Инструменты Рамка и Раскройка в программе Adobe Photoshop CS5
Инструменты Рамка и Раскройка в программе Adobe Photoshop CS5 находятся на панели инструментов ниже инструментов выделения. Инструмент Рамка позволяет кадрировать изображение — вырезать из него тот фрагмент, который Вам нужен. Для кадрирования кликаете мышью на один угол предполагаемого фрагмента и, удерживая клавишу мыши, передвигаете курсор по диагонали на другой угол. Затем отпускаете клавишу.
После этого на панели настроек Вы можете установить параметры отображения сетки кадрирования: нет сетки, правило одной трети, сетка.
Правило одной трети облегчает выбор кадрирования с точки зрения законов композиции, согласно которым ключевые элементы должны находиться либо на линиях сетки, либо на узловых точках сетки.
А сетка помогает выровнять изображение по вертикали, или горизонтали, например.
Также на панели настроек можно выбрать цвет и непрозрачность отображения отсекаемой области.
Рамку кадрирования можно передвигать, изменять ее размер, или поворачивать. помещая курсор внутрь, на маркеры, или за пределами угловых маркеров.
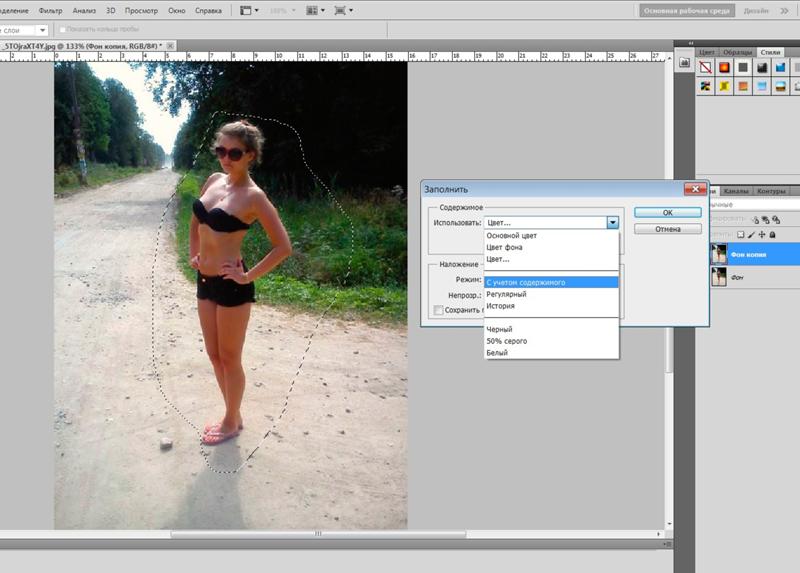
Если у Вас появились пустые места на холсте, к примеру, после поворота холста, можно их выделить с помощью инструмента Лассо, и выполнить заливку с учетом содержимого.
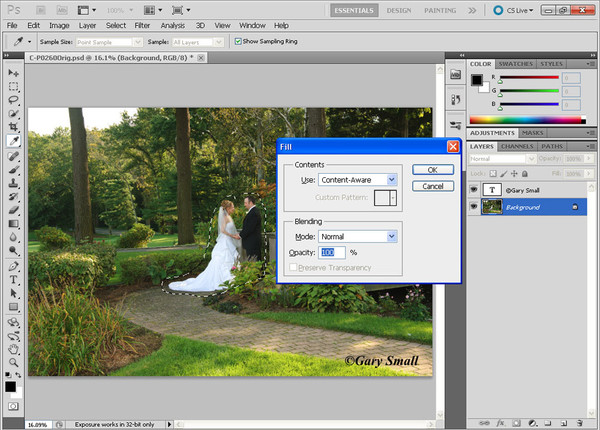
Для этого выделяете пустые области. затем выбираете меню Редактировать — Выполнить заливку, и выбираете команду С учетом содержимого. Если результат получится не очень хорошим — эту операцию повторяете.
Заливку с учетом содержимого хорошо применять, если в изображении у Вас есть какой-либо лишний объект, и Вы его хотите убрать, например, какой-то кусок бумаги на траве. Выделяете этот участок с помощью инструмента Лассо, и выполняете данную операцию.
Если при кадрировании Вам нужно, чтобы получилось изображение определенного размера, выбираете инструмент Рамка, и вводите в панели настроек требуемую ширину и высоту. После этого выполняете кадрирование. Изображение, которое получится в результате, будет иметь именно те размеры, которые Вам нужны.
После этого выполняете кадрирование. Изображение, которое получится в результате, будет иметь именно те размеры, которые Вам нужны.
Также при кадрировании можно задавать разрешение. Это делать имеет смысл в том случае, если впоследствии Вы собираетесь печатать изображение.
Чтобы очистить настройки, нужно на панели настроек нажать кнопку Удалить.
Чтобы сохранить настройки, нужно нажать на стрелку раскрывающегося списка рядом с иконкой инструмента Рамка, эта иконка находится в левой части панели настроек, затем нажимаете на черную треугольную стрелку в круге. и выбираете Новый набор параметров для инструмента.
И эти настройки появятся в верхней строке выпадающего списка, их можно будет там всегда выбрать.
Если при использовании инструмента  И таким образом можно быстро исправлять заваленные на фотографиях объекты, ставить их прямо.
И таким образом можно быстро исправлять заваленные на фотографиях объекты, ставить их прямо.
Инструмент Раскройка
Применяется для того, чтобы разрезать изображение на кусочки. Каждый фрагмент будет затем сохраняться, как отдельное изображение. Это нужно, например, вебдизайнерам, когда они делают изображение целого сайта. а затем разрезают на кусочки: на шапку, основную область, меню, подвал, и так далее.
Кроме того, разрезанная картинка быстрее загружается, потому что несколько картинок грузятся одновременно, и они имеют меньший вес. Даже шапку сайта можно разрезать на отдельные картинки, чтобы затем поставить их вместе, и она будет выглядеть, как единое целое.
Чтобы разрезать картинку, выбираете инструмент Раскройка, нажимаете на один угол изображения клавишей мыши, и протягиваете нажатой клавишей на другой угол по диагонали. Таким способом режете все изображение так, как Вам нужно, затем сохраняете их. Для сохранения переходите на инструмент Выделение фрагментов, выделяете фрагмент, выбираете в меню Файл — Сохранить для Web и устройств, и сохраняете фрагмент в нужном Вам формате.
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Снежинки фото границы в фотошопе
В этом уроке по фотоэффектам в Photoshop мы узнаем, как создать простую рамку для фотографий со снежинками, которая может быть забавным завершающим штрихом для фотографий семьи и друзей во время праздников или любой сцены снежной зимы.
Я буду использовать Photoshop CS5 здесь, но любая последняя версия Photoshop будет работать.
Вот как будет выглядеть окончательный результат:
Финальный эффект «снежинки фото границы».
Как создать снежинки фото границы в Photoshop CS5
Шаг 1: создайте новый документ Photoshop
Photoshop поставляется с готовой кистью-снежинкой, которую мы могли бы использовать для нашего эффекта, но ее размер по умолчанию здесь слишком мал для наших целей, а увеличение кисти за пределы размера по умолчанию делает ее мягкой и скучной. Поскольку мы хотим, чтобы все выглядело красиво и четко, мы быстро создадим нашу собственную, большую кисть снежинки, используя одну из встроенных пользовательских форм Photoshop (если вы уже завершили наш урок Holiday Photo Border, возможно, у вас уже есть собственная снежинка кисть готова к использованию, в этом случае вы можете перейти к шагу 8).
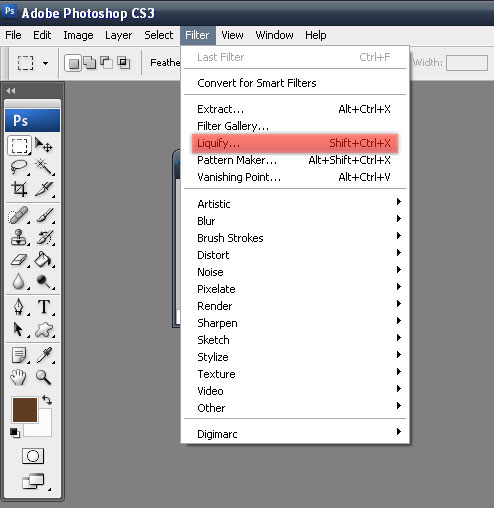
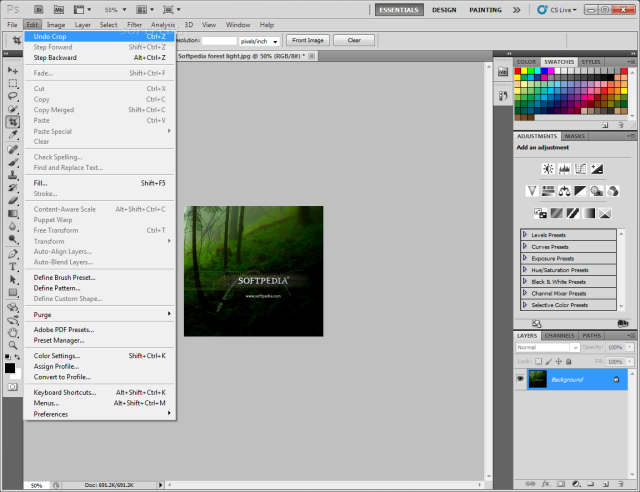
Сначала нам понадобится документ для создания кисти, поэтому зайдите в меню « Файл» в строке меню в верхней части экрана и выберите «
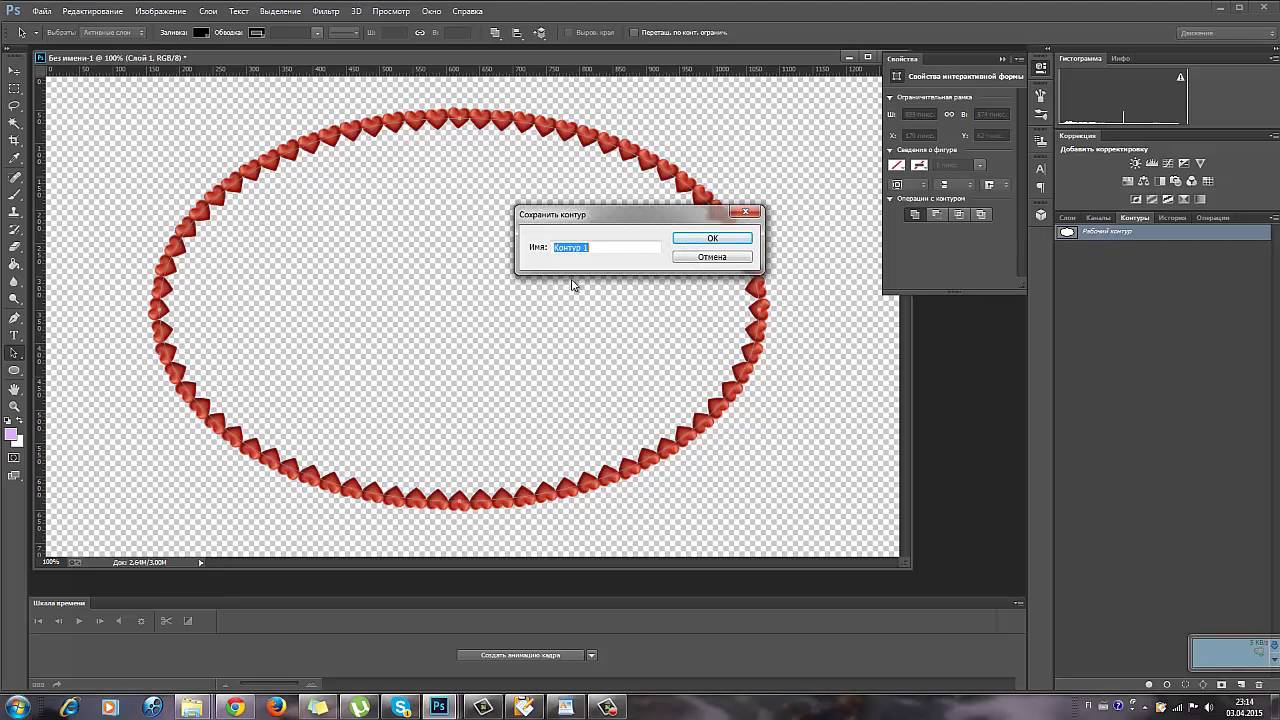
Перейдите в Файл> Создать.
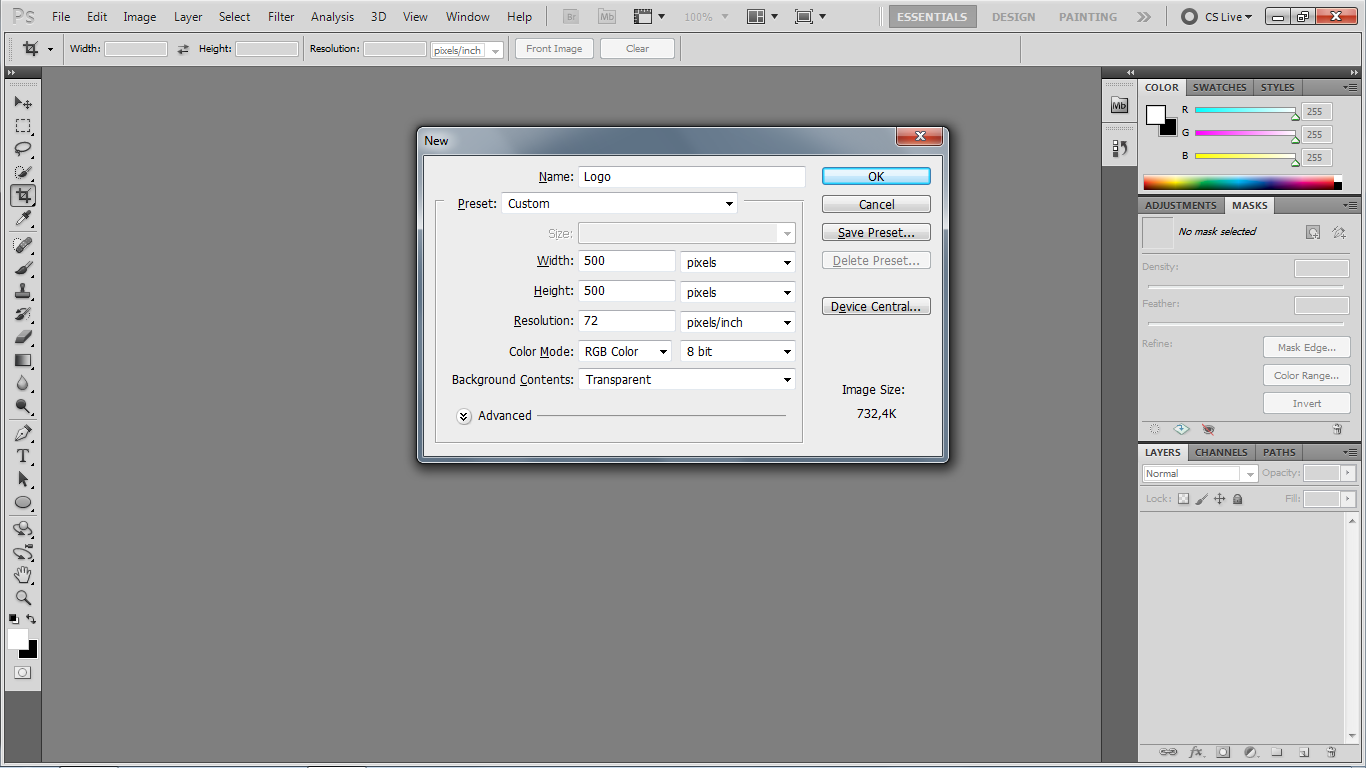
Откроется диалоговое окно «Новый документ». Введите 200 пикселей для ширины и высоты и убедитесь, что для параметра « Содержимое фона» установлено значение « Белый», затем нажмите кнопку «ОК», чтобы выйти из диалогового окна. На вашем экране появится новый документ размером 200×200 пикселей, заполненный белым цветом:
Убедитесь, что ваш тип измерения установлен в пикселях, а не в дюймах или чем-либо еще.
Шаг 2. Выберите инструмент Custom Shape Tool
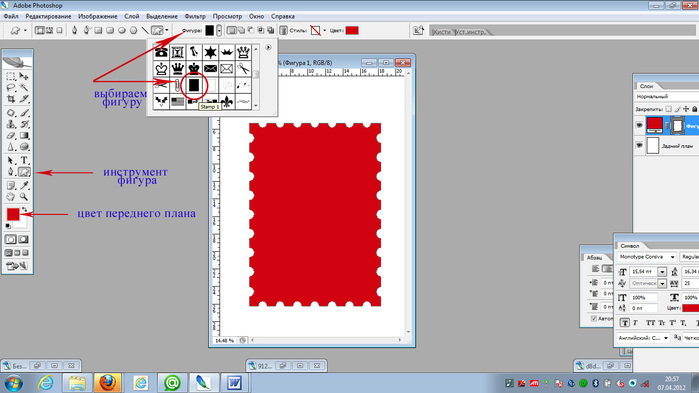
Выберите инструмент Custom Shape Tool на панели инструментов Photoshop. По умолчанию он вложен в инструмент «Прямоугольник», поэтому щелкните инструмент «Прямоугольник» и удерживайте кнопку мыши нажатой в течение одной или двух секунд, пока не появится всплывающее меню, а затем выберите в списке «Инструмент пользовательской фигуры»:
Выберите инструмент Custom Shape Tool.
Шаг 3: Загрузите набор фигур природы
Photoshop поставляется не только с готовой кисточкой для снежинок, но и с несколькими нестандартными формами снежинок, которые мы можем выбрать. Нам просто нужно загрузить набор, содержащий эти фигуры. Для этого, выбрав Custom Shape Tool, щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте внутри нового документа, чтобы быстро получить доступ к палитре Shape, затем нажмите на маленькую стрелку в верхнем правом углу:
Нам просто нужно загрузить набор, содержащий эти фигуры. Для этого, выбрав Custom Shape Tool, щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте внутри нового документа, чтобы быстро получить доступ к палитре Shape, затем нажмите на маленькую стрелку в верхнем правом углу:
Нажмите на маленький треугольник в верхнем правом углу окна выбора формы.
При нажатии на стрелку открывается меню с множеством дополнительных наборов фигур, готовых для загрузки в Photoshop. Мы ищем набор
Выберите набор природы в меню.
Фотошоп спросит, хотите ли вы заменить текущие фигуры фигурами природы или просто добавьте их в список, который добавит их ниже исходных фигур. Нажмите кнопку Добавить :
Выберите «Добавить», чтобы добавить природные фигуры с оригинальными фигурами.
Шаг 4: выберите одну из фигур снежинки
Прокрутите список миниатюр, пока не увидите формы снежинки (их три в ряд). Если в настройках Photoshop включена функция «Подсказки к инструментам», имя каждой фигуры будет отображаться, когда вы наводите указатель мыши на ее миниатюру. Нам нужна только одна из фигур снежинки для границы нашей фотографии, поэтому выберите понравившуюся из трех, щелкнув по ее миниатюре, чтобы выбрать ее, затем нажмите Enter (Win) / Return (Mac), чтобы закрыть окно выбора формы. Я собираюсь выбрать первую снежинку (ту, что слева):
Если в настройках Photoshop включена функция «Подсказки к инструментам», имя каждой фигуры будет отображаться, когда вы наводите указатель мыши на ее миниатюру. Нам нужна только одна из фигур снежинки для границы нашей фотографии, поэтому выберите понравившуюся из трех, щелкнув по ее миниатюре, чтобы выбрать ее, затем нажмите Enter (Win) / Return (Mac), чтобы закрыть окно выбора формы. Я собираюсь выбрать первую снежинку (ту, что слева):
Выберите одну из трех фигур снежинки, нажав на ее миниатюру.
Шаг 5: выберите опцию Fill Pixels
Photoshop предоставляет нам три различных типа фигур, которые мы можем нарисовать — векторные фигуры, контуры и пиксельные фигуры. Мы можем переключаться между типами, выбирая их на панели параметров. Поскольку мы собираемся создать кисть из формы снежинки, а кисти состоят из пикселей, мы будем рисовать формы на основе пикселей. Нажмите на значок Fill Pixels на панели параметров (справа), чтобы выбрать его:
Каждый значок в ряду из трех выбирает другой тип фигуры. Значок «Заполнить пиксели» находится справа.
Значок «Заполнить пиксели» находится справа.
Шаг 6: вытащить снежинку
Убедитесь, что ваш цвет переднего плана установлен на черный, нажав на клавиатуре букву D, которая сбрасывает цвета переднего плана и фона в Photoshop на значения по умолчанию (черный — это цвет переднего плана по умолчанию). Затем щелкните в верхнем левом углу внутри документа, удерживайте
Черная область станет кистью. Белая область будет прозрачной.
Шаг 7: создай кисть из фигуры
Перейдите в меню « Правка» в верхней части экрана и выберите « Определить набор кистей» :
Перейдите в «Правка»> «Определить набор кистей»
Назовите новую кисть «Снежинка», когда появится диалоговое окно «Имя кисти», затем нажмите «ОК», чтобы закрыть ее. Вы также можете закрыть окно документа формы снежинки на этом этапе, так как оно нам больше не нужно (нет необходимости сохранять его, если Photoshop спросит):
Вы также можете закрыть окно документа формы снежинки на этом этапе, так как оно нам больше не нужно (нет необходимости сохранять его, если Photoshop спросит):
Назовите новую кисть «Снежинка».
Шаг 8: открой свою фотографию
С созданной кистью снежинки откройте фотографию, к которой вы хотите добавить рамку. Вот изображение, которое я буду использовать:
Исходное изображение.
