Как сделать рисунок из фотографии в Фотошопе
Adobe Photoshop предоставляет очень широкие возможности для творческой обработки фотографий. В фоторедакторе можно не только улучшить кадр, но и добиться необычных художественных эффектов.
В этом уроке вы узнаете, как сделать рисунок из фотографии в Фотошопе. В качестве основного инструмента будем использовать фильтры.
Для примера возьмём вот такой снимок, сделанный в Португалии:

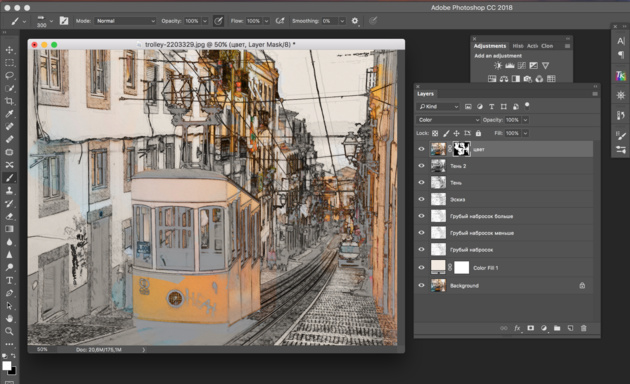
А вот что получится после наших манипуляций:

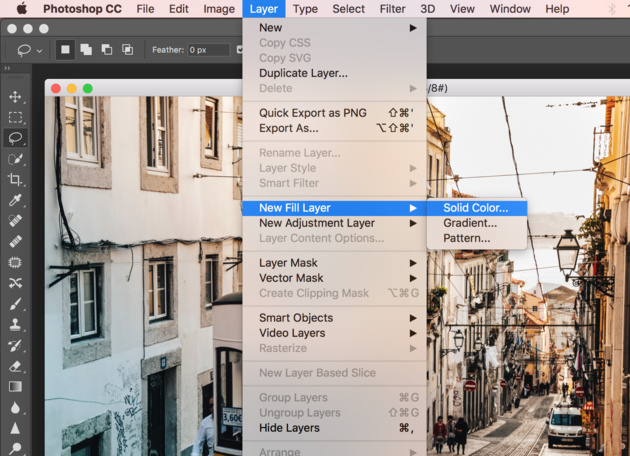
Чтобы сделать рисунок из фото в Фотошопе, открываем снимок в программе и создаём цветовой слой: Layer/«Слои» → New Fill Layer/«Новый слой-заливка» → Solid Color…/«Цвет…».

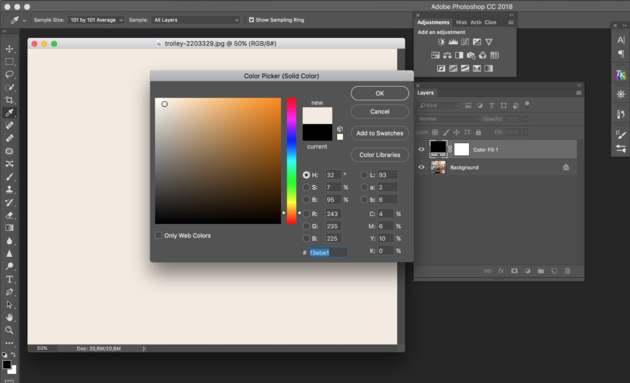
В появившемся диалоговом окне зададим цвет бумаги, на которой будет наш набросок. Можно выбрать оттенки белого, серого или сепии.

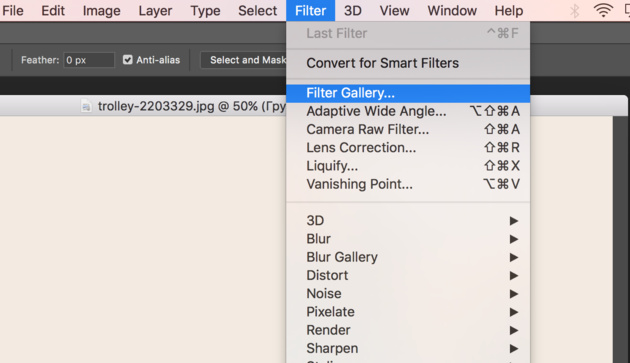
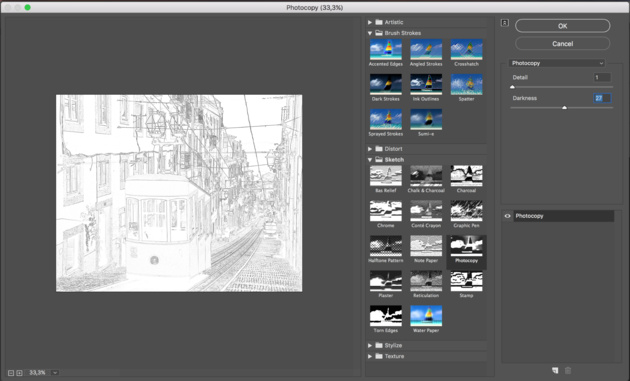
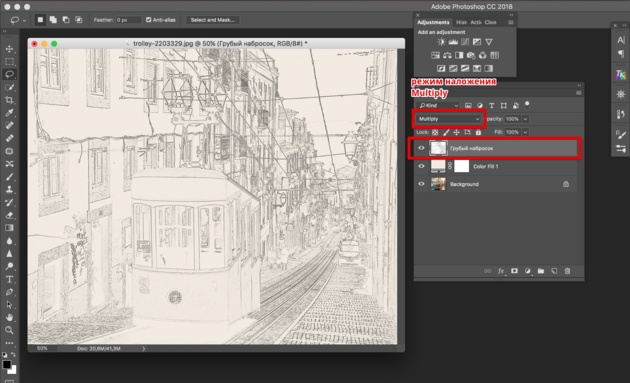
После этого создадим копию основного слоя (Background) и применим к нему фильтр Photocopy/«Рваные края» из набора Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».


Новый слой назовём «Грубый набросок». Установим ему режим наложения Multiply/«Умножение». Здесь мы имитируем набросок, который художники делают перед прорисовкой деталей.

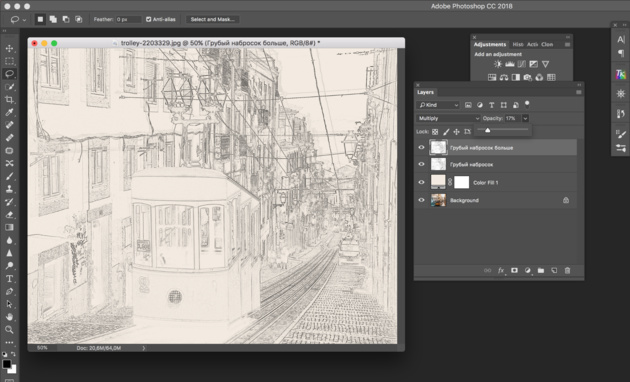
Но художники никогда не рисуют чёткие и точные линии с первого раза. Мы же хотим сделать что-то похожее на набросок, и черновых линий должно быть больше. Потому создаём копию слоя

Холст немного растянется, и линии рисунка будут двоиться. После этого установим непрозрачность этого слоя около 10–20%, чтобы линии стали почти незаметными, как будто бы художник прицеливался и размечал лист для дальнейшего рисунка.

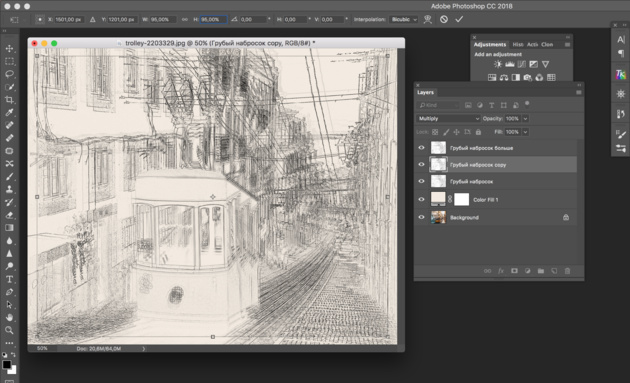
Теперь сделаем то же самое, но уменьшим первоначальный холст, чтобы сделать ещё больше линий-набросков.
Копируем слой «Грубый набросок» и с помощью трансформации уменьшаем ширину и высоту до 95% Устанавливаем для этого слоя непрозрачность 10–20%.

