Многослойная обводка текста в Фотошоп / Creativo.one
В этом уроке мы с вами научимся создавать многослойные обводки для текста при помощи такого инструмента Фотошоп, как смарт-объект. Для работы я использую версию Photoshop CS5, но вы можете воспользоваться любой версией это программы, начиная с CS2.
Вот конечный результат выполнения этого урока. У вас могут получиться совершенно разнообразные результаты по цветовой гамме в зависимости от ваших потребностей, вкуса или настроения, но шаги при создании подобного эффекта будут однотипными.
Итак, приступим!
Шаг 1
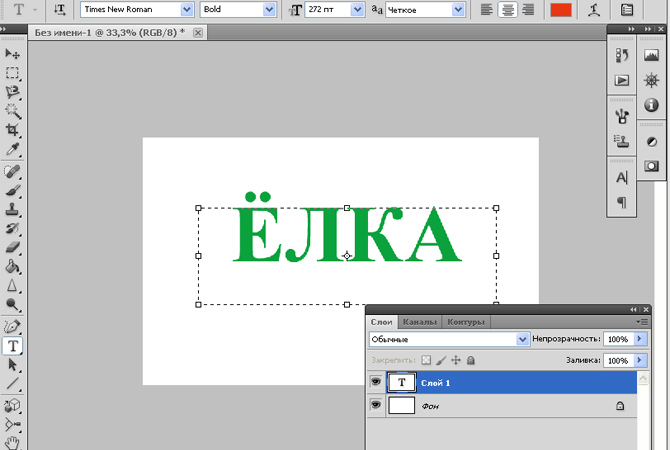
Напишем текст, с которым будем работать в дальнейшем. Создадим новый слой, при помощи инструмента Текст ( Text Tool) напишем слово «style». Цвет заднего плана чёрный.
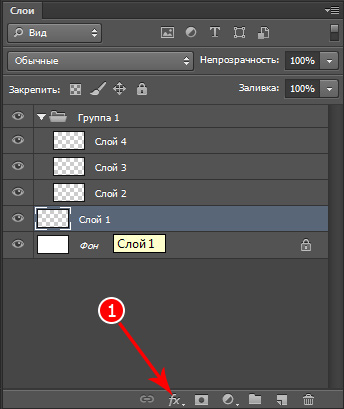
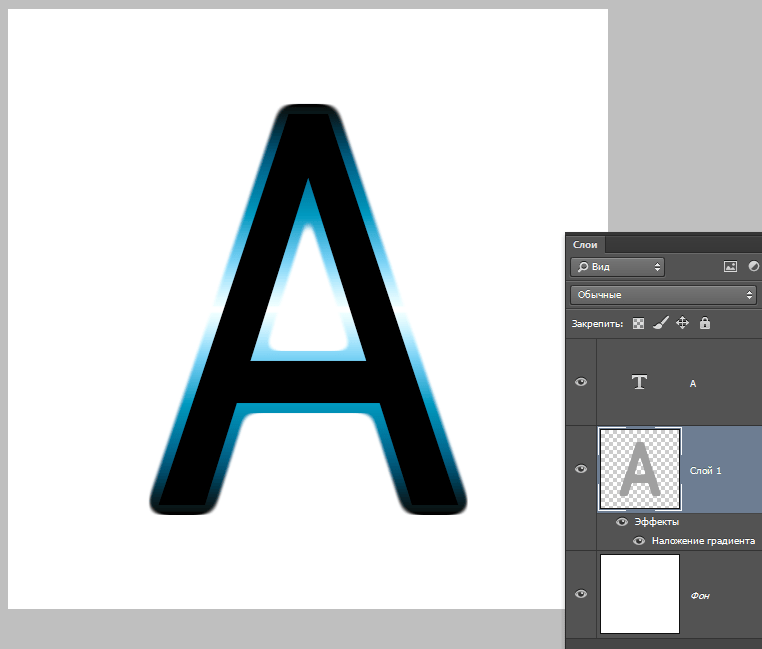
Вот так выглядит панель слоёв на данном этапе нашей работы:
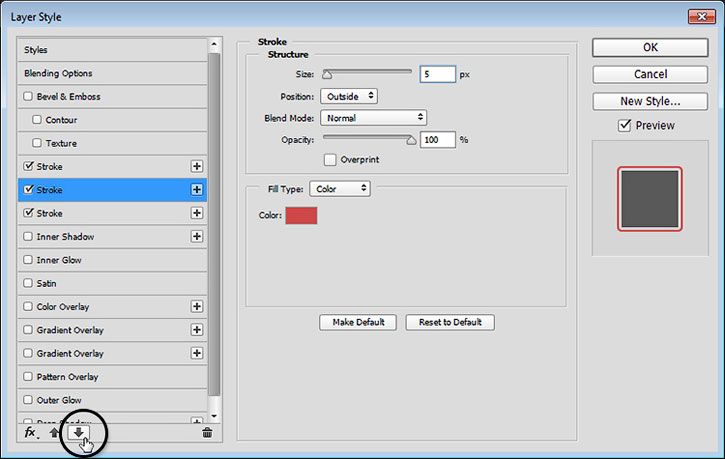
Чтобы добавить первую обводку к нашему тексту, нажмите на значок 
Из выпадающего списка выберите стиль Обводка (Stroke).
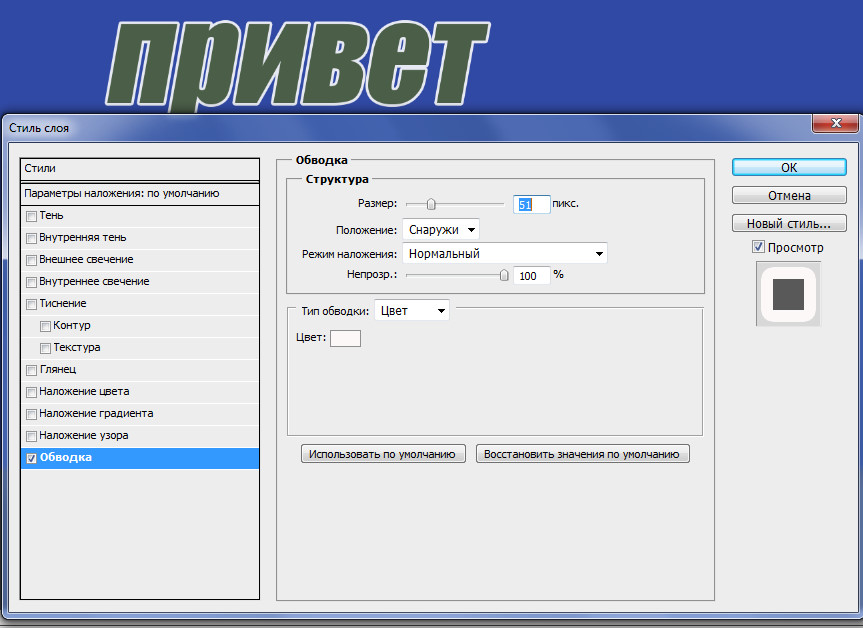
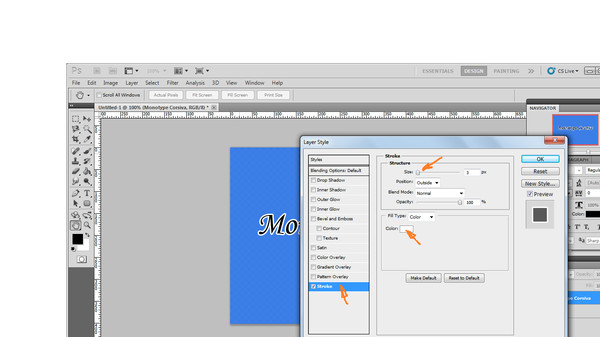
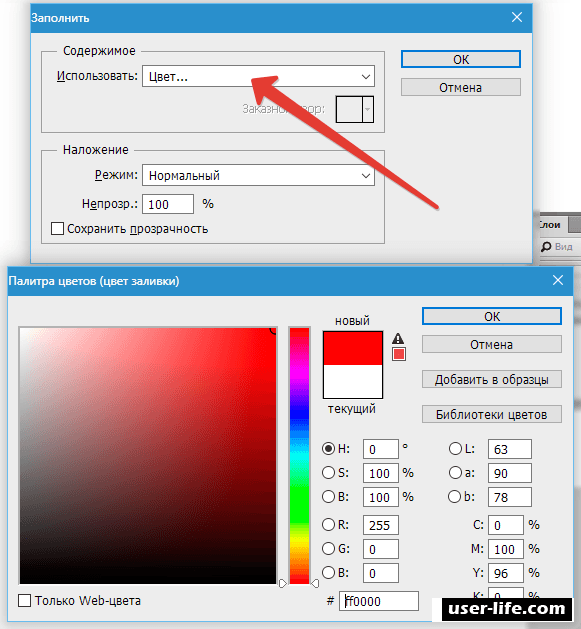
В открывшемся диалоговом окне выберите цвет нашей будущей обводки в подменю Цвет (Color):
В открывшейся палитре цветов выбираем понравившийся нам цвет. Я подобрал светло-голубой оттенок, так как мой текст изначально тёмно-синего цвета.
После того, как вы подобрали цвет, нажмите ОК.
Дальше я увеличил размер обводки до 21 пикс., выставив необходимое мне значение в окошке
Нажимаем ОК. Вот что получается у нас после добавления первой обводки к нашему тексту:
Шаг 2
Теперь я планирую добавить вторую обводку к тексту, но по умолчанию Фотошоп не позволяет добавлять несколько линий обводок при помощи cтиля слоя. Если повторно открыть диалоговое окно стилей слоя и попытаться изменить цвет и размер обводки, то программа будет менять уже существующую обводку нашего текста.
Тогда я преобразовал текстовый слой в
Чтобы это сделать, нажмите на значок в верхней части панели слоёв, как показано на скриншоте:
В выпадающем меню выберите опцию Преобразовать в Смарт-объект (Convert To Smart-Object)/
После преобразования слоя в Смарт-объект, в нижнем правом углу предварительного просмотра слоя появится такой значок:
Шаг 3
Добавим вторую линию обводки. Для этого снова щёлкнем на значок Стилей слоя в нижней части панели слоёв, выберем параметр
Снова откроется диалоговое окно стиля слоя Обводка (Stroke). Как и в предыдущем шаге с добавлением обводки, выберите подходящий вам цвет и размер обводки. Я выбрал синий цвет и размер обводки 10 пикс.
Я выбрал синий цвет и размер обводки 10 пикс.
Когда закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно стилей слоя.
Вот, что у меня получилось в результате добавления обводки к смарт-объекту с текстом внутри:
Шаг 4
Я добавил третью линию обводки к своему тексту. Цвет я подобрал светло-голубой, как в первой линии обводки, размер установил 10 пикс.
Нажимаем ОК, чтобы закрыть диалоговое окно стиля слоя. И теперь у меня получается три линии обводки вокруг текста. Выглядит всё так, как будто я добавил тройную обводку к тексту, хотя на самом деле я использовал только одну обводку непосредственно к самому тексту, средняя линия обводки приходится на первый смарт-обект, а верхняя линия обводки – на второй смарт объект.
Вот так легко и очень просто можно добавить любое количество обводок к тексту, используя всего лишь стиль слоя Обводка (Stroke) и Смарт-объекты (Smart-Object) программы Фотошоп.
Надеюсь, урок вам понравился, удачи в творчестве!
Автор: Steve Patterson
Источник: photoshopessentials.com
Пунктирная линия в фотошопе. Создание рамок из пунктирных линий
 Вы можете перемещать, масштабировать контур, изменять его форму, поворачивать, добавлять опорные точки, пунктирная линия повторит все изменения контура. Просто помните, что выполнять обводку контура следует на новом слое.
Вы можете перемещать, масштабировать контур, изменять его форму, поворачивать, добавлять опорные точки, пунктирная линия повторит все изменения контура. Просто помните, что выполнять обводку контура следует на новом слое.Создание пунктирной кривой линии в Photoshop
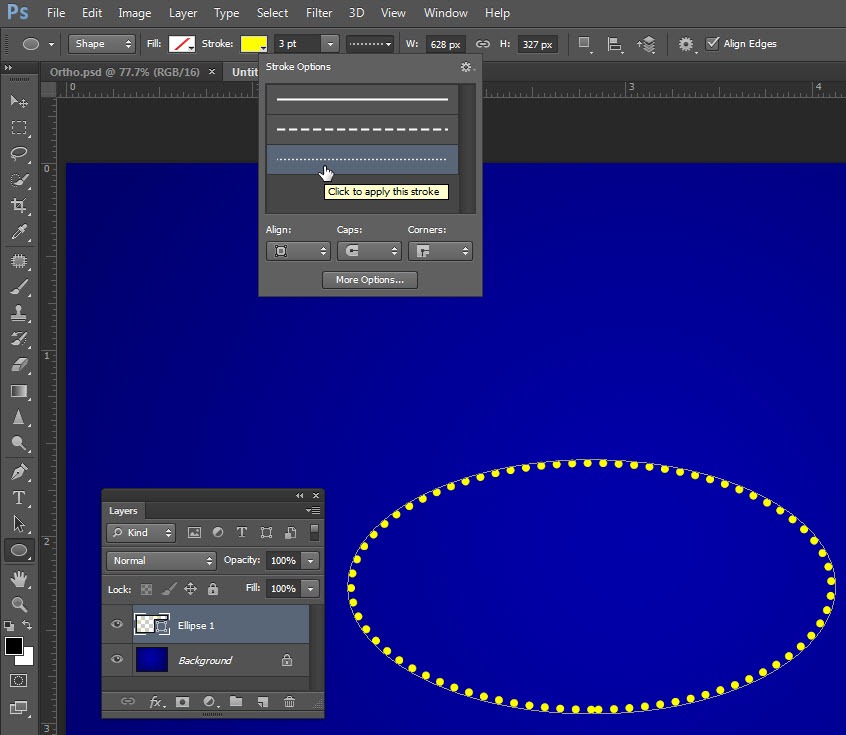
Как создать пунктирную окружность в Photoshop
Как Вы, наверное, уже заметили, Вы можете обвести пунктиром в Photoshop контур любой формы.
Только для создания контура в этом случае надо использовать не «Перо» (Pen Tool), а контурные инструменты. Для создания круга используем инструмент «Эллиипс» (Ellipse Tool), для создания прямоугольников и квадратов — инструмент «Прямоугольник» (Rectangle Tool), для создания контуров сложных и пользовательских форм — инструмент «Произвольная фигура» (Custom Shape Tool) и т.
Всё, что Вам нужно сделать — настроить кисть, это создать контур одним из этих инструментов, а затем выполнить обводку контура кистью:
Примечание. В Photoshop CS6 и выше имеется опция обводки для контурных фигур. Подробнее о создании фигур, обведённых пунктирной линией в Photoshop CS6 рассказывается .
Лайфхак как создать линию пунктир в Photoshop — Каждый второй пользователь ПК знаком с фотошопом. Для многих юзеров — это исключительно программа для редактирования фотокарточек, однако с помощью
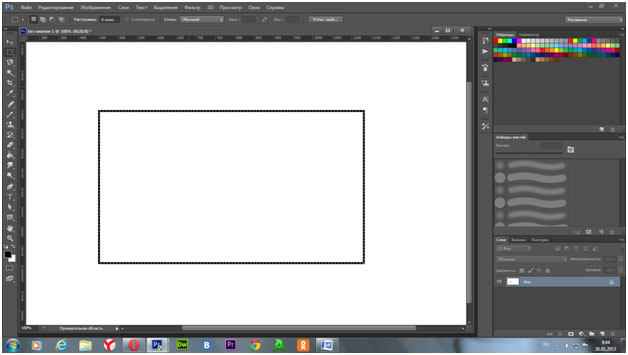
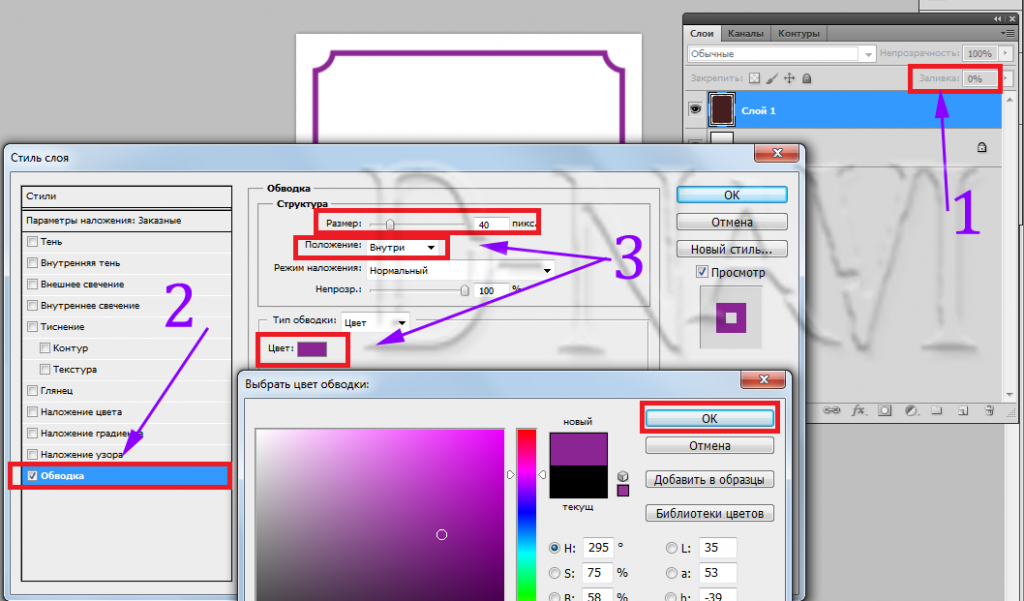
Если есть необходимость создать пунктирную линию, то следует воспользоваться хорошим и верным помощником ретушера — кисть. Первое действие — это создание одного элемента — пунктира. Следует открыть новый документ произвольного размера и выполнить заливку в белый цвет. Это необходимый шаг для получения желаемого результата. Затем выбираем инструмент «Прямоугольник » и выставляем параметры согласно рекомендациям на изображениях, приведенных ниже:
Размер пунктирной линии можно настроить так, как Вам необходимо.
Таким образом, был построен инструмент «Пунктир » и можно пробовать создавать пунктирную
линию.
1) Выбираем «Кисть » и среди палитры находим созданный инструмент.
2) Нажимаем клавишу F5 и определяем интервалы между пунктирами. (с помощью специального ползунка регулируем расстояние).
После следует поставить кисть на начало направляющей, и с помощью кнопки Shift , не отпуская мышь, продолжить пунктир. Скрыть или показать ортогональность можно нажав комбинацию CTRL+H . Если вы не сомневаетесь в своих умениях, то провести направляющую можно, не используя SHIFT . Чтобы построить вертикальные оси, следует выполнить ряд действий: нажать клавишу F5 и увидеть изображение, как на картинке.
Если вы не сомневаетесь в своих умениях, то провести направляющую можно, не используя SHIFT . Чтобы построить вертикальные оси, следует выполнить ряд действий: нажать клавишу F5 и увидеть изображение, как на картинке.
Напоминаю, что кисть или карандаш должны быть уже настроены. После выбора инструмента кликаем ОК, и на контуре появятся точки. Точки, сделанные кистью, получаются несколько смазанными, поэтому после нанесения точек не помешает применить фильтр контурной резкости (Sharpen Edges), настройки подобрать индивидуально.
Вот пример рисунка, полученного с помощью вышеописанных телодвижений:
Были применены следующие настройки кисти:
Текст: тип — карандаш кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180%
Подчёркивание: тип — кисть, кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 205%
Рамка: тип — карандаш, кегль (Size) 6 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180%
Ну, с рамками из точек вроде бы разобрались.
Создание рамок из пунктирных линий
Прямоугольные рамки, т.е. состоящие из вертикальных и горизонтальных линий, не вызывают никаких проблем.
Их рисовать можно с помощью прямоугольной кисти из дефолтного набора Фотошопа. Откройте панель управления кистями и загрузите их, как показано на рисунке:
Такой кистью можно провести горизонтальную линию. Но вертикальную уже не получится, вернее, получится, но некрасиво:
Для создания вертикальной прерывистой линии нужно повернуть отпечаток кисти на 90 или 270 градусов:
Теперь можно смело дорисовать и вертикальную прерывистую линию:
Но если мне нужен пунктир по кругу или по любой кривой, то этот способ уже не подходит. Если спросить у мирового разума, то он, разум, посоветует не заниматься ерундой с пунктиром в Photoshop, а воспользоваться Adobe Illustrator, создать в нём слой с нужной линией, и перенести в Фотошоп. Я Illustrator не использую, и мне нужно создать круговой пунктир именно в Фотошопе. Оказалось, способ есть, и довольно простой. Мне потребовалось десять минут на его изобретение.
Оказалось, способ есть, и довольно простой. Мне потребовалось десять минут на его изобретение.
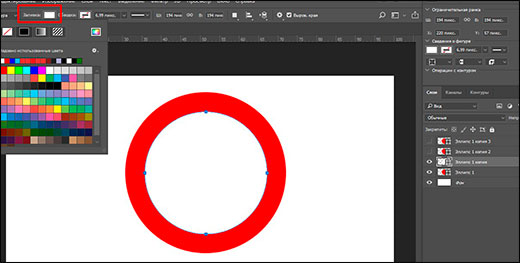
Выбираем круглую кисть, задаём диаметр отпечатка 9 пикселей, интервал 170%. Создаём контур, выполняем обводку контура, как в случае с точками.
Далее кликаем правой клавишей мыши по контуру, выбираем пункт «Образовать выделенную область» (Make Selection) с радиусом растушёвки 0. Вот увеличенный фрагмент рисунка:
Затем идём по вкладке Выделение —> Модификация —> Граница (Select —> Modify —> Border), задаём ширину один или два пикселя.
Теперь надо инвертировать выделенную область нажатием комбинации клавиш Ctrl+Shift+I. Убираем лишнее, нажав клавишу Delete.
У меня получился симпатичный такой пунктирный круг:
Кое-где остались, конечно, небольшие артефакты, но исправить их можно за несколько кликов резинкой.
Таким образом пунктир можно рисовать на любом контуре, например обвести
В Photoshop нет «правильного» способа рисования линий — каждый художник и дизайнер со временем находит собственные методы и выбирает инструменты, которые ему удобны. Независимо от того, используете ли вы инструмент «Line», «Pen» или «Brush», можно подойти к творческому проекту различными способами и при этом получить одинаковые результаты. В этом практическом руководстве мы расскажем, как рисовать прямые линии в Photoshop, используя множество инструментов рисования, доступны в этой программе.
Независимо от того, используете ли вы инструмент «Line», «Pen» или «Brush», можно подойти к творческому проекту различными способами и при этом получить одинаковые результаты. В этом практическом руководстве мы расскажем, как рисовать прямые линии в Photoshop, используя множество инструментов рисования, доступны в этой программе.
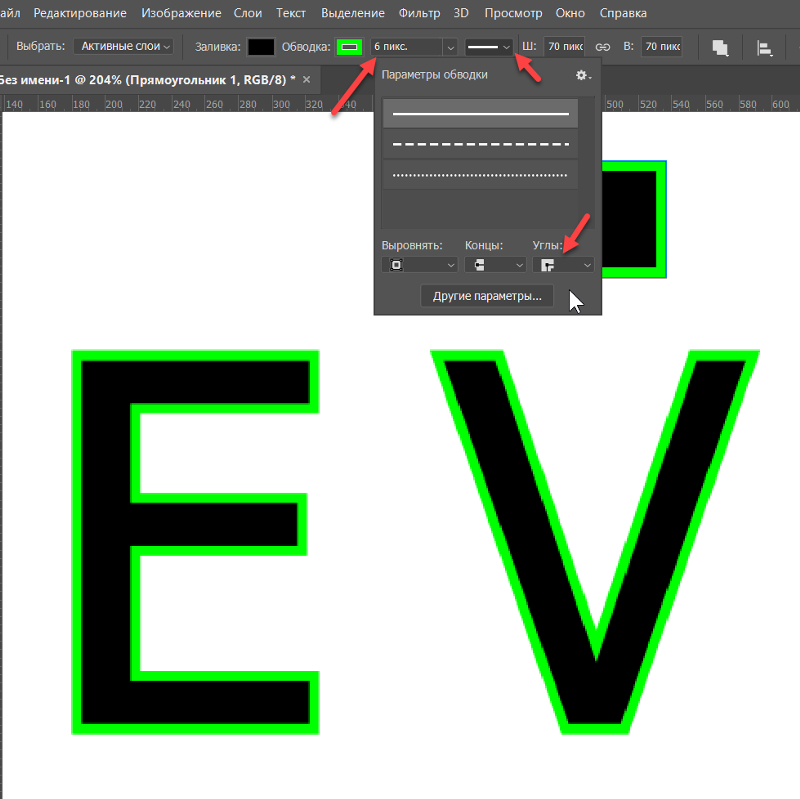
Инструмент «Line»
Чтобы найти инструмент «Line», нажмите и удерживайте кнопку мыши над инструментом «Rectangle» на главной панели инструментов. Будет открыто меню для выбора формы инструмента. Если включены какие-либо инструменты фигур, также можно выбрать инструмент «Line» в верхнем меню параметров.
