Как в фотошопе нарисовать пустой круг. Как сделать круг в фотошопе.
Программа «Фотошоп» представляет собой мощный комплекс инструментов для создания логотипов, редактирования фото, различных коллажей, дизайнов сайтов. Да проще сказать, чего «Фотошоп» не умеет в рамках растровой и векторной графики.
Существуют целые курсы по программе «Фотошоп». Но если вы только начинающий фотошопер, то изучать азы нужно постепенно, пошагово, по одному инструменту за раз.
в «Фотошопе» и какие для этого нужны инструменты
Начинается ваш тернистый путь в мир «Фотошопа» — учимся рисовать круги и окружности.
- Для этого идём в меню Файл/Создать и устанавливаем значения нового документа, (ширина и высота в пикселах, здесь вы можете выбрать произвольные цифры). Разрешение 72. Цвет фона — белый. Перед тем как нарисовать ровный круг в «Фотошопе»,удостоверимся, что у вас есть необходимые инструменты — панель с инструментами. По умолчанию она расположена слева, вертикально.

Инструмент «Фотошопа» «фигура»
Теперь к самому интересному, собственно, как нарисовать круг в «Фотошопе».
В панели инструментов есть две кнопки, похожие на перекрещенные квадратики, по умолчанию один из них черный, другой белый. Тот, который сверху, является активным. Переключать цвета между собой можно, нажав на маленькую стрелочку рядом с этими квадратиками. Если нужно выбрать какой-то другой цвет, то кликните по верхнему квадратику и выберите нужный цвет в палитре или введите код цвета в поле, которое отмечено значком sharp (#). Или поэкспериментировать, вводя значения каждого цвета из цветовой модели RGB в диапазоне от 255 до 0.
Теперь перейдём непосредственно к вопросу: «Как нарисовать круг в фотошопе?»
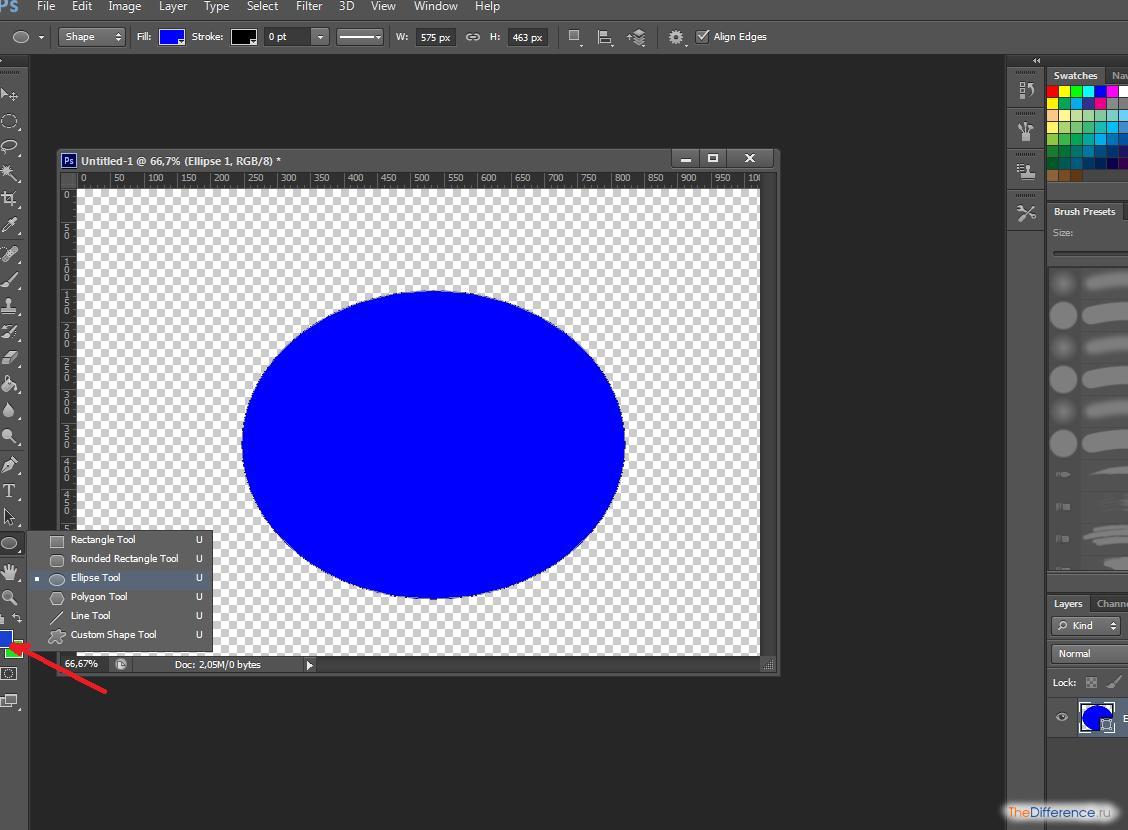
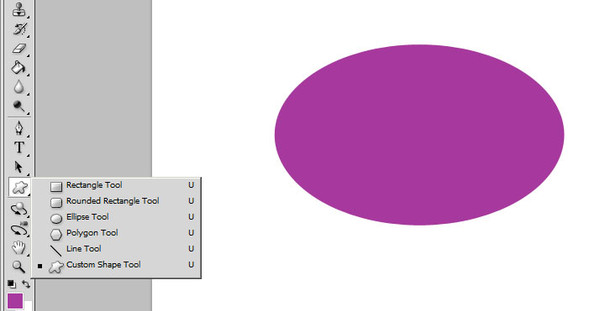
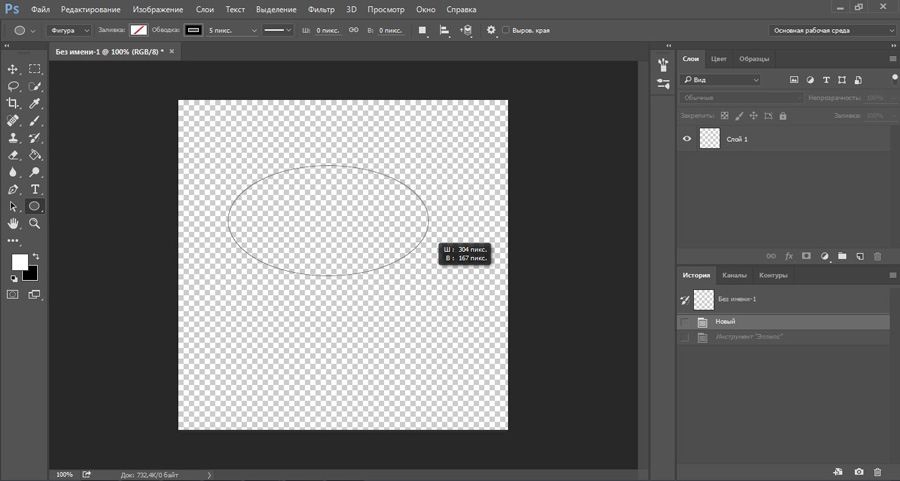
- Нажимаем правой клавишей мыши на инструмент «Фигура». В выпадающем списке выбираем Инструмент «Эллипс».

- В панели настроек выставляем значение «Пикселы».
- И рисуем на белом листе: в произвольном месте ставим курсор, зажимаем левую кнопку мыши и ведём по диагонали, чтобы получился круг. При этом нужно держать зажатой клавишу Shift, чтобы получился ровный круг.
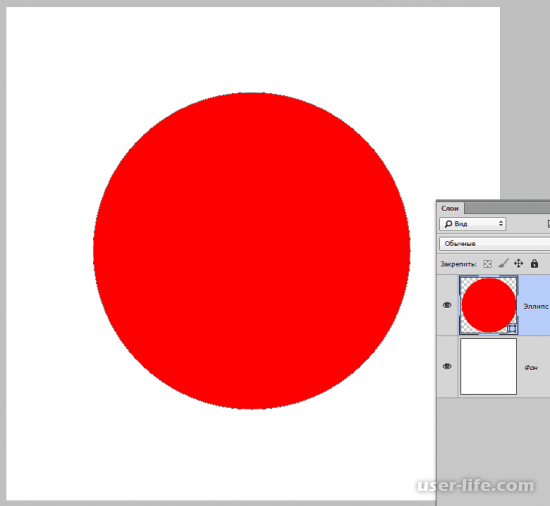
- Вот так с использованием только одного инструмента у нас получилась такая интересная фигура.
Инструмент «Овальная область»
В «Фотошопе» нарисовать круг заливкой можно ещё одним способом.
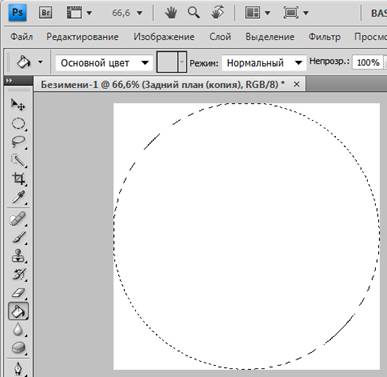
- Выбираем инструмент «Овальная область»
- Рисуем круг с зажатой клавишей Shift, затем, находясь на самом круге, нажимаем правую кнопку мыши и в выпадающем списке выбираем «Выполнить заливку»
- В графе «Содержимое» выбираем «цвет» (или в палитре цветов выбираем нужный цвет и жмём «Ок»).
- Затем снимаем выделение, нажав «Выделение» в верхней панели (Отменить выделение).
Кстати, пока круг выделен, его можно перемещать по всему документу, переключившись на инструмент «Перемещение», и затем, зажав сам круг, его можно перетащить куда угодно в рамках холста.
Этим же инструментом можно создать кольцо. Смените в настройках значение на контур. А нажав правой клавишей мыши на выделенном круге, нужно выбрать «Выполнить обводку». Далее выставить значение в пикселах толщины обводки. Не забываем снимать выделение.
Ещё круг можно создать при помощи кисти. Выберите круглую кисть с жесткими краями. Размер кисти можно регулировать при помощи квадратных скобок на клавиатуре. В этом случае у вас получится растровое изображение.
Пробуйте, тренируйтесь. Ведь изучая полезный материал в интернете, можно узнать не только как нарисовать круг в «Фотошопе», а ещё много и много другого интересного. Удачи во всех ваших начинаниях!
Продолжая серию уроков по фотошопу для начинающих, сегодня я хотел бы написать заметку о том, как нарисовать круг в фотошопе. Да, такой банальный вопрос, у некоторых пользователей возникает первый раз, и они хотят получить на него ответ.
Как обычно запустим фотошоп, и откроем какое-нибудь изображение. Через меню «Файл – Открыть
».
Через меню «Файл – Открыть
».
Выбираем на компьютере картинку.
Теперь в панели инструментов выбираем инструмент «Эллипс ».
Сейчас будем с ним работать. Зажимаем левую кнопку мыши нажав по изображению и двигаем в сторону. При этом можно удерживать клавишу Shift, чтобы сохранялись пропорции и у нас был реально круг, а не какой-нибудь овал. После того, как мы достигли нужного размера круга, можно будет отпускать мышь. Мы нарисовали закрашенный круг.
Теперь давайте усложним себе немного задачку, и попробуем нарисовать круг в фотошопе без заливки, чтобы был лишь круг с небольшой обводкой. Для этого теперь уже выберем другой инструмент, а именно инструмент «Овальная область ».
Здравствуйте, дорогие читатели! В этом уроке Вы узнаете, как нарисовать круг в фотошопе за несколько секунд.
Создайте новый документ (Ctrl + N). Выберите инструмент Эллипс (Ellipse Tool) (U) в режиме фигур.
Зажмите клавишу Shift и создайте круг на холсте.
В этом случае Вы могли контролировать размер круга мышью. Если Вы хотите заранее задать размер круга, в настройках инструмента выберите стиль Заданный размер (Fixed Size) и введите одинаковые значения для ширины и высоты.
Сделайте клик на холсте, и круг будет создан.
Круг можно нарисовать и при помощи обычной кисти. В этом случае он будет растрированным.
Создайте новый слой (Ctrl + Shift + Alt + N), выберите инструмент Кисть (Brush Tool) (B), кликните правой кнопкой мыши на холсте и введите нужные значения. Жёсткость (Hardness) нужно установить на 100%, чтобы края круга были чёткими. Параметр Размер (Size) определяет диаметр круга.
Кликните на холсте, чтобы нарисовать круг.
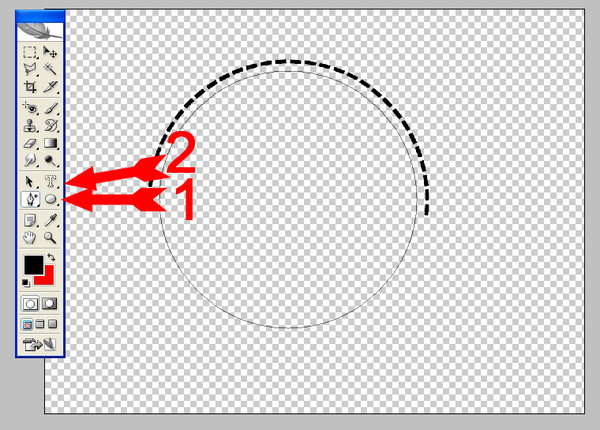
Если Вам нужно нарисовать кольцо, то для этого также существует несколько способов. Первый способ – это обводка контура. Выберите инструмент Эллипс (Elliзse Tool) (U) в режиме контура.
Нарисуйте контур круга на холсте. Затем выберите инструмент Кисть (Brush Tool) (B) и задайте размер и жёсткость. Размер повлияет на толщину кольца, а жёсткость на мягкость его краёв.
Затем выберите инструмент Кисть (Brush Tool) (B) и задайте размер и жёсткость. Размер повлияет на толщину кольца, а жёсткость на мягкость его краёв.
Думаю, если вас заинтересовал вопрос, как нарисовать круг в фотошопе, вы только начинаете сое изучение этой увлекательной программы. Не удивительно, что вы решили начать с простейших фигур. Кстати говоря, вы поступаете правильно.
Круг – базовая фигура, использование которой в фотошопе ограничено лишь вашей фантазией. И каков бы ни был ваш уровень познаний, использовать ее вам все равно придется. Поэтому, тянуть не будем и сразу приступим.
Существует несколько способов рисования идеально ровного круга в фотошопе. Но для начала нам требуется создать новый документ для работы. Верхняя панель. Команда Файл – Создать. Рекомендую создавать большой документ, удобный для работы. Я предпочитаю 2000 пикселей по ширине и 1000 по высоте. Но вы можете использовать любой другой размер по своему усмотрению.
Обратим свое внимание на боковую панель инструментов. Инструмент «Эллипс». Он – то нам и нужен. Кликаем по нему, а затем по рабочей области. Удерживаем правую клавишу мыши и проводим окружность. А сейчас я расскажу вам небольшую хитрость. Дабы с первого раза добиться идеально ровного круга зажмите клавишу shift на клавиатуре. Рекомендую запомнить этот прием. Так как работает он со многими элементами.
Инструмент «Эллипс». Он – то нам и нужен. Кликаем по нему, а затем по рабочей области. Удерживаем правую клавишу мыши и проводим окружность. А сейчас я расскажу вам небольшую хитрость. Дабы с первого раза добиться идеально ровного круга зажмите клавишу shift на клавиатуре. Рекомендую запомнить этот прием. Так как работает он со многими элементами.
А теперь второй способ. Теперь мы нарисуем окружность с помощью выделенной области. Для чего опять обратимся к панели инструментов.
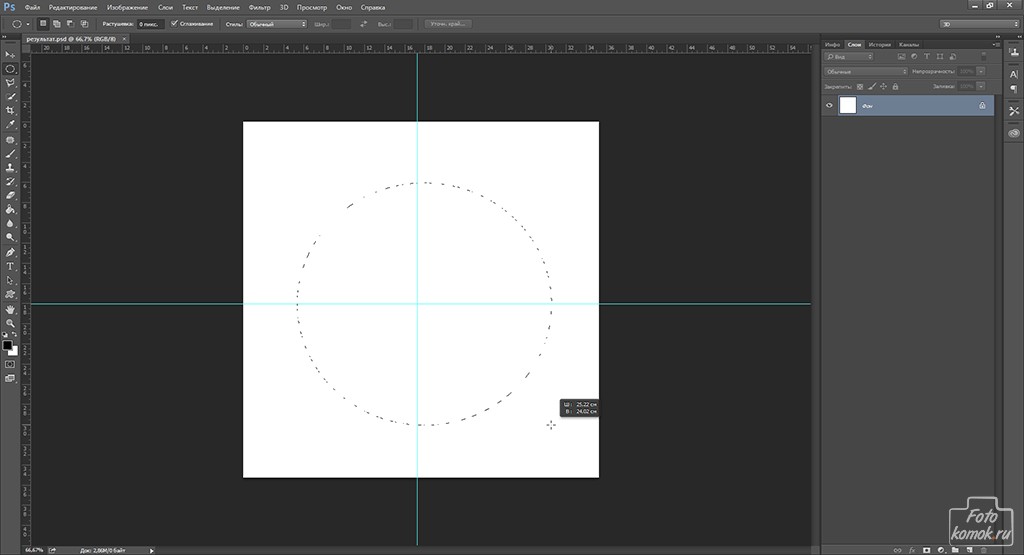
Кликаем на инструмент «овальная область», зажимаем shift и рисуем.
Теперь нам требуется залить ее цветом. Обращаемся к панели выбора цвета. Кликаем и выбираем оттенок в появившемся окне. Двигая ползунок, вы можете просмотреть миллионы оттенков и в любом случае найдете то, что вам нужно. Как только сделаете выбор – жмите кнопку «ок» в том же окне.
На той же панели ищем инструмент «заливка». Кликаем по нему, а затем по выделенной области.
Окружность готова.
Иногда возникает потребность создать окружность не залитую цветом. Допустим, это рамка для фото и ли элемент дизайна будущего сайта. Сделать это не составит труда, если вы разобрали второй способ создания окружности в фотошопе.
Создаем выделенную область и переходим к вкладке «редактирование», где выбираем команду «выполнить обводку».
В появившемся окне выбираем цвет обводки и ее толщину, которая выражается в пикселях.
Вот, что у нас получилось. Не забываем снимать выделение.
Вот таким образом, не заметно для себя вы научились пользоваться несколькими очень важными инструментами в фотошопе. Такими как: выделение, заливка, использование примитивных фигур и обводка. Думаю, они еще не раз пригодятся вам в будущем, а потому стоит их запомнить.
Произвольная окружность или ровный круг в фотошопе рисуются по тем же правилам, что и соответственно. По большому счету использовать нужно те же самые группы инструментов, но с поправкой на форму фигуры.
Способ 1. Инструмент Эллипс
С помощью этого инструмента можно нарисовать фигуру окружности или круга.
Начнем с векторной , то есть с такой фигуры, размеры которой можно изменять без потери качества. Для этого выберите инструмент Эллипс , и на панели параметров установите настройку Слой-фигура .
Теперь нарисуйте окружность или круг. Но сперва выберите основной цвет отличный от белого, а то не увидите, что в итоге нарисовали.
Как нарисовать ровный круг
По умолчанию, окружность рисуется произвольной, то есть вы рисуете ни что иное как овал с произвольными размерами. Для того, чтобы нарисовать ровный круг выберите один из вариантов:
- удерживайте зажатой клавишу Shift ;
- на панели параметров инструмента выберите опцию :
Еще раз обратите внимание на это окно с параметрами инструмента. Здесь же можно настроить возможность рисовать фигуру по заданным размерам или пропорциям. Укажите в поля ширины и высоты желаемые размеры/пропорции, а потом просто щелкните в любом месте документа — фотошоп сразу отобразит окружность с указанными значениями.
Итак, векторная окружность или круг появились. Это будет закрашенная сплошным цветом слой-фигура.
Теперь, чтобы можно было изменить размеры без потери качества, используйте команду Ctrl+T . Когда необходимость в векторной фигуре отпадет, вы можете ее, чтобы продолжить работу над фигурой силами всех возможностей фотошопа.
Растровая фигура делается точно также, но в самом начале нужно выбрать другую опцию на панели параметров — Выполнить заливку пикселов .
После этого окружность будет создана сразу как растровая. Не забудьте для нее .
Способ 2. Обводка выделенной области — кольцо
Обратимся к другому инструменту фотошопа — Овальная область . План действий таков: создаем круглую выделенную область, а потом делаем обводку ее границ. В итоге получаем кольцо.
Нарисуйте окружность произвольной формы или ровный круг (с зажатой клавишей Shift
). Так же на панели параметров инструмента можно указать для выделения заданные размеры или пропорции. Для этого из выпадающего списка Стиль выберите соответствующую опцию. После этого, поля ширины и высоты станут активными и туда можно будет ввести нужные цифры.
Для этого из выпадающего списка Стиль выберите соответствующую опцию. После этого, поля ширины и высоты станут активными и туда можно будет ввести нужные цифры.
Допустим, получилось такая выделенная область:
Теперь нужно сделать обводку ее границ. Для этого выберите команду: Редактирование — Выполнить обводку .
Появится новое окно, в котором укажите ширину границы обводки, ее цвет. Также есть интересные настройки о том, как будет рассчитываться ширина обводки:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.
Имейте ввиду. что выбранный вариант повлияет на итоговые габариты окружности (на ее ширину и высоту).
Теперь, когда настройки введены, жмите ОК. Останется только убрать пунктир выделения — Ctrl+D
.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Как обвести круг в фотошопе
Думаю, если вас заинтересовал вопрос, как нарисовать круг в фотошопе, вы только начинаете сое изучение этой увлекательной программы. Не удивительно, что вы решили начать с простейших фигур. Кстати говоря, вы поступаете правильно.
Круг – базовая фигура, использование которой в фотошопе ограничено лишь вашей фантазией. И каков бы ни был ваш уровень познаний, использовать ее вам все равно придется. Поэтому, тянуть не будем и сразу приступим.
Существует несколько способов рисования идеально ровного круга в фотошопе. Но для начала нам требуется создать новый документ для работы. Верхняя панель. Команда Файл – Создать. Рекомендую создавать большой документ, удобный для работы. Я предпочитаю 2000 пикселей по ширине и 1000 по высоте. Но вы можете использовать любой другой размер по своему усмотрению.
Обратим свое внимание на боковую панель инструментов. Инструмент «Эллипс». Он – то нам и нужен. Кликаем по нему, а затем по рабочей области. Удерживаем правую клавишу мыши и проводим окружность. А сейчас я расскажу вам небольшую хитрость. Дабы с первого раза добиться идеально ровного круга зажмите клавишу shift на клавиатуре. Рекомендую запомнить этот прием. Так как работает он со многими элементами.
Инструмент «Эллипс». Он – то нам и нужен. Кликаем по нему, а затем по рабочей области. Удерживаем правую клавишу мыши и проводим окружность. А сейчас я расскажу вам небольшую хитрость. Дабы с первого раза добиться идеально ровного круга зажмите клавишу shift на клавиатуре. Рекомендую запомнить этот прием. Так как работает он со многими элементами.
А теперь второй способ. Теперь мы нарисуем окружность с помощью выделенной области. Для чего опять обратимся к панели инструментов.
Кликаем на инструмент «овальная область», зажимаем shift и рисуем.
Теперь нам требуется залить ее цветом. Обращаемся к панели выбора цвета. Кликаем и выбираем оттенок в появившемся окне. Двигая ползунок, вы можете просмотреть миллионы оттенков и в любом случае найдете то, что вам нужно. Как только сделаете выбор – жмите кнопку «ок» в том же окне.
На той же панели ищем инструмент «заливка». Кликаем по нему, а затем по выделенной области.
Окружность готова. Снимаем выделение, нажав комбинацию клавиш на клавиатуре ctrl+j.
Снимаем выделение, нажав комбинацию клавиш на клавиатуре ctrl+j.
Иногда возникает потребность создать окружность не залитую цветом. Допустим, это рамка для фото и ли элемент дизайна будущего сайта. Сделать это не составит труда, если вы разобрали второй способ создания окружности в фотошопе.
Создаем выделенную область и переходим к вкладке «редактирование», где выбираем команду «выполнить обводку».
В появившемся окне выбираем цвет обводки и ее толщину, которая выражается в пикселях.
Вот, что у нас получилось. Не забываем снимать выделение.
Вот таким образом, не заметно для себя вы научились пользоваться несколькими очень важными инструментами в фотошопе. Такими как: выделение, заливка, использование примитивных фигур и обводка. Думаю, они еще не раз пригодятся вам в будущем, а потому стоит их запомнить.
В этой статье мы рассмотрим, основные инструменты и функции, которые необходимо знать, чтобы нарисовать ровный круг в Фотошопе. Поговорим и о том, как можно в Фотошопе сделать круг, контур круга и круг нужного диаметра.
Поговорим и о том, как можно в Фотошопе сделать круг, контур круга и круг нужного диаметра.
Создаем новый файл: «File» – «New» или откройте нужное изображение, нажав сочетание клавиш «Ctrl+O» .
Дальше на панели инструментов выберите «Ellipse Tool» (Эллипс).
Курсор будет иметь вид плюсика. Кликните левой кнопкой мыши, в том месте, где должен начаться круг, и нарисуйте его, не отпуская кнопку. Круг будет нарисован того цвета, который выбран основным. Рисуется он от начала курсора.
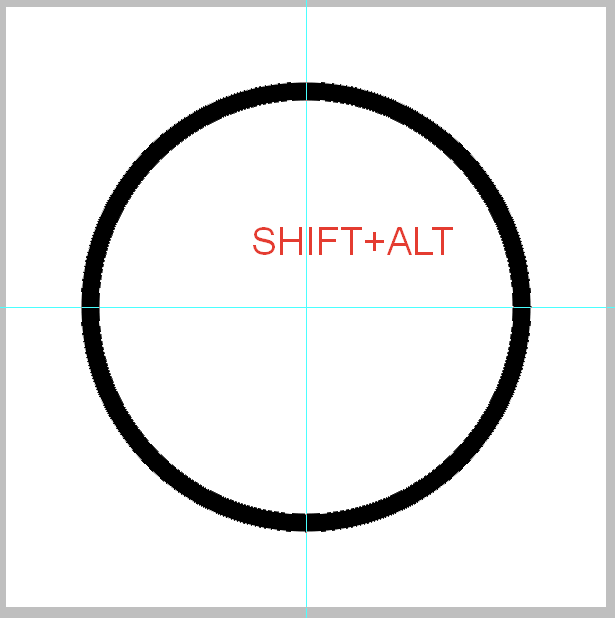
Чтобы нарисовать круг от центра , в настройках инструмента нажмите на маленькую черную стрелочку и поставьте галочку в поле «From Center» (От центра).
Если нужно нарисовать ровный круг , а не эллипс, поставьте маркер в поле «Circle» (Окружность).
Нарисовать круг в Фотошопе заданного размера тоже можно, ставим маркер напротив «Fixes Size» (Заданный размер) и в полях «W:» и «H:» задаем значения ширины и высоты. Задав одинаковые значения, нарисуете круг, разные – эллипс. Теперь нажмите левую кнопку мыши и, не отпуская ее, разместите появившийся круг в нужной части изображения.
Теперь нажмите левую кнопку мыши и, не отпуская ее, разместите появившийся круг в нужной части изображения.
На сайте уже есть статья, как нарисовать прямоугольник без заливки. Сейчас рассмотрим, как можно нарисовать круг в Фотошопе без заливки . Для этого в настройках инструмента «Ellipse Tool» (Эллипс) активируйте кнопочку «Paths» (Контуры).
Точно также, нажав на черную стрелочку и отметив маркером нужный пункт, можно сделать ровный круг, от центра или фиксированного размера.
