Как в фотошопе сделать объемный рисунок
Уроки фотошоп. Делаем картинку объемной.
28.02.2014
Сегодня я расскажу один из вариантов сделать обычную картинку объемной.
Открываем картинку в программе. Изменяем ее размер. Приближаем его к формату А4. Если у Вас картинка в формате PNG. Начинаем работу с данной картинкой.
Если же она в JPG, переводим ее в другой формат. Снимаем замочек со слоя в панели Layers. Для этого достаточно дважды кликнуть мышкой по слою, и подтвердить изменение, нажав OK.
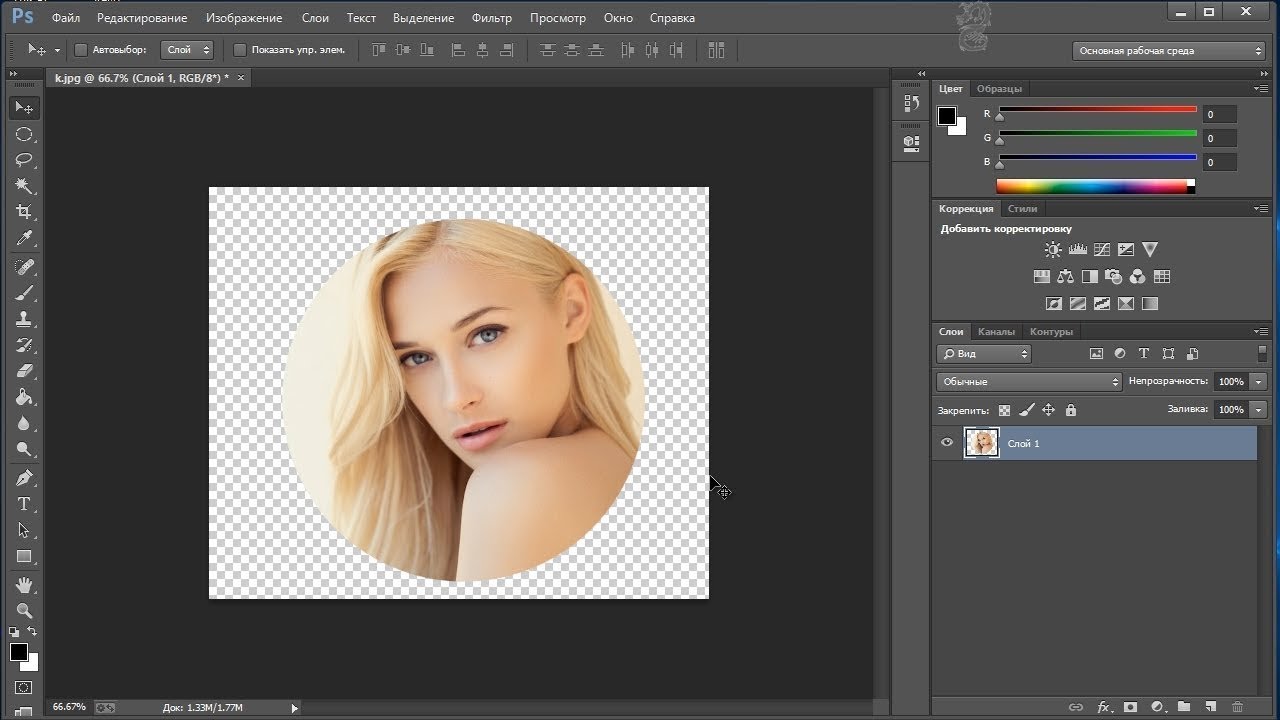
Далее вырезаем объект, если это необходимо. Так как у меня букет на белом фоне, я хочу полностью его отделить и сделать объемным. Для начала вырежем его. Как выделить объект вы можете прочитать в уроке – Выделение. После того, как слой выделен(обозначен движущимся пунктиром). Копируем выделение – кликаем правой мышкой по слою и выбираем Layer via Copy. Слой скопирован, далее работаем именно с ним. И будем каждый раз возвращаться именно к нему.
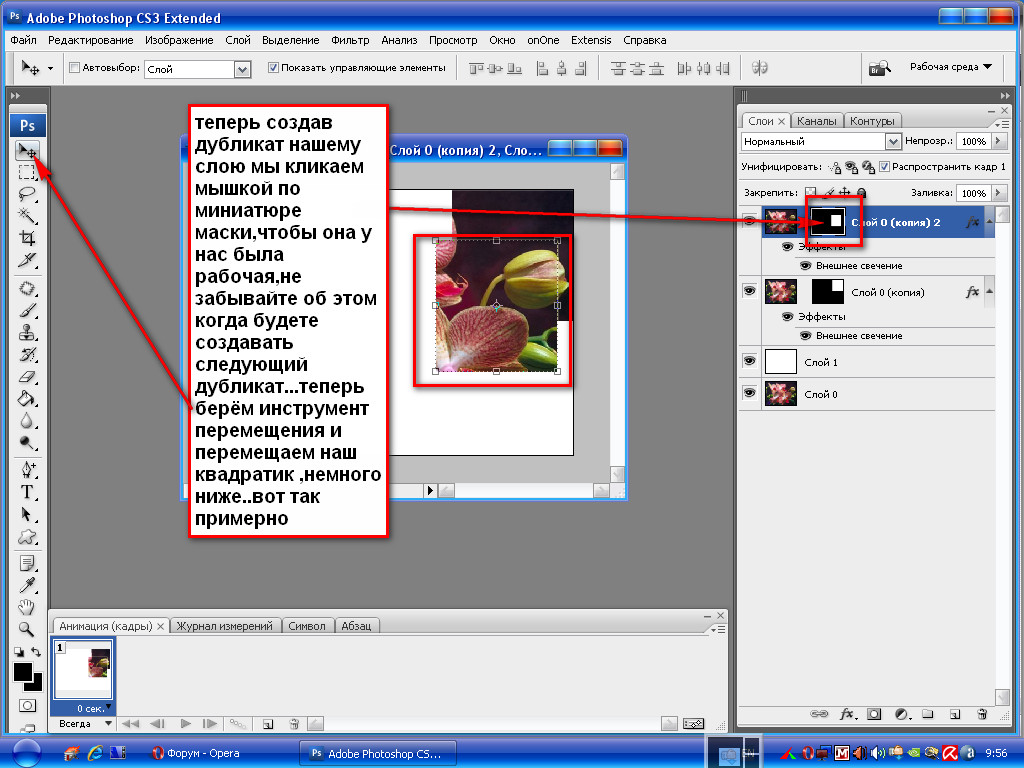
Теперь кликаем дважды мышкой по слою и открываем окно стилей слоя.
Вот так выглядит слой с применными к нему стилями.
Теперь начинаем выделять части объекта, которые хотим сделать объемными. Начинаем выделять с тех частей, которые визуально будут располагаться на переднем плане. Выделять можно любым удобным для Вас способом описанным в уроке – Выделение. Я выбрала инструмент Quick Selection. Итак. Я начала делать объемным бутон. Выделяю передний лепесток.
После того, как он выделился полностью, я копирую данный слой. Он дублируется с прикрепленным к нему стилем слоя и автоматически становится объемным.
Далее нам необходимо вернуться к первоначальному дублированному слою, т. е. полной копии картинки. И снова выделяем лепесток, но уже тот, который находится за первым дублированным лепестком. И так дублируем все необходимые части. Я сделала объемным бутон и верхние листочки. Не забываем возвращаться к первоначальному слою. Иначе, нам не с чего будет копировать части картинки.
Переходим к основному большому цветку. Я выделила большое количество частей. Вы выделяете только необходимые Вам части.
Наша картинка изменилась, приобрела объем.
Copyright © Внимание! Сайт idei-photoshop.com защищен законом об авторском праве. Копирование материала может быть использовано только с разрешения администратора сайта и указанием активной ссылки на сайт.Все права защищены.Создаем трехмерный рисунок в Фотошоп
1. Приготовьте рисунок вида сбоку
Шаг 1
Откройте Adobe Photoshop. Создайте новый документ (Ctrl/Cmd-N) и нарисуйте вид сбоку своего персонажа на новом слое (Ctrl/Cmd-Shift-Alt-N).
Шаг 2
Установите Непрозрачность (Opacity) слоя на 20%. Затем создайте новый слой.
Шаг 3
На этом новом слое нарисуйте упрощенную версию персонажа. Используйте формы настолько простые, насколько возможно, на секунду забудьте о деталях.
2. Постройте связывающую коробку
Шаг 1
Каждый трехмерный объект, вне зависимости от уровня детализации, может быть заключен в так называемую коробку. Аналогично, вид сбоку (2D) может быть заключен в одну сторону этой коробки — прямоугольник. Давайте это построим!
Выберите RectangleTool (Инструмент Прямоугольник (U)) и измените его настройки так, как показано ниже.
Шаг 2
Нарисуйте любой прямоугольник. Не утруждайте себя созданием нового слоя — для фигур они создаются автоматически.
Шаг 3
Воспользуйтесь инструментом FreeTransformTool (Свободное Трансформирование (Ctrl/Cmd-T)), чтобы изменить размер прямоугольника и тесно поместить персонажа внутри. Скройте персонажа (нажмите на иконку «глаза» рядом с соответствующим слоем на панели слоев).
Шаг 4
Продублируйте (Ctrl/Cmd-J) прямоугольник и скройте оригинал.
Сейчас нам потребуются некоторые правила перспективы. Вы можете найти их в других моих уроках, касающихся перспективы — они не такие сложные, как вы можете подумать. Вот пример!
- Если вы хотите увидеть переднюю часть персонажа, сделайте прямоугольник уже слева.
- Если вы хотите увидеть заднюю часть персонажа, сделайте прямоугольник уже справа.
- Если вы хотите увидеть верх персонажа, сделайте прямоугольник короче сверху.
- Если вы хотите увидеть низ персонажа, сделайте прямоугольник короче снизу.
Шаг 5
Вид сбоку должен быть искажен, чтобы преобразиться в трехмерный вид. Верните видимость слоя с первоначальным прямоугольником и понизьте его Непрозрачность (Opacity). Используйте DirectSelectionTool (Инструмент Выделение узла (А)), зажмите Shift и кликните по точкам на стороне возле «пробела».
Когда обе точки выбраны, нажмите стрелку вниз, чтобы переместить их вниз. Теперь у нас есть одна сторона связующей коробки!
Теперь у нас есть одна сторона связующей коробки!
Шаг 6
Вид сбоку несет в себе информацию о высоте и длине персонажа, но 3D — это три измерения.
Создайте новый слой. Уберите видимость прямоугольника, но верните видимость слоя с персонажем. Включите линейки (Ctrl/Cmd-R) и потяните их горизонтально к картинке, чтобы отмерить самые важные части персонажа. Используйте эти линии, чтобы нарисовать простой вид сверху.
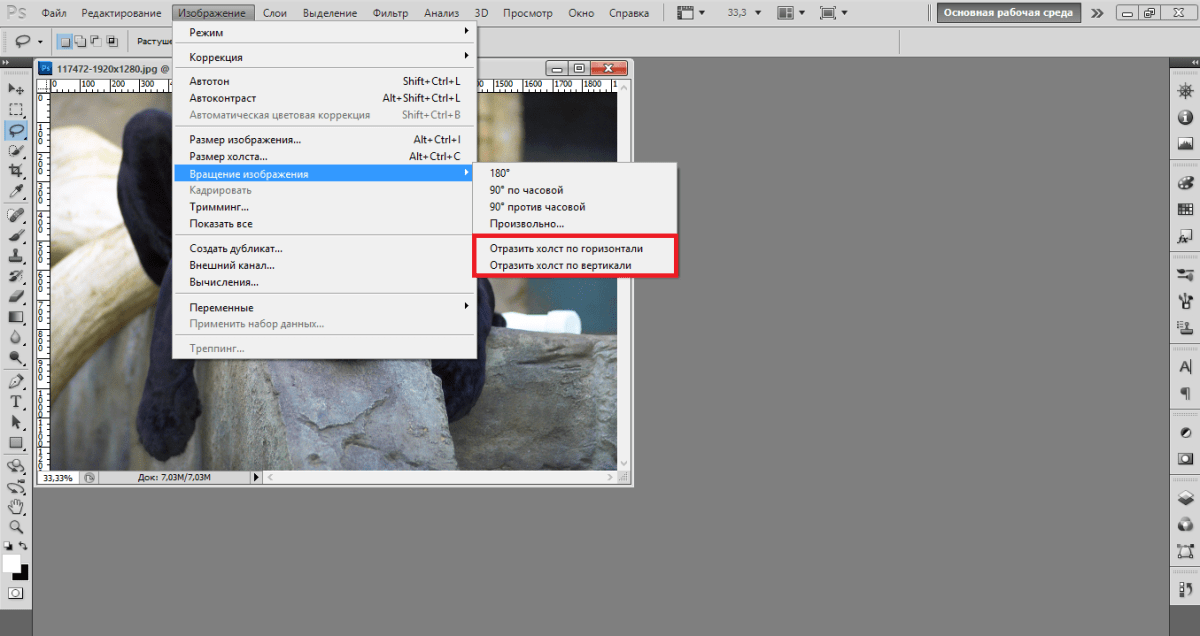
Подсказка: вы можете нарисовать лишь половину вида сверху, а затем его продублировать (Ctrl/Cmd-J) и Edit > Transform > FlipVertical (Редактирование > Трансформирование > Отразить по вертикали).
Шаг 7
Создайте связывающий прямоугольник для вида сверху, как и ранее.
Шаг 8
Вернитесь к искаженному прямоугольнику. Мы можем создать из него вторую часть нашей «коробки». Потяните его, зажав Alt, чтобы продублировать. Переместите его, согласно правилам перспективы:
• Если вы хотите увидеть переднюю часть, переместите вправо.
• Если вы хотите увидеть заднюю часть, переместите влево.
• Если вы хотите увидеть верх, переместите вниз.
• Если вы хотите увидеть низ, переместите наверх.
Что касается расстояния:
• Чем уже длина, тем больше расстояние по горизонтали.
• Чем ниже высота, тем больше расстояние по вертикали.
• Расстояние не может быть больше, чем ширина на виде сверху.
Шаг 9
Соедините стороны при помощи PenTool (Перо (Р)) (используя те же настройки, что и у прямоугольника). Наша коробка готова!
3. Отрегулируйте вид сбоку для трехмерной связывающей коробки
Шаг 1
А сейчас нам нужно уместить персонаж внутри коробки. Сначала, воспользуйтесь FreeTransformTool (Свободное Трансформирование (Ctrl/Cmd-T)) с зажатой клавишей Shift, чтобы подогнать высоту персонажа под высоту коробки.
Шаг 2
Зажмите Ctrl/Cmd и потяните нижнюю точку к нижнему углу дальней стороны. Сделайте то же самое с верхней точкой. Наша цель — «прикрепить» персонажа к искаженной стороне.
Наша цель — «прикрепить» персонажа к искаженной стороне.
Шаг 3
Зажмите Alt и потяните персонажа, чтобы разместить копию на другой стороне.
Шаг 4
Проблема заключается в том, что не каждый элемент тела одинаков по ширине. Давайте посмотрим на примере мордочки. Создайте новый слой, чтобы нарисовать линию между основаниями мордочки на обеих сторонах.
А теперь нарисуйте ту же линию между обеими сторонами на виде сверху.
Шаг 5
Как вы видите, мордочка начинается немного глубже, а не прямо возле сторон.
Попробуйте сымитировать аналогичные пропорции на данной линии:
Шаг 6
Выберите мордочку на одной стороне при помощи LassoTool (Лассо (L)). Вырежьте и вставьте ее на место на новом слое.
Шаг 7
Перетащите рот по линии, дабы переместить его на нужное место.
Шаг 8
Проделайте то же самое с другой стороной.
Шаг 9
Посмотрите на вид сверху и решите, какие части должны также быть перемещены внутрь. Вы даже можете измерить их только зрительно, если чувствуете себя уверенно.
Вы даже можете измерить их только зрительно, если чувствуете себя уверенно.
4. Завершите рисунок
Шаг 1
Объедините все части и понизьте их Непрозрачность (Opacity). Затем создайте новый слой и соедините линии. Вам понадобится немного творческого мышления, но это должно быть намного легче, чем рисование без каких-либо вспомогательных линий.
Шаг 2
Понизьте непрозрачность и создайте новый слой. Нарисуйте все детали так, как вы бы это сделали на виде сбоку.
Это Все!
Сначала это может показаться немного запутанным, но как только вы поймете, что все это значит, вы сможете пропустить большую часть этих шагов и делать их все мысленно. В конце концов, у вас получится преподнести вашего персонажа так, как он заслуживает быть показан!
Автор: Monika Zagrobelna
Переводчик: Руслан Гильзидинов
Уроки фотошопа для начинающих: Эффект объёмного изображения
В этом уроке вы научитесь образовывать в Photoshop эффект объемной картинки, который оживит Вашу фотографию.
Шаг 1. Откройте картину, с которой вы хотите трудиться.
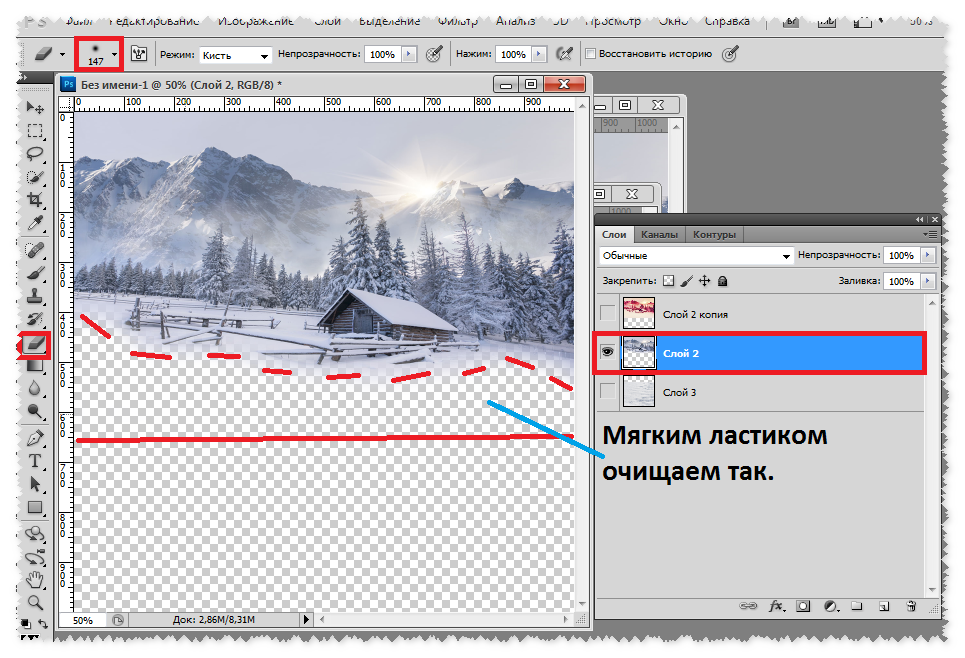
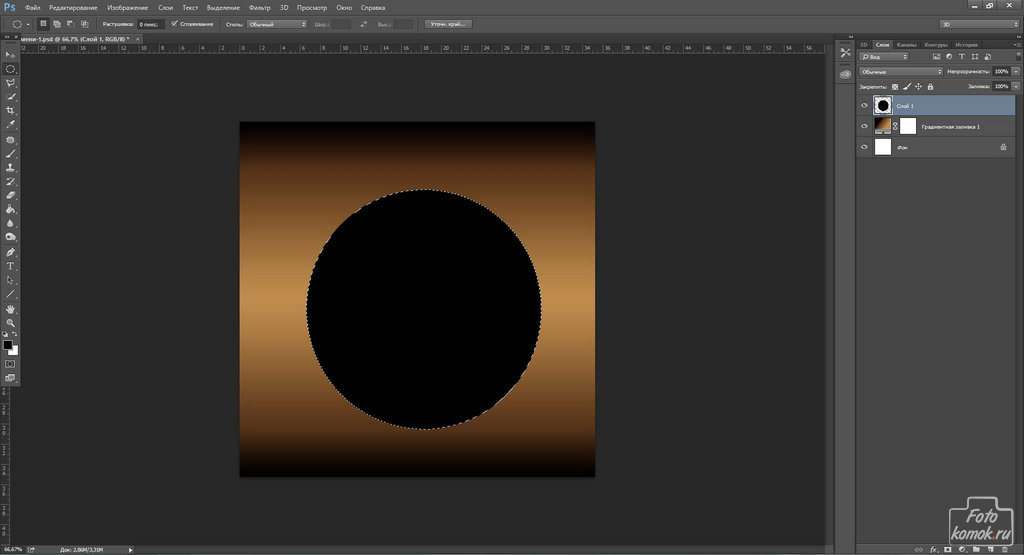
Шаг 2. Создадим рамку, для этого создайте новый слой и с помощью Marquee tool (Прямоугольник), создадим квадрат, перекрывающий картину. За этого инвертируем выделение Select – Inverse (Выделение – Инверсия выделения) или Shft+Cntr+I. Спустя этого зальем полученную область цветом, который выбрали для рамки, в данном случае белым. Следом, переместим слой с картинкой, чтобы
он находился перед слоем с полученной рамкой.
Продвижение 3. Выберете слой с картинкой. Снова выделим нашу рамку, для этого идем в Select – Reselect (Выделение – Выделить еще), и создадим маску слоя Layer – Layer mask – Hide Selection (Слой – Слой-маска – Скрыть выделенные области). Таким образом, мы спрячем доля рисунка, которая перекрывается рамкой.
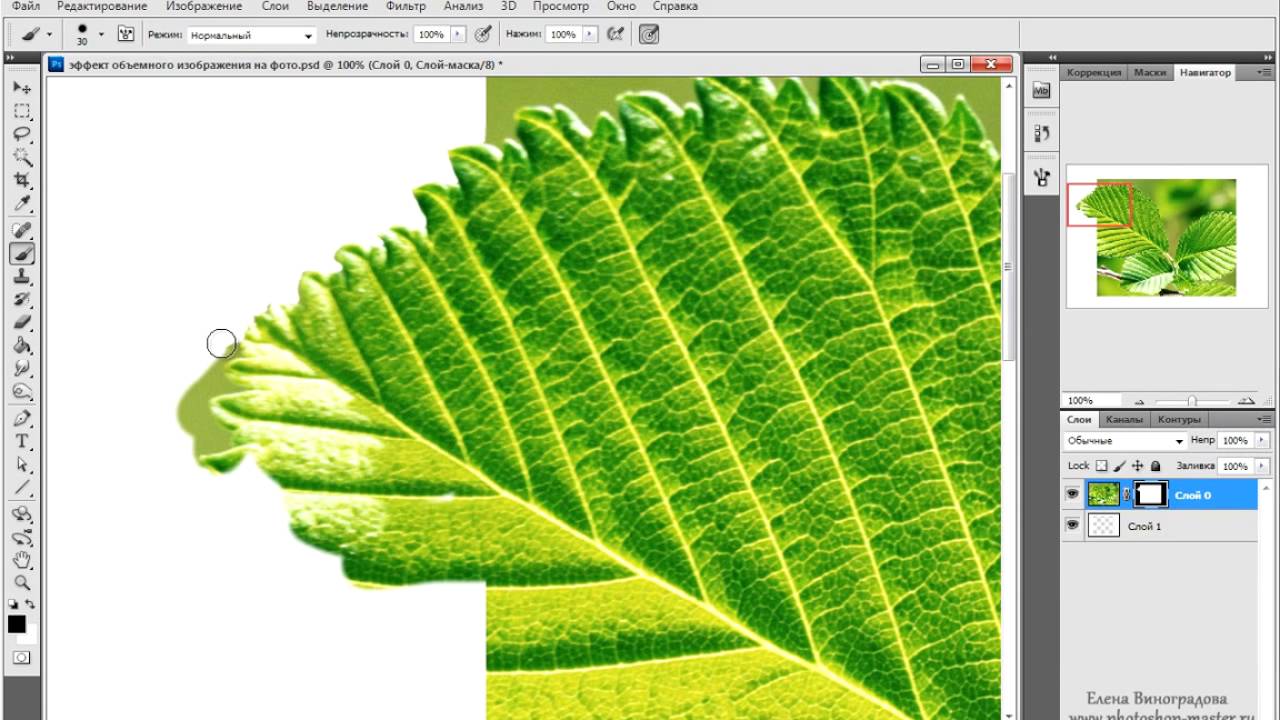
Шаг 4. Выбираем маску слоя и мягкой небольшой кистью белого цвета начнем зарисовывать сверху тех области рисунка, которые мы хотим сделать объемными (на примере это края листика). Если вы хотите что-то исправить, то довольно поменять цвет кисти на черный и стереть ненужную область. Это не сильно легко, поэтому не торопитесь, и вы
Это не сильно легко, поэтому не торопитесь, и вы
получите желаемый результат.
