Как сделать рамку в Adobe Photoshop?
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню «Редактирование» и кликнув по пункту «Выполнить обводку»:
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды «Свободное трансформирование», перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7, дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя», выберите панель «Обводка». Селектор «Снаружи» обязательно необходимо поменять на «Внутри». Указав все необходимые вам параметры, кликните на «ОК»:
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z. Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
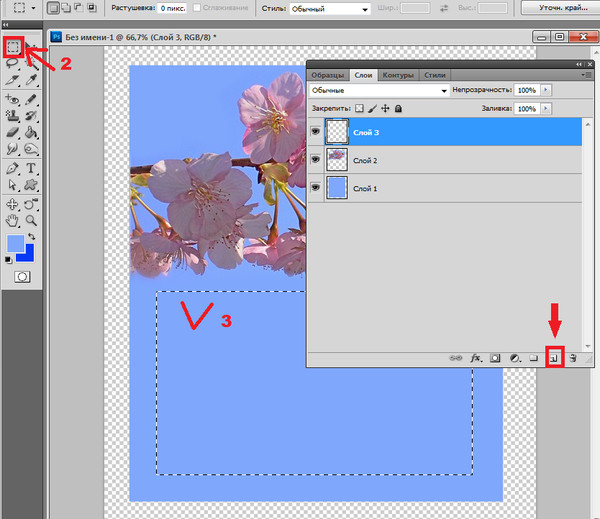
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j. Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Находясь на первом слое, выберите «Фильтр», «Размытие» и «Размытие по Гауссу» и размойте изображение:
Затем в окне «Фильтр» кликните на «Шум» — «Добавить шум». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
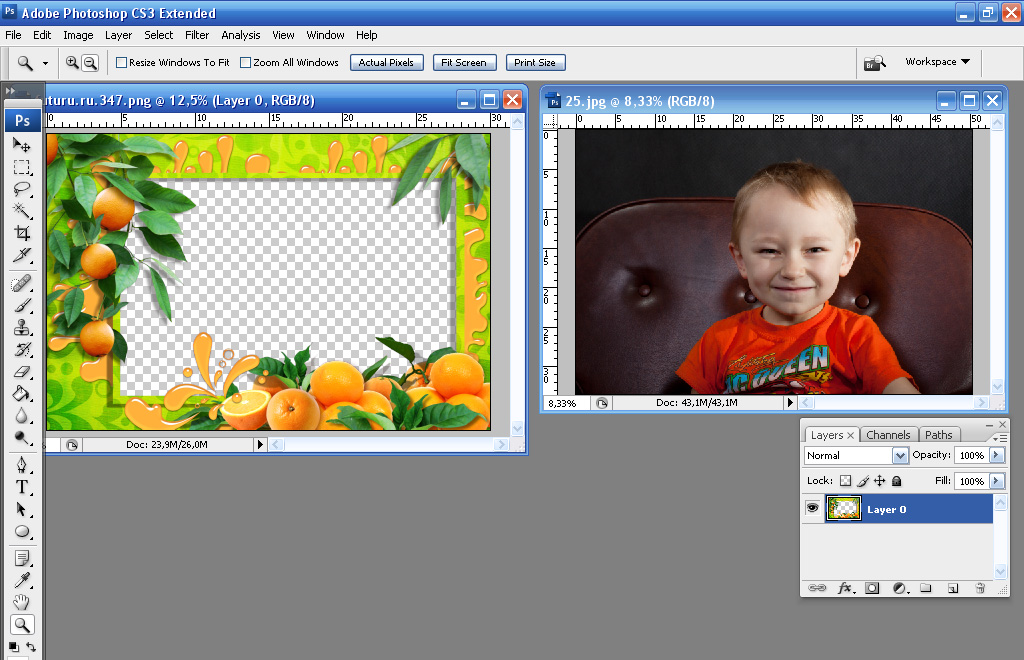
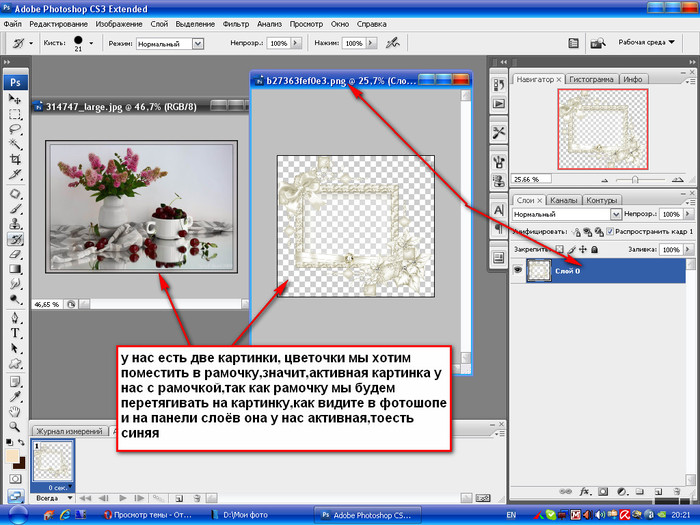
Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop:
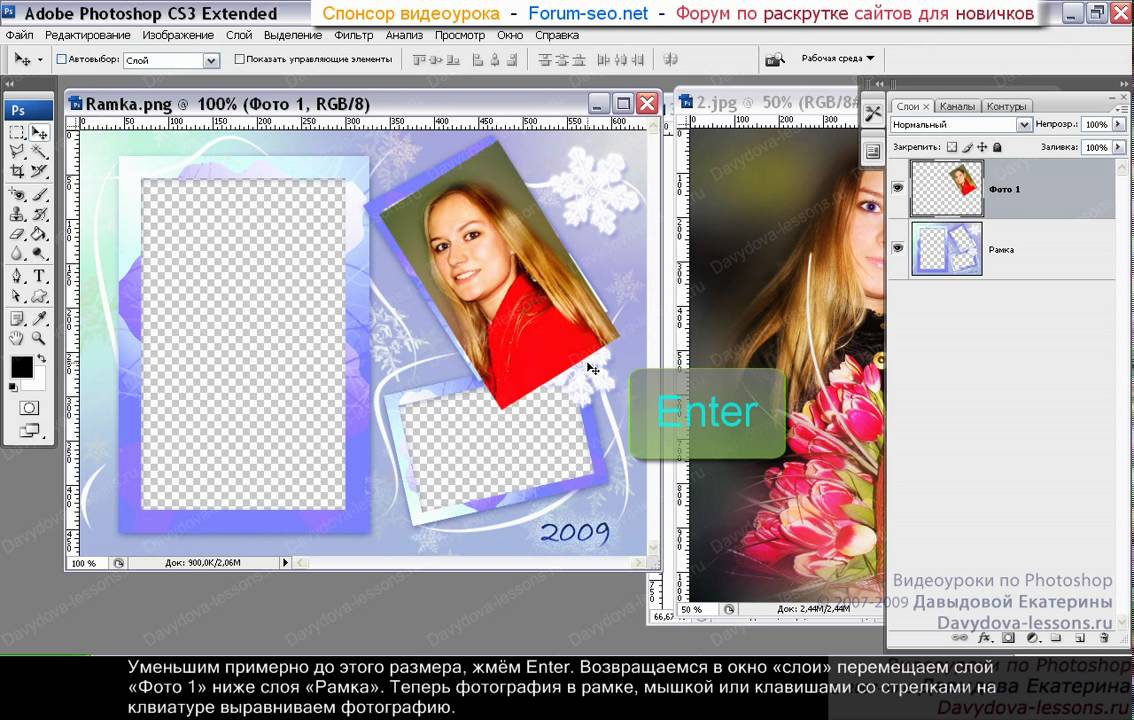
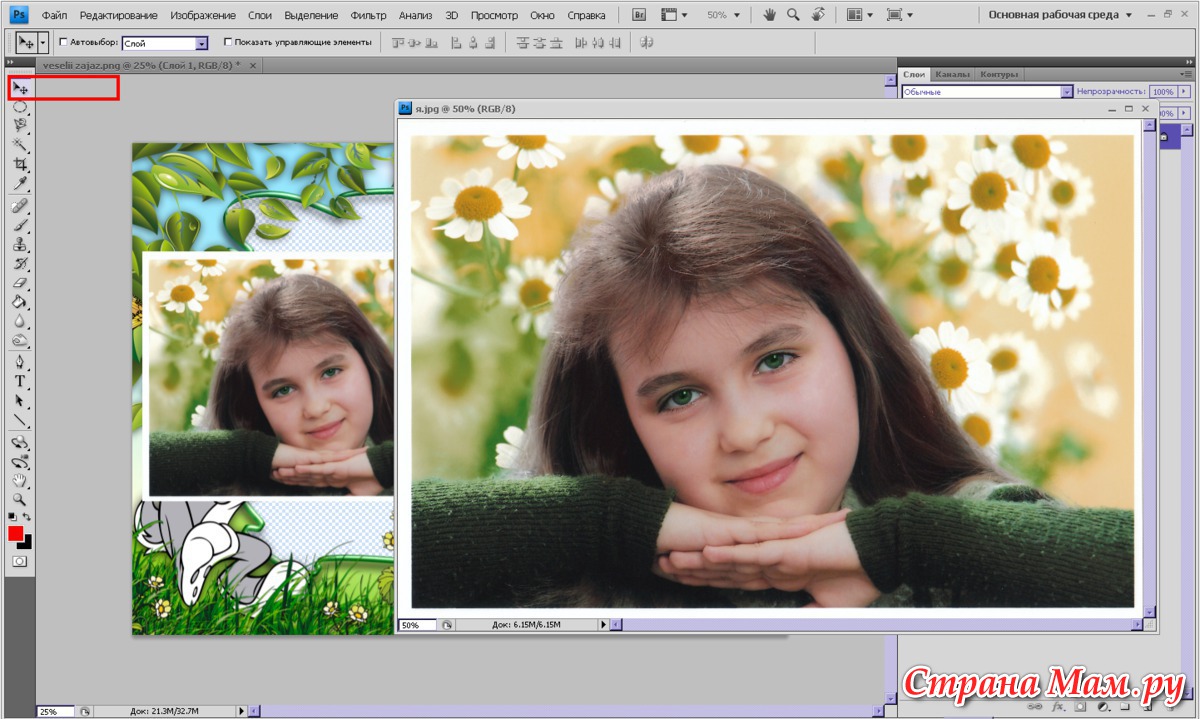
С помощью инструмента «Перемещение» перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню «Редактирование» выберите «Свободное трансформирование» и, удерживая клавишу shift, подгоните размер изображения под размер рамки и поверните, если это необходимо:
Для того чтобы синхронизировать изображения, в меню «Редактирование» выберите «Свободное трансформирование» и, удерживая клавишу shift, подгоните размер изображения под размер рамки и поверните, если это необходимо:
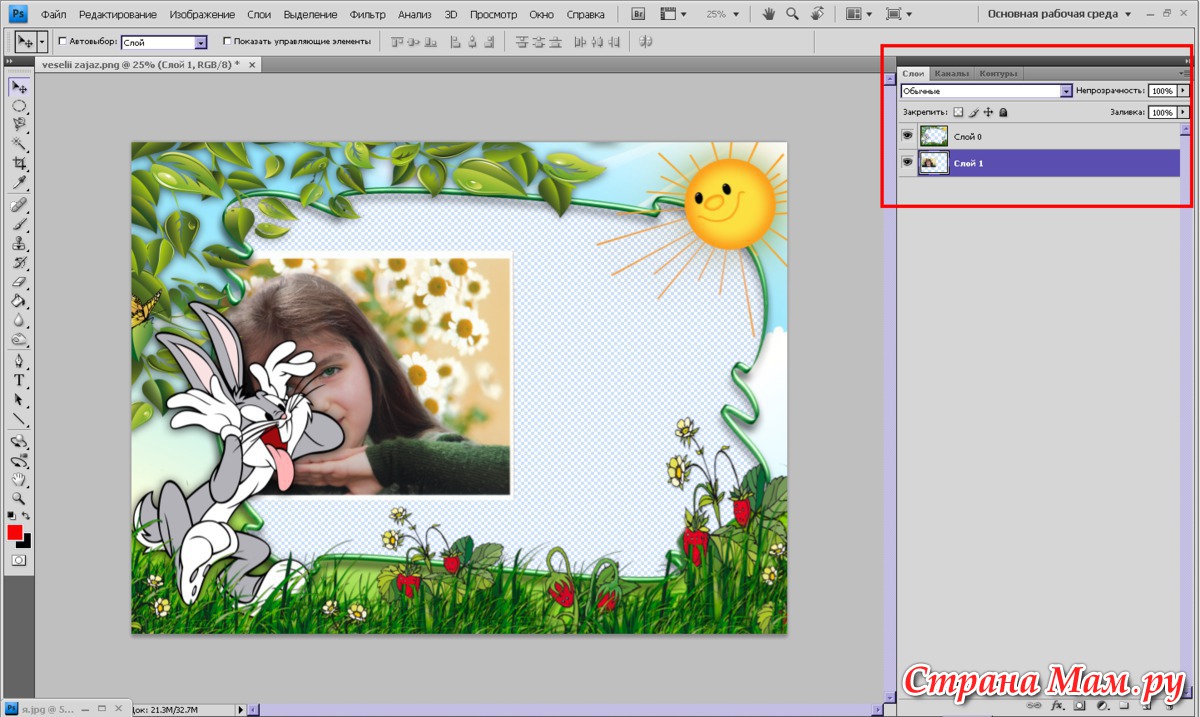
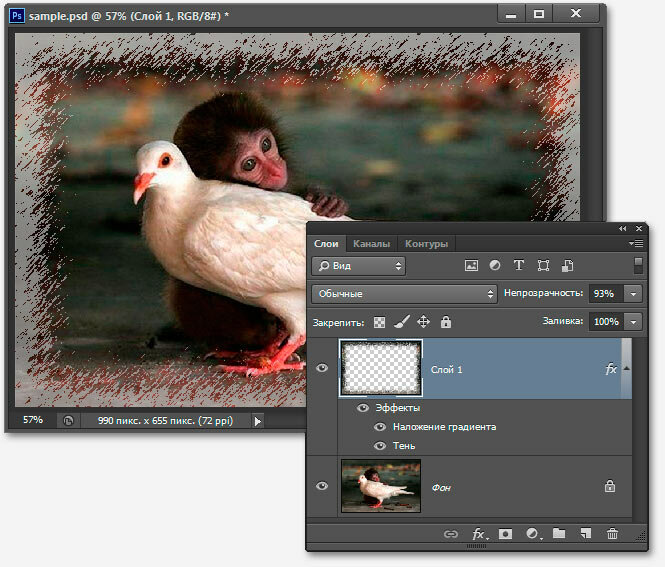
В окне «Слои» поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке:
Теперь фотография находится под рамкой.
