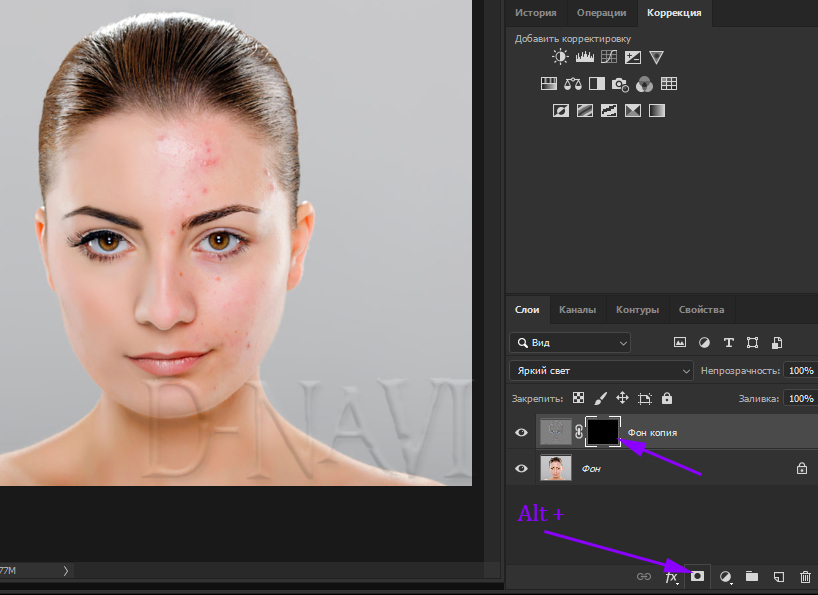
Как говорилось ранее, маску можно наложить на несколько слоев или на один какой-то слой любого вида. Для работы с масками создателями программы Фотошоп была специально отведена команда «Добавить к слою маску». Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.
Существует два вида масок, отличающихся по своему назначению, — маска черного и маска белого цветов. Маска черного цвета делает невидимой определенную часть изображения. Достаточно лишь кликнуть на кисть черного цвета и выделить ею ту часть изображения, которую хотите скрыть, и она исчезнет.
Противоположным эффектом обладает маска белого цвета — ее следует использовать в том случае, если вы желаете, чтобы изображение осталось видимым.
Но это не единственный способ, позволяющий наложить на изображение слой-маску. Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп.
Сначала следует кликнуть на меню «Слои», затем из слоев, предлагаемых программой на выбор, выбрать слой-маску.
Далее нужно сделать еще один выбор, только теперь уже из двух видов маски — черной и белой. При выборе следует руководствоваться тем, каких размеров будет часть изображения, которую надлежит скрыть.
Если она небольших размеров, то оптимальным помощником станет маска белого цвета. Если область на изображении большого размера, то хороша в использовании именно маска черного цвета.
Как работать со слоем-маской
Надеемся, что теперь для вас не секрет, что же такое маска и как ее накладывать на изображение. Если это так, то самое время начать с ней работать.
В дальнейшей работе вам нужно определиться, какой вам нужен эффект на изображении. В зависимости от этого вы и выбираете соответствующий инструмент из предложенных в Фотошопе.
Допустим, вам необходимо выделить маску. В таком случае сойдет один из трех инструментов: инструмент выделения, кисть или палец. Выбирайте тот, с которым работать вам удобнее всего.
Выбирайте тот, с которым работать вам удобнее всего.
Используйте выбранный инструмент так, как будто вы продолжаете работать с обыкновенным слоем. Хотите добавить на изображение необычный эффект — используйте градиент, кисть или другие инструменты для рисования.
К сожалению, маска-слой не допускает применения ярких, сочных цветов, так что вам придется ограничиться лишь черно-белой гаммой оттенков.
На примере это выглядит так. Допустим, вам нужно сменить скучный серый тон на фотографии на яркий и оригинальный. В этом вам поможет инструмент «Кисть» черного цвета.
Кликнув на нее, выделите фон, который хотите скрыть. Затем вместо него просто поставьте другой фон, и фотография заиграет новыми красками.
Какие фильтры и инструменты можно применять для слой-маски
В начале статьи уже была информация касаемо возможности применять любые фильтры и инструменты к слою-маске. Выбор фильтров и инструментов зависит от того, какой результат вы хотите получить. Ниже перечислены инструменты, которые пользователи программой Фотошоп выбирают чаще всего.
Ниже перечислены инструменты, которые пользователи программой Фотошоп выбирают чаще всего.
1. Градиент
Едва ли кто-то, кто пользуется программой Фотошоп, не слышал когда-либо про Градиент. Градиент делает за счет игры света и тени переход между двумя и более фотографиями малозаметным.
2. Формы и текст
Различные слова, фразы, напечатанные на маске слоя, также пользуются популярностью среди пользователей программой Фотошоп. Если вы хотите работать именно с инструментом «Текст», то кликните на его значок и в появившейся на экране строке напечатайте понравившуюся фразу или текст.
Затем выделите введенный текст, зажав на клавиатуре клавишу CTRL и нажав курсором мыши на инструмент «Text Tool» на панели инструментов.
После этого вновь проявите слой на первой фотографии и просто наложите на него дополнительно слой-маску. При этом слой, где располагается кот, должен находится ниже слоя с текстом. Ниже приводится изображение, на котором можно отследить результат всех этих действий.
3. Кисть
Кисть часто применяют, когда нужно заменить фон на фотографии или уменьшить размер изображения. Однако и слой-маска является не менее эффективным инструментом для замены фона.
4. Фильтры
Фильтры следует использовать, если ваша цель — украсить, разнообразить изображение. Существует огромное количество способов, как это сделать. Вот только большинство из них подходят только тем, кто с Фотошопом на «ты» и у кого богатое воображение.
Для облегчения понимания — небольшой пример. Вернемся к фотографии с котом. Почему бы не нарисовать по краям фото оригинальный узор? Для этого нужно сделать маску слоя, используя прямоугольное выделение. В итоге фотография станет меньше, при этом часть ее станет невидимой, а не обрежется.
Далее откройте курсором мыши окно со слоями-масками, нажмите на значок «Фильтр», затем на «Оформление» и после кликните на значок «Цветные полутона».
Вслед за этим вам понадобится в выпадающем меню ввести цифры, а какие именно, вы узнаете, взглянув на изображение после текста. Если вы все сделаете правильно, то в конце сможете полюбоваться на фотографию, края которой украшены рамкой с оригинальным узором.
Если вы все сделаете правильно, то в конце сможете полюбоваться на фотографию, края которой украшены рамкой с оригинальным узором.
5. Инструменты выделения
Любой слой можно выделить также легко, как и текстовый, и сделать из него слой-маску, о чем говорилось ранее. Для выделения можно использовать любой инструмент, к примеру, прямоугольное выделение. После этого на выделенный слой просто накладывается маска. Формы растрируемого слоя позволяют применить маску мгновенно.
Прочие инструменты
Слой, на который наложена маска, легко поддается редактированию. Для этого на него наносятся штрихи в черно-белой гамме цветов. В начале статьи была приведена подробная инструкция по редактированию слоя. Однако в программе Фотошоп существуют и другие инструменты, воздействующие на слой-маску. Они появляются на экране, если нажать на миниатюру маски правой кнопкой мыши. Если вы осваиваете Фотошоп, то вам будет полезно ознакомиться с ними.
1. Удалить маску слоя. После нажатия на эту команду маска слоя исчезает.
После нажатия на эту команду маска слоя исчезает.
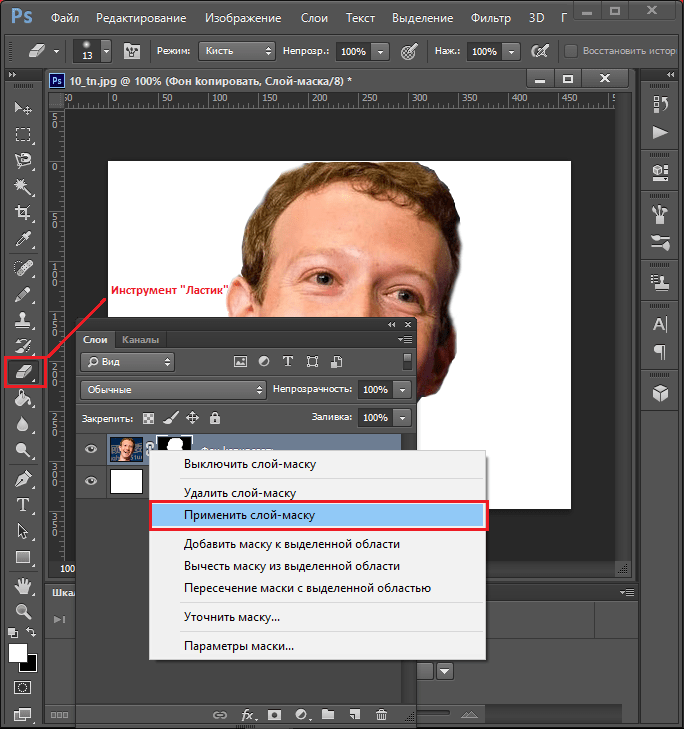
2. Применить маску слоя. После нажатия на эту команду происходит сочетание изображения на слое и маски. Таким образом слой растрируется.
3. Выключить маску слоя. Этот инструмент позволяет убрать слой-маску на время. Но и восстановить ее также просто, как и убрать: достаточно лишь нажать на значок маски, и маска снова становится активной.
В зависимости от версии программы Фотошоп могут также встречаться и другие команды: «Вычесть маску из выделенной области», «Пересечение маски с выделенной областью» и «Добавить маску к выделенной области».
На какие слои можно добавить маску слоя
Практически все виды слоев поддерживают наложение маски. К ним относятся слои с растрированным изображением, со смарт-объектом, слои с текстом, с разнообразными формами. Даже к сразу нескольким слоям можно добавить маску.
Как стили слоя влияют на маску
Маску можно применять далеко не во всех случаях. Если вы использовали для редактирования изображения такие стили, как «Тень» или «Внешнее свечение», маска слоя действовать не будет. Но преобразование такого «проблемного» слоя в смарт-объект, его растрирование либо объединение слоя со стилем, использующемся на нем, нейтрализует проблему.
Но преобразование такого «проблемного» слоя в смарт-объект, его растрирование либо объединение слоя со стилем, использующемся на нем, нейтрализует проблему.
Выше была приведена вся информация, которая может пригодится при работе в Фотошопе со слоями-масками. Скорее всего, после ознакомления с нею и применения советов, содержащихся в ней, на практике начинающие пользователи в значительной мере усовершенствуют свои навыки. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТМаски в Photoshop ⋆ Vendigo.ru
Часть II. Маски, Выделения и Каналы
Часть III. Инструмент «Уточнить Край» (Refine Edge)
Часть IV. Виды масок в Photoshop
Часть V. Девушка летящая на зонтике
Когда меня спрашивают про обработку той или иной фотографии, мне остается только развести руками или посоветовать пойти к нам на курсы по Photoshop 🙂 На самом деле объяснить всю обработку от и до в каком-то сжатом виде не представляется возможным. Я могу лишь сказать, что большая часть работы сделана Кривыми и Масками и, если человек в этом разбирается, дать ему PSD файл, чтобы он посмотрел, как это сделано. Если же человек в этом не силен, то файл ему не поможет, он там просто ничего не поймет.
Я могу лишь сказать, что большая часть работы сделана Кривыми и Масками и, если человек в этом разбирается, дать ему PSD файл, чтобы он посмотрел, как это сделано. Если же человек в этом не силен, то файл ему не поможет, он там просто ничего не поймет.
И если Кривые – это достаточно простой и понятный инструмент, про который есть масса хороших статей, то с Масками все сложнее. Вернее по ним тоже есть много уроков, но как правило дальше простых примеров дело не идет. И даже разобравшись с основами, человек не представляет, как их использовать на реальных, сложных фотографиях. Поэтому я решил написать что-то вроде небольшого курса по использованию Масок в Photoshop для обработки фотографий. Это будет несколько статей, в которых последовательно от простого к сложному будет раскрыта вся кухня.
На самом деле я все это затеял, чтобы мои студенты не мучили меня вопросами типа «слушай, я забыл, как ты там делал эту штуку?!» Я просто буду всех отправлять сюда 🙂
Часть I.
 Создание и редактирование масок в Photoshop.
Создание и редактирование масок в Photoshop.Применение
При обработке фотографий маски используются для выборочной коррекции отдельных областей на снимке. Например, для того чтобы проявить небо, сделав его темней и контрастней.
Маски могут использоваться для совмещения снимков с разной экспозицией. Такой прием часто используют при съемке пейзажей. Это один из видов HDR фотографии, но в отличие от HDR алгоритмов, рисование масок вручную дает более качественный, естественный результат.
С помощью масок можно объединить несколько разных фотографий, сделав коллаж.
Часто маски используются для ретуши портретов.
В целом, практически в любой серьезной обработке используются маски. И сейчас мы с вами разберемся, что это такое и как оно работает.
Маска слоя – это карта прозрачности, в которой белый цвет обозначает 100% непрозрачные пиксели, черный цвет обозначает полностью прозрачные, а различные уровни серого кодируют различные степени прозрачности. Этот механизм открывает поистине грандиозные возможности в использовании слоев!
Этот механизм открывает поистине грандиозные возможности в использовании слоев!
Если залить маску черным цветом, то слой станет полностью прозрачным, точно так же как если бы мы непрозрачность слоя установили на 0%. Но в отличии от параметра Непрозрачность, маска слоя позволяет управлять прозрачностью пикселов избирательно, а не просто всего слоя в целом.
Если в Photoshop расположить два слоя один над другим:
И к верхнему слою применить маску в виде такого градиента:
То получим такой результат.
А если маска будет такой:
То в результате мы увидим это:
Создание масок
Откройте Photoshop и создайте новый пустой документ. В палитре Слоев у вас будет один белый фоновый слой. Залейте его светло-зеленым цветом. Для этого щелкните по образцу основного цвета и в Палитре цветов выберете понравившийся вам оттенок.
После того как основным цветом установлен зеленый, нажмите Alt + Backspace.
В Фотошопе легко залить объект Основным или Фоновым цветом. Для заливки Основным цветом нужно нажать Alt + Backspace, а для заливки Фоновым – Ctrl + Backspace.
Затем создайте новый слой (щелкнув по соответствующей кнопке в Палитре слоев) и залейте его желтым цветом.
После чего, находясь на желтом слое, нажмите кнопку Добавить маску слоя.
При этом в Палитре слоев к желтому прямоугольнику у вас добавиться белый. Это и будет маска слоя!
При работе с масками нужно учитывать, что в палитре Слоев может быть выбран как сам слой, так и его маска. Для выбора слоя или маски достаточно щелкнуть по их прямоугольникам. При этом выбранные объекты будут обводиться тонкой угловой рамкой.
Выберите маску желтого слоя и залейте ее черным цветом. Для этого нажмите D (клавиша D устанавливает Основной цвет – черным, а Фоновый цвет – белым, что очень удобно) затем нажмите Alt + Backspace. После того, как вы зальете маску слоя черным, желтый цвет исчезнет, поскольку станет абсолютно прозрачным.