Почему инструмент «Line» считается фигурой? По сути, инструмент «Line» просто создает тонкие прямоугольники, которые выглядят как линии, потому что цвета заливки «Fill» и контура «Stroke» одинаковы. Если вы хотите, чтобы линия была пустой внутри (как прямоугольник), просто выключите заливку.
С помощью инструмента «Line» легко рисовать прямые линии. Просто щелкните в любой точке изображения и перетащите линию в требуемом направлении. Если вы хотите нарисовать строго горизонтальную или вертикальную линию, удерживайте клавишу Shift при перетаскивании, и Photoshop позаботится обо всем остальном.
Просто щелкните в любой точке изображения и перетащите линию в требуемом направлении. Если вы хотите нарисовать строго горизонтальную или вертикальную линию, удерживайте клавишу Shift при перетаскивании, и Photoshop позаботится обо всем остальном.
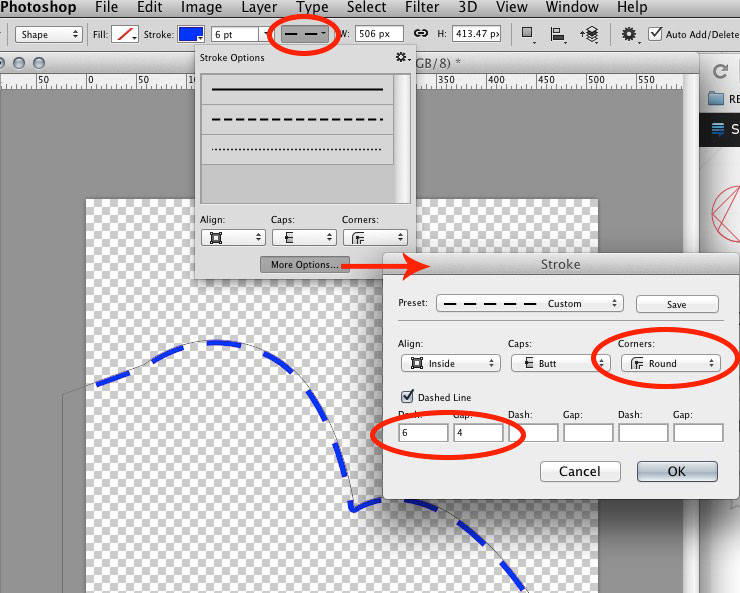
Научившись рисовать прямые линии в Photoshop, можно поэкспериментировать с расширенными параметрами и создать пунктирные линии из точек или штрихов. Чтобы найти эти параметры, щелкните значок «Stroke Options» в левой части панели параметров, а затем выберите «More Options». Здесь можно задавать и сохранять пользовательские настройки, включить пунктирную линию и выбрать длину штрихов и пробелов.
Инструмент «Brush»
Инструмент «Brush» также позволяет рисовать прямые линии, и, в отличие от инструмента «Line», позволяет создавать собственные стили кистей. Инструмент «Brush» находится на главной панели инструментов, он расположен отдельно от инструментов формы.
Чтобы создавать идеально прямые линии в любом направлении, удерживайте клавишу Shift при рисовании с помощью инструмента «Brush». Чтобы создать фигуру из нескольких линий, нарисуйте линию, удерживая Shift, отпустите кнопку мыши, снова нажмите на кнопку Shift, а затем начинайте рисовать новый сегмент с конечной точки последней линии.
Чтобы создать фигуру из нескольких линий, нарисуйте линию, удерживая Shift, отпустите кнопку мыши, снова нажмите на кнопку Shift, а затем начинайте рисовать новый сегмент с конечной точки последней линии.
Как и инструмент «Line», «Brush» имеет множество параметров штрихов, которые можно изменить на верхней панели параметров, включая твердость, непрозрачность и стиль кисти. Мы рекомендуем настроить эти параметры, прежде чем начинать рисовать штрихи, потому что изменения не будут применяться ко всем мазкам кисти, которые вы уже сделали.
Инструмент «Pen»
Наконец, инструмент «Pen» чрезвычайно полезен для рисования прямых и изогнутых линий. Чтобы выбрать инструмент «Pen», нажмите на значок в форме пера на главной панели инструментов, затем щелкните кнопкой мыши на изображении, чтобы установить начальную точку, и еще раз, чтобы установить конечную точку. Photoshop автоматически создаст прямую линию между двумя точками, независимо от того, где они расположены на изображении. Если удерживать клавишу Shift при задании этих точек, можно создать линейные сегменты с углами наклона 45 и 90 градусов.
Если удерживать клавишу Shift при задании этих точек, можно создать линейные сегменты с углами наклона 45 и 90 градусов.
В этом уроке я расскажу вам, как делать пунктирные линии. Самый простой способ: мы возьмем с вами «перо», выберем режим «фигура», уберем «заливку» на «нет цвета» и выберем тот цвет для обводки, который нам хотелось. Пускай это будет синий. Также на этом этапе нам нужно выбрать какой толщины у нас будет пунктирная линия. Давайте, допустим, 2 пикселя и выбираем какой она будет. Будут ли это точки или это будут пунктиры. Давайте их выберем.
И просто рисуем произвольную линию, которая нам в конечном итоге будет нужна. После того, как мы нажимаем «Enter», контур пропадает, остается лишь пунктир. Это самый простой способ, но он не всегда срабатывает. На некоторых версиях фотошоп так сделать не получится. И для этого существует второй способ, в котором нам также понадобится инструмент «перо».
Здесь уже мы рисуем в режиме «контур». Также создаем тот изгиб, который бы нам хотелось. Пускай это будет вот такой вот полукруг. И теперь нам нужно переключиться на инструмент «Текст». Подвести курсор к контуру, и мы увидим, что рядом с нашим курсором появляется такая небольшая пунктирная линия. Это значит, что когда мы щелкнем, наш контур превратится в редактируемый, и здесь мы можем написать какой-либо текст. Но так как мы создаем пунктирную линию, нам нужно просто много раз нажать на тире. Такой контур у нас получился. Также данный контур можно обвести точками. Второй способ – это текст.
Пускай это будет вот такой вот полукруг. И теперь нам нужно переключиться на инструмент «Текст». Подвести курсор к контуру, и мы увидим, что рядом с нашим курсором появляется такая небольшая пунктирная линия. Это значит, что когда мы щелкнем, наш контур превратится в редактируемый, и здесь мы можем написать какой-либо текст. Но так как мы создаем пунктирную линию, нам нужно просто много раз нажать на тире. Такой контур у нас получился. Также данный контур можно обвести точками. Второй способ – это текст.
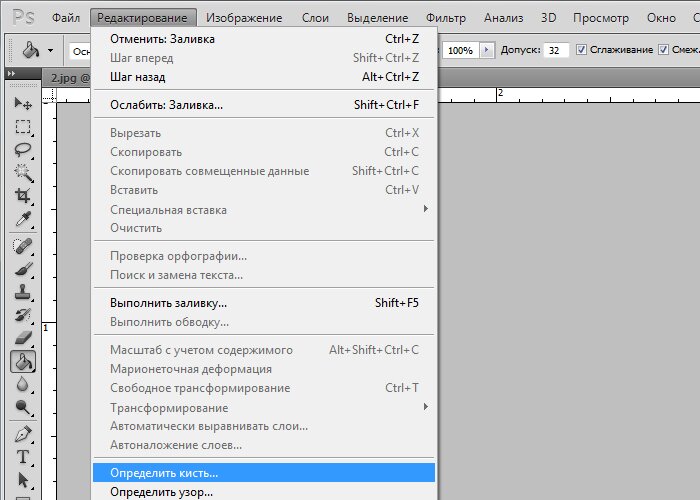
И ещё один способ, это также обрисовка контура при помощи инструмента «кисть». Первый шаг – мы настраиваем с вами кисть. Для этого нам понадобиться сначала сделать эту кисть. Мы создаем новый документ: Ctrl+N. Шириной -27 пикселей и высотой – 6. На этом этапе нам нужно задать тот размер, который будет равен размеру стежка. Выбираем прозрачный фон. Нажимаем «OK». И заливаем данный документ черным цветом. Теперь нам нужно определить кисть: редактирование/определить кисть. Давайте назовем ее и нажимаем «ОК». Данный документ можно удалить.
Данный документ можно удалить.
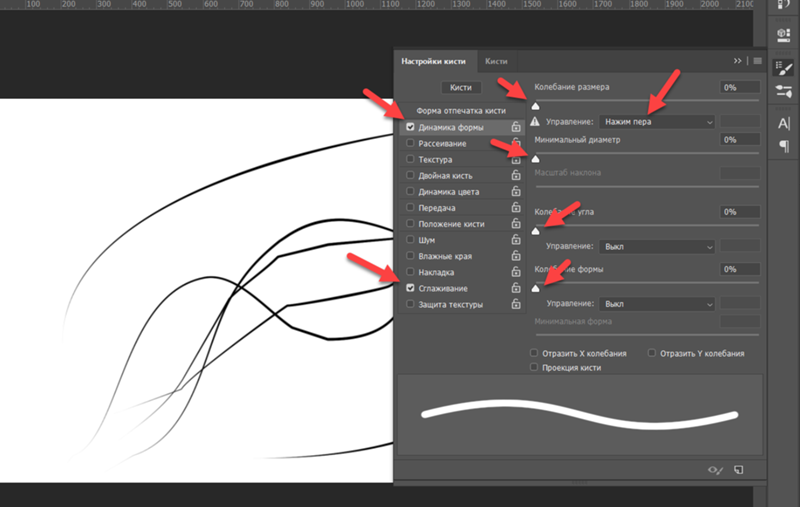
Возвращаемся к нашему основному документу, выбираем «кисть», и как видите, здесь она уже стоит. Выбираем непрозрачность кисти 100% и зайдем в настройки палитры и немного изменим ее параметры. Нам обязательно нужно увеличить количество интервалов, и зайдите: динамика кисти/управление/направление. И тогда наша кисть будет повторить изгибы контура. Также на этом этапе установите цвет, которым будет рисовать ваша кисть, и выберете размер, его можно сделать чуть-чуть поменьше.
Теперь берем также инструмент «перо». Рисуем тот контур, который нам нужен. Также действуем в режиме контура. Подводим инструмент «перо» к самому контуру и правой кнопкой мыши вызываем «контекстное меню/выполнить обводку контура/выбираем нашу кисть (выберется та, которую мы установили на предыдущем шаге. Нажимаем «ОК». Кисть полностью повторила изгиб контура.
Как сделать обводку в фотошопе: 4 потрясающих способа
Приветствую всех читателей моего блога! На связи Федор Лыков. В данной статье мы будем с вами разбирать вопрос, как сделать обводку в фотошопе.
В данной статье мы будем с вами разбирать вопрос, как сделать обводку в фотошопе.
Adobe Photoshop – профессиональный растровый графический редактор. Имя данного приложения уже давно стало нарицательным, а человек, умеющий использовать его инструменты в глазах других людей сразу становится на две головы выше. Фотошоп явно не нуждается в лишнем представлении и именно в нём мы сегодня с вами и будем работать.
При оформлении рисунков, картинок и документов часто применяется обводка, чтобы выделить и украсить объект или текст на общем фоне. Делается это быстро и не сложно, так что, господа, не переживаем. Всё будет на прежнем уровне доступно объяснено.
Если вы до сих пор не прочитали статью про графические редакторы, то обязательно перейдите по ссылке и почитайте. Там много интересной информации, которая может помочь вам разобраться в некоторых мелочах и нюансах работы.
Что же, не будем более задерживаться на вступлении, а приступим побыстрее к делу! Приятного вам чтения!
Содержание статьи
Обводка. Что это такое и зачем она нужна?
Что это такое и зачем она нужна?Наверняка все мы еще в школьные годы, скучая на уроке, карандашом или ручкой обводили рисунки на обложке в тетради. Здесь нас ждет примерно тот же эффект. Мы будем таким образом выделять картинку или текст на фоне других объектов в вашем объекте. Так же, таким образом можно сделать очень неплохой внешний стиль вашей итоговой композиции.
По своей сути, обводка – это внешние линии, которые проходят по контуру нужного вам объекта. Они могут иметь несколько типов, давайте их вкратце рассмотрим.
| Название типа | Описание | Назначение |
| Цвет | Линии границы одного цвета | Самый обычный тип. Используется для обычного выделения |
| Градиент | Контур с переходящим цветом по вектору градиента | Более интересный вариант, больше подходит для оформления. |
| Узор | Граница с наложением узора | Аналогично предыдущему больше подходит для украшения объекта. |
Дальше мы рассмотрим наглядно каждый тип, и вы уже сможете сами понять какой из них подойдет для вас в вашей цели.
Рассмотрение будет вестись на самой последней версии Photoshop CC 2020, но в данной функции различий не будет и на более ранних версиях, поэтому вы сможете применить эти знания на фотошопе cs5, cs6 и на более ранних.
Приступаем к непосредственному разбору!
Делаем обводку к любому слою в PhotoshopБолее детально тема Фотошоп раскрыта в данном курсе. Здесь вас научат с нуля разбираться в данном редакторе и плюс сможете с этими знаниями хорошо зарабатывать.
Первым делом заходим в программу и создаем файл изображения или открываем готовый.
Далее нам необходим объект, на котором мы и будем делать обводку. Давайте рассмотрим на примере текста, который я создам.
Для этого в левой части на панели инструментов выбираем инструмент для ввода текста, который выглядит как значок с буквой «Т».
После выбора с помощью него в рабочей области программы, зажав левую кнопку мыши и ведя курсор в сторону. После выделения нужной области отпускайте левую кнопку и вводите свой текст.
В верхней части вы сможете выбрать шрифт, направление текста и стиль, но данная статья не об этом, поэтому особо не будем на этом задерживаться.
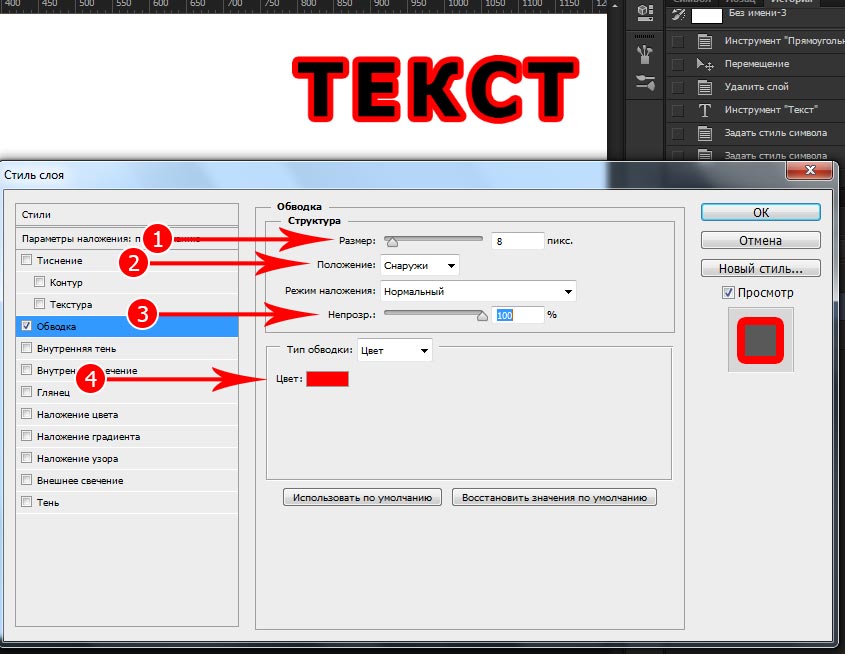
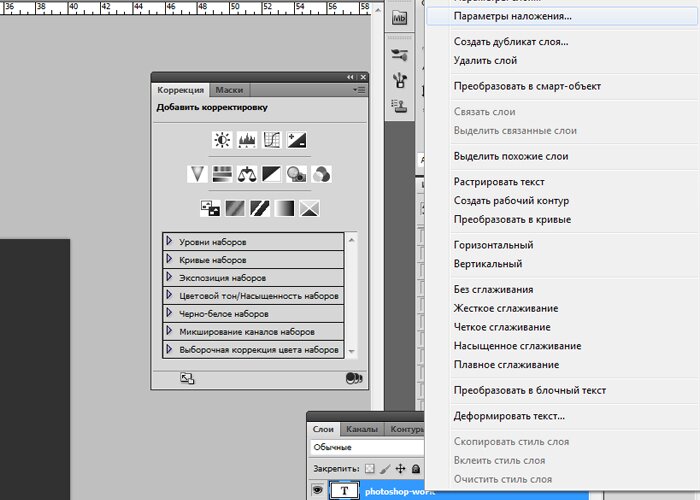
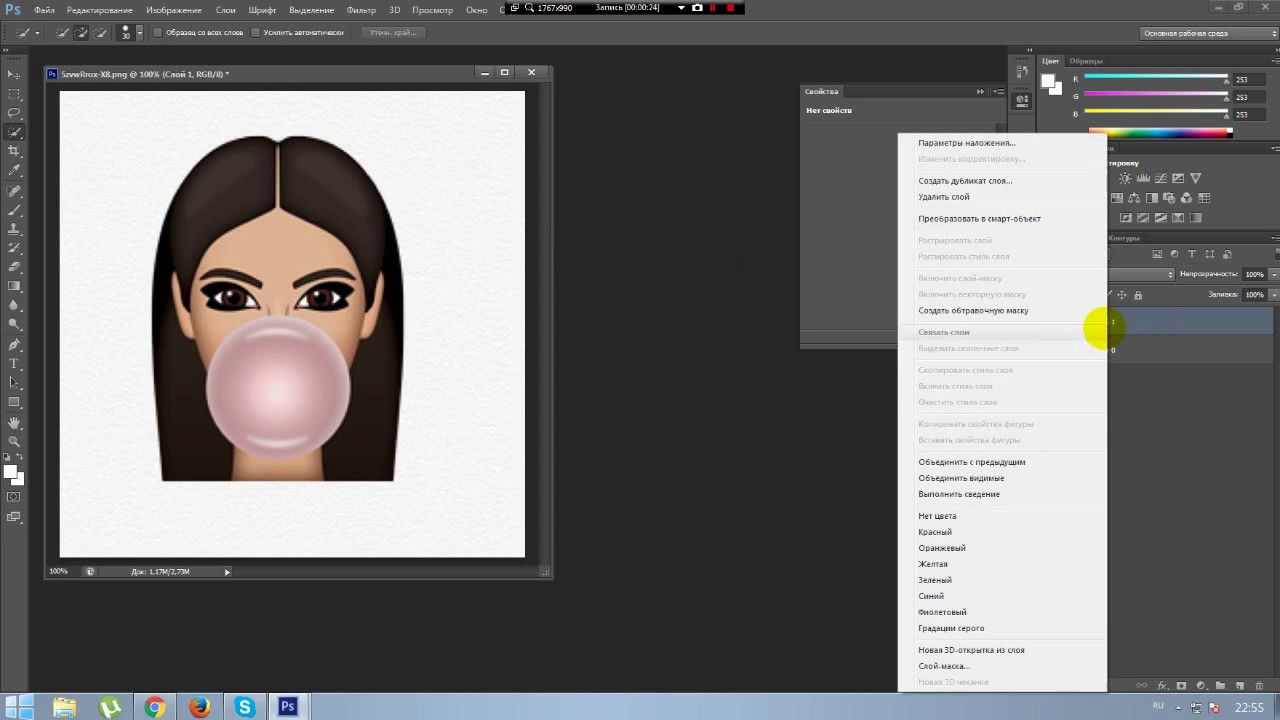
После добавления текста, он отобразится в панели слоёв в правой нижней части экрана. Откройте вкладку «слои», если она у вас не открыта и нажмите два раза левой клавишей мыши на наш новый текстовый слой, либо правой кнопкой и из выпадающего списка выбирайте пункт «Параметры наложения» («Blending options» в англоязычной версии).
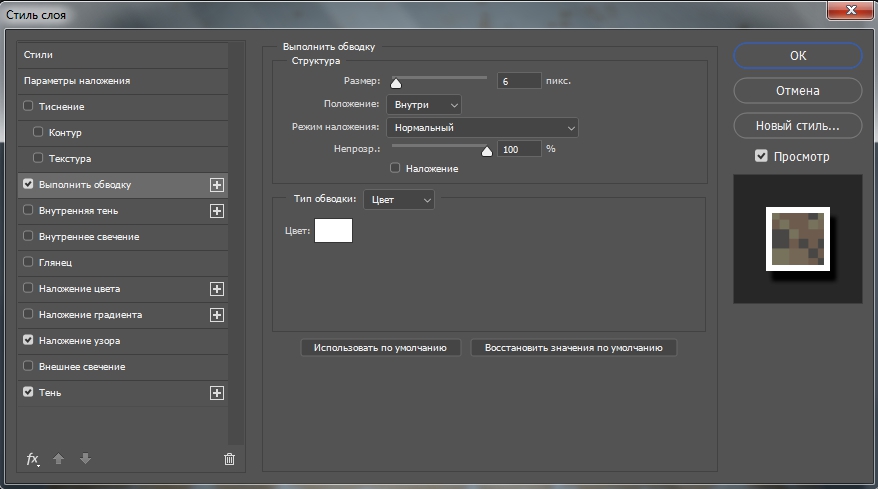
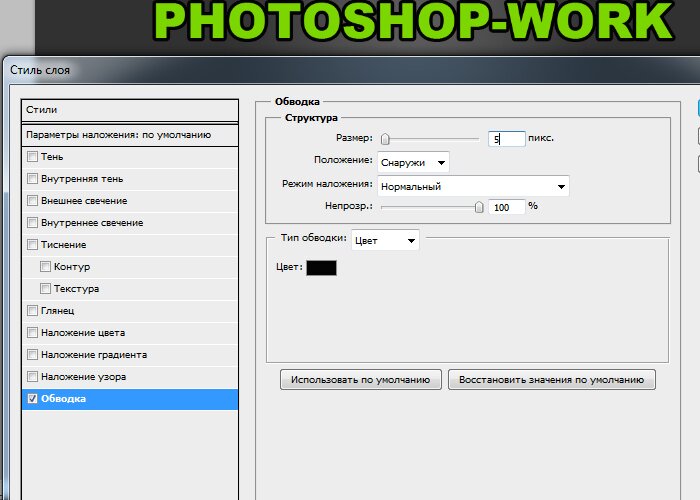
В появившемся окне настроек нам необходим пункт «выполнить обводку» («Stroke» в английской версии). Убедитесь, что галочка слева от пункта установлена.
Сейчас я расскажу про имеющиеся здесь настройки:
- Размер – регулирует толщину линии обводки
- Положение – внутри, снаружи, из центра.
 Соответственно, устанавливает положение обводки и в какую сторону она будет утолщаться при изменении размера
Соответственно, устанавливает положение обводки и в какую сторону она будет утолщаться при изменении размера - Режим наложения – очень много вариантов режимов наложения цвета или узора. Попробуйте выбрать разные, чтобы наглядно увидеть разницу.
- Непрозрачность – ползунок регулирует прозрачность линии обводки
- Тип обводки – то, что мы рассматривали в начале статьи в таблице.
- Цвет – комментарии излишни.
Рекомендую обязательно поиграть с данными параметрами и подобрать оптимальный для вас стиль. С цветом все достаточно ясно и понятно.