Для создания дополнительного эффекта объёмности вы можете воспользоваться «Параметрами наложения» слоя с рамкой. Для этого кликните правой кнопкой мыши и выберите соответствующий пункт:
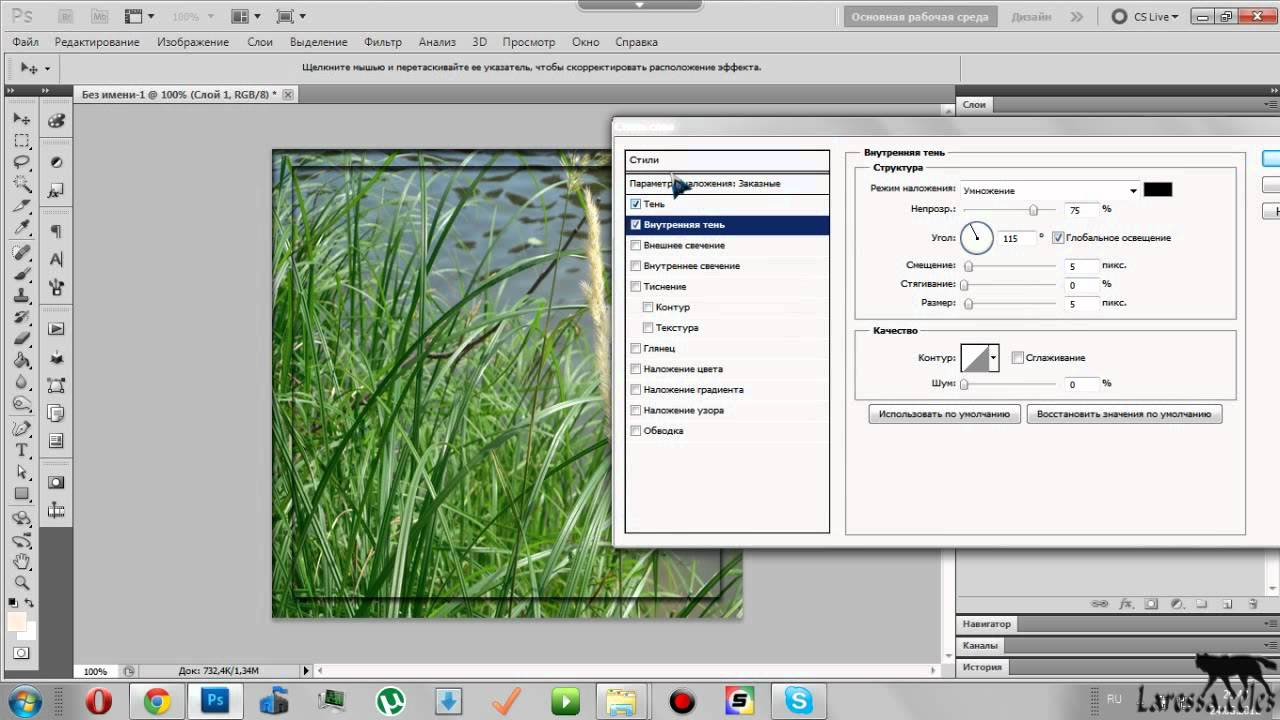
В разделе «Тиснение» поставьте галочки, руководствуясь своим вкусом и предпочтениями:
В результате у вас получится объёмное и реалистичное изображение в рамке.
Надеемся, что данный урок стал для вас полезен!
Как сделать рамку в Фотошопе
В этом уроке по Adobe Photoshop мы научимся оформлять свои (и не только) изображения и фотографии с помощью различных рамок.
Создание рамок в Фотошопе
Существует несколько вариантов рамок, которые можно создать с помощью программы. Далее мы рассмотрим базовые инструменты, которые можно использовать для решения данной задачи.
Далее мы рассмотрим базовые инструменты, которые можно использовать для решения данной задачи.
Вариант 1: Простая рамка в виде полоски
- Открываем фотографию в Фотошопе и выделяем все изображение комбинацией CTRL+A. Затем идем в меню «Выделение» и выбираем пункт «Модификация – Граница».
- Задаем необходимый размер для рамки.
- Выбираем инструмент «Прямоугольная область».
- Кликаем правой кнопкой мыши по выделению и выбираем «Выполнить обводку».
- Настраиваем параметры.
- Снимаем выделение (CTRL+D)
Вариант 2: Закругленные углы
- Для скругления углов фотографии выбираем инструмент «Прямоугольник со скругленными углами».
- На верхней панели отмечаем пункт «Контур».
- Задаем радиус скругления углов для прямоугольника.

- Рисуем контур, жмем ПКМ и преобразуем его в выделение.
- Значение для растушевки указываем «0».
Результат:
- Инвертируем область сочетанием CTRL+SHIFT+I, создаем новый слой и заливаем выделение любым цветом, по Вашему усмотрению.
Вариант 3: Рамка с рваными краями
- Далее переходим в меню «Фильтр – Штрихи – Аэрограф».
- Настраиваем фильтр по своему усмотрению.
Получится следующее:
- Отключаем режим быстрой маски (клавиша Q) и заливаем получившееся выделение цветом, например, черным. Делать это лучше на новом слое. Снимаем выделение (CTRL+D).
Вариант 4: Рамка со ступенчатым переходом
- Выбираем инструмент «Прямоугольная область» и рисуем рамку на нашей фотографии, а затем инвертируем выделение (CTRL+SHIFT+I).

- Включаем режим быстрой маски (клавиша Q) и несколько раз применяем фильтр «Оформление – Фрагмент». Количество применений по Вашему усмотрению.
Получим примерно следующее:
- Выключаем быструю маску и заливаем выделение выбранным цветом на новом слое.
Такие вот интересные варианты рамок мы научились создавать в данном уроке. Теперь Ваши фотографии будут оформлены надлежащим образом.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
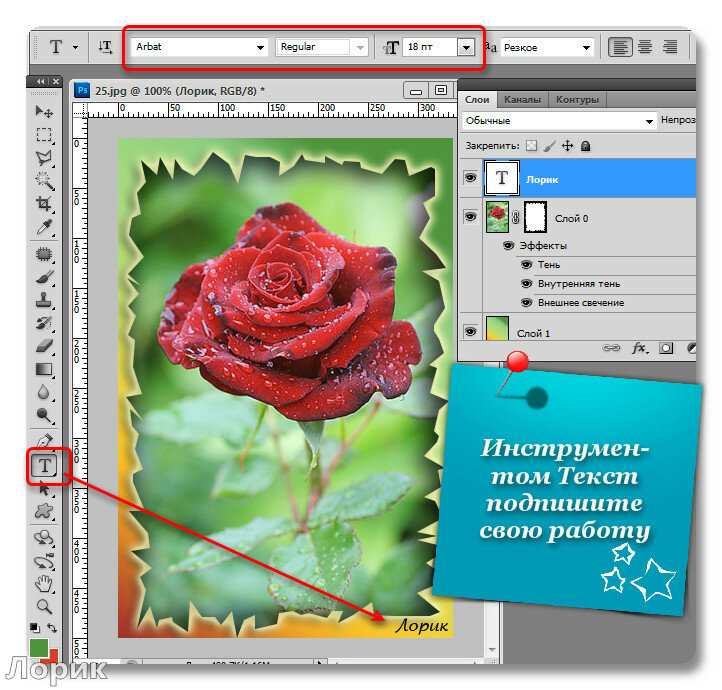
Как сделать рамку для текста в фотошопе с помощью ободки и выделения — Photoshop
Если ты являешься новичком в изучении программы Adobe Photoshop,то даже простейшие вещи могут вызвать затруднение. И ладно бы написать текст, есть специальный инструмент для этой операции. Но порой приходится задействовать не только знания, но и логику. Для того чтобы сделать рамку для текста придется задействовать несколько операций. Давайте разберемся, какие именно.
И ладно бы написать текст, есть специальный инструмент для этой операции. Но порой приходится задействовать не только знания, но и логику. Для того чтобы сделать рамку для текста придется задействовать несколько операций. Давайте разберемся, какие именно.
Для начала создадим рабочий документ. Размер практически не имеет значения, лишь бы вам было удобно. И сразу же создадим новый слой при помощи комбинации клавиш ctrl+shift+n.
Напишем текст. Думаю, вы уже знаете, какой инструмент вам в этом поможет, но на всякий случай я напомню. Для написания нашей фразы используем инструмент «текст» на боковой панели.
Теперь давайте примемся за рамку. Я сделаю простенький монохромный вариант, но вам советую подключить фантазию и продвинуться немножко дальше.
Создаем новый слой, той же комбинацией клавиш ctrl+shift+n. А теперь выбираем инструмент прямоугольная область и «обводим» наш текст.
Не пытайтесь проделать эту операцию идеально ровно. Рамку для текста мы еще выровняем.
Теперь обведем рамку. Для этого на верхней панели ищем «редактировать» — «выполнить обводку».
Как видите, вариаций настроек тут довольно много. Вы можете пофантазировать и украсить свою рамку для текста по всему усмотрению. Как видите, обводка может располагаться с разных сторон вашего выделения. Цвета и режим наложения тоже вполне можно заменить. Я выбрала вот такие настройки:
Теперь нам следует снять выделение с рамки. Вы можете воспользоваться как соответствующей командой на верхней панели во вкладке «выделение», так и комбинацией клавиш ctrl+d.
Прежде, чем приступить к выравниванию рамки и текста, хочу заметить, что не следует изменять размер рамки в этом случае. Потому что толщина линии тоже будет меняться, и толщина обводки на вашей рамке станет неоднородной.
Итак, приступим к выравниванию. В окне слоев выбираем исходный слой — подложку. Он будет вторым по счету.
Вам следует расставить направляющие (линейки) по появившимся маркерам снизу и сверху. Если вы не знаете, как это сделать, здесь можете изучить подробнее.
Если вы не знаете, как это сделать, здесь можете изучить подробнее.
А теперь в том же окне слове выбираем поочередно слой с надписью и рамкой и выравниваем их по направляющим.
Посмотрим, какая рамка для оформления текста в фотошопе у меня вышла.
Часто слышу вопрос, как вставить текст в рамку в фотошопе. Возможно, кто-то имеет ввиду уже готовую рамку. Думаю, вы уже догадываетесь, что для этого вам следует выполнить те же действия, но в несколько другом порядке.
- Создать рабочую область и новый слой.
- Вставить рамку на исходный документ
- Написать текст
- Выровнять их
Вот так все просто и незамысловато.
Как сделать цветную рамку в фотошопе. Как сделать рамку в фотошопе. Экшен для рамок
Зачем вам знать, как сделать рамку в фотошопе? Что это вам даст?
Многие блогеры делают рамки для своих изображений в одном стиле — так дизайн блога выглядит более красивым.
Но есть многие блогеры, которые не владеют навыками работы в фотошопе. Для них я и написала эту статью и сняла подробное видео с использованием простенькой программы — экшена при создании рамок для ваших изображений на блоге.
Я предлагаю вам бесплатно два набора экшена для рамок:
- одна папка с файлами называется «Photographers Toolkit1 » — я о ней подробно рассказываю в видео уроке и показываю все виды рамок
- вторая папка «Рамки » — там более интересные рамки для ваших изображений, вы легко справитесь с ними сами
Те, кто уже немного умеют работать в фотошопе — сразу переходят к просмотру видео.
Для начинающих пользователей предлагаю подробную инструкцию со скриншотами внизу, сразу после видео.
Инструкция как сделать рамку в фотошопе, используя экшен
2. Переходим в фотошоп CS6 и находим значок панели «Операции», кликаем левой кнопкой мыши и откроется панель операций с нашими экшенами:
Если вдруг, вы такой значок не обнаружили на панели — переходим в верхнюю панель и кликаем на надпись «Окно». Выпадет длинный список. Находите в нём слово «Операции» и кликаете. То же самое можете сделать комбинацией клавиш Alt+F9.
Выпадет длинный список. Находите в нём слово «Операции» и кликаете. То же самое можете сделать комбинацией клавиш Alt+F9.
3. В панели Операций находим надпись «Photographers Toolkit1» и кликаем по ней левой кнопкой мыши — она выделиться голубым цветом:
Рядом с папкой есть треугольник, кликнув на который (1), мы откроем наши экшены и будем с ними работать. Становимся на первый экшен, после того, как папка открылась и кликаем по нему левой кнопкой мыши(2):
Запускаем первый экшен, нажав на кнопку под цифрой 3.
4. У вас появится диалоговое окно:
Нажимаете на «Стоп». Идёте в панель слоёв, нажимаете значок «Добавить слой» (4) и добавляете его:
5. Опять нажимаете значок 3 — включаете работу экшена. Получаете картинку с чорной рамочкой рамочкой:
6.Делаем полупрозрачную рамку. Вы можете рамочку сделать не такой резкой, изменив прозрачность. Заходим в панель слоёв, становимся на первый слой сверху и меняем прозрачность ползунком.
В результате наша траурная рамка стала очень даже ничего:
7. Аналогичным образом вы работаете со всеми остальными экшенами в папке.
Как изменить цвет рамки в фотошопе
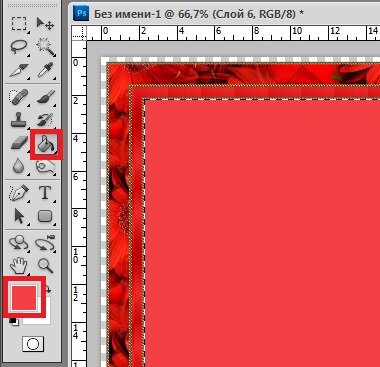
После того, как вы получили готовую рамку благодаря экшену, вы на изображении можете сделать любой цвет рамочки. Для этого выделяем рамку Инструментом «Прямоугольное выделение» — находится слева на панели Инструментов (6).
