Как сделать четкий контур в фотошопе. Создание контуров в фотошоп
Line Art Tutorial Recommended for Intermediate Level Photoshop Users
Сразу хочу успокоить вас и сообщить, что для успешного применения описываемой техники совсем не обязательно уметь рисовать. В основном это – трассировка. Создание хорошего контурного рисунка c помощью данной техники занимает часы… и, если вы рас- считываете, что работа заключается в быстром применении нескольких фильтров, то этот урок – не для вас.
Для успешного выполнения урока вам необходимо уметь работать с инструментом Pen (перо).
Все описываемые действия выполнены в Photoshop CS3, поэтому, при рабте в других версиях диалоговые окна программы могут выглядеть несколько иначе.
1) Подготовка слоев
Откройте фотографию в Photoshop и переименуйте слой Background в «original». Если ваша фотография достаточно темная, сначала осветлите ее, чтобы черные контуры, кото- рые мы будем наносить поверх изображения, можно было бы различить на его фоне.
Отрегулируйте яркость (Brightness) изображения, используя команду Adjustments>Brightness/Contrast из меню Image.
Сдублируйте (Ctrl+J) исходный слой, назвав новый слой «top».
Создайте еще два новых слоя (меню Layer>New>Layer или Ctrl+Shift+N), разместив их под слоем top.
Залейте один из новых слоев (расположенный над слоем oroginal) белым, переимено- вав его на background, а второй оставьте прозрачным, задав для него имя line art.
Сделайте невидимыми слои background и top, щелкнув по соответствующим значкам с изображением глаза в палитре слоев. Ваша палитра слоев должна теперь выглядеть так:
2) Настройка инструмента Brush (кисть)
При создании контуров вам потребуется менять толщину штриха (line weight), для придания вашему рисунку «глубины» в соответствии с правилами пер- спективы – чем «ближе» расположена линия, тем толще она должна быть. Кроме того, параллельные линии при удалении от наблюдателя сближаются, а контуры – становятся тоньше.
Области, находящиеся в тени, так же изображают с более толстыми контурами, чем освещенные объекты.
Все это вы можете изучить, рассматривая контур- ные рисунки и комиксы.
Еще одна техника контурного рисунка заключает- ся в том, что используются лишь линии с двумя ви- дами контуров – более толстыми прорисовываются внешние контуры объекта, а тонкими – внутренние.
Перейдем теперь непосредственно к настройке кис- ти (Paint Brush) и настроим ее так, чтобы штрихи, наносимые ею сужались от начала к концу.
Щелкните инстумент кисть, затем выберите вклад- ку Brushes (кисти) в правой верхней части экрана:
Конкретные настройки для вашей кисти будут меняться в зависимости от типа рисуемых контуров и, особенно, от диаметра кисти. Ниже представлен один из вариантов:
Теперь перейдем в раздел Shape Dinamics (динамическое изменение формы):
1. Задайте для параметра Control режим Fade (затухание)
2. Задайте желаемое значение затухания
Задайте желаемое значение затухания
3. Задайте Minimum Diametr (Минимальный диаметр)
(На скриншоте показаны значения Fade=250, Minimum Diameter=27%, но вы можете по- добрать другую комбинацию этих параметров, которая понравится вам больше – поэкспе- риментируйте с двумя этими значениями)
Выберите в качестве foreground colour (цвет переднего плана) – черный (быстро сделать это можно, нажав клавишу D – цвета по умолчанию)
3) Создание контуров (Paths)
Начнем с центра изображения, которым в данном случае является лицо. Поскольку в качестве примера была взята фотография Scarlett Johansson, начнем с губ.
Только имейте в виду, что линия в точке, с которой начато построение контура, будет иметь наибольшую толщину, постепенно сужаясь к концу контура.
Убедитесь, что для инструмента Pen (перо) задан режим Create New Work Paths (Paths в Photoshop CS):
Создайте контур вокруг внешней части верхней губы, отрегулировав при необходимос- ти положение точек и расположение кривых участков инструментом Direct Selection Tool.
Когда вид контура вас удовлетворит, щелкните правой кнопкой мыши, не снимая выде- ления с конутура, и выберите в раскрывшемся меню пункт Stroke Path (обводка контура).
Щелкнув по пиктограмме глаза в палитре слоев, «верните» видимость слою background. Затем удалите вспомогательный контур (path), щелкнув правой кнопкой мыши и выбрав пункт delete path. Теперь ничто не мешает вам рассмотреть созданную линию. Если вы удовлетворены результатом, снова отключите видимость слоя background и переходите к созданию следующего контура. Если нет – вернитесь с помощью палитры History на ста- дию корректировки вспомогательного контура, нарисованного инструментом Pen и отре- гулируйте его:
Кроме того, полученную линию можно подправить с помощью инструмента Eraser (ластик):
Для создания линий, тонких с обоих концов и утолщающихся к центру (как у внешнего контура нижней губы на рисунке) в настройках кисти (раздел Shape Dynamics) для пара- метра Control измените режим Fade на Pen Pressure со значением Minimum Diameter=1%:
Для таких линий при обводке их с помощью команды Stroke Path включайте режим Simulate Pressure (имитировать нажим).
Периодически включайте видимость слоя background, чтобы оценить результаты на чистом белом фоне.
Для создания очень толстых линий, таких, как контуры бровей, мы рисуем замкнутый (то есть, не имеющий разрывов) вспомогательный контур (path), и, при создании линии выби- раем не обводку вспомогательного контура (Stroke Path), а его заливку (Fill Path):
Для создания геометрических фигур – овалов, кругов, квадратов и т.п. – используйте со- ответствующие инструменты Ellipse Tool, Rectangle Tool.
В этой статье мы рассмотрим, как можно создать контур для текста или объекта на изображении в Фотошопе. Сделать это совсем не сложно и времени займет немного. Сейчас Вы в этом убедитесь.
Как сделать контур текста в Фотошопе
Начнем мы с того, что сделаем контур для текста в Фотошопе . У Вас может быть изображение, на котором написан текст, или можете создать текст сами, выбрав подходящий размер и шрифт.
Я написала следующий текст, с помощью инструмента «Horizontal Type Tool»
, и выбрала для него настройки, какие подчеркнуты на рисунке ниже.
Теперь нужно выделить наш текст. Про различные способы выделения , Вы можете прочесть, перейдя по ссылке. Поскольку текст однотонный и достаточно контрастный, по отношению к фону, я буду использовать инструмент «Magic Wand Tool» (Волшебная палочка).
В настройках инструмента выбираем значение «Tolerance» (Допуск) – выделяет область с похожими по цвету пикселями, и убираем галочку напротив «Contiguous» (Смежные пиксели). Убрав галочку, можно будет выделить сразу все пиксели похожего цвета на всем изображении, даже если области с похожим цветом расположены в различных местах.
Кликаем Волшебной палочкой по тексту. В результате, он будет выделен. Если бы мы оставили галочку напротив «Contiguous» (Смежные пиксели), то выделилась бы только одна буква, по которой мы кликнули, и пришлось бы кликать по каждой букве, чтобы выделить ее.
Теперь давайте обведем текст. Наведите курсор на выделенную область и кликните по ней правой кнопкой мыши. Выберите из контекстного меню «Make Work Path»
(Образовать рабочий контур).
В следующем окне задайте значение допуска «Tolerance» и нажмите «ОК» .
Текст будет обведен тонкой линией. Чтобы ее увидеть, на панели слоев скройте слой, на котором написан текст – уберите глазик напротив него.
Делаем обратно слой с текстом видимым. Теперь нужно создать новый слой. Для этого на панели слоев кликните на кнопочку «Create a new layer» (Создать новый слой).
Оставляем выделенным созданный слой «Layer 1» .
Сделать контур в Фотошопе можно, используя различные инструменты: «Brush Tool» (Кисть), «Eraser Tool» (Ластик), «Smudge Tool» (Палец) и прочие. Но перед тем как его сделать, нужно настроить необходимые параметры для инструмента.
Мы будем создавать контур, используя «Brush Tool» (Кисть). Поэтому, выбираем ее на панели инструментов, и задаем желаемые параметры. Я выбрала жесткую кисть с размером 7 салатового цвета.
После этого, на панели инструментов выберите «Path Selection Tool»
(Выделение контура).
Кликните мышкой внутри выделенного контура и выберите из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне из выпадающего списка выбираем инструмент, которым будем делать контур. Выбирайте тот инструмент, который Вы настраивали на предыдущем шаге. У меня это «Brush Tool» (Кисть). Нажмите «ОК» .
Контур текста будет обведен. В примере, кистью салатового цвета.
Чтобы удалить тонкую серую линию, которой изначально был обведен текст, нажмите «Backspace» . На рисунке через светлый контур просвечивается темная полоска – это уберет ее.
На этом все – мы сделали контур для текста в Фотошопе.
Вы можете сохранить изображение на прозрачном фоне , и потом добавить его на любое другое, без белого фона. Прочтите статью, перейдя по ссылке.
Для данного примера это делается так: разблокируйте слой «Background» , удалите слои «Background» и «сайт» , сохраните изображение в формате *.png или *.gif .
Как сделать контур для изображения
Теперь рассмотрим, как сделать контур для объекта на изображении
. Создадим контур для этой розы.
Создадим контур для этой розы.
Вы можете создать контур чего угодно: человека, здания, животного.
Открываем изображение или фото в Фотошопе. Теперь нужно выделить объект. Я буду использовать инструмент «Quick Selection Tool» (Быстрое выделение).
Выбираем его и кликаем мышкой по розе. Если ошибочно выделится ненужная часть изображения, зажмите «Alt» и кликните по ней мышкой, чтобы вычесть данную область из выделения.
Когда выделите нужный объект, нажмите по нему правой кнопкой мыши и выберите из меню «Make Work Path» (Образовать рабочий контур). Наша роза будет обведена тонкой серой линией.
На палитре слоев создаем новый слой и оставляем его выделенным.
Теперь перейдите к настройке инструмента, с помощью которого будете делать контур. У меня будет «Brush Tool» (Кисть) седьмого размера черного цвета.
Выбираем на панели инструментов «Path Selection Tool»
(Выделение контура). Кликаем мышкой внутри выделенного контура и выбираем из меню «Stroke Path»
(Выполнить обводку контура).
В следующем окне выберите тот инструмент, который настраивали.
Если отключить видимость основного слоя, получится следующее. Удалить тонкую серую линию контура можно клавишей «Backspace» .
Теперь тонкой кистью давайте прорисуем контура внутри изображения. Включаем видимость слоя с розой.
Рисовать будем на том слое, где выделен контур, поэтому активным должен быть «Layer 1» .
Я выбрала черный цвет для кисти, размер – 4 и обвела все линии внутри розы.
Adobe Photoshop – самый популярный в мире фоторедактор, в котором можно создавать действительно интересные вещи. Сегодня вы узнаете о том, как получить из изображения лишь его контур. Это может пригодиться, например, для создания раскраски ребенку.
Простые рисунки, которые не имеют сложных деталей, проще всего обвести, используя инструмент «Перо». Так получится быстрее и проще. С изображениями, имеющими более сложные детали, объем работ состоит несколько иначе.
Пошаговая инструкция
1. Загрузите в программу Photoshop исходное изображение.
Загрузите в программу Photoshop исходное изображение.
2. Теперь начнем работу с фильтрами. Зайдите в меню «Фильтр» – «Стилизация» – «Выделение краев».
Изображение будет выглядеть следующим образом:
3. Теперь так же откройте меню «Фильтр» и перейдите в «Эскиз» – «Ксерокопия». Откроется окно, в правой части которого необходимо выставить следующие параметры: «Детализация» – 9; «Затемненность» – 5. Нажмите кнопку ОК. На заметку: в этом пункте необязательно строго следовать инструкции. Поэкспериментируйте с показателями детализации и затемненности, чтобы добиться наиболее подходящего для вас результата.
4. Перейдите в меню «Изображение» – «Коррекция» – «Яркость/Контрастность» и отрегулируйте с помощью ползунков параметры, пока не добьетесь наиболее подходящего результата.
Готовое изображение сохраните на компьютер в формате JPEG. Если вы создавали раскраску для ребенка, просто распечатайте изображение на принтере.
Инструкция
Выделить контур в Фотошопе можно несколькими способами. Самый простой связан с использованием «Волшебной палочки» — Magic Wand. В палитре компонентов ее значок выглядит как палочка со звездочкой на конце. Для корректного выделения контуров Magic Wand следует правильно настроить. Установите в свойствах инструмента параметр Tolerance (допуск) равным 30. Это значение позволит достаточно уверенно отделять контур нужного изображения от фона.
Самый простой связан с использованием «Волшебной палочки» — Magic Wand. В палитре компонентов ее значок выглядит как палочка со звездочкой на конце. Для корректного выделения контуров Magic Wand следует правильно настроить. Установите в свойствах инструмента параметр Tolerance (допуск) равным 30. Это значение позволит достаточно уверенно отделять контур нужного изображения от фона.
Работать с «Волшебной палочкой» очень просто. Поднесите ее к краю предмета, контур которого вы хотите выделить, и кликните левой кнопкой мышки. Контур части изображения будет выделен. Теперь нажмите Shift и, удерживая клавишу, снова кликните левой кнопкой мыши возле еще не выделенной контуром части изображения. Нажатие Shift позволяет тянуть дальше уже выделенный контур. Продолжайте тем же способом создавать контур. Если вы ошиблись, переключитесь раскладку и нажмите Ctrl + Z – последнее действие будет отменено.
Когда контур будет замкнут, переходите к редактированию выделения. Оно может понадобиться в том случае, если в некоторых участках изображения оконтуривание было выполнено некорректно, и контур срезал часть изображения. Немного уменьшите значение tolerance, затем подведите Magic Wand к захваченной контуром части изображения. Удерживая нажатой клавишу Alt, кликните мышкой ошибочно выделенную область. Контур будет исправлен. Теперь нажмите Del, существующий фон вокруг изображения будет удален и залит фоном, выбранным в палитре компонентов.
Немного уменьшите значение tolerance, затем подведите Magic Wand к захваченной контуром части изображения. Удерживая нажатой клавишу Alt, кликните мышкой ошибочно выделенную область. Контур будет исправлен. Теперь нажмите Del, существующий фон вокруг изображения будет удален и залит фоном, выбранным в палитре компонентов.
Для выделения более сложных контуров, особенно сливающихся с фоном, используйте компонент «Лассо» (Lasso Tool). Выберите его, нажмите левую кнопку мышки и тяните инструмент по периметру выделяемого изображения до тех пор, пока контур не будет замкнут. Недостаток инструмента в том, что здесь выделение идет вручную и его качество определяется тем, насколько точно вы двигаете мышь.
Во многих случаях возможности Magic Wand и «Лассо» оказываются недостаточными для точного выделения контуров сложного объекта. Например, вам надо вырезать с фотографии изображение кота, да так, чтобы сохранились усы и . Выделить «Волшебной палочкой» или «Лассо» каждую шерстинку невозможно, да и не нужно – для этого есть более удобный инструмент «Перо».
Выберите инструмент «Перо» — «Контуры». Теперь последовательными кликами мышки выделите контур нужного вам элемента изображения. Создание сложного контура достаточно трудоемко, но результат окупает все затраты времени. При этом не стремитесь выделить мельчайшие элементы контура (вроде усов и шерсти кота), на данном этапе вам надо выделить общий контур. Замкните его, кликнув мышкой последний раз на первой точке. Теперь с помощью инструмента «Уточнить край» (Refine Edge) вы можете более точно определить границы контура . Учитывая, что работа с данным инструментом достаточно сложна, почитайте о ней в специализированных статьях.
