Создать перспективу в Adobe Illustrator
В этом руководстве иллюстратора я покажу вам, как настроить трехточечную перспективу Grid в Adobe Illustrator, чтобы создать великолепную 3D подарочную коробку. Вы можете либо разместить существующие произведения искусства в перспективной плоскости, либо нарисовать непосредственно к сетке. Мы будем использовать оба метода в этом руководстве, так и как бонус, я покажу вам простой способ создания отражения.
Мы начнем с самого начала процесса, поэтому, даже если вы являетесь пользователем Illustraper Illustrator, наше пошаговое руководство, если вы не создаете впечатляющую перспективу (см. Наши руководства Перспектива одна точка и Как нарисовать перспективу Чтобы получить голову по основам).
Вы можете перехватить с другими областями Illustrator с нашим округа лучших Учебники иллюстратора Отказ

01. Создайте новый файл
Сначала создайте новый документ, перейдя на «Файл и GT; Новый’. Это может быть любого размера; Мы используем ширину 800px и высоту 600px здесь.
02. Откройте перспективную решетку инструмента
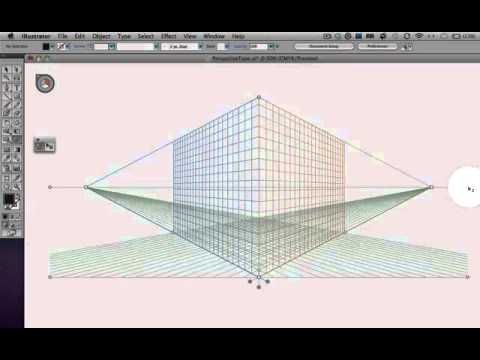
Нажмите на инструмент сетки в перспективе с панели инструментов или нажмите Shift + P. Отказ В вашем документе появится двумя точечная сетка по умолчанию по умолчанию и виджет самолета.
Вы можете использовать виджет, чтобы выбрать активную плоскость сетки. Если вы нажмете левую поверхность куба или нажмите 1. , его цвет изменится на синий, указывающий, что левая плоскость активна. И если вы нажмете на правую поверхность куба или нажмите 3. Этот самолет превратит оранжевый, чтобы указать, что это теперь активная плоскость. Точно так же, если вы нажмете нижнюю поверхность или нажмите 2. , он становится зеленым, указывающим на горизонтальную плоскость — ваша активная плоскость.
Точно так же, если вы нажмете нижнюю поверхность или нажмите 2. , он становится зеленым, указывающим на горизонтальную плоскость — ваша активная плоскость.
- Как нарисовать: лучшие учебники рисования
В перспективе сетка активная плоскость — это плоскость, на которой вы рисуете объект для проекта точки наблюдателя на эту часть сцены.
03. Выберите тип сетки
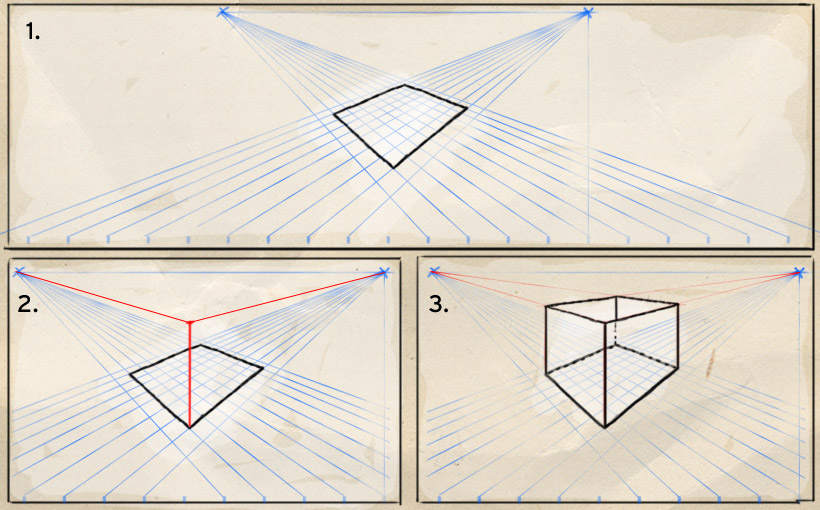
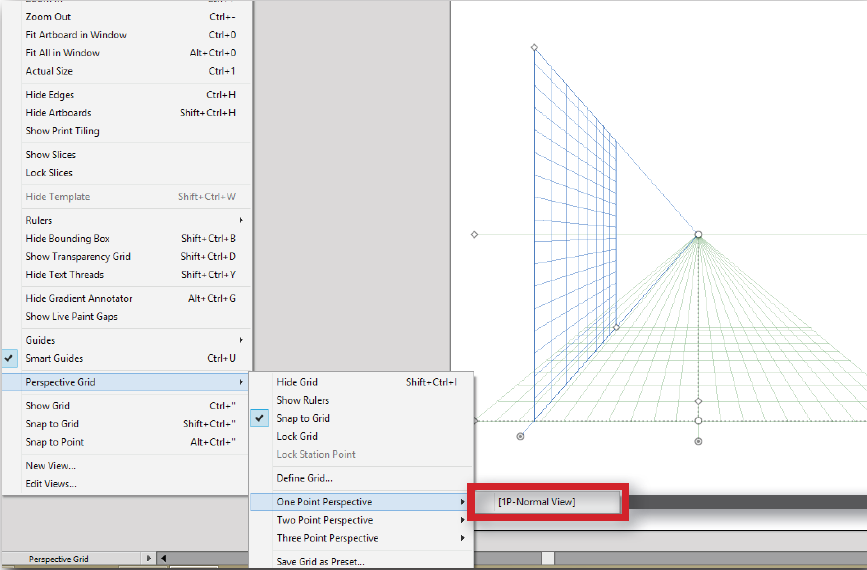
Есть три типа решеток, доступных для выбора: одноместный, двумя точками и трехточками. Вы можете выбрать нужную сетку, перейдя на «View & GT; Перспектива GRID & GT; Один / два / три точки перспективы ». Мы будем использовать трехточечную сетку для этого руководства. Ниже вы можете увидеть его основную структуру.
Первое, что вы должны знать, у вас полный контроль сетки. С выбранным инструментом сетки в перспективе вы можете нажать и настроить любую ручку в сетке, как вам нравится.
С выбранным инструментом сетки в перспективе вы можете нажать и настроить любую ручку в сетке, как вам нравится.
Вы можете перетащить правую или левую точку исчезновения горизонтально, и центральная точка исчезновения вертикально настроить размер соответствующих плоскостей.
04. Отрегулируйте планы сетки и размер ячейки сетки
Вы также можете настроить левые, правые и горизонтальные планы сетки с использованием соответствующих виджетов управления плоской сетки. Отрегулируйте размер ячейки сетки с помощью виджета размера ячейки сетки — если вы перетащите его вверх, он увеличивает размер ячейки и наоборот.
05. Настройте свою сетку
Есть еще один способ настроить вашу сетку.
06. Создать стороны
Со всеми основными основаниями давайте начнем рисовать. Если вы внесли какие-либо изменения в вашу решетку сетки во время экспериментов, просто перейдите к «View & GT; Перспектива GRID & GT; Три пункта перспективы ‘для возврата в трехточечную сетку по умолчанию.
Единственное изменение, которое мы сделаем до этой сетки, состоит в том, чтобы уменьшить высоту горизонта, перемещая линию горизонта вниз, ближе к уровню земли.
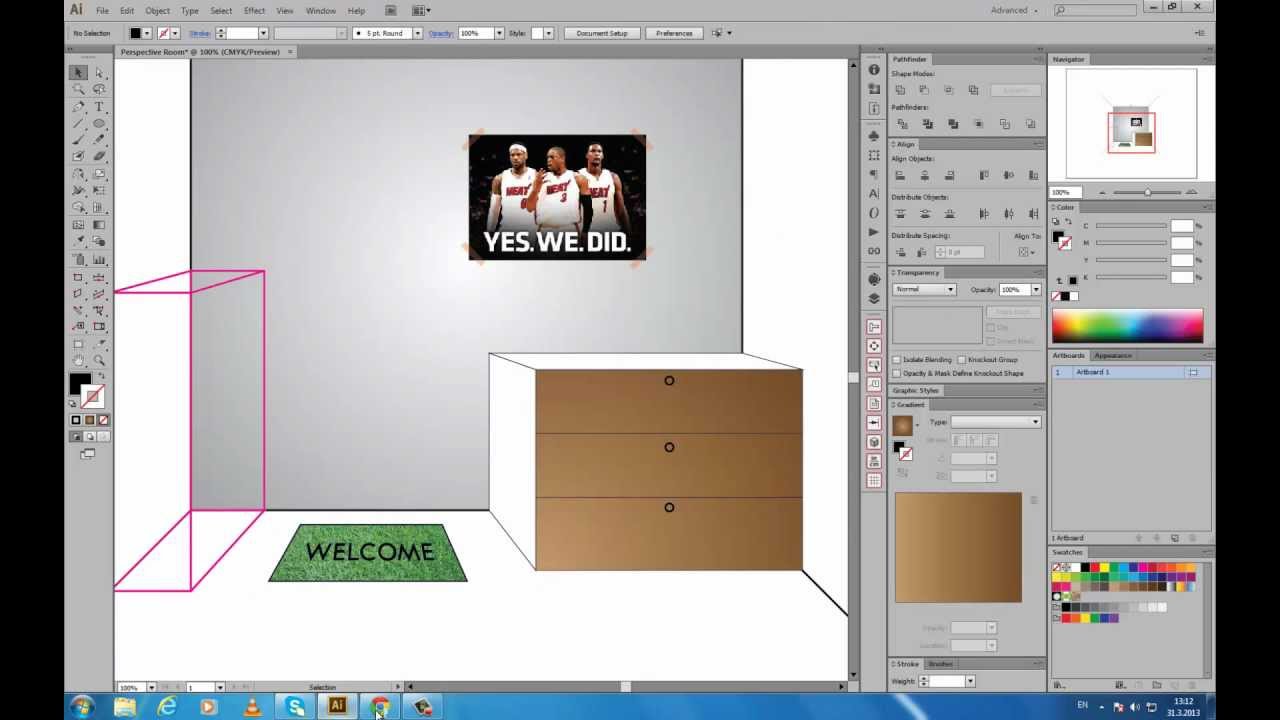
Нажмите Shift + CMD + I ( Shift + Ctrl + I ) временно скрыть перспективную сетку. Теперь выберите инструмент прямоугольника ( М` ), нажмите на холст, чтобы просмотреть его диалоговое окно и введите 200px для ширины и 170px для высоты. Вы можете сделать этот прямоугольник любой цвет.
Вы можете сделать этот прямоугольник любой цвет.
Далее мы сделаем два копии нашего прямоугольника. Выберите его, нажав его с помощью инструмента выбора (
07. Перетащите прямоугольники, чтобы создать перспективу
Нажмите Shift + CMD + I Чтобы снова просмотреть сетку, выберите инструмент выбора перспективы ( Shift + V. ), выберите правильную сетку, нажав 3.
Следующая печать 1. Чтобы выбрать левую сетку и перетащите другой прямоугольник, примыкающий к предыдущему.
Нажмите 2. Выбор горизонтальной плоскости и положите третий прямоугольник, чтобы сформировать крышку. Если он не пропорционален стенами, вы можете изменить размер его с использованием инструмента выбора перспективы (
08. Примените следующий градиент
Теперь выберите правую стенку коробки и нанесите следующий градиент на нем, используя инструмент градиента ( грамм ). Вы можете сохранить этот градиент, ударив значок «New Swatch» в нижней части панели образцов.
Теперь сделайте копию правой стены. Пока стена выбрана нажмите CMD + C. скопировать и CMD + F. вставить спереди. Примените данный градиент к этой копии и сохраните градиент в качестве нового образца.
Теперь примените оба градиента над левой стеной из сохраненных образцов. После этого нанесите следующий градиент по крышке.
09. Добавьте деталь крышки
Увеличьте размер крышки немного, используя инструмент выбора перспективы ( Shift + V. ). Нажмите 3. Чтобы выбрать правую сетку и нарисуйте прямоугольник, используя инструмент прямоугольника ( М` ) как ниже. Затем нанесите данный градиент.
Ударить 1. Чтобы выбрать левую решетку и создать прямоугольник на другой стороне. Вы можете применить тот же градиент, но вам нужно немного изменить свой угол.
Следующая страница: Последние шаги для создания великолепной 3D подарочной коробки . ..
..
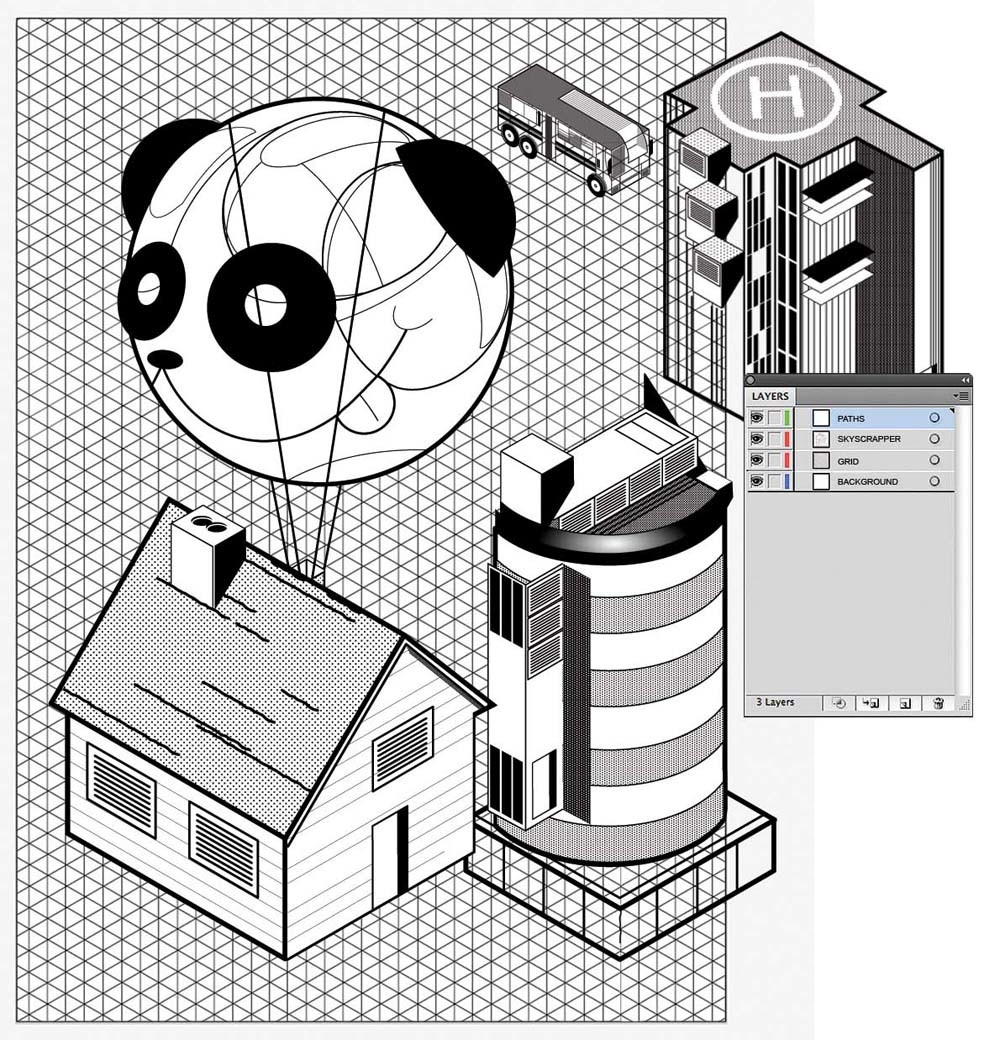
Отрисовка зданий с использованием Perspective Grid Tool в Illustrator – PhotoDrum.com – сайт дизайнера
В этом уроке мы попробуем отрисовать в Illustrator эскиз городского квартала используя инструмент
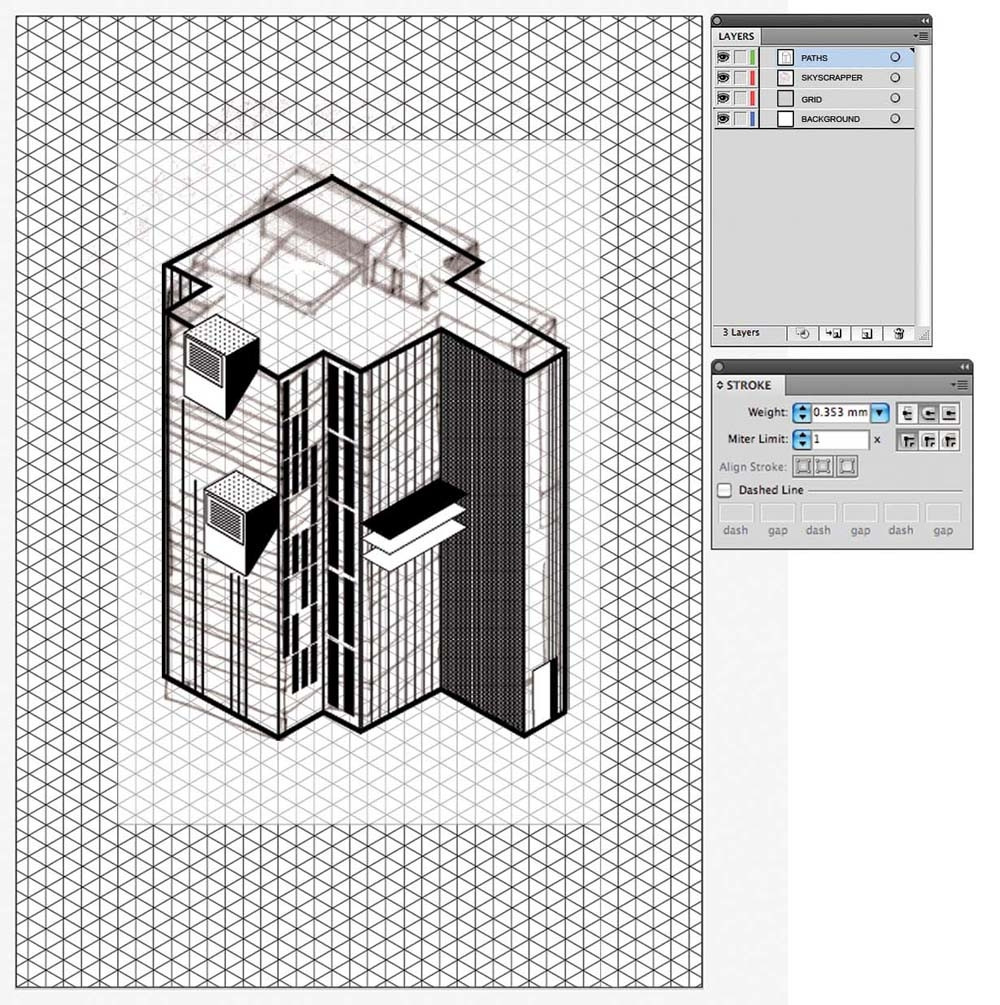
В моем примере будет использоваться вот такой набросок:
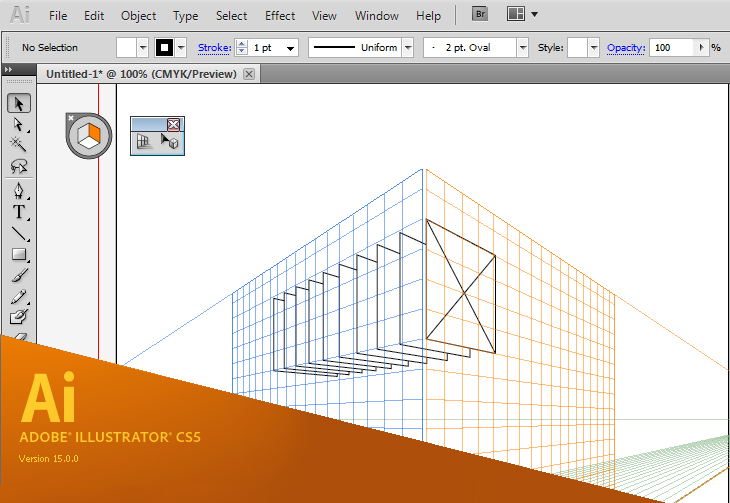
Первым делом импортируем эскиз в Illustrator – File> Place . После этого, создадим и подгоним сетку перспективы инструмента Perspective Grid Tool , для этого перейдем к View> Perspective Grid и выберем вариант Two Point Perspective .
