Уроки фотошоп. Делаем картинку объемной.
Уроки фотошоп. Делаем картинку объемной.
Сегодня я расскажу один из вариантов сделать обычную картинку объемной.
Открываем картинку в программе. Изменяем ее размер. Приближаем его к формату А4.
Если у Вас картинка в формате PNG. Начинаем работу с данной картинкой.
Если же она в JPG, переводим ее в другой формат. Снимаем замочек со слоя в панели Layers. Для этого достаточно дважды кликнуть мышкой по слою, и подтвердить изменение, нажав OK.
Далее вырезаем объект, если это необходимо. Так как у меня букет на белом фоне, я хочу полностью его отделить и сделать объемным. Для начала вырежем его. Как выделить объект вы можете прочитать в уроке – Выделение. После того, как слой выделен(обозначен движущимся пунктиром). Копируем выделение – кликаем правой мышкой по слою и выбираем Layer via Copy.
Слой скопирован, далее работаем именно с ним. И будем каждый раз возвращаться именно к нему.
Теперь кликаем дважды мышкой по слою и открываем окно стилей слоя.
Вот так выглядит слой с применными к нему стилями.
Теперь начинаем выделять части объекта, которые хотим сделать объемными. Начинаем выделять с тех частей, которые визуально будут располагаться на переднем плане.
Выделять можно любым удобным для Вас способом описанным в уроке – Выделение. Я выбрала инструмент Quick Selection.
Итак. Я начала делать объемным бутон. Выделяю передний лепесток.
После того, как он выделился полностью, я копирую данный слой. Он дублируется с прикрепленным к нему стилем слоя и автоматически становится объемным.
Далее нам необходимо вернуться к первоначальному дублированному слою, т. е. полной копии картинки. И снова выделяем лепесток, но уже тот, который находится за первым дублированным лепестком.
И так дублируем все необходимые части. Я сделала объемным бутон и верхние листочки. Не забываем возвращаться к первоначальному слою. Иначе, нам не с чего будет копировать части картинки.
Переходим к основному большому цветку. Я выделила большое количество частей. Вы выделяете только необходимые Вам части.
Наша картинка изменилась, приобрела объем.
Copyright © Внимание! Сайт idei-photoshop.com защищен законом об авторском праве. Копирование материала может быть использовано только с разрешения администратора сайта и указанием активной ссылки на сайт.Все права защищены.15 уроков по добавлению глубины и объема фотографии
Довольно часто при ретуши портретных фотографий приходится добавлять объем. Существует множество разных способов сделать это. От довольно трудоемкого метода Dodge and Burn, до более простых и быстрых.
В этой подборке вы найдете уроки, которые помогут вам выполнить классическую задачу редактора – усиление объема портретной фотографии.
Как усилить объем фотографии – быстрый способ!
Как делать объемные фото. Усиление объема
Усиление объемов кожи в Photoshop
Недеструктивная обработка. Усиление объема в портрете
Локальное усиление контраста и объема
Урок усиление контраста и объёма в Photoshop
Простое усиление объема
Как добавить объем фотографии в Photoshop
Лайфхак для фотографа №1 – усиление объема за 40 секунд
Создание объёма цветом
Просто о масках в Adobe Photoshop 09 усиление объема в портрете
Объем на фото без рисования | Работа с кривыми (curves) в фотошопе (photoshop)
Чистый цвет, объём и микроконтраст за две минуты
Добавление объема фотографии в adobe Photoshop
Как увеличить объем с помощью наложений?
Как быстро добавить фотографии объем в фотошопе
Вариант 1.
предположим у нас есть некая фотография

Предмет виден достаточно хорошо, можно бы ничего не делать. Но можно сфокусировать взгляд зрителя на предмете, чтобы он не гулял где попало, а гулял там где нам нужно. Для этого мы делаем следующее:

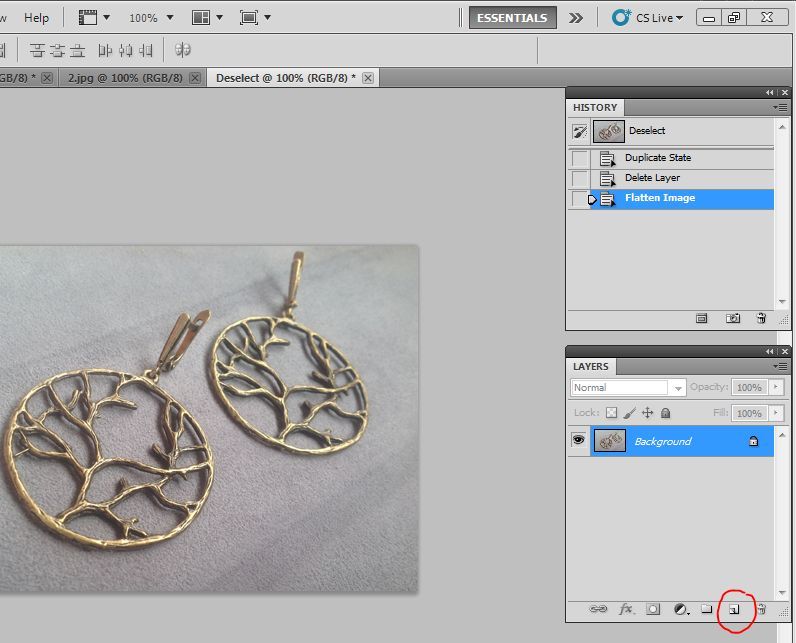
Потом делаем этот новый слой активным ( если он не стал подсвечен синим,щелкните по нему мышкой).
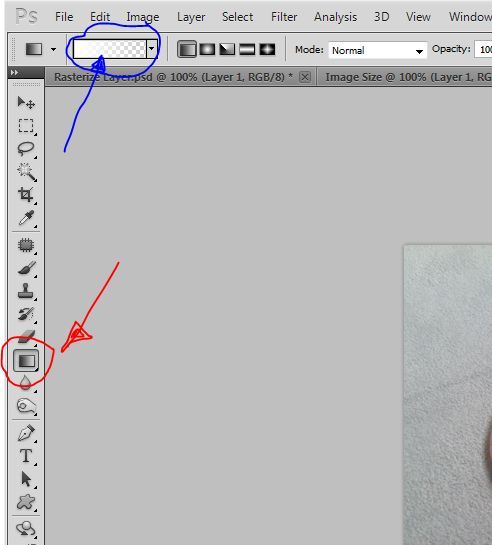
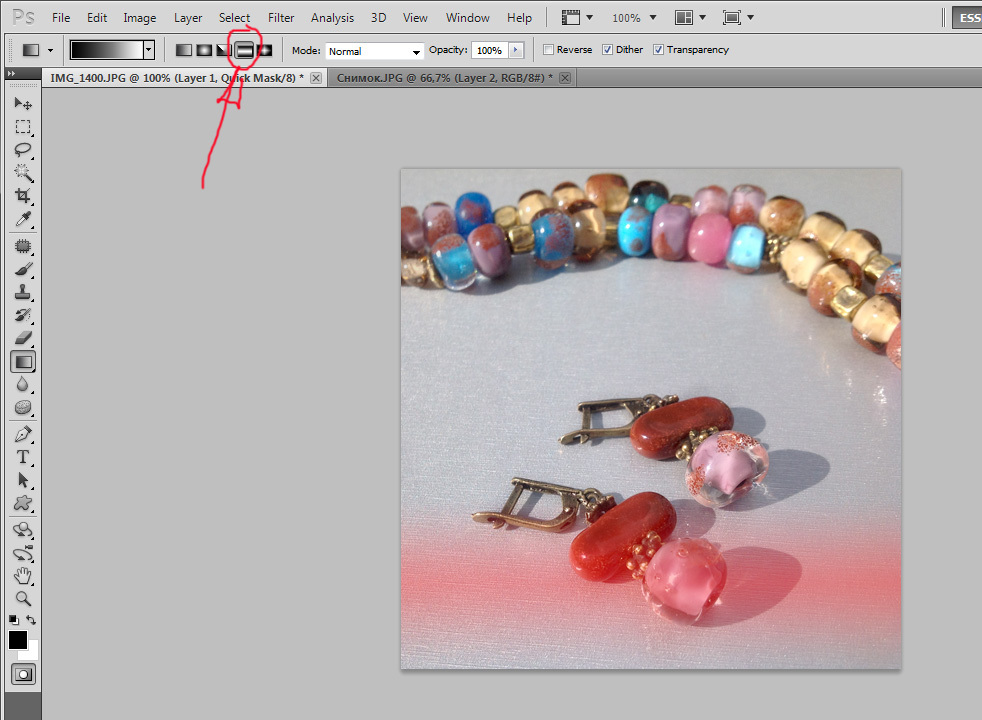
Теперь берем инструмент «градиент», вот здесь (обведен красным):

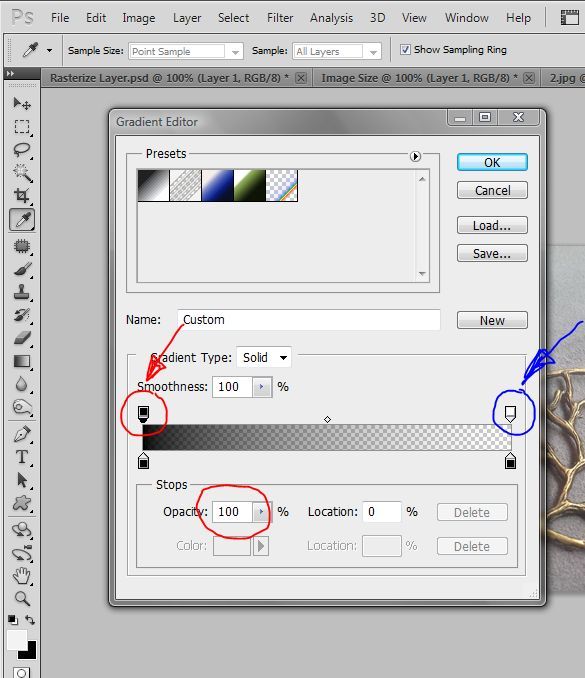
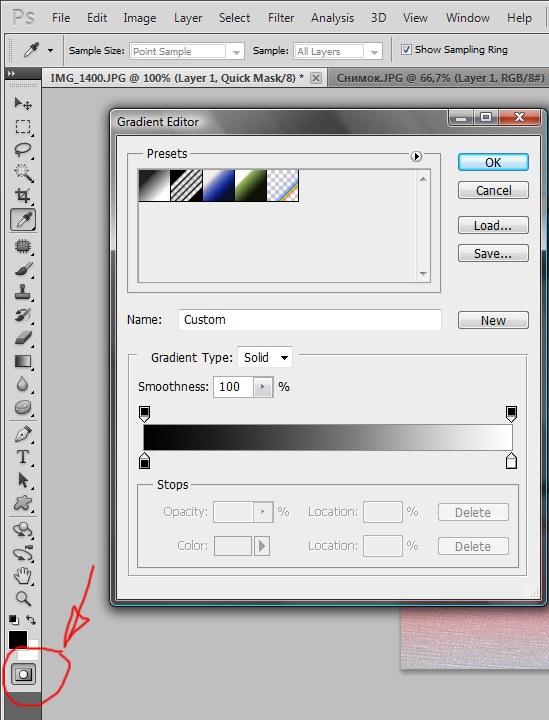
Синим обведена настройка градиента, надо нажать на нее и настроить цвета вот так:

Выделенный красным ползунок должен быть не прозрачным (=100%), а выделенный синим наоборот (=0%). Щелкните по нужному ползунку и отрегулируйте его прозрачность. Цвет первого ползунка должен быть черным.
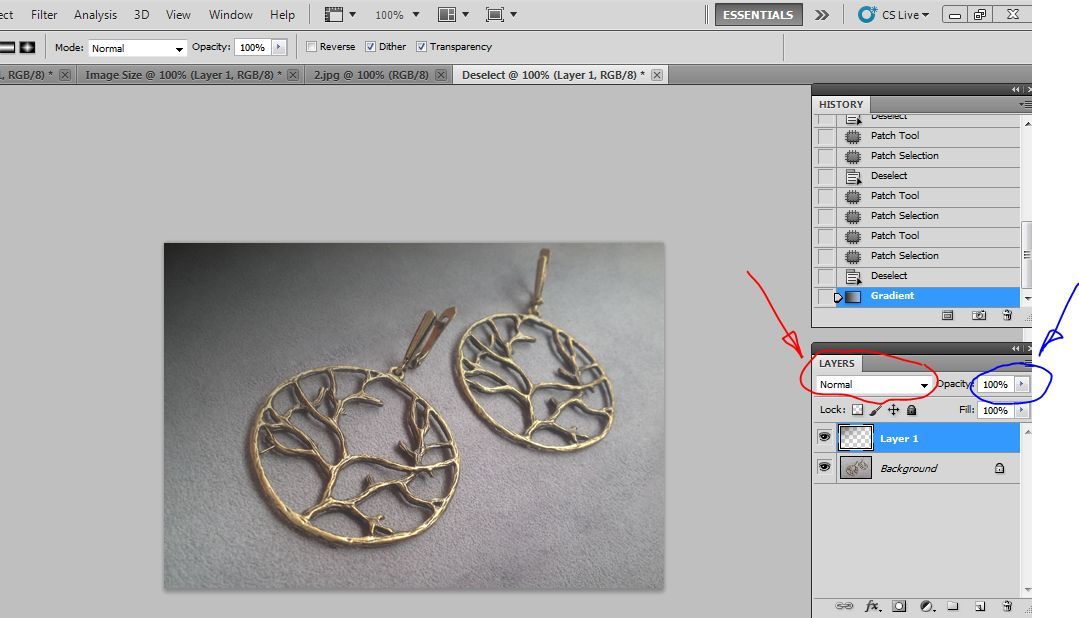
Теперь , когда мы настроили градиент, будем его применять. Щелкним мышкой за пределами фото на северо-западе от фотографии и протянем градиет до центра фотки.

Вот такой черный треугольник получается в левом верхнем углу, теперь меняем способ наложения слоя (красная стрелочка), выбираем например «Darken». И меняем прозрачность слоя (синяя стрелка), меня устроил результат в 74 процента. Нужно добиться затемнения этого угла фотки, но это должно смотреться органично.
Повторяем процедуру для правого нижнего угла и затемняем его тоже.
Вот что в итоге у нас должно получиться:

И 2 вариант улучшения фотографии (размоем частично фон, предмет таким образом предмет будет обращать на себя внимание, а фото приобретет объем):
Исходное фото

Нажимаем на кнопку «Маска», вот так (показано красной стрелкой):

Нажимаем на инструмент «градиент», и настраиваем его как показано выше (черно-белый непрозрачный градиент)
Выбираем тип градиента (показан красной стрелкой):

И применяем его — щелкаем на объекте, который хотим оставить четким (обычно это передний план, сам предмет), и при нажатой клавише Shift, тянем градиент вниз. У нас получилась красная размытая полоска на изображении.
Теперь выключаем «Маску».
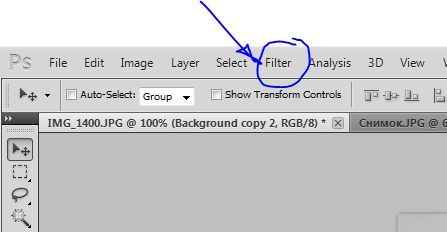
Идем в меню Filtr, вот здесь:

Там выбираем Blur, а в нем Lens blur. В открывшемся окне регулируем размытие параметром Radius.
Вот что у нас получилось:

Если сразу не получилось, так как задумывалось, отмените команду нажав Ctrl+Z , и попробуйте снова.
Хороших вам фотографий и успешных продаж!
Как сделать картинку объемной в фотошопе?
Ответить на этот вопросЗадать свой вопрос
Как сделать рисунок объемным?
Спрашивает Rodnoi
Можно ли программными средствами сделать плоский рисунок похожим на объемное изображение?
Получить новые ответы
Ответ
Как сделать рисунок объемным?
Если Вы хотите создать объемный рисунок не на бумаге, а именно на компьютере, то нам понадобится тень, которая и даст нам объемное изображение рисунка.
Создание тени в фотошоп.
Откройте в фотошопе объект и фон. Открываете фотографию в фотошопе и начинаем творить:
1. Отделите фон фотографии от самой картинки на фотографии. Для этого скопируйте его на другой фон. Теперь выделите объект и скопируете его, а потом наложите на исходное изображение. Нужно сделать так, чтобы оказалось три слоя. Таким же обрзом нужно поступить с фоном. Для создания дубликата слоя нам помогут клавиши Ctrl + J.
2.
Эффект глубины и объема изображения в Фотошоп
Самый нижний слой нужно будет выделить и покрасить черным цветом. Для этого используем клавиши CTRL + U. Должно появиться окно Цветовой тон / Насыщенность. Уменьшите значение Яркости до ста. Теперь к первому слою применяем гауссовое размытие. Это позволит сделать края тени более размытыми. Нужно будет уменьшить непрозрачность слоя до нужного уровня.
3. Теперь к этому слою применяем команду Редактирование, затем Трансформирование, потом Наклон. После чего создайте тень под нужным наклоном. все тени лолжны лечь в одном направлении.
Отражение от объекта в фотошоп.
Этот принцип заключается в том, что у самого объекта тень будет насыщенной, а дальше будет рассеиваться. сделать это можно следующим образом:
1. Нажимаем клавишу Q. Проводим черно — белым градиентом от нашей тени линию от объекта. Изображение должно окраситься в розовый цвет.
2. Снова нажимаем клавишу Q. В этот момент должно загрузиться выделение.
3. Теперь нажмите клафишу Delete. Это должно создать тень от объекта, после чего рисунок станет объемным.
Плагин 3D Shadov.
Этот плагин позволяет создавать тени как для объектов, так и для текста. Скачав этот плагин можно будет достаточно просто сделать 3D рисунок.
1. Указываем в настройках расположение объекта, степень отклонения от объекта, степень размытия, непрозрачность, цвет тени, расположение под объектом, перспективу, размер.
2. В конце добавляем размытие тени в меню Precents. Выбираем пункт Flat Faint Shadow. Объемный рисунок готов.
Как сделать 3D-эффект в Фотошоп в фотошопе
Вы наверняка уже видели фотографии с эффектом 3D, когда какой-то фрагмент на фото выглядит объемным. Такой оптический обман смотрится интересно и может сделать из обычной фотографии эксклюзивную и притягательную для глаз. Прямо сейчас и научимся делать 3D-эффект в Фотошопе.
Выбор исходного фото
- 1. Для начала вам нужно смириться с тем, что часть изображения будет обрезана.
- 2.
Объемное изображение на фото в фотошопе
Выбирайте такое фото, чтобы на нем была какая-то интересная деталь или часть композиции, которую можно обыграть. Например: свесившаяся лапа кота, поезд, который едет по направлению к объективу или что-то в этом роде.
Мы возьмем фото яблок на ветке и обрежем его таким образом, чтобы образовалась белая рамка, а за пределами рамки будет висеть яблоко:
Шаг 1: обрезаем изображение
- 1. Сделайте дубликат фонового изображения, нажав CTRL+J.
- 2. Создайте новый пустой слой – SHIFT+CTRL+N и залейте его белым цветом инструментом “Заливка». Перетащите этот слой мышкой на один слой ниже, чтобы он оказался между двумя слоями с изображением.
- 3. Возьмите инструмент «Прямоугольная область» и обозначьте на фото прямоугольник. Это будет основная композиция, остальное мы отрежем, оставив одну или несколько деталей.
- 4. Теперь выберите инструмент «Перо». Обрисуйте точками фрагмент, который и будет элементом 3D, примерно так, как показано на рисунке:
Можно сделать это с несколькими фрагментами. - 5.
Нажмите правую кнопку мышки и выберите «Образовать выделенную область», отметьте операцию «Добавить к выделенной области», радиус растушевки поставьте 1-2 пикселя, нажмите «Ок». Вот, что должно получиться:
- 6. В меню «Выделение» нажмите «Инверсия», убедитесь, что вы находитесь на третьем слое и жмите DEL:
Шаг 2: делаем тень под объектом
Вариант 1: тень только под объектом. Подходит преимущественно для темных фото.
- 1. Перейдите на первый слой, если он заблокирован (есть значок с замком), кликните по нему в окошке два раза. Два других слоя сделайте невидимыми, нажав на глаз рядом с миниатюрой.
- 2. Выделите объект, под которым должна быть тень, любым удобным инструментом выделения. Мы выделили яблоко. Снова включите «Инверсию» и удалите фон вокруг объекта, нажав DEL:
Если нужно выделить несколько элементов, выделяя последующие, удерживайте SHIFT, так вы получите несколько областей одновременно. - 3. Верните видимость двум другим слоям, и перетащите объект без фона наверх, чтобы он оказался первым.
- 4. Кликните два раза по этому слою – появится окно со стилями:
Выберите слева «Тень», увеличьте ее размер и размах, если нужно сместите, ориентируясь на ваше изображение. - 5. Вот, что получилось у нас:
Рамку можно оставить белой, а можно сделать интереснее. Например, наложить градиент, цвет или узор. Для этого перейдите на слой с белым фоном и внизу окошка нажмите на черно-белый круг и выберите вид корректирующего слоя, который вам нужен.
Вариант 2: сделать тень вокруг всей картинки, не копируя объект отдельно. То есть достаточно применить «Тень» в стилях слоя изображения, с которого мы удалили часть фона. Эти фото обработаны именно так:
: #Фотошоп
Ответить на этот вопросЗадать свой вопрос
Как сделать рисунок объемным?
Спрашивает Rodnoi
Можно ли программными средствами сделать плоский рисунок похожим на объемное изображение?
Получить новые ответы
Ответ
Как сделать рисунок объемным?
Если Вы хотите создать объемный рисунок не на бумаге, а именно на компьютере, то нам понадобится тень, которая и даст нам объемное изображение рисунка.
Создание тени в фотошоп.
Откройте в фотошопе объект и фон. Открываете фотографию в фотошопе и начинаем творить:
1. Отделите фон фотографии от самой картинки на фотографии.
Как сделать изображение объемным в фотошопе: видео
Для этого скопируйте его на другой фон. Теперь выделите объект и скопируете его, а потом наложите на исходное изображение. Нужно сделать так, чтобы оказалось три слоя. Таким же обрзом нужно поступить с фоном. Для создания дубликата слоя нам помогут клавиши Ctrl + J.
2. Самый нижний слой нужно будет выделить и покрасить черным цветом. Для этого используем клавиши CTRL + U. Должно появиться окно Цветовой тон / Насыщенность. Уменьшите значение Яркости до ста. Теперь к первому слою применяем гауссовое размытие. Это позволит сделать края тени более размытыми. Нужно будет уменьшить непрозрачность слоя до нужного уровня.
3. Теперь к этому слою применяем команду Редактирование, затем Трансформирование, потом Наклон. После чего создайте тень под нужным наклоном. все тени лолжны лечь в одном направлении.
Отражение от объекта в фотошоп.
Этот принцип заключается в том, что у самого объекта тень будет насыщенной, а дальше будет рассеиваться. сделать это можно следующим образом:
1. Нажимаем клавишу Q. Проводим черно — белым градиентом от нашей тени линию от объекта. Изображение должно окраситься в розовый цвет.
2. Снова нажимаем клавишу Q. В этот момент должно загрузиться выделение.
3. Теперь нажмите клафишу Delete. Это должно создать тень от объекта, после чего рисунок станет объемным.
Плагин 3D Shadov.
Этот плагин позволяет создавать тени как для объектов, так и для текста. Скачав этот плагин можно будет достаточно просто сделать 3D рисунок.
1. Указываем в настройках расположение объекта, степень отклонения от объекта, степень размытия, непрозрачность, цвет тени, расположение под объектом, перспективу, размер.
2. В конце добавляем размытие тени в меню Precents. Выбираем пункт Flat Faint Shadow. Объемный рисунок готов.
Порадуйте вашего ребёнка, украсив картинкой с объёмным изображением котёнка его настольные приборы, например, подставку для карандашей или просто коробочку для хранения разных мелочей. Смотрите подробный мастер-класс с пошаговыми фотографиями, как сделать объёмной картинку для аппликации.
Смотрите также: Подарочная коробка своими руками. Мастер-класс с фото.
Материалы и инструменты:
- картонная коробка,
- акриловый грунт,
- косметический спонж,
- шлифовальная бумага № 200,
- картинка с изображением котёнка (2 шт.),
- ножницы,
- клей для декупажа,
- полиэтиленовый пакетик,
- кисточка плоская синтетическая,
- клей ПВА,
- шпаклёвка Literplast (для ремонтных работ, заполнения трещин и пустот, швов в дереве, гипсе, стенах и бетоне),
- глянцевый акриловый лак,
- акриловые краски,
- резиновый шпатель,
- деревянная шпажка.
Мастер-класс «Как сделать объёмной картинку для аппликации»:
1) Если вы планируете сделать аппликацию на готовое изделие, то есть уже каким-то образом оформленное, окрашенное или залакированное, то можете пропустить следующий шаг.
Если же вы собираетесь сделать аппликацию на картоне, фанере или дереве, то сначала вы должны их подготовить, то есть покрыть акриловым грунтом, высушить и отшлифовать. Чтобы грунт ложился ровно, наносите его с помощью косметического спонжика.
2) Поверхность подготовлена, теперь нужно из обеих картинок вырезать фигурку котёнка.
3) Одного котёнка наклейте на крышку коробочки. Для этого картинку положите лицевой стороной вниз на плёнку, намочите, затем промокните сухой салфеткой.
4) Покройте картинку клеем.
5) Наложите картинку с плёнкой на крышку, разгладьте через плёнку шпателем.
6) Снимите плёнку, покройте картинку клеем и просушите.