Видео по теме
Источники:
- Работа с инструментом «Уточнить край»
- как выделить контур в фотошопе
Для вышивки гладью, аппликации или самодельного витража нужен контурный рисунок. В наборах для рукоделия некоторое количество рисунков обычно есть. Однако если вы хотите сделать что-то оригинальное, нарисуйте контур сами. Программа Adobe Photoshop позволяет это сделать даже тем, кто не уверен в своих художественных способностях.
Программа Adobe Photoshop позволяет это сделать даже тем, кто не уверен в своих художественных способностях.
Вам понадобится
- — компьютер с программой Adobe Photoshop;
- — выход в Интернет;
- — сканер;
- — принтер;
- — тушь;
- — алюминиевая или бронзовая пудра;
- — клей для стекла;
- — калька.
Инструкция
Подберите подходящий рисунок. Отсканируйте открытку или фотографию с разрешением 300 dpi. Можно найти подходящее изображение и в Интернете. Сюжет может быть любым, но постарайтесь найти картинку с не очень большим количеством мелких деталей. Лишние линии вы потом все равно уберете, но при этом должен сохраниться образ того, что вы собираетесь вышивать или рисовать не .
В маленьких прямоугольных панельках найдите ту, на которой обозначены кисти. Активизируйте ее. Перетащите ее на верхнюю панель или оставьте там, где она есть. Но в любом случае проставьте параметры. Выберите круглую жесткую кисть и задайте ее размер. Если вы никуда ничего не перетаскивали, справа от названия панельки есть стрелка. Нажмите на нее, и перед вами откроется окошко, где нужно проставить размер. Если линии контура тонкие, выберите 2 или 3. Там же вы найдете окошко «Непрозрачность». Установите 100%.
Если вы никуда ничего не перетаскивали, справа от названия панельки есть стрелка. Нажмите на нее, и перед вами откроется окошко, где нужно проставить размер. Если линии контура тонкие, выберите 2 или 3. Там же вы найдете окошко «Непрозрачность». Установите 100%.
С изображения уберите ненужные черные пятна. Сделать это можно разными способами. Наиболее понятный для непосвященного — найти в левом меню, на котором обозначены инструменты, выделение. Обычно это левый верхний квадратик. Найдите внизу 2 квадратика, которые обозначают цвета. В вашем случае это черный и белый. Белый должен находиться внизу. Выделите с помощью мыши область, которую вы хотите почистить, и нажмите клавишу «Delete». Более мелкие пятнышки уберите с помощью ластика, который вы тоже найдете на боковой панели.
Дорисуйте недостающие линии с помощью кисти. Контур рисунка должен быть сплошным. Нанесите, если нужно, дополнительные линии — тычинки цветка, камни домика и т.д.
Определите, какой вам нужен размер рисунка . В меню «Файл» выставите опции для печати. Если вам нужен очень большой рисунок, а принтер позволяет распечатывать только формат А4, разделите ваш эскиз на несколько частей. Распечатайте каждую часть отдельно, на забыв обозначить места для склейки.
В меню «Файл» выставите опции для печати. Если вам нужен очень большой рисунок, а принтер позволяет распечатывать только формат А4, разделите ваш эскиз на несколько частей. Распечатайте каждую часть отдельно, на забыв обозначить места для склейки.
Видео по теме
Полезный совет
Рисунок для вышивки переведите на ткань с помощью копирки, толченого мела или грифеля. В первом случае он просто обводится по контуру. Копирку положите красящим слоем на ткань. Для того, чтобы перевести рисунок с помощью мела или грифеля, наколите его по контуру иголкой. Проколы делайте на расстоянии 3-5 мм друг от друга.
Если вы хотите сделать самодельный витраж, положите рисунок на горизонтальную поверхность и накройте его стеклом. К 5 частям клея по стеклу добавьте 2 части черной туши и 5 частей алюминиевой или бронзовой пудры. Клей лучше взять в баночке и такой, который не очень быстро схватывается. Это может быть, например, ПВА. Герметик не подойдет, а вот с жидким стеклом можно попробовать поэкспериментировать. Перемешайте компоненты. Накладывайте получившуюся краску по контуру мягкой художественной кисточкой. Линия должна быть выпуклой, чтобы жидкий лак, которым вы зальете детали рисунка, не перетекал из одной части витража в другую.
Перемешайте компоненты. Накладывайте получившуюся краску по контуру мягкой художественной кисточкой. Линия должна быть выпуклой, чтобы жидкий лак, которым вы зальете детали рисунка, не перетекал из одной части витража в другую.
Источники:
- как сделать контур у изображения в 2019
Выделение части изображения требуется всякий раз, когда нужно ограничить область применения инструментов графического редактора. Photoshop предлагает широкий выбор способов проделать эту операцию.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
К наиболее очевидным способам выделения фрагмента картинки четко заданной формы относится применение таких инструментов, как Rectangular Marquee, Elliptical Marquee, Single Row Marquee и Single Column Marquee. При помощи Rectangular Marquee можно выделить участок прямоугольной формы любого размера. Для этого включите инструмент, зажмите левую кнопку мышки и растяните рамку, ограничивающую выделение. Если вам нужно выделить квадратную область , в процессе применения Rectangular Marquee зажмите клавишу Shift.
Если вам нужно выделить квадратную область , в процессе применения Rectangular Marquee зажмите клавишу Shift.
Для выделения фрагмента эллиптической формы подойдет инструмент Elliptical Marquee. Зажатая в процессе работы клавиша Shift даст возможность выделить круглый участок изображения.
Инструменты Single Row Marquee и Single Column Marquee пригодятся в случае, когда требуется выделить вертикальный или горизонтальный ряд шириной в один пиксель.
В процессе работы с изображением в Photoshop может возникнуть необходимость выделить область произвольной формы. Для этой цели подойдут инструменты группы Lasso. Для применения Lasso Tool зажмите левую кнопку мыши, обведите нужный фрагмент изображения и замкните выделение, подведя указатель курсора к его началу.
Polygonal Lasso следует использовать в случае, когда нужно выделить многоугольник. Включите инструмент и, кликая левой кнопкой мыши, по очереди расставьте опорные точки в углах фрагмента. Для замыкания выделения кликните по первой опорной точке.
Инструмент Magnetic Lasso служит для быстрого выделения областей с контрастными краями. Перед началом работы установите значение в поле Edge Contrast. При небольшой величине этого параметра инструмент будет реагировать на незначительное изменение контраста. Кликните по краю выделяемого объекта и, отпустив клавишу мыши, обведите фрагмент. Magnetic Lasso проставит на краях области опорные точки. Если последняя опорная точка оказалась не на месте, удалите ее клавишей Backspace. Если требуется, поставьте точку вручную, кликнув по контуру в нужном месте.
В программе Photoshop можно выделить область изображения, взяв за основу ее окраску, при помощи Magic Wand. Для применения этого инструмента кликните по области картинки, содержащей цвет, на основе которого вы создаете выделение. При проставленной в чекбоксе Contiguous галочке под действие Magic Wand попадут только смежные пиксели. Отменив эту опцию, вы выделите все фрагменты изображения, подходящие под выбранный диапазон.
При обработке снимков нередко приходится заниматься раздельной обработкой теней, полутонов и ярких участков изображения. Для их выделения можно применить опцию Color Range из меню Select. Выбрав из списка Select пункт Highlights, вы выделите яркие фрагменты картинки, пункт Midtones потребуется для средних тонов, а Shadows – для теней. При помощи Color Range можно выделить область , окрашенную в произвольный оттенок. Для этого выберите пункт Sampled Colors и укажите на изображении цвет, на основе которого будет создано выделение.
Видео по теме
Источники:
- 5 секретов инструментов выделения в Фотошоп
- как выделить область в фотошопе
При работе с изображениями в графическом редакторе Adobe Photoshop невозможно обойтись без выделения всего изображения или его отдельных фрагментов. Для реализации этой операции в программе есть целый набор инструментов, поделенных на несколько групп. Пользование ими особой сложности не представляет, но требует некоторой практики.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Если в каком-либо слое требуется выделить все изображение на высоту и ширину документа, то сначала кликните по строке этого лэйера в панели слоев. Отображение панели может быть отключено — нажмите клавишу F7 или выберите в разделе меню «Окно» пункт «Слои», чтобы этот элемент отобразился в интерфейсе Photoshop. Выделив нужную строку, воспользуйтесь сочетанием клавиш Ctrl + A или пунктом «Все» в разделе меню «Выделение». По краям изображения появится анимированная пунктирная рамка, показывающая границы выделенного фрагмента. Если после этого на панели слоев перейти на другую строку, выделенным окажется содержимое другого слоя.
В первом шаге описан единственный способ, который не требует что-либо выбирать на панели инструментов. А для выделения, например, прямоугольного фрагмента изображения вам надо сначала кликнуть вторую по счету иконку на этой панели — «Прямоугольная область» — или нажать клавишу с литерой M. Затем с помощью указателя мыши задайте нужную прямоугольную область на изображении.
Мышь используется и для указания овального или идеально круглого выделения на изображении. Чтобы переключить инструмент с прямоугольного формата на овальный, нажмите его иконку на панели инструментов левой кнопкой и подержите до появления меню из четырех строк. Выберите пункт «Инструмент » область»», а затем действуйте как в предыдущем шаге.
Для выделения фрагмента изображения произвольной формы используйте инструмент «Лассо» — это следующая (третья) пиктограмма на панели. Вместо щелчка по ней можно нажать клавишу L. Нужную замкнутую область выделения нарисуйте указателем мыши. У этого инструмента есть две вариации, одна из которых — «Прямолинейное лассо» — позволяет выделять сложные многоугольники, а другая — «Магнитное лассо» — очень полезна при выделении одинаково окрашенных участков изображения. Выбрать один из этих вариантов можно так же, как и в предыдущем шаге — при нажатии и удержании левой кнопки на иконке инструмента появляется меню со списком.
Инструменты четвертой кнопки — «Волшебная палочка» и «Быстрое выделение» — предназначены для работы с фрагментами изображения, имеющими одинаковую окраску и цветовую насыщенность. По действию они схожи с «магнитным лассо», но при использовании этих инструментов от вас требуется только указать одну точку-образец, кликнув ее указателем мыши. После этого Photoshop по своему усмотрению выделит весь участок точек, схожих с образцом. Используйте для включения этого инструмента клавишу W.
Видео по теме
При работе с изображениями в «Фотошопе » может потребоваться отменить предыдущее действие и вернуться к исходной картинке. Для возвращения к предыдущему результату нужно выполнить несколько действий..
Вам понадобится
- — компьютер;
- — любая версия программы «Фотошоп».
Инструкция
Работа с изображениями – увлекательное занятие, которое требует от фотомастера определенных знаний и умений. Но даже у опытного пользователя «Фотошопа» нередко возникают ситуации, когда в ходе работы над созданием нового шедевра нужно вернуться на несколько шагов назад.
Внести изменения в обрабатываемое фото можно на любом этапе редактирования. Правда, пред началом работы вам, естественно, нужно открыть изображение. Для этого достаточно одновременно нажать клавиши клавиатуры Alt+Shift+Ctr+O или в меню «Файл», что на рабочей панели, выбрать опцию «Открыть как», после чего указать место расположения изображения и его формат.
Далее приступайте к непосредственной обработке. А если потребуется внести изменения и вернуться назад, загляните в раздел «Редактирование» на рабочей панели. Здесь вы сможете произвести необходимые операции, выбрав соответствующую опцию: «Отменить», «Шаг назад» и «Шаг назад».
Для удобства вы можете воспользоваться «горячими клавишами»: Ctrl+Z – для отмены последнего действия, Shift+Ctrl+Z — для совершения шага вперед и Alt+Ctrl+Z – для выполнения шага назад.
Просмотреть всю историю изменений изображения в «Фотошопе » также можно, выбрав соответствующую операцию в меню «Окно» верхней панели. Отметьте галочкой пункт «История» в данном разделе, и в рабочем окне появится таблица, демонстрирующая все выполненные с картинкой действия.
Для отмены совершенных изменений на каком-либо этапе обработки изображения достаточно на экране «История» найти нужную операцию и вернуться к ней, кликнув по ней левой кнопкой мыши. В данном случае вы окажетесь именно на том шаге редактирования, на который укажете.
Если же вам нужно сохранить на фотографии все ранее произведенные действия, оставьте для себя черновой вариант изображения. Ведь он вам может еще понадобиться. А чтобы не запутаться , при сохранении придумайте ей название, по которому вы легко сориентируетесь во всех своих фотографиях, законченных и находящихся пока на стадии обработки.
Программа Adobe Photoshop пользуется заслуженной популярностью у пользователей, работающих с графикой. Используя эту программу, можно создавать очень сложные графические работы. Одной из часто встречающихся операций при работе с изображением является вырезание того или иного элемента.
Инструкция
Вырезать часть изображения в Фотошопе можно несколькими способами. Если вам надо просто картинку, запустите программу, откройте через пункт меню «Файл» нужное изображение. В левой части окна программы находится панель инструментов, выберите на ней инструмент «Обрезать». Подведите курсор к тому участку изображения, где будет располагаться один из углов обрезанного рисунка и нажмите левую кнопку мышки.
Не отпуская кнопки, переведите курсор на противоположный по диагонали угол, рамки будут показывать контур обрезаемой части изображения. Не опасайтесь задать неточные размеры, вы сможете их подкорректировать, перетащив мышкой маркеры на углах и сторонах выделенного участка. Затем выберите любой инструмент на панели. Появится запрос с тремя вариантами: «Кадрировать», «Отмена», «Не кадрировать». Чтобы обрезать рисунок , выберите первый. Если хотите изменить границы обрезки, нажмите «Отмена». Нажатие третьей кнопки полностью отменяет операцию обрезки.
При необходимости быстро вырезать прямоугольный элемент, воспользуйтесь инструментом «Прямоугольное выделение». Выделите им нужный участок, затем скопируйте его: «Правка» — «Копировать». Теперь вы можете вставить скопированный элемент в это же или в другое изображение. Для точной вставки сначала выделите нужный участок тем же инструментом, потом нажмите: «Правка» — «Вставить».
Если требуется вырезать фрагмент изображения сложной формы, можно воспользоваться несколькими инструментами. Самый простой из них – «Быстрое выделение». Например, вам надо выделить круглый элемент. Выберите инструмент «Быстрое выделение», кликните мышкой у края круга. Затем, не отпуская кнопки, переведите курсор к противоположному краю выделяемого элемента. За курсором будет тянуться неровная область выделения. Отпустите кнопку. Теперь вы можете мышкой уточнить выделенную область, перетягивая контур в нужных направлениях.
Самые сложные объекты лучше вырезать с помощью инструмента «Перо». Выберите этот инструмент, в верхней части окна кликните вариант инструмента «Контуры». Теперь последовательными нажатиями мышки создайте контур вырезаемого элемента. Замкнув контур, кликните его правой кнопкой мышки и выберите в контекстном меню пункт «Образовать выделенную область». Теперь вы можете скопировать выделенный элемент и вставить в другое изображение.
Инструмент «Перо» имеет богатые возможности, с его помощью можно вырезать даже очень сложные элементы изображения – например, пушистого кота. При этом программа, следуя вашим командам, автоматически уточнит края изображения, выделив шерсть и усы животного. Подробно об использовании «Пера» лучше прочитать в специализированной литературе.