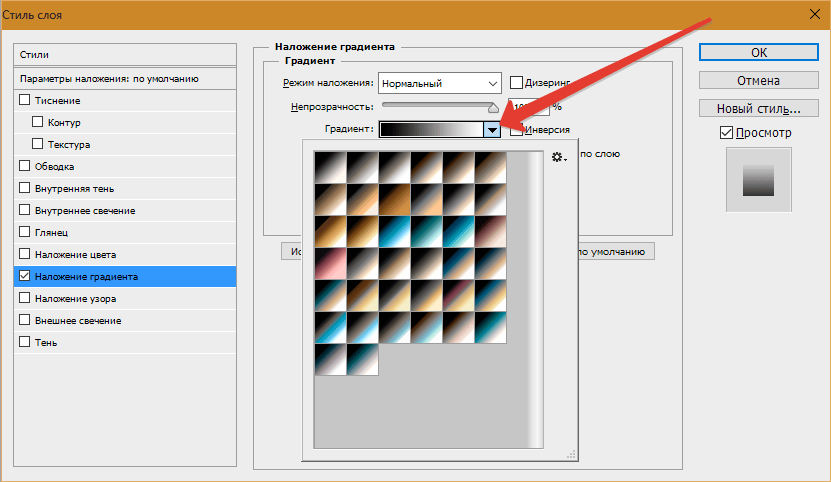
С градиентом и узором немного тяжелее, так как с градиентом нужно поиграть, чтобы подобрать правильный и подходящий вам, но это будет стоить того.
Узоров, встроенных в программу, достаточно мало, но, к счастью, имеется возможность скачать в интернете дополнительные текстуры, которые могут сделать очень ваши линии очень красивыми. Текстур формата «.pat» в интернете очень молния, например какая-нибудь молния легко найдется на тематическом сайте.
Ищите примерно так: «pat текстура скачать»
Чтобы добавить ее в программу необходимо выбрать тип обводки «узор», и в окне выбора варианта нажать стрелочку. В следующем окошке нажимаем маленький значок шестеренки и в контекстном меню нам потребуется нажать на пункт «импорт узоров». Дальше просто находим файл текстуры на компьютере, и она добавится.
После этого останется лишь выбрать его в меню, и он наложится на линии вашего объекта.
Сейчас хочу вам показать по порядку показать различные виды типов обводки наглядно на скриншотах ниже.
ЦветГрадиентУзор
Вот такие варианты у нас есть. Очень многое зависит от настроек, поэтому обязательно пробуйте разные значения параметров для того, чтоб получилось всё максимально красиво и уникально.
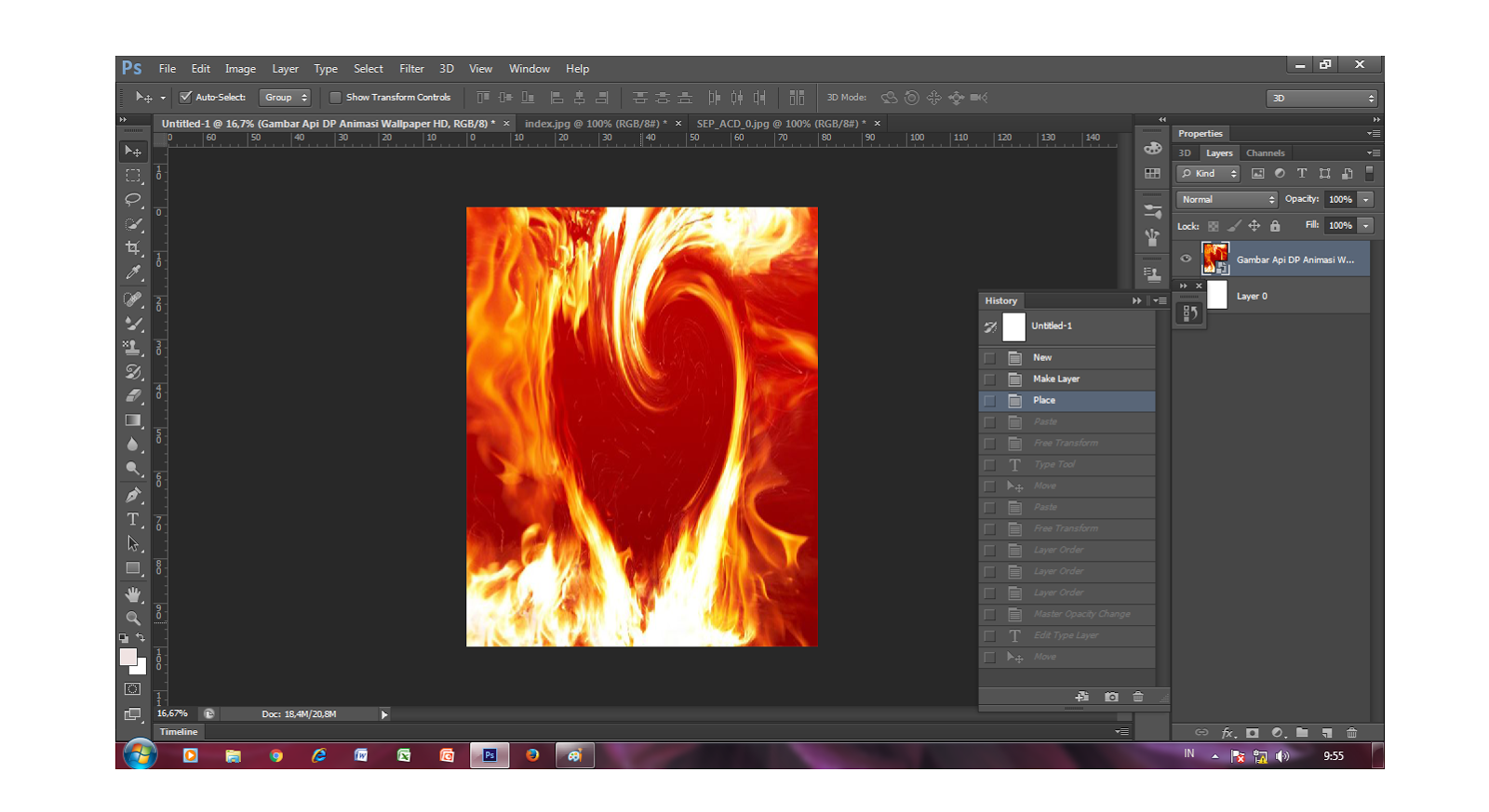
Процесс обводки вокруг фотографии абсолютно ничем не отличается по порядку действий. Для этого добавьте картинку или фото в рабочую область фотошопа, просто перетащив файл с изображением в нашу программу.
Для этого добавьте картинку или фото в рабочую область фотошопа, просто перетащив файл с изображением в нашу программу.
Все остальные настройки выполняются с помощью того же порядка действий, что мы и рассматривали выше, а поэтому я не вижу смысла рассматривать вопрос: как сделать обводку в фотошопе повторно для картинки.
Абсолютно те же действия выполняются так же и в онлайн-версии фотошопа. Лично проверил на одном из сайтов, на который оставлю. Этой версией можно воспользоваться даже с телефона, что только на руку, так как мобильные версии приложения не обладают тем же функционалом, что полноценная десктопная версия.
ЗаключениеСегодня мы с вами рассмотрели возможности того, как сделать обводку в фотошопе на примере текста и картинки. Надеюсь, что это сможет помочь вам в вашем редактировании изображений и вы сделаете всё максимально красиво и уникально!
Понравилась статья? Обязательно порекомендуйте её друзьям и оставьте свой комментарий! Ваша поддержка очень важна для блога!
Буду рад почитать ваши вопросы и замечания. Встретимся в блоке комментариев и в следующих статьях! Спасибо, что дочитали до конца и до скорых встреч!
Встретимся в блоке комментариев и в следующих статьях! Спасибо, что дочитали до конца и до скорых встреч!
С Уважением, автор блога Федор Лыков!
Обводка выделенной области. Выделение объектов в фотошопе
Создание коллажей стало очень популярным способом творчества. Для этого применяются графические редакторы, с помощью которых можно вырезать фон, использовать различные плагины для создания эффектов. Одной из таких программ является – Фотошоп. Разберем подробные способы удаление фона в данном редакторе.
Фотошоп – графический редактор, разработанный корпорацией Adobe. Имеет поддержку растровой и векторной графики. Он интегрируется со многими программами для обработки медиа-файлов. Пользователи могут применять данный инструмент для нелинейного монтажа видео, создания анимации и спецэффектов.
Формат, с которым работает Photoshop имеет расширение «PSD», поддерживается большим количеством программного обеспечения. Таким образом, пользователи могут производить импорт файлов во многие программы для последующей постобработки.
Все инструменты одинаковые для всех версий Фотошоп, в том числе последних, начиная с CS6.
Как вырезать объект в Фотошопе
Используем инструмент «Лассо»
Лассо представляет собой инструмент для выделение какого-либо элемента на фотографии с помощью создания контура. Лассо позволит вырезать любой объект по контуру.
Для начала необходимо разобраться, что из себя представляет данный инструмент и подробно описать его виды:
- «Лассо ». Обычное «Лассо» представляет собой один из самых простых способов выделить нужный объект на картинке. Работать с ним достаточно просто, необходимо зажать левую кнопку мыши и вести курсор по контуру от начальной до конечной точки;
- «Прямолинейное лассо ». Инструмент, позволяющий быстро создать контуры, состоящие из прямых линий. Лучше всего подходит для выделения геометрических фигур. Пользоваться им просто, жмем «ЛКМ» и ставим начальную точку, отпускаем клавишу мыши и переносим курсом далее по контуру добавляя новую метку.
 Таким образом выделяем элемент до того момента, пока курсор снова достигнет начальной точки;
Таким образом выделяем элемент до того момента, пока курсор снова достигнет начальной точки; - «Магнитное лассо ». Данная функция, позволяет быстро и точно создать контур. Наиболее точное определение магнитного лассо – инструмент автоматического распознавания краев. Алгоритм его работы заключается в том, что он пытается распознать края объекта находя отличия в яркости, насыщенности, контрасте.
Как вырезать изображение:
Инструмент позволит быстро и точно вырезать элемент из изображения или часть картинки. Стоит заметить, что пользователь сам контролирует все особенности выделения объекта, настраивая необходимые параметры маски.
Быстрое выделение
Данный инструмент позволяет быстро произвести выделение объекта на фотографии. Необходимо заметить, что способ не может гарантировать 100% результат, т.к. наилучшим образом работает только на контрастных элементах.
Как вырезать:
Стираем фон Ластиком
Способ подразумевает под собой удаление фона без создания контура выделения. Недостатком ластика является то, что пользователь практически не может задать какие-либо параметры. Нельзя выполнить уточнение края (сглаживание или увеличение резкости).
Недостатком ластика является то, что пользователь практически не может задать какие-либо параметры. Нельзя выполнить уточнение края (сглаживание или увеличение резкости).
Процесс достаточно простой:
Эффект от использования волшебной палочки наблюдается только на тех фотографиях, которые имеют нейтральный фон по отношению к вырезаемому объекту. Лучше всего, если фон имеет белый или серый цвет.
Вырезание сложных объектов
Для вырезания сложных элементов оптимальным вариантом будет использования инструмента «Уровни ». С его помощью можно выделить края и вырезать те объекты, которые имеют неоднородную структуру, например, шерсть животного, волосы, крона деревьев, человека, лицо и т.д.
Порядок действий:
Инструмент «Перо»
С помощью пера можно выделять достаточно сложные объекты имеющие большое количество деталей. Профессиональные графические дизайнеры отдают предпочтение именно этому инструменту. С его помощью можно добиться быстрых результатов за небольшое количество времени.
Порядок действий:
Инструмент Select Subject
Инструмент является новой разработкой компании Adobe. Он использует искусственный интеллект для быстрого выделения объекта. Далее рассмотрим подробно, как им пользоваться. Важно знать, что Select Subject используется исключительно версиях Photoshop CC 2016 и более поздних сборках.
Инструкция:
- открываем фото и создаем дубликат слоя;
- выбираем инструмент «Быстрое выделение» и щелкаем «Select Subject »;
- автоматически произойдет выделение объекта, далее кликаем «Select and Mask »;
- в правой части откроется панель настройки параметров. Подгоняем каждый ползунок на свое усмотрение и щелкаем «Ок».
Цветовой диапазон
Данный способ подразумевает под собой выделение элементов по цветам и образцам.
Как копировать объект
Для копирование выделенного объекта существует несколько способов рассмотрим их ниже.
Первый способ:
- выделяем объект одним из способов, представленных выше;
- затем щелкаем комбинацию клавиш «CTRL+C »;
- после этого, создаем новый слой и нажимаем сочетание клавиш «CTRL+V ».
 Элемент будет помещен на новый слой.
Элемент будет помещен на новый слой.
Второй способ.
Данный вариант самый простой, слой с выделенной областью будет создан автоматически. Достаточно выделить объект и нажать сочетание клавиш «CTRL+J » и он будет помещен на новый слой.
Третий метод.
После того, как нужный элемент на фотографии будет выделен, необходимо последовательно нажать комбинацию клавиш «CTRL+C», «CTRL+N» «CTRL+V». Первая команда отвечает за то, что копирует область в буфер обмена. С помощью второго сочетания клавиш, будет создан новый документ. Третья выполняет вставку элемента в новый документ.
Как вставить фон
- открываем нужное фото и используем один из методов удаления фона выше;
- инвертируем : «Выделение» и «Инверсия», жмем «Ок»;
- удаляем старый фон с помощью клавиши «Delete»;
- открываем картинку с фоном, щелкаем на клавиатуре «CTRL+C» и вставляем изображение поверх вырезанного элемента «CTRL+V»;
- после этого перетаскиваем фон под слой с вырезанным объектом, зажав левую кнопку мыши.

Как увеличить или уменьшить вырезанный объект
Для того, чтобы увеличить или уменьшить вырезанный элемент понадобиться применение инструмента «Трансформация »:
Вырезаем геометрические фигуры
Для вырезки геометрических фигур будем использовать способ «Цветовой диапазон »:
- открываем изображение с геометрическими фигурами и делаем дубликат;
- затем выбираем вкладку «Выделение » и в ней открываем пункт «Цветовой диапазон»;
- производим настройку параметров: в пункте «Выбрать» используем команду «По образцам »;
- после этого щелкаем по значку «Пипетка+ » и добавляем образцы оттенков. Если предварительный результат устраивает, щелкаем «Ок».
По мно-о-огочисленным просьбам делаю урок по техникам выделения сложных объектов из фона.
Посмотрите на это изображение:
Как проще всего выделить это изображение. Здесь обычное Лассо
, точно не подойдет.
Можно поковыряться Полигональным Лассо
, но это займет у вас очень много времени, оно больше подойдет для выделения прямоугольных объектов (стол, кубик, книга).
1 способ:
Магнитное лассо в этом случае сделает хорошую работу, так как картинка с высоким уровнем контраста, но все же не идеальную.
Если вы не будете сами останавливаться и добавлять на острых выступах и в уголках дополнительных точек, то инструмент их просто будет проскакивать. Результат на двоечку.
В случае с инструментом Лассо главное неудобство заключается в том, что вы не можете оторваться от контура до тех пор, пока его не закроете.
2 способ:
Хорошей альтернативой будет инструмент Перо . При работе с ним можно постоянно отрываться: переключаться на другие инструменты, работать с другими документами, сходить чай попить и т.д.
Еще одно его достоинство, что полученный контур, можно корректировать до того как превратить его в выделение.
Сначала выделили грубо:
Потом ставим дополнительную точку по середине прямого участка:
Зажимаем Ctrl
и превращется в белую стрелку, что позволяет перетаскивать точку.
Когда вы закроете последнюю точку, появится сплошной контур. Чтобы получить выделение, нужно щелкнуть правой кнопкой мыши и выбрать команду Make Selection (Образовать выделенную область)
Там вас спросят про растушевку. Если вы хотите, чтобы края выделенного объекта слегка смягчились, то поставьте 1 — 2 px .
Кого заинтересовал инструмент Перо, советую прочитать эту .
3 способ:
Для этого изображения супер-быстрым способом выделения будет использование Волшебной палочки .
Главное угадать с параметром «Допуск». Я, например, установила 45 и щелкнула 1 раз по фону. У меня почти все выделилось.
Потом я зажала Shift и пощелкала по светло-зеленым участкам. Готово!
Осталось нажать Shift+Ctrl+I , чтобы инвертировать выделение.
4 способ:
Как еще можно сделать выделение?
С помощью быстрой маски!
Обводка и выделение контура изображения или рисунка: как правильно обвести, вырезать, выделить, сделать или обрезать.

Для создания коллажей и других многослойных изображений могут потребоваться контуры тех или иных объектов. Также привлечь внимание зрителя поможет обводка человека или другого предмета по его контуру. Создать контур — это не самая легкая операция. Далеко не каждому новичку данные действия по силам. Этот урок будет посвящен именно работе с контурами и силуэтами. Если вы будете повторять наши действия, то легко научитесь новой операции.
Контур в Фотошопе
Создать контур в Фотошопе (или силуэт) можно без особого труда. Нужно лишь уметь выделять предмет и знать, что делать дальше. Этот урок поможет понять, что же нужно нажать, чтобы в графическом редакторе появился силуэт выбранного предмета.
Сначала необходимо открыть в Фотошопе снимок, на котором изображен тот или иной предмет. В нашем случае это будет сердечко. Именно его контур мы постараемся перенести на другую фотографию. В этом нет ничего сложного, в чём вы скоро убедитесь.
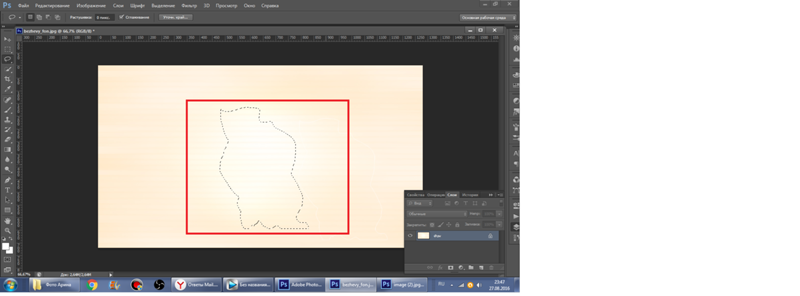
Теперь необходимо выделить объект. Если бы это был человек, то пришлось бы использовать инструмент «Магнитное лассо». Но с человеком данную операцию мы проведем позже. Сейчас же перед нами простенькое изображение сердечка. Его выделить гораздо проще. Достаточно задействовать инструмент «Быстрое выделение». Отрегулируйте размер кисти, после чего начинайте щелкать по фигуре. И так до тех пор, пока по контуру объекта не побежит пунктирная линия. Если вы случайно выделили лишнюю область, то щелкните по ней при зажатой клавише Alt.
Если бы это был человек, то пришлось бы использовать инструмент «Магнитное лассо». Но с человеком данную операцию мы проведем позже. Сейчас же перед нами простенькое изображение сердечка. Его выделить гораздо проще. Достаточно задействовать инструмент «Быстрое выделение». Отрегулируйте размер кисти, после чего начинайте щелкать по фигуре. И так до тех пор, пока по контуру объекта не побежит пунктирная линия. Если вы случайно выделили лишнюю область, то щелкните по ней при зажатой клавише Alt.
Как создать контур изображения Фотошопе?
Но мы ранее задавались вопросом, как создать контур изображения в Фотошопе и пока же вместо контура мы имеем лишь выделение. В случае с человеком оно будет ещё и не очень четким. Как уточнить края выделения — вы уже должны знать по нашим прошлым урокам. Если же у вас таких знаний нет, то чуть позже мы об этой функции Фотошопа расскажем. В данном же случае выделение должно пройти отлично, с краями работать не нужно.
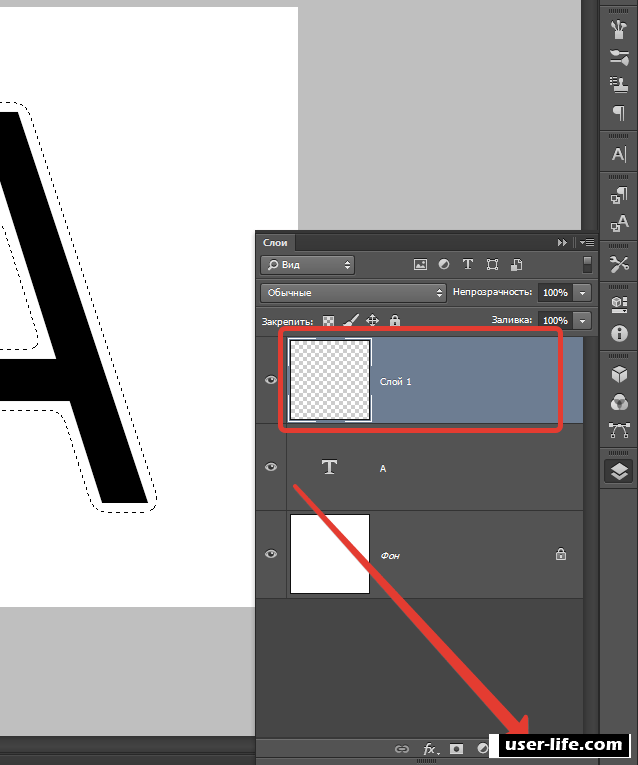
При выделенном объекте перейдите в панель «Слои». Здесь сейчас создан всего один слой, имеющий наименование «Фон». Создайте новый слой, для этого используется соответствующая кнопка в нижней части данной панели. Активным мгновенно станет новый слой. Но заметьте: выделение сохранилось!
Здесь сейчас создан всего один слой, имеющий наименование «Фон». Создайте новый слой, для этого используется соответствующая кнопка в нижней части данной панели. Активным мгновенно станет новый слой. Но заметьте: выделение сохранилось!
Теперь обратите внимание на левую часть рабочего окна Adobe Photoshop. Почти в самом низу имеются два квадратика, окрашенные в разные цвета. Вас должен интересовать левый квадратик. Щелкните по нему левой кнопкой мыши. Вам будет предоставлена палитра цветов. Если вы собираетесь создать стандартный черный силуэт, то и цвет выбирайте черный. Если же вы желаете окрасить силуэт в другой цвет, то сейчас самое время выбрать его. Но не забывайте, что в любой момент вы можете сменить цвет.
В нашем случае был выбран красный цвет. Далее необходимо перейти к инструменту «Заливка». После этого остается лишь щелкнуть по выделенной области левой кнопкой мыши. Вся эта область тут же окрасится в выбранный цвет. Теперь можно задействовать сочетание клавиш Ctrl+C, чтобы скопировать данный контур. Заметьте, скопирован будет именно данный слой, фон останется нетронутым.
Заметьте, скопирован будет именно данный слой, фон останется нетронутым.
Откройте другую фотографию. Нажмите сочетание клавиш Ctrl+V. Тут же созданный вами силуэт появится на фотографии. Для его позиционирования используется инструмент «Перемещение». Для изменения размеров нужно перейти в режим свободного трансформирования. Это делается при помощи выбора инструмента из группы «Выделение» и щелчка по силуэту правой кнопкой мыши. В контекстном меню вы быстро заметите нужный пункт. Размеры меняйте при зажатой клавише Shift, это позволит сохранить пропорции изображения. Для изменения цвета силуэта вновь используется инструмент «Заливка».
Контур рисунка в Фотошопе
Но контур рисунка в Фотошопе можно создать и другим способом. Давайте вернемся к тому моменту, когда мы выделили сердечко. Новый слой ещё не создан. Напомним, делали мы это в панели «Слои». Теперь же для создания слоя будет использоваться отдельное меню.
Когда предмет выделен — перейдите по пути «Слои>Новый слой-заливка>Цвет». Дальше вам будет предоставлена знакомая уже палитра цветов. Выберите тот или иной цвет, после чего им будет залита вся выделенная область. Заливка окажется на новом слое. Мы повторили рассмотренную ранее операцию, но уже другим путем. Графический редактор Adobe Photoshop тем и хорош, что он позволяет добиться одного и того же результата при помощи разных действий.
Дальше вам будет предоставлена знакомая уже палитра цветов. Выберите тот или иной цвет, после чего им будет залита вся выделенная область. Заливка окажется на новом слое. Мы повторили рассмотренную ранее операцию, но уже другим путем. Графический редактор Adobe Photoshop тем и хорош, что он позволяет добиться одного и того же результата при помощи разных действий.
Если вы повторяли действия вслед за нами, то уже догадались о том, что силуэт можно окрасить не только в какой-нибудь цвет. Ещё раз перейдите по пути «Слои>Новый слой-заливка». В выскочившем контекстном меню имеются пункты «Градиент» и «Узор». Они действуют сходим образом, только теперь вам будут предоставлены на выбор градиенты и узоры. Градиент вы даже сможете создать с нуля.
Как выделить контур в Фотошопе?
Создание силуэтов простеньких объектов не вызывает никаких затруднений. Другой дело — создание контура человека. Некоторые начинающие пользователи даже задаются более простым вопросом: как выделить контур в Фотошопе, если это человек? Инструмент «Быстрое выделение» с этой задачей уже не справится. Либо вы будете мучиться с ним очень долго.
Либо вы будете мучиться с ним очень долго.
