Как сделать мультяшное фото в Фотошопе

Рисованные фотографии, созданные вручную, выглядят довольно интересно. Такие изображения являются уникальными и всегда будут в моде.
При наличии некоторых навыков и усидчивости, из любой фотографии можно сделать мультяшный кадр. При этом, совсем не обязательно уметь рисовать, нужно только иметь под рукой Фотошоп и пару часов свободного времени.
В этом уроке создадим такое фото, используя исходник, инструмент «Перо» и два вида корректирующих слоев.
Создание мультяшного фото
Не все фотографии одинаково хороши для создания мультяшного эффекта. Лучше всего подойдут изображения людей с ярко выраженными тенями, контурами, бликами.
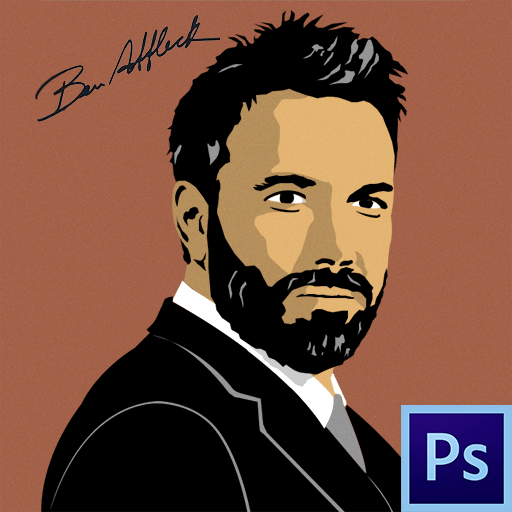
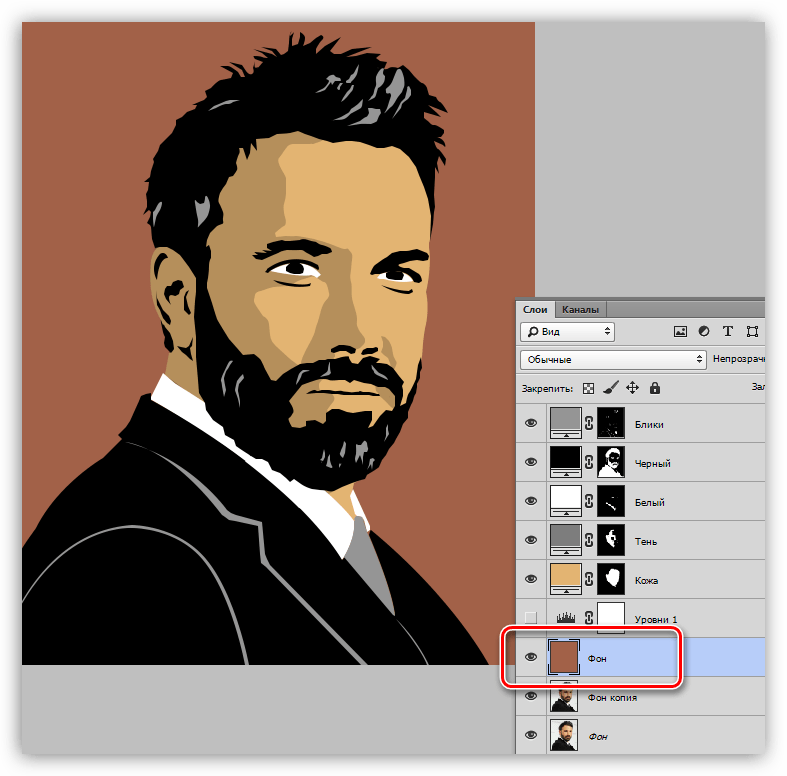
Урок будет строиться вокруг вот такой фотографии известного актера:

Преобразование снимка в мультик происходит в два этапа – подготовка и раскрашивание.
Подготовка
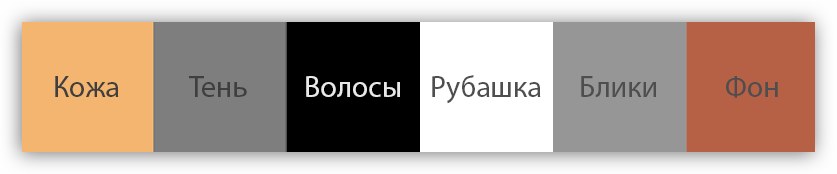
Подготовка заключается в подборе цветов для работы, для чего необходимо разделить изображение на определенные зоны.
Для достижения нужного эффекта мы поделим снимок так:
- Кожа. Для кожи выберем оттенок с числовым значением e3b472.
- Тень сделаем серого цвета 7d7d7d.
- Волосы, борода, костюм и те участки, которые определяют контуры черт лица, будут абсолютно черного цвета – 000000.
- Воротничок рубашки и глаза должны быть белыми – FFFFFF.
- Блики необходимо сделать чуть светлее тени. HEX-код –
- Фон — a26148.

Инструмент, которым мы будем сегодня работать – «Перо». Если возникают трудности с его применением, читайте статью на нашем сайте.
Урок: Инструмент Перо в Фотошопе — теория и практика
Раскрашивание
Суть создания мультяшного фото заключается в обводке вышеуказанных зон «Пером» с последующей заливкой соответствующим цветом. Для удобства редактирования полученных слоев воспользуемся одной хитростью: вместо обычной заливки применим корректирующий слой
Итак, давайте начнем раскрашивать мистера Аффлека.
- Делаем копию исходной картинки.

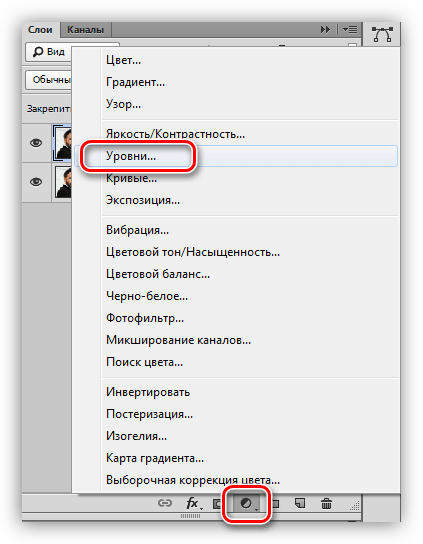
- Сразу создаем корректирующий слой «Уровни», он нам пригодится позже.

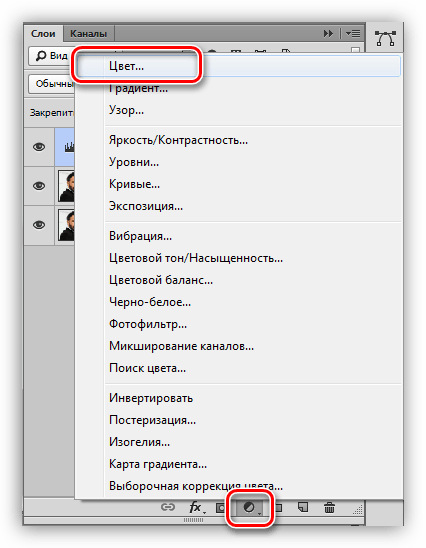
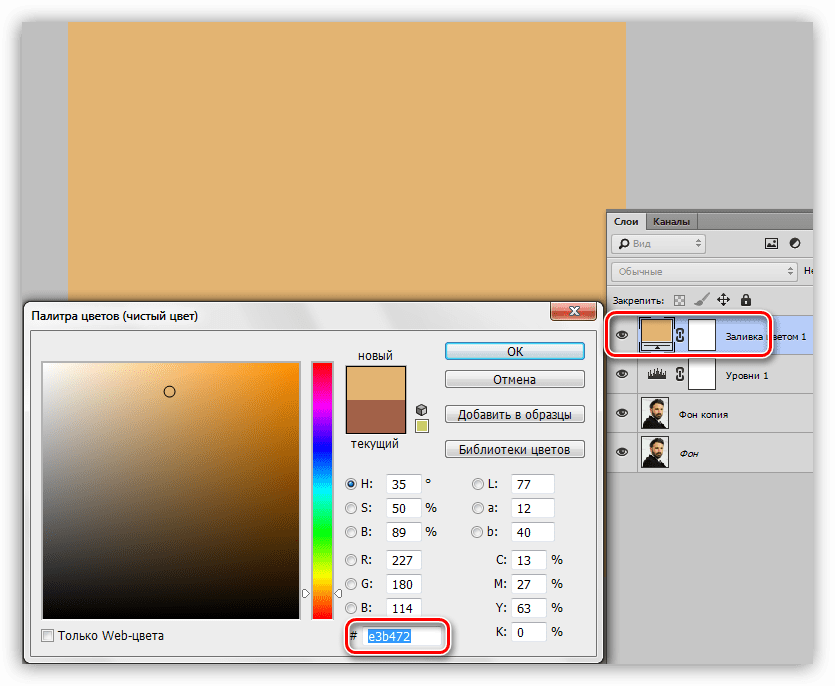
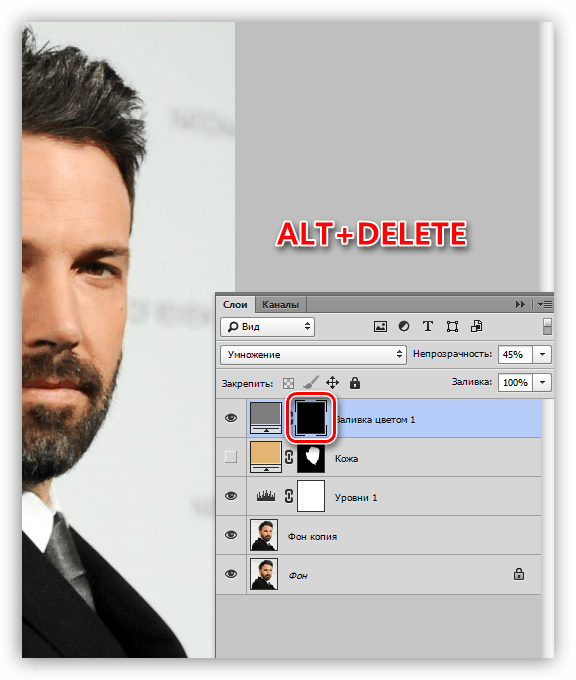
- Применяем корректирующий слой «Цвет»,

в настройках которого прописываем нужный оттенок.

- Нажимаем клавишу D на клавиатуре, тем самым сбрасывая цвета (основной и фоновый) на значения по умолчанию.

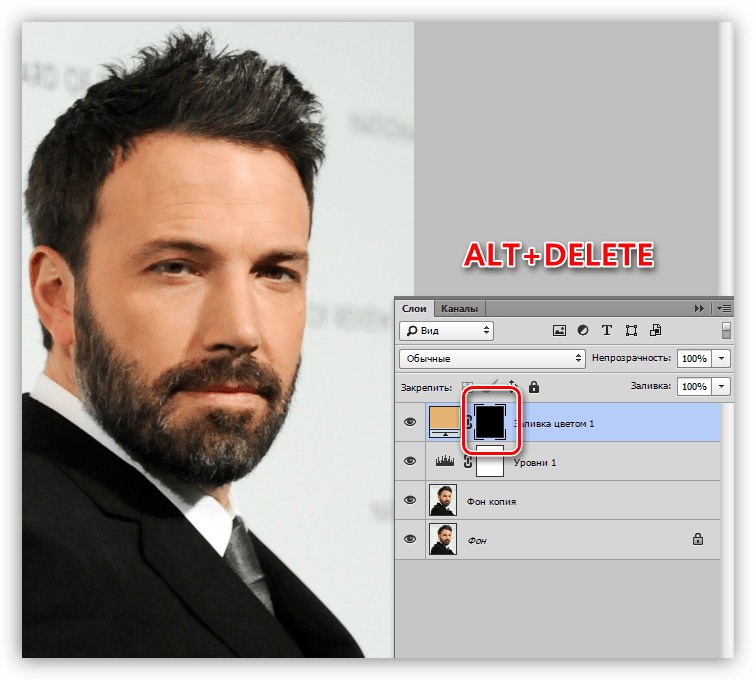
- Переходим на маску корректирующего слоя «Цвет» и нажимаем сочетание клавиш ALT+DELETE. Это действие закрасит маску черным цветом и полностью скроет заливку.