Обводим им изображение по внешнему краю. После этого нажимаем на значок «Вычитание из выделенной области» (7) и делаем внутреннюю обводку.
Дальше смотрим на скриншот:
Сначала необходимо выбрать цвет рамочки. Кликаем на верхний четырёхугольник, как показано на скриншоте выше. Появится панель Цветов. С помощью ползунков (8) выбираем цвет, кликаем на поле с цветом и нажимаем «ОК» (9).
Берём Инструмент «Заливка»:
Становимся на наше изображение с рамкой и кликаем Инструментом заливка на поле, между выделениями рамки. У нас меняется цвет рамки на тот, что мы выбрали:
У нас меняется цвет рамки на тот, что мы выбрали:
Если, вдруг, при нажатии Инструмента Заливка цвет не поменялся — значит идём в панель слоёв, становимся на верхний слой и кликаем по нему правой кнопкой мыши. В появившемся окне нажимаем левой кнопкой мыши на надпись «Растрировать слой» и после этого ещё раз кликаем Инструментом Заливка на чёрную рамку. Всё получилось! Ура!
Теперь убираем выделение. Заходим в верхней панели фотошопа в «Выделение и кликаем „Отменить выделение“:
Вот так мы поменяли цвет рамки. Сохраняйте изображение, нажав „Файл“ и так, как показано на скриншоте — если вы собираетесь его использовать на блоге:
Подошёл к концу наш детальный урок, где вы научились:
- как сделать рамку в фотошопе быстро
- как сделать рамку без навыков дизайна, используя экшены
- как поменять цвет рамочки
- как сделать рамку полупрозрачной
- как лучше сохранить изображение с рамкой для блога
Если возникли вопросы — задавайте их в комментариях, а я пошла кофе выпить — 15 скриншотов — это всё-таки перебор!
Если было полезно — тискаем кнопочки соц. сетей.
сетей.
На прощание — очень хорошее видео по теме — не моё.
Оно для продвинутых пользователей, так как там показаны только эффекты, без объяснений, но рамочки — просто обворожительные! Смотрите и наслаждайтесь:
Вот теперь — до следующих уроков. Если вам лень самим сделать рамочки — заказывайте! За небольшую цену я их вам наваяю, как пирожков с вишнями- быстро и качественно!
Скоро будут уроки по дизайну соц.сетей и оформлению страниц. А перед ними — создание логотипа. Так что можете подписаться — чтобы не пропустить пост. Если хотите…
Любимый экшен „Рамка с углублением“
Ладно, поделюсь своей любимой рамочкой
У вас тоже есть на неё экшен. Найдите папку „Рамки“. Откройте её (нажмите рядом треугольник). Откроются экшены. Кликните на надпись »Рамка с углублением».
Теперь берёте инструмент выделения «Прямоугольная область» и на изображении проводите четырёх угольное выделение по ширине рамки, какую хотите получить.
Когда сделали выделение — включаем экшен. Получаем рамочку и в глубине картинку (смотрим самое первое изображение в посте) . Можете ещё раз провести контур и опять включить тот же экшен — получите эффект, как на моей картинке с собачкой.
Получаем рамочку и в глубине картинку (смотрим самое первое изображение в посте) . Можете ещё раз провести контур и опять включить тот же экшен — получите эффект, как на моей картинке с собачкой.
Кстати, щенулька моя, настоящая! Уже пристроила в хорошие руки — оно с малолетства целоваться любит…
Вам нравится?
С уважением, Галина Нагорная
С помощью этого урока вы научитесь создавать несложные рамки для своих фотографий.
Я покажу вам несколько способов создания различных рамок, поэтому можно считать, что в одном этом большом уроке собраны несколько по одной теме.
Рамка №1. Простая рамка-полоска.
Несмотря на свою простоту, данная рамка улучшает восприятие и придает работе законченный вид.
Шаг 1. Открываем наше изображение. Выделяем все изображение, нажав CTRL+A.
Вокруг изображения появится рамка выделения.
Шаг 2. Выбираем в меню Выделение — Модификация — Сжать (Selection — Modify — Contract). В диалоговом окне выбираем величину отступа в пикселях.
В диалоговом окне выбираем величину отступа в пикселях.
Применяем команду.
Шаг 3. Нажимаем ПКМ, удерживая курсор внутри выделенной области, и в появившемся меню выбираем Выполнить обводку .
В появившемся диалоговом окне настраиваем цвет и ширину нашей полоски.
Шаг 4. Применяем команду и получаем результат.
Не забудьте снять выделение, нажав CTRL+D.
Рамка№2. Рамка со скругленными углами внутри .
Шаг 1. На панели инструментов выберем инструмент Прямоугольник со скругленными углами.
Переключимся в режим создания контура (на верхней панели настроек инструмента)
Шаг 2. Введем необходимый радиус закругления углов.
Шаг 3. Создадим контур с нужными отступами от краев.
Шаг 4. Преобразуем контур в выделение. Нажимаем ПКМ, удерживая курсор внутри контура, и в появившемся меню выбираем Образовать выделенную область .
Шаг 5. Инвертируем выделение комбинацией клавиш SHIFT+CTRL+I и нажимаем CTRL+DEL, чтобы залить выделение цветом переднего плана или ALT+DEL для цвета заднего плана. Снимаем выделение, нажав CTRL+D.
Рамка №3 . Неровные края .
Шаг 1 . Выполняем шаги 1 и 2 Рамка №1.
Шаг 2. Быстрой маски (Quick Mask).
Шаг 3 . Применяем Фильтр — Штрихи — Аэрограф (Filter — Brush Strokes — Sprayed Strokes). Параметры настройки фильтра подбираются индивидуально, в зависимости от изображения.
Шаг 4. (необязательный). Применяем Фильтр — Искажение — Волна (Filter — Distort — Wave) Параметры также подбираются опытным путем.
Шаг 5. Выходим из режима Быстрой маски, нажав Q. Теперь у нас появилось выделение.
Шаг 6. Инвертируем выделение комбинацией клавиш SHIFT+CTRL+I и нажимаем CTRL+DEL, чтобы залить выделение цветом заднего плана (по умолчанию белый) или ALT+DEL для цвета переднего плана (по умолчанию черный). Снимаем выделение, нажав CTRL+D.
Снимаем выделение, нажав CTRL+D.
Рамка № 4. Ступенчатая
Шаг 1. Выполняем шаги 1 и 2 Рамка №1.
Шаг 2. Нажимаем Q, чтобы перейти в режим Быстрой маски (Quick Mask).
Шаг 3. Применяем Фильтр — Оформление — Фрагмент (Filter — Pixelate — Fragment).
Шаг 4. Применяем фильтр несколько раз, нажимая CTRL+F. Обычно для картинки размером 900х600 пикселей достаточно 4-5 раз.
Шаг 5. Повторяем шаги 5 и 6 Предыдущего раздела. Получаем результат. В этом случае я использовал цвет переднего плана по умолчанию — черный.
Желаю всем творческого вдохновения и успехов!
Автор : Евгений Карташов.
Этот прием не нов и используется достаточно часто. Впрочем, не удивительно — в нем есть некая живость, динамика, как будто фотография проявляется от мазков кисти художника. На самом деле, так оно и происходит, только в роли художника будете вы.
Не так давно этот прием описал в своей книге Скот Келби, но в том варианте, который описал он, вы каждый раз будете делать новую рамку. Здесь приводится усовершенствованный вариант, в котором, создав такую рамку один раз, вы сможете использовать ее многократно.
Открываем фотографию, на которую будем накладывать рамку.
Создаем новый пустой слой: Layer — New — Layer (Ctrl + Shift + N).
Заливаем его белым цветом.
Быстрый способ это сделать. Нажать клавишу “D”, после этого нажимаем сочетание клавиш Ctrl + Del (залить цветом заднего плана)
Берем инструмент , кисть выбираем необычную, с рваным краем, напоминающим мазок. Размер ставим на ваше усмотрение. Например, вот эту — эта кисть есть в стандартной комплектации Фотошоп.
Кстати для этого вы можете использовать вот эти кисти:
И начинаем стирать белый слой, проявляя изображение.
Вот, пожалуй, и все, тут вам придется поэкспериментировать, чтобы добиться интересной рамки. Ну и самое главное, теперь слой, на котором мы протирали инструментом белый фон, мы можем перенести на другое изображение.
Удачных работ.
Klid Fistof — «Курсы Фотошоп в Киеве»
*************************************************
Как сделать рамку с размытым краем или применяем Feather
Вы наверняка видели такой эффект, особенно часто это использовалось на старых черно-белых снимках. Но согласитесь, в нем что-то есть, некий романтизм, воздушность. Поэтому он смотрится интересно и на цветных снимках.
В Фотошоп есть возможность растушевывать выделение, и отвечает за это функция Feather (Растушевка) , но давайте сразу перейдем к практике и посмотрим, как это работает.
Открываем снимок и инструментом (М) создаем прямоугольную рамку выделения.
Не обязательно прямоугольную, можно создать овальную рамку, все получиться точно также, только растушевываться будет овал.
Вот теперь мы применим растушевку выделения: Select(Выделение) — Modify (Модифицировать) — Feather (Растушевка) и у вас откроется окошко, в котором вы задаете радиус растушевки. Его вам нужно будет подбирать экспериментальным путем. Радиус будет зависеть от разрешения снимка и от того, насколько сильно у вас должен быть размыт край.
Его вам нужно будет подбирать экспериментальным путем. Радиус будет зависеть от разрешения снимка и от того, насколько сильно у вас должен быть размыт край.
Углы рамки выделения после применения растушевки должна округлиться.
Если вы нарисовали овальную рамку, то рамка выделения не измениться.
Теперь нам нужно инвертировать выделение: Select (Выделение) — Inverse (Инвертировать). Теперь “Бегущие муравьи” или пунктирная линия выделения стала двойной. Одна осталось там же, и появилась вторая по периметру фотографии.
А теперь переходим к финальному аккорду. Нажимаем клавишу Del — и мы получили растушеванную рамку. Причем растушевываться она будет к тому цвету, который обозначен в качестве цвета заднего плана. В данном случае — белый.
Ну и перед тем, как закончить хочу дать вам одно важное сочетание клавиш, чтобы вам было проще экспериментировать. Ctrl + Alt +Z — удерживая Ctrl + Alt, нажимаем Z столько раз, сколько отмен мы хотим сделать. По умолчанию доступна отмена двадцати действий.
По умолчанию доступна отмена двадцати действий.
***************************************************
УРОКИ ПО СОЗДАНИЮ РАМОЧЕК ОТ Novichok56
ВАРИАНТ ПЕРВЫЙ
1. Загружаем картинку.
2. Снимаем замочек со слоя, перетаскиваем его в корзинку.
3.Зажав клавишу Ctrl, щелкаем по иконке картинки (картинка выделилась).
4. Активируем инструмент ВЫДЕЛЕНИЕ (щелкаем по нему):
5. Внутри картинки щелкаем правой кнопкой и, в появившемся окне, выбираем ТРАНСФОРМИРОВАТЬ ВЫДЕЛЕННУЮ ОБЛАСТЬ:
6. Зажав на клавиатуре одновременно Shift+Alt, хватаем за уголок сетки трансформирования и тянем внутрь на ширину рамочки:
7. Нажимаем Enter. Набираем комбинацию Ctrl+j (создаем новый слой):
8. Стоя на этом слое, заходим в СТИЛИ СЛОЯ fx:
9. Выбираем ТЕНЬ и ТИСНЕНИЕ. Я выбрала такие значения, вы можете поэкспериментировать и выставить свои значения:
Получаем такую рамочку:
ВАРИАНТ ВТОРОЙ
1.Загружаем картинку.
2. Активируем инструмент ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ и выделяем внутри рамку:
3. Идем ВЫДЕЛЕНИЕ/ИНВЕРСИЯ (рамка выделилась дважды):
4. Идем ФИЛЬТР/РАЗМЫТИЕ/РАЗМЫТИЕ ПО ГАУССУ, выставляем значение радиуса 25-30 пк.:
5. Не снимая выделения, снова идем ВЫДЕЛЕНИЕ/ИНВЕРСИЯ и затем нажимаем комбинацию клавиш Ctrl+j (создали новый слой). Вот такая у нас получилась размытая рамочка:
6. Чтобы сделать ее более выпуклой, идем в стили слоя:
Выбираем ТЕНЬ и ТИСНЕНИЕ с такими значениями:
Теперь рамочка получилась намного интересней:
На этом урок закончим. Удачи вам в вашем творчестве!
*********************************************************
Урок для Photoshop «Полутоновый бордюр»
Этот урок для Photoshop несложный, но очень пригодится для оформления ваших картинок и фотографий. Эффект в нашей работе будет создан с помощью фильтра фотошоп Цветные полутона из группы фильтров Оформление. Фильтр этот есть в программе по умолчанию и устанавливать его не надо.
Фильтр этот есть в программе по умолчанию и устанавливать его не надо.
Подберите изображение с которым будете работать и откройте его в программе фотошоп
1.Файл — Открыть
Если ваше изображение является фоном, т. е. на слое в палитре слоев стоит замочек, то этот замочек необходимо снять и сделать фоновый слой обыкновенным. Щекнете дважды по замочку фонового слоя в палитре слоев и, в появившемся диалоговом окне, нажмите «ОК».
2. На панели инструментов установите основные цвета по умолчанию. Цвет переднего плана — черный, а цвет фона — белый. Быстро это сделать можно клавишей «D» с клавиатуры. (Внимание! Раскладка клавиатуры англ).
4. Теперь нам необходимо инвертировать выделение (поменять выделенную часть местами), чтобы выделен был именно бордюр.
Для этого идем во вкладку меню Выделение и выбираем пункт Инверсия .
Получили выделенную рамочку, к которой будем применять фильтр из тех, что имеются в фотошоп по умолчанию.
5. Перед применением фильтра в панели инструментов кликаем по иконке «Быстрая маска» . Она находится в самом низу панели инструментов под переключателем цвета.
Теперь у нас включен режим Быстрой маски . После того как вы кликните по этой иконке, невыделенная часть изображения (середина) окрасится в красный цвет. Это означает, что часть изображения защищена от редактирования.