Теперь надо добавить больше графических эффектов, чтобы стилизация была ещё сильнее похожа на рисунок.
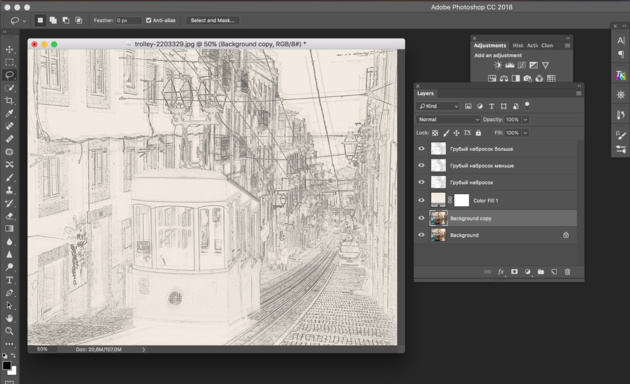
Создаём копию базового слоя Background.

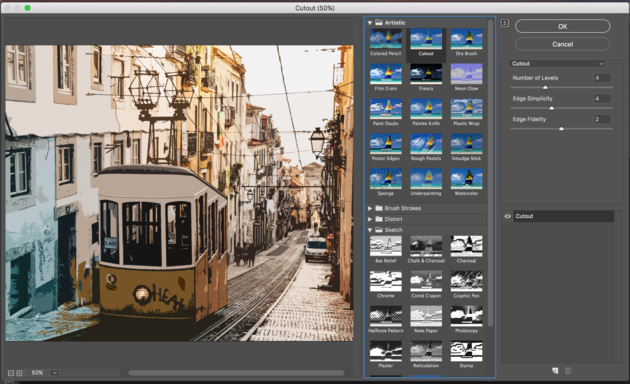
После этого воспользуемся фильтром Cutout/«Аппликация» из набора фильтров Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…». Параметры фильтра можно подобрать на свой вкус или воспользоваться нашими настройками.

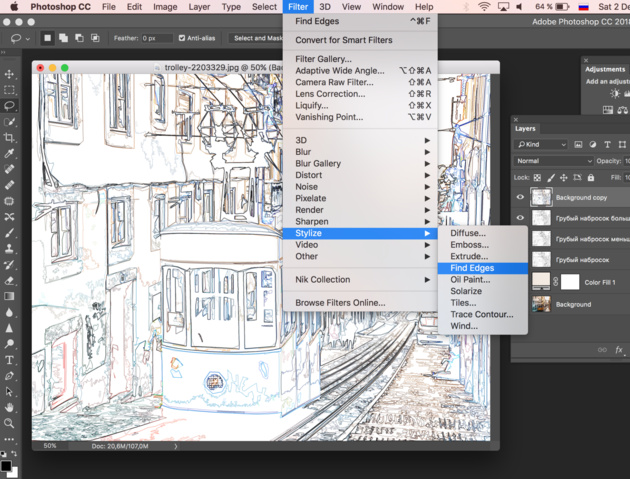
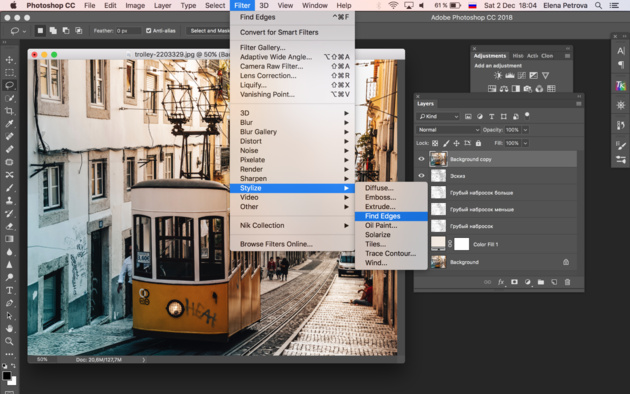
Перетащим стилизованный слой на верхнюю часть панели слоёв и применим к нему фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение краёв…». Он позволит сильнее выделить основные линии и границы объектов, которые на рисунке должны быть прорисованы лучше.

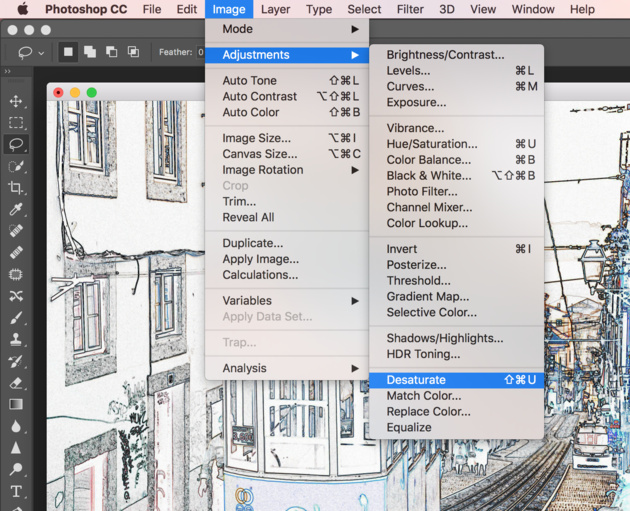
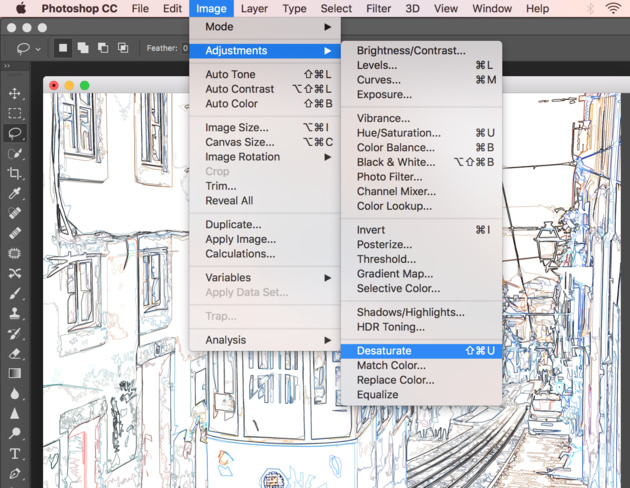
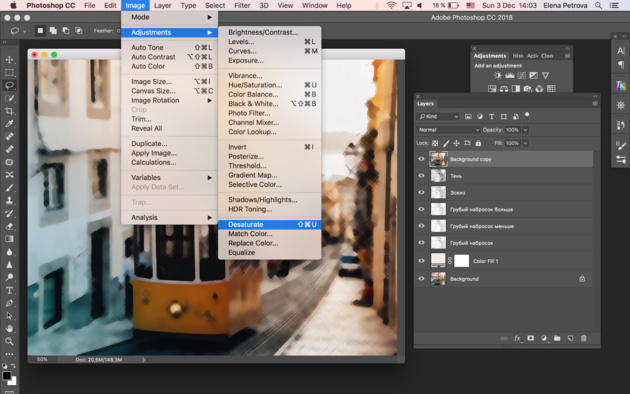
Теперь сделаем выделенные на предыдущем шаге границы чёрно-белыми: Image/«Изображение» → Adjustments/«Коррекции» → Desaturate/«Обесцветить».

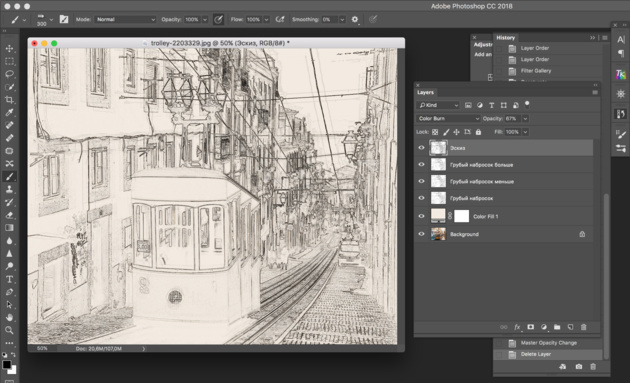
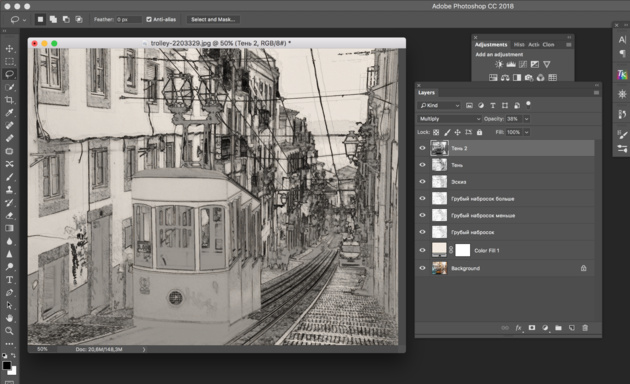
Назовём новый слой «Эскиз» и установим ему режим наложения Color Burn. Отрегулируем непрозрачность.

