Как обернуть текст вокруг круга в Inkscape
Хотите повысить свои навыки дизайна — будь то для разработки логотипов или просто для создания привлекательных текстовых фрагментов? В этом уроке я помогу вам сделать это, показывая, как поместить текст в кружок в Inkscape. Техника довольно проста, требует нескольких простых шагов, но конечный результат может значительно улучшить ваши возможности графического дизайна при работе с текстом.
Этот учебник достаточно прост для начинающих пользователей Inkscape и будет следовать пошаговому процессу, чтобы помочь вам полностью понять обсуждаемые концепции. Без лишних слов, давайте окунемся!
У меня настроен холст Inkscape, похожий на артборд Adobe Illustrator, о котором вы можете узнать в этом уроке.
Я начну этот процесс с захвата моего инструмента «Текст» из панели инструментов (красная стрелка на изображении выше) в левой части пользовательского интерфейса Inkscape (вы также можете нажать F8 на клавиатуре, чтобы получить доступ к этому инструменту).
Затем я щелкну в любом месте на холсте Inkscape, чтобы начать строку текста (красная стрелка на фотографии выше). Затем я наберу свою первую строку текста (у нас будет всего две строки текста — одна линия, идущая вокруг вершины круга, а другая линия, идущая вокруг нижней части круга). Для моей первой строки текста я просто выбрал «Легко переносить текст».
Затем я щелкну где-нибудь еще на своем холсте с инструментом текста, все еще активированным, чтобы начать другую строку текста, и наберу мою вторую строку текста. В этом примере я выбрал «Вокруг круга» в качестве второй строки.
Теперь, когда у нас созданы обе строки текста, я выберу шрифт, который хочу использовать.
Для этого я начну с нажатия на инструмент «Выделение» на панели инструментов (который вы также можете активировать с помощью сочетания клавиш F1 — обозначен красной стрелкой на фотографии выше), а затем щелкну и перетащу мышь по обеим линиям текста.
Далее я получу доступ к диалоговому окну «Текст и шрифт» с помощью значка на панели «Команды» (красная стрелка на изображении выше) в правой части пользовательского интерфейса Inkscape. При нажатии на этот значок откроется диалоговое окно «Текст и шрифты» (зеленая стрелка).
После открытия этот диалог позволяет мне редактировать несколько строк текста одновременно. Поэтому я буду прокручивать шрифты (выделенные зеленым цветом на изображении выше), пока не найду тот, который мне нравится (вы можете щелкнуть по шрифту, чтобы получить предварительный просмотр того, как выглядит ваш текст в этом шрифте). В данном случае я использовал шрифт «Wicked Grit», который я загружаю и устанавливаю как сторонний шрифт (другими словами, этот шрифт не поставляется с Inkscape по умолчанию). Вы можете узнать, как установить шрифты в Inkscape с моей справочной статьей на эту тему.
Получив нужный шрифт, я могу нажать кнопку «Применить» (красная стрелка), чтобы применить новый шрифт к моим строкам текста (синяя стрелка).
Теперь, когда у меня есть новый шрифт, я решил, что я также хочу, чтобы текст был немного больше. Чтобы изменить размер шрифта, я могу просто щелкнуть раскрывающийся список «Размер шрифта» (красная стрелка на фотографии выше) и выбрать новый размер. В этом случае я использовал 48 для моего нового размера шрифта (синяя стрелка). Затем я могу снова нажать кнопку «Применить», чтобы применить новый размер шрифта к моим строкам текста.
Когда мой текст готов к работе, мне теперь нужно нарисовать круг, который я могу обернуть вокруг текста. Для этого я нажимаю на инструмент Ellipse на панели инструментов (вы также можете использовать горячую клавишу F5 — красная стрелка на фотографии выше).
Затем я нажму и перетащу свою мышь на холст и буду удерживать клавишу Ctrl, пока я перетаскиваю, чтобы нарисовать идеальный круг. Когда размер кружка соответствует желаемому, я могу отпустить мышь, чтобы применить рисунок круга к холсту. Если вы хотите, чтобы круг был определенного размера, вы всегда можете вручную ввести значения «Rx» и «Ry» (выделены зеленым на фотографии выше) на основе любых значений, которые вы хотите использовать (по умолчанию единицы измерения будут в пикселях).
Если вы хотите, чтобы круг был определенного размера, вы всегда можете вручную ввести значения «Rx» и «Ry» (выделены зеленым на фотографии выше) на основе любых значений, которые вы хотите использовать (по умолчанию единицы измерения будут в пикселях).
Затем я нажму на значок диалога «Выравнивание и распространение» на панели команд (красная стрелка). Этот диалог позволяет мне выровнять мой круг на холсте.
Я хочу выровнять круг по центру холста, поэтому в раскрывающемся списке «Относительно:» я выберу «Страница» (зеленая стрелка на фотографии выше).
Затем я выберу «Центр по вертикальной оси» (красная стрелка на фотографии выше), а затем «Центр по горизонтальной оси» (зеленая стрелка). Это будет центр моего круга на холсте (синяя стрелка).
Теперь у меня есть все элементы на холсте, чтобы начать процесс обтекания текста по кругу. Я начну с добавления верхней строки текста в верхнюю часть круга.
Для этого я нажму клавишу F1 на клавиатуре или щелкну инструмент «Выделение» на панели инструментов (красная стрелка на изображении выше). Затем я нажму на первую строку текста, которую мы создали (зеленая стрелка), которая будет верхней строкой текста на круге.
Затем я удержу клавишу Shift и нажму на кружок. Это позволяет одновременно выбирать как верхнюю строку текста, так и окружность (красные стрелки на фотографии выше).
Теперь я перейду в Text> Put on Path. Это поместит мой текст в круг.
Чтобы повернуть текст в нужную позицию, мне нужно сначала щелкнуть в любом месте на холсте, чтобы отменить выбор круга и текста, которые я выбрал. Затем я могу просто дважды щелкнуть по своему кругу, чтобы вызвать ручки преобразования вращения. Затем я нажму на один из маркеров преобразования вращения (красная стрелка на фотографии выше) и перетаскиваю его, пока мой текст не окажется в нужном мне положении.
Затем я продублирую свой круг из предыдущего шага, пока он все еще выбран, нажав Ctrl + D.
Затем я нажму на круг (который выберет верхний круг — или только что созданный нами дублированный круг) и перетащу маркер преобразования масштаба в любой из углов поля вокруг круга (красная стрелка на фотографии). выше), чтобы увеличить круг. Я буду удерживать клавиши shift + ctrl, пока я нажимаю и перетаскиваю, чтобы круг масштабировался от центра, а также сохранял соотношение сторон 1: 1 (или, другими словами, остается идеальным кругом, пока я перетаскиваю).
Я отпущу свою мышь, как только круг станет достаточно большим, чтобы покрыть верхнюю строку текста, который мы создали.
Теперь я нажму на вторую строку текста, которая будет нижней частью текста, и сместим + клик по большему кругу, чтобы у нас теперь были выбраны оба объекта (обозначены красными стрелками на фотографии выше) ,
Я еще раз перейду в Text> Put on Path. Это разместит вторую строку текста за пределами круга.
Проблема в том, что нам нужно, чтобы текст находился внизу круга, но мы не хотим, чтобы он был вверх ногами (что произошло бы, если бы мы просто использовали метод поворота, выполненный для верхней строки текста на предыдущем шаге) ,
Итак, что я сделаю, чтобы это исправить, просто нажмите «Отразить выделенные объекты по вертикали» на панели управления (красная стрелка на изображении выше). Это поместит ваш текст внизу круга и перевернет его так, чтобы он не был вверх ногами (зеленая стрелка). Тем не менее, вы не сможете увидеть это вначале, если у вас есть заливка, добавленная к вашему кругу (то есть круг окрашен в). В моем случае у меня есть голубая заливка, которая покрывает текст.
Чтобы удалить цветную заливку для своего круга, щелкните случайную область холста, чтобы отменить выбор объектов, затем щелкните свой круг, чтобы выбрать только круг, и, наконец, щелкните поле с красным «Х» в вашей цветовой палитре. (красная стрелка на фото выше). Это позволит удалить цветовой заливки из вашего круга.
Я также рекомендую вам сдвигать + щелкать по черному цвету (или любому другому цвету — зеленой стрелке на фотографии выше), чтобы ваш круг имел обводку и, таким образом, его было легко найти для последних шагов.
Теперь, когда мы можем видеть наш текст и окружность, внутри которой он находится, я выполню несколько последних шагов, чтобы получить наш текст в правильном положении. Во-первых, пока мой круг все еще выделен, я буду использовать клавиши со стрелками на клавиатуре, чтобы опустить круг, пока нижняя строка текста не выровняется с меньшим кругом (красная стрелка на фотографии выше).
Затем я захочу взять свой текстовый инструмент, выделить весь свой текст в нижней строке и увеличить расстояние между буквами, чтобы они соответствовали (или были более похожи) на интервал в верхней строке текста (я установил мой интервал до 5 — обозначен красной стрелкой на изображении выше).
Затем я снова нажму на больший круг, пока не появятся маркеры преобразования вращения. Я нажму и перетащу эти маркеры (красная стрелка на фотографии выше), пока моя нижняя строка текста не окажется там, где я хочу.
Теперь, когда наш текст обернут вокруг созданных нами кругов, мы хотим удалить круги из композиции, поскольку они нам больше не нужны.
Для этого мне сначала нужно «освободить» строки текста от кругов. Я нажимаю на свою первую строку текста с помощью инструмента «Выделение» (F1), а затем перехожу к «Путь»> «Объект к контуру».
Я повторю это действие для нижней строки текста.
Каждая строка текста теперь отделена от кружков. Итак, я могу просто щелкнуть каждый кружок с помощью инструмента «Выделение» и нажать клавишу «Backspace» на моей клавиатуре, чтобы удалить кружки.
Нам осталось две строки текста, обернутые вокруг круга!
Вот именно для этого урока. Если вам это нравится, вы можете ознакомиться с другими моими справочными статьями Inkscape на моем сайте. У меня также есть тонны справочных статей GIMP и видеоуроков GIMP.
Урок 02. Иcкривляем текст в CorelDraw (Fit Text to Path, CorelDRAW, Envelope, текст дугой, аркой, по кругу)
У Вас есть текс и Вы хотите преобразить его? Допустим, Вы решили сделать надпись на круглом или изогнутом объекте. Вы не знаете как это сделать? Чуть ниже Вы сможете найти все ответы.
Вы не знаете как это сделать? Чуть ниже Вы сможете найти все ответы.
Оглавление
- Первый способ (искривление вокруг объекта)
- Второй способ (искривление формы текста)
Использованное ПО: CorelDraw X3
Искривлять текст можно несколькими способами. Я расскажу о двух. Для начала нужно определиться, какого рода искривление вам нужно, хотите ли вы обогнуть объект текстом или же искривить сам текст, для того, чтобы он смотрелся нестандартно.
Первый способ (искривление вокруг объекта)
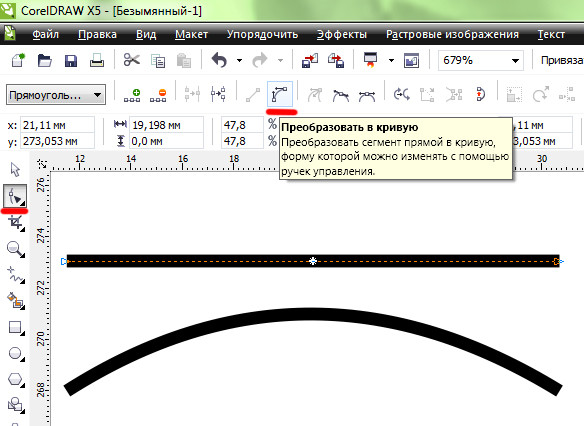
1.1 Рисуем любой объект. Это может быть круг, квадрат, овал, просто изогнутая линия. Это может быть любая кривая Безье, но это должен быть простой объект. Он не должен содержать сложных элементов.
Создаем для примера треугольник. В панели инструментов слева выбираем кнопку Basic Shapes. Вверху появится меню этого инструмента. Кликаем на кнопку Perfect Shapes. В выпадающем меню выбираем интересующий нас объект: в нашем случае — это треугольник.
1.2 Теперь повернем наш треугольник так, как нам будет удобнее с ним работать. Инструментом Pick Tool в левой панели кликаем один раз на наш треугольник и поворачиваем его. Также это можно сделать при помощи инструментов Angle of Rotation Mirror
1.3 Теперь выбираем кнопку текста Text Tool и пишем любое предложение.
1.4 У нас есть текст и есть объект. Теперь мы можем «обогнуть» текст вокруг нашего треугольника. Для этого мы кликаем на наш текст и идем в верхнее меню (Text > Fit Text to Path).