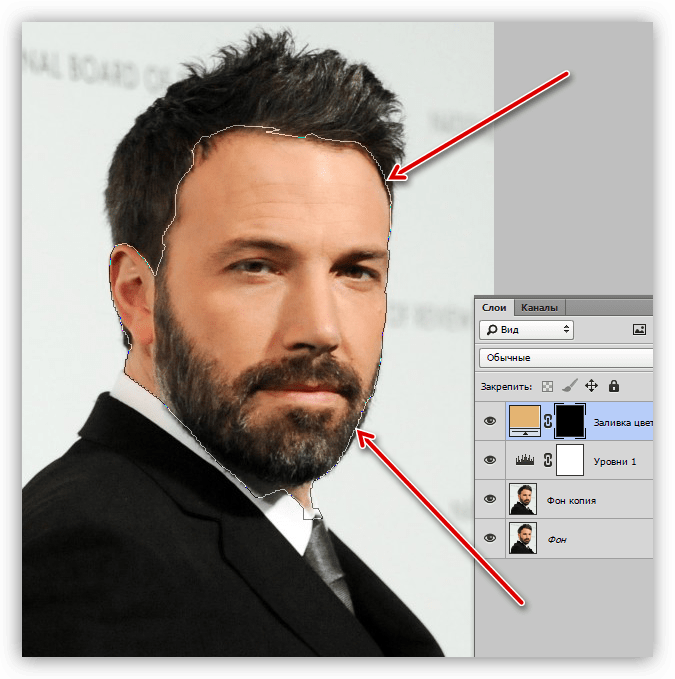
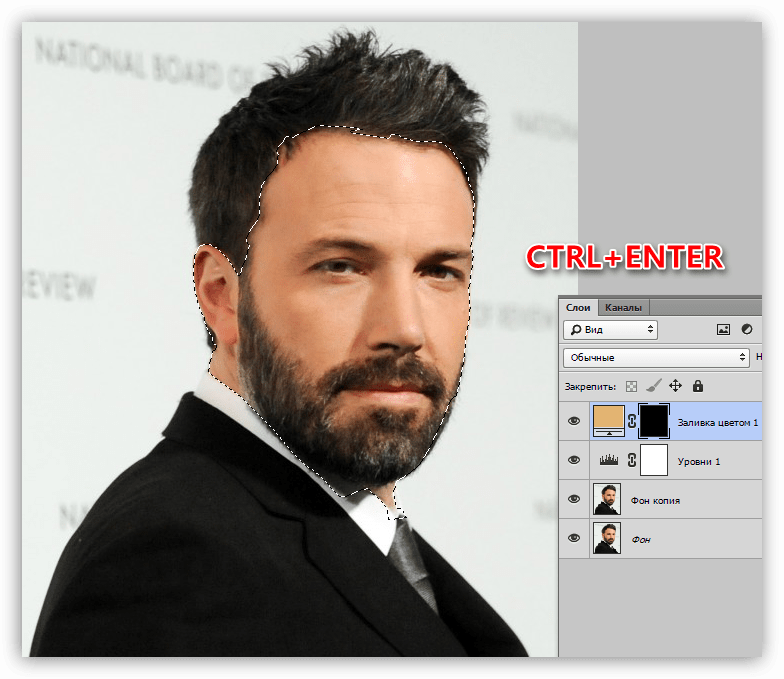
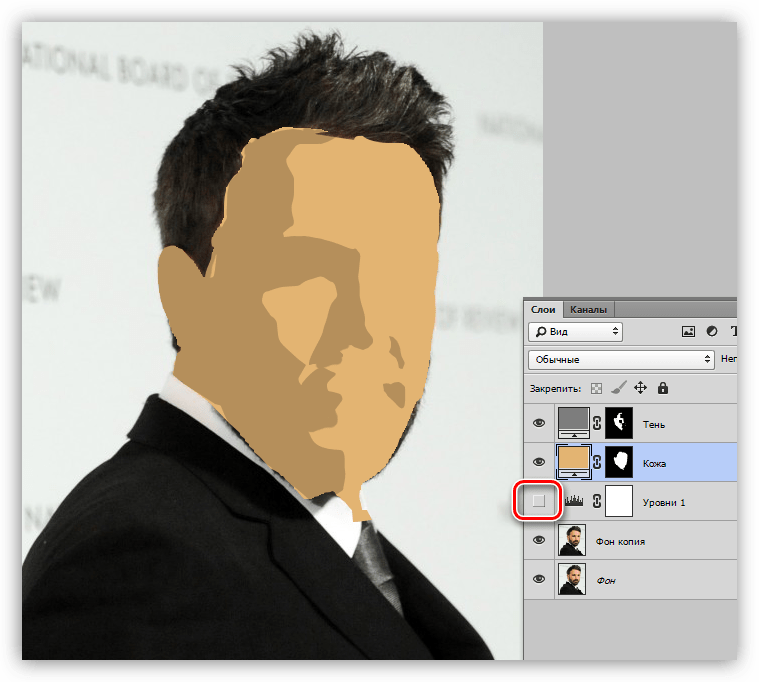
- Пора приступить к обводке кожи

- Для преобразования контура в выделенную область нажимаем сочетание клавиш CTRL+ENTER.

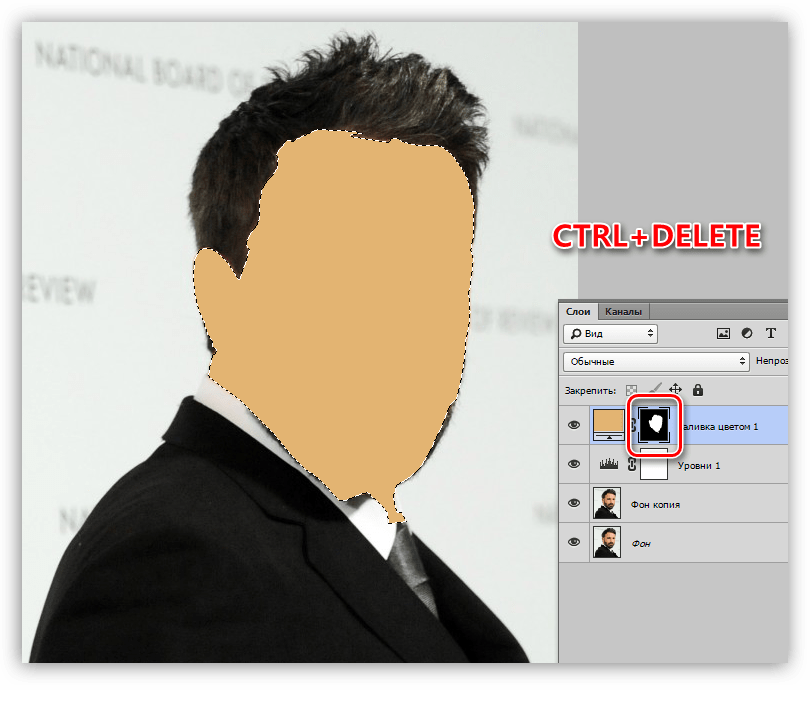
- Находясь на маске корректирующего слоя

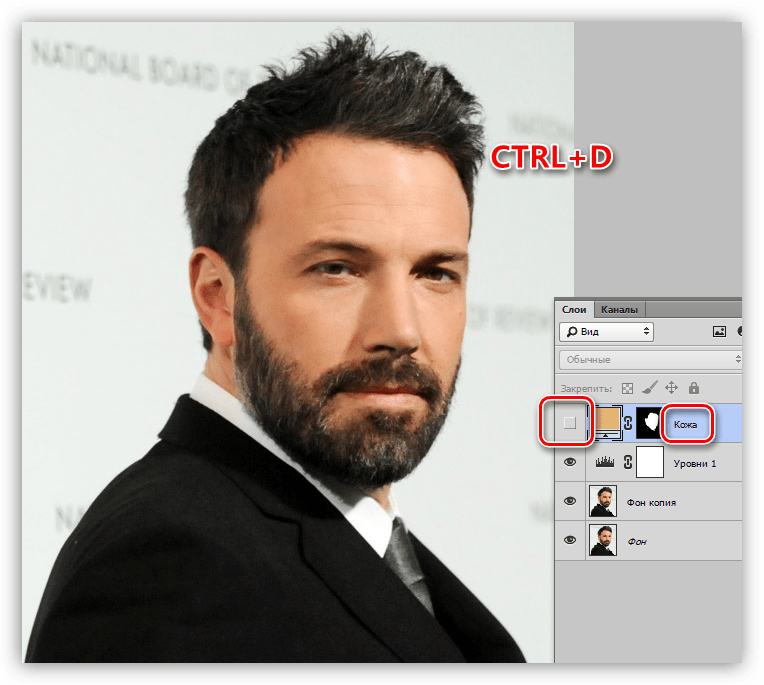
- Убираем выделение горячими клавишами CTRL+D и кликаем по глазу возле слоя, снимая видимость. Дадим этому элементу название «Кожа».

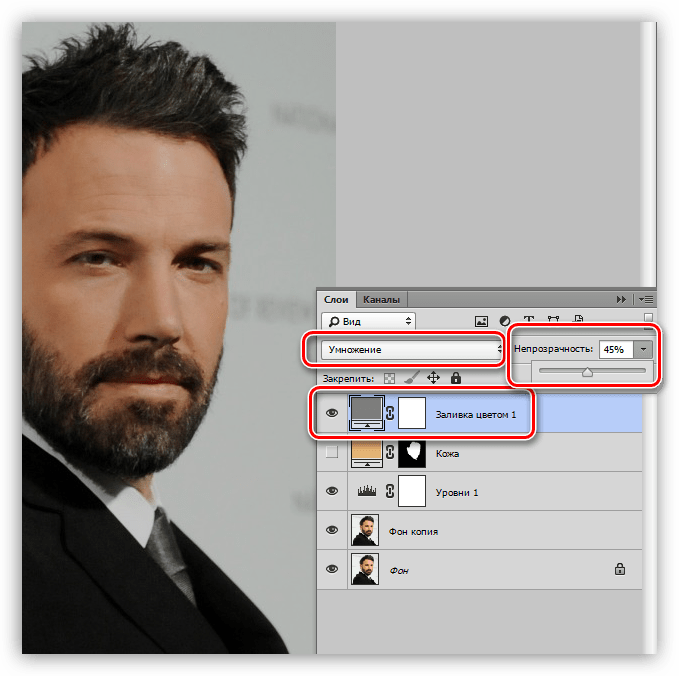
- Применяем еще один слой «Цвет». Оттенок выставляем соответственно палитре. Режим наложения необходимо поменять на «Умножение» и снизить непрозрачность до 40-50%. Данное значение в дальнейшем можно будет поменять.

- Переходим на маску слоя и заливаем ее черным цветом (ALT+DELETE).

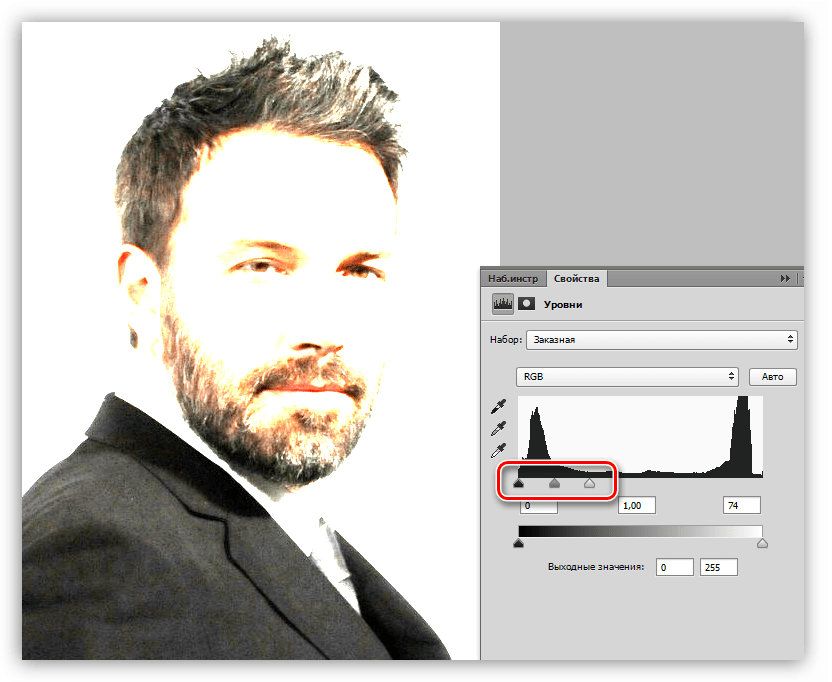
- Как Вы помните, мы создавали вспомогательный слой «Уровни». Сейчас он нам поможет в отрисовке тени. Два раза кликаем ЛКМ по миниатюре слоя и ползунками делаем затемненные участки более выраженными.

