Создать эффект обгоревшего края в фотошопе
Один из классических классических эффектов в Photoshop — это сгоревший край, и есть много разных способов его создания, но в этом уроке Adobe Photoshop мы рассмотрим способ, который не только прост, но и чрезвычайно гибок ,
Мы будем использовать корректирующий слой Curves для создания начального эффекта, а затем увидим, как легко его настроить и создать различные варианты. Наконец, мы увидим, как легко добавить готовый эффект к другим фотографиям без необходимости что-либо переделывать.
Вот фотография, которую я буду использовать для этого урока Photoshop:
Исходное изображение.
Этот урок из нашей серии фотоэффектов . Давайте начнем!
Шаг 1: Добавить корректирующий слой Кривые
Первое, что мы собираемся сделать, это добавить корректирующий слой Curves. Если вы никогда раньше не использовали Curves или вам это не очень удобно, не волнуйтесь, то, что мы здесь сделаем, просто. Нажмите на значок « Новый корректирующий слой» в нижней части палитры «Слои»:
Нажмите значок «Новый корректирующий слой» в нижней части палитры «Слои».
Затем выберите Кривые из списка корректирующих слоев:
Выберите «Кривые» из списка корректирующих слоев.
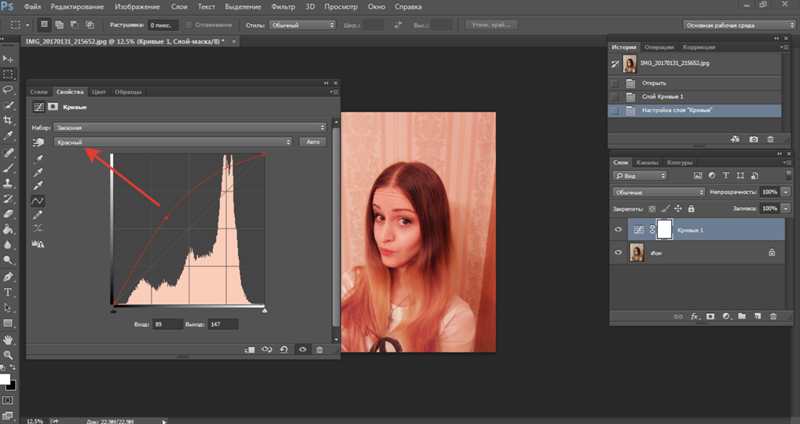
Это вызывает диалоговое окно Кривые. Как я уже говорил, если вы еще не знакомы или не знакомы с использованием кривых, не беспокойтесь. Нам просто нужно сделать одну простую вещь здесь. Посмотрите на этот маленький квадрат в правом верхнем углу, который я обвел красным:
Диалоговое окно «Кривые» в Photoshop.
Все, что мы собираемся сделать, это переместить его, и мы сделаем это дальше.
Шаг 2: перетащите маркер белой точки прямо вниз
Открыв диалоговое окно «Кривые», возьмите маркер белой точки в верхнем правом углу (это маленький квадрат, который я обвел на предыдущей странице) и просто перетащите его прямо вниз, почти до самого конца, до параметра « Вывод» в левом нижнем углу. (также обведено красным) ниже где-то между 10 и 20:
Перетаскивайте маркер белой точки прямо вниз, пока «Output» не будет показывать где-то между 10 и 20.
Это сделает ваше изображение темным почти до такой степени, что оно станет черным:
Изображение теперь выглядит затемненным почти до сплошного черного цвета.
Шаг 3: создайте область границы с помощью инструмента Rectangular Marquee
Выберите «Прямоугольный инструмент».
С помощью инструмента Rectangular Marquee Tool перетащите выделение внутри изображения, чтобы создать область границы по краям:
Вытяните выделение внутри изображения, чтобы создать область границ по краям.
Шаг 4: заполните выделение черным на маске слоя кривых
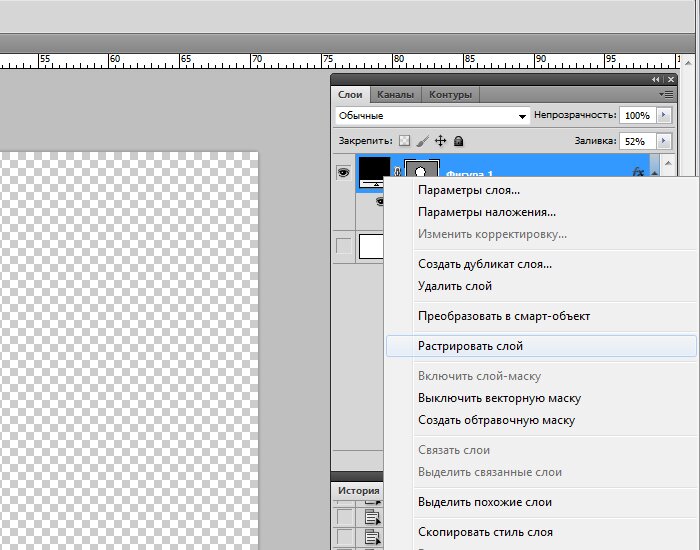
Нажмите на иконку маски слоя для корректирующего слоя Curves в палитре Layers, чтобы выбрать его:
Нажмите на миниатюру маски слоя «Кривые», чтобы выбрать ее в палитре слоев.
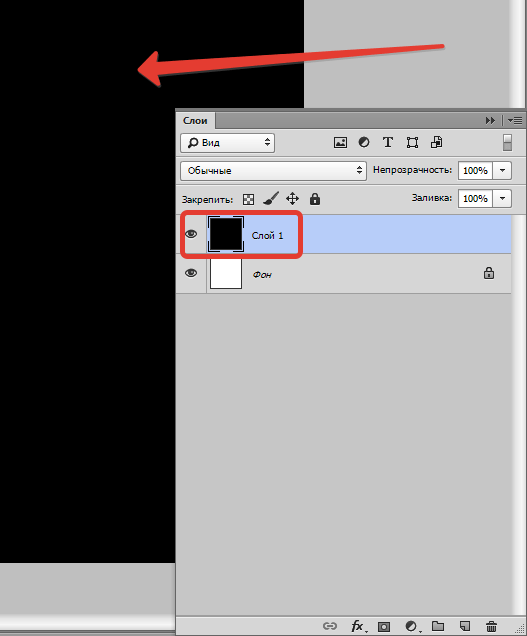
Убедитесь, что черный
 Это скроет корректирующий слой Кривые в области изображения, которая была внутри выделения, оставляя только область границы вокруг него темной:
Это скроет корректирующий слой Кривые в области изображения, которая была внутри выделения, оставляя только область границы вокруг него темной:На корректирующий слой Curves теперь влияет только область границы вокруг краев.
Миниатюра маски слоя в палитре «Слои» теперь выглядит черной с белой рамкой вокруг нее:
Миниатюра маски слоя теперь выглядит черной в центре с белой рамкой вокруг нее.
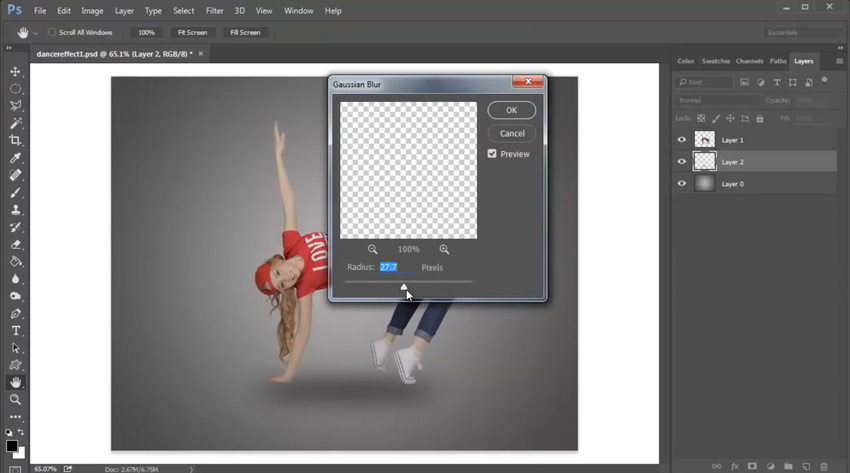
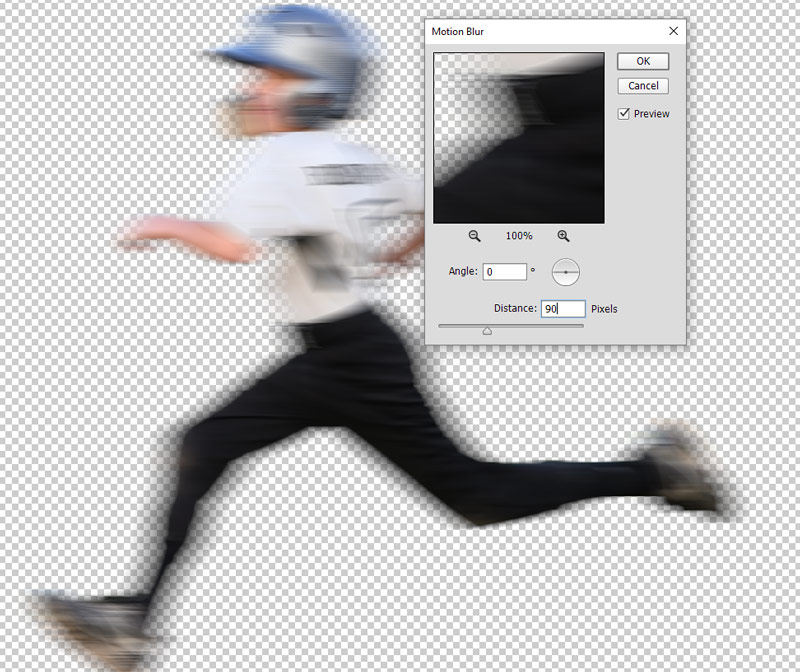
Шаг 5: примени фильтр Gaussian Blur к маске слоя
 Следите за изображением для предварительного просмотра того, что вы делаете. Я установил здесь значение радиуса
Следите за изображением для предварительного просмотра того, что вы делаете. Я установил здесь значение радиусаИспользуйте ползунок внизу, чтобы отрегулировать степень размытия и смягчить края границ.
И вот как выглядит мое изображение:
Темные края теперь смягчены.
Шаг 6: Используйте Free Transform, чтобы изменить размер маски слоя, если это необходимо
Я упоминал в начале этого урока, что мы создаем этот эффект очень гибким способом, и одна из причин его гибкости заключается в том, что мы можем изменять размеры краев вокруг изображения, если это необходимо, просто изменяя размер маски слоя с помощью Photoshop. Команда Free Transform. Для этого, выбрав корректирующий слой «Кривые» в палитре «Слои», просто используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно « Свободное преобразование»
 изменить или изменить размер маски, которая изменяет эффект края вокруг изображения:
изменить или изменить размер маски, которая изменяет эффект края вокруг изображения:При необходимости измените размеры вокруг изображения, изменив маску слоя с помощью команды «Свободное преобразование».
Удерживая нажатой клавиши «Shift» + «Alt» (победа) / « Shift» + «Option» (Mac), перетаскивая любой из угловых маркеров, измените размер маски по центру и сохраните те же пропорции.
Шаг 7: понизьте непрозрачность корректирующего слоя кривых, если это необходимо
Еще одна причина, по которой этот метод настолько гибок, заключается в том, что мы можем уменьшить степень затемнения по краям, если нам нужно просто уменьшить непрозрачность корректирующего слоя «Кривые». Чтобы сделать это, с выбранным корректирующим слоем Кривые, перейдите к параметру «  При перетаскивании вы будете уменьшать непрозрачность и осветлять края. Я снизил мой до 60% здесь:
При перетаскивании вы будете уменьшать непрозрачность и осветлять края. Я снизил мой до 60% здесь:
Уменьшите непрозрачность корректирующего слоя Curves, чтобы осветлить края, если это необходимо.
Это дает мне более тонкий эффект затемнения края:
Потемнение края теперь более тонкое.
Далее мы рассмотрим несколько других простых вариантов эффекта.
Шаг 8: измени режим смешивания слоев для разных вариантов
Вы также можете изменить режим наложения корректирующего слоя Curves для различных вариаций эффекта. Для этого просто перейдите к параметрам режима наложения в верхнем левом углу палитры «Слои», нажмите стрелку вниз справа от слова «Обычный» и выберите другой режим наложения из списка. Вот эффект с корректирующим слоем Кривые, установленным на Наложение (я установил значение непрозрачности обратно на 100%):
Корректирующий слой Curves установлен в режим наложения «Overlay».
Что дает мне темные насыщенные цвета по краям:
Края теперь имеют темные, насыщенные цвета.
Вот еще один вариант, на этот раз с режимом наложения, установленным на Цвет :
Корректирующий слой Curves установлен в режим смешивания «Цвет».
