Фотошоп как сделать плавный переход между цветами
Можете просто применить Filter => Blur => Gaussian Blur (и чуть-чуть поиграть с настройками пока неполучите результат каторый Вам нужно)
Есть много способов. Самый простой- фильтром «размытие по Гаусу»
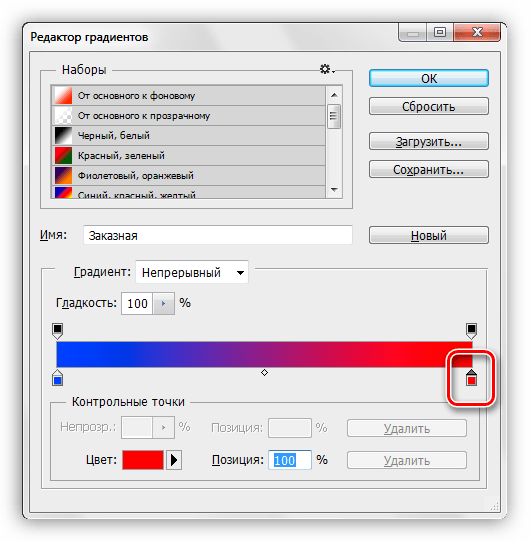
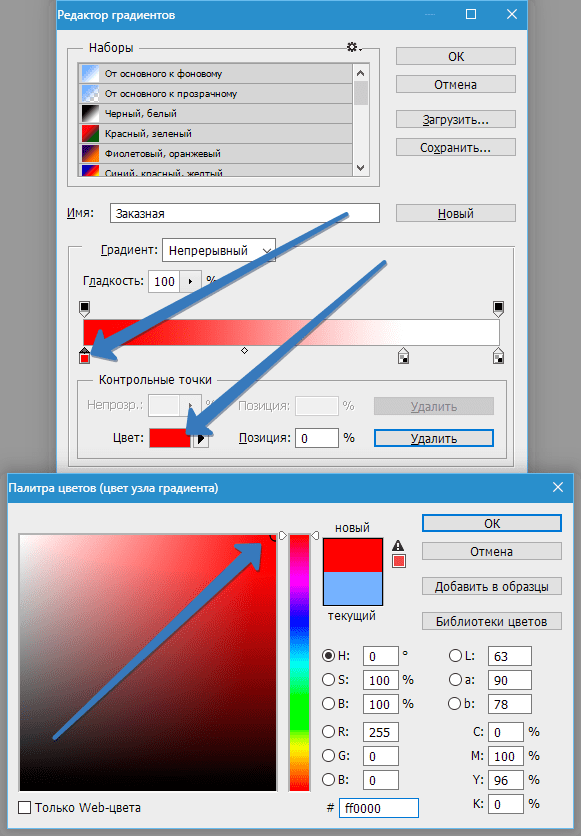
Второй труднее, надо настроить карту градиетна вот так:
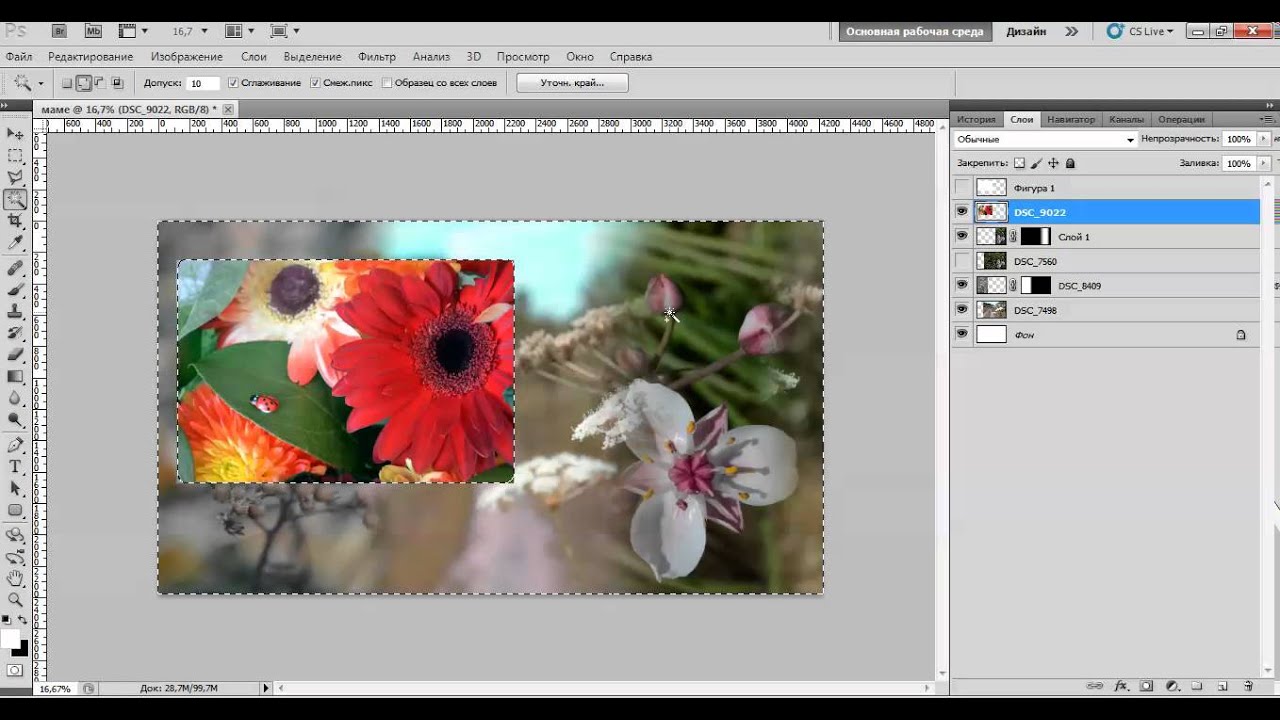
Доброго времени суток, уважаемые читатели. Сегодня я решил вам доказать, что изучать теорию лучше всего на практике. Даже если вы новичок, то буквально за час можно добиться хорошего результата ничего не понимая в Photoshop! Посмотрите, эта картинка создана исключительно благодаря градиентам. Они применены к различным элементам и в разнообразной вариации.
Если вы дочитаете эту статью до конца, то не только узнаете как в фотошопе сделать плавный переход цвета, но и применить эти знания на практике по отношению к тексту, фигуре, создать красивые мерцающие ромбы и многое другое.
Эту картинку я уже сделал.
Базовые знания и один секрет всегда выигрышного варианта
Итак, для начала мы должны открыть Photoshop. Я настоятельно рекомендую вам скачать эту программу ( приобрести лицензионную версию можно здесь ). Вы никогда не найдете лучше нее. Если вас пугает, что вы не осилите и потратите деньги зря, начисто забыв о программе после первой попытки можете попробовать онлайн сервис
Вот так выглядит версия фотошопа 2015 года, если у вас другой выпуск, то не переживайте. Все будет примерно одинаково. У вас чуть меньше возможностей и это единственное различие.
У вас чуть меньше возможностей и это единственное различие.
Создаем новый документ.
Выбрать размер, для меня один из самых сложных вопросов. За основу я взял максимальные размеры картинки для поста в социальных сетях. 800х500, но, как вы понимаете, это не суть. Все зависит от целей и задач, которые вы собираетесь выполнять при помощи Photoshop.
Смотрите, в панели справа находятся все основные кнопки, в том числе и градиент. Однако, сейчас его не найти. Как так? Я сам сталкивался с этой проблемой, когда начинал учиться работе с фотошопом. Читаешь статью, а половину информации приходится искать в сторонних источниках. Гуглить, гуглить, гуглить.
Да простит меня очень умный читатель, который все сам прекрасно знает за небольшие отступления от темы. Мне хочется, чтобы работать по моим урокам смогли все посетители блога. Возможно, когда-то и для вас это окажется очень полезным. Сэкономит кучу времени.
В правом нижнем углу почти каждой кнопки, кроме лупы, есть что-то типа стрелочки.
Удерживайте несколько секунд левую кнопку мыши на кнопке, чтобы открылось дополнительное меню и выберите градиент.
Сверху открылось еще одно дополнительное меню. Оно применяется исключительно для градиентов. Тыкнете на текст – в верхней части откроется специальное меню текста, на кисточку и … ну вы поняли.
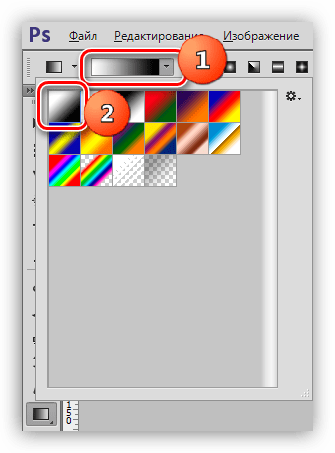
Нажимаем на стрелку рядом с иконкой цвета. Здесь хранятся стандартные переходы или загруженные вами.
Если вы не считаете себя гением дизайна, то я рекомендую вам скачивать из интернета бесплатные шаблоны. Их полно. Во-первых, это экономит время, а во-вторых, несколько похожих вариантов, как правило, объединяются в тему, созданную в едином стиле. такую без проблем можно применить к одной картинке и это будет почти всегда смотреться неплохо.
Установить новые шаблоны – не проблема. Скачиваете их из интернета затем выбираем гайку в правом верхнем углу и находим ссылку «Загрузить…».
Выбираете на компьютере папку со скачанными файлами и сохраняете.
Они добавятся вниз списка.
Заливка
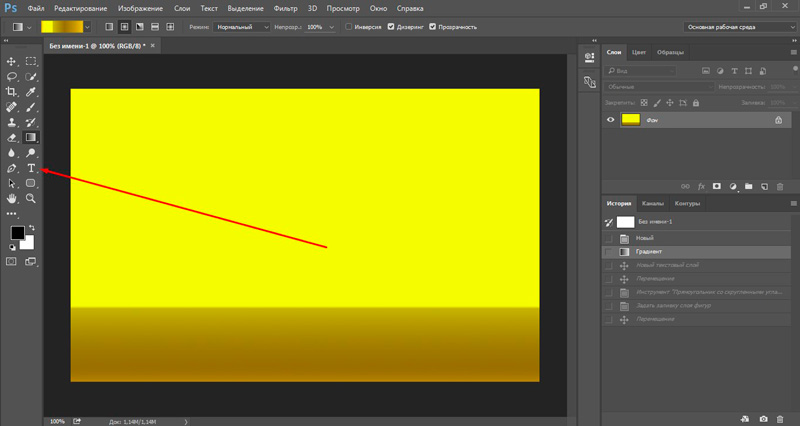
Теперь научимся делать заливку. Выбираете любой понравившийся вариант (к созданию мы перейдем чуть позже) и кликаете по нему. В любом месте экрана зажимаете левую клавишу мыши и ведете в любом направлении. От него зависит расположение перехода цвета.
Вертеть можно куда угодно.
Чтобы движение вашей линии не сместилось и градиент не расплылся удерживайте кнопку Shift, пока задаете направление.
Видите, переход цвета сейчас осуществляется по центру. Мы будем более подробно рассматривать настройки при создании своего собственного градиента. Сейчас расскажу лишь о смещении центра. Кликаем по этой плашке.
Хватаем левой кнопкой мыши за цвет внизу и отводим его влево или вправо.
Вот что у меня получилось в итоге.
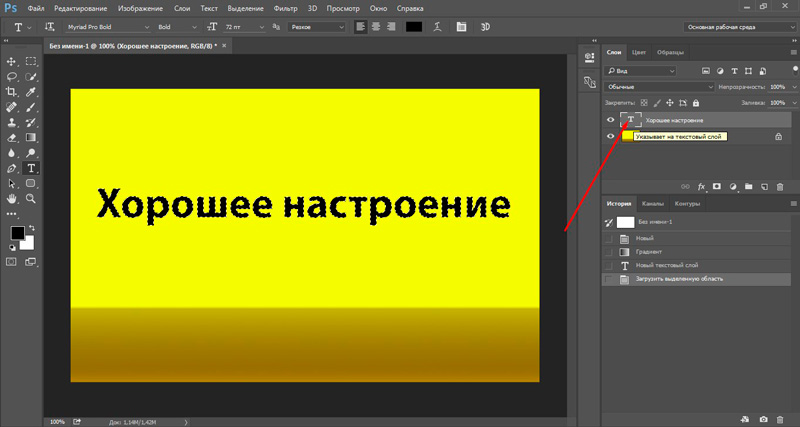
Как применить градиент к тексту, чтобы буквы выглядели современно
Теперь давайте напишем что-то. Выбираем соответствующую кнопку.
Выбираем соответствующую кнопку.
Если нужно поменять размер или сам шрифт обратите внимание на панель в верхней части экрана. Там все просто.
Теперь нажимаем Ctrl и одновременно кликаем по иконке нового текстового слоя. Будьте внимательны, нажимать нужно не на текст, а на прямоугольник, как показано на скриншоте внизу.
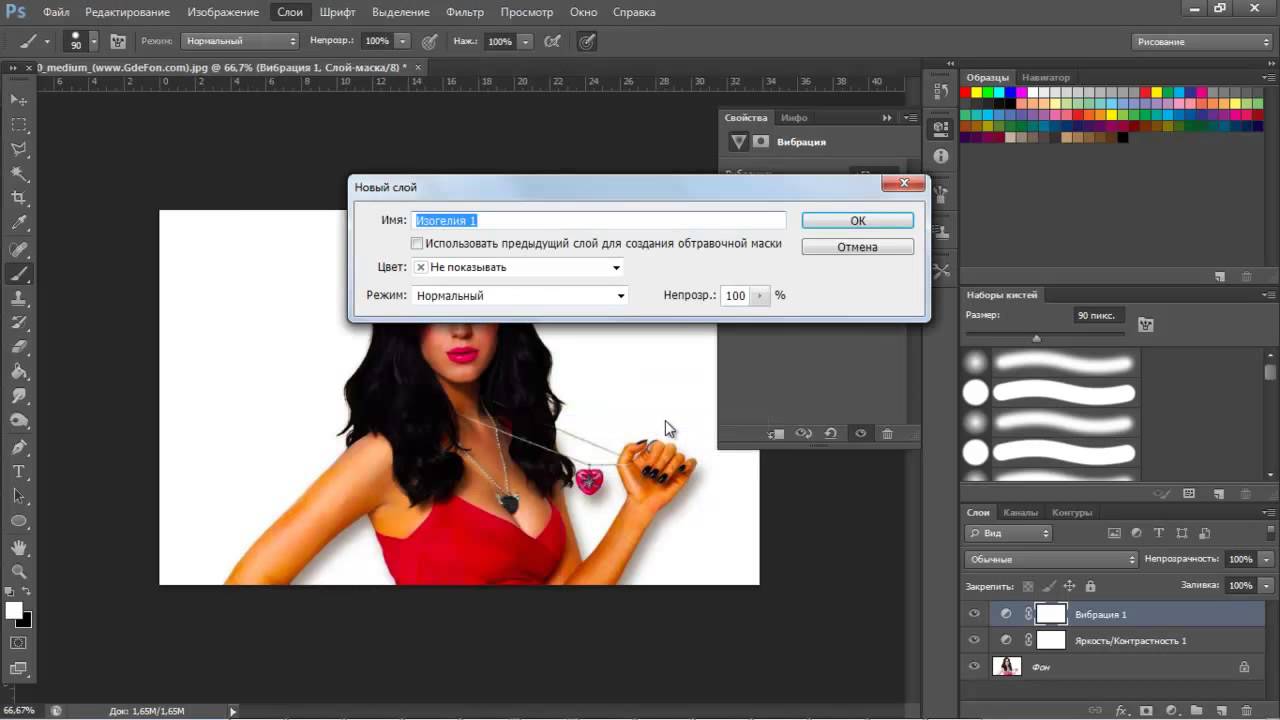
Теперь создаем новый слой. Есть три варианта решения задачи: зажимаем одновременно Shift, ctrl, N; пользуемся панелью сверху, находим там «Слой – новый – создать»; используем кнопку в быстром меню справа. На рисунке ниже я показал ее стрелкой.
Дальше переходите снова к градиентам. Я в вас верю, это вы можете сделать и сами. Работайте по той же схеме, что и в предыдущей части урока. Задайте направление заливке и все сработает.
Теперь, чтобы снять подсветку по краям букв можно тыкнуть на выделение, а затем щелкнуть в любой части картинки. Получится вот такой результат.
На этом работа с текстом не заканчивается.
Затем вы выделили этот фрагмент. Создали новый слой, если проводить аналогию, вырезали из бумаги трафарет и залили его. В этот момент Photoshop потерялся. Он прекратил видить ваши буквы. Для него это просто часть какой-то картинки, как ромб, квадрат или круг в вырезанным центром. Если вы заходите поработать с буквами на слое у вас ничего не получится, если захотите применить градиент к тексту – то же самое.
Если сейчас вам вздумается куда-то переместить текст и вы залезете в соответствующий раздел, а затем начнете передвигать стрелкой, то у вас все съедет.
Мы удаляем текстовый слой, чтобы не путаться. Кликаем по нему правой кнопкой мыши и выбираем нужную опцию.
Виды градиента, заливка фигур и создание звездочек
Если вы обратили внимание на панель градиентов сверху, то могли обнаружить, что они бывают разными: линейными, радиальными, угловыми, зеркальными или ромбовидными. Отличия увидеть не сложно, для этого не обязательно читать статьи, просто открываете чистый лист и пробуете применить тот или иной вариант. Смотрите чего получилось.
Отличия увидеть не сложно, для этого не обязательно читать статьи, просто открываете чистый лист и пробуете применить тот или иной вариант. Смотрите чего получилось.
Единственное, что стоит отметить: если хотите увидеть идеальный результат, как у меня на картинке, стрелку нужно направлять из центра.
Теперь вернемся к нашей картинке. Давайте я научу вас одному интересному приему. Переходы цвета можно использовать внутри фигур, которые вы рисуете. Это очень полезно, особенно для тех, кто собирается создавать сайты.
Итак, выбираем прямоугольник или круг. Это не важно.
Теперь цвет заливки.
Переходим в раздел градиентов.
Нам здесь нужен ромб.
Видите, получился интересный эффект, вот только белый цвет все портит. Нужен прозрачный. Можно найти внутри шаблонов. Если вы видите вот такую решетку внутри шаблона, значит это то, что нам надо.
Поиграйте с настройками и у вас получится свой идеальный вариант.
Теперь давайте клонируем эту вспышку. Выбираем перемещение. Просто кликните по кнопке.
А теперь зажмите alt и перетащите дубликат в сторону.
У меня получился вот такой результат.
Создаем новый градиент и кнопки для сайтов
Ну и напоследок я расскажу, как создавать градиенты с нуля самому, а заодно разберемся в их настройках. Давайте что ли создадим красивую кнопку? Добавлю в свою картинку прямоугольник со скругленными краями.
Вот так он выглядит. В это раз мы не будем использовать внутреннюю заливку. Через нее не слишком удобно работать с новым шаблоном. Пусть это будет пока просто черный цвет.
Выбираем знакомый инструмент и кликаем по плашке.
Новые градиенты создаются на основе старых. Кликайте по любому. Старый вариант никуда не исчезнет. Потом просто придумаете ему новое название и сохраните.
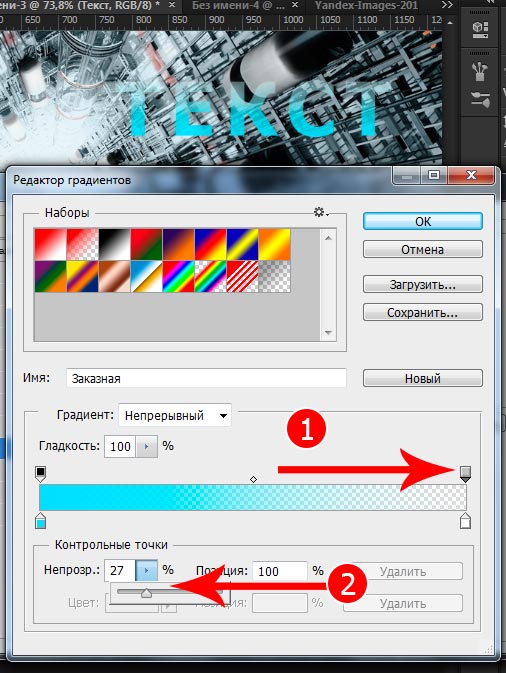
При помощи верхних контрольных точек можно контролировать уровни прозрачности.
При помощи нижних осуществляется работа с цветом. Чтобы можно было расширить гамму кликните рядом с любой точкой и она продублируется.
Можно создавать сколько угодно.
Чтобы переход смотрелся современным нужно сгладить цвета. Не трогайте вот это показатель и все будет ок. Он должен быть 100%. Готово. Можно тыкать на «ОК» или «Сохранить» — все зависит от вашего желания.
Теперь повторяем то, что мы уже делали совсем недавно с текстом. Зажимаем ctrl, тыкаем по кнопочке нужного стиля в центре и создаем на его основе новый.
Мы рады приветствовать вас на очередном нашем уроке посвященном работе в в Adobe Photoshop. В этой статье речь пойдет о том, как создавать плавные переходы в программе на границе между изображениями/цветами. Это очень полезный навык, который вам наверняка пригодится, так что приступим!
Делаем плавный переход между цветами
Т.к. Фотошоп является профессиональной программой обработки изображений, очень часто одного и того же результата можно добиться несколькими способами. Так и с переходами.
Так и с переходами.
Через инструмент “Градиент”
Вы, наверняка, знакомы с данным инструментом. Поэтому переходим в к панели инструментов слева и выбираем “Градиент”.
После того, как инструмент выбран, под главным меню появится панель настроек Градиента, где вы сможете выбрать шаблон градиента и установить дополнительные параметры по своему желанию.
К сожалению, стандартный набор градиентов включает в себя не так много шаблонов, поэтому вы можете воспользоваться поиском и расширить свою коллекцию, или же создать свой вариант.
- Давайте сперва откроем настройки градиента в панели настроек:
- Перед нами откроется новое окно с настройками, где мы можем настраивать градиент, так, как нам захочется. Для начала мы выберем пресет “От основного к прозрачному” в наборах. Затем опускаемся до пункта “Контрольные точки” и кликаем по одной из контрольных точек дважды, если хотим сменить цвет.
Чтобы переход был именно цветовым, а не прозрачным, нужно задать настройки еще и для контрольной точки непрозрачности (см. скриншот ниже):
скриншот ниже):
После того, как все готово, остается применить изменения, нажатием “ОК”, и залить градиентом холст. Для этого образуем выделенную область, которую хотим залить, или применяем градиент на весь холст. Просто кликаем ЛКМ (левой кнопкой мыши) в нужном месте и тянем столько, сколько необходимо.
Важно! Обратите внимание на то, какой вид заливки выбран:
В нашем случае “Линейный градиент”.
Через “Слой-маску”
К этому способу прибегают уже опытные пользователи. Все действия будут происходить уже через палитру слоев. Приступим:
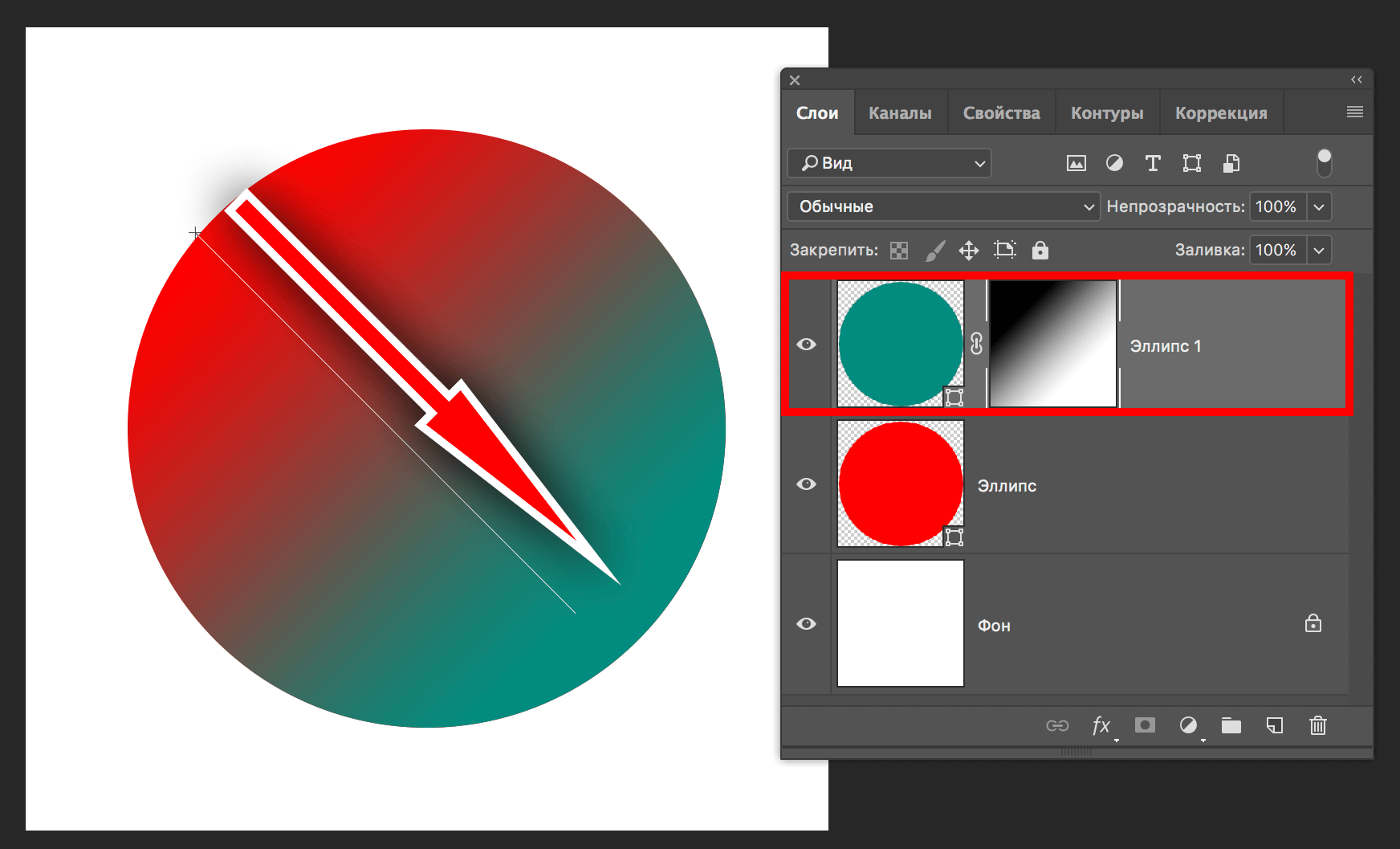
- Первым делом необходимо создать маску слоя, который будем редактировать. Для этого выбираем необходимый слой и кликаем на “Добавить маску”. У нас 3 слоя. Мы выберем самый верхний (с кругом в нашем фирменном цвете):
- Теперь необходимо снова взять “Градиент”. Выбираем любой из тех, что в стандартном наборе:
- После того, как выбрали градиент, делаем все то же самое, как и в первом примере.
 Для разнообразия поменяем направление:
Для разнообразия поменяем направление:
Через растушевку выделения
Суть данного метода в том, чтобы создать плавный переход на границе залитого объекта/картинки и фона. Приступим!
- Нам понадобится инструмент “Прямоугольная область”.
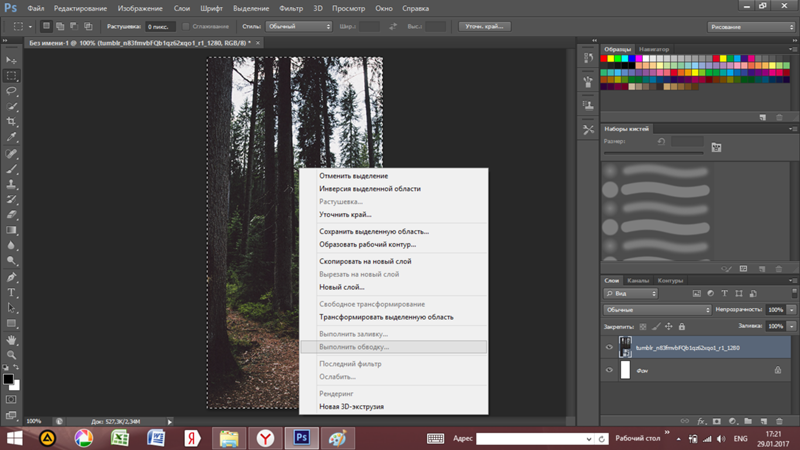
- Теперь нужно создать выделение:
- Когда выделение уже готово, с помощью горячих клавиш SHIFT+F6 вызываем окно, где необходимо ввести значение в пункте “Радиус растушевки”.
- После, нужно залить образованное выделение. Для этого снова воспользуемся горячими клавишами SHIFT+F5 и выбираем цвет заливки.
- После применения изменений получаем такой результат плавного перехода:
- Остается снять выделение с помощью CTRL+D и готово:
Как видите, нет ничего сложно в том, чтобы сделать плавные переходы в Фотошопе между цветами. Мы представили целых 3 способа, как это сделать, каждый из которых подходит в определенной ситуации.
На этом все! До встречи в наших следующих уроках!
Согласитесь, одним из самых необычных подарков являются коллажи. Ими можно украсить интерьер, рассмешить друзей и порадовать близких. Оригинальные снимки обычно заказывают в фотостудии или пытаются самостоятельно выполнить их на компьютере. Чтобы наложение одной фотографии на другую смотрелось органично, надо усвоить несколько несложных комбинаций. Самое главное, чтобы не было контраста между кадрами. Подбирая фоны для коллажа, обязательно учитывайте цветовые решения и направление света на обоих фото, а также размер предметов и главного объекта. Чтобы понять, как сделать плавный переход в Photoshop, достаточно изучить порядок действий, представленных в данной статье.
О порядке действий
Попытайтесь на практике выполнить следующую последовательность действий.
Изучение графических редакторов позволит создавать необычные работы, корректировать изображения, редактировать их и творить удивительные композиции с любым фотографическим материалом!
Надеемся, наша статья позволит вам успешно справиться с поставленной задачей, а также получить настоящее удовольствие от этого увлекательного и творческого процесса.
Мы рады приветствовать вас на очередном нашем уроке посвященном работе в в Adobe Photoshop. В этой статье речь пойдет о том, как создавать плавные переходы в программе на границе между изображениями/цветами. Это очень полезный навык, который вам наверняка пригодится, так что приступим!
Делаем плавный переход между цветами
Т.к. Фотошоп является профессиональной программой обработки изображений, очень часто одного и того же результата можно добиться несколькими способами. Так и с переходами.
Через инструмент “Градиент”
Вы, наверняка, знакомы с данным инструментом. Поэтому переходим в к панели инструментов слева и выбираем “Градиент” .
После того, как инструмент выбран, под главным меню появится панель настроек Градиента, где вы сможете выбрать шаблон градиента и установить дополнительные параметры по своему желанию.
К сожалению, стандартный набор градиентов включает в себя не так много шаблонов, поэтому вы можете воспользоваться поиском и расширить свою коллекцию, или же создать свой вариант.
Чтобы переход был именно цветовым, а не прозрачным, нужно задать настройки еще и для контрольной точки непрозрачности (см. скриншот ниже):
После того, как все готово, остается применить изменения, нажатием “ОК”, и залить градиентом холст. Для этого образуем выделенную область, которую хотим залить, или применяем градиент на весь холст. Просто кликаем ЛКМ (левой кнопкой мыши) в нужном месте и тянем столько, сколько необходимо.
Важно! Обратите внимание на то, какой вид заливки выбран:
В нашем случае “Линейный градиент” .
Через “Слой-маску”
К этому способу прибегают уже опытные пользователи. Все действия будут происходить уже через палитру слоев. Приступим:
Через растушевку выделения
Суть данного метода в том, чтобы создать плавный переход на границе залитого объекта/картинки и фона. Приступим!
- Нам понадобится инструмент “Прямоугольная область”.
Теперь нужно создать выделение:
Когда выделение уже готово, с помощью горячих клавиш SHIFT+F6 вызываем окно, где необходимо ввести значение в пункте “Радиус растушевки” .
Остается снять выделение с помощью CTRL+D и готово:
Как видите, нет ничего сложно в том, чтобы сделать плавные переходы в Фотошопе между цветами. Мы представили целых 3 способа, как это сделать, каждый из которых подходит в определенной ситуации.
На этом все! До встречи в наших следующих уроках!
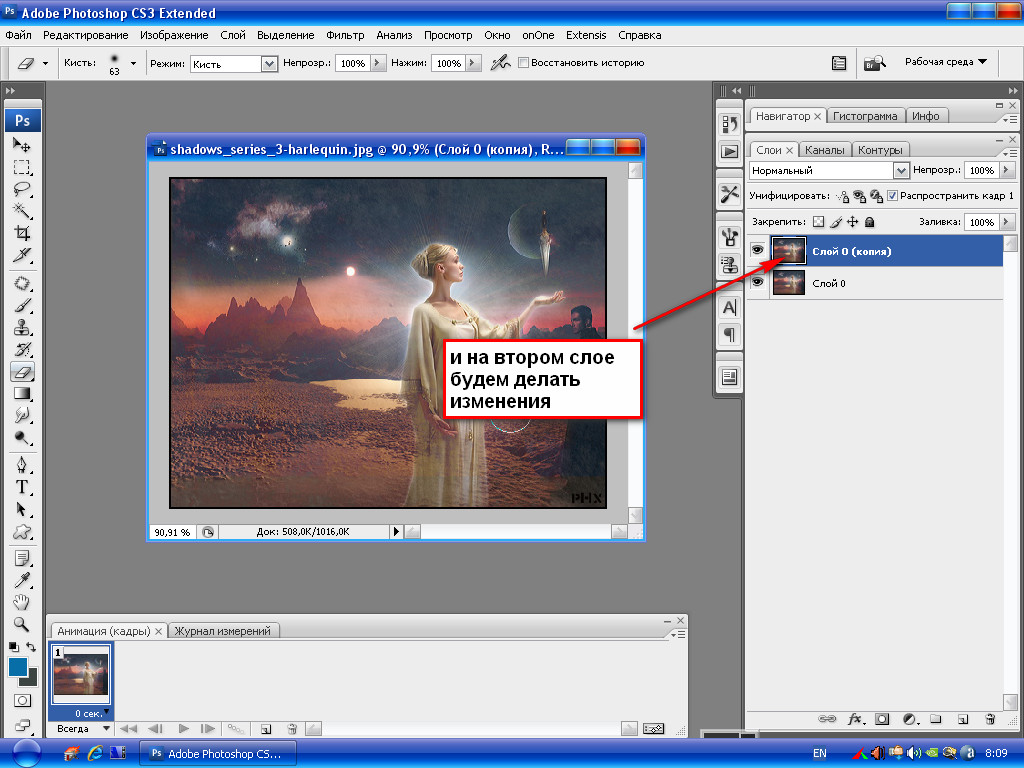
Перемещаем вторую фотографию на ранее открытую.
Подробнее о соединении фотографий можно прочитать в .
Затем с помощью инструмента «Перемещение» (Move Tool) задаём желательно расположение фотографий относительно друг друга. Надо сделать так, чтобы одна фото перекрывала другую, в месте перекрытия и будет смонтирован плавный переход. Для удобства можно временно уменьшить непрозрачность изображений в Панели слоёв , также неплохо поставить направляющие на границах перекрытия.
Теперь определим, какая фотография будет сверху, и при необходимости изменим расположение слоёв в Панели слоёв. У меня сверху будет изображение с Твиттером.
Затем ставим непрозрачность слоёв с изображениями обратно на сто процентов.
И, теперь, перейдём собственно к созданию плавного перехода между фотографиями, в данном примере мы сделаем это с помощью слой-маски и применением чёрно-белого градиента.
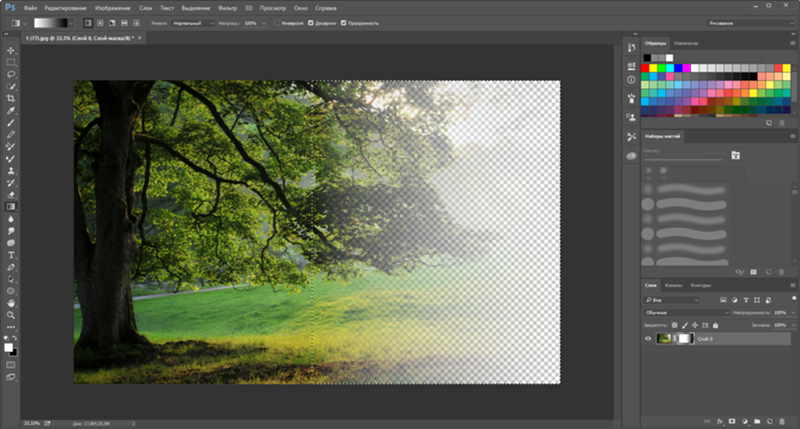
К слою с верней фотографией добавляем слой-маску , кликнув по соответствующей иконке внизу палитры, при этом цвета в цветовой палитре автоматически изменились на чёрный основной цвет и белый фоновый, в Панели слоёв появится значок маски на соответствующем слое. Затем открываем в инструментальной палитре инструмент «Градиент» (Gradient Tool). В левом верхнем углу рабочего окна Фотошопа кликаем по треугольничку для открытия палитры градиентов, и выбираем самый первый, имеющий название «От основного цвета к фоновому». Затем проводим линию от одной направляющей до другой в направлении, указанном на рисунке.
Для того, чтобы провести линию градиента строго горизонтально (или, для других случаев, строго вертикально), следует зажать клавишу Shift.
В результате мы получим плавный переход к прозрачности правого края верхнего изображения, что даёт эффект плавного перехода между двумя фотографиями.
На иконке маски в Панели слоёв мы увидим следующие изменения, чёрный цвет показывает полную прозрачность, а белый, наоборот, полную непрозрачность изображения, к которому применена слой-маска.
Вот, собственно, и всё, задача выполнена!
Создание коллажа – это не просто объединение нескольких фотографий в одну. Правильный коллаж показывает мастерство автора, а также демонстрирует его умение красиво и грамотно расположить фотографии так, чтобы это выглядело стильно и привлекательно. Удачным и заметным будет коллаж, в котором между фотографиями нет заметных границ – вместо этого фотографии как бы перетекают друг в друга. Этого эффекта можно добиться, выполнив несложные операции в Adobe Photoshop.
Вам понадобится
- — программа Adobe Photoshop
Инструкция
Сегодня я покажу вам, как сделать плавный переход между двумя фотографиями .
Я сделала картинку заранее и вот какой результат у меня получился:
Для того чтобы получить такую картинку я возьму две фотографии, которые я буду соединять.
Я взяла красивый фон с морем и фотографию девушки, которая сфотографирована на фоне мрачных деревьев без листьев.
Итак приступим — я буду делать плавный переход цветов и для этого я выполню следующие шаги:
Открываю мои фотографии в фотошопе и с помощью инструмента Перемещение перетаскиваю фотографию девушки на фотографию с морским фоном.
Фотографию девушки я хочу немного уменьшить и для этого я вызываю Свободную трансформацию, нажав на сочетание клавиш CTRL +T .
Рамочка, которая появилась вокруг фото с девушкой, имеет узелки, за которые можно потянуть и уменьшить размер фото, при этом необходимо удерживать клавишу Shift , чтобы пропорции изображения не исказились.
Теперь я перехожу к палитре Слоёв и находясь на слое с девушкой нажимаю на значок , который называется Добавить векторную маску .
Как мы видим в палитре Слои на слое с девушкой образовалась слой-маска, которая выделена рамочкой, что говорит о том, что маска активна и все работы, которые я буду выполнять, будут проводиться, именно, на слое-маске.
На верхней панели, где находятся все настройки инструмента Градиент я нажимаю на стрелочку , находящуюся рядом со значком инструмента и в появившемся окошке с градиентами я выбираю радиальный градиент, который переходит от чёрного цвета к прозрачному .
Теперь я провожу линии градиента не доходя до фигуры девушки, как указано на картинке (у вас может быть больше направлений). При проведении линии градиента фон плавно исчезает.
Мне понадобилось два-три раза провести линию градиента по каждому из указанных на картинке направлений, чтобы добиться результата, который вы видите ниже на картинке.
Однако, мы можем заметить, что с исчезновением фона, принадлежащего фотографии девушки, так же несколько изменилось и само изображение девушки, так как в некоторых местах оно стало полупрозрачным.
Но это поправить очень просто.
Находясь на слое-маске, я беру мягкую круглую кисть белого цвета и рисую этой кистью по девушке.
Белая кисть восстанавливает все потерянные участки изображения девушки.
И еще мы хотим вам напомнить, что вы всегда можете пообщаться на фотошопские темы, на форуме фотошоп и найти ответы на многие свои вопросы.
Вот, что в результате получилось:
Я соединила две фотографии вместе с помощью плавного перехода.
Надеюсь, я объяснила понятно, как сделать плавный переход между двумя фотографиями — как видите это довольно просто.
Так же советую вам посмотреть мой предыдущий урок Валентика в Фотошопе , в котором много интересного.
Желаю вам дальнейших успехов в освоении Фотошопа!
Как в фотошопе сделать плавный переход между слоями
Делаем в фотошопе плавный переход между двумя фотографиями | DesigNonstop
Делаем в фотошопе плавный переход между двумя фотографиями
10
Очень простой базовый урок о том, как делать плавный переход между двумя фотографиями. Эта техника очень пригодится при создании коллажей. Все очень просто, мы выбираем две фотографии и совершаем пару несложных манипуляций. При этом результат получается просто замечательный. А поможет нам в этом весьма полезные инструменты градиент и слой-маска.
Эта техника очень пригодится при создании коллажей. Все очень просто, мы выбираем две фотографии и совершаем пару несложных манипуляций. При этом результат получается просто замечательный. А поможет нам в этом весьма полезные инструменты градиент и слой-маска.
Шаг 1.
Для начала нам надо найти две подходящие фотографии. Они должны быть схожи и по размеру, и по цвету. Я выбрала эти две фотографии. Открываем их в фотошопе. Фотография с девушкой находится на верхнем слое, а лес на нижнем слое.
Шаг 2.
Для верхней фотографии мы добавляем векторную маску, щелкнув по соответствующей иконке внизу палитры слоев. После этого мы на панели инструментов выбираем инструмент «Градиент».
И устанавливаем стандартный градиент от черного к белому.
Шаг 3.
Теперь протягиваем градиент от правого края к левому.
Финал
Таким получился результат наших несложных манипуляций.
Как сделать плавный переход в Фотошопе
Плавные переходы между цветами или изображениями широко применяются мастерами Фотошопа в работе.
 При помощи переходов возможно создавать очень интересные композиции.
При помощи переходов возможно создавать очень интересные композиции.Плавный переход
Добиться плавного перехода можно несколькими способами, которые, в свою очередь, имеют модификации, а также комбинируются между собой.
Способ 1: Градиент
Данный способ подразумевает использование инструмента «Градиент». Градиенты в огромном количестве представлены в сети, кроме того, для своих нужд можно создать собственный.
Урок: Как сделать градиент в Фотошопе
Стандартный набор градиентов в Фотошопе довольно скуден, поэтому имеет смысл сделать пользовательский.
- После выбора инструмента переходим на верхнюю панель настроек и нажимаем ЛКМ по образцу.
- В открывшемся окне настроек кликаем два раза по контрольной точке, для которой хотим сменить цвет.
- Выбираем в палитре нужный оттенок и жмем ОК.
- Те же действия производим и со второй точкой.
Полученным градиентом заливаем холст или выделенную область простым протягиванием направляющей через весь заливаемый участок.
Способ 2: Маска
Этот способ является универсальным и подразумевает, кроме маски, использование инструмента «Градиент».
- Создаем маску для редактируемого слоя. В нашем случае у нас два слоя: верхний красный и подлежащий синий.
- Снова берем в руки «Градиент», но на этот раз выбираем из стандартного набора вот такой:
- Как и в предыдущем примере, протягиваем градиент через слой. От направления движения зависит форма перехода.
Способ 3: Растушевка выделения
Растушевка – создание границы с плавным переходом между цветом заливки выделения и фоновым.
- Выбираем инструмент «Выделение».
- Создаем выделение любой формы.
- Нажимаем сочетание клавиш SHIFT+F6. В открывшемся окне выбираем радиус растушевки. Чем больше радиус, тем шире будет граница.
- Теперь осталось только залить выделение любым способом, например, нажать SHIFT+F5 и выбрать цвет.
- Результат заливки растушеванного выделения:
Таким образом, мы с Вами изучили три способа создания плавных переходов в Фотошопе. Это были основные приемы, как их использовать, решать Вам. Область применения этих навыков весьма обширна, все зависит от потребностей и фантазии.
Это были основные приемы, как их использовать, решать Вам. Область применения этих навыков весьма обширна, все зависит от потребностей и фантазии.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать плавный переход в Фотошопе между цветами
Мы рады приветствовать вас на очередном нашем уроке посвященном работе в в Adobe Photoshop. В этой статье речь пойдет о том, как создавать плавные переходы в программе на границе между изображениями/цветами. Это очень полезный навык, который вам наверняка пригодится, так что приступим!
Делаем плавный переход между цветами
Т.к. Фотошоп является профессиональной программой обработки изображений, очень часто одного и того же результата можно добиться несколькими способами. Так и с переходами.
Через инструмент “Градиент”
Вы, наверняка, знакомы с данным инструментом. Поэтому переходим в к панели инструментов слева и выбираем “Градиент”.
Поэтому переходим в к панели инструментов слева и выбираем “Градиент”.
После того, как инструмент выбран, под главным меню появится панель настроек Градиента, где вы сможете выбрать шаблон градиента и установить дополнительные параметры по своему желанию.
К сожалению, стандартный набор градиентов включает в себя не так много шаблонов, поэтому вы можете воспользоваться поиском и расширить свою коллекцию, или же создать свой вариант.
- Давайте сперва откроем настройки градиента в панели настроек:
- Перед нами откроется новое окно с настройками, где мы можем настраивать градиент, так, как нам захочется. Для начала мы выберем пресет “От основного к прозрачному” в наборах. Затем опускаемся до пункта “Контрольные точки” и кликаем по одной из контрольных точек дважды, если хотим сменить цвет.
- Теперь необходимо подобрать цвет в палитре цветов. Мы выбрали фирменны цвет нашего сайта – MyPhotoshop.ru. После, жмем “ОК”.
- Затем переходим, ко второй контрольной точке и повторяем действия с заменой цвета.
 Если вы хотите оставить переход на прозрачный цвет, оставляем все, как есть.
Если вы хотите оставить переход на прозрачный цвет, оставляем все, как есть.
Чтобы переход был именно цветовым, а не прозрачным, нужно задать настройки еще и для контрольной точки непрозрачности (см. скриншот ниже):
После того, как все готово, остается применить изменения, нажатием “ОК”, и залить градиентом холст. Для этого образуем выделенную область, которую хотим залить, или применяем градиент на весь холст. Просто кликаем ЛКМ (левой кнопкой мыши) в нужном месте и тянем столько, сколько необходимо.
Важно! Обратите внимание на то, какой вид заливки выбран:
В нашем случае “Линейный градиент”.
Через “Слой-маску”
К этому способу прибегают уже опытные пользователи. Все действия будут происходить уже через палитру слоев. Приступим:
- Первым делом необходимо создать маску слоя, который будем редактировать. Для этого выбираем необходимый слой и кликаем на “Добавить маску”.
 У нас 3 слоя. Мы выберем самый верхний (с кругом в нашем фирменном цвете):
У нас 3 слоя. Мы выберем самый верхний (с кругом в нашем фирменном цвете): - Теперь необходимо снова взять “Градиент”. Выбираем любой из тех, что в стандартном наборе:
- После того, как выбрали градиент, делаем все то же самое, как и в первом примере. Для разнообразия поменяем направление:
Через растушевку выделения
Суть данного метода в том, чтобы создать плавный переход на границе залитого объекта/картинки и фона. Приступим!
- Нам понадобится инструмент “Прямоугольная область”.
- Теперь нужно создать выделение:
- Когда выделение уже готово, с помощью горячих клавиш SHIFT+F6 вызываем окно, где необходимо ввести значение в пункте “Радиус растушевки”.
- После, нужно залить образованное выделение. Для этого снова воспользуемся горячими клавишами SHIFT+F5 и выбираем цвет заливки.
- После применения изменений получаем такой результат плавного перехода:
- Остается снять выделение с помощью CTRL+D и готово:
Как видите, нет ничего сложно в том, чтобы сделать плавные переходы в Фотошопе между цветами. Мы представили целых 3 способа, как это сделать, каждый из которых подходит в определенной ситуации.
Мы представили целых 3 способа, как это сделать, каждый из которых подходит в определенной ситуации.
На этом все! До встречи в наших следующих уроках!
Плавный переход в Photoshop — Photoshop — Графика — Каталог статей
Довольно простой урок о том, как сделать плавный переход между фотографиями. Эта техника очень полезна при создании коллажей. Делается это достаточно просто, для начала выбираем две фотографии и производим немного простых действий. Все что нам потребуется — это, инструмент «градиент» и «слой-маска».
Для начала нам понадобится два фотографии. Открываем их в фотошопе. Изображение девушки находится на верхнем слое, а космос на нижнем слое.
Для верхней фотографии мы добавляем векторную маску, щелкнув по соответствующей иконке внизу палитры слоев. После этого, на панели инструментов выбираем инструмент «Градиент» и устанавливаем стандартный градиент от черного к белому.
Теперь протягиваем градиент от левого края к правому.
Врезультате получаем такое изображение.
Как совместить две фотографии с плавным переходом между ними
Перемещаем вторую фотографию на ранее открытую.
Подробнее о соединении фотографий можно прочитать в соответствующей статье на этом сайте.
Затем с помощью инструмента «Перемещение» (Move Tool) задаём желательно расположение фотографий относительно друг друга. Надо сделать так, чтобы одна фото перекрывала другую, в месте перекрытия и будет смонтирован плавный переход. Для удобства можно временно уменьшить непрозрачность изображений в Панели слоёв, также неплохо поставить направляющие на границах перекрытия.
Теперь определим, какая фотография будет сверху, и при необходимости изменим расположение слоёв в Панели слоёв. У меня сверху будет изображение с Твиттером.
Затем ставим непрозрачность слоёв с изображениями обратно на сто процентов.
И, теперь, перейдём собственно к созданию плавного перехода между фотографиями, в данном примере мы сделаем это с помощью слой-маски и применением чёрно-белого градиента.
К слою с верней фотографией добавляем слой-маску, кликнув по соответствующей иконке внизу палитры, при этом цвета в цветовой палитре автоматически изменились на чёрный основной цвет и белый фоновый, в Панели слоёв появится значок маски на соответствующем слое. Затем открываем в инструментальной палитре инструмент «Градиент» (Gradient Tool). В левом верхнем углу рабочего окна Фотошопа кликаем по треугольничку для открытия палитры градиентов, и выбираем самый первый, имеющий название «От основного цвета к фоновому». Затем проводим линию от одной направляющей до другой в направлении, указанном на рисунке.
Для того, чтобы провести линию градиента строго горизонтально (или, для других случаев, строго вертикально), следует зажать клавишу Shift.
В результате мы получим плавный переход к прозрачности правого края верхнего изображения, что даёт эффект плавного перехода между двумя фотографиями.
На иконке маски в Панели слоёв мы увидим следующие изменения, чёрный цвет показывает полную прозрачность, а белый, наоборот, полную непрозрачность изображения, к которому применена слой-маска.
Вот, собственно, и всё, задача выполнена!
Как сделать плавный переход к прозрачности в Photoshop
Приветствую!
При обработке и редактировании изображений возникают разные задачи. И если с одними за счёт уже имеющихся знаний и опыта справиться можно молниеносно, то другие требуют обращения к справочным материалам. Одной из таких задач может стать необходимость сделать у редактируемого изображения плавный переход в прозрачность. И в редакторе Adobe Photoshop данная задача решается достаточно просто.
Давайте рассмотрим, какие действия необходимо предпринять, дабы наделить редактируемое изображение плавным переходом в прозрачность.
Сразу стоит отметить, что инструкция является универсальной и без каких-либо сложностей воспроизводится в любой актуальной версии Фотошоп-а.
Инструкция по добавлению картинке плавного перехода в прозрачность в Фотошоп
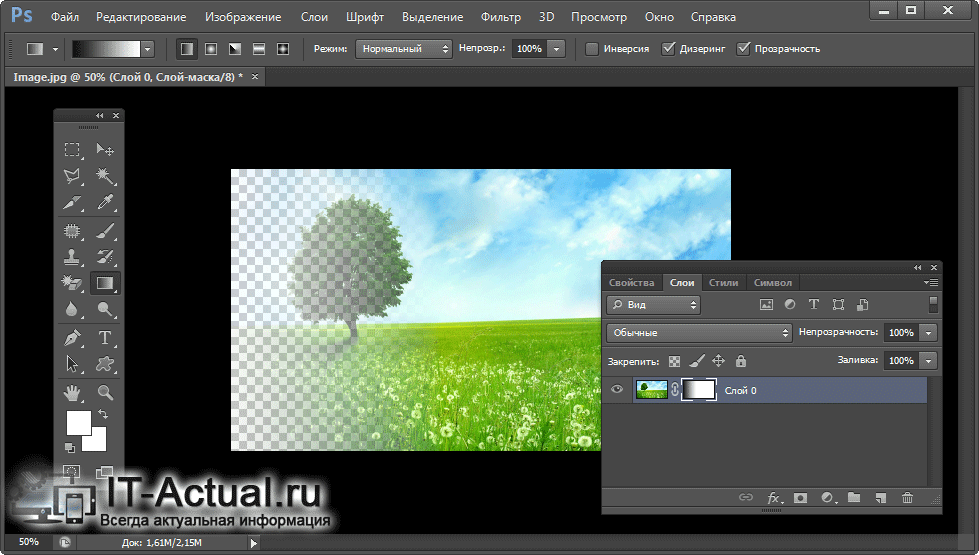
- Открыв редактируемое изображение, в окне Слои нажмите по миниатюрной кнопке Добавления слой-маски.
 Как конкретно выглядит эта кнопка, можно увидеть ниже, на изображении.
Как конкретно выглядит эта кнопка, можно увидеть ниже, на изображении.Примечание: если у редактируемого вами изображения множество слоёв, то предварительно укажите тот слой, которому необходимо добавить прозрачность, а уже после добавляйте для него слой-маску нажатием соответствующей кнопки.
- Добавив слой-маску, вы увидите соответствующее обозначение в окне слоёв.
- Теперь в панели инструментов выберите Градиент.
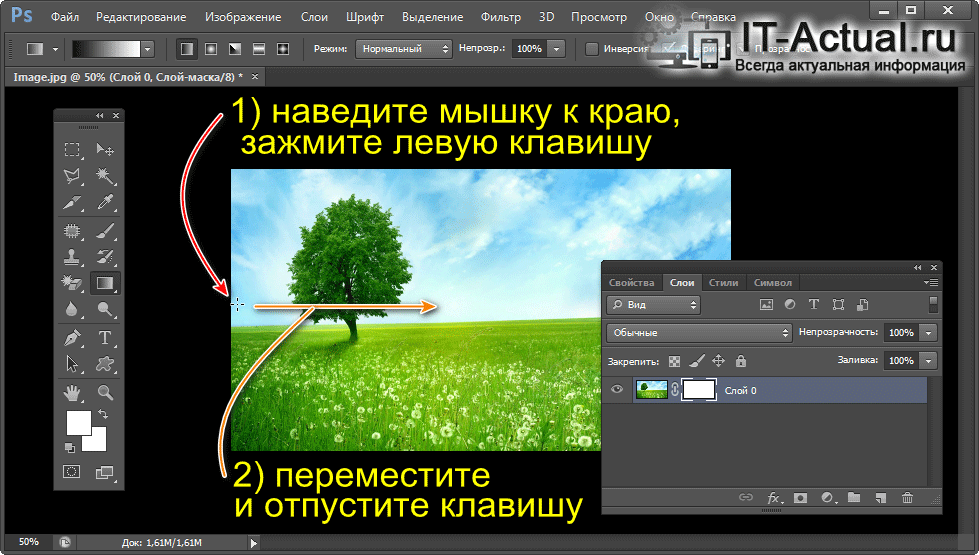
- Дабы наделить редактируемое изображение прозрачностью, необходимо подвести курсор мышки к краю изображения (край может быть любой), нажать левую клавишу и провести курсор по изображению. Как только вы отпустите зажатую клавишу, вы сразу же увидите результат.
Плавность перехода зависит от того, как далеко вы проведёте курсор мышки. Поэкспериментируйте, вначале проведите курсор мышки до середины изображения, дабы видеть, каков будет результат.
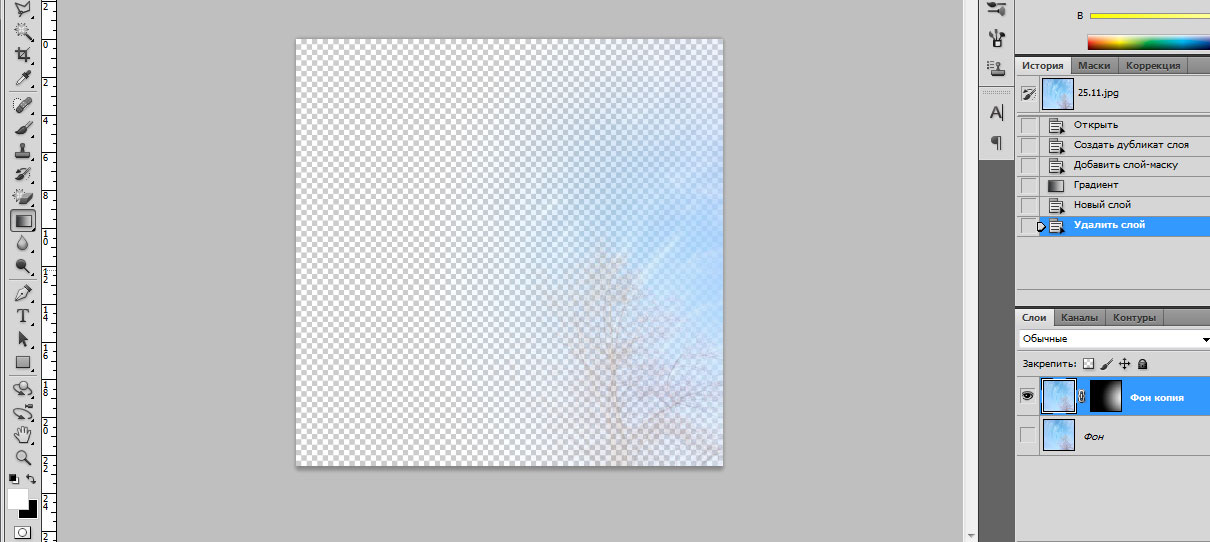
- Результатом станет добавленная прозрачность.
 На приведённом примере ниже это можно наблюдать воочию.
На приведённом примере ниже это можно наблюдать воочию.Важно отметить: если вы впоследствии собираетесь наложить данное изображение на другое и чтобы при этом наблюдался плавный переход одного изображения в другое, то сохраните полученный результат в графический формат изображения, поддерживающий прозрачность. К примеру, это может быть очень популярный формат PNG.
Видеоинструкция
Несколько не особо сложных шагов, которые мы детально привели и описали в материале, помогут вам при редактировании изображения, в частности, наделения оного плавной прозрачностью.
Остаётся только пожелать вам успехов на поприще редактирования графических изображений, а также порекомендовать подписаться на новые статьи и материалы, что размещаются с завидным постоянством на нашем сайте IT-Actual. ru
ru
До новых встреч, уважаемый посетитель!
Мы рады, что смогли помочь Вам в решении поставленной задачи или проблемы.В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях и мессенджерах с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!
Опрос: помогла ли вам эта статья?(cбор пожертвований осуществляется через сервис Яндекс Деньги)
На что пойдут пожертвования \ реквизиты других платёжных систем Привет.Не секрет, что в экономике ныне дела обстоят не лучшим образом, цены растут, а доходы падают. И данный сайт также переживает нелёгкие времена 🙁
Если у тебя есть возможность и желание помочь развитию ресурса, то ты можешь перевести любую сумму (даже самую минимальную) через форму пожертвований, или на следующие реквизиты:
Номер банковской карты: 5331 5721 0220 5546
Кошелёк Яндекс Деньги: 410015361853797
Кошелёк WebMoney: P865066858877
PayPal: [email protected]
QIWI кошелёк: +79687316794
BitCoin: 1DZUZnSdcN6F4YKhf4BcArfQK8vQaRiA93
Оказавшие помощь:
Сергей И. — 500руб
— 500руб
<аноним> — 468руб
<аноним> — 294руб
Мария М. — 300руб
Валерий С. — 420руб
<аноним> — 600руб
Полина В. — 240руб
Деньги пойдут на оплату хостинга, продление домена, администрирование и развитие ресурса. Спасибо.
С уважением, создатель сайта IT-Actual.ru
Смешайте два изображения с помощью инструмента «Градиент»
Добавьте маску слоя и настройте инструмент «Градиент»
- Нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы добавить маску слоя к активному слою.
- Выберите инструмент «Градиент» на панели инструментов.
- На панели параметров выберите стиль линейного градиента. Убедитесь, что флажок «Обратить цвета» снят.
- Откройте средство выбора градиента на панели параметров и выберите третий образец градиента слева: градиент от черного к белому.
- Убедитесь, что эскиз маски слоя выбран на панели «Слои». (Найдите границу выделения вокруг миниатюры маски слоя.
 )
)
Добавить линейный градиент к маске слоя
Добавление градиента к маске слоя создает плавный постепенный переход между маскированным слоем и слоем ниже.
- Щелкните изображение и перетащите линию, представляющую градиент от черного к белому.
- Если вам не нравится результат, попробуйте перетащить еще раз.Новый градиент заменит текущий градиент. Перетаскивание более короткой линии приводит к более заметному изменению между изображениями; перетаскивание более длинной линии позволяет добиться более плавного перехода между изображениями.
Добавить радиальный градиент к маске слоя
- Выберите радиальный стиль на панели параметров для инструмента «Градиент».
- Выделив маску слоя, нажмите D на клавиатуре, чтобы установить в поле Цвет переднего плана белый цвет, а в поле Цвет фона — черный, поэтому радиальный градиент будет белым в центре, постепенно переходя в черный.
- Откройте средство выбора градиента на панели параметров и выберите первый образец градиента, который является градиентом от переднего плана к фону.

