Как сделать фон прозрачным в фотошопе
От фотографии продукта до привлекательного дизайна веб-сайта, иногда изображение просто лучше без фона. Но попытка решить задачу без правильных инструментов может заставить даже самых опытных фотографов захотеть выбросить компьютер из окна. К счастью, последние обновления в Adobe Photoshop делают процесс простым, а иногда и простым, всего за несколько кликов. Новая функция в Photoshop 2020 делает фон прозрачным всего за несколько кликов, хотя для сложных изображений может потребоваться ручное удаление фона.
Узнайте, как сделать фон прозрачным в Photoshop с помощью нескольких различных инструментов, и вскоре вы будете готовы заняться любым типом удаления фона .
Быстрый и грязный способ удалить фон в фотошопе
Photoshop 2020 поставляется с новым ярлыком для удаления фона, который работает с помощью инструмента «Выбрать тему». Ярлык не будет правильно каждый раз, но он хорошо работает для простых изображений, а для других легко может быть улучшен. Перед началом работы убедитесь, что у вас установлен Photoshop 2020 версии 21.0.0 или более поздней — в противном случае вам необходимо сначала обновить программное обеспечение.
Перед началом работы убедитесь, что у вас установлен Photoshop 2020 версии 21.0.0 или более поздней — в противном случае вам необходимо сначала обновить программное обеспечение.
Начните с копирования фонового слоя, чтобы создать тип слоя. Фотошоп должен использовать инструмент. Выберите всю фотографию (команда + A в MacOS или Control + A в Windows) и скопируйте и вставьте. На панели слоев щелкните значок глаза рядом с фоновым слоем, чтобы скрыть фон. Отсюда вы будете работать только с новым слоем, который вы только что создали.
На панели «Свойства» справа перейдите к разделу «Быстрые действия». Если вы не видите панель свойств, щелкните значок, который выглядит следующим образом:
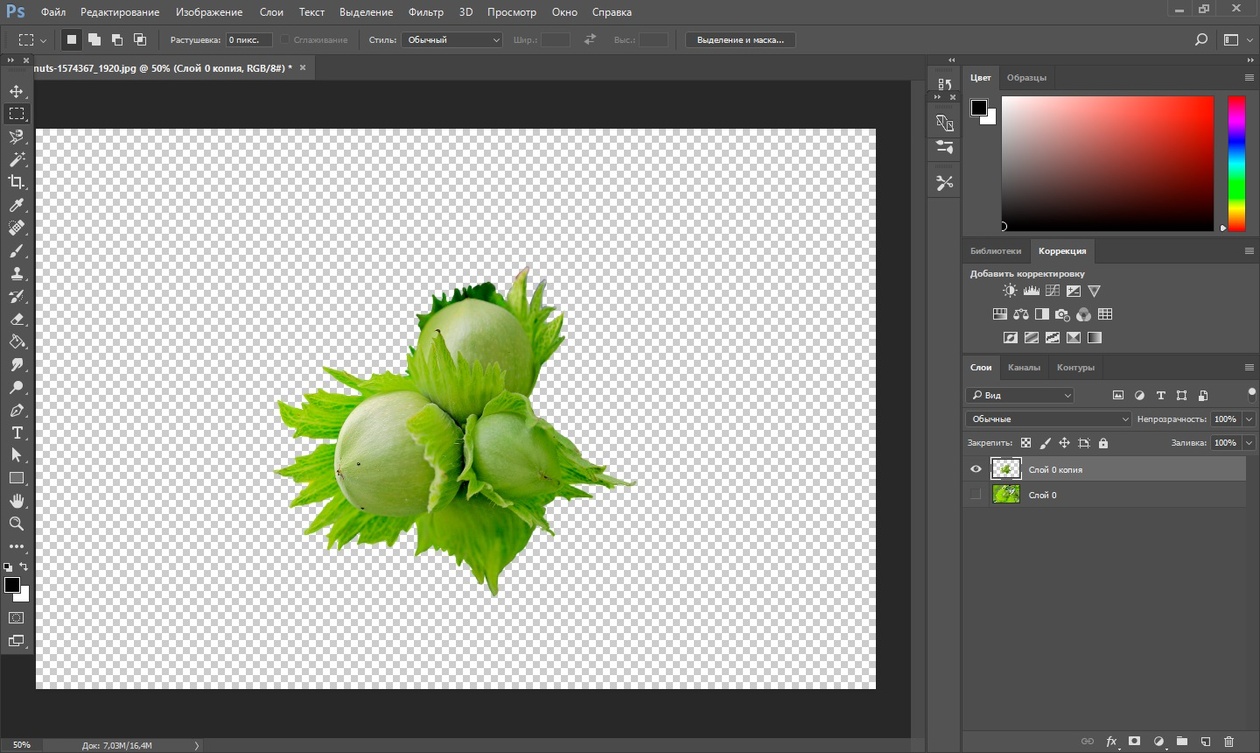
В разделе «Быстрые действия» нажмите «Удалить фон». Вам нужно будет подождать несколько минут, чтобы программа нашла объект и удалила фон. После завершения программы вы должны увидеть объект на прозрачном фоне (обозначен клетчатым узором). Если вы не видите этот прозрачный фон, убедитесь, что фоновый слой скрыт.
Этот быстрый метод отлично работает для некоторых фотографий, с смехотворными результатами для других. Если это не работает для вас, перейдите к ручному методу ниже. Если результат близок, но не совсем идеален, нажмите на маску, которую Photoshop создал автоматически (черно-белое изображение на панели слоев). С выбранной маской, используйте белую кисть, чтобы добавить к предмету, и черную кисть, чтобы стереть любые части фона, которые не были удалены.
После того, как вы довольны результатами, вы можете удалить фоновый слой и сохранить файл в формате PNG, чтобы сохранить прозрачность, или в виде PSD, чтобы вернуться и выполнить дополнительные настройки позже.
Как вручную удалить в фотошопе
Выбор инструмента выбора Photoshop
Создание прозрачного фона включает в себя выбор того, что вы хотите сохранить, и удаление того, что вы не хотите. Но какой из нескольких инструментов выбора Photoshop лучше всего подходит для этой задачи? Это зависит от изображения. Если вы работаете с изображением на фоне с большим контрастом, таким как темный объект на светлом фоне или одноцветный логотип, процесс выбора будет немного проще.
Если вы работаете с изображением на фоне с большим контрастом, таким как темный объект на светлом фоне или одноцветный логотип, процесс выбора будет немного проще.
В этом уроке мы предполагаем, что вы работаете с чем-то более сложным — потому что, если вы можете удалить занятый фон, вы можете удалить любой фон, и даже если вы работаете с белым или однотонным фоном, вы можете сэкономьте время, ознакомившись с различными инструментами выбора Photoshop.
Волшебная палочка выберет все пиксели с одинаковым цветом. Например, с логотипом на белом фоне все, что вам нужно сделать, — это щелкнуть белую область, чтобы выбрать ее, а затем нажать «Удалить», чтобы убрать ее. Возможно, вам придется повторить это, если есть несколько участков фона, разделенных на части объекта, который вы пытаетесь вырезать.
Инструмент « Выбор объекта» использует искусственный интеллект для выбора границ объекта. Вы рисуете грубый контур, чтобы указать, какой объект, а AI Photoshop сделает все остальное. Этот инструмент также можно использовать для удаления объекта из текущего выделения.
Этот инструмент также можно использовать для удаления объекта из текущего выделения.
Прямоугольный и эллиптический инструмент выделения будет работать, если вы хотите выбрать объект, который является идеальным прямоугольником или идеальным кругом. Просто поместите выбор над тем, что вы хотите сохранить, затем выполните шаги четыре и шесть ниже.
Инструменты « Лассо», «Выбрать тему» , « Выбрать» и «Маска» лучше работают для удаления более сложного фона и являются частью скрытой силы Photoshop. Вот основные шаги по использованию этих инструментов.
1. Перейти к выбору> выбрать тему
Инструмент «Выбрать тему» в Photoshop позволяет легко приступить к удалению фона. Перейти к Select> Select Subject . Процесс занимает несколько секунд, но Photoshop затем приблизительно выберет объект фотографии, используя искусственный интеллект. Инструмент, как правило, не совершенен, но ничего страшного — вы можете уточнить выбор на следующем шаге.
Кроме того, если фотография имеет более одного объекта, и вы хотите выбрать только один объект, вы можете использовать инструмент Выбрать объект. В тобоксе выберите инструмент «Выбор объекта» (Photoshop 21.0.0 и более поздние версии), он заправлен инструментом «Волшебная палочка». Нарисуйте рамку вокруг объекта, и Photoshop выберет объект для вас. Опять же, вы можете уточнить выбор на следующем шаге, поэтому не работайте, если объект не выбран идеально.
Если инструмент «Выбрать тему» не работает для вас (или вы используете более старую версию Photoshop), перейдите к следующему шагу и начните выбор с нуля.
Если инструмент «Выбрать тему» работает идеально (это происходит!), Перейдите к шагу 4.
2. Для сложных предметов используйте Select и Mask, чтобы уточнить выбор
Скорее всего, ваш выбор не совсем совершенен. Если вы работаете с объектом с четко очерченными краями, инструмент магнитного лассо, вероятно, является самым простым маршрутом, поэтому переходите к следующему шагу. Однако для объектов с менее определенными краями, текстурой и сильно неправильными формами инструмент «Выделение и маска» часто бывает проще. Для объектов с обоими, такими как изображение с камеры, использованной в этом уроке, вы можете использовать сочетание обоих методов.
Однако для объектов с менее определенными краями, текстурой и сильно неправильными формами инструмент «Выделение и маска» часто бывает проще. Для объектов с обоими, такими как изображение с камеры, использованной в этом уроке, вы можете использовать сочетание обоих методов.
Точно настройте выделение, перейдя в Select> Select и Mask . В окне Выбор и маска уточните выбор. Используйте инструмент «Кисть» на панели инструментов слева и выберите значок «плюс» на верхней панели инструментов, затем нарисуйте все, что должно быть включено в выбор, но не включено. Или щелкните значок минус в верхней части, чтобы зачистить части, которые не должны быть частью выделения. Помните, что цель состоит в том, чтобы выбрать предмет, оставляя фон, который вы хотите удалить, невыбранным.
Если кисть выбирает слишком много, увеличьте масштаб и используйте меньший размер кисти (расположенный рядом с иконками плюс и минус вверху) и уменьшите радиус на панели инструментов свойств. Если кисть выбирает недостаточно, используйте больший размер кисти и увеличьте радиус.
Если кисть выбирает недостаточно, используйте больший размер кисти и увеличьте радиус.
Сделайте выбор как можно лучше, используя инструмент «Выделение и маска», но не переживайте, если он еще не идеален. Удостоверьтесь, что ошиблись, выбрав слишком много — если вы что-то упустили, позже будет сложнее вернуться. Нажмите хорошо, как только вы уточнили выбор, насколько это возможно.
Прежде чем перейти к следующему шагу, увеличьте все края и убедитесь, что вы не пропустили ни одного выделения. Если вы это сделали, просто снова откройте инструмент « Выбор и маска» и выберите эту область.
3. Преврати свой выбор в слой
Сохраните то, что вы уже выбрали, на новом слое, даже если он еще не идеален — просто убедитесь, что вы не пропустили ничего, что должно быть выделено. С этими «марширующими муравьями», по-прежнему указывающими ваш выбор, скопируйте (Control или Command + C) и вставьте (Control или Command + V) выбор. Вставленный выбор автоматически отобразится как его собственный слой. Кроме того, вы также можете перейти к Layer> New> Layer Via Copy .
Кроме того, вы также можете перейти к Layer> New> Layer Via Copy .
На панели слоев щелкните значок глаза рядом с исходным фоновым слоем. Это позволит вам увидеть прозрачный фон, но пока не удаляйте фон.
4. Продолжайте очистку с помощью инструментов Лассо и ластика.
В Photoshop имеется около десятка различных инструментов выделения, и, хотя « Выбор» и «Маска» хорошо работают с объектами, которые трудно выбрать (например, с волосами), инструмент «Магнитное лассо» может быть быстрее для четко определенных краев. Продолжайте уточнять выделение после « Выбрать» и «Маска» или переходите вправо к этому шагу, если вы вырезаете объект с четко определенными краями.
Выберите магнитный инструмент лассо. Инструменты лассо — третий сверху в панели инструментов по умолчанию, но их более одного — нажмите и удерживайте, затем выберите инструмент магнитного лассо из выпадающего меню (это значок с магнитом в углу). Если у вашего объекта есть как четко определенные, так и прямые края, инструмент «Многоугольное лассо» может быть более простым выбором, но он не работает с кривыми.
Щелкните по внешнему краю объекта, чтобы выбрать дополнительные фоновые области для удаления. Магнитное лассо будет пристегиваться к краям объекта, но обязательно нажимайте достаточно часто, чтобы выручить его. Как только вы выбрали часть фона, нажмите клавишу удаления.
Вы также можете удалить разделы фона, используя ластик из панели инструментов. Это хорошо для окончательной очистки после использования инструмента Лассо.
5. Удалить фон
Наконец, перейдите на панель « Слои» и нажмите на фоновый слой. Нажмите «Удалить», чтобы удалить фон и оставить только тот выбор, который вы сделали. Вы можете добавить новый фоновый слой, чтобы поиграть с разными цветами, градиентами или изображениями, чтобы увидеть, как выбранный объект отображается поверх них. Однако если вы хотите этот прозрачный фон, вы можете оставить изображение как есть после удаления фона.
6. Сохранить как PNG
Если вы сохраните свой файл в формате JPEG, вы получите белый фон, потому что JPEG не поддерживает прозрачность. Перейдите в Файл> Сохранить как и выберите PNG из опций типа файла. Теперь у вас есть файл PNG, который вы можете разместить в любом месте с прозрачным фоном. Если вы хотите иметь возможность легко вносить дальнейшие изменения, вы также можете сохранить вторую версию в виде файла .PSD.
Перейдите в Файл> Сохранить как и выберите PNG из опций типа файла. Теперь у вас есть файл PNG, который вы можете разместить в любом месте с прозрачным фоном. Если вы хотите иметь возможность легко вносить дальнейшие изменения, вы также можете сохранить вторую версию в виде файла .PSD.
Как сделать изображение с прозрачным фоном на Mac в программе Просмотр
В стандартном приложении «Просмотр» в macOS гораздо больше функций, чем кажется на первый взгляд. В этом материале мы расскажем, как сделать прозрачный фон у любой картинки с помощью этой программы. Этот метод лучше всего подойдет для изображений с однородным фоном. Сделать прозрачный фон или часть картинки можно в любом изображении.
Однако, результат должен быть сохранен в одном из форматов, который поддерживает прозрачность, например .gif или . png.
png.
♥ ПО ТЕМЕ: Замена Photoshop на Mac — 10 альтернатив.
Как сделать прозрачный фон у изображения на Mac (macOS) с помощью программы Просмотр
1. Откройте изображение в программе «Просмотр».
2. Нажмите значок Разметка
3. Теперь наведите курсор на изображение и перемещайте его вверх или вниз. При этом часть изображения будет подсвечиваться красным цветом, то есть выделяться. Для удобства выделения можно использовать сочетания клавиш ⌘Cmd + Плюс или ⌘Cmd + Минус для изменения масштаба изображения.
4. После того, как Вы отпустите кнопку мыши, граница выделенной части изображения будет обозначена мигающей линией выделения. Затем остается лишь нажать Delete на клавиатуре для удаления фона или выбрать пункт «Удалить» в меню «Правка».
5. Сохраните полученное изображение с прозрачным фоном в формате PNG (или GIF). Для этого необходимо выбрать пункт меню «Файл» и затем «Экспортировать…».
В появившемся окошке ввести название файла и нажмите кнопку Сохранить.
Смотрите также:
JPG w белый фон вместо PNG с прозрачным
Почему я вижу много сайтов, как больших, так и маленьких, использующих логотипы JPG
GIF или PNG с прозрачным canvas? Мне неприятно видеть круглый логотип в центре Белого Квадрата в качестве изображения, помещенного в div с градиентным (или небелым) фоном.Есть ли какая-то причина, о которой я не знаю, что делает уродство JPG в Белом Квадрате лучше, чем логотип, который можно сбросить на любой цветной фон, или эти сайты просто не делают этого должным образом?
Поделиться Источник Jonathan Eckman
2 ответа
- JPG сделать белый фон прозрачным
Я загружаю несколько изображений и хочу перейти от PNG к JPG, чтобы иметь меньший размер файла.
 Однако в качестве JPG отсутствует информация о прозрачности, поэтому фон изображения отображается белым. Как я могу сделать этот белый фон прозрачным после загрузки моих изображений? Заранее спасибо
Однако в качестве JPG отсутствует информация о прозрачности, поэтому фон изображения отображается белым. Как я могу сделать этот белый фон прозрачным после загрузки моих изображений? Заранее спасибо - Chrome отображает прозрачный gif/png фон изображения как белый
Я начинаю новую веб-страницу в draincleaningphx.com, и изображение орла на главной странице с помощью Chrome по-прежнему отображает прозрачный фон как белый. Я попробовал изображение, сохраненное как в файле png, так и в файле gif. Я читал об использовании css, чтобы сделать фон прозрачным, но не…
2
Это субъективно, но я обнаружил, что многие люди, реализующие веб-сайты (как дизайнеры, так и разработчики), не знакомы с различиями между JPGs и PNGs. Они привыкли ко всему, что является JPG, поэтому они помещают все в этот формат.
Когда это происходит, я пытаюсь объяснить плюсы и минусы каждого формата:
- JPGs отлично подходят, когда у вас есть непрерывные цветные фотографии
- PNGs и GIFs отлично подходят, когда вы хотите прозрачности: когда вы хотите, чтобы что-то сливалось с фоном.
 GIFs имеет только «прозрачный или нет», PNGs может иметь различные уровни прозрачности (например, тень)
GIFs имеет только «прозрачный или нет», PNGs может иметь различные уровни прозрачности (например, тень) - PNGs и GIFs отлично подходят, когда у вас есть ограниченное количество цветов, например диаграмма или большинство логотипов, и они могут быть меньше, чем JPG
- PNGs и GIFs отлично подходят для вещей с жесткими переходами, таких как текст. JPG даст артефакты сжатия.
Я действительно думаю, что все это сводится к образованию.
0
На самом деле все сводится к размеру файла. Обычно вы используете любой тип изображения, который дает наименьший размер файла без ущерба для внешнего вида исходного изображения.
Размер изображения, количество используемых цветов, уровень детализации (например, градиенты и тени) — все это влияет на то, какой формат лучше всего подходит для данной ситуации. Я согласен, что логотипы, как правило, должны быть PNGs и простыми. Сложные изображения обычно сохраняются как JPGs, тогда как простые изображения с небольшим количеством цветов лучше всего сохранять как PNGs.
Я согласен, что логотипы, как правило, должны быть PNGs и простыми. Сложные изображения обычно сохраняются как JPGs, тогда как простые изображения с небольшим количеством цветов лучше всего сохранять как PNGs.
Поделиться Justin 15 октября 2012 в 20:31
Похожие вопросы:
GD: сделать белый фон для PNG прозрачным
У меня есть изображение водяного знака PNG с прозрачным фоном. Но случайно он генерирует белый фон вместо того, чтобы оставаться прозрачным. // Watermark $watermark = imagecreatefrompng($docRoot ….
Прозрачный фон от png до jpg в imagemagick
Я сделал несколько изображений png в круглый угол в image magick. Но когда я попытался сделать все изображения png в формате JPG, фон круглого угла преобразуется в белый, и я хочу, чтобы круглый…
RMagick удалить белый фон с картинки и сделать его прозрачным
Мне нужно удалить белый фон с этого изображения и сделать фон прозрачным. Так что это просто черная галочка на прозрачном фоне, экспортируемая как png. например, поворот В Есть идеи?
Так что это просто черная галочка на прозрачном фоне, экспортируемая как png. например, поворот В Есть идеи?
JPG сделать белый фон прозрачным
Я загружаю несколько изображений и хочу перейти от PNG к JPG, чтобы иметь меньший размер файла. Однако в качестве JPG отсутствует информация о прозрачности, поэтому фон изображения отображается…
Chrome отображает прозрачный gif/png фон изображения как белый
Я начинаю новую веб-страницу в draincleaningphx.com, и изображение орла на главной странице с помощью Chrome по-прежнему отображает прозрачный фон как белый. Я попробовал изображение, сохраненное…
Сделайте белый фон прозрачным png matlab
Я пытаюсь удалить белый фон на моем изображении png, которое я получаю из созданного мной кода. Вот такая картина у меня получается: Я хочу сделать белый фон прозрачным, потому что у меня есть…
Как удалить белый фон этого изображения png?
Как конвертировать PNG прозрачным фоном в формате JPG на белом фоне?
Я перевожу PNG в JPG. Прозрачный фон по умолчанию становится черным. Мне нужно, чтобы он был белым. Что такое команда FFmpeg для установки Альфа-канала в цвет? Я думаю, что это как-то связано с…
Прозрачный фон по умолчанию становится черным. Мне нужно, чтобы он был белым. Что такое команда FFmpeg для установки Альфа-канала в цвет? Я думаю, что это как-то связано с…
удалить белый фон с ImageMagick, но не белую внутреннюю картинку?
я пытаюсь удалить фон с помощью пакетного процесса в изображениях продуктов для сайта электронной коммерции. Проблема в том, что скрипт также удаляет белый цвет внутри продукта, оставляя продукт…
сжатие прозрачного изображения png в jpg дает черный фон java
сжатие прозрачного изображения png в jpg дает черный фон Я хочу белый фон вместо черного public static byte[] getBitMapBytes(Bitmap bmp, int quality) { ByteArrayOutputStream stream = new…
Как сохранить GIF или видео с прозрачным фоном в редакторе VSDC
Готовые видео с прозрачным фоном удобно использовать для создания необычных эффектов, переходов, а также шаблонов интро и заголовков, которые можно размещать поверх других видео.
В этой инструкции мы покажем, каким образом можно сделать фон видео прозрачным и как аналогичным образом экспортировать GIF с прозрачным фоном, используя бесплатный редактор VSDC. Скачать VSDC вы можете здесь.
Прежде чем начать, разберём два часто задаваемых вопроса.
Что значит «видео с прозрачным фоном»?
Нередко начинающие пользователи спрашивают нас, как вообще прозрачный фон на видео возможен с технической точки зрения. Самое частое заблуждение заключается в том, что прозрачным можно сделать фон абсолютно любого видео, просто удалив нежелательные объекты. Но так это не работает.
Единственный реальный способ сделать фон на видео прозрачным – это использовать зелёный фон во время съёмок, а затем удалить его с помощью инструмента под названием Хромакей. Эта возможность доступна во многих видеоредакторах. Однако, как правило, заменой удалённому фону служит новое изображение или видео. В нашем случае, необходимо будет сохранить видео с «отсутствием» фона.
Такое же правило действует и для файлов в формате GIF: загрузить в редактор, удалить фон, корректно экспортировать.
Какие форматы видео поддерживают прозрачность?
Это ещё один ключевой вопрос. Самая распространённая ошибка в процессе сохранения видео с прозрачным фоном – это некорректный выбор формата.
Дело в том, что большинство форматов и кодеков прозрачность не поддерживают. Чтобы сохранить прозрачность, на экспорте необходимо выбрать MOV с кодеком без потери качества PNG. Второй вариант экспорта – это уже упомянутые выше GIF.
Теперь, когда мы разобрались с деталями, перейдём к инструкции. Если у вас под рукой нет видео, снятого на зелёном фоне, для практики можно скачать бесплатные стоковые ролики с сайтов Videvo или Pexels.
Как сделать фон видео прозрачным в редакторе VSDC
Шаг 1. Запустите VSDC и используйте кнопку Импортировать контент на стартовом экране. Затем через проводник добавьте видео с зелёным фоном с компьютера.![]()
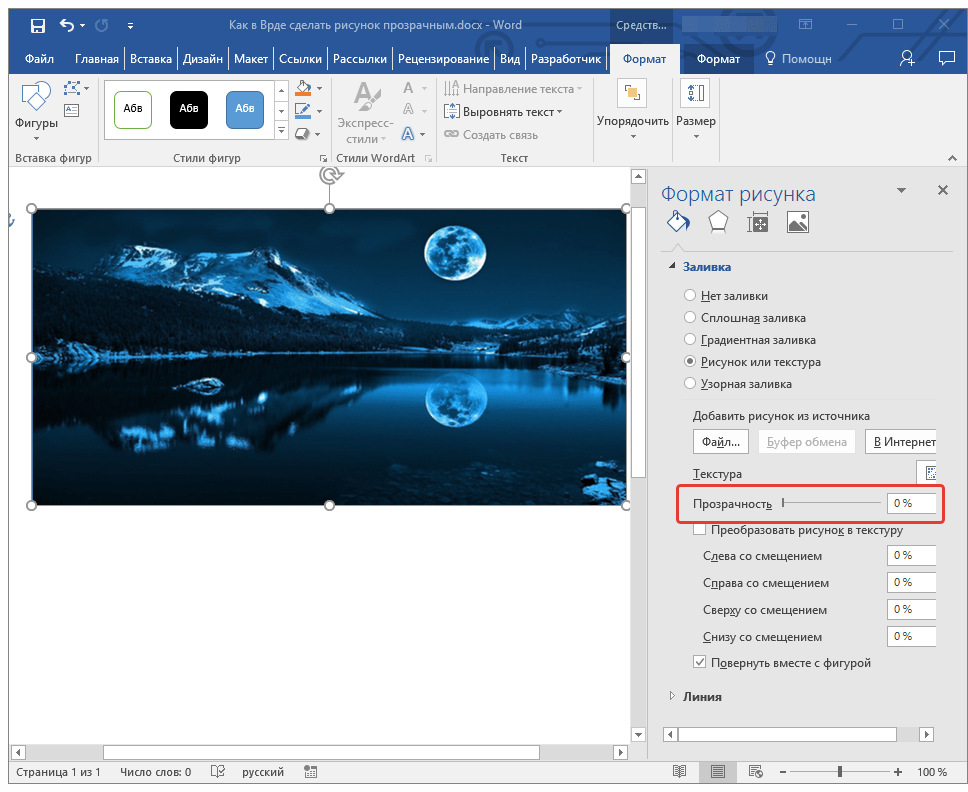
Шаг 2. В открывшемся окне «Настройки проекта», найдите строку Прозрачность и выставите 0%. Нажмите «Принять».
Шаг 3. Откройте меню Видеоэффекты, перейдите к опции Прозрачность >> Удаление фона. Во всплывшем окне нажмите Ok.
Шаг 4. Если вокруг объекта осталась «обводка» зелёного цвета, перейдите в Окно свойств справа и попробуйте вручную увеличивать значения параметров Порог минимальной яркости и Порог минимальной цветности до тех пор, пока зелёный цвет полностью не исчезнет. Более детально мы описали этот процесс в инструкции по удалению зелёного фона из видео.
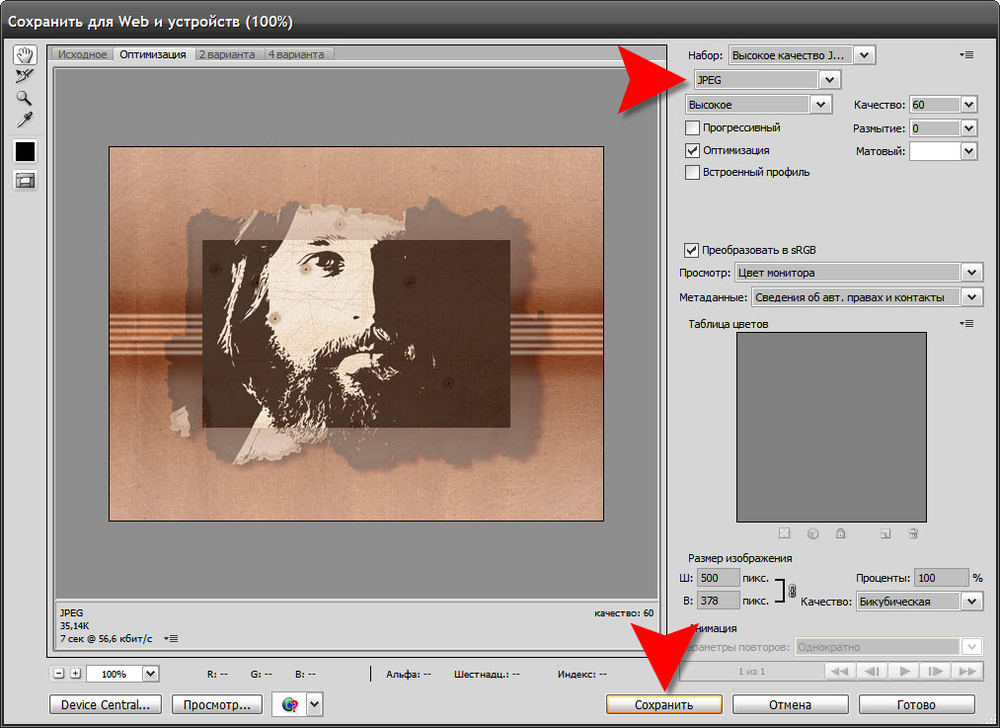
Шаг 5. После того, как вы удалили зелёный фон, откройте вкладку Экспорт проекта. В меню, расположенном в верхнем левом углу, выберите PC. В меню, расположенном правее, выберите формат MOV. Затем нажмите кнопку «Изменить профиль» под окном предпросмотра видео. Вам откроется меню настройки профиля видео. В разделе Параметры видео, выберите видеокодек под названием PNG lossless. Наконец, нажмите «Применить» и экспортируйте проект.
Вам откроется меню настройки профиля видео. В разделе Параметры видео, выберите видеокодек под названием PNG lossless. Наконец, нажмите «Применить» и экспортируйте проект.
Вот и всё. Теперь вы знаете, как корректно сохранить видео с прозрачным фоном. В дальнейшем, вы сможете размещать его поверх других роликов и изображений, растягивать и сжимать в размере, а также применять любые эффекты.
Для создания GIF с прозрачным фоном, логика действий будет совпадать с теми шагами, которые мы только что описали. Если у вас уже готовая GIF с зелёным фоном, то вам следует полностью повторите вышеописанную инструкцию. Если же вы хотите из видео с зелёным фоном сделать GIF с прозрачным фоном, просто выберите формат Web >> GIF на этапе экспорта проекта.
Если фон на вашем видео не зелёный, а скажем, голубой или чёрный, вам понадобится продвинутая версия редактора VSDC – VSDC Pro. Бесплатная версия VSDC распознаёт и удаляет только зелёный цвет, а то время как VSDC Pro включает расширенные возможности инструмента Хромакей.
В качестве завершения нашей инструкции, мы хотели бы показать вам ещё один приём создания видео с прозрачным фоном. Возможно, он пригодится для вашего проекта.
Как создать анимированный текст на прозрачном фоне
Выше мы описали, как удалить зелёный фон из видео, чтобы получить в результате прозрачность. В следующей части инструкции мы покажем, как с нуля создать простое интро на прозрачном фоне.
Допустим, вам необходимо создать анимированный заголовок и сохранить его с прозрачным фоном, чтобы затем размещать анимацию в готовом виде, а не создавать каждый раз с нуля.
Осуществить это можно следующим образом:
Шаг 1. Запустите VSDC и используйте кнопку Пустой проект на стартовом экране. В открывшемся окне Настройки проекта, найдите строку Прозрачность и выставите 0%. Нажмите «Принять».
Шаг 2. Нажмите кнопку добавления текста (T) из меню с левой стороны, создайте заголовок и откорректируйте его стиль в меню для работы с текстом, открывшемся в верхней части интерфейса.
Совет: поскольку вы задали прозрачный фон с самого начала проекта, работать с текстом может быть визуально сложно. Для удобства, мы советуем добавить на сцену фигуру прямоугольника и залить её цветом, который будет контрастен заголовку. На таймлайне его нужно будет разместить под слоем заголовка. Таким образом, вам будет визуально легче отслеживать изменения, а перед экспортом проекта, вы можете просто удалить прямоугольник и оставить фон прозрачным, как и было задумано.
Шаг 3. Сделайте двойной щелчок по слою текста на таймлайне и используйте иконку добавления движения в меню слева. Затем разместите вектор движения в точке, куда должен двигаться заголовок.
Шаг 4. Вы можете применить любые эффекты перехода к текстовому объекту, чтобы сделать его появление (и исчезание) более плавным. Например, для иллюстрации выше использован эффект перехода «Диффузия». Чтобы применить его, щёлкните правой кнопкой мыши по слою текста на таймлайне, выберите Видеоэффекты >> Эффекты перехода >> Диффузия.
Шаг 5. Как только интро будет готово, перейдите во вкладку Экспорт проекта и сохраните файл в формате MOV с использованием кодека PNG lossless, по аналогии с тем, как это было описано в инструкции выше.
Освоив основные принципы работы с текстом и движением в VSDC, вы сможете создать интро любой сложности и, если необходимо, сохранить его на прозрачном фоне для дальнейшего использования. Ищете вдохновения? Посмотрите видеоинструкции по созданию стильных интро на канале VSDC!
%d0%bf%d1%80%d0%be%d0%b7%d1%80%d0%b0%d1%87%d0%bd%d1%8b%d0%b9 %d1%84%d0%be%d0%bd PNG, векторы, PSD и пнг для бесплатной загрузки
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
схема бд электронный компонент технологии принципиальная схема технологическая линия
2000*2000
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
green environmental protection pattern garbage can be recycled green clean
2000*2000
поп арт 80 х патч стикер
3508*2480
три группы 3d реалистичное декоративное яйцо с золотым цветом на гнезде bd с золотым всплеском текстовый баннер
5000*5000
поп арт 80 х патч стикер
2292*2293
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
поп арт 80 х патч стикер
3508*2480
80 основных форм силуэта
5000*5000
be careful to slip fall warning sign carefully
2500*2775
милая ретро девушка 80 х 90 х годов
800*800
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
2292*2293
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
поп арт 80 х патч стикер
3508*2480
blue series frame color can be changed text box streamer
1024*1369
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
2292*2293
80 е брызги краски дизайн текста
1200*1200
поп арт 80 х патч стикер
2292*2293
скейтборд в неоновых цветах 80 х
1200*1200
поп арт 80 х патч стикер
3508*2480
непрерывный рисунок одной линии старого телефона винтаж 80 х 90 х годов стиль вектор ретро дизайн минимализм с цветом
3967*3967
поп арт 80 х патч стикер
2292*2293
я люблю моих фб хорошо за футболку
1200*1200
поп арт 80 х патч стикер
3508*2480
Элементы рок н ролла 80 х
1200*1200
поп арт 80 х патч стикер
2292*2293
Ретро ретро пиксель
4725*2658
винтаж 80s 90s зеленой энергии моды мультфильм пример комплекс
800*800
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
pop be surprised female character
2000*2000
поп арт 80 х патч стикер
2292*2293
поп арт 80 х патч стикер
2292*2293
Мода стерео ретро эффект 80 х годов тема искусства слово
1200*1200
Трехмерная ретро игра в стиле 80 х арт дизайн
1200*1200
Дизайн персонажей моды 80 х годов может быть коммерческими элементами
2000*2000
поп арт 80 х патч стикер
3508*2480
в продаже со скидкой значок специальное предложение цены на 80% вектор
4083*4083
80 х годов ретро слово градиент цвета искусства
1200*1200
Ретро мода 80 х градиент цвета художественного слова
1200*1200
bd письмо 3d круг логотип
1200*1200
Прозрачный логотип – что это такое и как получить?
Содержание:
1. Где используют логотип на прозрачном фоне?
Где используют логотип на прозрачном фоне?
2.Форматы логотипов с прозрачным фоном
3.Как сделать логотип прозрачным?
4.Создать прозрачный логотип c Логастер
Современные логотипы обладают целым рядом особенностей, отличающих их от других видов графических изображений. Прежде всего, к ним относят широкую сферу применения – как в печатном, так и в веб-формате. Во многих случаях лого является зависимым элементом, который должен оптимально разместиться на фоне страницы сайта или каких-либо полиграфических материалов. Чтобы добиться такого результата, предварительно нужно избавиться от цветного фона, сделав логотип полностью прозрачным.
Где используют логотип на прозрачном фоне?
Особенно часто логотипы с прозрачным фоном используются на сайтах или в социальных сетях (на страницах или в группах компании, бренда, продукта).
Главное их преимущество – это универсальность, позволяющая оптимально вписаться в дизайн с любым расположением элементов и цветов. Такую графику можно легко и быстро загружать на различные сайты, не беспокоясь о том, как встроить ее в фон каждого из них.
Такую графику можно легко и быстро загружать на различные сайты, не беспокоясь о том, как встроить ее в фон каждого из них.
Кроме того, прозрачные логотипы нередко применяют в качестве водяного знака для картинок – товаров в каталогах интернет магазинов и т.д.
С их помощью вы сможете эффективно защитить любой графический контент от воровства и при этом не навредить его внешнему виду. Еще такие лого оптимально подходят для полиграфической продукции, особенно при печати материалов небольших размеров. Например, если вы разрабатываете дизайн сувениров, визиток, календарей, то на них может не найтись отдельного места для лого с собственным фоном. А прозрачный объект быстро размещается где-угодно без особых сложностей.
Форматы логотипов с прозрачным фоном
Для создания данного типа графики подходят далеко не все существующие форматы, а только некоторые из них. В частности, к ним относятся:
Логотип в PNG формате. Наиболее популярное расширение для прозрачных логотипов – свободный растровый формат, позволяющий эффективно сжимать изображение без потери его качества. PNG был разработан в 1996 году, как некоммерческий аналог GIF, однако активно используется по сей день, благодаря своему удобству и широким возможностям для редактирования файлов. Формат поддерживает полноцветную графику, открывается и обрабатывается во всех популярных графических редакторах (например, Photoshop). Именно логотипы в PNG c прозрачным фоном чаще всего (до 90% случаев) используются на сайтах, фотографиях или же в печати;
PNG был разработан в 1996 году, как некоммерческий аналог GIF, однако активно используется по сей день, благодаря своему удобству и широким возможностям для редактирования файлов. Формат поддерживает полноцветную графику, открывается и обрабатывается во всех популярных графических редакторах (например, Photoshop). Именно логотипы в PNG c прозрачным фоном чаще всего (до 90% случаев) используются на сайтах, фотографиях или же в печати;
Логотип в GIF формате. Старейший растровый формат (изобретенный в 1987 году) частично поддерживает прозрачность фона, поэтому в нем также можно создавать соответствующие логотипы. Для этого достаточно назначить прозрачным один из его 256 цветов, после чего сквозь картинку будет проступать фон веб-страницы. Важным недостатком GIF считается невозможность регулировать степень прозрачности, что делает это расширение не самым популярным в наши дни;
Логотип в SVG формате. Для создания подобной графики еще применяют векторный формат SVG, доступный в открытом стандарте. Сделать это в нем можно, благодаря свойству fill-opacity, позволяющему плавно изменять прозрачность фона картинки при помощи числовых значений. SVG имеет большое количество преимуществ, включая удобство обработки (даже в текстовых редакторах) и отличную масштабируемость. Данные файлы очень легко встраиваются в разметку веб-страниц, так как формат был создан на основе популярного языка разметки XML. При этом логотипы в SVG наиболее часто применяются профессиональными дизайнерами в сложных и объемных проектах, поэтому данный формат редко используется большинством обладателей лого.
Сделать это в нем можно, благодаря свойству fill-opacity, позволяющему плавно изменять прозрачность фона картинки при помощи числовых значений. SVG имеет большое количество преимуществ, включая удобство обработки (даже в текстовых редакторах) и отличную масштабируемость. Данные файлы очень легко встраиваются в разметку веб-страниц, так как формат был создан на основе популярного языка разметки XML. При этом логотипы в SVG наиболее часто применяются профессиональными дизайнерами в сложных и объемных проектах, поэтому данный формат редко используется большинством обладателей лого.
Как сделать логотип прозрачным?
Большинство профессиональных дизайнеров по умолчанию оформляют свои логотипы на прозрачном фоне, если у клиента не было особых пожеланий по этому поводу. Однако что делать, если вы получили лого с цветной подложкой и теперь хотите от нее избавиться? Сделать это довольно легко и быстро вам помогут современные графические редакторы – например, Adobe Photoshop. Смотрите видео ниже как убрать фон логотипа в Photoshop.
Смотрите видео ниже как убрать фон логотипа в Photoshop.
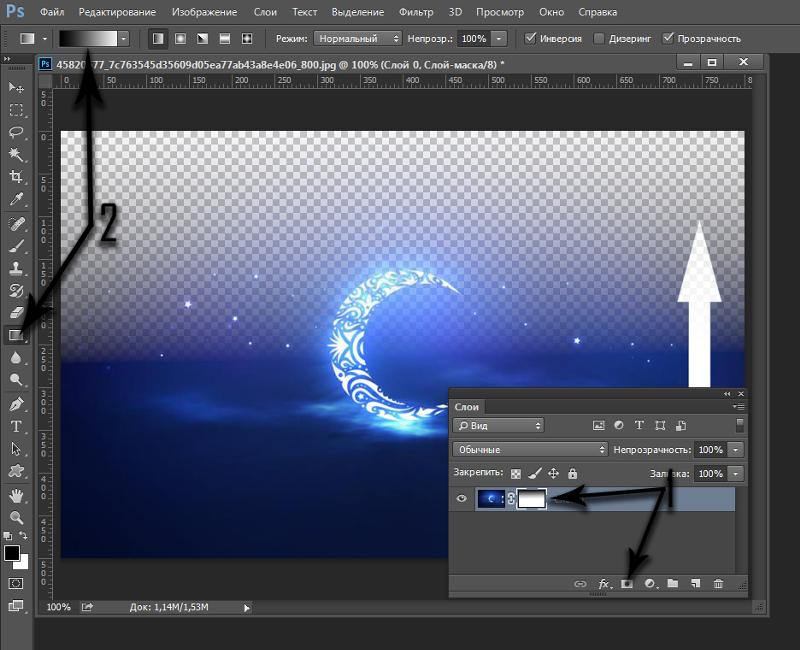
Если у вас есть исходники логотипа в формате PSD, то откройте изображение в Photoshop и первым делом выделите все слои его объектов, за исключением фонового. Затем вам нужно создать новую группу (папку) и перенести туда их все – такая операция поможет впоследствии легко регулировать прозрачность самого логотипа, например, если понадобится сделать его частично прозрачным.
Для получения новой пустой папки нажмите на пиктограмму, расположенную в нижней правой половине панели слоев. После этого перейдите на строку инструментов, относящихся к фоновому слою – вам понадобится пиктограмма с глазом, находящаяся на ее левом краю. Щелкнув по ней, вы сможете полностью отключить видимость фона, без особого труда сделав свой логотип на 100% прозрачным.
Создать прозрачный логотип онлайн при помощи сервиса Логастер
Существует еще один, более простой и оперативный способ добиться такого результата, не тратя свое время на работу в графических редакторах. В частности, получить прозрачный логотип за считанные секунды вам поможет сервис Логастер – здесь вы можете с легкостью создать оригинальную эмблему для своего бренда, товара или услуги, а затем скачать ее в таком виде прямо на свой компьютер.
После того, как ваш лого будет готов, перейдите в раздел скачивания и выберите для этого формат PNG, PDF или SVG.
Затем на ваш жесткий диск мгновенно загрузится архив с логотипом в различных версиях, две из которых (полноцветная и черно-белая) будут иметь прозрачный фон. Определить их можно по слову transparent, присутствующему в названии файла.
Таким образом, сервис Логастер быстро поможет вам создать прозрачный логотип, чтобы затем без каких-либо ограничений использовать его для оформления интернет-сайтов или полиграфических материалов. Вот более детальная статья как получить логотип с прозрачным фоном, который созданный на сайте Логастер.
Вот более детальная статья как получить логотип с прозрачным фоном, который созданный на сайте Логастер.
Готовы к созданию своего фирменного знака?
Если да, то переходите в онлайн-сервис Логастер. Там вас уже ожидают удобный интерфейс и огромная база привлекательных макетов.
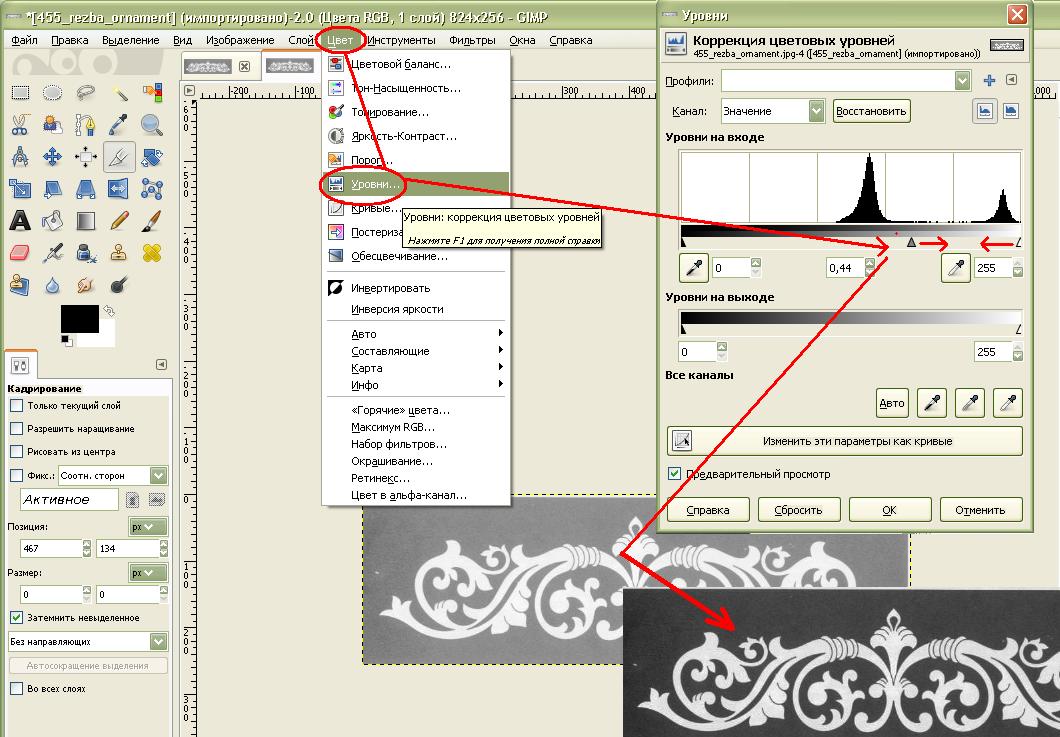
GIMP, прозрачный фон в GIMP.
GIMP — графический редактор входящий в стандартный дистрибутив Ubuntu. Это конечно не Photoshop, но и далеко не paint. Его главное преимущество то что он распространяется на условиях GNU лицензии, то есть совершенно бесплатно. GIMP умеет работать со слоями, масками, в него входят много полезных инструментов как для работы с уже готовыми изображениями, так и созданием нового. Вообще он очень полезен web-мастерам, когда не надо создавать крутых изображений а просто править чего нибудь по мелочам. Например в нём легко редактировать какие нибудь скриншоты, отрезать что нибудь не нужное или поменять размер или редактировать какие нибудь иконки. Так же он очень быстро грузится ну по сравнению с фотошопом. GIMP это ещё один повод поставить себе Ubuntu, хотя он работает и под виндой.
Так же он очень быстро грузится ну по сравнению с фотошопом. GIMP это ещё один повод поставить себе Ubuntu, хотя он работает и под виндой.
Вообще с работой в GIMP никаких проблем возникнуть не должно. Интерфейс прост и понятен да и к тому же переведён на русский язык.
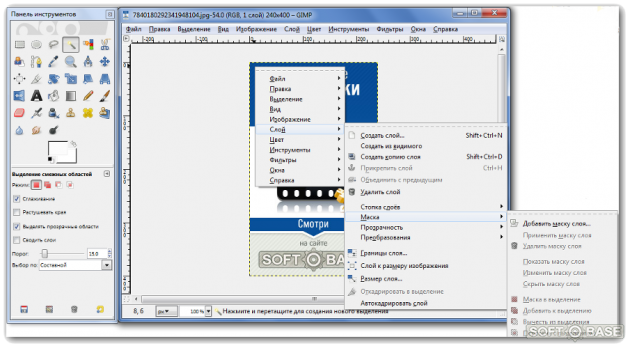
Единственная проблема возникшая у меня это как включить прозрачность или удалить фон. Всё очень просто. Открываем картинку в GIMP, кликаем на неё правой кнопкой мыши, во всплывающем меню выбираем Слой->Прозрачность->Добавить альфа-канал.
Затем в меню инструментов выбираете “Волшебную палочку” там она называется “Выделения связанной области: выделение области по цвету” кликаете на фон и жмите Delete. Получится что-то такое.
Потом можно будет ещё почистить фон, удалить все что не выделилось «Волшебной палочкой». И не забудьте сохранить изображение в формат поддерживающей прозрачность например «png».
В заключение пару ссылок по GIMP:
http://www.progimp.ru Блог про GIMP, можно подписаться на уроки по rss.
Так же советую поискать видео и каналы про GIMP в YouTube, там их много.
Как создать файл PNG в Adobe Photoshop
Бенджамин Марторелл, 24 октября 2020 г.
Что такое файл PNG?Вас смущает, что такое файл PNG? Если так, то это вполне понятно, потому что фотографам доступно множество форматов файлов изображений. К наиболее распространенным относятся Jpeg, GIF, TIFF и, конечно же, PNG.
Еще сложнее то, что у каждого есть конкретная цель. В этой статье мы рассмотрим формат PNG.Вы узнаете, что такое файл PNG, для чего он нужен и как его создать.