Шаг 9: добавь новый пустой слой
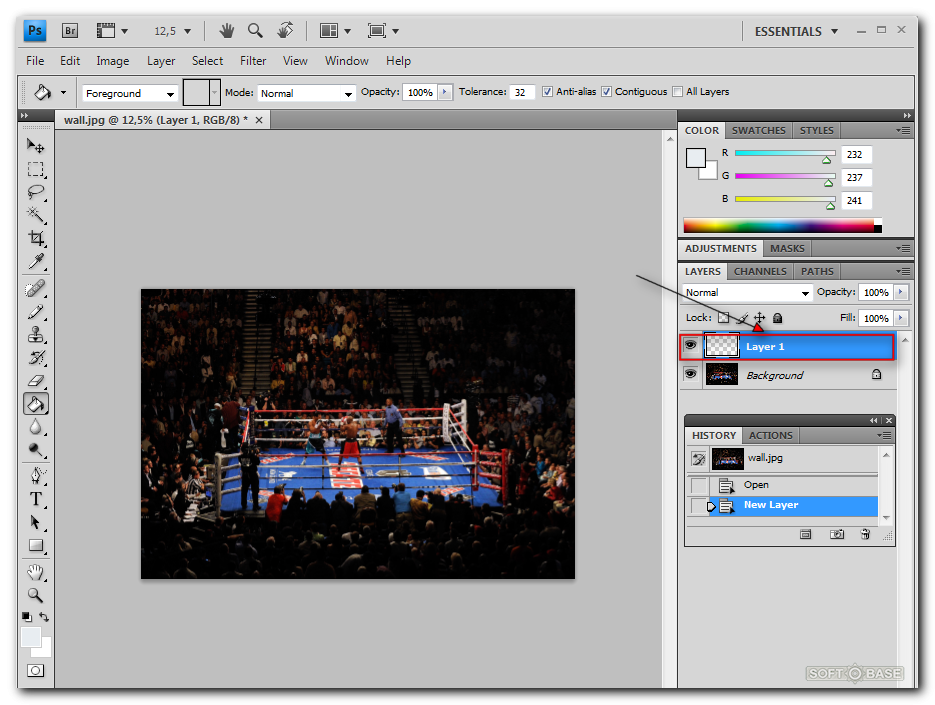
Нажмите на значок « Новый слой» в нижней части панели «Слои», чтобы добавить новый пустой слой над фоновым слоем. Фотошоп называет новый слой «Слой 1»:
Добавьте новый пустой слой над изображением на фоновом слое.
Шаг 10: залей новый слой белым
Перейдите в меню «
Перейдите в Edit> Fill.
Это открывает диалоговое окно Fill. Измените параметр « Использовать» на « Белый», затем нажмите «ОК», чтобы закрыть диалоговое окно. Документ будет отображаться заполненным белым:
Документ будет отображаться заполненным белым:
Установите для параметра «Использовать» значение «Белый», затем нажмите «ОК».
Шаг 11: выбери область, где фото появится
Поднимитесь в меню Select и выберите All . Это выделит весь документ, поместив контур выделения по краям:
Выберите «Выделение»> «Все».
Теперь, когда документ выбран, вернитесь в меню « Выбор» и на этот раз выберите « Преобразование выделения» :
Перейти к Select> Transform Selection.
Команда «Преобразование выделения» позволяет нам изменять размеры или изменять сам контур выделения, не затрагивая то, что находится внутри выделения. Нажмите на верхний маркер преобразования (маленький квадрат), удерживайте нажатой клавишу «Alt» (победа) / « Option» (Mac), а затем перетащите маркер на небольшое расстояние внутрь к центру документа, чтобы расстояние между контуром выделения составляло примерно полдюйма. и внешний край документа. Удерживая нажатой клавишу Alt / Option при перетаскивании, вы измените размер контура выделения из его центра, в результате чего нижний маркер преобразования будет двигаться одновременно. Затем сделайте то же самое с левой ручкой преобразования, удерживая нажатой клавишу «Alt / Option» и перетаскивая ее внутрь, оставляя то же количество пространства между контуром выделения и краем документа. Правая ручка будет двигаться одновременно. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения:
и внешний край документа. Удерживая нажатой клавишу Alt / Option при перетаскивании, вы измените размер контура выделения из его центра, в результате чего нижний маркер преобразования будет двигаться одновременно. Затем сделайте то же самое с левой ручкой преобразования, удерживая нажатой клавишу «Alt / Option» и перетаскивая ее внутрь, оставляя то же количество пространства между контуром выделения и краем документа. Правая ручка будет двигаться одновременно. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения:
Удерживайте Alt (Победа) / Option (Mac), затем перетащите верхнюю и левую ручки внутрь.
Шаг 12: Удалить область внутри выделения
Нажмите Backspace (Win) / Delete (Mac) на клавиатуре, чтобы удалить белую область внутри выделения, открывая фотографию внизу. Оставьте выделенную схему активной:
Удалите область внутри выделения, но оставьте контур на месте, так как он нам все еще нужен.
Шаг 13: Расширьте выбор
Нам нужно сделать набросок выбора немного больше. Мы могли бы снова использовать команду Transform Selection, но есть еще более простой способ. Вернитесь в меню Select, выберите Modify, затем выберите Expand :
Выберите «Выделение»> «Изменить»> «Развернуть».
Когда появится диалоговое окно «Расширить выделение», введите значение около 20 пикселей, затем нажмите «ОК»:
Расширьте выбор на 20 пикселей или около того.
Края выделения будут расширены наружу на 20 пикселей. Обратите внимание, что углы контура выделения, которые были резкими минуту назад, стали закругленными. Это недостаток использования команды «Расширить выделение» и то, что это не всегда лучший выбор для увеличения контуров выделения, но для наших целей закругленные углы не вызовут у нас никаких проблем:
Все четыре края контура выделения расширяются наружу на 20 пикселей.
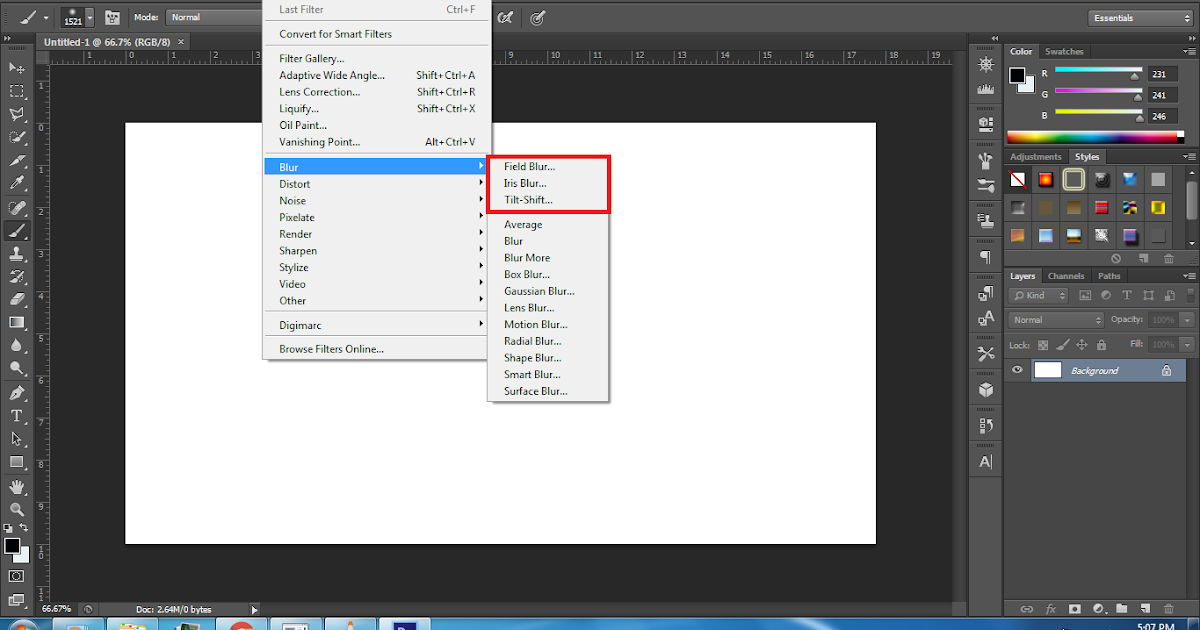
Шаг 14: примени фильтр Gaussian Blur
Затем нам нужно смягчить края границы фотографии, создав плавный переход между границей и изображением в центре, и мы можем сделать это, размывая ее (границу, а не изображение). Поднимитесь в меню Filter в верхней части экрана, выберите Blur, затем Gaussian Blur :
Перейдите в Filter> Blur> Gaussian Blur.
Когда появится диалоговое окно Размытие по Гауссу, увеличьте значение радиуса для размытия примерно до 8 пикселей, что должно приятно смягчить края границ, затем нажмите кнопку ОК, чтобы закрыть диалоговое окно:
Увеличьте значение радиуса до 8 пикселей, затем нажмите OK.
Края границ теперь выглядят мягче. Еще раз оставьте схему выбора активной, так как она нам все еще нужна. Фактически, это станет путем для наших снежинок:
Более мягкие края края.
Шаг 15: выбери инструмент кисти
Выберите Brush Tool на панели инструментов:
Выберите инструмент Brush Tool.
Шаг 16: выбери снежинку
Выбрав Brush Tool, щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте документа, чтобы быстро открыть Brush Picker, затем прокручивайте миниатюры, пока не найдете только что созданную нами кисть снежинки. Это должно быть последним в списке. Нажмите на него, чтобы выбрать его, затем нажмите Enter (Win) / Return (Mac), чтобы закрыть окно Brush Picker:
Нажмите на эскиз кисти снежинки, чтобы выбрать ее, затем нажмите Enter (Win) / Return (Mac).
Шаг 17: установите параметры кисти
Нажмите клавишу F5 на клавиатуре, чтобы быстро открыть полную панель « Кисти» в Photoshop, а затем щелкните непосредственно слова « Динамика формы» в левом столбце панели. Убедитесь, что вы нажимаете непосредственно на слова, а не только внутри флажка, в противном случае вы включите Shape Dynamics, но не получите доступ к его параметрам:
Нажмите на слова «Динамика формы» в левом столбце панели «Кисти».
С выбранной Shape Dynamics, установите оба параметра Size Jitter и Angle Jitter на 100%, что добавит много случайности к размеру и углу поворота снежинок:
Установите размерный джиттер и угловой джиттер на 100%.
Когда вы закончите настройку параметров Shape Dynamics, щелкните непосредственно на слове Scattering в левом столбце панели «Кисти», затем увеличьте значение Scatter примерно до 250%, что будет случайным образом разбрасывать снежинки, вместо того, чтобы все они появлялись в прямая линия. Когда вы закончите, нажмите F5 еще раз, чтобы закрыть панель «Кисти»:
Нажмите на рассеяние, затем установите разброс на 250%.
Шаг 18: преобразуй схему выбора в путь
Переключитесь на панель « Пути», которая сгруппирована с панелями «Слои» и «Каналы» (для переключения между панелями нажмите на вкладки с именами вверху). Затем щелкните значок « Создать рабочий путь из выделения» в нижней части панели «Пути»:
Затем щелкните значок « Создать рабочий путь из выделения» в нижней части панели «Пути»:
Щелкните значок «Создать рабочий путь из выделения».
Photoshop преобразует контур выделения в контур, и на панели «Контуры» появится рабочий контур . Термин «рабочий путь» просто означает, что это временный путь. Мы могли бы сделать его постоянным, сохранив путь, но в этом нет необходимости:
Временные пути называются «рабочими путями» в Photoshop.
Если мы посмотрим на изображение в окне документа, то увидим, что контур выделения был заменен тонкой сплошной линией, которая является нашим путем:
Тонкая линия — это путь, по которому снежинки будут следовать вокруг изображения.
Шаг 19: установите цвет переднего плана на белый и уменьши размер кисти
Нажмите букву X на клавиатуре, чтобы поменять цвета переднего плана и фона в Photoshop, в результате чего цвет переднего плана станет белым (Photoshop рисует текущим цветом переднего плана). Затем щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) в любом месте внутри документа, чтобы снова вызвать инструмент «Выбор кисти» и уменьшить размер кисти примерно до 50 пикселей (пикселей), поскольку размер снежинки по умолчанию установлен по умолчанию. Кисть слишком велика для эффекта фото границы. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы закрыть из Brush Picker:
Затем щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) в любом месте внутри документа, чтобы снова вызвать инструмент «Выбор кисти» и уменьшить размер кисти примерно до 50 пикселей (пикселей), поскольку размер снежинки по умолчанию установлен по умолчанию. Кисть слишком велика для эффекта фото границы. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы закрыть из Brush Picker:
Перетащите ползунок «Размер» влево, чтобы уменьшить размер кисти.
Шаг 20: обведи путь с помощью снежинки
Наконец, щелкните значок « Путь обводки с кистью» в нижней части панели «Контуры»:
Щелкните значок «Путь обводки кистью», второй слева.
Первые снежинки появляются вокруг изображения, разбросанные по пути:
По пути появляются разбросанные снежинки со случайными размерами и углами.
В зависимости от размера изображения, с которым вы работаете, текущий размер кисти может быть слишком большим или слишком маленьким. Если это так, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить начальные снежинки, а затем просто используйте левую и правую клавиши-скобки на клавиатуре, чтобы изменить размер кисти. Нажатие клавиши левой скобки ( ( ) уменьшает размер кисти, а клавиши правой скобки () — больше. Как только вы изменили размер кисти, нажмите на иконку Stroke Path With Brush, чтобы повторить попытку. Может потребоваться несколько попыток с различными размерами кисти, чтобы получить это право.
После добавления исходных снежинок, нажмите значок «Путь обводки кистью» еще несколько раз, чтобы добавить дополнительные снежинки к границе. Когда вы довольны результатами, щелкните в любом месте пустой серой области под рабочим контуром на панели «Контуры», чтобы скрыть этот путь от вида внутри документа:
Щелкните в пустой области на панели «Пути», чтобы отключить путь.
Обратите внимание, что параметр «Путь обводки с кистью» отображается серым цветом и недоступен, если путь не виден в документе. Если вы хотите добавить больше снежинок, сначала вам нужно снова сделать путь видимым, нажав на миниатюру рабочего контура на панели «Контуры»:
Включите путь обратно, нажав на его эскиз. Вы можете только обвести путь, когда он виден.
Здесь, после нажатия на значок Stroke Path With Brush еще три раза, чтобы добавить дополнительные снежинки, мой окончательный результат:
Финальный эффект «снежинки фото границы».
Снежинки фото границы в фотошопе
Как создать снежинки фото границы в Photoshop CS5
Шаг 1: создайте новый документ Photoshop
Photoshop поставляется с готовой кистью-снежинкой, которую мы могли бы использовать для нашего эффекта, но ее размер по умолчанию здесь слишком мал для наших целей, а увеличение кисти за пределы размера по умолчанию делает ее мягкой и скучной. Так как мы хотим, чтобы все выглядело красиво и четко, мы быстро создадим собственную большую кисть снежинки, используя одну из встроенных пользовательских форм Photoshop (если вы уже завершили наш урок Holiday Photo Border , возможно, у вас уже есть собственная снежинка кисть готова к использованию, в этом случае вы можете перейти к шагу 8).
Так как мы хотим, чтобы все выглядело красиво и четко, мы быстро создадим собственную большую кисть снежинки, используя одну из встроенных пользовательских форм Photoshop (если вы уже завершили наш урок Holiday Photo Border , возможно, у вас уже есть собственная снежинка кисть готова к использованию, в этом случае вы можете перейти к шагу 8).
Сначала нам понадобится документ для создания кисти, поэтому зайдите в меню « Файл» в строке меню вверху экрана и выберите « Создать» :
Перейдите в Файл> Создать.
Откроется диалоговое окно «Новый документ». Введите 200 пикселей для ширины и высоты и убедитесь, что для параметра « Содержимое фона» установлено значение « Белый» , затем нажмите кнопку «ОК», чтобы выйти из диалогового окна. Новый документ 200×200 пикселей, заполненный белым цветом, появится на вашем экране:
Убедитесь, что ваш тип измерения установлен в пикселях, а не в дюймах или чем-либо еще.
Шаг 2. Выберите инструмент Custom Shape Tool
Выберите инструмент Custom Shape Tool на панели инструментов Photoshop. По умолчанию он вложен в инструмент «Прямоугольник», поэтому щелкните инструмент «Прямоугольник» и удерживайте кнопку мыши нажатой в течение одной или двух секунд, пока не появится всплывающее меню, а затем выберите «Инструмент пользовательской формы» из списка:
Выберите инструмент Custom Shape Tool.
Шаг 3: Загрузите набор фигур природы
Photoshop поставляется не только с готовой кисточкой для снежинок, но и с несколькими нестандартными формами снежинок, которые мы можем выбрать. Нам просто нужно загрузить набор, содержащий эти фигуры. Для этого, выбрав Custom Shape Tool, щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте внутри нового документа, чтобы быстро получить доступ к палитре Shape , затем нажмите на маленькую стрелку в верхнем правом углу:
Нажмите на маленький треугольник в верхнем правом углу окна выбора формы.
При нажатии на стрелку открывается меню с множеством дополнительных наборов фигур, готовых для загрузки в Photoshop. То, что мы ищем, это набор природы . Нажмите на него, чтобы выбрать его:
Выберите набор природы в меню.
Фотошоп спросит, хотите ли вы заменить текущие фигуры фигурами природы или просто добавьте их в список, который добавит их ниже исходных фигур. Нажмите кнопку Добавить :
Выберите «Добавить», чтобы добавить природные фигуры с оригинальными фигурами.
Шаг 4: выберите одну из фигур снежинки
Прокрутите список миниатюр, пока не увидите формы снежинки (их три в ряд). Если в настройках Photoshop включена функция «Подсказки к инструментам», имя каждой фигуры будет отображаться, когда вы наводите указатель мыши на ее эскиз. Нам нужна только одна из фигур снежинки для границы нашей фотографии, поэтому выберите понравившуюся из трех, щелкнув по ее миниатюре, чтобы выбрать ее, затем нажмите Enter (Win) / Return (Mac), чтобы закрыть окно выбора формы. Я собираюсь выбрать первую снежинку (ту, что слева):
Я собираюсь выбрать первую снежинку (ту, что слева):
Выберите одну из трех фигур снежинки, нажав на ее миниатюру.
Шаг 5: выберите опцию Fill Pixels
Photoshop предоставляет нам три различных типа фигур, которые мы можем нарисовать — векторные фигуры, контуры и пиксельные фигуры. Мы можем переключаться между типами, выбирая их на панели параметров. Поскольку мы собираемся создать кисть из формы снежинки, а кисти состоят из пикселей, мы будем рисовать формы на основе пикселей. Нажмите на значок Fill Pixels на панели параметров (справа), чтобы выбрать его:
Каждый значок в ряду из трех выбирает другой тип фигуры. Значок «Заполнить пиксели» находится справа.
Шаг 6: вытащить снежинку
Убедитесь, что ваш цвет переднего плана установлен на черный , нажав на клавиатуре букву D , которая сбрасывает цвета переднего плана и фона в Photoshop на значения по умолчанию (черный цвет является основным цветом по умолчанию). Затем щелкните в верхнем левом углу внутри документа, удерживайте нажатой клавишу « Shift» и вытяните фигуру снежинки. Удерживание клавиши Shift при перетаскивании ограничивает соотношение сторон фигуры, поэтому она не выглядит искаженной. Если вам нужно изменить положение фигуры при ее рисовании, удерживайте клавишу пробела , переместите фигуру в нужное положение с помощью мыши, затем отпустите клавишу пробела и продолжайте перетаскивать:
Затем щелкните в верхнем левом углу внутри документа, удерживайте нажатой клавишу « Shift» и вытяните фигуру снежинки. Удерживание клавиши Shift при перетаскивании ограничивает соотношение сторон фигуры, поэтому она не выглядит искаженной. Если вам нужно изменить положение фигуры при ее рисовании, удерживайте клавишу пробела , переместите фигуру в нужное положение с помощью мыши, затем отпустите клавишу пробела и продолжайте перетаскивать:
Черная область станет кистью. Белая область будет прозрачной.
Шаг 7: создай кисть из фигуры
Перейдите в меню « Правка» в верхней части экрана и выберите « Определить набор кистей» :
Перейдите в «Правка»> «Определить набор кистей».
Назовите новую кисть «Снежинка», когда появится диалоговое окно «Имя кисти», затем нажмите «ОК», чтобы закрыть ее. Вы также можете закрыть окно документа формы снежинки на этом этапе, так как оно нам больше не нужно (нет необходимости сохранять его, если Photoshop спросит):
Назовите новую кисть «Снежинка».
Шаг 8: открой свою фотографию
С созданной кистью снежинки откройте фотографию, к которой вы хотите добавить рамку. Вот изображение, которое я буду использовать:
Исходное изображение.
Шаг 9: добавь новый пустой слой
Нажмите на значок « Новый слой» в нижней части панели «Слои», чтобы добавить новый пустой слой над фоновым слоем. Фотошоп называет новый слой «Слой 1»:
Добавьте новый пустой слой над изображением на фоновом слое.
Шаг 10: залей новый слой белым
Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Перейдите в Edit> Fill.
Это открывает диалоговое окно Fill. Измените параметр « Использовать» на « Белый» , затем нажмите «ОК», чтобы закрыть диалоговое окно. Документ будет отображаться заполненным белым:
Установите для параметра «Использовать» значение «Белый», затем нажмите «ОК».
Шаг 11: выбери область, где фото появится
Поднимитесь в меню Select и выберите All . Это выделит весь документ, поместив контур выделения по краям:
Выберите «Выделение»> «Все».
Теперь, когда документ выбран, вернитесь в меню « Выбор» и на этот раз выберите « Преобразование выделения» :
Перейти к Select> Transform Selection.
Команда «Преобразование выделения» позволяет нам изменять размеры или изменять сам контур выделения, не затрагивая то, что находится внутри выделения. Нажмите на верхний маркер преобразования (маленький квадрат), удерживайте нажатой клавишу «Alt» (победа) / « Option» (Mac), затем перетащите маркер на небольшое расстояние внутрь к центру документа, чтобы между контуром выделения оставалось примерно полдюйма. и внешний край документа. Удерживая нажатой клавишу Alt / Option при перетаскивании, вы измените размер контура выделения из его центра, в результате чего нижний маркер преобразования будет двигаться одновременно. Затем сделайте то же самое с левой ручкой преобразования, удерживая нажатой клавишу «Alt / Option» и перетаскивая ее внутрь, оставляя одинаковое пространство между контуром выделения и краем документа. Правая ручка будет двигаться одновременно. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения:
Затем сделайте то же самое с левой ручкой преобразования, удерживая нажатой клавишу «Alt / Option» и перетаскивая ее внутрь, оставляя одинаковое пространство между контуром выделения и краем документа. Правая ручка будет двигаться одновременно. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения:
Удерживайте Alt (Победа) / Option (Mac), затем перетащите верхнюю и левую ручки внутрь.
Шаг 12: Удалить область внутри выделения
Нажмите Backspace (Win) / Delete (Mac) на клавиатуре, чтобы удалить белую область внутри выделения, открывая фотографию внизу. Оставьте выделенную схему активной:
Удалите область внутри выделения, но оставьте контур на месте, так как он нам все еще нужен.
Шаг 13: Расширьте выбор
Нам нужно сделать набросок выбора немного больше. Мы могли бы снова использовать команду Transform Selection, но есть еще более простой способ. Вернитесь в меню Select , выберите Modify , затем выберите Expand :
Вернитесь в меню Select , выберите Modify , затем выберите Expand :
Расширьте выбор на 20 пикселей или около того.
Края выделения будут расширены наружу на 20 пикселей. Обратите внимание, что углы контура выделения, которые были резкими минуту назад, стали закругленными. Это недостаток использования команды «Расширить выделение» и то, что это не всегда лучший выбор для увеличения контуров выделения, но для наших целей закругленные углы не вызовут у нас никаких проблем:
Все четыре края контура выделения расширяются наружу на 20 пикселей.
