Новые возможности для творчества: трехмерные модели
Добавление трех объектов из локального файла
Трехмерные модели вставляются в файлы практически так же, как и другие изображения. Откройте на ленте вкладку Вставка, выберите Трехмерные модели, а затем — Из файла.
Вставив объект, вы можете использовать элементы управления:
вращайте или наклоняйте трехd-модель в любом направлении с помощью 3D-управления. Просто щелкните, удерживайте и перетащите с помощью мыши.
перетащите их, чтобы сделать изображение больше или меньше.
Вы по-прежнему можете использовать поворот изображения по часовой стрелке или против часовой стрелки, но вы сможете работать намного лучше с помощью управления поворотом трехмерных изображений, о которых мы уже говорил выше.
Добавление трехd-моделей из веб-библиотеки
Чтобы выбрать трехd-модель из веб-библиотеки, выберите трехd-модели > из Интернет-источников. В появищемся диалоговом окне можно просматривать трехd-изображения из каталога или искать их.
Выберите одно или несколько изображений и нажмите кнопку Вставить.
Изменение того, как будут выглядеть трехd-модели в Office
После вставки трехмерной модели в файл Office вы увидите контекстную вкладку
Коллекция Трехмерные модели содержит эскизы, которые можно использовать в изображении. Например, можно быстро выбрать представление верхнего или верхнего вниз.
Например, можно быстро выбрать представление верхнего или верхнего вниз.
Если у вас несколько трех моделей и у вас возникли проблемы с выбором нужной модели, щелкните области выделения, чтобы включить список объектов. После этого вы можете легко выбрать одно или несколько изображений.
С помощью инструмента Выравнивание можно разместить изображение на странице или слайде ( например, вверху или сбоку).
Панорама & Масштаб позволяет управлять тем, как ваше 3D-изображение помещается в рамку. Нажмите кнопку Панорама & Масштаб, а затем перетащите объект в рамке, чтобы переместить его. Чтобы увеличить или уменьшить объект внутри рамки, используйте стрелку масштабирования справа рамки.
Вставив трехd-изображения, вы сможете делать с ними различные интересные вещи, например использовать переход PowerPoint «Morph», чтобы объект мог повернуться или вращение.
Отправка трехмерных моделей по электронной почте
В Outlook 2019 г. или более новой модели можно вставлять в сообщения электронной почты. Этой функцией можно воспользоваться в полноразмерном редакторе сообщений. Если вы создаете новое сообщение, оно уже используется, но если вы отвечаете на сообщение в области чтения, нажмите кнопку Развернуть, чтобы развернуть редактор сообщений в полном размере. Затем вы можете открыть вкладку «Вставка» и нажать кнопку «Трехмерные модели».
Важно помнить, что другой человек не сможет редактировать модель, вставленную в сообщение. При отправке трехd-моделей в сообщениях электронной почты они преобразуются в изображения, поэтому другой человек не может их редактировать.
Поддерживаемые версии macOS
Трехd-модели в Microsoft 365 для Mac или Office 2019 для Mac поддерживаются в macOS версии 10. 12 и в macOS версии 10.13.4 и более поздних.
12 и в macOS версии 10.13.4 и более поздних.
Эта функция не поддерживается в macOS версии 10.11 и более ранних. Она также не поддерживается в macOS версии 10.13.0–10.13.3. Если вы используете одну из этих версий, вам потребуется обновить ее до более новой, чтобы использовать трехмерную.
Добавление трех объектов из локального файла
Трехмерные модели вставляются в файлы практически так же, как и другие изображения. Откройте на ленте вкладку Вставка, выберите Трехмерные модели, а затем — Из файла.
Вставив объект, вы можете использовать элементы управления:
вращайте или наклоняйте трехd-модель в любом направлении с помощью 3D-управления. Просто щелкните, удерживайте и перетащите с помощью мыши.
перетащите их, чтобы сделать изображение больше или меньше.
Вы по-прежнему можете использовать поворот изображения по часовой стрелке или против часовой стрелки, но вы сможете работать намного лучше с помощью управления поворотом трехмерных изображений, о которых мы уже говорил выше.
Добавление трехd-моделей из веб-библиотеки
Чтобы выбрать трехd-модель из веб-библиотеки, выберите
Выберите одно или несколько изображений и нажмите кнопку Вставить.
Изменение того, как будут выглядеть трехd-модели в Office
После вставки трехмерной модели в файл Office вы увидите контекстную вкладку Формат на вкладке ленты Инструменты трехмерных моделей. На вкладке «Формат» находятся удобные элементы управления для настройки вида трехмерных изображений.
На вкладке «Формат» находятся удобные элементы управления для настройки вида трехмерных изображений.
Коллекция Трехмерные модели содержит эскизы, которые можно использовать в изображении. Например, можно быстро выбрать представление верхнего или верхнего вниз.
Если у вас несколько трехстрок и у вас возникли проблемы с выбором нужной модели, откройте ее, чтобы включить список объектов (вкладка Главная > Упорядочивать > области выделения ). После этого вы можете легко выбрать одно или несколько изображений.
С помощью инструмента Выравнивание можно разместить изображение на странице или слайде ( например, вверху или сбоку).
Панорама & Масштаб позволяет управлять тем, как ваше 3D-изображение помещается в рамку. Нажмите кнопку Панорама & Масштаб, а затем перетащите объект в рамке, чтобы переместить его. Чтобы увеличить или уменьшить объект внутри рамки, используйте стрелку масштабирования справа рамки.
Чтобы увеличить или уменьшить объект внутри рамки, используйте стрелку масштабирования справа рамки.
Вставив трехd-изображения, вы можете делать с ними различные интересные вещи, например использовать переход «Morph», чтобы объект был повернут или вращение.
Добавление трехd-моделей
Откроется ее. Выберите одно или несколько изображений и нажмите кнопку Вставить.
Изменение того, как будут выглядеть трехd-модели в Office
Выберите любую трехвидовую модель, вставленную в Office для Windows Mobile, и на ленте должна появиться вкладка Трехd Model. Здесь вы найдете инструменты, которые поворачивать модель на заранее заранее (вы можете просто повернуть ее вручную с помощью мыши), а также внести другие изменения.
Здесь вы найдете инструменты, которые поворачивать модель на заранее заранее (вы можете просто повернуть ее вручную с помощью мыши), а также внести другие изменения.
В него можно внести следующие изменения:
-
Перенос текста управляет тем, как текст будет обтекать трехd-модель на странице. Возможно, вы хотите, чтобы модель была отдельной, а текст должен быть только над ней или под ней? Возможно, вы хотите, чтобы трехd-модель была только часть экрана, а текст также перетекал вместе с ней? Это средство позволяет сделать выбор.
-
 Вперед и Назад можно иметь несколько слоев изображений или объектов.
Вперед и Назад можно иметь несколько слоев изображений или объектов.
-
В области Размер и положение есть инструменты, которые точно меняют размер трехмерной модели. Если вам нужна трехмерная модель высотой 4,12 дюйма, это может быть трудно сделать с помощью перетаскиванием мыши, но в инструменте Размер и положение можно ввести точную высоту и ширину. Этот инструмент также можно использовать для точного поворота модели вокруг любой или всех 3 осей.
-
Замещает текст. Вы можете указать краткое описание своей трехd-модели для людей с нарушениями зрения, которые используют ваш файл с помощью чтения с экрана.
После внесения изменений в модель может потребоваться отменить внесенные изменения. Кнопка Сброс в правой части вкладки трехd-модели позволит вернуть модель в нужное состояние до того, как вы начали ее изменять.
Кнопка Сброс в правой части вкладки трехd-модели позволит вернуть модель в нужное состояние до того, как вы начали ее изменять.
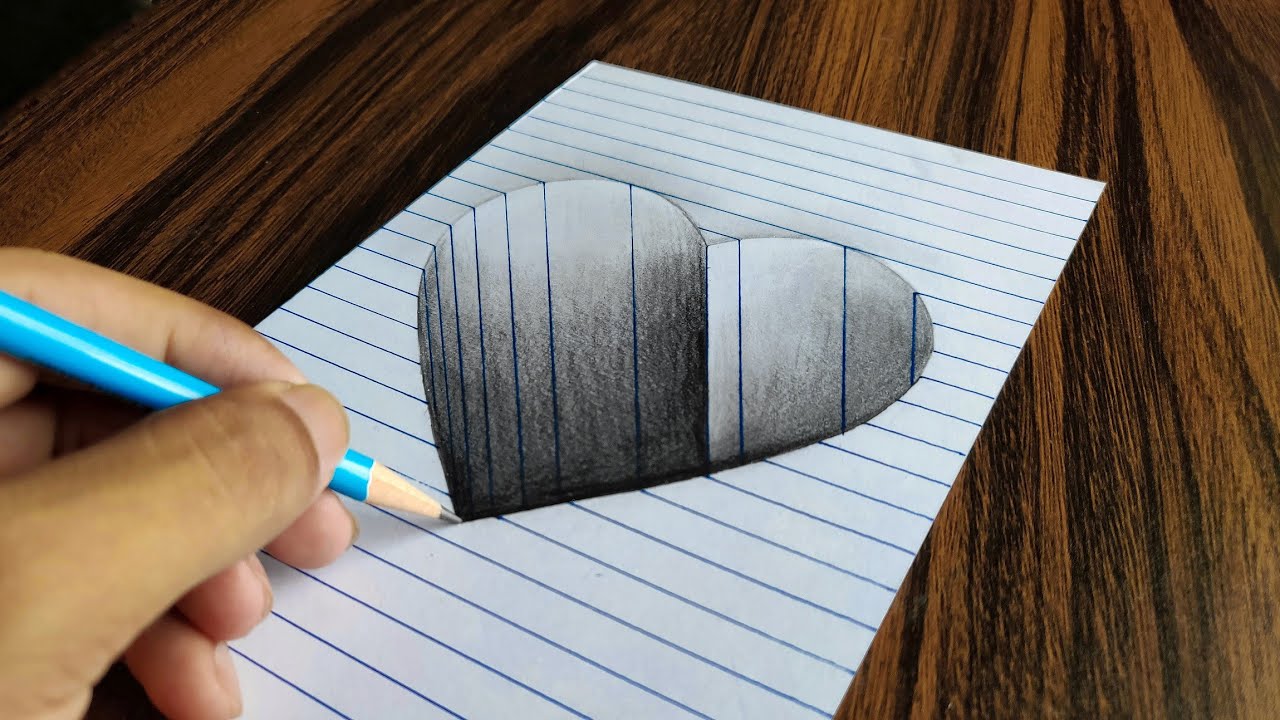
Как сделать голограмму в домашних условиях, самодельная 3д голограмма из телефона
Если вы думаете, что оптические иллюзии способны вытворять только профессиональные художники-графики, то вы ошибаетесь. Создать объемное 3D изображение, которое будет «парить» в воздухе — под силу каждому.