Теперь выберите инструмент Кисть (клавиша B). Сделайте Основной цвет – белым (для этого нажмите X, клавиша меняет местами Основной и Фоновый цвета). И начните рисовать по зеленому полю нашей картинки. У вас должны получиться желтые линии.
В данный момент вы рисуете белым цветом по маске желтого слоя. Делая видимыми его, до этого прозрачные, пиксели.
Заметьте, как вместе с изображением меняется миниатюра маски в палитре слоев.
Сейчас вы познакомились с одним из базовых способов создания масок – их рисованием. После того как вы вдоволь накраситесь желтым, переключите Основной цвет на черный (клавиша X) и продолжите рисовать по картинке. Таким образом, вы начнете «стирать» пиксели желтого слоя. Но в отличие от работы Ластика, вы не удаляете пиксели, а лишь скрываете их. При желании их всегда можно вернуть, сделав маску белой!
После некоторых экспериментов залейте маску слоя черным цветом (Alt + Backspace), снова сделав слой прозрачным.
Теперь сделайте кисть размером почти во всю картинку и установите у нее жесткие края.
Щелкните кисточкой в центре изображения, нарисовав тем самым желтый круг.
Затем создайте новый слой, залейте его черным цветом, добавьте к слою маску. Залейте маску черным цветом и белой кисточкой нарисуйте на маске глаза и улыбку получив в итоге смайлик 🙂
Палитра слоев нашего смайлика будет выглядеть так:
Итак, вы познакомились с основными действиями при работе с масками. Теперь переходим к фотографиям!
Притягательный взгляд
Сейчас я покажу простой и эффективный прием в обработке портретов, которым я всегда пользуюсь. С помощью корректировочного слоя Кривых и Маски мы сделаем глаза более выразительными.
Открываем фотографию этой очаровательной девушки в Photoshop (вы можете использовать свою фотографию или использовать этот снимок в большом разрешении).
И добавляем корректирующий слой Кривые.
В зависимости от настроек Photoshop при создании корректирующего слоя к нему уже может быть добавлена белая маска. Поскольку полностью белая маска равнозначна ее отсутствию (слой полностью непрозрачен) я отключил добавление масок по умолчанию. Мне кажется, это делает структуру слоев более простой.
Поскольку полностью белая маска равнозначна ее отсутствию (слой полностью непрозрачен) я отключил добавление масок по умолчанию. Мне кажется, это делает структуру слоев более простой.
Если хотите сделать так же, откройте панель Коррекция (меню: Окно – Коррекция) и в ее меню снимите галочку с пункта «Добавить маску по умолчанию».
Но сейчас нам нужен слой Кривых с маской. И маска должна быть черной. Это можно сделать разными способами. Можно залить маску черным цветом (Alt + Backspace). Можно инвертировать маску Ctrl+I (это команда инвертирует все цвета в изображении, и в частности превращает белое в черное и обратно, что очень удобно). Или же при щелчке по кнопке «Добавить маску слоя» нажать и удерживать Alt, в этом случае будет добавлена черная маска!
С помощью Кривых мы будем делать радужку глаз более контрастной, но сначала нам нужно на маске нарисовать белым область радужки. Чтобы рисовать было удобней, нужно отобразить маску поверх изображения в виде полупрозрачного красного слоя. Для чего нажмите клавишу обратный слеш (\). Эта клавиша отображает маску выбранного слоя.
Для чего нажмите клавишу обратный слеш (\). Эта клавиша отображает маску выбранного слоя.
И белой кисточкой аккуратно прорисуйте область радужки внутри глаз.
В процессе работы вы можете инвертировать маску (Ctrl+I) и напротив зарисовать черным область радужки, иногда это удобней. Но не забудьте затем снова инвертировать маску обратно.
После того как маска создана, щелкните два раза по иконке слоя кривых для того чтобы открыть Кривую для настройки.
С помощью специальной кнопки, поставьте на кривой две точки: сначала выберете самую темную часть глаза (например, ресницы), затем самую светлую (блик). Поставив светлую точку, не отпуская кнопки мыши, потяните ее вверх, тем самым изгибая кривую и делая радужку светлее и контрастней.
При этом глаза станут ярче и выразительней. Но не злоупотребляйте этим эффектом, хорошая ретушь должна быть незаметна.
На этом первая часть руководства по Маскам в Photoshop закончена.
Поведем итоги:
Маска — это карта прозрачности слоя. Где черный цвет означает абсолютную прозрачность, а белый – полную непрозрачность.
Маску можно инвертировать Ctrl + I.
Заливать Основным (Alt + Backspace) и Фоновым цветом (Ctrl + Backspace).
Основной и Фоновый цвет меняются местами клавишей X.
Если при нажатии кнопки «Создать маску слоя» удерживать клавишу Alt, новая маска будет черной.
Маски в Photoshop. Часть II. Маски, Выделения и Каналы
Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge)
Маски в Photoshop. Часть IV. Виды масок в Photoshop
Маски в Photoshop. Часть V. Девушка летящая на зонтике
Как сделать маску в Фотошопе
Многие проекты связаны с необходимостью что-то нарисовать или отредактировать в программе Photoshop. Объективно это лучший и самый многофункциональный фоторедактор, обладающий практически безграничными возможностями.
Объективно это лучший и самый многофункциональный фоторедактор, обладающий практически безграничными возможностями.
Одной из возможных задач, которая встанет перед пользователем, является умение работать со слой-маской.
У этого инструмента есть россыпь преимуществ. Прежде всего, по своей эффективности маска-слой ничем не уступает стандартному ластику. Также этот инструмент даёт отличную возможность буквально за несколько секунд превратить ту или иную область изображения в полностью невидимую. Ну и самое главное — разобраться с работой маски может даже новичок, маленький ребёнок и пожилой человек, только начинающий постигать азы Photoshop.
Что это такое
Слой-маска — это один из самых важных и необходимых приёмов в Photoshop. Научившись правильно его применять, вы сможете значительно лучше работать с изображениями. Поэтому освоить принципы использования слой-маски необходимо каждому пользователю. Разобраться с этим вопросом будет полезно не только тем, кто планирует регулярно работать с Adobe Photoshop, но и тем, кто только иногда применяет его для редактирования своих фотографий. Так или иначе, работать в программе будет сложнее, если вы не владеете этим приёмом. Разберёмся, как сделать маску в Photoshop.
Так или иначе, работать в программе будет сложнее, если вы не владеете этим приёмом. Разберёмся, как сделать маску в Photoshop.
Главные задачи слой-маски — маскировка участка картинки и создание ограничений для какого-нибудь инструмента, также она может использоваться вместо ластика. Вы можете работать с любыми фильтрами и эффектами. Единственное условие — разрешается пользоваться только чёрным и белым цветами, хотя допускается использование серого.
Маска используется для маскировки части картинки, а также для полного или частичного прекращения текущей активности процессов в программе-фоторедакторе Photoshop.
При этом не всем известно, что маска является трёхцветным инструментом. Он сочетает в себе белый, чёрный и серый. Причём каждый цвет обладает определённым функционалом.
Маскирует часть изображения именно тёмный цвет, то есть чёрный. Серый непосредственно влияет на прозрачность. Белый нужен, чтобы сделать видимым ту или иную картинку.
Цвета можно настраивать с учётом того, какая выполняется задача. Это даёт возможность сделать слой почти незаметным, либо же детально замаскировать определённую область.
Это даёт возможность сделать слой почти незаметным, либо же детально замаскировать определённую область.
Фактически здесь такие же свойства, как и у стандартного ластика. Изображения на слое остаются целыми, даже если убрать маску или настроить её иначе. Более того, в отношении векторной графики ластик применять нельзя, а маску можно.
Как добавлять маску к слою
Специально для работы с этим инструментом в Photoshop предусмотрели отдельную команду, которая называется «Добавить к слою маску».
Начнём с того, как создать маску в Photoshop. Стоит отметить, что её можно применить к любому имеющемуся слою или их группе. Перейдите к Layers Panel. Она, как правило, расположена в правой части окна. Затем выберите в списке нужный вам слой и нажмите на иконку Add Layer Mask. На самой картинке никаких изменений вы не увидите. Также существует другой способ. Откройте меню Layer и перейдите к разделу Layer Mask. Там можно выбрать один из двух типов масок: белую (Reveal All), проявляющую изображение, и чёрную (Hide All), маскирующую изображение. В разных случаях применяется один или другой тип.
В разных случаях применяется один или другой тип.
Чтобы залить маску чёрным цветом, щёлкните по Add Layer Mask, а затем воспользуйтесь комбинацией клавиш Ctrl+Backspace. В соответствующей иконке вы увидите, как белый цвет сменился чёрным.
Маски делятся на 2 категории, в зависимости от своего назначения. Как уже говорилось, это белая и чёрная.
- Чёрная маска способна сделать невидимой необходимую часть редактируемого изображения. Для этого нужно кликнуть на чёрную кисть и с её помощью выделить ту зону картинки, которую необходимо скрыть. И тогда она исчезнет.
- Белая маска обладает обратным, то есть противоположным эффектом. Её рекомендуется использовать в тех случаях, когда нужно, чтобы картинка оставалась видимой.

Если вы новичок, тогда проще всего выполнить поставленную задачу, нажав на меню «Слои», а затем из представленного списка выбрать необходимую слой-маску. Потом вы выбираете чёрную или белую маску.
Особенности работы с маской
Разобравшись с особенностями накладывания слой-маски на редактируемое изображение, стоит приступать к работе с ней.
В последующем пользователю нужно решить, какой эффект требуется получить на редактируемом фото или изображении. От этого и зависит используемый инструмент.
К примеру, нужно выделить маску. В этом случае поможет кисть, палец или инструмент выделения. Используйте любой, который кажется вам более удобным.
Применяйте инструменты так, словно вы работаете с обычным слоем. Если нужно добавить эффект, воспользуйтесь градиентом, кистью или иными инструментами рисования.
Увы, но слой-маска не даёт возможности использовать яркие и насыщенные цвета. Функционал ограничен применением чёрно-белой гаммы. Допустим, вам нужно заменить серый скучный тон фотографии на более яркий. Для этого воспользуйтесь инструментом «Кисть», причём именно чёрного цвета. Кликните на неё, выделите фото, который нужно скрыть. Теперь подставьте туда яркий фон, и фотография полностью изменится.
Для этого воспользуйтесь инструментом «Кисть», причём именно чёрного цвета. Кликните на неё, выделите фото, который нужно скрыть. Теперь подставьте туда яркий фон, и фотография полностью изменится.
Используемые фильтры и инструменты
К слою-маске можно применять большое количество фильтров и инструментов. Выбор зависит только от требуемого результата редактирования.
При этом выделяют несколько инструментов, которые используются в Photoshop чаще остальных.
- Градиент. Про него слышали практически все. С помощью градиента можно поиграть тенью и светом, сделав переход между 2 и более фото практически незаметным. Можно применить градиент, чтобы получить аккуратный переход между парой изображений. Делается это очень просто. Расположите одну фотографию над второй и создайте маску для первого слоя. Затем воспользуйтесь градиентом (Gradient Tool). Выберите чёрно-белый цвет градиента. Теперь нажмите на миниатюру слой-маски в Layers Panel. Нарисуйте линию градиента таким образом, чтобы закрасить картинку справа чёрным.
 Всё это можно сделать и в другую сторону. В итоге получится аккуратный переход между одной и другой фотографиями. Такой приём может не раз вам пригодиться.
Всё это можно сделать и в другую сторону. В итоге получится аккуратный переход между одной и другой фотографиями. Такой приём может не раз вам пригодиться. - Формы и текст. На слое-маске также актуально печатать разные фразы и слова. Достаточно кликнуть на инструмент «Текст» и ввести нужные символы. Затем написанный текст следует выделить, зажав кнопку Ctrl, и кликнуть по инструменту «Text Tool» на панели. Затем снова нужно проявить слой первого фото и наложить на него дополнительно маску.
- Кисть. Её используют для того, чтобы сменить фон на изображении, либо поменять его размер. Хотя слой-маска тоже довольно эффективный инструмент для выполнения аналогичных задач. Разобравшись с добавлением слой-маски, перейдём к тому, как и в каких случаях её использовать. Если вы хотите поменять фон объекта на фотографии, создайте новый слой с нужным фоном, а затем щёлкните по иконке Add Layer Mask. Кликните по миниатюрной иконке маски, чтобы начать работать с ней.
 Выберите кисть (Brush Tool) чёрного и начните аккуратно закрашивать фон вокруг объекта, пока не получите желаемый результат. Чёрная кисть позволяет легко справиться с заменой фона фотографии.
Выберите кисть (Brush Tool) чёрного и начните аккуратно закрашивать фон вокруг объекта, пока не получите желаемый результат. Чёрная кисть позволяет легко справиться с заменой фона фотографии. - Фильтры. Применяются с целью украшать и делать изображения более разнообразными.
- Инструменты выделения. Любые слои можно выделять так же просто, как и текстовые, делать из них слои. Чтобы выделить, воспользуйтесь любым удобным инструментом. И уже на выделенный слой затем накладывается маска.
Есть ещё масса других инструментов. Чем больше опыта у пользователя, тем больше новых функций и возможностей он сможет применять.
На какие слои допускается добавлять маску
Тут важно подчеркнуть, что практически все разновидности слоёв позволяют накладывать на них маски.
Среди них стоит выделить такие:
- слой с растрированным изображением;
- со смарт-объектами;
- с текстом;
- с формами.
Более того, даже сразу к нескольким слоям всё равно можно добавлять маску.
Влияние стилей слоя на маску
Пользователю следует учитывать, что маска применяется далеко не всегда.
К примеру, если при редактировании изображений применяются стили вроде «Внешнее свечение» или «Тень», тогда здесь слой-маска работать не будет. При этом есть возможность преобразовать этот слой в смарт-объект, выполнить растрирование, либо объединить слой со стилем, который на нём используется. За счёт этого проблема уходит.
Таким вот образом применяется слой-маска в Photoshop. Теперь вы будете знать, как использовать этот приём при работе с изображениями. Пишите в комментариях, была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
как сделать, залить, скопировать, удалить, инвертировать
При обработке изображений в Фотошопе довольно часто используется слой-маска, с помощью которой можно выполнять различные действия: выделять объекты, скрывать/отображать части картинки, применять эффекты к определенным областям холста и т.д. Давайте посмотрим, каким образом строится работа с данным инструментом в программе.
Что такое слой-маска
Слой-маска или просто маска – это невидимый слой, который располагается поверх основного, к которому и применяется.
Маски могут быть как белыми, так и черными. На скриншоте ниже показана белая маска, добавленная к слою с прямоугольником.
На слой-масках мы работаем только с белыми и черным цветами, а также с оттенками серого. Черный цвет полностью перекрывает содержимое основного слоя, серый – частично, а белый – показывает всё без перекрытия.
Мы можем на белой маске закрасить определенные участки черным, чтобы скрыть на них соответствующие зоны основного слоя. Сделать это можно с помощью кисти и любых других пригодных для этого инструментов. Вот как это примерно выглядит в Палитре слоев и на холсте.