Что, несмотря на название, на самом деле удаляет весь цвет с краев, оставляя их черно-белыми, а цвет постепенно исчезает по направлению к центру фотографии:
Края теперь черно-белые, а цвет постепенно исчезает по направлению к центру.
Наконец, давайте посмотрим, как теперь использовать этот корректирующий слой Кривые, чтобы быстро добавить точно такой же эффект к другой фотографии. Мы сделаем это дальше.
Шаг 9: Откройте другое изображение, к которому вы хотите добавить эффект обгоревшего края
Давайте посмотрим, как легко добавить готовый эффект к другому изображению без необходимости повторять какие-либо шаги. Прежде чем мы это сделаем, я просто верну свой режим смешивания слоев обратно в «Нормальный». Вам не нужно делать это, если вы предпочитаете один из других режимов наложения. Я просто хочу вернуть мой исходный эффект:
Я просто хочу вернуть мой исходный эффект:
Режим смешивания слоев теперь установлен на «Нормальный».
Теперь, когда я это сделал, я собираюсь открыть второе изображение, к которому я хочу применить этот эффект, так что я получаю два окна документа на моем экране:
Второе изображение теперь открылось на экране вместе с оригиналом.
Шаг 10: перетащите корректирующий слой Curves на второе изображение
Все, что нам нужно сделать, чтобы создать такой же эффект на втором изображении, это скопировать корректирующий слой Кривые из исходного изображения во второе. Для этого сначала щелкните окно документа исходного изображения, чтобы выбрать его. Затем возьмите инструмент Перемещение либо из палитры Инструменты, либо нажав V на клавиатуре. Выбрав корректирующий слой «Кривые» в палитре «Слои», щелкните в любом месте окна документа исходного изображения и перетащите указатель мыши на второе изображение. Вы не будете перетаскивать первое изображение на второе.
Открыв оба изображения, перетащите корректирующий слой «Кривые» из исходного изображения на второе.
И мгновенно эффект воссоздается на втором изображении без каких-либо усилий. Затем вы можете изменить режим наложения, изменить размер маски слоя или уменьшить непрозрачность по своему вкусу.
Эффект мгновенно добавляется ко второму изображению.
И есть это! Вот как легко создать этот классический эффект «сгоревшего края» в Photoshop, настроить его, создать различные варианты, используя разные режимы наложения слоев, а затем мгновенно добавить тот же эффект к другому изображению. Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!
Как применить смарт-фильтр к нескольким слоям в Photoshop
Каждая красивая
Эффект Adobe Photoshop является результатом редактирования магии на нескольких слоях. Слои, как простые прозрачные листы, могут быть перемешаны и сформированы вместе. Но знаете ли вы, что вы можете использовать умный фильтр вместо обычного фильтра на нескольких слоях для еще более интересных эффектов?
Слои, как простые прозрачные листы, могут быть перемешаны и сформированы вместе. Но знаете ли вы, что вы можете использовать умный фильтр вместо обычного фильтра на нескольких слоях для еще более интересных эффектов?
обычный фильтр постоянно изменяет пиксели в слое. умный фильтр применяет эффект фильтра к слоям неразрушающим способом. Это огромный шаг к экономии времени. Давайте посмотрим, как вы можете использовать интеллектуальный фильтр на нескольких слоях и сохранить возможность вносить изменения в любое время.
Как применить смарт-фильтр к нескольким слоям в Photoshop
- Перейдите на панель «Слои» и выберите все слои, к которым вы хотите применить фильтр.
- Идти к Фильтр в меню. Вы заметите, что ни один из фильтров не доступен для вас, кроме одного. выберите Конвертировать для смарт-фильтров.
- Фотошоп скажет вам, что смарт-фильтры доступны для редактирования и слои станут умным объектом.
 Нажмите Хорошо и выберите любой фильтр. Например, я выбрал «Масляная краска» из галереи фильтров.
Нажмите Хорошо и выберите любой фильтр. Например, я выбрал «Масляная краска» из галереи фильтров. - Если вам нужно что-то изменить в одном из слоев до или после применения фильтра, нажмите на эскиз слоя смарт-объекта. Группа изображений открывается во втором окне. Каждое изображение возвращается в своем собственном слое.
- Выберите слой, который вы хотите редактировать. Нажмите Ctrl + S (Windows) или Command + S (Mac), чтобы сохранить изменения. Закройте второе окно. Вы заметите, что смарт-объект в первом окне был обновлен с вашими изменениями.
Интеллектуальный фильтр позволяет применять фильтр за один шаг, как будто все выбранные слои сглаживаются. Интеллектуальный фильтр рассматривает сгруппированные фотографии как одно изображение и соответственно применяет фильтр к пикселям.
Умные фильтры неразрушающие. Вы можете настроить, удалить или скрыть Smart Filter в любое время. Но Adobe действительно говорит это:
Но Adobe действительно говорит это:
«Вы можете применить любой фильтр Photoshop (который был включен для работы со смарт-фильтрами), за исключением размытия объектива, рамки изображения пламени, деревьев и точки схода, в качестве интеллектуального фильтра. Кроме того, вы можете применять Shadow / Highlight в качестве Smart Filters ».
Умные фильтры действительно простые, но мощные. Вы можете изменить режимы наложения, использовать маски фильтров или просто настроить параметры фильтра для получения крутых эффектов. И вы не потеряете ни одного пикселя!
Какой ваш любимый способ использовать умные фильтры?
Кредит изображения: Yaruta / Depositphotos
Как создать зимний эффект на фото
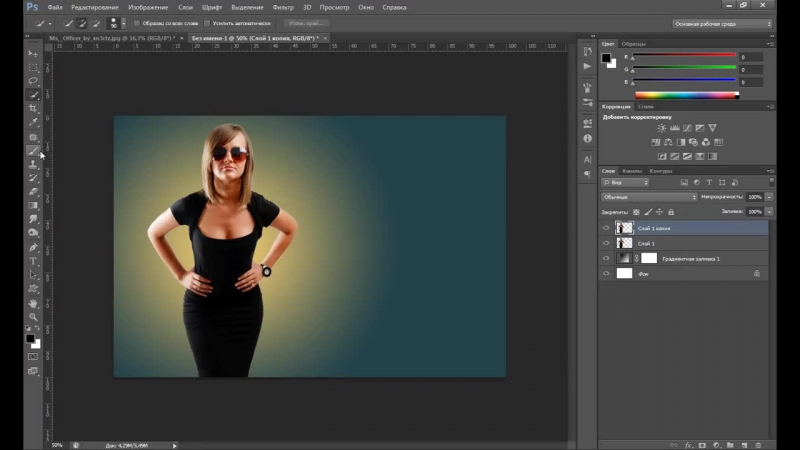
Привет друзья! В сегодняшнем посте я расскажу как добавить зимний эффект на фото при помощи кисти нескольких корректирующих слоев и фильтра в нашей любимой программе фотошоп. Исходная картинка для отработки навыков доступна по этой ссылке, абсолютно бесплатно и в приличном разрешении. Скачайте её и приступим:
Скачайте её и приступим:
Этапы создания зимнего эффекта
Для начала нужно сделать фото немного «холоднее» используем для этой операции корректирующий слой «фото фильтр»(Photo Filter), воспользуемся для добавления корр. слоя панелью «Коррекция». Параметры слоя на картинке, режим наложения меняем на мягкий свет (Soft Light)
Создадим новый корр. слой «Кривые» Curve, с его помощью добавим циановых оттенков в света красного канала.
Теперь при помощи корр. слоя «Цветовой Баланс» (Color Balance) прибавим красных оттенков в средние тона (Midtones) и света (Highlights)
Добавим немного света, создадим новый пустой слой выше корректирующих, мягкой кистью достаточного размера, цветом R151 G112 B44 о настройках кисти читайте здесь… поставьте в верхнем левой углу пятно приличного размера примерно как на картинке
Измените режим наложения слоя с «пятном» на Экран (Screen). Настала очередь имитации снега, создайте новый слой выше предыдущих, залейте его черным цветом. Для заливки удобно использовать комбинацию Shift+F5. Примените к этому слою фильтр Шум (Noise) меню Фильтр – Шум – Добавить Шум (Filter – Noise – Add Noise) с параметрами как на картинке
Для заливки удобно использовать комбинацию Shift+F5. Примените к этому слою фильтр Шум (Noise) меню Фильтр – Шум – Добавить Шум (Filter – Noise – Add Noise) с параметрами как на картинке
Применим к этому слою еще один фильтр Фильтр – Галерея Фильтров – Штукатурка (Filter – Filter Gallery – Sketch — Plaster параметры перед вами
Пред применением фильтра проследите чтобы цвет переднего плана был установлен черным дабы избежать неожиданностей с цветом во время применения фильтра. Измените режим наложения слоя на экран.
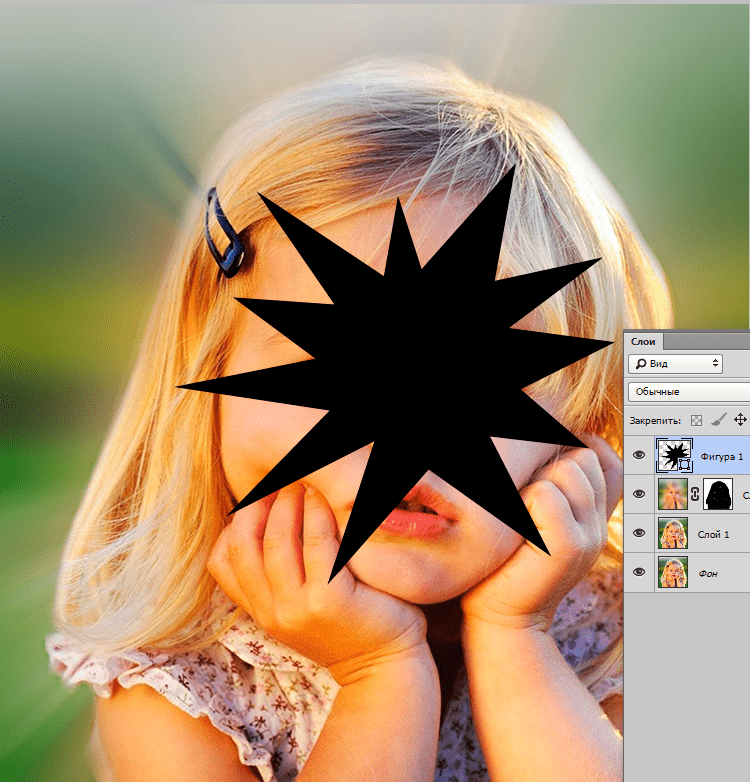
Создайте маску используя кнопку внизу палитры слои и уберите лишние «снежинки» с лица девочки. Добавим немного контраста применив корр. слой кривые
Теперь при помощи слоя корр. слоя «цветовой баланс» добавим синего в тени
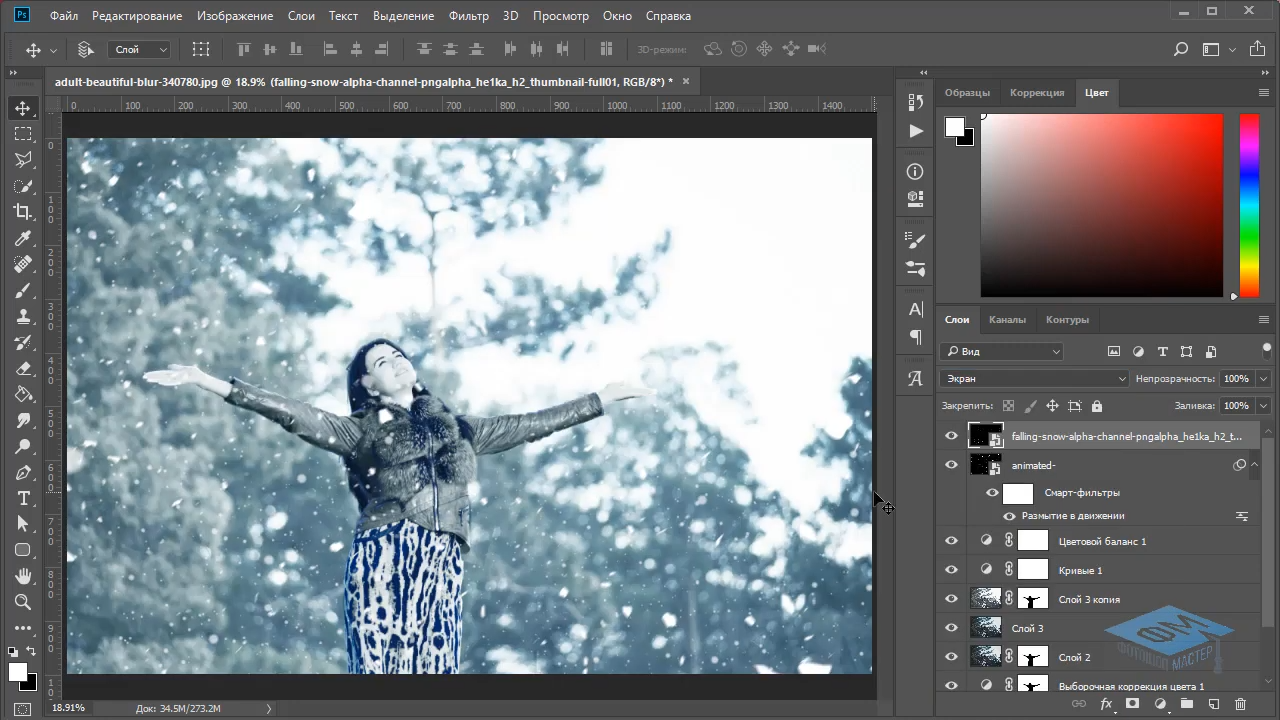
На этом пожалуй издевательство над картинкой можно закончить как мне кажется получился неплохой зимний эффект, мой результат пред вами, на этой сегодня все до новых постов на блоге.