У вас получится нечто подобное, как показано на рисунке ниже. Как вы можете видеть, у сетки есть много манипуляторов, с помощью которых вы можете ее настроить. Попробуйте выровнять перспективу с эскизом как можно более точно. Это можно сделать не идеально точно.
Попробуйте выровнять перспективу с эскизом как можно более точно. Это можно сделать не идеально точно.
Вы можете заметить появление маленького значка в левом верхнем углу рабочей области Illustrator, который содержит куб. Цветная сторона куба указывает, какая именно сторона перспективы выбрана в настоящее время. Используйте Rectangle Tool вы увидите, как все рисуемые фигуры будут выстраиваться в плоскости выбранной стороны сетки.
Для переключения между сетками перспективы вы можете использовать “быстрые” клавиши 1, 2 или 3 , или выбирая непосредственно нужную сторону на пиктограмме куба. Чтобы манипулировать объектами на выбранной плоскости нужно использовать инструмент Perspective Selection Tool (Shift + V) .
Сейчас, когда мы разобрались с базовыми принцами работы инструмента Perspective Grid Tool , приступим к отрисовки наброска города. Начинать лучше с элементов расположенных на переднем плане.
Начинать лучше с элементов расположенных на переднем плане.
Начало положено, у нас получилось нарисовать угловое здание. Теперь, выбрав нижнюю сторону пиктограммы куба, мы нарисуем пешеходный переход.
Удерживая Alt , перетащим с помощью инструмента Perspective Selection Tool фрагмент пешеходного перехода на нужное расстояние, мы получим копию с сохранением правильной перспективы и нажав Ctrl + D несколько раз, у нас появятся копии с одинаковым расстоянием между друг другом. Повторите процедуру для другой стороне дороги.
Продолжайте добавлять прямоугольники по форме зданий, переключаясь, по мере необходимости, между сторонами сетки. Если вам нужно более точно взглянуть на эскиз, перейдите к View> Outline , или комбинацией клавиши Ctrl + Y .
Чтобы выключить сетку перспективы, просто перейдите к View> Perspective Grid> Hide Grid . Когда она вам понадобится снова, просто перейдите по тому же меню, и вы включите ее снова. Для ускорения этой операции моно использовать сочетание клавиш Shift + Ctrl + I .
Когда она вам понадобится снова, просто перейдите по тому же меню, и вы включите ее снова. Для ускорения этой операции моно использовать сочетание клавиш Shift + Ctrl + I .
Продолжайте отрисовывать городской пейзаж, добавляя больше форм и деталей. Как вы можете видеть, я не стал в точности следовать своему эскизу. В некоторых местах нарисованная мной перспектива оказалось весьма далека от реальной, и это абсолютно нормально. Эскиз служит только базой для начала.
Теперь настало время добавить окна на здания. Я нарисовал одно окно, используя Rectangle Tool .
Затем, выбрав инструмент Perspective Selection Tool (Shift + V) , и удерживая Alt, перетащите окно на нужную нам сетку перспективы.
Я делаю еще одну копию окна на этой же стороне здания, а затем, перейдя к другой стороне сетки, я повторяю манипуляции, но так как с этой стороны ширина фасада больше, то нарисую только крайние окна. Далее, выбрав оба окна, перейдем к Object> Blend> Make (Alt + Ctrl + B), с помощью этого мы добавим копии окон в пространстве между уже созданными.
Далее, выбрав оба окна, перейдем к Object> Blend> Make (Alt + Ctrl + B), с помощью этого мы добавим копии окон в пространстве между уже созданными.
Здесь оказалось слишком много окон! Я иду к Object> Blend> Blend Options , устанавливаю категорию интервала Specified Steps , и задаю значение 1.
Теперь, выберем получившийся ряд окон и с нажатой клавишей Alt перетаскиваем их вниз, чтобы добавить еще один ряд. Только убедитесь, что у вас выбран Perspective Selection Tool Перспектива , это необходимо для того, чтобы сохранить объекты в заданной плоскости перспективы.
Дальше мы можем начать добавлять новые типы окон на другие здания, используя ту же технику.
Для окон зданий, которые находятся на заднем плане, я использую простой дизайн. И все так же применяю Blend для равномерного заполнения фасада здания окнами.
И все так же применяю Blend для равномерного заполнения фасада здания окнами.
В процессе работы, вам, возможно, потребуется настроить сетку перспективы для конкретного здания, поэтому не стесняйтесь и смело ее редактируйте под себя.
Для зданий, расположенных далеко позади, я предлагаю использовать не окна, а вертикальные линии. Перейдите к Window> Swatch Libraries> Patterns> Basic Graphics> Basic Graphics_Lines и в вашем расположении будут разные линии на выбор.
У нас начал получатся достойный городской пейзаж с правильной перспективой, но он по-прежнему нуждается в большем количестве деталей. Не пожалейте своего времени, чтобы настроить толщину линий. Хорошее эмпирическое правило – объекты вдали должны иметь более тонкие линии, а объекты вблизи толще.
Чтобы добавить небольшие графические элементы, я буду использовать некоторые проекты, которые я делал раньше. Я сделал рамку вокруг дизайна и сгруппировал их вместе.
Мы будем использовать инструмент Envelope Distort , чтобы поместить дизайн внутри знака (накрышного щита). Выберите объект, на который нужно поместить дизайн и скопируйте его командой Ctrl + С и вставьте поверх командой Ctrl + F . Убедитесь, что скопированный объект находится выше объекта проецирования.
Выберите оба объекта и перейти к Object> Envelope Distort> Make with Top Object .
Это действие вписывает ваш дизайн с размерами знака.
Я повторяю этот процесс для другого знака:
Для быстрого вписывания объекта в заданную форму можно использовать комбинацию клавиш Ctrl + Alt + C .
Добавьте немного трещин и царапин на фасады зданий, чтобы город не выглядел слишком искусственным.
Наконец, я покрасил несколько объектов в черный цвет и добавил текст и символы на вывески и дорожный знак. Это добавит некоторую дополнительную глубину нашему городу.
Это добавит некоторую дополнительную глубину нашему городу.
Далее, вы можете раскрасить город в соответствии с выбранным вами стилем.
Вот и все! В этом уроке вы узнали как можно быстро и просто отрисовывать по эскизу город, который в дальнейшем можно использовать для комиксов.
Все вопросы, возникшие в процессе урока вы всегда можете задать в комментариях. Удачи!
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 15 Среднее: 4.4]Уроки 2d | secrets.2dreklama.ru
Использование силуэта в дизайне и рисовании
Силуэт — ограниченное отображение чего-либо.
— вид и приём прикладной графической техники. История силуэта в России начинается во второй половине XVIII века. Французский художник Ф. Г. Сидо — один из первых силуэтистов в России. Он известен по создан. ..
..
Урок рисования реалистичного клевера
Задача: нарисовать реалистичный клевер, разобраться со светом и тенью. Урок не для нулевичков. Первое что я сделала — это сходила сфотографировала клевер. И вот он, клевер с 4 листочками, пусть висит на счастье))) Рисовать будем с другой картинки, где сильнее выражена свет и тень. Обводим ко…
Как сделать визитку?
Визитки нужны всем. Связи правят в нашем мире, а для того что бы люди не забывали ваших контактов, пригодятся визитки. Обычно на визитке указывается информация о человеке, фирме, контактные данные. Визитка может быть личная ( там может быть указаны ваше имя, фамилия и телефон), а…
Как нарисовать перспективу в Иллюстраторе (Adobe Illustrator)?
Перспекти́ва (фр. perspective от лат. perspicio — ясно вижу) — Явление кажущегося искажения пропорций и формы тел при их визуальном наблюдении. Например, два параллельных рельса кажутся сходящимися на горизонте в двух точках (спереди и сзади наблюдателя)
Способ изображения об…
perspective от лат. perspicio — ясно вижу) — Явление кажущегося искажения пропорций и формы тел при их визуальном наблюдении. Например, два параллельных рельса кажутся сходящимися на горизонте в двух точках (спереди и сзади наблюдателя)
Способ изображения об…
Из чего состоит векторная иллюстрация?
Векторная графика — это создание изображений с использованием математических формул. Например, для описания (рисования) отрезка требуются координаты начала и конца отрезка, для описания круга требуется координаты точки центра и радиус. Векторные изображения имеют небольшой размер файла (кро…
Кисть-Клякса в Иллюстраторе (Adobe Illustrator)
Кисть-Клякса не совсем обычная кисть.
При рисовании ею не создается векторный путь, а создается сразу готовый векторный объект с заливкой и без обводки, причем заливка будет такого цвета, который задан на палитре инструментов для обводки!
Вы можете задавать кисти до рисования не только цвет «. ..
..
7 секретов экономии времени при работе в Иллюстраторе.
Часто люди жалуются на нехватку времени. «Я не успеваю», «Мне не хватает времени», «Жаль, что в сутках только 24 часа», говорят они. Эффективно управлять временем можно разными способами. Об этом хорошо пишет Глеб Архангельский в своей книге «Тайм-драй…
Рисование снежинки в Иллюстраторе
В этом уроке вы научитесь рисовать снежинку в Иллюстраторе Adobe Illustrator, а также правильно применять команду Поворот. Узнаете как создать в Иллюстраторе Параллельный контур и нарисовать пунктирную линию. Похожие уроки: Подарить на Новый год открытку, сделанную своими руками — что может б…
Как нарисовать новогодний елочный шарик в Иллюстраторе (Adobe Illustrator).
В этом видео уроке вы научитесь рисовать новогоднюю игрушку — елочный шарик в программе Adobe Illustrator. Похожие уроки:
Рисование снежинки в Иллюстраторе.
Подарить на Новый год открытку, сделанную своими руками — что может быть лучшим подарком? Часть 1. Часть 2.
На главную
Стать…
Похожие уроки:
Рисование снежинки в Иллюстраторе.
Подарить на Новый год открытку, сделанную своими руками — что может быть лучшим подарком? Часть 1. Часть 2.
На главную
Стать…
Подарить на Новый год открытку, сделанную своими руками — что может быть лучшим подарком? Часть2.
В этом уроке вы научитесь рисовать отрытку в Иллюстраторе (Adobe Illustrator). Подарить на Новый год открытку, сделанную своими руками. Часть 1. Похожие уроки: Рисование снежинки в Иллюстраторе. Подарить на Новый год открытку, сделанную своими руками — что может быть луч…
Подарить на Новый год открытку, сделанную своими руками — что может быть лучшим подарком? Часть1.
В этом уроке вы научитесь рисовать отрытку в Иллюстраторе (Adobe Illustrator).
Подарить на Новый год открытку, сделанную своими руками. Часть 2.
Похожие уроки:
Рисование снежинки в Иллюстраторе. Подарить на Новый год открытку, сделанную своими руками — что может быть лучшим подарк…
Подарить на Новый год открытку, сделанную своими руками — что может быть лучшим подарк…
Частые вопросы.
Где скачать Иллюстратор? Программу Adobe Illustrator cs3 или cs4 демо версию скачать можно с официального сайта www.adobe.com/ru/ С чего лучше начать изучение векторной графики. С Корела или Иллюстратора? Изучить статью Из чего состоит векторная иллюстрация? Решить для каких це…
Форматы графических файлов.
Формат файла – это что, в каком виде находиться в файле (спецификация (однозначное описание) структуры данных, записанных в компьютерном файле). Имя файла.расширение Расширение файла – это последовательность символов, добавляемых к имени файла после точки. Расширение указывает на форма…
Панель инструментов
Если на иконке инструмента есть маленький черный треугольник внизу справа — это значит под данным инструментом прячется еще несколько, так называемые скрытые инструменты. Что бы увидеть их, нажмите на иконку инструмента и подержите левую кнопку мыши, откроется панель с этими инстр…
Что бы увидеть их, нажмите на иконку инструмента и подержите левую кнопку мыши, откроется панель с этими инстр…
Работа со слоями в Иллюстраторе (Adobe Illustrator).
Документ в Иллюстраторе (Adobe Illustrator) состоит из слоев. Зачем нужны слои? Каждый слой состоит из подслоев или субслоев, на каждом субслое находиться 1 объект (кривая, линия, точка, простая фигура). Основные функции слоев в Иллюстраторе: Простое управление (выделение, группировка,…
Горячие клавиши в программе Иллюстратор (Adobe Illustrator).
Сочета́ние кла́виш
(синонимы: горячая клавиша, клавиша быстрого доступа, клавиша быстрого вызова, клавиатурный ускоритель) (англ. keyboard shortcut, quick key, access key, hot key) — нажатие одной или нескольких клавиш на клавиатуре для выполнения определённой команды, запрограммированной на. ..
..
Горячие клавиши в программе Иллюстратор (Adobe Illustrator), которыми пользуюсь я.