В результате можно нарисовать эллипс или круг с тонким светло серым контуром без заливки.
Также, нарисовать круг можно используя инструмент «Elliptical Marquee Tool» (Овальная область).
Выделите его и зажмите клавишу «Shift» , чтобы нарисовать ровный круг вместо эллипса. Если зажмете «Alt+Shift» , то нарисовать круг можно от центра.
Таким образом, мы нарисуем только контур круга.
Чтобы залить его цветом, выберите на панели инструментов «Paint Bucket Tool» , и установите желаемый цвет в качестве основного. Затем кликните мышкой внутри выделенной области.
Затем кликните мышкой внутри выделенной области.
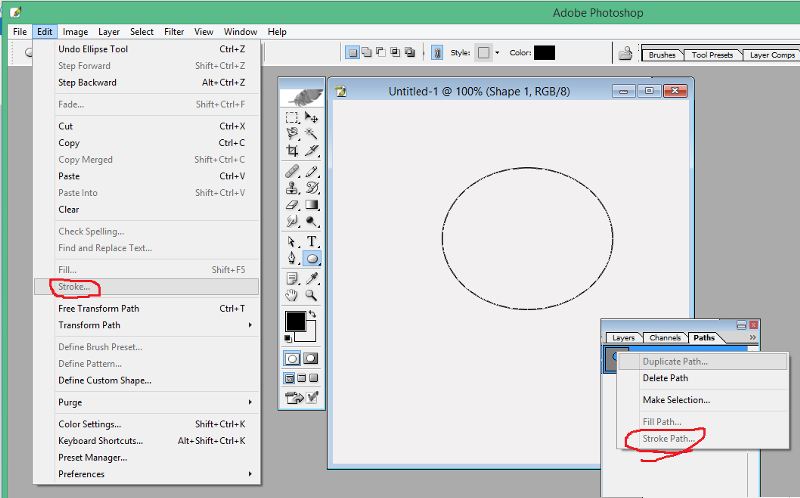
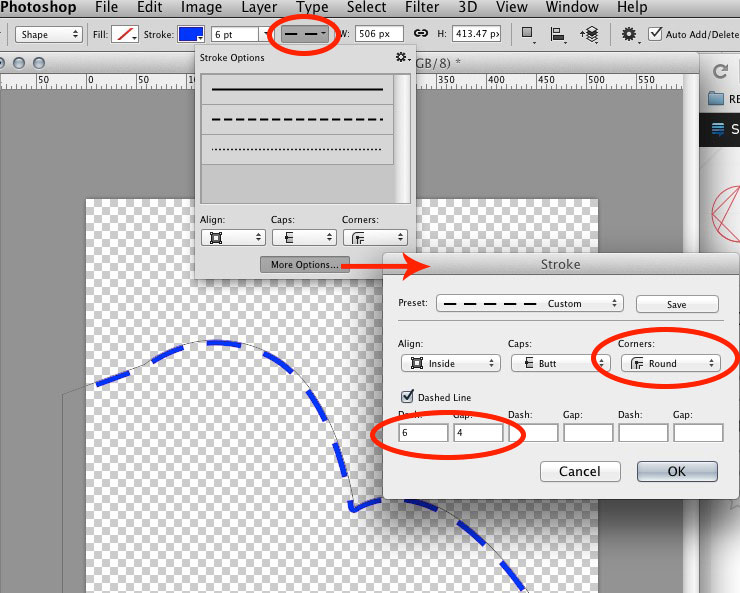
Если Вам нужно нарисовать круг без заливки , кликните по нему правой кнопкой мыши и выберите из меню «Stroke» (Выполнить обводку).
В следующем окне установите значение для ширины линии «Width» и выберите цвет контура «Color» .
Чтобы снять выделение, нажмите «Ctrl+D» . В результате мы нарисовали прозрачный круг с красным контуром.
Вот так, используя один из описанных инструментов, Вы можете нарисовать эллипс или круг с заливкой или без заливки в Фотошопе.
Произвольная окружность или ровный круг в фотошопе рисуются по тем же правилам, что и прямоугольник с квадратом соответственно. По большому счету использовать нужно те же самые группы инструментов, но с поправкой на форму фигуры.
Способ 1. Инструмент Эллипс
С помощью этого инструмента можно нарисовать векторную и растровую фигуру окружности или круга.
Начнем с векторной, то есть с такой фигуры, размеры которой можно изменять без потери качества. Для этого выберите инструмент Эллипс, и на панели параметров установите настройку Слой-фигура.
Для этого выберите инструмент Эллипс, и на панели параметров установите настройку Слой-фигура.
Теперь нарисуйте окружность или круг. Но сперва выберите основной цвет отличный от белого, а то не увидите, что в итоге нарисовали.
Как нарисовать ровный круг
По умолчанию, окружность рисуется произвольной, то есть вы рисуете ни что иное как овал с произвольными размерами. Для того, чтобы нарисовать ровный круг выберите один из вариантов:
- удерживайте зажатой клавишу Shift ;
- на панели параметров инструмента выберите опцию Окружность (рисование диаметра или радиуса):
Еще раз обратите внимание на это окно с параметрами инструмента. Здесь же можно настроить возможность рисовать фигуру по заданным размерам или пропорциям. Укажите в поля ширины и высоты желаемые размеры/пропорции, а потом просто щелкните в любом месте документа — фотошоп сразу отобразит окружность с указанными значениями.
Итак, векторная окружность или круг появились. Это будет закрашенная сплошным цветом слой-фигура.
Теперь, чтобы можно было изменить размеры без потери качества, используйте команду Свободная трансформация Ctrl+T . Когда необходимость в векторной фигуре отпадет, вы можете растрировать ее, чтобы продолжить работу над фигурой силами всех возможностей фотошопа.
Растровая фигура делается точно также, но в самом начале нужно выбрать другую опцию на панели параметров — Выполнить заливку пикселов.
После этого окружность будет создана сразу как растровая. Не забудьте для нее создать свой отдельный слой.
Еще рекомендуется, там же на панели параметров, установить галочку Сглаживание, чтобы края фигуры были ровными и гладкими.
Способ 2. Обводка выделенной области — кольцо
Обратимся к другому инструменту фотошопа — Овальная область. План действий таков: создаем круглую выделенную область, а потом делаем обводку ее границ. В итоге получаем кольцо.
В итоге получаем кольцо.
Итак, выберите инструмент Овальная область.
Нарисуйте окружность произвольной формы или ровный круг (с зажатой клавишей Shift ). Так же на панели параметров инструмента можно указать для выделения заданные размеры или пропорции. Для этого из выпадающего списка Стиль выберите соответствующую опцию. После этого, поля ширины и высоты станут активными и туда можно будет ввести нужные цифры.
Допустим, получилось такая выделенная область:
Теперь нужно сделать обводку ее границ. Для этого выберите команду: Редактирование — Выполнить обводку.
Появится новое окно, в котором укажите ширину границы обводки, ее цвет. Также есть интересные настройки о том, как будет рассчитываться ширина обводки:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.

Имейте ввиду. что выбранный вариант повлияет на итоговые габариты окружности (на ее ширину и высоту).
Теперь, когда настройки введены, жмите ОК. Останется только убрать пунктир выделения — Ctrl+D .
Как в фотошопе сделать круг нужного диаметра
Как нарисовать круг в фотошопе нужного диаметра с заливкой и без
Автор Дмитрий Костин На чтение 11 мин. Опубликовано
Всем привет. Сегодня мы поговорим о том, как нарисовать круг в фотошопе. нужного диаметра, с использованием заливки и без нее, а также научимся рисовать различные объекты посредством этой фигуры. Многие скажут, мол, зачем вообще посвящать этой теме отдельную статью, если для этого нужно всего пару движений. На самом деле вы и правы, и одновременно ошибаетесь, так как кроме обычного рисования существует множество других нюансов, начиная от подгонки под нужный диаметр, и заканчивая тем, как поместить две окружности внутри друг друга. Самое главное, что это очень важный элемент веб-дизайна. Поэтому присаживайтесь по удобнее. Поехали!
Самое главное, что это очень важный элемент веб-дизайна. Поэтому присаживайтесь по удобнее. Поехали!
Рисуем круг
Для того, чтобы нарисовать окружность в фотошопе, нам прежде всего нужно найти элемент «Фигуры», который находится на панели инструментов. Именно там нам и предстоит выбрать ее из 6 элементов.
Далее, в свойствах вверху (прямо под меню) вы увидите три основных показателя прорисовки, а именно:
- Цвет заливки. Отвечает за то, какого цвета будет ваша окружность. Если поставить пункт «Нет заливки», то внутри будет пустота, то есть останется только контур.
- Цвет обводки. Если задать здесь какой-либо цвет, то мы увидим, что контур стал меняться.
Пока временно поставьте оба этих параметра в режиме отсутствия, выбрав иконку с белым квадратом, перечеркнутым красной линией. Это будет означать, что у нас не будет ни заливки, ни обводки, а только контур.
И вот теперь можем приступить к рисованию эллипса. Зажимаем правую кнопку мыши в любом месте холста и начинаем тянуть мышкой. Пока мы двигаем мышкой с зажатой клавишой, у нас будет рисоваться овал, который будет меняться в зависимости от ваших движений. Но когда вы отпустите кнопку, то фигура нарисуется.
Зажимаем правую кнопку мыши в любом месте холста и начинаем тянуть мышкой. Пока мы двигаем мышкой с зажатой клавишой, у нас будет рисоваться овал, который будет меняться в зависимости от ваших движений. Но когда вы отпустите кнопку, то фигура нарисуется.
Но если же вы захотите нарисовать точный круг в фотошопе, словно по циркулю, то вам предстоит то же самое, только с зажатой клавишей SHIFT. Это обеспечит сохранение пропорции фигуры.
Если вы хотите рисовать овал или окружность из центра, то делать это нужно с помощью зажатой клавиши ALT. Только перед использованием сначала зажмите левую кнопку мыши, чтобы обозначить, что началось рисование, а же только потом зажмите ALT и чертите полноценно из центра.
Чтобы двигать окружность еще до того, как вы отпустили кнопку мыши и применили ее (А это реально нужно часто), зажмите клавишу пробел во время начертания и просто двигайте мышкой.
Самое интересное, что все эти комбинации можно совмещать.![]() Например, если вы хотите рисовать ровный круг из центра, то начните его чертить с зажатым SHIFT и ALT одновременно. А потом еще и можете зажать пробел и перенести куда-нибудь нашу фигуру.
Например, если вы хотите рисовать ровный круг из центра, то начните его чертить с зажатым SHIFT и ALT одновременно. А потом еще и можете зажать пробел и перенести куда-нибудь нашу фигуру.
Как нарисовать круг нужного диаметра
Чтобы нарисовать окружность определенного диаметра в фотошопе, нужно выбрать данную фигуру (Эллипс) и просто кликнуть один раз левой кнопкой мыши на холсте. После этого появится окошко, где вы можете задать размер по ширине и высоте в пикселях. Естественно, в случае с окружностью данные параметры должны быть одинаковыми.
В любой момент вы можете изменить эти заданные параметры, не прибегая к трансформации. Для этого в свойствах вверху просто измените значения по длине и ширине, как вы сами посчитаете нужным.
Свойства круга
Теперь, перейдем в сами свойства окружности или эллипса. Как и любые другие свойства инструментов, они находятся под главным меню. Только будьте уверены, что активирован именно нужный инструмент, так как для каждой фигуры свои свойства.
Первичные свойства
Выше мы уже убрали заливку и обводку с фигуры, чтобы удобнее рассмотреть контуры, а теперь давайте ими воспользуемся. Например я выберу красную заливку и синюю обводку. Для этого идем в свойства и меняем цвет в соответствующих пунктах.
Теперь рисуйте круг, как я показывал вам выше, и вы убедитесь, что они стали такого цвета, который мы и запланировали. Кстати, необязательно задавать эти параметры сразу. Цвета можно изменить в любой момент, снова зайдя в те же самые параметры и изменив цвет.
Следом идет свойство толщины обводки. Вам нужно решить, сделать ее толствой или тонкой. Но в любом случае сделать это можно посредством дергания ползунков, либо заданием размера вручную.
Например, если я увеличу размер обводки в 6 раз, то вот как она будет у меня смотреться.
И завершают наши первичные свойства параметры обводки, которые находятся рядом с толщиной. У нас есть несколько вариантов (сплошная, прерывистая и пунктирная линии), из которых вы можете выбрать параметры. Но на данном этапе я рекомендую оставить сплошную линию по умолчанию.
Но на данном этапе я рекомендую оставить сплошную линию по умолчанию.
Также, эти самые свойства вы можете активировать в отдельной панели. Для этого перейдите в меню «Окно» — «Свойства».
Объединение и вычитание
Как и для любых других фигур в данном случае возможно совмещение разных фигур на одном слое. Обычно ведь каждая новая фигура рисуется на отдельном слое, но если выбрать пункт «Объединить фигуры», который находится в разделе «Операции с контурами» в панели свойств под меню, то все новые начертания будут делаться на одном слое.
Но нужно учесть, что теперь все фигуры, которые вы нарисовали на слое, автоматически становятся единым целым, и с помощью перемещения их уже не переместить раздельно. Но выход есть. В панели инструментов выберите «Выделение контура». Вот с помощью него вы и сможете двигать отдельные фигуры.
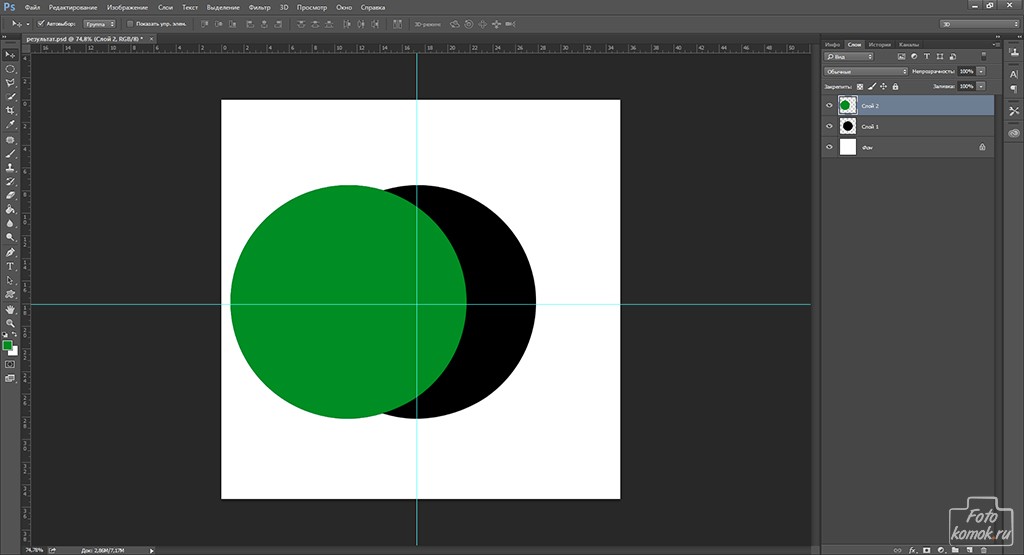
Но не менее чаще нужно вычитать частично фигуру, чтобы получить новую. Давайте на этом примере сделаем месяц.
- Нарисуйте желтый круг и следом за ним еще один внутри него. Только сделайте это в режиме объединения, как мы это делали чуть выше, чтобы они были на одном слое.
- Далее, снова идем в «Операции с контуром» и на сей раз выбираем пункт «Вычесть переднюю фигуру». Как видите, теперь, вместо второй фигуры у нас дырка. Но самое интересное, что мы ничего не удалили. Просто второй круг стал прозрачным. Такая фишка удобна тем, что этой областью можно управлять, двигать, увеличивать, уменьшать, а также удалить, если она не нужна.
- Теперь, берем инструмент «Выделение контура» (черный курсор) и тыкаем на прозрачную окружность внутри основного круга. При желании его можно увеличить при помощи знакомой комбинации горячих клавиш CTRL+T или задав параметры в свойствах. После этих манипуляций принимаем трансформирование и пододвигаем внутреннюю фигуру вправо или влево. Как видите, благодаря тому, что наш второй круг скрывает всё, что находится за ним, создается ощущение того, что перед нами месяц.

Я надеюсь, что вы поняли суть того, для чего нужно вычитание фигуры.
Как нарисовать круг в круге
На первый взгляд рисование двух кругов в одном — это простая задача. Но когда доходит до дела, пользователи сталкиваются с реальной проблемой. Давайте рассмотрим все это дело на практике и начертим небольшую мишень. И сделаем мы это двумя способами.
Способ номер 1. Копирование слоев
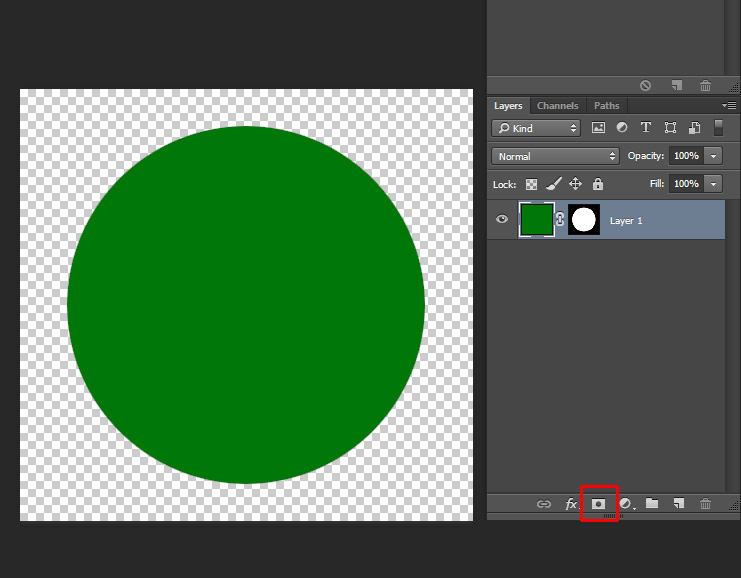
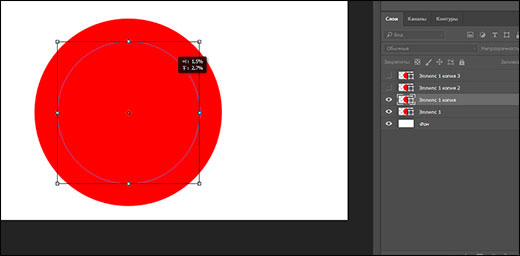
Давайте сразу нарисуем круг с красной заливкой и без обводки. и уже после этого скопируем этот слой три раза (пусть у нас будет четырехслойная мишень). Для этого встаньте на слой с нарисованным только что кругом и трижды нажмите комбинацию клавиш CTRL+J, чтобы дублировать его три раза.
Теперь, сделайте невидимыми первые два слоя. чтобы они нам пока не мешались. Для этого нажмите а глазики на миниатюрах. После этого встаньте второй слой снизу, который мы не скрыли от взора, а затем нажимаем комбинацию клавиш CTRL+T, чтобы активировать режим трансформирования./Path_01-5793818f5f9b58173b868b1e.jpg) После этого тянем за уголок и уменьшаем окружность с зажатым SHIFT, чтобы сохранить пропорции. На выравнивание пока не обращайте особого внимания, мы потом все ото исправим.
После этого тянем за уголок и уменьшаем окружность с зажатым SHIFT, чтобы сохранить пропорции. На выравнивание пока не обращайте особого внимания, мы потом все ото исправим.
Теперь, закрашиваем круг белым цветом. Для этого идем в свойства и выбираем заливку белым цветом. Должно получиться примерно так. Вы не думайте, это не дырка. Просто фон и заливка одинакового цвета, поэтому так и кажется.
Далее, делаем видимым второй слой сверху, после чего фигура снова закрасится красным цветом. Но так и должно быть. Главное, что теперь вам снова нужно уменьшить данный момент, причем еще мельче, чем тот, который мы уменьшали только что. То есть жмем CTRL+T, тянем за уголки и уменьшаем. После этого применяем трансформацию.
Ну и наконец, делаем видимум самый первый сверху слой, заливаем белым цветом через свойства и уменьшаем с помощью трансформации еще меньше. Таким образом у нас появилась небольшая мишень, правда какая-то кривая. Ее нужно выровнять, чтобы расстояния между звеньями были одинаковыми.
Ее нужно выровнять, чтобы расстояния между звеньями были одинаковыми.
Сейчас я специально сделал между окружностями разное расстояние, чтобы показать вам, как сделать всё ровно буквально за одно-два нажатия. Для этого выделите все слои, участвовавшие в процессе, по очереди с помощью зажатой клавиши CTRL. Либо вы можете выделить все сразу, выделив лишь первый и последний слой с зажатым SHIFT. Все, что было между ними будет также автоматически выделено.
Теперь, обязательно выберите инструмент «Перемещение», иначе у вас ничего не выйдет. После этого в свойствах под меню вам нужно будет выбрать выравнивание центров по вертикали и по горизонтали.
После этого наш рисунок из кругов приобретет полноценный, симпатичный и точный вид. Всё ровно и стильно, прям хоть дротики кидай. Я надеюсь, что на данной примере вы поняли, как нарисовать в фотошопе круг в круге.
Способ 2. Вставка новой окружности
Кроме вышеуказанного способа можно воспользоваться простым добавлением. Я не буду долго размусоливать эту тему, так по идее все и так должно быть понятно.
Я не буду долго размусоливать эту тему, так по идее все и так должно быть понятно.
По сути, мы рисуем круг, а затем рисуем еще один, но поменьше. После этого просто меняем цвет и выравниваем точно также, как мы это делали выше. Я думаю, что с этим проблем возникнуть не должно.
Обтравочная маска и рамка
Ну и напоследок мы воспользуемся одной классной фишкой, которая называется обтравочная маска. Благодаря ей мы сможем вставить любое изображение в наш круг. Причем нам ничего не нужно будет подтирать и удалять. Оно впишется туда по всей поверхности окружности частично, а мы еще и сможем двигать картинку внутри и редактировать ее.
- Для начала нарисуем круг и загрузим сразу изображение, которое туда нужно будет поместить.
- Теперь, встаем на слой с изображением (только обязательно убедитесь, что он находится над фигурой) и жмем на нем правой кнопкой мышки. После этого выбираем пункт «Создать обтравочную маску».
- Как видите, изображение скрылось где-то за пучиной невидимости, но часть его выглядывает в круге.
 Это работает по принципу окна в доме. Вы видите всё, что за окном, но не более того. Теперь, можете просто взять инструмент «Перемещение» и двигать изображение как захотите. Также можете его трансформировать и выполнять все другие известные действия.
Это работает по принципу окна в доме. Вы видите всё, что за окном, но не более того. Теперь, можете просто взять инструмент «Перемещение» и двигать изображение как захотите. Также можете его трансформировать и выполнять все другие известные действия.
Это очень классное решение, так как всё получается ровно и четко, а самое главное, не страдает сама картинка и мы можем перемещать ее внутри круга как захотим.
Ну а если захотим сделать круглую рамку в фотошопе по быстрому, то можно использовать два варианта:
- Задать обводку пожирнее в стилях слоя с фигурой, не забыв выбрать цвет, градиент или узор.
- Выбрать обводку в свойствах фигуры наверху, как мы это делали выше. Только толщину нужно будет задать побольше.
Более подробно о том как сделать круглое фото и рамку я написал в одной из своих предыдущих статей.
Ну а если вы хотите действительно отлично разбираться в фотошопе, то настоятельно рекомендую посмотреть вам этот замечательный видеокурс. Она настолько великолепно построен, что после его просмотра у вас просто не останется вопросов о том, как пользоваться этим графическим редактором. Все разложено по полочкам и буквально разжевано простым понятным человеческим зыком.
Она настолько великолепно построен, что после его просмотра у вас просто не останется вопросов о том, как пользоваться этим графическим редактором. Все разложено по полочкам и буквально разжевано простым понятным человеческим зыком.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что вам понятно, как нарисовать круг в фотошопе нужного диаметра, с заливкой и обводкой. Если есть какие-то вопросы, то спрашивайте, не стесняйтесь. Ну а на этом у меня всё. Не забудьте подписаться на паблики в социальных сетях и на уведомления моего блога. До скорых встреч. Пока-пока!
С уважением, Дмитрий Костин
Как нарисовать ровный круг в Фотошопе
Круг – это одна из самых распространенных фигур, которая достаточно часто используется при создании различных графических изображений в презентациях, буклетах, визитках и т.д. Поэтому давайте разберемся, каким образом можно нарисовать и раскрасить круг в Фотошопе.
Создание круга в Фотошопе
Для того, чтобы нарисовать круг в Фотошопе, мы можем воспользоваться двумя инструментами: “Овальная область” или “Эллипс”. У каждого их них есть свои особенности, поэтому давайте по-отдельности рассмотрим каждый из них.
У каждого их них есть свои особенности, поэтому давайте по-отдельности рассмотрим каждый из них.
Метод 1: инструмент выделения “Овальная область”
- Кликнув правой кнопкой мыши по группе инструментов “Выделение” выбираем “Овальную область”.
- Чтобы получился идеально ровный круг, удерживаем клавишу Shift на клавиатуре и создаем выделение при помощи зажатой левой кнопки мыши.Примечание: Если клавишу Shift не использовать, сложно будет при выделении сохранить идеальные пропорции круга и, скорее всего, получится эллипс. Также, если вместе с Shift удерживать клавишу Alt, окружность будет рисоваться, начиная с его центра. И еще один важный нюанс – когда выделение выполнено, сначала следует отпустить кнопку мыши, а затем уже клавиши на клавиатуре.
- Выбрав инструмент “Перемещение” можно изменить положение выделенной области с помощью зажатой левой кнопки мыши. Пользуясь метками по краям выделения можно менять размер круга – также, с помощью зажатой левой кнопки мыши.
 Для сохранения пропорций при этом следует удерживать клавишу Shift.
Для сохранения пропорций при этом следует удерживать клавишу Shift. - Чтобы закрасить выделенную область жмем сочетание клавиш Shift+F5 (или переходим в меню “Редактирование” и выбираем пункт “Выполнить заливку”).
- В открывшемся окне мы можем выбрать заливку основным или фоновым цветом, задать свой собственный оттенок и т.д. (параметр “Содержание”). Здесь же настраивается режим наложения и процент непрозрачности. В качестве примера остановится на пункте “Цвет”.
- На экране появится Палитра цветов. Определяемся с нужным оттенком, после чего нажимаем OK (сначала в окне Палитры, затем – в окне заполнения цветом из предыдущего шага).
- Все готово. Мы получили идеальный круг, залитый нужным цветом.
Кстати, “покрасить” круг можно и по-другому:
- После того, как мы выделили область в виде круга, нажимаем кнопку выбора цвета на боковой панели инструментов.
 Откроется уже знакомое окно “Палитра цветов”, где мы выбираем требуемый цвет/оттенок и кликаем OK.
Откроется уже знакомое окно “Палитра цветов”, где мы выбираем требуемый цвет/оттенок и кликаем OK. - После этого выбираем инструмент “Заливка” и щелкаем в любом месте внутри выделенной области.
Чтобы убрать выделение, нажимаем на клавиатуре сочетание клавиш Ctrl+D.
Метод 2: использование инструмента “Эллипс”
Создать круг, также, можно с помощью инструмента “Эллипс”. Давайте посмотрим, как с ним работать.
- Для начала выбираем требуемый инструмент на боковой панели.
- Теперь, зажав клавишу Shift, аналогично созданию выделения, рисуем эллипс, который примет форму ровного круга.