Как создать удивительный эффект мягкого фокуса в фотошопе
Мягкий фокус — очень востребованный эффект в фотографии. Вы можете найти его широко используемым в гламурных снимках и в некоторой степени в свадебной фотографии. Существуют специальные объективы, которые вы можете использовать для создания эффекта мягкой фокусировки с помощью ваших камер. Некоторые современные камеры поставляются с настройками, которые позволяют создавать эффекты мягкой фокусировки. В любом случае, если какой-либо из перечисленных выше параметров недоступен, вы можете легко создать эффект мягкой фокусировки в Photoshop (или GIMP).
Прежде всего вам нужно изображение. Эффект хорошо смотрится на самых разных фотографиях. Его можно использовать как при съемке крупным планом, так и при съемке пейзажей. Это выглядит особенно замечательно и сюрреалистично, если у вас есть хорошее количество белого на фотографии перед красочным фоном, но это просто личный фаворит. Вы можете поэкспериментировать с большинством фотографий, хотя общая темная фотография не будет хорошим кандидатом, если она не будет снята крупным планом при студийном освещении.
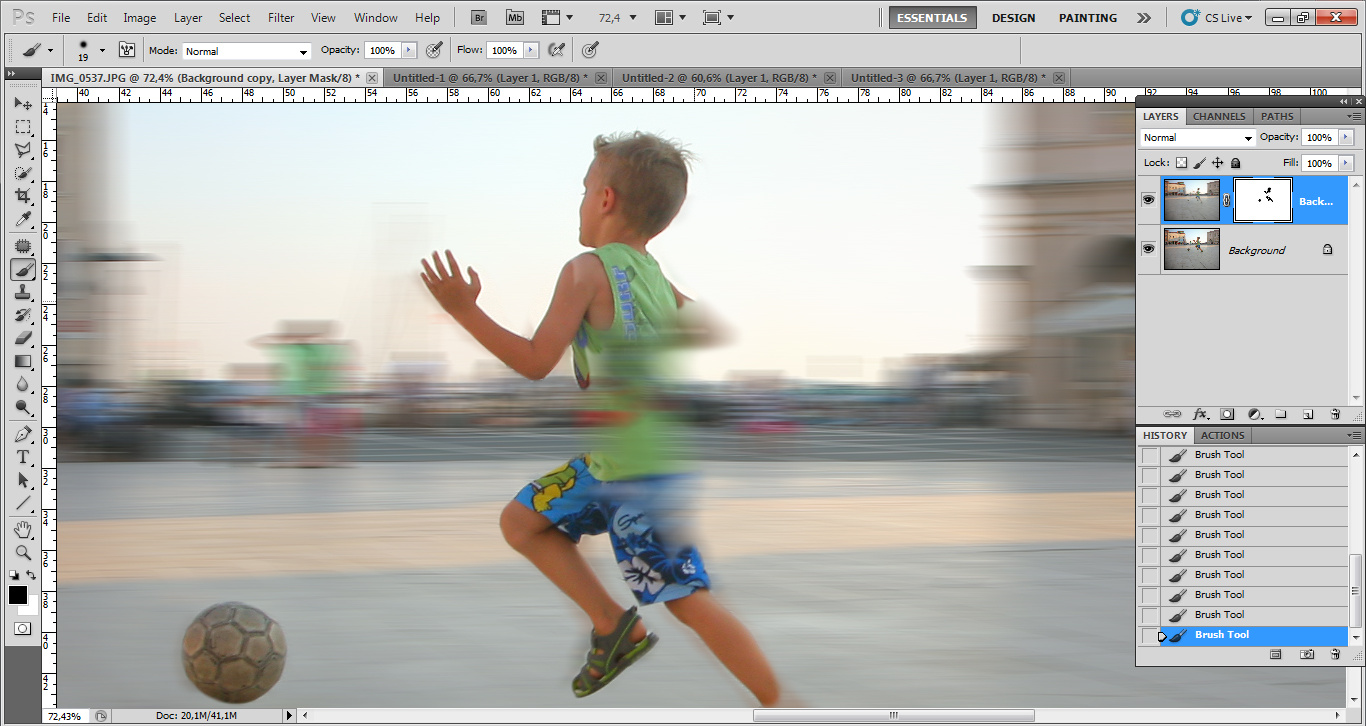
Откройте фото в фотошопе. Идите вперед и продублируйте слой (Ctrl + J). Выберите только что созданный слой. Я буду работать со следующим изображением со стоковой биржи.
Выберите « Фильтр»> «Размытие»> «Размытие по Гауссу» и поиграйте с ползунком радиуса. Фактическая сумма будет отличаться от фотографии к фотографии. То, что вы ищете здесь, это размытие, которое очевидно, но не убирает детали с фотографии. При принятии этого решения вы можете в значительной степени игнорировать лица и закрывать объекты, потому что мы позаботимся о них на следующих этапах.
С активным размытым слоем пора играть с ползунком непрозрачности. Опять же, нет жесткого и быстрого правила или магической ценности, которая поможет вам, вы должны экспериментировать и идти с тем, что радует глаз. Однако общий диапазон составляет около 50-85% непрозрачности. Если вы обнаружите, что опускаетесь ниже 50, вам нужно пересмотреть либо фотографию, либо эффект, который вы собираетесь получить.
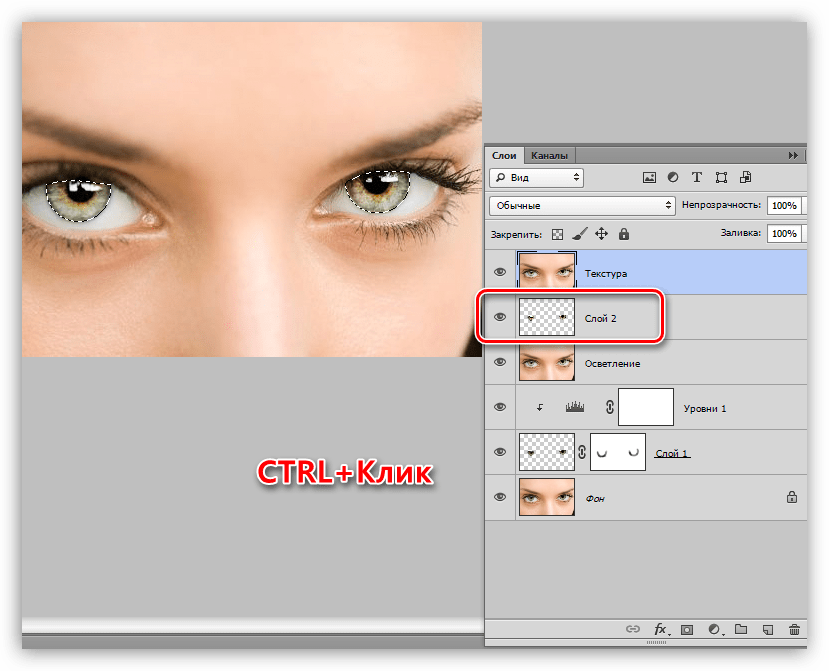
Все идет нормально. Вещи уже выглядят хорошими, и все кажется установленным. Тем не менее, перед отправкой мастер-части на печать вам нужно рассмотреть несколько небольших вещей. Сначала нам нужно вернуть некоторые детали. В этом случае мы будем работать в основном над лицами, если вы работаете над крупным планом, возможно, вы захотите сосредоточиться на глазах и губах. Другими словами, если есть что-то, что, по вашему мнению, не должно быть размыто, это то, как вы бы это сделали:
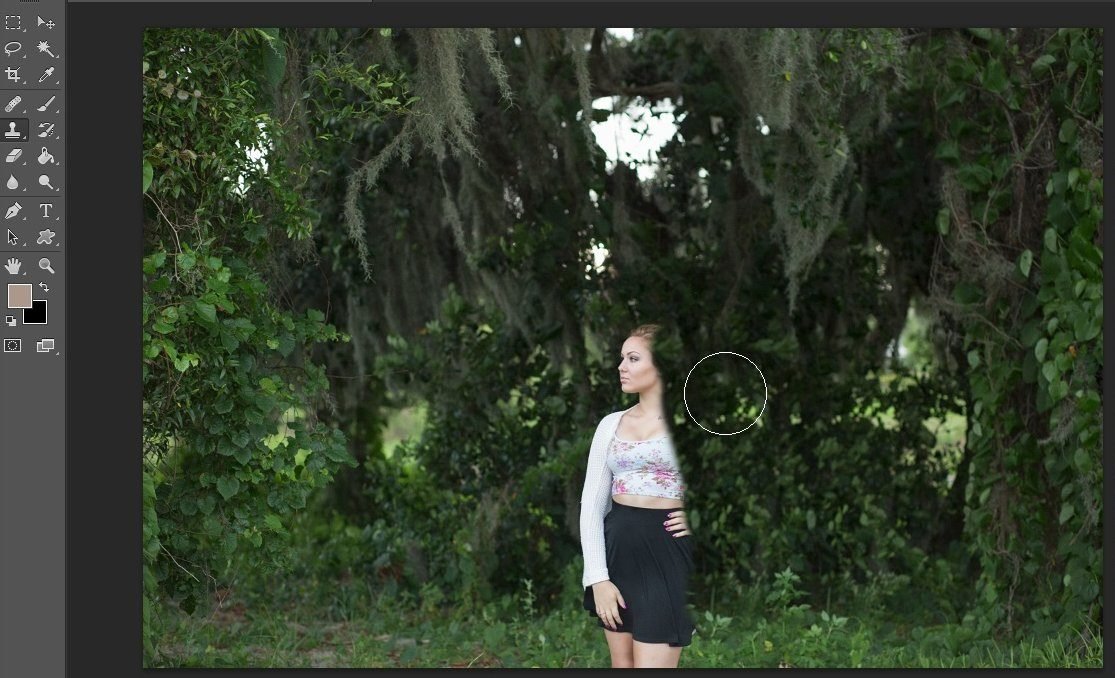
С активным размытым слоем добавьте маску слоя, нажав кнопку « Добавить маску слоя » в палитре слоев. Теперь возьмите кисть (B), выберите круглую кисть, убедитесь, что вы сдвинете ползунок твердости до нуля. Теперь убедитесь, что маска слоя выбрана (обозначена прямоугольником вокруг маски) и с черным в качестве цвета переднего плана, начните рисовать поверх граней (глаз или других объектов, которые вы хотите сфокусировать) на фотографии. Вы заметите детали, появляющиеся на нижнем слое. (Вы также можете выбрать различные настройки непрозрачности для кисти, чтобы сделать это более тонким).
(Вы также можете выбрать различные настройки непрозрачности для кисти, чтобы сделать это более тонким).
Мы почти закончили здесь. Как последний штрих вы можете немного увеличить насыщенность. Нажмите Ctrl + U, чтобы открыть диалоговое окно Hue / Saturation. Переместите ползунок насыщенности вправо, чтобы сделать цвета поп. Приятные тонкие изменения — это то, что мы ищем. С этим сделано, фотография теперь готова. И вот результаты:
Хотя я могу только показать вам одно из применений эффекта мягкой фокусировки, его можно использовать с одинаково хорошими результатами, чтобы уменьшить артефакты из-за сжатия JPEG или высокого значения ISO, а лучше скрыть эти морщины!
У вас есть что добавить для воспроизведения эффекта мягкой фокусировки Photoshop. Пожалуйста, перечислите ваши идеи и советы в комментариях!