6.Создаем эффект «Полутоновый бордюр» . Идем в меню вкладка — Фильтр . Находим группу фильтров Оформление и в открывшемся списке выбираем фильтр Цветные полутона .
Щелкните по этой вкладке. Откроется диалоговое окно настроек фильтра.
Я взяла вот такие параметры. Вы можете поэкспериментировать. Скажу только, что чем больше по размеру изображение, тем больше можно взять радиус. Углы наклона растров тоже можно изменять. Будет изменяться наклон узора-выделения.
Нажимаем «ОК» и применяем фильтр. Получаем вот такой результат
7. Снова кликаем по иконке «Быстрая маска» в панели инструментов . Это будет означать, что мы вышли из режима редактирования и красный цвет в середине изображения должен исчезнуть. На изображении видим пунктирные дорожки выделения.
Это будет означать, что мы вышли из режима редактирования и красный цвет в середине изображения должен исчезнуть. На изображении видим пунктирные дорожки выделения.
На клавиатуре нажимаем клавишу «Delete» и получаем результат
Выделение снимаем Выделение — Отменить выделение . Ваша работа готова. Можете оставить ее в таком виде и сохранить в формате JPG (Файл — Сохранить Как ) или в формате PNG-24 (Файл — Сохранить для Web и устройств )
Сохраненный результат в формате PNG-24 будет выглядеть так
8. Если захотите, то перед сохранением можно еще поработать с полученной картинкой. Например, применить к слою какие — либо эффекты слоя . Это может быть тень, обводка или готовые стили слоя . Можно создать слой ниже изображения и залить его цветом, градиентом или узором .
Вот мои варианты
Novprospekt — novprospekt.ru/post202863990/?upd
**************************************
Рамочка с закруглёнными углами в ФОТОШОП CS5
1. Загружаем картинку:
2. Снимаем замочек со слоя, перетаскиваем его в корзинку:
3.Зажав клавишу Ctrl, щелкаем по иконке картинки:
Наша картинка выделилась:
4. Идем ВЫДЕЛЕНИЕ/МОДИФИКАЦИЯ/ГРАНИЦА:
В появившемся окне, выставляем ШИРИНА — 10пк., нажимаем ОК:
5.На картинке появилось двойное выделение:
6. Снова идем ВЫДЕЛЕНИЕ/МОДИФИКАЦИЯ/СГЛАДИТЬ:
В появившемся окне, выставляем ШИРИНА — 20пк., нажимаем ОК:
7. Углы выделения на картинке закруглились:
8. Идем РЕДАКТИРОВАНИЕ/ОЧИСТИТЬ, снимаем выделение Ctrl+D:
Вот такая получилась картинка:
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
Способы создания рамки в Photoshop
Способ №1: обводка
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню «Редактирование » и кликнув по пункту «Выполнить обводку »:
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды «Свободное трансформирование », перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.
Способ №2: рамка вокруг картинки как эффект фона
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7 , дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя », выберите панель «Обводка ». Селектор «Снаружи » обязательно необходимо поменять на «Внутри ». Указав все необходимые вам параметры, кликните на «ОК »:
Способ №3: использование кисти
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z . Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Способ №4: прозрачная рамка
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j . Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Находясь на первом слое, выберите «Фильтр », «Размытие » и «Размытие по Гауссу » и размойте изображение:
Затем в окне «Фильтр » кликните на «Шум » — «Добавить шум ». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных.psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
Как вставить фотографию в готовую рамку?
Шаг №1
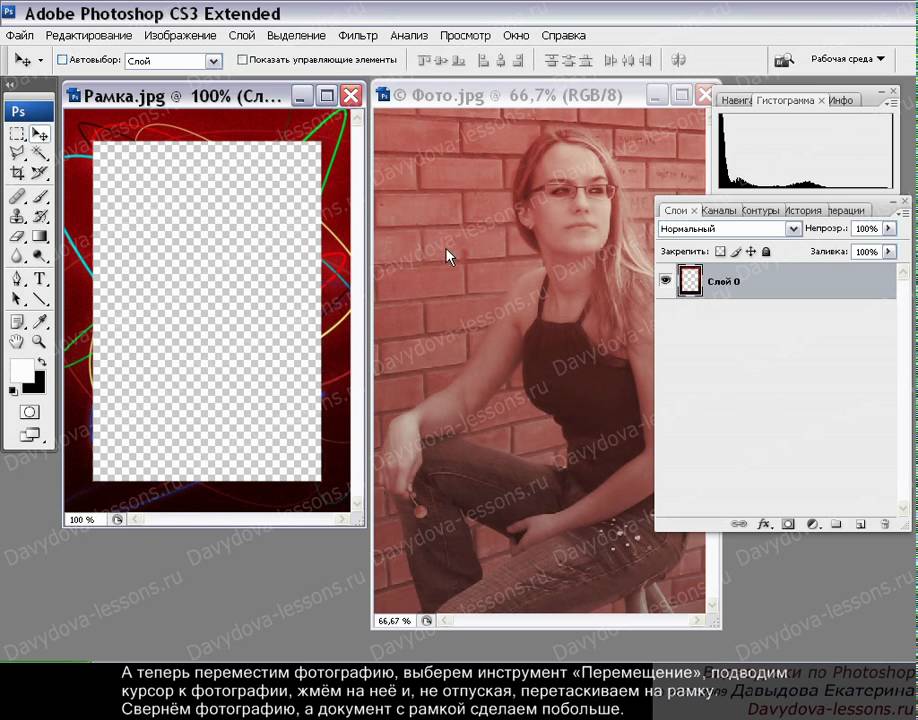
Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop :
Шаг №2
С помощью инструмента «Перемещение » перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню «Редактирование » выберите «Свободное трансформирование » и, удерживая клавишу shift , подгоните размер изображения под размер рамки и поверните, если это необходимо:
Шаг №3
В окне «Слои » поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке.
Если ты являешься новичком в изучении программы Adobe Photoshop,то даже простейшие вещи могут вызвать затруднение. И ладно бы написать текст, есть специальный инструмент для этой операции. Но порой приходится задействовать не только знания, но и логику. Для того чтобы сделать рамку для текста придется задействовать несколько операций. Давайте разберемся, какие именно.
Для начала создадим рабочий документ. Размер практически не имеет значения, лишь бы вам было удобно. И сразу же создадим новый слой при помощи комбинации клавиш ctrl+shift+n.
Напишем текст. Думаю, вы уже знаете, какой инструмент вам в этом поможет, но на всякий случай я напомню. Для написания нашей фразы используем инструмент «текст» на боковой панели.
Теперь давайте примемся за рамку. Я сделаю простенький монохромный вариант, но вам советую подключить фантазию и продвинуться немножко дальше.
Создаем новый слой, той же комбинацией клавиш ctrl+shift+n. А теперь выбираем инструмент прямоугольная область и «обводим» наш текст.
Не пытайтесь проделать эту операцию идеально ровно. Рамку для текста мы еще выровняем. Но позже.
Теперь обведем рамку. Для этого на верхней панели ищем «редактировать» — «выполнить обводку».
Как видите, вариаций настроек тут довольно много. Вы можете пофантазировать и украсить свою рамку для текста по всему усмотрению. Как видите, обводка может располагаться с разных сторон вашего выделения. Цвета и режим наложения тоже вполне можно заменить. Я выбрала вот такие настройки:
Теперь нам следует снять выделение с рамки. Вы можете воспользоваться как соответствующей командой на верхней панели во вкладке «выделение», так и комбинацией клавиш ctrl+d.
Прежде, чем приступить к выравниванию рамки и текста, хочу заметить, что не следует изменять размер рамки в этом случае. Потому что толщина линии тоже будет меняться, и толщина обводки на вашей рамке станет неоднородной.
Итак, приступим к выравниванию. В окне слоев выбираем исходный слой — подложку. Он будет вторым по счету.
Вам следует расставить направляющие (линейки) по появившимся маркерам снизу и сверху. Если вы не знаете, как это сделать, здесь можете изучить .
А теперь в том же окне слове выбираем поочередно слой с надписью и рамкой и выравниваем их по направляющим.
Посмотрим, какая рамка для оформления текста в фотошопе у меня вышла.
Часто слышу вопрос, как вставить текст в рамку в фотошопе. Возможно, кто-то имеет ввиду уже готовую рамку. Думаю, вы уже догадываетесь, что для этого вам следует выполнить те же действия, но в несколько другом порядке.
- Создать рабочую область и новый слой.
- Вставить рамку на исходный документ
- Написать текст
- Выровнять их
Вот так все просто и незамысловато.
Как сделать обычную рамку в фотошопе?
Ответ мастера:В программе Photoshop можно создать рамку большим количеством способов, используя разные инструменты. Самый простой способ – изменить размеры холста, добавить обводку или вдоль границ изображения создать выделения. В зависимости от ситуации, все методы можно комбинировать.
Выберите картинку, к которой хотите нарисовать рамку и откройте ее в программе Photoshop. Содержимое слоя выделите, используя сочетание клавиш Ctrl+A. Это же действие можно сделать так: откройте меню Select и выберите опцию All.
Из меню Select, в группе Modify, выберите опцию Border. На экране появится окно, в котором нужно будет указать в пикселях ширину создаваемой вами каемки. У вас получится рамка, которую нужно закрасить. Для этих целей воспользуйтесь инструментом Paint Bucket Tool или Brush Tool.
Чтобы сделать слой доступным редактированию, перед тем, как вы создадите рамку методом обводки, используйте опцию Layer from Background, которая находится в группе New меню Layer.
Воспользовавшись опцией Stroke, находящейся в группе Layer Style меню Layer, откройте параметры для обводки. В списке Position нужно будет выбрать пункт Inside. Чтобы выбрать цвет рамки, которую вы создаете, в окне настроек нажмите на образец и выберите нужный вам цвет. Обычно выбирают белый, серый или черный. Ширину рамки можно настроить, перемещая регулятор Size.
Данный способ годиться и для создания рамки, которая сочетает в себе несколько цветов. Чтобы этого добиться, вам нужно после добавления к слою обводки над фотографией, которую вы обвели, создать новый слой. Сделать это можно воспользовавшись опцией Layer (меню Layer, группа New). После того, как вы нажмете комбинацию клавиш Ctrl+Alt+Shift+E, копия картинки с обводкой появится на новом слое, но только уже без стиля слоя.
К новому слою нужно применить опцию Stroke, но выбрать не Inside в качестве позиции обводки, а Center. Оставьте толщину обводки той же самой, но цвет следует настроить так, что бы заметны были и старая, и новая рамки.
Можно создать рамочку и другим способом, тоже очень простым: увеличить на несколько пикселей размер холста. Это можно сделать, применив опцию Canvas Size из меню Image. На экране появится новое окошко, где нужно будет поставить галочку напротив Relative и выбрать пиксели в качестве единицы измерения.
Выберите используемый для холста, вокруг изображения, цвет в поле Canvas extension color. Чтобы это сделать, вам понадобится нажать на прямоугольник, где находится образец цвета. Величину, на которую изменится размер холста, введите в поля Width и Height (единица измерения – пиксели).
Используя этот способ, можно несколько раз увеличивать размер холста. Получить рамку нескольких цветов можно с помощью настройки разных цветов холста в процессе его трансформации.
Простая рамка в фотошопе. Способ 1
Доброе время суток, друзья!
К сожалению, я так и не определилась с тем, с чего начать свои уроки, поэтому буду писать о том, что придет в голову, и что мне самой кажется простым.
Поэтому боюсь, что последовательности, как таковой, не случится.
Теперь о рамках для фото вообще… Надеюсь, что вы понимаете, о чем идет речь.
Например, у меня есть фотография, и я после некоторой его обработки, хочу придать своей работе законченный вид, мне кажется, что именно рамочка придает фотографии законченный вид.
Людям, которые имеют сайты или блоги, и используют чужие фотографии и картинки из интернета, рамочка, созданная в фотошопе, придаст вашей картинке некую уникальность, и я иногда это использую на болгарском сайте, когда нет нужных фотографий в моих фото архивах.
Самые разные рамки для фото простые и сложные можно найти в интернете, и вставить туда свое фото или картинку, но цель этого урока научить вас сделать рамочку самим, используя меню и инструменты фотошопа.
Способов создания рамок очень много, и мы будем учиться тому, как сделать самую простую рамку.
При подготовке этого урока я немного «заигралась», и у меня получилось даже не одна, самая простая, а две рамочки, так что простите, если урок вам покажется длинным и скучным.
Поверьте, что когда вы «набьете» руку, то сам процесс создания будет интересным и творческим, и даже не таким длинным, как это кажется.
Надеюсь, что создав вместе со мной рамочку для фото, вы научитесь работать с теми или иными инструментами фотошопа, и поймете некоторые принципы работы в программе фотошоп CS5.
Итак, приступим, заодно закрепляя полученные навыки первых уроков по изучению интерфейса и инструментов фотошопа.
1. Открываем фотографию или картинку. Воспользуемся классическим способом, описанном в прошлом уроке. Для этого идем в меню — файл — открыть….
2. У вас появится дополнительное окно, как правило, с теми картинками, которые вы использовали в последний раз в фотошопе. Но, я думаю, что вы умеете пользоваться компьютером, и легко найдете нужную вам папку с той картинкой, которая вам понадобится для работы.
Я взяла фотографию из папки с фотками о моей поездке на парад тюльпанов в Балчике. Выбираем нужное фото, кликнув на него 1 раз левой кнопкой мыши и жмем на ОТКРЫТЬ.
3. Выбранная фотография загрузится на рабочее поле. Чтобы продолжить с ней работать, надо ее преобразовать в слой, или в просторечии «снять замочек». Для этого кликаем левой кнопкой мыши два раза по фону, расположенному в палитре слоев.
4. Выскочит дополнительное окно, которое рекомендую сразу переименовать, если речь идет о большой и кропотливой работе с множеством слоев. Есть два способа это сделать: сразу или после. Сейчас мы переименуем слой сразу.
Поэтому в открывшемся дополнительном окне напишем вместо Слой 0 — Желтые тюльпаны и нажмем на кнопку ОК.
После этого вы увидите название своего первого слоя в палитре слов.
