Как сделать объявление в фотошопе — уроки по фотошопу Photoshop
Этот урок мы посвятим созданию объявлений в программе фотошоп. Самых обычных, но, тем не менее, незаменимых объявлений, знакомых нам с детства. Тех самых, что с отрывными листочками. Кстати говоря, подобные объявления довольно эффективны и просты в изготовлении. Поэтому, наберитесь терпения и прочтите не длинный урок по созданию объявлений в фотошоп. Вам это еще пригодится.
Нам потребуется новый документ, размер 1000 на 1500.
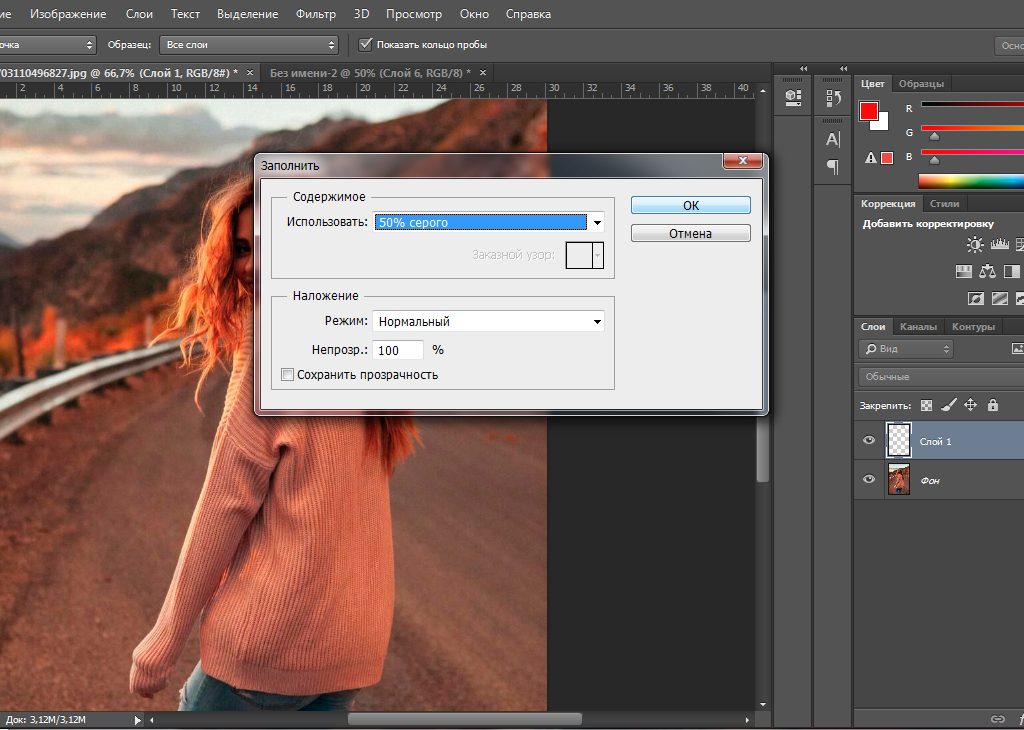
И новый слой, который мы заливаем белым цветом при помощи инструмента «заливка».
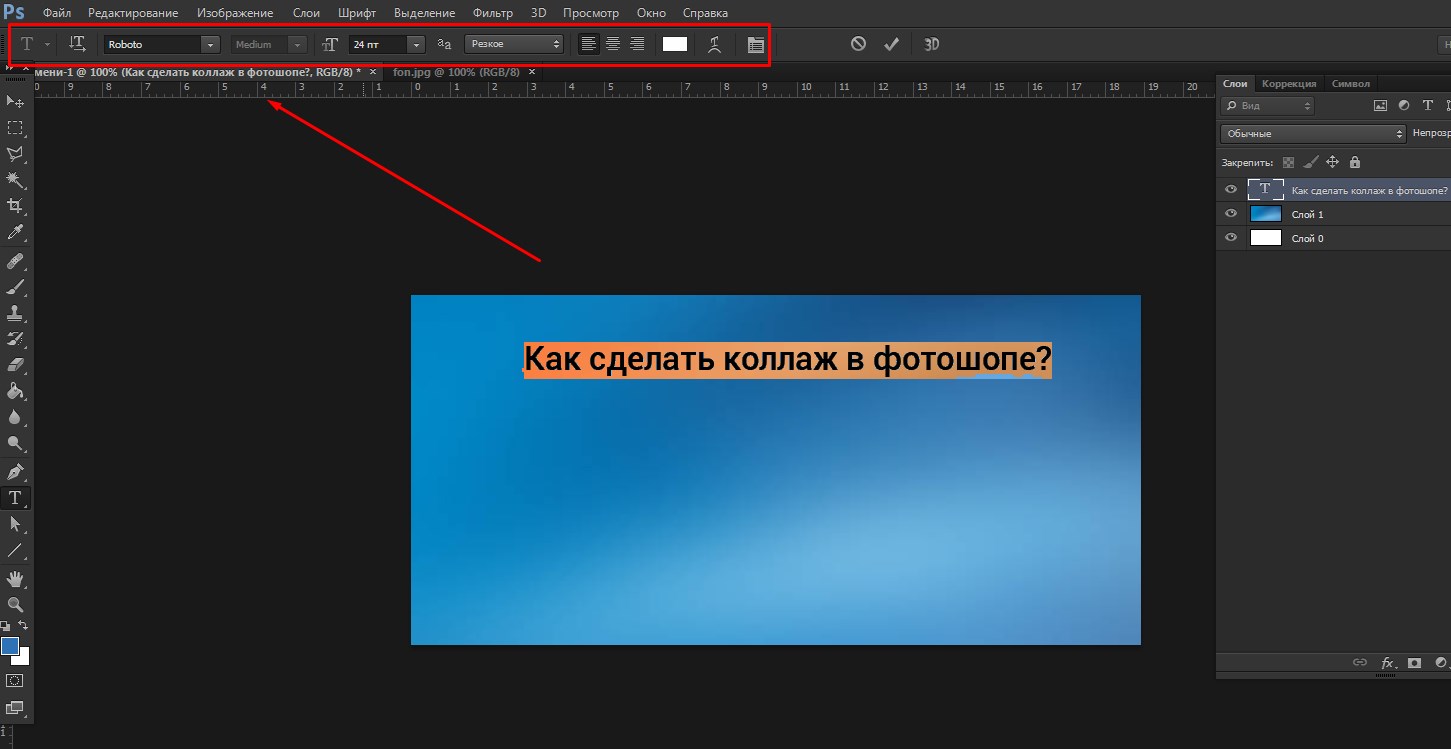
Ознакомимся с инструментом текст, располагающимся на панели инструментов. Продумайте текст объявления заранее. Необходимо привлечь внимание людей. Задействуйте в тексте ключевые слова: «продам», «требуется», «работа», «куплю» и так далее.
Ставим курсор на рабочую область и пишем.
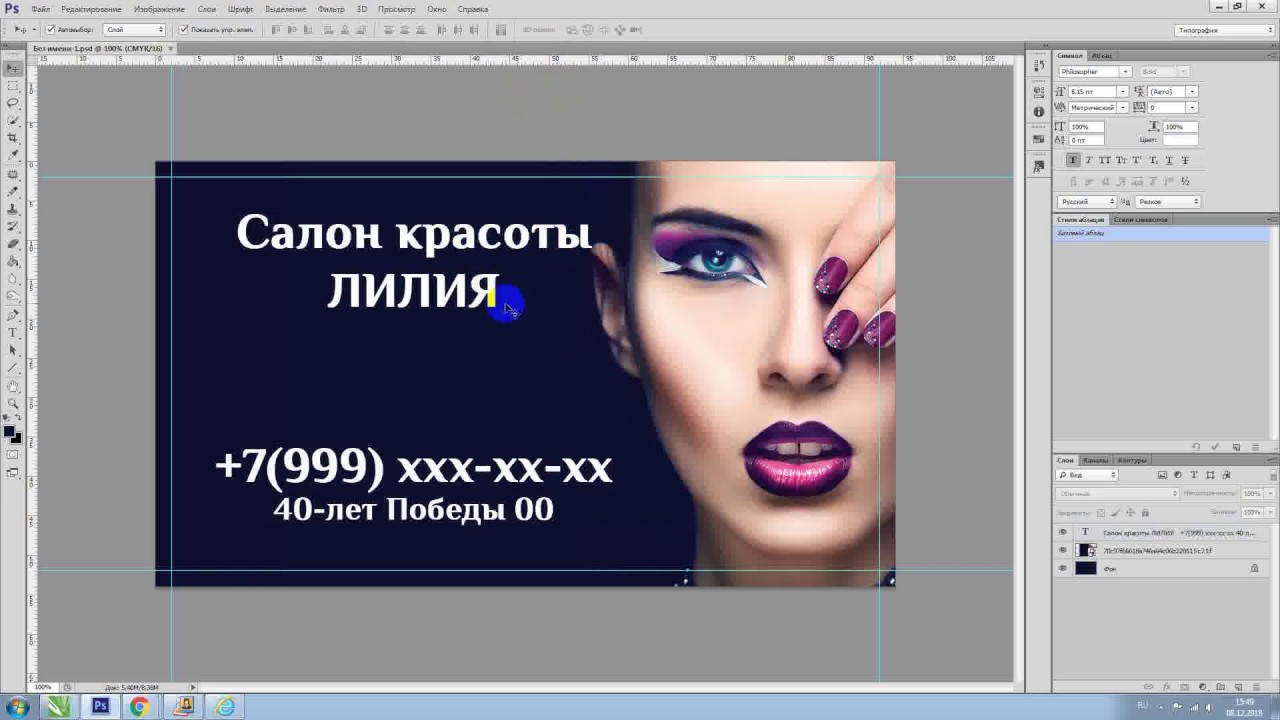
Расположим текст в середине документа и разнесем его на разные строки. Для этого задействуйте инструмент «Перемещение». Выбираем инструмент, помещаем курсор на текст и двигаем его.
Разнесем фразы на разные строки. Задействуйте инструмент «Текст». Поместите курсор в начало фразы, которую вы хотите опустить ниже и нажмите enter на клавиатуре.
Сделать так, чтобы фразы располагались по центру, вы можете, нажав пиктограмму «Выключка текста по центру».
Вот, что у нас получилось. Мы расположили слова в центральной части на глаз. Как же найти цент документа? Довольно просто. У нас имеется пустой слой. Выбираем инструмент «Перемещение» и кликаем по слою.
Как видите, в центре документа появились квадратики, помещающие центр документа. Давайте проведем вспомогательные линии, чтобы не потерять координаты центра.
Найдите линейку рядом с боковой панелью, поставьте курсор на нее и тяните. Устанавливаем линию на метке середины документа.
Теперь с помощью инструмента «Перемещение» ищем середину текстового блока и располагаем его в центре. Метки центра и вспомогательной линии должны сойтись.
Метки центра и вспомогательной линии должны сойтись.
Отредактируем текст. Давайте увеличим размеры слова « требуется». Выбираем инструмент «Текст» и проводим по слову «требуется», выделяя его.
Задаем кегль на верхней панели. Увеличиваем слово до 100 пикселей.
Таким же образом меняем размеры остальных фраз. «Рабочие для работы» — 60 пикселей. «Оплата деньгами» — 36 пикселей. «Выплаты регулярные» — 72 пикселя.
Теперь сделаем расстояние между строками больше. В этом нам поможет окно «Текст». Задаем интерлиньяж 95 пикселей.
Давайте хотя бы чуть-чуть украсим наше объявление. Для этого мы проведем горизонтальные линии сверху и снизу, задействуйте инструмент «Линия». Все настройки появятся на верхней панели, после того, как вы выберете инструмент. Предлагаю воспользоваться моими.
Нарисовать линию крайне просто. Проведите курсором по рабочей области. Советую зажать кнопку shift. Так ваши линии будут строго горизонтальными.
В окне слоев выбираем слой с нашими фигурами и растрируем.
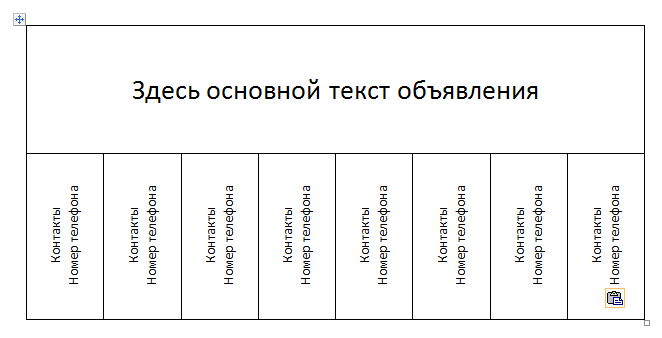
Теперь создадим отрывные листочки. Допустим, их будет 8. Мне, честно говоря, лень высчитывать по пикселям, какого размера должен быть каждый блок. Поэтому я покажу вам свой способ как разделить поле на 8 частей.
Создаем новый слой. А затем выделенную область.
И рисуем прямоугольник ограниченный серединой документа и линией. Заливаем его каким-либо цветом, отличным от белого.
Нажимаем ctr+d. Выделение снято. Вспоминаем о инструменте «Перемещение» и ищем середину нашего прямоугольника. Не забываем устанавливать вспомогательную линию. Мы разделили половину рабочей области на 2 равных половинки.
Теперь опять берем инструмент «перемещение» и уменьшаем прямоугольник в два раза, просто потянув за боковую линию. Ставим вспомогательную линию.
Опять уменьшаем прямоугольник. Проделываем тот же маневр.
Вот мы и получили одну восьмую документа, которая станет первым отрывным листком. Но нам нужен белый листочек с черной обводкой. Должны же мы видеть, по какой линии резать. Поэтому для начала щелкаем по инструменту заливка и превращаем его в белый, как было описано выше.
Но нам нужен белый листочек с черной обводкой. Должны же мы видеть, по какой линии резать. Поэтому для начала щелкаем по инструменту заливка и превращаем его в белый, как было описано выше.
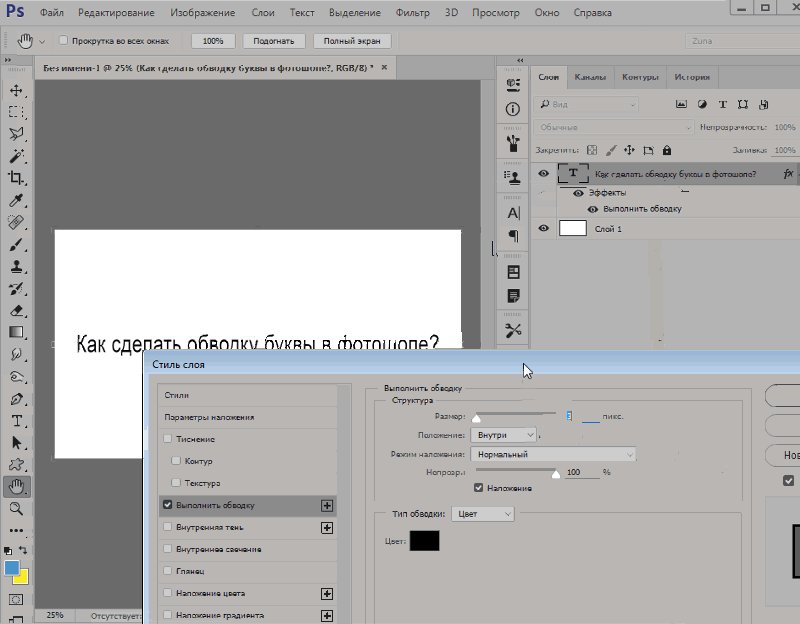
Теперь переходим к окну слоев, выбираем наш слой с прямоугольником и кликом по левой клавиши мыши вызываем список с командами. Нас интересуют «Параметры наложения».
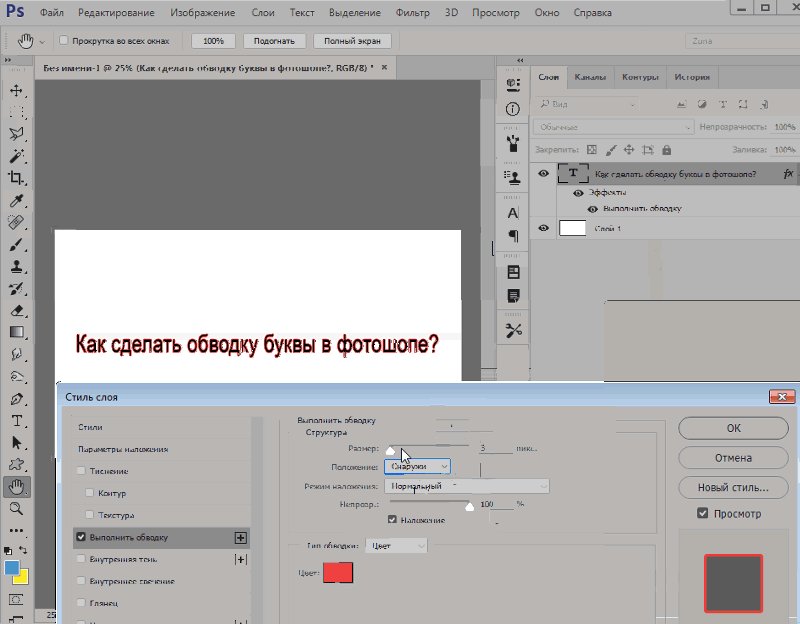
В появившемся диалоговом окне выбираем вкладку «обводка». Выбираем следующие настройки.
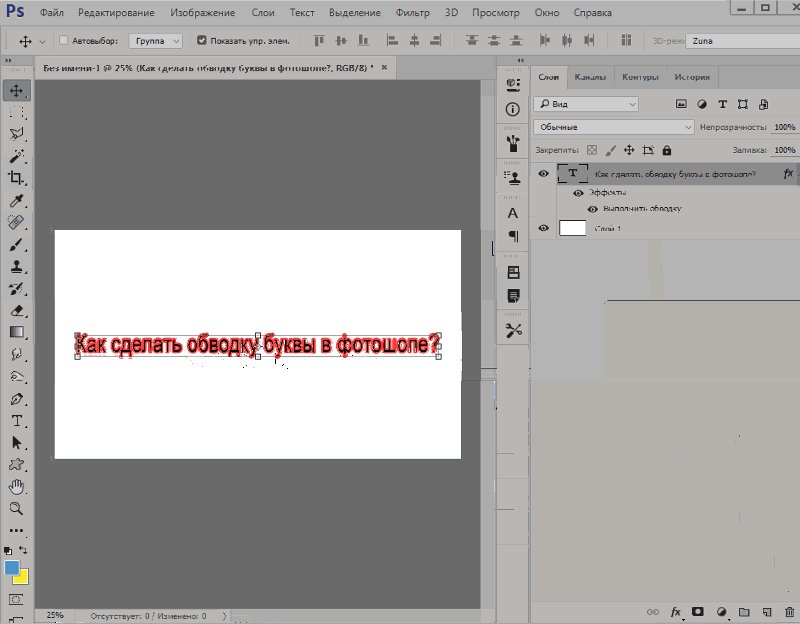
А теперь убираем направляющую, кликнув по инструменту «Перемещение», оттаскивая ее к линейке.
Заготовка для первого отрывного листочка готова. Теперь нам следует разместить на нем телефон и какую-нибудь фразу. Нам требуется расположить текст по вертикали. Пишем.
Развернем его. Инструмент «Перемещение», кликаем по тексту и переворачиваем, потянув за появившийся уголок.
Отрывной листок готов. Теперь упростим себе работу. Не будем же мы проделывать эти операции вновь и вновь. Просто скопируем получившиеся слои. Для чего переходим к окну слоев, зажимаем клавишу ctrl и кликаем по двум последним слоям. А теперь делаем их дубликаты.
Вот они появились.
Повторяем операцию.
Наше объявление готово!
