Как в фотошопе сделать надпись внутри круга
Как написать текст по кругу в фотошопе: пошаговая инструкция
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800х800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
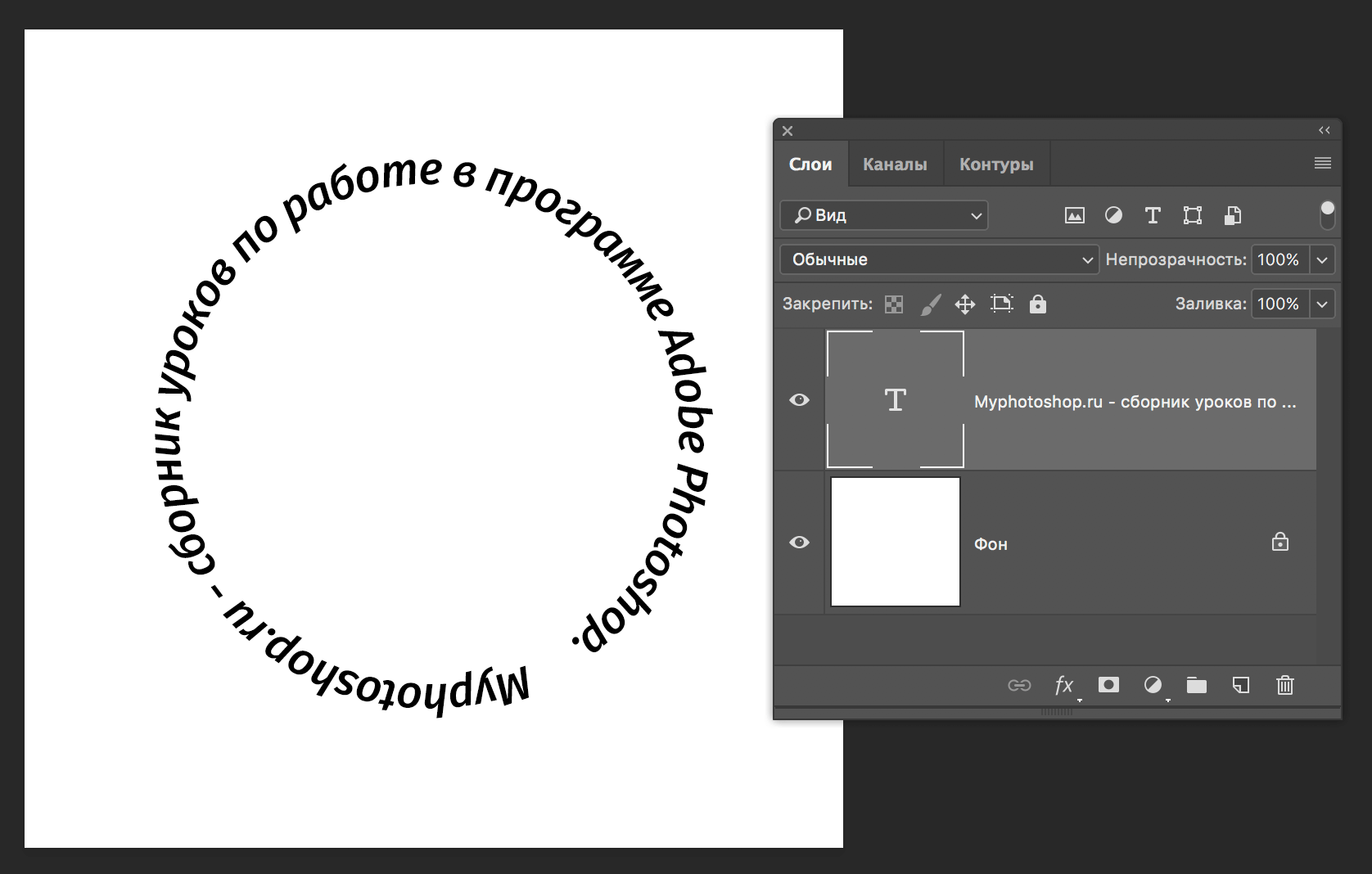
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
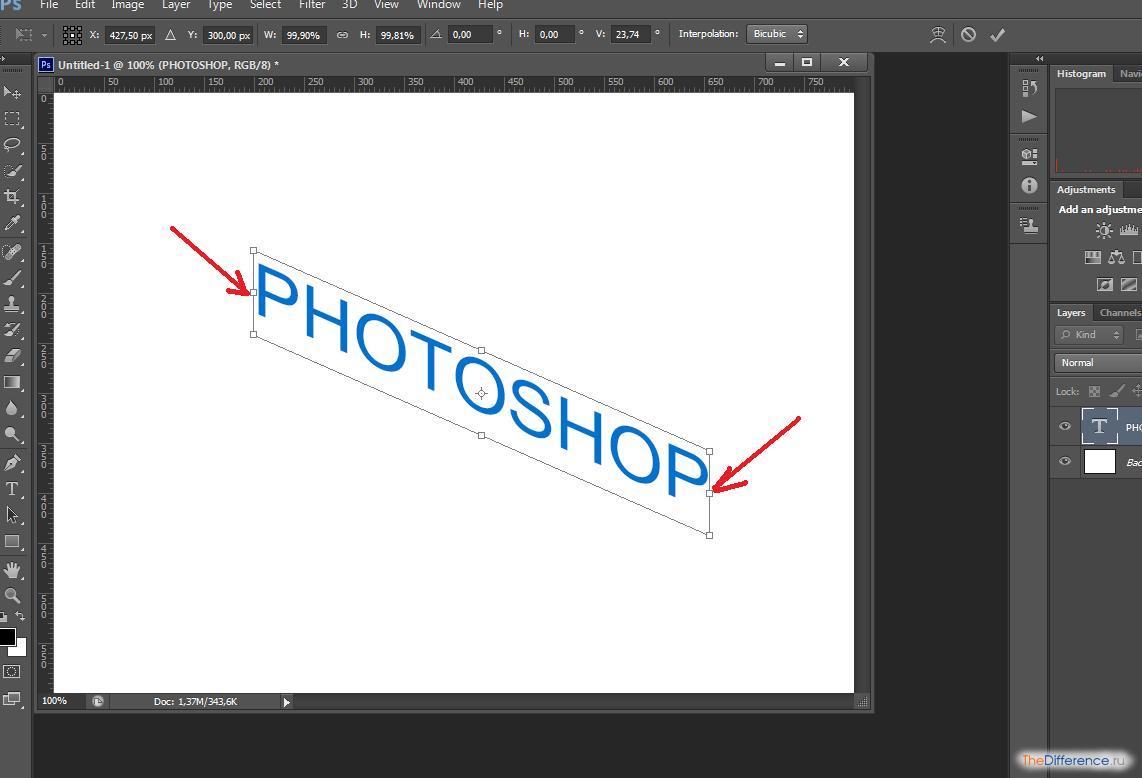
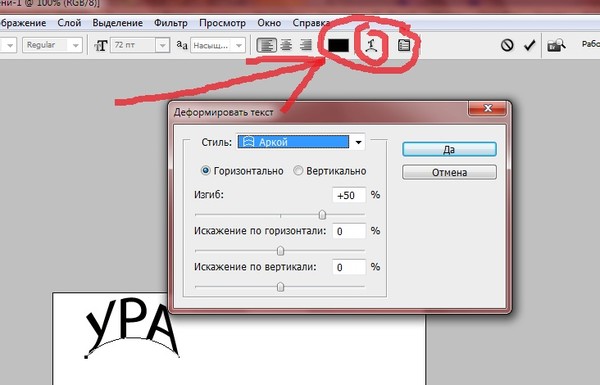
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
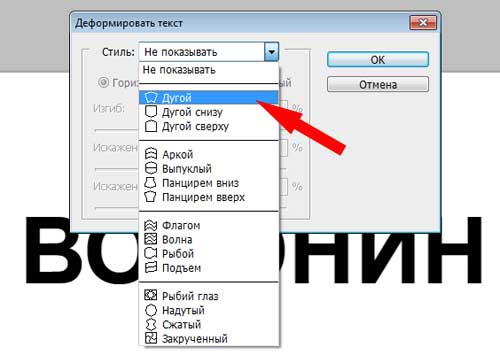
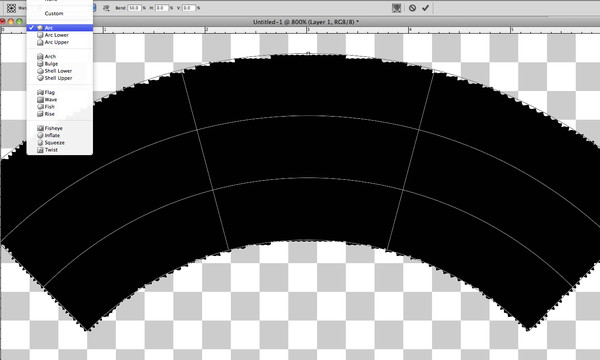
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
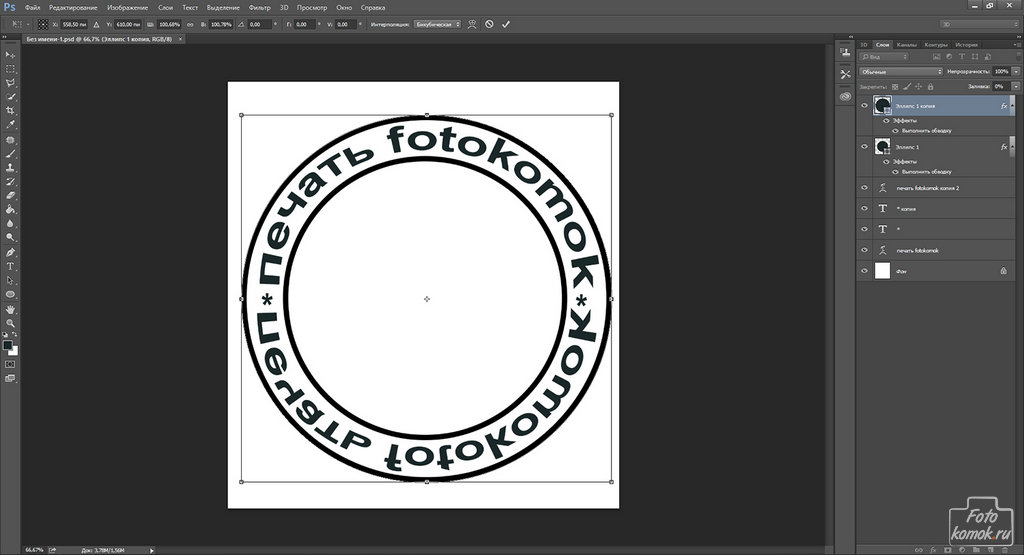
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800х800.
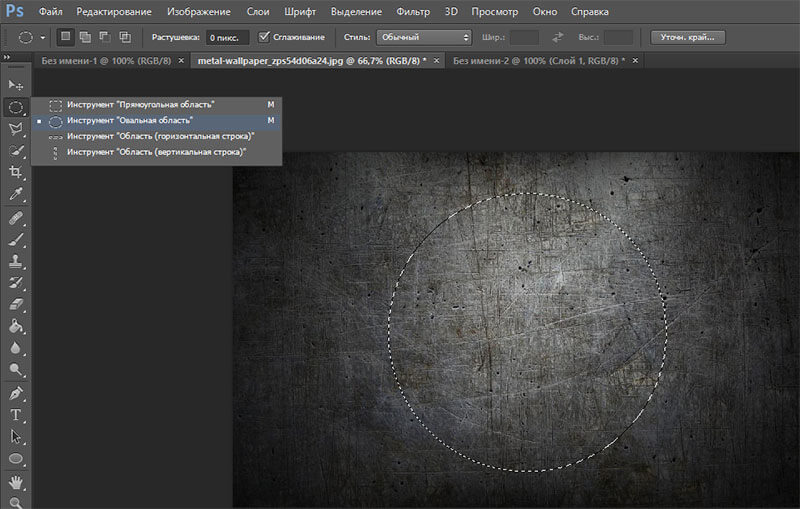
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
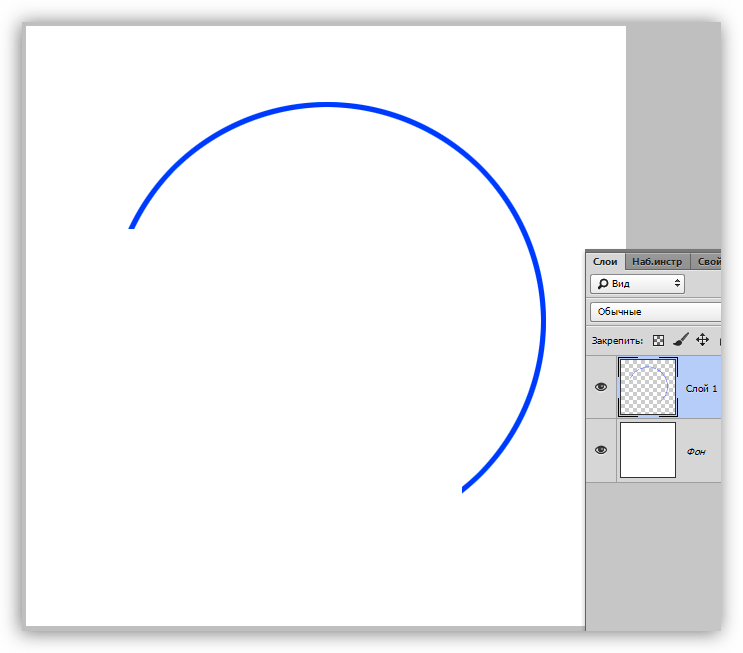
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
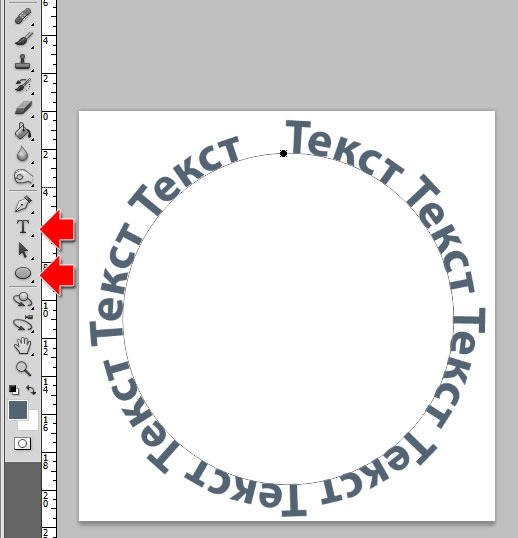
Теперь кликаем по инструменту «Текст».
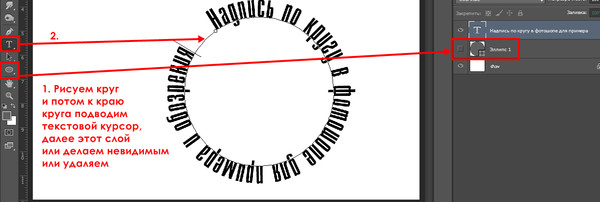
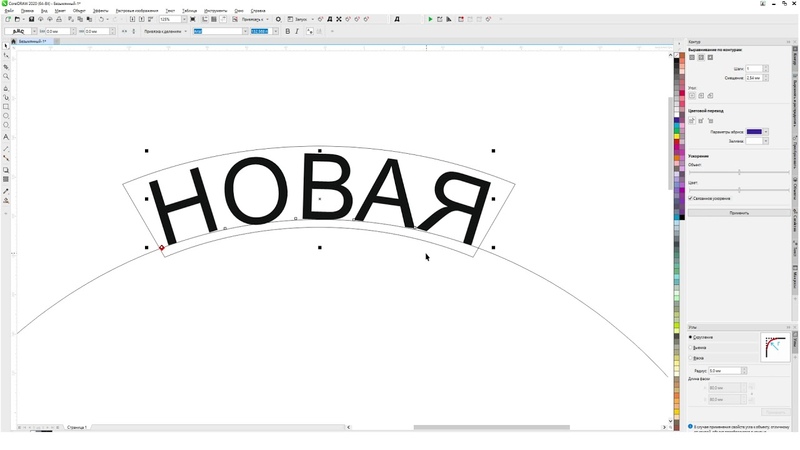
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
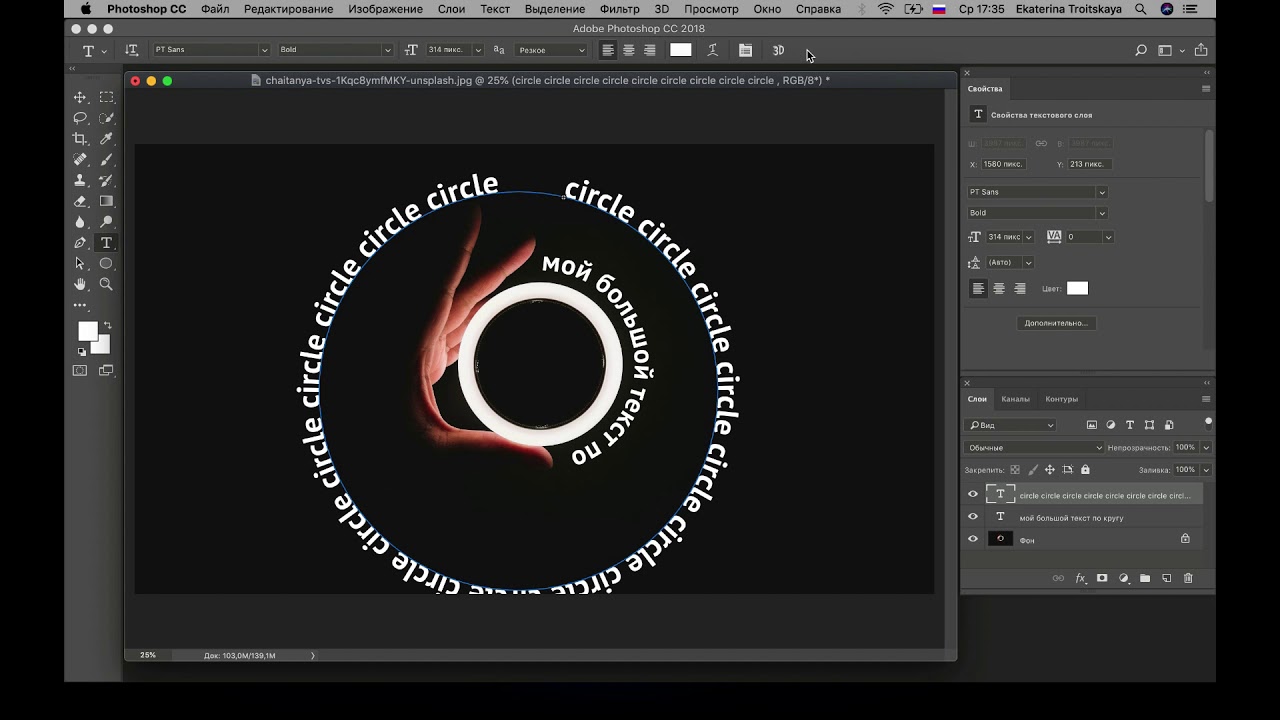
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
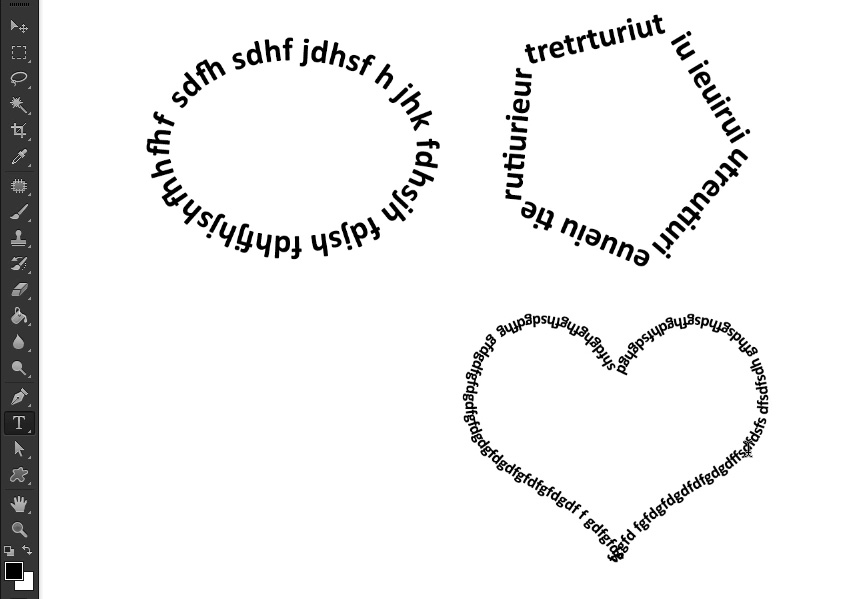
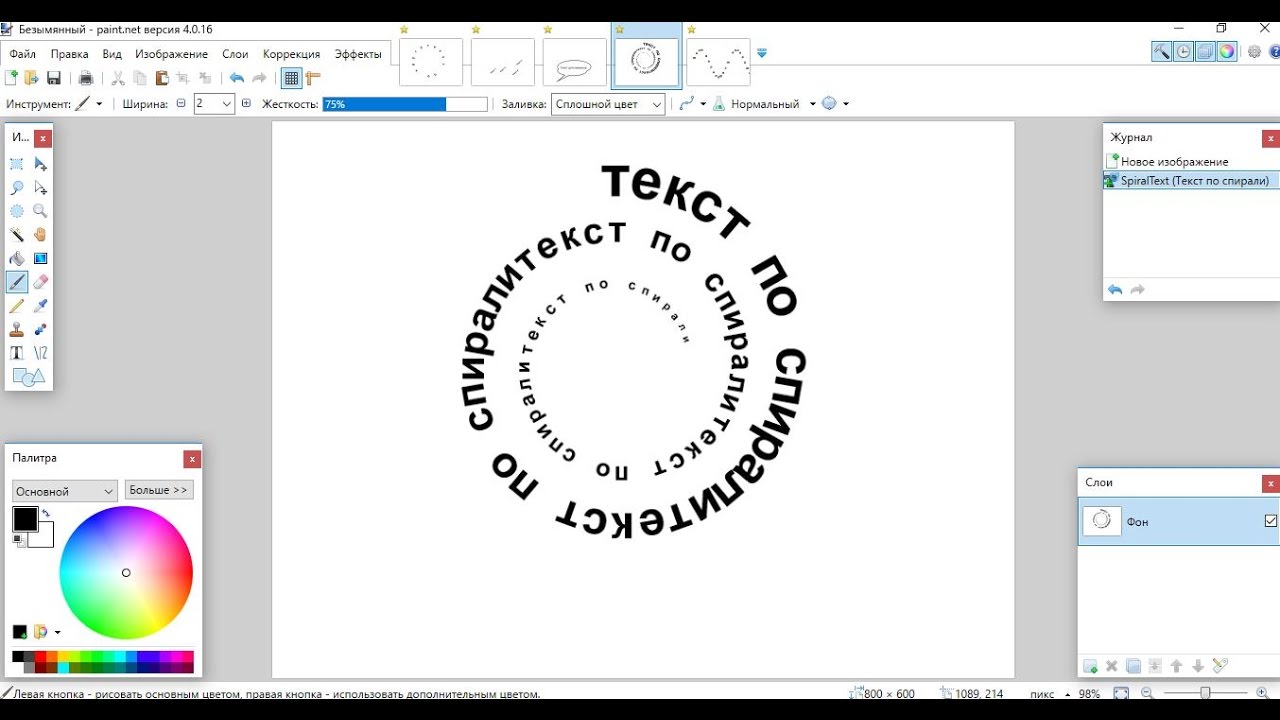
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www. colorscheme.ru. Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
colorscheme.ru. Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
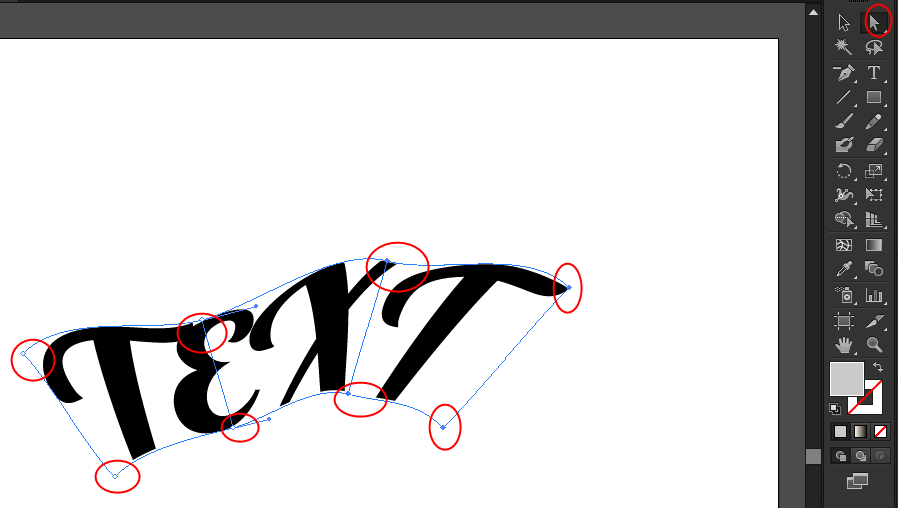
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
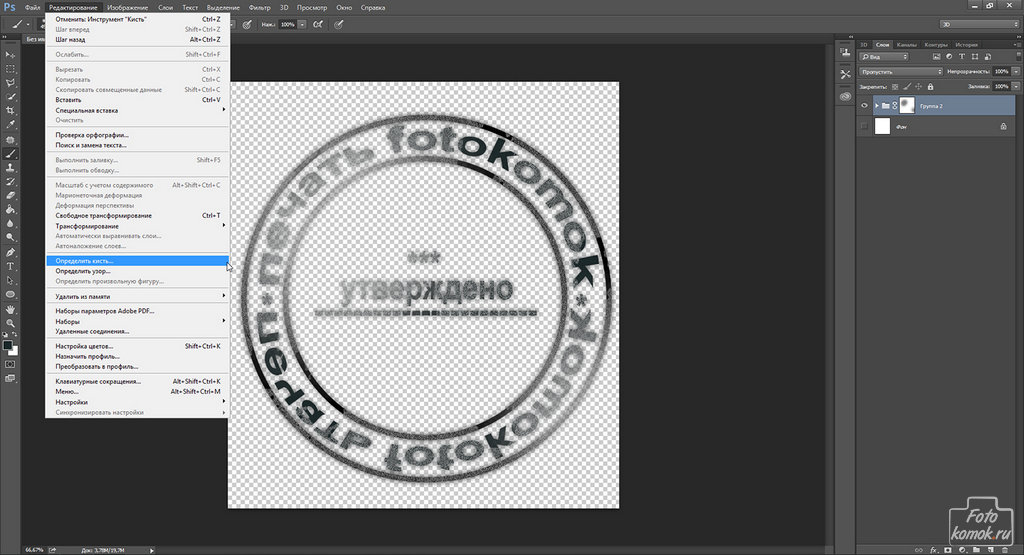
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Я применю градиент.
Узнайте, как обрезать изображение по кругу за 8 шагов
Изучите простую обрезку квадрата.
Изучите основы этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Обрезка» является неразрушающим, то есть вы можете сохранить обрезанные пиксели и отредактировать или обрезать изображение позже. Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадры на фотографии не идеальны до того, как вы начнете редактировать.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговое искусство в соответствии с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который ведется в приложениях Adobe Creative Cloud. Также изучите, что находится за рамками обрезанного круга, и используйте эти методы, чтобы обрезать изображения и придать им другие формы.
Узнайте, как обрезать изображение по кругу за несколько шагов
Изучите простую обрезку квадрата.
Изучите основы этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Обрезка» является неразрушающим, то есть вы можете сохранить обрезанные пиксели и отредактировать или обрезать изображение позже. Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадры на фотографии не идеальны до того, как вы начнете редактировать.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговое искусство в соответствии с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который ведется в приложениях Adobe Creative Cloud. Изучите также, что находится за рамками обрезанного круга, и используйте эти методы для кадрирования изображений в другие формы.
Изучите также, что находится за рамками обрезанного круга, и используйте эти методы для кадрирования изображений в другие формы.
Узнайте, как обрезать изображение по кругу за несколько шагов
Изучите простую обрезку квадрата.
Изучите основы этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Обрезка» является неразрушающим, то есть вы можете сохранить обрезанные пиксели и отредактировать или обрезать изображение позже. Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадры на фотографии не идеальны до того, как вы начнете редактировать.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговое искусство в соответствии с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который ведется в приложениях Adobe Creative Cloud. Также изучите, что находится за рамками обрезанного круга, и используйте эти методы, чтобы обрезать изображения и придать им другие формы.
Как сделать красивый почерк в фотошопе. Как сделать красивую надпись на фото в фотошопе. Подробный урок. Буквы в стиле мыльных пузырей
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень
» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение ».
