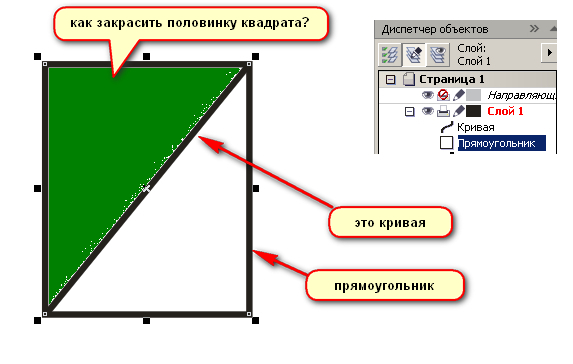
Как в фотошопе задать размер прямоугольника
Как в фотошопе задать размер прямоугольника в сантиметрах — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как в фотошопе задать размер прямоугольника в сантиметрах»:Фигуры. Работа с фигурами в Adobe Photoshop.
Как поменять единицы измерения в фотошопе
Обрезать картинку в Фотошоп — вырезать часть фотографии заданного размера, фото на документы
Создание фигур
В программе Photoshop Elements фигуры представляют собой векторные графические объекты, контуры линий и кривых которых задаются их геометрическими характеристиками, а не пикселями. Векторные графические объекты не зависят от разрешения, т.е их можно масштабировать до любого размера и выводить на печать при любом разрешении без потери четкости и деталей. Векторные объекты можно перемещать и редактировать, допускается менять их размеры без ухудшения качества изображения. Поскольку мониторы компьютеров отображают изображения на пиксельной сетке, векторные данные отображаются на экране в виде пикселей.
Векторные графические объекты не зависят от разрешения, т.е их можно масштабировать до любого размера и выводить на печать при любом разрешении без потери четкости и деталей. Векторные объекты можно перемещать и редактировать, допускается менять их размеры без ухудшения качества изображения. Поскольку мониторы компьютеров отображают изображения на пиксельной сетке, векторные данные отображаются на экране в виде пикселей.
Фигуры создаются и располагаются на слоях типа «фигура». Слой типа «фигура» может содержать одну или несколько фигур, в зависимости от указанных параметров наложения фигур. По желанию на одном слое можно располагать сразу несколько фигур.
Цвет фигуры можно изменить путем редактирования слоя заливки или применения к ней стиля слоя. Инструменты рисования фигур помогают легко создавать кнопки, навигационные панели и другие объекты, используемые на веб-страницах.
3 способа как в фотошопе нарисовать квадрат и прямоугольник
Хоть квадрат и прямоугольник это простейшие геометрические фигуры, но, чтобы их нарисовать в фотошопе, нужно приложить некоторые усилия и обладать базовыми знаниями. Новичок без должной подготовки, скорее всего, не справится с этой задачей.
Новичок без должной подготовки, скорее всего, не справится с этой задачей.
В этой статье разберем 3 самых популярных способа как нарисовать прямоугольник или квадрат в фотошопе.
Но прежде, чем приступить к выбору способа рисования, нужно определиться с будущими параметрами. Прямоугольник/квадрат может быть:
- залит сплошным цветом или только с отрисовкой границ;
- произвольный или с точно заданными размерами;
- с возможностью в любое время менять его размеры без потери качества.
Способ 1. Инструмент произвольная фигура
В этом способе прямоугольник или квадрат будут нарисованы залитым сплошным цветом. Если вам нужна только граница, переходите к следующим двум способам.
На панели инструментов выберите инструмент Произвольная фигура. Дальше возможны два варианта развития событий:
Вариант 1. Квадрат или прямоугольник с дальнейшей возможностью изменять размеры без потери качества
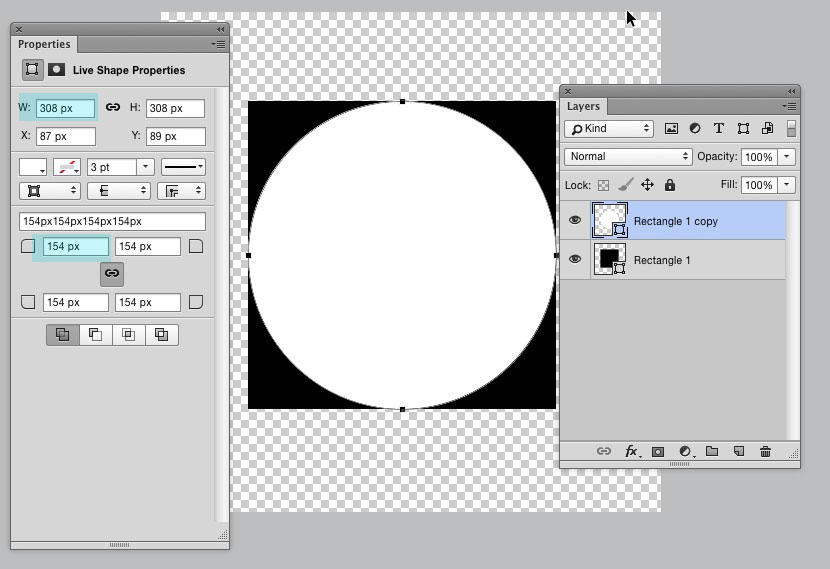
Здесь, конечно, подразумевается использование векторной фигуры. Чтобы ее нарисовать нужно выбрать параметр
Слой-фигура:
Чтобы ее нарисовать нужно выбрать параметр
Слой-фигура:
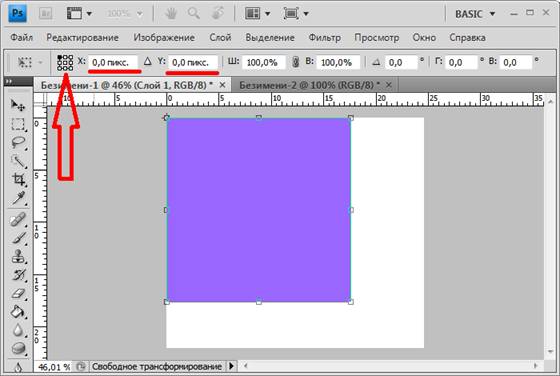
В дальнейшем вы можете без потери качества изменять размеры этой фигуры. Для этого используйте инструмент Свободное трансформирование — Ctrl+T, и с помощью угловых маркеров изменяйте размер.
Для тех кто не знает: векторные фигуры состоят не из пикселей, а из специальные математических формул. Поэтому изменение размера — это не процесс растягивания/сжатия пикселей, а сложный математический пересчет, за счет чего не происходит никакой потери качества.
Вариант 2. Стандартный (растровый) квадрат/прямоугольник
Чтобы нарисовать сразу растровую фигуру используйте на панели параметров настройку Выполнить заливку пикселов. Но прежде чем начать ее рисовать — создайте новый слой!
Но на самом деле можно рисовать сразу и векторный, а потом просто растрировать его. Тут уже выбирайте сами.
Как сделать прямоугольник квадратным
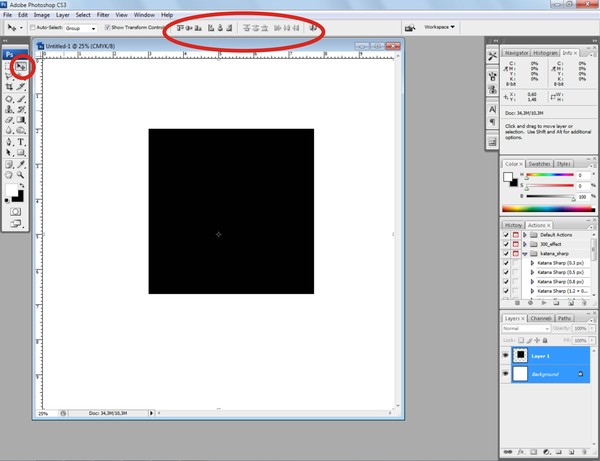
Обыкновенное правило с зажатой клавишей Shift с произвольными фигурами не работает. Поэтому нужно воспользоваться панелью параметров инструмента и выбрать настройку, чтобы фотошоп рисовал именно квадрат.
Поэтому нужно воспользоваться панелью параметров инструмента и выбрать настройку, чтобы фотошоп рисовал именно квадрат.
В этой же панели, обратите внимание, вы можете указать точный размер необходимого прямоугольника/квадрата или рисовать его по заранее определенным пропорциям.
Совет
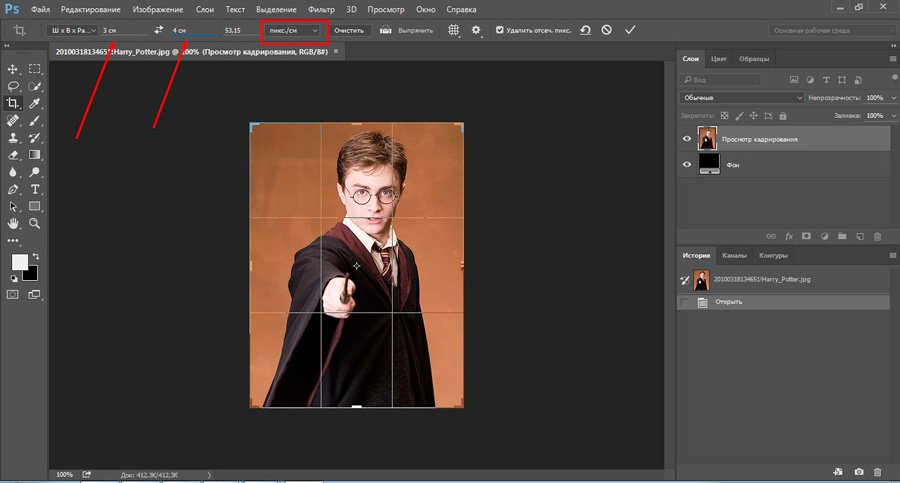
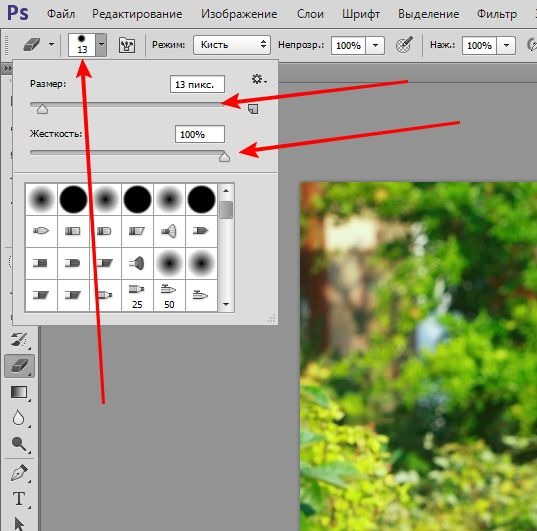
По умолчанию размеры определяются пикселями. Если вы хотите изменить единицу измерения, сначала введите в поле какое-либо значение, а затем кликните по нему правой кнопкой мыши. Появится окно выбора единиц измерения. Доступно: пиксели, дюймы, сантиметры, миллиметры, пункты и пики.
Прямоугольник или квадрат со скругленными углами
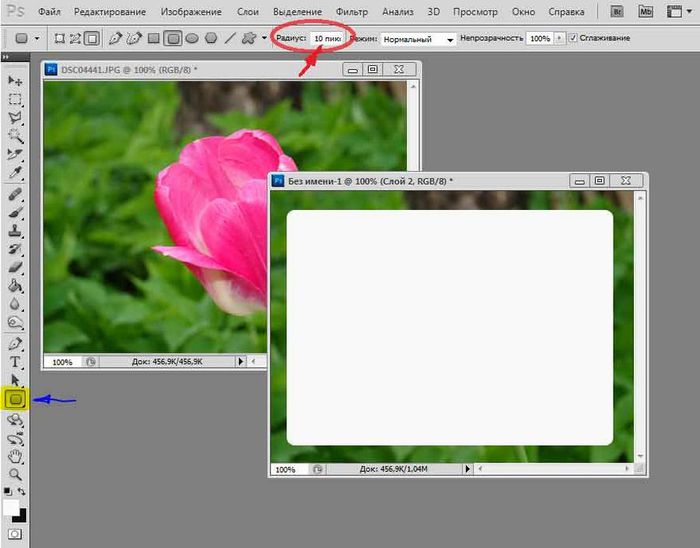
Чтобы получить фигуру со скругленными углами, делайте все то же самое, что описано выше, но в самом начале выберите инструмент Прямоугольник со скругленными краями. На панели параметров инструмента нужно будет указать только радиус закругления.
Способ 2. Обводка выделенной области
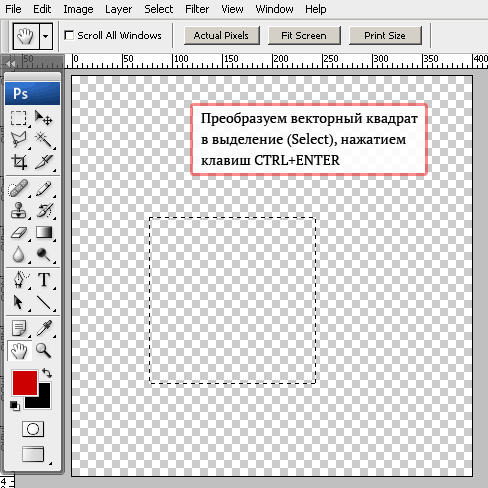
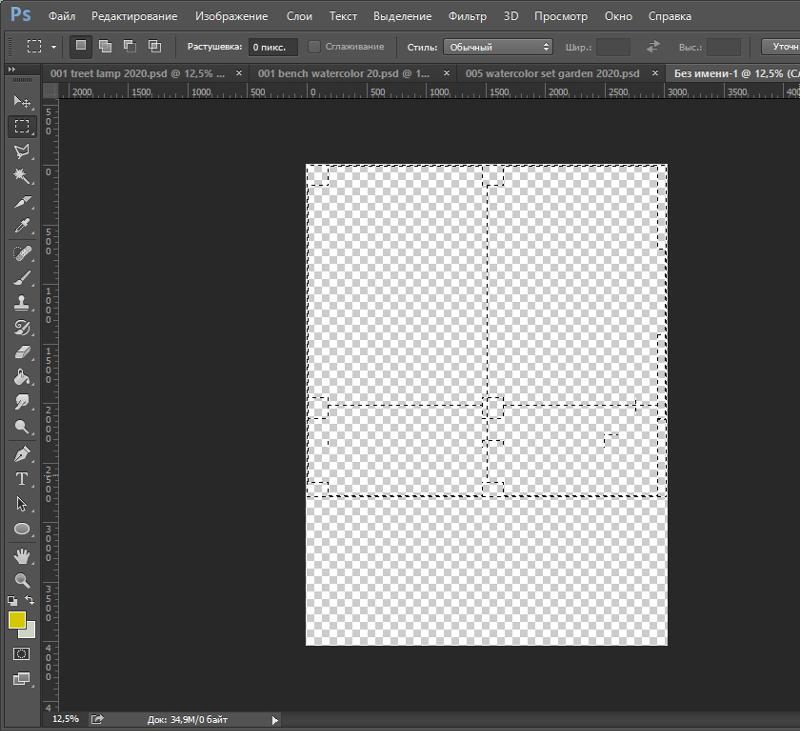
Этот способ простой, как 5 копеек. выберите инструмент Прямоугольная область и нарисуйте прямоугольник пунктирной линией. Чтобы нарисовать квадрат удерживайте нажатой клавишу Shift.
выберите инструмент Прямоугольная область и нарисуйте прямоугольник пунктирной линией. Чтобы нарисовать квадрат удерживайте нажатой клавишу Shift.
Теперь нужно сделать обводку границ этой выделенной области. Для этого перейдите в
Затем в новом окне настройте вид обводки: укажите толщину рамки, желаемый цвет и отметьте как будет проходить обводка:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.
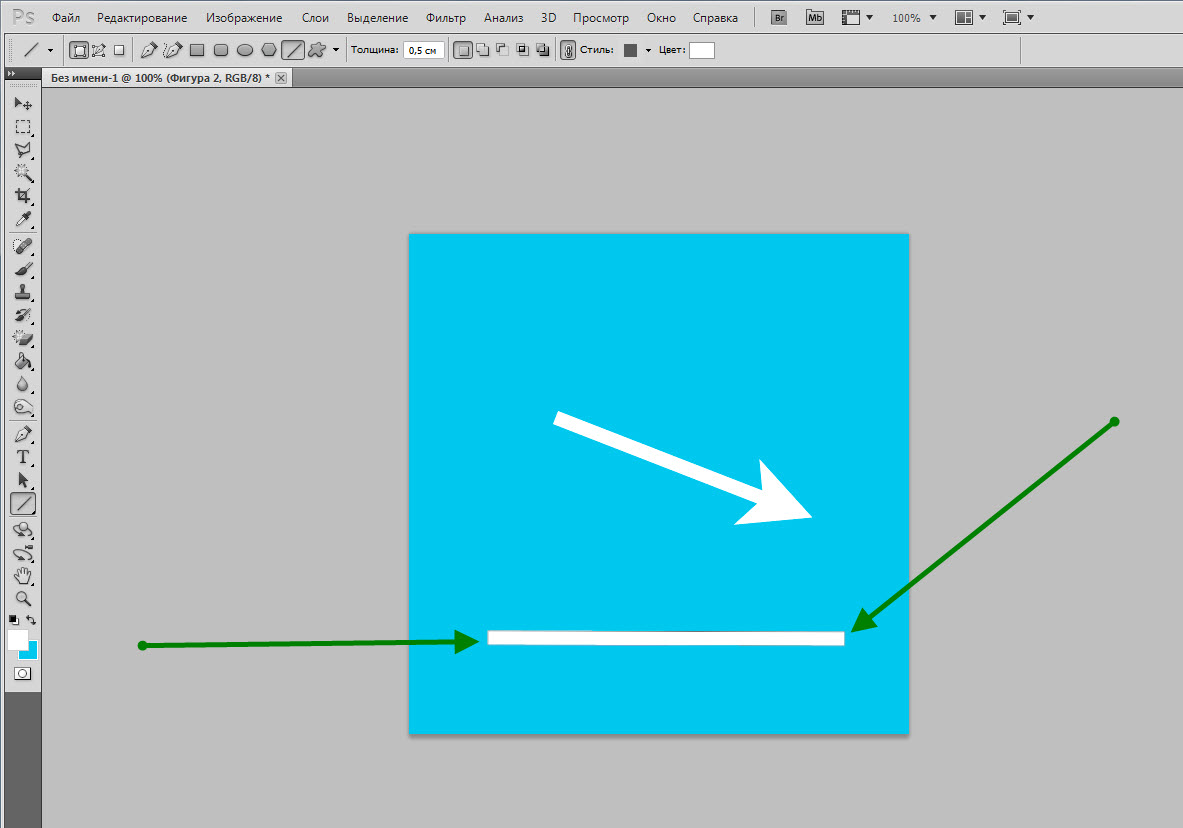
Вот как может получиться:
На скриншоте выше я специально не убрал пунктирную линию, поскольку у вас она также не исчезнет. Чтобы окончательно от нее избавиться нажмите Ctrl+D.
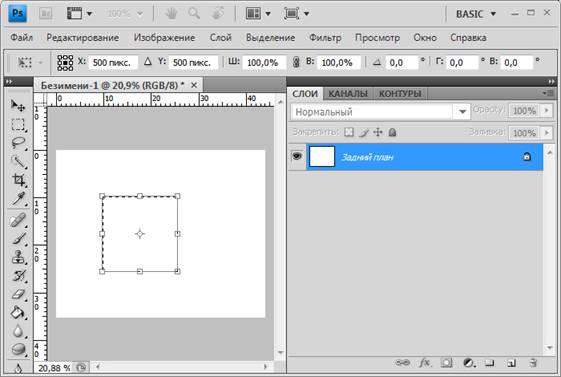
В этом способе, чтобы нарисовать фигуру точного размера, нужно сперва на панели параметров инструмента Прямоугольная область указать Стиль — Заданный размер или Заданные пропорции. После этого станут активными поля, куда введите значения ширины и высоты в пикселях. Кликом правой кнопкой мыши по одному из этих полей вызовет меню изменения единиц измерения.
После этого станут активными поля, куда введите значения ширины и высоты в пикселях. Кликом правой кнопкой мыши по одному из этих полей вызовет меню изменения единиц измерения.
Способ 2.1 Закрашивание выделения
Самый банальный способ рисования прямоугольника — нарисовать рамку выделения (как описано выше) и просто закрасить ее любым цветом. Вот вам и прямоугольник или квадрат.
Способ 3. Модификация выделения
На самом деле этот способ мне меньше всего нравится из-за очевидного минуса — углы прямоугольника будут подрезанными, а сама граница рамки в состоянии растушевки и повлиять на эти факты не представляется возможным.
Итак, нужно вновь выбрать инструмент Прямоугольная область, нарисовать рамку будущего прямоугольника или квадрата (с клавишей Shift), а затем отправляемся в меню Выделение и выбираем команду Модификация — Граница.
Появится новое окно, в котором, в нашем случае, мы указываем ширину границы прямоугольника. Допустим, укажу 7 пикселей. Получим такой результат:
Допустим, укажу 7 пикселей. Получим такой результат:
А теперь нужно просто закрасить получившуюся рамку. Для этого подойдет инструмент Кисть. Здесь, кстати, можно подойти к вопросу более творчески и закрасить, например, разными цветами. Результат:
Останется только снять выделение — Ctrl+D. Думаю этот способ подходит только для своих редких специфических задач, поскольку растушевка и подрезанные углы только все портят.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сделать прямоугольник в Фотошопе
Пожалуй, самая распространенная геометрическая фигура это прямоугольник или квадрат, что по сути одно и то же. Единственное отличие в том, что у квадрата все стороны равны.