Вот так просто вы можете нарисовать любое объявление в фотошопе. Вы уже научились редактировать текст, менять его размер и отступы и работать со слоями. Включите фантазию и создайте свое, уникальное объявление.
Как создать стильное объявление — Photoshop
Здесь ещё один интересный урок о том, как создать интересное стильное объявление всего за несколько этапов.
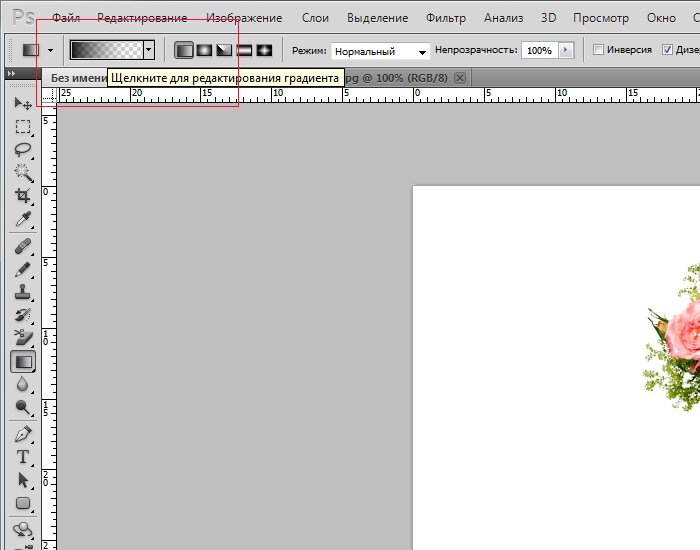
Начнём с создания нового документа с размерами 700×500рх, разрешением (DPI) 72рх и зальем его линейным градиентом, используя цвета #0582ae и #0ab7db
После этого найдём красивую подходящую фотографию, с которой и будем работать. Для этого Вам нужно использовать один из сайтов-хранилищ фотографий. Также Вы можете использовать мою картинку. Открываем картинку и копируем её на основной холст. После этого берем инструмент Rectangular Marquee Tool и создаём выделение, как на моей картинке ниже.
Для этого Вам нужно использовать один из сайтов-хранилищ фотографий. Также Вы можете использовать мою картинку. Открываем картинку и копируем её на основной холст. После этого берем инструмент Rectangular Marquee Tool и создаём выделение, как на моей картинке ниже.
Инвертируем выделение с помощью Select > Inverse или сочетанием клавиш Crtl+Shift+I и очищаем выделенную область с помощью кнопки
Снимаем выделение, используя меню Select > Deselect и продолжаем урок. Применяем следующие настройки Blending Options к текущему слою:
Смотрим результат ниже:
Затем создаем новый слой ниже фотографии, выбираем инструмент Polygonal Lasso Tool и создаем выделение, как показано у меня, которое затем заливаем черным цветом.
Снимите выделение с выделенной области с помощью Select > Deselect (или нажав Ctrl+D) и применяем фильтр Filter > Blur > Gaussian Blur со следующими настройками:
После этого меняем непрозрачность слоя на 35%.
Нажимаем Ctrl+J, чтобы скопировать слой, затем используем меню Edit > Transform > Flip Horizontal, чтобы отразить скопированный слой по горизонтали, и перемещаем его к правому нижнему углу фотографии.
Теперь, перейдём к следующему шагу. Берем инструмент Pen Tool и рисуем фигуру, похожую на ленту с цветом #aa2041 вверху правого угла. В будущем мы поместим сюда рекламный текст.
Применяем следующие настройки стиля слоя:
- Drop Shadow
- Inner Glow
- Gradient Overlay
Теперь у нас получился следующий результат:
Создаем новый слой выше и производим его слияние с предыдущим слоем, чтобы получить все эффекты в одном слое. После этого берем инструмент Polygonal Lasso Tool, чтобы создать выделение, как на моей картинке ниже. С помощью кнопки Delete очищаем выделенную область.
После этого берем инструмент Polygonal Lasso Tool, чтобы создать выделение, как на моей картинке ниже. С помощью кнопки Delete очищаем выделенную область.
Создаем новое выделение, теперь берем инструмент Dodge Tool (Brush: 65 px, Range: Highlights, Exposure: 50%), чтобы сделать ярче часть ленты.
Снимаем выделение с помощью Select > Deselect. Снова берем инструмент
Теперь время добавить текст. Используем инструмент Horizontal Type Tool и печатаем что-то вроде «Best Choice!» белым цветом шрифта. Применяем Edit > Transform > Free Transform и поворачиваем текст.
Я использовал для этого урока шрифт AvantGarde, который является платным. После этого добавляем ещё одну ленту в нижнем правом углу тем же способом.
Мы закончили! Это очень стильный эффект. Спасибо за прочтение этого урока. Я надеюсь, он Вам понравился, хоть немного.
http://www.photoshopstar.com/
Рекомендуем почитать:
• Типографская врезка
• Отбрасывание тени
• Размытие
Создаем в Фотошоп объявление о розыске в стиле вестерн / Creativo.one
В этом уроке я покажу вам, как создать объявление о розыске в стиле вестерн. Сначала мы нарисуем сам плакат и преобразуем его в смарт-объект, а затем добавим фон с деревом.
Больше отличных дизайнов в стиле вестерн вы найдете на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем объявление о розыске
Шаг 1
Открываем изображение со старой бумагой в Photoshop. С данным стоковым файлом очень удобно работать, так как он идет в двух версиях: сплошной и с порванными краями. Для лучшей стилизации и экономии времени мы возьмем второй вариант с порванными краями.
Дважды кликаем по фоновому слою, чтобы преобразовать его в простой слой, который мы называем «постер».
С помощью Magic Wand Tool (W) (Волшебная палочка) выделяем белый фон и жмем клавишу Delete, чтобы удалить его. Теперь у нас есть отличная основа для постера.
Шаг 2
Выше создаем новый слой, кликаем по нему правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску) (Ctrl+Alt+G). Далее переключаем режим наложения этого слоя на Multiply (Умножение). Берем Brush Tool (B) (Кисть) с непрозрачностью 1-50% и светло-коричневым цветом #966934 затемняем края бумаги.
Шаг 3
Над слоем с бумагой вставляем разыскиваемого персонажа. Я буду использовать стоковое фото с ковбоем. Переключаем режим смешивания этого слоя на Multiply (Умножение) и в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску), чтобы добавить маску на слой.
Кликаем по маске на панели слоев и с помощью Rectangular Marquee Tool (M) (Прямоугольное выделение) выделяем верхнюю и нижнюю границы фото. Заполняем выделенные области черным цветом, используя Paint Bucket Tool (G) (Заливка). Это освободит больше места для текста.
Это освободит больше места для текста.
Шаг 4
Переходим Layer – New Adjustment Layer – Threshold (Слой – Новый корректирующий слой – Изогелия). Устанавливаем Threshold Level (Уровень изогелии) на 111 и переключаем режим смешивания слоя на Soft Light (Мягкий свет). Уменьшаем Opacity (непрозрачность) до 54%, кликаем правой кнопкой по корректирующему слою и выбираем Create Clipping Mask (Создать обтравочную маску) (Ctrl+Alt+G).
Добавляем два дополнительных корректирующих слоя: Hue/Saturation (Цветовой тон/Насыщенность) и Posterize (Постеризация). Настраиваем их, затем уменьшаем непрозрачность слоя Posterize (Постеризация) до 40%:
Эти слои также трансформируем в обтравочные маски (Ctrl+Alt+G) для слоя с ковбоем.
Шаг 5
Давайте добавим текст! Берем Type Tool (T) (Текст) и добавляем необходимые надписи. Все слова пишем заглавными буквами, а слово «Wanted» делаем подчеркнутым.
Поэкспериментируйте с разными шрифтами, чтобы подобрать наиболее удачный вариант. Я использовала шрифт Bell MT для основного текста и Bookman Old Style – для суммы вознаграждения.
Дополнительные баллы тем, кто придумает самое абсурдное преступление для нашего Билли!
Шаг 6
Кликаем правой кнопкой по текстовому слою и выбираем Blending Options (Параметры наложения). Добавляем Stroke (Обводка) с коричневой обводкой #6d4a0e и Color Overlay (Наложение цвета) (цвет — #6a3f23) со следующими параметрами:
Примечание: на скриншоте следующие настройки
Stroke (Обводка)
- Size (Размер): 16 пикселей
- Position (Положение): Outside (Снаружи)
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 56%
- Fill Type (Тип обводки): Color (Цвет)
Color Overlay (Наложение цвета)
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 17%
Кликаем правой кнопкой по слою со стилями слоя и выбираем Copy Layer Style (Скопировать стиль слоя), затем кликаем правой кнопкой по остальным текстовым слоям и выбираем Paste Layer Style (Вставить стиль слоя). Также применяем эти стили для слоя с ковбоем. Режим наложения надписей «Wanted» и «Billy the Bull» устанавливаем на Overlay (Перекрытие), а остальные – на Soft Light (Мягкий свет).
Также применяем эти стили для слоя с ковбоем. Режим наложения надписей «Wanted» и «Billy the Bull» устанавливаем на Overlay (Перекрытие), а остальные – на Soft Light (Мягкий свет).
Получаем вот такой результат.
Заканчиваем дизайн плаката добавлением перекрестия на слове «dead». Для этого берем инструмент Line Tool (U) (Линия), на верхней панели устанавливаем Weight (Толщина) на 20 пикселей и рисуем две скрещенные линии черного цвета. Применяем к ним те же стили слоя, что и для текста, а затем объединяем в один слой (Ctrl+E). Устанавливаем режим наложения получившегося слоя на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 75%.
Получаем вот такой плакат. Сохраняем (Ctrl+Alt+S) работу в формате PSD и переходим к следующему разделу.
2. Подготовка фона
Шаг 1
Для плаката можно взять любой подходящий фон, но вам в любом случае придется редактировать освещение сцены. Я выбрала фото с деревом.
С помощью Polygonal Lasso Tool (L) (Прямоугольное лассо) выделяем часть ствола рядом с белкой.
Копируем (Ctrl+C) и вставляем (Ctrl+V) выделенную область на белку, чтобы спрятать ее. Объединяем слои вместе (Ctrl+E).
Шаг 2
Жмем Ctrl+J, чтобы дублировать фоновый слой. Применяем к копии маску и черной жесткой кисточкой (В) закрашиваем маску, не трогая дерево. В результате дерево на маске должно остаться белым, а все остальное – черным.
Далее над оригинальным слоем добавляем новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G). Переключаем режим наложения этого слоя на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 58%. На этом слое мы наносим мягкую черную тень, чтобы лучше выделить дерево.
Переключаем режим наложения этого слоя на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 58%. На этом слое мы наносим мягкую черную тень, чтобы лучше выделить дерево.
3. Добавляем плакат на дереве
Шаг 1
Для начала открываем файл с плакатом в Photoshop. Выделяем все слои на панели слоев, кликаем по ним правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Затем кликаем правой кнопкой по смарт-объекту, выбираем Export Contents (Экспортировать содержимое) и сохраняем постер как смарт-объект.
Переключаемся на документ с деревом. Переходим File – Place Embedded (Файл – Поместить встроенные) и вставляем сохраненный смарт-объект с плакатом выше слоев с деревом.
Теперь, если вам понадобится подкорректировать постер, вы можете дважды кликнуть мышкой по миниатюре смарт-объекта на панели слоев, чтобы открыть его в отдельном окне.
Шаг 2
Выбираем слой с плакатом, жмем Ctrl+T, чтобы перейти в режим свободной трансформации, кликаем правой кнопкой по документу и выбираем Warp (Деформация). Мы должны деформировать плакат так, чтобы он выглядел прибитым к дереву.
Закончив с трансформацией, жмем Enter, чтобы применить изменения. После этого кликаем правой кнопкой по слою и выбираем Blending Options (Параметры наложения). Применяем стиль Drop Shadow (Тень), нажимаем ОК и на время скрываем тень, кликнув на иконку глаза напротив названия стиля слоя на панели слоев.
Примечание: на скриншоте следующие настройки
Drop Shadow (Тень)
- Blend Mode (Режим наложения): Multiply (Умножение)
- Opacity (Непрозрачность): 27%
- Angle (Угол): 120
- Distance (Смещение): 37 пикс.
- Spread (Размах): 8%
- Size (Размер): 7 пикс.
Добавляем маску для плаката. Активируем Brush Tool (B) (Кисть) и черным цветом проводим по нижнему правому углу, чтобы скрыть его. Теперь плакат не перекрывает растительность на переднем плане.
Шаг 3
Далее мы добавим дыры от пуль и гвоздь. Для начала копируем и вставляем дыры от пуль на рабочий документ, поворачиваем их и переключаем режим наложения слоя на Multiply (Умножение).
Кликаем правой кнопкой по слою с дырами и выбираем Blending Options (Параметры наложения). Добавляем два стиля слоя: Bevel & Emboss (Тиснение) и Drop Shadow (Тень) со следующими параметрами:
Примечание: на скриншоте следующие настройки
Bevel & Emboss (Тиснение)
- Style (Стиль): Inner bevel (внутренний скос)
- Depth (Глубина): 84%
- Direction (Направление): Up (вверх)
- Size (Размер): 3 пикс.

- Soften (смягчение): 0 пикс.
- Shading (Затенение)
- Angle (Угол): 120
- Altitude (Высота): 30
- Highlight Mode (Режим подсветки): Screen (Экран)
- Opacity (Непрозрачность): 54%
- Shadow Mode (Режим тени): Multiply (Умножение)
- Opacity (Непрозрачность): 29%
Drop Shadow (Тень)
- Blend Mode (Режим наложения): Multiply (Умножение)
- Opacity (Непрозрачность): 30%
- Angle (Угол): 120
- Distance (Смещение): 0 пикс.
- Spread (Размах): 0%
- Size (Размер): 32 пикс.
Шаг 4
С помощью Polygonal Lasso Tool (L) (Прямоугольное лассо) выделяем гвоздь на стоковом фото, копируем и вставляем выделенную область на рабочий документ на новом слое. Размещаем гвоздь в верхней части плаката так, чтобы лист выглядел прибитым к дереву.
Шаг 5
Теперь добавим падающие листья на переднем плане. Для этого с помощью Polygonal Lasso Tool (L) (Прямоугольное лассо) выделяем лист возле дерева.
Затем дважды жмем Ctrl+J, чтобы дублировать листок. К каждой копии применяем трансформацию (Ctrl+T), поворачиваем их, после этого применяем фильтр Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении). Устанавливаем Angle (Угол) на 65 градусов, Distance (Смещение) – на 15 пикселей.
К каждой копии применяем трансформацию (Ctrl+T), поворачиваем их, после этого применяем фильтр Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении). Устанавливаем Angle (Угол) на 65 градусов, Distance (Смещение) – на 15 пикселей.
4. Настраиваем освещение и цвет
Шаг 1
Большая часть коллажа готова, поэтому мы можем переключиться на доработку освещения и создания более гармоничной цветовой палитры. Для начала над слоем с дырами добавляем корректирующий слой Curves (Кривые) и трансформируем его в обтравочную маску. Поднимаем кривую выше, чтобы дыры от пуль стали ярче.
Шаг 2
Давайте добавим больше потертостей на плакате. Создаем новый слой и заливаем его коричневым цветом #704f25, затем переключаем режим наложения на Multiply (Умножение). Добавляем маску на слой, но заливаем ее полностью черным цветом.
Не снимая выделение с маски, проводим белой кисточкой (В) в тех местах, где вы хотите добавить больше потертостей и теней. Не забудьте нарисовать тень от гвоздя!
Шаг 3
Теперь перейдем к цветокоррекции! Добавляем два корректирующий слоя Color Lookup (Поиск цвета) и настраиваем их, как показано ниже. Уменьшаем Opacity (непрозрачность) слоя Teal до 70%, а Sunset – до 76%.
Далее переходим Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента). В настройках выбираем черно-белый линейный градиент и переключаем режим наложения на Saturation (Насыщенность). Уменьшаем непрозрачность градиентного слоя до 35%.
Уменьшаем непрозрачность градиентного слоя до 35%.
Шаг 4
В данной работе не помешает немного дыма от выстрелов. Копируем и вставляем стоковое фото с дымом на рабочий документ и дублируем (Ctrl+J) его. Размещаем копии дыма на дырах от пуль и переключаем режим наложения на Screen (Осветление).
К каждому слою с дымом добавляем маску и скрываем края, чтобы создать более плавный переход.
Шаг 5
Возвращаемся к дубликату фонового слоя, на котором мы оставили только дерево, а все остальное скрыли маской. Выше добавляем новый слой и создаем обтравочную маску (Ctrl+Alt+G). Берем Brush Tool (B) (Кисть) и в правой части дерева рисуем плавную черную тень. Это сделает работу атмосфернее.
Шаг 6
Делаем видимым стиль слоя Drop Shadow (Тень), который мы применяли к слою с плакатом. Выше создаем новый корректирующий слой Color Lookup (Поиск цвета), чтобы разнообразить цветовую палитру и добавить оттенки заката. Переключаем режим наложения на Darken (Затемнение) и уменьшаем Opacity (непрозрачность) до 83%.
Шаг 7
Создаем новый слой и переключаем его режим смешивания на Overlay (Перекрытие). Мягкой круглой кистью (В) рисуем блики по всей сцене (цвет #b1a9a3). Добавляем больше бликов на дырах от пуль, гвозде и листьях.
Наша задача – создать такую схему освещения, которая будет направлять взгляд зрителя сразу на плакат.
Шаг 8
Чтобы увеличить контрастность, добавляем последний корректирующий слой Color Lookup (Поиск цвета) и уменьшаем его непрозрачность до 40%.
Шаг 9
Я хочу сделать детали плаката четче, но вы можете остановиться и сохранить тот вариант работы, который у вас получился. Для этого мы сперва объединяем все слои вместе (Ctrl+E). Затем дублируем (Ctrl+J) получившийся слой и к копии применяем Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст). Устанавливаем Radius (Радиус) на 4,5 пикселей и жмем ОК.
Переключаем режим наложения копии на Overlay (Перекрытие). После этого берем Eraser Tool (E) (Ластик) и удаляем все, кроме дерева и плаката. Теперь результат должен выглядеть гораздо четче!
Мы закончили!
Поздравляю с завершением урока! Фото ковбоя можете заменить на свое или ваших друзей.
Надеюсь, вам понравился урок. Не стесняйтесь оставлять вопросы или делиться результатами в комментариях ниже.
Автор: Melody Nieves
Как сделать объявление в фотошопе
Как сделать объявление в фотошопе — уроки по фотошопу …
Как сделать простое объявление в фотошопе
Как сделать объявление в фотошопе — уроки по фотошопу …
Объявление на остановке — Demiart Photoshop
Создание в фотошопе броского постера — объявления о …
Как сделать объявление в фотошопе — уроки по фотошопу …
Как сделать объявление в фотошопе — уроки по фотошопу . ..
..
Фотошоп для веб-мастера: Шаблоны объявлений
Как сделать объявление с отрывными листочками? | Блог …
Как сделать объявление в фотошопе — уроки по фотошопу …
как сделать красивое объявление в фотошопе
как сделать красивое объявление в фотошопе
Как сделать объявление в фотошопе — уроки по фотошопу …
как сделать красивое объявление в фотошопе
Как сделать рекламную картинку в фотошопе
как сделать красивое объявление в фотошопе
Как сделать объявление в фотошопе — уроки по фотошопу …
как сделать красивое объявление в фотошопе
Как сделать баннер в фотошопе: создание простого баннера #1
как сделать красивое объявление в фотошопе
Создание в фотошопе броского постера — объявления о …
фотошоп-делаем-объявления
Делаем рекламный флаер в Фотошоп / Фотошоп-мастер
Фотошоп для веб-мастера: Шаблоны объявлений
Услуги Фотошоп Мастер (Photoshop) фотомонтаж
Как Сделать Объявление, Написать в Word с Телефонами . ..
..