Сразу покажу второй способ переименования слоя. Для этого вернусь назад, кстати, это можно сделать, пройдя в меню — редактирование — назад. Так что не бойтесь чего-то испортить, так как всегда есть возможность вернуться назад и даже на несколько шагов вашей истории.
Итак, я вернулась на прежнюю позицию, когда дважды кликнув по замку фона. вышло дополнительное окно, жмем на ОК.
Справа в панели слоев видим, что вместо слова Фон появилось Слой 0.
Кликаем по активному слою (он всегда синий) правой кнопкой мыши и на дополнительной вкладке ищем ПАРАМЕТРЫ СЛОЯ и жмем на фразу левой кнопкой 1 раз. У вас снова появится дополнительное окно, как на предыдущем скриншоте, где вы Слой 0 переименуете в Желтые тюльпаны.
5. А теперь поучимся изменять размер фотографии. В моем случае она большая 4000 на 3000 рх.
Для этого топаем в Меню — Изображение— Размер изображения.
Видите размер моего фото огромный. Буду его уменьшать, чтобы его облегчить и чтобы картинка просматривалась удобно в 100% масштабе.
Для этого можно прописать размеры только длины или ширины. Эти параметры связаны, и при смене одного, автоматически меняется другое в нужных пропорциях. Я вместо 4000 рх пишу 700и высота фотографии тоже меняется, жмем ОК.
И ужас, нашу картинку почти не видно на рабочем поле, потому что масштаб оригинального фото был 16,67%. Оно ведь не помещалось в рабочем поле в натуральную величину. Что делать?
Топаем в строку состояния в левый нижний угол и вместо 16,67 пишем 100, проценты не стираем, и нажимаем клавишу Enter.
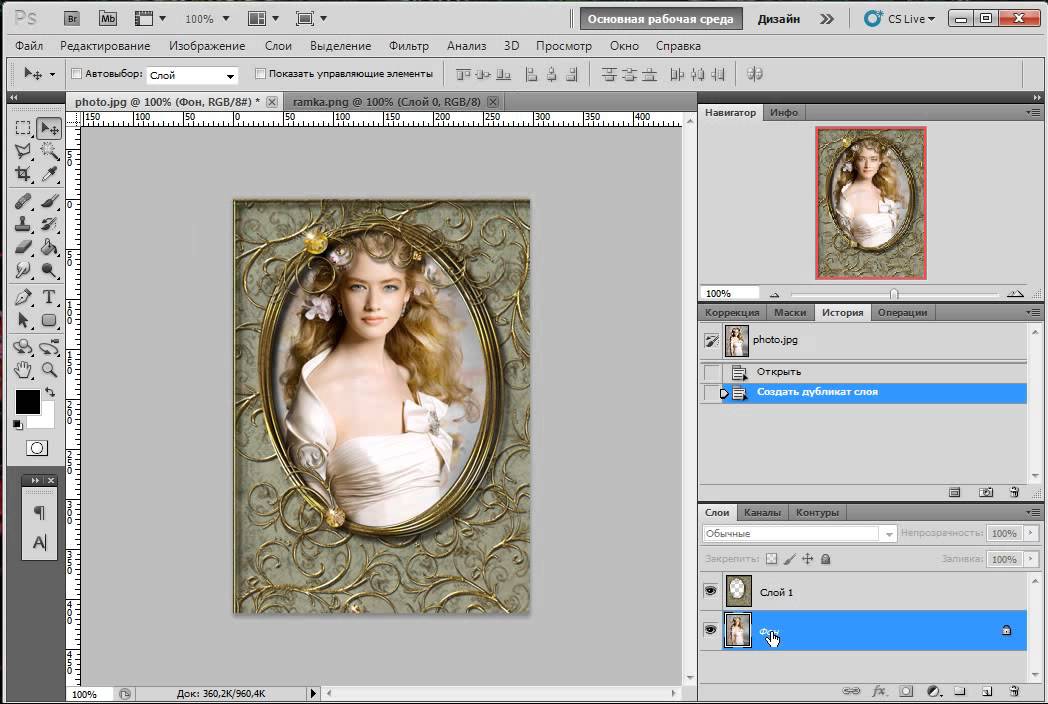
6. Теперь сделаем дубликат слоя, так сказать для верности, чтобы не испортить подлинник в случае чего, а мне в моей работе это потом пригодилось. Для вас это просто навык, и чтобы создать дубликат жмем правой кнопкой по активному слою, и на открывшейся вкладке ищем фразу «Создать дубликат слоя». Кликаем по ней левой кнопкой мыши 1 раз.
Выйдет дополнительное окно, которое предлагает вам создать дубликат слоя, жмете ОК.
И как вы видите на нижнем скриншоте в панели слоев появилась копия слоя желтые тюльпаны.
7. Теперь будем создавать самую простенькую рамку. Вот только сейчас мы добрались к теме урока.
Переходим на копию слоя, и он будет у нас активным. После этого нам надо выделить слой. Для выделения есть несколько способов, расскажу о двух. Первый самый простой: топаем в Меню — Выделение — Все. На слово Все жмем левой кнопкой мыши 1 раз.
Второй — там же: меню— выделение — загрузить выделенную область.
После этого вы увидите дополнительное окно «Загрузить выделенную область», жмем на ОК, оставляя все настройки по умолчанию.
И вы увидите, что и в первом и во втором случае возле картинки побежали прерывистые линии. Это и есть выделение.
Теперь нам нужно сделать нашу рамочку, но в данном уроке я хочу линии выделения несколько сместить. Для этого надо перейти в Меню — Выделение — Модификация — Сжать, но как видно из скриншота функция Сжать неактивна. Активизируем ее! Кликнем на активную Граница.
Границу сделаем шириной 1 рх. ОК.
Для того чтобы сжатие прошло корректно нужно к выделению добавить еще и инверсию. Топаем в Меню — Выделение — Инверсия.
А вот теперь повторяем Меню — Выделение — Модификация — Сжать.
В дополнительном окне пропишем сжатие, например, на 20 рх и ОК.
Увидим после этого, что выделение сместилось к центру на 20 пикселей. Это и будет нашей рамкой. Создать ее я хочу на новом слое, может потом пригодится, да и вы поучитесь создавать новые слои. Топаем вниз панели слоев и кликаем левой кнопкой по значку с загнутым уголком.
И переходим на пустой активный слой. Рамочка тоже выделена.
Давайте раскрасим нашу рамочку. Идем в меню — редактирование — выполнить обводку.
Откроется дополнительное окно «Выполнить обводку». Я решила сделать тоненькую обводку в 2 рх. Наружную. Желтый цвет в фото преобладает, поэтому я решила поменять основной цвет в панели инструментов на желтый. Для этого активизируем инструмент ПИПЕТКА.
При активном инструменте ПИПЕТКА и левой кнопкой мыши кликаем по выбранному цвету на фотографии. Открывается окно «Выбрать цвет обводки», там цвет меняется на желтый, ОК, и потом цвет обводки тоже сменится на желтый, снова ОК. Это и есть первая тонкая желтая рамочка на прозрачном активном слое.
Когда мы отменим выделение так, как показано на скриншоте, то
увидите четкую желтую рамочку. Собственно это и есть тот способ, о котором я хотела вам рассказать.
Но, как я уже сказала, я «разыгралась». Скажу честно, творить в фотошопе интересней, чем писать уроки, но раз обещала, уроки будут.
8. Сделала и вторую рамочку. Как мне кажется, что некоторые мои действия повторяются из первой части урока, пусть это будет для закрепления материала.
Для создания новой рамочки вернулась на шаг назад, и отменила «Отменить выделение». Выделение появилось снова.
В панели слоев перешла на слой «Желтые тюльпаны копия» и сделала его активным. Нажала на клавишу Удалить, на моем компьютере это Del. И середина фотографии стала прозрачной до выделения, при условии, если у слоя Желтые тюльпаны отключена видимость.
Отменила выделение в Меню — Выделение — Отменить выделение и включила видимостьпервого слоя «Желтые тюльпаны».
Слой 1 переименовала в слой Рамка, вспоминайте из начала урока.
И этот слой стал активным. С зажатой клавишей Shift активизируем и второй слой под названием «Желтые тюльпаны копия» и объединяем их в один. Для этого топаем в Меню — Слои— Объединить слои и кликаем левой кнопкой мыши по вышеназванной фразе.
Справа в панели слоев остался первый слой «Желтые тюльпаны» и слой «Рамка». Создаем новый пустой слой. Смотрите скрин. Значок для создания нового прозрачного слоя в нижней части панели слоев.
Переходим на слой «Рамка» и делаем его активным. Идем в Меню — Выделение — Загрузить выделенную область. Почему так? Если мы применим Выделить — Все, то выделится только наружный край рамки.
В дополнительном окне жмем на ОК. И при использовании функции Загрузить выделенную область, выделится вся рамка.
Как на нижнем скриншоте. Переходим на верхний прозрачный слой, топаем в меню — редактирование — выполнить заливку.
Основной цвет в панели инструментов у нас уже желтый, потому что мы его не меняли, так жмем ОК.
И видим в новом слое желтую рамочку. Если хотите, то можете оставить этот вариант рамки, но я пошла дальше.
Снимаем выделение в Меню — Выделение — Снять выделение. Устанавливаем непрозрачность слоя 1 (желтая рамка) на 40%. Смотри скриншот ниже.
Мне показалось, что так совсем даже неплохо. Поэтому подпишем свою работу. Для чего активируем инструмент текст. Ведь подпись своего рода фирменный знак, логотип, так сказать. Но здесь это не логотип. О нем расскажу позже и в другом уроке.
Устанавливаем маркер в месте, где хотите написать свой текст, я сделала это на рамке, при чем не меняла цвет текста специально. Цвет запомнился программой фотошопCS5, когда я что-то делала раньше. Пишем свой текст и кликаем левой кнопкой мыши по слою с буквой Т, и после этого слой автоматически переименуется в вашу фразу. У меня это Ольга Коновалова.
Инструментом перемещения сдвинем текст в нужное место.
И, наконец, изменим цвет. Я решила голубой сменить на желтый. При активном инструменте ТЕКСТ в панели инструментов кликаем по голубому окошку с цветом текста в панели параметров. И выбираем нужный цвет с помощью пипетки (см. панель инструментов).
Мне показалось, что подпись слишком яркая, давайте ее немного приглушим. Делаем непрозрачностьслоя на 40 %. Надеюсь, что Вам это понятно уже. Смотрите нижний скриншот.
Ну вот и все.
9. Сохраняем свое «произведение» на компьютере. Для этого идем в Меню — Файл — Сохранить для Web и устройств.
Открывается новое окно, в котором вы видите все параметры вашей фотографии. Ее формат, размеры, вес. Если вас все устраивает, то жмем кнопку Сохранить.
У меня получилась вот такая картиночка! Нравится? Делайте свои рамочки, и желаю вам удачи.
Надеюсь, что мой урок был вам понятен. Не ленитесь, пробуйте, набивайте руку и творите, а потом, я уверена, что фотошоп станет вашим любимый хобби.
Будут вопросы, пишите в комментариях или на е-мейл. Присылайте скиншоты, будем разбираться, если что-то у вас не получится.
P.S.: Все скриншоты можно рассмотреть в оригинальном размере. Для этого кликните по картинке левой кнопкой мыши.
Как сделать рамку в фотошопе. |
Рамки в фотошопе-это красивое и уникальное оформление фотографий. Сделать рамку в фотошопе очень просто. Например, можно сделать рамку из фона фотографии или картинки. Получается очень интересный и красивый эффект.
Найдем картинку с красивым фоном или что-нибудь из собственных фотографий и попробуем сделать рамку, используя фон картинки.
1-Файл-открыть. В окне слоев разблокировать слой, кликнуть по нему два раза и ok.
2-На панели инструментов выбрать инструмент «прямоугольная область» и сделать на фото выделение в виде прямоугольной рамки. Как работать с этим инструментом, смотрите инструменты выделения.
3- На клавиатуре нажать «Delete», фон в рамке исчезнет. Выделение не снимать.
4-Выделение- трансформировать выделенную область. И потянув за маячки расширить выделение на нужную Вам ширину. Нажать на галочку «применить».
5-Слой-новый-скопировать на новый слой.
На фото ничего не будет видно, но если отключить глазок в окне слоев на нижнем слое,
то увидите рамочку.
6-В окне слоев верхний слой активен, окрашен синим, глазок на нижнем слое включить.
7-Слой-стиль слоя-внутренняя тень, параметры такие.
На фотографии получилась рамочка.
Теперь нужно нанести на нее узор из фона.
8-Выбрать инструмент «прямоугольная область» и на фото выделить кусочек фона. Я взяла часть фона с цветком.
9-Редактирование-определить узор. В появившемся окне «ok».
10-Слой стиль слоя-наложение узора. Здесь, в маленьком окошке «узор» , нажать на треугольник и, в появившейся палитре узоров, выбрать сохраненный узор. Он будет в самом конце.
А на рамочке появится узор.
Добавим рамочке тени.
11-Слой-стиль слоя-тень. Параметры такие.
Рамочка отделилась от фона. (Этого шага можно и не делать).
Сделать рамку в фотошопе можно не только прямоугольную, но и овальную, и круглую, и квадратную, и в виде других фигур.
Сохраните файл в png 24 и потом сюда можно будет вставить фотографию.
Как создать онлайн-фоторамку с помощью Photoshop
Вы можете делать так много интересных вещей с помощью Adobe Photoshop, что трудно понять, с чего начать. В этой статье мы покажем вам, как создать онлайн-фоторамку с помощью Photoshop. Тот, который вы можете использовать на веб-сайтах и в приложениях, будь то вокруг вашего аватара или в заголовке вашего блога.
Шаг 1. Настройте файл
Прежде чем мы начнем это руководство, вам необходимо знать основы инструмента Custom Shape Tool.Для этого ознакомьтесь с нашей статьей, в которой подробно описано, как использовать инструмент Custom Shape Tool в Photoshop.
Затем откройте Photoshop, чтобы настроить документ. В этом уроке предположим, что создаваемая вами фоторамка — это аватар в социальной сети. Аватары обычно имеют одинаковые размеры со всех сторон, независимо от того, имеют ли они форму круга или квадрата.
Имея это в виду, установите размер документа не менее 1000×1000 пикселей, хотя вы можете увеличить его.Эти размеры будут служить ориентиром для вашей фоторамки.