Сочета́ние кла́виш (синонимы: горячая клавиша, клавиша быстрого доступа, клавиша быстрого вызова, клавиатурный ускоритель) (англ. keyboard shortcut, quick key, access key, hot key) — нажатие одной или нескольких клавиш на клавиатуре для выполнения определённой команды, запрограммированной на…
Урок создания календарной сетки
Как сделать в кореле (CorelDRAW) календарную сетку. Вы научитесь делать календарную сетку, а после останется только вставить красивую картинку или фотографию, распечатать и подарить друзьям на Новый год. Можно было сделать урок и для Иллюстратора, НО в нем не предусмотрена автоматизация создания кал…
Как добиться большего реализма в Adobe Illustrator.

Цель урока
В этом уроке мы научимся создавать векторную иллюстрацию ночного города и свечение огней автострады, используя такие инструменты Adobe Illustrator как: Perspective Grid Tool, Blend Tool, 3D моделирование, Phantasm CS.
Шаг 1
Начнем с самого ближнего к зрителю здания. Прежде чем изображать его в линейной перспективе мы должны создать стены и элементы фасада на плоскости. Берем Rectangle Tool (M) и создаем прямоугольник.
Этот прямоугольник будет представлять собой одну из стен здания. При помощи Rectangle Tool (M) создадим еще один маленький прямоугольник и поместим его у левого края большего прямоугольника. Это будет одно из окон здания.
Шаг 2
Удерживая клавиши Shift + Opt / Alt, перетащим этот прямоугольник по горизонтали к правой стороне здания, дублируя его.
Теперь переходим Object > Blend > Blend Options… и устанавливаем количество Specified Steps. Выделяем оба окна и переходим Object > Blend > Make, создавая первый ряд окон.
Шаг 3
Удерживая клавиши Shift + Opt / Alt, перетащим первый ряд окон вертикально вниз, дублируя его.
Нажимаем Cmd / Ctrl + D (Transform Again) несколько раз, так чтобы создать необходимое количество рядов окон.
Выделяем все окна этой стены и переходим Object > Expand. Два раза разгруппировываем полученные объекты (Shift + Cmd / Ctrl + G) и один раз группируем (Cmd / Ctrl + G). Нам не нужны лишние группы объектов, так удобней работать. Выделяем все созданные объекты (стену и группу окна) и группируем их (Cmd / Ctrl + G).
Шаг 4
При помощи Rectangle Tool (M) создадим вторую стену здания. Высота ее должна быть такой же, как и первой стены.
Используя описанную выше технику, создадим окна на этой стороне здания.
Выделяем и группируем все элементы этой стороны здания.
Шаг 5
Пришло время разместить созданные элементы здания в перспективе. Берем Perspective Grid Tool (Shift + P) и переходим View > Perspective Grid > Two Point Perspective > , конечно, если такой вид сетки не установлен по умолчанию.
Управляя линиями сетки и перемещая Vanishing Points, приведем перспективную сетку к виду, показанному на рисунке ниже.
Шаг 6
Включаем на «Active Panel Widget” «Right Grid”, берем Perspective Selection Tool (Shift + V) и переносим первую стену здания в перспективную сетку.
Для удобства монтажа объектов включите режим Snap to Grid (View > Perspective Grid > Snap to Grid)
Шаг 7
Включаем на «Active Panel Widget” «Left Grid”, берем Perspective Selection Tool (Shift + V) и переносим вторую стену здания в перспективную сетку.
Шаг 8
Для строительства стены второго здания переместим Left Grid Panel Control вправо и вверх, перенося Left Grid в глубину композиции. Используя технику, описанную в 1-3 шагах, создадим новую плоскую стену здания и при помощи Perspective Selection Tool (Shift + V) перенесем ее в Left Grid. Не забудьте включить соответствующий режим на Active Panel Widget.
Шаг 9
Создадим дорожное полотно. Включаем Horizontal Grid на Active Panel Widget, берем Rectangle Tool (M) и создаем прямоугольник. Этот прямоугольник будет сразу деформироваться, подчиняясь закону линейной перспективы.
Включаем Horizontal Grid на Active Panel Widget, берем Rectangle Tool (M) и создаем прямоугольник. Этот прямоугольник будет сразу деформироваться, подчиняясь закону линейной перспективы.
Не расстраивайтесь, если у вас сразу не получилось то, что вы задумали. Возьмите Perspective Selection Tool (Shift + V) и отредактируйте его форму по своему усмотрению.
Таким же способом создайте второе полотно дороги.
Шаг 10
Продвигаемся вглубь композиции. Переносим Left Grid и создаем еще одно здание.
Вблизи линии горизонта перспективные искажения будут практически незаметны, поэтому два дальних здания создадим при помощи Rectangle Tool (M) и Pen Tool (P)
Окна, как и раньше, создадим при помощи Rectangle Tool (M) Blend Tool.
Шаг 11
Для того чтобы внести разнообразие в нашу композицию создадим одно здание в виде башни. Берем Pen Tool (P) и создаем ступенчатую фигуру, как показано на рисунке ниже.
Теперь создадим заготовку для окон башни, способом, который был описан в начале этого урока. Открываем панель Symbols (Window > Symbols) и сохраним созданные окна как новые символы.
Открываем панель Symbols (Window > Symbols) и сохраним созданные окна как новые символы.
После сохранения символов заготовки окон могут быть удалены из рабочей области документа.
Шаг 12
Выделяем ступенчатую фигуру и переходим Object > 3D > Revolve… и устанавливаем параметры, указанные на рисунке ниже.
Нажимаем на кнопку Map Art в диалоговом окне «3D Revolve Options” и устанавливаем сохраненные символы для четырех боковых поверхностей башни.
Шаг 13
Не снимая выделения с башни, переходим Object > Expand Appearance. После этой операции башня будет содержать Clipping Masks и другие лишние элементы. Для того чтобы беспрепятственно работать с объектами башни в дальнейшем выполним следующие операции. Переходим Object > Clipping Mask > Release, затем Object > Path > Clean Up…
Теперь наша башня представляет собой группу простых векторных объектов.
Шаг 14
Основные объекты композиции созданы, осталось только их окрасить. Перед окраской я всегда создаю фон, это позволяет мне правильно работать с цветом остальных объектов. Берем Rectangle Tool (M) и создаем прямоугольник с заливкой темно-синего цвета.
Перед окраской я всегда создаю фон, это позволяет мне правильно работать с цветом остальных объектов. Берем Rectangle Tool (M) и создаем прямоугольник с заливкой темно-синего цвета.
Переходим Object > Create Gradient Mesh… и устанавливаем количество строк и столбцов в диалоговом окне.
Шаг 15
Берем Direct Selection Tool (A) и, выделяя отдельные узлы сетки, окрашиваем их в более светлые оттенки синего цвета. Этим же инструментом перемещаем узлы и их ручки, чтобы создать подобие свечения ночного неба над городом.
Шаг 16
Заливаем стены зданий линейным градиентом от темно-синего цвета к черному цвету. Верх зданий выглядит немного светлее из-за свечения неба.
Выделяем все окна и заливаем их черным цветом.
Шаг 17
17. Теперь берем Direct Selection Tool (A) и, удерживая клавишу Shift, выделяем окна в произвольном порядке.
Заливаем выделенные окна радиальным градиентом, который состоит из белого, синего и черного цветов.
Шаг 18
Конечно, освещение во всех окнах не может быть одинаковым (источник света в окнах находится в разных местах). Поэтому нам придется перенастраивать градиент, продвигаясь от окна к окну. В некоторых окнах достаточно изменить положение градиента, расширив его поле, в некоторых заменить цвета градиента, а в некоторых, заменить радиальный градиент на линейный.
Глядя на количество окон в этой композиции, признаюсь это довольно утомительная работа. Ну что ж искусство требует жертв.
Шаг 19
Окна в дальних зданиях не требуют такой детализации, поэтому я заливал их одним и тем же градиентом, за редким исключением.
После работы с окнами моя композиция выглядит так.
Шаг 20
Теперь создадим еще несколько светящихся элементов зданий. При помощи Ellipse Tool (L) создадим две окружности с заливкой темно-синим и голубым цветом.
Поместим окружности на крыше ближнего к зрителю здания. При помощи Direct Selection Tool (A) вытянем нижнюю точку темно-синей окружности горизонтально вниз и конвертируем ее из гладкой в угловую.
Установим для этой формы 0% Opacity в панели Transparency.
Шаг 21
Переходим Object > Blend > Blend Options… и устанавливаем количество Specified Steps. Выделяем оба объекта и переходим Object > Blend > Make, создавая свечение от лампы на краю крыши.
Используя эту же технику, создадим свечение лампы.
Выделяем и группируем оба бленд-объекта. Перетаскиваем созданную группу вдоль границы крыши здания, удерживая Opt / Alt и дублируя ее.
Шаг 22
Светящиеся объекты можно создавать и при помощи растровых эффектов давайте посмотрим, как это делается на другом примере. При помощи Pen Tool (P) создадим несколько линий разной толщины над ступенчатой башней.
Быстро изгибать прямолинейные участки удобно при помощи PathScribe Tool, одного из инструментов VectorScribe plugin . Итак, берем PathScribe Tool и, удерживая клавишу Shift, тянем середину прямолинейного сегмента вверх. Эта операция перекраивает путь, сохраняя при этом его симметричность. Это означает, что обе ручки одинаковой длины и под одинаковым углом к воображаемой линии, проходящей через концы сегмента пути.
Это означает, что обе ручки одинаковой длины и под одинаковым углом к воображаемой линии, проходящей через концы сегмента пути.
Более подробную информацию об управлении формой векторных объектов при помощи PathScribe Tool вы сможете прочитать здесь:
Шаг 23
Аналогичные преобразования совершаем с другими прямолинейными сегментами, после чего разместим их ниже объектов башни в панели слои.
Выделяем все сегменты и переходим Object > Expand. Заливаем формы разнонаправленным линейным градиентом, состоящим из белого и голубого цветов.
Выделяем и группируем созданные элементы.
Шаг 24
Копируем созданную группу и вставляем ее назад (Cmd / Ctrl + C, Cmd / Ctrl + B). Не снимая выделения с нижней группы, переходим Effect > Blur > Gaussian Blur… и устанавливаем радиус в диалоговом окне.
Применение растровых эффектов для объектов сложной формы считаю оправданным. Это сэкономит вам много времени. Подобным образом вы можете создать рекламные надписи на крышах зданий.
Подобным образом вы можете создать рекламные надписи на крышах зданий.
Шаг 25
При помощи Rectangle Tool (M) создадим общий фон нижней части композиции.
Теперь при помощи Pen Tool (P) создадим линию горизонта.
Добавим к фону еще несколько светящихся окон.
Шаг 26
Теперь мы можем приступать к созданию дороги. Заливаем полотно дороги линейным градиентом от синего к черному цвету.
Теперь создадим разделительные полосы на правой части дороги. Берем Pen Tool (P) и создаем два треугольника, вершины которых будет находиться в точке схода.
Теперь дважды кликнем по иконке Eraser Tool (Shift + E), что откроет диалоговое окно с настройками этого инструмента. Установим диаметр и нажмем кнопку OK
Шаг 27
Заблокируем все объекты в палитре слои кроме двух треугольников, созданных в предыдущем шаге. Теперь возьмем Eraser Tool (Shift + E) и, удерживая клавишу Shift, будем стирать части треугольников, образовывая пунктирную разделительную полосу. Чем дальше мы будем продвигаться вглубь композиции, тем меньше должен быть диаметр Eraser Tool
Чем дальше мы будем продвигаться вглубь композиции, тем меньше должен быть диаметр Eraser Tool
Заливаем разделительные полосы линейным градиентом, который состоит из оттенков синего цвета, передавая распределение света.
Шаг 28
Мы не будем изображать автомобили, мчащиеся по дороге, а изобразим только огни от их фар, сливающиеся в световой поток. Такой эффект возникает при фотографировании движущихся светящихся объектов при длительных выдержках (shutter speed) фотоаппарата. Такие огни выглядят немного размытыми, для их создания мы будем использовать специальную Art Brush. При помощи Rectangle Tool (M) создадим прямоугольник красного цвета.
Высота прямоугольника 4 px, длина может быть любая. Красный цвет выбран потому, что по правой стороне дороги автомобили движутся от нас. Поэтому мы видим их задние стоп-сигналы, а они, как правило, красного цвета.
Шаг 29
Копируем красный прямоугольник и вставляем его вперед (Cmd / Ctrl + C, Cmd / Ctrl + F). Уменьшаем высоту этого прямоугольника 0,25 px. Устанавливаем 0% Opacity в панели Transparency для нижнего прямоугольника.
Уменьшаем высоту этого прямоугольника 0,25 px. Устанавливаем 0% Opacity в панели Transparency для нижнего прямоугольника.
Теперь выделяем оба прямоугольника и применяем к ним Blend, как мы это делали не один раз на протяжении этого урока.
Шаг 30
Перетаскиваем Blend объект в панель Brushes и сохраняем новую кисть как Art Brush.
При помощи Pen Tool (P) создадим пучок сходящихся в точке схода линий и применяем к ним созданную кисть.
Шаг 31
Создаем новые линии, к которым применяем ту же Art Brush. Для этих линий устанавливаем 50% Opacity в панели Transparency.
Шаг 32
32. Огни движущихся машин обычно неоднородны по толщине. Для создания утолщений создадим еще одну Art Brush. Техника ее создания ничем не отличается от предыдущей, только состоит она не из прямоугольников, а из двух эллипсов, крайние тоски которых конвертированы из гладких в угловые.
При помощи Selection Tool (V) превратим окружность в эллипс и повернем его так, чтобы большая ось совпадала с направлением движения красных огней.
Установим для эллипса Color Dodge Blending Mode в палитре Transparency.
Используя эту технику, создадим еще несколько светящихся огней.
Шаг 36
Для создания огней на второй стороне дороги я использовал те же красные кисти и техники. Однако на этой стороне дороги автомобили движутся на зрителя, следовательно, должны быть белыми и светло-голубыми. Имея на вооружении Phantasm CS, мы можем получить любой оттенок цвета. Выделяем потоки огней на левой стороне дороги и переходим Effect > Phantasm CS > Hue / Saturation…. Управляя слайдерами Hue, Saturation and Lightness устанавливаем необходимый оттенок цвета.
Шаг 37
Создадим свечение фонарей вдоль дороги. При помощи Ellipse Tool (L) создаем окружность, которую заливаем радиальным градиентом. Градиент состоит из белого, голубого и черного цветов. При помощи Selection Tool (V) превратим окружность в эллипс и установим Screen Blending Mode в палитре Transparency.
Дублируем эллипс и поворачиваем его относительно первого на 90 градусов. Для этого эллипса установим Color Dodge Blending Mode в палитре Transparency
Группируем оба эллипса (Ctrl / Cmd + G) и размещаем свечение фонарей вдоль нашей дороги, дублируя первый фонарь и уменьшая размеры в соответствии с законом перспективы.
После изучения техник этого урока предлагаю немного поэкспериментировать. Во-первых, создайте собственную композицию. Во-вторых, попробуйте при помощи Phantasm CS изменить цветовое решение нашего сюжета. Пускай это будет утро или вечер с красными оттенками заката. Вы можете оставлять ссылки на ваши работы в комментариях. Я всегда с радостью смотрю работы своих учеников, и по вашему желанию, критикую их.
Оригинал урока на Английском языке: AstuteGraphics
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда работает для Вас!
В этой публикации вы найдете пять простых советов по работе в Adobe Illustrator. Вы можете даже не замечать как некоторые описанные проблемы мешают вашей работе. Однако вы наверняка увидите результат, если начнете пользоваться советами, которые найдете ниже.
Вы можете даже не замечать как некоторые описанные проблемы мешают вашей работе. Однако вы наверняка увидите результат, если начнете пользоваться советами, которые найдете ниже.
Снимаем привязку к пиксельной сетке
Привязка к пиксельной сетке помогает, когда вы работаете над разработкой какого-нибудь
веб-интерфейса. Однако часто она мешает. На начальном этапе вы можете даже не замечать этой опции, однако рано или поздно вы можете столкнуться с ситуацией, в которой вам захочется избавиться от этой привязки. Не путайте ее с привязкой к сетке, которую можно отключить в меню View > Snap to Grid/ Просмотр>Привязка к сетке . Привязка к пиксельной сетке проявляет себя даже когда вводишь конкретные X и Y координаты. Иногда из-за привязки ваши объекты могут немного сместиться. Чтобы отключить эту опцию выделите все объекты и в палитре Transform/Трансформировать выбрать More Options/Больше настроек. Теперь уберите галочку с опции Align to Pixel Grid/Выравнивание по пиксельной сетке .
Выберите «More Options» в палитре Transform.
Уберите галочку с опции «Align to Pixel Grid».