- Снова становимся на маску слоя с тенью, и пером обводим соответствующие участки. После создания контура повторяем действия с заливкой. По окончанию выключаем

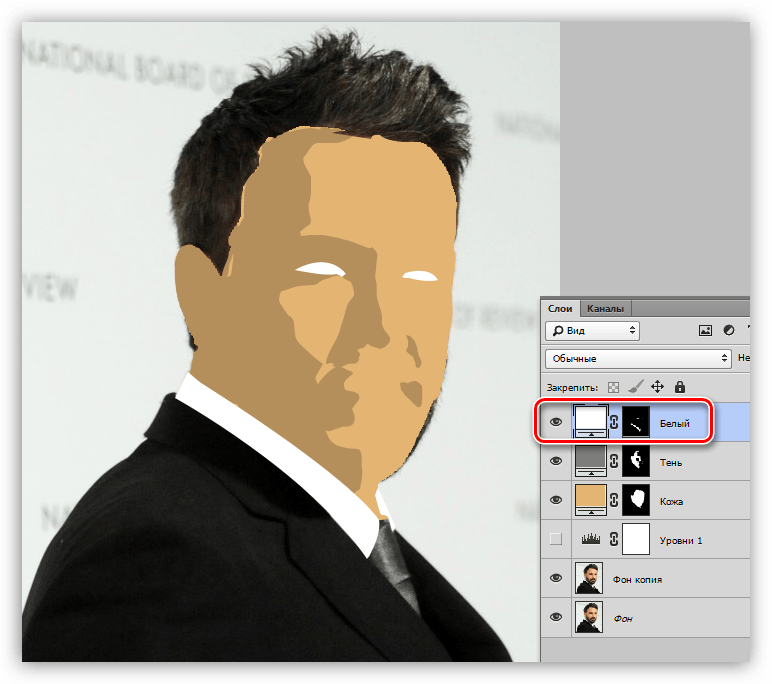
- Следующий шаг – обводка белых элементов нашего мультяшного фото. Алгоритм действий такой же, как и в случае с кожей.

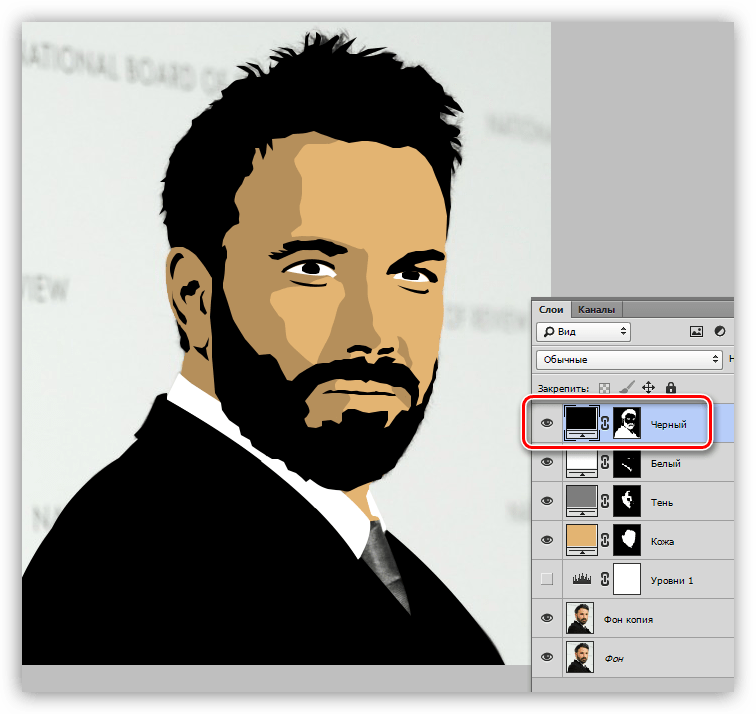
- Повторяем процедуру с черными участками.

- Далее следует раскрашивание бликов. Здесь нам снова пригодится слой с «Уровнями». При помощи ползунков осветляем снимок.

- Создаем новый слой с заливкой и рисуем блики, галстук, контуры пиджака.

- Осталось только добавить фон к нашему мультяшному фото. Переходим на копию исходника и создаем новый слой. Заливаем его цветом, определенным палитрой.

- Недостатки и «промахи» можно исправлять, работая кистью по маске соответствующего слоя. Белая кисть добавляет участки к области, а черная удаляет.
Результат наших трудов выглядит следующим образом:

Как видите, ничего сложного в создании мультяшного фото в Фотошопе нет. Работа эта интересна, правда, довольно трудоемка. Первый снимок может отнять несколько часов Вашего времени. С опытом придет понимание того, как должен выглядеть персонаж на таком кадре и, соответственно, увеличится скорость обработки.
Обязательно изучите урок по инструменту «Перо», потренируйтесь в обводке контуров, и отрисовка таких изображений не вызовет затруднений. Удачи в Вашем творчестве.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак из фото сделать мультяшный рисунок в Фотошоп
Дата публикации: 14.12.2017
В этой статье мы покажем вам простой способ, как из фото сделать мультяшный рисунок в Фотошопе, используя различные фильтры и режимы наложения. Нам не придётся ничего раскрашивать и рисовать, так что результат можно будет сохранить в виде экшена и использовать для других кадров.
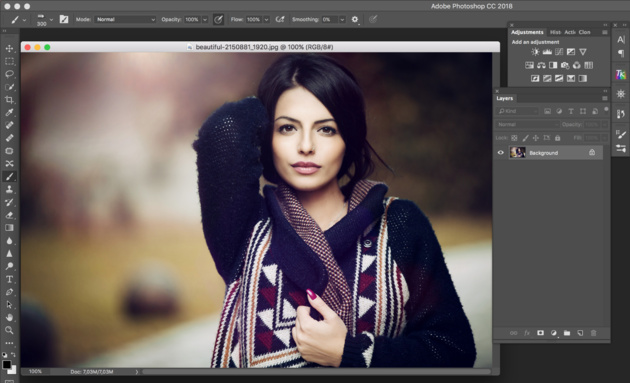
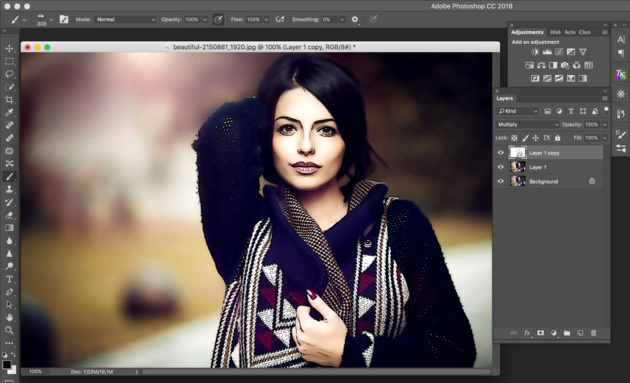
Начнём. Открываем снимок в Adobe Photoshop.

В отличие от фотографий, мультяшные рисунки имеют ограниченный набор цветов, характеризуются чёткими границами и небольшой постеризацией. Чтобы фото сделать мультяшным в Фотошопе, мы будем добавлять эффекты с помощью фильтров.
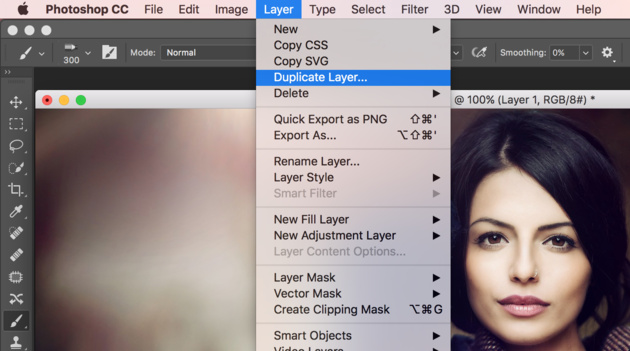
Сначала создадим копию исходного слоя, чтобы изменения не затрагивали оригинал. Воспользуемся командой Layer/«Слои» → Dublicate Layer…/«Создать дубликат слоя…» или просто перетащим пиктограмму слоя на иконку создания нового слоя в нижнем меню на панели слоёв.

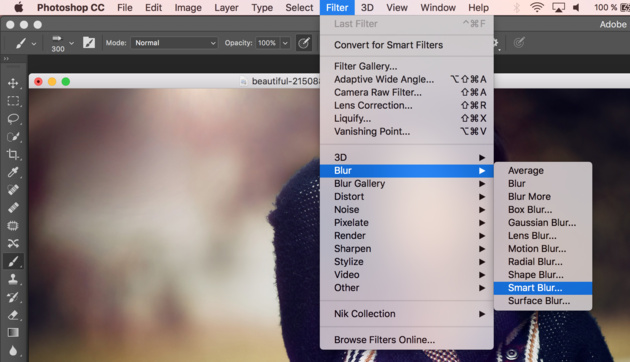
Теперь воспользуемся фильтром Filter/«Фильтр» → Blur/«Размытие» → Smart Blur…/«Умное размытие…».

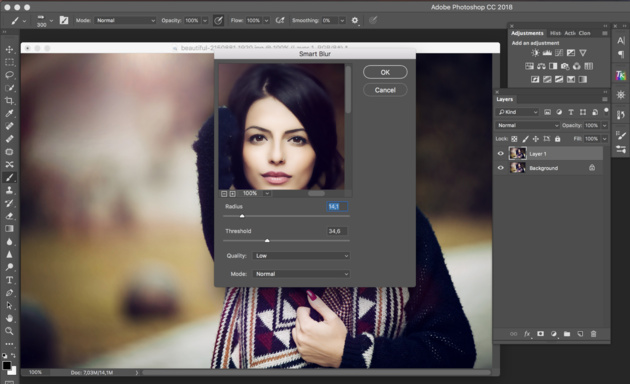
Наша задача — сделать цвета на фотографии более простыми и «плоскими», сгладить и размыть тональные переходы, которые есть на оригинальном снимке. Подбираем параметры размытия так, чтобы черты лица оставались узнаваемыми и довольно чёткими, а тональные переходы сглаживались. В качестве отправной точки можно использовать параметры, представленные на скриншоте.

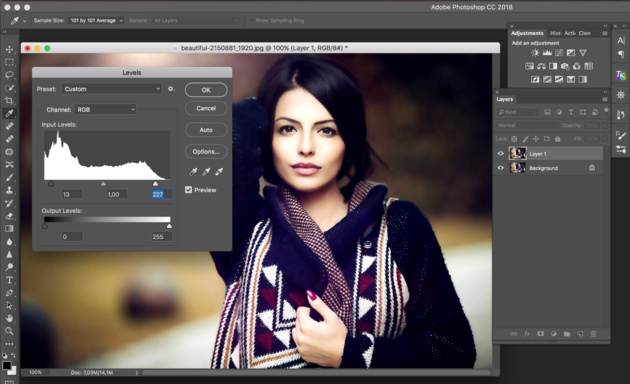
После того как изображение «сгладилось», через фильтр Smart Blur/«Умное размытие…» сделаем его ещё более контрастным с помощью уровней Image/«Изображение» → Adjustments/«Коррекция» → Levels/«Уровни».

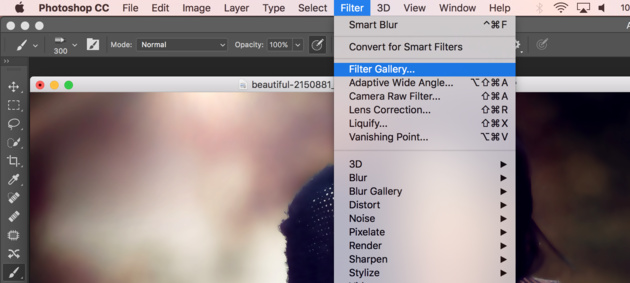
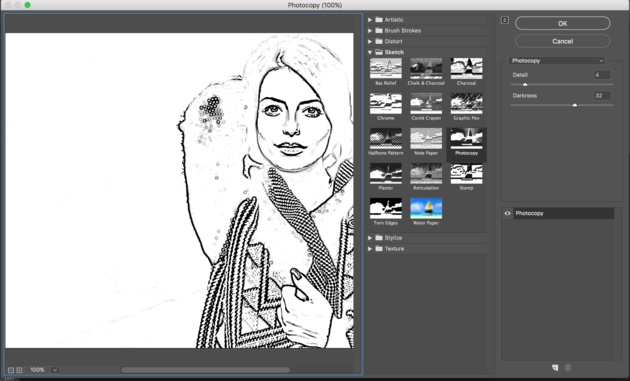
Теперь создадим копию слоя Layer1 и воспользуемся фильтром Photocopy из группы Filter Gallery/«Галерея фильтров» (меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…»).

Нам нужно подобрать параметры фильтра таким образом, чтобы хорошо выделить основные линии на фотографии и сделать картинку похожей на карандашный набросок.