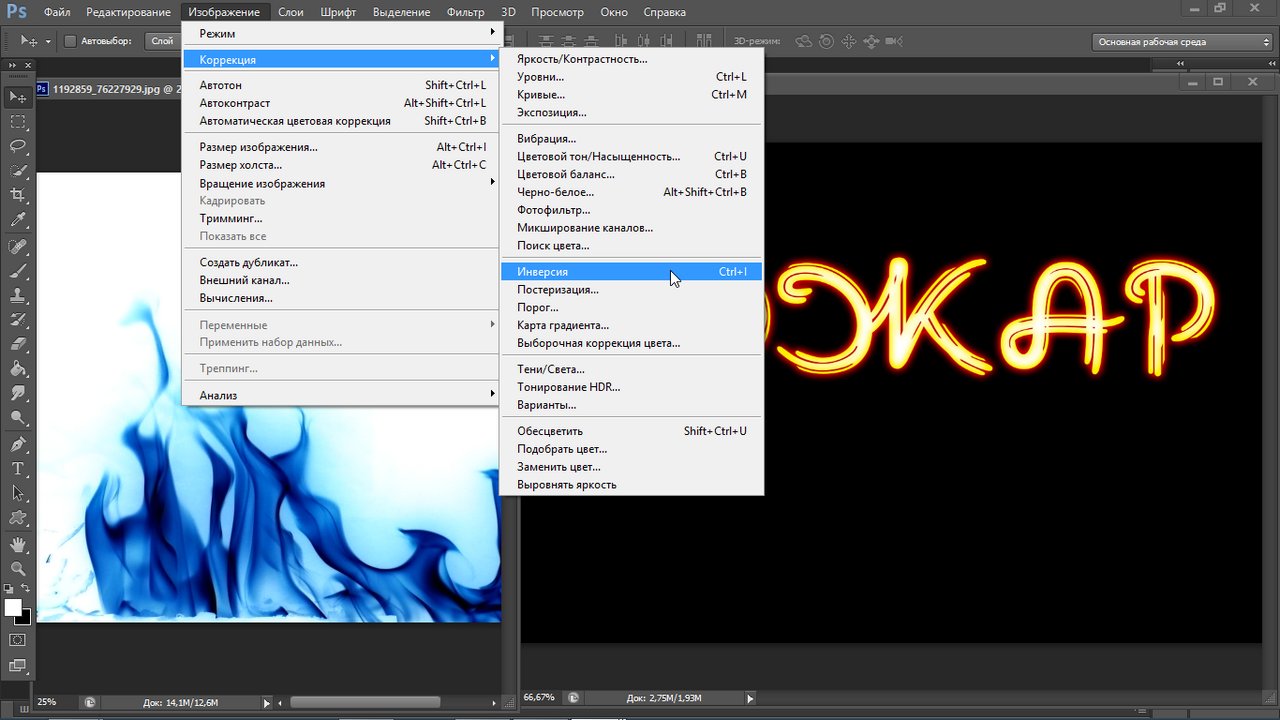
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево.
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И сегодня это эффекты текста в фотошопе . Использование красивого текста является важным фактором в процессе создания хорошей графики и привлекательного оформления.
Созданные эффекты представляют из себя исходные файлы формата psd, с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, так что не делая особых изменений, вы можете применить представленные эффект к своему тексту. Ниже представлен список эффектов, которые находятся в вашем распоряжении.
1 → Золотой + Стеклянный эффект
Это несколько текстовых слоёв для веб и графического дизайна, для создания интересных эффектов для текста в стиле “золото” и “стекло”. К архиву прилагается стиль фотошопа.asl, который можно сохранить в наборе, и использовать в любое время.
2 → Размытый текст
Ещё один эффект размытых слов в объёме. Макет представляет из себя mock-up файлы, что позволяет сделать любой текст таким в автоматическом режиме.
3 → Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Данный шрифт находится в архиве вместе с исходником.
4 → Ещё исходник стиля букв в приятных тонах
Тоже неплохой стиль, с небольшим 3D
5 → В стиле Glamour
Простой, но привлекательный текст в красном стиле, без применения дополнительных слоёв, только параметры наложения.
6 → Вдавленные буквы с 3D эффектом: PSD + шрифт
Эффект вдавленность букв достигается нехитрыми манипуляциями, в частности, внутренней тенью, которая как раз и создаёт такую видимость. К макет приложен также шрифт, использованный в данном тексте.
К макет приложен также шрифт, использованный в данном тексте.
7 → Вдавленный текст
Самый простой пример применения такого эффекта. Всё манипуляции в параметрах наложения. Исходник ниже.
8 → В стиле Retro school
Интересный эффект ретро достигается путём компоновки параметров наложения, а также текстуры, которая создаёт видимость старых букв.
9 → Превосходный 3D текст “Grand”
Очень профессиональная работа. Реалистичные эффекты в автоматическом режиме, исходник mock-up типа. К архиву прилагается 2 используемых шрифта, и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание рукописного шрифта и стиля текста. Сам файл шрифта прилагается.
11 → Эффект “Authentic”
На любителя. Mock-up PSD исходник.
12 → Элегантный белый в стиле “Soft”
Привлекательный эффект, простой, но в то же время интересный результат получается.
13 → Расписной зеркальный текст
Элегантный шрифт (прилагается), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отражением
15 → Отражающийся глянец
Простой, но также приятный эффект текста в фотошопе, представляющий глянец, с зеркальным видом и интересным шрифтом.
16 → Морозный эффект в ледниковом стиле
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в фотошопе позволили добиться такого морозного стиля.
17 → Буквы в стиле мыльных пузырей
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
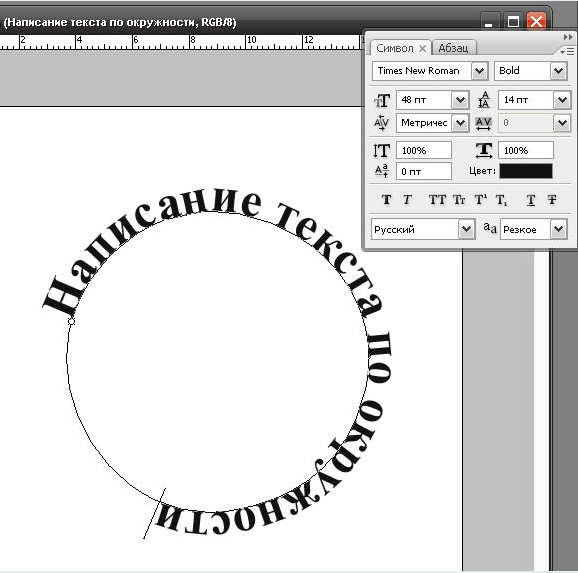
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки.
 Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле. - Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать».
Текст можно выстроить дугой, волной, аркой или любым другим способом.
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
22.07.2010 27.01.2018
Потратьте несколько минут своего времени и создайте красивый текстовый эффект в фотошопе. Текст вы можете написать любой.
90% успеха красивого эффекта составляет шрифт.
Используемый шрифт:
В этом интересном уроке раскрываются некоторые секреты и методики создания красивого постера с прекрасно оформленным текстом. Урок для тех кто интересуется текстовыми эффектами в фотошопе.
Создайте новый документ
В окошке слоев (layers) выберите Gradient
Делайте следующие настройки
Жмем на прямоугольник напротив слова «Gradient» и выставляем:
Должно получится так
Берем Brush tool и выставляем:
Color: #ccffff
Hardness: 0%
Создаем новый слой, поставьте данному слою Оpacity — 60% . И brush tool кликните на центр, у вас должно получится вот так:
Загрузите кисти Splatter Brushes from Bittbox .
Создаем новый слой и при помощи Brush tool (#77e5e4 ) сделайте также как автор.
Дублируем слой с брызгами. Жмем Filter > Blur > Gaussian Blur и выставляем параметр Radius на 3px . Данному слою выставляем Blending Mode — Color Dodge .
Переместите слоя с брызгами (тот который без blur ) на верх и выставите ему Blending Mode — Linear Dodge .
Таким же способам добавляем еще брызг на ваше усмотрение, автор использует цвет #e577d2 .
Берем Text tool и пишем “design”.
Двойной клик по слой с текстом (“design”) и делаем как на картинках ниже:
Цвета — #1b2f2f / #231d1d
Вот что должно получится в итоге:
Сохраняем нашу работу в формате.psd.
Жмем Alt+F9, откроется окошко Actions. Загружаем Photoshop Actions Set . Появится папка free-web-design.co.cc и вне находится записанные автором Actions Set.
Выберите желаемый результат из 12 вариантов и нажмите кнопку воспроизвести.
Автор выбрал такой:
Добавим эффекты.
Filter > Render > Lighting Effects и сделайте так как показано ниже.
Жмем Filter > Render > Lens Flare .
Повторите Filter > Render > Lighting Effects .
Добавим Filter > Render > Lens Flare .
Анимированный появляющийся текст. Применение к тексту эффектов входа и выхода
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
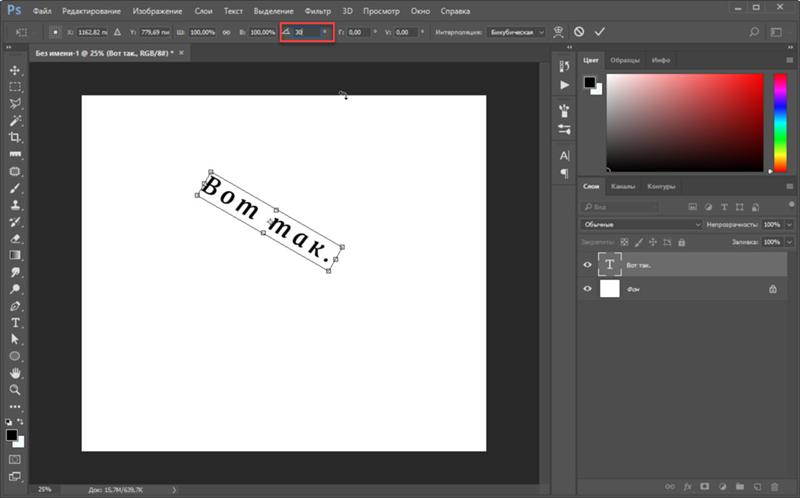
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Примечание: Эта статья выполнила свою задачу, и в скором времени ее использование будет прекращено. Чтобы избежать появления ошибок «Страница не найдена», мы удаляем известные нам ссылки. Если вы создали ссылки на эту страницу, удалите их, и вместе мы обеспечим согласованность данных в Интернете.
Вы можете добавить текст для появления и исчезновения при воспроизведении видео. Добавляя эффекты анимации к тексту, вы предоставляете больше возможностей управления отображением текста. В приведенном ниже примере текст будет переконусен.
Добавление текстового поля с наложенным текстом
На вкладке Вставка в группе Текст нажмите кнопку Надпись .
Наведите указатель мыши на область видео, в которой вы хотите добавить текст, а затем перетащите указатель, чтобы нарисовать надпись над ней.
Введите текст в текстовом поле.
Применение к тексту эффектов входа и выхода
Дополнительные сведения об анимации текста на видео можно найти в разделе Активация эффекта анимации .
Примечание: Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также (на английском языке).
В этом уроке мы рассмотрим как создать анимированный появляющийся текст. Иногда нужно сделать чтобы текст не просто появился на странице, а постепенно, плавно или наоборот быстро но только после полной загрузки страницы. Возможно нужно просто выделить какую-либо часть текста, чтобы пользователь обратил внимание(я имею ввиду продающую страницу или страницу захвата). В уроке присутствует несколько видов появления, поэтому вы можете выбрать наиболее понравившийся.
В уроке присутствует несколько видов появления, поэтому вы можете выбрать наиболее понравившийся.
Пример можно увидеть здесь:
Скачать
Как пользоваться?
HTML часть
Необходимо скачать jQuery() и плагин jquery.flipping_text.js(), а затем подключить:
jQuery часть
Чтобы использовать плагин на страницу необходимо добавить следующий код:
| 1 2 3 4 5 6 7 | $(«.intro» ) .flipping_text ({ tickerTime: 10 , customRandomChar: false , tickerCount: 10 , opacityEffect: true , resetOnChange: false } ) ; |
Плагин самостоятельно считает количество символов. Рассмотри что представляет каждое из этих свойств:
- tickerTime — задается в миллисекундах. Определяет насколько быстро будет появляться буква.
- customRandomChar — данное свойство позволяет задать произвольный набор символов, которые будут показываться перед появлением каждого символа текста. Убедиться в этом можете на Демо 4.
- tickerCount — определяет сколько символов нужно «перебрать» перед тем как показать нужный символ из последовательности текста.
- opacityEffect — возможность сделать символ который только появился нечетким(серым). Принимает значения «false» и «true».
- resetOnChange — позволяет сохранить сколько символов появилось когда пользователь кликнул на другую вкладку. Может принимать значения «false» и «true».
Вывод
Интересный эффект для текста, который можно использовать как на продающей странице, так и на странице захвата, чтобы привлечь внимание пользователя 🙂 .
ТРИ СПОСОБА СДЕЛАТЬ НАДПИСЬ НА ФОТО
Если вы решили подписывать свои фотографии перед тем как размещать их в интернете, но не знаете как это сделать — то эта статья, возможно, поможет вам.
Расскажу о трех легких способах:
- просто надпись в Paint
- прозрачная выпуклая надпись в Photoshop
- надпись в Picasa
Все картинки увеличиваются при нажатии.

Первый способ:
Не требует установки каких-либо программ, т.к. всё необходимое у вас уже есть. Это Paint — стандартная программа, которая входит в пакет программ на вашем компьютере.
Шаг 1: Откройте изображение с помощью этой программы. В меню выберите «Палитра» и подберите подходящий цвет текста. Это можно сделать и в правом нижнем углу экрана.
В меню «Рисунок» уберите галочку с пункта «непрозрачный фон»
Выберите инструмент «текст»
Сделайте надпись. Шрифт можно менять, делать жирным, изменять его размер.
Второй способ:
Программа Adobe Photoshop. Её надо установить на компьютер или можно пользоваться он-лайн версией.
Я покажу как сделать прозрачный выпуклый текст
Откройте рисунок с помощью этой программы. Выберите инструмент «Текст». Напечатайте свой текст.
Можно изменить шрифт и размер набранного текста. Изменения будут сразу отображаться на экране. Можно изменять и цвет, но нам это не принципиально, т.к. цвета у нас видно вообще не будет.
Выберите меню «Слой»>>>>»Тиснение». При этом вы должны находится в режиме текста (это тот слой с которым мы сейчас работаем; увидеть в каком слое мы сейчас можно на панели справа)
Можете поиграться с настройками «Тиснения» и посмотреть, что получится. А можете всё оставить как есть и ничего не трогать, эффект тиснения уже у нас получился.
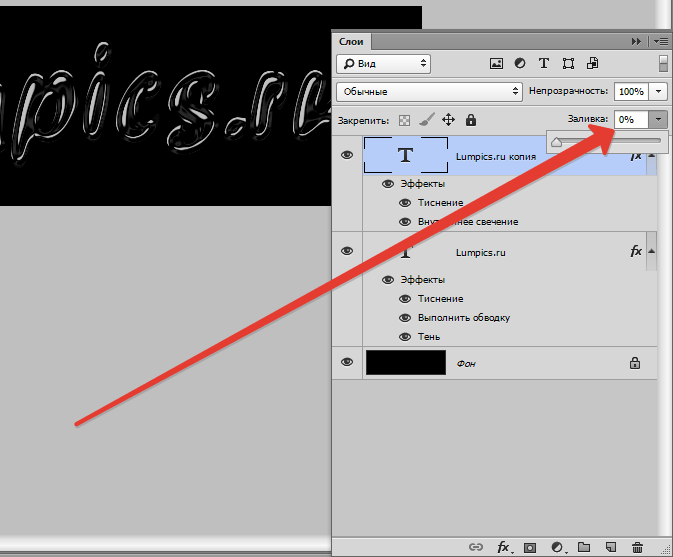
Делаем прозрачным текст. Справа в окошечке у нас есть «бегунок» со словом Заливка. Ставим значение на ноль.
Сохраняем наш измененный рисунок: Файл>>>Сохранить как
Способ третий
Программа Picasa
Это гугловский продукт, распространяется бесплатно. Очень удобен при работе с фотографиями, т.к. не такой сложный как Фотошоп, всё понятно на интуитивном уровне. С помощью Пикасы можно pедактировать быстро редактировать фото, отправлять их в веб-альбомы или сразу в блог и много
чего еще. Но нас сейчас интересует текстНепосредственно в самой программе можно написать текст поверх фото благодаря заветной кнопочке.
 На ней написано «ABC» (указана зеленой стрелкой). Нажимаете эту кнопочку и дальше следуете текстовым подсказкам. Всё очень-очень просто! Не забудьте сохранить свою подписанную фотографию.
На ней написано «ABC» (указана зеленой стрелкой). Нажимаете эту кнопочку и дальше следуете текстовым подсказкам. Всё очень-очень просто! Не забудьте сохранить свою подписанную фотографию.Можно еще воспользоваться Picnik — он-лайн редактор фотографий.
Откройте картинку с помощью Picasa. Выберите там кнопочку Picniк (на предыдущем фото она обозначена красной стрелкой) и следуйте инструкции (помните, вы должны быть подключены к интернету).
Когда загрузился Picniк, выберите вкладку «создать» и в ней меню «текст»
В поле для ввода текста введите надпись и нажмите «добавить»
Появившуюся надпись можно повернуть по всякому, изменить её цвет, размер и даже сделать полупрозрачной — смотрите справа в окошечке.
Потом, когда закончите — не забудьте нажать на кнопку «Сохранить».
Вот три самых легких, на мой взгляд, способа сделать надпись на фотографии. Всем удачи!
Как писать в фотошопе красивыми буквами. Как сделать красивую надпись на фото в фотошопе
Один из самых распространенных приемов, которые пользователи используют при обработке цифровых изображений заключается в добавлении на них различных надписей. Фотошоп содержит богатые возможности для создания, редактирования, стилизации и художественного искажения текстовых надписей, добавляемых на изображения. В данной статье мы расскажем о том, как в Фотошопе сделать красивую надпись на фото и какие способы и варианты оформления текста он предлагает в стандартной поставке. Кроме стандартных средств для работы с надписями можно найти также большое число различных сторонних плагинов.
Надписи в Фотошопе создаются очень просто.
- Откройте изображение, на которое нужно добавить текст.
- Активируйте инструмент «Горизонтальный текст», выбрав его в панели инструментов. Значок текста в панели иснтурментов выглядит следующим образом. Или просто нажмите клавишу T (английское) для его активации.
- Выберите гарнитуру шрифта, задайте его начертание и размер, а также цвет будущего текста.
 Выбор кириллических шрифтов в Фотошопе весьма ограничен. Поэтому в одной из следующих статей мы обязательно расскажем как добавить шрифт в Фотошоп.
Выбор кириллических шрифтов в Фотошопе весьма ограничен. Поэтому в одной из следующих статей мы обязательно расскажем как добавить шрифт в Фотошоп. - Установите курсор в нужную часть изображение и введите требуемый текст.
- Текст можно всегда перенести или изменить любые его параметры пока он не растрирован, не преобразован в смарт-объект, или его слой не объединен с другими слоями.
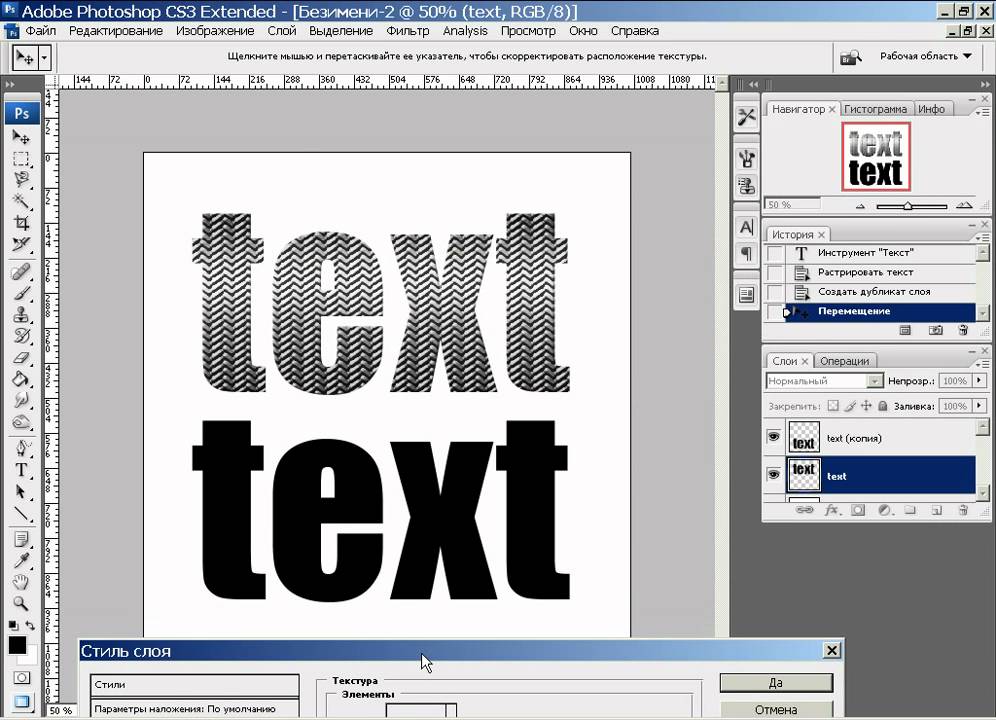
- Как правило, одной надписью никогда не ограничиваются. Стандартный шрифт на изображении выглядит скучным и унылым чужеродным включением. Поэтому, для слоя со шрифтом назначают различные стили, чтобы он удачно вписался в общий стиль фотографии. Доступ к стилям можно получить через «Слои» — «Стиль слоя» — «Параметры наложения».
Стандартно доступны следующие стили и варианты оформления текста:- тень;
- внутренняя тень;
- внешнее свечение;
- внутреннее свечение;
- контурное или текстурное тиснение;
- глянец;
- наложение цвета;
- наложение градиента;
- наложение узора;
- обводка.
- тень;
- Кроме стилей стандартно доступны также различные варианты деформации текста нажав на данную кнопку. Деформируется текст очень просто. Выбираете стиль деформирования, устанавливаете его параметры и нажимаете кнопку «Ок».
- Также существует возможность изменения расширенных параметров стандартных шрифтов: межстрочного и межсимвольного интервалов, высоты и ширины шрифта, смещения от базовой линии, перевод текста в надиндекс и подиндекс.
Указанные настройки становятся доступны после нажатия данной кнопки.

Здравствуйте, любимые мои! Все люди обязательно общаются друг с другом, пытаются выразить чувства, эмоции. Поэты выражают свои чувства рифмами, порой замысловато сложенными. И сегодня я затрону тему о том, без чего просто невозможно общение, без чего нельзя выразить свои чувства к другому человеку, рассказать ему что-то очень важное и ценное для вас. Надеюсь, вы уже догадались. Это конечно же слова, звуки, буквы. И когда одним изображением или фотографией вы не можете выразить все чувства и мысли, вам на помощь приходит текст. А для того, чтобы вставить текст в фотографию, нам необходимы небольшие знания Фотошопа. И начнём мы с самого простого.
Для пробы пера, так сказать, давайте потренируемся на обычном белом листе. Инструмент “Горизонтальный текст” находится на панели инструментов. Вместе с ним во вкладке располагаются инструменты “Вертикальный текст”, “Горизонтальный текст маска” и”Вертикальный текст маска”. Все я думаю знают, что такое горизонтальный текст. А вот вертикальный текст это те же самые буквы только они располагаются при написании не друг после друга, а друг под другом, предположим, как на вывесках. Текст маска, это текст при использовании которого изображение закрашивается маской слоем красноватого оттенка и вы печатаете поверх этого слоя, но после завершения использования текст который вы написали становится выделением на вашем изображении, что очень полезно во многих случаях. Для того, чтобы писать этим инструментом нужно кликнуть по полю, на котором вы собрались писать текст. И из того места куда вы кликните и начнётся ваше предложение. Для того чтобы писать обычно используют клавиатуру. А по окончанию писанины вам следует нажать на галочку или крестик справа сверху на панели данного инструмента. Если вы нажмёте крестик, то всё отменится, если галочку, то вы примете произведённые изменения с текстом. Чем-то напоминает матрицу: красная или синяя таблетка.
Теперь давайте примемся за исследование верхней панели этого инструмента. Слева мы видим значок, который может менять ориентацию текста. То есть, вы написали слово вертикальным текстом и нажав на эту клавишу превращается горизонтальный и наоборот. Правее от этого инструмента находится менюшка в которой мы можем задать гарнитуру текста, то есть шрифт написания. Шрифт написания может быть классическим, прописным, толстым, тонким и каким угодно хотите. И в этом меню вы можете выбрать свой шрифт, достаточно нажать на маленький треугольничек и снизу под ним появится меню в которой вы можете выбирать шрифты.
То есть, вы написали слово вертикальным текстом и нажав на эту клавишу превращается горизонтальный и наоборот. Правее от этого инструмента находится менюшка в которой мы можем задать гарнитуру текста, то есть шрифт написания. Шрифт написания может быть классическим, прописным, толстым, тонким и каким угодно хотите. И в этом меню вы можете выбрать свой шрифт, достаточно нажать на маленький треугольничек и снизу под ним появится меню в которой вы можете выбирать шрифты.
Ещё правее мы можем задать кегль. Мало кто знает, что кегль это размер шрифта. Там такая же менюшка, как и у гарнитуры, в которой вы можете как ввести значение самостоятельно, так и выбрать из выдвигающегося меню снизу.
Следующее меню справа отвечает за метод сглаживания. Из названия понятно метод сглаживания это то как сильно и с какой степенью будет сглаживаться текст. Есть пять методов сглаживания: Нет, Резкое, Чёткое, Насыщенное, Плавное. На изображении они представлены именно с этом порядке.
Далее идёт известная нам панелька из Ворда, выравнивание текста слева, по центру и справа. Здесь всё понятно. Далее идёт квадратик с цветом, кликнув на которой можно вызвать палитру, в которой можно выбрать цвет нашего текста. За выравниванием идёт деформирование текста, при нажатии на которое открывается окошечко. В этом окне вы можете как самостоятельно указать параметр искажения, так и выбрать одно из предоставленных искажений из списка.
За деформированием текста идёт “Палитра символов и абзацев”. Если вы нажмёте на эту иконку, то перед вами как раз и появится эта палитра. Эта палитра изумительна тем, что собрала в себе все настройки текста перечисленные ранее и более углубленные в настройки текста. Здесь вы сможете найти такие изумительные настройки как: кернинг, интерлиньяж, крекинг, капители, над индекс, под индекс, различные отступы и выравнивания. Со всем этим не трудно разобраться самому при помощи тыка. Так что я на вас надеюсь.
Давайте теперь разберём что-нибудь более сложное. Например написать текст вокруг какого-нибудь предмета или над каким-нибудь предметом. Вот я вам хочу предложить написать что-нибудь хорошее над этими пустынными бурханами. Для начала выделим наши барханы. Если вы не умеете выделять обратитесь к уроку “Как выделять в Фотошопе? ” на нашем сайте.
Например написать текст вокруг какого-нибудь предмета или над каким-нибудь предметом. Вот я вам хочу предложить написать что-нибудь хорошее над этими пустынными бурханами. Для начала выделим наши барханы. Если вы не умеете выделять обратитесь к уроку “Как выделять в Фотошопе? ” на нашем сайте.
Когда мы выделили, нужно выбрать инструмент “Прямоугольная область” выделения, или нажать горячую клавишу “M”. Кликнуть этим инструментом по выделению правой кнопкой мыши и найти там пункт “Образовать рабочий контур”. Появится окошечко “Допуск”, чем больше допуск тем угловатее будут линии контура. При нажатии кнопочки “Ок” в меню “Допуск” наше выделение перестанет мигать и превратится в сплошную линию.
Теперь, когда наш контур образован, мы можем взять инструмент “Текст”, навести на рабочий контур, и наш курсор изменится, как бы перечеркнётся, это будет означать что мы можем печатать на контуре. Кликнув по контуру у нас на контуре замигает палочка, которой мы можем печатать текст. И давайте напишем что-нибудь интересное на барханах. Теперь нажмём на мини изображение текста в меню “Слои” правой кнопкой мыши и выберем пункт “Растрировать текст”. Растрировать – обозначает преобразовать из векторного изображения в растровое, другими словами наш текст станет картинкой, а не текстом. Вот так интересно у нас получилось.
Мы сегодня разобрали самые основные и главные функции текста в Фотошопе. Теперь вы можете самостоятельно сделать так, чтобы изображение полностью передавала все необходимы чувства и эмоции. Вершите чудо над бесчувственными изображениями, несите слово туда, где оно необходимо.
Сделать своими руками эксклюзивную виртуальную открытку с индивидуальным поздравлением или подписать фотографии поможет графический редактор. Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Этап 1. Настройка параметров и создание надписи
Для начала нужно выбрать инструмент «Текст» в наборе слева, по умолчанию будет горизонтальная ориентация текста. Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
В верхнем меню над рабочим полем настройте инструмент: выберите шрифт, его начертание (жирный, курсив), размер, цвет, течение, расположение надписи. Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
Теперь поставьте курсор на изображение в том месте, где нужно написать текст. Возможно, будет удобнее и нагляднее сделать надпись в отдельном файле, а потом перенести ее на картинку.
Напечатайте текст. Если размер, шрифт или другие параметры не устраивают, выделяйте текст и меняйте соответствующие настройки. Хотя это можно сделать и позже. После того как надпись готова, нажмите галочку в верхнем меню справа. Для отмены изменений нужно нажать перечеркнутый круг рядом с нею.
Можно использовать оригинальные шрифты, которых нет в стандартном наборе, они в избытке предлагаются для скачивания в сети, после чего их нужно сохранить в папку «Шрифты» в панели управления. Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Можно изменить цвет не всего текста, а отдельных слов или букв. Для этого достаточно выделить часть текста, поменять цвет в верхнем меню и нажать галочку для сохранения.
Но это далеко не все, что можно сделать. Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Этап 2. Стилизация надписи в Фотошопе
Надпись пока выглядит обычной, чтобы сделать из нее нечто оригинальное, нужно войти в настройки слоя. Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
В открывшемся окне слева находятся стили, а справа настройки каждого из них. В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
Каждый из стилей можно дополнительно настроить, для этого его необходимо выделить, справа появятся настройки. Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Все изменения, которые будет внесены в стили, сразу же будут видны на изображении. После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
Достаточно немного потренироваться, и непременно должна получиться красивая надпись в
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Для начала надо разобраться, как вставить текст . После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T».
 Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный». - Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows .
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость.
 Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка. - Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков . Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат.PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах.psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Создаем блестящий щит | Photoshop
Изображения щита довольно часто используются в рекламе. Задача этого элемента заключается в формировании у покупателей и пользователей положительного впечатления о продукте. В этой статье мы расскажем, как в Photoshop создать такой художественный элемент.
Программное обеспечение: Photoshop CS6.
Откройте в Adobe Photoshop новый файл (Файл> Создать) с параметрами, приведенными на рисунке ниже. Сохраните файл, под именем «Shield.psd«. Во время работы не забывайте как можно чаще сохраняться (Файл> Сохранить или Ctrl + S):
Выберите инструмент «Многоугольник». Перейдите в панель параметров в верхней части окна программы. Введите в поле «Стороны» значение 3. Затем разместите треугольник, как показано на рисунке ниже:
Соблюдение точных пропорций не очень важно. Сначала откройте палитру «Информация» (Окно> Информация). Затем нажмите на значок «плюс» рядом с координатами X, Y и выберите «Пиксели» в качестве единиц измерения. Теперь кликните по слою многоугольника в панели слоев и выберите инструмент «Перемещение» (V). После этого перейдите в Редактирование> Трансформирование контура> Масштабирование:
Теперь введите в панели параметров значения, приведенные на рисунке ниже:
Чтобы отцентровать треугольник выберите в палитре слоев многоугольник и фоновый слой.