Как сделать баннер в фотошопе с анимацией кнопки — Посмотреть!
Как сделать объявление с отрывными листочками? | Блог …
Как сделать реалистичный эффект масла в Photoshop.
Сделать в фотошоп объявление
Услуги — Обучу Corel Draw Adobe Photoshop Освоить компьютер …
Как сделать баннер в фотошопе с анимацией кнопки — Посмотреть!
Уроки фотошоп. Создание рекламного постера
Использование Photoshop Express на мобильных устройствах с …
Сделать в фотошоп объявление
Photoshop — OLX.kz
Обзор Paintstorm. Как Photoshop для iPad, но с полноценным …
Создание в фотошопе броского постера — объявления о …
Как сделать объявление в фотошопе — уроки по фотошопу …
Как добавить текст в Photoshop
Как сделать реалистичный эффект масла в Photoshop.
Создаем в Фотошоп объявление о розыске в стиле вестерн …
Рисуем ткань в Фотошопе | Интересный блог графического дизайнера
Как сделать хорошее объявление для Instagram: разбор удачных . ..
..
Тайц \
Как в фотошопе посмотреть до и после обработки изображения
Обрабатываем однотонный фон на предметном фото в Adobe …
Репетитор CorelDraw, Photoshop: — Другие обучающие курсы …
Рисунок на асфальте | Урок по Photoshop CC 2017 от KatalProject
Photoshop. Как сделано объявление о розыске Малахова | Brave …
Ответы Mail.Ru: Помогите сделать объявление (кто хорошо …
Обучение Корел и фотошоп срочные курсы, стоимость: 300.00 …
PSD шаблон \u2014 висящих открыток или объявлений — Pixelbox.ru
Как создать логотип в Photoshop: пошаговая инструкция
Создание старинного эффекта в стиле вестерн в Фотошоп.
Как заработать на фотошопе в интернете. С помощью photoshop
Как сделать логотип для сайта БЫСТРО(3 минуты БЕЗ ФОТОШОП …
Как сделать хорошее рекламное объявление для Instagram …
База объявлений сайта youla.ru в формате EXCEL, CSV
Использование Photoshop Express на мобильных устройствах с …
Как сделать хорошее объявление для Instagram: разбор удачных . ..
..
Услуги — Обучение Дизайну (в Photoshop и Corel Draw) в …
Обучение фотошоп, 3D MAX. Учебный центр \
Готовое отрывное объявление — Шаблон готового отрывного …
Как добавить текст в Photoshop
Как нарисовать пунктирную линию в Photoshop
Курсы 3ds Max, Photoshop, Corel Draw, AutoCAD, ArchiCAD …
Как сделать виньетку в фотошопе Компьютерная помощь
Создаем в Фотошоп объявление о розыске в стиле вестерн …
PSD шаблон \u2014 висящих открыток или объявлений — Pixelbox.ru
Как создать логотип в Photoshop: пошаговая инструкция
Как сделать баннер в фотошопе с анимацией кнопки — Посмотреть!
Курсы: Photoshop, Corel Draw, Illustrator, 3D MAX в …
Баннеры Яндекс директ на поиске и в сетях РСЯ
Урок №20. Создание баннера, рекламного объявления.
Photoshop. Как сделано объявление о розыске Малахова | Brave …
как сделать рваные края в фотошопе с помощью кисти, фигуры …
Рисуем ткань в Фотошопе | Интересный блог графического дизайнера
Курсы Adobe Photoshop+Adobe Illustrator+Corel DRAW
Как получить настоящий Photoshop для iPad бесплатно
Photoshop совет: Как убрать ненужные объекты с фотографии . ..
..
Photoshop — Бизнес и услуги — OLX.ua
Курсы Photoshop, Corel Draw (Фотошоп, Корел)
Бесплатный Фотошоп \u2022 графические редакторы или аналоги Adobe …
Красивые шаблоны для инстаграм: как самостоятельно сделать
Как сделать объявление в Ворде
Курс Photoshop (Фотошоп) все уровни цена, фото, где купить …
Удаленная работа с Фотошопом (Photoshop) дома
Рисование листа в клетку в Фотошопе
Как сделать хорошее рекламное объявление для Instagram …
Делаем шаблоны дизайна для Instagram без Photoshop и …
Какой самый лучший шрифт в Photoshop? | Вопросы и ответы …
Рисунок на асфальте | Урок по Photoshop CC 2017 от KatalProject
Как нарисовать бриллиант в фотошопе для игры три в ряд
Kam Electro
Kam Electro Перейти к содержимому- मास्टर फेयर जर्नल
- एक लाल कछुए की मंजिल का निर्धारण कैसे करें: बाहरी डेटा, व्यवहार के अनुसार पुरुष से मादा को कैसे अलग करें?
- अंतरंग क्षेत्र में शेविंग के बाद कोई जलन क्यों है — unibeauty.ru
- ईओओ पर Rospotrebnadzor का प्रबंधन
- एवीआई में कनवर्टर।
- ट्वीट पर कैसे लड़ें — ट्विच पर स्ट्रीम कैसे शुरू करें
- Yandex Dzen।
- उच्च रक्तचाप और हृदय विफलता के साथ मूत्रवर्धक — मूत्रवर्धक दवाओं की एक सूची और उच्च दबाव पर
- बच्चे की आंखों के साथ जौ को कैसे निकालें
- वीसी में चैट कैसे बनाएं: एक समूह में, अज्ञात चैट, सेटिंग
- Yandex Dzen।
- एक कार्टूनर के प्रशंसकों के लिए फ्रेडी मास्क कैसे बनाएं
- Viber स्काइप से अलग है
- एक बच्चे में नाक का खून बह रहा है — कारण, लक्षण, निदान और उपचार
- माइक्रोसॉफ्ट वर्ड में शब्द स्थानांतरण
- अपने हाथों से पैरों पर क्रिसमस का पेड़
- किंडरगार्टन और स्कूल में नए साल के शिल्प इसे स्वयं करते हैं: 66 तस्वीरें
- Megaphone पर उत्तर देने वाली मशीन को कैसे अक्षम करें 🚩 Megaphone अक्षम सेवा उत्तर मशीन 🚩 मोबाइल फोन अक्षम करें
- घर इसे स्वयं करें: सस्ती सामग्री चुनें
- अपने हाथों से चाक पर पर्दे कैसे सिलाई करें: फोटो के साथ मास्टर क्लास
- ओवन में बेक्ड मछली: 10 स्वादिष्ट व्यंजनों घर पर खाना बनाना कैसे
- सैटिम डिवीजन शुरू हुआ: उनके भविष्य को जानने के 27 तरीके
- इंटरकोस्टल न्यूरेलिया: न्यूरोलॉजिस्ट क्रीचेवत्सोव वी एल के लेख में कारण, लक्षण और उपचार।
- केफिर पर बेकिंग — चरण-दर-चरण फोटो चरण के साथ 245 व्यंजनों
- एक नवजात लड़के की अंतरंग स्वच्छता: पहले दिनों की देखभाल कैसे करें
- वीडियो के साथ Minecraft पर त्वचा कैसे स्थापित करें
- प्रशंसक
- Yandex Dzen।
- Konstruktor-diety.
 ru।
ru। - कोशिकाओं, सरल और जटिल योजनाओं पर बिल्लियों, बिल्लियों और बिल्ली के बच्चे कैसे आकर्षित करें?
- यह सबरबैंक सेवा क्या है?
- 2021 में सबसे सस्ती यात्रा देश वर्तमान कीमतें हैं
- रूस में आधिकारिक साइट Trx
- एक्सेल में चक्रीय लिंक कैसे हटाएं — एक्सेल के बारे में सब कुछ
- एक पोषण विशेषज्ञ से वजन घटाने के लिए एक सप्ताह के लिए मेनू
- पेट में दर्द: क्यों दर्द होता है कि तीव्र और गंभीर दर्द के साथ क्या करना है — कारण, निदान और उपचार
- हठ योग: व्यायाम
- क्रॉस-कंट्री स्कीइंग — स्पोर्ट्स लाइन पर फास्टनरों की स्थापना
- मास्टर क्लास इसे स्वयं करें
- Ktonanovenkogo.ru।
- पेंट मिश्रण करते समय भूरे रंग के रंग कैसे प्राप्त करें?
- Medboli.ru।
- पैराजंपर्स — नकली कैसे निर्धारित करें?
- elesto.ru।
- नवजात शिशु के लिए डायपर कैसे सिलाई करें: व्यक्तिगत अनुभव
- अगर पति मादक है तो क्या करना है: एक मादक पति के साथ कैसे रहना है
- मास्टर फेयर जर्नल
- फोटो के साथ होम-मेड कार मालिकों की समीक्षा — DRIVE2.RU
- पिकाबू
- ग्राहक समीक्षा
- रिपोर्टिंग डेडलाइन: टेबल 2020
- प्रभावी तरीके
- नर्स का पीछा कैसे करें: विस्तृत निर्देश
- किम।
- DNSERROR त्रुटि — कैसे ठीक करें
- डिस्प्सीसिया: लक्षण, कारण, निदान, उपचार और रोकथाम
- मास्करेड के लिए मास्क सोरोक कैसे बनाएं इसे स्वयं करें?
- सबरबैंक कार्ड से दूसरे ग्राहक के फोन पर धन कैसे स्थानांतरित करें
- क्यों एक व्यक्ति एक सपने में जोर से बात करता है: कारण और उपचार
- ओवन में बढ़िया: आपके लिए 9 स्वादिष्ट व्यंजनों
- सलाद ओलिवियर क्लासिक — 14 सरल चरण-दर-चरण व्यंजनों
- फ़ोटोशॉप में स्तनों को कैसे बढ़ाएं
- किंडरगार्टन, स्कूल शिक्षकों और शिक्षकों के शिक्षक — mam.ru
- कपड़ों से एक वसा दाग कैसे लाया जाए: सरल और विश्वसनीय तरीके
- दशमलव अंश में ब्याज का अनुवाद कैसे करें 🚩 सामान्य अंश 🚩 गणित में ब्याज का अनुवाद कैसे करें
- नाम से AliExpress दुकान कैसे खोजें
- क्या किसी को स्वयं बनाना संभव है और एक विकल्प क्या है?
- «अंत में,» या «अंत में» शब्द सही तरीके से कैसे लिखा जाता है?
- डॉ। बोर्नेल
- 100 दरवाजे खेल: 34 स्तरों को कैसे पास करें: गुजरने के लिए आपको क्या करना है?
- तुरंत दीवार vkontakte से सभी रिकॉर्ड हटाने के 2 तरीके
- Yandex Dzen।
- सिफारिशों
- घर पर मैकेरल को जल्दी और स्वादिष्ट कैसे मांगें: नमकीन मछली व्यंजनों को पूरे और टुकड़े
- पीठ में दर्द और निचले हिस्से में: कारण और उपचार, क्यों स्पिन दर्द होता है — प्रस्थान
- समाजोपीहवार: कारण, लक्षण, उपचार के तरीके — ट्रिनिटी विकल्प — विज्ञान
- विंडोज 7 में छुपा फ़ोल्डर और फ़ाइलों को कैसे दिखाएं
- मादक पेय पदार्थ पीने पर नशे में क्यों न हो
- आपको गुलदस्ता में क्या जोड़ने की आवश्यकता है?
- मोबाइल से पुलिस को कैसे कॉल करें ⋆ तकनीकी सहायता
- 24 मार्च, 2021 को क्या किया जा सकता है और यह लोक परंपराओं के लिए असंभव है
- जीपीयू वीडियो कार्ड पर खनन — न्यूबीज के लिए विस्तृत गाइड
- इंडेक्सिंग क्या है — इसका क्या अर्थ है, शब्द, परिभाषा, सार
- मोबाइल संचार के लिए अपने फोन नंबर रोस्टेलेकॉम कैसे पता लगाएं
- एंड्रॉइड डिवाइस पर स्काइप कैसे स्थापित करें
- सरल घर कुकीज़ को तेजी से और स्वादिष्ट कैसे पकाएं?
- — ड्राइव 2।
- मास्टर क्लास इसे स्वयं करें
- Stellaris (Stellaris) में संशोधन स्थापित करना — Stellaris (Stellaris) — Paradox इंटरएक्टिव — पुस्तकालय — सामुदायिक इंपीरियल
- पासवर्ड के बिना आईफोन अनलॉक करने के 5 तरीके [अद्यतन 2021]
- भाप के लिए अपने व्यापार लिंक को कहां खोजें: शीर्ष 2 तरीके
- कढ़ाई PAKO के लिए आयोजकों — आयोजकों — विषयगत और लेखक पेज अच्छी तरह से — लोक सिलाई ट्यूटोरियल — Zlataya: कढ़ाई गंभीरता से और खुशी में
- वयस्क के लिए स्नोमैन सूट
- — समाचार एग्रीगेटर
- वॉल्यूमेट्रिक स्नोफ्लेक्स इसे स्वयं करें: फोटो, चरण-दर-चरण निर्देश, मास्टर क्लास, वीडियो 2021
- डोलोमाइट — यह क्या है, गुण और आवेदन :: syl.
 ru
ru - :: एसीएमडी
- आदिम ब्यूरो के मुख्य संकेतों का नाम दें
- Yandex Dzen।
- हर किसी के लिए उपहार के प्रकार के दिन: विचार + वीडियो
- Domovoynok- कला।
Как сделать красивую афишу в Adobe Photoshop
Создать афишу в Photoshop для какого-нибудь мероприятия или другого события не так сложно, как может показаться на первый взгляд. К тому же, сделанное ранее объявление с дизайнерским уклоном можно разместить к себе в портфолио, если вы собираетесь зарабатывать на этом. Также эта статья будет полезна и просто тем, кто хотел бы сделать более-менее красивую афишу для своего мероприятия или чего-то в этом роде.
Как сделать афишу в Adobe Photoshop
Программа Фотошоп относится к профессиональному ПО для редактирования и обработки изображений. Чаще его используют всё же для работы с фотографиями, а для создания обложек, афиш и другой печатной продукции предпочитают использовать немного другие программы. Правда, благодаря широкому функционалу Photoshop для создания дизайнерской продукции его используют даже профессиональные дизайнеры и студии.
Читайте также:
Уменьшаем объект в Photoshop
Делаем объёмный текст в Adobe Photoshop
Про режимы наложения слоёв в Photoshop
Сглаживаем края в Фотошопе после вырезки
К сожалению, одних только инструкций из нашей статьи будет недостаточно, чтобы вы могли «свободно» создавать афиши и различные объявления. Идеально, если вы знакомы хотя бы с основами работы в данной программе. Ознакомиться с ними можно как с помощью наших уроков, так и видео, например, на специализированных YouTube-каналах. Последнее более предпочтительно.
Чтобы вам было удобно воспринимать информацию, урок будет поделён на этапы.
Этап 1: Создание документа
Здесь вы создаёте документ, с которым будете работать впоследствии, а также отправите его на печать. Наверное, это самый простой этап:
- Запустите программу и создайте в ней новый документ.
 Если вы пользуетесь новыми версиями Photoshop, то обнаружите на главном экране кнопку «Создать». Также создать новый документ можно с помощью нажатия на кнопку «Файл» и выбора там пункта «Создать». Или просто воспользуйтесь сочетанием клавиш Ctrl+N.
Если вы пользуетесь новыми версиями Photoshop, то обнаружите на главном экране кнопку «Создать». Также создать новый документ можно с помощью нажатия на кнопку «Файл» и выбора там пункта «Создать». Или просто воспользуйтесь сочетанием клавиш Ctrl+N. - Если у вас новая версия Photoshop, то вам будет доступен выбор шаблонов с настройками документов, что очень удобно. Скорее всего афишу вы будете потом распечатывать, поэтому переключитесь во вкладку печать.
- Там выберите наиболее подходящий для ваших целей шаблон. Там есть размеры бумаги A4, A3, а также другие форматы. Настройки для них уже заданы по умолчанию, и они подготовлены к печати. Также можно посмотреть другие варианты шаблонов, но не факт, что их настройки будут подходить для дальнейшей печати.
- Если вам нужно создать свой вариант шаблона или изменить существующий, то обратите внимание на правую часть окошка, а именно на эти пункты:
- Поля «ширина» и «высота». Здесь задаётся размер документа. Вы можете выбирать единицы измерения размера документа, например, в пикселях, сантиметрах и т.д.;
- Поле «Разрешение». Для печати рекомендуется выставлять 300 пикселей на дюйм (или ppi). Можно меньше, но тогда есть риск получить неточности при печати;
- «Цветовой режим». Рекомендуется выбрать «Цвета CMYK», так как таким образом можно избежать цветовых искажений.
- Остальные параметры документа устанавливайте в зависимости от ваших предпочтений или оставьте их по умолчанию. Нажмите на кнопку «Создать», чтобы приступить к работе.
Таким образом вы создали документ, с котором будете работать далее. Переходите к следующим этапам.
Этап 2: Создание заготовок
На этом этапе вы создадите заданий фон для афиши и расставите основные акцентные детали, например, геометрические фигуры и какие-нибудь другие элементы «для красоты». Вот как мы это сделаем на конкретном примере:
- Для примера фон зальём чёрным цветом. Вы можете залить его каким-нибудь градиентом или другим цветом, или оставить просто белым – на ваше усмотрение.
 Создайте новый слой, нажав на иконку в виде листа с загнутым краем, расположенным в нижней части панели слоёв.
Создайте новый слой, нажав на иконку в виде листа с загнутым краем, расположенным в нижней части панели слоёв. - Обратите внимание на левую панель с инструментами. Там выберите инструмент «Заливка», нахождение которого отмечено на скриншоте ниже.
- Также выберите основный цвет, которым будет залит новый слой. Нажмите левой кнопкой мыши на квадраты, расположенные в левой панели. Откроется цветовая палитра, в которой вы и выберите себе основной цвет. В нашем случае это чёрный цвет.
- Нажмите левой кнопкой мыши по холсту, чтобы залить его. Чёрный фон создан.
- Теперь разместим область, в которую позже вставим фотографию. Для примера сделаем её прямоугольной, но у вас она может иметь любую другую форму. При вставке изображения оно аккуратно будет обрезано по этой фигуре. В левой панели с инструментами мы выбираем примитивную фигуру «Прямоугольник».
- У него требуется изменить основной цвет. Дело в том, что чёрный квадрат будет сливаться с таким же чёрным фоном. Цвет для этой фигуры можно задать любой. В нашем случае он не будет иметь никакого значения.
- Теперь нарисуйте новую фигуру на холсте. Не волнуйтесь. Для новой фигуры автоматически будет создан новый слой. Делайте фигуру примерно такого размера, чтобы в неё вошла картинка, которую вы хотите использовать в будущем.
- Так как в нашем примере будет большой заголовок, то разместим его в этом этапе. Дело в том, что дальнейшие действия с дизайн-макетом будут зависеть от расположения заголовка. Выберите инструмент текст в левой панели.
- Поставьте его в любую часть холста и начните печатать заголовок. Основные настройки текста: шрифт, размер, цвет, начертание, расположены в верхней панели. Настройте их под свои потребности. Закончив печатать просто переключитесь на какой-нибудь другой инструмент.
- В примере мы разобьём заголовок на две части, поэтому сделаем ещё один с идентичным размером и настройками. Потом их немного изменим, чтобы предать разнообразие.

- Также вы можете дополнительно размножить слои с текстом и разместить их друг под другом, сделав заголовок ещё более бросающимся в глаза. Просто продублируйте слой с текстом с помощью комбинации клавиш Ctrl+J. После передвиньте текст каждого слоя, чтобы он оказался расположен примерно, как это показано на скриншоте.
- Если в вашем случае подразумевается использование ещё одной фотографии, то сделайте заготовку и для неё. Подобно об этом писалось выше в инструкции.
На этом с созданием заготовок и фона можно считать завершённым.
Этап 3: Работа над дизайном
На этом этапе мы добавим изображения в ранее созданные заготовки, а также расположим некоторые акцентные дизайнерские элементы.