7) Чтобы придать объём котёнку, возьмите шпатлёвку, которую в строительстве используют для заделывания швов и трещин. Она очень лёгкая и не липнет к рукам. Чтобы шпаклёвка хорошо держалась на бумаге, накладывайте её на клей ПВА.
Смажьте небольшой участок картинки клеем ПВА и наложите горкой шпаклёвку, чем ближе к краю картинки — тем тоньше слой шпаклёвки. Затем смажьте клеем следующий участок и наложите шпаклёвку.
8) Действуйте так, пока не покроете всю поверхность. Пока не старайтесь придать шпаклёвке форму котёнка. Картинка просто равномерно покрыта шпаклёвкой.
9) Теперь нужно наклеить сверху второе изображение котёнка. Делайте это также с помощью полиэтиленовой плёнки. После того, как вы снимете картинку, пройдите по контуру и плотно прижмите края. Удобно использовать для этого пластиковый одноразовый нож, деревянную шпажку или зубочистку, но можно это сделать и просто кончиками пальцев.
10) Котёнок уже объёмный, но не рельефный.
11) Пока ещё не просохла шпаклёвка, и наклеенная сверху картинка ещё влажная и способна немного растягиваться, вооружитесь деревянной шпажкой и, держа её под наклоном, слегка на неё нажимая, сделайте, где нужно, углубления.
Уроки фотошоп. Делаем картинку объемной.
Выделите бантик на хвостике, голову, лапы, глаза и нос. Котёнок станет более выразительным.
Смотрите также: Шкатулка в технике квиллинг, мастер-класс.
12) Покройте всю поверхность коробочки глянцевым акриловым лаком. Объёмная аппликация готова. Чтобы котёнок выглядел ещё более естественно, можно подрисовать вокруг него фон, как будто он лежит на зелёном лугу. Всё зависит от вашей фантазии и ваших способностей к рисованию. Если с рисованием совсем плохо, то ищите полноценную картинку с готовым фоном, сначала наклеивайте её целиком, не вырезая фигурку, которую собираетесь сделать объёмной, а из второй картинки вырежьте фигурку и дальше действуйте так, как здесь написано. Успехов в вашем творчестве!
Автор: Милена14 февраля 2017 Фото: Милена
Ответить на этот вопросЗадать свой вопрос
Как сделать рисунок объемным?
Спрашивает Rodnoi
Можно ли программными средствами сделать плоский рисунок похожим на объемное изображение?
Получить новые ответы
Ответ
Как сделать рисунок объемным?
Если Вы хотите создать объемный рисунок не на бумаге, а именно на компьютере, то нам понадобится тень, которая и даст нам объемное изображение рисунка.
Создание тени в фотошоп.
Откройте в фотошопе объект и фон. Открываете фотографию в фотошопе и начинаем творить:
1. Отделите фон фотографии от самой картинки на фотографии. Для этого скопируйте его на другой фон. Теперь выделите объект и скопируете его, а потом наложите на исходное изображение. Нужно сделать так, чтобы оказалось три слоя. Таким же обрзом нужно поступить с фоном. Для создания дубликата слоя нам помогут клавиши Ctrl + J.
2. Самый нижний слой нужно будет выделить и покрасить черным цветом. Для этого используем клавиши CTRL + U. Должно появиться окно Цветовой тон / Насыщенность. Уменьшите значение Яркости до ста. Теперь к первому слою применяем гауссовое размытие. Это позволит сделать края тени более размытыми. Нужно будет уменьшить непрозрачность слоя до нужного уровня.
3. Теперь к этому слою применяем команду Редактирование, затем Трансформирование, потом Наклон. После чего создайте тень под нужным наклоном. все тени лолжны лечь в одном направлении.
Отражение от объекта в фотошоп.
Этот принцип заключается в том, что у самого объекта тень будет насыщенной, а дальше будет рассеиваться.
Сделать изображение объёмным — 3D Photoshop Action
сделать это можно следующим образом:
1. Нажимаем клавишу Q. Проводим черно — белым градиентом от нашей тени линию от объекта. Изображение должно окраситься в розовый цвет.
2. Снова нажимаем клавишу Q. В этот момент должно загрузиться выделение.
3. Теперь нажмите клафишу Delete. Это должно создать тень от объекта, после чего рисунок станет объемным.
Плагин 3D Shadov.
Этот плагин позволяет создавать тени как для объектов, так и для текста. Скачав этот плагин можно будет достаточно просто сделать 3D рисунок.
1. Указываем в настройках расположение объекта, степень отклонения от объекта, степень размытия, непрозрачность, цвет тени, расположение под объектом, перспективу, размер.
2. В конце добавляем размытие тени в меню Precents. Выбираем пункт Flat Faint Shadow. Объемный рисунок готов.
Как сделать фото объемным в Фотошопе
Автор: Сергей Бунин. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Приветствую всех подписчиков и гостей сайта PhotoshopSunduchok.
Хочется поделиться навыками по созданию псевдо объемного фото в программе Photoshop, повторить эти действия можно и в любой другой версии программы.
Проезжая как-то по трассе М4 «Дон», в Ростовской области встретились мне скульптуры народных умельцев, сделал фотографии на память.
Но пейзаж был скудным: трасса, придорожная пыль, на фоне автозаправочная станция. Вот и решил приукрасить свои творения.