По умолчанию эта опция в Illustrator включена. Отключайте ее, если вам не нужна привязка
Переключаемся между заливкой и обводкой
В Illustrator много полезных горячих клавиш, однако одна из них поможет сэкономить вам особенно много времени. Это клавиша X, при помощи которой вы можете переключаться между заливкой и обводкой в палитре Tools/Инструменты. Попробуйте привыкнуть к этой горячей клавише и уже скоро вы поймете что не можете без нее жить и работать.
Скрывайте выделенный контур
Иногда вам нужно скрыть признаки выделения объекта, чтобы лучше видеть как он смотрится при смене цвета или любых других изменениях. В этом вам поможет сочетание клавиш Cmd/Ctrl + H. Объект останется выделенным, однако этого не будет заметно на экране.
Создавайте направляющие
В Illustrator направляющие не ограничены вертикальными и горизонтальными. Также вы можете создавать например диагональные направляющие. Более того, вы можете превращать в направляющие любые контуры. Выделите контур и в меню выберите View > Guides > Make Guides/Просмотр>Направляющие>Создать направляющие , или просто нажмите Cmd/Ctrl + 5 . Вы также можете превратить направляющие обратно в редактируемый объект. Для этого в меню выберите View > Guides > Unlock Guides/Просмотр>Направляющие>Освободить направляющие , выберите направляющую, которую хотите редактировать и выберите View > Guides > Release Guides/Просмотр>Направляющие> Расформировать направляющие (или просто нажмите Cmd/Ctrl + Option/Alt + 5 ).
Также вы можете создавать например диагональные направляющие. Более того, вы можете превращать в направляющие любые контуры. Выделите контур и в меню выберите View > Guides > Make Guides/Просмотр>Направляющие>Создать направляющие , или просто нажмите Cmd/Ctrl + 5 . Вы также можете превратить направляющие обратно в редактируемый объект. Для этого в меню выберите View > Guides > Unlock Guides/Просмотр>Направляющие>Освободить направляющие , выберите направляющую, которую хотите редактировать и выберите View > Guides > Release Guides/Просмотр>Направляющие> Расформировать направляющие (или просто нажмите Cmd/Ctrl + Option/Alt + 5 ).
Используйте границы просмотра
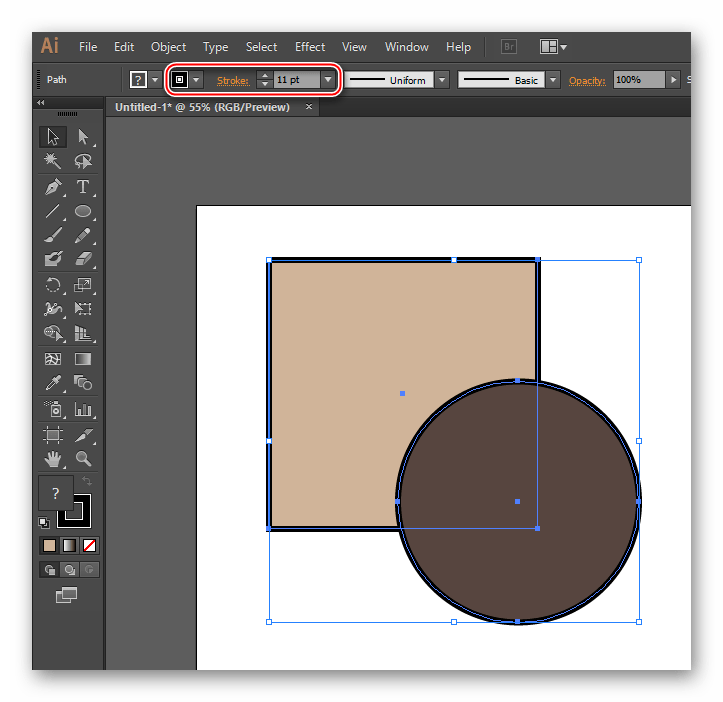
Когда вы масштабируете объект, который обладает обводкой, манипуляторы трансформирования появляются в центре обводки. Это может мешать точности масштабирования и часто просто раздражает. Вы можете изменить этот момент. Откройте Illustrator > Preferences > General/Иллюстратор > Установки > Основные и поставьте галочку возле опции Use Preview Bounds/Использовать границы просмотра . В этом случае манипуляторы будут появляться вокруг обводки.
В этом случае манипуляторы будут появляться вокруг обводки.
Надеемся эти небольшие советы помогут вам в работе и сделают процесс создания иллюстраций быстрее и приятнее.
Перевод — Дежурка
Всем привет!
В ближайшее время в нашей Виртуальной школе мы начинаем новый учебный проект, посвященный созданию реалистичных векторных иллюстраций в Adobe Illustrator.
Наверное невозможно сегодня встретить дизайнера, который не знал бы, что такое векторная графика и не смог бы перечислить ее главные преимущества: масштабируемость, легкость редактирования, небольшой вес, насыщенные цвета…
Однако при упоминании векторной графики, как правило, мы думаем о логотипах, иконках или о «плоских» картинках, похожих на аппликации из цветной бумаги. Ну, в крайнем случае, — на иллюстрацию, нарисованную гуашью.
Действительно, в нашем сознании векторная графика как-то не очень уж ассоциируется с объемом и трехмерностью, а тем более — с реалистичностью.
В этом небольшом посте я решил вкратце рассказать о том, как с помощью инструментов Adobe Illustrator сделать ваши иллюстрации более привлекательными и реалистичными.
Для дизайнеров и иллюстраторов во всем мире Adobe Illustrator давно стал инструментом номер один для создания векторных иллюстраций. В Adobe Illustrator можно создавать практически все: векторы для любых логотипов, вебсайты, иконки, визитки, материалы для печати и т.д. Одно из главных преимуществ векторного формата перед растровым – возможность уменьшать и увеличивать изображения до любых размеров без потери качества.
Вместе с тем, не стоит забывать, что Adobe Illustrator – это сложная программа. Несмотря на все ее преимущества, вам понадобится много времени, усилий, терпения и навыков, чтобы научиться работать в ней. Adobe Illustrator не генерирует эффекты сама по себе: для того, чтобы создать удачный эффект, необходимо испробовать множество различных настроек.
Создание реалистичных векторных иллюстраций в Adobe Illustrator может быть довольно увлекательным занятием, но может и наоборот — принести вам немало «головной боли» (особенно если вы поймете, что в иллюстрации чего-то не хватает, но не будете знать, как это исправить).
Для создания удачных векторных иллюстраций старайтесь не забывать о следующих вещах:
- Перспектива
- Плавные линии
- Цвета
- Осветление по краям объектов
- Блики
Помните о перспективе
Перспектива крайне важна для рисования реалистичных векторных иллюстраций. Если вы забудете о ней, иллюстрация может получиться плоской, искаженной или недостаточно глубокой.
Самые важные нюансы перспективы – это размер и расстояние. Чем дальше расположен объект, тем меньшим он будет казаться, и наоборот. Увеличение и уменьшение объекта поможет вам придать иллюстрации необходимую глубину.
Существует несколько способов рисования перспективы.
Инструмент «Сетка перспективы» (Perspective Grid)
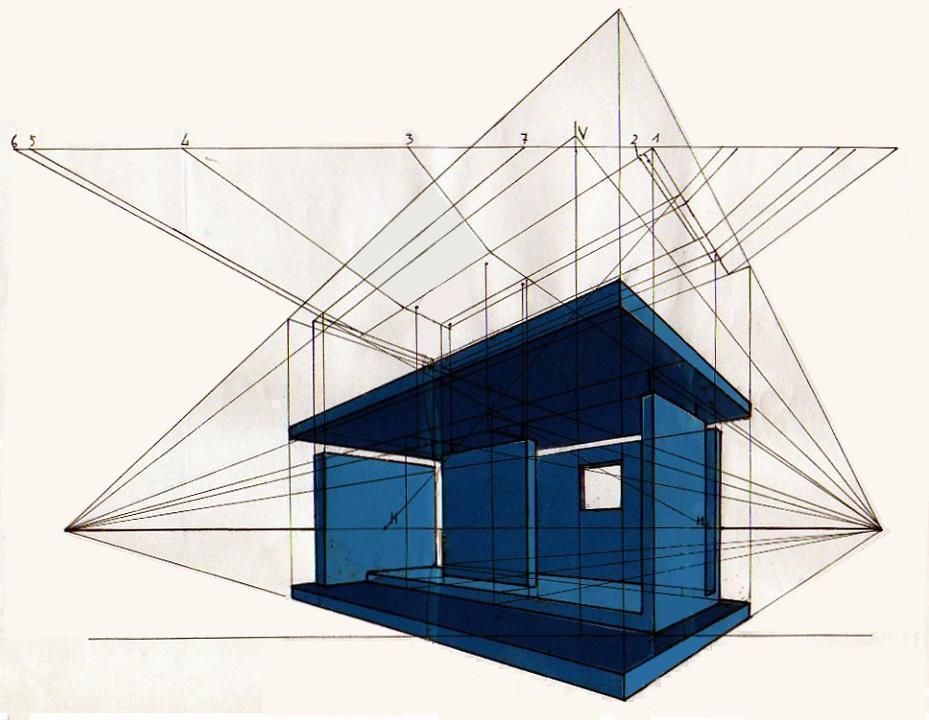
Один из наиболее полезных способов – это использование сетки перспективы, которая появилась в программе, начиная с версии Illustrator CS5. Для этого нужно обозначить горизонт и точку схода . Сетка перспективы в Illustrator легко настраивается и может быть адаптирована под ваши потребности. Изменить перспективу очень просто: для этого нужно просто потянуть угловые точки на сетке в сторону. Вы можете поместить точку схода ближе или дальше и изменить количество ячеек сетки. Таким образом, сетку можно адаптировать под свои потребности, создавая с ее помощью сложные иллюстрации.
Изменить перспективу очень просто: для этого нужно просто потянуть угловые точки на сетке в сторону. Вы можете поместить точку схода ближе или дальше и изменить количество ячеек сетки. Таким образом, сетку можно адаптировать под свои потребности, создавая с ее помощью сложные иллюстрации.
Инструмент «Выдавливание и скос» (Extrude and Bevel)
У некоторых людей есть проблемы с пониманием и передачей перспективы в целом. В этом случае вам может помочь инструмент «Выдавливание и скос», который отлично подходит для создания 3-D объектов.
Вы можете установить значение «Перспективы» в окне настроек инструмента. Увеличив объект, вы сможете его редактировать. С помощью этого инструмента вы создаете сложные объекты, состоящие из нескольких частей и опорных точек, поэтому потом их лучше всего обвести «Пером» (P). Это позволит создать чистую и простую векторную иллюстрацию без огромного количества опорных точек и нежелательных деталей, которые будут видны при печати.
Если у вас богатое воображение и хорошие навыки, вы можете создавать иллюстрации, основанные на оценке перспективы. Конечно, этот метод не совсем точный.
Но для того чтобы создать потрясающую работу, одной лишь перспективы недостаточно.
Использование инструмента «Перо» (Pen Tool) для сглаживания линий
Создавать формы в Illustrator достаточно несложно. Для того, чтобы рисовать кривые и создавать пути, вы можете использовать инструмент «Перо» (P) или просто соединять объекты с помощью инструмента «Обработка контуров» (Pathfinder) (можно использовать опции «Объединить» (Unite), «Минус Верхний» (Minus Front), «Вычесть из фигуры» (Subtract), «Пересечение» (Intersect) и т.д.).
На путях располагается большое количество опорных точек, которые вам придется перемещать, чтобы сделать линии ровнее. Опорные точки легко редактируются и перемещаются с помощью нескольких инструментов. Для того чтобы изменить положение пути, достаточно отредактировать всего одну точку, но для этого нужно много практиковаться: вам обязательно понадобится навык и терпение.
Вы можете воспользоваться живой обводкой для того, чтобы создать векторную иллюстрацию. Старайтесь создавать рисунок с минимальным количеством опорных точек и не добавлять их, даже если хотите сделать более гладкие линии. Чтобы добиться гладкости линий, убедитесь, что рукоятка опорной точки проходит по кривой по касательной (с внутренней или внешней стороны).
Вы можете добавлять и удалять опорные точки в любой момент: для этого достаточно воспользоваться инструментом «Добавить опорную точку» (Add Anchor Point, +) или «Удалить опорную точку» (Delete Anchor Point, -).
Инструмент «Преобразовать опорную точку» (Convert Anchor Point, Shift + C) позволяет изменять любые точки. С его помощью вы можете изменить угол рукоятки, сделав дальнейшее изменение пути невозможным. Если вы повернете только одну сторону рукоятки, вы сможете создать угловую фигуру.
Цветовое оформление
Пожалуй, эта часть творческого процесса наиболее увлекательная, но все равно довольно сложная. Подобрать правильные цвета бывает непросто. Для начала вам понадобится определиться с желаемым стилем. Нежные и пастельные тона подойдут для ретро иллюстраций, которые будут выглядеть достаточно просто и двумерно.
Подобрать правильные цвета бывает непросто. Для начала вам понадобится определиться с желаемым стилем. Нежные и пастельные тона подойдут для ретро иллюстраций, которые будут выглядеть достаточно просто и двумерно.
Если вы хотите, чтобы рисунок выглядел фотореалистично, необходимо использовать более яркие цвета. Хорошая игра контрастов может сделать иллюстрацию просто ошеломляющей. Если вы не знаете, как смешивать и сочетать цвета, воспользуйтесь специальным сервисом от Adobe, на котором есть много готовых цветовых палитр и удачных сочетаний.
Помимо этого, в Adobe Illustrator есть своя библиотека оттенков и сочетаний: вы можете не только использовать готовые палитры, но и добавлять в нее свои собственные и сохранять для будущих проектов.
Градиенты
Градиентные заливки часто используются для того, чтобы передать источники света и добавить рисунку глубины. Прежде всего вам необходимо определить месторасположение источника света и угол, под которым он падает на объект. После этого вы можете добавлять тени и блики, основываясь на этом источнике света. Темные цвета подчеркнут тени, а светлые подойдут для бликов.
После этого вы можете добавлять тени и блики, основываясь на этом источнике света. Темные цвета подчеркнут тени, а светлые подойдут для бликов.
Вместе с тем, градиенты могут использоваться не только для создания светотени — они также помогают подчеркнуть форму объекта. С помощью цвета вы можете придать предмету или персонажу объем.
Для градиента можно использовать сколько угодно цветов, главное – смешать их правильно, иначе переходы между оттенками будут казаться слишком резкими. Если вы уже умеете правильно смешивать цвета, попробуйте поэкспериментировать с разными режимами наложения (Blending Modes): например, использовать «Умножение» (Multiply), «Перекрытие» (Overlay), «Осветление» (Screen) и «Свет» (Light).
Линейные градиенты преимущественно используются для того, чтобы подчеркнуть плоскость, круговые – для овалов и круглых форм.
Переход между цветами градиента может получиться как гладким, так и резким. Гладкие переходы позволяют передать тень, фигуру и форму, а резкие подходят для изображения различных металлов: золота, стали, хрома и т. д. (с их помощью можно передать блики на поверхности металла).
д. (с их помощью можно передать блики на поверхности металла).
Инструмент «Градиентная сетка» (Gradient Mesh Tool)
К сожалению, обычный инструмент градиентной заливки ограничивается линейными и круглыми формами, поэтому нам иногда приходится использовать их необычным образом. Создать градиент для неправильной формы достаточно сложно, потому что для этого необходимо совмещать переходы цвета между неровными формами за счет использования одновременно линейных и круговых градиентов. Это трудно, но инструмент «Градиентная сетка» упростит вам задачу!
Этот инструмент позволяет разделять объект на несколько частей, добавляя редактируемые точки и окрашивая их в определенные цвета. Таким образом вы можете создать градиент, который будет повторять форму иллюстрации.
Градиенты действительно делают иллюстрацию более реалистичной, но нет предела совершенству. По-настоящему потрясающая иллюстрация состоит из множества удачных деталей. Добиться удачного сочетания тона и формы бывает очень непросто, но результат того стоит.
Осветление краев
После того, как вы закончили работать с градиентами, необходимо должным образом выделить края элементов иллюстрации. Существует несколько способов сделать это. Если у иллюстрации ровные края, лучше всего осветлить их с помощью инструмента «Перо» (Р). Это позволит создавать простые формы, которые можно вписать в иллюстрацию с помощью градиентов. Также вы можете сделать резкий белый контур и превратить его в отражение, сделав прозрачность низкой. Оба эти способа помогут вам подчеркнуть форму объекта.
Точно таким же образом можно создавать изогнутые блики. Самое главное для этого – сделать так, чтобы блик повторял форму объекта. У панели «Обработки контуров» (Pathfinder) есть множество инструментов для создания изогнутых бликов, а вот с помощью «Пера» создать их будет слишком сложно.
Блики
Источники света могут создавать не только светотень, но и блики. Оглянитесь вокруг и увидите множество различных бликов, расположенных на стекле, пластике, дереве, металле, глине и даже на жидкости. Отражения бывают самыми разнообразными, и для того чтобы органично их разместить на объекте, необходимо умело повторять форму объекта.