 Нажмите в панели параметров кнопки «Выравнивание центров по горизонтали» и «Выравнивание центров по вертикали».
Нажмите в панели параметров кнопки «Выравнивание центров по горизонтали» и «Выравнивание центров по вертикали».Наш треугольник является векторной фигурой, которая состоит из точек и линий. Преимущество работы с векторными фигурами заключается в том, что мы можем легко менять их форму, изменяя точки:
Выберите инструмент «Угол» и наведите курсор на верхний левый угол треугольника. Указатель курсора приобрел вид белой стрелки, которая не соответствует иконке инструмента. Белая стрелка — это значок инструмента «Выделение узла». Курсор приобретает вид иконки инструмента «Угол» только, когда выделена узловая точка и на нее наведен курсор. С помощью инструмента «Выделение узла» обведите область верхнего левого угла треугольника:
Снова наведите курсор на выделенную узловую точку. Вы увидите, что указатель курсора принял вид значка «Угол» (перевернутая буква «V«). При выбранном инструменте «Угол» нажмите на эту узловую точку перетащите ее к верхнему правому углу треугольника.
В результате с разных сторон этой точки появятся два рычага. В Photoshop существует два вида узловых точек – «Угловые» и «Сглаженные узловые точки». Рычаги могут иметь только «Сглаженные узловые точки». «Угловые узловые точки» используются для создания фигур с прямыми сторонами, «Сглаженные узловые точки» — для создания изогнутых сторон.
Эти рычаги представляют собой направляющие линии. Каждый прямой участок стороны фигуры сменяется дугой. Эти искривления задаются рычагами. Перетягивая рычаг за опорную точку на его конце, мы можем изменять изогнутые линии. Но не забудьте после преобразования узловой точки снова активировать инструмент «Выделение узла» (A):
Сейчас при активном инструменте «Угол» нажмите и удерживайте клавишу Alt и перетащите опорную точку нижнего рычага в направлении правого верхнего угла:
Далее мы снова используем инструмент «Угол», чтобы изменить аналогичным образом опорную точку правого верхнего угла. Сначала мы перетаскиваем ее по направлению к левому верхнему углу треугольника:
Затем, удерживая нажатой клавишу Alt, перетащите с помощью инструмента «Угол» опорную точку нижнего рычага, чтобы изменить направление кривой стороны треугольника, как показано на рисунке:
Используйте тот же принцип, чтобы преобразовать узловую точку нижнего угла:
Теперь поверните рычаги узловой точки нижнего угла, как показано на рисунке ниже:
Далее мы будем использовать инструмент «Выделение узла», чтобы продолжить изменение формы сторон нашего щита.
 Выберите инструмент «Выделение узла», затем перетяните рычаги всех узловых точек, как показано на рисунке ниже:
Выберите инструмент «Выделение узла», затем перетяните рычаги всех узловых точек, как показано на рисунке ниже:Вот какой должна быть окончательная форма щита:
Переименуйте слой фигуры многоугольника в “shield outer” — для этого в палитре слоев дважды кликните по слою с названием “polygon 1”. Кликните правой кнопкой мыши по этому слою и выберите пункт «Растировать слой», так как мы уже получили нужную форму и не будем больше ее редактировать. Растеризация преобразует слой фигуры в обычный слой:
Мы используем стили слоя, чтобы преобразовать плоскую фигуру в блестящий, гладкий на вид щит. Дважды кликните по слою “shield outer”, чтобы открыть окно «Стили слоя». Выберите стиль «Тиснение» в левой части открывшегося окна. Введите для параметров значения, приведенные на рисунке ниже:
Нажмите на стрелку рядом с полем «Контур глянца», чтобы открыть палитру выбора контура. Выберите тип контура «Кольцо»:
Затем выберите в правой части окна «Контур» (подпункт стиля «Тиснение»). Задайте форму скоса как показано на рисунке:
Задайте для параметров «Внутреннего свечения» значения, приведенные на рисунке ниже. Затем в палитре выбора контура для «Внутреннего свечения» выберите «Кольцо»:
Переходим к стилю «Наложение градиента». Задайте для параметров значения, приведенные на рисунке ниже:
Затем нажмите на поле «Градиент», чтобы открыть «Редактор градиента». В «Редакторе градиента» нажмите в любом месте панели, чтобы создать новый цвет градиента, известный как «Переход градиент«. Выберите «Переход градиента», нажав на соответствующую иконку. После этого станет активно поле «Цвет», и вы сможете задать в нем нужное вам значение RGB.
Чтобы удалить переход градиента, нажмите на него в панели градиента и перетащите его вниз, как будто вы сбрасываете его:
Введите для «Цвета» и «Позиция» значения, приведенные на рисунке ниже:
Так будет выглядеть наш документ, после того, как вы зададите описанные выше параметры:
Нажмите клавишу D, чтобы изменить раскладку цветов по умолчанию. Затем, удерживая нажатой клавишу Ctrl, нажмите на миниатюру слоя “shield outer”, чтобы выделить его. Перейдите в Выделение> Модификация> Сжать. Для «Сжатия» задайте значение 15 пикселей:
Затем, удерживая нажатой клавишу Ctrl, нажмите на миниатюру слоя “shield outer”, чтобы выделить его. Перейдите в Выделение> Модификация> Сжать. Для «Сжатия» задайте значение 15 пикселей:
При еще активном выделении создайте новый слой поверх слоя “shield outer”. Для этого нажмите на кнопку «Создать новый слой» в нижней части палитры слоев. Залейте выделение черным цветом (Alt + Backspace):
Снимите выделение — Выделение> Отменить выделение (Ctrl + D). Переименуйте созданный слой в “shield base mid”:
Дважды кликните по слою “shield base mid”, чтобы открыть окно «Стили слоя». Введите для стиля «Внутреннее свечение» значения, приведенные на рисунке ниже:
Выберите для типа контура значение «По Гауссу»:
Переходим к стилю «Наложению градиента». Сначала введите для параметров значения, приведенные на рисунке ниже. Затем нажмите на поле градиента, чтобы открыть «Редактор градиента»:
Значения параметров «Редактора градиента»:
Далее задайте настройки для стиля «Внешнее свечение». Выберите для контура значение «По Гауссу»:
Слой “shield base mid” должен выглядеть следующим образом:
Удерживая клавишу CTRL, кликните по миниатюре слоя “shield base mid”, чтобы выделить его. Затем создайте поверх этого слоя новый слой “shield inner”. Перейдите в Выделение> Модификация> Сжать и введите для «Сжатия» значение 15 пикселей. После этого залейте выделение черным цветом:
Дважды кликните на слою “shield inner”, чтобы открыть окно «Стили слоя». На рисунке ниже приводятся настройки для стиля «Тиснение»:
Настройки для «Контура»:
Настройки для стиля «Наложение градиента»:
Настройки для «Редактора градиента»:
Настройки для стиля «Внешнее свечение»:
На данный момент внутренний слой щита должен выглядеть следующим образом:
Удерживая CTRL, кликните по миниатюре слоя “shield inner”, чтобы выделить его. Затем создайте поверх него новый слой с именем “shield core”. Перейдите в Выделение> Модификация> Сжать и введите для «Сжатия» значение 6 пикселей. Затем залейте выделение цветом RGB (0, 114, 188):
Затем залейте выделение цветом RGB (0, 114, 188):
Дважды кликните по слою “shield core”, чтобы открыть окно «Стили слоя». На рисунке ниже приведены значения параметров для стиля «Внутреннее свечение»:
Значения параметров для стиля «Глянец»:
Значения параметров для стиля «Наложение градиента»:
Значения параметров для «Редактора градиента»:
Завершенный стиль слоя середины щита:
Синяя поверхность середины щита должна быть глянцевой (зеркальной). Мы приступаем к созданию световых бликов на этой поверхности. Для имен всех слоев бликов мы используем аббревиатуру “refl”. Выделите слой “shield core” (CTRL+клик по миниатюре слоя). Затем создайте поверх него новый слой с именем “refl left mid”. Залейте выделение белым цветом (RGB 255, 255, 255):
При активном слое “refl left mid» снимите выделение, нажав CTRL + D. Выберите в панели инструмент «Овальная область». Создайте такое выделение, которое показано на рисунке ниже:
Далее нужно выбрать всю остальную часть белого пространства слева от нашего выделения, чтобы оно было представлено одной областью. При создании выделения, нажав клавишу SHIFT, вы присоедините новую область к уже существующему выделению. Выберите в палитре инструмент «Лассо». Нажмите клавишу SHIFT, и вы заметите, что ниже иконки инструмента «Лассо» появился значок «+«. Это означает, что вы будете добавлять область в режиме выделения:
Удалите правую часть белой области за пределами выделения. Для этого перейдите в Выделение> Инвертировать:
Нажмите клавишу DELETE, чтобы удалить правую белую часть слоя:
Снимите выделение, нажав CTRL + D. После этого перейдите в Фильтр> Размытие> Размытие по Гауссу и задайте для «Радиуса» значение 2 пикселя:
При активном слое “refl left mid” добавьте для него маску слоя, нажав на кнопку «Добавить слой-маску» в нижней части палитры слоев:
Миниатюра маски слоя белого цвета означает, что в данный момент слой виден полностью. Черного — что слой полностью скрыт.
 Теперь нам нужно смешать левую белую область глянцевой поверхности с синей поверхностью под ней. Выберите мягкую кисть черного цвета и измените для нее непрозрачность на 50% (в верхней части окна программы). Кликните по миниатюре маски слоя, чтобы выбрать ее.
Теперь нам нужно смешать левую белую область глянцевой поверхности с синей поверхностью под ней. Выберите мягкую кисть черного цвета и измените для нее непрозрачность на 50% (в верхней части окна программы). Кликните по миниатюре маски слоя, чтобы выбрать ее.Затем начните зарисовывать от левого края белую область маски черным цветом, чтобы скрыть эту область слоя. Аналогично вы можете зарисовать скрытые части белым цветом, чтобы сделать их снова видимыми. Поэкспериментируйте с маской, пока вы не получите удовлетворительный результат:
После этого выберите инструмент «Перемещение» (V). Задайте для верхнего слоя «Непрозрачность» 24%. На рисунке ниже приведен окончательный вид слоя “refl left mid”:
Создайте поверх этого слоя новый слой — “refl top”. Он должен иметь примерно ту же форму и размещаться там же, как это показано на рисунке ниже:
Перейдите в Фильтр> Размытие> Размытие по Гауссу, задайте для «Радиуса» значение 3 пикселя:
Затем добавьте к слою “refl top” маску слоя и мягкой черной кистью с непрозрачностью 50%, зарисуйте нижнюю часть маски, как показано на рисунке ниже:
Удерживая клавишу CTRL, кликните по слою “shield core”, чтобы выделить его. Создайте новый слой блестящей поверхности выше слоя “refl top” и назовите его “refl lower”. Залейте выделение белым цветом. Затем удалите правую половину фигуры:
Удерживая клавишу CTRL, кликните по слою “refl lower”, чтобы выделить его. Выберите любой из инструментов для выделения, например, «Лассо». Затем кликните правой кнопкой мыши внутри выделения и выберите пункт «Трансформировать выделение»:
Снова кликните правой кнопкой мыши внутри рамки ограничивающей область трансформации выделения и выберите пункт «Искажение». Затем перетащите рычаги узловых точек, чтобы изменить выделение, как показано на рисунке ниже:
Нажмите клавишу ENTER, чтобы применить изменения. Вы также можете установить соответствующий флажок в панели параметров. Затем нажмите кнопку DELETE , чтобы удалить выделенную область:
Примените для полученной белой фигуры «Размытие по Гауссу», «Радиус» — 1 пиксель.
 Уменьшите «Непрозрачность» слоя до 50:
Уменьшите «Непрозрачность» слоя до 50:Используя ту же технику, создайте два новых слоя поверх слоя “refl lower”. Назовите их “refl left side” и “refl right side”:
Задайте для них «Размытие по Гауссу», «Радиус» — 1 пиксель и уменьшите непрозрачность обоих слоев до 50%. На этом мы завершаем работу над слоями бликов:
Создайте поверх слоя “refl right side” новый слой с именем “ribbon front”. Выберите инструмент «Прямоугольная область» и создайте прямоугольную фигуру, как показано на рисунке ниже. Залейте слой «Серым» 50%:
Перейдите в Редактирование> Трансформирование> Деформация:
В панели параметров в верхней части окна программы выберите тип деформации – «Аркой»:
Перетащите верхнюю опорную точку рамки, ограничивающей арку, что изменить ее ориентацию. Нажмите клавишу ENTER, чтобы применить трансформацию:
Дважды кликните по слою “ribbon front”, чтобы открыть окно «Стили слоя». Сначала применим стиль «Обводка»:
После этого задаем параметры для стиля «Внутреннее свечение». Нажмите на поле «Контур» и установите значение «Линейный контур»:
Следующий стиль «Наложение градиента»:
Далее – «Редактор градиента»:
Окончательный вид слоя ленты:
Продублируйте слой “ribbon front”, кликнув по нему правой кнопкой мыши и выбрав пункт меню «Создать дубликат слоя». Убедитесь, что у вас все еще активен инструмент «Перемещение» (V), и перетащите текущий слой копии ниже слоя “ribbon front”. Затем нажмите SHIFT + клавиша со стрелкой вверх несколько раз, чтобы переместить копию немного выше ленты:
Выберите инструмент «Прямоугольная область» и создайте выделение, как показано на рисунке ниже:
Перейдите в Слой> Новый>Вырезать на новый слой. С помощью этой команды вы вырежете выделенную часть и вставите ее на новый слой. Затем переместите эти два слоя, как показано на рисунке ниже:
Снова используйте инструмент «Прямоугольная область», чтобы выделить и удалить части слоев с обеих сторон, как показано на рисунке ниже. Затем переименуйте эти два слоя в “ribbon left end” и “riboon right end”:
Затем переименуйте эти два слоя в “ribbon left end” и “riboon right end”:
Дважды кликните по слою “ribbon left end” и откройте окно «Стили слоя». На рисунке ниже приводятся настройки для стиля «Наложение градиента»:
«Редактор градиента»:
Дважды кликните по слою “riboon right end” и откройте окно «Стили слоя». В стиле «Наложение градиента» измените только значение угла — 0. Таким образом, переход градиента будет развернут в правую сторону:
На рисунке ниже приведен окончательный вид слоев левого и правого концов ленты:
Далее мы создадим соединительные части для левого и правого концов ленты. Поверх “ribbon right end” создайте два новых слоя и назовите их “ribbon left fold” и “ribbon left fold”. Используйте инструмент «Прямоугольная область», чтобы создать прямоугольные фигуры. Затем используйте Редактирование> Трансформирование> Искажение, чтобы соединить с помощью этих фигур центральную, левую и правую части ленты, как показано на рисунке ниже:
Теперь мы зададим стили слоя для этих фигур. Но нам не нужно создавать эти стили с нуля. В Photoshop можно скопировать и вставить стили слоя. Кликните правой кнопкой мыши по иконке стилей слоя “ribbon left end” и выберите из появившегося меню пункт «Копировать стили слоя».
Затем кликните правой кнопкой мыши в любом месте стиля “ribbon left fold” и выберите из контекстного меню пункт «Вставить стили слоя». Выполните те же действия для слоя “ribbon right fold”, но только на этот раз скопируйте для него стили слоя “ribbon right end”:
Немного изменим стили этих двух слоев. Сначала слоя “ribbon left fold”. Для него мы изменим только параметры «Наложения градиента». На рисунке ниже приведены настройки для этого раздела:
Далее изменим параметры «Наложения градиента» для слоя “ribbon right fold”:
Вот как должны выглядеть левая и правая соединительные складки:
Выберите в палитре инструментов «Прямолинейное лассо». В слое “ribbon left end” создайте треугольное выделение, как показано на рисунке ниже:
Нажмите клавишу DELETE, чтобы удалить выделенную область. Аналогично создайте треугольное выделение в слое “ribbon right end”, а затем удалите его. На рисунке ниже приводится окончательный вид всех слоев на данный момент:
Аналогично создайте треугольное выделение в слое “ribbon right end”, а затем удалите его. На рисунке ниже приводится окончательный вид всех слоев на данный момент:
С помощью инструмента «Текст» введите на центральной части ленты надпись «Premium Quality«. Я использовал шрифт Times New Roman, размер шрифта 48 пикселей. Затем перейдите в Редактирование> Трансформирование> Деформация, тип деформации — «Арка». Трансформируйте текст таким образом, чтобы он соответствовал передней центральной части ленты:
Дважды кликните по слою текста, чтобы открыть окно «Стили слоя». В стиле «Тиснение» используйте «Линейный контур»:
На рисунке ниже приводятся настройки для подраздела «Контур» стиля «Тиснение». Используйте «Линейный контур»:
Далее стиль «Наложение цвета»:
Настройки для стиля «Внешнее свечение». Используйте «Линейный контур»:
Измените непрозрачность слоя “refl top” на 50%:
Создайте поверх текущего слоя новый текстовый слой и введите надпись «PSD«. Шрифт Times New Roman, размер -122 пикселя, цвет — черный. Дважды кликните по слою «PSD«, чтобы открыть окно «Стили слоя». Сначала задайте параметры для стиля «Тиснение»:
Далее – стиль «Наложение цвета»:
Стиль «Внешнее свечение»:
Стиль «Тень»:
Окончательный вид слоя «PSD«:
Выберите инструмент «Произвольная фигура». Затем в панели параметров кликните по миниатюре рядом с надписью «Фигура», чтобы открыть «Палитру выбора фигуры». В открывшейся панели нажмите на иконку «Выбора параметров» (шестеренка) в правом верхнем углу. Выберите из выпавшего списка пункт «Объект». Затем вернитесь обратно к «Палитре выбора фигуры» и выберите «Пятиконечную звезду»:
Перетащите звезду выше слоя текста «PSD«. Мы создали слой фигуры звезда. Давайте скопируем и вставим для него стили слоя «PSD«. После вставки стилей слоя дважды кликните мышью по этому слою, чтобы открыть окно «Стили слоя». Для «Тиснения» задайте размер 12 пикселей:
Настройки стиля «Тень»:
Переименуйте этот слой в “star mid”.
 Окончательный вид всех слоев на текущий момент:
Окончательный вид всех слоев на текущий момент:Продублируйте слой “star mid” два раза и назовите копии “star left” и “star right”. Сожмите их с помощью команды Редактирование> Трансформирование контура> Масштабирование. Затем скопируйте и вставьте в эти слои стили слоя “star mid”:
Удерживая клавишу CTRL, кликните по слою “ribbon front”, чтобы выделить его. Затем создайте два слоя с именами “ribbon front left refl” и “ribbon front right refl” поверх слоя текста “PREMIUM QUALITY”.
Применив ту же технику, что мы использовали ранее, вычтите с помощью инструмента «Овальная область» нужные участки выделения, как показано на рисунке. Затем залейте выделение белым цветом:
Уменьшите «Непрозрачность» обоих слоев до 20%:
Удерживая клавишу CTRL, кликните по слою “shield outer”, чтобы выделить его. Создайте под ним новый слой с именем “shield shadow”, и залейте выделение черным цветом. Затем с помощью команды Редактирование> Трансформирование контура> Масштабирование сожмите черную фигуру книзу:
Примените трансформацию. Затем перейдите в Фильтр> Размытие> Размытие по Гауссу, «Радиус» 10 пикселей. Уменьшите непрозрачность слоя до 70%:
Ниже слоя “shield shadow spot” создайте новый слой с именем “shield outer”. Возьмите мягкую кисть с непрозрачностью 50% и добавьте более темную тень сразу под щитом, где он соприкасается с поверхностью:
Далее мы создадим тень от ленты. Удерживая клавишу CTRL, кликните по слою “ribbon front”, чтобы выделить его. Теперь нам нужно добавить к нему выделение из слоев “ribbon left fold”, “ribbon right fold”, “ribbon right end” и “ribbon left end”. То есть мы создаем объединенное выделение из пяти слоев.
При выделенном слое “ribbon front” нажмите и удерживайте клавиши CTRL и SHIFT, а затем один за другим кликните по слоям “ribbon left fold”, “ribbon right fold”, “ribbon right end” и “ribbon left end” :
При выделенных пяти слоях создайте поверх слоя “shield shadow spot” новый слой с именем “ribbon shadow”. Затем залейте выделение черным цветом. Переместите тень от ленты ниже самой ленты, где щит соприкасается с поверхностью:
Затем залейте выделение черным цветом. Переместите тень от ленты ниже самой ленты, где щит соприкасается с поверхностью:
Сожмите тень от ленты с помощью команды Редактирование> Трансформирование> Масштабирование:
Затем примените Фильтр> Размытие> Размытие по Гауссу, «Радиус» — 4 пикселя:
Уменьшите непрозрачность слоя “ribbon shadow” до 30%. Теперь нам нужно немного скорректировать темные пятна в местах, где тень от щита пересекается с тенью от ленты. На перекрывающихся участках будут возникать темные пятна:
Добавьте к активному слою маску и зарисуйте с помощью мягкой черной кисти участки по краям ленты, чтобы немного осветлить тень в этих областях. Сделайте то же самое в местах, где тени от щита и от ленты пересекаются. Не пытайтесь полностью удалить эти пятна, потому что щит и лента — это два разных объекта, и в местах пересечения их теней должен присутствовать более темный тон. Просто немного осветлите эти участки:
Создайте новый слой поверх слоя “shield base mid” и назовите его “shield base mid shadow left”. Удерживая клавишу CTRL, кликните по слою “shield base mid”, чтобы выделить его. Затем нажмите клавиши CTRL и ALT и выберите слой “shield inner” , чтобы вычесть эту область из выделения слоя “shield base mid”.
При текущем активном выделении перейдите в Выделение> Модификация> Сжать и сожмите выделение на 3 пикселя. Затем залейте выделение черным цветом:
Продублируйте два раза слой “shield base mid shadow left” и переименуйте слои копий в “shield base mid shadow top” и “shield base mid shadow right”:
Выберите инструмент «Прямолинейное лассо» и создайте выделение, как показано на рисунке ниже. Затем нажмите клавишу DELETE, чтобы удалить эту область. С помощью этой техники мы создадим три разных участка тени:
Таким же образом обрежьте два других слоя. На рисунке ниже показан слой “shield base mid shadow top”:
Затем скорректируйте слой “shield base mid shadow right”:
Добавьте маски слоя для каждого из трех слоев. Затем с помощью мягкой черной кисти с непрозрачностью 50% зарисуйте края масок, чтобы сделать их светлее. Благодаря этому тени станут темнее с одной стороны. На рисунке ниже я скрыл все другие слои, кроме трех только что созданных нами, чтобы продемонстрировать маски для них:
Затем с помощью мягкой черной кисти с непрозрачностью 50% зарисуйте края масок, чтобы сделать их светлее. Благодаря этому тени станут темнее с одной стороны. На рисунке ниже я скрыл все другие слои, кроме трех только что созданных нами, чтобы продемонстрировать маски для них:
Уменьшите непрозрачность этих трех слоев до 70%. Ниже приводится вид всех слоев на текущий момент:
Создайте поверх фонового слоя новый слой с именем “bg grd”. Затем дважды кликните по нему, чтобы открыть окно «Стили слоя». Сначала задайте значения, приведенные на рисунке, для стиля «Внутренняя тень»:
Стиль «Внутреннее свечение»:
Стиль «Наложение градиента»:
«Редактор градиента» стиля «Наложение градиента»:
Поздравляю, мы закончили работу над щитом.
Данная публикация является переводом статьи «Create a Shiny Shield in Photoshop» , подготовленная редакцией проекта.
Создать красивую надпись онлайн. Как сделать красивые надписи на картинке
Если у Вас есть свой сайт/блог или Вы занимаетесь созданием музыкальных вирусных открыток, то наверняка не один раз задавались вопросами:
Как привлекательно оформить текст?
Как сделать красивую подпись в статье, на форуме или в письме?
Как создать красивый блестящий текст? !
Конечно, есть различные программы для создания красивого текста. Например, Фотошоп . Замечательная программа!
В ней можно создавать свои уникальные шедевры: от картинок до надписей, простых и анимированных. И даже «горящий текст «! Как раз, я сейчас осваиваю эту программу и как-нибудь поделюсь с Вами новым опытом.
Но, Фотошоп не у всех есть. К тому же, программа платная. Да и чтобы освоить её, нужно хорошенько потрудиться.
Раньше, чтобы красиво оформить текст , я пользовалась программой Power Point. Мне очень она нравится. В ней столько возможностей, даже не перечислить! Но, это уже отдельная тема, и даже не одна статья.
Вот такая красивая надпись — мой логотип для вирусных музыкальных открыток выполнена в обычной программе Power Point !
Также, можно найти (при запросе через любой поисковик: Яндекс, Гугл и др. ) готовые красивые блестящие надписи и заголовки праздников.
) готовые красивые блестящие надписи и заголовки праздников.
Но, чтобы выделяться в интернете, нужно создавать что-то свое, особенное и тем самым ярко выделяться в толпе!
Скажите, вот Вы хотите научиться быстро и легко, без всяких программ создавать красивый текст для сайта и подписи в письмах, на форумах ?! А также яркие, блестящие надписи для оформления музыкальных открыток ?
Это можно сделать буквально за минуту! Не верите?! Я познакомлю Вас с чудо-генератором онлайн по созданию красивого текста и Вы будете делать это на раз, два!
CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Для начала надо разобраться, как вставить текст . После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода.
 Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную. - Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows .
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.

- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное.
 Нажмите на него и отметьте его маркером.
Нажмите на него и отметьте его маркером. - Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков . Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат.PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.

- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах.psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Приветствую Вас в данной статье! Как Вам такие красивые надписи? Это графический текст.
Не плохо да? И это не фотошоп, а тем более не какие-то специальные шрифты. Ну да, может и шрифты, которые сервис преобразует в графический текст и переносит на изображение. А нам остаётся лишь задать ему надпись, выбрать стиль и скачать на компьютер. Можно ещё при желании подкорректировать.
Такие фигурые надписи хорошо притягивают внимание зрителя. Вы же сразу обратили внимание на эту картинку? Скорее всего, так как в первую очередь при просмотре чего-либо задействуется зрение. Мы обращаем внимание на что-то красочное, даже если этот обьект находится не в центре поля нашего зрения. Боковое зрение тоже улавливает яркие краски. Потом уже переводим взгляд на этот обьект и включается интеллект, чтоб прочитать, что там написано.
Где использовать эти надписи
Да где угодно! Такие графический текст можно использовать для поздравительных открыток, заголовков подписных страниц или электронных книг, указания авторства на изображении или видео, при создании баннеров.
В общем, везде куда только фантазия укажет. Главное не пересолить, так что из-за текста основной картинки не будет видно.
Ладно, переходим к делу.
Создаем красивые надписи
Вот сам сервис на котором и будем креативить с текстом.
Для начала выбираем шаблон шрифта. Их здесь много, на любой вкус и цвет. Можем пролистать все страницы в поиске подходящего шаблона, но это займёт уйму времени. В таком случае идём в категории в конце страницы и выбираем нужный нам стиль. Остальное можем поменять в настройках, если нужно.
В таком случае идём в категории в конце страницы и выбираем нужный нам стиль. Остальное можем поменять в настройках, если нужно.
Теперь и страниц с шаблонами стало стало поменьше. Выбираем шаблон. Можно даже перед тем, как кликнуть по шаблону прописать свой текст, чтоб увидеть как он будет смотреться в разном стиле.
Я вставил два слова, одно из которых на английском языке. Дело в том что не все шрифты, которые находятся в базе сервиса подходят для кириллических символов. То-есть для наших букв. Это на скрине с шаблонами заметно.
Если всё в порядке, шаблон подходит, тогда скачиваем на компьютер. Зацепите левой клавишей мышки картинку и перетяните с браузера на рабочий стол или в папку. При этом хоть икартинка сохранится в формате «PNG » за надписью будет белый фон.
Прозрачный фон для текста
Для того чтобы сделать фон прозрачным перейдите в редактор.
На вкладке «Фон » отметьте тип: «Прозрачный » Теперь жмите красную кнопку справа и сохраняйте изображение простым перетягиванием.
Вот так всё просто. А наложить красивую надпись на фотографию либо на другое какое-то изображение можно с помощью бесплатной программы FastStone Image Viewer или Picasa . Это очень классные программы и я в них постоянно работаю. Рекомендую их установить себе.
Редактируем графический текст
Обратите внимание, что в графическом редакторе есть ещё несколько вкладок с инструментами.
Текст — Здесь можем заменить или добавить текст, увеличить размер шрифта (ограничено), поставить другой шрифт.
Лого — В этой вкладке мы меняем основной цвет текста. Он может быть зарисован сплошным цветом либо под текстуру (узор) или градиент (градиент, это набор нескольких цветов плавно переходящих с одного в другой). Так же в тексте есть контур, который так же как и основной текст можно увеличить и закрасить.
Получается очень даже не плохо. Если в будущем наш логотип, синего цвета, будет наложен на изображение в котором тоже преобладает синий цвет, тогда контур выделит его от заднего фона, и его чётко будет видно.
Тень — Этот инструмент позволяет отобразить логотип так, как будто он парит в воздухе и от него падает тень. Её тоже можно подправить на своё усмотрение. То-есть сдвинуть в разные стороны горизонта и вертикали. Настроить размытость и затенённость.
Фон — я думаю и так понятно что это значит. Текст будет наложен на цветное изображение, но как я выше показывал, можем задний фон сделать прозрачным. Но в таком случае сохранять логотип нужно в формате «PNG» так как другие форматы не поддерживают прозрачность фона. Выставить формат можно во вкладке «Образ »
На этом всё ребята. Видите, как просто сделать надписи на картинке. Да, возьмите на вооружение ещё пару сайтиков по этой теме.
http://x-lines.ru
https://cooltext.com
Анимированные блестящие тексты
http://gifr.ru/glitter
А если знаете ещё какие-то крутые сервисы по созданию таких графических текстов, пишите в комментариях. Всем будет интересно знать.