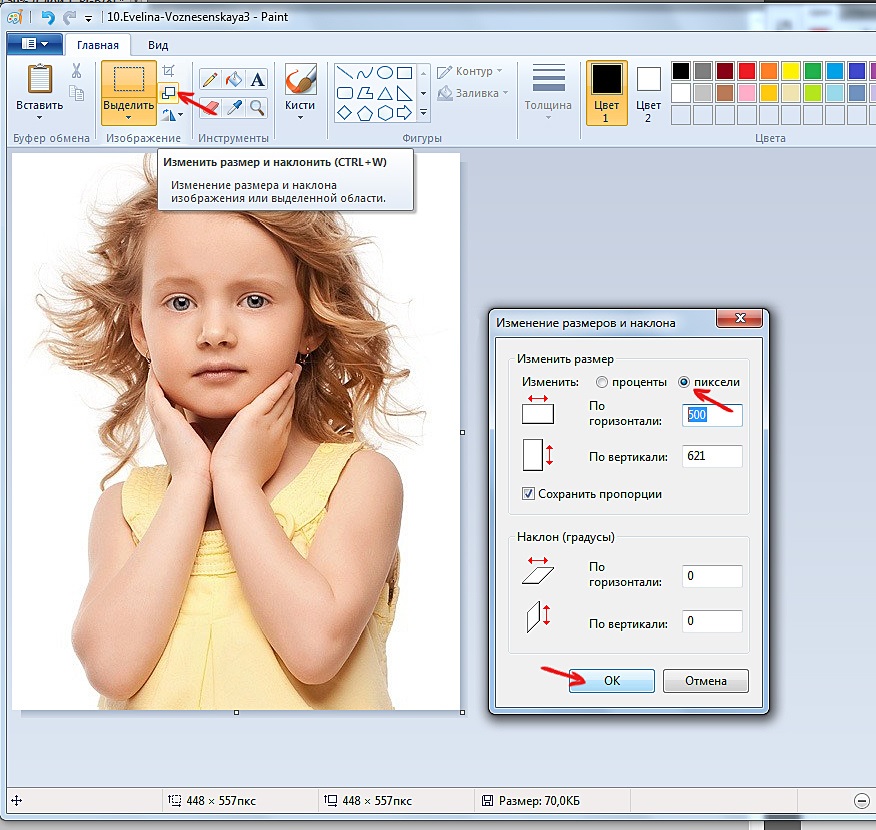
- В рабочую область программы переместите картинку, которую планируете вставить в заранее заготовленные области.
- Изображение сразу откроется в режиме редактирования размера. Вам нужно настроить размер примерно под область. Примечательно, что слой с изображением будет расположен поверх всех остальных. Отчасти это может вам помочь.
- Настроив размер картинки нажмите Enter, чтобы он применился, и вы смогли передвигать её слой на панели слоёв.
- В панели слоёв сделайте так, чтобы слой с изображением оказался над слоем с фигурой-заготовкой. Между ними не должно быть других слоёв.
- Наложите картинку на заготовку с помощью сочетания клавиш Ctrl+Alt+G. На изображении будет применена своего рода маска в виде ранее созданной фигуры. Вы можете двигать картинку, менять её размер и т.д., но она не выйдет за пределы маски. При этом само изображение никак не будет обрезано.
- Теперь сделаем так, как будто афиша в объективе камеры, то есть по бокам нарисуем что-то вроде уголков. Делать это будем с помощью фигуры «Прямоугольник». Выберите его в панели с инструментами слева.
- Далее нарисуйте первый прямоугольник. Делайте его тонким и в качестве основного цвета выберите белый. Растяните его. Он не должен пересекаться изображением или текстом.
 В идеале между ними должен быть небольшой отступ.
В идеале между ними должен быть небольшой отступ. - Скопируйте получившийся прямоугольник. Воспользуйтесь сочетанием клавиш Ctrl+T, чтобы открыть инструмент «Свободное масштабирование». Там вы можете изменить размер скопированного прямоугольник, а также вращать его, используя специальные манипуляторы, расположенные по бокам фигурки. Поверните прямоугольник и разместите его так рядом с другим, чтобы из них получился своеобразный угол.
- В панели слоёв, зажав клавишу Ctrl, выделите оба объекта и скопируйте их с помощью Ctrl+J.
- На холсте ранее скопированные фигуры расположите в другом краю. При необходимости используйте инструмент «Свободного масштабирования», чтобы сделать угол более органичным. В итоге у вас должен быть примерно такой результат, как на скриншоте.
Теперь основные дизайнерские элементы расставлены и композиция полностью задана. Вам осталось только дописать текст и, если нужно, разместить какие-то дополнительные графические элементы, добавить эффекты и т.д.
Этап 4: Добавление основной информации
У любой афиши, помимо заголовка, должна быть сопутствующая текстовая информация, например, даты и место проведения. Давайте постараемся органично вписать их в уже сложившуюся концепцию:
- Возьмите инструмент «Текст».
- В верхней части лучше изменить шрифт от того, который использовался в заголовке или хотя бы сделать его начертание значительно тоньше. Также обязательно сделайте меньше размер. Он не должен быть слишком мелким, но и слишком большим тоже.
- Напишите свой текст. В нашем случае «Дата проведения». Саму дату напишем отдельным текстовым слоем.
- Расположите слой с текстом в месте на афише, где он, по вашему мнению, будет лучше смотреться.
- По аналогии создайте слой с самой датой. Лучше дату выделить более жирным начертанием. Разместите её рядом с надписью «Дата проведения». Например, мы расположили эти два текстовых слоя так.
- Примерно по такой же инструкции напишите место проведения.
 У нас это получилось примерно так.
У нас это получилось примерно так. - Скорее всего на афише будет присутствовать какая-нибудь дополнительная информация, например, цена билета, какие-нибудь акции и т.д. Разместите текстовый слой с этой информацией. Можно в любом месте на афише, так как потом переместите его в нужное место.
- В нашем макете разместим текстовый слой вертикальной, относительно одной из осей. Воспользуйтесь сочетанием клавиш Ctrl+T. В режиме «Свободного масштабирования» разверните текст на 90 градусов. Чтобы это сделать точно, зажмите Shift, когда будете «крутить» слой.
- Кликните Enter для применения и разместите текст в нужном месте на афише. У нас получилось вот так.
Дизайн афиши почти завершён. Единственное – он пока выглядит суховатым и не очень интересным, поэтому разнообразим его с помощью эффектов.
Этап 5: Добавление эффектов
В первую очередь поработаем над нашим заголовком. Например, сделаем один из них с прозрачной заливкой, но белой обводкой:
- Выделите слой в панели слоёв с нужным заголовком. Найдите его будет очень просто, так как текстовый слой носит название того, что на нём написано.
- Обратите внимание в верхней части на пункт «Заливка». Уменьшите его значение до нуля. Текст исчезнет, но это и должно произойти.
- Теперь нажмите два раза левой кнопкой мыши по слою.
- Откроется панель настройки эффектов и стилей слоя. В левой части поставьте галочку на «Выполнить обводку».
- В настройках обводки укажите основной цвет белый и нужно размер для обводки.
- Аналогичные действия совершить с другими частями заголовка. В нашем случае это слово «Space».
Ещё для разнообразия сделаем у нашей картинки «глитч-эффект». Это эффект, когда создаётся впечатление, что видео немного искажается. Могут появляться шумы, помехи, меняться цветопередача. Для примера мы сделаем примитивный «глитч-эффект» с небольшим смещением цветов.
- Выделите слой с изображением. Само изображение, а не подложку, в которую оно вставлено.

- Продублируйте картинку с помощью сочетания клавиш Ctrl+J. Одного дубля будет достаточно.
- Дубль скорее всего «отвяжется» от фигуры-подложки. Чтобы это исправить снова воспользуйтесь сочетанием клавиш Ctrl+Alt+G.
- Двойным нажатием левой кнопки мыши по слою откройте панель настройки стилей слоя с картинкой.
- В пункте «Каналы» оставьте галочку только на одной букве. Например, мы хотим немного исказить цвет в синюю палитру, поэтому оставляем галочку напротив буквы «B» (Blue). R – Red (красный), G – green (зелёный). Примените настройки.
- Теперь слегка сместите изображение, чтобы увидеть цветовые искажения. Сместить его можно в любом направлении.
На этом можно считать завершение афиши завершённым. Если считаете нужным, то можете разнообразить дизайн добавив каких-нибудь дополнительных элементов. Например, сюда можно ещё добавить какие-нибудь примитивные фигуры: треугольники, прямоугольники, круги и т.д. Если грамотно их подобрать и разместить, то они будут органично смотреться с композицией.
Сохраните готовую работу. Рекомендуется делать сохранение не только формате JPG, но и в PDF и PSD. Первый может потребоваться для печати в качестве запасного варианта, а во втором вы сохраните все слои. Это позволит вам не делать афишу заново, если придётся в ней поменять какие-нибудь данные.
В итоге у нас получилась минималистичная афиша. Вариантов дизайна вашей афиши может быть бесконечное множество. Данная статья скорее предназначена для того, чтобы вы примерно понимали, как происходит создание дизайнерских продуктов.
Как сделать хорошее рекламное объявление для Instagram: удачные примеры
Как найти примеры хороших объявлений для Instagram? Есть несколько вариантов:
- Создать личный аккаунт Instagram и начать просматривать объявления.
- Посмотреть галереи онлайн-объявлений.
- Изучить этот материал.

Как использовать эту подборку
У первых 11 объявлений есть объяснение, что заставляет их работать. Просматривая остальные примеры, отвечайте на вопросы:
- Что делает дизайн объявления хорошим?
- Какие хаки в текстах вы могли бы перенять?
- Как применять эти рекомендации в своих кампаниях?
#1: The Economist
Объявление журнала The Economist показывает обложки журналов, благодаря которым пользователь сразу узнает продукт. Но вместо того, чтобы просто показывать изображение, специалисты использовали половину картинки для заголовка и информации о цене, сделав объявление информативнее.
Ключевые тезисы:
Покажите свой продукт. Люди сразу поймут, что вы продаете.
Добавьте текст в баннер. Согласно исследованиям, эффективность рекламы на 75-90% зависит от изображения. Имеет смысл добавить УТП в изображение.
Не делайте объявление слишком тяжелым. Facebook сужает охват объявлений с большим количеством текста на изображении. Используйте инструмент Text Overlay, чтобы проверить объявление плотность текста.
#2: HubSpot
Объявление HubSpot крайне простое. Вы можете создать его менее чем за одну минуту, используя Paint или Photoshop. Однако яркие цвета и текст будут привлекать внимание пользователей в новостной ленте Instagram. В новостной ленте полно фотографий, это делает объявление с простым фоном заметным.
Ключевые тезисы:
Используйте яркие цвета. Мозг людей связан с яркими красками и ассоциирует их с положительными эмоциями.
Протестируйте простой дизайн. В переполненной новостной ленте Instagram простота является ключевым элементом. Протестируйте баннеры с ярким фоном и текстом.
Используйте правильный размер объявления. Мы не можем не задаться вопросом, насколько эффективнее использовать квадратное изображение вместо прямоугольного. Оно бы заняло больше места в ленте новостей и, вероятно, привлекло больше внимания.
Оно бы заняло больше места в ленте новостей и, вероятно, привлекло больше внимания.
#3: New York Times
Объявление журнала The New York Times похоже на предыдущий пример монохромным фоном с текстом. Однако оно более проработано за счет типографики и логотипа бренда. Кроме того, размер объявления составляет 1080 × 1080 пикселей, что идеально подходит для объявлений в Instagram.
Ключевые тезисы:
Используйте приемы типографики. Если в изображении будет много текста, используйте привлекательные шрифты, чтобы оживить ваше объявление.
Добавьте логотип в объявление. Это повышает узнаваемость бренда без каких-либо дополнительных затрат. Кроме того, ваш логотип может служить элементом дизайна.
Используйте контрастные цвета для шрифтов. Убедитесь, что цвет фона и цвета шрифта контрастируют. В противном случае будет трудно прочитать текст объявления.
#4: MeetFrank
Рекрутинговая компания MeetFrank использует простой индивидуальный дизайн, который эффективен, когда речь заходит о рекламе в Facebook и Instagram. Кроме того, в объявлении есть кривая роста, привлекающая внимание. Еще один удачный элемент — цифры.
Ключевые тезисы:
Используйте символы. Добавление положительных символов таких, как кривая роста, заставит аудиторию ассоциировать вас с положительными эмоциями.
Добавляйте цифры. Исследования утверждают, что заголовки, начинающиеся с чисел, на 36% кликабельнее остальных. Цифры привлекают внимание.
Обращайтесь к пользователям. Задав вопрос «UI / UX дизайнер?» в баннере, компания MeetFrank привлекает внимание всех, кто чувствует, что к ним обращаются.
#5: Rains
Поскольку Rains — бренд одежды, ему важно показать свой продукт в выгодном свете. Чтобы продемонстрировать товар, компания создала объявление-карусель, в котором есть три разных изображения. Кроме того, изображение используется в портретном формате, а не в квадрате.
Кроме того, изображение используется в портретном формате, а не в квадрате.
Ключевые тезисы:
Создавайте объявления в формате карусели. Показывайте несколько продуктов в одном объявлении.
Используйте профессиональные фотографии. Если вы загружаете фотографии, убедитесь, что они качественные. Наймите фотографа, если требуется.
Протестируйте портретные изображения. Instagram позволяет рекламодателям запускать объявления с изображениями в портретном формате. Используйте эту возможность, чтобы занимать больше места в ленте новостей.
#6: Zaful
Это объявление бренда Zaful привлекло внимание из-за разделения картинки на несколько изображений, эффекта мозаики. Это идея помогает показать разные стороны и элементы продукта в одном изображении. Этот хак можно использовать в рекламе на Facebook.
Ключевые тезисы:
Протестируйте мозаичные изображения. Если вы хотите показать разные стороны продукта, попробуйте компоновать несколько изображений на одном баннере.
Комбинируйте мозаики с каруселями. Вы можете использовать мозаичное изображение в качестве первой картинки в карусели, а затем добавить каждое изображение мозаики крупным планом в виде отдельных изображений.
Используйте хештеги. Вы заметили хештег #FreeShipping в тексте объявления? Использование хештегов ассоциирует объявление с Instagram.
#7: The Dots
Объявление деловой соцсети Dots сочетает красочное фоновое изображение с ценностным предложением. Несмотря на то что текст может быть сложно прочитать из-за низкой контрастности, он выглядит сбалансированным с другими элементами объявления.
Ключевые тезисы:
Если вы используете стоковые фотографии, выбирайте хорошие. Иногда можно использовать стоковые изображения в рекламе. Однако избегайте уже хорошо узнаваемые бесплатные картинки. Убедитесь, что люди раньше не видели этого изображения.
Убедитесь, что люди раньше не видели этого изображения.
Упоминайте своих клиентов. Список известных клиентов в тексте повышает доверие к бренду. Обратите внимание, что для этого необходимо получить одобрение клиентов.
Выберите правильный призыв к действию. Instagram позволяет выбирать из нескольких CTA. Используйте призыв к действию, который ближе всего к вашей цели (если вы хотите, чтобы люди что-то покупали, то подойдет «Купить» и т. д.).
#8: Kooples
Это еще одно объявление с изображением одежды. Обратите внимание, что фотографии сделаны профессиональным фотографом и отлично демонстрируют одежду. Кроме того, текст объявления рассказывает, что происходит распродажа, и увеличивает вероятность клика.
Ключевые тезисы:
Используйте эмодзи. Добавляйте их в текст, чтобы сделать ваши объявления более интересными.
Добавьте до десяти изображений в карусель. Не ограничивайте себя 2-3 картинками, вы можете загрузить до десяти.
Добавьте разные ссылки на каждое изображение. При настройке каруселей вы можете добавить к каждому изображению собственную ссылку. Используйте эту возможность, чтобы направлять пользователя на страницу с нужным продукта.
#9: 8fit
Объявление для приложения 8fit выглядит как пост блогера, пишущего о здоровом образе жизни. Это ключ к сердцу аудитории. Если вы рекламируете lifestyle бренд, используйте изображения, показывающие продукт в обычных условиях, чтобы люди могли себе представить, как они его используют.
Ключевые тезисы:
Обращайте внимание на успешные посты в аккаунтах Instagram. Перенимайте стиль подачи и оформления.
Используйте глагол в тексте. Добавляйте слова вроде «Используйте», «Получите», «Начните» и т. д., чтобы указать, как люди должны действовать.
#9: MindTitan
Объявление от MindTitan не продает. Оно ориентировано на поиск кадров. Instagram — отличная платформа для рекламы вакансий. Кроме того, в объявлении есть вопрос, который подталкивает пользователей отвечать «Да» или «Нет» и вовлекает их в первые несколько секунд.
Оно ориентировано на поиск кадров. Instagram — отличная платформа для рекламы вакансий. Кроме того, в объявлении есть вопрос, который подталкивает пользователей отвечать «Да» или «Нет» и вовлекает их в первые несколько секунд.
Ключевые тезисы:
Протестируйте Instagram для поиска кадров.
Задайте вопрос в объявлении. Это зацепит пользователей, и они прочитают остальную часть объявления.
Используйте фирменный стиль. Если вы хотите, чтобы объявления ассоциировались с вашим брендом, при создании баннеров или видеороликов используйте фирменные цвета и элементы дизайна.
#11: Facebook Audience Network
Вместо того чтобы что-то продавать, это объявление Instagram начинается с предложения информативной статьи. Audience Network Facebook использует рекламу в Instagram, чтобы держать своих клиентов — маркетологов — в курсе о планируемых инструментах и изменениях.
Ключевые тезисы:
Используйте объявления для продвижения контента. Важно начать с мягкой продажи и медленно превращать лиды в платных клиентов, особенно в b2b.
Смешивайте значки и символы. Простой способ создать объявление — скачать несколько бесплатных значков и символов и объединить их в Illustrator или Photoshop в красивое изображение.
Вот еще несколько объявлений для вдохновения и тренировки. Остальные можно посмотреть в блоге Aggregate.
Создайте потрясающее объявление в Photoshop
Я действительно фанат Питера Яворовского, известного также как The Hejz, я даже написал учебник для PSDTUTS, демонстрирующий эффект, вдохновленный одной из удивительных работ Питера. Затем на прошлой неделе Кэмерон и Бобби дали мне несколько советов о том, как создавать эти световые полосы, и именно этим я поделюсь с вами в этом посте.
Это руководство — просто упражнение, которое я выполнял с моим другом Кэмероном, пытаясь создать рекламу Nike, она не коммерческая, просто потому, что нам нравятся некоторые из их рекламных объявлений, и мы хотели бы иметь возможность создать такую рекламу, может быть, когда-нибудь. Итак, в этом уроке мы будем использовать некоторые изображения и поиграться с режимами наложения и настройками цвета, чтобы создать действительно классную рекламу Nike в Photoshop.
Итак, в этом уроке мы будем использовать некоторые изображения и поиграться с режимами наложения и настройками цвета, чтобы создать действительно классную рекламу Nike в Photoshop.
Шаг 1
Откройте Photoshop и создайте новый документ. Я использовал 1920×1200 . После этого выберите фоновый слой и перейдите в Layer> Layer Style> Grandient Overlay . Используйте # 150b06 и # 321c0f для цветов градиента, Radial для стиля и Normal для режима наложения .
Шаг 2
Создайте новый слой и перейдите в Filter> Render> Clouds .Убедитесь, что цвета переднего и заднего плана были черно-белыми.
Шаг 3
Измените Blend Mode слоя Clouds на Color Dodge.
Шаг 4
Выберите инструмент Eraser Tool (E) . Используйте обычную кисть. Измените твердость на 0% и используйте большой размер. Теперь сотрите некоторые области, оставив только центр, как на изображении ниже.
