Как сделать прозрачный фон в фотошопе cc. Как сделать прозрачный фон в фотошопе
Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.
- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
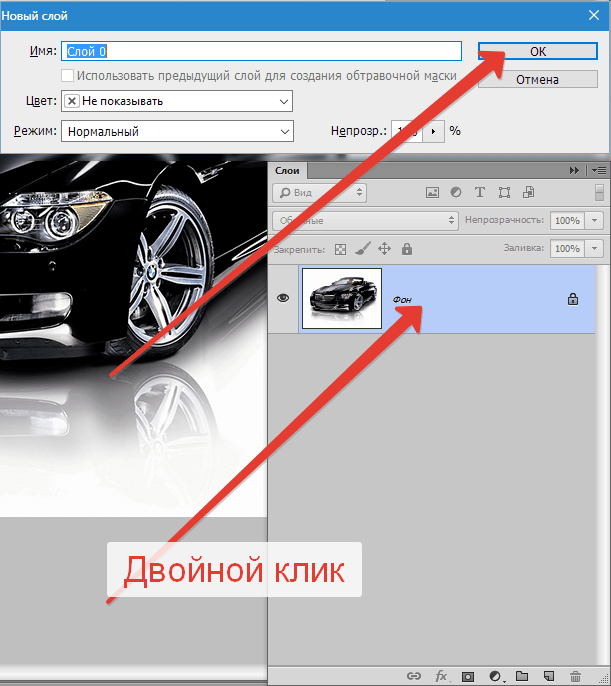
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
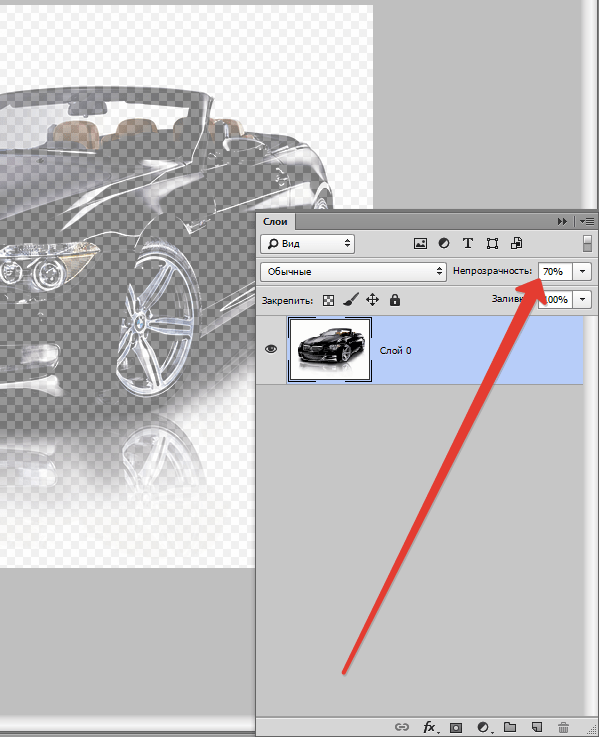
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить картинку в качестве фона для сайта .
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего

Первое, на что следует обратить внимание перед тем, картинку на сайт в качестве фона, это макет ширины сайта : фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку . Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Итак, вы знаете ширину макета сайта . Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
В данном коде «url(«images/bg.jpg»)» — это путь к вашему фоновому . Пропишите его. Сохраните изменения.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
Видео по теме
При создании логотипа весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка , расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых изображения.
Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него .
Как в фотошопе выглядит прозрачность
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон .
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно . Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift .
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, или (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки , удерживайте вместе с цифрами нажатой клавишу Shift .
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом . На панели настроек нужно установить параметр
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка , которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой .
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите , на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности , если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество , но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG . Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как . Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG) .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
39 60 921 0Очень часто случается так, что подобрав для определённых целей картинку, она вас вроде-бы и устраивает, но есть один важный нюанс – она не подходит по цвету. Такая ситуация очень знакома контент-менеджерам, или людям, которые имеют дело с размещением графических элементов. Что делать в этом случае? В голову не приходит ничего другого, кроме как сделать фон картинки прозрачным, для того, чтобы основное изображение выгодно смотрелось на фоне интернет-странички или баннера. О том, как это сделать, мы сегодня вам и расскажем.
О том, как это сделать, мы сегодня вам и расскажем.
Вам понадобятся:
Подготовка к обработке
Для этого открываем графический редактор Adobe Photoshop, нажимаем «Файл», «Открыть», и выбираем изображение, для которого хотим сделать прозрачный фон (или нажимаем правой кнопкой мыши по необходимому изображению, переходим в меню «Открыть с помощью…», и среди списка предустановленных программ выбираем Adobe Photoshop).
В качестве примера мы используем знак «СТОП», но, в принципе подойдёт любая оригинальная фотография . Итак, изображение мы загрузили. Что дальше?
Работаем с «волшебной палочкой»
Находится он, как вы уже догадались, на боковой панели инструментов (если вы не изменяли назначение горячих клавиш в Adobe Photoshop, то выбрать этот инструмент можно при помощи нажатия на кнопку “W”).
Выбрав “волшебную палочку”, в верхнем меню станет доступно меню его настроек. В графе «Допуск» рекомендуем установить значение «21». Пожалуй, это все подготовления, которые нужны для того, чтобы сделать фон размытым или прозрачным (как в нашем случае).
Удаляем фон
Итак, наводим “волшебную палочку” на область с фоном, который нужно удалить, и кликаем по нему левой кнопкой мыши. Область с фоном выделится штрих-пунктиром, и всё что нам остаётся – это нажать кнопку “Delete”. По очереди повторяем эту процедуру, пока не получим фон, который окрашен чем-то, похожим на шахматную клетку. Это значит, что такая область – прозрачна.
Сохранение изображения
Обратите внимание, что сохранять файл нужно исключительно в формате.PNG, иначе «прозрачность» фона просто не будет отображаться (вместо него будет заливка белого цвета).
«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
Дело в том, что использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Создание на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
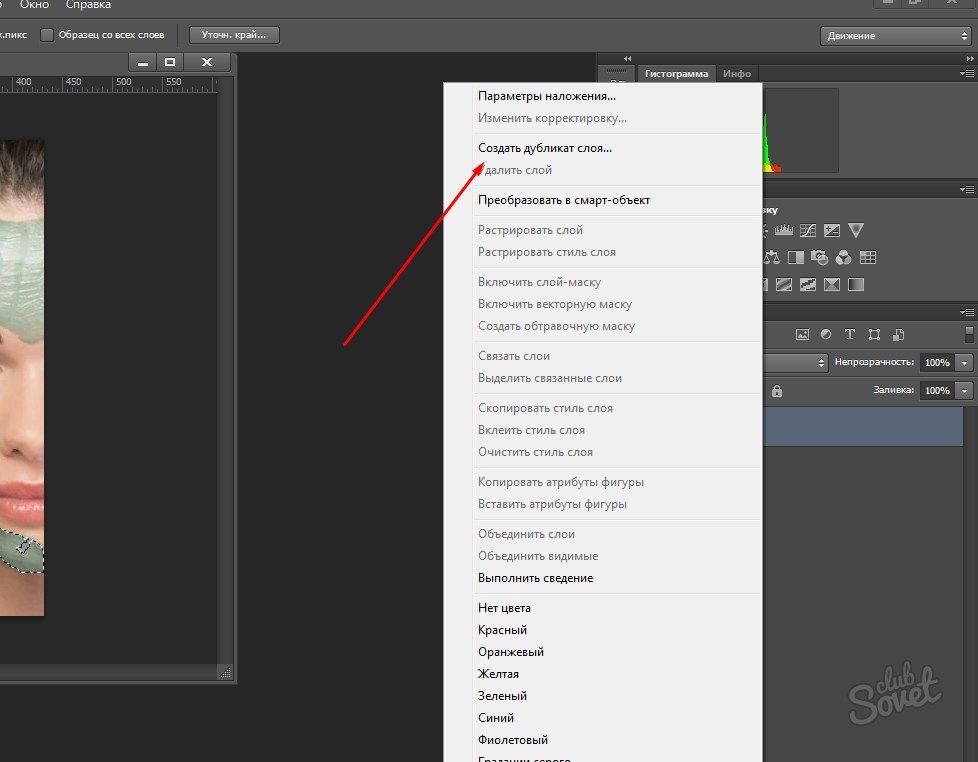
В статье приводится способ освобождения от фона при помощи выделения и перемещения изображения на созданный прозрачный файл. Выделение производится вручную при помощи пера. Урок предназначен для начинающей аудитории и поэтому все четыре шага сопровождаются подробными скриншотами с красными поясняющими пометками.
Урок предназначен для начинающей аудитории и поэтому все четыре шага сопровождаются подробными скриншотами с красными поясняющими пометками.
Шаг 1. Увеличить объект. Для этого кликнуть на кнопку инструмента Zoom Tool (Z) и навести курсор на изображение. Курсор превращается в плюсик и при каждом клике картинка увеличивается. После того, как мы поработаем с изображением, поменяем вверху на линейке настроек значение инструмента обратно на Zoom Out и курсором, превращающимся в минус, снова уменьшим его. Кнопка инструмента Zoom Tool (Z) изображает лупу. В данном примере мы увеличили картинку двумя кликами, этого будет достаточно, чтобы аккуратно обвести объект.
Шаг 2. Выделить объект. Для этого кликнуть на инструмент перо Pen Tool (P). Обратите внимание на настройки линейки вверху.
При наведении на изображение курсор должен превратиться в перо. Принимайтесь точка за точкой обводить пером объект, который вы хотите освободить от фона. В тот момент, когда цепь замкнется, вы увидите, что объект обведен сплошной линией. Теперь наведите курсор на эту сплошную линию и кликните правой мышкой. В появившемся окошке выберите cтроку Make Selection, то есть выделение.
В следующем диалоговом окне выставьте радиус.
Контур картинки замерцает – значит, объект мы выделили.
Теперь давайте при помощи лупы обратно уменьшим объект так, как написано в шаге 1.
Шаг 3. Создать прозрачный фон. Сначала сделать дубликат изображения. Для этого в меню выберите последовательно Image – Dublicate – Ok.
Теперь необходимо выделить полностью весь наш дубликат при помощи инструмента Прямоугольное выделение.
Теперь двойной щелчок по иконке замочка справа и ОК. Этим действием мы разблокировали слой. Нажать на клавиатуре клавишу Delete. Изображение приобрело шахматную окраску, которая означаетпрозрачность. Это и есть наш прозрачный фон, на который мы должны перетащить предыдущую выделенную картинку.
Шаг 4. Переместить изображение на прозрачный фон. Для этого кликнуть курсором по нужной выделенной ранее картинке изатем кликнуть кнопку Перемещение Move Tool (V). Зажимаем левой мышкой, и, перетащив объект на прозрачный фон, отпускаем. Цель по изменению фона на прозрачный достигнута.
Это один из нескольких возможных способов освобождения изображения от фона.
Сохраните вашу картинку в формате png. Нужно заметить, что существуютеще и другие способы изменения фона на прозрачный. Но об этом в других уроках.
Как сделать полупрозрачный фон у блока (3 способа). Как сделать слой прозрачным и полупрозрачным в фотошопе
Этот урок я хочу посвятить такому интересному моменту, как прозрачность слоев в фотошопе. Создание слоев – один из основных крайне необходимых навыков работы в Adobe Photoshop. Если вы уже пытались разобраться с этой операцией, вы абсолютно точно сталкивались с определением «непрозрачность слоя». Что это такое и с чем его едят?
Какой слой считается прозрачным?
Давайте разберем первую ситуацию. Допустим, есть у нас исходное изображение. Допустим, фото. И нам следует создать новый слой. Предположим, с помощью комбинации клавиш ctrl+shift+n.
Вот такой новый слой и будет прозрачным.
Вторая ситуация. У вас уже имеется документ с двумя слоями. Оба непрозрачны. Выглядит это примерно так.
То, что слоя у нас на исходном изображении два мы можем заметить в окне слоев. Давайте попробуем сделать слой с Харли Квин прозрачным.
Для этого в окне слоев мы выбираем верхний и снижаем его прозрачность до нуля, сдвигая ползунок.
Слой с Харли стал прозрачным, на исходнике у нас проступило изображение Дедпула. Вот так все оказалось просто.
Как сделать слой полупрозрачным?
Вернемся к тому же исходнику с Дедпулом и Харли. Но на этот раз уже сдвигаем ползунок не до нуля. Оставим, допустим, процентов 50. Что выйдет?
Прием очень полезный. Часто используется в веб дизайне и при создании коллажей.
Часто используется в веб дизайне и при создании коллажей.
Каким еще методом мы можем повлиять на прозрачность слоя?
Прозрачность слоя можно изменить через параметры наложения. Не слишком удобный обходной путь. Хотя, в свое время я довольно часто на него натыкалась, потому поведаю. Зайдите в параметры наложения.
В появившемся окне мы видим тот же ползунок со шкалой в процентах. Долго и нудно, конечно. Но по факту существует такая вещь и с помощью нее действительно можно уменьшить прозрачность слоя.
Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.
- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить картинку в качестве фона для сайта .
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первое, на что следует обратить внимание перед тем, картинку на сайт в качестве фона, это макет ширины сайта : фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку . Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Итак, вы знаете ширину макета сайта . Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
В данном коде «url(«images/bg.jpg»)» — это путь к вашему фоновому . Пропишите его. Сохраните изменения.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
Видео по теме
При создании логотипа весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
Эффект полупрозрачности элемента хорошо заметен на фоновом рисунке и получил распространение в разных операционных системах, потому что смотрится стильно и красиво. Главное, иметь под полупрозрачными блоками не однотонный рисунок, а изображение, именно в этом случае прозрачность становится заметной.
Такой эффект достигается разными способами, включая старомодные методы, как использование рисунка PNG в качестве фона, создание клетчатого изображения и свойство opacity. Но как только возникает необходимость сделать в блоке полупрозрачный фон, у этих методов оказываются неприятные оборотные стороны.
Рассмотрим полупрозрачность текста и фона — как правильно ее использовать в дизайне сайта:
Основная особенность этого свойства состоит в том, что значение прозрачности действует на все дочерние элементы внутри, а не только на фон. Это значит, что и фон и текст станут полупрозрачными. Увеличить уровень прозрачности можно изменяя команду opacity от 0.1 до 1.
HTML 5 CSS 3 IE 9
opacityСоздание и продвижение сайтов в интернете
В веб-дизайне частичная прозрачность также применяется и достигается за счёт формата цвета RGBA, который задаётся только для фона элемента.
Обычно в дизайне полупрозрачным должен быть только фон элемента, а текст непрозрачным для сохранения его читабельности. Свойство opacity здесь не подходит, потому что текст внутри элемента также будет частично прозрачным. Лучше всего использовать формат RGBA, частью которого является альфа-канал или иными словами значение прозрачности. В качестве значения пишется rgba, затем в скобках через запятую перечисляются значения красной, синей и зелёной компоненты цвета. Последним идёт прозрачность, которая задаётся от 0 до 1, при этом 0 означает полную прозрачность, а 1 непрозрачность цвета — синтаксис применения rgba.
Полупрозрачный фон HTML 5 CSS 3 IE 9
rgbaСоздание и продвижение сайтов в интернете.
«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
Дело в том, что использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Создание на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка , расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него .
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон .
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно . Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift .
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, или (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки , удерживайте вместе с цифрами нажатой клавишу Shift .
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом . На панели настроек нужно установить параметр Добавить к выделенной области , а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка , которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой .
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите , на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности , если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество , но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG . Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как . Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*. PNG) .
PNG) .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Фотошоп сделать прозрачным задний фон. Как можно легко сделать прозрачный фон картинки в фотошопе разными методами
Достаточно часто при обработке изображений в графическом редакторе изображений Adobe Photoshop требуется создать прозрачный фон вокруг какой-то части редактируемого изображения. Без данной процедуры не обойдись, если вы делаете коллаж из фотографий, накладываете одну часть первого изображения на второе, или создаете изображение с прозрачным фоном для веб-сайта формата.GIF или.PNG. Как создать прозрачный фон в Фотошопе в этом случае?
Сделать это можно различными путями. Выбор конкретного способа зависит как от свойств самого изображения, на котором требуется создать прозрачный фон, так и от личных предпочтений пользователя Фотошопа и его привычек к работе с теми, или иными его инструментами.
Несколько популярных способов создания прозрачного фона.
- Любым способов, выделите ту часть изображения, которую следует оставить непрозрачной. К примеру, для этого можно использовать инструмент «Лассо». После выделения вы должны получить замкнутую фигуру, образованную линией выделения с мерцающими контурами.
- Создайте копию выделенного слоя нажатием клавиш Ctrl и J на клавиатуре. В окне управления слоями должен появиться новый слой, содержащий только выделенный в предыдущем шаге фрагмент исходного изображений. Фон вокруг данного фрагмента в новом слое должен быть прозрачным.
- Теперь можно удалить слой с исходным изображением, перетащив его в окне управления слоями в корзину, и сохранить новый слой в одном из двух форматов, поддерживающих прозрачные фоны: GIF или PNG. Или продолжить работу с выделенным фрагментом, вклеивая его в соответствии со своими задумками в другие изображения.

Но, данный способ походит для создания прозрачного фона вокруг изображений с контурами простой формы. В реальных задачах часто приходится сталкиваться с созданием прозрачности вокруг сложных фигур, или объектов с неопределенными краями.
Сделать это с минимальными усилиями позволяет фильтр Extract (извлечение). Данный фильтр по каким-то причинам убран разработчиками из последних версий фотошопа, но остался доступен в качестве установке дополнительного внешнего модуля.
Чтобы сделать прозрачный фон с его помощью сделайте следующее.
- В верхнем главном меню нажмите на группу «Фильтр» и в появившемся меню выберите пункт «Extract».
- В левой части окна выберите инструмент с названием пограничный маркер (Edge Highlighter Tool). Задайте необходимый размер маркера справа в окне «Brush Size» в соотвествии с размером изображения.
- Проведите маркером по границе отделяемого фона таким образом, чтобы маркер закрашивал примерно половину вырезаемой фигуры и половину отделяемого фона. Не стремитесь сразу к идеалу. Впоследствии вы можете подкорректировать результат работы в данном шаге. Образуйте замкнутое выделение.
- Залейте с помощью заполнителя «Fill Tool» ту часть изображения, которую нужно составить на прозрачном фоне и нажмите кнопку «Ок».
- В результате вы получите выбеленное изображение на прозрачном фоне.
- Теперь можно исправить все недостатки выделения, полученные в п.3 с помощью инструмента «Архивная кисть», которая будет восстанавливать ошибочно удаленные участки. Или наобор, удалять все лишее, что попала в рисунок с помощью инструмента «Ластик».
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка , расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него .
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон .
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно . Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift .
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, или (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки , удерживайте вместе с цифрами нажатой клавишу Shift .
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом . На панели настроек нужно установить параметр Добавить к выделенной области , а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка , которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой .
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите , на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности , если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество , но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG . Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как . Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG) .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.
- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить картинку в качестве фона для сайта .
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первое, на что следует обратить внимание перед тем, картинку на сайт в качестве фона, это макет ширины сайта : фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку . Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Итак, вы знаете ширину макета сайта . Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
В данном коде «url(«images/bg.jpg»)» — это путь к вашему фоновому . Пропишите его. Сохраните изменения.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
Видео по теме
При создании логотипа весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
В Фотошопе одним из ключевых понятий является прозрачность . Поэтому если вы только начали знакомиться с этой программой, то уделите внимание этой функции, в будущем знание того, как делать в Фотошопе прозрачный фон, или как сделать только часть рисунка прозрачной может пригодиться при обработке фотографий и рисунков, и значительно расширить диапазон ваших возможностей. Работа это довольно несложная, поэтому если вы терпеливо выполните все пункты, у вас обязательно все получится. Так что давайте перейдем к самой обработке фотографий.
Необходимо:
— Adobe Photoshop.
Инструкция:
- У программы «Photoshop» есть одна выгодная отличительная особенность , которая выделяет приложение среди других графических редакторов – это работа со слоями. И прозрачность там необходима для того, чтобы можно было делать оперативную замену фонового рисунка за объектом. Также это полезно в случае, когда вам необходимо обработать фотографию и продолжить работу с ней в другом редакторе, но уже без фона.
- Перед тем, как сделать прозрачный фон в Фотошопе, откройте свое изображение в программе. Далее скопируйте его на новый слой, нажав Ctrl+J или воспользовавшись правой кнопкой мыши, клацнуть по изображению и выбрать из появившегося меню «создать дубликат слоя «, а после этого нажать на «Ок ». У вас должно получиться два идентичных слоя: «Фон » и «Слой1 ».
- Далее слой «Фон » нужно скрыть . Для этого нужно просто кликнуть на «глазок » обозначенный стрелкой. После этого нужно приступить к отделению подложки от основного объекта. Лучше всего с этим можно разобраться, воспользовавшись резинкой (ее можно выбрать из меню, а можно просто нажать на клавиатуре «Е »). Когда выберите этот инструмент, аккуратно вытрите ненужный фон. Шахматное поле, которое будет образовываться по мере того, как вы стираете ненужную часть фотографии – это и есть то, что нам нужно.
- После того, как вам удалось в Фотошопе сделать фон прозрачным, необходимо еще правильно сохранить изображение , чтобы результат не потерялся. Поскольку не все форматы изображения могут сохранить прозрачность. Так во время сохранения картинки или фотографии, используйте формат .psd (который является форматом Фотошопа) или формат .png . В общем-то, нет разницы, каким из этих двух вариантов вы решите воспользоваться, но формат .png более практичен, поскольку его распознает большее количество программ.
- Есть и другие способы, воспользовавшись которыми можно делать фон прозрачным. Однако представленный здесь является наиболее простым , но иногда может возникнуть необходимость использовать и другие. Для того чтобы хорошо разбираться в Фотошопе и чувствовать какой из методов когда лучше использовать, нужно много практиковаться, или пойти на курсы по графической обработке фотографий.
Если вам кажется, что полностью удалить фон с изображения под силу только мастеру фотошопа, эта статья убедит вас в обратном. Узнайте, как сделать прозрачный фон у картинки, не имея профессиональных навыков в фотомонтаже. Всё, что вам потребуется, – это удобный графический редактор «Домашняя Фотостудия» . Софт позволит вам заменить фон любого изображения на прозрачный всего за несколько шагов.
Шаг 1. Работаем с оригиналом
В стартовом окне кликните кнопку «Открыть изображение» , в дереве файлов найдите папку, где хранится нужное изображение. Загрузите картинку в пограмму для работы.
Открыть фото для работы
Прежде, чем выполнить замену фона, убедитесь, что на снимке вас всё устраивает. В меню «Изображение» вы найдёте множество удобных инструментов для улучшения фото. Исправьте несовершенства, выбрав вкладку «Устранение дефектов». Вы легко сможете удалить с фото шумы, эффект красных глаз или исправить нарушение цветового баланса. Используйте «Коррекцию освещения» для настройки экспозиции и детализации вручную.
Улучшите качество фото
Довольны результатом? Замечательно, теперь вам предстоит изменить фон на фото.
Шаг 2. Делаем фон прозрачным
В меню «Эффекты» кликнете по вкладке «Замена фона» . Первое, что потребуется сделать, – отделить объект от фона. Для этого аккуратно обведите фигуру по краю с помощью курсора. Ошиблись? Не страшно! Просто воспользуйтесь функцией «Выделить другую область» и начните работу заново. Для удобства вы можете увеличить масштаб изображения, нажав кнопку «100%» . Замкните начало и конец выделения двойным щелчком мыши. Получилось неровно? Скройте небрежные края, увеличив степень размытия границ.
Обведите контур объекта
Отлично! Теперь в списке вариантов для оформления отметьте самый первый пункт – «Без фона» . Один клик – и всё, что находится за границей выделения, удалено. На изображении это будет обозначено шахматным узором. На примере – фото с цветным задним планом, но вы также можете сделать белый фон картинки прозрачным. Алгоритм действий не изменится.
Обратите внимание на возможности опции «Замена фона» . В дальнейшем вы сможете оформлять подложку снимков однотонной или градиентной заливкой, а также с помощью текстур и фоновых изображений. Не подошли варианты коллекции программы? Загрузите файл с вашего компьютера. Всё – очень просто!
Делаем фон прозрачным
Шаг 3. Сохраняем результат
Не спешите закрывать окно замены фона, прежде – сохраните результат. Нажмите кнопку «Сохранить в файл» . В появившемся окне введите название изображения и в строке «Тип файла» установите в качестве формата PNG или GIF. Это важно, поскольку только указанные форматы поддерживают отображение прозрачных участков. Если вы пропустите этот нюанс, программа автоматически сохранит изображение с белым фоном. Проверьте настройки и повторно кликните «Сохранить» . Готово!
Сохраняем готовую картинку
Быстро и легко, правда? Всего три шага – и вы получили фото с прозрачным фоном!
При желании вы можете дополнительно обработать изображение уже после замены фона. Обратите внимание на панель инструментов. С помощью кистей осветления и затемнения, размытия и резкости вы сможете редактировать отдельные участки снимка. Инструмент «Штамп» пригодится для ретуши. Просто зажмите кнопку ALT, выберите на фото область, которая будет источником штампа, и закрасьте нежелательный объект.
Корректируем фото штампом
В дальнейшем вы сможете наложить картинку с прозрачным фоном на другой снимок, использовать в качестве клипарта или создать оригинальный коллаж. Всё это возможно с удобной опцией «Фотомонтаж», вы найдёте её в меню «Оформление».
Наложите слой с png-или gif-картинкой на другое изображение. Меняйте размер и положение объекта. Настройте режим смешивания и прозрачность, при желании используйте маску. Подробную инструкцию о том, как выполнить фотомонтаж в «Домашней Фотостудии», вы найдёте в других статьях онлайн-учебника.
Теперь вы знаете, как сделать задний фон картинки прозрачным и как можно применить этот полезный навык. Если вы решите скачать «Домашнюю Фотостудию», вам не нужно будет осваивать сложные графические редакторы. Качественная ретушь, быстрое устранение дефектов, доступный новичку фотомонтаж – в программе есть всё необходимое для работы с фотографиями. Преображайте любые изображения быстро, просто и с удовольствием!
Рекомендуем также
Режимы наложения слоев в фотошопе. Работа со слоями в «Фотошопе В фотошопе сделать слой поверх остальных
Твитнуть
Тебе потребуется: Ps C3/Ps CS4, планшет, средний уровень навыка цифрового рисования
Что представляет собой корректирующий слой
С его помощью ты сможешь корректировать рисунок, не нарушая структуру пикселей под слоем. Это – не наносящая вреда изначальному рисунку коррекция, изначально предназначенная для обработки фотографий, но вполне пригодная и для создания рисунков.
Корректирующие слои можно найти в контекстном меню «Коррекция» («Adjustments») или через иконку под списком слоёв в виде небольшого диагонально разделенного черно-белого круга.
Основная информация
После того, как ты выберешь коррекцию, которую хочешь применить, поверх слоя, с которым ты работал, создастся новый слой. Корректирующие слои работают в паре с маской слоя («layer mask»).
Корректирующий слой отделен от самого рисунка: всё, что ты вытворишь ним, никак не повлияет на пиксели под ним. Чтобы в этом убедиться, просто спрячь или удали корректирующий слой: твой рисунок на месте и выглядит так, как и в самом начале. Проще некуда!
Небольшая белая иконка справа от иконки корректирующего слоя – маска слоя. С её помощью ты сможешь определить, на какую область рисунка будет применен эффект коррекции. Таким образом, некоторые части рисунка останутся в исконном виде, либо ты применишь к ним другие корректирующие слои, если пожелаешь.
На маске слоя ты сможешь рисовать лишь оттенками серого. Изначально маска слоя – белая, и это означает, что эффект от слоя распространяется на всю область рисунка. Там, где ты добавишь черный, ты «сотрёшь» часть корректирующего слоя, и сквозь него будет виден изначальный вид этой области рисунка. Орудуя оттенками серого – от темного к светлому, — ты сможешь определить интенсивность применения коррекции.
Как создать новый слой в «Фотошопе»: наложение и соединение, как убрать и изменить размер
От обычного графического редактора (Paint и прочих) программа Adobe Photoshop отличается возможностью работы со слоями. Это позволяет в любой момент редактировать тот или иной нанесенный эффект. Также без слоев невозможно представить работу над созданием векторных логотипов.
Создать новый слой в «Фотошопе»
Если вы сейчас установите самую первую версию программы Photoshop, то очень сильно ей удивитесь. Вы спросите: где в «Фотошопе» слои? Первые версии графического редактора мало отличались от современного Paint. Поддержка слоев появилась чуть позже. Теперь же без этой функции не обходится ни один профессиональный редактор изображений. В Photoshop можно свободно создавать до тысячи слоев, на скорости работы это никак не отразится. Но это уже экстремальный случай, на практике фотографы задействуют не более 20-30 слоев.
Суть слоя очень проста. Он содержит в себе какой-либо фильтр или маску, а также эффект от применения определенного инструмента. Например, вы вставили в изображение новую картинку. Она отобразится на новом слое. В результате вы сможете добавить ей обводку, изменить размер картинки, а также установить ту или иную степень прозрачности. В любой момент вы можете в «Фотошопе» изменить размер слоя, даже если после предыдущей работы с ним прошло очень много времени. Именно этим полезны слои. Без них пришлось бы отменять множество операций, чтобы вновь получить возможность изменения размера вставленной картинки.
Для работы со слоями предназначена соответствующая панель. Рекомендуется её всегда держать открытой. Показ изображения в Photoshop осуществляется следующим образом. Сначала на показ выводится верхний слой, затем второй, третий и т. д. В качестве аналога можно привести пачку бумажных листов. Сначала вы видите первый лист, все остальные он перекрывает. Со слоями аналогичная ситуация. Первый будет перекрывать собою второй, если только не выставлена его полная или частичная прозрачность.
Где слои в «Фотошопе»
С панелью «Слои» во время работы в Photoshop вам придется сталкиваться регулярно. Поэтому следует знать обо всех функциях, которые она способна предоставить. В верхней части этой панели присутствуют кнопки, позволяющие отображать слои только того или иного типа. Например, это могут быть корректирующие или текстовые слои. По умолчанию данный фильтр отключен.
Как сделать прозрачным слой в «Фотошопе»
Следом идет строка, необходимая для создания эффекта наложения. Это позволяет вычесть из слоя черный или белый цвета, а также создать другие эффекты. Наложение слоев в «Фотошопе» может быть совершенно диким или же самым обычным. Также именно здесь можно задать степень непрозрачности. По умолчанию каждый слой создается абсолютно непрозрачным. Если вы хотите в «Фотошопе» сделать слой прозрачным, то придет на помощь именно этот пункт. Не забудьте перед этим выделить нужный слой.
В третьей строке панели «Слои» присутствуют инструменты закрепления. Если вы хотите закрепить положение слоя или его прозрачность — вам именно сюда. Ещё в этой строке присутствует пункт «Заливка», эффект которого схож с функцией непрозрачности.
Остальная область панели выделена под список слоев. Если к некоторым из них будут применены специальные эффекты, то их список тоже будет расположен именно здесь. В самом низу размещены специальные кнопки, с помощью которых в «Фотошопе» осуществляется работа со слоями (основная её часть).
Как убрать слой в «Фотошопе»
Некоторые начинающие пользователи не понимают, как в «Фотошопе» сделать слои. Поэтому они чаще всего производят ретушь фотографии на единственном слое, если только таковой не создался автоматически после применения того или иного инструмента. Например, инструмент «Текст» сразу же создает новый слой. Автоматически на новый слой попадают и вставленные из буфера обмена изображения.
Если вы хотите самостоятельно создать в «Фотошопе» новый слой — в этом нет ничего сложного. Воспользуйтесь для этого соответствующей кнопкой в нижней части панели «Слои». Созданный слой разместится над выделенным слоем. Например, у вас может быть выделен шестой по счету слой. Новичок в этом случае займет его место, а предыдущий слой переместится уже на седьмую позицию. Это обязательно нужно учитывать в случае создания многослойных композиций.
На новом слое вы можете заниматься чем угодно. На нём вы можете воспользоваться заливкой, нарисовать любую фигуру или произвести прочие действия. Если ваше изображение получается многослойным, то не мешает дать новому слою собственное название. Иначе он так и будет называться: «Слой 7». Для переименования следует совершить по слою двойной щелчок левой кнопкой мыши.
Еще слои можно группировать. Создайте новую папку посредством соответствующей кнопки в нижней части панели «Слои». Затем методом перетаскивания перенесите в неё слои, которые вы хотите объединить в одну группу. В многослойных композициях без этого не обойтись, иначе начинается настоящая путаница.
Некоторые слои по ходу создания изображения становятся нам ненужными. Их рекомендуется удалять. Для этого выделите слой и нажмите клавишу «Delete». Также для этого слой можно перетащить на кнопку с изображением корзины в нижней части панели. Можно убрать слой в «Фотошопе» и другим способом. Около каждого слоя присутствует кнопка с изображением глаза. Нажмите её — видимость слоя сразу отключится. Это своеобразный аналог нулевой непрозрачности. Сам слой из панели при этом никуда не денется, вы в любой момент способны включить его отображение.
Как соединить: наложение слоев в «Фотошопе»
Если в вашем изображении уже очень много слоев, то некоторые из них можно объединить. Возьмем за пример два слоя, каждый из которых содержит в себе одну маленькую картинку. Если их объединить, то по отдельности передвигать две картинки уже не получится. Теперь они будут перемещаться в пространстве только вместе друг с другом.
Чтобы в «Фотошопе» соединить слои, их необходимо сначала выделить. Делается это кликами левой кнопкой мыши при зажатой клавише «Ctrl». После выделения кликните правой кнопкой мыши. В отобразившемся контекстном меню выберите пункт «Объединить слои».
Изменить размер слоя в «Фотошоп»
Чуть выше в том же контекстном меню вы обнаружите пункт «Связать слои». Он схож с предыдущим. Но при его выборе оба слоя остаются в панели на своём месте. Рядом с ними появляется значок сцепки. Он тоже не позволит вам изменять размер этих слоев или двигать их по отдельности. Но в любой момент вы можете отменить связку, тогда как с объединенными слоями подобное провернуть не удастся.
Заключение
Работа со слоями в «Фотошопе» реализована очень просто. Стоит вам потратить несколько минут на изучение панели «Слои», как навсегда влюбитесь в функционал, который она предоставляет. Любое сложное изображение должно быть многослойным, в противном случае на его создание вы потратите слишком много времени.
В прошлом уроке мы изучили, как работать со слоями, используя панель слоев. Мы научились добавлять новые слои, удалять слои, менять слои местами, добавлять корректирующие слои, накладывать стили, изменять режим наложения слоя и уровень непрозрачности и многое другое, что можно сделать, работая с панелью слоев.
Прежде чем мы приступим к дальнейшему изучению того, какие удивительные вещи можно совершать со слоями, нам нужно рассмотреть один особой тип слоя — «Фон» (Background layer). Причина, по которой мы останавливаемся на изучении слоя заднего фона, заключается в том, что некоторые действия с этим слоем совершать нельзя в отличие от действий с другими слоями. Если мы не будем осведомлены об этих действиях заранее, мы сможем легко запутаться в нашей работе и не получить желаемый результат.
Ниже представлено изображение фоторамки, открытое в программе Photoshop. Данное изображение я взял из фотобанка Fotolia:
Исходное изображение
Всякий раз, когда мы открываем новое изображение в программе Photoshop, оно открывается в окне собственного документа и размещается на отдельном слое под названием «Фон» (Background), что мы и можем видеть на панели слоев. Обратите внимание, что слово «Фон» выделено курсивом. Таким образом, программа уведомляет нас о некоторых особенностях этого слоя:
Панель слоев отображает, что изображение размещено на слое заднего фона
Программа Photoshop дала название слою «Фон» по той простой причине, что этот слой действительно служит задним фоном нашему документу. Любые дополнительные слои, которые мы добавим на изображение, будут размещены поверх слоя заднего фона. Поскольку основное назначение данного слоя — служить задним фоном изображению, существует несколько действий, которые нельзя выполнять с этим слоем. Давайте вкратце рассмотрим простые правила, включающие эти действия, которые следует запомнить. А затем, в конце урока, мы изучим, как легко все эти правила обойти.
Правило 1: Мы не можем перемещать содержимое слоя заднего фона
Одно из действий, которое мы не можем совершать со слоем заднего фона, — перемещение его содержимого. Обычно, когда нам надо переместить содержимое слоя, мы выбираем в верхней части панели инструментов инструмент «Перемещение» (Move):
Выбираем на панели инструментов инструмент «Перемещение»
Затем, после выбора инструмента «Перемещение» , мы кликаем мышкой внутри окна документа и перемещаем содержимое, удерживая кнопку мыши нажатой. Давайте посмотрим, что произойдет, когда я в нашем случае попробую переместить на другое место фоторамку. В результате этого действия появляется диалоговое окно, где написано, что содержимое не может быть перемещено, потому что слой закреплен:
Вместо того чтобы переместить фоторамку, программа Photoshop уведомляет меня, что слой закреплен
Если мы снова обратимся к панели слоев и посмотрим на слой «Фон», то увидим с правой стороны маленький значок в виде замка, который говорит нам о том, что данный слой закреплен и не может быть нами перемещен. Способа разблокировать слой «Фон» — не существует, но, как я уже говорил, в конце урока, мы рассмотрим, как это маленькое правило о невозможности перемещения содержимого слоя и другие правила можно обойти:
Значок в виде замка говорит нам о том, что данный слой закреплен
Правило 2: Отсутствие прозрачных пикселей
В ближайшее время я собираюсь импортировать в мой документ еще одно изображение и поместить его в фоторамку. Однако в данный момент внутренняя часть рамки заполнена белым цветом. Это означает, что я должен сначала очистить белую область внутри фоторамки и лишь потом поместить туда фотографию. Обычно, когда мы удаляем пиксели со слоя, удаленные области становятся прозрачными и позволяют нам увидеть нижележащий слой. Давайте посмотрим, что произойдет, когда я попробую удалить какую-нибудь область на слое «Фон».
Сначала, я должен выделить область внутри рамки, и поскольку она заполнена бельм цветом, для выделения я буду использовать инструмент «Волшебная палочка» (Magic Wand) . В программе Photoshop CS2 и более ранних версиях, мы можем выбрать инструмент «Волшебная палочка» , просто нажав на его значок на панели инструментов. В программе Photoshop CS3 и более поздних версиях (в моем случае это версия Photoshop CS5), этот инструмент спрятан за инструментом «Быстрое выделение» (Quick Selection), поэтому необходимо сначала нажать на инструмент «Быстрое выделение» (удерживая кнопку мыши нажатой несколько секунд), дождаться появления выпадающего меню с перечнем инструментов и выбрать из списка инструмент «Волшебная палочка» :
Выбираем инструмент «Волшебная палочка»
Выбрав необходимый инструмент, я нажму кнопкой мыши в центре фоторамки для быстрого выделения всей белой области. В результате этого действия появится рамка выделения, свидетельствующая о том, что белая область выделена:
Белая область внутри рамки теперь выделена
Чтобы удалить область внутри рамки, я нажму клавишу Backspace (Win) / Delete (Mac). Однако вместо ожидаемого удаления области и замещения белого цвета прозрачными пикселями, программа открывает диалоговое окно параметра «Заполнить» (Fill) и предлагает заполнить выделенную область другим цветом:
Вместо того чтобы удалить область, программа Photoshop открывает диалоговое окно параметра «Заполнить»
Я нажму кнопку «Отмена» (Cancel) для выхода из диалогового окна, поскольку это совсем не та команда, которую я хотел выполнить. Я хотел удалить белую область внутри фоторамки, но не заполнять ее другим цветом. Может быть, программа Photoshop что-то перепутала? Хорошо, я попробую удалить область другим способом. Для этого я перейду в раздел «Редактирование» (Edit) в строке меню в верхней части экрана и выберу команду «Вырезать» (Cut):
Выбираем команду «Вырезать» в разделе «Редактирование»
При работе с обычным слоем, это действие привело бы к вырезанию выделенной области из слоя и появлению вместо нее прозрачной части, но в нашем случае результат опять получился непредсказуемым. На этот раз, как будто нарочно, программа заполнила область черным цветом:
Белая область внутри рамки теперь заполнена черным цветом
Откуда же взялся черный цвет? Оказывается, программа Photoshop заполнила область черным цветом, потому что, если мы посмотрим на образцы цвета переднего плана и цвета фона в нижней части панели инструментов, то увидим, что цвет фона (на нижнем правом квадрате) — в настоящий момент черный, соответственно программа и заполнила область цветом фона. Если бы цвет фона был выбран фиолетовым, область заполнилась бы именно фиолетовым цветом. Однако в данный момент цвет фона — черный:
Образцы цвета переднего плана (левый верхний) и цвета фона (правый нижний)
Итак, почему же программа Photoshop не удалила белую область внутри рамки? Почему же вместо этого она заполнила ее другим цветом? Причина в том — что слои заднего фона не поддерживают прозрачность. Действительно, так как назначение слоя «Фон» — служить задним фоном документу, то нет необходимости делать его прозрачным, ведь под этим слоем для просмотра быть ничего не должно. Ведь задний фон — это все-таки задний фон! Неважно, каким способом я буду пытаться удалить область внутри рамки, у меня никогда не получится этого сделать, до тех пор, пока изображение размещено на слое заднего фона. Как же тогда я смогу разместить еще одну фотографию внутри рамки? Давайте пока отложим решение этой проблемы и вернемся к ней чуть позже.
Правило 3: Мы не можем перемещать слой «Фон» и помещать его над другим слоем
Ниже представлена фотография, которую я хочу поместить внутри фоторамки. Данное изображение я также взял из фотобанка Fotolia:
Изображение, которое будет размещено внутри фоторамки
В настоящий момент изображение открыто в отдельном окне, поэтому я быстро скопирую его в окно документа с фоторамкой, нажав сочетание клавиш Ctrl+A (Win) / Command+A (Mac) для выделения всей фотографии. Затем я нажму клавишную комбинацию Ctrl+C (Win) / Command+C (Mac), чтобы скопировать изображение во внутренний буфер. После этого я перейду в окно документа с фоторамкой и нажму сочетание клавиш Ctrl+V (Win) / Command+V (Mac), чтобы вставить изображение в документ. Программа поместит новое изображение на отдельный слой под названием «Слой 1» (Layer 1), расположенный над слоем «Фон» с фоторамкой:
Вторая фотография размещена на отдельном слое над слоем «Фон»
Видно, что новая фотография появилась перед фоторамкой в окне документа:
Второе изображение появилось перед фоторамкой
Для того чтобы мое второе изображение появилось внутри рамки, мне нужно поменять порядок расположения слоев — поместить слой с рамкой поверх слоя с фотографией. Обычно, менять слои местами — легко, необходимо всего лишь выбрать слой для перемещения и перетащить его поверх другого слоя, но не в нашем случае, когда мы хотим переместить слой «Фон». Когда я нажимаю на слой «Фон» и пытаюсь переместить его поверх слоя с фотографией, появляется маленький значок в виде перечеркнутого круга (международный знак запрета), свидетельствующий о том, что по некоторым причинам это действие невозможно:
Значок в виде перечеркнутого круга свидетельствует о том, что я не могу переместить слой «Фон» поверх слоя «Слой 1»
Причина, не позволяющая мне переместить слой «Фон», заключается том, что данный слой всегда должен оставаться задним фоном документа. Программа Photoshop не позволяет перемещать этот слой поверх любых других слоев.
Правило 4: Мы не можем перемещать другие слои под слой «Фон»
Хорошо, если мы не можем перемещать слой «Фон» поверх другого слоя, что будет, если мы попробуем переместить другой слой под слой «Фон»? Я нажму на «Слой 1» и попробую переместить его под слой «Фон», но и это не получается. Опять возникает маленький значок в виде перечеркнутого круга, который означает невозможность совершения действия:
Тот же значок запрета появляется, и когда мы пытаемся переместить «Слой 1» под слой заднего фона
И снова, причина этого заключается в том, что слой «Фон» должен всегда оставаться задним фоном документа. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под слой «Фон».
Простое решение проблемы
Давайте подведем итог вышесказанному. Мы изучили, что программа Photoshop не дает нам возможность перемещать содержимое слоя «Фон» с помощью инструмента «Перемещение» , потому что слой закреплен. Также мы узнали, что слой заднего фона не поддерживает прозрачность, поэтому не существует способа удалить какую-либо область на слое. И, наконец, мы изучили, что слой «Фон» должен всегда оставаться самым нижним слоем на панели слоев. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под него.
Так как главное назначение слоя «Фон» — служить основой документу, каждое из этих правил имеет смысл. Тем не менее, как и с большинством других правил, иногда нам требуется их нарушить. В нашем случае, обойти все эти правила легко! Все, что нам требуется, — как-то иначе переименовать слой «Фон»! Для того чтобы переименовать слой «Фон», вы можете перейти в раздел «Слои» (Layer) в верхней части экрана, выбрать пункт «Новый» (New) и далее — «Слой из заднего плана» (Layer From Background):
Выбираем «Слои» > «Новый» > «Слой из заднего плана» (Layer > New > Layer From Background)
Более быстрый способ заключается в том, что можно просто дважды кликнуть кнопкой мыши по слову «Фон» на панели слоев:
Дважды кликаем кнопкой мыши по названию слоя «Фон»
В любом случае после этих действий откроется диалоговое окно «Новый слой» (New Layer), где можно будет ввести новое имя для слоя. По умолчанию, программа предлагает имя «Слой 0» (Layer 0), которое нам подходит. Так как нам подойдет любое другое имя кроме «Фон» , просто нажмите ОК для подтверждения нового имени «Слой 0» и выхода из диалогового окна, при условии, что вы не хотите дать слою какое-то определенное имя:
Вы можете оставить имя «Слой 0» в качестве нового имени слоя или ввести любое другое на ваше усмотрение
Совет: чтобы еще быстрее переименовать слой «Фон», дважды щелкните кнопкой мыши по слову «Фон», удерживая нажатой клавишу Alt (Win) / Option (Mac). Программа тотчас переименует слой, присвоив ему имя «Слой 0» без открытия диалогового окна «Новый слой».
Теперь мы можем видеть, что имя слоя заднего фона изменилось на «Слой 0»:
Слой «Фон» был переименован на «Слой 0»
Всего лишь переименовав слой заднего фона, мы превратили его в обычный слой, в результате чего правила, которые мы рассмотрели выше, перестали на него распространяться! Теперь мы спокойно можем перемещать содержимое слоя, используя инструмент «Перемещение» , удалять область на слое, заменяя ее прозрачной частью, и свободно перемещать наш слой относительно других слоев!
Например, мне все еще нужно переместить фоторамку поверх изображения на «Слое 1». Теперь это сделать легко, так как фоторамка больше не находится на слое «Фон»! Я могу всего лишь нажать на «Слой 0» на панели слоев и перетащить его наверх, чтобы тонкая светлая полоска появилась над «Слоем 1»:
Переместим «Слой 0» поверх «Слоя 1»
После этого я отпущу кнопку мыши, и программа Photoshop разместит «Слой 0» над «Слоем 1», как мне и нужно:
«Слой 0» теперь расположен над «Слоем 1». Этого нельзя было достичь, пока «Слой 0» назывался слой «Фон»
Раньше я не мог удалить белую область внутри рамки, пока изображение было на слое «Фон», но теперь, после того как я переименовал слой «Фон» на «Слой 0», это стало сделать нетрудно. Я выделю область внутри рамки, применяя инструмент «Волшебная палочка» , как я это сделал в первый раз:
Белая область внутри рамки опять стала выделенной
Затем я нажму клавишу Backspace (Win) / Delete (Mac), и на этот раз программа сделает все именно так, как я и ожидал, — вместо открытия диалогового окна параметра «Заполнить» она удалит область со слоя и отобразит фотографию под ней:
Область внутри рамки, наконец, удалена, и под ней видно другое изображение
Далее я нажму сочетание клавиш Ctrl+D (Win) / Command+D (Mac), чтобы снять выделение с области внутри рамки и убрать линию выделения. Затем для успешного завершения работы, я нажму на «Слой 1» на панели слоев и сделаю его активным:
Выбираем «Слой 1»
На панели инструментов я выберу инструмент «Перемещение» (Move), кликну по фотографии и перемещу ее внутрь фоторамки, как мне нужно. Несмотря на то, что «Слой 1» в настоящий момент является самым нижним слоем в документе, он не закреплен, поскольку не служит больше слоем заднего фона. Я могу свободно перемещать его, куда пожелаю:
Перемещаем фотографию на нужное место внутрь фоторамки
Как мы с вами рассмотрели, слои заднего фона являются особым типом слоев в программе Photoshop, с наложенными на них ограничениями. Мы не можем перемещать их содержимое, удалять что-либо с них, и они всегда должны оставаться среди слоев документа в самом низу. В большинстве случаев, эти ограничения не причиняют нам особых неудобств, поскольку обычно мы не работаем напрямую со слоем «Фон». Но если вам нужно снять ограничения, просто переименуйте слой «Фон» и дайте ему любое другое имя. Это действие приведет к тому, что данный слой немедленно станет нормальным слоем, с которым вы сможете работать без ограничений!
И вот мы закончили! Ознакомьтесь с полным списком уроков по работе со слоями в программе Photoshop или посетите наш раздел «Основы программы Photoshop» для изучения инструментов выделения, принципов работы со шрифтом и других полезных навыков!
Перевод: Ксения Руденко
Влад Мержевич
Основная особенность слоев и их основное отличие в использовании от других способов верстки — точное позиционирование и способность накладываться друг на друга. Благодаря этой особенности с помощью слоев можно создавать разные эффекты на веб-странице.
Существует несколько способов создания наложения. Самый простой из них, но при этом и менее гибкий — использование абсолютного позиционирования.
Абсолютное позиционирование
Абсолютное позиционирование позволяет накладывать слои в любом порядке друг на друга. Но при этом требуется знать точные координаты каждого слоя относительно одного из углов окна браузера, что не всегда возможно. Поэтому данный подход имеет ограниченную область применения, например для создания верхнего меню, когда его положение не меняется и точно зафиксировано.
При использовании наложения требуется присвоить свойству position значение absolute . Само положение слоя регулируется свойствами left , top , right и bottom которые задают координаты соответственно от левого, верхнего, правого и нижнего края (пример 1). Поскольку вывод содержимого слоя осуществляется в заданное место, то порядок описания слоев указывает и порядок их наложения друг на друга. Самый первый слой, приведенный в коде веб-страницы, будет располагаться на заднем плане, а самый последний — на переднем. Порядок также можно менять с помощью свойства z-index . Чем больше его значение, тем выше располагается текущий слой относительно других слоев.
Пример 1. Абсолютное позиционирование
ПозиционированиеЛевая колонка
Правая колонка
В данном примере положение слоя с именем leftcol устанавливается в левом верхнем углу окна браузера, а слой rightcol смещен на 350 пикселов вправо от левого края окна и на 50 пикселов вниз. Заметьте, что значения left и top следует указывать обязательно для всех слоев, чтобы получилось нужное наложение с заданными координатами.
Более интересный подход к созданию наложения — использование относительного позиционирования. В этом случае слои можно размещать по центру окна браузера или располагать их в любом месте веб-страницы, не задумываясь уже над значением координат слоев.
Относительное позиционирование
Чтобы наложить один слой на другой и не привязываться жестко к координатной сетке, можно попробовать следующий подход. Для первого слоя, который будет располагаться на заднем плане, указываем абсолютное позиционирование, присваивая свойству position значение absolute . Второй слой, расположенный поверх первого, должен иметь относительное позиционирование, что достигается с помощью значения relative у свойства position . Положение верхнего слоя определяется от левого верхнего угла нижнего слоя заданием left и top (рис. 1).
Рис 1. Задание положения верхнего слоя
В примере 2 ширина слоев задается свойством width , а местоположение верхнего слоя (он называется rightcol ) свойствами left и top . Как указывалось выше, порядок наложения слоев определяется их порядком описания в коде или с помощью z-index . Поэтому слой с именем leftcol будет располагаться на заднем плане, поскольку он определен самым первым.
Пример 2. Относительное позиционирование
ПозиционированиеЛевая колонка
Правая колонка
Существует и другой способ наложения слоев, который связан с относительным позиционированием и использует все разнообразие средств размещения разных слоев.
Универсальный подход
Теоретически, можно разместить слои по вертикали друг под другом и поднять нижний слой вверх с помощью свойства top , задавая ему отрицательное значение или с помощью bottom . На практике добиться подобного довольно сложно, ведь определить высоту слоя простыми средствами, а, следовательно, и величину, на которую следует смещать слой, не представляется возможным, поскольку она зависит от размера шрифта, содержимого слоя и многих других параметров. Проще отсчет координат вести от верхнего угла одного из слоев. Для этого следует разместить слои рядом по вертикали, а потом уже смещать один слой относительно другого.
Реализуется это следующим способом. У каждого слоя необходимо указать конструкцию float: left , которая позволяет один слой пристыковать к другому справа. Добавлять float следует для каждого слоя, иначе в некоторых браузерах появится промежуток между слоями.
Теперь слои располагаются рядом, и прежде, чем указывать координаты, задаем относительное позиционирование значением relative у свойства position . Положение верхнего слоя управляется значением left и top . Но поскольку отсчет координат в данном случае ведется от левого верхнего угла второго слоя, по горизонтали нужно указывать отрицательное значение (рис. 2). Впрочем, можно использовать также свойство bottom .
Рис. 2. Задание положения верхнего слоя
В примере 3 верхний слой с именем rightcol смещается на 50 пикселов по горизонтали и вертикали. Чтобы он не закрывал при наложении содержимое слоя leftcol , справа у текста делается отступ через свойство padding-right .
Как видно из примера, для создания наложения слоев требуется задать всего два свойства у нижнего слоя и четыре у верхнего. Остальные стилевые свойства управляют видом самих слоев и их содержимого.
Пример 3. Создание наложения слоев
ПозиционированиеЛевая колонка
Правая колонка
Результат данного примера с другим текстом приведен ниже (рис. 3).
Рис. 3. Результат действия примера
Мы узнали, теперь пришло время изучить режимы наложения слоев в фотошопе. Для начала, разберемся, что это такое и с чем его едят.
С английского «режимы наложения» переводится как Blending Modes и если переводить строго по словарю, то на русском это будет звучать как «режимы смешивания». В некоторых уроках используется именно такой вариант перевода. По сути, режимы наложения и являются смешиванием вышележащего слоя с нижележащим. От выбранного режима наложения зависит, насколько слои взаимодействуют между собой.
Режимы наложения слоев используются для многих целей: вписывания объекта в фон, тонирования, наложения текстур и многого другого. Изменяя режимы и регулируя непрозрачность и заливку слоя можно добиться интересных эффектов.
Где находятся режимы наложения в фотошопе?
Выпадающий список с режимами наложения слоя находится в левой верхней части панели слоев:
На данный момент в фотошоп существует 27 режимов наложения (в более ранних версиях программы 25), они разделены на шесть групп при помощи горизонтальных линий:
1. Основные режимы (Basic)
2. Затемняющие режимы (Darken)
3. Осветляющие режимы (Lighten)
4. Контрастные режимы (Contrast)
5. Сравнительные режимы (Comparative)
6. Компонентные режимы (HSL)
Давайте от теории перейдем к практике и на примере фото девушки и текстуры попробуем тонировать изображение. Сразу предупреждаю, что при использовании некоторых режимов наложения результат будет, мягко говоря, не радовать глаз, но мы же помним, что всегда можем понизить непрозрачность или (и) заливку для уменьшения эффекта.
Основные режимы (Basic)
Основные режимы (Basic) — полностью заменяют пиксели нижележащего слоя.
Откроем в фотошоп фото с девушкой , Файл-Открыть (File — Open ) . Помещаем яркую текстуру , Файл-Поместить (File — Place ).
Вот как выглядит и рабочий холст на данный момент:
По умолчанию все новые слои и помещаемые файлы имеют Нормальный (Normal).
Режим наложения Нормальный (Normal ) наиболее часто используемый режим. При 100% непрозрачности верхний слой полностью перекрывает нижний, при уменьшении непрозрачности нижний слой становится частично видимым.
100% непрозрачности:
50% непрозрачности:
Режим наложения Затухание (Dissolve)
При 100% непрозрачности верхний слой полностью перекрывает нижний, как и в режиме Нормальный , но при снижении непрозрачности часть пикселей верхнего слоя в рандомном порядке теряют непрозрачность и это позволяет видеть нижний слой.
100% непрозрачности:
50% непрозрачности:
Затемняющие режимы (Darken)
Затемняющие режимы (Darken) — затемняют нижележащий слой. Белые участки вышележащего слоя никак не воздействуют, они становятся невидимыми.
Режим наложения Затемнение (Darken)
Сравниваются значение обеих слоев в каждом канале и, если пиксель верхнего слоя светлее, чем нижнего, он замещается темным с нижнего слоя, в итоге видимыми остаются самые темные участки обеих слоев.
Белый цвет, как во всей группе Затемняющих режимов , игнорируется. Давайте на время отключим видимость слоя с текстурой (нажав на «глазик» в панели слоев ), и создадим новый слой, залитый белым цветом. Изменим на Затемнение (Darken):
Как видите, ничего не изменилось, нижний слой полностью видимый, его цвет, контраст, яркость не изменилась, а верхний белый слой «исчез», благодаря режиму наложения Затемнение (Darken) . Забегая вперед, ещё раз отмечу, что такое произойдет если изменить режим наложения слоя с белым цветом на любой из группы Затемняющих режимов .
Режим наложения Умножение (Multiply)
Умножает цвета верхнего и нижнего слоев и делает изображение темнее. Режим Умножение (Multiply) часто используется для затемнения светлых областей на засвеченном изображении.
Режим наложения Затемнение основы (Color Burn)
Повышает насыщенность средних цветов, дает более сильное затемнение, чем предыдущий .
Режим наложения Линейный затемнитель (Linear Burn)
Использует тот же принцип действия, что и режим Затемнение основы, но имеет более сильный затемняющий эффект.
Режим наложения Темнее (Darker color)
Имеет сходство с режимом Затемнение (Darken), только цвета сравниваются поканально, в итоге видимыми остаются только пиксели, которые темнее пикселей нижнего слоя.
Осветляющие режимы (Lighten)
Осветляющие режимы (Lighten) — осветляют нижележащий слой. Черный цвет при использовании Осветляющих режимов становится «невидимым». Осветляющие режимы часто используются для наложения текстур на черном фоне, с помощью этих режимов легко и просто можно убрать черный фон, оставив нетронутыми другие цвета.
Режим наложения Замена светлым (Lighten)
Противоположен режиму Затемнение ). Поканально сравнивает цвета и, если пиксели верхнего слоя светлее пикселей нижнего, они остаются без изменений. В случае, если пиксели верхнего слоя темнее, чем пиксели нижнего, они заменяются пикселями нижнего.
В группе Осветляющих режимов игнорируемый цвет – черный . На нашей текстуре черный цвет присутствует, но для чистоты эксперимента давайте проверим. Зальем новый слой черным цветом и изменим режим наложения на один из режимов группы осветления:
Черный цвет полностью невидимый.
Режим наложения Экран (Screen)
Принцип действия противоположный режиму Умножение (Multiply ), он умножает цвета верхнего и нижнего слоя, осветляя изображение. Режим можно использовать для осветления темных фотографий.
Режим наложения Осветление основы (Color Dodge)
Его воздействие противоположно режиму Затемнение основы (Color Burn). Цвета выгорают, насыщенность средних тонов повышена. Режим используется для придания эффекта свечения.
Режим наложения Линейный осветлитель (добавить) (Linear Dodge (Add)
Скомбинирован с режимов Экран (Screen ) и Осветление основы (Color Dodge). Светлые цвета заменяются более светлыми, почти белыми.
Режим наложения Светлее (Lighter Color)
Сравнивает значение обоих слоев по всех каналах, оставляет более светлые пиксели на результирующем изображении.
Контрастные режимы (Contrast) — увеличивают контраст нижележащего слоя. Для всех режимов этой группы за исключением режима Жесткое смещение (Hard Mix) игнорируемый (невидимый) цвет – 50% серого. Снова проверим, залив новый слой 50% серым цветом
Режим наложения Перекрытие (Overlay ) – осветляет светлые участки и затемняет темные, увеличивает контраст результирующего изображения.
Режим наложения Мягкий свет (Soft Light)
Схожий с предыдущим режимом, но придает более мягкий эффект. Прекрасно подходит для повышения контраста на изображениях с небольшой контрастностью благодаря тому, что не допускает выбивания цветов и теней.
Режим наложения Жесткий свет (Hard Light)
Алгоритм действий схож с режимами Мягкий свет (Soft Light) и Перекрытие (Overlay), но эффект более сильный. Контраст повышен очень жестко.