Предыдущий шаг можно повторить, чтобы добавить больше деталей.
Итак, у нас почти получилось из фотографии сделать рисунок в Фотошопе. Сейчас нужно добавить немного карандашной штриховки.
Создаём ещё одну копию базового слоя Background и перетаскиваем её в верхнюю часть панели слоёв. Применяем к новому слою фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение границ…».

Теперь обесцвечиваем его.

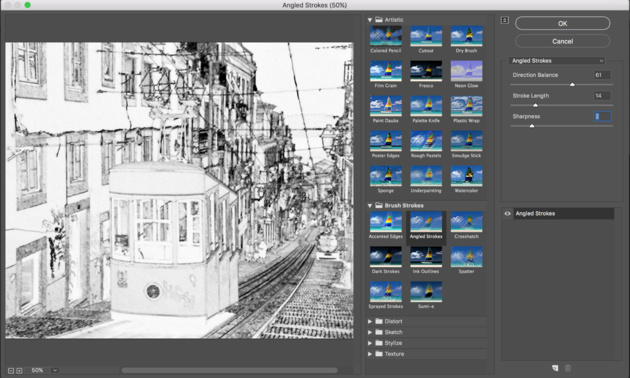
Воспользуемся фильтром Angled Strokes/«Наклонные штрихи» из набора Brush Strokes/«Штрихи» в меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».

Отрегулируем длину штриха, направление и детализацию.
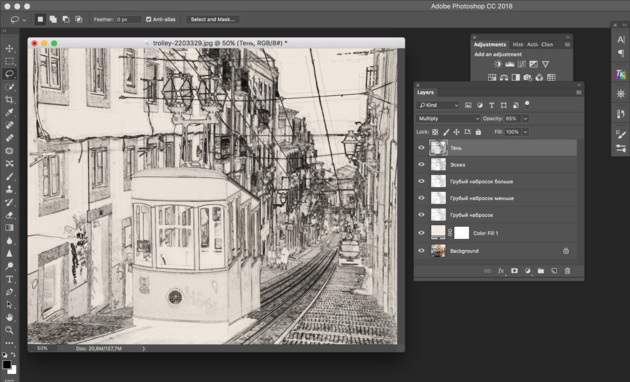
Новому слою установим режим наложения Multiply/«Умножение» и непрозрачность около 60%. Видно, что на изображение добавились штрихи.

Продолжаем добавлять детали. Сделаем ещё больше штрихов.
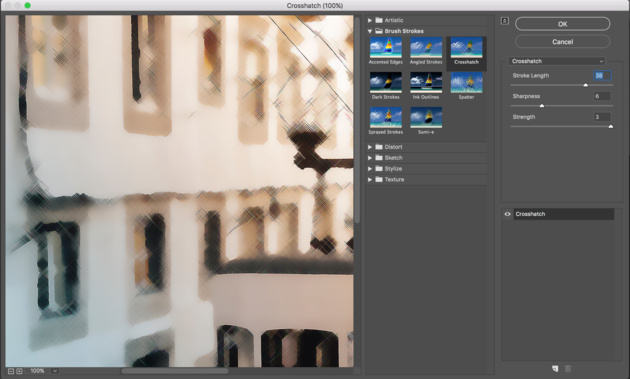
Так же дублируем базовый слой Background, применяем фильтр Crosshatch/«Наклонные штрихи» из набора Brush Strokes/«Штрихи» в меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».

Обесцвечиваем его.

Устанавливаем режим наложения Multiply/«Умножение» и регулируем непрозрачность.

На данном этапе у нас уже получилось сделать из фотографии рисунок в Фотошопе. Если ваша цель — чёрно-белый набросок, то на этом можно остановиться.

Тем, кто хочет пойти дальше, предлагаем способ создания эффекта раскраски: одни части изображения будут цветными, а другие останутся монохромными.
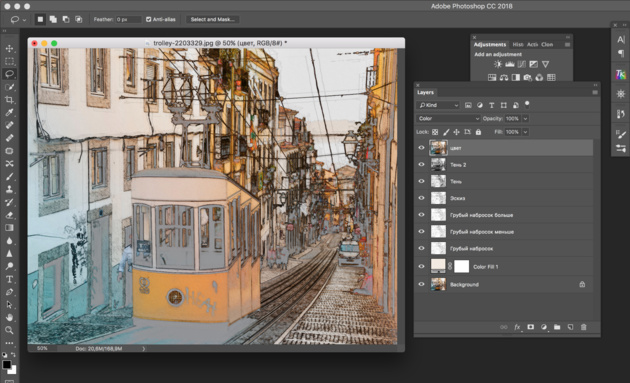
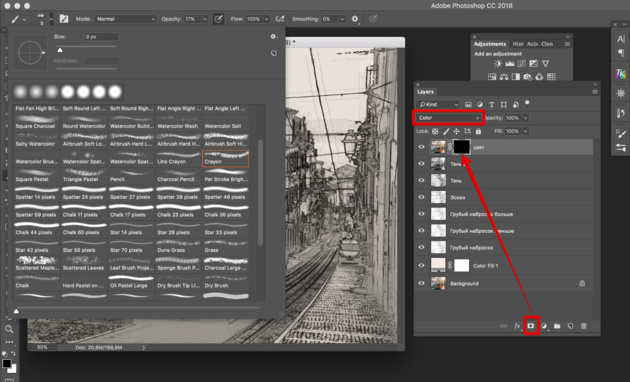
Создаём ещё одну копию базового слоя Background и перетаскиваем её в верхнюю часть панели слоёв. Устанавливаем режим наложения Color/«Цвет». Рисунок сразу «раскрасился». Осталось по маске оставить раскрашенными отдельные части изображения.

Добавим к слою маску, нажав на пиктограмму Add Layer Mask/«Добавить маску» в нижнем меню на панели слоёв. По умолчанию добавится маска белого цвета, нам нужно её инвертировать: кликаем по пиктограмме маски и нажимаем комбинацию клавиш Command + I.

Выбранной кистью на маске белым цветом нарисуем те области, где должен быть цвет. Можно экспериментировать с размером и типом кисти, её плотностью.
У нас получилось так:

С помощью этих нехитрых манипуляций мы смогли сделать из фото рисунок карандашом в Фотошопе. Каждый шаг находится на отдельном слое, так что можно в любой момент усилить или ослабить тот или иной эффект, что-то добавить или убрать с помощью маски.
Взяв принципы этого метода за основу, можно придумать алгоритм с другими фильтрами из набора Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» и в Фотошопе сделать из фото рисунок карандашом.

Стилизуем фото в рисунок карандашом в Adobe Photoshop / Фотошоп-мастер
Чтобы достичь мастерства в искусстве рисования, требуются годы. Но вы легко можете создать свой шедевр в программе Photoshop. В этом уроке вы узнаете, как создать рисунок из фотографии с помощью кистей в сочетании с графическим планшетом или использовать их по отдельности, это ваш выбор. Итак, давайте приступим!
Итоговый результат:

Скачать архив с материалами к уроку
Примечание: Автор использует платное изображение. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
1. Настраиваем Изображение
Шаг 1
Откройте исходное изображение в программе Photoshop. Для создания эффекта карандашного рисунка, я использую красивое изображение тигра. Дважды щёлкните по слою Задний фон (background layer), чтобы разблокировать его, назовите этот слой Слой 1 (Layer 1). Установите цвет переднего плана на белый оттенок, а затем с помощью инструмента Заливка  (Paint Bucket Tool (G)), выполните заливку белым цветом. Убедитесь, чтобы слой с белой заливкой был расположен ниже слоя с исходным изображением.
(Paint Bucket Tool (G)), выполните заливку белым цветом. Убедитесь, чтобы слой с белой заливкой был расположен ниже слоя с исходным изображением.