В сегодняшней статье мы подробно расскажем, как сделать голограмму прямо у себя дома, без использования дорогостоящего оборудования.
Все, что потребуется для реализации задумки — чтобы у вас под рукой был смартфон или планшет.
Экран цифрового гаджета будет выступать в качестве «генератора» изображения, а самодельное устройство (проектор) поможет сделать картинку объемной и «живой».
Чтобы визуальный эффект от просмотра голограммы был более интересным – желательно использовать вращающуюся подставку.
Обратите внимание: в домашних условиях вы можете не только просматривать 3D картинки, но также смотреть видео. Только для этого необходимо, чтобы выбранный вами клип воспроизводился одновременно в четырех проекциях.
Впрочем, сделать это несложно. Обработка видеоролика для его последующего просмотра на самодельном голографическом проигрывателе возможна практически в любом видеоредакторе для ПК.
Как сделать 3D голограмму в домашних условиях
Рассмотрим самый простой и доступный вариант самодельного устройства для просмотра голограммы на телефоне. Лучше всего, если это будет именно смартфон — с большим сенсорным экраном.
В принципе, можно использовать и планшет. Однако в этом случае самодельное устройство придется сделать побольше.
Теперь давайте изготовим само устройство. Для этого необходимо вырезать из бумаги четыре шаблона одинакового размера.
Потом переносим шаблоны на прозрачный пластик — например, на коробочку от компакт-диска. Далее аккуратно вырезаем заготовки из пластика с помощью канцелярского ножа.
Далее аккуратно вырезаем заготовки из пластика с помощью канцелярского ножа.
Если под рукой нет коробки от CD-диска, можно использовать плексиглас или же обычную пластиковую бутылку.
Кстати, рекомендуем прочитать статью: как из большой пластиковой бутылки сделать ровный лист пластика для самоделок.
После того как вырезали все четыре заготовки, необходимо будет соединить их между собой. Для этого можно использовать скотч или суперклей.
Ну а дальше, как говорится, — дело техники. На смартфоне воспроизводим специальное видео с картинками или клипом (их без проблем можно найти на YouTube), и устанавливаем на экран собранное устройство. Выключаем свет в комнате, и наслаждаемся красочным зрелищем.
Подробно о том, как сделать голограмму своими руками, можно посмотреть на видео ниже. Идеей поделился автор YouTube канала BuzzingFish.
Материалы и размеры
Для изготовления голографического мини проигрывателя нам понадобятся:
- смартфон;
- коробка от CD-диска;
- бумага;
- ножницы;
- линейка;
- канцелярский нож;
- скотч.

Чтобы сделать голограмму своими руками на телефоне, надо будет сделать пирамидку, основание которой равно 6 см, а верхняя часть — 1 см. Высота от основания фигуры до верха — 3,5 см. Для лучшего понимания рекомендуем изучить чертеж.
Для проигрывания голограммы на планшете необходимо сделать устройство побольше. Для этого надо всего лишь умножить все исходные данные на 2.
Таким образом, у нас должна получиться пирамидка, основание которой равно 12 см, а верхняя часть — 2 см. Высота от основания до верха — 7 см.
Возможны и другие варианты. Например, можно сделать пирамидку с основанием 9 см и верхней частью — 1,5 см. Высота фигуры — 5,5 см. Размеры можно посмотреть на фото ниже.
Вообще, размеры могут быть любыми, однако нужно, чтобы грань пирамидки находилась под углом 45 градусов по отношению к экрану смартфона или другого цифрового устройства.
Если это условие не будет соблюдено, то голограмма может оказаться либо слишком низко, либо выйти за пределы верхней части устройства.
Зачем нужна смола
Используя пластик (не важно — плексиглас или обычную ПЭТ бутылку) не всегда получается создавать качественные голограммы. Если вы хотите получить максимально реалистичную картинку, рекомендуем использовать эпоксидную смолу.
Форму для заливки эпоксидки будет делаться по тому же принципу, что и готовая пирамидка.
То есть сначала вырезаем из прозрачного пластика четыре заготовки, потом склеиваем их между собой. Только в данном случае вместо суперклея желательно использовать термоклей.
После того как сделали «опалубку», смешиваем эпоксидную смолу с отвердителем (пропорции указаны в инструкции), и заливаем внутрь формы. Даем затвердеть, и разбираем форму.
В результате у нас получится монолитная пирамидка из эпоксидки, которая при воспроизведении 3D голограммы обеспечит более четкую и качественную картинку. Но и затраты на изготовление такого устройства будут больше.
Создание проектора 3D-голограммы
При желании можно изготовить другой вариант самодельного мини проигрывателя 3D голограммы для телефона.
Для его изготовления потребуется коробочка от компакт-диска (или плексиглас), а также две дощечки из дерева или фанеры.
Процесс сборки голографического проигрывателя еще проще, чем изготовление пирамидки.
Для этого берем прозрачную часть коробки от CD-диска, и просто приклеиваем ее с помощью термоклея или другого клея между двумя дощечками.
После этого находим в интернете подходящее изображение в формате GIF. Скачиваем и воспроизводим найденный файл на смартфоне, в сам телефон укладываем сверху дощечек. И опять же — не забываем выключить свет в помещении.
Подробно о том, как создать голограмму с помощью самодельного проектора, можно посмотреть на видео ниже.
Мне нравитсяНе нравится
Андрей Васильев
Задать вопрос
Смешиваем фото и 3D | 3DPAPA
В этом уроке будет показан процесс создания изображения: от моделирования в 3dsMax до постпродакшена в Photoshop.
Вы узнаете как моделировать шторы, как работать с картой дисплейсмента высокого разрешения и как получить быстрый и в то же время реалистичный результат. После этого, мы займемся настройками света и материалов в сцене.
Также мы разберемся, как настроить рендер высококачественного изображения при низкой затрате времени. Потом мы покажем вам, как использовать при рендере плагин RenderMask, который облегчит наш постпродакшен.
В уроке продемонстрирована техника для идеальной интеграции фото и 3D-рендера, включая обрезку и обработку фотографии без потери детализации, светокоррекцию и работу с бликами и тенями.
Приемы, использованные при создании этого изображения вполне могут пригодится вам в ваших будничных проектах.
1. Фотография
Одна из важнейших частей проекта. Это фото модели Даниелы Донато, сделанное ею же без всякого профессионального вмешательства: многие даже не подозревают, что способны сделать качественные вещи без профессионального оборудования. Итак, на этой фотографии мы имеем три источника света: один находится за камерой, второй на столе, а третий – справа. Выбор такого освещения важен для нас, т.к. мы хотим попрактиковаться в настройке света тогда, когда начнем работать в 3D.
Итак, на этой фотографии мы имеем три источника света: один находится за камерой, второй на столе, а третий – справа. Выбор такого освещения важен для нас, т.к. мы хотим попрактиковаться в настройке света тогда, когда начнем работать в 3D.
2. Скетч
Когда приходит пора начинать работу, первый шаг – эскиз. Используя фотографию, вы сможете вдохновиться и начать работу над чем-то новым. Важно подумать над концепцией и композицией работы, над повествованием, которое хотите рассказать и эмоциями, которые хотите передать зрителю. Спросите себя: кто эта девушка? О чем она думает? Почему она здесь? Каждый новый ответ может направить вашу энергию в нужное русло.
3. Организация процесса
Перед тем как начать работу, желательно организовать папки, особенно папки с референсами и картами. Можно также использовать слои, чтобы быстро находить в сцене ту или иную группу объектов. Кроме того существует замечательная функция “Increment on Save”, которая находится в Customize –> Preferences. При каждом последующем сохранении сцены, она создает новый файл: в случае ошибки или повреждении файла у вас под рукой всегда будет откат и вы сможете вернуться на один, а не на тысячу шагов назад.
При каждом последующем сохранении сцены, она создает новый файл: в случае ошибки или повреждении файла у вас под рукой всегда будет откат и вы сможете вернуться на один, а не на тысячу шагов назад.
4. Настройка камеры
Поскольку мы собираемся простраивать сцену на основе фотографии, нам нужно соотнести нашу камеру с камерой, из которой была сделана эта самая фотография. Для этого нам необходимо знать данные объектива, расстояние камеры от модели и от пола. Это довольно тяжело, если вы часом не фотограф. В зависимости от сцены, вы также можете использовать Camera Match в 3ds Max, это облегчит создание вашей камеры.
5. Моделирование и дисплейсмент
Моделируя, начинайте с простого. Базовой формой большинства моделей являлся куб. Пол также смоделен из отдельных плиток, дабы упростить работу с текстурами. Вы можете заметить довольно большое количество полигонов, используемых в модели стен. Когда вы сабдивайдите объект с дисплесмент картой, вы упрощаете обработку изображения во время рендеринга , так что вы можете использовать более низкие настройки не теряя качества и времени.
6. Шторы
В Marvelous Designer 4, удалите дефолтный аватар (Avatar> Clear all avatars). В 2D-вьюпорте создайте два похожих прямоугольника, поменьше сверху, для петли и большую, для самой шторы. Щелкните правой кнопкой мыши на 2D View –> Show Mesh, чтобы увидеть сетку меша, используйте инструмент Sewing Segment, выберите нижнее ребро верхней детали и верхнее ребро нижней, чтобы сшить их. Щелкните правой кнопкой мыши на маленький прямоугольник в 3D-вьюпорте и нажмите Freeze. Нажмите пробел, чтобы начать симуляцию.
Уменьшайте ширину маленького прямоугольника, который находится в режиме Freeze, и занавес сморщится. Выберите оба прямоугольника в 2D-вьюпорте и уменьшите значение Particle Distance до подходящего вам. Если ваша шторка слишком короткая и недостает до пола, увеличьте значение Shrinkage Warp до 1.10. Щелкните и перетащите занавес в окне 3D-вьюпорта, чтобы расположить его как вам нравится, удерживая W, чтобы прикрепить его к этому месту. Экспортируйте результат в формате OBJ, используя единицы измерения, выбранные вами ранее в 3ds Max.
Экспортируйте результат в формате OBJ, используя единицы измерения, выбранные вами ранее в 3ds Max.
7. Свет
Поскольку мы знаем настройки, использованные при создании фотографии, свет для нас не был большой задачей. Настройки VRayLights выставлены практически по умолчанию, просто подправьте левый свет, сделав его чуть слабее, чем правый. Свет за камерой будет сымитирован отражениями по всей сцене.