Вот так на этом этапе выглядят изображение и панель слоёв:

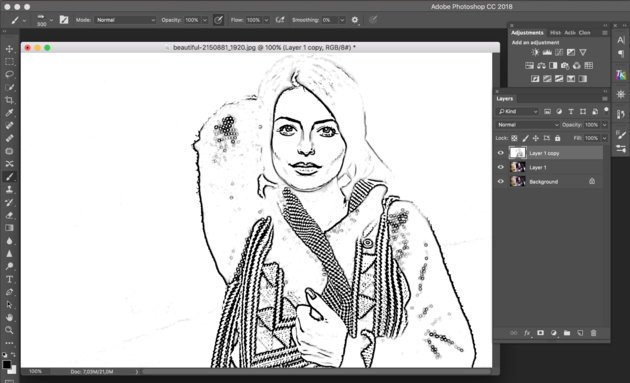
Ставим верхнему слою с наброском режим наложения Multiply/«Умножение».

Картинка начинает напоминать рисунок, но мы пойдём дальше.
Следующие шаги покажут, как в Фотошопе сделать из фотографии мультяшную картинку, которая будет напоминать рисунок из комикса.
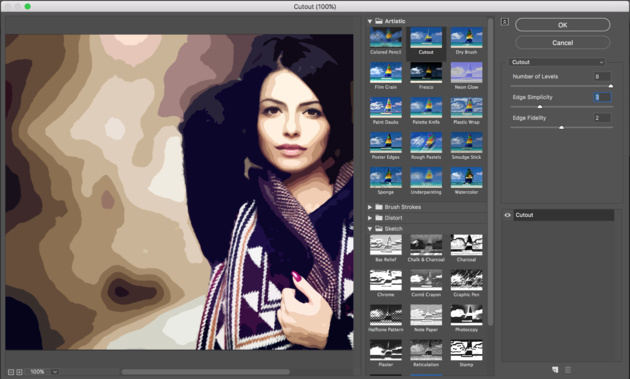
Кликаем по слою Layer 1 (он находится в середине слоёв и является размытой копией базового). Применяем к нему фильтр Cutout/«Аппликация» из меню Filter/«Фильтр» → Filter Gallery/«Галерея фильтров».
Параметры фильтра подбираем на свой вкус. Нужно уменьшить количество тональных переходов и сделать границы цветов на снимке более явными, но при этом сохранить основные черты лица и узнаваемость фотографии.

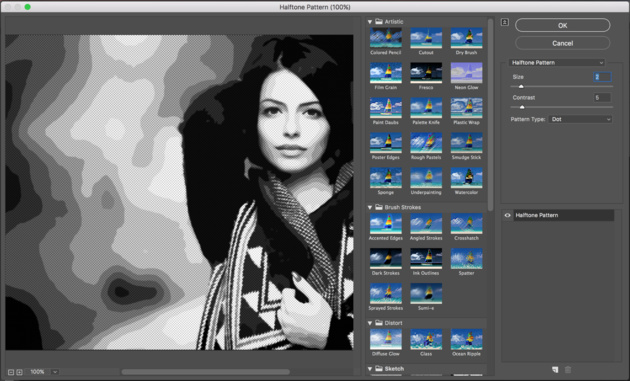
Далее к этому же слою применяем фильтр Halftone Pattern/«Полутоновой узор» из той же панели фильтров. Подбираем параметры Size и Contrast.

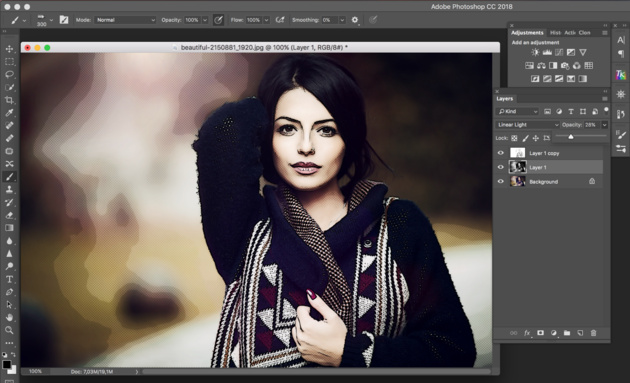
Ставим слою Layer1 режим наложения Linear Light/«Линейный свет» и регулируем его непрозрачность.

У нас получилось так:

Итак, нам удалось сделать мультяшную картинку из фотографии в Фотошопе за три простых шага. Вы можете поэкспериментировать с другими настройками или другими фильтрами из наборов Sketch/«Эскиз» и Artistic/«Имитация» и создать свой «рецепт» стилизованной мультяшной фотографии.

Исходный кадр

Как сделать в фотошопе мультяшное фото за 5 минут?
Привет всем, ребята! Сегодняшняя статья – это настоящий сюрприз от меня для всех тех, кто очень по-доброму расположен к весёлым, практически «мультипликационным» фотографиям, которыми последнее время «пестрят» все соцсети, и хотел бы сам научиться делать подобное, чтобы поделиться с друзьями своими весёлыми снимками, обработанными таким образом.
Думаете это сложно? – Ничуть! И сейчас, друзья, я научу вас – как сделать в фотошопе мультяшное фото, чтобы себя потешить, других удивить и чтобы не было скучно.

Включаем Фотошоп
Первым делом – запустите этот «волшебный», как вы уже поняли, редактор графики Photoshop.
Далее – откройте в нём то самое фото, которое желаете «преобразить» в стиль «героя Уолта Диснея». Спешу сообщить вам, что до конца «превращения» остались лишь считанные секунды.
Применяем эффект
Теперь – кликните по строчке меню «Фильтр», чтобы открыть список его «предложений».
В «выпавшем» перечне – нажмите на строку «Галерея фильтров». Вы уже – почти у цели, ребята.
А сейчас – нажмите левой клавишей «мыши» на подгруппу фильтров «Имитация». А когда откроются все варианты этой функции – выбирайте «Аппликация». Это – и будет тем самым «магическим» инструментом, который в доли секунды видоизменит ваш снимок.
Справа, в окне настроек эффекта, вы увидите три параметра, изменяя которые можно добиваться различных результатов обработки кадра.
Настраиваем параметры
Первый из них, «Количество уровней» – отвечает за чёткость рисунка. Увеличивая его значение – вы добавляете точности нюансов вашему мультяшному образу.
Следующий, «Простота краёв» – будет играть «вам на руку», если сдвинуть его «ползунок» влево. Чем правее он окажется, тем более ваша картинка будет походить на набор разных фигур из курса школьной геометрии.
И третий, «Чёткость краёв» – придаёт вашему рисунку большей детализации при перемещении «движка» этой настройки левее.
Подберите, друзья, наиболее подходящие, с точки зрения финального результата, и оптимальные на ваш взгляд параметры этого эффекта, и жмите на кнопку «ОК».
Готово! Теперь, вам остаётся лишь сохранить ваш результат, и наслаждаться получившимся. Всегда интересно чем-то заниматься в свободное время, не так ли?
Скажу сразу, ребята, что очень многое зависит от «исходника» будущей «мультяшки». Берите такие, где человек «схвачен» крупным планом, и не очень много мелких цветных деталей. Тогда – результат обработки будет симпатичнее.
Вот и всё, ребята, чем я хотел поделиться с вами в данной статье. Надеюсь – вам понравилось, и вы уже рассматриваете потенциальные варианты на превращение их в «мультик».
Как сделать в фотошопе мультяшное лицо из фотографии
Удачи вам, и благосклонных творческих муз! До встречи!
С уважением, Сергей Иванов
Как сделать из фото мультяшный рисунок в Фотошопе
Фото, стилизованное под мультяшную картинку, выглядит довольно необычно и интересно. На выходе получится полностью уникальное изображение. Такие картинки никогда не выходят из моды и довольно популярны.
Обладая определенными навыками и усердием любую фотографию можно превратить в мультяшную. Примечательно, что умение рисовать и талант художника вовсе не нужно для этой работы. Требуется лишь программа Фотошоп и некоторое количество затраченного времени.
В этой статье мы наглядно покажем вам, как же создаются мультяшные картинки в программе Photoshop.
Содержание: “Как сделать из фото мультяшный рисунок в Фотошопе”
Создание мультяшного рисунка на основе фотографии
Хотим обратить ваше внимание вот на что. Далеко не все фото одинаково подходят для создания мультяшной картинки. Фотография должна быть с хорошей четкостью, выраженными контурами, тенями и яркими бликами.
Для примера мы возьмем фотографию популярной актрисы – Алисии Викандер. Это изображение хорошего качества и превосходно подойдет для поставленной задачи.

Работа по превращению фото в кадр из мультика состоит из двух частей – подготовка и раскраска.
Первый этап — подготовка фотографии
На этапе подготовки фото необходимо определиться с цветовой гаммой будущей картинки. Для этого нужно поделить всю фотографию на несколько областей.
Поделим данный снимок на следующие зоны:
- Фон. Для фона будущей картинки выберем оттенок под номером #6f1d49.
- Тень. Подберем для этой зоны серый оттенок из цветовой палитры, к примеру – #888888.
- Блики. Для них подберем цвет, чуть светлее, чем для теней — возьмем #9e9e9e.
- Кожа. Подберем цвет наиболее близкий к ее натуральному, например, #d1af94.
- Контуры лица. Все что непосредственно соприкасается с лицом, обозначим темным цветом, для лучшей четкости рисунка. Код нашего цвета – #2d2926.
- Глаза сделаем абсолютно белыми – #FFFFFF, а одежду почти черной – #1b1c1e.

Для работы нам потребуется инструмент «Перо». Подробно об этом инструменте Фотошопа и его использование можно ознакомиться в соответствующей статье:
Инструмент перо в Фотошопе: как пользоваться
Второй этап – раскрашивание рисунка
Для того, чтобы превратить фото в мультяшную картинку, потребуется обвести все выделенные на этапе подготовки элементы инструментом «Перо». А затем залить эти области выбранными оттенками цветов. Для облегчения задачи мы рекомендуем применить одну небольшую хитрость. Работать мы будем не с инструментом заливка, а с корректирующими слоями. Создадим слой «Цвет», и будем работать с его маской.
Приступим к раскрашиванию нашей фотографии. Мы пошагово расписали все действия, просто соблюдайте последовательность, указанную ниже.
- Создаем копию фотографии.

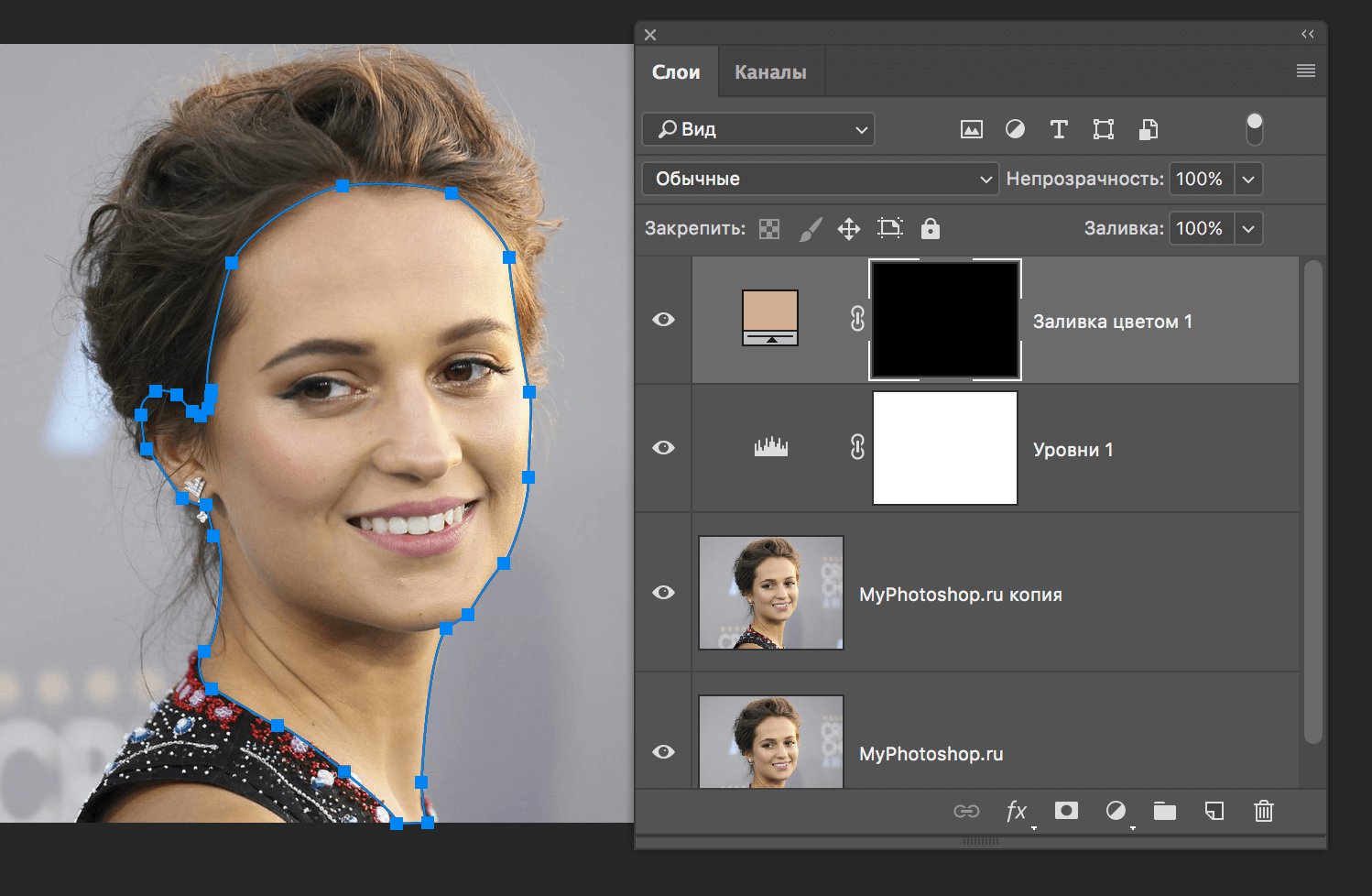
- Создаем дополнительный корректирующий слой – «Уровни». Этот слой понадобится для работы в дальнейшем.