Источники:
- Сложное выделение волос за 5 минут в Photoshop CS5
Если вы не смогли провести лето в солнечной стране, но хотите выглядеть загорелым и отдохнувшим на фотографиях, « » предоставляет удобную возможность для осуществления этого желания.
Вам понадобится
- Компьютер с установленным «Фотошопом», фотография.
Инструкция
Откройте в «Фотошопе» фотографию, которую хотите изменить. Прежде всего, нужно выделить кожу. Вы можете осуществить это несколькими способами, выберите удобный и знакомый вам. Например, с помощью инструмента «Перо» или через каналы. Если вы используете первый способ, выделите нужную область, замкнув контур. Нажмите правой кнопкой мыши по выделенному фрагменту и выберите в выпавшем меню «Образовать выделенную область».
Создайте новый слой, нажав соответствующую кнопку на панели слоев справа. Вы увидите, что новый слой появится выше основного.
Определитесь, насколько сильным вы хотите сделать на фотографии. Лучше всего посмотреть фотографии загорелых людей в интернете, сохранить подходящую вам, открыть ее в окне редактора и с помощью инструмента «Пипетка» (на панели слева) выбрать понравившийся цвет.
Вернитесь к своей фотографии, чтобы сделать заливку на новом слое. Это действие можно вызвать с помощью сочетания клавиш Shift+F5 или через меню программы: «Правка» – «Заливка» («Edit» – «Fill»). В открывшемся окне выберите «Цвет переднего плана» («Foreground Color») и подтвердите действие. Никакие другие параметры изменять или задавать не нужно. Также можно просто выбрать нужный значок на панели инструментов и кликнуть мышью в нужную область. В результате заливки выбранный вами участок кожи полностью окрасится в необходимый цвет. Не пугайтесь, когда увидите, что пока это еще не похоже на загар.
Поменяйте режим наложения на «Мягкий свет» («Soft Light») и уменьшите прозрачность слоя, чтобы изображение приняло естественный облик. Сделать это можно в панели слоев в верхних выпадающих настройках. Уровень прозрачности выберите самостоятельно, в зависимости от ваших предпочтений и изначального цвета кожи на фотографии. Попробуйте разные настройки, двигайте ползунок, изменяйте прозрачность и цвет загара, чтобы добиться нужно результата.
Если вы на начальном этапе выделяли только кожу, то можете уже наслаждаться полученным виртуальным загаром. Если вместе с загаром и одежда, то придется выполнить еще один шаг. Для нового слоя, который вы создали, создайте маску, чтобы скрыть части с одеждой. Сделать это можно, нажав на соответствующую кнопку на панели слоев снизу. Затем закрасьте ненужные части черным цветом с помощью инструмента «Кисть». После этого заливка коричневым цветом не будет применяться к одежде.
Фотошоп — очень мощная программа. С ее помощью можно не только редактировать фотографии, но и заниматься графикой, созданием и рисованием различных фигур.
Вам понадобится
Инструкция
Откройте изображение. Зайдите в меню «Фильтр -> Размытие -> Умное размытие» (Filter -> Blur -> Smart Blur). Выберите режим «Только края». Далее инвертируйте цвета. «Редактирование -> Коррекция -> Инвертировать цвета» (Edit -> correction -> inventirovat color). Или нажмите Ctrl + I.
Создайте новый документ: «Файл -> Создать» (file -> new). Перенесите туда рисунок. Выделите слой, на котором изображен рисунок. Для этого зайдите в палитру слоев. Отключите видимость фонового слоя, то есть щелкните по глазику напротив.
Щелкните по выделенному слою правой кнопкой мыши и выберите «Параметры наложения» (Blending Options). На главной панели в параметре «Наложить, если»(Blend If) перетащите белый ползунок так, чтобы на изображении исчез весь белый цвет. Нажмите ОК.
Создайте новый слой так, чтобы он находился поверх остальных. Зайдите «Слои -> новый слой» (layer -> new layer). Нажмите клавиши Ctrl + E. Или в меню выберите «Слои -> Связать слои» (layer -> link layer). Это действие позволит окончательно вытеснить белый цвет. Далее необходимо выделить фигуру . Нажмите Ctrl и одновременно щелкните мышкой по окну первого слоя.
При обработке и создании в графической программе изображений с надписями и без них часто бывает необходимо выделить границы объектов, отделить их от фона либо просто нарисовать контур. Для всего этого можно использовать в «Фотошопе» обводку или рисование кистью по контуру. Тому, как это сделать, посвящена эта статья.
Два способа создания обводки
Существует два пути того, как сделать обводку в «Фотошопе»: выделение границ слоя при помощи одного из специально предусмотренных эффектов и обрисовывание векторного контура. Первый способ чаще применяется для визуального подчеркивания границ объектов и для отделения их от фона (чаще всего это необходимо, например, для того чтобы выделить текст на пестром фоне). Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.
Обводка слоя в «Фотошопе»
Под обводкой в «Фотошопе», прежде всего, понимается эффект слоя. Этим слоем может быть либо изображение, либо его фрагмент, либо буквы, написанные инструментом «Текст».
Для того чтобы применить этот эффект обводки слоя, нужно сделать следующее.
- Выбрать слой.
- В пункте меню вкладки «Редактирование» выбрать «Выполнить обводку».
Откроется диалоговое окно, где нужно будет настроить параметры обводки и подтвердить команду нажатием кнопки «Да». Обводка в «Фотошопе» будет создана, соответствующий слой — обведен, его границы станут видны.
Параметры обводки легко регулируются, и возможностей здесь довольно много. Это и корректировка толщины линии, и выбор цвета, и настройка того, где должна проходить линия:
- по границе слоя снаружи;
- так, чтобы граница была ее центром;
- по границе внутри.
Также можно настроить режим — как у любой заливки (цвет, узор либо градиент). Путем сочетания этих и других инструментов программы легко добиться самых разных эффектов.
Прекрасной возможностью такого способа обводки является то, что в дальнейшем ее параметры все также можно регулировать, поэтому к такому эффекту слоя можно возвращаться по мере того, как изменяется изображение в целом. Допустим, если вы решили осветлить, и обводка перестала гармонировать с ним, ее можно откорректировать и донастроить.
Второй его плюс в том, что этот эффект можно копировать и применять к другим слоям или другим изображениям либо на его основе создавать новые.
Другое диалоговое окно «Обводка»
Второй способ сделать обводку слоя — это выбрать пункт меню «Слой», а далее — «Стиль слоя». Откроется окно, где будут видны все параметры, которые можно задать стилю слоя. Среди них нужно выбрать «Обводку».
Это же окно со стилями вызывается нажатием кнопки «Добавить стиль слоя» в окне «Слои».
Вызывать это общее окно со стилями через меню, разумеется, не совсем удобно, и если вы используете обводку часто, то для динамичности работы следует задать данному окну комбинацию клавиш.
Для этого пройдите в меню «Редактирование», далее — «Клавиатурные сокращения», найдите по одному из указанных выше путей по пунктам меню и задайте удобную для вас комбинацию.
Смысл существования двух диалоговых окон «Обводка»
Два альтернативных окна для создания эффекта слоя аналогичны друг другу, поэтому многие уверены в том, что работают с одним и тем же инструментом. Однако это заблуждение. Дело в том, что это разные окна, создающие разные обводки, и именно при помощи совмещения этих двух команд можно прорисовать два регулируемых контура вокруг одного и того же слоя. Особенно часто это требуется для обводки текста.
Обводка по контуру
Как сделать обводку в «Фотошопе?» Второй способ — это создание контура и его прорисовка.
Под контуром в «Фотошопе» подразумевается векторная линия, которая задает направление движения кисти. То есть обводка в данном случае — это рисование выбранной кистью по заданной траектории.
При помощи инструмента «Выделение», «Лассо» или «Волшебная палочка» выделите фрагмент изображения, который нужно обвести. Через пункт меню «Окно» вызовите «Контуры». В этом окне найдите кнопку «Сделать из выделенной области рабочий контур». На панели «Инструменты» выберите инструмент «Кисть», задайте его параметры (форму, цвет и т. д.). Затем в окне «Контуры» нажмите кнопку «Выполнить обводку контура кистью». Выделенная вами ранее область будет обведена. После этого удалите контур.
Таким образом, для обводки по контуру не нужно создавать новый слой, достаточно определить стимулирующую линию, по которой программа прорисует выбранной вами кистью.
Обратите внимание на то, что обводка в этом случае будет размещена на указанном вами слое, в том числе новом.
Обводка текста по контуру
Возможности настройки инструмента «Кисть» в «Фотошопе» очень богатые, ведь можно регулировать интервалы, текстуру, динамику формы и цвета и т.д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
Для обводки текста его слой нужно сначала выделить, а затем преобразовать — как обычную область выделения — в контур. После создания нового слоя можно экспериментировать и рисовать по линии любой кистью с любыми настройками. Не забывайте, что в художественных целях к получившейся обводке, как к обычному слою, можно применять различные эффекты, размещать его над или под текстом, менять его прозрачность и т. д.
Описанные выше два способа обводки не взаимозаменяют, а взаимодополняют друг друга. Преимущество первого в том, что линию можно регулировать и затем возвращаться к регулировке, а также копировать и применять к другим слоям, в том числе в других файлах. Преимущество второго — в том, что обводка в «Фотошопе» будет выглядеть более художественно, так как в выборе кистей нет никаких ограничений.
как сделать живую картинку в фотошопе
Синемаграфия – это файл в gif-формате, который сочетает в себе статичную картинку и анимированную деталь. Идея создания этой техники принадлежит фотографам Джейми Бек и Кевину Баргу, которые использовали ее для обработки своих фоторабот в сфере моды и журналистики. В итоге получалась живая картинка, привлекающая пользователей сайтов больше, чем статичное изображение.
Как сделать синемаграфию в фотошопе?
Уроков, как сделать синемаграфию в Adobe Photoshop, есть много, но они все разнятся между собой, и ни один целиком не подошел мне для реализации. Я покажу самый простой и оптимальный способ, который выбрала для себя. Работа велась в фотошопе версии СС 2015.
Последовательность работы:
- Итак, первое – выбираем для начала несложное видео, где можно вырезать кусочек без резких перемещений главного объекта и обилия подвижных дополнительных. Это условие нужно потому, что мы будем работать не над каждым кадром, а в группе. Закачать его с Youtube можно благодаря Savefrom или аналогичным приложениям.
- Открываем фотошоп. Выбираем рабочую среду – Движение и отмечаем в разделе меню Окно пункт Шкала времени, если он не отмечен. На панели нажимаем кнопку в виде ленты – Добавить объект.
- Вырезаем из видео небольшой кусок (оптимально – 10-30 кадров, то есть достаточным будет фрагмент продолжительностью в 1 секунду).
- Сохраним его для себя: Файл-Экспортировать-Сохранить для WEB.
- Теперь заново открываем его в Adobe. На панели Шкала времени вы сразу же его увидите по кадрам, как и в слоях. “Слой 1” оставляем не тронутым, а остальные группируем (Зажимаем CTRL и выбираем объекты, а затем CTRL+G).
- Сразу же для этой группы применяем маску: Слои-Слой-маска-Скрыть все.
- Объект, который будет подвижным выделяем белым с помощью Кисти (непрозрачность 100%).
- Вверху на вкладке Слои нажимаем клавишу «Унифицировать видимость», в сплывающем окне подтверждаем – «Синхронизировать».
- Теперь, когда мы нажмем на панели Шкала времени клавишу Проиграть, то увидим эффект синемаграфии. Можно сохранять файл для WEB.
Если нас что-то не устраивает в получившемся синемаграфе, то можете на панели Шкала времени продублировать кадры, сделать их в обратном порядке или задать время продолжительности для каждого кадра. При сохранении файла можно также изменить размер изображения и задать постоянное повторение анимации. Надеюсь, что у вас получилось и вы поняли принцип работы синемаграфии!:)
Читайте также:
10 распространенных ошибок при работе в Photoshop
Цифровая живопись: текстурные кисти в Adobe Photoshop
Скачайте бесплатную книгу «Photoshop Tips and Tricks»
Как изменить размер изображения в фотошопе. Процесс интерполяции
Чтобы понимать какие процессы заложены в механизм изменения размеров изображения, почитайте статью о пикселях — строительном материале любого растрового изображения. Если вкратце, то это маленькие цветные квадратики, из которых, как из мозаики, складывается картинка.
Говоря о размерах, мы говорим о разрешении. Оно записывается как сумма пикселей в одной строке по ширине и одном столбце по высоте и записывается так: 655×382. Именно таких размеров следующий арт:
Поэтому, изменяя размеры изображения, мы должны изменить значения этих пикселей по ширине и/или высоте.
В случае уменьшения размера, например, наш пример изменим до 300×175, картинка уже будет состоять из 300 пикселей в ширине и 175 пикселей в высоте. Никакого сужения не произошло. Фотошоп пересчитал пиксели в изображении и вычислил от каких можно избавиться.
Но этот процесс не обратимый. Если потребуется все вернуть обратно или сделать еще больше, то запустится новый процесс — увеличение.
В случае увеличения размера, фотошоп высчитывает каких пикселей не хватает и добавляет их на основании сложных алгоритмов обработки. Этот процесс не может быть качественным, поэтому при увеличении изображения качество теряется. Картинка теряет в четкости деталей, становится размытой. Для наглядности, пример выше я увеличу до исходного размера. Сравните:
Таким образом, при увеличении, качество будет сильно зависеть от начального размера изображения и от конечно, до которого нужно «дорасти».
Диалоговое окно «Размер изображения»
Итак, самый основной способ изменить размер изображения — воспользоваться командой меню:
Изображение — Размер изображения (Image — Image Size).
Горячая клавиша: Alt+Ctrl+I.
Откроется диалоговое окно:
Данное диалоговое окно позволяет, во-первых, получить информацию о текущих размерах изображения, и во-вторых, собственно изменить их.
Размерность (Pixel Dimensions)
Чтобы изменить размер изображения меняйте значения Ширины и Высоты. По умолчанию они измеряются в пикселях, но из выпадающего списка можно выбрать проценты.
Обратите внимание на скобку и иконку в виде цепочки. Это означает, что при изменении ширины или высоты, второе значение будет автоматически меняться в тех же пропорциях, что и оригинал изображения. Это нужно, чтобы оно не получилось сжатым или вытянутым. Для включения\отключения такой функцию, поставьте галочку «Сохранить пропорции» (Constrain Proportions).
Размер печатного оттиска (Document Size)
Об этой группе настроек я упоминал, говоря о печати изображения на принтере. Разрешение (Resolution) меняет размер пикселей и влияет на качество печати. Для принтеров смело ставьте в диапазоне 200-300 пикселей на дюйм.
Значения Ширины и Высоты говорят нам о том, на каких размерах бумаги может быть напечатано изображение. Меняя числа, будет менять и размер изображения. Обратите внимание, что и тут есть функция сохранения пропорций.
Масштабировать стили (Scale Styles)Определяет, будет ли программа масштабировать какие-либо стили слоя, примененные к изображению. Рекомендуется оставить этот флажок установленным, иначе, к примеру, тень, которую вы добавили, может в конечном итоге оказаться больше или меньше, чем сама картинка.
Интерполяция
Это ваш ключ к изменению разрешения без влияния на качество изображения. Интерполяция (Resample Image) — это процесс, при котором фотошоп реагирует на команду изменения размера, добавляя или вычитая пиксели. Проблема заключается в том, что при интерполяции, программа «строит предположения», а это может испортить качество изображения.