После того, как ваш файл настроен, создайте новый слой на панели Layers — это то место, куда будет помещена ваша рамка.
Затем убедитесь, что ваш Custom Shape Tool активен. Затем проверьте цвета для своей пользовательской формы в разделах Fill и Stroke .
На данный момент у меня активна цветовая палитра по умолчанию.Однако я не хочу использовать эти цвета на моей картинной рамке, поэтому я собираюсь их выключить.
Чтобы переключить эти цвета, перейдите на панель Swatches . Щелкните значок раскрывающегося меню. Выберите готовую палитру из списка вариантов Adobe.
Вы также можете загрузить собственную цветовую палитру, если вы ее уже создали. Если вы еще не сделали его раньше, ознакомьтесь с нашим руководством, в котором объясняется, как создать собственную цветовую палитру в Photoshop.
Теперь, когда новая палитра загружена, вернитесь к параметрам Fill и Stroke для инструмента Custom Shape Tool. Выберите цвета, которые хотите использовать.
После этого перейдите в раскрывающееся меню Shape и выберите дизайн, который лучше всего подходит для вашего изображения.
Для этого урока прокрутите вниз, пока не найдете полый круг и квадрат.Выберите полый круг, который вы хотите использовать в качестве рамки изображения, он показан красным цветом.
Хотя у Adobe есть много готовых фреймов, они слишком необычны для нашей цели. Этот круг должен подойти.
Шаг 3: нарисуйте форму
Выбрав фигуру, щелкните и перетащите курсор по странице, чтобы создать ее.
Если вы случайно нарисовали свое изображение со страницы — как это сделал я — не волнуйтесь.Вы можете использовать инструмент Path Selection Tool или Move Tool для центрирования кадра. Здесь он выделен красным.
Шаг 4: примените стиль слоя
После центрирования кадра вы можете применить к нему эффект, чтобы он выглядел более «трехмерным».
Для этого перейдите на панель Layer и дважды щелкните слой, содержащий вашу форму.Появится окно с надписью Layer Style .
В разделе Blending Options вы увидите Bevel & Emboss . Нажмите на эту опцию, чтобы активировать ее, и убедитесь, что флажок рядом с именем заполнен.
Как только эта галочка станет активной, вы увидите, что ваша фоторамка стала более трехмерной.
В разделе Structure вы можете выбрать, какой тип скоса применить к вашей форме, глубину скоса, размер и степень смягчения его краев.
Под Shading вы сможете изменить то, как будут выглядеть ваши блики. Вы можете изменить угол, под которым свет падает на объект, а также то, как свет взаимодействует с объектом.
После того, как вы настроите все необходимые настройки, нажмите OK .
Шаг 5: растеризуйте слой
После того, как вы закончите скашивание, вы захотите выбрать рамку, чтобы создать «выделение рамки».Это позволит вам вызвать «фигуру» позже и легко применить цветную заливку к форме этого выделения — только на другом слое.
Думайте об этом как о ярлыке для редактирования.
Когда вы выбираете Magic Wand Tool , убедитесь, что ваше изображение в настоящее время установлено на 16 бит . В противном случае вы получите предупреждение от Photoshop.
Если это не так, щелкните Image> Mode> 16 Bits .Поскольку вы работаете с разными слоями, Photoshop спросит вас, хотите ли вы объединить эти слои, когда вы уменьшите глубину документа.
Щелкните Не объединять . Вы по-прежнему хотите, чтобы эти слои были разделены.
После того, как вы измените глубину изображения, вам все равно придется «растрировать» слой, чтобы использовать Magic Wand. Это означает, что вы конвертируете векторную графику в пиксельную.
Чтобы растрировать слой, щелкните правой кнопкой мыши слой, содержащий вашу фоторамку, и выберите Растрировать стиль слоя .
Шаг 6: сделайте выбор
Затем вернитесь к вашему Magic Wand Tool и выберите пустое пространство внутри и снаружи рамки изображения.
Когда эти две области выбраны, щелкните правой кнопкой мыши пустое пространство и выберите Select Inverse .Вместо этого Photoshop выберет форму вашей рамки.
Это может показаться запутанным шагом, но есть веская причина делать выбор именно в таком порядке.
Если вы попытаетесь щелкнуть напрямую по 3D-кадру, Photoshop выберет только цвета с одинаковым значением и оттенком, а не все.
С Select Inverse у вас теперь есть чистый выбор рамы.
Чтобы сохранить этот выбор для дальнейшего использования, перейдите в строку меню в верхней части рабочего пространства.Нажмите Выбрать> Сохранить выделение .
Дайте вашему выбору осмысленное имя, затем нажмите OK .
Шаг 7: отрегулируйте цвет
Теперь, когда вы создали онлайн-фоторамку, вы можете настроить ее цвет.
Чтобы настроить цвет, перейдите на панель Layers и создайте новый слой поверх слоя, который содержит вашу рамку изображения.Затем нажмите Select> Load Selection .
В раскрывающемся списке Channel выберите выбранную вами рамку изображения.
Когда выделение станет активным, перейдите к инструменту Paint Bucket или Gradient и примените цвет к этому слою. Он останется в рамках этого выбора.
После того, как у вас есть цвет, вы захотите, чтобы он взаимодействовал с рамкой изображения под ним.
Для этого щелкните раскрывающееся меню Blending Mode на панели Layers . Выберите эффект.
Как вы можете видеть, этот эффект делает мою рамку ярче, а также улавливает светлые и темные оттенки трехмерной фаски под ней.
Шаг 8: Добавьте свое изображение
После того, как вы закончите с фоторамкой, вы, вероятно, захотите поместить в нее картинку.Чтобы продемонстрировать эту часть, я использовал фотографию самого себя.
Чтобы поместить этот снимок в голову в рамку, выберите инструмент Move , затем щелкните и перетащите снимок на вкладку файла для рамки изображения вверху. Я выделил вкладку красным.
После того, как вы перетащите снимок головы на вкладку, Photoshop перенесет снимок в рабочее пространство рамки изображения.
Отпустите файл.Photoshop автоматически поместит снимок в новый слой на панели Layers .
Как только этот снимок в голову окажется на новом слое, переместите этот слой с снимком в голову под слоем рамки изображения. Рамка должна быть видна сверху.
При необходимости отрегулируйте снимок в голову, чтобы он лучше соответствовал вашему кадру, выбрав Edit> Free Transform . Перетащите опорные точки внутрь, чтобы уменьшить их.
Затем перейдите к слою с вашей картинкой.Активируйте инструмент Magic Wand , затем выберите пространство за пределами рамки.
Как только область за пределами кадра выделена, вернитесь к слою выстрела в голову. Перейдите в меню вверху экрана, затем нажмите Правка> Вырезать.
Это быстро удалит остальную часть вашего изображения за пределами кадра, создав эффект «похожего на картинку».
Шаг 9. Сохраните файл для Интернета
Теперь, когда ваш снимок в голову вставлен, и ваша фоторамка готова, вы готовы к сохранению.
Перед сохранением убедитесь, что фоновый слой в вашем файле выключен. Ваша фоторамка круглая, и вокруг нее будет некоторая прозрачность. Если вы оставите этот фоновый слой включенным, эта прозрачность не повлияет.
После выключения фона перейдите в File> Export> Save for Web (Legacy) . Сохраните файл в формате PNG. Вот и все. Готово.
Настройка вашего присутствия в Интернете
Теперь, когда вы знаете, как создать цифровую фоторамку, вы можете использовать ее для настройки своего присутствия в Интернете, обеспечивая единообразный обзор различных сайтов и приложений.
Однако не прекращайте на этом свое образование в Photoshop. Далее мы рекомендуем научиться создавать собственный градиент с помощью Photoshop.
JPG vs.JPEG: в чем разница между этими форматами файлов изображений?JPG и JPEG — это одно и то же? Или что-то совсем другое?
Читать далее
Об авторе Шианн Эдельмайер (136 опубликованных статей)Шианн имеет степень бакалавра дизайна и опыт работы в подкастинге.Сейчас она работает старшим писателем и 2D-иллюстратором. Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Более От Шианн ЭдельмайерПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Как сделать рамку вокруг фотографии в Photoshop
Рамка на фотографии позволяет отделить картину от окружающего пространства и придать ей более законченный вид.В этой статье мы поговорим о том, как сделать рамку вокруг фотографии в Photoshop.
Фотографии инсульта
Самый простой способ создать рамку в Photoshop — использовать свойства слоя.
Откройте фотографию в Adobe Photoshop. На панели слоев щелкните правой кнопкой мыши слой с нашей фотографией. Если панель слоев не видна, то вы можете открыть ее с помощью пункта меню Window / «Window» → Layers / «Layers» .
Если на фото один слой, то он будет основным.Рядом с его изображением на панели слоев появится значок в виде замка, что означает блокировку слоя во избежание случайного редактирования.
Чтобы разблокировать его, просто дважды щелкните этот слой мышью. Блокировка исчезнет, и сам слой будет называться Layer 0 . После этого щелкаем по слою правой кнопкой мыши и выбираем в контекстном меню пункт Blending Options .
Появившееся диалоговое окно немного пугает количество предметов, но нам нужно их всего два.
Обводка отвечает за добавление обводки по краю рамки. Находим его в левой панели и ставим галочку. После этого в центральной части можно установить параметры хода:
- Размер — Толщина штриха в пикселях. Чем выше разрешение фотографии, тем больше должно быть это значение для заметного эффекта.
- Положение — Положение хода. Возможное расположение внутри, снаружи и в центре.У нас есть обводка по краю рамки, а это значит, что все варианты, кроме расположения внутри, не имеют смысла.
- Blending Mode — Режим наложения штриха.
- Opacity — плотность (непрозрачность) мазка.
- Цвет — цвет.
В принципе этого достаточно, чтобы провести линию той или иной толщины по периметру рамки, но можно пойти еще дальше и сделать рамку более креативной.
Итак, вы можете добавить объема раме, используя настройки Bevel & Emboss / Emboss . Их выбор здесь довольно велик, и влияние на каждое изображение четко отображается при предварительном просмотре, поэтому мы предлагаем просто попробовать разные варианты и выбрать правильный.
Внутренняя рама
Откройте фотографию в Adobe Photoshop. Для того, чтобы сделать в фотошопе белую рамку, нужно выделить всю фотографию целиком. Это можно сделать либо с помощью сочетания клавиш Ctrl + A , либо с помощью команды меню Select / «Selection» → All / «All» .
После этого всю картинку обведут так называемые бегущие муравьи, которые представляют собой чередование белых и черных мазков.
После того, как фотография выделена по периметру, нужно убедиться, что выделение проходит именно там, где нужна рамка. Для этого используйте команду Выбрать / «Выбор» → Изменить / «Модификация» → Контракт… / «Сжать…» .
В появившемся диалоговом окне вам нужно будет ввести отступ в пикселях от края кадра, на котором он должен находиться.Отступ будет сделан внутрь. Значение отступа зависит от того, насколько далеко от края вы хотите поместить фотографию в рамку, и от разрешения исходного изображения. Не забудьте установить флажок Применить эффект на границах холста , который указывает на необходимость отступа от границы.
Щелкните Ok и увидите, что выделение сместилось в центр кадра. Если положение будущего кадра нас устраивает, то двигайтесь дальше, если нет — отмените выделение с помощью сочетания клавиш Ctrl + D и повторяйте все заново, пока не найдем идеальное положение.
Когда желаемое положение выделения выбрано, вам просто нужно провести по этому пути. Для этого используйте команду Edit / Stroke… / Stroke… .
В появившемся диалоговом окне установите параметры обводки: толщину и цвет линии, ее положение относительно выделения и настройки наложения.
В этом примере мы указали, что обводка должна быть белой и толщиной 3 пикселя. И он должен располагаться в центре выделения.Это значит, что линия выделения в виде «бегущих муравьев» пройдет через центр будущего штриха.
Рама с неровными краями.
Как сделать красивую рамку в фотошопе? Для этого на фото можно добавить рамку с неровными и рваными краями.
Как и в предыдущих случаях, сделайте выделение с отступом от края кадра.
После этого переключаемся в режим быстрой маски либо клавишей Q, либо щелчком по значку быстрой маски на левой панели инструментов.
Область рамки теперь выделена красным. Осталось добавить к нему неровные края. Для этого воспользуемся фильтрами, которых в Adobe Photoshop много. Этот пункт меню Фильтр / «Фильтр» → Галерея фильтров… / «Галерея фильтров…» .
Для получения желаемого эффекта нам понадобятся фильтры из блока Brush Strokes / Strokes . Подбираем тот, который подходит вам по вкусу, и устанавливаем для него параметры. Чем выше разрешение фото, тем больше должны быть значения параметров, иначе эффект не будет заметен.
После применения фильтра к красной быстрой маске добавляются рваные края. Мы выходим из режима быстрой маски, преобразовывая маску в выделение, щелкнув значок быстрой маски.
Теперь инвертируйте выделение с помощью команды Select / «Selection» → Inverse / «Inversion» .
После этого нажмите на клавиатуре кнопку Удалить , чтобы удалить выделенную область. При удалении Photoshop предложит сразу заполнить вместо удаленной части фотографии.Укажите, какой цвет использовать для заливки.
Паспарту
Все методы, описанные ранее в этой статье, так или иначе способствовали обрезке части фотографии и смещению границ внутри кадра. То есть часть кадра перекрывала часть фотографии. Теперь рассмотрим метод, позволяющий добавить к фотографии белую рамку — аналог паспарту.
Как и раньше, откройте фотографию в Adobe Photoshop и разблокируйте ее из основного слоя.
После этого нам нужно увеличить размер холста, для чего воспользуемся командой Изображение / «Изображение» → Размер холста… / «Размер холста…» .
В открывшемся диалоговом окне укажите новый размер холста. Необязательно увеличивать полотно равномерно по горизонтали и вертикали. Здесь можно поэкспериментировать.
После применения команды размер холста увеличится, а новые области станут прозрачными. Осталось только залить их желаемым цветом.
Для этого создайте новый пустой слой на панели слоев. Он автоматически появится над основным слоем, нам нужно будет перетащить его вниз мышкой.
После этого просто залейте новый слой желаемым цветом.