Если ваше исходное изображение цветное, то преобразуйте его в чёрно-белое. Для этого, перейдите на слой с фотографией, а затем идём Изображение – Коррекция — Цветовой тон / Насыщенность (Image > Adjustments > Hue & Saturation) и в появившемся окне настроек данной коррекции уменьшите значение Насыщенности (Saturation) до -100.

2. Создаём Эффект Рисунка
Шаг 1
Теперь пришло время создать эффект рисунка! К слою с фотографией добавьте слой-маску. Щёлкните по миниатюре слой-маски, а затем залейте слой-маску чёрным цветом с помощью инструмента Заливка  (Paint Bucket Tool (G)).
(Paint Bucket Tool (G)).

Далее, установите цвет переднего плана на белый оттенок, а цвет заднего плана на чёрный оттенок. Используя свой графический планшет, выберите инструмент Кисть (Brush Tool (B)). Начните наносить штрихи белой кистью поверх чёрной слой-маски. Для традиционного рисунка, используйте кисть, имитирующую карандаш или штрихи кисти. В данном случае, мы используем кисть Плоская тупая с короткой жёсткой щетиной (Flat Blunt Short Stiff Brush) из набора кистей Photoshop.
(Brush Tool (B)). Начните наносить штрихи белой кистью поверх чёрной слой-маски. Для традиционного рисунка, используйте кисть, имитирующую карандаш или штрихи кисти. В данном случае, мы используем кисть Плоская тупая с короткой жёсткой щетиной (Flat Blunt Short Stiff Brush) из набора кистей Photoshop.

Шаг 2
Продолжайте наносить мазки кистью белого цвета на маске слоя. С помощью белой кисти, вы восстановите изображение, которое расположено ниже, придавая ему текстуру рисунка. Постарайтесь, чтобы мазки кисти напоминали штриховку или пересекающую штриховку, имитируя традиционную технику рисунка. При необходимости, изучите карандашные рисунки, чтобы воссоздать их в своей работе.

Шаг 3
Почистите отдельные участки с помощью инструмента Ластик  (Eraser (E)). Вы можете нанести штрихи по всему холсту или оставить белые участки на изображении для получения нужного эффекта. Расположите изображение тигра по центру с помощью инструмента Перемещение
(Eraser (E)). Вы можете нанести штрихи по всему холсту или оставить белые участки на изображении для получения нужного эффекта. Расположите изображение тигра по центру с помощью инструмента Перемещение  (Move Tool (V)). Продолжайте добавлять штрихи, пока вас не устроит результат. Когда вы завершите работу, нажмите клавиши (Ctrl+J), чтобы продублировать слой.
(Move Tool (V)). Продолжайте добавлять штрихи, пока вас не устроит результат. Когда вы завершите работу, нажмите клавиши (Ctrl+J), чтобы продублировать слой.

Шаг 4
Давайте усилим рисунок. Идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels), установите настройки для RGB канала (RGB Channel), которые указаны ниже для усиления контраста и выделения штрихов. Теперь объедините все слои вместе.
Примечание переводчика: чтобы объединить все слои, нажмите клавиши (Ctrl+Alt+Shift+E).
Входные значения (Input Level) для:
- Теней (Shadow): 0
- Средних тонов (Mid tone): 0.79
- Световых бликов (Highlight): 255

Шаг 5
На данном этапе, если хотите, то можете оставить рисунок как он есть или сделать рисунок немного похожим на рисунок, сделанным на бумаге. Для этого мы добавим лёгкий эффект градиента, чтобы картина выглядела, как фотография рисунка.

Щёлкните правой кнопкой по объединённому слою с рисунком и в появившемся меню выберите опцию Параметры наложения (Blending Options). Далее, выберите стиль слоя Наложение градиента (Gradient Overlay), установите Линейный градиент (Linear Gradient), цвет градиента от тёмно-синего до светло-синего, режим наложения Исключение (Exclusion), Непрозрачность (Opacity) 40%, Масштаб (Scale) 150%.
Результат должен быть, как на скриншоте ниже.

Шаг 6
В заключение, добавьте ещё одну коррекцию Уровни (Levels). На этот раз для RGB канала (RGB Channel), установите следующие настройки 18, 0.73, и 248. Поставьте подпись и ваш рисунок завершён!

Если вы никогда не думали, что вы могли бы сделать это раньше, то подумайте еще раз! Надеюсь, что вам понравился этот урок, и вы получите массу удовольствия, превращая свои фотографии в рисунки! До новых встреч!
Итоговый результат:

Работа переводчика:

Автор: blog.123rf.com
Как сделать рисунок из фото в Фотошопе: фильтры, инструменты
В программе Photoshop можно обрабатывать изображения множеством различных способов, дополняя новыми элементами, работая с фильтрами, яркостью, контрастом, цветовым балансом, уровнями и т.д.
В данной статье мы разберемся, каким образом можно из обычного фото сделать рисунок.
Примечание: Для обработки фотографий потребуется использование фильтров, некоторые из которых не применимы к изображениям с низким разрешением, поэтому убедитесь в том, что ваше изображение имеет достаточно большой размер.
Подготовка фотографии
В качестве примера будем использовать фотографию очаровательной актрисы Нины Добрев.

Итак, приступим к обработке фото.
- Открываем фото в программе и создаем копию исходного слоя, нажав комбинацию клавиш Ctrl+J.

- Нажимаем сочетание клавиш Ctrl+Shift+U, чтобы обесцветить только что созданный слой.

- Создаем копию обесцвеченного слоя, затем убираем с него видимость и переключаемся обратно на первую копию.

- На этом подготовка фото завершена и можно переходить, непосредственно, к его обработке.
Применение фильтров
Большую часть работы мы будем выполнять с помощью фильтров программы.
- Заходим в меню “Фильтр” и выбираем в нем пункт “Галерея фильтров”.

- В группе “Штрихи” нам нужен фильтр “Перекрестные штрихи”. Выставляем параметры (ориентироваться можно на скриншот ниже) и щелкаем OK.

- Должен получиться примерно следующий результат.

- Переключаемся на самый верхний слой и активируем его видимость.

- Нажимаем клавишу D, чтобы сбросить цвета. В качестве основного должен быть выбран черный, в качестве фонового – белый.

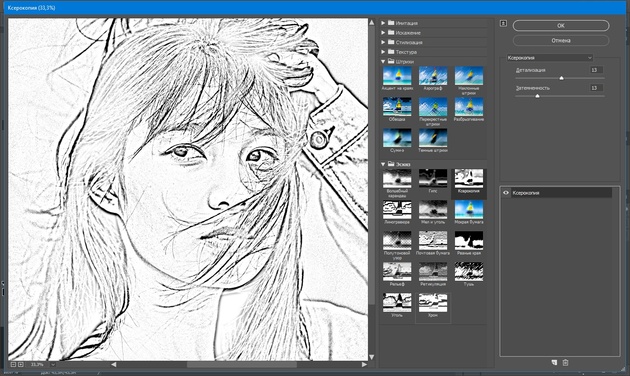
- Снова переходим в Галерею фильтров. В ней выбираем “Ксерокопию” в группе “Эскиз”. Выставляем параметры (можно отталкиваться от настроек на скриншоте ниже) и жмем OK.

- Получаем вот такой результат.

- Теперь для каждого слоя с примененным фильтром меняем режим наложения на “Мягкий свет”.
 Для этого щелкаем по текущему варианту и выбираем нужный.
Для этого щелкаем по текущему варианту и выбираем нужный.
- Теперь фотография выглядит так.

- Здесь стоит учитывать, что полностью оценить полученный результат можно лишь при стопроцентном масштабе.

- Находясь на самом верхнем слое нажимаем комбинацию Ctrl+Alt+Shift+E, чтобы создать отпечаток всех слоев.

- Открываем Галерею фильтров. В группе “Имитация” выбираем вариант “Масляная живопись”. Настраиваем параметры фильтра таким образом, чтобы сохранить побольше деталей, т.е. эффект не должен быть слишком явным. Ориентироваться можно по глазам актрисы.

- Полученный результат выглядит примерно так.

Настройка цвета и текстуры
Вот мы и подошли к завершающему этапу обработки фотографии. Здесь нам нужно немного “поиграть” с настройками, чтобы убрать излишнюю яркость и насыщенность красок.
- Нажимаем на специальный значок в Палитре для создания корректирующего слоя.

- В открывшемся перечне выбираем пункт “Цветовой тон/Насыщенность”.

- В появившихся настройках:
- убираем насыщенность;
- делаем цветовой тон слегка теплее.

- Мы почти закончили. Но остается еще один нюанс – нужно наложить текстуру холста.

- Текстуру легко найти в интернете с помощью соответствующего поискового запроса. Находим и скачиваем файл с изображением на компьютер.

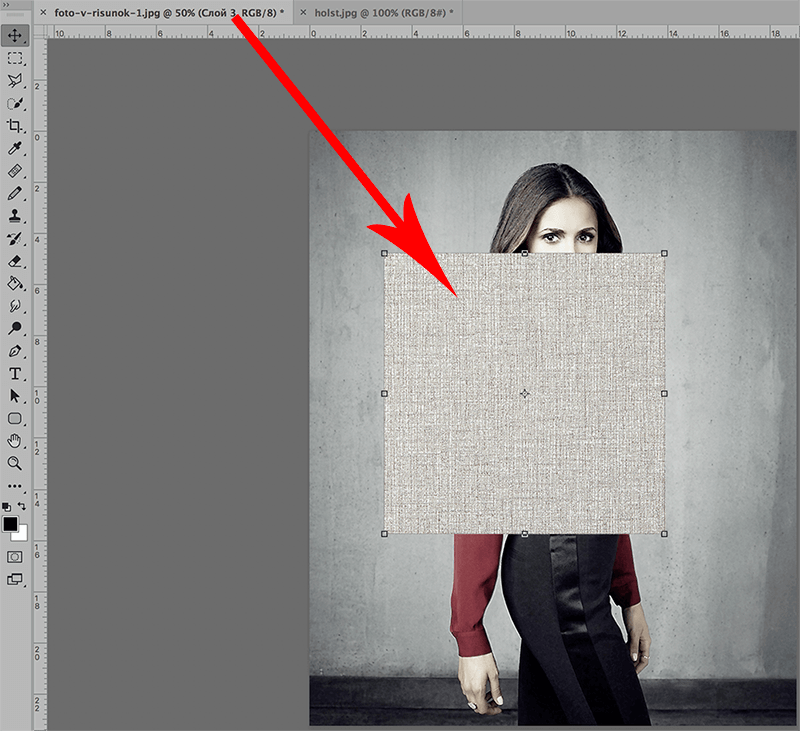
- Открываем изображение со скачанной текстурой в программе. Нажимаем Ctrl+A, чтобы выделить его. Затем выбрав инструмент “Перемещение”, зажав левую кнопку мыши, тянем выделенное изображение на вкладку с нашей фотографией.

- Когда программа переключит нас на вкладку со снимком актрисы, не отпуская кнопку мыши перетаскиваем изображение на рабочий холст.

- Растягиваем (или сжимаем) перемещенное изображение до размеров исходной фотографии.

- В Палитре меняем режим наложения “Мягкий свет”.

- Скорее всего, текстура полуится слишком явной.

- Чтобы немного убавить видимость текстуры, можно уменьшить непрозрачность слоя на свое усмотрение.

- На этом можно сказать, что обработка фотографии завершена, и нам удалось сделать из нее рисунок.
 Примечание: Как мы ранее упоминали, в полной мере насладиться полученным результатом можно только в масштабе 100%. Увы, на сайте продемонстрировать это не получится, новы можете оценить часть рисунка в оригинальном размере.
Примечание: Как мы ранее упоминали, в полной мере насладиться полученным результатом можно только в масштабе 100%. Увы, на сайте продемонстрировать это не получится, новы можете оценить часть рисунка в оригинальном размере.
Заключение
Таким образом, благодаря вполне понятным и простым действиям с использованием нескольких фильтров и слоев, в программе Photoshop можно превратить обычную фотографию в рисунок. Приведенные выше настройки и параметры выполнены на наше усмотрение, вы можете выставлять их по-своему, тем самым получив отличный от нашего результат, который считаете наиболее приближенным к реальности.
из фотографии в рисунок / Фотообработка в Photoshop / Уроки фотографии
Начинающим пользователям Photoshop не терпится создать интересные работы, но порой знаний для этого недостаточно. В таком случае выручат эффекты Photoshop. Быстрые готовые эффекты программы находятся в «Галерее фильтров». Возможно, вы встречали преображённый карандашный рисунок из фотографии в Photoshop? Такие рисунки легко сделать, применяя к фотографиям эффекты в Photoshop из «Галереи фильтров».
Чтобы понять принцип работы этой галереи, достаточно рассмотреть пару эффектов из неё. Остальные вы освоите также просто.
Для начала рассмотрим пример, как сделать фотографию нарисованной краской. Далее — как из фото сделать рисунок карандашом.
Рисунок красками из фотографии в Photoshop
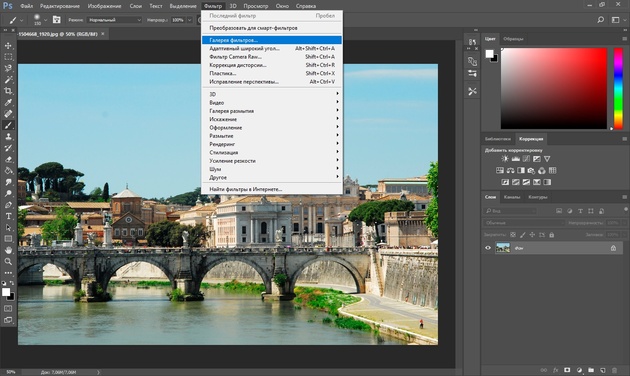
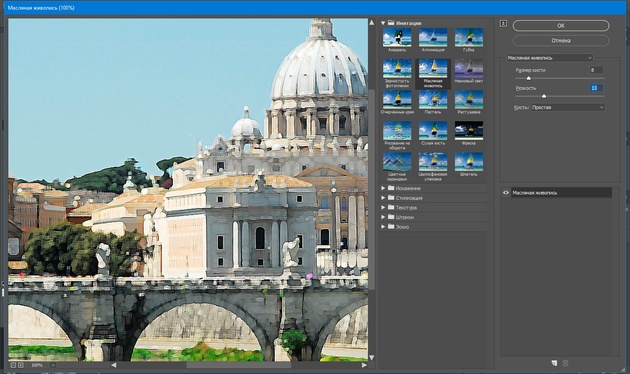
Лучше всего для рисунка красками подходят пейзажи и виды городов. Открываем изображение в Photoshop. В главном меню выбираем пункт «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery.

Откроется окно предпросмотров и выбора эффектов. Нажав на плюс и минус слева внизу, можно масштабировать изображение. В середине расположены списки эффектов по тематике. Раскрываются списки при нажатии на стрелку возле названия. Справа расположены элементы управления эффектом. В основном это — выпадающие списки текстур, ползунки размеров штрихов и тому подобное.
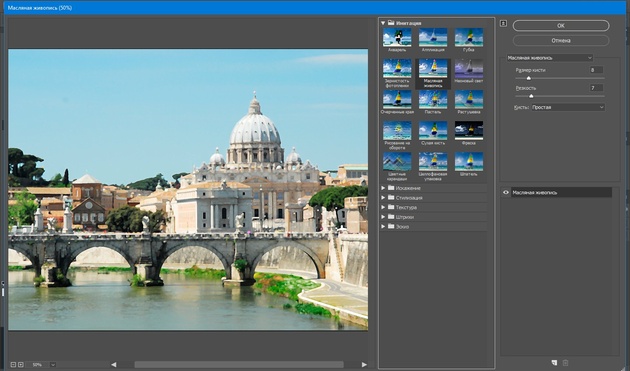
Преобразим фото в рисунок масляной краской. Выбираем группу эффектов «Имитация»/Artistic, а в ней — эффект «Масляная живопись»/Paint Daubs.