При первом запуске программы, настройка Интерполяция включена, и отвечает за увеличение или уменьшение количества пикселов в изображении. Эти процессы снижают качество изображения, поскольку программа либо создает пиксели, либо выбирает, какие из них удалить соответственно. Отключив настройку, вы защитите качество, закрепив размер в пикселях.
Когда вы устанавливаете флажок Интерполяция, вам необходимо выбрать метод из раскрывающегося списка, расположенного ниже. Зачем это может потребоваться? Иногда вам понадобится помощь фотошопа в создании изображения большего или меньшего размера, чем оригинал.
Например, если у вас есть изображение с разрешением 200 пикселей на дюйм, размер которого при печати составляет 4×6, а размер печатного варианта должен быть 5×7 и желательно сохранить разрешение в 200 пикселей на дюйм. Для этого можно установить данный флажок.
Варианты раскрывающегося списка, расположенного под флажком Интерполяция, определяют, к какой форме математических вычислений прибегает фотошоп для добавления или удаления пикселов. Так как более высокое качество изображения означает больше работы, чем лучше изображение, тем больше времени необходимо программе для совершения вышеупомянутого процесса.
Вот какие варианты вам предлагаются, отсортированные по качеству (от худшего к лучшему) и по скорости (от самого быстрого к самому медленному):
- По соседним пикселям (сохраняет четкие края) (Nearest Neighbor). Хотя этот метод в результате дает самое низкое качество изображения, он может быть полезен, поскольку создает самые маленькие файлы. Пригодится, если вы передаете файлы через Интернет, а у вас или у получателя медленное соединение. Этот метод работает ориентируясь на цвета окружающих пикселов, и копируя их. Он известен тем, что создает неровные края, поэтому вам стоит применять его только к изображениям с резкими краями, таким как иллюстрации, которые не были сглажены.
- Билинейная (Bilinear). Если вы выберете этот метод, фотошоп будет угадывать цвет новых пикселов, выбирая нечто среднее между цветом пикселов, расположенных непосредственно выше и ниже, а также слева и справа от добавляемого. Результат данного метода чуть лучше, чем при выборе варианта По соседним пикселям и он все еще довольно быстрый, но вам лучше использовать вместо Билинейная один из следующих трех методов.
- Бикубическая (наилучшая для плавных градиентов) (Bicubic). Этот метод позволяет определить цвета новых пикселов, усреднив цвета пикселов непосредственно над и под новым, а также двух пикселов слева и справа от него. Этот метод занимает больше времени, чем предыдущие два, но создает более плавный переход в областях, где один цвет заменяется другим.
- Бикубическая, глаже (наилучшая для увеличения) (Bicubic Smoother). Близок к предыдущему методу по способу создания новых пикселов. При использовании этого метода пиксели немного размываются, чтобы можно было наложить новые на старые, придавая изображению более гладкий и естественный вид. Рекомендуется применять данный метод для увеличения изображений.
- Бикубическая, четче (наилучшая для уменьшения) (Bicubic Sharper). Этот метод также похож на метод Бикубическая (наилучшая для плавных градиентов) по способу создания новых пикселов, однако вместо того, чтобы размывать целые пиксели для улучшения наложения новых и старых как предыдущий метод, он смягчает только края пикселов. Рекомендуется применять данный метод для уменьшения изображений.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Накладываем изображение на куб в Фотошоп / Creativo.one
Этот урок о том, как создать красочное покрытие для куба используя изображение, и получить правильное чувство пространства
Шаг 1. Так, сначала мы должны найти изображение для данного урока. Нужно найти фотографию или картинку куба также вы можете взять мою заготовку.
Откройте изображение с кубом (документ с изображением куба будет основным для наших с вами экспериментов). Далее нужно найти изображение, которое будет «обложкой» для нашего куба. Найти изображение вы можете самостоятельно либо снова вы можете воспользоваться моей заготовкой с драконом.
Шаг 2. Откройте изображение с драконом. Создайте Новый слой (Shift+Ctrl+N) в текущем документе (с драконом). Выберите инструмент «Прямоугольная область» (Rectangular Marguee Tool)(M), чтобы создать квадратное выделение около 250×250 pxl (пикселей) и залейте его любым цветом, например черным.
Шаг 3. Добавьте ещё два таких же квадрата в других областях (для каждого квадрата используйте новый слой). Это понадобится нам, чтобы сделать потом три «обложки» для всех видимых сторон куба.
Теперь, выберите один из черных квадратиков и с помошью Select> Load Selection (Выделение>Загрузить выделение) загрузите выделение. Работает это только на активном слое. После чего сделайте активным фоновый слой с изображением дракона и копируйте его с помощью Ctrl + C .
Шаг 4. Затем перейдите на основной холст с кубом и вставьте скопированную часть изображения в него с помощью Ctrl+V
Шаг 5. Хорошо, время наложить это изображение на одну из сторон куба. Используйте Edit > Transform > Distort (Редактировать>Трансформирование>Искажение), чтобы трансформировать это изображение, как показано на рисунке ниже.
Шаг 6. Проделываем ту же самую работу с двумя оставшимися выделениями
Хорошо, мы получили кубическое изображение с драконом, но наш задуманный куб ещё не закончен.
Шаг 7. Сделайте слияние трех этих слоёв в один слой (В версии CS5 мне пришлось у каждого слоя менять режим отдельно) и измените режим слоя на Multiply (Умножение).
Шаг 8. С помощью инструмента Eraser Tool (Ластик) (Е) и жёсткой круглой кисти можно сделать границы более четкими между сегментами куба.
Результат показан на моём рисунке ниже
Я заканчиваю на этом урок. Как мне кажется, мы сделали хорошую «обложку» для куба и получили правильное ощущение пространства. И просто получили удовольствие от интересного результата.
Источник: www.photoshopstar.com
Использование функции «негатив» в Фотошоп
Любая функция программы Photoshop подразумевает применение в обработке изображений, но вот придание эффекта негатива порой кажется неуместным, непонятным и остается без дела. Итак, в данном уроке рассмотрим, как можно применить вышеуказанный эффект.
Подбираем изображение (пример). Создаем дубликат исходного слоя. Применяем к нему действия, показанные на рисунках.
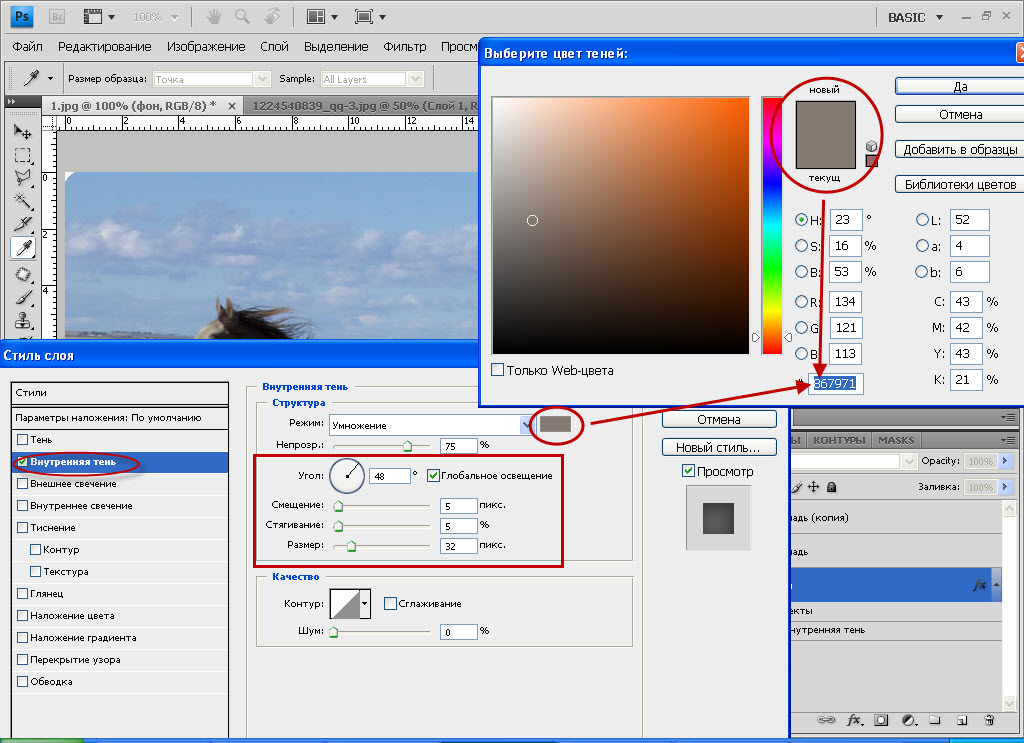
К слою ставшему негативом применяем фильтр Camera raw. Следует придать четкости линиям, усилить передачу теней.
Часть тела девушки и её лица следует вывести из области теней, но так чтобы не было блеклости. Для этого следует зайти в каналы, снять видимость с RGB и подобрать более подходящий канал с четким рисунком. Далее необходимо воспользоваться функцией «Цветовой диапазон»: вкладка «Выделение», чтобы выделить нужную часть изображения.
Пипеткой следует на рабочем фоне выбрать ту часть изображения, которая должна быть выделена.
Выделенную часть скопировать. Вернуть видимость всем каналам. Снять видимость с дубликата канала. Вернуться в окно «Слои». В отдельном слое вставить скопированную часть изображения.
Выполняем сведение: инструментом «Прямоугольная область» выделить изображение и во вкладке «Редактирование» нажать «Скопировать совмещенные данные» и «Вставить». К слою «сведение» применяем фильтр Camera raw.
Применяем к слою «сведение» фильтр «Перекрестные штрихи»: вкладка «Фильтр» — «Галерея фильтров».
Продублировать слой «сведение» и применить к нему «Размытие по Гауссу».
К слою добавляем слой-маску и заливаем её черным цветом. В маске кистью мягкого типа белого цвета проявить размытие в области кожи. Слою можно понизить непрозрачность.
При помощи корректирующих слоев «Кривые» и «Уровни» усилить тени и света.
Корректирующие слои объединить в группу. К группе добавить маску и залить её черным цветом. В маске проявить часть корректирующих слоев. Либо же можно применительно к корректирующему слою залить маску черным цветом и проявить отдельные участки слоя.
Снова выполнить сведение и в полученном слое кистью жесткого типа белого цвета аккуратно, увеличивая изображение прокрасить участки с грязью.
Инверсия изображения в Фотошопе
Выполнить инверсию (сделать негатив) в Фотошопе можно, воспользовавшись двумя способами – с изменением первоначального изображения или с его сохранением. Давайте рассмотрим оба варианта.
В качестве примера будем использовать фото ниже.
- Способ 1: пользуемся специальной функцией
- Способ 2: применяем корректирующий слой
- Заключение
Способ 1: пользуемся специальной функцией
Данный способ предельно прост и предполагает выполнение всего одного действия:
- Раскрываем содержимое меню “Изображение” и в группе инструментов “Коррекция” выбираем пункт “Инверсия”. Также вместо этого можно воспользоваться горячими клавишами Ctrl+I.
- Создание негатива успешно выполнено.
Примечание: В результате меняется исходное фото. Если действие было выполнено случайно, его можно отменить нажатием комбинации клавиш Ctrl+Z. Также для возврата к более ранним состояниям изображения можно воспользоваться инструментом “История” в меню “Окно”.
Способ 2: применяем корректирующий слой
В данном случаем мы не будем каким-либо образом видоизменять само фото, а применим специальный вспомогательный инструмент. План действий следующий:
- В Палитре щелкаем по кнопке создания нового корректирующего слоя и в раскрывшемся списке выбираем пункт “Инвертировать”.
- Таким образом, мы получим результат, аналогичный рассмотренному выше (инверсию картинки).
Альтернативный вариант
Сохранить первоначальное фото без изменений, также, можно путем его копирования (для этого жмем комбинацию клавиш – Ctrl+J).
Далее выполняем инверсию продублированного слоя или создаем для него соответствующий корректирующий слой.
Заключение
Таким образом, в том, чтобы сделать инверсию картинки в Фотошопе, нет ничего сложного. Независимо от выбранного способа, процедура выполняется предельно просто и не требует особых навыков работы в программе.
Как сделать фотографию темнее в Фотошопе
- Как сделать фотографию темнее в Фотошопе
- Как сделать картинку ярче
- Как затемнить края в фотошопе
- Как затемнить фон в фотошопе
- Как затемнить края фотографии
- Как сделать минимальную коррекцию в Photoshop
Как сгладить края в Фотошопе после вырезания? — TemplateMonster
Если вы часто работаете с изображениями или настраиваете дизайн сайта, то вам точно придется что-то вырезать из фотографий и, скорее всего, вы столкнетесь с грубыми и уродливыми краями. Но, все это можно легко исправить.
Как сгладить края в Фотошопе после вырезания?
Хотите чтоб ваше изображение имела отличный вид даже после обработки и вырезания объектов? Дочитайте пост до конца, и вы узнаете несколько способов, как сгладить края в Фотошопе после вырезания.
Выбирайте правильные параметры настроек
Фотошоп имеет массу настроек, которые помогают решить разные задачи. Волшебная палочка и волшебный ластик имеют настройки, которые, при правильном использовании, помогут отредактировать изображение намного качественнее. Настройки «Anti-Alias» и «Tolerance» являются основными в данном случае.
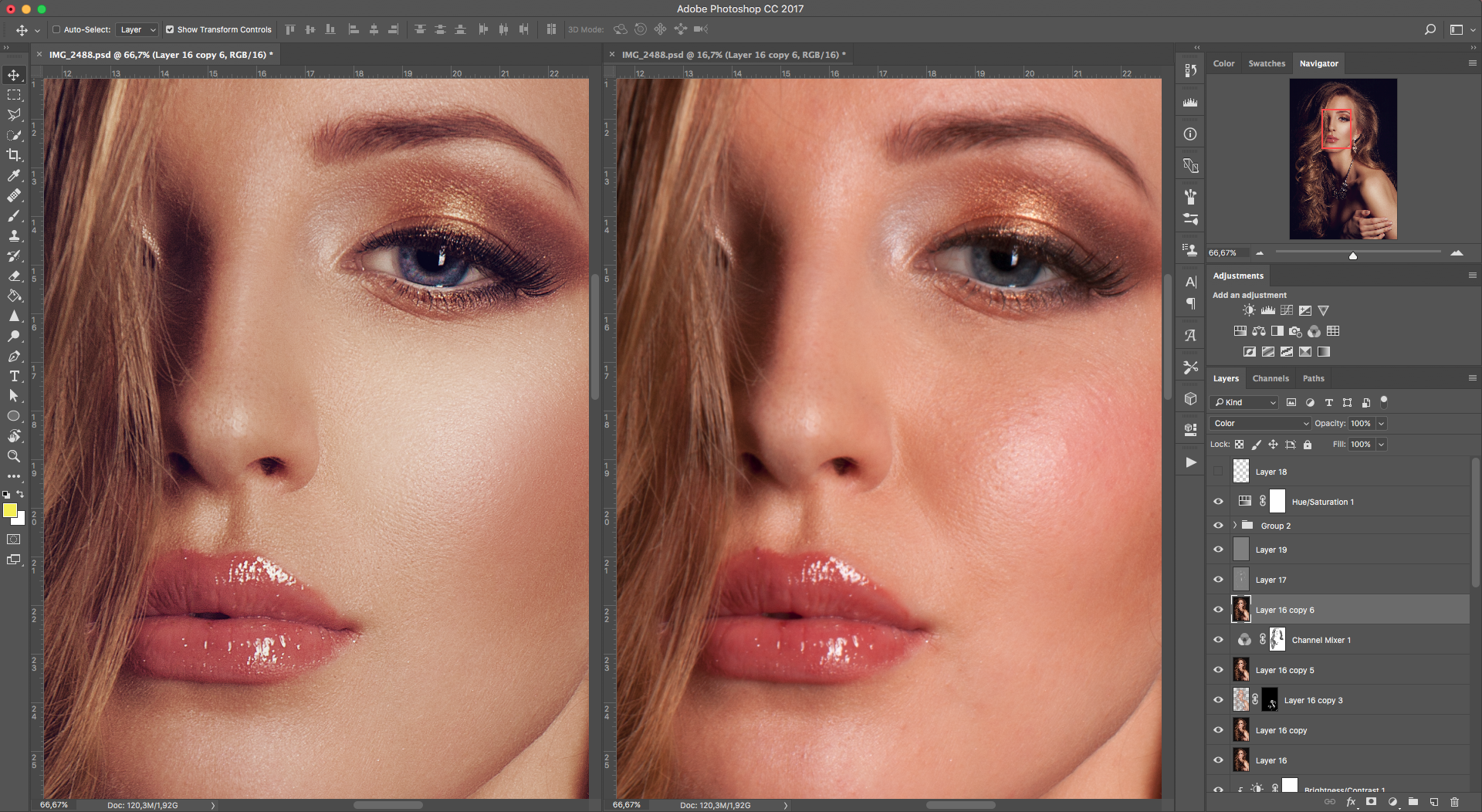
Tolerance регулирует чувствительность заполнения. Так, для левого изображения используется Anti-aliasing 5 и без сглаживания, в то время как для правого используется Anti-aliasing 40 со сглаживанием. Разница очевидна:
Использование правильных настроек поможет вам понять, как сгладить линии в Фотошопе, если не идеально, то максимально качественно.
