Как сделать узор в фотошопе из картинки и пиксельный
Узоры в фотошопе применяются в разных ситуациях, узором можно залить какую-то область или фигуру, можно сделать обои для сайта или задать им фон изображения, так же можно использовать узор для инструмента «штапм». По умолчанию фотошоп содержит набор стандартных узоров, но для творчества данный набор слишком мал. В интернете не сложно найти сайты, с которых можно скачать готовые узоры для фотошоп, но мы в данном уроке сделаем его сами. Изготовление узора для фотошопа занимает очень мало времени и на мой взгляд проще сделать нужный узор самому, чем искать и подбирать что-то похожее.
Узоры для фотошопа можно сделать из любой картинки, а так же нарисовать (пиксельный узор), смотря для какой задачи он вам потребуется. Давайте рассмотрим оба способа создания узора в подробностях.
Узор для фотошопа из картинки
Для примера я взял изображение поля с подсолнухами, его вы можете скачать с данного сайта во вкладке «Материалы» справа, кликнув по иконке «Картинка урока».
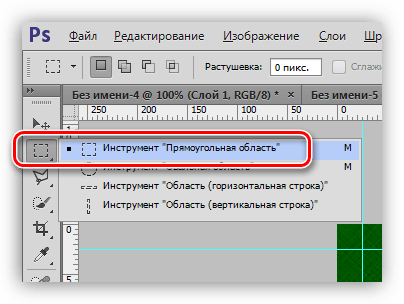
Открываем данное изображение программой фотошоп, выбрав в верхней панели меню «Файл» — «Открыть». Теперь, в боковой панели левого меню, выбираем инструмент «Прямоугольная область» и удерживая левую кнопку мыши выделяем данным инструментом необходимый фрагмент на изображении, который и будет преобразован в дальнейшем в узор.
Я выделили небольшую область, как видите на скриншоте, которую буду преобразовывать в узор. Если вам нужно выделить не прямоугольную область, а квадратную, то при выделении инструментом «Прямоугольная область» удерживайте клавишу «Shift», тогда областью выделения будет ровный квадрат.
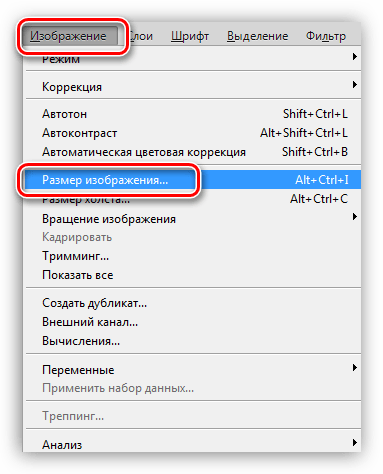
Если вы хотите сделать всю картинку узором, то выделять ничего не нужно. Если делаете узор из фрагмента, то после того, как необходимая область выделена, нужно в верхнем меню выбрать «Изображение» — «Кадрировать» и у вас останется только выбранный фрагмент, все лишнее будет удалено.
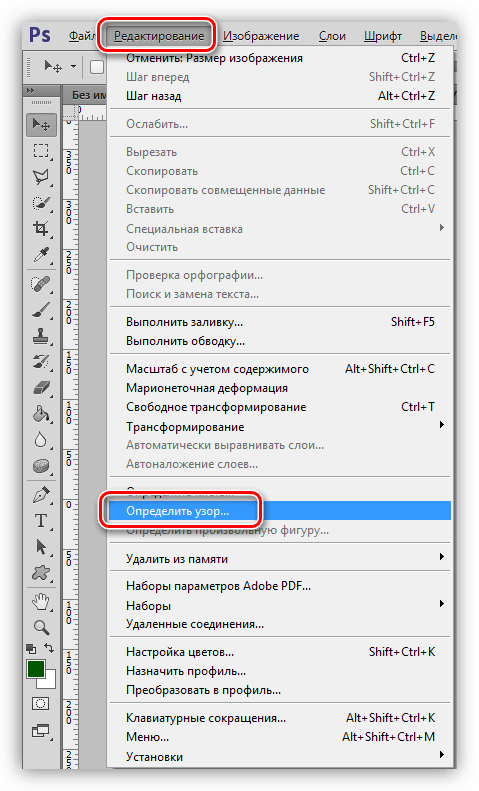
Далее в верхнем меню выбираем «Редактирование» — «Определить узор».
В открывшемся окошке пишем название узора и нажимаем «Ок».
Вот и весь процесс, узор готов и его можно использовать для различных целей. Давайте для примера возьмем инструмент «Узорный штамп» в левом боковом меню.
Выбрав инструмент «штамп», установим наш узор, выбрав его в верхнем меню настроек «штампа».
Пиксельный узор для фотошопа
Пиксельный узор для фотошопа делается таким же способом, как и предыдущий, только разница в том, что пиксельный узор очень маленький и делается не из картинки, а просто рисуется пикселями с помощью инструмента «карандаш».
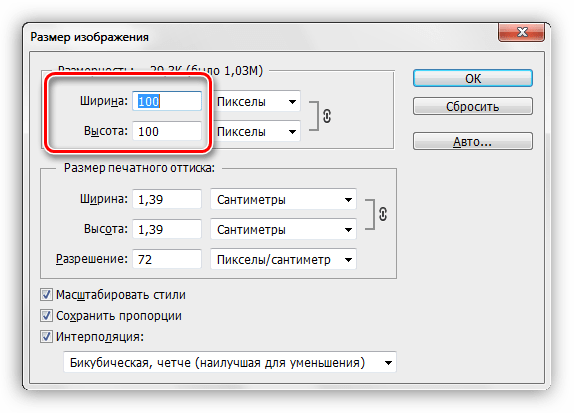
Создаем новый документ, размером 5px на 5px, можно больше или меньше, смотря какой узор будет. Выбираем в верхнем меню «Файл» — «Создать», в открывшемся окне настроек указываем размер холста и нажисаем «Создать».
У нас получится очень маленький холст и чтобы нарисовать на нем узор, нужно выбрать в левой панели инструмент «Лупа» и максимально увеличить рабочую область.
Теперь в левой панели инструментов выбираем инструмент «Карандаш» и в верхней панели задаем ему размер 1px.
Далее выбираем нужный цвет и рисуем карандашом узор, после чего сохраняем его в узор, как и в первом случае («Редактирование» — «Определить узор»).
Таким образом мы получили пиксельный узор, который так же можно применять для инструмента «штамп» или просто наложением на фигуры.
Вот таким простым способом можно сделать абсолютно любой узор для фотошопа и использовать его в своих проектах.
Как сделать узор в Фотошопе

Узоры или «паттерны» в Фотошопе – фрагменты изображений, предназначенных для заливки слоев сплошным повторяющимся фоном. В силу особенностей программы заливать можно также и маски, и выделенные области. При такой заливке фрагмент автоматически клонируется по обеим осям координат, до полного замещения того элемента, к которому применена опция.
Паттерны в основном используются при создании фонов для композиций.
Удобство этой функции Фотошопа трудно переоценить, поскольку она экономит огромное количество времени и сил. В этом уроке поговорим об узорах, о том, как их устанавливать, применять, и каким образом можно создавать собственные повторяющиеся фоны.
Узоры в Фотошопе
Урок будет разбит на несколько частей. Вначале поговорим о способах применения, а затем о том, каким образом использовать бесшовные текстуры.
Применение
- Настройка заливки.
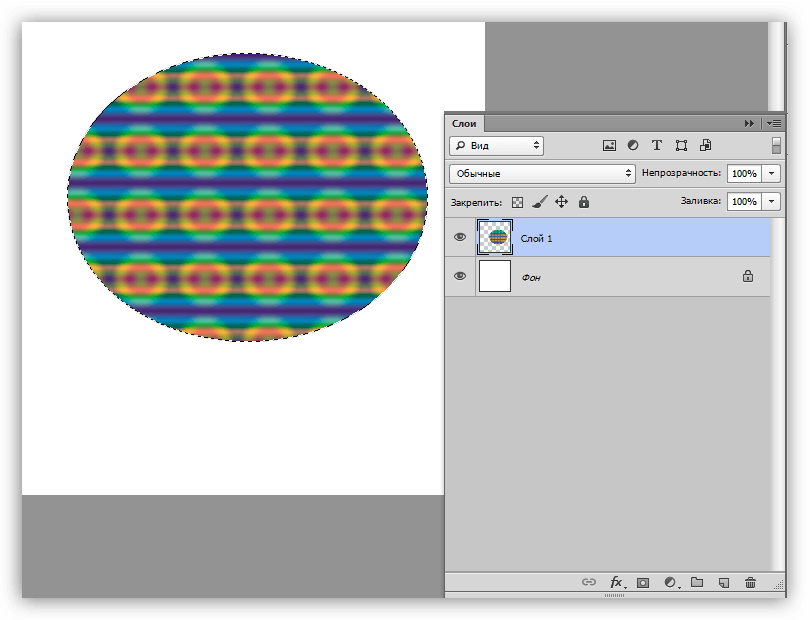
- Берем инструмент «Овальная область».

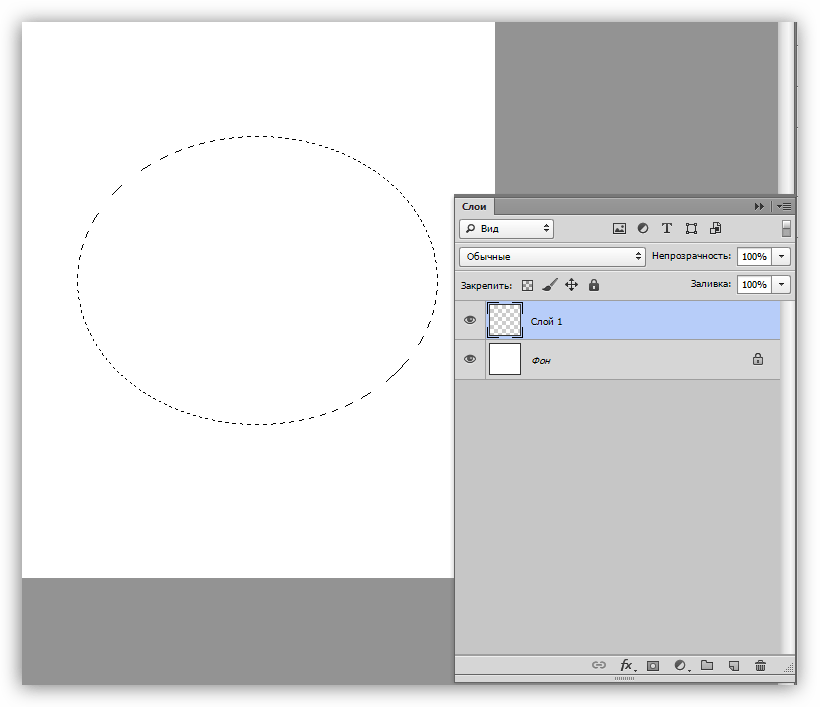
- Выделяем участок на слое.

- Идем в меню «Редактирование» и кликаем по пункту

- После активации функции откроется окно настройки с названием «Заполнить».

- В разделе с названием

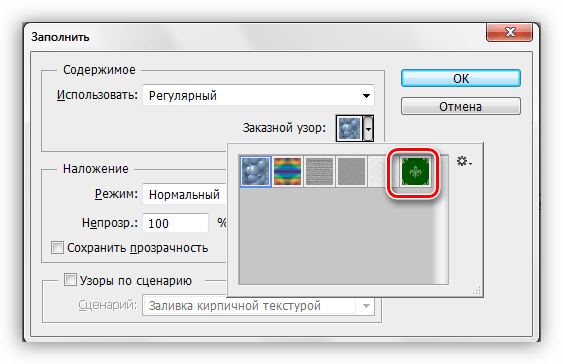
- Далее открываем палитру «Заказной узор» и в открывшемся наборе выбираем тот, который считаем нужным.