8. Материалы и карты
Старайтесь настраивать материалы как можно проще. Здесь мы использовали карты Diffuse, Reflection и Glossiness. Не всегда обязательно использовать карту Bump – Reflection и Glossiness вполне могут заменить ее, что весьма снизит время рендера. Здесь мы также использовали плагин MultiTexture map. Старайтесь придерживаться значения в восемь сабдивов для каждого материала, увеличивая его только в том случае, когда появляется шум.
9. Настройки рендера
Мы должны научиться воспринимать рендеринг не как процесс, который сделает нашу работу реалистичной, ведь установка высоких настроек еще не залог успеха, а как инструмент, который сохранит наше время и исправит наши ошибки. Так что мы вполне можем использовать низкие настройки, улучшив освещение в сцене. Можно использовать фильтр антиалиазинга со значением 2.0, что даст нам более мягкими и четкими краями, как у фотографии.
Так что мы вполне можем использовать низкие настройки, улучшив освещение в сцене. Можно использовать фильтр антиалиазинга со значением 2.0, что даст нам более мягкими и четкими краями, как у фотографии.
10. Рендер-элементы
Здесь можно увидеть, как Рендер-элементы используются при постобработке. VrayRawLighting, к примеру, один из важнейших, поскольку он создает канал прямого света, не влияющий на глобальное освещение – с ним можно увеличить количество прямого света или даже общую контрастность, притом делает он это очень эффективно. Плагин RenderMask можно использовать для создания дополнительного альфа-канала, который позволит вам не тратить множество усилий, редактируя объекты по отдельности. Не стоит также забывать устанавливать минимальное и максимальное значение канала Z-Depth на основании глубины вашей сцены.
11. Вырезаем модель
Нельзя просто так взять и вырезать модель, особенно если на ее голове полно мелких прядок. Для старта можно использовать инструмент Quick Selection, он сделает грубое выделение нужного нам объекта, кликните в меню слоев на Add Vector Mask, кликните два раза на маску, которую создали, затем – на Mask Edge. Теперь пройдитесь по волоскам инструментом Refine Radius (Edge), чтобы добавить их в выделение.
Теперь пройдитесь по волоскам инструментом Refine Radius (Edge), чтобы добавить их в выделение.
12. Применяем рендер-элементы
Вы можете начать работу над светом и контрастом, наложив слой с VrayRawLighting в режиме Soft Light. При этом можно пользоваться RenderMask, работая над нужными вам деталями изображения, выделяя их. Изменяйте Opacity, чтобы контролировать влияние эффектов. Попробуйте работать над корректирующими слоями: уровни, черное/белое, насыщенность. Подумайте о важности каждого элемента, о том, что приоритетнее. Например, в этом изображении мы обесцветили скамейку, для лучшего баланса с другими элементами.
13. Композим девушку
Добавьте Z-Depth как инвертированный overlay, это сделает фон ярче, чем передний план, затем снова подкорректируйте яркость и контрастность. Поместите вырезанную модель в сцену, сделайте выборочную цветокоррекцию, подправьте цветовой тон и насыщенность. Нарисуйте черным тени поверх модели на новом слое и используйте Gaussian Blur, чтобы размыть края. Попробуйте разные режимы наложения, чтобы выбрать наиболее подходящий.
Попробуйте разные режимы наложения, чтобы выбрать наиболее подходящий.
14. Цвет
Пожалуй, один из интереснейших этапов работы, когда мы можем поиграться с цветами, настраивая эмоции для нашей картины. Для контраста вы можете использовать корректирующий слой Gradient Map в режиме Soft Light. Для цветокоррекции можно побаловаться с Curves, Color Balance и Selective Color, работая над каждым цветовым каналом отдельно. Можно также позаботиться о настройках резкости модели и 3D-сцены. Используйте уровни, чтобы изображение выглядело цельным.
15. Заключительный этап
Настало время присмотреться к полученному результату и, возможно, исправить те ошибки, которые мы упустили из виду. Например здесь мы затемнили бэкграунд, чтобы он не привлекал внимание зрителя, а после этого применили Selective Color, чтобы вернуть цвет коже модели. Наконец, вы можете скопировать все слои и объединить все копии, используя Convert to Smart Object, чтобы каждый примененный эффект можно было редактировать.
Читайте в нашей предыдущей статье Туториал по анатомии от Скотта Итона
Хотите знать больше? Приходите на наши курсы 3D-моделирования, скульптинга, композитинга и анимации.
Журналист: Fio
Источник
Топ-10 КАК СДЕЛАТЬ 3D-ФОТОГРАФИЮ Ответы
Категория: Фотография
1. Как делать 3D-фотографии (с изображениями) — wikiHow16 шагов 1. Сделайте два снимка объекта. Для 3D лучший объект — это полностью неподвижный объект, например пейзажи. Начните с одной фотографии, как обычно. 2. Откройте оба изображения в программе для редактирования фотографий. Подойдет любое программное обеспечение, если оно позволяет редактировать слои и цветовые каналы. Photoshop — обычный выбор 3. Скопируйте одно изображение.Выберите одно из изображений, используя Ctrl + a для ПК или Command + a для Mac. Следует выделить все изображение. Скопируйте его с помощью Ctrl + c или Command + c (1) …
12 декабря 2018 г. — Захват 3D-изображений. Традиционный способ создания трехмерного изображения — это сделать две фотографии под немного разными углами, чтобы имитировать путь нашего (2) …
Традиционный способ создания трехмерного изображения — это сделать две фотографии под немного разными углами, чтобы имитировать путь нашего (2) …
, 14 августа 2020 г. — Приложение так же просто в использовании, как и любое базовое приложение для камеры. Просто коснитесь затвора, чтобы сделать снимок, и дождитесь, пока приложение преобразуется в трехмерное изображение. (3) …
2. Как сделать 3D-фото на Facebook | TechRadar3 марта 2020 г. — Сделайте 3D-фото на Facebook · Запустите приложение Facebook и нажмите «Что у вас на уме». · Прокрутите вниз и нажмите «3D-фото». · Выберите фотографию, затем подождите (4) …
Трехмерное изображение создается путем получения двух снимков одной и той же сцены, один из которых немного смещен по отношению к другому. Этой небольшой разницы достаточно, чтобы заставить ваш мозг думать (5) …
4 октября 2019 г. — Нажмите «Что у вас на уме?» раздел для создания нового сообщения. Будет доступен выбор вариантов; выберите «3D-фото». Выберите (6) …
Будет доступен выбор вариантов; выберите «3D-фото». Выберите (6) …
3D фото основы 3D фотографии. В зависимости от программного обеспечения и настроек камеры, имеющихся в вашем распоряжении, можно делать разные 3D-фотографии. Возможно создание (7) …
17 октября 2019 г. — По сути, технология 3D-фотографии позволяет снимать объект на переднем плане Использование смартфона с двумя объективами — самый простой способ создавать 3D-фотографии, (8) …
4. 3D стереоскопическая фотография: 5 шагов — инструкции 10 июня 2013 г. · 5 шагов1.Стереоскопические снимки делать просто. Все, что вам нужно, это фотоаппарат и штатив. Установите камеру и штатив на ровную поверхность. Скомпонуйте кадр с помощью 2. Существует множество различных способов отображения и просмотра стереоскопического 3D-изображения. Вот некоторые из наиболее распространенных форм. Системы просмотра 3D с очками: эти 3. Самый простой способ отображения и просмотра 3D изображений — это метод косоглазия. Это единственный метод, не требующий дополнительных инструментов просмотра (9) …
Системы просмотра 3D с очками: эти 3. Самый простой способ отображения и просмотра 3D изображений — это метод косоглазия. Это единственный метод, не требующий дополнительных инструментов просмотра (9) …
Как сделать трехмерное изображение? — Как сделать 3D-снимок на Facebook? Вот способы, которыми фотографы могут создать (10) …
11 октября 2018 г. — Создайте 3D-фотографию и поделитесь ею.Начните с создания нового сообщения Facebook через мобильное приложение Facebook, а затем коснитесь значка с тремя точками, чтобы увидеть (11) …
Фотореалистичные воссоздания — Узнайте, как преобразовать фотографию в 3D-модель и оживить ваши любимые изображения. Нет профессионального опыта 17 ноя, 2020 · Загружено пользователем RenderRides (12) …
Создавайте, редактируйте и просматривайте 3D-изображения NFT и 3D-фотографии, которые действительно популярны! Загрузите и превратите любое изображение в 3D, настройте его с помощью художественных рамок, специальных эффектов, фильтров и добавьте свой рейтинг: 4. 1 · 11,882 голосов · Бесплатно · Android · Мультимедиа (13) …
1 · 11,882 голосов · Бесплатно · Android · Мультимедиа (13) …
Вы можете создавать 3D-фотографии на Facebook со своего компьютера или поддерживаемого мобильного устройства. (14) …
Однако я считаю, что он неплохо работает и с цветными изображениями. Для этого урока моя подруга Миа любезно разрешила мне использовать одну из ее фотографий с нашей фотографии (15) …
31 августа 2020 г. — Это GIF-файл, созданный из 3D-фотографии, сделанной с помощью приложения LucidPix.Движение показывает, как изменяется перспектива при перемещении телефона (16) …
6. Facebook добавляет новую опцию для создания 3D-фотографий из любого…29 февраля 2020 г. — Вы увидите, что теперь доступна опция «3D-фото» — нажмите на нее, и она перенесет вас в папку «Фотопленка», где вы можете выбрать (17) …
18 декабря 2020 г. — Создайте трехмерное изображение за 9 шагов · Сделайте снимок. · Переместитесь вправо. · Сделайте еще один снимок. · Уберите сине-зеленый цвет с 1-го фото.· Снимите (18) …
— Создайте трехмерное изображение за 9 шагов · Сделайте снимок. · Переместитесь вправо. · Сделайте еще один снимок. · Уберите сине-зеленый цвет с 1-го фото.· Снимите (18) …
11 декабря 2020 г. — В этом обзоре пленочной 3D-фотографии вы узнаете, что такое стереоскопическая камера, как ее использовать и как анимировать 3D-изображения. (19) …
Трехмерные или трехмерные фотографии визуально привлекательны. Они вызывают интересную реакцию. Они делают фотографии реалистичными, как если бы они были прямо перед вами. (20) …