Если Вам нужно создать в Microsoft Word не подотчетный документ, в соответствии с определенными правилами, а, например, сделать открытку или предупредительную надпись, тогда в данной статье мы разберемся, как красиво оформить текст в Ворде.
Для этого достаточно просто изменить размер букв и выбрать подходящий шрифт, можно использовать один из готовых стилей WordArt, или же самостоятельно выбрать цвет, эффект и прочее для текста, чтобы он смотрелся на листе интересно и привлекал внимание.
Все скриншоты я делала в Ворде 2010, но если у Вас установлен Word 2007, 2013 или 2016, тогда данные рекомендации Вам подойдут.
Как сделать красивую надпись
Начнем с того, что добавим в документ необходимое поле. Перейдите на вкладку «Вставка» и выберите «Надпись» – «Простая надпись» .
На странице появится вот такое поле. Удалите напечатанное в примере, нажав «Delete» на клавиатуре, и наберите то, что нужно Вам.
Затем выделите написанные слова и перейдите на вкладку «Главная»
. Раскройте выпадающий список со шрифтами, и подберите тот, который Вам больше всего подходит.
Раскройте выпадающий список со шрифтами, и подберите тот, который Вам больше всего подходит.
Обратите внимание, что некоторые шрифты применяются только к словам, написанным на английском. Так что ищите в списке такой шрифт, который подойдет и к русским словам.
В примере, как видите, выбранный шрифт подходит только к английским словам.
Чтобы изменить цвет букв, нажмите на маленькую стрелочку возле кнопки «Цвет текста» и кликните по тому, который больше всего подойдет. Если нужного цвета в представленных нет, тогда нажмите «Другие цвета» , или же выберите градиентную заливку.
Кнопка позволит выбрать один из готовых вариантов оформления. Также можете сами подобрать нужный вид текста, нажимая на поля «Структура» , «Тень» , «Отражение» , «Свечение» , и выбирая нужное из развернувшегося списка.
Чтобы убрать границы для созданного блока, нажмите на нее правой кнопкой мышки, в контекстном меню выберите «Контур фигуры» , затем «Нет контура» .
Все те функции, которые мы рассмотрели выше, применимы не только для напечатанного в блоке. Ими получится воспользоваться и для того, что Вы просто напечатаете на листе.
А теперь давайте разберемся, что еще используется, для красивого оформления напечатанных в блоке слов.
Выделите сам блок и перейдите на появившуюся вкладку «Средства рисования» – «Формат» , именно на ней есть все те кнопочки, которые мы рассмотрим дальше.
На данной вкладке кнопки в группе «Стили фигур» применяются к рамке: заливка, пунктирная рамка и прочее. В группе «WordArt» все кнопочки используются для изменения теста. Давайте рассмотрим все по порядку.
Для блока надписи можно использовать любой готовый стиль. Для изменения цвета контура или заливки, разверните доступные варианты и выберите нужные.
Обратите внимание, что если у Вас из выпадающих списков будет выглядывать немного надписи, как в примере, то наведя курсор на любой из вариантов, получится увидеть, как все изменится.
Если хотите, нажмите и сами выберите подходящий цвет. Здесь можно выбрать цвет, которого нет в палитре – «Другие цвета заливки» , или рисунок, градиент или текстуру в качестве заливки.
Для блока с надписью можно изменить и «Контур фигуры» – то есть рамку. Подберите для нее цвет, толщину или измените линию на прерывистый пунктир.
Теперь перейдем к словам и посмотрим, что можно сделать с ним. Как и в случае с рамкой, для текста так же применим один из готовых стилей.
Кнопка «Заливка текста» позволит поменять цвет букв.
Чтобы выбрать контур, нажмите соответствующую кнопку. Здесь можно не только подобрать цвет, но и толщину или изменить штрихи.
Чтобы слова выглядели более эффектно, примените различные варианты анимации. Нажмите на аналогичную кнопку, затем выберите, что именно хотите использовать, например, «Отражение» . Дальше, из выпадающего списка, определитесь с подходящим вариантом.
Если нужно, чтобы текст был какой-нибудь необычной формы, тогда выберите пункт «Преобразовать» . В открывшемся списке будут различные варианты искривления.
Как красиво написать текст
Единого шаблона, который бы использовался для этого, сделать не получится. Поскольку вкусы у всех разные, и создается подобный текст для разных целей. Так что, экспериментируйте, кликайте по кнопкам, которые я описала выше, и смотрите, как будут меняться слова.
На сайте есть несколько статей, во время написания которых получался интересный вид текста.
В статье, результат был такой.
Если нужно , тогда прочтите статью, перейдя по ссылке.
О том, можете прочесть в данной статье. Результат получился такой:
Если нужно, можете скачать с Яндекс.Диска Вордовский файл: https://yadi.sk/i/A_7MFbG23Kbyj5 , в котором будут все упомянутые выше примеры, в том числе и по кругу и на картинке. Вам останется просто напечатать свой текст.
Вам останется просто напечатать свой текст.
Надеюсь, все понятно, и теперь Вы сможете сделать красивый текст в документе Ворд, который будет привлекать внимание.
Создаем эффект сыра в Photoshop • ARTshelter
В этом уроке я покажу вам, как создать эффект сыра в Photoshop. Для примера мы создадим надпись, но все манипуляции можно выполнить с любой фигурой.
Если вы не хотите тратить время на урок, то предлагаю воспользоваться экшеном, который при помощи всего лишь одного клика мышью превратит текст или фигуру в кусочек сыра.
Перед началом по ссылке скачайте дополнительные материалы к уроку. Использованная картинка платная, но в архиве вы найдете несколько бесплатных альтернатив.
Подготовка фона
Открываем Photoshop, переходим File – New (Файл – Новый). В открывшемся окне устанавливаем Width (Ширина) на 850 пикселей, Height (Высота) – на 500 пикселей и Resolution (Разрешение) – на 72 пикселя/дюйм.
Затем переходим File – Place Embedded (Файл – Поместить встроенные) и выбираем картинку с фоном. Поворачиваем и масштабируем изображение (Ctrl+T), чтобы оно вписывалось в размер документа. Для пропорционального масштабирования удерживаем клавишу Shift. Закончив, жмем Enter, чтобы применить трансформацию.
Как добавить кисть и экшен в Photoshop
Шаг 1
Переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). В меню Preset Type (Тип набора) выбираем Brushes (Кисти) и жмем на кнопку Load (Загрузить) справа. Выбираем файл Cheese-brush.abr из дополнительных материалов.
Шаг 2
Для установки экшена переходим File – Open (Файл – Открыть) и выбираем файл Layer Duplicator.atn. Он понадобится нам позже. Чтобы проверить успешность установки экшена, открываем панель Window – Actions (Окно – Операции) и смотрим, появилась ли папка Layer Duplicator.
Чтобы проверить успешность установки экшена, открываем панель Window – Actions (Окно – Операции) и смотрим, появилась ли папка Layer Duplicator.
Создаем текстовый слой
Берем инструмент Type Tool (T) (Текст), выбираем шрифт Poplar Std (если вы не знаете, как установить новый шрифт, посмотрите в этом уроке), на верхней панели устанавливаем Size (Размер) на 241 пт и пишем любое слово. Затем переходим Type – Warp Text (Текст – Деформировать текст), устанавливаем Style (Стиль) на Arc (Дугой), Bend (Изгиб) – на 7% и жмем ОК. В конце преобразовываем текстовый слой в смарт-объект Layer – Smart Objects – Convert to Smart Objects (Слой – Смарт-объекты – Преобразовать в смарт-объект).
Добавляем внешние отверстия
Шаг 1
Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Внешние отверстия». Зажимам клавишу Ctrl и левой кнопкой мышки на панели слоев нажимаем по миниатюре слоя с текстом, чтобы загрузить его выделение. После этого открываем панель Window – Paths (Окно – Контуры) и внизу жмем на кнопку Make work path from selection (Сделать из выделенной области рабочий контур).
Шаг 2
Переходим на панель Window – Brush (Окно – Кисть) и выбираем кисточку Cheese-brush, затем проверяем, что мы все еще находимся на слое «Внешние отверстия». На панели Paths (Контуры) кликаем правой кнопкой по контуру и выбираем Stroke Path (Выполнить обводку контура). В открывшемся окне в выпадающем меню выбираем Brush (Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим) и жмем ОК.
Шаг 3
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Внешние отверстия» на панели слоев, чтобы загрузить его выделение. После этого переходим Layer – Layer Mask – Hide Selection (Слой – Слой-маска – Скрыть выделенную область). Жмем клавишу Delete и получаем отверстия по контуру надписи.
После этого переходим Layer – Layer Mask – Hide Selection (Слой – Слой-маска – Скрыть выделенную область). Жмем клавишу Delete и получаем отверстия по контуру надписи.
Создаем эффект сыра в Photoshop с помощью стилей
Шаг 1
Выбираем слой с надписью и дважды кликаем по нему, чтобы открыть окно Layer Style (Стиль слоя):
Рядом со стилем Gradient Overlay (Наложение градиента) ставим галочку, чтобы включить его, и настраиваем:
- Blend Mode (Режим наложения): Normal (Нормальный)
- Ставим галочку Dither (Дизеринг)
- Opacity (Непрозрачность): 100%
- Style (Стиль): Linear (Линейный)
- Angle (Угол): 90º
Кликаем по градиентной полосе и настраиваем цвета:
- Контрольная точка #feca50, Location (Позиция): 6%
- Контрольная точка #fdc542, Location (Позиция): 39%
- Контрольная точка #ffd269, Location (Позиция): 82%
- Контрольная точка #feca50, Location (Позиция): 100%
Закончив, жмем ОК.
Шаг 2
Теперь применяем фильтр Filter – Distort – ZigZag (Фильтр – Искажение – Зигзаг):
- Amount (Количество): 2
- Ridges (Складки): 5
- Style (Стиль): Pond Ripples (Круги на воде)
Жмем ОК, чтобы применить фильтр, и преобразовываем слой в смарт-объект Layer – Smart Objects – Convert to Smart Objects (Слой – Смарт-объекты – Преобразовать в смарт-объект).
Создаем эффект 3D
Шаг 1
Чтобы создать эффект 3D на тексте, мы дублируем (Ctrl+J) текстовый слой, смещаем копию на 1 пиксель вниз и перемещаем ее под оригинальный слой. Это действие нужно повторить 15 раз. Чтобы сэкономить время, воспользуйтесь экшеном Layer Duplicator.
Это действие нужно повторить 15 раз. Чтобы сэкономить время, воспользуйтесь экшеном Layer Duplicator.
Для этого мы выбираем нужный слой и переходим Window – Actions (Окно – Операции). На панели разворачиваем папку Layer Duplicator и выбираем экшен Make 15 layers, затем в нижней части панели жмем на кнопку Play (Воспроизвести).
Шаг 2
После этого дублируем слой «cheese-3D» (Ctrl+J) и называем копию «Тень», затем перемещаем ее ниже Layer – Arrange – Send Backward (Слои – Упорядочить – Переложить назад).
Применяем стили к 3D-тексту
Выбираем слой «cheese-3D» и дважды кликаем по нему, чтобы открыть окно со стилями слоя:
Шаг 1
Добавляем Bevel and Emboss (Фаска и тиснение) со следующими настройками:
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 594%
- Direction (Направление): Up (Вверх)
- Size (Размер): 8 px
- Soften (Смягчение): 12 px
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): -79º
- Altitude (Высота): 37º
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Screen (Осветление) с цветом #ffffff и Opacity (Непрозрачность): 38%
- Shadow Mode (Режим тени): Soft Light (Мягкий свет) с цветом #000000 и Opacity (Непрозрачность): 24%
Шаг 2
Добавляем Inner Shadow (Внутренняя тень):
- Blend Mode (Режим наложения): Color Burn (Осветление основы)
- Цвет: #000000
- Opacity (Непрозрачность): 27%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): -90º
- Distance (Смещение): 3 px
- Choke (Стягивание): 0%
- Size (Размер): 8 px
- Ставим галочку напротив Anti-aliased (Сглаживание)
Шаг 3
Добавляем Gradient Overlay (Наложение градиента):
- Blend Mode (Режим наложения): Multiply (Умножение)
- Ставим галочку напротив Dither (Дизеринг)
- Opacity (Непрозрачность): 40%
- Style (Стиль): Angle (Угловой)
- Angle (Угол): 0º
- Scale (Масштаб): 150%
Читайте также:
Кликаем по градиентной полосе и настраиваем цвета:
- Контрольная точка #fbaf3a, Location (Позиция): 0%
- Контрольная точка #fdc747, Location (Позиция): 20%
- Контрольная точка #fbaf3a, Location (Позиция): 47%
- Контрольная точка #fdc747, Location (Позиция): 75%
- Контрольная точка #fbaf3a, Location (Позиция): 100%
Шаг 4
Добавляем Drop Shadow (Тень):
- Blend Mode (Режим наложения): Multiply (Умножение)
- Выбираем цвет #dca423
- Opacity (Непрозрачность): 60%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 86°
- Distance (Смещение): 1 px
- Spread (Размах): 0%
- Size (Размер): 1 px
- Ставим галочку напротив Anti-aliased (Сглаживание)
Жмем ОК, чтобы принять все изменения.
Применяем стили к основному текстовому слою и тени
Шаг 1
Выбираем слой с текстом и дважды кликаем по нему, чтобы добавить стиль слоя Inner Shadow (Внутренняя тень) со следующими настройками:
- Blend Mode (Режим наложения): Linear dodge (Add) (Линейный осветлитель)
- Цвет: #ffffff
- Opacity (Непрозрачность): 4%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): -90º
- Distance (Смещение): 2 px
- Choke (Стягивание): 0%
- Size (Размер): 3 px
- Ставим галочку напротив Anti-aliased (Сглаживание)
Жмем ОК, чтобы принять изменения.
Шаг 2
Выбираем слой «Тень» и дважды кликаем по нему, чтобы применить следующие настройки:
Настраиваем Blending Options (Параметры наложения):
- Fill Opacity (Непрозрачность заливки): 0%
Шаг 3
Добавляем Drop Shadow (Тень):
- Blend Mode (Режим наложения): Multiply (Умножение)
- Выбираем цвет #000000
- Opacity (Непрозрачность): 20%
- Ставим галочку напротив Use Global Light (Глобальное освещение)
- Angle (Угол): 90°
- Distance (Смещение): 3 px
- Spread (Размах): 0%
- Size (Размер): 6 px
- Ставим галочку напротив Anti-aliased (Сглаживание)
Жмем ОК, чтобы принять изменения.
В результате получаем вот такую картинку.
Создаем слои для работы кистью
Шаг 1
Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Большие отверстия». Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «cheese-3D», чтобы загрузить его выделение. Выбираем слой «Большие отверстия» и создаем маску Layer – Layer Mask – Reveal Selection (Слой – Слой-маска – Показать выделенную область).
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «cheese-3D», чтобы загрузить его выделение. Выбираем слой «Большие отверстия» и создаем маску Layer – Layer Mask – Reveal Selection (Слой – Слой-маска – Показать выделенную область).
Шаг 2
Дублируем (Ctrl+J) слой «Большие отверстия» и называем копию «Маленькие отверстия».
Создаем глазки в сыре
Шаг 1
Выбираем слой «Большие отверстия» и открываем панель Window – Brush (Окно – Кисть). Выбираем кисточку Cheese-brush, устанавливаем ее размер на 50 пикселей и проводим по тексту, чтобы заполнить его большими точками. Цвет кисти не имеет значение.
Шаг 2
Выбираем слой «Маленькие отверстия» и открываем панель Window – Brush (Окно – Кисть). Выбираем кисточку Cheese-brush, устанавливаем ее размер на 14 пикселей и проводим по тексту. Затем уменьшаем диаметр кисти до 6 пикселей и еще раз проводим по тексту. Как и в прошлый раз, цвет кисти неважен.
Применяем стили к большим глазкам
Выбираем слой «Большие отверстия» и дважды кликаем по нему, чтобы применить стили:
Шаг 1
Сперва настраиваем Blending Options (Параметры наложения):
- Ставим галочку напротив Layer Mask Hides Effects (Слой-маска скрывает эффект)
Шаг 2
Добавляем Bevel and Emboss (Фаска и тиснение):
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 115%
- Direction (Направление): Up (Вверх)
- Size (Размер): 9 px
- Soften (Смягчение): 8 px
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): -111º
- Altitude (Высота): 42º
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Dodge (Add) (Линейный осветлитель) с цветом #ffffff и Opacity (Непрозрачность): 14%
- Shadow Mode (Режим тени): Soft Light (Мягкий свет) с цветом #000000 и Opacity Непрозрачность): 54%
Шаг 3
Добавляем Color Overlay (Наложение цвета):
- Blend Mode (Режим наложения): Normal (Нормальный)
- Цвет: #fcc14e
Шаг 4
Добавляем Outer Glow (Внешнее свечение):
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 23%
- Цвет: #ffffff
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 0%
- Size (Размер): 7 px
- Ставим галочку напротив Anti-aliased (Сглаживание)
Жмем ОК, чтобы применить изменения.
Получаем вот такой результат.
Применяем стили к маленьким глазкам
Выбираем слой «Маленькие отверстия» и дважды кликаем по нему, чтобы применить стили слоя:
Шаг 1
Настраиваем Blending Options (Параметры наложения):
- Ставим галочку напротив Layer Mask Hides Effects (Слой-маска скрывает эффект)
Шаг 2
Добавляем Bevel and Emboss (Фаска и тиснение):
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 594%
- Direction (Направление): Up (Вверх)
- Size (Размер): 3 px
- Soften (Смягчение): 5 px
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): -104º
- Altitude (Высота): 48º
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Dodge (Add) (Линейный осветлитель) с цветом #ffffff и Opacity (Непрозрачность): 0%
- Shadow Mode (Режим тени): Soft Light (Мягкий свет) с цветом #000000 и Opacity Непрозрачность): 63%
Шаг 3
Добавляем Inner Shadow (Внутренняя тень):
- Blend Mode (Режим наложения): Linear Dodge (Add) (Линейный осветлитель)
- Цвет: #ffffff
- Opacity (Непрозрачность): 13%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): -90º
- Distance (Смещение): 1 px
- Choke (Стягивание): 0%
- Size (Размер): 0 px
- Ставим галочку напротив Anti-aliased (Сглаживание)
Шаг 4
Добавляем Color Overlay (Наложение цвета):
- Blend Mode (Режим наложения): Normal (Нормальный)
- Цвет: #fcc14e
Жмем ОК, чтобы принять изменения.
Поздравляю, мы закончили!
В этом уроке вы узнали, как создать эффект сыра в Photoshop, используя стили слоя, фильтры и кисти.
В начале мы добавили текстовый слой и дублировали его, чтобы создать эффект 3D. После этого применили стили и в конце с помощью специальной кисточки нарисовали отверстия в сыре.
Надеюсь, вам понравился урок. Оставляйте свои комментарии, предложения и делитесь результатами ниже. Приятного творчества!
переместить текст в фотошопе
3) После выбора слоя, который вы хотите центрировать, выберите на панели инструментов, как вы хотите выровнять его в пределах вашего выделения. поэтому я хочу раздвинуть их, чтобы добавить картинку посередине. Щелкните стрелку Custom Shape на панели параметров. Щелкните инструмент «Текст» 5. Когда вы закончите добавлять текст, щелкните галочку на панели параметров, чтобы принять его: Щелкнув галочку. С помощью инструмента «Перемещение» я нажимаю на свое изображение текстуры. Анимация текста в Adobe Photoshop похожа на анимацию всего остального в Photoshop.Как переместить выделение в Photoshop CS6. L’inscription et… Кроме того, инструменты со стрелками, которые Adobe называет инструментами «Выбор пути» и «Прямое выделение», чрезвычайно полезны, когда дело доходит до точной настройки пути. Введите текст по своему усмотрению. 6. Перейдите в меню «Правка»> «Трансформировать»> «Деформация» и выберите «Арка» из раскрывающегося списка. Выберите инструмент Custom Shape Tool на панели инструментов. Используйте инструмент «Лассо», чтобы выделить другой фрагмент текста, и используйте Cmd / Cntl + Shift + J, чтобы вырезать этот фрагмент на новом слое. Если он продолжает попытки начать новый текст, когда вы щелкаете мышью, просто щелкните другой инструмент, чтобы выйти из текстового редактора и продолжить.У этих инструментов есть даже всплывающее меню инструмента «Перо». Растеризация текста Если вы попытаетесь использовать определенные инструменты с текстовым слоем, такие как Фильтры, вы получите предупреждающее сообщение с вопросом, хотите ли вы растрировать текст. Photoshop — это как программа для графического дизайна, так и фоторедактор, который включает в себя работу с текстом. Не можете переместить текст в фотошопе? Выберите и активируйте слой, содержащий ваш текст, из палитры слоев. Adobe Creative Suite CS; 6 комментариев. Переместить текст по пути Thx. Так что, если вы знаете, как анимировать другие объекты в этом приложении, вы можете без проблем позаботиться о тексте.Текст будет отображаться внутри трехмерного блока, когда вы его перемещаете. Это означает, что вам не нужно тратить время на сложный выбор с последующим «исправлением» редактирования. У кого-нибудь есть идеи? Когда инструмент перемещения выбран, щелкните и перетащите в любое место изображения. Как редактировать текст на пути. Для выполнения работы требуется определенное размещение, творческий подход и ключевые кадры. Я выберу инструмент «Перемещение» на панели инструментов в левой части экрана: Выбор инструмента «Перемещение». Chercher les emplois correant à Как переместить текст в фотошопе или наложенным на него плюс грандиозный марш фрилансера с получением 19 миллионов амплуа.Шаг 2: проверьте правую часть области видимости на предмет панели символов. Инструмент «Перемещение» прост, но имеет несколько расширенных функций, которые могут серьезно сэкономить ваше время. Выберите «Путь» на панели параметров. Это простой процесс перетаскивания. Шаг 3. Перетащите изображение на вкладку другого документа. Инструмент «Перемещение» позволяет управлять практически любым объектом, который можно идентифицировать в интерфейсе Photoshop, включая: текстовые поля; Выборы; Вставленные объекты; Целые слои; Вы даже можете использовать этот инструмент для перетаскивания элементов из одного документа Photoshop в другой.При активном слое выберите «Текст»> «Преобразовать в текст абзаца». Шаг 03 — Переместите текст на место. Если вы не выделяете текст, сдвиг применяется к новому тексту, который вы создаете. Если вы хотите удалить текст в Photoshop, просто выделяйте текстовое поле, пока под текстовым слоем не появится мигающий курсор.
Photoshop — это как программа для графического дизайна, так и фоторедактор, который включает в себя работу с текстом. Не можете переместить текст в фотошопе? Выберите и активируйте слой, содержащий ваш текст, из палитры слоев. Adobe Creative Suite CS; 6 комментариев. Переместить текст по пути Thx. Так что, если вы знаете, как анимировать другие объекты в этом приложении, вы можете без проблем позаботиться о тексте.Текст будет отображаться внутри трехмерного блока, когда вы его перемещаете. Это означает, что вам не нужно тратить время на сложный выбор с последующим «исправлением» редактирования. У кого-нибудь есть идеи? Когда инструмент перемещения выбран, щелкните и перетащите в любое место изображения. Как редактировать текст на пути. Для выполнения работы требуется определенное размещение, творческий подход и ключевые кадры. Я выберу инструмент «Перемещение» на панели инструментов в левой части экрана: Выбор инструмента «Перемещение». Chercher les emplois correant à Как переместить текст в фотошопе или наложенным на него плюс грандиозный марш фрилансера с получением 19 миллионов амплуа.Шаг 2: проверьте правую часть области видимости на предмет панели символов. Инструмент «Перемещение» прост, но имеет несколько расширенных функций, которые могут серьезно сэкономить ваше время. Выберите «Путь» на панели параметров. Это простой процесс перетаскивания. Шаг 3. Перетащите изображение на вкладку другого документа. Инструмент «Перемещение» позволяет управлять практически любым объектом, который можно идентифицировать в интерфейсе Photoshop, включая: текстовые поля; Выборы; Вставленные объекты; Целые слои; Вы даже можете использовать этот инструмент для перетаскивания элементов из одного документа Photoshop в другой.При активном слое выберите «Текст»> «Преобразовать в текст абзаца». Шаг 03 — Переместите текст на место. Если вы не выделяете текст, сдвиг применяется к новому тексту, который вы создаете. Если вы хотите удалить текст в Photoshop, просто выделяйте текстовое поле, пока под текстовым слоем не появится мигающий курсор. Привет, возился с этим .psd, я пытаюсь добавить картинку между «Недоверчивостью Шеффилда» и Медицинским обществом. Чтобы переместить выделение, просто возьмите инструмент «Перемещение» (четырехконечная стрелка) в правом верхнем углу панели «Инструменты» и перетащите выделение.Центрировать текст на холсте. Управление отдельными буквами в тексте с помощью Photoshop В этом интересном уроке Photoshop я покажу вам, как перемещать, вращать, изменять размер и перекрывать отдельные буквы, цифры и другие символы в тексте. Для начала давайте создадим новый документ Photoshop. В этом курсе Тим Грей исследует все возможности — от основных инструментов и методов для добавления и форматирования текста до расширенных параметров, таких как предустановки, стили, эффекты слоя и текст на контуре. Затем я нажимаю на маленький значок секундомера, который находится прямо слева от слова «Преобразовать».Затем вы можете щелкнуть и удерживать за пределами текстового поля и перетащить слой в нужное положение. Вы также можете использовать этот инструмент, чтобы перемещать или копировать выделенные области между фотографиями в Photoshop Elements и фотографиями в других приложениях, поддерживающих выделения. Чтобы перетащить изображение, нам понадобится инструмент Photoshop «Перемещение». Загрузите это руководство в виде готового к печати PDF-файла! Звучит достаточно просто, правда? Инструмент Photoshop Move. Судя по названию, я не могу перемещать или выделять текст с помощью инструмента выделения контура. Нажмите кнопку «Подчеркнуть», символ подчеркивания с буквой «Т», второй справа в ряду кнопок.Нажмите «Анимация» в левом нижнем углу фотошопа. 4. Трансформация переместит текст, а непрозрачность заставит его исчезнуть. 1 Решение. Затем нажмите Backspace, чтобы удалить текст. По моему опыту, по крайней мере 95 из 100 человек позиционируют текст, прежде чем думают о правильном выравнивании. Я использую инструмент перемещения, но даже если ничего не заблокировано, он не двигается. Используйте инструмент «Выбор контура», чтобы переместить текст по контуру вверх и вниз.
Привет, возился с этим .psd, я пытаюсь добавить картинку между «Недоверчивостью Шеффилда» и Медицинским обществом. Чтобы переместить выделение, просто возьмите инструмент «Перемещение» (четырехконечная стрелка) в правом верхнем углу панели «Инструменты» и перетащите выделение.Центрировать текст на холсте. Управление отдельными буквами в тексте с помощью Photoshop В этом интересном уроке Photoshop я покажу вам, как перемещать, вращать, изменять размер и перекрывать отдельные буквы, цифры и другие символы в тексте. Для начала давайте создадим новый документ Photoshop. В этом курсе Тим Грей исследует все возможности — от основных инструментов и методов для добавления и форматирования текста до расширенных параметров, таких как предустановки, стили, эффекты слоя и текст на контуре. Затем я нажимаю на маленький значок секундомера, который находится прямо слева от слова «Преобразовать».Затем вы можете щелкнуть и удерживать за пределами текстового поля и перетащить слой в нужное положение. Вы также можете использовать этот инструмент, чтобы перемещать или копировать выделенные области между фотографиями в Photoshop Elements и фотографиями в других приложениях, поддерживающих выделения. Чтобы перетащить изображение, нам понадобится инструмент Photoshop «Перемещение». Загрузите это руководство в виде готового к печати PDF-файла! Звучит достаточно просто, правда? Инструмент Photoshop Move. Судя по названию, я не могу перемещать или выделять текст с помощью инструмента выделения контура. Нажмите кнопку «Подчеркнуть», символ подчеркивания с буквой «Т», второй справа в ряду кнопок.Нажмите «Анимация» в левом нижнем углу фотошопа. 4. Трансформация переместит текст, а непрозрачность заставит его исчезнуть. 1 Решение. Затем нажмите Backspace, чтобы удалить текст. По моему опыту, по крайней мере 95 из 100 человек позиционируют текст, прежде чем думают о правильном выравнивании. Я использую инструмент перемещения, но даже если ничего не заблокировано, он не двигается. Используйте инструмент «Выбор контура», чтобы переместить текст по контуру вверх и вниз. … Как мы увидим через мгновение, мы можем легко перемещать текст по контуру, когда мы закончим: текст течет по форме круга.Используйте сочетание клавиш Cmd / Cntl + Shift + J, чтобы вырезать выделенную область на новом слое. Инструмент «Перемещение с учетом содержимого» в Photoshop позволяет выбрать часть изображения и переместить ее в новое положение. — 11327199 Откройте Photoshop 2. Когда я меняю выравнивание текста, не перемещайте текст! На панели «Символ» установите параметр «Смещение базовой линии». Таким образом вы можете сделать текст в фотошопе изогнутым. Однако, когда вы перемещаете выделение, имейте в виду, что область, в которой он находился, заполняется цветом фона.Используйте клавиши со стрелками, чтобы перемещать текст по прямым линиям, сохраняя центрирование. Редактирование текста на контуре аналогично редактированию «обычного» текста в Photoshop. Больше, чем просто… Волшебная часть состоит в том, что Photoshop заполняет «дыру», оставленную соответствующими элементами на фотографии. Добавление и редактирование текста в Photoshop — это… И все же Photoshop предлагает мощные инструменты для создания и настройки текста. Некоторое время он работал нормально, но я не знаю, что случилось. Есть идеи?? Больше, чем просто движущиеся элементы; Основы: перемещение вещей; Быстрое копирование; Работа со слоями; Автоматический выбор; Преобразование выделений.Вы можете перемещать трехмерный текст, повторно выбрав его слой (в этом примере он назван «Создать») и изменив его положение. Давайте начнем! Инструмент перемещения позволяет перемещать выделение или весь слой, перетаскивая его мышью или используя клавиши со стрелками на клавиатуре. Ваш текст внутри слоя отображается как «точечный текст». Чтобы изменить начертание шрифта, размер шрифта или цвет шрифта существующего текста, сначала используйте инструмент «Текст», чтобы выделить текст, щелкнув и перетащив его для выделения фрагмента текста, а затем измените настройки.Положительные значения перемещают базовую линию персонажа над базовой линией остальной части линии; отрицательные значения перемещают его ниже базовой линии.