- Нажимаем кнопку ОК и смотрим на результат:

- Берем инструмент «Овальная область».
- Заполнение при помощи стилей слоя.
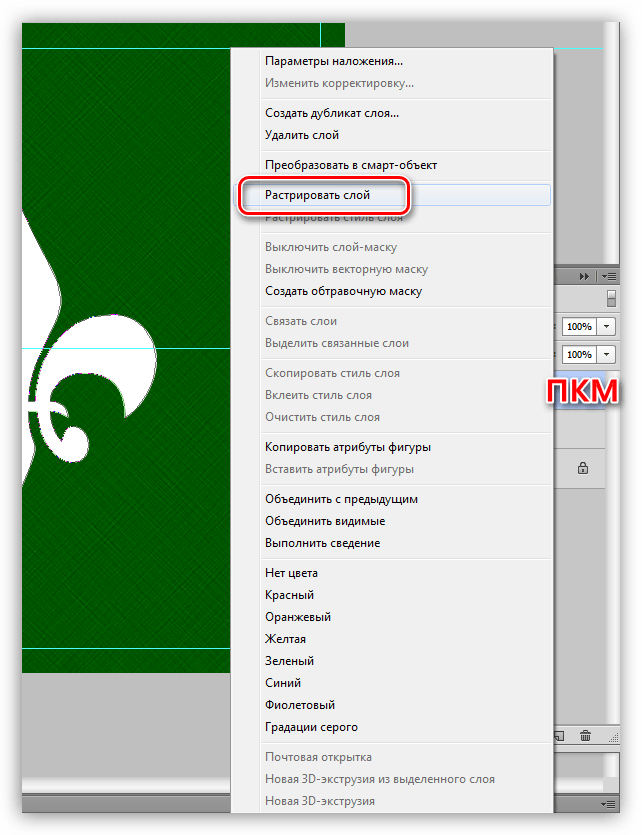
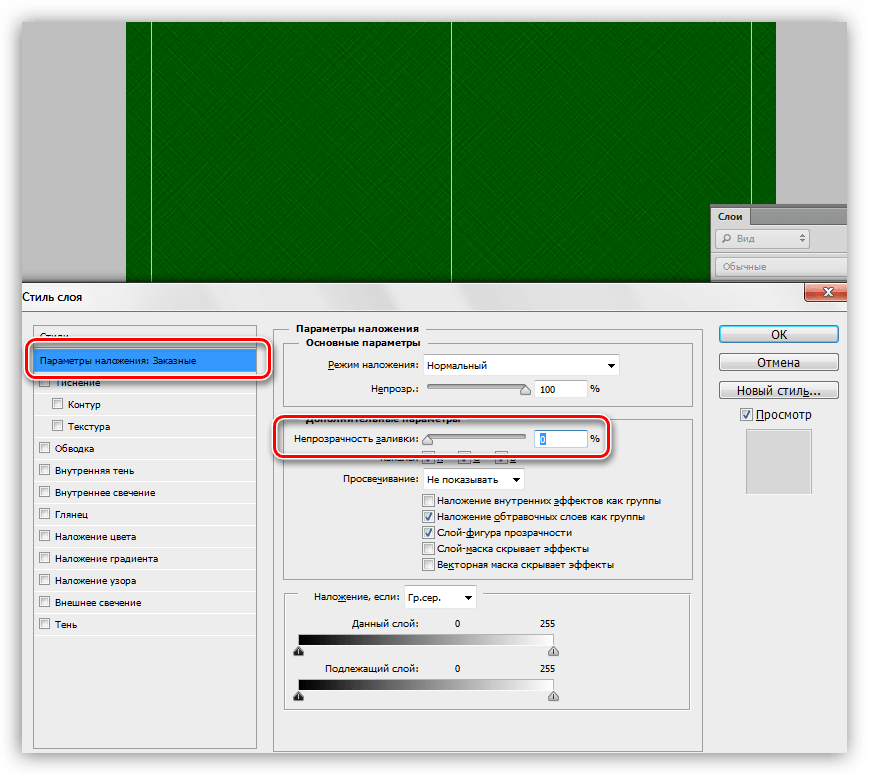
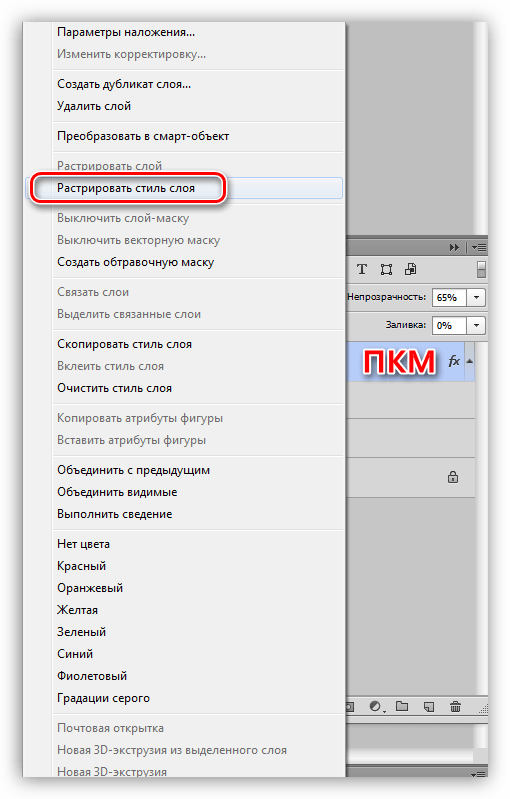
Данный способ подразумевает наличие на слое какого-либо объекта или сплошной заливки.- Кликаем ПКМ по слою и выбираем пункт «Параметры наложения», после чего откроется окно настроек стилей. Такого же результата можно добиться, кликнув дважды левой кнопкой мыши.

- В окне настроек переходим к разделу «Наложение узора».

- Здесь, открыв палитру, можно выбрать необходимый паттерн, режим наложения узора на имеющийся объект или заливку, задать непрозрачность и масштаб.
- Кликаем ПКМ по слою и выбираем пункт «Параметры наложения», после чего откроется окно настроек стилей. Такого же результата можно добиться, кликнув дважды левой кнопкой мыши.
Пользовательские фоны
В Фотошопе по умолчанию имеется стандартный набор узоров, который Вы могли видеть в настройках заливки и стилей, и он не является пределом мечтаний творческого человека.
Интернет предоставляет нам возможность пользоваться чужими наработками и опытом. В сети существует множество сайтов с пользовательскими фигурами, кистями и паттернами. Для поиска таких материалов достаточно вбить в Гугл или Яндекс такой запрос: «узоры для фотошопа» без кавычек.
После скачивания понравившихся образцов мы, чаще всего, получим архив, содержащий один или несколько файлов с расширением PAT.

Данный файл необходимо распаковать (перетащить) в папку
C:\Пользователи\Ваша учетная запись\AppData\Roaming\Adobe\Adobe Photoshop CS6\Presets\Patterns

Именно эта директория открывается по умолчанию при попытке загрузки узоров в Фотошоп. Чуть позже Вы поймете, что данное место распаковки не является обязательным.
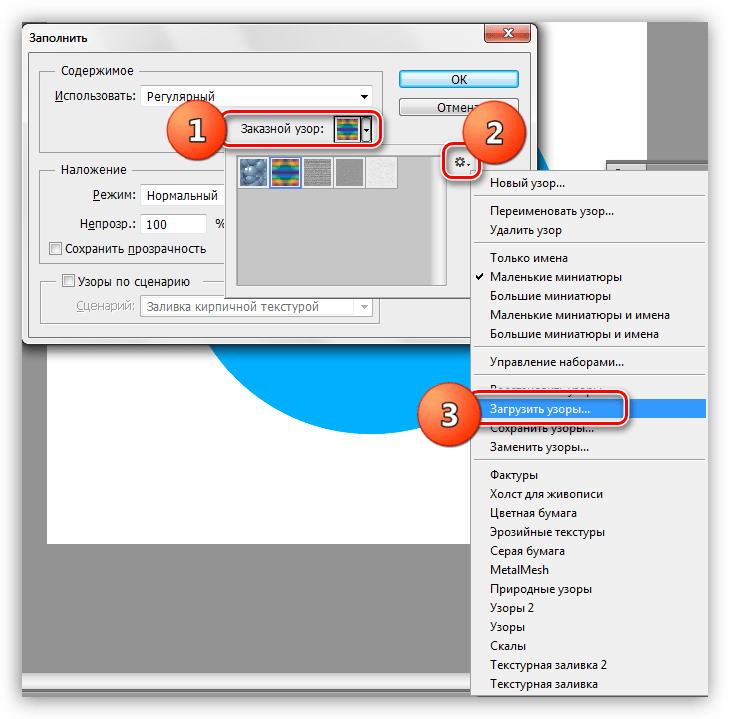
- После вызова функции «Выполнить заливку» и появления окна «Заполнить» открываем палитру «Заказной узор». В правом верхнем углу нажимаем на значок шестеренки, открывая контекстное меню, в котором находим пункт «Загрузить узоры».

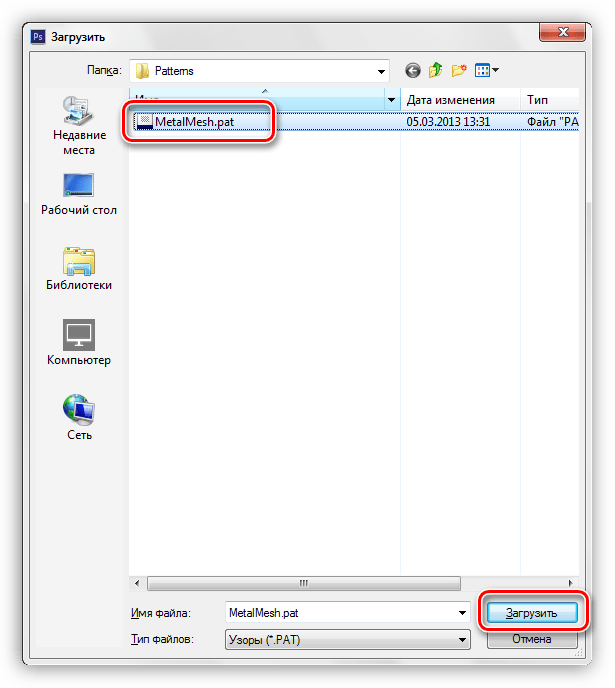
- Откроется папка, о которой мы говорили выше. В ней выбираем наш распакованный ранее файл PAT и жмем кнопку «Загрузить».

- Загруженные паттерны автоматически появятся в палитре.