Отражения бывают самыми разнообразными, и для того чтобы органично их разместить на объекте, необходимо умело повторять форму объекта.
Для тех, кто хорошо владеет «Пером», создание изогнутых бликов не будет проблемой. Если же вам трудно рисовать блики, попробуйте создать их, сочетая различные геометрические формы с помощью панели «Обработки контуров» (Pathfinder).
Несмотря на то, что для создания отражений чаще всего используется приглушенный белый цвет, вы можете экспериментировать и с другими цветовыми сочетаниями.
Блики позволяют передать материал, из которого создан объект. Сделать это можно, тщательно подбирая цвета и размещая блики в нужных местах. В результате вы получите превосходную иллюстрацию с блестящей поверхностью.
Финальный штрих: тени
Основная задача теней – создавать иллюзию трехмерности. Без теней иллюстрация не выглядит законченной. Точно так же как и блики, тени создаются с помощью участков света. Интенсивность или мягкость теней зависит от расстояния между объектом и источником света. Если источник света находится над объектом, он осветляет его полностью. Неприкрытые участки объекта будут отбрасывать тени на ближайшие предметы и на поверхность под ним.
Если источник света находится над объектом, он осветляет его полностью. Неприкрытые участки объекта будут отбрасывать тени на ближайшие предметы и на поверхность под ним.
Вы можете создать тень с помощью насыщенного цвета (если хотите, чтобы она была резкой) или же с помощью линейного или радиального градиента (если хотите, чтобы она была мягкой).
Если на иллюстрации изображен сложный объект, вам придется потрудиться, чтобы создать на нем естественную тень, повторяющую его формы. Для этого придется использовать инструмент «Смешивание» (Blending tool).
Существует одно правило, которого стоит придерживаться при использовании этого инструмента: если вы создаете два объекта или пути, делайте их с одинаковым количеством опорных точек . Таким образом вы будете уверены, что каждой опорной точке одного объекта или пути соответствует опорная точка другого объекта или пути. В результате у вас получится создать тень с приятным цветовым переходом.
Заключение
Несмотря на то, что мы насчитали только шесть правил, не забывайте о деталях. Постарайтесь не переборщить с ними, иначе иллюстрация будет выглядеть неаккуратной.
Свет – ваш самый главный союзник. Он будет направлять вас на протяжении всего творческого процесса, подсказывать, как лучше соединить различные части иллюстрации и сделать их реалистичными.
И в заключение совет: лучший способ свести количество ошибок к минимуму – стараться создавать как можно более простую и лаконичную иллюстрацию.
В посте использованы материалы из статьи .
От переводчика
Привет, %юзернейм%!Этот перевод как бы дополняет , без которого она была бы неполной, тем более что оригинальная статья про Pixel Perfect ссылается на оригинальную статью этого перевода.
Материал расчитан на новичков, и немного рассказывает о двух вещах:
- Как избежать той проблемы, из-за которой у вас в макетах расстояние между элементами или гайдами начинает включать в себя дробные части пикселей;
- Как использовать сетки для прототипирования в Adobe Photoshop и Adobe Illustrator.
Как и в прошлый раз, одна из целей, почему я пишу эту статью на Хабр (а не ограничиваюсь, к примеру, переводом на Tuts+) — это составление после перевода полезных ссылок по теме. Призываю хабражителей так же делиться своими соображениями и инструментами, которыми вы пользуетесь при создании сеток, может быть какими-то другими редакторами. Один мой знакомый товарищ прокомментировал предыдущую статью таким образом, что, конечно, материал прикольный, но сам он пользуется Sketch»ем, а там это всё из коробки. Расскажите, чем пользуетесь вы?
Кстати, хотя в статье речь идёт об Adobe Illustrator, в Adobe Photoshop можно так же использовать и пиксельную сетку, и привязку к пикселям, и свою собственную настраиваемую сетку.
- Чтобы включить/выключить сетку в Adobe Illustrator/Photoshop, нажмите Ctrl + «
- Чтобы включить/выключить гайды в Adobe Illustrator/Photoshop, нажмите Ctrl + ;
Ну, поехали.
Разбираемся с сеткой в Adobe Illustrator
На сегодня Adobe Illustrator — один из самых популярных векторных редакторов. Это такая большущая программа, и если вы новичок, то может пройти довольно много времени, если вы будете вникать в то, за что та или иная кнопка или опция отвечают.
Да, я собираюсь рассказать вам о Сетке.
Что такое Сетка?
Как и в изучении любого другого вопроса давайте сначала дадим определение изучаемому термину.Если обратиться к онлайн-словарю Merriam-Webster, сетка — это сеть равномерно расположенных вертикальных и горизонтальных линий(например, для позиционирования точек на карте).
Ещё более полное определение можно найти в Википедии, потому что там оно как раз таки дано с точки зрения графического дизайна: «Сетка — это пространство (обычно двухмерное), которое состоит из серии пересекающихся прямых (вертикальных, горизонтальных или расположенных под углом) или кривых направляющих, которые используются для упорядочивания контента. Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались. Сетка так же используется для того, чтобы выстроить отношения между различными графическими элементами, например определить отношение размеров или расположения разных элементов относительно друг друга, или относительно холста.
Кстати, сетка Adobe Illustrator состоит только из строго вертикальных и горизонтальных линий. Если вам для работы нужны кривые или ещё какие-то более сложные сетки, то вы сможете создать их с помощью гайдов-направляющих, это на самом деле довольно несложно.
Почему знание Сетки важно?
Мы дали общее представление того, что из себя представляет Сетка. Но зачем ей вообще пользоваться? Если ещё раз повторить кратко, то Сетка — это то, что помогает нам расположить элементы друг относительно друга и выставить отношения между размерами и расположениями объектов. Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.Кроме того, Сетка как инструмент помогает дизайнерам создавать Pixel Perfect изображения, что очень важно (на мой взгляд так вообще обязательно) при создании изображений для разных устройств с разными экранами.
Прежде чем я углублюсь в рассказ о том, как Сетка помогает создавать действительно качественные резкие изображения, мне бы хотелось вкратце рассказать о некоторых ключевых моментах, которыми различаются два типа изображений — цифровые изображения на экране, и напечатанные изображения.
Цифра VS Печать
Ни для кого не секрет, что цифровые изображения на экранах много чем отличаются от напечатанных изображений на бумаге. У каждого типа изображений своя цветовая схема (RGB у цифровых изображений и CMYK у печатных картинок), и каждый тип имеет своё выходное разрешение (разрешение экрана и разрешение при печати). Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.Цифровые экраны имеют своё разрешение и свою пиксельную сетку (на любом экране квадратные пиксели выстроены один за другим в ряды). Это означает, что чтобы создать какую-то кривую линию, мы просто делаем какие-то пиксели полупрозрачными (альфа-канал) на этих участках искривлений, и это называется сглаживанием, которое искусственным образом помогает нам воссоздать на экране монитора кривую.
Принтер в свою очередь зависит от размеров бумаги и своей разрешающей способности при печати, что означает, что если у вас выставлено большое разрешение печати, то принтер прекрасно отпечатает вам кривую линию. Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Использование привязок
Один из самых интересных вопросов, который может быть поднят в этой теме. Если вы используете привязки, то вы как бы говорите Illustrator»у выравнивать ваши объекты на холсте к вашей сетке либо пиксельной сетке.Помните, что недавно я заикнулся о Pixel Perfect изображении? Теперь, когда вы знаете, в чём отличие напечатанных картинок от цифровых, отображаемых на экране, самое время поведать о том, в чём на мой взгляд главная роль Сетки.
Я уверен, что вы ранее наверняка видели различные иллюстрации на Dribbble или Behance с супер-чётким изображением. Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
На всякий случай уточню, что под целыми значениями я имею ввиду числовые значения без дробных частей, т.е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200.84 пикселя на 99.8 пикселей.
Расширенное понятие сетки
Картинка лучше тысячи слов. Давайте я попробую показать вам на примере, как настроить сетку. Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.Шаг 1
При старте любого нового проекта в Illustrator, мы всегда начинаем с настроек нового документа. Давайте откроем Illustrator и создадим новый документ со следующими настройками:- Количество холстов: 1
- Ширина: 800 пикселей
- Высота: 800 пикселей
- Единицы измерения: пиксели
- Цветовой режим: RGB
- Разрешение при растеризации: 300 пикселей на дюйм
- Приравнивать новые объекты к пиксельной сетке: отмечено
На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора. Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
В самом деле, вы в любой момент можете изменить значение PPI, если зайдёте в Effect > Document Raster Effects Settings .
Шаг 2
После того, как вы настроили документ, создайте чёрный квадрат размерами 100х100 пикселей , и разместите его точно в левом верхнем углу Холста, используя палитру Align .Шаг 3
Чтобы понять, как работает сетка, давйте посмотрим на это. Открываем меню View > Show Grid (или нажимаем Ctrl + „), и тут же на экране появляется стандартная сетка 1000х4.Шаг 4
Теперь мы видим сетку, но как же она работает? Давайте попробуем подвигать маленький квадратик с помощью стрелок на клавиатуре и посмотреть, что получится.Наш маленький квадратик будет перемещаться на несколько пикселей с каждым нажатием, ничего особенного. Ничего не происходит, потому что мы не включили опцию Привязки к Сетке .
Давайте отменим наши последние шаги, вернём квадратик на своё место, и зайдём в меню View → Snap to Grid (Shift + Ctrl + Y) , а потом снова оппробуем поперемещать наш объект.
Вот теперь мы можем увидеть разницу. Попробуйте поперемещать объект, чтобы понять, что происходит. Каждое перемещение квадрата происходит с привязкой к горизонтальной или вертикальной линии Сетки.
Давайте разберёмся, почему Illustrator ведёт себя именно так, попробуем понять устройство Сетки. Как я говорил ранее, есть предустановленные настройки Сетки, вот они:
- Шаг сетки через каждые: 1000px
- Деления внутри шага сетки: 4
Что в самом деле означают эти настройки?
Это очень легко, смотрите. Через каждые 1000 пикселей Illustrator будет рисовать клетку, поделенную на 4 части (тем самым внутри клетки появится сетка 2х2), т.е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей , и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250 ).
Т.к. наш холст имеет размеры всего лишь 800х800 пикселей (т.е. полностью умещается три квадрата сетки по 250 пикселей и ещё остаётся 50 пикселей ), привязка будет срабатывать на верхнюю и левую часть этого пространства, которая умещается в 1000 х 1000 пикселей . А нижняя и правая часть пространства на линии толщиной 200 пикселей , выделенной красным, остаётся незадействованной.
Теперь если мы вернёмся к нашему маленькому чёрному квадрату, то мы увидим, что он прилипает только к линиям сетки, которые располагаются в 250 пикселях друг от друга, при том, что сам квадратик 100х100 пикселей . Если бы чёрный квадрат был размером 250х250 пикселей , то он бы занимал целую клетку сетки, и прыгал бы точно в одну из 16 маленьких клеток.
Настройки сетки
Я надеюсь, что в предыдущем шаге вам стало всё понятно о том, как работает сетки, но вы должны понимать, что в разных проектах вам придётся настраивать разные сетки под разные нужды, в зависимости от размеров вашего холста, и того, как и по какому закону вы хотите размещать ваши элементы на холсте.Лично для себя я решил, что использование минимальных возможных значений является самым удобным, и если совместить всю мощь возможностей Сетки и инструмента PathFinder, то я получаю возможность супербыстро размещать все свои объекты так, как мне удобно.
Мои настройки сетки такие:
- Линия сетки через каждые: 1 пиксель
- Деления внутри шага сетки: 1
Быстрое прототипирование с использованием сетки
Давайте выполним небольшое упражнение и попробуем сделать быстрый прототип веб-сайта с использованием сетки через каждые 800 пикселей с разделением на 4 шага на холсте размером 800 х 800 пикселей .Да, я знаю, что дефолтным минимальным размером для веб-сайта в наши дни считается размер в 960 пикселей, но мне хочется просто показать вам небольшой пример, как мы можем использовать сетку для быстрого прототипирования.
Шаг 1
Создаём прямоугольник размером 800х200 пикселей и распологаем его сверху нашего холста, раскрасим его цветом #191919 . Теперь возьмём инструмент Текст и подпишем этот элемент как Шапку нашего веб-сайта.На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid .
Шаг 2
Создадим небольшой прямоугольник размером 600х400 пикселей и цветом #191919 и попробуем разместить его, используя кнопки на клавиатуре, в левой части нашего холста, сразу под шапкой. Этот жлемент так же следует подписать, это будет Content.Шаг 3
Давайте создадим объект поменьше размером 200х400 пикселей цветом #B24747 и потом разместим его в правой части, справа от контента, а потом подпишем его Sidebar .Шаг 4
Завершаем наше прототипирование добавлением последнего элемента 800х200 пикселей и цветом #191919 . Расположим этот прямоугольник внизу холста и назовём его Footer.Грубо говоря, только что за несколько секунд нам удалось набросать макет сайта. Здорово тратить на такие вещи так мало времени, не правда ли?
Двойственная привязка
Прежде чем вы броситесь эксперементировать с сеткой, я хотел бы рассказать вам о разнице между Привязкой к настраиваемой сетке и Привязкой к пиксельной сетке .По умолчанию, если вы создаёте новый документ, режим Preview обычно выставлен в положение Default. Это означает, что то, что вы создаёте — это то, что вы видите. (Т.е. вы видите вектор таким, какой он есть, не расстрированным). В этом случае опция Snap to относится к Сетке , которую вы настраиваете, и Сетка зависит от тех значений, которые вы выставите в параметрах.
Если вы включите Pixel Preview (View → Pixel Preview ) и приблизите изображение, Illustrator покажет вам пиксели, из которых состоит ваше векторное изображение. Когда режим привязок включен на пиксели , каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment .
На заметку: Да, вы можете включить Keyboard Increment на любое кол-во пикселей, которое вам удобно. Эта опция располагается в меню Edit > Preferences > General > Keyboard Increment .
Ключевое различие между двумя способами привязки в том, что если вы каким либо образом создали объект с нецелыми значениями размеров, например 200.9х60.40 пикселей , привязка к пикселям изменят это, и сама автоматически округлит ваши значения.
Я рекомендую вам, если вы создаёте объекты в режиме привязки к сетке , всегда переключаться в режим Pixel Previe w и проверять, нормально ли ваши объекты встраиваются в Пиксельную сетку. В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.
Полезные ресурсы
- Чои Вин . Как спроектировать современный сайт. Профессиональный веб-дизайн на основе сетки . б.м.: Питер, 2012.
Существует множество книг про сетки. популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем.
От переводчика
Привет, %юзернейм%!Этот перевод как бы дополняет мою предыдущую публикацию про Pixel Perfect , без которого она была бы неполной, тем более что оригинальная статья про Pixel Perfect ссылается на оригинальную статью этого перевода.
Материал расчитан на новичков, и немного рассказывает о двух вещах:
- Как избежать той проблемы, из-за которой у вас в макетах расстояние между элементами или гайдами начинает включать в себя дробные части пикселей;
- Как использовать сетки для прототипирования в Adobe Photoshop и Adobe Illustrator.
Как и в прошлый раз, одна из целей, почему я пишу эту статью на Хабр (а не ограничиваюсь, к примеру, переводом на Tuts+) — это составление после перевода полезных ссылок по теме. Призываю хабражителей так же делиться своими соображениями и инструментами, которыми вы пользуетесь при создании сеток, может быть какими-то другими редакторами. Один мой знакомый товарищ прокомментировал предыдущую статью таким образом, что, конечно, материал прикольный, но сам он пользуется Sketch»ем, а там это всё из коробки. Расскажите, чем пользуетесь вы?
Кстати, хотя в статье речь идёт об Adobe Illustrator, в Adobe Photoshop можно так же использовать и пиксельную сетку, и привязку к пикселям, и свою собственную настраиваемую сетку.
- Чтобы включить/выключить сетку в Adobe Illustrator/Photoshop, нажмите Ctrl + «
- Чтобы включить/выключить гайды в Adobe Illustrator/Photoshop, нажмите Ctrl + ;
Ну, поехали.
Разбираемся с сеткой в Adobe Illustrator
На сегодня Adobe Illustrator — один из самых популярных векторных редакторов. Это такая большущая программа, и если вы новичок, то может пройти довольно много времени, если вы будете вникать в то, за что та или иная кнопка или опция отвечают.
Да, я собираюсь рассказать вам о Сетке.
Что такое Сетка?
Как и в изучении любого другого вопроса давайте сначала дадим определение изучаемому термину.Если обратиться к онлайн-словарю Merriam-Webster, сетка — это сеть равномерно расположенных вертикальных и горизонтальных линий(например, для позиционирования точек на карте).