Шаг 5
Разместите логотип и его выравнивание в центре документа.Перейдите в Layer> Layer Styles> Outer Glow . Используйте # fffde2 f или цвет, Color Dodge для режима наложения, непрозрачность 80%, 18% для Spread и 18 пикселей для размера . Это создаст красивый светящийся логотип.
Шаг 6
Этот совет был от моего друга Кэмерона, он прислал мне это изображение и сказал, что это будет хороший способ создать некоторые эффекты, такие как работа Hejz. Вы можете скачать изображение здесь.
Шаг 7
Вырежьте область изображения и вставьте ее в документ.Поверните и измените размер, чтобы он соответствовал символу. После этого измените режим наложения на Screen.
Шаг 8
Теперь перейдите в Image> Adjustments> Levels . Увеличьте черный и немного белого изображения. Это необходимо, чтобы цвета изображения совпадали с фоном.
Увеличьте черный и немного белого изображения. Это необходимо, чтобы цвета изображения совпадали с фоном.
Шаг 9
Перейдите в Edit> Transform> Scale, уменьшите размер полос. Затем перейдите в Edit> Transform> Warp .Переместите сетку так, чтобы полосы следовали за символом.
Шаг 10
Перейдите в Image> Adjustments> Hue and Saturation . Увеличьте насыщенность и оттенок. Уменьшите легкость.
Шаг 11
Дублируйте слой с искрами. Перейдите в Edit> Transform> Flip Vertical. Затем измените его размер и положение, как показано на рисунке ниже.
Шаг 12
Скопируйте еще одну иллюстрацию исходной фотографии и вставьте ее в свой документ.Повторите шаги 8, 9 и 10.
Шаг 13
Повторите шаги 8, 9 и 10 еще раз, чтобы создать хвост для символа, как на изображении ниже.
Шаг 14
Теперь давайте создадим несколько звезд, я объяснял это в других уроках, поэтому не буду тратить слишком много времени снова. Просто создайте новый слой и залейте его черным. Убедитесь, что у вас есть черный и белый цвета для фона и переднего плана. Затем перейдите в Filter> Noise> Add Noise .Используйте Gaussian for, 15% Amout и Monochromatic . Затем измените режим наложения слоя на Screen и перейдите в Image> Adjustments> Levels . Увеличивайте уровни черного и белого, пока не получите хорошие звезды. Затем просто повторите те же шаги еще раз на том же слое.
Шаг 15
Это просто для иллюстрации моей идеи об этом игроке в гольф, который ударил по мячу, и мяч был предметом общения. Поэтому я использовал фото с iStockphoto.com, вы можете купить его здесь.
Шаг 16
Поместите игрока в гольф на свое изображение и выровняйте его по нижней части страницы. Также выберите Brush Tool, используйте # d88c4d для цвета и большой кистью очень мягко создайте свет позади игрока. Установите непрозрачность 25%.
Установите непрозрачность 25%.
Заключение
Теперь просто добавьте текст и другие небольшие эффекты, такие как свечение за клюшкой для гольфа. Это действительно круто, потому что мы можем многому научиться на том, как создавать некоторые эффекты или стили известных брендов, таких как Nike, Apple, Adidas и других.У этих компаний свой собственный стиль, так что вы можете поиграть с ним, чтобы научиться воспроизводить его в своем собственном дизайне.
Щелкните изображение, чтобы просмотреть его полностью
Скачать PSD файл
Щелкните здесь, чтобы загрузить файл Photoshop для этого урока.
Создайте рекламное объявление для печати с помощью Photoshop и Illustrator — Smashing Magazine
Сегодня мы рассмотрим, каково это — разрабатывать материалы для печати в сотрудничестве с крупной маркетинговой компанией для ведущих брендов и розничных продавцов с использованием Adobe Photoshop и Illustrator .Для всех, кто работает в полиграфической отрасли, мы поделимся методами и ресурсами, которые, надеюсь, сочтут полезными. Для других эта статья прольет свет на то, каково это работать в дизайнерской фирме. Вы получите подробных сведений не только о методах профессиональных полиграфических дизайнеров, но и о маркетинговых последствиях их работы. Хотя многие новички в индустрии дизайна склоняются к веб-дизайну, профессиональный полиграфический дизайн по-прежнему является жизнеспособной альтернативой. Несмотря на снижение продаж печатных изданий журналов и газет, печатный маркетинг (например, для вывески в магазинах, кампаний по рассылке товаров по почте и отдельно стоящих вкладышей), похоже, не скоро приведет к успеху.Во всяком случае, отрасль стремится нанимать таланты из следующего поколения, чтобы предлагать столь необходимые свежие идеи и инновации.
Сегодня мы рассмотрим, каково это — разрабатывать печатные материалы в сотрудничестве с крупной маркетинговой компанией для ведущих брендов и розничных продавцов с использованием Adobe Photoshop и Illustrator. Для всех, кто работает в полиграфической отрасли, мы поделимся методами и ресурсами, которые, надеюсь, сочтут полезными. Для других эта статья прольет свет на то, каково это работать в дизайнерской фирме.Вы получите подробных сведений не только о методах профессиональных полиграфических дизайнеров, но и о маркетинговых последствиях их работы.
Для всех, кто работает в полиграфической отрасли, мы поделимся методами и ресурсами, которые, надеюсь, сочтут полезными. Для других эта статья прольет свет на то, каково это работать в дизайнерской фирме.Вы получите подробных сведений не только о методах профессиональных полиграфических дизайнеров, но и о маркетинговых последствиях их работы.
Возможно, вас заинтересуют следующие статьи по теме:
Мир печатной рекламной рекламы
Хотя многие новички в индустрии дизайна склоняются к веб-дизайну, профессиональный полиграфический дизайн по-прежнему является жизнеспособной альтернативой. Несмотря на снижение продаж печатных изданий журналов и газет, печатный маркетинг (например, для вывески в магазинах, кампаний по рассылке товаров по почте и отдельно стоящих вкладышей), похоже, не скоро приведет к успеху.Во всяком случае, отрасль стремится нанимать таланты из следующего поколения, чтобы предлагать столь необходимые свежие идеи и инновации.
Покупательский маркетинг 101
Конкретная область полиграфического дизайна, в которую мы сегодня углубимся, носит несколько названий: «покупательский маркетинг», «совместный маркетинг» и т. Д. своего рода партнерство между брендами и розничными продавцами , чтобы лучше ориентироваться на клиентов по всем направлениям, как в магазине, так и за его пределами.
Обычно это выглядит так: определенный розничный торговец, такой как Wal-Mart, будет сотрудничать с данным брендом, таким как Coke, чтобы объявить продажу, распространить купон, объявить о запуске нового продукта и т. Д. и досадное значение этого партнерства для вас как дизайнера состоит в том, что теперь у вас есть двух мастеров, которым нужно угодить.
У каждого крупного бренда есть своя индивидуальность. Бренд обычно состоит из очень конкретных сообщений, нацеленных на определенную аудиторию, а также фиксированной визуальной темы, содержащей определенные шрифты, готовые изображения, фотографии и упакованные снимки. Возвращаясь к приведенному выше примеру, Coke имеет один из крупнейших брендов на планете и очень разборчив в том, как этот бренд представлен. Точно так же Wal-Mart — один из крупнейших розничных торговцев на планете, и что бы ни говорили бренд-менеджеры в Coke, бренд Wal-Mart также должен быть представлен очень особым образом.
Возвращаясь к приведенному выше примеру, Coke имеет один из крупнейших брендов на планете и очень разборчив в том, как этот бренд представлен. Точно так же Wal-Mart — один из крупнейших розничных торговцев на планете, и что бы ни говорили бренд-менеджеры в Coke, бренд Wal-Mart также должен быть представлен очень особым образом.
Как видите, конфликты между ними неизбежно возникают во всех областях дизайна. Работа дизайнера покупательского маркетинга состоит в том, чтобы сбалансировать эти часто противоречащие друг другу наборы правил и создать что-то, что понравится обеим сторонам.
Работа
Представьте, что вы сидите за своим столом в модном офисном помещении маркетинговой компании в Лос-Анджелесе. В типичном запросе, среди прочего, указываются рекламируемый продукт, розничный продавец, условия продажи или предложения и продавец печатной продукции. Сегодня вам предоставляется следующая информация:
- Продукт: бутылки марки OangeSoda 12 унций, оригинальный аромат
- Розничный продавец: BuyLots
- Предложение: Сэкономьте 1 доллар при покупке трех (с купоном)
- Спецификации: Valassis на всю страницу бесплатно вставка-стойка (FSI)
Из этого списка мы уже можем почерпнуть несколько шагов, чтобы продвинуться дальше.Давайте посмотрим на некоторые из них.
1. Получение ресурсов
Нам нужно будет собрать несколько ресурсов перед проектированием. В идеальном мире все, что вам нужно, было бы либо расположено на сервере компании, к которому вам будет предоставлен доступ, либо уже сохранено на вашем жестком диске из последних заданий. Однако это не идеальный мир, и вы редко получите все так легко. К счастью, есть несколько мест, куда можно обратиться за помощью.
Product Shots
Лучший универсальный магазин бесплатных и одобренных производителем снимков товаров в высоком разрешении — это Kwikee (от MultiAd).Веб-сайт является святым Граалем для полиграфических дизайнеров, работающих с известными брендами, поскольку он устраняет тонну бюрократии при поиске подходящего контакта в организации для получения снимков упаковки.
Kwikee, бесплатные изображения продуктов.
Процесс регистрации прост и бесплатен, поэтому, если вы когда-нибудь работали с потребительскими брендами, обязательно ознакомьтесь с ним. Найти нужный продукт так же просто, как использовать поисковую систему и выбрать формат файла для загрузки (обычно EPS или JPG). Одна из лучших особенностей Kwikee заключается в том, что его файлы не только имеют высокое разрешение, но и содержат обтравочные контуры, что позволяет сэкономить много утомительного времени для инструмента Pen Tool, когда вы приближаетесь к крайнему сроку.
Логотипы
История с логотипами такая же, как и со снимками продуктов. Иногда они у вас уже есть; в большинстве случаев вы этого не сделаете. В то время как Kwikee имеет множество логотипов, которые сопровождают свои фотографии продуктов, в первую очередь я обращаюсь к логотипам «Бренды мира».
Бренды мира: бесплатные векторные логотипы.
Как и Kwikee, Brands of the World — это простая поисковая система. Все загрузки бесплатны и почти всегда в векторном формате EPS или AI (хотя вам придется перепрыгивать через некоторые раздражающие обручи, чтобы найти ссылки для загрузки).Качество сильно различается, потому что многие логотипы предоставлены пользователями и, следовательно, не являются официальными произведениями искусства. По большей части художественные работы можно использовать, практически не требуя очистки; время от времени вы будете сталкиваться с предметом, который нуждается в таком ремонте, что лучше начать с нуля.
Рекламные спецификации
Вышеупомянутые требования требуют наличия полностраничного FSI Valassis. (Valassis — популярный распространитель таких маркетинговых материалов.) Чтобы получить спецификации для этого объявления, просто зайдите на его веб-сайт и найдите рабочие шаблоны.
Характеристики страницы Valassis, популярного поставщика рекламы.
В данном случае мы ищем шаблон «Суперстраница». При нажатии на нее мы получаем спецификации для рекламы. Из полученного PDF-файла видно, что размер обрезки составляет 7 дюймов x 10,25 дюйма. Живая площадь составляет 6,75 x 10 дюймов.
При нажатии на нее мы получаем спецификации для рекламы. Из полученного PDF-файла видно, что размер обрезки составляет 7 дюймов x 10,25 дюйма. Живая площадь составляет 6,75 x 10 дюймов.
Если вы запутались, область обрезки — это в основном размер объявления (то есть то, до чего будет обрезана бумага), а живая область — это невидимая рамка, внутри которой должны оставаться все ваши рисунки и текст, чтобы они не попадали. слишком близко к краю.На этом этапе мы могли бы просто загрузить и использовать шаблон, но вместо этого мы создадим его с нуля.
Разные ресурсы бренда
Теперь, когда вы собрали большую часть вещей, которые вам нужны для начала работы, осталось только ознакомиться с брендом, над которым вы будете работать, и получить все необходимые ресурсы (плашечные цвета, искусство и т. д.).
Многие крупные бренды создали «библию брендов», чтобы помочь дизайнерам в этом процессе. Обычно это презентация в формате PDF или PowerPoint, в которой рассказывается о том, что можно и чего нельзя делать при работе с брендом.Если у вас нет этого документа, посетите веб-сайт бренда и / или ознакомьтесь с недавней рекламой, чтобы понять, как он себя продвигает.
Для этого проекта требования к бренду «OangeSoda» заключаются в том, что фотография продукта должна быть «героем» рекламы и размещена на черном фоне. Сообщения должны быть связаны с ингредиентами напитка и написаны утвержденным шрифтом OangeSoda (который называется ChunkFive). Аналогичным образом, требования продавца заключаются в том, что должен быть показан логотип магазина и что Helvetica должна использоваться для всех сообщений и отображаться на официальном лоте BuyLots красным цветом (24, 100, 92, 20).
Как видите, мы уже рассматриваем потенциальный конфликт, потому что обеим сторонам нужен собственный шрифт (цвета также могут создавать сложности). Мы должны будем учитывать это при разработке объявления и найти способ понравиться обеим сторонам.
2. Макет объявления
Когда вы работаете с очень конкретными правилами, создать объявление почти никогда не так просто, как открыть Photoshop и начать работу. Бюрократия и сбор ресурсов — необходимая часть работы, о которой часто забывают.Теперь, когда мы выполнили эти шаги, мы готовы начать процесс создания рекламы.
Бюрократия и сбор ресурсов — необходимая часть работы, о которой часто забывают.Теперь, когда мы выполнили эти шаги, мы готовы начать процесс создания рекламы.
Индивидуальный рабочий процесс
Рабочий процесс ниже был сильно настроен. Хотя многие дизайнеры рекламы используют InDesign для макета страниц, сегодня мы воспользуемся Illustrator. У InDesign и Illustrator есть свои плюсы и минусы, и все сводится к предпочтениям и специфике работы.
InDesign будет разумным выбором, если вы разрабатываете объект с 10 или более страницами. Работа с несколькими арт-досками и файлами в Illustrator может быть сложнее, чем с простым многостраничным документом InDesign.К счастью, сегодня мы создаем только одностраничное объявление, поэтому Illustrator подойдет идеально.
Специалисты по дизайну также обычно хранят все свои ресурсы в виде отдельных файлов, которые затем помещают в документ с макетом страницы. Например, у них будет bottle.psd для продукта, logo.eps для логотипа продавца, background.psd для фонового слоя и т. Д. Хотя это упрощает процесс макета, потому что все элементы могут Если перетасовать в одном приложении, это обычно приводит к тому, что файл Illustrator (или InDesign) загроможден внешне связанными файлами.Когда они отправляют задание на принтер, кто-то должен вручную найти и повторно связать все отдельные файлы, чтобы убедиться, что все присутствует.
Хотя это стандартный в отрасли способ работы, он немного небрежный. Сегодня мы сделаем большой шаг и создадим единый документ Photoshop, который мы разместим как связанный файл в одном документе Illustrator. Это, несомненно, покажется странным дизайнерам, которые привыкли к традиционному подходу, но он сохраняет порядок и делает поставщиков печатной продукции невероятно счастливыми.
Создайте шаблон в Illustrator
Требования к рекламе определяют размер обрезки 7 x 10,25 дюйма и живую область 6,75 x 10 дюймов. Войдите в Illustrator и создайте документ с этими характеристиками.
Создайте документ Illustrator размером 7 x 10,25 дюйма.
Обратите внимание, что я также добавил обрезку 1/8 дюйма. В большинстве случаев при построении FSI прокачка не требуется, но мы включим ее, чтобы быть тщательной.
Теперь перейдите в палитру слоев и настройте три слоя: Text & Art , Guides и PSD .Если вы привыкли работать с Photoshop, вы можете подумать, что все должно быть на отдельном слое. Но это просто не лучший способ работать с векторами или элементами макета страницы. Сгруппирование всего на несколько разных слоев упрощает отслеживание организации.
Создайте три слоя.
Выделив слой Guides, возьмите инструмент Rectangle Tool (M) и щелкните один раз на артборде. Воспользуйтесь появившимся диалоговым окном, чтобы создать прямоугольник размером с нашу живую область.
Создайте прямоугольник для активной области.
Отцентрируйте это поле на странице и преобразуйте его в направляющую, используя ⌘ + 5 (Control + 5 на ПК).
Центрируйте прямоугольник на монтажной доске.
Последним шагом в настройке шаблона является создание небольшого информационного тега, который будет служить ссылкой для всех, кто открывает файл. Поместите это сразу за пределы артборда и за обрез.
Напишите краткую справочную строку со спецификациями документа.
Почти все здесь говорит само за себя.Включите основную информацию о файле, размере обрезки, технических характеристиках и текущей дате. Часть « 4 ⁄ 0 CMYK» сообщает поставщику услуг печати, что объявление будет напечатано в CMYK и будет односторонним (т.е. четыре цвета на одной стороне и ноль на другой). Теперь сохраните этот файл и откройте Photoshop.
Создание шаблона Photoshop
Войдите в Photoshop и создайте документ, достаточно большой, чтобы уместить обрез. В этом случае нам понадобится холст размером 7,25 x 10,5 дюйма. Убедитесь, что вы используете разрешение 300 DPI и CMYK; оба являются стандартными для печати (если вы не печатаете в большом формате, и в этом случае DPI обычно приближается к 150).
Убедитесь, что вы используете разрешение 300 DPI и CMYK; оба являются стандартными для печати (если вы не печатаете в большом формате, и в этом случае DPI обычно приближается к 150).
Создайте PSD.
Настройте в Photoshop несколько направляющих для обрезки и живой области, чтобы не выходить за пределы необходимого пространства вашего дизайна. После того, как вы разместите направляющие, залейте фон насыщенным черным цветом (например, 75, 68, 67, 90) и сохраните файл.
Поместите PSD в Illustrator
Теперь вернитесь в Illustrator, выберите слой PSD и перейдите в File → Place .Перейдите в папку, в которую вы поместили PSD, и отцентрируйте его на артборде Illustrator. Обязательно добавьте файл в качестве «ссылки», чтобы он обновлялся в Illustrator по мере редактирования в Photoshop.
Поместите PSD в файл Illustrator.
Illustrator и Photoshop
Как вы знаете, Photoshop предназначен для растровых изображений, а Illustrator — для векторных. Это определит, что мы будем строить в каждой программе. Мы будем использовать Illustrator для текста и векторных изображений, а снимки продуктов будем хранить в Photoshop.
Тем не менее, эти четкие линии нужно будет пересечь в нескольких местах, особенно когда наши рисунки в Photoshop должны пересекать наши векторные рисунки. В таких случаях мы создадим элемент в Illustrator, а затем импортируем его в Photoshop как смарт-объект. Это станет более понятным позже, когда мы перейдем к дизайну.
Создание области купона
Затем в Illustrator создайте белый прямоугольник, который немного уже, чем рабочая область, и высотой около 2,45 дюйма. Затем добавьте к прямоугольнику пунктирную черную обводку.
Создайте пунктирный прямоугольник для купона.
Несколько элементов можно найти практически в каждом купоне производителя. К ним относятся штрих-код, официальная копия и срок годности. Все они очень специфичны для конкретной ситуации и будут предоставлены вместе с информацией о вакансиях. Для наших целей мы добавим туда некоторые элементы-заполнители. Имейте в виду, что у этих элементов есть строгие ограничения по размеру. Хотя они различаются в зависимости от компании и бренда, штрих-коды обычно не уменьшаются (программное обеспечение штрих-кодов создает их с правильным размером), а юридическая копия часто устанавливается на 6 точек или больше.