Шаг 14: примени фильтр Gaussian Blur
Затем нам нужно смягчить края границы фотографии, создав плавный переход между границей и изображением в центре, и мы можем сделать это, размывая ее (границу, а не изображение). Перейдите в меню Filter в верхней части экрана, выберите Blur , затем Gaussian Blur :
Перейдите в Filter> Blur> Gaussian Blur.
Когда появится диалоговое окно Размытие по Гауссу, увеличьте значение радиуса для размытия примерно до 8 пикселей , что должно приятно смягчить края границ, затем нажмите кнопку ОК, чтобы закрыть диалоговое окно:
Увеличьте значение радиуса до 8 пикселей, затем нажмите OK.
Края границ теперь выглядят мягче. Еще раз оставьте схему выбора активной, так как она нам все еще нужна. Фактически, это станет путем для наших снежинок:
Более мягкие края края.
Шаг 15: выбери инструмент кисти
Выберите Brush Tool на панели инструментов:
Выберите инструмент Brush Tool.
Шаг 16: выбери снежинку
Выбрав Brush Tool, щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте внутри документа, чтобы быстро открыть Brush Picker , затем прокручивайте миниатюры, пока не найдете только что созданную нами кисть снежинки. Это должно быть последним в списке. Нажмите на него, чтобы выбрать его, затем нажмите Enter (Win) / Return (Mac), чтобы закрыть окно Brush Picker:
Это должно быть последним в списке. Нажмите на него, чтобы выбрать его, затем нажмите Enter (Win) / Return (Mac), чтобы закрыть окно Brush Picker:
Нажмите на эскиз кисти снежинки, чтобы выбрать ее, затем нажмите Enter (Win) / Return (Mac).
Шаг 17: установите параметры кисти
Нажмите клавишу F5 на клавиатуре, чтобы быстро открыть полную панель « Кисти» в Photoshop , затем щелкните непосредственно слова « Динамика формы» в левом столбце панели. Убедитесь, что вы нажимаете непосредственно на слова, а не только внутри флажка, в противном случае вы включите Shape Dynamics, но не получите доступ к его параметрам:
Нажмите на слова «Динамика формы» в левом столбце панели «Кисти».
С выбранной Shape Dynamics, установите оба параметра Size Jitter и Angle Jitter на 100% , что добавит много случайности к размеру и углу поворота снежинок:
Установите размерный джиттер и угловой джиттер на 100%.
Когда вы закончите настройку параметров Shape Dynamics, щелкните непосредственно на слове Scattering в левом столбце панели «Кисти», затем увеличьте значение Scatter примерно до 250% , что приведет к случайному разбрасыванию снежинок вместо того, чтобы все они появлялись в прямая линия. Когда вы закончите, нажмите F5 еще раз, чтобы закрыть панель «Кисти»:
Нажмите на рассеяние, затем установите разброс на 250%.
Шаг 18: преобразуй схему выбора в путь
Переключитесь на панель « Пути» , которая сгруппирована с панелями «Слои» и «Каналы» (для переключения между панелями нажмите на вкладки с именами вверху). Затем щелкните значок « Создать рабочий путь из выделения» в нижней части панели «Пути».
Щелкните значок «Создать рабочий путь из выделения».
Photoshop преобразует контур выделения в контур, и на панели «Контуры» появится рабочий контур . Термин «рабочий путь» просто означает, что это временный путь. Мы могли бы сделать его постоянным, сохранив путь, но в этом нет необходимости:
Термин «рабочий путь» просто означает, что это временный путь. Мы могли бы сделать его постоянным, сохранив путь, но в этом нет необходимости:
Временные пути называются «рабочими путями» в Photoshop.
Если мы посмотрим на изображение в окне документа, то увидим, что контур выделения был заменен тонкой сплошной линией, которая является нашим путем:
Тонкая линия — это путь, по которому снежинки будут следовать вокруг изображения.
Шаг 19: установите цвет переднего плана на белый и уменьши размер кисти
Нажмите букву X на клавиатуре , чтобы поменять цвет переднего плана в Photoshop и цвет фона, который будет установить цвет переднего плана на белый (Photoshop краску с текущим цветом переднего плана). Затем щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) в любом месте внутри документа, чтобы снова вызвать инструмент «Выбор кисти» и уменьшить размер кисти примерно до 50 пикселей (пикселей), поскольку размер снежинки по умолчанию установлен по умолчанию. кисть слишком велика для нашего эффекта фоторамки. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы закрыть из Brush Picker:
кисть слишком велика для нашего эффекта фоторамки. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы закрыть из Brush Picker:
Перетащите ползунок «Размер» влево, чтобы уменьшить размер кисти.
Шаг 20: обведи путь с помощью снежинки
Наконец, щелкните значок « Путь обводки с кистью» в нижней части панели «Контуры»:
Щелкните значок «Путь обводки кистью», второй слева.
Вокруг изображения появляются первые снежинки, разбросанные по пути:
По пути появляются разбросанные снежинки со случайными размерами и углами.
В зависимости от размера изображения, с которым вы работаете, текущий размер кисти может быть слишком большим или слишком маленьким. Если это так, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить начальные снежинки, а затем просто используйте левую и правую скобочные клавиши на клавиатуре, чтобы изменить размер кисти. Нажатие клавиши левой скобки ( [ ) уменьшает размер кисти, а клавиши правой скобки ( ] ) увеличивает ее. Как только вы измените размер кисти, нажмите на иконку Stroke Path With Brush, чтобы повторить попытку. Может потребоваться несколько попыток с различными размерами кисти, чтобы получить это право.
Нажатие клавиши левой скобки ( [ ) уменьшает размер кисти, а клавиши правой скобки ( ] ) увеличивает ее. Как только вы измените размер кисти, нажмите на иконку Stroke Path With Brush, чтобы повторить попытку. Может потребоваться несколько попыток с различными размерами кисти, чтобы получить это право.
После добавления исходных снежинок, нажмите значок «Путь обводки кистью» еще несколько раз, чтобы добавить дополнительные снежинки к границе. Когда вы довольны результатами, щелкните в любом месте пустой серой области под Рабочим путем на панели «Пути», чтобы скрыть путь от просмотра внутри документа:
Щелкните в пустой области на панели «Пути», чтобы отключить путь.
Обратите внимание, что параметр «Путь обводки с кистью» отображается серым цветом и недоступен, если путь не виден в документе. Если вы хотите добавить больше снежинок, сначала вам нужно снова сделать путь видимым, нажав на миниатюру рабочего контура на панели «Контуры»:
Включите путь обратно, нажав на его эскиз. Вы можете только погладить путь, когда он виден.
Вы можете только погладить путь, когда он виден.
Здесь, после нажатия на значок Stroke Path With Brush еще три раза, чтобы добавить дополнительные снежинки, мой окончательный результат:
Финальный эффект «снежинки фото границы».
Как сделать рамку. |
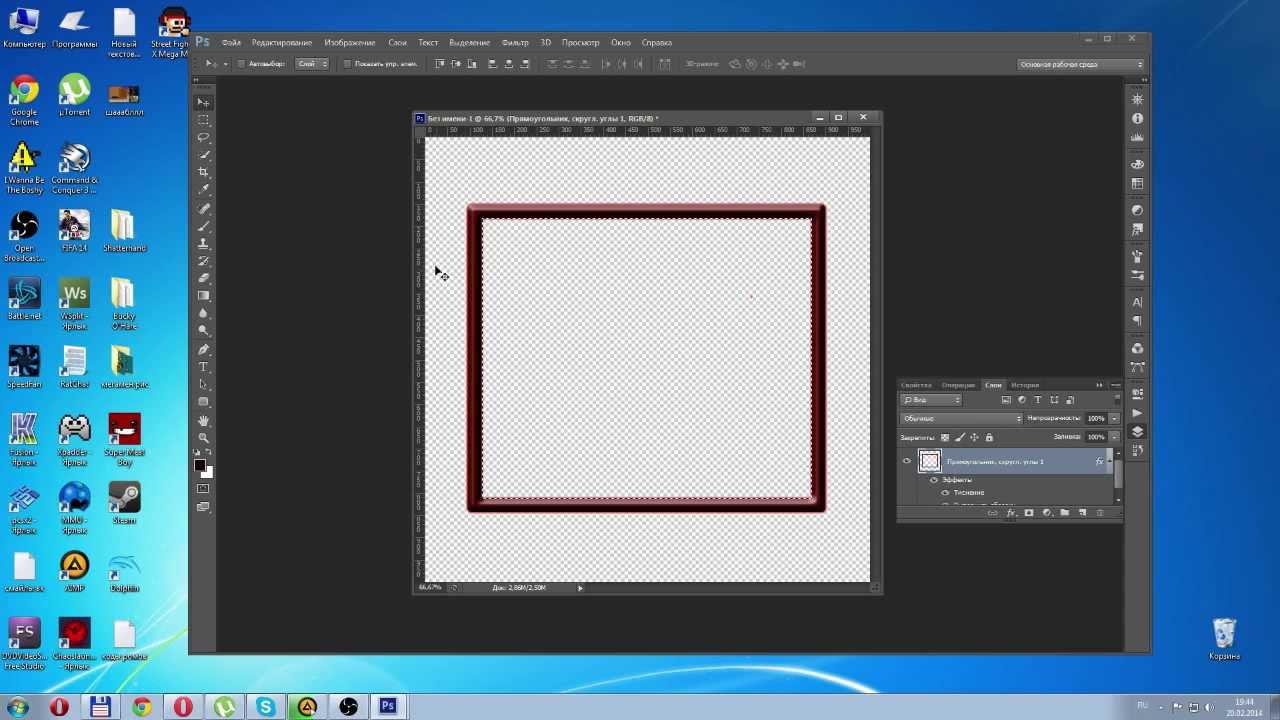
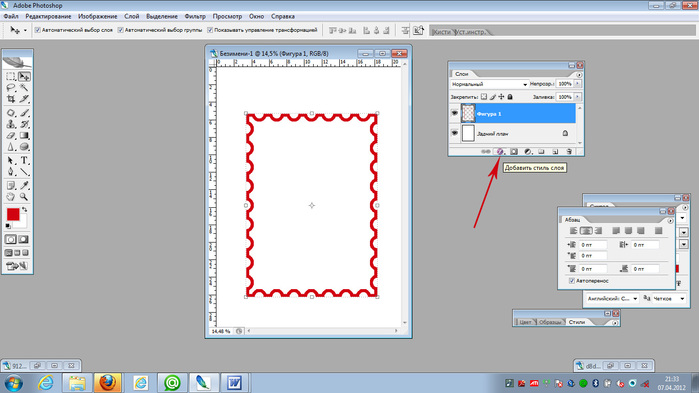
Для оформления фотографии или для коллажа, можно использовать различные рамки. Рамок в интернете много, но созданная Вами будет лучше, потому что она уникальна и автор рамки Вы. Как сделать красивую рамку в фотошопе. Есть много способов как сделать рамку, но сейчас возьмем совсем простой. Будем делать вот такую рамочку.
1-Файл-создать. Выбрать размеры и содержимое фона.
2-Выбрать инструмент «прямоугольная область» и сделать прямоугольное выделение (кликнуть в верхнем левом углу и, не отпуская левой кнопки мыши, потянуть в правый нижний угол).
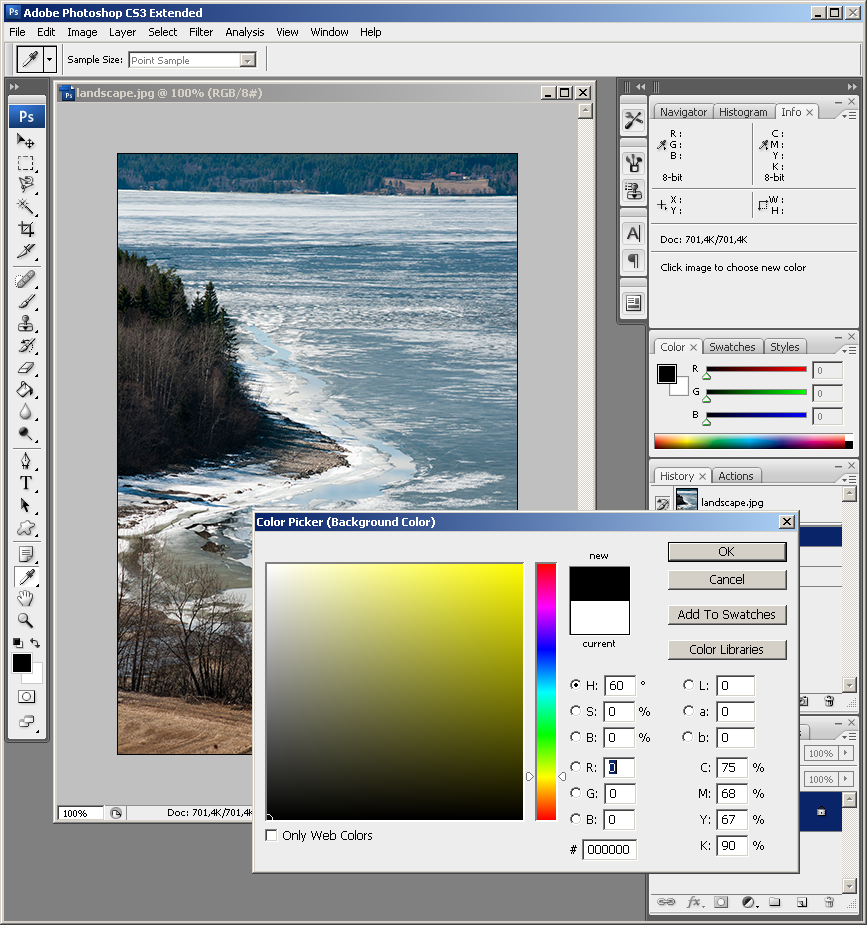
3-Редактирование-выполнить обводку. Выбрать цвет, кликнув по прямоугольнику «цвет». В появившемся окне палитры цветов выбрать цвет. У меня 739115. Затем поставить ширину обводки: 10 пикселей и выбрать расположение: снаружи.
Выбрать цвет, кликнув по прямоугольнику «цвет». В появившемся окне палитры цветов выбрать цвет. У меня 739115. Затем поставить ширину обводки: 10 пикселей и выбрать расположение: снаружи.
Выделение не снимать.
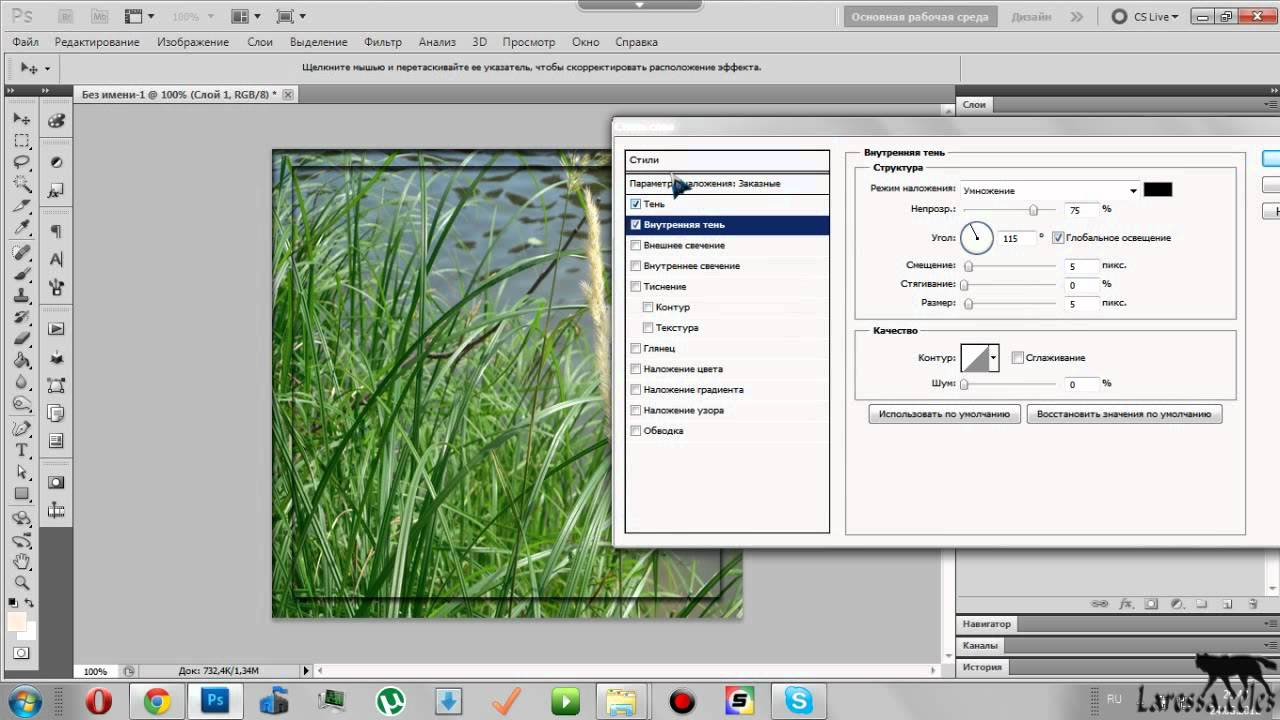
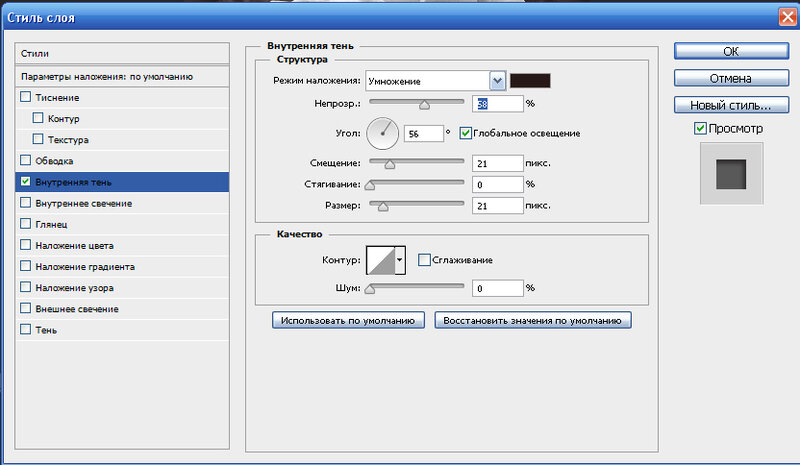
4-Слой-стиль слоя. В открывшемся окне выбрать «тиснение». В окошке «контур глянца» выбрать «пила 1»
Выделение не снимать
5-Выделение- трансформировать выделенную область. Потянуть за маячки и уменьшить выделение.
6- Нажать Enter на клавиатуре.
7-Редактирование-выполнить обводку. Здесь поставить ширину обводки 6 пикселей.
8-Слой-стиль слоя. В окошке выбрать тиснение с параметрами, что и для первой обводки.
9-Выделение снять.
Окно слоев такое.
Теперь откроем картинку с фоном.
10-Файл-открыть.
11-Разблокировать слой. ( В окне слоев кликнуть два раза мышкой по слову «фон» и в открывшемся окошке ok.)
( В окне слоев кликнуть два раза мышкой по слову «фон» и в открывшемся окошке ok.)
12-Выбрать инструмент «перемещение» и перетащить картинку с фоном на картинку с рамкой.(Кликнуть по картинке с фоном и, не отпуская левой кнопки мыши, перетянуть фон на файл с рамкой).
13-В окне слоев поставить слой с фоном вниз. Как работать со слоями, смотрите что такое слои в фотошопе.
На картинке появится рамка.
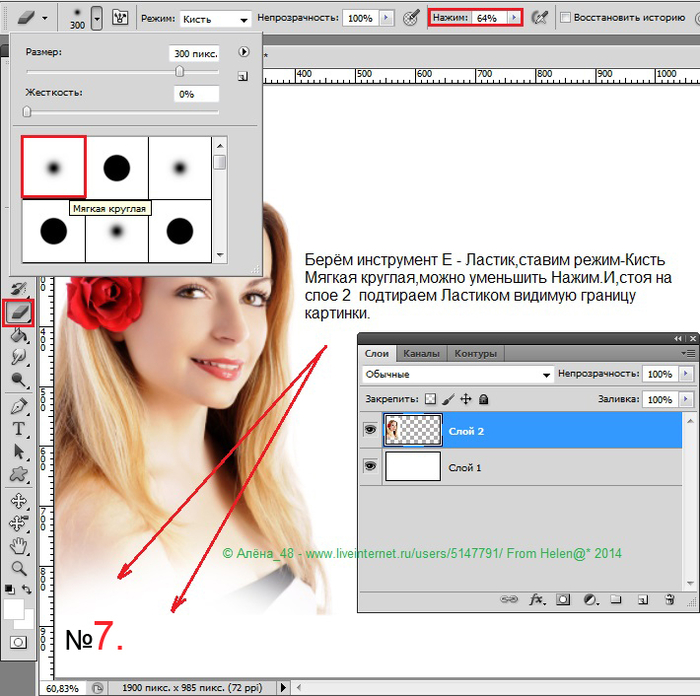
14-На панели инструментов выбрать «ластик» и стереть фон на картинке. Чтобы стереть аккуратно, нужно подобрать подходящий размер ластика на горизонтальной панели параметров
и кликнуть вверху, в левом углу рамки, потом,удерживая Shift, кликнуть в нижнем углу рамки.( В окне слоев слой с фоном активный).
Сделать так со всех сторон. Потом стереть остальное.
15- Теперь аккуратно стереть фон внутри.
Если ластиком стерли лишнее, идете «редактирование-шаг назад».
16-Выделение-снять выделение.
Украсим рамку цветами. Откроем картинку цветов на прозрачном фоне.
17-Файл-открыть.
18-Инструментом «перемещение» перетащить цветок на рамку. А в окне слоев слой с цветами перетащить вверх.
Немного уменьшим размер цветов.( В окне слоев слой с цветами должен быть активным и стоять вверху).
19-Редактирование свободное трансформирование.
Повернуть цветы: навести мышку на угловой маячок, когда появится полукруглая стрелка, повернуть выделенное.
Нажать на клавиатуре «Enter»
20-Редактирование-трансформирование-деформация.
Немного изогнем стебель. И снова нажать Enter.
21-Ластиком стереть кусочек стебля на рамке.
Добавим цветам тень.
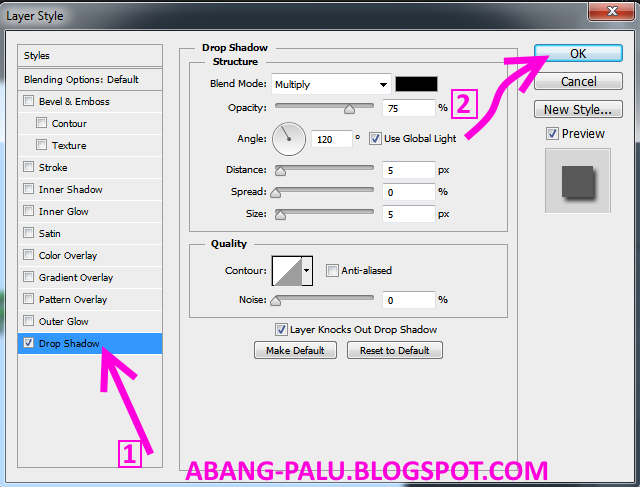
22-Слой -стиль слоя-тень. Нажать ok.
Нажать ok.
Окно слоев выглядит так
23- В окне слоев активировать средний слой .
24-Слой- стиль слоя-тень. ok . У рамки появится тень..
25- В окне слоев активировать нижний слой.
И можно немного добавить желтого цвета.
26-Редактирование-коррекция-цветовой тон/ насыщенность. Поставить галочку на «тонирование».
Подвигать ползунки.
27-Редактирование-корекция-цветовой баланс.
28-Активировать верхний слой (в окне слоев) Слой-выполнить сведение.
Осталось только сохранить в Png.
29-Файл-сохранить для Web и устройств в Png 24.
Еще , как сделать рамку, можно посмотреть здесь.
Как сделать рамку для фото своими руками. — 10 June 2013 — Blog
Ramka dlja foto Как сделать рамку для фотографии.
 ramka_dlja_foto.
ramka_dlja_foto.
Как сделать рамку в фотошопе.
Надо приклеить ваши ракушки или же стеклышки к рамке. Главное пра…
Однако из ракушек можно сделать оригинальные элементы для украшения
Фотография: Ли Мередит(Lee Meredith). Как сделать коллаж из
Декор своими руками: рамки для фото — Икеа + фантазия.
Мы расскажем, как сделать рамку-домик. Итак. Рамка-домик и рамка
Нашла Как сделать красивую рамку своими руками. Для.
Мы расскажем, как сделать рамку-домик. Итак. Рамка-домик и рамка
Сделаем симпатичную стеклянную рамку для фотографии. Прозрачная рамка
В данном случае мне нужно сделать рамку на работу 230Х180мм. Этот
КАК СДЕЛАТЬ РАМКУ ДЛЯ ФОТО В Adobe Photoshop CS5.
Как сделать рамку для фото своими руками.
Как сделать стильную рамку для фотографий.
Тоже ждут и хотят получать подарки. Порадуйте их — сделайте им.
Порадуйте их — сделайте им.
Своими руками можно сделать очень хорошенькую картину и украсить ею
Как сделать рамку для фотографии в фотошопе. Конечно, можно
Как сделать рамку для картины своими руками.
А если вы любите рисовать, то стоит сделать такие рамки для рисунков
Как сделать рамку из бумаги.
Как сделать рамку для фото.
Однако из ракушек можно сделать оригинальные элементы для украшения
Как сделать декоративную рамку для фотографий?
Как сделать красивую рамку своими руками.
Неприглядную рамку для фото можно украсить стеклянными шариками
Все рамочки в формате PNG, а это значит, что под них можно вставить
2. 1. Как сделать рамочку для фото. Мир деток — Сайт для самых, самых
Как сделать рамку для картины своими руками.
Другие видео по запросу как сделать рамку видео.
Как сделать красивые рамки в Word?
Как сделать рамку внутри фотографии в фотошопе. Создание рамок в фотошоп. Вставляем фотографию в готовую рамку
КАК СДЕЛАТЬ ОРИГИНАЛЬНУЮ РАМКУ ИЗ МАЗКОВ КИСТИЭтот прием не нов и используется достаточно часто. Впрочем, не удивительно — в нем есть некая живость, динамика, как будто фотография проявляется от мазков кисти художника. На самом деле, так оно и происходит, только в роли художника будете вы.
Не так давно этот прием описал в своей книге Скот Келби, но в том варианте, который описал он, вы каждый раз будете делать новую рамку. Здесь приводится усовершенствованный вариант, в котором, создав такую рамку один раз, вы сможете использовать ее многократно.
Открываем фотографию, на которую будем накладывать рамку.
Создаем новый пустой слой: Layer — New — Layer (Ctrl + Shift + N).
Заливаем его белым цветом.
Быстрый способ это сделать. Нажать клавишу “D”, после этого нажимаем сочетание клавиш Ctrl + Del (залить цветом заднего плана)
Берем инструмент , кисть выбираем необычную, с рваным краем, напоминающим мазок. Размер ставим на ваше усмотрение. Например, вот эту — эта кисть есть в стандартной комплектации Фотошоп.
Размер ставим на ваше усмотрение. Например, вот эту — эта кисть есть в стандартной комплектации Фотошоп.
Кстати для этого вы можете использовать вот эти кисти:
И начинаем стирать белый слой, проявляя изображение.
Вот, пожалуй, и все, тут вам придется поэкспериментировать, чтобы добиться интересной рамки. Ну и самое главное, теперь слой, на котором мы протирали инструментом белый фон, мы можем перенести на другое изображение.
Удачных работ.
Klid Fistof — «Курсы Фотошоп в Киеве»
*************************************************
Как сделать рамку с размытым краем или применяем Feather
Вы наверняка видели такой эффект, особенно часто это использовалось на старых черно-белых снимках. Но согласитесь, в нем что-то есть, некий романтизм, воздушность. Поэтому он смотрится интересно и на цветных снимках.
В Фотошоп есть возможность растушевывать выделение, и отвечает за это функция Feather (Растушевка) , но давайте сразу перейдем к практике и посмотрим, как это работает.
Открываем снимок и инструментом (М) создаем прямоугольную рамку выделения.
Не обязательно прямоугольную, можно создать овальную рамку, все получиться точно также, только растушевываться будет овал.
Вот теперь мы применим растушевку выделения: Select(Выделение) — Modify (Модифицировать) — Feather (Растушевка) и у вас откроется окошко, в котором вы задаете радиус растушевки. Его вам нужно будет подбирать экспериментальным путем. Радиус будет зависеть от разрешения снимка и от того, насколько сильно у вас должен быть размыт край.
Углы рамки выделения после применения растушевки должна округлиться.
Если вы нарисовали овальную рамку, то рамка выделения не измениться.
Теперь нам нужно инвертировать выделение: Select (Выделение) — Inverse (Инвертировать). Теперь “Бегущие муравьи” или пунктирная линия выделения стала двойной. Одна осталось там же, и появилась вторая по периметру фотографии.
А теперь переходим к финальному аккорду. Нажимаем клавишу Del — и мы получили растушеванную рамку. Причем растушевываться она будет к тому цвету, который обозначен в качестве цвета заднего плана. В данном случае — белый.
Нажимаем клавишу Del — и мы получили растушеванную рамку. Причем растушевываться она будет к тому цвету, который обозначен в качестве цвета заднего плана. В данном случае — белый.
Ну и перед тем, как закончить хочу дать вам одно важное сочетание клавиш, чтобы вам было проще экспериментировать. Ctrl + Alt +Z — удерживая Ctrl + Alt, нажимаем Z столько раз, сколько отмен мы хотим сделать. По умолчанию доступна отмена двадцати действий.
***************************************************
УРОКИ ПО СОЗДАНИЮ РАМОЧЕК ОТ Novichok56
ВАРИАНТ ПЕРВЫЙ
1. Загружаем картинку.
2. Снимаем замочек со слоя, перетаскиваем его в корзинку.
3.Зажав клавишу Ctrl, щелкаем по иконке картинки (картинка выделилась).
4. Активируем инструмент ВЫДЕЛЕНИЕ (щелкаем по нему):
5. Внутри картинки щелкаем правой кнопкой и, в появившемся окне, выбираем ТРАНСФОРМИРОВАТЬ ВЫДЕЛЕННУЮ ОБЛАСТЬ:
6. Зажав на клавиатуре одновременно Shift+Alt, хватаем за уголок сетки трансформирования и тянем внутрь на ширину рамочки:
7. Нажимаем Enter. Набираем комбинацию Ctrl+j (создаем новый слой):
Нажимаем Enter. Набираем комбинацию Ctrl+j (создаем новый слой):
8. Стоя на этом слое, заходим в СТИЛИ СЛОЯ fx:
9. Выбираем ТЕНЬ и ТИСНЕНИЕ. Я выбрала такие значения, вы можете поэкспериментировать и выставить свои значения:
Получаем такую рамочку:
ВАРИАНТ ВТОРОЙ
1.Загружаем картинку.
2. Активируем инструмент ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ и выделяем внутри рамку:
3. Идем ВЫДЕЛЕНИЕ/ИНВЕРСИЯ (рамка выделилась дважды):
4. Идем ФИЛЬТР/РАЗМЫТИЕ/РАЗМЫТИЕ ПО ГАУССУ, выставляем значение радиуса 25-30 пк.:
5. Не снимая выделения, снова идем ВЫДЕЛЕНИЕ/ИНВЕРСИЯ и затем нажимаем комбинацию клавиш Ctrl+j (создали новый слой). Вот такая у нас получилась размытая рамочка:
6. Чтобы сделать ее более выпуклой, идем в стили слоя:
Выбираем ТЕНЬ и ТИСНЕНИЕ с такими значениями:
Теперь рамочка получилась намного интересней:
На этом урок закончим. Удачи вам в вашем творчестве!
*********************************************************
Урок для Photoshop «Полутоновый бордюр»
Этот урок для Photoshop несложный, но очень пригодится для оформления ваших картинок и фотографий. Эффект в нашей работе будет создан с помощью фильтра фотошоп Цветные полутона из группы фильтров Оформление. Фильтр этот есть в программе по умолчанию и устанавливать его не надо.
Эффект в нашей работе будет создан с помощью фильтра фотошоп Цветные полутона из группы фильтров Оформление. Фильтр этот есть в программе по умолчанию и устанавливать его не надо.
Подберите изображение с которым будете работать и откройте его в программе фотошоп
1.Файл — Открыть
Если ваше изображение является фоном, т. е. на слое в палитре слоев стоит замочек, то этот замочек необходимо снять и сделать фоновый слой обыкновенным. Щекнете дважды по замочку фонового слоя в палитре слоев и, в появившемся диалоговом окне, нажмите «ОК».
2. На панели инструментов установите основные цвета по умолчанию. Цвет переднего плана — черный, а цвет фона — белый. Быстро это сделать можно клавишей «D» с клавиатуры. (Внимание! Раскладка клавиатуры англ).
4. Теперь нам необходимо инвертировать выделение (поменять выделенную часть местами), чтобы выделен был именно бордюр.
Для этого идем во вкладку меню Выделение и выбираем пункт Инверсия .
Получили выделенную рамочку, к которой будем применять фильтр из тех, что имеются в фотошоп по умолчанию.
5. Перед применением фильтра в панели инструментов кликаем по иконке «Быстрая маска» . Она находится в самом низу панели инструментов под переключателем цвета.
Теперь у нас включен режим Быстрой маски . После того как вы кликните по этой иконке, невыделенная часть изображения (середина) окрасится в красный цвет. Это означает, что часть изображения защищена от редактирования.
6.Создаем эффект «Полутоновый бордюр» . Идем в меню вкладка — Фильтр . Находим группу фильтров Оформление и в открывшемся списке выбираем фильтр Цветные полутона .
Щелкните по этой вкладке. Откроется диалоговое окно настроек фильтра.
Я взяла вот такие параметры. Вы можете поэкспериментировать. Скажу только, что чем больше по размеру изображение, тем больше можно взять радиус. Углы наклона растров тоже можно изменять. Будет изменяться наклон узора-выделения.
Нажимаем «ОК» и применяем фильтр. Получаем вот такой результат
7. Снова кликаем по иконке «Быстрая маска» в панели инструментов . Это будет означать, что мы вышли из режима редактирования и красный цвет в середине изображения должен исчезнуть. На изображении видим пунктирные дорожки выделения.
На клавиатуре нажимаем клавишу «Delete» и получаем результат
Выделение снимаем Выделение — Отменить выделение . Ваша работа готова. Можете оставить ее в таком виде и сохранить в формате JPG (Файл — Сохранить Как ) или в формате PNG-24 (Файл — Сохранить для Web и устройств )
Сохраненный результат в формате PNG-24 будет выглядеть так
8. Если захотите, то перед сохранением можно еще поработать с полученной картинкой. Например, применить к слою какие — либо эффекты слоя . Это может быть тень, обводка или готовые стили слоя . Можно создать слой ниже изображения и залить его цветом, градиентом или узором .
Вот мои варианты
Novprospekt — novprospekt.ru/post202863990/?upd
**************************************
Рамочка с закруглёнными углами в ФОТОШОП CS5
1. Загружаем картинку:
2. Снимаем замочек со слоя, перетаскиваем его в корзинку:
3.Зажав клавишу Ctrl, щелкаем по иконке картинки:
Наша картинка выделилась:
4. Идем ВЫДЕЛЕНИЕ/МОДИФИКАЦИЯ/ГРАНИЦА:
В появившемся окне, выставляем ШИРИНА — 10пк., нажимаем ОК:
5.На картинке появилось двойное выделение:
6. Снова идем ВЫДЕЛЕНИЕ/МОДИФИКАЦИЯ/СГЛАДИТЬ:
В появившемся окне, выставляем ШИРИНА — 20пк., нажимаем ОК:
7. Углы выделения на картинке закруглились:
8. Идем РЕДАКТИРОВАНИЕ/ОЧИСТИТЬ, снимаем выделение Ctrl+D:
Вот такая получилась картинка:
Всем привет, мои дорогие друзья. Вернемся к моему любимому графическому редактору, и именно сегодня, для начинающих, я хотел бы рассказать и показать, как сделать рамку в фотошопе вокруг фотографии, вставить готовую, либо же нарисовать ее самому в виде прямоугольника. Я сам был свидетелем того, как жестко и неправильно это делают люди. Они просто накладывают фотку на рамку и стирают все вокруг. Но это жутко неудобно и неправильно, поэтому мы всё сделаем как надо.
Я сам был свидетелем того, как жестко и неправильно это делают люди. Они просто накладывают фотку на рамку и стирают все вокруг. Но это жутко неудобно и неправильно, поэтому мы всё сделаем как надо.
Вставляем фотографию в готовую рамку
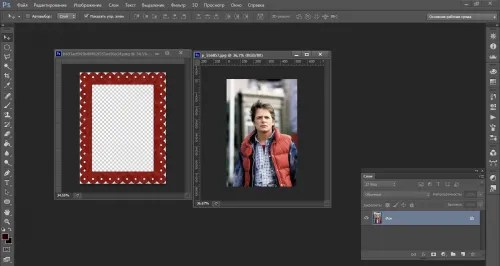
С этим способом справится даже полный чайник, который только сегодня узнал о фотошопе. Если у нас уже есть определенная рамка или заготовка для виньетки, которых сегодня в интернете можно найти целую кучу, то с этим проблем вообще нет. Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.
Но так можно делать только при самом идеальным раскладе, когда наша заготовка уже содержит прозрачный фон.
Вставка готовой рамки без прозрачного фона
Ситуация становится сложнее, когда изображение не предназначено для того, чтобы быть рамкой. Тогда ее придется сделать самим. Можно, конечно, наложить изображения поверх объекта, срезав ненужные концы, но это, как я говорил в самом начале, ужасно. Если потом вы захотите изменить фото, его размер или положение, то это может стать проблематично. Лучше просто проделать дырку и просто вставить нашу рамку вокруг фотографии.
Если потом вы захотите изменить фото, его размер или положение, то это может стать проблематично. Лучше просто проделать дырку и просто вставить нашу рамку вокруг фотографии.
- Откройте изображение с предполагаемой рамкой и выберите инструмент выделения. В данном случае можно взять прямоугольное выделение, но я все же предпочту использовать инструмент «Прямоугольное лассо». Ве таки у картинки могут быть погрешности.
- Далее, начинаем выделять место внутри рамки по периметру. У вас должны будут появиться пунктирные линии.
- После этого проверьте, стоит ли у вас на миниатюре слоя значок замочка. Если да. то нажмите на него, чтобы он исчез. После этого нажмите клавишу DELETE , после чего внутренность рамки станет прозрачной. Именно этого мы и добивались.
- Далее, открываем изображение девочки (ну или что там у вас) в этом же документе.
- Но опять же она у нас стоит первым слоем, поэтому нам ее нужно будет сместить. Идем в панель слоев, и уже также как в первом варианте переносим миниатюру слоя с девочкой ниже, чем слой рамки.

- Далее, останется только с помощью перемещения и трансформирования подвинуть и подогнать размер как надо. Также можете применить какой-нибудь стиль слоя, например внутреннюю тень. Будет смотреться реалистичнее.
Вот, какой у нас получился итоговый вариант, и не пришлось даже обрезать фотографию.
Обтравочная маска
Очень классный способ, который давно себя зарекомендовал среди дизайнеров — это создание обтравочной маски. Этот способ я уже рассматривал, когда писал статью про то, но здесь я рассмотрю этот момент подробнее.
Делаем обрамление сами
Самый простой способ, как сделать рамку в фотошопе — это нарисовать ее самому, например в виде цветного прямоугольника. Она будет простенькая, но стильная.
- Идем в и берем «Прямоугольник»
. После этого выставляем в свойствах цвет обводки (какой пожелаете), а цвет заливки ставьте любой от балды, так как потом он все равно уберется. Я поставлю желтый.
- Теперь, рисуем нужный нам прямоугольник на холсте.
 Можете зажать SHIFT , чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
.
Можете зажать SHIFT , чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
. - Если вы хотите, чтобы внешняя сторона обводки была закругленной или многоугольной, то можете выбрать этот параметр в свойствах.
- Также вы можете придать неких эффектов вашей рамке с помощью . Я, например, поставил тиснение и тень. Остальные свойства вряд ли особо повлияют на обводку, так как будут ориентированы на внутреннее содержимое.
- Теперь открываем изображение с девочкой (ну или кто там у вас). Оно, как вы уже поняли появится новым слоем поверх фигуры.
- Далее, жмем правой кнопкой мыши на миниатюру слоя с девочкой и выбираем пункт «Создать обтравочную маску»
. Только перед эти убедитесь, что под миниатюрой с девочкой находится наш прямоугольник с обводкой.
- Как видите, теперь девочка оказалась внутри, словно в окне дома.
 Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Как видите, все просто. Вы можете добавить еще каких-либо эффектов, ну или написать текст внутри, чтобы было понятно, кто изображен. Загрузите какой-нибудь красивый шрифт, который будет отлично смотреться.
Чуть позже я обязательно выложу видеоурок, чтобы не было никаких проблем.
Обтравочкная маска для готовой рамки
Если рамка находится отдельно, то есть находится на своем слое и является всего лишь элементом какой-либо композиции, то здесь нужно будет поступить немного по другому, так как спрятать за слой изображение просто не получится.
Конечно, вы можете попробовать это сделать, но результат вас вряд ли устроит. Во многих случаях люди приходят в обрезке лишнего. И я не устану повторять, что это неправильно.
Но есть идеальный выход — сделать обтравочную маску.
В принципе, тут всё очень просто.
Вуаля. Теперь девочка попала в рамочку и ее можно двигать с помощью инструмента «Перемещение». Самое главное, что перемещение будет происходить за пределами рамки и никаких краев вылезать не будет.
Фотошоп онлайн
Самое интересное, что вставить фото в рамку вы сможете и в фотошопе онлайн, правда про способ с обтравочной маской забудьте. Эта вещь, к сожалению, отсутствует в онлайн версии графического редактора. Давайте рассмотрим наши действия из второго примера.
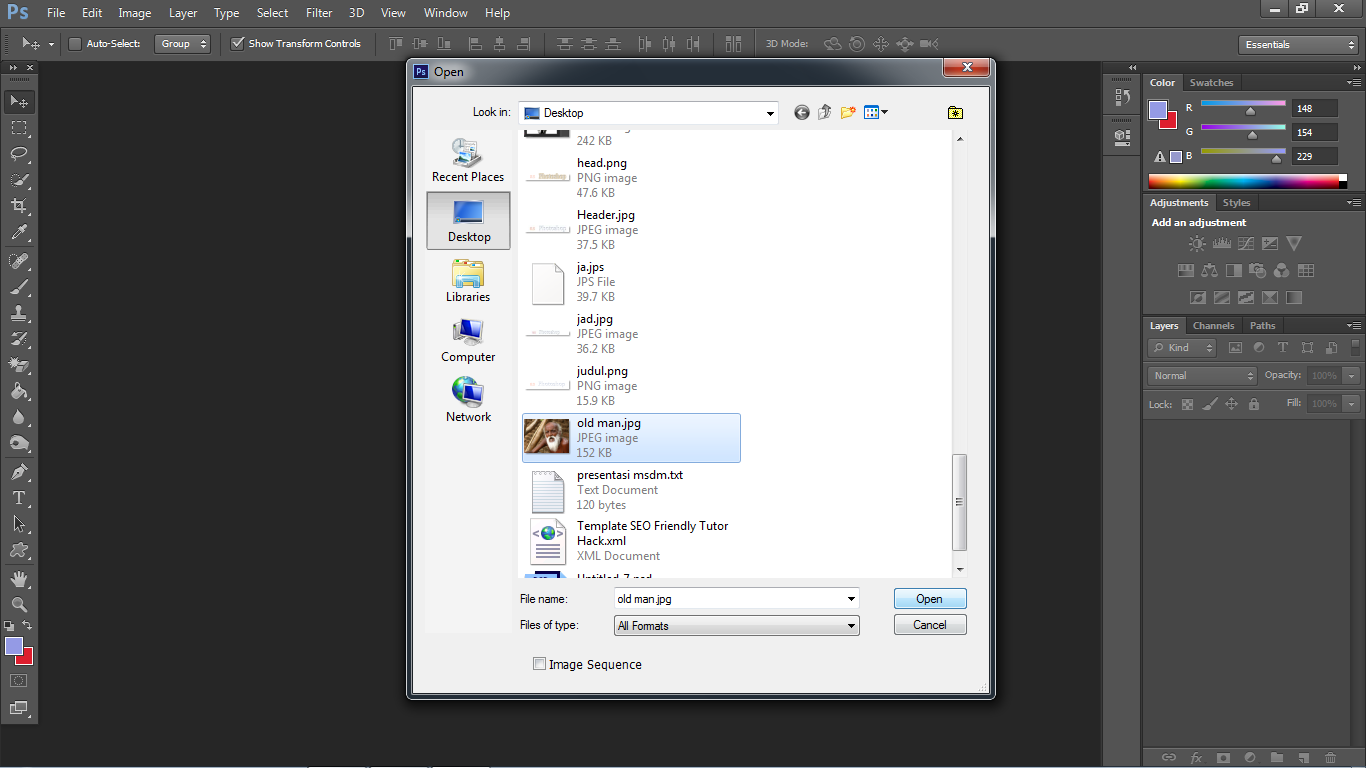
- Войдите в сервис online-fotoshop и откройте изображение с вашего компьютера, а именно ту самую рамку, в которое вы затем вставите свое фото.