Остаётся подобрать на свой вкус «Размер кисти»/Brush Size, «Резкость»/Sharpness (от неё зависит степень слияния соседних мазков) и «Кисть»/Brush Type («Простая»/Simple, «Широкая резкая»/Wide Sharp, «Светлая грубая»/Light Rough, «Широкая размытая»/Wide Blurry, «Тёмная грубая»/Dark Rough, «Искры»/Sparkle).
Завершив настройки, жмём Ok, фото сохраняем (Shift+Ctrl+S) в любом удобном формате, например, в JPG.
К данному снимку подберём настройки, как указано на фото ниже.

Получилось вполне правдоподобно. Можно использовать в качестве сувенирной открытки. Если же такую фотографию в обработке распечатать на холсте в фотолаборатории, она будет очень похожа на настоящую картину и вполне может послужить украшением интерьера.


После обработки
Еще больше о Photoshop — на курсах «Fotoshkola.net».

Карандашный рисунок из фотографии в Photoshop

В «Галерее фильтров» можно подобрать эффект эскизного рисунка карандашом. Применяют его чаще всего к портретам. Это простой способ, но важно учесть следующее: чем больше разрешение фото, тем лучше сработает эффект. К тому же фото должно быть контрастным (фон однородный, чтобы модель не сливалась с ним).
Подбираем фото большого размера (в данном случае 5472х2767 пикселей). Открываем его в Photoshop.
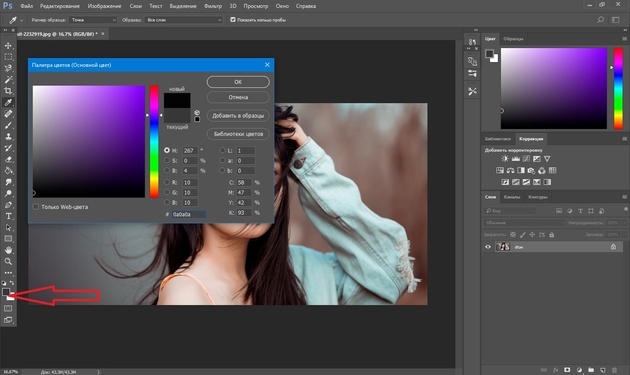
Цвет штрихов эскиза будет соответствовать основному цвету, который выбирается на панели инструментов внизу. Вызвать палитру для выбора цвета можно, один раз щёлкнув по изображению наложенных друг на друга квадратов.

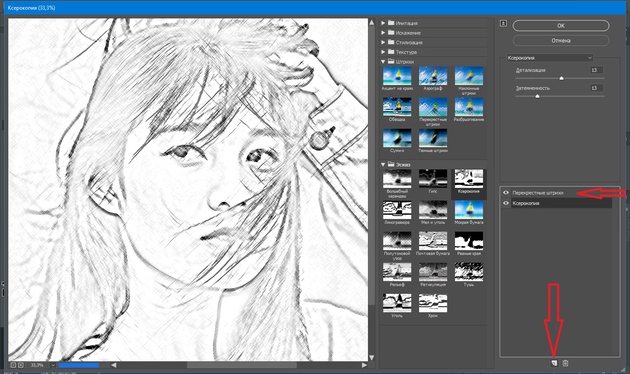
После выбора основного цвета заходим в «Галерею фильтров». Главное меню, «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery, «Эскиз»/Sketch, эффект «Ксерокопия»/Photocopy. Перемещая ползунки «Детализация»/Detail и «Затемнённость»/Darkness, нужно добиться изображения, максимально похожего на рисунок карандашом. К данному фото были применены настройки, которые можно увидеть на снимке ниже.

Можно добавить ещё один эффект из «Галереи фильтров», который усилит схожесть с карандашным рисунком. Для этого в нижнем правом углу нужно нажать на изображение подогнутого листа бумаги. В списке используемых эффектов появится ещё одна строка.

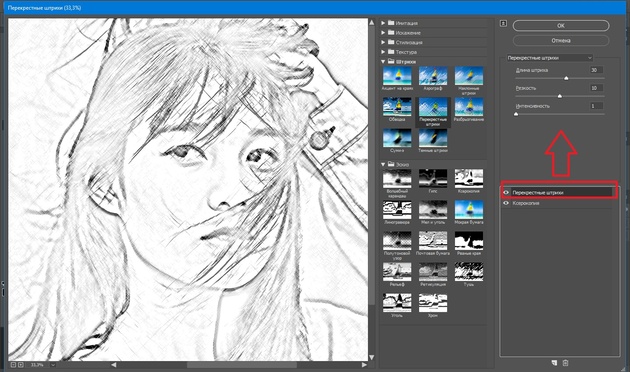
Теперь можно зайти в другой список эффектов. Заходим в группу фильтров «Штрихи»/Brush Strokes, выбираем «Перекрёстные штрихи»/Crosshatch. В его настройках подбираем параметры, чтобы наш эскиз максимально напоминал штриховку карандашом. Параметр «Длина штриха»/Stroke Length, «Резкость»/Sharpness, «Интенсивность»/Strength в нашем случае можно увидеть на фото ниже. После подбора настроек нажимаем Ok.

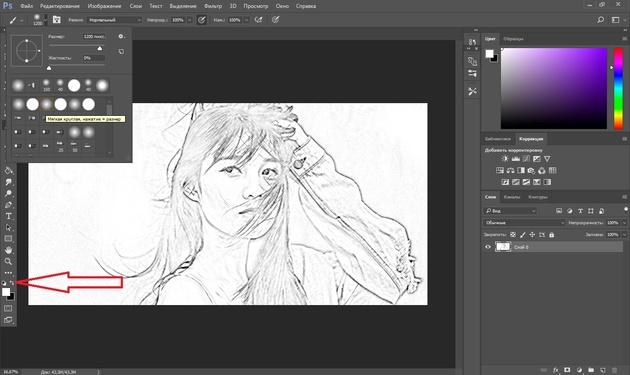
В итоге можно доработать рисунок. Если вдруг на фоне изображения получились не очень привлекательные серые пятна, их можно закрасить белой мягкой кистью. Вызывается инструмент нажатием клавиши B, на панели управления выбираем «С растушёванным краем». Основной цвет меняем на белый, нажав угловую стрелку над изображением наложенных друг на друга квадратов. Затем просто закрашиваем нежелательные зоны.

Теперь сохраните рисунок комбинацией клавиш Shift+Ctrl+S, формат файла выбрать можно, как обычно, JPG.
Вот что получилось.

Если перед применением эффектов из «Галереи фильтров» основной цвет выбрать фиолетовый, то эскиз будет похож на рисунок ручкой.


Вот так всё просто. Теперь вы научились пользоваться «Галереей фильтров». Можно радовать себя и друзей интересными аватарками для соцсетей. Применяйте фантазию и пользуйтесь остальными фильтрами. Ваши работы удивят вас самих.
Еще больше о Photoshop — на курсах «Fotoshkola.net».