Ещё более полное определение можно найти в Википедии, потому что там оно как раз таки дано с точки зрения графического дизайна: «Сетка — это пространство (обычно двухмерное), которое состоит из серии пересекающихся прямых (вертикальных, горизонтальных или расположенных под углом) или кривых направляющих, которые используются для упорядочивания контента. Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались. Сетка так же используется для того, чтобы выстроить отношения между различными графическими элементами, например определить отношение размеров или расположения разных элементов относительно друг друга, или относительно холста.
Кстати, сетка Adobe Illustrator состоит только из строго вертикальных и горизонтальных линий. Если вам для работы нужны кривые или ещё какие-то более сложные сетки, то вы сможете создать их с помощью гайдов-направляющих, это на самом деле довольно несложно.
Почему знание Сетки важно?
Мы дали общее представление того, что из себя представляет Сетка. Но зачем ей вообще пользоваться? Если ещё раз повторить кратко, то Сетка — это то, что помогает нам расположить элементы друг относительно друга и выставить отношения между размерами и расположениями объектов. Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.Кроме того, Сетка как инструмент помогает дизайнерам создавать Pixel Perfect изображения, что очень важно (на мой взгляд так вообще обязательно) при создании изображений для разных устройств с разными экранами.
Прежде чем я углублюсь в рассказ о том, как Сетка помогает создавать действительно качественные резкие изображения, мне бы хотелось вкратце рассказать о некоторых ключевых моментах, которыми различаются два типа изображений — цифровые изображения на экране, и напечатанные изображения.
Цифра VS Печать
Ни для кого не секрет, что цифровые изображения на экранах много чем отличаются от напечатанных изображений на бумаге. У каждого типа изображений своя цветовая схема (RGB у цифровых изображений и CMYK у печатных картинок), и каждый тип имеет своё выходное разрешение (разрешение экрана и разрешение при печати). Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.Цифровые экраны имеют своё разрешение и свою пиксельную сетку (на любом экране квадратные пиксели выстроены один за другим в ряды). Это означает, что чтобы создать какую-то кривую линию, мы просто делаем какие-то пиксели полупрозрачными (альфа-канал) на этих участках искривлений, и это называется сглаживанием, которое искусственным образом помогает нам воссоздать на экране монитора кривую.
Принтер в свою очередь зависит от размеров бумаги и своей разрешающей способности при печати, что означает, что если у вас выставлено большое разрешение печати, то принтер прекрасно отпечатает вам кривую линию. Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Использование привязок
Один из самых интересных вопросов, который может быть поднят в этой теме. Если вы используете привязки, то вы как бы говорите Illustrator»у выравнивать ваши объекты на холсте к вашей сетке либо пиксельной сетке.Помните, что недавно я заикнулся о Pixel Perfect изображении? Теперь, когда вы знаете, в чём отличие напечатанных картинок от цифровых, отображаемых на экране, самое время поведать о том, в чём на мой взгляд главная роль Сетки.
Я уверен, что вы ранее наверняка видели различные иллюстрации на Dribbble или Behance с супер-чётким изображением. Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
На всякий случай уточню, что под целыми значениями я имею ввиду числовые значения без дробных частей, т.е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200.84 пикселя на 99.8 пикселей.
Расширенное понятие сетки
Картинка лучше тысячи слов. Давайте я попробую показать вам на примере, как настроить сетку. Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.Шаг 1
При старте любого нового проекта в Illustrator, мы всегда начинаем с настроек нового документа. Давайте откроем Illustrator и создадим новый документ со следующими настройками:- Количество холстов: 1
- Ширина: 800 пикселей
- Высота: 800 пикселей
- Единицы измерения: пиксели
- Цветовой режим: RGB
- Разрешение при растеризации: 300 пикселей на дюйм
- Приравнивать новые объекты к пиксельной сетке: отмечено
На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора. Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
В самом деле, вы в любой момент можете изменить значение PPI, если зайдёте в Effect > Document Raster Effects Settings .
Шаг 2
После того, как вы настроили документ, создайте чёрный квадрат размерами 100х100 пикселей , и разместите его точно в левом верхнем углу Холста, используя палитру Align .Шаг 3
Чтобы понять, как работает сетка, давйте посмотрим на это. Открываем меню View > Show Grid (или нажимаем Ctrl + „), и тут же на экране появляется стандартная сетка 1000х4.Шаг 4
Теперь мы видим сетку, но как же она работает? Давайте попробуем подвигать маленький квадратик с помощью стрелок на клавиатуре и посмотреть, что получится.Наш маленький квадратик будет перемещаться на несколько пикселей с каждым нажатием, ничего особенного. Ничего не происходит, потому что мы не включили опцию Привязки к Сетке .
Давайте отменим наши последние шаги, вернём квадратик на своё место, и зайдём в меню View → Snap to Grid (Shift + Ctrl + Y) , а потом снова оппробуем поперемещать наш объект.
Вот теперь мы можем увидеть разницу. Попробуйте поперемещать объект, чтобы понять, что происходит. Каждое перемещение квадрата происходит с привязкой к горизонтальной или вертикальной линии Сетки.
Давайте разберёмся, почему Illustrator ведёт себя именно так, попробуем понять устройство Сетки. Как я говорил ранее, есть предустановленные настройки Сетки, вот они:
- Шаг сетки через каждые: 1000px
- Деления внутри шага сетки: 4
Что в самом деле означают эти настройки?
Это очень легко, смотрите. Через каждые 1000 пикселей Illustrator будет рисовать клетку, поделенную на 4 части (тем самым внутри клетки появится сетка 2х2), т.е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей , и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250 ).
Т.к. наш холст имеет размеры всего лишь 800х800 пикселей (т.е. полностью умещается три квадрата сетки по 250 пикселей и ещё остаётся 50 пикселей ), привязка будет срабатывать на верхнюю и левую часть этого пространства, которая умещается в 1000 х 1000 пикселей . А нижняя и правая часть пространства на линии толщиной 200 пикселей , выделенной красным, остаётся незадействованной.
Теперь если мы вернёмся к нашему маленькому чёрному квадрату, то мы увидим, что он прилипает только к линиям сетки, которые располагаются в 250 пикселях друг от друга, при том, что сам квадратик 100х100 пикселей . Если бы чёрный квадрат был размером 250х250 пикселей , то он бы занимал целую клетку сетки, и прыгал бы точно в одну из 16 маленьких клеток.
Настройки сетки
Я надеюсь, что в предыдущем шаге вам стало всё понятно о том, как работает сетки, но вы должны понимать, что в разных проектах вам придётся настраивать разные сетки под разные нужды, в зависимости от размеров вашего холста, и того, как и по какому закону вы хотите размещать ваши элементы на холсте.Лично для себя я решил, что использование минимальных возможных значений является самым удобным, и если совместить всю мощь возможностей Сетки и инструмента PathFinder, то я получаю возможность супербыстро размещать все свои объекты так, как мне удобно.
Мои настройки сетки такие:
- Линия сетки через каждые: 1 пиксель
- Деления внутри шага сетки: 1
Быстрое прототипирование с использованием сетки
Давайте выполним небольшое упражнение и попробуем сделать быстрый прототип веб-сайта с использованием сетки через каждые 800 пикселей с разделением на 4 шага на холсте размером 800 х 800 пикселей .Да, я знаю, что дефолтным минимальным размером для веб-сайта в наши дни считается размер в 960 пикселей, но мне хочется просто показать вам небольшой пример, как мы можем использовать сетку для быстрого прототипирования.
Шаг 1
Создаём прямоугольник размером 800х200 пикселей и распологаем его сверху нашего холста, раскрасим его цветом #191919 . Теперь возьмём инструмент Текст и подпишем этот элемент как Шапку нашего веб-сайта.На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid .
Шаг 2
Создадим небольшой прямоугольник размером 600х400 пикселей и цветом #191919 и попробуем разместить его, используя кнопки на клавиатуре, в левой части нашего холста, сразу под шапкой. Этот жлемент так же следует подписать, это будет Content.Шаг 3
Давайте создадим объект поменьше размером 200х400 пикселей цветом #B24747 и потом разместим его в правой части, справа от контента, а потом подпишем его Sidebar .Шаг 4
Завершаем наше прототипирование добавлением последнего элемента 800х200 пикселей и цветом #191919 . Расположим этот прямоугольник внизу холста и назовём его Footer.Грубо говоря, только что за несколько секунд нам удалось набросать макет сайта. Здорово тратить на такие вещи так мало времени, не правда ли?
Двойственная привязка
Прежде чем вы броситесь эксперементировать с сеткой, я хотел бы рассказать вам о разнице между Привязкой к настраиваемой сетке и Привязкой к пиксельной сетке .По умолчанию, если вы создаёте новый документ, режим Preview обычно выставлен в положение Default. Это означает, что то, что вы создаёте — это то, что вы видите. (Т.е. вы видите вектор таким, какой он есть, не расстрированным). В этом случае опция Snap to относится к Сетке , которую вы настраиваете, и Сетка зависит от тех значений, которые вы выставите в параметрах.
Если вы включите Pixel Preview (View → Pixel Preview ) и приблизите изображение, Illustrator покажет вам пиксели, из которых состоит ваше векторное изображение. Когда режим привязок включен на пиксели , каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment .
На заметку: Да, вы можете включить Keyboard Increment на любое кол-во пикселей, которое вам удобно. Эта опция располагается в меню Edit > Preferences > General > Keyboard Increment .
Ключевое различие между двумя способами привязки в том, что если вы каким либо образом создали объект с нецелыми значениями размеров, например 200.9х60.40 пикселей , привязка к пикселям изменят это, и сама автоматически округлит ваши значения.
Я рекомендую вам, если вы создаёте объекты в режиме привязки к сетке , всегда переключаться в режим Pixel Previe w и проверять, нормально ли ваши объекты встраиваются в Пиксельную сетку. В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.
Полезные ресурсы
- Чои Вин . Как спроектировать современный сайт. Профессиональный веб-дизайн на основе сетки . б.м.: Питер, 2012.
Существует множество книг про сетки. популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем.
Как создать эффект глубины иллюзии с узором точек в Illustrator?
Это’s не простой задачей, если вы ищете, чтобы быть точным.
Иллюстратор выиграл’т сделать это легко. Вы’d нужно было вручную рисовать общую форму и скорректировать перспективу, размер и значение для каждого элемента. Сетки в Illustrator не удается, потому что он’ы очень трудно сделать жесткий край зоны преобразования, кроме того, сетки исказить базовых объектов в зависимости от положения сетки точек. Итак, общая картина будет выглядеть совсем иначе с помощью сетки.
Самый простой способ сделать это через карты смещения в Photoshop.
Вы создаете свой основной документ:
Слой белой объектов и прочный черный заполненный слой в качестве фона.
Затем вы создаете оттенки серого в документе одинаковые размеры и добавить различные значения для создания зоны глубину.
Например:
Чем темнее зона, тем дальше в отдалении, он в конечном итоге будет рассматриваться как. Это сложная часть. Вы, вероятно, придется играть с серыми документ, чтобы получить его, чтобы точно отражать значения глубины. Это называется карты глубины. Когда вам это близко сохраните его в качестве стандартного серого .файл PSD, где вы можете легко найти.
Потом возвращаешься к настройка Файл, выбрать фильтр > передернуть > вытеснить`. Нажмите кнопку » ОК » в первом окошке затем открыть диалоговое окно. Выберите оттенки серого .файл PSD в этой точке.
Это приведет к разрушению слоя в установить файл, чтобы соответствовать глубине карте, которую вы создали.
Это займет проб и ошибок, чтобы получить карту глубины, как вы хотите.
Существует ряд учебных пособий по этому поводу в интернете, если вы поиск.
Тогда, если вы действительно нужно в Illustrator я’д сохранить и использовать трассировка изображения в Illustrator. Пытаетесь создать это в одиночку иллюстратор будет урок терпения, если не разочарование.
Как деформировать текст в Photoshop или Illustrator
Есть много способов деформировать текст в Photoshop или Иллюстрации, но вы должны быть осторожны, потому что они могут выглядеть липкими, если они плохо деформированы. Но когда они хорошо деформированы, эффект может добавить немного популярности в ваши проекты.
Деформация текста в фотошопе
Чтобы деформировать текст в Photoshop, введите текст шрифтом по вашему выбору. Обычно лучше всего работает с более толстым шрифтом.
В Photoshop после того, как вы напечатали текст, убедитесь, что у вас выбран этот слой, и перейдите в « Текст» > « Деформировать текст» . Появится диалоговое окно с 15 различными параметрами, включая «Дуга», «Выпуклость», «Флаг», «Рыба» и «Раздувание».
После того, как вы выбрали тип деформации, вы можете отрегулировать, насколько преувеличена деформация и ее ориентация, отрегулировав ползунок с надписью « Изгиб» . Вы также можете настроить перспективу деформации, отрегулировав ползунки, помеченные как горизонтальное и вертикальное искажение.
Деформация текста в Illustrator
В Illustrator перейдите к « Эффекту»> «Деформация» и выберите вид деформации, который нужно текстировать. У вас есть те же 15 вариантов на выбор. Если вы хотите больше контролировать деформацию, выберите « Объект» > « Искажение конверта» > « Сделать с деформацией» . Снова появится диалоговое окно, в котором вы можете выбрать те же настройки, что и в Photoshop. Если вы хотите видеть изменения при настройке ползунков, убедитесь, что включен предварительный просмотр .
При втором способе, после того как вы измените свои настройки и нажмете «ОК», вы можете использовать инструмент « Прямой выбор» (сочетание клавиш: A ), щелкнуть точки привязки и перетащить их в нужное положение.
Как видно из видео выше, логотип Netflix является отличным примером тонкого использования этого стиля. Еще один хороший пример искаженного текста в дизайне или логотипах включает логотип Everlast:
Лучший способ сделать это — использовать ручной метод в Illustrator. Другой пример можно увидеть в фильмах об Индиане Джонсе:
Этот стиль может быть достигнут с помощью настройки дуги. Рекомендуемые настройки для воссоздания: + 12% изгиба, -26% по горизонтали и + 2% по вертикали.
Как бы вы использовали этот эффект в своих проектах? Дайте нам знать об этом в комментариях.
Топ-9 плагинов Figma для работы с графикой и изображениями — UXPUB
Плагины для создания и редактирования графики в Figma чтобы вам больше не пришлось открывать Adobe CC.
Figma, несомненно, лучший инструмент для UX-дизайна, и в этой статье я поделюсь рядом плагинов, которые UI дизайнеры могут использовать для создания иллюстраций и графики непосредственно в Figma. Надеемся, что эта статья поможет уменьшить количество кликов, ускорить рабочий процесс и избежать хлопот, связанных с импортом ресурсов обратно в Figma. И да – все эти плагины бесплатны.
В списке ниже я указываю задачу и ее решение в виде плагина. Итак, приступим:
1. Удаление фона изображения — ‘Remove BG’
В идеале, чтобы удалить фон любого изображения, вам придется отредактировать изображение в Photoshop. Альтернативный метод, который я использовал ранее– это выбрать в Figma изображение и использовать опцию «multiply» в меню «Layer», чтобы фон исчез, но это не всегда эффективно. Remove BG – это потрясающий плагин, который удалит фон любого изображения в один клик, и все это не покидая Figma.
Удаление фона изображения с помощью плагина remove.bg2. Преобразование изображений в векторные —’Image Tracer’
Вы, наверное, переносите свои изображения в Illustrator, чтобы трассировать их, не так ли? Но теперь вы можете больше так не делать. С Image Tracer вы можете конвертировать простые черно-белые растровые изображения в векторные. Это необычайно полезно, когда у вас есть изображение, которое вы хотите преобразовать в иконку. Когда вы запустите плагин, то заметите, что на панели есть опции, которые помогут отредактировать плавность кривой и оптимизацию.
Запуск плагина трассировки изображений, чтобы преобразовать их в векторный слой3. Создание изометрических фигур — ‘Easometric’
Easometric, как следует из названия, преобразует ваши слои в изометрические фигуры. Он позволяет экономить время, иначе вам придется вручную настроить в Illustrator изометрическую визуализацию перспективы. Панель инструментов интуитивно понятна, и вы можете в один клик выбрать нужную перспективу.
Использование плагина Easometric для создания изометрических перспективSkewDat и Mockup – пара плагинов, которые также помогут вам исказить слои.
4. Создание 3D-фигур — ‘Oblique’
Oblique – отличный плагин, который помогает создавать проекции, тени, добавлять глубину и экструдировать слои. И все это непосредственно в Figma. Его панель управления проста и помогает установить угол проецирования, расстояние и выбрать цвета для контуров и заливок.
Использование плагина Oblique для создания проекцийRoto – еще один плагин, который поможет создать экструзии с перспективой, а на панели есть предварительный просмотр в реальном времени.