- Создаем еще один корректирующий слой — «Цвет».
 В появившемся окне указываем в настройках требуемый оттенок.
В появившемся окне указываем в настройках требуемый оттенок.
- Для смены фонового и основного цвета нужно использовать горячую клавишу D.

- Выбираем маску слоя «Цвет» и закрашиваем ее черным цветом. Для этого воспользуйтесь сочетанием клавиш — ALT+DELETE.

- Обводим инструментом «Перо» контуры кожи. Важно! Выделите все области с элементом кожи.

- Нажимаем комбинацию CTRL+ENTER. Это действие преобразует контур в выделенную область.

- Не уходя с маски слоя «Цвет», применяем сочетание клавиш CTRL+DELETE. Этим действием выделенная область будет окрашена белым цветом.

- Далее, требуется снять выделение, при помощи комбинации CTRL+D. После чего делаем этот слой невидимым, нажав на глаз возле слоя. Назовите эту область — «Вся кожа».

- Создаем второй слой — «Цвет» (для теней), указав нужный оттенок (смотрим на палитре в самом начале). В настройках наложения укажите параметр «Умножение» и сдвиньте ползунок непрозрачности до отметки 50%.

- Идем на маску этого слоя и выполняем заливку черным цветом. Для этого воспользуйтесь комбинацией клавиш ALT+DELETE.

- Вначале мы создавали слой «Уровни», сейчас он как раз и понадобится. При помощи этого слоя мы прорисуем тени. Делаем два щелчка левой кнопки мыши по миниатюре слоя «Уровни». И появившимися ползунками выставляем необходимую насыщенность теней.

- Затем переходим к маске слоя с тенью и обводим полученные участки с тенями пером и выполняем заливку выбранным ранее цветом. Пошагово все показано на скриншотах ниже:

 На этом работа со слоем «Уровни» пока закончена. Нам нужно убрать галочку и скрыть его.
На этом работа со слоем «Уровни» пока закончена. Нам нужно убрать галочку и скрыть его.
- “Едем” дальше. Теперь нам предстоит обводка пером участков картинки с белым цветом, и последующая заливка. Делаем все по тому же алгоритму, как и с элементом – “Вся кожа”.

- Затем проделываем эти действия с участками темного-коричневого и черного цвета. В нашем случае это в основном волосы и другие мелкие детали.
 Вот, уже получается что-то похожее на мультяшное фото:
Вот, уже получается что-то похожее на мультяшное фото: Стоит отметить, что мы это делаем на скорую руку, ради урока. Поэтому результат может быть куда лучше, при кропотливой работе, которая требует усидчивости.
Стоит отметить, что мы это делаем на скорую руку, ради урока. Поэтому результат может быть куда лучше, при кропотливой работе, которая требует усидчивости. - Теперь нам нужно покрасить в черный цвет одежду поэтому, проделываем те же действия с пером и заливкой, но уже на одежде.

- Далее осветляем область бликов, по аналогии с тенями. Для этого используем слой «Уровни».

- Добавляем еще один новый слой по аналогии с предыдущими. На нем будут прорисованы блики и контуры одежды. Можно использовать для очень мелких участков не только “Перо”, но и другие инструменты Фотошопа, такие как “Кисть” например.

- Работаем с фоном картинки. Для этого переходим к созданной в самом начале урока копии фотографии и создаем поверх того слоя новый слой с заливкой, используя необходимый цвет. В нашем случае код цвета – #6f1d49.

- Вот и все. Осталось только лишь исправить небольшие недочеты при помощи кисти и наше мультяшное фото готово, благодаря невероятным инструментам Фотошопа.
Как вы только что могли убедиться, в создание мультяшного кадра из фотографии в Фотошопе нет никаких сложностей. В итоге должна получиться симпатичная мультяшная картинка.

У нас ушло на это порядка 40 минут. Если потратить на картинку с прорисовкой мельчайших деталей, то и результат будет совершенной другой, несравнимый с этим. Однако такая работа требует усидчивости и много затраченного времени. При первом опыте времени уйдет очень много. А с каждой последующей работой и накопленным опытом время на работу будет сокращаться. Набив руку и немного потренировавшись, у вас получиться с легкостью, создавать целые шедевры.
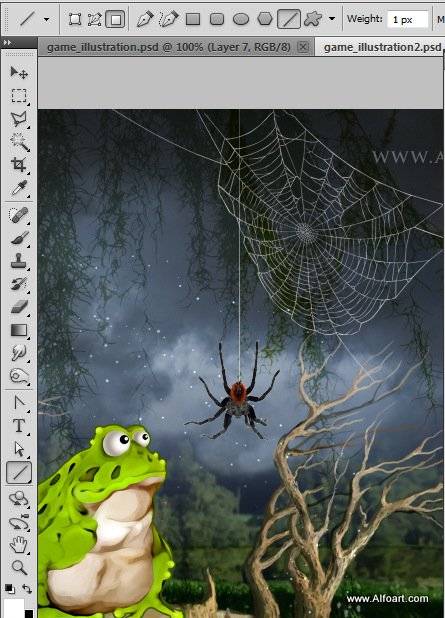
Создание мультяшной фотоманипуляции в Фотошоп
Создание иллюстрации с помощью инструментов Фотошоп.

Ресурсы для урока.
–Паук
–Трава
–Паутина
–Небо
–Кисти мох (бесплатные кисти, но только для зарегистрированных)
–Жаба
–Гриб
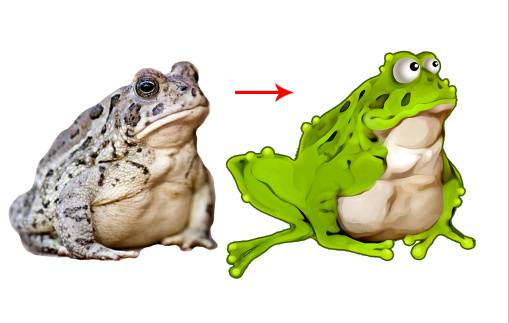
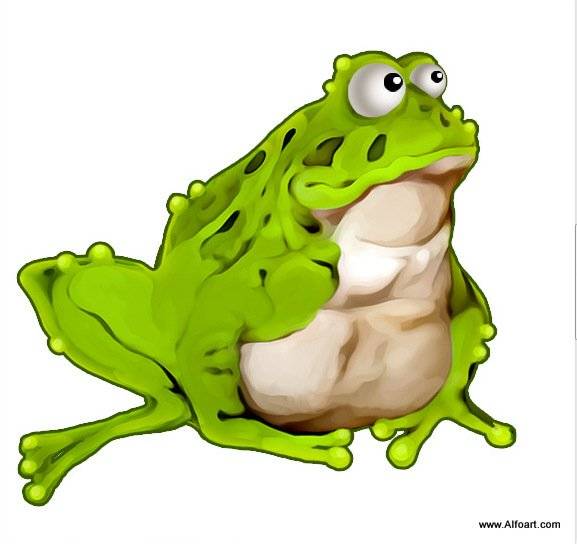
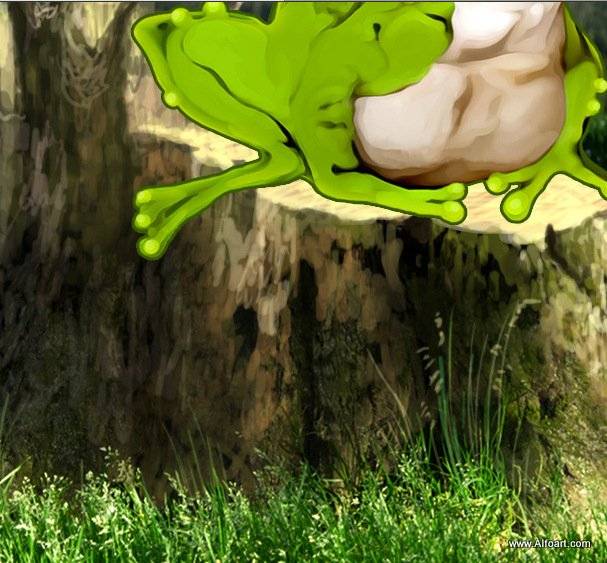
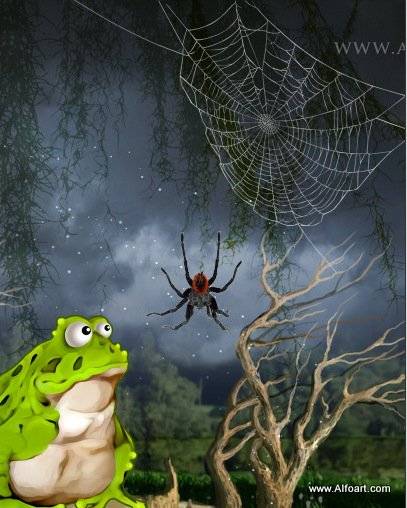
Для начала давайте переделаем жабу и мультяшный персонаж:

Создайте новый документ в Фотошоп, размером 2048х1536 пикс, разрешением 264. Вставьте изображение жабы в наш документ, с помощью ластика сотрите задний фон изображения. Перейдите в Редактирование – Трансформирование – Отразить по горизонтали.

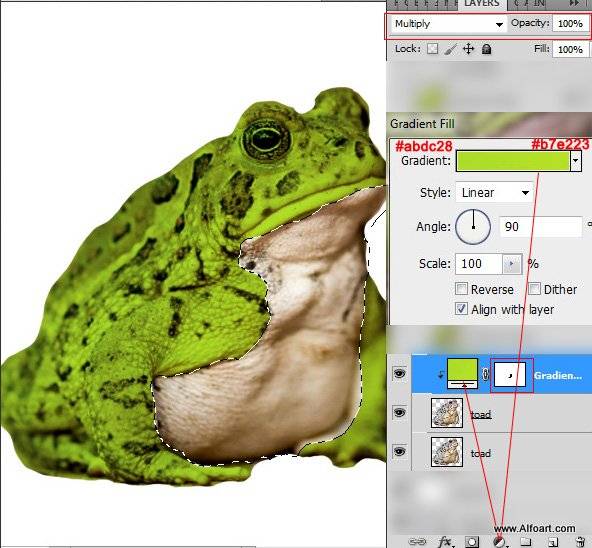
Добавьте новый корректирующий слой Градиент (с обтравочной маской). Для это щелкните по слою правой кнопкой мыши и выберите пункт «Создать обтравочную маску». Сотрите показанную область на маске слоя черной кистью. Измените режим наложения слоя на Умножение.

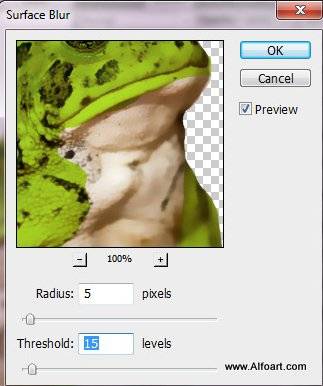
Добавьте фильтр Размытие по поверхности.

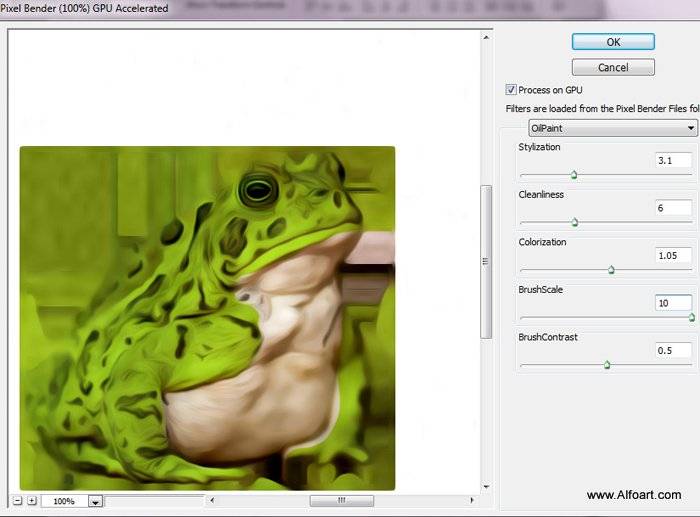
Если у вас не Photoshop CS6, значит у вас нет фильтра «Рисование маслом». Тогда вы можете скачать плагин, который очень похож на этот фильтр.
Дублируйте слой с жабой и добавьте следующие настройки. Вам нужно дублировать слой с жабой, чтобы сохранить контур.

Загрузите выделение оригинального слоя с жабой (Ctrl+клик по нужному слою). Инвертируйте выделение, Удалите его, нажав delete.
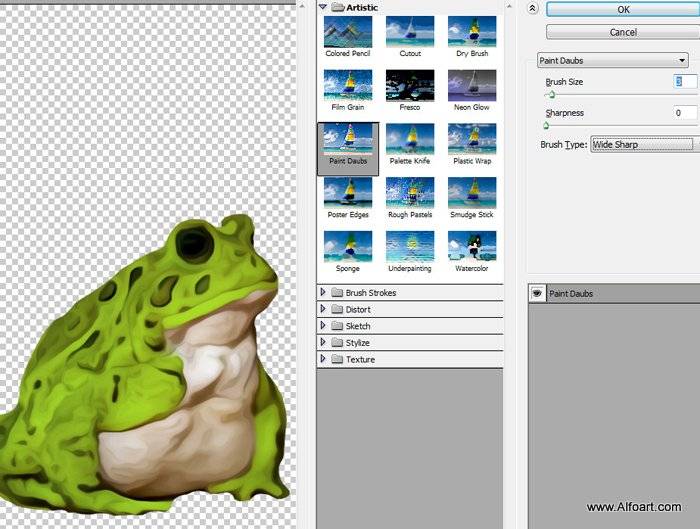
Добавьте стандартный фильтр «Масляная живопись». Настройте показаны ниже:

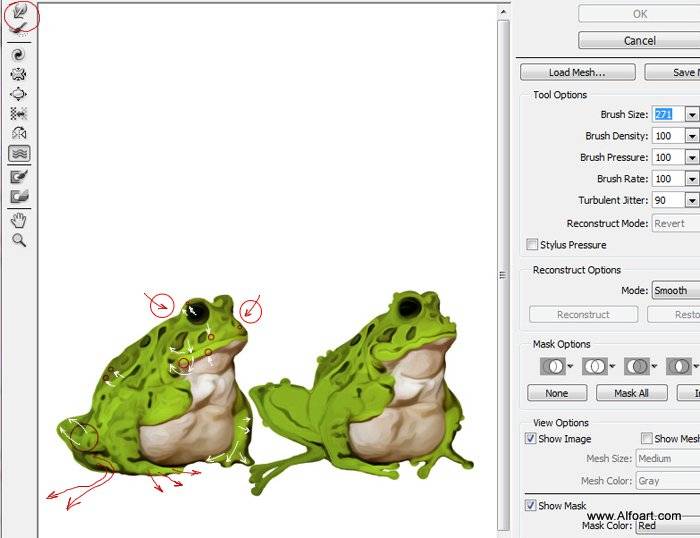
Для того, чтобы приблизить жабу к мультяшному виду, используйте фильтр Пластика и Деформация. Выбирайте различные кисти, размеры. Измените изображение так, чтобы получить примерно следующий результат:

Показанные участки я исправил с помощью обычной кисти зеленых оттенков.

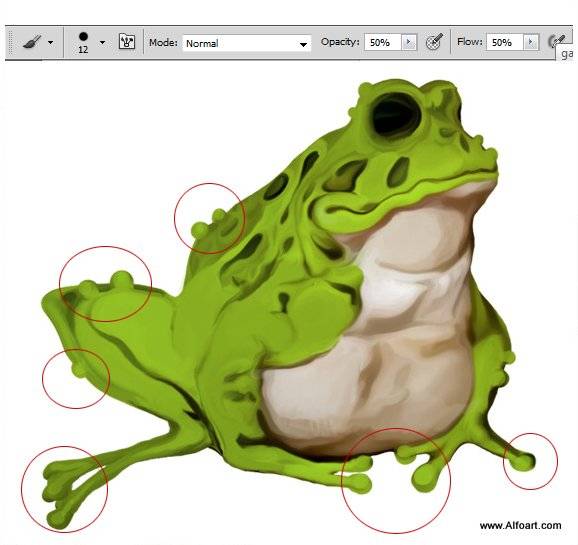
Добавьте полупрозрачные кружки небольшого размера в области, которые показаны ниже. Для этого используйте инструмент Кисть зеленого цвета, непрозрачностью и нажимом около 50%.

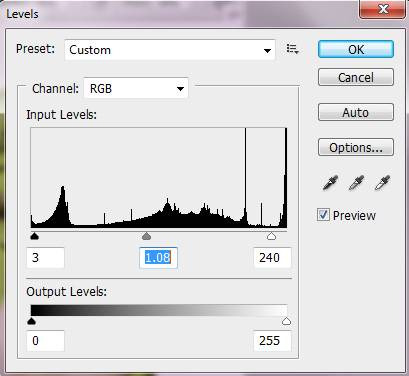
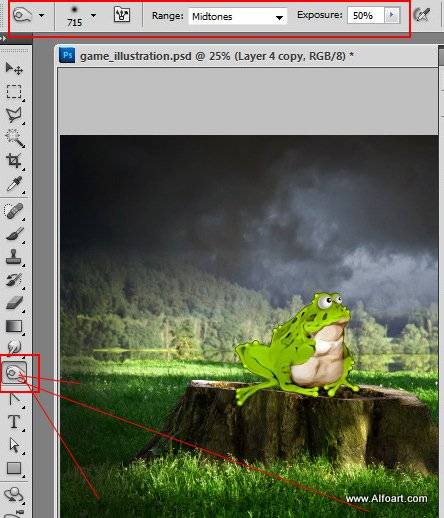
Перейдите в Изображение – Уровни и переместите маркер средних оттенков, чтобы добавьте контраста.

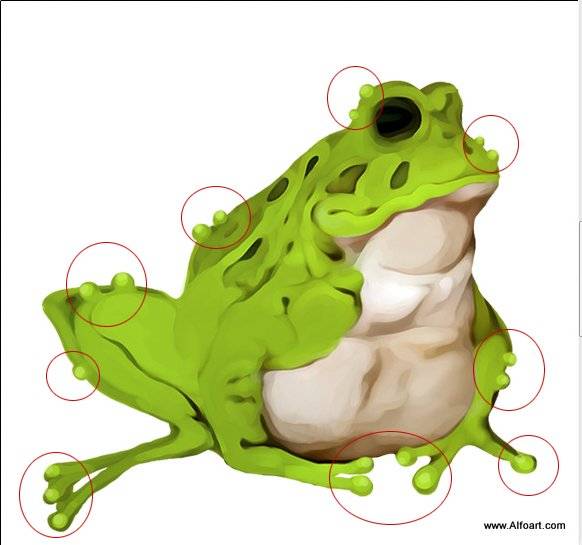
Создайте новый слой и добавьте еще кружки светло-зеленого цвета, но уже меньшего размера, чем предыдущие.


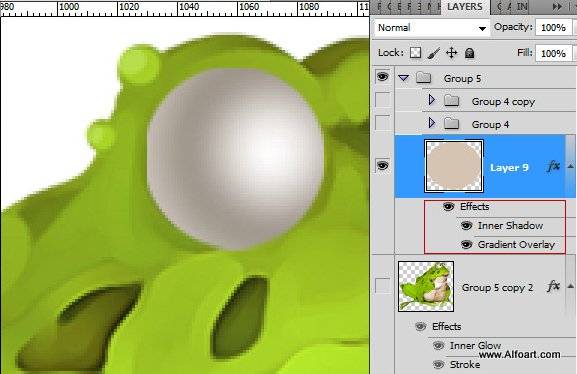
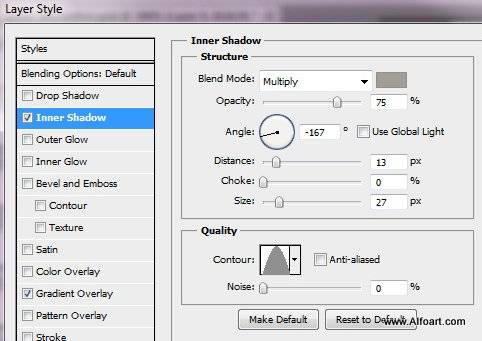
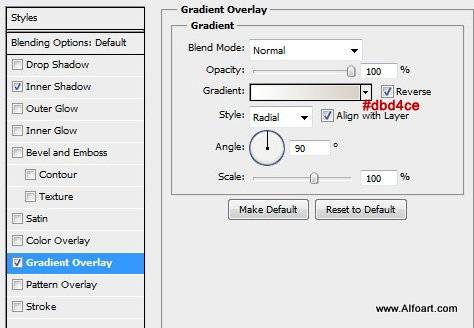
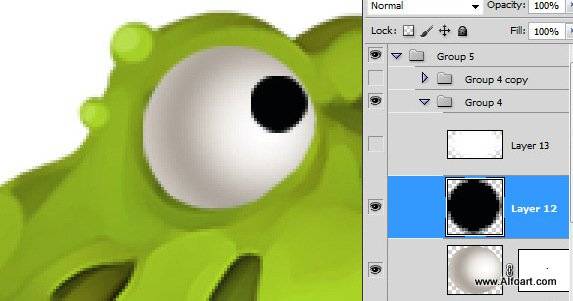
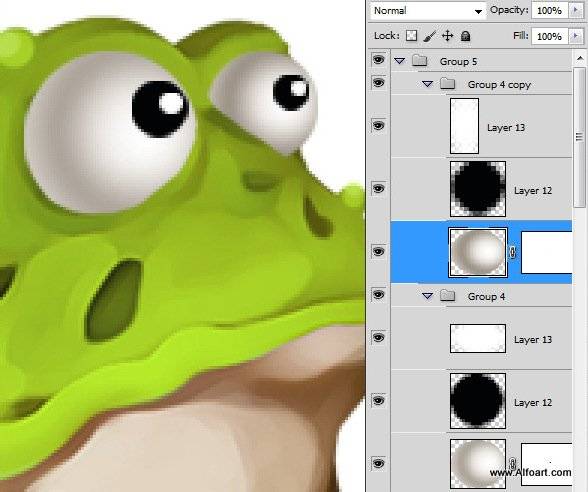
Нарисуйте в области глаз белый круг, используя Инструмент Эллипс. Добавьте стили слоя (внутренняя тень и наложение градиента).



Сотрите верхнюю и нижнюю часть круга:

Добавьте еще один круг черного цвета:

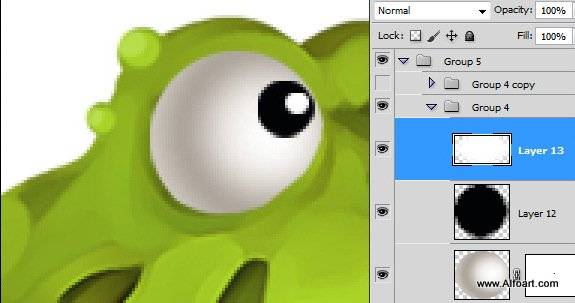
И еще один маленький круг белого цвета:

Нарисуйте второй глаз, используя такую же технику.

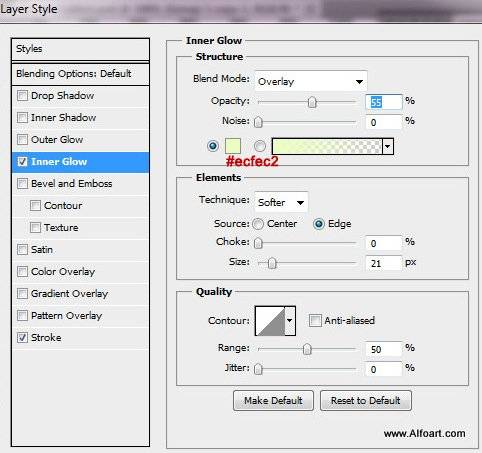
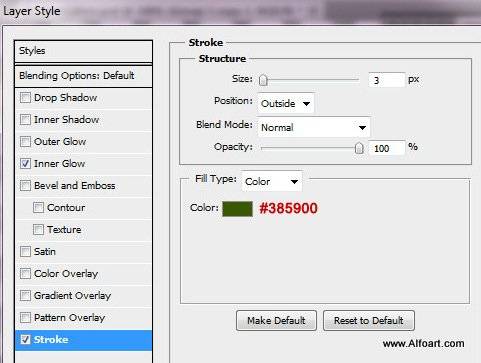
Объедините все слои, связанные с жабой, добавьте стили слоя «Обводка» и «Внутреннее свечение».



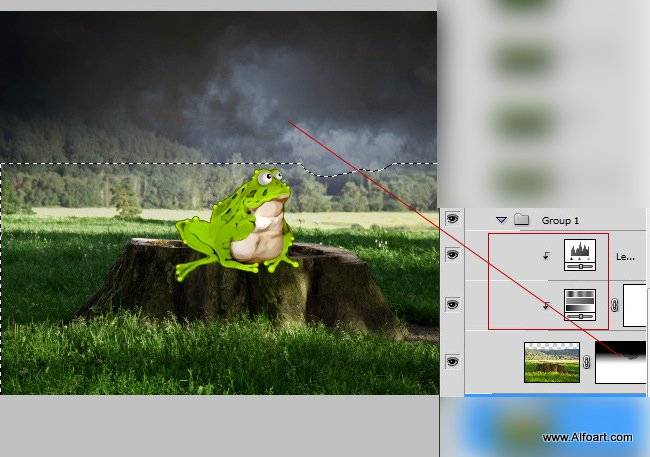
Вставьте изображение Неба. Перейдите в Редактирование – Трансформирование – Отразить по горизонтали.

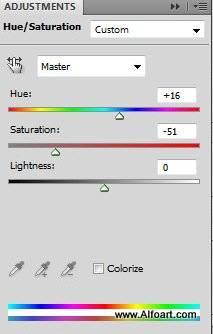
Перейдите в Изображение – Коррекция – Автоконтраст. Затем перейдите в Изображение – Коррекция – Цветовой тон/Насыщенность. Установите следующие настройки:

Вставьте изображение ствола с травой, поместим его над слоем с небом.

Добавьте маску слоя и заполните верхнюю часть маски слоя черно-белым линейным градиентом.
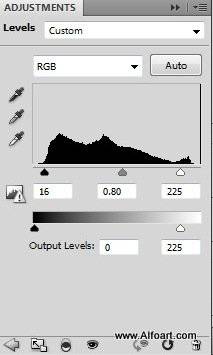
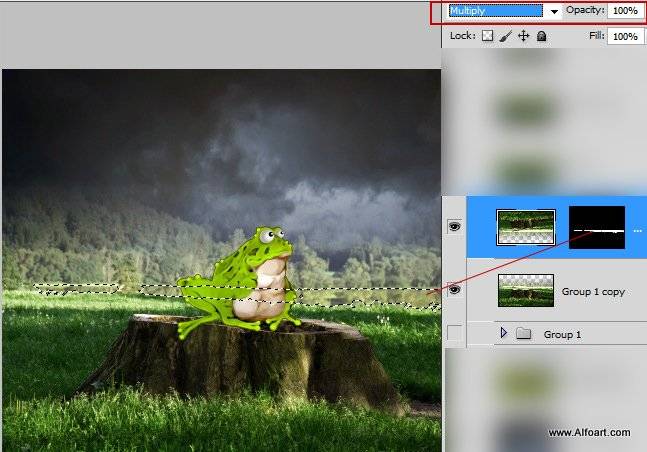
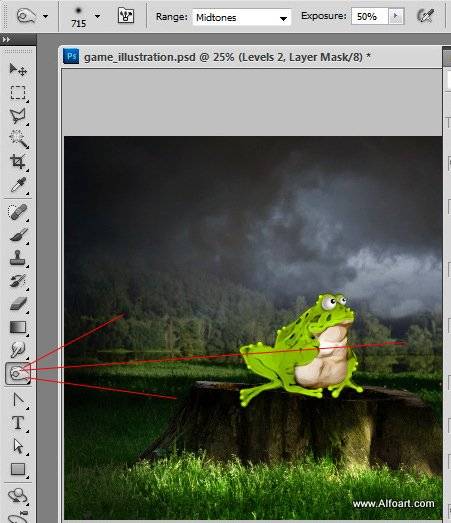
Также нужно немного сгладить переход, с помощью мягкой кисти различной прозрачности. Добавьте новые корректирующие слои Цветовой тон/Насыщенность и Уровни (с обтравочной маской).



Дублируйте слой со стволом и травой, поместите изображение вверх тормашками, перейдите в Редактирование – Трансформирование – Отразить по вертикали. Измените режим наложения слоя на Умножение. Поместите изображение немного вниз, чтобы создать отражение. Вернитесь на оригинальный слой, выберите Инструмент Волшебная палочка и выделите светлую область на горизонте. Вернитесь на дублированный слой и нажмите на иконку создания маски слоя. Вот результат:

Выберите Инструмент Затемнитель, большую мягкую кисть, экспозиция около 50%. Затемните места, показанные ниже:

Также затемните другие места.

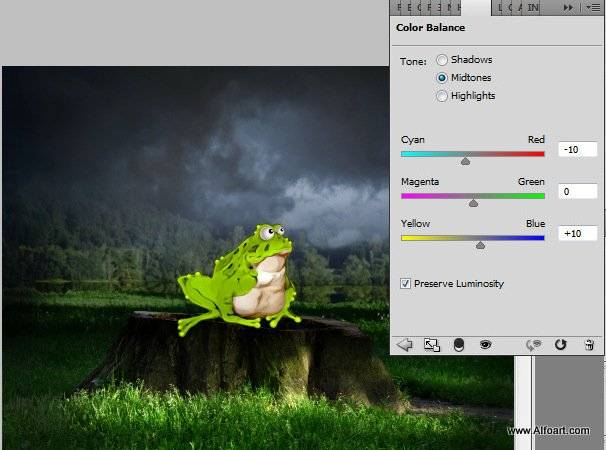
Объедините слои с небом, травой. Добавьте корректирующий слой для этого слоя Цветовой баланс.

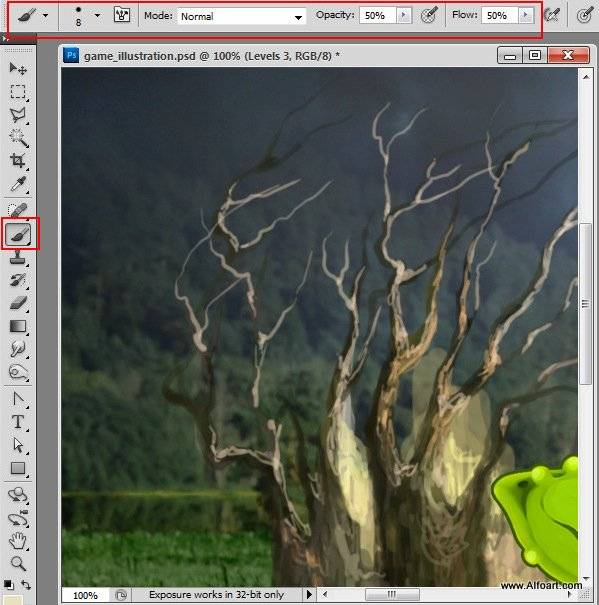
С помощью кисти маленького размера нарисуйте ветки для дерева. Меняйте размер и цвет кисти:






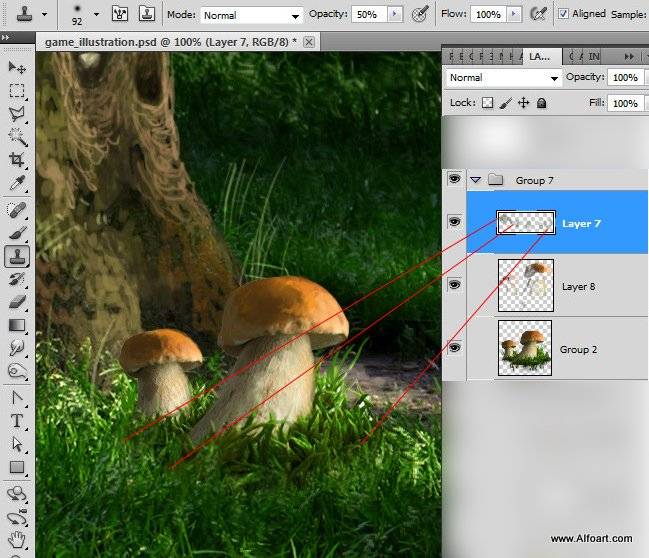
Вставьте изображение грибов, дублируйте его. Трансформируйте, измените размер гриба, сотрите задний фон:

Поработайте с изображением грибов, чтобы они были как можно реальными.

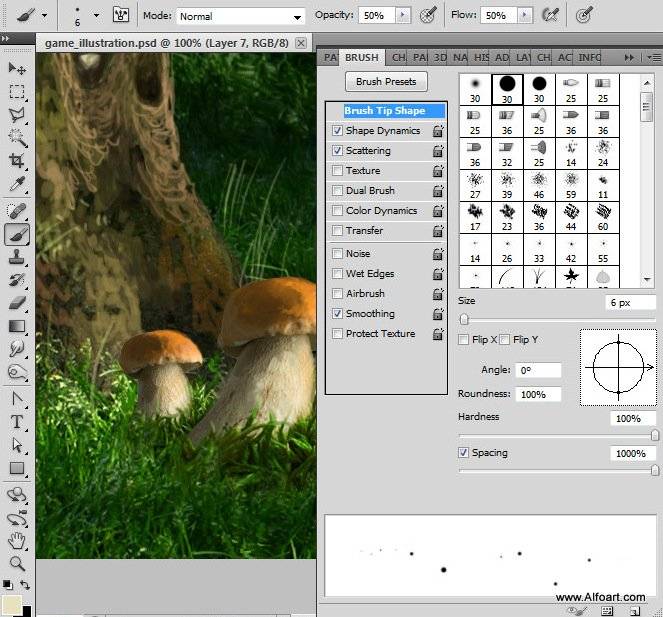
С помощью инструмента Штамп возьмите образец травы и поместите ее вокруг грибов.

С помощью скаченной кисти мха добавьте мох на наш холст:

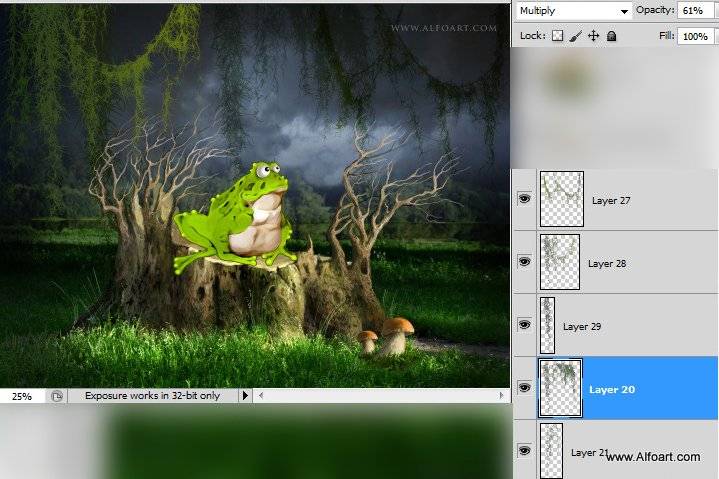
Добавьте еще больше мха на новый слой, измените режим наложения на Умножение и непрозрачность уменьшите до 61%.

Теперь добавьте на наш холст паутину. Измените режим наложения слоя с паутиной на Экран.