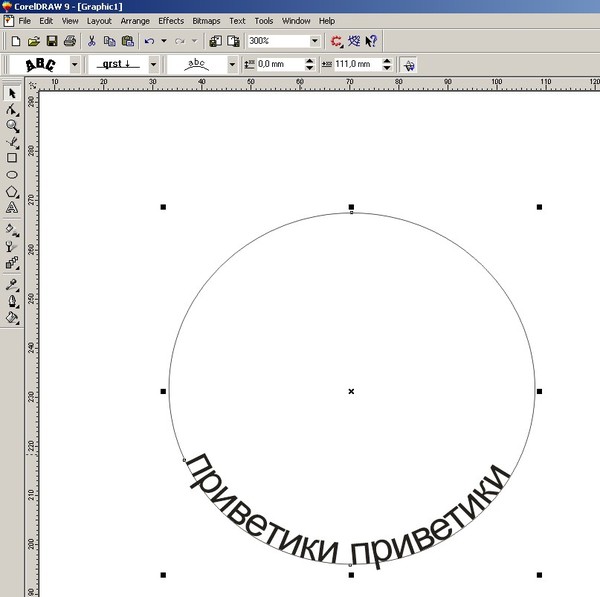
1.4a Вместо курсора появляется стрелочка, которой мы должны указать место, которое мы хотим обогнуть.
1.5 Для того, чтобы изменить или подправить полученный результат, используем инструмент Shape Tool. Если мы хотим сдвинуть или переместить текст выше или внутрь объекта, то мы должны использовать инструмент Pick Tool. Двигая за красный ромбик около текста, мы можем перемещать его.
1.5a Так же мы получаем полный доступ к панели управления текстом.
1.6 Если мы хотим оставить только искривлённый текст, а объект, который он огибает, убрать, то мы должны кликнуть на наш «рисунок» и открыть в меню (Arrange > Break Text Apart)
1.6a Затем отменяем выделение нашего объекта и берём отдельно только текст.
Мы получили готовый нужный нам текст.
Результаты могут быть и такими. Всё зависит от поставленной Вами цели.
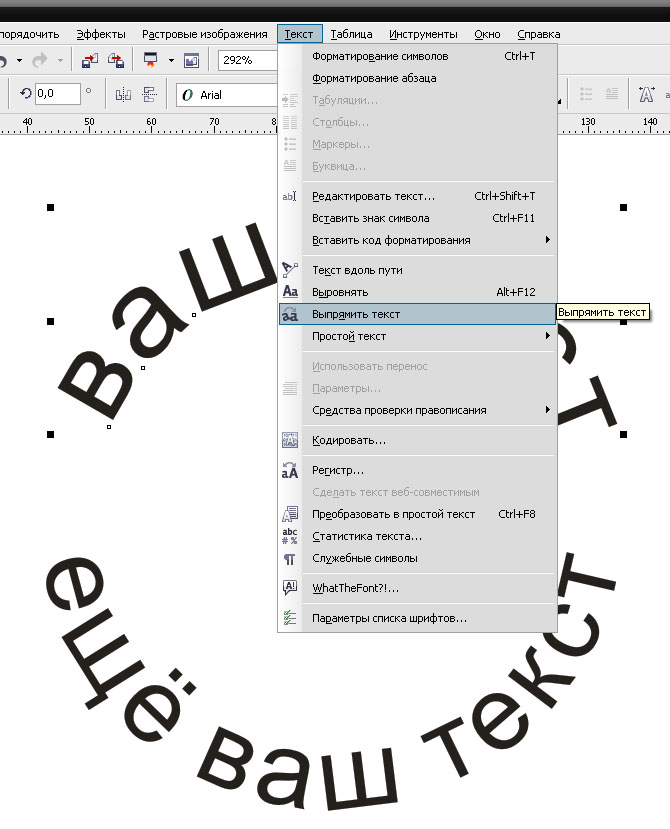
Второй способ (искривление формы текста)
Бывает нужно искривить сам тест, а не его угол, радиус или направление. Во втором способе мы изменим форму теста.
2.1. Создаем текст (пункт. 1.3). В панели инструментов слева выбираем кнопку Interactive Envelope Tool.
2.2 Текст становится окружен синим пунктирным квадратиком с точками. Если двигать эти точки, текст начнёт меняться. Вверху появляется панель инструментов, которая позволяет управлять этими точками (придать округлости или заострить угол).
При этом текст всегда остаётся текстом, т.е. вы всегда можете написать другое предложение или слово.
Удачи в обучении 🙂
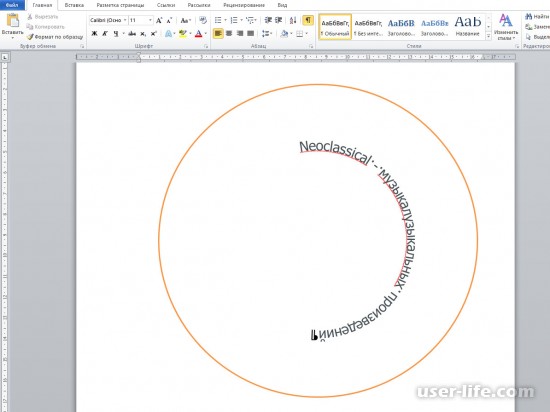
Создать закладку в (наведите курсор на иконку снизу)Как в фотошопе сделать полукруглый текст
Здравствуйте! Фотошоп — весьма мощный графический редактор. Помимо картинок, он позволяет обрабатывать текстовую информацию. Например, распространенная задача — написать буквы по кругу, используя специальные инструменты. Знаете, какие именно? Всё делается не сложно и сегодня мы в этом убедимся на наглядных примерах.
Есть два варианта, как написать текст полукругом в фотошопе в зависимости от поставленной задачи. В одном случае слова будут располагаться внутри круга, в другом — по его внешней окружности. Об этом расскажу дальше, а сейчас есть хорошая новость.
Хотелось бы вам предоставить подробную информацию о работе с графическим редактором, а не только дать ответ на один вопрос по теме этой статьи. Мое направление деятельности не включает создание подобных обучающих курсов. Зато я знаю, где можно найти действительно хорошее обучение по работе с Photoshop . При желании посмотрите самостоятельно, там действительно есть из чего выбирать.
Зато я знаю, где можно найти действительно хорошее обучение по работе с Photoshop . При желании посмотрите самостоятельно, там действительно есть из чего выбирать.
Продолжаем основную тему публикации, переходим к конкретике и примерам.
Порядок действий
Чтобы писать по кругу, потребуется выполнить несколько простых действий.
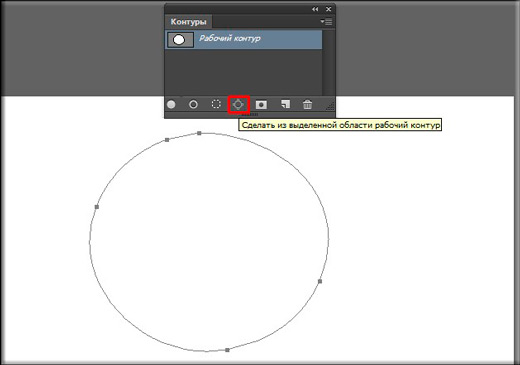
В фотошопе используем инструмент «эллипс», чтобы нарисовать фигуру.
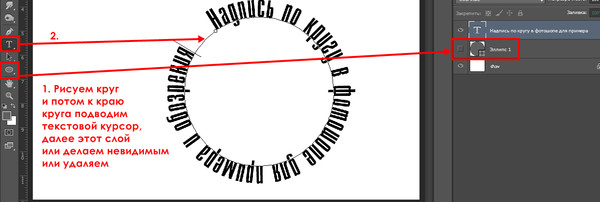
Выбираем «горизонтальный текст», наводим курсор на периметр окружности.
Нажимаем левую кнопку мыши и набираем нужные слова.
Перемещаем надпись в нужное место.
Выбираем «выделение контура» и выполняем перемещение.
Для этого выделяем текстовый слой, используем инструмент «выделение контура», наводим указатель мыши на буквы для появления соответствующих стрелок, нажимаем и удерживаем левую кнопку мыши и выполняем перемещение.
Как видите, сделать надпись полукругом по внешнему контуру можно в несколько простых шагов. Как же быть, если надпись требуется поместить внутри круга? В данном случае тоже ничего сложного. Во время перемещения лишь потребуется затянуть надпись внутрь фигуры.
Покажу, что получится в итоге.
Саму окружность при необходимости можно скрыть или удалить.
Для этого соответствующий слой можно сделать невидимым или переместить в корзину.
Альтернатива
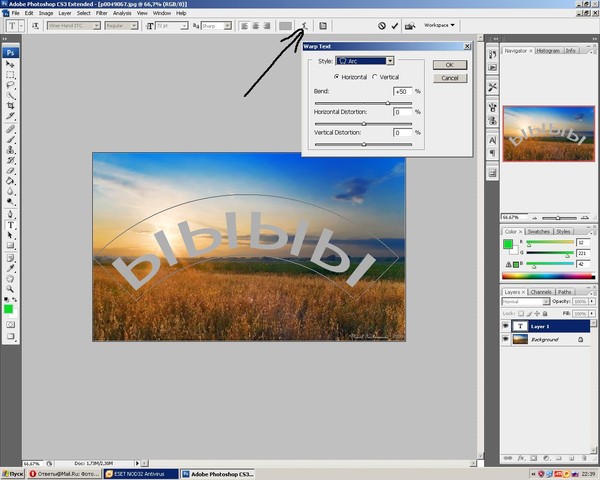
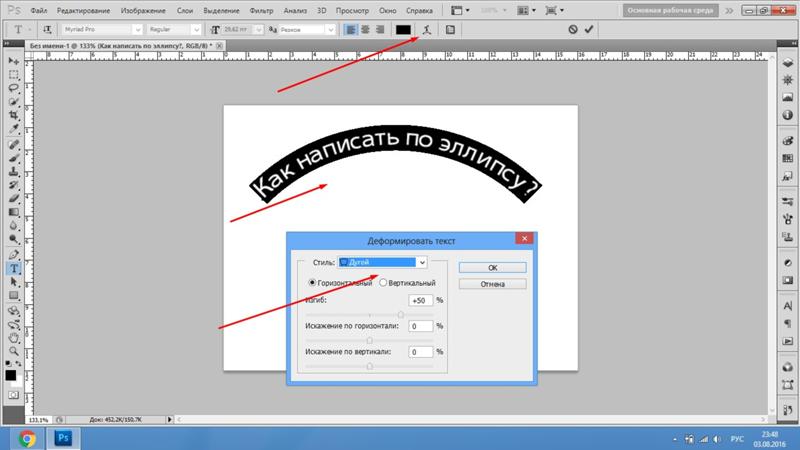
Есть еще один способ сделать текст полукругом в фотошопе. Для этого необходимо написать нужные слова и растрировать текстовый слой.
Теперь выделяем текстовый слой и переходим в меню «редактирование», применяем «свободное трансформирование».
Далее воспользуемся возможностями деформации.
Дальше применяем деформацию в виде дуги.
Как видите, текст также получился по кругу.
На выполнение действий, описанных в основном и альтернативном способе, у меня ушло не более 30 секунд. Это не удивительно, ведь всё относительно просто.
Это не удивительно, ведь всё относительно просто.
На этом небольшую публикацию буду завершать. Она пригодилась? Оставляйте ваши комментарии.
Не спешите закрывать сайт. Здесь много интересного — нормальные варианты заработать в интернете, секреты профессионального продвижения блога, бизнес-идеи и многое другое. Регулярно появляются новые материалы. Подписывайтесь. До скорых «встреч» на просторах блога Workip.
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
Из данной статьи вы узнаете, как в Adobe Photoshop расположить текст вдоль кривой линии, то есть как изогнуть текст.