5. Создание анимации — ‘
Motion’Motion довольно просто использовать, если вы знакомы с такими инструментами анимации, как Principle или After Effects. В нем есть временная шкала свойств объекта, которые вы можете индивидуально контролировать и экспортировать в виде GIF, фреймов, спрайтов или CSS. Если хотите больше узнать о Motion, прочитайте эту статью.
Анимация, созданная с помощью плагина MotionFigmotion – это еще один плагин, который поможет создать анимацию, а также позволит экспортировать ее в CSS или JSON, что отлично подходит для передачи проекта разработчикам.
6. Создание эффектов движения —’BeatFlyer Lite’
С BeatFlyer Lite вы можете добавлять крутые эффекты к слоям Figma. Бесплатная версия имеет множество эффектов, таких как масштабирование, вибрация, свечение, размытие при масштабировании, маскирование и десятки других эффектов. Интерфейс простой, слева перечислены все доступные эффекты, и вы можете индивидуально управлять свойствами анимации эффектов, нажав на иконку настроек. Главный экран позволяет управлять скоростью и временем, а также предоставляет параметры экспорта.
Добавление эффектов к слоям с помощью плагина BeatFlyer Lite7. Конвертирование дизайнов в видео — ‘SUPA — Figma to Video’
Supa – Figma to Video – замечательный плагин для добавления простых переходов к слоям на артборде, и преобразования дизайнов в анимированные видео. Плагин простой в использовании, и вы можете выбирать предустановки анимации, применяемые к проекту, который в дальнейшем можно преобразовать в видео.
Добавление анимации к слоям с помощью плагина Supa-Figma to Video8. Воспроизведение и экспорт GIF — ‘GIF’
По умолчанию, даже если ваши GIF-файлы или анимированные объекты выглядят статично на экране редактора, Figma поддерживает GIF-файлы в режиме прототипа. Но плагин GIF от Rogie может воспроизводить ваши GIF-файлы в режиме редактора, а также помогает экспортировать анимированные фреймы в виде GIF-файлов непосредственно из Figma.
Воспроизведение GIF в режиме редактора9. Создание макета девайса — ‘
Clay Mockups 3D’Думаю, большинство дизайнеров создает макеты устройств с помощью Photoshop и After Effects. Плагин Clay Mockups 3D может стать альтернативой этому процессу. Это лучший плагин для создания аккуратных макетов устройств, и вы можете настроить модель устройства, цвет и угол камеры, и все это не покидая Figma. Он экономит уйму времени, и я очень люблю этот плагин.
Использование Clay Mockups 3D для создания макетов устройствВывод
Этот список создан с целью уменьшить зависимость от других приложений. Ведь Figma уже предоставляет отличную платформу для экспериментов и выполнения практически любых задач, стоящих перед дизайнером. В последнее время многие дизайнеры начали использовать Figma для создания сложных иллюстраций и потрясающих произведений искусства, вместо традиционных Adobe Illustrator или Photoshop.
Автор Joey LamelasМеня поразила эта векторная иллюстрация малыша Йоды (прим. – Грогу) от Joey Lamelas. Вы можете скачать файл здесь, чтобы увидеть все созданные им слои.
Подпишитесь на этот аккаунт в Twitter, там вы найдете не только великолепные работы других дизайнеров, но и получите советы по созданию иллюстраций в Figma.
Если вам понравилась эта статья, поделитесь ей с коллегами и друзьями.
По любым вопросам или предложениям пишите автору в Twitter @pranavatandra 🙂
Как поместить шрифт в перспективу в Adobe Illustrator
Инструменты «Сетка перспективы» в Illustrator позволяют создавать трехмерное искусство, представляющее то, что может видеть человеческий глаз в окружающей среде, например, вывески на здании. Из этого туториала Вы узнаете, как управлять сеткой, а затем добавить базовую форму и текст.
- Чтобы активировать сетку, выберите View> Perspective Grid> Show Grid .
- Есть два инструмента для работы с перспективой: инструмент «Сетка перспективы» и инструмент «Выбор перспективы».Выберите Perspective Grid Tool .
- Теперь посмотрим на саму сетку. Уменьшите масштаб ( Ctrl + - ), чтобы вы могли видеть всю ширину сетки, и взгляните на различные маркеры и виджеты внутри сетки:
A. Селектор плоскости
B. Левая точка схода
C. Размер вертикальной сетки
D. Правая точка схода
E. Уровень горизонта
F. Уровень земли
- Дополнительные параметры сетки доступны, выбрав Вид> Сетка перспективы> Определить сетку
- Выберите инструмент Rectangle Tool , затем щелкните правую плоскость в виджете Plane Selector , чтобы она стала оранжевой.
- Нарисуйте прямоугольник, заполняющий правую плоскость сетки на монтажной области, затем щелкните левую плоскость в виджете Plane Selector , чтобы он стал синим, и создайте еще один прямоугольник для заполнения левой плоскости монтажной области.
- Чтобы изменить размер или положение объектов в сетке, переключитесь на Инструмент выбора перспективы [].
- Переключитесь на Type Tool . Создавайте и стилизуйте текст в любом месте за пределами области сетки.
- Перейти к инструменту выбора перспективы . Выберите нужную плоскость в Plane Selector , затем перетащите текстовый фрейм в плоскость сетки.
- Скройте сетку, нажав Ctrl + Shift + I .
- К объектам в перспективе можно добавить такие эффекты, как падающие тени.
Adobe Illustrator — Пояснения к сеткам перспективы
Начиная с версии Adobe Illustrator CS5, команда Adobe включила новый инструмент, известный как сетка перспективы, этот инструмент позволяет легко создавать изображения в разных ракурсах, по сути, когда вы начинаете создавать векторы на своем монтажном столе Adobe Illustrator, они будут придерживаться перспективные плоскости, он действительно хорош для отображения элементов, исчезающих на заднем плане.
С помощью инструмента сетки перспективы в Adobe Illustrator у нас есть три перспективы точки схода, и вы можете рисовать прямо на каждой из них.Чтобы активировать сетку перспективы, просто щелкните Вид> Сетка перспективы> Показать сетку или нажмите Ctrl + Shift + I (в Windows) или Cmd + Shift + I (в Mac), или вы можете просто щелкнуть инструмент сетки перспективы в Adobe. Панель инструментов Illustrator.
Прежде чем вы начнете работать с контентом в перспективе, вам необходимо настроить сетку перспективы так, как вы хотите. Есть три типа предустановленных перспективных сеток:
Одноточечная перспективаОдноточечная перспектива может быть очень полезна для рисования дорог, железнодорожных путей или зданий, просматриваемых так, чтобы передняя часть смотрела прямо на зрителя.
Двухточечная перспективаСамая распространенная сетка для двусторонней съемки.
Трехточечная перспективаТрехточечная перспектива обычно используется для зданий, видимых сверху или снизу. Помимо отображения точек схода для каждой стены, теперь есть точка, показывающая эти стены, уходящие в землю или высоко в космосе.
Чтобы рисовать объекты в перспективе с помощью Adobe Illustrator, используйте инструменты группы линий или инструменты группы прямоугольников, пока сетка видна.Прежде чем вы начнете рисовать с помощью любого из этих инструментов, вам нужно выбрать плоскость сетки, к которой будет прикреплено содержимое, с помощью виджета переключения плоскостей.
Когда вы выбираете сетку перспективы в Adobe Illustrator, виджет переключения плоскостей также появляется в верхнем левом углу окна документа, вы можете использовать этот виджет для выбора активной плоскости сетки.
В сетке перспективы активная плоскость — это плоскость, на которой вы рисуете объект для проецирования обзора наблюдателя на эту часть сцены.
- Левая сетка
- Сетка правая
- Горизонтальная сетка
Если вы хотите узнать больше о Adobe Photoshop, Adobe InDesign или Adobe Illustrator, почему бы не посетить наши предстоящие учебные курсы Adobe?
Как исказить перспективу в Illustrator с помощью инструмента преобразования?
Искаженные перспективы, которые когда-то считались плохой новостью, теперь больше волнуют публику.Хотя нормальные, плоские или прямые рисунки кажутся идеальными для глаза, они недостаточно привлекательны, чтобы сразу бросаться в глаза.
Кроме того, экспериментировать с перспективой само по себе — увлекательный процесс. И учитывая, как искаженные перспективы распространились, как лесной пожар, люди часто планируют аспект кадрирования, чтобы создать привлекательную искаженную композицию.
Однако возможны ошибки, и иногда угол камеры мало что может сделать. К счастью, существует множество инструментов редактирования, таких как Illustrator, которые помогут вам получить идеально несовершенный вид всего за несколько кликов.С Adobe Illustrator вы можете быстро настроить свои работы до тех пор, пока они не будут выглядеть правильно (или нет).
Прочтите, чтобы узнать, как это сделать!
Искажение перспективы в Illustrator
Инструмент бесплатного преобразования работает как по волшебству. Он позволяет вам изменять перспективу вашего изображения, вращать текст или объекты или быстро выпрямлять несколько объектов всего за несколько щелчков мышью. Этот уникальный и универсальный инструмент очень удобен, особенно когда дело доходит до работы с произведениями искусства, будь то простая фотография или анимация персонажей.
Преимущество использования Adobe Illustrator для искажения перспективы состоит в том, что он предлагает специальный инструмент, то есть инструмент бесплатного преобразования, что делает весь процесс относительно простым. Напротив, другие векторные инструменты обрабатывают искажение иначе. Например, Inkscape требует использования эффекта контура, а Affinity Designer даже не поддерживает функцию изменения перспективы объекта.
Использование инструмента перспективы в Illustrator открывает двери для создания более креативных и захватывающих произведений искусства.Теперь давайте узнаем, как изменить перспективу в Illustrator.
Начало работы с перспективой искажения
В этой статье я объясню, как использовать инструмент свободного преобразования, чтобы мы могли преобразовать отдельный объект в произвольной форме. К концу этого урока вы сможете искажать перспективу любого объекта или текста в любом направлении.
Итак, приступим!
Искажение перспективы для текста
- Чтобы исказить перспективу текста, вам нужно создать контуры из текста.Для этого сначала выделите текст, затем перейдите в меню «Текст»> «Создать контуры».
- Затем выберите объект и выберите инструмент «Свободное преобразование» на панели инструментов. Значок выглядит так:
- Если вы не видите инструмент «Свободное преобразование» на панели инструментов, перейдите в меню «Окно»> «Панели инструментов»> «Дополнительно» или воспользуйтесь сочетанием клавиш E.
- При выборе инструмента на экране появляется небольшое меню.Выберите параметр «Искажение перспективы», как показано ниже:
- При выборе в углах выбранного объекта появятся четырехугольные ручки:
- Чтобы исказить перспективу вашего объекта, щелкните и перетащите эти ручки, чтобы переместить их.
- Перемещайте ручки вверх и вниз, чтобы изменить перспективу относительно вертикальной оси:
- Переместите ручки влево и вправо, чтобы изменить перспективу относительно горизонтальной оси:
- Чтобы исказить перспективу каждого угла независимо от оси, выберите в меню параметр «Свободное искажение»:
- С помощью этой опции вы можете изменять перспективу вашего объекта от угла к углу.
Искажение перспективы для фигур
- Мы можем применить те же эффекты к фигурам.
- Выберите форму или объект и воспользуйтесь инструментом бесплатного преобразования.
- Затем выберите перспективное искажение в раскрывающемся меню инструмента свободного преобразования.
- Теперь, чтобы изменить перспективу объекта, перетащите ручки узловых точек в углу вашего объекта.
- Потяните за угловые ручки и нажмите комбинацию клавиш Ctrl + Alt + Shift.На Mac используйте Cmd + Option + Shift при перетаскивании.
- Чтобы изменить искажение, удерживая клавишу Ctrl или Cmd, перетащите угловой маркер. Проверьте правильность искажения и завершите процесс, как только будете довольны результатами. Обратите внимание, что вы должны быть особенно осторожны при использовании инструментов перспективы и искажения, поскольку это требует некоторой дополнительной осторожности, иначе ваша работа может быть затронута.
Завершение
Вот и все, ребята! Это все о искажении перспективы в Illustrator.
Все функции, которые предлагает бесплатное преобразование, можно творчески использовать для редактирования фотографий, разработки логотипов, анимационных видеороликов, ретуши или обработки графики. Также обратите внимание, что понимание того, как искажать перспективу в Illustrator, — это всего лишь вопрос изучения того, как освоить инструмент Free Transform Tool.
Так чего же вы ждете? Начните экспериментировать с инструментом перспективы и добавьте немного новой перспективы к вашему тексту и фигурам.
Есть к нам вопросы? Не стесняться спрашивать.А если вы ищете услуги видео-анимации, получите индивидуальные ценовые предложения прямо сейчас!
Редактор: Рича Шарма
Перспектива в Illustrator: несколько объектов
Перспектива в Illustrator
Все мы помним дни, когда нам приходилось рисовать тонны направляющих, чтобы создать убедительную перспективу в Adobe Illustrator. Создание убедительного перспективного изображения в Illustrator заняло бы так много времени, что большинство из нас бы этого избегало.Одним из самых невероятных дополнений к Adobe Illustrator стало добавление инструментов перспективы в одной из последних двух версий. Я получил запрос с вопросом, как создать конкретный объект в Illustrator, используя перспективу, поэтому сегодня я собираюсь показать вам, как использовать доступные инструменты, которые помогут вам создать правильную перспективу в Illustrator.
Перспектива в Illustrator — Шаг 1
Требуется, чтобы острие стрелки двигалось назад в перспективе.Это может быть немного сложно, потому что, как работает перспектива Illustrator, объект трансформируется в перспективе в вертикальной или горизонтальной плоскости. Однако, предварительно немного спланировав, я могу облегчить вам задачу. Первый совет: при преобразовании нескольких объектов в одной перспективе вы захотите сгруппировать их вместе. Выделите все круги и нажмите Command / Ctrl + G, чтобы сгруппировать круги вместе. Затем, когда все круги сгруппированы вместе, удерживайте нажатой клавишу Shift и наведите указатель мыши на угол, пока он не превратится в символ стрелки поворота, и поверните всю группу фигур на 45 °.
Перспектива в Illustrator — Шаг 2
Следующим шагом будет, когда у вас выбрана группа фигур, выберите инструмент «Сетка перспективы», который откроет вашу сетку перспективы. В левом верхнем углу есть круг с кубом внутри, и именно так вы управляете своей перспективой. В зависимости от того, по какому пути вы хотите пойти, нажмите на верхнюю правую часть куба. Затем выберите инструмент «Выбор перспективы». Когда вы щелкаете и перетаскиваете свой объект, он будет перемещаться по плоскости выбранной вами перспективы.Переместите его так, чтобы ваша группа фигур начала двигаться назад в правильной перспективе.
Перспектива в Illustrator — Шаг 3
Затем все, что вам нужно сделать, это снова навести указатель мыши на кружок в верхнем левом углу, и вы увидите сообщение «Скрыть сетку перспективы». это позволит вам скрыть сетку и снова выбрать и переместить объекты в обычном режиме. Обязательно выберите обычный инструмент выделения на панели инструментов. Снова нажмите на свою группу фигур и, удерживая Shift, поверните группу фигур против часовой стрелки на 45 °, чтобы она вернулась в исходное положение.Это простой способ трансформировать объект в истинной перспективе, но под разными углами, чем просто левый или правый.
Заключение
Вы можете легко создать перспективу в Illustrator с помощью всего лишь нескольких приемов. Вы не ограничены левым или правым, если знаете, как подойти к проекту. правильный подход к решению проблемы сэкономит вам время и сэкономит нервы в долгосрочной перспективе. Вы всегда можете преобразовать объект в перспективе в Illustrator, а затем повернуть его обратно в исходное положение.
Сохранить
Сохранить
Играем с перспективой с помощью инструмента Free Transform Tool в Illustrator — Annenberg Digital Lounge
Создание здания
В этом уроке мы научимся создавать 3D-здания с помощью инструмента Free Transform Tool в Illustrator.
Мы будем практиковать воссоздание этого здания.
Крыша
Для начала откройте новый документ в Illustrator и создайте прямоугольник с помощью инструмента «Прямоугольник» (M).Имейте в виду, что длина и ширина крыши будут соответствовать ширине и длине здания, поэтому размер будет соответствующим. С помощью Pen Tool (P) нарисуйте линию вдоль центра прямоугольника.
Затем откройте панель Pathfinder Panel, которую можно найти в Windows> Pathfinder. Выделите линию и прямоугольник и нажмите Pathfinder Divide.