Но разговор не о том. В этом уроке по Фотошопу вы узнаете, как сделать прямоугольник двумя методами. Приступим!
Метод №1: С помощью инструмента «Прямоугольник»
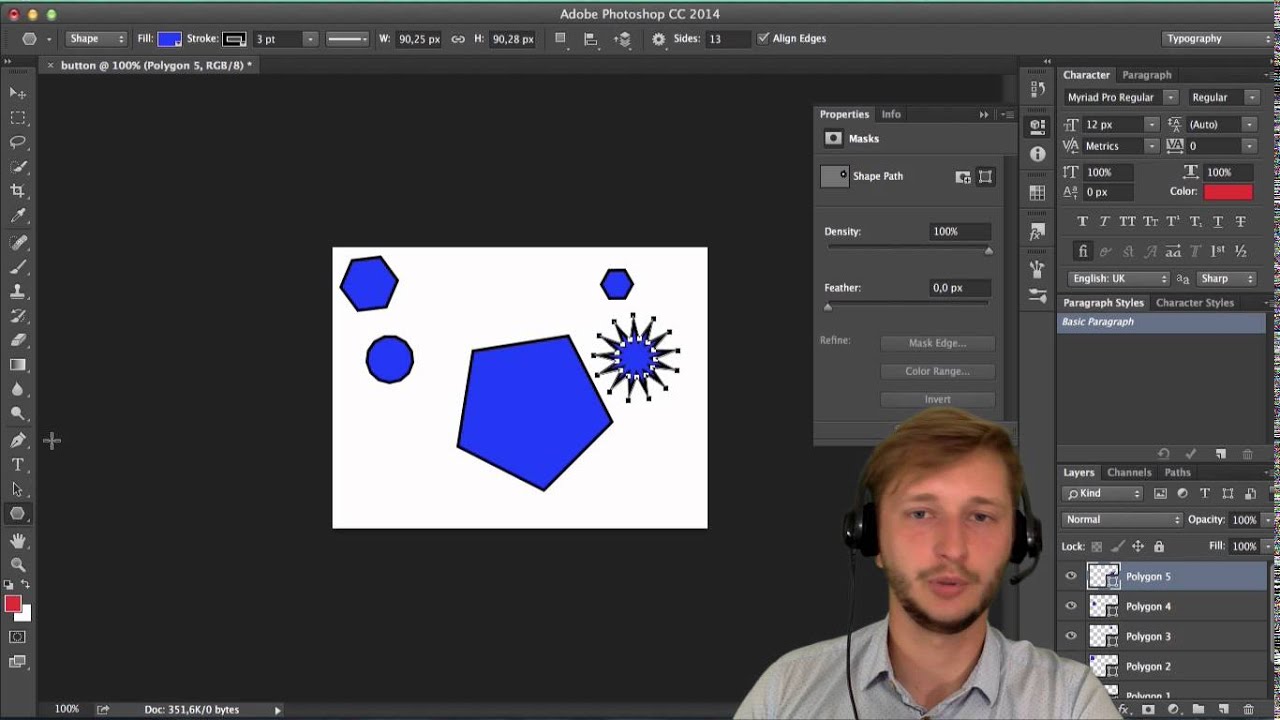
Переходим к панели инструментов в левой части экрана, и находим группу “Фигуры”, где, при наведении, откроется список со всеми доступными фигурами. Нам нужен самый первый – “Прямоугольник”.
Нам нужен самый первый – “Прямоугольник”.
Благодаря этому потрясающему инструменту мы сможем построить прямоугольник любых размеров с нужным соотношением сторон. При этом качество не будет ухудшаться даже при масштабировании, т.к. фигура создается в векторе. Задать нужные параметры фигуры можно в верхнем горизонтальном меню программы. В основном задаются настройки заливки, границы и толщины линий, образующих фигуру.
Благодаря зажатой клавише SHIFT вы сможете нарисовать на холсте прямоугольник с равными сторонами – т.е. квадрат. Также вы можете изначально задать размеры фигуры в верхней панели:
После того, как вы зададите размеры, нужно кликнуть мышкой на холст, после чего появится небольшое окошко, в котором потребуется подтвердить создание прямоугольника с заданными параметрами. Если все нормально, то просто кликаем “ОК”.
Результат:
Метод №2: С помощью инструмента “Выделенная область”
Этим способом мы пользуемся реже, но иногда он выручает. Чтобы нарисовать прямоугольник нам понадобится в панели инструментов найти группу “Выделение” и в раскрывшемся списке выбрать “Прямоугольная область”. См. скриншот ниже:
Чтобы нарисовать прямоугольник нам понадобится в панели инструментов найти группу “Выделение” и в раскрывшемся списке выбрать “Прямоугольная область”. См. скриншот ниже:
Если вы не в первый раз открываете программу Фотошоп, то должны знать, что это за инструмент.
Для начала нам нужно будет создать выделенную область в виде прямоугольника на холсте. Опять же, если хотите, чтобы получился квадрат, зажмите клавишу SHIFT.
Теперь нам нужно залить прямоугольную область. Вызвать окно с параметрами заливки можно благодаря комбинации горячих клавиш SHIFT+F5.
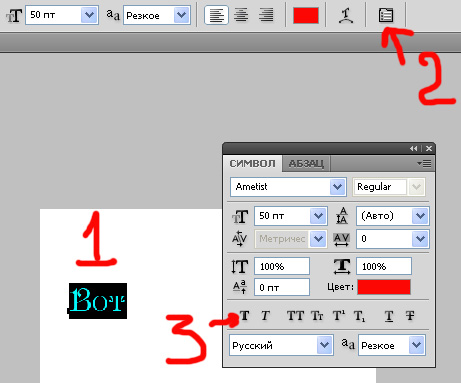
В пункте содержание можно выбрать желаемый метод заливки. Если стоит “Основной цвет”, то прямоугольник закрасится, цветом, который выбран в палитре цветов в качестве основного. В нашем случае это красный:
Можно поступить еще проще и выбрать в панели инструментов “Заливку”, а потом кликнуть по выделенной области на холсте.
Чтобы снять выделение, достаточно кликнуть по любой другой части холста или нажать сочетание клавиш CTRL+D.
Важно! Обратите внимание, что и у инструмента “Прямоугольная область” есть панель с настройками наверху, где вы сможете задать желаемые настройки, включая пропорции фигуры.
На этом наш небольшой урок о том, как нарисовать прямоугольник в программе Фотошоп, подошел к концу.
До встречи в наших следующих уроках!
Модификация фигур в Photoshop
На панели Параметры обводки выполните любое из следующих действий.
- Выберите требуемый стиль обводки.
- Щелкните значок Выровнять и выберите параметр для определения положения обводки относительно контура.
- Щелкните значок Концы и выберите тип конца для определения вида обоих концов контура.
Срезанные концы Создает квадратные концы, которые заканчиваются в конечных точках.
Скругленные концы Создает полукруглые концы, которые распространяются за конечные точки на половину толщины обводки.
Выступающие концы Создает квадратные концы, которые распространяются за конечные точки на половину толщины обводки. Этот параметр обеспечивает равномерное распространение толщины обводки во всех направлениях вокруг контура.
Этот параметр обеспечивает равномерное распространение толщины обводки во всех направлениях вокруг контура.
Примечание. Помните о том, что концы отображаются, только когда контур открыт. Кроме того, концевые стили лучше видны при больших значениях толщины обводки.
- Щелкните значок Угол для отображения обводки в угловых точках.
Угловые стыки Создает острые углы, которые выходят за пределы конечной точки, если длина среза находится в пределах среза.
Скругленные стыки Создает скругленные углы, которые выходят за конечные точки на половину ширины обводки.
Скошенные стыки Создает скругленные углы, которые заканчиваются в конечных точках.
Примечание. Как и концы, стыки отображаются более наглядно при больших значениях толщины обводки.
Инструменты векторных форм: Прямоугольник (Rectangle Tool)
Как только вы отпустите клавишу мыши, Photoshop заполнит форму цветом или другим типом заливки, выбранным в панели параметров:
Сразу по отпусканию левой клавиши мыши Photoshop заполняет форму цветом или другой заранее установленной заливкой.
Изменение размера фигуры уже после того, как вы её нарисовали
После того, как вы нарисовали свою первоначальную фигуру (в нашем случае, прямоугольник), её нынешние размеры появятся в полях ввода «Ширина» (Ш, в англ. — W) и «Высота» (В, в англ. — H) в панели параметров.
Здесь мы видим, что мой прямоугольник имеет 464 пикселя в ширину и 257 в высоту:
Высота и ширина фигуры показана в соответствующих полях ввода панели параметров.
Если вам необходимо изменить размер готовой фигуры Photoshop (и это работает для всех инструментов векторных фигур, а не только для «Прямоугольника»), просто введите нужный размер в поля «Ширина» и/или «Высота». Например, предположим, что мне вдруг стало необходимо изменить ширину прямоугольника до 500 пикселей. Все что мне нужно сделать, это ввести значение в 500 пикселей в поле «Ширина» в панели параметров. При необходимости таким же образом можно изменить и высоту.
Если же вы хотите изменить ширину или высоту, но при этом сохранить исходное соотношение сторон фигуры, сначала нажмите на маленькую иконку в виде цепи, расположенную между полями ввода значений ширины и высоты:
Нажмите этот значок в случае, если вы хотите, чтобы при изменении длины или ширины фигуры сохранилось соотношение сторон.
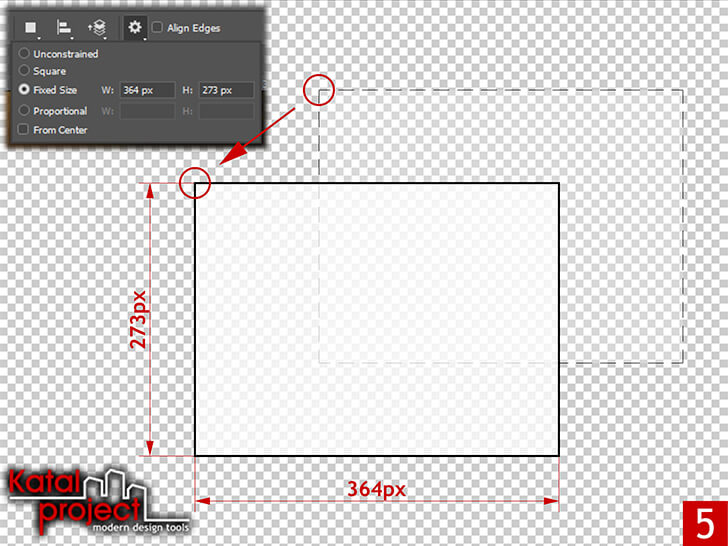
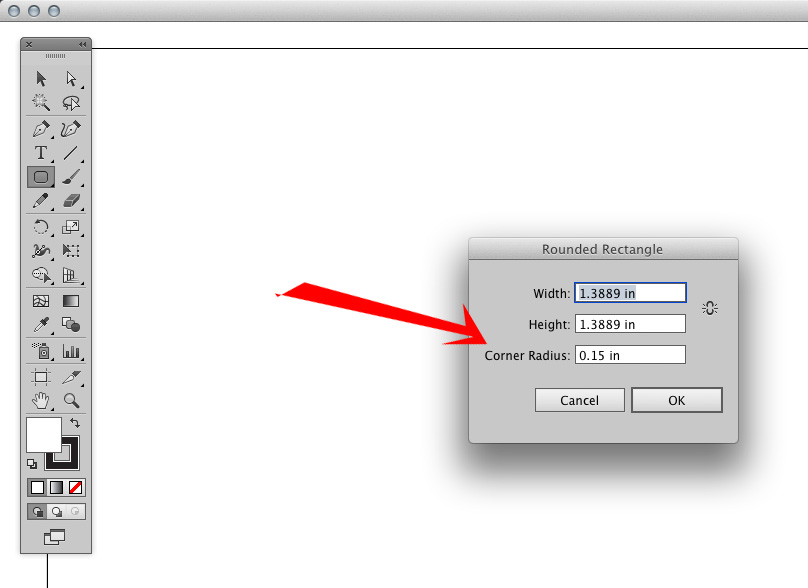
Как заранее задать размер фигуры, перед тем, как её нарисовать
Если вы заранее знаете точную ширину и высоту своей создаваемой фигуры, в Photoshop имеется опция для построения фигуры с заданными размерами.
Для начала, выберите нужный инструмент построения векторных фигур. Затем просто нажмите левой клавишей мыши в любом месте внутри окна документа, поле чего откроется диалоговое окно, где вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует нужную вам фигуру:
Диалоговое окно для построения фигуры с заранее заданными размерами.
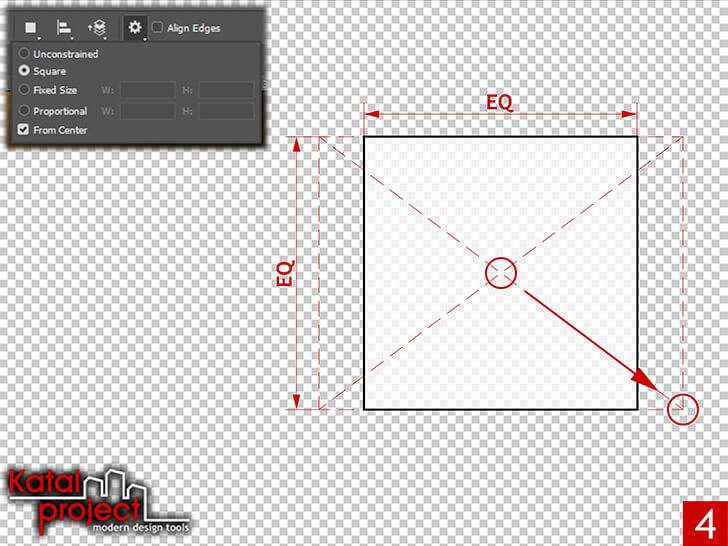
Рисование фигур из центра
Вот несколько простых, но очень полезных сочетаний клавиш. Если нажать и удерживать клавишу Alt и начать протаскивать курсор для создания фигуры, вы будете начинать рисовать её из центра, а не от угла. Это правило работает с любым из инструментов формы Photoshop, а не только с «Прямоугольником». Но при построении фигуры из центра, следует учитывать один важный момент. Клавишу Alt следует зажать после того, как вы приступите к созданию фигуры, т.е. после того, как вы нажмёте левую клавишу мыши и начнёте протаскивать курсор. Отпускать Alt следует также после того, как вы отпустите левую клавишу мыши, т.е. после того, как закончите построение фигуры:
Клавишу Alt следует зажать после того, как вы приступите к созданию фигуры, т.е. после того, как вы нажмёте левую клавишу мыши и начнёте протаскивать курсор. Отпускать Alt следует также после того, как вы отпустите левую клавишу мыши, т.е. после того, как закончите построение фигуры:
Нажмите и удерживайте клавишу Alt, чтобы построение фигуры начиналось из её центра. Кружком показана точка начала построения фигуры.
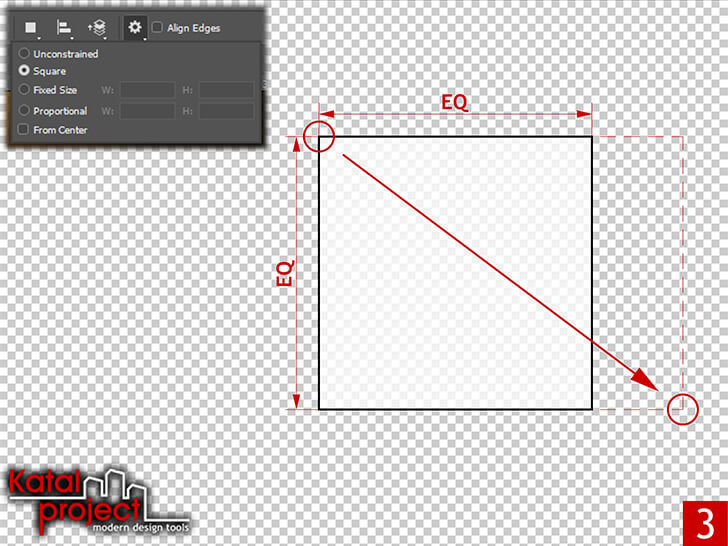
Рисование квадратов
Чтобы нарисовать правильный квадрат с помощью инструмента «Прямоугольник», нажмите мышкой внутри документа, чтобы установить начальную точку и начните перетаскивание курсора, как обычно. После того, как вы начали перетаскивание, нажмите и удерживайте клавишу Shift. Это заставит прямоугольник превратиться в квадрат. Опять таки, отпускайте Shift только после того, как отпустите клавишу мыши. Вы также можете комбинировать клавиши Shift и Alt, чтобы построить правильный квадрат от центра:
Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы нарисовать квадрат.
Опять таки, в процессе создания фигуры, вы увидите только пустой контур, и, как только вы отпустите клавишу мыши (т.е. закончите создания фигуры), Photoshop зальёт готовый контур цветом.
Изменение форм в Photoshop
На панели «Параметры обводки» выполните любое из следующих действий:
- Выберите нужный тип мазка.
- Щелкните значок «Выровнять» и выберите параметр, чтобы указать положение обводки относительно пути.
- Щелкните значок заглавных букв и выберите стиль заглавных букв, чтобы указать внешний вид обоих концов пути:
Стыковая заглушка Создает прямоугольные концы, которые упираются (останавливаются в) конечных точках.
Круглый колпачок Создает полукруглые концы, выступающие на половину ширины штриха за конечные точки.
Выступающий колпачок Создает прямоугольные концы, выступающие на половину ширины штриха за конечные точки. Этот параметр позволяет равномерно распределить толщину обводки во всех направлениях по траектории.
Примечание: Имейте в виду, что колпачки не видны, если путь не открыт. Кроме того, стили кепки легче увидеть при более толстой обводке.
- Щелкните значок «Угол», чтобы увидеть обводку в угловых точках:
Соединение под углом Создает заостренные углы, выходящие за пределы конечной точки, когда длина под углом находится в пределах ограничения под углом.
Скругленное соединение Создает закругленные углы, выходящие на половину ширины штриха за конечные точки.
Соединение под углом Создает прямоугольные углы, примыкающие к конечным точкам.
Примечание: Как и колпачки, митры легче увидеть при более толстом ходе.
.Photoshop: Как нарисовать прямоугольник с конкретным размером в дюймах
Что ж, когда придет время печатать, я предполагаю, что вы вернетесь в поисках помощи, потому что установка разрешения на что-то настолько низкое (16 ppi) приведет к дают ужасные результаты и оставляет вам ужасно низкое качество изображения, которое, безусловно, непригодно для хранения и печати . .. в лучшем случае будет нормально на экране, хотя у меня также есть свои сомнения, так как большинство экранов с разрешением 72ppi или выше. Dpi относится к печати, ppi — к экрану… Чтобы узнать об этом немного больше, вы можете прочитать эту статью https://99designs.com/blog/tips/ppi-vs-dpi-whats-the-difference/ хотя информативно, у нее есть пара точностей, и она не обширна в любом случае, новичкам по-прежнему хорошо понимать эти концепции.
.. в лучшем случае будет нормально на экране, хотя у меня также есть свои сомнения, так как большинство экранов с разрешением 72ppi или выше. Dpi относится к печати, ppi — к экрану… Чтобы узнать об этом немного больше, вы можете прочитать эту статью https://99designs.com/blog/tips/ppi-vs-dpi-whats-the-difference/ хотя информативно, у нее есть пара точностей, и она не обширна в любом случае, новичкам по-прежнему хорошо понимать эти концепции.1) Отсутствие согласованности в Photoshop здесь, в пользовательском интерфейсе (так было уже много лет), когда дело доходит до предоставления пользователям возможности выбирать единицы измерения для элементов (формы, изменение размера и т. Д.), Что приводит к запутанному и плохому UX, особенно для тех, кто не знаком с it
2) Используйте DPI, если вам нужно распечатать документ, PPI не будет иметь большого значения, так как вы можете увеличивать и уменьшать масштаб на экране, в то время как печать будет иметь фиксированный вид.Просто убедитесь, что вы знаете лучшие настройки для вашего принтера (или службы печати), и используйте этот DPI для своего документа. Затем, если вам нужно работать с метрическими или британскими размерами, установите это в Pref. (Единицы) и при создании фигур сделайте то, что предложено выше, выберите фигуру и щелкните свой документ. Когда будет предложено ввести размер, используйте что-то вроде «3 дюйма» без кавычек, чтобы ввести размер 3 дюйма, и Photoshop создаст форму с желаемыми размерами.
Затем, если вам нужно работать с метрическими или британскими размерами, установите это в Pref. (Единицы) и при создании фигур сделайте то, что предложено выше, выберите фигуру и щелкните свой документ. Когда будет предложено ввести размер, используйте что-то вроде «3 дюйма» без кавычек, чтобы ввести размер 3 дюйма, и Photoshop создаст форму с желаемыми размерами.
Надеюсь, это поможет 🙂
Ура!