Сделать это можно с помощью кисти и любых других пригодных для этого инструментов. Вот как это примерно выглядит в Палитре слоев и на холсте.
Также есть возможность выполнить обратное действие – то есть на черной маске закрасить определенный участок белым цветом, чтобы проявить его.
Создаем маску
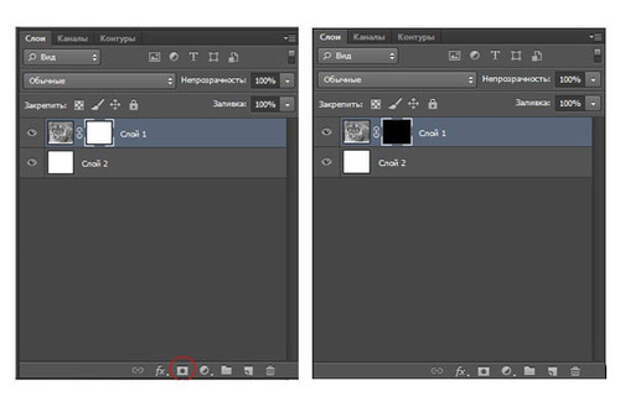
Чтобы сделать белую маску в Фотошопе, выбрав нужный слой в Палитре, щелкаем по соответствующему значку в его нижней части.
В результате рядом с выбранным слоем появится маска, с которой мы можем дальше работать. Она будет выбрана автоматически, что можно понять по квадратным контурам вокруг углов ее миниатюры.
Для создания черной маски во время щелчка по значку ее создания нужно зажать клавишу Alt на клавиатуре.
Также черную маску можно получить другим способом – сначала создаем белую, затем заливаем ее черным цветом.
Заливаем маску
Чтобы залить маску, мы пользуемся теми же инструментами, что и при работе с обычными слоями. Самый очевидный и наиболее популярный способ – применение инструмента “Заливка”.
Самый очевидный и наиболее популярный способ – применение инструмента “Заливка”.
Допустим, у нас белая маска. Чтобы получить черную – выбираем требуемый инструмент, в качестве основного цвета задаем черный, затем просто щелкаем по холсту (при этом в Палитре должна быть выбрана именно маска).
Аналогичным образом выполняем заливка черной маски белым цветом.
Также для данных действий можно использовать специальные комбинации клавиш:
- Alt+Del – заливка основным цветом;
- Ctrl+Del – заливка фоновым цветом.
Заливаем выделенный участок
При необходимости маску можно залить не полностью, а частично. В этом случае нужно воспользоваться соответствующими инструментами для создания выделения.
Например, выполним круглое выделение с помощью инструмента “Овальная область” (чтобы получить ровный круг, зажимаем клавишу Shift).
Затем остается только залить выделенную область (выбрав инструмент “Заливка” кликаем внутри круга) нужным цветом и снять выделение (Ctrl+D).
Заливаем градиентом
В данном случае мы выбираем инструмент “Градиент” на боковой панели.
В появившейся верхней строке параметров выбираем вариант градиента: “От основного к фоновому” или “Черный, белый”.
На холсте с помощью зажатой левой кнопки мыши тянем указатель от одного края к другому (в нашем случае – слева направо).
Получаем примерно следующий результат.
Примечание: кстати, если дважды щелкнуть по миниатюре маски, откроются ее параметры, где мы можем задать плотность, растушевку и т.д.
Используем оттенки серого
На масках серый цвет – это аналог прозрачности. Работает это таким образом: чем темнее оттенок серого, тем больше видно содержимое основного слоя и наоборот.
Копируем маску
Чтобы скопировать слой-маску в Фотошопе, зажав клавишу Ctrl на клавиатуре, щелкаем по ее миниатюре в Палитре слоев. Таким образом она будет скопирована в буфер обмена.
Теперь создаем или переключаемся на требуемый слой, для которого требуется выполнить копирование, и щелкаем по значку добавления маски. В результате мы получим нужный нам дубликат.
Инвертируем маску
Чтобы выполнить инверсию маски, т.е. заменить цвета на противоположные, нажимаем комбинацию клавиш Ctrl+I.
Не забываем, что при этом в Палитре должна быть выбрана именно сама маска.
Отключаем или удаляем маску
Чтобы отключить маску, зажимаем клавишу Shift на клавиатуре и щелкаем по ее миниатюре.
После этого на ней появится красный крестик, свидетельствующий о том, что маска выключена.
Чтобы снова включить маску, просто кликаем по ее миниатюре.
Для удаления щелкаем по миниатюре правой кнопкой мыши и в открывшемся списке выбираем требуемую команду.
В этом же контекстном меню предусмотрены другие команды, в т.ч. выключение.
Заключение
Вариантов практического применения слоя-маски в Фотошопе достаточно много (в зависимости от поставленной задачи). Мы в рамках данной публикации основное внимание уделили теории, описав базовые действия и возможности, которые дает данный инструмент пользователю при обработке изображений.
Мы в рамках данной публикации основное внимание уделили теории, описав базовые действия и возможности, которые дает данный инструмент пользователю при обработке изображений.
Маски в фотошопе | Уроки Фотошопа (Photoshop)
Приветствую вас, друзья. В сегодняшнем уроке я расскажу про маски в фотошопе. Что такое маска в фотошопе, и как она работает? Чтобы ответить на этот вопрос достаточно представить, что происходит, когда человек надевает маску? Верно, маска закрывает собой лицо. Примерно по такому принципу и работает маска в фотошопе — закрывает все нижележащие слои, оставляя видимыми только те участки, где она прозрачна.Это позволяет добиваться плавных переходов между разными частями одного или нескольких изображений. Маски широко применяются в создании коллажей и обработке фотографий.
Для затравки я покажу несколько примеров использования масок в фотошопе:
Планета добавлена с помощью простейшей маски.
А здесь всего 2 слоя — оригинал и обесцвеченное изображение, к обесцвеченному изображению применена маска, а на ней «вытерт» один из кусков граната.
Тут всё тоже самое — я взял 3 изображения с феррари и с помощью маски скрыл фон.
Как видите, для использующего маски в фотошопе открывается не паханное поле экспериментов.
Маски в фотошопе
Фотошоп позволяет работать с 4 видами масок — маски слоя (Layer Mask), векторные маски (Vector Mask), Обрезающая маска (Clipping Mask) и быстрая маска (Quick Mask), которая не совсем маска… но об этом позже 🙂
Все маски в фотошопе работают с градациями серого цвета (включая чёрный и белый). Черный цвет на маске — абсолютно прозрачная область, белый — непрозрачная. Серый используется для придания прозрачности разной степени. Чем ближе серый к чёрному, тем прозрачнее будет область.
Взаимодействие с масками производится посредством инструментов Brush (Кисть), Gradient (Градиент), Paint Bucket Tool (Заливка). Также можно использовать Mixer Brush Tool и Pecil (Карандаш), но это из разряда экзотики, и работает по тому же самому принципу.
Стоит отметить, что маска не удаляет часть изображения, а скрывает его. В этом есть свои плюсы и минусы. Плюс в том, что вы всегда можете сменить цвет на белый, и вернуть скрытую часть изображения. А минус — увеличивается размер файла, поэтому перед сохранением делайте Layer (Слой) -> Layer Mask (Маска слоя) -> Apply (Применить)
Маски слоя в фотошопе
Начнём рассмотрение маски слоя в фотошопе на конкретном примере. Я нашёл в интернете фотографию мыльного пузыря:
Нужно поместить этот пузырь на другой фон. Например на этот:
Скопируйте фотографию мыльного пузыря на фото пейзажа, и с помощью свободной деформации (Ctrl+T) чуть уменьшите пузырь:
Приготовления закончены, теперь давайте разберемся с масками.
За управление масками в фотошопе отвечает раздел в меню Layer:
Сейчас я расскажу о способах создания маски слоя в фотошопе:
— Reveal All создаёт открытую маску. Это значит, что маска заполнена белым цветом, т.е. изображение абсолютно непрозрачно. Для того, чтобы скрыть часть изображения нужно начать рисовать по ней чёрным цветом. Давайте попробуем.
Итак, нажимаем Layer -> Layer Mask -> Reveal All. Обратите внимание, что в панели слоёв справа от миниатюры изображения появился белый прямоугольник. Это и есть маска слоя:
Если щёлкнуть по миниатюре изображения слева, то редактироваться будет оно, вернуться к редактированию маски можно щёлкнув по прямоугольнику с миниатюрой маски. Запомните это, дабы потом не возникло вопроса — почему маска есть, а кисть её не редактирует.
Берем мягкую чёрную кисть и начинаем зарисовывать ей фон фотографии с мыльным пузырём:
Результат получился не слишком аккуратным, но главное чтобы вы поняли принцип. Если вам всё же хочется получить качественный результат, тогда выделите сначала пузырь, затем инвертируйте выделение (Shift+Ctrl+I) и смело закрасьте фон, не боясь скрыть края мыльного пузыря:
Если вы всё же скрыли не то, что хотелось — не беда, смените цвет на белый и восстановите скрытую часть изображения.
Давайте теперь посмотрим, что будет, если закрасить пузырь серым цветом (я взял #a1a1a1):
Пузырь стал полупрозачным. Вы уже чувствуете мощь масок в фотошопе? Это только начало, двигаемся дальше.
— Способ создания маски слоя Hide All скрывает всё изображение за чёрной маской. «Проявлять изображение» на слое с маской вы будете с помощью белой кисти.
Таким образом, решить задачу с мыльным пузырём можно всего одним нажатием белой мягкой кисти:
— Reveal Selection скрывает всё, кроме выделенной области:
— Hide Selection напротив, прячет выделенную область:
— From Transparency создаёт маску без учёта невидимых областей.
Есть также кнопка в панели слоёв для создания маски слоя способом Reveal Selection:
Заливка маски в фотошопе градиентом
Этот приём я показывал уже много раз в уроках photoshop на этом сайте. Заключается он в применении градиента для маски слоя. Допустим, на одном из слоёв есть изображение, часть которого должна плавно исчезать:
Создаём маску, и заливаем её чёрно белым радиальным градиентом. Получаем такой результат:
Векторные маски в фотошопе
Следующий тип маски в фотошопе — это векторная маска. Как и любой другой вектор, векторная маска отличается от обычной, растровой, гибкостью настройки формы благодаря кривым и иммунитетом от потери качества при масштабировании.
Чтобы вам было проще понять суть работы с векторными масками, рекомендую прочитать урок «Учимся работать с Pen Tool«, в котором я разбираю основной инструмент фотошопа для работы с векторными фигурами.
Векторные маски создаются точно также, как растровые и работают по тому же принципу, с той лишь разницей, что управляются векторными инструментами, например Pen Tool:
Здесь мы видим новый пункт Current Path — он создаёт маску по уже имеющемуся векторному пути. Давайте остановимся на этом подробнее. Я взял изображение татуировки, и обвёл его контуром с помощью Pen Tool:
И применил Layer — Vector Mask -> Current Path:
В принципе это всё, больше отличий между векторными и растровыми масками в фотошопе нету. Применяйте векторные маски там, где нужна точность: создание логотипов, макетов сайтов и прочих подобных вещей.
Две маски в фотошопе
Фотошоп даёт возможность пользоваться двумя масками сразу — растровой и векторной. Это нужно в первую очередь для удобства пользователя.
Посмотрите на следующий пример:
я создал векторный путь, обводящий морскую звезду. Затем преобразовал его в векторную маску, и одновременно создал растровую маску. Как видите, в панели слоёв теперь находятся 2 маски слоя. Слева растровая, а справа соответственно векторная. Теперь если я захочу сделать середину и края звезды немного прозрачными, я переключусь на растровую маску и разрисую нужные места серой кистью:
И в любой момент я смогу вернуться к редактированию векторной и растровой маски. Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
Сlipping Mask в фотошопе
Следующий тип маски в фотошопе — Clipping Mask. Она обрезает изображение, к которому применена по контуру или маске нижележащего:
На представленном примере на нижнем слое создана обычная векторная фигура с помощью Ellipse Tool (Эллипс), поверх неё изображение с лошадью, к которому применена Clipping Mask. Попробуйте сделать что-то похожее, и подвигайте фигуру на нижнем слое — изображение будет «проявляться» в том месте, в котором находится фигура.
Действия с масками в фотошопе
Маски в фотошопе можно перемещать вне привязки к изображению. Сейчас я покажу как это сделать. Возьмите любое изображение и примените к нему какую-нибудь маску:
Теперь нажмите на иконку цепи между маской и миниатюрой слоя. Теперь вы можете перемещать маску с помощью обычного Move Tool.
Маски в фотошопе можно также копировать на другой слой. Создайте новый слой (Shift+Ctrl+N), залейте его каким-нибудь цветом, зажмите Alt и перетащите миниатюру маски на только что созданный слой:
Быстрая маска в фотошопе
Давайте рассмотрим последний тип маски в фотошопе — быструю маску. Как я говорил в начале, это не совсем маска, это инструмент выделения, который имеет сходный с масками тип работы. Находится быстрая маска в панели инструментов:
Но я советую вызывать её с помощью быстрой клавиши Q. Также, если вы 2 раза кликните по иконке быстрой маски, появятся настройки, позволяющие сменить цвет маски. Нужно это исключительно для удобства, т.к. стандартно маска имеет полупрозрачный красный цвет, и если вы выделяете красное изображение это будет не слишком удобно.
Сейчас мы попробуем выделить с помощью быстрой маски выделить вот эту шикарную собаку 🙂
Нажмите Q, возьмите жёсткую непрозрачную кисть и начните закрашивать:
Обратите внимание, что основной цвет у вас должен быть чёрный. Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:
На этом мы закончим рассмотрение масок в фотошопе. Надеюсь, вы узнали из этого урока photoshop много нового, и отныне работа с масками в фотошопе не вызовет у вас никакого затруднения.
Задавайте вопросы в комментариях, делитесь своими впечатлениями и делитесь этим уроком с друзьями. Я прощаюсь с вами до новых встреч на нашем сайте и желаю творческих успехов 😉
Создайте маску первого слоя
Что такое маска слоя?
Маскирование слоя — это обратимый способ скрыть часть слоя. Это дает вам больше гибкости при редактировании, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
К маске слоя можно добавить черный, белый или серый цвет. Один из способов сделать это — нарисовать слой-маску.Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Создать маску слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое появится белая миниатюра маски слоя, открывающая все на выбранном слое.
Добавить черный к маске слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, содержащий маску.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей и выберите размер и жесткость кисти.
- Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов.Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
- Закрасьте изображение, добавив черный цвет к маске слоя. Черный цвет на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или узор шахматной доски, который представляет прозрачность.
Добавьте белый цвет к маске слоя, чтобы открыть
Добавление белого цвета к маске слоя показывает слой, содержащий маску. Вы можете рисовать белым цветом на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным цветом на маске слоя.
- Нажмите X, чтобы переключить цвета переднего плана и фона на панели инструментов, чтобы белый стал цветом переднего плана.
- Закрасьте скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая в поле зрения соответствующие области замаскированного слоя.