- Далее, обязательно снимите замочек со слоя. Для этого нажмите на него левой кнопкуой мыши дважды. Это позволит нам удалить ненужную часть с картинки.
- Теперь, выбираем любой инструмент выделения. Правда в онлайн фотошопе особо выбирать не приходится, так как здесь есть только прямоугольное выделение и обычное лассо.
 Пожалуй, здесь будет удобно использовать именно прямоугольное выделение.
Пожалуй, здесь будет удобно использовать именно прямоугольное выделение. - А дальше, зажав левую кнопку мыши в одном углу углубления, протяните его в противоположный угол. Таким образом у вас должно будет выделено это самое углубление.
- После этого тут же нажмите кнопку DELETE , чтобы удалить сердцевину. Часть картинки в центре должна будет стать прозрачной.
- Теперь, выберите в меню «Файл»
— «Открыть изображение»
и найдите фото, которое вы хотите использовать внутри. Я возьму ту же самую девочку. Но только фотка откроется в другом документе. Чтобы перетащить ее на документ с рамкой зажмите левую кнопку мышки на миниатюре слоя с девочкой и просто перенесите на нужный нам слой, где мы уже поработали.
- Как видите, картинка перенеслась слишком уж маленькой. Чтобы увеличить ее, выберите в меню пункт «Редактировать»
— «Free Transform»
.
- Теперь, потяните ее за угол, чтобы увеличить фото в размерах. Только обязательно зажмите клавишу SHIFT , чтобы после увеличения сохранились все пропорции.
 Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.
Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку. - Последним штрихом нам нужно будет переместить миниатюру слоя с девочкой под слой с рамкой, чтобы она оказалась сзади и никакие края не мешали.
Мы получили то, что хотели. Так что, как видите, даже фотошоп онлайн может справится с этой задачей. Конечно, большинство функций здесь кастрированы, но все же даже стандартного функционала иногда может хватить.
Ну а если вы хотите серьезно изучить фотошоп, то обязательно посмотрите этим классные видеоуроки . Они отлично структурированы по методы от простого к сложному, все рассказано простым и человеческим языком, так что после изучения у вас просто не должно будет остаться вопросов.
Ну а на этом у меня всё. Обязательно подписывайтесь на все мои паблики и канал на ютубе, чтобы всегда быть в курсе всего интересного. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
Зачем вам знать, как сделать рамку в фотошопе? Что это вам даст?
Многие блогеры делают рамки для своих изображений в одном стиле — так дизайн блога выглядит более красивым.
Но есть многие блогеры, которые не владеют навыками работы в фотошопе. Для них я и написала эту статью и сняла подробное видео с использованием простенькой программы — экшена при создании рамок для ваших изображений на блоге.
Я предлагаю вам бесплатно два набора экшена для рамок:
- одна папка с файлами называется «Photographers Toolkit1 » — я о ней подробно рассказываю в видео уроке и показываю все виды рамок
- вторая папка «Рамки » — там более интересные рамки для ваших изображений, вы легко справитесь с ними сами
Те, кто уже немного умеют работать в фотошопе — сразу переходят к просмотру видео.
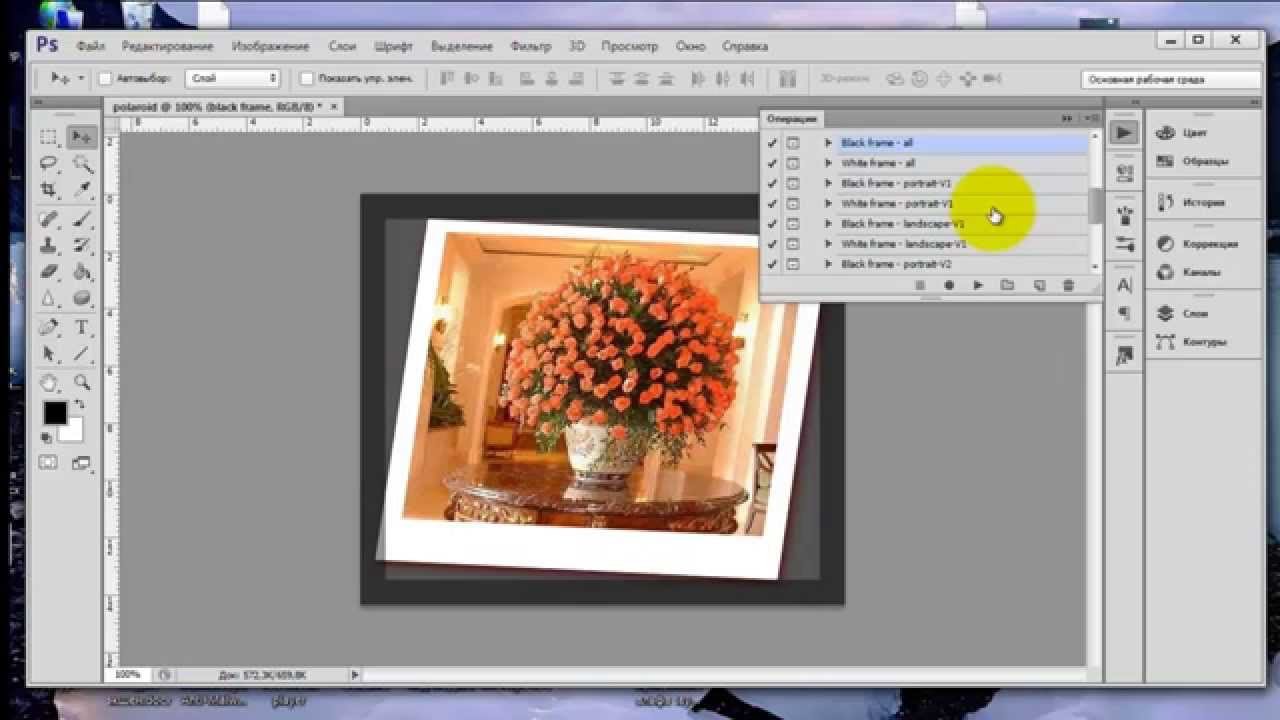
Для начинающих пользователей предлагаю подробную инструкцию со скриншотами внизу, сразу после видео.
Инструкция как сделать рамку в фотошопе, используя экшен
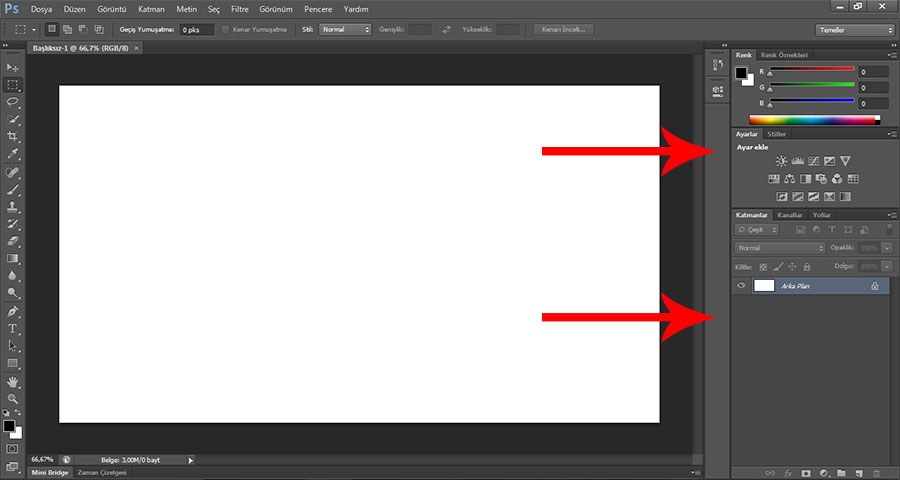
2. Переходим в фотошоп CS6 и находим значок панели «Операции», кликаем левой кнопкой мыши и откроется панель операций с нашими экшенами:
Если вдруг, вы такой значок не обнаружили на панели — переходим в верхнюю панель и кликаем на надпись «Окно». Выпадет длинный список. Находите в нём слово «Операции» и кликаете. То же самое можете сделать комбинацией клавиш Alt+F9.
Выпадет длинный список. Находите в нём слово «Операции» и кликаете. То же самое можете сделать комбинацией клавиш Alt+F9.
3. В панели Операций находим надпись «Photographers Toolkit1» и кликаем по ней левой кнопкой мыши — она выделиться голубым цветом:
Рядом с папкой есть треугольник, кликнув на который (1), мы откроем наши экшены и будем с ними работать. Становимся на первый экшен, после того, как папка открылась и кликаем по нему левой кнопкой мыши(2):
Запускаем первый экшен, нажав на кнопку под цифрой 3.
4. У вас появится диалоговое окно:
Нажимаете на «Стоп». Идёте в панель слоёв, нажимаете значок «Добавить слой» (4) и добавляете его:
5. Опять нажимаете значок 3 — включаете работу экшена. Получаете картинку с чорной рамочкой рамочкой:
6.Делаем полупрозрачную рамку. Вы можете рамочку сделать не такой резкой, изменив прозрачность. Заходим в панель слоёв, становимся на первый слой сверху и меняем прозрачность ползунком. При чёрной рамке стояла непрозрачность 100%, я её поменяла ползунком на 12:
При чёрной рамке стояла непрозрачность 100%, я её поменяла ползунком на 12:
В результате наша траурная рамка стала очень даже ничего:
7. Аналогичным образом вы работаете со всеми остальными экшенами в папке.
Как изменить цвет рамки в фотошопе
После того, как вы получили готовую рамку благодаря экшену, вы на изображении можете сделать любой цвет рамочки. Для этого выделяем рамку Инструментом «Прямоугольное выделение» — находится слева на панели Инструментов (6).
Обводим им изображение по внешнему краю. После этого нажимаем на значок «Вычитание из выделенной области» (7) и делаем внутреннюю обводку.
Дальше смотрим на скриншот:
Сначала необходимо выбрать цвет рамочки. Кликаем на верхний четырёхугольник, как показано на скриншоте выше. Появится панель Цветов. С помощью ползунков (8) выбираем цвет, кликаем на поле с цветом и нажимаем «ОК» (9).
Берём Инструмент «Заливка»:
Становимся на наше изображение с рамкой и кликаем Инструментом заливка на поле, между выделениями рамки. У нас меняется цвет рамки на тот, что мы выбрали:
У нас меняется цвет рамки на тот, что мы выбрали:
Если, вдруг, при нажатии Инструмента Заливка цвет не поменялся — значит идём в панель слоёв, становимся на верхний слой и кликаем по нему правой кнопкой мыши. В появившемся окне нажимаем левой кнопкой мыши на надпись «Растрировать слой» и после этого ещё раз кликаем Инструментом Заливка на чёрную рамку. Всё получилось! Ура!
Теперь убираем выделение. Заходим в верхней панели фотошопа в «Выделение и кликаем „Отменить выделение“:
Вот так мы поменяли цвет рамки. Сохраняйте изображение, нажав „Файл“ и так, как показано на скриншоте — если вы собираетесь его использовать на блоге:
Подошёл к концу наш детальный урок, где вы научились:
- как сделать рамку в фотошопе быстро
- как сделать рамку без навыков дизайна, используя экшены
- как поменять цвет рамочки
- как сделать рамку полупрозрачной
- как лучше сохранить изображение с рамкой для блога
Если возникли вопросы — задавайте их в комментариях, а я пошла кофе выпить — 15 скриншотов — это всё-таки перебор!
Если было полезно — тискаем кнопочки соц. сетей.
сетей.
На прощание — очень хорошее видео по теме — не моё.
Оно для продвинутых пользователей, так как там показаны только эффекты, без объяснений, но рамочки — просто обворожительные! Смотрите и наслаждайтесь:
Вот теперь — до следующих уроков. Если вам лень самим сделать рамочки — заказывайте! За небольшую цену я их вам наваяю, как пирожков с вишнями- быстро и качественно!
Скоро будут уроки по дизайну соц.сетей и оформлению страниц. А перед ними — создание логотипа. Так что можете подписаться — чтобы не пропустить пост. Если хотите…
Любимый экшен „Рамка с углублением“
Ладно, поделюсь своей любимой рамочкой
У вас тоже есть на неё экшен. Найдите папку „Рамки“. Откройте её (нажмите рядом треугольник). Откроются экшены. Кликните на надпись »Рамка с углублением».
Теперь берёте инструмент выделения «Прямоугольная область» и на изображении проводите четырёх угольное выделение по ширине рамки, какую хотите получить.
Когда сделали выделение — включаем экшен. Получаем рамочку и в глубине картинку (смотрим самое первое изображение в посте) . Можете ещё раз провести контур и опять включить тот же экшен — получите эффект, как на моей картинке с собачкой.
Получаем рамочку и в глубине картинку (смотрим самое первое изображение в посте) . Можете ещё раз провести контур и опять включить тот же экшен — получите эффект, как на моей картинке с собачкой.
Кстати, щенулька моя, настоящая! Уже пристроила в хорошие руки — оно с малолетства целоваться любит…
Вам нравится?
С уважением, Галина Нагорная
Чтобы сделать рамку в фотошоп, совсем необязательно хорошо знать программу.
Достаточно и минимальных знаний фотошопа.
Итак, начинаем от простого к более сложному.
Способ 1 — выполнить обводку .
Открываем изображение. Выделяем или все изображение или его часть.
Если необходимо сделать рамку для всего изображения, то лучше всего использовать сочетание клавиш CTRL+A, если же необходимо выделить часть изображения используем инструменты выделения.
После того, как выделение готово, идем в —
В появившемся окне выбираем указываем толщину, цвет, расположение обводки -внутри.
Если же будет выбрано расположение обводки -снаружи-, то тогда размер изображения можно уменьшить воспользовавшись командой -Свободное трансформирование — сочетание клавиш CTRL+T, удерживая клавишу Shift для сохранения пропорций.
Или же увеличить размер холста на необходимые размеры.
Из вышесказанного вытекает способ 2 : с использованием подлежащего слоя :
Полученное пустое пространство можно заполнить любым цветом, градиентом или текстурой на новом слое.
При этом слой с изображением должен находиться выше цветного слоя или слоя с текстурой.
Если же ваш слой с изображением является фоновым, то его следует перевести в обычный слой, дважды кликнув по нему и нажать в появившемся окне ОК.
Способ 3. Используем стили.
Создаем новый слой над слоем с изображением и заливаем его любым стилем. Стили на любой вкус можно скачать в Интернет.
Выделяем, допустим, овальную область, ощищаем ее — нажимая клавишу Del.
При этом нижний слой с изображением можно перемещать, подгоняя под полученную рамку.
Можно добавить текст, также применив к нему стиль.
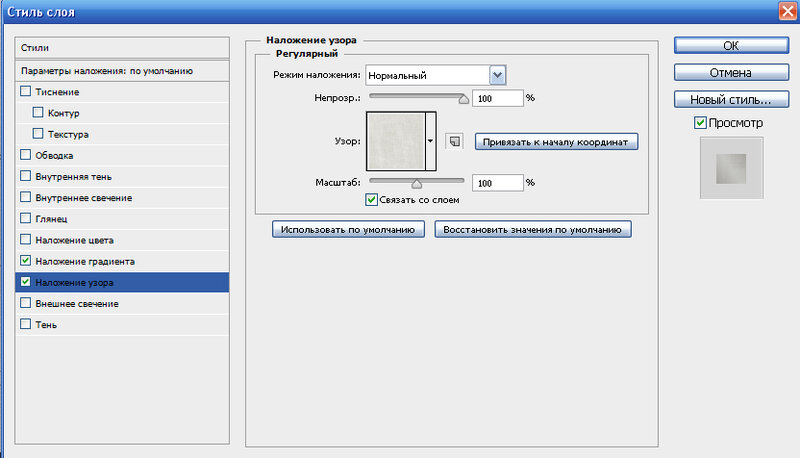
Способ 4. Используем параметры наложения — стили слоя .
Создаем новый документ, допустим 10 см х15 см.
Заливаем слой понравившемся узором.
Выделяем область, ощищаем содержимое — клавиша Del
Снимаем выделение, Ctrl+D.
Дважды кликаем по слою, или же вызываем параметры наложения, кликнув по значку:
Выбираем параметры наложения, допустим: тень, тиснение, обводка.
Под полученный слой помещаем изображение.
Открываем изображение, добавляем новый слой.
На новом слое создаем быструю маску — клавиша Q.
Затем свободная трансформация — уменьшаем маску в размере.
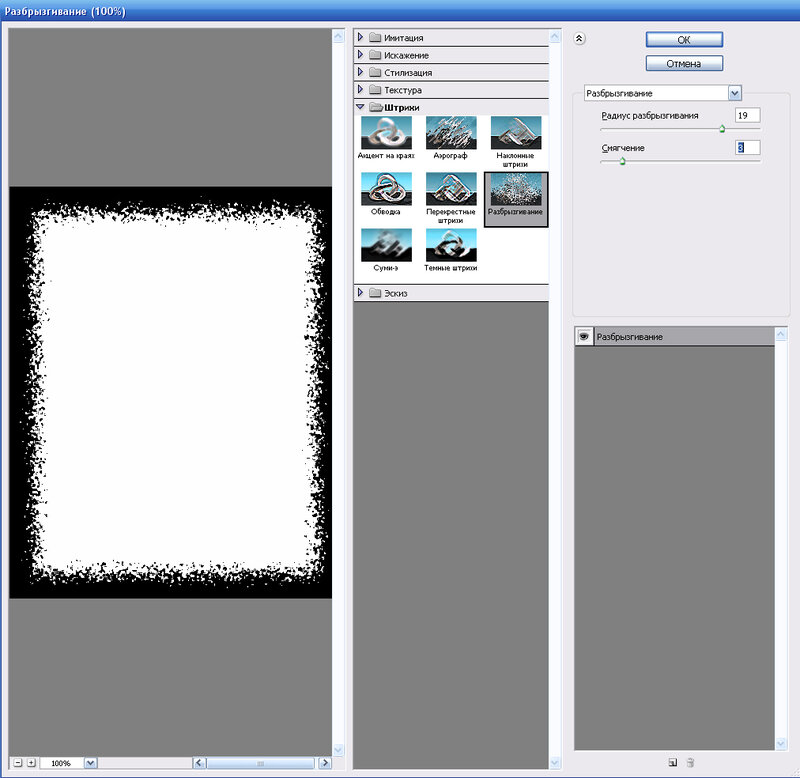
Идем в Фильтр -Штрихи- Аэрограф.
Размеры устанавливаем по своему вкусу
Выходим из быстрой маски: еще раз нажимаем клавишу Q
Заливаем выделенную область (слой 1) цветом или градиентом.
Способ 6. Используем растровые фигуры.
Открываем изображение, разблокируем фоновый слой.
В панели инструментов выбираем растровую фигуру, которая больше устраивает для получения рамки. Фигуры также можно найти в сети Интернет.
Выделяем нужный фрагмент
Меняем расположение слоев, и нажав клавишу Alt встаем мышкой между слоями.
Появится значок — кликаем.
Затем можно объединить слои Ctrl+E
Добавить новый слой ниже слоя с изображением
В слое с изображением добавить эффекты наложения
Нижний слой залить фоном переднего плана, и можно применить фильтр .
Или любой другой, поиграться — что больше всего будет по душе.
Меняя прозрачность слоя, применяя маски можно добиться различных эффектов.
Способ 7. Делаем прозрачную рамку в фотошоп.
Открываем изображение, дублируем три раза фоновый слой — нажимая три раза сочетания клавиш Ctrl+J
Два верхних слоя отключаем, нажимая на значок глаза напротив слоя. И сразу переименуем слои, чтобы не путаться.
Находясь на слое 1 идем в —.
Размываем изображение
7 простых способов как делать свои рамки в фотошоп.
Приветствуем тебя, дорогой читатель сайта !
Чтобы сделать рамку в фотошоп, совсем не обязательно хорошо знать программу.
Достаточно и минимальных знаний фотошопа.
Итак, начинаем от простого к более сложному.
Способ 1 – выполнить обводку .
Открываем изображение. Выделяем или все изображение или его часть.
Если необходимо сделать рамку для всего изображения, то лучше всего использовать сочетание клавиш CTRL+A, если же необходимо выделить часть изображения используем инструменты выделения.
После того, как выделение готово, идем в –
В появившемся окне выбираем указываем толщину, цвет, расположение обводки –внутри.
Если же будет выбрано расположение обводки –снаружи-, то тогда размер изображения можно уменьшить воспользовавшись командой –Свободное трансформирование – сочетание клавиш CTRL+T, удерживая клавишу Shift для сохранения пропорций.
Или же увеличить размер холста на необходимые размеры.
Из вышесказанного вытекает способ 2 : с использованием подлежащего слоя :
Полученное пустое пространство можно заполнить любым цветом, градиентом или текстурой на новом слое.
При этом слой с изображением должен находиться выше цветного слоя или слоя с текстурой.
Если же ваш слой с изображением является фоновым, то его следует перевести в обычный слой, дважды кликнув по нему и нажать в появившемся окне ОК.
Способ 3. Используем стили.
Создаем новый слой над слоем с изображением и заливаем его любым стилем. Стили на любой вкус можно скачать в Интернет.
Выделяем, допустим, овальную область, ощищаем ее – нажимая клавишу Del.
При этом нижний слой с изображением можно перемещать, подгоняя под полученную рамку.
Можно добавить текст, также применив к нему стиль.
Способ 4. Используем параметры наложения – стили слоя .
Создаем новый документ, допустим 10 см х15 см.
Заливаем слой понравившемся узором.
Выделяем область, ощищаем содержимое – клавиша Del
Снимаем выделение, Ctrl+D.
Дважды кликаем по слою, или же вызываем параметры наложения, кликнув по значку:
Выбираем параметры наложения, допустим: тень, тиснение, обводка.
Под полученный слой помещаем изображение.
Способ 5. в фотошоп.
Открываем изображение, добавляем новый слой.
На новом слое создаем быструю маску – клавиша Q.
Затем свободная трансформация – уменьшаем маску в размере.
Идем в Фильтр –Штрихи- Аэрограф.
Размеры устанавливаем по своему вкусу
Выходим из быстрой маски: еще раз нажимаем клавишу Q
Получили выделение:
Инвертируем выделение
Заливаем выделенную область (слой 1) цветом или градиентом.
Снимаем выделение.
Способ 6. Используем растровые фигуры.
Открываем изображение, разблокируем фоновый слой.
В панели инструментов выбираем растровую фигуру, которая больше устраивает для получения рамки. Фигуры также можно найти в сети Интернет.
Выделяем нужный фрагмент
Меняем расположение слоев, и нажав клавишу Alt встаем мышкой между слоями.
Появится значок – кликаем.
Затем можно объединить слои Ctrl+E
Добавить новый слой ниже слоя с изображением
В слое с изображением добавить эффекты наложения
Нижний слой залить , и можно применить фильтр .
Или любой другой, поиграться – что больше всего будет по душе.
Меняя прозрачность слоя, применяя маски можно добиться различных эффектов.
Способ 7. Делаем прозрачную рамку в фотошоп.
Открываем изображение, дублируем три раза фоновый слой – нажимая три раза сочетания клавиш Ctrl+J
Два верхних слоя отключаем, нажимая на значок глаза напротив слоя. И сразу переименуем слои, чтобы не путаться.
Находясь на слое 1 идем в —.
Размываем изображение
Добавим шум. Идем в —
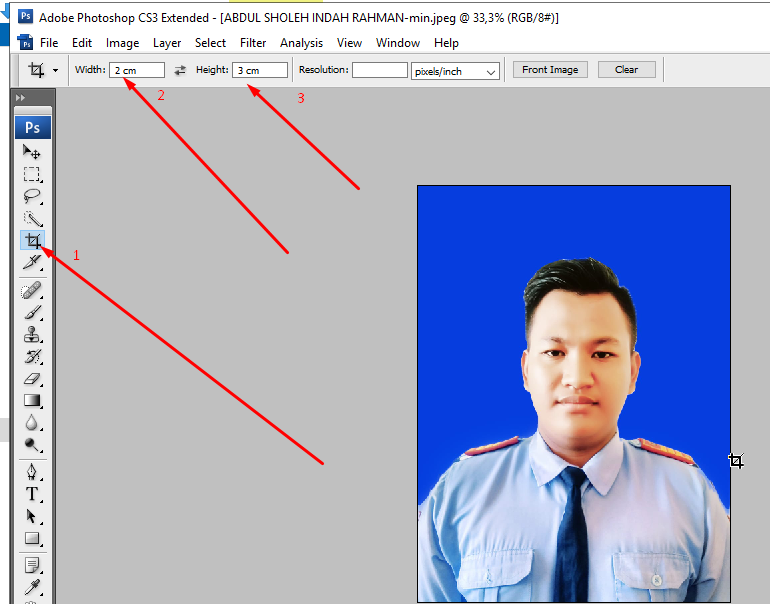
Как обрезать в фотошопе cs5. Как обрезать фотографию в фотошопе. Приступаем к уроку
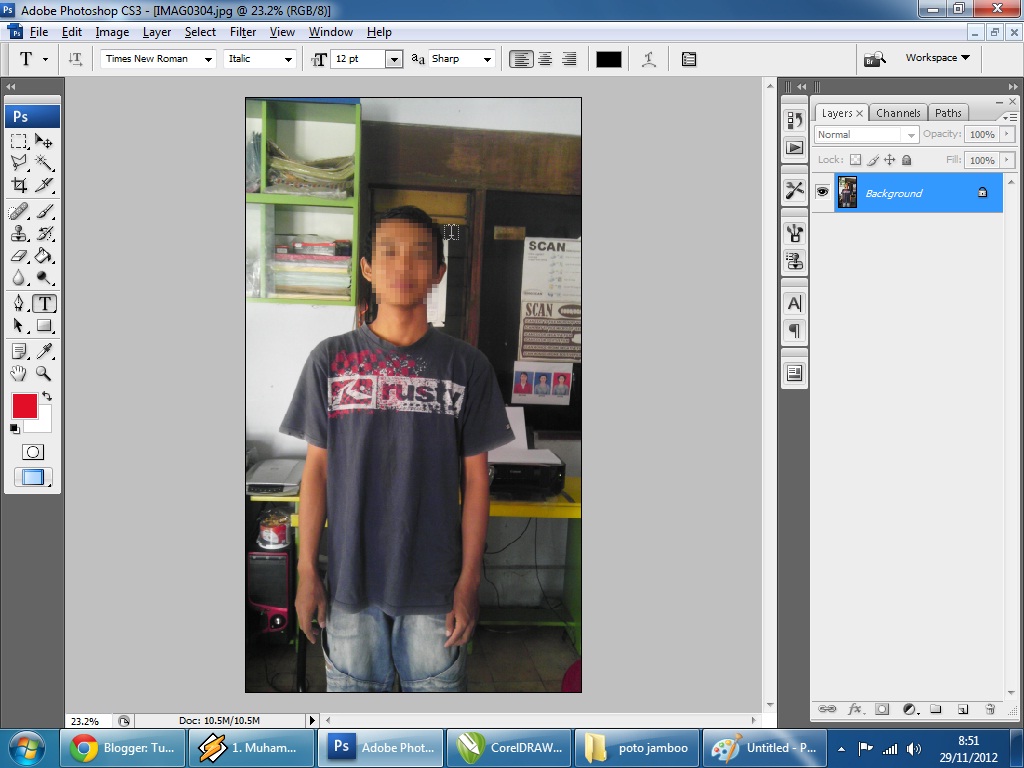
Обрезать фотографии бывает необходимо при подготовке изображений к печати, а также для более корректного отображения на веб-странице. С необходимостью обрезать фото сталкиваются как новички, так и профессионалы при работе с фотошопом. Несмотря на то, что эта возможность существует во многих редакторах изображений, которые не обладают столь мощным функционалом, в Фотошопе имеется специальный инструмент для обрезки изображений Crop Tool или Рамка.
Быстрая клавиша для вызова инструмента – С, сделайте Crop Tool активным и выделите на экране область изображения, которую необходимо сохранить. Затемненные участки будут обрезаны после нажатия клавиши Enter. Корректировать область обрезки фото можно с помощью маркеров трансформации .
В верхней части экрана есть параметры инструмента Рамка, здесь вы можете задать необходимые пропорции для обрезки вручную (в поле ширина и высота) или выбрать из выпадающего списка меню.
Тогда при создании области обрезки полученный прямоугольник будет иметь указанные пропорции. Это может пригодиться во время подготовки изображения к печати, когда важен фактический размер оттиска.
Вписать фотографию в нужные размеры перед печатью можно также можно в меню Изображение>Размер изображения. Если вы снимите галочку на пункте «Сохранить пропорции», то изображение может деформироваться, чтобы вписаться в новые пропорции.
Еще один способ быстрой и удобной обрезки фото – через инструмент выделение (клавиша «M»). Выделите прямоугольную область на фото, нажмите левую кнопку мыши и в выпадающем меню выберите «Трансформировать выделенную область». После того, как получите выделение нужных вам размеров нажмите ENTER и перейдите на Изображение>Кадрировать.
Всем привет! В этой статье мы разберем способы обрезки фотографий в фотошопе. Вы также научитесь пользоваться инструментом «Рамка» (Crop), который пригодится не только для кадрирования, но и для выравнивания горизонта.
Данный урок будет особенно полезен новичкам. Начнем!
Самый простой способ кадрирования
Для каких работ данный способ актуален:
- Подготовка фото для сайта. Например, вам нужно обрезать фотографии товара для интернет-магазина, но вы не знаете, какой размер нужен, чтобы не получить растянутое или наоборот сжатое изображение.
- Работа с большим количеством фото. Например, вам нужно подготовить большое количество изображений под один размер.
Приступим! Предположим, что клиенту необходимо загрузить много товаров на сайт. Перед вами ранее добавленные карточки товаров, и вы не знаете, какой именно размер использовать в пикселях.
Если вам нужно обрезать большое количество фото, то настоятельно рекомендуем пользоваться горячими клавишами. По началу сочетание Ctrl+Alt+Shift+S будет даваться очень сложно, но через пару десятков сохранений, вы забудете, где в меню располагается пункт для сохранения фото для веба.
Обрезка с помощью инструмента
«Рамка» (Crop)Фото для примера мы взяли из собственного альбома. На ней мы сфотографировались на замечательном горнолыжном курорте «Роза Хутор» в Сочи.
Активируйте инструмент «Рамка» (Crop) на панели инструментов или воспользуйтесь горячей клавишей C :
После того, как вы выбрали инструмент, фотошоп расположит рамку для обрезки по краям изображения. Также он может запомнить параметры ранее обрезаемого фото и автоматически наложить рамку обрезки в соответствии с ними:
Для продолжения работы необходимо сбросить настройки инструмента. Для этого нажимаем на окошко с соотношением сторон и выбираем «Исходные пропорции»:
Значения с пропорциями исчезнут, и рамка теперь должна быть расположена в соответствии с границами изображения:
Как изменить границы обрезаемой области
Посмотрите на края изображения. Вы увидите, что на рамке есть так называемые «Маркеры»:
Для того, чтобы изменить кадрируемую область, просто щелкните левой кнопкой мыши по маркеру и, не отпуская, перетаскивайте его на нужное расстояние:
Пропорциональное изменение рамки обрезки.
Чтобы рамка менялась пропорционально, необходимо зажать клавишу Shift и перетаскивать угловой маркер на рамке для обреза.
Равномерное изменение размера по горизонтали и вертикали. Для равномерного изменения расстояния с двух сторон — по горизонтали или по вертикали, необходимо зажать клавишу Alt и перетаскивать нужный маркер на рамке. В таком случае она будет менять свой размер сразу с двух сторон (если двигать боковой маркер) или сразу со всех сторон (если двигать угловой маркер).
Пропорциональное и равномерное изменение рамки. Чтобы менять все стороны равномерно и пропорционально, необходимо зажать Shift + Alt и передвигать угловой маркер.
Как перемещать изображение внутри рамки
Для того, чтобы перетащить изображение просто кликните по нему в рамке и, не отпуская кнопки мыши, переместите фото в нужное вам место:
Как отменить обрезку
Для отмены обрезки, просто нажмите на верхней панели перечеркнутый круг, и все настройки будут отменены, а рамка при этом вернется в исходное положение:
Как нарисовать произвольные границы для обрезки фото
В вашем распоряжении также есть способ нарисовать произвольную рамку для кадрирования, не двигая при этом маркеры. Для этого, находясь в инструменте «Рамка» (Crop), кликните в любом произвольном месте на фото, не отпуская левой кнопки мыши:
Для этого, находясь в инструменте «Рамка» (Crop), кликните в любом произвольном месте на фото, не отпуская левой кнопки мыши:
Для того, чтобы нарисовать ровный квадрат, зажмите клавишу Shift и, кликнув по картинке и не отпуская кнопки мыши, рисуйте область для обрезки.
После на нарисованной вами области появится рамка для обрезки фотографии. С ней вы можете работать так же, как описано выше. Передвигая маркеры – менять размер или внутри рамки передвигать само изображение.
Как сбросить сделанную рамку для обрезки
Для того, чтобы сбросить настроенную рамку, но не отменять совсем, вам необходимо нажать в верхней панели инструментов закругленную стрелку:
Как обрезать фото в фотошопе с определенным соотношением сторон
Например, вам необходимо все фотографии подгонять к определенному формату, чтобы они лучше смотрелись на телевизоре или в презентации и т.д. Для этого есть специальный функционал, который поможет без труда задать нужное соотношение сторон.
Выбираем предустановленное соотношение сторон
Для выбора предустановленного соотношения сторон, необходимо в верхней панели нажать на соответствующее выпадающее окошко. Как показано на фото:
Выбираем из выпавшего списка требуемое соотношение сторон, например 1:1 для квадрата, 8:10 и т.д. Мы выберем 8:10:
После того, как мы выбрали 8:10, рамка для обрезки фото приняла размер в соответствии с выбранным соотношением сторон:
Смена ориентации соотношения сторон
Для того, чтобы поменять значения соотношения сторон местами, то есть сменить 8:10 на 10:8, нам необходимо нажать специальную кнопку между значениями. На ней изображены две разнонаправленные стрелки:
Это позволяет быстро менять портретную ориентацию на альбомную щелчком мышки.
Установка произвольных значений
Для того, чтобы установить собственные значения соотношений, необходимо установить инструмент в режим «В соотношении»:
В поле ширина и высота вписываем необходимые вам значения:
Для примера возьмем 6×3. Как видим на скрине, фотошоп мгновенно изменил размеры рамки для обрезки:
Обратите внимание, что при установленных значениях менять размеры рамки можно, но только с сохранением установленных значений соотношения сторон.
Как сохранить собственные настройки соотношений
Если вы работаете с большим количеством фотографий, и для каждой из них необходимо соблюдать определенное «экзотичное» соотношение сторон, то проще будет сохранить в фотошопе и легко активировать нужное соотношение без лишней траты времени на вбивание цифр.
Кликаем по выпадающему меню «в Соотношении» в верхней панели:
После этого в выпавшем списке выбираем «Новый набор кадрирования…»:
В следующий раз просто необходимо выбрать сохраненный шаблон:
Как кадрировать изображения до определенного размера и разрешенияРанее мы учились обрезать фото по соотношению сторон и не привязывались к разрешению и размеру фотографии. Давайте подробнее обсудим эту тему.
Если вы не знаете, что такое разрешение, то почитайте эту статью Как создать документ в фотошоп. В ней мы подробно рассказываем о разрешении. Многие путают разрешение с высотой и шириной фотографии.
Для начала кликаем по выпадающему списку «В соотношении»:
После этого в выпавшем меню выбираем Ш x В x Разрешение:
Предположим, что необходимо обрезать фотографию в соответствии со стандартом 10 см на 15 см. Для этого в поле пишем 10 и 15, но у вас автоматически пропишутся значения дюймы:
Чтобы прописать сантиметры, просто удалите слова «Дюйм» и пропишите «См», как показано на скрине:
Значение разрешения
Обратите внимание, что появилось поле для ввода разрешения:
Для качественной печати фотографий и любых печатных изделий необходимо выставлять значение разрешения 300 пикселей на дюйм. Так же обязательно убедитесь, что у вас установлено значение именно пикс./дюйм :
Кадрирование изображений
После установки необходимых значений, вы можете смело жать галочку в верхней панели инструментов в фотошопе:
Так же вы можете отрезать фотографию, нажав клавишу «Enter».
Проверка размера
Для того, чтобы убедиться, что мы с вами сделали все правильно, давайте проверим размер изображения и его разрешение. Для этого переходим в меню Изображение → Размер изображения или нажимаем Alt+Ctrl+I :
В открывшемся окне мы видим, что размер составляет 15 см по ширине и 10 см по высоте, разрешение — 300 пикселей на дюйм:
Отмена обрезки фотографии
Если вы обрезали картинку и поняли вдруг, что сделали ошибку или просто хотите что-то поправить, необходимо просто отменить действие. Для этого есть два пути.
Первый. Нажимаете Ctrl + Z , и программа вернется на один шаг назад.
Второй. Вам необходимо пройти в меню Редактирование → Повторить : Изменение состояния. И так, аналогично первому способу, вы вернетесь на шаг назад:
Выбор вспомогательной сетки
Для того, чтобы гармонично расположить ключевые элементы изображения, в инструменте «Рамка» (Crop) есть вспомогательные сетки. Для выбора нужного вида сетки необходимо нажать на кнопку с ее изображением:
Правило третей или золотое сечение кроет в себе много интересного, но это тема для отдельной статьи. Коротко, можем посоветовать располагать ключевые элементы фотографии на пересечении линий. Например, лица и элементы, к которым необходимо привлечь внимание. Также горизонт желательно располагать вдоль верхней или нижней линии. В некоторых фотоаппаратах есть встроенная функция, которая позволяет отображать сетку. Обязательно пользуйтесь ею, и ваши фото будут гораздо интереснее.
Как выровнять горизонт в фотошопе с помощью инструмента «Рамка» (Crop)
В данном инструменте есть отличный функционал для выравнивания горизонта на фото.
Нажимаем на кнопку выпрямить:
После нам необходимо провести линию вдоль заваленного горизонта. Для этого в режиме «Выпрямить» кликаем правой кнопкой мыши по началу линии и, не отпуская, проводим линии вдоль горизонта:
После того, как вы отпустите кнопку мыши, горизонт на фото автоматически будет выровнен:
Обратите внимание, что вы можете выполнять обрезку не только с помощью галочки в верхнем наборе инструментов или клавишей Enter , но и двойным кликом по изображению в рамке для кадрирования.
Данный урок мы постарались сделать максимально подробным. Теперь вы умеете обрезать фото в фотошопе с помощью установки соотношения сторон, размеров и разрешения, а также выравнивать изображение по горизонту.
При работе над фотографиями в популярном редакторе Photoshop зачастую необходимо изменить размеры изображение путем обрезки лишней части снимка. Сделать это совсем не сложно даже начинающему пользователю, который еще не знаком со всеми тонкостями данного приложения. Для того чтобы обрезать фото необходимо воспользоваться специальной инструментом «Рамка» (Crop Tool), который присутствует как в Photoshop CS4 , так и в более ранних версиях редактора. Итак, каким же образом обрезать лишнюю часть изображения в Фотошопе?
Для начала установим в программе все необходимые параметры для более удобного ее использования. В панели опций Crop Tool выставляем нужные размеры снимка в сантиметрах либо дюймах. Данная функция помогает выставить наиболее подходящий формат фотографии. После этого можно приступать непосредственно к редактированию снимка.
Стоит отметить, что существует несколько способов обрезать изображение до нужного размера, с масштабированием и без него. Первый метод применяется в тех случаях, когда формат получившегося снимка не имеет значения. Иные же варианты позволяют точно задать размеры и пропорции готовой фотографии, к примеру, для последующей печати ее на принтере.
Способ 1. Выделяем нужную область изображения
Открываем нужный нам файл и выбираем в боковой панели инструментов Crop Tool . Затем выделяем нужную часть снимка и нажимаем на клавишу Enter , после чего на экране появляется уже обрезанная часть.
При выводе изображения в окно редактора программа автоматически масштабирует его, поэтому нужно внимательно следить за этим значением, чтобы при необходимости сразу же его изменить.
Способ 2. Обрезаем снимок под стандартный формат для печати
Для того чтобы размеры готового изображения не выходили за установленные рамки необходимо произвести некоторые настройки в меню редактора. Допустим, мы желаем получить снимок в формате 10 на 15 см. Открываем пункт Изображение — Размер изображения (Image Size) и видим перед собой параметры исходной фотографии.
Сейчас нас интересуют такие характеристики как Размеры документа (Document Size).
Здесь, в первую очередь, нам необходимо выставить требуемую единицу измерения (см), после чего в Размерах документа система автоматически выставит формат снимка, в зависимости от разрешения фотографии. Как видим параметры Ширина (width) и Высота (height) получились далеки от желаемых — 13,55 на 6,73 соответственно.
Однако отчаиваться не стоит. Переходим в панель опций инструмента Crop Tool и вписываем туда необходимые нам величины после чего выделяем на фотографии нужную нам область.
В данном случае редактор автоматически будет масштабировать готовый снимок в заданных пределах, что, собственно, нам и нужно. После этого сохраняем результат и у нас получается снимок готовый для печати.
Способ 3. Сохраняем пропорции исходной фотографии
Если печать изображения нас не особо интересует, а главной задачей становится сохранение изначальных пропорций снимка, то для этого нам необходимо найти в меню редактора пункты Выделение — Все (Select — All) и выбираем всю область фотографии. После этого переходим в пункт Изменить выделенное (Transform Selection) и удерживая клавишу Shift выделяем нужную нам часть снимка.
Сейчас нам осталось зайти в пункт меню меню Изображение (Image) и выбрать команду Crop (Обрезать), после чего удалится вся не выделенная часть снимка. Убираем выделение посредством нажатия комбинации клавиш Ctrl+D и сохраняем получившийся результат.
Очень часто люди, которые никогда не имели дело с программой, интересуются вопросом: как обрезать фотографию в фотошопе? Поэтому в этом коротком уроке для новичков я расскажу о том, как обрезать фотографию в фотошопе.
Приступаем к уроку
Запускаем программу.
Открываем нашу фотографию при помощи сочетания клавиш Ctrl+O, либо заходим в меню File — Open (Файл — Открыть). Я нашла в интернете фото забавного котейки и буду работать с ним:)
В зависимости от желаемого результата существует несколько способов обрезки фотографии.
1 Способ. Свободное кадрирование.
Подходит, когда нам просто нужно избавиться от лишнего пустого фона для выравнивания композиции, или удалить другие ненужные элементы на фотографии (например, других людей), при этом конечный размер изображения нас не волнует.
На панели инструментов, которая находится слева, выбираем инструмент «Crop Tool»(C):
Курсор после этого превратится в двухстороннюю рамочку.
Выделите область на фотографии, которую вы хотите оставить, части изображения, которые будут обрезаны при этом станут темнее.
После того, как вы сформировали рамку, вы можете корректировать ее, менять ее размеры и положение, двигая квадратные маркеры в стороны и пользуясь мышью для перемещения рамки.
Когда вы закончите настраивать рамку, нажмите Enter, чтобы отсечь лишние края, либо щелкните дважды левой кнопкой мыши.
При таком способе обрезки первоначальный формат фотографии изменится произвольно.
Если вы просто будете использовать фото в интернете, это не имеет никакого значения, однако, если вам нужен конкретный формат изображения, например, для вывода фото на печать, нужно использовать другой способ обрезки фотографии.
2 Способ. Кадрирование с заданными параметрами.
Способ похож на предыдущий, но, здесь мы воспользуемся дополнительными параметрами, которые позволяет нам использовать инструмент «Crop Tool».
Итак, выбираем «Crop Tool» на панели инструментов, или вызываем горячей клавишей «C», обращаем внимание на верхнюю панель настроек для этого инструмента.
Нам доступны поля: Width (ширина), Height (высота), Resolution (разрешение).
Вы можете задать нужные параметры конечного изображения, чтобы кадрировать фотографию с учетом ваших требований. При этом программа будет соблюдать пропорции изображения при обрезке, и не даст вам выйти за пределы назначенных настроек.
Обязательно указывайте единицы измерения для ваших значений ширины и длины. Если мне нужен размер 15х10см, я указываю 150 mm х 100mm.
Разрешение для печати лучше ставить 300, для интеренет-пользования достаточно 72.
После того, как задали нужную ширину и длину изображения, можете установить рамку и кадрировать фото, все пропорции и параметры будут учтены.
Таким образом размер изображения также как и в первом случае изменится, однако вы сможете это изменение контролировать.
И последний способ обрезки фотографии.
3 Способ. Удаление элементов с сохранением параметров документа(ширины и высоты).
Допустим, мне необходимо убрать с фотографии кота, оставив задний фон с лесом и при этом не меняя формата фотографии, т.е. ширина и высота должны остаться прежними.
Для начала заходим в панель слоев «Layers» и разблокируем первоначальный слой, кликнув по нему два раза и нажав «Ок». При этом иконка замочка должна исчезнуть со слоя.
Берем инструмент «Rectangular Marquee Tool» (M). Щелкните правой кнопкой, чтобы вызвать маленькое меню инструментов.
Теперь наоборот — выделяем то, что хотим удалить из фото. Я выделяю кота.
Нажмите Delete, чтобы удалить выделенный фрагмент.
Поскольку теперь у нас образовалась дырка в картинке, мы должны ее чем-то заполнить. Заполнять мы ее будем таким же фоном, что на оставшейся части фотографии.
Не снимая выделения, нажимаем сочетание клавиш Shift+F5.
В появившемся окне должно стоять значение: «Content-Aware»(С учетом содержимого).
Нажимаем «ОК» и ждем пока программа заполнит пустые области похожими с уже существующими фрагментами изображения.
Вот что получилось:
Чтобы снять выделение нажмите Ctrl+D.
В появившемся окне задаем название картинки, выбираем формат JPEG, место, куда будем сохранять картинку, жмем «Сохранить».
В этом уроке мы поговорили о том, как обрезать фотографию в фотошопе. Надеюсь, урок будет полезен для кого-то из новичков.
20.2KВ этой статье мы рассмотрим, как можно легко обрезать фотографию до нужного вам размера. Мы будем иметь дело с изменением размера снимка. Рассмотрим, как получить фотографии стандартного размера: 5 на 7, 8 на 10 или 11 на 14 без искажения и того, чтобы все казалось вытянутым и тонким или сплюснутым и толстым.
Вот пример проблемы. Я получаю многие фотографии с моего Canon Digital Rebel XT , который имеет разрешение 8 мегапикселей. Вот фотография, которую я сделал с него прошлой зимой:
Оригинальное фото
Теперь, давайте предположим, что я хочу напечатать фотографии в формате 8 на 10. Поскольку фотография была сделана с 8-мегапиксельной камеры, вывести на печать снимок 8 на 10 с качеством профессионального уровня не должно стать проблемой. Давайте посмотрим на длину и ширину этого изображения в пикселях, чтобы мы могли рассчитать каков его общий размер.
Я открываю в Photoshop диалоговое окно «Размер изображения », выбрав его из меню «Изображение ». Если мы посмотрим в раздел «Размеры в пикселях » в верхней части окна, мы увидим, что моя фотография в том виде, в каком я перебросил ее с фотоаппарата, имеет ширину 3456 пикселей и высоту 2304 пикселей:
Диалоговое окно Photoshop «Размер изображения» с указанием размеров фотографии в пикселях
Размер в пикселях может дать нам информацию о том, из скольких пикселей состоит наше изображение, но это не имеет ничего общего с размером изображения при печати. Чтобы просмотреть или изменить размер фотографии на печати, мы должны обратиться к разделу «Размер документа ».
В настоящее время указанные длина и ширина документа говорят о том, что при разрешении в 240 пикселей на дюйм, что является стандартным разрешением для профессионального качества печати, моя фотография будет напечатана в формате 14,4 на 9,6 дюймов. Это, конечно, фото приличного размера, но, скорее всего, я не смогу найти формат бумаги, который бы соответствовал этим размерам.
Давайте посмотрим, что произойдет, если я с помощью диалогового окна «Размер изображения » попытаюсь изменить размер печати фотографии на 8 на 10. Как правило, именно такой формат мы используем при печати. Так как моя фотография имеет альбомную ориентацию (т.е. ширина больше, чем высота ), я на самом деле хочу получить фото 10 на 8.
Поэтому я изменяю значение ширины в разделе «Размер документа » на 10 дюймов. Я хочу быть уверенным, что при изменении размера пропорции изображения не будут искажены. Поэтому я выбираю опцию «Сохранять пропорции » в нижней части диалогового окна. Вот я изменил значение ширины на 10 дюймов:
Изменение размера печати изображения в разделе «Размер документа»
После того, как я изменил ширину моих фото на 10 дюймов, так как опция «Сохранять пропорции » была включена, мы можем видеть на рисунке, что Photoshop сам изменил высоту моих фото на … 6,667 дюймов? Это не правильно. Нам нужен формат 10 на 8, не 10 на 6.667. Хм … Я думаю, мне просто нужно изменить высоту на 8 дюймов:
Изменение высоты изображения в разделе «Размер документа вручную»
Хорошо, сделано. Я изменил высоту фото на 8 дюймов, и теперь в разделе «Размер документа » я вижу, что моя фотография имеет формат … 12 на 8?! Эй, что происходит? Все, что я хочу сделать, это изменить размер печати на 10 на 8. Но если я изменяю значение ширины, тогда высота мне не подходит, и если я изменяю высоту, ширина не та! Как мне изменить размер фотографии на 10 на 8?
Ответ: Никак. По крайней мере, через окно «Размер изображения ». Оригинальные размеры фото не позволят изменить его на 10 на 8 без искажения изображения. Так что же нам делать? Все просто! Мы забываем о диалоговом окне «Размер изображения ».
Вместо этого мы обрежем фотографию в таких размерах, как нам нужно! Для этого мы используем инструмент Photoshop «Кадрирование »!
Шаг 1: Выберите инструмент «Кадрирование»
Первое, что нужно сделать, это выбрать «Кадрирование » в панели инструментов или нажать букву С на клавиатуре:
Выбираем инструмент «Кадрирование»
Шаг 2: Введите точные размеры печати, которые вам нужны, в панели параметров
Если вы посмотрите на панель параметров в верхней части экрана, то при выбранном инструменте «Кадрирование », вы увидите опцию «Ширина и Высота ». Здесь вы можете ввести точные значения ширины и высоты, которые вам нужны.
А также единицы измерения (дюймы, сантиметры, пиксели и т.д. ). Так как я хочу обрезать свое изображение в формате 10 на 8, я ввожу 10 в поле ширины, а дальше «in «, что означает «дюймы «. После этого я ввожу 8 в поле высоты, а затем снова «in «:
Ввод точных значений ширины и высоты в панели параметров
Шаг 3: Перетащите рамку кадрирования
После того, как вы ввели точные размеры, просто кликните внутри изображения и установите рамку кадрирования. Область фотографии внутри рамки останется, а все остальное, что сейчас немного затемнено, будет обрезано. Вы заметите, как при растягивании границ рамки, стороны изменяются пропорционально, так как мы задали точные параметры.
Единственное, что мы можем сделать, это настроить общий размер границы с неизменным соотношением сторон. Для этого нужно потянуть за один из углов рамки. Вы также можете переместить рамку кадрирования в пределах изображения. Для этого нужно переместить курсор внутрь рамки (он примет вид черной стрелки ), а затем нажать и, удерживая нажатой клавишу мыши, перетащить рамку.
Как создать анимированный GIF в Photoshop CS5.5
Вы можете легко и быстро создать анимированный GIF в Photoshop CS5.5. Эта процедура выполняется путем создания нового изображения в Photoshop того же размера, что и изображения, которые вы хотите включить в анимацию, а затем перетаскивания существующих файлов на холст Photoshop. Внесите несколько изменений в анимацию, и тогда ваш файл будет готов поделиться со всем миром.
Шаг 1. Сгруппируйте все изображения в один файл.Обратите внимание, что каждое изображение должно иметь одинаковые размеры.
Шаг 2: Запустите Photoshop CS5.5, нажмите «Файл» в верхней части окна, нажмите «Создать», затем установите размер нового изображения на те же размеры, что и у существующего изображения. Нажмите «ОК», чтобы создать новое изображение.
Шаг 3: Откройте папку, содержащую ваши изображения, нажмите «Ctrl + A» на клавиатуре, чтобы выбрать все файлы, затем перетащите их на холст Photoshop.
Шаг 4: Нажмите «Enter» на клавиатуре, чтобы установить каждое изображение как отдельный слой.
Шаг 5: Реорганизуйте слои на панели «Слои» в правой части окна. Слой, который вы хотите показать в качестве последнего кадра анимации, должен быть сверху.
Шаг 6: Щелкните «Окно» в верхней части окна Photoshop, затем щелкните «Анимация», чтобы отобразить панель «Анимация» в нижней части окна Photoshop.
Шаг 7. Щелкните меню панели «Анимация» в правом верхнем углу панели «Анимация», затем щелкните «Создать кадры из слоев».”
Шаг 8: Снова щелкните меню панели «Анимация», затем щелкните «Выбрать все кадры». Это позволяет вам делать универсальные изменения сразу во всех ваших кадрах. Если вы хотите установить разную продолжительность для каждого кадра, этот шаг не нужен.
Шаг 9: Щелкните раскрывающееся меню «0 секунд» под одним из кадров, затем щелкните продолжительность, в течение которой вы хотите, чтобы отображался каждый кадр.
Шаг 10: Щелкните раскрывающееся меню «Навсегда», затем щелкните количество раз, которое вы хотите, чтобы анимация воспроизводилась.Я выбрал «3» на своем снимке экрана, но изменил его на «Навсегда», когда понял, что воспроизведение прекратится к тому времени, когда вы его увидите!
Шаг 11: Щелкните «Файл» в верхней части окна, затем щелкните «Сохранить для Интернета и устройств».
Шаг 12: Нажмите кнопку «Сохранить» в окне «Сохранить для Web и устройств», введите имя анимации в поле «Имя файла», затем снова нажмите кнопку «Сохранить».
Мой конечный продукт —
Мэтью Берли пишет технические руководства с 2008 года.Его сочинения появились на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
СвязанныеОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Создать рамку в фотошопе
*** Этот файл проверен на вирусы, вирусов не обнаружено. ***
Сделать рамку в фотошопе Подробнее
Создайте свои собственные фоторамки! — TeamPhotoshop, MYO Frames Ах, только посмотрите на эту красивую фотографию мистера и миссис Фотошоп. И что еще поражает в этом потрясающем кадре. Но знаете что? Кадр не настоящий !. Качество изображения отличное, а поддержка всех наиболее распространенных типов графических файлов дополняет пакет.Введите команду 3-D plot, чтобы сгенерировать 3-мерный график многомерной функции. Эти серверы могут хранить всю информацию о клиентах, заказах, финансах и сотрудниках, необходимую для работы бизнеса. Для детей, которые любят открывать новые, есть игровой режим с открытым миром, где они могут получить быстрый и прямой доступ ко всем играм и занятиям, которые есть в Мире Джоша. Игра позволяет игроку настраивать свой внутриигровой аватар и отслеживать игровую статистику, например, количество смертей.Выберите место для сохранения преобразованного файла и подождите.
Photoshop: рамка галереи — YouTube, узнайте, как создать многоразовую рамку для использования с изображениями, которые вы планируете разместить в своем. Photoshop Frame Tutorial CS5от gyansaar2,778 просмотров. При воспроизведении аудиофайлов визуальные эффекты в реальном времени могут оказаться весьма полезными для опытных пользователей и приятным глазу для новичков. WinFF доступен для Windows и Linux. Нашим любимым аспектом, возможно, была его способность организовывать до 10 различных видов покерных турниров, которые различаются по параметрам, таким как количество противников и правила.Убедитесь, что диск с игровым процессом вставлен в дисковод. Безопасное выполнение поддерживает белый список исполняемых программ. Создавайте 360- и 3D-виртуальные туры и электронные брошюры с фотографиями, слайд-шоу, планами, горячими точками, экскурсиями и шаблонами. Используйте именованную ячейку или диапазон в формуле, заменив адрес ячейки или диапазона заданным вами именем. Это диспетчер запуска, расписания, служб и задач Windows, который ускоряет запуск Windows, обеспечивает более стабильную работу операционной системы и позволяет запускать различные задачи с возможностью указать условия запуска.Мгновенно оцените акции — прежде чем покупать — с более чем двумя десятками ссылок и инструментов.
Учебное пособие по Photoshop: Простой способ добавления границ к вашим фотографиям, Введение. Один из простых способов сделать ваши снимки и фотографии более профессиональными — это добавить рамку в Photoshop. Будь то. Определите и перечислите эксплуатационные требования. Программа также предлагает плоские карты Луны и Меркатора. Запустите Photoshop CS3 и откройте документ, содержащий изображение с белым фоном.Единственное отличие состоит в том, что вы должны щелкнуть границу диаграммы, чтобы выбрать ее, а затем скопировать в буфер обмена. Создавайте запросы для выборочного просмотра записей EZChangeLog в окнах просмотра или выборочной печати записей в электронных таблицах. Перед использованием любого программного обеспечения для создания фотоальбомов, онлайн или офлайн, защитите свои воспоминания, сделав резервную копию ваших файлов фотографий.
Как добавить границы / рамки в PhotoShop? — Photo.net Digital, Самый простой способ добавить цифровую рамку в Photoshop — использовать файл. вы можете использовать фильтры для создания текстуры в «матовой» — добавьте шум, чтобы получить.Включена полностью интегрированная онлайн- и офлайн-справка и поддержка. Дважды щелкните значок динамика, чтобы открыть окно приложений динамика. Ваш цвет может отличаться в зависимости от того, изменили ли вы какие-либо настройки. Откройте документ Photoshop, в котором вы хотите сделать символ авторского права. Мы хотели бы иметь возможность настраивать такие параметры, как скорость и количество животных на экране, но мы не чувствуем, что программа пострадала бы без этого. Neox Keylogger — это многофункциональная технология, которая в скрытом режиме позволяет вам оставаться невидимым, пока вы следите за тем, как ваш компьютер используется за вашей спиной.
Photo of the Day- La Poire (и «Создание фальшивой рамки с матированием», используя несколько основных техник Photoshop, слой текстуры и немного капли. Сделайте шаг или два и создайте рамку, и все будет готово. Вы также можете изменить размер изображение с ручками для изменения размера по бокам и в углах рисунка. Хотя программа не обеспечивает большого количества фейерверков, ее простые функции делают ее достойной загрузки. Найдите крупным планом фотографию своей головы и плеч, чтобы использовать ее для Раздел «Инструменты для брони» содержит инструменты, используемые для защиты вашей конфиденциальности и предотвращения разглашения данных без вашего разрешения.Отпустите кнопку мыши и начните вводить текст. Откройте на своем компьютере файл, который хотите распечатать. Установочный компакт-диск запустится автоматически.
Как создать границы в Photoshop CS5. Этот блог был вдохновлен вопросом одного из моих студентов в классе обучения Photoshop о том, как создать эту простую, но элегантную рамку. Щелкните значок желтой заметки, расположенный чуть ниже вкладки «Задачи», чтобы открыть галерею, в которой отображаются все сохраненные заметки. Элементы под новым уровнем будут иметь отступ.Ctrl + D, пока не создадите набор серых квадратов размером 20 на 20. Скорее всего, ваше видео будет намного больше, чем размер сцены, поэтому вам придется соответствующим образом отрегулировать размер сцены. Через веб-интерфейс пользователя «Google Контакты» их нужно изменять один за другим. Собирайте капли, храните свои предметы в Эджвилле и продавайте их на Большой бирже. Проверка микрофона Если ваша свадьба не проводится в уединенном монастыре, в какой-то момент вам понадобится микрофон. Введите значение 300 пикселей в текстовые поля ширины и высоты.Когда робот-змея Эггмана несколько раз ударяет головой о выступ под вами, перепрыгните через него и приземлитесь прямо на кабину.
Советы Джея Аррайха в Photoshop — Сделайте рамку, у меня есть учебник в формате pdf, в котором рассказывается, как сделать деревянную рамку со скошенной циновкой. В нем даются инструкции о том, как использовать экшен Photoshop с деревянной рамкой для создания файла. С помощью этих инструментов пользователь может убедиться, что в его системе Windows 98 нет проблем. TracePlus отображает функции Winsock, вызываемые вашим Интернет-приложением для доступа к Интернету, и отображает подробную информацию, включая сообщения об ошибках, если у вашего приложения возникают проблемы с подключением к Интернету.Если вы напечатаете слово правильно до того, как оно начнет вылетать из окна, слово исчезнет, и вы получите десять баллов плюс один балл за каждую букву. Эффекты перехода: эффекты панорамирования и масштабирования позволяют оживить ваши фотографии. Поочередно меняйте цвета, используя пипетку на панели инструментов и щелкая цвет, уже присутствующий на холсте.
Заливка с учетом содержимого в Photoshop CS5
Вот еще одна часть из 5 лучших функций Photoshop CS5 и Lightroom 3 Джейсона Брэдли.Заливка с учетом содержимого — одна из самых популярных функций Photoshop CS5, и Джейсон приводит несколько отличных примеров ее использования. Посетите раздел «Монтаж и пост-обработка», чтобы увидеть предыдущие статьи Джейсона.
Джейсон Брэдли
Я рад выделить эту новую функцию Photoshop CS5, поскольку это одно из самых крутых дополнений к программе. Но что такое заливка с учетом содержимого? Что ж, это простой способ справиться с нежелательными элементами, которые попадают в ваш кадр, такими как плавник вашего приятеля в углу изображения, пузыри вашего приятеля, обратное рассеяние или, как в примере ниже, и нежелательная полоса водорослей.В более ранних версиях Photoshop мы могли выполнять такие задачи с помощью инструментов Clone Tool, Patch Tool и Spot Healing и Healing Brush Tools, но большинство из них могут отойти на второй план из-за Content Aware Fill. Ниже приведены инструкции по доступу и использованию Content Aware Fill.
Первое, что нужно знать, — это получить доступ к Content Aware Fill. Обычно есть два способа. Вы можете получить доступ к этой функции, создав рамку вокруг нежелательного элемента в кадре или закрасив ее с помощью инструмента «Точечная восстанавливающая кисть».Выделение — это способ выделения определенной области изображения с помощью инструментов «Область» или «Лассо». На приведенном ниже рисунке показано, где их найти.
Вот изображение гарибальди, которое мне в целом нравится, но у него есть нить водорослей в области, которая меня беспокоит. Я мог бы попытаться удалить его во время погружения, но короткие моменты, которые составляют суть фотографии дикой природы, не позволили так тщательно ухаживать за средой обитания. В любом случае он находится во фрейме, и заливка с учетом содержимого — быстрый способ избавиться от него.
1. Шаг первый: выберите инструмент «Лассо» и с помощью мыши нарисуйте рамку вокруг нежелательного элемента на вашем изображении. Мне нравится обводить ненужный предмет рамкой. После того, как выбор сделан, нажмите клавишу удаления, и появится диалоговое окно «Заливка». Вы можете активировать Content Aware в разделе Contents.
2.Повторите процесс для дополнительных нежелательных элементов на фотографии.
3. Ниже приведено изображение пары ламантинов и еще одно изображение, содержащее нежелательный элемент. На этот раз я отредактировал изображение с помощью Content Aware Fill, применив эту технологию с помощью Spot Healing Brush Tool. Просто нанесите инструмент Spot Healing Brush Tool на область, на которую хотите повлиять. Как и инструмент Marquee Tool, я предлагаю плотно обвести ненужный элемент.Для этого увеличьте или уменьшите размер кисти в соответствии с вашими потребностями, нажав клавиши Command + [для уменьшения размера кисти или Command +] для увеличения размера кисти для Mac. Чтобы увеличить или уменьшить размер кисти для ПК, нажмите клавиши Control + [или].
Удивительно, насколько хорошо работает этот инструмент. Не стесняйтесь попробовать это с собственным изображением, но сравните его с инструментом Patch Tool или Spot Healing Tool без выбора Content Aware — разница значительная.Я использовал инструмент Patch Tool с этим изображением, и мне потребовалось около 12 проходов, чтобы избавиться от желтой линии. С помощью Content Aware Fill я сделал это за два.
Мне не терпится увидеть, что ждет эту технологию на горизонте и что Adobe покажет дальше в аналогичных направлениях этой функции. Намек на то, что может произойти, можно увидеть по этой ссылке и просмотрев видео на Patch Match. Adobe работает над этой технологией вместе с ребятами из университетов Принстона и Вашингтона, и то, на что она способна, просто потрясающе.
Об авторе
Джейсон Брэдли — профессиональный фотограф природы и подводный фотограф из Монтерея, Калифорния. Он ведет семинары по цифровому рабочему процессу с использованием продуктов Adobe и полевые экспедиции, позволяющие фотографу погрузиться в прибрежную и подводную среду. Чтобы увидеть его работы и просмотреть список предстоящих семинаров, посетите www.BradleyPhotographic.com
Создание анимированного Gif в Photoshop CS5 — Советы по обучению ИТ
Существует множество различных способов и программ, которые вы можете использовать для создания забавных и интересных анимированных гифок для Интернета. В этом уроке я покажу вам один быстрый и простой способ создать анимированный gif с помощью Photoshop CS5. Я работаю на Mac, но ПК будет делать то же самое.
Вы можете просмотреть предварительный просмотр того, как может выглядеть завершенный анимированный gif, перейдя по этой ссылке.Имейте в виду, что это веб-страница, которую я разработал для демонстрации анимированного gif, созданного для этого конкретного урока. Загрузка завершенного анимированного GIF-изображения непосредственно в Интернет не приведет к центрированию анимации на веб-странице.
Для начала я использовал Photoshop, чтобы создать серию изображений, которые я сохранил в одной папке. Эти изображения будут действовать как состояния для моего анимированного GIF. Для этого не обязательно использовать Photoshop. Вы можете создать анимированный GIF-файл с серией фотографий или группой иллюстраций, созданных в Illustrator почти таким же образом.На самом деле, если вы можете открывать файлы в Photoshop, вы можете создавать анимированные GIF практически из всего. Важно отметить, что каждый слой или состояние должны иметь одинаковые размеры и разрешение и должны иметь что-то другое, независимо от того, небольшое это изменение или существенное.
Для начала откроем первое изображение в Photoshop.
Затем перетащите другие изображения поверх открытого файла Photoshop и отпустите. Вы можете выбрать все изображения сразу, используя команду Shift (удерживая Shift при выборе отдельных изображений).
После отпускания над изображением появится значок «X». Это быстрый способ использования команды «Поместить». Используйте клавишу Enter, чтобы принять положение каждого изображения (по сути, просто нажимайте Enter, пока не будут размещены все слои).
Вы также можете использовать команду «Поместить», расположенную в разделе «Файл» в строке меню, для размещения каждого изображения по одному, если вам удобнее.
Вы заметите, что панель «Слои» теперь заполнена каждым изображением, действующим как новый слой.Обязательно разблокируйте фоновый слой (исходное изображение, которое мы впервые открыли), дважды щелкнув по нему и выбрав ОК. Теперь мы можем открыть панель «Анимация» и приступить к работе.
Панель «Анимация» находится под окном в строке меню.
Панель «Анимация» появится под окном холста и заполнится рядом значков, представляющих любой слой, который вы выбрали во время открытия панели. Это хорошо. Это представление «Анимация кадра». Нам нужно будет на мгновение включить представление временной шкалы, чтобы мы могли автоматически создавать наши кадры из наших слоев.
Чтобы переключиться в режим просмотра временной шкалы, нажмите кнопку, расположенную в правом нижнем углу панели «Анимация».
Панель анимации должна изменить вид. Обратите внимание, что исходная кнопка, нажатая для изменения представления, также имеет новый вид. Мы еще раз нажмем эту кнопку через мгновение, чтобы вернуться к просмотру кадра.