- Задать точные размеры (и прочие параметры) круга можно на верхней панели инструментов. При этом, чтобы сохранить пропорции при редактировании ширины или высоты, предварительно нажимаем на значок связки.Примечание: Размер и положение круга меняются также, как и при работе с “Овальной областью” – с помощью инструмента “Перемещение”.

- Если нужно изменить цвет созданной фигуры, можно дважды кликнуть на миниатюру слоя в Редакторе слоев. Появится окно “Палитра цветов”, где можно задать любой понравившийся оттенок. Также, возможность изменить цвет предусмотрена в верхней панели инструментов, рассмотренной выше.
Заключение
Итак, мы только что рассмотрели два разных способа, пользуясь которыми можно создать круг в графическом редакторе Фотошоп и залить его нужным цветом. Как видите, ничего сложного в этом нет. Если выполнить предлагаемые выше действия хотя бы несколько раз, то можно довести этот процесс до автоматизма и в дальнейшем без труда создавать подобную и другие простейшие геометрические фигуры.
Как нарисовать произвольную окружность или ровный круг в фотошопе
Произвольная окружность или ровный круг в фотошопе рисуются по тем же правилам, что и прямоугольник с квадратом соответственно. По большому счету использовать нужно те же самые группы инструментов, но с поправкой на форму фигуры.
Способ 1. Инструмент Эллипс
С помощью этого инструмента можно нарисовать векторную и растровую фигуру окружности или круга.
Начнем с векторной, то есть с такой фигуры, размеры которой можно изменять без потери качества. Для этого выберите инструмент Эллипс, и на панели параметров установите настройку Слой-фигура.
Теперь нарисуйте окружность или круг. Но сперва выберите основной цвет отличный от белого, а то не увидите, что в итоге нарисовали.
Как нарисовать ровный круг
По умолчанию, окружность рисуется произвольной, то есть вы рисуете ни что иное как овал с произвольными размерами. Для того, чтобы нарисовать ровный круг выберите один из вариантов:
- удерживайте зажатой клавишу Shift;
- на панели параметров инструмента выберите опцию Окружность (рисование диаметра или радиуса):
Еще раз обратите внимание на это окно с параметрами инструмента.![]() Здесь же можно настроить возможность рисовать фигуру по заданным размерам или пропорциям. Укажите в поля ширины и высоты желаемые размеры/пропорции, а потом просто щелкните в любом месте документа — фотошоп сразу отобразит окружность с указанными значениями.
Здесь же можно настроить возможность рисовать фигуру по заданным размерам или пропорциям. Укажите в поля ширины и высоты желаемые размеры/пропорции, а потом просто щелкните в любом месте документа — фотошоп сразу отобразит окружность с указанными значениями.
Итак, векторная окружность или круг появились. Это будет закрашенная сплошным цветом слой-фигура.
Теперь, чтобы можно было изменить размеры без потери качества, используйте команду Свободная трансформация Ctrl+T. Когда необходимость в векторной фигуре отпадет, вы можете растрировать ее, чтобы продолжить работу над фигурой силами всех возможностей фотошопа.
Растровая фигура делается точно также, но в самом начале нужно выбрать другую опцию на панели параметров — Выполнить заливку пикселов.
После этого окружность будет создана сразу как растровая. Не забудьте для нее создать свой отдельный слой.
Еще рекомендуется, там же на панели параметров, установить галочку Сглаживание, чтобы края фигуры были ровными и гладкими.
Способ 2. Обводка выделенной области — кольцо
Обратимся к другому инструменту фотошопа — Овальная область. План действий таков: создаем круглую выделенную область, а потом делаем обводку ее границ. В итоге получаем кольцо.
Итак, выберите инструмент Овальная область.
Нарисуйте окружность произвольной формы или ровный круг (с зажатой клавишей Shift). Так же на панели параметров инструмента можно указать для выделения заданные размеры или пропорции. Для этого из выпадающего списка Стиль выберите соответствующую опцию. После этого, поля ширины и высоты станут активными и туда можно будет ввести нужные цифры.
Допустим, получилось такая выделенная область:
Теперь нужно сделать обводку ее границ. Для этого выберите команду: Редактирование — Выполнить обводку.
Появится новое окно, в котором укажите ширину границы обводки, ее цвет. Также есть интересные настройки о том, как будет рассчитываться ширина обводки:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.

Имейте ввиду. что выбранный вариант повлияет на итоговые габариты окружности (на ее ширину и высоту).
Теперь, когда настройки введены, жмите ОК. Останется только убрать пунктир выделения — Ctrl+D.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как нарисовать круг в фотошопе с заливкой и без заливки нужного диаметра
Как многие полагают, изучение программы Adobe Photoshop следует начинать с создания простейших элементов. Таких как линия, квадрат, круг и прочие. Я с этим согласна. Действительно, в этом имеется рациональное зерно. Я начинала именно с подобных азов. И могу вас заверить, что подобный метод обучения действительно работает. Потому, если вам хочется научиться работать в фотошопе, а с какого бока к нему подступиться не знаете, начинайте с круга.
В этом уроке я расскажу, как нарисовать круг в фотошопе. С заливкой и без нее. И попробую расписать несколько методов. Следует знать все. В этом конкретном случае они взаимозаменяемы. Но если вы планируете продолжение изучения Photoshop, вам следует запомнить все.
В этом конкретном случае они взаимозаменяемы. Но если вы планируете продолжение изучения Photoshop, вам следует запомнить все.
Как нарисовать в фотошопе круг без заливки.
Для начала создаем новый документ любого удобного размера. После чего при помощи комбинации клавиш ctrl+shift+n создаем новый слой.
Я предлагаю изучить метод рисования круга в фотошопе без заливки с помощью выделенной области. Ищем соответствующий инструмент на боковой панели инструментов.
Зажимая клавишу shift, рисуем ровную окружность. Именно эта хитрость позволит нарисовать идеально ровный круг. Причем заметьте! Круг нужного диаметра!
Теперь нас следует сделать обводку. Для чего во вкладке «редактирование» ищем соответствующую команду.
Толщину окружности и ее цвет вы можете задавать любую. На свое усмотрение.
Снять выделение можно при помощи комбинации ctrl+d. Ну и, собственно, все! Нереально быстро и просто!
Где можно использовать подобную окружность? Да практически везде. В веб-дизайне (создании макетов для сайтов) подобный элемент используется очень часто. Редко удается обойтись без него.
В веб-дизайне (создании макетов для сайтов) подобный элемент используется очень часто. Редко удается обойтись без него.
Не лишним он будет и при создании коллажей. Подобную штуку можно наложить на фото и получить подобие рамки.
Сводим слои документа и готово!
Как в фотошопе нарисовать круг с заливкой
Вот тут все еще проще. Для этого вам достаточно уметь пользоваться только одним инструментом. И это эллипс!
Не забываем, зажимаю клавишу shift, рисуя. Мы ведь задались целью сделать круг!
Нужный цвет вы можете выбрать здесь.
Как видите, и здесь ничего сложного.
Область применения такого элемента тоже довольно обширна. Это и кнопки сайта, и элемент баннера, и маркер для меню. Вариации можно перечислять просто бесконечно.
Расскажу о паре моментов, которые следует знать. Как вы уже успели заметить, мы рисовали круг от крайней точки. Но, допустим, вам необходимо нарисовать круг, центром которого будет являться какая-либо точка. Довольно неудобно высчитывать центральную точку круга. Потому, советую вам изменить метод рисования.
Довольно неудобно высчитывать центральную точку круга. Потому, советую вам изменить метод рисования.
Эта панелька становится активной после того, как вы сделали активным инструмент «эллипс». Имейте ввиду! А то голову сломаете искавши.
Ставим галочку «от центра».
Там же имеется инструмент, позволяющий рисовать окружность нужного диаметра. Причем, на этот раз диаметр определяется не на глаз, а задается жестко.
Напоследок хотелось бы сказать, что возможна и комбинация методов. Создание окружности при помощи «выделенной области» и последующая заливка цветом. Довольно распространенный метод.
Как нарисовать круг в фотошопе пустой или залитый цветом бесплатный онлайн урок
Думаю, если вас заинтересовал вопрос, как нарисовать круг в фотошопе, вы только начинаете сое изучение этой увлекательной программы. Не удивительно, что вы решили начать с простейших фигур. Кстати говоря, вы поступаете правильно.
Круг – базовая фигура, использование которой в фотошопе ограничено лишь вашей фантазией. И каков бы ни был ваш уровень познаний, использовать ее вам все равно придется. Поэтому, тянуть не будем и сразу приступим.
И каков бы ни был ваш уровень познаний, использовать ее вам все равно придется. Поэтому, тянуть не будем и сразу приступим.
Существует несколько способов рисования идеально ровного круга в фотошопе. Но для начала нам требуется создать новый документ для работы. Верхняя панель. Команда Файл – Создать. Рекомендую создавать большой документ, удобный для работы. Я предпочитаю 2000 пикселей по ширине и 1000 по высоте. Но вы можете использовать любой другой размер по своему усмотрению.
Обратим свое внимание на боковую панель инструментов. Инструмент «Эллипс». Он – то нам и нужен. Кликаем по нему, а затем по рабочей области. Удерживаем правую клавишу мыши и проводим окружность. А сейчас я расскажу вам небольшую хитрость. Дабы с первого раза добиться идеально ровного круга зажмите клавишу shift на клавиатуре. Рекомендую запомнить этот прием. Так как работает он со многими элементами.
А теперь второй способ. Теперь мы нарисуем окружность с помощью выделенной области. Для чего опять обратимся к панели инструментов.
Кликаем на инструмент «овальная область», зажимаем shift и рисуем.
Теперь нам требуется залить ее цветом. Обращаемся к панели выбора цвета. Кликаем и выбираем оттенок в появившемся окне. Двигая ползунок, вы можете просмотреть миллионы оттенков и в любом случае найдете то, что вам нужно. Как только сделаете выбор – жмите кнопку «ок» в том же окне.
На той же панели ищем инструмент «заливка». Кликаем по нему, а затем по выделенной области.
Окружность готова. Снимаем выделение, нажав комбинацию клавиш на клавиатуре ctrl+j.
Иногда возникает потребность создать окружность не залитую цветом. Допустим, это рамка для фото и ли элемент дизайна будущего сайта. Сделать это не составит труда, если вы разобрали второй способ создания окружности в фотошопе.
Создаем выделенную область и переходим к вкладке «редактирование», где выбираем команду «выполнить обводку».
В появившемся окне выбираем цвет обводки и ее толщину, которая выражается в пикселях.
Вот, что у нас получилось. Не забываем снимать выделение.
Вот таким образом, не заметно для себя вы научились пользоваться несколькими очень важными инструментами в фотошопе. Такими как: выделение, заливка, использование примитивных фигур и обводка. Думаю, они еще не раз пригодятся вам в будущем, а потому стоит их запомнить.
Как в фотошопе нарисовать круг определенного диаметра — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как в фотошопе нарисовать круг определенного диаметра»:УРОК 3. ВЫРЕЗАТЬ КРУГ НУЖНОГО РАЗМЕРА В ФШ
Как нарисовать круг в Фотошопе
youtube.com/embed/Zg0dH5OZjPE?autoplay=0&autohide=1&border=0&egm=0&showinfo=0″ allowfullscreen=»»>Уроки Adobe Photoshop CS6. Как нарисовать окружность? Как нарисовать круг?
Уроки Adobe Photoshop CS6. Как нарисовать окружность? Как нарисовать круг?
Как сделать идеальный круг в Photoshop
Пошаговое руководство
Создание нового документа в Photoshop
Сначала найдите верхнюю часть рабочего пространства Photoshop.
Выберите «Файл» и на раскрывающейся вкладке «Файл» выберите «Создать…», чтобы создать новый документ.
Появится окно «Новый документ», в котором можно настроить новый документ.
Обратите внимание на то, что в окне «Новый документ» в правой части окна «Предустановленные сведения» представлены различные параметры для создания нового документа.
Обратите внимание, что рядом с полем «Ширина» Photoshop будет измерять размер документа. Документ можно измерить и измерить различными способами, например, в пикселях и дюймах.
Щелкните стрелку раскрывающегося списка и выберите «Дюймы».
В полях «Ширина» и «Высота» введите 10 в качестве ширины и высоты.
В раскрывающемся списке «Цветовой режим» выберите RGB.
В раскрывающейся вкладке «Содержание фона» выберите белый цвет в качестве цвета фона.
После установки правильных настроек нажмите «Создать».
Белый документ 10 x 10 появится в рабочем пространстве Photoshop.
Создание круга: с помощью инструмента Elliptical Marquee Tool
Инструмент Elliptical Marquee Tool создает движущуюся выделенную область созданной формы, которую затем можно настроить. Хотя эллиптическая форма не является равномерно круглой, ярлык Photoshop позволит форме превратиться в идеальный круг.
Найдите левую сторону рабочего пространства, где расположена панель инструментов.
Панель инструментов позволяет получить доступ к нескольким инструментам, которые можно использовать для настройки изображения.
Инструменты эллиптической области находятся на вкладке «Прямоугольная область» на панели инструментов. Этот инструмент можно узнать по пунктирному прямоугольнику, который расположен справа от инструмента «Перемещение» в верхней части панели инструментов.
Этот инструмент можно узнать по пунктирному прямоугольнику, который расположен справа от инструмента «Перемещение» в верхней части панели инструментов.
После нахождения выберите и удерживайте инструмент Rectangle Marquee Tool.
Появится боковая вкладка Marquee Tool, открывающая различные формы Marquee Tool.
Выберите инструмент Elliptical Marquee Tool, который является вторым инструментом на вкладке.
Теперь, когда инструмент выбран, обратите внимание, как символ мыши превратился в символ в форме плюса.
Найдите верхнюю часть рабочего пространства, где можно настроить инструмент Elliptical Marquee Tool.
Обратите внимание на различные квадратные символы, один квадрат сам по себе, два объединенных вместе и т. Д. Каждый из символов представляет, как инструмент выделения будет использоваться в новом документе. Если указатель мыши находится над каждым квадратным символом, Photoshop объясняет, как можно добавить, вычесть или заинтересовать выделением. В этом случае выберите единственный залитый квадрат, который представляет новый выбор.
В этом случае выберите единственный залитый квадрат, который представляет новый выбор.
Параметр «Растушевка» позволяет краям формы иметь мягкий край с большим числом или твердый край с меньшим числом.
Для этого круга установите Feather на 0, чтобы круг не имел мягких краев.
Установите флажок «Сглаживание», чтобы края фигуры были сглаженными.
Наконец, выберите для стиля наложения «Нормальный».
Стиль наложения сообщает Photoshop, как объект должен взаимодействовать с документом.
Поместив курсор в верхний левый угол, щелкните и перетащите мышь в нижний правый угол, удерживая Shift на клавиатуре.
Удерживая Shift, можно создать идеальный круг. Если Shift не удерживать, круг будет больше похож на овал.
Обратите внимание, как круг имеет подвижный пунктирный контур.
Теперь щелкните и перетащите круг так, чтобы он оказался в центре.
2.2 Elliptical Marquee Tool: заполнить круг кистью
Найдите левую сторону рабочего пространства, где расположена панель инструментов.
На панели инструментов найдите инструмент «Кисть», который можно узнать по символу в форме кисти и расположен под инструментом «Пипетка».
Выберите инструмент «Кисть» или воспользуйтесь сочетанием клавиш для инструмента «Кисть», нажав клавишу B на клавиатуре.
После выбора инструмента «Кисть» обратите внимание на верхнюю часть рабочего пространства, где можно настроить инструмент «Кисть».
Найдите набор настроек кисти в верхнем левом углу рабочего пространства, где можно просмотреть предварительный просмотр текущего стиля кисти, а также число под ним, указывающее размер кисти.
Щелкните стрелку рядом с набором настроек кисти.
Появится набор настроек кисти, позволяющий настроить кисть.
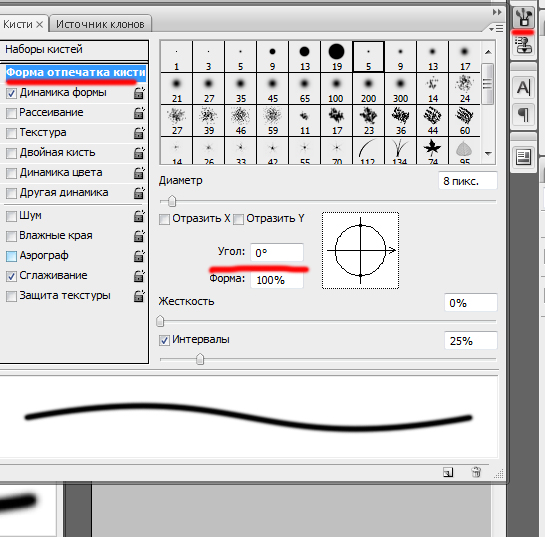
Первая задача — выбрать кисть.
В нижней части вкладки «Наборы кистей» находится набор кистей, из которых можно выбрать.
В этом случае выберите самую первую круглую кисть, потому что настройки будут изменены.
В верхней части вкладки находятся параметры «Размер» и «Жесткость».
При перемещении ползунка под «Размер» кисть станет больше при увеличении числа и меньше при меньшем числе.
Параметр «Жесткость» указывает, насколько жестким или мягким будет край кисти.
При жесткости 100% кисть будет иметь твердый контур, но если жесткость установлена на 25%, кисть будет иметь мягкий контур.
Установите размер 900 пикселей и жесткость 50%.
После выбора скройте вкладку «Наборы кистей», но отменив выбор стрелки раскрывающегося списка «Наборы кистей».
Обратите внимание на две цветные рамки в нижней части панели инструментов.
Цвет сверху представляет цвет переднего плана, а цвет позади него представляет цвет фона.
Дважды щелкните цвет переднего плана.
Появится окно выбора цвета (цвет переднего плана).
В окне «Палитра цветов» отображается множество цветов на выбор или для ввода цветового кода в нижней части окна.
В этом случае выберите зеленый цвет.
После выбора нажмите ОК.
Теперь просто щелкните и перетащите указатель мыши на круг, пока он не заполнится полностью.
Если кисть слишком большая или слишком маленькая, вернитесь в верхнюю часть рабочего пространства на вкладке «Набор настроек кисти» и отрегулируйте размер или попробуйте использовать клавиши [и] на клавиатуре, чтобы настроить нужный размер.
После выбора в круге появится зеленый цвет.
Чтобы удалить выделение вокруг круга, найдите верхнюю часть рабочего пространства.
Нажмите Выбрать и в раскрывающемся окне выберите Отменить выбор.
Движущийся контур исчезнет.
2.3 Инструмент Elliptical Marquee Tool: Заполните круг инструментом Paint Bucket Tool
Найдите левую сторону рабочего пространства, где расположена панель инструментов.
На панели инструментов найдите инструмент «Градиент», который можно узнать по квадратному символу градиента от черного к белому.
После обнаружения выберите и удерживайте инструмент «Градиент», пока не появится боковая вкладка.
Инструмент «Заливка» появится как второй инструмент на вкладке.
Выберите инструмент «Заливка».
После выбора обратите внимание на верхнюю часть рабочего пространства, где можно настроить Paint Bucket Tool.
В первом разделе, который представляет собой индикатор «Источник для заливки», спрашивается, как следует заполнить объект. Это позволяет заполнить выделение цветом переднего плана или узором.В этом случае выберите Передний план.
Установите режим «Нормальный», чтобы цвет заливал без изменений.
Установите непрозрачность на 100%, чтобы цвет заливал сплошным цветом.
Установите допуск на 0.
Обратите внимание на две цветные рамки в нижней части панели инструментов.
Цвет вверху представляет цвет переднего плана, а цвет внизу представляет цвет фона.
Дважды щелкните цвет переднего плана.
Появится окно выбора цвета (цвет переднего плана).
В окне «Палитра цветов» отображается множество цветов на выбор или для ввода цветового кода в нижней части окна.
В этом случае выберите фиолетовый цвет.
После выбора нажмите ОК.
Теперь просто наведите указатель мыши на круг и щелкните, чтобы залить круг цветом.
Теперь круг будет заполнен фиолетовым.
Чтобы удалить выделение вокруг круга, найдите верхнюю часть рабочего пространства.
Нажмите Выбрать и в раскрывающемся окне выберите Отменить выбор.
Движущийся контур исчезнет.
2.4 Инструмент Elliptical Marquee Tool: заполнить круг инструментом Gradient Tool
Инструмент «Градиент» позволяет применять несколько цветов и смешивать их вместе в одной последовательности. В этом случае к кругу будет применен градиент, чтобы он выглядел уникально.
Найдите левую сторону рабочего пространства, где расположена панель инструментов.
На панели инструментов найдите инструмент «Градиент», который можно узнать по квадратному символу градиента от черного к белому.
Выберите инструмент «Градиент» или воспользуйтесь сочетанием клавиш, нажав G на клавиатуре.
Найдите верхнюю часть рабочего пространства, где есть различные параметры для настройки инструмента «Градиент».
Обратите внимание на поле градиента от черного к белому вверху. Это называется «Выбор градиента», в котором будет выбран градиент.
Щелкните стрелку рядом с палитрой градиентов, чтобы отобразить различные градиенты на выбор.
Выберите градиент радуги, который называется Spectrum.
Рядом с палитрой градиента находятся параметры стиля градиента.
При наведении указателя мыши на каждый квадрат Photoshop укажет, как градиент будет размещен в последовательности.
В этом случае выберите первое поле, которое называется линейным стилем.
Линейный стиль представляет градиент в одной прямой последовательности.
Установите режим «Нормальный», чтобы цвет заливал без изменений.
Установите непрозрачность на 100%, чтобы заливка была сплошной.
Теперь, поместив указатель мыши на левую сторону круга, щелкните и перетащите мышь по кругу до конца.
Обратите внимание на то, что при перемещении мыши появится линия, указывающая, в каком направлении будет идти градиент.
Как только мышь окажется на правой стороне круга, отпустите ее.
Градиент радуги появится в круге в той же последовательности в палитре градиентов.
Попробуйте щелкнуть и перетащить мышь по кругу в разных направлениях, чтобы увидеть, в каких направлениях может быть направлен градиент.
Чтобы удалить выделение вокруг круга, найдите верхнюю часть рабочего пространства.
Нажмите Выбрать и в раскрывающемся окне выберите Отменить выбор.
Движущийся контур исчезнет.
Создание круга: с помощью инструмента «Эллипс»
Инструмент «Эллипс» создает сплошной выделенный контур созданной формы, который затем настраивается так, чтобы цвет заливал форму или имел контур вокруг формы. Этот инструмент позволяет настраивать круг в одном инструменте.Хотя форма эллипса не является равномерно круглой, ярлык Photoshop позволяет инструменту Ellipse Tool превратить инструмент в инструмент круга.
Найдите левую сторону рабочего пространства, где расположена панель инструментов.
На панели инструментов есть несколько инструментов, которые можно использовать в Photoshop.
Инструмент «Эллипс» — это инструмент, расположенный на вкладке «Прямоугольник» на панели инструментов, который обозначается символом в форме прямоугольника. Этот инструмент расположен над инструментом увеличения в нижней части панели инструментов.
После обнаружения выберите и удерживайте инструмент «Прямоугольник».
Появится боковая вкладка, показывающая инструмент различной формы, который можно использовать.
Выберите инструмент «Эллипс», который является вторым инструментом на вкладке.
Найдите верхнюю часть рабочего пространства, где можно настроить инструмент «Эллипс».
Выберите режим инструмента, который находится в верхнем левом углу.
Установите режим инструмента «Форма».
Это укажет, что круг используется для создания формы.
Параметр «Заливка» позволяет создавать круг с заливкой или без нее. Это позволяет заполнить круг сплошным цветом, градиентом или узором.
Это позволяет заполнить круг сплошным цветом, градиентом или узором.
В этом случае установите для заливки значение «Нет», что обозначено белым прямоугольником с красной линией поперек него.
Рядом с заливкой находится Обводка, которая указывает, как очертить круг. Этот параметр похож на «Заливку», поскольку он позволяет обвести круг без цвета, сплошным цветом, градиентом или узором.
В этом случае выберите круг, который нужно обвести без заливки, что обозначено белым прямоугольником с красной линией поперек него.
В поле «Обводка» выберите ширину обводки равной 0 pt.
Параметр «Эллипс» позволяет обвести круг или обвести круг из точек.
Поместив курсор в верхний левый угол, щелкните и перетащите мышь в нижний правый угол, удерживая Shift на клавиатуре.
Удерживая Shift, можно создать идеальный круг. Если Shift не удерживать, круг превратится в овальную форму.
Обратите внимание, как новая форма создала новый слой под названием Ellipse 1 на панели слоев в правой части рабочего пространства.
Поскольку фигура имеет свой собственный слой, ее можно настроить в любое время.
3.2 Эллипс: обведите контур и закрасьте круг сплошным цветом
Выбрав слой Ellipse 1, который находится в правой части панели слоев, выберите инструмент Ellipse Tool.
Обратите внимание на параметры настройки круга в верхней части рабочего пространства.
Найдите и выберите «Заливка», чтобы появилась раскрывающаяся вкладка.
Рядом с параметром «Нет заливки», обозначенным белым прямоугольником с красной линией поперек, находится сплошной черный квадрат, который указывает на заливку круга сплошным цветом.
Выберите сплошной черный ящик.
Photoshop автоматически заполнит квадрат цветом, использованным в Photoshop последним.
Чтобы изменить цвет круга, найдите правый верхний угол вкладки «Заливка», где находится разноцветная рамка. Это называется палитрой цветов, которая позволяет выбрать любой цвет для заполнения круга.
Выберите палитру цветов.
Откроется окно «Палитра цветов» (Цвет заливки).
В окне «Палитра цветов» отображается множество цветов на выбор или для ввода цветового кода в нижней части окна.
В этом случае выберите голубой цвет.
После выбора нажмите ОК.
Обратите внимание, как круг закрашен выбранным цветом.
Рядом с полем «Заливка» выберите «Обводка», чтобы появилась раскрывающаяся вкладка.
Рядом с полем «Нет обводки», обозначенным белым прямоугольником с красной линией поперек, находится сплошной черный квадрат, который указывает на заполнение круга сплошным цветом.
Выберите сплошной черный ящик.
Photoshop автоматически заполнит квадрат цветом, использованным в Photoshop последним.
Чтобы изменить цвет контура круга, найдите правый верхний угол вкладки «Обводка», где находится разноцветная рамка. Это называется палитрой цветов, которая позволяет выбрать любой цвет для заливки контура.
Выберите палитру цветов.
Откроется окно «Палитра цветов (Цвет обводки)».
В окне «Палитра цветов» отображается множество цветов на выбор или для ввода цветового кода в нижней части окна.
В этом случае выберите темно-синий цвет.
После выбора нажмите ОК.
Обратите внимание, как круг закрашен выбранным цветом.
Теперь рядом с Stroke введите ширину линии 5 pt.
Установите для параметра «Тип обводки формы» сплошную линию, расположенную рядом с параметром «Ширина обводки».
3.3 Инструмент «Эллипс»: заполнение круга градиентом
Выбрав слой Ellipse 1, который находится в правой части панели слоев, выберите инструмент Ellipse Tool.
Обратите внимание на параметры настройки круга.
Найдите параметр «Заливка» в верхней части рабочего пространства.
Выберите «Заливка», чтобы появилась раскрывающаяся вкладка.
Рядом с параметром «Нет заливки», обозначенным белым квадратом с красной линией поперек, находится черный квадрат градиента, указывающий на заливку круга градиентом.
Выберите вариант градиента, который находится рядом со сплошным черным прямоугольником.
Photoshop автоматически заполнит круг градиентом.
Photoshop предоставит для заливки градиенты разных цветов, которые можно выбрать или настроить для создания нового градиента.