Вставить фото в рамку
В крайнем случае подумайте, как сделать красивую рамку в фотошопе. На стоках и бесплатных ресурсах можно найти довольно много разных рамок для фотографий. Они могут быть в формате PNG или PSD. Но при обращении к таким ресурсам обязательно проверяйте лицензию на конкретный файл с фреймом.Это может означать просто бесплатное использование или непременное указание автора.
Итак, допустим, вы нашли подходящую рамку и открыли ее в Adobe Photoshop. Во втором документе откройте фотографию, которую хотите вставить в рамку.
После этого переместите документ с выделенной рамкой целиком с помощью комбинации клавиш Ctrl + A , затем скопируйте выделение Ctrl + C , переключитесь на файл фотографии и вставьте скопированный кадр в Ctrl + V .
Из-за того, что размер и формат кадра и фотографии были разными, вставить точно не удалось.Поэтому вам нужно изменить размер рамки и разместить фотографию под ней. Сделайте слой с рамкой активным, щелкнув по нему мышью, и используйте инструмент трансформации, чтобы изменить размер рамки. Правка / «Редактировать» → «Свободное трансформирование» / «Свободное трансформирование» .
В зависимости от размера и пропорций рамки и фотографии иногда удобнее изменить размер фотографии. Делается это аналогично.
Как создать анимированный GIF в Photoshop [Урок]
Как сделать GIF
- Загрузите изображения в Photoshop.
- Откройте окно временной шкалы.
- В окне временной шкалы щелкните «Создать анимацию кадра».
- Создайте новый слой для каждого нового кадра.
- Откройте тот же значок меню справа и выберите «Создать кадры из слоев».
- Под каждым кадром выберите, как долго он должен отображаться до перехода к следующему кадру.
- В нижней части панели инструментов выберите, сколько раз вы хотите повторять цикл.
- Просмотрите свой GIF, нажав значок воспроизведения.
- Сохраните и экспортируйте свой GIF.
Если вы вообще какое-то время проводили в Интернете, вы, вероятно, сталкивались с анимированным GIF-файлом. Это файл изображения, который позволяет отображать анимированные изображения, из-за чего создается впечатление, что изображение движется. Думайте о них как о гибридном изображении и видео.
Почему GIF-файлы — отличное дополнение к вашему маркетингу? Их легко потреблять, они предоставляют новый способ привлечь внимание зрителей и могут оказать серьезное эмоциональное воздействие.А поскольку контент, который заставляет нас что-то чувствовать, побуждает делиться, с этими крошечными анимациями стоит поэкспериментировать.
Самое лучшее в GIF-файлах — это то, что их не так уж сложно сделать. Если у вас есть доступ к Photoshop и несколько свободных минут, вы можете мгновенно создать анимированный GIF.
В следующем руководстве по созданию анимированных файлов GIF я использую версию Photoshop Creative Cloud 2015, но в других версиях действия должны быть аналогичными.
Как создать анимированный GIF в Photoshop
Вот пример анимированного GIF, который вы можете создать с помощью этого урока:
Хорошо, приступим.
Шаг 1. Загрузите изображения в Photoshop.
Если у вас уже есть изображения …
Соберите нужные изображения в отдельной папке. Чтобы загрузить их в Photoshop, щелкните Файл > Сценарии > Загрузить файлы в стек.
Затем выберите Обзор, и выберите, какие файлы вы хотите использовать в своем GIF. Затем нажмите ОК.
Photoshop создаст отдельный слой для каждого выбранного изображения.Как только вы это сделаете, переходите ко второму шагу.
Если у вас еще нет созданной серии изображений …
Создайте каждый кадр анимированного GIF как отдельный слой Photoshop. Чтобы добавить новый слой, выберите Layer > New > Layer.
Обязательно назовите свои слои, чтобы вы могли легко отслеживать их при создании GIF. Чтобы назвать слой, перейдите на панель Layer в правом нижнем углу экрана, дважды щелкните имя слоя по умолчанию и введите имя, которое вы хотите изменить.Нажмите Введите , когда закончите.
Когда у вас есть слои и вы назвали их все, вы готовы ко второму шагу.
Pro Tip: Если вы хотите объединить слои так, чтобы они отображались в одном кадре в вашем GIF, включите видимость для слоев, которые вы хотите объединить (щелкнув «глаз» слева от имени каждого слоя, чтобы только глаза для слоев, которые вы хотите объединить, открыты). Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, который вы также должны переименовать.
Шаг 2. Откройте окно временной шкалы.
Чтобы открыть временную шкалу, перейдите в верхнюю навигацию, выберите «Окно »> «Временная шкала ». Временная шкала позволит вам включать и выключать разные слои на разные периоды времени, тем самым превращая ваше статическое изображение в GIF.
Окно временной шкалы появится внизу экрана. Вот как это выглядит:
Шаг 3. В окне временной шкалы щелкните «Создать анимацию кадра».«
Если он не выбран автоматически, выберите его из раскрывающегося меню, но затем обязательно щелкните его, иначе параметры покадровой анимации не появятся.
Теперь ваша временная шкала должна выглядеть примерно так:
Шаг 4: Создайте новый слой для каждого нового кадра.
Для этого сначала выберите все ваши слои, перейдя в верхнее меню навигации и выбрав Select > All Layers.
Затем щелкните значок меню справа от экрана временной шкалы.
В появившемся раскрывающемся меню выберите Создавать новый слой для каждого нового кадра.
Шаг 5: Откройте тот же значок меню справа и выберите «Создать кадры из слоев».
Это сделает каждый слой рамкой вашего GIF.
Шаг 6: Под каждым кадром выберите, как долго он должен отображаться до перехода к следующему кадру.
Для этого щелкните время под каждым кадром и выберите, как долго вы хотите, чтобы он отображался.В нашем случае мы выбрали 0,5 секунды на кадр.
Шаг 7: В нижней части панели инструментов выберите, сколько раз вы хотите, чтобы он повторялся.
По умолчанию будет указано Once , но вы можете зацикливать его столько раз, сколько захотите, включая Forever. Щелкните Другое , если вы хотите указать произвольное количество повторений.
Шаг 8: Просмотрите свой GIF, нажав значок воспроизведения.
Шаг 9. Сохранение и экспорт вашего GIF
Доволен вашим GIF? Сохраните его для использования в Интернете, перейдя на верхнюю панель навигации и щелкнув Файл > Экспорт > Сохранить для Интернета (устаревшая версия)…
Затем выберите тип файла GIF, который вы хотите сохранить, в раскрывающемся списке Preset . Если у вас есть GIF с градиентами, выберите Dithered GIFs , чтобы предотвратить цветовые полосы. Если в вашем изображении много сплошных цветов, вы можете отказаться от дизеринга.
Число рядом с файлом GIF определяет, насколько большие (и насколько точные) цвета GIF будут сравниваться с исходными файлами JPEG или PNG. Согласно Adobe, более высокий процент дизеринга приводит к появлению большего количества цветов и деталей, но при этом увеличивается размер файла.
Нажмите Сохранить внизу, чтобы сохранить файл на свой компьютер. Теперь вы готовы загрузить этот GIF-файл для использования в маркетинге!
Загрузите файл GIF в любое место в сети, куда вы поместите изображение, и он должен воспроизводиться без проблем. Вот как может выглядеть конечный продукт:
Как использовать GIF в маркетинге
1) В социальных сетях.
Pinterest был первым, кто включил анимированные GIF-файлы, за ним последовал Twitter.К лету 2015 года Facebook также поддержал идею GIF. Затем Instagram изменил правила игры, добавив Boomerang, который позволяет пользователям снимать и публиковать собственные GIF-изображения. В любой из этих социальных сетей анимированные GIF-файлы могут стать отличным способом выделиться в многолюдной ленте.
Например, посмотрите, как Product Hunt использовала GIF для продвижения форума на своем веб-сайте:
111 продуктов, которыми люди пользуются каждый день ✨
Добавьте свои любимые 👉 https://t.co/TMub7DKLul pic.twitter.com/QyIaDrPmpn
— Product Hunt (@ProductHunt) 6 июля 2017 г.
2) В письмах.
Анимированные GIF-файлы отображаются в сообщениях электронной почты так же, как и обычные изображения. Так почему бы не украсить свой электронный маркетинг, заменив неподвижные изображения анимированными?
Это может не только помочь привлечь внимание получателей с помощью новизны, но и напрямую повлиять на вашу прибыль. Для некоторых брендов включение анимированного GIF в электронные письма коррелировало с увеличением дохода на 109%. Использование бесплатного программного обеспечения для электронного маркетинга HubSpot — простой способ добиться такого роста на вашем собственном сайте.
Используйте GIF-файлы, демонстрируя продукты, делая объявления о мероприятиях или иным образом увлекая читателей. Посмотрите гифку из магазина женской одежды Ann Taylor LOFT, представленную ниже: Они сделали подарок таким, как будто он трясет, чтобы создать интригу и побудить получателей щелкнуть мышью, чтобы «развернуть» свой подарок.
Источник: Litmus
3) В сообщениях блога.
Ваше сообщение в блоге не должно быть посвящено анимированным GIF-файлам или структурировано как список в стиле BuzzFeed, чтобы включать GIF-файлы — хотя нам время от времени нравится хорошая доза глупых GIF-файлов со списками.
Например, вот простой анимированный GIF, созданный другим маркетологом Джинни Минео, чтобы объяснить определение призыва к действию для сообщения в блоге:
И, наконец, один из наших старых фаворитов: анимированный GIF из поста о рецептах офисной кухни.
Как вы будете использовать GIF в своем маркетинге? Делитесь с нами в комментариях.
Примечание редактора: этот пост был первоначально опубликован в сентябре 2013 года и был обновлен для обеспечения свежести, точности и полноты.
Как создать многокадровый фотоколлаж в Photoshop
Просто используя инструмент выделения прямоугольной области, мы можем создать в Photoshop фотоколлаж из нескольких кадров.Чтобы сформировать рамку изображения, создайте выделенную рамку в виде слоя отдельно, затем залейте ее границу белым цветом и задайте стиль тиснения или тени.
Отрегулируйте его положение на фотографии с помощью функции «Свободное трансформирование».
Затем мы просто дублируем этот кадр и устанавливаем каждую позицию на фотографии с помощью Free Transform.
Что касается фона, вы можете выбрать фотографию стола или просто создать пустой слой и залить его черным цветом.
1. Откройте фото в Photoshop
Выберите File> Open , выберите свою фотографию и нажмите Open.Создайте новый слой, выбрав Layer> New Layer (или Shift + Ctrl + N ).
Для этого урока Photoshop Collage я буду использовать эти изображения, aroni-738302, table-438422, которые я загрузил с Pixabay.
2. Выберите инструмент Rectangular Marquee Tool
Инструмент «Прямоугольная область» с режимом «Вычесть из выделения».
3. Создайте выделение прямоугольной формы
Щелкните изображение, а затем перетащите выделение, чтобы сформировать форму рамки изображения.Затем создайте второй выбор в первом поле выбора.
Затем залейте область выделения белым цветом, выбрав Правка> Заливка .
В поле заполнения щелкните раскрывающийся список «Использовать», выберите белый цвет и нажмите кнопку «ОК».
Теперь у вас есть рамка с белой рамкой.
Нажмите Ctrl + D , чтобы удалить выделение.
Сделайте второй выбор в первом выборе.
Залейте его белым цветом.
4. Нанесите Bevel Emboss или Drop Shadow Style
Выберите «Слой »> «Стиль слоя»> «Параметры наложения ». Проверьте скос и тиснение и нажмите кнопку ОК.
5. Отрегулируйте положение кадра с помощью произвольного преобразования
Используйте «Свободное преобразование», нажав Ctrl + T (или выберите « Правка»> «Свободное преобразование »).С помощью мыши настройте поле «Свободное преобразование».
Нажмите Введите , когда вы удовлетворены настройкой положения рамки.
6. Дублируйте кадр и отрегулируйте с помощью свободного преобразования
Дублируйте слой кадра, нажав Ctrl + J (или выберите Layer> New> Layer via copy ). Используйте Free Transform для настройки рамок.
7. Стирание внутри рамки с помощью ластика
Щелкните значок Eraser Tool.
Чтобы упростить удаление, вы можете отключить параметр видимости рамки всех слоев, а затем включать их по одному при удалении.Ластик.
По одному снимайте раму изнутри.
8. Сделайте выделение и создайте маску
Сделайте выделение с помощью инструмента «Многоугольное лассо» вокруг всего кадра, а затем создайте маску, выбрав «Слой »> «Слой-маска»> «Показать выделение ».Инструмент «Многоугольное лассо». Сделайте выделение и замаскируйте.
9. Добавьте фото для фона
Выберите File> Open , чтобы открыть фоновую фотографию.Затем выберите Select> All , затем Edit> Copy .
Вернитесь к нашему изображению кадра, затем выберите Edit> Paste .
Отрегулируйте размер и положение с помощью функции «Свободное преобразование».
Когда вы закончите, вы, вероятно, также захотите использовать Файл> Сохранить как ( Shift + Ctrl + S ), чтобы экспортировать изображение в более широко используемый формат, такой как JPEG, PNG, TIFF и т. Д.
Откройте фотографию для фона.Скопируйте фон фотографии в нашу фоторамку. Вот результат:
Многокадровый фотоколлаж Учебное пособие по Photoshop. См. Также другие уроки Photoshop Collage:
Это урок PhotoEffect, и я только что показал вам, как сделать фото коллаж из нескольких кадров в Photoshop. Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже. Спасибо.
Создание рамок для фотографий в Photoshop: часть 1
Недавно журнал Reader’s Digest попросил меня разработать фотореалистичную рамку для фотографий, в которую они могли бы помещать разные фотографии каждый месяц.Мне пришло в голову, что, используя смарт-объекты и экшен Photoshop для управления процессом, можно было бы создавать множество кадров с двух разных углов и автоматически генерировать их, просто перетаскивая изображение на каплю.
В части 1 этого урока я объясню, как создать фотореалистичную рамку и придать ей правую и левую перспективу. Во второй части я рассмотрю аспекты автоматизации.
Шаг 1: Базовая рамка
Начните с рисования прямоугольника со слегка закругленными углами на новом слое и залейте его любым цветом.Затем сделайте внутри него прямоугольное выделение меньшего размера. Вы можете удерживать пробел во время рисования, чтобы перемещать его, что помогает выровнять его с рамкой. Когда он будет отцентрирован, удалите эту область, чтобы создать основную форму вашей рамки.
Шаг 2. Добавление цвета
Чтобы придать цвет рамке, проще всего добавить новый стиль слоя («Слой»> «Стиль слоя»). Выберите «Наложение градиента» и щелкните образец градиента, чтобы открыть редактор градиентов.
Щелкните изображение ниже, чтобы увидеть увеличенную версию:
Шаг 3: Создайте градиент
Щелкните левый ограничитель цвета под полосой градиента и выберите темно-серый цвет, затем щелкните правый ограничитель цвета и сделайте его светло-серым.Затем, удерживая Option / Alt, перетаскиваете каждую, чтобы дублировать ее. Перемежайте несколько из них по длине градиентной полосы.
Шаг 4: Эффект градиента
Установите угол градиента примерно на 45 градусов, чтобы он не был чисто вертикальным, и вы получите начало блестящей рамки.
Шаг 5. Добавьте скос.
Переключитесь в раздел «Скос и тиснение» диалогового окна «Стиль слоя» и добавьте внутренний скос. Выберите небольшой размер — всего несколько пикселей в ширину.В разделе Gloss Contour выберите N-образный контур, чтобы добавить детали к краю рамки.
Щелкните изображение ниже, чтобы увидеть увеличенную версию:
Шаг 6: Эффект фаски
Вот как теперь должна выглядеть рамка:
Эта фаска добавляет блеска внутренним и внешним краям рамы, делая ее выглядят намного более трехмерными.
Шаг 7: Добавьте контур
Под заголовком раздела Bevel and Emboss в левой части шкалы Layer Style находится слово «Contour».Установите флажок рядом с ним, а затем в правой части диалогового окна выберите N-образный контур для еще большей детализации краев кадра.
Щелкните изображение ниже, чтобы увидеть увеличенную версию:
Шаг 8: Эффект контура
Вот как контур выглядит после его применения:
Вам не нужно добавлять этот шаг, если вы предпочитаете внешний вид рамка без нее — целиком на ваше усмотрение.
Шаг 9: Внутреннее крепление
На фотографиях в хорошо оформленных кадрах есть крепление, которое отодвигает изображение от рамки.Чтобы создать это, продублируйте внешнюю рамку, уменьшите ее и переместите за оригинал. Залейте его светлым кремовым цветом и измените настройки стилей слоя так, чтобы у них был только внутренний скос и небольшая тень.
Шаг 10: Добавьте перспективу
Чтобы создать вид в перспективе, сначала скройте белый фоновый слой, выберите все и выберите «Правка»> «Копировать объединенное». Когда вы вставляете, вы создаете составную часть рамы и ее крепления. Скройте оригиналы. Теперь перейдите в Edit> Free Transform и сделайте перспективный вид кадра, удерживая Command / Ctrl, чтобы перетащить каждый угловой дескриптор независимо.
Шаг 11: Нарисуйте тень
Чтобы создать тень, сначала используйте инструмент «Лассо», чтобы обвести область, которую она займет. Удерживайте Option / Alt, чтобы временно получить многоугольное лассо, поэтому вы можете просто щелкнуть каждый из четырех углов. Выберите «Выделение»> «Модификация»> «Растушевка», чтобы смягчить края. Я выбрал 8-пиксельное перо, но ваши настройки будут зависеть от размера вашей работы.
Шаг 12: Заливка тени
Создайте новый слой, переместите его за составной слой кадра и нажмите Option / Alt-Delete, чтобы залить выделение цветом переднего плана.(Он должен быть черным: если нет, нажмите D, чтобы установить цвета по умолчанию.) Если края выглядят слишком мягкими, отмените пару шагов и используйте меньший радиус растушевки.
Шаг 13: Смягчение тени
Вам нужна только слабая тень, исчезающая слева от кадра, и небольшая линия под ней. Уменьшите непрозрачность слоя Shadow и используйте большой мягкий ластик, чтобы убрать тень. Я также удалил его из-за области изображения, но в этом нет необходимости, так как он все равно будет закрыт.
Шаг 14: Добавьте край
Этой рамке действительно нужна дополнительная сторона, чтобы она имела более реалистичную глубину. Выделите левую часть кадра и скопируйте ее, затем искажите копию с помощью Free Transform, чтобы она соответствовала форме стороны. Немного затемните его, чтобы он выглядел так, как будто он поворачивает за угол.
Шаг 15: Варианты цвета
Объедините край с рамкой и продублируйте слой. (На данном этапе рекомендуется дать им имена.) При желании вы можете использовать «Изображение»> «Коррекция»> «Цветовой баланс», чтобы добавить красный и желтый, изменив цвет рамки с серебряного на золотой.
Шаг 16: Вариация текстуры
Вы можете сделать рамку как угодно. Здесь я добавил текстуру дерева поверх, установив режим Multiple, чтобы превратить оригинальную серебряную рамку в красное дерево. Я сохранил все три варианта как отдельные слои в одном файле Photoshop.
Шаг 17: Добавьте фотографию
Теперь вам нужен образец фотографии, чтобы заполнить рамку. Тема не имеет значения, но размер имеет значение: сделайте его запоминающейся шириной, например 1000 пикселей.Затем выберите «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект». Это важный шаг, так как он позволит вам отредактировать содержимое позже.
Шаг 18: Измените перспективу
Переместите изображение за слои рамки и используйте Свободное преобразование, чтобы преобразовать его в перспективу: просто удерживайте Ctrl / Ctrl, перетаскивая каждый угол так, чтобы он находился за пределами углов крепления.
Шаг 19: Дублируйте и отразите
Дублируйте все слои кадра вместе со слоем тени и используйте Edit> Transform> Flip Horizontal, чтобы дублированные слои смотрели в противоположном направлении.
Шаг 20. Отрегулируйте фотографию.
Дублируйте слой с фотографией, но не переворачивайте его по горизонтали — это будет выглядеть неправильно. Вместо этого снова войдите в режим свободного преобразования. Поскольку фотография является смарт-объектом, она загрузится со всеми элементами управления в том виде, в котором вы их оставили в последний раз; все, что вам нужно сделать, это переместить их на новое место за монтировкой.
Шаг 21: Фотография, скорректированная
Вот как теперь будет выглядеть фотография: не перевернутая, а переконфигурированная, чтобы соответствовать перспективе новой рамы и крепления.
Шаг 22: Попробуйте кадры
Вы можете включать и выключать каждый слой кадра, чтобы увидеть, как они работают. Вот изображение с деревянной рамкой вместо серебряной.
Шаг 23. Поменяйте местами фотографию
Давайте попробуем поменять фотографию на другую. Откройте новую фотографию, выберите все и скопируйте, затем дважды щелкните любой из слоев с фотографиями в документе. Поскольку они являются смарт-объектами, они откроют новое окно .psb. Вставьте сюда свою новую фотографию, установите размер по размеру кадра, затем выберите «Сохранить», чтобы сохранить смарт-объект.
Шаг 24: Фотография, поменяна местами
И вот результат: новая фотография будет искажаться, чтобы соответствовать перспективе сцены. Из-за того, как работают смарт-объекты, версия, обращенная в другую сторону, также обновится до нового изображения.
Во второй части этого урока я покажу вам, как создать Photoshop Action и Droplet, которые автоматически генерируют шесть разных версий любой отдельной фотографии.
Как создать макет любой фотографии внутри рамки с помощью Photoshop — Medialoot
Наложите фотографию на фотографию.Фото вступления?
Это краткое руководство проведет вас через шаги по созданию макета любой фотографии внутри фотографии в рамке. В этой технике используются основные обтравочные маски, стили слоев и корректирующие слои для достижения эффекта.
Что вам понадобится
- Photoshop CS6 +
- Стандартная фотография рамки.
- Еще фото ни чего.
Если вы хотите следовать этому руководству, мы используем две отличные стоковые фотографии из stocksnap.io вы можете скачать их здесь и здесь.
Шаг 1
Откройте фотографию рамки в Photoshop.
Шаг 2
Выберите инструмент Pen Tool и на верхней панели выберите Shape из раскрывающегося списка. Затем аккуратно нарисуйте фигуру вокруг внутреннего края рамки. Большинство рамок имеют прямоугольную форму, как эта, но этот метод также будет работать с рамками других фигур.
Шаг 3
Поместите другую фотографию в документ над фигурой, которую мы только что нарисовали.Отрегулируйте фотографию с помощью ручек так, чтобы она примерно покрывала область внутри рамки. Затем подтвердите размещение.
Шаг 4
Убедитесь, что слой с фотографией находится выше слоя с фигурой, и щелкните его правой кнопкой мыши, затем выберите Create Clipping Mas k.
Шаг 5
Дважды щелкните слой-фигуру, чтобы открыть панель Layer Style , выберите Inner Shadow и введите непрозрачность 100% , Distance 4 , Choke 0 и Size 12 .
Шаг 6
При этом рамка должна казаться выше фотографии и выглядеть более реалистично. При необходимости отрегулируйте внутреннюю тень.
Шаг 7
Выберите слой Background , затем, удерживая нажатой клавишу Alt и щелкните слой формы, чтобы сделать выделение .
Шаг 8
Скопируйте выделение (CMD + C) и вставьте (CMD + V) на новый слой поверх всех остальных слоев.
Шаг 9
Обесцветьте слой, используя Image> Adjustments> Desturate .
Шаг 10
Перейдите к Image> Adjustments> Levels … и настройте вывод теней так, чтобы на черном фоне оставались видимыми только некоторые небольшие участки белого цвета.
Шаг 11
Установите Blending Mode верхнего слоя на Screen и Opacity 50% .Этот эффект очень тонкий, но он делает результат более реалистичным.
Шаг 12
Теперь эта последняя часть является необязательной, но мы также собираемся изменить цвет рамки, чтобы сделать ее золотой. Снова выберите инструмент Pen Tool и на этот раз выберите Path из раскрывающегося списка. Аккуратно обведите серебряную часть рамки.
Шаг 13
Выберите путь и создайте новый корректирующий слой Hue / Saturation .На панели Properties щелкните Colorize и введите Hue 34 , Saturation 20 и Lightness 0 .
Шаг 14
Щелкните значок в верхней части панели Properties , чтобы переключиться на Masks и введите 1.0 px Feather . Это немного размывает края маски.
Шаг 15
Снова выберите путь и на этот раз создайте новый корректирующий слой Levels .Введите 12 , 1.06 и 216 для выходных значений.
Шаг 16
Снова перейдите в раздел Masks панели Properties и введите 1.0 px Feather .
Результат и заключение
Вот окончательный результат. Мы наложили фотографию на фотографию и даже изменили цвет рамки в соответствии с нашими конкретными потребностями. Целью этого урока было научить вас надежной технике добавления фотографий в рамки, с некоторыми настройками, которые можно использовать практически на любой фоторамке и фотографии.
Преобразование видео в изображения с помощью Photoshop — лучший обзор хоста
Чтобы продвигать горячие продукты на вашем сайте, вы можете подумать о слайдерах изображений на вашей домашней странице, страницах продуктов и страницах категорий. Photoshop — отличный инструмент, который может помочь веб-дизайнерам создавать всевозможные баннеры и слайдеры для отображения на своих сайтах. Ваш сайт работает на WordPress? Ознакомьтесь с этим руководством, чтобы добавить слайдер изображения в заголовок WordPress. Большинство анимаций или слайд-шоу из фотографий на самом деле представляют собой последовательность неподвижных изображений.Если вы записали видео и хотите экспортировать статические изображения из видео для слайд-шоу фотографий на своем сайте, как преобразовать видео в изображения? Сделать снимок экрана или снимок видео? Хотя вы можете сделать это легко, ознакомьтесь с этим руководством, чтобы сделать снимок экрана на компьютере с Windows 10. Качество изображения будет снижено. Фактически, Photoshop также может помочь нам экспортировать изображения из видео в полном размере без потери качества. Мы узнаем об этом в этой статье. На самом деле это довольно просто. Обратите внимание, что в демонстрации мы будем использовать Photoshop CS6.Если вы используете другую версию, вы можете заметить разницу во внешнем виде или функциональности. Если у вас нет Photoshop, прокрутите страницу вниз и найдите другие способы и инструменты, которые вы можете использовать для извлечения фотографий из видео на вашем компьютере.
Экспорт кадров изображения из видео с помощью Photoshop
Мы знаем, что видео состоит из кадров изображения и фонового звука. Photoshop может помочь нам выбрать и извлечь любые кадры изображения из видео. Запустите Photoshop.Перейдите в File> Import> Video Frames to Layers…. , затем найдите и попробуйте открыть исходный видеофайл.
После этого появится экран настроек « Import Video to Layers », где вы можете выбрать диапазон для импорта. Например, вы можете выбрать импорт от начала до конца или выбрать только диапазон.
Если исходное видео очень длинное, используйте элементы управления обрезкой под видео, чтобы указать диапазон для импорта, и вы также можете ограничить импорт каждые 2, 3 или более кадров.Photoshop затем создаст слои из видеокадров. Перейдите к слоям в правом нижнем углу Photoshop, вы увидите, что виден только первый слой. Вы можете щелкнуть значок замка перед слоем, чтобы просмотреть изображение. Как только вы нашли рамку, которую хотите сохранить. Щелкните, чтобы выбрать и сделать его текущим слоем, также убедитесь, что это единственный видимый слой. Щелкните Файл> Сохранить как…. , затем выберите папку вывода, имя файла, формат файла и перейдите к экспорту изображения из видео в Photoshop.Вы можете настроить параметры сжатия изображения, выбрать качество и размер файла в процессе экспорта изображения.
Найдите извлеченные кадры изображений в проводнике на вашем ПК и откройте их в Photoshop, веб-браузере или других графических инструментах для предварительного просмотра. Если исходным видео является видео высокой четкости 1080p, извлеченные изображения также будут иметь разрешение 1080p, то есть того же размера, что и видео. При необходимости вы также можете загрузить изображения в Photoshop или другие редакторы изображений, которые у вас есть, и отредактировать их перед публикацией на своем сайте.
Альтернативное извлечение изображений из фильмов
Если у вас нет Photoshop, вы можете попробовать множество альтернатив.