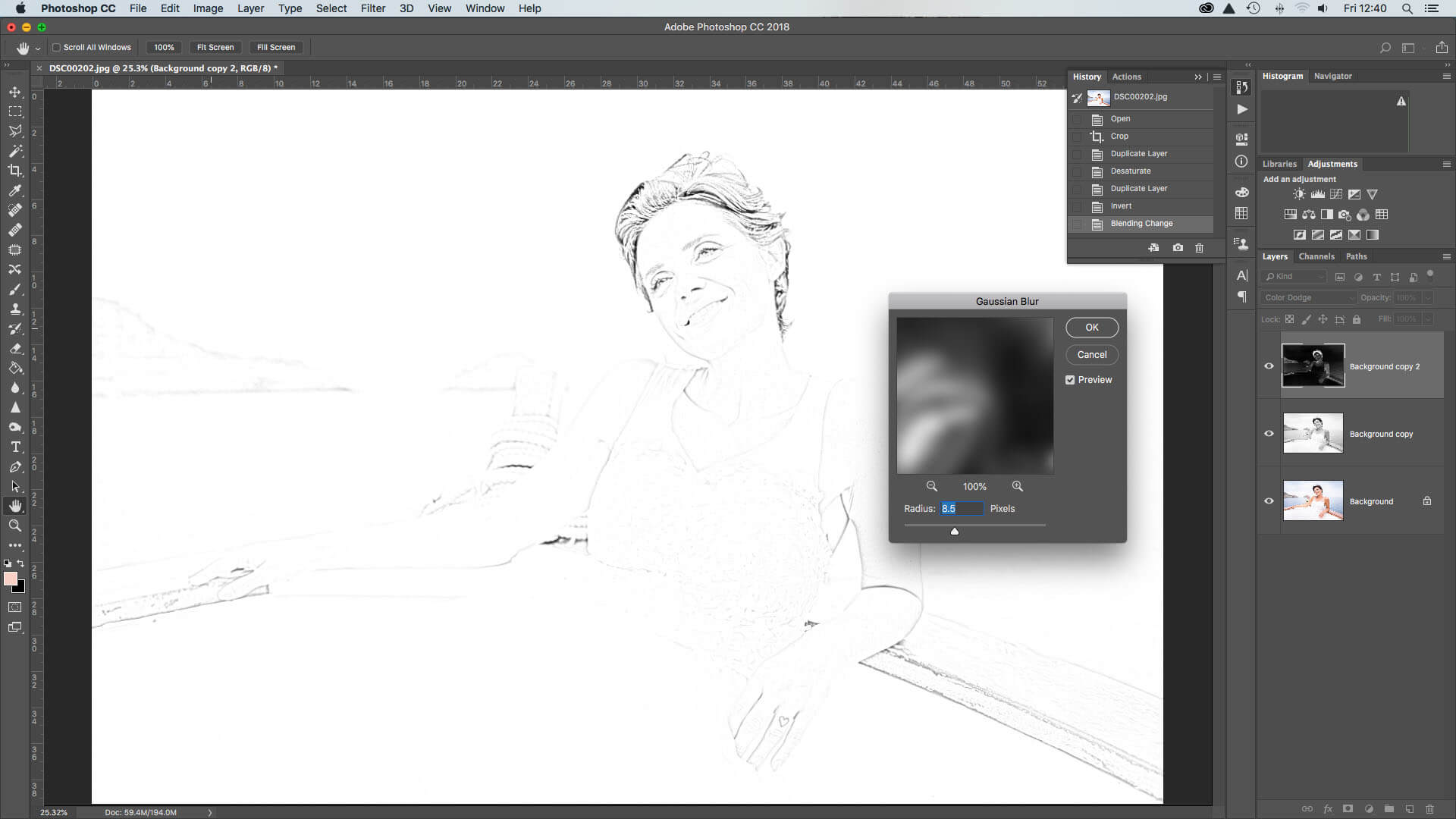
Шаг 5. Создание тени. Создадим новенький слой и расположим его между слоем с картинкой и слоем с
рамкой. Проверьте, что злой или серый является вашим основным цветом.
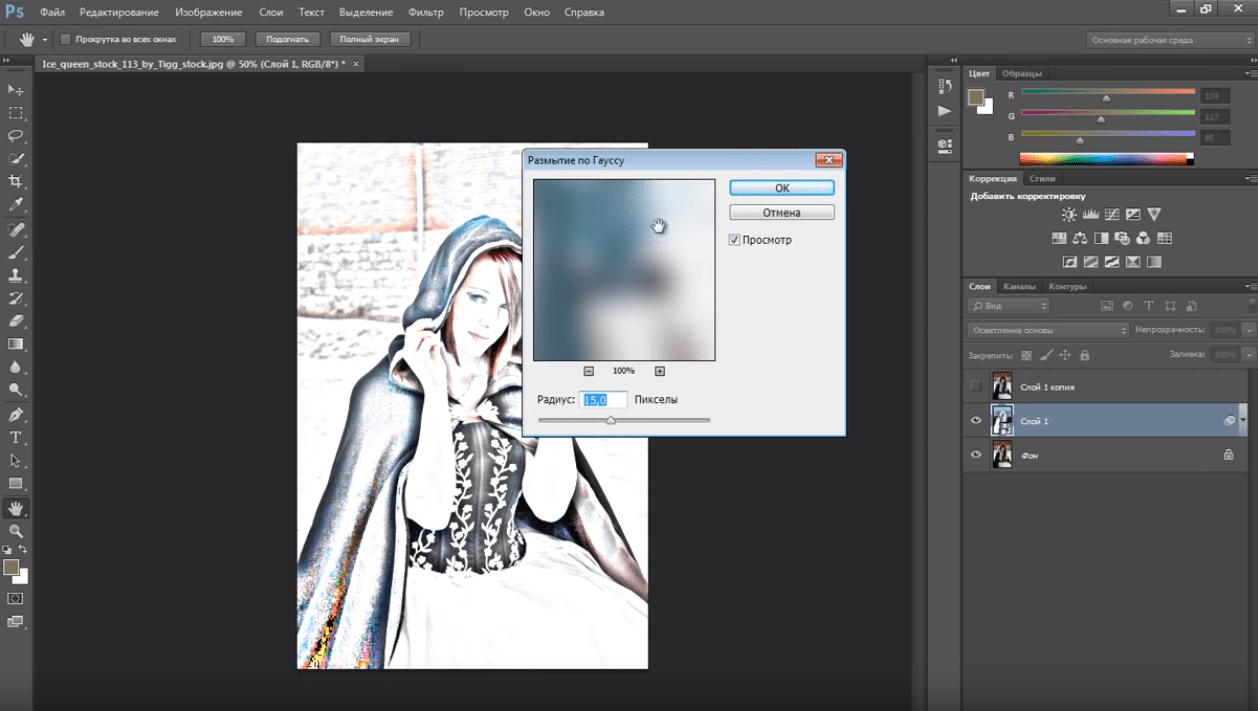
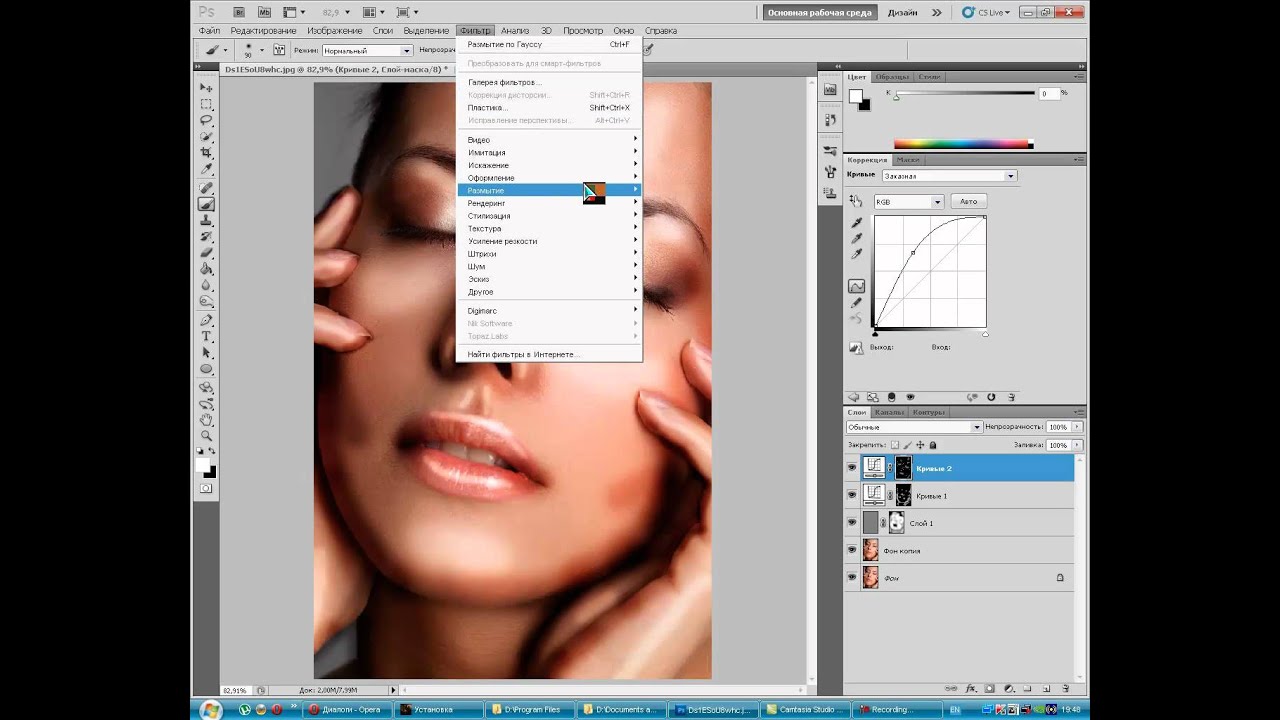
Возьмите кисть и начинайте рисовать по той области, которую хотите совершить объемной. Когда вы закончите, используйте Filter – Blur – Gaussian blur (Фильтр – Размытие – Размытие по Гауссу). Выберите целесообразный радиус размытия, в соответствии с размером той тени, которую вы хотите получить. Я
использовала радиус в 5 пикселей.
Походка 6. Для того, чтобы тень выглядела естественнее, переместите ее. В данном примере тень была слегка перемещена влево и вниз.
Заключение.
Теперь Вы можете выделять как отдельные объекты так и целые области, создавая побольше глубокие и интересные картины.
Так же хотелось бы заметить, что Вы можете употреблять все свои знания, для получения более реалистичной картинки.
Пусть Ваши умения и вымысел подскажут Вам верное решение. По материалам: http://blogs.mail.ru/mail/t9-np/48F58574528199AE.html
Как сделать объемную картинку
Ответить на этот вопросЗадать свой вопрос
Как сделать рисунок объемным?
Спрашивает Rodnoi
Можно ли программными средствами сделать плоский рисунок похожим на объемное изображение?
Получить новые ответы
Ответ
Как сделать рисунок объемным?
Если Вы хотите создать объемный рисунок не на бумаге, а именно на компьютере, то нам понадобится тень, которая и даст нам объемное изображение рисунка.
Создание тени в фотошоп.
Откройте в фотошопе объект и фон. Открываете фотографию в фотошопе и начинаем творить:
1. Отделите фон фотографии от самой картинки на фотографии. Для этого скопируйте его на другой фон. Теперь выделите объект и скопируете его, а потом наложите на исходное изображение. Нужно сделать так, чтобы оказалось три слоя. Таким же обрзом нужно поступить с фоном. Для создания дубликата слоя нам помогут клавиши Ctrl + J.
Для создания дубликата слоя нам помогут клавиши Ctrl + J.
2.
Эффект глубины и объема изображения в Фотошоп
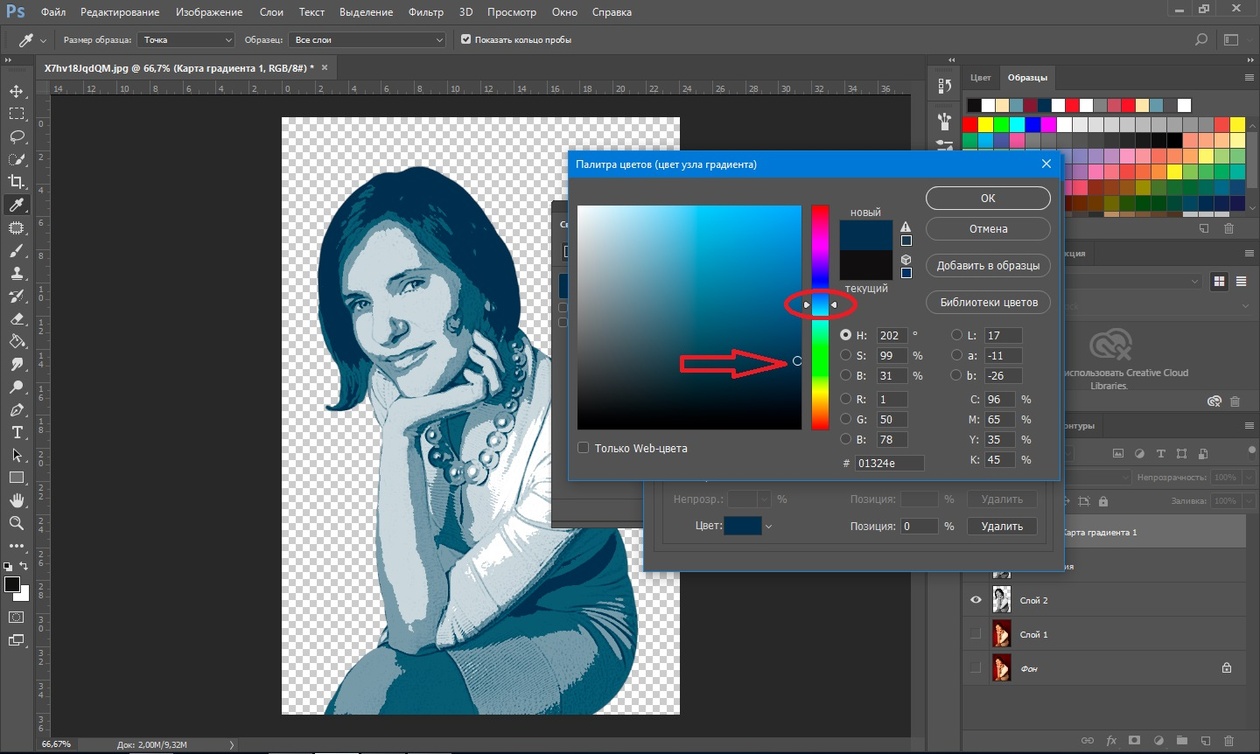
Самый нижний слой нужно будет выделить и покрасить черным цветом. Для этого используем клавиши CTRL + U. Должно появиться окно Цветовой тон / Насыщенность. Уменьшите значение Яркости до ста. Теперь к первому слою применяем гауссовое размытие. Это позволит сделать края тени более размытыми. Нужно будет уменьшить непрозрачность слоя до нужного уровня.
3. Теперь к этому слою применяем команду Редактирование, затем Трансформирование, потом Наклон. После чего создайте тень под нужным наклоном. все тени лолжны лечь в одном направлении.
Отражение от объекта в фотошоп.
Этот принцип заключается в том, что у самого объекта тень будет насыщенной, а дальше будет рассеиваться. сделать это можно следующим образом:
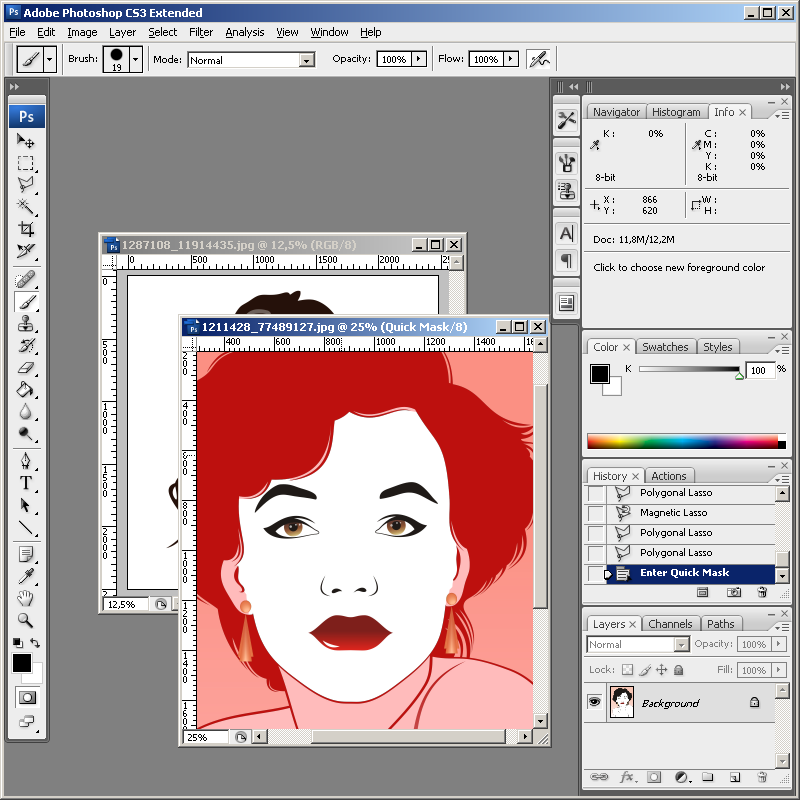
1. Нажимаем клавишу Q. Проводим черно — белым градиентом от нашей тени линию от объекта. Изображение должно окраситься в розовый цвет.
2. Снова нажимаем клавишу Q. В этот момент должно загрузиться выделение.
3. Теперь нажмите клафишу Delete. Это должно создать тень от объекта, после чего рисунок станет объемным.
Плагин 3D Shadov.
Этот плагин позволяет создавать тени как для объектов, так и для текста. Скачав этот плагин можно будет достаточно просто сделать 3D рисунок.
1. Указываем в настройках расположение объекта, степень отклонения от объекта, степень размытия, непрозрачность, цвет тени, расположение под объектом, перспективу, размер.
2. В конце добавляем размытие тени в меню Precents. Выбираем пункт Flat Faint Shadow. Объемный рисунок готов.
Как сделать 3D-эффект в Фотошоп в фотошопе
Вы наверняка уже видели фотографии с эффектом 3D, когда какой-то фрагмент на фото выглядит объемным. Такой оптический обман смотрится интересно и может сделать из обычной фотографии эксклюзивную и притягательную для глаз. Прямо сейчас и научимся делать 3D-эффект в Фотошопе.
Выбор исходного фото
- 1. Для начала вам нужно смириться с тем, что часть изображения будет обрезана.
- 2.
Выбирайте такое фото, чтобы на нем была какая-то интересная деталь или часть композиции, которую можно обыграть. Например: свесившаяся лапа кота, поезд, который едет по направлению к объективу или что-то в этом роде.
Мы возьмем фото яблок на ветке и обрежем его таким образом, чтобы образовалась белая рамка, а за пределами рамки будет висеть яблоко:
Шаг 1: обрезаем изображение
- 1. Сделайте дубликат фонового изображения, нажав CTRL+J.
- 2. Создайте новый пустой слой – SHIFT+CTRL+N и залейте его белым цветом инструментом “Заливка». Перетащите этот слой мышкой на один слой ниже, чтобы он оказался между двумя слоями с изображением.
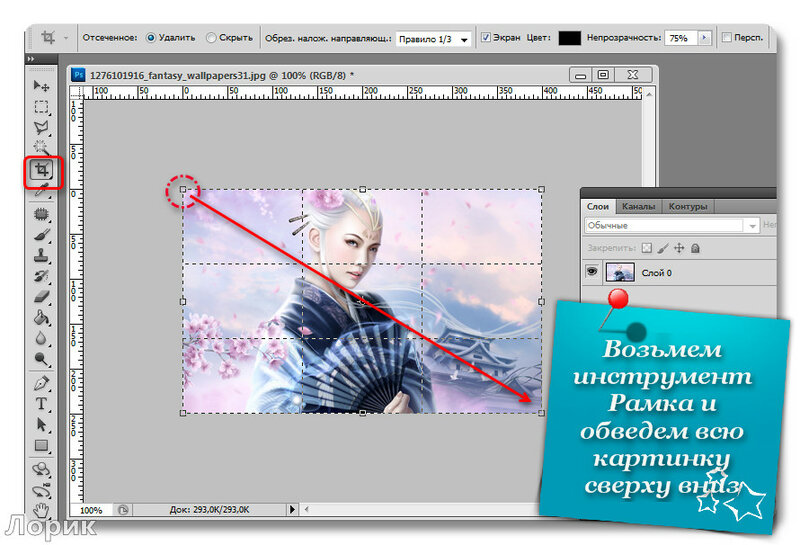
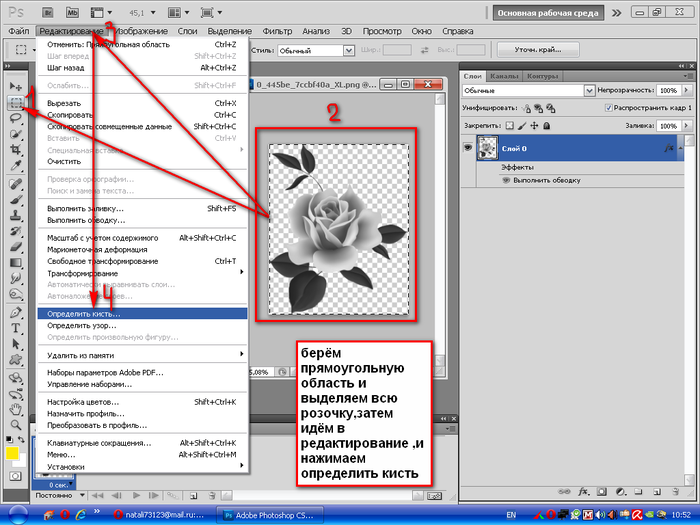
- 3. Возьмите инструмент «Прямоугольная область» и обозначьте на фото прямоугольник. Это будет основная композиция, остальное мы отрежем, оставив одну или несколько деталей.
- 4.
 Теперь выберите инструмент «Перо». Обрисуйте точками фрагмент, который и будет элементом 3D, примерно так, как показано на рисунке:Можно сделать это с несколькими фрагментами.
Теперь выберите инструмент «Перо». Обрисуйте точками фрагмент, который и будет элементом 3D, примерно так, как показано на рисунке:Можно сделать это с несколькими фрагментами. - 5.
Нажмите правую кнопку мышки и выберите «Образовать выделенную область», отметьте операцию «Добавить к выделенной области», радиус растушевки поставьте 1-2 пикселя, нажмите «Ок». Вот, что должно получиться:
- 6. В меню «Выделение» нажмите «Инверсия», убедитесь, что вы находитесь на третьем слое и жмите DEL:
Шаг 2: делаем тень под объектом
Вариант 1: тень только под объектом. Подходит преимущественно для темных фото.
- 1. Перейдите на первый слой, если он заблокирован (есть значок с замком), кликните по нему в окошке два раза. Два других слоя сделайте невидимыми, нажав на глаз рядом с миниатюрой.
- 2. Выделите объект, под которым должна быть тень, любым удобным инструментом выделения. Мы выделили яблоко. Снова включите «Инверсию» и удалите фон вокруг объекта, нажав DEL:Если нужно выделить несколько элементов, выделяя последующие, удерживайте SHIFT, так вы получите несколько областей одновременно.

- 3. Верните видимость двум другим слоям, и перетащите объект без фона наверх, чтобы он оказался первым.