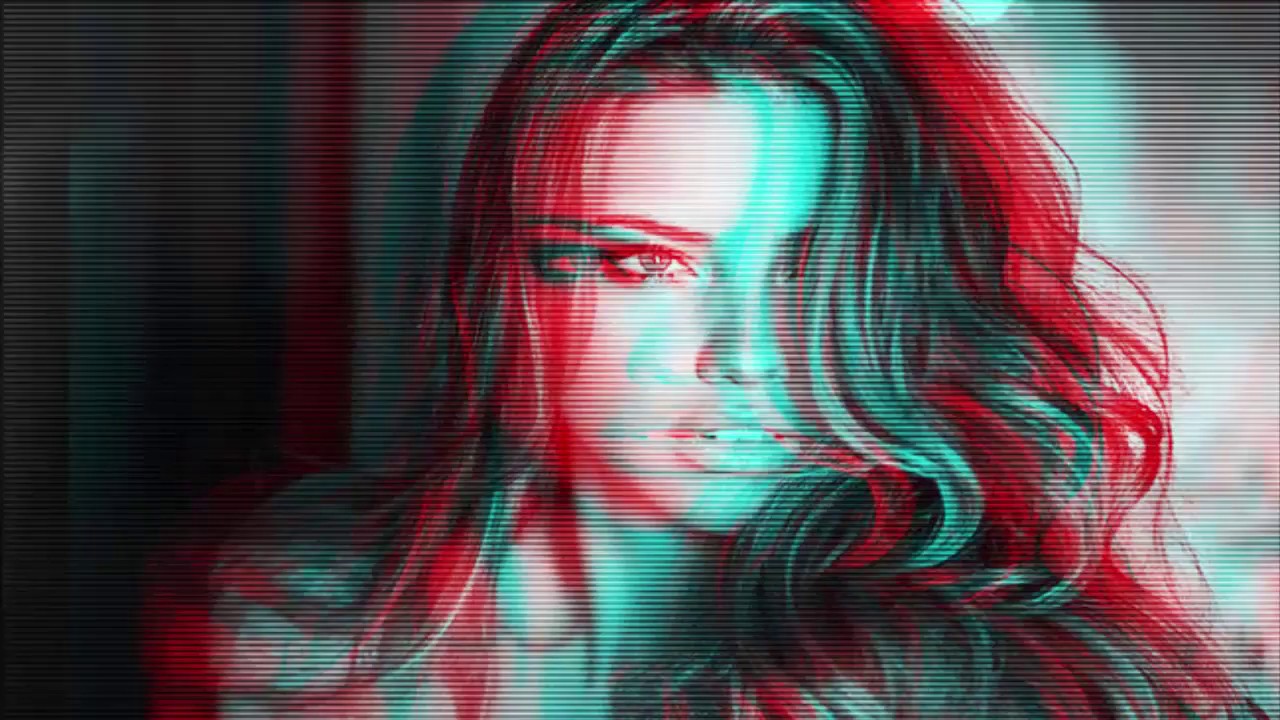
Как В Фотошопе Сделать Эффект Лучей
Как В Фотошопе Сделать Эффект Лучей

Ещё один урок в Фотошоп. Полезности: Как сделать на фото Глитч эффект, царапинки, пылинки в Фотошопе Photoshop Tutorials 2018 Из этого видеоурока Вы узнаете как сделать винтажную обработку фотографии в фотошопе и придать ей большую. Как сделать плавный переход в фотошопе? 1. вместо этого фотографии как бы перетекают друг в друга. Этого эффекта можно добиться, выполнив несложные операции в Adobe Photoshop. Спросил 28 ноября 2018 guzel полиглот 754 баллов в.
Как сделать ТАКОЙ эффект в ФОТОШОПЕ?
Как сделать ТАКОЙ эффект в ФОТОШОПЕ? 26 Ноя, 2019 Как в Photoshop? Как сделать подобную картинку? Это очень Просто! Смотрите видео и повторяйте, если что не понятно, пишите в комментарии, я вам постараюсь помочь! Мой инстаграм — 2016-12-29 / Вр:12:45 / просмотров: 12232 Всем привет! время Пришло уроков Фотошопа. В этой статье я как, расскажу нарисовать в Фотошопе Далее, автор добавляет эффект появления пыли. Для этого, откройте (Ctrl+O) либо просто перенесите в документ файл dust-particle (8) и измените его режим наложения на Screen (Экран).
В этой статье я как, расскажу нарисовать в Фотошопе Далее, автор добавляет эффект появления пыли. Для этого, откройте (Ctrl+O) либо просто перенесите в документ файл dust-particle (8) и измените его режим наложения на Screen (Экран).
Как Сделать Эффект Потертости в Photoshop
Как Сделать Эффект Потертости в Photoshop. 14 Ноя, 2019 Как в Photoshop? Рекомендуем Вам посмотреть! Неоновый эффект в Photoshop КАК СДЕЛАТЬ 3Д КИСТЬ В ФОТОШОПЕ ; DUOTON EFFECT В ФОТОШОП ; Как сделать глитч эффект в… Напишите комментарий. Имя. Как сделать эффект в фотошопе Как сделать свечение в фотошопе Вопрос « Фотошоп CS3» — 1 ответ Как сделать голубые глаза в фотошопе? 1 голос . 40 показов. Как говорится в одной современной поговорке, лучший друг девушки – Adobe Photoshop. Действительно, большинство фантазий о своем внешнем виде теперь без труда может.
Фотошоп — Тепловое излучение.
Эффект солнечных лучей в фотошопе / The effect of sunlight in Adobe Photoshop CS5 — Duration: 5:54. How To Make Recommended for you 5:54 Как вы можете увидеть, эффект – нежный, но ощутимый. Вы можете использовать данный тип выборочного размытия, чтобы усилить фокус на объекте, части тела (например, лица, глаз) или определённом участке изображения.
Вы можете использовать данный тип выборочного размытия, чтобы усилить фокус на объекте, части тела (например, лица, глаз) или определённом участке изображения.
Как Сделать Эффект как у _ДК_ в Фотошопе
Спасибо за просмотр! Поддержи видос лайком, если понравился канал — подпишись. Как сделать рисунок из фото в фотошопе Всем привет! Сегодня мы будем создавать стилизованный рисунок из портретной фотографии. Данный эффект лучше всего будет смотреться на портретных фотографиях. Сначала мы.
Эффект солнечных лучей в фотошопе / The effect of sunlight in Adobe Photoshop CS5
Как сделать солнечные свет и солнечные лучи в Фотошоп — Duration: 4:25. Уроки Фотошоп. Elena Boot 116,047 views В этом эпизоде #ДелайПикчи как сделать крутой эффект свечения в фотошопе feat Exile. Ответ на самый частый вопрос. Мой Insta — Группа VK — Мой сайт — Facebook — ссылка на видео —
Как сделать эффект рисунка акварелью в Фотошопе
Как сделать эффект рисунка акварелью в Фотошопе 19 Ноя, 2019 Как в Photoshop? В этом уроке вы узнаете, как переделать фотографию в акварельный рисунок с помощью Фотошопа. Создайте новый слой, используя комбинацию клавиш Cntr+Shift+N, или через меню [Layer->New->Layer..]. Теперь перейдите на слой, где у вас находиться исходная картинка.
Создайте новый слой, используя комбинацию клавиш Cntr+Shift+N, или через меню [Layer->New->Layer..]. Теперь перейдите на слой, где у вас находиться исходная картинка.
Как в фотошопе вырезать волосы. Уроки фотошопа. Как сделать эффект рисунка акварелью в Фотошопе — Duration: 10:32. Сделать эффект двойной экспозиции, оказывается, очень просто. Сейчас можно найти много фотографи
How to make a smoke effect in Photoshop | Use the brush Smoke
Как сделать эффект дыма в фотошопе | Используем кисть Дым Спасибо за подписку на канал https://goo.gl/DWeFvM Всем. Как в фотошопе сделать лучи солнца Добавляем солнечные лучи на фотографии в Photoshop. В этом уроке вы узнаете простой, но очень интересный способ создания лучей в Adobe Photoshop. Это очень полезная. В наш 21 век очень многие интересуются космосом. В мощные телескопы можно наблюдать очень красивые
Как сделать эффект солнца в фотошопе
Как сделать эффект солнца в фотошопе Создаем солнце с нуля в Фотошоп. Создаем солнце. Сегодня будем добавлять немного яркости — будем создавать солнце, включая блики, с нуля. Шаг 13: Измените размер и положение слоя Layer 1, чтобы создать отражение получившихся лучей на земле; Шаг 14: Измените режим наложения слоя Layer 1; Как сделать кисти с лучами света в фотошоп. 2.
Создаем солнце. Сегодня будем добавлять немного яркости — будем создавать солнце, включая блики, с нуля. Шаг 13: Измените размер и положение слоя Layer 1, чтобы создать отражение получившихся лучей на земле; Шаг 14: Измените режим наложения слоя Layer 1; Как сделать кисти с лучами света в фотошоп. 2.
Как сделать глитч эффект в фотошопе.
Как сделать глитч эффект в фотошопе. 30 Ноя, 2019 Как в Photoshop? В этом видео я расскажу как быстро сделать крутой глитч эффект. Магазин FREEMAX — Музыка из этого видео — Привет! Меня зовут Максим. Я фотограф, дизайнер и режиссер. И я просто обожаю делать видео для YouTube!! Если Вы Настраиваем фильтр, как на скриншоте, но не торопимся его применять, так как необходимо определить точку, в которой находится источник света. В нашем случае это правый верхний угол. В окошке с названием «Центр» переме
Как сделать эффект лучей света в фотошопе | ВИДЕО онлайн
Как сделать эффект лучей света в фотошопе — видео . Рубрика: Уроки по фотошопу. Краткое описание: Программа фотошоп позволяет создавать на фотографии солнечные лучи и, пользуясь видео рекомендациями из данного ролика. Все мы хотим, чтобы наши фотографии стали лучше. Сегодня мы будем добавлять к фото солнечные лучи. Сразу стоит сказать, что ничего сложного в этом нет. Сам процесс изменения фотографии будет длиться от 10 до 20 минут.
Краткое описание: Программа фотошоп позволяет создавать на фотографии солнечные лучи и, пользуясь видео рекомендациями из данного ролика. Все мы хотим, чтобы наши фотографии стали лучше. Сегодня мы будем добавлять к фото солнечные лучи. Сразу стоит сказать, что ничего сложного в этом нет. Сам процесс изменения фотографии будет длиться от 10 до 20 минут.
Перейдите в панель Layers (Слои) и кликните по иконке New Layer, чтобы создать новый пустой слой. Как сделать анимацию сияния в фотошопе. Создав сияние лучей в фотошопе, можно использовать его в различных открытках и коллажах.Например, сияние звезды в поздравлении на 23 февраля, сияние сердца в открытке. Как сделать солнечные лучи в фотошопе? Все мы хотим, чтобы наши фотографии стали лучше. Сегодня мы будем добавлять к фото солнечные лучи. Сразу стоит сказать, что ничего сложного в этом нет.
Как создать голографический эффект в фотошопе?
Как создать голографический эффект в фотошопе? 27.08.13 17:56 Данный урок позволит научиться создавать достаточно быстро голографические изображения любых персонажей. На данном примере это будет звезда фильма, принцесса. Содержание Как сделать лучи света в ФотошопеПомогла ли вам эта статья?Создание солнечных …
На данном примере это будет звезда фильма, принцесса. Содержание Как сделать лучи света в ФотошопеПомогла ли вам эта статья?Создание солнечных …
Как сделать эффект солнечных лучей в лайтруме
Эффект солнечных лучей в фотошопе / The effect of sunlight in Adobe Photoshop CS5 как сделать солнечные лучи в фотошопе Photoshop: как добавить солнечные лучи на пейзажное фото Сегодня я хочу вам рассказать, как в фотошопе можно за несколько шагов сделать оригинальный фоновый узор в виде расходящихся солнечных лучей. В первом способе мы будем использовать пунктирный текст, который.
The effect of breaking text in Photoshop
Как сделать аватар в Фотошоп/ Очень простой аватар — Duration: 12:49. Уроки Фотошоп. Elena Boot 457,819 views Как сделать эффект в фотошопе?. в том числе и создание различных эффектов. Сделать это можно многими способами, некоторые из которых мы разберём. Спросил 22 ноября 2018 analistics профи 2 тыс баллов в категории: Интернет и.