PNG, произносится как «пинг», а имя его файла .png, означает «переносимая сетевая графика». Это тип формата изображения, который веб-дизайнеры используют для создания веб-сайтов, поскольку он поддерживает прозрачный фон и / или полупрозрачные изображения (фактически, это единственный тип формата изображения, который поддерживает прозрачность).
Благодаря этой возможности PNG отлично подходит для логотипов и динамической графики веб-сайтов. Поэтому, если вам нужен фантастически выглядящий веб-сайт, вам обязательно нужно использовать изображения в формате PNG.
Скорее всего, вы уже видели изображения PNG, например, когда на фотографии фотографа расположен прозрачный логотип, позволяющий увидеть фотографии с по логотип. В этом случае цель прозрачности — незаметно продвинуть фотографа, сделавшего снимок (и предотвратить его использование кем-то другим).
Метод сжатия данных, называемый сжатием без потерь, создает файлы PNG. Это означает, что при сжатии изображения никакие данные в нем не теряются.Другими словами, файл PNG остается идентичным исходному файлу изображения. Это отличается от сжатия с потерями, при котором информация теряется при сжатии изображения файла.
Еще одним преимуществом PNG является то, что он поддерживает оттенки серого и цветовые пространства PNG-8, PNG-24 и PNG 32, что дает ему возможность отображать широкий диапазон цветов.
Однако это означает, что файлы PNG могут быть большими, поэтому изображения обычно находятся в формате Jpeg (файлы Jpeg с потерями, что означает, что каждый раз при распаковке данные удаляются).
Еще один плюс формата PNG в том, что он не содержит патентов, что означает, что любой может использовать его без лицензии.
Какие программы открывают файлы PNG?
Многие программы открывают файлы PNG. К ним относятся программы просмотра фотографий по умолчанию, программы редактирования фотографий, такие как Lightroom и Photoshop, а также веб-браузеры. В любой из этих программ вы можете просмотреть файл PNG, выбрав «открыть» из раскрывающегося меню, или просто перетащив его в программу или в веб-браузер.
Если у вас еще нет Photoshop и Lightroom, вы можете получить их через Adobe Creative Cloud Plan всего за 9 долларов.99 / мес.
Самые простые способы создания файла PNG в Adobe Photoshop Создание файла PNG в Photoshop — простой процесс. В зависимости от того, чего вы хотите добиться с изображением или графикой, может быть всего несколько шагов.
В зависимости от того, чего вы хотите добиться с изображением или графикой, может быть всего несколько шагов.
- Нажмите Файл в верхнем меню, затем выберите Открыть
- Выберите файл изображения и щелкните Открыть
- Щелкните Файл в верхнем меню, затем выберите Сохранить как
- В диалоговом окне выберите PNG в меню Формат
Пока это быстрый способ создать файл PNG, он никоим образом не изменяет изображение, например, делает его прозрачным или удаляет фон, чтобы изолировать объект (ы).Это наиболее распространенные действия для файлов PNG. Следуйте инструкциям ниже, чтобы узнать, как это сделать.
2. Создание прозрачного изображения Photoshop- Откройте файл, повторив шаги, описанные в п.
 1.
1. - Откройте панель слоев, если она еще не видна справа. Для этого щелкните Window , затем выберите Layers .
- Щелкните слой Background на панели «Слои», а затем щелкните OK в появившемся диалоговом окне.Это разблокирует слой, позволяя вам изменить его.
- Щелкните раскрывающееся меню Непрозрачность на панели «Слои» и выберите процентное значение ниже 100%. Чем ниже вы опустите, тем прозрачнее будет изображение.
- Щелкните Файл в верхнем меню, выберите «Сохранить как» и выберите PNG в раскрывающемся меню. Теперь у вас есть прозрачное изображение Photoshop.
- Откройте файл, повторив шаги, указанные в пункте 1.
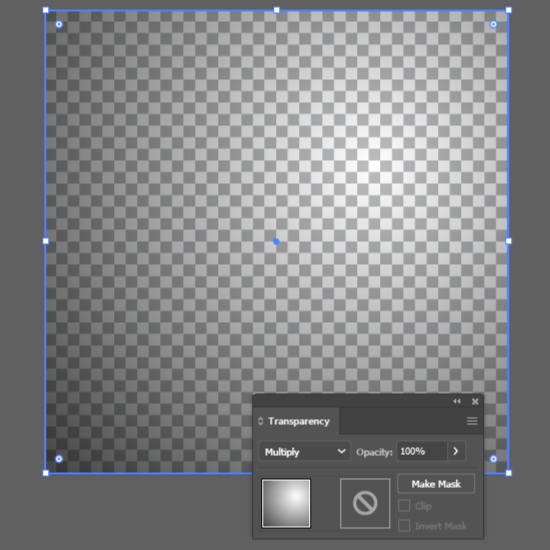
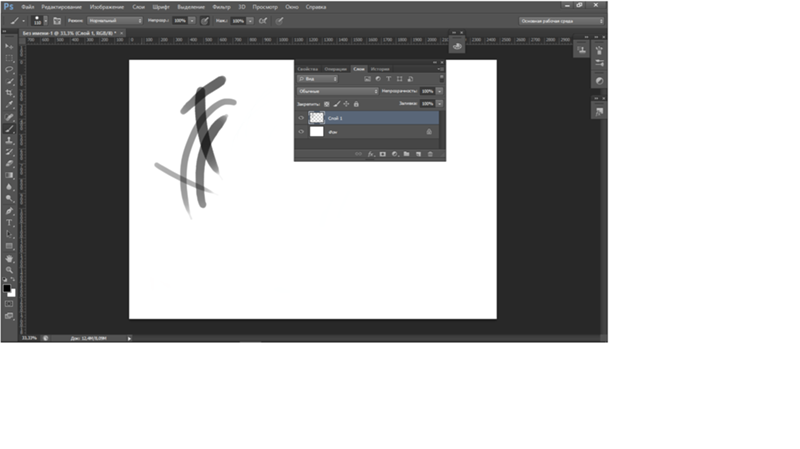
- Добавьте слой прозрачности: в верхнем меню щелкните Layer , затем выберите New .
 Теперь вы увидите новый пустой слой на панели «Слои», который выглядит как серо-белая шахматная доска. Photoshop автоматически делает его прозрачным.
Теперь вы увидите новый пустой слой на панели «Слои», который выглядит как серо-белая шахматная доска. Photoshop автоматически делает его прозрачным.
- Перетащите новый слой под слой фонового изображения на панели слоев.
- Щелкните новый слой , чтобы выбрать его.
Совет : Вместо создания нового слоя вы также можете щелкнуть маленький значок замка, чтобы разблокировать фоновый слой.Все, что вы удалите с изображения, станет прозрачным.
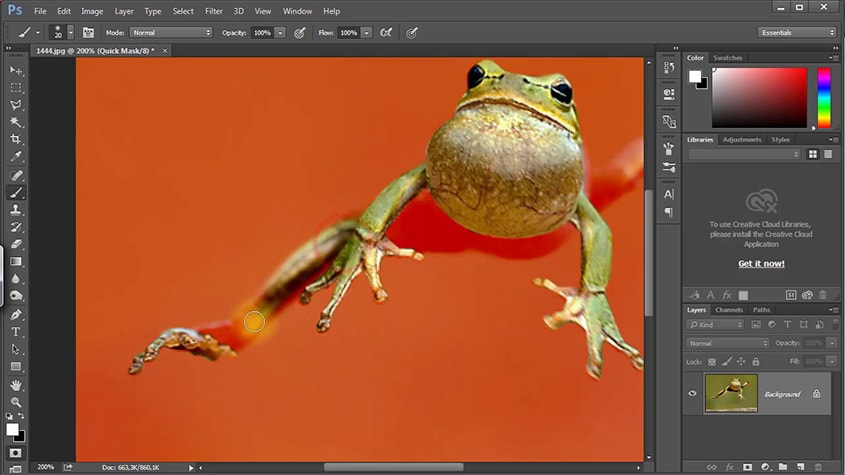
- Выберите тему: На панели инструментов слева выберите Magic Wand Tool .
- Щелкните Select Subjec t в верхней части окна. Photoshop автоматически выбирает то, что, по его мнению, является объектом (объектами). Вы увидите, что вокруг выделения «маршируют муравьи».
- Удалите фон: щелкните Выберите в верхнем меню, затем выберите Inverse .Таким образом выбирается область изображения, которую вы хотите удалить вокруг объекта.

- Нажмите Удалить на клавиатуре. Теперь виден серо-белый узор в виде шахматной доски на прозрачном фоне.
- Нажмите Command (Control на ПК) + D , чтобы убрать марширующих муравьев.
Совет : Вы можете обнаружить, что при выделении не хватает некоторых областей. Например, он может подумать, что тени — это края объекта. Чтобы исправить это, щелкните значок
«Вычесть из выделенного» в верхней части окна, затем используйте инструмент «волшебная палочка», чтобы удалить больше ненужных областей.
Вы прочитали в начале этой статьи, что такое файл PNG и для чего он используется. Вы также узнали о некоторых его преимуществах, включая сжатие без потерь (данные не теряются, а качество изображения остается прежним) и что он поддерживает PNG-8 (256 цветов), PNG-24 (более 16 миллионов цветов) и PNG-32. (PNG 24 + 8 для прозрачного фона) цветовых пространств.
Другие преимущества включают широкий диапазон прозрачности от невидимого (0%) до полностью видимого (100%), вы можете добавлять метаданные и создавать файлы PNG с несколькими слоями.Кроме того, файлы PNG могут сжиматься на 10-30% больше, чем файлы GIF.
Формат PNG имеет несколько недостатков. В отличие от GIF, который означает формат обмена графикой, PNG не поддерживает анимацию. Кроме того, как указано выше, размеры файлов PNG обычно больше, чем файлы Jpeg. Это может стать проблемой, если у вас мало места для хранения.
К счастью, эти проблемы, как правило, не представляют проблемы для большинства людей, поскольку файлы PNG в основном предназначены для веб-сайтов.
Вот и все! Вы должны быть на правильном пути к созданию файлов PNG в Photoshop, используя информацию, которую вы узнали в этом уроке. Довольно скоро вы сможете сделать логотип, который можно будет разместить на своих фотографиях или сделать привлекательный сайт.
Если вы нашли этот учебник полезным, вам также может быть интересно ознакомиться со следующими статьями:
Если вы нашли эту статью полезной, подпишитесь на нас на Twitter и Facebook , чтобы узнать больше о наших бесплатные руководства по WordPress и другие ресурсы.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы.
Как сделать прозрачный фон в GIMP
Удаление фона — одна из наиболее часто используемых процедур графического дизайна. Может быть много причин, по которым вы захотите это сделать.
Например, вам не нравится фон, вы хотите добавить изображение на другой фон или просто хотите сделать изображение прозрачным.
Когда вы делаете фон изображения прозрачным, вы можете использовать цвет в соответствии с фоном нового изображения. Если вы поместите прозрачное изображение поверх синего изображения, оно будет иметь синий фон. Это очень удобно в графическом дизайне.
Вы можете использовать GIMP для удаления фона с изображения. Я покажу вам, как это сделать шаг за шагом в этом руководстве по GIMP.
Как сделать прозрачный фон в GIMP
Шаг 1.
 Откройте изображение как слой
Откройте изображение как слойКак я уже упоминал ранее, вам нужно привыкнуть выделять различные изображения и действия в виде слоев.Этот урок настолько прост, что если вы просто откроете свое изображение, все будет в порядке. Хотя хочу сохранить хорошую привычку и открыть свой образ следующим образом.
Файл -> Открыть как слои
Открыть как слоиШаг 2. Используйте инструмент «Нечеткое выделение»
Инструмент «Нечеткое выделение» предназначен для выбора областей текущего слоя или изображения на основе сходства цветов. Этот инструмент поможет нам выбрать нежелательный фон одним щелчком мыши.
Шаг 3: Добавьте прозрачность
Альфа-канал автоматически добавляется в диалог каналов, как только вы добавляете второй слой к своему изображению.Он представляет собой прозрачность изображения.
Если у вашего изображения только один слой (как в нашем примере), этот фоновый слой не имеет альфа-канала. В этом случае, чтобы добавить альфа-канал.
Слой -> Прозрачность -> Добавить альфа-канал
Шаг 4: Удалите фон
Нажмите кнопку «Удалить» на клавиатуре, чтобы удалить фон.
Если у вас есть другие области разного цвета, которые нужно удалить, щелкните по ним и удалите их.
При необходимости, возможно, придется повторить шаги 2–4 . В этом примере мне нужно удалить синий фон.