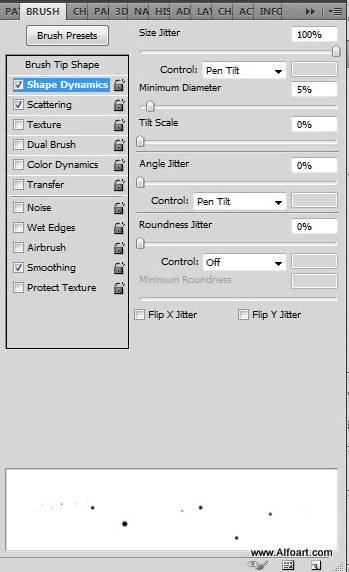
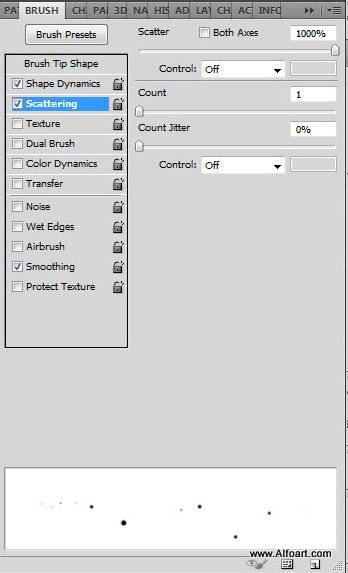
Добавим немного блестящих огней, для этого установите следующие настройки кисти:





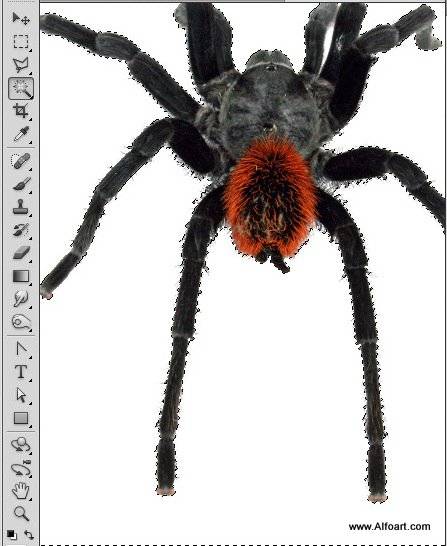
В конце откройте изображение паука, отделите его от заднего фона:

Поместите паука на наш холст, затем нарисуйте прямую белую линию размером 1 пикс.


Вот итоговый результат:

Ссылка на оригинал урока.
979 Просмотрело
Создаем эффект мультипликации на фото, Уроки
В этом уроке вы узнаете, как из обычной фотографии создать мультипликационную иллюстрацию. Используя методы создания эскиза из фото, кисти, полутоновые текстуры, вы получите профессиональный комикс-эффект. Давайте начнем!Предварительный просмотр финального результата:
Шаг 1.
Открываем изображение девушки из ресурсов урока (Ctrl+O).
Сразу обесцвечиваем изображение (Image-Adjustment-Desaturate).
Получаем следующий результат:
Шаг 2.
Дублируем этот слой (Layer-Duplicate Layer или Ctrl+J).
Инвертируем цвета на изображении (Image-Adjustment-Invert или Ctrl+I):
В результате получаем подобие негатива:
Изменяем режим смешивания (Blending Mode) этого слоя на Осветление основы (Color Dodge):
Шаг 3.
Переходим в меню Фильтр-Размытие-Размытие по Гауссу (Filter-Blur-Gaussian Blur).
Оставим только контуры изображения. Устанавливаем радиус размытия на 5,7 рх.
Получившийся набросок выглядит довольно хорошо, но необходимо его улучшить. В указанных красным местах мы повысим видимость контуров.
Шаг 4.
Выполняем сведение слоев изображения. Для этого, нажимаем пр.кн.мыши по миниатюре любого слоя и выбираем – Flatten Image (Layer-Flatten Image).
Полученный объединенный слой переименовываем (двойной клик по названию) в слой «Эскиз».
Создаем новый слой (Ctrl+Shift+N) под слоем с эскизом и заполняем его (Edit-Fill или инструмент Paint Bucket tool) белым цветом (#ffffff).
На слое с эскизом создаем маску (Layer-Layer Mask или клик по иконке маски внизу панели слоев).
Шаг 5.
Активируем маску слоя с эскизом (клик по ней) и выбираем Кисть (Brush) черного цвета (#000000) размером 50 рх с 45% жесткостью (Hardness). Закрашиваем области фона слева от девушки и правый верхний угол.
Далее, изменяем размер кисти до 4-5 рх со 100% жесткостью, и закрашиваем линии рядом с контуром левой стороны каждой ноги девушки.
Чтобы очистить от лишних штрихов ноги, используем черную Кисть (Brush) размером 35рх с мягкими краями, проводя по ним.
Теперь ваш эскиз должен выглядеть более четко, как на изображении ниже:
Шаг 6.
Устанавливаем режим смешивания (Blend Mode) слоя с эскизом на Умножение (Multiply), затем дублируем его (Ctrl+J или Layer-Duplicate Layer) 7 раз. Такой прием поможет проявить недостающие детали изображения.
Выделяем все копии слоев эскиза (Ctrl+клик по миниатюрам слоев) и объединяем их в один слой (клик пр.кн.мыши по выделенным слоям и выбираем – Merge Layers).
Переименовываем объединенный слой в «Детали эскиза» и создаем к нему маску слоя (Layer-Layer Mask-Reveal All).
Шаг 7.
На маске слоя «Детали эскиза» используем Кисть (Brush) черного цвета, чтобы закрасить почти все изображение, кроме обуви, волос и пистолета девушки.
Ваше изображение должно выглядеть вот так:
Чтобы завершить работу над эскизом, уточним еще некоторые моменты. Создаем новый слой (Ctrl+Shift+N) и называем его «Контуры». Выбираем кисть (Brush) 3-4 рх с жесткими краями черного цвета. Открываем панель настроек кистей (F5) и в разделе «Динамика формы» (Shape Dynamics) устанавливаем колебание размера (Size Jitter) с нажимом пера (Pen Pressure). Подчеркиваем контуры лица кистью, имитируя комикс-эффект.
Шаг 8.
Вот как выглядит наш эскиз после завершения работы над ним:
Объединяем слои «Эскиз», «Детали эскиза» и «Контуры» (Ctrl+клик по миниатюрам слоев, затем Ctrl+E). Называем полученный слой «Эскиз».
Прекрасно! Теперь приступаем к раскрашиванию нашего эскиза. Создаем новый слой (Ctrl+Shift+N) и называем его «Основные цвета». Устанавливаем режим смешивания этого слоя на Умножение (Multiply).
Я не использовал отдельные слои для раскрашивания волос, кожи и одежды героини. Одного слоя вполне достаточно в нашем случае. Если вы собираетесь выполнять колоризацию на планшете, то активируйте раздел «Динамика формы» в палитре настроек кисти (f5) и рисуйте со 100% непрозрачностью (Opacity).
Шаг 9.
Если вы не имеете планшета, выберите инструмент Перо (Pen tool) в режиме контуров (иконке пера в рамке в верхнем меню) и создайте контур вокруг лица девушки.
После закрытия контура, нажимаем пр.кн.мыши по нему и выбираем из меню – Создать выделение (Make Selection). В диалоговом окне выделения указываем радиус растушевки (Feather) 0 и нажимаем Ок.
Устанавливаем цвет переднего плана на #fedcb9. Заполняем выделение (Alt+Backspace или Paint Bucket Tool) цветом переднего плана.
Используя такой прием закрашивания, выполняем колоризацию всего эскиза. Ниже приведены цвета для каждой области закрашивания. Если цвета заливки выходят за пределы контура закрашиваемой зоны, удалите Ластиком (Eraser Tool) лишнее.
Шаг 10.
Цвета для заливки:
Создав цветную основу образа, придадим ему глубину, добавляя тени и блики. Для теней и бликов создаем отдельный слой (Ctrl+Shift+N) и называем его «Тени/Света». Добавляем на этот слой обтравочную маску (клик пр.кн.мыши по миниатюре этого слоя и выбираем – Create Clipping Mask).
Все, что мы будем выполнять на обтравочном слое, будет ограничено низлежащим цветным слоем.
Шаг 11.
В этом шаге мы определим источник света, чтобы правильно распределить тени и блики на изображении. В нашем случае свет падает справа.
Помня о нашем источнике света, начинаем обозначать затемнения и светлые участки. Используем мягкую Кисть (Brush) с непрозрачностью (Opacity), установленной на «нажим пера» (Pen Pressure), если вы работаете на планшете; и Кисть (Brush) с непрозрачностью (Opacity) 30-40%, если используете мышь. Ниже указаны цвета, который я применил для нанесения теней и бликов.
Шаг 12.
Вот как теперь выглядит иллюстрация с тенями и бликами.
В качестве завершающего штриха, мы добавим на изображение девушки полутоновую текстуру. Скачайте набор полутоновых текстур из ресурсов урока и откройте их в Фотошоп. Выберите одну из набора и перенесите (Move Tool) в наш документ. Перед переносом измените битовый режим.
Поместите полутоновую текстуру выше всех слоев в панели и измените режим смешивания на Умножение (Multiply).
Теперь, чтобы узор был только на девушке, создаем на слое с ним обтравочную маску (клик пр.кн.мыши по миниатюре слоя и выбираем – Create Clipping Mask).
Снижаем непрозрачность (Opacity) полутонового слоя до 40-50%.
Шаг 13.
Добавляем маску на слой с полутоновым узором (Layer-Layer Mask-Reveal All) и черной Кистью (Brush) 120-130 рх и 80% жесткости (Hardness) скрываем часть изображения.
И получаем следующий результат:
Шаг 14.
Далее, создадим фон для нашего рисунка. Но сначала выполним сведение слоев изображения (Layer-Flatten Image). После сведения, переименовываем полученный слой в «Девушка».
Чтобы удалить белый фон вокруг девушки, используем инструмент Волшебная палочка (Magic Wand Tool) с допуском (Tolerance) в 32 (верхнее меню). Делаем клик по белому фону, выделяя его.
Выделив основной фон, дополнительно нажимаем Shift, чтобы активировать опцию «добавить к области выделения», и нажимаем инструментом между рук и на бедрах.
Шаг 15.
Как только вы выделили все области фона, переходим в меню Слой-Маска слоя-Скрыть выделенное (Layer-Layer Mask-Hide Selection). Это удалит весь фон на изображении.
Создаем новый слой (Ctrl+Shift+N) ниже слоя с девушкой и называем его «Фон». Заполняем (Edit-Fill или Shift+F5) его цветом #f07e0f.
Создаем новый слой (Ctrl+Shift+N) выше фонового слоя, но под слоем «Девушка». Называем его «Линии».
Шаг 16.
Активируем Кисть (Brush) и выбираем самую первую в наборе по умолчанию. Открываем панель настроек кисти (F5) и в разделе «Форма отпечатка кисти» ( Brush Tip shape) устанавливаем размер на 8 рх с интервалом (Spacing) 175%.
В разделе «Динамика формы» (Shape Dynamics) увеличиваем колебание размера (Size Jitter) до 100%. Цвет переднего плана устанавливаем белый (#ffffff).
Скрываем видимость слоя с девушкой (клик по глазику миниатюры) и, удерживая Shift, рисуем горизонтальную линию кистью (Brush) по центру холста слева-направо.
Шаг 17.
Увеличиваем линию в высоту холста, используя Трансформирование (Edit-Transform или Ctrl+T). Удерживая Alt, тянем за средний узел рамки вверх, растягивая линию вертикально.
Получился вот такой узор:
Переходим на слое с линией в меню Фильтр-Искажение-Полярные координаты (Filter-Distort-Polar Coordinates). Активируем опцию «Прямоугольные в полярные» (Rectangular to Polar).
Шаг 18.
Получился симпатичный лучевидный узор.
Нажимаем Ctrl+T (Трансформирование) и, удерживая Alt+Shift, увеличиваем лучи на холсте.
Размываем лучи при помощи фильтра «Размытие по Гауссу» (Filter-Blur-Gaussian Blur) с радиусом 14,8 рх.
Шаг 19.
Снижаем непрозрачность (Opacity) лучевого слоя до 52% и включаем видимость слоя с девушкой.
И вот наша мультперсона готова! Это окончательный результат:
Думаю, вам понравились такие интересные приемы создания комиксов. Удачи и творческих успехов!
Используемые материалы:
Фото девушки
Набор полутоновых текстур






















 В появившемся окне указываем в настройках требуемый оттенок.
В появившемся окне указываем в настройках требуемый оттенок.










 На этом работа со слоем «Уровни» пока закончена. Нам нужно убрать галочку и скрыть его.
На этом работа со слоем «Уровни» пока закончена. Нам нужно убрать галочку и скрыть его.

 Вот, уже получается что-то похожее на мультяшное фото:
Вот, уже получается что-то похожее на мультяшное фото: Стоит отметить, что мы это делаем на скорую руку, ради урока. Поэтому результат может быть куда лучше, при кропотливой работе, которая требует усидчивости.
Стоит отметить, что мы это делаем на скорую руку, ради урока. Поэтому результат может быть куда лучше, при кропотливой работе, которая требует усидчивости.