Используйте инструмент
«Уточнить край»Как сгладить линии в Фотошопе с помощью инструмента «Уточнить край»?
- Во-первых, нужно отделить фона от объекта.
- Далее, чтоб обработать границы, выберите слой с объектом, зажмите CTRL + левая кнопка мышки и нажмите на миниатюру слоя.
- Чтоб использовать параметр «Уточнить край», необходимо сперва активировать определенный инструмент из категории «Выделение».
Только после выполнения данного шага, нужная для дальнейшей работы функция будет доступна.
- Выберите ее и введите оптимальные параметры.
- Остается только обрезать все лишнее. Для этого зажмите CTRL+SHIFT+I, далее DEL и CTRL+D.
Все, редактирование выполнено:
Эта же функция поможет, если вы думаете как сгладить углы в Фотошопе. Просто вводятся немного другие параметры.
Например, исходник имеет вид:
Выбираете уже известный нам инструмент «Уточнить край» и выставляете настройки:
В результате получаете:
P.S. Очень часто в Интернете можно встретить вопрос: «Как сгладить пиксели в Фотошопе?». На самом деле, если ответственно подойдете к выполнению предыдущих шагов, то не придется дополнительно заниматься сглаживанием пикселей. Работая с изображения, нужно помнить, что после обработки, все объекты на них должны выглядеть реалистично, и не отделяться от фона. Поэтому главное не перемудрить и не пытаться «изобрести колесо».
Как сделать фото с негатива
- Как сделать фото с негатива
- Как сделать в фотошопе негатив
- Как самому оцифровать фото
- с негатива фото
- Как напечатать фотку с пленки
- Как оцифровать пленку
- Как инвертировать цвета
Работа со слоями-масками в Фотошопе
При обработке изображений в Фотошопе довольно часто используется слой-маска, с помощью которой можно выполнять различные действия: выделять объекты, скрывать/отображать части картинки, применять эффекты к определенным областям холста и т.д. Давайте посмотрим, каким образом строится работа с данным инструментом в программе.
- Что такое слой-маска
- Создаем маску
- Заливаем маску
- Заливаем выделенный участок
- Заливаем градиентом
- Используем оттенки серого
- Копируем маску
- Инвертируем маску
- Отключаем или удаляем маску
- Заключение
Что такое слой-маска
Слой-маска или просто маска – это невидимый слой, который располагается поверх основного, к которому и применяется.
Маски могут быть как белыми, так и черными. На скриншоте ниже показана белая маска, добавленная к слою с прямоугольником.
На слой-масках мы работаем только с белыми и черным цветами, а также с оттенками серого. Черный цвет полностью перекрывает содержимое основного слоя, серый – частично, а белый – показывает всё без перекрытия.
Мы можем на белой маске закрасить определенные участки черным, чтобы скрыть на них соответствующие зоны основного слоя. Сделать это можно с помощью кисти и любых других пригодных для этого инструментов. Вот как это примерно выглядит в Палитре слоев и на холсте.
Также есть возможность выполнить обратное действие – то есть на черной маске закрасить определенный участок белым цветом, чтобы проявить его.
Создаем маску
Чтобы сделать белую маску в Фотошопе, выбрав нужный слой в Палитре, щелкаем по соответствующему значку в его нижней части.
В результате рядом с выбранным слоем появится маска, с которой мы можем дальше работать. Она будет выбрана автоматически, что можно понять по квадратным контурам вокруг углов ее миниатюры.
Для создания черной маски во время щелчка по значку ее создания нужно зажать клавишу Alt на клавиатуре.
Также черную маску можно получить другим способом – сначала создаем белую, затем заливаем ее черным цветом.
Заливаем маску
Чтобы залить маску, мы пользуемся теми же инструментами, что и при работе с обычными слоями. Самый очевидный и наиболее популярный способ – применение инструмента “Заливка”.
Допустим, у нас белая маска. Чтобы получить черную – выбираем требуемый инструмент, в качестве основного цвета задаем черный, затем просто щелкаем по холсту (при этом в Палитре должна быть выбрана именно маска).
Аналогичным образом выполняем заливка черной маски белым цветом.
Также для данных действий можно использовать специальные комбинации клавиш:
- Alt+Del – заливка основным цветом;
- Ctrl+Del – заливка фоновым цветом.
Заливаем выделенный участок
При необходимости маску можно залить не полностью, а частично. В этом случае нужно воспользоваться соответствующими инструментами для создания выделения.
Например, выполним круглое выделение с помощью инструмента “Овальная область” (чтобы получить ровный круг, зажимаем клавишу Shift).
Затем остается только залить выделенную область (выбрав инструмент “Заливка” кликаем внутри круга) нужным цветом и снять выделение (Ctrl+D).
Заливаем градиентом
В данном случае мы выбираем инструмент “Градиент” на боковой панели.
В появившейся верхней строке параметров выбираем вариант градиента: “От основного к фоновому” или “Черный, белый”.
На холсте с помощью зажатой левой кнопки мыши тянем указатель от одного края к другому (в нашем случае – слева направо).
Получаем примерно следующий результат.
Примечание: кстати, если дважды щелкнуть по миниатюре маски, откроются ее параметры, где мы можем задать плотность, растушевку и т.д.
Используем оттенки серого
На масках серый цвет – это аналог прозрачности. Работает это таким образом: чем темнее оттенок серого, тем больше видно содержимое основного слоя и наоборот.
Копируем маску
Чтобы скопировать слой-маску в Фотошопе, зажав клавишу Ctrl на клавиатуре, щелкаем по ее миниатюре в Палитре слоев. Таким образом она будет скопирована в буфер обмена.
Теперь создаем или переключаемся на требуемый слой, для которого требуется выполнить копирование, и щелкаем по значку добавления маски. В результате мы получим нужный нам дубликат.
Инвертируем маску
Чтобы выполнить инверсию маски, т.е. заменить цвета на противоположные, нажимаем комбинацию клавиш Ctrl+I.
Не забываем, что при этом в Палитре должна быть выбрана именно сама маска.
Отключаем или удаляем маску
Чтобы отключить маску, зажимаем клавишу Shift на клавиатуре и щелкаем по ее миниатюре.
После этого на ней появится красный крестик, свидетельствующий о том, что маска выключена.
Чтобы снова включить маску, просто кликаем по ее миниатюре.
Для удаления щелкаем по миниатюре правой кнопкой мыши и в открывшемся списке выбираем требуемую команду.
В этом же контекстном меню предусмотрены другие команды, в т.ч. выключение.
Заключение
Вариантов практического применения слоя-маски в Фотошопе достаточно много (в зависимости от поставленной задачи). Мы в рамках данной публикации основное внимание уделили теории, описав базовые действия и возможности, которые дает данный инструмент пользователю при обработке изображений.
Как сделать фото четче в фотошопе
Современные фотоаппараты, даже домашние «мыльницы», делают огромные фотографии. Если есть большой жесткий диск и не лень сортировать и записывать фотографии на DVD-диски, большие фото можно не уменьшать. Но если вы хотите послать несколько фото друзьям или выложить их в блоге, размер фотографий придется уменьшать в Photoshop. А при уменьшении фото теряется четкость графики. Да и фотоаппараты не всегда делают четкие снимки. Так что улучшать четкость снимков приходится часто. К счастью, эта процедура очень проста и занимает мало времени.
Предлагаю всем желающим ознакомится с подробной пошаговой инструкцией как улучшить четкость снимка. Урок рассчитан на новичков, пока плохо ориентирующихся в Фотошопе, потому будут картинки и подробные пояснения.
1. Открываем программу Adobe Photoshop. Если при установке вы не меняли настройки, то для запуска Фотошопа нужно выбрать Пуск->Все программы->Adobe Web Premium CS3->Adobe Photoshop CS3. При подготовке урока использовалась версия Adobe Photoshop CS3, у вас на компьютере может быть установлена другая версия. Если Фотошоп у вас не установлен, читаем статью Как бесплатно скачать любую программу.
2. После того, как Фотошоп загрузится, нужно открыть в нем фотографию или картинку, четкость которой вы хотите улучшить. Удобнее всего перетащить картинку в Фотошоп из окна Windows. Для этого достаточно зажать левой кнопкой мыши ярлычок фотографии и перетащить ее в открытую программу Photoshop. Также можно открыть изображение традиционно с помощью меню Фотошопа: File->Open…:
3. После того, как нужная фотография открыта в Фотошопе, можно ее уменьшить, подписать, убрать красные глаза или сделать другие исправления.
4. Чтобы сделать картинку четче, нужно выбрать соответствующий фильтр из главного меню Фотошопа: Filter->Sharpen->Unsharp Mask…:
Или же выбрать фильтр Filter->Sharpen->Smart Sharpen…:
Все фильтры группы Sharpen так или иначе улучшают четкость графики, но последние два позволяют более тонко настроить четкость. Т.е. можно подвигать ползунки фильтра и выбрать, как сильно нужно увеличить четкость. Рекомендую все же пользоваться фильтром Smart Sharpen.
5. После выбора фильтра Smart Sharpen из главного меню Фотошопа откроется окно, в котором можно указывать настройки четкости:
Во время экспериментов с ползунками промежуточные результаты увеличения четкости будут отображаться слева. Если нужный вариант настроек выбран, достаточно нажать OK, чтобы они вступили в силу.
6. Все. Теперь достаточно сохранить обработанную фотографию на жесткий диск и можно рассылать друзьям или выгладывать ее на сайтах.
Если же фотографий нужно обработать несколько, рекомендую пользоваться горячими клавишами Photoshop. Если один раз настроить параметры фильтра, повторно его действие для этой или любой другой фотографии можно вызвать комбинацией CTRL+F. Если закрыть Фотошоп, настройки фильтра обнулятся.
Для того, чтобы сравнивать, лучше выглядит фото после применения фильтра или хуже, можно нажимать комбинацию CTRL+Z на клавиатуре. Один раз нажимаете – действие фильтра отменяется, повторно нажимаете – возвращается.
А теперь пример того, как из нечеткой фотографии за пару кликов в Фотошопе получилась вполне симпатичная картинка.
Фото до улучшения четкости изображения:
Фото после увеличения четкости с помощью фильтра Smart Sharpen:
Читайте также:
12 комментариев к “Как в Фотошопе сделать четче фото или рисунок”
idesign пишет:
8 октября, 2009 at 17:57
Прикольно, я всегда делал просто Sharp и когда не нравилось отменял, а оказывается со SmartSharp можно делать довольно круто! Спасибо 😉
| дима пишет: 29 декабря, 2009 at 09:05 |
По мне этот метод не очень красив. Он только портит фотографию.. Гораздо красивей будет, если с начало увеличить размер фотографии а потом при помощи инструментов, осветления и затемнения, её подкоректировать.
| Alexandr пишет: 29 декабря, 2009 at 13:27 |
Можно и так, но для большинства новичков, которые просто хотят слить фотки со своего фотоаппарата, уменьшить их, сделать чуть четче или светлее и выложить на одноклассники или вконтакте, даже использование стандартного фильтра кажется сложным. Статья же не на профи ориентирована
| Jull пишет: 21 января, 2010 at 13:36 |
Чёткость или резкость изображения — понятия растяжимые. Только photoshop всё же не делает фотографии лучше, так как повышается зерно. Есть программы позволяющие улучшить резкость изображений другим способом, они как бы достраивают пиксели там, где нужно, результат совсем другой, как будто снимок был сфотографирован чётко.
| Alexandr пишет: 21 января, 2010 at 14:42 |
Jull, эта статья написана для новичков, которым еще страшно пользоваться Фотошопом, т.к. для них там слишком много функций, в которых лень копаться. В интернете множество непрофессионалов, которые не умеют обрабатывать и ретушировать фотографии. Более того, им это совершенно не нужно, достаточно просто уменьшить свое фото, снятое на 5мегамиксельную мыльницу, убрать там красные глаза и сделать фото чуть более четким перед отправкой подружке по почте или выкладыванием в онлайн-фотоальбоме на сайте какой-либо социальной сети.
Если же у вас есть зеркальная фотокамера, вы умеете ей пользоваться и знаете «Библию Photoshop» напамять, естественно, что улучшать четкость в пару кликов стандартными средставами Фотошопа вам будет скучно. В Фотошопе достаточно инструментов для ретуши, просто это не тема для простенькой инструкции, рассчитанной на новичков.
| диана пишет: 8 мая, 2010 at 20:18 |
Jull, а можно про эти программы поконкретнее?
| ETEP пишет: 13 июля, 2010 at 14:34 |
Интересно, почему везде все примеры указываются на английском? Все практически ставят русификаторы на фотожабу, а гайды на вражеском указывают. Так что умнее кажешься что ли?
| Alexandr пишет: 13 июля, 2010 at 14:45 |
ETEP, а почему вы решили, что все ставят руссификаторы? Мне, например, почти не встречаю руссифицированный Фотошоп даже на компьютерах неопытных пользователей. Уже не говоря о том, что в профессиональной среде разработчиков сайтов или фотографов руссифицированные продукты практически не встречаются.
| артур пишет: 1 июня, 2011 at 06:52 |
А где на русском
| HOST пишет: 24 августа, 2011 at 18:47 |
О,статейка как раз для меня)))
Спасибо,что так доступно объясняете новичкам!