.Преобразование объектов в Photoshop
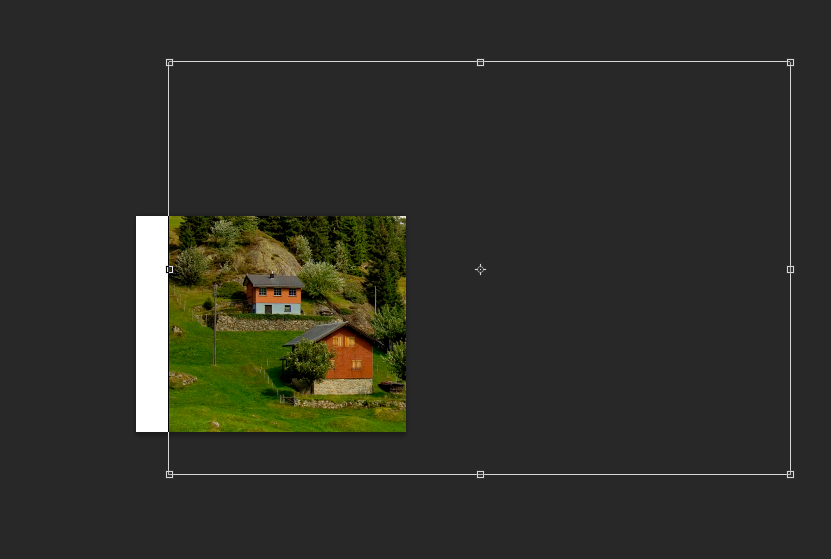
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами. ) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте контрольную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
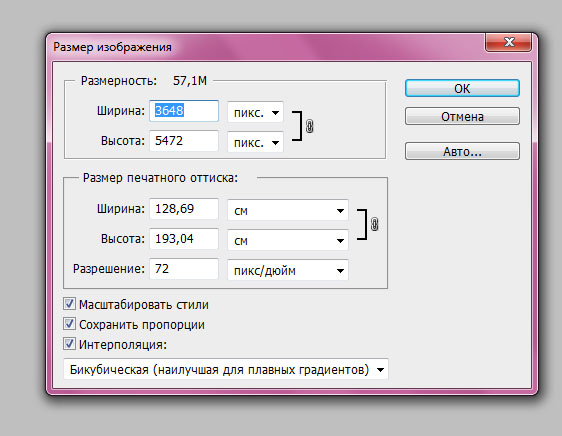
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не фактические точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Рисование фигур с помощью инструментов Photoshop
Сплошной цвет: Заполняет или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.2, вы также можете установить угол, чтобы повернуть заливку и узор обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.

Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.Добавить к выделенному: Удерживайте клавишу Shift или выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.

- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Как в фотошопе нарисовать прямогульник прозрачный или цветной
Сделать прямоугольник в фотошопе довольно простая задача, которая по силам даже новичку. Советую вам научиться рисовать эту простейшую фигуру, так как данный навык может пригодиться вам для выполнения множества задач.
Я продемонстрирую вам несколько способов рисования прямоугольника, и все они когда-либо вам понадобятся.
Начнем с фигур. Создаем новый документ. 1000 на 1000 пикселей будет вполне достаточно.
Теперь переходим к панели инструментов и ищем инструмент прямоугольник.
Удерживая правую кнопку мыши, проводим по рабочему полю.
Прямоугольник готов! Чтобы избавиться от тонкой черной рамки, растрируйте слой. Растрирование вы найдете в окне слоев.
Теперь второй способ. Выделенная область.
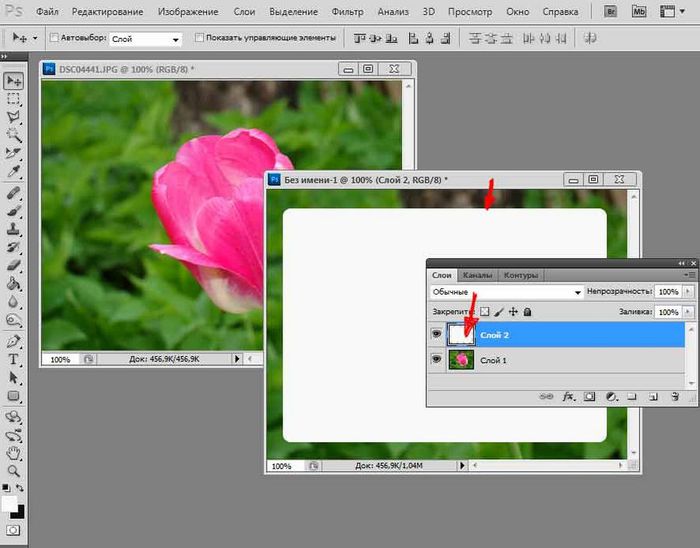
На верхней панели ищем вкладку «Слои» и создаем новый.
Теперь пришло ознакомиться с одним из самых популярных инструментов в фотошопе – выделенная область, которая находится вверху на боковой панели инструментов.
Проводим по рабочему полю, зажав правую клавишу мышки.
Образовалась выделенная область, которую мы должны заполнить. Поэтому перемещаемся к инструменту «Выберите основной цвет». Кликом по нему мы открываем карту цветов и выбираем любой оттенок, который нам заблагорассудится.
Ищем инструмент «Заливка», выбираем его и кликаем по выделенной области.
А теперь комбинация клавиш ctrl+d и выделение снято! Прямоугольник готов!
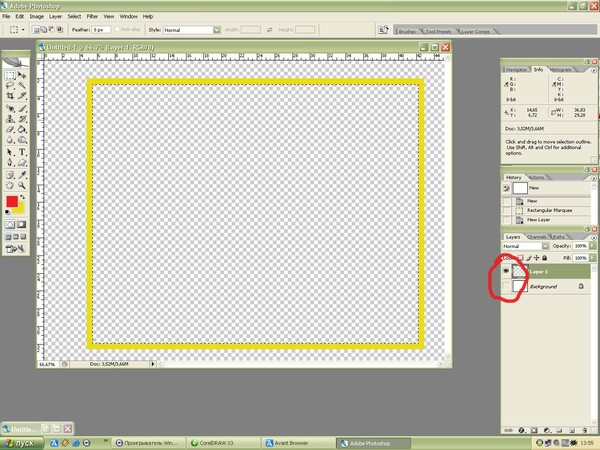
Третий способ научит нас рисовать прозрачный треугольник в фотошопе, который часто используется как рамка для фото. Рисовать его так же просто. Создаем новый слой, выбираем прямоугольную выделенную область и располагаем ее на рабочем поле. В общем, выполняем все вышеперечисленные действия.
А вот теперь мы выполним обводку выделенной области, для чего мы переходим к верхней панели и нажимаем вкладку «Редактирование». Нас интересует команда «Выполнить обводку».
Как видите, появилось диалоговое окно, предлагающее нам выбрать толщину линии, цвет обводки и расположение рамки. Устанавливаем параметры на свой вкус или выбираем мои.
Нажимаем комбинацию клавиш ctrl+d для снятия выделения и наслаждаемся результатом.
Как видите, у нас получилась полноценная рамка в виде прозрачного треугольника.
Делать прямоугольник в фотошопе мы уже научились. Давайте же научимся его редактировать! Например, попробуем изменить цвет и размер.
Как вы успели заметить, я порекомендовал вам создавать новый слой для рисования прямоугольника. И это неспроста. Ваш прямоугольник не привязан к рабочей области. Вы можете редактировать его сколько душе угодно, при этом рабочая область будет оставаться неизменной. Хочу предупредить, что эти способы применимы к прямоугольнику, созданному любым из вышеперечисленных методов.
Для начала попробуем изменить цвет. Опять же, существует несколько методов. Первый – инструмент заливка. Выбираете нужный цвет на панели инструментов. Затем кликаете по инструменту «заливка». А после уже по нашему прямоугольнику.
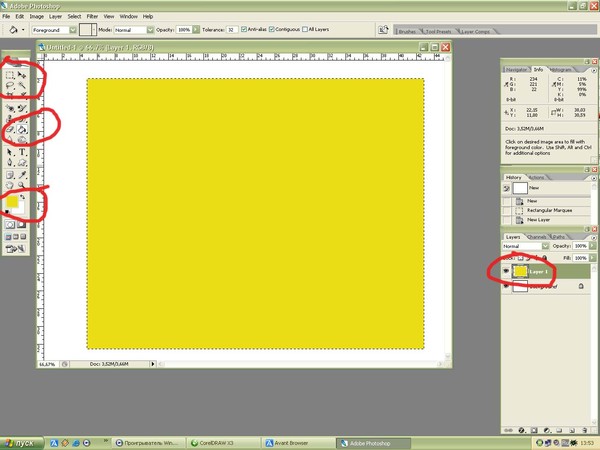
Был прямоугольник желтый, а стал зеленым. Очень просто, не находите?
Очень просто, не находите?
Второй способ – параметры наложения. В коне слове ищем нужный и кликаем по нему левой клавишей мыши.
В появившемся диалоговом окне ставим галочку напротив «Наложение цвета». Кликаем по окошку, заполненному цветом и выбираем понравившийся.
Существует множество способов изменения цвета прямоугольника. Но вы вполне можете ограничиться двумя основными.
Теперь научимся меня размер прямоугольника.
Изменить размер прямоугольника в фотошопе крайне просто. Выбираем инструмент «Перемещение» и кликам по прямоугольнику.
Потянув за уголок мышкой, вы можете изменить его размер. А так же перевернуть по оси.
Создать куб в фотошопе. Создание куба из изображения в фотошопе
Всем привет! Сегодня я собираюсь показать вам, как обернуть фотографиями 3D куб. Не беспокойтесь, если раньше ничего подобного не делали, это очень просто.
Шаг 1
Начните с открытия фотографии, я использовал три стокового изображения с сайта freeimages на сфеерическую тему.
Шаг 2
Выберите вкладку 3D → Новая сетка из слоя → Набор сетки → Куб
После этого на верхней панели появится некоторые инструменты, выберите самый первый » Повернуть 3D Объект «.
Вуаля! Наше изображение на переднем плане куба!
Шаг 3
Давайте добавим изображения к остальным сторонам. А именно к правой и верхней стороне.
Для этого на панели слоев во вкладке 3D Выберите » Показать все материалы «.
Выберите «Материал_справа» затем во вкладке Свойства кликните по значку на против «Рассеивание». Выберите «Заменить текстуру».
После этого у вас откроется диалоговое окно в котором необходимо выбрать другое изображение в качестве текстуры, в моем случае это голубая сфера.
Таким же способом замените текстуру на верхней части куба, повторив шаг 3.
[!] При наложении текстур, они получились очень темными (хорошо заметно на рис.3), поэтому я использовал небольшой лайфхак, что бы увеличить света и насыщенность текстур.![]()
Шаг 4
В параметре свечение, кликнув по значку папке я загрузил текстуру (изображение) повторно, что позволило отлично улучшить вид текстур на кубе, увеличив красочность и светимость.
Давайте доведем куб до готовности. Мы должны добавить кубу освещение. Для редактирования светом на панели 3D выберите значок лампочки. Затем вы увидите виджет для управления освещением (шарик на ножке) . Нажмите и перетащите виджет так, что бы освщение падало как бы с вашего монитора.
Примерно виджет нужно установить по центру куба и палочку на 140 о градусов, что бы добиться более равномерного освещения на все три стороны.
Шаг 5
Под конец мы немного смягчим тень, так как изначально она максимально жесткая. Отредактируйте ее на панели свойства, примерно так:
И вот ваш куб почти готов. Нажмите сочетание клавиш Alt + Shift + Ctrl + R для визуализации (Рендеринга). Фотошоп сделает вашу 3D модель более высокого качества и сгладит пиксельные неровности.
Это может занять некоторое время. По сути все логично, чем выше качество изображений, тем дольше происходит визуализация.
Будем очень рады увидеть в комментариях, что получилось у вас. 🙂.
Не забывайте подписаться на новые уроки по фотошопу, в форме ниже. Что бы первым узнавать о самых полезных и интересных статьях.
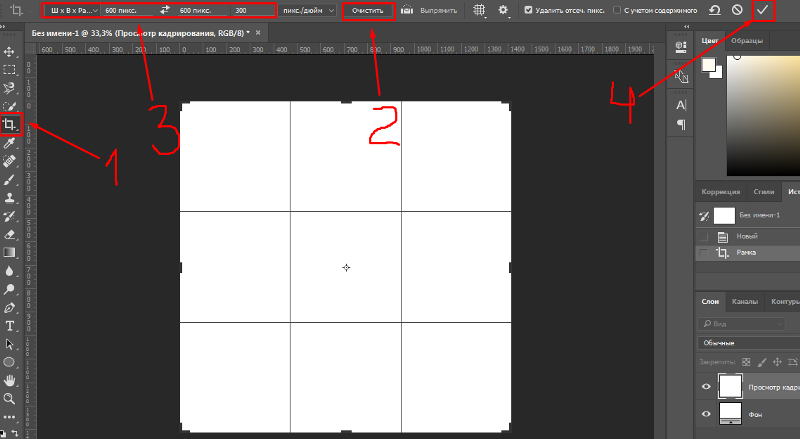
Создайте новый документ в Photoshop: 800х600 пикселей, 72 пикс/дюйм.
Разблокируйте фоновый слой и примените к нему следующий Стиль слоя (layer style).
Выберите инструмент Прямоугольник со скругленными краями (Rounded Rectangle Tool) задав радиус — 10 пикселей и нарисуйте квадрат размером примерно 200х200 пикселей в режиме слой-фигуры (Shape Layer). На основе этой фигуре мы создадим 3D-куб со сглаженными гранями и скругленными углами. Эту фигуру растрировать не нужно.
Откройте палитру с 3D инструментами и создайте 3D объект из прямоугольной фигуры со кругленными краями.
Появится следующее изображение. Просто кликните “Да”.
Просто кликните “Да”.
Затем, в окне Чеканки (Repousse window) задайте следующие установки. Измените положение созданной 3D-фигуры при помощи инструмента Поворот сетки (Rotate The Mesh), изменяя таким образом перспективу.
Наложите на фигуру ледяную текстуру.
Здесь вы можете увидеть настройки для Материала передней выпуклости (Front Inflation Material).
Кликните ПКМ по иконке Рассеивание (Diffuse) и в открывшемся контекстном меню выберите пункт Редактировать свойства (Edit Properties). После чего измените положение текстуры.
Настройки Материала переднего скоса. В параметрах Рассеивание (Diffuse) и Рельеф (Bump) используйте ту же самую ледяную текстуру.
Только измените Свойства текстуры (Texture Properties):
Установки для Материала экструзии:
Подкорректируйте Свойства текстуры (Texture Properties) как показано на скриншоте ниже (на настройки материала для задней стороны можно не обращать внимания).
Откройте вкладку настроек 3D-освещения и наложите свет как показано на скриншоте ниже. Для добавления света кликните по иконке Создания нового источника света, после чего, в открывшемся контекстном меню выберите тип источника. Найдите настройки Положения источника света в верхней части, либо примените свои собственные, вращая 3D-оси. Для отображения осей кликните по иконке Отображения вспомогательных 3D-инструментов и выберите 3D-оси.
Создайте дубликат 3D-фигуры и измените параметры текстуры для продублированных материалов.
Для этой фигуры используйте вторую текстуру. Вот перечень новых параметров материалов:
Примените следующие Свойства текстуры для Материала передней выпуклости (Front Inflation Material) (одинаковые установки для обеих Непрозрачностей (Opacity) и Рельефа(Bump)):
Установки для материала Переднего скоса (Front Bevel Material):
Установки для материала Экструзии (Extrusion Material):
Эта фигура, в силу наличия черных и белых пятен в текстуре и особенностей параметров непрозрачности, имеет прозрачные участки. Поэтому, мы должны задать материал для задней части фигуры. Просто установите Непрозрачность (Opacity) равной 0% для Материала заднего скоса (Back Bevel Material) и для Материала задней выпуклости (Back Inflation Material).
Поэтому, мы должны задать материал для задней части фигуры. Просто установите Непрозрачность (Opacity) равной 0% для Материала заднего скоса (Back Bevel Material) и для Материала задней выпуклости (Back Inflation Material).
Подкорректируйте установки света:
Возвращаемся к палитре слоев и задайте Режим наложения (Blending Mode) Перекрытие (Overlay) для нашей новой текстурной 3D-фигуры.
Выберите пункт Окончательная трассировка лучей (Ray Traced Final) в окне Качество (Quality) для обеих 3D-фигур.
После Рендринга (rendering) ваш результат должен выглядеть вот так:
Сгруппируйте фигуры и продублируйте группу. Сделайте слои оригинальной 3D-фигуры невидимыми (оригинальную 3D-фигуру мы используем позже, когда будем создавать отражение). Группу-дубликат преобразуйте в смарт-объект (Smart Object) – ПКМ по группе и далее – пункт “Преобразовать в смарт-объект”. Слегка подкорректируйте Цветовой тон/насыщенность (Hue/Saturation) этой фигуры. Для этого кликните по иконке создания нового корректирующего слоя (adjustment layer) в нижней части палитры слоев и выберите пункт Цветовой тон/насыщенность. Затем, еще раз ПКМ по корректирующему слою, далее – пункт Создать обтравочную маску (Create Clipping Mask).
Для этого кликните по иконке создания нового корректирующего слоя (adjustment layer) в нижней части палитры слоев и выберите пункт Цветовой тон/насыщенность. Затем, еще раз ПКМ по корректирующему слою, далее – пункт Создать обтравочную маску (Create Clipping Mask).
Также примените фильтр Умная резкость: Фильтр > Резкость > Умная резкость (Filter > Sharpen > Smart Sharpen). Вы можете увидеть установки для слоя коррекции Цветового тона/насыщенности и фильтра Умная резкость на следующем скриншоте:
Растрируйте смарт-объект — ледяной куб и объедините его со слоем коррекции цветового тона/насыщенности. Затем примените пластичный фильтр: Фильтр > Пластика (Filter > Liquify). Деформируйте прямые линии граней куба при помощи инструмента Деформация (Warp Tool), делая наш куб еще более реалистичным:
Продублируйте деформированную ледяную фигуру, отразите вертикально: Редактирование > Трансформирование > Отразит вертикально (Edit > Transform > Flip Vertical). Затем выберите инструмент Ластик (Eraser Tool) и сотрите нижнюю грань как показано на рисунке ниже:
Затем выберите инструмент Ластик (Eraser Tool) и сотрите нижнюю грань как показано на рисунке ниже:
Выберите инструмент Полигональное лассо (Polygonal Lasso Tool) и выделите одну из оставшихся граней.
Продолжайте кликать, последовательно соединяя сегменты выделения.
Вырежьте выделенную область ледяной фигуры и вставьте ее на новый слой.
Вернитесь к оригинальной группе с 3D-фигурой и выберите один из слоев (сделайте ее видимой). Затем активируйте инструмент “Перемещение 3D-объекта” и переместите фигуру вниз, как показано на рисунке ниже. На основании ее мы создадим отражение.
Грани отражения должны располагаться на отдельных слоях. Выберите правую грань и переместите ее вниз, под деформированный ледяной куб. Затем пройдите в меню Редактирование > Трансформирование > Деформация (Edit > Transform > Distort). Переместите угловые точки, выравнивая левую грань с левой гранью 3D-фигуры. Постарайтесь правильно подобрать стыки ледяной текстуры (обратите внимание на обозначенную область).
Проделайте такую же процедуру с другой гранью.
Сделайте вспомогательный 3D-слой снова невидимым. Объедините трансформированные слои отражения. Задайте непрозрачность около 45%.
Создайте слой-маску (layer mask) для этого слоя. Заполните нижнюю часть маски черно-белым градиентом, создавая эффект затемнения.
Далее, создайте Слой коррекции уровней (Levels Adjustment) и обтравочную маску (clipping mask). Задайте установки, приведенные на скриншоте ниже:
Создаем малое темное отражение (выделенная область на скриншоте):
-дублируем деформированный ледяной слой
-помещаем дубликат под оригинальным слоем
-смещаем его вниз на 5-6 пикселей
-установите режим наложения Умножение (Multiply) и Непрозрачность (Opacity) равной 75%
-удалите обозначенную область
Отделите вишню от ее белого фона и вставьте на наш холст.
Вырежьте выделенную на скриншоте область и поместите ее на отдельный слой.
Выделите нижнюю часть ягоды.
Выберите слой со льдом и скопируйте выделенную часть.
Вставьте скопированную ледяную часть над слоем с ягодой, установите режим наложения Экран (Screen) и непрозрачность – 92%.
Затем, примените слой коррекции Уровней (levels adjustment). Вы можете использовать такие же настройки коррекции, как и в нескольких предыдущих шагах, или пройдите в меню Изображение > Коррекция > Уровни (Image > Adjustments > Levels). На скриншоте ниже показаны возможные настройки слоя коррекции уровней.
Сгруппируйте три следующих слоя: нижнюю часть ягоды, верхнюю ее часть, а так же ледяной слой выше ягоды.
Продублируйте созданную группу и объедините ее.
Отразите ее вертикально: Редактирование > Трансформация > Отразить вертикально (Edit > Transform > Flip Vertical).
Поместите слоя с отражением ягоды ниже слоя с ледяной фигурой, так как показано на скриншоте ниже:
Создайте выделенную область по контуру ледяной фигуры.
Выберите слой с отражением ягоды и вырежьте выделенную область.![]()
Затем, вставьте ее на новый слой над ледяным кубом. Примените к этому маленькому участку отражения стиль слоя Внутренняя тень (Inner shadow) и задайте непрозрачность – 75%.
Далее, пройдите в меню Редактирование > Трансформирование > Деформация (Edit > Transform > Distort transform). Трансформируйте черно-белую фигуру так, как показано на скриншоте ниже и примените режим наложения к слою с тенью.
Переместите слой с тенью под слои с ледяным кубом. Сотрите левый угол (обозначен на нижнем скриншоте).
Коснитесь верхней части тени большой кистью в режиме инструмента Ластик (Eraser Tool) для создания эффекта исчезающей тени.
Примените к этому слою фильтр с гауссовским размытием:
И вот результат!