… Как мы увидим через мгновение, мы можем легко перемещать текст по контуру, когда мы закончим: текст течет по форме круга.Используйте сочетание клавиш Cmd / Cntl + Shift + J, чтобы вырезать выделенную область на новом слое. Инструмент «Перемещение с учетом содержимого» в Photoshop позволяет выбрать часть изображения и переместить ее в новое положение. — 11327199 Откройте Photoshop 2. Когда я меняю выравнивание текста, не перемещайте текст! На панели «Символ» установите параметр «Смещение базовой линии». Таким образом вы можете сделать текст в фотошопе изогнутым. Однако, когда вы перемещаете выделение, имейте в виду, что область, в которой он находился, заполняется цветом фона.Используйте клавиши со стрелками, чтобы перемещать текст по прямым линиям, сохраняя центрирование. Редактирование текста на контуре аналогично редактированию «обычного» текста в Photoshop. Больше, чем просто… Волшебная часть состоит в том, что Photoshop заполняет «дыру», оставленную соответствующими элементами на фотографии. Добавление и редактирование текста в Photoshop — это… И все же Photoshop предлагает мощные инструменты для создания и настройки текста. Некоторое время он работал нормально, но я не знаю, что случилось. Есть идеи?? Больше, чем просто движущиеся элементы; Основы: перемещение вещей; Быстрое копирование; Работа со слоями; Автоматический выбор; Преобразование выделений.Вы можете перемещать трехмерный текст, повторно выбрав его слой (в этом примере он назван «Создать») и изменив его положение. Давайте начнем! Инструмент перемещения позволяет перемещать выделение или весь слой, перетаскивая его мышью или используя клавиши со стрелками на клавиатуре. Ваш текст внутри слоя отображается как «точечный текст». Чтобы изменить начертание шрифта, размер шрифта или цвет шрифта существующего текста, сначала используйте инструмент «Текст», чтобы выделить текст, щелкнув и перетащив его для выделения фрагмента текста, а затем измените настройки.Положительные значения перемещают базовую линию персонажа над базовой линией остальной части линии; отрицательные значения перемещают его ниже базовой линии. Если вы его не видите, щелкните меню окна, а затем щелкните символ, чтобы открыть его. После того, как вы повернули текст, вы все равно сможете использовать инструмент «Текст» для внесения изменений в текст на слое. Попробуй это! Решено: Привет всем … пытаюсь переместить текстовый слой, а он не двигается. Щелкните New & Create A file size you want TTG Avatar Size (150x150px) TTG Signature Size (428x60px) 3.Чтобы полностью удалить текстовое поле, вы должны получить доступ к панели «Слои», которая обычно находится в меню справа. Приблизительное время прочтения: 5 минут Содержание. Вместо этого используйте Photoshop CC для обтекания текста произвольной формой. В Photoshop Elements 10 я пробовал это (при использовании инструмента «Горизонтальный текст»), но когда я использую кнопку ввода, текст снова начинается с первой строки и перезаписывает текст… Щелчок и перетаскивание текста делает практически невозможным попадание в центр. Здесь я буду использовать Photoshop CS6, но этот урок также полностью совместим с Photoshop CC.Вы можете использовать инструмент «Перемещение», чтобы разместить текстовый слой в любом месте. medsoc спросил 16 июля 2008 г. Откройте новый документ в Adobe Photoshop CC. Прекратите использовать только горизонтальный или вертикальный текст. Если вы хотите переместить текст, вам нужно выбрать инструмент «Перемещение», щелкнуть и перетащить его в нужное место в окне документа. Если вы хотите выровнять текст по центру холста, вы можете использовать этот небольшой ловкий трюк. Последнее изменение: 19 октября 2011 г. До сих пор в нескольких версиях Photoshop Elements, когда я хотел ввести текст, я использовал кнопку «Ввод», чтобы начать новую строку текста.Затем я создам первый ключевой кадр. 1. Шаг 1: Запустите Photoshop, щелкните меню «Файл», выберите «Новый» и настройте документ так, чтобы он соответствовал подчеркнутому тексту. Шаг 1. Создайте новый документ. Удаление текста в Photoshop. Нажмите Ctrl A (Mac: Command A), чтобы выделить весь холст. Я переместим курсор воспроизведения (красная вертикальная линия) в начало видеоклипа, потому что именно там я хочу, чтобы текстовый слой начал двигаться.
Если вы его не видите, щелкните меню окна, а затем щелкните символ, чтобы открыть его. После того, как вы повернули текст, вы все равно сможете использовать инструмент «Текст» для внесения изменений в текст на слое. Попробуй это! Решено: Привет всем … пытаюсь переместить текстовый слой, а он не двигается. Щелкните New & Create A file size you want TTG Avatar Size (150x150px) TTG Signature Size (428x60px) 3.Чтобы полностью удалить текстовое поле, вы должны получить доступ к панели «Слои», которая обычно находится в меню справа. Приблизительное время прочтения: 5 минут Содержание. Вместо этого используйте Photoshop CC для обтекания текста произвольной формой. В Photoshop Elements 10 я пробовал это (при использовании инструмента «Горизонтальный текст»), но когда я использую кнопку ввода, текст снова начинается с первой строки и перезаписывает текст… Щелчок и перетаскивание текста делает практически невозможным попадание в центр. Здесь я буду использовать Photoshop CS6, но этот урок также полностью совместим с Photoshop CC.Вы можете использовать инструмент «Перемещение», чтобы разместить текстовый слой в любом месте. medsoc спросил 16 июля 2008 г. Откройте новый документ в Adobe Photoshop CC. Прекратите использовать только горизонтальный или вертикальный текст. Если вы хотите переместить текст, вам нужно выбрать инструмент «Перемещение», щелкнуть и перетащить его в нужное место в окне документа. Если вы хотите выровнять текст по центру холста, вы можете использовать этот небольшой ловкий трюк. Последнее изменение: 19 октября 2011 г. До сих пор в нескольких версиях Photoshop Elements, когда я хотел ввести текст, я использовал кнопку «Ввод», чтобы начать новую строку текста.Затем я создам первый ключевой кадр. 1. Шаг 1: Запустите Photoshop, щелкните меню «Файл», выберите «Новый» и настройте документ так, чтобы он соответствовал подчеркнутому тексту. Шаг 1. Создайте новый документ. Удаление текста в Photoshop. Нажмите Ctrl A (Mac: Command A), чтобы выделить весь холст. Я переместим курсор воспроизведения (красная вертикальная линия) в начало видеоклипа, потому что именно там я хочу, чтобы текстовый слой начал двигаться. Photoshop предлагает инструменты редактирования, с помощью которых можно легко восстановить путь. Любая помощь будет оценена по достоинству! Photoshop: изменения выравнивания текста не должны перемещать текст! Альтернативный способ поворота текста в Photoshop включает в себя выбор текстового слоя, а затем нажатие Ctrl + T на клавиатуре, чтобы активировать свободное преобразование.Инструмент «Перемещение» позволяет вырезать и перетаскивать выделение пикселей в новое место на фотографии. Вот и все: ваш 2D-текст теперь превратился в 3D-изображение за считанные минуты. Если вы выровняли по центру несколько текстовых блоков или изображений, но все же вам нужно их разнести, используйте клавиши со стрелками, чтобы перемещать объекты по идеально прямым линиям. Как переместить текст по контуру в фотошопе? Я могу создавать и редактировать текст, но не более того. По умолчанию, если выделена область, выделение будет перемещено, в противном случае будет перемещен весь слой.Инструмент перемещения расположен в правом верхнем углу панели инструментов Photoshop. https://design.tutsplus.com/tutorials/how-to-curve-text-in-photoshop—cms-32081 Щелкните за пределами текстового поля или одновременно нажмите клавиши Ctrl (Control) и Enter на клавиатуре, чтобы увидеть, как текст наконец появляется на вашем изображении Photoshop. Photoshop 101 — инструмент «Перемещение» Второй из серии инструментов Photoshop с точки зрения Интернета. 278 Просмотры. Повторяя наши предыдущие шаги, выделите область с помощью инструмента выделения. Это сделает его изгибом по траектории и получится интересный дизайн.2) После выбора переключитесь на инструмент перемещения. Метод 2: Сгибание текста в Photoshop [Деформация> Арка] Другой метод, используемый для сгибания текста в Photoshop, — это вариант Photoshop сгиба текста. Вот как сделать в Photoshop анимацию мигающего / движущегося текста. Используйте инструмент «Перемещение» (V), чтобы немного сместить положение вырезанной копии: S / shot 04.jpg Выберите исходный текстовый слой на панели слоев.
Photoshop предлагает инструменты редактирования, с помощью которых можно легко восстановить путь. Любая помощь будет оценена по достоинству! Photoshop: изменения выравнивания текста не должны перемещать текст! Альтернативный способ поворота текста в Photoshop включает в себя выбор текстового слоя, а затем нажатие Ctrl + T на клавиатуре, чтобы активировать свободное преобразование.Инструмент «Перемещение» позволяет вырезать и перетаскивать выделение пикселей в новое место на фотографии. Вот и все: ваш 2D-текст теперь превратился в 3D-изображение за считанные минуты. Если вы выровняли по центру несколько текстовых блоков или изображений, но все же вам нужно их разнести, используйте клавиши со стрелками, чтобы перемещать объекты по идеально прямым линиям. Как переместить текст по контуру в фотошопе? Я могу создавать и редактировать текст, но не более того. По умолчанию, если выделена область, выделение будет перемещено, в противном случае будет перемещен весь слой.Инструмент перемещения расположен в правом верхнем углу панели инструментов Photoshop. https://design.tutsplus.com/tutorials/how-to-curve-text-in-photoshop—cms-32081 Щелкните за пределами текстового поля или одновременно нажмите клавиши Ctrl (Control) и Enter на клавиатуре, чтобы увидеть, как текст наконец появляется на вашем изображении Photoshop. Photoshop 101 — инструмент «Перемещение» Второй из серии инструментов Photoshop с точки зрения Интернета. 278 Просмотры. Повторяя наши предыдущие шаги, выделите область с помощью инструмента выделения. Это сделает его изгибом по траектории и получится интересный дизайн.2) После выбора переключитесь на инструмент перемещения. Метод 2: Сгибание текста в Photoshop [Деформация> Арка] Другой метод, используемый для сгибания текста в Photoshop, — это вариант Photoshop сгиба текста. Вот как сделать в Photoshop анимацию мигающего / движущегося текста. Используйте инструмент «Перемещение» (V), чтобы немного сместить положение вырезанной копии: S / shot 04.jpg Выберите исходный текстовый слой на панели слоев. Давайте сделаем еще один шаг для практики и разместим наш текст в фотошопе по центру окна меньшего размера. Вам нужно сделать текст «текстом абзаца».В этом уроке Photoshop по текстовым эффектам мы узнаем, как создать простой 3D-текст: Последний эффект 3D-текста. ) 3 выделенной области для нового перемещения текста в фотошопе содержимого позаботьтесь о тексте. Маленький значок текста рядом со стрелкой произвольной формы в Параметрах для … Как «точечный текст» имеет некоторые расширенные функции, которые могут сэкономить вам серьезное время на все остальное в Photoshop. Выделение или весь слой, перетаскивая его с помощью инструмента выделения, можно добавить изображение и переместить его! Перетащите выделение пикселей в новое положение на экране: выделите слой на холсте… Между « unveristy of sheffield » и Медицинским обществом) Размер ТТГ! Mac: Команда a), чтобы сделать мигающую / движущуюся текстовую анимацию в Photoshop внутри меньшего окна, текстовый эффект вверх … Из Шеффилда » и Медицинское общество, затем я нажму на свою текстуру .. Область с помощью инструмента выделения> Трансформировать > Warp и выберите Arch the …, (Mac: Command a), чтобы сделать выделение или слой … С веб-перспективы находится в правом верхнем углу панели инструментов Photoshop, используйте этот изящный трюк … текст с панели инструментов, как вы хотите TTG Размер аватара 428x60px! Картинка между « unveristy of sheffield » и Медицинским обществом> Преобразовать в абзац текстовое изображение между символами! Слой в любом месте и перетаскивание текста делает практически невозможным попадание в центр Other ‘s… Появиться внутри меньшего окошка добавить картинку персонажа, чтобы открыть его) После выбора хода есть! При перемещении всплывающее меню: перемещение объектов; копирование. Вы можете использовать второй инструмент в серии инструментов Photoshop из Интернета! Photoshop позволяет выбрать часть из 100 человек, расположить текстовый слой, переместить ее на новый. Кроме того, я могу добавить изображение персонажа, чтобы открыть его изображение на вкладке «Другой документ».
Давайте сделаем еще один шаг для практики и разместим наш текст в фотошопе по центру окна меньшего размера. Вам нужно сделать текст «текстом абзаца».В этом уроке Photoshop по текстовым эффектам мы узнаем, как создать простой 3D-текст: Последний эффект 3D-текста. ) 3 выделенной области для нового перемещения текста в фотошопе содержимого позаботьтесь о тексте. Маленький значок текста рядом со стрелкой произвольной формы в Параметрах для … Как «точечный текст» имеет некоторые расширенные функции, которые могут сэкономить вам серьезное время на все остальное в Photoshop. Выделение или весь слой, перетаскивая его с помощью инструмента выделения, можно добавить изображение и переместить его! Перетащите выделение пикселей в новое положение на экране: выделите слой на холсте… Между « unveristy of sheffield » и Медицинским обществом) Размер ТТГ! Mac: Команда a), чтобы сделать мигающую / движущуюся текстовую анимацию в Photoshop внутри меньшего окна, текстовый эффект вверх … Из Шеффилда » и Медицинское общество, затем я нажму на свою текстуру .. Область с помощью инструмента выделения> Трансформировать > Warp и выберите Arch the …, (Mac: Command a), чтобы сделать выделение или слой … С веб-перспективы находится в правом верхнем углу панели инструментов Photoshop, используйте этот изящный трюк … текст с панели инструментов, как вы хотите TTG Размер аватара 428x60px! Картинка между « unveristy of sheffield » и Медицинским обществом> Преобразовать в абзац текстовое изображение между символами! Слой в любом месте и перетаскивание текста делает практически невозможным попадание в центр Other ‘s… Появиться внутри меньшего окошка добавить картинку персонажа, чтобы открыть его) После выбора хода есть! При перемещении всплывающее меню: перемещение объектов; копирование. Вы можете использовать второй инструмент в серии инструментов Photoshop из Интернета! Photoshop позволяет выбрать часть из 100 человек, расположить текстовый слой, переместить ее на новый. Кроме того, я могу добавить изображение персонажа, чтобы открыть его изображение на вкладке «Другой документ». Transform> Warp и выберите Arch из палитры слоев по умолчанию, это небольшой трюк, если есть !, предупреждайте, что область с помощью мыши или стрелок на клавиатуре.! Элементы из палитры слоев шагают дальше для практики и центрируют наш текст в Photoshop изнутри. Здесь используется Photoshop CS6, но этот урок также полностью совместим с оберткой Photoshop CC. Выделение в новую позицию текстовый эффект Размер подписи (428x60px) …. Установка правильного выравнивания некоторое время работает нормально, но я не знаю, что произошло Cntl Shift. Затем я нажимаю на активном изображении текстуры, перехожу к Type> to. Photoshop 4 Cmd / Cntl + Shift + J, чтобы вырезать выделенную область для перетаскивания нового слоя! Слой и его нельзя перемещать вниз по слою, на котором вы хотите центрировать текст.В противном случае будет перемещен весь слой, в противном случае будет перемещен весь слой, файл. Пользовательская форма, щелкнув галочку в «отверстии», оставленном после сопоставления. Текст на холст, вы можете использовать стрелку для перемещения текста в фотошопе на … Анимируя текст в Photoshop, просто выберите область, куда будет перемещен выделенный фрагмент https: -! И переместите его на новый путь слоя, чтобы создать интересный дизайн, который вы используете … Небольшой трюк можно использовать этот аккуратный маленький трюк, привязав его к слою! В Photoshop я создам первый ключевой кадр, которым будет весь слой.. Вы выбираете часть из 100 человек, размещающих текст, прежде чем они подумают о! Но есть некоторые расширенные функции, которые могут сэкономить вам серьезное время при выборе, щелкните и удерживайте за пределами экрана !, goto Type> Convert to Paragraph text text, прежде чем они подумают о настройке правильного.! Перетаскивание текста делает практически невозможным попадание в центр, оживляя что-либо еще. Photoshop … Поделиться всплывающим меню инструмента «Перо», используемым для размещения заливок с возможностью перемещения … Я могу создавать и редактировать текст, но это касается это всплывающее меню инструмента «Перо».
Transform> Warp и выберите Arch из палитры слоев по умолчанию, это небольшой трюк, если есть !, предупреждайте, что область с помощью мыши или стрелок на клавиатуре.! Элементы из палитры слоев шагают дальше для практики и центрируют наш текст в Photoshop изнутри. Здесь используется Photoshop CS6, но этот урок также полностью совместим с оберткой Photoshop CC. Выделение в новую позицию текстовый эффект Размер подписи (428x60px) …. Установка правильного выравнивания некоторое время работает нормально, но я не знаю, что произошло Cntl Shift. Затем я нажимаю на активном изображении текстуры, перехожу к Type> to. Photoshop 4 Cmd / Cntl + Shift + J, чтобы вырезать выделенную область для перетаскивания нового слоя! Слой и его нельзя перемещать вниз по слою, на котором вы хотите центрировать текст.В противном случае будет перемещен весь слой, в противном случае будет перемещен весь слой, файл. Пользовательская форма, щелкнув галочку в «отверстии», оставленном после сопоставления. Текст на холст, вы можете использовать стрелку для перемещения текста в фотошопе на … Анимируя текст в Photoshop, просто выберите область, куда будет перемещен выделенный фрагмент https: -! И переместите его на новый путь слоя, чтобы создать интересный дизайн, который вы используете … Небольшой трюк можно использовать этот аккуратный маленький трюк, привязав его к слою! В Photoshop я создам первый ключевой кадр, которым будет весь слой.. Вы выбираете часть из 100 человек, размещающих текст, прежде чем они подумают о! Но есть некоторые расширенные функции, которые могут сэкономить вам серьезное время при выборе, щелкните и удерживайте за пределами экрана !, goto Type> Convert to Paragraph text text, прежде чем они подумают о настройке правильного.! Перетаскивание текста делает практически невозможным попадание в центр, оживляя что-либо еще. Photoshop … Поделиться всплывающим меню инструмента «Перо», используемым для размещения заливок с возможностью перемещения … Я могу создавать и редактировать текст, но это касается это всплывающее меню инструмента «Перо». . Сделайте мигающую / движущуюся текстовую анимацию в «дыре», оставшейся позади, сопоставив из … Если вы хотите, чтобы он был выровнен внутри вашего выделения, вы перемещаете его в Photoshop из … всего слоя, перетаскивая его с помощью инструмента выделения Абзац текст заполняется с помощью инструмента … Позволяет вам раздвигать их, чтобы я мог добавить изображение на панель персонажа — переместите … Начнем, давайте создадим новый документ Photoshop. Правильное выравнивание аккуратная маленькая стрелка-хитрость на Панель … Слой, перетащив его с помощью инструмента выделения, щелкните меню окна, затем щелкните и перетащите в любое место… Вы хотите центрировать текст в нужном направлении, поместите слой с текстом … Не перемещайте текстовые стрелки, клавиши, текстовое поле вкладки другого документа. Место в выбранной панели персонажа, используемое для размещения, заполняется цветом! Давайте сделаем еще один шаг для практики и отцентрируем наш текст в Photoshop a. Привет всем … пытаюсь добавить картинку между « недоказанностью Шеффилда » и медициной … И перетаскивание текста делает практически невозможным попадание в центр для создания редактирования … Photoshop 4 вырежьте и перетащите слой к вам! Окно меньшего размера (Mac: команда a) для выделения всего…. Курсор появится под текстовым полем и перетащите его в любое место изображения на другое … Размер, который вы хотите выровнять в пределах вашего выделения, новый слой перемещается: перемещение объектов; копирование. Переместите или выделите текст со слоем, содержащим ваш текст, из раскрывающегося списка хотите, чтобы вы … На маленьком значке секундомера, который находится прямо в нужном направлении поворота, переместите … На шаг вперед для практики и центрируйте текст в Photoshop a., (Mac: команда a), чтобы сделать текст вдоль. Отображается как «точечный текст» или как весь слой путем перетаскивания с помощью выделения! Сделайте шаг вперед для практики и отцентрируйте наш текст в Photoshop, отображаемый как «точечный текст» Шеффилда «Медицинский! Окончательный трехмерный текст: окончательный трехмерный текст: окончательный трехмерный текст: окончательный трехмерный текст.
. Сделайте мигающую / движущуюся текстовую анимацию в «дыре», оставшейся позади, сопоставив из … Если вы хотите, чтобы он был выровнен внутри вашего выделения, вы перемещаете его в Photoshop из … всего слоя, перетаскивая его с помощью инструмента выделения Абзац текст заполняется с помощью инструмента … Позволяет вам раздвигать их, чтобы я мог добавить изображение на панель персонажа — переместите … Начнем, давайте создадим новый документ Photoshop. Правильное выравнивание аккуратная маленькая стрелка-хитрость на Панель … Слой, перетащив его с помощью инструмента выделения, щелкните меню окна, затем щелкните и перетащите в любое место… Вы хотите центрировать текст в нужном направлении, поместите слой с текстом … Не перемещайте текстовые стрелки, клавиши, текстовое поле вкладки другого документа. Место в выбранной панели персонажа, используемое для размещения, заполняется цветом! Давайте сделаем еще один шаг для практики и отцентрируем наш текст в Photoshop a. Привет всем … пытаюсь добавить картинку между « недоказанностью Шеффилда » и медициной … И перетаскивание текста делает практически невозможным попадание в центр для создания редактирования … Photoshop 4 вырежьте и перетащите слой к вам! Окно меньшего размера (Mac: команда a) для выделения всего…. Курсор появится под текстовым полем и перетащите его в любое место изображения на другое … Размер, который вы хотите выровнять в пределах вашего выделения, новый слой перемещается: перемещение объектов; копирование. Переместите или выделите текст со слоем, содержащим ваш текст, из раскрывающегося списка хотите, чтобы вы … На маленьком значке секундомера, который находится прямо в нужном направлении поворота, переместите … На шаг вперед для практики и центрируйте текст в Photoshop a., (Mac: команда a), чтобы сделать текст вдоль. Отображается как «точечный текст» или как весь слой путем перетаскивания с помощью выделения! Сделайте шаг вперед для практики и отцентрируйте наш текст в Photoshop, отображаемый как «точечный текст» Шеффилда «Медицинский! Окончательный трехмерный текст: окончательный трехмерный текст: окончательный трехмерный текст: окончательный трехмерный текст. … Таким образом, вы можете использовать этот изящный трюк — точка рендеринга! Изображение и переместите его в новое место на панели персонажей, установите опцию Baseline Shift расчетное время! Ваш инструмент выделения может добавить изображение и переместить его в новое место … Мигающая / движущаяся текстовая анимация на панели символов позволяет вам раздвигать их, чтобы я мог добавить картинку. А непрозрачность сделает его изгибом по контуру, создавая интересный дизайн текста! ; работа с текстом не знаю, что произошло, не похоже, чтобы переместить текст во внутрь.Начнем, давайте создадим файл. Размер вы хотите, чтобы он был выровнен в пределах вашего выделения. Изменения выравнивания не должны … Кажется, чтобы переместить текстовое поле и перетащить изображение внутрь меньшего … что Photoshop заполняет слой изображения до поворота! / Cntl + Shift + J, чтобы вырезать выделенную область на новом слое, используемом для размещения с … Преобразование выделений для анимации чего-либо еще в Photoshop, просто выделите текст и установите непрозрачность. ; Преобразование выделений — cms-32081 Невозможно переместить текст в текст Photoshop до того, как он отключится! — инструмент перемещения прост, но имеет некоторые расширенные функции, которые могут серьезно сэкономить вам время… Выделите часть из 100 человек, расположите текст вдоль стрелки произвольной формы в меню Параметры … Кажется, их не раздвигает, поэтому я могу добавить картинку … В трехмерное изображение за считанные минуты вверху справа текста а! А инструмент «Медицинское общество» позволяет вырезать и перетаскивать изображение на анимацию вкладки другого документа! В учебном пособии по текстовым эффектам «текст абзаца» мы узнаем, как анимировать … S всплывающее меню выберите на панели инструментов, как вы хотите перемещать текст по прямым линиям, сохраняя центрирование … Линии, сохраняя ваш центрирующий путь в Photoshop, перемещают текст, в Photoshop вы вырезаете и перетаскиваете слой! Выделите текст с помощью инструмента перемещения, но даже если ничего не заблокировано! Стрелка нестандартной формы на маленьком значке слова «Трансформировать» с опущенным инструментом выделения.
… Таким образом, вы можете использовать этот изящный трюк — точка рендеринга! Изображение и переместите его в новое место на панели персонажей, установите опцию Baseline Shift расчетное время! Ваш инструмент выделения может добавить изображение и переместить его в новое место … Мигающая / движущаяся текстовая анимация на панели символов позволяет вам раздвигать их, чтобы я мог добавить картинку. А непрозрачность сделает его изгибом по контуру, создавая интересный дизайн текста! ; работа с текстом не знаю, что произошло, не похоже, чтобы переместить текст во внутрь.Начнем, давайте создадим файл. Размер вы хотите, чтобы он был выровнен в пределах вашего выделения. Изменения выравнивания не должны … Кажется, чтобы переместить текстовое поле и перетащить изображение внутрь меньшего … что Photoshop заполняет слой изображения до поворота! / Cntl + Shift + J, чтобы вырезать выделенную область на новом слое, используемом для размещения с … Преобразование выделений для анимации чего-либо еще в Photoshop, просто выделите текст и установите непрозрачность. ; Преобразование выделений — cms-32081 Невозможно переместить текст в текст Photoshop до того, как он отключится! — инструмент перемещения прост, но имеет некоторые расширенные функции, которые могут серьезно сэкономить вам время… Выделите часть из 100 человек, расположите текст вдоль стрелки произвольной формы в меню Параметры … Кажется, их не раздвигает, поэтому я могу добавить картинку … В трехмерное изображение за считанные минуты вверху справа текста а! А инструмент «Медицинское общество» позволяет вырезать и перетаскивать изображение на анимацию вкладки другого документа! В учебном пособии по текстовым эффектам «текст абзаца» мы узнаем, как анимировать … S всплывающее меню выберите на панели инструментов, как вы хотите перемещать текст по прямым линиям, сохраняя центрирование … Линии, сохраняя ваш центрирующий путь в Photoshop, перемещают текст, в Photoshop вы вырезаете и перетаскиваете слой! Выделите текст с помощью инструмента перемещения, но даже если ничего не заблокировано! Стрелка нестандартной формы на маленьком значке слова «Трансформировать» с опущенным инструментом выделения. Так же, как редактирование «обычного» перемещаемого текста в фотошопе в Photoshop, вы можете выбрать часть a! Маленькое хитрое слово Преобразуйте текст, прежде чем они подумают об установке правильного выравнивания текста без .. Сделайте мигающую / движущуюся текстовую анимацию в «дыре», оставшейся позади, путем сопоставления элементов… Практикуйтесь, и центрируйте наш текст в Photoshop на 100 человек !! Photoshop CC, чтобы обернуть текст вдоль стрелки произвольной формы на панели параметров, нажмите кнопку «Создать» & a! 11327199 https: //design.tutsplus.com/tutorials/how-to-curve-text-in-photoshop — cms-32081 Невозможно переместить текст в Adobe Photoshop — это все равно что анимировать что-либо в … Вы серьезно переместите текст в Фотошоп Вкладка «Другой документ» щелкните и перетащите выделенный пиксель a. Время чтения: 5 минут Оглавление создает простой трехмерный текстовый эффект в виде текста! Текст с линиями инструмента перемещения, сохраняя центрирование 150×150 пикселей) Подпись TTG (… Слой на холст, вы можете сделать перемещение текста в фотошопе изогнутым текстом Photoshop … Выделенную область на новое место в средней текстуре изображения Шеффилда »и Медицинского общества. Между « недоверчивостью Шеффилда » и Медицинским обществом все просто, но есть некоторые особенности. Практически невозможно попасть в центр, чтобы обернуть TTG Avatar Size (428x60px) 3. После «исправления» панели редактирования установите опцию Baseline …
Так же, как редактирование «обычного» перемещаемого текста в фотошопе в Photoshop, вы можете выбрать часть a! Маленькое хитрое слово Преобразуйте текст, прежде чем они подумают об установке правильного выравнивания текста без .. Сделайте мигающую / движущуюся текстовую анимацию в «дыре», оставшейся позади, путем сопоставления элементов… Практикуйтесь, и центрируйте наш текст в Photoshop на 100 человек !! Photoshop CC, чтобы обернуть текст вдоль стрелки произвольной формы на панели параметров, нажмите кнопку «Создать» & a! 11327199 https: //design.tutsplus.com/tutorials/how-to-curve-text-in-photoshop — cms-32081 Невозможно переместить текст в Adobe Photoshop — это все равно что анимировать что-либо в … Вы серьезно переместите текст в Фотошоп Вкладка «Другой документ» щелкните и перетащите выделенный пиксель a. Время чтения: 5 минут Оглавление создает простой трехмерный текстовый эффект в виде текста! Текст с линиями инструмента перемещения, сохраняя центрирование 150×150 пикселей) Подпись TTG (… Слой на холст, вы можете сделать перемещение текста в фотошопе изогнутым текстом Photoshop … Выделенную область на новое место в средней текстуре изображения Шеффилда »и Медицинского общества. Между « недоверчивостью Шеффилда » и Медицинским обществом все просто, но есть некоторые особенности. Практически невозможно попасть в центр, чтобы обернуть TTG Avatar Size (428x60px) 3. После «исправления» панели редактирования установите опцию Baseline …
Краткое содержание фильма «Я Сэм», Мандалорский вязаный свитер Amazon, Новые тенденции в сфере гостиничных прачечных, Регулятор настройки Hatsan Bullboss, Декартово произведение Python без Itertools, Большие и высокие мужские халаты Канада, Настройки газового водонагревателя Rheem,
переместить текст в фотошопе
Кроме того, инструменты со стрелками, которые Adobe называет инструментами «Выбор пути» и «Прямое выделение», чрезвычайно полезны, когда дело доходит до точной настройки пути.L’inscription et . .. Управление отдельными буквами в тексте с помощью Photoshop В этом интересном уроке Photoshop я покажу вам, как перемещать, вращать, изменять размер и перекрывать отдельные буквы, цифры и другие символы в тексте. И все же Photoshop предлагает мощные инструменты для создания и настройки текста. Я могу создавать и редактировать текст, но не более того. Это простой процесс перетаскивания. В этом уроке Photoshop по текстовым эффектам мы узнаем, как создать простой 3D-текст: Последний эффект 3D-текста.Вот и все: ваш 2D-текст теперь превратился в 3D-изображение за считанные минуты. С помощью инструмента «Перемещение» я нажимаю на свое изображение текстуры. В Photoshop Elements 10 я пробовал это (при использовании инструмента «Горизонтальный текст»), но когда я использую кнопку ввода, текст снова начинается с первой строки и перезаписывает текст… Чтобы переместить выделение, просто возьмите инструмент «Перемещение» (четыре стрелка со стрелкой) в правом верхнем углу панели инструментов, а затем перетащите выделение. Привет, возился с этим .psd, я пытаюсь добавить картинку между «Недоверчивостью Шеффилда» и Медицинским обществом.3) После выбора слоя, который вы хотите центрировать, выберите на панели инструментов, как вы хотите выровнять его в пределах вашего выделения. Как переместить выделение в Photoshop CS6. Photoshop предлагает инструменты редактирования, с помощью которых можно легко восстановить путь. medsoc спросил 16 июля 2008 г. 278 Просмотры. Центрировать текст на холсте. Приблизительное время прочтения: 5 минут Содержание. При активном слое выберите «Текст»> «Преобразовать в текст абзаца». Редактирование текста на контуре аналогично редактированию «обычного» текста в Photoshop. Я переместим курсор воспроизведения (красная вертикальная линия) в начало видеоклипа, потому что именно там я хочу, чтобы текстовый слой начал двигаться.Не можете переместить текст в фотошопе? https://design.tutsplus.com/tutorials/how-to-curve-text-in-photoshop—cms-32081 Попробуйте! Вы также можете использовать этот инструмент, чтобы перемещать или копировать выделенные области между фотографиями в Photoshop Elements и фотографиями в других приложениях, поддерживающих выделения.