А то я уже начал «боятся» фотошопа,для меня паинт лучше был…а там качество при переносе сразу искажается(((
В общем спасибо.
| Ирина пишет: 13 сентября, 2011 at 14:54 |
спасибо: разжевано и подробно, я все поняла и постараюсь запомнить
| Darkness пишет: 30 января, 2012 at 12:56 |
Статейка конечно полезная.Правда возникла проблемка.Я поставила русификатор.Но судя по всему, выбирать нужно Резкость, там есть и «Умная»резкость которая тут скорее всего названа как «Smart Sharp».Но , к сожалению, не получилось совсем улучшить качество фотографии. Размытость так и осталась.Может кто-нибудь объяснит еще какой-нибудь способ?))
Как сделать фотографию и любую другую кратинку четкой, повысить ее контрастность и резкость.
Есть несколько простых способов это сделать. Самое простой способ я показал в этом видео уроке.
Изображение можно сделать четким практически любое, но чем лучше качество картинки и чем выше разрешение, тем лучше получится качество вашей работы.
Мы рассмотрим работу с фильтрами в программе фотошоп. Есть фильтры, которые сразу прибавляют четкость (резкость) вашим фото. Для этого просто достаточно перейти в раздел фильтры — резкость — контурная резкость и настроить нужную степень увеличения резкости изображения.
Когда вы видите прекрасный снимок природного или городского пейзажа, то прежде всего задаетесь вопросом «Как ему удалось так снять этот кадр?» Конечно, сам момент съемки играет важную роль в создании любой выдающейся фотографии. Правильно ли установлена экспозиция, выйдет ли правильный, хорошо сбалансированный RAW-файл? Нужно ли делать брекетинг, чтобы захватить, а потом иметь возможность обработать широкий динамический диапазон? Использовать ли длинную выдержку, чтобы создать чувство движения или смягчить его (тут на помощь придут нейтральные фильтры)?
В этом списке слишком много переменных, да и с большинством вы, наверное, и так знакомы.
После того, как у вас есть RAW-файл, готовый к работе, ПО для постобработки предоставляет огромное количество возможностей сделать его более резким и выделяющимся.
Используя 4 техники, о которых рассказывается в уроке, вы сможете сделать свои снимки острыми как бритва и готовыми к печати или публикации в сети!
В уроке я расскажу, как придать пейзажным снимкам наилучший вид. Однако, эти техники также работают для большинства других сфер фотосъемки. Поскольку на улице уже весна, сейчас самое время выбраться на улицу и запечатлеть парочку прекрасных пейзажей!
1. Резкость в Lightroom
Полное название Lightroom звучит так: “Adobe Photoshop Lightroom”, поэтому, говоря о резкости, технически я объясняю Photoshop-метод. Впрочем, как бы вы его не называли, Lightroom обладает очень полезной секцией на панели Детали (Details) модуля Develop.
Слайдеры стоит использовать, когда изображение открыто как минимум в полном размере 1:1. При внесении коррекций нужно видеть их влияние даже на мельчайшие детали.
Удерживаемая клавиша Alt позволяет видеть создаваемую маску.
Все слайдеры также можно использовать совместно с клавишей Alt. Верхний слайдер – Количество (Amount) покажет снимок в черно-белом виде. Радиус (Radius) и Детали (Details) приглушат цвета, чтобы можно было видеть контуры, которые делаются резче. Слайдер Маска (Masking) переходит в черно-белый вид, демонстрируя, где именно применяется резкость (см. рисунок выше).
Слайдеры
Количество (Amount) регулирует именно то, что вы можете подумать – общее количество применяемой резкости. Чем дальше вы передвигаете его вправо, тем резче станет снимок.
Радиус (Radius) отвечает за то, насколько далеко от центра каждого пикселя увеличивается резкость. Чем меньше значение, тем тоньше радиус резкости. Чем больше – тем радиус толще.
Детали (Details) влияет в основном на остальные участки фотографии, не обязательно края (за них отвечает Радиус). Если есть снимок с большим количеством текстур, как, например, ткань или одежда, слайдер Детали (Details) подчеркнет их, не создавая при этом эффект нежелательного сияния.
Маска (Masking) – это ничто большее, чем просто маска. Если ползунок в левом углу – маска залита чистым белым цветом и эффект применяется полностью. Удерживая нажатой клавишу Alt и перемещая ползунок вправо, вы увидите, как белая обводка остается только вокруг некоторых участков. Если перетянуть слайдер в правый край, резкими станут только самые очевидные детали.
Несмотря на то, что это очень эффективный метод, он применяется глобально, а нам иногда нужно сделать резкими только определенные участки. Именно здесь приходит на помощь Photoshop.
2. Нерезкое маскирование в Photoshop
Нерезкое маскирование (Unsharp Mask) – функция с очень неоднозначным названием. Если не обращать внимание на приставку «не» — это обычный инструмент для повышения резкости. Принцип его работы – создать слегка размытую версию исходного изображения и отнять его от оригинала, чтобы найти края объектов. Так создается нерезкая маска. Следующий шаг – повышение контраста краев при помощи созданной маски. В итоге получается более резкий снимок.
Слайдеры Нерезкого маскирования
Количество (Amount) здесь отображается в процентах и регулирует то, насколько контрастными будут края.
Радиус (Radius) – сила размытия оригинала для создания маски. Чем меньше радиус, тем более мелкие детали будут затронуты.
Порог (Threshold) устанавливает минимальное изменение яркости, к которому применяется резкость. Порог также хорошо работает, чтобы сделать более резкими только заметные края, не затрагивая при этом остальные.
Любые операции по повышению резкости должны применяться как минимум в полном размере 1:1 или лучше. Идеальный зум для работы в Photoshop – 200%.
3. Умная резкость в Photoshop
Самый продвинутый инструмент Photoshop для работы с резкостью — Умная резкость (Smart Sharpen). У него больше всего опций и при правильном использовании можно получить наилучший результат для пейзажной и почти любой сферы фотосъемки. Пейзажная съемка – очень сложный предмет, так как часто приходится справляться одновременно с очень приближенными контурами и очень отдаленными. При этом каждый из них требует отдельного подхода. Работая с масками в Photoshop можно добиться того, что некоторые участки будут замаскированы, а другие останутся резкими. Это еще одно преимущество над младшим братом – Lightroom. Но вернемся к теме!
Также во всплывающем окне инструмента Умная резкость (Smart Sharpen) можно сохранять и загружать престы, чтобы не вводить параметры каждый раз.
Умная резкость предоставляет наибольшее количество опций. С ее помощью можно идеально выполнить тончайшие коррекции!
Слайдер Количество (Amount) изменяется от 1 до 500%. В большинстве случаев не приходится переступать 100%. Конечно, никто не запрещает зайти дальше, но вы получите распространенные артефакты в виде сияния и нереалистичный вид.
Радиус (Radius) измеряется в пикселях и отвечает за края, которые будет регулировать Умная резкость. Можно выбрать от 0,1 до 64 пикселей – шкала с шагом 0,1 была создана для максимально тонкого регулирования.
Сокращение шума (Reduce Noise) весьма понятная и отличная функция. Это – еще одна причина мощности и популярности Умной резкости. Теперь становится ясно, зачем Adobe создала пресеты для этого фильтра!
В строке Удалить (Remove) лучше установить Размытие при мал. глубине резкости (Lens Blur), так как этот пункт отлично справляется с сокращением эффекта сияния.
Секции Тень (Shadow) и Свет (Highlights) также получили свои наборы слайдеров для тонкого регулирования. Ослабление эффекта (Fade Amount) отвечает за общее усиление резкости в светлых и темных участках.
Тональная ширина (Tonal Width) задает пределы усиления резкости для определенных тональных участков изображения. В качестве примера, если вы выберете более низкую Тональную ширину в этих участках, усиление резкости для них будет ограничено. Более высокое значение расширяет диапазон тонов.
Радиус (Radius) здесь работает так же, как у Нерезкого маскирования – перемещение ползунка влево определяет меньшую зону, вправо – большую.
Стоит отметить – для получения наилучших результатов при использовании этих инструментов, сначала конвертируйте копию оригинального слоя в смарт-объект. Это можно сделать в самом начале постобработки или позже, когда слой объединен и находится сверху. Переход к смарт-объекту позволит в любое время вернуться и внести коррекции. Также смените Режим наложения (Blending Mode) слоев резкости (кроме Цветового контраста) на Свечение (Luminosity) во избежание нежелательного свечения. Это крайне рекомендуется.
4. Фильтр Цветовой контраст в Photoshop
Еще один отличный способ усилить резкость пейзажных снимков (и не только) – воспользоваться фильтром Цветовой контраст (High Pass). Опять же, можно сделать либо копию самого слоя, либо копию всех видимых (Ctrl + Alt + Shift + E). Конвертируйте полученный слой в смарт-объект, кликнув по нему правой кнопкой мыши и выбрав соответствующий пункт выпадающего меню. Как уже упоминалось, это позволит вернуться и внести коррекции в любой момент.
Фильтр Цветовой контраст – очень простой, но эффективный способ усилить резкость фотографии. Помните, что с любым корректирующим слоем или фильтром всегда можно воспользоваться маской, скрыв нежелательные участки. Слайдер Непрозрачность (Opacity) – еще один способ ослабить влияние эффекта.
Небольшого Радиуса в пределах 1-1,5 обычно хватает с головой. Не стоит перебарщивать! Нам нужно совсем немного! После этого изображение станет 50% серым и останется только обводка, показывающая края. Именно это нам нужно.
Теперь просто перейдите к панели слоев и выберите Режим наложения Перекрытие (Overlay) или Линейный свет (Linear Light). Последний имеет более заметное влияние, в то время как первый менее радикальный. Линейный свет – более удачный выбор, так как всегда можно отрегулировать непрозрачность слоя и ослабить слишком резкие участки при помощи маски. Использование Яркостных масок также может быть неплохим вариантом, если нужно усилить резкость только в определенном тональном диапазоне.
Есть еще много способов подчеркнуть детали при помощи Photoshop – какой ваш любимый? Поделитесь своим опытом в комментариях или задайте интересующий вопрос.
Как сделать изображение четким в фотошопе. Как сделать мутные фотографии четкими. Фильтр Цветовой контраст в Photoshop
Как сделать фото четче?
Современные фотоаппараты позволяют создавать большое множество фотоснимков. Среди них можно выбрать хорошие, но есть размытые и нечеткие снимки. Однако их можно исправить. Сделать фото четче можно с помощью программы Photoshop или используя онлайн-программы.
Фотошоп
С помощью программы Фотошоп можно сделать фото четким, и при этом сохранить хорошее качество фотоснимка. Изменение фотоснимка происходит в несколько этапов:
- Запускаем программу Фотошоп и открываем фотоснимок (меню «Файл» (File) — «Открыть» (Open)).
- Создаем дубликат слоя (Ctrl + j).
- Заходим в меню «Фильтр» (Filter), нажимаем левой кнопкой мыши и в открывшемся меню выбираем «Усиление резкости» (Sharpen).
- Среди представленных вариантов необходимо выбрать вкладку «Контурная резкость» (Sharpen Edges). В панели этого инструмента можно подобрать подходящую резкость, перетягивая бегунок в правую сторону. После этого необходимо нажать «ОК».
- Если фотоснимок сильно размыт, то вместо «Усиления резкости» можно выбрать функцию «Умная резкость» (Smart Sharpen). Добавляем пункт «Расширенный». Затем подбираем оптимальные значения настроек для фотоснимка, периодически проверяя результат (просматривая изменения на панели инструментов с правой стороны).
Дополнительные программы
Помимо фотошопа существует большое количество программ, позволяющих сделать размытое фото четким. Среди них можно выделить:
- Focus magic;
- Smartdeblur.
Focus magic
Программа доступна для скачивания на сайте focusmagic.com . Focus magic работает следующим образом:
- Установите ее на персональный компьютер.
- После того, как вы загрузите фотоснимок, необходимо выбрать подходящую операцию из списка, например, убрать размытие при движении.
- Далее нажмите «применить» и ждите, пока снимок не будет обработан.
Несмотря на простоту работы данное приложение имеет несколько минусов:
- ограниченное количество попыток. Их всего 10. После этого создатели предлагают приобрести платную версию;
- нет опции зума.
Smartdeblur
Еще одним представителем программ из этой серии является Smartdeblur. Она доступна к скачиванию на официальном сайте smartdeblur.net . Данная программа работает так же, как и предыдущая, но здесь есть несколько отличительных моментов:
- наличие зума;
- возможность подстроить снимок под размер окна;
- программа отлично справляется с размытым текстом;
- полностью бесплатное приложение.
Но вместе с этим программа не достаточно хорошо обрабатывает тяжелые фотографии.
Онлайн-ресурсы
С помощью онлайн-ресурсов также можно сделать фото четче. Примером могут быть сайты holla.ru и editor.pho.to . С помощью данных ресурсов можно очень быстро отредактировать снимки.
Для этого неужно загрузить фотографию на сайт, выбрать подходящий элемент фотоснимка и наложить те эффекты, которые вам необходимы: четкость, резкость, затемнение или поворот изображений.
Когда вы видите прекрасный снимок природного или городского пейзажа, то прежде всего задаетесь вопросом «Как ему удалось так снять этот кадр?» Конечно, сам момент съемки играет важную роль в создании любой выдающейся фотографии. Правильно ли установлена экспозиция, выйдет ли правильный, хорошо сбалансированный RAW-файл? Нужно ли делать брекетинг, чтобы захватить, а потом иметь возможность обработать широкий динамический диапазон? Использовать ли длинную выдержку, чтобы создать чувство движения или смягчить его (тут на помощь придут нейтральные фильтры)?
В этом списке слишком много переменных, да и с большинством вы, наверное, и так знакомы.
После того, как у вас есть RAW-файл, готовый к работе, ПО для постобработки предоставляет огромное количество возможностей сделать его более резким и выделяющимся.
Используя 4 техники, о которых рассказывается в уроке, вы сможете сделать свои снимки острыми как бритва и готовыми к печати или публикации в сети!
В уроке я расскажу, как придать пейзажным снимкам наилучший вид. Однако, эти техники также работают для большинства других сфер фотосъемки. Поскольку на улице уже весна, сейчас самое время выбраться на улицу и запечатлеть парочку прекрасных пейзажей!
1. Резкость в Lightroom
Полное название Lightroom звучит так: “Adobe Photoshop Lightroom”, поэтому, говоря о резкости, технически я объясняю Photoshop-метод. Впрочем, как бы вы его не называли, Lightroom обладает очень полезной секцией на панели Детали (Details) модуля Develop .
Слайдеры стоит использовать, когда изображение открыто как минимум в полном размере 1:1. При внесении коррекций нужно видеть их влияние даже на мельчайшие детали.
Удерживаемая клавиша Alt позволяет видеть создаваемую маску.
Все слайдеры также можно использовать совместно с клавишей Alt. Верхний слайдер — Количество (Amount) покажет снимок в черно-белом виде. Радиус (Radius) и Детали (Details) приглушат цвета, чтобы можно было видеть контуры, которые делаются резче. Слайдер Маска (Masking) переходит в черно-белый вид, демонстрируя, где именно применяется резкость (см. рисунок выше).
Слайдеры
Количество (Amount) регулирует именно то, что вы можете подумать — общее количество применяемой резкости. Чем дальше вы передвигаете его вправо, тем резче станет снимок.
Радиус (Radius) отвечает за то, насколько далеко от центра каждого пикселя увеличивается резкость. Чем меньше значение, тем тоньше радиус резкости. Чем больше — тем радиус толще.
Детали (Details) влияет в основном на остальные участки фотографии, не обязательно края (за них отвечает Радиус). Если есть снимок с большим количеством текстур, как, например, ткань или одежда, слайдер Детали (Details) подчеркнет их, не создавая при этом эффект нежелательного сияния.