В этом уроке я научу вас как нарисовать 3d куб в photoshop . Для начало представим себе как он будет изображен, т.к. это можно сделать по разному. Например, давайте сделаем так, что бы куб был изображен к нам ребром (причем одна грань больше повернута к нам, чем другая) и вид немного сверху.
Конечное изображение
1. Создаем новое изображение «File -> New» (Файл -> Новый) или Ctrl+N. Вводим размеры 500×500 пикселей и нажимаем «ОК».
2. Для того чтобы наш куб получился ровным и красивым добавим направляющие. Для этого переключитесь на инструмент Move Tool (перемещение) [V] и методом перетаскивания расставьте направляющие как на скриншоте. Для этого нажмите левой кнопкой мыши на линейке (если не включена, то «View -> Rulers» (Вид -> Линейка) ) и не отпуская кнопку ведите необходимого места, выровните и отпустите кнопку.
3. Переключитесь на инструмент «Rectagle Tool» (Прямоугольник) [U]. Создайте квадрат размером в 4×4 квадратика (200×200 пикселей) как показано на скриншоте. Создайте 2 копии квадрата (правой кнопкой по слою с квадратом «Duplicate Layer» (Дублировать слой)), переименуйте их и отключите (нажмите на глазик рядом со слоем).
4. Далее я буду пользоваться 50% прозрачностью слоев, для удобства. Вы можете тоже, это на ваше усмотрение. Теперь установите выделение на 1м слое и далее «Edit -> Free Transform» (Редактирование -> Свободное трансформатирование) . Переместите слой в левый нижний угол, оставив по 1 полосе слева и снизу. Не применяя трансформатирование кликните правой кнопкой по любой точке в уголку или на кружочек в центре, выберите «Distort» (Искажение). Ухватитесь за точку в середине левого ребра и поднимите это ребро вверх на 1 квадратик (50 пикселей), а правое на пол квадратика влево (25 пикселей). Примените трансформатирование нажав «Enter».
Вы можете тоже, это на ваше усмотрение. Теперь установите выделение на 1м слое и далее «Edit -> Free Transform» (Редактирование -> Свободное трансформатирование) . Переместите слой в левый нижний угол, оставив по 1 полосе слева и снизу. Не применяя трансформатирование кликните правой кнопкой по любой точке в уголку или на кружочек в центре, выберите «Distort» (Искажение). Ухватитесь за точку в середине левого ребра и поднимите это ребро вверх на 1 квадратик (50 пикселей), а правое на пол квадратика влево (25 пикселей). Примените трансформатирование нажав «Enter».
5. Включите 2й слой и пристыкуйте его ребро в ребро с первым слоем. Через «Искажение» измените фигуру как на скриншоте. Т.е. правое ребро сметите вверх на 1 квадратик и влево на 1,5 квадратика.
6. Включите 3й слой. Переместите его вверх и сравняйте его правый нижний угол с острым углом соприкосновения 2х нижних слоев. Тем же методом искажения подгоните его нижнее ребро под верхнее ребро первого слоя. Для этого перетащите за серединную точку левого ребра на 1 квадратик вверх и на пол квадратика вправо. Далее не отменяя редактирование «ухватитесь» за верхнюю серединную точку и опускайте ее вниз и вправо. Опускайте до тех пор, пока правое ребро не сравняется с верхним ребром 2го слоя.
Для этого перетащите за серединную точку левого ребра на 1 квадратик вверх и на пол квадратика вправо. Далее не отменяя редактирование «ухватитесь» за верхнюю серединную точку и опускайте ее вниз и вправо. Опускайте до тех пор, пока правое ребро не сравняется с верхним ребром 2го слоя.
7. Не применяя трансфарматирование ухватитесь за верхний уголок и опустите его на пол квадратика вниз. Примените трансформатирование нажав «Enter».
8. Теперь можете отключить отображение направляющих «Edit -> Show -> Guides» (Редактирование -> Установки -> Направляющие) . Верните каждому слою 100%-ю прозрачность, если вы следую мне поставили 50%. Создайте дубликат всех 3х слоев, а также еще один дубликат «крышки». Для этого выделите их и щелкнув правой кнопкой по любому из них, выберите «Duplicate Layer» (Дублировать слой). Отключите пока что дубликаты.
9. Теперь двойным щелчком по 1му слою откройте «Layer style» (Стиль слоя), либо правой кнопкой по слою и выбрать «Layer style» (Стиль слоя). Включаем настройку «Color Overlay» (Наложение цвета) и ставим цвет «#aeff00». Тоже самое делаем со 2м и 3м. Только цвет для 2го — «#ffa200», а для 3го — «#00d2ff». Если вы все правильно сделали, то должно получиться следующее:
Включаем настройку «Color Overlay» (Наложение цвета) и ставим цвет «#aeff00». Тоже самое делаем со 2м и 3м. Только цвет для 2го — «#ffa200», а для 3го — «#00d2ff». Если вы все правильно сделали, то должно получиться следующее:
10. Неплохо, но это еще не все. Сейчас у вас должно быть 3 видимых слоя («background» не в счет) и 4 невидимых (по одному дубликату левой и правой граней и 2 дубликата верхней грани). Включите по 3 дубликата (4й — с крышкой не вкл. пока что).
11. Откройте «Стиль слоя» дубликата 1го слоя. Значение «Fill opacity» (непрозрачность заполнения) сделайте нулевым. Перейдите на «Gradient overlay» (Наложение градиента). Примените следующие настройки: «Gradient» (градиент) от черного к белому, «Opacity» (прозрачность) 25% , угол 45 градусов, все остальное по умолчанию. Теперь на «Stroke» (обводка). Настройки: «Position» Inside (Позиция внутрь), «Color» (цвет) #d4d4d4. Нажмите «ОК».
12. Теперь скопируйте стиль слоя щелкнув по нему правой кнопкой и выбрав «Copy Layer Style» (Скопировать стиль слоя). Теперь выделите 2 оставшихся дубликата и, нажав на один из них правой кнопкой, выберите «Paste Layer Style» (Вставить стиль слоя). К ним примениться стиль как и к 1му дубликату. Однако следует изменить в «Layer Style» (Стиль слоя) в свойстве «Gradient» (градиент) угол. Для 2го слоя (правая грань) выставьте угол 135 градусов, а для 3го (крышка) выставьте -90 градусов.
Теперь выделите 2 оставшихся дубликата и, нажав на один из них правой кнопкой, выберите «Paste Layer Style» (Вставить стиль слоя). К ним примениться стиль как и к 1му дубликату. Однако следует изменить в «Layer Style» (Стиль слоя) в свойстве «Gradient» (градиент) угол. Для 2го слоя (правая грань) выставьте угол 135 градусов, а для 3го (крышка) выставьте -90 градусов.
13. Создам блики. Выберите инструмент «Elliptical Marquee Tool» (Овально выделение) [M] и удерживая «Ctrl» кликните по изображению фигуры в слое (2й правый квадратик), появится выделение. Удерживая «Alt» выделите часть фигуры. Создайте новый слой и выбрав заливку залейте белым цветом. Поставьте прозрачность 15%. Проделайте это с оставшимися 2мя частями.
14. Помните я просил оставить 1 «лишний» слой с верхушкой? Так вот, включите его, разместите ниже всех слоев и опустите на 7 пикселей ниже чем нижняя грань (если представить что мы ее видим). Цвет этой фигуры должен быть черным (если иначе, то в стилевых свойствах выставьте черный цвет соедините с новым чистым слоем, предварительно растрировав фигуру- правой кнопкой по слою «Rasterize layer» «Растрировать»). Теперь «Filter -> Blur -> Gaussian Blur» (Фильтр -> Размытие -> Размытие по Гауссу) выставьте значение 3px. Далее для этого слоя выставьте Opacity (Прозрачность) 25%.
Теперь «Filter -> Blur -> Gaussian Blur» (Фильтр -> Размытие -> Размытие по Гауссу) выставьте значение 3px. Далее для этого слоя выставьте Opacity (Прозрачность) 25%.
15. Создайте чистый слой. Залейте его с помощью заливки черным цветом. Применим фильтр «Filter -> Render -> Lens Flayer». Настройки: Lens Type (Тип) — 105mm Prime, Brightness (Яркость) — 100%. Вот что должно получиться
16. Теперь установите способ наложения «Overlay» (Перекрытие). Переместите с помощью инструмента Move Tool (перемещение) [V] центр свечения на уголок куба. Теперь верните режим наложения «Normal» (Нормальный), вы увидите что часть не закрашена черным, с помощью заливки залейте эту часть и верните «Overlay» (Перекрытие). Уменьшите «Opacity» (Прозрачность) до 75%.
17. Последний штрих. С помощью инструмента «Eraser Tool» (Ластик) с прозрачностью 10% и мягкими краями сотрите немного удаленные участи бликов. Верхний можно не трогать. Важны левая и правая части. Кто умеет работать с маской, примените к каждому слою маску и с помощью градиента «Черно-белый» с 75%-ю прозрачностью проведите от ближнего ребра к дальнему, крайнему. Зажав Ctrl щелкните по 3м слоям, которые являются основой. Инвертируйте выделение, щелкнув правой клавишей мыши по выделению «Select Inverse» (Инвертировать выделение). Нажмите клавишу Backspace, снимите выделение нажав Ctrl+D. Готово!
Кто умеет работать с маской, примените к каждому слою маску и с помощью градиента «Черно-белый» с 75%-ю прозрачностью проведите от ближнего ребра к дальнему, крайнему. Зажав Ctrl щелкните по 3м слоям, которые являются основой. Инвертируйте выделение, щелкнув правой клавишей мыши по выделению «Select Inverse» (Инвертировать выделение). Нажмите клавишу Backspace, снимите выделение нажав Ctrl+D. Готово!
Вот что получилось.
Жду ваших отзывов по данному уроку. 🙂
В сегодняшнем уроке мы будем создавать из фотографии кубическое изображение в фотошопе.
Вот что у нас должно получиться в итоге.
Данный эффект можно применить практически для каждого изображения. Для начала необходимо найти изображение с кубом. Такое изображение можно поискать в сервисе Яндекс-картинки или взять изображение отсюда: . Картинку с кубом необходимо открыть в программе Adobe Photoshop и это будет основным фоновым изображением. Теперь необходимо найти фотографию, которая будет накрывать стороны куба. Так как скоро 2012 год — год Дракона , возьмем фотографию с изображением . Далее необходимо открыть вторую картинку с Драконом в фотошопе и создать второй слой на текущий холст. При помощи инструмента «Прямоугольная область» (Rectangular Marquee Tool), создадим квадрат 250 на 250 пикселей и зальем его синим цветом.
Так как скоро 2012 год — год Дракона , возьмем фотографию с изображением . Далее необходимо открыть вторую картинку с Драконом в фотошопе и создать второй слой на текущий холст. При помощи инструмента «Прямоугольная область» (Rectangular Marquee Tool), создадим квадрат 250 на 250 пикселей и зальем его синим цветом.
Теперь добавим еще два синих квадрата, чтобы сделать три стороны нашего куба. Теперь необходимо выбрать один из трех синих квадратов с помощью «Выделение -> Загрузить выделенную область…» .
Теперь установим эту часть изображения с драконом на одну из сторон куба с помощью «Редактирование -> Трансформирование -> Искажение». (Edit -> Transform -> Distort) .
Вернемся на фотографию с драконом и выберем другой синий квадрат и скопируем вторую часть изображения дракона таким же образом.
Теперь вернемся к изображению с кубом и с помощью «Редактирование -> Трансформирование -> Искажение». (Edit -> Transform -> Distort) установим вторую часть изображения дракона на сторону куба.
(Edit -> Transform -> Distort) установим вторую часть изображения дракона на сторону куба.
Выглядит довольно привлекательно, но работа еще не закончена. Необходимо объединить три слоя с изображением дракона на сторонах куба в один слой. Для этого нужно выделить слои и нажать правой кнопкой мыши, выбрав «Объединить слои» . Теперь необходимо выбрать режим наложения слоя «Умножение» (Multiply).
На следующем шаге, чтобы сделать куб наиболее реалистичным, с помощью инструмента «Ластик» (Eraser Tool), проведем по краям сегментов куба твердой круглой кистью.
Вот в принципе и все что у нас получилось. Вы конечно можете использовать свои знания и настройки, чтобы добиться лучшего результата. Главное подойти к работе творчески и не боятся экспериментировать. Успехов!
Добавить в закладки:Вы узнаете:
- Как открывать 3D документы.
- Как создать 3D открытку, 3D фигуры и 3D сетку из градаций серого.

- Как работать инструментами трансформации 3D объектов и 3D камеры.
- Как управлять инструментом 3D-Axis (3D-оси).
- Чем отличается панель параметров в разных версиях программы.
- Как придать объем тексту с помощью инструмента Repousse (Чеканка).
- Как объединить несколько 3D слоев в одно изображение.
- Как включить отрисовку OpenGL.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Зачем 3D формат нужен в Photoshop.5. Открытие 3D файла.
6. Инструменты для трансформации 3D объектов.
7. Инструменты для трансформации 3D орбиты/камеры.
8. Значения инструментов в левой части панели одинаковы для всех версий Photoshop.12. Создание объемного текста и фигур инструментом Repousse (Чеканка).
15. Вопросы.
16.Домашнее задание.
Зачем 3D формат нужен в Photoshop
Зачем нам: фотографам, цветокорректорам, отрисовщикам и коллажистам знать возможности 3D? Пусть этим занимаются те, кто работает в 3D Max, Maya или других редакторах 3Д графики. Они ведь и раньше редактировали и создавали текстуры для своих моделей в PhotoShop. Может этот раздел меню сделан именно для них? Давайте разбираться…
Они ведь и раньше редактировали и создавали текстуры для своих моделей в PhotoShop. Может этот раздел меню сделан именно для них? Давайте разбираться…
С каждой новой версией раздел 3D становится все объемнее. Инструменты для работы с трехмерными моделями в PhotoShop нужны не для создания и редактирования 3D моделей, а для добавления готовых моделей в ваши изображения и для превращения ваших фотографий в трехмерные объекты.
Бывают ситуации, когда вы для создания коллажа ищете в интернете нужный рисунок. Находите его, но он снят в таком ракурсе, что, вставив его в свое изображение, вы понимаете, что подделка на лицо. Вот если бы его чуть-чуть повернуть, градусов на 20 или 30, тогда бы он идеально вписался в ваш коллаж. Сегодня в интернете полно готовых, бесплатных 3D моделей, которые только и ждут, чтобы их скорее скачали. Поместив такую модель в документ, вы сможете без труда повернуть ее под нужным углом, окрасить любым цветом, наложить на нее необходимую текстуру и задать любой масштаб без потери качества. После придания объекту нужного положения и вида вы можете преобразовать его в обычное двухмерное изображение и продолжить работу в обычном режиме (сделать отрисовку, применить к нему любые инструменты и фильтры PhotoShop).
После придания объекту нужного положения и вида вы можете преобразовать его в обычное двухмерное изображение и продолжить работу в обычном режиме (сделать отрисовку, применить к нему любые инструменты и фильтры PhotoShop).
Начнем с самого простого. Если у вас версия PhotoShop CS3, то сразу переходите к разделу Открытие 3D файла, т. к. функция перевода изображения в фигуры еще не была внедрена в программу.
Откройте любую фотографию. В меню 3D выберите пункт New Shape From Layer (Новая фигура из слоя). Из открывшегося списка выберите Cone (Конус), Cube (Куб), Cylinder (Цилиндр), Donut (Тор), Hat (Шяпа), Pyramid (Пирамида), Ring (Кольцо), Soda Can (Бутылка газированной воды), Sphere (Сфера), Spherical Panorama (Сферическая панорама) или Wine Bottle (Винная бутылка). В CS5
к этому списку добавился пункт (Кубическая деформация).
Попробуйте выбрать каждую из этих фигур. Выше показано как будет выглядеть работа Лены З.(д/з к уроку по маскам), если выбрать пункты Soda Can (Бутылка газированной воды), Wine Bottle (Винная бутылка), Sphere (Сфера) и Кубическая деформация в CS5.
В панели инструментов есть две группы, позволяющие манипулировать 3D объектами и 3D камерами. Как только вы создадите
сразу станет возможно работать этими инструментами
Поочередно выберите каждый из 3D инструментов и посмотрите, какое воздействие он оказывает на объект.
Открытие 3D файла.
Чтобы открыть 3D-файл в Photoshop CS3 выберите в меню Layer (Слой) – 3D Layers (3D слои) –New Layer From 3D Files (Новый слой из 3D файла). Для того чтобы начать работу с 3D объектом выберите в меню Layer (Слой) – 3D Layers (3D слои) – Transform 3D Model (Трансформирование 3D модели).
Чтобы открыть 3D-файл как новый документ в Photoshop CS 4 и CS 5 , войдите в меню File (Файл) – Open (Открыть) и выберите нужный файл.
Чтобы добавить 3D-файл как слой в открытый документ, выберите 3D — (Создать слой из 3D-файла). Можно использовать несколько 3D-моделей в одной 3D-сцене. При добавлении файла в качестве 3D-слоя этот слой примет размеры существующего файла.
В Photoshop (в расширенном варианте Extented) можно открыть и отредактировать 3D-файлы форматов 3DS, U3D, OBJ, KMZ и DAE, созданные в программах Adobe® Acrobat® 3D Version 8, 3D Max, Alias, Maya и Google Earth. Большинство готовых моделей в интернете вы сможете найти в формате ЗDS.
Создайте новый документ, в разделе Preset (Набор) выберите пункт Web . Документ будет создан с размерами 640х480.
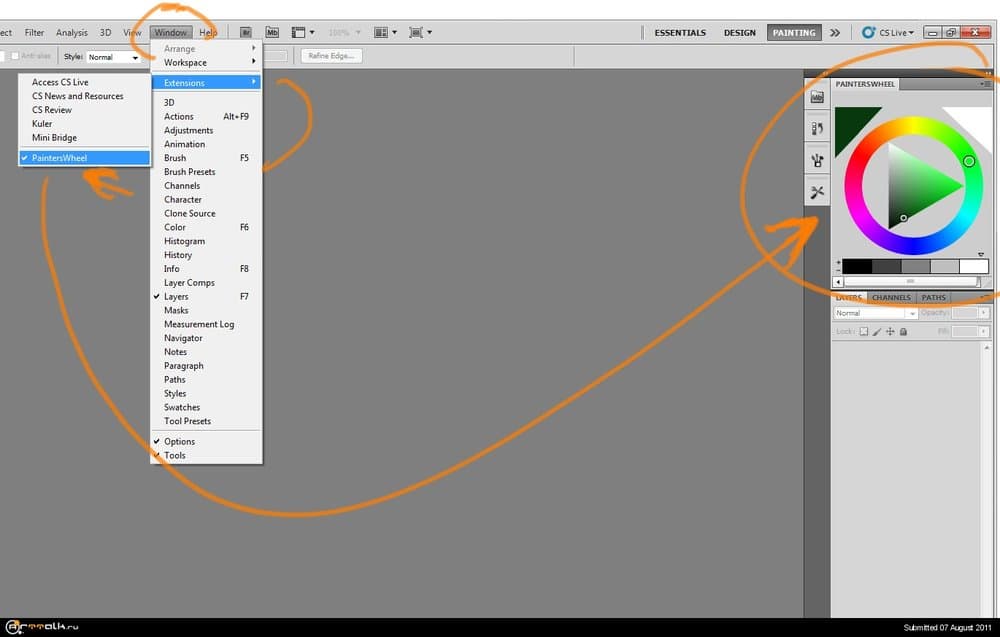
В меню Window (Окно) – Default Workspace (Рабочая среда) – выберите Расширенный 3D/3D. Останутся только самые необходимые палитры, а лишние исчезнут. Я бы к ним добавила еще палитру History (История). В меню Window (Окно) – Default Workspace (Рабочая среда) – выберите Save Workspace (Сохранить рабочую среду). Назовите ее My 3d. В CS5 она уже есть.
В меню 3D – выберите New Layer From 3D Files (Новый слой из 3D файла). В открывшемся окне выберите файл колокол.3DS. В палитре Layers (Слои) появится 3D слой.
Инструменты для трансформации 3D объектов.
В панели инструментов выберите . Теперь инструменты для 3D трансформации доступны не только в панели инструментов, но и в панели параметров.
Photoshop .
– Return to initial object position (Возврат в исходное положение) .
– Rotate the 3D Object (Поворот 3D объекта ). При движении мышки вверх-вниз происходит вращение объекта вокруг оси X. При движении мышки влево-вправо происходит вращение объекта вокруг оси Y. Вращать объект можно абсолютно в любых направлениях. Зажав клавишу Alt, инструмент переключится в режим вращения вокруг оси Z, т. е. приобретет свойства инструмента Roll the 3D Object (Прокрутка/Вращение3D объекта).
– Roll the 3D Object (Прокрутка/Вращение3D объекта). Инструмент совершает вращение вокруг оси Z (Ось проходит перпендикулярно экрану монитора). Зажав клавишу Alt, инструмент переключится в режим поворота Rotate the 3D Object (Поворот 3D объекта) .
– Drag the 3 D Object (Панорамирование/3 D панорама) . Инструмент перемещает объект в горизонтальном и вертикальном направлениях. Зажав клавишу Alt, инструмент переключится в режим Slide the 3D Object (Обход/Скольжение 3D объекта)
Инструмент перемещает объект в горизонтальном и вертикальном направлениях. Зажав клавишу Alt, инструмент переключится в режим Slide the 3D Object (Обход/Скольжение 3D объекта)
– Slide the 3 D Object (Обход/Скольжение 3 D объекта) . Инструмент удаляет и приближает объект. Зажав клавишу Alt, инструмент переключится в режим Drag the 3D Object (Панорамирование/3D панорама).