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800х800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
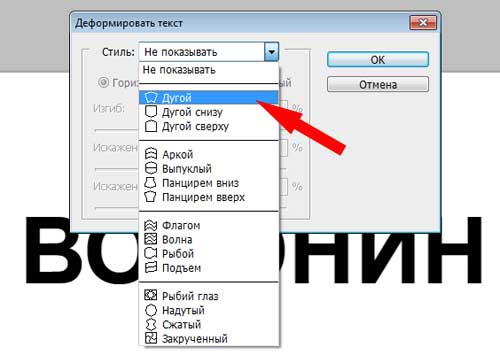
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
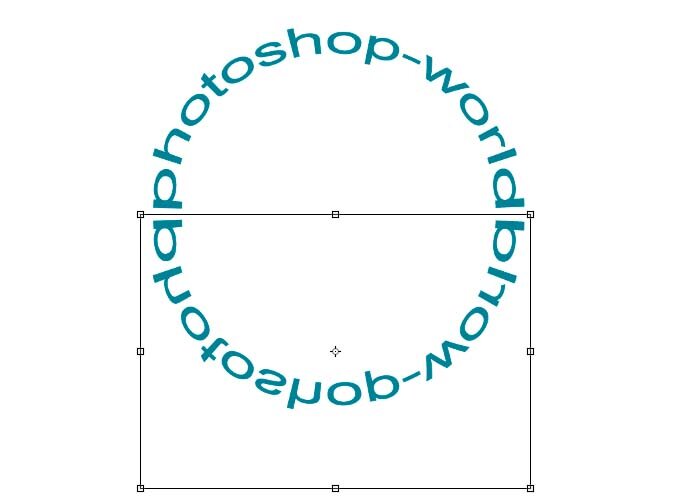
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www. photoshop-master.ru . Тут можно все скачать бесплатно.
photoshop-master.ru . Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов ( www.photoshop-master.org ). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: « Основы коммерческого веб-дизайна » и « Веб-дизайнер: эффективный сайт от идеи до реализации ».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Если вам была полезна эта статья, подписывайтесь на рассылку и группу вконтакте , получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
Как создать винтажный эффект с помощью функции Текст по контуру в Индизайне
InDesign самый лучший инструмент графического пакета Adobe для создания как классической, так и профессионально обработанной типографики. Дизайнеры часто пользуются программами Illustrator или Photoshop, чтобы создавать уникальные и современные текстовые эффекты. Однако, не так много знаний требуется, чтобы создавать ультрасовременные креативные текстовые объекты, используя только InDesign.
Из этого урока вы узнаете, как создать винтажный эффект с помощью функции Текст по контуру, используя функции и хитрости InDesign’а. Вы можете комбинировать техники этого урока, чтобы создать собственное уникальное оформление текста.
Шаг 1.
Шаг 1.Перейдите на страницу 3 вашего документа. Возьмите Инструмент Текст — Type Tool (Т), чтобы создать новый текстовый фрей, но разместите его за краем страницы на Служебном поле (Pasteboard) (переключиться на этот Вариант экрана можно в верхней панели). Можете выбрать Нормальный (Normal) вид (W), чтобы убедиться, что текстовый блок виден.
Выберите любой текст, к которому вы хотите применить эффект. Наберите его или копируйте и вставьте (Ctrl + C > Ctrl + V) текст в текстовый фрейм. Пока оставьте шрифт по умолчанию, в данном случае это Minion Pro, установите размер (Size) 40 пунктов, положение Выключка по центру (Align Center).
Шаг 2.
Шаг 2.На самой странице возьмите Инструмент Линия — Line Tool (\) и, удерживая клавишу Shift, создайте горизонтальную линию 113 мм длиной (Length). Разместите линию по центру страницы и задайте координату Y 50 мм.
Шаг 3.
Шаг 3.
Возьмите Инструмент Текст по контуру — Type on a Path Tool (Shift + T) (его можно найти в выпадающем меню Инструмента текст). Поднесите курсор к левому краю линии, пока иконка не сменится на ‘+’. Кликните один раз левой кнопкой мыши, чтобы преобразовать линию в контур для текста.
Кликните один раз левой кнопкой мыши, чтобы преобразовать линию в контур для текста.
Выделите и скопируйте первую строку текста, используя Инструмент Текст — Type Tool (Т), затем переключитесь на Инструмент Текст по контуру — Type on a Path Tool (Shift + T) и вставьте текст. Он будет размещен по контуру, который вы только что создали.
Шаг 4.
Шаг 4.Теперь переключитесь на Инструмент Выделение — Selection Tool (V, Escape) и удалите цвет обводки (Stroke).
Повторите те же действия для остальных строк текста, размещая каждую из них на отдельном контуре. Вы можете разместить оригинальный текстовый фрейм за контурами, чтобы вам было проще выровнять линии.
Шаг 5.
Шаг 5.Итак, теперь мы будем добавлять эффекты. Теперь вы не ограничены правилами расположения текста внутри текстового фрейма и можете изменять положение различных частей текста, чтобы создать эффект движения внутри текстового блока.
Возьмите Инструмент Эллипс — Ellipse Tool (L), и создайте удлиненный овал без заливки и обводки, который мы затем можем разделить на две части с помощью Инструмента Ножницы — Scissors Tool (C). Разместите нижнюю часть овала снизу текста и используйте Инструмент Текст по контуру — Type on a Path Tool (Shift + T), как мы делали раньше, чтобы пустить по овальному контуру последнюю строку текста.
Разместите верхнюю половину овала сверху текста и перенаправьте верхнюю строку текста по изогнутому контуру. Затем перейдите в меню Объект > Контуры > Изменить направление контура (Object > Paths > Reverse Path), чтобы пустить текст по верхней части контура.
Шаг 6.
Шаг 6.
Создайте новые контуры и переместите отдельные слова или фразы на них, варьируя размер шрифта, чтобы изменить структуру расположения текста, как показано на рисунке.
Изменяйте шрифт, размер и стиль текста (обычный, жирный или курсив) в разных фразах и словах, чтобы получить нужный эффект. Если нужно, создавайте дополнительные контуры. Здесь я использовал шрифты Garamond и Fournier MT , чтобы придать тексту старинный, типографский стиль.
Разместите контуры ближе друг к другу, ничего страшного, даже если некоторые буквы будут накладываться друг на друга. Так вы придадите тексту более целостный вид.
Шаг 7.
Шаг 7.Создайте новые образцы цвета CMYK на панели Образцы (Swatches) – F5, кликнув на иконку Новый образец (New Swatch). Выберите основной цвет композиции (в данном случае это глубокий красный: C=0, M=92, Y=90, K=47) и примените его ко всему тексту, затем добавьте цветовые акценты: светло-коричневый, желтый, голубой, розовый и черный.
Шаг 8.
Шаг 8.Поместите ваш текстовый блок на контрастный фон, чтобы выделить цвета текстовых элементов.
Возьмите Инструмент Прямоугольник — Rectangle Tool (М), чтобы создать прямоугольник по размеру страницы. Цвет заливки выберите C=2, M=48, Y=86, K=10, в поле оттенок (Tint) выставьте значение 10%. Переместите прямоугольник на задний план Ctrl + Shift + [.
Затем перейдите в меню Объект > Эффекты > Градиентная растушевка (Object > Effects > Gradient Feather), выберите Тип (Type): Радиальный (Radial). Кликните на иконку Обратная градиентная заливка (Reverse the Gradient), чтобы светлые тона размещались в центре объекта.
Шаг 9.
Финальное изображение.
Вот у вас и получился отличный винтажный типографский эффект! Этот эффект будет отлично смотреться на рекламных материалах, таких как брошюры или постеры, и будет отлично привлекать внимание. Также эффект может быть включен, как часть оформления книги.
Текст на кривой. Adobe InDesign CS3
Текст на кривой
Еще одно применение векторных кривых – создание текста на кривой. Иными словами, в отличие от обычной работы с текстом, когда строки всегда идут по прямой линии, мы можем заставить их изгибаться, следовать вдоль какой-то формы, закручиваться в спирали – практически все что угодно, насколько хватит нашей фантазии и умения работать с векторными кривыми.
Векторные кривые в данной задаче имеют ключевое значение: мы используем кривую как направляющую линию для текста. Для создания текста на векторной кривой используется инструмент Type on a Path (Текст на кривой), сгруппированный вместе с инструментом Type (Текст) на панели инструментов. К сожалению, ограничения, которые есть у текста на кривой, делают невозможным «привязывание» уже существующего текста к кривой.
Для создания текста на кривой мы должны создать (или выбрать существующую) векторную кривую, щелкнуть на ней кнопкой мыши при активном инструменте Type on a Path (Текст на кривой) и набрать желаемый текст. На рис. 14.22 вы можете видеть пример создания текста на кривой.
Рис. 14.22. Работа с инструментом Type on a Path (Текст на кривой)
Примечание
Если выбранная кривая имела настройки абриса и заливки, они никуда не денутся после добавления текста. Для создания текста на невидимой кривой следует отменить настройки абриса и заливки у кривой либо предварительно, либо после добавления текста – для этого нужно воспользоваться инструментом Direct Selection (Выделение напрямую). На рис. 14.22 мы создали текст на невидимой кривой, без заливки и абриса, поэтому в конечном варианте ее не видно.
Текст на кривой может состоять только из одной строки, так что создать абзац или целую страницу волнообразных линий таким образом невозможно (хотя, конечно же, можно создать очень много отдельных строк с текстом на кривой). Весь текст, который не вместился в длину кривой, будет скрыт, и увидеть его будет нельзя.
Весь текст, который не вместился в длину кривой, будет скрыт, и увидеть его будет нельзя.
Текст на кривой может иметь разнообразные настройки, выполняемые разными способами. Прежде всего это, конечно же, настройки самого текста; они выполняются точно так же, как и раньше, за исключением того, что выделять отдельные символы нужно инструментом Type on a Path (Текст на кривой).
Но, кроме настроек текста, существуют и специфические настройки, связанные с расположением текста на кривой. Часть из них выполняется мышью с помощью элементов интерфейса, которые появляются при выделении текста на кривой (рис. 14.23).
Рис. 14.23. Элементы управления текстом на кривой
Стартовый и конечный маркер используются для того, чтобы задать «границы» текста подобно тому, как работали границы фрейма. Их также можно использовать для задания положения текста (сдвинув левый маркер, мы изменим точку, где начинается текст), но основное их предназначение – установка границ текста при выключке по ширине и «срезание» части текста, которая не вмещается в отведенное место. Серединный маркер используется для того, чтобы «двигать» текст вдоль кривой (он смещает текст, стартовый и конечный маркеры).
Серединный маркер также можно использовать, чтобы радикально изменить положение текста, – на примере, показанном на рис. 14.23, текст размещается сверху кривой, а перетащив серединный маркер вниз, мы можем повернуть текст на 180° – теперь он будет идти под кривой, «вверх ногами», начинаясь справа.
Еще более интересные настройки «спрятаны» в меню Type ? Type on a Path ? Options (Текст ? Текст на кривой ? Настройки). Таким образом можно вызвать диалоговое окно Type on a Path Options (Настройки текста на кривой) (рис. 14.24).
Рис. 14.24. Диалоговое окно Type on a Path Options (Настройки текста на кривой)
Раскрывающийся список Effect (Эффект) позволяет выбрать один из пяти вариантов размещения текста (отдельных его символов) на кривой (рис. 14.25):
14.25):
• Rainbow (Радуга) – буквы поворачиваются без искажений и смещаются, следуя за кривой;
• Skew (Скашивание) – вертикальные линии букв не искажаются;
• 3D Ribbon (Объемная лента) – горизонтальные линии букв не искажаются;
• Stair Step (Ступеньки) – буквы не искажаются и не поворачиваются, меняется только их положение;
• Gravity (Гравитация) – применяются все искажения.
Рис. 14.25. Различные эффекты при размещении текста на кривой
Флажок Flip (Зеркальное положение) позволяет «перевернуть» текст относительно кривой, как мы это делали с помощью серединного маркера.
Раскрывающийся список Align (Выравнивание) позволяет указать, какая часть строки будет выравниваться по векторному контуру: Ascender (Верхние выносные элементы символов), Descender (Нижние выносные элементы символов), Center (Центр символов) или Baseline (Базовая линия строки).
Поле Spacing (Расстояние) позволяет расположить символы ближе друг к другу или дальше, компенсируя искажения следования за кривой, – так можно, к примеру, избавиться от «пересекающихся» символов.
С помощью текста на кривой можно создавать как чисто оформительские эффекты (например, изгибающиеся заголовки), так и более практичные вещи. К примеру, при создании дизайна печатей (или декоративных «штампов», выдержанных в том же стиле) обязательно используется следование текста за кривой.
При необходимости можно удалить текст с кривой (не удаляя саму кривую) с помощью команды Type ? Type on a Path ? Delete Type from Path (Текст ? Текст на кривой ? Удалить текст с кривой).
Видеокурс
О размещении текста по кривой вы также сможете узнать, просмотрев видеоурок «Текст на кривой».
Данный текст является ознакомительным фрагментом.
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select. selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}}
{{l10n_strings.CREATE_A_COLLECTION_ERROR}}
selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}}
{{l10n_strings.CREATE_A_COLLECTION_ERROR}}Текст по контуру в gimp
Здравствуйте уважаемые читатели! В следующем уроке рассмотрим способ создания текста по кругу в редакторе гимпе.