Как мы уже говорили чуть раньше, совсем не обязательно распаковывать файлы в папку «Patterns». При загрузке узоров можно искать файлы на всех дисках. К примеру, можно завести отдельную директорию в надежном месте и складывать файлы туда. Для этих целей вполне подойдет внешний жесткий диск или флешка.
Создание узора
В интернете можно найти множество пользовательских узоров, но что же делать, если ни один из них нам не подходит? Ответ простой: создать собственный, индивидуальный. Процесс создания бесшовной текстуры творческий и интересный.
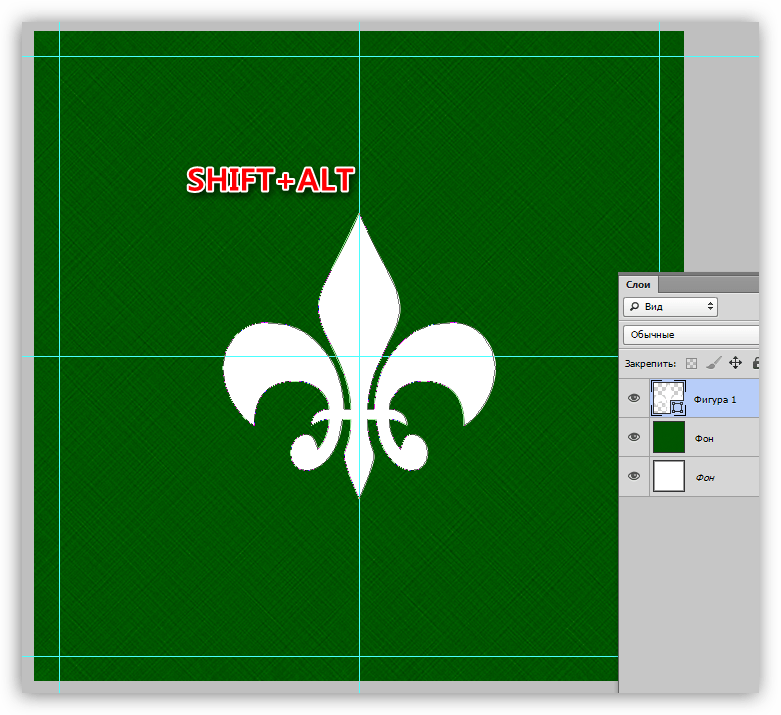
Нам понадобится документ квадратной формы.

При создании узора необходимо знать, что при наложении эффектов и применении фильтров, на границах холста могут появиться полоски светлого или темного цвета. Эти артефакты при применении фона превратятся в линии, которые очень сильно бросаются в глаза. Для того, чтобы избежать подобных неприятностей, необходимо немного расширить холст. С этого и начнем.
- Ограничиваем холст направляющими со всех сторон.

Урок: Применение направляющих в Фотошопе
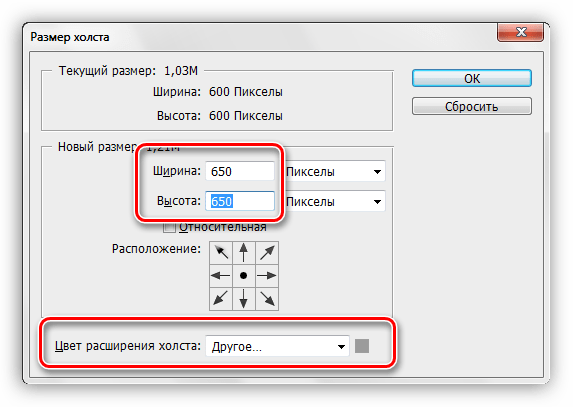
- Переходим в меню «Изображение» и жмем на пункт «Размер холста».

- Добавляем по 50 пикселей к размерам Ширины и Высоты. Цвет расширения холста выбираем нейтральный, например, светло-серый.

Эти действия приведут к созданию вот такой зоны, последующая обрезка которой позволит нам удалить возможные артефакты:

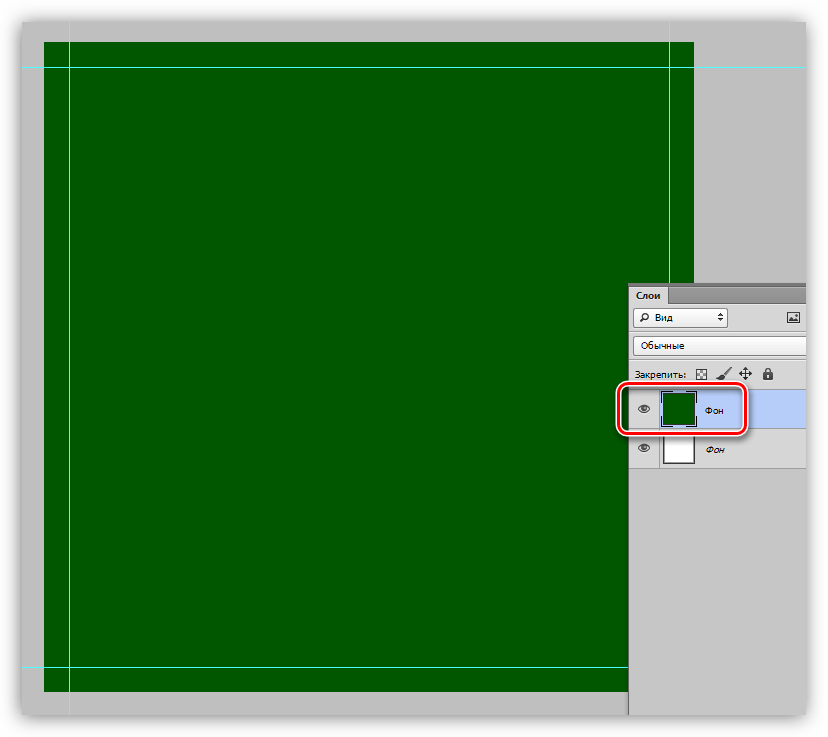
- Создаем новый слой и заливаем его темно-зеленым цветом.
Урок: Как залить слой в Фотошопе

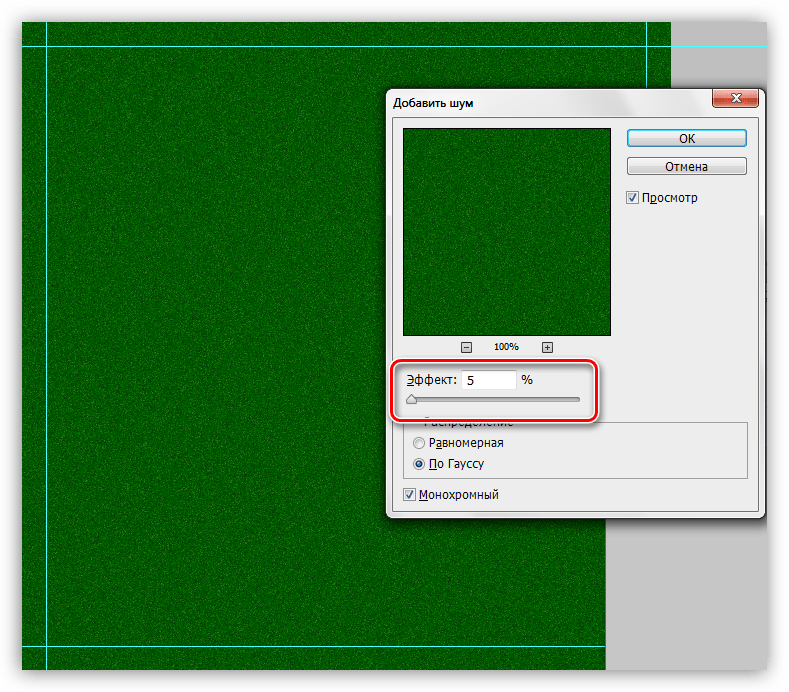
- Добавим нашему фону немного зернистости. Для этого обратимся к меню «Фильтр», откроем раздел «Шум». Необходимый нам фильтр называется «Добавить шум».

Размер зерна выбираем по своему усмотрению. От этого зависит выраженность текстуры, которую мы создадим на следующем этапе.

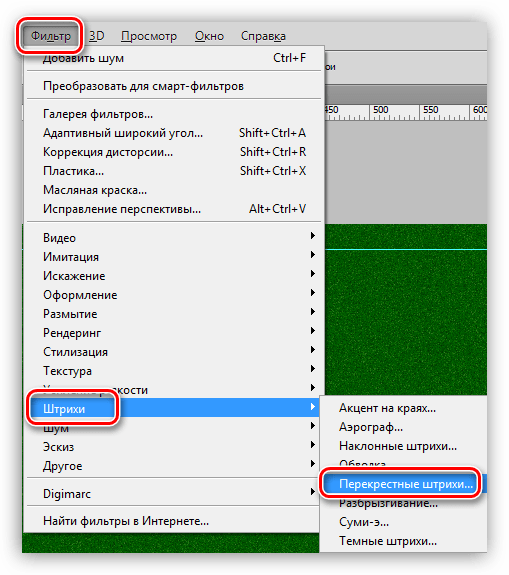
- Далее применим фильтр «Перекрестные штрихи» из соответствующего блока меню «Фильтр».

Настраиваем плагин также «на глаз». Нам необходимо получить текстуру, похожую на не очень качественную, грубую ткань. Полного сходства добиваться не следует, так как изображение будет уменьшено в несколько раз, и фактура будет только угадываться.

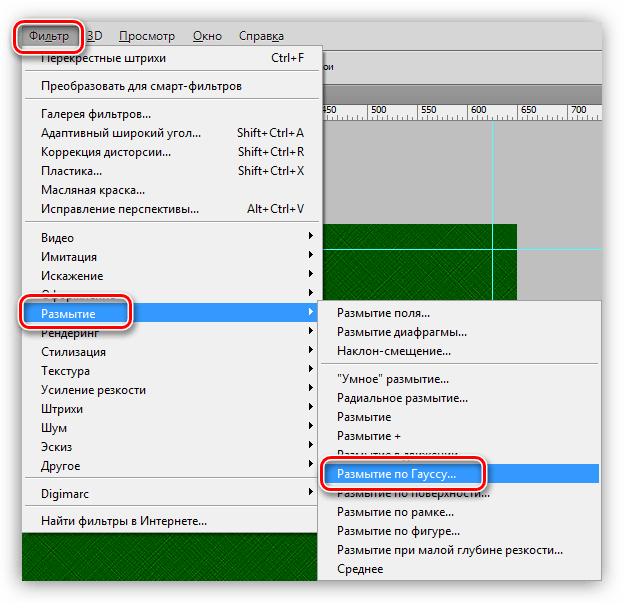
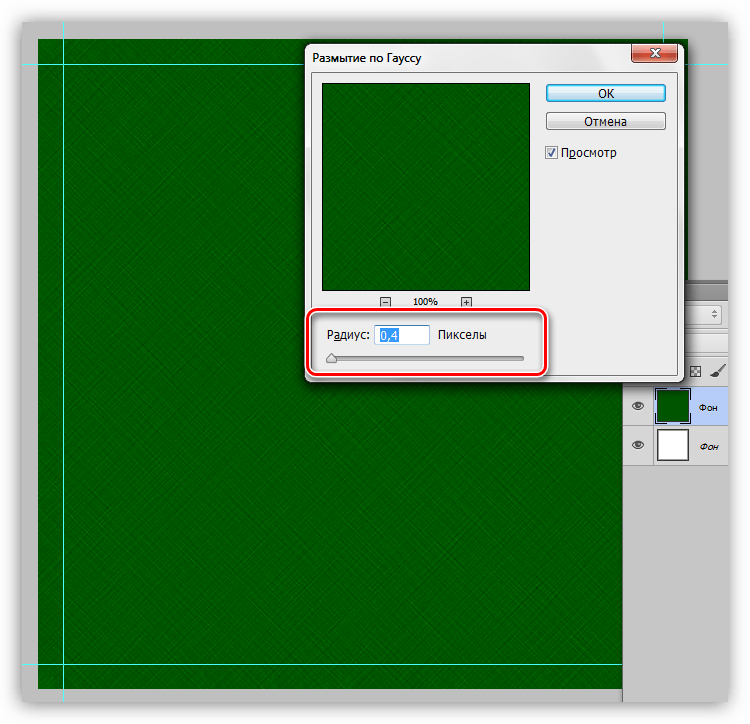
- Применим к фону еще один фильтр под названием «Размытие по Гауссу».

Радиус размытия выставляем минимальный, чтобы текстура не очень пострадала.

- Проводим еще две направляющих, определяющих центр холста.

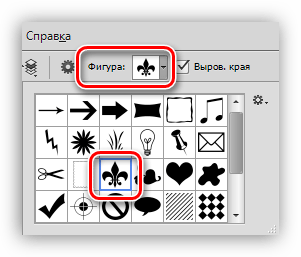
- Активируем инструмент «Произвольная фигура».