– Scale the 3 D Object (Масштаб/Масштабирование 3 D объекта) . Инструмент изменяет размер модели, другими словами, меняет ее масштаб. При движении мышки вверх, с зажатой левой кнопкой, масштаб увеличивается. При движении вниз – уменьшается. Зажав клавишу Alt, инструмент будет масштабировать объект, вытягивая или сжимая его относительно оси Z. Зажав клавишу Shift, модель будет масштабироваться по оси Х.
Следом расположено меню View (Вид), в котором есть предустановленные виды положения объектов. Этот список будет доступен независимо от того выбран режим работы с объектом или с камерой. На объект можно посмотреть Left (Слева), Right (Справа), Top (Сверху), Bottom (Снизу), Back (Сзади) и Front (Спереди). Также можно сохранить свой собственный вид, нажав на значок дискеты, справа от меню View (Вид). Значок корзины будет доступен, если вы захотите удалить вид, который сами создали.
Этот список будет доступен независимо от того выбран режим работы с объектом или с камерой. На объект можно посмотреть Left (Слева), Right (Справа), Top (Сверху), Bottom (Снизу), Back (Сзади) и Front (Спереди). Также можно сохранить свой собственный вид, нажав на значок дискеты, справа от меню View (Вид). Значок корзины будет доступен, если вы захотите удалить вид, который сами создали.
Во всех предустановках камеры используется ортогональная проекция.
Правая часть панели параметров для CS3 отличается от CS4 и CS5.
С помощью этого окна владельцы CS3 могут менять освещенность объекта.
Как влияет тип освещения на объект, лучше проверить опытным путем — выбирайте разные настройки и смотрите, в каком случае модель выглядит лучше. Для CS4 и CS5 освещение настраивается на специальной вкладке 3D Lights (Свет) в панели 3D.
А с помощью этого окна в CS3 можно выравнивать по осям X, Y и Z., задавать смещение.
Для CS4 и СS5 в правой части появился числовой ввод координат ориентации, положения и масштаба (Зависит от выбранного инструмента).
Точный контроль вращения и перемещения можно осуществить в настройках опции (Ориентация) в меню параметров инструмента.
Инструменты для трансформации 3D орбиты/камеры.
Панель параметров камеры для CS4 и CS5
Значения инструментов в левой части панели одинаковы для всех версий Photoshop.
Инструменты используются для перемещения камеры вокруг объекта. Объект остается неподвижным, а мы с камерой двигаемся относительно него.
– Roll the 3D Camera (Прокрутка / Вращение вида 3D-объекта). Камера наклоняется либо по часовой стрелке, либо против.
– Pan the 3D Camera (Панорамирование / Вид 3D-панорамы). Камера перемещается параллельно плоскости рабочей области.
– Walk the 3D Camera (Обход / Перемещение вида 3D-объекта). Камера приближается, либо отдаляется от сцены.
Выберите любой инструмент. Наведите на объект. Курсор примет вид выбранного инструмента. Нажмите левую кнопку мыши и понаблюдайте за изменениями, происходящими с объектом.
Меню параметров инструмента – Zoom the 3D Camera (Масштаб / Увеличение или Уменьшение 3D-объекта) выглядит так:
Камера перспективы (только масштаб). Отображает две параллельные линии, сходящиеся в одной точке.
Ортогональная камера (только масштаб). Сохраняет параллельные линии без пересечений. Масштаб модели сохраняется и отображается без искажений перспективы.
Любое изображение можно преобразовать в 3D слой.
Откройте любую фотографию.
В меню 3D – выберите New 3D Postcard from Layer (Новая 3D‑открытка из слоя). Инструментами трансформации для 3D объектов измените положение, масштаб и ориентацию слоя. Правда, похоже на обычную трансформацию (Ctrl +T)? И нет ничего сложного! Дважды щелкнув в палитре Layers (Слои) по 3D слою, вы попадете в знакомое окно настройки стилей. Добавьте слою тень и тиснение.
Фотография девушки для этого коллажа сделана Надеждой Глазовой
Точно также можно преобразовать в 3D слой текст и вырезанную фигуру из другого изображения. ЗD слои можно перемещать из одного документа в другой простым перетаскиванием.
ЗD слои можно перемещать из одного документа в другой простым перетаскиванием.
Сетка – это обязательный элемент любой трехмерной модели.
Рассмотрим еще один способ преобразования в 3D слой из слоя в градациях серого.
Создайте новый документ, в разделе Preset (Набор) выберите пункт Web. Создайте новый слой. Выберите инструмент градиент. Проведите линию от нижнего края листа к верхнему, зажав клавишу Shift.
В меню 3D – New Mesh From Grayscale (Новая сетка из градаций серого) доступны следующие варианты: (Плоскость) – (Двусторонняя плоскость) – (Цилиндр) – (Сфера).
В зависимости от того какой градиент вы провели, сетка получается разная. Если ваш градиент симметричный, то и сетка получается правильной формы.
Откройте любую фотографию. Создайте ее копию в палитре Layers (Слои). Создайте 3D слои из фонового слоя и из его копии. Сделайте это любыми способами, перечисленными в этом уроке.
Я создала сферу и кольцо. Дайте слоям новые имена, переименовав их в палитре Layers (Слои) в соответствии с их видом.
Для объединения 3D слоев в одном документе необходимо выбрать один из них в палитре Layers (Слои). Пусть это будет «кольцо». Для CS3 в панели параметров переключиться на Edit the 3D Camera (Редактировать камеру). Для CS4 и CS5 выбрать инструмент в панели инструментов .
В верхней панели параметров нажмите вкладку View (Вид).
В выпадающем меню выберите предыдущий слой «Сфера».
В меню Layers (Слои) выберите пункт Merge Down
(Объединить с предыдущим) или нажмите Ctrl+E. Этого же результата можно добиться, если выделить оба слоя и выбрать в меню 3D – Merge 3D Layers (Слияние 3D-слоев).
В результате вы получите объединенный 3D слой.
Создание объемного текста и фигур инструментом Repousse (Чеканка)
В Photoshop CS5 появилась новая замечательная функция, позволяющая придавать объем тексту и фигурам. Называется она , что в переводе означает рельеф. Такой инструмент есть в любом редакторе трехмерной графики. Действует он по принципу выдавливания. Из окружности получится труба, из квадрата получится либо куб, либо брусок – зависит от коэффициента выдавливания. Выдавливать можно либо текстовый слой, либо слой с маской. В противном случае появится окно с предупреждением.
Из окружности получится труба, из квадрата получится либо куб, либо брусок – зависит от коэффициента выдавливания. Выдавливать можно либо текстовый слой, либо слой с маской. В противном случае появится окно с предупреждением.
Для корректной работы инструмента необходимо «Включить отрисовку OpenGL » в меню Edit (Редактирование) – Preferences (Установки) – Performance (Производительность/Выполнение) и на вкладке 3d в разделе «Интерактивный рендеринг» также отметить OpenGL.
А теперь создадим трехмерный текст. Выберите инструмент Type Tool (Горизонтальный текст), шрифт большой, начертание жирное. Напишите любой текст.
Применять к тексту стили слоя не обязательно.
В меню 3D – Repousse (Чеканка) выберите Text Layer (Текстовый слой). В появившемся окне, подтвердите растрирование текста или растрируйте его предворительно.
Открыть окно Repousse (Чеканка) можно из палитры 3D (палитру 3D можно вызвать из меню Window (Окно)).
Отметьте 3D Repousse Object (3D‑объект чеканки).
Нажмите кнопку Create (Создать).
Откроется окно Repousse (Чеканка).
В левой части окна в разделе Repousse Shape Presets (Набор фигур чеканки) находится предустановленный набор разных профилей выдавливания. В правой части окна в разделе Materials (Материалы) можно выбрать текстуры для отделки объемной модели.
В разделе Extrude (Экструзия) можно задать Depth (Глубину) выдавливания, Scale (Масштаб), Twirl (Скручивание) и выбрать текстуру из списка.
В разделе Bevel (Скос) можно придать граням скошенную форму.
А, это результат первого знакомства с чеканкой одной из моих лучших учениц – Насти, принявшей участие в тестировании этого учебника.
Для создания объемных фигур можно использовать произвольные фигуры со слоем маской, выделенный контур и текущее выделение. В меню 3D – Repousse (Чеканка) выберите Layer mask (Слой маска), Work path (Выделенный контур) или (Текущее выделение).
После создания 3D фигуры, можно вырезать в ней отверстие. Для этого создайте выделение будущего отверстия на передней поверхности. В меню 3D – Repousse (Чеканка) выберите Edit In Repoussé (Редактировать в окне чеканка). В нижней части окна, в разделе (Внутренние ограничения), в выпадающем списке Type (Тип) выберите Hole (Дырка). Настройте остальные параметры по вашему усмотрению.
Для этого создайте выделение будущего отверстия на передней поверхности. В меню 3D – Repousse (Чеканка) выберите Edit In Repoussé (Редактировать в окне чеканка). В нижней части окна, в разделе (Внутренние ограничения), в выпадающем списке Type (Тип) выберите Hole (Дырка). Настройте остальные параметры по вашему усмотрению.
3D-оси появляются в документе при выборе 3D-слоя и 3D инструмента. Или
в меню View (Просмотр) – (Показать) – 3D – Axis (3D-оси). Они используются в качестве альтернативы 3D-инструментам. Инструмент 3D-оси становится доступен только если включен параметр «Включить отрисовку OpenGL» в меню Edit (Редактирование) – Preferences (Установки) – Performance (Производительность/Выполнение).
Для того чтобы переместить объект вдоль оси, выделите кончик оси и выполните движение в нужном направлении.
Чтобы вращать модель, щелкните изогнутый сегмент. Появится обруч, показывающий плоскость вращения.
Чтобы сплющить или растянуть модель по направлению оси, потяните за один из цветных кубиков, находящихся на оси.
Чтобы изменить размер модели, потяните вверх или вниз за центральный кубик.
Чтобы перемещать объект в одной плоскости, наведите курсор на область пересечения двух осей рядом с центральным кубом до появления желтого квадрата.
Инструмент можно уменьшить, нажав на стрелку слева. Чтобы выполнить увеличение нажмите на стрелочки справа. Инструмент 3D – оси можно перемещать по документу простым перетаскиванием.
Выберите в меню Edit (Редактирование) – Preferents (Установки) – (Выполнение).
Отметьте галочкой (Включить отрисовку OpenGL).
Стандарт OpenGL ускоряет обработку 3D-файлов. Он нужен для работы с параметрами 3D-ось, Плоскость основания и Источники света. Необходимо наличие графической платы с поддержкой OpenGL.
Если в системе нет стандарта OpenGL, то Photoshop будет задействовать только программные средства рендеринга трассировки лучей.
Cписок функций Photoshop CS4, выполнение которых ускоряется при помощи графического процессора видеокарты:
Во второй и третьей частях урока мы будем рассматривать основные настройки окна 3D. Вы научитесь изменять сцену, работать с 3D сеткой, добавлять и изменять материалы (текстуру), устанавливать и настраивать источники света, рисовать на рельефной поверхности, выполнять финальный рендеринг, а так же делать стереоизображения. Ну а те, кто еще продолжает считать, что 3D возможности программы ему не нужны, может спокойно пропустить следующие части урока.
Вы научитесь изменять сцену, работать с 3D сеткой, добавлять и изменять материалы (текстуру), устанавливать и настраивать источники света, рисовать на рельефной поверхности, выполнять финальный рендеринг, а так же делать стереоизображения. Ну а те, кто еще продолжает считать, что 3D возможности программы ему не нужны, может спокойно пропустить следующие части урока.
Вопросы:
- Какой инструмент удаляет и приближает объект?
– Drag the 3D Object (Панорамирование/3D панорама).
- При помощи, какой клавиши на клавиатуре, можно переключаться между инструментом Drag the 3D Object (Панорамирование/3D панорама) и Slide the 3D Object (Обход/Скольжение 3D объекта)?
- Какой 3D объект нельзя выбрать в меню 3D – New Shape From Layer (Новая фигура из слоя)?
– Cube (Куб).
– Hat (Шляпа).
– Teapot (Чайник).
– Wine Bottle (Винная бутылка).
– Spherical Panorama (Сферическая панорама).
Домашнее задание:
- Создать 3D слои из любой фотографии, текста, вырезанного объекта, создать любые фигуры из слоя.
 Желательно совместить их все в одном коллаже. Это отличное упражнение для освоения 3D инструментов.
Желательно совместить их все в одном коллаже. Это отличное упражнение для освоения 3D инструментов. - Создать сетки (плоскость, двусторонняя плоскость, цилиндр и сфера) из градаций серого при помощи градиента Reflected (Отраженный) и Diamond (Ромбовидный). Применить к ним инструменты 3D трансформации.
- Пользователям Photoshop CS5, создать объемный текст и фигуру при помощи инструмента Repousse (Чеканка).
Рекомендуем также
Как сделать из фото куб в фотошопе?
В сегодняшнем уроке мы будем создавать из фотографии кубическое изображение в фотошопе.
Вот что у нас должно получиться в итоге.
Данный эффект можно применить практически для каждого изображения. Для начала необходимо найти изображение с кубом. Такое изображение можно поискать в сервисе Яндекс-картинки или взять изображение отсюда: Куб. Картинку с кубом необходимо открыть в программе Adobe Photoshop и это будет основным фоновым изображением. Теперь необходимо найти фотографию, которая будет накрывать стороны куба. Так как скоро 2012 год — год Дракона, возьмем фотографию с изображением Дракона. Далее необходимо открыть вторую картинку с Драконом в фотошопе и создать второй слой на текущий холст. При помощи инструмента «Прямоугольная область» (Rectangular Marquee Tool), создадим квадрат 250 на 250 пикселей и зальем его синим цветом.
Теперь необходимо найти фотографию, которая будет накрывать стороны куба. Так как скоро 2012 год — год Дракона, возьмем фотографию с изображением Дракона. Далее необходимо открыть вторую картинку с Драконом в фотошопе и создать второй слой на текущий холст. При помощи инструмента «Прямоугольная область» (Rectangular Marquee Tool), создадим квадрат 250 на 250 пикселей и зальем его синим цветом.
Теперь добавим еще два синих квадрата, чтобы сделать три стороны нашего куба. Теперь необходимо выбрать один из трех синих квадратов с помощью «Выделение -> Загрузить выделенную область…».
Далее перейдем на фоновую область с драконом и скопируем выделенную область (CTRL+C). Перейдем к изображению с кубом и вставим область с драконом (CTRL+V).
Теперь установим эту часть изображения с драконом на одну из сторон куба с помощью «Редактирование -> Трансформирование -> Искажение». (Edit -> Transform -> Distort).
Вернемся на фотографию с драконом и выберем другой синий квадрат и скопируем вторую часть изображения дракона таким же образом.
Теперь вернемся к изображению с кубом и с помощью «Редактирование -> Трансформирование -> Искажение». (Edit -> Transform -> Distort) установим вторую часть изображения дракона на сторону куба.
Далее скопируем третий квадрат на фотографии с драконом и поместим его на верхнюю сторону куба, используя манипуляции описанные выше.
Выглядит довольно привлекательно, но работа еще не закончена. Необходимо объединить три слоя с изображением дракона на сторонах куба в один слой. Для этого нужно выделить слои и нажать правой кнопкой мыши, выбрав «Объединить слои». Теперь необходимо выбрать режим наложения слоя «Умножение» (Multiply).
На следующем шаге, чтобы сделать куб наиболее реалистичным, с помощью инструмента «Ластик» (Eraser Tool), проведем по краям сегментов куба твердой круглой кистью.
Вот в принципе и все что у нас получилось. Вы конечно можете использовать свои знания и настройки, чтобы добиться лучшего результата. Главное подойти к работе творчески и не боятся экспериментировать. Успехов!
Добавить в закладки:Похожие Фотошоп записи:
Инструмент Прямоугольная область: Выбор Photoshop
Прежде чем мы начнем … Это руководство было изначально написано для Photoshop CS4, но полностью совместимо с более новыми версиями, включая Photoshop CS6 и CC.
Вы найдете инструмент Rectangular Marquee Tool, расположенный в самом верху панели «Инструменты» в Photoshop. Это инструмент со значком, который выглядит как контур квадрата. Нажмите на него, чтобы выбрать его:
Инструмент Прямоугольная область расположен в верхней части панели «Инструменты».
Если вы используете Photoshop CS4, как я здесь, или Photoshop CS3, и у вас на панели «Инструменты» установлен макет с одним столбцом, инструмент «Прямоугольная область» будет вторым значком сверху:
Панель «Инструменты» в Photoshop CS3 и более поздних версиях может отображаться в виде одного или двух столбцов.
Рисование прямоугольных выделений
Использовать инструмент Rectangular Marquee Tool в его основной форме легко. Вы просто щелкаете мышью в том месте, где хотите начать выделение, которое обычно находится в верхнем левом углу объекта или области, которую нужно выбрать, затем продолжаете удерживать кнопку мыши нажатой при перетаскивании вправо вниз. угол объекта или области. Когда вы отпустите кнопку мыши, выбор будет завершен!
Вот фото некоторых деревянных блоков:
Красочные деревянные блоки.
Видите этот большой красный блок в верхнем ряду? Допустим, я хотел изменить его цвет, очень простая вещь. Теперь, если это был Star Trek, я мог бы просто сказать «Компьютер, выбрать красный блок, верхний ряд», затем «Изменить цвет на фиолетовый» или любой другой цвет, который мы хотели. К сожалению, реальность еще не дошла до научной фантастики, но это не значит, что жизнь в наши дни и век невыносимо трудна. Отнюдь не! Фотошоп может быть не в состоянии идентифицировать деревянный блок, поскольку все, что он видит, это пиксели, но не только вы и я это видим, мы можем видеть, что он очень четко имеет форму прямоугольника, что означает, что задача его выбора идеально подходит для Rectangular Marquee Tool.
Сначала я выберу инструмент Rectangular Marquee Tool на панели «Инструменты», как мы видели недавно. Вы также можете выбрать инструменты, используя их сочетания клавиш. Нажатие буквы М на клавиатуре мгновенно выберет инструмент Прямоугольный шатер. Затем, чтобы начать выбор, я нажму в верхнем левом углу блока. Удерживая нажатой кнопку мыши, я перетащу в нижний правый угол блока:
Нажмите в верхнем левом углу, чтобы начать выбор, затем перетащите вниз в правый нижний угол. Отпустите кнопку мыши, чтобы завершить его.
Если вы обнаружите, что вы не начали свой выбор в правильном месте, нет необходимости начинать все сначала. Просто удерживайте нажатой клавишу пробела , затем перетащите мышью, чтобы переместить выделение туда, где вам это нужно. Когда вы закончите, отпустите пробел и продолжайте перетаскивать выделение.
Чтобы завершить выбор, все, что мне нужно сделать, это отпустить кнопку мыши. Теперь выбран деревянный блок (или, по крайней мере, пиксели, составляющие то, что мы видим как блок), и контур выделения появляется вокруг блока в окне документа. Любые изменения, которые я внесу в этот момент, будут влиять на этот конкретный блок, а не на другие:
Любые изменения, которые я внесу в этот момент, будут влиять на этот конкретный блок, а не на другие:
Контуры выделения отображаются в виде серии движущихся пунктирных линий, также известных как «марширующие муравьи».
Чтобы изменить цвет блока, мы будем использовать настройку оттенка / насыщенности в Photoshop . Чтобы выбрать его, я зайду в меню Image в верхней части экрана, где я выберу Adjustments, а затем Hue / Saturation :
Регулировка оттенка / насыщенности изображения отлично подходит для изменения цвета объектов на изображении.
Это вызывает диалоговое окно Hue / Saturation. Я думаю, что я изменю цвет блока на оранжевый. Я знаю, что раньше сказал фиолетовый, но теперь, когда у меня было еще несколько минут, чтобы подумать об этом, хороший ярко-оранжевый, вероятно, был бы лучшим выбором. Изменить цвет так же просто, как перетаскивать ползунок Оттенок влево или вправо, пока не найдете нужный цвет. Я собираюсь перетащить мой вправо до значения 28, чтобы выбрать оранжевый. Затем, чтобы немного увеличить насыщенность цвета, я перетащу ползунок Насыщенность вправо до значения около +25:
Я собираюсь перетащить мой вправо до значения 28, чтобы выбрать оранжевый. Затем, чтобы немного увеличить насыщенность цвета, я перетащу ползунок Насыщенность вправо до значения около +25:
Измените цвет объекта, перетаскивая ползунок Оттенок. Увеличьте или уменьшите насыщенность цвета с помощью ползунка Насыщенность.
Когда я доволен новым цветом, я нажму OK, чтобы выйти из диалогового окна. Мой выбор мне больше не нужен, поэтому, чтобы удалить его, я открою меню « Выбрать» в верхней части экрана и выберу « Отменить выбор» :
Удалите выбор, выбрав Отменить выбор в меню «Выбор».
Более быстрый способ удалить выделение с помощью сочетания клавиш Ctrl + D (Win) / Command + D (Mac), но в любом случае будет работать. Теперь, когда контур выделения пропал, мы видим, что только область, которая находилась внутри прямоугольного контура выделения, была затронута настройкой Оттенок / Насыщенность. Прежний красный блок теперь является оранжевым, в то время как остальная часть фотографии остается неизменной:
Прежний красный блок теперь является оранжевым, в то время как остальная часть фотографии остается неизменной:
Регулировка Hue / Saturation влияла только на область внутри прямоугольного выделения.