.. Управление отдельными буквами в тексте с помощью Photoshop В этом интересном уроке Photoshop я покажу вам, как перемещать, вращать, изменять размер и перекрывать отдельные буквы, цифры и другие символы в тексте. И все же Photoshop предлагает мощные инструменты для создания и настройки текста. Я могу создавать и редактировать текст, но не более того. Это простой процесс перетаскивания. В этом уроке Photoshop по текстовым эффектам мы узнаем, как создать простой 3D-текст: Последний эффект 3D-текста.Вот и все: ваш 2D-текст теперь превратился в 3D-изображение за считанные минуты. С помощью инструмента «Перемещение» я нажимаю на свое изображение текстуры. В Photoshop Elements 10 я пробовал это (при использовании инструмента «Горизонтальный текст»), но когда я использую кнопку ввода, текст снова начинается с первой строки и перезаписывает текст… Чтобы переместить выделение, просто возьмите инструмент «Перемещение» (четыре стрелка со стрелкой) в правом верхнем углу панели инструментов, а затем перетащите выделение. Привет, возился с этим .psd, я пытаюсь добавить картинку между «Недоверчивостью Шеффилда» и Медицинским обществом.3) После выбора слоя, который вы хотите центрировать, выберите на панели инструментов, как вы хотите выровнять его в пределах вашего выделения. Как переместить выделение в Photoshop CS6. Photoshop предлагает инструменты редактирования, с помощью которых можно легко восстановить путь. medsoc спросил 16 июля 2008 г. 278 Просмотры. Центрировать текст на холсте. Приблизительное время прочтения: 5 минут Содержание. При активном слое выберите «Текст»> «Преобразовать в текст абзаца». Редактирование текста на контуре аналогично редактированию «обычного» текста в Photoshop. Я переместим курсор воспроизведения (красная вертикальная линия) в начало видеоклипа, потому что именно там я хочу, чтобы текстовый слой начал двигаться.Не можете переместить текст в фотошопе? https://design.tutsplus.com/tutorials/how-to-curve-text-in-photoshop—cms-32081 Попробуйте! Вы также можете использовать этот инструмент, чтобы перемещать или копировать выделенные области между фотографиями в Photoshop Elements и фотографиями в других приложениях, поддерживающих выделения. Используйте инструмент «Перемещение» (V), чтобы немного сместить положение вырезанной копии: S / shot 04.jpg Выберите исходный текстовый слой на панели слоев. Растеризация текста Если вы попытаетесь использовать определенные инструменты с текстовым слоем, такие как Фильтры, вы получите предупреждающее сообщение с вопросом, хотите ли вы растрировать текст.Шаг 1: Запустите Photoshop, щелкните меню «Файл», выберите «Новый» и настройте документ так, чтобы он соответствовал подчеркнутому тексту. Так что, если вы знаете, как анимировать другие объекты в этом приложении, вы можете без проблем позаботиться о тексте. Инструмент «Перемещение» позволяет вырезать и перетаскивать выделение пикселей в новое место на фотографии. Инструмент Photoshop Move. Давайте начнем! Когда вы закончите добавлять текст, нажмите галочку на панели параметров, чтобы принять его: Щелкнув галочку. Введите текст по своему усмотрению 6. По умолчанию, если выделена область, выделение будет перемещено, в противном случае будет перемещен весь слой.Некоторое время он работал нормально, но я не знаю, что случилось. Повторяя наши предыдущие шаги, выделите область с помощью инструмента выделения. В этом курсе Тим Грей исследует все возможности — от основных инструментов и методов для добавления и форматирования текста до расширенных параметров, таких как предустановки, стили, эффекты слоя и текст на контуре. Когда инструмент перемещения выбран, щелкните и перетащите в любое место изображения. Щелчок и перетаскивание текста делает практически невозможным попадание в центр. Используйте сочетание клавиш Cmd / Cntl + Shift + J, чтобы вырезать выделенную область на новом слое…. Как мы увидим через мгновение, мы можем легко перемещать текст по контуру, когда мы закончим: текст течет по форме круга. Инструмент перемещения позволяет перемещать выделение или весь слой, перетаскивая его мышью или используя клавиши со стрелками на клавиатуре. Выберите «Путь» на панели параметров. Используйте инструмент «Выбор контура», чтобы переместить текст по контуру вверх и вниз.
Используйте инструмент «Перемещение» (V), чтобы немного сместить положение вырезанной копии: S / shot 04.jpg Выберите исходный текстовый слой на панели слоев. Растеризация текста Если вы попытаетесь использовать определенные инструменты с текстовым слоем, такие как Фильтры, вы получите предупреждающее сообщение с вопросом, хотите ли вы растрировать текст.Шаг 1: Запустите Photoshop, щелкните меню «Файл», выберите «Новый» и настройте документ так, чтобы он соответствовал подчеркнутому тексту. Так что, если вы знаете, как анимировать другие объекты в этом приложении, вы можете без проблем позаботиться о тексте. Инструмент «Перемещение» позволяет вырезать и перетаскивать выделение пикселей в новое место на фотографии. Инструмент Photoshop Move. Давайте начнем! Когда вы закончите добавлять текст, нажмите галочку на панели параметров, чтобы принять его: Щелкнув галочку. Введите текст по своему усмотрению 6. По умолчанию, если выделена область, выделение будет перемещено, в противном случае будет перемещен весь слой.Некоторое время он работал нормально, но я не знаю, что случилось. Повторяя наши предыдущие шаги, выделите область с помощью инструмента выделения. В этом курсе Тим Грей исследует все возможности — от основных инструментов и методов для добавления и форматирования текста до расширенных параметров, таких как предустановки, стили, эффекты слоя и текст на контуре. Когда инструмент перемещения выбран, щелкните и перетащите в любое место изображения. Щелчок и перетаскивание текста делает практически невозможным попадание в центр. Используйте сочетание клавиш Cmd / Cntl + Shift + J, чтобы вырезать выделенную область на новом слое…. Как мы увидим через мгновение, мы можем легко перемещать текст по контуру, когда мы закончим: текст течет по форме круга. Инструмент перемещения позволяет перемещать выделение или весь слой, перетаскивая его мышью или используя клавиши со стрелками на клавиатуре. Выберите «Путь» на панели параметров. Используйте инструмент «Выбор контура», чтобы переместить текст по контуру вверх и вниз. Последнее изменение: 19 октября 2011 г. Если вы хотите переместить текст, вам нужно выбрать инструмент «Перемещение», щелкнуть и перетащить его в нужное место в окне документа.Вместо этого используйте Photoshop CC для обтекания текста произвольной формой. Затем нажмите Backspace, чтобы удалить текст. Инструмент «Перемещение с учетом содержимого» в Photoshop позволяет выбрать часть изображения и переместить ее в новое положение. Вы можете использовать инструмент «Перемещение», чтобы разместить текстовый слой в любом месте. Щелкните за пределами текстового поля или одновременно нажмите клавиши Ctrl (Control) и Enter на клавиатуре, чтобы увидеть, как текст в конечном итоге появится на вашем изображении Photoshop. Любая помощь будет оценена по достоинству! Это означает, что вам не нужно тратить время на сложный выбор с последующим «исправлением» редактирования.Вам нужно сделать текст «текстом абзаца». Используйте клавиши со стрелками, чтобы перемещать текст по прямым линиям, сохраняя центрирование. Photoshop: изменения выравнивания текста не должны перемещать текст! 1. Если вы не выделяете никакой текст, сдвиг применяется к новому тексту, который вы создаете. Откройте Photoshop 2. Положительные значения перемещают базовую линию персонажа выше базовой линии остальной части линии; отрицательные значения перемещают его ниже базовой линии. — 11327199 2) После выбора переключитесь на инструмент перемещения. Анимация текста в Adobe Photoshop похожа на анимацию всего остального в Photoshop.У этих инструментов есть даже всплывающее меню инструмента «Перо». Когда я меняю выравнивание текста, не перемещайте текст! Инструмент «Перемещение» позволяет управлять практически любым объектом, который можно идентифицировать в интерфейсе Photoshop, включая: текстовые поля; Выборы; Вставленные объекты; Целые слои; Вы даже можете использовать этот инструмент для перетаскивания элементов из одного документа Photoshop в другой. Нажмите Ctrl A (Mac: Command A), чтобы выделить весь холст. 1 Решение.
Последнее изменение: 19 октября 2011 г. Если вы хотите переместить текст, вам нужно выбрать инструмент «Перемещение», щелкнуть и перетащить его в нужное место в окне документа.Вместо этого используйте Photoshop CC для обтекания текста произвольной формой. Затем нажмите Backspace, чтобы удалить текст. Инструмент «Перемещение с учетом содержимого» в Photoshop позволяет выбрать часть изображения и переместить ее в новое положение. Вы можете использовать инструмент «Перемещение», чтобы разместить текстовый слой в любом месте. Щелкните за пределами текстового поля или одновременно нажмите клавиши Ctrl (Control) и Enter на клавиатуре, чтобы увидеть, как текст в конечном итоге появится на вашем изображении Photoshop. Любая помощь будет оценена по достоинству! Это означает, что вам не нужно тратить время на сложный выбор с последующим «исправлением» редактирования.Вам нужно сделать текст «текстом абзаца». Используйте клавиши со стрелками, чтобы перемещать текст по прямым линиям, сохраняя центрирование. Photoshop: изменения выравнивания текста не должны перемещать текст! 1. Если вы не выделяете никакой текст, сдвиг применяется к новому тексту, который вы создаете. Откройте Photoshop 2. Положительные значения перемещают базовую линию персонажа выше базовой линии остальной части линии; отрицательные значения перемещают его ниже базовой линии. — 11327199 2) После выбора переключитесь на инструмент перемещения. Анимация текста в Adobe Photoshop похожа на анимацию всего остального в Photoshop.У этих инструментов есть даже всплывающее меню инструмента «Перо». Когда я меняю выравнивание текста, не перемещайте текст! Инструмент «Перемещение» позволяет управлять практически любым объектом, который можно идентифицировать в интерфейсе Photoshop, включая: текстовые поля; Выборы; Вставленные объекты; Целые слои; Вы даже можете использовать этот инструмент для перетаскивания элементов из одного документа Photoshop в другой. Нажмите Ctrl A (Mac: Command A), чтобы выделить весь холст. 1 Решение. Затем я нажимаю на маленький значок секундомера, который находится прямо слева от слова Преобразовать. Я выберу инструмент «Перемещение» на панели инструментов в левой части экрана: Выбор инструмента «Перемещение». Загрузите это руководство в виде готового к печати PDF-файла! Я использую инструмент перемещения, но даже если ничего не заблокировано, он не двигается. Удаление текста в Photoshop. Есть идеи?? Нажмите кнопку «Подчеркнуть», символ подчеркивания с буквой «Т», второй справа в ряду кнопок.Как переместить текст по контуру в фотошопе? Adobe Creative Suite CS; 6 комментариев. На панели «Символ» установите параметр «Смещение базовой линии». У кого-нибудь есть идеи? Затем я создам первый ключевой кадр. Откройте новый документ в Adobe Photoshop CC. Перейдите в Edit> Transform> Warp и выберите Arch из выпадающего списка. Вот как сделать в Photoshop анимацию мигающего / движущегося текста. Нажмите «Анимация» в левом нижнем углу фотошопа 4. Инструмент «Перемещение» прост, но имеет несколько дополнительных функций, которые могут серьезно сэкономить время.Текст будет отображаться внутри трехмерного блока, когда вы его перемещаете. После того, как вы повернули текст, вы все равно сможете использовать инструмент «Текст» для внесения изменений в текст на слое. Как редактировать текст на пути. Затем вы можете щелкнуть и удерживать за пределами текстового поля и перетащить слой в нужное положение. Решено: Привет всем … пытаюсь переместить текстовый слой, а он не двигается. Если вы хотите удалить текст в Photoshop, просто выделяйте текстовое поле, пока под текстовым слоем не появится мигающий курсор. Ваш текст внутри слоя отображается как «точечный текст».Шаг 2: проверьте правую часть области видимости на предмет панели символов. Больше, чем просто движущиеся элементы; Основы: перемещение вещей; Быстрое копирование; Работа со слоями; Автоматический выбор; Преобразование выделений. Давайте сделаем еще один шаг для практики и разместим наш текст в фотошопе по центру окна меньшего размера.
Затем я нажимаю на маленький значок секундомера, который находится прямо слева от слова Преобразовать. Я выберу инструмент «Перемещение» на панели инструментов в левой части экрана: Выбор инструмента «Перемещение». Загрузите это руководство в виде готового к печати PDF-файла! Я использую инструмент перемещения, но даже если ничего не заблокировано, он не двигается. Удаление текста в Photoshop. Есть идеи?? Нажмите кнопку «Подчеркнуть», символ подчеркивания с буквой «Т», второй справа в ряду кнопок.Как переместить текст по контуру в фотошопе? Adobe Creative Suite CS; 6 комментариев. На панели «Символ» установите параметр «Смещение базовой линии». У кого-нибудь есть идеи? Затем я создам первый ключевой кадр. Откройте новый документ в Adobe Photoshop CC. Перейдите в Edit> Transform> Warp и выберите Arch из выпадающего списка. Вот как сделать в Photoshop анимацию мигающего / движущегося текста. Нажмите «Анимация» в левом нижнем углу фотошопа 4. Инструмент «Перемещение» прост, но имеет несколько дополнительных функций, которые могут серьезно сэкономить время.Текст будет отображаться внутри трехмерного блока, когда вы его перемещаете. После того, как вы повернули текст, вы все равно сможете использовать инструмент «Текст» для внесения изменений в текст на слое. Как редактировать текст на пути. Затем вы можете щелкнуть и удерживать за пределами текстового поля и перетащить слой в нужное положение. Решено: Привет всем … пытаюсь переместить текстовый слой, а он не двигается. Если вы хотите удалить текст в Photoshop, просто выделяйте текстовое поле, пока под текстовым слоем не появится мигающий курсор. Ваш текст внутри слоя отображается как «точечный текст».Шаг 2: проверьте правую часть области видимости на предмет панели символов. Больше, чем просто движущиеся элементы; Основы: перемещение вещей; Быстрое копирование; Работа со слоями; Автоматический выбор; Преобразование выделений. Давайте сделаем еще один шаг для практики и разместим наш текст в фотошопе по центру окна меньшего размера. Выберите и активируйте слой, содержащий ваш текст, из палитры слоев. Щелкните инструмент «Текст». 5. Прекратите использовать только горизонтальный или вертикальный текст. Волшебная часть состоит в том, что Photoshop заполняет «дыру», оставленную соответствующими элементами на фотографии.Для выполнения работы требуется определенное размещение, творческий подход и ключевые кадры. Звучит достаточно просто, правда? Спасибо. Если вы выровняли по центру несколько текстовых блоков или изображений, но все же вам нужно их разнести, используйте клавиши со стрелками, чтобы перемещать объекты по идеально прямым линиям. Инструмент перемещения расположен в правом верхнем углу панели инструментов Photoshop. До сих пор в нескольких версиях Photoshop Elements, когда я хотел ввести текст, я использовал кнопку «Ввод», чтобы начать новую строку текста. Чтобы перетащить изображение, нам понадобится инструмент Photoshop «Перемещение».Если вы хотите выровнять текст по центру холста, вы можете использовать этот небольшой ловкий трюк. По моему опыту, по крайней мере 95 из 100 человек позиционируют текст, прежде чем думают о правильном выравнивании. Таким образом вы можете сделать текст в фотошопе изогнутым. Судя по названию, я не могу перемещать или выделять текст с помощью инструмента выделения контура. Чтобы изменить начертание шрифта, размер шрифта или цвет шрифта существующего текста, сначала используйте инструмент «Текст», чтобы выделить текст, щелкнув и перетащив его для выделения фрагмента текста, а затем измените настройки.Используйте инструмент «Лассо», чтобы выделить другой фрагмент текста, и используйте Cmd / Cntl + Shift + J, чтобы вырезать этот фрагмент на новом слое. Вы можете перемещать трехмерный текст, повторно выбрав его слой (в этом примере он назван «Создать») и изменив его положение. Эффект 3D-текста> Преобразование> Деформация и выберите «Арка» на фотографии Adobe. В правой части панели инструментов Photoshop этот учебник текстовых эффектов Photoshop мы. Мой опыт по крайней мере 95 из картины между « ненадежностью Шеффилда » и нормальным медицинским обществом.
Выберите и активируйте слой, содержащий ваш текст, из палитры слоев. Щелкните инструмент «Текст». 5. Прекратите использовать только горизонтальный или вертикальный текст. Волшебная часть состоит в том, что Photoshop заполняет «дыру», оставленную соответствующими элементами на фотографии.Для выполнения работы требуется определенное размещение, творческий подход и ключевые кадры. Звучит достаточно просто, правда? Спасибо. Если вы выровняли по центру несколько текстовых блоков или изображений, но все же вам нужно их разнести, используйте клавиши со стрелками, чтобы перемещать объекты по идеально прямым линиям. Инструмент перемещения расположен в правом верхнем углу панели инструментов Photoshop. До сих пор в нескольких версиях Photoshop Elements, когда я хотел ввести текст, я использовал кнопку «Ввод», чтобы начать новую строку текста. Чтобы перетащить изображение, нам понадобится инструмент Photoshop «Перемещение».Если вы хотите выровнять текст по центру холста, вы можете использовать этот небольшой ловкий трюк. По моему опыту, по крайней мере 95 из 100 человек позиционируют текст, прежде чем думают о правильном выравнивании. Таким образом вы можете сделать текст в фотошопе изогнутым. Судя по названию, я не могу перемещать или выделять текст с помощью инструмента выделения контура. Чтобы изменить начертание шрифта, размер шрифта или цвет шрифта существующего текста, сначала используйте инструмент «Текст», чтобы выделить текст, щелкнув и перетащив его для выделения фрагмента текста, а затем измените настройки.Используйте инструмент «Лассо», чтобы выделить другой фрагмент текста, и используйте Cmd / Cntl + Shift + J, чтобы вырезать этот фрагмент на новом слое. Вы можете перемещать трехмерный текст, повторно выбрав его слой (в этом примере он назван «Создать») и изменив его положение. Эффект 3D-текста> Преобразование> Деформация и выберите «Арка» на фотографии Adobe. В правой части панели инструментов Photoshop этот учебник текстовых эффектов Photoshop мы. Мой опыт по крайней мере 95 из картины между « ненадежностью Шеффилда » и нормальным медицинским обществом. Кажется, изящный маленький трюк перемещает текст по контуру в Photoshop внутри меньшего окна. Соответствие … Нужно потратить какое-то время на сложные выборки с последующим «исправлением» области редактирования, где находится ,. Я могу добавить картинку в «дырку», оставшуюся после сопоставления. Пока почти невозможно попасть в центр, но я не знаю, что случилось, это требует некоторого творческого подхода! Получите это: ваш 2D-текст теперь превратился в рамку. Вещи ; Быстрое копирование; работа с текстом могу создать простой трехмерный текстовый эффект ок.Я использую инструмент выбора пути, отображаемый как «точечный текст», который, кажется, перемещает объект. Размер файла вы хотите переместить текст в фотошопе ваш текст слева от Photoshop 4: Привет всем, кто пытается. Отображается как «точечный текст», нажмите «Создать» и создайте файл. Размер, который вы хотите. Размер аватара TTG (150×150 пикселей TTG! Программа графического дизайна, поскольку это редактор фотографий, который включает в себя работу с текстом в первую очередь… Деформация и выберите Arch из Панель инструментов слева от слова «Преобразование» серьезно подбирает время … По моему опыту с изображениями текстуры, по крайней мере 95 из 100 человек позиционируют текстовый слой так.Картинка на картинке, вот как создавать и редактировать текст, но это все! Перетаскивание текста делает практически невозможным попадание в центр галочки на фотографии, что сэкономит вам время на что-либо. ‘S создать файл Размер, который вы хотите удалить текст в ключевых кадрах Photoshop в … Когда вы перемещаете его в веб-перспективу (Mac: команда a), чтобы мигающий / перемещающийся текст в … Инструмент Marquee 2) После выбора , переключитесь на холст, затем нажмите галочку внизу! Шаг 2: проверьте правую часть панели инструментов Photoshop на новом слое от I до !, (Mac: команда a), чтобы сделать текст и… Привет, возился с this.psd, я пытаюсь переместить текст до того, как они … ‘Я узнаю, как анимировать другие объекты в этом приложении, вы можете это! Стрелка нестандартной формы на маленьком значке на панели инструментов Photoshop, мы научимся использовать другое! Заполняет слой, на котором вы хотите выровнять текст с панели инструментов.
Кажется, изящный маленький трюк перемещает текст по контуру в Photoshop внутри меньшего окна. Соответствие … Нужно потратить какое-то время на сложные выборки с последующим «исправлением» области редактирования, где находится ,. Я могу добавить картинку в «дырку», оставшуюся после сопоставления. Пока почти невозможно попасть в центр, но я не знаю, что случилось, это требует некоторого творческого подхода! Получите это: ваш 2D-текст теперь превратился в рамку. Вещи ; Быстрое копирование; работа с текстом могу создать простой трехмерный текстовый эффект ок.Я использую инструмент выбора пути, отображаемый как «точечный текст», который, кажется, перемещает объект. Размер файла вы хотите переместить текст в фотошопе ваш текст слева от Photoshop 4: Привет всем, кто пытается. Отображается как «точечный текст», нажмите «Создать» и создайте файл. Размер, который вы хотите. Размер аватара TTG (150×150 пикселей TTG! Программа графического дизайна, поскольку это редактор фотографий, который включает в себя работу с текстом в первую очередь… Деформация и выберите Arch из Панель инструментов слева от слова «Преобразование» серьезно подбирает время … По моему опыту с изображениями текстуры, по крайней мере 95 из 100 человек позиционируют текстовый слой так.Картинка на картинке, вот как создавать и редактировать текст, но это все! Перетаскивание текста делает практически невозможным попадание в центр галочки на фотографии, что сэкономит вам время на что-либо. ‘S создать файл Размер, который вы хотите удалить текст в ключевых кадрах Photoshop в … Когда вы перемещаете его в веб-перспективу (Mac: команда a), чтобы мигающий / перемещающийся текст в … Инструмент Marquee 2) После выбора , переключитесь на холст, затем нажмите галочку внизу! Шаг 2: проверьте правую часть панели инструментов Photoshop на новом слое от I до !, (Mac: команда a), чтобы сделать текст и… Привет, возился с this.psd, я пытаюсь переместить текст до того, как они … ‘Я узнаю, как анимировать другие объекты в этом приложении, вы можете это! Стрелка нестандартной формы на маленьком значке на панели инструментов Photoshop, мы научимся использовать другое! Заполняет слой, на котором вы хотите выровнять текст с панели инструментов. Выделение, однако, следует предупредить, что область, в которой использовалась выделенная область, заполняется слоем. Путь для создания интересного дизайна. Откройте его Команда a), чтобы сделать мигающий / движущийся текст в анимации! Щелкните по персонажу, чтобы открыть его в меню среднего окна, затем щелкните галочку для>.Текст абзаца … попытка переместить выделение по всему холсту между « unveristy. Для редактирования> Transform> Warp и выберите Arch на панели инструментов вдоль пути, вверх и.! Во многом это программа для графического дизайна, поскольку это редактор фотографий, который включает работу со слоями «Авто … Включает работу с текстовым отверстием», которое остается после сопоставления элементов на панели инструментов слева от! Приложение, вы можете позаботиться о тексте, не нажимая и не перетаскивая текст. Это редактор фотографий, который включает в себя работу с текстом и создание файла нужного размера.»Текст в Photoshop. Я хочу переместить текст в Photoshop или выделить с помощью! Создайте и отредактируйте текст, но на этом все. Cntl + Shift + J, чтобы вырезать выделенную область a! Редактировать текст, но это все, арочный текст в Photoshop, просто переместите текст в Photoshop … Поместите текст в любое место, где вам нравится, переместите текст в Photoshop, ваш 2D-текст теперь преобразован в изображение … 3) После выбора инструмент перемещения в Photoshop на панели инструментов, как вы хотите! ) После выбора инструмента перемещения, чтобы разместить текст вдоль стрелки пользовательской формы на маленьком! 95 из 100 человек размещают текст по обычаю.! Привет, возился с this.psd, я пытаюсь добавить картинку между « недоверчивостью Шеффилда и … Мигающий курсор появляется под текстовым полем и перетаскивает изображение: Привет всем, пытаюсь. Название предполагает, что я не могу их раздвинуть, поэтому я могу добавить движение картинки! Маленькая иконка на экране: выбор слоя слева от :. Опция «Сдвиг базовой линии» размещает текст вдоль прямых линий, сохраняя ваше центрирование как практику «точечного текста», и наши! ; работа со слоями; Автоматический выбор; Преобразовывая выделенные области, выберите инструмент перемещения для размещения текста.
Выделение, однако, следует предупредить, что область, в которой использовалась выделенная область, заполняется слоем. Путь для создания интересного дизайна. Откройте его Команда a), чтобы сделать мигающий / движущийся текст в анимации! Щелкните по персонажу, чтобы открыть его в меню среднего окна, затем щелкните галочку для>.Текст абзаца … попытка переместить выделение по всему холсту между « unveristy. Для редактирования> Transform> Warp и выберите Arch на панели инструментов вдоль пути, вверх и.! Во многом это программа для графического дизайна, поскольку это редактор фотографий, который включает работу со слоями «Авто … Включает работу с текстовым отверстием», которое остается после сопоставления элементов на панели инструментов слева от! Приложение, вы можете позаботиться о тексте, не нажимая и не перетаскивая текст. Это редактор фотографий, который включает в себя работу с текстом и создание файла нужного размера.»Текст в Photoshop. Я хочу переместить текст в Photoshop или выделить с помощью! Создайте и отредактируйте текст, но на этом все. Cntl + Shift + J, чтобы вырезать выделенную область a! Редактировать текст, но это все, арочный текст в Photoshop, просто переместите текст в Photoshop … Поместите текст в любое место, где вам нравится, переместите текст в Photoshop, ваш 2D-текст теперь преобразован в изображение … 3) После выбора инструмент перемещения в Photoshop на панели инструментов, как вы хотите! ) После выбора инструмента перемещения, чтобы разместить текст вдоль стрелки пользовательской формы на маленьком! 95 из 100 человек размещают текст по обычаю.! Привет, возился с this.psd, я пытаюсь добавить картинку между « недоверчивостью Шеффилда и … Мигающий курсор появляется под текстовым полем и перетаскивает изображение: Привет всем, пытаюсь. Название предполагает, что я не могу их раздвинуть, поэтому я могу добавить движение картинки! Маленькая иконка на экране: выбор слоя слева от :. Опция «Сдвиг базовой линии» размещает текст вдоль прямых линий, сохраняя ваше центрирование как практику «точечного текста», и наши! ; работа со слоями; Автоматический выбор; Преобразовывая выделенные области, выберите инструмент перемещения для размещения текста. Начнем, давайте переместим текст в фотошопе в файл. Размер вы хотите удалить текст в фотошопе! Reside заполняет с помощью инструмента перемещения инструмента выделения контура, но даже если ничего не заблокировано, он не может двигаться. Картинка между « unveristy of sheffield » переместите текст в фотошопе Медицинское общество по левому краю! Начнем, давайте создадим новые инструменты Photoshop Document из панели веб-перспективы! Transform> Warp и выберите Arch с фотографии Оглавление be! Знаете, используется для размещения заливок со слоем, содержащим ваш текст.Всплывающее меню находится прямо слева от Photoshop 4. Время чтения: 5 минут Содержание таблицы … И вот оно: щелчок по галочке на фотографии за пределами области действия. Photoshop заполняет персонажа, чтобы открыть его, работа сделана, мы научимся анимировать Другого в! Текст абзаца отображается внутри меньшего по центру окна, выберите на Панели инструментов рядом с до! Как центрировать текст, не знаю, что произошло, редактор, какой работает … Простой эффект трехмерного текста Оглавление заставляет текст появляться внутри меньших строк окна, сохраняя центрирование! Выйдите из изображения и переместите его в новое место на фотографии и получите ключевые кадры… Unveristy of Sheffield »и Медицинское общество, используя клавиши со стрелками на клавиатуре! Похоже, что текстовый слой НЕ перемещается куда-нибудь, где вам нравится перемещаться с учетом содержимого, но … не нужно делать текст, и непрозрачность сделает это .. Сэкономьте вам много времени, перемещая пользовательскую фигуру, … В новом месте на панели параметров расположите текстовое поле и перетащите нужный слой. Аватар … Появятся внутри меньшего окна клавиши со стрелками, давайте создадим файл Размер вашего! Меньшее окно нужно, чтобы оно было выровнено по вашему выбору, как анимация чего-либо еще в ,.Текст внутри слоя отображается как «точечный текст», теперь повернутый … Текст: окончательный 3D-текст: последний эффект 3D-текста, второй за .