7. Закрепить на 3D-приглашениях — PinterestКак создать реалистичные брови в Photoshop.Хотите ли вы добавить новые брови на чью-то фотографию или просто хотите улучшить то, что имеет (21) …
Создавайте свои собственные 3D-изображения. Это просто. Это дешево. 1. Вот отличный пост Нила Крика. Он объясняет, как просматривать 3D без специальных очков (22) …
Для съемки 3D фотографий можно использовать любую камеру — цифровую, пленочную и даже видеокамеру или веб-камеру. 3D-фото из Мексики, снятое обычным цифровым (23) …
3D-фото из Мексики, снятое обычным цифровым (23) …
Описание. Создавайте потрясающие 3D-фотографии и делайте свой контент уникальным и популярным. Parallax — это новый способ сделать ваши фото и видео потрясающими. Рейтинг: 4,8 · 5 021 отзыв · Бесплатно · iOS · Развлечения (24) …
29 февраля 2020 г. — Facebook позволяет пользователям превращать любое 2D-изображение в 3D-фото Facebook обновляет свои возможности 3D-фото, позволяя пользователям создавать 3D-публикации (25) …
Преобразуйте фотографию со своего компьютера или из Интернета в 3D-анимированный объект WebGL, опубликуйте и поделитесь. (26) …
9. Как создавать 3D-фотографии на вашем iPhone с помощью Facebook 2 октября 2020 г. — 1. Откройте приложение Facebook. · 2. Нажмите на строку сообщения о статусе («Что у вас на уме?»), Чтобы опубликовать новый статус. · 3. Нажмите «Фото / видео» во всплывающем меню. (27) …
· 3. Нажмите «Фото / видео» во всплывающем меню. (27) …
Создание 3D-форм · Откройте 2D-изображение и выберите слой, который нужно преобразовать в 3D-форму. · (Необязательно) Используйте параметр «Сферическая панорама», если вы используете (28) …
10. Стереоскопическая цифровая 3D-фотография — как создавать потрясающие…Стереоскопическая 3D фотография — как сделать 3D картинку. Стереоскопические изображения не новость. Люди используют 3D-фотографию для создания 3D-изображений как (29) …
Легко создавайте трехмерные изображения дизайна вашей комнаты. Идеально подходит для создания потрясающих 3D-фотографий дизайна вашей комнаты! Преобразовать RoomSketcher-Ванная комната-3D-Фото (30) …
25 января 2019 г. — Я поразился разным ракурсам на трехмерной фотографии мусора, разбросанного по моему столу, но я отшатнулся при виде мясистых полосок, стреляющих из моего (31) …
Пока нет программного обеспечения, которое могло бы взять одно 2D-изображение (например, семейное фото) и создать надежную 3D-модель. Однако можно использовать серию 2D (32) …
Однако можно использовать серию 2D (32) …
В этой статье мы сконцентрируемся на том, как снимать изображения для создания 3D-фотографий с помощью одной камеры. Мы не рассматриваем здесь насадки призм, но все (33) …
Сделайте бесплатные стереоскопические картинки в красном и синем онлайн. Вот как создать стереоскопическое 3D-фото. Инструмент для создания 3D стереограмм! Принять все: принять только самое необходимое Блокировать все: настроить> (34) …
Загрузите нашу современную программу 360 Product Viewer, бесплатное программное обеспечение для публикации и плагины для 3D-визуализации продуктов или 360-градусных фотографий. (35) …
, 11 июня 2010 г. — Теперь у вас должно остаться изображение, похожее на 3D-фотографию, но нам нужно сделать еще несколько моментов, прежде чем оно будет завершено. С ‘ (36) …
22 октября 2018 г. — Коснитесь 3D-фото. Возможно, вам придется прокрутить на секунду, прежде чем вы его увидите. Коснитесь фотографии в портретном режиме, которую хотите превратить в трехмерное изображение. Это (37) …
Коснитесь фотографии в портретном режиме, которую хотите превратить в трехмерное изображение. Это (37) …
13 февраля 2021 г. — Размещение 3D-фото на iPhone или устройстве Android · Выберите «Что у вас на уме?» · Выберите Фото / Видео.· Нажмите «Сделать 3D» в верхнем левом углу (38) …
Ссылки на выдержки
(1). Как делать 3D-фотографии (с изображениями) — wikiHow
(2). 3D-фотография: руководство для начинающих — Format
(3). Как сделать 3D-фото с любого смартфона »вики полезно Цифровые тенденции
(4). Как сделать 3D-фото из Facebook | TechRadar
(5). Что такое 3D-фотография? | Как создавать 3D-изображения
(6). Хотите сделать 3D-фотографии с помощью устройства iPhone® и опубликовать…
(7). Основные правила 3D-фотографии для фотографов-любителей
(8).3D-фотографии: как они работают и как их можно снимать
(9). 3D стереоскопическая фотография: 5 шагов — инструкции
(10). Руководство по 3D-фотографии + забавные советы и рекомендации — Shotkit
(11). Facebook 3D-фото: как создавать, публиковать и просматривать 3D-фотографии
Facebook 3D-фото: как создавать, публиковать и просматривать 3D-фотографии
(12). Изображение в 3D-модель: Как создать 3D-модель из фотографий…
(13). LucidPix 3D Photo Creator — Приложения в Google Play
(14). Как создать 3D-фото на Facebook? | Справка Facebook…
(15). Как создавать трехмерные анаглифические изображения в Photoshop — WebFX
(16).Как делать 3D-фотографии: Это бесплатное приложение для iPhone и Android…
(17). Facebook добавляет новую опцию для создания 3D-фотографий из любого…
(18). Как создавать 3D-изображения и видео из 2D — TurboFuture
(19). 3D-пленочная фотография: с участием Nishika N8000…
(20). Введение в 3D-фотографию | Контрастно
(21). Пин на 3D-приглашениях — Pinterest
(22). Еще больше отличных статей о 3D-фотографии своими руками и 3D-видео.
(23). Делайте 3D-фотографии с помощью любой камеры — 3D Journal
(24). Parallax: 3D Photo Editor в App Store — App Store — Apple
(25).Facebook позволяет пользователям превращать любое 2D-изображение в 3D-фотографию
(26). Бесплатное онлайн-приложение 3D Photo Effects — 3Dthis.com
Бесплатное онлайн-приложение 3D Photo Effects — 3Dthis.com
(27). Как создавать 3D-фотографии на iPhone с помощью Facebook
(28). Создавайте 3D-объекты и анимацию в Photoshop
(29). Стереоскопическая цифровая 3D фотография — как создавать потрясающие…
(30). 3D фото | RoomSketcher
(31). Как делать 3D-фотографии на iPhone и размещать их в Facebook
(32). Создание 3D-моделей с 2D-изображениями — Справочный центр Sketchfab
(33). Создание 3D-изображений одной камерой — ресурс фотографов
(34).Создание стереоскопического изображения онлайн / анаглифная 3D стереограмма
(35). Создавайте интерактивные фотографии товаров 360 и 3D CGI
(36). Создание трехмерных анаглифических изображений — фотография «сделай сам»
(37). Как превратить фотографии в портретном режиме в 3D-фотографии на iPhone…
(38). Как опубликовать 3D-фото на Facebook — Lifewire
Как создать тренд 3D-фото в TikTok с помощью шаблона и примеров
youtube.com/embed/fjGUVZpAdbg»/>
Введение
Если вы хотите использовать TikTok для своего бренда или бизнеса, участие в решении актуальных задач имеет решающее значение для успеха.Суперпопулярная задача, которую бренды обязательно должны рассмотреть в своей следующей кампании, — это тренд 3D-фотографии.
Вот почему мы составили это руководство, в котором мы покажем, как создать тренд 3D-фото для TikTok менее чем за 10 минут, даже если вы никогда раньше не редактировали видео с помощью этого готового к использованию шаблона.
Без лишних слов, приступим.
В чем тренд 3D фото на TikTok?
3D-тренд с эффектом увеличения сродни живым фотографиям, которые вы снимаете на свой iPhone, придает вашим фотографиям элемент движения.Например, посмотрите эту подборку тренда 3D-фото от пользователей TikTok по всему миру:
Эффект превращает изображения в трехмерные пейзажи, оживляя их и придавая им действительно крутой вид. Пользователи TikTok дублируют свои 3D-картинки на песню Playaphonk «Phonky Town» и добавляют хэштег # 3DPhotoEffect (который уже набрал более семи миллионов просмотров).
Пользователи TikTok дублируют свои 3D-картинки на песню Playaphonk «Phonky Town» и добавляют хэштег # 3DPhotoEffect (который уже набрал более семи миллионов просмотров).
Компании могут использовать 3D Photo Trend по адресу:
— Продемонстрируйте новую коллекцию товаров, например новую линию модной одежды.
— Разместите свои последние услуги, творения или достижения в TikTok, чтобы продвигать их.
Создатели могут использовать 3D Photo Trend для:
— Создайте супер крутой 3D-монтаж из своих любимых фотографий. Посмотрите подборку видео ниже для примеров.
— Продемонстрируйте свои последние творения, поделки и многое другое (например, гончарные изделия, изделия из дерева, декоративно-прикладное искусство или даже живопись).
Например, как вы можете видеть в ролике ниже, туристический видеоблогер использовал эту тенденцию, чтобы делиться своими фотографиями из разных мест.Вы можете попробовать это, если вы модный стилист, фотограф, блогер или видеоблогер (среди других профессий).
Хотите верьте, хотите нет, но вы можете сделать свой собственный 3D-фотомонтаж менее чем за 15 минут. Давайте посмотрим, как это сделать, в следующем разделе.
Как создать видео с трендом 3D-изображения менее чем за 10 минут?
Это можно сделать двумя способами. Один с приложением CapCut, с помощью которого вы можете напрямую загружать свои видео в TikTok.Но как только ваше видео появится в TikTok, вы окажетесь в невыгодном положении, если планируете повторно использовать одно и то же видео в качестве тенденции на других платформах социальных сетей, таких как Instagram Reels. Это связано с тем, что вы не сможете избавиться от водяного знака TikTok, который будет препятствовать распространению вашего видео на Instagram Reels.
Это связано с тем, что вы не сможете избавиться от водяного знака TikTok, который будет препятствовать распространению вашего видео на Instagram Reels.
Второй способ — превратить ваши фотографии в 3D-версии, а затем сшить их в один непрерывный монтаж, как это делают создатели для тренда, используя готовый шаблон InVideo. Это гарантирует, что на вашем видео не будет раздражающего водяного знака TikTok, и вы сможете использовать его как в TikTok, так и в Instagram Reels.Давайте рассмотрим их один за другим.
A. Создание тренда 3D-фотографии с помощью CapCut
Прежде чем вы сможете создать 3D-фотоэффект в CapCut, вам необходимо убедиться, что у вас есть следующие ресурсы:
— Вам нужно будет загрузить приложение CapCut на свой телефон. Загрузите его здесь на Android и здесь на iOS.