- На верхней панели параметров настраиваем заливку белым цветом.

- Выбираем вот такую фигуру из стандартного набора Фотошопа:




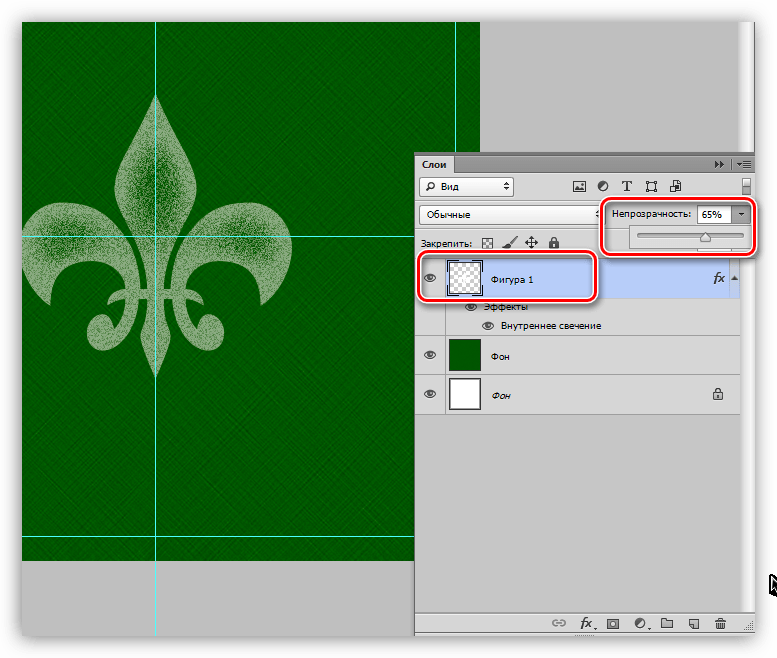
Далее переходим к разделу «Внутреннее свечение». Здесь настраиваем Шум (50%), Стягивание (8%) и Размер (50 пикселей). На этом настройка стиля завершена, нажимаем ОК.




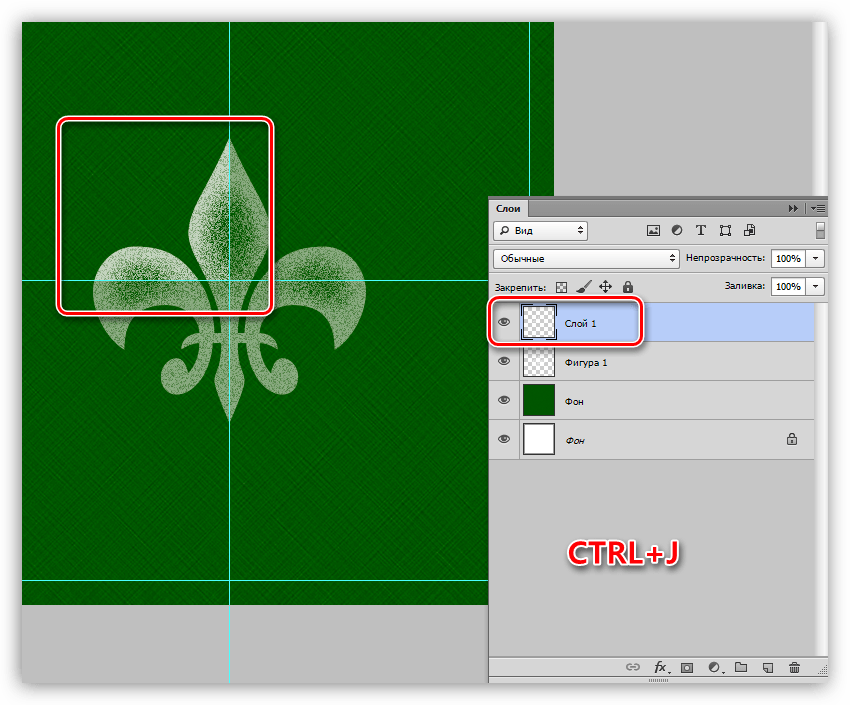
Выделяем один из квадратных участков, ограниченных направляющими.





Получим вот такую заготовку:

От дальнейших действий зависит, насколько мелкий (или крупный) узор мы получим.



Даем узору имя и нажимаем ОК.

Теперь у нас в наборе есть новый, собственноручно созданный паттерн.

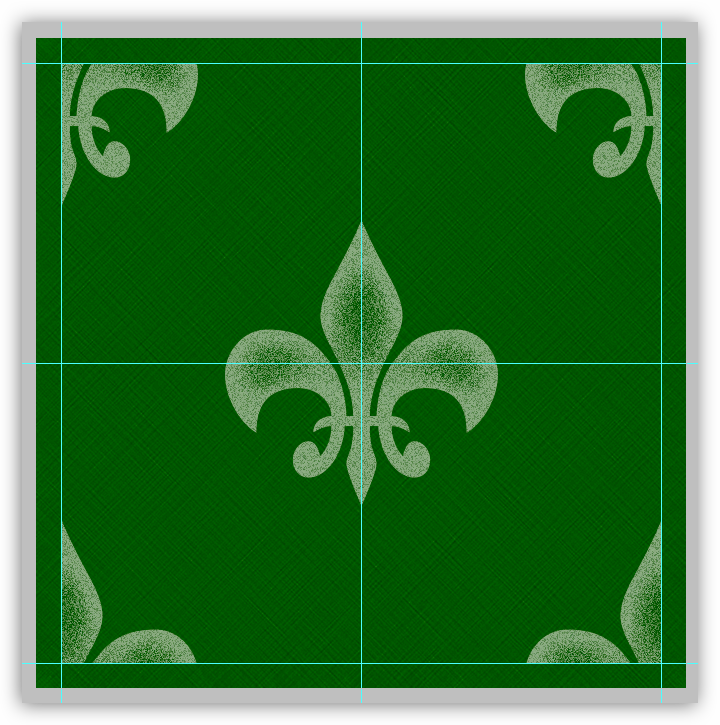
Выглядит он следующим образом:

Как мы можем видеть, текстура очень слабо выражена. Исправить это можно, усилив степень воздействия фильтра «Перекрестные штрихи» на фоновый слой. Окончательный результат создания пользовательского узора в Фотошопе:

Сохранение набора с узорами
Вот мы и создали несколько собственных узоров. Как же их сохранить для потомков и собственного пользования? Все довольно просто.
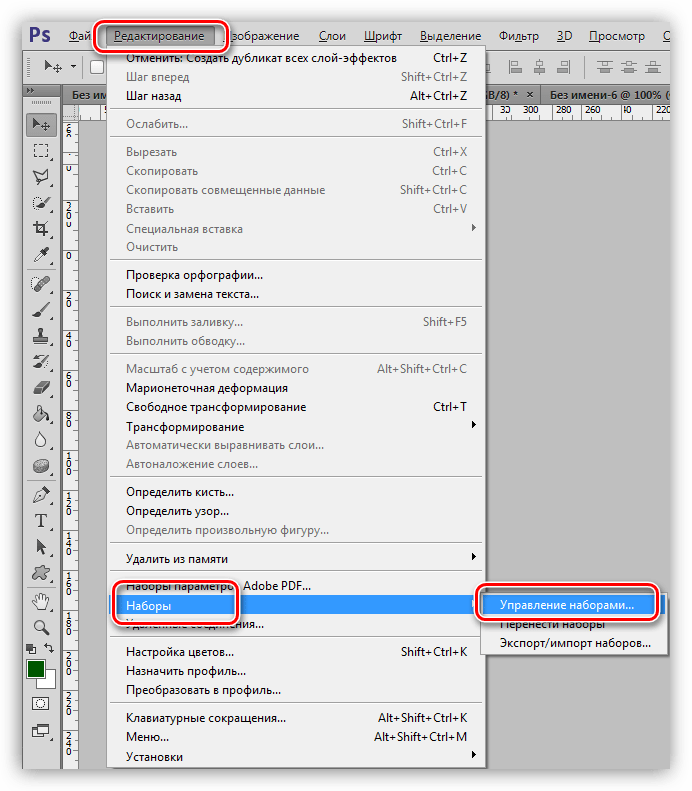
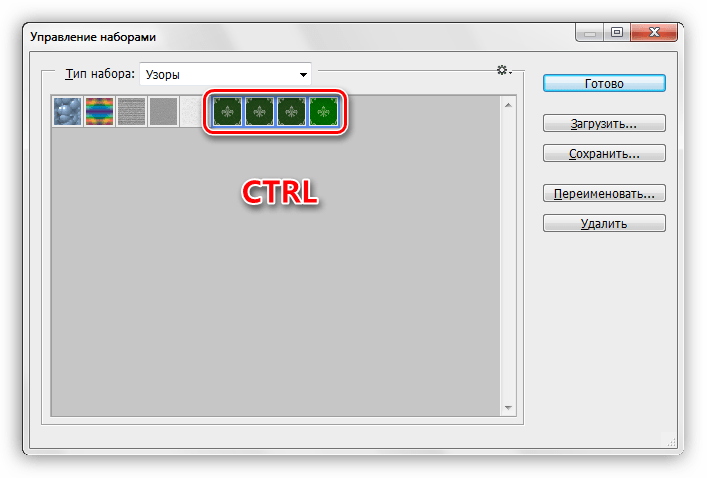
- Нужно перейти в меню «Редактирование – Наборы – Управление наборами».

- В открывшемся окне выбрать тип набора «Узоры»,

Зажать CTRL и выделить нужные паттерны по очереди.

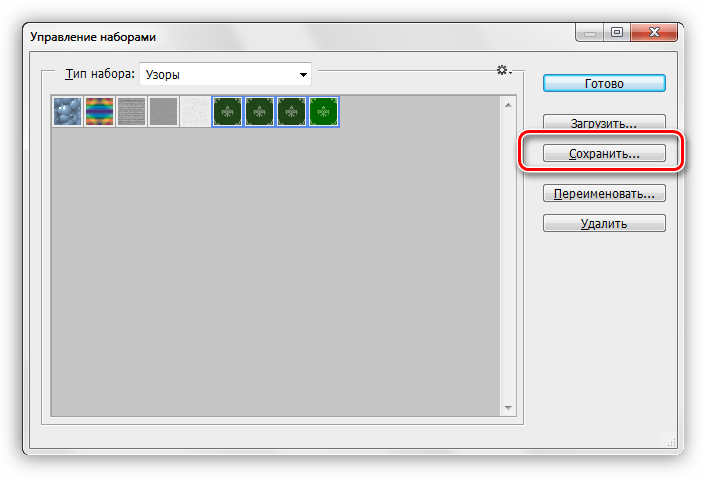
- Нажать кнопку «Сохранить».

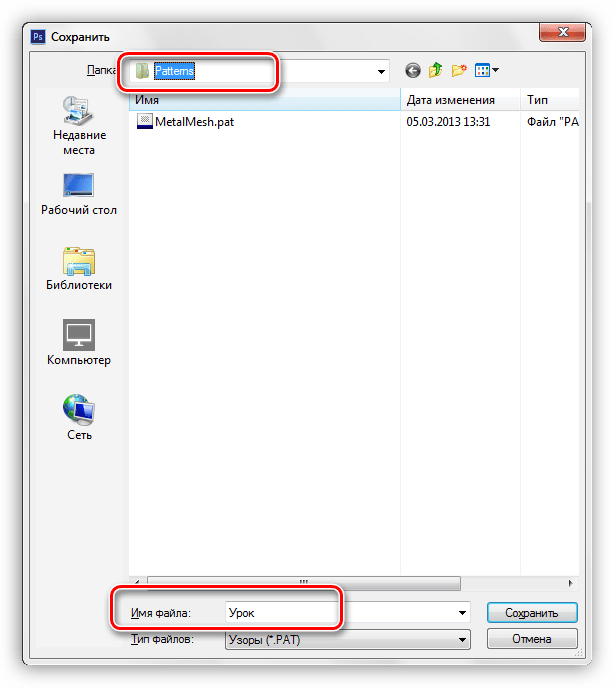
Выбрать место для сохранения и название файла.