[Урок] Как сделать sun ray (Солнечные лучи) в Photoshop
Эффект солнечных лучей в фотошопе / The effect of sunlight in. Как сделать свечение в Adobe Photoshop — Duration: 5:08. Atlantis 654,092 views. 5. солнце фотошоп, лучи света фотошоп, лучи фотошоп, уроки фотошоп Как сделать солнечные свет и лучи в Фотошоп 스누피 컴퓨터 배경화면 1920×1080 : 네이버 블로그 Foto Cuerpos Geom 233 Tricos Para Armar Moldes Imprimir
Как сделать свечение в Adobe Photoshop — Duration: 5:08. Atlantis 654,092 views. 5. солнце фотошоп, лучи света фотошоп, лучи фотошоп, уроки фотошоп Как сделать солнечные свет и лучи в Фотошоп 스누피 컴퓨터 배경화면 1920×1080 : 네이버 블로그 Foto Cuerpos Geom 233 Tricos Para Armar Moldes Imprimir
Гайд как делать жмых эффект в фотошопе
Играем со зрителями / Твич в бане до 01.08 / Custom Hero Chaos WERON CUSTOM HERO CHAOS 647 watching Live now Design and make electro surfboard — Duration: 10:57. Слоевые эффекты — это применение к слою имитации различных свойств, заполнение материалом или цв В сегодняшнем уроке мы с вами будем изучать как сделать эффект дуотон на фотографии в фотошопе. Та
Создание солнечных лучей в Adobe Photoshop / Фотошоп-мастер
Создание солнечных лучей в программе Adobe Photoshop – довольно несложное занятие и т. к есть много способов их создать, я покажу, как это сделать с помощью градиентов. Существует множество вариаций лучей света, которые вы можете создать, но в данном уроке я покажу вам, как создать две основные кисти. Шаг 1
Шаг 1
Ответы Mail.ru: как в фотошопе cs3 сделать эффект лучей.
Пользователь Вадим Татарков задал вопрос в категории Другие языки и технологии и получил. Как сделать кисти с лучами света в фотошоп Главная » Уроки фотошоп» Практические уроки по Фотошоп 16.12.2015, 01:03 В этом уроке мы рассмотрим пример создания собственных кистей в форме лучей с… Как в фотошопе добавить солнечные лучи Создание солнечных лучей в Adobe Photoshop. В этом коротком уроке, мы научимся создавать солнечные лучи, используя такие инструменты, как: градиенты, режимы наложения, а также.
Перейдите в панель Layers (Слои) и кликните по иконке New Layer, чтобы создать новый пустой слой. Эффект солнечных лучей в фотошопе / The effect of sunlight in. Как сделать свечение в Adobe Photoshop — Duration: 5:08. Atlantis 654,092 views. 5. Как в фотошопе вырезать волосы. Уроки фотошопа. Как сделать эффект рисунка акварелью в Фотошопе — Duration: 10:32. Пользователь Вадим Татарков задал вопрос в категории Другие языки и технологии и получил.
 Разрешенный Тюнинг Авто В России. Играем со зрителями / Твич в бане до 01.08 / Custom Hero Chaos WERON CUSTOM HERO CHAOS 647 watching Live now Design and make electro surfboard — Duration: 10:57. Как сделать ТАКОЙ эффект в ФОТОШОПЕ? 26 Ноя, 2019 Как в Photoshop? Как сделать подобную картинку? Это очень Просто! Смотрите видео и повторяйте, если что не понятно, пишите в комментарии, я вам постараюсь помочь! Мой инстаграм — Как сделать эффект дыма в фотошопе | Используем кисть Дым Спасибо за подписку на канал https://goo.gl/DWeFvM Всем. Как сделать глитч эффект в фотошопе. 30 Ноя, 2019 Как в Photoshop? В этом видео я расскажу как быстро сделать крутой глитч эффект. Как Сделать Эффект Потертости в Photoshop. 14 Ноя, 2019 Как в Photoshop? Рекомендуем Вам посмотреть! Неоновый эффект в Photoshop КАК СДЕЛАТЬ 3Д КИСТЬ В ФОТОШОПЕ ; DUOTON EFFECT В ФОТОШОП ; Как сделать глитч эффект в… Напишите комментарий. Имя. Ещё один урок в Фотошоп. Полезности: Как сделать на фото Глитч эффект, царапинки, пылинки в Фотошопе Photoshop Tutorials 2018 Институт Иностранных Языков И Психологии.
Разрешенный Тюнинг Авто В России. Играем со зрителями / Твич в бане до 01.08 / Custom Hero Chaos WERON CUSTOM HERO CHAOS 647 watching Live now Design and make electro surfboard — Duration: 10:57. Как сделать ТАКОЙ эффект в ФОТОШОПЕ? 26 Ноя, 2019 Как в Photoshop? Как сделать подобную картинку? Это очень Просто! Смотрите видео и повторяйте, если что не понятно, пишите в комментарии, я вам постараюсь помочь! Мой инстаграм — Как сделать эффект дыма в фотошопе | Используем кисть Дым Спасибо за подписку на канал https://goo.gl/DWeFvM Всем. Как сделать глитч эффект в фотошопе. 30 Ноя, 2019 Как в Photoshop? В этом видео я расскажу как быстро сделать крутой глитч эффект. Как Сделать Эффект Потертости в Photoshop. 14 Ноя, 2019 Как в Photoshop? Рекомендуем Вам посмотреть! Неоновый эффект в Photoshop КАК СДЕЛАТЬ 3Д КИСТЬ В ФОТОШОПЕ ; DUOTON EFFECT В ФОТОШОП ; Как сделать глитч эффект в… Напишите комментарий. Имя. Ещё один урок в Фотошоп. Полезности: Как сделать на фото Глитч эффект, царапинки, пылинки в Фотошопе Photoshop Tutorials 2018 Институт Иностранных Языков И Психологии. Как сделать солнечные свет и солнечные лучи в Фотошоп — Duration: 4:25. Уроки Фотошоп. Elena Boot 116,047 views
Как сделать солнечные свет и солнечные лучи в Фотошоп — Duration: 4:25. Уроки Фотошоп. Elena Boot 116,047 views: Adobe Photoshop 7.
 Практическое руководство :: Adobe :: eTutorials.org
Практическое руководство :: Adobe :: eTutorials.orgЗадача
Как использовать режимы наложения
Как создать эффект свечения с помощью обводки
Как создавать световые эффекты
Как применить Radial Blur
Как добавить текстуру
Как добавить вспышку объектива
Как добавить текстуру шума
Как имитировать фотозернистость
Как исказить изображение с помощью Liquify
Как создать полутоновый узор
Как применить эффект пульсации
Обработка кистью с эффектом фильтра
В Photoshop можно выполнять два вида задач.Одна из них — основная, утилитарная задача обработки изображений, а другая — динамические, привлекательные эффекты, которые вы можете создать с помощью фильтров и специальных команд Photoshop.
До этого момента вы смотрели только на обработку изображений вещей, исследуя, как обрезать, поворачивать и раскрашивать изображения. Хотя эти навыки почти всегда будут нужны вам больше, чем творческие спецэффекты, на самом деле спецэффекты просто веселее. С этой целью в задачах этой части книги рассматриваются различные специальные эффекты, которые можно довольно легко применить в Photoshop.
Хороший спецэффект часто является результатом тщательного выбора, так что эффект применяется только к части изображения. Хороший специальный эффект может также сочетать фильтр или эффект с окружающими слоями или предыдущим состоянием изображения. Создавая эффекты в комбинации или применяя их к определенным областям, вы можете создавать профессиональные и отличительные эффекты.
В задачах этой части уходит много времени на изучение различных параметров фильтра; с более чем 100 встроенными фильтрами Photoshop, встроенными в версию 7, мы не будем царапать поверхность всего, что доступно. Я выбрал определенные фильтры, которые вы можете комбинировать с другими эффектами, такими как размытие или световые эффекты. Выбранные мной фильтры также позволяют мне объяснить общий подход к работе с фильтрами, подчеркивая использование команды Fade и выбора цвета фильтра.
Я выбрал определенные фильтры, которые вы можете комбинировать с другими эффектами, такими как размытие или световые эффекты. Выбранные мной фильтры также позволяют мне объяснить общий подход к работе с фильтрами, подчеркивая использование команды Fade и выбора цвета фильтра.
Из фильтров, не рассмотренных здесь, обязательно ознакомьтесь с фильтрами «Художественные мазки» и «Мазки кистью», которые создают ошеломляющее разнообразие мазков, текстур и абстракций.
Как создать эффект мозаики в Adobe Photoshop
Из этого урока вы узнаете, как получить один очень интересный эффект мозаики в Adobe Photoshop.
Предварительный просмотр окончательного изображения
Шаг 1
Создайте новый документ шириной 1000 пикселей и высотой 600 пикселей . Залейте его черным цветом ( # 000000 ) и обновите имя слоя до Фон (дважды щелкните имя слоя).
Шаг 2
Для этого урока нам нужно создать и действие . Сделайте панель действий активной с окном > Действиями (или Alt + F9 ) и нажмите Создать новую кнопку действия в параметрах нижнего окна.
Сделайте панель действий активной с окном > Действиями (или Alt + F9 ) и нажмите Создать новую кнопку действия в параметрах нижнего окна.
После этого создайте новый слой и примените Filter> Render> Clouds . Измените режим слоя на Экран для этого слоя.
Шаг 3
Примените Filter> Pixelate> Mosaic со следующими настройками:
Шаг 4
Примените Filter> Sketch> Reticulation со следующими настройками:
Теперь нам нужно остановить запись нашего нового действия.Нажмите Stop на панели действий . Убедитесь, что ваше новое действие содержит только следующие элементы: Make layer, Clouds, Set current layer, Mosaic, и Reticulation . Если у вас есть другие элементы, удалите их, а если у вас есть недостающее действие удаления, и создайте его заново.
Если у вас есть другие элементы, удалите их, а если у вас есть недостающее действие удаления, и создайте его заново.
Шаг 5
Создав наш Action, мы собираемся создать мозаичные кирпичи. Нам нужно применить , наш Action примерно 6-7 раз еще , пока все черные пятна не исчезнут на холсте.
Результат должен быть похож на этот:
Объедините все слои вместе , кроме фонового слоя , выделив их и используя Ctrl + E . После слияния снова изменит режим слоя с на Экран . Теперь у нас есть только два слоя: фоновый слой и слой мозаики.
Шаг 6
Теперь к добавим свечение . Примените Фильтр> Эскиз> Фотокопия на слое мозаики (Детализация: 24 и Темнота: 1 ).
Шаг 7
Инвертируйте цвета слоя , нажав Ctrl + I .
Шаг 8
Установите Auto Contrast , выбрав Image> Auto Contrast (в более старых версиях Photoshop это внутри Image> Adjustments).
Шаг 9
Создать новый слой и изменить режим слоя с на Наложение . Выберите инструмент «Кисть » ( мягкая круглая кисть с размером примерно 80 пикселей) и примените кисть к краям темных квадратов белого цвета.
Шаг 10
Объедините все слои , кроме фонового , слоя , выделив их и используя Ctrl + E . Снова продублируйте слой мозаики с помощью Ctrl + J .
На дублированном слое примените Filter> Blur> Gaussian Blur . Измените режим слоя с на Наложение .
Шаг 11
Дублируйте текущий слой с помощью Ctrl + J , чтобы усилить эффект.
Объедините все слоя мозаики , кроме фонового слоя.
Шаг 12
На этом этапе мы собираемся добавить цвета слою мозаики. Примените Image> Adjustments> Hue / Saturation со следующими настройками:
Шаг 13
Время до добавить немного перспективы к мозаике. Используйте Edit> Transform> Perspective , чтобы преобразовать мозаику во что-то похожее на то, что я сделал на изображении ниже.
Чтобы удалить слишком сильно размытые области , если они у вас есть, используйте инструмент Crop Tool , чтобы исправить их.
Окончательное изображение
Мы можем добавить к нашей мозаике дополнительные цвета.
Добавить новый слой и изменить режим слоя с на Наложение . Установите цвет переднего плана как фиолетовый ( # 8a00ff ) и с помощью инструмента «Кисть » выберите (мягкая круглая кисть с 300px ) примените к правой стороне мозаики .
Наконец, установите цвет переднего плана на синий ( # 002cff ) и примените инструмент Brush Tool с левой стороны, чтобы увеличить яркость и добавить немного свечения .
И вот этот урок готов.
Как создать эффекты наведения для элементов пользовательского интерфейса в Photoshop
Дизайн в Adobe Photoshop отличается от создания веб-сайтов прямо в браузере.Это требует понимания различных инструментов, эффектов и методов позиционирования. Одно из основных различий заключается в том, как вы будете создавать взаимодействия, такие как события наведения и щелчка.
Одно из основных различий заключается в том, как вы будете создавать взаимодействия, такие как события наведения и щелчка.
В этом уроке я хочу продемонстрировать, как вы можете создавать интерактивные состояния с помощью Photoshop Layer Comps. Они ведут себя как состояния документа, где вы можете переупорядочивать элементы и сохранять снимок каждого конкретного стиля. Я также бесплатно выпустил свой PSD-файл, который вы можете скачать и изменить для своих нужд.
Начало работы
Я создаю новый документ шириной 1000 пикселей и высотой 550 пикселей. Размеры не имеют значения, но для элементов должно быть достаточно места. Я создам 1 кнопку вместе с горизонтальным навигационным меню с раскрывающимся подменю.
Если вы нажмете CTRL / CMD + R, появятся линейки документа. Я перетащил одну вертикальную и одну горизонтальную линейки, чтобы выровнять их прямо по центру документа. В этом нет необходимости, но это помогает увидеть, где каждый элемент соотносится с общим размером документа.
Первый слой заполнен белым, чтобы создать фон вместо прозрачности. Затем я создам новый слой и выберу инструмент «Прямоугольник со скругленными углами». Это сделает нашу кнопку, которую можно будет продублировать позже для других состояний кнопки.
Создание дизайна кнопок
В Photoshop CS5 или более ранней версии интерфейс выглядит немного по-другому, но в разных версиях работают одни и те же стили кнопок. Я использую CS6, который объединяет векторную маску и цвет кнопки в один слой-фигуру.Значок слоя выглядит по-разному, но это , точно такая же, как и , и отлично работает в разных версиях Photoshop.
Щелкните, чтобы растянуть прямоугольник, или щелкните один раз, чтобы открыть диалоговое окно формы для более точного дизайна. Я сделал кнопку 200 на 50 пикселей с цветом заливки # 93c34d. Чтобы изменить этот цвет после создания прямоугольника, просто дважды щелкните слой с фигурой.
После размещения кнопки вы можете захотеть скрыть все активные сетки и направляющие. Затем с выделенным слоем-фигурой переместитесь в нижнюю часть панели слоев и нажмите кнопку «fx» для эффектов слоя.
Затем с выделенным слоем-фигурой переместитесь в нижнюю часть панели слоев и нажмите кнопку «fx» для эффектов слоя.
Добавьте эти настройки к вашей фигуре:
Наложение градиента и внутренняя тень используют белый цвет, поэтому цвет кнопки можно легко изменить, обновив заливку фигуры. Однако цвет обводки все равно придется отредактировать вручную, чтобы он соответствовал новой цветовой схеме.
Для текста я использую Helvetica Neue с цветом # 526733.Чтобы выровнять текст кнопки, просто нажмите CTRL / CMD + A, чтобы выбрать весь документ, затем CTRL / CMD + щелкните как слой формы, так и слой текста. На панели параметров вы заметите кнопки выравнивания для выравнивания по вертикальному и горизонтальному центрам. Щелкните оба, а затем переместите кнопку, используя линейки / сетки по мере необходимости.
Также я создал новую группу под названием «Зеленая кнопка», которая содержит слой текста и фигуры.
Состояния кнопок
Затем мы должны продублировать эту группу кнопок, чтобы создать новую группу под названием «Зеленая кнопка при наведении». Дважды щелкните эту новую форму и измените цвет заливки на # a8cd71. Я также осветляю цвет нового текстового слоя до # 637943.
Дважды щелкните эту новую форму и измените цвет заливки на # a8cd71. Я также осветляю цвет нового текстового слоя до # 637943.
Следующая зеленая кнопка будет иметь заливку # 8baf57 и более темную обводку # 70863f. Внутренняя тень также была изменена, чтобы удалить глянцевую границу в 1 пиксель и заменить ее более темной тенью для «утопленного» вида. Просто скопируйте мои настройки ниже:
Я скрою эту активную группу, чтобы отображалась исходная кнопка.После завершения обоих этих состояний нам просто нужно создать меню навигации, прежде чем переходить к композициям слоев.
Горизонтальное навигационное меню
Я создаю новую группу под названием «Панель навигации» и рисую обычный прямоугольник (без закруглений) шириной 800 пикселей и высотой 50 пикселей. Цвет заливки — # 003663, я расположил его ближе к верху документа.
Я создам пять новых текстовых слоев с помощью Helvetica, чтобы добавить ссылки в меню. Нажмите CTRL / CMD + ‘(апостроф), чтобы отобразить сетки для более легкого выравнивания текста. Ссылки могут говорить все, что угодно, но попробуйте использовать следующие параметры текста:
Ссылки могут говорить все, что угодно, но попробуйте использовать следующие параметры текста:
Итак, панель навигации создана, и ссылки кажутся нормальными. Теперь нам нужна еще одна группа внутри группы «Nav Bar» под названием «Dropdown». Обязательно перетащите эту группу над слоем с текстом и прямоугольником, но по-прежнему внутри родительской группы. Затем создайте выделение вокруг одной из ссылок — в моем примере «портфолио» — и залейте новый слой белым цветом.
Я продублирую исходную ссылку портфолио и перенесу ее в группу «Раскрывающийся список», а затем изменю цвет текста на # 103350.Теперь мы можем скрыть раскрывающуюся группу, чтобы получить исходное меню, или повторно отобразить его, сохранив эффект наведения. Под этим элементом ссылки перетащите еще один слой с прямоугольной формой шириной 180 пикселей и высотой 200 пикселей.
Это будет содержать фактические ссылки раскрывающегося подменю, которые появляются при наведении курсора. Продолжая выбирать этот прямоугольник подменю, примените следующие настройки Drop Shadow с эффектом слоя:
Продолжая выбирать этот прямоугольник подменю, примените следующие настройки Drop Shadow с эффектом слоя:
Используя сетку, введите текст меню в прямоугольник дополнительной навигации.Не существует идеального метода расстановки интервалов, поэтому лучше всего руководствуйтесь размером текста и тем, сколько места должно быть между ссылками. Я использую те же стили шрифта из меню, за исключением цвета # 697276.
Теперь переключите группу «Раскрывающийся список» и создайте другую группу внутри «Панели навигации». Это будет называться «Dropdown Hover» и потребует всего 2 слоя. Я продублирую самый первый элемент подменю в списке и перенесу его в группу «Hover Dropdown». Затем я нарисую прямоугольник за этим текстом и залейте его цветом # 253b4d.
Порядок расположения этих слоев друг над другом имеет важное значение для правильной работы дизайна. Каждый эффект наведения должен быть наложен поверх нижнего элемента, чтобы слои можно было легко включать и выключать без какого-либо редактирования.
Создание композиций слоев
Если ваши слои и группы структурированы правильно, мы можем теперь создавать финальные композиции слоев. Это наиболее важно для разработчиков, которые могут не знать, как использовать Photoshop, и предпочитают прямой доступ к каждому отдельному состоянию пользовательского интерфейса.
В меню Photoshop выберите «Окно» -> «Композиции слоев», и вы увидите одну композицию с выделенным курсивом текстом «Последнее состояние документа». Обычно это выбирается, когда вы вносите изменения и играете с документом. Чтобы создать новую композицию слоев, просто щелкните значок блокнота в нижней части этой панели окна. Если вы наведете указатель мыши на несколько секунд, он должен сказать «Create New Layer Comp». Но перед созданием композиций нам нужно сначала скрыть / показать соответствующие слои.
Я начну с того, что скрою все, кроме панели навигации и исходных групп кнопок.Так страница будет выглядеть без какого-либо взаимодействия с пользователем. Создайте новую композицию слоя с именем «По умолчанию».
Создайте новую композицию слоя с именем «По умолчанию».
Затем скройте исходную кнопку и отобразите группу кнопок при наведении курсора. Эта композиция должна называться «Button Hover». Скройте группу наведения, а затем покажите активную кнопку с компом с именем «Кнопка нажата» или «Кнопка активна». Как только это будет сделано, скройте активную кнопку, чтобы снова отобразить наш оригинальный дизайн кнопки. Теперь нам просто нужно еще 2 композиции для меню навигации.
При открытой группе панели навигации повторно отобразите группу «Раскрывающийся список».Это покажет, как это выглядит, когда пользователь наводит курсор на меню навигации без наведения на вспомогательное меню. Создайте новую композицию под названием «Раскрывающееся меню». Затем покажите группу подменю при наведении курсора и создайте финальную композицию с именем «Раскрывающееся меню при наведении».
Теперь любой может открыть этот документ и быстро переключаться между состояниями без необходимости вручную отображать / скрывать отдельные слои или группы слоев. Это фантастический метод для веб-дизайнеров, которым часто требуется создавать различные состояния пользовательского интерфейса для одних и тех же элементов страницы.
Это фантастический метод для веб-дизайнеров, которым часто требуется создавать различные состояния пользовательского интерфейса для одних и тех же элементов страницы.
Обязательно возьмите копию бесплатного файла PSD!
Эффект переворачивающейся страницы в Photoshop | Small Business
После покупки высококачественного инструмента для редактирования изображений, такого как Photoshop, вы, возможно, захотите исследовать захватывающий мир цифровых эффектов. Компании часто создают необычные эффекты для отображения на своих веб-сайтах и в рекламных кампаниях. Один из этих эффектов имитирует перелистывание страницы. Поэкспериментируйте с несколькими инструментами Photoshop, чтобы научиться создавать этот эффект за считанные минуты.
Photoshop Effects
Встроенные фильтры и инструменты Photoshop могут помочь даже новичкам создавать впечатляющие изображения. Многие другие программы для редактирования изображений, такие как GIMP, поставляются со специальными инструментами, которые позволяют искажать часть изображения или выделения. В Photoshop есть специальный инструмент искажения, который позволяет перетаскивать мышь и искажать все, что вы выберете. Хотя слово «искажение» иногда подразумевает несовершенство, искажения Photoshop полезны для создания профессионально выглядящей иллюзии перелистывания страниц на любом желаемом изображении.
В Photoshop есть специальный инструмент искажения, который позволяет перетаскивать мышь и искажать все, что вы выберете. Хотя слово «искажение» иногда подразумевает несовершенство, искажения Photoshop полезны для создания профессионально выглядящей иллюзии перелистывания страниц на любом желаемом изображении.
Добавить фоновый слой
Эффект переворачивания страницы работает с любым изображением, даже если это не изображение книги. Если вы возьмете верхний правый угол реальной страницы и частично перевернете его, вы увидите другую страницу за углом страницы, которую вы перевернули. Когда вы частично поворачиваете верхний правый угол изображения Photoshop, вы усиливаете 3D-эффект, показывая что-то позади этой части изображения; серый хорошо работает как цвет фона. Чтобы создать этот фон, нажмите «Ctrl-A», чтобы выбрать изображение, нажмите «Слой» и выберите «Новый слой заливки».Нажмите «Сплошной цвет», чтобы выбрать один из оттенков серого в диалоговом окне «Палитра цветов», затем перейдите на панель «Слои» и перетащите новый серый слой под слой изображения. Это создаст серый фон для вашего изображения.
Это создаст серый фон для вашего изображения.
Создать эффект поворота страницы
Инструмент «Деформация» в Photoshop дает дизайнерам возможность создавать эффекты жидкого типа, которые деформируют части изображения, лежащие под курсором. Используйте этот инструмент для создания эффекта перелистывания страниц, нажав «Ctrl-A» для выбора изображения и нажав «Редактировать».После того, как вы нажмете «Трансформировать» и «Деформировать», ваше изображение будет готово к деформации. Когда вы щелкаете верхний правый угол изображения, удерживаете левую кнопку мыши и перетаскиваете вниз влево по диагональной линии, верхний угол изображения перемещается вместе с курсором, создавая впечатление, будто страница переворачивается. Пока вы не отпускаете левую кнопку мыши, вы можете перемещать ее в разные места, пока не достигнете желаемого эффекта перелистывания страниц.
Рекомендации
Нажмите кнопку «Подтвердить преобразование» в правом верхнем углу Photoshop, чтобы применить преобразование, затем нажмите «Ctrl-D», чтобы отменить выбор изображения и сохранить его. Вы можете сохранить его как файл Photoshop PSD. При сохранении в этом формате вы можете вернуться к изображению позже и продолжить работу с того места, на котором остановились, не начиная с нуля. Помните о своей аудитории, перетаскивая угол изображения для создания эффекта. Если вам нужен только легкий эффект, не перетаскивайте курсор слишком далеко вниз. Создайте более драматический эффект, перетащив курсор вниз к середине изображения. Если вы предпочитаете, чтобы за перевернутой страницей отображался черный, синий или другой цвет, выберите этот цвет вместо серого при создании фонового слоя изображения.
Вы можете сохранить его как файл Photoshop PSD. При сохранении в этом формате вы можете вернуться к изображению позже и продолжить работу с того места, на котором остановились, не начиная с нуля. Помните о своей аудитории, перетаскивая угол изображения для создания эффекта. Если вам нужен только легкий эффект, не перетаскивайте курсор слишком далеко вниз. Создайте более драматический эффект, перетащив курсор вниз к середине изображения. Если вы предпочитаете, чтобы за перевернутой страницей отображался черный, синий или другой цвет, выберите этот цвет вместо серого при создании фонового слоя изображения.
Ссылки
Ресурсы
Писатель Биография
Получив образование в области физики, Кевин Ли начал профессионально писать в 1989 году, когда в качестве разработчика программного обеспечения он также написал технические статьи для Космического центра Джонсона. Сегодня этот городской ковбой из Техаса продолжает выпускать высококачественное программное обеспечение, а также нетехнические статьи, охватывающие множество различных тем, от игр до текущих событий.
Онлайн-курсы Photoshop
Photoshop — одно из самых популярных программ для редактирования и создания графики и фотографий.Если вы заинтересованы в том, чтобы начать карьеру фотографа или графического дизайнера, или если вы просто заинтересованы в развитии навыков работы с Photoshop для личного использования, вы можете подумать о записи на онлайн-курсы по Photoshop.
Найди свой матч на тренировочном лагере
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Найди свой матч на тренировочном лагере
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Из этой статьи вы узнаете о некоторых отличных онлайн-курсах по Photoshop, а также о соответствующих сертификатах, поставщиках и ценах. Выбирая курс, который вам подходит, важно учитывать причину, по которой вы хотите приобрести знания и навыки в Photoshop, поскольку каждый курс предлагает что-то уникальное.
Выбирая курс, который вам подходит, важно учитывать причину, по которой вы хотите приобрести знания и навыки в Photoshop, поскольку каждый курс предлагает что-то уникальное.
Что такое фотошоп?
Photoshop — это компьютеризированный инструмент для редактирования и создания фотографий и графики, который чаще всего используется для ретуши и редактирования фотографий. Это платное приложение можно использовать в Windows и Mac OS. Профессионалы Photoshop также используют этот инструмент для разработки видеоконтента, графики, этикеток и другого визуального содержимого.
Почему онлайн-курсы Photoshop важны для профессионального развития
Photoshop важен для изучения профессионалами в области дизайна, потому что это наиболее востребованная и авторитетная программа для редактирования среди работодателей. Многие профессионалы будут рекламировать свои навыки работы с Photoshop работодателям или клиентам, чтобы завоевать репутацию и авторитет в смежных областях. Photoshop также предоставляет функции, которые редко доступны в других программах для редактирования.
Photoshop также предоставляет функции, которые редко доступны в других программах для редактирования.
Стоит ли вам посещать учебный курс по программированию, чтобы изучить Photoshop?
Учебный курс по Photoshop — один из лучших практических способов изучить Photoshop.Учебные курсы обычно длятся от нескольких недель до нескольких месяцев и предлагают гибкие графики обучения, подходящие для самых разных студентов. Кроме того, многие программы учебного курса включают в себя карьерные услуги и сертификаты по окончании.
Обзор: лучшие онлайн-курсы, классы или тренинги по Photoshop
Ниже перечислены некоторые из наиболее авторитетных вариантов обучения работе с Photoshop в Интернете. При выборе курса, класса или обучения Photoshop полезно учитывать причину, по которой вы хотите приобрести навыки Photoshop, поскольку продолжительность программ, цены и сертификаты различаются.
| Провайдер | Курс | Цена | Длина | Сертификат |
|---|---|---|---|---|
| Adobe | Уроки Photoshop | Бесплатно | NA | № |
| Американский институт графики | Учебный курс Photoshop | $ 1,290 | 1 неделя | Есть |
| Сити, Лондонский университет | Photoshop: введение | $ 544 | 10 недель | Есть |
| Linkedin Learning | Photoshop для веб-дизайна | 39 долларов. 99 99 | 2 часа | Есть |
| Linkedin Learning | Основное обучение Photoshop 2021: основы | Бесплатно | 7 часов | № |
| Noble Desktop | Учебный курс Adobe Photoshop | $ 975 | 18 часов | Есть |
| Photoshop Cafe | Photoshop 2020 для цифровых фотографов | Photoshop | 99 $.99 | 2 часа | № |
| Pluralsight | Использование Photoshop и After Effects для создания синемаграфов | Ежемесячная плата | 1 час 21 минута | № |
| Академия Шоу | Сертификационный онлайн-курс по Photoshop | 69,99 $ / мес | 16 недель | № |
| SkillShare | Adobe Photoshop CC — Учебный курс по основам | Ежемесячная плата | 9 часов | № |
| StackSocial | От новичка до Photoshop Pro | $ 200 | 4 часа | № |
| Удеми | Adobe Photoshop CC — Курс повышения квалификации | 129 долларов. 99 99 | 16 часов | Есть |
| Удеми | Photoshop и фотография Курс создания цифрового искусства | $ 49,99 | 4 часа | Есть |
| Удеми | Учебный курс Photoshop | $ 99,99 | 8,5 часов | Есть |
| Удеми | Обучение работе с Adobe Photoshop: от новичка до профессионала | 149 долларов.99 | 15 часов | Есть |
Подробно: лучшие онлайн-классы, курсы или тренинги по Photoshop
Руководства по Photoshop | Adobe
- Формат обучения: Учебники
- Уровень : Начальный / Продвинутый
- Охватываемые темы: Редактирование фотографий, Выделение, Маска слоя, Композиция фотографий, Ретуширование
Adobe, создатель Photoshop, предлагает множество бесплатные учебные пособия по Photoshop, адаптированные к пользовательскому уровню, цели, устройству и другим настройкам. Он также содержит видеоуроки YouTube от наших партнеров по Photoshop, а также различные практические проекты для практики использования Photoshop.
Он также содержит видеоуроки YouTube от наших партнеров по Photoshop, а также различные практические проекты для практики использования Photoshop.
81% участников заявили, что они почувствовали себя более уверенными в своих перспективах трудоустройства в сфере высоких технологий после посещения учебного лагеря. Попади на буткемп сегодня.
Найдите свой матч на учебном лагереСредний выпускник учебного лагеря потратил менее шести месяцев на переходную карьеру, от начала учебного лагеря до поиска своей первой работы.
Начните карьеру сегодняУчебники для начинающих включают использование Photoshop на iPad, советы и рекомендации, редактирование фотографий, маскирование слоев, композицию фотографий, удаление объектов, дизайн и практические проекты.Расширенные учебные пособия включают расширенные советы и рекомендации, приложение для iPad, объединение фотографий и изображений, расширенный дизайн и множество подтем.
Ключевой вывод: Преимущество этого варианта обучения состоит в том, что поставщик является создателем Photoshop.
Учебный курс Photoshop | Американский институт графики
- Формат обучения: Полный курс с практическим обучением
- Уровень : Начальный
- Охватываемые предметы: Рабочее пространство, файлы, выборки, рисование и ретуширование, цветокоррекция, инструменты с учетом содержимого, слои, композиции, Стили слоев, смарт-объекты, интерактивные изображения
Американский институт графики (AGI) предлагает лицензированную и связанную программу сертификации для Photoshop.Ассоциированные инструкторы — это первоклассные эксперты, которые в совокупности написали более 50 книг по инструментам дизайна, разработки, маркетинга и публикации. Кроме того, AGI является членом Better Business Bureau.
Курс предлагается в виде онлайн-лекций или гибкого расписания. Он охватывает основы и основы Photoshop, организацию и управление файлами Photoshop с помощью Adobe Bridge, эффективность рабочего пространства Photoshop, создание и использование выделений, рисование и ретуширование, коррекцию цвета, инструменты с учетом содержимого, слои и многие другие инструменты для фотографий, Интернета и видео. использует.
использует.
Ключевой вывод: Этот курс разработан в очень престижном институте и предлагается частным образом или в группах, через онлайн-классы в режиме реального времени или по гибкому расписанию.
Photoshop: Введение | Сити, Лондонский университет
- Формат обучения: Полный курс с практическим обучением
- Уровень : Начальный
- Охватываемые предметы: Основные понятия, инструменты выбора, палитра истории, преобразование изображения, композиция, слои, раскрашивание, инструмент «Перо», Монтаж, палитра каналов
Этот вводный курс Photoshop предлагается Сити, Лондонским университетом, и предназначен для изучения основ использования Photoshop для фотографии и графического дизайна в соответствии с отраслевыми стандартами.В дополнение к возможностям редактирования Photoshop студенты также узнают, как создавать свои собственные цифровые изображения с помощью этого программного обеспечения.![]()
В ходе этого курса вы узнаете об основных концепциях, инструментах выделения, палитре истории, преобразовании изображений и выделений, слоях, отбрасывании теней, пакетной обработке, раскрашивании, инструменте «Перо», монтаже и использовании палитры каналов.
Найди свой матч на тренировочном лагере
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Ключевой вывод: Этот курс требует практических знаний об операционных системах Windows или Mac, а учащимся, проходящим обучение, выдается сертификат Сити, Лондонского университета.
Photoshop для веб-дизайна | Linkedin Learning
- Формат обучения: Полный курс
- Уровень : Средний
- Охватываемые предметы: Настройка проекта, адаптивный дизайн, процесс, сотрудничество, рассмотрение изображений, экспорт
Этот преподаватель онлайн-курса, Эмили Кей, является преподаватель местного колледжа в Сан-Диего, профессиональный веб-разработчик и графический дизайнер. Курс посвящен приложению Photoshop для графического дизайна и веб-разработки. Курс может быть оплачен заранее или доступен в течение ограниченного месячного пробного периода.
Курс посвящен приложению Photoshop для графического дизайна и веб-разработки. Курс может быть оплачен заранее или доступен в течение ограниченного месячного пробного периода.
Курс разбит на шесть разделов, помимо введения и заключения. Разделы включают настройку вашего проекта, проектирование, обработку, сотрудничество, рассмотрение изображений и экспорт ресурсов для разработки. В ходе курса вы будете работать над реальным проектом, который требует использования шаблонов, макетов и экспорта в Интернет.
Ключевой вывод: Этот специализированный курс идеально подходит для начинающих веб-разработчиков и графических дизайнеров.
Основное обучение Photoshop 2021: основы | Linkedin Learning
- Формат обучения: Полный курс
- Уровень : Начальный
- Охватываемые предметы: Настройка холста, слоев, цвета и кисти, маски слоя, режима наложения, смарт-объектов, фильтров
Джулианна Кост, инструктор Для этого курса проработала в Adobe более 25 лет и использовала свой опыт и знания, чтобы создать всесторонний курс по основам Photoshop. Он специально разработан, чтобы научить студентов применять инструменты и концепции Photoshop в фотографии и графическом дизайне.
Он специально разработан, чтобы научить студентов применять инструменты и концепции Photoshop в фотографии и графическом дизайне.
Этот курс разделен на учебные модули, которые включают открытие файлов, документов, навигацию, настройку интерфейса фотошопа, основы цифровых изображений, настройку размера холста, слоев, цвета и основы кисти, работу с масками слоев, выполнение выделений, а также множество других связанных понятий и навыков.
Ключевой вывод: Этот курс доступен бесплатно и дает новичкам широкий спектр базовых навыков и набор инструментов для их начала.
Учебный курс Adobe Photoshop | Благородный рабочий стол
- Формат обучения: Полный курс Bootcamp
- Уровень : Начинающий
- Охватываемые предметы: Ретуширование изображений, Создание графики, Визуальные эффекты
Noble Desktop предлагает онлайн-программу учебного лагеря Photoshop, которая начинается с основных концепций перед продвижением. в более продвинутый материал. Этот 18-часовой курс учит студентов свободно использовать Photoshop для различных приложений, и в конце им выдается сертификат об окончании.
в более продвинутый материал. Этот 18-часовой курс учит студентов свободно использовать Photoshop для различных приложений, и в конце им выдается сертификат об окончании.
Программа стоит 975 долларов, но ее можно пересдать в течение года. Студенты, которые сами финансируют учебный лагерь, а не за счет компенсации компании, также получают скидку в размере 100 долларов США. Он обеспечивает практическое обучение в режиме реального времени от отраслевых экспертов и гарантирует, что учебная программа актуальна и соответствует самым высоким отраслевым стандартам.
Ключевой вывод: Этот учебный курс идеально подходит для студентов без предварительного опыта, которые хотят стать пользователями среднего уровня.
Photoshop 2020 для цифровых фотографов | Секреты Photoshop | Photoshop Кафе
- Формат обучения: Обучение
- Уровень : Начинающий
- Охватываемые предметы: ключевые функции в Photoshop 2020
Photoshop Cafe предлагает программу обучения Photoshop, которая включает 89 подробных видеороликов, новейшие методы и ключевые новые функции Photoshop, секретные приемы и советы, шпаргалки по нескольким функциям Photoshop и гарантия возврата денег, если вы не удовлетворены к концу программы обучения.
«Карьера Карма вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне пройти курс обучения. Через два месяца после выпуска я нашел работу своей мечты, которая соответствовала моим ценностям и целям в жизни!»
Венера, инженер-программист Rockbot
Найдите свой матч на учебном лагереPhotoshop Cafe также имеет раздел на своем веб-сайте, который предлагает бесплатные ресурсы, включая учебные пособия по основам Photoshop, учебные пособия по Lightroom, а также еженедельные советы и рекомендации по Photoshop.Это конкретное обучение предназначено для цифровых фотографов, хотя существует множество других обучающих программ Photoshop с другими концентрациями.