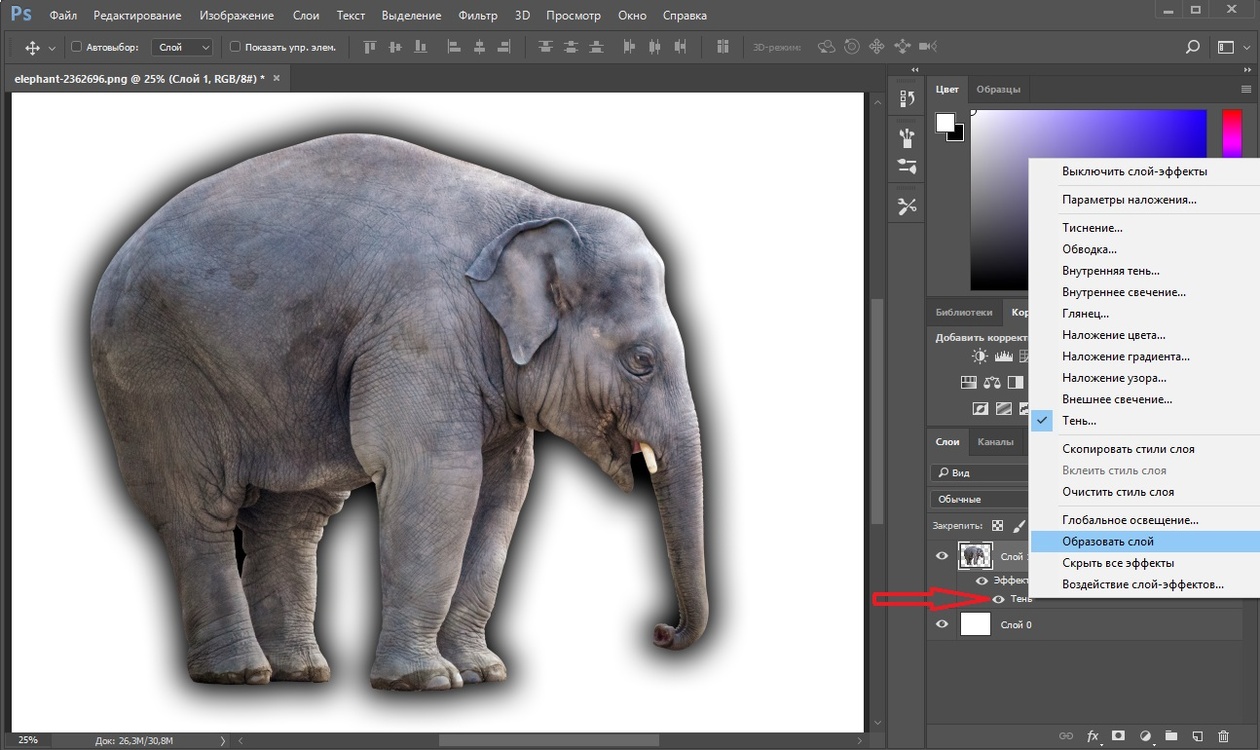
- 4. Кликните два раза по этому слою – появится окно со стилями:Выберите слева «Тень», увеличьте ее размер и размах, если нужно сместите, ориентируясь на ваше изображение.
- 5. Вот, что получилось у нас:
Рамку можно оставить белой, а можно сделать интереснее. Например, наложить градиент, цвет или узор. Для этого перейдите на слой с белым фоном и внизу окошка нажмите на черно-белый круг и выберите вид корректирующего слоя, который вам нужен.
Вариант 2: сделать тень вокруг всей картинки, не копируя объект отдельно. То есть достаточно применить «Тень» в стилях слоя изображения, с которого мы удалили часть фона. Эти фото обработаны именно так:
: #Фотошоп
Ответить на этот вопросЗадать свой вопрос
Как сделать рисунок объемным?
Спрашивает Rodnoi
Можно ли программными средствами сделать плоский рисунок похожим на объемное изображение?
Получить новые ответы
Ответ
Как сделать рисунок объемным?
Если Вы хотите создать объемный рисунок не на бумаге, а именно на компьютере, то нам понадобится тень, которая и даст нам объемное изображение рисунка.
Создание тени в фотошоп.
Откройте в фотошопе объект и фон. Открываете фотографию в фотошопе и начинаем творить:
1. Отделите фон фотографии от самой картинки на фотографии.
Как сделать изображение объемным в фотошопе: видео
Для этого скопируйте его на другой фон. Теперь выделите объект и скопируете его, а потом наложите на исходное изображение. Нужно сделать так, чтобы оказалось три слоя. Таким же обрзом нужно поступить с фоном. Для создания дубликата слоя нам помогут клавиши Ctrl + J.
2. Самый нижний слой нужно будет выделить и покрасить черным цветом. Для этого используем клавиши CTRL + U. Должно появиться окно Цветовой тон / Насыщенность. Уменьшите значение Яркости до ста. Теперь к первому слою применяем гауссовое размытие. Это позволит сделать края тени более размытыми. Нужно будет уменьшить непрозрачность слоя до нужного уровня.
3. Теперь к этому слою применяем команду Редактирование, затем Трансформирование, потом Наклон. После чего создайте тень под нужным наклоном. все тени лолжны лечь в одном направлении.
все тени лолжны лечь в одном направлении.
Отражение от объекта в фотошоп.
Этот принцип заключается в том, что у самого объекта тень будет насыщенной, а дальше будет рассеиваться. сделать это можно следующим образом:
1. Нажимаем клавишу Q. Проводим черно — белым градиентом от нашей тени линию от объекта. Изображение должно окраситься в розовый цвет.
2. Снова нажимаем клавишу Q. В этот момент должно загрузиться выделение.
3. Теперь нажмите клафишу Delete. Это должно создать тень от объекта, после чего рисунок станет объемным.
Плагин 3D Shadov.
Этот плагин позволяет создавать тени как для объектов, так и для текста. Скачав этот плагин можно будет достаточно просто сделать 3D рисунок.
1. Указываем в настройках расположение объекта, степень отклонения от объекта, степень размытия, непрозрачность, цвет тени, расположение под объектом, перспективу, размер.
2. В конце добавляем размытие тени в меню Precents. Выбираем пункт Flat Faint Shadow. Объемный рисунок готов.
Объемный рисунок готов.
Порадуйте вашего ребёнка, украсив картинкой с объёмным изображением котёнка его настольные приборы, например, подставку для карандашей или просто коробочку для хранения разных мелочей. Смотрите подробный мастер-класс с пошаговыми фотографиями, как сделать объёмной картинку для аппликации.
Смотрите также: Подарочная коробка своими руками. Мастер-класс с фото.
Материалы и инструменты:
- картонная коробка,
- акриловый грунт,
- косметический спонж,
- шлифовальная бумага № 200,
- картинка с изображением котёнка (2 шт.),
- ножницы,
- клей для декупажа,
- полиэтиленовый пакетик,
- кисточка плоская синтетическая,
- клей ПВА,
- шпаклёвка Literplast (для ремонтных работ, заполнения трещин и пустот, швов в дереве, гипсе, стенах и бетоне),
- глянцевый акриловый лак,
- акриловые краски,
- резиновый шпатель,
- деревянная шпажка.
Мастер-класс «Как сделать объёмной картинку для аппликации»:
1) Если вы планируете сделать аппликацию на готовое изделие, то есть уже каким-то образом оформленное, окрашенное или залакированное, то можете пропустить следующий шаг. Если же вы собираетесь сделать аппликацию на картоне, фанере или дереве, то сначала вы должны их подготовить, то есть покрыть акриловым грунтом, высушить и отшлифовать. Чтобы грунт ложился ровно, наносите его с помощью косметического спонжика.
Если же вы собираетесь сделать аппликацию на картоне, фанере или дереве, то сначала вы должны их подготовить, то есть покрыть акриловым грунтом, высушить и отшлифовать. Чтобы грунт ложился ровно, наносите его с помощью косметического спонжика.
2) Поверхность подготовлена, теперь нужно из обеих картинок вырезать фигурку котёнка.
3) Одного котёнка наклейте на крышку коробочки. Для этого картинку положите лицевой стороной вниз на плёнку, намочите, затем промокните сухой салфеткой.
4) Покройте картинку клеем.
5) Наложите картинку с плёнкой на крышку, разгладьте через плёнку шпателем.
6) Снимите плёнку, покройте картинку клеем и просушите.
7) Чтобы придать объём котёнку, возьмите шпатлёвку, которую в строительстве используют для заделывания швов и трещин. Она очень лёгкая и не липнет к рукам. Чтобы шпаклёвка хорошо держалась на бумаге, накладывайте её на клей ПВА.
Смажьте небольшой участок картинки клеем ПВА и наложите горкой шпаклёвку, чем ближе к краю картинки — тем тоньше слой шпаклёвки. Затем смажьте клеем следующий участок и наложите шпаклёвку.
Затем смажьте клеем следующий участок и наложите шпаклёвку.
8) Действуйте так, пока не покроете всю поверхность. Пока не старайтесь придать шпаклёвке форму котёнка. Картинка просто равномерно покрыта шпаклёвкой.
9) Теперь нужно наклеить сверху второе изображение котёнка. Делайте это также с помощью полиэтиленовой плёнки. После того, как вы снимете картинку, пройдите по контуру и плотно прижмите края. Удобно использовать для этого пластиковый одноразовый нож, деревянную шпажку или зубочистку, но можно это сделать и просто кончиками пальцев.
10) Котёнок уже объёмный, но не рельефный.
11) Пока ещё не просохла шпаклёвка, и наклеенная сверху картинка ещё влажная и способна немного растягиваться, вооружитесь деревянной шпажкой и, держа её под наклоном, слегка на неё нажимая, сделайте, где нужно, углубления.
Уроки фотошоп. Делаем картинку объемной.
Выделите бантик на хвостике, голову, лапы, глаза и нос. Котёнок станет более выразительным.
Смотрите также: Шкатулка в технике квиллинг, мастер-класс.
12) Покройте всю поверхность коробочки глянцевым акриловым лаком. Объёмная аппликация готова. Чтобы котёнок выглядел ещё более естественно, можно подрисовать вокруг него фон, как будто он лежит на зелёном лугу. Всё зависит от вашей фантазии и ваших способностей к рисованию. Если с рисованием совсем плохо, то ищите полноценную картинку с готовым фоном, сначала наклеивайте её целиком, не вырезая фигурку, которую собираетесь сделать объёмной, а из второй картинки вырежьте фигурку и дальше действуйте так, как здесь написано. Успехов в вашем творчестве!
Автор: Милена14 февраля 2017 Фото: Милена
Ответить на этот вопросЗадать свой вопрос
Как сделать рисунок объемным?
Спрашивает Rodnoi
Можно ли программными средствами сделать плоский рисунок похожим на объемное изображение?
Получить новые ответы
Ответ
Как сделать рисунок объемным?
Если Вы хотите создать объемный рисунок не на бумаге, а именно на компьютере, то нам понадобится тень, которая и даст нам объемное изображение рисунка.
Создание тени в фотошоп.
Откройте в фотошопе объект и фон. Открываете фотографию в фотошопе и начинаем творить:
1. Отделите фон фотографии от самой картинки на фотографии. Для этого скопируйте его на другой фон. Теперь выделите объект и скопируете его, а потом наложите на исходное изображение. Нужно сделать так, чтобы оказалось три слоя. Таким же обрзом нужно поступить с фоном. Для создания дубликата слоя нам помогут клавиши Ctrl + J.
2. Самый нижний слой нужно будет выделить и покрасить черным цветом. Для этого используем клавиши CTRL + U. Должно появиться окно Цветовой тон / Насыщенность. Уменьшите значение Яркости до ста. Теперь к первому слою применяем гауссовое размытие. Это позволит сделать края тени более размытыми. Нужно будет уменьшить непрозрачность слоя до нужного уровня.
3. Теперь к этому слою применяем команду Редактирование, затем Трансформирование, потом Наклон. После чего создайте тень под нужным наклоном. все тени лолжны лечь в одном направлении.
Отражение от объекта в фотошоп.
Этот принцип заключается в том, что у самого объекта тень будет насыщенной, а дальше будет рассеиваться.
Сделать изображение объёмным — 3D Photoshop Action
сделать это можно следующим образом:
1. Нажимаем клавишу Q. Проводим черно — белым градиентом от нашей тени линию от объекта. Изображение должно окраситься в розовый цвет.
2. Снова нажимаем клавишу Q. В этот момент должно загрузиться выделение.
3. Теперь нажмите клафишу Delete. Это должно создать тень от объекта, после чего рисунок станет объемным.
Плагин 3D Shadov.
Этот плагин позволяет создавать тени как для объектов, так и для текста. Скачав этот плагин можно будет достаточно просто сделать 3D рисунок.
1. Указываем в настройках расположение объекта, степень отклонения от объекта, степень размытия, непрозрачность, цвет тени, расположение под объектом, перспективу, размер.
2. В конце добавляем размытие тени в меню Precents. Выбираем пункт Flat Faint Shadow. Объемный рисунок готов.
Выбираем пункт Flat Faint Shadow. Объемный рисунок готов.
15 уроков по добавлению глубины и объема фотографии
Довольно часто при ретуши портретных фотографий приходится добавлять объем. Существует множество разных способов сделать это. От довольно трудоемкого метода Dodge and Burn, до более простых и быстрых.
В этой подборке от телеграм-канала ФотоПрофи ? вы найдете уроки, которые помогут вам выполнить классическую задачу редактора – усиление объема портретной фотографии.
Как усилить объем фотографии – быстрый способ!
Как делать объемные фото. Усиление объема
Усиление объемов кожи в Photoshop
Недеструктивная обработка. Усиление объема в портрете
Локальное усиление контраста и объема
Урок усиление контраста и объёма в Photoshop
Простое усиление объема
Как добавить объем фотографии в Photoshop
Лайфхак для фотографа №1 – усиление объема за 40 секунд
Создание объёма цветом
Просто о масках в Adobe Photoshop 09 усиление объема в портрете
https://youtu.be/5r2JRRP_BpM
Объем на фото без рисования | Работа с кривыми (curves) в фотошопе (photoshop)
Чистый цвет, объём и микроконтраст за две минуты
Добавление объема фотографии в adobe Photoshop
Как увеличить объем с помощью наложений?
Объёмные фигуры в Photoshop | Photoshop
В этом уроке я расскажу, как создавать текстовые 3D-эффекты. Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
Взгляните на рисунок, который должен получиться в итоге:
Прежде чем начать, вам понадобится скачать шрифты, которые мы будем использовать в этом уроке. Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Создайте новый документ 1000 пикселей в ширину и 600 пикселей в высоту. Установите «Разрешение» (Resolution) 300 пикселей/дюйм, а «Цветовой режим» (Color Mode) установите RGB, сохраните документ под именем «Blocks. »
»
Установите цвет фона (Background) равным #3a3a3a. Сделайте черный цвет цветом переднего плана (Foreground Color), возьмите инструмент «Горизонтальный текст» (Horizontal Type Tool) и напишите «PSD«. Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:
Создайте новый слой и назовите его «Mosaic«. Цвет переднего плана (Foreground Color) сделайте 70% черного и цвет фона — 85% черного. Примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Затем примените Фильтр > Оформление> Мозаика (Filter > Pixelate > Mosaic), где параметр «Размер ячейки» (Cell Size) установите 50:
Выберите слой «Background» и нажмите комбинацию клавиш Command + J для создания его копии. Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic«:
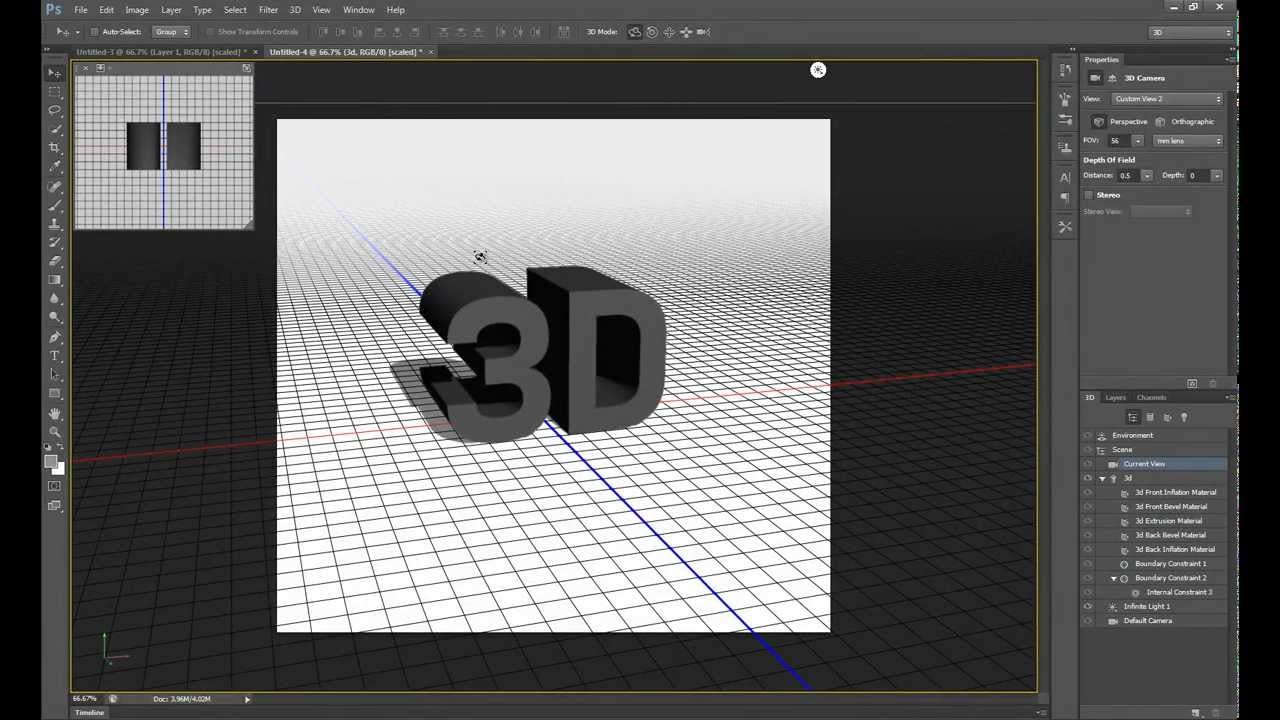
В панели слоев (Layers Palette) выберите все слои, кроме «Background«. Выполните 3D > Новая сетка из градаций серого > Двусторонняя плоскость (3D > New Mesh From Grayscale > Two-sided Plane). Photoshop создаст две симметричные плоскости и применит выбранный слой как карту глубины.
Выполните 3D > Новая сетка из градаций серого > Двусторонняя плоскость (3D > New Mesh From Grayscale > Two-sided Plane). Photoshop создаст две симметричные плоскости и применит выбранный слой как карту глубины.
Это означает, что наш мозаичный текст теперь является картой глубины для плоскости, светлые квадраты будут располагаться выше, а темные — глубже. Самая темная область – поверхность цветом «a3a3a3«, а все остальные области светлее нее, потому не будет никаких углублений, а образуются неровности на поверхности:
Теперь у нас есть 3D-объект, на который мы смотрим со стороны его передней части. На самом деле мы рассматриваем его с помощью камеры, а камера находится в передней части 3D-объекта. У вас есть два варианта для получения вида в перспективе. Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
Выберите инструмент «3D – орбита» (3D Orbit Tool) и перетащите его так, чтобы изменить точку ракурса камеры. Вы также можете использовать инструмент «3D – Вращение» (3D Roll View Tool) для вращения камеры.
Вы также можете использовать инструмент «3D – Вращение» (3D Roll View Tool) для вращения камеры.
Инструмент «3D – орбита» (3D Orbit Tool) крутит камеру в координатах осей X и Y. «3D – Вращение» (3D Roll View Tool) вращает камеру в плоскости Z-оси.
Используя эти инструменты, попытайтесь достичь перспективы, которая показана на рисунке ниже. Затем с помощью инструмента «3D – Увеличение» (3D Zoom Tool) сделайте необходимое приближение, а с помощью инструмента 3D – Панорамный вид (3D Pan View Tool) передвиньте камеру при необходимости:
Есть разные настройки для рендеринга в Photoshop. Но единственный способ рендеринга, который даст нам и тени, и отражения — метод трассировки лучей. Но для достижения нужного нам эффекта, мы не будем его использовать. Таким образом, нам нужно создать отражение, используя одну хитрость. Поэтому мы и используем двустороннюю плоскость:
Откройте меню Окно > 3D (Window > 3D) или дважды кликните по иконке 3D слоя «Mosiac» в панели слоев. Выберите «Сцена» (Scene) и отметьте галочку «Поперечное сечение (Cross Section)».
Выберите «Сцена» (Scene) и отметьте галочку «Поперечное сечение (Cross Section)».
Эта операция уберет видимость всей 3D-модели, а отобразит только выбранную плоскость. Плоскость перпендикулярна выбранной оси. Выбираем ось Y. Таким образом, нижняя часть объекта станет отлично видна:
При создании сетки из черно-белого изображения, Photoshop использует оттенки серого как глубинную карту. В панели слоев (Layers Palette), когда выберите слой «Mosaic«, вы сможете увидеть текстуру его глубины.
Двойной щелчок мыши по этому материалу откроет карту глубины в окне нового документа. Так как вы выбрали три слоя, чтобы создать сетку, то сможете видеть и редактировать их все в открывшемся документе.
Все изменения будут сохранены и отобразятся, когда вы вернетесь к главному окну документа «Blocks«. Потому, если вам не нравится получившаяся структура, вы можете открыть текстуру Mosaic Depth, зайти в слой «Mosaic» и применить фильтр «Облака» (Clouds) и Mosaic повторно, как описано в шаге 2.
Карта глубины также назначается модели как карта «Размытия» (Diffuse) и карта «Непрозрачности» (Opacity).
Так как мы не нуждаемся в этих текстурах, мы удалим их. Выберите материал Mosaic в панели «3D», щелкните мышью по иконке меню «Карты текстур» (Texture Map Menu) рядом с «Размытием» (Diffuse) и выберите «Удалить текстуру» (Remove Texture). Тоже самое сделайте и для «Непрозрачности» (Opacity):
В панели «3D» выберите «Сцена» (Scene) и нажмите кнопку «Настройки рендеринга» (Render Settings). Установите «Стиль обложки» (Face Style) как «Плоский» (Flat), включите «Линейный Рендеринг», установите черный цвет (Color), «Стиль края» (Edge Style) задайте «Постоянный» (Constant) и «Порог складок» (Crease Threshold) задайте равным 2 (чем выше данное значение, тем меньше будут видны края).
Установите ширину линии (Line Width) в значение 1 и нажмите OK. В панели «3D» установите значение параметра «Сглаживание» (Anti-Alias) в положение «Наилучшее»:
Теперь мы изменим некоторые настройки материала. Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
В «Сцене» (Scene) панели «3D» установите «Глобальный цвет естественного освещения» (Global Ambient Color) #575757. Цвет внешней среды определяет яркость сцены, когда выключены все искусственные источники освещения:
Вы увидите три источники света в 3D панели. Это текущие источники света в сцене. Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
В Photoshop есть три типа световых источников. Это бесконечные источники света (Infinite lights), светят как солнце, из одной точки. Точечные источники (Point lights) блестят во все стороны, как лампочки. И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
Выберите Infinite Light 1 и установите ему белый цвет (Color). Выберите Infinite Light 2, цвет назначьте #696969 и уберите галочку «Создавать тени» (Create Shadows). Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Выберите Infinite Light 3, установите белый цвет и уберите галочку «Создавать тени» (Create Shadows), а «Тип источника» (Light Type) установите равным «Точка» (Point):
Третий источник света расположен под нашей плоскостью, потому мы не наблюдаем никакого эффекта. Чтобы исправить ситуацию, нам нужно сменить точку обзора, а для этого, чтобы затем иметь возможность вернуться к этой перспективе, нам нужно сохранить ее.
Выберите один из инструментов для «Камеры 3D», например «3D-орбита» (3D Orbit Tool) и щелкните «Сохранить текущую перспективу» (Save the Current View). Назовите ее «Cam«. Откройте список «Перспектив» (View list) и выберите «Top«:
Щелкните «Включить источники света» (Toggle Lights) внизу 3D панели, чтобы увидеть источники света в сцене. Возьмите инструмент «Увеличение» (3D Zoom Tool) и увеличивайте сцену до тех пор, пока не увидите точки освещения.
Нажмите кнопку «Перетащить освещение» (Drag the Light) в 3D панели и переместите источники освещения, как показано на рисунке ниже.
Возьмите любой инструмент для камеры, откройте «Список перспектив» (View list) и выберите «Cam«, чтобы вернуться к виду от камеры. Нажмите кнопку «Включить освещение» (Toggle Lights), чтобы спрятать лампы. Установите «Интенсивность» (Intensity) источника света 0.6:
В панели слоев сделайте копию слоя «Mosaic«, назовите ее «Line«. В панели «3D», выберите набор настроек «Рисованные линии» (Line Illustration) и нажмите «Настройки рендеринга» (Render Settings). Установите «Ширину линии» (Line Width) 1 и нажмите OK.
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool), установите значение «Допустимое отклонение» (Tolerance) 80. Нажмите на черную область вне текста, чтобы выбрать область вокруг него. Удерживая Shift, нажмите левой кнопкой мыши внутри буквы и любой закрытой области.