Готово, набор с паттернами сохранен, теперь его можно передать другу, или пользоваться самому, не боясь, что несколько часов работы пропадут зря.
На этом закончим урок по созданию и использованию бесшовных текстур в Фотошопе. Делайте собственные фоны, чтобы не зависеть от чужих вкусов и предпочтений.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТРабота с узорами (паттернами) в Фотошоп., Уроки
Применение узоров в Adobe Photoshop является необходимым процессом творчества для добавления различных интересных элементов в дизайне.Узоры просты в использовании, но они могут значительно влиять на восприятие ваших композиций и гармонично дополнять их. В этом уроке Фотошоп вы узнаете, как создавать, использовать узоры и управлять ими на практике.
Образцы узоров в Фотошоп необходимы для неоднократного их использования в последующих работах. Применение шаблонов значительно ускоряет рабочий процесс, придавая сложным объектам текстуру выбранного узора. Вы значительно экономите время и добавляете некоторую изюминку вашей работе.
Вы можете создавать свои собственные узоры, использовать содержащиеся в программе паттерны и устанавливать образцы, скачанные из различных ресурсов интернета. В этом уроке мы рассмотрим следующие разделы:
1. Обзор узоров программы с функцией «Управление наборами» (Preset Manager) .
2. Три различных способа применения паттернов в Фотошоп.
3. Как создать собственный узор.
4. Создание и применение линейного диагонального узора на практике.
5. Установка Фотошоп-паттерна в библиотеке программы.
6. Создание библиотеки узоров.
Изучение узоров программы с функцией «Управление наборами» (Preset Manager) .
Вы можете найти узоры программы, заданные по умолчанию через функцию «Управление наборами». Доступ к наборам осуществляется через верхнее меню программы во вкладке Редактирование-Управление наборами (Edit > Preset Manager) . По умолчанию, окно Управления (Preset Manager) отображает палитру кистей (Brushes).
В открывшемся диалоговом окне найдите опцию «Тип набора» (Preset Type) и нажмите на стрелочку вниз. Из выпадающего подменю выберите параметр «Узоры» (Patterns) и вы увидите появившийся по умолчанию программы набор.
Это не все узоры, которые есть в программе. Для того, чтобы увидеть их все, нужно перейти к наборам библиотек. Библиотека узора представляет собой набор из 1 или более образцов, имеющих расширение файла PAT.
Для загрузки шаблонов библиотек программы Фотошоп нажмите на стрелку справа в окне «Управление наборами». В выпадающем подменю вы увидите список наборов различные узоров.
Выберите любой набор из списка и нажмите на него. После этого, появится диалоговое окно, где у вас спросят, заменить ли текущие узоры выбранными.
Нажмите опцию «Добавить» (Append) , если не хотите изменять предыдущие узоры, а просто хотите добавить выбранные сейчас.
Применение паттернов в Фотошоп.
Теперь, когда выбранный набор узоров загружен, посмотрим как его применять на практике. Существует несколько способов использования узоров и мы рассмотрим каждый.
Наложение узора при помощи команды «Заливка» (Fill).
Самый простой способ наложения паттерна заключается в заполнении им выделенной области. Например, активируйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите участок любого размера на холсте. Затем, перейдите в меню Редактирование-Выполнить заливку (Edit> Fill (Shift + F5)) и в диалоговом окне заливки в опции «Использовать» (Use) укажите параметр Регулярный/Шаблон (Pattern).
Заливка узором позволяет использовать опцию «Заказной узор» (Custom Pattern) . Нажмите на стрелку параметра и вызовите подменю с библиотеками паттернов, нажав стрелочку справа. Выбрав нужный набор или узор, кликните по нему и нажмите ОК, чтобы заполнить им ваше выделение.
Важным преимуществом наложения узора способом Заливки является и то, что данный узор может использоваться на отдельном слое, не затрагивая остальные слои документа.
Наложение узора в «Стилях слоя».
Если вы хотите применить узор для любого выбранного слоя, двойным кликом по миниатюре этого слоя откройте окно «Стили слоя» (Layer Style) . Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay) и активируйте его. Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
Этот способ требует от вас большей гибкости в использовании: вы можете скрывать, отображать, настраивать и удалять узор слоя, не затрагивая сам слой.
Совет: Чтобы отрегулировать положение узора на холсте, в параметре «Наложение узора» активируйте флажок Просмотр (Preview) , а затем поместите курсор мыши на холст и, удерживая ее нажатой, передвигайте ваш паттерн в основном окне программы в любом направлении.
Рисование узором при помощи инструментов «Заливка» (Paint Bucket Tool) и «Узорный штамп» (Pattern Stamp Tool) .
Если вы хотите применить узор, рисуя им по холсту, используйте инструменты Заливка и Узорный штамп. Активируйте их и настройте на применение узоров, а не цвета в верхней панели программы.
Использование инструментов рисования при наложении узора удобно в том случае, если вы применяете узор нерегулярно. Такой способ дает вам больше контроля за процессом, особенно при наличии графического планшета.
Но рисование узором займет у вас значительно больше времени, чем способ наложения узора при помощи команды «Заливка» или «Стилей слоя».
Посмотрите на сводную таблицу преимуществ и недостатков разных способов при наложении узора.
Создание собственного узора в Фотошоп.
Создание своего узора является несложным процессом. Имейте в виду, что создаваемый вами узор должен состоять из фигур только прямоугольной формы. Если вы захотите использовать круг, то программа будет рассматривать эту фигуру, как прямоугольник.
Чтобы создать узор, используйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите область, которую хотите поместить в узор. Затем перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) , чтобы определить выделенную область как паттерн и присвойте ему имя в диалоговом окне.
Совет: Многие предпочитают создавать узор для своей работы за пределами рабочего документа. Это хорошая практика. Создавая Новый документ (Ctrl+N) для своего узора, вы тем самым, концентрируетесь на данной работе, не отвлекаясь ни на что более.
Создание и применение диагонального линейного узора.
Давайте попробуем сделать один из моих любимых паттернов в фотошоп: диагональный узор, который был применен для дизайна сайта «Design Instruct».
Создаем новый документ (Ctrl+N) в Фотошоп размером 600х600 рх и разрешением 72 рх/ дюйм c белым фоном.
Активируем инструмент «Горизонтальный текст» (Horizontal Text Tool (T)) и пишем фразу Design Instruct в верхней части холста. Выберите темный цвет для текста (#000000) , чтобы ясно видеть нашу работу. В данном варианте использован шрифт Helvetica Neue Medium размером 30 pt, но можно выбрать любой другой шрифт программы (например, Arial).
Теперь переходим к созданию узора для нашего основного документа. Его мы будем рисовать в отдельном документе Фотошоп. Создаем новый документ (Ctrl+N) размером 3х3 рх и разрешением 72 рх/дюйм. Цвет фона Прозрачный (Transparent) .
При сохранении узора в программе позже будет выбран белый цвет фона по умолчанию.
Так как холст довольно маленького размера, увеличим его инструментом Zoom Tool (Z) (лупа), приблизив. Я увеличил холст до 3200% от основного размера, что является максимальным увеличением.
Теперь будем рисовать белые диагональные линии по направлению из верхнего левого угла к нижнему правому. Для этого активируем инструмент Карандаш (Pencil Tool (B)) .
Установим цвет переднего плана (Foreground) на белый (#ffffff) и настроим размер карандаша на 1 рх с жесткостью (Hardness) 100%. Убедитесь, что опции Непрозрачность (Opacity) и Нажим (Flow) равны 100%.
Я в своем примере специально переключился на другой цвет, чтобы вы могли ясно видеть весь процесс создания узора. Удерживая Shift, нажмите Карандашом (Pencil Tool) в левом верхнем углу холста, а, затем в правом нижнем. Получилось ровное диагональное соединение из квадратов.
Вот как должен выглядеть получившийся узор у вас (я переключился на исходный белый цвет):
После создания диагональной линии, перейдите в Выделение – Все (Select> All (Ctrl+A)) , чтобы выделить весь холст.
Теперь перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) и в диалоговом окне присвойте имя вашей линии, т.е введите любое название для вашего узора. После нажмите ОК.
Теперь закройте документ с узором (его не нужно сохранять) и вернитесь в исходный рабочий документ.
Применим наш выполненный узор к документу тремя вышеописанными способами.
Команда «Заливка» (Fill).
Создаем новый слой выше слоя с текстом (Ctrl+Shift+N) . Выделим текст, удерживая Ctrl и кликнув по иконке этого слоя.
Переходим в Редактирование-Выполнить заливку (Shift+F5) . В диалоговом окне в опции Использовать (Use) выбираем Узор (Pattern) , а в опции Заказной узор (Custom Shape) находим наш нарисованный паттерн с диагональными линиями.
Нажимаем Ок, чтобы применить узор с помощью команды Заливка (Fill).
Положительным моментом данной техники является то, что заливка узором находится на отдельном слое, что позволяет добавлять к паттерну разные стили слоя, которые не влияют на текстовой слой под ним. Давайте попробуем так сделать. Уменьшим непрозрачность (Opacity) слоя с узором до 80%.
Совет: Хорошей практикой является использование узора на отдельном от объекта слое. Но, чтобы объект перемещался по холсту вместе с примененным к нему узором, используйте функцию Связать слои (Link Layers) . Иконка этой функции имеет форму скрепки и находится внизу панели слоев. Выделите нужные слои ( Ctrl +клик по миниатюре слоя) и нажмите на значок скрепки, или правой кнопкой мыши кликните по выделенным слоям и выберите опцию — Связать слои.
Применение диагонального узора в «Стилях слоя».
Теперь скройте верхний слой с узором (глазик напротив иконки слоя) или удалите его, перетянув слой на иконку корзины внизу панели слоев.
Дважды щелкните по текстовому слою, чтобы вызвать окно «Стилей слоя» (Layer Style) и выберите параметр «Наложение узора» (Pattern Overlay) . В окне параметра нажмите на стрелку с узором и из набора выберите ваш созданный диагональный паттерн. Включите функцию Предварительного просмотра (Preview) , чтобы контролировать процесс наложения узора и, если необходимо, изменить что-либо.
Вот вкратце разъяснение опций окна «Наложение узора» (Pattern Overlay) :
1. Изменение режима смешивания в узоре (Умножение, Перекрытие, Осветление основы и т.д.)
2. Управление непрозрачностью узора. Чем ниже уровень непрозрачности, тем прозрачнее узор.
3. Окно узора. Открыв его, можно выбрать любой узор для наложения на объект.
4. Создание нового имени для данного узора.
Нажав на окно узора, а затем на стрелку справа, вы можете выбрать функцию из выпадающего меню – Сохранить узор (Save Pattern) и сохранить его под другим именем в наборе. Если вы сделали с узором какие-либо изменения (масштаб, режим смешивания или непрозрачность), то они также будут сохранены вместе с выбранным образцом.
5. Масштаб (Scale) регулирует масштаб и разрешение узора.
6. Связать со слоем (Link with Layer)
При активации данной опции узор будет перемещаться по холсту вместе с объектом, относящимся к нему. Данная опция уже активирована по умолчанию программы.
Наложение узора при помощи инструмента «Узорный штамп» (Pattern Stamp Tool (S)) .
Теперь попробуем использовать в работе наш диагональный узор при помощи «Узорного штампа». По своему стилю данный инструмент похож на использование Кисти (Brush Tool (B)) , только рисуем мы не цветом, а узором по холсту.
Для начала, скройте видимость слой-эффекта «Наложение узора» на текстовом слое или удалите его, нажав правой кнопкой мыши по строке слоя и выбрав опцию – Очистить стили слоя.
Далее, активируйте инструмент «Узорный штамп» (Stamp Tool (S)) в панели инструментов.
В верхнем меню настроек нажмите на окно палитры узоров и найдите наш диагональный узор. Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
На Новом слое (Ctrl+Shift+N) начните рисовать поверх текста узором. Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity) инструмента для уникального эффекта.
В отличие от предыдущих двух способов наложения узора (Заливки и Стилей слоя) этот прием немного сложнее и требует определенного навыка.
Установка узоров в Фотошоп.
Если вы хотите использовать узоры, скачанные с других сайтов, то загрузить их в программу довольно просто. Перейдите в Редактирование-Управление наборами (Edit> Preset Manager) и в диалоговом окне нажмите на функцию «Загрузить» (Load) справа. Помните, что ваш скачанный узор должен иметь расширение РАТ, чтобы программа установила его. В открывшемся окне загрузки укажите место нахождения вашего файла с узором и нажмите «Загрузить».
Обычно узоры устанавливаются программой в папку по такому пути : Adobe Photoshop [Photoshop Version] > Presets > Patterns .
Вот несколько бесплатных ресурсов, которыми вы можете воспользоваться при поиске нужных узоров:
Adobe – Photoshop Exchange Patterns
deviantART
Brusheezy
The Ultimate Collection Of Free Photoshop Patterns
Создание библиотеки узоров.
Чтобы создать шаблоны узоров в библиотеке программы, перейдите во вкладку Редактирование-Управление наборами (Edit > Preset Manager) . Выберите в списке образцы, которые вы хотите добавить в библиотеку, удерживая Ctrl и делая клик по нужным узорам, выделяя их. Далее нажмите кнопку «Сохранить» (Save Set) . Сохраните набор выбранных узоров в любом месте вашего компьютера.
Теперь этот файл можно установить и на других компьютерах. Успехов в освоении программы!
Создаем цветочный узор в Фотошоп / Фотошоп-мастер
Вам когда-нибудь хотелось заснуть на простыне с вашим дизайном рисунка, который был бы создан по вашему эскизу? Или сшить платье из материи с абсолютно уникальным рисунком? Тогда, возьмите ручку и давайте создадим красивый волшебный цветочный узор в программе Photoshop.
Итоговый результат

1. Придаём форму цветам
Вначале нам нужно выработать стиль, в котором будет выполнен данный узор. Я решил использовать рельефный графический рисунок, включая мягкую пастельную палитру, чтобы придать узору чувство лета.
Шаг 1
Поиграйте с несколькими вариантами дизайна узора цветов. Примерно набросайте узор с одной цветущей ветвью или с двумя ветвями цветов. Для
разнообразия, будет отлично, если вы нарисуете композицию из почек, полураскрывшихся бутонов и уже раскрывшихся цветов. Ваш набросок может быть несложным и нечётким, т.к. далее вы всё равно будете обводить его кистью.
Вы можете начать с ваших любимых цветов, которые вы можете использовать в качестве исходного изображения, хотя, ваш узор может получиться более интересным и удивительным, если вы забудете о ботанике и нарисуете необыкновенное, пышное цветение.

Шаг 2
Отсканируйте свой набросок при разрешении 300 (точек на дюйм / dpi), а затем откройте отсканированное изображение в программе Adobe Photoshop. Установите размеры вашего документа минимум 5000 x 5000 px, чтобы быть уверенным, что у вас есть изображение высокого качества, с которым вы будете работать.
Выберите простую обычную жёсткую кисть и далее, начните прокрашивать контуры поверх вашего наброска, выделяя изгибы и фрагменты ваших цветов. Пусть лепестки остаются скрученными и изогнутыми. Убедитесь, чтобы ваши цветы сохранили некий объём, чтобы они не выглядели плоскими на рисунке.

Шаг 3
Как только вы обвели свой набросок, вы можете удалить слой со своим наброском и оценить, насколько сбалансированы линии на вашем узоре. Хорошо, если некоторые веточки не дорисованы до конца, позже вы с лёгкостью можете добавить новые элементы к своему узору.
На данном этапе лучше всего убедиться, что ваши цветы выглядят как трехмерные, как вы и хотели. Вы можете увидеть мою обводку на скриншоте ниже, хотя я использовал линии одного цвета на данном этапе, тем не менее, можно сразу сказать, какие цветы обращены к нам, а какие обращены в сторону за счёт изогнутых и скрученных лепестков.

Шаг 4
Если ваши линии выглядят хорошо, то приступайте к нанесению более мелких деталей. Начните добавлять глубокие тени под изогнутыми лепестками, или в глубоких местах, где соприкасаются лепестки или где они перекрывают друг друга. Добавьте несколько канавок на листья, а также прожилки на лепестки и стебли.
Добавление глубоких теней поможет вашим цветам ожить, потому что они создадут ощущение объёма.

Шаг 5
Когда вас устроят нарисованные линии, создайте активное выделение вокруг них: удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с контурными линиями в палитре слоёв. Теперь создайте новый слой поверх всех слоёв, а затем прокрасьте отдельные участки выделения с помощью круглой жёсткой кисти. Я решил окрасить линии лепестков другим цветом, чтобы сделать цветущую часть растений более выразительной.
Вам нет необходимости использовать более одного цветового оттенка при прокрашивании контурных линий и отдельных фрагментов. Единственное — убедитесь, чтобы цвет линий соответствовал цвету заливки определённых сегментов вашего дизайна, это сделает рисунок более гармоничным, а также цветки будут выделяться на фоне друг друга.
Примечание переводчика: при прокрашивании группы фрагментов узора или цветка, не забывайте создать новые слои.

2. Подберите свой цветовой оттенок
Мы будем использовать отдельные элементы цветов, которые мы создали на данный момент, по несколько раз, поэтому, перед тем, как мы начнём дублировать их, нам нужно будет выбрать цветовые оттенки, которые мы применим к различным фрагментам цветов, таким образом, у нас будет меньше работы с раскраской позднее.
Шаг 1
Создайте новый слой ниже слоёв с контурными линиями. Начните прокрашивать основу, добавляя цвет на внешнюю сторону лепестка. Я рекомендую вам выставлять цвет через стиль слоя Наложение цвета (Color Overlay), (щёлкните по значку ‘Fx’ в нижней части панели слоёв, выберите стиль слоя Наложения цвета (Color Overlay), а затем выберите свой цветовой оттенок). Это поможет вам всегда знать, на каком слое вы находитесь в данный момент, потому что цвет, который вы выберите, будет закреплён за этим слоем. Больше не будет случайной раскраски на неверном слое!

Шаг 2
На новом слое установите цвет кисти немного потемнее в сравнении с базовым оттенком, когда вы прокрашивали внешнюю часть цветов, чтобы нарисовать тени с помощью круглой жёсткой кисти. Вы также можете использовать кисть помягче или текстурированную кисть, если вы предпочитаете более художественный вид.

Шаг 3
Теперь прокрасьте внутренние стороны цветков, используя мягко-контрастирующий оттенок. При выборе цветовой палитры необходимо учитывать, чтобы общее количество цветовых оттенков не было слишком большим, но при этом очень важно, чтобы присутствовали также холодные, тёплые и нейтральные тона.
Я решил, что стебли и листья цветов будут выполнены в нейтральных бежевых тонах, которые не слишком выделяются на заднем фоне, в то время как внешняя сторона лепестков будет выполнена в прохладных голубых оттенках, а внутренняя сторона лепестков будет в тёплых розовых оттенках для более сильного воздействия.

Шаг 4
Далее, мы добавим ещё одну группу цвета для пестика цветка – я выбрал фисташковый, зеленовато-жёлтый оттенок, чтобы сохранить баланс между тёплыми и холодными тонами. Коричневые, зелёные и фиолетовые оттенки могут часто находиться на границе между тёплыми и холодными тонами.
Так как мы уже выполнили затенение пестика во время создания контурных линий, то сейчас мы можем добавить жёлтые световые блики к пестику, чтобы придать ему больше объёма.

Шаг 5
Чтобы сделать эти цветы более интересными, давайте добавим узор в горошек на внешнюю часть лепестков. С помощью круглой жёсткой кисти, аккуратно нарисуйте узор в горошек на внешней стороне лепестков.
Если вы нарисовали горошек на краях поверх других лепестков, то вначале создайте выделение слоя с базовой заливкой лепестка, удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя в палитре слоёв, а затем нажмите клавиши (Ctrl+I) для инверсии выделенной области, и далее удалите лишние участки горошка.

Шаг 6
Теперь нам нужно получше совместить узор с горошком, путём добавления к нему теней в тех же местах, где внешняя основа лепестков создаёт тени.
Удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с тенью на внешней части лепестков, чтобы создать активное выделение. Далее, не снимая активного выделения, продублируйте слой с узором горошка, нажав клавиши (Ctrl+J).
Теперь у вас есть новый слой, который включает только те участки горошка, которые перекрываются тенью лепестков. Поменяйте их цвет на более тёмный оттенок для соответствия с тенями.

Шаг 7
Дорисуйте любые оставшиеся детали, например, световые блики на листьях или добавьте тени. Для этих теней, создайте отдельный слой ниже всех слоёв, это поможет вам отделить цветы и листья от заднего фона.
Я советую вам всегда рисовать тени вместо применения стиля слоя Тень (Drop Shadow) программы Photoshop. На это уйдёт немного больше времени, но при этом, тени будут выглядеть более естественными.

3. Создаём вертикальный повтор
Итак, мы создали красивый букет цветов, теперь давайте посмотрим, как мы сможем повторить рисунок, чтобы создать цельный узор.
Шаг 1
Вначале давайте объединим все слои нашего узора за исключением слоя с задним фоном, используя функцию Объединить слои (Merge Layers). Далее, мы применим инструмент Свободная трансформация (Free Transform Tool), чтобы повернуть наш цветущий букет под произвольным углом наклона. Нажмите клавиши (Ctrl+J), чтобы продублировать букет с цветами, а затее, находясь на слое с дубликатом слоя, идём Редактирование – Трансформация – Свободная трансформация – Отразить по Горизонтали (Edit > Transform > Flip Horizontal), чтобы создать версию с отражением узора.
Примечание переводчика: после наклона букета цветов, не забудьте выйти из режима Свободная трансформация (Free Transform)

Шаг 2
Сместите дубликат слоя с отражением узора вниз, расположив ниже оригинального слоя. Поиграйте с расположением рисунка, подобрав наиболее подходящее положение. Вы можете попробовать наложить отдельные фрагменты рисунка друг на друга или ещё сильнее повернуть, пока вы не подберёте подходящее положение.

Шаг 3
Когда две ветви с цветами расположены уже на своих местах, заполните пустоты, а также добавьте детали между этими ветвями, чтобы вся композиция выглядела цельной.

Шаг 4
Итак, мы создали композицию из двух ветвей цветов, которые выглядят гармонично и мы готовы приступить к работе над нашим вертикальным узором. Ещё раз объедините все слои, а затем нажмите клавиши (Ctrl+J), чтобы создать новый дубликат слоя.
Примечание переводчика: объединим все слои нашего узора за исключением слоя с задним фоном.
Сместите дубликат слоя вниз, при этом удерживайте клавишу (Shift), чтобы смещение было идеально ровным. Подберите положение узора так, чтобы дубликат узора хорошо перекрывался с нижней частью дубликата оригинального слоя с узором.
Примечание переводчика: дубликат оригинального слоя с узором – это верхний узор цветка, состоящий из двух небольших ветвей.

Шаг 5
Если точек для соприкосновения, где перекрываются узоры, будет недостаточно, то нарисуйте дополнительные бутоны и листья, чтобы сделать эту часть более выразительной. В идеале, ваш узор должен быть расположен таким образом, чтобы не возникало больших пустот сбоку при отражении узора. Если что-то выглядывает на правой стороне, то вам нужно создать изгиб того же размера слева, чтобы эти две детали узора могли сочетаться друг с другом.
Примечание переводчика: при дублировании, изгибы стеблей цветов должны повторять контур изгибов друг друга.

Шаг 6
Проведите коррекцию кончиков стеблей, чтобы каждая ветвь с цветами была плавно соединена и создавался цельный узор. Если всё подходит идеально, то удалите нижний дубликат слоя, который вы использовали в качестве ориентира.
Примечание переводчика: автор удаляет самый нижний дубликат слоя с узором цветка, который он использовал в качестве ориентира для выявления пустых пространств и их заполнения путём удлинения и соединения стеблей, а далее, автор просто создаёт вертикальную копию узора, замещая удалённый узор, при этом сохраняя воссозданное продолжение ветви.
Теперь мы готовы создать вертикальное повторение. Для этого, потяните Направляющую линию (Guide) с горизонтальной линейки, расположив её произвольно где-то в верхней третей части вашего узора. Далее, с помощью инструмента Прямоугольное выделение  (Rectangular Marquee Tool), выделите верхнюю часть узора, которая расположена над Направляющей линией (Guide).
(Rectangular Marquee Tool), выделите верхнюю часть узора, которая расположена над Направляющей линией (Guide).
Когда вы увидели, что выделение чётко соприкасается с направляющей линией, удерживая клавишу (Shift)+потяните выделенную область вниз до тех пор, пока верхняя кромка не выровняется идеально с нижней кромкой узора. Ваш вертикальный повтор готов!
Примечание переводчика: 1. Расположите направляющую таким образом, чтобы при добавлении повтора узора, создавался сплошной изгиб ветви, при этом цветки и бутоны гармонировали друг с другом. 2. Вы можете сместить сам узор вверх или расположить его как вам будет удобно, чтобы создать свой дизайн рисунка 3. на скриншоте ниже показано две направляющие горизонтальные линии, вы то же можете добавить вторую линию, таким образом, вам будет легче определить, рисунок узора, который будет использован в качестве основы для вашего дизайна. 3. Также, не забудьте установить степень Растушёвки (Feather) 1рх в настройках инструмента Прямоугольное выделение  (Rectangular Marquee Tool). 4. создав прямоугольное выделение, не забудьте переключиться на инструмент Перемещение
(Rectangular Marquee Tool). 4. создав прямоугольное выделение, не забудьте переключиться на инструмент Перемещение  (Move).
(Move).

4. Создаём полный рисунок узора
Сейчас наш дизайн имеет повторяющийся вертикальный узор, похожий на красочную ленту. Но нам хотелось бы создать цельный узор, гармонично сочетающийся дизайн рисунка, поэтому, давайте продолжим.
Шаг 1
Если вы создали какие-либо новые слои, то ещё раз объедините их все в один слой за исключением слоя с задним фоном. Теперь создайте дубликат вашей иллюстрации (Ctrl+J) и, удерживая клавишу (Shift), чтобы создать ровное перемещение, переместите дубликат узора вправо до тех пор, пока левая кромка узора не соединится с правой кромкой оригинального узора.
Примечание переводчика: автор создаёт дубликат слоя в качестве ориентира, который он потом удалит.
Поиграйте с расположение дубликата узора, пока вы не подберёте наилучшее положение. Если вам удалось сбалансировать дизайн своего узора (т.е. детали, выделяющиеся на одной стороне, сбалансированы равными размерами свободного пространства на противоположной стороне), тогда вам не придётся слишком много заполнять пустоты. Добавьте небольшой листик или бутон к узору, чтобы создать непрерывный поток цветения.
Примечание переводчика: дизайн узора хорошо сбалансирован, если хорошо сбалансирован изгиб ветви, и цветки дубликата легко заполняют пустоту изгиба оригинальной ветви, в этом случае, вам не придётся слишком много заполнять пустоты, в противном случае, вам придётся дорисовывать бутоны или листочки.
Не забывайте, что, если вы решили добавить новые элементы, то вам необходимо объединить их вместе с оригинальным рисунком узора, но, не включая дубликат слоя, который вы использовали в качестве ориентира.

Шаг 2
Когда вы будете довольны тем, что оригинальный дизайн узора соответствует дубликату, то удалите дубликат.
Примечание переводчика: автор повторяет действие Шаг 6 из предыдущего раздела.
Теперь ещё раз объедините все оставшиеся слои, при этом, не объёдиняя слой с задним фоном. Потяните Вертикальную направляющую линию (Vertical Guide) с вертикальной линейки, расположив произвольно в правой части вашего дизайна узора. Далее, с помощью инструмента Прямоугольное выделение  (Rectangular Marquee Tool), выделите часть узора, расположенного справа от вертикальной направляющей линии.
(Rectangular Marquee Tool), выделите часть узора, расположенного справа от вертикальной направляющей линии.
Когда вы увидели, что выделение чётко соприкасается с вертикальной направляющей линией, удерживая клавишу (Shift)+потяните выделенную область влево до тех пор, пока правая кромка не выровняется идеально с левой кромкой узора. Вы удачно соединили фрагменты своего узора в цельный рисунок!

Шаг 3
С помощью инструмента Масштаб (Zoom Tool), увеличьте масштаб, чтобы внимательно проинспектировать узор, а также убедиться в том, чтобы детали рисунка не перекрывались там, где они не должны перекрываться. Проверьте узор на предмет мелких дефектов, которые вы могли упустить ранее, прежде чем выделить узор с помощью инструмента Прямоугольное выделение  (Rectangular Marquee Tool). Далее, идём Редактирование – Определить узор (Edit > Define Pattern), дайте название новому узору и сохраните его.
(Rectangular Marquee Tool). Далее, идём Редактирование – Определить узор (Edit > Define Pattern), дайте название новому узору и сохраните его.

И цветочный узор готов!
Разве он не прекрасен?
Вы создали волшебный цветочный узор. Вы можете нарисовать его, используя инструмент Заливка  (Paint Bucket Tool). В настройках данного инструмента поменяйте опцию Основной цвет (Foreground) на Узор (Pattern) и в палитре узоров выберите свой дизайн узора.
(Paint Bucket Tool). В настройках данного инструмента поменяйте опцию Основной цвет (Foreground) на Узор (Pattern) и в палитре узоров выберите свой дизайн узора.
Вы можете использовать свой дизайн узора в качестве цифровой аппликации в своих проектах для скрапбукинга или вы можете протестировать свой узор, чтобы посмотреть, как он будет выглядеть на различных предметах, а также выставить эти предметы с принтом узора на продажу на сайтах, таких как Society6 или RedBubble.
Вы также можете нанести печать с рисунком узора на ткань, как на сайте Spoonflower, и использовать ткань с узором в своих проектах по декору для дома и дизайну швейных изделий! Вы можете получить удовольствие от данного проекта, если придумаете проекты, где бы вы могли применить свой дизайн узора. Не забудьте поделиться своим узором!
Итоговый результат

Автор: Lidija Paradinovic Nagulov
Как создать собственный диагональный узор (Pattern) в Photoshop
Всё, узор создан. Если мы теперь зайдём в менеджер наборов, то увидим его там:

Теперь создаём документ, на который будем наносить узор. Я создаю документ размером 520 на 182 пикселя на белом фоне, создаю новый слой и заливаю его цветом #F4f4f4, переименовываю слой в «Фон текста».
Берём инструмент «Текст» и пишем текст. Я написал название своего сайта бесплатным шрифтом Impact, буквы сделал разных цветов, но это по прежнему единый текстовый слой:

Применим к текстовому слою стиль «Наложение узора» (Pattern Overlay). Настройки стилю слоя зададим следующие:
Режим наложения (Blend Modes): Разделить (Divide) — этот режим добавлен с версии CS5
Непрозрачность (Opasity): 87%
Узор (Pattern): тот, что мы сделали
Масштаб (Scale): 100%

Результат:

Теперь займёмся горизонтальными полосками. Возьмите инструмент «Прямоугольная область» (Rectangular Marquee Tool) и сделайте выделение размером 460 на 12 пикселей:

Нажмите клавиши Shift+F5, откроется диалоговое окно инструмента «Заливка». Выберите режим «Регулярный» (Pattern), наш узор и нажмите ОК. Выделение будет залито узором:

Чёрный узор довольно скучен, зададим ему цвет с помощью корректирующего слоя «Цветовой тон/Насыщенность» (Hue/Saturation) со следующими настройками:

Результат:

Выделите слой с полоской и корректирующий слой и сгруппируйте их. Панель слоёв будет выглядеть так:

Дублируйте группу (Ctrl+I). Инструментом «Перемещение» (Move Tool), предварительно зажав Shift, перетащите дубль группы вниз:

Осталось сделать рамку. Над слоем «Фон текста» создаём новый слой. Выделяем весь документ, нажав Ctrl+A. Идём Выделение —> Трансформировать выделенную область (Select —> Transform Selection). Переключаем, кликнув правой клавишей мыши, единицы измерения в окнах ввода ширины и высоты с процентов на пиксели и вводим значения, меньшие на 8 пикселей, т.е. 512 и 174 пикселя соответственно, при этом рамка уменьшится на эти значения относительно своего центра, т.е. центра документа:

Нажимает Enter.
Идём Выделение —> Модификация —> Растушёвка (Select —> Modify —> Feather), в открывшееся диалоговое окно вводим значение 5 пикселей:

Нажимаем Crtl+Shift+I для инверсии выделенной области. Результат:

Осталось залить выделение. Нажимаем Shift+F5 и заливаем, как только что заливали горизонтальную полоску. Штриховка получилась чёрно-белой. Надо придать ей цвет. Нам нужно создать корректирующий слой, как над слоем с полоской, но, проще не создавать, а скопировать. Для этого зажмите клавишу Alt и перетяните корректирующий слой полоски над слой со штриховкой, а затем создайте для него обтравочную маску (зажмите Alt и кликните между слоями), чтобы корректирующий слой действовал только на слой под ним:

Давайте ещё развернём направление штриховки окантовки. Идём Редактирование —> Трансформирование —> Отразить по горизонтали (Edit —> Transform —> Flip Horizontal). Всё, на этом логотип закончен:

Создаем четкий, иллюстрированный бесшовный паттерн в Adobe Photoshop

Над чем сегодня работаем
Одно из моих любимых занятий – создавать привлекательные бесшовные паттерны, но я не люблю процесс создания постоянно повторяющихся фонов для шаблона. Именно это подстегнуло меня на разработку удобного метода создания бесшовных моделей.
Сделайте примерный набросок шаблона, поместите на него все необходимые элементы. Ветки и листва – это всегда прекрасно, так как создает ощущение естественности. Но этот метод можно применять и для других объектов:

Развивайте идею паттерна. Пусть это будет грубая черновая работа, она вовсе не должна быть красивой, так как лишь помогает вам задать «ритм». Можно сделать один крупный фрагмент или множество мелких, и потом скомпоновать их так, как захочется:

Как только эскиз станет хоть немного похожим на иллюстрацию, из него нужно будет создать фрагмент бесшовного паттерна. Если вы работали на бумаге, то отсканируйте рисунок при 300dpi.
Создайте новый Photoshop-документ достаточного размера. Я рекомендую использовать размер не менее 5000 на 5000 пикселей. При необходимости его всегда можно уменьшить, а вот увеличить изображение маленького размера без потери качества уже не получится:

Если вам удалось достаточно четко набросать эскиз и отсканировать его, то его можно взять за основу паттерна. Нужно удалить фактуру бумаги, и оставить на слое только контур иллюстрации.
Это легче всего сделать при помощи меню Изображение > Коррекция > Уровни (Image > Adjustments > Levels). Передвиньте левый ползунок внутрь окна, чтобы сделать черные элементы еще темнее, а затем передвиньте правый ползунок левее, чтобы сделать белые фрагменты еще светлее. Затем поэкспериментируйте со средним ползунком до тех пор, пока не найдете подходящий баланс.
Затем выделите белые фрагменты инструментом «Волшебная палочка» (Magic Wand) и нажмите Delete. Если вам не удалось добиться четкости на эскизе или хорошо отсканировать документ, то можно воспользоваться иллюстрацией для создания нового изображения на отдельном слое. Разместите слой с эскизом на самый верх в панели слоев, немного уменьшите уровень его непрозрачности. После этого продублируйте его кистью или другим инструментом на новом слое:

Нет каких-то строгих правил относительно того, какой должна быть иллюстрация, но чем больше уникальных элементов будет на ней, тем интересней будет смотреться шаблон. Но слишком много элементов могут визуально перегрузить его.
Одни и те же элементы можно использовать несколько раз, немного видоизменив их при помощи поворота, зеркального отражения и прочих средств. Гораздо удобнее наносить элементы на новый слой, используя другой цвет кисти. Так вы будете видеть, какие фрагменты еще нужно зарисовать:

Немного поэкспериментируйте с разными элементами, а затем свяжите их в единый фрагмент мозаики шаблона. Форма фрагмента не так важна, но будет лучше, если он будет равномерно разбросан по холсту.
На данном этапе лучше работать одним цветом, а все остальное можно добавить позже, уже после того, как мы убедимся, что наш паттерн идеально выстраивается в мозаику. Если начать раскрашивать его до верстки, то позже придется вносить корректировки в каждый слой. Но это вовсе не касается цвета фона и основного контура:

Когда фрагмент будет готов, сделайте копию слоя с шаблоном (Ctrl+J), и переместите копию в одну из сторон по прямой линии (для этого можно зажать клавишу Shift).
Поместите новый слой на минимальном расстоянии от слоя с исходным паттерном, оставив место, которое позволит вам соединить два элемента вместе, закрасив пространство между ними:

Вернитесь к слою с шаблоном и дорисуйте его так, чтобы он соприкасался с только что созданной копией.
Если вам кажется, что элементы наезжают друг на друга, то отодвиньте слой с копией на большее расстояние, чтобы у вас получились плавные соединительные линии. Если места слишком много, то придвиньте слой ближе. Важно добиться незаметного перехода между двумя фрагментами мозаики:

После окончания предыдущего этапа удалите слой с копией и создайте новую копию оригинального фрагмента, так как он слегка обновился. На этот раз перемещайте слой с копией в другую сторону.
Помните, что нам важны только края контрольного слоя (слоя с копией), но если вам не хватает места для работы, можно увеличить размер холста через меню Изображение > Размер холста (Image > Canvas Size):

Вернитесь к слою с исходным паттерном, и продолжите зарисовывать расстояние между частями шаблона, как делали это в прошлый раз. При этом нужно добиться незаметного перехода между двумя фрагментами.
После этого этапа ваш бесшовный паттерн будет практически завершен. Снова удалите копию, и приступим к тестированию:

Скопируйте получившийся фрагмент в новый файл (Ctrl-A > Ctrl -C > Ctrl -N > Ctrl-V).
Если он получился слишком большим, уменьшите размер примерно до 1000 пикселей. Конечно, потеряется немного качества, но на тестировании это никак не отразится. Проводите эти манипуляции над копией, а не над исходным файлом.
Активируйте инструмент «Прямоугольная область» (Rectangular Marquee Tool), и протяните квадрат, отступив примерно 1/5 от краев фрагмента.
Не снимайте выделение до тех пор, пока не останетесь довольны результатом (выбранным фрагментом). Можно воспользоваться стрелками на клавиатуре для точного перемещения выделенной области.
Снимите выделение (Ctrl-D), и проделайте то же самое с верхним и нижним краями. У нас получился красивый фрагмент мозаики:


Теперь выделите полностью весь фрагмент. Здесь нужно быть предельно точным, поэтому лучше воспользоваться направляющими (Guides). Затем перейдите в меню Редактирование > Определить узор (Edit > Define Pattern). Укажите название нового узора и затем сохраните его:

Создайте новый пустой файл, по размеру раза в три больше вашего паттерна, и залейте его только что созданным узором при помощи инструмента «Заливка» (Paint Bucket Tool), предварительно изменив стандартную опцию «Основной цвет» (Foreground) на «Узор» (Regular) с указанием нашего нового узора. Новые узоры всегда показываются в самом конце перечня. Теперь внимательно рассмотрите все «швы»:

Если все-таки выявились какие-либо неровности, то просто пометьте для себя их расположение. Затем возвратитесь к исходному паттерну и исправьте их.
Также нужно поработать над общей картиной. Хотя на отдельном узоре это может быть незаметно, при повторяющемся рисунке некоторые объекты могут казаться недостаточно или чрезмерно выразительными. Иногда нужно будет заострить внимание на каком-то определенном участке узора:

Теперь пришло время раскрасить нашу иллюстрацию. Легче всего это делается при помощи «Наложения цвета» (Color Overlay).
Для каждого цвета, который вы хотите добавить, создайте новый слой, и выставите наложение необходимого цвета. Для этого можно нажать кнопку Fx в самом низу панели слоев, а затем выбрав «Наложение цвета» из меню. Работая таким образом, вы всегда будете видеть, с каким цветом имеете дело.
В узоре можно использовать сколько угодно цветов, но следует учесть, что если шаблон предназначается для печати, то лучше всего использовать не более 4-8 цветов.
Если вы работаете с цельным изображением, то поместите основной слой в самый низ, а цветные слои сверху. Если же вы с контурным изображением, то лучше поместить основной слой в самом верху, а цветные слои выстраивать уже под ним:

Перед тем как начать раскраску, зажмите Ctrl и кликните по слою с основным паттерном, а затем нажмите Ctrl-H, чтобы скрыть выделение. Теперь цвет будет наноситься только в рамках выделенной области.
Конечно, такой метод сработает только в том случае, если ваш узор состоит из цельных фигур, а не из контуров. Если вы работаете с контурами, как показано ниже, то можно для начала залить их (для создания копии слоя с контурами нажмите Ctrl-J). Это позволит создать заготовку, и затем использовать ее для нанесения цветов на другие элементы паттерна:

Теперь нужно проверить, не заходит ли фоновый цвет на передний план. Это просто исправляется: нужно выбрать фрагменты иллюстрации, вокруг которых виден небольшой контур базового цвета при помощи зажатия клавиши Ctrl на клавиатуре и клика левой кнопкой мыши по миниатюре этого изображения на нужном слое. Затем нужно перейти в меню Выделение > Модификация > Сжать (Select > Modify > Contract) и ввести значение 1, после чего нажимаем ОК.
Это сожмет все выделение на 1 пиксель. Теперь инвертируйте выделение (Ctrl-Shift-I), а затем нажмите «Удалить» (Delete). Это приведет к удалению контура толщиной в 1 пиксель по всему фрагменту:

Наша иллюстрация уже завершена, и мы видим, что она прекрасно складывается в красивую мозаику. Теперь нужно превратить ее в готовый фрагмент, который можно будет использовать как шаблон.
Это легче всего делается при помощи направляющих. Установите одну горизонтальную и одну вертикальную направляющую рядом с краями документа. Если вы не видите линейки по краям рабочей области, то нужно включить их при помощи меню Просмотр > Линейки (View > Rulers).
Здесь нет какого-то конкретного обязательного фрагмента. Как бы вы ни разрезали эту мозаику, любая ее составная часть будет легко выстраиваться в такое изображение. Начните тянуть выделение от точки соприкосновения направляющих, предварительно зажав клавишу Shift:


Когда выберете нужный фрагмент, воспользуйтесь инструментом «Масштаб» (Zoom), и сильно увеличьте документ. Установите следующую направляющую точно по краю выделения.
Теперь повторите эту операцию с каждым слоем цвета, и выделение всегда установлено в нужном месте.
После того как закончите, снова отдалите документ и внимательно проверьте его. Малейшие погрешности на данном этапе могут создать большие проблемы в дальнейшем. Если все в порядке, проделайте то же самое с вертикальными краями:

Документ, который мы только что создали, полностью разделен на слои, поэтому мы можем без труда модифицировать его, меняя цветовое наложение на каждом отдельном слое:

Стоит отметить, что если вы планируете загружать этот файл на какие-нибудь сервисы, или отдавать на печать, то его нужно будет сохранить в форматах PNG, JPG или TIFF, но я рекомендую вам всегда сохранять оригинальный PSD-документ. Этот документ уже готов к модификациям и экспорту в любые форматы.
Надеюсь, вам понравилось это руководство, и теперь вы умеете создавать собственные качественные бесшовные паттерны в Photoshop!
В комментариях хотелось бы увидеть примеры ваших работ, созданных на основе этого руководства!
Данная публикация представляет собой перевод статьи «Create a Detailed, Illustrative, Seamless Pattern in Adobe Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Как создать узор в фотошопе самостоятельно из картинки и наложить его
Adobe Photoshop имеет множество интересных и полезных инструментов. Некоторые могут существенно облегчить жизнь веб-дизайнеру. Потому как экономят ваше драгоценное время. Одним из таких инструментов является узор. Незаменимая штука при создании фона дня сайта или баннера. Откровенно говоря, используется этот инструмент нередко. Порой проще создать нужный узор, нежели искать его в интернете.
Давайте попробуем создать яркую полосатую текстуру при помощи инструмента «узор» самостоятельно. Для изучения этого урока потребуются простейшие инструменты.
Для начала создаем новый документ размером 120 на 60 пикселей.
Теперь выбираем инструмент «прямоугольник».
И на нашем документе рисуем прямоугольник нужного цвета. У меня будет # bbbed1.
Не забывайте, что узор выстроится из полосок. Их ширина – ширина ваших прямоугольников. Потому, рассчитывайте сразу.
И рядышком выставляю еще несколько прямоугольников цветов: # dce2ee, #e2dcea, #6c95c8, # 2b579e.
Вот такая симпатичная картинка у меня получилась. Ей-то и уготована учесть стать будущим узором для фона.
Сводим слои.
И во вкладке «редактирование» ищем команду «определить узор».
Даем ему поэтичное и уникальное имя.
И все! Готово! Мы выяснили, как сделать узор. Теперь нам остается только узнать, как наложить его и проверить все это в действии.
Создаем новый документ. А на нем любую геометрическую фигуру. Она должна находиться на новом слое. Это важно!
У меня это выглядит так.
И в окне слоев ищем «параметры наложения. Для этого кликаем по слою с прямоугольников левой клавишей мыши.
Наш узор найдется именно здесь. Выбираем его и применяем.
Вот такой узор мы создали. На мой взгляд, получилось просто волшебно.
Думаю, вы уже догадались, что вы можете создавать разные узоры множеством способов. Все, что придет в голову. Это могут быть точки, линии, кружки, звезды. Любые геометрические фигуры могут стать вашей заготовкой. Более того, можно особо не мучиться и взять кусочек готовой картинки. Допустим, какое-нибудь дерево или листочек. Определяем картинку как узор и вуаля! Мы можем замостить ею все, что душе угодно. И не придется страдать над выставлением линеек, наложением цветов и сдвиганием фигур. Казалось бы, прием элементарный, а экономия времени колоссальная.
Ну и дабы не быть голословной, покажу, что можно получить с помощью узора для фотошопа.