Для наших целей мы добавим туда некоторые элементы-заполнители. Имейте в виду, что у этих элементов есть строгие ограничения по размеру. Хотя они различаются в зависимости от компании и бренда, штрих-коды обычно не уменьшаются (программное обеспечение штрих-кодов создает их с правильным размером), а юридическая копия часто устанавливается на 6 точек или больше.
Расположите стандартные элементы купона.
Далее мы пройдем через кажущийся странным этап вырезания и вставки коробки с купонами (только коробки, а не других элементов) в Photoshop. Постарайтесь разместить его примерно в том же месте, чтобы элементы вашего купона выровнялись по правому краю. Мы делаем это для того, чтобы потом было проще размещать изображения сверху.
Вставьте поле с купоном в Photoshop как векторный смарт-объект.
Теперь сохраните задание Photoshop и вернитесь в Illustrator, чтобы убедиться, что все выровнено правильно.Опять же, этот рабочий процесс сначала может показаться немного шатким, но в конце концов он вполне упорядочен и имеет смысл.
Добавьте снимок продукта
Следующим в списке дел стоит бросить снимок продукта Kwikee поверх купона. Помните, что рекламные спецификации требуют, чтобы продукт был героем, поэтому он должен быть как можно больше. Ниже я подделал поддельную бутылку OangeSoda по найденному мной на Flickr изображению.
(Источник изображения)
Обратите внимание, что я сделал продукт довольно большим в пределах доступного пространства, но при этом оставил ему достаточно места для передышки со всех сторон.
Добавьте немного изящества
Чтобы визуально подчеркнуть акцент на натуральных ингредиентах, мы добавим немного органичной графики. Для этого войдите в Illustrator и нарисуйте небольшой круг. Затем возьмите крайнюю правую точку круга и немного перетащите ее вправо. Наконец, преобразуйте его из кривой в точку, используя кнопку в меню, показанном ниже.
Создайте фигуру выше и перетащите ее на палитру кистей.
Теперь перетащите этот маленький рисунок на палитру кистей и примените настройки, указанные ниже.
Создайте фигуру выше и перетащите ее на палитру кистей.
Наконец, используйте инструмент спираль в сочетании с кистью, которую вы только что сделали, чтобы сделать несколько фигурных форм виноградной лозы. Сделайте несколько разных размеров, расширьте штрихи и соедините их с помощью Pathfinder (сделайте несколько вариантов). Конечно, апельсины растут на деревьях, а не на виноградной лозе, но дело в том, чтобы подчеркнуть натуральность напитка, поэтому все, что может быть ветвями или листьями, подойдет.
Используйте эти параметры для кисти.
Теперь войдите в Photoshop и разместите закрученные ветки за бутылкой как смарт-объекты. Это сохраняет редактируемый векторный аспект, давая вам возможность наложить его на слои с изображениями Photoshop. Используйте цветные наложения и внутренние тени, чтобы придать ему зловещий мрачный вид.
Поместите ветви за бутылкой и добавьте эффекты слоя.
3. Добавьте текст
Почти готово! Затем перейдем в Illustrator и добавим текст на наш слой Text & Art .Сначала перейдите в FontSquirrel и загрузите ChunkFive, шрифт, указанный в инструкции.
Чтобы осчастливить обе стороны (продавца и бренд OangeSoda), мы применим каждый набор указаний к наиболее подходящей части объявления. Для купона мы будем использовать шрифт, цвет и логотип BuyLots, потому что именно на них розничный аспект рекламы имеет наибольшее значение. В части брендинга, над которой мы работали выше, мы будем придерживаться шрифта и цветов OangeSoda.
Используя шрифт ChunkFive, напечатайте копию в верхнем правом и нижнем левом углу бутылки.Используйте размер и цвет, чтобы различать ключевые слова.
Разместите текст вверху и внизу бутылки.
Наконец, добавьте к купону условия предложения и логотип продавца (не забудьте использовать Helvetica и красный цвет BuyLots).
Добавьте условия предложения и логотип продавца к купону.
Снимки купона
Чтобы закончить купон, войдите в Photoshop и продублируйте изображение бутылки. Сделайте новый слой бутылки маленьким и поместите его с правой стороны купона над областью штрих-кода.Дублируйте этот слой дважды. Поскольку предложение действует только при покупке трех бутылок, показ трех бутылок позволит быстрее визуально прочитать купон.
Завершите купон фотографиями продуктов.
Сохраните файл Photoshop и посмотрите на Illustrator для окончательного эффекта. Обратите внимание, что я намеренно немного вторгся в пространство для купонов. Это одно из тех обстоятельств, когда нарушение правила — это нормально, если оно сделано намеренно и целенаправленно. Выскакивание бутылок из купона немного отвлекает внимание, отвлекая внимание к купону.
Final Image
Конечный продукт.
На этом наш дизайн готов! Ниже приводится краткое наглядное руководство по тому, что мы делали в Illustrator и что мы делали в Photoshop, и как мы объединили их для создания результата.
Illustrator и элементы Photoshop.
Хитрость здесь заключается в том, чтобы превратить очень специфические и даже противоречивые инструкции во что-то привлекательное и творческое, используя только два файла (плюс шрифты), которые будут собраны для отправки.
4. Подготовка к запуску
После первоначального проектирования работа будет отправлена в формате JPG или PDF различным сторонам для проверки на утверждение. После нескольких раундов изменений файлы будут готовы к отправке на принтер. Обычно принтеры запрашивают файлы одним из двух способов: как файлы со слоями или как готовый к печати PDF-файл. Давайте сначала рассмотрим самый простой.
Готовый к печати PDF
Многие поставщики услуг печати предпочитают отказаться от сложностей, связанных с папками, заполненными файлами, и просто печатать из PDF с высоким разрешением. Это удивительно простой метод, который отлично работает.
Это удивительно простой метод, который отлично работает.
Чтобы создать готовый к печати PDF-файл в Illustrator, перейдите в диалоговое окно «Сохранить как» и выберите PDF в качестве типа файла. Затем нажмите «Сохранить». В следующем всплывающем окне будут отображаться различные настройки, связанные с качеством PDF-файла. К счастью, Illustrator построен с идеальным набором готовых к печати PDF-файлов. Просто выберите «Качество печати» в раскрывающемся меню вверху и сохраните файл. Теперь этот единственный PDF-файл можно отправить на принтер отдельно, без шрифтов, ссылок или других внешних файлов.
Многослойные файлы
В качестве доказательства того, что Adobe на самом деле не верит, что многие дизайнеры используют Illustrator для макета страницы, она не включила функцию «Собрать для вывода», как в InDesign. Вы можете вручную подготовить все файлы за несколько минут, но если вам нужно лучшее решение и вы используете Mac, посмотрите Art Files из Code-Line. Это удивительно простое приложение позволяет просто перетащить AI-файл в открытое окно и автоматически собирает все связанные шрифты и размещенные изображения.
Art Files, отсутствует Illustrator «Собрать для вывода».
Обратите внимание, что полученная коллекция очень проста. Когда принтер или другой дизайнер открывает ZIP-файл, они видят один файл Illustrator, один файл Photoshop и несколько файлов шрифтов. Никакого беспорядка и говорить не о чем.
Простая и понятная иерархия файлов.
Это тот же принцип, которому следуют разработчики веб-сайтов, когда они выступают за чистый, организованный код, который легко сортировать будущие сопровождающие.Дизайнеры полиграфии должны применять этот принцип к своим методам наложения слоев как в Photoshop, так и в Illustrator (т. Е. При именовании и организации всех слоев), а также к итоговой иерархии файлов. Чем проще система, тем меньше времени вы потратите на ответы на вопросы и устранение неполадок для тех, кто хочет работать с вашими файлами.
Заключение
Мы вкратце рассмотрели мир печатного розничного маркетинга. Мы увидели, что дизайнеры рекламной полиграфии должны иметь дело с несколькими сложностями помимо дизайна, включая сбор ресурсов и работу с несколькими партнерами.Наконец, мы изучили распространенные практики печати в отношении макета рекламы и представили уникальный метод интеграции и организации файлов с использованием Photoshop и Illustrator синергетически. Надеюсь, теперь вы чувствуете себя более уверенно, создавая собственное рекламное объявление, готовое к печати.
Завершите купон фотографиями продуктов.
Сохраните файл Photoshop и посмотрите на Illustrator для окончательного эффекта. Обратите внимание, что я намеренно немного вторгся в пространство для купонов. Это одно из тех обстоятельств, когда нарушение правила — это нормально, если оно сделано намеренно и целенаправленно.Выскакивание бутылок из купона немного отвлекает внимание, отвлекая внимание к купону.
Final Image
Конечный продукт.
На этом наш дизайн готов! Ниже приводится краткое наглядное руководство по тому, что мы делали в Illustrator и что мы делали в Photoshop, и как мы объединили их для создания результата.
Illustrator и элементы Photoshop.
Хитрость здесь заключается в том, чтобы превратить очень специфические и даже противоречивые инструкции во что-то привлекательное и творческое, используя только два файла (плюс шрифты), которые будут собраны для отправки.
4. Подготовка к запуску
После первоначального проектирования работа будет отправлена в формате JPG или PDF различным сторонам для проверки на утверждение. После нескольких раундов изменений файлы будут готовы к отправке на принтер. Обычно принтеры запрашивают файлы одним из двух способов: как файлы со слоями или как готовый к печати PDF-файл. Давайте сначала рассмотрим самый простой.
Готовый к печати PDF
Многие поставщики услуг печати предпочитают отказаться от сложностей, связанных с папками, заполненными файлами, и просто печатать из PDF с высоким разрешением. Это удивительно простой метод, который отлично работает.
Это удивительно простой метод, который отлично работает.
Чтобы создать готовый к печати PDF-файл в Illustrator, перейдите в диалоговое окно «Сохранить как» и выберите PDF в качестве типа файла. Затем нажмите «Сохранить». В следующем всплывающем окне будут отображаться различные настройки, связанные с качеством PDF-файла. К счастью, Illustrator построен с идеальным набором готовых к печати PDF-файлов. Просто выберите «Качество печати» в раскрывающемся меню вверху и сохраните файл. Теперь этот единственный PDF-файл можно отправить на принтер отдельно, без шрифтов, ссылок или других внешних файлов.
Многослойные файлы
В качестве доказательства того, что Adobe на самом деле не верит, что многие дизайнеры используют Illustrator для макета страницы, она не включила функцию «Собрать для вывода», как в InDesign. Вы можете вручную подготовить все файлы за несколько минут, но если вам нужно лучшее решение и вы используете Mac, посмотрите Art Files из Code-Line. Это удивительно простое приложение позволяет просто перетащить AI-файл в открытое окно и автоматически собирает все связанные шрифты и размещенные изображения.
Art Files, отсутствует Illustrator «Собрать для вывода».
Обратите внимание, что полученная коллекция очень проста. Когда принтер или другой дизайнер открывает ZIP-файл, они видят один файл Illustrator, один файл Photoshop и несколько файлов шрифтов. Никакого беспорядка и говорить не о чем.
Простая и понятная иерархия файлов.
Это тот же принцип, которому следуют разработчики веб-сайтов, когда они выступают за чистый, организованный код, который легко сортировать будущие сопровождающие.Дизайнеры полиграфии должны применять этот принцип к своим методам наложения слоев как в Photoshop, так и в Illustrator (т. Е. При именовании и организации всех слоев), а также к итоговой иерархии файлов. Чем проще система, тем меньше времени вы потратите на ответы на вопросы и устранение неполадок для тех, кто хочет работать с вашими файлами.
Заключение
Мы вкратце рассмотрели мир печатного розничного маркетинга. Мы увидели, что дизайнеры рекламной полиграфии должны иметь дело с несколькими сложностями помимо дизайна, включая сбор ресурсов и работу с несколькими партнерами.Наконец, мы изучили распространенные практики печати в отношении макета рекламы и представили уникальный метод интеграции и организации файлов с использованием Photoshop и Illustrator синергетически. Надеюсь, теперь вы чувствуете себя более уверенно, создавая собственное рекламное объявление, готовое к печати.
Полезные ресурсы
(al)Как создавать объявления Facebook в Photoshop
Adobe Photoshop — это универсальная и сложная программа, которая используется для улучшения фотографий, создания цифровых и трехмерных изображений, разработки веб-приложений и мобильных приложений, редактирования видео и т. Д. гораздо более.Огромный масштаб возможностей Photoshop иногда пугает новых пользователей … но не бойтесь!В этом посте мы собираемся создать нашу собственную рекламу на Facebook.
Я буду использовать Photoshop CC, поэтому, если вы используете старую версию Photoshop, вы можете обнаружить одно или два незначительных несоответствия, а также несколько функций, которые недоступны. Если какие-то функции являются эксклюзивными для CC или CS6, я выделю их как таковые.
Шаг 1
Откройте Photoshop и создайте новый документ.Я использую холст размером 1200×628 пикселей (также известный как рабочая область), который является наиболее распространенным размером для рекламы Facebook. Вы можете увидеть полный список размеров рекламы на странице помощи Facebook.
Шаг 2
Рекламные изображения Facebook имеют правила о том, сколько текста может содержать ваше объявление, и не могут содержать более 20% текста. Теперь может показаться немного запутанным определить, сколько текста содержит ваше изображение, но не бойтесь, так как есть простой способ узнать.
В новом документе перейдите в «Photoshop> Настройки> Направляющие, сетки и фрагменты» и используйте настройки, показанные ниже.
После того, как вы выбрали «OK», перейдите в «View> Show> Grid», чтобы сделать вашу недавно созданную сетку видимой.
Теперь у вас есть сетка, и вы можете определить, сколько текста вы можете использовать. В этом случае пять ящиков равны 20% рабочего пространства. Если текст содержит не более пяти полей, ваша реклама будет соответствовать рекомендациям Facebook. Обратите внимание, что одно из полей будет считаться содержащим текст, если хотя бы часть одного символа пересекает линию.
Важно помнить об этих правилах, поскольку ваши объявления будут отклонены, если они не соответствуют нормативам 20%.
Шаг 3
Затем поместите желаемое изображение на только что созданное рабочее пространство. Вы можете просто перетащить изображение в рабочую область и изменить размер изображения, чтобы заполнить пространство.
Для этого урока я нашел изображение на Shutterstock. Не забудьте удерживать клавишу «Shift», перетаскивая углы изображения, чтобы сохранить правильные пропорции. Когда вы будете довольны размещением вашего изображения, нажмите «Return» для подтверждения.
Шаг 4
Теперь пора добавить текст.Выберите «Текстовый инструмент» и щелкните на рабочем месте, где вы хотите разместить текст. Мне нужен красивый большой заголовок, поэтому я использую текст размером 67 пунктов и собираюсь сделать его жирным. Основной текст должен быть меньше, поэтому я собираюсь создать новую текстовую строку, щелкнув в другом месте моей рабочей области и изменив размер текста на 26pt.
Убедитесь, что весь текст помещен в пять полей.
Шаг 5
Мы почти закончили, но я думаю, нам нужно добавить кнопку «Загрузить сейчас».Давайте воспользуемся инструментом «Прямоугольник со скругленными углами», чтобы нарисовать прямоугольник и темно-красную обводку размером 3 пикселя по краю.
Затем вернитесь к инструменту «Текст» и введите желаемый призыв к действию. Я хочу, чтобы этот текст выделялся, поэтому я собираюсь добавить эффект. Перейдите к параметрам эффектов в нижней части панели «Слои».
Выберите «Drop Shadow» и измените настройки по своему вкусу. Я только хочу, чтобы он был маленьким, поэтому я оставил все настройки на низком уровне. Когда будете довольны, выберите «ОК».
Вы также можете добавлять эффекты слоя к фигурам.Я добавил тот же эффект к значку, который я загрузил и разместил в своем рабочем пространстве.
Шаг 6
Теперь у меня есть кнопка. Мне нужно переместить ее так, чтобы текст поместился в моих пяти полях. Перейдите на панель слоев и выберите форму прямоугольника, текст и значок, удерживая «Shift». Теперь, когда у вас есть выбранные слои, вы можете «Переместить» и «Сдвинуть» их, используя клавиши направления на клавиатуре, пока они не окажутся в нужном месте.
Шаг 7
Теперь наша реклама готова для сохранения и загрузки на Facebook!
Чтобы сохранить наше недавно созданное объявление, выберите «Файл> Сохранить как», а затем «Формат», чтобы выбрать формат, в котором вы хотите сохранить свое объявление.Я бы рекомендовал сохранить его как .psd, так и .png, чтобы вы могли вернуться и внести какие-либо изменения в будущем.
Вот и все — теперь у вас есть готовая реклама для Facebook!
Впервые в Photoshop? Ознакомьтесь с частью 1 нашего руководства для начинающих.
Как создать баннерную рекламу в Adobe Photoshop
Мы проведем вас через процесс создания баннера с нуля за несколько минут. Мы сделаем все возможное, чтобы сделать его универсальным, чтобы вы могли использовать его для рекламы практически любого вашего проекта.
Здесь вы найдете пошаговое руководство, которое научит вас создавать красивый рекламный баннер. Вы абсолютно точно сможете использовать эти знания в своих будущих проектах. Вы готовы?
Your Designer Toolbox
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Неограниченные загрузки: 500 000+ шрифтов, веб-шаблонов, тем и материалов для дизайна
СКАЧАТЬ
Шаг 1
Один из самых простых и распространенных размеров рекламных баннеров: 300×250 пикселей. Откройте Adobe Photoshop и создайте новый документ большего размера. Я использовал простую гранжевую текстуру на сером в качестве фона.
Откройте Adobe Photoshop и создайте новый документ большего размера. Я использовал простую гранжевую текстуру на сером в качестве фона.
Шаг 2
Используя инструмент «Прямоугольник» (U), создайте темно-серый прямоугольник. Как мы уже говорили, прямоугольник должен быть 300 × 250 пикселей. Примените к нему эффект Outer Glow (# 343434).
Шаг 3
Также примените эффект внутреннего свечения. Даже если в данный момент он выглядит размытым, внутреннее свечение будет приятным дополнением к нашему прямоугольнику, когда мы его закончим.
Шаг 4
Применим к нашей фигуре бесшовный (прозрачный) узор. Мы хотим, чтобы он был едва заметен, поэтому я установил режим наложения на Мягкий свет и непрозрачность на 5 процентов. Выкройка, которую я использовал, является частью этого набора.
Шаг 5
Закончим прямоугольник обводкой. Он должен быть размером 1 пиксель и темнее основного цвета нашего прямоугольника.
Шаг 6
Возьмите любой набор векторных орнаментов, который найдете в Интернете.В Интернете их множество бесплатно, с множеством элементов. Я использовал две одинаковые орнаментальные формы и разместил их соответствующим образом. В качестве заголовка мы будем использовать шрифт «Bebas Neue», 48 пикселей. Примените эффект тени к заголовку и орнаментальным фигурам.
Шаг 7
Возьмите инструмент «Прямоугольник со скругленными углами» (U), установите радиус 2 пикселя и создайте форму 260 × 125 пикселей. Примените к нему эффект тени. Вам нужно будет продублировать фигуру два раза и уменьшить размер первой на 1 процент, а второй — на 2 процента.
Шаг 8
Введите текст, используя шрифт «Museo Slab» (# 887e7e). Возьмите любые значки размером 16 × 16 пикселей из набора IconSweets 2 и разместите их соответствующим образом. Используя инструмент Line Tool (U), создайте две тонкие линии (# e6e6e6), которые будут служить разделителями для штрихов текста.
Шаг 9
Используя инструмент Прямоугольник со скругленными углами (U), создайте красную фигуру (# dc4027). Это будет основа для нашей кнопки с призывом к действию. Примените эффект тени.
Шаг 10
Примените тонкий эффект внутренней тени.Установите непрозрачность на 15 процентов.
Шаг 11
Примените эффект наложения градиента с применением режима наложения «Мягкий свет». Установите непрозрачность на 35%.
Шаг 12
Завершите работу кнопки, добавив эффект обводки. Установите Тип заливки как Градиент, чтобы вы могли применить более темный красный цвет для нижней части и более яркий для «первой половины» кнопки.
Шаг 13
Снова используйте шрифт «Bebas Neue», чтобы ввести текст на кнопку.Это может быть что угодно, я выбрал «Зарегистрироваться». Также примените тень к тексту.
Шаг 14
Если вы хотите получить файл PSD, вы можете получить его прямо здесь: Скачать PSD здесь
Завершите работу с кнопкой, добавив «рукописный» текст под кнопкой CTA. Используйте «Журнал», чтобы добиться эффекта рукописного текста. Создать стрелку тоже очень легко. Вам нужно будет создать любую форму, например косую черту, а затем использовать функцию «Деформировать текст» для достижения желаемого результата.
Теперь, когда вы знаете, как создать баннер, как насчет создания ретро-баннера вместе? Погнали!
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
Создайте аутентичное объявление в стиле ретро
ЧТО МЫ СОЗДАЕМ:
Привет дизайнерам!
Джо здесь. Сегодня мы входим в водоворот винтажного дизайна, создавая рекламу для тематического винтажного мероприятия Parfumerie Fayre в стиле ретро 50-х годов.Использование самой первой версии Photoshop для особого винтажного чутья… (шучу)! : p
Мы рассмотрим, как объединить разнообразие ресурсов, доступных в текущем винтажном наборе, и какие методы и указатели следует учитывать, чтобы вы могли создавать аутентичные винтажные дизайны.
Краткое примечание: В этом руководстве несколько раз используется термин «отсечение» или «отсекаемый слой». Это означает, что слой виден только / применяется к слою непосредственно под ним.Вы можете очень быстро сделать это, удерживая «Alt» на клавиатуре и щелкая между двумя слоями. Вот небольшая демонстрация.
Хорошо, приступим!
Следуйте инструкциям по этому руководству:
Загрузите бесплатные подаркиУ нас есть для вас огромная халява благодаря хорошим людям из Piddix и 2 Lil Owls, которые щедро пожертвовали подборку бумаги, текстур, изображений, шрифтов и этикеток (и это лишь некоторые из них!), Чтобы помочь вам. следуйте инструкциям.
Помните, что эта халява — всего лишь крошечный образец, взятый из этого гигантского набора: Красивая, редкая библиотека подлинных сокровищ винтажного дизайна всего за 28 долларов (огромная скидка 97%). Это наш самый большой и самый разнообразный винтажный набор на сегодняшний день, в который входят великолепные дизайнерские предметы за более чем два века.
Введите свой адрес электронной почты ниже, чтобы загрузить бесплатный пакет, чтобы вы могли легко следовать этому руководству.
Шаг 1:
Сначала создайте новый документ (A4) 3508 пикселей в высоту и 2480 пикселей в ширину в Photoshop.
Мы хотим создать действительно тактильный фон с эффектом состаренной бумаги, чтобы наш дизайн выглядел так, как будто он был вырван прямо из журнала 1950-х годов. К счастью, в этом наборе есть огромный выбор винтажной бумаги, которая нам поможет! В этом случае мы будем использовать 2LO Dirty grunge 2 — 11.jpg из набора бесплатных материалов. Вставьте на холст, масштабируйте по размеру:
У него отличная текстура и несколько хороших отметин, но, возможно, он немного темный по цвету.Чтобы облегчить это и добавить еще несколько текстурных штрихов, мы воспользуемся другой бумагой с фильтром Soft Light. Возьмите Paper1700s_1754e_piddix.jpg , наше второе бумажное изображение из бесплатных подарков, снова наклеите на холст, масштабируя по размеру:
Возьмите Paper1700s_1754e_piddix.jpg , наше второе бумажное изображение из бесплатных подарков, снова наклеите на холст, масштабируя по размеру:
Измените режим наложения на Мягкий свет для нашего общего эффекта:
Теперь мы создали наш идеальный винтажный бумажный эффект. Давайте сохраним его аккуратным и легким для поиска, сгруппировав слои вместе в папке под названием «Фон».
Шаг 2:
Еще один отличный способ придать печатным материалам аутентичный состаренный вид — использовать текстуры трафарета. Это может воссоздать реалистичный вид выцветшего, потертого и обычного износа, который вы ожидаете от винтажных бумажных отпечатков.
Мы создадим нашу собственную текстуру экрана из множества бумажных ресурсов, имеющихся в наборе, так как это очень просто 🙂
Сначала мы хотим найти источник бумаги, в идеале что-нибудь с хорошими отметинами, царапинами и хорошим контрастом.Выбирая бумагу для текстуры экрана, не забывайте думать «наоборот». Другими словами, более темные области образуют блеклые, более светлые области экрана. В данном случае мы используем 2LO Dirty grunge 4.jpg из бесплатного пакета. Снова приклейте на холст и отмасштабируйте по размеру:
Затем нам нужно растрировать слой, чтобы инвертировать цвет, что вы можете сделать через Изображение> Коррекция> Инвертировать (альтернативно «cmd + I» на Mac, «ctrl + I» в Windows):
Чтобы удалить синий оттенок на изображении, мы собираемся применить обрезанный корректирующий слой оттенка / насыщенности, чтобы получить нейтральный эффект экрана (без скрытых цветовых оттенков!):
Настройки оттенка / насыщенности:
Цветность: Вкл.
Оттенок: 0
Насыщенность: 0
Яркость: 0
Это дает нам изображение полностью в оттенках серого.
Последний шаг в создании текстуры экрана — изменить уровни и увеличить контраст. Мы можем сделать это, добавив обрезанный корректирующий слой уровней над оттенком / насыщенностью, что позволяет нам легко настроить его позже, если это необходимо. А пока используйте следующие настройки:
Мы можем сделать это, добавив обрезанный корректирующий слой уровней над оттенком / насыщенностью, что позволяет нам легко настроить его позже, если это необходимо. А пока используйте следующие настройки:
Настройки уровней:
Точка черного: 0
Средние тона: 1,00
Точка белого: 160
Как видите, это дает нам более четкое и контрастное изображение, на котором мы действительно можем различить детали:
Затем измените режим наложения исходного слоя изображения (не корректирующих слоев) на Screen:
Мы пока не можем увидеть большую часть эффекта, но поскольку мы знаем, что хотим включить экранный эффект в нашу работу, это упростит процесс проектирования, поскольку мы сможем приспособить его с самого начала.Сгруппируйте слои экрана в папку под названием «Экран» и закрепите группу в верхней части панели слоев.
Теперь мы готовы к ретро 🙂
Шаг 3:
Мы начнем с настройки нескольких направляющих, чтобы дать нам простую рамку вокруг нашей работы и помочь с макетом. Расположите направляющую на расстоянии 5 мм от каждого края:
Отсюда мы создадим заголовок в стиле 50-х годов. Выберите # 92C3C9 в качестве цвета переднего плана и с помощью инструмента Rectangular Marquee Tool нарисуйте прямоугольник, занимающий чуть более одной трети верхнего края страницы:
Нажмите «alt + delete» на клавиатуре, чтобы заполнить его цветом переднего плана, затем измените режим наложения на Multiply:
Вы можете увидеть разницу в текстуре экрана, как только мы начнем добавлять цвет:
Теперь мы собираемся добавить узор, используя маску слоя, чтобы создать эффект дамасских обоев.Мы сделаем это с помощью одной из двух кистей Lil Owls, которые входят в комплект. Если вы еще этого не сделали, установите набор кистей отсюда: Authentic-Vintage-2-Lil-Vintage-Brush-sets-1> 2LO-epherema collage> 2LO — epherema collage. abr
abr
Создайте маску слоя, затем выберите следующую кисть из набора (сразу после больших пятен), изменив размер примерно на 3920 пикселей:
Установите цвет кисти-маски на # 989898, так как мы не хотим полностью маскировать цвет.Затем с помощью кисти «нанесите» узор на наш цветной блок:
Шаг 4:
Ретро-реклама, особенно из 50-х и начала 60-х годов, на которую мы ссылаемся здесь, часто мгновенно узнаваема по стилю иллюстрации, особенно среди людей. Имея библиотеку подлинных изображений для использования, мы получаем огромное преимущество в том, чтобы сделать наш дизайн действительно реалистичным. Считайте это нашим секретным оружием;)
Мы будем использовать следующее изображение этой красивой пары для дизайна нашей рекламы, которую вы можете найти в пакете бесплатных услуг: MidCenturyPeople_5039_piddix.jpg
Вставьте изображение на свой холст и измените режим наложения на умножение, чтобы мы могли видеть, где выровнять край изображения по краю блока заголовка. Масштабируйте до такого же размера, как показано ниже:
Возвращаясь к нашему слою-маске на нашем слое цветных блоков, нам нужно замаскировать фон позади нашей пары. Выберите слегка шероховатую кисть для рисования, чтобы сделать края более мягкими и помочь воссоздать «пушистый» контур женского пальто, и выберите черный цвет:
Теперь мы хотим добавить в нашу рекламу немного ретро-текста.Отличный ретро-шрифт — это всегда популярный Lobster (который вы можете скачать бесплатно или пожертвовать), который несколько раз используется в этом дизайне. В качестве альтернативы также подойдет объемный шрифт повседневного скриптового стиля.
Установите размер шрифта на 60pt и цвет на # E4D7C1, который был выбран из нашего бумажного фона для непрерывности. Типа «Любимая»:
Мы хотим выделить тексту курсивом, но в наборе шрифтов «Lobster» нет курсива… Не волнуйтесь! Photoshop предоставил нам свою панель персонажей:
Выберите текст «Любимый» и примените параметр «Искусственный курсив» (в кружке), который добавит эффект «поддельного» курсива за счет наклона текста для нас.
После применения эффекта переместите и наклоните текст с помощью инструмента «Трансформирование» в положение, аналогичное приведенному ниже:
Мы добавим простой эффект тени, продублировав слой, изменив цвет текста на # 7FB9C0 и режим наложения на Умножение. Переместите слой под исходный текст и слегка сдвиньте его вниз и вправо с помощью клавиш со стрелками:
Далее мы добавим слегка насмешливую линию ремешка — еще одну общую черту рекламы того периода.Поскольку это «Vintage Parfumerie Fayre», мы выберем «Никогда еще прошлое не пахло так сладко…». (* бадум тск *)
Используйте полужирный шрифт с засечками, например «Alegreya SC Bold», и установите его курсивом с цветом # A39261. Добавьте несколько пробелов в новой строке, которая начинается со слова «запахло», затем установите режим наложения слоя на Multiply:
.Шаг 5:
Мы еще не совсем закончили с заголовком, но нам нужно добавить отдельный элемент дизайна, прежде чем мы сможем продолжить.
Чтобы добавить к рекламе и продвижению этой статьи, давайте добавим логотип спонсора. Мы собираемся использовать 2LO Vintage Whiskey 4.jpg из бесплатных подарков, так как цвета идеально сочетаются с нашим дизайном до сих пор:
Вставьте на холст и переключите режим наложения на Умножение. Используйте направляющие для масштабирования и позиционирования, как показано ниже:
Используя тот же шрифт, что и в нашей страплайне («Прошлое никогда…»), введите «Спонсировано» над меткой и измените цвет текста на # 282424, установив режим наложения слоя на Умножение.Используйте инструмент Transform, чтобы вручную масштабировать текст так, чтобы он соответствовал ширине метки:
Сгруппируйте два слоя в папку «Спонсоры», чтобы все было в порядке и их было легко найти.
Шаг 6:
Возвращаясь к нашему изображению заголовка, теперь мы можем добавить небольшое дополнительное украшение с логотипом нашего спонсора.
Из бесплатных пакетов возьмите Frames_12394_piddix image:
Вставьте на холст и установите режим наложения слоя на «Умножение».Масштабируйте и расположите так, чтобы оно было похоже на изображение ниже, заполняя оставшееся пространство в заголовке:
Черный цвет выглядит несколько резко по сравнению с остальной частью заголовка, поэтому мы будем использовать обрезанный корректирующий слой оттенка / насыщенности, чтобы связать его. Создайте обрезанный корректирующий слой и примените следующие настройки:
Настройки оттенка / насыщенности:
Цветность: Вкл.
Оттенок: 47
Насыщенность: 30
Яркость: +20
Затем мы хотим включить логотип спонсора в рамку.Мы сделаем это, продублировав метку, которую мы использовали ранее, и изменив режим наложения на Soft Light. Таким образом, мы можем увидеть, где разместить его в кадре:
Мы создадим маску слоя, чтобы отображать только ту часть логотипа, которая нам нужна в кадре. На маске слоя используйте инструмент Elliptical Marquee Tool, чтобы нарисовать эллипс, который максимально соответствует форме и размеру рамки. Нажмите «cmd + I» («ctrl + I» в Windows), чтобы инвертировать выделение, чтобы вся область за пределами кадра была выделена для маскировки:
Убедитесь, что черный выбран в качестве цвета переднего плана, затем нажмите «alt + delete» на клавиатуре, чтобы замаскировать область:
После того, как маска наложена, продублируйте слой и измените режим наложения на Умножение.Уменьшите непрозрачность до 80%, чтобы завершить эффект:
Сгруппируйте все слои, составляющие заголовок, в папку под названием «Header Image», чтобы все было легко найти, пока мы продолжаем создавать наше изображение!
Шаг 7:
Из бесплатного пакета вставьте изображение AirMailEnvelopes_12919_piddix на свой холст, как показано ниже, установив режим наложения на Умножение:
Дублируйте слой, затем скройте оригинал. Это сделано для того, чтобы у нас была «резервная копия», поскольку мы будем растрировать слой и использовать инструмент «Ластик фона».
Это сделано для того, чтобы у нас была «резервная копия», поскольку мы будем растрировать слой и использовать инструмент «Ластик фона».
Растрируйте дублированный слой, затем используйте инструмент «Ластик для фона», чтобы удалить как можно больше бумаги:
В заключение используйте маску слоя, чтобы скрыть складки, пропущенные ластиком фона и текстом на конверте. Мы хотим создать угловую границу, поэтому используйте маску, чтобы убрать оставшиеся края:
Рисунок выглядит великолепно, но цвет сам по себе немного выделяется. Мы создадим корректирующий слой с обрезкой оттенка / насыщенности, чтобы приблизить его к существующей палитре:
Настройки оттенка / насыщенности:
Цветность: Выкл.
Оттенок: +180
Насыщенность: -65
Яркость: +25
Чтобы заполнить пробел слева внизу, мы продублируем слой вместе с корректирующим слоем оттенка / насыщенности.Обновите маску слоя, чтобы скрыть все, кроме нижней границы, затем используйте инструмент «Трансформирование», чтобы растянуть изображение по размеру и расположить так, чтобы оно соединялось по нижней части. Возможно, вам придется использовать маску слоя, чтобы аккуратно удалить все видимые перекрытия, чтобы они выглядели как можно более бесшовно:
Мы сделаем уборку здесь, поместив слои в группу под названием «Край конверта».
Это также хорошее время, чтобы сделать небольшой перерыв, если вы еще этого не сделали 🙂 Возьмите стакан воды, вытяните ноги и дайте глазам отдохнуть от экрана, и мы перейдем к добавлению классного винтажного шрифты, как только вы обновитесь и будете готовы!
Шаг 8:
Действительно хороший ресурс в этом наборе — винтажные типографские плакаты, которые мы можем использовать для добавления аутентичного текста в наши дизайны.
Поскольку на самом деле это не тот шрифт, который мы можем установить, они лучше подходят для более короткого текста, такого как заголовки, если, конечно, вы не очень терпеливы :). На этом этапе мы рассмотрим самый быстрый способ извлечения шрифтов из плакатов для использования в нашем собственном дизайне.
На этом этапе мы рассмотрим самый быстрый способ извлечения шрифтов из плакатов для использования в нашем собственном дизайне.
Мы собираемся создать слово «Винтаж», используя типографику одного из плакатов, включенных в наш бесплатный набор, TypePosters_13086_piddix.jpg :
Откройте изображение в собственном документе Photoshop, затем увеличьте масштаб до строки с надписью «Известный учитель посещает школу»:
Это связано с тем, что строка содержит все буквы, необходимые для создания слова «Винтаж», и нам не нужно настраивать размер отдельных букв, что помогает нам сэкономить время и сохранить последовательность.
На плакате выберите инструмент Magic Wand и установите допуск равным 100. Затем щелкните любую черную область буквы «V»:
Скопируйте выделение, затем вернитесь в рабочий документ и вставьте на холст:
Повторите эти действия для остальных букв, затем расположите, чтобы произнести нужное слово. Позаботьтесь о том, чтобы буквы располагались по прямой линии, насколько это возможно, при необходимости настройте направляющие:
Сгруппируйте буквы вместе, чтобы их было легко найти и упорядочить.
После того, как вы сгруппировали слои вместе, вы можете применить обрезанный корректирующий слой оттенка / насыщенности к своей группе, чтобы изменить цвет. Убедитесь, что отдельные слои для каждой буквы установлены на Умножение, а сама группа на Прохождение. Затем создайте корректирующий слой оттенка / насыщенности со следующими настройками:
Настройки оттенка / насыщенности:
Цветность: Вкл.
Оттенок: 170
Насыщенность: 20
Яркость: +45
Примечание: Если ваша версия Photoshop не поддерживает обрезанные слои для групп, вам нужно объединить слои группы и применить к ним оттенок / насыщенность.Не забудьте сначала создать скрытую копию вашей неслитой группы, на всякий случай, если вам нужно вернуться к чему-либо. Вы же не хотите снова выделять все отдельные буквы!
Вы же не хотите снова выделять все отдельные буквы!
Шаг 9:
Для более аутентичного винтажного текста мы собирались позаимствовать типографику прямо с одной из парфюмерных этикеток, включенных в халяву, 2LO Vintage Perfume 11.jpeg
Откройте файл в собственном документе Photoshop, затем обрежьте изображение как можно точнее вокруг слова «Parfumerie»:
Затем используйте комбинацию инструментов «Ластик для фона» и «Ластик», чтобы выделить слово:
Скопируйте и вставьте на рабочий холст, изменив режим наложения на Умножение.Отмасштабируйте и расположите так, чтобы оно соответствовало изображению ниже:
Мы изменим цвет текста на темно-золотой, используемый в других частях дизайна, с помощью корректирующего слоя с обрезанными оттенками / насыщенностью со следующими настройками:
Настройки оттенка / насыщенности:
Цветность: Вкл.
Оттенок: 50
Насыщенность: 25
Яркость: +15
Шаг 10:
Мы продолжим наш текст другим типографским набором из наших бесплатных плакатов, на этот раз TypePosters_13089_piddix.jpg :
Используйте тот же подход, что и мы, чтобы создать слово «Винтаж», отрегулировав размер любых букв по мере необходимости, чтобы все они были одинаковой высоты:
Как и для слова «Винтаж», сгруппируйте буквы вместе, убедившись, что отдельные слои букв установлены на Умножение, а группа — на Сквозной. Примените обрезанный корректирующий слой оттенка / насыщенности с теми же настройками:
Настройки оттенка / насыщенности:
Цветность: Вкл.
Оттенок: 170
Насыщенность: 20
Яркость: +45
Шаг 11:
Затем мы добавим несколько штрихов, чтобы завершить текст заголовка мероприятия.Используя тот же шрифт и цвет, что и для полосы в заголовке, введите «Представление 1-го ежегодника» со стилем шрифта, установленным курсивом. Масштабируйте и расположите так, чтобы он находился в пространстве между словом «Parfumerie» и нижней частью заголовка, затем установите режим наложения на Multiply:
Масштабируйте и расположите так, чтобы он находился в пространстве между словом «Parfumerie» и нижней частью заголовка, затем установите режим наложения на Multiply:
Мы также добавим цветочные украшения, чтобы продолжить ароматную тему. Из бесплатных материалов скопируйте и вставьте следующее изображение, 2LO Vintage Ephemera 7-6.png , на свой холст так, чтобы оно располагалось в конце слова «Parfumerie»:
Установите режим наложения на Умножение и непрозрачность на 85%:
Дублируйте слой, затем поверните на 180 градусов и поместите в начало слова «Fayre», чтобы создать баланс:
Отличный материал! Давайте сгруппируем все это в папку под названием «Vintage Parfumerie Fayre», чтобы все было намного проще.
Шаг 12:
Демонстрируя, как устраивать вечеринки в винтажном стиле, мы воспользуемся еще одной замечательной иллюстрацией из нашего бесплатного пакета: Party_11951_piddix :
Вставьте изображение на холст, изменив режим наложения на «Умножение». Затем отмасштабируйте и расположите так, чтобы он находился под словом «Винтаж», а ширина не превышала ширину логотипа спонсора:
Мы смягчим это и выберем некоторые контрастные розовые тона из иллюстрации пары в заголовке, создав обрезанный корректирующий слой оттенка / насыщенности:
Настройки оттенка / насыщенности:
Цветность: Вкл.
Оттенок: 0
Насыщенность: 45
Яркость: +65
Мы закончим этот шаг, набрав «Drinks & Dancing» тем же шрифтом, который использовался для линии бретелей, но на этот раз убрав жирный шрифт и курсив.Установите цвет шрифта на # 313030 и режим наложения на Умножение, затем масштабируйте и располагайте так, как показано на изображении ниже:
Шаг 13:
Мы начинаем создавать загруженный сеточный макет для нижней части нашего дизайна, который является общей чертой многих винтажных рекламных объявлений. Мы продолжим это колонкой с текстом, рекламирующим событие и предоставив некоторые детали.
Мы продолжим это колонкой с текстом, рекламирующим событие и предоставив некоторые детали.
Выбрав инструмент «Текст», щелкните и перетащите, чтобы сформировать узкое текстовое поле:
Затем вы можете создать свой собственный рекламный текст в стиле ретро, чтобы заполнить его, или скопировать и вставить ниже:
Дамы!
Приходите и присоединяйтесь к нам на вечер захватывающих ароматов прошлых веков!
Представляя первую парфюмерную фабрику Annual Gold Seal Vintage Parfumerie Fayre, вас ждет вечер напитков, танцев и божественных ароматов.
Скажите своей возлюбленной, что никогда еще прошлое не пахло так сладко!
Дата: пятница, 11 мая
Время: 17:30 — 23:00
Стоимость: 2,50 фунта стерлингов
Место проведения:
Main Hall, Лондон, E6
Используйте панель «Абзац», чтобы задать текст, заполняющий ширину текстового поля, с выравниванием последней строки по левому краю. Используйте тот же шрифт, что и для стандартного текста, просто измените первое слово «Ladies!» к тому же шрифту, который мы использовали для «Любимая» в заголовке.
Установите режим наложения на «Умножение», и мы добились значительных успехов в создании нашего аутентично выглядящего объявления!
Шаг 14:
Мы еще немного повысим фактор винтажа, включив несколько примеров прекрасных парфюмерных этикеток, которые будут представлены на нашем вымышленном мероприятии.Вы можете найти их в бесплатном наборе как 2LO Vintage Perfume 1.jpeg , 2LO Vintage Perfume 9.jpeg и 2LO Vintage Perfume 12.jpeg :
Эти этикетки хорошо подходят для нашего дизайна, потому что цвета аналогичны нашей существующей палитре. Вставьте три изображения на холст, изменив режим наложения на Умножение. Отмасштабируйте и расположите так, чтобы они соответствовали изображению ниже:
Наконец, для этого шага введите «Подборка ароматов из прошлых веков!» сидеть под ярлыками. Установите режим наложения слоя на Умножение и выравнивание вправо:
Установите режим наложения слоя на Умножение и выравнивание вправо:
Продолжая уборку в конце этапа, сгруппируйте слои в папку с названием «Perfumes».
Шаг 15:
Мы вступаем в последние несколько этапов!
Поскольку иллюстрированные элементы широко используются в большинстве винтажных рекламных объявлений, и поскольку у нас есть такой фантастический выбор в этом наборе, мы добавим еще один…
Из бесплатных выберите MidCenturyEngravingsGrey_13096_piddix.jpg и вставьте в правый нижний угол холста, установив режим наложения на Умножение:
Бокал для коктейлей помогает отразить «напитки» на мероприятии и добавляет ощущение веселья как универсальный символ «вечеринки»;)
Тем не менее, черный цвет немного резок для нашего дизайна, поэтому мы исправим это с помощью другого обрезанного корректирующего слоя оттенка / насыщенности:
Настройки оттенка / насыщенности:
Цветность: Вкл.
Оттенок: 175
Насыщенность: 20
Яркость: +35
Шаг 16:
Далее мы воспользуемся классным ресурсом старинного календаря, который включен в бесплатный пакет, — OfficeEphemera_12908_piddix.jpg :
Вставьте это на свой холст, снова установив режим наложения на Умножение, чтобы пропустить эту винтажную текстуру бумаги.
Масштабируйте, размещайте и вращайте так, чтобы он выглядывал из-за бокала для коктейля, как на изображении ниже:
Введите «Сохранить дату!» с тем же жирным шрифтом и цветом, что и для линии ремня, с масштабированием и поворотом так, чтобы она находилась под календарем под тем же углом:
Чтобы завершить этот шаг, выделим инструкцию «сохранить дату», обведя указанную дату в календаре.
Выберите цвет # E25858 и выберите небольшую кисть, имитирующую мазок карандаша или пера, чтобы нарисовать круг от руки вокруг даты, затем измените режим наложения на Умножение:
Шаг 17:
На последнем этапе мы добавим простой завершающий штрих, который добавляет аутентичности, уделяя внимание деталям. Поскольку мы создавали дизайн, похожий на рекламу, которую можно найти в ретро-журнале, давайте добавим номер страницы в угол.
Поскольку мы создавали дизайн, похожий на рекламу, которую можно найти в ретро-журнале, давайте добавим номер страницы в угол.
Используя более тонкую или обычную версию основного шрифта, который вы использовали для этого дизайна, введите «P.31 дюйм (или, конечно, любое число, которое вам нравится) в правом нижнем углу холста:
Убедитесь, что цвет серый # 313030, который мы использовали для большей части текста, и что режим наложения слоя — Умножение.
Готово!
Я действительно надеюсь, что вам понравился этот урок, и вы получили вдохновение, как использовать ресурсы этого набора для создания аутентичных винтажных дизайнов!
Если у вас есть какие-либо комментарии или вопросы, оставьте их ниже, и я буду следить за ними.Также не стесняйтесь обращаться к @rockportraits.
Не забывайте делиться своими собственными творениями и на странице Facebook, так как нам нравится видеть ваш личный подход к обучающим материалам и то, как вы использовали ресурсы для своей работы 🙂
Надеюсь, это руководство показало вам лишь некоторые из способов использования огромного разнообразия винтажных ресурсов, доступных в этом наборе — возможности действительно безграничны! Помните, что на этой неделе вы можете получить этот огромный набор, охватывающий века, со скидкой 97%! Включены буквально тысячи редких и красивых ресурсов по винтажному дизайну, и вы сэкономите более 1000 долларов, купив их все всего за 28 долларов! Возьмите его ниже, пока вы еще можете:
Красивая, редкая библиотека подлинных сокровищ винтажного дизайна
стандартных размеров рекламы для Интернета — шаблон Photoshop
Загрузите наши бесплатные стандартные размеры веб-объявлений Adobe Photoshop.Шаблон PSD — под лицензией Creative Commons 3.0
В этом шаблоне Adobe Photoshop .PSD все стандартные размеры объявлений организованы в слои, сгруппированные как по общему использованию, так и в соответствии с новыми стандартами IAB 2009 года. Вы можете использовать этот шаблон для создания своих собственных объявлений или для рекламных мест в веб-дизайнах и каркасах.
Вы можете использовать этот шаблон для создания своих собственных объявлений или для рекламных мест в веб-дизайнах и каркасах.
Чтобы использовать этот файл шаблона PSD Photoshop для создания собственных объявлений:
- Импортируйте медиафайлы и задайте размер графического дизайна, чтобы он соответствовал размеру рекламы, который вы хотите использовать.
- Нажмите Command T для произвольного преобразования медиафайлов до нужного размера
- Option / Alt перетащите, чтобы преобразовать из центра
- Объедините свое объявление со слоем рекламного баннера соответствующего размера
- Дублируйте объединенный слой в новый файл
- Используйте команду Photoshop «Сохранить для Интернета и устройств», чтобы экспортировать объявления в нанограммах.
Полезные ярлыки Photoshop, которые следует знать при использовании этого шаблона, включают:
- Option / Alt щелкните слой в палитре слоев -> Просмотреть только этот слой
- Command / Ctrl Щелкните миниатюру слоя в палитре слоев -> выберите только этот слой
- Command / Ctrl 0 -> По размеру изображения
- Command / Ctrl перетащите маркер ограничивающей рамки -> Масштабировать текст в ограничивающей рамке при изменении размера ограничительной рамки
Композиции слоев используются, чтобы показать, какие размеры объявлений доступны у основных поставщиков.Чтобы использовать композиции слоев, щелкните значок рядом с композициями слоев или стрелки в нижней части палитры композиций слоев.
Этот шаблон Photoshop .PSD стандартных размеров веб-рекламы можно бесплатно использовать в ваших проектах. Однако, если вы хотите распространить его в своем блоге или где-либо еще, предоставьте обратную ссылку на www.ledet.com.
Стандартные размеры объявлений для веб-баннеров — рекомендации
Стандартные размеры веб-баннеров были определены Бюро интерактивной рекламы (IAB) в 1996 году. Рекомендации IAB по рекламным блокам предназначены для маркетологов, агентств и медиа-компаний для использования при создании, планировании, покупке и продаже интерактивного маркетинга и рекламы. Рабочая группа IAB по размерам объявлений собирается раз в два года для рассмотрения предлагаемых новых рекламных блоков и выпуска обновленных добровольных руководящих принципов, если это необходимо.
Рабочая группа IAB по размерам объявлений собирается раз в два года для рассмотрения предлагаемых новых рекламных блоков и выпуска обновленных добровольных руководящих принципов, если это необходимо.
4 наиболее распространенных блока, перечисленных в верхней части этого шаблона Photoshop, составляют Универсальный рекламный пакет (UAP). Эта группа размеров рекламы была запущена в 2002 году с целью снижения затрат и неэффективности, связанных с планированием, покупкой и созданием интернет-СМИ. Эти 4 размера рекламы UAP используются для текстовых объявлений в Google AdSense, DoubleClick, Yahoo и почти во всех других рекламных сетях.В Ledet Adobe Training мы считаем, что каждая компания должна, как минимум, иметь рекламные файлы, разработанные для этих стандартных размеров.
В 2009 году IAB разработал новые стандартные правила размещения рекламных блоков (PDF). Чтобы рекламный блок считался стандартом в соответствии с новыми правилами, рекламный блок должен обычно покупаться и предлагаться на всей торговой площадке. Только семь из восемнадцати рекламных блоков в исходном списке IAB соответствуют этому критерию. Многие из исходных единиц IAB составляли менее 1% от общего трафика показов на рынке.Обратите внимание, что IAB определяет эти стандарты на основе продаж рекламы, а не эффективности рейтинга кликов (CTR).
Где следует размещать рекламные баннеры на странице?
Некоторые местоположения, как правило, более успешны, чем другие, когда дело доходит до размещения рекламы. У Google есть «тепловые карты», иллюстрирующие идеальное размещение рекламы на типовой веб-странице общего характера, образце веб-страницы форума и двух образцах веб-страницы блога. На страницах, где пользователи сосредоточены на чтении статьи, объявления, размещенные непосредственно под концом редакционного контента, как правило, работают лучше.
| Общая веб-страница | Страница форума | Страница блога |
|---|---|---|
Объявления какого размера вам следует использовать?
На веб-семинаре по оптимизации Google AdSense в 2005 году самым эффективным стандартным размером объявления был признан большой прямоугольник 336×280. Следующими двумя наиболее эффективными размерами были средний прямоугольник 300 x 250 и широкий небоскреб 160 x 600. У Google также есть несколько недавних бесплатных веб-семинаров по оптимизации рекламы.
Следующими двумя наиболее эффективными размерами были средний прямоугольник 300 x 250 и широкий небоскреб 160 x 600. У Google также есть несколько недавних бесплатных веб-семинаров по оптимизации рекламы.
Какие цветные объявления вам следует использовать?
В целом было обнаружено, что смешивание цвета фона ваших рекламных блоков с цветом фона вашего веб-сайта более эффективно. Рекомендуется не использовать рамки вокруг объявлений. В Google есть статьи о том, какие цветовые палитры наиболее успешны, красиво раскрашивайте объявления и ненавязчивые объявления могут повысить доход.
Дополнительную информацию об эффективности веб-рекламы можно найти в блоге Google AdSense.В частности, в статьях по оптимизации содержится конкретная информация о том, как максимально эффективно использовать рекламу.
Стандартные размеры веб-рекламы от Sterling Ledet под лицензией Creative Commons Attribution-ShareAlike 3.0 Unported.
На основе работы с www.ledet.com.
6 способов создать невероятную печатную рекламу: macProVideo.com
Сделать вашу печатную рекламу отличной от общей массы может быть непросто. Элейн Эшберн дает 6 своевременных советов, которые помогут вашей хорошо продуманной рекламе вызвать ажиотаж и начать незабываемую кампанию.
Поскольку я, кажется, вернулся в мир печатной рекламы после шести месяцев создания только для Интернета, я подумал, что это будет подходящая тема для месяца », и это может быть особенно полезно для непрофессионала, желающего создавать его собственное объявление.
На самом деле есть много вещей и комбинаций вещей, которые могут сработать, чтобы выделить ваше произведение в море сходства, которое вы заметите в любом журнале. Я выделил пять основных подходов и выделил их ниже на примерах из собственного портфолио.
1 — Начнем с концепции
Давайте начнем с концепции ‘«реклама всегда лучше, если за ней стоит идея. И важно подумать над этим, прежде чем что-то изложить на бумаге. Например, в В статье Пирсона ниже (которая на самом деле была плакатом, а не рекламой) нас обвинили в том, чтобы побудить «подверженных риску» студентов принять участие в конкурсе сочинений, чтобы выиграть деньги на их обучение в колледже. Мы могли бы сказать: «Скажите нам, что вдохновили вас остаться в школе », но мы этого не сделали. Зная мотивацию этих детей, мы немного обдумали эту идею, прежде чем придумать что-то, к чему они могут относиться:« Неудача — это не вариант ».
2 — Найдите эффектное изображение
Одна из самых важных вещей, которые вы можете сделать, чтобы выделить свое произведение, — это найти изображение, которое одновременно привлекает внимание и соответствует вашей концепции. В этой печатной рекламе Sprint «бизнес-бизнес» мы хотели передать идею о том, что «ваш бизнес может получить прибыль, если он объединится со Sprint».
Здесь я использовал изображение долларовой банкноты, но увеличил ее до размера, превышающего натуральную величину, чтобы показать только часть лица Джорджа Вашингтона. Детализация и расцветка сразу дают читателю понять, что это деньги.Это мощное изображение, которое подталкивает вас к прочтению остальной части рекламы.
3 — Используйте шрифт интересным и другим способом
Типографика может играть очень важную роль в рекламной печатной рекламе, но, что удивительно, очень немногие арт-директора используют ее в полной мере. Как видно из объявления ниже, не всегда концепция или изображение заставляют вас дважды смотреть на рекламу. В данном случае это шрифтовой дизайн. (См. Изображение ниже).
У этого объявления Virgin Atlantic даже нет заголовка, но основной текст используется для «завершения визуального оформления».Ремень безопасности становится «прикрепленным» рукописным текстом, который изгибается, чтобы добавить объемности и драматизма. Эта реклама нарушает все правила, но именно ее уникальность заставляет остановиться и посмотреть на нее еще раз.
4 — Think Campaignable
Есть ли у вашей идеи опоры? Это то, что вы можете дополнить второй рекламой? Это важно, потому что велики шансы, что если у вас была возможность создать одно объявление, и оно было успешным, вы захотите создать больше.
В приведенном ниже примере для подразделения малого бизнеса Capital One Bank я включил визитные карточки различных малых предприятий непосредственно в рекламу.(Изображения 4, 5 и 6) Я также хотел, чтобы эта кампания была «достоянием гласности», поэтому, используя удивительные способности фотошопов, я замазал и размазал аспекты малого бизнеса на карточках и сохранил аналогичный фон на всем протяжении. Такие простые приемы не только позволяют рекламе продолжать развиваться, но и делают ее запоминающейся.
5 — Сделайте что-нибудь необычное и неожиданное
В этой рекламе для Mirabegron я использовал вырез из бумажной куклы как «подставку» для реального человека, который, к сожалению, из-за своего состояния, проводил много времени в ванной .Необычные контрасты цвета, дыма и песка также заставляют их чувствовать себя как единое целое, несмотря на то, что они не используют общий фон.
Я много занимаюсь фотомонтажом в своей работе (используя Photoshop), и ни один из этих элементов не был изначально на одном снимке. Я считаю, что иметь некоторые базовые знания о том, что могут делать разные программы и переключаться между ними, является ключом к получению некоторых неожиданных изображений. Это дает вам преимущество, которого нет у других, и обычно делает рекламу интересной.Вы можете прочитать одну из моих статей о «Простом фотошопе», чтобы получить некоторые базовые навыки.
6 — В отличие от конкурса
Я также предлагаю открыть журналы, чтобы увидеть, что делают конкуренты. Если вы делаете рекламу корма для собак, а все остальные демонстрируют счастливую собаку на его собачьей тарелке, держитесь подальше от этого и придумайте что-то совершенно другое. Может быть, это несчастная собака, решившая бунтовать и перевернувшая свою тарелку, или, может быть, он настолько зол на то, что ему дали, что стал есть кошачью еду.Думаю, вы поняли. Старайтесь держаться подальше от вещей, которые кажутся вам знакомыми. Выйдите из своей зоны комфорта и попробуйте что-нибудь другое. Это стоит дополнительных усилий.
Заключение
Итак, если у вас есть возможность создать печатное объявление для публикации (будь то газета или журнал), вот несколько вопросов, которые следует задать себе, прежде чем отправлять то же самое старое объявление:
- Я пришел разработали уникальную концепцию?
- Может ли эта концепция выдержать более одного объявления?
- Есть ли что-то, что может привлечь читателя, будь то интересное использование шрифта или привлекательная наглядность?
- Это необычно и неожиданно?
Любая из этих вещей сама по себе будет хорошим началом, но почему бы не попробовать комбинировать элементы.Вам может не понравиться то, что вы видите сначала, но у любого объявления есть множество вариаций, будь то заголовок вверху, заголовок внизу или, в случае объявления Virgin Atlantic, заголовок вообще отсутствует. Найдите время, чтобы поиграть; Я уверен, что вы сможете придумать что-то оригинальное и уникальное.
Элейн ЭшбернЭлейн Эшберн — креативный / арт-директор по рекламе. Она работала с Photoshop, Illustrator и InDesign с момента их создания.У нее также есть ряд неопубликованных романов и рассказов, и ей нравится писать так же, как и режиссировать искусство. Ее цель — сделать эти программы максимально простыми для непрофессионала, создав подход «простых шагов». Ее цель — заставить вас использовать программы для достижения своей цели за считанные минуты. Работы Элейн можно посмотреть на сайтах elaineashburn.com и elaineashburnart.com.
.

 ru।
ru। ru
ru Создайте новый слой, нажав на иконку в виде листа с загнутым краем, расположенным в нижней части панели слоёв.
Создайте новый слой, нажав на иконку в виде листа с загнутым краем, расположенным в нижней части панели слоёв. В идеале между ними должен быть небольшой отступ.
В идеале между ними должен быть небольшой отступ. У нас это получилось примерно так.
У нас это получилось примерно так.