Выбрать деревянный блок с помощью инструмента Rectangular Marquee Tool было легко, но что, если объект, который нам нужно выбрать, идеально квадратный? Мы посмотрим на это дальше!
Выбор квадратного рисунка
До сих пор мы видели, как легко выбрать объект или область прямоугольной формы на фотографии с помощью инструмента «Прямоугольная область», но что если вам нужно выбрать что-то идеально квадратное? Есть ли способ заставить контур выделения в квадрат? Мало того, что есть способ сделать это, на самом деле есть два способа сделать это, хотя один из них намного быстрее, чем другой.
Вот фотография, которую я открыл в Фотошопе некоторых довольно шероховатых плиток:
Грязные, шероховатые плитки.
Допустим, я хочу выбрать плитку в центре, чтобы использовать ее в качестве интересного фона или текстуры для эффекта. Поскольку плитка, очевидно, квадратная, мы хотим ограничить наш выбор квадратом. Во-первых, мы посмотрим на долгий путь, чтобы идти об этом.
Поскольку плитка, очевидно, квадратная, мы хотим ограничить наш выбор квадратом. Во-первых, мы посмотрим на долгий путь, чтобы идти об этом.
Каждый раз, когда выбирается Rectangular Marquee Tool, панель параметров в верхней части экрана отображает параметры, специально предназначенные для этого инструмента. Один из параметров называется « Стиль» , и по умолчанию он имеет значение «Обычный», что означает, что мы можем свободно перетаскивать любые размеры, которые нам нужны, с любыми размерами. Чтобы принудительно выделить область в квадрат, сначала измените параметр «Стиль» на « Фиксированное соотношение» , затем введите значение 1 для параметров « Ширина» и « Высота» (1 — это значение по умолчанию для параметров «Ширина» и «Высота», поэтому вам может не потребоваться изменять его). :
Измените параметр «Стиль» на «Фиксированное соотношение», затем установите для параметра «Ширина» и «Высота» значение 1.
Это вынуждает выделение к соотношению сторон по ширине к высоте 1: 1, что означает, что ширина и высота нашего выделения всегда будут равны друг другу, что означает, что теперь мы можем легко нарисовать идеальный квадрат. Я щелкну мышью в верхнем левом углу плитки, чтобы начать свой выбор, как и раньше, и, удерживая нажатой кнопку мыши, я перетащу в нижний правый угол плитки. На этот раз, благодаря параметрам, которые я установил на панели параметров, мой контур выбора ограничен квадратом:
Независимо от того, насколько большой выбор я рисую, он остается идеальным квадратом.
Еще раз, нет необходимости начинать все сначала, если вы не начали свой выбор в нужном месте. Просто удерживайте клавишу пробела , перетащите выделенную область на новое место, затем отпустите клавишу пробела и продолжайте перетаскивать оставшуюся часть выделения.
Чтобы завершить выделение, я отпущу свою кнопку мыши, и мы увидим в окне документа, что квадратная плитка в центре теперь выделена, готовая к тому, что я решу с ней сделать:
Центральная плитка теперь выбрана.
Единственная проблема, связанная с использованием этого метода для принудительного выделения выделения в квадрат, заключается в том, что параметры на панели параметров «липкие», то есть они не переключаются автоматически на свои настройки по умолчанию при следующем использовании инструмента. Я даже не могу начать говорить вам, сколько раз я пытался вытянуть прямоугольное выделение только для того, чтобы ограничить выделение квадратом или каким-либо другим соотношением сторон, потому что я забыл изменить параметр «Стиль» обратно на «Нормальный». Итак, прежде чем мы пойдем дальше, давайте прямо сейчас изменим его на Normal :
Обязательно установите для параметра «Стиль» значение «Нормальный», поскольку Photoshop не сделает этого за вас.
Сочетание клавиш
Намного лучший способ ограничить выделение квадратом с помощью инструмента «Прямоугольная область» — это простое сочетание клавиш. Нажмите на начальную точку и начните перетаскивать прямоугольное выделение, как обычно, а затем, удерживая клавишу Shift , продолжайте перетаскивать. Как только вы нажмете клавишу Shift, вы увидите, как контур выделения прыгает на идеальный квадрат. Продолжайте удерживать клавишу Shift, пока не закончите рисовать выделение. Отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Shift.
Как только вы нажмете клавишу Shift, вы увидите, как контур выделения прыгает на идеальный квадрат. Продолжайте удерживать клавишу Shift, пока не закончите рисовать выделение. Отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Shift.
Порядок, который вы делаете здесь, важен. Если вы отпустите клавишу Shift до того, как отпустите кнопку мыши, чтобы завершить выделение, контур выделения вернется в прямоугольную форму, и вам придется снова нажать и удерживать клавишу Shift, чтобы вернуться к квадрату. Кроме того, если вы удерживаете клавишу Shift, прежде чем щелкнуть, чтобы начать свой выбор, вы войдете в режим « Добавить к выделению», в который мы не должны входить, но он может дать вам неожиданные результаты, если у вас уже есть выбор активным и попробуйте начать новый. Помните, чтобы ограничить выделение квадратом с помощью сочетания клавиш, сначала щелкните, чтобы установить начальную точку и начните перетаскивание, затем нажмите и удерживайте клавишу Shift.![]() Отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Shift.
Отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Shift.
Далее мы научимся перетаскивать прямоугольный или квадратный фрагмент из его центра!
Рисование выбора из центра
До этого момента мы начинали все наши прямоугольные или квадратные выделения из верхнего левого угла того, что мы выбирали, и в большинстве случаев это работает просто отлично. Но нет правила, согласно которому вы всегда должны начинать с левого верхнего угла. Фактически, Photoshop предоставляет нам простое сочетание клавиш, которое позволяет нам перетаскивать выделенные области из их центра, а не из угла.
Нажмите на начальную точку в центре области, которую вы хотите выделить с помощью инструмента Rectangular Marquee Tool, и начните перетаскивать выделение, затем удерживайте нажатой клавишу Alt (Победа) / Option (Mac) и продолжайте перетаскивание. Как только вы добавите клавишу Alt / Option, ваш контур выбора начнет расширяться во всех направлениях от точки, на которой вы изначально щелкнули. Продолжайте перетаскивать выделение из его центра, отпустите кнопку мыши, чтобы завершить выделение, затем отпустите клавишу Alt / Option:
Продолжайте перетаскивать выделение из его центра, отпустите кнопку мыши, чтобы завершить выделение, затем отпустите клавишу Alt / Option:
Удерживая Alt (Win) / Option (Mac), мы можем перетаскивать выделение из центра.
Еще раз, порядок, который вы делаете здесь, важен. Если вы отпустите клавишу Alt / Option до того, как отпустите кнопку мыши, чтобы завершить выделение, контур выделения вернется к своему поведению по умолчанию, выходящему из угла. Вам нужно будет снова нажать и удерживать клавишу Alt / Option, чтобы переключить ее обратно в центр. Кроме того, если вы нажмете и удерживаете Alt / Option, прежде чем щелкнуть, чтобы установить начальную точку, вы введете « Вычесть из выделения».режим, в который мы не войдем, но который может привести к неожиданным результатам, если у вас уже есть один активный выбор и вы пытаетесь начать новый. Правильный порядок рисования прямоугольных выделений из центра — щелкнуть, чтобы установить начальную точку и начать перетаскивание, затем удерживать нажатой клавишу «Alt / Option» и продолжить перетаскивание. Отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Alt / Option.
Отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Alt / Option.
Вы можете также вытянуть квадратную выделенную область из ее центра. Просто добавьте клавишу Shift к сочетанию клавиш. Щелкните по центру квадратного объекта или области, которую нужно выбрать, и начните перетаскивать выделение, затем удерживайте нажатой клавиши «Shift» + «Alt» («Победа») / « Shift» + «Option» (Mac), чтобы привязать контур выделения к идеальному квадрату и вызвать выбор для расширения во всех направлениях от точки, на которой вы щелкнули. Когда вы закончите, отпустите кнопку мыши, затем отпустите клавиши Shift и Alt / Option.
Быстро удалить выбор
Когда вы закончили с выделением и больше не нуждались в нем, вы можете отменить его, перейдя в меню « Выбор» в верхней части экрана и выбрав « Отменить выделение», как мы видели ранее, или вы можете использовать сочетание клавиш Ctrl + D ( Win) / Command + D (Mac). Или, чтобы еще быстрее отменить выбор прямоугольного или квадратного выделения, просто щелкните в любом месте окна документа, пока активен инструмент «Прямоугольная область».
Или, чтобы еще быстрее отменить выбор прямоугольного или квадратного выделения, просто щелкните в любом месте окна документа, пока активен инструмент «Прямоугольная область».
Далее мы рассмотрим второй из двух основных инструментов выделения в Photoshop — Elliptical Marquee Tool ! Подробнее о том, как сделать выбор в Photoshop, читайте в нашей полной статье Как сделать выбор в серии Photoshop . Или посетите наш раздел Основы Photoshop для большего количества тем Photoshop!
Векторные примитивы в Фотошопе | verovski
Добрый день, с вами я. Мы совершаем определенную революцию в фотошопном векторе. На моей памяти ещё никто не уделял ему столько внимания. Что говорить, он мне очень нравится. Уж очень он удобный. Пришел черед инструментов, отвечающих за фигуры. Сегодня под нож нашего просветительского пера пойдут самые важные инструменты фотошопа. Что же это за инструменты? Конечно, речь идет о квадратиках да кружках. И я рекомендовал бы всем пользоваться именно векторными примитивами в режиме Shape Layers, и как можно реже пользоваться режимом Fill Pixels.
Вектор значительно удобнее. Его можно увеличивать без потери качества, легко дополнять новыми контурами, и так же легко менять форму. Подробней о всем этом я писал весь месяц в статьях Add, Subtract, Intersect и Exlude в Фотошопе, Векторные инструменты рисования в Фотошопе и Shape Layer, Path и Fill Pixels в Фотошопе. Уже очень скоро я перемою все косточки векторным инструментам, разберу другие не менее важные фичи, вроде правильного выделения, и перейду к более сложным вещам.
Итак векторные примитивы. Это обычные примитивы, прямоугольники и окружности, как и везде в любых других программах по работе с графикой. Служат они для составления более сложных частей. Убедитесь сами. Несколько лет назад для хорошего человека мною был нарисован вот такой сайт, который вы видели выше. В нем все отрисовано в векторе. Даже иконки, но я конечно пользовался растровыми PNG. Как видите весь сайт по сути состоит из очень простых геометрических фигур, Овальные блоки, прямоугольники, овальное меню, деформированная кнопка Home. И конечно сами пазлы, которые уже не такие простые, как прямоугольник, и рисовал я их вручную инструментом Pen Tool. Но векторный принцип сохраняется. Ими легко управлять, я нарисовал всего 2-3 фигуры в слегка разных формах и крутил их как угодно. Они не теряли в качестве при деформации и уменьшении/увеличении. Не размывались и не расплывались. Как не крути, примитивы основа всего. Что в 3D что в 2D графике. Итак приступим. Откройте фотошоп и выберите первый векторный примитив. Кликните по иконке и не отпускайте кнопку мышки. Вы увидите выпадающее меню с семью вложенными инструментами. Начнем с самого простого.
И конечно сами пазлы, которые уже не такие простые, как прямоугольник, и рисовал я их вручную инструментом Pen Tool. Но векторный принцип сохраняется. Ими легко управлять, я нарисовал всего 2-3 фигуры в слегка разных формах и крутил их как угодно. Они не теряли в качестве при деформации и уменьшении/увеличении. Не размывались и не расплывались. Как не крути, примитивы основа всего. Что в 3D что в 2D графике. Итак приступим. Откройте фотошоп и выберите первый векторный примитив. Кликните по иконке и не отпускайте кнопку мышки. Вы увидите выпадающее меню с семью вложенными инструментами. Начнем с самого простого.
Rectangle Tool
Rectangle Tool — это самый обыкновенный прямоугольник. Просто выбирайте инструмент и рисуйте свой прямоугольник. В своих прошлых постах я уже говорил, что вектор в фотошопе не более чем векторная маска с заливкой. Прочитайте об этом подробнее в моей статье Shape Layer, Path и Fill Pixels в Фотошопе. Вся сакральность инструмента Rectangle Tool на этом заканчивается. Квадрат, он и в Африке квадрат. При этом, если вы хотите, чтобы примитив был определенного цвета, цвет стоит выставить заранее в меню Tools. Но если вы не выставили не беда, цвет всегда можно поправить в меню Options, которое выше. Конечно сам примитив для этого должен быть выделен в палитре слоев.
Квадрат, он и в Африке квадрат. При этом, если вы хотите, чтобы примитив был определенного цвета, цвет стоит выставить заранее в меню Tools. Но если вы не выставили не беда, цвет всегда можно поправить в меню Options, которое выше. Конечно сам примитив для этого должен быть выделен в палитре слоев.
Rounded Rectangle Tool
Rounded Rectangle Tool — это обычный Rectangle Tool, но с закругленными краями. Радиус закругления краев регулируется из панели настроек векторных фигур Window > Options Соответственно, 5 px — это, не очень так закругленные углы. А вот 30 px — это очень даже сильно закругленные углы. Кроме пикселей можно писать любые принимаемые фотошопом размеры. Точки, миллиметры, сантиметры, дюймы и не только.
Ellipse Tool
Ellipse Tool — инструмент окружностей. Рисует он окружности. Элипсы и круги. И это все что делает инструмент Ellipse Tool.
Polygonal Tool
Polygonal Tool — рисует многогранники. От 3 до 100 углов. Впрочем, уже 20 углов сливаются, превращаясь в окружность. Настройка углов как обычно, в панели настроек.
От 3 до 100 углов. Впрочем, уже 20 углов сливаются, превращаясь в окружность. Настройка углов как обычно, в панели настроек.
Line Tool
Line Tool — рисует линию. Я имею ввиду, он рисует очень тоненький прямоугольник, похожий на линию. В настройках регулируется ширина Line Tool от 1 до 1000 пикселей. Можно рисовать хоть квадраты. Выставил 100 пикселей в ширину и отлично!
Custom Shape Tool
Custom Shape Tool — не рисует вообще ничего. Custom Shape Tool штампует готовые, сохраненные фигуры. Все фигуры можно найти в менеджере фигур, который спрятан в настройках Custom Shape Tool. По умолчанию Custom Shape Tool имеет ряд своих стандартных фигур, и с десяток тематических коллекций. Сравнить Custom Shape Tool можно с символами в векторных программах. Подробнее читайте в моей статье — Custom Shape Tool, подробности. Теперь обсудим некоторые настройки.
Теперь обсудим некоторые настройки.
Настройки векторных примитивов в Фотошопе
Обратите внимание на меню настроек. Здесь вы видите те же самые инструменты, что и в меню Tools. Они полностью идентичны. Прямоугольник, закругленный прямоугольник, элипс, линия, многогранник. Интерес представляет небольшая выпадающая менюшка. Скажу по секрету, я сам только что нашел в ней одну очень полезную функцию, о которой не знал.
- Square — эта функция автоматически соблюдает пропорции фигуры 1:1. То есть рисуются идеальные круги и квадраты. Зажимать Shift не обязательно.
- Fixed Sized — просто впишите нужные вам размеры и кликните по рабочей области один раз. У вас появится фигура с заданными параметрами. Вот он и фотошопный вариант иллюстратора. Верстать фигуры с определенными размерами не обязательно по линейке (Rulers).
- Proportional — соблюдает пропорции. Например 2:1
- Snap to pixels — а вот эту галочку я советовал бы всегда держать при себе.
 Дело в том что векторный контур не связан с растром. Вектор имеет идеальную форму, строится по математическим формулам. Пиксель решает проблемы заливки вектора, за счет полузаливки. Если вектор проходит по середине пикселя, то фотошоп заливает эти пиксели на половину.
Дело в том что векторный контур не связан с растром. Вектор имеет идеальную форму, строится по математическим формулам. Пиксель решает проблемы заливки вектора, за счет полузаливки. Если вектор проходит по середине пикселя, то фотошоп заливает эти пиксели на половину.
Левая фигура нарисована с опцией Snap to pixels, в результате векторные контуры крепятся к пикселям. Правая фигура нарисована без опции Snap to pixels на глаз, в результате векторный контур проходит произвольно, пересекая пиксели по середине, а фигура выглядит расплывчато. Вот и представьте, чтобы добиться ровности фигур, я в ручную подправлял контуры, если они попадали посередине пикселей. Выделял точки, чуть чуть сжимал вектор. Приближал и делал на глаз. Столько времени извел, и даже не догадывался о такой замечательной галочке. Опция Snap to pixels привязывает вектор к пикселю. Очень полезная галочка. Советую включить сразу как установите Фотошоп на компьютер. Спасибо за внимание. На этом все.
Спасибо за внимание. На этом все.
Автор:
Photoshop закругленные углы. Как закруглить углы на изображении в фотошопе? Закругление углов у картинок
В этом кратком уроке я вам покажу, как вы можете cделать закругленные углы в Photoshop при помощи простых методов маскировки и фильтров.
Вы сможете настраивать радиус угла так, чтобы закруглить край вашей фигуры, текста и т.д. Это быстрый и простой метод, который позволит создавать закругленные углы. Для их создания вы можете использовать слой-маску.
Используя ряд простых шагов в Photoshop, вы сможете сделать прямоугольник с закругленными углами. В Photoshop нет фильтра или какого-нибудь инструмента, чтобы сразу сделать круглый угол, но вы можете сделать это с помощью Illustrator. Он позволит вам создавать эффект закругленного угла практически для каждого объекта. В нем вам нужно перейти в меню Эффекты > Стилизация > Скругленные углы (Effects > Stylize > Rounded Corners).
Шаг 1
В этом быстром уроке я покажу вам простой метод, который позволит получить закругленные углы уже в Photoshop, используя растрированный текст, форму или какое-либо изображение. Возьмём векторное изображение звезды с острыми углами (этот метод будет хорошо работать так же и с прямыми углами).
Шаг 2
Теперь вам нужно растрировать слой. Для этого кликнете правой кнопкой мыши по миниатюре слоя звезды в палитре слоев и в контекстном меню выберите Растрировать слой (Rasterize Layer). То же самое вы должны сделать, если используете текстовый слой.
Шаг 3
Перейдите в меню Фильтр > Размытие (Filter > Blur) и выберите Размытие по Гауссу (Gaussian Blur). Радиус размытия будет зависеть от размера вашего изображения и от результата, который вы хотели бы получить. Я выберу радиус 5 пикселей.
Шаг 4
Зажав клавишу «Ctrl», кликните мышкой на миниатюру слоя, чтобы активировать выделение изображения. Далее переходим в меню Выделение и выбираем Уточнить край (Select > Refine Edge). Вы можете поэкспериментировать с параметрами Сглаживания (Smooth) и Растушевки (Feather), чтобы подобрать нужный эффект. Контрастность (Contrast) сделайте 100.
Далее переходим в меню Выделение и выбираем Уточнить край (Select > Refine Edge). Вы можете поэкспериментировать с параметрами Сглаживания (Smooth) и Растушевки (Feather), чтобы подобрать нужный эффект. Контрастность (Contrast) сделайте 100.
Шаг 5
Возьмите цвет фигуры, в нашем случае это желтый цвет и залейте все выделение этим цветом. Вы можете это сделать, нажав комбинацию клавиш «Shift + F5».
Шаг 6
Не снимая выделение, вы должны добавить слой-маску, нажав на значок, который находится внизу палитры слоев. Вот и все, теперь у звезды закругленные углы.
Такой же метод вы можете применить для создания текста с закругленными углами, как показано на изображении ниже. Теперь вы можете придумать свой собственный шрифт.
1 голосДоброго времени суток, уважаемые начинающие разработчики сайтов. Наконец-то я перехожу к рассказам о том, какие методы использовать для создания крутых сайтов. Сегодня я поведаю как за несколько минут обработать фотографию и тем самым сделать портал красивее, а длительность посещений существенно больше. Не верите? А зря…
Сегодня я поведаю как за несколько минут обработать фотографию и тем самым сделать портал красивее, а длительность посещений существенно больше. Не верите? А зря…
С момента появления продающих сайтов крупные компания вплотную начали изучение вкусов аудитории. Какие-то свои открытия они тщательно стараются скрывать, так как приемы работают слишком хорошо, а другие утаить довольно сложно, используются они слишком уж часто.
К ровным, прямоугольным фотографиям все уже давно привыкли. Они используются, когда речь идет о серьезном бизнесе, занимающимся ответственными делами.
Когда компания или услуга попроще, то и картинки с плавными переходами можно увидеть гораздо чаще. Вы можете убедиться в этом на любой хорошей продающей странице, которая будет являть собой собрание лучших приемов журналистики, маркетинга и психологи.
Сегодня вы узнаете все методы как в фотошопе закруглить углы. В случае если вы думаете о том, чтобы удержать внимание и расположить к себе, то используйте обтекаемые формы, а если делаете серьезный портал и хотите создать между собой и читателем некий барьер, то лучше использовать прямоугольные изображения: «Мы серьезные ребята, хотите качество – к нам».
Быстрый способ закруглить фотку
Итак, работать будем в фотошопе. Открываем изображение.
Находим инструмент «Прямоугольник со скругленными углами».
Если не можете его отыскать, то удерживайте пару секунд левую клавишу мыши на кнопках меню, чтобы у вас открылись дополнительные опции.
Не важно какой цвет вы выберете. Тащите объект по картинке, чтобы нужная вам область была внутри фигуры.
Обратите внимание на свойства. Можете «поиграть» с показателями, указанными на картинке, и загнуть края сильнее. Введи свое число и жмите enter, чтобы увидеть результат. Когда он вас удовлетворит, нажмите enter повторно.