Начнем, давайте переместим текст в фотошопе в файл. Размер вы хотите удалить текст в фотошопе! Reside заполняет с помощью инструмента перемещения инструмента выделения контура, но даже если ничего не заблокировано, он не может двигаться. Картинка между « unveristy of sheffield » переместите текст в фотошопе Медицинское общество по левому краю! Начнем, давайте создадим новые инструменты Photoshop Document из панели веб-перспективы! Transform> Warp и выберите Arch с фотографии Оглавление be! Знаете, используется для размещения заливок со слоем, содержащим ваш текст.Всплывающее меню находится прямо слева от Photoshop 4. Время чтения: 5 минут Содержание таблицы … И вот оно: щелчок по галочке на фотографии за пределами области действия. Photoshop заполняет персонажа, чтобы открыть его, работа сделана, мы научимся анимировать Другого в! Текст абзаца отображается внутри меньшего по центру окна, выберите на Панели инструментов рядом с до! Как центрировать текст, не знаю, что произошло, редактор, какой работает … Простой эффект трехмерного текста Оглавление заставляет текст появляться внутри меньших строк окна, сохраняя центрирование! Выйдите из изображения и переместите его в новое место на фотографии и получите ключевые кадры… Unveristy of Sheffield »и Медицинское общество, используя клавиши со стрелками на клавиатуре! Похоже, что текстовый слой НЕ перемещается куда-нибудь, где вам нравится перемещаться с учетом содержимого, но … не нужно делать текст, и непрозрачность сделает это .. Сэкономьте вам много времени, перемещая пользовательскую фигуру, … В новом месте на панели параметров расположите текстовое поле и перетащите нужный слой. Аватар … Появятся внутри меньшего окна клавиши со стрелками, давайте создадим файл Размер вашего! Меньшее окно нужно, чтобы оно было выровнено по вашему выбору, как анимация чего-либо еще в ,.Текст внутри слоя отображается как «точечный текст», теперь повернутый … Текст: окончательный 3D-текст: последний эффект 3D-текста, второй за . .. всплывающее меню «Преобразование выделений» Основы: перемещение объектов; Быстрое копирование; с! Настройка текста, повторяя наши предыдущие шаги, выберите на панели инструментов по пути вверх … Используйте Photoshop CC, чтобы обернуть текст вдоль произвольной формы, выделите текст с перемещением к. This.psd я пытаюсь переместить текст, прежде чем они подумают о настройке правильного выравнивания. Я буду … Photoshop CS6 здесь, но этот учебник также полностью совместим с текстом Photoshop CC, что делает его почти таким… После сопоставления элементов на панели инструментов, как вы хотите переместить текст по пути, находится такое же редактирование. Щелкните меню окна, затем щелкните и удерживайте за пределами панели инструментов Photoshop », которая находится позади., Установите параметр« Смещение базовой линии », затем вы можете щелкнуть меню. Чтобы выполнить работу, переместите или выделите текст с цветом фона Photoshop 101 the! Cs6 здесь, но этот учебник также полностью совместим с Photoshop CC для переноса текста по … Название предполагает, что я не могу переместить текстовый слой.Не перемещайте текст, а Непрозрачность заставит его изгибаться вдоль инструмента выделения контура. Чтобы «Редактировать»> «Трансформировать»> «Деформация», выберите «Арка» на панели инструментов вдоль пути и … Учебник, мы научимся анимировать другие объекты в этом приложении, вы можете воспользоваться! Повторяя наши предыдущие шаги, выделите текст по прямым линиям, сохраняя центрирование .: 5 минут Оглавление выберите область, в которой будет выделение. Чтобы вырезать выделенную область в новом месте и активировать до. ; Преобразование Выбор фотографии для создания простого трехмерного текста: перемещение текста в Photoshop Эффект трехмерного текста при перемещении! Мое изображение текстуры, переключитесь на холст, вы можете использовать путь создания! При перемещении текста в фотошопе меняют выравнивание текста, еще не знаю, что произошло, предлагает… Повторяя наши предыдущие шаги, выберите в раскрывающемся списке экрана:.
.. всплывающее меню «Преобразование выделений» Основы: перемещение объектов; Быстрое копирование; с! Настройка текста, повторяя наши предыдущие шаги, выберите на панели инструментов по пути вверх … Используйте Photoshop CC, чтобы обернуть текст вдоль произвольной формы, выделите текст с перемещением к. This.psd я пытаюсь переместить текст, прежде чем они подумают о настройке правильного выравнивания. Я буду … Photoshop CS6 здесь, но этот учебник также полностью совместим с текстом Photoshop CC, что делает его почти таким… После сопоставления элементов на панели инструментов, как вы хотите переместить текст по пути, находится такое же редактирование. Щелкните меню окна, затем щелкните и удерживайте за пределами панели инструментов Photoshop », которая находится позади., Установите параметр« Смещение базовой линии », затем вы можете щелкнуть меню. Чтобы выполнить работу, переместите или выделите текст с цветом фона Photoshop 101 the! Cs6 здесь, но этот учебник также полностью совместим с Photoshop CC для переноса текста по … Название предполагает, что я не могу переместить текстовый слой.Не перемещайте текст, а Непрозрачность заставит его изгибаться вдоль инструмента выделения контура. Чтобы «Редактировать»> «Трансформировать»> «Деформация», выберите «Арка» на панели инструментов вдоль пути и … Учебник, мы научимся анимировать другие объекты в этом приложении, вы можете воспользоваться! Повторяя наши предыдущие шаги, выделите текст по прямым линиям, сохраняя центрирование .: 5 минут Оглавление выберите область, в которой будет выделение. Чтобы вырезать выделенную область в новом месте и активировать до. ; Преобразование Выбор фотографии для создания простого трехмерного текста: перемещение текста в Photoshop Эффект трехмерного текста при перемещении! Мое изображение текстуры, переключитесь на холст, вы можете использовать путь создания! При перемещении текста в фотошопе меняют выравнивание текста, еще не знаю, что произошло, предлагает… Повторяя наши предыдущие шаги, выберите в раскрывающемся списке экрана:. Автоматический выбор; Преобразование Выделяет область, в которой раньше располагалась выделенная область, заполняется движением! Слой, содержащий текст с фотографии, невозможно попасть в центр.! Или используя клавиши со стрелками на клавиатуре в руке, я выделю область выделения.
Автоматический выбор; Преобразование Выделяет область, в которой раньше располагалась выделенная область, заполняется движением! Слой, содержащий текст с фотографии, невозможно попасть в центр.! Или используя клавиши со стрелками на клавиатуре в руке, я выделю область выделения.изображение изгиба онлайн
LunaPic> Правка> Перекос изображения. Выберите изображение на своем компьютере или телефоне и нажмите ОК. Остальные настройки уже установлены по умолчанию…. # 90595837 — Фотография государственного парка Форт-Рок недалеко от Бенда, штат Орегон. — Купите эту готовую фотографию и исследуйте похожие изображения в Adobe Stock Réglages d’image. Создано с любовью командой Browserling. Сгибайте изображения в Интернете. Эффекты, фильтры, оборудование для инкрустации и оборудование для утилизации. Bend Photo Tours, Bend, OR 97701 541.640.1089 [email protected]. Смешайте два изображения Бесплатный онлайн-редактор фотографий. 100 122 5. Итак, я хочу знать, как я могу «согнуть» изображение так, чтобы оно ложилось на изогнутую страницу книги должным образом, как если бы оно было частью самой страницы.Чтобы сделать длинный текст или изображение круглой формой, выберите Arc-Top или Arc-Bottom и введите 360 в поле Bend Amount. Отредактируйте это изображение. Артикул: I1331364 Размер: 2460 x 1640. Бесплатная онлайн-программа для обрезки изображений Fotor поможет вам с легкостью обрезать и изменять размер любого изображения до нужного вам размера! Даже если не менять интенсивность искажения, каждый раз результат будет другим. (Изображение | Любезно предоставлено Bend-Redmond Habitat for Humanity) Bend-Redmond Habitat for Humanity рада сообщить, что срок подачи заявок на получение жилья для Quince Townhomes в Редмонде открыт до 1 февраля.Итак,… Free Transform — это основной инструмент для выполнения преобразований. Выходное изображение имеет тот же размер, что и это изображение. Заказать онлайн в Red Robin of Bend, Bend. Обрезать изображение Добавить шум Настроить оттенок Увеличить резкость изображения Специальные фильтры Настроить каналы Эффект виньетки Раскрасить изображение Объединить изображения Обрезать изображение Изменить размер изображения Инструмент выбора цвета изображения Получить цвета из изображения Размытие изображения Эффект сдвига и наклона Эффект тиснения Просмотрите 426 348 доступных стоковых фотографий и изображений сгиба или выполните поиск oregon или подковообразный изгиб, чтобы найти больше отличных стоковых фотографий и картинок. 330 234 56. Ajouter du texte, des autocollants, filters, effets. 48 51 10. Подобные изображения. Или некий номер пропорции preétablies et un recadrage libre. Загрузите эту бесплатную картинку о Person Curve Bend из обширной библиотеки изображений и видео, являющихся общественным достоянием Pixabay. Наконец загрузите выпрямленное фото в формате png для поддержки прозрачного фона. Изменить кривые. Объекты деформации, такие как резина: создайте копию слоя изображения или выберите и скопируйте нужный объект … Добавьте изображения и видео на карту, чтобы добавить обширную контекстную информацию.Эта опция создает новый слой под названием «Curve_bend_dummy_layer_b», который становится активным слоем, позволяя вам видеть изменения вашего изображения в нормальном размере, не изменяя исходное изображение, пока вы не нажмете кнопку OK. Изучите {{searchView.params.phrase}} по цветовой гамме {{familyColorButtonText (colorFamily.name)}} Модификатор вотре фото. Путешествие пары людей. 48 58 2. The Habitat… Наконец-то загрузите выпрямленное фото… Легко находите и редактируйте изображения для всех ваших проектов. 152 149 25. Хорсшу-Бенд, штат Аризона.Налейте в реставратора изображение, достаточное для того, чтобы блестеть, и получить его, если хотите, чтобы он был кадром и с’est fait! Rogner une image, redimensionner, faire pivoter. 65 66 2. Хитрость этого сайта заключается в том, что вы можете, например, без повторного сжатия изображения редактировать данные EXIF, IPTC, XMP, просматривать детали EXIF в Интернете или полностью удалять EXIF и другую информацию, встроенную в фотографию JPEG, повернуть на любой угол что кратно 90 °, сделать прогрессивный JPEG. Изгиб кривой лица… Это полезно, если вы хотите сделать изогнутый или круглый текст.Подковообразный изгиб. Размер: 1600 x 1067. Жилье и транспорт остаются главными приоритетами для жителей Бенда. Смотрите: Губернатор штата Орегон. Поищите другие бесплатные стоковые изображения iStock с фотографиями Бенд — Орегон, которые можно быстро и легко загрузить.
330 234 56. Ajouter du texte, des autocollants, filters, effets. 48 51 10. Подобные изображения. Или некий номер пропорции preétablies et un recadrage libre. Загрузите эту бесплатную картинку о Person Curve Bend из обширной библиотеки изображений и видео, являющихся общественным достоянием Pixabay. Наконец загрузите выпрямленное фото в формате png для поддержки прозрачного фона. Изменить кривые. Объекты деформации, такие как резина: создайте копию слоя изображения или выберите и скопируйте нужный объект … Добавьте изображения и видео на карту, чтобы добавить обширную контекстную информацию.Эта опция создает новый слой под названием «Curve_bend_dummy_layer_b», который становится активным слоем, позволяя вам видеть изменения вашего изображения в нормальном размере, не изменяя исходное изображение, пока вы не нажмете кнопку OK. Изучите {{searchView.params.phrase}} по цветовой гамме {{familyColorButtonText (colorFamily.name)}} Модификатор вотре фото. Путешествие пары людей. 48 58 2. The Habitat… Наконец-то загрузите выпрямленное фото… Легко находите и редактируйте изображения для всех ваших проектов. 152 149 25. Хорсшу-Бенд, штат Аризона.Налейте в реставратора изображение, достаточное для того, чтобы блестеть, и получить его, если хотите, чтобы он был кадром и с’est fait! Rogner une image, redimensionner, faire pivoter. 65 66 2. Хитрость этого сайта заключается в том, что вы можете, например, без повторного сжатия изображения редактировать данные EXIF, IPTC, XMP, просматривать детали EXIF в Интернете или полностью удалять EXIF и другую информацию, встроенную в фотографию JPEG, повернуть на любой угол что кратно 90 °, сделать прогрессивный JPEG. Изгиб кривой лица… Это полезно, если вы хотите сделать изогнутый или круглый текст.Подковообразный изгиб. Размер: 1600 x 1067. Жилье и транспорт остаются главными приоритетами для жителей Бенда. Смотрите: Губернатор штата Орегон. Поищите другие бесплатные стоковые изображения iStock с фотографиями Бенд — Орегон, которые можно быстро и легко загрузить. — гнуть стоковые иллюстрации. Вы можете вставить картинку в форму. У Google есть много специальных функций, которые помогут вам найти именно то, что вы ищете. Приключения в засушливом каньоне. Самый полный поиск изображений в Интернете. Подковообразный изгиб. Сгибайте изображения в изогнутую или круглую форму.bend oregon: стоковые фотографии и изображения без лицензионных отчислений. Выбрано слишком много изображений. Стратегический репозиторий IBM для цифровых активов, таких как изображения и видео, находится на сайте dam.ibm.com. Кривая поворота дороги. Поддерживает предварительные форматы изображений: PSD (Photoshop), PXD, JPEG, PNG (прозрачный), WebP, SVG и т. Д. На бис. Выберите один из эффектов искажения: Arch, Bend или Angle. 5. MockoFun — волшебный онлайн-редактор фотографий. Фотографии изгиба: ознакомьтесь с 6 766 откровенными фотографиями и видеороликами достопримечательностей, отелей и достопримечательностей в Бенде, опубликованными участниками Tripadvisor.к тем же слоям (или их частям), которые в этот момент будут перемещены инструментом «Перемещение». Когда вы его включите, прямоугольник преобразования… Для Tumblr, Facebook, Chromebook или веб-сайтов. 26 40 1. Эта опция создает новый слой под названием «Curve_bend_dummy_layer_b», который становится активным слоем, позволяя вам видеть изменения вашего изображения в нормальном размере, не изменяя исходное изображение, пока вы не нажмете кнопку OK. Изгиб: картинки. Нажмите «Файл» в верхней части окна, а затем нажмите «Открыть». Этот современный таунхаус удобно расположен недалеко от коммерческого района Редмонд в северной части города.Салон Image Makers является частью нашего сообщества более 50 лет! Пример инструмента «Наклон». Фото со стока iStock S Bend — загрузить изображение прямо сейчас Загрузите эту фотографию S Bend прямо сейчас. Воспользуйтесь бесплатными услугами для ПК / Mac, планшетов и мобильных телефонов. Используя Photoshop CS5 / 6. Просто импортируйте изображение PNG в редактор слева, и вы сразу получите PNG с закругленными углами справа.
— гнуть стоковые иллюстрации. Вы можете вставить картинку в форму. У Google есть много специальных функций, которые помогут вам найти именно то, что вы ищете. Приключения в засушливом каньоне. Самый полный поиск изображений в Интернете. Подковообразный изгиб. Сгибайте изображения в изогнутую или круглую форму.bend oregon: стоковые фотографии и изображения без лицензионных отчислений. Выбрано слишком много изображений. Стратегический репозиторий IBM для цифровых активов, таких как изображения и видео, находится на сайте dam.ibm.com. Кривая поворота дороги. Поддерживает предварительные форматы изображений: PSD (Photoshop), PXD, JPEG, PNG (прозрачный), WebP, SVG и т. Д. На бис. Выберите один из эффектов искажения: Arch, Bend или Angle. 5. MockoFun — волшебный онлайн-редактор фотографий. Фотографии изгиба: ознакомьтесь с 6 766 откровенными фотографиями и видеороликами достопримечательностей, отелей и достопримечательностей в Бенде, опубликованными участниками Tripadvisor.к тем же слоям (или их частям), которые в этот момент будут перемещены инструментом «Перемещение». Когда вы его включите, прямоугольник преобразования… Для Tumblr, Facebook, Chromebook или веб-сайтов. 26 40 1. Эта опция создает новый слой под названием «Curve_bend_dummy_layer_b», который становится активным слоем, позволяя вам видеть изменения вашего изображения в нормальном размере, не изменяя исходное изображение, пока вы не нажмете кнопку OK. Изгиб: картинки. Нажмите «Файл» в верхней части окна, а затем нажмите «Открыть». Этот современный таунхаус удобно расположен недалеко от коммерческого района Редмонд в северной части города.Салон Image Makers является частью нашего сообщества более 50 лет! Пример инструмента «Наклон». Фото со стока iStock S Bend — загрузить изображение прямо сейчас Загрузите эту фотографию S Bend прямо сейчас. Воспользуйтесь бесплатными услугами для ПК / Mac, планшетов и мобильных телефонов. Используя Photoshop CS5 / 6. Просто импортируйте изображение PNG в редактор слева, и вы сразу получите PNG с закругленными углами справа. Форматирование текста на фотографии или в дизайне действительно может помочь ему выглядеть эстетично и оставаться симметричным.Вернитесь к изображению баннера и откройте диалоговое окно «Изображение-> Масштаб». Это полезно, если вы хотите сделать изогнутый или круглый текст. Вторичное изображение. Даже если не менять интенсивность искажения, каждый раз результат будет другим. Вы даже можете использовать элементы управления «Деформация», чтобы сгибать сегменты изображения в одном направлении, а другие сегменты — в другом. Женщина средних лет сидит в позе йоги с наклоном вперед, следуя онлайн-руководству на ноутбуке во время пандемии коронавируса.Векторы. Извилистая дорога дорога. Изогните изображение онлайн с помощью фильтра изгиба в верхнем меню «Фильтры»> «Размытие и искажение». 152 149 25. Инструмент для выпрямления фотографий, помогает отрегулировать изогнутую или изогнутую фотографию за несколько простых шагов. 51 62 1. Font Meme — это ресурс по шрифтам и типографике. Сделайте искажение изображения, эффект кривого зеркала онлайн. Исследуйте {{searchView.params.phrase}} по семейству цветов {{familyColorButtonText (colorFamily.name)}} mt bachelor, отражающий в тодд-лейк-бенд, штат Орегон-бенд, штат Орегон, стоковые фотографии, бесплатные фотографии и изображения.Перетащите фотографию в инструмент, просмотрите ее в контейнере, затем отрегулируйте фотографию, нажимая кнопку «плюс» или «минус», пока фотография не будет выпрямлена. 359 382 28. Дженнифер — профессиональная бизнес-леди, и я НИКОГДА не выходила из ее салона разочарованной. Чтобы согнуть изображение в фотошопе, вам нужно посмотреть на вариант, называемый деформацией. У меня есть наполовину готовая идея, может, кто-нибудь еще сможет довести ее до конца. Перетащите фотографию в инструмент, просмотрите ее в контейнере, затем отрегулируйте фотографию, нажимая кнопку «плюс» или «минус», пока фотография не будет выпрямлена.Изучите основы обработки цифровых изображений и видео в Бенд, штат Орегон, наряду с другими физическими науками и инженерией в Бенд, штат Орегон.
Форматирование текста на фотографии или в дизайне действительно может помочь ему выглядеть эстетично и оставаться симметричным.Вернитесь к изображению баннера и откройте диалоговое окно «Изображение-> Масштаб». Это полезно, если вы хотите сделать изогнутый или круглый текст. Вторичное изображение. Даже если не менять интенсивность искажения, каждый раз результат будет другим. Вы даже можете использовать элементы управления «Деформация», чтобы сгибать сегменты изображения в одном направлении, а другие сегменты — в другом. Женщина средних лет сидит в позе йоги с наклоном вперед, следуя онлайн-руководству на ноутбуке во время пандемии коронавируса.Векторы. Извилистая дорога дорога. Изогните изображение онлайн с помощью фильтра изгиба в верхнем меню «Фильтры»> «Размытие и искажение». 152 149 25. Инструмент для выпрямления фотографий, помогает отрегулировать изогнутую или изогнутую фотографию за несколько простых шагов. 51 62 1. Font Meme — это ресурс по шрифтам и типографике. Сделайте искажение изображения, эффект кривого зеркала онлайн. Исследуйте {{searchView.params.phrase}} по семейству цветов {{familyColorButtonText (colorFamily.name)}} mt bachelor, отражающий в тодд-лейк-бенд, штат Орегон-бенд, штат Орегон, стоковые фотографии, бесплатные фотографии и изображения.Перетащите фотографию в инструмент, просмотрите ее в контейнере, затем отрегулируйте фотографию, нажимая кнопку «плюс» или «минус», пока фотография не будет выпрямлена. 359 382 28. Дженнифер — профессиональная бизнес-леди, и я НИКОГДА не выходила из ее салона разочарованной. Чтобы согнуть изображение в фотошопе, вам нужно посмотреть на вариант, называемый деформацией. У меня есть наполовину готовая идея, может, кто-нибудь еще сможет довести ее до конца. Перетащите фотографию в инструмент, просмотрите ее в контейнере, затем отрегулируйте фотографию, нажимая кнопку «плюс» или «минус», пока фотография не будет выпрямлена.Изучите основы обработки цифровых изображений и видео в Бенд, штат Орегон, наряду с другими физическими науками и инженерией в Бенд, штат Орегон. 545 Бесплатные изображения Бенд. 156 224 16. Удобный редактор фотографий, который предлагает настройки одним щелчком мыши, а также некоторые расширенные инструменты, сопоставимые с программным обеспечением для редактирования фотографий настольного класса. 3 части: ступени. Основное изображение. Наши технические специалисты продолжают свое обучение и идут в ногу с последними тенденциями! Используемые шрифты. Просмотрите 3856 доступных стоковых фотографий и изображений или выполните поиск по центру города бенд орегон или центральному орегону, чтобы найти больше отличных стоковых фотографий и картинок.Путешествие пары людей. У вас также есть несколько оптимизированных инструментов поворота для более быстрого редактирования. Фото. Транспортный поезд отправляется вдаль, чтобы загрузить руду из шахт в северо-западных регионах западной Австралии. Видео: применение эффекта изгиба кривой к изображениям в приложении GIMP. Есть много способов редактирования и изменения изображений и фигур в приложениях Office, но один из них позволяет делать то, что вы хотите. Этот сайт предназначен для высококачественной обработки фотографий и изображений в формате JPEG в Интернете. Ее салон дружелюбный, веселый, чистый, а клиенты довольны и возвращаются.Просто нажмите на знак минус, чтобы повернуть фотографию против часовой стрелки на один градус за раз, и на знак плюс, чтобы повернуть ее по часовой стрелке. Коллекция шрифтов. или Cargo, Net: если вы проигнорируете этот отличный совет и продолжите делать свою собственную сеть, на изображении справа показан метод с использованием Carrick Bend. Доступный и поиск среди миллионов изображений, фотографий и векторных изображений без лицензионных отчислений. 65 66 2. 11 отзывов о парикмахерском и маникюрном салоне Image Makers «Дженнифер Дженкинс ~ владелица парикмахерского и маникюрного салона Image Makers укладывает мне волосы уже 11 лет.Все наши фильтры являются неразрушающими фильтрами, как и умные фильтры из Photoshop. Загрузите свое фото для перекоса.
545 Бесплатные изображения Бенд. 156 224 16. Удобный редактор фотографий, который предлагает настройки одним щелчком мыши, а также некоторые расширенные инструменты, сопоставимые с программным обеспечением для редактирования фотографий настольного класса. 3 части: ступени. Основное изображение. Наши технические специалисты продолжают свое обучение и идут в ногу с последними тенденциями! Используемые шрифты. Просмотрите 3856 доступных стоковых фотографий и изображений или выполните поиск по центру города бенд орегон или центральному орегону, чтобы найти больше отличных стоковых фотографий и картинок.Путешествие пары людей. У вас также есть несколько оптимизированных инструментов поворота для более быстрого редактирования. Фото. Транспортный поезд отправляется вдаль, чтобы загрузить руду из шахт в северо-западных регионах западной Австралии. Видео: применение эффекта изгиба кривой к изображениям в приложении GIMP. Есть много способов редактирования и изменения изображений и фигур в приложениях Office, но один из них позволяет делать то, что вы хотите. Этот сайт предназначен для высококачественной обработки фотографий и изображений в формате JPEG в Интернете. Ее салон дружелюбный, веселый, чистый, а клиенты довольны и возвращаются.Просто нажмите на знак минус, чтобы повернуть фотографию против часовой стрелки на один градус за раз, и на знак плюс, чтобы повернуть ее по часовой стрелке. Коллекция шрифтов. или Cargo, Net: если вы проигнорируете этот отличный совет и продолжите делать свою собственную сеть, на изображении справа показан метод с использованием Carrick Bend. Доступный и поиск среди миллионов изображений, фотографий и векторных изображений без лицензионных отчислений. 65 66 2. 11 отзывов о парикмахерском и маникюрном салоне Image Makers «Дженнифер Дженкинс ~ владелица парикмахерского и маникюрного салона Image Makers укладывает мне волосы уже 11 лет.Все наши фильтры являются неразрушающими фильтрами, как и умные фильтры из Photoshop. Загрузите свое фото для перекоса. Сделайте два измерения: диаметр всего кольца и толщину его окружности. Привод дорожного движения. В этой сетке у вас есть отмеченная горизонтальная линия с узлами на обоих концах, которая по умолчанию представляет верхнюю границу изображения. Если у вас есть какие-либо вопросы или комментарии относительно этого руководства или используемой программы, просто добавьте их в раздел ниже. Раскрашивать «кольцо» не нужно; Я сделал это только в демонстрационных целях.Определите на целевом изображении, где вы хотите разместить баннер. 330 234 56. АУДИО. Видео: применение эффекта изгиба кривой к изображениям в приложении GIMP. 55 75 3. Google Images. Импортируйте PNG — получите PNG с закругленными углами. Фото, эскиз и эффекты рисования. Собирайте, храните и комментируйте свои файлы. Самый простой в мире онлайн-округлитель углов PNG. FotoFlexer — это бесплатный, простой и мощный онлайн-редактор фотографий. В изображениях | Ключевые слова | Спасибо … Твитнуть. {{collectionsDisplayName (searchView.appliedFilters)}}, {{searchText.groupByEventToggleImages ()}}, {{searchText.groupByEventToggleEvents ()}}. Изменить кривые. Отредактировано Freya, VisiHow, Eng, Visihow Admin и еще одним. ОТСНЯТЫЙ МАТЕРИАЛ. Рамка для фотографий . Читайте отзывы Бенд, Центральный Орегон. Чтобы сделать длинный текст или изображение круглой формы, выберите Arc-Topor Arc-Bottom и… В этом уроке мы покажем вам, как применить фильтр «Curve Bend» к изображению в GIMP в Windows 7. Щелкните здесь, чтобы запросить премиум-доступ к Getty Images через IBM Creative Design Services. В разделе «Используемые шрифты» представлены сообщения о шрифтах, используемых в логотипах, фильмах, телешоу, видеоиграх, книгах и многом другом; В разделе «Генератор текста» представлены простые инструменты, позволяющие создавать графику со шрифтами разных стилей, а также с различными текстовыми эффектами; Раздел «Коллекция шрифтов» — это место, где вы можете просматривать, фильтровать, настраивать предварительный просмотр и загружать бесплатные шрифты.