Режим наложения Яркий свет (Vivid Light)
Скомбинирован с режимов Затемнение основы (Color Burn) и Осветление основы (Color Dodg e ). Имеет более сильное действие, чем Жесткий свет (Hard Light).
Режим наложения Linear Light (Линейный свет)
Скомбинирован с режимов Линейный затемнитель (Linear Burn) и Линейный осветлитель (Linear Dodge). Контрастность светлых участков уменьшается, а темных участков – увеличивается. Имеет противоположные свойства с предыдущим режимом, но в то же время очень похож на него.
Режим наложения Точечный свет (Pin Light)
Включает в себя режимы Замена темным (Darken) и Замена светлым (Lighten). Смешивает светлые пиксели при помощи первого режима, а темные пиксели – с помощью второго режима.
Режим наложения Жёсткое смешение (Hard Mix)
Смешивает яркость верхнего слоя с цветом нижнего. Создает постеризированное изображение, ограниченное в цветах.
Сравнительные режимы (Comparative) — результирующее изображение напрямую зависит от разницы обоих слоев.
Режим наложения Разница (Difference )
Сравнивает значение яркости обоих слоев. Смешивание с белым цветом инвертирует значения основного цвета, смешивание с черным цветом ничего не меняет.
Режим наложения Исключение (Exclusion)
Действие аналогично с предыдущим слоем, но с более мягким эффектом и меньшим контрастом. Смешивание с белым цветом инвертирует значения основного цвета, смешивание с черным цветом ничего не меняет. Часто используется для тонирования изображения посредством наложения сплошного цвета и существенного уменьшения непрозрачности.
Режим наложения Вычитание (Subtract)
Значение яркости вышележащего слоя вычитается из нижележащего. Если яркость пикселя верхнего слоя будет больше или равна яркости нижнего, итоговый цвет изменится на черный.
Режим наложения Разделить (Divide)
Похож на предыдущий режим, но с более сильным осветлением. Из-за того, что режим работает поканально, цвета сильно искажаются.
Компонентные режимы (HSL)
Компонентные режимы (HSL) — результат зависит от яркости и цвета слоев. Зачастую режимы этой группы используются для тонирования фото или перекрашивания объектов на изображении.
Режим наложения Цветовой тон (Hue)
Результирующее изображение имеет оттенок вышележащего слоя, а насыщенность и яркость – нижележащего. Придает эффект рисунка акварельными красками.
Режим наложения Насыщенность (Saturation)
Результирующее изображение имеет насыщенность вышележащего слоя, а цветовой тон и светлоту – нижележащего.
Режим наложения Цветность (Color)
Сохраняется цветовой тон и насыщенность верхнего слоя и яркость нижнего. Нижний слой «перекрашивается» в цвета верхнего. Режим прекрасно походит для изменения цвета на изображении.
Режим наложения Яркость (Luminosity)
Противоположен предыдущему режиму. Сохраняется цветовой тон и насыщенность нижнего слоя и яркость верхнего.
Вот мы и разобрались в режимах наложения слоев в фотошопе. Теоретическая часть конечно хорошо, но все же рекомендую вам экспериментировать с режимами наложения и наблюдать за их взаимодействием. Так вы быстрее запомните свойства каждого режима, а также найдете «любимчиков» среди режимов наложения, которые станут вашими верными помощниками в создании прекрасных работ.
Продолжаем серию уроков по обучению Фотошопу для начинающих. В Фотошопе есть инструмент Быстрая маска. Очень полезный, интересный, но в тоже время не очень простой инструмент. Быстрая маска в Фотошопе нужна для различных целей. Мы в данном уроке будем использовать ее для выделения. Итак, поехали. Для начала нам нужно открыть изображение, с которым мы хотим работать. Нажимаем «Файл — Открыть». В появившемся окошке выбираем нужную нам картинку, кликнув по ней два раза. Я открыл вот такую машину.
Все мы включили быструю маску и у нас есть изображение для работы, теперь выбираем инструмент кисть, кликнув по нему на панели инструментов, или воспользовавшись горячей клавишей — английской буквой «B». Дальше начинаем аккуратно зарисовывать, тот объект, который нужно выделить. Можно изменить размер кисти, для этого нужно воспользоваться настройками кисти в Опциях инструмента. Меняя Главный диаметр, и перемещая ползунов вправо кисть становится больше, влево — меньше. Можно чуть ниже выбрать готовую кисть. Выделяя объект-картинку, выделенная область становится красной. Вот, что спустя пару минут закрашивания получилось у меня.
Выбираем меню «Выделение», в появившемся списке нажимаем «Инверсия». Отлично, теперь выделен именно тот объект, который был нужен, у меня это машина. Давайте скопируем его. Нажимаем меню «Редактирование», в выпадающем списке выбираем «Скопировать». Теперь откроем еще одно изображение, например природу, опять выберем меню «Редактировать» и только уже тут нажмем пункт «Вклеить». На второе открытое изображение вставилось, то которое мы выделили и скопировали на первом, а именно та машина. Только по размерам не очень подходит. Исправим. На клавиатуре нажимаем сочетание клавиш Ctr+T. Это трансформация, вызвать её также можно через меню «Редактирование — Свободное трансформирование». Теперь можно изменить размер. Зажимаем клавишу Shift и удерживая ее подводим к одному из углов курсор мыши, и когда появляется стрелка, жмем левую клавишу мыши и ведем в сторону, изображение будет уменьшаться сохраняя пропорции, благодаря зажатой клавише Shift. После того как уменьшили до нужного размера жмем клавишу «Enter». Вот что в итоге получилось у меня.
Вот такие штуки можно делать! Потренируйтесь, поэкспериментируйте, я уверен у вас все получится. А я на этом урок по быстрой маске в Фотошопе завершаю. Удачи! Следующий урок: Как сделать текст в Фотошопе Тут был блок «Поделись в соц. сетях» Интересные статьи по теме: |
Наложение и порядок слоёв. Как объединить слои в «фотошопе» в единое изображение, сохранив при этом каждый из них Как сделать чтобы слой был поверх остальных
Как создать новый слой в «Фотошопе»: наложение и соединение, как убрать и изменить размер
От обычного графического редактора (Paint и прочих) программа Adobe Photoshop отличается возможностью работы со слоями. Это позволяет в любой момент редактировать тот или иной нанесенный эффект. Также без слоев невозможно представить работу над созданием векторных логотипов.
Создать новый слой в «Фотошопе»
Если вы сейчас установите самую первую версию программы Photoshop, то очень сильно ей удивитесь. Вы спросите: где в «Фотошопе» слои? Первые версии графического редактора мало отличались от современного Paint. Поддержка слоев появилась чуть позже. Теперь же без этой функции не обходится ни один профессиональный редактор изображений. В Photoshop можно свободно создавать до тысячи слоев, на скорости работы это никак не отразится. Но это уже экстремальный случай, на практике фотографы задействуют не более 20-30 слоев.
Суть слоя очень проста. Он содержит в себе какой-либо фильтр или маску, а также эффект от применения определенного инструмента. Например, вы вставили в изображение новую картинку. Она отобразится на новом слое. В результате вы сможете добавить ей обводку, изменить размер картинки, а также установить ту или иную степень прозрачности. В любой момент вы можете в «Фотошопе» изменить размер слоя, даже если после предыдущей работы с ним прошло очень много времени. Именно этим полезны слои. Без них пришлось бы отменять множество операций, чтобы вновь получить возможность изменения размера вставленной картинки.
Для работы со слоями предназначена соответствующая панель. Рекомендуется её всегда держать открытой. Показ изображения в Photoshop осуществляется следующим образом. Сначала на показ выводится верхний слой, затем второй, третий и т. д. В качестве аналога можно привести пачку бумажных листов. Сначала вы видите первый лист, все остальные он перекрывает. Со слоями аналогичная ситуация. Первый будет перекрывать собою второй, если только не выставлена его полная или частичная прозрачность.
Где слои в «Фотошопе»
С панелью «Слои» во время работы в Photoshop вам придется сталкиваться регулярно. Поэтому следует знать обо всех функциях, которые она способна предоставить. В верхней части этой панели присутствуют кнопки, позволяющие отображать слои только того или иного типа. Например, это могут быть корректирующие или текстовые слои. По умолчанию данный фильтр отключен.
Как сделать прозрачным слой в «Фотошопе»
Следом идет строка, необходимая для создания эффекта наложения. Это позволяет вычесть из слоя черный или белый цвета, а также создать другие эффекты. Наложение слоев в «Фотошопе» может быть совершенно диким или же самым обычным. Также именно здесь можно задать степень непрозрачности. По умолчанию каждый слой создается абсолютно непрозрачным. Если вы хотите в «Фотошопе» сделать слой прозрачным, то придет на помощь именно этот пункт. Не забудьте перед этим выделить нужный слой.
В третьей строке панели «Слои» присутствуют инструменты закрепления. Если вы хотите закрепить положение слоя или его прозрачность — вам именно сюда. Ещё в этой строке присутствует пункт «Заливка», эффект которого схож с функцией непрозрачности.
Остальная область панели выделена под список слоев. Если к некоторым из них будут применены специальные эффекты, то их список тоже будет расположен именно здесь. В самом низу размещены специальные кнопки, с помощью которых в «Фотошопе» осуществляется работа со слоями (основная её часть).
Как убрать слой в «Фотошопе»
Некоторые начинающие пользователи не понимают, как в «Фотошопе» сделать слои. Поэтому они чаще всего производят ретушь фотографии на единственном слое, если только таковой не создался автоматически после применения того или иного инструмента. Например, инструмент «Текст» сразу же создает новый слой. Автоматически на новый слой попадают и вставленные из буфера обмена изображения.
Если вы хотите самостоятельно создать в «Фотошопе» новый слой — в этом нет ничего сложного. Воспользуйтесь для этого соответствующей кнопкой в нижней части панели «Слои». Созданный слой разместится над выделенным слоем. Например, у вас может быть выделен шестой по счету слой. Новичок в этом случае займет его место, а предыдущий слой переместится уже на седьмую позицию. Это обязательно нужно учитывать в случае создания многослойных композиций.
На новом слое вы можете заниматься чем угодно. На нём вы можете воспользоваться заливкой, нарисовать любую фигуру или произвести прочие действия. Если ваше изображение получается многослойным, то не мешает дать новому слою собственное название. Иначе он так и будет называться: «Слой 7». Для переименования следует совершить по слою двойной щелчок левой кнопкой мыши.
Еще слои можно группировать. Создайте новую папку посредством соответствующей кнопки в нижней части панели «Слои». Затем методом перетаскивания перенесите в неё слои, которые вы хотите объединить в одну группу. В многослойных композициях без этого не обойтись, иначе начинается настоящая путаница.
Некоторые слои по ходу создания изображения становятся нам ненужными. Их рекомендуется удалять. Для этого выделите слой и нажмите клавишу «Delete». Также для этого слой можно перетащить на кнопку с изображением корзины в нижней части панели. Можно убрать слой в «Фотошопе» и другим способом. Около каждого слоя присутствует кнопка с изображением глаза. Нажмите её — видимость слоя сразу отключится. Это своеобразный аналог нулевой непрозрачности. Сам слой из панели при этом никуда не денется, вы в любой момент способны включить его отображение.
Как соединить: наложение слоев в «Фотошопе»
Если в вашем изображении уже очень много слоев, то некоторые из них можно объединить. Возьмем за пример два слоя, каждый из которых содержит в себе одну маленькую картинку. Если их объединить, то по отдельности передвигать две картинки уже не получится. Теперь они будут перемещаться в пространстве только вместе друг с другом.
Чтобы в «Фотошопе» соединить слои, их необходимо сначала выделить. Делается это кликами левой кнопкой мыши при зажатой клавише «Ctrl». После выделения кликните правой кнопкой мыши. В отобразившемся контекстном меню выберите пункт «Объединить слои».
Изменить размер слоя в «Фотошоп»
Чуть выше в том же контекстном меню вы обнаружите пункт «Связать слои». Он схож с предыдущим. Но при его выборе оба слоя остаются в панели на своём месте. Рядом с ними появляется значок сцепки. Он тоже не позволит вам изменять размер этих слоев или двигать их по отдельности. Но в любой момент вы можете отменить связку, тогда как с объединенными слоями подобное провернуть не удастся.
Заключение
Работа со слоями в «Фотошопе» реализована очень просто. Стоит вам потратить несколько минут на изучение панели «Слои», как навсегда влюбитесь в функционал, который она предоставляет. Любое сложное изображение должно быть многослойным, в противном случае на его создание вы потратите слишком много времени.
В прошлом уроке мы изучили, как работать со слоями, используя панель слоев. Мы научились добавлять новые слои, удалять слои, менять слои местами, добавлять корректирующие слои, накладывать стили, изменять режим наложения слоя и уровень непрозрачности и многое другое, что можно сделать, работая с панелью слоев.
Прежде чем мы приступим к дальнейшему изучению того, какие удивительные вещи можно совершать со слоями, нам нужно рассмотреть один особой тип слоя — «Фон» (Background layer). Причина, по которой мы останавливаемся на изучении слоя заднего фона, заключается в том, что некоторые действия с этим слоем совершать нельзя в отличие от действий с другими слоями. Если мы не будем осведомлены об этих действиях заранее, мы сможем легко запутаться в нашей работе и не получить желаемый результат.
Ниже представлено изображение фоторамки, открытое в программе Photoshop. Данное изображение я взял из фотобанка Fotolia:
Исходное изображение
Всякий раз, когда мы открываем новое изображение в программе Photoshop, оно открывается в окне собственного документа и размещается на отдельном слое под названием «Фон» (Background), что мы и можем видеть на панели слоев. Обратите внимание, что слово «Фон» выделено курсивом. Таким образом, программа уведомляет нас о некоторых особенностях этого слоя:
Панель слоев отображает, что изображение размещено на слое заднего фона
Программа Photoshop дала название слою «Фон» по той простой причине, что этот слой действительно служит задним фоном нашему документу. Любые дополнительные слои, которые мы добавим на изображение, будут размещены поверх слоя заднего фона. Поскольку основное назначение данного слоя — служить задним фоном изображению, существует несколько действий, которые нельзя выполнять с этим слоем. Давайте вкратце рассмотрим простые правила, включающие эти действия, которые следует запомнить. А затем, в конце урока, мы изучим, как легко все эти правила обойти.
Правило 1: Мы не можем перемещать содержимое слоя заднего фона
Одно из действий, которое мы не можем совершать со слоем заднего фона, — перемещение его содержимого. Обычно, когда нам надо переместить содержимое слоя, мы выбираем в верхней части панели инструментов инструмент «Перемещение» (Move):
Выбираем на панели инструментов инструмент «Перемещение»
Затем, после выбора инструмента «Перемещение» , мы кликаем мышкой внутри окна документа и перемещаем содержимое, удерживая кнопку мыши нажатой. Давайте посмотрим, что произойдет, когда я в нашем случае попробую переместить на другое место фоторамку. В результате этого действия появляется диалоговое окно, где написано, что содержимое не может быть перемещено, потому что слой закреплен:
Вместо того чтобы переместить фоторамку, программа Photoshop уведомляет меня, что слой закреплен
Если мы снова обратимся к панели слоев и посмотрим на слой «Фон», то увидим с правой стороны маленький значок в виде замка, который говорит нам о том, что данный слой закреплен и не может быть нами перемещен. Способа разблокировать слой «Фон» — не существует, но, как я уже говорил, в конце урока, мы рассмотрим, как это маленькое правило о невозможности перемещения содержимого слоя и другие правила можно обойти:
Значок в виде замка говорит нам о том, что данный слой закреплен
Правило 2: Отсутствие прозрачных пикселей
В ближайшее время я собираюсь импортировать в мой документ еще одно изображение и поместить его в фоторамку. Однако в данный момент внутренняя часть рамки заполнена белым цветом. Это означает, что я должен сначала очистить белую область внутри фоторамки и лишь потом поместить туда фотографию. Обычно, когда мы удаляем пиксели со слоя, удаленные области становятся прозрачными и позволяют нам увидеть нижележащий слой. Давайте посмотрим, что произойдет, когда я попробую удалить какую-нибудь область на слое «Фон».