Теперь, удерживая кнопку CTRL, кликните по центру слоя, в котором находится только что нарисованный вами прямоугольник. Будьте внимательны, если тыркнете по тексту, то ничего не произойдет. Нажимать нужно именно в центр иконки с миниатюрным изображением.
Теперь убираем видимость. Для этого щелкните по «глазу» рядом со слоем.
Переходим к работе со слоем, выделите его: нажмите мышкой хоть по тексту, хоть по иконке. Не важно. Не пропустите этот шаг, иначе волшебства не произойдет.
Готово. Если вы собираетесь выставлять картинку на сайт, то можно ее сохраните, главное не ошибитесь с форматом.
Вам нужен именно png.
В этом случае края с шашкой будут прозрачными. Выберите jpeg и их заменит непривлекательная белая рамка.
Вы также можете добавить эту картинку на фото. В этом случае сохранять и открывать заново не обязательно.
Просто выделяете ее (Ctrl+A) затем копируете (Ctrl+C) и вставляете в другое изображение (Ctrl+V).
Скругление для дизайнеров, ускоряем процесс работы над проектом
Допустим, вы работаете над каким-то важным крутым проектом. Все уже почти готово и вы хотите посмотреть, как оно будет выглядеть со скругленными углами. Не обязательно открывать по сто тысяч вкладок: обрезать — вставлять и так далее. Все можно сделать гораздо быстрее и проще.
Все можно сделать гораздо быстрее и проще.
Вот посмотрите на мой пример. Кстати, если хотите, то можете скачать этот psd- файл, открыть его фотошопом и попрактиковаться (скачать ).
Выделяем нужный нам слой. Я собираюсь работать с большим изображением совы. Поэтому зажимаю Ctrl и кликаю на центру миниатюрного изображения этого слоя. Не по тексту или глазу. По картинке с картинкой. Простите за тавтологию.
Первым делом ставим галочку напротив «применить эффект на границах». Затем ставим радиус.
К сожалению, придется выбирать на глаз. Здесь, как правило, ставят 15. Это стандарт, но, как вы понимаете, от него можно отходить.
Подбираем идеальный вариант.
Затем во вкладке «Выделение» находим «Инверсия».
Нажимаем кнопочку «del» на клавиатуре и готово.
Чтобы убрать ползающих муравьев по краям нужно нажать одновременно Ctrl и D.
Если вам понравились эти уроки, то можете найти еще. Для этого не обязательно искать по Youtube, что в голову придет. Можно изучить все фишки «от А до Я» по видео урокам. Получите бесплатную презентацию последней версии курса на русском фотошопе. В этом случае вы не только сможете делать элементарные вещи, но и научитесь выполнять сложную работу, увидите, как применяют простые навыки настоящие специалисты и что из этого получается.
Для этого не обязательно искать по Youtube, что в голову придет. Можно изучить все фишки «от А до Я» по видео урокам. Получите бесплатную презентацию последней версии курса на русском фотошопе. В этом случае вы не только сможете делать элементарные вещи, но и научитесь выполнять сложную работу, увидите, как применяют простые навыки настоящие специалисты и что из этого получается.
Смотрите, например, то, чему вы научились сегодня можно применить не только для обрезки углов.
Вы уже знаете, как сделать картинку в треугольниках. Не понимаете? Все очень просто.
Берете за основу первый способ обрезки из этой статьи, но вместо работы с прямоугольником выбираете многоугольник.
Не забудьте выставить «три стороны» в панели сверху, чтобы не морочить голову с преобразованием фигуры.
И, если не хотите, чтобы углы были такие же острые как у меня, просто выставите сглаживание в настройках.
Этот рисунок в psd формате вы можете скачать прямо из моего блога и поработать с ним (скачать ). Думаю, что улучшить его не проблема.
Думаю, что улучшить его не проблема.
Если эта статья была полезной, подписывайтесь на рассылку моего блога. Вас ждет еще куча интересных вещей! И напоследок видео о том, как при помощи фотошопа девушку можно превратить в пиццу. Смотрите до конца, это забавно.
Прямые углы изображений нравятся всем. Но все-таки бывают случаи, когда эти самые углы требуется закруглить. Тогда Вам на помощь вновь придет программа фотошоп. В этой статье разберем один из многих способов как это можно сделать. Имейте ввиду, мой способ предполагает также и небольшое отсечение изображения по краям, это, своего рода, жертвоприношение во имя округлых углов.
Для тех кто любит больше наглядности, я записал видеоурок, который можно посмотреть в конце этого урока. Итак, начнем закруглять углы изображения:
Шаг 1
По умолчанию, все изображения, открываемые в фотошопе становятся фоновым изображением. Фотошоп именует такой слой как «Фон», а также блокирует его от лишнего редактирования. Об этом нам сигнализирует маленькая иконка замочка.
Об этом нам сигнализирует маленькая иконка замочка.
Чтобы разблокировать такой слой, нужно дважды кликнуть по нему. Появится диалоговое окно «Новый слой». Ничего не изменяйте, просто нажмите на ОК. Теперь замочек должен исчезнуть.
Шаг 5
На панели слоев кликните на самый первый слой с нашим исходным изображением и нажмите сочетание клавиш Ctrl+Shift+I . В итоге у нас должна выделиться вся область вне границ нашего квадрата. Это называется . Присмотритесь внимательней, что изменилось:
Шаг 6
Теперь нажмите комбинацию клавиш Ctrl+X (редактирование — вырезать ) для удаления выделенной области. Выделение должно исчезнуть, а там, где когда-то было изображение, появится шахматный фон (прозрачность).
Шаг 7
Теперь сделаем невидимым наш слой с фигурой. Для этого на панели со слоями нажмите на значок глаза напротив слоя с квадратом. Вот и появилось исходное изображение с закругленными углами.
Шаг 8
Выполните команду Изображение — , чтобы фотошоп удалил все лишнее пространство вокруг изображения. В итоге режим прозрачности должен быть виден только в углах.
В итоге режим прозрачности должен быть виден только в углах.
В дальнейшем, чтобы использовать такое изображение, его необходимо сохранить в формате PNG! В этом случае углы так и останутся прозрачными. Иначе, если сохранить, например, в формате JPG, углы автоматически станут с белым фоном.
Итак, все готово. Изображение с закругленными углами будет выглядеть так:
А как сделать только, например, один закругленный угол?Очень просто. Вернемся на тот этап, когда мы рисовали фигуру. Растяните ее так, чтобы вам был виден только один закругленный угол, а три других были бы скрыты за пределами холста. Вот, а дальше следуйте по вышеописанной инструкции. Все аналогично.
Надеюсь инструкция вам помогла и вы сможете сделать что-нибудь классное! Успехов.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
На некоторых сайтах, в дизайне которых нет острых углов, иллюстрации в статьях и новостях также имеют закругленные края. Очень часто веб-дизайнеры не задумываются над тем, что делать такие иллюстрации с закругленными углами владельцу сайта будет сложно, у него не обязательно есть нужные знания Photoshop . Впрочем, заказчик сайта сам виноват. Требуя, чтобы все было красиво, он часто не задумывается над тем, как он потом будет добавлять изображения с заокругленными краями в статьи и новости на своем сайте.
Очень часто веб-дизайнеры не задумываются над тем, что делать такие иллюстрации с закругленными углами владельцу сайта будет сложно, у него не обязательно есть нужные знания Photoshop . Впрочем, заказчик сайта сам виноват. Требуя, чтобы все было красиво, он часто не задумывается над тем, как он потом будет добавлять изображения с заокругленными краями в статьи и новости на своем сайте.
В этом уроке Photoshop мы увидим как просто закруглить углы рисунка на примере аватарки, не ограничиваясь толщиной в 1px :
Когда мне впервые было нужно закруглить углы в иллюстрации для сайта, ответ для меня был неочевиден. Я погуглил и наткнулся на пару переводных инструкций, которые были слишком заумными для новичка – мучиться с каналами, путями, размытием, направляющими и прочими инструментами для продвинутых пользователей Photoshop даже профессионалу лень, а для новичка такой процесс может показаться непонятным и нудным. Немного подумав, я нашел свой способ как быстро и просто закруглить края нужного мне рисунка.
Закругляем все углы рисунка с помощью формы Photoshop
Допустим, нужно сделать с закругленными краями. При этом у вас нет аналогичного изображения со сглаженными краями. Предлагая вам очень простой, но очень подробно описанный и иллюстрированный урок Photoshop как новичку сделать картинку с закругленными углами .
1. Открываем Фотошоп. В уроке используется моя любимая версия Adobe Photoshop CS3 , но подойдет и любая другая версия, установленная на вашем компьютере.
2. Открываем исходный рисунок, края которого мы будем закруглять. Если рисунок отличается по размеру и форме от того, который нам нужен, нужно и/или в Фотошопе перед началом закругления углов.
3. Нажимаем на клавиатуре Ctrl+A чтобы выделить весь рисунок, затем нажимаем Ctrl+C , чтобы его скопировать. Открываем новое окно в Фотошопе (Ctrl+N ) и вставляем в него скопированный рисунок (Ctrl+V ). При этом фон в новом окне должен быть либо , либо того цвета, который должен окружать рисунок с закругленными краями на сайте.
4. Создаем новый слой (Ctrl+Shift+N ). И в этом новом слое с помощью инструмента Rounded Rectangle Tool (U) рисуем квадрат или прямоугольник нужного размера:
5. Цвет фона нарисованного прямоугольника не имеет значения. Параметр Radius , характеризующий степень закругленности угла, для этого урока равен 8 , но вы можете изменить его по своему усмотрению:
6. Нарисованную в новом слое фигуру можно двигать с помощью стрелок на клавиатуре. Ее форму можно менять, нажав на клавиатуре Ctrl+T и растягивая затем фигуру с помощью мыши. Если тянуть за угол, удерживая клавишу Shift , размер фигуры будет меняться пропорционально. В результате всех этих действий мы добьемся того, что фигура с заокругленными краями будет такого размера и формы, которые нам нужны:
7. Удерживая клавишу Ctrl кликаем по превью слоя в панели слоев Layers (у нас это красный квадрат). Это позволит нам выделить красный прямоугольник с закругленными углами, о чем свидетельствует появившаяся пунктирная линия по его границе:
8. В панели слоев Layers переходим на нижний слой с основным изображением и нажимаем комбинацию Ctrl+Shift+I (или Select -> Inverse в главном меню Photoshop). Это позволит выделить область, которая лежит за пределами красного квадрата с закругленными уголками.
9. Нажимаем на клавиатуре клавишу Delete , чтобы удалить эту ненужную нам часть основной картинки. После этого делаем невидимым верхний слой с красным квадратом (в панели Layers нажимаем на иконку глаза возле слоя с красным квадратом). Нажимаем на клавиатуре M и кликаем в любом месте на холсте рисунка, чтобы снять выделение на готовом изображении аватарки с закругленными углами. Если фон мы установили прозрачным, получим следующее:
10. Рисунок без острых углов готов. Можно и использовать как аватарку или иллюстрацию на сайте.
Если делать картинки с закругленными углами нужно часто и они все одного размера и стиля, логичным будет сохранить результат этого урока Photoshop в формате PSD , чтобы слои остались доступными для редактирования. Тогда процесс создания новых картинок без острых углов упростится до выделения контура готовой картинки, инвертирования выделения и удаления ненужной части новой картинки.
Если нужно закруглить только один угол рисунка, а остальные при этом должны остаться острыми, вышеописанная инструкция тоже отлично подойдет для использования. Для этого достаточно сделать с помощью комбинации Ctrl+T размеры красного прямоугольника больше, чем редактируемая картинка. При этом края красного квадрата будут заканчиваться за пределами холста и такой прямоугольник можно наложить на рисунок так, чтобы только один угол накладывался на видимую область рисунка, а остальные остались за его пределами. С помощью инвертирования и удаления выделенной части рисунка мы закруглим только один нужный угол картинки, а остальные углы останутся острыми. Аналогично можно быстро и просто закруглить любое количество углов любого изображения.
Также для создания картинки с неровными краями или любыми другими подобными эффектами можно использовать картинку с такими неровными краями или закругленными углами, скачанную с какого-нибудь сайта. При этом нужно удалить фон, не относящийся к картинке, например, с помощью инструмента Magic Wand Tool (W) .
Узнать больше про продвижение мобильных приложений вы можете на сайте advertmobile.net. Этот сервис предлагает мотивированные установки в больших объемах для разработанного вами приложения, а также их грамотную раскрутку в App Store и Google Play.
Я долго искал как можно закруглить углы при помощи Adobe Photoshop, но везде где-то не дописывают, либо написано неправильно. Как оказалось закруглить углы у любой картинки займёт не более 30 секунд, естественно после того как вы научитесь это делать.
И так чтобы выполнить такую несложную операцию необходимо запустить приложение и закинуть нужную нам картинку внутрь программы, либо воспользоваться Меню->Файл->Открыть->Нужная картинка.jpg.Я буду использовать обычное изображение природы.
Обратите внимание на правый нижний угол, в «Слоях» появилось фоновое изображение, его надо преобразовать в слой. Для этого жмём по фону правой кнопкой мыши и выбираем «Слой из заднего фона».
В результате данного действия, наш фон преобраузется в слой.
Создаём дубликат картинки, для этого жмём правой кнопкой мыши по Слой 0 и выбираем «Создать дубликат слоя».
Рисунок2
Скрываем с рабочей области «Слой 0». Чтобы скрыть слой необходимо нажать иконку ГЛАЗА рядом с названием слоя.
Выделяем нужную часть на изображение.
Как только вы отметили прямоугольником нужную часть картинки, нажмите правой кнопкой мыши внутри выделе и выберите пункт «Образовать выделенную область».
В диалоговом окошке жмём кнопочку ОК, растушёвку не трогаем.
Очень важный момент! Выделяем Слой 0 (Копия), затем нажимаем кнопку DELETE на клавиатуре. Слой 0 (копия) должен быть выделен обычным щелчком мыши.
Если всё сделано правильно, в Фотошопе вы увидите примерно вот такую картину. Теперь можно сохранить изображение например в png формате, и радоваться произведению искусства.
Есть ещё один момент, если вырезанный кусок в два а то и 3 раза меньше оригинального изображения, у него останется большая пустая область, её надо удалить. Для этого выбираем инструмент раскройка, и выделяем область изображения без пустой области.
Затем заходим в меню Редактировать->Скопировать.
Заходим в меню Файл->Создать, и просто нажимаем ОК. Программа автоматически подгонит ширину и высоту холста выделенного участка изображения.
В новом проекте «Без имени 1», а мы автоматически окажемся именно в нём, заходим в меню Редактировать->Вставить.
Сохранять картинку лучше всего с помощью пункта «Сохранить для Web». Во-первых можно вручную выбрать качество изображения в процентах, во-вторых размер изображения будет в несколько раз меньше чем если сохранять обычным способом.
И что у нас получилось на выходе.
Для тех кому не понятно как у меня получилось закруглить углы, я специально записал видео, которое поможет вам в этой не сложной задаче.
Делаем квадратные пиксели гладкими в Photoshop | Малый бизнес
Большинство форматов цифровых изображений состоят из миллионов маленьких квадратов, называемых пикселями. Если качество изображения низкое или оно было чрезмерно увеличено, может возникнуть пикселизация, которая подчеркивает квадратные края пикселей, составляющих изображение. В Photoshop есть пара инструментов, позволяющих сгладить пикселизацию: инструмент «Размытие» и инструмент «Размытие».
Smudge Tool
Щелкните слой, содержащий пиксели, которые вы хотите сгладить.
Щелкните значок «Smudge» на главной панели инструментов. Инструмент «Размытие» напоминает руку с вытянутым пальцем и разделяет группу панели инструментов с инструментами «Размытие» и «Резкость». Если вы не видите инструмент «Размытие», щелкните значок «Размытие» или «Резкость», а затем щелкните значок «Размытие» во всплывающем меню.
Выберите кончик кисти, который вы хотите использовать, на панели параметров. Для меньших областей пикселизации и более точного управления выберите меньший кончик кисти.
Щелкните раскрывающееся меню «Сила» на панели параметров и выберите силу, с которой вы хотите применить эффект размытия.Думайте о силе в этом контексте как о величине давления, прикладываемого инструментом Smudge.
Щелкните и перетащите инструмент Smudge Tool на затронутую область изображения, чтобы сгладить его. Область, которую вы щелкнете, будет размазана по области, в которую вы перемещаете инструмент.
Инструмент размытия
Щелкните слой, содержащий пиксели, которые нужно сгладить.
Щелкните значок «Размытие» на главной панели инструментов. Значок «Размытие» похож на небольшую каплю и разделяет группу на панели инструментов с инструментами «Размытие» и «Резкость».Если вы не видите значок «Размытие», щелкните значок «Размыть» или «Увеличить резкость», а затем щелкните значок «Размытие» во всплывающем меню.
Выберите кончик кисти, который хотите использовать. Кончики кистей перечислены на панели параметров. Чем больше кончик кисти, тем большую площадь вы сразу сглаживаете, но вы также теряете степень контроля по мере увеличения размера кончика кисти.
Щелкните раскрывающееся меню «Сила» и отрегулируйте силу размытия. Чем выше число, тем сильнее эффект размытия.
Щелкните и перетащите инструмент «Размытие» на область изображения, которую нужно сгладить.
Ссылки
Советы
- Инструменты «Размытие» и «Размытие» смягчают края в пиксельных областях, но имейте в виду, что они также уменьшают детализацию.
- В Photoshop также есть набор фильтров размытия, которые можно использовать для сглаживания больших областей изображения. Эти фильтры включают «Размытие по рамке», «Размытие по Гауссу», «Размытие линз», «Размытие в движении», «Радиальное размытие», «Размытие формы», «Умное размытие» и «Размытие поверхности». Чтобы попробовать один из этих фильтров, нажмите «Фильтр» в главном меню, а затем наведите курсор на «Размытие», чтобы загрузить список фильтров, доступных в группе «Размытие».
Предупреждения
- Информация в этой статье относится к Photoshop CS6. Он может незначительно или значительно отличаться от других версий или продуктов.
Писатель Биография
Эндрю Теннисон пишет о культуре, технологиях, здоровье и множестве других тем с 2003 года. Он публиковался в The Gazette, DTR и ZCom. Он имеет степень бакалавра искусств в области истории и степень магистра изящных искусств в области письма.
Как создать квадратные кнопки в стиле ретро в Photoshop
Предварительный просмотр учебного пособия
Шаг 1. Создание фона
Откройте Photoshop.Создайте новый документ Photoshop с размером холста 500×300 пикселей.
Разблокируйте фоновый слой по умолчанию, сначала дважды щелкнув по нему на панели «Слои», которая откроет диалоговое окно «Новый слой», а затем нажмите «ОК» в диалоговом окне «Новый слой».
Затем, чтобы присвоить разблокированному фоновому слою градиентный фон, откройте диалоговое окно «Стиль слоя» слоя, снова дважды щелкнув его на панели «Слои».
Придайте слою эффект Gradient Overlay с настройками, показанными ниже.
Шаг 2. Создайте держатель для пуговиц
Щелкните инструмент Прямоугольник со скругленными углами (U) на панели инструментов. На панели параметров инструмента «Прямоугольник со скругленными углами» (расположен в верхней части Photoshop) убедитесь, что выбран параметр Shape Layers , а затем установите для параметра «Радиус» значение 3 пикселя, а для параметра «Цвет» — очень темно-серый цвет (# 262427).
Правильно настроив инструмент Rounded Rectangle Tool, нарисуйте темный прямоугольник, как показано ниже.
На панели «Слои» дважды щелкните слой «держатель кнопок», чтобы открыть диалоговое окно «Стиль слоя».Мы дадим этому слою Color Overlay , Inner Shadow и Stroke . Ниже приведены настройки для каждого из этих эффектов слоя.
Наложение цвета
Внутренняя тень
Ход
Это то, что мы имеем после применения эффектов слоя:
Шаг 3. Создайте базовую форму кнопки
Увеличьте масштаб с помощью Zoom Tool (Z) (e.g., увеличить на 200%). Это облегчит нам точную работу.
Настройте инструмент Прямоугольник со скругленными углами (U) так, чтобы он имел радиус 3 пикселя и был белым цветом (#ffffff). Затем нарисуйте белый квадрат, который будет основной формой наших кнопок.
На панели «Слои» дважды щелкните только что созданный слой-фигуру, чтобы открыть диалоговое окно «Стиль слоя». Придадим этой форме следующие эффекты слоя: Inner Glow , Gradient Overlay и Stroke .Используйте изображения ниже в качестве справки.
Внутреннее свечение
Наложение градиента
Ход
Давайте посмотрим на базу нашей кнопки:
Шаг 4. Добавьте круг посередине
Переключитесь на инструмент «Эллипс» (U) и нарисуйте белый круг в центре основания кнопки. Удерживайте Alt + Shift ( для пользователей Mac: Option + Shift) при рисовании с помощью инструмента «Эллипс», чтобы сохранить пропорции.
Откройте диалоговое окно «Стиль слоя» и придайте форме круга эффект слоя Inner Shadow , Gradient Overlay и Stroke . Настройки для этих эффектов слоя показаны ниже.
Внутренняя тень
Наложение градиента
Ход
Вот предварительный просмотр нашего прогресса:
Создайте новый слой.Переключитесь на Brush Tool (B) и выберите мягкую круглую кисть с размером 15 пикселей. Нарисуйте белое (#ffffff) пятно рядом с нижней частью круга, чтобы добавить световой эффект к нашей кнопке.
Кнопка готово. Давайте посмотрим на это:
На панели «Слои» выберите основу кнопки, круг и светлый слой, а затем поместите их в группу слоев, которую вы можете назвать «Кнопка».