Что будет в уроке
В процессе урока будет создано эллиптическое выделение, которое будет преобразовано в контур, а затем с помощью инструмента «Текст» будет создана надпись по только что созданному контору. А теперь более подробно:
Шаг 1. Создаем новое изображение через меню «Файл – Создать» с параметрами 800×600
Шаг 2. На панели инструментов выбираем «Эллиптическое выделение» и создаем круг, для этого ставим галочку напротив пункта галочку «Фикс. соотношение сторон» и выделение. (должен получится круг)
Шаг 3. Далее применяем команду «Выделение — В контур». После чего у нас появится новый контур, это можно увидеть на вкладке окна «Слои» нажав на закладку «Контуры».
854
Убираем выделение «Выделение — Снять»
Шаг 4. С помощью инструмента «Текст» напишем любую надпись
Шаг 5. Нажимаем на кнопку «Текст по контуру»
и после этого можно удалить слой с только что созданным текстом, он нам больше не нужен.
Шаг 6. Возвращаемся в закладку «Контуры» и нажимаем на кнопку «Контур в выделение»
Шаг 7. Переходим обратно во вкладку слои и создаем новый прозрачный слой
Шаг 8. Закрашиваем выделение цветом и после этого снимаем выделение «Выделение — Снять. У вас должно получиться, что-то вроде этого.
Шаг 9. Как видно на изображении виден ореол контура, его можно отключить. Переходим в закладку «Контуры» и нажимаем на пиктограмму глаза.
Как видно на изображении виден ореол контура, его можно отключить. Переходим в закладку «Контуры» и нажимаем на пиктограмму глаза.
Шаг 10. С помощью инструмента «Вращение» повернем данный слой.
На этом урок по созданию текста по кругу завершен. Всем спасибо за внимание!
Понравился урок? Советую подписаться на обновления блога, чтобы не пропустить информацию о выходе свежих уроков по бесплатному растровому редактору GIMP.
С уважением, Антон Лапшин!
23 способа использования изогнутого текста для создания профессионального дизайна DIY
Хотите превратить типографику в графическом дизайне из стандартной в выделяющуюся? Добавление эффекта изогнутого текста, независимо от того, применен ли он как полный круг или установлен как частичный круг, — это простой способ добиться визуального великолепия менее чем за минуту!
В этой статье творческая группа Easil создала ДВАДЦАТЬ ТРИ примера крутых изогнутых текстовых дизайнов, а также подробно расскажет, как можно создать все, от арок до кругов и спиралей, и все это без какого-либо опыта графического дизайна. .
Итак, давайте погрузимся и познакомим вас с этим эффектом пышных форм, который изменит ваш дизайн — к лучшему!
КАК ИСПОЛЬЗОВАТЬ ИНСТРУМЕНТ ИЗОБРАЖЕНИЯ ТЕКСТА В EASIL
Во-первых, убедитесь, что у вас есть учетная запись в Easil. Вы можете зарегистрировать бесплатную учетную запись, и мы обновим вас до нашего плана Plus в течение первых 30 дней бесплатно! Даже после завершения пробного периода вы сможете пользоваться этой функцией, включенной в вашу учетную запись Easil, даже если вы вернетесь к нашему базовому варианту.
Изогнутый текст можно применить к любому стандартному тексту, добавленному в ваш дизайн Easil.Перейдите на правую боковую панель в редакторе и нажмите кнопку «Щелкните или перетащите, чтобы добавить текст» вверху. Если вы загрузили свои собственные шрифты, они также отображаются в этой области, и вы можете нажать, чтобы добавить их вместо них!
Затем введите текст и щелкните значок Curve Text на верхней панели действий и используйте ползунок для регулировки:
Некоторые указатели, о которых следует помнить:
- Перетащите ползунок вправо , чтобы завершите круг текста так, чтобы текст был обращен «за пределы» круга.

- Сдвиньте на противоположный конец — влево, или отрицательные градусы — чтобы изогнуть текст внутрь круга.
- Вы можете использовать «Межбуквенный интервал» на верхней панели действий, чтобы равномерно добавить пространство между буквами в круге или дуге текста.
- Если ваши буквы слишком большие в круге, попробуйте добавить больше текста, больше межбуквенного интервала или и то, и другое!
- Использование букв в верхнем регистре — самый безопасный выбор для идеально симметричного дизайна при создании полнотекстового круга.
В каждом из следующих примеров мы рассмотрим, как воссоздать кривые, придуманные командой Easil DesignAssist.Однако вы также можете нажать на изображение, размещенное с каждым из вариантов, и начать редактировать дизайн для себя!
1. ИЗОБРАЖЕНИЕ ТЕКСТА ДЛЯ СОЗДАНИЯ ПОЛНОЙ ОКРУЖНОЙ ФОРМЫ
Размещение текста вокруг формы круга — один из самых популярных способов использования инструмента изогнутого текста. В этом методе текст вверху находится вертикально, а когда текст изгибается по кругу, он переворачивается вверх ногами внизу.
Чтобы добиться такого вида в Easil, введите текст в текстовое поле, затем щелкните значок изогнутого текста на верхней панели действий и переместите ползунок вправо на 350-359 градусов.Вот и все! Как только ваш текст установлен в круг, вы можете обновить цвет, шрифт, непрозрачность и даже отредактировать текст внутри круга — добавление большего или меньшего количества символов не проблема!
Щелкните изображение, чтобы отредактировать шаблон в Easil2. СОЗДАЙТЕ ДУГУ ИЗОГНУТОГО ТЕКСТА В КАЧЕСТВЕ ПОДЗАГОЛОВКИ
Создайте подсознательную улыбку в своей графике, изменив текст так, чтобы он образовал дугу, поднимающуюся на концах и сидя под вашим основным текстом. Чтобы воспроизвести этот эффект, нажмите инструмент «Изогнутый текст» после добавления текста и переместите ползунок влево, пока он не окажется под полукругом.
3. ОБЪЕДИНИТЕ ТЕКСТ ПО ГРАФИЧЕСКОЙ ИКОНЕ
Попробуйте объединить два полукруга текста, чтобы создать волнообразную текстовую графику. В нашем примере мы объединили текст с обведенным значком и отправили дугу текста «и подписчики» за значком сердца, чтобы создать иллюзию его зацикливания.
Убедитесь, что угол, который вы используете в обеих секциях, является прямо противоположным, чтобы получить идеально ровный волновой эффект. Возможно, вам придется поиграть с размером шрифта, увеличив или уменьшив шрифт, чтобы он соответствовал другой половине.Вы можете сделать это, щелкнув угол изогнутого текстового поля и перетащив его внутрь или наружу, чтобы уменьшить / увеличить.
Щелкните изображение, чтобы отредактировать шаблон в Easil4. Оберните текст вокруг круглого изображения
Объедините изображение круга или полукруга с текстом, сопоставив кривую на обоих элементах дизайна. В нашем примере мы изогнули текст на 180 градусов и добавили межбуквенный интервал. На нашей фотографии был вид сверху Poke Bowl, с которого мы удалили фон, обрезали пополам и повернули для творческого вида.В завершение мы скорректировали поворот текста, чтобы он соответствовал стороне чаши.
Нажмите на изображение ниже, чтобы узнать, как мы все это собрали в Easil!
Щелкните изображение, чтобы отредактировать шаблон в Easil5. АНИМИРУЙТЕ СВОЙ ЦИРКУЛЯРНЫЙ ТЕКСТ В ГИФК
Вращайте текст по кругу, чтобы добиться этого эффекта у вас займет не более пары минут.
- Введите текст в обычное текстовое поле.
- Щелкните параметр «Изогнутый текст» на верхней панели действий и введите 359 градусов, чтобы сформировать полный круг с текстом.
- После того, как вы разместили свой текст и любые другие элементы на странице — вы готовы создавать анимацию!
- Дублируйте свою страницу 4 раза, чтобы в документе Easil получилось 5 одинаковых страниц.

- Прокрутите до 2-й страницы, щелкните закругленный текст и затем ползунок поворота. Введите 73 поворота.
- Перейдите на страницу 3 и измените угол поворота текста на 146.
- На странице 4 измените значение на 219, а на последней (5-й странице) измените на 292.
- Это обеспечит 5 быстрых анимированных шагов круг.
- Выберите GIF в параметрах загрузки и Средняя скорость.
6. СОЗДАЙТЕ ЭФФЕКТ ИНЬ И ЯН С ПРОТИВОПОЛОЖНЫМИ ЦВЕТАМИ В ТЕКСТЕ И ГРАФИКЕ
Разделенный цветной круг выглядит эффективно для графики, но также может использоваться как простой логотип для событие, как в нашем примере. Сделайте свою собственную версию этого, выполнив поиск «Круг из двух частей» в графической библиотеке.
После того, как вы добавили его в свой дизайн, настройте цвета на два с высокой контрастностью.Добавьте текстовое поле, примените свою кривую к тексту, а затем продублируйте нижнюю часть, создав противоположную степень кривой. Обновите цвет шрифта, чтобы он контрастировал с этой частью круга, и ваш эффект инь и янь готов!
Щелкните изображение, чтобы отредактировать шаблон в Easil7. ОБЕРТЫВАЙТЕ ИЗОГНУТЫЙ ТЕКСТ В КОНЦЕ ЗАГОЛОВКИ
Если у вас есть несколько текстовых элементов, которые нужно объединить, и они выглядят немного тусклыми, одно текстовое поле сверху другой (а-ля Microsoft Word), попробуйте превратить одну из многословных строк в полукруг и повернуть ее за пределы текстового поля.
В этом примере мы:
- Набираем шрифт сценария Bella в стандартное текстовое поле.
- Повернул на 355 градусов.
- Повторил угол в тексте подзаголовка, выделенный шрифтом Montserrat Bold.
- Наконец, мы применили эффект изогнутого текста к деталям дня и времени, а затем повернули его, чтобы визуально объединить две текстовые строки в блокировку заголовка.
8.
 СОЕДИНИТЕ 4 ДУГИ ТЕКСТА ДЛЯ СОЗДАНИЯ FLASHY ANIMATED GIF
СОЕДИНИТЕ 4 ДУГИ ТЕКСТА ДЛЯ СОЗДАНИЯ FLASHY ANIMATED GIFВ этом примере мы получаем небольшую фантазию, комбинируя кривые с выводом в формате GIF.Начните с определения текста, который вы хотите повторить и мигать в графике, и убедитесь, что вы работаете в социальной сети или с изображением небольшого размера для вывода изображения в формате GIF.
- Наберите текст и сдвиньте ползунок изогнутого текста примерно на 85 градусов, чтобы создать 1/4 круга.
- Щелкните текст, а затем кнопку дублирования, чтобы создать вторую четверть текста.
- Выберите поворот на панели действий и введите 90, чтобы повернуть его, чтобы сформировать полукруг.
- Дублируйте следующий раздел и введите 180 в поле ввода поворота.
- В последней четверти продублируйте и введите 270 во вход вращения.
- Отрегулируйте и расположите четверти текста, чтобы они соединялись с кругом.
- После размещения, продублируйте вашу текущую страницу 3 раза, в общей сложности 4 страницы в вашем документе.
- На каждой странице выберите четверть текста и измените цвет этого текста на другой цвет выделения. Цвет элемента, уже присутствующий в вашем дизайне, обычно будет работать лучше всего. Продолжайте движение по часовой стрелке, выделяя по одному разделу новым цветом на каждой странице.
- Загрузите ваш файл в формате GIF. В нашем примере мы выбрали среднюю скорость.
9. СЛОЙНЫЕ ГРАФИЧЕСКИЕ ЭЛЕМЕНТЫ С ВАШИМ ИЗОГНУТОМ ТЕКСТОМ
Попробуйте добавить эффект рамки или баннера к текстовому слою, расположенному над изогнутым текстом, чтобы разделить сообщения. Чтобы добиться этого стиля, наберите и настройте изогнутый текст, а затем просмотрите подкатегории фигур и баннера на вкладке «Графика» на правой боковой панели экрана редактирования.Перетащите выбранные вами элементы на свой дизайн, а затем настройте их цветом по вашему выбору.
Щелкните изображение, чтобы отредактировать шаблон в Easil10.
 РАЗМЕСТИТЕ ГРАФИЧЕСКОЕ КОЛЬЦО ЗА ТЕКСТОМ
РАЗМЕСТИТЕ ГРАФИЧЕСКОЕ КОЛЬЦО ЗА ТЕКСТОМДобавление графического кольцевого элемента — это эффективный способ отделить круглый текст от фона вашего дизайна. Чтобы воспроизвести этот вид, вы можете найти похожие элементы на правой боковой панели редактора Easil на вкладке «Графика». Добавьте «кольцо» в верхнее поле поиска, а затем перетащите его на свой дизайн.
Для дальнейшей настройки вы можете изменить цвет кольца, непрозрачность или даже попробовать сместить другой элемент кольца для создания многослойного или затемненного эффекта. Добавьте изогнутый текст вверху, и ваш эффект готов.