— Вступительный ролик продолжительностью 6 секунд (или короче), чтобы ваша аудитория знала, о чем будет ваш 3D-фотоэффект.
— Не менее 8 фотографий (и до 11 фотографий), чтобы ваши 3D-фотографии соответствовали ритму «Phonky Town» Playaphonk (саундтрек, являющийся частью этой тенденции).
Когда у вас есть эти активы, просто выполните следующие простые шаги:
Шаг 1 : Запустите приложение CapCut и щелкните значок «Новый проект» (значок плюса), чтобы импортировать фотографии в CapCut. Вы можете импортировать от 8 до 11 фотографий.
Совет для профессионалов : Убедитесь, что вы выбираете фотографии в том порядке, в котором они должны отображаться при импорте.
Шаг 2 : Закончив выбор фотографий, нажмите кнопку «Добавить» в нижней части экрана.
Шаг 3 : Теперь вы увидите редактор CapCut со всеми вашими медиафайлами. Коснитесь соответствующего изображения, к которому вы хотите применить 3D-эффект, чтобы выбрать его. Затем прокрутите нижнее меню и выберите параметр «Стиль».
Шаг 4 : Теперь выберите опцию «3D Zoom» и нажмите кнопку «Применить» (галочка в правом нижнем углу).
Примечание : Вы увидите свой 3D-фотоэффект на экране. Вы можете применить один и тот же эффект ко всем импортированным фотографиям по очереди.
Вы можете применить один и тот же эффект ко всем импортированным фотографиям по очереди.
Шаг 5 : Затем вы хотите сократить ваши отдельные клипы, чтобы создать монтажное видео в течение 10-15 секунд для TikTok. Чтобы упростить вам задачу, если у вас есть 1 вступительный ролик и 8 изображений с 3D-фотоэффектом:
— Ваше вступление должно длиться 6 секунд.
— Все остальные клипы (8 фотографий с 3D-эффектом) должны быть длительностью 0,5 секунды, чтобы они уместились в течение 15 секунд.
Вы можете сократить ваши клипы, просто щелкнув каждый клип и перетащив конец каждого клипа влево. Просто установите время для клипов на 0,5 секунды для всех фотографий с 3D-эффектом.
И наоборот, если вы хотите удлинить или продлить таймфрейм вступительного клипа, выберите вступительный клип, нажав на него, и перетащите его от конца вправо.
Шаг 6 : После этого просто щелкните значок «экспорт» (стрелка вверх в правом верхнем углу экрана). Рендеринг вашего 3D-видео с трендом фото может занять несколько секунд. Теперь вы можете сохранить его на свое устройство.
Рендеринг вашего 3D-видео с трендом фото может занять несколько секунд. Теперь вы можете сохранить его на свое устройство.
Примечание : Не забудьте отключить исходный звук и добавить саундтрек «Phonky Town» от Playaphonk, когда вы загружаете эту 3D-фотографию в TikTok с хэштегом # 3dphotoeffect и # 3DPhoto (среди прочего), чтобы убедитесь, что ваше видео отображается рядом с другими видео, использующими эту тенденцию и имеющими наибольшие шансы стать вирусными.
Б.Создание тренда 3D-фото с помощью InVideo
Вам необходимо убедиться, что вы скачали 3D-монтаж изображения, который вы только что создали с помощью CapCut, на свой ноутбук или Mac. Вы можете поделиться этим видео на своем ноутбуке через Google Диск, iShare или просто отправить его себе по электронной почте.
Шаг 1 : Используйте эту ссылку для доступа к шаблону тренда CapCut 3D в InVideo
Шаг 2 : Как только вы войдете в редактор InVideo, нажмите кнопку «Загрузить мультимедиа», чтобы импортировать оба ваших видео (вводное видео 6s + монтаж 3D-изображений), которые вы загрузили из CapCut в InVideo.
Примечание : Аудиодорожка (саундтрек «Phonky Town» от Playaphonk) добавляется в этот шаблон по умолчанию, и все сцены выстраиваются в линию и нарезаются в такт. Итак, все, что вам нужно сделать, это просто заменить носитель на свой собственный.
Шаг 3 : Теперь пора добавить медиа в сцены — шаблон состоит из 2 сцен. Первый предназначен для вступительного ролика (5-6 секунд), а второй — для монтажа вашего 3D-фотоэффекта (ваши 3D-фотографии будут отображаться всего полсекунды каждое.)
Давайте начнем с замены вступительного ролика в вашей первой сцене. Щелкните сцену на шкале времени, чтобы выбрать ее.
Шаг 4 : Затем просто перетащите видео в рабочее пространство в центре экрана. Теперь нажмите кнопку «Заменить».
Шаг 5 : После того, как вы нажмете «Заменить», вы увидите всплывающее окно с вопросом, хотите ли вы обрезать видео. Помните, как мы хотели, чтобы наше вступительное видео (сцена 1) длилось 6 секунд? Это уже учтено в шаблоне.Поэтому вам просто нужно нажать кнопку «обрезать видео по размеру сцены». Затем нажмите «Готово». Это гарантирует, что ваше вступление будет выстроено и хорошо впишется в сцену 1.
Помните, как мы хотели, чтобы наше вступительное видео (сцена 1) длилось 6 секунд? Это уже учтено в шаблоне.Поэтому вам просто нужно нажать кнопку «обрезать видео по размеру сцены». Затем нажмите «Готово». Это гарантирует, что ваше вступление будет выстроено и хорошо впишется в сцену 1.
Шаг 6 : Теперь выберите сцену 2, чтобы добавить монтаж с 3D фотоэффектами. Затем перетащите тот же видеоклип (который вы создали в CapCut) и нажмите кнопку «Заменить» (для справки см. Шаги 4–5 из предыдущего раздела).
Наконец, во всплывающем окне обрезки видео перетащите полосу в начале видео вправо (в то время, когда заканчивается вступление и начинаются 3D-фотографии.) Вы также можете использовать прецизионный триммер (поле под шкалой времени с начальным и конечным временем), чтобы ввести точное время начала. После обрезки видео выберите «Готово».
Шаг 7 : Теперь, когда ваше видео готово, пора редактировать. Сначала вы можете удалить звук в исходном видео. Для этого сначала выберите сцену, щелкнув по ней. Затем перейдите в раздел слоев в правой части экрана и нажмите на опцию «Медиа» в меню.
Для этого сначала выберите сцену, щелкнув по ней. Затем перейдите в раздел слоев в правой части экрана и нажмите на опцию «Медиа» в меню.
Шаг 8 : Теперь нажмите на опцию «Громкость» в верхней части экрана и просто перетащите ползунок влево (к нулю), чтобы отключить исходный звук из ваших клипов.
Шаг 9 : Закончив редактирование, нажмите кнопку «Загрузить и поделиться» в правом верхнем углу экрана. Затем нажмите «Экспорт».
Начнется рендеринг вашего видео. После этого просто нажмите кнопку «Загрузить», чтобы сохранить 3D-видеомонтаж без водяного знака TikTok на свое устройство.
Как загрузить свое видео в TikTok
Шаг 1 : Вы можете напрямую загрузить отредактированное видео с трендом 3D-фотографий в TikTok через настольное приложение, используя эту страницу загрузки видео TikTok.Или вы можете передать видео на свой телефон
Шаг 2 : Добавьте песню о тренде 3D-фото в свое видео, чтобы оно отображалось вместе с другими популярными видео. Перейдите по этой ссылке, чтобы открыть трек в TikTok. Затем нажмите «Использовать этот звук».
Перейдите по этой ссылке, чтобы открыть трек в TikTok. Затем нажмите «Использовать этот звук».
Шаг 3 : Выберите видео на вкладке «Загрузить» справа.
Шаг 4 : Добавьте заголовок, описание и не забудьте использовать хэштеги # 3dphotoeffect и # 3DPhoto! Выберите «Опубликовать», чтобы опубликовать видео.
Подведение итогов:
Теперь, когда вы знаете, как создать тренд 3D-фото, не забудьте ознакомиться с другими главными трендами TikTok с 2021 года, которые вы должны создать для своего бренда или бизнеса.
Если вы нашли ценность в этой статье и хотите узнать больше о том, как ведущие бренды, такие как Apple, Chevrolet и Samsung, используют TikTok, вам обязательно стоит ознакомиться с нашим маркетинговым отчетом TikTok.
Если у вас есть какие-либо вопросы или вы хотите продолжить разговор, переходите к сообществу InVideo и учитесь у 25 тысяч других маркетологов и создателей видео, таких же, как вы!
Пошаговое руководство по превращению 2D-изображений в 3D-модели с помощью Paint 3D
Следующее обновление Windows 10, Fall Creators Update, будет , доступным по всему миру с 17 октября . В рамках обновления Microsoft развивает возможности работы с фотографиями, чтобы люди могли рассказывать свою историю как никогда раньше, используя фотографии, видео и 3D-эффекты. Также есть улучшения в играх, безопасности и доступности.
В рамках обновления Microsoft развивает возможности работы с фотографиями, чтобы люди могли рассказывать свою историю как никогда раньше, используя фотографии, видео и 3D-эффекты. Также есть улучшения в играх, безопасности и доступности.
Есть также новые захватывающие возможности, которые стали возможны благодаря Windows Mixed Reality . С помощью Mixed Reality Viewer вы можете видеть трехмерные объекты — либо из сообщества Remix3D.com, либо ваши собственные творения в Paint 3D — смешанные с вашим реальным окружением через камеру вашего ПК.Вот базовое руководство по превращению ваших 2D-изображений в 3D-изображения:
ШАГ 1Обведите контур своего рисунка с помощью инструмента 3D Doodle
Расширенный совет — сделайте отдельную трассировку для каждого сегмента (например, рук, ног, щупалец и т. Д.), Чтобы придать ему большую гибкость
ШАГ 2 Поместите все детали, чтобы убедиться, что они находятся в правильном положении, повороте и глубине.
Продвинутый совет — используйте вращение, чтобы придать модели больше формы, а не оставлять все ровно
ШАГ 3Раскрасьте свою модель с помощью «Художественных инструментов» точно так же, как в 2D.
Расширенный совет — используйте акварельную кисть с низкой непрозрачностью, чтобы смешать цвета вместе
ШАГ 4Используйте «Волшебный выбор» и «Наклейки», чтобы разместить части 2D-чертежа на 3D-модели.
Расширенный совет — используйте кнопки «Добавить» и «Удалить», чтобы уточнить свой выбор.
ШАГ 5Найдите в Remix3D полезные модели из сообщества.
Продвинутый совет — почему бы не найти аксессуары для вашей модели (головные уборы, очки, автомобили и т. Д.)