Откройте фотографию, на которой изображен человек. Желательно, чтобы он был сфотографирован почти в полный рост, так в силуэте точно можно будет узнать мужчину или женщину. Ещё нужно помнить, что для правильного выделения нужна четкая фотография. Если она получена при помощи зеркальной камеры, то это идеальный вариант. Снимки, сделанные «мыльницей» или смартфоном тоже подойдут. Но на выделение человека в этом случае вы потратите очень много времени.
Но хватит слов, пора приступать к решению нашей задачи. Увеличьте масштаб изображения до 100-процентного. Выберите инструмент «Магнитное лассо». Теперь двигайте курсор по контуру человека, совершая щелчок за щелчком. Постепенно вы соедините последний маркер с первым, после чего по контуру человека побежит пунктирная линия. Для перемещения по увеличенному изображению зажимайте клавишу «Пробел».
На человеке могут присутствовать такие места, которые выделять не нужно. Например, в нашем случае это пространство между левой рукой и грудью, также участок между пальцами на правой руке. Для отмены выделения этих пространств нужно зажать клавишу Alt. Затем данные участки точно так же выделяются по их контуру.
Для отмены выделения этих пространств нужно зажать клавишу Alt. Затем данные участки точно так же выделяются по их контуру.
Как в Фотошопе вырезать контур?
Выделение почти завершено. Осталось лишь уточнить края выделения. Ведь как бы вы не старались — помарки будут. Устранить их поможет автоматика. А если точнее, то кнопка «Уточнить край». Нажмите её, после чего выскочит не самое маленькое диалоговое окно. Если вы знакомились с нашими прошлыми уроками, то суть этого окна вам уже знакома.
Данная функция позволяет добиться идеального выделения. Для начала следует поставить в окне галочку около пункта «Умный радиус». Ниже расположен ползунок, с помощью которого вы регулируете радиус работы автоматики. А ещё ниже можно найти ползунки, отвечающие за настройку краев. С их помощью можно уточнить выделение ещё лучше. В нашем случае особая работа в данном диалоговом окне не требуется. Ведь в дальнейшем человек будет закрашен, поэтому за сохранение детализации бороться не следует.
Остается лишь перейти по пути «Слои>Новый слой-заливка>Цвет». Щелкните по черному цвету и нажмите кнопку «OK».
Пора задаться вопросом, как в Фотошопе вырезать контур. А делается это методом простого перетаскивания. Сначала откройте новое изображение, куда вы хотите добавить созданный только что силуэт. Вернитесь к картинке с черным контуром. Перейдите к панели «Слои». Теперь захватите мышью самый верхний слой и тащите его на новую картинку. Силуэт появится на изображении, после чего останется переместить его в нужную часть картинки. Как это делается — рассказано выше.
Как сделать контур в Фотошопе?
Теперь вы поняли, как сделать контур в Фотошопе и сейчас мы совершили самые простые операции. Графический редактор Adobe Photoshop способен и на большее. Выделение контура нужно для реализации самых разных задач. Давайте вернемся к тому моменту, когда мы выделили человека. Что можно сделать после этого выделения?
В данный момент вы сможете до неузнаваемости изменить человека. Выделен именно он, поэтому фона это никак не коснется. Легче всего изменить картинку при помощи фильтра. Графический редактор обладает большим их количеством. Особенно богата на всевозможные фильтры последняя версия Adobe Photoshop. С их помощью можно даже превратить человека в карандашный рисунок. Способны на подобные действия и сторонние фильтры. Их ещё называют плагинами.
Выделен именно он, поэтому фона это никак не коснется. Легче всего изменить картинку при помощи фильтра. Графический редактор обладает большим их количеством. Особенно богата на всевозможные фильтры последняя версия Adobe Photoshop. С их помощью можно даже превратить человека в карандашный рисунок. Способны на подобные действия и сторонние фильтры. Их ещё называют плагинами.
Но исказить таким образом можно не только человека. В данный момент выделен его контур. Если же перейти по пути «Выделение>Инверсия», то картина изменится. Теперь можно произвести любые изменения с фоном. Попробуйте перейти по пути «Фильтр>Размытие>Размытие по Гауссу». Далее останется лишь подобрать степень размытия. После этого лишь размытый контур вокруг человека не позволит сказать, что кадр получен при помощи сильного раскрытия диафрагмы. Как избавиться от этого контура — тема отдельного урока, который уже имеется на сайте.
Обводка контура в Фотошопе
В самом начале нашего урока было сказано, что речь пойдет не только о создании силуэта. Иногда улучшить изображение помогает обводка контура в Фотошопе — это делается примерно так же, как и создается силуэт.
Иногда улучшить изображение помогает обводка контура в Фотошопе — это делается примерно так же, как и создается силуэт.
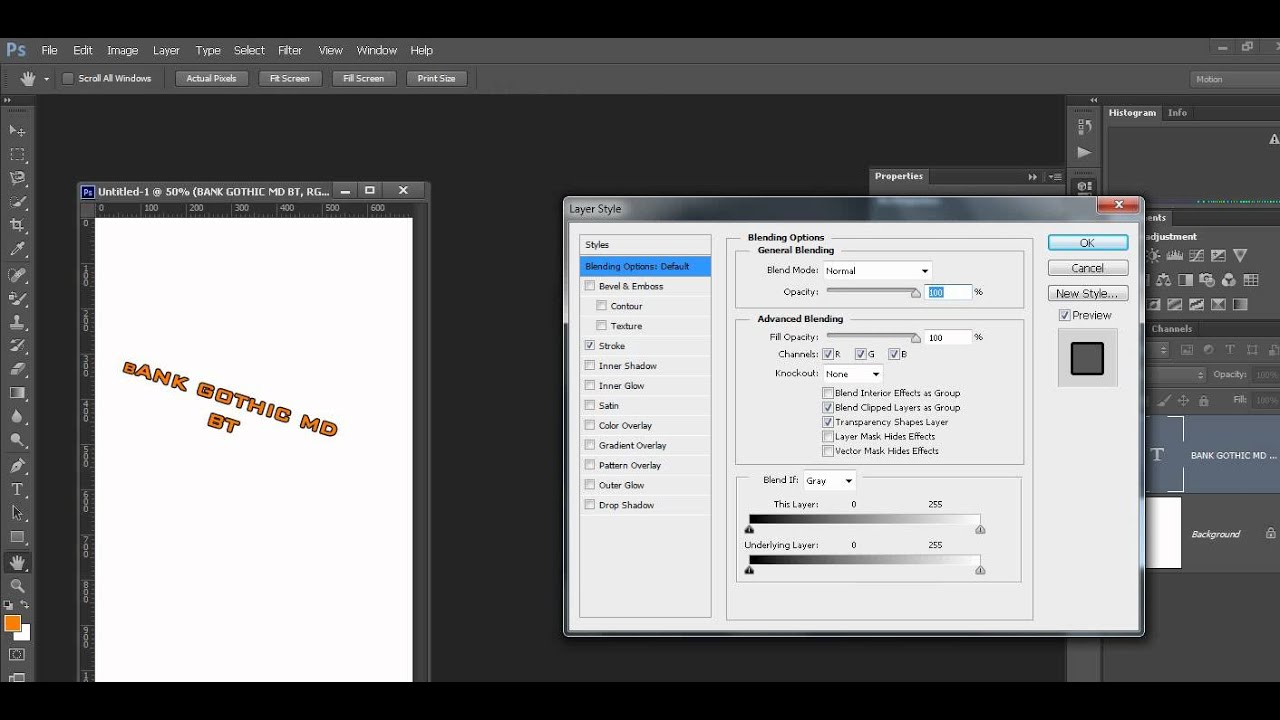
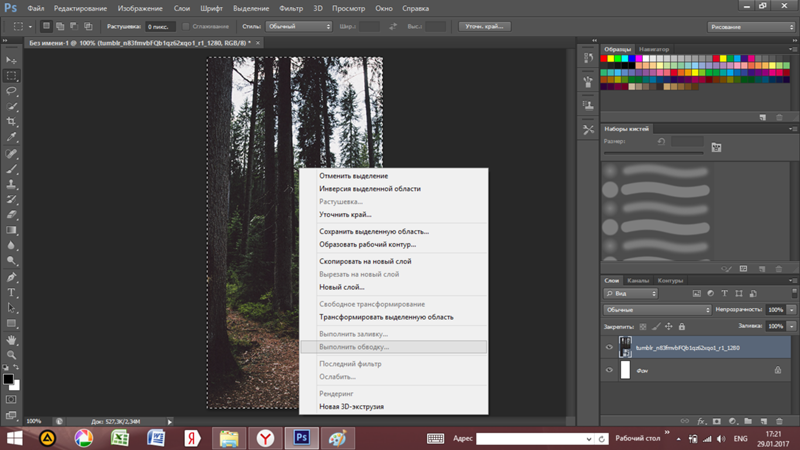
Вновь мы возвращаемся к тому моменту, когда человек оказывается выделенным. Впрочем, вы можете тренироваться и на более простых объектах, это уже не важно. После выделения перейдите в панель «Слои». Здесь необходимо создать новый слой, который тут же сделается активным. Далее перейдите по пути «Редактирование>Выполнить обводку». Выскочит небольшое диалоговое окно. В нём вам необходимо выбрать цвет обводки и её толщину. К сожалению, толщину предстоит выбирать наугад, так как предпросмотр в данном случае не работает.
Зачем нужна обводка контура? Это очень интересный вопрос. Пожалуй, умение совершить данную операцию пригодится при создании именной открытки. Также обводкой контура регулярно пользуются для создания эффекта рисунка. Так создается впечатление, что контур человека обведен тушью (при этом используется черный цвет). А ещё можно попробовать создать привидение. Для этого уже используется белый цвет и сильная прозрачность. Затем слой с этим контуром переносится на новую картинку. После этого остается изменить размер этого контура и поменять его местоположение. При необходимости нижнюю часть контура можно стереть инструментом «Ластик». А если вы ещё и фильтр «Размытие» к этому слою примените…
Для этого уже используется белый цвет и сильная прозрачность. Затем слой с этим контуром переносится на новую картинку. После этого остается изменить размер этого контура и поменять его местоположение. При необходимости нижнюю часть контура можно стереть инструментом «Ластик». А если вы ещё и фильтр «Размытие» к этому слою примените…
Как обвести контур в Фотошопе?
Пожалуй, вы получили ответ на вопрос, как обвести контур в Фотошопе — но на самом деле тему можно продолжить. В данный момент человек у нас обведен по контуру стандартным белым цветом. Но иногда может потребоваться более интересная обводка. Например, в виде градиента. Как же это сделать?
При создании обводки нам предлагают стандартную палитру цветов. Никаких градиентов нам не предлагается. Поэтому белым цветом изначально обвести контур придется. Или любым другим, это совершенно не важно. Затем перейдите по пути «Выделение>Отменить выделение». Теперь нам не будет мешаться пунктирная линия. Затем взгляните на панель «Слои». Активным должен быть верхний слой, именно он содержит в себе наш контур. Нажмите кнопку «Fx», в предоставленном контекстном меню выберите пункт «Наложение градиента». Откроется диалоговое окно, в котором останется выбрать нужный градиент. Также предлагается выбрать его направление, масштаб и прочие параметры. Если в вашем графическом редакторе градиентов мало, то никто не помешает создать новый. Рассматривать подробно данный процесс мы не будет, так как этому однажды будет посвящен отдельный урок.
Активным должен быть верхний слой, именно он содержит в себе наш контур. Нажмите кнопку «Fx», в предоставленном контекстном меню выберите пункт «Наложение градиента». Откроется диалоговое окно, в котором останется выбрать нужный градиент. Также предлагается выбрать его направление, масштаб и прочие параметры. Если в вашем графическом редакторе градиентов мало, то никто не помешает создать новый. Рассматривать подробно данный процесс мы не будет, так как этому однажды будет посвящен отдельный урок.
Другие вкладки использовать не нужно. Не забывайте, что в данный момент работа происходит только с обводкой, изменения происходят именно с ней. То есть, тень будет отбрасывать именно обводка, а не человек. Но и после создания простой градиентной обводки эффект получился достаточно интересный.
Выделение контура в Фотошопе
Далее предлагаем вам самостоятельно заняться экспериментами. Поверьте, вы без всякой помощи сможете совершать разные уникальные операции с имеющимся под рукой материалом. Также попробуйте уже без всяких подсказок повторить предыдущие действия.
Также попробуйте уже без всяких подсказок повторить предыдущие действия.
Выделение контура в Фотошопе — это одна из самых простых операций. Лишь сперва она кажется очень сложной. Если вы научитесь всему этому, то в дальнейшем сможете создавать очень интересные коллажи. Например, давайте напоследок попробуем создать уникальную картинку. Пусть наш мужчина будет выделен по контуру. Обводка будет окрашена в градиентные цвета. За мужчиной будет располагаться надпись «Котельнич». При этом головой человек должен заслонять одну из букв. Сможете создать такое изображение самостоятельно? Если нет, то читайте инструкцию.
Как обрезать по контуру в Фотошопе?
Возьмите фотографию. Выделите человека при помощи инструмента «Магнитное лассо». Теперь перейдите по пути «Редактирование>Копировать» или воспользуйтесь сочетанием клавиш Ctrl+C. Так вы сможете человека обрезать по контуру в Фотошопе, затем перейдите по пути «Редактирование>Вставить». Или нажмите сочетание клавиш Ctrl+V. Повторите последнее действие. Визуальных изменений не произойдет. Но на самом деле теперь существует три слоя с позирующим мужчиной.
Повторите последнее действие. Визуальных изменений не произойдет. Но на самом деле теперь существует три слоя с позирующим мужчиной.
В панели «Слои» выберите второй по счету слой. Далее перейдите по пути «Редактирование>Выполнить обводку». Подберите ширину, цвет — не важен. В качестве расположения выберите «Снаружи». Вновь перейдите в панель «Слои» и нажмите в нижней части панели кнопку «Fx». Щелкните по пункту «Наложение градиента». Выберите понравившийся градиент или создайте новый. Когда закончите — жмите кнопку «OK».
Большая часть работы сделана. Теперь осталось лишь задействовать инструмент «Горизонтальный текст». Напишите слово «Котельнич» или любую другую надпись. Затем выделите её, после чего измените размер и тип шрифта. Далее можно окрасить надпись в другой цвет или даже воспользоваться каким-либо стилем. Когда будете довольны результатом — вернитесь в панель «Слои». Вам нужно слой с текстом сделать вторым снизу. То есть, он должен располагаться над слоем «Фон». Вот и всё, картинка готова!
Вот и всё, картинка готова!
Итоги урока
Вот и всё, наш урок закончен. Теперь вы должны уметь работать с контурами и силуэтами. Отныне вы знаете, что с контурами можно совершать различные операции. И все эти действия достаточно легки, мастером Фотошопа для их свершения быть не нужно. Оставайтесь с нами, тогда вы узнаете ещё очень много нового!
Обтравка контура пером. Урок для новичков в Photoshop.На мой взгляд перо — самый удобный, понятный и легкий в использовании инструмент. Давайте вместе начнем с самого простого. Займемся обтравкой контура.
Честно говоря, этот урок мне дается с огромным трудом, ибо перейдя в иллюстратор я рисую без Alt, и мне очень непросто сообразить, куда поставить точку, если Alt использовать все-таки можно. Но работа с использованием Alt, очень проста, и избавит нас от всех страхов перед пером. Дальше мы бесстрашно сможем учиться работать пером и без Alt в гладких точках. Итак начнем.
Вырежем цветочек. Я взяла эту картинку. Картинка увеличивается кликом по превью.
Картинка увеличивается кликом по превью.
Мы будем вырезать из нее этот цветок:
Совсем подробно:-) Кликаем по превью первой картинки, скачиваем ее и открываем эту картину в photoshop.
Нажимаем сочетание клавиш Ctrl+0 (ноль), или так:
Берем инструмент «Pen» — «Перо» для чего нажимаем клавишу «P» (Расклад клавиатуры английский). Или так:
Настройки пера такие:
Ставим первую точку:
Теперь внимательно:-). Сначала читаем, потом делаем, — ибо это — единственное, что надо понять, — остальное просто. 🙂
Ставим вторую точку (красная стрелка), не отпускаем левую клавишу мышки, немного отводим (не отпуская клавишу мыши) перо в сторону — около точки появятся две стрелочки (направляющие — синяя стрелка), тянем за направляющую (синяя стрелка), поворачиваем ее, выгибая контур (зеленая стрелка), чтобы он лег четко по контуру цветка. НЕ ОТПУСКАЕМ МЫШКУ!
Теперь зажимаем клавишу Alt (мышку мы не отпускаем!) и загоняем направляющую (синяя стрелка) обратно в нашу вторую точку, так (красная стрелка):
Загнали. Отпускаем клавишу мышки! 🙂
Отпускаем клавишу мышки! 🙂
Прочитали? Теперь можно делать. :-))))
Для того чтобы обтравить весь цветок, нам остается провести сию операцию несколько раз. Кнопка Alt и загон направляющей помогают как бы зафиксировать перо, чтобы с каждой новой точкой контур гнулся куда нам надо. На самом деле и без Alt контур гнется в строго определенном направлении, а не беспорядочно. Но здесь надо потренироваться, понять логику Пера. Поэтому понимать сию логику мы начнем, работая с использованием Alt:-)
Вы заметили — пока мы тянем за направляющие, — перо приобретает вид такого примерно треугольничка:
Ставим третью точку (красная стрелка), не отпускаем клавишу мыши, выгибаем контур (зеленая стрелка), зажимаем Alt и загоняем направляющую в эту самую третью точку(черная стрелка):
Отпускаем мышку.
Ставим четвертую точку и т.д. Вот все мои точки, — осталось только замкнуть контур, т.е. поставить последнюю точку в первую (строго в нее! :-)):
Кстати, подумалось. … Вы можете скачать именно эту картинку и для начала ставить точки строго туда, куда я ставила. Ибо — если у меня контур выгнулся, — значит и у вас он выгнется:-)
… Вы можете скачать именно эту картинку и для начала ставить точки строго туда, куда я ставила. Ибо — если у меня контур выгнулся, — значит и у вас он выгнется:-)
Ставим последнюю точку строго в первую, не отпускаем мыши и выгибаем контур. Alt у нас на этом последнем этапе уже не будет работать (если мы точно попали в первую точку). Поэтому, выгнув контур, просто отпускаем клавишу мышки. Все. обтравка контура закончена. 🙂
Вот так:
У нас все еще включен инструмент Pen — Перо. 🙂 Клацаем правой клавишей мыши по файлу в любой точке и в выпавшем окне выбираем «Make Selection»- «Сделать выделение»:
В открывшемся окне ставим Feather Radius — Радиус пера, радиус растушевки. Я ставлю 2 пкс (т.к. картинка у нас не слишком маленькая, и эта растушевка не будет резать глаз. Чем больше картина, тем большую растушевку можно ставить, и, соответственно, чем меньше — тем меньшую). Итак у меня 2 пкс, и жму ОК:
Цветок у нас выделился — вместо контура (простой линии) вокруг него выделение — переливающаюся пунктирная линия:
Теперь нажимаем сочетание клавиш Ctrl+C или так:
Нажимаем Ctrl+N или так (открываем новый файл, короче:-)))):
Умный фотошоп сразу ставит нужные параметры открываемого файла, чтобы вставить скопированное. Нам остается нажать кнопку ОК. Но, на всякий случай…, (доверяй, но проверяй) проверяем, чтобы все у нас было, как на скрине. Зеленая стрелка — фон прозрачный. Если у вас другой — выбираем прозрачный. Синяя стрелка — можем поменять название. Ну и жмем ОК:
Нам остается нажать кнопку ОК. Но, на всякий случай…, (доверяй, но проверяй) проверяем, чтобы все у нас было, как на скрине. Зеленая стрелка — фон прозрачный. Если у вас другой — выбираем прозрачный. Синяя стрелка — можем поменять название. Ну и жмем ОК:
Файл открылся:
Нажимаем сочетание клавиш Ctrl +V, или так:
Все, мы всю работу выполнили. У нас вырезанный цветок на прозрачном фоне:
Сохраняем файл в Png. Так:
Дополнительно:-)
Перед сохранением файла можно проверить, все ли у нас хорошо. Открываем палитру слоев (нажимаем клавишу F7) или так:
В палитре слоев с зажатой клавишей Ctrl щелкаем сюда (клавишу Ctrl зажимаем, чтобы новый слой у нас был ПОД слоем с цветком):
Вот у нас появился новый слой:
Мы стоим на этом новом пустом слое (видите — он выделен синим?), нажимаем сочетание клавиш Shift + F5 или так:
В открывшемся окне нажимаем на галочку (красная стрелка) и в выпавшем списке выбираем Black — черный (синяя стрелка):
Наш пустой нижний слой залился черным и мы хорошо видим, как будет смотреться цветок на фоне:
В общем все терпимо. Но вот если нам что-то не нравится, как исправить?
Но вот если нам что-то не нравится, как исправить?
Смотрим, что не нравится и, чтобы не проделывать лишнюю работу возвращаемся на наш исходный файл из которого мы вырезали цветок. Открываем палитру истории так:
Встаем в открытой палитре истории на пункт Close Path (красная стрелка). И наш мы возвращаемся к тому моменту, где мы замкнули путь (синяя стрелка):
Снова берем инструмент перо и зажимаем клавишу Ctrl !!! Тыкаем (все делаем с зажатой клавишей Ctrl!!!) по любой точке контура и видим, что у нас появились все опорные точки с направляющими):
Таким образом мы можем переместить любую точку и по-другому изогнуть контур. Все делаем с зажатой клавишей Ctrl и включенным пером. Потом, когда нас все устроит, повторяем всю процедуру с выделением и копированием на новый файл.
Собственно, пока все. У этого метода преимущество — простота. Но есть недостатки — у нас остается одна направляющая, что сокращает возможности редактирования. И, если мало опыта работы с пером, контур может получиться не слишком плавным. Но начнем все же с этого, чтобы научиться гнуть контур:-)
Но начнем все же с этого, чтобы научиться гнуть контур:-)
По этому же методу можно отрисовывать картинки
Урок . Здесь конкретно — отрисовка контура. Весь урок
Именно по этому уроку я и училась:-)
P.s. После того как мы проверили обтравку картинки, вынеся ее на черный фон, — этот слой с фоном удаляем и сохраняем в png.
В процессе редактирования изображений в любом графическом редакторе одними из наиболее часто повторяемых операций, пожалуй, являются выделение и вырезание объектов, выполняемые с целью их перемещения, трансформации, коррекции, извлечения из фона и т. д.
В Интернете уйма графических редакторов, но, хорошо усвоив, как выделить объект в «Фотошопе», нетрудно будет справиться с этим и во всех остальных программах или онлайн-сервисах.
Если заявить, что в плане разнообразия и удобства способов выделения «Фотошоп» не имеет себе равных, это не будет преувеличением (во всяком случае, явным).
Выделять можно вручную, обводя контур объекта или рисуя область выделения кистью, а также автоматически, используя стандартные фигуры контуров выделения и другие «волшебные» инструменты. Кроме того, для выделения фрагментов «Фотошоп» использует маски, цветовые каналы, фильтры и специальные плагины.
Кроме того, для выделения фрагментов «Фотошоп» использует маски, цветовые каналы, фильтры и специальные плагины.
Однако, несмотря на разнообразие, простоту и удобство специальных инструментов выделения в «Фотошопе», по мнению многих мастистых «фотошоперов», точнее и качественнее, чем с помощью инструмента «Перо» (Pen tool), способа нет.
По тщательно обрисованному пером контуру объекта стучат правой кнопкой мыши и выбирают команду «Образовать выделенную область» (Make Selection), затем в открывшемся диалоговом окошке задают радиус растушевки, ставят/убирают галочку в чекбоксе «Сглаживание» (Anti-aliasing) и нажимают OK. Все, выделение готово.
Автоматическое выделение объекта в «Фотошопе» сводится к растягиванию рамочки по контуру элемента, если он обладает прямоугольной или овальной формой, а в некоторых инструментах к щелчку (щелчкам) мыши внутри выделяемой области.
Прямоугольные и округлые выделения
Инструменты выделения прямоугольниками, эллипсами (окружностями) и узкими полосками (линиями) собраны на панели в группу с подсказкой «Прямоугольная область»(Rectangular Marquee Tool), куда, кроме названного, входят инструменты «Овальная область» (Elliptical Marquee Tool), «Область горизонтальная строка» (Single Row Marquee Tool) и «Область вертикальная строка» (Single Column Marquee Tool).
Чтобы сделать выделение, нужно щелкнуть, где надо, мышкой, растянуть рамочку нужных размеров и отпустить кнопку — выделение готово. Если тащить мышку с нажатой клавишей Shift, получится квадрат (или круг), а если с клавишей Alt, рамка станет растягиваться от центра фигуры, а не от угла или края.
Следующее очень полезное «если» связано с клавишей пробела, нажав которую в ходе выделения (не отпуская клавишу Shift), можно прервать процесс растягивания рамки и перемещать контур целиком, чтобы лучше «прицелиться», затем отпустить пробел и продолжить выделение.
И последнее «если» относится к курсору, который внутри выделенной области меняет свой вид, указывая, что контур теперь можно перемещать целиком.
Параметры настроек всех выделений на панели вверху одинаковы, за исключением овального выделения, для которого предусмотрен режим «Сглаживание» (Anti-aliased) для сглаживания переходов непрозрачности на краях.
Сложные контуры выделения
Разобравшись с тем, если контуры выделения имеют прямоугольную или овальную (круглую) форму, можно переходить к более интеллектуальным средствам выделения.
Для элементов со сложными контурами к вашим услугам предоставлена группа инструментов с подсказкой «Прямолинейное/Многоугольное лассо» (Polygonal Lasso Tool), куда, кроме означенного, входят инструменты Tool) и «Магнитное лассо» (Magnetic Lasso Tool).
Простое «Лассо» сродни карандашу. Нажав левую кнопку мыши, обводят (набрасывают лассо) нужную область (объект) и отпускают кнопку. Контур автоматически замкнется, где бы вы ни отпустили кнопку. Если контур не удался, можно, не отпуская кнопку, нажать клавишу Esc, убрав, таким образом, выделение, и «набросить лассо» еще раз.
Включив «Прямолинейное/Многоугольное лассо», вы обводите объект не плавной, непрерывной линией, а угловатым контуром, последовательно щелкая мышкой от точки к точке, между которыми протягиваются прямые линии. Для замыкания контура не обязательно совмещать начало с конечной точкой — достаточно приблизиться к ней настолько, чтобы рядом с курсором появился кружочек, намекающий на то, что можно смело щелкать — контур замкнется. Создать контур, не замыкая его полностью, можно и двойным щелчком мыши или с клавишей Ctrl.
Создать контур, не замыкая его полностью, можно и двойным щелчком мыши или с клавишей Ctrl.
Если линия пошла не туда, выручит клавиша Esc, но лучше пользоваться клавишей Delete, удаляющей последний отрезок контура. С нажатой по ходу выделения клавишей Alt оба лассо меняются ролями.
Если вам все равно, как вырезать объект в «Фотошопе», лишь бы выделение было более или менее качественным и, главное, быстрым, то, пожалуй, «Магнитное лассо» справится с этим наилучшим образом.
Мудрое «лассо с магнитом» само распознает линию максимального отличия в цвете, яркости или контрасте и «прилипает» к этой линии. От нас требуется лишь щелкнуть мышкой на границе объекта выделения и просто «уложить лассо» вокруг него, не заморачиваясь на деталях. В отличие от обычных лассо, магнитному «аркану» нужно задать ширину (width) зоны (полосы), которую он должен анализировать при определении границы выделяемого объекта. Контур магнитного инструмента замыкается так же, как у обычных лассо.
«Волшебные» инструменты
Еще одна «сладкая парочка» средств выделения, спрятанных под одной кнопкой на панели инструментов, включает инструменты «Волшебная палочка» (Magic Wand Tool) и «Быстрое выделение» (Quick Selection). Эти инструменты позволяют выделять на изображении области одного цвета или близких по тону красок.
Эти инструменты позволяют выделять на изображении области одного цвета или близких по тону красок.
В отличие от знакомого всем инструмента «Заливка» (ведерко с краской) с такими же настройками, не заливает участки другим цветом, а выделяет их. Повинуясь щелчку мыши в какой-нибудь точке, «Волшебная палочка» анализирует цвет вокруг нее и выделяет все смежные участки такого же цвета при условии, что в настройках инструмента выбран режим «Смежные пиксели» (Contiguous). В противном случае выделение распространится на все подходящие области по всему изображению.
Инструмент «Быстрое выделение» работает по такому же принципу, только здесь область выделения рисуют собственной кистью с настраиваемыми параметрами (размер, жесткость, интервалы, угол и форма).
Есть немало причин, по которым использование стандартных инструментов выделения в определенных ситуациях неуместно или нежелательно, поэтому желательно разобраться, как выделить объект в «Фотошопе» в таком капризном случае.
Для этого используют группу стирающих инструментов (ластиков), среди которых тоже есть «волшебники». Группа включает собственно «Ластик» (Eraser Tool), «Фоновый ластик» (Background Erser Tool) и «Волшебный ластик» (Magic Eraser Tool).
Суть выделения объектов с помощью ластиков очевидна и проста: вокруг выделяемого элемента все напрочь (или с плавным переходом) стирается, после чего извлечение объекта уже не составит особого труда.
«Ластик» работает, как кисть или карандаш, поэтому и настройки у них одинаковые. Принцип работы «Волшебного ластика» такой же, как у инструмента «Волшебная палочка», только ластик не создает выделение, а удаляет с рисунка или части его области одного цвета.
«Фоновый ластик» хоть и не волшебный, но если показать ему образец (кликнуть мышкой над удаляемой областью) и, удерживая кнопку, обвести контур объекта, он удалит именно то, что нужно, независимо от сложности границы, и даже великодушно позволит вам «нагло» залезать курсором-прицелом на объект.
В качестве альтернативного варианта выделения по цвету можно рассматривать команду «Цветовой диапазон» (Color Range) в меню «Выделение» (Select). По этой команде откроется окно параметров настроек этой функции с уменьшенной копией изображения в центре. Цвет, который должен быть выделен, указывают, щелкнув мышкой (пипеткой) на миниатюре или на самом изображении. Можно щелкать «до потери пульса», пока выбранный оттенок не устроит вас, причем, если кликать с клавишей Shift, новый цвет добавиться к ранее выделенным, а щелчок с клавишей Alt, напротив, исключает указанный оттенок из кандидатов на выделение (то же самое делают пипетки с +/-).
Для контроля над выделением многоцветной области нужно выбрать под миниатюрой радиокнопку «Выделенная область» (Selection).
Извлечение объекта из фона
С задачей отделения объекта от фона «Фотошоп» прекрасно справляется по команде «Извлечь» (Extract) в меню Эта команда переносит нас в отдельное диалоговое окно, достойное статуса мини-редактора выделений. От нас требуется выбрать слева вверху похожий на фломастер инструмент, задать толщину мазка и обвести объект, показывая таким образом программе, где пройдет граница между отделяемым элементом и фоном. Граница обязательно должна оказаться внутри нарисованной линии, окаймляющей объект. Замкнув контур, выбираем ведерко с краской (Fill Tool) и заливаем объект, щелкнув внутри (не снаружи!) нарисованного контура. Только после этого кнопка «OK» позволит нажать себя и убедиться в незаурядных способностях фильтра Extract.
От нас требуется выбрать слева вверху похожий на фломастер инструмент, задать толщину мазка и обвести объект, показывая таким образом программе, где пройдет граница между отделяемым элементом и фоном. Граница обязательно должна оказаться внутри нарисованной линии, окаймляющей объект. Замкнув контур, выбираем ведерко с краской (Fill Tool) и заливаем объект, щелкнув внутри (не снаружи!) нарисованного контура. Только после этого кнопка «OK» позволит нажать себя и убедиться в незаурядных способностях фильтра Extract.
Выделение с использованием цветовых каналов
Для выделения объектов с очень сложной конфигурацией иногда прибегают к помощи цветовых каналов, так как выделить объект в «Фотошопе», оказывается, можно не только стандартными способами.
Для этого в панели слоев переходят на вкладку «Каналы» (Channels) и выбирают наиболее контрастный (чаще всего это синий) канал. Затем дублируют слой выбранного канала, переходят в «Изображение» (Image) > «Коррекция» (Adjustments) > «Яркость»(Brightness)/»Контрастность» (Contrast) и усиливают оба параметра, предельно зачерняя объект и «отбеливая» фон. При необходимости можно внести уточнения черной или белой кистью.
При необходимости можно внести уточнения черной или белой кистью.
Далее изображение инвертируют (Invert), выбрав эту команду в том же меню «Изображение» > «Коррекция». Теперь остается только щелкнуть с нажатой клавишей Ctrl по слою копии канала и, «закрыв ему глазик», вернуться на вкладку «Слои» в режим RGB, где вас уже заждалось аккуратное и точное выделение.
Выделение с помощью «Быстрой маски»
Можно выделить/вырезать объект и с помощью инструмента «Быстрая маска» (Quick selection tool), расположенного в самом низу панели инструментов. Область выделения здесь просто рисуют черным цветом (но у маски цвет красный) с помощью обычных кистей. Частичное выделение для растушевки его границ получается не только вариациями жесткости, непрозрачности и нажима кисти, но и закрашиванием различными оттенками серого цвета. В режиме маски можно применять и градиентную заливку «от черного к белому» или наоборот.
Нередко возникает потребность по каким-либо соображениям немного передвинуть объект на изображении. Такую операцию лучше проводить в условиях относительно однородного фона, чтобы легче было «залатать дыру» на старом месте смещенного фрагмента. Оказывается, есть программы, в которых это делается почти автоматически «без шума и пыли». Например, можно CS6 и «незаметно» перенести его в другое место с помощью инструмента «Перемещение с учётом содержимого» (Content-Aware Move Tool), который находится в группе инструментов «Точечная восстанавливающая кисть».
Такую операцию лучше проводить в условиях относительно однородного фона, чтобы легче было «залатать дыру» на старом месте смещенного фрагмента. Оказывается, есть программы, в которых это делается почти автоматически «без шума и пыли». Например, можно CS6 и «незаметно» перенести его в другое место с помощью инструмента «Перемещение с учётом содержимого» (Content-Aware Move Tool), который находится в группе инструментов «Точечная восстанавливающая кисть».
Для этого нужно выделить объект любым способом и просто передвинуть в нужное место, а уж программа позаботится о том, чтобы на фоне не осталось следов (во всяком случае, явных) прежнего места проживания «переселенца». Если получится грязновато, инструменту «Перемещение с учётом содержимого» можно помочь «замести следы», выбрав в меню «Редактирование» команду «Выполнить заливку» и указав в списке «Использовать» вариант «С учетом содержимого».
Уточняем края выделения
Начиная с версии CS5 в «Фотошопе» появляется мощный инструмент «Уточнить край» (Refine Edge), расположенный в числе прочих параметров на панели настроек всех инструментов выделения. С помощью этого инструмента можно установить ширину области обнаружения краев (настройка «Радиус» и функция «Умный радиус») и отрегулировать параметры смещения, сглаживания, растушевки и контрастности границ выделяемого объекта.
С помощью этого инструмента можно установить ширину области обнаружения краев (настройка «Радиус» и функция «Умный радиус») и отрегулировать параметры смещения, сглаживания, растушевки и контрастности границ выделяемого объекта.
Как в фотошопе сделать обводку
В этой статье мы рассмотрим множество примеров использования Пера в Photoshop, которые вы затем сможете успешно применять в своих проектах.
Инструмент Перо
В этом уроке поговорим о том, как с помощью «Пера» строятся контуры, и каким образом их можно использовать.
Построение контура
Контуры, создаваемые инструментом, состоят из опорных точек и направляющих. Направляющие (будем называть их лучами) позволяют изгибать участок, заключенный между двумя предыдущими точками.
- Ставим пером первую опорную точку.
- Ставим вторую точку и, не отпуская кнопку мыши, протягиваем луч. От направления «протягивания» зависит, в какую сторону будет изогнут участок между точками.

Если луч оставить нетронутым и поставить следующую точку, то кривая изогнется автоматически.
Для того, чтобы (до установки точки) узнать, каким образом изогнется контур, нужно поставить галку в чекбоксе «Просмотр» на верхней панели настроек.
Для того, чтобы избежать изгиба следующего участка, необходимо зажать ALT и мышью вернуть луч обратно в точку, из которой он был протянут. Луч должен полностью пропасть.
Изгиб контура можно произвести и другим способом: ставим две точки (без изгиба), затем между ними ставим еще одну, зажимаем CTRL и тянем ее в нужную сторону.
- Перемещение любых точек в контуре осуществляется с зажатой клавишей CTRL, перемещение лучей – с зажатой клавишей ALT.
- Закрытие контура происходит, когда мы кликаем (ставим точку) на начальной точке.
Заливка контура
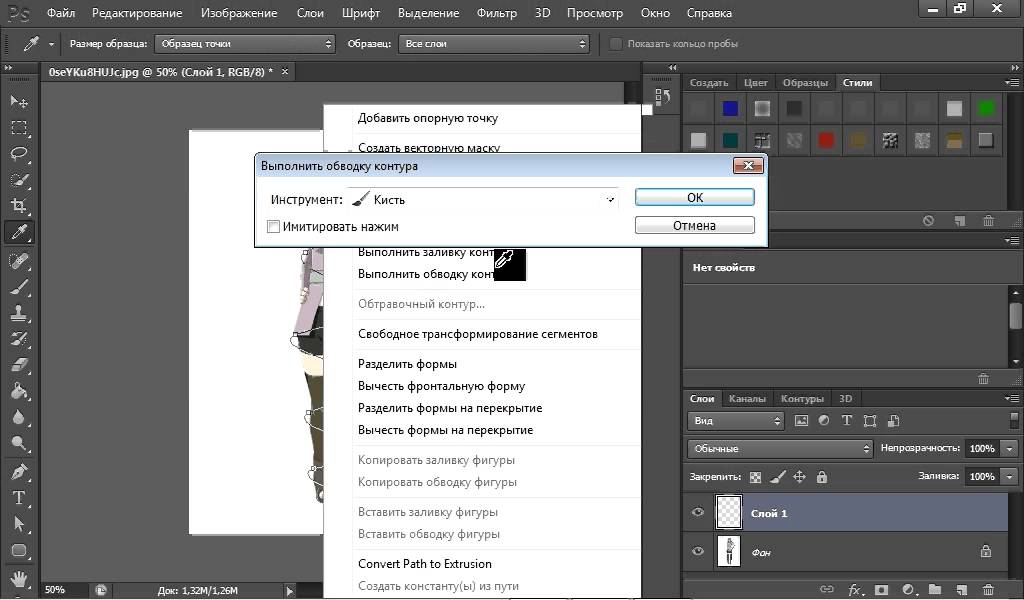
- Для заливки полученного контура кликаем правой кнопкой мыши по холсту и выбираем пункт «Выполнить заливку контура».

- В окне настроек можно выбрать тип заливки (цвет или узор), режим наложения, непрозрачность, настроить растушевку. После завершения настроек нужно нажать ОК.
Обводка контура
Обводка контура выполняется заранее настроенным инструментом. Все доступные инструменты можно найти в выпадающем окне настроек обводки.
Рассмотрим обводку на примере «Кисти».
1. Выбираем инструмент «Кисть».
2. Настраиваем размер, жесткость (у некоторых кистей данная настройка может отсутствовать) и форму на верхней панели.
3. Выбираем желаемый цвет в нижней части панели слева.
4. Снова берем инструмент «Перо», кликаем правой кнопкой мыши (контур у нас уже создан) и выбираем пункт «Выполнить обводку контура».
5. В выпадающем списке выбираем «Кисть» и нажимаем ОК.
После выполнения всех действий контур обведется настроенной кистью.
Создание кистей и фигур
Для создания кисти или фигуры нам потребуется уже залитый контур. Цвет можно выбрать любой.
Цвет можно выбрать любой.
Создаем кисть. Обратите внимание, что при создании кисти фон должен быть белым.
1. Идем в меню «Редактирование – Определить кисть».
2. Даем название кисти и жмем ОК.
Созданную кисть можно найти в настройках формы инструмента («Кисти»).
При создании кисти стоит учесть, что, чем крупнее контур, тем качественнее получится результат. То есть, если хотите кисть высокого качества, то создавайте огромный документ и чертите огромный контур.
Создаем фигуру. Для фигуры цвет фона не важен, так как она определяется границами контура.
1. Кликаем ПКМ (перо у нас в руках) по холсту и выбираем пункт «Определить произвольную фигуру».
2. Как и в примере с кистью, даем имя фигуре и жмем ОК.
Найти фигуру можно следующим образом: выбрать инструмент «Произвольная фигура»,
в настройках на верхней панели открыть набор фигур.
Фигуры отличаются от кистей тем, что поддаются масштабированию без потери качества, поэтому при создании фигуры важен не размер, а количество точек в контуре – чем меньше точек, тем качественнее фигура. Для уменьшения количества точек изгибайте создаваемый контур для фигуры при помощи лучей.
Для уменьшения количества точек изгибайте создаваемый контур для фигуры при помощи лучей.
Обводка объектов
Если Вы внимательно изучили параграф о построении контура, то сама обводка не вызовет затруднений. Только пара советов:
1. При обводке (она же «обтравка») увеличивайте масштаб изображения (клавиши CTRL+ «+» (просто плюс)).
2. Немного смещайте контур в сторону объекта, чтобы избежать попадания фона в выделение и частично отсечь размытые пиксели.
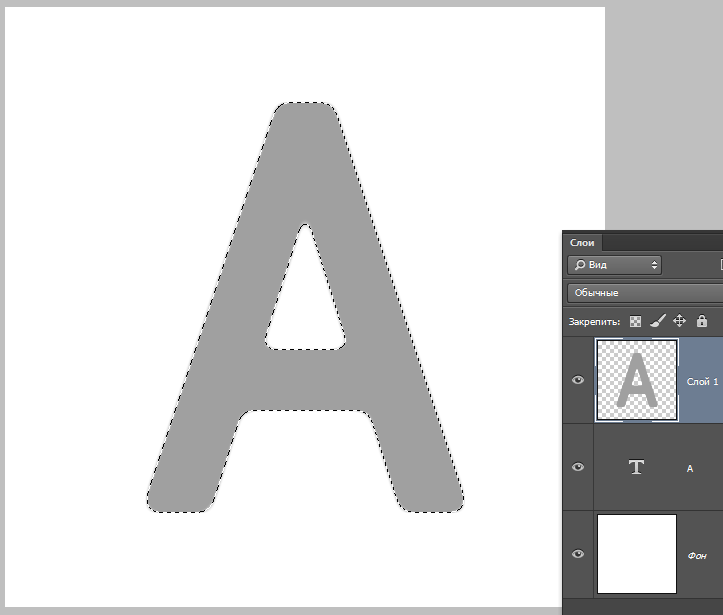
После того, как контур создан, можно его залить и сделать кисть, либо фигуру, а можно образовать выделенную область. Для этого кликаем правой кнопкой мыши и выбираем данный пункт.
В настройках указываем радиус растушевки (чем выше радиус, тем более размытой получится граница), ставим галку возле «Сглаживания» и нажимаем ОК.
Дальше уже сами решайте, что делать с полученным выделением. Чаще всего нажимают CTRL+J, чтобы скопировать его на новый слой, тем самым отделив объект от фона.
Удаление контура
Ненужный контур удаляется просто: при активированном инструменте «Перо» нужно кликнуть правой кнопкой мыши и нажать «Удалить контур».
На этом закончим урок об инструменте «Перо». Мы сегодня получили необходимый для эффективной работы минимум знаний, без лишней информации, и научились применять эти знания на практике.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Источник: http://lumpics.ru/how-use-pen-tool-in-photoshop/
Строим контур с помощью Пера
Для начала давайте посмотрим, как можно создать контур, взяв перо, и для чего это нужно. Следуем инструкциям на скриншотах:
Для того, чтобы получить контур, нам нужно поставить опорные точки и направляющие (лучи – так короче). Направляющие помогут нам деформировать требуемые участки, расположенные между 2-мя опорными точками.
- Берем перо и устанавливаем опорную точку #1.
- Пришло время поставить 2-ую опорную точку. После того как выбрали место для второй точки и кликнули мышкой, не отпускайте ее. Тянем направляющую (луч) в нужном вам направлении. Все зависит от того, в какую сторону вы хотите изгибать участок.
Следующий луч можно не трогать и изгиб будет установлен по умолчанию.
Заранее, перед тем, как вы поставите точку, можно посмотреть, как именно контур будет изгибаться. Для этого нужно в вернем меню установить галочку в графе “Просмотр”. См. скриншот ниже:
Если вы не хотите получить изгиб в следующем отрезке, нужно зажать клавишу ALT и потянуть направляющую (луч) в обратную сторону, к точке #2. После этого лучше пропадет, если вы все сделали правильно.Есть и другой метод получит изгиб контура: устанавливаем 2 точки, без предустановленного изгиба. После устанавливаем еще одну точку между ними. Зажав CTRL просто тянем в желаемую сторону, создавая тем самым изгиб. - Для работы по перемещению точки в контуре, всегда нужно держать зажатой клавишу CTRL.
 В случае с направляющими (лучами) нужно зажимать ALT.
В случае с направляющими (лучами) нужно зажимать ALT. - Замыкается контур лишь в момент установки финальной точки поверх самой первой опорной точки.
Источник: http://myphotoshop.ru/instrument-pero-kak-polzovatsya/
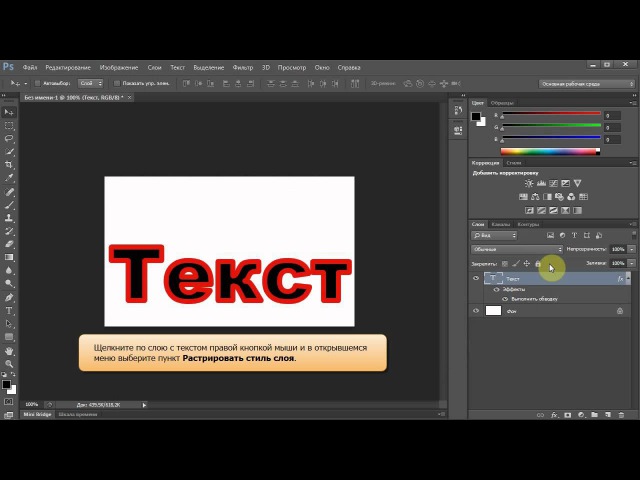
Обводка текста
Пишем текст:
Преобразуем текст в контур, как описывается здесь. Для Photoshop CC это делается через вкладку главного меню Текст –> Создать рабочий контур (Type –> Convert to Work Path):
Видимость тестового слоя можно отключить. Теперь создаём новый слой, выбираем любой контурный инструмент, кликаем правой клавишей мыши внутри контура и применяем функцию “Обводка контура”, кисть, конечно, у нас заранее настроена:
Но есть и более интересное решение – применить обводку не к самому слою, а к слой-маске, а под этим слоем с маской разместить какую-либо текстуру.
Итак, я отменяю обводку (Ctrl+Alt+Z), создаю к слою слой-маску и заново применяю обводку, да, ещё я убрал у кисти интервалы.
Внешних изменений не произошло, т.к. под этим слоем фон у меня такого же цвета, а вот на миниатюре маски видны изменения:
Теперь осталось сунуть под этот слой какую-либо текстуру, я выбрал ретро-гранж.
Результат:
Осталось только немного убрать непрозрачность текстуры, и готово, результат Вы можете посмотреть вверху странички.
Если Вам понравился материал, скажите свое “спасибо”, поделитесь ссылками с друзьями в социальных сетях!Спасибо!
Источник: http://rugraphics.ru/photoshop/obvodka-kontura-i-teksta-v-photoshop
Обрамление фото
В верхнем меню находим раздел «Файл» и выбираем категорию «Открыть», ищем на своем компьютере нужную фотографию и благополучно заливаем ее в фотошоп. Обычно, я просто перетаскиваю изображение из папки в программу.
Почему я поступаю именно так? Благодаря этому способу пиксели не сбиваются, подробности об этом моменте можете узнать из статьи «Как растянуть изображение в Photoshop — без потери качества и пропорционально».
Мы же открываем фотку любым понравившимся способом. В принципе, в конкретном случае «правильность» не имеет такого уж важного значения. Мы не будем работать с ее размером.
Многие новички, в принципе, не могут ничего сделать с картинкой, которую только что залили в Photoshop. Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Стыдно признаться, но в стародавние времена, для редактирования я и сам просто создавал новый слой при помощи клавиш Ctrl+J, пока не открыл для себя этот элементарнейший момент. Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже.
Как только вы это сделали, отыщите в меню справа раздел «Параметры наложения». Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».
Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».
Готово, то что нам нужно. Первым делом справа, под кнопками «Ок», «Отмена» и «Новый стиль» отыщите «Просмотр» и поставьте напротив него галочку, чтобы сразу видеть изменения на рисунке.