Сначала, я должен выделить область внутри рамки, и поскольку она заполнена бельм цветом, для выделения я буду использовать инструмент «Волшебная палочка» (Magic Wand) . В программе Photoshop CS2 и более ранних версиях, мы можем выбрать инструмент «Волшебная палочка» , просто нажав на его значок на панели инструментов. В программе Photoshop CS3 и более поздних версиях (в моем случае это версия Photoshop CS5), этот инструмент спрятан за инструментом «Быстрое выделение» (Quick Selection), поэтому необходимо сначала нажать на инструмент «Быстрое выделение» (удерживая кнопку мыши нажатой несколько секунд), дождаться появления выпадающего меню с перечнем инструментов и выбрать из списка инструмент «Волшебная палочка» :
Выбираем инструмент «Волшебная палочка»
Выбрав необходимый инструмент, я нажму кнопкой мыши в центре фоторамки для быстрого выделения всей белой области. В результате этого действия появится рамка выделения, свидетельствующая о том, что белая область выделена:
Белая область внутри рамки теперь выделена
Чтобы удалить область внутри рамки, я нажму клавишу Backspace (Win) / Delete (Mac). Однако вместо ожидаемого удаления области и замещения белого цвета прозрачными пикселями, программа открывает диалоговое окно параметра «Заполнить» (Fill) и предлагает заполнить выделенную область другим цветом:
Вместо того чтобы удалить область, программа Photoshop открывает диалоговое окно параметра «Заполнить»
Я нажму кнопку «Отмена» (Cancel) для выхода из диалогового окна, поскольку это совсем не та команда, которую я хотел выполнить. Я хотел удалить белую область внутри фоторамки, но не заполнять ее другим цветом. Может быть, программа Photoshop что-то перепутала? Хорошо, я попробую удалить область другим способом. Для этого я перейду в раздел «Редактирование» (Edit) в строке меню в верхней части экрана и выберу команду «Вырезать» (Cut):
Выбираем команду «Вырезать» в разделе «Редактирование»
При работе с обычным слоем, это действие привело бы к вырезанию выделенной области из слоя и появлению вместо нее прозрачной части, но в нашем случае результат опять получился непредсказуемым. На этот раз, как будто нарочно, программа заполнила область черным цветом:
Белая область внутри рамки теперь заполнена черным цветом
Откуда же взялся черный цвет? Оказывается, программа Photoshop заполнила область черным цветом, потому что, если мы посмотрим на образцы цвета переднего плана и цвета фона в нижней части панели инструментов, то увидим, что цвет фона (на нижнем правом квадрате) — в настоящий момент черный, соответственно программа и заполнила область цветом фона. Если бы цвет фона был выбран фиолетовым, область заполнилась бы именно фиолетовым цветом. Однако в данный момент цвет фона — черный:
Образцы цвета переднего плана (левый верхний) и цвета фона (правый нижний)
Итак, почему же программа Photoshop не удалила белую область внутри рамки? Почему же вместо этого она заполнила ее другим цветом? Причина в том — что слои заднего фона не поддерживают прозрачность. Действительно, так как назначение слоя «Фон» — служить задним фоном документу, то нет необходимости делать его прозрачным, ведь под этим слоем для просмотра быть ничего не должно. Ведь задний фон — это все-таки задний фон! Неважно, каким способом я буду пытаться удалить область внутри рамки, у меня никогда не получится этого сделать, до тех пор, пока изображение размещено на слое заднего фона. Как же тогда я смогу разместить еще одну фотографию внутри рамки? Давайте пока отложим решение этой проблемы и вернемся к ней чуть позже.
Правило 3: Мы не можем перемещать слой «Фон» и помещать его над другим слоем
Ниже представлена фотография, которую я хочу поместить внутри фоторамки. Данное изображение я также взял из фотобанка Fotolia:
Изображение, которое будет размещено внутри фоторамки
В настоящий момент изображение открыто в отдельном окне, поэтому я быстро скопирую его в окно документа с фоторамкой, нажав сочетание клавиш Ctrl+A (Win) / Command+A (Mac) для выделения всей фотографии. Затем я нажму клавишную комбинацию Ctrl+C (Win) / Command+C (Mac), чтобы скопировать изображение во внутренний буфер. После этого я перейду в окно документа с фоторамкой и нажму сочетание клавиш Ctrl+V (Win) / Command+V (Mac), чтобы вставить изображение в документ. Программа поместит новое изображение на отдельный слой под названием «Слой 1» (Layer 1), расположенный над слоем «Фон» с фоторамкой:
Вторая фотография размещена на отдельном слое над слоем «Фон»
Видно, что новая фотография появилась перед фоторамкой в окне документа:
Второе изображение появилось перед фоторамкой
Для того чтобы мое второе изображение появилось внутри рамки, мне нужно поменять порядок расположения слоев — поместить слой с рамкой поверх слоя с фотографией. Обычно, менять слои местами — легко, необходимо всего лишь выбрать слой для перемещения и перетащить его поверх другого слоя, но не в нашем случае, когда мы хотим переместить слой «Фон». Когда я нажимаю на слой «Фон» и пытаюсь переместить его поверх слоя с фотографией, появляется маленький значок в виде перечеркнутого круга (международный знак запрета), свидетельствующий о том, что по некоторым причинам это действие невозможно:
Значок в виде перечеркнутого круга свидетельствует о том, что я не могу переместить слой «Фон» поверх слоя «Слой 1»
Причина, не позволяющая мне переместить слой «Фон», заключается том, что данный слой всегда должен оставаться задним фоном документа. Программа Photoshop не позволяет перемещать этот слой поверх любых других слоев.
Правило 4: Мы не можем перемещать другие слои под слой «Фон»
Хорошо, если мы не можем перемещать слой «Фон» поверх другого слоя, что будет, если мы попробуем переместить другой слой под слой «Фон»? Я нажму на «Слой 1» и попробую переместить его под слой «Фон», но и это не получается. Опять возникает маленький значок в виде перечеркнутого круга, который означает невозможность совершения действия:
Тот же значок запрета появляется, и когда мы пытаемся переместить «Слой 1» под слой заднего фона
И снова, причина этого заключается в том, что слой «Фон» должен всегда оставаться задним фоном документа. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под слой «Фон».
Простое решение проблемы
Давайте подведем итог вышесказанному. Мы изучили, что программа Photoshop не дает нам возможность перемещать содержимое слоя «Фон» с помощью инструмента «Перемещение» , потому что слой закреплен. Также мы узнали, что слой заднего фона не поддерживает прозрачность, поэтому не существует способа удалить какую-либо область на слое. И, наконец, мы изучили, что слой «Фон» должен всегда оставаться самым нижним слоем на панели слоев. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под него.
Так как главное назначение слоя «Фон» — служить основой документу, каждое из этих правил имеет смысл. Тем не менее, как и с большинством других правил, иногда нам требуется их нарушить. В нашем случае, обойти все эти правила легко! Все, что нам требуется, — как-то иначе переименовать слой «Фон»! Для того чтобы переименовать слой «Фон», вы можете перейти в раздел «Слои» (Layer) в верхней части экрана, выбрать пункт «Новый» (New) и далее — «Слой из заднего плана» (Layer From Background):
Выбираем «Слои» > «Новый» > «Слой из заднего плана» (Layer > New > Layer From Background)
Более быстрый способ заключается в том, что можно просто дважды кликнуть кнопкой мыши по слову «Фон» на панели слоев:
Дважды кликаем кнопкой мыши по названию слоя «Фон»
В любом случае после этих действий откроется диалоговое окно «Новый слой» (New Layer), где можно будет ввести новое имя для слоя. По умолчанию, программа предлагает имя «Слой 0» (Layer 0), которое нам подходит. Так как нам подойдет любое другое имя кроме «Фон» , просто нажмите ОК для подтверждения нового имени «Слой 0» и выхода из диалогового окна, при условии, что вы не хотите дать слою какое-то определенное имя:
Вы можете оставить имя «Слой 0» в качестве нового имени слоя или ввести любое другое на ваше усмотрение
Совет: чтобы еще быстрее переименовать слой «Фон», дважды щелкните кнопкой мыши по слову «Фон», удерживая нажатой клавишу Alt (Win) / Option (Mac). Программа тотчас переименует слой, присвоив ему имя «Слой 0» без открытия диалогового окна «Новый слой».
Теперь мы можем видеть, что имя слоя заднего фона изменилось на «Слой 0»:
Слой «Фон» был переименован на «Слой 0»
Всего лишь переименовав слой заднего фона, мы превратили его в обычный слой, в результате чего правила, которые мы рассмотрели выше, перестали на него распространяться! Теперь мы спокойно можем перемещать содержимое слоя, используя инструмент «Перемещение» , удалять область на слое, заменяя ее прозрачной частью, и свободно перемещать наш слой относительно других слоев!
Например, мне все еще нужно переместить фоторамку поверх изображения на «Слое 1». Теперь это сделать легко, так как фоторамка больше не находится на слое «Фон»! Я могу всего лишь нажать на «Слой 0» на панели слоев и перетащить его наверх, чтобы тонкая светлая полоска появилась над «Слоем 1»:
Переместим «Слой 0» поверх «Слоя 1»
После этого я отпущу кнопку мыши, и программа Photoshop разместит «Слой 0» над «Слоем 1», как мне и нужно:
«Слой 0» теперь расположен над «Слоем 1». Этого нельзя было достичь, пока «Слой 0» назывался слой «Фон»
Раньше я не мог удалить белую область внутри рамки, пока изображение было на слое «Фон», но теперь, после того как я переименовал слой «Фон» на «Слой 0», это стало сделать нетрудно. Я выделю область внутри рамки, применяя инструмент «Волшебная палочка» , как я это сделал в первый раз:
Белая область внутри рамки опять стала выделенной
Затем я нажму клавишу Backspace (Win) / Delete (Mac), и на этот раз программа сделает все именно так, как я и ожидал, — вместо открытия диалогового окна параметра «Заполнить» она удалит область со слоя и отобразит фотографию под ней:
Область внутри рамки, наконец, удалена, и под ней видно другое изображение
Далее я нажму сочетание клавиш Ctrl+D (Win) / Command+D (Mac), чтобы снять выделение с области внутри рамки и убрать линию выделения. Затем для успешного завершения работы, я нажму на «Слой 1» на панели слоев и сделаю его активным:
Выбираем «Слой 1»
На панели инструментов я выберу инструмент «Перемещение» (Move), кликну по фотографии и перемещу ее внутрь фоторамки, как мне нужно. Несмотря на то, что «Слой 1» в настоящий момент является самым нижним слоем в документе, он не закреплен, поскольку не служит больше слоем заднего фона. Я могу свободно перемещать его, куда пожелаю:
Перемещаем фотографию на нужное место внутрь фоторамки
Как мы с вами рассмотрели, слои заднего фона являются особым типом слоев в программе Photoshop, с наложенными на них ограничениями. Мы не можем перемещать их содержимое, удалять что-либо с них, и они всегда должны оставаться среди слоев документа в самом низу. В большинстве случаев, эти ограничения не причиняют нам особых неудобств, поскольку обычно мы не работаем напрямую со слоем «Фон». Но если вам нужно снять ограничения, просто переименуйте слой «Фон» и дайте ему любое другое имя. Это действие приведет к тому, что данный слой немедленно станет нормальным слоем, с которым вы сможете работать без ограничений!
И вот мы закончили! Ознакомьтесь с полным списком уроков по работе со слоями в программе Photoshop или посетите наш раздел «Основы программы Photoshop» для изучения инструментов выделения, принципов работы со шрифтом и других полезных навыков!
Перевод: Ксения Руденко
Твитнуть
Тебе потребуется: Ps C3/Ps CS4, планшет, средний уровень навыка цифрового рисования
Что представляет собой корректирующий слой
С его помощью ты сможешь корректировать рисунок, не нарушая структуру пикселей под слоем. Это – не наносящая вреда изначальному рисунку коррекция, изначально предназначенная для обработки фотографий, но вполне пригодная и для создания рисунков.
Корректирующие слои можно найти в контекстном меню «Коррекция» («Adjustments») или через иконку под списком слоёв в виде небольшого диагонально разделенного черно-белого круга.
Основная информация
После того, как ты выберешь коррекцию, которую хочешь применить, поверх слоя, с которым ты работал, создастся новый слой. Корректирующие слои работают в паре с маской слоя («layer mask»).
Корректирующий слой отделен от самого рисунка: всё, что ты вытворишь ним, никак не повлияет на пиксели под ним. Чтобы в этом убедиться, просто спрячь или удали корректирующий слой: твой рисунок на месте и выглядит так, как и в самом начале. Проще некуда!
Небольшая белая иконка справа от иконки корректирующего слоя – маска слоя. С её помощью ты сможешь определить, на какую область рисунка будет применен эффект коррекции. Таким образом, некоторые части рисунка останутся в исконном виде, либо ты применишь к ним другие корректирующие слои, если пожелаешь.
На маске слоя ты сможешь рисовать лишь оттенками серого. Изначально маска слоя – белая, и это означает, что эффект от слоя распространяется на всю область рисунка. Там, где ты добавишь черный, ты «сотрёшь» часть корректирующего слоя, и сквозь него будет виден изначальный вид этой области рисунка. Орудуя оттенками серого – от темного к светлому, — ты сможешь определить интенсивность применения коррекции.
Слои в «Фотошопе» применяются с целью создания нужного изображения. Очень напоминает аппликации с наложением прозрачной бумаги, чтобы получить, например, коллаж. Кроме того, благодаря слоям можно сохранить исходный рисунок в случае выполнениях ошибочных операций. Также ими могут быть совершенно разные картинки, текст, блики. Так как же создать слой в «Фотошопе»? Ниже представлены варианты.
Где расположены слои
Сначала следует открыть файл с нужной картинкой или создать новый документ. Обычно по умолчанию еще до появления в рабочей области картинки видно справа специальное окно, на котором расположена вкладка «Слои». Если этой вкладки нет, то в горизонтальном меню нужно нажать Window (по-русски «Окно»), затем найти в списке Layer («Слои»). В меню появляется галочка слева от слова, а также окно «Свойства» и открытая вкладка со слоями. Теперь можно приступать к работе.
Нужно отметить, что по своему усмотрению окно со свойствами можно перемещать по всей рабочей области. Для этого нужно подвести курсор к верхнему краю, нажать левую кнопку мыши. Не отпуская ее, переместить окно туда, куда по усмотрению пользователя удобнее всего. Затем отпустит кнопку. Обычно это делается тогда, когда изображение очень большое или требует увеличения, чтобы видеть все детали и работать с ними.