Щелкните изображение, чтобы отредактировать шаблон в Easil11. СМЕШАЙТЕ ШРИФТЫ
Попробуйте объединить два разных семейства шрифтов, чтобы сформировать полный круг, используя один шрифт для полукруга вверху, а затем дополнительный. для нижнего полукруга.
Мы набрали «Super Sunday’s» как одну 180-градусную дугу текста и применили шрифт DN Serif Display. Затем мы продублировали изогнутое текстовое поле, изменили направление текста и применили Montserrat, также уменьшив размер шрифта, чтобы уместить большее количество текста в доступное пространство.
Чтобы завершить графику, мы добавили яркий цветной значок, контрастирующий с цветами фона, и разместили его в центре.
Щелкните изображение, чтобы отредактировать шаблон в Easil12.ДОБАВИТЬ ЭЛЕМЕНТ ЗВЕЗДЫ
Звездообразования и круглые элементы с волнистыми краями часто используются для сертификатов и подтверждений. Если вам нужно визуально обозначить проверку качества или аккредитацию, подумайте о добавлении изогнутого текста в такую форму!
Найдите «звездообразование» на вкладке «Графика» на правой боковой панели, а затем изогните текст под углом 359 градусов, чтобы получить полный круг. Добавьте свой графический символ в центр, настройте цвета каждой части вашего рисунка и разместите его в своем дизайне.
Щелкните изображение, чтобы отредактировать шаблон в Easil13.
 СЛОЙ ВЫРЕЗАТЬ ИЗОБРАЖЕНИЕ С ПОМОЩЬЮ ИНСТРУМЕНТА ДЛЯ УДАЛЕНИЯ ФОНА
СЛОЙ ВЫРЕЗАТЬ ИЗОБРАЖЕНИЕ С ПОМОЩЬЮ ИНСТРУМЕНТА ДЛЯ УДАЛЕНИЯ ФОНАНа этом рисунке мы объединим две наши любимые техники самостоятельного проектирования. Удаление фона с изображения и нанесение изогнутого текста.
Чтобы создать иллюзию напитка, идущего с по по кругу текста, вам нужно создать 2 или более дуг, чтобы завершить круг, чтобы одна могла располагаться позади текста, а другая — впереди. .
Начните с выбора изображения и удалите с него фон. Затем наберите текст и добавьте эффект круга, соединяя каждую часть под углом ~ 85 градусов в положение, чтобы образовать полный круг. Затем выделите фрагмент текста перед графическим изображением и отправьте его на задний план.
Щелкните изображение, чтобы отредактировать шаблон в Easil14. ДОБАВИТЬ ГРАФИЧЕСКУЮ ФОРМУ ДУГИ, ПОДЧИНЯЮЩУЮ ТЕКСТУ ПОЛУКРУГА
Иногда достаточно небольшой кривой, чтобы повлиять на ваш дизайн, особенно когда вы комбинируете с другими графические элементы и небольшой объем текста.Чтобы создать подобный эффект, наберите текст и переместите ползунок изогнутого текста немного вправо. Найдите в графических элементах правой боковой панели баннер, добавьте его в свой дизайн, а затем настройте текст, чтобы он соответствовал кривой.
Нажмите на наш дизайн ниже, чтобы начать работу с нашим готовым вариантом:
Нажмите на изображение, чтобы отредактировать шаблон в Easil15. СМЕЩЕНИЕ ПРОТИВОПОЛОЖНЫХ ДУГ ТЕКСТА
Создайте эффект волны, объединив два текстовых поля с противоположными степени кривизны.В нашем примере мы применили похожие шрифты и сохранили количество символов в каждом текстовом разделе как можно более близким, чтобы дизайн оставался сбалансированным.
Щелкните изображение, чтобы отредактировать шаблон в Easil16. ДВОЙТЕ ДВОЙНОЕ
Эта графическая идея объединяет два круга текста с различными размерами шрифта для создания классного эффекта. Чтобы воспроизвести этот эффект, наберите один круг текста, заполняющий 359 градусов, и добавьте небольшое расстояние между буквами, чтобы немного ослабить шрифт. Затем продублируйте круг, дважды щелкните для редактирования и добавьте новое текстовое содержимое. Затем щелкните угол текста и перетащите его внутрь, чтобы уменьшить размер и разместить в центре исходного текста.
Затем продублируйте круг, дважды щелкните для редактирования и добавьте новое текстовое содержимое. Затем щелкните угол текста и перетащите его внутрь, чтобы уменьшить размер и разместить в центре исходного текста.
17. ДОБАВИТЬ ИЗОГНУТЫЙ ТЕКСТ В МОНОГРАММУ ИЛИ ЛИЧНЫЙ ЛОГОТИП БРЕНДА
Классический логотип с монограммой — идеальное дополнение к личному бренду и может быть легко применен к любому дизайну, от цифрового печатать. Придерживаясь двухцветной палитры, она будет универсальной, но актуальной, если вы будете придерживаться этих классических шрифтов.
В нашем примере мы начинаем с добавления элемента круга на холст дизайна. (Щелкните вкладку графики на правой боковой панели, затем подкатегорию «Фигуры» и проведите по кругу).
Затем мы добавили наш текст, добавили интервал между буквами, применили кривую к 359 и поместили его над нашим элементом круга в контрастном цвете. Для дальнейшей настройки мы повернули круговой элемент так, чтобы имя начиналось примерно с верхнего центра. Наконец, мы добавили буквы монограммы в нижнем регистре и разместили их по центру над двумя слоями.
Щелкните изображение, чтобы отредактировать шаблон в Easil18. ОБЕРТЫВАНИЕ ТЕКСТА ПО КВАДРАТНОМУ УГЛУ
Добавьте интересный эффект к стандартному макету, соединив два стандартных текстовых поля с одним дополнительным четвертью круга текста по углу . Нажмите на наш шаблон, чтобы получить готовые элементы, чтобы упростить задачу!
Щелкните изображение, чтобы отредактировать шаблон в Easil19. ВКЛЮЧИТЕ СПЕЦИАЛЬНЫЕ СИМВОЛЫ В ТЕКСТ
Использование повторяющегося количества специальных символов в изогнутом тексте может создать уникальный вид.Попробуйте использовать несколько этих символов между разделами вашего текста, когда установлен полный круг:
- Тире —————–
- Равно ==========
- Двоеточия :::::: :::::::::::::
- Asterisk **********
- Пули ••••••••••••••••
- Тильда ~~~ ~~~~~~~
Не забудьте — вы можете дважды щелкнуть и поместить курсор в круг, чтобы редактировать разделы вашего текста, как только он будет установлен, добавляя больше символов, если вы хотите настроить взгляд.
20. СОЗДАЙТЕ РАДУГУ СЛОИСТЫХ ТЕКСТОВ КРИВЫМИ
Создайте симпатичную графику в социальных сетях, наложив 3-5 полукругов текста и настроив размер шрифта, а затем меняя цвета, чтобы они соответствовали радуге!
Мы выбрали обычный шрифт Staatlitches для нашей графики и применили его к каждому из текстовых полей, отрегулировав размер шрифта для каждого, перетащив угол внутрь, чтобы уменьшить и сохранить постоянный интервал между буквами.Затем мы сложили их в виде радуги, изменили цвета, и все готово. Нажмите на шаблон ниже, чтобы адаптировать его для собственного использования!
Щелкните изображение, чтобы отредактировать шаблон в Easil21. ДОБАВИТЬ ИЗОБРАЖЕННЫЙ ТЕКСТ В ИЗОБРАЖЕНИЕ ПРОФИЛЯ СОЦИАЛЬНЫХ СЕТЕЙ
Не можете выбрать между отображением вашей личной фотографии или отображением вашего логотипа / бренда? Почему бы не так?!
В этом примере мы объединили 2 дуги текста с изображением с удаленным фоном.Мы наложили их поверх фоновых элементов в следующем порядке: верхний изогнутый текст, добавление фотографии сверху, затем добавление нижнего текста изогнутой дуги.
Когда вы добавляете в свои каналы социальных сетей, они прекрасно вписываются в область обрезки круга!
Щелкните изображение, чтобы отредактировать шаблон в Easil22. СОЗДАЙТЕ СПИРАЛЬНЫЙ ЭФФЕКТ СВОИМ ИЗогнутым текстом
Вы когда-нибудь думали о создании изображения, не имеющего ничего общего с шрифтом? Добавляя кривые, вы можете создавать улыбки, волны и даже спирали.Чтобы воспроизвести наш типографский вихрь, наберите 3 отдельных блока текста, примените кривые к каждому разделу в соответствии с количеством текста, а затем используйте угловые ручки, чтобы сжать каждый раздел. Наконец, используйте функцию поворота, чтобы переместить каждый фрагмент изогнутого текста на место.
Щелкните изображение, чтобы отредактировать шаблон в Easil23.
 СДЕЛАЙТЕ СКРИРКЛ
СДЕЛАЙТЕ СКРИРКЛМы могли бы оставить лучшее напоследок, в любом случае с точки зрения названий!
Квадрат с закругленными углами, известный как сквикл, является еще одним интересным способом отображения текста, отличного от обычного.Он лучше всего работает с четырехкратным повторением сообщения и состоит из стандартных текстовых полей с четвертью окружностей, помещенных в углы для завершения формы.
Мы использовали наш инструмент текстовой маски, чтобы завершить этот рисунок металлическим покрытием из розового золота. Щелкните изображение, чтобы увидеть, как все это устроено, и обновите его, чтобы сделать его своим!
Щелкните изображение, чтобы отредактировать шаблон в Easil. ПЕРВЫЙ ДЛЯ ВАСВы так же взволнованы использованием изогнутого текста в своих проектах, как и мы? 🙂 Это определенно один из наших любимых инструментов форматирования текста, и мы будем рады видеть, что вы с его помощью создаете.Пометьте свои дизайны тегом #madeineasil, чтобы мы могли взглянуть на них!
Как сделать полукруг в PowerPoint
Полукруглые диаграммы в шаблонах PowerPoint являются общими для разных тем презентаций. Любой, кто какое-то время использовал PowerPoint, наверняка встретит шаблоны презентаций с полукругом. Приложив немного усилий, вы можете создать свои собственные полукруглые формы в PowerPoint для построения технических моделей, пользовательских диаграмм, временных шкал и макетов.
Что такое полукруглая диаграмма и когда она используется?
Полукруги нашли свое применение в математике.Полукруг всегда имеет угол 180 ° с единственной линией симметрии. Полукруги используются в среднеарифметическом и геометрическом, а также в машиностроении. Точно так же полукруги используются в различных других типах диаграмм для создания моделей, которые могут подробно представлять каждую часть уравнения. Вы можете использовать полукруги в PowerPoint для построения диаграмм по различным темам презентаций. К ним относятся круговые диаграммы, временные рамки, экономические модели, процессы, презентации по маркетингу и продажам и т. Д.
К ним относятся круговые диаграммы, временные рамки, экономические модели, процессы, презентации по маркетингу и продажам и т. Д.
Метод 1. Создание полукруга из формы частичного круга
Самый простой способ нарисовать полукруг в PowerPoint — это использовать форму частичного круга.
Когда вы вставляете частичную форму, появляется небольшая желтая точка, которая позволяет изменять форму круга.
Вы можете дополнительно отредактировать эту частичную фигуру, используя Shape Format в PowerPoint, чтобы изменить цвет или стиль фигуры, добавить текст к фигуре и внести другие типы корректировок, например слияние фигур.
Метод 2. Создайте полукруг из полного круга с помощью функции слияния фигур в PowerPoint
Создайте форму полного круга.
Затем создайте прямоугольник и выровняйте его, чтобы покрыть полный круг.
Теперь выберите круг, а затем прямоугольник. Затем перейдите к Merge Shapes и нажмите Subtract .
Заключение
ФигурыPowerPoint могут быть отличным способом для самостоятельного создания привлекательных дизайнов слайдов.Это может дать вам некоторый контроль над макетами слайдов в соответствии с вашими требованиями к дизайну. Использование фигур PowerPoint может помочь вам создать потрясающие слайды, такие как желтый предупреждающий знак или даже бутылку кока-колы. Вы можете узнать больше о фигурах из наших ранее проверенных шаблонов и руководств по фигурам PowerPoint.
Как обернуть текст в Google Slides. Пошаговое руководство | by Nastuash
Как разместить картинку за текстом в Google Slides
Фотография, как базовый слой для текста, используется не только в веб-дизайне.Этот прием популярен как в полиграфическом дизайне, так и в веб-СМИ. Просто посмотрите вокруг: текст поверх изображения придает выразительность и эмоциональный зацеп для потребителя. В Интернете вы найдете множество примеров и дискуссий о том, как усилить воздействие текста с помощью фотографии. Я уверен, что вы задумывались о том, как перемещать изображения в Документах Google. Давайте пойдем дальше и посмотрим, как наложить текст на изображение в Документах Google.
Я уверен, что вы задумывались о том, как перемещать изображения в Документах Google. Давайте пойдем дальше и посмотрим, как наложить текст на изображение в Документах Google.
Как разместить картинку за текстом в Google Slides:
- Перейдите в меню «Вставить».
- В раскрывающемся меню выберите «Рисование».
3. Просмотрите изображение или просто вставьте его (Ctrl / Cmd V) в приложение для рисования.
4. Выберите инструмент «Текст» и перетащите текстовое поле в любое место на изображении и при необходимости измените его размер.
5. Введите текст, который хотите добавить.
6. Не забудьте нажать кнопку «Сохранить и закрыть», чтобы сохранить результат.
Если вам интересно, как сохранить готовое изображение из Google Slides, вы должны просто щелкнуть изображение правой кнопкой мыши и выбрать опцию Сохранить в сохранение.Изображение будет сохранено в ваших данных Google. После этого щелкните сохраненное изображение правой кнопкой мыши и выберите «Сохранить изображение как».
Как добавить подпись к фотографии в Google Docs
- Поместите курсор мыши в то место, где вы хотите увидеть свою фотографию.
- Перейдите в меню «Вставка» и выберите «Рисунок».
3. Вставьте скопированное изображение или найдите то, которое хотите увидеть в документе.
4. Щелкните значок «Добавить текстовое поле», чтобы добавить подпись к изображению.
5. Отформатируйте текст по своему вкусу.
6. По завершении форматирования нажмите «Сохранить и закрыть».
7. Наблюдайте за результатом в своем документе.
Если размер слайда Google вам не подходит, его можно легко изменить.
Перейдите в меню «Файл» и нажмите «Параметры страницы». Выберите нужный размер и нажмите ОК. Теперь вы знаете, как изменить размер слайда Google.
Как перевернуть изображение в Google Docs
Вы не найдете специального инструмента поворота в Google Docs, поэтому вам нужно будет использовать приложение для рисования, чтобы подготовить изображение, прежде чем вставлять его в документ или электронную таблицу.
- Перейдите в меню «Вставка» и выберите «Чертеж».
2. Нажмите кнопку «Изображение» на панели инструментов и выберите, хотите ли вы загрузить, сделать снимок, выполнить поиск по URL-адресу и т. Д.
3. Щелкните мышью над краем изображения и удерживайте его. Переместите мышь, чтобы перевернуть изображение.
4. Если вы удовлетворены результатом поворота изображения, отпустите кнопку мыши. Нажмите «Сохранить и закрыть», чтобы сохранить результат.
Как создать фоновое изображение в Google Docs
Возможность установить фоновое изображение для документа — это своего рода волшебная палочка, ключ к созданию действительно впечатляющего дизайна.Используя фоновые изображения, вы можете существенно изменить внешний вид страницы, а также задать нужный тон и настроение.
Выполните следующие простые шаги, чтобы сделать изображение фоном в Документах Google:
- Откройте слайды Google после входа в свою учетную запись Google.
- Вытяните новую презентацию с помощью опции «Пусто».
- После настройки изображения нажмите Готово.
4. Выберите «Пользовательский» и настройте страницу в соответствии со своими предпочтениями.После этого нажмите ОК.
5. Чтобы продолжить, нажмите меню «Слайд» и выберите «Изменить фон».
6. Нажмите «Выбрать», чтобы выбрать изображение, которое хотите использовать в качестве фона.
7. После настройки образа щелкните Готово.
Прозрачный фон в Google Slides
С помощью прозрачного фона изображения вы можете привлечь внимание к объекту, придать загадочный фоновый эффект или сделать документ более динамичным. Вы можете создать прозрачный фон Google Slides всего за несколько кликов.
- Вставьте фоновое изображение в презентацию Google Slides. Вы можете перетащить его в документ или использовать меню «Вставка»> «Изображение».
Измените размер изображения по своему вкусу. - Щелкните «Параметры формата» на верхней панели инструментов.

3. Перейдите к разделу «Регулировка» и найдите параметр «Прозрачность». Перемещая ползунок, выберите лучший уровень прозрачности.
Редактировать фигуры в Cricut Design Space — вырезать текст
Привет, мечтатели!
Фигуры — одна из самых важных функций в Cricut Design Space, и в этом уроке вы узнаете, как использовать их в совершенстве.
Иногда нам сложно представить все возможности программного обеспечения. Эта статья основана на многомесячном опыте использования моего Cricut и его программного обеспечения, и сегодня я поделюсь с вами всеми своими советами и секретами о том, как создавать лучшие дизайны с формами в Cricut Design Space.
В идеале вы должны прочитать это руководство с самого начала, потому что по мере продвижения мы будем реализовывать концепции, упомянутые в этапах предварительного просмотра.
Совет: Если вы видите, что на скриншотах программного обеспечения что-то не совсем то же самое (поверьте, я очень стараюсь их изменить), пожалуйста, ознакомьтесь с моей статьей Будьте в курсе, со статьей Cricut Design Space, чтобы вы знали какие изменения вам нужно иметь в виду.
Вкратце, это темы, которые мы рассмотрим в этом руководстве:
- Как добавлять фигуры
- Как изменить размер, цвет и повернуть фигуры
- Как вырезать слова или текст из фигур
- Как преобразовать текст в фигуры
- Как создавать новые дизайны из простых форм
Готовы?
Мечтаем о реальности!
Связано: Как сделать закругленные углы в Cricut Design Space + бесплатные шаблоны
Как добавить формы в пространство дизайна Cricut?
Начнем с нуля!
Чтобы добавить фигуру, войдите в область холста Cricut Design Space и нажмите кнопку фигур, расположенную на левой панели холста.
После щелчка откроется небольшое окно со всеми формами, которые Cricut позволяет создавать одним щелчком.
Взгляните на все формы, которые вы можете создать!
- Круг
- Треугольник
- Бриллиант
- Квадрат
- Пентагон
- Шестиугольник
- восьмиугольник
- Сердце
- Звезда
Примечание: последняя опция называется Score Line; это не форма, а инструмент, который позволяет создавать складки на ваших материалах, поверьте мне, это очень удобно при создании карт, коробок и т. д.
Некоторые формы, которые можно создать в Cricut Design SpaceКак изменить размер, повернуть и изменить цвета фигур в Cricut Design Space?
Теперь, когда вы знаете, как добавить фигуру, давайте посмотрим, как изменять размер, вращать и изменять цвета фигуры. Мы будем использовать все эти концепции в этом руководстве, поэтому, пожалуйста, не пропускайте эту часть.
Изменить размер; Разблокируйте пропорции и вращайте фигуры
Есть два способа изменить размер фигуры или изображения в Cricut Design Space.
Самый простой способ изменить размер фигуры — выбрать фигуру и перетащить маленькие стрелки в нижнем правом углу выделения.
Второй способ изменить размер фигуры — выбрать ее, а затем ввести точных мер , которые вы хотите, в верхнем меню холста; это очень полезно, когда вы работаете над проектом, требующим очень точных измерений.
Изменение размера, разблокировка пропорций и поворот фигур в пространстве дизайнаКлючевым моментом для изучения форм, любых других изображений или текста в Cricut Design Space является то, что все заблокировано; это означает, что когда вы пытаетесь увеличить размер фигуры, изменение будет пропорциональным.
Чтобы иметь возможность свободно редактировать формы по осям x и y; вам нужно разблокировать пропорции.
Чтобы разблокировать пропорции формы, либо выберите ее и нажмите на маленький замок, расположенный в нижнем левом углу выделения; или выберите его и нажмите на маленький замок, расположенный в верхнем меню между параметрами ширины и высоты.
Если вам нужно повернуть фигуру , вы можете сделать это, выбрав фигуру и щелкнув изогнутую стрелку в верхнем правом углу выделения; или, если вам нужно повернуть фигуру на точный угол, используйте поле поворота, расположенное в меню, и введите нужный угол (только числа).
Изменение цвета формы в Cricut Design Space
Чтобы изменить цвет фигуры в Cricut Design Space, вам необходимо узнать, как работают «Тип линий» и «Заливка».
Тип линии сообщит вашей машине, собираетесь ли вы вырезать, рисовать или надрезать форму. А Fill сообщит вашей машине, собираетесь ли вы печатать свой дизайн или нет; Итак, если вы собираетесь вырезать цвет материала, выберите «Вырезать как тип линии» и измените маленькую цветовую рамку справа от типа линии, чтобы выбрать цвет материала.
Изменить цвет формыКак насчет «Печатать как заливку»?
Если вы собираетесь печатать, а затем вырезать (ознакомьтесь с моим полным руководством, чтобы изучить эту технику) вы должны были вырезать как тип линии; и, чтобы изменить цвет вашей формы, выберите цветовое поле справа от параметра заливки и выберите свой любимый цвет.
Вы также можете заполнить свои формы красивыми узорами, изменив тип печати с цвета на узор.
Измените цвет вашей формы для печати, затем вырезанияТеперь давайте посмотрим все возможные цветовые комбинации, которые у вас есть для фигур в Cricut Design Space.
- Тип линии: Вырезать / Заливка: Нет — Выберите этот параметр, если вы хотите придать цвет фигуре, которую хотите вырезать.
 Этот цвет будет представлять цвет вашего материала.
Этот цвет будет представлять цвет вашего материала. - Тип линии: Рисование / Заливка: Нет — Выберите этот вариант, если хотите рисовать фигуры с помощью Cricut Pens. Когда вы активируете эту опцию, в цветном поле вместо сплошного цвета будут отображаться различные типы перьев, которые вы можете использовать.
- Тип линии: Оценка / Заполнение: Нет — Это только для оценки формы.Цвет не будет добавлен.
- Тип линии: Вырезать / Залить: Печать — Если вы хотите «Печать», а затем «Вырезать» фигуры, выберите этот параметр. Чтобы выбрать цвет формы, вам необходимо использовать поле «Цвет заливки».
- Тип линии: Вырезать / Заливка: Печать / Узор — Если вы хотите распечатать, а затем вырезать фигуру, заполненную узором, вам нужно выбрать этот вариант. Чтобы заполнить форму узорами, вам необходимо изменить Тип печати с Цвета на Узор.
Как вырезать слова из форм в Cricut Design Space?
Вырезать текст из фигуры очень просто.Вот шаги, которые вам необходимо выполнить:
- Шаг 1: Добавьте фигуру и текст, которые хотите вырезать. Примечание: чтобы добавить текст, нажмите кнопку с текстом, расположенную на левой панели области холста.
- Шаг 2: Выровняйте текст по центру или разместите там, где вы хотите его вырезать; затем выберите оба слоя (текст и фигуру) и нажмите на инструмент среза, расположенный в конце панели слоев.
- Шаг 3: После нарезки переместите кусочки результата нарезки из круга и удалите то, что вам не нужно.
Примечание: вы можете разрезать только два слоя одновременно; поэтому, если у вас есть несколько строк текста, вам нужно будет сварить их, чтобы создать один слой, а затем перейти к нарезке.
Вырезание текста из фигур в Cricut Design SpaceКак писать на фигурах с помощью Cricut?
Написание фигур — это то, чем вы захотите в какой-то момент. Особенно, если вы собираетесь делать открытки, благодарственные письма и т. Д.
Особенно, если вы собираетесь делать открытки, благодарственные письма и т. Д.
При письме вам нужно учитывать то, что у вас есть два разных варианта того, как текст выглядит на вашей фигуре.
Первый вариант — использовать контур текста, изменив тип линии на рисование. Большинство ШРИФТОВ, в том числе те, что есть на вашем компьютере, можно обвести с помощью перьев. Однако второй вариант, позволяющий писать ручками от руки, доступен только для некоторых шрифтов Cricut.
Вот шаги, чтобы найти письменные шрифты:
- Добавьте шрифт, выберите его и щелкните вариант шрифта в верхней части области холста.
- Откроется окно с различными типами шрифтов, которые вы можете выбрать.
- Щелкните на опции фильтра и выберите запись.
Если у вас все еще есть сомнения по поводу этих типов шрифтов, ознакомьтесь с моим учебником Как редактировать текст в Cricut Design Space.
Теперь, когда вы знаете, как создавать эффекты контура или рукописного ввода, давайте посмотрим, как добавить их к вашим фигурам.
Для текста структуры:
- Шаг 1: Добавьте фигуру и текст, затем разместите текст в том месте, где хотите написать.
- Шаг 2: Выделите текст и измените Тип линии на Рисование. Выделите текст и форму и нажмите на прикрепление, расположенное в конце панели слоев.
Для рукописного текста:
- Шаг 1: Добавьте фигуру и текст, затем разместите текст в том месте, где хотите написать.
- Шаг 2: Выберите текст и стиль шрифта для письма. Выделите текст и форму и нажмите на прикрепление, расположенное в конце панели слоев.
Примечание. КРАЙНЕ ВАЖНО прикрепить фигуру к тексту. Если вы этого не сделаете; ваш текст и форма будут на разных матах в процессе вырезания.
Прежде чем мы продолжим…
Мы собираемся повеселиться в следующем разделе этого руководства по редактированию фигур. Однако эта часть более продвинутая; поэтому убедитесь, что вы понимаете следующие концепции:
- Добавить фигуры: изменить цвета, повернуть, изменить размеры, разблокировать пропорции и все концепции, которые я объяснил до сих пор в этом руководстве.
- Добавить текст: повернуть его и выбрать разные типы шрифтов и т. Д.
- Разгруппировать (отдельно) по буквам: позволит вам разделить слово или строку текста, который вы выбираете, на отдельные буквы, чтобы вы могли редактировать каждую букву отдельно; эта концепция — одна из самых важных, которые нужно понять, прежде чем двигаться вперед.
- Инструмент «Нарезка»: вырезать текст или изображения по форме.
- Weld Tool: Создайте один слой или изображение из нескольких.
- Дублировать или Копировать Вставить: Экономит время, вместо того, чтобы каждый раз создавать новую форму.
- Отразить и расположить: для упорядочивания фигур и текста. Вместо этого вы также можете использовать вращение.
Если вы чувствуете себя потерянным, следующие статьи также могут помочь вам понять концепции и инструменты, которые я только что упомянул.
Как превратить слова в формы в Cricut Design Space?
Теперь, когда вы знаете основы форм; пришло время повеселиться и создать с ними разные эффекты!
Что-то интересное, что можно сделать с фигурами и текстом, — это превратить слова в фигуры.У меня для вас есть пять разных примеров, так что вы можете видеть, что небо — это предел!
Все они следуют одной и той же методологии и шагам, но по мере продвижения я добавлю больше переменных, чтобы показать вам больше возможностей.
Шаг 1 : Добавьте круг и слово, которое хотите превратить в овал. Не забудьте также выбрать нужный шрифт на этом шаге.
Шаг 2: Разблокируйте пропорции круга (сформируйте овал) и текста.Постарайтесь уместить как можно больше текста внутри овала. Он не будет полностью идеальным, но мы исправим это на следующем шаге.
Сделайте слово овальной формыШаг 3: Чтобы заполнить овал нашим текстом, нам нужно отредактировать каждую букву отдельно. Итак, выделите текст, который у вас есть, щелкните дополнительные параметры в области верхней панели и выберите параметр «Разгруппировать по буквам». (Все скриншоты написаны отдельно буквами — упс!)
Продолжайте и редактируйте каждую букву, пока слово в целом не будет соответствовать овалу в меру ваших возможностей.В большинстве случаев вам также нужно будет разблокировать пропорции каждой буквы.
Теперь ничего страшного, если какие-то буквы выходят из овала; Вам предлагается сделать это. Тем не менее, убедитесь, что вы не переусердствуете, потому что после того, как вы закончите весь процесс, вы можете не понять, что говорит слово.
Шаг 4: Сварите все буквы и после того, как вы закончите, выберите свариваемое слово и овал и нажмите на инструмент среза; обе кнопки — срез и сварка — расположены в нижней части панели «Слои».
Шаг 5: После нарезки вы получите 4 результата.
- Два слова «привет» в виде овалов
- Овал с вырезанным (привет).
- И края, которые мы удалили из слова «hello», чтобы придать ему овальную форму.
Выберите вариант, который вы хотите сохранить, и удалите ненужные части.
Узнайте, как превратить слово в сердечко Как видите, я проделал те же шаги, что и с овальной формой, и получил те же результаты.
Разве не отлично выглядит?
Сделайте из слова сердечкоСОВЕТ: Используйте короткие и маленькие слова. Кроме того, попытайтесь представить, как это слово впишется в вашу фигуру. Это требует практики, но чем больше вы это делаете, тем быстрее становитесь.
А теперь превратим слово в ромбВ этом примере я решил добавить одно сердечко к исходному тексту, чтобы оживить его. А затем, чтобы заполнить ромбовидную фигуру текстом, мне пришлось сильно изменить каждую букву и добавить дополнительные сердечки.
Сделайте слово в форме ромбаМожно добавлять больше фигур и редактировать пропорции фигуры и букв по ходу! Это часть творческого процесса. Мне очень нравится, насколько причудливо выглядят буквы.
СОВЕТ: Если вы хотите придать слову определенную форму, но само слово не заполняет всю форму и не принимает желаемую форму; используйте другие элементы или фигуры, чтобы заполнить пустые места.
Вы также можете складывать слова в звездыНа это у меня ушло время.Однако после проб и ошибок мне удалось превратить слово в звезду.
Опять же, выполните те же шаги, которые я вам показал (при превращении слова в овал), и добавьте другие элементы и формы, чтобы заполнить остальную часть звезды.
Сделайте слово в форме звезды Составьте из слова полукругПосмотрите следующий рисунок, и давайте поговорим о том, что мне пришлось сделать, чтобы слово приняло форму полукруга.
Используйте Slice, чтобы складывать слова в полукругКак видите, я разрезал квадрат по кругу, чтобы получить другую форму.Затем я выполнил тот же шаг, который описал в начале и в этом разделе, чтобы сформировать слово в виде полукруга.
Редактируйте фигуры в Cricut Design Space для создания новых изображений
Что мне не нравится в Cricut Design Space, так это то, что у вас нет инструмента «Перо», чтобы рисовать проекты прямо на ходу.
Ahggg…
Я надеюсь, что однажды это изменится, но пока что вы можете использовать формы для создания различных изображений и эффектов.
Начнем с создания облакаШаг 1: Добавьте круг
Шаг 2 : Дублируйте (скопируйте / вставьте) круг, пока у вас не будет пяти его копий, и наложите их в виде облака.
Создайте облако из кругаШаг 3: Когда вы довольны результатом, выберите все круги и сварите их.
Совет: Вы можете разрезать облако по квадрату, чтобы получилось облако с прямым дном.
Давайте посмотрим, как сделать Солнце
Шаг 1: Начните с добавления круга и двух маленьких квадратов.
Шаг 2: Разблокируйте пропорции квадратов и измените их размер, чтобы создать солнечные лучи.Один должен быть длиннее другого.
Из круга и двух квадратов сделайте солнцеШаг 3: Дублируйте, вращайте и систематизируйте все солнечные лучи, пока ваше солнце не станет полным. Разве это не красиво?
Шаг 4: Если вы хотите, чтобы лучи были частью солнца, добавьте больший круг в середину рисунка (который перекрывает лучи) и сварите его с солнечными лучами.
Шаг 5: Хотите солнце с эффектом прорези? Добавьте круг поменьше посередине и разрежьте его против солнца.
А как насчет создания Луны в Design Space?
Шаг 1: Добавьте два круга в область холста.
Шаг 2: Сделайте одну из окружностей немного меньше, затем наложите ее (наполовину) на другую. Когда вас устраивают размер и толщина луны, выберите оба круга и нажмите «Срез».
Используйте круги, чтобы создать Луну Шаг 3: Выберите дизайн, который вы хотите сохранить, и удалите ненужные части.
Редактировать формы для создания цветов
Если вы хотите создавать цветы в области дизайна, используя простые формы, выполните следующие действия.
Шаг 1: Добавьте сердце для лепестков и круг для середины цветка.
Шаг 2: Дублируйте сердце, пока не получите четыре копии. Затем поверните и упорядочите каждую копию, чтобы сформировать лепестки (см. Рисунок ниже).
Сделайте цветок с сердечками и кругомШаг 3: Сварите все сердечки, чтобы создать единую форму, и поместите круг посередине, чтобы закончить цветок.
Шаг 4: Хотите цветок с эффектом вырезания? Выберите цветок и средний круг, нажмите «Срез» и удалите ненужные части.
Сделайте стебель или стебельВ этом последнем примере я хочу показать вам, как далеко вы можете продвинуться, изучая, как редактировать формы в Cricut Design Space.
Мне удалось создать стебель с несколькими листьями, только используя круги. Посмотрите следующий рисунок, и позвольте мне научить вас делать это самостоятельно.
Сделайте стебель или стебель из фигур!Шаг 1: Добавьте один круг.
Шаг 2 : Шаг 2: Продублируйте и разблокируйте пропорции кругов, чтобы создать два длинных овала. Примечание: они должны быть идентичными.
Шаг 3: Перекрывайте оба овала, оставляя небольшое пространство между ними, чтобы получился стебель. Затем выделите оба овала и нажмите «Срез».
Шаг 4: Из результата Slice мы собираемся выбрать левый тонкий результат.Удалите остальные части.
Шаг 5: Поверните черенок и добавьте маленький кружок.
Шаг 6: Разблокируйте пропорции круга и сделайте небольшой овал, чтобы создать первый лист. Когда вы будете довольны тем, как выглядит лист, продублируйте и вращайте его, пока не получите стебель.
Когда вы будете довольны тем, как выглядит лист, продублируйте и вращайте его, пока не получите стебель.
Шаг 7: Выберите листья и стебель и нажмите Weld.
Шаг 8: Добавьте маленький цветок, используя метод, который я только что показал вам выше.
Ты профи!
Если вы следовали этому руководству от начала до конца, вы — ПРОФЕССИОНАЛ в редактировании фигур в Cricut Design Space!
Также…
Знаете ли вы, что на написание одной статьи Cricut у меня уходит около 25 часов работы? Я знаю, это безумие! Но мне нравится, чтобы вы ВСЕ понимали!
Я был бы признателен за вашу поддержку в Instagram / Pinterest / YouTube /, поскольку я пытаюсь расширить свою аудиторию, чтобы я мог продолжать создавать отличный контент!
Пинта на потом Аллигатор!Перенос текста по кругу в GIMP 2.10
Хотите обернуть текст кругом? Хорошие новости — это действительно легко сделать в GIMP 2.10! В этой статье я покажу вам, как обернуть любой текст вокруг формы круга.
Сначала вам нужно создать новую композицию в GIMP, чтобы вы могли написать свой текст. Для этого перейдите в Файл> Создать.
Выберите размер документа (я рекомендую создать квадратный документ, чтобы сделать этот урок более плавным — я выбрал 1080 на 1080) и нажмите OK.
Вам нужно будет легко найти центр вашей композиции, и лучший способ сделать это — установить горизонтальные и вертикальные направляющие по центру. Для этого перейдите в Image> Guides> New Guide (By Percent).
Сначала выберите «По горизонтали» в раскрывающемся списке «Направление» и установите значение «Положение (в%)» на 50. Нажмите «ОК», чтобы создать горизонтально центрированную направляющую. Повторите этот шаг, изменив направление на вертикальное.
Затем я добавлю круг в свою композицию, нажав на Ellipse Select Tool (обозначен красной стрелкой на фотографии выше). Я щелкну и перетащу этим инструментом, чтобы начать рисовать эллипс. Если я удерживаю клавишу ctrl, форма эллипса будет рисоваться из центра. Если я также буду удерживать клавишу Shift, эллипс будет нарисован с фиксированным соотношением сторон 1: 1 — или, другими словами, он будет нарисован как идеальный круг. Когда меня устраивает размер эллипса, я отпускаю мышь. Теперь вы должны увидеть «марширующих муравьев», движущихся вокруг границы области круга. Это указывает на границу вашего выбора круга.
Я щелкну и перетащу этим инструментом, чтобы начать рисовать эллипс. Если я удерживаю клавишу ctrl, форма эллипса будет рисоваться из центра. Если я также буду удерживать клавишу Shift, эллипс будет нарисован с фиксированным соотношением сторон 1: 1 — или, другими словами, он будет нарисован как идеальный круг. Когда меня устраивает размер эллипса, я отпускаю мышь. Теперь вы должны увидеть «марширующих муравьев», движущихся вокруг границы области круга. Это указывает на границу вашего выбора круга.
Окончательный размер моего круга составляет 650 пикселей на 650 пикселей, который я могу вручную установить в полях Размер в параметрах инструмента для инструмента выбора эллипса (обозначен синей стрелкой на фотографии выше).Вы также можете изменить положение круга, щелкнув внутри области выбора и перетащив его (при этом у вас должен быть включен инструмент выбора эллипса). В середине области выбора есть небольшое перекрестие, которое сообщает вам, где находится центр области выбора. Вы должны иметь возможность перетаскивать его, пока он не зафиксируется на горизонтальных и вертикальных центральных направляющих. Теперь у вас должна получиться красивая область выделения в виде круга в центре.
Теперь, когда вы нарисовали круг, вам нужно преобразовать его в контур, чтобы можно было рисовать текст по кругу.Для этого щелкните вкладку диалога «Пути» (обозначена красной стрелкой на фотографии выше).
Затем щелкните значок «Выделение по контуру» (обозначен синей стрелкой на фотографии выше). Это создаст новый путь из области выбора вашего круга. Вы можете отменить выделение исходной области выделения, которую вы нарисовали, выбрав «Выделить»> «Нет» или нажав ctrl + shift + a на клавиатуре.
Теперь ваш круг исчезнет, но не волнуйтесь! Щелкните значок «показать / скрыть» рядом с контуром круга, который вы только что создали в диалоговом окне «Пути», чтобы отобразить контур круга (обозначен красной стрелкой на фотографии выше).
Затем возьмите текстовый инструмент (обозначенный красной стрелкой на изображении выше) и щелкните в любом месте внутри окна изображения (основная область, где вы можете увидеть свой документ). Это вызовет текстовый редактор (обозначен зеленой стрелкой), а также создаст текстовое поле (обозначено синей стрелкой). В демонстрационных целях я просто набрал «Обернуть текст» в одной строке, затем щелкнул в другом месте ниже в окне изображения и набрал вторую строку «Легко в GIMP». Я использовал бесплатный шрифт Animosa Bold (который вы можете узнать, как загрузить и установить в этой статье GIMP) с размером шрифта 100 и темно-синим цветом.
Теперь, когда у вас есть круговой путь, вы можете легко обернуть его текстом. Однако вы должны убедиться, что ваш текст в верхней части круга заканчивается вверху, а нижний текст — внизу. Для начала вернитесь к диалогу «Пути», если вы еще не там, нажмите на свой круговой путь (названный «Выделение» на изображении выше) и нажмите значок «Дублировать» (обозначенный красной стрелкой выше). Теперь у вас должно быть два пути: один с названием «Выделение» и один с названием «Копия выделенного фрагмента» (обозначен зеленой стрелкой).
Не снимая выделения с пути копирования выделенного фрагмента, возьмите инструмент «Отражение» (обозначен красной стрелкой на фотографии выше) и измените режим преобразования на «Путь» (третий значок слева в параметрах инструмента для инструмента «Повернуть» — обозначен значком зеленая стрелка вверху). Убедитесь, что для параметра «Направление» установлено значение «Горизонтальное». Щелкните круговой контур один раз, чтобы перевернуть его по горизонтали. Вы не заметите никакой разницы в своем пути (переворот идеального симметричного круга не создаст разницы).Однако это на самом деле гарантирует, что ваш текст обертывания для верхней части начнется в нужном месте на круговой траектории (вы скоро поймете, что я имею в виду).
После того, как вы это сделаете, не снимая выделения с пути копирования выделенного фрагмента, возьмите инструмент «Текст» и щелкните верхнюю строку текста. Затем щелкните текст правой кнопкой мыши и перейдите к «Текст вдоль пути» (обозначен красной стрелкой выше). Это обведет ваш текст как контур и поместит этот текст вдоль пути, который вы создали для своего круга (таким образом, обернув ваш текст вокруг круга).Конечно, теперь вам нужно будет заполнить текст цветом и изменить его положение в зависимости от того, где вы хотите, чтобы он располагался в круге. На следующем шаге мы сделаем это для обеих строк текста.
Затем щелкните текст правой кнопкой мыши и перейдите к «Текст вдоль пути» (обозначен красной стрелкой выше). Это обведет ваш текст как контур и поместит этот текст вдоль пути, который вы создали для своего круга (таким образом, обернув ваш текст вокруг круга).Конечно, теперь вам нужно будет заполнить текст цветом и изменить его положение в зависимости от того, где вы хотите, чтобы он располагался в круге. На следующем шаге мы сделаем это для обеих строк текста.
Для нижней строки текста вам нужно будет щелкнуть по исходному пути «Выделение» в диалоговом окне «Пути». Затем щелкните вторую строку текста с помощью инструмента «Текст», щелкните правой кнопкой мыши и снова перейдите к «Текст вдоль пути». Ваша вторая строка текста теперь также будет обернута вокруг контура круга.Главное отличие, которое вы должны заметить, заключается в том, что ваша первая строка текста находится справа, а вторая строка — слева.
Возможно, вы также заметили, что я переименовал свои пути, чтобы они соответствовали текстовому контуру, который они создают (обозначено красными стрелками выше). Я сделал это, просто дважды щелкнув имена путей и введя новые имена («WRAP YOUR TEXT» для пути, соответствующего верхней строке текста, и «EARLY IN GIMP» для пути, соответствующего нижней строке текст).
Прежде чем я смогу изменить положение текста, я должен заполнить его цветом на его собственном слое. Начну с первой строки текста.
Для этого я нажимаю Alt + щелчок по слою пути, который мы создали для нашего текста (путь WRAP YOUR TEXT — обозначен красной стрелкой) — или просто щелкаю по значку Path to Selection (обозначенному зеленой стрелкой) . Это создаст область выделения вокруг моего текста.
Теперь я вернусь к панели «Слои» (красная стрелка) и создам новый слой (зеленая стрелка).Я назову этот слой «Обтекание текстом», чтобы он соответствовал нашему текстовому слою (вы можете называть свой как хотите). Нажмите ОК, чтобы создать слой.
Затем я возьму инструмент заливки ведра (красная стрелка) и заполню область выделения в форме текста, щелкнув внутри области выделения цветом переднего плана. Убедитесь, что вы используете тот окончательный цвет, который хотите, чтобы ваш текст был.
Я повторю этот шаг для второго слоя текста, убедившись, что я нажал на слой контура «ЛЕГКО В GIMP», а не на слой контура «ОБЕРТАТЬ ТЕКСТ».
Прежде чем мы сможем завершить последний шаг, нам нужно немного очистить окно изображения, чтобы было немного легче выполнять наши последние задачи. Для этого я рекомендую скрыть исходные текстовые слои для обеих строк текста (щелкните значки отображения / скрытия рядом с текстовыми слоями, чтобы скрыть их). Я также рекомендую вернуться к диалогу «Пути» (красная стрелка) и скрыть все пути, которые мы создали до этого момента (еще раз щелкните значки «Показать / скрыть» — зеленые стрелки).
Наконец, мы повернем наш текст так, чтобы он правильно располагался по кругу.Для этого возьмите инструмент «Поворот» на панели инструментов (зеленая стрелка) и вернитесь на панель «Слои» (красная стрелка).
Вы можете начать с любой строки текста — сначала я начну с нижней строки. Щелкните слой «Легко в GIMP» на панели слоев. Затем щелкните фактический текст в окне изображения с помощью инструмента поворота. Это активирует ваш инструмент поворота на этом слое.
Щелкните и перетащите мышь круговыми движениями, чтобы повернуть текст по кругу, пока он не займет нужное положение (угол поворота можно увидеть в диалоговом окне «Поворот» в правом верхнем углу окна изображения).Я выбрал -125 градусов для нижней строки текста (обозначенной синей стрелкой) в качестве угла поворота. Нажмите кнопку «Повернуть», чтобы применить поворот (оранжевая стрелка).
Я повторю этот шаг для верхней строки текста, щелкну слой «Обернуть текст», а затем щелкну сам текст с помощью инструмента поворота, чтобы активировать его. Я выбрал -65 для угла поворота верхней строки текста. Еще раз нажмите «Повернуть», чтобы применить поворот.
Я выбрал -65 для угла поворота верхней строки текста. Еще раз нажмите «Повернуть», чтобы применить поворот.
Вы можете скрыть направляющую, нажав ctrl + shift + t или выбрав «Просмотр»> «Показать направляющие».
Вот и все для этого урока! Если вам это понравилось, вы можете ознакомиться с другими моими статьями с практическими рекомендациями по GIMP на моем веб-сайте или посмотреть мои видеоуроки по GIMP. Вы также можете записаться на любой из моих классов GIMP!
Создание полукругов в PowerPoint 2013 для Windows
PowerPoint 2013 для Windows предоставляет множество основных фигур в Фигуры галерея. Все эти формы можно использовать по-разному, и это само по себе работает большую часть времени.Но есть много другие формы, которые не представлены в галерее Shapes , но вы можете легко немного изменить существующую форму, чтобы в итоге то, что вам нужно. Полукруг, показанный ниже на рис. 1 , является прекрасным примером такой формы.
Рисунок 1: Полукруг — это, по сути, полукруг
Есть два способа создать полукруг:
- Вы можете нарисовать круг и пересечь его с помощью прямоугольника, чтобы создать полукруг.
- Вы можете нарисовать форму пирога и перетащить его модификатор, чтобы создать полукруг.
Здесь мы покажем вам оба пути — выбирайте тот, который вам больше нравится. Для начала запустим PowerPoint 2013 для Windows. В большинстве случаев PowerPoint открывается с новым слайдом в презентация. Вы можете изменить макет слайда на Пусто , выбрав вкладку Home | Макет | Бланк опция. Тогда выбирай как вы предпочитаете:
Способ 1: пересечь круг
- Разместите на слайде идеальный круг и
затем поместите на него фигуру «Прямоугольник», чтобы новый прямоугольник
форма происходит от диаметра круга и перекрывает его по горизонтали, как показано на Рис.
 2 ниже.
2 ниже. -
Рисунок 2: Форма прямоугольника происходит от диаметра круга - Выделите обе формы и пересеките их, чтобы получить полуфабрикат. круг, как показано на рис. 3 .
-
Рисунок 3: Создан полукруг
Изменить пирог
- Внутри дома или Вставьте вкладку в На ленте нажмите кнопку Shapes , чтобы получить доступ к Фигуры Раскрывающаяся галерея, которую вы можете увидеть на Рис. 4 .
-
Рисунок 4: Раскрывающаяся галерея «Фигуры» - В раскрывающейся галерее Фигуры выберите фигуру Pie (выделена в красный внутри Рисунок 4 , выше). Перетащите слайд на поместите экземпляр формы, как показано на Рисунок 5 .
-
Рисунок 5: Форма пирога Совет: Вы можете сделать направляющие видимыми на
сдвиньте так, чтобы на следующем шаге вы могли более точно создать полукруг. - Выберите вставленную форму пирога, и вы увидите две квадратные желтые ручки (см. Рисунок 5 , выше). Выберите верхний желтый квадратный маркер и начните перетаскивать его против часовой стрелки, как показано на Рисунок 6 ниже. Курсор изменится на стрелку (выделена красным в Рис. 6 , ниже), и вы также можете увидеть линию, указывающую на манипулируемую форму, которая является результатом этого действия перетаскивания.
-
Рисунок 6: Перетащите верхний желтый квадратный маркер пирога против часовой стрелки - Продолжайте перетаскивать курсор, пока не получите полукруг, как показано на рис. 7 .
-
Рисунок 7: Полукруг, нарисованный с использованием формы пирога - Помните, что все полукруги можно перевернуть или
повернут, как показано на Рисунок 8 .

-
Рисунок 8: Перевернутый полукруг - После этого сохраните презентацию.
Как сделать изогнутый текст в PowerPoint 2013
ВPowerpoint есть множество различных опций для добавления элементов в слайд-шоу, но некоторые из них, например создание изогнутого текста в Powerpoint, может быть немного сложно найти.
Визуальный характер презентации Powerpoint обычно означает, что эстетика ваших слайд-элементов является важным соавтором того, насколько нравится ваша аудитория и, следовательно, участвует в вашем слайд-шоу.
Текст играет важную роль в большинстве презентаций, но, естественно, на него немного скучно смотреть. Один из способов оживить текст презентации — изогнуть его.
Однако, если вы когда-либо пытались изогнуть текст в слайд-шоу раньше, то, возможно, обнаружили, что это немного сложнее, чем вы могли подумать.
В нашем руководстве ниже показано, как создать изогнутый текст в Powerpoint, добавив текстовое поле и применив текстовый эффект к тексту, который вы помещаете в это поле.
Как изогнуть текст в PowerPoint
- Выберите слайд, на котором вы хотите изогнутый текст.
- Щелкните вкладку Вставить .
- Выберите вариант Текстовое поле .
- Нарисуйте текстовое поле, затем добавьте текст.
- Выделите текст, затем щелкните вкладку Формат .
- Щелкните Text Effects , затем Transform , затем один из параметров изогнутого текста.
Наша статья продолжается ниже с дополнительной информацией и изображениями для этих шагов.
Как изогнуть текст в PowerPoint?
Действия, описанные в этой статье, были выполнены в Microsoft Powerpoint 2013, но также будут работать и в других версиях Powerpoint. После того, как вы выполните шаги, описанные в этом руководстве, у вас будет изогнутый текст в PowerPoint, добавив текстовое поле на слайд, введя текст, который вы хотите изогнуть, а затем добавив к этому тексту эффект для его изгиба.




 Этот цвет будет представлять цвет вашего материала.
Этот цвет будет представлять цвет вашего материала. 2 ниже.
2 ниже.