Теперь определитесь с размером рамки. Можете при помощи мыши оттащить меню. Зацепите его сверху, там где написано «Стиль слоя» и перенесите в нужное место.
Решите внутри, снаружи или из центра будет нарисована рамка. Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Еще одна важная настройка – «Цвет». Щелкните по этой плашке и получите доступ к спектру, чтобы изменить оттенок.
Вот такой результат получился у меня после того, как я все сделал и кликнул на «Ок».
Источник: http://start-luck. ru/photoshop/kak-sdelat-kontur.html
ru/photoshop/kak-sdelat-kontur.html
Заливаем контур
- Для заливки полученного контура кликаем правой кнопкой мыши по холсту и выбираем пункт «Выполнить заливку контура».
- В окне настроек можно выбрать тип заливки (цвет или узор), режим наложения, непрозрачность, настроить растушевку. После завершения настроек нужно нажать ОК.
Источник: http://myphotoshop.ru/instrument-pero-kak-polzovatsya/
Управление контурами
На этой странице
在中国购买的 Creative Cloud 产品不含 CC 桌面应用程序中的 Creative Cloud 移动应用程序和在线服务及相关功能。
Источник: http://ewaline.su/windows/kak-sdelat-kontur-v-fotoshope.html
Как в фотошопе сделать контур круга?
Для того, чтобы нарисовать ровный круг выберите один из вариантов:
- удерживайте зажатой клавишу Shift;
- на панели параметров инструмента выберите опцию Окружность (рисование диаметра или радиуса):
Источник: http://tankistka.ru/kak-obvesti-kontur-figury-v-fotoshope/
Обзор панели «Контуры»
Панель «Контуры» («Окно» > «Контуры») отображает список имен и миниатюр для каждого сохраненного контура, текущего рабочего контура и текущей векторной маски. Выключение миниатюр может повысить производительность. Для просмотра контура необходимо для начала выбрать его на панели «Контуры».
Выключение миниатюр может повысить производительность. Для просмотра контура необходимо для начала выбрать его на панели «Контуры».
Выбор контура
Отмена выделения контура
Изменение размера миниатюр контуров
Выберите пункт «Параметры панели» в меню панели «Контуры» и выберите размер либо пункт «Не показывать», чтобы отключить отображение миниатюр.
Изменение порядка расположения контуров в списке
Порядок расположения векторных масок и рабочих контуров на панели «Контуры» изменять нельзя.
Источник: http://ewaline.su/windows/kak-sdelat-kontur-v-fotoshope.html
2 и 3 Обводка контура картинки или фигуры
С контурами картинки все тоже самое что и с текстом, но хочу обратить внимание на то что если выбрать положение “Снаружи”, то углы вашей картинки будут скругленными, а если выбрать положение “Внутри”, то часть изображения будет “съедено” но углы останутся прежними.
Поглощение части картинки можно обойти добавлением к ней дополнительного пространства. Для этого инструментом “Прямоугольная выделенная область” сделайте выделение нужного размера, создайте новый слой и залейте любым цветом. Потом слой выровняйте как нужно с обратной стороны картинки и сведите эти два слой сочетанием клавиш “CTRL+E”.
Для этого инструментом “Прямоугольная выделенная область” сделайте выделение нужного размера, создайте новый слой и залейте любым цветом. Потом слой выровняйте как нужно с обратной стороны картинки и сведите эти два слой сочетанием клавиш “CTRL+E”.
Источник: http://opengs.ru/webzametki/photoshop/kak-v-fotoshope-sdelat-obvodku.html
Угол
Есть ещё в Фотошопе инструмент «Угол» в разновидностях режима Пера. Кликнув им на опорную точку, удаляем направляющий отрезок. Кликнув второй раз, образуем снова направляющие отрезки, но теперь его половинки можно разворачивать под любыми углами, что даёт больше вариантов изменения кривизны нашей дуги.
Источник: http://nastroyvse.ru/programs/review/primenenie-instrumenta-pero-v-photoshop.html
Надписи
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, как делать плавный переход цвета в фотошоп или создавать красивые фоны для текстов. Тоже не бесполезное умение. Обратите внимание.
Обратите внимание.
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.
В этот раз не думаю что будет сложно найти обводку.
Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.
Источник: http://start-luck.ru/photoshop/kak-sdelat-kontur.html
Параметры контура
Можно задать цвет и толщину линий контура по своему вкусу и для упрощения видимости. При создании контура — например, с помощью инструмент «Перо» — щелкните значок шестеренки ( ) на панели параметров. Теперь укажите цвет и толщину линий контура. Кроме того, укажите, следует ли выполнить предварительный просмотр сегментов контура по мере перемещения указателя мыши между щелчками (эффект «Просмотр»).
Источник: http://ewaline.su/windows/kak-sdelat-kontur-v-fotoshope.html
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс «Фотошоп для начинающих в видеоформате». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте, чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Источник: http://start-luck.ru/photoshop/kak-sdelat-kontur.html
Стили изображений
Для объектов, выстраиваемых в режиме «Слой-фигура», можно задавать стиль из нескольких стандартных, предлагаемых программой. Фигура сразу образуется в выбранном стиле, для которого автоматически добавляются эффекты. Это изображение можно легко перевести из вектора в растровое, кликнув по иконке правой кнопкой и выбрав «Растрировать слой».
Фигура сразу образуется в выбранном стиле, для которого автоматически добавляются эффекты. Это изображение можно легко перевести из вектора в растровое, кликнув по иконке правой кнопкой и выбрав «Растрировать слой».
Можно добавить эффекты
Источник: http://nastroyvse.ru/programs/review/primenenie-instrumenta-pero-v-photoshop.html
Как обвести контур в Фотошопе?
Пожалуй, вы получили ответ на вопрос, как обвести контур в Фотошопе — но на самом деле тему можно продолжить. В данный момент человек у нас обведен по контуру стандартным белым цветом. Но иногда может потребоваться более интересная обводка. Например, в виде градиента. Как же это сделать?
При создании обводки нам предлагают стандартную палитру цветов. Никаких градиентов нам не предлагается. Поэтому белым цветом изначально обвести контур придется. Или любым другим, это совершенно не важно. Затем перейдите по пути «Выделение>Отменить выделение». Теперь нам не будет мешаться пунктирная линия. Затем взгляните на панель «Слои». Активным должен быть верхний слой, именно он содержит в себе наш контур. Нажмите кнопку «Fx», в предоставленном контекстном меню выберите пункт «Наложение градиента». Откроется диалоговое окно, в котором останется выбрать нужный градиент. Также предлагается выбрать его направление, масштаб и прочие параметры. Если в вашем графическом редакторе градиентов мало, то никто не помешает создать новый. Рассматривать подробно данный процесс мы не будет, так как этому однажды будет посвящен отдельный урок.
Активным должен быть верхний слой, именно он содержит в себе наш контур. Нажмите кнопку «Fx», в предоставленном контекстном меню выберите пункт «Наложение градиента». Откроется диалоговое окно, в котором останется выбрать нужный градиент. Также предлагается выбрать его направление, масштаб и прочие параметры. Если в вашем графическом редакторе градиентов мало, то никто не помешает создать новый. Рассматривать подробно данный процесс мы не будет, так как этому однажды будет посвящен отдельный урок.
Другие вкладки использовать не нужно. Не забывайте, что в данный момент работа происходит только с обводкой, изменения происходят именно с ней. То есть, тень будет отбрасывать именно обводка, а не человек. Но и после создания простой градиентной обводки эффект получился достаточно интересный.
Источник: http://fotografiya.info/?p=1462
Как в ворде сделать прозрачный круг?
Выделите круг, перейдите на вкладку «Средства рисования» – «Формат» и в группе «Стили фигур» нажмите на стрелочку возле кнопки «Заливка фигуры». В развернувшемся списке выберите подходящий цвет или кликните по пункту «Нет заливки», чтобы сделать круг прозрачным в Ворде.
В развернувшемся списке выберите подходящий цвет или кликните по пункту «Нет заливки», чтобы сделать круг прозрачным в Ворде.
Источник: http://tankistka.ru/kak-obvesti-kontur-figury-v-fotoshope/
Как рисовать векторные фигуры в Photoshop CS6
В этом уроке мы научимся основам рисования векторных фигур в Photoshop CS6 с помощью простых в использовании инструментов форм !
Мы начнем с изучения того, как рисовать основные геометрические фигуры с помощью инструмента «Прямоугольник», инструмента « Закругленный прямоугольник», инструмента « Эллипс», инструмента « Многоугольник» и инструмента « Линия» . Мы узнаем, как выбирать цвета заливки и обводки для фигур, как изменять внешний вид обводки, как позже редактировать формы благодаря гибкости слоев Shape и многое другое! Здесь есть что рассказать, так что этот урок сосредоточится на всем, что нам нужно знать об этих пяти инструментах геометрической формы. В следующем уроке мы узнаем, как добавлять более сложные фигуры в наши документы с помощью инструмента пользовательских форм Photoshop!
В следующем уроке мы узнаем, как добавлять более сложные фигуры в наши документы с помощью инструмента пользовательских форм Photoshop!
Это руководство предназначено для пользователей Photoshop CS6 . Если вы используете более старую версию Photoshop, вам нужно ознакомиться с оригинальным учебником Shapes And Shape Layers Essentials.
Большинство людей считают Photoshop редактором изображений на основе пикселей, и если бы вы попросили кого-нибудь порекомендовать хорошую программу для векторного рисования, Adobe Illustrator обычно был бы наверху их списка. Это правда, что Photoshop не разделяет все возможности Illustrator, но, как мы увидим в этом и других руководствах этой серии, его различные инструменты для создания форм делают Photoshop более чем способным добавлять простые векторные рисунки в наши дизайны и макеты!
Если вы не уверены, что такое векторная форма и чем она отличается от формы, основанной на пикселях, обязательно ознакомьтесь с предыдущим учебным пособием из этой серии: Вектор чертежа и Формы пикселей в Photoshop CS6.
Рисование векторных фигур в фотошопе
Инструменты формы
Photoshop предоставляет нам шесть инструментов для выбора формы: инструмент « Прямоугольник», инструмент «Прямоугольник со скругленными углами», инструмент « Эллипс», инструмент « Многоугольник», инструмент « Линия» и инструмент « Пользовательская форма», и все они вложены в одном месте в Панель инструментов . По умолчанию инструмент «Прямоугольник» является видимым, но если щелкнуть и удерживать значок инструмента, появится всплывающее меню, показывающее другие инструменты, из которых мы можем выбрать:
Если щелкнуть и удерживать значок инструмента «Прямоугольник», отобразятся другие инструменты формы, скрывающиеся за ним.
Я начну с выбора первого в списке инструмента «Прямоугольник» :
Выбор инструмента Rectangle.
Формы, пиксели или контуры
Прежде чем мы начнем рисовать какие-либо фигуры, нам нужно сначала сообщить Photoshop, какую форму мы хотим нарисовать. Это потому, что Photoshop на самом деле позволяет нам рисовать три совершенно разных вида фигур. Мы можем рисовать векторные фигуры, контуры или пиксельные фигуры . Мы рассмотрим более подробно различия между этими тремя в других уроках, но, как мы уже узнали в уроке «Рисование вектора по сравнению с пиксельными фигурами», в большинстве случаев вам понадобится рисовать векторные фигуры. В отличие от пикселей, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения, что означает, что мы можем рисовать их в любом размере, редактировать и масштабировать их сколько угодно, и даже печатать их в любом размере без потери качества! Независимо от того, просматриваем ли мы их на экране или в печатном виде, края векторных фигур всегда остаются четкими и четкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите « Форма» в параметре « Режим инструмента» на панели параметров в верхней части экрана:
Установите для параметра «Режим инструмента» значение «Форма».
Заполнение формы цветом
Следующая вещь, которую мы обычно хотим сделать, это выбрать цвет для фигуры, и в Photoshop CS6 мы делаем это, щелкая образец цвета заливки на панели параметров:
Нажав образец цвета «Заполнить».
Это открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения формы, каждый из которых представлен одним из четырех значков вверху. Начиная слева, у нас есть значок « Нет цвета» (с красной диагональной линией через него), значок « Сплошной цвет», значок « Градиент» и значок « Узор» :
Четыре варианта заполнения фигуры (Без цвета, Сплошной цвет, Градиент и Узор).
Нет цвета
Как следует из названия, выбор « Без цвета» слева оставит форму полностью пустой. Почему вы хотите оставить форму пустой? Ну, в некоторых случаях вы можете захотеть, чтобы ваша фигура содержала только контур обводки. Мы увидим, как добавить обводку через несколько минут, но если вы хотите, чтобы ваша фигура содержала только обводку, без заливки, выберите «Без цвета»:
Параметр «Нет цвета» оставит фигуру пустой.
Вот быстрый пример того, как выглядит форма без цвета заливки. Все, что мы видим, — это основной контур фигуры, известный как путь . Путь виден только в Photoshop, поэтому, если бы вы распечатали документ или сохранили работу в формате, подобном JPEG.webp или PNG, путь не был бы виден. Чтобы сделать его видимым, нам нужно добавить к нему штрих, который мы научимся делать после того, как рассмотрим параметры Fill:
Только путь фигуры виден (и только в Photoshop), когда для параметра «Заливка» установлено значение «Нет цвета».
Сплошной цвет
Чтобы заполнить форму сплошным цветом, выберите параметр « Сплошной цвет» (второй слева):
Нажав кнопку «Сплошной цвет», заполните.
Выбрав «Сплошной цвет», выберите цвет для формы, щелкнув один из образцов цвета . Недавно использованные цвета появятся в строке « Последние использованные цвета» над основными образцами:
Выбор цвета, нажав на образец.
Если нужный вам цвет не найден ни в одном из образцов, щелкните значок « Выбор цвета» в правом верхнем углу поля:
Нажав на иконку Color Picker.
Затем выберите нужный вам цвет из палитры цветов. Нажмите OK, чтобы закрыть палитру цветов, когда вы закончите:
Выбор цвета заливки для фигуры из палитры цветов.
Вот та же форма, что и раньше, на этот раз залитая сплошным цветом:
Основная форма, заполненная сплошным цветом.
градиент
Чтобы заполнить вашу фигуру градиентом, выберите параметр « Градиент» . Затем нажмите на одну из миниатюр, чтобы выбрать предустановленный градиент, или используйте параметры под миниатюрами, чтобы создать свою собственную. Мы узнаем все о создании и редактировании градиентов в отдельном руководстве:
Выбрав опцию «Градиент» вверху, затем выберите предустановленный градиент.
Вот та же форма, заполненная градиентом:
Форма заполнена одним из предустановленных градиентов Photoshop.
Шаблон
Наконец, выбор параметра Pattern позволяет нам заполнить форму шаблоном. Нажмите на одну из миниатюр, чтобы выбрать предустановленный шаблон. Photoshop не дает нам много шаблонов на выбор, но если вы создали свой собственный или загрузили некоторые из Интернета, вы можете загрузить их, нажав на маленький значок шестеренки (ниже значка Color Picker) и выбрав Load Узоры из меню:
Выбор параметра Pattern, затем выбор предустановленного шаблона.
Вот как выглядит форма, заполненная одним из предустановленных шаблонов Photoshop. Чтобы закрыть окно параметров цвета заливки, когда закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре или щелкните пустое место на панели параметров. Если вы не уверены, какой цвет, градиент или рисунок вам нужны для вашей фигуры, не беспокойтесь. Как мы увидим, вы всегда можете вернуться и изменить его позже:
Форма, заполненная заданным рисунком.
Добавление обводки вокруг фигуры
По умолчанию Photoshop не добавляет обводку по краям вашей фигуры, но добавить ее так же просто, как добавить цвет заливки. На самом деле параметры Stroke и Fill в Photoshop CS6 абсолютно одинаковы, поэтому вы уже знаете, как их использовать!
Чтобы добавить обводку, щелкните образец цвета « Обводка» на панели параметров.
Нажав на образец цвета обводки.
Это открывает окно, предоставляя нам те же самые параметры, которые мы видели с цветом заливки, за исключением того, что на этот раз мы выбираем цвет для нашего обводки. Вверху у нас есть те же четыре значка для выбора между Нет цвета, Сплошной цвет, Градиент или Узор . По умолчанию выбран параметр «Нет цвета». Я выберу «Сплошной цвет», затем выберу черный цвет в качестве цвета обводки, выбрав его из образцов. Как и в случае с цветом заливки, если нужный цвет для обводки не найден в образцах, щелкните значок «Выбор цвета» в правом верхнем углу, чтобы вручную выбрать нужный цвет:
Выбор параметра «Сплошной цвет» для обводки, затем выбор цвета из образцов.
Изменение ширины инсульта
Чтобы изменить ширину обводки, используйте параметр « Ширина обводки» непосредственно справа от образца цвета обводки на панели параметров. По умолчанию установлено значение 3 pt. Чтобы изменить ширину, вы можете либо ввести определенное значение непосредственно в поле (нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять его), либо нажать на маленькую стрелку справа от значение и перетащите ползунок:
Изменение ширины обводки.
Опция выравнивания краев
Если вы посмотрите дальше вправо на панели параметров, вы увидите опцию Align Edges . Если этот параметр включен (установлен флажок), Photoshop будет следить за тем, чтобы края векторной фигуры были выровнены по пиксельной сетке, благодаря чему они выглядят четкими и четкими:
Вы обычно хотите убедиться, что Align Edges отмечен.
Однако, чтобы Align Edges работал, его нужно не только выбрать, но и задать ширину штриха в пикселях (px), а не в точках (pt) . Поскольку в моей ширине обводки используются точки (тип измерения по умолчанию), я вернусь и введу новую ширину 10 пикселей:
Чтобы Align Edges работал, установите ширину штриха в пикселях (px).
Вот пример черного штриха размером 10 пикселей, примененного к фигуре:
Простая форма с черным штрихом, окружающим его.
Теперь, когда я добавил обводку, если я вернусь и нажму на образец цвета заливки на панели параметров и изменим заливку на Нет цвета, у меня останется только контур обводки. Внутри фигуры пусто. Похоже, что он заполнен белым только потому, что фон моего документа белый, поэтому мы видим фон документа:
Та же самая форма, теперь с Fill, установленным в No Color.
Больше вариантов инсульта
По умолчанию Photoshop рисует обводку сплошной линией, но мы можем изменить ее, нажав кнопку « Параметры обводки» на панели параметров :
Нажав кнопку «Параметры обводки».
Откроется окно «Параметры обводки». Отсюда мы можем изменить тип обводки со сплошной линии на пунктирную или пунктирную линию. Параметр « Выровнять» позволяет нам выбрать, должен ли обводка попадать в контур контура, вне контура или быть центрирован на контуре. Мы можем установить опцию Caps на Butt, Round или Square, и изменить углы на Mitre, Round или Bevel . Нажатие кнопки « Дополнительные параметры» внизу откроет более подробное поле, в котором вы можете установить конкретные значения тире и промежутков и даже сохранить свои настройки в качестве предустановки:
Варианты инсульта.
Вот тот же штрих, что и раньше, на этот раз пунктирной, а не сплошной линией:
Тип штриха изменился с сплошного на штриховой.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle)
Инструмент Прямоугольник
Теперь, когда мы знаем, как выбрать различные инструменты форм Photoshop на панели «Инструменты», как выбрать цвет заливки и обводки и как изменить внешний вид обводки, давайте узнаем, как на самом деле рисовать векторные фигуры! Мы начнем с первого инструмента в списке, инструмента Прямоугольник . Я выберу его на панели инструментов, как и раньше:
Выбор инструмента Rectangle.
Инструмент Прямоугольник позволяет нам рисовать простые четырехсторонние прямоугольные формы. Чтобы нарисовать его, начните с нажатия в документе, чтобы установить начальную точку для фигуры. Затем удерживайте кнопку мыши нажатой и перетащите по диагонали, чтобы нарисовать остальную часть фигуры. При перетаскивании вы увидите только тонкий контур (известный как путь ) того, как будет выглядеть форма:
Вытаскивая прямоугольник. При перетаскивании появляется только контур фигуры.
Когда вы отпустите кнопку мыши, Photoshop заполнит фигуру цветом, выбранным на панели параметров:
Photoshop заполняет форму цветом, когда вы отпускаете кнопку мыши.
Изменение размера фигуры после того, как вы ее нарисовали
После того, как вы нарисовали свою первоначальную форму, ее текущие размеры появятся в полях Ширина ( W ) и Высота ( H ) на панели параметров. Здесь мы видим, что моя фигура была нарисована 533 пикселей в ширину и 292 пикселей в высоту:
Панель параметров показывает начальную ширину и высоту фигуры.
Если вам нужно изменить размер формы после того, как вы нарисовали ее (и это работает для всех инструментов формы, а не только для инструмента Прямоугольник), просто введите необходимые размеры в поля Ширина (W) и Высота (Н). Например, скажем, что мне действительно нужно, чтобы моя фигура была ровно 500 пикселей в ширину. Все, что мне нужно сделать, это изменить значение ширины на 500 пикселей . Я мог бы также ввести определенную высоту, если это необходимо. Если вы хотите изменить ширину или высоту, но оставить исходное соотношение сторон вашей фигуры без изменений, сначала нажмите на маленький значок ссылки между значениями ширины и высоты:
Используйте значок ссылки, чтобы сохранить пропорции фигуры при изменении ее размера.
Когда выбран значок ссылки, при вводе новой ширины или высоты Photoshop автоматически меняет другой, чтобы сохранить соотношение сторон. Здесь я вручную ввел новую ширину 500 пикселей, и поскольку у меня был выбран значок ссылки, Photoshop изменил высоту до 273 пикселей:
Изменение размера фигуры.
Выбор размера, прежде чем нарисовать форму
Если вы знаете точную ширину и высоту, которые вам нужны для вашей фигуры, прежде чем рисовать ее, вот фокус. Выбрав инструмент «Форма», просто щелкните внутри документа. Photoshop откроет диалоговое окно, в котором вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует фигуру для вас:
Щелкните один раз внутри документа, чтобы ввести ширину и высоту, затем позвольте Photoshop нарисовать фигуру.
Рисование фигуры из ее центра
Вот несколько простых, но очень полезных сочетаний клавиш. Если вы нажимаете и удерживаете клавишу Alt (Победа) / Option (Mac) на клавиатуре при перетаскивании фигуры, вы будете рисовать ее из центра, а не из угла. Это работает с любыми инструментами формы Photoshop, не только с инструментом Rectangle Tool. Однако очень важно подождать, пока вы не начнете перетаскивать, прежде чем нажимать клавишу Alt / Option, и удерживать клавишу нажатой до тех пор, пока не отпустите кнопку мыши, иначе она не будет работать:
Нажмите и удерживайте Alt (Победа) / Option (Mac), чтобы нарисовать фигуру из ее центра.
Рисование квадратов
Чтобы нарисовать идеальный квадрат с помощью инструмента «Прямоугольник», щелкните внутри документа, чтобы установить начальную точку, и начните перетаскивание, как обычно. Как только вы начали перетаскивать, нажмите и удерживайте клавишу Shift на клавиатуре. Это заставляет прямоугольник в идеальный квадрат. Опять же, убедитесь, что вы подождали до начала перетаскивания, прежде чем нажимать клавишу Shift, и держите ее нажатой до тех пор, пока вы не отпустите кнопку мыши, иначе она не будет работать. Вы также можете объединить эти два сочетания клавиш, нажав и удерживая Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании с помощью инструмента «Прямоугольник», который заставит фигуру сформировать идеальный квадрат и вытянуть его из центра. :
Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать квадрат.
Опять же, при перетаскивании вы увидите только контур контура квадрата, но когда вы отпустите кнопку мыши, Photoshop заполнит ее выбранным цветом:
Photoshop всегда ждет, пока вы не отпустите кнопку мыши, прежде чем заполнить форму цветом.
Параметры формы
Если вы посмотрите вверх на панели параметров, слева от параметра «Выровнять края», вы увидите значок шестеренки . При нажатии на этот значок открывается окно с дополнительными параметрами для любого инструмента формы, который вы выбрали в данный момент:
Нажав на значок шестеренки.
Так как у меня выбран инструмент «Прямоугольник», при щелчке на значке шестерни отображаются параметры инструмента «Прямоугольник». За исключением Polygon Tool и Line Tool, которые мы рассмотрим позже, вы не будете часто использовать это меню, потому что мы уже узнали, как получить доступ к большинству этих параметров с клавиатуры. Например, опция Unconstrained позволяет нам свободно рисовать фигуры в любых измерениях, которые нам нужны, но, поскольку это стандартное поведение инструментов формы, нет необходимости выбирать его. Параметр « Квадрат» позволяет рисовать идеальные квадраты с помощью инструмента «Прямоугольник», но мы уже можем это сделать, нажав и удерживая клавишу Shift . А From Center нарисует фигуру из своего центра, но, опять же, мы уже можем это сделать, нажав и удерживая Alt (Win) / Option (Mac).
Если вы выберете параметры « Фиксированный размер» или « Пропорционально» и введете значения ширины и высоты, они будут влиять на следующую нарисованную вами фигуру, а не на ту, которую вы уже нарисовали. Кроме того, вам нужно помнить, чтобы вернуться и снова выбрать опцию Без ограничений, когда вы закончите, в противном случае каждая фигура, которую вы рисуете с этого момента, будет иметь одинаковый размер или пропорции:
Параметры, которые вы увидите, будут зависеть от того, какой инструмент формы выбран.
Редактирование слоев формы
Ранее мы узнали, что для рисования векторных фигур в Photoshop нам необходимо убедиться, что в панели параметров на панели параметров установлен параметр « Фигуры» (в отличие от «Путь» или «Пиксели»). Когда мы рисуем векторную форму, Photoshop автоматически размещает ее на специальном слое, известном как слой Shape . Если мы посмотрим на мою панель «Слои», то увидим, что фигура, которую я нарисовал с помощью инструмента «Прямоугольник», находится на слое фигуры с именем «Прямоугольник 1». Название слоя будет меняться в зависимости от того, какой инструмент фигуры использовался, поэтому, если бы я нарисовал фигуру, скажем, с помощью Ellipse Tool, он был бы назван «Ellipse 1»:
Каждая новая векторная фигура появляется в своем собственном слое Shape.
Простой способ определить разницу между слоем Shape и слоем с обычным пикселем состоит в том, что слои Shape имеют маленький значок формы в правом нижнем углу эскиза предварительного просмотра :
Значок на миниатюре предварительного просмотра говорит нам, что это слой Shape.
Основное различие между слоем Shape и слоем с обычным пикселем заключается в том, что слои Shape остаются полностью редактируемыми. Когда мы учились выбирать цвета заливки и обводки для наших фигур, я упоминал, что мы всегда можем вернуться и изменить цвета после того, как нарисовали форму. Все, что нам нужно сделать, — это убедиться, что у нас выбран слой «Форма» на панели «Слои», и что у нас по-прежнему выбран инструмент «Форма» на панели «Инструменты». Затем просто щелкните образец цвета «Заливка» или «Обводка» на панели параметров, чтобы выбрать другой цвет. Вы также можете изменить ширину обводки, если это необходимо, наряду с другими параметрами обводки. Я нажму на свой образец цвета заливки:
Нажав образец цвета «Заливка» с выбранным слоем «Форма».
Затем я выберу другой цвет для моей фигуры из образцов:
Нажав на образец синего цвета.
Как только я нажимаю на образец, Photoshop мгновенно обновляет форму новым цветом:
Цвет формы был изменен без необходимости перерисовывать его.
И, если мы снова посмотрим на панель «Слои», мы увидим, что эскиз предварительного просмотра для слоя «Форма» также был обновлен новым цветом:
Предварительный просмотр формы на панели «Слои» также обновляется при внесении изменений.
Инструмент Прямоугольник со скругленными углами
Давайте посмотрим на второй из инструментов формы Photoshop, Rounded Rectangle Tool . Я выберу его на панели инструментов:
Выбор инструмента Rounded Rectangle.
Инструмент Rounded Rectangle Tool очень похож на стандартный инструмент Rectangle Tool за исключением того, что он позволяет нам рисовать прямоугольники со скругленными углами. Мы контролируем закругление углов, используя параметр Радиус на панели параметров. Чем выше значение, тем более закругленными будут углы. Вам нужно установить значение радиуса перед рисованием вашей фигуры, поэтому я установлю свой 50 px:
Используйте параметр «Радиус» для контроля закругления углов.
После того, как вы установили радиус, рисование скругленного прямоугольника точно такое же, как и при рисовании нормального прямоугольника. Начните с щелчка внутри документа, чтобы установить начальную точку для фигуры, затем, удерживая нажатой кнопку мыши, перетащите по диагонали, чтобы нарисовать остальную часть. Как мы уже видели в инструменте Rectangle Tool, Photoshop будет отображать только контур контура фигуры при перетаскивании:
Вытягивание скругленного прямоугольника после установки значения радиуса на панели параметров.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму и заполняет ее цветом:
Форма заполняется цветом, когда вы отпустите кнопку мыши.
Вот еще один пример скругленного прямоугольника, на этот раз с моим значением Radius, равным 150 px, достаточно большим (в любом случае, в данном случае), чтобы все левые и правые стороны прямоугольника выглядели изогнутыми:
Более высокое значение радиуса создает более закругленные углы.
И вот прямоугольник, но с гораздо меньшим значением радиуса всего 10 пикселей, что дает мне очень маленькие закругленные углы:
Меньшее значение радиуса дает нам менее закругленные углы.
К сожалению, в Photoshop CS6 нет способа предварительно просмотреть, как закругленные углы будут отображаться с выбранным нами значением радиуса, прежде чем мы начнем рисовать прямоугольник. Кроме того, мы не можем корректировать значение радиуса на лету, пока рисуем фигуру, и Photoshop не позволяет нам возвращаться и вносить изменения в значение радиуса после его рисования. Все это означает, что рисование прямоугольников со скругленными углами в значительной степени является методом проб и ошибок.
Если вы рисуете прямоугольник со скругленными углами и решаете, что вас не устраивает округлость углов, все, что вы действительно можете сделать, — это зайти в меню « Правка» в строке меню в верхней части экрана и выбрать « Отменить закругленный прямоугольник» (или нажмите Ctrl + Z (Победа) / Command + Z (Mac) на клавиатуре), чтобы удалить прямоугольник со скругленными углами из документа. Затем введите другое значение радиуса в панели параметров и повторите попытку:
Идем в Edit> Undo Rounded Rectangle Tool.
Те же сочетания клавиш, о которых мы узнали для стандартного инструмента «Прямоугольник», также применяются к инструменту «Прямоугольный скругленный». Чтобы заставить форму в идеальный квадрат (с закругленными углами), начните перетаскивать форму, затем нажмите и удерживайте клавишу Shift . Отпустите клавишу Shift только после того, как вы отпустите кнопку мыши.
Чтобы нарисовать скругленный прямоугольник из его центра, а не из угла, начните перетаскивать фигуру, затем нажмите и удерживайте нажатой клавишу «Alt» (победа) / « Option» (Mac). Наконец, нажатие и удержание Shift + Alt (Победа) / Shift + Option (Mac) заставит фигуру превратиться в идеальный квадрат и вытянуть его из центра. Отпустите клавиши только после того, как вы отпустите кнопку мыши.
Эллипс Инструмент
Инструмент Ellipse в Photoshop позволяет нам рисовать эллиптические или круглые формы. Я выберу его на панели инструментов:
Выбор инструмента Ellipse.
Как и в случае с другими инструментами, которые мы рассмотрели, чтобы нарисовать эллиптическую форму, щелкните внутри документа, чтобы установить начальную точку, затем, удерживая нажатой кнопку мыши, перетащите по диагонали, чтобы нарисовать остальную часть:
Рисование эллиптической формы с помощью Ellipse Tool.
Отпустите кнопку мыши, чтобы завершить форму, и пусть Photoshop заполнит ее выбранным цветом:
Цветная форма.
Чтобы нарисовать идеальный круг с помощью Ellipse Tool, начните перетаскивать форму, затем нажмите и удерживайте клавишу Shift . Чтобы нарисовать эллиптическую фигуру из ее центра, нажмите и удерживайте Alt (Победа) / Option (Mac) после начала перетаскивания. Нажатие и удерживание Shift + Alt (Победа) / Shift + Option (Mac) нарисует идеальный круг из его центра. Как всегда, отпускайте клавиши только после того, как отпустите кнопку мыши:
Круг, нарисованный с помощью Ellipse Tool.
Инструмент Многоугольник
Инструмент Polygon Tool — это то, где вещи начинают становиться интересными. Я выберу его на панели инструментов:
Выбор инструмента Polygon.
В то время как инструмент «Прямоугольник» в Photoshop ограничен рисованием четырехсторонних многоугольников, инструмент «Многоугольник» позволяет нам рисовать многоугольники с любым количеством сторон! Это даже позволяет нам рисовать звезды, как мы увидим через мгновение. Чтобы нарисовать фигуру с помощью инструмента «Многоугольник», сначала введите необходимое количество сторон в параметре « Стороны» на панели параметров. Вы можете ввести любое число от 3 до 100. Сейчас я оставлю мое значение по умолчанию 5:
Введите необходимое количество сторон в параметре Стороны.
После того, как вы ввели количество сторон, щелкните документ и перетащите свою форму. Photoshop всегда рисует многоугольники из их центра, поэтому нет необходимости удерживать нажатой клавишу Alt (Победа) / Option (Mac). Удержание клавиши Shift после начала перетаскивания ограничит количество углов, под которыми можно нарисовать фигуру, что может помочь расположить фигуру так, как вам нужно:
5-сторонняя фигура, нарисованная с помощью Polygon Tool.
Если для параметра «Стороны» задать значение «3» на панели параметров, это поможет нам легко нарисовать треугольник:
Простой треугольник, нарисованный с помощью Polygon Tool.
А вот форма многоугольника с установленными сторонами 12. Как и параметр «Радиус» для инструмента «Прямоугольник со скругленными углами», Photoshop не позволяет нам изменять количество сторон после того, как мы нарисовали нашу форму, поэтому, если вы допустили ошибку, вам понадобится чтобы перейти в меню « Правка» в верхней части экрана и выбрать « Отменить инструмент многоугольника» (или нажмите Ctrl + Z (Win) / « Command» + Z (Mac)), затем введите другое значение в параметре «Стороны» и перерисуйте фигуру:
Двусторонняя форма многоугольника.
Рисование звезд с помощью инструмента «Многоугольник»
Чтобы нарисовать звезды с помощью инструмента «Многоугольник», щелкните значок шестеренки на панели параметров и выберите « Звезда» :
Нажав на значок шестеренки и выбрав Звезду.
Затем просто щелкните внутри документа и вытяните форму звезды. При выборе «Звезда» параметр «Стороны» на панели параметров контролирует количество точек в звезде, поэтому при значении по умолчанию 5 мы получаем 5-точечную звезду:
5-точечная звезда, нарисованная с помощью Polygon Tool.
Изменение значения Sides на 8 дает нам восьмиконечную звезду:
Управляйте количеством точек с помощью параметра «Стороны».
Мы можем создать форму звездообразования, увеличив параметр « Отступ по сторонам» за пределы его значения по умолчанию, равного 50%. Я увеличу это до 90%. Я также увеличу значение Sides до 16:
Создание звездообразования путем увеличения значения отступа по сторонам.
И вот результат:
Звездообразование, нарисованное с помощью Polygon Tool.
По умолчанию у звезд есть острые углы на концах их точек, но мы можем сделать их округленными, выбрав параметр Smooth Corners :
Включение гладких углов.
Вот стандартная пятиконечная звезда с включенной опцией Smooth Corners:
Опция Smooth Corners придает звездам веселый, дружелюбный вид.
Мы также можем сгладить отступы и сделать их округленными, выбрав параметр « Сглаживать отступы»:
Включение гладких отступов.
Выбрав Smooth Corners и Smooth Indent, мы получим больше формы морской звезды:
Включена звезда с Smooth Corners и Smooth Indents.
Инструмент Линия
Последним из основных инструментов геометрической формы в Photoshop является Line Tool . Я выберу его на панели инструментов:
Выбор инструмента Линия.
Инструмент «Линия» позволяет нам рисовать простые прямые линии, но мы также можем использовать его для рисования стрелок. Чтобы нарисовать прямую линию, сначала установите толщину линии, введя значение в пикселях в поле « Вес» на панели параметров. Значением по умолчанию является 1 px. Я увеличу его до 16 пикселей:
Опция Weight контролирует толщину или ширину линии.
Затем, как и в случае с другими инструментами формы, щелкните внутри документа и перетащите линию. Чтобы упростить рисование горизонтальной или вертикальной линии, удерживайте клавишу Shift после начала перетаскивания, затем отпустите клавишу Shift после отпускания кнопки мыши:
Удерживайте Shift при перетаскивании, чтобы нарисовать горизонтальные или вертикальные линии.
Рисование стрелок направления
Чтобы нарисовать стрелки, щелкните значок шестеренки на панели параметров, чтобы открыть параметры стрелок. Выберите, хотите ли вы, чтобы стрелка отображалась в начале линии, в конце или в обоих направлениях (если вы хотите, чтобы стрелка была направлена в том же направлении, в котором рисуется линия, выберите «Конец»):
Нажмите на значок шестеренки, чтобы получить доступ к параметрам стрелки.
Вот линия, похожая на нарисованную ранее, на этот раз со стрелкой на конце:
Инструмент Линия позволяет легко рисовать стрелки направления.
Если размер стрелки по умолчанию у вас не работает, вы можете изменить его, изменив параметры Ширина и Длина . Вы также можете сделать стрелки более вогнутыми, увеличив параметр « Вогнутость» . Я увеличу его со значения по умолчанию от 0% до 50%:
Измените форму стрелки, увеличив ее вогнутость.
Вот как выглядит стрелка. Убедитесь, что вы изменили параметры Line Tool до того, как начнете рисовать свою форму, так как они не могут быть отрегулированы впоследствии (если вам нужно внести изменения, вам нужно отменить форму и начать все сначала):
Стрелка со значением вогнутости до 50%.
Скрытие контура пути вокруг фигуры
Как мы видели в этом уроке, всякий раз, когда мы рисуем фигуру с помощью любого из инструментов фигуры, Photoshop отображает только контур контура во время рисования фигуры. Когда мы отпускаем нашу кнопку мыши, именно тогда Фотошоп завершает форму и заполняет ее цветом. Проблема в том, что если вы посмотрите внимательно после рисования фигуры, вы увидите, что контур пути все еще там, окружая ее. Здесь мы можем видеть тонкий черный контур, окружающий форму. Это не имеет большого значения, потому что контур не будет печататься или отображаться в каком-либо сохраненном формате файла, таком как JPEG.webp или PNG, но он все еще может раздражать, когда вы работаете.
Контур пути все еще виден даже после того, как фигура нарисована.
Чтобы скрыть контур пути в Photoshop CS6, просто нажмите Enter (Win) / Return (Mac) на клавиатуре, и он исчезнет:
Нажмите Enter (Win) / Return (Mac), и контур исчезнет.
Куда пойти дальше …
И там у нас это есть! Это основные принципы рисования основных геометрических векторных фигур в Photoshop CS6 с использованием инструмента «Прямоугольник», инструмента «Закругленный прямоугольник», инструмента «Эллипс», инструмента «Многоугольник» и инструмента «Линия»! В следующем уроке мы узнаем, как добавлять более сложные и интересные фигуры к вашим проектам и макетам с помощью инструмента Photoshop Custom Shape Tool! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Как сделать обводку текста в фотошопе при оформлении надписи
Спектр функций, которые можно применить в графическом редакторе Photoshop, чрезвычайно широкий, и новичкам иногда бывает сложно разобраться даже в самом элементарном. Впрочем, каждый, кто захочет чему-то научиться, найдет для себя все необходимые источники, и моя задача – помочь в этом пользователю.
Тема, раскрытая в данном материале, не является чем-то сложным, наоборот, она простенькая, и рассчитанная на неопытных пользователей. Итак, предлагаю поговорить о том, как сделать обводку текста в фотошопе, дабы в результате у вас получились красиво оформленные надписи. Красивые шрифты в Photoshop тоже помогут вам в этом, если у вас не меняется шрифт в программе, то решение этой проблемы вы найдете в этой статье.
Как написать текст
Перед тем, как приступить непосредственно как процессу обводки текста в Photoshop, этот текст нужно написать. Думаю, что большинство юзеров уже знают, как это делается, однако на всякий случай я повторю ход действий. Итак, откройте новый документ в графическом редакторе, используя для этого раздел «Файл» или же комбинацию кнопок Ctrl+N на своей клавиатуре.
Теперь, на вертикальной панели инструментов, расположенной в левой части рабочего окна, выберите кнопочку с буквой T, которая называется «Горизонтальный текст». Поместите курсор там, где должен быть текст и напишите все, что хотите. Далее в нижнем правом углу Фотошопа, в небольшом окне «Слои» кликните правой мышиной кнопкой по текстовому слою и выберите функцию «Растрировать текст». Теперь можно приступать к обводке. Кстати, в фотошопе можно и растрировать изображение тоже, а не только текст.
Как сделать обводку
Чтобы сделать обводку текста в Photoshop, выполните такие пункты плана:
- опять-таки, кликните правой кнопкой мыши по текстовому слою, но на этот раз в контекстном меню выберите пункт «Параметры наложения»;
- после этого откроется новое окно, в левой части которого предложены различные функции этого инструмента, которыми вы можете воспользоваться. Однако в этот раз нас интересует всего одна – «Обводка»;
- теперь необходимо настроить параметры обводки, в частности, можно выбрать тип обводки, непрозрачность и т.д. К примеру, в поле «Размер», передвигая ползунком, можно выбрать ширину обводки в пикселях, в поле «Тип обводки» вы сможете выбрать один из трех возможных параметров: цвет, градиент или узор. Соответственно, в зависимости от выбранного типа заполнения, будут открываться дополнительные функции, которые позволят вам выполнить действие максимально красиво и качественно. Выполнив все настройки, нажмите «ОК»;
- обратите внимание, что для того чтобы сохранить параметры обводки, вам придется выполнить еще одно действие, а именно: в разделе «Файл» не забудьте кликнуть на строчку «Сохранить».
Действия, описанные выше, я выполнял в версии Photoshop CS6, однако не печальтесь, если ваша версия данного графического редактора ниже, ведь принцип остается тот же, но, возможно, некоторые команды просто иначе будут называться.
Как рисовать мазки с острыми углами в Photoshop
К сожалению, вы не можете сделать мазков с острыми углами в Photoshop , используя стили слоя.
В этом уроке я научу вас, что именно нужно делать, чтобы наносить мазки с острыми краями и заостренными углами!
Нажмите здесь, чтобы узнать, как создавать реалистичные тексты Chrome в Photoshop!
Преобразование текстового слоя в векторную формуС помощью инструмента «Текст» создайте любое слово с желаемым шрифтом и размером.
В этом уроке мы будем использовать слово «Острие».
На панели Layers , щелкните правой кнопкой мыши на текстовом слое и выберите Convert to Shape из раскрывающегося меню.
При преобразовании текстового слоя в форму ваш текстовый слой больше не будет доступен для редактирования . Вы должны внести любые изменения, которые хотите внести, прежде чем преобразовывать текстовый слой в векторную фигуру.
Нанесите обводку на вектор Обводки с острыми углами в PhotoshopВот где начинается самое интересное! Чтобы сделать штрихов с острыми углами в Photoshop , нажмите клавишу A на клавиатуре, чтобы выбрать инструмент Direct Selection .
На панели параметров выберите цвет Белый для Цвет заливки .
Теперь для параметра Обводка измените его на Черный и установите размер пикселя с на 30 пикселей , чтобы установить жирный контраст между текстом и обводкой.
Щелкните раскрывающееся меню Параметры обводки и выберите обводку Solid .
В левом нижнем углу окна щелкните раскрывающееся меню Align и выберите параметр Stroke Outside .
В правой части окна щелкните раскрывающееся меню Corner s и выберите Miter .
Опция Mitre — это secret , которая поможет вам создать острый угол на каждом из ваших текстов.
После выбора Mitre вы увидите заостренные углы штрихов!
Чтобы завершить, просто нажмите OK, и готово!
Этот видеоурок является частью нашей серии 90-секундных обучающих программ, в которых мы научим вас советам и приемам Photoshop, которые вы можете сделать за 90 секунд или меньше, и мы надеемся, что вы нашли этот урок полезным!
Нарисуйте контур формы с помощью Photoshop Elements
Участник форума хочет знать, как создавать контуры фигур с помощью Photoshop Elements.BoulderBum пишет: «Я знаю об инструменте формы, но все, что я могу заставить его создать, — это сплошная форма. Должен быть способ рисовать только контур формы! В конце концов, контур появляется, когда форма выбрана … Возможно ли? »
Мы рады сообщить, что это возможно, хотя процедура совсем не очевидна! Для начала давайте разберемся в природе фигур в Photoshop Elements.
Природа форм в Photoshop Elements
В Photoshop Elements формы представляют собой векторную графику, что означает, что эти объекты состоят из линий и кривых.Эти объекты могут состоять из линий, кривых и фигур с редактируемыми атрибутами, такими как цвет, заливка и контур. Изменение атрибутов векторного объекта не влияет на сам объект. Вы можете свободно изменять любое количество атрибутов объекта, не разрушая основной объект. Объект можно изменить не только путем изменения его атрибутов, но также путем формирования и преобразования его с помощью узлов и управляющих дескрипторов.
Поскольку они масштабируемы, векторные изображения не зависят от разрешения.Вы можете увеличивать и уменьшать размер векторных изображений в любой степени, и ваши линии останутся четкими и резкими как на экране, так и при печати. Шрифты — это тип векторного объекта.
Еще одно преимущество векторных изображений заключается в том, что они не ограничены прямоугольной формой, как растровые изображения. Векторные объекты можно размещать поверх других объектов, и объект ниже будет виден сквозь них.
Эта векторная графика не зависит от разрешения, то есть ее можно масштабировать до любого размера и печатать с любым разрешением без потери деталей или четкости.Вы можете перемещать, изменять размер или изменять их без потери качества графики. Поскольку компьютерные мониторы отображают изображения в виде пиксельной сетки, векторные данные отображаются на экране в виде пикселей.
Как нарисовать контур формы с помощью Photoshop Elements
В Photoshop Elements формы создаются в слоях-фигурах. Слой-фигура может содержать одну фигуру или несколько фигур, в зависимости от выбранного вами параметра области фигуры. Вы можете выбрать более одной формы на слое.
Выберите инструмент произвольной формы .
На панели параметров выберите произвольную форму из палитры форм . В этом примере мы используем «Бабочку 2» из фигур по умолчанию в Elements 2.0.
Щелкните рядом с Style , чтобы открыть палитру стилей .
Щелкните маленькую стрелку в правом верхнем углу палитры стилей.
Выберите в меню видимость и выберите стиль скрыть из палитры стилей .
Щелкните в окне документа и растяните фигуру. У фигуры есть контур, но это всего лишь индикатор пути, а не настоящий контур, состоящий из пикселей. Мы собираемся преобразовать этот путь в выделение, а затем обвести его.
Убедитесь, что ваша палитра слоев видна (выберите Window > Layers , если это не так), затем Ctrl + Щелкните (для пользователей Mac Cmd + Щелкните ) на слое формы .Теперь контур пути начнет сверкать. Это потому, что выделенная область перекрывает траекторию, поэтому это выглядит немного странно.
Нажмите кнопку новый слой на палитре слоев . Область выделения теперь будет выглядеть нормально.
Перейдите к Edit > Stroke .
В диалоговом окне обводки выберите ширину , цвет и позицию для контура.В этом примере мы выбрали 2 пикселя, ярко-желтый и центр.
Отменить выбор .
Теперь вы можете удалить слой-фигуру — он больше не нужен.
Шаги для Photoshop Elements 14
Нарисуйте фигуру Butterfly Shape и залейте ее цветом Black .
Нарисуйте свою форму и щелкните один раз на слое Shape .
Щелкните Упростить , чтобы превратить фигуру в векторный объект.
Выберите Edit > Stroke (Outline) Selection .
Когда откроется панель «Обводка » , выберите цвет обводки и ширину обводки .
Щелкните ОК . Теперь ваша бабочка имеет очертания.
Переключитесь на инструмент Quick Selection , щелкните и перетащите через Цвет заливки .
Нажмите Удалить , и вы получите схему.
Наконечник s
- Обведенная фигура находится на отдельном слое, поэтому вы можете перемещать ее независимо.
- Обведенная фигура не является векторным объектом, поэтому ее нельзя масштабировать без потери качества.
- Изучите другие стили фигур, которые входят в состав меню «Элементы».
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Трудно понятьКак сгладить штрихи в Photoshop — Medialoot
Фигуры, линии и штрихи текста
Неровные линии на тексте и простые штрихи — это ошибка дизайна.К счастью, в Photoshop есть несколько способов сгладить мазки. В этом посте вы научитесь сглаживать обводку в зависимости от типа объекта.
Текст
Когда вы применяете обводку к тексту, выбор правильного метода сглаживания для используемого шрифта является ключевым. Поскольку Photoshop не позволяет нам управлять методом сглаживания обводки, применяемой к тексту, мы должны вместо этого использовать правильный метод сглаживания для этого конкретного шрифта. Обычно работает метод Smooth, но поскольку каждый шрифт имеет разные углы, ширину и высоту, важно протестировать методы сглаживания Crisp, Sharp и Strong.
Шаг 1
Выберите инструмент «Текст» (T) и напишите свой текст.
Шаг 2
Перейдите в Layer> Layer Style> Stroke. Установите Размер на 6, Положение снаружи, цвет на Черный и нажмите ОК.
Примечание. Я использую эти настройки только в демонстрационных целях, вы можете использовать любой размер, цвет или положение, которое хотите.
Шаг 3
Выбрав инструмент «Текст» (T), выберите в раскрывающемся меню (на верхней панели инструментов) лучший метод сглаживания для используемого шрифта, который лучше отображает обводку.В качестве примера вы можете увидеть шрифт Montserrat с пятью доступными методами сглаживания и с нанесенной на него обводкой.
Быстрый наконечник
Вы также можете преобразовать текст в фигуры («Текст»> «Преобразовать в форму»), чтобы лучше контролировать обводку, используя метод «Фигуры»:
Формы
Если мы хотим добавить обводку к векторной фигуре, лучший способ сделать это — использовать параметр обводки (а не стиль слоя), который позволяет нам управлять выравниванием, шириной и углами, а также другими настройками.
Чтобы гарантировать плавный ход в нашей форме, мы также должны позаботиться о переходах между различными опорными точками, которые образуют нашу форму. Наличие плавных переходов между точками привязки гарантирует плавный ход.
Шаг 1
Выберите Pen Tool (P), убедитесь, что установлен режим «Shape» на верхней панели инструментов, и нарисуйте свою форму.
Шаг 2
Выбрав инструмент «Перо» (P), щелкните миниатюру «Штрих» на верхней панели инструментов и выберите параметр «Сплошной цвет».
Шаг 3
В поле Stroke Width установите размер 6pt.
Примечание. Я использую это значение только в демонстрационных целях, вы можете использовать любой размер, какой захотите.
Шаг 4
На верхней панели инструментов нажмите кнопку «Тип обводки», а затем «Дополнительные параметры».
Шаг 5
Здесь вы можете установить тип обводки, который вы хотите для своей формы, с большим количеством опций, чем те, которые доступны в стиле слоя обводки, что позволяет вам лучше контролировать, как будет выглядеть окончательная обводка.В этом случае обводка выравнивается по внешнему краю с помощью скругленных заглушек и скругленных углов для получения гладкого конечного результата обводки.
строк
При работе с линиями и так же, как мы делали с векторными фигурами, конечный результат будет зависеть от формы вашей линии, но если вы будете осторожны с переходами между одной опорной точкой и другой, вы получите с идеальным плавным ходом.
Шаг 1
Выберите Pen Tool (P) и убедитесь, что установлен режим «Shape» на верхней панели инструментов.
Шаг 2
Нарисуйте линию на холсте. Как видите, к линии применена заливка, но мы позаботимся об этом буквально через минуту.
Примечание: это может быть любая линия (изогнутая или прямая), но я буду использовать эту волнистую форму только для демонстрационных целей.
Шаг 3
Выбрав инструмент «Перо» (P), щелкните миниатюру «Заливка» на верхней панели инструментов и выберите «Без цвета».
Шаг 4
Снова на верхней панели инструментов щелкните миниатюру обводки и выберите параметр «Сплошной цвет».
Шаг 5
В поле Stroke Width установите размер 6pt.
Примечание. Я использую это значение только в демонстрационных целях, вы можете использовать любой размер, какой захотите.
Шаг 6
На верхней панели инструментов нажмите кнопку «Тип обводки», а затем «Дополнительные параметры».
Шаг 7
Здесь вы можете установить тип обводки для вашей линии. В этом случае обводка выравнивается по центру с помощью скругленных заглавных букв и закругленных углов для получения гладкого конечного результата обводки.
Несколько заключительных слов
Как видите, существует несколько различных методов сглаживания мазка в зависимости от элемента, над которым вы работаете. Конечно, есть и другие методы для достижения того же результата, но они немного сложнее и с меньшими возможностями управления ходом; например, вы можете использовать кисть для обводки контура, но есть недостаток: как только вы примените обводку к этому контуру, единственный способ исправить это — сделать это снова.
Теперь вы должны хорошо понимать, как сделать свои линии в Photoshop гладкими, как кожа ребенка!
Как создать эффект двойного обводки текста в Photoshop с помощью стилей слоя
Работа с текстом в Photoshop
В этом кратком руководстве по Photoshop для начинающих вы узнаете, как использовать стили слоев Photoshop для создания простого и привлекательного эффекта двойного обводки текста.Вот что мы получим:
стилей слоя в Photoshop
Стили слоя или эффекты слоя в Photoshop позволяют легко добавлять эффекты, такие как падающие тени, свечение, сток, наложения цвета и другие, на любой слой. Комбинируя эффекты в диалоговом окне «Стиль слоя», вы можете создавать интересные образы, которые можно применять к тексту, фигурам, цветным блокам и так далее. В более старых версиях Photoshop можно было добавить только одну тень, одну обводку и так далее. Однако новая функция в Photoshop CC позволяет нам применять один и тот же эффект более одного раза, и это то, что мы собираемся сделать сейчас.Вы добавите два штриха к одному и тому же фрагменту текста, чтобы создать симпатичный текстовый эффект. Вот как это сделать!
Создайте новый файл и добавьте текст
1. Создайте в Photoshop новый пустой файл размером 1000 x 500 пикселей. В этом примере мы создаем простую графику для использования в Интернете, поэтому установите разрешение 72 ppi. Если этот рисунок требуется для печати, вы должны установить разрешение 300 пикселей на дюйм.
2. Теперь добавим текст в новый документ. Я использую любимый бесплатный шрифт под названием Folk.Вы можете скачать это здесь. Вы можете использовать любой крупный жирный жирный шрифт для этого упражнения, но этот текстовый эффект очень хорошо работает с тяжелым рисованным шрифтом, таким как Folk.
Выберите инструмент «Текст», нажав клавишу T на клавиатуре, или щелкните инструмент «Текст» на панели инструментов.
3. На панели параметров в верхней части экрана установите размер шрифта на 280 пунктов (вам может потребоваться увеличить или уменьшить его, если вы используете другой шрифт). Установите цвет на ярко-синий — Hex # 0099ff.
Чтобы изменить цвет шрифта, просто щелкните образец цвета на панели параметров, и палитра цветов откроется автоматически.
После того, как вы установили параметры, щелкните документ один раз и введите текст.
Когда вы закончите добавлять текст, щелкните любой другой слой на панели «Слои» или нажмите кнопку «Применить» на панели параметров.
5. Теперь вы добавите штрихи к только что созданному текстовому слою. Щелкните слой «Текст», чтобы убедиться, что он выбран, затем щелкните значок «Эффекты слоя» в нижней части панели «Слои».Выпадающее меню предложит множество различных эффектов, нажмите «Обводка».
6. Откроется диалоговое окно «Эффекты слоя», в котором будут показаны параметры для добавления обводки к вашему слою. Убедитесь, что установлен флажок Предварительный просмотр, чтобы вы могли видеть свои изменения по мере их внесения.
- Установите размер 5 пикселей
- Установить положение внутри
- Оставьте режим наложения Normal и непрозрачность 100%
- Щелкните образец цвета и измените цвет на белый.
Теперь будет выглядеть так, как будто ваш текст стал немного странным, потому что он находится на белом фоне, и вы добавили вокруг него белую обводку. Затем мы добавим еще одну обводку, и она будет выглядеть намного интереснее.
7. Нажмите на слово Stroke в левой части окна Layer Style под только что добавленным Stroke (для которого будет установлен флажок).
- Установите размер 8 пикселей
- Установите положение снаружи.
- Оставьте режим наложения Normal и непрозрачность 100%
- Щелкните образец цвета и измените цвет на такой же ярко-синий — Hex # 0099ff
Мы могли бы закончить этот эффект на этом этапе, он выглядит неплохо, но я хочу показать вам, как продолжить в поле «Стиль слоя», чтобы добавить тень.
8. Пока не нажимайте ОК. Щелкните слово Drop Shadow в нижнем левом углу поля «Стиль слоя». Вы собираетесь добавить легкую тень того же цвета, что и текст, но с достаточным количеством тени, чтобы слегка приподнять ее со страницы.Теперь вы увидите параметры тени.
Режим наложения — Умножение по умолчанию, но если он в настоящее время не установлен на Умножение , измените его в раскрывающемся меню.
- Установите такой же ярко-синий цвет — Hex # 0099ff — это даст тонкую тень, а не тяжелую темную.
- Установите непрозрачность на 100%
- Для этого примера подойдет любой угол
- Установить расстояние на 10 пикселей
- Установить разброс на 10%
- Установить размер на 10%
Щелкните ОК.Ваш текстовый эффект должен выглядеть примерно так:
Самое интересное здесь то, что ваш текст по-прежнему можно редактировать как обычно, а двойной штрих будет применен мгновенно. Как я упоминал ранее, этот эффект хорошо работает с объемными шрифтами, нарисованными вручную, но вы можете создавать интересные эффекты, используя эти стили с любым шрифтом.
Я надеюсь, что этот урок по Photoshop был вам полезен, и буду очень признателен, если вы поделитесь им. Большое спасибо!
Инструктор
Привет, я Дженнифер.
Я обучаю Adobe Education Trainer и преподаю Photoshop, Illustrator и InDesign более 15 лет.
Я также работаю иллюстратором и дизайнером, поэтому я не только помогаю людям изучать Photoshop, но и использую его каждый день для своей работы.
Другие уроки в Руководстве по типам Photoshop:
Один из лучших способов улучшить свои навыки и ускорить рабочий процесс в Photoshop — это использовать сочетания клавиш. В этой гигантской распечатываемой шпаргалке показаны все ярлыки для каждого инструмента в наборе инструментов.
Присоединяйтесь к более чем 1500 новичкам и специалистам по Photoshop, которые подписались на информационный бюллетень Photoshop Bootcamp. Получайте советы и руководства по Photoshop прямо на свой почтовый ящик.
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Photoshop Elements 15 инструментов для применения заливок и обводок
Если вы никогда не работали с какими-либо программами для редактирования фотографий, использование слоев может просто заставить вас съежиться. На первый взгляд большинству людей слои кажутся сложными, и их используют только опытные художники-графики и редакторы. Но вам нужно знать прямо сейчас, что это не так.
Слои на самом деле довольно просты. Более того, это даже весело.Думайте о слоях как о листах стекла. Вы можете нарисовать все эти листы стекла, а затем сложить их друг на друга, чтобы создать одно изображение. А поскольку это стекло, вы можете видеть сквозь него от верхнего слоя до нижнего.
При работе со слоями вы можете складывать созданные вами изображения или фотографии. Вы можете установить прозрачность и размер одной фотографии, когда вы накладываете ее на другую, чтобы создавать собственные изображения. Нет ничего сложного. В этом разделе мы расскажем, что вам нужно знать о слоях, чтобы делать все это и многое другое.
Панель слоев
Первое, что вам понадобится при работе со слоями, — это панель «Слои». Чтобы просмотреть панель «Слои», выберите «Окна»> «Слои».
Панель «Слои» появится в подборке панелей.
Как видите, панель «Слои» автоматически показывает изображение, которое есть в нашей рабочей области, в виде эскиза. Он также отображает все слои изображения в виде эскизов.
Это фоновый слой.
Фоновый слой — это изображение, которое вы изначально открывали в рабочей области.
Все добавленные вами слои отображаются в виде эскизов над фоновым слоем. Вы можете создать до 8000 слоев в изображении.
Изображение, которое появляется в нашей рабочей области, показано ниже. Если вы посмотрите на панель «Слои», вы увидите, как мы использовали слои на этом изображении. Если вы все еще не понимаете, как работают слои, это должно прояснить вам ситуацию.
Создание слоев
Когда вы создаете новый слой, вы, по сути, создаете прозрачное изображение, которое будет поверх существующего.
Чтобы создать слой, нажмите кнопку «Новый слой» в верхнем левом углу панели «Слои». Это выглядит так:.
Как вы можете видеть на снимке ниже, новый прозрачный слой мгновенно создается поверх фонового слоя.
Именование слоев
Если ваше изображение содержит несколько слоев, может быть трудно найти слой, с которым вы хотите работать.Именование слоев помогает решить эту проблему.
Чтобы назвать слой, дважды щелкните по нему и введите имя.
Создание слоя заливки
Слой, который мы создали выше, был прозрачным. Однако Photoshop Elements дает вам возможность создавать несколько различных типов слоев. Например, вы можете создать слой заливки из узора.
Чтобы создать слой заливки, перейдите в Слой> Новый слой заливки> Узор.
Вы увидите диалоговое окно «Новый слой».
В поле «Имя» введите имя слоя. Вы также можете выбрать цвет и режим наложения.
Щелкните кнопку ОК.
Затем выберите узорную заливку для слоя.
Щелкните кнопку ОК.
Если мы посмотрим на панель «Слои», то увидим, что новый слой заливки был помещен над фоновым слоем.
Затем мы можем посмотреть на изображение, чтобы увидеть, как новый слой меняет свой внешний вид.
ПРИМЕЧАНИЕ. Вы также можете создать слой заливки, перейдя на панель «Слои» и нажав кнопку «Создать новый слой заливки или корректирующий слой», а затем выбрав тип слоя, который вы хотите создать. Кнопка выглядит так:.
Регулировка непрозрачности слоя
Взгляните еще раз на наше изображение из последнего раздела.
Как видите, новый слой заливки полностью покрывает слой над ним. Мы не можем видеть слой над ним.
Слой над новым слоем заливки изображен на панели «Слои» ниже.
Чтобы мы могли видеть другие наши слои, мы можем настроить непрозрачность слоя заливки на панели слоев.
Чтобы настроить непрозрачность слоя, выберите слой, для которого вы хотите настроить непрозрачность.В нашем примере это слой заливки, который мы создали.
Затем перейдите в раскрывающийся список «Непрозрачность» и уменьшите непрозрачность с помощью ползунка. Уменьшение непрозрачности делает выбранный слой более прозрачным.
Мы уменьшили слой заливки до 50%. Теперь вы можете увидеть все слои.
Удаление слоя
Чтобы удалить слой, выберите его на панели «Слои». Щелкните правой кнопкой мыши выбранный слой, затем выберите «Удалить слой» из контекстного меню.
Вы увидите это диалоговое окно подтверждения.
Нажмите кнопку «Да», чтобы удалить слой.
Создание корректирующих слоев
Вы также можете создавать слои для настройки изображения. Эти типы слоев называются корректирующими слоями. С помощью корректирующих слоев вы можете редактировать яркость, уровни, оттенок и насыщенность. Вы также можете постеризовать, установить порог и сделать несколько других корректировок изображения с помощью слоя.
Давайте добавим корректирующий слой к фотографии ниже, чтобы уменьшить яркость.
Чтобы добавить слой, перейдите в Слой> Новый корректирующий слой> Яркость / Контрастность.
Вы также заметите, что панель Adjustments открывается, когда вы выбираете эту команду меню. Панель Adjustments представляет собой плавающую панель и выглядит следующим образом:
Пока не стоит беспокоиться о панели Adjustments.А пока давайте сосредоточимся на диалоговом окне «Новый слой».
В поле «Имя» введите имя для нового слоя. Вы также можете выбрать цвет и режим наложения.
Щелкните кнопку ОК.
Теперь, если вы посмотрите на панель Adjustments, вы можете настроить яркость и контраст для нового слоя.
Чтобы уменьшить яркость, просто переместите ползунок влево.
Новый слой можно увидеть на панели «Слои».
Вы также можете видеть, что на нашем изображении уменьшилась яркость.
ПРИМЕЧАНИЕ. Вы также можете создать слой заливки, перейдя на панель «Слои» и нажав кнопку «Создать новый слой заливки или корректирующий слой», а затем выбрав тип слоя, который вы хотите создать. Кнопка выглядит так:.
Создание слоя изображения
Как мы уже говорили в начале этого раздела, вы также можете объединить два изображения, используя слои.
Для этого откройте два изображения, которые вы хотите объединить, как показано ниже в подборке фотографий.
При отображении одного из изображений в рабочей области с помощью инструмента «Прямоугольная область» для выбора изображения.
После выбора изображения выберите «Правка»> «Копировать».
Щелкните вкладку, чтобы отобразить другое изображение. Это изображение станет фоновым слоем.
Перейдите в меню «Правка»> «Вставить».
Скопированное изображение теперь будет помещено поверх фонового изображения.
Используя панель «Слои», отрегулируйте непрозрачность вставленного слоя.
Подвижные слои
Если вы посмотрите на снимок выше, два слоя не выглядят правильно объединенными. Мальчики похожи на призраков
Мы можем исправить это, переместив верхний слой.
Сначала выберите слой, который вы хотите переместить, на панели «Слои».
Чтобы переместить слой, перейдите к инструменту «Перемещение» на панели «Инструменты». Это выглядит так:.
Щелкните изображение. Вы можете переместить выбранный слой, перетащив его.
Создание слоя из выделенного фрагмента
Вы также можете создать новый слой из выделения на изображении, а затем вставить его в другое изображение.
Чтобы создать выделение, вы воспользуетесь инструментами выделения на панели «Инструменты».
Выберите, какой инструмент выделения вы хотите использовать (Прямоугольная область, Лассо и т. Д.).), затем выберите часть изображения, которую вы хотите использовать в качестве слоя.
Мы собираемся использовать Магнитное лассо, чтобы выбрать мяч на изображении ниже.
Как вы можете видеть ниже, мяч выбран.
Теперь мы скопируем выделение, чтобы вставить его как слой в другое изображение. Для этого переходим в Edit> Copy.
Мы собираемся вставить выделение как слой на изображение, показанное ниже.
Для этого мы создаем новый слой для изображения выше.
Затем мы переходим Edit> Paste.
Новый слой теперь отображается на панели слоев.
Регулировка размера слоя
Размер слоя не обязательно должен совпадать с размером слоя под ним.
Чтобы изменить размер слоя, выберите его, затем выберите «Изображение»> «Изменить размер» и выберите нужный вариант.
Мы выбрали «Масштаб», чтобы можно было масштабировать слой с бейсбольным мячом на изображении ниже.
Щелкните зеленую галочку, когда закончите масштабировать слой.
Слои группировки
Ранее в этом разделе мы говорили о присвоении имен слоям, чтобы упростить поиск нужного слоя. Вы также можете группировать слои вместе, чтобы было легче находить нужные слои. Например, вы можете сгруппировать все корректирующие слои вместе. Когда вы группируете слои вместе, они помещаются вместе в папку.
Чтобы сгруппировать слои вместе, сначала выберите слои, которые вы хотите сгруппировать, нажав CTRL + щелчок, чтобы выбрать слои.
Затем нажмите кнопку «Создать новую группу» в верхней части панели «Слои». Выглядит это так:
Как вы можете видеть выше, выбранные слои теперь сгруппированы. Вы можете дважды щелкнуть группу, чтобы переименовать ее.
Слои цветового кодирования
В дополнение к именованию и группировке слоев вы также можете использовать цветную кодировку слоев, чтобы их было легче найти.Например, вы хотите сделать все корректирующие слои красными на панели «Слои», а затем все слои заливки синими. Это всего лишь примеры. Вы можете использовать любую систему, в которой хотите раскрасить слои кода.
Чтобы задать цветовой код для слоя, выберите слой на панели «Слои» и щелкните его правой кнопкой мыши.
Выберите цвет в контекстном меню.
Выбранный цвет будет отображаться вместе со слоем на панели «Слои».
Мы выбрали красный.
Объединение слоев
Если у вас есть изображение с несколькими слоями, оно увеличивает размер файла. Фактически, он может сделать файл изображения довольно большим, если у вас несколько слоев. По этой причине всегда лучше объединять слои после того, как вы закончите редактировать и комбинировать слои.
Для объединения слоев:
Сглаживание мазков кисти в Photoshop CC 2018 — Академия ретуширования
Одной из многих новых функций, представленных в обновлении Photoshop CC 2018, было введение нового алгоритма сглаживания кисти.Эти новые инструменты обеспечивают более изысканный вид с более четкими линиями при использовании кисти и являются долгожданным дополнением как для цифровых художников, так и для ретушеров.
В этом видео от цифрового художника Аарона Руттена рассказывается о новых инструментах сглаживания и о том, как кисть реагирует в зависимости от используемых настроек.
При использовании пера планшета, например, со сглаживанием, установленным на 100%, наблюдается заметная задержка от кончика пера до мазка кисти с пурпурной линией, которая помогает плавно перемещать кисть.Если степень сглаживания уменьшается, расстояние между кончиком пера и кистью резко сокращается. Регулировка этого ползунка повлияет на применяемую степень плавности, при этом верхний его конец обеспечивает согласованные линии даже при трудных для использования вводах, таких как мышь трекбола или трекпад.
Один из доступных вариантов, режим натянутой струны, особенно полезен, когда ваши руки могут быть не слишком устойчивы или используемое устройство не идеально. В режиме вытягивания струны ваш курсор находится внутри круга с линией, следующей за движением вашего курсора, но рисует только после того, как вы протянете струну за круг.В зависимости от того, для чего используется кисть, это добавляет новый уровень точности.
СВЯЗАННЫЙ: Работа с инструментом Healing Brush Tool
Другими дополнениями к инструменту сглаживания, которые описаны в руководстве, являются «Захват обводки», «Захват в конце обводки» и «Регулировка для увеличения». Для таких задач, как осветление, затемнение и маскирование слоя, дополнительная точность сглаживания мазков кисти позволит большему количеству ретушеров быть более тщательными.
Источники: канал Аарона Руттена на YouTube | Adobe Spark Post
ПРИСОЕДИНЯЙТЕСЬ К НАШЕЙ БЮЛЛЕТЕНЕ ДЛЯ ОБНОВЛЕНИЙ И ЭКСКЛЮЗИВНЫХ СКИДКОВ
Успех! Теперь мы на связи.Вскоре вы получите подтверждение нашей подписки.
Фильтры мазков кисти Photoshop — Веб-курсы Бангкок
На этой неделе Лаура рассматривает фильтры мазков кисти Photoshop, они дают действительно сюрреалистические эффекты. Если вы используете их в дизайне, дайте нам знать, и мы представим вашу работу!
Как упоминалось на прошлой неделе, использование фильтров Photoshop дает вам безграничные творческие возможности. Вы можете изменить только выделение или весь слой.
Как пользоваться галереей фильтров?
- Откройте новое изображение в Photoshop
- Выберите фильтр — Галерея фильтров
(Диалоговое окно «Галерея фильтров» состоит из трех разделов: слева область предварительного просмотра, категории фильтров с миниатюрами посередине и справа настройки для текущий выбранный фильтр и список эффектов фильтра, которые вы предварительно просмотрели). - На средней панели диалогового окна щелкните стрелку, чтобы развернуть любую из шести категорий фильтров, затем щелкните миниатюру фильтра.
- В правой части диалогового окна выберите настройки фильтра.
- Когда вы будете удовлетворены выбранными фильтрами и настройками, просто нажмите OK!
Чтобы применить другой эффект фильтра, нажмите кнопку New Effect Layer , щелкните значок другого фильтра в любой категории, затем выберите свои настройки.
Чтобы удалить эффект фильтра из списка, выберите его, затем нажмите кнопку Удалить слой эффекта вместо этого.
Фильтры мазков кисти Photoshop
Фильтры мазков кисти Photoshop — это вторая категория, которую я хочу вам показать.Наслаждайся этим!
Фильтр Accented Edges
Фильтр Angled Strokes
Фильтр Cross Hatch
Фильтр Dark Strokes
Фильтр Ink Outlines
9000 Spatter2000 Фильтр Ink Outlines
Фильтр SpatterФильтр Суми-э
На следующей неделе мы рассмотрим фильтры искажения.

 Соответственно, устанавливает положение обводки и в какую сторону она будет утолщаться при изменении размера
Соответственно, устанавливает положение обводки и в какую сторону она будет утолщаться при изменении размера Таким образом выделяем элемент до того момента, пока курсор снова достигнет начальной точки;
Таким образом выделяем элемент до того момента, пока курсор снова достигнет начальной точки; Элемент будет помещен на новый слой.
Элемент будет помещен на новый слой.


 В случае с направляющими (лучами) нужно зажимать ALT.
В случае с направляющими (лучами) нужно зажимать ALT.