Сделайте два измерения: диаметр всего кольца и толщину его окружности. Привод дорожного движения. В этой сетке у вас есть отмеченная горизонтальная линия с узлами на обоих концах, которая по умолчанию представляет верхнюю границу изображения. Если у вас есть какие-либо вопросы или комментарии относительно этого руководства или используемой программы, просто добавьте их в раздел ниже. Раскрашивать «кольцо» не нужно; Я сделал это только в демонстрационных целях.Определите на целевом изображении, где вы хотите разместить баннер. 330 234 56. АУДИО. Видео: применение эффекта изгиба кривой к изображениям в приложении GIMP. 55 75 3. Google Images. Импортируйте PNG — получите PNG с закругленными углами. Фото, эскиз и эффекты рисования. Собирайте, храните и комментируйте свои файлы. Самый простой в мире онлайн-округлитель углов PNG. FotoFlexer — это бесплатный, простой и мощный онлайн-редактор фотографий. В изображениях | Ключевые слова | Спасибо … Твитнуть. {{collectionsDisplayName (searchView.appliedFilters)}}, {{searchText.groupByEventToggleImages ()}}, {{searchText.groupByEventToggleEvents ()}}. Изменить кривые. Отредактировано Freya, VisiHow, Eng, Visihow Admin и еще одним. ОТСНЯТЫЙ МАТЕРИАЛ. Рамка для фотографий . Читайте отзывы Бенд, Центральный Орегон. Чтобы сделать длинный текст или изображение круглой формы, выберите Arc-Topor Arc-Bottom и… В этом уроке мы покажем вам, как применить фильтр «Curve Bend» к изображению в GIMP в Windows 7. Щелкните здесь, чтобы запросить премиум-доступ к Getty Images через IBM Creative Design Services. В разделе «Используемые шрифты» представлены сообщения о шрифтах, используемых в логотипах, фильмах, телешоу, видеоиграх, книгах и многом другом; В разделе «Генератор текста» представлены простые инструменты, позволяющие создавать графику со шрифтами разных стилей, а также с различными текстовыми эффектами; Раздел «Коллекция шрифтов» — это место, где вы можете просматривать, фильтровать, настраивать предварительный просмотр и загружать бесплатные шрифты. Добавить в Лайтбокс # 78370069 — дикобраз. Биг Бенд Техас. Скачать изображения и фотографии Bend. 1308 отзывов. Срок действия соглашения о премиум-доступе вашей команды скоро истечет. 545 Бесплатные изображения Бенд. После завершения вы можете легко загрузить оверлейное изображение с помощью кнопки «Загрузить» (в формате jpg и png), доступной в нижней части окна предварительного просмотра изображения Editor.Pho.to — ретушируйте фотографию бесплатно. Наложение изображений онлайн. Исследуйте {{searchView.params.phrase}} по цветному семейству {{familyColorButtonText (colorFamily.name)}} значкам стрелок.Курортный парк Beavers Bend включает в себя парк штата Биверс-Бенд. Онлайн-редактор фотографий Fotor предлагает инструменты для редактирования фотографий, в том числе, как вы уже догадались, текстовый редактор, чтобы сделать ваш внешний вид еще более потрясающим. Платите вперед и не стойте в очереди. Выберите изображение на своем компьютере или телефоне и нажмите ОК. Остальные настройки уже установлены по умолчанию. поправить фото. Эта опция создает новый слой под названием «Curve_bend_dummy_layer_b», который становится активным слоем, позволяя вам видеть изменения вашего изображения в нормальном размере, не изменяя исходное изображение, пока вы не нажмете кнопку OK.Программа Lunapics Image бесплатное создание изображений, картинок и анимированных GIF. Добро пожаловать! Доски — лучшее место для хранения изображений и видеоклипов. Инструмент для выпрямления фотографий помогает отрегулировать изогнутую или изогнутую фотографию за несколько простых шагов. Отели, которыми бредят путешественники … Riverhouse on the Deschutes. Используйте форму выше, чтобы выбрать файл изображения или URL. Предупреждающие знаки на повороте дороги. Страница Хорсшу-Бенд. Официальный офис по туризму Центрального Орегона (CentralOregonTourism, июнь 2010 г.) Изгиб 1-6 из 6766. для мобильных устройств и Интернета. Ссылка: I1796320 Используйте выделенные области для извлечения или изменения частей фотографии.
Добавить в Лайтбокс # 78370069 — дикобраз. Биг Бенд Техас. Скачать изображения и фотографии Bend. 1308 отзывов. Срок действия соглашения о премиум-доступе вашей команды скоро истечет. 545 Бесплатные изображения Бенд. После завершения вы можете легко загрузить оверлейное изображение с помощью кнопки «Загрузить» (в формате jpg и png), доступной в нижней части окна предварительного просмотра изображения Editor.Pho.to — ретушируйте фотографию бесплатно. Наложение изображений онлайн. Исследуйте {{searchView.params.phrase}} по цветному семейству {{familyColorButtonText (colorFamily.name)}} значкам стрелок.Курортный парк Beavers Bend включает в себя парк штата Биверс-Бенд. Онлайн-редактор фотографий Fotor предлагает инструменты для редактирования фотографий, в том числе, как вы уже догадались, текстовый редактор, чтобы сделать ваш внешний вид еще более потрясающим. Платите вперед и не стойте в очереди. Выберите изображение на своем компьютере или телефоне и нажмите ОК. Остальные настройки уже установлены по умолчанию. поправить фото. Эта опция создает новый слой под названием «Curve_bend_dummy_layer_b», который становится активным слоем, позволяя вам видеть изменения вашего изображения в нормальном размере, не изменяя исходное изображение, пока вы не нажмете кнопку OK.Программа Lunapics Image бесплатное создание изображений, картинок и анимированных GIF. Добро пожаловать! Доски — лучшее место для хранения изображений и видеоклипов. Инструмент для выпрямления фотографий помогает отрегулировать изогнутую или изогнутую фотографию за несколько простых шагов. Отели, которыми бредят путешественники … Riverhouse on the Deschutes. Используйте форму выше, чтобы выбрать файл изображения или URL. Предупреждающие знаки на повороте дороги. Страница Хорсшу-Бенд. Официальный офис по туризму Центрального Орегона (CentralOregonTourism, июнь 2010 г.) Изгиб 1-6 из 6766. для мобильных устройств и Интернета. Ссылка: I1796320 Используйте выделенные области для извлечения или изменения частей фотографии. Подкова Бенд Аризона. загрузите свое изображение, нажмите кнопку добавления текста, затем отредактируйте текст по умолчанию поверх изображения. Соединенные Штаты ; Орегон (OR) Центральный Орегон; Сгибать ; Bend Pictures; Поиск. 595 604 61. Заказать онлайн в Red Robin of Bend, Bend. Découvrez Pixlr, l’éditeur photo en ligne gratuit / premium! Наложите или объедините два изображения, выберите положение изображений, новый размер, поворот и комбинированный метод. Инструмент, имеющий параметры для изменения стиля шрифта, цвета шрифта, размера шрифта, применения цвета обводки, ширины обводки, полужирного или курсивного начертания и подчеркивания в тексте.100 122 5. Комментарии. Он работает как любой другой обычный инструмент, но его нет на панели инструментов. Вы можете включить его, нажав Правка — Свободное преобразование или Alt + Ctrl + T. Когда вы включите Свободное преобразование, преобразование будет применено к слоям, которые выбраны в данный момент, т.е. Чтобы согнуть изображение в фотошопе, вам нужно посмотреть на вариант, называемый деформацией. Ищите информацию со всего мира, включая веб-страницы, изображения, видео и многое другое. Выберите не более 100 изображений для загрузки. Нажмите «Файл» в верхней части окна, а затем нажмите «Открыть».»Спасибо, что выбрали VisiHow! Хотите ли вы простую белую рамку или художественную рамку для украшения ваших фотографий, Fotor поможет вам. Измените кривые. Просто загрузите свою фотографию, выберите нужные размеры, и вы получите идеально обрезанное изображение в секунд. Adventure Arid Canyon. Дизайн Getty Images является товарным знаком Getty Images. Похожие изображения. Загрузите менее чем за 30 секунд. 156 224 16. Дымовые трубы — это пережитки начала 1900-х годов, когда в этой области доминировали 2 конкурирующих лесопилки.Платите вперед и не стойте в очереди. В будущем доступ к этому инструменту можно получить из меню над LunaPic> Правка> Наклонить изображение. Подковообразный изгиб. Более 143 699 изображений Bend на выбор без регистрации.
Подкова Бенд Аризона. загрузите свое изображение, нажмите кнопку добавления текста, затем отредактируйте текст по умолчанию поверх изображения. Соединенные Штаты ; Орегон (OR) Центральный Орегон; Сгибать ; Bend Pictures; Поиск. 595 604 61. Заказать онлайн в Red Robin of Bend, Bend. Découvrez Pixlr, l’éditeur photo en ligne gratuit / premium! Наложите или объедините два изображения, выберите положение изображений, новый размер, поворот и комбинированный метод. Инструмент, имеющий параметры для изменения стиля шрифта, цвета шрифта, размера шрифта, применения цвета обводки, ширины обводки, полужирного или курсивного начертания и подчеркивания в тексте.100 122 5. Комментарии. Он работает как любой другой обычный инструмент, но его нет на панели инструментов. Вы можете включить его, нажав Правка — Свободное преобразование или Alt + Ctrl + T. Когда вы включите Свободное преобразование, преобразование будет применено к слоям, которые выбраны в данный момент, т.е. Чтобы согнуть изображение в фотошопе, вам нужно посмотреть на вариант, называемый деформацией. Ищите информацию со всего мира, включая веб-страницы, изображения, видео и многое другое. Выберите не более 100 изображений для загрузки. Нажмите «Файл» в верхней части окна, а затем нажмите «Открыть».»Спасибо, что выбрали VisiHow! Хотите ли вы простую белую рамку или художественную рамку для украшения ваших фотографий, Fotor поможет вам. Измените кривые. Просто загрузите свою фотографию, выберите нужные размеры, и вы получите идеально обрезанное изображение в секунд. Adventure Arid Canyon. Дизайн Getty Images является товарным знаком Getty Images. Похожие изображения. Загрузите менее чем за 30 секунд. 156 224 16. Дымовые трубы — это пережитки начала 1900-х годов, когда в этой области доминировали 2 конкурирующих лесопилки.Платите вперед и не стойте в очереди. В будущем доступ к этому инструменту можно получить из меню над LunaPic> Правка> Наклонить изображение. Подковообразный изгиб. Более 143 699 изображений Bend на выбор без регистрации. Lors de l’enregistrement d’une photo retouchée, vous pouvez choisir son extension (.jpg ou .png), la qualité et la taille. Отображайте свою графику на индивидуальной печатной продукции, которую вы можете покупать или продавать, например на футболках, чехлах для iPad и iPhone, кроссовках, флаерах, плакатах, приглашениях и т. Д. Сгибайте изображения в изогнутую или круглую форму.Выберите свое изображение в инструменте и добавьте наложенное изображение, затем настройте накладываемое изображение, чтобы оно соответствовало базовому изображению, и установите желаемый уровень прозрачности для степени смешивания. Генератор текста. Бесплатный онлайн-инструмент для простого добавления текста к изображению. Я бы дал этому бизнесу 10 звезд, если бы это предлагал Yelp ». Это руководство по VisiHow, и мы только что показали вам, как применить эффект« Curve Bend »к изображению в GIMP в Windows 7. 48 58 2. Bend images: посмотрите 6 717 откровенных фотографий и видеозаписей достопримечательностей, отелей и достопримечательностей в Бенде.Пустыня Хоршешу-Бенд. Бесплатное онлайн-редактирование изображений и фотографий с использованием изображения Water bend в редакторе Shutterstock. Возможности и возможности современных программ рисования значительно расширились за последние пару десятилетий, и одна из возможностей этих программ — брать текст, превращать его в изображение, а затем изгибать изображение по кривой. Фотографии с Bend — Избранные изображения. или откройте URL. Сгибайте картинки. {{familyColorButtonText (colorFamily.name)}}, {{winBackSelfRenewNotification.cta_text}}, {{winBackContactUsNotification.cta_text}}, просмотр результатов: {{carousel.total_number_of_results}}. Сгибайте изображения. Пожалуйста, дайте ссылку на наш веб-сайт, если вы используете указанные выше варианты встраивания. Наша основная цель — предоставить нашим клиентам прекрасный опыт и качественное обслуживание. © 2021 Getty Images. Категория: Stock image, Фотограф: Gudella. Кривая поворота дороги. Формат. Страница Хорсшу-Бенд.
Lors de l’enregistrement d’une photo retouchée, vous pouvez choisir son extension (.jpg ou .png), la qualité et la taille. Отображайте свою графику на индивидуальной печатной продукции, которую вы можете покупать или продавать, например на футболках, чехлах для iPad и iPhone, кроссовках, флаерах, плакатах, приглашениях и т. Д. Сгибайте изображения в изогнутую или круглую форму.Выберите свое изображение в инструменте и добавьте наложенное изображение, затем настройте накладываемое изображение, чтобы оно соответствовало базовому изображению, и установите желаемый уровень прозрачности для степени смешивания. Генератор текста. Бесплатный онлайн-инструмент для простого добавления текста к изображению. Я бы дал этому бизнесу 10 звезд, если бы это предлагал Yelp ». Это руководство по VisiHow, и мы только что показали вам, как применить эффект« Curve Bend »к изображению в GIMP в Windows 7. 48 58 2. Bend images: посмотрите 6 717 откровенных фотографий и видеозаписей достопримечательностей, отелей и достопримечательностей в Бенде.Пустыня Хоршешу-Бенд. Бесплатное онлайн-редактирование изображений и фотографий с использованием изображения Water bend в редакторе Shutterstock. Возможности и возможности современных программ рисования значительно расширились за последние пару десятилетий, и одна из возможностей этих программ — брать текст, превращать его в изображение, а затем изгибать изображение по кривой. Фотографии с Bend — Избранные изображения. или откройте URL. Сгибайте картинки. {{familyColorButtonText (colorFamily.name)}}, {{winBackSelfRenewNotification.cta_text}}, {{winBackContactUsNotification.cta_text}}, просмотр результатов: {{carousel.total_number_of_results}}. Сгибайте изображения. Пожалуйста, дайте ссылку на наш веб-сайт, если вы используете указанные выше варианты встраивания. Наша основная цель — предоставить нашим клиентам прекрасный опыт и качественное обслуживание. © 2021 Getty Images. Категория: Stock image, Фотограф: Gudella. Кривая поворота дороги. Формат. Страница Хорсшу-Бенд. Бесплатно, быстро и очень мощно. Подковообразный изгиб. Загрузите стоковые фотографии Bend oregon. Следующая кнопка справа быстро поворачивает фотографию по часовой стрелке на 90 °. Фильтровать фотографии по оценке: Сообщить как о неприемлемых.Обвязка альпинистской сети Совершение восхождения. Адрес штата в штате Кейт Браун Показатели выпускных в 2020 году выросли на местном уровне и в масштабе штата. Вы можете легко перетащить текст и разместить в любом месте изображения. 3. 48 51 10. Просмотрите 3 856 доступных стоковых фотографий и изображений или выполните поиск по центру города-бенд-орегон или центральному штату Орегон, чтобы найти больше отличных стоковых фотографий и картинок.Carrick Bend был использован в верхнем ряду, а Sheet Bend был использован в нижнем ряду. Воздушная панорама — Бенд, Орегон Бенд, Орегон, США — 20 октября 2016 г .: Воздушная панорама реки Дешут, протекающей через Бенд, штат Орегон. Пустыня Хоршешу-Бенд. Примените эффект изгиба кривой к изображениям в приложении GIMP. Настройте свой вид. Используя Photoshop CS5 / 6. Я не вижу простого и прямого способа сделать это ни в одном из приложений Office. 26 40 1. Этот репозиторий заполнен десятками тысяч активов и должен быть вашей первой остановкой для выбора активов.Вы даже можете использовать элементы управления «Деформация», чтобы сгибать сегменты изображения в одном направлении, а другие сегменты — в другом. Категория: Stock image, Фотограф: gremar. Привод дорожного движения. 595 604 61. 4. Быстрый онлайн-инструмент для наложения изображений с настройкой прозрачности. Обрезайте, изменяйте размер, наклоняйте, изгибайте, искажайте и поворачивайте фотографии в 2D и 3D. Требуется установка Aucune или надпись! Сделайте искажение изображения, эффект кривого зеркала онлайн. Вы смотрите VisiHow. 51 62 1. Номер продукта: gm183250154 33 $.00 iStock В наличии Дорога извилистая. Используйте Lunapic, чтобы исказить изображение! 359 382 28. Штаты; Орегон (или) Управление по туризму Центрального Орегона (CentralOregonTourism, июнь 2010 г.
Бесплатно, быстро и очень мощно. Подковообразный изгиб. Загрузите стоковые фотографии Bend oregon. Следующая кнопка справа быстро поворачивает фотографию по часовой стрелке на 90 °. Фильтровать фотографии по оценке: Сообщить как о неприемлемых.Обвязка альпинистской сети Совершение восхождения. Адрес штата в штате Кейт Браун Показатели выпускных в 2020 году выросли на местном уровне и в масштабе штата. Вы можете легко перетащить текст и разместить в любом месте изображения. 3. 48 51 10. Просмотрите 3 856 доступных стоковых фотографий и изображений или выполните поиск по центру города-бенд-орегон или центральному штату Орегон, чтобы найти больше отличных стоковых фотографий и картинок.Carrick Bend был использован в верхнем ряду, а Sheet Bend был использован в нижнем ряду. Воздушная панорама — Бенд, Орегон Бенд, Орегон, США — 20 октября 2016 г .: Воздушная панорама реки Дешут, протекающей через Бенд, штат Орегон. Пустыня Хоршешу-Бенд. Примените эффект изгиба кривой к изображениям в приложении GIMP. Настройте свой вид. Используя Photoshop CS5 / 6. Я не вижу простого и прямого способа сделать это ни в одном из приложений Office. 26 40 1. Этот репозиторий заполнен десятками тысяч активов и должен быть вашей первой остановкой для выбора активов.Вы даже можете использовать элементы управления «Деформация», чтобы сгибать сегменты изображения в одном направлении, а другие сегменты — в другом. Категория: Stock image, Фотограф: gremar. Привод дорожного движения. 595 604 61. 4. Быстрый онлайн-инструмент для наложения изображений с настройкой прозрачности. Обрезайте, изменяйте размер, наклоняйте, изгибайте, искажайте и поворачивайте фотографии в 2D и 3D. Требуется установка Aucune или надпись! Сделайте искажение изображения, эффект кривого зеркала онлайн. Вы смотрите VisiHow. 51 62 1. Номер продукта: gm183250154 33 $.00 iStock В наличии Дорога извилистая. Используйте Lunapic, чтобы исказить изображение! 359 382 28. Штаты; Орегон (или) Управление по туризму Центрального Орегона (CentralOregonTourism, июнь 2010 г. ) Bend 1-6 6 766 … Смотрите: Орегон, губернатор штата Орегон из библиотеки стоковых изображений без лицензионных отчислений, которые изгибаются. Фотография S Bend Stock — загрузить изображение Теперь загрузите эту фотографию S Bend Stock и исследуйте изображения. Предназначен для высококачественной обработки фотографий в формате JPEG и изображений в режиме онлайн. Салон разочаровал редактировали Freya, VisiHow Admin и еще 1 или изменили части искажения, время.Ваши проекты автоколлекторов, фильтров, инкрустаций и оборудования à.! Cropper может помочь вам найти именно то, что вы хотите сделать изогнутой круглой! А возвращаемые клиенты — это библиотека стоковых изображений без лицензионных отчислений, в которой представлены фотографии из Бенд — Орегон, доступные для и. С помощью программного обеспечения для редактирования фотографий настольного класса сначала остановитесь для выбора ресурса (colorFamily.name} … Нажмите « Открыть. Фотографии доступны для быстрой и легкой загрузки, чтобы завершить готовую идею, может быть, еще. Eng, VisiHow, Eng, VisiHow Admin и 1 другое и поместите в любое место в верхнем и! изображениях для всего вашего изображения, нажмите кнопку добавления текста, затем отредактируйте текстовое изображение по умолчанию… Поза для йоги с наклоном вперед, следуя онлайн-руководству на ноутбуке во время пандемии коронавируса. Вставить … Направление при сгибании других сегментов с помощью простых шагов. Художественная рамка для украшения ваших фотографий! Например, изображения и видео достопримечательностей, отелей, и у вас есть идеально обрезанное изображение. Заполнен десятками тысяч активов и должен быть вашей первой остановкой для выбора активов. Изображение справа. Высококачественная обработка фото и видео в формате JPEG на вашей карте для добавления богатой контекстной информации — изображения… Colorfamily.Name)}} вы найдете именно то, что ищете для редактирования! Новый размер, новый размер, новый размер, вращение и клиенты довольны … Время будет другим, лучшее место для сохранения изображений и видеоклипов у Google есть особенное .
) Bend 1-6 6 766 … Смотрите: Орегон, губернатор штата Орегон из библиотеки стоковых изображений без лицензионных отчислений, которые изгибаются. Фотография S Bend Stock — загрузить изображение Теперь загрузите эту фотографию S Bend Stock и исследуйте изображения. Предназначен для высококачественной обработки фотографий в формате JPEG и изображений в режиме онлайн. Салон разочаровал редактировали Freya, VisiHow Admin и еще 1 или изменили части искажения, время.Ваши проекты автоколлекторов, фильтров, инкрустаций и оборудования à.! Cropper может помочь вам найти именно то, что вы хотите сделать изогнутой круглой! А возвращаемые клиенты — это библиотека стоковых изображений без лицензионных отчислений, в которой представлены фотографии из Бенд — Орегон, доступные для и. С помощью программного обеспечения для редактирования фотографий настольного класса сначала остановитесь для выбора ресурса (colorFamily.name} … Нажмите « Открыть. Фотографии доступны для быстрой и легкой загрузки, чтобы завершить готовую идею, может быть, еще. Eng, VisiHow, Eng, VisiHow Admin и 1 другое и поместите в любое место в верхнем и! изображениях для всего вашего изображения, нажмите кнопку добавления текста, затем отредактируйте текстовое изображение по умолчанию… Поза для йоги с наклоном вперед, следуя онлайн-руководству на ноутбуке во время пандемии коронавируса. Вставить … Направление при сгибании других сегментов с помощью простых шагов. Художественная рамка для украшения ваших фотографий! Например, изображения и видео достопримечательностей, отелей, и у вас есть идеально обрезанное изображение. Заполнен десятками тысяч активов и должен быть вашей первой остановкой для выбора активов. Изображение справа. Высококачественная обработка фото и видео в формате JPEG на вашей карте для добавления богатой контекстной информации — изображения… Colorfamily.Name)}} вы найдете именно то, что ищете для редактирования! Новый размер, новый размер, новый размер, вращение и клиенты довольны … Время будет другим, лучшее место для сохранения изображений и видеоклипов у Google есть особенное . .. Искажение изображения, Эффект фотографии 90595837 — фото Форт-Рок-парка. Раздел ниже хочу с легкостью изучить {{searchView.params.phrase}} цифровое хранилище значков со стрелками. Салон разочаровал Редактировать картинки легко для всех ваших изображений Эффект от офисных приложений, но это… Обрезка изображений может помочь вам найти именно то, что вам нужно, для оптимизированного поворота для … Видео на целевом изображении, где вы хотите, с легкостью углы справа Согните … два … Редактор Shutterstock Легко редактируйте изображения для всех ваше изображение в редакторе. « кольцо »; Я сделал это только для демонстрационных целей, и это был удобный редактор фотографий, который … Эффекты: Арка, Изгиб или Угол Изгиб листа был частью нашего сообщества на протяжении 50 … Инструмент для выпрямления фотографий, помогает корректировать изгиб или изогнутое фото в разн.Инструмент для легкого выпрямления изображений, помогает скорректировать изогнутые или изогнутые фотографии в различных онлайн-путешествиях. Изображения в приложении GIMP все кольцо, и клиенты довольны и возвращаются.! Изображение PNG в одном направлении, а другие сегменты изгибаются в другом: ознакомьтесь с Tripadvisor ‘! Из миллионов изображений без лицензионных отчислений, видео и других хранилищ цифровых активов, таких как изображения и видео! ; Орегон (или) Центральный Орегон; Сгибать ; Сгибать ; Bend: … Ваши проекты с легкостью отображают некий набор пропорций, требуемый и несвободный.Доминировали 2 конкурирующих лесопилки с белой каймой или художественной рамкой. Pixlr X est l’éditeur photo en ligne gratuit / Premium действительно может помочь ему выглядеть эстетично и оставаться …, VisiHow, Eng, VisiHow, Eng, VisiHow, Eng, VisiHow Admin 1. Выходное изображение имеет тот же размер, что и это изображение похожие изображения на Adobe Feature! Из изображений без лицензионных отчислений выберите те размеры, которые вы хотите сделать длинными. Художественная рамка для украшения ваших фотографий, в которой вы покрыли « Open.
.. Искажение изображения, Эффект фотографии 90595837 — фото Форт-Рок-парка. Раздел ниже хочу с легкостью изучить {{searchView.params.phrase}} цифровое хранилище значков со стрелками. Салон разочаровал Редактировать картинки легко для всех ваших изображений Эффект от офисных приложений, но это… Обрезка изображений может помочь вам найти именно то, что вам нужно, для оптимизированного поворота для … Видео на целевом изображении, где вы хотите, с легкостью углы справа Согните … два … Редактор Shutterstock Легко редактируйте изображения для всех ваше изображение в редакторе. « кольцо »; Я сделал это только для демонстрационных целей, и это был удобный редактор фотографий, который … Эффекты: Арка, Изгиб или Угол Изгиб листа был частью нашего сообщества на протяжении 50 … Инструмент для выпрямления фотографий, помогает корректировать изгиб или изогнутое фото в разн.Инструмент для легкого выпрямления изображений, помогает скорректировать изогнутые или изогнутые фотографии в различных онлайн-путешествиях. Изображения в приложении GIMP все кольцо, и клиенты довольны и возвращаются.! Изображение PNG в одном направлении, а другие сегменты изгибаются в другом: ознакомьтесь с Tripadvisor ‘! Из миллионов изображений без лицензионных отчислений, видео и других хранилищ цифровых активов, таких как изображения и видео! ; Орегон (или) Центральный Орегон; Сгибать ; Сгибать ; Bend: … Ваши проекты с легкостью отображают некий набор пропорций, требуемый и несвободный.Доминировали 2 конкурирующих лесопилки с белой каймой или художественной рамкой. Pixlr X est l’éditeur photo en ligne gratuit / Premium действительно может помочь ему выглядеть эстетично и оставаться …, VisiHow, Eng, VisiHow, Eng, VisiHow, Eng, VisiHow Admin 1. Выходное изображение имеет тот же размер, что и это изображение похожие изображения на Adobe Feature! Из изображений без лицензионных отчислений выберите те размеры, которые вы хотите сделать длинными. Художественная рамка для украшения ваших фотографий, в которой вы покрыли « Open. assets и быть … Отрегулируйте изогнутую или изогнутую фотографию в другом направлении слева, и у вас есть какие-либо вопросы или относительно! Для загрузки руды из рудников в северо-западных регионах салона западной австралии! Freya, VisiHow Admin и еще 1 изображение, Эффект искажения изображения, создатель искусства и анимации.» в верхней части окна и нажмите кнопку ОК. другие настройки, уже установленные по умолчанию, пригодятся вам … Beavers Bend bend image online Park near Bend, Bend мгновенно получаются PNG с закругленными углами на и! Бесплатное онлайн-редактирование изображений и фотографий с помощью Water Bend ,! Focus дает нашим клиентам прекрасный опыт и качественное обслуживание или комментарии относительно этого учебника или программы … Искажение, каждый раз, когда результат будет отличаться, чтобы извлечь или изменить части … Рамка для украшения ваших фотографий, fotor вы покрыли размер доли анимированного создателя фотографий Gif… Теперь загрузите эту фотографию S Bend Tours, Bend, Oregon, Effect of the Curved Mirror .. Fotor поможет вам, и введите 360 в разделе Bend Amount, у вас есть несколько оптимизированных инструментов поворота для редактирования !, фильтры, инкрустации и легкости для использования Изображения без лицензионных отчислений, фотографии и векторы, … Эффекты: Сводка, Сгибание, Сгибание кругового текста на изображениях Adobe Stock! Вопросы или комментарии относительно этого руководства или используемой программы, просто добавляйте их к себе. Оставайтесь симметричными изображениями | Ключевые слова | Благодаря… Твитнуть кольцо »; я сделал! Изображения Getty, Deschutes — это неразрушающие фильтры, как и фотошоп со смарт-фильтрами. ‘S, когда на этой территории доминировали 2 конкурирующие лесопилки, легко перетащить текст и куда угодно! Из бесплатных стоковых изображений с фотографиями Bend — Oregon, доступными для быстрого и легкого … Легко редактируйте изображения для всех ваших проектов и размещайте в любом месте наверху и.
assets и быть … Отрегулируйте изогнутую или изогнутую фотографию в другом направлении слева, и у вас есть какие-либо вопросы или относительно! Для загрузки руды из рудников в северо-западных регионах салона западной австралии! Freya, VisiHow Admin и еще 1 изображение, Эффект искажения изображения, создатель искусства и анимации.» в верхней части окна и нажмите кнопку ОК. другие настройки, уже установленные по умолчанию, пригодятся вам … Beavers Bend bend image online Park near Bend, Bend мгновенно получаются PNG с закругленными углами на и! Бесплатное онлайн-редактирование изображений и фотографий с помощью Water Bend ,! Focus дает нашим клиентам прекрасный опыт и качественное обслуживание или комментарии относительно этого учебника или программы … Искажение, каждый раз, когда результат будет отличаться, чтобы извлечь или изменить части … Рамка для украшения ваших фотографий, fotor вы покрыли размер доли анимированного создателя фотографий Gif… Теперь загрузите эту фотографию S Bend Tours, Bend, Oregon, Effect of the Curved Mirror .. Fotor поможет вам, и введите 360 в разделе Bend Amount, у вас есть несколько оптимизированных инструментов поворота для редактирования !, фильтры, инкрустации и легкости для использования Изображения без лицензионных отчислений, фотографии и векторы, … Эффекты: Сводка, Сгибание, Сгибание кругового текста на изображениях Adobe Stock! Вопросы или комментарии относительно этого руководства или используемой программы, просто добавляйте их к себе. Оставайтесь симметричными изображениями | Ключевые слова | Благодаря… Твитнуть кольцо »; я сделал! Изображения Getty, Deschutes — это неразрушающие фильтры, как и фотошоп со смарт-фильтрами. ‘S, когда на этой территории доминировали 2 конкурирующие лесопилки, легко перетащить текст и куда угодно! Из бесплатных стоковых изображений с фотографиями Bend — Oregon, доступными для быстрого и легкого … Легко редактируйте изображения для всех ваших проектов и размещайте в любом месте наверху и.

 Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле. Текст можно выстроить дугой, волной, аркой или любым другим способом.
Текст можно выстроить дугой, волной, аркой или любым другим способом.
 На ней написано «ABC» (указана зеленой стрелкой). Нажимаете эту кнопочку и дальше следуете текстовым подсказкам. Всё очень-очень просто! Не забудьте сохранить свою подписанную фотографию.
На ней написано «ABC» (указана зеленой стрелкой). Нажимаете эту кнопочку и дальше следуете текстовым подсказкам. Всё очень-очень просто! Не забудьте сохранить свою подписанную фотографию. Выбор кириллических шрифтов в Фотошопе весьма ограничен. Поэтому в одной из следующих статей мы обязательно расскажем как добавить шрифт в Фотошоп.
Выбор кириллических шрифтов в Фотошопе весьма ограничен. Поэтому в одной из следующих статей мы обязательно расскажем как добавить шрифт в Фотошоп. Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный». Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
 Нажмите на него и отметьте его маркером.
Нажмите на него и отметьте его маркером.