Затем возьмите инструмент «Полигональное лассо» (Polygonal Lasso Tool) и добавьте к выделению любую из невыделенных областей вокруг текста путем нажатия клавиши Shift:
В панели слоев сделайте невидимым слой «Line«. В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
Выбрав слой «Mosaic«, удерживая Command (CTRL) + C скопируйте и вставьте Command (CTRL) + V выделение на новый слой. Назовите его «Text«.
Скопируйте слой «Mosaic» и назовите копию «Reflection«. Выключите видимость слоя «Mosaic«:
Убедитесь, что выбран слой «Reflection» и зайдите в 3D панель. Чтобы получить отражение, нам понадобится другая половина двусторонней плоскости. Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Выберите материал Mosaic в 3D панели и снимите отметку «Двусторонний» (Two Sided). Это сделает задние грани невидимыми и останется только отражение:
Единственная проблема с отражением — оно расположено довольно далеко. Мы должны привязать его к тексту, но сделать это из поля зрения “Cam” будет довольно сложной задачей. Слой «Text» делаем невидимым, а у слоя «Mosaic» видимость наоборот включаем. Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Теперь из списка перспектив (View list) выберите «Справа» (Right), причем сделайте это как для слоя «Mosaic«, так и для слоя «Reflection«. Теперь нам видны две плоскости, так мы смотрим на них справа и видим, насколько далеки они друг от друга. С помощью стандартного инструмента «Увеличение» (Zoom), расположенного на панели инструментов (Toolbox), приблизите обе плоскости.
Возьмите инструмент «3D панорама» (3D Pan Tool), убедитесь в том, что выбран слой «Reflection» и перетащите плоскость влево, а зажав кнопку Shift — вправо, как показано на рисунке ниже:
Теперь снова выберите любой инструмент для камеры, и для слоев «Mosaic» и «Reflection» верните «Вид перспективы» в «Cam». Выключите видимость слоя «Mosaic» и включите видимость слоя «Text«.
Для того чтобы очистить строки в слое «Reflection» нам нужно для начала их растрировать. Выберите слой «Reflection«, зайдите в меню 3D > Растризация (Rasterize).
Возьмите инструмент «Ластик» (Eraser Tool), установите режим «Карандаш» (Pencil), чтобы избежать случайного стирания каких либо частей отражения, и зачистите края плоскости. Непрозрачность (Opacity) слоя «Reflection» установите 45%:
Теперь создадим тень. В панели слоев (Layers Palette), включите видимость слоя «Mosaic«, дублируйте слой «Mosaic» и назовите копию «Shadow«. Поместите слой «Shadow» над слоем «Text«.
В 3D панели выберите «Сцена» (Scene) и установите настройки рендеринга в «Трассировка лучей» (Ray Traced). Выберите материал Мозаика «Mosaic» в 3D панели и цвет «Окружения» (Ambient) поставьте черный, а «Размытие» (Diffuse) сделайте белым.
Выберите «Источник света 1» (Infinite Light 1) и установите «Интенсивность» (Intensity) в значение 4. А «Источник света 3» (Infinite Light 3) выключите. Выполните команду 3D > Растеризация (Rasterize):
Режим смешивания для слоя «Shadow» ставим на «Умножение» и непрозрачность слоя 90%. У нас получились довольно острые блоки, но лучи сгенерировали довольно гладкие тени. Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line«.
Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line«.
Выберите слой «Line«, сделайте его видимым, выполните команду 3D > Растеризация (Rasterize) и снова выключите его видимость:
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool) и установите «Допустимое отклонение» (Tolerance) равным 60. Убедитесь, что в палитре слоев выбран слой «Line«. Увеличьте букву «P«. Щелкните слева вверху внутри буквы и, хотя слой «Line» невидим, нужные клетки будут выделены. Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
После выбора ячеек в верхнем ряду, как в изображении ниже, в слое «Shadow» установите цвет переднего плана (Foreground Color) белым и заполните выделение нажатием Alt + Backspace. Не забудьте сделать выбор слоя «Line» и залить выделение в слое «Shadow«.
Так как мы использовали фильтр «Облака» (Clouds), который генерировал облака случайным образом, ваши буквы получатся другими, нежели мои. Идея же остается прежней:
Вернитесь к слою «Lines». Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow«:
Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow«:
Полностью осветленные и полностью затененные клетки довольно легко поправить. Поправить клетку, у которой есть тень, займет немного больше времени. Снова вернитесь к слою «Lines» и выберите ячейку с тенью, используя «Волшебную палочку» (Magic Wand Tool).
Возьмите «Полигональное лассо» (Polygonal Lasso Tool), и, удерживая клавишу Alt, выберите тень, чтобы удалить ее из выделения. В слое «Shadow» заполните выделение белым:
Теперь нужно повторить эти три шага для всех остальных клеток:
Сделайте слой «Mosaic» невидимым. В слое «Text» примените «Наложение градиента» (Gradient Overlay) со следующими настройками: «Режим смешивания» (Blend Mode) — цвет (Color), «Непрозрачность» (Opacity) 70%.
«Градиент» (Gradient) установим на синий (Blue), красный (Red), желтый (Yellow), а «Стиль» (Style) — линейный (Linear) и «Угол» (Angle) равный 10 градусам.
Выполните команду меню Слои > Стиль слоя > Скопировать стиль слоя (Layer > Layer Style > Copy Layer Style). Выберите слой «Reflection«, затем в меню Слой > Стиль слоя > Вставить стиль слоя (Layer > Layer Style > Paste Layer Style) установите «Режим смешивания» (Blending Mode) «Жесткий свет» (Hard Light) и непрозрачность (Opacity) 35% для слоя «Reflection«:
Теперь мы добавим немного текстуры. Скачайте это фото с Flickr. Добавьте его в качестве нового слоя в документ и назовите слой «Texture«.
Поместите его над слоем «Text«. Удерживая клавишу Alt, кликните мышью на линии между слоями «Texture» и «Text«, чтобы маскировать текстуру. Установите «Режим смешивания» (Blending Modе) – «Наложение» (Overlay):
Теперь мы сделаем текстуру для фона. Создайте новый слой и назовите его «BG«. Установите цвет переднего плана (Foreground Color) 85% серого и цвет фона (Background Color) равным 90% серого. Возьмите инструмент «Градиент» (Gradient Tool), установите режим от переднего (Foreground) к фону (Background) и выберите «Радиальный» (Radial).
Заполните слой, как показано на рисунке ниже. Примените Фильтр > Художественный > Зернистая пленка (Filter > Artistic > Film Grain) с параметром 0. Фильтр > Искажение > Стекло (Filter > Distort > Glass).
Примените со следующими настройками: «Искажение» (Distortion) равно 20, «Сглаживание» (Smoothness) — 1, «Текстура» (Texture) в режиме «Изморозь» (Frosted) и «Масштаб» (Scaling) равный 100%:
Поместите слой «BG» над слоем «Background» и на этом все. Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!
Вы можете достичь различных эффектов, экспериментируя с текстурами и их параметрами. Можно использовать карты текстур вместо сплошных цветов, настроить «Глянец» (Glossiness) и «Яркость» (Shininess), использовать карты отражающих текстур. Различные типы световых источников, цвета и углы будут создавать различные эффекты.
Экспериментируйте!
Данная публикация является переводом статьи «Blocks in Photoshop» , подготовленная редакцией проекта.
|
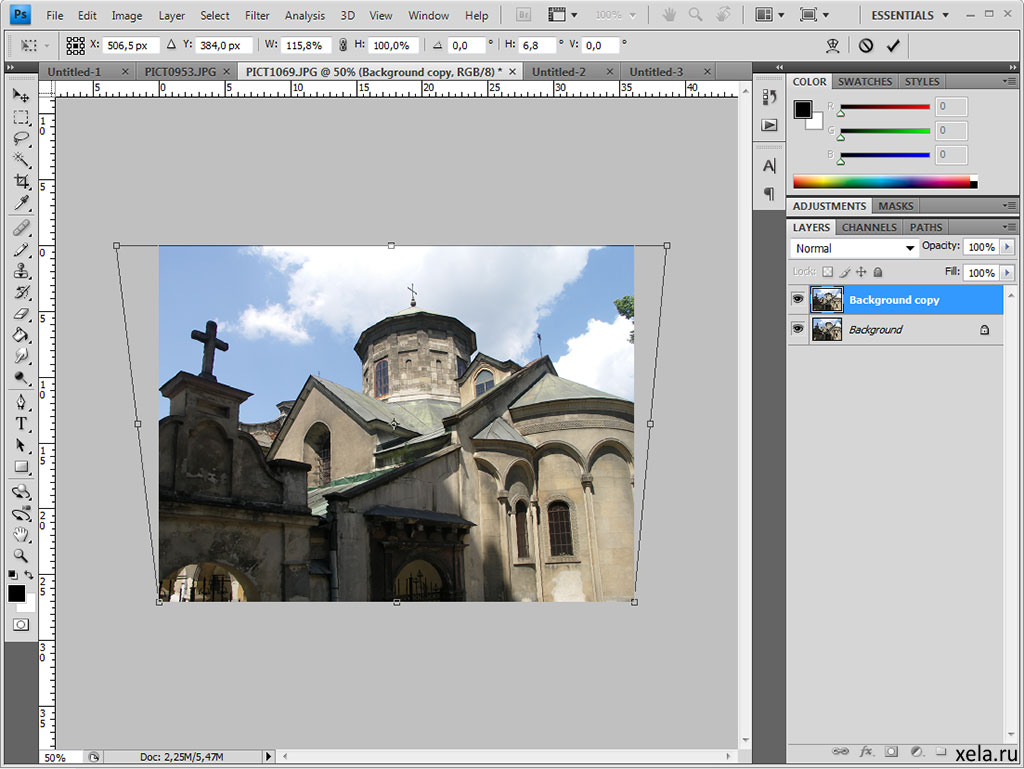
Для того, чтобы привлечь внимание читателя или зрителя, дизайнеры часто применяют вот такой несложный трюк — придают нужному элементу плоского изображения эффект объема. Эффект объёмного изображения на фото создать не сложно. Используем возможности программы Photoshop. В этом уроке вы научитесь создавать в Photoshop эффект объемной 3D картинки, который оживит Вашу фотографию. Шаг 1. Откройте картинку, с которой вы хотите работать. Шаг 2.Создайте новый слой. Используя Панель инструментов Photoshop Marquee tool (Прямоугольник), создайте квадрат, который перекроет выбранный вами объект (лист). Выделите квадрат и инвертируйте выделение Select — Inverse (Выделение — Инверсия выделения) или Shft+Ctrl+I. Залейте выделенную область цветом, выбранным для рамки (белым). Затем переместим слой с рамкой так, чтобы он находился за слоем с картинкой.  Шаг 3. Снова выделите рамку, для этого идем в Select — Reselect (Выделение — Выделить снова), выберите слой с картинкой, и создайте маску слоя Layer — Layer mask — Hide Selection (Слой -Слой-маска-Скрыть выделенные области). Таким образом, мы спрячем часть рисунка, которая перекрывается рамкой. Шаг 4. Выберите маску слоя и мягкой небольшой кистью белого цвета нарисуем сверху тех областей рисунка, которые мы хотим сделать объемными (на примере это края листика). Это не очень легко, поэтому не торопитесь, и вы получите желаемый результат. Шаг 5. Создайте новый слой и расположите его между слоем с картинкой и слоем с рамкой. Проверьте, что черный или серый является вашим основным цветом. Возьмите кисть и начинайте рисовать по той области, которую хотите сделать объемной. Когда вы закончите, используйте  Шаг 6. Переместите созданную вами тень так, чтобы она выглядела естественно. (Можно левее и немного вниз). Posted by Jkinner – http://jkinner.deviantart.com Источник урока |
Создадим стереоизображение в Adobe Photoshop
Создадим стереоизображение Фотошопе. Для нажмите сначала photoshop скачать, а потом установите и начинайте урок. Давайте создадим стереоизображение, оно станет более объемным и реалистичным. Однако для просмотра таких фотографий вам потребуются специальные анаглифические стерео очки. Вот так они выглядят.
Найти их просто, достаточно сходить в 3D кинотеатр, либо приобрести журнал анаглиф со стереофотографиями. Без подобных очков вы увидите лишь двоящееся изображение.
Однако перейдем к нашему уроку. В качестве основного изображение подойдет любая фотография, даже сделанная обычным цифровиком. Редактор PhotoShop способен создать из нее объемное изображение, главное знать, что же делать.
Чтобы изображение стало объемным, необходима карта глубины. Составить ее просто, чем ближе к вам объект на изображении, тем темнее его следует выделять, а дальние объекты выделяйте светлее.
Итак, создадим новый слой, подбираем градиент от черного к серому. Используя инструмент Polygonal lasso, мы должны плавно залить всю картинку. Принцип уже озвучен, чем ближе к нам, тем темнее объект. Горизонтальные плоскости заливаем также от черного к серому. Смотрите на наш пример.
Еще немного уточнений по технике работы. Тут нет четких правил, можете создать всю карту в одном слое. Либо создавайте новый слой для каждого объекта. Делайте как вам удобно, главное придерживайтесь правила ближе-темнее, дальше-светлее. Можете посмотреть за этапами нашей работы.
Закончив создание карты глубины, необходимо все свести в один слой, если оно уже выполнено в одном слое, то выделим все и добавим эффект размытия по Гауссу.
Теперь сохраним наш документ в формате psd. Можно удалить слой с нашей картой глубины, она нам больше не потребуется. Создадим копию фонового слоя, при этом используем фильтр Distort > Displace. В открывшемся меню задайте следующие параметры.
В принципе все просто, первая строка – сдвиг по горизонтали, этот параметр зависит от исходного размера и формата изображения. Вертикальный сдвиг нам не требуется. При появлении меню выбора файла, открываем документ с нашей сохраненной картой глубины. Если все сделано правильно, то получим следующую картину.
Программа приняла нашу карту глубины и сдвинула некоторые части изображения, будто, мы сдвинули камеру при снимке. То есть, мы сымитировали стереопару. Перейдем в каналы, откроем красный канал и комбинациями Ctrl + A, Ctrl + C скопируем слой. Скроем слой стереопары, перейдем в фоновый и вновь вернемся к каналам. Однако теперь после выделения красного канала нажмем Ctrl + V. Осталось включить режим отображения всех каналов и наслаждаться стереоизображением.
У нас вышла такая картина.
Думаем, вы разберетесь с механизмом. Можете использовать этот метод, для придания стереоэффекта и другим картинам. Кстати, делимся секретом, порой достаточно обесцветить изображение и вы получите карту глубины. Иногда обесцвеченное изображение необходимо инвертировать, для правильного отображения дальности. В любом случае, даже с доработками, такая технология существенно проще и экономит массу времени, особенно если необходимо придать объем сложному рисунку или картины. Вот, например знаменитым мишкам, мы придали такой эффект за считаные минуты.
Объемный текст — уроки фотошоп
Объемный текст в фотошопе
Как вы, наверное, уже поняли, возможности программы Photoshop безграничны благодаря множеству комбинаций использования очень простых инструментов. Порой даже удивляешься, сколь красивую идею можно воплотить в жизнь всего парочкой операций. Сегодня я покажу вам подобную вещь. Вам не потребуется глубоких знаний программы для ее создания. Тем не менее, выглядит она очень эффектно.
Тем не менее, выглядит она очень эффектно.
Мы разберем, как в фотошоп сделать 3D текст. Думаю, вы уже слышали, что последние версии программы содержат модуль, позволяющий создавать 3D объекты, но сегодня я покажу вам, как легко можно справиться и без него.
Для создания объемной надписи для начала подумайте над цветом шрифта. Представьте себе объемный предмет любимого цвета. Есть определенная разница между светлой и темной частью объекта.
Основной цвет практически не меняется, но, тем не менее, оттенки совершенно разные. Цвет надписи играет существенную роль в создании 3D текста. Я немного утрировала цвета.
Вы же можете сделать надпись более естественной.
Для начала пишем текст на белой рабочей области. Еще одна оговорка: воспользуйтесь шрифтом с жирным начертанием для первого раза. С его помощью у вас точно все получится. В то время как шрифты с изящным начертанием подходят далеко не все. Я использовала шрифт dino pro. Цвет текста пока не важен. Мы перекроем его градиентом.
Мы перекроем его градиентом.
В окне слоев кликаем делаем клик по слою с надписью правой клавишей мыши. В выпадающем окне выбираем «параметры наложения».
Давайте настроим «градиент». Переход от цвета #886174 к #af7c94.
Такой градиент у нас получился.
Теперь переходим в окно слоев. Кликаем правой клавишей мыши по слою с текстом и в выпадающем списке выбираем «создать дубликат слоя».
Наша задача состоит в том, чтобы переместить его вниз и влево на 1 пиксель. Сделали. И в окне слоев выбираем тот слой, что находится сзади. Открываем «параметры наложения».
Убираем галочку с градиента. И ставим на «наложение цвета». Нам нужен цвет #eddacf. Этот слой будет являться бликом на 3D тексте. Так наши буквы будут казаться более объемными.
Делаем еще один дубликат слоя. Перетаскиваем его в окне слоев так, чтобы он стал первым после фона. Накладываем цвет #342328. И смещаем на пиксель вверх и вправо.
Что-то уже начинает вырисовываться.
Повторите последнюю манипуляцию 10 раз. Или больше. В зависимости от того, какой толщины буквы объемного текста вы хотите получить.
Вот, что мы имеем на данный момент. Думаю, можно было бы добавить и тень.
Делаем еще один дубликат слоя. Опять же, он должен стоять первым по порядку в окне слоев. Смещать не нужно. Выбираем его в коне слоев. Кликаем правой клавишей мыши. Выбираем «преобразовать в смарт объект». Нажимаем комбинацию клавиш ctrl+t. Делаем клик правой клавишей мыши по слою уже в рабочем окне. Выбираем команду «перспектива». Тянем за уголок текста. Вот, что должно у нас получиться:
Теперь при помощи «параметров наложения» меняем цвет этого слоя на белый. Слой стал для нас невидимым. И снова преобразовываем его в смарт объект.
Нажимаем клавишу ctrl+shift+n, чтобы создать новый слой. Выделяем рабочую область соразмерную со шрифтом. На панели инструментов ищем «градиент».
Его настройки найдем здесь:
Кликаем и задаем их:
Нижний левый ползунок: цвет #e4e4e4. Нижний правый – белый.
Нижний правый – белый.
Верхний левый ползунок: непрозрачность 100% . Нижний правый – 0%.
Протягиваем мышкой по выделенной области снизу вверх. И снимаем выделение.
Теперь кликаем по данному слою в окне слоев правой клавишей мыши и выбираем «создать обтравочную маску».
Сводим слои. Сохраняем. Все!
Как видите, мы воспользовались очень простыми приемами, но тем не менее, достигли нужно эффекта. 3D текст у нас в самом деле получился.
Источник: http://photoshop-work.ru/obemnyj-tekst-v-fotoshope
Сделать 3D текст в «Фотошоп» — Фотография.Инфо
Мастер-классы
Как сделать объемный 3D текст с «Фотошоп» CS6 и CS5
Программа Adobe Photoshop в первую очередь является редактором растровой графики. Но не менее хорошо она справляется и с другими задачами. Мы уже знаем о её возможностях по работе с векторными фигурами. Ещё программа способна преобразовывать обычные фигуры в трехмерные.
На этом уроке речь пойдет о работе с 3D текстом в «Фотошопе» CS5 или более поздней версии. Лучше всего для этих целей всё же подходит самая последняя версия, входящая в состав Creative Cloud. Именно в ней имеется наибольшее количество инструментов для обработки объемного текста.
Лучше всего для этих целей всё же подходит самая последняя версия, входящая в состав Creative Cloud. Именно в ней имеется наибольшее количество инструментов для обработки объемного текста.
Сделать объемный текст в «Фотошоп»
Для начала вам необходимо открыть «Фотошоп» и создать новый файл. Задайте разрешение 600 x 600 пикселей. Сразу при создании документа выберите черный цвет и залейте им изображение (для этого используется инструмент «Заливка»). Возьмите инструмент «Горизонтальный текст» и напишите белым цветом одно слово.
Подберите подходящий шрифт и его размер. В нашем случае это KorinnaBlackC с кеглем в 172 пункта. Текст лучше писать заглавными буквами.
Теперь взгляните на панель с настройками инструмента, располагающуюся над изображением. Там имеется кнопка «3D». Нажмите её.
Так ваш текстовый слой автоматически конвертируется в трехмерный.
3D текст в «Фотошоп» CS6
3D текст в «Фотошопе» фактически создан. Но теперь с ним нужно плотно поработать для улучшения его внешнего вида. У вас должна была открыться панель 3D. Если этого не случилось, то перейдите по пути «Окно >> 3D».
У вас должна была открыться панель 3D. Если этого не случилось, то перейдите по пути «Окно >> 3D».
Нажмите на название основной сетки (оно состоит из написанного вами слова), чтобы в панели «Свойства» открылись параметры изображения. Именно над ними вы будете работать. Примечательно, что в любой момент вы можете взять инструмент «Горизонтальный текст» и отредактировать надпись.
Прямо во время оформления объемного текста в «Фотошопе»! Однако не всё так просто. 3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным.
В данный момент в панели «Свойства» имеются четыре вкладки-иконки.
Изначально открыта вкладка «Сетка». Здесь выбирается глубина экструзии, цвет 3D текста в «Фотошопе», добавляется тень, а также применяется шаблонная заготовка той или иной деформации.
Следующая вкладка получила наименование «Деформировать». Здесь можно поработать над экструзией объемного текста (фактически его толщиной по оси Z). Вы можете изменить глубину, скрутить её, придать ей эффект конусообразности и совершить прочие действия.
Здесь можно поработать над экструзией объемного текста (фактически его толщиной по оси Z). Вы можете изменить глубину, скрутить её, придать ей эффект конусообразности и совершить прочие действия.
В данный момент над изображением находится панель инструментов, отвечающих за ориентацию в 3D-режиме. С помощью соответствующих кнопок вы можете поворачивать камеру или саму надпись по всем трем осям. Пользуйтесь ими для реализации своей задумки.
Создание 3D текста в «Фотошоп»
Далее рекомендуется переходить к вкладке «Капитель». Здесь задается степень угловатости текста. Лучше не трогайте эту вкладку в том случае, если вы не собираетесь делать углы более фигурными или гладкими. Последняя вкладка получила наименование «Координаты». В ней можно задать точное местонахождение 3D текста в изображении.
Но это ещё не всё. Сделать объемный текст в «Фотошопе» — это не только задать ему цвет, сменить ракурс и изменить глубину экструзии. Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости».
Кликните на строку «Материал передней выпуклости».
А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
На этом создание 3D текста в «Фотошопе» практически завершено.
Предлагаем с оставшимися пунктами панели «3D» ознакомиться самостоятельно. Эксперименты не возбраняются. Мы же напоследок расскажем лишь о пункте «Бесконечный свет 1». Нажмите на него — в «Свойствах» откроются параметры освещения.
Сам источник освещения будет виден на композиции, он имеет значок с изображением солнышка.
Вы можете сменить бесконечный свет на точечный или направленный. В последнем случае на композиции появится своеобразный прожектор, силу свечения которого можно регулировать. Также регулировке подвергается диаметр освещаемого пространства.
3Д текст в «Фотошоп» CS6
Такие не самые дурные возможности по созданию 3Д текста имеются в «Фотошопе» CS6 и более поздних версиях. Но сделать 3D текст в «Фотошопе» — это только начальный этап работы. Также нужно позаботиться об окружении этого текста. Можно добавить текстуры, которые тоже необходимо располагать в трехмерном пространстве. Словом, всё это — очень интересная тема.
Но сделать 3D текст в «Фотошопе» — это только начальный этап работы. Также нужно позаботиться об окружении этого текста. Можно добавить текстуры, которые тоже необходимо располагать в трехмерном пространстве. Словом, всё это — очень интересная тема.
Источник: http://fotografiya.info/?p=711
Как сделать объемный текст в Фотошопе
В этом уроке мы с вами разберем, как создать выдавленный текст с блестками, используя эффекты слоя, а также еще несколько приемов в Adobe Photoshop.
Вначале, откроем файл с блестками. Я использовал текстуру синего цвета.
Затем создадим Паттерн. Нажимаем Редактирование > Определить узор (Edit > Define Pattern) затем нажимаем ОК и закрываем файл с текстурой.
Шаг 2.
Создание документаСоздаем новый документ размером 860х640 px. Затем в качестве фона, переносим туда текстуру рисовой бумаги, которая также находится в материалах к уроку. Масштабируем ее так, чтобы она заняла все место в рабочем документе.
Шаг 3.
Добавление текстаСоздаем нужный текст размером 150 pt и цветом #B3BEC1. Используйте наиболее подходящий для вас шрифт.
После этого конвертируйте текстовый слой в Смарт-объект, для этого необходимо нажать правой кнопкой мыши в панели слоев по нужному слою и выбрать Преобразовать в Смарт-объект (Convert to Smart Object).
Шаг 4.
Наложение эффектовТеперь нажимаем правой кнопкой по Смарт-объекту в панели слоев и выбираем самый верхний пункт Параметры наложения.
Там выбираем Тиснение (Bevel and Emboss) и выставляем следующие настройки:
- Метод — Жесткая огранка (Technique — Chisel Hard)
- Контур глянца – Двойное кольцо (Gloss Contour — Ring- Double)
- Сглаживание ставим галочку (Anti-aliased)
- Режим подсветки — Яркий свет (Highlight Mode — Vivid Light)
- Непрозрачность — 100% (Opacity — 100%)
- Непрозрачность тени – 50% (Shadow Mode — Opacity 50%)
Шаг 5.
 Наложение эффектов
Наложение эффектовЗатем добавляем эффект Контур (Contour) со следующими настройками:
- Контур – Перевернутый конус (Contour — Cone Inverted)
- Сглаживание — Поставить галочку (Anti-aliased)
Шаг 6.
Наложение эффектовДобавляем Эффект Текстура (Texture).
- Узор (Pattern) – Используем узор который мы сделали в первом шаге (текстуру с блестками).
Шаг 7.
Наложение эффектовДобавляем эффект Наложение узора (Pattern Overlay) со следующими настройками:
- Режим наложения – Яркий свет (Blend Mode — Vivid Light)
- Узор (Pattern) — используем узор который мы сделали в первом шаге (текстуру с блестками)
- Масштаб (Scale) — 10%
Шаг 8.
Наложение эффектовДобавляем эффект Тень (Drop Shadow) со следующими настройками:
- Режим наложения – Яркий свет (Blend Mode — Vivid Light)
- Цвет (Color) — #FFFFFF
- Непрозрачность (Opacity) — 100%
- Смещение (Distance) — 2
- Размер (Size) — 2
- Шум (Noise) — 5
Шаг 9.
 Наложение эффектов
Наложение эффектовДублируем Смарт-объект, для этого в панели слоев нажимаем по слою правой кнопкой и выбираем Создать дубликат слоя (Duplicate Layer). После этого у нового слоя удалим все Эффекты, а для этого опять нажмем правой кнопкой по слою и выберем Очистить стиль слоя (Clear Layer Style).
Далее поместим наш новый слой под основной оригинальный текстовый слой и перейдем опять в панель Параметры наложения (Blending Options) и добавим Тень (Drop Shadow) со следующими настройками:
- Режим наложение – Умножение (Blend Mode — Multiply)
- Цвет (Color) — #000000
- Непрозрачность (Opacity) — 20%
- Глобальное освещение — Убрать галочку (Use Global Light)
- Угол (Angle) -45
- Смещение (Distance) — 3
- Размер (Size) — 8
- Шум (Noise) — 5
Шаг 10.
Промежуточный результатУ вас должно получиться, что то похожее на картинку у меня. Мы уже близко к финальному результату.
Мы уже близко к финальному результату.
Шаг 11.
Добавление корректирующего слояСоздадим корректирующий слой Кривые (Curves), переместим его на самый верх в панели Слои. Сгруппировываем корректирующий слой вместе с верхним смарт-объектом, так чтобы корректирующий слой действовал только на него. Затем делаем кривую аналогично той, которая у меня.
Шаг 12.
Финальное изображениеТак как мы изначально из текста сделали Смарт-объект, то теперь мы легко можем его редактировать. Достаточно нажать по Смарт-объекту 2 раза и мы перенесемся к редактированию содержимого, там мы можем изменить текст.
После этого автоматически текст обновиться и на него наложатся все наши эффекты.
Ссылка на источник
Источник: https://sveres.ru/lessons/tekstovye-effety/kak-sozdat-vydavlennyy-blestyashchiy-tekst-v-adobe-photoshop. html
html
Объемный текст
Чтобы создать красивый объемный текст в фотошопе, нужно потрать 15-20 минут или больше, в зависимости от того, что вы хотите получить в итоге. Никаких сложных 3dmax вам не понадобятся.
В самом начале урока я покажу какой результат получиться в конце. Это стильный объемный 3d текст:
А теперь запаситесь терпением и будьте внимательны к мелочам. Мы начинаем.
Этап 1 — фон
Создайте новое изображение в фотошопе. Я создавал большого размера 1280х1024 пикселя, 72 dpi.
Создайте новый слой и залейте его белым цветом.
Сначала мы подготовим фон для изображения.
Примените к этому слою стиль Gradient Overlay, в режиме Radial — круглый градиент.
Цвета и другие параметры градиента:
Теперь добавьте фигуру с помощью Custom Shape Tool (вызвать на клавиатуре — кнопка U). Фигура из стандартного набора фотошопа. Если такой фигуры у вас нет, подыщите что-нибудь похожее. Или вообще не рисуйте фон, главная цель урока это текст.
Стяните точки фигуры к центру, чтобы получилась примерно такая
Установите прозрачность для слоя с фигурой 70%, Fill — 0. Fill — это заливка.
Примените стиль Gradient Overlay
Создайте новый слой и выберите кисть черного цвета (B), прозрачность 10%. Зарисуйте её края изображения.
Этап 2 — текст
С помощью Text Tool напишем слово, в данном случае слово «style». Желтым цветом.
А сейчас произведем небольшую деформацию букв. Для этого используйте Edit — Free Tranform — Skew — чтобы наклонить текст.
Зажмите CTRL+ALT и нажмите несколько раз на слой с текстом, в поле изображения. При этом перетаскивая мышкой вниз. В результате этого мы создадим несколько копий слоя с текстом и расположеных последовательно вниз.
Соедените все слои, кроме верхнего. Для этого выберите слои и нажмите CTRL+E.
К полученному слою примените стиль Gradinet Overlay
Стиль Stroke
Создадите новый слой и соедените его с этим (над которым только что работали).
С помощью инструмента Burn Tool (O) нанесите теней на буквы.
А с помощью Dodge Tool (O) нарисуем бликов.
Теперь выберите самый верхний слой с желтыми буквами и примените стиль Gradient Overlay
И стиль Stroke
Уже совсем другой резульат, не правда ли. Но мы еще не закончили.
Далее нарисуйте белые линии, с помощью Line Tool (U). Обводите края граней на буквах.
На этом работа непосредственно с буквами закончена.
Этап 3 — декорации к тексту
С помощью Pen Tool нарисуйте кривую черного цвета, как на рисунке.
Применим к линии наш любимый стиль Gradient Overlay
Далее рисуем такую же линию на следующих буквах. Заметьте линия рисуется так — будто она обволакивает буквы, что придает красивый эффект.
И теперь по старой схеме добавляем стиль градиент
Заключительная — третья линия
Объедините в группу все слои, содержащие эти три полосы. Сделайте копию созданной группы и отключите у ней все эффекты стилей которые мы применяли. Получиться три полосы черного цвета, их мы можем использовать для тени.
Получиться три полосы черного цвета, их мы можем использовать для тени.
Соедените все слои содержащиесь в группе. Сотрите у полосы не нужные участки, так чтобы тень падала только на буквы. Для стерки выберите кисть размером примерно 9 пикселей.
Создайте новый слой. Возьмите белую кисть и нарисуйте орнаменты на буквах. Не переживайте если получаеться криво.
Режим смешивания для слоя поставьте Overlay
Создайте еще слой и на нем нарисуйте такой же орнамент как на изображении.
Примените фильтр Filter — Blur — Gaussian Blur
Параметр Fill — 50%
С помощью Pen Tool, используя цвет #545E4E нарисуйте линии
Результат — объемный текст
Автор перевода — zealot (pixelbox.ru)
Источник: https://pixelbox.ru/obemnyj-tekst
Создаём объёмный металлический текст в Фотошоп
В этом уроке вы узнаете, как создать бронзовый текст, используя стили слоя в программе Photoshop. Итак, давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат
1.
 Создаём задний фон
Создаём задний фонШаг 1
Загрузите текстуру black_background.pat, дважды щёлкнув по исходному файлу.
Шаг 2
Создайте новый документ, идём Файл — Новый (File > New). Установите значение Ширины (Width) на 600 px, а значение Высоты (Height) на 500 px. Разрешение (Resolution) должно быть 72 точек на дюйм (ppi).
Шаг 3
Находясь на слое с задним фоном, продублируйте его, для этого идем Слой — Создать дубликат слоя (Layer > Duplicate Layer) и нажимаем OK. Назовите дубликат слоя Узор Заднего фона (Background Pattern).
Шаг 4
Далее, к дубликату слоя мы добавим текстуру с помощью стилей слоя. Т.к. мы очень часто будем применять стили слоя, то постарайтесь запомнить действие, как активировать стили слоя.
Перейдите Слой — Стиль слоя – Перекрытие узора (Layer > Layer Style > Pattern Overlay), выберите текстуру ‘black_background. pat’ из выпадающего меню, установите Масштаб (Scale) 50%, и нажмите кнопку OK.
pat’ из выпадающего меню, установите Масштаб (Scale) 50%, и нажмите кнопку OK.
Шаг 5
Чтобы добавить эффекты освещения сверху, выберите стиль слоя Тиснение (Bevel & Emboss). Примените настройки для данного стиля слоя, которые указаны на скриншоте ниже:
2. Создаём текст
Шаг 1
Напишите слово ‘Round’ или любое слово на свой выбор, используя шрифт ‘Stonecross’. Установите Размер Шрифта (Font Size) 132 pt, а также задайте Трэкинг (Tracking) 20 pt. Для улучшения качества, поменяйте метод Сглаживания (anti-aliasing) на Резкое (Sharp). Назовите данный слой с текстом ‘A01’.
Примечание переводчика: метод сглаживания можно поменять в нижнем правом углу, в настройках шрифта.
Шаг 2
Далее, выберите инструмент Перемещение(Move Tool), выделите слой с текстом и слой с задним фоном, а затем в настройках данного инструмента, выберите следующие опции: Выравнивание центров по горизонтали (Align Horizontal Center) и Выравнивание центров по вертикали (Align Vertical Center), чтобы выровнять текст.
Шаг 3
Продублируйте слой с текстом, назовите дубликат слоя ‘A02’. Расположите слои, как показано на скриншоте ниже. Временно скройте слой ‘A02’, чтобы вам было удобно работать, т.к. мы не будем использовать данный слой до 4 части этого урока.
3. Применяем стилизацию к основному слою
Шаг 1
Загрузите текстуру ‘scratched_metal.pat’.
Шаг 2
Мы будем работать со слоем ‘A01’. Перейдите Слой — Стиль слоя – Перекрытие узора (Layer >Layer Style > Pattern Overlay), щёлкните по окошку Узор (Pattern), чтобы выбрать текстуру ‘scratched_metal.pat’ из выпадающего меню. Мы используем данную текстуру в качестве основы для создания металлического эффекта.
Шаг 3
Чтобы получить реалистичный бронзовый цвет, идём Слой – Стиль слоя – Наложение цвета (Layer >Layer Style > Color Overlay). Поменяйте режим наложения на Умножение (Multiply), а также установите следующие значения:
Шаг 4
Далее, к слою с текстом добавьте стиль слоя Тиснение (Bevel & Emboss) и Контур (Contour), как показано на скриншоте ниже.
Вам понадобится самостоятельно создать контуры кривых, чтобы получить объёмный эффект. Внимательно ознакомьтесь со скриншотом ниже, а также примените значения, которые указаны в правой колонке.
Шаг 5
Далее, идём Слой — Стиль слоя – Глянец (Layer > Layer Style > Satin). Примените следующие значения, чтобы осветлить текст.
Выберите контур ‘Cove – Deep’ из набора контуров.
Шаг 6
Теперь мы улучшим эффект блеска металла, добавив свечение. Идём Слой — Стиль слоя – Внутреннее свечение (Layer > Layer Style > Inner Glow). Установите значения, которые указаны на скриншоте ниже.
Шаг 7
Далее, нам нужно добавить тени, чтобы отделить текст от заднего фона. Идём Слой — Стиль слоя – Внешнее свечение (Layer > Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.
4. Применяем стилизацию ко второму слою
Шаг 1
Теперь мы будем работать со слоем ‘A02’, не забудьте включить видимость данного слоя! Далее, идём Слой – Стиль слоя – Внешнее свечение (Layer >Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.
Установите значения, которые указаны на скриншоте ниже.
Шаг 2
Чтобы улучшить 3D вид, мы подчеркнем светотени на краях. Идём Слой — Стиль слоя — Тиснение (Layer >Layer Style > Bevel & Emboss). Установите значения, которые указаны на скриншоте ниже. Создайте свой контур, используя значения, которые указаны в правой колонке.
Шаг 3
Это очень важный шаг. Мы создадим перспективу с помощью центральной точки схода в перспективе.
Идём в закладку Символ (Character) и меняем Масштаб по горизонтали (Horizontally Scale) на 98%, как показано на скриншоте ниже.
Шаг 4
Чтобы цвета обоих слоёв с текстом соответствовали друг другу, идём Слой — стиль слоя – Наложение цвета (Layer > Layer Style > Color Overlay). Установите значения, которые указаны на скриншоте ниже.
Шаг 5
Далее, выберите стиль слоя Обводка (Stroke). Установите Тип обводки (Fill Type) Градиент (Gradient). Установите значения, которые указаны на скриншоте ниже, чтобы осветлить края.
Установите Тип обводки (Fill Type) Градиент (Gradient). Установите значения, которые указаны на скриншоте ниже, чтобы осветлить края.
Подсказка: чтобы добавить контрольную точку градиента, вам нужно щёлкнуть ниже шкалы градиента. Щёлкнув по контрольной точке градиента, вы сможете провести редактирование Позиции (Location) и Цвета (Color) контрольной точки.
Шаг 6
В этом заключительном шаге мы добавим немного глубины, чтобы сделать текст более выразительным. Примените стиль слоя Тень (Drop Shadow), используя следующие настройки.
Отличная работа, мы завершили урок!
В этом уроке я показал вам, как создать металлический задний фон, а также бронзовый текст, используя стили слоя.
Надеюсь, вам понравился этот урок, и вы сможете использовать полученные знания в своих проектах.
Источник: https://itc-life.ru/sozdayom-obyomnyj-metallicheskij-tekst-v-fotoshop/
Всё для фотошопа — Объёмный текст
Сегодня я подготовил для Вас урок по созданию объемного текста только средствами Photoshop. Он не очень сложный, но необходимы начальные знания по работе с программой и основными инструментами.
Прежде чем начать, посмотрите на конечный результат.
Шаг 1. Для начала создадим основу. Запустите программу Photoshop, создайте новый документ (Ctrl + N) размером 1600 на 1200 пикс. Далее перейдите в Слои — Стиль слоя — Наложение цвета. Используйте настройки, как на рисунке ниже.
Далее идем в пункт «Наложение градиента«. Здесь будут следующие настройки.
В этом же окне нажмите на редактор градиентов и задайте значения для 6 контрольных точек:
1-я: позиция — 0%, цвет — #858585;
2-я: позиция — 20%, цвет — #4e4e4e;
3-я: позиция — 40%, цвет — #676767;
4-я: позиция — 80%, цвет — #ffffff;
5-я: позиция — 85%, цвет — #ffffff;
6-я: позиция — 100%, цвет — #dadada;
Вот такой должен получиться результат.
Шаг 2. С основой закончили, теперь перейдем к дополнительному тексту. Выберите инструмент «Горизонтальный текст» (Т) и напишите какое-нибудь слово, например, Photoshop. Поместите его в нижней части слоя. Цвет текста черный, размер 250 пт. Я использовал шрифт Rockwell, Вы можете взять любой другой.
Используйте следующие стили слоя для текста:
тень (цвет тени — #a44f4f)
внутренняя тень
Уменьшите заливку слоя до 27%. Смотрите на полученный результат.
Шаг 3. Теперь займемся созданием основного текста. Снова выберите инструмент «Горизонтальный текст» и напишите по центру слово «ps». Цвет текста — черный, размер — 1000 пт, шрифт Tierra Negra из коллекции «173 дизайнерских шрифта«. Сделайте два дубликата этого слоя (Ctrl + J).
Настройки стиля для верхнего слоя.
Внутренняя тень
Тиснение
Наложение градиента
настройки редактора градиентов:
1-я контрольная точка: позиция — 29%, цвет — #858383;
2-я точка: позиция — 45%, цвет — #4f4d4d;
3-я точка: позиция — 58%, цвет — #6а6969;
4-я точка: позиция — 78%, цвет — #ffffff;
5-я точка: позиция — 82%, цвет — #ffffff;
6-я точка: позиция — 100%, цвет — #c9c7c7;
Обводка
настройки редактора градиентов:
1-я контрольная точка: позиция — 0%, цвет — #858383;
2-я точка: позиция — 19%, цвет — #4f4d4d;
3-я точка: позиция — 42%, цвет — #6а6969;
4-я точка: позиция — 80%, цвет — #ffffff;
5-я точка: позиция — 87%, цвет — #ffffff;
6-я точка: позиция — 100%, цвет — #dbd8d8;
Если все сделали верно, то должен получиться следующий результат.
Шаг 4. Скройте на время верхний текстовый слой, нажав на значок глаза рядом с ним. Переходите к слою «ps копия». Для него будут следующие настройки.
Стиль слоя «Внешнее свечение«
Тиснение
Посмотрите на конечный результат
Шаг 5. Уберите видимость слоя «ps копия» как и в предыдущем шаге, затем переходите к слою «ps». Добавьте ему следующие стили с настройками ниже:
тень
тиснение
Вот, что должно получиться
Шаг 6. Верните видимость двум верхним слоям.
Выделите средний слой «ps копия» и инструментом «Перемещение» (V) сместите текст немного вверх, чтобы он слегка выступал над серебристым текстом.
Можете немного растянуть его по вертикали с помощью инструмента «Свободное трансформирование» (Ctrl + T). Для большей точности увеличьте масштаб отображения до 100%.
Далее выделите нижний слой «ps» и аналогичным образом сместите текст чуть ниже для придания эффекта трехмерности.
Обратите внимание, какой должен быть порядок расположения слоев.
Смотрим на финальный результат нашей работы.
Добавив немного фантазии, можно получить следующее.
Смотреть в оригинальном разрешении
{jcomments on}
Источник: http://style-ps.ru/uroki-photoshop/collekciya-1/3d-text.html
Объёмный гранжевый текст
Конечный результат:
Шаг 1 – Illustrator
Создайте новый документ в Illustrator. Шрифтом kilogram напишите текст (я написал “Graphic Design”). Каждое слово должно находиться на своей строке. Поэкспериментируйте с размером и отступами, чтобы создать вид прямоугольника. Можете использовать мои настройки:
Шаг 2
Инструментом Selection Tool выберите текст, кликните правой кнопкой и выберите create outline, потом перейдите в меню Filters>>3D>>Extrude & Bevel. Настройте так:
Шаг 3
Выберите 3d объекты и перейдите в меню Object >> Expand Appearance:
Шаг 4
Разгруппируйте объекты (нажмите Ctrl+Shift+G много раз). Кликните дважды на инструменте Magic Wand Tool и установите значение Допуска (Tolerance) – 0. Сделайте выделение верхней части текста и нажмите Ctrl+G, поднимите вверх. Затем выделите нижнюю часть и также сгруппируйте (Ctrl+G).
Кликните дважды на инструменте Magic Wand Tool и установите значение Допуска (Tolerance) – 0. Сделайте выделение верхней части текста и нажмите Ctrl+G, поднимите вверх. Затем выделите нижнюю часть и также сгруппируйте (Ctrl+G).
Шаг 5 — Photoshop
Создайте новый документ размером 1024х700 пикселей.
Шаг 6
Откройте эту текстуру, перетащите в наш документ и подгоните под размер холста. Установите Заливку (Fill) слоя – 65%. Назовите этот слой BG.
Шаг 7
Вставьте ещё одну текстуру, подгоните под размер холста и установите Заливку (Fill) слоя – 40%, установите Режим наложения – Затемнение основы (Blending Mode – Color Burn). Назовите слой “BG02”.
Шаг 8
Перетащите объёмный текст из Illustrator в Photoshop (нужно будет по отдельности перенести верхнюю и нижнюю части). Вставьте как векторные смарт-объекты. Измените размер обоих слоёв:
Шаг 9
Светлый слой назовите “Upper Part”, а нижний “Below Part”.
Шаг 10
Сделайте копию слоя “BG02” и установите Заливку (Fill) слоя – 0%, Режим наложения – Нормальный (Blending Mode – Normal). В размере уменьшите до 60%. В палитре слоёв расположите этот слой над слоем “Upper Part”. Потом сделайте выделение слоя “Upper Part” (Ctrl+Click).
В размере уменьшите до 60%. В палитре слоёв расположите этот слой над слоем “Upper Part”. Потом сделайте выделение слоя “Upper Part” (Ctrl+Click).
Шаг 11
Выберите копию слоя “BG02” и кликните на иконке маски слоя в низу палитры слоёв. Скройте слой “Upper Part”.
Шаг 12
Проделайте предыдущие два шага для слоя “Below Part”. Но ко второй копии слоя “BG02” нужно применить стиль Отбрасывание тени (Layer Style — Drop Shadow):
Режим – Умножение
Наложение градиента (Режим – Свечение, Стиль – Линейный):
Шаг 13
Создайте новый слой (Create New Layer) и залейте его чёрным цветом. Понизьте Непрозрачность до 60%. Выберите инструмент Ластик (Eraser Tool) размером 700 пикселей и непрозрачностью 30%, сотрите чёрный цвет с холста, оставив только края нетронутыми.
Шаг 14
Сделайте копию слоя “Upper Part” (она должна быть видимой), понизьте Заливку (Fill) слоя до 0% и примените к ней стиль Наложение цвета (Layer Style — Color Overlay).
Инструментом Свободное трансформирование (Free Transform) измените копию так:
Шаг 15
Сделайте ещё одну копию слоя “Upper Part” и проделайте шаг 14 ещё раз (непрозрачность стиля наложения цвета – 30%). После применения стиля примените фильтр Размытие по гауссу (Gaussian Blur Filter) со значением 2 пикселя. Трансформировать копию нужно так:
Источник: http://silverphoto.my1.ru/publ/objomnyj_granzhevyj_tekst/7-1-0-637
Как сделать объемные буквы в фотошопе. Объемный текст в фотошопе
В этом уроке я покажу Вам как создать абстрактную новогоднюю 3D иллюстрацию используя новые 3D инструменты которые Adobe включил в Photoshop CS5. Давайте начнем!
Создайте новый документ (Ctrl + N) размером 1280px на 1024px (RGB цветной режим) с разрешением 72 px/inch. Создайте новый слой и залейте его цветом #E0F8FF.
Вставьте маску слоя , выбрав Добавить маску слоя (Add Layers Mask)в нижней части панели «Слои», инвертируйте цвета нажав Ctrl + I и выберите мягкую круглую кисть черного цвета.
Используйте эту кисть, чтобы добавить несколько мазков на маске в центральной части полотна.
Нажмите инструмент «Горизонтальный Текст » (Horizontal Type Tool). Выберите шрифт, размер и цвет в панели «Символ»(Character)(я использовал шрифт Rockwell Extra Bold или если хотите, Вы можете заменить на аналогичный шрифт самостоятельно). Создайте новый слой и напишите слово «Happy».
Параметры слова «Happy»:
Создайте новый слой и на нём напишите «New».
Параметры слова «New»:
Создайте еще один слой и на нём напишите «Year».
Параметры слова «Year»:
Сделайте активным слой со словом Happy и на нем выберите Окно>3D (Windows>3D) для открытия 3D панели (для этого необходимо иметь Adobe Photoshop CS5 Extended). Скройте на время слои с другими словами и в диалоговом окне «Создать новый 3D объект (Create New 3D Object)» выберите следующее «3D объект штампованный вариант (3D Repousse Object)» и нажмите Создать:
Выберите Да , чтобы Растрировать текст (Rasterize the text).
В диалоговом окне «Штампованный (Repousse)» перейдите на «Заготовки Штампованых Форм (Repousse Shape Presets)», выберите «Extrude » и нажмите кнопку ОК.
Мы получили следующий результат:
В диалоговом окне «Render настройки» выберите «Вращение объекта (K) (Object Rotate Tool)» .
Выберите «Просмотр>Показать>Ось 3D «(View > Show > 3D-Axis) .
Используйте 3D Ось, чтобы повернуть наш объект, как показано на рисунке.
Настройки для «Front Bevel Material» :
В Extrusion Material для опции Diffuse (Рассеивание) изменим цвет на # 9f2d05.
В опциях «Back Bevel Material » и «Back Inflation Material » оставьте настройки по умолчанию. Выберите Light Rotate Tool (Вращение Света) и вращайте источник света, как показано на рисунке.
Теперь сделайте видимым слой со словом «New» :
Сделайте те же операции, что и со словом Happy. Во-первых, в диалоговом окне Создать новый 3D-объект (Create New 3D Object) выберите следующее Штампованный 3D объект (3D Repousse Object) и нажмите Создать . Нажмите кнопку Да , чтобы Растрировать текст (Rasterize the text). Откройте диалоговое окно «Штампованный»(Repousse) и перейдите на «Заготовки Штампованых Форм «(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК . В диалоговом окне «Рендер настройки «(Render Settings) выберите «Вращение Обьекта (K) «(Object Rotate Tool). Используйте «3D-Ось»(3D-Axis), чтобы повернуть наш объект, как показано на рисунке.
В «Extrusion Material» для опции Рассеивание (Diffuse) измените цвет на # a78125 .
В опциях «Back Bevel Material» и «Back Inflation Material» оставьте настройки по умолчанию. Выберите «Вращение Света
Сделать видимым теперь слой со словом Year:
В диалоговом окне «Создать новый 3D объект » (Create New 3D Object) выберите «Штампованный 3D объект «(3D Repousse Object) и нажмите Создать. В появившемся окне нажмите Да, чтобы растрировать текст. В диалоговом окне Штампованный (Repousse) перейдите на «Заготовки Штампованых Форм «(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК.
В диалоговом окне «Рендер настройки «(Render Settings) выберите «Вращение Обьекта (K)»(Object Rotate Tool). Используйте 3D-Ось (3D-Axis) , чтобы повернуть наш объект, как показано на рисунке.
Настройки для Front Bevel Material:
В Extrusion Material для опции Рассеивание (Diffuse) измените цвет на # 336f1c.
В опциях Back Bevel Material и Back Inflation Material оставьте настройки по умолчанию. Выберите «Вращение Света «(Light Rotate Tool) и вращайте источник света, как показано на рисунке.
Теперь выберите Инструмент «Эллипс (U)» (Ellipse Tool) и нарисуйте эллипс, цвет # F7189B.
Заливку (Fill) установите на 18% .
Используя этот же инструмент, попробуйте сделать еще эллипсов различных цветов и прозрачностью. Цвета: # FF9B43 , # FF0000 , # FF4C29 , # 488F28 , # FFFDE0 , # F7F4AB , # F7E3AB , # FFFFFF . Слои с эллипсами разместите под слоями с 3D обьектами.
Теперь сделаете копию слоя со словом Year и выберите Free Transform (Ctrl + T) и разместите его как на картинке ниже:
Вставьте маску слоя и выберите мягкую круглую кисть черного цвета (непрозрачность увеличьте до 20%).
Используйте эту кисть, чтобы скрыть содержимое слоя, как показано на картинке. Заливку (Fill) для этого слоя уменьшите до 60%.
Создайте новую группу (нажав на иконку группы в нижней части панели «Слои») и переместите туда все слои содержащие эллипсы. Сделайте копию группы и отразите её по вертикали выбрав Редактирование > Трансформирование > Отразить по вертикали (Edit>Transform>Flip Horizontal) или же трансформируйте комбинацией Ctrl+T, как это показано на следующем рисунке.
Как сделать объемный 3D текст с «Фотошоп» CS6 и CS5
Программа Adobe Photoshop в первую очередь является редактором растровой графики. Но не менее хорошо она справляется и с другими задачами. Мы уже знаем о её возможностях по работе с векторными фигурами. Ещё программа способна преобразовывать обычные фигуры в трехмерные.
3D текст в «Фотошоп» CS5
На этом уроке речь пойдет о работе с 3D текстом в «Фотошопе» CS5 или более поздней версии. Лучше всего для этих целей всё же подходит самая последняя версия, входящая в состав Creative Cloud. Именно в ней имеется наибольшее количество инструментов для обработки объемного текста.
Сделать объемный текст в «Фотошоп»
Для начала вам необходимо открыть «Фотошоп» и создать новый файл. Задайте разрешение 600 x 600 пикселей. Сразу при создании документа выберите черный цвет и залейте им изображение (для этого используется инструмент «Заливка»). Возьмите инструмент «Горизонтальный текст» и напишите белым цветом одно слово. Подберите подходящий шрифт и его размер. В нашем случае это KorinnaBlackC с кеглем в 172 пункта. Текст лучше писать заглавными буквами.
Теперь взгляните на панель с настройками инструмента, располагающуюся над изображением. Там имеется кнопка «3D». Нажмите её. Так ваш текстовый слой автоматически конвертируется в трехмерный.
3D текст в «Фотошоп» CS6
3D текст в «Фотошопе» фактически создан. Но теперь с ним нужно плотно поработать для улучшения его внешнего вида. У вас должна была открыться панель 3D. Если этого не случилось, то перейдите по пути «Окно >> 3D». Нажмите на название основной сетки (оно состоит из написанного вами слова), чтобы в панели «Свойства» открылись параметры изображения. Именно над ними вы будете работать. Примечательно, что в любой момент вы можете взять инструмент «Горизонтальный текст» и отредактировать надпись. Прямо во время оформления объемного текста в «Фотошопе»! Однако не всё так просто. 3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным.
В данный момент в панели «Свойства» имеются четыре вкладки-иконки. Изначально открыта вкладка «Сетка». Здесь выбирается глубина экструзии, цвет 3D текста в «Фотошопе», добавляется тень, а также применяется шаблонная заготовка той или иной деформации.
Следующая вкладка получила наименование «Деформировать». Здесь можно поработать над экструзией объемного текста (фактически его толщиной по оси Z). Вы можете изменить глубину, скрутить её, придать ей эффект конусообразности и совершить прочие действия.
В данный момент над изображением находится панель инструментов, отвечающих за ориентацию в 3D-режиме. С помощью соответствующих кнопок вы можете поворачивать камеру или саму надпись по всем трем осям. Пользуйтесь ими для реализации своей задумки.
Создание 3D текста в «Фотошоп»
Далее рекомендуется переходить к вкладке «Капитель». Здесь задается степень угловатости текста. Лучше не трогайте эту вкладку в том случае, если вы не собираетесь делать углы более фигурными или гладкими. Последняя вкладка получила наименование «Координаты». В ней можно задать точное местонахождение 3D текста в изображении.
Но это ещё не всё. Сделать объемный текст в «Фотошопе» — это не только задать ему цвет, сменить ракурс и изменить глубину экструзии. Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
На этом создание 3D текста в «Фотошопе» практически завершено. Предлагаем с оставшимися пунктами панели «3D» ознакомиться самостоятельно. Эксперименты не возбраняются. Мы же напоследок расскажем лишь о пункте «Бесконечный свет 1». Нажмите на него — в «Свойствах» откроются параметры освещения. Сам источник освещения будет виден на композиции, он имеет значок с изображением солнышка.
Вы можете сменить бесконечный свет на точечный или направленный. В последнем случае на композиции появится своеобразный прожектор, силу свечения которого можно регулировать. Также регулировке подвергается диаметр освещаемого пространства.
3Д текст в «Фотошоп» CS6
Такие не самые дурные возможности по созданию 3Д текста имеются в «Фотошопе» CS6 и более поздних версиях. Но сделать 3D текст в «Фотошопе» — это только начальный этап работы. Также нужно позаботиться об окружении этого текста. Можно добавить текстуры, которые тоже необходимо располагать в трехмерном пространстве. Словом, всё это — очень интересная тема.
Текст с 3D эффектом используется все чаще и чаще на рекламных баннерах, в газетах, интернете и прочих местах. Сегодня, есть возможность научиться делать 3D текст самому, используя программу фотошоп. Это будет нелегко, и на такое дело уйдет немало времени, когда будете пробовать первый раз, но это нормально, со временем и практикой этот урок будет даваться намного легче.
Как сделать 3D текст?Для создания текста с 3D эффектом нам потребуется лишь фотошоп и время. Мы постараемся сделать вот такой текст:
Начнем нашу работу:
1. Сначала нужно создать новый документ, в котором мы и будем делать наш текст. Открываем фотошоп, ожидаем пока он загрузится, и нажимаем Cntr+N. В появившемся окне вводим размер нового холста, нам потребуется 10х10 дюймов (inches). Не забываем так же и о качестве, в строке расширение устанавливаем 300 pixels/inch.
2. Не забываем так же и об Background, нам нужен темно серый цвет, который обозначается #333333. После установки данного параметра нажимаем «ОК» чтобы создать холст создался.
3. На рабочем холсте нужно написать слова, которые мы желаем сделать в 3D эффекте. Выбираем инструмент «Текст» (обозначается буквой Т), и начинаем писать. В нашем примере использовался шрифт «Myriad Pro Black», желтым цветом (#FFCC00). Размер первого слова составляем 286pt, размер второго слова 83pt.
Чтобы получить максимально эффективный 3D эффект, лучше всего выбирать жирные шрифты.
4. Теперь нам нужно растеризовать текст, но перед тем как это сделать — проверяем текст на ошибки, ведь после выполнения данной функции, текст редактировать невозможно. Чтобы растеризировать текст, нажимаем на нем правой кнопкой и в контекстном меню выбираем «Rasterize Layer».
5. Следующим шагом есть наклон текста. Так он будет лучше смотреться в трехмерности. Чтобы выделить текст и начать трансформацию, нажимаем Ctrl+Т. Затем зажимаем Ctrl, кликаем курсором по правому верхнему маркеру и перетаскиваем его немного влево. Так же делаем и с верхним средним маркером. В результате мы должны получить вот такую картинку:
6. Чтобы текст выглядел более привлекательно, добавим на него несколько эффектов. Нажимаем на иконку эффектов на панели «Layers», делаем свой выбор на пункте с названием «Bevel and Emboss». Настройки устанавливаем как на фотографии:
Не забываем, что нам так же требуется изменить цвета в строках «highlights» и «shadows». Устанавливаем #FFCC66 и #DFA125 соответственно.
7. Так же можем добиться более глубокого цвета, для этого используем эффект «Satin», в строке «Blend Mode» задаем параметр цвета #F3881F.
8. И последний шаг в окне с эффектами — «Gradient Overlay». Нажимаем на градиент и изменяем цвет находящийся слева на #F7F3A7, справа на #F3881F. Остальные настройки градиента можно посмотреть на фото:
После сохранения всех примененных эффектов мы получили такую картинку.
9. Текст подготовлен и теперь можем перейти к созданию 3D эффекта. И для начала нам нужно дублировать наш слой с текстом, это делаем с помощью клавиш Ctrl+J. Переходим на нижний дубль и удаляем все эффекты с него. Далее, нам нужно поменять на нем цвет, переходим Image > Adjustment > Curves или же открываем все нажатием Ctrl +М. Кривую нужно выгнуть, как показано на фото.
10. После прошлой операции, цвет текста станет темнее, но это ещё не конец, теперь нам нужно убрать насыщенность цвета. Делаем переход Image > Adjustments > Hue/Saturation или нажимаем клавиши Cntr+U, и выставляем в открывшемся окне значения 0, -40 и 0. Подтверждаем свой выбор.
11. Переносим наш основной слой немного выше, нежели дублированный слой. Нижний слой так же следует немного передвинуть, только в левую сторону. После перетаскивания слоев, зажимаем ALT и нажимаем на стрелки вниз и влево. Такой операцией мы дублируем коричневый слой несколько раз, в зависимости от количества нажатий — будет зависеть толщина боковой грани.
12. Все слои следует объединить, и для этого на панели Layers щелкаем по самому верхнему слою, зажимаем Shift и выделяем все остальные слоя. После выделения нажимаем Cntr+Е. Далее к этим слоям нужно добавить «Gradient Overlay», причем цвет выбираем черный и белый.
В этом уроке вы узнаете, как создать блестящий текстовый эффект, используя 3D-инструменты, корректирующие слои и несколько текстур. Начнем!
На создание этого эффекта меня вдохновили различные стили слоя, доступные на GraphicRiver .
1. Создаем текстовую основу
Шаг 1
Создаем новый документ размером 3500 х 2000 пикселей.
Затем добавляем текст, используя шрифт HWT Artz. Размер текста устанавливаем на 600 pt и Tracking (Трэкинг) на 150 pt.
Шаг 2
Называем текстовый слой «Текст», кликаем по нему правой кнопкой мышки и выбираем Convert to Shape (Преобразовать в кривые).
2. Создаем обводку
Шаг 1
Дублируем текстовый слой (Ctrl+J) и называем копию «Обводка 1».
Шаг 2
Берем Direct Selection Tool (A) (Частичное выделение) и переходим на верхнюю панель инструментов.
Примечание: в некоторых версиях программы инструмент Direct Selection Tool переводится как «Стрелка»
Устанавливаем Fill (Заливка) на None (Нет), Size (Размер) на 25 и в качестве цвета обводки выбираем черный. Затем кликаем на кнопку выбора типа обводки и в выпадающем меню Align (Выравнивание) выбираем Outside (Снаружи).
Шаг 3
Дублируем слой «Обводка 1» и называем копию «Обводка 2». Меняем ширину обводки дубликата на 35.
Шаг 4
Дублируем слой «Обводка 2» и называем копию «Обводка 3». Затем меняем ширину обводки дубликата на 50.
3. Создаем 3D-слои
Шаг 1
Для каждого слоя с текстом применяем 3 D — New 3D Extrusion from Selected Path (3D — Новая 3D-экструзия из выделенного контура).
Шаг 2
Выбираем все 3D-слои, которые у нас есть и переходим 3 D — Merge 3D Layers (3D — Слияние 3D-слоев).
4. Работаем с 3D-сценой
Шаг 1
Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в главном меню Window (Окно)).
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели Properties (Свойства). Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.
Шаг 2
Если активировать Move Tool (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выбранным объектом сцены можно производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
Также мы будем использовать эти режимы, чтобы менять вид из камеры.
5. Редактируем сетку 3D-объекта
Шаг 1
На панели 3D выбираем элемент Text (Текст), затем на панели свойств устанавливаем Extrusion Depth (Глубина экструзии) на 200.
Шаг 2
Выделяем все три компонента с обводкой и устанавливаем их Extrusion Depth (Глубина экструзии) на 35.
6. Редактируем капитель 3D-объекта
Шаг 1
Снова выделяем компонент Text (Текст) на панели 3D. Затем кликаем на кнопку Cap (Капитель) в верхней части панели свойств.
Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) на 5%, Contour (Контур) на Half Round (Полукруг) и Inflate — Strength (Раздувание — Интенсивность) на 10%.
Шаг 2
Теперь жмем на кнопку Stroke (Обводка) на панели свойств. Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) на 20%, Contour (Контур) на Ring (Кольцо).
7. Настраиваем размещение объектов сцены
Шаг 1
На панели 3D выделяем все компоненты текста (сам текст и три обводки), затем кликаем на значок меню в правом верхнем углу панели и выбираем Move Object to Ground Plane (Переместить объект на плоскость основания).
Шаг 2
Берем Move Tool (V) (Перемещение) и используем 3D-оси, чтобы отделить обводки друг от друга.
Стрелки на концах осей двигают объекты, маленькая дуга, которая идет дальше, отвечает за поворот, а с помощью куба можно масштабировать объект. Центральный куб, из которого выходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-то действие с осями, просто кликаем по ним и тянем мышкой.
Также вы можете перейти в меню View — Show — 3D Secondary View (Вид — Показать — Второстепенный 3D-вид), кликнуть на маленькую стрелку в левой части и выбрать Top (Вид сверху), чтобы лучше контролировать процесс перемещения обводок.
Шаг 3
Убедитесь, что самая широкая обводка находится сзади, а самая узкая — спереди текста.
8. Применяем текстуру с блестками
Шаг 1
На панели 3D выбираем Text Front Inflation Material (Материал передней выпуклости), затем на панели свойств кликаем на значок Diffuse (Рассеивание) и выбираем Edit Texture (Редактировать текстуру).
Шаг 2
Размещаем текстуру с блестками над текстовым слоем на панели слоев и масштабируем ее так, чтобы она перекрывала весь текст.
Шаг 3
Жмем Ctrl+U, чтобы открыть окно настроек Hue /Saturation (Цветовой тон/Насыщенность), активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 37.
Переходим File — Save (Файл — Сохранить), затем File — Close (Файл — Закрыть), чтобы вернуться к 3D-сцене.
9. Настраиваем выпуклость материала
Шаг 1
На панели 3D выделяем компоненты Text Front Inflation Material (Материал передней выпуклости), Text Front Bevel Material (Материал переднего скоса), Text Back Bevel Material (Материал заднего скоса) и Text Back Inflation Material (Материал задней выпуклости). На панели Properties (Свойства) настраиваем компоненты:
- Specular (Цвет блика): (221, 161, 32)
- Shine (Блеск): 50
- Reflection (Отражение): 20
- Bump (Рельеф): 3
- Refraction (Коэффф. преломления): 1.299
Шаг 2
Выделяем Text Front Inflation Material (Материал передней выпуклости), кликаем на значок папки возле параметра Bump (Рельеф) и выбираем Load Texture (Загрузить текстуру) и находим текстуру металла.
Шаг 3
Снова кликаем на иконку папку возле параметра Bump (Рельеф) и выбираем Edit UV Properties (Редактировать UV-свойства).
Шаг 4
Устанавливаем оба параметра Tile (Мозаика) на 1.
Шаг 5
Теперь выделяем Text Front Bevel Material (Материал переднего скоса), Text Back Bevel Material (Материал заднего скоса) и Text Back Inflation Material (Материал задней выпуклости). Кликаем на иконку папки возле Bump (Рельеф) и в выпадающем списке выбираем текстуру Metallic_Silver.
10. Настраиваем материал экструзии текста
Шаг 1
Выделяем компонент Text Extrusion Material (Материал экструзии), кликаем на иконку рядом с Diffuse (рассеивание) и выбираем Remove Texture (Удалить текстуру).
Шаг 2
Настраиваем остальные параметры:
- Diffuse (Рассеивание): (232, 226, 211)
- Specular (Цвет блика): (153, 151, 137)
- Shine (Блеск): 20
- Reflection (Отражение): 20
- Roughness (Плавность): 31
- Refraction (Коэфф. преломления): 1.2
11. Редактируем материал обводки
Шаг 1
Выделяем все материалы передней/задней выпуклостей и скосов для всех трех обводок, затем удаляем текстуру Diffuse
- Diffuse (Рассеивание): (92, 90, 83)
- Specular (Цвет блика): (170, 168, 152)
- Shine (Блеск): 50
- Reflection (Отражение): 20
- Refraction (Коэфф. преломления): 1.2
Шаг 2
Выделяем материалы экструзии всех обводок, удаляем текстуру Diffuse (Рассеивание) и настраиваем остальные параметры:
- Diffuse (Рассеивание): (228, 183, 63)
- Specular (Цвет блика): (51, 51, 51)
- Shine (Блеск): 20
- Reflection (Отражение): 20
- Refraction (Коэфф. преломления): 1.2
12. Настраиваем освещение сцены
Шаг 1
Выделяем компонент Infinite Light (Бесконечный свет) и на панели свойств устанавливаем Intensity (Интенсивность) на 50% и Shadow — Softness (Тень — Сглаживание) на 30%.
Шаг 2
С помощью Move Tool (V) (Перемещение) вы можете двигать источник света или кликнуть на иконку Coordinates (Координаты) на панели Properties (Свойства) и ввести числовые значения координат.
Шаг 3
Выбираем компонент Environment (Окружающая среда), жмем на иконку возле параметра IBL (ИСБИ), выбираем Replace Texture (Заменить текстуру) и загружаем фото комнаты.
Шаг 4
Снова кликаем на иконки IBL (ИСБИ), выбираем Edit Texture (Редактировать текстуру), затем жмем Ctrl+U и устанавливаем Saturation (Насыщенность) на -65.
Сохраняем и закрываем файл.
Шаг 5
Устанавливаем Intensity (Интенсивность) на 50%.
Шаг 6
Вы можете двигать текстуру с помощью Move Tool (V) (Перемещение), пока не получите желаемый результат.
13. Визуализация текста и подготовка к дальнейшему редактированию
Шаг 1
Закончив создавать 3D-сцену, переходим 3 D — Render (3D — Рендеринг), чтобы визуализировать картинку. Рендеринг может занять достаточно много времени в зависимости от мощности вашего компьютера, но вы в любой момент можете остановить процесс нажатием клавиши Esc.
Шаг 2
Когда рендеринг закончится, кликаем правой кнопкой по 3D-слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 3
Переходим Image — Image Size (Изображение — Размер изображения) и устанавливаем Width (Ширина) на 1500 пикселей.
14. Добавляем корректирующие слои
Шаг 1
Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Selective Color (Выборочная коррекция цвета).
Шаг 2
Трансформируем корректирующий слой в обтравочную маску для слоя с надписью (Ctrl+Alt+G) и настраиваем его:
Yellows (Желтые):
- Cyan (Голубой): 9
- Magenta (Пурпурный): 6
- Yellow (Желтый): 13
- Black (Черный): 3
Greens (Зеленые):
- Black (Черный): -80
Cyans (Голубые):
- Black (Черный): -50
Whites (Белые):
- Cyan (Голубой): -15
- Magenta (Пурпурный): 10
- Yellow (Желтый): 20
- Black (Черный): -90
Neutrals (Нейтральные):
- Cyan (Голубой): -2
- Yellow (Желтый): 5
Blacks (Черные):
- Cyan (Голубой) : -5
- Magenta (Пурпурный): 5
- Yellow (Желтый): -20
- Black (Черный): 5
Таким образом, мы улучшили цвета картинки.
Шаг 3
Levels (Уровни), также трансформируем его в обтравочную маску и устанавливаем Highlights (Яркие тона) на 27, Gamma (Средние тона) на 1,03 и Shadows (Темные тона) на 231.
Это улучшит контрастность работы.
15. Создаем фон
Шаг 1
Выше фонового слоя добавляем слой с градиентной заливкой. Цвета используем следующие (справа-налево): #8f8e8e, #ebeaea и #8f8e8e.
Устанавливаем Angle (Угол) на 105 и Scale (Масштаб) на 250. Вы можете мышкой перемещать градиент внутри рабочей области, чтобы подобрать наилучшее расположение.
Шаг 2
Выше градиентного слоя вставляем картинку с эффектом боке. При необходимости регулируем ее размер, переименовываем слой на «Блестки» и устанавливаем режим смешивания на Soft Light (Мягкий свет).
Шаг 3
Добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя с блестками, активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 40.
Шаг 4
Находим в наборе с картинками пузырей изображение hybrid03 и вставляем его выше слоя с блестками. Называем слой с пузырями «Фоновая текстура 1».
Screen
Шаг 5
Добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя с пузырями, активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 38.
Шаг 6
Размещаем изображение Platinafx4 из набора с абстрактными картинками выше слоя «Фоновая текстура 1» и называем его «Фоновая текстура 2».
Меняем режим смешивания этого слоя на Screen (Осветление) и, при необходимости, корректируем размер.
Шаг 7
Добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя «Фоновая текстура 2», активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 35.
16. Добавляем блики
Шаг 1
Активируем Brush Tool (B) (Кисть) и открываем панель Window — Brush (Окно — Кисть).
Выбираем любую понравившуюся кисть из набора со звездами и бликами. Затем настраиваем Shape Dynamics (Динамика формы): Size Jitter (Колебание размера) 50%, Angle Jitter (Колебание угла) 100%.
Шаг 2
Устанавливаем цвет переднего плана на #d6d6d6, создаем новый слой выше всех предыдущих, называем его «Блики» и устанавливаем режим смешивания на Overlay (Перекрытие).
Уменьшаем размер кисти до такого диаметра, при котором блики будут хорошо смотреться на тексте. Начинаем делать мазки в самых ярких местах.
17. Добавляем Карту градиента
Шаг 1
Добавляем корректирующий слой Gradient Map (Карта градиента) и меняем его режим смешивания на Soft Light (Мягкий свет) с непрозрачностью 15%.
В окне настройки градиента активируем параметр Dither (Дизеринг), затем выбираем цвета (слева-направо): #5a5871, #b79787 и #fdcd90.
Шаг 2
Поэкспериментируйте с разными цветами и непрозрачностью, чтобы получить уникальный результат.