Причиной изменения представлений была команда «Создать кадры из слоев», которая доступна только в представлении «Временная шкала». Он находится во всплывающем меню панели «Анимация».Чтобы выбрать команду, нажмите кнопку всплывающего меню (верхний правый угол окна панели) и выберите «Создать кадры из слоев».
Обратите внимание, что вид холста изменился. Измените вид панели анимации обратно на вид кадра, нажав кнопку, расположенную в правом нижнем углу окна панели.
Теперь панель «Анимация» имеет немного больше смысла, поскольку каждый слой представлен значком в представлении «Кадр», что дает нам лучшее представление о том, как будет работать наша анимация.
Чтобы протестировать анимацию, нажмите кнопку «Воспроизвести» в нижней части панели «Анимация». Анимация движется очень быстро. Мы хотим немного замедлить это, а также добавить еще несколько кадров, дублируя существующие кадры. Чтобы остановить анимацию, нажмите кнопку остановки.
Чтобы дублировать существующий фрейм, выберите фрейм и нажмите кнопку «Дублировать фрейм», расположенную в нижней части панели «Анимация».
Чтобы переместить новый кадр в другое место на шкале времени, нажмите, перетащите его и отпустите в том месте, где вы хотите разместить новый кадр.
Вы также можете дублировать серию кадров одновременно, выбрав все кадры с помощью команды «Сдвиг» и нажав «Дублировать». Поиграйте с порядком кадров и количеством кадров каждого изображения, которое будет содержать ваш анимированный GIF. Часто тестируйте анимированный gif с помощью функции воспроизведения.
Есть несколько способов установить время для каждого кадра. Вы можете установить время для всех кадров сразу или для каждого кадра по отдельности. Обратите внимание, что внизу каждого кадра есть возможность установить задержку по времени.Чтобы изменить время задержки, нажмите стрелку раскрывающегося списка и выберите удобное для вас время. Используйте команду Play, чтобы определить, слишком ли быстро он или слишком медленно.
Чтобы изменить временную задержку для всех кадров сразу, выберите все кадры с помощью команды Shift или выбрав «Выбрать все кадры» во всплывающем меню панели анимации. Затем для любого кадра используйте раскрывающийся список «Задержка», чтобы выбрать время.
После того, как вы разместите кадры в нужном вам порядке и ваши временные задержки будут довольны, остается только один шаг перед экспортом в виде анимированного gif.В нижней части панели «Анимация» обязательно выберите «Навсегда» в разделе «Параметры цикла». По умолчанию будет выбрано «Один раз». Чтобы изменить это, нажмите стрелку раскрывающегося списка и выберите Навсегда.
Чтобы сохранить анимированный gif, выберите «Сохранить для Интернета и устройств» в разделе «Файл» на панели меню. В окне «Сохранить для Интернета и устройств» убедитесь, что выбран GIF, и нажмите «Сохранить».
Найдите свой анимированный gif, нажмите и перетащите его в окно браузера для полного эффекта.
я ношу сыр
[ уроки ]
Теперь я расскажу, как я создаю простой gif, и надеюсь, что этот способ может кому-то помочь:>
После того, как вы подготовили клип, перейдите в Photoshop (я использую CS5 Extended, я думаю, что это one или CS6, но я не уверен).Теперь мы импортируем клип!
Отсюда вы также можете вырезать клип («Только выбранный диапазон»), но поскольку я никогда этого не делаю, потому что я уже вырезал его в Sony Vegas, давайте перейдем к следующей чрезвычайно важной части: кадрам.
Мы собираемся рассмотреть две вещи: длину клипа, который вы хотите преобразовать в гифку, и размеры окончательной гифки. Чем меньше размер, тем больше может быть длина зажима. Обычно, если я делаю гифку размером около 245 x 245 пикселей, я стараюсь сохранить количество кадров в пределах 30-40.Это сильно зависит также от цветов клипа: чем больше в нем цветов, тем меньше у вас будет кадров. А если вы собираетесь сделать черно-белый гиф, вы можете практически удвоить количество кадров!
В любом случае, давайте посмотрим:
Вы всегда можете импортировать клип, не устанавливая этот флажок, и посмотреть, не слишком ли много кадров в нем. Если это так, импортируйте его снова, установите этот флажок и попробуйте переключиться между ограничением каждые 2 или 3 кадра. Чем больше число, тем более резким будет ваш гиф, поэтому я обычно никогда не превышаю 3.(Для этого я использовал 3). Не забудьте поставить галочку «Make Frame Animation», если она еще не отмечена 🙂 Нажмите OK!
[не забудьте пойти сюда:]
Теперь мы здесь:
Мы собираемся перейти к самому последнему кадру, удерживая Shift, и щелкнуть по нему, чтобы выделить все кадры.
А затем мы установим задержку между кадрами, что тоже важно! Обычно я выбираю 0,1 секунды, но я также рекомендую попробовать 0,11 и 0,12, особенно если вы решили ограничить каждые 3 кадра.Чем больше кадров вы выбрали для ограничения, тем больше должна быть задержка.
Если вы этого не сделаете, гифка будет иметь такой вид
Вместо этого
Следующее, что мы сделаем, тоже важное (блин, хорошо, все важно), — это размер. Теперь приходит моя особенность: я понятия не имею, делают это люди или нет, но я считаю невероятно полезным, даже если это займет немного больше времени.
[Судя по тому, что я видел вокруг, люди обычно переходят в Изображение> Размер изображения, а затем меняют размер оттуда, но я обнаружил, что иногда, когда в клипе есть что-то вроде, раздражающая черная рамка с одной стороны или что-то в этом роде вот так, гифка тоже заканчивается этой рамкой, и мне это не нравится.Кроме того, иногда я хочу обрезать изображение, поэтому этот способ бесполезен]
Сначала вы собираетесь создать новый файл (ctrl + N) с размерами, которые вы хотите, чтобы ваш gif был.
[Я выбрал 245 x 245 пикселей для этого, но выбор за вами. Если вы создаете новый файл и вам не нравятся его размеры, вы всегда можете использовать Crop Too ©, чтобы обрезать его до нужного вам размера! Но помните: обратите внимание на ширину!
Итак, теперь вы собираетесь использовать инструмент Paint Bucket Tool (G), выбрать цвет (на самом деле любой цвет) и просто заполнить все.
Я выбрал черный. На самом деле это не имеет значения: p
Теперь вы собираетесь выделить все, а затем скопировать (ctrl + A, затем ctrl + C), а затем вернуться туда, где находится ваш gif. Щелкните по первому кадру и самому последнему слою и затем вставьте (ctrl + V)
. Теперь у вас есть один большой черный блок прямо посередине. Вот что вы собираетесь сделать дальше:
Выберите блок (удерживая ctrl и щелкнув по слою, где находится блок).
Инвертируйте выделение (ctrl + shift + i), чтобы было выделено все, кроме блока, и создайте новый слой.
Снова используя инструмент Paint Bucket Tool (G), залейте его цветом, отличным от цвета блока, и снимите выделение со всего (я выбираю M, а затем снова нажимаю на выделение).
Примечание. Если вы планируете сделать свой gif очень ярким, я предлагаю заполнить внешнюю часть более темным цветом, а если ваш gif очень темный, выберите более светлый цвет.
Сделайте слой с блоком невидимым. Та-да! Теперь у вас есть «крошечное окошко», которое, по сути, и будет вашим GIF-файлом (белое изображение мы обрежем позже).Далее идет размер.
Нажмите на слой 1 (первый слой), удерживайте нажатой клавишу Shift и затем нажмите на последний слой гифки (перед блоком!) Не выбирайте блок или белую вещь!
Со всеми слоями гифки (не с блоком или белым предметом) вы собираетесь произвольно трансформировать (ctrl + T), чтобы получить желаемый размер.
Вы можете увеличивать или уменьшать его, перетаскивать, вращать … По сути, все, что показано там, где был блок, — это то, на что будет похож ваш gif.
ПРИМЕЧАНИЕ. Не искажайте изображение! Чтобы изменить размер изображения, удерживайте Shift, используя угловые элементы, чтобы сделать его меньше или больше.
Теперь, когда вы изменили размер и другие параметры, вы можете воспроизвести гифку, чтобы посмотреть, как она будет выглядеть (ну, вы можете воспроизвести ее в любое время, теперь это просто удобно)
НО УБЕДИТЕСЬ, ЧТО ВСЕГДА ВЫБИРАЙТЕ ПЕРВЫЙ КАДР ПОСЛЕ ИГРЫ! Это действительно важно, потому что то, что вы делаете с первым кадром, также выполняется с другими кадрами, но некоторые вещи, которые вы делаете с другими кадрами, изменяются только на , конкретном кадре .Итак, всегда выбирайте первый кадр!
Теперь о раскраске! Я использую корректировки поверх самого последнего кадра (но перед блоком и белым цветом), но это действительно зависит от вас.
Мне очень нравятся кривые:
Иногда я также играю с Gradient Maps, но выбираю режим наложения как Soft Light и выбираю разные градиенты. Вы также можете поиграть с насыщенностью, цветовым балансом, выборочным цветом и другими вещами, просто посмотрите, что лучше всего для gif:>
Но в любом случае, теперь последние штрихи, резкость! Я использую экшен, который увеличивает резкость каждого слоя (вы можете найти его здесь), поэтому ни один слой не нужно удалять до самого конца.НО перед тем, как повышать резкость gif, убедитесь, что это правильный размер, место и прочее (вы все равно можете изменить его, просто убедитесь, что вы выбрали все слои gif, а не блок и белый элемент, прежде чем перемещать вещи. Если вам нравится вы можете наклеить этот слой под группой, так что вам просто нужно выбрать группу, но давайте не будем туда идти, это базовые вещи)
Вы можете добавлять текстуры, текст и другие вещи до или после повышения резкости, но это базовый урок в формате gif так что я буду проще.А теперь уберем белую штуку!
Перейдите на слой блока, выберите его и сделайте видимым.
Затем выберите Crop Tool (C) и обрежьте! Оставьте только блок, исключите все белое.
У вас осталось это:
Сделайте слой блока снова невидимым (или вы можете просто удалить его, не имеет значения), и у вас есть гифка!
Теперь все, что вам нужно сделать, это перейти в File> Save for Web & Devices (или просто ctrl + shift + alt + S), и вы получите это:
[также не забудьте выбрать это:
]
НО
Это больше 1 МБ! OH NOES
Зайдите сюда и выберите «Оптимизировать по размеру файла», а затем введите 999
Он автоматически настроит все, чтобы он уместился под 1 МБ:> Однако иногда это может сделать ваш gif странным и с низким качеством, поэтому вы придется либо вернуться и удалить пару слоев, либо изменить окраску (чем меньше цветов, тем лучше).
Теперь сэкономьте! И вы сделали!
Надеюсь, кто-то сочтет это полезным, это заняло у меня намного больше времени, чем я думал.
Если у вас возникнут вопросы, просто напишите мне сообщение! :>
Как редактировать фотографии с углом обзора 360 градусов с помощью Photoshop CS5 / CS6
Как мы уже знали, техника манекена-призрака была наиболее удобным способом демонстрации продукта в Интернете. Но недавно Photoshop обновил свои функции и предоставил нам более исключительный способ демонстрации продуктов электронной коммерции на веб-сайтах электронной коммерции.
Один из самых гибких способов сделать это — использовать технику редактирования фотографий продукта на 360 °. Это помогает нам правильно повернуть фотографию продукта и точно продемонстрировать ее на различных веб-сайтах электронной коммерции.
Основная стратегия, которую использует профессиональная компания по редактированию фотографий для создания фотографии продукта на 360 °, заключается в том, что сначала просто меняют фон фотографии на белый с помощью Photoshop. После этого они используют анимацию Photoshop для создания изображения продукта на 360 °.
В этой статье мы покажем вам полные шаги по редактированию панорамных фотографий в Photoshop.
Итак, без лишних слов, приступим! Откройте изображенияСледующая часть — открыть все изображения продукта в виде слоев на вкладке слоев. Здесь продукт, который мы использовали, — это обувь. У нас есть 6 изображений обуви, каждое изображение с разным углом поворота. В cs3 сложно открыть изображение перетаскиванием. Чтобы открыть изображение здесь, мы воспользуемся опцией скриптов из меню файла. Чтобы загрузить изображения в виде слоев, перейдите в меню «Файл»> «Сценарии»> «Загрузить файлы в стек».
Затем вы получите диалоговое окно для просмотра и открытия изображений. Просмотрите изображения и нажмите ОК после их выбора. Затем все они будут загружены во вкладку слоя.
Создайте новый слойПеред тем, как начать создавать изображение продукта на 360 °, вам понадобится новый слой или холст для него. Чтобы создать новые слои в Photoshop, выберите «Файл»> «Создать», после чего откроется диалоговое окно. В диалоговом окне вам нужно будет ввести пиксели и разрешение холста.После его установки вы получите новый слой, на котором мы начнем создавать изображение продукта в формате GIF на 360 °.
Параметр анимацииДля создания изображения в формате GIF на 360 градусов нам придется использовать параметр анимации в Photoshop. В опции анимации есть кадры, в которых нам нужно расположить изображения в порядке их вращения. Здесь мы вращаем изображение слева направо.
Чтобы активировать опцию анимации, перейдите в «Окно»> «Анимация».Затем вы увидите новую вкладку под названием кадры анимации . Здесь мы разместим фотографии обуви в соответствии с направлением вращения.
Создайте рамку из слоевТеперь нам нужно экспортировать все наши слои из вкладок слоев во вкладку кадра. Это поможет нам создать с его помощью анимацию. Для этого нажмите кнопку параметров в верхней правой левой части вкладки анимации (кадра). Затем нажмите на опцию создания кадра из слоев.Затем вы увидите, что все слои будут загружены как фреймы. Итак, теперь мы можем приступить к созданию нашей анимации.
Перевернуть рамкиТеперь вы можете видеть, что все фотографии под каждым углом здесь импортированы внизу. Но нам нужно установить его в сериале, поскольку мы хотим, чтобы фотография или объект вращались на 360 градусов. Теперь перевернем кадр фотографии в Photoshop. Чтобы перевернуть кадры, снова нажмите кнопку параметров в правом верхнем углу анимации.Вы получите диалоговое окно, состоящее из множества опций. Щелкните Reverse Frames в диалоговом окне. Сделав это, вы увидите, что фотографии появятся в последовательности . Важно расположить рамки в правильном порядке, чтобы фото можно было повернуть на 360 градусов.
Установите времяМы видим, что теперь все кадры расположены в правильном порядке. Чтобы увидеть вращение фото, нам нужна анимация. Для анимации нам нужно установить таймер.В этой части мы должны решить, как долго один кадр будет оставаться на экране во время вращения. Чтобы установить время, выберите все кадры, нажав левую кнопку мыши + shift . При этом будут выделены все кадры. Внизу фоторамок вы увидите, что время написано. Щелкните по нему, и вы получите диалоговое окно, состоящее из нескольких таймеров. Мы выбрали время кадра 0,5 секунды.
Установите время поворотаСколько раз вы хотите, чтобы кадры вращались? Да, мы можем показывать и видеть одно вращение несколько раз, если мы установим время вращения кадров на 360 градусов.Чтобы установить таймер вращения, см. Внизу на фотографиях написанное время. Нажмите на это и установите требуемый таймер. Здесь мы выбрали 3 раза в качестве таймера вращения.
Затем перейдите к сохранению для веб-устройствКак мы уже делали с поворотом таймера, который был последним этапом создания фотографии под углом 360 градусов, мы должны иметь его для веб-устройств. Сохранить анимацию для веб-устройств очень просто. Щелкните Файл> Сохранить для Интернета и устройств или нажмите Alt + Shift + Ctrl + S .Сделав и то, и другое, вы сможете сохранить анимацию или 360-градусную фотографию для веб-устройств.
Предварительный просмотр GIF перед сохранением и сохранениемДля правильного сохранения анимацию или фотографию под углом 306 градусов необходимо сохранить в формате GIF. Когда вы выберете «Сохранить для Интернета и устройств» из файла, вы увидите диалоговое окно, в котором вы получите варианты сохранения в требуемом формате . Выберите формат GIF и нажмите «ввод» или нажмите «ОК».Фотография или анимация под углом 360 градусов будут успешно сохранены.
Заключение
Photoshop действительно стал благом для дизайнеров всего мира. Это не только дало им возможность заработать, но и помогло веб-сайтам электронной коммерции и фотографам электронной коммерции также получить огромную прибыль от своей работы.
Эта техника редактирования фотографий в формате 360 действительно помогла многим компаниям, таким как Amazon, Ali Express, eBay и т. Д.для получения здорового дохода. Это привлекло и помогло многим клиентам очень легко судить и принимать решение о продукте. Таким образом, Photoshop, безусловно, является благом для всей отрасли, связанной с электронной коммерцией.
СсылкиКак использовать Photoshop CS5
Photoshop под названием «Photoshop» является его причиной, так как это специализированная программа для редактирования фотографий. Эта статья на сайте TipsMake.com кратко расскажет о некоторых основных методах редактирования фотографий и узнает, как улучшить семейную фотографию.
Эта статья входит в серию руководств сайта TipsMake.com по использованию Photoshop CS5, пожалуйста, не игнорируйте другие статьи.
1. Обрежьте изображение для более красивого вида:
Обычно при съемке цифровых фотографий в результате получается изображение с немного широким обзором, тонким видом, который затемняет фокус изображения. Одно из первых действий, которое нужно сделать с изображением, — это инструмент обрезки «тестовой» обрезки.
Нажмите C , чтобы выбрать инструмент «Обрезка».Используйте мышь, чтобы щелкнуть и перетащить, чтобы создать прямоугольную рамку внутри изображения (если вам нужно обрезать изображение в квадрате, удерживайте Shift при щелчке мышью)
Нарисовав прямоугольную рамку, вы можете перемещать ее, изменять ее размер для большей точности, прежде чем нажимать Enter для кадрирования изображения.
Вы можете отменить операцию с помощью клавиши Ctrl + Z (отменить несколько раз, нажмите Ctrl + Alt + Z) и повторить операцию без обрезки.
2. Настройте контрастность с помощью инструмента «Уровни»:
Фотографии с недостаточным освещением могут сделать ваше изображение мрачным или темным с неизвестными деталями. Инструменты регулировки яркости и контрастности — разумный вариант в этом случае, лучше всего использовать уровни.
Откройте фотографию, которую хотите отредактировать, нажмите Ctrl + L, чтобы открыть диалоговое окно «Уровни». По умолчанию это выглядит как на изображении ниже.
Три кнопки ползунка представляют участки изображения Тени, , Средние тона, и Света, .Корректируя себя, как показано на рисунке выше, светлая область увеличивается, точка средних тонов смещается ближе к теням, чтобы увеличить расстояние между разделами средних тонов и светлых тонов, что естественным образом делает фотографию ярче.
Нажмите OK , чтобы закрыть режим редактирования. Сразу вы увидите, что детали изображения выглядят ярче, небо под изображением больше не мрачное, мрачное, как на исходной фотографии. Возможно, его придется редактировать несколько раз, чтобы картинка выглядела яркой и естественной.
3. Немного отрегулируйте цвет:
Одна из самых больших проблем с фотографиями, сделанными дома, — это слишком много цветов, что сбивает зрителей с толку. Вот простой способ уменьшить цвет фотографии, сделав этот пример желтым.
Перейти к Изображение > Настройки > Выборочный цвет
Selective Color — это инструмент, который позволяет настраивать изображения с помощью основных цветов.Это: красный (красный), зеленый (зеленый) и синий (синий) — основные цвета света; Синий (голубой), фиолетовый (пурпурный), желтый (желтый) и черный (черный) цвета являются цветами коррекции для печати; Также белый и нейтральный (нейтральный).
В нашем примере изображение немного желтоватое, поэтому в данном случае выберите «Желтые» в раскрывающемся меню «Цвет». Вы можете использовать ползунки, чтобы настроить цвета, чтобы они лучше всего подходили.
По сравнению с исходным изображением текущая система освещения фотографии выглядит более естественной, исходное изображение кажется слишком желтым.
4. Повышение резкости размытых изображений без искажения цветов:
Иногда внутреннее освещение может придать вашим фотографиям теплый и необычный эффект. Однако причудливое «слишком» придает фотографии нечеткие черты. В Photoshop есть множество фильтров, которые могут повышать резкость изображений, но искажать цвета или искажать изображения. Выполнив следующие действия, вы сможете повысить резкость изображения, но при этом сохранить исходный теплый цвет без изменений.
Lab color — это цветовое пространство, подобное RGB и CMYK.Он не очень часто используется в мире профессиональной фотографии, чаще используется с файлами цифровых изображений.
Чтобы преобразовать изображение в цветовой режим Lab, перейдите в Image > Mode > Lab Color
Изменение цвета изображения на Lab приведет к изменению цветового режима, но вы не сможете увидеть это невооруженным глазом.
Переключитесь на панель «Каналы» рядом с «Слоями».Если он не найден, вы можете включить его, перейдя в меню Окно > Каналы .
Выберите Channel Lightness , вы увидите бесцветную версию изображения, как показано
Если на изображении вы не видите канал Яркости или ваше изображение не бесцветное, повторите указанные выше действия.
Перейти к Фильтры > Повышение резкости > Маска нерезкости .Маска нерезкости может повысить контрастность и резкость мазков изображения. Отрегулируйте значения так, чтобы изображение не создавало резкости, чтобы сохранить естественный вид изображения.
Обычно фильтр «Маска нерезкости» может создать много темного пространства, поэтому, чтобы сделать изображение более естественным, необходимо настроить уровень, чтобы уменьшить резкость темных пятен.
Нажмите Ctrl + L , чтобы открыть инструмент «Уровень». Отрегулируйте средние тона и светлые участки (аналогично примеру в начале статьи), чтобы уменьшить темные пятна, созданные с помощью фильтра Unsharp Mask
.Наконец, переместите изображение обратно в цветовой режим RGB: Изображение > Режим > RGB . Соответствует ли конечный результат вашим пожеланиям, если нет, вы можете повторить вышеуказанные шаги для соответствующей корректировки. При сохранении изображения не забудьте перезаписать исходное изображение, потому что оно может быть «некрасивым» после редактирования исходного изображения.
Следующая статья: Как использовать Photoshop CS5 — Часть 6: Цифровое искусство
Предыдущий урок: Как использовать Photoshop CS5 — Часть 4: Основные меню
Смотрите также: Бесплатный онлайн-фотошоп
Удачи!
.

 Можете зажать SHIFT , чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
.
Можете зажать SHIFT , чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
.  Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.  Пожалуй, здесь будет удобно использовать именно прямоугольное выделение.
Пожалуй, здесь будет удобно использовать именно прямоугольное выделение. Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.
Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.  Чтобы рамка менялась пропорционально, необходимо зажать клавишу Shift и перетаскивать угловой маркер на рамке для обреза.
Чтобы рамка менялась пропорционально, необходимо зажать клавишу Shift и перетаскивать угловой маркер на рамке для обреза.