- Перетащите линию наружу от центра содержимого, которое вы хотите показать, к содержимому, которое вы хотите скрыть.
- Если вы хотите перерисовать градиент, перетащите новую линию.
Уточните маску слоя с помощью инструмента «Кисть»
После создания градиента на маске слоя его можно редактировать с помощью кисти с мягкими краями.Это хороший способ еще больше смягчить переход между изображениями.
- Выберите инструмент «Кисть» на панели инструментов. Откройте палитру кистей на панели параметров и перетащите ползунок «Жесткость» влево, чтобы смягчить край кисти.
- При активной маске слоя нарисуйте черным, белым или серым цветом, чтобы улучшить маску.
Сохраните свою работу
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев.
Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее.
 Вот почему.
Вот почему.Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда — да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или действия модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями неразрушающим образом . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменит способ вашей работы и сделает вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.
Изображение предоставлено ABO PHOTOGRAPHY.
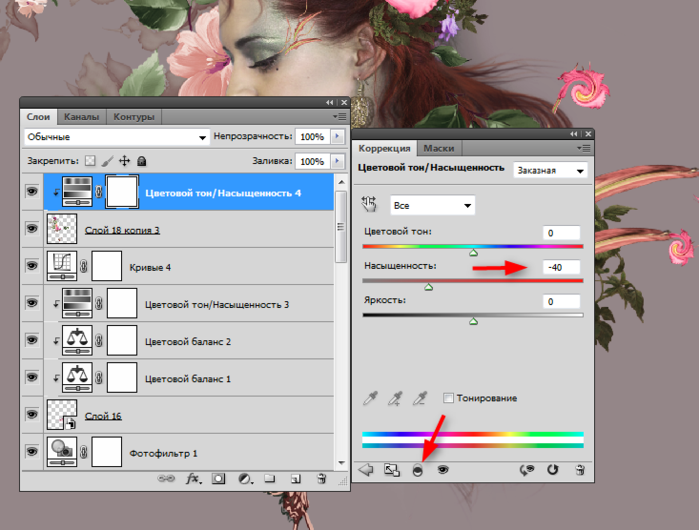
Обратимся к окну слоев. Внизу находится ряд значков, а в середине — полутоновый кружок для Создайте новый слой заливки или корректирующий слой . Щелкните это, чтобы увидеть список опций.
Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. При этом также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
Мы можем свободно настраивать этот корректирующий слой «Яркость / Контраст», не опасаясь навсегда изменить исходное изображение — или пока не придерживаться стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок, в котором они расположены, влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.
Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой «Цветовой тон / насыщенность» ниже кривых. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои. Они усиливают или полностью меняют способ своей работы.
С изменением уровня оттенка / насыщенности на Multiply вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.
Выберите маску, сначала щелкнув белое поле на корректирующем слое, затем убедитесь, что черный цвет является основным цветом.Используйте кисть, чтобы закрасить область, на которую вы хотите, чтобы корректировка не повлияла.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным, а затем закрасить область белым, чтобы открыть ее для настройки.
Это будет особенно полезно при работе с более сложными файлами или сложным ретушированием. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев — вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
Использование корректирующих слоев в составных изображениях
В многослойном изображении вы выбираете слой, который хотите настроить, а затем выбираете для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже — если вы не отрегулируете его маску, чтобы включить или исключить другие слои.
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете корректировку, она автоматически маскирует ваше выделение.
Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете корректировку, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в своем слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя.Это приведет к выделению, которое точно соответствует информации о пикселях вашего слоя, что означает, что ваш выбор идеален. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Дополнительный кактус с изображения Vilsone.
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимая на него команду, выбираю Кривые из списка, а затем свободно настраиваю только этот слой, по-видимому.
Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что она влияет только на выделение, которое мы сделали ранее. И порядок гарантирует, что это остается выше слоев ниже.
И порядок гарантирует, что это остается выше слоев ниже.
Обладая этой информацией, вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои — лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, ознакомьтесь с этим:
.Создание выделений в Photoshop Elements
В Photoshop Elements можно точно настроить выделение с помощью диалогового окна «Уточнить край» (выбрать часть изображения, щелкнуть выделение правой кнопкой мыши и выбрать «Уточнить край» в контекстном меню). Вы также можете открыть диалоговое окно «Уточнить край», выбрав «Выделение»> «Уточнить край».
Чтобы открыть диалоговое окно «Уточнить край» на Mac, выберите часть изображения, щелкните выделение, удерживая нажатой клавишу «Control», и выберите «Уточнить край».
Режим просмотра .Во всплывающем меню «Просмотр» выберите требуемый режим просмотра. Нажмите F для переключения режимов
Показать радиус . Отображает радиус уточнения кромки.
Инструменты Refine Radius и Erase Refinements . Точно отрегулируйте область границы, в которой происходит уточнение краев. Чтобы быстро переключаться с одного инструмента на другой, нажмите E. Чтобы изменить размер кисти, нажимайте клавиши со скобками. Примечание. Проведите кистью по мягким областям, таким как волосы или мех, чтобы добавить мелкие детали к выделению.
Smart Radius . Автоматически регулирует радиус жестких и мягких краев в пограничной области. Снимите этот флажок, если граница имеет равномерную жесткую или мягкую кромку, или если вы хотите более точно управлять настройкой радиуса и кистями для уточнения.
Радиус . Определяет размер границы выделения, в которой происходит уточнение края. Используйте маленький радиус для острых краев и большой — для более мягких.
Используйте маленький радиус для острых краев и большой — для более мягких.
Гладкий .Уменьшает неровности («холмы и долины») на границе выделения, чтобы создать более плавный контур.
Перо . Размывает переход между выделенной областью и окружающими пикселями.
Контрастность . При увеличении переходы с мягкими краями вдоль границы выделения становятся более резкими. Как правило, более эффективны опция Smart Radius и инструменты уточнения.
Сдвиг края . Перемещает границы с мягкими краями внутрь с отрицательными значениями или наружу с положительными.Сдвиг этих границ внутрь может помочь удалить нежелательные цвета фона с краев выделения.
Обеззараживание красок . Заменяет цветные полосы на цвет полностью выделенных пикселей поблизости. Интенсивность замены цвета пропорциональна мягкости краев выделения.
Важно: Поскольку этот параметр изменяет цвет пикселей, он требует вывода на новый слой или документ. Сохраните исходный слой, чтобы при необходимости можно было вернуться к нему.(Чтобы легко увидеть изменения в цвете пикселей, выберите «Показать слой» для режима просмотра.)
Сохраните исходный слой, чтобы при необходимости можно было вернуться к нему.(Чтобы легко увидеть изменения в цвете пикселей, выберите «Показать слой» для режима просмотра.)
Сумма . Изменяет уровень дезактивации и замены бахромы.
Вывод на . Определяет, становится ли уточненное выделение выделением или маской на текущем слое или создает новый слой или документ.
.Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра на ваш выбор:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом.
 Цвет по умолчанию — красный.
Цвет по умолчанию — красный. - На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение как черно-белую маску
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз) для просмотра предварительного просмотра с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты». Начните с Допуск 20% в меню Опции .
Начните с Допуск 20% в меню Опции .
Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.

Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона. Вот что я имею в виду:
Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.
Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые. Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре. Это покажет вам живой выбор.
Это покажет вам живой выбор.
Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.

- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионное изображение
Для начала откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Просто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Фон плавный переход цвета. Как уменьшить резкие переходы в градиентах используя Photoshop
1 голосДоброго времени суток, уважаемые читатели. Сегодня я решил вам доказать, что изучать теорию лучше всего на практике. Даже если вы новичок, то буквально за час можно добиться хорошего результата ничего не понимая в Photoshop! Посмотрите, эта картинка создана исключительно благодаря градиентам. Они применены к различным элементам и в разнообразной вариации.
Даже если вы новичок, то буквально за час можно добиться хорошего результата ничего не понимая в Photoshop! Посмотрите, эта картинка создана исключительно благодаря градиентам. Они применены к различным элементам и в разнообразной вариации.
Это группа видеопереходов, которые деформируют изображение, растягивая или сжимая его каким-то образом. В этой группе мы можем найти множество других видеопереходов, которые не вписываются в классический фильм или рекламу, но они подходят для редактирования спортивных игр. Эти видеопереходы с некоторым стилем отменяют исходный снимок и заменяют его следующим.
Например, они используют роликовый или радиальный стиль и многие другие способы. Название этой группы говорит обо всем — это переходы, где смешение между предыдущим и следующим клипом выполняется путем масштабирования изображения. Необходимо только использовать этот переход с разумом, и в течение более длительного периода времени цифровой зум слишком заметен на изображении и показывает низкое качество увеличенного изображения. Приложения видеопереходов очень похожи на применение видеоэффектов. Просто возьмите выбранный градиент видео с помощью мыши и перетащите его в нужную позицию на временной шкале.
Приложения видеопереходов очень похожи на применение видеоэффектов. Просто возьмите выбранный градиент видео с помощью мыши и перетащите его в нужную позицию на временной шкале.
Если вы дочитаете эту статью до конца, то не только узнаете как в фотошопе сделать плавный переход цвета, но и применить эти знания на практике по отношению к тексту, фигуре, создать красивые мерцающие ромбы и многое другое.
Эту картинку я уже сделал. Если захотите потом вы сможете создать самостоятельно точно такую же, а может даже лучше, но учить я буду вас по другому примеру. Какому? Узнаете в конце статьи. Я буду рисовать вместе с вами и параллельно описывать процесс, я сам еще не знаю, что у меня получится. Благодаря этому я смогу увидеть с какими проблемами вы можете столкнуться и помочь разрешить их.
Здесь, однако, не применяйте переход к одному клипу, но, конечно, к месту, где два снимка касаются и помещают их на оба клипа одновременно. Если мы поместим запрошенный переход, мы можем продолжить его редактирование в окне под названием «Управление эффектами». После того, как вы нажмете на окне редактирования эффектов, вы должны щелкнуть непосредственно по встроенному переходу и затем показать нам окно проверки эффектов. На этом этапе мы можем отредактировать длину перехода и его параметры.
После того, как вы нажмете на окне редактирования эффектов, вы должны щелкнуть непосредственно по встроенному переходу и затем показать нам окно проверки эффектов. На этом этапе мы можем отредактировать длину перехода и его параметры.
Если вы сначала попытаетесь разместить видеопереход на интерфейсе двух клипов, рано или поздно вы столкнетесь с проблемой, когда невозможно будет перевести видеопереход непосредственно на интерфейс двух клипов, но вы можете разместить его только на одном клипе. Итак, как вы продвигаетесь в то время, когда вы не можете поместить переход на интерфейс двух клипов? Давайте сначала объясним, почему возникает такая ситуация. Чтобы использовать переход видео, вам нужно иметь раздел обоих клипов для полной длины перехода.
Базовые знания и один секрет всегда выигрышного варианта
Итак, для начала мы должны открыть Photoshop. Я настоятельно рекомендую вам скачать эту программу (приобрести лицензионную версию можно здесь ). Вы никогда не найдете лучше нее. Если вас пугает, что вы не осилите и потратите деньги зря, начисто забыв о программе после первой попытки можете попробовать онлайн сервис http://editor.0lik.ru/ . Свою прогу иметь значительно удобнее и совсем скоро вы поймете почему.
Если вас пугает, что вы не осилите и потратите деньги зря, начисто забыв о программе после первой попытки можете попробовать онлайн сервис http://editor.0lik.ru/ . Свою прогу иметь значительно удобнее и совсем скоро вы поймете почему.
Только в этих условиях видеопереход может работать правильно. Итак, как вы продолжаете избегать этой проблемы или как бороться с ней? Если этой проблемы следует избегать, просто вырежьте два клипа перед использованием переходного видео, чтобы после применения перехода оба клипа были перекрывающимися, которые можно использовать. Все, что вам нужно сделать, — обрезать клипы до нужной длины в соответствии с снимком и избежать проблемы. Обычно мы делаем это с клипами в большинстве случаев, поэтому это не должно быть большой проблемой.
В этом случае поместите выбранный переход видео на один из клипов. Нажмите на это видео, чтобы перейти к временной шкале, и откройте ее настройки в программе проверки эффектов. Обратите внимание, что начало и конец двух клипов теперь отображаются в правой части этого окна, где выполняется небольшая временная шкала, показанная на предыдущей части, и выбран переход видео. Мы можем перехватить этот переход и переместить его так, чтобы он вмешивался как в первый, так и в второй клипы. Однако этот шаг имеет один крючок.
Мы можем перехватить этот переход и переместить его так, чтобы он вмешивался как в первый, так и в второй клипы. Однако этот шаг имеет один крючок.
Вот так выглядит версия фотошопа 2015 года, если у вас другой выпуск, то не переживайте. Все будет примерно одинаково. У вас чуть меньше возможностей и это единственное различие.
Создаем новый документ.
Выбрать размер, для меня один из самых сложных вопросов. За основу я взял максимальные размеры картинки для поста в социальных сетях. 800х500, но, как вы понимаете, это не суть. Все зависит от целей и задач, которые вы собираетесь выполнять при помощи Photoshop.
Обратите внимание, что одна часть перемещенного видео, которую мы переместили, отмечена ее заполнением. Если вы более подробно рассмотрите поведение перехода, вы, скорее всего, узнаете, что произошло. Если переход выполняется быстро, то, скорее всего, никто не заметил этот «замороженный» фрейм, но если он имел более длительный срок, этот метод, вероятно, был бы слишком заметным. Это зависит только от требуемого уровня производительности. Итак, теперь мы можем загружать видеопереходы и делать основные изменения.
Это зависит только от требуемого уровня производительности. Итак, теперь мы можем загружать видеопереходы и делать основные изменения.
Следовательно, вы будете использовать только некоторые важные видеопереходы с течением времени, но это не повредит менее необходимым. Во-первых, если вы хотите удалить встроенный переход видео с временной шкалы, просто нажмите на него и удалите его с помощью ключа. Во-вторых, если вы хотите встроить видео-переход в интерфейс нескольких клипов, выбранный переход может быть вставлен навалом. Просто выберите выбранные клипы, переместите мышь в верхнюю часть меню «Последовательность» и выберите «Применить переходы по умолчанию к выборам».
Смотрите, в панели справа находятся все основные кнопки, в том числе и градиент. Однако, сейчас его не найти. Как так? Я сам сталкивался с этой проблемой, когда начинал учиться работе с фотошопом. Читаешь статью, а половину информации приходится искать в сторонних источниках. Гуглить, гуглить, гуглить.
Эта команда применяет переход видео по умолчанию между выбранными клипами. Однако, если вы хотите выбрать другой переход по умолчанию по умолчанию, просто нажмите на любую из них правой кнопкой мыши и выберите «Установить выбранный как переход по умолчанию». Мы исчерпали тему видеопереходов, поэтому давайте посмотрим на следующую тему, и это основная работа со звуком. Основное редактирование звука Мы работали только с частью изображения, но звук очень важен, поэтому давайте посмотрим на его редактирование.
Во-первых, важно выбрать тип параметра аудиовыхода. Этот параметр выбирается в начале при выборе настройки последовательности. Однако важный параметр, определяющий формат выходного аудиосигнала, важен. Здесь мы выбираем, хотим ли мы, чтобы выходной формат был моно, стерео или объемным звуком. Как только формат вывода установлен, мы можем перейти к аудиофайлу. Вы можете вставить аудиофайл, перетащив мышь из окна проекта или дважды щелкнув аудиофайл в исходном окне и снова переместив его на временную шкалу.
Да простит меня очень умный читатель, который все сам прекрасно знает за небольшие отступления от темы. Мне хочется, чтобы работать по моим урокам смогли все посетители блога. Возможно, когда-то и для вас это окажется очень полезным. Сэкономит кучу времени.
В исходном окне мы также можем воспроизвести аудиофайл или просто выбрать выделение с помощью того же метода, что и видеофайлы. На временной шкале вы можете включить или отключить звуковую дорожку с помощью значка динамика, так же как и значок глаз для видеофайлов. Работа со звуковыми эффектами аналогична работе с видеоэффектами. После нажатия на аудиофайл и открытия окна проверки эффекта вы можете увидеть, что каждому вставленному аудиофайлу назначены громкость и громкость канала. Это основные эффекты, используемые для регулировки громкости аудиофайла.
В правом нижнем углу почти каждой кнопки, кроме лупы, есть что-то типа стрелочки. Это говорит о том, что в кнопке скрыто несколько инструментов.
Удерживайте несколько секунд левую кнопку мыши на кнопке, чтобы открылось дополнительное меню и выберите градиент.
Эти эффекты также можно вводить так же, как и с видеофайлами. Мы объяснили работу с видеопереходами и некоторыми подводными камнями, которые могут сопровождать его. Наконец, мы работали над основами работы со звуковой частью проекта. В следующем выпуске мы проведем редактирование аудио и добавим более совершенное редактирование звука.
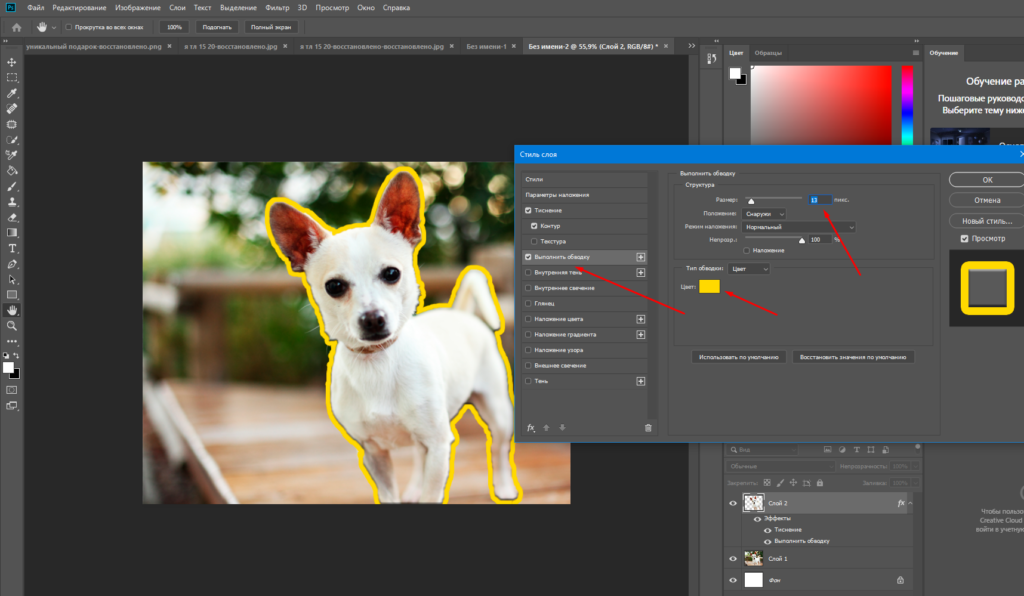
Как показано, установка в основном только создать цветовой переход, к которому мы можем использовать все обычные инструменты — то есть в основном практически любое количество цветных точек, которые могут быть добавлены с помощью двойного щелчка в градиенте, нажмите кнопку Вставить, чтобы добавить новый элемент справа от выбранного или кнопка копирования, которая ведет себя аналогично, но дополнительно устанавливает новую точку в тот же цвет, что и выбранный. Для точного положения точки вы можете использовать текстовое поле «Позиция» и кнопку «Цвет», чтобы открыть диалог выбора цвета точки.
Сверху открылось еще одно дополнительное меню. Оно применяется исключительно для градиентов. Тыкнете на текст – в верхней части откроется специальное меню текста, на кисточку и … ну вы поняли.
Оно применяется исключительно для градиентов. Тыкнете на текст – в верхней части откроется специальное меню текста, на кисточку и … ну вы поняли.
И последний вариант — изменить направление перехода с помощью кнопки «Обратное». Градиентную карту можно использовать, например, для настройки черно-белых фотографий по слоям, и это третий способ, но он также подходит для так называемого разделения тонирования, где оттенки и подсветки имеют разный оттенок. Однако необходимо подумать, что в режиме по умолчанию нормальный градиент влияет не только на цвет, но и на яркость результирующих пикселей. Поэтому, если вы хотите поддерживать тот же тон при тонировании, градиент должен иметь одинаковую яркость, поэтому средняя точка должна содержать 50% яркости и т.д.
Нажимаем на стрелку рядом с иконкой цвета. Здесь хранятся стандартные переходы или загруженные вами.
Если вы не считаете себя гением дизайна, то я рекомендую вам скачивать из интернета бесплатные шаблоны. Их полно. Во-первых, это экономит время, а во-вторых, несколько похожих вариантов, как правило, объединяются в тему, созданную в едином стиле. такую без проблем можно применить к одной картинке и это будет почти всегда смотреться неплохо.
Их полно. Во-первых, это экономит время, а во-вторых, несколько похожих вариантов, как правило, объединяются в тему, созданную в едином стиле. такую без проблем можно применить к одной картинке и это будет почти всегда смотреться неплохо.
Его также можно использовать для конкретной тонировки цветных фотографий, но мы обычно должны включать прозрачность слоя или маски. Контрольные точки градиента не могут использовать прозрачность, поэтому инструмент всегда влияет на все пиксели нижележащих слоев.
Относительно интересна также возможность коррекции цветовых отклонений в коже. Цветовой градиент с желаемым тоном во всем диапазоне будет использоваться для применения маски к местам с цветовой кодировкой. Если мы хотим воздействовать только на цвет, рекомендуется переключить режим наложения на цвет, который изменяет оттенок и насыщенность. Существует также режим оттенков, но он только изменяет оттенок и поэтому для достижения тех же результатов нет необходимости работать с градиентом, который потенциально может изменить насыщенность и яркость — нам нужен только слой, заполненный желаемым цветом.
Установить новые шаблоны – не проблема. Скачиваете их из интернета затем выбираем гайку в правом верхнем углу и находим ссылку «Загрузить…».
Селективный цвет
Слой «Селективный цвет» используется для точной настройки цвета на изображении и, следовательно, является семейством с или. Напротив, это не служит эффектом, когда один цвет остается на изображении, а остальное преобразуется в черно-белое, что может заставить его, похоже, соблазнить кого-то другого.
Основой снова является выбор диапазона, на который мы хотим повлиять, но помимо цветовых оттенков также присутствуют яркие тона, нейтральные тона и темные тона. Для каждого из этих диапазонов мы можем использовать ползунки для добавления или удаления лазурных, фиолетовых и желтых пропорций или изменения света на черный.
Выбираете на компьютере папку со скачанными файлами и сохраняете.
Они добавятся вниз списка.
Заливка
Теперь научимся делать заливку. Выбираете любой понравившийся вариант (к созданию мы перейдем чуть позже) и кликаете по нему. В любом месте экрана зажимаете левую клавишу мыши и ведете в любом направлении. От него зависит расположение перехода цвета.
Выбираете любой понравившийся вариант (к созданию мы перейдем чуть позже) и кликаете по нему. В любом месте экрана зажимаете левую клавишу мыши и ведете в любом направлении. От него зависит расположение перехода цвета.
Изменения довольно тонкие и в основном можно сказать, что использование этого инструмента не может обеспечить преувеличенный эффект. Это особенно актуально, если опция Относительная выбрана для обеспечения того, что на скорость смешивания влияет количество пикселей в пикселях перед редактированием, чтобы добиться более естественного эффекта. Если опция не отмечена, заданный процент каждого цвета добавляется ко всем пикселям в абсолютном выражении, что усилит эффект, но может вызвать нежелательные эффекты.
Цветовой баланс
Используя маски, мы также можем использовать аналогичную технику для объединения нескольких цветовых пространств на одной фотографии. Опять же, это корректировка цвета, но это делается путем балансировки между основными дополнительными цветами — между голубым и красным, фиолетовым, зеленым, желтым и синим.
Посмотрите разницу.
Вертеть можно куда угодно.
Отдельные слайдеры показывают соответствующий цветовой переход, поэтому очень легко быстро ориентировать направление, которое нам нужно применить. Хотя невозможно напрямую влиять на то, что принадлежит отдельным диапазонам, но если параметр по умолчанию не соответствует, мы можем объединить слой с функцией, например, или с масками ручной работы.
Конечно, один слой редактирования может изменять все три диапазона. Цветовой баланс можно использовать, например, для устранения нежелательных цветовых отклонений, для создания фотоснимков, а также для оттенков черно-белых фотографий. Слой с абсолютно простой функциональностью и, несомненно, самыми тривиальными настройками — он не может быть установлен вообще, потому что он служит для инвертирования изображения. Конечно, он используется для обработки отсканированных негативов, иначе фотографы не принесут ничего полезного, если вы не приступите к некоторым творческим экспериментам.
Чтобы движение вашей линии не сместилось и градиент не расплылся удерживайте кнопку Shift, пока задаете направление.
Видите, переход цвета сейчас осуществляется по центру. Мы будем более подробно рассматривать настройки при создании своего собственного градиента. Сейчас расскажу лишь о смещении центра. Кликаем по этой плашке.
Хватаем левой кнопкой мыши за цвет внизу и отводим его влево или вправо.
Вот что у меня получилось в итоге.
Как применить градиент к тексту, чтобы буквы выглядели современно
Теперь давайте напишем что-то. Выбираем соответствующую кнопку.
Если нужно поменять размер или сам шрифт обратите внимание на панель в верхней части экрана. Там все просто.
Теперь нажимаем Ctrl и одновременно кликаем по иконке нового текстового слоя. Будьте внимательны, нажимать нужно не на текст, а на прямоугольник, как показано на скриншоте внизу.
Теперь создаем новый слой. Есть три варианта решения задачи: зажимаем одновременно Shift, ctrl, N; пользуемся панелью сверху, находим там «Слой – новый – создать»; используем кнопку в быстром меню справа. На рисунке ниже я показал ее стрелкой.
Есть три варианта решения задачи: зажимаем одновременно Shift, ctrl, N; пользуемся панелью сверху, находим там «Слой – новый – создать»; используем кнопку в быстром меню справа. На рисунке ниже я показал ее стрелкой.
Теперь, чтобы снять подсветку по краям букв можно тыкнуть на выделение, а затем щелкнуть в любой части картинки. Получится вот такой результат.
На этом работа с текстом не заканчивается. Смотрите, у нас с вами 2 слоя: один с градиентом, а второй с буквами. Почему там произошло? Объясню как смогу. Пишите в комментариях, если не понятно. Вы написали текст. Photoshop понял что это буквы и даже предлагал вам их увеличить, уменьшить, поменять шрифт и так далее.
Затем вы выделили этот фрагмент. Создали новый слой, если проводить аналогию, вырезали из бумаги трафарет и залили его. В этот момент Photoshop потерялся. Он прекратил видить ваши буквы. Для него это просто часть какой-то картинки, как ромб, квадрат или круг в вырезанным центром. Если вы заходите поработать с буквами на слое у вас ничего не получится, если захотите применить градиент к тексту – то же самое.
Если вы заходите поработать с буквами на слое у вас ничего не получится, если захотите применить градиент к тексту – то же самое.
Если сейчас вам вздумается куда-то переместить текст и вы залезете в соответствующий раздел, а затем начнете передвигать стрелкой, то у вас все съедет.
Мы удаляем текстовый слой, чтобы не путаться. Кликаем по нему правой кнопкой мыши и выбираем нужную опцию.
Виды градиента, заливка фигур и создание звездочек
Если вы обратили внимание на панель градиентов сверху, то могли обнаружить, что они бывают разными: линейными, радиальными, угловыми, зеркальными или ромбовидными. Отличия увидеть не сложно, для этого не обязательно читать статьи, просто открываете чистый лист и пробуете применить тот или иной вариант. Смотрите чего получилось.
Единственное, что стоит отметить: если хотите увидеть идеальный результат, как у меня на картинке, стрелку нужно направлять из центра.
Теперь вернемся к нашей картинке. Давайте я научу вас одному интересному приему. Переходы цвета можно использовать внутри фигур, которые вы рисуете. Это очень полезно, особенно для тех, кто собирается создавать сайты.
Давайте я научу вас одному интересному приему. Переходы цвета можно использовать внутри фигур, которые вы рисуете. Это очень полезно, особенно для тех, кто собирается создавать сайты.
Итак, выбираем прямоугольник или круг. Это не важно.
Теперь цвет заливки.
Переходим в раздел градиентов.
Нам здесь нужен ромб.
Видите, получился интересный эффект, вот только белый цвет все портит. Нужен прозрачный. Можно найти внутри шаблонов. Если вы видите вот такую решетку внутри шаблона, значит это то, что нам надо.
Поиграйте с настройками и у вас получится свой идеальный вариант.
Теперь давайте клонируем эту вспышку. Выбираем перемещение. Просто кликните по кнопке.
А теперь зажмите alt и перетащите дубликат в сторону.
У меня получился вот такой результат.
Создаем новый градиент и кнопки для сайтов
Ну и напоследок я расскажу, как создавать градиенты с нуля самому, а заодно разберемся в их настройках. Давайте что ли создадим красивую кнопку? Добавлю в свою картинку прямоугольник со скругленными краями.
Давайте что ли создадим красивую кнопку? Добавлю в свою картинку прямоугольник со скругленными краями.
Вот так он выглядит. В это раз мы не будем использовать внутреннюю заливку. Через нее не слишком удобно работать с новым шаблоном. Пусть это будет пока просто черный цвет.
Выбираем знакомый инструмент и кликаем по плашке.
Новые градиенты создаются на основе старых. Кликайте по любому. Старый вариант никуда не исчезнет. Потом просто придумаете ему новое название и сохраните.
При помощи верхних контрольных точек можно контролировать уровни прозрачности.
При помощи нижних осуществляется работа с цветом. Чтобы можно было расширить гамму кликните рядом с любой точкой и она продублируется.
Можно создавать сколько угодно.
Чтобы переход смотрелся современным нужно сгладить цвета. Не трогайте вот это показатель и все будет ок. Он должен быть 100%. Готово. Можно тыкать на «ОК» или «Сохранить» — все зависит от вашего желания.
Теперь повторяем то, что мы уже делали совсем недавно с текстом. Зажимаем ctrl, тыкаем по кнопочке нужного стиля в центре и создаем на его основе новый.
Теперь добавляем переход и вуа-ля.
Добавим текст на кнопочку и все. Непонятно зачем нужная штуковина закончена. Кстати, вы можете скачать мой исходник, если хотите (Скачать исходник gradient.psd ). Его можно открыть в фотошопе и улучшить мою картинку. Думаю, это будет не сложно.
Ну вот и все. Теперь вы знаете довольно много о градиентах. Если вы дизайнер, верстальщик, создатель сайта или хотите им стать, а этот урок был вам действительно полезен – подписывайтесь на рассылку и узнавайте больше о том, что вас интересует. Вы также можете обратить внимание на этот сайт: http://photoshop-master.org/disc149/ . Тут можно найти тучу как платных, так и бесплатных курсов, которые научат вас настоящей, профессиональной работе с фотошопом.
Удачи вам и до новых встреч.
Время чтения:4 минуты Изображений:11
Очень часто дизайнеры применяют в своих работах всевозможные градиенты. Иногда они занимают небольшие поверхности, и тогда градиент выглядит достаточно плавным. Иногда градиенты используются на больших пространствах, например в качестве фона, и тогда может наблюдаться неприятный момент. При сохранении конечного изображения градиент становиться не плавным, а появляются четкие границы переходов . Эти границы становятся очень заметны. Неважно какое разрешение 72 или 300 точек на дюйм вы используете, но эти ужасные переходы продолжают вас преследовать. Что же делать? Как избавиться от границ перехода и сделать ваши градиенты плавными используя Photoshop ? Есть очень простой прием, который позволит сократить число переходов и полос и сделать ваши градиенты красивыми и гладким. Прежде чем вы подумаете об изменении цветов в градиенте, попробуйте воспользоваться этим приемом, чтобы сгладить ваши градиенты.
Итак, прежде чем пытаться делать изменения в настройках цветов и контраста между ними, попытаемся это исправить при помощи этого замечательного приема. Я узнал об этой технике около 2 лет назад, после многочисленных попыток применить различные методы. Но все же, ни одна из методик не давала нужного результата. Границы и полосы в градиентах продолжали портить мои работы.
Так выглядят границы переходов при обычном сохранении градиента в файл.
Итак, сейчас я попробую смягчить эти переходы. Для этого я дублирую слой, содержащий первоначальный градиент. Получаю новый слой с копией первоначального градиента.
Выбрав дублированный слой, я применяю к нему фильтр Blur , с параметрами, которые вы можете наблюдать на изображении ниже.
Не следует использовать слишком большое количество размытия, так как это может повлиять уже на сами цвета и изменить их, а значит и сам градиент. При добавлении слишком большого размытия, у вас также могут создаться прозрачные области на краях. Поэтому я рекомендую выбирать не слишком большое значения размытия.
Поэтому я рекомендую выбирать не слишком большое значения размытия.
Теперь, я нажимаю на значок нового слоя в нижней части панели слоев, удерживая нажатой клавишу ALT. После нажатия на кнопку новый слой, должно появиться диалоговое окно.
Сначала я изменяю режим наложения, а затем выбираю поле Заполнить с наложением — нейтральный цвет (50% — серый) . Переименовываю слой на что нибудь более понятное, например серое наложение , и нажимаю на кнопку ОК .
Теперь, к вновь созданному слою серое наложение , я применяю в меню Фильтр пункт Add Noise .
Здесь, при добавлении шума, количество его будет разное для разных градиентов. Вы не должны добавлять очень много шума, иначе он станет слишком заметен. Вы должны сами определить что лучше, текстура из шума или границы переходов. Здесь вы должны найти золотую середину. Решение должны принимать вы сами, основываясь на собственном восприятии. Однако, вы всегда можете изменить прозрачность слоя с шумом, если вдруг вы добавили его слишком много.
ᐉ Плавный переход между цветами в фотошопе. Как сделать градиентный маникюр гель лаком в домашних условиях: пошаговое руководство ➡ klass511.ru
Градиент на ногтях гель-лаком
Каждая представительница прекрасного пола хочет выглядеть стильно и модно, идти в ногу со временем. Ухоженные ручки дамы становятся залогом ее успеха во всех сферах деятельности, в том числе, и у противоположного пола. Аккуратный и креативный маникюр станет предметом восторженных взглядов ваших родных и близких. При этом не обязательно обращаться в салон, можно сделать процедуру и в домашних условиях. Важно, чтобы материалы и инструменты были качественными и надежными.
В последнее время популярность набирает интересная техника нанесения гель-лака – градиент. Рассмотрим ее особенности и преимущества в нашей статье.
Что это такое
Градиентный маникюр (он же растяжка, он же стиль «Омбре») представляет собой плавный переход от одного оттенка к другому. В мире нейл-дизайна он появился сравнительно недавно, но уже завоевал сердца многих модниц. Сейчас этот вид покрытия также пользуется большим спросом и популярностью.
В мире нейл-дизайна он появился сравнительно недавно, но уже завоевал сердца многих модниц. Сейчас этот вид покрытия также пользуется большим спросом и популярностью.
Многие дамы предпочитают именно данную технологию, потому что она позволяет использовать сразу несколько цветов. Такие ноготки будут выглядеть всегда модно, креативно и удачно дополнять стильный образ любой модницы. При этом стоит отметить, что граница между цветами плавная, а не ярко выраженная. Оттенки проникают друг в друга, дополняя предыдущий цвет.
С французского «Омбре» переводится как «тень». Слово «градиент» же латинского происхождения. Однако, как бы вы не стали называть эту nail-технику, результат от этого не изменится – ноготки будут привлекательными и ухоженными.
Есть несколько видов градиента. Вы сможете выбрать подходящий для себя вариант, который будет смотреться модно и привлекательно:
- Вертикальный маникюр. Данный вариант представляет собой переход цвета сверху вниз.
 Такой дизайн будет отлично смотреться на ваших ноготках, преображая их.
Такой дизайн будет отлично смотреться на ваших ноготках, преображая их. - Горизонтальный вариант. Соответственно, оттенок будет изменяться слева-направо. Особенно привлекательно при такой технике будут выглядеть ноготки средней длины.
- Оригинальный маникюр. Данный вариант представляет собой переход оттенков от одного пальчика к другому. Этот nail-дизайн будет выигрышно смотреться даже на коротких ноготках.
- Французский градиентный. При такой технике на край ногтя наносится белый цвет, который будет переходить в прозрачный по направлению к нижней части ногтя. Такой вариант будет отлично смотреться на длинных и тонких ноготках.
К основным преимуществам данной технологии можно отнести следующее:
- Простота и легкость. Конечно, чтобы виртуозно создавать такой креативный дизайн, следует запастись терпением, особенно новичкам. С помощью практики, а также качественных надежных материалов и инструментов вы сможете достичь со временем профессионализма, приятно удивлять своих родных и близких.

- Доступность. Гель-лак для создания данной техники вы сможете приобрести в любом профессиональном магазине. Вам нужно будет лишь подобрать подходящую цветовую палитру, выбрать любимую марку и пользоваться изделием с удовольствием.
- Демократичная стоимость. Вы сможете приобрести косметический товар по выгодной цене. Приятно удивит всех дам оптимальное сочетание параметра цена-качество. Вы сможете сэкономить свои семейные сбережения.
- Сэкономить можно и время. Теперь не нужно будет посещать дорогостоящие салоны красоты, ждать запись к нужному специалисту. Можно самостоятельно, в домашних условиях сотворить креативный дизайн своими руками. Опять же для этого потребуются регулярные тренировки и качественные товары. С приобретением опыта вы сможете делать градиент ровным, красивым и изящным.
- Отличное настроение. Дизайн «омбре» – стильный и модный. Он идеально подойдет к любому вашему стилю.
 Ухоженные и привлекательные ручки станут залогом успеха в делах и внимания окружающих. Все это поднимет вам настроение и настроит на позитивный лад.
Ухоженные и привлекательные ручки станут залогом успеха в делах и внимания окружающих. Все это поднимет вам настроение и настроит на позитивный лад.
Как делать такой маникюр
Если вы только постигаете азы маникюра и не представляете, как сделать градиент на ваших ноготках, вам будет полезна следующая информация. В технике нет ничего сложного. Можно самостоятельно создать красивый ногтевой дизайн. Для начала нужно будет запастись всеми необходимыми приспособлениями.
Существует несколько способов нанесения лака. Вы можете пользоваться любым из них:
С помощью губки вы сможете воплотить в реальность креативный дизайн в технике «Омбре». Нужно взять несколько цветов, которые вам наиболее подходят или нравятся. Теперь стоит покрыть лаком часть поверхности губки нужными оттенками. Наносите не спеша полосочки цвета, которые будут соприкасаться друг с другом.
Помните, что губка должна быть хорошо вымыта и высушенна. Подойдет и та, чем вы моете посуду. Нужно будет ее предварительно нарезать на маленькие кусочки. Помните и о защите кутикулы. Для этого ее стоит закрыть скотчем или намазать клеем ПВА. По завершении процедуры вы с легкостью уберете этот слой и лак не останется на коже пальчиков.
Подойдет и та, чем вы моете посуду. Нужно будет ее предварительно нарезать на маленькие кусочки. Помните и о защите кутикулы. Для этого ее стоит закрыть скотчем или намазать клеем ПВА. По завершении процедуры вы с легкостью уберете этот слой и лак не останется на коже пальчиков.
Рассмотрим различные технологии качественного покрытия с помощью губки:
- На пластину ногтя сначала стоит наложить базу, которая просохнет под УФ-лампой.
- Возьмите фольгу и сделайте на ней несколько капелек гель-лака недалеко друг от друга. Теперь стоит смешать вещество между собой, создав при помощи зубочистки средний оттенок.
- Возьмите губку и приложите ее к лаку. Пусть она его впитает. Если желаете избежать нежелательных пузырей на поверхности ногтя, стоит первую пару отпечатков сделать на фольге.
- При помощи аккуратных пружинистых движений перенесите гель-лак на ноготок. Делайте столько слоев, сколько понадобится, чтобы достичь желаемой насыщенности цвета.

- Стоит отметить, что каждое такое покрытие нужно хорошо просушивать под лампой. После того, как цвет вас устроит, нанесите топ и просушите хорошенько в лампе.
Есть еще один вариант нанесения гель-лака с помощью губки:
- Первоначально следует нанести базу и хорошо просушить ее под лампой.
- Теперь возьмите два любимых оттенка и нанесите их прямо на ногтевую пластину встык густым слоем.
- Далее берем губку и быстрым движением промокаем ноготок. Делать это нужно легко, но с небольшим нажимом. По мере того, как тон будет выравниваться, уменьшайте нажим. Так вы сможете избавиться от пузырей.
- Не стоит сразу бросаться сушить ноготок. Подождите немного, пока средство примет форму ногтевой поверхности. Займитесь остальными пальчиками. Если же появятся случайные пузырьки, их стоит ликвидировать зубочисткой.
- Затем подобным способом надо нанести и второй слой.
 Их количество будет зависеть от нужного эффекта, а также от используемых материалов.
Их количество будет зависеть от нужного эффекта, а также от используемых материалов. - После этого стоит покрыть поверхность топом и закрепить под лампой.
Если же у вас с первого раза не получилось создать плавный переход, не расстраивайтесь. Просто слегка запорошите область смешивания цветов прозрачными блестками. Такой дизайн получится еще интереснее и креативнее.
Можно создать градиент и с помощью кисти. Есть тоже несколько способов, которые помогут сделать креативный маникюр. Для этого стоит взять плоскую синтетическую кисточку с прямым или полукруглым концом. Или лучше применять ту, с помощью которой вы наносите базу. Основная технология следующая:
- Стоит выбрать несколько оттенков гель-лака и покрыть каждым из них половинку ноготка. Слои стоит делать тонкие, чтобы легко было их растушевывать.
- Теперь берите плоскую кисточку, смочите ее в клинсере, пусть она станет влажной.
 Теперь с помощью легких движений проведите ей от кутикулы до кончика ноготка. Нужно держать кисточку почти параллельно ногтевой поверхности. Это делается, чтобы она не портила градиент, а ровно его разглаживала. Когда увидите, что область перехода стала мягкой, можно отправлять руки сушиться под лампу.
Теперь с помощью легких движений проведите ей от кутикулы до кончика ноготка. Нужно держать кисточку почти параллельно ногтевой поверхности. Это делается, чтобы она не портила градиент, а ровно его разглаживала. Когда увидите, что область перехода стала мягкой, можно отправлять руки сушиться под лампу. - Теперь по той же технологии стоит нанести второй слой и третий. Тогда сам цвет получится насыщенным. Закрепите все с помощью топа и высушите поверхность.
Можно создать стиль «Омбре» и с помощью веерной кисти. Конечно, переход получится не таким гладким, но это будет изюминкой данного дизайна. Можно оперативно в домашних условиях сотворить нужный для вас маникюр. Сделать это легко:
- Нужно для начала нанести на ногтевую поверхность базу. Возьмите самый светлый оттенок, который вы будете использовать в градиенте. Наносите лак в один или несколько слоев. Теперь пусть все высохнет под лампой.
- Следующим этапом вам нужно взять фольгу.
 Смешайте на ней подходящие оттенки, чтобы получить средний цвет. Его вы и будете наносить на серединку ногтя. Это будет область перехода.
Смешайте на ней подходящие оттенки, чтобы получить средний цвет. Его вы и будете наносить на серединку ногтя. Это будет область перехода. - Немного пониже, практически на самом кончике нанесите самый темный оттенок. Теперь берите немного влажную кисточку и водите ей из стороны в сторону, слегка соприкасаясь с поверхностью ногтя. Делайте это до тех пор, пока не получите нужный эффект.
- Теперь все это нужно будет просушить в лампе.
- Затем добавьте второй слой и повторите вышеописанную процедуру. Помните, что главный оттенок лучше наносить на верхнюю область ноготка, чтобы он не перекрывал градиент. Высушите все под лампой.
Для приверженцев классики можно создать при помощи градиента необычный френч. Он создается подобно описанным выше технологиям. При этом за основу стоит взять классические оттенки. Опытный мастер с легкостью сделает ваши ручки красивыми и привлекательными. Да и в домашних условиях самостоятельно можно сделать себе подобное покрытие.
Плавный переход между цветами в фотошопе. Как сделать градиентный маникюр гель лаком в домашних условиях: пошаговое руководство
Образ современной леди должен быть идеален: от кончиков волос до кончиков ногтей. Поэтому так важно следить за модными тенденциями в области причёсок и маникюра. Ноготки ухоженной девушки должны выглядеть аккуратно и стильно. При этом не обязательно делать сдержанный маникюр, можно экспериментировать с дизайном. Благодаря современным инструментам на ногтях можно создавать настоящие шедевры. Модный способ привлечь внимание к своим рукам — сделать градиентный маникюр.
Градиент в светлых тонах
Виды градиентного маникюра
Градиент — это дизайн ногтей, при котором используется несколько оттенков лака, плавно перетекающих из одного в другой. Он эффектно смотрится на бумаге, но ещё эффектнее — на ногтях.
Виды покрытия техникой градиент
Существует несколько разновидностей градиентного маникюра.
Их выбор во многом зависит от формы ногтей и их длины:
- Вертикальный — это традиционный вариант градиент.
 Его можно назвать универсальным, так как он подходит ко всем ногтям. При вертикальном маникюре переходит оттенков происходит с прикорневой части ногтя к кончику. Видеоурок градиента гель лаком на коротких ногтях можно увидеть ниже.
Его можно назвать универсальным, так как он подходит ко всем ногтям. При вертикальном маникюре переходит оттенков происходит с прикорневой части ногтя к кончику. Видеоурок градиента гель лаком на коротких ногтях можно увидеть ниже. - Горизонтальный. Цвет меняется с левой части ногтя на правую. Больше подходит для средних по длине ногтей. Такой маникюр способен визуально удлинить ногти.
- Французский. На края ногтей наносят белый цвет и делают его прозрачнее ближе к корням. Такой вид маникюра подходит исключительно девушкам с изящными пальцами, длинными и тонкими ногтями.
- Градиент с переходом. Ногти на руке окрашиваются разными гель-лаками, близкими друг к другу по тону. Так создаётся общая картина перехода от тёмных расцветок к более светлым. Этот вариант самый простой, и он подходит для коротких ногтей.
- Линейный. На ногтях рисуются тонкие линии, ровные или кривые. Каждая новая линия делается на тон темнее предыдущей.
Для градиента применяют как тона одного цвета, так и абсолютно разные цвета. Обычно берут от 2 до 4 расцветок.
Обычно берут от 2 до 4 расцветок.
Маникюр с цветовым переходом можно делать обычными лаками, но делать всё придётся очень быстро, пока лак не успеет засохнуть. Намного удобнее делать градиент на ногтях гель лаком. Этот материал не сохнет на воздухе, к тому же такой маникюр будет намного дольше держаться, чем традиционный.
Подготовка ногтей
Прежде чем заниматься созданием градиента, необходимо подготовить ногти:
- Отшлифовать поверхность ногтей бафом.
- Подкорректировать длину.
- Намазать их праймером и просушить под УФ-лампой. Праймер делает ногти более сухими, улучшая их сцепление с лаком.
- Нанести базовое покрытие и просушить его. Обычно база — прозрачная, но иногда она может иметь розовый цвет.
После подготовки ногтей можно переходить к их оформлению.
Создание градиента губкой
Самый распространённый способ создания градиента на ногтях предполагает использование спонжа или обыкновенной кухонной губки для посуды. Этот способ рекомендован для начинающих.
Этот способ рекомендован для начинающих.
Пошаговый процесс создания дизайна:
- Взять губку и отрезать от неё небольшой кусок, по размерам чуть больше ногтя.
- На поверхность губки нанести пару капель лака разного цвета. Смешать капли лака кисточкой, чтобы создать цветовую растяжку.
- Приложить губку к ногтю, чтобы гель-лак отпечатался на нём. Губка прикладывается лёгкими, похлопывающими движениями. Для закрепления цвета процедуру можно повторить, но только после просушки первого слоя.
Помимо вышеописанного, существует другой способ сделать градиент гель лаком губкой. Он предполагает использование планшетки, на которой наносится гель-лак и происходит растушёвывание перехода. В качестве планшетки можно использовать любую поверхность – из пластика, стекла, силикона. Для создания перехода берётся апельсиновая палочка или обычная зубочистка.
В дальнейшем губку необходимо немного смочить, прижать к полученной гамме, а затем к ногтю. Не стоит долго тереть губкой ноготь, а то лаки смешаются и дадут грязный оттенок.
Не стоит долго тереть губкой ноготь, а то лаки смешаются и дадут грязный оттенок.
После полного высыхания ногтей нужно убрать остатки лака с кожи. Для этого подойдёт ватная палочка, которую необходимо заранее окунуть в жидкость для снятия лака. Процесс создания градиента посредством губки на коротких ногтях можно увидеть на видео.
Совет! Чтобы быстро очистить кутикулу и боковые валики кожи, можно воспользоваться профессиональным средством — дефендером. Оно представляет собой быстросохнущее средство, образующее на коже плёнку, которая после покраски ногтей легко снимается с кожи.
Использование тонкой кисточки
Создать градиент кисточкой — не сложно, но чтобы всё вышло удачно, сначала стоит потренироваться не на ногтях, а на сторонних предметах.
Графический градиент тонкой кистью
Поэтапное создание градиента:
- Выбираются два (или более) цвета и наносятся двумя полосами на отшлифованный ноготь.
 Лаки следует наносить в одинаковых пропорциях.
Лаки следует наносить в одинаковых пропорциях. - Берётся кисть (нулевого размера), смачивается в обезжиривателе и выжимается.
- Кистью проводят по стыку цветов, формируя плавный переход между ними. Процедуру можно повторить несколько раз.
После каждого мазка кисть нужно тщательно вытирать салфеткой. На ней не должно оставаться ворсинок.
Нужно хорошо просушить покрытие
Градиент при помощи веерной кисти
Сделать градиент гель лаком можно с применением веерной кисти.
Для этого необходимо:
- Выбрать два цвета: тёмный и светлый.
- Нанести на ногти гель-лак фонового цвета. Он будет виден у корней. В качестве базы рекомендуется подбирать светлые тона.
- Смешать на планшетке оба цвета для получения среднего тона. Покрыть этим тоном середину ногтя, отмечая место перехода.
- Нанести на кончик ногтевой пластины более тёмный цвет.
- Взять веерную кисть и начать растушёвку лёгкими движениями руки.

- Просушить ноготь под лампой.
- Повторить процедуру, чтобы добиться более ярких цветов. При этом базовый цвет нужно наносить только на прикорневую часть ногтя.
Эффект омбре на ногтях смотрится очень привлекательно. Его можно выполнять как в пастельных, так и в ярких тонах. Процесс создания градиента на ногтях кистью можно увидеть на фото.
Градиент с блёстками
Интересный вариант оформление ногтей — создание градиента с блёстками. В качестве фона можно использовать однотонный гель-лак или уже готовый градиент. Блёстки нужно сыпать на только что намазанный слой лака при помощи сухой кисти. На одну часть наносится больше блёсток, на вторую — меньше. Градиент блёстками можно сделать как вертикальный, так и горизонтальный. Он будет красиво переливаться и особенно интересно смотреться на коротких ногтях.
Градиент с блестками
Графический градиент
В 2018 году в тренде градиенты с геометрическими узорами. Для его создания необходимо подготовить тонкую кисть и два гель-лака: цветной и белый. Геометрический градиент рисуется пошагово, поэтапно разбавляя яркий цвет белым. Этот вид маникюра может оказаться сложным для новичков.
Геометрический градиент рисуется пошагово, поэтапно разбавляя яркий цвет белым. Этот вид маникюра может оказаться сложным для новичков.
Лак наносится тонким слоем, чтобы он не растекался по всей поверхности ногтевой пластины. Начинают рисовать от белого цвета к тёмному. При создании такого вида маникюра нет нужды просушивать ногти после каждого шага. Только когда рисунок будет полностью готов, руки помещают под УФ-лампу.
Самые популярные варианты геометрического маникюра — с изображением ромбов и кругов. Эффектный дизайн градиентного маникюра с геометрическими фигурами можно увидеть на фото.
Завершающий этап маникюра
После создания дизайна необходимо просушить ногти под лампой в течение 4-5 минут. После этого следует закрепить гель-лак с помощью топового покрытия. После полного высыхания ногтей, кутикулу необходимо смазать специальным маслом.
Маникюр градиент гель лаком — это модный и практичный способ оформления ногтей. Множество вариантов выполнения многоцветного маникюра позволяет найти подходящий дизайн для каждой женщины. Техника создания градиентного маникюра — не сложная, но она требует терпения и времени. Пошаговое выполнение технологии создания градиента позволит сделать ногти красивыми даже в домашних условиях.
Техника создания градиентного маникюра — не сложная, но она требует терпения и времени. Пошаговое выполнение технологии создания градиента позволит сделать ногти красивыми даже в домашних условиях.
Маникюр градиент: подготовка, идеи, материалы, 6 способов выполнения для профи и новичков
Его называют дизайн омбре, деграде, градиент. Он удлиняет ногтевые пластины, смотрится ярко и нарядно. Выполнить маникюр градиент можно вручную или прибором аэрографом. Материалы – лаки, краски, гели, акриловая пудра. В арсенале современного мастера может быть несколько способов и техник выполнения.
Мы рассмотрим, что необходимо для выполнения градиента на ногтях, самые популярные техники в пошаговых инструкциях, а также поделимся яркими и вдохновляющими идеями. Приступим!
Что такое градиент в маникюре, особенности в подготовке дизайна и выборе цветов
Так, при создании маникюра градиент из красного и розового цвета – более темный красный необходимо вводить кистью в розовый, плавно закрашивая промежуточную зону и создавая третий, коралловый цвет на стыке.
Самое сложное сочетание оттенков – это черно-красный градиент. Мастера утверждают, что когда ты освоишь черно-красный омбре, все остальные сочетания покажутся легкими в выполнении. Это связано с тем, что черный цвет самый «грязный» в палитре. Даже мельчайшие неровные штрихи или лишняя капелька черного цвета способны испортить весь переход. Особенно если ты работаешь кистью.
Нюдовый омбре с зеркальной втиркой
Самый простой способ для новичков – работать с неоновыми гель-лаками при прорисовке градиента в маникюре. Неоновые цвета идеально сочетаются на линии смешивания, и омбре всегда получается с практически незаметным переходом.
- Для подложки рекомендуется использовать белый цвет лака. Это более актуально, если ты используешь неплотные, неяркие оттенки для градиента. Белый делает светлые и пастельные цвета ярче, выразительнее.
- Второй вариант – для подложки использовать самый светлый оттенок лака из выбранных для композиции. Если цвета хорошо пигментированы, можно работать без подложки, нанося оттенки сразу на базу под лак.

Рекомендуется наносить два и больше слоев градиента, будь то лак или краска. Новичкам можно использовать самовыравнивающийся гель-лак, чтобы получить идеально ровное покрытие даже на этапе освоения техники.
Материалы, которые потребуются для выполнения градиента
В зависимости от выбранного способа нанесения градиента, тебе могут потребоваться разные материалы и инструменты. Приведем список всего необходимого, а тебе останется выбрать то, что понадобится под каждый конкретный дизайн из перечисленных далее способов.
- Гель-лак в 2х, 3х оттенках или шеллак
- Акриловая краска при работе с аэрографом или губкой (по желанию)
- Гель-краска
- Белый гель-лак или шеллак для основы/подложки
- База, топ для гель-лака
- Обезжириватель, дегидратор
- Кисть: плоская, гребешок, веерная
- Акриловая пудра разных оттенков (для дизайна градиент пудрой)
- Пигменты (для маникюра омбре пигментами)
- Средство для защиты кутикулы: крем, скотч, жидкую ленту для кутикулы, наклейки для кутикулы
- Масло для кутикулы на завершающем этапе
В интернете можно найти множество инструкций и лайфхаков как сделать гребешковую кисть самостоятельно. Можно взять любую плоскую кисточку для акварельных или акриловых красок, и подстричь её ножничками.
Можно взять любую плоскую кисточку для акварельных или акриловых красок, и подстричь её ножничками.
Гребешковая кисть для омбре маникюра
Чтобы не вымывать краску или лак с кутикулы всеми подручными средствами, лучше защитить её до начала работы. Можно аккуратно нанести питательный крем, но если он попадет в гель лак, при работе с губкой, то лак вздуется пузырями.
Дома часто в ход идет обычный скотч или клей ПВА для кутикулы. В салонах мастера пользуются Skin Defender – это жидкое средство, напоминающее по действию клей ПВА. Наносим на кутикулу, оно застывает, образуя тонкую эластичную пленку. После нанесения градиента просто снимаем пленку, и кожа остается чистой.
6 способов выполнения градиента с пошаговыми инструкциями
Популярность этой техники заставляет мастеров и поклонниц маникюра придумывать всё новые и новые способы его нанесения. Они просты в выполнении и подойдут на разных этапах освоения омбре. Самый простой – работа с губкой. Профессиональный уровень – работа с кистью и аэрографом.
Настоящим прорывом стало появление инструмента аэрографа. Он экономит мастерам время, материалы, и позволяет добиться идеальных нежных переходов.
Итак, 6 способов выполнения:
- Губкой
- Плоской или гребешковой кистью
- Веерной кистью
- Пигментом
- Акриловой пудрой
- Аэрографом
Рассмотрим каждый из способов пошагово. В инструкциях мы не используем обычный лак, только гель-лаки, краски и другие материалы из списка выше. Работа с обычным лаком будет отличаться большими затратами времени на просушивание слоев основы, лака и топа для закрепления омбре.
Градиент губкой: как сделать гель-лаком
Популярный, простой и проверенный способ создания градиента. Можно работать как специальной губкой для омбре, так и взять обычную, кухонную, с мелкими порами. Альтернатива – губка для мытья машины. Обычно это мелкопористые большие губки, такого запаса хватит надолго.
Новую губку можно вымыть и высушить, или пройтись по рабочей поверхности скотчем, чтобы убрать мелкую пыль и частички. Они обязательно застрянут в слое лака и могут стать причиной появления пузырей.
Они обязательно застрянут в слое лака и могут стать причиной появления пузырей.
- Наносим базу или белую подложку.
- На кусочке фольги ставим 2 капли оттенков лака, смешиваем их палочкой, чтобы получился переход оттенков.
- Промакиваем губку в цвета и прикладываем к ногтю таким образом, чтобы расположить полоски горизонтально. По желанию можно сделать это вертикально или по диагонали. Чтобы не было «пузырей», можно один или два раза прижать губку к фольге, убрав воздух, а затем переходить к ногтю.
- Похлопывающими движениями переносим рисунок на ноготь. Нельзя тянуть оттенки, чтобы не смазать переход. Делаем 2-3 слоя.
- Сушим в лампе и покрываем топом.
- Снимаем дисперсионный слой и обрабатываем кутикулу.
Второй способ с губкой:
- Покрываем ногти базой или подложкой белого цвета.
- Прокрашиваем ноготь полосками выбранного для градиента лака.
- Губкой похлопывающими движениями смешиваем слои на ногте, не тянем.

- Повторяем в 2 или три слоя. Между ними рекомендуется делать по несколько минут перерыва, чтобы лак «улегся». Снимаем излишки кисточкой, ждем, пока осядут пузыри.
- Только потом сушим в лампе.
- Покрываем топом, сушим, снимаем липкий слой.
- Обрабатываем кутикулу.
Градиент плоской или гребешковой кистью гель-лаком
- Покрываем ногти базовым слоем гель лака. Это может быть белый или розовый оттенок, так как он более светлый в выбранном сочетании розового и голубого.
- На базовый слой наносим выбранные для градиента оттенки – розовый в верхней части и голубой – в нижней. Лаки можно наносить в стык или оставлять небольшой промежуток, если это темные, контрастные тона, чтобы не вымазать кисть.
- Кисточку смачиваем в клинсере, чтобы добиться эффекта легкой влажности. Потом её удобно вытирать о ватный диск, также смоченный в клинсере. Некоторые мастера используют для работы влажные детские салфетки. Кисть изначально промакивается салфеткой, а затем все остатки лака также снимаются с кисти влажной салфеткой в процессе работы.

- Держа кисточку практически параллельно ногтю, начинаем от кутикулы «стягивать» розовый цвет вниз легкими касаниями, двигаясь из стороны в сторону. Важно сразу наметить, до какого участка ты будешь «стягивать» верхний цвет, и более интенсивно снимать цвет с кисти в финальной зоне перехода.
- Светлый омбре делаем в два или три слоя. Каждый сушим в лампе.
- Новый слой начинаем с нанесения оттенков по старым линиям перехода, затем снова стягиваем кисточкой.
- Важно постоянно убирать излишки лака с кисти. В зоне свободного края слой должен быть тонким и аккуратным.
- Запечатываем полученные слои омбре топом, просушиваем в лампе.
- Снимаем липкий слой, удаляем защиту с кутикулы и обрабатываем её маслом.
Градиент веерной кистью
Получаем не такой ровный и плавный переход, как другими способами, но техника позволяет работать быстро и получать хороший результат даже новичкам.
- Наносим базовый розовый цвет в два слоя.

- На фольге смешиваем розовый и красный 1:1, и полученный цвет наносим на зону перехода на ногте кисточкой.
- На кончик ногтя наносим красный цвет.
- Смачиваем веерную кисть, прижав к салфетке, смоченной в клинсере.
- Устанавливаем кисть перпендикулярно ногтю и «метем» слои лака слева-направо снова и снова, пока не получим нужную интенсивность перехода.
- Сушим в лампе.
- Повторяем всё со вторым слоем, сушим в лампе.
- Закрепляем результат топом и обрабатываем кутикулу.
Градиент пигментами
Для подложки используется белый гель-лак или просто база. Если пигментами выполняется весь градиент в двух оттенках, а не половина ногтя, то достаточно будет серебристого слоя лака или просто базы. Липкий слой не снимается.
Источники:
http://wlooks.ru/lak/dlya-nogtej/gradient-gel/
http://1gellak.com/cveta/kak-sdelat-gradient
http://nails-mag.ru/manikur/manikur-gradient-gel-lakom/
Как изменить градиент в фотошопе.
 Набор инструментов Градиент (Gradient) в Фотошопе
Набор инструментов Градиент (Gradient) в ФотошопеГрадиент – плавный переход между цветами. Градиенты используются повсеместно – от оформления фонов до тонирования различных объектов.
В Фотошопе имеется стандартный набор градиентов. Кроме того, в сети можно скачать огромное количество пользовательских наборов.
Скачать-то, конечно, можно, но что делать, если подходящий градиент так и не был найден? Правильно, создать свой.
Этот урок посвящен созданию градиентов в Фотошопе.
Инструмент для создания градиентов находится на левой панели инструментов.
После выбора инструмента на верхней панели появятся его настройки. Нас интересует, в данном случае, только одна функция – редактирование градиента.
После нажатия на миниатюру градиента (не на стрелочку, а именно на миниатюру) открывается окно, в котором можно отредактировать существующий градиент или создать свой (новый). Создадим новый.
Здесь все сделано немного не так, как везде в Фотошопе. Градиент сначала необходимо создать, затем дать ему имя, а только после нажать на кнопку «Новый» .
Градиент сначала необходимо создать, затем дать ему имя, а только после нажать на кнопку «Новый» .
Приступаем…
В середине окна видим наш готовый градиент, который мы будем редактировать. Справа и слева находятся контрольные точки. Нижние отвечают за цвет, а верхние за прозрачность.
Клик по контрольной точке активирует ее свойства. Для цветовых точек это смена цвета и позиции, а для точек непрозрачности – регулировка уровня и также положения.
В центре градиента находится средняя точка, которая отвечает за расположение границы между цветами. Причем, если кликнуть по контрольной точке непрозрачности, то контрольная точка переместится вверх и станет называться средней точкой непрозрачности.
Все точки можно перемещать вдоль градиента.
Добавляются точки просто: подводим курсор к градиенту до тех пор, пока он не превратится в палец и кликаем левой кнопкой мыши.
Удалить контрольную точку можно, нажав на кнопку «Удалить» .
Итак, давайте окрасим одну из точек в какой-нибудь цвет. Активируем точку, нажимаем на поле с названием «Цвет» и выбираем нужный оттенок.
Дальнейшие действия сводятся к добавлению контрольных точек, присваивание им цвета и перемещение из вдоль градиента. Я создал вот такой градиент:
Теперь, когда градиент готов, даем ему название и нажимаем кнопку «Новый» . Наш градиент появится внизу набора.
Сегодня речь пойдёт о градиенте в фотошопе . Градиент — это важный инструмент фотошопа. В этом уроке я научу вас пользоваться им. Вы узнаете, как создать и сохранить градиент, какие бывают виды градиента, ну и конечно, в каких ситуациях стоит применять градиент.
Для начала давайте выясним, что такое градиент. Градиент — это заливка с плавным переходом нескольких (двух и более) цветов друг в друга.
Фотошоп позволяет заливать градиентом новый или уже существующий слой, а также градиент используется в стилях слоя (подробнее о стилях читайте в уроке « «). Немалое значение градиент играет и для . Однако любой градиент подчиняется одним и тем же правилам, о которых мы сейчас и поговорим.
Немалое значение градиент играет и для . Однако любой градиент подчиняется одним и тем же правилам, о которых мы сейчас и поговорим.
Как создать градиент в фотошопе
Инструмент Gradient (Градиент) находится в панели инструментов слева, иконка выглядит так:
Нажав на эту иконку вы увидите сверху настройки градиента:
Нажав на полоску градиента вы попадете в Gradient Editor (Редактор градиента). Здесь задаётся количество точек и цвета переходов. Стандартный набор градиентов должен выглядеть примерно таким образом:
Если вы нажмёте на стрелку, то откроется список всех установленных в фотошоп градиентов:
Чтобы установить новый градиент, нужно положить файл формата.grd в папку фотошопа/Presets/Gradients (Например, C:\Program Files\Adobe\Photoshop CS5\Presets\Gradients). А сейчас я расскажу, как создать свой градиент в фотошопе . В редакторе градиента выберите любой из градиентов (желательно обычный чёрно-белый) и начните редактировать точки:
Затем нажмите кнопку New, и ваш градиент будет сохранён. Для того, чтобы сохранить полученный набор в отдельный файл, нажмите кнопку Save. Обратите внимание, что у нижних точек активны параметры цвета и положения, а у верхних непрозрачности (Opacity) и положения. Таким образом, вы можете сделать градиент прозрачным, уменьшив для одной или нескольких точек параметр Opacity. Ну что, с редактором градиента мы разобрались, теперь остановимся на том, как собственно пользоваться градиентом. Допустим вы настроили нужный градиент, и хотите залить им текущий слой. Нет ничего проще. Для этого выберите точку начала градиента (она будет соответствовать положению 0% на полосе градиента) и протяните градиент в другую часть изображения. Обратите внимание, что чем дальше вы растяните градиент, тем шире будут полосы:
Для того, чтобы сохранить полученный набор в отдельный файл, нажмите кнопку Save. Обратите внимание, что у нижних точек активны параметры цвета и положения, а у верхних непрозрачности (Opacity) и положения. Таким образом, вы можете сделать градиент прозрачным, уменьшив для одной или нескольких точек параметр Opacity. Ну что, с редактором градиента мы разобрались, теперь остановимся на том, как собственно пользоваться градиентом. Допустим вы настроили нужный градиент, и хотите залить им текущий слой. Нет ничего проще. Для этого выберите точку начала градиента (она будет соответствовать положению 0% на полосе градиента) и протяните градиент в другую часть изображения. Обратите внимание, что чем дальше вы растяните градиент, тем шире будут полосы:
А теперь рассмотрим остальные настройки градиента в фотошопе.
Виды градиента
Всего существует 5 видов градиента в фотошопе.
— Линейный (Linear). Градиент строится по прямой линии по заданному направлению:
— Радиальный (Radial). Этот тип градиента распределяется равномерно во всех направлениях от заданной точки:
Этот тип градиента распределяется равномерно во всех направлениях от заданной точки:
— Конус (Angle). Градиент строится по кругу, начиная из заданной точки:
— Зеркальный (Reflected). Этот градиент представляет собой 2 линейный градиента, распространяющихся в противоположных направлениях:
— Ромб (Diamond). Градиент строится по форме ромба:
Режимы наложения градиента
Галочка Reverse инвертирует цвета градиента:
Transparency позволяет использовать непрозрачный градиент.
В принципе это всё, что я хотел рассказать вам о градиенте в фотошопе . С помощью градиента в фотошопе можно задавать непрозрачность изображения посредством маски слоя, тонировать изображение, и делать много других полезных вещей, о некоторых из которых вы уже знаете из уроков photoshop на нашем сайте, а о некоторых вам ещё только предстоит узнать 😉
На этом я прощаюсь с вами до следующего урока photoshop и желаю вам творческих успехов.
P.S. Не забывайте оставлять комментарии 🙂
В этом уроке мы рассморим работу с градиентами.
Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета.
Работа с градиентами.
Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета. Например:
В данном случае, для наглядности я использовал небольшое количество переходных цветов, но для красоты этого мало (хотя иногда бывает и необходимость и в таких грубых переходах). На самом деле подобный переход, только имеющий большее количество промежуточных оттенков, выглядит намного привлекательнее.
На самом деле подобный переход, только имеющий большее количество промежуточных оттенков, выглядит намного привлекательнее.
Обращаю ваше внимание на то, что практически любой, вернее сказать любой графический редактор, имеет инструментарий градиентов. Можно смело выделить общие принципы градиентов, а затем перейти к частностям и особенностям градиентов в Photoshop.
Для градиентов всегда общей чертой являлся тип градиента . В понятие «типа градиента», прежде всего, входят несколько основополагающих соглашений. В качестве первого соглашения принято выделять стартовые и конечные точки градиента . Под стартовой точной принято понимать цвет с которого начинается переход, под конечной точкой – цвет к которому происходит переход. Кроме того положение этих цветов на рисунке также играет немаловажную роль, но об этом позже.
Итак, первый тип градиента, который носит название линейный переход . Это классический случай, иллюстрацию которого можно наблюдать на рисунках выше. Смысл перехода заключается в том, что оттенки меняются вдоль прямой линии, проложенный от стартовой до конечной точки.
Смысл перехода заключается в том, что оттенки меняются вдоль прямой линии, проложенный от стартовой до конечной точки.
Далее следует следующий тип перехода – радиальный переход . В данном случае цвета меняются от стартовой точки до конечной, но по всем направлениям. Линия от стартовой до конечной точки является радиусом радиального перехода.
Потом переход, который носит название конического или углового . В данном случае направление перехода лежит на окружности, а стартовая точка по местоположению на изображении совпадает с конечной. Первая иллюстрация показывает принцип, а вторая реальность.
В качестве последнего распространённого типа градиента можно назвать ромбический (квадратный, square) или diamond (рука не поворачивается озвучить это по русски) переход. В данном случае трудно озвучить принцип на основании предидущих определений. В этом случае мы имеем дело не со стартовой точкой, а с стартовой фигурой в виде прямоугольника. Преобразование цвета происходит от центра фигуры к краям. При небольшом количестве промежуточных цветов зрелище довольно жуткое, однако в полноценной палитре такой градиент приобретает интересный вид благодаря которому возникло название diamond (бриллиант).
При небольшом количестве промежуточных цветов зрелище довольно жуткое, однако в полноценной палитре такой градиент приобретает интересный вид благодаря которому возникло название diamond (бриллиант).
Градиенты могут состоять не только из двух основных цветов. В одном переходе может содержаться разумно большое количество ключевых промежуточных цветов . Применение в одном градиенте нескольких цветовых переходов позволяет создавать очень интересные эффекты.
Переход с несколькими ключевыми цветами бывает не только линейного типа. Такую возможноть можно реализовать и во всех остальных перечисленных выше типах градиентов.
Photoshop предоставляет специальный инструмент для работы с градиентами. Он находится на панели инструментов в одной группе с инструментом Paint Bucket. Для того, что бы воспользоваться этим инструментом нужно совершить ряд действий.
- Выбрать инструмент Gradient на панели инструментов.
- Щёлкнуть мышкой на том месте изображения,где вы хотите поставить стартовую точку вашего градиента.

- Не отпуская кнопку мыши, протяните направление градиента.
- Там, где будет отпущена кнопка мыши вы установите конечную точку градиента.
Обязательно обратите внимание на следующую особенность градиента. Цветовой переход происходит от стартовой до конечной точки. Но на изображении может быть и область, которая находится до стартовой точки и после конечной точки. В этом случае эффект будет несколько неожиданный. Та часть изображения которая находится до стартовой точки окрасится в стартовый цвет градиента, а та часть изображения, которая идёт после конечной точки окрасится в конечный цвет градиента, соответствено между этими точками и будет находится сам градиент.
Данная особенность свойстенна всем типам градиентов и варьируется в зависимости от типа градиента. В случае градиентов у которых переход цвета присходит от центра (радиальный и ромбический) весь рисунок, начиная от конечной точки будет заполнен конечным цветом градиента.
Управление градиентом, как и любым инструментом находится на палитре Options.
Photoshop имеет ряд заготовок градиентных переходов. Заготовка включает в себя понятие заранее созданного набора параметров для градиента, т.е. количества ключевых точек, цвета ключевых точек расстояние между ключевыми точками и многие другие, пока неизвестные нам параметры. Если щёлкнуть на треугольничке выпадающего меню заготовок, то можно узреть весь список заготовок, предоставленных нам создателями Photoshop. Этот список можно редактировать, удаляя и добавляя свои заготовки. Справа находится кнопочка для получения дополнительного меню. Разберём подробнее:
- Команда New Gradient вызывает окно редактирования параметров градиента
- Команда Rename Gradient даёт новое название старым заготовкам градиентов.
- Команда Delite Gradient удаляет заготовку.
- Команда Text Only включяет режим палитры, при котором вместо иконок будут только подписи.

- Команда Small Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших по размеру иконок.
- Команда Large Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших по размеру иконок.
- Команда Small list включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших иконок и текстовой информации.
- Команда Large list включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших иконок и текстовой информации.
- Команда Preset Manager вызывает менеджер (интерфейс) позволяющий загрузить заготовки из файлов, сохранить в виде файлов, перименовать и удалить.
- Команда Reset Gradients сбрасывает изменённые настройки заготовок до начальных згначений параметров.
- Команда Load Gradients загружает заготовки из файла. Полезно сохранять удачно получившиеся градиенты для дальнейшего использования.

- Команда Save Gradients сохраняет настройки градиента в виде заготовки.
- Команда Repalce Gradients змещает существующий градиент загружаемым.
- Команда Color Harmonis 1 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме.
- Команда Color Harmonis 2 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме. Серия №2.
- Команда Metals загружает набор градиентов, иммитирующмх всевозможные металлические блески.
- Команда Noise Samples загружает градиенты с некоторым цветовым «шумом».
- Команда Pastels загружает градиенты пастельных тонов.
- Команда Simple загружает совершенно простые градиенты.
- Команда Special Effects загружает нечто визуально приятное.
- Команда Spectrums загружает градиенты спектральных цветов.
Набор готовых градиентов это здорово, но порою нужно что-то особенное, своё. Для этого существует конструктор градиентов. Вызывается он просто — достаточно щёлкнуть по иконке заготовки на панели Options при выбранном инструменте Gradient. Вашему виду откроется следующее диалоговое окно.
Для этого существует конструктор градиентов. Вызывается он просто — достаточно щёлкнуть по иконке заготовки на панели Options при выбранном инструменте Gradient. Вашему виду откроется следующее диалоговое окно.
Настроить градиент можно на основании заготовок, для этого они и приведены, но это называется не настройка, а подстройка. Займёмся серьёзным делом. Для этого наберём какое-либо своё имя в поле имени и нажмём кнопку NEW. В результате этого действия возникнет новый градиент, являющийся полной копией старого, но имеющий своё название. Теперь поработаем над цветом. Для начала выделим статовый стопор (ползунок слева внизу), который отвечает за цвет стартовой точки. В нижней части окна станет активным маленькое окошко выбора цвета. У этого окошка есть меню, которое позволяет сделать следующее:
- Foregraund Color — Установить в качестве стартового цвета основной цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами основной цвет.

- Background Color — Установить в качестве стартового цвета фоновый цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами фоновый цвет.
- User Color — Вы устанавливаете фиксированный стартовый цвет, который можно выбрать в открывшемся диалоговом окне если щёлкнуть по пиктограмме цвета.
Если вы устанавливаете в качестве стартового цвет Foreground или Background, то получаеете возможность в дальнейшем изменять цвета градиента не углубляясь в столь серьёзные настройки. Достаточно выбрать вашу заготовку в списке заготовок градиентов, затем установить основной или фоновый цвет (в зависимости от того, какие настойки вы задали в заготовке), и ваша заготовка возмёт цвета из палитры инструментов.
Точно таким же образом вы сможете установить цвет конечной точки градиента. Только вместо левого нижнего ползунка нужно выделить правый нижний.
Для добавления промежуточных ключевых цветов нужно просто щёлкнуть мышкой между ползунками стартового и конечного цвета. Затем выбираем цвет точно такиже образом как для стартовой и конечной точки.
Затем выбираем цвет точно такиже образом как для стартовой и конечной точки.
Для промежуточных ключевых точек существует ещё несколько характеристик. Параметр Location (поле этого параметра расположено так же внизу диалогового окна) указывает на расстояние между этой точкой и стартовой точкой градиента. Это расстояние измеряется в процентах, а за 100% процентов принимается расстояние между стартовой и конечной точкой.
Вы наверное обратили внимание на появившиеся под образцом градиента маленькие ромбики. Эти ромбики показывают где находится середина перехода. Передвигая эти ромбики вы можете акцентировать переход на том или ином цвете. Добавлять ключевые точки можно в неограниченном количестве. Для того, что бы удалить промежуточный цвет нужно просто перетащить ползунок цвета за пределы окна.
Теперь настало время немного попрактиковаться. Попробуйте повторить созданные ниже рисунки.
После того, как это у вас получится, сохрание результат и предъявите преподавателю. Это часть вашего домашнего задания.
Это часть вашего домашнего задания.
Есть ещё одно очень полезное свойство у градиента в Photoshop — это локальная, градиентная прозрачность. Название я выдумал жуткое, но на самом деле всё относительно просто. Для проведения эксперемента проведём следующие подготовительные действия. Откройте любой документ (рисунок). Далее создадим новую заготовку градиента нажав кнопочку NEW в редакторе (конструкторе градиентов). У нас будет всего 2 ключевые точки — стартовая и конечная. Задайте обоим точкам одинаковый цвет, к примеру чёрный. Теперь обратите внимание на ползунки над образцом градиента. Это стартовая и конечная точка управления локальной прозрачностью или точнее говоря непрозрачностью. Щёлкните на левом верхнем ползунке (стартовая прозрачность градиента).
В нижней части окна станет доступным поле Opacity. По умолчанию этот параметр равен 100%, т.е. абсолютно непрозрачно. Установите значение opacity для стартовой точки равным 0. Теперь У вас появились шашечки которые свидетельствуют о том, что прозрачность появилась. Если применить полученный градиент в «линейном типе» слева направо, то получится следующая картина:
Если применить полученный градиент в «линейном типе» слева направо, то получится следующая картина:
Точно также как и в случае с ключевыми цветами, вы имеете возможность расставлять ключевые прозрачности в неограниченном количесве. Для этого достаточно просто щёлкнуть мышкой между стартовой и конечной прозрачностью, а затем задать необходимый вам параметр opacity для этой промежуточной ключевой точки. Основываясь на этом примере прошу повторить следующие картинки:
Для получения резких границ можно использовать по две ключевые точки в одном месте (location). Ромбики между ползунками также помогут вам акцентировать прозрачность к началу градиента или к конечной точке. Орла вы сможете взять из папки sample находящейся в папке Adobe. Как только получится, сразу сохраняйте и приносите преподавателю на занятие. Это тоже домашнее задание.
Мы щё не разобрали выпадающее меню Gradient Type. Оно даёт вам возможность выбрать тип перехода. Всего два типа — solid и noise. Состоят в способе фофирования переходных цветов. В случае, если тип solid, то промежуточные пиксели (пиксели находящиеся между статовой точкой и конечной точкой) принимают значение промежуточных цветов (как вы помните пиксел имеет только одно значение — цвет). В случае если тип градиента noise то оттенок цвета получается при перемешивании пикселей начального и конечного цвета в разных пропорциях. Визуально это производит впечатление некоторого «шума».
Состоят в способе фофирования переходных цветов. В случае, если тип solid, то промежуточные пиксели (пиксели находящиеся между статовой точкой и конечной точкой) принимают значение промежуточных цветов (как вы помните пиксел имеет только одно значение — цвет). В случае если тип градиента noise то оттенок цвета получается при перемешивании пикселей начального и конечного цвета в разных пропорциях. Визуально это производит впечатление некоторого «шума».
Теперь, разобрав редактор градиентов вернёмся к палитре Options инструмента Gradient.
Теперь можно переключать тип градиента.
В Photoshop, кроме стандартных типов градиентов, присутствует ещё один тип — отражённый градиент. Он иммитирует блеск на какой либо поверхности.
При нанесении градиента на изображение можно изменять прозрачность инструмента. Это то, что я назвал глобальной прозрачностью. действие такое же как и у прозрачности инструмента «Кисть». Опция REVERSE позволяет менять местами стартовую и конечную точку градиента. Опция Transparency включает или выключает прозрачность настроенную в редакторе градиентов. Так же существует понятие режимов наложение — смысл тот же, что и у кистей (см. урок первый).
Опция Transparency включает или выключает прозрачность настроенную в редакторе градиентов. Так же существует понятие режимов наложение — смысл тот же, что и у кистей (см. урок первый).
- Просмотров: 96403
Инструкция
На панели инструментов отметьте Gradient. В общем случае начальный и конечный цвет заливки соответствуют цветам переднего плана и фона. Чтобы выбрать другую палитру, щелкните по окошку градиента на панели свойств.
В окне редактора градиента в разделе Presets вы можете выбрать один из стандартных градиентов. Для этого щелкните по нему мышкой и нажмите ОК для подтверждения. Если выбор вас не устраивает, вы можете создать авторский градиент. Раскройте список Gradient Type («Тип градиента») и выберите Solid («Непрерывный») или Noise («Шумовой»).
Чтобы добавить цветовой оттенок в непрерывный градиент, щелкните левой клавишей по нижней кромке цветовой полосы. Добавится новый движок вместе окошком Color («Цвет»). Изменить цвет можно, щелкнув по этому окошку. Раскроется цветовая палитра. Отметьте нужный оттенок и нажмите ОК.
Раскроется цветовая палитра. Отметьте нужный оттенок и нажмите ОК.
Вы можете перемещать движок вдоль полосы, таким образом определяя размер окрашенной области. Чтобы изменить цвет, щелкните по ползунку и вызывайте цветовую палитру с помощью окошка Color. Для удаления ненужного оттенка отметьте мышкой соответствующий движок и нажмите Delete.
Прозрачность заливки регулируется ползунками вдоль верхней кромки полосы. Вызывайте щелчком окошко Opacity (Непрозрачность») и выставляйте нужное значение.
Если вы выбрали шумовой градиент, изменить его вид можно с помощью ползунков R («Красный»), G («Зеленый») и B («Синий») под цветовой полосой. Чтобы оттенки распределялись случайным образом, нажмите Randomize. Уровень резкости переходов определяется в окошке Roughness – чем выше это значение, тем ниже плавность.
На панели свойств справа от окошка редактора градиента вы можете выбрать способ заливки: линейный, радиальный, угловой, зеркальный и бриллиантовый. Проведите линию градиента. Если в окошке Revers не стоит флаг, оттенки будут изменяться от первого к последнему – так, как на выбранном вами варианте цветовых переходов.
Если в окошке Revers не стоит флаг, оттенки будут изменяться от первого к последнему – так, как на выбранном вами варианте цветовых переходов.
Популярнейший фоторедактор Photoshop обладает широким набором инструментов, что обеспечивает качественную и удобную корректировку практически любых изображений, а также формирование разнообразных спецэффектов. Так, например, создать органичный, плавный переход от одного цвета к другому можно с помощью инструмента «Градиент». Его значок размещается на панели слева, между ярлычками инструментов «Ластик» и «Размытие». Использовать и настраивать градиент несложно.
Что помогает сделать градиент в Фотошопе?
Чтобы сделать градиент нужного направления, нажимаем на соответствующую кнопку панели инструментов. В верхней части окна программы появляется меню, благодаря которой можно:
- выбрать требуемые установки используемого инструмента, загрузить или поменять изображение, а также сохранить опции инструмента;
палитру градиента;- установить применяемого инструмента – линейную, ромбовидную, радиальную, зеркальную, конусовидную;
режим градиента – от растворения до свечения, от мягкого света до жесткого микса;- закрепить уровень создаваемого эффекта.

Как начинать делать градиент?
Работать с одно удовольствие. Сначала настраиваем параметры инструмента с помощью строки меню. После чего мышкой рисуем полоску, обозначающую место расположения главной части будущего цветового перехода. После отжимания левой кнопки мышки на появляется то буйство красок, которое требовалось сформировать.
Как сделать градиент составной?
При желании легко сделать градиент сложного вида, состоящий из нескольких компонентов. Для этого используем специальные флажки, которые создаются путем простого наведения
На этом уроке мы с вами продолжим изучать инструменты в программе Photoshop , а так же их настройки.
Теперь настала очередь рассмотреть в работе два таких инструмента, как градиент и заливка в Photoshop .
Инструмент ГРАДИЕНТ в Photoshop.
Давайте рассмотрим настройки инструмента градиент в Photoshop .
Если мы нажмем маленькую черную стрелочку в редактировании градиента , то увидим представленные наборы градиентов.
Если мы перейдем по стрелочке, которую я обвела на рисунке красным цветом, то у нас откроется диалоговое окно, где мы можем создать новый градиент, переименовать или удалить его; далее следуют настройки миниатюр и управление наборами. В общем-то, многие из таких настроек мы с вами уже разбирали при изучении инструмента кисть .
Давайте рассмотрим на примере.
Выбираем инструмент градиент , затем выбираем подходящий нам цвет градиента в настройках данного инструмента (показано на рисунке выше).
Теперь мы, к примеру, можем изменить параметр непрозрачности данному градиенту и получим:
Создание градиента в Photoshop.
Щелкаем левой кнопкой мыши по градиенту в его настройках.
У нас открывается диалоговое окно редактора градиента. Нижние ползунки (на рисунке один из них я обвела красным цветом) отвечают за цвет градиента в Photoshop , а верхние — за прозрачность градиента :
Лишние ползунки (значки) можно удалять: щелкнул по нему (выделил) и удалил.
Обозначить начальную точку градиента, т.е. задать ей цвет: щелкаем по ней и в строке ЦВЕТ выбираем необходимый нам цвет.
Если у градиента в Photoshop присутствует только начальная и конечная точки (ползунки), т.к. остальные ползунки мы удалили, то на градиенте будет присутствовать, так называемая, средняя точка цвета , передвигая которую, мы будем регулировать границы градиента.
Подведя к полоске градиента и щелкнув по пустому месту на ней, мы можем, при необходимости, создать новый ползунок (флажок).
Щелкнув по верхнему ползуночку мы можем изменить непрозрачность цвета, щелкнув по строке НЕПРОЗРАЧНОСТЬ и поставив, к примеру, непрозрачность 50%.
Что мы видим? В полосе градиента нам стала видна шахматка, что и означает непрозрачность цвета.
Следующие пять кнопок в настройках инструмента градиент в Photoshop обозначают вид градиента: линейный, радиальный, конусовидный, зеркальный и ромбовидный градиент .
Чуть выше мы рассматривали рисование линейным градиентом (первая кнопочка вида). Остальными попробуйте порисовать сами — работают они точно так же.
Левый край градиента — это начало градиента, т.е. откуда мы начинаем проводить линию, используя инструмент градиент.
Остальные настройки градиента в Photoshop.
Так же в настройках инструмента градиент в Photoshop можно изменить РЕЖИМ , НЕПРОЗРАЧНОСТЬ , использовать ИНВЕРСИЮ (поменять в градиенте местами цвета, т.е. начальный цвет станет конечным и наоборот).
Инструмент ЗАЛИВКА в Photoshop.
Инструмент заливка в Photoshop очень прост в использовании. Выбираем в палитре цветов нужный нам цвет, щелкаем по слою и он целиком заливается в выбранный нами цвет.
Давайте рассмотрим его настройки.
Залить слой можно основным цветом , а можно и узором (в другой версии фотошопа называется — регулярный ).
Если мы выбираем заливку узором , то нам будут предложены варианты этих самых узоров.
Нажав на маленькую черную стрелочку (на рисунке я обвела ее красным цветом) у нас откроются дополнительные папочки с узорами. Вы можете дополнительные узоры как добавить, так и заменить ими узоры по умолчанию.
Для возврата узоров, которые стояли по умолчанию, выбираете команду ВОССТАНОВИТЬ УЗОРЫ .
Так же заливку в Photoshop можно выполнять, выбрав в МЕНЮ команду ВЫПОЛНИТЬ ЗАЛИВКУ . Откроется диалоговое окно, в котором нам предложат выбрать цвет заливки: основной или фоновый цвет, цвет (откроется палитра цветов), узор, черный, серый 50% или белый .
А так же выбрать режимы и непрозрачность .
Photoshop градиентная заливка. Как сделать градиент в фотошопе
В этом уроке мы рассморим работу с градиентами.
Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета.
Такой градиент называется переходом от красного до белого цвета.
Работа с градиентами.
Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета. Например:
В данном случае, для наглядности я использовал небольшое количество переходных цветов, но для красоты этого мало (хотя иногда бывает и необходимость и в таких грубых переходах). На самом деле подобный переход, только имеющий большее количество промежуточных оттенков, выглядит намного привлекательнее.
Обращаю ваше внимание на то, что практически любой, вернее сказать любой графический редактор, имеет инструментарий градиентов. Можно смело выделить общие принципы градиентов, а затем перейти к частностям и особенностям градиентов в Photoshop.
Для градиентов всегда общей чертой являлся тип градиента . В понятие «типа градиента», прежде всего, входят несколько основополагающих соглашений. В качестве первого соглашения принято выделять стартовые и конечные точки градиента . Под стартовой точной принято понимать цвет с которого начинается переход, под конечной точкой – цвет к которому происходит переход. Кроме того положение этих цветов на рисунке также играет немаловажную роль, но об этом позже.
Итак, первый тип градиента, который носит название линейный переход . Это классический случай, иллюстрацию которого можно наблюдать на рисунках выше. Смысл перехода заключается в том, что оттенки меняются вдоль прямой линии, проложенный от стартовой до конечной точки.
Далее следует следующий тип перехода – радиальный переход . В данном случае цвета меняются от стартовой точки до конечной, но по всем направлениям. Линия от стартовой до конечной точки является радиусом радиального перехода.
Потом переход, который носит название конического или углового . В данном случае направление перехода лежит на окружности, а стартовая точка по местоположению на изображении совпадает с конечной. Первая иллюстрация показывает принцип, а вторая реальность.
В данном случае направление перехода лежит на окружности, а стартовая точка по местоположению на изображении совпадает с конечной. Первая иллюстрация показывает принцип, а вторая реальность.
В качестве последнего распространённого типа градиента можно назвать ромбический (квадратный, square) или diamond (рука не поворачивается озвучить это по русски) переход. В данном случае трудно озвучить принцип на основании предидущих определений. В этом случае мы имеем дело не со стартовой точкой, а с стартовой фигурой в виде прямоугольника. Преобразование цвета происходит от центра фигуры к краям. При небольшом количестве промежуточных цветов зрелище довольно жуткое, однако в полноценной палитре такой градиент приобретает интересный вид благодаря которому возникло название diamond (бриллиант).
Градиенты могут состоять не только из двух основных цветов. В одном переходе может содержаться разумно большое количество ключевых промежуточных цветов . Применение в одном градиенте нескольких цветовых переходов позволяет создавать очень интересные эффекты.
Переход с несколькими ключевыми цветами бывает не только линейного типа. Такую возможноть можно реализовать и во всех остальных перечисленных выше типах градиентов.
Photoshop предоставляет специальный инструмент для работы с градиентами. Он находится на панели инструментов в одной группе с инструментом Paint Bucket. Для того, что бы воспользоваться этим инструментом нужно совершить ряд действий.
- Выбрать инструмент Gradient на панели инструментов.
- Щёлкнуть мышкой на том месте изображения,где вы хотите поставить стартовую точку вашего градиента.
- Не отпуская кнопку мыши, протяните направление градиента.
- Там, где будет отпущена кнопка мыши вы установите конечную точку градиента.
Обязательно обратите внимание на следующую особенность градиента. Цветовой переход происходит от стартовой до конечной точки. Но на изображении может быть и область, которая находится до стартовой точки и после конечной точки. В этом случае эффект будет несколько неожиданный. Та часть изображения которая находится до стартовой точки окрасится в стартовый цвет градиента, а та часть изображения, которая идёт после конечной точки окрасится в конечный цвет градиента, соответствено между этими точками и будет находится сам градиент.
В этом случае эффект будет несколько неожиданный. Та часть изображения которая находится до стартовой точки окрасится в стартовый цвет градиента, а та часть изображения, которая идёт после конечной точки окрасится в конечный цвет градиента, соответствено между этими точками и будет находится сам градиент.
Данная особенность свойстенна всем типам градиентов и варьируется в зависимости от типа градиента. В случае градиентов у которых переход цвета присходит от центра (радиальный и ромбический) весь рисунок, начиная от конечной точки будет заполнен конечным цветом градиента.
Управление градиентом, как и любым инструментом находится на палитре Options.
Photoshop имеет ряд заготовок градиентных переходов. Заготовка включает в себя понятие заранее созданного набора параметров для градиента, т.е. количества ключевых точек, цвета ключевых точек расстояние между ключевыми точками и многие другие, пока неизвестные нам параметры. Если щёлкнуть на треугольничке выпадающего меню заготовок, то можно узреть весь список заготовок, предоставленных нам создателями Photoshop. Этот список можно редактировать, удаляя и добавляя свои заготовки. Справа находится кнопочка для получения дополнительного меню. Разберём подробнее:
Этот список можно редактировать, удаляя и добавляя свои заготовки. Справа находится кнопочка для получения дополнительного меню. Разберём подробнее:
- Команда New Gradient вызывает окно редактирования параметров градиента
- Команда Rename Gradient даёт новое название старым заготовкам градиентов.
- Команда Delite Gradient удаляет заготовку.
- Команда Text Only включяет режим палитры, при котором вместо иконок будут только подписи.
- Команда Small Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших по размеру иконок.
- Команда Large Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших по размеру иконок.
- Команда Small list включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших иконок и текстовой информации.
- Команда Large list включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших иконок и текстовой информации.

- Команда Preset Manager вызывает менеджер (интерфейс) позволяющий загрузить заготовки из файлов, сохранить в виде файлов, перименовать и удалить.
- Команда Reset Gradients сбрасывает изменённые настройки заготовок до начальных згначений параметров.
- Команда Load Gradients загружает заготовки из файла. Полезно сохранять удачно получившиеся градиенты для дальнейшего использования.
- Команда Save Gradients сохраняет настройки градиента в виде заготовки.
- Команда Repalce Gradients змещает существующий градиент загружаемым.
- Команда Color Harmonis 1 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме.
- Команда Color Harmonis 2 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме. Серия №2.
- Команда Metals загружает набор градиентов, иммитирующмх всевозможные металлические блески.
- Команда Noise Samples загружает градиенты с некоторым цветовым «шумом».

- Команда Pastels загружает градиенты пастельных тонов.
- Команда Simple загружает совершенно простые градиенты.
- Команда Special Effects загружает нечто визуально приятное.
- Команда Spectrums загружает градиенты спектральных цветов.
Набор готовых градиентов это здорово, но порою нужно что-то особенное, своё. Для этого существует конструктор градиентов. Вызывается он просто — достаточно щёлкнуть по иконке заготовки на панели Options при выбранном инструменте Gradient. Вашему виду откроется следующее диалоговое окно.
Настроить градиент можно на основании заготовок, для этого они и приведены, но это называется не настройка, а подстройка. Займёмся серьёзным делом. Для этого наберём какое-либо своё имя в поле имени и нажмём кнопку NEW. В результате этого действия возникнет новый градиент, являющийся полной копией старого, но имеющий своё название. Теперь поработаем над цветом. Для начала выделим статовый стопор (ползунок слева внизу), который отвечает за цвет стартовой точки. В нижней части окна станет активным маленькое окошко выбора цвета. У этого окошка есть меню, которое позволяет сделать следующее:
В нижней части окна станет активным маленькое окошко выбора цвета. У этого окошка есть меню, которое позволяет сделать следующее:
- Foregraund Color — Установить в качестве стартового цвета основной цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами основной цвет.
- Background Color — Установить в качестве стартового цвета фоновый цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами фоновый цвет.
- User Color — Вы устанавливаете фиксированный стартовый цвет, который можно выбрать в открывшемся диалоговом окне если щёлкнуть по пиктограмме цвета.
Если вы устанавливаете в качестве стартового цвет Foreground или Background, то получаеете возможность в дальнейшем изменять цвета градиента не углубляясь в столь серьёзные настройки. Достаточно выбрать вашу заготовку в списке заготовок градиентов, затем установить основной или фоновый цвет (в зависимости от того, какие настойки вы задали в заготовке), и ваша заготовка возмёт цвета из палитры инструментов.
Точно таким же образом вы сможете установить цвет конечной точки градиента. Только вместо левого нижнего ползунка нужно выделить правый нижний.
Для добавления промежуточных ключевых цветов нужно просто щёлкнуть мышкой между ползунками стартового и конечного цвета. Затем выбираем цвет точно такиже образом как для стартовой и конечной точки.
Для промежуточных ключевых точек существует ещё несколько характеристик. Параметр Location (поле этого параметра расположено так же внизу диалогового окна) указывает на расстояние между этой точкой и стартовой точкой градиента. Это расстояние измеряется в процентах, а за 100% процентов принимается расстояние между стартовой и конечной точкой.
Вы наверное обратили внимание на появившиеся под образцом градиента маленькие ромбики. Эти ромбики показывают где находится середина перехода. Передвигая эти ромбики вы можете акцентировать переход на том или ином цвете. Добавлять ключевые точки можно в неограниченном количестве. Для того, что бы удалить промежуточный цвет нужно просто перетащить ползунок цвета за пределы окна.
Теперь настало время немного попрактиковаться. Попробуйте повторить созданные ниже рисунки.
После того, как это у вас получится, сохрание результат и предъявите преподавателю. Это часть вашего домашнего задания.
Есть ещё одно очень полезное свойство у градиента в Photoshop — это локальная, градиентная прозрачность. Название я выдумал жуткое, но на самом деле всё относительно просто. Для проведения эксперемента проведём следующие подготовительные действия. Откройте любой документ (рисунок). Далее создадим новую заготовку градиента нажав кнопочку NEW в редакторе (конструкторе градиентов). У нас будет всего 2 ключевые точки — стартовая и конечная. Задайте обоим точкам одинаковый цвет, к примеру чёрный. Теперь обратите внимание на ползунки над образцом градиента. Это стартовая и конечная точка управления локальной прозрачностью или точнее говоря непрозрачностью. Щёлкните на левом верхнем ползунке (стартовая прозрачность градиента).
В нижней части окна станет доступным поле Opacity. По умолчанию этот параметр равен 100%, т.е. абсолютно непрозрачно. Установите значение opacity для стартовой точки равным 0. Теперь У вас появились шашечки которые свидетельствуют о том, что прозрачность появилась. Если применить полученный градиент в «линейном типе» слева направо, то получится следующая картина:
По умолчанию этот параметр равен 100%, т.е. абсолютно непрозрачно. Установите значение opacity для стартовой точки равным 0. Теперь У вас появились шашечки которые свидетельствуют о том, что прозрачность появилась. Если применить полученный градиент в «линейном типе» слева направо, то получится следующая картина:
Точно также как и в случае с ключевыми цветами, вы имеете возможность расставлять ключевые прозрачности в неограниченном количесве. Для этого достаточно просто щёлкнуть мышкой между стартовой и конечной прозрачностью, а затем задать необходимый вам параметр opacity для этой промежуточной ключевой точки. Основываясь на этом примере прошу повторить следующие картинки:
Для получения резких границ можно использовать по две ключевые точки в одном месте (location). Ромбики между ползунками также помогут вам акцентировать прозрачность к началу градиента или к конечной точке. Орла вы сможете взять из папки sample находящейся в папке Adobe. Как только получится, сразу сохраняйте и приносите преподавателю на занятие. Это тоже домашнее задание.
Это тоже домашнее задание.
Мы щё не разобрали выпадающее меню Gradient Type. Оно даёт вам возможность выбрать тип перехода. Всего два типа — solid и noise. Состоят в способе фофирования переходных цветов. В случае, если тип solid, то промежуточные пиксели (пиксели находящиеся между статовой точкой и конечной точкой) принимают значение промежуточных цветов (как вы помните пиксел имеет только одно значение — цвет). В случае если тип градиента noise то оттенок цвета получается при перемешивании пикселей начального и конечного цвета в разных пропорциях. Визуально это производит впечатление некоторого «шума».
Теперь, разобрав редактор градиентов вернёмся к палитре Options инструмента Gradient.
Теперь можно переключать тип градиента.
В Photoshop, кроме стандартных типов градиентов, присутствует ещё один тип — отражённый градиент. Он иммитирует блеск на какой либо поверхности.
При нанесении градиента на изображение можно изменять прозрачность инструмента. Это то, что я назвал глобальной прозрачностью. действие такое же как и у прозрачности инструмента «Кисть». Опция REVERSE позволяет менять местами стартовую и конечную точку градиента. Опция Transparency включает или выключает прозрачность настроенную в редакторе градиентов. Так же существует понятие режимов наложение — смысл тот же, что и у кистей (см. урок первый).
Это то, что я назвал глобальной прозрачностью. действие такое же как и у прозрачности инструмента «Кисть». Опция REVERSE позволяет менять местами стартовую и конечную точку градиента. Опция Transparency включает или выключает прозрачность настроенную в редакторе градиентов. Так же существует понятие режимов наложение — смысл тот же, что и у кистей (см. урок первый).
- Просмотров: 96403
Если Вы начали работать в фотошопе (Photoshop), то вам непременно придется научится пользоваться градиентом. итак как же наложить градиент в фотошопе:
1. Использовать градиент можно для любого объекта и слоя. Я покажу как наложить градиент на обычный прямоугольник или сделать градиент текста.
Для наложение градиента на прямоугольник или любой другой слой я буду использовать такую полезную функцию фотошопа «Стиль слоя». Активируем нужный слой и выбираем «Добавить стиль слоя > Наложение градиента «
Откроется окно настроек стиля градиента. В нем увидите различные настройки, советую по экспериментировать с ними самостоятельно. Однако опишу некоторые.
Однако опишу некоторые.
- Непрозрачность. Если Вы хотите что бы после наложения градиента оставалось видимой изображение слоя, то эта настройка для Вас
- Градиент. Позволяет выбрать цвета градиента. Ниже опишу подробнее эту настройку.
- Стиль. Можно выбрать разные стили для наложения поэкспериментируйте и все поймете.
- Угол. Позволяет менять направление наложения градиента.
- Масштаб. То насколько сильно распространяется градиент по слою. На пальцах тоже не объяснить пробуйте.
- Инверсия. Можно поменять местами цвета градиента.
Разберем настройку цветов из пункта 2, которая позволяет сделать градиент в фотошопе .
- Тут можно выбрать готовый стиль градиента.
- Шкала градиентов для настройки собственного стиля
- Маркер непрозрачности. При клике на него активируется пункт 4
- Ползунок настройки непрозрачности цвета градиента
- Маркер при клике по которому активируется выбор цвета пункт 6
- Кликнув по данному полю откроется цветовая палитра
Если двух цветов не достаточно, то можно добавить их сколько угодно для этого нужно просто кликнуть под шкалой градиента в нужном месте и появится дополнительный маркер. То же касается и его непрозрачности.
То же касается и его непрозрачности.
Точно таким же способом можно сделать градиент текста :
Если нужно что бы градиент был полупрозрачным , то сделайте следующее. Выберите нужный слой и установите бегунок прозрачности заливки на 0. Если не применены никакие стили то содержимое слоя должно стать полностью прозрачным.
Теперь наложите нужные градиенты через стили как описано выше.
- Кликните по нужному маркеру
- Измените прозрачность цвета
Инструмент Градиент (Gradient Tool) создаёт заливку с плавным переходом между двумя или несколькими цветами. На протяжении цветовой растяжки могут меняться как цвета, так и прозрачность. Градиент (Gradient Tool) является одним из самых эффективных и часто используемых инструментов Фотошоп, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент (Gradient Tool) можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом. Во втором случае Градиент (Gradient Tool) будет находиться на отдельном слое, и содержать маску слоя. Чтобы применить Градиент (Gradient Tool) , достаточно просто перетащить курсор из одной точки изображения в другую.
Во втором случае Градиент (Gradient Tool) будет находиться на отдельном слое, и содержать маску слоя. Чтобы применить Градиент (Gradient Tool) , достаточно просто перетащить курсор из одной точки изображения в другую.
Панель инструментов.
Инструмент Градиент (Gradient Tool) находится в одной группе с инструментом Заливка (Paint Bucker) . Данную группу инструментов можно активировать с помощью клавиши быстрого вызова (G) , либо кликнув на значок Градиента (Gradient Tool) или Заливки (Paint Bucker) в панели инструментов. Чтобы переключиться с одного инструмента на другой, достаточно кликнуть на значке правой клавишей мышки и выбрать нужный инструмент или с помощью сочетания клавиш (Shift + G) .
В рамках данной статьи мы познакомимся с инструментом Градиента (Gradient Tool) , обладающим широкими возможностями в управлении.
Панель настроек инструмента.
Инструмент Градиента (Gradient Tool) имеет свою панель настроек.
1. Выбор градиента.
- а) Щелкните треугольник рядом с образцом градиента, чтобы выбрать подготовленный вариант градиентной заливки (к этой функции мы ещё вернёмся ниже).
- б) Кликните внутри образца градиента, чтобы открыть окно (эту функцию мы так же рассмотрим ниже).
2. Вариант применяемой градиентной заливки.
- Линейный градиент (Linear Gradient) выполняет переход от начальной до конечной точки по прямой линии.
- Радиальный градиент (Radial Gradient) выполняет равномерный переход от центральной точки во все стороны.
- Конусовидный градиент (Angle Gradient) выполняет переход в виде спирали по часовой стрелки вокруг начальной точки.
- Зеркальный градиент (Reflected Gradient) выполняет переход с использованием симметричных линейных градиентов по обе стороны от начальной точки.
- Ромбовидный градиент (Diamond Gradient) выполняет переход в виде ромба.
3. Режим (Mode) наложения градиента.![]()
4. Непрозрачность (Opacity) градиента.
5. Чтобы сменить порядок цветов в градиентной заливке на противоположный, поставьте галочку Инверсия (Reverse) .
6. Для создания более гладкого наложения с меньшим количеством полос установите галочку Дизеринг (Dither) .
7. Поставьте галочку Прозрачность (Transparency) , чтобы прозрачные области также можно было залить градиентом.
Выбор образца градиента.
Чтобы выбрать другой набор градиентов загруженных в Фотошоп, нажмите на треугольник в красном кружке и выберите набор из списка, обведённого красной рамкой.
1. Чтобы добавить скаченный из интернета набор градиентов, выберите команду Загрузить градиенты (Load Gradients) (на скриншоте выше в синей рамке). В открывшемся окне укажите путь к Вашему набору и нажмите Загрузить.
2. Чтобы заменить активный набор градиентов, выберите команду Заменить градиенты (Replace Gradients) и так же в открывшемся окне укажите путь к Вашему набору и нажмите Заменить.
3. Если хотите сохранить созданный Вами набор градиентов, выберите команду Сохранить градиенты (Save Gradients) . В открывшемся окне введите название файла, укажите местоположение для хранения и нажмите Сохранить (расширение файла.grd).
Градиент можно сохранить в любом месте. Но если файл будет помещен в папку с примерным путём: Диск C / Program Files / Adobe / Adobe Photoshop CS3 / Presets / Gradients , то имя градиента появится в списке наборов градиентов (обведён красной рамкой на скриншоте выше) после перезапуска Фотошоп.
4. Чтобы восстановить набор градиентов заданных по умолчанию, выберите команду Восстановить градиенты (Reset Gradients) .
Диалоговое окно «Редактор градиентов» .
В Фотошоп имеется возможность редактировать выбранный градиент. Для этого в панели настроек инструмента достаточно кликнуть на активном образце градиента и у Вас откроется окно Редактора градиентов (Gradient Editor) .
Диалоговое окно Редактор градиентов (Gradient Editor) позволяет создать новый градиент, модифицируя копию существующего. Можно также добавить в градиент промежуточные цвета, создавая наложение, в котором применяется больше двух цветов.
Можно также добавить в градиент промежуточные цвета, создавая наложение, в котором применяется больше двух цветов.
1 . Меню инструмента градиент.
2 . Тип градиента: Непрерывный (Solid) или Шумовой (Noise) . Эти два типа градиентов имеют разные элементы управления.
3 . Гладкость (Smoothness) . Устанавливает плавность перехода между цветами градиента.
Далее расположена цветовая полоса — это образец редактируемого градиента с переходами цвета и прозрачности. Над полосой и под ней расположены контрольные точки в виде квадратиков с треугольниками. При клике на контрольной точке цвет треугольника становится чёрным, указывая, что происходит редактирование именно этого маркера.
4 . Контрольная точка Непрозрачности (Opacity) .
5 . Контрольная точка Цвета (Color) .
Для того, чтобы создать новую контрольную точку с промежуточным цветом, достаточно кликнуть в любой точке над или под цветовой полосой градиента. Чтобы удалить контрольную точку нажмите кнопку Удалить (Delete) (10
).
6 . Средняя точка цвета. Между каждой парой ползунков есть указатель средней точки. Это точка в которой соседние цвета смешиваются в равной пропорции. Сместите среднюю точку для любой пары цветовых ползунков вправо или влево. Чем она ближе к одному из ползунков, тем более резким будет переход.
7 . Непрозрачность (Opacity) . Непрозрачностью управляют контрольные точки над цветовой полосой.
8 . Позиция (Location) . Определяет положение контрольной точки на цветовой полосе.
9 . Цвет (Color) . Цветом управляет контрольная точка под цветовой полосой. Чтобы поменять цвет, достаточно кликнуть на образце цвета в окошке и в открывшемся окне Палитры цветов (Color Picke) выбрать нужный цвет.
10 . Удалить (Delete) . Удаляет контрольные точки.
Если Вы хотите сохранить созданный образец градиента, достаточно сделать следующее: в поле Имя (Name) (11
) введите название созданного градиента. Нажмите кнопку Новый (New) (12
). Ваш градиент появится в окошке Наборы (Presets) (13
). Нажмите ОК (14
).
Ваш градиент появится в окошке Наборы (Presets) (13
). Нажмите ОК (14
).
Чтобы удалить сохранённый градиент из окошка Наборы (Presets) (13 ), кликните на образце градиента в этом окне правой клавишей мышки и выберите в появившемся списке доступных операций команду Удалить градиент (Delete Gradient) . Будьте осторожны, удаляйте только свои сохранённые градиенты!
Ну вот пожалуй и всё. Успеха Вам в освоении этого интересного инструмента!
Градиент – плавный переход между цветами. Градиенты используются повсеместно – от оформления фонов до тонирования различных объектов.
В Фотошопе имеется стандартный набор градиентов. Кроме того, в сети можно скачать огромное количество пользовательских наборов.
Скачать-то, конечно, можно, но что делать, если подходящий градиент так и не был найден? Правильно, создать свой.
Этот урок посвящен созданию градиентов в Фотошопе.
Инструмент для создания градиентов находится на левой панели инструментов.
После выбора инструмента на верхней панели появятся его настройки. Нас интересует, в данном случае, только одна функция – редактирование градиента.
После нажатия на миниатюру градиента (не на стрелочку, а именно на миниатюру) открывается окно, в котором можно отредактировать существующий градиент или создать свой (новый). Создадим новый.
Здесь все сделано немного не так, как везде в Фотошопе. Градиент сначала необходимо создать, затем дать ему имя, а только после нажать на кнопку «Новый» .
Приступаем…
В середине окна видим наш готовый градиент, который мы будем редактировать. Справа и слева находятся контрольные точки. Нижние отвечают за цвет, а верхние за прозрачность.
Клик по контрольной точке активирует ее свойства. Для цветовых точек это смена цвета и позиции, а для точек непрозрачности – регулировка уровня и также положения.
В центре градиента находится средняя точка, которая отвечает за расположение границы между цветами.![]() Причем, если кликнуть по контрольной точке непрозрачности, то контрольная точка переместится вверх и станет называться средней точкой непрозрачности.
Причем, если кликнуть по контрольной точке непрозрачности, то контрольная точка переместится вверх и станет называться средней точкой непрозрачности.
Все точки можно перемещать вдоль градиента.
Добавляются точки просто: подводим курсор к градиенту до тех пор, пока он не превратится в палец и кликаем левой кнопкой мыши.
Удалить контрольную точку можно, нажав на кнопку «Удалить» .
Итак, давайте окрасим одну из точек в какой-нибудь цвет. Активируем точку, нажимаем на поле с названием «Цвет» и выбираем нужный оттенок.
Дальнейшие действия сводятся к добавлению контрольных точек, присваивание им цвета и перемещение из вдоль градиента. Я создал вот такой градиент:
Теперь, когда градиент готов, даем ему название и нажимаем кнопку «Новый» . Наш градиент появится внизу набора.
Сегодня речь пойдёт о градиенте в фотошопе . Градиент — это важный инструмент фотошопа. В этом уроке я научу вас пользоваться им. Вы узнаете, как создать и сохранить градиент, какие бывают виды градиента, ну и конечно, в каких ситуациях стоит применять градиент.
Вы узнаете, как создать и сохранить градиент, какие бывают виды градиента, ну и конечно, в каких ситуациях стоит применять градиент.
Для начала давайте выясним, что такое градиент. Градиент — это заливка с плавным переходом нескольких (двух и более) цветов друг в друга.
Фотошоп позволяет заливать градиентом новый или уже существующий слой, а также градиент используется в стилях слоя (подробнее о стилях читайте в уроке « «). Немалое значение градиент играет и для . Однако любой градиент подчиняется одним и тем же правилам, о которых мы сейчас и поговорим.
Как создать градиент в фотошопе
Инструмент Gradient (Градиент) находится в панели инструментов слева, иконка выглядит так:
Нажав на эту иконку вы увидите сверху настройки градиента:
Нажав на полоску градиента вы попадете в Gradient Editor (Редактор градиента). Здесь задаётся количество точек и цвета переходов. Стандартный набор градиентов должен выглядеть примерно таким образом:
Если вы нажмёте на стрелку, то откроется список всех установленных в фотошоп градиентов:
Чтобы установить новый градиент, нужно положить файл формата. grd в папку фотошопа/Presets/Gradients (Например, C:\Program Files\Adobe\Photoshop CS5\Presets\Gradients). А сейчас я расскажу, как создать свой градиент в фотошопе . В редакторе градиента выберите любой из градиентов (желательно обычный чёрно-белый) и начните редактировать точки:
grd в папку фотошопа/Presets/Gradients (Например, C:\Program Files\Adobe\Photoshop CS5\Presets\Gradients). А сейчас я расскажу, как создать свой градиент в фотошопе . В редакторе градиента выберите любой из градиентов (желательно обычный чёрно-белый) и начните редактировать точки:
Затем нажмите кнопку New, и ваш градиент будет сохранён. Для того, чтобы сохранить полученный набор в отдельный файл, нажмите кнопку Save. Обратите внимание, что у нижних точек активны параметры цвета и положения, а у верхних непрозрачности (Opacity) и положения. Таким образом, вы можете сделать градиент прозрачным, уменьшив для одной или нескольких точек параметр Opacity. Ну что, с редактором градиента мы разобрались, теперь остановимся на том, как собственно пользоваться градиентом. Допустим вы настроили нужный градиент, и хотите залить им текущий слой. Нет ничего проще. Для этого выберите точку начала градиента (она будет соответствовать положению 0% на полосе градиента) и протяните градиент в другую часть изображения. Обратите внимание, что чем дальше вы растяните градиент, тем шире будут полосы:
Обратите внимание, что чем дальше вы растяните градиент, тем шире будут полосы:
А теперь рассмотрим остальные настройки градиента в фотошопе.
Виды градиента
Всего существует 5 видов градиента в фотошопе.
— Линейный (Linear). Градиент строится по прямой линии по заданному направлению:
— Радиальный (Radial). Этот тип градиента распределяется равномерно во всех направлениях от заданной точки:
— Конус (Angle). Градиент строится по кругу, начиная из заданной точки:
— Зеркальный (Reflected). Этот градиент представляет собой 2 линейный градиента, распространяющихся в противоположных направлениях:
— Ромб (Diamond). Градиент строится по форме ромба:
Режимы наложения градиента
Галочка Reverse инвертирует цвета градиента:
Transparency позволяет использовать непрозрачный градиент.
В принципе это всё, что я хотел рассказать вам о градиенте в фотошопе . С помощью градиента в фотошопе можно задавать непрозрачность изображения посредством маски слоя, тонировать изображение, и делать много других полезных вещей, о некоторых из которых вы уже знаете из уроков photoshop на нашем сайте, а о некоторых вам ещё только предстоит узнать 😉
С помощью градиента в фотошопе можно задавать непрозрачность изображения посредством маски слоя, тонировать изображение, и делать много других полезных вещей, о некоторых из которых вы уже знаете из уроков photoshop на нашем сайте, а о некоторых вам ещё только предстоит узнать 😉
На этом я прощаюсь с вами до следующего урока photoshop и желаю вам творческих успехов.
P.S. Не забывайте оставлять комментарии 🙂
Градиент и заливка. Photoshop CS3: Обучающий курс
Градиент и заливка
Примерно в середине панели инструментов расположен инструмент Gradient Tool (Градиент) (рис. 3.9).
Рис. 3.9. Gradient Tool (Градиент) на панели инструментов
Данный инструмент позволяет создать плавный переход одного цвета в другой, а также использовать несколько цветов при формировании переходов. Выберите Градиент, укажите два разных цвета в обоих квадратах выбора цвета (см. рис. 3.2) и растяните по листу линию. На протяжении длины линии будет происходить переход из одного цвета в другой. Соответственно, чем короче линия, тем резче получится переход. Если вам нужен мягкий градиент на всем протяжении листа, растяните линию от нижнего края к верхнему.
На протяжении длины линии будет происходить переход из одного цвета в другой. Соответственно, чем короче линия, тем резче получится переход. Если вам нужен мягкий градиент на всем протяжении листа, растяните линию от нижнего края к верхнему.
На панели опций при выборе градиента появляются следующие параметры: Gradient Picker (Указатель вида градиента), тип градиента, который может быть Linear Gradient (Линейный градиент), Radial Gradient (Радиальный градиент), Angle Gradient (Угловой градиент), Reflected Gradient (Отраженный градиент), Diamond Gradient (Ромбовидный градиент), далее также расположены параметры Mode (Режим) и Opacity (Прозрачность), которые мы рассматривали выше, при описании аналогичных параметров инструментов Кисть и Карандаш.
Рис. 3.10. Параметры вида и типа градиента на панели опций
Попробуйте поработать с градиентом разного типа. На рисунке 3.11 показано, как один градиент перекрыт другим, полупрозрачным.
На рисунке 3.11 показано, как один градиент перекрыт другим, полупрозрачным.
Рис. 3.11. Линейный градиент, сверху которого – полупрозрачный ромбовидный
Для того чтобы более детально настроить параметры цветов градиента, щелкните мышкой по прямоугольнику с отображением образца градиента, показанному на рис. 3.10 слева. Появляется окно Gradient Editor (Редактор градиента) (рис. 3.12).
Рис. 3.12. Окно Gradient Editor (Редактор градиента)
В верхней части окна мы видим некоторые варианты готовых настроенных градиентов. Для выбора какого-либо из них необходимо просто щелкнуть по соответствующему. Чуть ниже располагается опция указания имени редактируемой схемы градиента.
Далее, при помощи опции Gradient Type (Тип градиента), мы можем выбрать один из двух вариантов типов градиента: Solid (Сплошной) и Noise (Смешанный) (рис. 3.13).
Рис. 3.13. Два варианта типа градиента в окне редактора градиента
3.13. Два варианта типа градиента в окне редактора градиента
При выборе варианта Solid (Сплошной) мы работаем с наиболее классическим градиентом и его параметрами (рис. 3.14).
Рис. 3.14. Опции градиента при выборе типа Solid (Сплошной)
Здесь мы должны при помощи специальной линии и указателей на ней настроить цвета, их количество и характер перехода из одного цвета в другой. Затем мы нажимаем OK и применяем градиент на изображении.
При выборе варианта Noise (Смешанный) мы работаем уже с другими параметрами, настраивающими градиент (рис. 3.15).
Рис. 3.15. Опции градиента при выборе типа Noise (Смешанный)
Здесь при помощи кнопки Randomize (Получить новую случайную схему) мы можем заново сгенерировать случайный внешний вид предполагаемого градиента; при помощи опции Roughness (Грубость) сделать цвета градиента наиболее или наименее сильно выраженными; при помощи опций – ползунков цвета можно подкорректировать оттенок градиента.
В любом случае после настройки необходимо нажать кнопку OK и применить настроенный инструмент Градиент к изображению.
В группе инструмента Градиент находится также инструмент Paint Bucket Tool (Ведро с краской) (рис. 3.16).
Рис. 3.16. Группа Gradient Tool (Градиент)
Он позволяет заливать монотонные регионы каким-либо цветом. Для этого нам необходимо выбрать данный инструмент, указать нужный цвет в квадрате выбора цвета и щелкнуть этим инструментом в каком-либо месте на изображении. Монотонный регион под указателем будет закрашен в выбранный цвет. Например, на рис. 3.17 слева вы видите весьма несложное изображение, на котором есть три монотонных региона: регион внутри окружности, регион снаружи окружности и сама окружность. На этом же рисунке справа вы видите данное изображение после закрашивания каждого региона в определенный цвет при помощи инструмента Paint Bucket Tool (Ведро с краской).
Рис. 3.17. Изображение до применения инструмента Paint Bucket Tool (Ведро с краской) и после
Данный инструмент также имеет ряд параметров на панели опций. Fill (Заливка) позволяет переключаться между двумя режимами: Foreground (Передний план) и Pattern (Изображение). Первый заливает регионы монотонным цветом, второй – заполняет их каким-либо изображением из представленных в списке, раскрываемом нажатием на копку правее (рис. 3.18).
Рис. 3.18. Режим Pattern (Изображение) с открытым списком вариантов изображений
Далее располагаются общие для многих инструментов параметры Mode (Режим) и Opacity (Прозрачность), которые были рассмотрены нами выше.
Параметр Tolerance (Допуск) позволяет задать степень отклонения от монотонности региона. Проще говоря, чем выше значение данного параметра, тем менее регион может быть монотонным при заливке.
Потренироваться работать с данным параметром можно следующим образом: создайте новое изображение, ничего в себе не содержащее, кроме белого листа (File ? New), возьмите инструмент Gradient Tool (Градиент), задайте ему два любых разных цвета в квадратах выбора цвета и растяните линию градиента из одного угла листа в другой. У вас получится изображение с плавным переходом цветов. Теперь возьмите инструмент Paint Bucket Tool (Ведро с краской), задайте значение параметра Tolerance (Допуск) = 20 и попробуйте залить в каком-нибудь определенном месте изображение. Вы увидите, что зальется совсем небольшой участок. Теперь нам понадобится отменить действие заливки. Для этого необходимо нажать кнопку Undo Paint Bucket (Отменить Ведро с краской) в выпадающем меню Edit (Редактировать) (рис. 3.19).
Рис. 3.19. Пункт отмены действия
Действие заливки отменено. Теперь увеличьте значение параметра Tolerance (Допуск) и примените Ведро с краской снова в том же месте. У нас закрасился уже гораздо больший регион, так как Tolerance (Допуск) влияет на степень монотонности закрашиваемого региона. На рисунке 3.20 показано, что примерно должно у вас получиться в обоих случаях.
У нас закрасился уже гораздо больший регион, так как Tolerance (Допуск) влияет на степень монотонности закрашиваемого региона. На рисунке 3.20 показано, что примерно должно у вас получиться в обоих случаях.
Рис. 3.20. Результат применения Paint Bucket Tool (Ведро с краской) на изображении градиента. Слева значение Tolerance = 20, справа – 70
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесAdobe Photoshop — Как сгладить градиент?
Я пытаюсь создать небольшой плакат с персонажем 2D-анимации — не имеющий отношения к этому вопросу — которого нет в большом изображении для манипуляций, доступных где-либо, поэтому я захватил кадр указанной анимации с разрешением 720p, но когда я открыл PNG с помощью Photoshop Я заметил, что небо позади персонажа имеет не очень хороший градиент:
Открытие изображения помогает увидеть проблему
Я не знаю правильных терминов, но очень заметно, что в первой 1/3 есть что-то вроде изогнутого градиента, а около 3/3 — еще один прямой, и в обоих случаях цвета не очень смешиваются. Что ж.И когда я применяю Уровни и Кривые, я обычно делаю некоторые базовые улучшения, эти … полосы становятся действительно очевидными и некрасивыми.
Что ж.И когда я применяю Уровни и Кривые, я обычно делаю некоторые базовые улучшения, эти … полосы становятся действительно очевидными и некрасивыми.
Первая попытка решить или хотя бы улучшить была с Spatter (Галерея фильтров> Мазки кисти) с Darken Blending Mode:
Хотя переходы после первой 1/3 и до 3/3 стали более плавными, у меня не только был «эффект брызг», но я также потерял маленькие точки, представляющие звезды.
Не удалось принести достойных результатов из моих поисков, я удалил главного героя на дублированном слое и добавил Gradient Overlay:
Поскольку я не знал, где находятся точки останова, по своему невежеству я вычислил правило трех всех точек — чтобы получить приблизительное значение X%, требуемое настройками наложения — всякий раз, когда я мог заметить значительную разницу в цветах.
Результат был лучше оригинального скринкапа, но еще не совсем. И я все еще потерял звезды.
И я хотел бы знать, может быть, есть лучший способ, которого я не знаю, чтобы сгладить этот градиент (первое изображение), особенно «безотказным» способом при применении уровней (средние тона темнее) и / или Кривые (линейный контраст), как они, как мои «переходные» настройки для этого набора изображений.
–
Я почувствовал необходимость обновить вопрос с учетом текущего прогресса, так как я не мог следовать ни одному из предложенных здесь предложений в их совокупности.
Что ж, хотя размытие проблем было возможно, результаты были не слишком хорошими, и стало еще хуже с базовыми улучшениями, поэтому мне действительно пришлось воссоздать небо в максимально возможной степени. Если хотите, то я разместил образец в Dropbox.
Я упростил процесс с меньшим количеством цветовых точек наложения градиента вместо прямого использования инструмента «Градиент», потому что по какой-то причине стиль слоя привел к лучшему качеству. Мне даже удалось имитировать несколько звезд и изогнутое освещение сверху (хотя последнее не очень хорошо сочеталось).
Но если вы заметили, я включил копии моих обычных «ходовых» корректирующих слоев, в частности, уровни, установленные для «Средние тона темнее», и кривые, установленные для «Линейного контраста». Наряду с Яркостью / Контрастом и Оттенком / Насыщенностью, эта группа работала как шарм в 90% случаев, но на этот раз просто включив их, и весь относительный успех пошел насмарку. 🙁
Что нужно / можно сделать, чтобы немного улучшить этот фон, возможно, затемнить его, чтобы он не нарушил градиент и / или не вышел из равновесия с главным героем, который был обработан только с слои, подобные тем, что добавлены в этот образец?
Смешайте два изображения с помощью инструмента «Градиент»
Добавьте маску слоя и настройте инструмент «Градиент»
- Нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы добавить маску слоя к активному слою.
- Выберите инструмент «Градиент» на панели инструментов.
- На панели параметров выберите стиль линейного градиента.
 Убедитесь, что флажок «Обратные цвета» снят.
Убедитесь, что флажок «Обратные цвета» снят. - Откройте средство выбора градиента на панели параметров и выберите третий образец градиента слева: градиент от черного к белому.
- Убедитесь, что миниатюра маски слоя выбрана на панели «Слои». (Ищите границу выделения вокруг миниатюры маски слоя.)
Добавить линейный градиент к маске слоя
Добавление градиента к маске слоя создает плавный постепенный переход между маскированным слоем и слоем ниже.
- Щелкните изображение и перетащите линию, представляющую градиент от черного к белому.
- Если вам не нравится результат, попробуйте перетащить еще раз. Новый градиент заменит текущий градиент. Перетаскивание более короткой линии приводит к более заметному изменению между изображениями; перетаскивание более длинной линии позволяет добиться более плавного перехода между изображениями.
Добавить радиальный градиент к маске слоя
- Выберите радиальный стиль на панели параметров для инструмента «Градиент».

- Выбрав маску слоя, нажмите D на клавиатуре, чтобы установить для поля «Цвет переднего плана» белый цвет, а для поля «Цвет фона» — черный, поэтому радиальный градиент будет белым в центре, постепенно переходя в черный.
- Откройте «Выбор градиента» на панели параметров и выберите первый образец градиента, который является градиентом от переднего плана к фоновому.
- Перетащите линию наружу от центра содержимого, которое вы хотите показать, к содержимому, которое вы хотите скрыть.
- Если вы хотите перерисовать градиент, перетащите новую линию.
Уточните маску слоя с помощью инструмента «Кисть»
После создания градиента на маске слоя его можно редактировать с помощью кисти с мягкими краями. Это хороший способ еще больше смягчить переход между изображениями.
- Выберите инструмент «Кисть» на панели инструментов. Откройте «Инструмент выбора кистей» на панели параметров и перетащите ползунок «Жесткость» влево, чтобы смягчить край кисти.

- Не отключая маску слоя, нарисуйте черный, белый или серый цвет, чтобы улучшить маску.
Сохраните свою работу
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев.
Как исправить цветовые полосы в Photoshop — получить плавные градиенты
В этом уроке по редактированию фотографий в фотошопе я покажу вам, как легко исправить цветовые полосы на ваших изображениях. Цветовые полосы возникают, когда переход между цветами не является плавным, что может создавать узоры из вертикальных линий или круговых кривых в зависимости от ситуации.Цветовые полосы не будут очень заметны в некоторых областях, где у вас много деталей / объектов (например, лица, деревья или любой сложный объект). Это может быть очень заметно при съемке ясного голубого неба или закатов, а также при съемке на цветном фоне в студии, как на этом образце фотографии. Теперь, как вы можете видеть, переходы на заднем плане в нашем образце изображения совсем не плавные, и я могу быть на 100% уверен, что изображение будет полосами при печати. Если вы занимаетесь фотографией продуктов, вы постоянно сталкиваетесь с бэндингом.
Если вы занимаетесь фотографией продуктов, вы постоянно сталкиваетесь с бэндингом.
Учебное пособие по исправлению цветовых полос:
НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ПРОСМОТРЕТЬ РУКОВОДСТВО
Теперь давайте посмотрим, как удалить это цветовое полосы?
Первый дублирующий фоновый слой CTRL + J. Возьмите инструмент лассо и сделайте приблизительный выбор вокруг основного объекта.
Если на фотографиях неба появляются полосы, проще всего использовать инструмент «Волшебная палочка» и выделить ту часть изображения, которая страдает полосами.
Теперь перейдите в меню редактирования — выберите заливку. Выберите контент с учетом настроек с установленной опцией адаптации цвета.Щелкните ОК.
Снимите выделение CTRL + D.
Теперь перейдите в Фильтр — Галерея фильтров. Зайдите в группу Brush Strokes и выберите Spatter. Вам нужно будет отрегулировать Радиус распыления так, чтобы он был очень большим, может быть, полностью до максимального значения 25 и Гладкости полностью до 1. Теперь нажмите ОК.
Теперь нажмите ОК.
Теперь выберите текущий слой и, удерживая клавишу Alt, щелкните маску слоя, чтобы применить инвертированную маску к слою. Теперь возьмите кисть и закрасьте проблемные участки белым цветом.
Цветные полосы исчезли.Как видите, переход цветов на заднем фоне намного более плавный и выглядит профессионально.
Совет, чтобы избежать цветовых полос, попробуйте снимать в высоком качестве JPEG или RAW. И не добавляйте слишком много значений во время постобработки.
Скачать вложения
| Файл | Описание | Размер файла | Загрузки |
|---|---|---|---|
| Fix Color Banding | Photoshop PSD + Photo to Practice | 5 MB | 1085 |
градиент (); CSS Плавный переход от одного цвета к другому Как сделать плавный переход в Photoshop
Создание коллажа — это не просто объединение нескольких фотографий в одну. Правильный коллаж показывает мастерство автора, а также демонстрирует его умение красиво и грамотно оформить фотографии так, чтобы это выглядело стильно и привлекательно. Удачным и заметным будет коллаж, в котором нет заметных границ между фотографиями — вместо этого фотографии словно перетекают друг в друга. Такого эффекта можно добиться, выполнив несложные операции в Adobe Photoshop.
Правильный коллаж показывает мастерство автора, а также демонстрирует его умение красиво и грамотно оформить фотографии так, чтобы это выглядело стильно и привлекательно. Удачным и заметным будет коллаж, в котором нет заметных границ между фотографиями — вместо этого фотографии словно перетекают друг в друга. Такого эффекта можно добиться, выполнив несложные операции в Adobe Photoshop.
Вам понадобится
- — программа Adobe Photoshop
Руководство по эксплуатации
 Щелкните по нему, чтобы активировать слой. Значок будет окружен черной рамкой, что указывает на его активность.
Щелкните по нему, чтобы активировать слой. Значок будет окружен черной рамкой, что указывает на его активность.Переместить вторую фотографию к ранее открытой.
Подробнее о связывании фотографий в.
Затем, используя инструмент «Перемещение», мы желательно установить расположение фотографий относительно друг друга. Необходимо следить за тем, чтобы одна фотография накладывалась на другую, в месте наложения и монтировался плавный переход. Для удобства вы можете временно уменьшить непрозрачность изображений на панели слоев, а также неплохо разместить направляющие на границах перекрытия.
Необходимо следить за тем, чтобы одна фотография накладывалась на другую, в месте наложения и монтировался плавный переход. Для удобства вы можете временно уменьшить непрозрачность изображений на панели слоев, а также неплохо разместить направляющие на границах перекрытия.
Теперь определим, какая фотография будет сверху, и при необходимости изменим расположение слоев в Панели слоев. У меня будет изображение в Твиттере сверху.
Затем установите непрозрачность слоев изображения на сто процентов.
А теперь перейдем к созданию плавного перехода между фотографиями, в этом примере мы сделаем это, используя маску слоя и применяя черно-белый градиент.
Добавьте маску к слою с правой фотографией, щелкнув соответствующий значок в нижней части палитры, при этом цвета в цветовой палитре автоматически изменятся на черный основной цвет и белый фон, появится значок маски на соответствующем слое. на панели слоев.Затем откройте инструмент «Градиент» на палитре инструментов. В верхнем левом углу рабочего окна Photoshop щелкните треугольник, чтобы открыть палитру градиента, и выберите самый первый, который называется «От основного цвета к фону». Затем проводим линию от одной направляющей к другой в направлении, указанном на рисунке.
В верхнем левом углу рабочего окна Photoshop щелкните треугольник, чтобы открыть палитру градиента, и выберите самый первый, который называется «От основного цвета к фону». Затем проводим линию от одной направляющей к другой в направлении, указанном на рисунке.
Чтобы нарисовать линию градиента строго горизонтально (или, в других случаях, строго вертикально), удерживайте нажатой клавишу Shift.
В результате мы получаем плавный переход к прозрачности правого края верхнего изображения, что дает эффект плавного перехода между двумя фотографиями.
На значке маски в Панели слоев мы увидим следующие изменения, черный цвет показывает полную прозрачность, а белый, наоборот, полную непрозрачность изображения, к которому применяется слой маски.
Вот и все, задача выполнена!
Сегодня я покажу вам , как сделать плавный переход между двумя фотографиями .
Я заранее сфотографировал и вот результат:
Для получения такого снимка сделаю два снимка, которые соединю.
Я сделал красивый фон с морем и фотографию девушки, которая сфотографирована на фоне хмурых деревьев без листьев.
Итак, приступим — я сделаю плавный переход цветов , и для этого я выполню следующие шаги:
Шаг 1
Я открываю свои фотографии в Photoshop и с помощью инструмента Moving перетаскиваю фотографию девушки на фотографию с морским фоном.
Я хочу немного уменьшить фото девушки и для этого вызываю Бесплатное преобразование , нажав сочетание клавиш CTRL + T .
В рамке, появившейся вокруг фотографии с девушкой, есть узлы, за которые можно потянуть и уменьшить размер фотографии, удерживая клавишу Shift , , чтобы не искажались пропорции изображения.
Шаг 2
Теперь я перехожу к палитре Layers и, находясь на слое с девушкой, нажимаю на значок под названием Add Vector Mask .
Как мы видим в палитре Layers слой маски был сформирован на слое с девушкой, который выделен рамкой, что указывает на то, что маска активна и вся работа, которую я буду выполнять, будет выполнена, а именно на маске слоя.
На верхней панели, где расположены все настройки инструмента Градиент Я нажимаю на стрелку , расположенную рядом со значком инструмента, и в появившемся окне с градиентами выбираю радиальный градиент , который идет от черного к прозрачному .
Теперь я рисую градиентные линии, не доходя до фигуры девушки, как показано на рисунке (у вас может быть больше направлений). Когда линия градиента нарисована, фон плавно исчезает.
Мне нужно было нарисовать линию градиента два или три раза в каждом из направлений, указанных на картинке, чтобы добиться результата, который вы видите на картинке ниже.
Шаг 4
Однако можно заметить, что с исчезновением фона, принадлежащего фотографии девушки, изображение самой девушки также несколько изменилось, так как местами стало полупрозрачным.
Но это очень легко исправить.
Находясь на маске слоя, я беру мягкую круглую кисть белого цвета и рисую этой кистью эту девушку.
Белая кисть восстанавливает все утраченные участки изображения девушки.
И мы также хотим напомнить вам, что вы всегда можете поговорить на темы Photoshop, на форуме Photoshop и найти ответы на многие свои вопросы.
Вот результат:
Я соединил две фотографии вместе, используя плавный переход.
Надеюсь, я ясно объяснил , как сделать плавный переход между двумя фотографиями — как видите, это довольно просто.
Еще советую посмотреть мой предыдущий урок Валентинка в фотошопе , , в котором много интересного.
Желаю дальнейших успехов в освоении Фотошопа!
С вами была Галина Соколова.
1 голос Доброго времени суток уважаемые читатели. Сегодня я решил доказать вам, что изучение теории лучше всего на практике.Даже если вы новичок, буквально за час можно добиться хорошего результата, ничего не разбираясь в фотошопе! Смотрите, эта картинка создана исключительно благодаря градиентам. Они применяются к различным элементам и во множестве вариаций.
Они применяются к различным элементам и во множестве вариаций.
Если вы дочитаете эту статью до конца, вы не только узнаете, как сделать плавный переход цвета в Photoshop, но и примените эти знания на практике применительно к тексту, рисунку, созданию красивых мерцающих ромбов и многому другому.
Я уже сделал этот снимок. Если хочешь, ты можешь создать себя точно так же, а может быть, даже лучше, но я научу тебя на другом примере. Который из? Узнайте в конце статьи. Я буду рисовать с вами и попутно описывать процесс, сам не знаю, что у меня получится. Благодаря этому я вижу, с какими проблемами вы можете столкнуться, и помогу их решить.
Базовые знания и один секрет — всегда выигрышный вариант
Итак, для начала нам нужно открыть Photoshop.Я очень рекомендую вам скачать эту программу ( , вы можете приобрести лицензионную версию здесь ) Лучше нее не найдешь. Если вы боитесь, что не освоите и зря потратите деньги, полностью забыв о программе с первой попытки, можете попробовать онлайн-сервис https://editor. 0lik.ru/ . Иметь свою программу намного удобнее, и очень скоро вы поймете, почему.
0lik.ru/ . Иметь свою программу намного удобнее, и очень скоро вы поймете, почему.
Так выглядит версия Photoshop 2015 года, если у вас другая проблема, не волнуйтесь.Все будет примерно так же. У вас меньше вариантов, и это единственная разница.
Создайте новый документ.
Выбор размера — один из самых сложных вопросов для меня. За основу я взял максимальный размер изображения для поста в социальных сетях. 800×500, но, как вы понимаете, дело не в этом. Все зависит от целей и задач, которые вы собираетесь решать с помощью Photoshop.
Посмотрите, на панели справа находятся все основные кнопки, включая градиент.Однако сейчас его не найти. Как так? Я сам столкнулся с этой проблемой, когда начал учиться работать с Photoshop. Вы читаете статью, а половину информации вам приходится искать в сторонних источниках. Гугл Гугл Гугл.
Простите меня, очень умный читатель, который знает все на мелкие отклонения от темы. Я хочу, чтобы все посетители блога могли работать над моими уроками. Возможно, когда-нибудь это окажется для вас очень полезным. Сэкономьте кучу времени.
Возможно, когда-нибудь это окажется для вас очень полезным. Сэкономьте кучу времени.
В правом нижнем углу почти каждой кнопки, кроме лупы, есть что-то вроде стрелки. Это указывает на то, что в кнопке скрыто несколько инструментов.
Удерживайте левую кнопку мыши на кнопке в течение нескольких секунд, чтобы открыть дополнительное меню и выбрать градиент.
Еще одно дополнительное меню открылось сверху. Используется исключительно для градиентов. Ткните по тексту — в верхней части открывается специальное текстовое меню, на кисть и… Ну, вы понимаете.
Щелкните стрелку рядом с цветным значком. Здесь стандартные переходы хранятся или загружаются вами.
Если вы не считаете себя гением дизайна, то рекомендую вам скачать бесплатные шаблоны из Интернета. Они полные. Во-первых, это экономит время, а во-вторых, несколько похожих вариантов, как правило, объединяются в тему, созданную в едином стиле. Его можно без проблем применить к одному изображению, и он почти всегда будет хорошо смотреться.
Установка новых шаблонов не проблема. Загрузите их из Интернета, затем выберите гайку в правом верхнем углу и найдите ссылку «Скачать …».
Выберите папку с загруженными файлами на вашем компьютере и сохраните.
Они будут добавлены в список.
Заливка
Теперь научимся заливать. Выберите любой понравившийся вариант (к созданию перейдем чуть позже) и нажмите на него.В любом месте экрана зажмите левую кнопку мыши и ведите в любом направлении. От этого зависит место перехода цвета.
Почувствуйте разницу.
Вы можете крутить где угодно.
Чтобы движение вашей линии не сдвигалось, а градиент не размывался, удерживайте кнопку Shift при настройке направления.
Видите, цветовой переход теперь центрирован. Мы более подробно рассмотрим настройки при создании собственного градиента.Теперь я расскажу только о смещении центра. Нажмите на этот кубик.
Щелкните левой кнопкой мыши по цвету ниже и перетащите его влево или вправо.
Вот что я получил в итоге.
Как применить градиент к тексту, чтобы буквы выглядели современно
Теперь давайте что-нибудь напишем. Выберите соответствующую кнопку.
Если вам нужно изменить размер или сам шрифт, обратите внимание на панель в верхней части экрана.Там все просто.
Теперь нажмите Ctrl и одновременно щелкните значок нового текстового слоя. Будьте осторожны, нажимайте не на текст, а на прямоугольник, как показано на скриншоте ниже.
Теперь создайте новый слой. Есть три варианта решения проблемы: зажать Shift, ctrl, N; используем панель сверху, находим там «Слой — новый — создать»; воспользуйтесь кнопкой в быстром меню справа. На рисунке ниже я показал это стрелкой.
Теперь, чтобы убрать выделение по краям букв, можно потыкать по выделению, а затем щелкнуть в любом месте картинки. Вот результат.
На этом работа с текстом не заканчивается. Смотрите, у нас есть 2 слоя: один с градиентом, а второй с буквами. Почему это случилось там? Я объясню, как могу. Напишите в комментариях, если не понятно. Вы написали текст. Фотошоп понял, что это буквы и даже предложил увеличить, уменьшить, изменить шрифт и так далее.
Затем вы выделили этот фрагмент. Они создали новый слой, если проводить аналогию, вырезали из бумаги трафарет и залили его. На этом этапе Photoshop был утерян. Он перестал видеть твои письма. Для него это просто часть какой-то картинки, вроде ромба, квадрата или круга в вырезанном центре. Если вы пойдете работать с буквами на слое, у вас ничего не получится, если вы захотите применить градиент к тексту — то же самое.
Если теперь вы решили куда-то переместить текст и залезете в соответствующий раздел, а потом начнете движение со стрелкой, то все пропадет.
Убираем текстовый слой, чтобы не запутаться. Щелкаем по нему правой кнопкой мыши и выбираем нужный вариант.
Виды градиента, формы заливки и создания звезд
Если вы обратили внимание на полосу градиента выше, вы можете обнаружить, что они разные: линейные, радиальные, угловые, зеркальные или ромбовидные. Увидеть различия несложно, для этого не обязательно читать статьи, достаточно открыть чистый лист и попробовать применить тот или иной вариант.Посмотри, что случилось.
Единственное, на что стоит обратить внимание: если вы хотите увидеть идеальный результат, как на моей картинке, вам нужно направить стрелку из центра.
А теперь вернемся к нашему рисунку. Позвольте мне научить вас одному интересному трюку. Цветовые переходы можно использовать внутри фигур, которые вы рисуете. Это очень полезно, особенно для тех, кто собирается создавать сайты.
Итак, выделите прямоугольник или круг. Неважно.
Теперь залейте цветом.
Перейти в раздел градиента.
Нам нужен здесь ромб.
Видите, эффект получился интересный, только белый цвет все портит. Нужен прозрачный. Можно найти внутри шаблонов. Если вы видите такую сетку внутри шаблона, то это то, что нам нужно.
Поиграйте с настройками и вы получите свой идеальный вариант.
А теперь клонируем эту флешку. Выберите ход.Просто нажмите на кнопку.
Теперь, удерживая Alt, перетащите дубликат в сторону.
Получил такой результат.
Создайте новый градиент и кнопки для сайтов
Ну и напоследок расскажу, как самому создавать градиенты с нуля, но заодно разберемся с их настройками. Создадим красивую кнопку? Добавьте к моему изображению прямоугольник с закругленными углами.
Вот как это выглядит. На этот раз мы не будем использовать внутреннюю заливку.Используя его, работать с новым шаблоном не очень удобно. Пусть пока будет просто черным.
Выберите знакомый инструмент и нажмите на матрицу.
Новые градиенты создаются на основе старых. Щелкните по любому. Старая версия никуда не исчезнет. Затем просто придумайте для него новое имя и сохраните его.
Используя верхние контрольные точки, вы можете управлять уровнями прозрачности.
С помощью низа осуществляется работа с цветом.Чтобы расширить гамму, щелкните рядом с любой точкой, и она будет продублирована.
Вы можете создать сколько угодно.
Чтобы переход выглядел современно, необходимо сгладить цвета. Не трогайте этот индикатор, и все будет хорошо. Должно быть 100%. Выполнено. Можно тыкать в «ОК» или «Сохранить» — все зависит от вашего желания.
Теперь повторим то, что мы сделали недавно с текстом. Зажмите ctrl, ткните по центру кнопку нужного стиля и на его основе создайте новый.
Теперь добавьте переход и вуаля.
Добавьте текст на кнопку и все. Непонятно, почему закончено необходимое устройство. Кстати, вы можете скачать мой исходник, если хотите ( Скачать исходник gradient.psd ) Можно открыть в фотошопе и улучшить мою картинку. Думаю, это будет несложно.
Вот и все. Теперь вы довольно много знаете о градиентах. Если вы дизайнер, верстальщик, создатель веб-сайтов или хотите им стать, и этот урок был для вас действительно полезен, подпишитесь на рассылку новостей и узнайте больше о том, что вас интересует.Также можете обратить внимание на этот сайт: https://photoshop-master.org/disc149/ . Здесь вы найдете множество платных и бесплатных курсов, которые научат вас настоящей профессиональной работе с Photoshop.
Удачи и до скорой встречи.
Как настроить и использовать инструмент Photoshop Gradient Tool
Несмотря на простое название, инструмент градиента невероятно гибок. Вы можете настроить практически все параметры и использовать их по-разному.
В этой статье я покажу вам, как использовать его в полной мере.
Инструмент «Градиент» имеет то же пространство панели инструментов, что и инструмент «Заливка», поэтому вы можете не увидеть его с первого взгляда. Щелкните и удерживайте инструмент «Заливка», чтобы открыть всплывающее меню, затем выберите инструмент «Градиент».
Инструмент «Градиент» используется для плавного перехода между несколькими цветами. И первое, что вы можете настроить, — это цвета, между которыми вы хотите переходить.
При активном инструменте «Градиент» вы увидите образец в левой части панели параметров. Если щелкнуть маленькую стрелку рядом с ним, откроется окно выбора градиента, в котором есть несколько предустановленных градиентов. И щелкнув значок шестеренки справа от него, вы откроете меню настроек, в котором вы можете:
- загрузить больше пресетов
- добавить новые пресеты
- настроить окно отображения.
Если ни один из предустановок не соответствует вашим потребностям, вы можете настроить новый градиент, дважды щелкнув образец, чтобы открыть окно редактора градиента.Здесь вы увидите полосу с текущим градиентом, а также набор ползунков, которые вы можете использовать для создания желаемого градиента. Верхние ползунки управляют непрозрачностью, а нижние ползунки — цветом. Если вам нужно больше цветов, просто нажмите на градиент в том месте, где вы хотите их разместить.
Помимо выбора цветов, вы также можете выбрать начальную и конечную точки градиента.
Рядом с образцом вы увидите пять значков, представляющих пять различных типов градиентов, которые вы можете применить: линейный, радиальный, угловой, отраженный и ромбовидный.
Линейный градиент будет постепенно переходить ваши цвета по прямой линии от начальной точки к конечной.
Радиальный градиент исходит из начальной точки в форме круга.
Угол Градиент будет перемещаться по часовой стрелке в направлении угла, образованного линией, объединяющей начальную и конечную точки.
Градиент Reflected создает зеркальный эффект, используя начальную точку в качестве центра.
Наконец, градиент Diamond исходит из начальной точки в форме ромба.
Рядом со значками градиента есть два раскрывающихся меню. Первый позволяет вам установить режим изгиба (как ваш градиент повлияет на все, что находится под ним). Во втором отображается ползунок, позволяющий контролировать непрозрачность градиента.
Наконец, у вас есть три флажка:
- Reverse , который меняет порядок цветов вашего градиента
- Dither , который сделает переход более плавным
- Прозрачность , которая применит непрозрачность из градиента.
В этом примере для верхней половины включена опция прозрачности, а для нижней — нет:
Итак, теперь вы знаете, как работает инструмент «Градиент» и как его настроить. Теперь позвольте мне показать вам, как вы можете использовать его, чтобы придать вашим изображениям модный вид.
Сначала выберите фотографию, которую хотите изменить. Хотя здесь нет правильного или неправильного, некоторые фотографии лучше подходят для такого рода эффектов, чем другие. (например, что-то винтажное или художественный портрет).
Затем сделайте его черно-белым, применив корректирующий слой Black & White.
Затем добавьте новый слой поверх этого корректирующего слоя, который вы только что добавили, выбрав «Слой» -> «Новый слой» в меню или нажав кнопку «Новый слой» в нижней части панели слоев.
Теперь создайте градиент на этом слое, выбрав любые цвета и углы, которые вы предпочитаете.
Наконец, установите Blending Mode на Screen.
Инструмент «Градиент» дает вам безграничные возможности для добавления эффектов к вашим фотографиям.Начните экспериментировать и получайте удовольствие.
Как использовать инструмент «Градиент» в Photoshop — Креатив Брендана Уильямса
Инструмент «Градиент» — это мощный инструмент, с помощью которого можно обесцветить края фотографий, применить цвета или даже настроить маски слоев. Хотя инструмент градиента относительно прост в использовании, «под капотом» инструмента градиента скрывается гораздо больше, чем вы можете себе представить. Лучшее понимание инструмента градиента поможет вам лучше контролировать, как выглядят ваши градиенты и на какие части фотографии они будут влиять.
Чтобы создать новый градиент в Photoshop, откройте инструмент «Градиент» (G) и щелкните редактор градиента. Здесь вы можете выбрать предустановленный градиент или создать свой собственный. Выбрав градиент, щелкните и растяните холст, чтобы создать новый градиент. В зависимости от того, как далеко вы перетащите курсор, вы можете изменить, насколько «мягким» или «жестким» будет край вашего градиента.
Давайте углубимся в особенности градиентов в Photoshop, чтобы помочь вам лучше понять этот инструмент и то, как он работает.
Что такое «градиент» в фотошопе?
По определению, градиент — это непрерывный переход от одного цвета к другому. Градиент может варьироваться от плавного изменения значений цвета до резких заметных краев. Они могут варьироваться по форме от линейного градиента до других круглых, ромбовидных или линейных форм. В Photoshop градиент можно использовать для перехода цвета от одного тона к другому с широким набором настраиваемых параметров.
С точки зрения непрофессионала, градиенты используются для создания блеклого изображения между разными цветами.Градиент всегда будет состоять из двух или более значений цвета, поскольку он должен переходить от одного оттенка к другому. Вы даже можете создавать прозрачные градиенты, которые переходят от сплошного цвета к прозрачности. Они идеально подходят для обесцвечивания краев фотографии или корректировки градиента на маске слоя.
Сочетание клавиш для доступа к инструменту градиента
Простое сочетание клавиш, которое можно использовать для доступа к инструменту «Градиент» в Photoshop, — это нажать G на клавиатуре.Нажатие G выберет инструмент «Градиент», так что вы сможете сразу же приступить к настройке параметров и созданию градиентов по своему желанию.
Как создать новый градиент с помощью инструмента «Градиент»
Давайте рассмотрим основы создания нового градиента в Photoshop. Чтобы начать, нажмите G или нажмите на инструмент «Градиент» на панели инструментов.
Редактор градиентов
Первое, что вам нужно получить, это редактор градиентов. Редактор градиентов позволяет вам выбирать из широкого набора предустановленных градиентов или создавать свои собственные.Чтобы упростить жизнь, вы захотите понять, как используется каждый раздел редактора градиентов. Вот как все это разбивается:
— Окно предустановок
Самая большая часть вашего редактора градиентов — это предустановленное окно. В более старых версиях Photoshop эти пресеты были довольно редкими, с очень небольшим количеством опций. Однако в новых обновлениях Photoshop CC есть несколько отличных вариантов градиента, разбросанных по разным цветным папкам. Это позволяет легко найти идеальный градиент, который точно соответствует цветовым потребностям вашего проекта.
Предустановленные градиенты можно использовать как есть или как шаблон для ваших собственных градиентов. Чтобы выбрать предустановленный вариант, откройте любую цветовую папку и щелкните по желаемой предустановке. После этого предустановка градиента появится на панели градиента чуть ниже окна предустановок.
— Градиентная полоса
Градиентная полоса — это то место, где происходит все волшебство. Эта панель дает вам предварительный просмотр того, как будет выглядеть ваш градиент после того, как он будет нанесен на холст.На этой панели у вас есть несколько вариантов настройки внешнего вида градиента. От типа градиента, плавности и цвета ничего нельзя изменить.
Тип градиента выбирает, состоит ли ваш градиент из значений цвета или шума. В большинстве случаев цвет — это вариант, который вам нужен. Эта опция создаст плавный переход между несколькими сплошными цветами и может хорошо работать для любых целей.
С другой стороны, градиенты шума не используют определенные цвета, а вместо этого позволяют изменять оттенок, насыщенность и яркость шума.Этот тип градиента имеет тенденцию выглядеть гораздо более рандомизированным, и его сложнее контролировать.
Что касается гладкости , этот ползунок будет определять, насколько плавным будет переход между каждым значением цвета.
При плавности 100% между каждым цветом будет очень мягкий переход. Однако при гладкости 0% переход между цветами будет немного более резким. Для общего использования вполне подойдет установка ползунка плавности на 100%.
— Цвета градиента
Цвета градиента представлены образцами цвета, расположенными в их соответствующих начальных точках. В приведенном ниже примере есть образец цвета как с левой, так и с правой стороны градиента. Это означает, что цвета будут наиболее заметны на отдельных концах, а в середине они будут переходить от одного к другому.
Цвета градиента можно изменить в любое время, щелкнув эти образцы цвета.Вы можете либо дважды щелкнуть образец цвета, чтобы открыть палитру цветов, либо нажать образец, а затем выбрать вариант цветового поля ниже.
Любой из ваших цветов градиента можно перемещать, чтобы сделать их более или менее доминирующими в вашем градиенте. Например, если я сдвину левый цвет вправо, вы увидите, как он становится более заметным в градиенте. Это потому, что у двух цветов меньше места для перехода от одного к другому.
Если вы хотите добавить дополнительные цвета к градиенту, щелкните в любом месте под полосой градиента, чтобы добавить новый образец цвета.Появится новый цвет, который можно редактировать так же, как и раньше.
Вы можете создать столько новых цветовых точек, сколько захотите, и все они могут перемещаться независимо, чтобы изменять их положение в градиенте.
— Средние точки градиента
Посмотрев между образцами цвета, вы заметите ромбовидную форму. Это называется средней точкой градиента. Эти средние точки определяют, где находится отметка на полпути между одним цветом и другим.
Вы можете переместить средние точки градиента, чтобы отдать предпочтение определенному цвету.Это может быть хорошей идеей, если вы хотите, чтобы один цвет был более заметным, чем другой.
После того, как вы просмотрели свой редактор градиентов и выбрали все необходимые настройки для нового градиента, нажмите OK , чтобы выйти из редактора градиента.
Типы градиентов
Не все градиенты одинаковы в Photoshop. Фактически, вы можете создать пять различных типов градиентов. К счастью, переключение между ними занимает меньше секунды.
Вы можете найти все типы градиентов прямо рядом с редактором градиентов. Вы можете выбрать разные, щелкнув их значок или используя клавиши ] или [ скобки, чтобы пролистать их. Давайте рассмотрим каждого отдельно и посмотрим, что они делают.
1. Линейный градиент
Начиная с крайнего левого варианта, этот градиент называется линейным градиентом. Он создает прямую линию для перехода градиентов и является наиболее универсальным в использовании градиентом.Используя этот градиент, ваши цвета будут переходить непрерывно, линейно, типично для любого обычного градиента.
2. Радиальный градиент
Радиальный градиент создает «всплеск градиента», начинающийся с одного цвета в середине и переходящий в радиальном направлении к другим цветам. Этот вариант отлично подходит для применения к маскам слоя или размытия круглых участков ваших слоев.
3. Угловой градиент
Угловой градиент будет занимать весь слой и переходить от одного цвета к другому при вращении против часовой стрелки.Где бы вы ни начали, градиент будет резкой границей между первым и последним цветом градиента.
Этот тип градиента гораздо более специализирован по сравнению с некоторыми другими типами градиента в Photoshop. Скорее всего, вы не будете так часто использовать эту опцию.
4. Отраженный градиент
Отраженный градиент по существу создает линию градиента. Чем дальше вы перетаскиваете при создании градиента, тем шире становится этот эффект градиента.Этот тип градиента отлично подходит для размещения на горизонтальных или вертикальных краях ваших изображений.
5. Алмазный градиент
Наконец, ромбовидный градиент создает градиент в форме звезды, который уникальным образом исчезает. Это полезный вариант, если вы хотите создать круговые градиенты, но хотите больше различий в интенсивности между цветами.
— Объяснение настроек инструмента «Градиент»
Когда ваш редактор градиентов отсортирован и выбран тип градиента, вам нужно будет пройти через остальную часть панели настроек, прежде чем фактически создавать градиент в Photoshop.Эти дополнительные настройки находятся на панели настроек инструмента градиента, и их работа займет всего несколько секунд.
Первый вариант, который у вас есть, — это режим наложения вашего градиента. Эти режимы наложения работают так же, как режимы наложения слоев, но будут применяться только к вашим новым градиентам. Для общего использования оставьте для режима наложения градиента значение «Нормальный».
Затем ваш параметр непрозрачности изменит видимость ваших настроек градиента.Чтобы ваш градиент был полностью виден, я бы рекомендовал установить непрозрачность на 100%. В конце концов, вы всегда можете настроить непрозрачность слоя позже, когда примените градиент к новому слою. В этом смысле параметр непрозрачности становится немного лишним.
Наконец, вы увидите три флажка : реверс, дизеринг и прозрачность .
Если вы отметите опцию реверсирования , ваш градиент изменит стороны и обратится сам.Это полезно, если вы хотите, чтобы определенные цвета вашего градиента применялись с другой стороны. Какой бы полезной ни была эта опция, ее нужно использовать только в определенных случаях.
Параметр дизеринга помогает обеспечить плавный переход между разными тонами в градиенте. Без отмеченной опции дизеринга вы можете получить полосу в градиенте. Чтобы обеспечить высокое качество и плавный градиент, убедитесь, что параметр дизеринга отключен.
Наконец, опция прозрачности позволяет вам создавать прозрачность, когда у вас есть прозрачное значение в вашем градиенте.Например, если вы создаете градиент от переднего плана к прозрачному, прозрачность не будет видна, пока не будет отключен параметр прозрачности. Чтобы упростить жизнь, убедитесь, что этот флажок также снят, независимо от того, создаете ли вы прозрачный градиент или нет.
Создание нового градиента на холсте
Создавая градиент, вы можете применить его непосредственно к слою или создать слой градиентной заливки. Оба варианта выполнят свою работу, но имеют определенные плюсы и минусы.
— Применение градиентов к слою
Первый вариант — применить градиент непосредственно к новому слою. Этот вариант кажется наиболее естественным и позволяет легко нарисовать градиент именно там, где вам нужно.
После настройки инструмента градиента создайте новый слой для слоя с градиентом. Таким образом, вы можете быть уверены, что редактируете без разрушения, и в дальнейшем будете иметь больший контроль.
Выделив новый слой, щелкните и перетащите его, чтобы применить градиент к слою.В зависимости от того, как далеко вы перетаскиваете между двумя точками градиента, вы можете придать своему градиенту жесткие или мягкие края. В этом случае я сделаю более мягкий вид и перетащу точки градиента далеко друг от друга.
Таким образом, вы применили градиент к новому слою, и он выглядит точно так же, как в редакторе градиентов! Очень просто.
— Создание слоя градиентной заливки
При использовании слоя с градиентной заливкой у вас немного меньше контроля над размером и расположением градиента.Однако, если вы хотите, чтобы общий градиент исходил от края кадра, этот вариант отлично подойдет. Большим преимуществом слоев градиентной заливки является то, что их можно настраивать способами, которые невозможны при применении градиентов непосредственно к слою.
Чтобы создать новый слой с градиентной заливкой, выберите Layer> New Fill Layer> Gradient.
Появится диалоговое окно градиентной заливки со всеми опциями настроек градиента, которые вы уже изучили. Дважды щелкнув поле градиента, вы можете получить доступ к редактору градиента и настроить внешний вид градиента.
Оттуда вы можете изменить угол, стиль, масштаб и другие параметры настройки, которые изменят внешний вид вашего градиента.
После завершения настройки нажмите ОК.
Теперь у вас будет слой градиентной заливки вместо обычного слоя. Если вы хотите внести изменения в этот слой градиента, просто дважды щелкните поле градиента, чтобы снова открыть настройки градиента.
Как создать собственный градиент в Photoshop
Независимо от того, с каким типом градиента вы работаете, иногда предустановленные параметры не предлагают то, что вы ищете.К счастью, вы можете легко создавать свои собственные градиенты.
В редакторе градиентов дважды щелкните любой из образцов цвета, чтобы изменить цвет.
Вы можете добавить дополнительные цвета, щелкнув в любом месте полосы градиента. Продолжайте так, пока не установите цвета и градиенты по своему вкусу.
Итак, вы создали свой собственный градиент, готовый к использованию!
Сохранение пользовательских градиентов в качестве предустановки градиента
Если вы собираетесь потратить время на создание собственного градиента, вы можете сохранить всю свою тяжелую работу.К счастью, вы можете сохранить любой настраиваемый градиент в качестве предустановки градиента в Photoshop.
После того, как вы создали собственный градиент, который хотите сохранить, создайте новое имя для вашего градиента. Это облегчит идентификацию позже.
Затем нажмите кнопку «Новый», , чтобы сохранить градиент.
Теперь ваш собственный градиент будет отображаться как собственная предустановка в нижней части окна ваших предустановок!
Создание прозрачных градиентов
Хотя в этой статье я много говорил о работе с прозрачными градиентами, давайте быстро рассмотрим некоторые сноски для создания этих градиентов.
Чтобы создать прозрачный градиент, выберите инструмент градиента ( G ) и откройте редактор градиента.
В окне предварительных настроек откройте папку «основы» и выберите градиент «от переднего плана к прозрачному» .
Вместо того, чтобы выбирать цвет здесь, в редакторе градиента, вам нужно только изменить активный цвет переднего плана. Для этого нажмите OK в редакторе градиентов, а затем выберите цвет переднего плана в нижней части панели инструментов.
Откроется палитра цветов, в которой вы можете выбрать любой желаемый цвет. Какой бы цвет вы ни выбрали, он будет цветом вашего прозрачного градиента. После того, как цвет вас устроит, нажмите «ОК», чтобы сохранить изменения.
Заглянув в свой редактор градиентов, вы можете увидеть новые изменения цвета, показанные в предварительном просмотре градиента.
После выбора типа градиента создайте новый слой, щелкните и перетащите его, чтобы применить передний план к прозрачному градиенту.
Теперь вы успешно создали прозрачный градиент!
Подробнее: Полное руководство по прозрачным градиентам в Photoshop
Создание градиентного фона в Photoshop
Если вы хотите, чтобы весь фон вашего холста был градиентным, вам нужно будет сделать это после создания нового документа. Поскольку в диалоговом окне нового документа нет новой опции градиентного фона, вам придется прибегнуть к другим обходным путям.
Выбрав фоновый слой, возьмите инструмент градиента ( G ) и выполните все необходимые настройки на верхней панели настроек.
Затем выберите тип градиента и перетащите его по холсту, чтобы применить новый градиент. Поскольку ваш фоновый слой выбран, белый фон будет заменен вашим активным градиентом.
А что, если у нет слоя фона ?
В этом случае просто примените градиент на новом слое.После применения щелкните и перетащите слой в нижнюю часть стопки слоев. Теперь это будет градиент вашего «фонового» слоя!
Как изменить цвет градиента
На этом этапе вы знаете, как изменить цвет градиента, прежде чем вы его действительно создадите. Итак, как вы можете изменить цвета уже существующего градиента? Ну, все зависит от типа созданного вами градиента. Если вы применили разноцветный градиент к слою, вы не сможете изменить цвет, не переделав его полностью.
Поскольку эти типы градиентов применяются постоянно, применяются, нет возможности повторно получить доступ к исходным настройкам градиента. Исключение составляют прозрачные градиенты, которые я использую как здесь .
С учетом сказанного, еще не все потеряно. Это потому, что с помощью слоя с градиентной заливкой вы можете легко изменить цвет градиента в любой точке проекта.
Как вы узнали выше, новый слой градиентной заливки создается путем перехода к Layer> New Fill Layer> Gradient.
Поскольку слои градиентной заливки можно редактировать, все, что вам нужно сделать, это дважды щелкнуть значок градиента в вашем слое. Это снова откроет настройки градиентной заливки, где вы можете изменить свой активный градиент.
Нажав на свой редактор градиентов, вы получите доступ к настройкам градиента, включая цвет. Здесь вы можете настроить образцы цвета, чтобы изменить цвет существующего градиента.
Поскольку у вас всегда есть доступ к этим настройкам градиента при использовании слоев градиентной заливки, вы можете изменить цвет в любое время без особых хлопот!
Как повернуть или инвертировать градиенты Photoshop
Подобно изменению цвета, вы не можете отменить или повернуть градиенты, которые применяются непосредственно к обычному слою.Поскольку они применяются постоянно, их нелегко изменить. Однако единственный обходной путь — использовать инструмент «Перемещение», чтобы переместить существующий градиент в более подходящее положение. Это не самый эффективный способ решения задач, но он выполнит свою работу.
Как вариант, вы можете попробовать создать совершенно новый градиент в новой ориентации, которую вы ищете.
Лучший способ поворота или реверсирования градиента в Photoshop — это снова использовать слой заливки с градиентом .
Дважды щелкнув значок слоя градиентной заливки, вы получите доступ к настройкам градиента. В этом диалоговом окне вы найдете вариант угла, а также флажок «перевернуть».
Чтобы настроить угол градиента, щелкните круг и перетащите курсор, чтобы изменить угол. Это даст вам предварительный просмотр обновленного угла градиента на холсте в реальном времени.
Если вы хотите изменить цвета градиента, отключите параметр «Обратный».Это переключит, с какой стороны градиента исходят ваши цвета. Нет ничего проще!
Инструмент градиента в Photoshop — впечатляющий инструмент с безграничными возможностями настройки. Применяете ли вы градиент к тексту, фоновому слою, маске слоя или фигурам, инструмент градиента сделает все. Хотя самый простой способ создания градиентов — это применить его непосредственно к новому слою, может быть более выгодным создать новый слой градиентной заливки.Таким образом, у вас всегда есть возможность внести изменения в градиент позже в вашем проекте. Теперь, когда вы знаете, как использовать инструмент градиента в Photoshop, начните практиковаться и посмотрите, какие потрясающие эффекты градиента вы можете создать!
Удачного редактирования!
— Брендан 🙂
СвязанныеКак создавать плавные, тонкие градиенты в Photoshop
Рано или поздно любой, кто выполняет постобработку в таком приложении, как Adobe Photoshop, обнаруживает необходимость в создании градиента.Градиент определяется как постепенное смешение нескольких цветов и является очень полезным инструментом при создании новых фонов для изображений среди других приложений.
Есть два простых метода создания градиентов в Photoshop. Инструмент «Градиент» — это самый простой метод, но он выполняется деструктивным образом (т.е. его нельзя изменить или отключить позже, не нажав кнопку «Отменить»). Чтобы создать неразрушающий градиент, мы будем использовать слой градиентной заливки в этом пошаговом руководстве.
Откройте изображение, над которым хотите работать, или создайте новый. Чтобы создать плавные переходы градиента, мы хотим работать в 16-битном режиме (Image-Mode-16Bits / Channel), чтобы устранить большую часть цветовых полос. Создайте новый слой для градиента, выбрав Layer-New Fill Layer-Gradient. Примите настройку по умолчанию и нажмите ОК.
Откроется диалоговое окно «Градиентная заливка». В раскрывающемся меню выберите тип градиента и выберите между белой заливкой, от белого к прозрачному, от черного к белому или несколькими вариантами цвета.Оставьте Gradient Type как Solid и Smoothness на 100%. Если вы работаете с цветами, дважды щелкните ползунки «Остановки» внизу, чтобы изменить цветовую палитру. Переместите средний ромб или измените значение Location, чтобы переместить центральную точку перехода — все изменения будут отображаться динамически. ОК закроет диалоговое окно, чтобы снова открыть для настройки параметров, дважды щелкните поле градиента (не раскрывающийся список).
Снова в диалоговом окне «Градиентная заливка» выберите «Стиль градиента»; Линейный, Радиальный, Угловой, Отраженный или Ромбовидный — щелкните параметры, чтобы просмотреть результаты.Установите угол наклона. Установите флажок «Обратный», чтобы поменять местами концы цветов. ОК, чтобы принять выбор и закрыть диалоговое окно.
Увеличьте масштаб вашего нового слоя градиента. В зависимости от того, насколько большим вам нужно изображение, вы можете увидеть полосы при увеличении. Полосы — это когда вы можете видеть линии между цветовыми градиентами, и обычно они наиболее заметны в двухцветных градиентах. Удалите полосатость, добавив шум.
Для создания корректировок неразрушающим образом, классный трюк — добавить Layer — New — Layer, установить Blend Mode на Linear Light и поставить галочку у Fill with Linear-Light-нейтральный цвет (50% серого).Этот режим слоя не повлияет на нижележащий слой и позволит вам применять эффекты фильтра к слою, а не к нижележащему изображению. Выберите «Фильтр» — «Шум» — «Добавить уровень шума» на 25%, установите флажки «Однородный» и «Монохромный». Отрегулируйте свойства слоя Opacity и Fill до 20%. Увеличьте изображение до желаемого увеличения, чтобы убедиться, что линии полос исчезли и уровень шума не является чрезмерным, при необходимости отрегулируйте.
Теперь у вас есть плавный градиент, с которым можно работать. Вы можете сохранить файл для использования в других изображениях для фона, использовать в качестве основного цвета с наложением текстуры или применить в качестве обтравочной маски при создании плавных переходов в составных файлах.
Фотографии: Паттадис Валарпут, Канджана Посуван, Ядамсон, Патчапорн Супорнтавесук.
.
 Для разнообразия поменяем направление:
Для разнообразия поменяем направление: Если вы хотите оставить переход на прозрачный цвет, оставляем все, как есть.
Если вы хотите оставить переход на прозрачный цвет, оставляем все, как есть. У нас 3 слоя. Мы выберем самый верхний (с кругом в нашем фирменном цвете):
У нас 3 слоя. Мы выберем самый верхний (с кругом в нашем фирменном цвете): Как конкретно выглядит эта кнопка, можно увидеть ниже, на изображении.
Как конкретно выглядит эта кнопка, можно увидеть ниже, на изображении. На приведённом примере ниже это можно наблюдать воочию.
На приведённом примере ниже это можно наблюдать воочию. )
)
 Цвет по умолчанию — красный.
Цвет по умолчанию — красный.

 Такой дизайн будет отлично смотреться на ваших ноготках, преображая их.
Такой дизайн будет отлично смотреться на ваших ноготках, преображая их.

 Их количество будет зависеть от нужного эффекта, а также от используемых материалов.
Их количество будет зависеть от нужного эффекта, а также от используемых материалов. Теперь с помощью легких движений проведите ей от кутикулы до кончика ноготка. Нужно держать кисточку почти параллельно ногтевой поверхности. Это делается, чтобы она не портила градиент, а ровно его разглаживала. Когда увидите, что область перехода стала мягкой, можно отправлять руки сушиться под лампу.
Теперь с помощью легких движений проведите ей от кутикулы до кончика ноготка. Нужно держать кисточку почти параллельно ногтевой поверхности. Это делается, чтобы она не портила градиент, а ровно его разглаживала. Когда увидите, что область перехода стала мягкой, можно отправлять руки сушиться под лампу. Смешайте на ней подходящие оттенки, чтобы получить средний цвет. Его вы и будете наносить на серединку ногтя. Это будет область перехода.
Смешайте на ней подходящие оттенки, чтобы получить средний цвет. Его вы и будете наносить на серединку ногтя. Это будет область перехода. Его можно назвать универсальным, так как он подходит ко всем ногтям. При вертикальном маникюре переходит оттенков происходит с прикорневой части ногтя к кончику. Видеоурок градиента гель лаком на коротких ногтях можно увидеть ниже.
Его можно назвать универсальным, так как он подходит ко всем ногтям. При вертикальном маникюре переходит оттенков происходит с прикорневой части ногтя к кончику. Видеоурок градиента гель лаком на коротких ногтях можно увидеть ниже. Лаки следует наносить в одинаковых пропорциях.
Лаки следует наносить в одинаковых пропорциях.











 Убедитесь, что флажок «Обратные цвета» снят.
Убедитесь, что флажок «Обратные цвета» снят.