Маска (Masking) — это ничто большее, чем просто маска. Если ползунок в левом углу — маска залита чистым белым цветом и эффект применяется полностью. Удерживая нажатой клавишу Alt и перемещая ползунок вправо, вы увидите, как белая обводка остается только вокруг некоторых участков. Если перетянуть слайдер в правый край, резкими станут только самые очевидные детали.
Несмотря на то, что это очень эффективный метод, он применяется глобально, а нам иногда нужно сделать резкими только определенные участки. Именно здесь приходит на помощь Photoshop.
2. Нерезкое маскирование в Photoshop
Нерезкое маскирование (Unsharp Mask) — функция с очень неоднозначным названием. Если не обращать внимание на приставку «не» — это обычный инструмент для повышения резкости. Принцип его работы — создать слегка размытую версию исходного изображения и отнять его от оригинала, чтобы найти края объектов. Так создается нерезкая маска. Следующий шаг — повышение контраста краев при помощи созданной маски. В итоге получается более резкий снимок.
Слайдеры Нерезкого маскирования
Количество (Amount) здесь отображается в процентах и регулирует то, насколько контрастными будут края.
Радиус (Radius) — сила размытия оригинала для создания маски. Чем меньше радиус, тем более мелкие детали будут затронуты.
Порог (Threshold) устанавливает минимальное изменение яркости, к которому применяется резкость. Порог также хорошо работает, чтобы сделать более резкими только заметные края, не затрагивая при этом остальные.
Любые операции по повышению резкости должны применяться как минимум в полном размере 1:1 или лучше. Идеальный зум для работы в Photoshop — 200%.
3. Умная резкость в Photoshop
Самый продвинутый инструмент Photoshop для работы с резкостью — Умная резкость (Smart Sharpen). У него больше всего опций и при правильном использовании можно получить наилучший результат для пейзажной и почти любой сферы фотосъемки. Пейзажная съемка — очень сложный предмет, так как часто приходится справляться одновременно с очень приближенными контурами и очень отдаленными. При этом каждый из них требует отдельного подхода. Работая с масками в Photoshop можно добиться того, что некоторые участки будут замаскированы, а другие останутся резкими. Это еще одно преимущество над младшим братом — Lightroom. Но вернемся к теме!
Также во всплывающем окне инструмента Умная резкость (Smart Sharpen) можно сохранять и загружать престы, чтобы не вводить параметры каждый раз.
Умная резкость предоставляет наибольшее количество опций. С ее помощью можно идеально выполнить тончайшие коррекции!
Слайдер Количество (Amount) изменяется от 1 до 500%. В большинстве случаев не приходится переступать 100%. Конечно, никто не запрещает зайти дальше, но вы получите распространенные артефакты в виде сияния и нереалистичный вид.
Радиус (Radius) измеряется в пикселях и отвечает за края, которые будет регулировать Умная резкость. Можно выбрать от 0,1 до 64 пикселей — шкала с шагом 0,1 была создана для максимально тонкого регулирования.
Сокращение шума (Reduce Noise) весьма понятная и отличная функция. Это — еще одна причина мощности и популярности Умной резкости. Теперь становится ясно, зачем Adobe создала пресеты для этого фильтра!
В строке Удалить (Remove) лучше установить Размытие при мал. глубине резкости (Lens Blur), так как этот пункт отлично справляется с сокращением эффекта сияния.
Секции Тень (Shadow) и Свет (Highlights) также получили свои наборы слайдеров для тонкого регулирования. Ослабление эффекта (Fade Amount) отвечает за общее усиление резкости в светлых и темных участках.
Тональная ширина (Tonal Width) задает пределы усиления резкости для определенных тональных участков изображения. В качестве примера, если вы выберете более низкую Тональную ширину в этих участках, усиление резкости для них будет ограничено. Более высокое значение расширяет диапазон тонов.
Радиус (Radius) здесь работает так же, как у Нерезкого маскирования — перемещение ползунка влево определяет меньшую зону, вправо — большую.
Стоит отметить — для получения наилучших результатов при использовании этих инструментов, сначала конвертируйте копию оригинального слоя в смарт-объект. Это можно сделать в самом начале постобработки или позже, когда слой объединен и находится сверху. Переход к смарт-объекту позволит в любое время вернуться и внести коррекции. Также смените Режим наложения (Blending Mode) слоев резкости (кроме Цветового контраста) на Свечение (Luminosity) во избежание нежелательного свечения. Это крайне рекомендуется.
4. Фильтр Цветовой контраст в Photoshop
Еще один отличный способ усилить резкость пейзажных снимков (и не только) — воспользоваться фильтром Цветовой контраст (High Pass). Опять же, можно сделать либо копию самого слоя, либо копию всех видимых (Ctrl + Alt + Shift + E). Конвертируйте полученный слой в смарт-объект, кликнув по нему правой кнопкой мыши и выбрав соответствующий пункт выпадающего меню. Как уже упоминалось, это позволит вернуться и внести коррекции в любой момент.
Фильтр Цветовой контраст — очень простой, но эффективный способ усилить резкость фотографии. Помните, что с любым корректирующим слоем или фильтром всегда можно воспользоваться маской, скрыв нежелательные участки. Слайдер Непрозрачность (Opacity) — еще один способ ослабить влияние эффекта.
Небольшого Радиуса в пределах 1-1,5 обычно хватает с головой. Не стоит перебарщивать! Нам нужно совсем немного! После этого изображение станет 50% серым и останется только обводка, показывающая края. Именно это нам нужно.
Теперь просто перейдите к панели слоев и выберите Режим наложения Перекрытие (Overlay) или Линейный свет (Linear Light). Последний имеет более заметное влияние, в то время как первый менее радикальный. Линейный свет — более удачный выбор, так как всегда можно отрегулировать непрозрачность слоя и ослабить слишком резкие участки при помощи маски. Использование Яркостных масок также может быть неплохим вариантом, если нужно усилить резкость только в определенном тональном диапазоне.
Есть еще много способов подчеркнуть детали при помощи Photoshop — какой ваш любимый? Поделитесь своим опытом в комментариях или задайте интересующий вопрос.
Чаще практикуйтесь в съемке и обработке!
Инструкция
Запустите графический редактор и загрузите в него нужную фотографию.
Создайте дубликат слоя, содержащего оригинальное изображение. Скопировать лэйер можно щелкнув правой кнопкой мыши по его строке в панели слоев и выбрав в контекстном меню команду «Создать дубликат слоя», либо просто нажав сочетание клавиш ctrl + j.
Раскройте в меню Adobe Photoshop раздел «Фильтр», а в нем подраздел «Усиление резкости». Выберите строку «»Умная» резкость…» — этот пункт раскрывает вариант этого фильтра с наиболее полным набором настроек.
Поставьте отметку в поле «Расширенный», чтобы добавить к основным настройкам еще две вкладки («Свет» и «Тень»), содержащие установки для ярко освещенных и затененных элементов фотографии.
Подберите наиболее эффективные значения настроек на вкладке «Усиление резкости», перемещая ползунки в полях «Эффект» и «Радиус». Влияние изменений на качество изображения контролируйте по картинке предпросмотра в этом же окне. Проверьте, как повлияет на четкость фотографии применение фильтров из выпадающего списка «Удалить».
Переключитесь на вкладку «Свет» и с помощью трех ползунков подкорректируйте настройки, сделанные на вкладке «Усиление резкости», для участков с повышенной яркостью. Затем проделайте это же на вкладке «Тень» для затемненных участков.
Нажмите кнопку OK, и графический редактор применит фильтр усиления четкости изображения к слою с дубликатом загруженной фотографии.
Попробуйте в качестве альтернативы использовать другие фильтры из раздела «Усиление резкости» — они применяют аналогичные способы увеличения резкости, но имеют более узкие диапазоны настроек или действуют только для отдельных областей фотографии. Для этого создайте еще один дубликат исходного слоя, как это описано во втором шаге, и поэкспериментируйте с ним. При необходимости этот слой можно будет удалить, щелкнув его правой кнопкой мыши и выбрав в меню пункт «Удалить слой».
Сохраните фотографию с внесенными изменениями. Для вызова диалога сохранения можно использовать сочетание клавиш ctrl + s. Если вы хотите сначала оптимизировать изображение (подобрать оптимальное соотношение между качеством изображения и размером файла), то используйте сочетание shift + ctrl + alt + s.
Источники:
- четкая фотография в фотошопе
Порой кадр удается фотографу совсем не так, как он ожидал, особенно если фотограф начинающий. Если фотография, которую вы так ждали, внезапно оказалась нечеткой, не спешите ее удалять — возможно, ее еще можно спасти и снова сделать четкой, если расфокусировка не очень большая. В увеличении резкости фотографии вам поможет популярный графический редактор Adobe Photoshop.
Вам понадобится
- — программа Adobe Photoshop
Инструкция
Таким образом, вы выбрали фильтр нерезкой маски, и теперь нужно настроить его параметры. Параметр Threshold должен быть 0, Radius — 2-5 , Amount подберите на глаз — около 100% будет достаточно. Если вы не хотите слишком сильной контрастности, уменьшите параметр Amount до 50%. Регулируйте параметры, пока не заметите, что результат вас устраивает.
Для наилучшего качества готового изображения, прежде чем менять резкость, скопируйте изображение на новый фон и редактируйте его копию. Впоследствии режим смешивания слоев установите на значение Luminosity.
Видео по теме
Как в любительской, так и в профессиональной фотосъемке, бывают удачные и неудачные кадры. Одним наиболее частых дефектов, присутствующих на многих снимках, является размытость различных частей изображения. Размытость может появляться из-за быстрого движения объектов в кадре, недостаточно хорошо взятой резкости или даже банальной дрожи рук фотографа. К счастью, подобные дефекты теперь не проблема, так как повысить четкость цифровых фотографий при помощи современных графических редакторов может любой желающий.
Вам понадобится
- Универсальный редактор графики GIMP.
Инструкция
Примените фильтр, который позволяет гибко управлять процессом повышения резкости ( главного меню Filter – Sharpen – Sharpen Edges). В диалоговом окне фильтра можно выставить, например, следующие параметры: Effect – 85, Radius – 1, Threshold – 4. Этот фильтр можно применять несколько раз, если результат после первого применения вас не очень устраивает.
Активизируйте калан Lab, после этого изображение опять станет полноцветным.
Если в результате вы еще не совсем довольны степенью четкости изображения, примените фильтр Sharpen Edges с теми же настройками еще раз. Для этого воспользуйтесь сочетанием клавиш Ctrl+F.
Перед сохранением изображения переведите его опять в ту цветовую модель, к котором оно было изначально (Imagе – Mode…).
Видео по теме
Чтобы поправить четкость изображения в фотошопе, вам вовсе необязательно знать все тонкости и нюансы этой программы. Желая придать изображению большую привлекательность, вам достаточно воспользоваться только одним инструментом программы.
Вам понадобится
- Компьютер, фотошоп.
Инструкция
Загрузка изображения в программу для его последующего . Изначально вам нужно , воспользовавшись ярлыком программы. Как только приложение будет готово к работе, наведите курсор на меню «Файл», расположенное на титульной панели программы. Откройте данное меню и выберите раздел загрузки в программу («Открыть»). Приложением будет запущено окно, с помощью которого вам нужно найти изображение на . Выбрав фото для корректирования, кликните по кнопке «Открыть». Фотография будет загружена в программу и станет доступной для дальнейшего редактирования. Кликните на слое (в меню слоев) правой кнопкой мышки, после чего, нажмите на опцию «Из заднего плана». Теперь вы можете приступить к улучшению резкости изображения.
В панели инструментов программы, расположенной в левой части активного окна, выберите инструмент «Резкость» ( прозрачного треугольника). Задайте нужный диаметр для инструмента, кликнув на редактируемом изображении правой кнопкой мышки. Зажав левую кнопку, обработайте нужный фрагмент фото, после чего, отожмите ее. Если изображение осталось недостаточно четким, повторите процедуру.
Нередко очень интересные кадры приходится удалять из-за того, что они размытые. В момент спуска затвора руки фотографа почти незаметно дрожат, и это может привести к смазыванию и потере четкости снимка. Но можно исправить эту проблему с помощью программы Adobe Photoshop. Используя простые инструменты, вы спасете снимок, и его не придется помещать в корзину.
Вам понадобится
- Фотошоп и камера РАВ
Инструкция
Те, кто фотографирует в формате JPG, могут воспользоваться инструментами группы «Усиление резкости» в меню «Фильтр» программы Adobe Photoshop. В этой группе присутствует пять инструментов. Трудно сказать, каким из них вам лучше . Попробуйте каждый из них применить на новой копии исходного слоя, а затем выберите наиболее симпатичный вам.
Другой способ четкость снимка — это использование фильтра «Цветовой контраст». Создайте копию исходного слоя и выделите его. Выберите пункт меню «Фильтр – Другое – Цветовой контраст». Появится окно настройки фильтра. Установите ползунок в необходимом месте (рекомендую так же сделать несколько слоев с разными настройками, чтобы потом выбрать из них). Измените режим наложения слоев на «Перекрытие», «Мягкий свет» или «Жесткий свет». Отрегулируйте прозрачность слоя. Ваше изображение стало не только более четким,но и более красочным и контрастным.
Источники:
- в фотошопе текст четким
Нередко фотограф-любитель с огорчением убеждается, что снимки не слишком удались: то размытые контуры, то шум или тусклые невыразительные оттенки цвета…Совсем уж неудачную фотографию спасти не удастся, хотя многие из дефектов можно исправить средствами Adobe Photoshop.
Инструкция
Откройте снимок в Photoshop и сделайте его копию, используя сочетание клавиш Ctrl+J. В дальнейшем все действия по коррекции изображения необходимо производить на копиях слоя, чтобы основное изображение не пострадало от неудачных изменений.
Дублируйте верхний слой, еще раз использовав Ctrl+J. В меню Filter («Фильтр») в группе Other («Другие») найдите High Pass («Цветовой контраст») и установите радиус 0,5 пикселя – так, чтобы контуры изображения едва проглядывали из-под серой маски. Примените к этому слою режим наложения Overlay («Перекрытие») и слейте слои Ctrl+E.
Если качество изображения вас не удовлетворяет, опять продублируйте верхний слой и повторите операцию по увеличению резкости столько раз, сколько потребуется. Радиус фильтра можете немного увеличить.
Добавить четкости изображению помогут корректирующие слои-маски. Нажмите на круглую черно-белую кнопку в нижней части панели слоев и выбирайте опции Brightness/Contrast («Яркость/Контраст») и Levels («Уровни»). Аккуратно двигая ползунки, добейтесь оптимальной резкости фотографии.
Щелкните по изображению глаз рядом с фоновым слоем, чтобы сделать его невидимым. Слейте видимые слои, используя клавиши Shift+Ctrl+E.
Возможно, в процессе обработки первоначальная цветовая гамма изображения изменились. Можно попытаться исправить этот побочный эффект с помощью инструмента Photo Filter из раздела Adjustments («Свойства») меню Image («Изображение»). В данном случае удобнее применить Warming Filter(81), чтобы добавить ощущение теплого солнечного дня.
Для повышения резкости можно использовать инструменты из группы Sharpen («Резкость») меню Filter. Выбирайте Smart Sharpen («Умная резкость»). Параметр Amount определяет уровень воздействия инструмента на изображение; Radius – радиус воздействия. Меняя настройки, повышайте качество снимка.