Создание слоев при помощи окна «Свойства»
Далее встает вопрос о том, как создать слой в «Фотошопе», куда нужно нажимать? Ниже представлена фотография, на которой четко видны подсказки. Следует открыть у себя на компьютере программу «Фотошоп», чтобы попрактиковаться и запомнить, где что расположено.
Все функции, связанные со слоями, располагаются в нижней части окна «Свойства» во вкладке «Слои». Второй значок справа — это и есть «Создать новый слой», который по-английски означает New Lawer. Достаточно нажать левой кнопкой мыши, чтобы он появился. Рекомендуется обратить внимание на то, где отображается новый слой во вкладке. Как правило, по умолчанию он располагается над предыдущим.
Разблокировка изображения
Следует отметить, что по умолчанию открытый документ имеет В окне со свойствами виден справа «замочек» и надпись «Фон». То есть с картинкой нельзя работать. Она заблокирована от каких-либо операций. Чтобы она стала рабочей, нужно дважды левой кнопкой мыши щелкнуть по «Фону» во все той же вкладке «Слои». Появляется горизонтальной прямоугольное окошко с предложением сделать изображение новым слоем, а также дать ему наименование. Таким образом, становится понятно, как создать новый слой в «Фотошопе» на оригинальном файле с изображением.
Дополнительные два способа создания
В «Фотошопе» есть несколько вариантов того, как создать новый слой. Один из них уже рассмотрен. Следующий способ подразумевает использование горизонтального меню сверху. Там есть вкладка «Слои» («Layer»). Нажав ее, можно увидеть самое первое в списке слово «Новый» («New»). Следует нажать на «Слой…».
Троеточие означает, что программой будет предложено внести корректировки в параметры создаваемого слоя, а именно:
- дать имя;
- задать цвет;
- выбрать режим наложения;
- откорректировать непрозрачность в процентах.
Затем следует нажать «Ок».
Есть еще один интересный способ, как создать слой в Фотошопе моментально, буквально за одну секунду без наведения курсора мыши на значок и меню. Для этого применяется комбинация клавиш, которые нужно нажать сразу все вместе на клавиатуре — Ctrl+Shift+N. Но чтобы успешно таким способом создать новый слой, нужно деактивировать другие операции, например, создание текста или трансформирование. Пусть будет активным только один из имеющихся слоев во вкладке окна «Свойства».
Разные версии «Фотошопа»
Новичков может смутить то, что существуют разные версии программы. Нередко на тематических форумах и в социальных сетях они спрашивают: «Как создать новый слой в «Фотошопе CS6″, если я изучал более раннюю версию?». Ответ простой: так же, отличий никаких.
Корректирующий слой
Корректирующий слой помогает создавать эффекты изображения без искажения оригинала.
То есть, если не понравился результат, слой можно удалить. Создать его можно двумя способами:
- Через меню «Слои». Открыть «Новый корректирующий слой», далее нужно выбрать функцию.
- В окне «Свойства». Найти «Слои», внизу есть круглый черно-белый значок с треугольником справа.
Как создать корректирующий слой в «Фотошопе» так, чтобы он оказался поверх других слоев? Достаточно перетащить его выше, над другими слоями.
Итак, в статье была приведена инструкция по тому, как создать слой в «Фотошопе» тремя способами. Успехов!
На веб-странице расположены три изображения игральных карт (рис. 3.51). Пока они лежат рядом, их порядок значения не имеет, но если применить к ним позиционирование и сместить изображения так, чтобы они накладывались друг на друга, одна карта будет находиться выше другой (рис. 3.52).
Рис. 3.51. Карты рядом друг с другом
Рис. 3.52. Карты одна на другой
Если представить веб-страницу в виде трёхмерного пространства (рис. 3.53), то видно, что карты располагаются также по оси Z. Значения по этой оси и определяют, какая карта к нам ближе, какая дальше, иными словами порядок их наложения друг на друга. В коде документа (пример 3.38) порядок определяется автоматически на основе потока документа. Чем элемент ниже в коде, тем он выше по оси Z, поэтому изображение с тузом, как самое нижнее, располагается поверх остальных карт.
Рис. 3.53. Воображаемые координаты веб-страницы
Пример 3.38. Обычный порядок карт
Порядок картВ CSS за положением по Z-оси отвечает свойство z-index , которое определяет, «ближе» к нам элемент находится или «дальше». В качестве значений принимается целое число, чем оно больше, тем выше располагается элемент по отношению к другим. Элементам автоматически присваивается значение 0, так что даже z-index : 1 заставит элемент перекрывать все нижележащие. Доработаем пример 3.38 так, чтобы порядок карт поменялся на противоположный, причём только редактируя стиль, оставляя HTML-код прежним.
Card IMG { position: relative; } .three { top: 50px; left: 55px; z-index: 5; } .seven { left: -120px; top: 25px; z-index: 2; } .ace { left: -295px; z-index: 1; }
Свойство z-index для класса three специально установлено как 5 для демонстрации, что последовательность значений z-index роли не играет. Главное, чтобы одно число было больше другого.
Свойство z-index работает только для элементов, у которых значение position задано как absolute , fixed или relative .
Когда требуется расположить элемент поверх всех остальных на странице, ему ставят очень большое значение z-index , например 9999. Это гарантирует, что даже если в стилях и применяется z-index , он будет меньше указанного. В примере 3.39 у карт при наведении на них курсора меняется z-index на 10. Никаких скриптов здесь не понадобится, всё делается через псевдокласс :hover .
Пример 3.39. Изменение z-index при наведении на карту
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Порядок картХотите сделать прозрачное выделение в Paint? Вот как
Вы когда-нибудь задумывались, можно ли делать прозрачные выделения в MS Paint? Ответ однозначный: да, и на самом деле это довольно просто. Прочтите, чтобы узнать, как это работает.
Quick Tip :
По сравнению с Adobe Photoshop в Paint отсутствует так много продвинутых инструментов, которые могут вам понравиться.
Photoshop является отраслевым стандартом в области редактирования фотографий, поэтому создание прозрачного выделения — это последнее, о чем нужно беспокоиться.
Более того, это ваш шанс получить доступ к неограниченным возможностям редактирования, инструментам повышения резкости, режимам наложения и элегантному интерфейсу, который позволит вам почувствовать себя профессионалом, даже если это еще не так.
Вдобавок к этому мощные функции совместной работы улучшат командный рабочий процесс. Что касается хранения ваших файлов в облаке, это означает, что вы, наконец, можете получить к ним доступ из любого места и в любое время.
Adobe Photoshop
Photoshop не только позволяет быстро сделать прозрачное выделение, но также позволяет редактировать изображения как профессионал, так что попробуйте!Как сделать прозрачное выделение в Paint?
- Нажмите кнопку Start .
- Прокрутите список программ и найдите папку Аксессуары для Windows .
- Откройте папку и в раскрывающемся меню выберите Paint.
- Попав внутрь MS Paint, , вам понадобится немного текста, а также изображение, на которое вы хотите добавить выделенный текст.
- В этой статье мы будем использовать следующие изображение и текст:
- Предположим, наша цель — переместить текст на яблоко, не обрамляя его белой рамкой.
- Чтобы добиться этого результата, все, что вам нужно сделать, это сначала выбрать Selection Tool .
- Затем нажмите кнопку раскрывающегося списка под инструментом Selection и выберите опцию Transparent Selection .
- Теперь вы можете просто перетащить инструмент выделения на текст, а затем переместить его в желаемое место на изображении. .
- Как вы можете видеть на примере изображения выше, текст был перемещен на яблоко без белого прямоугольника вокруг него.
В этой статье мы исследовали простой, но очень эффективный способ перемещения текста на изображение без сохранения белого фона, который обычно предоставляет инструмент выделения.
Мы надеемся, что это руководство помогло вам, и, пожалуйста, не стесняйтесь задавать любые вопросы, используя раздел комментариев ниже.
Как удалить прозрачность с изображения в PhotoShop
Изображения являются важным аспектом (большую часть времени) любого веб-сайта.Они оживляют сайт и делают его визуально привлекательным. Плюс, люди любят фото! Но часто изображения, которые они используют, слишком велики или содержат ненужные прозрачные пиксели.
Как узнать, есть ли в моем изображении ненужные пиксели?Как правило, если изображение на вашем веб-сайте выглядит некорректно или кажется слишком большим, вам может потребоваться его скорректировать. Например, если вы разместили изображение на своем сайте и вокруг него много места, ваше изображение может окружать прозрачные пиксели, которые можно удалить.
Хорошо, как мне это исправить?Чтобы убедиться, что изображение, которое вы используете, имеет правильный размер (также важно для факторов скорости) и не содержит ненужных пикселей, нам необходимо использовать такую программу, как Adobe PhotoShop (есть и другие программы, но мы предпочитаем использовать PhotoShop).
Если у вас нет Photoshop, вы можете приобрести его или использовать бесплатно. Как только вы его получите, вы, вероятно, захотите оставить его, так как он очень полезен.
«Веселая» частьХорошо, теперь самое интересное. Получив изображение, перетащите его (или поместите / откройте) в Photoshop. Простой способ — просто разместить свое изображение на рабочем столе и буквально перетащить его в Photoshop. Как только изображение окажется на месте, вы увидите, что есть большой объем ненужного пространства (или прозрачные пиксели).
Теперь есть несколько способов удалить это. То, что мы собираемся вам показать, можно сделать за несколько простых шагов.
1. Наведите указатель мыши на меню, наведите указатель мыши на «изображение» и выберите «обрезать».
2. Появится всплывающее окно с вопросом, что именно вам нужно обрезать. Выберите «прозрачные пиксели», и изображение должно иметь свой фактический размер (без прозрачных пикселей).
3. Нажмите «ОК» или нажмите Enter.
Теперь все, что вам нужно сделать, это сохранить файл, и все готово.
Использование такой программы, как PhotoShop, может улучшить изображения вашего веб-сайта, уменьшив их размер и удалив ненужное пространство.Этого можно добиться, удалив прозрачные пиксели за несколько простых и легких шагов.
4.10. Отделение объекта от фона
4.10. Отделение объекта от фона4.10. Отделение объекта от фона
Рисунок 3.39. Объект с фоном
Иногда нужно отделить предмет изображения от его фон.Вы можете выбрать однотонный цвет объекта или оставить фон прозрачный, поэтому вы можете использовать его на существующем фоне или любом другом другое, что вы имеете в виду. Для этого сначала необходимо использовать Инструменты выделения GIMP, чтобы нарисовать выделение вокруг вашего предмет. Это непростая задача, и выбрать правильный инструмент непросто. ключевой. У вас есть несколько инструментов для этого.
Инструмент «Свободное выделение» позволяет рисовать границу. используя произвольные или прямые линии.Используйте это, когда у объекта есть относительно простая форма. Подробнее об этом инструменте здесь: Раздел 2.4, «Свободное выделение (лассо)»
Рисунок 3.40. Инструмент бесплатного выбора
Инструмент «Интеллектуальные ножницы» позволяет выбирать граница от руки и использует алгоритмы распознавания краев, чтобы лучше соответствовать граница вокруг объекта. Используйте это, если предмет сложный, но достаточно отчетливо на его нынешнем фоне.Узнать больше об этом инструменте здесь: Раздел 2.7, «Интеллектуальные ножницы»
Рисунок 3.41. Интеллектуальные ножницы Select Tool
Инструмент «Выбор переднего плана» позволяет помечать области как «Передний план» или «Фон» и уточняет выбор автоматически. Подробнее об этом инструменте здесь: Раздел 2.8, «Выбор переднего плана»
Рисунок 3.42. Инструмент выбора переднего плана
После успешного выбора темы используйте →.Теперь вместо предмета выбран фон. Что вы будете делать сейчас, зависит от того, что вы собирались делать с фон.
Для заливки фона одним цветом:
Щелкните образец цвета переднего плана (верхний левый из двух перекрывающихся цветные прямоугольники) на панели инструментов и выберите нужный цвет. Следующий, используйте Раздел 3.4, «Заливка ведра», чтобы заменить фон с выбранным вами цветом.
Рисунок 3.43. Результат добавления простого цветного фона
Для создания прозрачного фона:
Использование → → добавить альфа-канал. Далее используйте или нажмите на Del на клавиатуре, чтобы удалить фон. Обратите внимание, что только небольшая часть форматов файлов поддерживать прозрачные области.Лучше всего сохранить изображение как PNG.
Рисунок 3.44. Результат добавления прозрачного фона
Для создания черно-белого фона, удерживая объект в цвет:
Использование →. В открывшемся диалоговом окне переключайтесь между режимами и выберите самый красивый и нажмите ОК.
Рисунок 3.45. Результат обесцвечивания фона
Удаление прозрачности с помощью кистей Урок Photoshop
Совместимость:
Photoshop 7, CS-CS6, CC
Некоторые из старых кистей ObsidianDawn.com основаны на изображениях. Иногда вам может понадобиться кисть, но вам не нужна прозрачность, присущая Photoshop (и GIMP и т. Д.).) кисти. В этом руководстве объясняется, как удалить эту прозрачность.
Учебное пособие было создано с учетом Photoshop, но все эти принципы очень просты. Если вы понимаете, как использовать слои в PSP (Paint Shop Pro) или GIMP, вы сможете следовать этому руководству.
1. Откройте изображение. Подойдет любое изображение, если оно состоит из разных цветов. Мы просто собираемся использовать его в качестве фона для вашей кисти, чтобы показать, когда кисть перестает быть прозрачной (когда фон больше не просвечивается).
Как только вы его откроете, создайте новый слой поверх этого фонового слоя. Нажмите кнопку «Создать новый слой» на палитре слоев (чтобы убедиться, что палитра слоев отображается, нажмите «Окно» в главном меню и убедитесь, что рядом с ней стоит галочка). Я выделил это здесь розовым цветом.
2. Переименуйте этот слой в «Черный», щелкнув его правой кнопкой мыши в палитре слоев и выбрав «Свойства слоя». Введите «Black» и нажмите «ОК».
Загрузите набор кистей по вашему выбору.Я собираюсь использовать одну из своих кистей из набора «Листья». Это кисть «Sycamore1», если вы хотите продолжить. Выберите черный цвет в качестве цвета переднего плана. Затем, убедившись, что слой «Черный» активен / выбран (если вы не уверены, просто щелкните по нему, чтобы выбрать его), щелкните по середине холста кистью с листьями. Убедитесь, что он не перекрывает края холста! Если вам нужно, сначала измените размер кисти, чтобы она подходила.
3. Обратите внимание, как вы едва видите мою кисть для листьев? И то, что вы видите, чрезвычайно прозрачно.Но это есть. Теперь, чтобы избавиться от этой прозрачности.
4. Пришло время снова создать новый слой. Щелкните фоновый слой, чтобы убедиться, что он выбран, а затем снова нажмите кнопку «Создать новый слой» на палитре слоев. Он должен создать слой между фоновым и черным слоями. Переименуйте его так же, как мы делали раньше (щелкните правой кнопкой мыши на слое и выберите «Свойства слоя»), и назовите его чем-то вроде «Цвет».
Это слой, которому мы будем добавлять цвет.
5. Удерживая нажатой клавишу CTRL (CMD для Mac), щелкните левой кнопкой мыши слой «Черный» в окне миниатюр (я выделил его здесь розовым цветом). Убедитесь, что вы щелкнули по этой миниатюре! Более старые версии Photoshop позволяют щелкнуть в любом месте этого слоя, но CS2 + заставляет щелкнуть миниатюру. ВСЕ версии будут работать, если вы нажмете на миниатюру, поэтому я говорю это сделать. 🙂 Когда вы это сделаете, вы должны заметить, что теперь на холсте есть выделение.