Наверх ↑
Фасад здания
Создайте новый прямоугольник с помощью инструмента «Прямоугольник» (M). Над этим прямоугольником нарисуйте ступенчатую форму с помощью Pen Tool (P), которая заканчивается в середине прямоугольника, например:
Выберите ступенчатую форму и нажмите Инструмент «Зеркальное отражение» (O).Alt / Option щелкните любое место справа от фигуры. Появится диалоговое окно, в котором обязательно выберите «Вертикальная ось», а затем нажмите «Копировать».
Перетащите отраженную ступенчатую форму к исходной форме и выровняйте их над прямоугольником. Выделите все три формы и нажмите Pathfinder Unite. Теперь у нашего здания нет окон.
Наверх ↑
Окна
Для создания окон мы будем использовать инструмент «Прямоугольник» (M) с белой обводкой. И, используя ту же технику, что и наша крыша, мы воспользуемся Pen Tool (P) и Pathfinder Divide, чтобы создать разделитель окна.
Скопируйте и вставьте наше окно дважды, чтобы создать строку из трех. Сгруппируйте эти окна (cmd G). Скопируйте и вставьте группу дважды, чтобы создать три ряда по три окна.
Вверх ↑
Первый этаж
Все, что нам не хватает, — это дверь и пара окон на первом этаже. Наша дверь будет прямоугольником с темной обводкой и двумя линиями пополам, образующими крест в центре двери. Это, конечно же, будет сделано с помощью нашего друга, инструмента Pathfinder Divide.К настоящему времени вы все стали экспертами в использовании инструмента Pathfinder Divide, и это хорошо, потому что мы будем использовать его еще несколько раз.
Наверх ↑
Круглое окно
Для создания круглой оконной рамы мы будем использовать инструмент Ellipse Tool (L). Удерживая Shift, перетащите, чтобы создать идеальный круг.
Возьмите Pen Tool (P) и проведите горизонтальную линию по центру круга и разделите Pathfinder. Дважды щелкните нижнюю половину разделенного круга, чтобы войти в режим изоляции, выберите нижнюю половину еще раз и нажмите «Удалить».
Поместите полукруг в центр ступенчатой формы. Чтобы создать фактическое окно, мы еще раз воспользуемся инструментом Ellipse Tool (L) и создадим перекрестие с… как вы уже догадались, Pathfinder Divide.
Измените размер и центрируйте круглое окно.
По завершении выберите все окна, двери и переднюю стену и сгруппируйте их (cmd G). Наконец-то мы закончили работу над фасадом нашего здания!
Наверх ↑
Сторона здания
Чтобы создать сторону здания, просто используйте инструмент «Прямоугольник» (M), чтобы создать прямоугольник, который имеет ту же ширину, что и комната, и соответствует высоте фасада здания за вычетом ступенчатой формы.
Мы так близки к использованию инструмента Free Transform Tool. Но сначала мы должны наклонить наше здание. Поверните крышу в любом направлении и на любой угол, я наклонил свою крышу примерно на 55 градусов. Перетащите крышу так, чтобы угол, направленный вниз, был заподлицо с внутренним углом, например:
Теперь мы ГОТОВЫ.
Вверх ↑
Сначала выберите фасад здания и затем нажмите Free Transform Tool (E). Щелкните центральный левый узел, а затем ваш ключ cmd.Теперь вы можете перемещать левую сторону здания вперед и назад. Выровняйте фасад до крыши, а также до боковой стороны здания.
Выберите крышу, удерживайте нажатой клавишу Shift и перетащите ее наверх. Выберите инструмент «Лассо» (Q) и обведите центральные узлы.
Щелкните на инструменте прямого выбора (A). Выберите один из выделенных узлов и перетащите его вверх, удерживая клавишу Shift.
Наверх ↑
Создание теней
Если вы хотите добавить тень, используйте источник света.Я хочу, чтобы мой свет светил из верхнего левого угла, чтобы у моего здания была более темная правая сторона и тень, отбрасываемая вправо. Чтобы изменить цвет, просто используйте инструмент «Прямое выделение» (A) и щелкните любую форму. Для тени здания возьмите Pen Tool (P) и нарисуйте четырехугольник у основания здания.
Поздравляем! Вы успешно создали свое первое иллюстрированное трехмерное здание!
«Типографика с перспективой»: научитесь пользоваться инструментом «Сетка перспективы» в Illustrator
Сегодня мы рассмотрим, как использовать сетку перспективы в Adobe Illustrator.Этот замечательный и довольно новый инструмент позволяет автоматически переносить векторные элементы в заранее созданную трехмерную сетку.
Вы можете подумать, что вам нужно быть художником, чтобы использовать этот инструмент, но на самом деле у него есть все виды практического применения в повседневном дизайне. Мы будем использовать его, чтобы выложить какой-нибудь шрифт, как в примере выше.
Что такое инструмент «Сетка перспективы»?
Инструмент «Сетка перспективы» был выпущен как часть Illustrator CS5. Чтобы увидеть, что это, откройте новый пустой документ и нажмите Shift + P, чтобы выбрать инструмент.Это должно автоматически вызвать то, что похоже на угол большого куба прямо в середине вашего документа.
Эти самолеты упрощают создание перспективных изображений. Важно отметить, что это больше, чем направляющие, которые просто предоставляют визуальные подсказки, эта сетка на самом деле является живым элементом, который искажает ваши работы в реальном времени. Это действительно фантастический инструмент, который может избавить вас от множества проблем, связанных с попытками вручную изменить что-то в реалистичную перспективу.
Как мне его использовать?
Первое, что вы должны знать, это то, что сетка полностью регулируется.Выбрав инструмент «Сетка перспективы», вы можете щелкнуть любой из множества маркеров на наложенной сетке и настроить ее по своему вкусу. Вы можете перемещать точку схода, управлять самолетами, все под вашим контролем.
Рядом с центром внизу сетки вы найдете ручки для перемещения каждой плоскости вперед и назад в трехмерное пространство. Каждый из этих маркеров имеет три возможных состояния, которые можно переключать с помощью Option + Click (Control + Click на ПК). Три состояния: сплошной цвет, сетка или невидимое.Здесь я установил каждый маркер в другое состояние, чтобы вы могли увидеть разницу. Левая плоскость сплошного цвета, правая — невидимая, а нижняя — в виде сетки.
Рисование по сетке
Рисовать по сетке довольно просто, но процесс это немного необычный, поэтому вы легко можете разочароваться и запутаться, если не знаете, что делаете. Допустим, мы хотим разместить прямоугольник вдоль одной из плоскостей, сначала мы должны выбрать правильную плоскость, щелкнув по ней в маленьком виджете «Сетка перспективы», который вы должны увидеть плавающим над монтажной областью.На скриншоте ниже у меня выбрана правая плоскость, поэтому все, что я рисую, будет автоматически соответствовать этому углу.
И, конечно же, если я беру свой инструмент «Прямоугольник» и начинаю создавать фигуру, она автоматически смещается к сетке. Обратите внимание, что я рисую фигуру, как всегда, Illustrator выполняет 100% тяжелой работы по расчетам и корректировкам перспективы.
Это работает со всем, что вы хотите создать. Прямоугольники, круги, звезды и даже фигуры, созданные на заказ.Все ваши векторные изображения могут легко соответствовать трехмерной сцене, которую вы пытаетесь создать.
Перетаскивание элементов на сетку
Если вы когда-либо пытались создать произведение искусства с трехмерной перспективой, то вы знаете, что часто бывает гораздо проще создать то, что вы хотите, в плоской версии, а затем преобразовать его в перспективу. К счастью, Illustrator также позволяет вам пойти по этому пути.
Чтобы увидеть, как это работает, давайте начнем с создания набора простых векторных элементов.Вот группа звезд, которая подойдет идеально:
На этом этапе хорошо убедиться, что ваш макет примерно такой, как вы хотите его в окончательной версии. Фактически, вы можете перемещать элементы в режиме перспективы, но здесь это намного проще. После того, как вы выровняли звезды, пора нажать Command + Shift + I, чтобы открыть сетку перспективы.
Выбрав инструмент «Сетка перспективы», вы можете подумать, что можете просто перетаскивать элементы, но это не работает. Вы должны удерживать клавишу Command, чтобы активировать инструмент выбора перспективы (или вручную войдите и выберите этот инструмент на палитре).Теперь вы можете щелкнуть изображение (убедитесь, что выбрана правильная плоскость) и перетащить его на сетку. На этом этапе он автоматически переместится в трехмерное пространство.
Чтобы вернуться и настроить свою иллюстрацию после того, как вы разместили ее на месте, убедитесь, что вы снова взяли инструмент «Выбор перспективы». Использование инструмента «Прямое выделение» расширит изображение в исходной перспективе, чего мы не хотим в данном случае. точка. Отсюда вы можете щелкнуть и перетащить или использовать клавиши со стрелками, чтобы перемещать векторную иллюстрацию.Если вы разместите несколько отдельных частей, как я, они будут сгруппированы автоматически. Просто трижды щелкните элемент, чтобы редактировать его отдельно от группы.
Работа с типом
Одна из моих любимых вещей в этом инструменте — это то, что он позволяет легко перекосить шрифт. Даже если вы хотите использовать наклонный шрифт в Photoshop, может быть проще начать с этого и перенести объект как смарт-объект.
Чтобы почувствовать этот процесс, давайте создадим изображение заголовка для этого сообщения.Начните с использования уже полученных знаний, чтобы нарисовать трехмерную рамку, как показано ниже. По сути, я взял свой инструмент «Прямоугольник» и нарисовал прямоугольник на правой плоскости, а затем создал еще один немного более темный прямоугольник на левой плоскости.
Затем в отдельном слое или документе начните работать над красивым блокированием текста. Я использовал полужирный шрифт Franchise Bold и Adobe Garamond Pro Italic для двух своих шрифтов и добавил простую разделительную линию. Обратите внимание, что это на самом деле живой текст с возможностью выбора, смешанный с векторной графикой.Все эти объекты можно сразу бросить в перспективу.
Вставьте блокировку текста в документ или на слой с кубом из предыдущего и активируйте инструмент «Сетка перспективы». Прежде чем продолжить, не забудьте нажать на правую плоскость в маленьком виджете.
Теперь активируйте инструмент «Выбор перспективы» (удерживая нажатой клавишу «Command») и щелкните / перетащите текст на плоскость. Вуаля, ваш текст должен перетекать прямо на форму куба.
Повторите эти шаги с текстом для другой стороны куба, и все будет хорошо! Когда вы закончите, скройте сетку перспективы с помощью Command-Shift-I (запомните этот ярлык, это действительно раздражает, когда вы не можете заставить эту сетку исчезнуть!).
Работа в Photoshop
Наши работы выглядят великолепно, как есть, но я хочу вывести их на новый уровень, добавив некоторого контраста, в то же время преувеличив трехмерный эффект за счет некоторого размытия глубины резкости. Для начала просто вставьте свой куб в Photoshop на темный фон. Чтобы создать красивую виньетку, я поместил внутреннюю тень на фоновый слой.
Затем скопируйте слой с кубом и перейдите в Filter> Blur> Lens Blur и поиграйте с радиусом, пока вам не понравится общая интенсивность эффекта размытия.
Эта часть немного сложна, так что будьте внимательны. Теперь у вас должен получиться один слой с кубом, который полностью размыт, а другой — совсем не размытый. Примените маску к размытому слою и используйте зеркальный градиент, чтобы замаскировать центр слоя так, чтобы были размыты только стороны. Ваша маска должна выглядеть примерно так:
Отсюда еще раз продублируйте не размытый слой, затем, удерживая клавишу Command, щелкните только что созданную маску слоя, чтобы превратить ее в выделение. При активном выделении нажмите Command-F, чтобы снова запустить фильтр размытия, на этот раз только для выбранной области.Теперь удалите исходный слой с размытием с помощью маски.
Причина, по которой мы это сделали, заключается в том, что маскирование размытия линзы может привести к некоторым беспорядочным эффектам. По моему опыту, лучше создать выделение, а затем применить размытие только к выделенной области.
Все готово
Вот и все, ваше изображение должно выглядеть примерно так, как показано ниже. Вы создали красиво перекошенный трехмерный объект, не пытаясь вручную преобразовать объекты в убедительную перспективу.Хорошая работа!
Заключение
Если вы не знаете, что делаете, работа с инструментом сетки перспективы может показаться больше проблемой, чем того стоит. В конце концов, ручное преобразование в Photoshop не так уж сложно, если у вас хороший глаз на перспективу. Однако имейте в виду, что это был простой пример, и что преимущества использования этого инструмента возрастают в геометрической прогрессии по мере того, как ваши работы становятся все более и более сложными.
Самое замечательное в инструменте «Сетка перспективы» заключается в том, что все ваши иллюстрации и текст остаются полностью редактируемыми, вплоть до точки за точкой.Также невероятно легко вернуться позже и изменить свое мнение о положении объекта, толкая его вперед или назад в сцене. Это совсем не просто с традиционно перекошенным объектом.
Если вам понравился этот урок, оставьте комментарий ниже и дайте нам знать. Вы когда-нибудь использовали инструмент «Сетка перспективы»? Помогла ли эта статья вам осмыслить некоторые возможные варианты использования этого инструмента?
Как избавиться от сетки перспективы в Illustrator? — MVOrganizing
Как избавиться от сетки перспективы в Illustrator?
Щелкните «Просмотр» в строке меню и выберите «Сетка перспективы / Скрыть сетку», чтобы отключить сетку.Сочетание клавиш — «Ctrl», «Shift», «I» (Windows) и «Cmd», «Shift», «I» (Mac).
Как изменить сетку перспективы в Illustrator?
Чтобы отредактировать предустановки сетки, щелкните «Правка»> «Предустановки сетки перспективы». В диалоговом окне «Наборы параметров сетки перспективы» выберите набор для редактирования и нажмите «Изменить». Диалоговое окно «Параметры предустановки сетки перспективы» открывается в режиме редактирования. Введите новую настройку сетки и нажмите OK, чтобы сохранить новые настройки сетки.
Каково использование инструмента «Сетка перспективы» в Illustrator?
При выборе инструмента «Выбор перспективы» отображаются элементы управления левой, правой и горизонтальной сеткой.Вы можете переключиться на инструмент «Выбор перспективы», нажав Shift + V или выбрав его на панели «Инструменты». Инструмент «Выбор перспективы» позволяет: переносить объекты, текст и символы в перспективу.
Как создать сетку перспективы в Illustrator?
Определить перспективные сетки
- Щелкните «Просмотр»> «Сетка перспективы»> «Показать сетку».
- Нажмите Ctrl + Shift + I (в Windows) или Cmd + Shift + I (в Mac), чтобы отобразить сетку перспективы. То же сочетание клавиш можно использовать, чтобы скрыть видимую сетку.
- Щелкните инструмент «Сетка перспективы» на панели «Инструменты».
Где находится бесплатный инструмент преобразования в Illustrator?
Искажение объектов с помощью инструмента «Свободное преобразование» Удерживайте нажатой клавишу Ctrl (Windows) или Command (Mac OS), пока выделение не достигнет желаемого уровня искажения. Удерживайте Shift + Alt + Ctrl (Windows) или Shift + Option + Command (Mac OS), чтобы искажать перспективу.
Что такое сетка перспективы?
Сеть линий, нарисованная или наложенная на фотографию, чтобы представить перспективу систематической сети линий на земле или базовой плоскости.
Что такое перспективный инструмент?
Инструмент перспективы используется для изменения «перспективы» содержимого активного слоя, содержимого выделения или пути. Перемещая эти маркеры с помощью щелчка и перетаскивания, вы можете изменить перспективу.
Как нарисовать двухточечную перспективу?
Шаг первый: Определите линию горизонта и точки схода. Шаг второй: нарисуйте угол объекта между точками схода. Шаг третий: проведите линии от каждого конца угла до каждой точки схода.Шаг четвертый: нарисуйте параллельные вертикальные линии, чтобы указать, где заканчивается объект.
Что такое 1-точечная перспектива?
Чертеж имеет одноточечную перспективу, если он содержит только одну точку схода на линии горизонта. Этот тип перспективы обычно используется для изображений дорог, железнодорожных путей, коридоров или зданий, просматриваемых так, чтобы передняя часть смотрела прямо на зрителя. Эти параллельные линии сходятся в точке схода.
Почему важна одноточечная перспектива?
Одноточечная перспектива — это тип чертежа, созданного на двухмерной плоскости, который использует одну точку на расстоянии, с которой расположено все на чертеже.Перспектива — это ключевая художественная техника, которая позволяет художникам изображать комнаты, буквы, города или здания с глубиной и объемом на плоской поверхности.
Как вы практикуете перспективу?
Вот четыре упражнения, которые помогут вам научиться лучше видеть перспективу:
- Упражнение 1: Работа с натуры.
- Упражнение 2: Практикуйтесь в поиске линии горизонта / уровня глаз.
- Упражнение 3: Практикуйтесь думать об объектах как о формах.
- Упражнение 4: Подчеркните перспективу в своей работе.