Как сделать рисунок из фото в фотошопе карандашом и не только?
Продолжим постобработку фотографий в Adobe Photoshop. Сегодня будет несколько иное редактирование фотографии, чем когда мы делали черно-белые фото . Наверняка многим хочется почувствовать себя известными художниками и нарисовать картину.
Но вот беда, нет способностей к такому виду творчества. Однако не беда. Фотошоп поможет из ваших снимков сделать рисунок. Самый простой вариант – использовать галерею фильтров. Находим ее в разделе меню – «фильтр«.
Выбрав эту галерею увидим в открывшемся окне целый набор различных фильтров. Выбираем, например раздел «имитация«, где так же видим много разных вариантов. Берем, скажем, акварель и применяем. Справа во вкладке можно поэкспериментировать с различными вариантами этого фильтра. После чего получаем готовое изображение.
Это опять-таки, простой способ. Есть несколько более трудоемкий, но с лучшим результатом.
Создаем копию слоя, затем выбираем «Изображение – Коррекция — Обесцветить». Таким образом мы обесцвечиваем фотографию.
Затем создаем дубликат этого обесцвеченного слоя.
Теперь полученную копию инвертируем. Идем «Изображение — Коррекция — Инверсия«. В результате получим негатив фотографии.
Теперь необходимо изменить режим наложения этого слоя на «Осветление основы«.
В результате увидим, что рабочее окно со снимком стало полностью белым.
Теперь необходимо применить фильтр. Идем во вкладку «Фильтр«, затем «Размытие» и далее — «Размытие по Гауссу«.
В открывшемся окне необходимо передвигать ползунок радиус до тех пор, пока не увидим появившийся эскиз. Передвигаем, пока не получим нужный эффект.
После этого жмем ОК. Затем правой клавишей мыши кликаем на активный слой (фон копия 2). В открывшемся меню выбираем пункт «Объединить видимые» и одновременно нажимаем на клавиатуре Alt, а кнопкой мыши по этому пункту.
Появится новый слой, который состоит из двух объединённых верхних (видимых) слоёв. Но остальные слои при этом останутся. Если же вы нажмете только мышкой, то у вас все слои объединятся в один!
Режим наложения этого нового слоя изменяем с «обычного» на «умножение«.
Сейчас мы получили черно-белый рисунок. Если вам нужен таковой, то сохраняем картинку. Если же нужен цветной — продолжаем дальше. Для этого выделяем оригинальный слой (он самый первый) и делаем его копию (Фон копия 3), которая разместится над оригиналом. Эту копию надо будет перетащить в самый верх палитры слоев:
Далее, режим наложения этого слоя- копии изменяем с «обычного» на «цветность«.
Уменьшаем непрозрачность до нужного значения и получаем такой вот результат.
Другой вариант создания рисунка из фотографии – это рисунок сделанный карандашом.
Открываем будущий рисунок в программе. Затем в «палитре слоев» кликаем по нему два раза, что бы разблокировать (убрать замочек сбоку) и переименовываем в «слой 1»
Далее, дублируем этот слой, но называем его «слой 2«. Цвет переднего плана делаем белым и с помощью инструмента «Заливка»(G), заливаем все белым цветом. После этот слой перемещаем под исходный слой.
Слой 1 – цветной переводим в черно-белое изображение. Для этого заходим в меню «Изображение» – «Коррекция» — «Цветовой тон / Насыщенность«.
В появившемся окне уменьшаем «Насыщенность» до минус 100.
В результате получим черно-белое изображение. Теперь для слоя 1 создаем слой-маску. Нажимаем внизу на иконку слоя-маски и заливаем ее черным цветом.
Иконка в панели слоев окрасится в черный цвет, а рабочее окно – в белый. Затем цвет переднего плана делаем белым, а заднего – черным. После этого выбираем инструмент «Кисть«(B) и из набора кистей активируем «Плоскую тупую» с короткой жёсткой щетиной, устанавливаем для нее размер 60 пикс:
Рисуем кистью до тех пор, пока на белом фоне не станет проявляться рисунок.
В результате получим что-то похожее на карандашный рисунок.
Далее идем в меню «Изображение» – «Коррекция» – «Уровни«. Здесь мы будем придавать более карандашный вид рисунку.
В окне настроек ставим следующие параметры:
В итоге контрастность и штриховка будет несколько сильнее. Затем все слои необходимо объединить (Ctrl+Alt+Shift+E). Или же выделяем два слоя вместе (зажатой клавишей shift) и вызвав правой клавишей мыши меню, где находим «объединить слои«.
Можно добавить еще немного карандашности рисунку. Дважды кликаем по слою, откроется окно свойств, где выбираем «наложение градиента» и устанавливаем параметры как на рисунке.
Затем два раза кликаем по полоске «градиент» и вызываем окно настройки градиента. Здесь кликаем два раза по очереди по каждой из двух нижних контрольных точек и в новом окне устанавливаем для каждой из них следующие значения: точка 1 — deedfd, точка 2 — 031c3b.
Внизу на рисунке показан пример для точки 1.
В результате получаем такой вот рисунок карандашом.
Впрочем, значения указанные на рисунке могут быть и несколько иными. Ваша задача поэкспериментировать с ними, может вы найдете что-то свое. Многое в первую очередь зависит от оригинала. Вот так можно достаточно быстро и просто изменить свою фотографию, придав ей несколько иной вид. Успехов!
Автор публикации
не в сети 18 часов
admin
0 Комментарии: 59Публикации: 326Регистрация: 04-09-2015Как в фотошопе сделать карандашный рисунок из фотографии ?
Доброго всем времени и хорошего настроения на fast-wolker.ru! Сегодня мы разберем такое замечательное свойство программы Photoshop, как создание карандашных рисунков из ваших фотографий.
Делать карандашные рисунки, наброски, наверняка хочется каждому. А потом, вспомните, явно на лекциях в вузе или школе, вы делали на листке бумаги такие наброски. Но тогда они были простенькие. А если вы, например, хотите сделать карандашный портрет своего знакомого или любимого родственника и подарить ему на праздник этот рисунок?
В программе фотошоп сделать такое превращение достаточно быстро и легко. Читаем далее!
Как сделать рисунок карандашом из фотографии в Photoshop?
Этот вариант создания карандашного рисунка делается всего в несколько действий. Загружаем в программу фотографию и дублируем ее.
Далее? мы работаем только с дубликатом. Первым делом его нужно перевести в черно-белую фотографию. Для этого выбираем в «главном меню«- «изображение«- «коррекция«-«черно-белое«.
Откроется окно настроек. Здесь ничего не надо делать, жмем ОК. Затем дублируем это черно-белое изображение и инвертируем его. Для этого в главном меню в разделе «Изображение», выбираем «Коррекция«-«Инверсия«.
В результате получим вот такое негативное изображение. Неожиданно?
Теперь, в параметрах наложения для этого слоя создаем «осветление основы». Не пугайтесь — вся фотография станет белой.
Далее — переходим к фильтру «Размытие по Гауссу«. Найти его можно по следующему пути: «Фильтр«-«Размытие«- «Размытие по Гауссу«.
Откроется окно фильтра, в котором методом эксперимента устанавливаем такой параметр, какой подойдет лучше всего для придания фотографии «карандашности».
Следующий шаг — объединяем оба рабочих слоя. Для этого выделяем их, зажав клавишу shift. Затем щелкаем правой кнопкой мыши по любому слою и в открывшемся окне выбираем пункт «объединить слои».
Вместо двух слоев образуется один. Далее, дублируем этот слой и в «параметрах наложения» выбираем функцию «Умножение»
Получится рисунок несколько четче, чем он был.
Далее, изменяем непрозрачность слоя и его заливку, так же методом эксперимента, доведя итоговый результат до видимости рисунка карандашом.
Вот так, достаточно быстро можно превратить фотографию в карандашный рисунок.
Есть еще вариант чуть-чуть дольше, но результат получается несколько лучше:
Загружаем фото, дублируем его и применяем к копии «Изображение«-«Коррекция«- «Обесцветить«.
Теперь делаем ровно три копии этого черно-белого слоя. Начинаем работать с верхним слоем. Активируем его и инвертируем: «Изображение» -«Коррекция» -«Инверсия«.
Снова получаем негативное изображение. Но теперь применяем к этому слою «Линейный осветлитель (добавить)«, в результате изображение станет белым.
Затем выбираем «Фильтры«-«Другое«-«Минимум«:
В открывшемся окне выставляем радиус такой, что бы изображение немного проявилось на белом фоне. Это примерно будет в пределах от 2 до 7.
После этого нажимаем сочетание клавиш Ctrl+E, что приведет к объединению этого слоя и слоя, который расположен сразу под ним.
Теперь для этого слоя изменяем параметры «Теней«. Заходим в «Изображения«-«Коррекция«- «Тени/Света«.
Откроется окно, где передвигая ползунок параметра «Свет«, добиваемся того, что бы нижний фон проявился.
Выключаем этот слой, чтобы стал виден нижний. Затем вначале инвертируем его, а затем применяем к нему линейный осветлитель (это уже делалось с предыдущим слоем, так что повторите операцию легко). Снова вызываем окно «Размытие по Гауссу«.
Как его найти, так же говорилось в разделе выше. Радиус размытия выставляем методом эксперимента, но так, что бы изображение проявилось на белом фоне.
Теперь так же с помощью сочетания клавиш Ctrl+E объединяем этот слой с нижним. Затем переходим «Изображения» — «Коррекция-Тени/Света» и изменяя ползунок пункта «Свет«, делаем изображение несколько четче.
Здесь также подбираем нужное значение. Далее делаем видимым верхний слой, который отключили до этого, и в параметрах наложения ставим для него пункт умножение.
Теперь вновь сочетанием клавиш Ctrl+E объединяем эти два слоя. Затем создаем дубликат этого уже объединенного слоя.
Затем идем «фильтр«- «галерея фильтров«.
Здесь, в открывшемся окне, выбираем пункт «цветные карандаши» и устанавливаем ползунки так, что бы получилось похоже на карандашный рисунок.
Последним штрихом применяем к слою параметр «Замена светлым» и выбираем необходимое значение заливки. Вот итог нашей кропотливой работы:
Эти два варианта придания фотографии карандашного стиля обязательно Вам пригодятся.
Как нарисовать портрет в фотошопе в стиле Арт
В этом разделе мы попробуем сделать портрет в стиле Арт. Загружаем фотографию, делаем ее копию и с помощью «магнитного лассо» обводим контур фигуры.
Затем нажимаем «уточнить край» и в открывшемся окне выставляем параметры примерно такие: вид лучше выбрать «на белом фоне«, поставить галочку «умный радиус» и выставить его около 3.
У нас появится слой, со слоем-маской. Следующим этапом создаем новый слой под этим слоем, нажав на иконку в «палитре слоев«. Затем выбираем серый цвет и заливаем им новый слой.
Далее, правой кнопкой нажимаем по маске слоя и в открывшемся меню выбираем «Применить слой-маску«.
Она исчезнет и вырезанная фигура останется на сером фоне (у меня девочка с косичками, внутри них я не стал вырезать цвет, если у вас будет подобный снимок, то эти места надо будет аналогично вырезать).
Теперь этот слой дублируем и выключаем его видимость, а сами переходим на слой ниже и применяем к нему «Изображение» — «Коррекция«- «Порог«.
В открывшемся окне выбираем значения такие, что бы получилось контрастное черно-белое изображение.
Для каждой фотографии настройки могут различаться. Теперь делаем видимым отключенный ранее слой и устанавливаем ему непрозрачность примерно в 50-60%.
Следующий шаг — для включенного слоя применяем порог, усиливая серые тени. Здесь так же все зависит от картинки и от того, какие тени нужны и от конечной цели проекта.
Комбинацией клавиш CTRL+E объединяем эти два слоя. Затем черным и серым цветом подкрашиваем соответствующие участки. После этого объединяем все оставшиеся слои и создаем новый корректирующий слой «Карта градиента«.
Откроется новое окно, где в полоске цветов (она здесь черная), щелкнув на нее вызываем «окно градиентов«. Здесь выбираем трехцветный любой градиент.
С помощью контрольных точек создаем нужный вариант. Если щелкнуть два раза по этим точкам, то можно подобрать и другие цвета. Если результат не нравиться, можно вернуться к тому моменту, когда при помощи пункта «Порог» выставляли серые тени и установить их иначе.
На этом создание портрета в стиле Арт завершено.
Как сделать акварельный рисунок из фотографии в Photoshop
В этом разделе мы будем создавать имитацию рисунка акварелью. Открываем фотографию в программе и создаем ее копию.
На следующем шаге копию слоя необходимо преобразовать в «смарт-объект«. Тогда в дальнейшем при применении фильтров, этот слой будет редактируемым. Чтобы сделать такое преобразование идем в «Слои» – «Смарт-объект» – «Преобразовать в смарт-объект«.
Дальше создаем две копии этого слоя. Затем эти копии скрываем, убрав их видимость, а работать будет с первым слоем. К нему применим фильтр «аппликация«. Его можно найти в «галерее фильтров» в разделе «имитация«. Здесь выставляем такие параметры: Количество уровней и Простота краёв 4, а Четкость краёв ставим 2.
Затем применяем к этому слою параметр наложения «Яркость«.
Переходим к следующему слою, включаем его видимость и применяем к нему фильтр «сухая кисть«, который расположен все в том же пункте «имитация» в «галерее фильтров«. Здесь устанавливаем размер кисти и детализацию 10, а текстуру – 3.
Режим наложения для этого слоя надо установить на «Экран«. Получим результат применения двух фильтров:
И, наконец редактируем третий самый верхний слой. К нему применим фильтр «медиана«. Он находится в меню «фильтр» — «шум» — «медиана«.
В появившемся окне выставляем радиус в пределах 10-12.
Режим наложения для слоя ставим «мягкий свет«. В результате получим готовую картинку в стиле акварели.
Вот такие замечательные работы можно делать при помощи фотошоп. Успехов! Если потренироваться все получится!
Автор публикации
0 Комментарии: 1Публикации: 129Регистрация: 02-12-2017Как сделать рисунок из фото
Теперь нам надо обесцветить изображение. Для этого пройдите по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или просто нажмите комбинацию клавиш Ctrl+Shift+U. Другие способы преобразования фотографии в чёрно белую описываются в этом материале.
Смотреть другие материалы по созданию рисунка из фотографии
Как сделать из фото рисунок с текстурой холста
Создаём Action (операцию) Photoshop — рисунок из фото
Карандашный рисунок из фотографии пейзажа
Видеоурок: создание экшена — рисунок из фото
Теперь нам понадобится создать дубликат чёрно-белого слоя, в данный момент он у нас активен (подсвечен синим), поэтому для дублирования снова нажмите Ctrl+J:

Инвертируем цвета слоя. Пройдите по вкладке главного меню Изображение —> Коррекция —> Инверсия (Image —> Adjustments —> Invert) или просто нажмите комбинацию клавиш Ctrl+I.
Данное действие в нашем случае инвертирует значения яркости, что делает светлые участки тёмными, а тёмные — светлыми, иными словами, мы получим негатив фотографии:

Изменим режим наложения этого слоя на «Осветление основы» (Color Dodge). При этом окно рабочего документа заполнится белым цветом. В зависимости от образа Вашей фотографии, в некоторых местах могут оставаться чёрные области, но большинство документа будет заполнено белым:

Теперь проходим по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur)
Это открывает диалоговое окно соответствующего фильтра. Начните перемещать ползунок «Радиуса» вправо, и Вы увидите, как в документе начнёт проявляться эффект эскиза. Чем дальше вы переместите ползунок, тем больший будет применяться эффект размытия и, соответственно, будет повышаться интенсивность эффекта эскиза. Однако, если вы переместите ползунок слишком далеко, будут появляться полутона и эффект карандашного рисунка будет пропадать. В моём случае я остановился на значении 12,5 пикселей:

Кликните правой клавишей мыши по активному (верхнему) слою, при этом откроется контекстное меню, в котором наведите курсор мыши на пункт «Объединить видимые» (Merge Visible), зажмите клавишу Alt и кликните левой клавишей мыши по этому пункту. Благодаря зажатой Alt у нас появится новый слой, состоящий из двух объединённых верхних (видимых) слоёв. При этой манипуляции вид фотографии в рабочем окне документа не изменится. Вот как будет выглядеть палитра слоёв:

Изменим режим наложения этого нового слоя на «Умножение» (Multiply), это действие затемнит линии в эскизе. Если вы обнаружили, что линии стали слишком тёмными, уменьшите значение Непрозрачности (Opacity) слоя. У себя я понизил Непрозрачность до 50%:

На данном этапе чёрно-белый рисунок готов, и, если Вам нужен именно чёрно-белый рисунок из цветной фотографии, то можете остановится. Если же Вы хотите добавить в эскиз цвета, то выполните несколько действий, указанных ниже.
Итак, продолжаем. Сделаем копию фонового слоя, находящегося внизу палитры слоёв, для чего кликаем левой клавишей мыши по этому слою и нажимаем комбинацию Ctrl+J, при этом новый слой создастся непосредственно над оригиналом.
Но нам этот слой нужен для придания цветов эскизу, поэтому мышкой перетащим его на самый верх в палитре слоёв.
Теперь осталось только изменить режим наложения на «Цветность» (Color) и уменьшить Непрозрачность (Opacity), в моём примере я задал значение Непрозрачности 65%:

Взгляните ещё раз на конечный результат:












 Для этого щелкаем по текущему варианту и выбираем нужный.
Для этого щелкаем по текущему варианту и выбираем нужный.
















 Примечание: Как мы ранее упоминали, в полной мере насладиться полученным результатом можно только в масштабе 100%. Увы, на сайте продемонстрировать это не получится, новы можете оценить часть рисунка в оригинальном размере.
Примечание: Как мы ранее упоминали, в полной мере насладиться полученным результатом можно только в масштабе 100%. Увы, на сайте продемонстрировать это не получится, новы можете оценить часть рисунка в оригинальном размере.