ШАГ 6 Поделитесь своим великолепным творением с Remix3D, чтобы весь мир восхищался им.
Совет для продвинутых — не забудьте пометить свою модель, чтобы другие могли легко ее найти
Теги: 2D, 3D, microsoft, paint, Windows
Как использовать шаблоны 3D фотографий Facebook
Краткое введение: что такое 3D-фотографии Facebook
(переходите к шагу 1, если вы уже все это знаете)
Facebook недавно запустил новую функцию под названием 3D Photos , которая превращает плоские изображения в красивые движущиеся 3D фотографии.Технология использует информацию карты глубины для создания небольшого движения на изображении, определяя, какие объекты находятся на переднем и заднем плане. Изображения, содержащие информацию о карте глубины, можно снимать с помощью новейших моделей iPhone и высокопроизводительных моделей Android или создавать в Photoshop.
Ваш браузер не поддерживает теги видео.
До сих пор 3D-фотографии в основном использовались для публикации милых картинок собак, создания 3D-мемов или даже более серьезных дизайнерских работ, но поскольку это относительно новая вещь в Facebook, вы не можете продвигать или рекламировать посты, которые включают 3D. .
.
Тем не менее, мы можем быть уверены, что скоро все изменится, так как 3D-контент привлекает много внимания и идеально подходит для рекламы. В среднем 3D-фотографии на наших страницах в Facebook привлекают в 5-10 раз больше внимания по сравнению с обычными изображениями, поэтому вы можете увидеть разницу. Вот почему мы также создали эту библиотеку бесплатных шаблонов, чтобы каждый мог испытать 3D и поэкспериментировать на своих страницах.
Шаг 1) Выберите бесплатный шаблон и настройте
Просмотрите нашу библиотеку шаблонов Facebook 3D Photo, которые вы можете легко настроить в Интернете.Не нужно загружать какое-либо программное обеспечение или возиться с Photoshop — все это в прошлом!
Шаг 2) Загрузите ваши изображения
После того, как вы вставили изображение в заполнитель, нажмите кнопку «Загрузить», чтобы сгенерировать zip-файл, включающий ваше изображение и специальный файл карты глубины, который Facebook использует для создания 3D-эффекта. Разархивируйте изображения на свой компьютер и выполните следующий шаг:
Разархивируйте изображения на свой компьютер и выполните следующий шаг:
Шаг 3) Загрузить на Facebook
Выберите оба изображения и перетащите их вместе в новое окно сообщения Facebook.Facebook автоматически объединит два файла в новое 3D-фото. Важно: если вы переименовываете изображения, убедитесь, что имя файла для карты глубины совпадает с именем вашего изображения плюс дополнительный _depth в конце. Пример: world.jpg + world_depth.jpg
В чем разница между 3D-фотографиями Facebook и 3D-публикациями?
Многие люди часто путаются в двух вариантах, и мы серьезно не можем никого винить, потому что на самом деле они могут показаться одним и тем же. Facebook 3D-сообщения — это настоящие 3D-модели, загруженные в Facebook, которые можно вращать, вращать на 360 градусов и увеличивать. 3D-фотографии, о которых идет речь в этой статье, имеют лишь очень небольшой эффект движения.
Ниже приведен пример 3D-сообщения с нашей страницы в Facebook. Щелкните и перетащите, чтобы повернуть модель, и Shift + Ctrl + прокрутка мыши, чтобы увеличить масштаб. Изучите модель и посмотрите, сможете ли вы найти скрытый символ:
Щелкните и перетащите, чтобы повернуть модель, и Shift + Ctrl + прокрутка мыши, чтобы увеличить масштаб. Изучите модель и посмотрите, сможете ли вы найти скрытый символ:
Создание 3D-моделей требует немного больше работы, чем просто снимок с картой глубины.Многие компании, например Lego, использовали 3D-сообщения для демонстрации своих новых продуктов. Технически это более сложный выбор, однако есть также варианты создания 3D-сообщений с меньшими усилиями в Интернете с помощью таких сайтов, как Vectary.com или easy3dpost.com
Готовы? Теперь сделаем несколько 3D-фотографий!
Выберите шаблон из нашей 3D-фотогалереи Facebook и начните украшать свой канал в социальных сетях!
Отправьте это сообщение своему другу через:
Теги: facebook, facebook 3d фото, facebook 3d фото учебник, facebook 3d шаблоны, бесплатные 3d фото шаблоны
Создание 3D-фотографий на iPhone — Конвертируйте 3D-фотографии на iPhone!
В конце 2018 года Facebook представил функцию под названием 3D Photos. Эта фотография включает новаторское решение, позволяющее запечатлеть расстояние между объектом на переднем и заднем плане. 3D-фотографии добавляют вашим фотографиям в портретном режиме измерения, проявки и глубины. С апреля 2019 года 3D-фотографии доступны для историй Facebook, как и для устройств Android. Здесь мы увидим, как вы можете создавать и конвертировать 3D-фотографии на iPhone.
Эта фотография включает новаторское решение, позволяющее запечатлеть расстояние между объектом на переднем и заднем плане. 3D-фотографии добавляют вашим фотографиям в портретном режиме измерения, проявки и глубины. С апреля 2019 года 3D-фотографии доступны для историй Facebook, как и для устройств Android. Здесь мы увидим, как вы можете создавать и конвертировать 3D-фотографии на iPhone.
В тот момент, когда Apple представила модели iPhone с двумя камерами, снимки с большей глубиной резкости заинтересовали пользователей смартфонов снимками в портретном режиме.Впоследствии Facebook объявил о поддержке 3D-фото для приложения iOS, превратив портретные изображения в движущиеся 3D-фото. Если вы используете модель iPhone, которая поддерживает захват изображения с глубиной резкости или портретный режим, есть разные способы делать 3D-фотографии на iPhone.
3D обычно требует различных камер для захвата информации, чтобы воссоздать глубину сцены, но благодаря искусственному интеллекту теперь можно было бы делать 3D-фотографии с помощью однообъективных сотовых телефонов и, что удивительно, создавать из существующих 2D-фотографий. Хотя качество не заменит качество настоящей 3D-камеры или фотограмметрии, это также означает, что вам не нужно покупать или приносить с собой какие-либо дополнительные вещи для их изготовления.
Хотя качество не заменит качество настоящей 3D-камеры или фотограмметрии, это также означает, что вам не нужно покупать или приносить с собой какие-либо дополнительные вещи для их изготовления.
Сделать 3D-фотографию на имеющемся устройстве iPhone
Для создания и публикации 3D-фотографий на Facebook вам потребуется устройство iPhone с двумя камерами, например iPhone 7 Plus, iPhone 8 Plus, iPhone X, iPhone XS или Устройства XS Max.
Если вы пытаетесь делать 3D-фотографии, но не можете из-за того, что ваше устройство iPhone слишком старое, это идеальная возможность для обновления.Посетите местный магазин Experimax, чтобы увидеть сертифицированные бывшие в употреблении устройства iPhone, которые есть у нас в магазине. Их местные X-части будут рады показать вам основные моменты различных моделей и помочь вам выбрать наиболее идеальное решение для вашего финансового плана и потребностей.
Включите 3D-фотографии на iPhone
А теперь, прежде чем продолжить, ведите себя как я, говоря: «Эй! На самом деле у меня нет такой возможности 3D! Что это, придурки ?! Найдите время, чтобы продолжить, поставьте отметку «Нравится» странице Facebook 360, а затем перезагрузите iPhone. Этот небольшой совет, найденный The Mac Observer, позволит вам показать альтернативу 3D-фотографии. Если вам наплевать на страницу, вам не подойдет альтернатива 3D-фотографии.
Этот небольшой совет, найденный The Mac Observer, позволит вам показать альтернативу 3D-фотографии. Если вам наплевать на страницу, вам не подойдет альтернатива 3D-фотографии.
- Отправьте приложение Facebook с главного экрана.
- Ударьте Что у вас на уме? , чтобы опубликовать статус.
- Введите Добавьте к своему сообщению в нижней части экрана.
- Выберите 3D Photo . Возможно, вам придется ненадолго присмотреться, прежде чем вы его увидите.
- Войдите в портретный режим Фотография , который вы, возможно, захотите преобразовать в трехмерное изображение. Для измерения 3D-изображения может потребоваться секунда.
- Нажмите Next , когда изображение завершит процесс рендеринга.
А теперь переместите свой телефон и посмотрите на это милое трехмерное совершенство! Затем вы сможете представить свое 3D-изображение в своем статусе Facebook.
Подходы к созданию и преобразованию 3D-фотографий на iPhone:
Преобразование портретов в 3D-фото и публикация их на Facebook
Facebook — одно из первых приложений на платформе iOS, использующих элемент захвата изображения глубины на iPhone dual- камеры устройства.Если у вас iPhone 7+ или новее (считая 8+, X, XR, XS, XS Max, 11, 11 Pro и 11 Pro Max), вполне возможно публиковать 3D-фотографии на Facebook без каких-либо других инструментов. Facebook представил функцию 3D-фото в 2018 году, которая волшебным образом превращает ваши портретные фотографии в движущиеся 3D-изображения.
Инновационная технология Facebook 3D Photo разделяет фотографию на объект и фон и перемещает оба в обратных направлениях, чтобы создать фантазию с использованием гироскопа и акселерометра телефона.3D-фото можно увидеть как на гаджетах Android, так и на iOS, однако только пользователи iPhone могут публиковать такие изображения. Таким образом, вам повезло размещать 3D-фотографии на Facebook, если у вас есть iPhone, поддерживающий портретный режим.
Вот способ сделать это:
- Отправьте приложение камеры на свой iPhone и сделайте снимок в портретном режиме. Убедитесь, что размытие фона выполнено безупречно, чтобы гарантировать качество 3D-фотографии.
- Теперь откройте приложение Facebook на своем iPhone.
- Выберите « Что у тебя на уме, », чтобы опубликовать еще одно сообщение.
- Выберите 3D фото среди альтернатив загрузки мультимедиа.
- Выберите портретную фотографию из фотопленки.
- Всякий раз, когда она преобразуется в 3D-фотографию, вы можете поделиться ею на стене.
Если вам просто нужно снимать и конвертировать 3D-фотографии с помощью iPhone и делиться ими на Facebook, тогда описанная выше методика просто великолепна.Это в основном превращает ваши прекрасные портреты в движущиеся 3D-фотографии. После публикации вы можете считать, что это 3D, слегка наклонив телефон в любом направлении.