Тонкая настройка маски слоя с черным, белым и серым
Переключение между черным и белым во время рисования на маске слоя — это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Основы маски слоя в Photoshop ElementsЛинда Саттгаст Маска слоя — это замечательный инструмент, который позволяет редактировать фотографии неразрушающим образом.
Белое, черное и серое на маске
Принципы маски слояВот что мы узнали на данный момент:
В большинстве случаев маску не заполняют черным, белым или серым цветом. Большую часть времени вы будете рисовать белым, черным или серым цветом, используя инструмент «Кисть» в сочетании с цветовыми фрагментами. Изменить режим наложения
Просмотр маски слояМожет быть полезно увидеть, как на самом деле выглядит ваша маска, чтобы понять, что происходит за кулисами.
Как только вы освоите использование масок слоев, вы будете поражены количеством способов, которыми они могут помочь вам в создании специальных эффектов! |
Общие сведения о масках слоев в Photoshop
Перед тем, как мы начнем … Эта версия нашего учебника «Понимание масок слоя» предназначена для Photoshop CS5 и более ранних версий.Если вы используете Photoshop CC или CS6, ознакомьтесь с нашим полностью обновленным руководством «Понимание масок слоев Photoshop».
Автор Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим одну из наиболее важных функций всего Photoshop — маски слоя . Мы подробно расскажем, что такое маски слоев, как они работают и почему вы хотите их использовать. Если вы избегали использования масок слоев в своих работах в Photoshop, потому что думали, что они каким-то образом выходят за рамки вашего уровня навыков, что ж, если вы знаете разницу между черным и белым и можете рисовать с помощью инструмента кисти Photoshop, у вас уже есть все навыки, которые вам нужны!
Один мудрый человек однажды сказал: «Ничего стоящего в жизни нельзя делать без многослойных масок».Судя по всему, этот мудрец был большим пользователем Photoshop, который, возможно, провел слишком много времени в одиночестве на вершине горы. Но хватит о нем. Маски слоев находятся в верхней части списка вещей, о которых вам действительно нужно знать при работе в Photoshop, потому что без них пострадает ваша работа, ваше творчество и гибкость. Это так просто. Поэтому для нас хорошо, что маски слоев настолько невероятно просты и понятны!
Загрузите это руководство в виде готового к печати PDF-файла!
Прежде чем мы продолжим, если вы не знаете, что такое слой , вы можете прочитать наш учебник по слоям в Photoshop, прежде чем изучать маски слоев.
Так что же тогда такое маски слоя? Что ж, если вас смущает термин «маска» (и кто может вас винить), замените в уме слово «маска» на «прозрачность», потому что это именно то, что делает маска слоя. Это позволяет вам контролировать уровень прозрачности слоя. Вот и все. Для них больше ничего нет. Теперь вы можете подумать: «Но … Я уже могу контролировать уровень прозрачности с помощью параметра« Непрозрачность », не так ли?», И да, вы, безусловно, можете. Параметр «Непрозрачность» в правом верхнем углу палитры «Слои» также позволяет управлять прозрачностью слоя.
Но вот разница. Параметр «Непрозрачность» изменяет уровень прозрачности сразу для всего слоя. Если вы снизите уровень непрозрачности, скажем, до 50%, весь слой станет прозрачным на 50%. Это может быть хорошо для некоторых ситуаций, но что, если вы хотите, чтобы только часть слоя была прозрачной? Что, если вы хотите, чтобы левая сторона слоя была полностью прозрачной, а правая — полностью видимой, с постепенным переходом между ними через середину слоя? На самом деле это очень обычное дело со слоем в Photoshop, позволяющее переходить от одного изображения к другому.Но вы не можете этого сделать с параметром «Непрозрачность», поскольку, как я уже сказал, он ограничен одновременным контролем прозрачности всего слоя. Что вам нужно, так это какой-то способ контролировать прозрачность разных областей слоя по отдельности. Вам понадобится маска слоя.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Рассмотрим пример. Здесь у меня есть пара свадебных фотографий, которые, я думаю, подойдут вместе.Вот первый:
Первое свадебное фото.
А вот и второй:
Вторая свадебная фотография.
Чтобы смешать их вместе, независимо от того, буду я использовать маску слоя или нет, мне нужно, чтобы обе фотографии были в одном документе Photoshop, поэтому, когда каждая фотография открыта в отдельном окне документа, я просто собираюсь нажмите V на клавиатуре, чтобы выбрать мой инструмент перемещения, а затем щелкните внутри одного из документов и перетащите эту фотографию в документ, содержащий другую фотографию:
Перетаскивание одной фотографии в тот же документ Photoshop, что и другая фотография, с помощью инструмента «Перемещение».
Теперь обе фотографии находятся в одном документе Photoshop, и если мы посмотрим на палитру слоев, мы увидим, что каждая из них находится на отдельном слое, причем фотография пары обращена к камере сверху, а фотография пара, уходящая от нас в лес под ним:
Палитра слоев Photoshop, показывающая каждую фотографию на отдельном слое.
Пока все хорошо. Как же мне совместить эти две фотографии вместе? Что ж, посмотрим, что произойдет, если я просто попробую уменьшить непрозрачность верхнего слоя.Я собираюсь снизить его примерно до 70%, чтобы посмотреть, какой эффект у меня получится:
Уменьшаем непрозрачность верхнего слоя, чтобы смешать его со слоем под ним.
Вот мой результат:
Изображение внизу теперь просматривается сквозь изображение верхнего слоя.
Хм. После уменьшения непрозрачности верхнего слоя (который снова содержит изображение пары, смотрящей в камеру справа), изображение пары, идущей в лесу на нижнем слое, теперь видно через изображение над ним.Этот эффект может сработать, если я пытался превратить свадебную пару в парочку призраков, но это не совсем то, на что я надеялся, поэтому я собираюсь поднять непрозрачность верхнего слоя до 100%, чтобы сделать верхний. изображение снова полностью видно. Попробуем еще что-нибудь.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-float ]
До сих пор в наших поисках совмещения двух наших фотографий мы пытались снизить непрозрачность верхнего слоя с разочаровывающими результатами, поскольку все, что в основном делалось, — это затемняло все изображение.Что я действительно хочу, так это чтобы пара на обоих изображениях оставалась полностью видимой, чтобы смешение двух изображений происходило в области между невестой, уходящей от нас слева, и ее смотрящей на нас справа. Я знаю, почему бы мне просто не воспользоваться инструментом Photoshop Eraser Tool! Вот что я сделаю. Я использую Eraser Tool с красивыми мягкими краями, чтобы стереть часть изображения справа, которая мне не нужна. Да, это должно сработать.
Я нажму E на клавиатуре, чтобы быстро выбрать инструмент Eraser Tool.Как я уже сказал, мне нужны мягкие края для моего ластика, поэтому я собираюсь удерживать нажатой клавишу Shift и несколько раз нажать левую скобку, чтобы смягчить края. Я также могу увеличивать или уменьшать размер Ластика по мере необходимости, используя клавишу левой скобки отдельно, чтобы уменьшить Ластик, и клавишу правой скобки, чтобы сделать его больше (то же сочетание клавиш работает с любыми инструментами кисти Photoshop). И теперь, когда у меня есть ластик нужного размера и с мягкими краями, я сотру части левой части верхнего изображения, чтобы оно сливалось с изображением под ним:
Удаление частей левой части верхнего изображения, чтобы оно плавно переходило в изображение под ним.
После того, как я закончил пользоваться ластиком, вот мой результат:
После удаления части верхнего изображения оба изображения теперь, кажется, хорошо сочетаются друг с другом.
Теперь все определенно выглядит намного лучше, чем когда мы пытались снизить непрозрачность верхнего слоя. Пара все еще видна на обоих изображениях с красивой переходной областью посередине, что я и хотел. Инструмент Ластик отлично поработал! Кому нужны слои-маски! Я доволен этим, я думаю, что моему клиенту это тоже понравится, поэтому я отправлю копию изображения своему клиенту, сохраню свой документ Photoshop, закрою его, выключу компьютер. и наслаждаюсь остатком дня, пока я жду, пока клиент позвонит мне и расскажет, какая я классная.
Через пару часов звонит телефон, и это мой клиент. Им нравится изображение в целом, но они думают, что я удалил слишком много фаты невесты с фотографии справа, и они хотели бы, чтобы я вернула часть ее обратно в изображение, после чего они будут счастливы. плати мне за мою работу. «Нет проблем!» — говорю я им. Я возвращаюсь к своему компьютеру, снова открываю свой документ Photoshop, и все, что мне нужно сделать сейчас, — это вернуть немного фаты невесты справа… по …… хм.
Ой ой.Как мне это сделать, если я стер эту часть изображения?
Простой ответ? Я не могу. Во всяком случае, не без того, чтобы повторить все заново, что было бы моим единственным вариантом в данном случае. Больше я ничего не могу здесь сделать, потому что я стер эту часть изображения, и когда вы стираете что-то в Photoshop, она исчезает навсегда. Если я посмотрю на миниатюру предварительного просмотра верхнего слоя в палитре слоев, я вижу, что я фактически стер эту часть изображения:
Миниатюра предварительного просмотра верхнего слоя показывает, что левая часть верхнего изображения теперь отсутствует.
И если я щелкну значок глазного яблока слева от нижнего слоя, чтобы временно отключить его, оставив видимым только верхний слой в моем документе, очень легко увидеть, что часть, которую я стер слева от верхнего изображения, является теперь полностью пропало:
Если временно отключить нижний фоновый слой, можно легко увидеть недостающую левую часть верхнего изображения.
Шаблон шахматной доски на изображении выше — это то, как Photoshop представляет прозрачность в изображении, поскольку в нем больше ничего нет.Я напортачил, и теперь мне приходится делать работу заново с самого начала. Глупый ластик.
И что теперь? Я пробовал уменьшить непрозрачность верхнего слоя, но это не сработало. Я попытался стереть части верхнего изображения с помощью Eraser Tool, и хотя работал с , я окончательно удалил эту часть изображения, и теперь, если мне нужно вернуть часть изображения, я не могу. Я думаю, все, что я действительно могу сделать, это установить количество отмен в настройках Photoshop на 100 и никогда не закрывать мои документы Photoshop до тех пор, пока клиент не заплатит мне.
Или … А что насчет этих слоёв-масок, о которых я так много слышу? Сработают ли они лучше? Давай выясним!
Опция «Непрозрачность» нас разочаровала. Инструмент Eraser Tool сделал свою работу, но также нанес необратимый ущерб нашему изображению. Разве не было бы замечательно, если бы мы могли получить те же результаты, что и с помощью Eraser Tool, но без «непоправимого повреждения нашего изображения»? Ну что ж? Мы можем! Поздоровайтесь с масками слоев Photoshop.
Как я упоминал в начале этого обсуждения, маски слоя позволяют нам управлять прозрачностью слоя, но в отличие от параметра «Непрозрачность», который контролирует общую прозрачность, маски слоя позволяют нам устанавливать разные уровни прозрачности для разных областей слоя ( хотя технически можно использовать и для для управления общей непрозрачностью, но параметр «Непрозрачность» уже справляется с этим очень хорошо, а маски слоя способны на гораздо большее).
Как работают маски слоя? Что ж, вместо того, чтобы говорить об этом, давайте просто воспользуемся одним из них, чтобы увидеть его в действии. Однако, прежде чем мы сможем использовать маску слоя, нам сначала нужно добавить ее, поскольку слои не приходят автоматически с масками слоя. Чтобы добавить маску слоя, вы сначала должны убедиться, что слой, к которому вы ее добавляете, выбран в палитре слоев (текущий выбранный слой выделен синим), иначе вы в конечном итоге добавите его не на тот слой. . Я хочу добавить маску слоя к верхнему слою, который уже выбран, так что я готов.Теперь, если вам платят почасово или вам просто нравится путешествовать по живописному маршруту по жизни, вы можете добавить маску слоя, поднявшись в меню «Слой» в верхней части экрана, выбрав «Маска слоя», а затем выбрав «Показать все». . Если, с другой стороны, вы цените свое время и никто вам за него не платит, просто щелкните значок маски слоя в нижней части палитры слоев (это значок, который выглядит как заполненный прямоугольник с круглым отверстием в в центре):
Добавьте маску слоя к слою, выбрав слой в палитре «Слои» и затем щелкнув значок «Маска слоя».
После того, как вы щелкнете по значку, в вашем документе ничего не произойдет, потому что по умолчанию маски слоев скрыты от просмотра. В конце концов, весь их смысл в том, чтобы показывать и скрывать различные части слоя, и это было бы довольно сложно сделать, если бы сама маска блокировала наш обзор изображения. Итак, как мы узнаем, что мы добавили маску слоя, если мы ее не видим? Легкий. Вернитесь в палитру «Слои» справа от миниатюры предварительного просмотра на слое, к которому вы добавили маску, и вы увидите совершенно новую миниатюру.Это миниатюра вашей маски слоя, и именно по ней мы узнаем, что маска слоя была добавлена к слою:
После добавления маски слоя к слою миниатюра маски слоя появляется справа от миниатюры предварительного просмотра слоя.
Обратите внимание, что миниатюра маски слоя залита сплошным белым цветом. Это не просто случайный, бессмысленный цвет, в котором пользователи Photoshop отображают эскизы масок слоя. Причина, по которой эскиз заполняется белым, заключается в том, что сама маска в настоящее время заполнена белым, хотя маска в настоящее время скрыта от просмотра.Если вам нужно подтверждение того, что маска действительно присутствует в вашем документе и действительно заполнена белым цветом, просто удерживайте нажатой клавишу Alt (Win) / Option (Mac) и щелкните непосредственно по миниатюре маски слоя в палитре слоев:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните миниатюру маски слоя в палитре «Слои».
Это говорит Photoshop показать нам маску слоя в нашем документе, и, конечно же, вот она, залитая белым:
Маска слоя, залитая сплошным белым цветом, появляется в окне документа.
Слой-маска теперь закрывает наше изображение от просмотра, поэтому еще раз удерживайте Alt (Win) / Option (Mac) и щелкните миниатюру маски слоя, чтобы скрыть маску.
Итак, почему маска слоя (и ее эскиз в палитре слоев) заполнена белым цветом? Почему не красный, зеленый или желтый? Это из-за того, как маски слоев работают в Photoshop. Маски слоя используют только белый, черный и все оттенки серого между ними, и они используют эти три цвета (белый, черный и серый) для управления прозрачностью слоя.Белый цвет в маске слоя означает 100% видимость. Черный цвет в маске слоя означает 100% прозрачность. А серый цвет в маске слоя означает некоторый уровень прозрачности в зависимости от того, насколько светлый или темный оттенок серого. 50% серого даст нам 50% прозрачности. Чем светлее оттенок серого, тем он ближе к белому и тем менее прозрачным будет эта область слоя. Чем темнее оттенок серого, тем он ближе к черному и тем прозрачнее будет эта область.
Причина, по которой маски слоя по умолчанию заполняются белым цветом, заключается в том, что обычно вы хотите видеть все на своем слое при первом добавлении маски, а белый цвет в маске слоя означает 100% видимость.Что, если вместо этого вы хотите скрыть все на слое при добавлении маски, чтобы, как только маска добавлена, все на этом слое исчезло из поля зрения? Что ж, мы только что узнали, что черный цвет на маске слоя означает 100% прозрачность, поэтому нам понадобится способ сообщить Photoshop, что вместо заливки новой маски слоя белым цветом мы хотим, чтобы она была заполнена черным цветом. Скорее всего, вы столкнетесь с ситуациями, когда при добавлении маски имеет смысл скрыть все на слое, а не оставлять все видимым, и, к счастью, Photoshop дает нам несколько простых способов сделать это.Прежде всего, я собираюсь удалить свою маску слоя, просто щелкнув ее миниатюру и перетащив ее на значок корзины в нижней части палитры слоев:
Чтобы удалить маску слоя, щелкните ее миниатюру и перетащите ее на значок корзины в нижней части палитры слоев.
Photoshop отобразит всплывающее сообщение с вопросом, хотите ли вы применить маску к слою перед его удалением. «Применение» маски в основном означает указание Photoshop стереть все пиксели на слое, которые были скрыты от просмотра маской слоя, как если бы вы стерли их сами с помощью Eraser Tool.Таким образом, вы можете удалить маску без потери работы, которую вы с ней проделали, хотя позже вы потеряете возможность вносить какие-либо изменения. В моем случае я на самом деле ничего не делал со своей маской, поэтому применять нечего, поэтому я просто нажму «Удалить». В большинстве случаев, если вы обнаружите, что удаляете свою маску, это будет потому, что вы недовольны этим и хотите начать все сначала, и в этом случае вам просто нужно просто нажать «Удалить»:
В большинстве случаев вам просто нужно удалить маску и начать сначала, но бывают случаи, когда вы можете применить маску к слою перед его удалением, что приведет к стиранию всех пикселей на слое, которые были скрыты маска.
Теперь, когда я удалил свою маску, исчезла и сама маска, и ее эскиз в палитре слоев:
Когда вы удаляете маску слоя, ее эскиз в палитре слоев также исчезает.
На этот раз я хочу добавить маску к верхнему слою и сделать так, чтобы Photoshop скрыл все на слое, как только маска будет добавлена, что означает, что маску нужно будет заполнить черным, а не белым. Чтобы добиться этого «почасовая оплата», перейдите в меню «Слой» в верхней части экрана, выберите «Маска слоя», а затем выберите «Скрыть все» (помните, в прошлый раз мы выбрали «Показать все»).Однако более быстрый и простой способ — удерживать нажатой клавишу Alt (Win) / Option (Mac) и щелкнуть значок маски слоя в нижней части палитры слоев:
old down «Alt» (Win) / «Option» (Mac) и щелкните значок «Layer Mask».
В любом случае, Photoshop добавляет новую маску слоя к текущему выбранному слою, как и раньше, но на этот раз он заполняет маску черным, а не белым. Мы можем видеть это на миниатюре маски слоя, которая залита сплошным черным цветом:
Миниатюра новой маски слоя закрашена черным.
И, в отличие от первого раза, когда мы добавили маску слоя, где, казалось, ничего не произошло с нашим изображением, на этот раз верхний слой (фотография пары, смотрящей в камеру) полностью скрыт от просмотра, оставляя видимым только изображение под ним. :
Фотография на верхнем слое теперь прозрачна на 100%, в документе остается только фотография под ней.
Опять же, сама маска слоя скрыта от просмотра, но если вы хотите увидеть ее в своем документе, удерживайте нажатой клавишу Alt (Win) / Option (Mac) и щелкните непосредственно по миниатюре маски слоя в палитре слоев, что позволит скажите Photoshop показать вам маску в окне документа.На этот раз маска залита черным цветом:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните миниатюру маски слоя в палитре «Слои», чтобы просмотреть маску в документе, залитую сплошным черным цветом.
Удерживая «Alt / Option», снова щелкните миниатюру маски слоя, чтобы скрыть маску в документе, когда вы закончите.
Вот где проявляется важное различие между инструментом «Ластик» и масками слоя. Помните, когда мы использовали инструмент «Ластик» для совмещения изображений, стирая часть левой части верхнего изображения? Инструмент «Ластик» физически удалил эту часть изображения, и в этот момент она исчезла навсегда, и если мы посмотрим на эскиз предварительного просмотра верхнего слоя, то увидим, что большая часть изображения отсутствует слева.Однако на этот раз мы использовали маску слоя, чтобы скрыть не только часть левой части изображения, но, скорее, все изображение, но если мы посмотрим на миниатюру предварительного просмотра слоя, изображение все еще там, полностью неповрежденное:
Изображение на верхнем слое остается нетронутым на слое, как показано на эскизе предварительного просмотра слоя, даже если оно скрыто от просмотра в документе.
Там, где инструмент «Ластик» удалил содержимое слоя, маска слоя просто скрывает его из поля зрения! Чтобы доказать, что фотография на верхнем слое все еще там, я собираюсь заполнить маску слоя белым цветом.Чтобы залить маску слоя белым цветом или вообще что-либо сделать с маской слоя, вам сначала нужно выбрать маску, чтобы вы работали с самой маской, а не с фактическим слоем, и чтобы выбрать его, все, что вам нужно сделать, это щелкнуть прямо по миниатюре маски в палитре слоев:
Выберите маску слоя, щелкнув ее миниатюру в палитре слоев.
Вы можете переключаться между выделением самого слоя и его маски слоя, щелкая соответствующий эскиз. Вы можете определить, какой из них выбран в данный момент, по какой миниатюре вокруг него выделена белая рамка, как мы можем видеть вокруг миниатюры маски слоя на изображении выше.
Чтобы залить маску белым цветом, я подхожу к меню «Правка» в верхней части экрана и выбираю «Заливка», что вызывает диалоговое окно команды «Заливка» в Photoshop. Для содержания выберу белый цвет:
.Диалоговое окно Photoshop «Заливка».
Выбрав белый в качестве содержимого заливки, я нажму OK в правом верхнем углу, чтобы выйти из диалогового окна и заставить Photoshop заполнить маску моего слоя белым цветом. Теперь я вижу в палитре слоев, что миниатюра маски заполнена белым цветом:
Миниатюра маски слоя в палитре слоев теперь залита белым.
И с маской, теперь заполненной сплошным белым цветом, моя фотография на верхнем слое снова полностью видна в документе, что доказывает, что, хотя изображение было скрыто от просмотра мгновение назад, когда мы заполнили маску слоя черным, оно было всегда рядом, нетронутый и невредимый:
После заливки маски слоя белым, фотография на верхнем слое снова становится полностью видимой.
И это основы работы масок слоев Photoshop! Когда маска заполнена белым цветом, содержимое этого слоя на 100% видно в документе, а когда маска заполнена черным цветом, содержимое слоя становится на 100% прозрачным — скрыто от просмотра, но не удаляется, как это было в случае. с помощью Eraser Tool.Маски слоя физически не изменяют и никоим образом не влияют на содержимое слоя. Все, что они делают, это контролируют, какие части видны, а какие нет. Содержимое слоя всегда рядом, даже если мы не видим его.
«Хорошо», — вы задаетесь вопросом: «Мы видели, как мы можем полностью скрыть слой, добавив к нему маску слоя и заполнив его черным цветом, и мы увидели, как мы можем снова полностью показать слой, просто заполняя маску слоя белым цветом, и мы знаем, что независимо от того, видно ли содержимое на слое или нет, оно всегда там.Инструмент «Ластик» удаляет части изображения, но маски слоев просто скрывают их. Все отлично. Но разве это все, что мы можем сделать с маской слоя: показать весь слой или скрыть его? Как нам использовать маску слоя, чтобы смешать эти два изображения вместе, как мы это сделали с помощью Eraser Tool? »
Отличный вопрос, и ответить очень легко! Мы сделаем это дальше.
Чтобы смешать два изображения вместе с помощью маски слоя, мы не используем инструмент «Ластик». Фактически, хотя инструмент Eraser Tool все еще имеет свое место, вы будете использовать его все реже и реже по мере того, как освоитесь с масками слоев.Вместо этого мы используем инструмент «Кисть» в Photoshop, и с нашей маской слоя, заполненной белым цветом, как в настоящее время, что делает весь слой видимым, все, что нам нужно сделать, это нарисовать черным цветом на маске слоя все области, которые мы хотим скрыть. Это так просто!
Чтобы показать вам, что я имею в виду, я собираюсь выбрать инструмент «Кисть» на палитре «Инструменты»:
Выбор инструмента «Кисть» Photoshop на палитре инструментов.
Я также мог нажать B на клавиатуре, чтобы быстро выбрать его. Затем, поскольку мы хотим рисовать черным цветом, нам нужно использовать черный в качестве цвета переднего плана, и по умолчанию, когда у вас выбрана маска слоя, Photoshop устанавливает белый цвет в качестве цвета переднего плана, а черный — в качестве цвета фона.Чтобы поменять местами их так, чтобы черный стал вашим цветом переднего плана, просто нажмите X на клавиатуре. Если я посмотрю на образцы цвета в нижней части палитры инструментов, то теперь вижу, что мой цвет переднего плана — черный:
Палитра инструментов Photoshop показывает черный цвет в качестве цвета переднего плана.
Я собираюсь изменить размер своей кисти до того же общего размера, который я использовал с инструментом Eraser Tool, снова используя клавиши левой и правой скобок, и я хочу, чтобы моя кисть имела красивые мягкие края, чтобы я получал плавные переходы между областями. слоя, которые видны, и скрытых областей, и я могу смягчить края кисти, удерживая нажатой клавишу Shift и несколько раз нажав левую скобку.Затем, выбрав маску слоя (я знаю, что она выбрана, потому что миниатюра маски слоя имеет белую границу выделения вокруг нее), я собираюсь сделать в основном то же самое, что и с помощью Eraser Tool, за исключением того, что на этот раз я рисую с черным цветом на маске слоя над областями, которые я хочу скрыть, а не стирать что-либо:
Закрасьте черным цветом области, которые вы хотите скрыть.
Потратив еще несколько секунд на закрашивание областей, которые я хочу скрыть, вот мой результат, который выглядит почти так же, как и после того, как я использовал Eraser Tool:
Изображение после закрашивания левой части верхнего изображения, чтобы смешать его с изображением ниже.
Если мы посмотрим на миниатюру маски слоя в палитре слоев, мы увидим, где я закрасил черным цветом, а это области верхнего изображения, которые скрыты от просмотра:
Миниатюра маски слоя теперь показывает области, которые я закрасил черным.
Допустим, я доволен этим, и я думаю, что мой клиент тоже будет доволен этим, поэтому, как и раньше, я отправляю изображение клиенту по электронной почте для утверждения, сохраняю свой документ Photoshop, закрываю Photoshop и закрываю его. мой компьютер.Клиент перезванивает через пару часов и говорит, что ему это нравится, но они хотят, чтобы вернули часть фаты невесты справа. Когда я столкнулся с этой ситуацией после использования Eraser Tool, мне не повезло, потому что я удалил это часть изображения, и ничего не оставалось, кроме как начать все сначала. Но на этот раз я был умнее! Я использовал маску слоя, что означает, что все изображение на верхнем слое все еще на месте, и все, что мне нужно сделать, это сделать его видимым больше!
Сначала мне удалось скрыть части слоя, закрасив маску слоя черным цветом, поэтому, чтобы вернуть часть изображения, которое сейчас скрыто, все, что мне нужно сделать, это нажать X на клавиатуре, чтобы поменять местами цвета переднего плана и фона. , что делает белый цвет моим цветом переднего плана, а затем я могу просто закрасить белым цветом области, которые хочу вернуть в поле зрения, снова убедившись, что моя маска слоя, а не сам слой, выбрана, в противном случае я буду рисовать напрямую на самой фотографии, и я почти уверен, что клиент не одобрит этого.Я думаю, что на этот раз я буду использовать кисть меньшего размера с более жесткими краями, чтобы не было такой большой области перехода между двумя изображениями, и я использую фату невесты вместе со стволом дерева над ней в качестве точки разделения. между двумя изображениями, что будет выглядеть более естественно. Когда я рисую белым цветом на маске слоя, области, которые я закрашиваю, которые были скрыты, снова становятся видимыми:
Рисование белым цветом на маске слоя с белым, чтобы вернуть часть изображения, которое я изначально скрыл, закрашивая черным.
Если я ошибаюсь во время рисования и случайно показываю или скрываю неправильную область, все, что мне нужно сделать, это нажать X, чтобы поменять местами цвета переднего плана и фона, закрасить ошибку, чтобы отменить ее, затем поменять местами передний план и задний план. снова окрасить X и продолжить. И вот, после пары минут работы, закрашивая вуаль и ствол дерева обратно на изображение, мой окончательный результат:
Окончательный результат.
Благодаря маске слоя мне не пришлось все переделывать с нуля, потому что ничего не было удалено! Маска позволила мне скрыть части слоя, не повредив ни единого пикселя. Это не только дает вам большую гибкость, но и дает вам больше уверенности при работе в Photoshop, потому что ничего, что вы делаете с маской слоя, не является постоянным.
Куда идти дальше …
И вот оно! Это основы работы масок слоев в Photoshop! Ознакомьтесь с нашим разделом «Основы Photoshop», чтобы получить дополнительные уроки по слоям и другим важным навыкам Photoshop!
Как использовать маски слоя в Photoshop (с помощью ярлыков!)
Маски слоя — один из самых полезных инструментов, доступных в Photoshop. Без них было бы почти невозможно редактировать без разрушения. Хотя они относительно просты, поначалу они могут показаться довольно устрашающими.К счастью, вы можете быстро научиться использовать маски слоев в Photoshop, хорошо разбираясь в основах.
Короче говоря, маска слоя используется для скрытия частей слоя без постоянного стирания информации о нем. Преимущество этого — обратимые средства вырезания изображений, изменения слоев или объединения изображений. Маска слоя дает вам гораздо больше гибкости при настройке слоя.
Чтобы выделить все невероятные возможности использования масок слоев, давайте рассмотрим несколько примеров и ситуаций, в которых маски слоев полезны.
Как работает маска слоя?Прежде чем вы сможете делать что-либо с маской слоя, вам необходимо понять их основную функцию. В мире масок слоя все черное и белое . Об этом важно помнить, двигаясь вперед.
На маске слоя все, что имеет значение 100% белого , будет 100% видимым .
Между тем, все, что имеет 100% черный , будет на 100% прозрачным или невидимым.
Если вы нарисуете любой оттенок серого между белым и черным на маске слоя, вы получите разные уровни прозрачности. Например, 50% серый будет 50% прозрачным на вашей маске.
По умолчанию новая маска слоя будет полностью белой. Это можно представить как чистый холст, готовый к редактированию. Если вы хотите скрыть определенную часть слоя, вы можете закрасить маску черным цветом, чтобы сделать части прозрачными. Это идеально подходит, когда вам нужно что-то добавить к фотографии.