Шаг 5. Экспорт изображения
Чтобы экспортировать изображение, выберите «Файл» -> «Экспортировать как», выберите формат файла PNG и нажмите «Экспорт». Все сделано!
Расширенное руководство: Удаление сложного фона изображения в GIMP
Если вам нужно удалить сложный фон, вам нужно использовать другой подход к работе.
Во второй части этого урока я продемонстрирую, как удалить фон, добавив прозрачный слой, и как добавить слой по вашему выбору.
Шаг 1: Добавьте слой прозрачности
После открытия изображения щелкните правой кнопкой мыши на слое изображения и выберите « Добавить альфа-канал ». Это нужно сделать, чтобы на этом слое была прозрачность.
Это нужно сделать, чтобы на этом слое была прозрачность.
Шаг 2: Выберите передний план
Затем вам нужно выбрать передний план с помощью инструмента выбора переднего плана. Вы можете скопировать мои настройки, как показано в примере ниже, и перед тем, как вы начнете обводить свой объект, убедитесь, что в настройках выбрана опция draw foreground .
После того, как вы изменили настройки, нарисуйте грубый контур вашего объекта и нажмите клавишу ввода , когда закончите. На этом этапе точность не важна.
Отрегулируйте ширину штриха на панели настроек и нарисуйте объект, щелкнув и перетащив мышь, как если бы вы рисовали его кистью. Вы можете настроить ширину обводки возле контура вашего объекта, чтобы получить более точный результат.
Вы также можете изменить цвет переднего плана перед тем, как выбрать передний план, чтобы он был более очевидным во время выполнения процесса.Мой личный выбор — красный цвет.
Когда вы отпускаете мышь, она должна появиться, как в примере.
Шаг 3. Настройте свой выбор
Вы можете точно настроить процесс, выбрав опцию draw background , чтобы настроить начальный грубый контур. Опять же, вам не нужно делать это настолько далеко, насколько это возможно с точностью.
Возможно, вам придется немного переключаться между настройками отрисовывать передний план и отрисовывать задний план , чтобы минимизировать работу на следующем этапе.Результат, указанный ниже, будет прекрасным.
Нажмите клавишу ввода , когда будете удовлетворены.
Шаг 4: Окончательная регулировка
Чтобы получить более точный результат, вы можете еще больше уточнить контур, работая с узлами пути. Это то, что вы также можете использовать для выделения текста в GIMP.
Чтобы увидеть узлы пути, следуйте инструкциям, как показано.
- Убедитесь, что вы находитесь в диалоговом окне контуров.

- Щелкните , выделите путь , опцию
- Отобразите путь> Щелкните Ctrl + Shift + A, чтобы отменить выделение пути
- Выберите инструмент контуров
- Щелкните путь
Акцент на точность контура
Отрегулируйте контур так, чтобы он почти касался желаемой формы переднего плана.
Чтобы добавить узел: Чтобы добавить узловую точку к сегменту, и щелкните в том месте, где должен находиться узел.
Чтобы настроить кривизну контура : Нажмите клавишу Ctrl и перетащите узел. Ручки узлов будут раскрыты, чтобы увеличить точность до максимума.
Чтобы удалить узел : Щелкните сочетание клавиш ctrl + shift и щелкните узел, чтобы удалить его.
Когда контур будет доведен до окончательной формы, щелкните параметр « Выбрать из контура ».
Шаг 5: Добавьте маску слоя
Наконец, вам нужно добавить маску слоя, чтобы «показать» прозрачность, которую вы создали на начальном этапе.
Чтобы добавить маску слоя, щелкните правой кнопкой мыши текущий слой> Добавить маску слоя> Выделение и нажмите Добавить.
Если вы выполнили все шаги правильно, фон теперь будет замаскирован, и вы сможете импортировать или создать фон, который вам нравится.
Шаг 6: Добавьте новый фон
Чтобы создать новый фон, вы должны создать новый слой.Если вы регулярно читаете It’s FOSS, вы уже знаете, как создать новый слой, как это показано в нескольких руководствах по GIMP.
Когда сложная часть сделана, я позволю вам изучить различные способы добавления нового фона. Если у вас уже есть изображение, которое вы хотите добавить в качестве фона, вам нужно открыть его как слои из раскрывающегося меню файла, чтобы вам не приходилось создавать слой вручную.
В любом случае вам может потребоваться изменить порядок слоев для достижения окончательного результата.
Я предпочитаю в этом примере использовать инструмент градиента, и да, я выбрал цвета из Ubuntu!
Окончательный результат со сложным фоном удален и заменен другим
Заключение
Есть много разных способов добавить прозрачности изображению в зависимости от сложности фона. Не существует абсолютного пути для каждого случая, и чем больше часов вы проводите с GIMP, тем более эффективным пользователем вы становитесь.
Не существует абсолютного пути для каждого случая, и чем больше часов вы проводите с GIMP, тем более эффективным пользователем вы становитесь.
Не забудьте подписаться на информационный бюллетень и сообщить мне, что вы создали, следуя этому руководству, в комментариях ниже.
Нравится то, что вы читаете? Пожалуйста, поделитесь этим с другими.
Как сделать фон изображения прозрачным
Как сделать фон изображения прозрачным на ПК
Нужно сохранить картинку с прозрачным фоном для креативного блога или интернет-магазина? Или ваши шикарные фото просто получились посредственными из-за посредственного фона и его нужно стереть сейчас? Я согласен, стереть фон, не повредив основной объект, поначалу может показаться сложной задачей.Что ж, послушайте, у меня есть несколько разных выходов, которые вы легко можете попробовать на своем ПК. Они предназначены как для начинающих, так и для опытных пользователей и включают в себя различные программы, такие как Paint, PowerPoint и Photoshop.
Вот все 5 способов сделать фон прозрачным на вашем ПК:
Если вы новичок в редактировании изображений, я предлагаю попробовать первый способ с PhotoWorks. Этот автоматический редактор фотографий имеет очень интуитивно понятный рабочий процесс, поэтому вы сможете сделать фон прозрачным всего за несколько движений специальной кисти.Самое приятное то, что вы также можете легко добавить фон к изображениям. Выберите один из коллекции или вставьте свою картинку, нажмите кнопку и ваше новое изображение готово!
Способ 1. Превратите фон фотографии в прозрачный в PhotoWorks
Если вы предпочитаете простые удобные редакторы сложному программному обеспечению, как я, то этот метод для вас. Есть много простых в использовании программ, у которых есть свои плюсы и минусы, но я предлагаю выбрать PhotoWorks. Его инструментарий очень обширен и его можно сравнить с лучшими фоторедакторами.
Вот шаги для стирания фона в PhotoWorks:
Шаг 1.
 Выберите инструмент «Изменить фон»
Выберите инструмент «Изменить фон»Откройте вкладку «Инструменты» и выберите «Изменить фон».
Выберите инструмент «Изменить фон» из списка
Шаг 2. Отметьте области, которые вы хотите разделить
Выберите кисть «Объект» и сделайте несколько штрихов около края объекта, чтобы отделить его от фона. Программа выделит зеленый цвет.Теперь укажите фон другой кистью, и он будет отмечен красным цветом.
Достаточно пары штрихов, чтобы убрать фон
Шаг 3. Настройте выделение
После этого программа автоматически преобразует фон в прозрачный. При необходимости используйте те же кисти, чтобы исправить края выделения.
Если объект смешивается с фоном, сделайте еще несколько штрихов, чтобы исправить это.
Шаг 4.Сохраните изображение с прозрачным фоном
Щелкните «Сохранить с прозрачным фоном», чтобы сохранить новое изображение как файл PNG.
Сохраните изображение в формате PNG, чтобы добавить новый фон позже
Хотите получить более подробную инструкцию? Тогда вот вам короткое видео — посмотрите его, чтобы узнать, как быстро и легко сделать фон изображения прозрачным.
Все просто! Больше никаких громоздких выделений, всего несколько штрихов и все готово.Бьюсь об заклад, вы хотите попробовать это со своими собственными изображениями? Используйте ссылку ниже, чтобы скачать:
С PhotoWorks вы сможете не только заменять и удалять фон, но и ретушировать изображения, улучшать качество фотографий, исправлять перспективу и искажения линз, а также применять эффекты одним щелчком мыши. Не нужно искать сложные инструкции о том, как правильно использовать цвета, как уменьшить размытие изображения или как исправить наклонный горизонт — все инструменты у вас под рукой.
Способ 2. Сделать фон прозрачным с помощью краски
Возможно, у вас нет опыта редактирования фотографий, но вы наверняка слышали о MS Paint.Этот чрезвычайно простой редактор изображений встроен во все системы Windows и стал спасением для многих пользователей. Вы будете удивлены, но с помощью этой программы вы также можете редактировать фон или даже сделать его прозрачным. Если ваш компьютер работает под управлением Windows 7 или более поздней версии, у вас уже должна быть установлена программа Paint.
Вы будете удивлены, но с помощью этой программы вы также можете редактировать фон или даже сделать его прозрачным. Если ваш компьютер работает под управлением Windows 7 или более поздней версии, у вас уже должна быть установлена программа Paint.
Вот шаги для этой программы:
Шаг 1. Выберите «Прозрачный выбор»
Нажмите «Выбрать» и установите флажок «Прозрачный выбор». Теперь выберите произвольный выбор из списка.
Так как вы будете делать выбор вручную, выберите что-нибудь с простыми линиями
Шаг 2. Выберите объект
Обведите объект с помощью выделения произвольной формы.
Попробуйте сделать выбор за один шаг, иначе придется начинать все заново.
Шаг 3. Придайте изображению прозрачный фон
Щелкните «Вырезать» в верхнем левом углу или просто нажмите CTRL + X на клавиатуре, чтобы вырезать выделенную область. Теперь откройте другое изображение JPG или прозрачный холст и вставьте туда свой объект.
Поместили объект на новый, более подходящий фон
В Microsoft Paint все зависит от вашей точности, потому что вы не сможете ничего настроить в процессе. Программа будет обрезать точно по линии, которую вы нарисовали, поэтому, если ваша рука неустойчива, лучше выбрать метод с выбором закрашивания.
Программа будет обрезать точно по линии, которую вы нарисовали, поэтому, если ваша рука неустойчива, лучше выбрать метод с выбором закрашивания.
Способ 3. Удаление фото фона в PowerPoint
Если вы часто используете PowerPoint для презентаций, то этот способ для вас.PowerPoint является частью пакета Microsoft Office и позволяет не только создавать слайд-шоу, но и вносить базовые изменения в изображения и другой контент, который вы в них используете.
Необходимо сделать фон прозрачным для слайда изображения в PowerPoint? Затем выполните следующие действия:
Шаг 1. Выберите «Удалить фон»
Щелкните свое изображение, затем перейдите на вкладку «Формат изображения» и выберите «Удалить фон». PowerPoint автоматически отделит объект от фона.
PowerPoint достаточно умен, чтобы определять фон автоматически
Шаг 2. Исправьте автоматическую замену
Все, что отмечено фиолетовым цветом, будет удалено, поэтому при необходимости измените выделение. Наведите курсор на редактируемую область: если вы видите плюс, то вы можете добавить эту часть в выделение одним щелчком мыши, а если вы видите минус — можете удалить.
Наведите курсор на редактируемую область: если вы видите плюс, то вы можете добавить эту часть в выделение одним щелчком мыши, а если вы видите минус — можете удалить.
Фиолетовый цвет позволяет видеть все линии и определять выделение
Шаг 3.Сохраните изображение как файл PNG
Когда закончите, щелкните за пределами изображения, чтобы применить изменения, затем сохраните изображение как файл PNG для сохранения прозрачности.
Не забудьте сохранить изображение как файл PNG, чтобы сохранить прозрачность
Имейте в виду, что этот способ будет работать, только если у вас установлен Office 2010 или новее.
Это хороший способ работы, если вам нужно изображение с прозрачным фоном для одной из ваших презентаций. Однако, если изображение требуется для других целей и вы хотите использовать программное обеспечение, предназначенное в первую очередь для редактирования изображений, я предлагаю пропустить этот метод.
Способ 4. Создание прозрачного фона в Photoshop
Photoshop — один из самых популярных графических редакторов, поэтому неудивительно, что это программное обеспечение есть в нашем списке. Photoshop подходит для множества задач: от простого кадрирования и вставки до сложного ретуширования фотографий. Если у вас в голове какой-то дизайн, на 99% его можно сделать с помощью этой программы.
Photoshop подходит для множества задач: от простого кадрирования и вставки до сложного ретуширования фотографий. Если у вас в голове какой-то дизайн, на 99% его можно сделать с помощью этой программы.
Если у вас есть подписка Adobe, выполните следующие действия, чтобы сделать среду прозрачной в Photoshop:
Шаг 1.Выберите «Быстрый выбор» на панели инструментов
Выберите «Быстрый выбор» и установите его размер.
У нашего объекта хорошо видны линии, поэтому воспользуемся Quick Selection
.Шаг 2. Выберите объект, который вы хотите оставить
Щелкните область, которую вы хотите сохранить. Photoshop разместит выделение автоматически, не касаясь фона. Продолжайте щелкать, чтобы закрыть всю область.
Этот метод аналогичен тому, где вы наносите штрихи для обозначения областей
Шаг 3.Настроить края выделения
Автоматический выбор иногда может не работать, поэтому переключитесь на «Вычесть из выделения» и исправьте края. Лучше делать это кистью меньшего размера.
Лучше делать это кистью меньшего размера.
Используйте кисть меньшего размера для выделения мелких или менее заметных деталей
Шаг 4. Удаление фона
Нам нужно инвертировать выделение: щелкните его правой кнопкой мыши и выберите «Выбрать обратное». Теперь вместо объекта будет выбран ваш фон. Затем просто нажмите «Удалить» на клавиатуре, чтобы стереть его.
Удалите фон, просто нажав кнопку Удалить
Процесс довольно прост, особенно когда вы создаете логотип или аналогичный дизайн с видимыми краями. Если вы пытаетесь удалить логотип с изображения, потому что вы потеряли исходное изображение, то лучше ознакомьтесь с этим руководством о том, как удалить водяные знаки с изображений. Он предлагает другие, более простые методы, чем просто стирание всего фона.
Теперь, когда у вас есть изображение, на котором линии между объектом и окружением не так очевидны, вам придется использовать ручное выделение с помощью лассо.В противном случае автоматический инструмент, скорее всего, не сможет определить края и выберет большие ненужные области.
Способ 5. Стирание фото фона в Publisher
Если вы используете Microsoft Publisher из пакета Office для создания различных дизайнов календарей, плакатов, поздравительных открыток и т. Д., То вот путь для вас. Часто бывает, что вы хотите сделать прозрачный фон для одного из своих дизайнов, чтобы потом добавить что-то еще. Здесь вам не нужно обращаться к Photoshop: вы можете удалить фон прямо в Publisher.
Вот шаги:
Шаг 1. Импортируйте изображение
Выберите макет и добавьте свою фотографию.
Растяните фотографию, если вам не нужны белые рамки-шаблоны
Шаг 2. Откройте «Работа с рисунками»
Щелкните «Работа с рисунками» и выберите «Перекрасить».
Найти перекрасить в инструментах с изображением
Шаг 3. Сделайте фон прозрачным
Выберите «Установить прозрачный цвет» и щелкните цветную область, которую нужно стереть.Программа заменит эту область на прозрачную.
Постарайтесь быть точными с щелчком, иначе программа выберет новую область после второго щелчка
Этот способ подходит только для изображений с простым фоном. В противном случае вы получите белые пятна по всему изображению.
В противном случае вы получите белые пятна по всему изображению.
Этот метод довольно прост и позволяет стереть фон одним щелчком мыши. Но если вы хотите настроить края выделения или изменить уровень прозрачности, боюсь, вам придется попробовать другой способ.
Это все, что я хотел рассказать об этих 5 простых методах создания прозрачного фона на вашем ПК. Выберите лучший для себя, следуйте нашим инструкциям и превратите свои фотографии в идеальные снимки!
Об авторе: Мэтт Купер — профессиональный фотограф, специализирующийся на портретной съемке.
Как сделать прозрачный объект PNG • Приложение Concepts • Бесконечное гибкое создание эскизов
Учебник по концепциям для iOS
Прозрачные объекты — это мгновенные творческие ресурсы в Concepts.Узнайте, как создать его за пять простых шагов.
Одним из способов быстрого создания графических макетов является перетаскивание готовых прозрачных изображений или объектов на холст. Это позволяет быстро улучшить планы проектов, раскадровки, презентации и встречи с клиентами, а также упростить дизайн и виртуальную доску.
Это позволяет быстро улучшить планы проектов, раскадровки, презентации и встречи с клиентами, а также упростить дизайн и виртуальную доску.
В Concepts эти прозрачные объекты являются непосредственными творческими активами. Они действуют как наклейки — масштабируемые, редактируемые, трансформируемые (можно деформировать и перекосить) и мгновенные.Вы можете создать их из фотографии, из нарисованного вами рисунка или сделать их в Concepts и сохранить в своей собственной библиотеке объектов (читайте, как создавать объекты здесь).
Пять шагов:
1. Импортируйте изображение с выбранным вами объектом.
2. Уменьшите непрозрачность изображения.
3. Установите пользовательскую монтажную область.
4. Создайте маску вокруг вашего объекта.
5. Экспортируйте монтажную область с прозрачным фоном.
1. Импортируйте фотографию или изображение на холст.Вы можете перетащить изображение на холст или дважды коснуться меню «Импорт» и импортировать фотографию из своей библиотеки фотографий или Облака.
Дважды коснитесь значка «Импорт», чтобы не использовать библиотеку объектов, и перейдите прямо на вкладку «Импорт».
2. Уменьшите непрозрачность изображения примерно до 25%. Коснитесь миниатюры активного слоя, чтобы открыть меню слоя, затем используйте ползунок, чтобы уменьшить непрозрачность.
Меню слоя изображения и ползунок непрозрачности установлены на 25%.
3. Установите границу монтажной области y и обведите ее вокруг той части фотографии, которую вы хотите выделить. Нажмите «Настройки»> «Монтажная область» и нажмите на поле, чтобы ввести приблизительный размер (вот иллюстрированное руководство). Вы всегда можете изменить размер позже в том же меню. Коснитесь и удерживайте угол монтажной области, чтобы переместить ее, или выберите и масштабируйте изображение по монтажной области.
Попробуйте несколько размеров артборда, чтобы выбрать наиболее подходящий для вашего объекта. Используйте как можно меньше объемного изображения, чтобы размер файла оставался небольшим и вы максимально могли контролировать объект.
Используйте как можно меньше объемного изображения, чтобы размер файла оставался небольшим и вы максимально могли контролировать объект.
Для небольших объектов помните, что большие изображения занимают больше памяти, и если вы собираетесь включить их в рисунок, они могут замедлить или даже увеличить ваш проект. Лучше сохранить их с высоким разрешением для масштабирования на холсте (300+ dpi), но при этом общий размер объекта должен быть низким. Например, последний вышеуказанный объект с прозрачным фоном, экспортированный с монтажной областью 450 x 900 пикселей с разрешением 300 точек на дюйм, создает файл размером 296 КБ (может отличаться в зависимости от приложения).Если вы делаете крупномасштабные фоны, вы намереваетесь использовать только один из них в чертеже, сделайте его настолько большим, насколько вам нужно.
4. Используйте жесткую маску на слое изображения, чтобы замаскировать окружающие края вашего объекта. Hard Mask — это инструмент для маскирования от руки. Убедитесь, что непрозрачность 100% для чистой маски. Примените к инструменту сглаживание ~ 20%, чтобы получить красивую ровную кривую.
Убедитесь, что непрозрачность 100% для чистой маски. Примените к инструменту сглаживание ~ 20%, чтобы получить красивую ровную кривую.
Начните обводить изображение. Используйте сглаживание, чтобы выровнять края.
Необязательно быть точным, вы можете использовать инструмент «Смещение» после этого, чтобы аккуратно подтолкнуть линии маски на место. Используйте инструмент меньшего радиуса, чтобы придвинуть меньшие области на место. Убедитесь, что инструмент «Маска» включен в настройках «Сдвиг» в нижней части экрана.
Это переключатель обводки маски. Коснитесь его, чтобы включить или игнорировать мазки маски при перемещении.
Сдвиг при работе с мазками маски.
Увеличивайте и уменьшайте масштаб холста, чтобы добавить детали.Инструмент маски остается того же размера независимо от уровня масштабирования, поэтому увеличение изображения позволит вам работать с меньшими областями. Меньший размер маски также позволит вам достичь более мелких деталей.
Используйте маску меньшего размера и увеличьте масштаб холста, чтобы замаскировать более мелкие детали.
Если вы ищете более мягкие края для вашего объекта, вы можете использовать мягкую маску. Это смешает края для создания рассеянного вида. Для большей диффузии используйте больший размер. Мы рекомендуем вам сначала замаскировать Hard Mask, а затем нанести Soft Mask.
Используйте мягкую маску большего размера для большей диффузии краев.
5. Экспортируйте изображение. Когда ваш объект будет готов, нажмите «Экспорт», выберите «PNG» и выберите «Пользовательский размер монтажной области». Затем нажмите «Прозрачный» в качестве фона. Нажмите «Экспорт» и сохраните его в библиотеке файлов или фотографий.
Выберите PNG> Пользовательский> Прозрачный> 300+ dpi.
Когда вы импортируете изображение обратно в Concepts, вы сможете рассматривать его как объект с регулируемым размером и непрозрачностью и преобразовывать его с помощью контрольных точек.
Импортируйте новый объект, измените его размер и трансформируйте, а затем разместите на чертеже.
Если у вас есть какие-либо вопросы о создании прозрачного файла PNG, отправьте нам электронное письмо по адресу [email protected] или нажмите «Справка »> «Спросите нас о чем-нибудь» в приложении. Мы рады помочь.
Эрика Кристенсен
Фото предоставлено: Дебра Уильямс, Кира Кристенсен
Рекомендовано
Работа с бесконечным холстом — узнайте, как создавать монтажные области и максимизировать свой бесконечный холст.
Выбор и редактирование заметок, рисунков и дизайнов — узнайте, как работать с выделением и преобразованиями.
Как подправить фотографию — Узнайте, как редактировать и подправлять фотографии.
Советы по экспорту ваших дизайнов — узнайте, как отформатировать свою работу для экспорта профессионального качества.
Инструмент «Смещение» — узнайте, как использовать «Смещение», чтобы толкать, подталкивать и редактировать эскиз.
Дизайн 101: создание прозрачного PNG
Превращение вашего произведения искусства в прозрачный PNG из отсканированного изображенияПора подготовить ваши работы к печати.Лучший способ сделать это — создать Прозрачный PNG вашего дизайна. Это означает, что вы выбиваете фон дизайна, чтобы 1) его можно было использовать в массиве цветов и 2) на холсте печатался только ваш дизайн, а не большая рамка вокруг него.
Создание Прозрачный PNG может быть другим процессом в зависимости от типа вашей иллюстрации:
- Простое и чистое изображение : Изображение с толстыми жирными линиями и не слишком детализированным
- Иллюстрации : замысловатые рисунки, такие как рисунки карандашом или ручкой
- Цветное искусство / акварель: Картины, произведения искусства, выполненные традиционными средствами (т.
 е. акварель, графит, цветные карандаши и др.)
е. акварель, графит, цветные карандаши и др.)
Для обеспечения высочайшего качества важно сканировать изображения с разрешением 300 точек на дюйм. В приведенном ниже примере вы увидите, что иногда сканер может размыть ваши линии и придать бумаге блеклый оттенок. Для достижения наилучших результатов отрегулируйте уровни (
Изображение> Коррекция> Уровни в Photoshop ), чтобы выделить больше черного в ваших рисунках и белого на бумаге. Простой и чистый рисунокРабота Кэти Льюкс
- Импортируйте отсканированное изображение в Adobe Illustrator и выполните трассировку изображения (Объект> Трассировка изображения).
- Установите флажок «ИГНОРИРОВАТЬ БЕЛЫЙ» в окне трассировки изображения (в разделе «Дополнительно») . Белый фон исчезнет.
- Как только вы будете удовлетворены тем, как это выглядит, разверните объект, чтобы закончить (Объект> Развернуть).

Теперь, когда он развернут, вы можете при необходимости изменять цвет объекта.
Иллюстрации
Работа Бетси Лам
Если вы прорисовываете более сложные изображения в Illustrator, он не сможет уловить все детали, которые вам нужны — это слишком упростит его.Adobe Photoshop — лучший инструмент для этого типа работ. В Photoshop есть несколько способов сделать это, но вот метод, который мы нашли наиболее успешным — с наименьшими затратами времени и наилучшими результатами.
- Настройте уровни изображения в Photoshop (Изображение> Уровни) по своему вкусу.
- Перейдите в «Каналы», щелкните правой кнопкой мыши «Синий» канал и нажмите «Дублировать канал». Должен появиться канал «Синяя копия».
- Включите этот канал (глаз слева) и выключите все остальные каналы.
- Выберите новую копию и инвертируйте слой (Image Adjustments> Invert или ⌘ + I на Mac).
 Вы увидите, что слой перевернулся.
Вы увидите, что слой перевернулся. - Перейдите в Select> Load Selection и нажмите OK. Вы увидите мигающие пунктирные линии, окружающие вашу иллюстрацию.
- Вернуться на слой. Создайте новый слой и просто залейте любым цветом ведро с краской. Вы должны увидеть свою иллюстрацию как отдельный слой от фона.
Вуаля! У вас есть прозрачное художественное изображение.Убедитесь, что вы сохраняете как PNG, чтобы сохранить прозрачность.
Цветное искусство / акварель
Работа Бетси Лам
Отделить фон от цветной иллюстрации — особенно акварели — довольно сложно. Вы никогда не получите идеального экстракта, поэтому цель — получить как можно больше цвета. Есть много способов сделать это (т.е. Выберите> Цветовой диапазон> Вытягивание белого) , но вот метод, который мы сочли наиболее чистым и успешным. Этот процесс очень похож на процесс иллюстраций прозрачных PNG, описанный выше, с другим шагом в конце.
- Настройте уровни изображения (Изображение> Коррекция> Уровни) так, чтобы фон был максимально приближен к белому, а цвета были красивыми и насыщенными. Этот метод также можно использовать для удаления части текстуры бумаги, которую улавливает сканер.
- Перейдите в «Каналы», щелкните правой кнопкой мыши «Синий» канал и нажмите «Дублировать канал». Должен появиться канал «Синяя копия».
- Включите этот канал (глаз слева) и выключите все остальные каналы.
- Выберите новую копию и инвертируйте слой (Image Adjustments> Invert или ⌘ + I на Mac). Вы увидите, что слой перевернулся.
- Перейдите в Select> Load Selection и нажмите OK. Вы увидите мигающие пунктирные линии вокруг вашей иллюстрации (вам нужно будет инвертировать этот слой, если ваш фон черный).
- Перейдите в раздел «Слои» и щелкните свой рисунок. Нажмите «Удалить», и вы увидите, что фон вашего дизайна стирается.
Однако вы заметите, что, вытягивая фон, вы теряете некоторую насыщенность / объем в дизайне. Самое простое решение — продублировать слои 2-3 раза. Вы заметите, что ваш дизайн оживает. Вы также можете настроить некоторые стили слоя, чтобы сделать цвета более насыщенными. Не делайте больше трех раз, так как вы можете добавить лишнего шума, которого не хотите.
Самое простое решение — продублировать слои 2-3 раза. Вы заметите, что ваш дизайн оживает. Вы также можете настроить некоторые стили слоя, чтобы сделать цвета более насыщенными. Не делайте больше трех раз, так как вы можете добавить лишнего шума, которого не хотите.
Профессиональный совет: создайте фоновый слой под слоями белого цвета или желаемого цвета футболки, чтобы проверить прозрачность.
Та-да! У вас есть прозрачное художественное изображение. Убедитесь, что вы сохраняете как PNG, чтобы сохранить прозрачность.
Лучшее предложение, особенно для акварели, — использовать холст более светлых тонов (например, белый). Белый — отличный выбор, потому что нет необходимости в нижнем основании. Когда вы попадаете в сверхсложные файлы акварельного искусства, у вас есть шанс, что нижняя часть основы будет видна на более темных предметах одежды.Также важно отметить, что при извлечении белого из цветных иллюстраций вы можете вытащить белый из областей, которые вы хотели сделать белыми, поэтому всегда дважды проверяйте свою работу и обязательно добавляйте его обратно!
Ура! Теперь ваше произведение является прозрачным PNG и готово к настройке для всех холстов. Теперь убедитесь, что ваш окончательный файл
правильно настроить для загрузки и добавить в свой Магазин!
Теперь убедитесь, что ваш окончательный файл
правильно настроить для загрузки и добавить в свой Магазин!Как сделать фон PNG прозрачным
Перед загрузкой файла в конструктор кампаний его необходимо преобразовать в формат PNG с прозрачным фоном. Это позволяет нам точно понять, сколько цветов используется в ваших произведениях искусства, и помогает нам обеспечить точную прибыль и распечатать.Хотя появляется множество простых онлайн-инструментов, которые помогут вам сделать файлы PNG прозрачными, мы понимаем, что многие наши создатели работают с Photoshop.
Итак, вот 4 простых шага для экспорта файлов PNG с прозрачным фоном из Photoshop:
Совет: Зайдите сюда, чтобы получить дополнительную информацию о том, как подготовить иллюстрацию для нашего конструктора кампании по сравнению с иллюстрацией для печати.
Шаг 1
Выберите инструмент «Волшебная палочка» на панели инструментов слева.Его нельзя пропустить, он похож на жезл со звездой на конце.
Чтобы выбрать другие области фона для удаления, удерживайте клавишу «Shift» и продолжайте щелкать различные области с помощью инструмента Magic Wand. После того, как все нужные области выбраны, просто нажмите «Удалить», и фон станет прозрачным. Убедитесь, что весь фон удален.
Не беспокойтесь, если нужно удалить множество областей белого фона, есть более простые методы. Сначала вы можете выбрать только одну область нужного цвета, а затем щелкнуть вкладку вверху «Выбрать»> «Похожие».Это должно выделить все области вашего дизайна одинакового цвета. Нажмите «Удалить» или нажмите клавишу Backspace, чтобы удалить их все за один раз.
Точно так же вы можете перейти в «Выбор»> «Цветовой диапазон» и щелкнуть нужный цвет, при этом все области должны быть выделены тем же цветом, что и выбранный вами. Отсюда просто нажмите удалить.
Конечно, на протяжении всего этого процесса вы должны быть уверены, что не удалили требуемые цвета из вашего изображения.
Примечание: Если волшебная палочка выбирает больше, чем вы хотите, уменьшите значение параметра «Допуск» в верхнем меню. Если жезл выбрал недостаточно, увеличьте значение Допуска и снова щелкните фон. Это может потребовать немного проб и ошибок, пока вы не сделаете все правильно.
Если жезл выбрал недостаточно, увеличьте значение Допуска и снова щелкните фон. Это может потребовать немного проб и ошибок, пока вы не сделаете все правильно.
Шаг 2
Следующим шагом будет проверка размера файла и разрешения. Щелкните «Изображение> Размер изображения». Разрешение должно быть не менее 300 точек на дюйм, а размер файла должен составлять не менее 100% от предполагаемой области печати. Имейте в виду, что изменение разрешения файла на 300 точек на дюйм значительно увеличит размер файла, поскольку теперь в нем содержится гораздо больше деталей.
Примечание: Максимальный размер загружаемого файла в конструкторе кампаний составляет примерно 10 МБ. Это связано с тем, что загрузка больших файлов может длиться бесконечно, и это никому не интересно. Итак, если вам не удается загрузить изображение с разрешением 300 точек на дюйм, просто загрузите файл с более низким разрешением (72 точки на дюйм) и отправьте нам электронное письмо с прикрепленным изображением в полном разрешении.
Шаг 3
Затем обрежьте изображение с помощью инструмента кадрирования на левой панели навигации. Важно правильно обрезать произведение, не оставляя «мертвого пространства» между краем изображения и краем холста файла.Это особенно важно для точного размещения произведений искусства.
Шаг 4
Наконец, экспортируйте изображение как файл PNG, выбрав «Файл> Быстрый экспорт в PNG».
Теперь все готово, и файл можно загрузить на шаг 1 нашего конструктора кампаний. Продолжайте следовать инструкциям по настройке кампании, готовой к сбору предварительных заказов.
Подробнее: Подготовка рисунков к точной печати.
Как сделать фон изображения прозрачным с помощью ImageMagick
Давайте начнем с холста:
На наш холст, давайте наложим изображение:
Белый фон изображения блокирует большую часть холста. Что, если нам нужен прозрачный фон?
Что, если нам нужен прозрачный фон?
Это просто с ImageMagick, бесплатным программным пакетом для редактирования изображений, доступным на относительно допустимых условиях лицензии.
Следующее руководство и сводка команд помогут вам установить ImageMagick на ваш компьютер и сделать белый фон изображения прозрачным. Инструкции не для ПК (Mac OS X, iOS, Unix) аналогичны.
Пошаговая инструкция для ПК
Требуемое время: около 10 минут
ШАГ 1 — Загрузите и установите ImageMagick. Перейдите на страницу загрузки ImageMagick и установите желаемую версию. Если вы работаете на ПК, проще всего использовать установщик Windows. Обязательно выберите параметр «Добавить каталог приложения в системный путь», потому что он понадобится для остальной части учебника:
ШАГ 2 — Загрузите этот образ. Щелкните изображение ниже правой кнопкой мыши. Сохраните его в выбранной папке. Для учебника мы сохраним его в папку по умолчанию: Загрузки .
ШАГ 3. Откройте командную строку Windows. Чтобы вызвать командную строку, откройте меню «Пуск» Windows и выполните поиск по запросу «командная строка». (Или нажмите WINDOWS + R и введите «cmd.exe».) Вы должны увидеть что-то вроде этого:
ШАГ 4 — Перейдите в свою папку. Введите эту команду в командную строку Windows и нажмите Enter: cd Downloads
Эта команда говорит: «Откройте папку загрузок». cd обозначает каталог изменений. Примечательно, что вместо ввода команд вы также можете вставлять команды в командную строку, щелкая правой кнопкой мыши.
ШАГ 5 — Запустите ImageMagick. Выполните эту команду в командной строке Windows: magick convert orig-2.png -transparent "#ffffff" transparent.png
Эта команда говорит: «Используйте magick , чтобы преобразовать convert наш файл orig-2. png . Вызовите параметр -transparent , чтобы все белые пиксели, которые все пиксели с шестнадцатеричным цветом #ffffff , стали прозрачными. Назовите новый файл
Назовите новый файл прозрачным.png . «Дефисы (-) обычно используются для указания параметров в программах командной строки. Дополнительные сведения о convert см. в документации ImageMagick.
ШАГ 6 — Альтернативы. Если вам не удается запомнить #ffffff , используйте эквивалентное ключевое слово white . А если вы когда-нибудь получите неровные результаты, попробуйте опцию -fuzz , которая также сделает не совсем белые области прозрачными в зависимости от выбранного вами процентного значения. Если 4% вам не подходит, поэкспериментируйте с 2%, 6% или другим значением.Вот пример:
magick convert FILE.png -fuzz 4% -transparent "#ffffff" TRANSPARENT.png
ШАГ 7 — Успех. Проверьте свою папку. Теперь вы должны увидеть файл под названием «transparent.png». Вот конечный продукт:
Сводка
Это сделает белые области изображения прозрачными:
magick convert FILE. png -transparent "#ffffff" TRANSPARENT.png
png -transparent "#ffffff" TRANSPARENT.png
Это сделает белые области изображения и не совсем белыми прозрачными:
magick convert FILE.png -fuzz 4% -transparent "#ffffff" TRANSPARENT.png
Вы также можете использовать ключевое слово «белый» (синоним «#ffffff») и поэкспериментировать с процентным значением, чтобы сделать больше или меньше оттенков прозрачными:
magick convert FILE.png -transparent white TRANSPARENT.png
magick convert FILE.png -fuzz 5% -transparent white TRANSPARENT.png
Чтобы обратить эффект, попробуйте следующее:
magick convert -flatten TRANSPARENT.png FILE.png
Обратная связь
Как все прошло? Не стесняйтесь обращаться ко мне и делиться своими отзывами.
Эту работу могло бы выполнить множество программ. Почему мы выбрали ImageMagick? Хотя ImageMagick можно использовать для самых разных целей, это еще не конец истории.

 Однако в качестве JPG отсутствует информация о прозрачности, поэтому фон изображения отображается белым. Как я могу сделать этот белый фон прозрачным после загрузки моих изображений? Заранее спасибо
Однако в качестве JPG отсутствует информация о прозрачности, поэтому фон изображения отображается белым. Как я могу сделать этот белый фон прозрачным после загрузки моих изображений? Заранее спасибо GIFs имеет только «прозрачный или нет», PNGs может иметь различные уровни прозрачности (например, тень)
GIFs имеет только «прозрачный или нет», PNGs может иметь различные уровни прозрачности (например, тень) 1.
1. Теперь вы увидите новый пустой слой на панели «Слои», который выглядит как серо-белая шахматная доска. Photoshop автоматически делает его прозрачным.
Теперь вы увидите новый пустой слой на панели «Слои», который выглядит как серо-белая шахматная доска. Photoshop автоматически делает его прозрачным.


 Вы увидите, что слой перевернулся.
Вы увидите, что слой перевернулся.