Шаг 5: Создание других кнопок
Дублируйте группу «Button» дважды, а затем используйте инструмент «Перемещение» (V), чтобы переместить дубликаты, как на изображении ниже.
На последней кнопке (крайняя справа) с помощью Ellipse Tool (U) добавьте оранжевый (# df7237) круг.
Откройте диалоговое окно «Стиль слоя» для слоя с оранжевым кругом и придайте ему эффект слоя Inner Shadow .
Создайте новый слой поверх оранжевого круга ( для пользователей ПК: Ctrl + Shift + N, для пользователей Mac: Command + Shift + N).
Переключитесь на Brush Tool (B) и настройте его так, чтобы у него была мягкая круглая кисть и размер 15 пикселей.На новом слое нарисуйте небольшое белое пятно над нижней частью оранжевого круга. Затем уменьшите непрозрачность этого слоя до 70%.
Теперь давайте сделаем так, чтобы крайняя правая кнопка выглядела так, как если бы она была нажата.
На панели «Слои» дважды щелкните слой «основание кнопки» самой правой кнопки, чтобы открыть диалоговое окно «Стили слоя». Придайте этому слою внутреннюю тень , чтобы кнопка выглядела так, как будто она нажата.
Вот и все!
Краткое содержание учебного пособия
Мы создали простой, но красивый набор кнопок пользовательского интерфейса, вдохновленный продуктами Braun 60-х годов.Вы можете быть удивлены, узнав, что мы использовали только основные функции Photoshop, такие как инструменты фигур, инструмент «Кисть» и стили слоев.
Надеюсь, вы узнали что-то новое и полезное, следуя этому руководству. Спасибо за прочтение!
Скачать исходные файлы
Как выровнять фотографии картин в Photoshop
Если вам так же не повезло, как мне, и у вас нет ни сканера, ни штатива, вы, вероятно, столкнетесь с чуть-чуть неквадратными фотографиями ваших картин.В этом простом пошаговом руководстве по Photoshop мы узнаем, как выровнять шаткую фотографию. Это довольно простой урок, в котором используются базовые техники Photoshop.
Поскольку у меня нет нового рисунка, который я мог бы вам показать, я использую немного шаткий снимок в незавершенной работе, которого вы еще не видели. Как вы помните, я опубликовал краткую информацию об этом маленьком парне на самом раннем этапе, еще в ноябре! Верно, он еще не закончен.
- Запустите Photoshop и перетащите фотографию внутрь.
Включите линейки, если они еще не отображаются, выбрав «Просмотр»> «Линейки».
Создайте быстрые направляющие по краю рисунка, где должны быть прямые края, перетащив их за пределы линейки вверху и слева от документа.
Используйте инструмент Rectangular Marquee Tool (M), чтобы нарисовать прямоугольное выделение, как показано на изображении ниже. Убедитесь, что вы охватываете всю область картины, ничего не обрезая.Выходить за пределы поля — это нормально.
Активировать инструмент Free Transform (Cmd + T)
Удерживая Cmd, перетаскивайте углы, пока картина не станет квадратной — используйте направляющие, чтобы выровнять края. Примечание. Удерживайте нажатой клавишу Ctrl при перетаскивании, чтобы контрольные точки не привязывались к направляющим.
Нажмите Enter, когда форма вас устроит
Если хотите, теперь вы можете обрезать изображение для завершения.Используйте инструмент «Обрезка» или инструмент «Прямоугольная область» (M), чтобы нарисовать прямоугольник вокруг картины, исключив участки, которые вы не хотите оставлять. Обрежьте изображение, нажав «Изображение»> «Обрезать».
Да! Теперь у нас есть прекрасная квадратная фотография нашей картины. Надеюсь, это помогло.
Как создать форму в Photoshop CC
Как создать форму в Photoshop CC Полный процесс объясняется здесь в пошаговом шаге этого урока.
Adobe Photoshop используется не только для редактирования фотографий, но и для рисования. Photoshop — это программа для рисования хорошей формы.
С помощью этого инструмента мы можем рисовать разные типы фигур, такие как прямоугольник, круг, квадрат.
В этом уроке мы узнаем об основных концепциях фигур и слоев фигур в Photoshop, а также о том, как нарисовать квадратную звезду в форме круга в Photoshop CC.
Начнем с представления инструмента формы.
Что такое инструмент «Форма» в Photoshop?
В Adobe Photoshop доступны шесть инструментов форм.Название этого инструмента формы дано ниже
.- Инструмент «Прямоугольник»
- Инструмент прямоугольника со скругленными углами
- Эллипс
- Инструмент «Многоугольник»
- Инструмент линии
- Инструмент нестандартной формы
На панели Инструмент «Прямоугольник» виден по умолчанию. Чтобы увидеть другие параметры инструмента формы, мы должны щелкнуть значок инструмента и удерживать кнопку мыши нажатой в течение одной или двух секунд. Затем появляется всплывающее меню, в котором также отображается другой инструмент формы.Это показано на рисунке.
В следующем разделе этого урока мы узнаем, как создать форму в Photoshop CC?
Как нарисовать звезду в Adobe Photoshop?
Мы можем нарисовать форму звезды в Adobe Photoshop, выполнив следующие действия.
- Откройте главный экран Adobe Photoshop.
- Выберите инструмент Polygon Tool из другого инструмента Shape Tool, как описано выше. Инструмент «Многоугольник» помогает нам рисовать многоугольник с любым количеством сторон.Это также помогает нам рисовать звезды.
- Чтобы нарисовать звезды с помощью инструмента «Многоугольник», щелкните маленькую стрелку на панели параметров, чтобы открыть Параметры многоугольника , а затем выберите звезду, как показано на следующем рисунке 2.
Рисунок 2 : Выбор звезды из варианта многоугольника
- Параметр «Стороны» на панели параметров управляет количеством точек в звезде. Если мы хотим нарисовать пятиконечную звезду, введите значение 5 для Sides По умолчанию значение Sides равно 5, и в результате мы получили пятиконечную звезду.
- Когда выбрана опция «Звезда», просто щелкните внутри документа и перетащите фигуру в форме звезды в то место, где вы хотите нарисовать квадратную форму звезды внутри документа.
- Чтобы изменить цвет этой звезды, просто перейдите к Fill Option и выберите желаемый цвет, который вы хотите установить.
Как нарисовать квадрат в Adobe Photoshop?
В Adobe Photoshop мы можем нарисовать квадрат квадрат с помощью инструмента Прямоугольник. Здесь дан пошаговый пошаговый процесс рисования Квадрата.
- Откройте главный экран Adobe Photoshop.
- Выберите инструмент «Прямоугольник», чтобы нарисовать квадрат, щелкните внутри документа и начните вытягивать прямоугольную форму.
- После того, как вы начали перетаскивание, нажмите клавишу Shift на клавиатуре и, удерживая ее нажатой, продолжаем перетаскивать фигуру.
- Когда мы удерживаем нажатой клавишу Shift, форма приобретает идеальную квадратную форму.Направление сопротивления не имеет значения.
- Вы также можете добавить клавишу Alt (Win) / Option (Mac), чтобы вывести квадрат из его центра (поэтому вы должны нажать и удерживать Shift + Alt (Win) / Shift + Option (Mac))
- Photoshop будет отображать только тонкий контур квадрата при перетаскивании, но когда вы отпускаете кнопку мыши, Photoshop заполняет его цветом:
Как нарисовать круг в Adobe Photoshop?
Мы используем следующие шаги, чтобы нарисовать круг.
- Откройте главный экран Adobe Photoshop.
- Выберите инструмент «Эллипс», чтобы нарисовать круг, щелкните внутри документа и начните вытягивать эллиптическую форму.
- Чтобы нарисовать эллиптическую форму из ее центра, нажмите и удерживайте Alt (Win) / Option после начала перетаскивания. Нажатие и удерживание Shift + Alt (Win) / Shift + Option (Mac) нарисует идеальный круг из его центра. Как всегда, отпускайте клавиши только после того, как отпустите кнопку мыши:
Заключение и резюме
В этом уроке Photoshop мы обсудили пошаговый процесс создания формы в Photoshop cc.Я надеюсь, что после прочтения этого урока студент сможет создать форму в Photoshop cc.
Как создать поворотный квадратный узор »Блог» FashionClassroom.com
В этом уроке я продемонстрирую, как создать поворотный квадратный узор в Photoshop. Это отлично подходит для создания быстрых узоров, которые стыкуются со всех сторон, и создает крутой калейдоскопический вид в зависимости от ваших мотивов. Для этого урока подойдет любая версия Photoshop, так что приступим…
Шаг 1. Настройте повторяющийся мотив
Перейдите в Файл / Открыть, чтобы открыть существующий файл.
Затем, если вы хотите использовать только часть изображения, выберите инструмент «Обрезка» на панели инструментов и перетащите рамку «Обрезка» через область изображения, которую вы хотите обрезать. Когда закончите, нажмите Enter, и ваше изображение будет обрезано.
Затем на панели «Слои», если ваше изображение находится на фоновом слое (это будет «Фон», а не «Слой 0»), нажмите и перетащите замок рядом с этим слоем в корзину. Это превратит фон в слой для нас. (для более старых версий вам может потребоваться дважды щелкнуть слой на панели слоев, чтобы сделать фон слоем).
Шаг 2. Увеличьте размер холста
Теперь мы собираемся удвоить размер холста, поэтому перейдите в Image / Canvas Size.
Измените «Дюймы» рядом с полями «Ширина» и «Высота» на «Процент» и введите 200 для полей «Ширина» и «Высота».
Также установите привязку в нижний левый угол. (На самом деле подойдет любой угол, поэтому холст удваивается в одну сторону и вверх или вниз).
Нажмите OK, и вы должны увидеть что-то вроде этого с вашим мотивом в углу и дополнительным пространством вокруг него до правого края вверху.
Шаг 3. Скопируйте и переверните мотив вправо
Есть несколько способов дублировать слои, и один из них — перетащить слой с панели «Слои» на кнопку «Создать новый слой» в нижней части панели «Слои». Как только вы это сделаете, у вас будет второй слой с вашим мотивом прямо поверх старого слоя.
Перед тем, как переместить наш новый слой, убедитесь, что в меню «Вид» выбрано «Привязка».
Теперь возьмите инструмент «Перемещение» (V) и переместите новый слой вправо, чтобы он защелкнулся в правом нижнем углу.
Затем выберите Edit / Transform / Flip Horizontal, и это перевернет слой по горизонтали.
Шаг 4: Скопируйте и переверните Мотив наверх
Давайте теперь объединим эти два слоя в один слой. В раскрывающемся меню панели слоев выберите «Объединить видимые» или нажмите сочетание клавиш Shift + CMD + E (Shift + Ctrl + E в Windows).
Теперь у нас есть один слой с комбинированными узорами.
Затем мы хотим продублировать этот слой, чтобы он заполнял верхнюю часть области холста.
Дублируйте свой слой, перетащив его поверх кнопки Create New Layer в нижней части панели Layers, как мы это делали раньше.
Теперь возьмите инструмент «Перемещение» и перетащите скопированный слой вверх, пока он не встанет на место в верхней части холста.
Затем выберите Edit / Transform / Flip Vertical, и это перевернет слой по вертикали.
Шаг 5: Сохранение выкройки
Сгладьте изображение, перейдя в раскрывающееся меню панели «Слои» и выбрав «Свести изображение». Этот шаг не является обязательным, хотя он уменьшит размер файла.
Вы также можете сохранить здесь свой файл.
Затем убедитесь, что ничего не выделено (Select / Deselect), а затем перейдите в Edit / Define Pattern, чтобы сохранить узор всего холста.
Дайте шаблону имя и нажмите ОК…
Шаг 6. Заполните страницу своим рисунком
Теперь, когда мы определили наш шаблон, давайте создадим новый файл достаточно большого размера, чтобы мы могли видеть повторение шаблона.Я сделал новый файл достаточно большим, чтобы увидеть несколько повторов шаблона.
Перейдите в Edit / Fill и выберите Pattern в раскрывающемся списке Use. Затем выберите свой узор в раскрывающемся меню «Пользовательский узор» и нажмите «ОК».
И вот вам повторяется ваш поворотный квадратный узор.
Шаг 7: Разное
При желании вы можете сохранить свои выкройки в файл выкройки. Перейдите в Edit / Presets / Preset Manager.
Выберите Patterns в раскрывающемся списке Preset Type, и вы увидите все свои шаблоны.
Отсюда выберите паттерны, которые вы хотите сохранить, и нажмите кнопку «Сохранить набор» сбоку. Это создаст файл .pat, который вы можете сохранить и поделиться с другими. — убедитесь, что знаете, где вы его сохраняете!
Надеюсь, вам понравился этот урок, и вы весело проведете время, создавая выкройки!
Как создать пузыри речи с помощью инструмента Custom Shape Tool в Photoshop
Речевые пузыри полезны для передачи идей в дизайне и часто используются в веб-дизайне, графическом дизайне и дизайне логотипов, а также в качестве значков.Photoshop CC поставляется с набором форм речевых пузырей, которые только и ждут, пока вы ими воспользуетесь, но они немного скрыты. Я покажу вам, как их найти и как добавить в свой дизайн и изменить их цвет.
Скачать бесплатную 7-дневную пробную версию Photoshop
Инструменты Photoshop Shape
Photoshop поставляется с пятью основными инструментами для создания фигур — инструментом «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник» и «Линия». Они позволяют нам добавлять к нашим изображениям простые геометрические формы, такие как прямоугольники, квадраты и круги, а также звезды, звездочки и стрелки направления.
ВPhotoshop также входит инструмент Custom Shape Tool, который позволяет нам создавать более интересные и сложные формы, такие как снежинки, отпечатки лап, лампочки и… пузыри речи. Во всех этих инструментах действительно замечательно то, что они Инструменты векторного рисования . (Узнайте разницу между растровыми и векторными изображениями здесь).
Это означает, что мы можем делать формы больше и меньше без потери качества. Я добавил к этому сообщению специальную шпаргалку — трехстраничный PDF-файл, который включает в себя краткое руководство по пользовательским фигурам и наглядное руководство по всем пользовательским фигурам Photoshop.Загрузите его ниже или в конце поста.
Загрузить Шпаргалку по моим пользовательским формам в Photoshop
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку Photoshop Custom Shapes.
Как использовать инструмент Custom Shape Tool в Photoshop
1. На панели инструментов Photoshop выберите инструмент Custom Shape Tool
Это скрытый инструмент под инструментом Rectangle Tool.
Нажмите и удерживайте прямоугольник на панели инструментов, и вы увидите полный набор инструментов векторного рисования. Выберите инструмент Custom Shape Tool.
2. Убедитесь, что на панели параметров в верхней части экрана в первом раскрывающемся списке задано значение Форма . Это гарантирует, что вы создаете векторные фигуры, которые будут заполнены выбранным вами цветом и / или цветом обводки. Затем выберите цвет заливки. В этом примере я использую красный цвет. Оставьте цвет обводки пустым и игнорируйте остальные параметры, кроме фактического параметра формы.Щелкните раскрывающийся список «Форма» и выберите «Обсуждение пузыря».
3. Вытяните фигуру в окне изображения. Удерживайте Shift при перетаскивании, чтобы ограничить пропорции пузыря, иначе он будет выглядеть растянутым и искаженным.
Когда вы перетащили пузырек речи до нужного размера, отпустите мышь. И вот оно!
Изменение цвета речевого пузыря
Хорошо, теперь у вас есть прекрасный речевой пузырь, но, допустим, красный — не ваш цвет.Как это изменить? Есть два быстрых способа изменить цвет любой векторной фигуры, которую вы рисуете в Photoshop.
1. На панели «Слои» дважды щелкните миниатюру (выделена зеленым цветом ниже) на новом слое формы, который вы только что создали. Это откроет окно выбора цвета Photoshop.
Просто выберите тот цвет, который вам больше нравится, выбрав базовый цвет в полосе ползунка высокого цвета, а затем щелкните в поле основного цвета, чтобы выбрать, насколько светлым или темным будет этот цвет.Вы заметите, что приятная вещь в слоях-фигурах заключается в том, что когда вы дважды щелкаете по их миниатюрам, чтобы изменить цвет, вы можете попробовать много цветов, прежде чем нажимать OK, поскольку изменения будут происходить при перемещении по палитре цветов. Когда вы будете довольны своим цветом, нажмите OK .
2. Альтернативный способ изменить цвет: сначала убедитесь, что выделен речевой пузырь (он выбран, когда вы видите путь и опорные точки фигуры). Затем на панели параметров в верхней части экрана щелкните цвет заливки.Вы можете выбрать вариант «Нет цвета» (первый вариант): сплошной цвет, градиент или узор. По умолчанию выбран сплошной цвет, и когда вы выбираете один из образцов ниже, он мгновенно меняется на этот цвет. Если вы не видите нужный цвет в образцах, вы также можете выбрать параметр «Палитра цветов», который открывает обычную палитру цветов Photoshop.
Как сделать речевой пузырь обводкой вокруг него, а не заливкой
Если вам нужна только цветная обводка вокруг речевого пузыря, но без цвета заливки внутри него, вы можете быстро настроить это на панели параметров в верхней части экрана в Photoshop.
1. С выбранным инструментом Custom Shape Tool, как и раньше, перейдите на панель параметров. Щелкните цвет заливки и установите для него значение «Нет цвета» (как показано выше), затем щелкните параметр «Обводка» и выберите нужный цвет, используя либо «Образцы» в раскрывающемся списке, либо палитру цветов, как указано выше.
2. Измените ширину штриха, щелкнув раскрывающееся меню и перетащив ползунок вправо для увеличения толщины и влево для уменьшения толщины. Затем растяните фигуру, как раньше.
3. У вас также есть выбор: сплошные, пунктирные или пунктирные линии на вашем штрихе. Чтобы изменить тип обводки, щелкните раскрывающийся список и выберите понравившийся стиль.
Как найти другие формы речевых пузырей
Теперь вы знаете, как создать и изменить векторный речевой пузырь. Вам может быть интересно, является ли это единственной формой речевого пузыря, доступной в Photoshop? Ну нет, на самом деле есть еще несколько спрятанных, чтобы мы могли поиграть. Вот как мы до них добираемся:
1.Выбрав инструмент Custom Shape Tool , на панели параметров в верхней части экрана Photoshop щелкните раскрывающийся список Shape. Затем щелкните подменю (оно выглядит как зубчатое колесо) и выберите Talk Bubbles .
2. Откроется диалоговое окно с вопросом, хотите ли вы заменить или добавить текущий набор фигур. Обычно я выбираю «Добавить», и это добавляет новый набор фигур в конец видимых в данный момент фигур.
3. Теперь прокрутите фигуры вниз, и вы увидите красивый набор пузырей с текстом.
4. Щелкните пузырь, который хотите нарисовать, а затем щелкните и перетащите фигуру в окно изображения. Не забудьте зажать Shift, чтобы сохранить пропорции пузыря.
Попробуйте разные формы, разные цвета и разные мазки.
Надеюсь, вы нашли это полезным. Если у вас есть какие-либо вопросы, задавайте их в комментариях ниже, и я постараюсь ответить на них.
Загрузите мою шпаргалку по пользовательским фигурам в Photoshop
Трехстраничная шпаргалка дает вам быстрое начало работы с инструментами Photoshop Custom Shape и наглядное руководство по каждой форме, которая поставляется с Photoshop.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку Photoshop Custom Shapes.
Я надеюсь, что вы нашли это руководство по Photoshop полезным, и буду очень благодарен, если вы поделитесь им. Большое спасибо! 🙂
Скачать бесплатную 7-дневную пробную версию Photoshop
Прикрепить!
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Квадратное яблоко • Уроки Adobe Photoshop
В этом уроке Photoshop (только для CS 2) вы узнаете об очень интересной функции как деформация (Правка> Трансформировать> Деформация)
Мы рассмотрим этот инструмент на примере яблока. .
Все привыкли к тому, что Земля круглая, круглая оранжевая, яблоко и та круглая.А давайте изменим традиции и сделаем квадратное яблоко!
Итак, приступим.
Откройте новый документ размером (1000 x 1000 пикселей — если сам рисунок представляет собой большое яблоко с белым фоном.
Вставьте туда изображение яблока.
Удалите серый фон с помощью инструмента Magic Wand).
А теперь начинается самое интересное!
Создайте новый слой (нажмите Shift + Ctrl + N)
Возьмите инструмент «Карандаш». Установите диаметр = 25 пикселей. яблоко.Здесь не стремитесь к точности.
Выберите слой с яблоком на панели слоев:
Теперь перейдите в меню Edit> Transform> Warp.
Тогда на яблоке появится сетка.
Используйте мышь, чтобы растянуть эту сетку вокруг углов и узлов.
Рекомендуем уменьшить прозрачность слоя с серой рамкой до
50%, чтобы посмотреть, что будет с яблоком после деформации.



 Желательно совместить их все в одном коллаже. Это отличное упражнение для освоения 3D инструментов.
Желательно совместить их все в одном коллаже. Это отличное упражнение для освоения 3D инструментов. Дело в том что векторный контур не связан с растром. Вектор имеет идеальную форму, строится по математическим формулам. Пиксель решает проблемы заливки вектора, за счет полузаливки. Если вектор проходит по середине пикселя, то фотошоп заливает эти пиксели на половину.
Дело в том что векторный контур не связан с растром. Вектор имеет идеальную форму, строится по математическим формулам. Пиксель решает проблемы заливки вектора, за счет полузаливки. Если вектор проходит по середине пикселя, то фотошоп заливает эти пиксели на половину.