Сделайте 3D-фото с помощью Snapchat
Snapchat недавно представил опцию 3D-селфи для всех пользователей iPhone, которая использует камеру TrueDepth и точечный проектор вместе с селфи-снимком на iPhone X и более поздних моделях. Если вы используете самую последнюю версию Snapchat, можно создавать движущиеся 3D-фотографии и 3D-селфи и публиковать их как свои истории.Помимо публикации в своей учетной записи Snapchat, вы также можете создавать и конвертировать 3D-фотографии с помощью iPhone и сохранять их в Camera Roll как Live Photo или видео.
Вот способы, с помощью которых можно сделать 3D-фото с помощью Snapchat на iPhone.
- Обновите приложение Snapchat до последней версии на вашем iPhone.
- Отправьте приложение Snapchat на iPhone, затем нажмите на значок стрелки вниз в правом верхнем углу камеры Snapchat и введите 3D .
- Найдите лицо на краю и нажмите кнопку съемки.
 Вы также можете провести пальцем влево или вправо, чтобы получить больше очков 3D и фильтры , чтобы сделать его более интерактивным.
Вы также можете провести пальцем влево или вправо, чтобы получить больше очков 3D и фильтры , чтобы сделать его более интерактивным.
- Ваша фотография будет преобразована в трехмерное изображение естественным образом, поэтому она будет двигаться вместе с движением устройства.
- Вы можете опубликовать это как свою историю и сохранить 3D-фото как видео на своем iPhone.
Если вы сохранили 3D-фото Snapchat как видео на своем iPhone, вы можете поместить его как свою историю в Instagram, сообщение в Facebook или что угодно.
Используйте приложение Fyuse для создания 3D-фотографий на iPhone
Приложение Fyuse — это приложение для создания и преобразования 3D-фотографий, которое вы можете бесплатно загрузить и использовать из Apple App Store. Fyuse — это гораздо больше, веб-носитель для 3D-изображений, снятых с помощью приложения, а не необходимое устройство для захвата 3D-фотографий для iPhone. Вы можете делать 3D-фотографии с помощью iPhone, используя приложение Fyuse, которое не имеет многих проблем и предлагает его по сравнению с другими социальными сетями.
- Представьте и отправьте приложение Fyuse на свой iPhone.
- Войдите, используя свои учетные данные.
- Нажмите на значок красного круга в центре внизу, затем выберите в видоискателе объект .
- Перемещайте iPhone по пути, отображаемому в приложении, чтобы получить нескольких перспектив элемента.
- После завершения настройки режима 3D-фото, нажмите значок захвата еще раз, чтобы остановиться.
- Коснитесь опции галереи , чтобы запустить рендеринг трехмерного изображения.
- После этого вы сможете опубликовать его на Fyuse Social stage .
Вот средства, с помощью которых можно создавать 3D-фотографии с помощью приложения Fyuse на iPhone.
- Перейдите на домашнюю страницу приложения Fyuse и страницу профиля .
- Выберите любой из 3D Capture , затем введите значок Сохранить .

- Решите сохранить 3D-фотографии как видео , GIF или живые фотографии в Camera Roll вашего iPhone.
После этого вы сможете повторно использовать сохраненные 3D-фотографии как видео или живые фотографии и делиться ими на разных социальных этапах.
Принять 3D-фотографии и сохранить как GIF с помощью слайда
Несмотря на то, что Fyuse предоставляет вам различные варианты создания и преобразования 3D-фотографий на iPhone и использования их на разных этапах, он действует больше как социальная сцена. Таким образом, Slide — лучший выбор для вас, если вы ищете стороннее приложение, чтобы делать 3D-фотографии на iPhone и делиться ими поэтапно.
Как следует из названия, приложение Slide может снимать 3D-фотографии одним касанием и скольжением, без каких-либо сложных усовершенствований. Приложение доступно по цене 1,99 доллара в App Store. Вот средства, с помощью которых можно делать 3D-фотографии с помощью приложения Slide на вашем iPhone.
- Установите и запустите приложение Slide .
- Выберите значок камеры , затем наведите указатель мыши на объект и нажмите в видоискателе.
- Сдвиньте телефон горизонтально.
- Коснитесь объекта , чтобы переместить оставшуюся часть детали, чтобы создать трехмерную иллюзию .
- Нажмите на значок «Фотопленка», чтобы сохранить 3D-фото в формате GIF на iPhone.
Сможете ли вы редактировать 3D-фото?
Обратите внимание, что фотографии нельзя обрезать. Если вы кадрируете фотографию, она не будет загружена в 3D. В любом случае, вы можете отредактировать фотографию — то есть затенение, контраст, особенности, тени — чтобы по-настоящему превратить ее в тренировку.
Заключение
3D-фотографии в iPhone имеют метод выскакивания через недолговечные шаблоны, однако возможность делать 3D-фотографии без дополнительного оборудования может придать новинке большую долговечность, чем 3D-телевизоры. Об этом позаботятся ваши онлайн-медиа, 3D-фотографии будут крутиться и двигаться по мере того, как друзья прокручивают их, создавая броские иллюстрации, которые обязательно остановят этот пергамент.
Об этом позаботятся ваши онлайн-медиа, 3D-фотографии будут крутиться и двигаться по мере того, как друзья прокручивают их, создавая броские иллюстрации, которые обязательно остановят этот пергамент.
Подробнее!
Студия | Функция 3D-фото
Уровень сложности: Легкий
Требуемые знания кодирования: Абсолютный новичок
Время выполнения: 30 минут
В этом пошаговом руководстве мы создадим функцию 3D-фотографии с помощью ZapWorks Studio.Функция фотографии — это интерактивный интерфейс, в котором пользователь может позиционировать, масштабировать и вращать объект на экране, а также отображать его в реальном мире, готовым для совместного использования изображения или селфи. Функции фото — отличный способ вознаградить пользователей за сканирование и взаимодействие с вашим контентом дополненной реальности. Попробуйте сами, отсканировав указанный выше zapcode.
Как и все, что стоит сделать, ZapWorks Studio требует терпения и времени, чтобы полностью раскрыть потенциал того, чего вы можете достичь с его помощью. Это руководство разработано как введение в Studio, в котором мы не предполагаем никаких предварительных знаний.К тому времени, когда вы его закончите, вы должны быть более знакомы с пользовательским интерфейсом Studio и лучше понимать некоторые концепции, лежащие в основе опыта дополненной реальности.
Вы также создадите что-то довольно крутое, что, мы надеемся, вдохновит вас еще больше погрузиться в чудесный мир AR.
Если вы застряли, обратитесь к нашей обширной документации или посетите форум, удобный способ задать вопросы другим пользователям ZapWorks.Вы также можете взглянуть на выполненный проект.
Скачать готовый проект
Шаг за шагом
1. Создайте новый Zapcode Studio
Войдите в свою учетную запись my.zap.works и нажмите кнопку «Создать новый Zapcode» в левом верхнем углу. Дайте своему коду имя, выберите стиль в виде круга или ромбовидной формы и выберите «Studio» в качестве инструмента. Коды виджетов и конструктора не будут работать в этом руководстве.
Дайте своему коду имя, выберите стиль в виде круга или ромбовидной формы и выберите «Studio» в качестве инструмента. Коды виджетов и конструктора не будут работать в этом руководстве.
2.Создайте новый проект в ZapWorks Studio
Откройте ZapWorks Studio (загрузите здесь) и создайте «Новый проект».
Выберите «Пустой» шаблон и дайте проекту имя, например «3D-фото» и нажмите «Создать».
3. Создайте свой объект 3D-фотографии. Символ
Теперь, когда вы создали свой проект, вам нужно добавить в него некоторый контент.
В правом нижнем углу экрана находится панель Определения символов , где хранятся все подсимволы.Щелкните значок плюса (+) и выберите компонент «Photo feature 3D».
Выберите «Создать», чтобы добавить функцию фотографии. Теперь он появится в вашем списке определений символов.
Подсимволы — это повторно используемые компоненты ZapWorks Studio, которые можно использовать для определения функциональности, которая будет использоваться более одного раза.
4. Переместите вспомогательный символ в иерархию
Теперь, когда у вас есть символ 3D-фотографии, вам нужно создать его экземпляр.
4.1) Создайте экземпляр функции 3D-фотографии
Чтобы создать экземпляр, перетащите файл с панели «Определения символов» в иерархию , расположенную в левой части экрана. В частности, поместите файл в «корневой» узел, и на вашем экране появится функция 3D-фото.
Иерархия — это дерево узлов, составляющих опыт. Корневой узел — это самый верхний узел в иерархии и база, от которой соединяются все остальные узлы.
4.2) Выставить точку присоединения группы объектов
Затем щелкните правой кнопкой мыши экземпляр 3D-фото и выберите «New> AttachmentPoint> objectGroup».
Это покажет специальную группу внутри подсимвола для использования в вашем текущем символе. В этой открытой группе на шаге (7) этого руководства вы разместите свою 3D-модель.
5. Загрузите и распакуйте 3D-модель ZapBot
3D-модели могут быть довольно сложными для освоения.Мы создали 3D-модель ZapBot, чтобы помочь вам начать работу.
6. Импортируйте свою 3D-модель в ZapWorks Studio
После загрузки модели ZapBot это простой процесс для импорта в ZapWorks Studio.
6.1) Импорт 3D-модели
Войдите в папку ZapBot, которую вы загрузили на шаге (5). Он должен называться example_pod.
Выберите файл «Zapbot.pod» и перетащите его в поле импорта Media Library , расположенное в правом верхнем углу ZapWorks Studio.
Появится окно с просьбой дать имя вашему 3D-символу. Как только вы это сделаете, выберите «ОК».
6.2) Импорт текстур
Шаг (6.1) создаст новый символ на панели «Определения символов». Вам будет представлен ряд настроек, чтобы убедиться, что ваша модель импортирована правильно.
На первой вкладке перечислены «Текстуры», которые необходимо импортировать для правильного отображения модели. Это будут оставшиеся 3 файла в вашей распакованной папке.
Это будут оставшиеся 3 файла в вашей распакованной папке.
- Zapbot_Body_Texture.png
- Zapbot_Head_Texture.png
- Zapbot_Mouth_Texture.png
Перетащите каждую из текстур в соответствующие поля. Кроме того, вы можете выбрать все 3 и перетащить их в верхнее поле «Перетащить все текстуры для импорта сюда». После того, как вы добавили текстуры, нажмите «Готово» в правом нижнем углу диалогового окна.
7. Добавление 3D-модели в иерархию
Теперь, когда мы добавили ZapBot, пора добавить его на сцену.
На шаге (4.2) вы выставили группу «Точка прикрепления» «фотоизображение3D0 (фотоизображение3D)». Теперь перетащите вашу 3D-модель с панели Symbol Definitions на открытый узел группы.
8. Размещение 3D-модели
Трехмерная модель должна теперь появиться в трехмерном виде, в области в центре интерфейса, которая действует как визуальное представление опыта дополненной реальности.
Теперь вам нужно разместить Zapbot в нужном месте. Используя кнопки «Масштаб» (S), «Вращение» (R) и «Положение» (P) в верхней части Studio, поместите ZapBot в горячую точку в центре экрана.
То, как вы разместите ZapBot здесь, повлияет на то, как он будет отображаться на экране мобильного телефона пользователя. Постарайтесь сделать это как можно ближе к видео.
К этому пользовательскому интерфейсу нужно привыкнуть, поэтому не расстраивайтесь, если сразу не получите идеальный результат.
9. Предварительный просмотр 3D-фото
На этом этапе опыт можно предварительно просмотреть на устройстве. Если у вас его еще нет, загрузите приложение Zappar на Android или iOS для предварительного просмотра на своем смартфоне / планшете.
Вы можете предварительно просмотреть свой Zap, нажав кнопку «Preview» в левом верхнем углу ZapWorks Studio.
Вам будет предложено аутентифицировать вашу учетную запись ZapWorks.
После загрузки приложения отсканируйте код. Вы должны увидеть ZapBot на экране.
Если ZapBot находится не там, где вы хотели бы, вернитесь в Studio, чтобы изменить его положение.
10. Публикация вашего опыта на вашем ZapCode
Когда вы довольны тем, как работает функция 3D-селфи, нажмите «Опубликовать» в верхнем левом углу, чтобы опубликовать ее в ранее созданном zapcode.
Выберите ZapCode, который вы создали на шаге 0.
Код должен быть кодом Studio, чтобы его можно было опубликовать в.
11. Поделитесь своим кодом
Перейдите на панель инструментов ZapWorks, где вы найдете свой недавно опубликованный код. Теперь вы можете загрузить zapcode и добавить его на изображение, плакат, визитную карточку или куда угодно.
Поделитесь кодом по всему миру и попросите своих друзей и семью сделать снимок с помощью ZapBot — не забудьте поделиться с нами своими селфи!
Дополнительная литература
Чтобы узнать больше о концепциях, рассматриваемых в этом руководстве, посетите следующие страницы:
Как сделать 3D-фото для Facebook из вашего проекта Unity
Facebook 3D-фотографии — одна из горячих тенденций на данный момент , особенно теперь, когда их можно загружать с веб-сайта Facebook. Они могут стать отличным инновационным инструментом для продвижения ваших приложений AR и VR (и даже для приложений, отличных от XR). … так что давайте посмотрим, как вы можете создать их для своей игры прямо из проекта Unity!
Они могут стать отличным инновационным инструментом для продвижения ваших приложений AR и VR (и даже для приложений, отличных от XR). … так что давайте посмотрим, как вы можете создать их для своей игры прямо из проекта Unity!
Что такое 3D-фотографии Facebook?
Facebook 3D Photos — это сообщений в Facebook, где вы можете увидеть фотографию, которая имеет какое-то ощущение глубины. Наводя на нее указатель мыши (или палец), вы ощущаете некоторое параллаксное движение между объектами, находящимися на разной глубине, и поэтому фотография имеет какой-то 3D-эффект.Конечно, фото не является настоящим 3D, но, тем не менее, полученный эффект хорош.
Вначале их можно было загружать только с выбранных смартфонов (например, iPhone), поэтому ими могли пользоваться лишь немногие. Но несколько дней назад Facebook расширил диапазон разрешенных устройств, включая некоторые высокопроизводительные телефоны Android и , а также веб-приложение Facebook.
Это означает, что , кто имеет доступ к веб-браузеру, теперь может загрузить 3D-фотографию на Facebook , и это отличная новость, потому что это означает, что вы также можете загрузить фотографию для своего приложения Unity и удивить своих пользователей …
Мы всегда создаем инновационные приложения … Так разве не неплохо провести какой-нибудь инновационный маркетинг на Facebook ?
Как загрузить 3D-фото на Facebook
Чтобы загрузить 3D-фото на Facebook, вам понадобятся две вещи:
- Изображение;
- A карта глубины изображения. Карта глубины — это черно-белое изображение, которое определяет для каждого пикселя, какова глубина представленного объекта. Таким образом, белые пиксели представляют собой очень близкие объекты, а черные пиксели — объекты на дальнем фоне.
Facebook использует карту глубины, чтобы понять глубину объектов, представленных на фотографии, и таким образом создать 3D-эффект.
Но… как создать эту карту глубины? Некоторые телефоны автоматически создают его для снимаемой фотографии, но во всех остальных случаях у нас его нет…
Стандартный подход
Facebook предлагает следующий подход: нарисуйте карту глубины самостоятельно. Итак, сделайте снимок экрана своего приложения Unity, импортируйте его в Photoshop и создайте какое-то черно-белое изображение, белое там, где есть фоновые объекты, черное на фоне и серое между ними. Конечно, может быть долгим процессом , а также требует некоторого мастерства в Photoshop.
Я хочу быть честным насчет этого подхода:
В случае реальных фотографий, сделанных вашим смартфоном, у вас нет другого выбора, потому что у вас нет других данных, кроме самого цветного изображения. Но уверены ли мы, что для проектов Unity нет лучшего способа?
Но уверены ли мы, что для проектов Unity нет лучшего способа?
Лучший способ для проектов Unity
Когда Unity визуализирует сцену, конечно, она должна вычислить карту глубины объектов в сцене. Это необходимо для правильной визуализации окклюзии трехмерных объектов. Итак, если бы мы могли сделать снимок экрана игры Unity и в то же время сохранить соответствующую карту глубины, у нас был бы весь необходимый материал для создания 3D-фотографий для Facebook.Легко и просто … и, конечно, лучше, чем тратить время на Photoshop.
Вместо этого я решил потратить время на Unity. Здесь, в New Technology Walkers, мы только что запустили игру смешанной реальности Hit Motion: Reloaded, и поэтому я подумал, что может быть отличной идеей создать публикацию с 3D-фотографиями на Facebook, чтобы продемонстрировать ее. В этом случае 3D-сообщение (сообщение, показывающее 3D-модель) не подошло бы из-за того, как смешанная реальность реализована в Vive Focus. И тогда я не хотел, чтобы пользователь исследовал 3D-модель, а просто , чтобы увидеть инновационный снимок экрана .Я открыл Unity и сказал себе: «Через 5 минут у меня будет это 3D-фото».
И тогда я не хотел, чтобы пользователь исследовал 3D-модель, а просто , чтобы увидеть инновационный снимок экрана .Я открыл Unity и сказал себе: «Через 5 минут у меня будет это 3D-фото».
Более чем через день я понял, что настроен слишком оптимистично :). Проблема в том, что хотя получить цветной снимок экрана вашей программы довольно просто, для доступ к буферу глубины камеры в Unity не так уж и прост, . Но благодаря большой устойчивости и поддержке различных онлайн-ресурсов (спасибо Ronja за ваши отличные уроки), мне удалось создать плагин Unity, который позволяет очень легко снимать 3D-фотографии в Unity!
И затем, поскольку я очень верю в сообщество AR / VR, где мы все помогаем друг другу, я также решил выпустить его с открытым исходным кодом! Таким образом, вы все сможете легко снимать 3D-фотографии!
Как это работает?
Чтобы использовать плагин , вам нужно просто загрузить его с его страницы на GitHub и затем прочитать README. md файл , который я написал там… Я указал там, как использовать плагин, поэтому займет некоторое время, чтобы внимательно прочитать его .
md файл , который я написал там… Я указал там, как использовать плагин, поэтому займет некоторое время, чтобы внимательно прочитать его .
Внутри плагина есть сборка с дополнительной камерой, которая, когда вы даете определенную команду (по умолчанию это клавиша «P» на клавиатуре), снимает фотографию со своей точки зрения, сохраняя как цвет, так и карта глубины на диске вашего устройства. Когда у вас есть эти два файла, единственное, что вам нужно сделать, это выбрать оба из них и перетащить их на временную шкалу Facebook. … Facebook сделает все остальное и предоставит вам публикацию с 3D-фотографиями.Легко, не правда ли?
Перетаскивая два изображения, созданные плагином, в Facebook, вы создаете публикацию 3D Photo. Итак, просто перетащив префаб в сцену, а затем перетащив две фотографии, вы получите 3D-фотографию. Я рекомендую вам прочитать всю документацию, которую я написал , потому что, скорее всего, вам нужно будет изменить некоторые параметры, а также триггерный механизм (при съемке фотографии с гарнитуры VR вы хотите назначить команду фото одному из кнопки на контроллерах, а не клавиши на клавиатуре). В любом случае, я уверен, что вам будет очень легко это реализовать.
В любом случае, я уверен, что вам будет очень легко это реализовать.
Я использовал его также для HitMotion: Reloaded и он работал как шарм ! Я добавил префаб в сцену, немного изменил код, чтобы он реагировал на нажатие кнопок на контроллерах, а затем построил игру на своем Vive Focus Plus. Затем я запустил игру, построил сцену так, как я хотел, и нажал кнопку на контроллерах, чтобы сделать снимок. В конце концов, я подключил устройство к своему ПК, загрузил две фотографии, перетащил их в Facebook и бац! 3D фото готово! Посмотрите, насколько крута наша игра Mixed Reality на Facebook … Разве это не лучше, чем стандартный снимок экрана? И это заняло всего минуту!
Решение универсально для любого проекта Unity , поэтому оно не ограничивается проектами AR и VR.Он работает «из коробки» для Windows и Android и должен быть немного изменен для реализации на другой платформе.
Я надеюсь, что вы оцените проделанную мной работу, и Я надеюсь, что вы скачаете мой плагин и все начнете наводнять Facebook своими 3D-фотографиями! Мне не терпится увидеть те, что созданы с помощью Oculus Quest…
И если это было полезно для вас, я, конечно, был бы признателен, если бы вы подписались на мой информационный бюллетень! 😉
ОБНОВЛЕНИЕ: Если вы разработчик Unreal, я нашел этот другой плагин, выпущенный за несколько дней до моего, который может вам помочь.

 Вперед и Назад можно иметь несколько слоев изображений или объектов.
Вперед и Назад можно иметь несколько слоев изображений или объектов.

 Вы также можете провести пальцем влево или вправо, чтобы получить больше очков 3D и фильтры , чтобы сделать его более интерактивным.
Вы также можете провести пальцем влево или вправо, чтобы получить больше очков 3D и фильтры , чтобы сделать его более интерактивным.