Здесь вы выбрали форму кисти листа.CTRL (CMD) + щелчок загружает содержимое слоя как выделение. На следующем шаге вы поймете, что я имею в виду.
6. Выберите цвет листа в качестве цвета переднего плана. Я использую зеленый (представьте, а?).
Теперь выберите инструмент «Ведро с краской». Убедитесь, что ваш слой «Цвета» по-прежнему выбран, а затем щелкните где-нибудь на холсте внутри листа. Он заполнит область выбора листа зеленым цветом. Если вы сделаете это только один раз, он все равно будет несколько прозрачным.Если вы хотите удалить всю прозрачность, нажмите несколько раз, пока вы не перестанете видеть сквозь нее.
7. Выберите> Снять выделение, чтобы отменить выбор (или CTRL-D на ПК, CMD-D на Mac). Вот как сейчас выглядит мой лист. Заметили немного лишнего зеленого по краям? Это произошло, когда мы снова и снова использовали инструмент «ведро с краской». Но мы не хотим, чтобы это было там, это выглядит не так.
Итак, выберите инструмент «Волшебная палочка» и щелкните в любом месте за пределами области листа на слое «Цвета».Это выбирает часть холста за пределами листа. Теперь выберите Select> Modify> Expand и выберите 1 или 2 пикселя. Я использовал 2. Нажмите DELETE, затем CTRL-D (CMD-D на Mac), чтобы отменить выбор и посмотреть, что вы сделали.
8. Намного лучше, правда? Теперь он больше похож на лист.
Но обратите внимание на эти прозрачные участки у основания листа, где находится «жилка» листа? Вы можете увидеть сквозь него кусок дерева.
Это из-за того, как работают кисти Photoshop.Помните, что они сделаны с использованием черного / серого на белом фоне. Где бы ни был этот белый фон, кисть Photoshop полностью прозрачна. Итак, везде, где есть белый цвет на изображении, будут дыры, когда вы превратите его в кисть.
Зная это, все, что вам нужно сделать сейчас, это вернуться и заполнить эти дыры белым или очень близким к нему цветом.
9. Для этого давайте создадим новый слой под слоем Color.
Выберите белый или очень светло-зеленый цвет в качестве цвета переднего плана, затем войдите и «закрасьте» белыми прозрачные области.Вам не нужно быть точным, потому что ваш лист больше не прозрачный! Белый цвет будет виден только там, где у вас есть эти «дыры».
10. Вот как выглядит мой сейчас. Он очень похож на кленовый лист! Никакой фальшивой прозрачности. Вы можете использовать эту технику практически с любой кистью.
Если вы хорошо владеете мышью, вы можете рисовать цветами на этом слое «Цвета» вместо того, чтобы использовать кисть. Поступая таким образом, вы можете добавить к изображению несколько цветов и более сложные детали.Но, как видите, эта техника отлично работает так, как я объяснил ее здесь, и любой может это сделать!
Вы также можете добавить градиент, узор и т. Д. К слою «Цвета», если хотите. Возможно, листу не хватило для вас текстуры, и вы захотели добавить свою. Вот как вы это делаете — выбирая «Стили слоя» на палитре слоев и выбирая «Наложение узора».
Надеюсь, вам понравился этот урок, и что он полезен для вас так же, как и для меня!
Как сделать выделение прозрачных объектов в Photoshop
Выделение — важная часть редактирования фотографии.Это дает нам определенную область, которая требует исправления или изменения. Однако делать выборки несколько типично. Это руководство от Unmesh Dinda , который подготовил еще одно видео о том, как выбирать прозрачные или, другими словами, полупрозрачные объекты в Photoshop.
Выбор выполняется для полупрозрачных или прозрачных объектов, таких как стекло, дым, вода, стекло, и даже таких элементов, как вуаль, показанная в этом обучающем видео, или крылья стрекозы. По-прежнему легко сделать вырезанные прозрачные выделения из прозрачных объектов, но просто невозможно замаскировать эти вещи и изменить фон, когда фон похож.Иногда Photoshop не может распознать разницу между стеклом или дымом и фоном.
После просмотра видео вы сможете легко выбирать прозрачные или даже полупрозрачные объекты. Можно выделить прозрачные объекты, а также определить разницу между вуалью и листом на заднем плане, как показано в учебнике. Если на фоне слишком много деталей или он занят, Photoshop не сможет сделать четкое выделение.Но в тех случаях, когда фон имеет отчетливый цвет, это можно сделать. В таких случаях также легко вырезать изображение одним щелчком мыши . Да. Новое обновление Photoshop CC 2018, в котором есть новый инструмент выбора объекта, способный автоматически выбирать наиболее заметные объекты на изображении одним щелчком мыши. Однако это означает, что фон должен быть бесшовным, четким и не загруженным.
Не пропустите:
Дизайнер может овладеть искусством вырезания, просто зная несколько удобных приемов для вырезания .В этом уроке мы объясним, как выбрать прозрачную или, скорее, полупрозрачную одежду, например фату невесты. Это полностью загружает фон. Тем не менее, это видео — решение. Давайте начнем и научимся делать выбор из прозрачных или полупрозрачных предметов, таких как одежда, стекло, дым, вода и т. Д.! также читал: Как легко вырезать фон в Photoshop
Сделать выбор прозрачных объектов в Photoshop
Итак, давайте начнем без лишних слов…
Через: PiXimperfect
[boombox_download_button file_url = ”” external_url = ”Https: // drive.google.com/drive/folders/1Px83Z48UTI2RASBX1H-ILrYFVqDQd6h9″] Загрузить образцы изображений [/ boombox_download_button]
Изменить цвет в Photoshop (передний план / фон / заливка)
1По умолчанию Photoshop показывает черный цвет в качестве цвета переднего плана. как цвет фона. Если не указано иное, цвет фона новых документов PSD белый. Чтобы создать прозрачный документ, щелкните раскрывающееся меню « Background Contents » в диалоговом окне File> New и выберите « Transparent ».
2Чтобы вернуть цвета образцов к значениям по умолчанию, нажмите D в качестве сочетания клавиш в Windows или Mac OS X и в любой версии Photoshop, сколько я себя помню! Или вы можете щелкнуть значок образца, как показано на снимке экрана.
3Чтобы инвертировать два текущих цвета (цвет переднего плана становится цветом фона и наоборот), нажмите сочетание клавиш X или щелкните значок обмена цветами — как я сделал на снимке экрана. Примечание: горячая клавиша появляется в конце всплывающей подсказки.
4Чтобы выбрать другой цвет, щелкните один из двух цветных квадратов, чтобы запустить палитру цветов. Перетащите ползунки, переключите цветовые модели, выберите значение цвета. Если вам нравится этот цвет, вы можете сохранить его на потом: нажмите кнопку « Добавить в образцы ». Щелкните ОК . Чтобы отобразить цветовую палитру, которая включает в себя пользовательские образцы цвета, перейдите в меню «Окно »> «Цвет ». Чтобы настроить свой цвет, просто начните заново!
5Вот подсказка, когда вы заполняете весь холст цветом или заполняете выделение цветом.Вы можете нажать Ctrl + Backspace -Windows- или Cmd + Delete (Mac), чтобы залить выделение или весь слой цветом фона (который будет синим, как показано на снимке экрана). Чтобы залить слой или выделение цветом переднего плана , вместо этого нажмите Alt + Backspace ( Option + Delete на Mac). Или вы можете запомнить одну из этих горячих клавиш и просто нажать X , чтобы при необходимости инвертировать цвета 🙂
*Дополнительные советы: вы можете использовать диалоговое окно «Заливка», чтобы раскрасить слой или выделение черным или белым даже если это не текущие цвета.Разве вы не ненавидите временное переключение на черно-белое только для одной заливки? Перейдите в Edit> Fill и выберите любой цвет (включая пользовательский) из первого раскрывающегося списка. Чтобы использовать цвет из вашего изображения, щелкните образец панели инструментов, чтобы открыть диалоговое окно Color . После открытия нажмите, чтобы выбрать понравившийся цвет: ваш курсор станет инструментом пипетки!
Удаление фона в Photoshop Elements с помощью инструмента AutoSelect
Что делать, если сегодня ночь школьных танцев, когда в помещении ужасное освещение, а солнце слишком далеко зашло, чтобы сделать снимок где-нибудь с приличным фоном?
Конечно, она все равно должна сделать снимок.
Речь идет не о получении фотографии профессионального качества — речь идет о документировании связи девочки с папой и о тщательно спланированном наряде, который ее так взволновал:
- сумасшедшее платье-кекс с волнистыми слоями тюля
- Леггинсы в виде радужного гепарда с дырой в колене
- кроссовки.
Это фото меня радует. Наклон ее ступней, прижатых к папе, его рука защищала ее руку. Это любовь.
И, к счастью, я могу сделать так много с темным и тусклым прямо из камеры, чтобы улучшить его:
Я использовал Lightroom для базовой тональной обработки, а затем перенес фотографию в Elements. С помощью инструмента «Автовыбор» в PSE можно легко удалить лишний фон или уменьшить его выделение. Auto Select включает в себя новейшую технологию обнаружения краев Adobe — эта технология улучшается почти с каждым выпуском Elements, и ее стоит пересматривать из года в год.
Как использовать инструмент автоматического выбора в Photoshop Elements
Новый инструмент автоматического выбораPhotoshop Elements доступен в версиях, начиная с Elements 2018.Использовать его так же просто, как перетащить грубый контур вокруг объекта и позволить Elements сделать все остальное. Обычно это требует некоторой доработки после того, как Elements сделает свой первоначальный выбор, но процесс быстрый и простой.
Чтобы удалить фон в Photoshop Elements, воспользуйтесь инструментом автоматического выбора. Он скрывается под инструментом быстрого выбора. (Помните, что инструменты, у которых есть крошечный треугольник в правом верхнем углу, когда вы наводите на них курсор, скрывают другие инструменты под ними.
Итак, щелкните инструмент «Быстрое выделение» или какой-либо из инструментов в его группе, отображаемых, а затем выберите инструмент «Автоматический выбор», как показано на изображении ниже.
Вы увидите, что инструмент «Автовыбор» дает вам несколько вариантов для первоначального выбора — вы можете нарисовать прямоугольник или эллипс, или вы можете использовать лассо или многоугольное лассо, чтобы сделать первоначальный выбор. Здесь не нужно быть точным, поэтому начните с инструмента прямоугольник или эллипс.
Я нарисовал большой прямоугольник вокруг моих объектов, например:
Через пару секунд Elements создали это выделение. Неплохо, правда?
Чтобы улучшить вашу работу, достаточно нескольких щелчков мыши. Чтобы добавить области к вашему выбору, удерживая клавишу Shift, щелкните и перетащите их по этим областям. Когда вы это сделаете, над курсором появится знак +. Опять же, не нужно быть точным. На самом деле, иногда более крупные и неряшливые участки дают лучшие результаты.Чтобы добавить недостающую часть ее ноги в выделенную область, я нажал на параметр «Лассо при автоматическом выборе» и обвел кружком ту часть ее ноги, которая не была выделена.
Чтобы удалить области из вашего выбора, удерживайте нажатой клавишу «Option» на Mac или «Alt» на ПК, пока вы нажимаете и перетаскиваете область, которую не следует выделять. Вы должны увидеть знак — над курсором. Вот так я убрала куст между ног мужа из подборки. Потребовалось несколько раз с автоматическим выбором, чтобы удалить весь зеленый цвет.
На этом этапе у вас, вероятно, будет довольно хороший выбор с резкими неровными краями. Нажмите кнопку «Уточнить края», чтобы сгладить его.
Уточнить края в Photoshop Elements
Ключ к пониманию этого инструмента — помнить, что вы улучшаете только края фотографии (как следует из названия), а не весь выбор.
Параметры в диалоговом окне «Уточнить края» позволяют сделать краев выделенной области меньше или больше, жестче или мягче.Это означает, что вы хотите, чтобы ваш выбор был в основном завершен, прежде чем вы уточняете его края.
Ваш первый шаг — выбрать вариант просмотра, который лучше всего подходит для вашей фотографии — мне обычно нравится «На белом». Затем, если у вашего объекта нет идеально ровных краев, включите кнопку Smart Radius. Поиграйте с ползунком «Радиус» — увеличивая его, вы определяете для Photoshop, насколько широким будет край вашего выделения. Вы увидите, как определенный край на фотографии станет черно-белым, чтобы вы могли его визуализировать.
Если кнопка «Умный радиус» не определяет края так, как вам нужно, используйте кисть «Уточнить радиус», чтобы закрасить области, которые вы хотите, чтобы элементы считались краями. Кисть «Удалить уточнения» удаляет области из определения края. Используйте инструмент E для переключения между этими кистями. И, поскольку это кисти, вы можете использовать клавишу [, чтобы уменьшить размер кисти, и клавишу], чтобы сделать ее больше. Обратите внимание, что эти кисти специально не ДОБАВЛЯЮТ к вашему выделению — они увеличивают размер краев вашего выделения.
После того, как вы определили размер края, вы можете использовать ползунки «Настроить края», чтобы его уточнить:
- Smooth — успокаивает «резкие» взлеты и падения или взлеты и падения вашего края выделения.
- Feather — делает переход между выделенными и невыделенными областями более плавным. Требуется несколько пикселей из выбранных областей и несколько из невыделенных областей. Этот параметр может сделать края размытыми, если вы не будете осторожны.
- Contrast — увеличивает резкость мягких переходов. (Я не использую этот.)
- Shift Edges — сдвигает границы края (уменьшает размер краев) с отрицательными значениями. Положительные значения расширяют границы выделения. Если ваш выбор захватывает пиксели от фона, используйте отрицательное значение в этом поле, чтобы удалить их.
Это до и после показывает, сколько работы по сглаживанию выполнили Refine Edges для моего выбора:
После того, как вы уточнили свой выбор, вы можете сделать с ним несколько вещей.Мой первый шаг — всегда сохранять его, чтобы случайно не снять выделение и не потерять кропотливую работу.
Удаление фона в Photoshop Elements
Чтобы удалить фон в Photoshop Elements, вы можете ввести команду / элемент управления I, чтобы инвертировать ваш выбор. Дважды щелкните на фоновом слое, чтобы разблокировать его.
После разблокировки фонового слоя нажмите клавишу Delete или Backspace, чтобы оставить вас с прозрачным фоном.
Еще один способ удалить фон в Photoshop Elements — скопировать исходное выделение и вставить его в новый файл.
Будьте осторожны, независимо от того, какой метод вы выберете. Даже если у вас есть идеальный выбор, сложно сопоставить экспозицию, баланс белого, положение ног на земле, фокусировку и многое другое. Эти фотографии почти всегда будут выглядеть фальшивыми, особенно если вы попытаетесь заменить фон фотографией, сделанной в другое время и при других условиях освещения.
Тем не менее, вы все равно можете получить хорошие результаты, даже если ваше творение не выглядит естественным.
Чтобы создать что-то вроде того, что вы видите выше, вы можете воспользоваться встроенной графикой, поставляемой с PSE.Откройте меню «Окно» и выберите «Графика», чтобы отобразить панель «Графика».
Если вы никогда не использовали графическую панель, стоит изучить ее несколько минут.