Исходниками были обыкновенные, в принципе не совсем привлекательные снимки.

На Яндекс картах нашел то место, где были сделаны эти фотографии и сделал скриншот прямо с экрана.

Открыв это изображение в программе, обратился к пункту «Размер изображения» в меню «Изображение».

Установил необходимый размер и разрешение. Запоминаем эти значения.

Далее в программе создаем новый документ, нажав комбинацию клавиш Ctrl+N, или выбираем в меню «Файл» пункт «Создать».

Высветится окно «Новый», в котором задаем имя «Фон», разрешение и размер по ширине такой же, как и у картинки с изображением местности, высоту указываем на 10÷20% больше. Цветовой режим – RGB, 8 бит.

В выпадающем списке строки «Содержание фона» выбираем «Другое».

Высвечивается палитра цветов, в которой выберем цвет фона похожий на небесный цвет. Нажимаем «Ок» и подтверждаем выбранные установки в окне «Новый».

Получаем заготовку фона, на которой будем размещать наши картинки.

Переходим к изображению с картой местности, кликая левой кнопкой мыши (ЛКМ) по закладке с названием «Карта». После открытия картинки, выделяем ее всю, нажатием комбинации клавиш Ctrl+A и сохраняем в буфер обмена – Ctrl+C.

Кликнув ЛКМ по вкладке с названием «Фон», открывается наша заготовка, на которую нажатием комбинации клавиш Ctrl+V, вставляем нашу карту.

Начинаем творческий процесс создания псевдо объемного изображения.
Сначала придадим изображению местности некую перспективу. Идем в меню «Редактирование», в выпадающем списке опускаемся на строку «Трансформирование» и выбираем пункт «Искажение».

Изображение карты выделится рамкой трансформирования. Наводим курсор мыши на центральную точку верхней горизонтальной линии рамки, зажимаем ЛКМ, тянем вправо, имитируя наклон и немного вниз, освобождая сверху примерно 30÷40% фона. С помощью точки на нижней горизонтали приподнимем край примерно на 10% высоты, а боковыми вертикалями растянем изображение по горизонтали. Подтверждаем преобразования нажатием на галочку сверху в строке настроек или нажимаем клавишу Enter (Ввод).

Для придания реалистичности линии горизонта выделяем любым способом изображение с картой местности. В нижней части панели слоев нажимаем на значок «Добавить слой-маску». Получаем маску на слое с картой.

На панели инструментов выберем кисть черного цвета, размером 200 пикс. и с жесткостью 0%.

Аккуратно пройдем кисточкой по линии горизонта.

Теперь откроем одну из наших фотографий в программе и тщательно выделим интересующий нас фрагмент.

Нажимаем комбинацию клавиш Ctrl+C, при этом наше выделение копируется в буфер обмена. Переходим на изображение, расположенной на фоне карты и нажимаем Ctrl+V. Вставляется первый фрагмент голосующих путешественников.

Для масштабирования наших героев нажимаем Ctrl+T. Появляется рамка трансформирования, подведя курсор мыши на один из ее уголков, при этом он меняет вид на двухстороннюю стрелку. Зажав клавишу Shift, для пропорционального изменения, и нажав ЛКМ, потянем к центру.

Наведем курсор снова на путешественников, зажимаем ЛКМ и перемещаем их ближе к дороге, и так чтобы верхняя часть их изображения выходила за верхнюю границу участка местности, попадая на фон. Расположив в нужном месте, нажимаем клавишу Enter (Ввод).

Так же поступаем и с остальными фотографиями с изображениями скульптурных фигурок. Открываем, выделяем необходимую область, копируем, переходим на изображение с картой, вставляем. Масштабируем и размещаем. В итоге получаем небольшой коллажик.

Опять же для приближения к реальности, чтобы подтвердить, что скульптуры стоят на земле, подрисуем им тени. Для этого над самым верхним слоем создаем новый слой, залитый нейтральным 50% серым цветом с режимом наложения «Мягкий свет».
Внизу палитры слоев, удерживая клавишу Alt, нажимаем на кнопку «Создать новый слой».

Высвечивается окно «Новый слой», на котором в выпадающем списке «Режим» выбираем режим наложения «Мягкий свет» и устанавливаем галочку напротив названия функции «Выполнить заливку нейтральным 50% серым цветом». Нажимаем «Ок».

Получаем верхний слой, на котором черной кистью с жесткостью 0%, аккуратно прорисовываем на изображении тени. Учитывая, что блики на фигурах расположены справа, то тень должна располагаться с левой стороны и сзади.

И в конце, чтобы люди знали, где можно увидеть этих и других сказочных героев, сделаем надпись в нижней части картинки. На панели инструментов выбираем инструмент «Горизонтальный текст».

Далее устанавливаем основные настройки шрифта, т.е. его тип, размер и цвет, расположенные на панели в верхней части, над основным окном просмотра.

Внизу посередине сначала пишем наименование автотрассы, нажимаем Enter. Потом повторно обращаемся к текстовому инструменту и шрифтом с размеров в два раза меньше в две строчки подписываем координаты долготы и широты, нажимаем Enter.