Чтобы настроить градиент, обратите внимание на диалоговое окно редактора градиента, в котором автоматически отображается полоса градиента от черного к белому.
Диалоговая панель редактора градиента позволяет выбирать любые цвета, настраивать прозрачность и направление градиента.
Обратите внимание на верхнюю стрелку над диалоговой панелью градиента.
Верхние стрелки над градиентом указывают, где непрозрачность начинается и заканчивается в градиенте.
Непрозрачность указывает, какая часть цвета будет присутствовать.Например, если непрозрачность установлена на 50%, тогда интенсивность цвета будет больше 50%. Это позволит видеть другие элементы за градиентом.
Нижние стрелки указывают, где каждый цвет начинается и заканчивается в градиенте.
Если цвет слева более желателен, просто переместите любую нижнюю стрелку вправо или влево, чтобы получить больше этого цвета.
Теперь обратите внимание на маленький кружок внизу градиента.
Указывает среднюю точку цвета, где сливаются два цвета.Это позволяет варианту одного цвета преобладать над другим в градиенте.
Дважды щелкните нижнюю левую стрелку, чтобы изменить цвет.
Откроется окно «Палитра цветов» (Color Stop).
Выберите оранжевый цвет и нажмите ОК.
Обратите внимание, как градиент заполнил круг.
Теперь выбранный цвет будет заливать левую часть диалогового окна градиента.
Теперь нажмите и перетащите нижнюю стрелку остановки цвета вправо.
Обратите внимание, как цвет заполняет большую часть градиента.
Теперь переместите круг средней точки цвета в нижней части диалоговой панели градиента вправо.
Обратите внимание, как влияет градиент круга.
Теперь дважды щелкните нижнюю правую стрелку под диалоговым окном градиента.
Откроется окно «Палитра цветов» (Color Stop).
Выберите синий цвет и нажмите ОК.
Найдите параметр «Линейный» под диалоговой панелью градиента.
Указывает стиль градиента.
Чтобы изменить стиль, просто щелкните вкладку и выберите стиль.
Пронумерованное поле рядом со стилем градиента позволяет указать угол стиля. В этом случае Photoshop автоматически установил угол 90 градусов.
Другой способ обозначения угла — кружок в пронумерованном поле угла. С линией, направленной к вершине круга, это указывало на то, что градиент будет идти вниз кверху.
.Как сделать кольцо (полый круг) — Сообщество службы поддержки Adobe
Janis,
Что касается метода Stroke, существует максимальный размер штриха, которого может не хватить для ваших нужд. Для малых значений обводки это работает хорошо, но при больших значениях получается зубчатый круг, как в этом примере с размером обводки 200 пикселей:
Вот еще один способ сделать кольцо.
1. Если вы работаете с фоновым слоем, переименуйте его в любое другое имя.
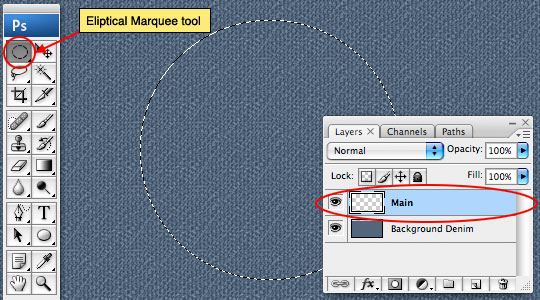
2. Выберите инструмент Elliptical Marquee Tool и, удерживая , нарисуйте свой круг. заставляет нарисованный эллипс быть круглым. Другой способ получить круг — установить на панели параметров: Style Fixed Aspect Ratio и Width & Height как 1 (или другое одинаковое значение). Вы можете нарисовать круг без .
3. Инвертируйте выделение и нажмите . Круг теперь на прозрачном фоне.
4. Измените выбор, чтобы снова было выбрано кольцо.
5. Дублируйте слой.
6. Активируйте инструмент «Перемещение» и, удерживая нажатыми клавиши и , перетащите любой угловой маркер внутрь. Это рисует концентрический круг меньшего размера. Вот что у нас есть на данный момент (я начал с сплошного синего фонового слоя):
7. Активируйте нижний слой и . Отключите видимость дублирующего слоя или удалите его. Теперь у вас есть кольцо:
Примечание. Причина переименования фонового слоя заключается в том, что удаленные выделения на фоновом слое заменяются не прозрачностью, а текущим цветом фона, как определено на панели инструментов.
Узнайте, как обрезать изображение по кругу за 8 шагов
Изучите простую обрезку квадрата.
Изучите основы с помощью этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Кадрирование» является неразрушающим, что означает, что вы можете сохранить обрезанные пиксели и отредактировать или кадрировать изображение позже. Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадрирование на фотографии не идеальное до начала редактирования.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговое искусство в соответствии с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который вы выполняете в приложениях Adobe Creative Cloud. Также изучите, что находится за рамками обрезанного круга, и используйте эти методы, чтобы обрезать изображения и придать им другие формы.
Как использовать радиальный градиент в Photoshop
В мире графического дизайна и фотографии градиенты можно использовать для создания постепенного изменения цвета, оттенка, прозрачности и т. Д. Самый распространенный градиент исчезает слева направо, но в Adobe Photoshop есть множество других вариантов на выбор.
Ниже мы описали, как применить радиальный градиент в стиле Photoshop. Радиальные градиенты начинаются с цветного круга, который излучается наружу, как солнце, и переходит в совершенно другой цвет. В этом примере мы создадим простую прямоугольную форму и настроим ее с помощью градиента, но вы также можете добавить градиенты к сложным формам и изображениям.
В этом примере мы создадим простую прямоугольную форму и настроим ее с помощью градиента, но вы также можете добавить градиенты к сложным формам и изображениям.
- Сначала запустите новый проект Photoshop и создайте форму с помощью инструмента «Прямоугольник», расположенного на главной панели инструментов. В этом проекте мы хотим заполнить всю фигуру радиальным градиентом, но Photoshop также позволяет выбрать меньшую область фигуры с помощью лассо и применить градиент только к этой части.
- Выделив фигуру, выберите инструмент «Градиент» на главной панели инструментов.Значок выглядит как прямоугольник, меняющий цвет с черного на белый, и вам может потребоваться сначала нажать и удерживать значок ведерка с краской, чтобы найти его.
- Инструмент «Градиент» имеет ряд мощных функций, которые можно настроить на верхней горизонтальной панели инструментов. Здесь вы найдете множество значков, соответствующих различным стилям градиента. Чтобы включить радиальный градиент, выберите значок с исчезающим белым кружком посередине.

- Затем, если вы хотите изменить цветовую схему градиента, дважды щелкните любой из двух цветных квадратов в нижней части главной панели инструментов.Верхний квадрат — это ваш начальный цвет (в данном случае цвет исчезающего круга), а нижний квадрат — это конечный цвет.
- Наконец, чтобы убедиться, что ваш радиальный градиент начинается в нужном месте (и с правильным цветом), щелкните и удерживайте указатель мыши там, где вы хотите, чтобы градиент начинался. Вы также можете щелкнуть за пределами экрана, если хотите, чтобы на вашей фигуре появлялась только часть затемнения. Затем переместите курсор туда, где вы хотите, чтобы градиент исчез, продолжая удерживать кнопку мыши.
- Когда вы отпустите кнопку мыши, к форме будет применен радиальный градиент. Рисование длинной линии до того, как отпустить мышь, приведет к постепенному градиенту, а рисование короткой линии создаст более быстрый градиент. Для еще большего контроля вы можете настроить непрозрачность, гладкость и другие параметры в редакторе градиентов, который можно открыть, щелкнув предварительный просмотр градиента в верхнем левом углу панели инструментов градиента.

Как нарисовать ровный круг от руки. Как нарисовать произвольную окружность или ровный круг в фотошопе
Рисование окружности – это не самая распространенная в жизни задача. Тем сложнее бывает собраться с мыслями, когда приходится нарисовать круг от руки, без циркуля, трафарета и других вспомогательных устройств. А ведь никто не застрахован от такой необходимости. Кому-то чаще, а кому-то реже, рисовать круг без циркуля случается каждому. Школьникам и студентам, забывшим дома готовальню. Родителям дошкольников, обожающих вырезать «юбочки» для картонных кукол. Родителям школьников, получающих домашнее задание смастерить бумажные снежинки. Домохозяйкам, регулярно застилающим дно формы для выпечки подходящими по размеру кругляшами из кулинарного пергамента.
В домашних условиях нарисовать ровный круг легко: берешь тарелку, блюдце или стакан, ставишь вверх дном на бумагу и обводишь по контуру. А как насчет того, чтобы нарисовать идеальный круг от руки? Спорим, круг будет похож скорее на овал, эллипс или многоугольник, в зависимости от точности вашей координации движений? В конце концов, это уже вызов самому себе. Смогу ли я сделать такой пустяк, как нарисовать идеальный круг без циркуля?! Мы знаем: сможете. Если потренируетесь и воспользуетесь несколькими хитростями, позволяющими нарисовать ровный круг без циркуля и/или трафарета, от руки.
Смогу ли я сделать такой пустяк, как нарисовать идеальный круг без циркуля?! Мы знаем: сможете. Если потренируетесь и воспользуетесь несколькими хитростями, позволяющими нарисовать ровный круг без циркуля и/или трафарета, от руки.
Как проще всего нарисовать круг без циркуля?
Забывчивость – не беда, если вы можете компенсировать ее находчивостью. Предположим, вы оставили дома циркуль, отправляясь на урок геометрии (как раз по теме, связанной с окружностями) или совещание (нужно срочно нарисовать наглядную круговую диаграмму). Чтобы никто не догадался о вашей рассеянности, не поставил двойку или не сделал выговор, предлагаем вам такие простые способы рисования окружности без циркуля:
- В пенале (своем или соседа по парте) возьмите транспортир. Этот чертежный инструмент славится универсальность: частенько подменяет линейку, а в отсутствие циркуля выполнит и его задачу. Положите транспортир на бумагу, поместив середину его ровной стороны в точку, которая станет центром будущего круга.
 Придерживая транспортир левой рукой, обведите его округлую часть карандашом – это половина круга. Теперь осторожно, чтобы не сместить центр окружности, поверните транспортир вокруг серединной точки примерно на 90°. Опять обведите округлую сторону в новом месте. Поверните транспортир на бумаге, чтобы завершить круг и доведите карандашную линию до полного круга. В принципе, вы можете нарисовать окружность из двух полукругов, но не все транспортиры это позволяют, поэтому метод из трех шагов считается наиболее универсальным и точным.
Придерживая транспортир левой рукой, обведите его округлую часть карандашом – это половина круга. Теперь осторожно, чтобы не сместить центр окружности, поверните транспортир вокруг серединной точки примерно на 90°. Опять обведите округлую сторону в новом месте. Поверните транспортир на бумаге, чтобы завершить круг и доведите карандашную линию до полного круга. В принципе, вы можете нарисовать окружность из двух полукругов, но не все транспортиры это позволяют, поэтому метод из трех шагов считается наиболее универсальным и точным. - Если даже транспортира поблизости не оказалось, придется нарушить репутацию прилежного ученика и воспользоваться предметом, одобряемым не всеми учителями: компакт-диском. Менеджеру на совещании будет проще, потому что под рукой наверняка найдется диск с презентацией или фотографиями с недавнего корпоратива. Положите диск на бумагу и, прижимая левой рукой, правой обведите карандашом. При необходимости нарисовать маленький кружок, обведите диск не снаружи, а по внутреннему отверстию.

- Нарисовать от руки круг для диаграммы в конспекте проще простого! Для этого возьмите обыкновенный стакан (стеклянный или пластиковый одноразовый – не имеет значения), сделайте вид, что хотите промочить горло. Налейте в стакан воды (это сделает его тяжелее и устойчивее), убедитесь, что донышко снаружи осталось сухим, и поставьте его на лист бумаги, лежащий перед вами на столе. Теперь небрежно, не привлекая лишнего внимания и не делая резких движений, обрисуйте донышко стакана по бумаге. Снова отпейте глоток воды и поставьте стакан в стороне от бумаги.
Как без циркуля рисовать круги разного размера?
Чтобы рисовать разные окружности без циркуля ровно и красиво, придется обойтись без вспомогательных средств: только бумага, карандаш и ловкость ваших рук. Но не пугайтесь: именно руки способны нарисовать круг без циркуля. Этими методами вы сможете воспользоваться практически в любой ситуации:
Но не пугайтесь: именно руки способны нарисовать круг без циркуля. Этими методами вы сможете воспользоваться практически в любой ситуации:
- Для рисования маленького круга от руки, причем буквально, положите лист бумаги на стол или другую ровную горизонтальную поверхность, а карандаш возьмите в правую руку обычным движением. Поднесите руку с карандашом к бумаге и, немного не до конца опуская грифель на лист, упритесь мизинцем в бумагу. Главное условие: мизинец должен прижимать лист к столу надежно, но позволять ему вращаться вокруг оси, которой стала точка соприкосновения подушечки вашего мизинца. Поставьте пишущий кончик карандаша на бумагу и зафиксируйте положение кисти. Второй рукой вращайте лист бумаги вокруг оси-мизинца – и вы увидите, как грифель обрисует идеальный круг вокруг нее. Пара советов: удобнее пользоваться мягким карандашом (В или 2В) и коротко обрезать ногти.
- Для рисования ровного круга с диаметром побольше не понадобится других приспособлений, помимо перечисленных в предыдущем пункте.
 Точно также возьмите карандаш с достаточно мягким грифелем пальцами правой руки. Мизинец на этот раз согните и прижмите к ладони, как если бы собирали пальцы в кулак. Обопритесь на сгиб мизинца и повторите прежний прием. Вращайте лист бумаги под рукой и неподвижны карандашом с комфортной скоростью, чтобы получился аккуратный круг. Маникюр в данном случае уже не играет большой роли. Рисовать круг среднего размера без циркуля можно отдельно, а можно вокруг уже нарисованного маленького круга.
Точно также возьмите карандаш с достаточно мягким грифелем пальцами правой руки. Мизинец на этот раз согните и прижмите к ладони, как если бы собирали пальцы в кулак. Обопритесь на сгиб мизинца и повторите прежний прием. Вращайте лист бумаги под рукой и неподвижны карандашом с комфортной скоростью, чтобы получился аккуратный круг. Маникюр в данном случае уже не играет большой роли. Рисовать круг среднего размера без циркуля можно отдельно, а можно вокруг уже нарисованного маленького круга. - Для рисования круга еще большего диаметра можно снова обойтись собственными руками. Схема действий повторяется в точности до момента сгибания пальцев. Но в этот раз опирайтесь не на костяшки, а на выступающую часть запястья. Снаружи есть выступающая косточка, которая послужит отлично опорой руке при рисовании окружности. Удерживайте кисть и карандаш в ней неподвижными, проворачивая лист бумаги, на котором появится ровная окружность нужного размера.
 Но вы наверняка справитесь после нескольких тренировок и/или подберете подходящую для себя скорость вращения листа бумаги под грифелем. Во всяком случае, художники признаются, что пользуются именно этой технологией, когда нужно нарисовать идеальный круг от руки.
Но вы наверняка справитесь после нескольких тренировок и/или подберете подходящую для себя скорость вращения листа бумаги под грифелем. Во всяком случае, художники признаются, что пользуются именно этой технологией, когда нужно нарисовать идеальный круг от руки.Как нарисовать большой ровный круг без циркуля?
Школьникам, художникам и офисным сотрудникам немного легче: их круги помещаются на бумаге небольшого формата. А вот портным и закройщикам приходится работать с более обширными поверхностями, причем круги в их деятельности встречаются не реже. Донышки панамок и шапочек, подолы сарафанов и юбок-клеш – в основе всех этих силуэтов лежит окружность. Но окружность эта зачастую такова, что соразмерного ей циркуля просто не существует. И вот как швеи придумали рисовать круги без циркуля:
- Для начала определите, какой именно круг нарисовать от руки – то есть, радиус этого круга. Для этого обычной сантиметровой лентой сделайте замеры нужной области: обхвата талии, окружности головы или другой параметр.
 Предположим, что это обхват талии 60 см.
Предположим, что это обхват талии 60 см. - Получившееся число – длина окружности. Чтобы из длины узнать радиус окружности, воспользуйтесь арифметической формулой: R= длина окружности/2∏. Соответственно, радиус нашей окружности будет равен 60/2*3,14 = 60/6,28 ≈ 9,5(см). Таков радиус круга, который нам предстоит нарисовать от руки.
- Возьмите два карандаша одинаковой длины. Свяжите их прочной ниткой, длина которой без учета узлов (то есть фактической расстояние между карандашами при натянутой нити) равна 9,5 см. Один карандаш установите в центре будущего круга, а второй отодвиньте на длину нити.
- Удерживая первый карандаш неподвижным, второй оберните по кругу, прорисовывая след грифеля на бумаге и сохраняя одинаковой натяжение нити в течение всего процесса рисования круга.
- Таким образом, мы сымитировали принцип работы циркуля, не имея циркуля для рисования большого круга. Нарисованная окружность идеально ровная и может служить для выкройки пояса юбки.

Как нарисовать идеальный круг без циркуля
Главный и, возможно, единственный недостаток всех изложенных выше методов заключается в огрехах рисуемой окружности. Нарисованный без циркуля круг получается приблизительно ровным, но не совсем идеальным, особенно если чертить его в спешке. Есть способ исправить эту неприятность. Он займет чуть больше времени, но порадует результатом:
- Возьмите лист бумаги, карандаш и линейку.
- Примите решение, каков будет радиус будущего круга.
- Поставьте на листе бумаги точку и приложите к ней отметку «0» на линейке.
- Поставьте вторую точку на бумаге аккурат возле цифры, означающей выбранный вами радиус.
- Переместите линейку, снова приложите «0» к начальной точке и поставьте вторую точку в соответствии с длиной радиуса.

- Продолжайте ставить точки на равном расстоянии от центра будущего круга.
- В результате этих действий вы должны получить окружность, нарисованную пунктиром.
- Чем больше точек вы поставите, тем гуще будет пунктир и меньше расстояние между его рисками.
- Соедините окружность по пунктиру.
Как построить окружность?
Окружность — идеальная линия, которую не всегда удается ровно начертить. Для этого существует специальное приспособление — циркуль. Он позволяет избежать ошибок и выполнить построение окружности идеально и точно. Однако циркуль не всегда есть под рукой.
Рассмотрим подробнее, как построить окружность с использованием циркуля и без него.
Как построить окружность циркулем
Но не всегда у вас есть с собой циркуль. Как же можно начертить окружность при помощи подручных средств? Приведем некоторые примеры.
Как построить окружность без циркуля
Пожалуй, самый простой и одновременно требующий дополнительных затрат способ — это обведение чего-нибудь круглого, будь то блюдце, часы, монета или что-нибудь другое. Но круглых предметов может также не оказаться поблизости.
Тогда можно попробовать второй вариант, который наверняка сможет выполнить каждый. Сначала надо нарисовать квадрат, а уже потом из него путем усечения углов дорисовать окружность. Ну и третий вариант, который можно использовать как на доске с мелом, так и в тетради с карандашом, — это при помощи нитки. Можно сделать имитацию циркуля и привязать нитку к карандашу, отмерить также необходимый диаметр и, приложив нитку к листу, чертить окружность, как и в случае с циркулем.
1 голосДоброго времени суток, уважаемые читатели. Что-то давно я не писал уроки по фотошопу. Надо срочно исправляться. Сегодня поговорим об одной очень простой штуке, которая будет полезна как для в или иных элементов для сайтов, так и просто для красивых картинок и открыток.
Что-то давно я не писал уроки по фотошопу. Надо срочно исправляться. Сегодня поговорим об одной очень простой штуке, которая будет полезна как для в или иных элементов для сайтов, так и просто для красивых картинок и открыток.
Сейчас вы узнаете как в фотошопе нарисовать круг. Это очень просто, быстро и интересно. Я также покажу вам несколько интересных вариантов для изготовления собственных современных материалов для сайта, постов для групп в социальных сетях или просто открыток, которые будет не стыдно послать друзьям.
Как нарисовать простые, ровные и красивые круги
Первым делом вам нужно открыть программу Photoshop. Не забывайте, что у вас есть возможность воспользоваться онлайн версией pixlr.com .
Не устаю говорить, что не стоит обращать внимание на простые (или другие) варианты типа Paint или еще какой-то глупости. Учитесь работать в профессиональных программах.
Сейчас прочитаете статью о решении одной задачи, завтра о другой и уже через год сможете выполнять очень здоровские проекты, даже если совсем не собирались этого делать. Ставьте перед собой глобальные цели. Но, вернемся к основной теме.
Ставьте перед собой глобальные цели. Но, вернемся к основной теме.
Создайте новый документ.
Допустим он будет в размере 500 х 500 пикселей. Это не важно.
Теперь находим в панели управления инструмент эллипс. Если не можете отыскать сразу, попробуйте несколько секунд удерживать зажатую клавишу мыши на кнопках меню слева. Возможно эллипс скрывается под прямоугольником.
Теперь рисуем окружность.
Чтобы круг получился ровный зажмите кнопку shift на клавиатуре. Она помогает сохранить пропорции.
После того, как вы закончите, у вас вылезет дополнительная панель управления. Она дублирует ту, что находится в верхней части экрана. Можете работать в любой, которая нравится больше, это не имеет значения.
Если необходимо нарисовать фигуру нужного диаметра меняем вот эти значения на необходимые параметры. Пусть будет 500. Смотрите, если у вас по какой-то непонятной причине меняется только один показатель, не забудьте поменять и второй, а то нарисуете эллипс.
Вы можете , использовать градиент, узор или выбрать один цвет. Откройте дополнительные панели, чтобы расширить собственные возможности.
Здесь также можно использовать разные приемы: градиент, узор, один цвет или без обводки.
Если хотите изменить саму линию, посмотрите на следующую графу.
Кстати, совсем забыл сказать, если вы используете градиент для заливки, то попробуйте радиальный эффект, чтобы цвет шел из центра.
Еще один интересный эффект
Можно рисовать круг прямо на картинке или переместить его в фотку при помощи кнопок ctrl+c (копировать) и ctrl+v (вставить).
Теперь поработайте с непрозрачностью (в панели слева). Смотрите, чтобы в панели подсвечивался именно тот слой, с которым вы работаете. В данном случае – эллипс.
В круге можно написать какой-то текст.
Если возникают трудности, то можете скачать psd макет этой картинки, которую вы видите на скриншоте выше, и поковыряться в нем. Так учиться интереснее. Разберитесь в моем примере самостоятельно. Это совсем не сложно. (СКАЧАТЬ >> )
Так учиться интереснее. Разберитесь в моем примере самостоятельно. Это совсем не сложно. (СКАЧАТЬ >> )
Есть слои: фотография саванны (фон), есть круг с градиентом (эллипс 1) и текст. Если вы скачаете этот файл, открыть его можно и нужно при помощи photoshop, а дальше развлекайтесь как хотите.
Или вот еще одна картинка, которую вы можете скачать (СКАЧАТЬ >> ).
Чтобы ее создать, помимо тех моментов, о которых вы уже знаете, на каждом слое я нажал правой кнопкой мыши и поменял параметры наложения.
Скачайте этот макет и посмотрите сами, возможно вы сможете значительно улучшить результат! Не стесняйтесь и оставляйте свои варианты в комментариях.
Для тех, кто хочет постигать
Если вам и мои уроки, то советую вам подписаться на рассылку моего блога и получать информацию о свежих интересных публикациях прямо себе на почту. Это действительно удобно.
Однако, согласитесь, чтобы научиться и стать профессионалом придется ждать немало. Ведь помимо фотошопа, я рассказываю о вордпрессе, о том как продавать и создавать сайты, о плагинах и ведении переговоров с заказчиками.
Ведь помимо фотошопа, я рассказываю о вордпрессе, о том как продавать и создавать сайты, о плагинах и ведении переговоров с заказчиками.
Если вам хочется выучиться фотошопу для того, чтобы создавать сайты, могу порекомендовать еще два варианта. Первый – уроки вот отсюда — «ВЕБ-ДИЗАЙН для начинающих ». О них я уже подробно писал. В принципе, если захотите, то сможете многому научиться бесплатно, за три дня, которые предоставляются в качестве тестового периода. Очень полезно и здорово.
Однако, это круто в том случае, если вы учитесь для себя. Если же интересует заработок по-крупному, то обращайте внимание на Нетологию, а именно вот этот курс — «Веб-дизайнер: эффективный сайт от идеи до реализации »:
Да, цена, конечно, кусается.
Зато какая программа и какие преподаватели вас ждут.
Тут вам и директор Red Keds, и создатель интерфейсов из Лаборатории Касперского, и еще куча именитых и успешных ребят из компаний с мировым именем. По окончании вы получаете диплом. Этой действительно дорогого стоит.
По окончании вы получаете диплом. Этой действительно дорогого стоит.
Ну вот и все. Теперь вы знаете максимум и я могу со спокойной душой откланяться.
Успехов в работе!
Вопрос важный не только для новичков, но иногда и для опытных художников. Понимая как правильно рисуется круг в перспективе мы можем нарисовать огромное количество предметов, не только горшки и тарелки.
В общем краткая суть: обычно мы редко видим круглые предметы фронтально. Например тарелку вот так
Мы видим гораздо реже, чем вот так.
Поэтому нам нужно понимать, как правильно изобразить тарелку в перспективной горизонтальной плоскости. Для этого есть простая схема.
Самое главное слева. Мы видим овалы и линию горизонта, относительно которой и рисуем обычно все объекты. На уровне линии горизонта овал либо превращается в линию, либо очень узкий. Чем выше или ниже, тем овал становится круглее, все линии которые ближе к нам по закону перспективы будут толще, все, что дальше — тоньше. Если овал сильно ниже уровня зрения, он может становится почти круглым. Очень наглядно это можно увидеть, взяв моток скотча, вашу идеальную натуру для отработки этого навыка. Поднимаем моток на уровень глаз — в идеале мы увидим прямоугольник, поднимаем выше и ниже и сразу видим наглядно все изменения.
Если овал сильно ниже уровня зрения, он может становится почти круглым. Очень наглядно это можно увидеть, взяв моток скотча, вашу идеальную натуру для отработки этого навыка. Поднимаем моток на уровень глаз — в идеале мы увидим прямоугольник, поднимаем выше и ниже и сразу видим наглядно все изменения.
В вертикальной плоскости история абсолютно такая же, только схему надо перевернуть на 90 градусов.
Таким образом нам становятся подвластны все тарелки и горшки, смотрим на предыдущую картинку тарелки, с учетом новых знаний.
Можно нарисовать еще один овал чтобы показать толщину тарелки, конечный результат зависит от вашей наблюдательности. Навык рисования овалов очень хорошо тренируется в детальном рисовании простых предметов, отлично подходит на первых порах все тот же моток скотча например.
При рисовании овалов есть еще одна часто встречающаяся ошибка. Многие рисуют вместо овала две дуги. Этого нельзя допускать, даже если ваш овал очень узкий, всегда рисуем скругления в углах.
Со временем вы будете прекрасно находить перспективу практически в любом объекте.
Ну а после того, как круги надоедят, можно пробовать рисовать квадраты — принцип тот же самый. Есть правда нюанс с точкой схода, но об этом в другой раз.
Надеюсь больше у вас не возникнет проблем с кругом в перспективе и ваши рисунки будут правильными и точными. Кроме этого поста можно посмотреть так же
Дорогие начинающие швеи-самоучки, сегодня я решила написать статью, которая нам поможет в будущем кроить детские панамки, взрослые пляжные шляпы, а также юбку-солнце, и естественно воланы. Как вы догадались, речь идет об умении рассчитать радиус окружности, и суметь нарисовать ее без циркуля. Потому что вполне возможно, что нам понадобится нарисовать окружности такого размера, для которого циркули и не продаются. Да и не у всех дома есть циркуль. Итак, на повестке дня следующее:

КАК РАССЧИТАТЬ РАДИУС ОКРУЖНОСТИ.
Для чего он нужен, этот расчет радиуса? Чтобы начертить окружность, нам надо знать радиус этой сомой окружности – то есть расстояние от одной ножки циркуля до другой.
Допустим нам надо нарисовать окружность донышка панамки, и все что мы знаем, это обхват головы ребеночка. Как широко надо раздвинуть ножки циркуля, чтобы в итоге получить окружность, совпадающую с размерами головы ребеночка?
Или нам нужно начертить окружность юбки-солнца, зная только то, что длина окружности должна идеально совпадать с обхватом нашей талии.
Сейчас, чтобы все было предельно ясно и понятно, разберем 2 конкретных случая, которые чаще всего встречаются в работе швей.
Это расчет радиуса донышка панамки. И расчет радиуса на выкройке юбки-солнца.
Итак, поехали…
Эту история я красиво расписала в картинках прямо с текстом -рассуждением. Чтобы была понятна вся последовательность работы мозга.)))
Чтобы была понятна вся последовательность работы мозга.)))
Значит, чтобы узнать радиус – нам надо наш обхват головы ребеночка поделить на 6,28.
Берем мобильный телефон, находим в нем калькулятор и делим наши 42 см обхвата головы на 6,28 – получаем 6,68 см = то есть 6 см и 6 мм. Это и есть радиус.
Значит, нам надо раздвинуть ножки циркуля на расстояние 6 см 6 мм. И тогда нарисованная нами окружность будет равна 42 см – то есть ляжет ровненько по головке ребенка (только не забудьте ее обвесит отступив на 1 см для припусков на швы).
Ситуация вторая – нужно начертить окружность юбки-солнца. Все что мы знаем это обхват талии и длина юбки которую мы в итоге хотим получить.
В чертеже юбки солнца есть 2 окружности. Маленькая (внутренняя) должна лечь ровненько на нашу талию. То есть длина этой окружности должна совпасть с обхватом талии. Обхват талии 70 см, значит, и длина окружности должна быть 70 см (ну, разве что, там всякие сантиметры туда-сюда в виде припуска на швы, или еще какую дополнительную отделку в виде поясочка или кокеточки)
Значит нам нужно узнать, какого радиуса чертить круг, чтобы окружность в результате получилась длиной в эти нужные нам70 см.
На картинке ниже я все расписала и как рассчитать радиус маленькой окружности и как потом узнать радиус большой окружности.
И когда начерчена маленькая окружность. Все что нам нужно, это к маленькому радиусу прибавить желаемую длину юбки – и мы получаем большой радиус для большой окружности края юбки.
Вот с расчетами мы разобрались. Будем шить юбки и панамки – буду отправлять вас в эту статью.
Теперь давайте разберемся, как нарисовать окружность любого размера без циркуля.
КАК НАРИСОВАТЬ ОКРУЖНОСТЬ БЕЗ ЦИРКУЛЯ.
Вот здесь ниже я проиллюстрировала тремя картинками три способа. Надеюсь что все понятно нарисовано и прописано.
Да это быстрый способ – но надо следить за тем, чтобы карандаши не откланялись в сторону. Угол наклона карандаша изменяем радиус. Или надо чтобы один человек ровно держал один карандаш, а другой ровно перпендикулярно чертил вторым карандашом.
Вообще-то, чем ниже привязана нитка тем точнее будет окружность. Поэтому некоторые пользуются маленькими булавочками. Погрешность при отклонении булавки в сторону небольшая, и при шитье ею можно принебречь.
Поэтому некоторые пользуются маленькими булавочками. Погрешность при отклонении булавки в сторону небольшая, и при шитье ею можно принебречь.
И все-таки самый вернейший способ начертить точный круг без циркуля, это при помощи обычной линейки и карандаша. Вот как это выглядит:
И далее по кругу, двигаем сантиметр (как часовую стрелку в часах) и отмечаем точки на одном и том же расстоянии – то есть на одной и той же цифре сантиметровой ленты. Вместо ленты можно использовать бечевочку с нанесенной на ней отметкой – главное убедитесь что бечевочка нисколько не тянется.
Ну вот и все – еще один пробел в знаниях устранен – теперь можно и на юбку-солнце замахнуться и на панамку – рассчитывать радиусы мы умеем.
Ольга Клишевская, специально для сайта “Женские разговоры”.
Как создать контур круга в фотошопе. Как нарисовать круг в «Фотошопе». Выбор инструментов.
Здравствуйте, дорогие читатели! В этом уроке Вы узнаете, как нарисовать круг в фотошопе за несколько секунд.
Создайте новый документ (Ctrl + N). Выберите инструмент Эллипс (Ellipse Tool) (U) в режиме фигур.
Зажмите клавишу Shift и создайте круг на холсте.
В этом случае Вы могли контролировать размер круга мышью. Если Вы хотите заранее задать размер круга, в настройках инструмента выберите стиль Заданный размер (Fixed Size) и введите одинаковые значения для ширины и высоты.
В обоих примерах точка разметки такая же. Он настроен на принцип «образец, ошибка», пока вы не получите удовлетворительный результат. Упражняйте то, что вы узнали на некоторых фотографиях. В этом уроке вы изучили множество инструментов для создания и управления выбором. Как объяснялось выше, различные инструменты могут использовать вас в разных целях в разных ситуациях. Каждый из них имеет свои преимущества и недостатки. Зная их специфику, вы сможете работать быстрее и эффективнее. Вы будете счастливы с результатом.
Упражнение с помощью разных инструментов и попытайтесь выбрать, перетасовать, удалить и т. д. различные разделы. На следующем рисунке показаны настройки. Нажмите инструмент точно на пересечении линий. Появится круг, который на самом деле является способом написания текста. На этот раз он появится как новый слой, но на панели «Пути».
д. различные разделы. На следующем рисунке показаны настройки. Нажмите инструмент точно на пересечении линий. Появится круг, который на самом деле является способом написания текста. На этот раз он появится как новый слой, но на панели «Пути».
Сделайте клик на холсте, и круг будет создан.
Круг можно нарисовать и при помощи обычной кисти. В этом случае он будет растрированным.
Создайте новый слой (Ctrl + Shift + Alt + N), выберите инструмент Кисть (Brush Tool) (B), кликните правой кнопкой мыши на холсте и введите нужные значения. Жёсткость (Hardness) нужно установить на 100%, чтобы края круга были чёткими. Параметр Размер (Size) определяет диаметр круга.
Теперь возьмите инструмент «Горизонтальный тип» и перетащите путь до точки, где текст начнется до тех пор, пока панель не будет наклонена, а затем щелкните, и вы можете начать вводить текст. В этом случае он записывается на орбиту, поэтому исходная точка не очень важна.
После того, как вы написали текст, вы очистите путь, а на панели «Слои» вы получите новый слой с буквой Т, которая является слоем текста. Каждый путь на панели «Пути» связан со слоем на панели «Слои». Если вы хотите что-то изменить, вам нужно выбрать путь и соответствующий ему слой: на панели «Пути» вы выбираете путь, переходите на панель «Слои» и выбираете подходящий слой — если вы не хотите путать — введите похожие имена. Перейдите на панель «Слои» и создайте новый слой «эллипс 1».
Каждый путь на панели «Пути» связан со слоем на панели «Слои». Если вы хотите что-то изменить, вам нужно выбрать путь и соответствующий ему слой: на панели «Пути» вы выбираете путь, переходите на панель «Слои» и выбираете подходящий слой — если вы не хотите путать — введите похожие имена. Перейдите на панель «Слои» и создайте новый слой «эллипс 1».
Кликните на холсте, чтобы нарисовать круг.
Если Вам нужно нарисовать кольцо, то для этого также существует несколько способов. Первый способ – это обводка контура. Выберите инструмент Эллипс (Elliзse Tool) (U) в режиме контура.
Еще раз нажмите пробел, чтобы очистить путь, создайте новый путь для внешнего круга. Нажмите на пустой, потому что путь не должен быть активным. Далее: Растрировать слой с текстом. Если ваш урок вам подходит, поделитесь им. С его помощью вы можете выбрать эллипс, прямоугольник, столбец 1 пиксель и строку 1 пиксель. Вы можете переместить весь образ, сделав его монослоем. Инструмент для обрезки — уменьшает размер изображения путем обрезки. Выберите нужную область изображения и нажмите «Ввод», чтобы обрезать ее.
Выберите нужную область изображения и нажмите «Ввод», чтобы обрезать ее.
Инструмент «Исцелить кисть» и «Патч-инструмент» — различные формы одного и того же инструмента. Инструмент «Исцелитель кисти» используется для ретуширования фотографий для удаления высокой контрастности. Патч-инструмент исправляет поврежденные части фотографии, смешивая поврежденную часть с хорошо выглядящей частью.
Нарисуйте контур круга на холсте. Затем выберите инструмент Кисть (Brush Tool) (B) и задайте размер и жёсткость. Размер повлияет на толщину кольца, а жёсткость на мягкость его краёв.
Данный урок рассчитан на новичков и в нем мы научимся рисовать правильный ровный круг в графическом редакторе Photoshop с различной прозрачностью, а также впишем в него текст.
Выберите часть изображения с помощью инструмента и перетащите выделение на другое место. Инструмент для карандашей и кисти — используется для рисования. Со вторым вы можете создать образец, который хотите использовать в будущем. Что-то вроде отмены для частей изображения.
Что-то вроде отмены для частей изображения.
Существует руководство по применению этой кисти — здесь. Инструмент «Ластик» — ластик стирает области изображения, на которое вы нажимаете. Инструмент «Градиент» — с помощью этого инструмента вы применяете различные типы градиентной заливки к активному слою.
Инструмент «Размытие», Инструмент «Резкость»и Инструмент «Смазка» — чтобы использовать их, вы должны перетащить указатель мыши на области, где вы хотите применить эффекты. С помощью первого инструмента вы размываете, а во втором — тоньше, а третье размываете места, куда вы перетаскиваете мышь.
Так как урок расчитан на тех, кто возможно открыл Photoshop впервые, то рассмотрим все детально.
- Открываем программу
- Нажимаем в верхнем меню File -> New и задаем размер документа, например 500 на 500 пикселей.
У вас откроется рабочая область, на которой мы и будем круг. Для работы кроме рабочей области нам понадобиться панель инструментов, которая расположена справа, а также панель слоев (Layers), обычно по умолчанию находиться справа, но если вы её не видите, то проследуйте по верхнему меню Window -> Layers .
Первый светится, второй темнеет, третий уменьшает насыщенность цвета. Текстовый инструмент — с ним вы пишете текст на изображении. С помощью стилуса вы можете нарисовать свободную линию, а затем написать текст. Инструмент аннотации — вы можете добавлять примечания или звуки к изображению.
Инструмент «Пипетка» — с помощью этого инструмента вы берете цветовой образец с рисунка, с цветной панели или из окна выбора цвета. Ручной инструмент. При большом увеличении изображения ваша рука перемещает область, в которой вы сейчас работаете, не затрагивая объекты.
Слева на панели инструментов выбираем среди фигур инструмент овал (Ellipse Tool). Ниже показал скриншот, как это сделать:
После этого в верхней части экрана под основным меню можно выбрать цвет круга, которые мы будем рисовать, для этого нажимаем на пикторграмму Color и делаем свой выбор, я выбрила цвет #06c7ea.
Инструмент «Масштаб» — увеличьте представление изображения, чтобы увидеть детали более четко. Этот инструмент также не меняет самого изображения. Самые основные инструменты позади, и теперь мы учимся более сложным и сложным — потому что у многих инструментов будет отдельная статья, лучше всего составить четкое резюме и описания всех инструментов и инструментов.
Этот инструмент также не меняет самого изображения. Самые основные инструменты позади, и теперь мы учимся более сложным и сложным — потому что у многих инструментов будет отдельная статья, лучше всего составить четкое резюме и описания всех инструментов и инструментов.
Эта часть служит обзором, но также и как одно большое продвижение вперед, потому что большинство инструментов будут обсуждаться более подробно, некоторые действительно последовательны. В первом упоминаются очень важные инструменты, которые будут содержать отдельные статьи в серии. Второе, что не так важно, но которое мы также будем описывать и указывать, возможно, в группе с другими инструментами. В последнем случае мы подытожим неинтересные инструменты, которые будут получены позже в последних работах.
Как же нарисовать ровный круг в Фотошоп?
Теперь зажимаем клавишу Shift левой рукой, а правой наводим мышкой в левую верхнюю часть рабочей области, нажимаем левую кнопку мыши и тянем по диагонали направо вниз. Возможно, в это сложно вникнуть, но действие на самом деле максимально простое.
Возможно, в это сложно вникнуть, но действие на самом деле максимально простое.
Не забывайте, что основные инструменты, которые мы обсуждали в предыдущей работе, здесь не упоминаются. Вот почему вы будете искать движение, руку и другие напрасно. Мы не будем просто проходить через панель инструментов, а также элементы из главного меню и, короче говоря, почти все, что можно считать важным инструментом. Без упоминания, расположение по важности было бы слишком несбалансированным — так что в случае с соседними инструментами у вас всегда есть ссылка, которая перемещает вас к вашему соседу.
Поскольку это разделение может не устраивать всех, в конце статьи, находящейся на панели инструментов, сортируются так же, как и они. Все статьи, перечисленные здесь или в группе инструментов, будут посвящены отдельной статье. Это самые простые и самые современные инструменты, используемые графическими художниками и художниками, независимо от направления внимания.
Зачем мы зажимали Shift? Мы пользовались инструментом овалов, им можно нарисовать любой эллипс, но чтобы рисовать ровный круг, нужно держать зажатым Шифт, тогда пропорции будут сохраняться.
Выше вы увидели, какой результат должен был получиться. При помощи стрелочек можете подвинуть свою фигуру в нужное место. Либо воспользуйтесь на панели инструментов Move Tool.
Селективные инструменты, вероятно, являются самой многочисленной группой, которая скрывает ряд простых и простых, но также более совершенных и требовательных инструментов. Практически все создают «выбор областей», сами инструменты не мешают вашему документу, но изменчивость огромна — у вас есть простые инструменты, такие как прямоугольный выбор, где вы выбираете части изображений, и сложные инструменты, используемые для вырезания фоновых объектов, которые часто применяемых, например, в рекламной индустрии.
Прямоугольный выбор, эллиптический выбор, выбор одной строки, выбор одной колонки
Выбранная часть документа характеризуется прерывистыми краями, которые в народе называют «маршевыми муравьями». Следующие отчеты всегда соприкасаются с одним полем, не оставляя ссылки на соседей.
Твердые и простые инструменты. Простые и обычно используемые более технически — они точны, но без каких-либо других опций.
Как сделать прозрачный круг?
Чтобы было лучше видно прозрачность, создадим под слоем нашего круга фон с фотограей. Для этого смотрим на нашу панель Layers.
- Наводим на нижний слой под кругом и кликаем один раз по нему, чтобы выделить.
- Нажимаем кнопку добавить новый слой
Ласо, полигональное лассо, магнитное лазо
Для этого вы платите за неточности, лазо, как правило, долото, выбор которого постепенно замерзает.
Более сложные инструменты для более сложных вариантов. Благодаря новым функциям особенно быстрый выбор становится привлекательным инструментом для сложных вариантов, таких как символы или другие сложные объекты.
Вы можете найти его в главном меню в разделе «Выбор». Вы выбираете определенный цвет, как показано на рисунке, и у вас есть несколько вариантов настройки вашего выбора. Он становится доступным при использовании инструментов выбора.
Он становится доступным при использовании инструментов выбора.
Это не инструмент выбора в истинном смысле, а скорее мощный инструмент для редактирования созданных выборов. Более подробно, мы, вероятно, пройдем этот инструмент до конца серии, но это того стоит.
Найдите любую фотографию и нажмите PrintScreen. Я взял фото города Лондона. Чтобы вставить, выделите новосозданный слой в панели Layers и нажмите комбинацию Ctrl+V. При помощи Move Tool или стрелочек клавиатуры подвиньте изображение как вам нужно.
Чтобы добиться прозрачности выделите слой с кругом и передвиньте ползунок Opasity (Прозрачность) до нужного числа, я лично поставил 66%.
Дважды щелкните слой на панели «Слои», чтобы вызвать стили. Серия всех видов эффектов и настроек, которые позволяют каждому слою значительно изменить свое изображение.
Потому что часто простые вещи, такие как тени, переходы, отражения, цвета или сияния, стили слоя почти всегда являются надстройками. Если вы не делаете дизайн, вы, вероятно, не строите свои эффекты. Хорошей новостью является то, что большинство из них легко понять, все дело в том, чтобы пройти и запомнить. Но не обманывайте себя простотой, многие из эффектов имеют широкий диапазон вариантов и адаптаций, которые немного сложнее, но в правильных руках они позволяют вещи, о которых вы даже не подумаете.
Если вы не делаете дизайн, вы, вероятно, не строите свои эффекты. Хорошей новостью является то, что большинство из них легко понять, все дело в том, чтобы пройти и запомнить. Но не обманывайте себя простотой, многие из эффектов имеют широкий диапазон вариантов и адаптаций, которые немного сложнее, но в правильных руках они позволяют вещи, о которых вы даже не подумаете.
Теперь все должно было получиться примерно в таком виде. Лондон отчетливо виден сквозь нашу фигуру.
Как обвести круг в фотошопе – делаем контур
Давайте обведем нашу фигуру по контуру, добавив тонкую полосочку желтого цвета. Для этого выделяем фигуру и нажимаем на кнопочку Add layer style.
Чем лучше знание, тем больше возможностей сочетать стили.
В этой серии мы также покажем вам, как записывать различные надстройки и дополнительный контент. Запись новых стилей не будет пропущена. Без текстового инструмента вы ничего не напишете. Это неизбежно вписывается в один из самых важных инструментов. В основном очень простой, с более продвинутыми параметрами, а иногда и беспрецедентными комбинациями с другими инструментами, такими как ручка.
Помимо редактирования конкретных шрифтов и символов в тексте, вы можете взаимодействовать со целыми абзацами, где вы настраиваете, например, выравнивание или отступ. Но это то, с чем работают большинство программ, и если вы добавите по сей день непонятный способ размытия текста, вы согласитесь, что текст является одним из тех вещей, которые добавили некоторые дополнительные, и со временем это немного лучше разработаны. Это необходимо, да, но в дополнение к нескольким симпатичным трюкам он не предлагает гораздо больше.
Среди стилей выбираем Stroke и выставляем следующие настройки.
Я выставил толщину в 3 пиксиля, желтый цвет обводки и поцицию внутри (можно было выровнять по отношению к фигуре по центру, внутри или снаружи).
Другие смежные инструменты.
Основные инструменты для рисования. В отличие от настоящих щетинок, вы можете сделать эти виртуальные с кусками, которые, скорее всего, будут смешиваться с садовым опрыскивателем. Кисть является основой для большинства более продвинутых эффектов, благодаря невероятной изменчивости и легкости, с помощью которых различные эффекты могут быть созданы в течение нескольких минут, если вы знаете, что делаете. Результат может быть любым и 100 раз другим, но большинство основ начинаются аналогичным образом.
Как выделить круг в фотошопе
Существует такой инструмент, как Elluptical Marquee Tool (Инструмент выделения овала) и при его помощи можно выделить круг и даже вырезать, если это необходимо.
На фотографии ниже можно увидеть как найти данное приспособление.
К примеру, если мы хотим выделить иди вырезать круглую область на лондонской фотографии, то выбираем слой с ней и пользуясь Elluptical Marquee Tool и зажаток кнопкой Shift тянем абсолютно так же, как в случае с бирюзовым кругом. Чтобы вырезать нажимаем после выделения комбинацию клавиш Ctr+X.
Более подробно по этому пункту можете посмотреть в видео-ролике (ролик делал не я, но он в тему).
Как нарисовать произвольную окружность или ровный круг в фотошопе. Овальная область
Инструкция
Откройте файл исходной . Для этого надо нажать сочетание клавиш CTRL + O и в раскрывшемся диалоге найти нужный файл. В окне диалога есть возможность просмотреть содержимое выделенного файла еще до его открытия, поэтому ошибиться трудно.
Теперь надо выделить необходимую круглую область фотографии. Наведите курсор на левый верхний угол изображения, нажмите левую кнопку мыши и, удерживая ее, перемещайте курсор по диагонали к нижнему углу. Размер выделенной области будет увеличиваться, а когда вы отпустите кнопку мыши, он зафиксируется. Если вы проделаете все это при нажатой клавише CTRL, то выделенная область будет геометрически правильным кругом. Зато без этой вы свободны создать овал любой степени сплюснутости.
После того как выделение сделано, есть возможность произвести с ним дополнительные манипуляции. Например, его можно перемещать, перетаскивая с помощью мышки или нажимая со стрелками. Ускоренное перемещение с помощью стрелок получается при удерживаемой клавише SHIFT. Можно изменять выделения — для этого раскройте раздел меню «Выделение» и выберите пункт «Трансформировать выделенную область». Когда закончите подгонку формы — скопируйте выделенную область нажатием сочетания клавиш CTRL + C.
Теперь создайте новый — нажмите сочетание клавиш CTRL + N. Фотошоп автоматически подберет для него размеры, соответствующие ширине и высоте скопированного вами участка фотографии. А вам останется выбрать в выпадающем списке «Содержимое фона» пункт «Прозрачный» и нажать кнопку «OK».
Осталось отредактированную фотографию — нажмите сочетание четырех клавиш CTRL + SHIFT + ALT + S. В открывшемся диалоге задайте нужный файла — выберите его во втором сверху выпадающем списке. Форматы GIF и PNG поддерживают прозрачность, JPEG — нет. Зато JPEG может более качественно передавать плавные переходы цветов (градиенты). Подберите нужный вариант и нажмите кнопку «Сохранить», а затем укажите куда именно и с каким названием надо сохранять файл.
Есть два ключевых инструмента в Фотошоп: rectangular и elliptical marquee tools (прямоугольная и овальная области выделения), и они совместно занимают позицию в панели инструментов. Вот некоторые вещи, которые вы могли не знать об этих инструментах.
Квадраты и круги
R ectangular и elliptical marquee tools (прямоугольная и овальная области выделения) могут быть использованы для рисования правильных квадратов и кругов. Когда вы нажимаете и проводите область, удерживайте клавишу Shift, чтобы ограничить форму в пределах круга или квадрата.
Круг — это квадрат? Нет, спасибо!
Попробуйте нарисовать круг или овал в зафиксированном положении на изображении, вы можете запутаться, откуда начинается рисование фигуры. Круг или квадрат нарисованы, как будто они были помещены в квадратную или прямоугольную форму, таким образом, вы начинаете тянуть их из угла квадратного или прямоугольного объекта. Все это усложняет точное расположение фигуры. Чтобы упростить задачу, вы можете нарисовать свою фигуру из центра наружу, удерживая клавишу Alt во время использования инструмента выделения. Добавьте клавишу Shift для удерживания овала в пределах круга.
Правильная фигура, но неправильное положение?
Что вы делаете, когда уже нарисовали правильную фигуру, но в неправильном месте в изображении? Не отпускайте мышь! Вместо этого, удерживая клавишу пробела, вы можете подвинуть свою фигуру в желаемую позицию. Отпустите клавишу пробела и затем левую кнопку мыши, чтобы зафиксировать выделение в выбранной позиции.
Правильная фигура, но неправильный поворот?
Когда вы хотите создать развернутую фигуру, такую как прямоугольник, квадрат или овал, для начала создайте ее, используя инструмент выделения, не обращая внимания на поворот. Теперь отпустите кнопку мыши и выберите Select > Transform selection (Выделение > Трансформировать выделение). Фигура теперь показывает маркеры трансформирования, которые вы можете использовать для ее поворота. Нажмите клавишу Ctrl, и вы можете потянуть за уголок фигуры и исказить ее. Нажмите Enter или Return, чтобы применить трансформацию и удалить маркеры. Теперь вы можете продолжить свою работу с областью выделения.
Строгий размер выделения
Если вы хотите создать область выделения с точными размерами, из выпадающего меню Style (Стиль)выберите Fixed Size (фиксированный размер). Пропишите пиксели по ширине и высоте в рамках и нажмите на изображение, появится выделение в точности такое же, как вы задали. Используйте Fixed Ratio (фиксированное соотношение), чтобы создать выделение с фиксированным соотношением, например 1:1.25, как показано здесь.
В следующий раз, когда вам нужно будет создать выделение на изображении, используя инструмент выделения, помните, что у него намного больше возможностей, чем кажется на первый взгляд.
В этой статье мы рассмотрим, основные инструменты и функции, которые необходимо знать, чтобы нарисовать ровный круг в Фотошопе. Поговорим и о том, как можно в Фотошопе сделать круг, контур круга и круг нужного диаметра.
Создаем новый файл: «File» – «New» или откройте нужное изображение, нажав сочетание клавиш «Ctrl+O» .
Курсор будет иметь вид плюсика. Кликните левой кнопкой мыши, в том месте, где должен начаться круг, и нарисуйте его, не отпуская кнопку. Круг будет нарисован того цвета, который выбран основным. Рисуется он от начала курсора.
Чтобы нарисовать круг от центра , в настройках инструмента нажмите на маленькую черную стрелочку и поставьте галочку в поле «From Center» (От центра).
Если нужно нарисовать ровный круг , а не эллипс, поставьте маркер в поле «Circle» (Окружность).
Нарисовать круг в Фотошопе заданного размера тоже можно, ставим маркер напротив «Fixes Size» (Заданный размер) и в полях «W:» и «H:» задаем значения ширины и высоты. Задав одинаковые значения, нарисуете круг, разные – эллипс. Теперь нажмите левую кнопку мыши и, не отпуская ее, разместите появившийся круг в нужной части изображения.
На сайте уже есть статья, как нарисовать прямоугольник без заливки . Сейчас рассмотрим, как можно нарисовать круг в Фотошопе без заливки . Для этого в настройках инструмента «Ellipse Tool» (Эллипс) активируйте кнопочку «Paths» (Контуры).
Точно также, нажав на черную стрелочку и отметив маркером нужный пункт, можно сделать ровный круг, от центра или фиксированного размера.
В результате можно нарисовать эллипс или круг с тонким светло серым контуром без заливки.
Также, нарисовать круг можно используя инструмент «Elliptical Marquee Tool» (Овальная область).
Выделите его и зажмите клавишу «Shift» , чтобы нарисовать ровный круг вместо эллипса. Если зажмете «Alt+Shift» , то нарисовать круг можно от центра.
Таким образом, мы нарисуем только контур круга.
Чтобы залить его цветом, выберите на панели инструментов «Paint Bucket Tool» , и установите желаемый цвет в качестве основного. Затем кликните мышкой внутри выделенной области.
Если Вам нужно нарисовать круг без заливки , кликните по нему правой кнопкой мыши и выберите из меню «Stroke» (Выполнить обводку).
В следующем окне установите значение для ширины линии «Width» и выберите цвет контура «Color» .
Чтобы снять выделение, нажмите «Ctrl+D» . В результате мы нарисовали прозрачный круг с красным контуром.
Вот так, используя один из описанных инструментов, Вы можете нарисовать эллипс или круг с заливкой или без заливки в Фотошопе.
Оценить статью:Сегодня мы создадим в фотошопе круглый логотип с гранжевой подложкой, декоративным элементом в виде шестеренки, крупным текстом и надписью по кругу. Сначала мы создадим фон, добавим немного шума. Потом последовательно будем создавать шестеренку, используя технику записи по кругу с помощью контуров. Далее добавим декоративные круги и звездочки. Посередине напишем крупный текст и применим к нему стиль слоя. И наконец напишем несколько слов по кругу внутри логотипа. Для этого мы опять напишем несколько слов по кругу с помощью контуров.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #d2d2d2.
Шаг 2.
Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) со значением 6, распределение равномерное, монохромный.
Шаг 3.
Применим к фону стиль слоя «Внутреннее свечение» (Inner Glow), цвет #d1d0d0.
Шаг 4.
Получили такой результат.
Шаг 5.
На новом слое создаем круг, цвет #1f1f1f.
Шаг 6.
Теперь сделаем так. Удерживая Ctrl, щелкаем по слою с кругом, чтобы выделить его. В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths). В открывшемся диалоговом окошке щелкаем по нижней иконке «Сделать из выделенной области рабочий контур» (Make Work Path From Selection). Получили рабочий контур. Теперь выбираем инструмент «Текст» (Text Tool) и пишем простой точкой по контуру. Настройки шрифта как на рисунке ниже. Более подробно посмотреть можно посмотреть в соответствующем уроке.
Шаг 7.
После этого, удерживая Ctrl, щелкаем по слою с точками, чтобы выделить фигуры. Слой с точками можно отключить.
Шаг 8.
Находясь на слое с кругом, нажимаем Del и получаем нашу декоративную фигуру, похожую на шестеренку.
Шаг 9.
Выделяем в центер круг и нажимаем Del, чтобы удалить середину шестеренки.
Шаг 10.
Делаем еще два декоративных круга внутри шестеренки. Для этого на новом слое создаем круг, цвет #d2d2d2. Вырезаем у него середину, оставив кромку шириной 3 пикселя. К оставшейся фигуре применим стиль слоя «Обводка» (Stroke) шириной 2 пикселя и цветом #1f1f1f.
Шаг 11.
На новом слое выделяем два круга, как на рисунке ниже и заливаем цветом #1f1f1f.
Шаг 12.
В образовавшиеся темные области ставим звездочки.
Шаг 13.
Выбираем и на новом слое пишем слово, в данном случае DESIGNONSTOP. Применим к тексту трехпиксельную обводку цветом #d4d4d4.
Шаг 14.
Теперь напишем текст по кругу. Опять воспользуемся уроком « «. Настройки шрифта, как на рисунке ниже. Сначала пишем текст сверху.
Шаг 15.
Потом пишем текст снизу. В результате получили такой вот логотип.
Этого слоя, в следствии чего в документе отображается исходная фотография:
Теперь создадим овальное выделение. Берём инструмент «Овальная область» (Elliptical Marquee Tool), нажимаем в верхнем левом углу фотографии и тащим курсор в нижний правый угол:
Отпускаем левую клавишу мыши. Выделение создано.
Если овал получился не на своём месте и его необходимо переместить, то это сделать можно либо курсором мыши, либо клавиатурными стрелками. Одно нажатие на стрелку перемещает выделение на один пиксель в направлении стрелки.
Кроме того, если форма овала получилась не совсем такая, как нужно, изменит форму овала можно, кликнув правой клавишей мыши внутри области и, затем, по строчке контекстного меню «Трансформировать выделенную область» (Transform Selection). При этом запускается инструмент «Свободное трансформирование «, но трансформировать он будет не слой, а границы выделенной области:
Для принятия результатов трансформирования нажимаем Enter.
Растушёвка овала
Для получения нормального эффекта виньетки необходим плавный переход, для этого надо растушевать границы выделенной области Идём Выделение —> Модификация —> Растушёвка (Select —> Modify —> Feather) и вводим значение размытия. Для фото с разными размерами приходится эмпирически подбирать индивидуальные значения. В моём случае это будет 30 пикселей:
Нажимаем ОК для выхода из диалогового окна. Пока эффект растушёвки не виден. Давайте снова включим видимость белого слоя.
Осталось только нажать клавишу Delete для удаления лишних белых пикселей. Виньетка готова, можно только уменьшить непрозрачность белого слоя до 80%. Результат:
Вырезка и перенос круглых элементов фотографии на другие изображение
Elliptical Marquee Tool позволяет нам легко создать выделение в форме идеального круга.
Имеется два способа для создания геометрически правильного круга.
Первым способом является установка параметров на панели параметров в верхней части экрана.
Для примера, я открыл фото Луны, на этом фото она полная и имеет круглую форму:
При выборе инструмента «Выделенная область» (как и любого другого инструмента), на панели параметров отображаются настройки, присущие именно этому инструменту. Одной из этих настроек является «Стиль» (Style). По умолчанию он установлен в режим Обычный (Normal), этот режим позволяет нам создать эллипс любой формы и размеров. Чтобы выделение получилось в форме идеального круга с произвольным размером, нам нужно выбрать режим «Заданные пропорции» (Fixed Ratio). По умолчанию, Photoshop будет установит значения ширины и высоты по единице, это задаст соотношение ширины к высоте как 1:1, что выдаст нам идеальный круг:
Чтобы нарисовать круглое выделение вокруг луны, я протащу курсор сверху слева вниз вправо:
Построение идеально круглого выделения с помощью горячих клавиш
Хотя технически нет ничего плохого в изменении настроек в панели параметров для получения круга, есть одно «но». После того, как Вы закончите, Photoshop автоматически не отменяет настройки и не устанавливает опцию «Стиль» в режим «Обычный», следовательно, это необходимо сделать самостоятельно, в противном случае выделение будет создаваться в режиме фиксированных пропорций.
Для создания правильного круга имеется способ лучше — зажатая клавиша Shift при создании выделения. Если Вы зажмёте Shift перед началом создания овальной области, у Вас получится геометрически правильный круг.
Однако, имейте в виду, что порядок нажатия клавиш очень важен. Сперва зажимаем Shift, затем зажимаем левую клавишу мыши, тащим курсор, создавая выделение, отпускаем левую клавишу мыши и только в самом конце отпускаем shift. Если Вы не будете соблюдать правильный порядок, вы можете получить неожиданные результаты.
Создание геометрически правильного круглого выделения «из центра»
Вы также можете создать круглое выделение методом от центра к периферии, таким образом можно обвести круглый объект на фотографии. Наведите курсор точно на центр объекта, зажмите клавиши Alt+Shift, зажмите левую клавишу мыши и тащите курсор от центра.
Когда закончите протаскивать курсор, отпустите сперва левую клавишу мыши и только потом клавиши Alt+Shift:
Итак, выделение готово. Теперь я хочу перетащить его на другое фото. Для этого сначала следует открыть в Photoshop целевую фотографию, затем выбрать инструмент «Перемещение » (Move Tool).
Переходим на документ с Луной, зажимаем клавишу Alt (чтобы выделение было не вырезано, а скопировано) и тащим Луну на целевую фотографию:
Затем, используя «Свободное трансформирование «, можно при необхоимости уменьшить луну и поместить в нужное место:
Удаление выделения
Когда вы закончите работу с выделением, его следует удалить. В Photoshop существует три способа удаления выделения. Это:
- Пройти по вкладке главного меню Выделение —> Отменить выделение (Select —> Deselect)
- Нажать комбинацию клавиш Ctrl+D
- При активном инструменте «Овальная область» (Elliptical Marquee Tool) кликнуть в любом месте документа
рисуем ровный, прозрачный или с заливкой круг, вписываем текст
1 голосДоброго времени суток, уважаемые читатели. Что-то давно я не писал уроки по фотошопу. Надо срочно исправляться. Сегодня поговорим об одной очень простой штуке, которая будет полезна как для в или иных элементов для сайтов, так и просто для красивых картинок и открыток.
Сейчас вы узнаете как в фотошопе нарисовать круг. Это очень просто, быстро и интересно. Я также покажу вам несколько интересных вариантов для изготовления собственных современных материалов для сайта, постов для групп в социальных сетях или просто открыток, которые будет не стыдно послать друзьям.
Как нарисовать простые, ровные и красивые круги
Первым делом вам нужно открыть программу Photoshop. Не забывайте, что у вас есть возможность воспользоваться онлайн версией pixlr.com .
Не устаю говорить, что не стоит обращать внимание на простые (или другие) варианты типа Paint или еще какой-то глупости. Учитесь работать в профессиональных программах.
Сейчас прочитаете статью о решении одной задачи, завтра о другой и уже через год сможете выполнять очень здоровские проекты, даже если совсем не собирались этого делать. Ставьте перед собой глобальные цели. Но, вернемся к основной теме.
Создайте новый документ.
Допустим он будет в размере 500 х 500 пикселей. Это не важно.
Теперь находим в панели управления инструмент эллипс. Если не можете отыскать сразу, попробуйте несколько секунд удерживать зажатую клавишу мыши на кнопках меню слева. Возможно эллипс скрывается под прямоугольником.
Теперь рисуем окружность.
Чтобы круг получился ровный зажмите кнопку shift на клавиатуре. Она помогает сохранить пропорции.
После того, как вы закончите, у вас вылезет дополнительная панель управления. Она дублирует ту, что находится в верхней части экрана. Можете работать в любой, которая нравится больше, это не имеет значения.
Если необходимо нарисовать фигуру нужного диаметра меняем вот эти значения на необходимые параметры. Пусть будет 500. Смотрите, если у вас по какой-то непонятной причине меняется только один показатель, не забудьте поменять и второй, а то нарисуете эллипс.
Вы можете , использовать градиент, узор или выбрать один цвет. Откройте дополнительные панели, чтобы расширить собственные возможности.
Здесь также можно использовать разные приемы: градиент, узор, один цвет или без обводки.
Если хотите изменить саму линию, посмотрите на следующую графу.
Кстати, совсем забыл сказать, если вы используете градиент для заливки, то попробуйте радиальный эффект, чтобы цвет шел из центра.
Еще один интересный эффект
Можно рисовать круг прямо на картинке или переместить его в фотку при помощи кнопок ctrl+c (копировать) и ctrl+v (вставить).
Теперь поработайте с непрозрачностью (в панели слева). Смотрите, чтобы в панели подсвечивался именно тот слой, с которым вы работаете. В данном случае – эллипс.
В круге можно написать какой-то текст.
Если возникают трудности, то можете скачать psd макет этой картинки, которую вы видите на скриншоте выше, и поковыряться в нем. Так учиться интереснее. Разберитесь в моем примере самостоятельно. Это совсем не сложно. (СКАЧАТЬ >> )
Есть слои: фотография саванны (фон), есть круг с градиентом (эллипс 1) и текст. Если вы скачаете этот файл, открыть его можно и нужно при помощи photoshop, а дальше развлекайтесь как хотите.
Или вот еще одна картинка, которую вы можете скачать (СКАЧАТЬ >> ).
Чтобы ее создать, помимо тех моментов, о которых вы уже знаете, на каждом слое я нажал правой кнопкой мыши и поменял параметры наложения.
Скачайте этот макет и посмотрите сами, возможно вы сможете значительно улучшить результат! Не стесняйтесь и оставляйте свои варианты в комментариях.
Для тех, кто хочет постигать
Если вам и мои уроки, то советую вам подписаться на рассылку моего блога и получать информацию о свежих интересных публикациях прямо себе на почту. Это действительно удобно.
Однако, согласитесь, чтобы научиться и стать профессионалом придется ждать немало. Ведь помимо фотошопа, я рассказываю о вордпрессе, о том как продавать и создавать сайты, о плагинах и ведении переговоров с заказчиками.
Если вам хочется выучиться фотошопу для того, чтобы создавать сайты, могу порекомендовать еще два варианта. Первый – уроки вот отсюда — «ВЕБ-ДИЗАЙН для начинающих ». О них я уже подробно писал. В принципе, если захотите, то сможете многому научиться бесплатно, за три дня, которые предоставляются в качестве тестового периода. Очень полезно и здорово.
Однако, это круто в том случае, если вы учитесь для себя. Если же интересует заработок по-крупному, то обращайте внимание на Нетологию, а именно вот этот курс — «Веб-дизайнер: эффективный сайт от идеи до реализации »:
Да, цена, конечно, кусается.
Зато какая программа и какие преподаватели вас ждут.
Тут вам и директор Red Keds, и создатель интерфейсов из Лаборатории Касперского, и еще куча именитых и успешных ребят из компаний с мировым именем. По окончании вы получаете диплом. Этой действительно дорогого стоит.
Ну вот и все. Теперь вы знаете максимум и я могу со спокойной душой откланяться.
Успехов в работе!
Всем привет. Сегодня мы поговорим о том, как нарисовать круг в фотошопе. нужного диаметра, с использованием заливки и без нее, а также научимся рисовать различные объекты посредством этой фигуры. Многие скажут, мол, зачем вообще посвящать этой теме отдельную статью, если для этого нужно всего пару движений. На самом деле вы и правы, и одновременно ошибаетесь, так как кроме обычного рисования существует множество других нюансов, начиная от подгонки под нужный диаметр, и заканчивая тем, как поместить две окружности внутри друг друга. Самое главное, что это очень важный элемент веб-дизайна . Поэтому присаживайтесь по удобнее. Поехали!
Для того, чтобы нарисовать окружность в фотошопе, нам прежде всего нужно найти , который находится на панели инструментов. Именно там нам и предстоит выбрать ее из 6 элементов.
- Цвет заливки . Отвечает за то, какого цвета будет ваша окружность. Если поставить пункт «Нет заливки» , то внутри будет пустота, то есть останется только контур.
- Цвет обводки . Если задать здесь какой-либо цвет, то мы увидим, что контур стал меняться.
Пока временно поставьте оба этих параметра в режиме отсутствия, выбрав иконку с белым квадратом, перечеркнутым красной линией. Это будет означать, что у нас не будет ни заливки, ни обводки, а только контур.
И вот теперь можем приступить к рисованию эллипса. Зажимаем правую кнопку мыши в любом месте холста и начинаем тянуть мышкой. Пока мы двигаем мышкой с зажатой клавишой, у нас будет рисоваться овал, который будет меняться в зависимости от ваших движений. Но когда вы отпустите кнопку, то фигура нарисуется.
Но если же вы захотите нарисовать точный круг в фотошопе, словно по циркулю, то вам предстоит то же самое, только с зажатой клавишей SHIFT . Это обеспечит сохранение пропорции фигуры.
Если вы хотите рисовать овал или окружность из центра, то делать это нужно с помощью зажатой клавиши ALT. Только перед использованием сначала зажмите левую кнопку мыши, чтобы обозначить, что началось рисование, а же только потом зажмите ALT и чертите полноценно из центра.
Чтобы двигать окружность еще до того, как вы отпустили кнопку мыши и применили ее (А это реально нужно часто), зажмите клавишу пробел во время начертания и просто двигайте мышкой.
Самое интересное, что все эти комбинации можно совмещать. Например, если вы хотите рисовать ровный круг из центра, то начните его чертить с зажатым SHIFT и ALT одновременно. А потом еще и можете зажать пробел и перенести куда-нибудь нашу фигуру.
Как нарисовать круг нужного диаметра
Чтобы нарисовать окружность определенного диаметра в фотошопе, нужно выбрать данную фигуру (Эллипс) и просто кликнуть один раз левой кнопкой мыши на холсте. После этого появится окошко, где вы можете задать размер по ширине и высоте в пикселях. Естественно, в случае с окружностью данные параметры должны быть одинаковыми.
В любой момент вы можете изменить эти заданные параметры, не прибегая к трансформации. Для этого в свойствах вверху просто измените значения по длине и ширине, как вы сами посчитаете нужным.
Свойства круга
Теперь, перейдем в сами свойства окружности или эллипса. Как и любые другие свойства инструментов, они находятся под главным меню. Только будьте уверены, что активирован именно нужный инструмент, так как для каждой фигуры свои свойства.
Первичные свойства
Выше мы уже убрали заливку и обводку с фигуры, чтобы удобнее рассмотреть контуры, а теперь давайте ими воспользуемся. Например я выберу красную заливку и синюю обводку. Для этого идем в свойства и меняем цвет в соответствующих пунктах.
Теперь рисуйте круг, как я показывал вам выше, и вы убедитесь, что они стали такого цвета, который мы и запланировали. Кстати, необязательно задавать эти параметры сразу. Цвета можно изменить в любой момент, снова зайдя в те же самые параметры и изменив цвет.
Следом идет свойство толщины обводки. Вам нужно решить, сделать ее толствой или тонкой. Но в любом случае сделать это можно посредством дергания ползунков, либо заданием размера вручную.
Например, если я увеличу размер обводки в 6 раз, то вот как она будет у меня смотреться.
И завершают наши первичные свойства параметры обводки, которые находятся рядом с толщиной. У нас есть несколько вариантов (сплошная, прерывистая и пунктирная линии), из которых вы можете выбрать параметры. Но на данном этапе я рекомендую оставить сплошную линию по умолчанию.
Также, эти самые свойства вы можете активировать в отдельной панели. Для этого перейдите в меню «Окно» — «Свойства» .
Объединение и вычитание
Как и для любых других фигур в данном случае возможно совмещение разных фигур на одном слое. Обычно ведь каждая новая фигура рисуется на отдельном слое, но если выбрать пункт «Объединить фигуры» , который находится в разделе «Операции с контурами» в панели свойств под меню, то все новые начертания будут делаться на одном слое.
Но нужно учесть, что теперь все фигуры, которые вы нарисовали на слое, автоматически становятся единым целым, и с помощью перемещения их уже не переместить раздельно. Но выход есть. В панели инструментов выберите «Выделение контура» . Вот с помощью него вы и сможете двигать отдельные фигуры.
Я надеюсь, что вы поняли суть того, для чего нужно вычитание фигуры.
Как нарисовать круг в круге
На первый взгляд рисование двух кругов в одном — это простая задача. Но когда доходит до дела, пользователи сталкиваются с реальной проблемой. Давайте рассмотрим все это дело на практике и начертим небольшую мишень. И сделаем мы это двумя способами.
Способ номер 1. Копирование слоев
Давайте сразу нарисуем круг с красной заливкой и без обводки. и уже после этого скопируем этот слой три раза (пусть у нас будет четырехслойная мишень). Для этого встаньте на слой с нарисованным только что кругом и трижды нажмите комбинацию клавиш CTRL+J , чтобы дублировать его три раза.
Теперь, сделайте невидимыми первые два слоя. чтобы они нам пока не мешались. Для этого нажмите а глазики на миниатюрах. После этого встаньте второй слой снизу, который мы не скрыли от взора, а затем нажимаем комбинацию клавиш CTRL+T , чтобы активировать режим трансформирования. После этого тянем за уголок и уменьшаем окружность с зажатым SHIFT , чтобы сохранить пропорции. На выравнивание пока не обращайте особого внимания, мы потом все ото исправим.
Теперь, закрашиваем круг белым цветом. Для этого идем в свойства и выбираем заливку белым цветом. Должно получиться примерно так. Вы не думайте, это не дырка. Просто фон и заливка одинакового цвета, поэтому так и кажется.
Далее, делаем видимым второй слой сверху, после чего фигура снова закрасится красным цветом. Но так и должно быть. Главное, что теперь вам снова нужно уменьшить данный момент, причем еще мельче, чем тот, который мы уменьшали только что. То есть жмем CTRL+T , тянем за уголки и уменьшаем. После этого применяем трансформацию.
Ну и наконец, делаем видимум самый первый сверху слой, заливаем белым цветом через свойства и уменьшаем с помощью трансформации еще меньше. Таким образом у нас появилась небольшая мишень, правда какая-то кривая. Ее нужно выровнять, чтобы расстояния между звеньями были одинаковыми.
Сейчас я специально сделал между окружностями разное расстояние, чтобы показать вам, как сделать всё ровно буквально за одно-два нажатия. Для этого выделите все слои, участвовавшие в процессе, по очереди с помощью зажатой клавиши CTRL . Либо вы можете выделить все сразу, выделив лишь первый и последний слой с зажатым SHIFT . Все, что было между ними будет также автоматически выделено.
Теперь, обязательно выберите инструмент «Перемещение» , иначе у вас ничего не выйдет. После этого в свойствах под меню вам нужно будет выбрать выравнивание центров по вертикали и по горизонтали.
После этого наш рисунок из кругов приобретет полноценный, симпатичный и точный вид. Всё ровно и стильно, прям хоть дротики кидай. Я надеюсь, что на данной примере вы поняли, как нарисовать в фотошопе круг в круге.
Способ 2. Вставка новой окружности
Кроме вышеуказанного способа можно воспользоваться простым добавлением. Я не буду долго размусоливать эту тему, так по идее все и так должно быть понятно.
По сути, мы рисуем круг, а затем рисуем еще один, но поменьше. После этого просто меняем цвет и выравниваем точно также, как мы это делали выше. Я думаю, что с этим проблем возникнуть не должно.
Обтравочная маска и рамка
Ну и напоследок мы воспользуемся одной классной фишкой, которая называется обтравочная маска. Благодаря ей мы сможем вставить любое изображение в наш круг. Причем нам ничего не нужно будет подтирать и удалять. Оно впишется туда по всей поверхности окружности частично, а мы еще и сможем двигать картинку внутри и редактировать ее.
Это очень классное решение, так как всё получается ровно и четко, а самое главное, не страдает сама картинка и мы можем перемещать ее внутри круга как захотим.
Ну а если захотим сделать круглую рамку в фотошопе по быстрому, то можно использовать два варианта:
Более подробно о том как я написал в одной из своих предыдущих статей.
Ну а если вы хотите действительно отлично разбираться в фотошопе, то настоятельно рекомендую посмотреть вам этот замечательный видеокурс . Она настолько великолепно построен, что после его просмотра у вас просто не останется вопросов о том, как пользоваться этим графическим редактором. Все разложено по полочкам и буквально разжевано простым понятным человеческим зыком.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что вам понятно, как нарисовать круг в фотошопе нужного диаметра, с заливкой и обводкой. Если есть какие-то вопросы, то спрашивайте, не стесняйтесь. Ну а на этом у меня всё. Не забудьте подписаться на паблики в социальных сетях и на уведомления моего блога. До скорых встреч. Пока-пока!
С уважением, Дмитрий Костин
Есть два ключевых инструмента в Фотошоп: rectangular и elliptical marquee tools (прямоугольная и овальная области выделения), и они совместно занимают позицию в панели инструментов. Вот некоторые вещи, которые вы могли не знать об этих инструментах.
Квадраты и круги
R ectangular и elliptical marquee tools (прямоугольная и овальная области выделения) могут быть использованы для рисования правильных квадратов и кругов. Когда вы нажимаете и проводите область, удерживайте клавишу Shift, чтобы ограничить форму в пределах круга или квадрата.
Круг — это квадрат? Нет, спасибо!
Попробуйте нарисовать круг или овал в зафиксированном положении на изображении, вы можете запутаться, откуда начинается рисование фигуры. Круг или квадрат нарисованы, как будто они были помещены в квадратную или прямоугольную форму, таким образом, вы начинаете тянуть их из угла квадратного или прямоугольного объекта. Все это усложняет точное расположение фигуры. Чтобы упростить задачу, вы можете нарисовать свою фигуру из центра наружу, удерживая клавишу Alt во время использования инструмента выделения. Добавьте клавишу Shift для удерживания овала в пределах круга.
Правильная фигура, но неправильное положение?
Что вы делаете, когда уже нарисовали правильную фигуру, но в неправильном месте в изображении? Не отпускайте мышь! Вместо этого, удерживая клавишу пробела, вы можете подвинуть свою фигуру в желаемую позицию. Отпустите клавишу пробела и затем левую кнопку мыши, чтобы зафиксировать выделение в выбранной позиции.
Правильная фигура, но неправильный поворот?
Когда вы хотите создать развернутую фигуру, такую как прямоугольник, квадрат или овал, для начала создайте ее, используя инструмент выделения, не обращая внимания на поворот. Теперь отпустите кнопку мыши и выберите Select > Transform selection (Выделение > Трансформировать выделение). Фигура теперь показывает маркеры трансформирования, которые вы можете использовать для ее поворота. Нажмите клавишу Ctrl, и вы можете потянуть за уголок фигуры и исказить ее. Нажмите Enter или Return, чтобы применить трансформацию и удалить маркеры. Теперь вы можете продолжить свою работу с областью выделения.
Строгий размер выделения
Если вы хотите создать область выделения с точными размерами, из выпадающего меню Style (Стиль)выберите Fixed Size (фиксированный размер). Пропишите пиксели по ширине и высоте в рамках и нажмите на изображение, появится выделение в точности такое же, как вы задали. Используйте Fixed Ratio (фиксированное соотношение), чтобы создать выделение с фиксированным соотношением, например 1:1.25, как показано здесь.
В следующий раз, когда вам нужно будет создать выделение на изображении, используя инструмент выделения, помните, что у него намного больше возможностей, чем кажется на первый взгляд.
Программа «Фотошоп» представляет собой мощный комплекс инструментов для создания логотипов, редактирования фото, различных коллажей, дизайнов сайтов. Да проще сказать, чего «Фотошоп» не умеет в рамках растровой и векторной графики.
Существуют целые курсы по программе «Фотошоп». Но если вы только начинающий фотошопер, то изучать азы нужно постепенно, пошагово, по одному инструменту за раз.
в «Фотошопе» и какие для этого нужны инструменты
Начинается ваш в мир «Фотошопа» — учимся рисовать круги и окружности.
- Создадим новый документ, в котором будем оттачивать мастерство.
- Для этого идём в меню Файл/Создать и устанавливаем значения нового документа, (ширина и высота в пикселах, здесь вы можете выбрать произвольные цифры). Разрешение 72. Цвет фона — белый. Перед тем как нарисовать ровный круг в «Фотошопе»,удостоверимся, что у вас есть необходимые инструменты — панель с инструментами. По умолчанию она расположена слева, вертикально. Если её нет, идём в меню «Окно» и отмечаем там пункт «Инструменты». Панель с инструментами автоматически появится в виде колонки с кнопками.
Инструмент «Фотошопа» «фигура»
Теперь к самому интересному, собственно, как нарисовать круг в «Фотошопе».
В панели инструментов есть две кнопки, похожие на перекрещенные квадратики, по умолчанию один из них черный, другой белый. Тот, который сверху, является активным. Переключать цвета между собой можно, нажав на маленькую стрелочку рядом с этими квадратиками. Если нужно выбрать какой-то другой цвет, то кликните по верхнему квадратику и выберите нужный цвет в палитре или введите код цвета в поле, которое отмечено значком sharp (#). Или поэкспериментировать, вводя значения каждого цвета из цветовой модели RGB в диапазоне от 255 до 0.
Теперь перейдём непосредственно к вопросу: «Как нарисовать круг в фотошопе?»
- Нажимаем правой клавишей мыши на инструмент «Фигура». В выпадающем списке выбираем Инструмент «Эллипс».
- В панели настроек выставляем значение «Пикселы».
- И рисуем на белом листе: в произвольном месте ставим курсор, зажимаем левую кнопку мыши и ведём по диагонали, чтобы получился круг. При этом нужно держать зажатой клавишу Shift, чтобы получился ровный круг.
- Вот так с использованием только одного инструмента у нас получилась такая интересная фигура.
Инструмент «Овальная область»
В «Фотошопе» нарисовать круг заливкой можно ещё одним способом.
- Выбираем инструмент «Овальная область»
- Рисуем круг с зажатой клавишей Shift, затем, находясь на самом круге, нажимаем правую кнопку мыши и в выпадающем списке выбираем «Выполнить заливку»
- В графе «Содержимое» выбираем «цвет» (или в палитре цветов выбираем нужный цвет и жмём «Ок»).