Ключевой вывод: Этот тренинг предлагает широкий спектр ресурсов с различной концентрацией и включает гарантию возврата денег неудовлетворенным участникам.
Использование Photoshop и After Effects для создания синемаграфов | Pluralsight
- Формат обучения: Полный курс
- Уровень : Средний
- Охватываемые предметы: Основы Photoshop, каналы, маски слоев, советы и рекомендации, векторные маски, маски для обрезки
Этот промежуточный курс, предлагаемый Pluralsight, фокусируется на по созданию синемаграфов с помощью Photoshop. Синемаграфы представляют собой гибрид фотографий и анимации и могут быть созданы с помощью продвинутого уровня использования Photoshop.
Синемаграфы представляют собой гибрид фотографий и анимации и могут быть созданы с помощью продвинутого уровня использования Photoshop.
Курс начинается с изучения основ синемаграфов и изучения плюсов и минусов GIFS. Он переходит к простому созданию синемаграфов с помощью Photoshop и к использованию постэффектов в синемаграфе. Pluralsight требует годовой платной подписки. Студенты могут выбирать из основной или расширенной библиотеки.
Ключевой вывод: Этот курс идеально подходит для профессионалов, желающих улучшить свои навыки работы с Photoshop.
Сертификационный онлайн-курс по Photoshop | Академия Шоу
- Формат обучения: Сертификационный курс
- Уровень : Начальный
- Охватываемые предметы: Композиция, Дизайн логотипа, Улучшение фотографий
Shaw Academy предлагает полностью онлайн-курс сертификации Photoshop, который сосредоточен на создании уникальных композиций и дизайне логотипы и другую графику, совершенствование фотографий и развитие навыков и инструментов Photoshop для различных целей.
Он вмещает все уровни навыков, потому что первый модуль знакомит с основными концепциями и инструментами, прежде чем перейти к более продвинутым функциям. Этот курс рассчитан на 16 недель и включает 32 урока, 4 модуля и признан во всем мире. Первый модуль предназначен для начинающих, а второй, третий и четвертый — для средних, продвинутых и опытных пользователей.
Ключевые выводы: Этот курс позволяет вам подготовиться и сдать сертификационный экзамен.
- Формат обучения: Полный курс
- Уровень : Начинающий
- Охватываемые темы: Дизайн открытки, Вырезание человека из изображения, Выбор волос, взаимодействие текста и изображения, Картина маслом, Ретушь
SkillShare облегчает онлайн-курсы Photoshop, проводимые сертифицированными инструкторами Adobe.Курс Essential Training включает 89 уроков и предназначен для начинающих, не имеющих опыта работы с Photoshop. Уроки начинаются с изучения основных концепций и навыков Photoshop и постепенно переходят к сложным практическим проектам и заданиям.
Уроки начинаются с изучения основных концепций и навыков Photoshop и постепенно переходят к сложным практическим проектам и заданиям.
К концу курса студенты смогут подражать желаемым визуальным стилям, профессионально ретушировать фотографии, маскировать что угодно, создавать графику с нуля, искажать фотографии и манипулировать ими и все, что между ними.
Key Takeaway: Этот курс идеально подходит для начинающих, которые хотят быстро освоить фотографию или графический дизайн.Он также предоставляет студентам 2193 проекта для отработки своих новых навыков, что является уникальной особенностью курса.
От новичка до Photoshop Pro | Stacksocial
- Формат обучения: Полный курс
- Уровень : Начальный
- Охватываемые предметы: Основы Photoshop, функции инструментов, ретуширование портрета
Stacksocial предлагает курс для начинающих для пользователей Photoshop с очень базовым опытом. Этот курс занимает четыре часа, предоставляет пожизненный доступ, включает в себя сертификацию и может быть доступен через Интернет или мобильную потоковую передачу.
Этот курс занимает четыре часа, предоставляет пожизненный доступ, включает в себя сертификацию и может быть доступен через Интернет или мобильную потоковую передачу.
Хотя базовый опыт полезен, он не требуется. Точно так же, несмотря на то, что они являются курсом для начинающих, пользователи Photoshop среднего уровня также могут извлечь выгоду из пройденного материала. После покупки курса у вас есть 30 дней на то, чтобы выкупить или вернуть его, прежде чем вы потеряете доступ или полностью потеряете оплату.
Ключевой вывод: После того, как вы купите и активируете этот курс, у вас будет пожизненный доступ к контенту.
Adobe Photoshop CC — Курс повышения квалификации | Удеми
- Формат обучения: Полный курс
- Уровень : Продвинутый
- Охватываемые предметы: Выделение и маска, фиксация изображений, обрезка, выравнивание, искажение, цвет, библиотеки CC, типографика, монтажные области, ретуширование
Это Продвинутый курс, предлагаемый Udemy, позволяет учащимся получить специализированные методы редактирования фотографий с помощью программного обеспечения Adobe Photoshop. Он предоставляет 16 часов видео по запросу, 70 загружаемых ресурсов, пожизненный доступ и сертификат о прохождении.
Он предоставляет 16 часов видео по запросу, 70 загружаемых ресурсов, пожизненный доступ и сертификат о прохождении.
На протяжении этого курса студенты освоят разделы и маскирование, настройки и рабочий процесс, исправление изображений, искажение изображений, библиотеки CC, типографику, монтажные области, ретуширование, слои, визуальные стили и эффекты, видео и анимированные GIF-файлы, веб-дизайн, 3D и многое другое. другие передовые методы и навыки.
Ключевой вывод: Этот курс идеально подходит для всех, кто занимается веб-разработкой, графическим дизайном или фотографией или только начинает заниматься им, и хочет получить продвинутые навыки.
Photoshop и фотография Курс создания цифрового искусства | Удеми
- Формат обучения: Полный курс
- Уровень : Начинающий
- Охватываемые предметы: Винтажная студийная сцена, дюны и сцена дыма, сцена университетской архитектуры, сцена старого здания
Udemy предлагает курс Photoshop для начинающих с концентрация в фотографии. Курс длится четыре часа и включает один загружаемый ресурс, пожизненный доступ, четыре статьи и сертификат об окончании.Он не включает программное обеспечение и рекомендует студентам иметь или инвестировать в камеру для окончательного проекта.
Курс длится четыре часа и включает один загружаемый ресурс, пожизненный доступ, четыре статьи и сертификат об окончании.Он не включает программное обеспечение и рекомендует студентам иметь или инвестировать в камеру для окончательного проекта.
Во введении рассматривается сравнение Photoshop, Creative Cloud и Mac по сравнению с ПК, основы работы с Photoshop и соответствующие термины в области фотографии. Остальная часть курса состоит из пяти проектов, включая винтажную студийную сцену, дюны и дымовую сцену, сцену изношенного здания и финальный проект.
Ключевой вывод: Это специализированный курс для фотографов, который предлагает в основном практическое обучение.
Учебный курс Photoshop | Удеми
- Формат обучения: Программа Bootcamp
- Уровень : Начинающий
- Охватываемые темы: Дизайн и редактирование, Композиция фотографий, Дизайн логотипа, Макет плаката
Удеми проводит учебный курс по Photoshop, который проводит инструктор Деррик Митчелл . Учебный курс включает восемь с половиной часов видео по запросу, 27 загружаемых ресурсов, полный доступ в течение всего срока службы и сертификат о прохождении курса.Программное обеспечение не входит в состав этого пакета учебного лагеря, и его необходимо приобрести до запуска программы.
Учебный курс включает восемь с половиной часов видео по запросу, 27 загружаемых ресурсов, полный доступ в течение всего срока службы и сертификат о прохождении курса.Программное обеспечение не входит в состав этого пакета учебного лагеря, и его необходимо приобрести до запуска программы.
Программа учебного курса включает в себя композитинг фотографий, создание логотипов, создание макетов упаковки, разработку графики для социальных сетей, дизайн плакатов рок-групп, дизайн плакатов фильмов, макетов плакатов, редактирование фотографий, а также обзор инструментов и интерфейса Photoshop.
Ключевой вывод: Студенты учатся, участвуя в реальных проектах.
Максимальное обучение работе с Adobe Photoshop: от новичка до профессионала | Удеми
- Формат обучения: Полный курс
- Уровень : Начинающий
- Охватываемые предметы: Layers, Photo Edition, Selections, Smart Objects
Более 140 000 студентов прошли этот курс Photoshop для начинающих от Udemy и получили награды это почти с пятью звездами. Он включает 15 часов видео по запросу, две статьи, 236 загружаемых ресурсов, полный пожизненный доступ и сертификат о прохождении курса.
Он включает 15 часов видео по запросу, две статьи, 236 загружаемых ресурсов, полный пожизненный доступ и сертификат о прохождении курса.
Этот курс охватывает слои, редактирование фотографий, облачные документы, растровые слои, монтажные области, выделения, стили творческих слоев, слои фигур, работу со смарт-объектами, создание персонажа, восстановление фотографий, текстовые слои, улучшение фотографий и заключение.
Ключевой вывод: Этот курс может привлечь начинающих и превратить их в опытных пользователей.Студенты должны иметь Photoshop, но инструктор может помочь студентам получить его.
Онлайн-классы, тренинги или курсы по Photoshop: что лучше?
Adobe Photoshop — одно из самых популярных программ для графического дизайна в отрасли. При рассмотрении вопроса о том, следует ли вам пройти онлайн-курс, тренинг или курс по Photoshop, важно знать различия. Курсы являются подробными, часто для прохождения требуется больше времени и состоят из серии уроков. Учебные программы обычно носят практический характер и могут включать несколько коротких уроков. Классы обычно длятся несколько часов и сосредоточены на одной теме.
Учебные программы обычно носят практический характер и могут включать несколько коротких уроков. Классы обычно длятся несколько часов и сосредоточены на одной теме.
Как выбрать подходящий онлайн-курс, класс или учебную программу по Photoshop
Сертификаты
Если вы хотите получить сертификат, лучшим вариантом будет пройти курс или обучение, поскольку большинство классов не выдают сертификатов об окончании. Желаете ли вы получить сертификат, скорее всего, будет зависеть от причин, по которым вы выбрали Photoshop.Если это связано с профессиональной деятельностью, сертификаты важны и помогают подтвердить вашу квалификацию. По личным причинам все зависит от вас.
Стиль обучения
Большинство студентов предпочитают стиль обучения. Некоторые предпочитают практическое обучение, а другим нравятся лекции и видеоуроки. Классы, как правило, включают больше лекций и меньше практических занятий. Курсы часто сочетают теорию с практическими проектами и мероприятиями. Учебные программы, как правило, очень практичны и включают в себя некоторые общие теоретические лекции.
Учебные программы, как правило, очень практичны и включают в себя некоторые общие теоретические лекции.
Наличие
Важно учитывать вашу доступность. Курсы часто требуют самых продолжительных усилий, но обычно предлагают гибкий график. Занятия требуют минимум времени и часто могут быть завершены в любой момент после покупки. Учебные программы обычно требуют меньше времени, чем курсы, но больше, чем классы, и устанавливают даты начала с минимальной гибкостью.
Сертификаты курсапо Photoshop и сертификаты
Сертификат служит признанием успешного завершения курса, класса или обучения.Сертификация относится к подтверждению ваших знаний организацией, уполномоченной присуждать такую награду. Для получения сертификата обычно необходимо сдать экзамен. В качестве альтернативы, чтобы получить сертификат, вам обычно необходимо пройти соответствующий курс, класс или обучение.
Важность сертификации Photoshop
Сертификат Photoshop очень важен для фотографов и графических дизайнеров, так как это признание подтверждает их знания программного обеспечения. Компании, работающие в данной области, также ценят, а иногда и требуют наличия сертификатов Photoshop.
Компании, работающие в данной области, также ценят, а иногда и требуют наличия сертификатов Photoshop.
Почему вам следует посещать онлайн-курсы или классы по фотошопу
Photoshop — самая известная и популярная программа для редактирования и создания фотографий и графики. Поскольку это, естественно, стало отраслевым стандартом, многие клиенты и работодатели будут фильтровать фотографов, веб-разработчиков и графических дизайнеров в зависимости от того, используют ли они Photoshop.
Кроме того, существует очень мало программ для редактирования и создания, которые включают в себя все функции и возможности Photoshop.В результате изучение Photoshop повышает качество вашей работы. Даже если только для личного использования, вы вряд ли найдете другое программное обеспечение, которое соответствует требованиям.
.

 Нажмите Хорошо и выберите любой фильтр. Например, я выбрал «Масляная краска» из галереи фильтров.
Нажмите Хорошо и выберите любой фильтр. Например, я выбрал «Масляная краска» из галереи фильтров.