Чтобы дать вам наглядный пример действия маски слоя, я создал два сплошных слоя. Синий слой находится сверху, а красный слой ниже. Допустим, я хочу избавиться от части синего слоя, чтобы открыть красный слой ниже.
Ваша первая реакция может заключаться в использовании для этого ластика, однако это постоянное изменение. Если стереть часть синего слоя, эта информация исчезнет навсегда. Нет возможности вернуть его. Если бы вы захотели изменить эту удаленную область, у вас не было бы возможности.
С помощью ластика можно навсегда изменить слой. Это не то, что вам нужно.
Вместо этого маска слоя становится лучшим выбором, так что вы можете редактировать без разрушения. Начав заново и добавив маску слоя к синему слою, я закрашу черным на маску слоя, чтобы замаскировать (или скрыть) часть этого слоя.
Тот же результат, что и с помощью ластика, на этот раз без разрушения с использованием маски слоя.
Теперь окончательный результат выглядит так же, но информация с синего слоя не удаляется, а только скрывается .
Закрашивая белым цветом обратно на маску слоя, я могу легко добавить обратно любые скрытые области слоя.
Это самый простой пример того, как маска слоя работает в Photoshop. Это замечательный инструмент, который предлагает обратимый способ «удалить» часть вашего слоя.
Как использовать маски слоя — шаг за шагомТеперь, когда у вас есть общее представление о том, как работает маска слоя, вот пошаговый процесс использования маски слоя.
Шаг 1. Создайте маску слояПрежде чем что-либо делать, убедитесь, что выбран слой, к которому вы хотите применить маску. Вы можете сделать это, нажав на слой и убедившись, что он выделен.
Выбрав слой, щелкните значок маски слоя в нижней части панели слоев, чтобы создать новую маску. В этом случае я буду применять маску слоя к слою с небом, чтобы добавить ее к своему пейзажному изображению.
Рядом с миниатюрой слоя появится белое поле.Это ваша маска слоя.
Шаг 2. Выберите маску и возьмите кисть.Убедитесь, что маска слоя выбрана, обратив внимание на белое поле , окружающее ее. Если этого поля нет, щелкните маску слоя, чтобы выбрать ее. Таким образом вы можете указать Photoshop, на чем вы хотите рисовать.
Затем возьмите инструмент «Кисть», нажав B или щелкнув по нему на панели инструментов.
Так как я хочу скрыть части слоя неба, я установлю цвет переднего плана на черный .Таким образом, к маске слоя будет применен черный цвет (100% прозрачность).
Шаг 3: Закрасьте маску слоя, чтобы скрыть части слояАктивировав инструмент «Кисть» и выбрав черный цвет в качестве цвета переднего плана, я начну рисовать на своем изображении, чтобы скрыть части выбранного слоя.
Так как маска слоя выбрана, эти черные мазки кисти применяются к маске слоя, а не к слою. Вот почему на фотографии нет ни одного мазка черной кистью.
Я буду продолжать маскировать части слоя с небом, пока не буду доволен результатом.
Шаг 4. Уточните свою маску по мере необходимостиВо многих случаях вам потребуется применить дополнительные настройки к маске. Найдите минутку, чтобы подправить маску, пока она не станет полностью соответствовать вашим потребностям.
Если вы случайно замаскировали слишком большую часть слоя, переключите цвет переднего плана на белый, нажав X . Теперь вы откроете частей слоя, пока рисуете по маске.
Шаг 5. Отрегулируйте положение (дополнительно)Вы можете понять, что расположение вашего слоя или маски слоя не то, что вам нужно. Вместо того, чтобы начинать все сначала, вы можете переместить слой и маску слоя туда, где вам нужно.
Чтобы переместить слой и маску слоя вместе, просто выберите инструмент «Перемещение», нажав V , и выберите слой. Щелкните и перетащите слой по холсту, чтобы изменить их положение одновременно.
Если вы хотите настроить только положение изображения, без перемещения маски слоя, щелкните значок звена цепи . Это отключит слой от маски, позволяя им двигаться независимо.
Щелкните миниатюру слоя и убедитесь, что он выбран, отметив белые поля вокруг него. Возьмите инструмент «Перемещение», нажав V , и перетащите его, чтобы изменить положение слоя. На этот раз будет двигаться только изображение, а маска останется на месте.
Знание обоих этих параметров сэкономит вам много времени при уточнении маски слоя. Иногда все, что вам нужно сделать, это изменить положение изображения, а не полностью изменить маску слоя!
Почему у вас слой-маска белого цвета?Каждый раз, когда вы создаете новую маску слоя, она по умолчанию будет полностью белой (100% видимой). Это делает гораздо более удобным немедленно начать рисовать черным цветом, чтобы замаскировать части вашего слоя.
Вы можете рассматривать эти новые маски белого слоя как чистый холст.Поскольку Photoshop не знает, что вы хотите настроить, он готовит вас к работе с чистого листа. Таким образом, все, что вам нужно сделать, это начать рисовать.
С чем можно использовать маски слоя?Маски слоя можно использовать со слоями любого типа в Photoshop. Независимо от того, с каким типом слоя они связаны, они по-прежнему работают одинаково. Однако у некоторых типов слоев могут быть разные причины, по которым маска слоя полезна.
— корректирующие слоиПервый тип слоя, в котором используются маски слоев, — это корректирующие слои.Когда вы создаете новый корректирующий слой, вы заметите, что рядом с ним создается новая маска слоя. Это позволяет легко начать точную настройку там, где происходят ваши настройки.
В отличие от других программ для редактирования фотографий, Photoshop не имеет «кисти для точечной коррекции», как в Lightroom или Luminar . Вместо этого можно использовать маски слоя, чтобы указать, где вы нацеливаете корректировку.
Например, предположим, что вы хотите создать коррекцию «Кривые», чтобы увеличить яркость экспозиции, но хотите, чтобы она повлияла только на объект вашей фотографии.Закрашивая черным цветом маску слоя, вы можете скрыть эту корректировку кривой в каждой части фотографии , кроме вокруг объекта.
Его можно использовать с любым типом корректирующего слоя, упрощая нацеливание на участки изображения.
— Обычные слоиЛюбой тип обычного слоя, который вы создаете, может использовать маску слоя. Независимо от того, заполняете ли вы этот слой цветом, текстом или изображением, это честная игра. По умолчанию новые слои не имеют маски слоя .К счастью, все, что вам нужно сделать, это выбрать слой и нажать значок маски нового слоя, чтобы создать его.
В большинстве случаев маски слоев используются с обычными слоями, чтобы скрыть разделы, которые вы не хотите видеть. Их можно использовать для объединения двух изображений вместе или для того, чтобы сделать видимой только часть вашего слоя.
— текстовые слоиМаски слоя можно использовать с текстовыми слоями, чтобы уточнить, какие разделы текста видны. Например, если вы хотите, чтобы части вашего текста исчезли, это можно легко сделать с помощью маски слоя и настройки градиента.Подробнее об этом позже.
— ГруппыВместо того, чтобы применять одну маску слоя к нескольким слоям, вы можете применить одну маску слоя ко всей группе.
Создав группу, просто выделите группу и щелкните значок маски слоя, чтобы создать новую маску.
Любая из сделанных здесь настроек маски повлияет на всех слоев в вашей группе одновременно. Это очень эффективно, когда вам нужно замаскировать одни и те же области нескольких слоев.
Как создать маску слояЧтобы создать маску белого слоя, просто нажмите значок маски слоя, и на выбранном слое будет создана новая маска. Это метод, который мы уже рассмотрели в этом руководстве, но он также является наиболее распространенным способом создания маски.
С учетом сказанного, могут быть случаи, когда более эффективный способ сделать это — использовать маску слоя черный (100% невидимый) . Если вы знаете, что хотите, чтобы была видна только очень небольшая часть слоя, это идеальный вариант.
Чтобы создать новую черную (невидимую) маску слоя, удерживайте клавишу Alt (ПК) или Option (Mac), пока щелкает значок маски слоя . Это создаст новую полностью прозрачную маску, которая сделает весь ваш слой невидимым. Отсюда вы можете закрасить эту маску белым цветом, чтобы показать участки вашего слоя, которые вы хотите сохранить.
Вы обнаружите, что будете использовать оба этих метода все время, когда будете практиковаться с масками слоев. Сначала может быть проще создать обычную маску белого слоя и замаскировать ненужные участки.Это проще, и запоминать немного меньше. Однако, как только вы освоитесь с масками слоев в Photoshop, вы получите много пользы от этих инвертированных масок слоев.
Как рисовать на маске слояЧтобы нарисовать маску слоя, все, что вам нужно сделать, это выбрать маски слоя и взять инструмент «Кисть». Это самый простой способ настроить маску слоя и все, что мы рассмотрели до сих пор. Стоит отметить, что есть несколько других способов рисовать и настраивать маску слоя.
Перед тем, как экспериментировать с инструментами ниже, всегда убедитесь, что для вашей маски слоя выбрано значение . В противном случае ничего из этого не сработает.
— КистьИнструмент «Кисть» — один из самых простых и универсальных способов настройки маски слоя. Регулируя настройки кисти, вы можете создавать множество уникальных настроек маски слоя.
Чтобы отредактировать инструмент «Кисть», щелкните панель настроек кисти на панели настроек, когда инструмент «Кисть» активен.В качестве альтернативы, когда выбран инструмент «Кисть», вы можете щелкнуть правой кнопкой мыши на холсте, чтобы открыть настройки кисти.
Изменяя размер и жесткость кисти, вы можете получить множество различных эффектов на своих масках слоя. От жесткого края, мягкого края до различной прозрачности — с этим инструментом небо — предел возможностей.
Вы даже можете изменить кончик кисти, чтобы получить более уникальные результаты на маске слоя.
Для общего использования нет лучшего регулятора маски слоя, чем Brush Tool.
— Инструмент градиентаЕсли вам не нужно быть особо конкретным, инструмент «Градиент» — это быстрый способ применить плавный переход к маске слоя. Они отлично работают при работе с корректирующими слоями. Например, вы можете осветлить часть неба с помощью градиента на маске слоя, чтобы добавить мягкий и реалистичный эффект.
Чтобы применить градиент к маске слоя, сначала выберите инструмент «Градиент», нажав G или выбрав его на панели инструментов.
Затем убедитесь, что для вашего градиента установлено значение «от переднего плана к прозрачному» для достижения наилучших результатов.
Выберите тот тип градиента, который лучше всего соответствует вашим потребностям. А пока я оставлю градиент линейный.
Цвет градиента всегда будет основан на вашем активном цвете переднего плана. Помните, что маски слоя работают в черно-белом цвете, поэтому выберите один из этих цветов, чтобы настроить маску слоя. В этом примере я выберу white , чтобы применить к моей перевернутой маске слоя.
Выделив маску слоя, щелкните и растяните холст, чтобы создать градиент. Градиент будет применен к вашей маске слоя и добавит плавный переход к вашей настройке.
Градиенты бесполезны, если вам нужно точно указать, где видна маска слоя. Однако они идеально подходят для скрытия резких краев или наложения корректирующих слоев в изображение.
— Применение выборокТретий способ рисования на маске слоя — заливка активного выделения цветом.Хотя этот метод не требует от вас вообще ничего «рисовать», он по-прежнему работает как эффективный способ редактирования масок слоя.
После использования любого метода для создания выделения, все, что остается, — это заполнить активное выделение.
Сначала щелкните маску слоя, чтобы убедиться, что она выделена. Вы можете убедиться в этом, обратив внимание на белые квадраты вокруг миниатюры маски.
Чтобы затем скрыть или показать содержимое вашего выделения, вам нужно заполнить его белым или черным цветом.К счастью, когда вы нажимаете на маску слоя, цвета переднего плана и фона автоматически переключаются на черный и белый. Осталось заполнить выделение!
Чтобы заполнить активное выделение цветом переднего плана , нажмите Option + Delete (Mac) или Alt + Delete (ПК).
Чтобы заполнить выделение цветом фона , нажмите Command + Delete (Mac) или Control + Delete (ПК).
С помощью этого метода вы можете быстро настроить части маски слоя, используя выделение.Если вам нужно удалить фон или вырезать изображение, это невероятно полезно помнить!
Если вы новичок в вырезании изображений в Photoshop, не пропустите эти 5 лучших инструментов для работы.
Использование маски слоя для удаления фона в PhotoshopНа этом этапе вы знаете, как работают маски слоев, их основное назначение в Photoshop и почему они полезны. Теперь давайте рассмотрим сценарий, в котором вы будете постоянно находиться. Давайте воспользуемся маской слоя, чтобы удалить фон с фотографии.
В этом примере я хочу удалить фон за этой кофейной чашкой. Сделав первоначальный выбор с помощью Pen Tool (щелкните, чтобы узнать, как это сделать), я готов удалить фон.
При активном выделении все, что мне нужно сделать, это выбрать слой с чашкой кофе и добавить маску слоя.
Поскольку есть активное выделение, Photoshop применит его непосредственно к новой маске слоя. Вместо того, чтобы вручную рисовать маску или заливать выделение, это значительно упрощает процесс.
Теперь выделение применено, вы можете настроить или добавить маску слоя по мере необходимости с помощью инструментов «Кисть» или «Градиент». Использование маски для удаления фона — лучший способ сделать что-либо неразрушающим. Даже если вы не думаете, что вам нужно будет вносить изменения, было бы здорово иметь возможность позже. Вот что такого замечательного в использовании масок слоя с выделениями!
10 ярлыков и дополнительных советов по маске слояЧтобы сделать маски слоев еще проще, попробуйте некоторые из этих удобных сочетаний клавиш, чтобы упростить процесс!
1.Создать ярлык новой маски слояНет встроенного ярлыка для создания новой маски слоя в Photoshop. Однако вы можете создать свой собственный!
Для этого сначала перейдите в Правка> Сочетания клавиш.
Прокрутите параметры и щелкните вкладки Слой> Маска слоя> Показать все.
Поскольку «показать все» — это действие, для которого вы хотите создать ярлык, убедитесь, что оно выбрано, и введите желаемое сочетание клавиш.Если ярлык, который вы используете, уже занят, появится сообщение об ошибке. Я не рекомендую отменять предустановленные ярлыки, если вы не уверены в этом.
Если вы не знаете, какой ярлык использовать, вы можете скопировать мою комбинацию клавиш Command + Shift +. (Mac) или Control + Shift +. (ПК).
Теперь вы можете создать новую маску слоя с помощью этого сочетания клавиш, а не щелкать значок маски!
2. Инвертировать маску слояКогда у вас уже есть представление о том, что вы хотите замаскировать, иногда самый эффективный способ начать с черной (прозрачной) маски слоя.
Чтобы создать инвертировать новую маску слоя, удерживайте Alt или Option (ПК / Mac) и щелкните значок маски слоя . Это создаст новую маску черного слоя.
Кроме того, вы можете инвертировать уже используемую маску слоя, щелкнув маску слоя и нажав Command + I (Mac) или Control + I (ПК).
Обязательно ознакомьтесь с этим постом об инвертировании масок слоя, чтобы узнать больше о том, почему и когда это полезно.
3. Отключить / включить маски слоевВозможно, вы захотите увидеть, как выглядел слой перед маской, особенно когда вы вырезаете изображение. Вы можете легко отключить или включить маску слоя, удерживая Shift и щелкнув маску слоя.
Когда маска слоя отключена, над маской появится большой красный крестик. Это означает, что не активен. Чтобы повторно активировать маску, удерживайте Shift и щелкните маску еще раз.
4. Просмотр маски слояУдерживая Alt или Option (ПК / Mac) и , щелкнув маску слоя , вы увидите свою маску слоя, отображаемую на холсте. Таким образом, вам будет проще настроить маску слоя и увидеть, какие области были затронуты.
В сценариях, в которых вы используете очень специфичную маску слоя, может быть полезна возможность увидеть, на что влияет ваша маска слоя. Особенно при использовании такого метода выделения, как каналы, вам может потребоваться вручную настроить маску слоя, чтобы она соответствовала выделению.Это намного проще, просматривая маску слоя напрямую.
5. Удаление маски слояЧтобы удалить маску слоя, все, что вам нужно сделать, это щелкнуть правой кнопкой мыши на маске и выбрать «Удалить маску слоя». Это позволит полностью избавиться от маски слоя, не затрагивая слой.
Вы также можете удалить маску на панели свойств. Выбрав маску слоя, откройте панель свойств , щелкните значок маски слоя , затем корзину в нижней части панели.
Если вы уже работаете на панели свойств, это может оказаться более эффективным вариантом.
6. Дублирование масок слояВместо того, чтобы пытаться создать одну и ту же маску для нескольких слоев, вы можете продублировать любую маску одним простым щелчком. Просто удерживайте Alt или Option (ПК / Mac) и щелкните и перетащите маску слоя с одного слоя на другой.
Теперь у вас будет точная копия вашей первоначальной маски слоя на новом слое!
Вы можете узнать больше о различных способах перемещения и копирования масок слоя в этом посте.
7. Превратить маски слоев в выделенные областиКогда вы используете маску для вырезания изображения, вам может потребоваться повторно активировать ваш первоначальный выбор. Удерживая Command (Mac) или Control (ПК) и нажав на маске слоя, Photoshop превратит белые области маски слоя в выделение.
Это пригодится для таких вещей, как удаление объектов или конкретизация с помощью корректирующего слоя!
8.Отменить связь масок слояЧтобы переместить слой и маску слоя независимо друг от друга, их нужно отсоединить. Щелкнув значок цепочки между миниатюрами слоя и маски слоя, вы отключите их.
Чтобы переместить слой или маску слоя, вам понадобится инструмент «Перемещение» ( V ). Нажав на один из них, вы можете переместить один или другой и соответственно изменить положение.
9. Маска целевого слояПри работе с масками слоя вам придется часто переключаться между слоем и маской.Чтобы упростить процесс, вы можете использовать сочетание клавиш Command + \ (Mac) или Control + \ (ПК) для переключения с обычного слоя на маску слоя.
Чтобы переключиться с маски на обычный слой, нажмите Command + 2 (Mac) или Control + 2 (ПК).
10. Быстрая маскаЕсли вы не знаете, на что влияет маска слоя, вы можете вызвать быструю маску для предварительного просмотра затронутой области.Выбрав нужный слой, нажмите \ , чтобы переключить быструю маску.
Быстрая маска превратит область вокруг вашего выделения в слегка прозрачный красный цвет, чтобы лучше было видно, где ваша маска видна.
Изучение того, как использовать маски слоев в Photoshop, является важной частью обучения неразрушающему редактированию фотографий. С масками любое внесенное вами изменение легко обратимо. Поскольку вы скрываете только части слоя, вся информация остается для работы.
На самом базовом уровне маски слоя состоят только из белого (100% видимого) и черного (100% прозрачного). Помня об этом, все, что вам нужно, — это попрактиковаться в использовании масок слоев, чтобы полностью понять их значения. Пришло время перейти в Photoshop и приступить к работе!
Счастливого редактирования,
Брендан 🙂
Как использовать маски слоев Photoshop
Маски слоевPhotoshop предлагают расширенный контроль над прозрачностью изображения, одной из основных функций Photoshop.Из-за их фундаментального характера каждый пользователь Photoshop должен иметь рабочее представление о слоях-масках и о том, как их использовать. Они открывают огромные двери для творческих возможностей и помогают пользователям Photoshop выполнять простые задачи!
Что такое маска слоя Photoshop?
– через A Plane Ride Away
Маски слоя Photoshop управляют прозрачностью слоя, на котором они «носятся». Другими словами, области слоя, которые скрыты маской слоя, фактически становятся прозрачными, позволяя просвечивать информацию изображения с нижних слоев.
Чтобы использовать простую аналогию, маски слоев Photoshop работают аналогично маскам маскарада. Эти маски скрывают одни области лица человека и открывают другие — часто глаза, нос и рот. Точно так же маски слоев Photoshop могут использоваться для скрытия и отображения частей слоя.
Зачем нужны маски слоя?
Я имею в виду… нельзя ли использовать ластик для удаления частей изображения? Ответ — да! Однако, если вы сделаете это, эти части изображения будут потеряны навсегда. Этот метод заключается в том, что мы считаем деструктивным рабочим процессом.
Маски слоя, с другой стороны, оставляют исходные пиксельные данные слоя нетронутыми. Это означает, что вы можете играть с прозрачностью множеством способов, не повреждая содержимое слоя и не создавая необратимого беспорядка. С учетом сказанного, давайте приступим!
Учебник по маске слоя
–
Photoshop предоставляет полный набор функций для обработки масок слоев. Начнем с добавления к слою маски слоя.
Сначала выберите слой, который вы хотите замаскировать (в этом примере Layer 1 ), затем нажмите кнопку маски слоя, как выделено выше.Кроме того, вы можете перейти к слою > Слой-маска> Показать все (другие параметры мы рассмотрим позже). Как видно из приведенного выше примера, справа от миниатюры изображения появляется белый прямоугольник.
Несмотря на то, что мы добавили маску слоя, на холсте заметно ничего не изменилось. Причина этого связана с содержимым маски слоя. Правильно, маски слоев тоже содержат данные о пикселях! Фактически, их можно рассматривать как самостоятельные слои, существующие в параллельной вселенной.
В настоящее время маска слоя в нашем примере содержит полностью белые пиксели, как видно на миниатюре маски слоя. Это означает, что области маски слоя, содержащие белые пиксели, позволяют просвечивать одну и ту же область пикселей соответствующего слоя.
Слой-маска с черным заполнением
Что произойдет, если мы заменим белые пиксели маски слоя черными пикселями? Просто щелкните миниатюру маски слоя, затем нажмите Правка> Заливка . Выберем черный. Мгновенно мы видим, что миниатюра маски слоя становится черной, а соответствующий слой исчезает с холста, открывая облака в Layer 2 !
В отличие от нашего предыдущего примера, в котором используется маска слоя, заполненная белыми пикселями, маски слоя, заполненные черными пикселями, создают полную прозрачность в соответствующей области пикселей слоя, который замаскирован.
Можете ли вы угадать, что произойдет, если мы заполним половину маски слоя белым, а половину черным? Верно! Половина изображения становится видимой, а другая половина остается прозрачной. В этом случае мы увидим половину облаков и половину птицы.
Маска слоя с градиентом
Маски слоя не заканчиваются черным и белым. Фактически, маски слоев могут содержать любую информацию о пикселях в градациях серого. Давайте посмотрим, что произойдет, если мы заполним маску слоя градиентом от черного до белого!
Нажмите G , чтобы переключиться на инструмент градиента, затем выберите маску слоя, щелкнув по ее миниатюре.Наконец, давайте перетащим инструмент градиента по холсту. Как видите, миниатюра заполняется градиентом от черного к белому, а соответствующий слой плавно переходит от полной непрозрачности к полной прозрачности.
По сути, облака в Слое 2 «просвечивают» области Слоя 1, , которые стали прозрачными в результате маски градиентного слоя.
Слой-маска, заполненная фотографическим контентом
Давайте не будем останавливаться на достигнутом! Если маски слоя могут содержать любую информацию о оттенках серого , почему бы не попробовать замаскировать слой чем-нибудь фотографическим? В этом примере мы попробуем использовать текстурное изображение штукатурки, чтобы замаскировать слово «Fade», которое мы установили старинным курсивным шрифтом.
Для начала создадим маску слоя на слое «Fade». Затем скопируйте содержимое слоя штукатурки, щелкнув его миниатюру, затем нажав Ctrl / Command + A , чтобы выделить все, затем Ctrl / Command + C , чтобы скопировать.
Чтобы вставить это изображение в маску слоя на слое штукатурки, нам нужно войти в «параллельную вселенную» маски слоя, и мы делаем это, удерживая alt / option и затем щелкая миниатюру маски слоя.
Теперь на холсте отображается содержимое маски слоя.Круто, да? Вставьте гипсовое изображение, нажав Ctrl / Command + V .
Чтобы выйти из этой «параллельной вселенной» (разве это не весело?), Просто щелкните миниатюру слоя (заглавная буква «T»). Большой! Теперь «Fade» имеет текстуру штукатурки, которая пропускает часть цветного фона.
Вы можете точно настроить маску слоя, снова щелкнув миниатюру маски слоя и выбрав Изображение> Коррекция> Яркость и контрастность . Идеально! Что нам нравится в этой технике, так это то, что она позволяет нижнему слою, в случае заливки теплого оранжевого цвета, просвечивать сквозь текстурную дисперсию.
Рабица
Вам также может быть интересно, что делает эта цепочка между миниатюрой слоя и миниатюрой маски слоя? Проще говоря, эта цепочка означает, что если вы переместите изображение слоя на холст, маска слоя будет перемещаться вместе с ним.
Это может быть невероятно полезно. Например, если вы аккуратно вырезали фон изображения и вам нужно переместить его на холст. В противном случае вы можете экспериментировать, пытаясь найти идеальную область узора, чтобы «пропустить» маску слоя.В этом случае вы захотите отключить цепочку. Это просто! Просто щелкните по нему.
Заключение
–
Теперь вы должны почувствовать, что лучше разбираетесь в слоях-масках! Использование этого инструмента в вашем рабочем процессе сделает вас лучшим пользователем Photoshop на основе ваших расширенных возможностей, чтобы открыть новые творческие возможности!
Как еще вы использовали маски слоев Photoshop? Комментарий ниже!
Как использовать маски слоев в Photoshop и 7 советов по маскированию слоев
Маски слоев в Photoshop: полное руководство
Самым важным инструментом в Photoshop для творчества являются маски слоев.Есть путаница, но маски слоя очень просты, если вы понимаете, как они работают.
В этом уроке Photoshop я покажу вам, как именно работают маски слоя и как точно контролировать их. Затем я поделюсь 7 советами по использованию масок слоя. В процессе мы немного повеселимся и создадим женщину-льва.
Маски слоев — лучший способ вырезать слои и фотографии, чем использование ластика. Они неразрушающие и обеспечивают гораздо больший контроль.
Изображения, которые я использовал из Adobe Stock
Woman
Lion
Mask
Как маски слоя работают в Photoshop
После создания маски слоя она становится белой. Белый не влияет на слой, рисование черным цветом покажет нижележащий слой.
Чтобы замаскировать слой, выберите его и затем нажмите кнопку «Маска слоя» в нижней части панели «Слои».
Примечание. Нельзя применить маску слоя к фону. Сначала вам нужно разблокировать его, щелкнув значок замка на фоне панели слоев.
Если у вас есть маска слоя, вы заметите, что она белая. Это не влияет на слой.
Выберите маску и закрасьте изображение черной кистью, вы заметите, что она скрывает слой, и вы можете закрасить его. Это лучше, чем ластик, потому что вы рисуете белым, слой вернется.
Различные оттенки серого создают соответствующую непрозрачность; 100% белый — 100% непрозрачный.0% белого (черного) означает непрозрачность 0 и, следовательно, полностью прозрачен. 50% серого даст результат 50% непрозрачности. 25% серого будет непрозрачным на 25% и т. Д. Посмотрите видео выше, чтобы понять, почему я использую серый цвет, а не очевидный ползунок прозрачности на черной кисти.
Маскирующие слои в Photoshop для создания композиции женщины-льва.
Здесь я использую маску слоя, чтобы проделать дыры для глаз, чтобы они просвечивали на нижнем слое. Просто нарисуйте черной кистью, убедитесь, что маска слоя выделена.
Если я скрою слой с женщиной (щелкните значок глаза рядом со слоем), вы увидите, что сквозь него просвечивает морда льва.
Давайте пока скроем верхний слой и поработаем над смешиванием лица женщины со львами (ссылка вверху страницы, чтобы найти эти изображения)
Выберите маску слоя рядом с лицом женщины.
Нажмите клавишу D, чтобы сбросить цвета на черный и белый
Выберите инструмент градиента, установите его от переднего плана к фону.Линейный, нормальный режим и прозрачность до 100.
Щелкните и перетащите градиент по изображению. Вы увидите смесь. (Если вы заблудились, посмотрите видео, этот текст лучше всего в качестве справки).
Теперь попробуйте перетащить градиент в противоположном направлении. Совершенно другой результат.
Я хотел бы сохранить градиент, но убрать льва для области вокруг глаз и просто сделать так, чтобы женские глаза были красивыми и чистыми. Угадайте, как мы это делаем?
Да. Рисуем белой кистью, чтобы вернуть слой, над которым мы работаем.(Черный цвет скрывает слой и позволяет просвечивать нижележащий слой. Белый показывает наш слой и скрывает нижележащие слои).
Вот как это выглядит, когда мы закончили закрашивать глаза.
Давайте [не будем больше, покажем больше льва и скроем фон.
И с другой стороны, очевидно, что это слишком много и необходимо немного доработать. Вы также заметите, что шея немного грубовата. Давайте воспользуемся выборками, чтобы помочь.
Совет 1: Shift + щелкните маску слоя, чтобы скрыть ее.
Используйте кисть быстрого выбора, чтобы выбрать лицо.
Shift + Щелкните маску еще раз, чтобы включить ее. Теперь мы будем использовать выделение как ориентир для лучшего рисования маски.
Выбрав маску и белую кисть, прокрасьте шею и подбородок, чтобы убрать часть львиного меха.
«Выбрать»> «Обратить», чтобы поменять выделение на внешнюю сторону грани.
Используйте черную кисть и проведите по краям шеи, чтобы сделать красивую плотную маскировку и заполнить маленькие дырочки.
Совет № 2 Просмотрите только маску на холсте. Нажмите клавишу Alt / Option и щелкните маску слоя, чтобы увидеть ее в документе. Alt / Option щелкните по нему еще раз, чтобы вернуть его,
Совет № 3 Просмотрите наложение маски на холсте. Нажмите клавишу обратной косой черты \ для переключения наложения маски.
Совет № 4 Растушевка маски.
Край шеи и щек слишком резкий и резкий, давайте смягчим.
На панели свойств переместите ползунок «Растушевка» немного вверх. Вы увидите, что края смягчаются. (Мы делали это, добавляя размытие по Гауссу к маске, что вы все равно можете сделать, если хотите смягчить его только в некоторых областях).
Совет № 5 Инвертируйте маску.
Нажмите кнопку «Инвертировать» на панели «Свойства» или выберите маску и нажмите Cmd / Ctrl + I, чтобы инвертировать или поменять местами маску.
Совет № 5 Используйте режимы наложения
Давайте снова включим наш верхний слой. Он все скрывает. С помощью режимов наложения действительно легко избавиться от всего.
Выберите верхний слой. На панели слоев, где написано нормально, щелкните и измените его на наложение.
Боже мой! Посмотри на это! Нам почти не приходилось что-либо делать, и магия наложения слоев усердно работает. См. Руководство по режимам наложения слоев здесь
Возьмите мою бесплатную электронную книгу о режимах наложения здесь (если вы уже подписаны на список рассылки, не подписывайтесь на книгу, потому что я включаю ссылку в информационные бюллетени).
Возьмите черную кисть и закрасьте области маски, которые вы хотите скрыть. Очевидно, что это не финальный арт, верхнюю маску нужно сдвинуть влево и немного трансформировать. Но это отличная отправная точка для продолжения игры!
Полезные ресурсы
► Загрузите электронную книгу о режимах наложения слоев:
► Учебник по режимам наложения:
► Учебник по кривым:
► Курс Photoshop CC для цифровых фотографов:
Спасибо за проверяюДобавьте комментарий и подпишитесь на другие обучающие материалы!
(не забудьте ознакомиться со всеми сотнями руководств по Photoshop и Lightroom здесь, в PhotoshopCAFE).
Colin
Основы Photoshop: работа со слоями
Урок 10: Делаем больше со слоями
/ ru / photoshopbasics / резкость и шумоподавление / содержание /
Введение
Как мы обсуждали в нашем уроке понимания слоев, есть много способов использовать слои в Photoshop. Пока что мы рассмотрели несколько фундаментальных навыков, в том числе использование корректирующих слоев. В этом уроке мы рассмотрим некоторые из более продвинутых параметров: , такие как непрозрачность , режимов наложения , масок слоев и групп слоев .Мы также предоставим ссылки на дополнительные ресурсы, если вы хотите узнать больше об использовании этих инструментов.
Если вы хотите продолжить, вы можете загрузить наш файл с примером.
Непрозрачность слоя
Вы можете управлять непрозрачностью почти для каждого слоя в документе Photoshop. Непрозрачность определяет, насколько прозрачным или непрозрачным будет слой. Другими словами, он контролирует, насколько могут просвечивать нижележащие слои. Взгляните на пример ниже.
В этом примере используются два разных текстовых слоя и фоновый слой. Текстовый слой горы имеет непрозрачность 100% . Этот слой полностью непрозрачен, что означает, что под буквами ничего не видно. Напротив, текстовый слой appalachian имеет непрозрачность 15% . Этот слой в основном прозрачный, то есть вы можете видеть через букв фонового слоя.
Вы также можете изменить непрозрачность корректирующего слоя , чтобы сделать его более тонким.Например, если у вас слишком интенсивный слой Curves, вы можете уменьшить непрозрачность до 70-80%. Во многих ситуациях это может быть проще, чем изменять сам корректирующий слой.
Чтобы настроить непрозрачность слоя:
- Выберите нужный слой, затем щелкните стрелку раскрывающегося списка Непрозрачность в верхней части панели Слои .
- Щелкните и перетащите ползунок , чтобы настроить прозрачность. Вы увидите изменение непрозрачности слоя в окне документа по мере перемещения ползунка.Если вы установите непрозрачность на 0%, слой станет полностью прозрачным или невидимым.
Попробуйте!
Откройте файл примера, затем отрегулируйте непрозрачность слоев Text , чтобы увидеть эффект.
Прозрачность фона
По умолчанию в большинстве документов Photoshop используется фоновый слой . Вы не можете настроить непрозрачность слоя Background , и его нельзя скрыть. Это потому, что вы не хотите, чтобы фон был прозрачным для большинства проектов, особенно если вы работаете с фотографией.
Однако в некоторых ситуациях может потребоваться прозрачный фон . Например, если вы создаете логотип для веб-сайта, прозрачный фон позволит просвечивать цвет фона веб-сайта, придавая логотипу более цельный и профессиональный вид.
Если вы следуете примеру файла, попробуйте скрыть все слои, кроме слоя Acorn. Видите шахматный узор позади желудя? Это означает, что фон полностью прозрачный .На самом деле шахматная доска не будет экспортирована при сохранении изображения; это только указывает на прозрачность.
Обратите внимание, что если вы хотите, чтобы ваше изображение имело прозрачный фон, вам необходимо сохранить его в формате , который поддерживает прозрачность . Мы рекомендуем использовать формат PNG-24 , который доступен в диалоговом окне «Сохранить для Интернета». Файлы JPEG не могут иметь прозрачный фон, поэтому они сохранят все прозрачные области как белые.
Режимы наложения
Помимо настройки непрозрачности, вы можете использовать различные режимы наложения , чтобы управлять смешиванием слоев в документе.Меню режима наложения находится в верхней части панели Layers , рядом с Opacity.
Если вы следуете примеру файла, выберите слой Record . Обратите внимание, что режим наложения установлен на Multiply . Несмотря на то, что непрозрачность слоя записи установлена на 100%, этот режим наложения позволяет просвечивать бирюзовый цвет нижележащего слоя.
Чтобы изменить режим наложения, щелкните раскрывающееся меню Режим наложения , затем выберите нужный режим.В приведенном ниже примере изменение режима наложения на . Экран по-прежнему позволяет просвечивать бирюзовый фон, но на этот раз он появляется на записи.
Каждый режим наложения создает свой эффект, и некоторые из них более заметны, чем другие. Также важно отметить, что режимы наложения будут работать по-разному в зависимости от содержимого ваших слоев. Это означает, что многие режимы наложения могут выглядеть неестественно, и маловероятно, что все режимы будут хорошо смотреться в вашем проекте.
Хотя режимы наложения дают вам большую гибкость, их также может быть сложно использовать. Чтобы узнать больше о режимах наложения, просмотрите этот урок на Photo Blog Stop.
Маски для стрижки
Ранее в этом уроке мы рассмотрели использование корректирующих слоев для исправления изображений. По умолчанию корректирующие слои влияют на все слои под ними. Однако могут быть случаи, когда вы хотите, чтобы корректирующий слой влиял только на и один слой . Для этого можно использовать обтравочную маску .
Если вы следуете примеру файла, найдите маленькую стрелку рядом со слоем Gradient Map . Это означает, что была применена обтравочная маска, которая ограничивает корректирующий слой только слоем Acorn ниже.
Чтобы применить обтравочную маску, нажмите и удерживайте клавишу Alt на клавиатуре (или Option на Mac), затем щелкните между нужными слоями на панели Layers . В этом примере мы щелкаем между слоями Gradient Map и Acorn.
Вы также можете использовать этот метод, чтобы освободить обтравочную маску. Освобождение маски отсечения не удаляет слой, но приводит к тому, что ведет себя как обычный слой . Например, если вы отпустите обтравочную маску для слоя «Карта градиента» в файле примера, это повлияет на цвет всех слоев под ним, а не только на слой «Желудь».
Также важно отметить, что вы можете применить обтравочную маску к нескольким корректирующим слоям над одним и тем же слоем.По этой причине, если вы уже используете обтравочные маски в документе, новые корректирующие слои могут автоматически использовать обтравочную маску.
Попробуйте это!
Откройте файл примера. Выберите слой Acorn , затем добавьте корректирующий слой Curves . Убедитесь, что к новому слою применена обтравочная маска, затем измените кривые на панели «Свойства». Обратите внимание, как настройки кривых влияют только на слой Acorn. Затем попробуйте уменьшить непрозрачность корректирующих слоев до 70% .
Чтобы узнать больше об обтравочных масках, просмотрите это руководство от Adobe.
Маски слоя
Иногда может потребоваться, чтобы были видны только определенные части слоя. Например, вы можете удалить фон из слоя, чтобы слои под ним могли быть видны. Хотя вы можете использовать инструмент Eraser для удаления ненужных частей, этот тип деструктивного редактирования может быть трудно отменить. К счастью, маски слоя позволяют отображать и скрывать части любого слоя неразрушающим образом.
Создание маски слоя может быть немного сложным, поэтому давайте начнем с рассмотрения уже готовой маски. Если вы следуете примеру файла, выберите слой Acorn . Здесь мы использовали маску слоя, чтобы скрыть, или замаскировать , фон, чтобы желудь был единственной видимой частью слоя. Маска слоя представлена черно-белым эскизом справа от значка слоя на панели Layers . Обратите внимание, как области, видимые в окне документа, соответствуют белой области на миниатюре маски слоя.
Здесь важно понимать, что фон слоя Acorn на самом деле не был удален; это просто скрыто. Если бы мы когда-либо захотели показать больше исходного изображения, мы могли бы отредактировать или даже удалить маску слоя.
Чтобы отредактировать маску слоя:
Чтобы лучше понять, как работают маски слоя, попробуем отредактировать маску слоя Acorn. Мы будем использовать инструмент Brush , поэтому, если вы никогда не использовали его, рекомендуем просмотреть наш урок по работе с кистями.
- Выберите миниатюру маски слоя на панели Layers . В нашем примере мы выберем эскиз рядом со слоем Acorn .
- Затем выберите инструмент Brush на панели Tools , затем установите Foreground Color на white .
- Щелкните и перетащите изображение на , чтобы открыть области в слое. В этом примере мы раскрываем больше фона, добавляя белую краску к маске слоя.
- Установите цвет переднего плана на , черный , затем щелкните и перетащите изображение на скрытых областей в слое.
- Продолжайте использовать инструмент «Кисть», пока не будете довольны результатом.
Чтобы получить наилучший результат, вам потребуется время и осторожность, особенно при уточнении краев маски слоя вокруг объекта. Может оказаться полезным настроить размер , жесткость и непрозрачность инструмента «Кисть».
Чтобы создать новую маску слоя:
Теперь, когда вы знаете больше о масках слоев, вы можете попробовать создать свои собственные.
- Выберите слой, затем нажмите кнопку Layer Mask в нижней части панели Layers . В нашем примере мы создадим новую маску слоя для слоя запись .
- Маска слоя будет отображаться в виде белого эскиза рядом со значком слоя на панели Layers . Затем вы можете выбрать эскиз и использовать инструмент Brush для редактирования маски слоя.
Обратите внимание, что вы можете применить многослойных масок к одному и тому же слою. Однако это может стать сложным, поэтому мы рекомендуем использовать только одну маску слоя на слой.
Использование масок слоев с корректирующими слоями
Вы можете использовать маску слоя для управления областями вашего изображения, на которые влияет корректирующий слой. Например, если у вас есть корректирующий слой Black and White , вы можете использовать маску слоя для преобразования определенных областей в черно-белые, не затрагивая другие области.
Каждый корректирующий слой по умолчанию имеет маску слоя, поэтому вам не нужно создавать новую. Вы можете просто щелкнуть маску слоя, а затем использовать инструмент «Кисть» для ее редактирования.
Чтобы удалить маску слоя:
- Щелкните и перетащите миниатюру маски слоя в корзину Trash Can в нижнем правом углу панели Layers .
- Появится диалоговое окно. Выберите Удалить , чтобы удалить маску слоя. Выбор Применить фактически удалит те части слоя, которые в данный момент скрыты, поэтому вам следует избегать этой опции, если вы не уверены, что эти части изображения вам больше не нужны.
Вы также можете нажать и удерживать клавишу Shift и щелкнуть миниатюру, чтобы временно отключить маску слоя.
Создание и редактирование масок слоев может быть сложной задачей, и есть много других методов для достижения хороших результатов. Чтобы узнать больше, просмотрите эти руководства:
Группы слоев
После того, как вы начнете работать с несколькими слоями в документе, их будет сложно организовать. К счастью, Photoshop позволяет группировать слоев.Вы можете использовать группы, чтобы держать связанные слои вместе, перемещать и редактировать сразу несколько слоев и многое другое.
Для создания группы:
- Найдите и нажмите кнопку Group в нижней части панели Layers .
- Появится новая пустая группа. Если хотите, щелкните и перетащите группу на , изменив порядок на на панели «Слои».
- Щелкните и перетащите любой слой на значок группы на панели «Слои», затем отпустите кнопку мыши.Слои, входящие в группу, будут иметь небольшой отступ от других слоев на панели.
- Щелкните стрелку, чтобы свернуть или развернуть слой.
- Теперь вы можете управлять всеми слоями в группе одновременно. В этом примере мы щелкаем значок глаза , чтобы скрыть все слои в группе.
Если вы используете Photoshop Elements, вы не сможете создавать новые группы. Однако вы сможете просматривать существующие группы при работе с файлами, созданными в полной версии Photoshop.
Попробуйте это!
Откройте файл примера и создайте группу . Щелкните и перетащите все слои Text в эту новую группу. Затем выберите Group 1 , затем уменьшите непрозрачность до 70% . Обратите внимание, как это изменяет непрозрачность для всех слоев в группе.
Чтобы узнать больше о группах слоев, просмотрите это руководство от Adobe.
Объединение и выравнивание слоев
Если вам больше не нужно редактировать определенные слои, вы можете рассмотреть возможность объединения из них.Есть много причин, по которым вы можете захотеть объединить определенные слои. Например, если у вас есть несколько корректирующих слоев, вы можете объединить их в один слой перед применением других изменений, таких как повышение резкости или шумоподавление.
Чтобы объединить слои, выберите первый слой, нажмите и удерживайте клавишу Shift и щелкните последний слой, который вы хотите объединить (будут выбраны все слои между первым и последним). Затем щелкните слои правой кнопкой мыши и выберите Объединить слои .Вы также можете выбрать слои и затем нажать Ctrl + E (или Command + E на Mac).
Объединение удалит гибкость и возможности управления слоями, поэтому вам следует объединять слои только в том случае, если вы уверены, что вам больше не нужно редактировать их по отдельности.
Примечание : Обязательно щелкните правой кнопкой мыши имя слоя , а не значок слоя. В противном случае меню не появится.
Вы также можете объединить все слои в документе в один слой Фон .Это известно как сглаживание изображения. Для этого щелкните правой кнопкой мыши любой слой и выберите Flatten Image .
Сведение изображения — один из способов упростить сложный проект Photoshop. Однако важно отметить, что вам не нужно сводить изображения перед их экспортом.








 Всё это можно сделать и в другую сторону. В итоге получится аккуратный переход между одной и другой фотографиями. Такой приём может не раз вам пригодиться.
Всё это можно сделать и в другую сторону. В итоге получится аккуратный переход между одной и другой фотографиями. Такой приём может не раз вам пригодиться. Выберите кисть (Brush Tool) чёрного и начните аккуратно закрашивать фон вокруг объекта, пока не получите желаемый результат. Чёрная кисть позволяет легко справиться с заменой фона фотографии.
Выберите кисть (Brush Tool) чёрного и начните аккуратно закрашивать фон вокруг объекта, пока не получите желаемый результат. Чёрная кисть позволяет легко справиться с заменой фона фотографии.