Похожий инструмент – Unsharp Mask («Резкость по контуру»). Параметр Treshold определяет сглаживание деталей при повышении резкости.
Видео по теме
Случается, что из-за некорректно выставленного фокуса изображение на фотографии оказывается размытым. Конечно, исправить снимок с сильным размытием движения, сделанный при недостаточном освещении и короткой выдержке, едва ли получится. Однако воспользовавшись инструментами программы Photoshop, можно добавить резкости не совсем безнадежному изображению.
(Необязательно) Если изображение содержит несколько слоев, выберите для работы слой с изображением, резкость которого нужно отрегулировать. За один прием фильтр «Контурная резкость» можно применять только к одному слою, даже если слои связаны или сгруппированы. Перед тем как применять фильтр «Контурная резкость», можно объединить слои.
Выберите «Фильтр» > «Резкость» > «Контурная резкость». Убедитесь, что параметр «Просмотр» выбран.
Примечание.
Щелкните изображение в окне предварительного просмотра и удерживайте кнопку мыши, чтобы увидеть изображение без регулировки резкости. Увидеть различные части изображения в окне предварительного просмотра можно с помощью перетаскивания, а кнопки «+» или «–» управляют масштабом изображения.
Несмотря на то, что в диалоговом окне «Контурная резкость» есть собственное окно предварительного просмотра, диалоговое окно лучше всего сдвинуть так, чтобы результаты применения фильтра было видно в окне документа.
Чтобы определить количество обработанных фильтром пикселов вокруг пикселов, расположенных по краям, перетащите ползунок параметра «Радиус» или введите соответствующее значение. Чем больше значение радиуса, тем шире распространяются эффекты краев. Чем шире распространяется эффект контуров, тем больше видна будет увеличенная резкость.
Значение радиуса может различаться в зависимости от вкуса пользователя, а также от размера конечной репродукции и метода вывода. Для изображений с высоким разрешением обычно рекомендуются значения радиуса 1 и 2. При меньшем значении увеличивается резкость пикселов только самих контуров, тогда как при большем значении увеличение резкости охватывает более широкую область пикселов. На печати этот эффект не так заметен, как на экране, поскольку на печатном изображении с высоким разрешением двухпиксельный радиус занимает меньше места.
Чтобы задать степень увеличения контрастности пикселов, перетащите ползунок параметра «Эффект» или введите соответствующее значение. Для изображений, которые распечатываются с высоким разрешением, обычно рекомендуются значения от 150% до 200%.
Задайте разницу, в зависимости от которой рассматриваемые пикселы будут распознаваться по сравнению с окружающими пикселами как контуры для последующей обработки фильтром. Для этого перетащите ползунок параметра «Порог» или введите соответствующее значение. Например, порог равный 4 означает обработку всех пикселов, тоновые значения которых по шкале от 0 до 255 отличаются на 4 единицы и более. Таким образом, смежные пикселы со значениями 128 и 129 обрабатываться не будут. Чтобы избежать шума или постеризации (например, на изображениях с телесными тонами), рекомендуется использовать маску краев или попытаться подобрать пороговое значение от 2 до 20. Пороговое значение по умолчанию (0) означает увеличение резкости всего изображения.
Нередко очень интересные кадры приходится удалять из-за того, что они размытые. В момент спуска затвора руки фотографа почти незаметно дрожат, и это может привести к смазыванию и потере четкости снимка. Но можно исправить эту проблему с помощью программы Adobe Photoshop. Используя простые инструменты, вы спасете снимок, и его не придется помещать в корзину.
Вам понадобится
- Фотошоп и камера РАВ
Инструкция
Вам понадобится
- Программа Adobe Photoshop
Инструкция
Как сделать ваши фотографии сверхчеткими в Photoshop (без добавления шума) | ФотоНатуралист
Похоже, сейчас много споров о лучшем методе повышения резкости в Photoshop. Некоторые говорят, что это «нерезкая маска», другие клянутся «умной резкостью», а некоторые разработали сложные многоступенчатые рабочие процессы для повышения резкости своих фотографий.
Я пробовал несколько из этих техник, но больше всего мне нравится High-Pass Sharpening . Это мой любимый метод по двум причинам:
- Почти не добавляет шума на фото
- Это короткий и быстрый процесс
Итак, вот как это сделать:
1.Для этого вам понадобится плоское изображение, поэтому, если у вас несколько слоев, объедините их вместе, выбрав «Свести изображение» в меню «Слой».
2.) Создайте дубликат слоя вашего плоского изображения, выбрав «Дублировать слой…» в меню «Слой»:
3.) Перейдите в меню «Фильтр» и пройдите вниз, пока не дойдете до подменю с надписью «Другое», а затем нажмите «Высокий проход…»
4.) Теперь вы должны увидеть окно, которое выглядит следующим образом:
5.) Цель состоит в том, чтобы выбрать достаточно большой радиус пикселя, чтобы он очерчивал края вашей фотографии и отображал немного цвета (убедитесь, что флажок «предварительный просмотр» установлен!). Обычно очень хорошо работают значения от 4 до 10. Вот несколько примеров слишком малых, слишком больших и идеальных значений радиуса:
6.) Нажмите «ОК», чтобы применить фильтр
7.) В окне «Слои» щелкните поле со списком режимов наложения и выберите «Наложение».
8.) Теперь ваша фотография должна выглядеть так, как будто она слишком резкая . Но не волнуйтесь, следующий шаг — это исправить! Рядом со списком режимов наложения есть ползунок «Непрозрачность». Нажмите на нее и уменьшите непрозрачность, пока ваша фотография не станет четкой, но не слишком резкой слишком резкой . Я обычно устанавливаю его в пределах 30-45%.
Теперь у вас должно быть сверхчеткое фото! Вот пример до / после:
Фото Стива Берарди Фото Стива БерардиЩелкните здесь, чтобы открыть параллельное сравнение.Гораздо легче увидеть разницу, если отменить / повторить в Photoshop.
Получите больше полезных советов в нашем бесплатном еженедельном бюллетенеКак удалить объект с фотографии с помощью Photoshop
Большинство людей понимают эту ситуацию. Вы найдете идеальное место для фотографии: подходящее освещение, прекрасное окружение и потрясающие волосы. Вы решаете сделать селфи или просите друга сфотографироваться.
Затем вы приходите домой, взволнованные от публикации, пока не понимаете, что это что-то фотобомбировало. Это может быть прохожий, нежелательная птица в ясном небе или уродливая линия электропередачи.
Мы здесь, чтобы научить вас удалять объект с изображения с помощью Photoshop, чтобы вы могли получить идеальный снимок.
Используйте точечную восстанавливающую кисть
.Точечная восстанавливающая кисть , входящая в состав Eyedropper , является самым быстрым и простым инструментом, который вы можете использовать для удаления объекта с фотографии.Этот метод лучше всего подходит, когда есть простой фон, а объект относительно небольшой.
Для начала щелкните слой правой кнопкой мыши, выберите Duplicate Layer и нажмите OK . Таким образом, если вы внесете много изменений и не довольны этим, вы легко сможете вернуться к исходному. Вы всегда можете отменить и повторить изменения в Photoshop, но это безопаснее.
Затем возьмите Точечную восстанавливающую кисть .С помощью клавиш [ ] выберите размер кисти и закрасьте ненужный объект. Обязательно просмотрите все, пока не будете довольны результатами.
Использование заливки с учетом содержимого для удаления объектов в Photoshop
Content-Aware Fill использует тот же метод, что и Spot-Healing Brush, но он более точен. Инструмент анализирует пиксели на изображении, чтобы приблизительно наилучшим образом заполнить выбранную область.
Как и раньше, начните с нового дублированного слоя, чтобы убедиться, что вы не испортили исходную фотографию.
Выберите элемент, который вы хотите удалить, с помощью Quick Selection Tool . Используйте клавиши [ ] для управления размером кисти. Вы можете добавить области к выделению с помощью Shift + Щелкните и удалить ненужные выделения с помощью Alt + Щелкните .
Но для более сложных форм, которые труднее отличить от фона, используйте Lasso Tool .Это позволяет вам обвести объект от руки. Удерживайте Alt , если вы хотите удалить что-то из выделения, и обведите его вокруг.
Удерживая Shift , вы можете добавить к выделению. Необязательно быть настолько точным, но постарайтесь приблизиться к объекту как можно ближе.
После того, как вы сделали свой выбор одним из вышеуказанных методов, перейдите к Edit в строке меню и выберите Content-Aware Fill .Предварительный просмотр внутри этого инструмента покажет вам, как изображение выглядит без вторгающегося объекта. Если вас устраивают результаты, нажмите ОК .
Как показано выше, поскольку это простой фон, он полностью сливается, и новая заливка создается в новом слое. Это можно изменить, выбрав Вывод на: Текущий слой .
Иногда, когда фон не такой простой, инструмент создает слой, который не подходит для этого.Это можно немного изменить.
Используйте инструмент Sampling Brush Tool в пределах Content-Aware Fill , чтобы отменить выделение несоответствующей области (убедитесь, что вы отметили –). При выборке учитывается все, что выделено зеленым, поэтому вы можете прибавлять или вычитать, чтобы создать более равномерное сочетание.
Поиграйте с выбранными вами областями, чтобы добиться наилучшего результата. Когда вы закончите, вы можете использовать точечную восстанавливающую кисть Spot Healing Brush , чтобы подправить небольшие участки, чтобы растушевать все еще лучше.
Другой метод удаления объекта — это инструмент, который находится в меню Spot Healing Brush и называется Patch Tool . Этот инструмент позволяет найти наиболее похожую часть изображения и создать новую заливку на основе этой части.
- Как и раньше, создайте новый слой для работы.
- Выберите Patch Tool в меню слева, нажав на Spot Healing Brush .
- Щелкните и перетащите курсор вокруг объекта, который вы хотите удалить, и постарайтесь подойти к нему как можно ближе.
- Щелкните выделение и перетащите его в другую часть изображения. Осмотритесь, пока не найдете лучший вариант, а затем отпустите кнопку мыши.
- Инструмент не будет копировать эту часть в точности как есть, но создаст оценку, которая наилучшим образом соответствует этому образцу.
Для получения наилучших результатов вы можете использовать инструмент несколько раз и выбирать разные части объекта с разным фоном.
Если есть другие части изображения, которые выглядят точно так же, как фон объекта, который вы хотите удалить, вы можете использовать инструмент Clone Stamp Tool . Это позволяет вам отбирать определенные пиксели и постоянно копировать их в другую часть изображения.
- Начните с нового слоя.
- Выберите инструмент Clone Stamp Tool , который находится под кистью Brush .
- Нажмите Alt и щелкните ту часть изображения, которую вы хотите взять образец.
- Используйте клавиши [ ] для определения размера кисти.
- Наведите курсор на объект. Инструмент клонирования обеспечивает предварительный просмотр, чтобы помочь вам как можно лучше выровнять выборку. Как только вы найдете лучшее выравнивание, начинайте чистить щеткой.
- Останавливайте и пробуйте новые части изображения каждый раз, когда фон больше не совпадает.
Этот метод более сложен и может занять больше времени, в зависимости от того, насколько точным вы хотите быть.Однако он может дать отличные результаты даже с замысловатыми изображениями.
Другие простые способы удаления объектов с изображений в Photoshop
На всякий случай, если вы новичок в Photoshop, мы хотим упомянуть Crop Tool , который находится в левом меню под Magic Wand . Это может помочь вам удалить ненужные объекты по бокам изображения, просто вырезав их.
Кроме того, вы можете сосредоточиться только на одном объекте на фотографии и сделать фон прозрачным в Photoshop.Просто имейте в виду, что рассмотренные ранее методы намного лучше подходят для более сложных задач, таких как удаление объектов из середины изображения.
Когда вы пытаетесь создать полностью естественное изображение, лучше всего использовать все имеющиеся в вашем распоряжении инструменты. Смешивание и сопоставление методов, показанных выше, гарантирует, что ни один пиксель не окажется не на своем месте.
И после того, как вы закончите это, вы всегда можете начать экспериментировать с другими инструментами и эффектами, чтобы найти способы сделать ваше изображение еще лучше.
5 недооцененных инструментов Photoshop, которые вы должны использоватьPhotoshop имеет ряд малоизвестных функций, о которых вы, возможно, не знали.Откроем эти скрытые жемчужины!
Читать далее
Об авторе Tal Imagor (Опубликовано 39 статей)Таль Имагор был внештатным журналистом и писателем контента более 10 лет, писал все, от информационных бюллетеней до подробных тематических статей.Она страстно пишет о продвижении устойчивости, разнообразия и инклюзивности, особенно в технологической среде.
Более От Тала ИмагораПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Смешивание изображений в Photoshop для получения очень четких изображений
В последнем посте, посвященном диафрагме, мы видели, что съемка с F5 дает четкость передней части изображения, но размытость на задней.
Итак, что, если мы хотим получить изображение с качеством F5 и получить четкое изображение целиком?
Ответ — наложение фокуса — это означает создание нескольких фотографий, каждая из которых представляет собой отдельную область продукта в фокусе, а затем объединение их в одно окончательное изображение с помощью Photoshop. Photoshop берет каждое изображение, анализирует пиксели, чтобы найти области в фокусе, и объединяет их в окончательное изображение.
Как смешать несколько изображений в Photoshop
1. Сделайте несколько снимков
Вот картинка, показывающая 5 изображений, снятых с разными областями в фокусе.Красная рамка на экране ниже указывает на то, где камера будет фокусироваться. Чтобы установить зону фокусировки, перемещайте рамку вокруг изображения с помощью клавиш со стрелками, которые есть на большинстве камер. Или, если у вас есть сенсорный экран, коснитесь области, на которой вы хотите сфокусировать камеру.
Вот полученные изображения — зеленая стрелка показывает, где фокусируется камера — это четкая область, остальная часть ожерелья размыта, потому что при F5 глубина резкости мала.
2. Загрузите и выровняйте изображения в Photoshop
Затем мы загружаем эти файлы вместе в Photoshop, чтобы мы могли объединить их в одно окончательное изображение.Перейдите в File> Scripts> Load files into Stack…
Откроется окно, подобное приведенному ниже — нажмите «Обзор» и выберите все файлы. У меня есть в общей сложности 7 фотографий, каждая с отдельной областью в фокусе. Загрузка в виде стека означает, что каждое изображение загружается одно поверх другого в виде слоев.
Установите флажок внизу с надписью «автоматически выравнивать исходные изображения» — это сообщает Photoshop, что при небольшом движении между изображениями (например, если штатив слегка перемещается между снимками), Photoshop выравнивает изображения с учетом этого движения.
3. Смешать изображения
Это последний шаг. Выделите все слои (удерживайте ctrl или cmd и щелкните по всем слоям, чтобы выбрать). Перейдите в Edit> Auto-Blend Layers…
Вы увидите это окно — оставьте настройки по умолчанию в «Stack Images» и установите два флажка ниже.
Вот окончательный результат смешивания, показывающий, что ожерелье полностью прозрачно.
Как Photoshop это делает? Посмотрите в правом нижнем углу — вы увидите все разные изображения с черно-белым значком — это маска слоя.В маске слоя черный цвет означает, что часть изображения скрыта, а белый цвет означает видимое. Photoshop скрывает размытые области (черные) на каждом изображении и сохраняет чистые области видимыми (белые). Таким образом, на окончательном изображении видны только чистые области.
Вот окончательное изображение — я обрезал его и добавил немного контраста.
Если будут вопросы, оставьте комментарий и я отвечу. Надеюсь, это помогло.
.