Поздравляю, мы закончили!
В этом уроке мы создали текстовый слой, преобразовали его в контур и добавили обводку.
Затем конвертировали слои в 3D-объекты и настроили их внешний вид. После этого доработали освещение и визуализировали готовый текст.
В конце мы доработали цвета и фон, используя корректирующие слои, текстуры и кисть с бликами.
В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
2) Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст. Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку «Символ».
Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы «Окно» — «Символ». Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.
4) Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
Вот, к примеру, регулируя ползунок настройки «Скручивание» я получил вот такой интересный эффект:
6) Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в «Смарт-объект» и работать с ним уже как с обычным слоем, а не 3D объектом. Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект». Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т.п., поэтому данное действие лучше делать по окончанию работы.
7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
Как создавать 3D-изображения
3D (3-мерные) изображения — это представление объекта, отображаемого в трех измерениях (длина, глубина и высота). Создание трехмерной графики можно разделить на три этапа. На первом этапе определяется форма объекта в процессе, называемом 3D-моделированием. Второй шаг включает в себя размещение и движение объектов на шаге, называемом компоновкой и анимацией, а на последнем шаге рендерится окончательное изображение объекта.
3D моделирование
3D-моделирование включает создание базовой трехмерной формы или каркаса объектов.Это можно сделать с помощью различных методов, таких как сканирование формы реального объекта в компьютер с использованием инструментов трехмерного моделирования, процедурное моделирование с использованием набора алгоритмов или физическое / динамическое моделирование.
3D-моделирование сегодня используется в большинстве отраслей, таких как медицина для детального представления органов, индустрия развлечений для видео и компьютерных игр, киноиндустрия для визуальных эффектов и машиностроение для 3D-рендеринга новых устройств, строительства планы или проекты автомобилей.
Процесс моделирования может осуществляться либо посредством полигонального моделирования, в котором точки соединяются, а грани полигонов, образующихся в результате, создают изображение объекта. Это также может быть через моделирование NURBS, где снова используются точки, но изогнутые линии используются для их соединения и создания изображения.
Макет и анимация
Этот шаг включает размещение объекта в сцене. Здесь определяются пространственные отношения объектов, которые должны находиться в одной сцене, и учитываются такие факторы, как расположение и размер.Некоторые из часто используемых методов для этого шага — это захват движения или цифровая запись движений, обратная кинематика или определение правильных угловых положений элементов соединенного объекта, а также ключевые кадры, которые определяют начальную и конечную точки плавного перехода между кадрами.
Движение на этом этапе создается путем последовательного отображения на экране серии изображений, которые похожи друг на друга, для создания иллюзии движения. Кадры могут быть заменены виртуальным скелетом, и компьютер автоматически вычисляет различия во внешнем виде между последующими кадрами с помощью процесса, известного как морфинг или анимация движения.
Рендеринг
Рендеринг — это этап, на котором модель преобразуется в изображение путем интеграции световых эффектов, таких как тени и рассеяние света. Сегодня одной из популярных моделей отражения, используемых при рендеринге 3D-графики, является модель отражения Фонга. Это определяет, как свет отражается или преломляется от поверхности в любой заданной точке объекта и как свойства материалов объекта меняются на указанной поверхности. Для создания этого эффекта используется несколько техник, и некоторые из них: плоское затенение, затенение по Гуро, наложение текстуры, затенение Фонга, затенение Cel и затенение выступов.
На этом этапе используется программное обеспечение для трехмерной компьютерной графики, чтобы обеспечить трехмерное проецирование изображения. Различные методы рендеринга включают рендеринг строки развертки, лучистость, трассировку лучей и рендеринг каркаса.
Программное обеспечение, используемое для создания 3D-изображений
В мире искусства и анимации существует множество различных программ, которые пользователь может использовать для создания реалистичных и детализированных цифровых изображений. Однако эти программы часто имеют ограниченную функциональность и могут создавать только 2D-изображения.Когда пользователь хочет создать более художественное изображение, ему / ей необходимо программное обеспечение, способное создавать трехмерные изображения. В этой статье будет перечислен ряд таких программ, которые могут не только создавать трехмерные изображения, но и улучшать искусство пользователя, предоставляя ряд дополнительных функций, которые обычно не встречаются в другом программном обеспечении.
Blender
Blender — это бесплатный набор инструментов для создания и редактирования трехмерных изображений с открытым исходным кодом, который может работать на любой платформе. Blender включает в себя функции моделирования, оснастки, развертки UV, скиннинга, анимации, рендеринга, текстурирования, нелинейного редактирования и композитинга.Блендер также может создавать моделирование воды, дыма, частиц и другие симуляции. Программное обеспечение также можно использовать для создания видеоигр, анимации и других визуальных эффектов, которые невозможно создать с помощью простого программного обеспечения для редактирования 2D-фотографий. Пользователи могут даже писать свои собственные сценарии в Blender и использовать их для создания мощных 3D-эффектов. Программное обеспечение было написано на C, C ++ и Python и может работать в Linux, Mac OS X, Windows, FreeBSD, IRIX и Solaris. Программное обеспечение можно загрузить по адресу http://www.blender.org/download/get-blender/.
AutoDesk SoftImage
AutoDesk SoftImage — это программа для создания трехмерных изображений, специально разработанная для проектирования и визуализации высококачественных трехмерных симуляций лица и тела. AutoDesk SoftImage также можно использовать для создания других визуальных эффектов, таких как фейерверк, вода, дым и свет. Программа может создавать как движущиеся, так и неподвижные изображения, такие как столы, деревья и пейзажи. Используя как сценарии, так и графические элементы управления, пользователи могут создавать подробные симуляции реальных событий, которые будут использоваться для видеоигр, анимации и других движущихся изображений.AutoDesk SoftImage доступен для бесплатной пробной версии и может быть приобретен за 3790 долларов США по адресу http://usa.autodesk.com/adsk/servlet/pc/index?siteID=123112&id=13571168.
Effect3D
Effect3D — еще один инструмент для создания трехмерных изображений, используемый для создания сложных трехмерных изображений. В Effect3D используется несколько иной метод, чем в других программах для создания изображений, поскольку он позволяет пользователю просто вводить текст для создания объектов в графическом интерфейсе. Effect3D включает базу данных готовых изображений, которые пользователи могут использовать в своих симуляциях.Программное обеспечение довольно простое по сравнению с другим программным обеспечением для редактирования фотографий, но оно обеспечивает простое решение для создания 3D-изображений и является очень хорошим выбором для новичков. Effect3D доступен для бесплатной пробной версии и может быть приобретен за 39,95 долларов США на сайте http://www.reallusion.com/e3dstudio/.
Callipygian 3D
Callipygian 3D — это очень простая в использовании программа для редактирования анаглифических фотографий, которая может создавать полноцветные анаглифы за короткое время. Анаглиф — это просто неподвижный или движущийся объект, состоящий из множества разных цветов и выглядящий трехмерным, когда копия изображения помещается поверх оригинала.Callipygian 3D упрощает эту задачу, предоставляя пользователю все инструменты, необходимые для создания анаглифических изображений. Программа может создавать цветы, декорации и другие визуальные эффекты, комбинируя различные цвета и изображения вместе. Callipygian 3D полностью бесплатен и может быть найден на http://www.callipygian.com/3D/.
HumanEyes 3D
HumanEyes 3D — отличная программа для всех, кто хочет создавать мощные трехмерные изображения. Программное обеспечение специально создано для графических проектов и может использоваться фотографами, дизайнерами и полиграфистами.Фактически, у каждого фотографа, дизайнера и полиграфиста есть свои особенности, которые позволяют им лучше выполнять свою работу. Например, фотографы могут сделать снимок и отредактировать его с помощью HumanEyes 3D, чтобы создать реалистичное трехмерное изображение. HumanEyes 3D доступен для 60-дневной бесплатной пробной версии и может быть приобретен за 199-200 долларов США, в зависимости от конкретной версии, которая нужна пользователю. Программное обеспечение можно найти на http://www.humaneyes.com/.
Преобразуйте изображения продукта из 2D в 3D с помощью Photoshop.
Обучение дизайну интерьера / электронному дизайну.
Фотошоп потрясающий. Его можно использовать для множества вещей в дизайне интерьера. Но больше всего мы используем его в нашем бизнесе, так это создаем отдельные комнаты с шаблонами Photoshop и размещаем в них изображения продуктов со всего Интернета. Итак, зачем переводить изображения продуктов из 2D в 3D с помощью Photoshop?
Нашим клиентам это нравится, потому что они могут получить более низкую цену за одноместный номер по сравнению с доплатой за 3D-комнату.
Самым большим преимуществом использования Photoshop для eDesign является то, что вы можете получать изображения продуктов из любого места или от любого поставщика в Интернете. Обратной стороной является то, что изображения продуктов, которые мы находим, обычно не в правильной перспективе, и часто бывает необходимо изменить их, чтобы разместить в 3D-комнате.
Из этого туториала Вы узнаете, как это сделать.
Давайте узнаем, как преобразовать изображения продукта из 2D в 3D с помощью Photoshop.
Перед тем, как начать, обязательно загрузите файлы проекта ниже, чтобы вы могли следить за ними во время обучения!
Щелкните здесь, чтобы присоединиться к программе запуска Photoshop. БЕСПЛАТНЫЙ ускоренный курс по изучению Photoshop для дизайна интерьера.
Сегодняшний урок:
Преобразуйте изображения продукта из 2D в 3D с помощью Photoshop.
Обучение по eDesign для дизайнеров интерьера
Привет, ребята, добро пожаловать обратно, поэтому сегодня мы рассмотрим, как взять 2-мерное изображение продукта и обработать его так, чтобы оно выглядело как 3-мерное.
С тех пор, как вы смотрите это руководство, вы, вероятно, являетесь дизайнером eDesigner, дизайнером интерьеров или виртуальным стейджером в ситуации, когда вы можете немного знать о Photoshop и можете вносить эти изображения продуктов со всего Интернета и перенесите их в Photoshop и разместите, но вы можете столкнуться с проблемой, что вы не можете разместить их в трехмерном пространстве в любом пространстве, которое вы проектируете.
Итак, сегодня мы собираемся посмотреть, как на самом деле взять это 2-мерное изображение и, по сути, придать ему новую перспективу, чтобы оно было в трехмерном пространстве и выглядело реалистично.
Хорошо, поэтому, прежде чем начать сегодня, обязательно загрузите файлы проекта, расположенные под этим видео. Так что скачайте их, и мы увидимся в
.Пора открыть файлы проекта, и давайте начнем помнить, что ваш файл не будет выглядеть в точности так, как тот, который мы здесь использовали, мы его сильно почистили.
Шаг первый: лицевая сторона
На первом этапе нам понадобится инструмент «Выделение» (M), а затем мы хотим начать сегментировать этот стенд для мультимедиа, он же мы собираемся разрезать его на несколько частей, которые мы можем представить в перспективе.
- Давайте начнем с того, что возьмем переднюю грань инструментом выделения. Примечание: убедитесь, что вы выбрали правильный слой.
- Поместите эту грань на отдельный слой (CMD J).
- Теперь давайте посмотрим на переднюю грань в перспективе.
Включив инструмент трансформации, я Перетащите его в сторону комнаты и дайте ему немного места, чтобы он сидел немного подальше от стены. Принимая во внимание глубину позиции СМИ. Думаю, это должно быть так далеко в комнате. Я нажимаю правой кнопкой мыши, выбираю перспективу и масштабирую ее.
Убедитесь, что он выровнен с линиями перспективы, чтобы он выглядел довольно хорошо. Я думаю, что он может быть немного высоким, поэтому я собираюсь снова уменьшить его, используя инструмент свободного преобразования.Отличный инструмент для электронного дизайна.
Видите, как он остался в правильном ракурсе? Давайте посмотрим, как это выглядит по сравнению с оригиналом. Это выглядит довольно круто
Шаг второй: сторона подставки для носителей
Мы собираемся сделать левую часть носителя устойчивой, взяв исходное изображение.
Хорошо, я собираюсь просто предположить, что половина его стороны пластиковая и белая, а другая половина — деревянная. Я собираюсь сделать небольшой выбор из белой области, нажав команду или элемент управления J, чтобы поместить его на отдельный слой, а затем перетащил его на элемент управления или команду T и просто растянул.
Хорошо, я хочу убедиться, что это сбоку и что он встречается с моим нижним краем.
Мы закончили белую сторону панели или давайте сделаем деревянную секцию, используя тот же метод eDesign.
Так что я возьму эту деревянную секцию и переверну ее вверх ногами, чтобы отправить ее обратно, чтобы просто коснуться. На этом этапе я просто собираюсь догадаться, насколько глубоко это заходит. Я думаю, это выглядит примерно правильно. Убедитесь, что эти днища выстроены круто, так что это наша сторона впереди.
Шаг 3: верх подставки для носителей
, теперь я просто хочу поместить туда верхнюю часть, и снова я думаю, что мы просто используем Источник из оригинала, взяв верхнюю часть с помощью инструмента выделения
Управление или контроль J.
Теперь выровняйте левый край вверх так, чтобы его нужно было немного сжать и растянуть. На этот раз я поставил точку привязки прямо на углу. Я удерживаю нажатой клавишу Alt в том месте, где хочу, чтобы зафиксировать точку.
Шаг 4: Ножки стойки для СМИ
Я снова расправлю попку и добавлю ноги.Если мы посмотрим на оригинал, у нас есть эти маленькие ножки, которые мы можем попытаться имитировать.
Опять же, просто взяв или взяв исходный текст с помощью инструмента выделения и нажав cmd или control J, мы можем разместить ноги на их собственном слое, а затем просто войти и растянуть их. затем продублируйте его для второй стойки медиа-стойки. Это действительно хорошо работает для eDesign, потому что это быстро.
Ответьте здесь, я просто как бы выстраиваю его, поэтому я думаю, что я очень доволен тем, что теперь похоже, что верхний край немного не в порядке.
Надеюсь, вам понравится, что, надеюсь, на данный момент я знаю, как выйти из любого места в Интернете, взять несколько 3D-изображений, перенести их в Photoshop и изменить их положение, чтобы они выглядели более реалистично, получив немного дополнительных знаний в вашем бизнесе.
Если вы хотите узнать больше, или если вы боретесь с основами или даже с продвинутыми вещами, и вы хотите пойти немного дальше, просмотрите Photoshop Launch ниже.
Спасибо, что присоединились ко мне для еще одного увлекательного урока здесь, в Photoshop, и увидимся в следующий раз!
Как в Photoshop повернуть изображение вокруг оси Y в 3D?
Как в Photoshop повернуть изображение вокруг оси Y в 3D? — СуперпользовательСеть обмена стеком
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Подписаться
Super User — это сайт вопросов и ответов для компьютерных энтузиастов и опытных пользователей.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 164k раз
Как я могу использовать Photoshop для поворота растрового изображения по оси Y? Я пытаюсь сделать так, чтобы правая часть изображения уходила «в» экран, а левая «выходила» за экран.
Slhck5k6060 золотых знаков549549 серебряных знаков550550 бронзовых знаков
1Вы должны иметь возможность смоделировать эффект, применив перспективное преобразование.
Вариант: Правка> Трансформировать> Перспектива , или вы можете захватить угол с помощью Ctrl + Alt и затем удерживать Shift при перетаскивании
Источник
Создан 17 дек.
ChrisFChrisF40.7k1717 золотых знаков9696 серебряных знаков149149 бронзовых знаков
1Если вы действительно хотите повернуть ось z для создания трехмерного эффекта, у вас должен быть Photoshop CS4 Extended или выше для этого:
- Выберите свой слой, затем меню 3D (между анализом и просмотром) и Новая трехмерная открытка из слоя
- Переключите инструмент вращения 3D , который является 4-м снизу, или нажмите K для его сочетания клавиш
- Повернуть в сторону
Создан 05 марта ’12 в 23: 442012-03-05 23:44
рефлексив97011 золотой знак99 серебряных знаков1313 бронзовых знаков
4Так же можно сделать «коррекцию объектива».»По сути, это искажение перспективы. Выберите» Фильтр> Коррекция объектива
«.Создан 04 мая ’12 в 17: 332012-05-04 17:33
м.т.м.2111 бронзовый знак
Если у вас CS4 / 5 Extended, у вас должен быть фильтр «Исправление перспективы».Нарисуйте рамку вокруг того, что вы хотите повернуть (например, номерной знак), выберите «Вернуть 3D-изображение в Photoshop» в настройках и нажмите «ОК». Затем просто масштабируйте его до нужного размера. Он подойдет практически для любой прямоугольной или плоской поверхности. Мы использовали его на фотографии автомобиля почти сбоку, где номерной знак не читался. После этого рендеринга у нас был четкий вид на номерной знак (без искажений от болтов). Это было вращение почти на 90 градусов.
Создан 11 июл.
, вам просто нужно исказить изображения, которые я бы поискал в Интернете, там есть множество руководств по перекосу изображений с помощью Photoshop или gimp
Создан 25 авг.
Nhuttonhutto28322 серебряных знака66 бронзовых знаков
У меня нет расширенной версии Photoshop, поэтому я использую GIMP и этот скрипт 3D-вращения из его реестра.В одном эксперименте у меня было dy = -15 / +15 для левого и правого изображения (dx, dz были установлены на 0, поскольку они не по умолчанию) соответственно. Затем я объединил их в PS с помощью copy-n-paste, с Mode = Lighten (Multiply, кажется, тоже в порядке) и Opacity 80%. Поскольку разница достаточно заметна по краям, я применил красно-голубой 3D-скрипт для создания 3D-эффекта.
Создан 18 окт.
Редактировать — Преобразовать — Повернуть
Перетащите маленький курсор в центре изображения туда, где вы хотите, чтобы точка поворота была.
Затем перетащите изображение вокруг точки поворота за один из маркеров или установите угол в строке меню.
Создан 25 авг.
BJ292BJ2921,9481414 серебряных знаков1212 бронзовых знаков
1 Если повернуть 2D-изображение вокруг оси z, оно станет перпендикулярно плоскости холста.
Таким образом, единственным видимым изображением будет линия.
Создан 16 дек.
1 Суперпользователь лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Easy 3D с Photoshop и Adobe Dimension: часть 1
Если у вас нет опыта работы с программным обеспечением для работы с 3D, вам, вероятно, приходилось отказываться от идеи создания красивого 3D-текста или пользовательского 3D-изображения или логотипа для использования в проекте.
Adobe Dimension — быстрый, маневренный и простой в использовании инструмент для создания и визуализации 3D-сцены, но он работает только с готовыми объектами; в нем нет инструментов для создания новых 3D-моделей с нуля. (Обзор Dimension см. В превосходной вводной статье Майка Рэнкина. Если вы подписчик на Lynda.com, Майк также сделал вводное видео на Lynda.com и LinkedIn Learning, которое стоит посмотреть.)
Хотя Photoshop может создавать 3D-модели, его 3D-функции могут быть пугающими, и никто никогда не называл их «быстрыми» или «проворными».«Есть много пользователей Photoshop, чьи глаза тускнеют, пытаясь понять, что к чему с 3D. Если вы один из них, мужайтесь! В этой вводной статье мы будем использовать Photoshop только для создания базовой модели, а затем экспортируем ее в Dimension, чтобы создать окончательную иллюстрацию для использования в макете.
Создание трехмерного текста
Я использую предустановленный размер документа Photoshop 8 × 10, но он может быть любого размера, подходящего для вашего проекта.
Шаг 1:
Создайте текстовый слой.Здесь используется концепция Myriad Variable с весом 900 и шириной 78.
Больше после прыжка! Продолжите чтение ниже ↓Бесплатные и премиум участники видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 2:
Удалите фоновый слой, если хотите, потому что мы ни для чего не будем его использовать.
В верхнем меню выберите «3D»> «Новая 3D-экструзия из выбранного слоя». Если 3D-рабочая область еще не активна, Photoshop предложит переключиться на нее.(Скажите ОК. Это упростит задачу.) Немедленный результат — тускло-серый цвет с огромными выпуклостями. Цвет не имеет значения, потому что мы собираемся закончить работу в Dimension, но если вы не хотите использовать текст для начального заголовка библейского эпоса, вы, вероятно, захотите уменьшить глубину выдавливания.
К счастью, панель «Свойства» уже предоставляет этот параметр, поэтому измените значение на более подходящее. Значение будет отличаться в зависимости от размера вашего документа и размера текста.Для этого примера я выбрал 75 пикселей.
Шаг 2а (необязательно):
Photoshop создает несколько различных поверхностей при создании 3D-экструзии, каждая из которых может иметь собственный материал и (в случае передней и задней фаски) нестандартного размера. Вы увидите их в списке на панели 3D, которая теперь отображается в группе панелей с панелью «Слои».
Щелкните, чтобы развернуть
Щелкните, чтобы развернуть
Панель «Свойства» предлагает группу простых предустановок, в том числе прямую экструзию, которая у нас есть сейчас.Попробуйте щелкнуть по каждому из них, чтобы увидеть, какие результаты. На данный момент я выберу нижнюю среднюю настройку: «Надуть».
Шаг 3: Экспорт
В меню выберите «3D»> «Экспорт 3D-слоя».
В раскрывающемся списке «Формат файла 3D» последняя запись — это формат, который распознает Dimension: Wavefront | OBJ.
Параметры экспорта отсутствуют, поэтому сохраните файл в папке проекта с соответствующим именем. Это все, что мы делаем в Photoshop, поэтому вы можете сохранить и закрыть файл.
Шаг 4. Создайте новый документ в измерении
.Переключитесь в Dimension и откройте новый документ (File> New или Cmd / Ctl-N).
Значение по умолчанию 1024 × 768 пикселей при 72 ppi — это немного больше 90-х годов для большинства целей, даже для Интернета, поэтому мы захотим сделать его больше. 11 × 8,5 дюймов при 150 ppi — хороший компромисс между разрешением, которое нам понадобится для печати, и временем, которое потребуется для визуализации окончательного 3D-изображения.
Dimension в настоящее время (v2.1 на момент написания) показывает только пиксельные размеры на самом холсте, но поля ввода Canvas Size W и H могут быть в пикселях, дюймах или сантиметрах.Размерность вычисляет пиксели на основе значения в поле «Разрешение».
Измените значение поля «Разрешение» на 150 вместо 72, , затем , измените поле «Единицы» на «Дюймы» и введите 11 и 8,5 в «Размер холста». Последовательность имеет значение! Если вы сначала установите размер холста в дюймах, а затем измените разрешение, Dimension изменит значения W и H в соответствии с новым разрешением, сохраняя размеры в пикселях такими же.
Когда вы выйдете из поля «Высота», «8.5 », вы просто ввели изменения на« 9 ». Не волнуйтесь! Размер не показывает дробные значения, поэтому отображаемое вами значение округляется до ближайшего целого числа. Однако реальная ценность все еще существует. Это верно для всего приложения. Я надеюсь, что они исправят это в более поздней версии, потому что это может сбивать с толку.
Вот что вы должны увидеть:
Шаг 6: Импортируйте вашу модель
В меню «Файл» выберите «Импорт»> «3D-модель». Перейдите туда, где вы сохранили файл .obj из Photoshop, и нажмите «Открыть».Особенность объектов, экспортированных из Photoshop таким образом, заключается в том, что при импорте их в Dimension вы увидите следующее:
Бледно-голубая точка (нет, не , а бледно-голубая точка ) — это способ Dimension сообщить вам, что модель выбрана, но находится за пределами холста, где вы ее не видите. Исправить легко. В меню выберите «Камера»> «Выбор кадра» или воспользуйтесь сочетанием клавиш F.
Трехмерный текст перескакивает на середину холста, но угол может не понравиться.
Удерживайте правую кнопку мыши, которая временно активирует виджет Camera Orbit, и перетащите вправо, пока текст не станет прямоугольным. Щелкните и перетащите (левой кнопкой мыши) красную стрелку, пока текст не окажется по центру холста. У вас должно получиться что-то вроде этого:
Шаг 7: Нанесите материалы
На панели «Сцена» модель отображается прямо под заголовком «Камера». В моем примере он называется «FLY», потому что это имя 3D-слоя в Photoshop.Наведите указатель мыши на эту строку на панели «Сцена» и щелкните тонкую стрелку раскрывающегося списка, которая волшебным образом появляется.
Вы видите список «материалов», которые Photoshop сгенерировал при создании исходного 3D-слоя. В Dimension они перечислены в обратном алфавитном порядке по неизвестным причинам, поэтому материал Front Inflation находится вверху списка и уже выбран.
На панели «Начальные ресурсы» слева от холста щелкните второй значок в наборе «Фильтровать по».Откроется набор материалов по умолчанию для Dimension.
Щелкните, чтобы развернуть
Поскольку материал переднего накачивания уже выбран (обратите внимание на синий контур), щелчок по миниатюре материала применит этот материал к передней части текста. Я выбрал поврежденное золото. Обратите внимание, что название материала лицевой поверхности на панели «Свойства» теперь «Поврежденное золото», и оно перемещено в конец списка (обратный альфа-порядок).
Хотя «Материал переднего скоса» присутствует в списке, на самом деле мы не создавали передний скос в Photoshop, поэтому ничего не произойдет, если мы добавим к нему материал.Пропустите это и нажмите «Экструзионный материал», который представляет собой поверхность между лицевой и обратной стороной. Синий контур в модели указывает, что эта часть модели теперь выбрана. Мы можем применить любой материал, какой захотим, но давайте выберем матовое стекло, почему бы и нет?
Таким же образом выберите «Материал обратной инфляции» и примените Золото. Ваш текст должен выглядеть примерно так:
Шаг 8: Огни
В строке «Фильтровать по» на панели «Стартовые ресурсы» щелкните третий значок: «Подсветка».
Нажимайте на разные огни, пока не найдете тот, который вам нравится. Я выбрал «Sunrise Campsite» просто для развлечения.
На панели «Свойства» поиграйте с ползунками «Интенсивность» и «Вращение», пока не получите желаемый эффект.
Шаг 9: Визуализация!
Пришло время увидеть результат ваших усилий и создать PSD или PNG для использования в других композициях. В настоящее время у Dimension нет возможности сделать фон прозрачным в визуализированном PNG, поэтому PSD — ваш лучший выбор для такого элемента, как этот, который будет компонентом полного макета.
Прежде чем делать что-либо еще, сохраните файл и дайте ему имя, чтобы в результате мы не получили на выходе «Untitled.psd»!
До сих пор мы были в пространстве «Дизайн» Dimension. Щелкните «Render», чтобы открыть окно визуализации.
Пока оставьте для параметра «Качество» значение «Низкое (быстрое)». Этого может быть достаточно для ваших нужд, так зачем тратить лишнее время и энергию, если они вам не нужны? Выберите, хотите ли вы PSD, PNG или оба, и измените путь «Сохранить в» на что-нибудь полезное.
Теперь нажмите дружелюбную синюю кнопку Render и наблюдайте, как Dimension творит свою магию трассировки лучей.
Вот окончательный результат рендеринга низкого качества, который занял чуть менее четырех минут:
А вот как это можно применить к произвольному фону.
Во второй части я расскажу о некоторых сложностях, с которыми вы можете столкнуться, когда хотите создать 3D-модели из векторных фигур, и о том, как их обойти.
А пока поиграйте с Dimension. Даже на этой ранней стадии разработки это полезное дополнение к вашему набору инструментов Creative Cloud. Хотя его основная цель — быть инструментом дизайнеров для создания фотореалистичных композиций для презентаций или рекламы клиентам, его простота делает его полезным для других частей творческого рабочего процесса.
Как сделать свой собственный 3D-печатный литофан
Литофан — это трехмерное изображение, которое изменяется в зависимости от интенсивности и качества падающего на него света.Светлые участки очень тонкие, через них проходит больше света, а более толстые участки кажутся темнее.
Литофаны относятся к 1800-м годам, когда их традиционно вырезали из воска, лепили из гипса, а затем отливали и обжигали в фарфоре. Тем временем фотография была изобретена как более простой способ запечатлеть мгновение, но теперь 3D-печать позволяет вам ощутить лучшее из обоих миров.
Детализированные и нежные литофаны лучше всего подходят для 3D-печати на стереолитографическом принтере с высоким разрешением (SLA).Принтеры для экструзии пластика (FDM) создают более толстые слои и неприглядные наросты, которые ухудшают внешний вид изображения.
В этом руководстве мы проведем вас через процесс создания литофанов, напечатанных на 3D-принтере, на 3D-принтере Formlabs SLA за три простых шага.
Сначала выберите фотографию. Литофаны полагаются на разницу в контрасте между частями изображения. Благодаря высокому разрешению SLA 3D-печати любое изображение с умеренным уровнем контрастности приведет к четкому изображению с потрясающими деталями.Если изображение имеет низкую контрастность, попробуйте преобразовать его в черно-белое, увеличить контраст или стереть фон с помощью инструмента для редактирования фотографий.
Для 3D-печати преобразуйте 2D-изображение в трехмерную литофановую модель. Доступно несколько онлайн-инструментов для генерации литофана, самый простой из которых — бесплатный онлайн-конвертер изображений в литофан.
Создание литофановых панелей для 3D-печати занимает несколько секунд с генератором литофана перетаскиванием.
Расширенные инструменты, такие как Adobe Photoshop (загрузите бесплатную пробную версию здесь) или Blender, предоставляют больше возможностей для настройки.Шаги для Photoshop следующие:
- Установите экшен «Make Lithophane» для Photoshop с веб-сайта Adobe. Разархивируйте файл, чтобы открыть «Make Lithophane.atn».
- Чтобы установить действие, откройте Photoshop и откройте окно «Действия», открыв «Окно »> «Действия ».
- Откройте меню действий, щелкнув в правом верхнем углу окна, выделенном красным ниже:
- Щелкните Загрузить действия и перейдите к файлу «Make Lithophane.atn. »
- Теперь вы должны увидеть «Make Lithophane» в списке действий.
- Откройте изображение, которое вы хотите превратить в литофан.
- Запустите действие «Сделать литофан». Photoshop автоматически выполняет ряд шагов, чтобы преобразовать изображение в оттенки серого, инвертировать цвета и создать трехмерную карту глубины. Он также создает приподнятую кайму и ровную поверхность на спине.
- Чтобы экспортировать как файл STL на принтер Form 3, откройте настройки печати в окне «Свойства», щелкнув красное поле.(Вы также можете получить доступ к этому, перейдя в 3D> Настройки 3D-печати ). Экспортируйте, нажав кнопку 3D-печати, как показано в синем поле.
- Установите для параметра «Печатать в:» значение «Локально».
- Установите для параметра «Принтер» значение «Экспорт в STL».
- Установите «Объем принтера» в миллиметры.
- Установите «Уровень детализации» на высокий.
- Установите «Громкость сцены» на желаемый размер, пока X меньше 125, а Z меньше 175.
Затем 3D-печать литофана на Форме 3.Для получения максимально быстрых результатов распечатайте файл плоской стороной прямо на платформе сборки без опор.
В качестве альтернативы, вертикальная печать позволит вам печатать литофаны большого размера, до 185 мм на 145 мм. Это также упростит удаление деталей с платформы сборки и позволит вам распечатать до 19 литофанов за одну сборку, что значительно повысит эффективность процесса.
- Откройте файл STL в PreForm, программном средстве для нарезки файлов Formlabs. PreForm автоматически обнаружит любые проблемы с целостностью и восстановит вашу модель.
- Сориентируйте файл на Build Platform с помощью функции Select Base.
- Распечатайте файл стандартной белой смолой толщиной 50 микрон для достижения наилучших результатов. Если вы торопитесь, 100 микрон по-прежнему дадут вам отличные результаты.
Постобработка деталей, напечатанных на 3D-принтере, необходима для идеальной отделки, а из-за хрупкости и чрезвычайной тонкости деталей литофаны требуют особого ухода.
Для достижения наилучших результатов используйте решения для автоматической постобработки Form Wash и Form Cure от Formlabs, которые упрощают производство небольших партий индивидуализированной продукции.
- Вытяните платформу сборки из формы 3 и поместите ее в промыватель формы, не удаляя литофаны из формы. Form Wash будет перемешивать IPA для очистки даже самых труднодоступных участков.
- Как только детали полностью высохнут, аккуратно удалите литофаны, напечатанные на 3D-принтере, с платформы для сборки и поместите их в Form Cure. Литофану требуется меньше времени для отверждения из-за своей тонкости, поэтому выберите на устройстве 5 минут при 40 ° C.
Ваш литофан, напечатанный на 3D-принтере, готов.Благодаря высокой точности и уровню детализации литофаны, созданные на настольных 3D-принтерах SLA, дают прекрасные результаты.
Установите его на окно, чтобы свет проходил сквозь него, или создайте светодиодную подсветку, чтобы создать литофановую лампу и наслаждаться ночью. Счастливого LithoForming!
Мы хотели бы поблагодарить итальянского партнера Formlabs, Manufat, за их руководство на протяжении всего процесса.
Подробнее о Form 312 лучших экшенов Photoshop для создания 3D-эффектов
При создании нового проекта цифрового искусства очень важно иметь под рукой нужные инструменты для выполнения работы.Иногда это означает программное обеспечение. В других случаях это означает определенные инструменты в указанном программном обеспечении. А если вы хотите создавать 3D-эффекты в своей работе, возможно, вам больше всего понадобятся экшены Photoshop.
Далее следует краткая коллекция экшенов Photoshop, которые упрощают процесс создания 3D-эффектов. Добавьте глубины тексту. Добавьте тени и глубину резкости. Создавайте изометрические эффекты. Независимо от того, какую конечную цель вы ставите перед своим произведением искусства, эти действия упрощают создание трехмерного изображения, что вполне может освободить ваше время для других важных задач.
Больше никаких задержек. Пойдем в коллекцию.
Дополнительные действия : Художественные эффекты, черно-белые эффекты, эффекты боке, эффекты кино и кино, эффекты комиксов и мультфильмов, двухцветные эффекты, эффекты рассеивания, эффекты двойной экспозиции, эффекты сбоев, эффекты HDR, эффекты утечки света, ретро и винтажные эффекты, эскиз Эффекты или текстовые эффекты.Этот 3D-изометрический экшен Photoshop упрощает преобразование текста, векторных фигур, смарт-объектов, групп слоев и слоев пикселей в изображения, которые выглядят так, как если бы они были настоящими 3D-объектами.Этот экшен работает в двух разных направлениях и включает 12 размеров тени, 10 размеров выдавливания, возможность выбора направлений света и тени и многое другое.
Вот еще один фантастический вариант. Экшен Photoshop Concept 3D Sketch превращает любую фотографию, которую вы хотите, в технический эскиз, сохраняющий трехмерные элементы. Он может работать с любым изображением объекта и создавать высокодетализированную графику, которую можно использовать в любом количестве ситуаций. Он также поставляется с полным руководством.
Экшен Photoshop с эффектом трехмерного текста — еще один текстовый эффект, который позволяет преобразовать графику в реалистичные трехмерные объекты.Результаты сохраняют полную детализацию и цвет и могут быть изменены в зависимости от направления и размера выдавливания, направления и размера тени и света, пользовательских цветов и шрифтов и т. Д. Включен полный файл справки в формате PDF, поэтому начать работу легко.
Придайте своим произведениям стереоскопический трехмерный вид в старинном стиле с помощью этого экшена Photoshop Anaglyph 3D. Он добавляет этот эффект к вашим фотографиям одним щелчком мыши, и конечный результат действительно работает с настоящими 3D-очками. Он имеет 8 различных действий и не уничтожает исходное изображение в процессе.
Вот еще один отличный вариант для добавления 3D-эффекта к вашим изображениям. Это придает вашему изображению вид стереоскопического 3D всего за несколько кликов. Он автоматически создает группы слоев и является неразрушающим, поэтому исходное изображение остается неизменным. Он также поставляется с текстовым файлом, который проведет вас через весь процесс.
Действия для создания трехмерного текста состоят из 65 отдельных действий, которые можно использовать для преобразования текстовых слоев в трехмерную текстовую графику.Они работают в четырех направлениях, могут использоваться для создания сплошного, плоского или полупрозрачного трехмерного текста и включают пять стилей контура. Все слои полностью редактируемы, и эти действия неразрушающие.
Какой это интересный эффект! Экшен Photoshop 3D Dispersion работает, делая ваши изображения такими, как если бы они были разбиты на крошечные трехмерные части, и эти части разлетаются. Этот эффект рассеивания можно быстро применить к вашим фотографиям, и вы можете выбрать одно из четырех различных направлений движения.
Действие Animated 3D Parallax Duotone Action работает путем создания стереоскопического 3D-изображения GIF. Он работает путем создания зацикленной анимации из двух слоев. Другие функции включают 25 цветовых сценариев, предварительный просмотр цвета эскизов, полностью редактируемые слои и краткое руководство.
Еще никогда не было так просто придать тексту эффект сияющего золотого цвета с помощью экшена Photoshop «Эффект золотого 3D текста». Это дает реалистичный результат, который очень легко реализовать. Всего одним щелчком мыши вы получите готовые слои.Он работает с текстом, векторами, пиксельными слоями, смарт-объектами и т. Д. У него также есть умная тень, с которой можно поиграть. И видеоурок включен.
Вот еще одна фантастическая возможность добавления 3D-эффектов к текстовым элементам вашей графики. Всего несколько щелчков мышью, и вы увидите свои результаты. Вы можете использовать его в фонах и многом другом. Поставляется с 6 файлами PSD с эффектом смарт-объектов. Он также поставляется с файлом справки, который включает инструкции и шрифты.
Теперь это весело.Генератор изометрических иллюстраций 3D Photoshop позволяет легко создавать изометрические иллюстрации из всех типов иллюстраций. Применяйте его к фигурам, векторам, смарт-объектам, групповым слоям, слоям пикселей или тексту. Он работает в 4 направлениях, вы можете выбрать один из 10 размеров глубины и предлагает в общей сложности 40 различных действий.
Последний в нашем списке — еще один анимированный вариант. Великолепный 3D-анимированный GIF из одного изображения всего за несколько кликов. Он использует эффект параллакса для создания сдвига слоев изображения.При воспроизведении образа создается иллюзия трехмерности. Он поставляется с 3 различными цветовыми предустановками в винтажном стиле, файлом справки и видеофайлом.
Как установить экшены Photoshop
- Загрузите и разархивируйте файл действия
- Запустите Photoshop
- Перейти к Окно> Действия
- Выберите Загрузить действия из меню и перейдите в папку, в которой вы сохранили разархивированный файл действия, чтобы выбрать его
- Действие будет установлено
- Чтобы использовать только что установленное действие, найдите его на панели Action
- Щелкните треугольник слева от названия действия, чтобы просмотреть список доступных действий.
- Щелкните действие, которое хотите воспроизвести, и нажмите кнопку воспроизведения в нижней части панели Действия
Хотя перспектива создания трехмерных изображений поначалу может показаться пугающей, на самом деле это довольно просто, если у вас есть правильные инструменты в вашем наборе инструментов.Этот набор экшенов Photoshop для создания 3D-эффектов должен сэкономить часы вашего рабочего процесса, и результаты обязательно будут радовать вас. Удачного творчества!
Как добавлять и изменять 3D-материалы и текстуры в Photoshop
Привет, это видео о материалах и текстурах. Мы сделаем что-нибудь из голубого акрила, немного блестящего зеленого материала, немного стекла. Хорошо, давайте разберемся, как это сделать.
Итак, продолжая наш последний урок, мы собираемся взглянуть на материалы или текстуры нашей 3D-экструзии, в частности на этот Тип.Итак, что нам нужно сделать, это выбрать фоновый слой, на самом деле он больше не будет называться фоном, я назову его «3D-тип». Мы собираемся перейти к нашей 3D-панели, поэтому материалы здесь. Вы можете видеть материал для накачивания, материал для снятия фаски, у нас есть передняя часть. Его края, выступы, то есть его стороны. У них задний скос и задняя сторона, которую мы не видим. Что мы хотим сделать, так это сделать это для всех. Итак, что мы можем сделать, это просто щелкнуть по нему и выбрать это.Итак, мы выбрали весь материал. И то, что вы увидите вверху, — это изменения вашей панели свойств.
Итак, начальный материал, если я опущу это, ваш основной — вот этот парень, парящий над ним. Он без текстуры, вот что у нас есть. Эта текстура без текстуры имеет диффузный зеленый цвет, который мы получили от нашего шрифта. Вот как вы меняете свой цвет. Скажите, что вы хотите, чтобы он был розовым сейчас. И мы собираемся нажать «Render». Как видите, сейчас он использует этот цвет.«Esc». Итак, вы можете начать с этого основного цвета и поиграть с такими вещами, как блеск, отражение, шероховатость, выпуклость, непрозрачность, преломление. Поэкспериментируйте, мы не будем проходить их все. Отражение, наверное, похоже на большой блестящий материал. Если вы идете на 100%, это полное зеркало. Это не будет так полезно, поэтому я собираюсь отразить немного блеска. Я собираюсь нажать «Render», и я собираюсь потратить немного времени, ожидая, пока это будет визуализировано, чтобы вы могли увидеть, что это такое. Даже мне это надоело, поэтому мы ускорили его сюда.
Я собираюсь показать вам, что пока вы работаете, лучше, вероятно, установить в настройках рендеринга очень низкое качество, чтобы вы могли быстро взглянуть на это, не заходя слишком далеко. Но прежде чем мы это сделаем, вы можете увидеть, как здесь появляются сияние и отражение, вы можете увидеть отражение фонового рисунка, отлитое там дерево. Это довольно удивительно, вы можете увидеть отражение каждой буквы на себе. Все это очень удивительно, пора стать все лучше и лучше, но вы можете видеть, что нужно сделать гораздо больше рендеринга, прежде чем эта вещь станет идеальной.
Итак, что вы можете сделать, чтобы ускорить время рендеринга. Во-первых, под вашим «изображением» — ой, мне нужно будет нажать «Esc». В разделе «Изображение», «Размер изображения» вы можете работать с очень маленьким размером. Мы работаем с разрешением 1500 пикселей, что достаточно мало, верно? Я сделал это для этого упражнения, чтобы, когда вы подыгрываете, оно не замедлялось. Самое классное в этом то, что Rad здесь вектор. Таким образом, мы можем масштабировать это прямо до чего-то действительно маленького и работать над этим там.Просто, вы знаете, очень маленькая версия, и когда мы закончим, прежде чем мы сделаем наш финальный рендер, просто увеличьте пиксели до чего-то большего. Единственное, что будет ограничивать его, — это фоновая графика. Я сделал его шириной 1500 пикселей, возможно, вам придется просто работать со смарт-объектом, который намного больше, чтобы вы могли его масштабировать.
Еще одна вещь, которую вы можете сделать, чтобы ускорить процесс, находится в разделе «Настройки», а мы собираемся перейти в раздел «Производительность». Вы можете поднять это еще выше.Вы можете переключить его на этот параметр «Огромный размер пикселей». А в 3D убедитесь, что ваша VRAM — это не обычная RAM. Это ваша видеопамять, у меня моя на 100%, пожалуйста. Качество теней, низкое, высокое качество, пороговое значение, низкое. Давайте нажмем «ОК», и теперь я сделаю еще один рендер, ну, я не буду делать еще один рендер, но он пойдет быстрее. Итак, давайте рассмотрим еще немного материалов.
Эта трехмерная среда может быть немного сложной. Итак, что вы можете делать, как, например, на панели слоев, помните, ранее мы пошли, показывать мне только те вещи, которые имеют текстовый слой.Вы можете сделать то же самое в 3D-слое. Я нажимаю … на панели слоев, у вас действительно выбран слой. 3D здесь, можно сказать, на самом деле просто покажите мне меши, которые являются реальными физическими объектами, вот мой тип и мой фон. Или я могу выключить это и просто включить материалы. Таков материал, это моя предыстория. И это материалы, которые используются на этом объекте. Передняя, задняя, левая сторона и любые углы. Как только мы выйдем на свет, вы можете включить и их, на данный момент мы устанавливаем единый общий свет.
Итак, в разделе «Материалы» я выберу все это. Мне нужны все материалы для Рэда. И вы можете поиграть с ними, но под этим маленьким выпадающим списком также есть несколько стандартных. Вы просто парите над ними, они вам как-то объяснят, что это такое. Хлопковая ткань, Джинсовая ткань. Так что вы можете поэкспериментировать с ними и применить их. Давайте посмотрим, может быть, что-нибудь вроде стекла. Хрустальное стекло, матовое стекло, царапины на стекле. Выбери один, Дэн. Glass Smooth, я выбираю Glass Smooth и … проблема со стеклом, пока работаю над ним, оно полностью прозрачное.И когда я нажимаю на рендер, это большая нагрузка на машину, пытающуюся рендерить стекло. Итак, «Render 3D», нажмите все кнопки. Это началось. Но даже по более низким качествам все равно не так.
Единственное, что касается качества: убедитесь, что вы снова включили его, когда делаете окончательный экспорт, или вы готовы к окончательной печати. Прежде чем мы продолжим, особенно работая со стеклом, просто рендеринг занимает слишком много времени. Итак, что мы можем сделать, вы можете взять инструмент Rectangle Marquee Tool, и то, что мы можем сделать, на самом деле, это включить мой рендеринг, так что вернемся к 3D, и я собираюсь сказать, на самом деле давайте выберем высокое качество. .Он снова заработает, потому что я собираюсь использовать свой инструмент Rectangle Marquee Tool. Выберите кусок. Я не могу видеть все это, ну, я могу, но я просто хочу увидеть только этот кусок. Может, что-то там есть. И если я нажму на эту кнопку рендеринга внизу, она будет рендерить именно там, где у меня есть инструмент Rectangle Marquee Tool. Так что я могу немного увеличить масштаб. Нет, подождем, пока он закончится.
Я сказал, что постараюсь отрендерить все, я могу просто взять небольшой фрагмент и получить представление о материале, прежде чем я уйду, и, возможно, займусь рендерингом целиком.Итак, выделите инструмент Rectangle Marquee Tool и нажмите эту кнопку. Вы можете видеть, я поднял его довольно высоко, и вы можете видеть, что он идет еще медленнее, чем раньше, но здесь я хорошо чувствую объект. Мне хватит Esc. Я собираюсь «Выбрать», «Отменить выбор», и я собираюсь вернуть свои настройки к чему-то более управляемому. Качество теней снова низкое.
Прежде чем мы продолжим, кое-что о материалах. Один из них, как видите, это прорисовка этой темной черной линии через него.Возможно, вы не сможете его увидеть, потому что вы не видите эту плоскость пола. Чтобы избавиться от такой странной темной линии, вернитесь к этой опции здесь, в 3D-слое. Он показывает мне все в моей 3D-сцене. Щелкните слово «Сцена». Мне нравится нажимать на слово Environment. Это наземный самолет. Photoshop помещает его туда по умолчанию, потому что это круто. Если у вас нет деревянного фона, по крайней мере, тени будут отбрасываться на пол, что довольно круто, но в нашем случае я хочу уменьшить непрозрачность до 0.
Во-вторых, поскольку это стекло, его трудно увидеть, что вы можете сделать, так это перейти к «Сцены» и показать мне «Линии». Они делают рендеринг, поэтому вы можете использовать его как бы для изменения угла наклона вещей, но затем отключите их перед рендерингом. Давайте возьмем наш материал для этого парня, для Рэда, и не будем использовать стекло, это перегружает машину. Что вы можете сделать, так это начать возиться с некоторыми из этих других цветов. Это не просто цвета, у некоторых из них есть так называемая карта рельефа, что означает, что они на самом деле будут придавать ей какой-то комковатый вид.Это выходит за рамки этого видео. Если вы хотите вернуться к стандартному плоскому цвету, примерно на полпути есть один под названием «Нет текстуры». Затем нажмите «Diffusion Color» и выберите цвет. Я вернусь к нашему маленькому мятно-зеленому.
Итак, есть некоторые встроенные материалы, которые вы можете использовать. После того, как вы загрузили их, вы можете отрегулировать их. Также знайте, что на самом деле Adobe предоставит вам еще кое-что. Они дают вам это бесплатно, если вы перейдете в «3D» и перейдете к этой опции, которая говорит «Получить больше контента», он загрузит веб-сайт Adobe.Он придет сюда, и здесь вы можете … есть материалы, которые вы можете скачать. Также есть несколько сеток. Когда они говорят «сетка», они имеют в виду трехмерную модель. А внизу есть разные этапы, разные установки освещения для продуктов, всевозможные крутые штуки. После того, как вы загрузили материалы и разархивировали их, вы можете зайти сюда, просто перейти к шестеренке и сказать «Загрузить материалы».
Так что это будет с материалами. Давайте перейдем к следующему видео, в котором мы рассмотрим использование камер.

 Теперь выберите инструмент «Перо». Обрисуйте точками фрагмент, который и будет элементом 3D, примерно так, как показано на рисунке:Можно сделать это с несколькими фрагментами.
Теперь выберите инструмент «Перо». Обрисуйте точками фрагмент, который и будет элементом 3D, примерно так, как показано на рисунке:Можно сделать это с несколькими фрагментами.