- Затем снимаем выделение, нажав «Выделение» в верхней панели (Отменить выделение).
Кстати, пока круг выделен, его можно перемещать по всему документу, переключившись на инструмент «Перемещение», и затем, зажав сам круг, его можно перетащить куда угодно в рамках холста.
Этим же инструментом можно создать кольцо. Смените в настройках значение на контур. А нажав правой клавишей мыши на выделенном круге, нужно выбрать «Выполнить обводку». Далее выставить значение в пикселах толщины обводки. Не забываем снимать выделение.
Ещё круг можно создать при помощи кисти. Выберите круглую кисть с жесткими краями. Размер кисти можно регулировать при помощи квадратных скобок на клавиатуре. В этом случае у вас получится растровое изображение.
Пробуйте, тренируйтесь. Ведь изучая полезный материал в интернете, можно узнать не только как нарисовать круг в «Фотошопе», а ещё много и много другого интересного. Удачи во всех ваших начинаниях!
В этой статье мы рассмотрим, основные инструменты и функции, которые необходимо знать, чтобы нарисовать ровный круг в Фотошопе. Поговорим и о том, как можно в Фотошопе сделать круг, контур круга и круг нужного диаметра.
Создаем новый файл: «File» – «New» или откройте нужное изображение, нажав сочетание клавиш «Ctrl+O» .
Курсор будет иметь вид плюсика. Кликните левой кнопкой мыши, в том месте, где должен начаться круг, и нарисуйте его, не отпуская кнопку. Круг будет нарисован того цвета, который выбран основным. Рисуется он от начала курсора.
Чтобы нарисовать круг от центра , в настройках инструмента нажмите на маленькую черную стрелочку и поставьте галочку в поле «From Center» (От центра).
Если нужно нарисовать ровный круг , а не эллипс, поставьте маркер в поле «Circle» (Окружность).
Нарисовать круг в Фотошопе заданного размера тоже можно, ставим маркер напротив «Fixes Size» (Заданный размер) и в полях «W:» и «H:» задаем значения ширины и высоты. Задав одинаковые значения, нарисуете круг, разные – эллипс. Теперь нажмите левую кнопку мыши и, не отпуская ее, разместите появившийся круг в нужной части изображения.
На сайте уже есть статья, как нарисовать прямоугольник без заливки . Сейчас рассмотрим, как можно нарисовать круг в Фотошопе без заливки . Для этого в настройках инструмента «Ellipse Tool» (Эллипс) активируйте кнопочку «Paths» (Контуры).
Точно также, нажав на черную стрелочку и отметив маркером нужный пункт, можно сделать ровный круг, от центра или фиксированного размера.
В результате можно нарисовать эллипс или круг с тонким светло серым контуром без заливки.
Также, нарисовать круг можно используя инструмент «Elliptical Marquee Tool» (Овальная область).
Выделите его и зажмите клавишу «Shift» , чтобы нарисовать ровный круг вместо эллипса. Если зажмете «Alt+Shift» , то нарисовать круг можно от центра.
Таким образом, мы нарисуем только контур круга.
Чтобы залить его цветом, выберите на панели инструментов «Paint Bucket Tool» , и установите желаемый цвет в качестве основного. Затем кликните мышкой внутри выделенной области.
Если Вам нужно нарисовать круг без заливки , кликните по нему правой кнопкой мыши и выберите из меню «Stroke» (Выполнить обводку).
В следующем окне установите значение для ширины линии «Width» и выберите цвет контура «Color» .
Чтобы снять выделение, нажмите «Ctrl+D» . В результате мы нарисовали прозрачный круг с красным контуром.
Вот так, используя один из описанных инструментов, Вы можете нарисовать эллипс или круг с заливкой или без заливки в Фотошопе.
Оценить статью:Поделись статьей:
Похожие статьи
Инструмент Elliptical Marquee Tool — Выделение Photoshop
По умолчанию инструмент Elliptical Marquee Tool скрывается за инструментом Rectangular Marquee Tool на панели инструментов. Чтобы получить к нему доступ, просто нажмите на инструмент Rectangular Marquee Tool, затем удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, показывающее вам другие инструменты, вложенные за ним. Щелкните инструмент Elliptical Marquee Tool во всплывающем меню, чтобы выбрать его:
Многие инструменты Photoshop расположены за другими инструментами на панели «Инструменты».
После того, как вы выбрали инструмент Elliptical Marquee Tool, он появится вместо инструмента Rectangular Marquee Tool на панели инструментов. Чтобы вернуться к инструменту Rectangular Marquee Tool, вам нужно щелкнуть и удерживать инструмент Elliptical Marquee Tool, затем выбрать инструмент Rectangular Marquee Tool из всплывающего меню:
Какой бы инструмент «Область» вы ни выбрали, он появится на панели «Инструменты».
Вы можете легко переключаться между инструментами прямоугольной и эллиптической области с клавиатуры, хотя то, как именно вы это сделаете, будет зависеть от того, как у вас все настроено в настройках Photoshop.К каждому инструменту на панели инструментов можно получить доступ, нажав определенную букву на клавиатуре. Инструменты прямоугольной и эллиптической области можно выбрать, нажав на букву M , и для переключения между ними либо снова нажмите M , либо вам нужно будет нажать Shift + M . Опять же, это зависит от того, как вы его настроили в настройках.
На ПК вы найдете опцию Preferences в меню Edit в верхней части экрана.На Mac вы найдете его в меню Photoshop . В разделе General (раздел Tools в Photoshop CS6 и CC) найдите параметр под названием Use Shift Key for Tool Switch . Если этот параметр отмечен, вам нужно добавить клавишу Shift для переключения между двумя инструментами Marquee (а также другими инструментами на панели инструментов, которые используют одно и то же сочетание клавиш). Снимите этот флажок, если вы предпочитаете просто использовать клавишу M для переключения между ними.Все зависит от вас:
Параметр «Использовать клавишу Shift для переключения инструментов» в настройках Photoshop позволяет управлять тем, как переключаться между вложенными инструментами на панели «Инструменты».
Чертеж овальных выделений
Чтобы нарисовать овальное выделение с помощью инструмента Elliptical Marquee Tool, просто щелкните в точке, где вы хотите начать выделение, затем, удерживая кнопку мыши, перетащите в нужном направлении, пока не получите объект или область, окруженную контуром выделения. .Отпустите кнопку мыши, чтобы завершить выбор. Вот свадебное фото, которое я открыла в Photoshop:
Улыбающиеся невеста и жених рады помочь нам узнать о выборе.
Я хочу добавить к этой фотографии классический эффект белой виньетки, и инструмент Elliptical Marquee Tool облегчит это. Сначала я добавлю новый пустой слой, чтобы создать эффект, не повредив исходное изображение. Я сделаю это, щелкнув значок New Layer внизу панели Layers:
Добавьте новый пустой слой, щелкнув значок «Новый слой» на панели «Слои».
Это добавляет новый пустой слой с именем «Слой 1» над фоновым слоем:
Photoshop всегда дает новым слоям общие имена, такие как «Слой 1».
Я собираюсь заполнить этот новый слой белым цветом с помощью команды «Заливка» в Photoshop. Чтобы выбрать его, я перейду в меню Edit вверху экрана и выберу Fill :
.Команда «Заливка» находится в меню «Правка».
Откроется диалоговое окно «Заливка». Я выберу White в разделе Contents в верхней половине диалогового окна, затем нажму OK, чтобы выйти из диалогового окна и заполнить «Layer 1» белым цветом:
Команда «Заливка» позволяет нам заливать слои или выделенные области цветом.
На этом этапе все мое окно документа заполнено белым, закрывая фотографию свадебной пары из поля зрения. Чтобы временно скрыть «Слой 1» и снова увидеть исходную фотографию, я нажму на значок Layer Visibility (также известный как «глазное яблоко») слева от «Layer 1» на панели «Слои»:
Вы можете временно включить или выключить слои, щелкнув значок «Видимость слоя».
Теперь, когда я вижу исходное изображение, я начну свой эффект виньетирования с рисования овальной области вокруг свадебной пары.Я выберу инструмент Elliptical Marquee Tool на панели инструментов, как мы видели ранее, и щелкну где-нибудь в верхнем левом углу фотографии, чтобы отметить место, где я хочу начать выделение. Затем, все еще удерживая кнопку мыши, я потащу вниз к правому нижнему углу фотографии. Когда я перетаскиваю, вокруг пары в центре изображения появляется овальный контур:
Щелкните и удерживайте в том месте, где вы хотите начать овальное выделение, затем перетащите в нужном направлении, чтобы нарисовать контур выделения.
Изменение положения выделенных областей при их рисовании
Если вы следите за своей фотографией, вы, вероятно, только что заметили одно из больших различий между использованием инструментов Rectangular и Elliptical Marquee Tools. С помощью инструмента Rectangular Marquee Tool угол выделения всегда остается в том месте, где вы щелкнули, чтобы начать выделение, независимо от того, насколько большой выделение вы растягиваете. С инструментом Elliptical Marquee Tool все становится немного сложнее. Поскольку эллиптические формы скруглены без углов, контур выделения перемещается все дальше и дальше от места, на котором вы изначально щелкнули, когда вы вытягиваете выделение.Это может сделать практически невозможным начать выбор именно с того места, которое вам нужно.
К счастью, тот же трюк для изменения положения выделений, когда вы их рисуете с помощью инструмента Rectangular Marquee Tool, работает с инструментом Elliptical Marquee Tool. Просто удерживайте пробел , когда вы рисуете овальное выделение, и перетаскивайте мышью, чтобы переместить его на место, затем отпустите клавишу пробела и продолжайте перетаскивать его. Скорее всего, вы обнаружите, что вам нужно переместить выделение несколько раз, когда вы его рисуете, поэтому просто каждый раз удерживайте клавишу пробела, перетаскивайте контур выделения на место, затем отпустите клавишу пробела и продолжайте перетаскивать выделение.
Когда вы будете довольны размером, формой и расположением овального выделения, отпустите кнопку мыши, чтобы завершить его. Теперь мы можем видеть эллиптический контур выделения, окружающий пару на фотографии:
Вокруг свадебной пары появляется овальный контур выделения.
Растушевка выделенной области
Через мгновение я собираюсь использовать овальное выделение, которое я создал с помощью Elliptical Marquee Tool, чтобы выбить центр сплошного белого слоя, создав эффект виньетки.Единственная проблема заключается в том, что по умолчанию края выделения жесткие, и что мне действительно нужно для создания эффекта виньетки, так это мягкий плавный переход между выделенными и невыделенными областями фотографии. Мы можем смягчить края выделения в Photoshop, «растушевывая» их, и мы делаем это, перейдя в меню Select в верхней части экрана, выбрав Modify , а затем выбрав Feather :
Вы найдете различные способы изменения выбора в меню «Выбор».
Это вызывает диалоговое окно выбора перьев Photoshop. Я собираюсь установить для моего Feather Radius значение около 30 пикселей, что должно быть достаточно большим, чтобы дать мне плавную область перехода между белыми краями виньетки и парой в центре фотографии. Точное значение, которое вы используете для своего изображения, будет зависеть от размера вашей фотографии и, вероятно, потребует некоторых проб и ошибок, прежде чем вы получите его точно:
Растушевка выделения смягчает края выделения.
Я нажимаю ОК, чтобы выйти из диалогового окна. Photoshop растушевывает края выделения для меня, хотя на самом деле мы не увидим эффекта растушевки, пока не сделаем что-нибудь с выделением, как мы собираемся сделать. Я собираюсь снова щелкнуть значок видимости слоя на «Layer 1», чтобы вернуть сплошную белую заливку:
Когда слой в настоящий момент скрыт, глазное яблоко внутри значка «Видимость слоя» также скрыто.
Это снова заполняет окно документа белым цветом, позволяя легко увидеть контур выделения, который мы создали:
При повторном включении «Слоя 1» окно документа снова заполняется сплошным белым цветом.
Наконец, чтобы завершить эффект виньетки, я просто нажму Delete (Win) / Backspace (Mac) на клавиатуре, чтобы удалить область белого внутри контура выделения. Чтобы удалить контур выделения, поскольку он мне больше не нужен, я щелкну в любом месте окна документа с помощью инструмента Elliptical Marquee Tool. Обратите внимание на мягкий переход между белыми краями и фотографией в центре благодаря растушевке, которую мы применили:
Инструмент Elliptical Marquee Tool упростил создание этого классического фотоэффекта.
Инструмент Elliptical Marquee Tool позволил легко нарисовать овальное выделение и создать эффект виньетки. Но что, если нам нужно нарисовать круговое выделение? Мы посмотрим на это дальше!
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Рисование круговых выделений
Инструмент Elliptical Marquee Tool также позволяет нам легко рисовать выделения в форме идеального круга. Фактически, как мы видели с инструментом Rectangular Marquee Tool, когда мы ограничили его до идеального квадрата, есть два способа нарисовать круг с помощью Elliptical Marquee Tool.Один из способов — установить некоторые параметры на панели параметров в верхней части экрана.
Вот фотография открытой луны. Допустим, я хочу выбрать луну, чтобы добавить ее на другую фотографию. Поскольку форма Луны круглая (по крайней мере, такой, какой она кажется нам, землянам на двухмерной фотографии), инструмент Elliptical Marquee Tool — очевидный выбор для ее выбора:
Инструмент Elliptical Marquee Tool — лучший инструмент для выбора лун, планет и других круглых небесных тел.
Всякий раз, когда у вас выбран инструмент Elliptical Marquee Tool, на панели параметров будут отображаться параметры, специально предназначенные для этого инструмента, и по большей части параметры такие же, как и в случае с инструментом Rectangular Marquee Tool. Один из вариантов называется Style , и по умолчанию он установлен на Normal, что позволяет нам рисовать любую эллиптическую форму, которую мы хотим. Чтобы ограничить форму выделения идеальным кругом, измените параметр стиля на Фиксированное соотношение . По умолчанию Photoshop устанавливает значения Width и Height на панели параметров на 1 , что ограничивает соотношение сторон ширины к высоте выделения до 1: 1, создавая идеальный круг:
Параметры инструментов прямоугольной и эллиптической области практически идентичны.
Чтобы нарисовать круговое выделение вокруг луны, я нажимаю и удерживаю кнопку мыши где-нибудь над левым верхом луны, чтобы установить начальную точку, затем перетаскиваю вниз в правый нижний угол, пока не выберу луну. . Когда я вытягиваю выделение, оно будет ограничено идеальным кругом благодаря параметрам, которые мы установили на панели параметров. К сожалению, я столкнусь с той же проблемой здесь с контуром выделения, перемещающимся все дальше и дальше от моей начальной точки, когда я вытягиваю выделение, поэтому мне нужно будет несколько раз удерживать мой пробел , чтобы изменить положение выделения. как я это рисую.Когда я закончу, я отпущу кнопку мыши, чтобы завершить выбор:
Пробел — ваш друг при попытке выделить объекты с помощью инструмента Elliptical Marquee Tool. Удерживайте ее, чтобы перемещать выделенные области при их рисовании.
Сочетание клавиш
Хотя технически нет ничего плохого в изменении настроек на панели параметров, чтобы ограничить контур выделения кругом, это может быстро расстроить, потому что Photoshop не устанавливает автоматически для параметра стиля значение «Нормальный», когда вы готово, а это значит, что вам придется всегда менять его самостоятельно, иначе вы все равно будете в режиме фиксированного соотношения при следующей попытке нарисовать эллиптическое выделение.
Лучший способ ограничить выделение кругом — просто удерживать нажатой клавишу Shift во время рисования. Так же, как добавление клавиши Shift ограничит прямоугольное выделение квадратом при использовании инструмента Rectangular Marquee Tool, оно превратит выделение в идеальный круг с помощью Elliptical Marquee Tool.
Однако имейте в виду, что порядок, в котором вы выполняете действия, важен. Щелкните и начните перетаскивать выделенную область, затем удерживайте клавишу Shift, чтобы ограничить выделение кругом, и продолжайте перетаскивание.Когда вы закончите, отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Shift. Если вы не соблюдаете правильный порядок, вы можете получить неожиданные результаты.
Рисование выделений из центра
Вы также можете рисовать эллиптические выделения от центра наружу, что часто является более простым способом работы с инструментом Elliptical Marquee Tool. Просто щелкните в центре объекта или области, которую нужно выбрать, затем удерживайте нажатой клавишу Alt (Win) / Option (Mac) и продолжайте перетаскивание.Как только вы нажмете и удержите клавишу Alt / Option, то место, на котором вы изначально щелкнули, станет центральной точкой выделения, и по мере продолжения перетаскивания выделение будет расширяться во всех направлениях от этой точки.
Опять же, порядок, в котором вы делаете важные вещи. Щелкните и перетащите, чтобы начать выделение, затем нажмите и удерживайте Alt / Option, чтобы ограничить выделение кругом и продолжить перетаскивание. Когда вы закончите, отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Alt / Option.
Вы также можете растянуть круговое выделение из его центра. Просто добавьте к сочетанию клавиш Shift . Щелкните и перетащите, чтобы начать выделение, затем нажмите и удерживайте Shift + Alt (Win) / Shift + Option (Mac), чтобы ограничить выделение кругом и выдвинуть выделение из его центра. Продолжайте перетаскивать выделение, и когда закончите, отпустите кнопку мыши, чтобы завершить его, затем отпустите клавиши Shift и Alt / Option:
Используйте Shift + Alt (Win) / Shift + Option (Mac), чтобы нарисовать круговое выделение из его центра с помощью инструмента Elliptical Marquee Tool.
Теперь, когда у меня выбрана луна, я открою вторую фотографию, на этот раз ночного города, и когда оба изображения будут открыты в отдельных окнах документов, я выберу Photoshop Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Выбрав инструмент «Перемещение», я удерживаю клавишу Alt (Win) / Option (Mac), затем щелкаю внутри выделения и перетаскиваю луну на второе изображение. Удерживая нажатой клавишу Alt / Option, Photoshop указывает, что нужно создать копию луны, а не вырезать ее из фотографии:
Выделив луну, я могу использовать инструмент «Перемещение», чтобы перетащить ее на другую фотографию.
Так как луна выглядит слишком большой для второго изображения, я нажму Ctrl + T (Win) / Command + T (Mac), чтобы вызвать команду Photoshop Free Transform , чтобы изменить его размер, удерживая Shift ключ вниз, когда я перетаскиваю угловые ручки внутрь. Это ограничивает отношение ширины луны к высоте, поэтому я случайно не искажаю ее форму при изменении ее размера:
Перетаскивание маркеров Free Transform для изменения размера луны.
Вы также можете использовать команду «Свободное преобразование» для перемещения объектов внутри окна документа, просто щелкнув внутри ограничительной рамки «Свободное преобразование» и перетащив объект в новое место.Думаю, я перенесу луну в верхнюю правую часть башни. Чтобы выйти из команды Free Transform, я нажму Enter (Win) / Return (Mac) на моей клавиатуре:
Добавить луну ко второму изображению было легко, когда оно было выделено с помощью инструмента Elliptical Marquee Tool.
Звезды в ночном небе были добавлены с помощью нашего урока Create A Starry Sky In Photoshop .
Удаление выделения
Когда вы закончили выделение, созданное с помощью инструмента Elliptical Marquee Tool, и оно вам больше не нужно, есть три способа удалить его.Вы можете перейти к меню Выбрать вверху экрана и выбрать Отменить выбор :
Команда «Отменить выбор» в меню «Выбор» может использоваться для удаления выбранных элементов.
Вы также можете использовать более быстрое сочетание клавиш Ctrl + D (Win) / Command + D (Mac). Или, не снимая выделения с инструмента Elliptical Marquee Tool, просто щелкните в любом месте окна документа, чтобы удалить выделение.
Круг «Рисованный» — Планета Photoshop
При подготовке учебного пособия, снимка экрана для статьи или книги или журнала или иллюстрации для технического документа нередки случаи, когда критическая область обозначается кружком или квадратом.Вот как добавить этому акценту немного изящества. Допустим, вы обсуждаете снимок экрана палитры слоев Photoshop и хотите убедиться, что ваша точка зрения ясна. Возможно, вы объясняете, что нужно выбрать эскиз маски слоя, а не эскиз самого слоя. Один из способов сделать это — использовать цветной круг. Сделайте выделение вокруг элемента, затем используйте команду Edit> Stroke. Вы даже можете использовать инструмент «Форма линии», чтобы добавить стрелку для большего акцента.
ПРИМЕЧАНИЕ. Если вы используете команду «Обводка» с прямоугольным выделением и хотите получить острые углы, используйте параметр «Внутри».Если вы хотите, чтобы углы были слегка закругленными, используйте Outside.
Чтобы немного оживить этот эффект, поработайте над отдельным слоем и добавьте эффект слоя скоса и / или тени.
Но вот как можно сделать что-то особенное, что-то (пока что не обычное): эффект «нарисованного от руки».
1. Добавьте новый слой (необязательно, но настоятельно рекомендуется).
2. Сделайте круглую или эллиптическую область выделения вокруг элемента, который нужно выделить.
3. В нижней части палитры «Контуры» нажмите кнопку, которая преобразует выделение в рабочий контур.Если вы думаете, что вам может понадобиться повторно использовать этот путь позже, дважды щелкните имя Work Path в палитре Paths и назовите путь, чтобы сохранить его.
4. Выберите инструмент «Кисть».
5. В палитре «Кисти» выберите тип кисти, жесткость, округлость и другие подобные параметры. В этом примере мы покажем скошенную круглую кисть, используя опцию Dual Brush и добавив кисть «брызги», чтобы края были немного неровными.
Нажатие кнопки «Обводка контура» в нижней части палитры контуров с помощью этой кисти произвело бы довольно интересный эффект, но мы можем сделать даже больше.
6. Находясь в палитре кистей, откройте панель «Динамика формы». (Щелкните имя «Динамика формы», чтобы открыть панель, а не устанавливать флажок слева.)
7. В «Динамике формы» установите ползунок «Колебание размера» где-то между 10 и 40%. Установите для всплывающего меню Control значение Fade. Соответствующее число для ввода в поле «Шаги» зависит от длины окружности контура, который вы проводите, а также от выбранного вами минимального размера.
8. В нижней части палитры «Контуры» нажмите кнопку «Обвести контур», чтобы применить кисть к контуру.Возможно, вам придется отменить и отрегулировать количество шагов несколько раз, пока не получите желаемый вид.
9. [Необязательно] Пока контур все еще активен, вы можете снова обвести его, используя другую кисть, другой цвет, даже другой инструмент, такой как инструмент затемнения или осветления, чтобы дополнительно настроить внешний вид. Команда меню палитры «Контуры» «Обвести контур» открывает диалоговое окно, в котором вы можете выбрать инструмент для обводки. Помните также, что если вы работаете над отдельным слоем, вы можете изменить режим наложения и настроить непрозрачность слоя.
10. Щелкните пустую область палитры «Контуры», чтобы отменить выбор контура.
10 полезных инструментов и ярлыков в Photoshop, которые вы, вероятно, не используете
Adobe постоянно добавляет новые инструменты и функции в Photoshop CC (как вы помните из моего обзора, в этом вся идея Photoshop CC). Этими дополнениями могут быть новые плагины, улучшения дизайна, изменения в рабочем процессе или даже его ускорение. Становится трудно держать в курсе всех этих новых функций.Вот 10 полезных инструментов и функций, о существовании которых вы, вероятно, не знали, в Photoshop CC:Для начала…
Вот наиболее часто используемые сочетания клавиш, которые жизненно важны для ускорения редактирования.
Список сочетаний клавиш (щелкните, чтобы увеличить версию)
А вот список всех инструментов, доступных в Photoshop.
Шпаргалка по инструменту (нажмите, чтобы увеличить)
1. Составьте круг из эллипса
Если вы хотите нарисовать идеальный круг с помощью эллиптической области, удерживайте Shift .Эллипс превратится в круг.
2. Верните свой выбор
Терять выбор не так уж часто, но иногда случается. Простой выбор не имеет большого значения, но когда вы потратили много времени на то, чтобы сделать идеальный выбор, и потеряете его, это может очень расстроить. Нажмите Control + Shift + D при использовании Windows или Command + Shift + D на Mac.
3.Быстрая выборка цветов фона и переднего плана
Существует более простой способ пробовать цвета фона и переднего плана с помощью Photoshop CC. Вместо того, чтобы просто щелкать образец фона или переднего плана, как вы это делали раньше, щелкните инструмент Eyedropper и щелкните, чтобы выбрать цвет фона. Удерживая Alt в Windows или Option на Mac, вы получите выборку нового цвета переднего плана.
4. Поместите выделение или фигуру
Это происходит постоянно; вы выделяете или рисуете фигуру, и, несмотря на то, что фигура выглядит так, как вы хотите, она не расположена должным образом.Вам не нужно рисовать фигуру заново. Удерживая нажатой кнопку мыши, а также клавишу пробела , переместите выделение или форму в нужное место. Когда он окажется в идеальном месте, отпустите клавишу пробела .
5. Более быстрый способ открытия файлов
Каждый раз, когда вы хотите открыть файл, вы обычно переходите в меню. Однако Adobe продолжает добавлять новые ярлыки, чтобы облегчить вам жизнь. Если вы хотите открыть файл, просто дважды щелкните на сером фоне окна Photoshop.Появится диалог открытия файла.
6. Измените серый цвет в окне изображения
Заказной голубовато-зеленый фон.
Устали от всего серого в фотошопе? По прошествии некоторого времени поработав с программным обеспечением, вы можете захотеть изменить его. Вы можете изменить цвет внутри окна изображения на любой понравившийся вам цвет. Серый (по умолчанию), черный или другой цвет — это все варианты. Просто щелкните правой кнопкой мыши на любой части цвета, окружающего изображение, и выберите нужный цвет.
7. Скрыть область выделения
В некоторых случаях рамка выбора закрывает обзор. Таким образом, вместо того, чтобы удалять и повторять его, вы можете сохранить выделение, но скрыть его. Нажмите Control + H в Windows или Command + H на Mac. Когда он понадобится, нажмите ту же комбинацию клавиш.
8. Автоматический выбор слоя
Вместо того, чтобы пролистывать все слои, чтобы найти тот, который нужно отредактировать или переместить, используйте автоматический выбор.Удерживая Control в Windows или Command на Mac, щелкните нужный слой на холсте. Это автоматически выберет слой, над которым находится курсор. Также есть возможность включить автоматический выбор, чтобы он всегда был включен (в верхнем левом меню).
9. Палитры выравнивания / стека
Когда вы используете несколько палитр, может оказаться очень удобно разместить их в определенных местах. С Photoshop CC вы можете перемещать их куда угодно.Все, что вам нужно сделать, это перетащить палитру с боковой панели.
10. Сброс значений диалогового окна
Кнопка отмены превращается в кнопку сброса
Не думаете, что у вас есть возможность сбросить значения по умолчанию в диалоговых окнах? Ну ты вообще. Если вы хотите восстановить исходные настройки диалогового окна Photoshop, откройте соответствующий диалог. Затем удерживайте Alt в Windows или Option на Mac. Вы увидите, что ваша кнопка отмены превратится в кнопку сброса.
Находите эти советы и рекомендации Photoshop полезными (или, может быть, у вас есть свои собственные)? Пожалуйста, оставьте комментарий и дайте мне знать! И не забудьте подписаться на еженедельную рассылку, чтобы быть в курсе последних технических статей, подобных этой.
СвязанныеПять секретов инструментов выделения в Photoshop
В Photoshop есть два основных инструмента выделения области: прямоугольный и эллиптический инструменты выделения, и они имеют общее положение на панели инструментов.Вот некоторые вещи, которые вы можете не знать об этих инструментах.
1. Квадраты и круги
Инструменты прямоугольной и эллиптической области можно использовать для рисования идеальных квадратов и кругов. Когда вы щелкаете и перетаскиваете рамку, удерживайте клавишу Shift, чтобы ограничить форму кругом или квадратом.
2. Круг есть квадрат? Нет, спасибо!
Попробуйте нарисовать круг или эллипс в фиксированном положении на изображении, и вы можете запутаться, где именно начинается форма.Круг или эллипс рисуется так, как если бы он был помещен внутри квадрата или прямоугольника, поэтому вы начинаете рисовать форму с угла квадратного или прямоугольного контейнера. Все это затрудняет точное позиционирование формы. Чтобы упростить задачу, вы можете рисовать фигуры от центра к краям, удерживая клавишу Alt (Option на Mac) при перетаскивании инструмента выделения. Добавьте клавишу Shift, чтобы ограничить многоточие кругом.
3. Правильная форма, неправильное место?
Что вы делаете, когда нарисовали идеальную фигуру, но не в том месте изображения? Не отпускай мышь! Вместо этого удерживайте клавишу пробела, и теперь вы можете переместить фигуру в желаемое положение.Отпустите клавишу пробела, а затем отпустите левую кнопку мыши, чтобы зафиксировать область выделения.
4. Правильная форма, неправильный поворот?
Если вы хотите создать повернутую форму, такую как прямоугольник, квадрат или эллипс, сначала создайте свою форму с помощью инструмента выделения и игнорируйте проблему поворота. Теперь отпустите кнопку мыши и выберите Select> Transform Selection. Теперь фигура показывает набор маркеров преобразования, которые можно использовать для ее поворота. Удерживая клавишу Ctrl (Command на Mac), вы можете перетащить угол формы, чтобы исказить его.Нажмите Enter или Return, чтобы подтвердить преобразование и удалить маркеры. Теперь вы можете продолжить работу с выделением области.
5. Выбор точного размера
Если вы хотите выбрать точный размер, в раскрывающемся списке «Стиль» выберите «Фиксированный размер». Введите ширину и высоту в пикселях в поля и щелкните изображение, и на нем появится выделение именно того размера, который требуется. Используйте фиксированное соотношение, чтобы выбрать фиксированное соотношение, например 1: 1, как показано здесь.
В следующий раз, когда вам понадобится выделить изображение с помощью инструмента выделения, помните, что это намного больше, чем может показаться на первый взгляд.
Как создать виньетку в Photoshop
Виньетки могут быть одной из самых мощных настроек, помогающих улучшить композицию и освещение изображения. В предыдущей статье вы узнали, как создать виньетку в Lightroom, но сегодня мы поднимаем планку, чтобы увидеть, как выборочно создать виньетку в Photoshop.
Помимо возможности открыть изображение в Camera Raw и добавить виньетку аналогично тому, как мы делали это в Lightroom, в Photoshop нет очевидного способа сделать это. Вместо этого вы можете использовать несколько подходов и различных инструментов, ни один из которых не обязательно лучше других.
В этой статье мы рассмотрим три из них и, опять же, помним, что это не , а только или правильные способы сделать это; есть множество других вариантов, и, как я часто говорю, все зависит от ваших предпочтений.
Мы уже говорили о том, что такое виньетка и как она может повлиять на ваш имидж, в предыдущей статье, так что давайте перейдем к делу:
Метод 1: затемнение с кривыми
Curves — мощный инструмент, который можно использовать самыми разными способами; один из них — добавить виньетку. Есть также несколько подходов к использованию техники кривых; вы можете придерживаться основ или выбрать более сложный метод.
Начнем с основ:
- Выберите инструмент Elliptical Marquee Tool (M)
- Перетащите круг по экрану и перемещайте его, пока края не будут имитировать виньетку, которую вы хотите создать.Возможно, вам придется создать круг несколько раз, прежде чем вы получите желаемую форму
- Инвертируйте выделение (cmd / ctrl + Shift + I). Мы делаем это, потому что хотим, чтобы корректировка была видна только за пределами круга, который мы сделали
- Создание корректирующего слоя Curves
- Щелкните в середине линии кривой и перетащите ее немного вниз, пока виньетка не будет выглядеть хорошо
Это самый простой способ добавить виньетку в Adobe Photoshop. Однако, как мы обсуждали в предыдущей статье, такие базовые виньетки не обязательно самые лучшие.Виньетка, которую мы только что создали, является глобальной, что означает, что эффект виден во всей области виньетки. Часто нам нужно избегать этого и добавлять виньетку только выборочно. Таким образом мы можем избежать чрезмерного затемнения самых темных частей изображения и сохранить хорошо сбалансированную фотографию.
Использование маски слоя
Преимущество основного метода в Photoshop по сравнению с основным методом в Lightroom состоит в том, что Photoshop предлагает гораздо большую гибкость. К слою кривых прикреплена маска слоя; Теперь он должен иметь черную форму посередине с белой рамкой вокруг нее (это маска, с которой мы создали виньетку).
Маска слоя просто показывает или скрывает части определенного слоя / корректировки. Запомните: белые раскрывают, черные скрывают. Это означает, что белые области маски показывают корректировку, в то время как она скрыта в черных частях, по сути, оставляя внешний вид «как есть».
На изображении, используемом в качестве примера выше, верхние углы стали слишком темными, на мой вкус. Виньетка хорошо работает в средней и нижней областях, но верхние углы выглядят не очень хорошо. Слой-маска — решение этой проблемы:
- Выберите черную кисть (B) и уменьшите непрозрачность примерно до 50%
- Щелкните маску слоя кривых
- Тщательно закрасьте области, на которых вы хотите удалить виньетку из
Теперь вы выборочно добавили виньетку к изображению и не слишком затемняли тени.
Передовой, но точный путь
Обратной стороной рисования вручную непосредственно на маске слоя является то, что вы легко получите ореол и неточные края. Даже с жесткой кистью, увеличенной до 100%, трудно избежать рисования областей / пикселей, на которые вы не хотите воздействовать.
Маски яркости— это продвинутое, но эффективное решение этой проблемы, и лучший способ создать их — использовать панель Photoshop, такую как Raya Pro. Эти маски выбирают только определенные пиксели изображения.В нашем случае мы не хотим затемнять самые темные области изображения, поэтому мы будем использовать маску Darks , чтобы удалить / скрыть их; опять же, это предотвращает проявление эффекта виньетки в этих частях, поэтому они сохраняют свой первоначальный вид. Я знаю, это звучит немного сложно, но давайте сделаем это шаг за шагом:
- Создание масок яркости
- Найдите маску Darks , которая является white только в тех областях, которые вы хотите избежать затемнения с помощью виньетки, но пока не выбирайте ее.Запомните его имя, чтобы его можно было легко переместить за несколько шагов.
- Выберите инструмент Elliptical Marquee Tool (M)
- Перетащите круг по экрану и перемещайте его, пока края не будут имитировать виньетку, которую вы хотите создать. Возможно, вам придется повторить это пару раз, пока круг не приобретет желаемую форму.
- Инвертировать выделение (cmd / ctrl + Shift + I)
- Удалите маску Darks из вашего выделения (cmd / ctrl + alt / option + щелкните левой кнопкой мыши конкретную маску Darks, которую вы отметили на шаге 2)
- Создайте корректирующий слой кривых
- Щелкните в середине линии и слегка потяните ее вниз, пока виньетка не совпадет с перфорацией
Позвольте мне объяснить, что только что произошло:
Когда мы создали маску (наш выбор виньетки), мы удалили из нее самые темные области, используя маску яркости Darks .Созданная нами виньетка не влияет на самые темные области изображения в такой степени, как при использовании основного метода.
Маска слоя после использования Luminosity MasksОдин из способов увидеть, как эта техника повлияла на изображение, — сравнить маску слоя, которая у нас теперь есть, с предыдущей. Вы заметите, что наша текущая маска слоя черная в темных частях изображения; области, которые не затронуты.
Это стало моим основным методом создания виньеток в Photoshop, и после нескольких попыток он уже не так запутан или сложен, как может показаться прямо сейчас.Потренируйтесь несколько раз, и скоро вы легко пройдете через это…
Создание виньетки с Color Efex Pro 4
Последний метод, который мы рассмотрим в этой статье, реализуется в стороннем плагине от Nik Software. Если у вас еще нет Nik Software Collection, я настоятельно рекомендую вам бесплатно скачать ее с их веб-сайта. Это плагин, на который я полагаюсь в большинстве своих рабочих процессов.
В этом примере мы будем использовать Color Efex Pro 4 и настройку «Центр темнее / светлее».
- При установленном программном обеспечении Nik перейдите в Фильтр -> Коллекция Nik -> Color Efex Pro 4
- Найдите Центр затемнения / осветления на левой панели навигации и выберите его
- Отрегулируйте ползунки по своему усмотрению. Я стараюсь хранить их, как показано ниже. Если изображение очень темное, увеличьте яркость границы примерно до -30–25%
- Щелкните значок рядом с Place Center
- Нажмите на область изображения, которую хотите сделать центром виньетки.
- Повторяйте шаги 4 и 5, пока не получите удовлетворительный результат.
- Нажмите ОК
Возможно, вы уже заметили разницу между этой виньеткой и той, которую мы сделали ранее. Инструмент «Центр затемнения / осветления» работает в точности так, как указывает его название; он затемняет внешние края и осветляет центр, чтобы создать еще более мощную виньетку.
Как и в предыдущем методе, создание виньетки с помощью Color Efex Pro 4 является глобальной настройкой, и мы хотим избежать воздействия на самые темные области изображения.Поскольку мы еще не создали маску слоя, процесс скрытия эффекта немного отличается.
- Выберите центральный слой затемнения / осветления
- Создание маски слоя
- Создать все маски яркости
- Найдите маску Darks , где все темные части, которые вы хотите удалить, белые
- Щелкните маску слоя (белое поле рядом с корректирующим слоем)
- Выберите маску яркости, которую вы хотите использовать (cmd / ctrl + щелчок)
- Выберите мягкую черную кисть
- Не снимая выделения с маски, аккуратно закрасьте области изображения, с которых вы хотите удалить виньетку.
Резюме
Есть несколько методов создания виньетки в Photoshop; это только три из них.Хотя методы совершенно разные, результаты очень похожи и служат одной цели. Я рекомендую изучить и попробовать эти (а также другие) техники, пока вы не найдете то, что подходит вашему рабочему процессу.
Лично я регулярно использую каждую из этих техник. Фактически, я мог бы даже использовать более одного изображения на одном изображении.
Я предпочитаю создавать виньетки в Photoshop, а не в Lightroom, поскольку он предлагает больше возможностей для более точного выборочного добавления их только к частям изображения.
У вас есть предпочтительный способ добавления виньеток? Обязательно поделитесь этим с нами в комментариях ниже!
Как нарисовать текст по контуру или форме в Photoshop
Бесплатные уроки Photoshop — научитесь работать с шрифтом
Добавление текста по контуру — важная техника для дизайнеров. Если вы хотите рисовать фигуру и перемещать текст вдоль нее или даже внутри нее, вы можете сделать это с помощью инструментов Photoshop Pen Tools и Shape Tools в сочетании с инструментом Type Tool.Я покажу вам, как это сделать.
Загрузить бесплатную 7-дневную пробную версию Photoshop
Если вы новичок в Photoshop или, возможно, немного устали от использования Pen Tool, начните с чтения моего руководства о том, как создавать кривые с помощью Pen Tool. В противном случае начните здесь и следуйте инструкциям ниже.
1. Создайте новый документ Photoshop. Я сделал свое изображение размером 1000 x 1000 пикселей с разрешением 72 ppi.
2. Выберите инструмент «Перо» на панели инструментов или нажмите P в качестве сочетания клавиш.
3. На панели параметров вверху экрана вы можете выбрать Shape или Path из первого раскрывающегося списка. Если вы выбрали Shape , выберите любой цвет для Stroke, НО убедитесь, что для цвета Fill установлено значение none . В противном случае Photoshop начнет раскрашивать вашу кривую, когда вы ее рисуете, и это может быть немного запутанным, и вам будет сложно понять, что вы делаете. Если вы выберете «Путь», цвета не будут задействованы, и вы просто начертите контур.
4. Нарисуйте простой изогнутый контур с помощью Pen Tool.
5. Выберите инструмент «Текст» на панели «Инструменты» или нажмите T на клавиатуре в качестве ярлыка.
6. На панели параметров (ниже) выберите такие параметры, как шрифт и выравнивание, прежде чем вводить текст. Вы всегда можете изменить настройки параметров после того, как наберете текст. Когда вы пишете текст на белом фоне, не забудьте изменить цвет шрифта на какой-то другой, кроме белого, иначе вы не сможете его увидеть.
7. Если вы выбрали выравнивание текста по левому краю, которое является выравниванием по умолчанию, щелкните рядом с левой стороной пути с помощью инструмента «Текст», затем начните вводить текст. Если вы выбрали выравнивание текста по центру, щелкните рядом с центром нарисованного пути и начните вводить текст. Обратите внимание, как курсор инструмента «Текст» превращается в двутавровую балку с проходом через нее.
По мере набора текста вы увидите, что текст следует направлению пути.
8. Когда вы закончите вводить текст, щелкните значок галочки на панели параметров, чтобы подтвердить текст (или любые сделанные вами изменения) и отменить выбор текста.
Теперь путь, который вы изначально нарисовали, исчез, и ваш текст красиво плывет по невидимому пути.
Как редактировать текст по контуруРедактирование текста по контуру аналогично редактированию «обычного» текста в Photoshop. Чтобы изменить начертание шрифта, размер шрифта или цвет шрифта существующего текста, сначала используйте инструмент «Текст», чтобы выделить текст, щелкнув и перетащив его для выделения фрагмента текста, а затем измените настройки.
Изменить положение текста на путиЧасто ваш текст не появляется именно там, где вы хотите, на контуре, поэтому вы можете переместить его по нарисованному контуру с помощью инструмента выделения контура (черная стрелка).
1. Убедитесь, что ваш текстовый слой выбран, затем выберите инструмент Path Selection. Это Черная стрела.
2. Наведите курсор на начало текста. Обратите внимание, что курсор изменится на то, что известно как двутавровый треугольник. Это означает, что теперь вы можете перетаскивать текст по контуру.
3. Перетащите текст по контуру. Будет почти ощущение, что вы его толкаете. Вы увидите, как текст движется по нарисованным вами кривым.
Как добавить текст вокруг формы в PhotoshopОпять же, это еще одна техника, часто используемая дизайнерами, особенно при разработке логотипов.Давайте посмотрим, как добавить текст вокруг фигуры. В данном случае я добавляю текст за пределами круга, но вы можете сделать это с ЛЮБОЙ векторной формой.
1. Создайте новый документ в Photoshop. Я сделал свой 1000 x 1000 пикселей при 72ppi.
2. Выберите инструмент Ellipse Shape Tool.
Он скрыт под инструментом «Прямоугольник», поэтому нажмите и удерживайте инструмент «Прямоугольник» на панели инструментов, и появятся скрытые инструменты. Выберите эллипс.
3. Щелкните и растяните кружок на документе.
Совет. Удерживайте нажатой клавишу Shift, чтобы при перетаскивании получился идеальный круг.
4. Выберите инструмент «Текст» на панели «Инструменты» или нажмите T на клавиатуре в качестве ярлыка. Как и раньше, выберите настройки текста.
5. Наведите курсор инструмента «Текст» на форму круга и обратите внимание, как он изменится, обозначив «Текст на контуре». Начни печатать.
6. Как мы видели ранее с текстом на контуре, вы можете выбрать инструмент «Выделение контура» и перемещать текст по контуру.
Как переместить шрифт внутрь фигурыМы видели, как добавить текст за пределами контура. Но как разместить текст внутри фигуры? Вот как:
1. Начните с текста на контуре, как указано выше, и переместите текст в нужное место.
2. Перетащите инструмент «Текст» по тексту на пути, чтобы выделить его.
3. На панели символов перейдите в поле Baseline Shift и введите отрицательное число.В моем случае я обнаружил, что -35 перемещает текст вниз и поперек пути в нужное положение. Уменьшайте смещение базовой линии до тех пор, пока вы не будете довольны выравниванием текста с внутренней частью формы.
4. Вы можете обнаружить, что после уменьшения смещения базовой линии буквы теперь очень близко друг к другу. Вы можете настроить расстояние между буквами, изменив значение в поле Tracking на панели символов.
5. Снимите выделение с текста.Если вы все еще можете видеть форму эллипса, перейдите на панель «Слои» и отключите видимость на слое формы эллипса. Теперь ваш текст должен выглядеть примерно так:
Переместить текст внутрь нижней части кругаМы видели, как добавить текст за пределами круга и как перемещаться внутри круга. Как нам разместить текст внутри в нижней части круга? Хорошо, я рад, что ты спросил. Вот как:
1. Создайте векторную форму круга, как раньше, и добавьте текст снаружи.
2. Выберите инструмент «Выделение контура» на панели «Инструменты» и поместите курсор над текстом.
3. Когда курсор изменится на двутавровую балку с двойными стрелками, щелкните и перетащите текст вниз, пока он не перевернется.
Иногда, когда вы переворачиваете текст, вы можете обнаружить, что текст убегает от вас и начинает скользить по кругу.
4. Ваш текст внутри круга, но он перевернут вверху. Чтобы поместить текст в нижнюю часть круга и в правильном направлении, продолжайте перетаскивать текст вниз по краю формы до самого низа круга.Он автоматически появится в вертикальном положении.
Опять же, при необходимости отключите видимость слоя Ellipse, чтобы скрыть путь. Ваш окончательный текст должен выглядеть примерно так:
Загрузить бесплатную 7-дневную пробную версию Photoshop
Надеюсь, эта статья о создании текста на контуре в Photoshop оказалась для вас полезной.
Буду очень признателен, если поделитесь. Спасибо! 🙂
Здравствуйте! Я Дженнифер Фарли.
Я обучаю Adobe Education Trainer и уже более 15 лет обучаю и помогаю людям изучать Photoshop, Illustrator и InDesign, а также Lightroom.
Я — отмеченный наградами иллюстратор и дизайнер, и я использую это программное обеспечение каждый день для своей работы. Я надеюсь, что эти уроки и уроки по Photoshop будут вам полезны. Это заметки, которые я написал для своих уроков дизайна, которыми я буду рад поделиться с вами, когда вы узнаете больше об этом удивительно веселом и творческом приложении. Подробнее обо мне >>
Другие уроки в Руководстве по типам Photoshop:
Один из лучших способов улучшить свои навыки и ускорить рабочий процесс в Photoshop — это использовать сочетания клавиш.В этой гигантской распечатываемой шпаргалке показаны все ярлыки для каждого инструмента в наборе инструментов.
Присоединяйтесь к более чем 1500 новичкам и специалистам по Photoshop, которые подписались на информационный бюллетень Photoshop Bootcamp. Получайте советы и руководства по Photoshop прямо на свой почтовый ящик.
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Создание анимации загрузочного круга с помощью Photoshop CS6
Уровень квалификации
В сегодняшнем уроке мы собираемся создать очень простую анимацию «загрузочного круга» с помощью Photoshop CS6, которую вы можете использовать на своих веб-сайтах или перед видео. проекты. Этот эффект будет использовать преимущества некоторых улучшенных возможностей анимации Photoshop CS6, в результате чего вы получите шелковисто-гладкий результат.
Письменный
Что касается размера документа, 1280 x 720 пикселей должно быть достаточно большим для большинства проектов, над которыми вы будете работать, но вы можете начать с большего или меньшего размера, если хотите.
Что касается формы круга, есть очень удобная пользовательская форма, которая поставляется с Photoshop, которая отлично подойдет для такого дизайна. Возьмите Custom Shape Tool из вашего Tools Bar , затем вверху на Options Bar , откройте Shape Picker .
По умолчанию эта форма может быть недоступна, поэтому вам придется загрузить некоторые дополнительные формы. Откройте меню средства выбора формы , щелкнув значок шестеренки в верхнем правом углу, затем выберите набор фигур внизу.
Это позволит вам добавить их в конец текущего списка фигур или полностью заменить.
И когда они будут загружены, прокрутите вниз, пока не увидите форму Circle Frame .
Это даст нам ту форму пончика, которую мы ищем, которую вы затем можете растянуть на своем документе, насколько хотите меньше или больше. Цвет фигуры на этом этапе не имеет значения, поскольку мы собираемся добавить наложение градиента.
И для этого давайте перейдем к нашим стилям слоя, просто дважды щелкнув новую форму, которую мы только что создали. Давайте начнем с Gradient Overlay , который будет определять цвета для нашего дизайна.
Прежде чем менять какие-либо цвета, вам нужно установить Style на Angle . Это позволит нам создать градиент, который будет перемещаться по кругу при настройке угла.
После того, как это будет установлено, нажатие на Gradient Bar вызовет Gradient Editor . Будем работать с четырьмя остановками. Два на каждом конце, затем два рядом с левой стороной, которые помогут определить цвет свечения.Один будет размещен около отметки 30% , а другой — около 40% . Щелчок прямо под полосой добавит новую остановку.
Теперь вторая остановка слева, расположенная около 30%, будет цветом свечения. В этом примере выберем синий, но вы можете выбрать любой цвет.
Остальные стопы будут окрашены в тот же цвет. Мы выберем почти чистый черный цвет. После того, как вы установили один из них, вы можете просто нажать на другие и выбрать образец прямо с панели градиента.
Хорошо, на этом градиент завершен. Затем мы добавим Inner Glow, чтобы добавить блеска кругу.
И это завершит дизайн, красивый и простой, готовый к анимации.
Чтобы начать процесс анимации, нам сначала нужно показать нашу временную шкалу. Обычно он находится в нижней части рабочего пространства, но если он не виден, вы можете активировать его в меню «Окно».
Когда он станет видимым, вам, вероятно, потребуется нажать кнопку «Создать временную шкалу видео», чтобы начать анимацию.Если на вашей кнопке сейчас написано «Создать кадровую анимацию», щелкните стрелку справа и выберите параметр «Временная шкала».
После создания временной шкалы вы заметите, что ваши слои отображаются в том же порядке, что и на панели слоев, и каждый слой можно развернуть с помощью стрелки слева. Вам нужно расширить слой-фигуру, над которым мы работали.
Расширение слоя покажет все различные элементы, которые можно анимировать. В данном случае это положение, непрозрачность, стиль и векторная маска.Поскольку мы имеем дело со стилями слоя, мы собираемся анимировать элемент Style.
После того, как вы определили, что будете анимировать, щелчок по значку секундомера создаст первый ключевой кадр анимации.
На этом этапе мы хотим использовать указатель воспроизведения для перехода к следующей точке анимации.
Когда вы находитесь в следующей точке временной шкалы, градиент необходимо отрегулировать, поэтому простой двойной щелчок по стилю слоя наложения градиента откроет его.
Для первой настройки «Угол» необходимо установить значение «Угол» на -89 градусов, чтобы Photoshop знал, в каком направлении следует повернуть градиент.
Теперь, когда вы нажмете ОК, новый ключевой кадр будет автоматически добавлен к временной шкале. Теперь мы можем перейти к следующей точке, снова переместив указатель воспроизведения.
На этот раз, когда мы настраиваем значение угла, нам нужно установить его на 92 градуса. Опять же, это подтолкнет Photoshop к тому, в каком направлении нужно повернуть угол.
Теперь, прежде чем мы воспроизведем анимацию, вы также можете установить последний кадр анимации, перетащив конечную точку вправо в текущую позицию курсора воспроизведения.
Теперь нажатие клавиши пробела запустит анимацию. Первое воспроизведение будет немного прерывистым, так как Photoshop визуализирует каждый кадр, но после этого анимация будет гладкой как шелк!
Вот еще одно важное преимущество Photoshop CS6. Теперь стили слоя можно добавлять в группы, поэтому я помещаю этот слой-фигуру в группу, а затем могу стилизовать этот дизайн даже после того, как он был анимирован.Например, я могу добавить Pattern Overlay, чтобы придать ему немного текстуры. Photoshop поставляется с множеством хороших текстур, которые могут хорошо работать с подобным дизайном, и, конечно же, вы можете изменить режим наложения, чтобы красиво его смешать.
Опять же, после применения стилей первая анимация будет немного прерывистой, но после этого все будет плавно! Отсюда вы можете экспортировать его как файл фильма или сохранить как анимированный gif, если захотите.
Вот и все! Простой анимированный загрузочный круг в Photoshop CS6.Как и во всех других уроках, возьмите то, что вы узнали из этого видео, и сделайте его своим, изменив цвета или настроив стили слоя. Следите за новостями, чтобы увидеть больше уроков по анимации Photoshop.
.




 Это работает по принципу окна в доме. Вы видите всё, что за окном, но не более того. Теперь, можете просто взять инструмент «Перемещение» и двигать изображение как захотите. Также можете его трансформировать и выполнять все другие известные действия.
Это работает по принципу окна в доме. Вы видите всё, что за окном, но не более того. Теперь, можете просто взять инструмент «Перемещение» и двигать изображение как захотите. Также можете его трансформировать и выполнять все другие известные действия.  Для сохранения пропорций при этом следует удерживать клавишу Shift.
Для сохранения пропорций при этом следует удерживать клавишу Shift. Откроется уже знакомое окно “Палитра цветов”, где мы выбираем требуемый цвет/оттенок и кликаем OK.
Откроется уже знакомое окно “Палитра цветов”, где мы выбираем требуемый цвет/оттенок и кликаем OK.



 Придерживая транспортир левой рукой, обведите его округлую часть карандашом – это половина круга. Теперь осторожно, чтобы не сместить центр окружности, поверните транспортир вокруг серединной точки примерно на 90°. Опять обведите округлую сторону в новом месте. Поверните транспортир на бумаге, чтобы завершить круг и доведите карандашную линию до полного круга. В принципе, вы можете нарисовать окружность из двух полукругов, но не все транспортиры это позволяют, поэтому метод из трех шагов считается наиболее универсальным и точным.
Придерживая транспортир левой рукой, обведите его округлую часть карандашом – это половина круга. Теперь осторожно, чтобы не сместить центр окружности, поверните транспортир вокруг серединной точки примерно на 90°. Опять обведите округлую сторону в новом месте. Поверните транспортир на бумаге, чтобы завершить круг и доведите карандашную линию до полного круга. В принципе, вы можете нарисовать окружность из двух полукругов, но не все транспортиры это позволяют, поэтому метод из трех шагов считается наиболее универсальным и точным.
 Точно также возьмите карандаш с достаточно мягким грифелем пальцами правой руки. Мизинец на этот раз согните и прижмите к ладони, как если бы собирали пальцы в кулак. Обопритесь на сгиб мизинца и повторите прежний прием. Вращайте лист бумаги под рукой и неподвижны карандашом с комфортной скоростью, чтобы получился аккуратный круг. Маникюр в данном случае уже не играет большой роли. Рисовать круг среднего размера без циркуля можно отдельно, а можно вокруг уже нарисованного маленького круга.
Точно также возьмите карандаш с достаточно мягким грифелем пальцами правой руки. Мизинец на этот раз согните и прижмите к ладони, как если бы собирали пальцы в кулак. Обопритесь на сгиб мизинца и повторите прежний прием. Вращайте лист бумаги под рукой и неподвижны карандашом с комфортной скоростью, чтобы получился аккуратный круг. Маникюр в данном случае уже не играет большой роли. Рисовать круг среднего размера без циркуля можно отдельно, а можно вокруг уже нарисованного маленького круга. Предположим, что это обхват талии 60 см.
Предположим, что это обхват талии 60 см.