Для придания объема буквам два раза ЛКМ кликаем по слою с названием автотрассы. Высвечивается окно «Стиль слоя», в котором кликаем по строке «Тень» и в области «Структура» устанавливаем значения непрозрачности, угла, смещения, размаха и размера схожими со значениями на скриншоте. Можно самим попробовать другие настройки и подобрать понравившиеся, только учтите угол падения света на фото и на надписи.

То же самое делаем и для второго слоя с надписью координат, слоями с изображением Змея Горыныча и Черепушки динозавра. Вот и все.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Добавить комментарий
Объемное изображение на фото в фотошопе
48
05.06.2011 | Автор: Трофименко Владимир | Просмотров: 7119
В этом видеоуроке я научу Вас создавать изображения с эффектом объемной картинки.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:

06.07.2015 | Просмотров: 5957
В этом уроке Кузьмичев Алексей расскажет как создать эффект акварели в фотошопе.

11.06.2011 | Просмотров: 5529
Рисуем красивую гранжевую навигацию, с помощью которой Вы легко можете разнообразить Ваш сайт…

06.03.2018 | Просмотров: 850
Сегодня Вы будете создавать Action для добавления на фотографию эффекта зерна
01.03.2019 | Просмотров: 2320
Вместе с Еленой Бут будете создавать в фотошоп очень интересный эффект нарисованной одежды
23.02.2012 | Просмотров: 5563
Лето только началось, а уже хочется придать телу бархатистый золотой загар!
PhotoshopSunduchok — Как сделать объёмную фотографию
Автор: Олег Лодянов (kinoLOG).. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Всегда хочется как-то улучшить свою фотографию, сделать её необычной, объёмной, выделить среди массы других фоток.
В этом уроке мы рассмотрим интересный эффект – как сделать объёмную фотографию.
Существенно фотография не подвергнется изменениям, но кое-что мы, конечно же, изменим и получим вполне реалистичную 3D фотографию.
Вот что мы получим в итоге:

Для начала вам потребуется картинка. Я использовал эту.

Теперь мы обрежем данное изображение, что бы затем сделать границу, (правда, не традиционным способом). Растяните изображение инструментом «Рамка» (С), и удерживая одновременно Alt и Shift потяните за угловой квадратик-маркер вверх, выходя за пределы изображения. Когда получите нужную вам границу, нажмите Enter.

Создадим новый слой-подложку под слоем с нашей фотографией и зальём его белым. Теперь объединим оба слоя (Ctrl+E). Теперь у нас должно получиться что-то вроде этого

Слейте два верхних слоя в один (выделяем их с зажатой клавишей Ctrl и в меню Слои выбираем «Объединить слои»).
Теперь мы увеличим размер холста, опять воспользовавшись инструментом «Рамка,(С)». Удерживая одновременно Shift и Alt, вытяните один из уголков за пределы изображения, пока не увеличите холст минимум на половину, т.е., если у нас изображение размером 2122 пикс. по ширине, то увеличиваем до ширины 3180 пикс. – следите по маленькому окошку рядом с курсором . Смотрите мой пример ниже.

Повернём холст на 90 градусов по часовой стрелке «Изображение > Вращение изображения > 90° по ч.с.»
Идём в «Фильтр > Искажение > Искривление» и применяем следующие параметры (или те, которые вам больше понравятся).


Поворачиваем картинку обратно «Изображение > Вращение изображения > 90° против ч.с.»
Создайте новый слой между слоями «Фон» и слоем с картинкой. Инструментом выделения «Прямоугольная область» нарисуйте область, как показано на рис. ниже.

Назовите этот слой «Тень». Растушуйте выделение примерно на 8-10 пикс. и расширьте на 3-4 пикс. («Выделение > Модификация > Расширить»). Залейте выделение чёрным цветом (залить основным цветом – «Alt + Delete»). Теперь применяем размытие по Гауссу к слою «Тень» (Фильтр > Размытие > Размытие по Гауссу», я использовал параметр 20. Уменьшите прозрачность (opacity) этого слоя до 50-60%. Снимите выделение (Ctrl + D).

Перейдите на нижний фоновый слой и залейте его белым (залить фоновым цветом – Ctrl + Delete).
Теперь сделаем блик для нашей фотографии. Для этого сделаем новый слой, поместим его поверх остальных. Далее воспользуемся инструментом «Лассо(L)» или «Прямолинейное лассо» – нарисуйте им примерно так, как показано на рис. ниже. Установите размер растушёвки около 25 пикс. и залейте это выделение белым цветом (Ctrl + Delete).

Уменьшаем прозрачность (opacity) этого слоя до 30-40%. Снимите выделение (Ctrl+D).

Теперь объединяем все слои, за исключением белого фона.

Напоследок воспользуйтесь Свободным трансформированием (Ctrl+T), и поверните изображение вправо. Инструментом «Рамка (C)» обрежьте лишнее.
3D фотка готова. Конечный результат!

Если Вам понравился урок «Как сделать объёмную фотографию», оставляйте свои комментарии и ссылки на свои работы, мы с удовольствием рассмотрим их и дадим конструктивную оценку.
Удачных Вам творческих работ.
Автор: Олег Лодянов (kinoLOG).
Скачать урок в формате PDF и исходник к нему:
Чтобы получить интересные уроки на свой адрес,
введите свои данные в форму подписки ниже:
