Инвертирование векторной маски в Adobe Photoshop
Долго искал в сети ответ, как это сделать — в рунете практически ничего нет.
Все ответы только Ctrl+Shift+I — это совершенно не то, эта команда инвертирует выделение, сделанное при помощи инструментов выделения (например Lasso) или же при помощи растровой маски. В данном случае мне необходимо сделать инверсию векторной маски — а это разные вещи!
По этапно:
Рисуем Пером (Pen Tool) необходимую форму:
И для дальнейшей работы с контуром применяем к нему векторную маску, воспользовавшись палитрой «Mask»:
В результате маска станет активной и мы можем продолжить рисовать следующие необходимые контуры.
Здесь в палитре стоит обратить внимание на этот значок, который говорит о том, что на данном слое под действие векторной маски попала именно наша нарисованная область — то есть она окрашено белым:
Далее при помощи Пера (Pen Tool) на новом слое создаем следующий необходимый нам контур:
Но тут применяется маска не к новому контуру, а к области которая его окружает, то есть обратная маска.
 Вот тут я и стал искать ответ, как мне инвертировать векторную маску, то есть сделать так, как в первом случае с контуром. Поскольку создаваемые контуры бывают очень сложными, перерисовывать их достаточно длительно по времени.
Вот тут я и стал искать ответ, как мне инвертировать векторную маску, то есть сделать так, как в первом случае с контуром. Поскольку создаваемые контуры бывают очень сложными, перерисовывать их достаточно длительно по времени.Что необходимо сделать, чтобы маска была у контура.
Во первых удалить эту «неправильную».
Зайти в палитру «Path»,
Выбрать инструмент «Path Selection Tool» и указать им на новый контур, контур выделиться, что нам и нужно…
Далее обратим внимание на панель свойств инструмента «Path Selection Tool», а точнее на вот эту её часть:

А именно: Находясь в палитре «Path» и выделив инструментом «Path Selection Tool» новый контур мы видим ту же саму миниатюру слоя, что и в палитре «Mask», а именно:
То есть ситуация такая же — у нас как бы создать контур области а не объекта, объект в данной ситуации из нее исключен — он серый. Если применять сейчас маску, то она вновь применится к области, а не к объекту.
Инвертируем её — для этого просто переключаем параметр на панели свойств инструмента «Path Selection Tool», то есть, если был выбран первый параметр, то меняем его на второй, если второй — то на первый…….
Объект окрасился белым. Теперь обычным способом применяем векторную маску и рисуем дальше.
Все!
Всем успехов.
Как сделать молнию в фотошопе. — Фотошоп
Как сделать молнию в фотошопе.
- Подробности
Иногда хочется сделать свою фотографию более интересной. Или просто для какого-либо дела вам нужна фотография которой у вас нет в наличии. Здесь-то и приходит на помощь фотошоп. Допустим, вам срочно понадобилась фотография с молнией. Сделать такой снимок самостоятельно достаточно проблематично. А вот с помощью этого урока вы узнаете
Или просто для какого-либо дела вам нужна фотография которой у вас нет в наличии. Здесь-то и приходит на помощь фотошоп. Допустим, вам срочно понадобилась фотография с молнией. Сделать такой снимок самостоятельно достаточно проблематично. А вот с помощью этого урока вы узнаете
Изображение, которое мы получим в итоге.
Откроем в фотошоп фотографию с летящим самолетом.
На картинки мы видим самолет, летящий среди облаков, в ясном небе. Из этой фотографии благодаря фотошопу создадим грозовое небо со сверкающей молнией позади самолета.
Открываем в меню: Изображения – Коррекция – Кривые.
В появившимся окне оттягивая кривую, добиваемся эффекта непогоды.
Создав новый слой, на нем создаем прямоугольное выделение.
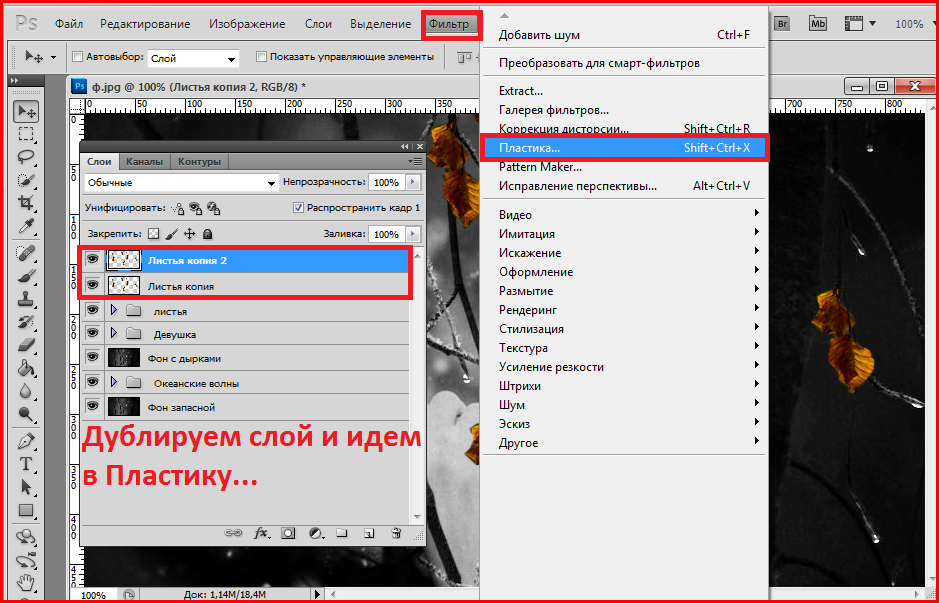
На панели инструментов выбираем градиент и применяем его к выделенной области.
Применим слою фильтр: Фильтр – Рендеринг – Облока с наложением.
Вот мы уже видим прорисовавшуюся молнию.
Теперь нужно инвертировать цвета: Изображение – Коррекция – Инверсия.
Теперь нам нужно сделать нашу молнию более контрастной: Изображения – Коррекция – Уровни.
Пододвигаем, первый ползунок до начала гистограммы, а средней перемещаем практически к концу.
Выбираем: Изображение – Коррекция – Цветовой тон/ Насыщенность.
Ставим галочку Тонирование и, двигая ползунками, добиваемся реалистичного цвета молнии.
Режим слоя меняем на Замена светлым.
Берем резинку и подтираем лишни участки молнии, создавая эффект как будто молния сверкает где-то вдалеке за самолетом.
Еще нам необходимо осветлить те участки, которые освещаются молнией. Выбрав Осветлитель на панели инструментов, осветляем участки.
Итогом нашего урока будет сравнение двух фотографий до и после нашего вмешательства.
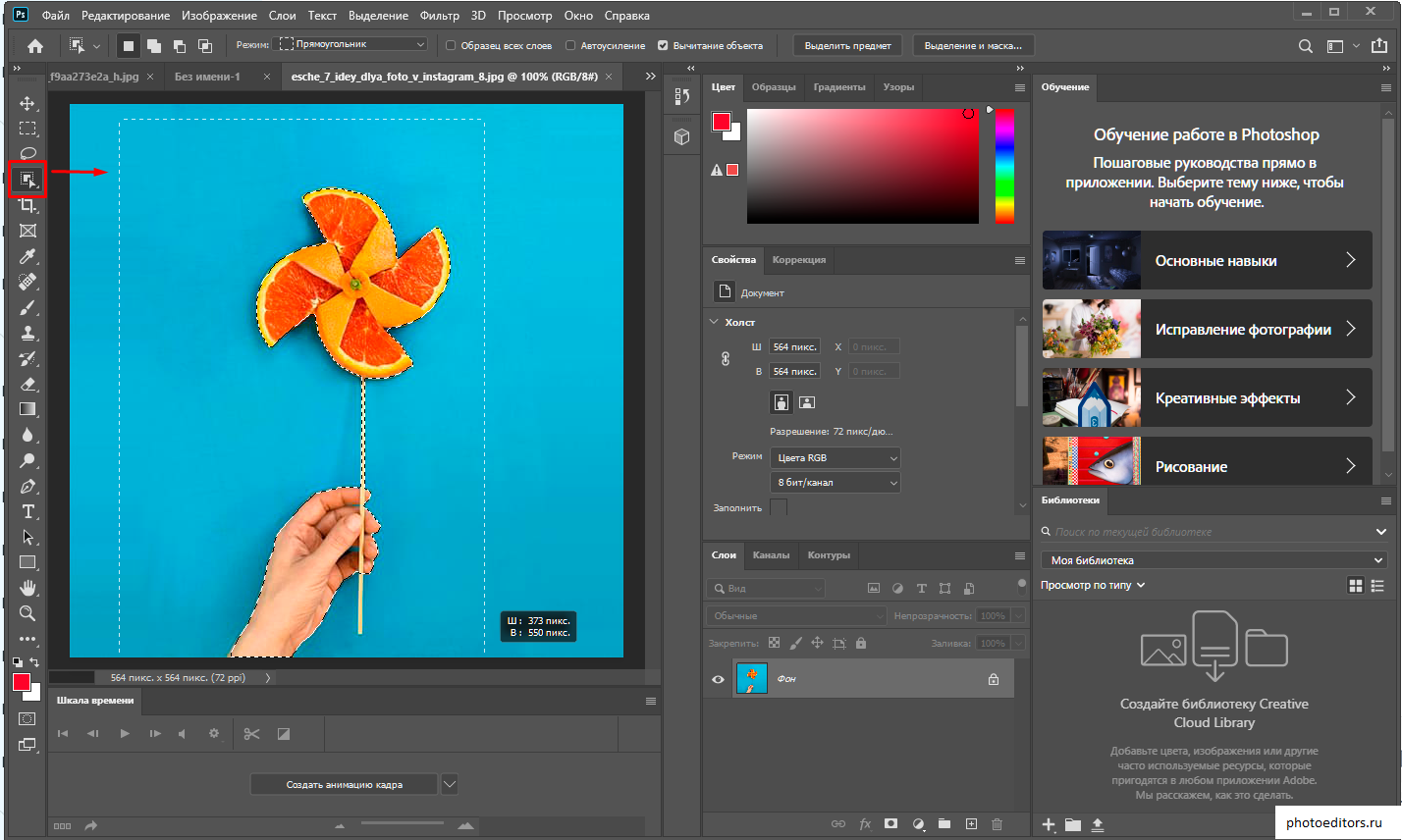
Как вырезать сложный объект в фотошоп.
+Elliptical-Selection-Tool.gif) Как убрать фон в фотошопе
Как убрать фон в фотошопеКак убрать или вырезать фон в Фотошопе?
Наш урок будет основан на фотографии утюга. Дело в том, что этот предмет легко выделить, с этой задачей справится даже начинающий пользователь. После знакомства с основами вы быстро поймёте, как вырезать фон в Фотошопе и на снимке с человеком. На это просто понадобится чуть больше времени.
На нашем примере фон полностью окрашен в белый цвет. Но на самом деле это совершенно не важно, он может быть окрашен в любые цвета. Это даже может быть какая-нибудь цветущая поляна, вырезать фон от этого не станет сложнее. Нужно лишь, чтобы объект был четким, с легко определяемым контуром. Если камера в момент съемки была расфокусирована, то только тогда с выделением могут возникнуть проблемы.
Решение проблемы, как убрать фон в Фотошопе, начинается с выделения. Но первым делом необходимо разблокировать текущий слой. Сейчас он имеет наименование «Фон». Перейдите в панель «Слои» и совершите двойной щелчок по данному названию.
Теперь нужно выделить наш утюг. Для этого можно использовать один из двух инструментов. Первый — это «Магнитное лассо». Хороший вариант, но он больше подходит для тех объектов, которые сложно отделить от фона. Также этот инструмент незаменим для выделения человека. В нашем же случае лучше воспользоваться инструментом «Быстрое выделение». Выберите его, а затем отрегулируйте размер кисти. Теперь необходимо щелкать по объекту, пока он не окажется полностью выделенным. Если вы случайно заехали на область с фоном, то щелкните по ней, предварительно зажав клавишу Shift. Постепенно выбранный вами предмет будет выделен.
Но это ещё не идеальное выделение. Если сейчас не раздумывая произвести инверсию выделения и вырезать фон, то результат вас явно не устроит. Вместе с фоном исчезнут некоторые кусочки из контура интересующего объекта. Поэтому выделение нужно производить как можно точнее.
 Но вручную на его уточнение ушло бы слишком много времени. К счастью, программа Adobe Photoshop умеет самостоятельно подстраивать выделение под ваши нужды. Для этого нужно лишь запустить специальный инструмент при помощи кнопки «Уточнить край». Именно за счет этой функции можно быстро убрать фон в Фотошопе, затратив минимум времени на выделение.
Но вручную на его уточнение ушло бы слишком много времени. К счастью, программа Adobe Photoshop умеет самостоятельно подстраивать выделение под ваши нужды. Для этого нужно лишь запустить специальный инструмент при помощи кнопки «Уточнить край». Именно за счет этой функции можно быстро убрать фон в Фотошопе, затратив минимум времени на выделение.Нажатие кнопки неожиданно сделает белый фон черным. Не пугайтесь, просто так легче следить за изменениями. Пунктирная линия выделения исчезнет, теперь она не мешает рассматривать контур объекта. А ещё после нажатия кнопки выскочит диалоговое окно. В нём сразу же нужно поставить галочку около пункта «Умный радиус». Ниже находится ползунок, с помощью которого регулируется величина этого радиуса. Поставьте такое значение, чтобы контур объекта был без проплешин. Также в этом диалоговом окне можно настроить сглаживание и растушевку краев. Так можно добиться идеального результата.
 После этого вы вернетесь к прежней картине, когда по вашему объекту бежит пунктирная линия. Сейчас можно было бы скопировать его, переместить, произвести прочие действия… Но нам нужно убрать фон в Фотошопе cs5 (или более поздней версии). Для этого необходимо произвести инверсию выделения. Делается это очень просто. Перейдите по пути «Выделение>Инверсия».
После этого вы вернетесь к прежней картине, когда по вашему объекту бежит пунктирная линия. Сейчас можно было бы скопировать его, переместить, произвести прочие действия… Но нам нужно убрать фон в Фотошопе cs5 (или более поздней версии). Для этого необходимо произвести инверсию выделения. Делается это очень просто. Перейдите по пути «Выделение>Инверсия».Как в Фотошопе быстро убрать или удалить фон?
О дальнейших действиях вы могли догадаться сами. Теперь фон выделен. Для его удаления нужно лишь нажать клавишу Delete. Тотчас же фон станет прозрачным. Если вы хотите сохранить именно такой вариант, то нужно выбирать тот формат, который поддерживает альфа-канал. При сохранении картинки в JPEG-формате прозрачная область вновь станет белой. Идеальным для сохранения такого изображения выглядит формат PNG.
Как в Фотошопе удалить фон мы разобрались. Простота этого действия зависит от сложности контура основного объекта. Чем его легче выделить — тем быстрее вы удалите фон.

Как вырезать из фона в Фотошоп объект?
Но иногда полное удаление фона не требуется. Иногда требуется какой-нибудь объект вырезать из фона Фотошоп, и данная программа с недавних пор умеет и это. Например, можно убрать из снимка какой-нибудь мусор. При определенной сноровке можно даже избавиться от телеграфных столбов и проводов. Давайте возьмем в качестве примера фотографию, где неугодными выглядят следы от пролетевших ранее самолетов.
Для удаления ненужного объекта нужно его сначала выделить. При этом не обязательно выделять его максимально точно. Напротив, точность здесь не нужна. Просто воспользуйтесь инструментом «Лассо» и выделите объект вместе с куском окружающего его пространства. Но нужно помнить, что объект должен быть маленького размера. В противном случае программа не сможет понять, чем именно заполнить пустующую область.
После выделения нажмите клавишу Delete. В выскочившем диалоговом окне обратите внимание на пункт «Использовать». В предлагаемом списке выберите «С учетом содержимого».
 После этого щелкните по кнопке «OK». Затем останется лишь перейти по пути «Выделение>Отменить выделение» или воспользоваться сочетанием клавиш Ctrl+D.
После этого щелкните по кнопке «OK». Затем останется лишь перейти по пути «Выделение>Отменить выделение» или воспользоваться сочетанием клавиш Ctrl+D.На этом наш урок подходит к концу. Сегодня вы научились быстро вырезать фон, а также удалять лишь его часть. Теперь вам не составит труда улучшить имеющиеся фотографии, избавившись от всяческого мусора.
Под «сложным» объектом имеется в виду объект со сложными краями, которые не возможно выделить с помощью инструмента «Лассо». Способов вырезания сложных объектов достаточно много, вы можете ознакомиться еще с двумя другими способами по этой ссылке: Как вырезать сложный объект в фотошоп с помощью параметров наложения и с помощью цветовых каналов.
В данном уроке я покажу как можно в программе фотошоп выделить сложный объект с помощью «Маски».
Данным способом можно выделить и вырезать, к примеру, человека с фотографии или другой сложный объект. В качестве примера я взял фото бегущей лошади, которую мы в процессе урока «вырежем» с заднего фона.
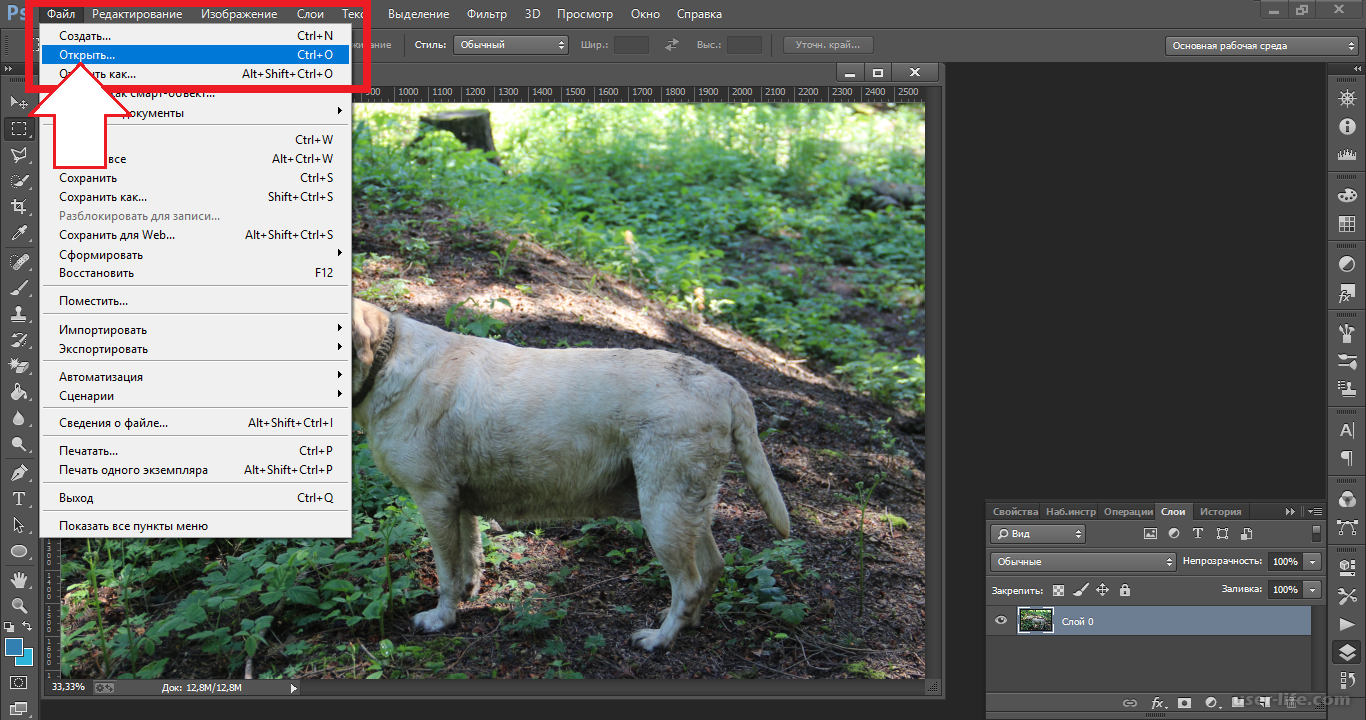
1) заходим в программу Photoshop, открываем картинку (фото) лошади, выбрав в верхнем меню «Файл» — «Открыть»;
2) в окошке «Слои», при стандартных настройках Photoshop оно расположено в правом нижнем углу, Вы увидите, что появился новый слой с миниатюрой открытой картинки. Данный слой должен быть выделен, как на рисунке, если он не выделен, кликните по нему 1 раз левой кнопкой мыши.
4) после этого берем кисть любой, удобной формы, настраиваем ее «непрозрачность» и «нажим» на 100% и обводим лошадь. При этом цвет кисти после нажатия на «Быструю маску» будет черным, таким образом обводя объект мы получим его выделение полупрозрачным красным слоем. Если где-то залезли за поля кистью, ее можно просто подтереть ластиком. Регулируйте (увеличивайте, уменьшайте) размеры кисти, чтобы более точно обвести все детали объекта. Такие вещи, как волосы, полупрозрачная пленка, крылья мухи и т.п. нужно обводить кистью с настройками нажима около 50%.
5) итак, у нас имеется объект, выделенный «Быстрой маской», это видно по полупрозрачному красному фону, теперь нажимаем правой кнопкой мыши на значок «Быстрой маски», как в п.3. После нажатия мы увидим, что у нас выделилось все вокруг объекта, т.е. все, что мы обводили кистью осталось не выделенным, а все вокруг выделилось — это видно на картинке по пунктирным линиям, охватывающим поля фото.
6) Теперь необходимо необходимо выделить сам объект, нужно перейти в режим выделения, для этого нажимаем правой кнопкой мыши на значок «Выделение», в левом меню сверху.
7) теперь наводим курсор на наш объект, нажимаем правую кнопку мыши и в появившемся меню выбираем «Инверсия выделенной области» и получаем выделенный нужный нам объект!
8) теперь объект, который мы обводили в режиме «Быстрой маски» выделен и мы его можем перетащить или вырезать на другой слой. Для того, чтобы вырезать объект на новый слой нужно как в п. 7 навести курсор на объект, нажать правую кнопку мыши и в меню выбрать «Вырезать на новый слой».
7 навести курсор на объект, нажать правую кнопку мыши и в меню выбрать «Вырезать на новый слой».
Если же необходимо перетащить объект, тогда выбираем в левом меню, вверху инструмент «Перемещение» и удерживая левую кнопку мыши берем наш выделенный объект и перетаскиваем его.
СОВЕТ: при выделении объекта можно использовать различные виды кистей. К примеру, если Вы прорисовываете гриву (волосы), то следует использовать «мягкую» кисть, а для обрисовки туловища — «жесткую». Для того, чтобы выделить полупрозрачный объект, к примеру крылья мухи, необходимо отрегулировать нажим кисти (уменьшить нажим).
Если вам нужно изменить или полностью убрать фоновую часть картинки, ознакомьтесь с нашей статьей, как удалить фон в Фотошопе.
Удаление фона – это одна из первых трудностей, с которой сталкиваются новички, работающие с редактором Photoshop.
Рассмотрим несколько самых популярных и простых способов, которые помогут вам убрать фон фотографии.
Использование ластикаВ фотошопе есть ряд инструментов, задача которых заключается в том, чтобы самостоятельно определять границы выделенных объектов.
Одним из таких инструментов является «Волшебный ластик». Он доступен во всех версиях программы Фотошоп.
Такой способ подойдёт, если необходимо удалить белый фон изображения. Другие фоновые заливки ластик не воспринимает:
- На панели инструментов откройте вкладку инструментов типа «Резинка». Затем кликните на элементе «Волшебный ластик»;
- Теперь следует дважды кликнуть указателем мышки на белом фоне открытого изображения. Ластик автоматически определит все границы фона и основного фото. Нажмите на клавишу Delete , чтобы удалить выделенную область. В некоторых сборках редактора Photoshop достаточно просто кликнуть указателем и выделенная область будет удалена автоматически.
Стоит заметить, что в более ранних версиях программы волшебный ластик может неидеально определять границы объекта. В таком случае после удаления фона необходимо будет увеличить масштаб картинки на 200 процентов и обычным ластиком вытереть все погрешности. В некоторых случаях, могут быть удалены белые пиксели, которые не являются составляющими фона.
В некоторых случаях, могут быть удалены белые пиксели, которые не являются составляющими фона.
Как видим, ластик удалил часть меча, окрашенную в белый цвет и части костюма. Этот эффект можно легко убрать. Воспользуйтесь следующими способами:
- Откройте панель параметров «Волшебного ластика». Проверьте пункт «Смежные пиксели» (или Contiguous). Он должен быть отмечен галочкой. Наличие этого пункта в настройках волшебного ластика позволяет инструменту выделять и удалять только те наборы пикселей, которые соприкасаются между собой. Таким образом, другие элементы картинки останутся целостными. Чтобы применить инструмент ещё раз, отменить предыдущий результат удаления фона и с уже новыми параметрами ластика уберите фон;
- Отрегулируйте параметр «Допуск» (Tolerance) в настройках ластика. Расположение этого пункта настроек можно увидеть выше на рисунке 3. Чем выше значение этого пункта, тем больше вероятность того, что ластик удалит больше количество обнаруженных оттенков фона.
 Увеличивайте параметр допуска и постепенно ластик перестанет выделять элементы объекта на картинке. Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Увеличивайте параметр допуска и постепенно ластик перестанет выделять элементы объекта на картинке. Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Результат удаления фона с применением описанных параметров:
Убираем фон с помощью «Волшебной палочки»Ещё одним популярным инструментом для удаления фона является «Волшебная палочка». Этот элемент можно встретить в большинстве графических редакторов, в том числе и в Фотошопе.
Чтобы удалить фон, сначала откройте необходимое изображение как новый проект в Photoshop. Дождитесь загрузки всех элементов панели инструментов.
Теперь выберите пункт быстрого выделения. В выпадающем списке вы видите два доступных инструмента. Кликните на «Волшебную палочку», как показано на рисунке 5.
Теперь все действия будут аналогичным тем, если бы мы использовали «Волшебный ластик»: просто наведите указатель на фоновую часть картинки и кликните по ней.
После выделения фоновая область будет иметь явные границы. Нажмите на кнопку Backspace , чтобы убрать обнаруженные палочкой фрагменты.
Важно! Перед тем, как начинать удаление фона «Волшебной палочкой», убедитесь, что вы разблокировали фоновый слой. Это необходимо, чтобы «открепить» его от основного рисунка. Если слой не разблокирован, палочка не сможет его корректно выделить. В результате удаления могут остаться белые места или же может быть стёрта не фоновая часть фотографии.
Чтобы разблокировать фон, перейдите на панель Layers («Слои»). Кликните на значок замка, чтобы выставить его в положение «Открыто».
Только потом используйте инструмент «Волшебная палочка».
Если с помощью «Волшебного ластика» часто убирают белый фон у изображений, то «Волшебную палочку» целесообразнее использовать, чтобы удалить цветные части фона.
Убираем фон внутри картинкиЧасто пользователям нужно убрать фон, который не только пересекается с границами основной части картинки, но и находится внутри неё.
Такой способ удаления фона пригодится, если вы работаете с чёрно-белыми изображениями или сканами рисунков.
В результате удаления фона у нас должно получиться полностью прозрачное изображение, с чётко очерченным контуром автомобиля.
Для начала нужно создать копию синего канала картинки. Для этого нажмите на сочетании горячих клавиш Ctrl — L .
Появится окно Уровней. Передвигайте ползунки до тех пор, пока все серые цвета стали максимально напоминать чёрный оттенок.
То есть все те элементы контура, которые мы хотим оставить, должны окраситься в чёрный цвет, а все части фона, которые будут удалены, должны стать белыми.
Нажмите на миниатюру копии канала, которая была создана в самом начале. Во время клика удерживайте нажатой кнопку Ctrl .
В результате появится выделение изображение. Сделайте инвертацию с помощью нажатия сочетания клавиш Shift -Ctrl -I .
Теперь нажмите кнопку Backspace
на клавиатуре, чтобы удалить лишний слой. Вы можете создать его копию, нажав на Ctrl
-J
.
Вы можете создать его копию, нажав на Ctrl
-J
.
После удаления фона и добавления вместо него новой текстуры получился такой результат:
Рис. 9 – итог удаления фона внутри рисунка и по внешним сторонам
При работе с графическими файлами нередко возникает необходимость убрать фон вокруг какого-то объекта. Это может быть связано с вставкой этого элемента фотографии в какую-то композицию, или желанием заменить задний план картинки. В связи с этим возникает популярный вопрос: «Как в «Фотошопе» удалить фон фотографии?»
Удаление однотонного фона
Рассматривая вопрос об очистке заднего плана на фотографии, стоит отдельно рассмотреть вопрос о том, как быстро в «Фотошопе» удалить фон, имеющий однородный оттенок. Это позволит избежать лишней работы, требуемой при удалении разноцветной части картинки.
Перед тем как удалить необходимый фрагмент фотографии, его необходимо выделить. Сделать это можно десятками различных способов, но если требуется выделить какой-то определённый оттенок цвета, то в «Фотошопе» существует специальный инструмент, позволяющий сделать это максимально быстро. Выбрав в панели быстрого доступа пункт меню «Выделение», необходимо найти пункт «Цветовой диапазон».
Выбрав в панели быстрого доступа пункт меню «Выделение», необходимо найти пункт «Цветовой диапазон».
В появившемся окне останется выбрать инструмент «Пипетка» и щёлкнуть по фону, который требуется выделить. С помощью бегунков останется лишь отрегулировать выделяемую область и нажать «Да». Результатом этих действий будет выделение всех областей фотографии, содержащей выбранный цвет. Для удаления потребуется нажатие клавиши «Del» на клавиатуре. Данный способ является одним из самых простых, качественно решающих задачу, как в «Фотошопе» удалить фон.
«Волшебная» очистка
Аналогом такого удаления фона является инструмент «Ластик», который может выполнить это действие ещё быстрее. Для этого достаточно выбрать «Волшебный ластик» и кликнуть один раз по заднему плану — в результате на его месте появится шахматный фон, который символизирует о наличии прозрачной части фотографии. Минусом такого подхода является отсутствие контроля области, которая будет удалена, в отличие от использования быстрого выделения.
Для того чтобы обеспечить контроль за тем, как удалить в «Фотошопе» без последствий для остальной части фотографии, стоит воспользоваться ещё одним «волшебным» инструментом, работающим по аналогичному алгоритму с ластиком, но выполняющим выделение вместо удаления. Таких инструментов два, и они выполняют одинаковые действия — и «Быстрое выделение». Единственным отличием является то, что «палочка» требует пошагового выбора оттенка, а выделение позволяет проводить курсором по большому пространству картинки сразу.
Режим быстрой маски
Предыдущие подходы — ответ на вопрос, как удалить белый фон. В «Фотошопе», помимо одноцветных задних планов, есть возможность очистить и многоцветные. Такая потребность может возникнуть, если там изображен несоответствующий требованиям пейзаж. Так как удалить задний фон в «Фотошопе»?
Для точного удаления необходимой части фотографии также существует несколько способов. Первый из них заключается в использовании «Быстрой маски». Маска — специальный механизм, позволяющий пользователю с помощью рисующих инструментов закрашивать область, которую требуется выделить. Для быстрого перехода в «Быструю маску» достаточно нажать на клавиатуре букву Q. Затем с помощью кисточки и ластика требуется закрасить часть фотографии, которая должна быть удалена. Вернувшись в обычный режим нажатием той же клавиши, мы заметим, что необходимая область картинки будет выделена — для её удаления останется нажать уже знакомую клавишу Del.
Маска — специальный механизм, позволяющий пользователю с помощью рисующих инструментов закрашивать область, которую требуется выделить. Для быстрого перехода в «Быструю маску» достаточно нажать на клавиатуре букву Q. Затем с помощью кисточки и ластика требуется закрасить часть фотографии, которая должна быть удалена. Вернувшись в обычный режим нажатием той же клавиши, мы заметим, что необходимая область картинки будет выделена — для её удаления останется нажать уже знакомую клавишу Del.
Удаление фона с помощью «Лассо»
В случае если объект, вокруг которого требуется выделить задний план, имеет достаточно чёткие границы, то существует ещё один удобный способ, как в «Фотошопе» удалить фон. Для этого следует воспользоваться инструментом «Лассо». Он предоставляется пользователю в трёх видах. Первый имеет аналогичное название, «Лассо», — он позволяет произвольно проводить линии будущего выделения области. С его помощью достаточно непросто точно выделить необходимую часть, поэтому чаще используются два других варианта инструмента.
Следующий — это «Прямолинейное лассо» — с его помощью можно рисовать область выделения, используя прямые линии. Таким образом можно провести чёткую границу, например вокруг зданий или угловатых геометрических фигур.
Для более сложных элементов, например силуэта человека, следует воспользоваться «Магнитным лассо». Оно, благодаря своему алгоритму действий, движется по контуру объекта, определяя его с помощью разницы цветов — достаточно приблизительно провести курсор мышки вокруг элемента фотографии.
В результате использования «Лассо» будет выделен сам элемент. Для того чтобы выполнить удаление, выделение следует инвертировать, нажав сочетание клавиш Ctrl + I. Затем можно выполнять удаление заднего фона.
Другие способы
Стоит отметить, что, разбираясь с тем, как в «Фотошопе» удалить фон, можно найти ещё несколько различных способов. Однако большинство из них выполняются достаточно сложно, позволяя сделать удаление более чётким. Однако добиться хорошего результата можно и более простыми средствами, затратив на это чуть больше усидчивости и старания, при этом даже, возможно, сэкономив немного времени.
Как вырезать объект из фона в фотошопе? Есть немало способов. В предыдущем уроке я рассказывала, как сделать , а сегодня я расскажу, как сделать клипарт, отделяя объект от фона. Я опробовала разные способы вырезания и остановилась для себя на одном, который подходит практически для любых объектов, даже сложных, но требует внимательности и терпения. Сегодня мы будем вырезать объект пером. Сразу оговорюсь, что в этом уроке фотошопа я совершенно не использовала все реальные возможности инструмента перо. Этот урок для тех, кто впервые взял перо в руки и хочет узнать, как и куда им надо «тыкать». Я просто и наглядно хотела показать, как работает перо. Это самый простой способ работы с этим инструментом, в дальнейших уроках я покажу, как можно вырезать сложный контур, обходясь гораздо меньшим числом точек контура, применяя другие возможности этого инструмента.
В предыдущем уроке
я использовала для коллажа картинку с лебедями с размытыми, прозрачными краями. Сегодня я покажу, как вырезать лебедя из фона для того, чтобы в следующем уроке фотошопа научить вас использовать в коллаже вырезанный объект. Для вырезания лучше подобрать картинку, где объект имеет четкие границы. Я выберу картинку с лебедем, продолжая тему первого коллажа, для наглядности, чтобы вы поняли разницу работы с вырезанной картинкой и картинкой с размытыми краями. Вы можете взять любую свою картинку и вырезать ее из фона.
Для вырезания лучше подобрать картинку, где объект имеет четкие границы. Я выберу картинку с лебедем, продолжая тему первого коллажа, для наглядности, чтобы вы поняли разницу работы с вырезанной картинкой и картинкой с размытыми краями. Вы можете взять любую свою картинку и вырезать ее из фона.
1.Открываем в фотошопе картинку с лебедем. Берем на панели инструментов инструмент перо (1) с такими настройками (2) и, начиная с любой удобной для вас точки, кликами левой кнопкой мыши, начинаем обводить лебедя по контуру.
2. Точки ставьте чаще там, где более сложный контур.
3. Заканчиваем обводить контур точно в той точке, с которой начали, при этом отдельные точки исчезнут и образуется контур.
4-5. После этого кликаем в середине контура и в выпавшем окне выбираем Образовать выделенную область со следующими настройками:
6. По контуру побежали «муравьи».
7-8. Идем на верхней панели в Выделение-Инверсия. По периметру картинки тоже побежали муравьи.
9. Нажимаем на клавиатуре клавишу Delete и наш фон исчезнет. После этого идете в Выделение — Отменить выделение.
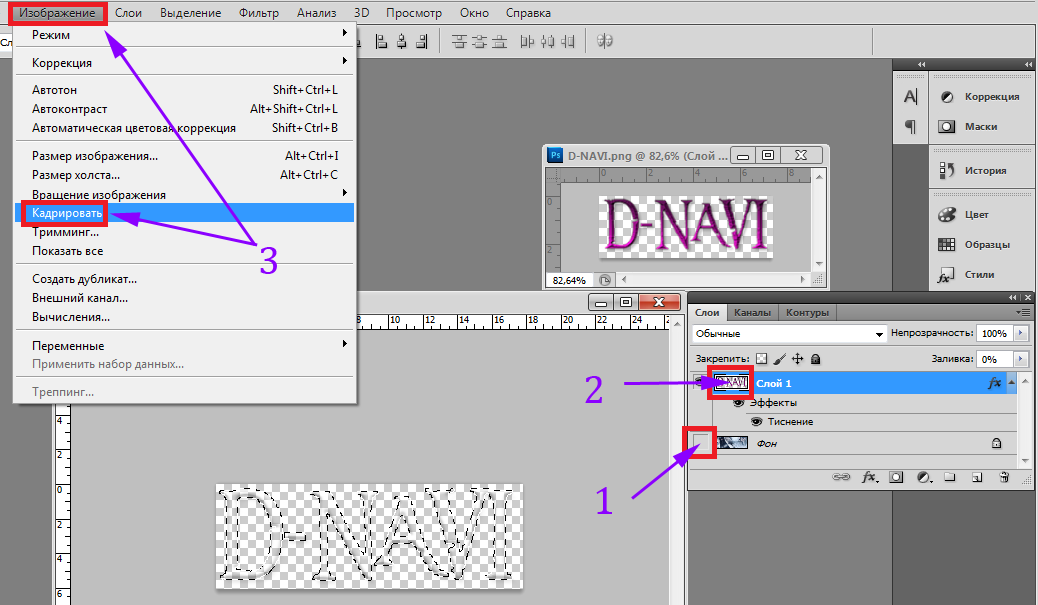
10. Муравьи пропали. Но среди белых перьев мы видим небольшой участок голубого цвета с нашего фона. Его тоже надо удалить. Повторяем действия п. 1 — 4. Затем кликаем в центре выделенного контура — Образовать выделенную область и, не делая на этот раз Инверсию, нажимаем Delete. Наш голубой фон исчез полностью. Идем на верхней панели в Изображение — Тримминг и нажимаем Ок. Лишний прозрачный фон удалился.
уроке фотошопа я научу вас делать коллаж, работая с такой, вырезанной из фона, картинкой. Но ее края слишком резкие, у нее нет тени и для того, чтобы она вписалась на другой фон, ее нужно будет обработать дополнительно. Как это сделать, вы узнаете в процессе работы над коллажем.
Удачного творчества!
Скачать урок фотошопа можно бесплатно, С Яндекс Диска .
Как убрать веснушки в Фотошопе?
Зачастую женщины стремятся выглядеть на фотографиях совершенно, больше походя на манекены, забывая, что уникальными их делают как раз естественные особенности, такие как родинки и веснушки.
Для некоторых – наличие веснушек стало «фишкой», так считают звёзды: Кейт Мосс, Эмма Стоун, Эванджелин Лилли, Джулианна Мур – все они гордятся своими веснушками и не только не скрывают их тоналками, а всячески подчеркивают, выбирая макияж.
Но, если уж очень хочется сделать кожу однотонной, без «солнечных отметин», убрать веснушки в Photoshop довольно легко и не займёт у вас много времени.
В этом обзоре я расскажу, как убрать веснушки в Фотошопе простым способом, при этом, не делая изображение «размазанным».
Приступим!
Открываем исходную фотографию в Фотошопе. Я взяла фото милой девушки с массой веснушек разных размеров и оттенков, чтобы продемонстрировать все возможности приводимого метода избавления от них.
Делаем копию изображения на новом слое, с помощью клавиш Ctrl + J.
Будем использовать «Быструю маску», чтобы выделить участки кожи, где наблюдаются веснушки. Режим «Быстрая маска» активируется клавиши «Q». Если вы все сделали правильно, в названии рабочего проекта появится надпись «Быстрая маска».
Режим «Быстрая маска» активируется клавиши «Q». Если вы все сделали правильно, в названии рабочего проекта появится надпись «Быстрая маска».
Теперь активируем инструмент «Кисть» клавишей «B», её рабочий цвет должен быть черный. Выделяем кистью все участки изображения с веснушками, следя за тем, чтобы волосы, брови, глаза, губы, контуры носа не захватывались – они должны остаться четкими после всех действий, а к выделенным участкам мы планируем применять фильтры.
После выделения кожа лица стала красной:
Теперь повторно нажимаем «Q», чтобы отключить режим быстрой маски. Видим выделение на изображении. Нужно сделать инверсию: нажимаем комбинацию Shift+Сtrl+I. И в итоге:
Нажимаем Ctrl + J – копируем выделение на новый слой. И видим в панели слоёв следующе:
Благодаря наличию отдельного слоя с кожей, мы можем применять к ней фильтры, не боясь исказить другие части изображения.
Далее работаем с фильтром «Размытие по Гауссу» (Gaussian Blur), находим его в меню Фильтр -> Размытие (Filter->Blur). В окне настройки фильтра устанавливаем значение радиуса равное 9 px. Этот параметр подбирается для каждого фото опытным путём, следует обращать внимание на то, чтобы веснушки практически полностью слились в один цвет:
Кожа приобрела чрезмерную гладкость. Чтобы добавить натуральности, применим фильтр «Шум»: заходим в меню «Фильтр» -> «Шум» -> «Добавить шум» (Filter->Noise->Add Noise). Его параметр будет равен 3% (также выбирайте экспериментальным путем).
Ещё следует на панели Слои (Layers) уменьшить значение «Непрозрачности» до 85%, чтобы применение фильтров было менее заметно:
Оставшиеся после фильтров веснушки убираем восстанавливающей кистью, она находится в левой панели кнопок, её иконка выглядит так: Скопируем наш слой с фильтрами Ctrl + J и будем работать с копией. Чтобы обработка восстанавливающей кистью была более качественной, сделайте кисть мягкой и измените её форму с круглой на овальную, это можно настроить в параметрах:
Чтобы обработка восстанавливающей кистью была более качественной, сделайте кисть мягкой и измените её форму с круглой на овальную, это можно настроить в параметрах:
В заключении объединим слои в один комбинацией клавиш Ctrl+Alt+Shift+E.
Вот и наш результат:
Кожа без веснушек в Фотошопе быстрый и простой метод! Главное – правильно подобрать параметры фильтров для вашего изображения, кожа не должна быть слишком размытой, но и с шумом не переусердствуйте.
Завершив работу с кожей, можно немного добавить макияжа девушке не фотографии, читайте как накрасить губы в Фотошопе за 15 минут!
Создавайте свои шедевры в Photoshop и не бойтесь экспериментировать!
Далее по теме:
Смотрите так же:
Как сделать эффект карандаша в Фотошопе • Дигмаст
На этом уроке мы будем делать эффект рисунка от руки. Помогать нам в этом будет главный физрук страны – Олег Евгеньевич.
Помогать нам в этом будет главный физрук страны – Олег Евгеньевич.
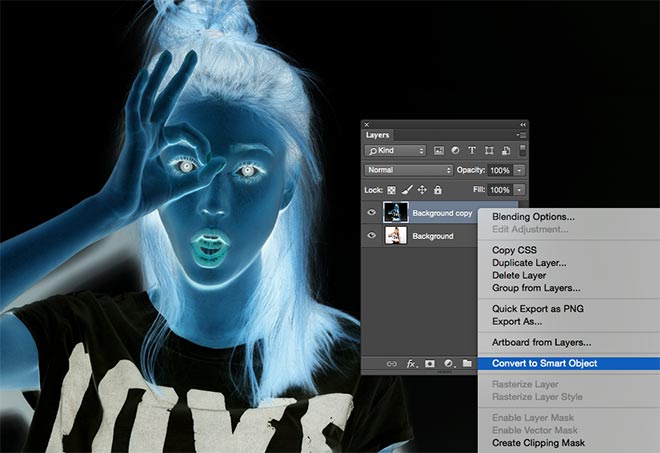
Открываем Photoshop и закидываем изображение. Дублируем слой сочетанием клавиш Ctrl+J. Теперь нужно сделать инверсию нашей копии, нажимаем сочетание клавиш Ctrl+I. Преобразовываем смарт-объект по слою Conwert is smart object, преобразовать в смарт-объект. Переходим к режиму наложения и выбираем режим наложение Color Dadje, осветление основы. Это грубое и интенсивное осветление.
Идем во вкладку Фильтр / Размытие / Размытие по Гауссу. Настраиваем ползунки так, чтобы контуры были более похожи на рисунок. Чем больше значение, тем больше проявляется изображение. Чем меньше значение, тем более проявляются контуры. Оставляю значение на 1,9. У вас оно может быть другим. Нажимаем ОК.
Создаем еще одну копию из исходника, сочетанием клавиш Ctrl+J. Перемещаем ее поверх всех слоев. Заходим в Фильтр / Галерея фильтров / Стилизация — Glowing Edges, светящиеся края. Двигаем ползунки так, чтобы четче было видно контур. Эти значения могут быть у вас совершенно другими. Все зависит от исходного изображения. Нажимаем ОК. Делаем инверсию слоя сочетанием клавиш Ctrl+I. Выбираем режим наложения Multi Ply, наложения. Делаем еще одну копию с исходника, сочетанием клавиш Ctrl+J. Перемещаем ее поверх всех слоев. Идем во вкладку Фильтр / Галерея фильтров / Эскизы. Находим фильтр уголь. Настраиваем ползунки и жмем ОК.
Эти значения могут быть у вас совершенно другими. Все зависит от исходного изображения. Нажимаем ОК. Делаем инверсию слоя сочетанием клавиш Ctrl+I. Выбираем режим наложения Multi Ply, наложения. Делаем еще одну копию с исходника, сочетанием клавиш Ctrl+J. Перемещаем ее поверх всех слоев. Идем во вкладку Фильтр / Галерея фильтров / Эскизы. Находим фильтр уголь. Настраиваем ползунки и жмем ОК.
С помощью сочетаний клавиш Ctrl+I делаем инверсию изображения. Переходим в режим наложения, выбираем Multi Ply, наложение. Ко всем слоям добавим корректирующий слой черно-белое. На этом можно и закончить. Но если хотите, можно добавить изображение поверх какого-нибудь шаблона.
Еще урок: Как из фотографии сделать рисунок в Фотошопе
Делаем еще одну копию с исходного изображения с помощью сочетания клавиш Ctrl+J. Выделяем все слои с помощью зажатой клавиши Ctrl. Объединяем их в группу с помощью сочетания клавиш Ctrl+J. Переименовываем группу, я назвал ее рисунок. Теперь закинем изображения для заднего фона. Это будет скетчбук. Ставим ее ниже нашей группы. Заходим в режим наложения и выбираем режим Multi Ply наложение. Выделяем группу и нажимаем сочетание клавиш Ctrl+T. Трансформируем рисунок, разворачиваем его. Трансформацию делаем, зажатой клавишей Shift, чтобы было всё, пропорционально. Теперь зажимаем Ctrl и соединяем крайние точки. Нажимаем Enter.
Теперь закинем изображения для заднего фона. Это будет скетчбук. Ставим ее ниже нашей группы. Заходим в режим наложения и выбираем режим Multi Ply наложение. Выделяем группу и нажимаем сочетание клавиш Ctrl+T. Трансформируем рисунок, разворачиваем его. Трансформацию делаем, зажатой клавишей Shift, чтобы было всё, пропорционально. Теперь зажимаем Ctrl и соединяем крайние точки. Нажимаем Enter.
Применим слой Маску для всей группы, и с помощью черной кисточки затираем края, если это нужно. В моем случае получилась черная обводка, и я хочу ее убрать.
Таким образом вы можете поместить свое изображение на любую фотографию с обычным листом, или альбомом, или фоторамкой. На этом урок подошел к концу.
Фотошоп как сделать круг с размытыми краями. Размываем края фото в фотошопе
Сегодня перед любым из нас распахнуты двери в волшебный мир компьютерных технологий, теперь не нужно, как раньше, возиться с проявкой и печатью – а потом долго огорчаться, что фото вышло немного неудачным.
Сейчас от удачного момента до запечатления на фотографии достаточно одной секунды, причем это может быть и быстрый кадр для семейного альбома, и высокопрофессиональная съемка, где работа после переноса «пойманного» момента только начинается.
Впрочем, обработка любого графического файла сегодня доступна любому, и научиться делать самому красивые кадры можно очень быстро. Одним из наиболее популярных программ, которые помогают отшлифовать любое фото, конечно же, является Adobe Photoshop.
В этом уроке я покажу, как легко и просто можно делать размытые края в Фотошопе. Думаю, это будет и интересно, и полезно!
Самый-самый простой способ. Для размытия краев открываем нужное изображение, собственно, в Photoshop, а затем определяемся с зоной, которую хотим увидеть размытой в итоге наших стараний.
Не забывайте, что работаем мы в Photoshop ни в коем случае не с оригиналом! Создаем дополнительный слой всегда, пусть даже вы уже умеете хорошо работать с фото – случайные неудачи не должны испортить исходник ни в коем случае.
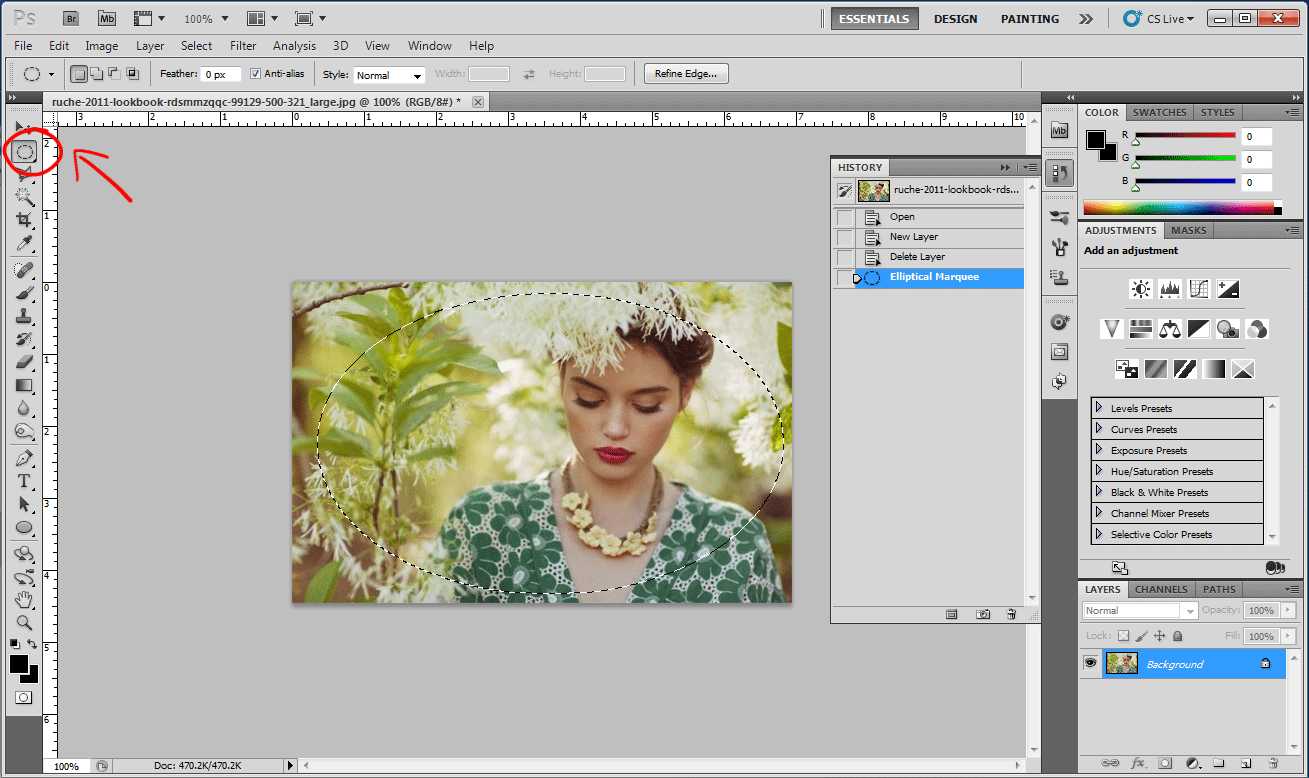
На левой небольшой вертикальной панели в Фотошопе кликаем правой кнопкой мышки на инструмент, который зовется «Выделение» , а затем выбираем «Овальная область» . При помощи его определяем ту область на картинке, которую НЕ нужно размывать, допустим, лицо.
Открываем затем «Выделение» , выбираем «Модификация» и «Растушевка» .
Должно появиться небольшое новое окошечко с одним-единственным, но нужным, параметром – собственно, выбором радиуса нашего будущего размытия. Здесь пробуем раз за разом и смотрим, что выходит. Для начала, скажем, выберите 50 пикселей. Методом проб подбирается требуемый результат.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем клавишу DEL , чтобы удалить лишнее. Для того, чтобы увидеть результат, необходимо снять видимость со слоя с исходным изображением.
Способ номер два
Есть ещё один вариант, как размывать края в фотошопе, и он используется намного чаще.![]() Здесь мы будем работать с удобным инструментом по имени «Быстрая маска» — его легко найти почти в самом низу вертикальной панельки программы слева. Можно, к слову, просто нажать Q .
Здесь мы будем работать с удобным инструментом по имени «Быстрая маска» — его легко найти почти в самом низу вертикальной панельки программы слева. Можно, к слову, просто нажать Q .
Затем открываем «Фильтр» на панели инструментов, выбираем там строчку «Размытие» , а затем «Размытие по Гауссу» .
Программа открывает окно, в котором легко и просто мы можем регулировать саму степень размытия. Собственно, здесь и заметно невооруженным глазом преимущество: вы здесь работаете не по какому-то наитию, перебирая варианты, а чётко и ясно определяя радиус. Затем просто нажимаем «ОК» .
Чтобы увидеть, что у нас вышло в итоге, выходим из режима быстрой маски (нажав на ту же кнопку, или Q ), затем нажимаем одновременно CTRL+SHIFT+I на клавиатуре, а выделенную область просто удаляем кнопкой DEL . Завершающий шаг – убираем ненужную линию выделения, нажимая CTRL+D .
Как вы видите, оба варианта совсем простые, однако при помощи их вы сможете легко размыть края изображения в Photoshop.
Удачных вам фотографий! И не бойтесь никогда экспериментировать, именно в этом и таится волшебство вдохновения: иногда из самых, казалось бы, неудачных фото создается настоящий шедевр.
1 голосДоброго времени суток, уважаемые читатели моего блога сайт . Сегодня говорим про фотошоп и я расскажу вам о еще нескольких «фишках» работы с краями картинок в целом и слоев в частности. Грамотная работа в этом направлении – лучший показатель профессионализма, а потому я уделяю этому вопросу большое внимание.
Из этой статьи вы узнаете как в фотошопе размыть края, чтобы создать крутую картинку для поста в своем блоге и, раз уж пошла такая тема, я научу вас обрабатывать границы слоя несколькими новыми профессиональными способами, о которых еще не упоминал.
Работа с картинкой для сайта
Откровенно говоря, размытие краев для картинки, которую вы собираетесь вставить в текст статьи – устаревший способ оформления. Сейчас его уже почти никто не использует, однако интерес к этому вопросу весьма существенный, судя по и количеству статей на эту тему.
Потому я не могу не показать вам как достичь желаемого эффекта, но заодно хочу предложить лучшую альтернативу аж в двух вариациях. Вдруг удастся кого-нибудь убедить отказаться от использования устаревшего метода в пользу менее избитого.
Итак, для начала о главном. Открываем изображение.
Теперь выбираем инструмент прямоугольное выделение. Если не можете отыскать, то задержите на пару секунд зажатую кнопку мыши на второй кнопке панели слева. Здесь может быть инструмент овальная область.
Кстати, если вы будете использовать овал, то фотография станет эффектнее. Прямоугольные рамки уже изжили себя, а вот овалы пока в топе. Судя по социальным сетям. Ну, пример я покажу вам чуть позже.
Итак, вернемся к основной теме. Пока выбираем прямоугольник.
Рисуем на картинке область, которая останется не размытой. Если вы хотите, чтобы незамутненным остался квадрат, по удерживайте Shift пока рисуете. Зажимаете кнопку и ведете мышью по рисунку. Мне нужен прямоугольник, а потому я этого делать не буду, а вы поэкспериментируйте.
После того как вы это сделали, эффекты будут применяться не для внутренней части выделенного объекта, а для внешней рамки. Переходим к фильтрам, раздел «Размытие». Тут много разных возможностей, можете попробовать каждый и посмотреть как работает та или иная функция. Чаще остальных специалисты используют «Размытие по Гауссу…». Попробуем для начала его?
Дергайте за ползунок и смотрите какие изменения происходят с фотографией. Не забудьте поставить галочку, чтобы включить «Просмотр».
Мне не меньше нравится «Размытие в движении».
Схема действий такая же, а эффект несколько отличается.
Готово. Но, как и обещал, покажу вам еще два интересных эффекта.
Ну, во-первых, сейчас очень популярно писать цитаты на картинках и вы это уже умеете делать. Просто достаточно не использовать «Инверсию». Берете инструмент «Прямоугольное выделение». Выбираете область.
Не используйте инверсию, а сразу переходите к «Фильтрам» и размытию по Гауссу. Немного смазываете фокус и при помощи инструмента «Текст» . Очень важно, чтобы изображение было размыто не сильно и слегка угадывалось. Поэкспериментируйте.
Немного смазываете фокус и при помощи инструмента «Текст» . Очень важно, чтобы изображение было размыто не сильно и слегка угадывалось. Поэкспериментируйте.
Теперь, как и обещал, покажу как сделать размытие по краям более эффектным. Выбираете картинку и под кнопкой прямоугольное выделение выбираете эллипс. Опять же, чтобы фигура была ровной, зажимаете кнопку Shift, а затем выбираете инверсию в разделе «Выделение» в верхнем меню.
Применяете фильтр размытие по Гауссу.
В принципе уже неплохо. Можно использовать. Чтобы снять ползающих муравьев одновременно зажмите Ctrl+D или кликните в любом месте фотографии.
Можете обрезать, чтобы картинка была квадратной.
Вот так, теперь вы знаете как размыть края фотографии красиво и профессионально. Теперь перейдем к более интересному и сложному вопросу, а именно размытие границ слоя. Не переживайте, получится у каждого!
Профессиональная работа со слоями для новичков
Чтобы грамотно выставить края вырезанного слоя придется постараться. Я могу лишь показать инструменты, а вот настраивать придется самостоятельно. Если хотите по-настоящему крутой эффект, то первое время может понадобиться не один час. Но, приступим.
Я могу лишь показать инструменты, а вот настраивать придется самостоятельно. Если хотите по-настоящему крутой эффект, то первое время может понадобиться не один час. Но, приступим.
Открываем изображение.
Выбираем магнитное лассо. Его особенность заключается в том, что линия лассо как бы прилипает к границам объекта, который нужно вырезать. Если по каким-то причинам линия съезжает, достаточно поставить лишнюю точку, кликнув в том месте, где происходит скос. Тем самым вы закрепите линию. И она будет двигаться дальше, куда бы вам не понадобилось.
У меня съезжала линия на белых участках, а потому пришлось ставить точки в районе лица прежде, чем магнитное лассо выделит ненужный мне участок. Со временем у вас будет получаться быстрее, и вы будете знать где лассо иначе определяет объект.
Вот такой результат у меня получился.
В центре выделенного объекта кликаем на правую кнопку мыши. Далее выбираем опцию «Уточнить край», чтобы выполнить дополнительные настройки.
Первым делом определитесь с видом, чтобы корректировать было удобнее. Я предпочитаю работать на черном, белом или на слоях.
Теперь можно настраивать 4 основные показателя: сглаживание, растушевка, контрастность и смещение краев. К сожалению, единого правила как должны выглядеть показатели не существует. Многое зависит от фона, а потому, если есть возможность старайтесь сразу работать с изображением, вставленным в необходимую фотку.
После того как выставили настройки сохраняем изменения и зажимаем на клавиатуре Ctrl+C (копировать) и вставить (Ctrl+V), чтобы появился новый слой. Снимаем иконку «глаз» в меню фон.
Опять же придется экспериментировать и удалять ореолы и кайму пока не достигнете желаемого эффекта, который вас полностью удовлетворит.
Готово. Существует множество способов поработать с фоном картинки. Посмотрите видео, в нем еще много интересных способов. Единственное, что хотелось бы отметить. Автор ролика усложняет работу с размером кисти. Используйте скобки (“{”,”}”), чтобы увеличить или уменьшить диаметр.
Используйте скобки (“{”,”}”), чтобы увеличить или уменьшить диаметр.
Ну и для того, чтобы откатить действия на шаг назад лучше не лезть в верхнюю панель, а пользоваться сочетанием клавиш Ctrl+Z или историей. Изучайте сочетания и работа будет проходить быстрее.
Теперь вы знаете все о краях объекта и картинки. Если вас интересует фотошоп, то . В программе есть куча скрытых функций и возможностей. Чем больше вы открываете, тем круче получаются фотографии.
Для ускорения процесса познания могу порекомендовать курс Зинаиды Лукьяновой — «Фотошоп с нуля в видеоформате 3.0 ». Вы научитесь куче приемов и узнаете все об инструментах и функциях. Именно это и отличает профессионала от человека, который просто любит поработать в фотошопе.
Если же вы интересуетесь дизайном сайтов, то на Нетологии скоро откроется двухмесячная школа веб-дизайнеров, где профессионалы из крупнейших корпораций в России готовят полностью готовых к работе специалистов — «Веб-дизайнер» . В конце обучения вам даже придется делать и защищать дипломную работу, которая станет частью будущего портфолио.
В конце обучения вам даже придется делать и защищать дипломную работу, которая станет частью будущего портфолио.
А для начала, пока идет запись, можно посмотреть на курсы и школу Алексея Захаренко «Школа веб-дизайна» . Первые три дня вы бесплатно получаете полный доступ к сервису.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и получайте больше интересных публикаций о заработке в интернете прямо к себе на почту. Возможно совсем скоро вы начнете от своих проектов. Это же так просто.
Удачи вам в ваших начинаниях и до новых встреч.
Наша статья пригодится как новичкам, так и ветеранам-пользователям программы Adobe Photoshop. Очень часто любители фотографии интересуются тем, как размыть края в Фотошопе для того, чтобы придать изображению оригинальность. Существует несколько способов размытия. Кто-то предпочитает использовать для этого маски слоев, а кто-то отдает предпочтение фильтру Gaussian Blur (Размытие по Гауссу). В этой статье будет описан самый простой способ размытия краев изображения.
В этой статье будет описан самый простой способ размытия краев изображения.
Простое размытие краев фотографии
- Запускаем программу на компьютере и открываем в ней изображение, которое необходимо обработать. Первым шагом для обработки фотографии будет активация рабочего слоя. Для этого необходимо кликнуть ЛКМ по пиктограмме замка, чтобы рабочий слой стал активным.
- Само размытие краев в Фотошопе делается с помощью инструмента «Прямоугольная область» (Rectangular Marquee Tool). Используя данный инструмент, необходимо выделить рамкой ту часть изображения, которую надо размыть. В зависимости от того, как нужно размыть края, можно выбрать любую рамку.
- Если, обрабатывая фотографию, пользователь не создает второй дублированный слой, а использует только лишь основной, необходимо будет воспользоваться опцией Inverse (Инверсия выделения), которая находится в меню Select (Выделение).
- В меню «Выделение» необходимо будет выбрать еще одну опцию — Modify (Модификация), которая делает растушевку изображения.
 Для того чтобы выполнить растушевку, нужно будет выбрать необходимое значение для радиуса этого действия, которое задается в пикселях.
Для того чтобы выполнить растушевку, нужно будет выбрать необходимое значение для радиуса этого действия, которое задается в пикселях. - Теперь, чтобы размыть края фотографии в Фотошопе, необходимо нажать клавишу Delete на клавиатуре и посмотреть, что получилось в результате этих нехитрых действий. Далее, чтобы избавиться от выделений, которые были созданы в начале обработки, необходимо воспользоваться горячими клавишами, одновременно нажав на клавиатуре сочетание «Ctrl + D».
- Полученное изображение можно сохранять на компьютере, задав необходимый формат с помощью меню File (Файл) — Save as… (Сохранить как…).
Такой простой урок позволит создать красивую фотографию, размытые края которой сделают ее уникальной и необычной.
Изображение в Фотошопе может подвергаться растушевке несколькими способами. Представленная статья поможет объяснить, чем именно является растушевка, в каком месте она располагается, и на примере покажет каким образом ее можно выполнить в приложении Фотошоп.
Растушевка либо Feather является постепенным растворением краев в изображении. Благодаря этому края смягчаются и создается постепенный и равномерный переход до нижнего слоя.
Но доступна она может быть исключительно при работе с выделением и отмеченной областью!
Основные положения при работе:
Вначале обозначаем параметры растушевки, затем создаем выделенную область.
Явных изменений при этом не видно, поскольку таким образом мы указали программе, что две выделяемые стороны нуждаются в растворении.
Избавляемся от определенной части картинки в сторону, куда предполагается растворение. Результатом таких действий будет выборочное удаление определенных пикселей, а другие превратятся в прозрачные.
Вначале определим месторасположение растушевки, методы ее выбора.
1. Компоненты, которые имеют отношение к выделению:
— зона в форме прямоугольника;
— зона в форме овала;
— зона в горизонтальной строчке;
— зона в вертикальной строке;
— лассо;
— лассо магнитное;
— лассо в форме прямоугольника;
В качестве примера берем один инструмент из списка — Лассо . Смотрим на панель с характеристиками. Выбираем среди обнаруженного настройку, которая даст возможность задать параметры для растушевки. В оставшихся инструментах параметр находится тоже в таком виде.
2. Меню «Выделение»
Если произвести выделение определенной области, то на панели управления получим доступ к действиям – «Выделение — Модификация» , и далее – «Растушевка» .
Какое же предназначение данного действия, если на панели с параметрами и так вполне достаточно различных настроек?
Весь ответ в правильном порядке действий. Вам необходимо все тщательно продумать перед выделением определенной части. Нужно определить необходимость использования растушевки и параметры ее применения.
Если не обдумать эти действия, а затем изменить Ваши предпочтения уже после создания выделенной области, то уже нельзя будет применить желательные настройки к ней с использованием панели с параметрами.
Это будет очень неудобно, поскольку Вы не сможете определить необходимые размеры.
Также возникнут и сложности при желании посмотреть результаты, при которых будет использоваться различное количество пикселей, поскольку для этого придется открывать новую выделенную область каждый раз, особенно этот процесс усложнится при работе с комплексными объектами.
В упрощении при работе с подобными случаями поможет применение команды – «Выделение — Модификация – Растушевка» . Всплывет диалоговое окошко – , где можно вводить значение, а результат будет получен сразу же по применению функции.
Именно при помощи действий, расположенных в меню, а не настроек, что находятся на панели для параметров, указывают клавишные комбинации для осуществления скорейшего доступа. В таком случае видно, что команда будет доступной при использовании клавиш — SHIFT+F6 .
Теперь переходим к практической стороне использования растушевки. Начинаем создавать края изображения с растворением.
1 Этап
Открытие картинки.
2 Этап
Смотрим на доступность фонового слоя и если на палитре слоев, где расположена миниатюра, включена иконка замка, то слой заблокирован. Для его активации кликните два раза на слой. Появится окошко — «Новый слой» , тогда жмите ОК .
3 Этап
По периметру картинки создаем выделение слоя. В этом поможет «Прямоугольная область» . Рамка для выделения создается с отступом от края.
Важно
Команда Растушевка не будет доступной, когда с правой от выделения стороны, либо левой не будет виднеться пространство изображения.
4 Этап
Берем «Выделение — Модификация — Растушевка» . Во всплывшем окошке Вам понадобиться указать значение в пикселях для указания габаритов растворения краев для картинки, к примеру, мной использовались 50.
Выделяемые углы после этого скругляются.
5 Этап
Важный этап, на котором нужно определить что именно Вы уже выделили. Если все правильно, то в рамочке окажется центральная часть картинки.
Следующий шаг предполагает удаление ненужных пикселей. В таком случае сейчас происходит удаление в центре, но необходимо обратное, для чего и предусмотрена — Инверсия CTRL+SHIFT+I , которая нам в этом помогает.
Под рамкой у нас окажутся границы картинки. Смотрим на изменение «марширующих муравьев»:
6 Этап
Начинаем удаление краев картинки при помощи нажатия на клавиатуре DELETE .
Важно знать
Если нажать удаление более одного раза, тогда фотошоп начнет охватывать больше пикселей, поскольку происходит суммирование эффекта удаления.
Для примера, я нажимал удаление трижды.
CTRL+D позволит избавиться от рамочки для удаления.
Растушевка для резких границ
Растушевка поможет и для сглаживания резких границ картинки, что весьма эффективно при работе с коллажем.
Заметным становится эффект неестественного перепада краев разных объектов при добавлении новых эффектов к коллажу. В качестве примера посмотрим процесс создания небольшого коллажа.
1 Этап
На компьютере создаем папку, в которую скачаем исходники — текстуру, также клипарт животных.
Создаем новый документ, к примеру, с размером в пикселях на 655 на 410.
2 Этап
Клипарт животных прибавляем к слою новому, для чего нужно перейти к созданной раньше папке. Нажимаем правую кнопку мышки на изображении с животными и выбираем из всплывшего — Открыть с помощью , затем AdobePhotoshop .
3 Этап
В новой вкладке в фотошопе будут открыты животные. Затем перемещаем их в предыдущую вкладку — выбираем компонент «Перемещение» , перетаскиваем животных в документ, что был заранее создан.
После того, как в рабочем пространстве откроется нужный документ, не отпуская кнопку мыши, тянем картинку на холст.
Должно получиться следующее:
4 Этап
Изображение будет большим и не поместится целиком на холст. Берем команду – «Свободное трансформирование» , используя CTRL+T . Появится рамка вокруг слоя с животными, необходимый размер для которой подобрать можно благодаря ее движению за углы. Это позволит подобрать точный размер. Только при этом держите SHIFT , чтоб не порушить пропорции в изображении.
Важно запомнить
Большие габариты могут не позволить рамочке вместится в видном пространстве в фотошопе. Нужно убавить масштаб для документа — CTRL+−.
5 Этап
Этот этап предполагает добавление текстуры к фону, для чего проделываем опять этапы 2, 3.
Поверх слоя с животными появится с огромными параметрами текстура зеленого цвета, только оставьте все как есть, а не старайтесь ее уменьшать, поскольку позже мы ее просто передвинем.
6 Этап
Переместите слой с животными выше текстуры на палитре со слоями.
Теперь процесс растушевки!
Внимания заслуживает процесс придания контраста краям картинки с животными на зеленом фоне.
Дефект отделения от фона белого цвета будет виден сразу же, поскольку Вы заметите тонкую полоску белого.
Если Вы этого дефекта не наблюдаете, то переход получился вовсе неестественен от шерсти животного до окружающей среды.
В таком случае, нам понадобится растушевка, для внесения поправок к краям картинки с животными. Производим незначительное размытие, а затем плавный переход до фона.
7 Этап
Держите на клавиатуре CTRL и кликайте мышью на миниатюру, где значится слой на палитре — это поможет произвести выделение области по самому контуру слоя.
8 Этап
CTRL+SHIFT+I — поможет произвести инвертирование подчеркивание.
SHIFT+F6 — вводит размер растушевки, для чего возьмем 3 пикселя.
Delete — поможет удалить лишнее после применения растушевки. Для лучшего эффекта я нажал три раза.
CTRL+D — поспособствует удалению лишнего теперь выделения.
Теперь увидим значительную разницу.
Таким образом, мы добились смягчения краев на нашем коллаже.
Методы растушевки помогут Вам сделать свои композиции более профессиональными.
Инструкция
Для придания краям картинки эффекта размытости нужно создать на границе изображения большую область полупрозрачных пикселей. Это можно осуществить, стерев часть картинки инструментом Erazer Tool, скрыв края изображения под маской, создав растушеванное выделение и удалив выделенную часть картинки. Для обработки изображения одним из этих способов загрузите его в Photoshop.
Сделайте картинку доступной для редактирования. Для этого щелкните по слою с изображением и выберите опцию Layer from Background из контекстного меню.
Наиболее очевидный способ получить размытые края заключается в их стирании. Выберите инструмент Erazer Tool и настройте диаметр кисти таким образом, чтобы он составлял не меньше трети высоты изображения. Параметру Hardness присвойте значение ноль.
Проведите инструментом вдоль краев картинки, зажав левую кнопку мышки. Если слишком большая часть изображения, отмените несколько последних действий в палитре History и уменьшите диаметр кисти.
Того же эффекта можно достичь, создав маску слоя. Щелкните для этого по кнопке Add layer mask, которая видна в нижней части палитры слоев. Активизируйте инструмент Brush Tool и настройте его таким же образом, как инструмент Erazer Tool.
Сделайте черный цвет основным, кликнув по верхнему цветному квадрату в палитре инструментов. Активизируйте маску слоя, щелкнув по белому прямоугольнику справа от него, и закрасьте края маски черным цветом. При размытии краев этим способом вы не меняете само изображение и, если потребуется, можете скопировать слой, удалить с него маску и получить исходную картинку без размытых краев.
Неплохой способ создания области полупрозрачных пикселей заключается в растушевке выделения. Для этого выделите часть изображения, которая не будет подвергаться изменению. Это можно сделать инструментом Rectangular Marquee Tool или Elliptical Marquee Tool . Если вам нужно создать выделение более сложной формы, примените инструмент Polygonal Lasso.
Для растушевки краев выделения примените опцию Feather из меню Select. Значение, которое вам потребуется ввести в поле Feather Radius, зависит от линейных размеров картинки. Чем больше радиус растушевки, тем более плавным окажется размытие краев. Правда, присвоив этому параметру слишком большое значение, вы можете получить не размытые, а полупрозрачные края вплоть до границы картинки.
Опцией Inverse из меню Select инвертируйте выделение и уберите выделенную часть изображения, нажав клавишу Delete.
Сохраните картинку с размытыми краями опцией Save As из меню File.
Источники:
- Работа с прозрачностью
- размытие краев это
Способов размыть края изображения в программе Adobe Photoshop множество. Кто-то предпочитает пользоваться масками, кто-то — Gaussian Blur (размытие по Гауссу). Начните с простого!
Вам понадобится
- компьютер, программа Adobe Photoshop
Инструкция
В меню Select (Выделение) кликните по команде Inverse (инверсия выделения). Такой шаг необходим в том случае, когда вы не переносите ваше изображение на новый слой, а работаете на одном.
Полезный совет
Контур рамки для размытия можно сделать любой, круглый, овальный, абстрактный. Для этого на панели инструментов есть несколько инструментов выделения — Lasso, Pen Tool и Rectangular Marquee Tool.
Все мы любим красивые фото. И никто не будет отрицать, что самым красивым фото порой является такое, в котором лишь один или два объекта на переднем или на заднем плане в фокусе, а остальные размыты. Эта функция доступна тем, у кого фотоаппарат позволяет делать подобные снимки. А что делать тем, у кого такой возможности нет? Для того, чтобы зритель не отвлекался на детали, которые не важны, да и просто для того чтобы сделать красивое обработанное фото, можно на фотографии.
Вам понадобится
- — компьютер
- — редактор ACDSee любой версии
- — фото, подлежащее обработке
Инструкция
Нажмите на кнопку меню «Выделение». Перед вами откроется инструментов. Выберите «Свободное лассо» и обведите , вокруг которого вы хотите фон. Обводите аккуратно, предпочтительнее по внутреннему контуру очертаний, чтоб случайно не оставить куски фона неразмытыми.
После того как вы выделили объект, нажмите на кнопку «Обратить». Должен выделиться весь фон, окружающий объект. Нажмите «Готово».
Нажмите на кнопку «Размытие». Перед вами откроется меню со степенью размытия и видом размытия. Самым естественным и качественным считается Гауссовый метод размытия. Выберите степень размытия, которую вы хотите использовать. После этого, нажмите «Готово» либо просто сохраните фото.
Видео по теме
Обратите внимание
Не выделяйте кусками – размытие получится неполным, границы будут видны, это испортит общее впечатление от фото.
Полезный совет
Старайтесь не переусердствовать с размытием, помните о том, что все-таки фон должен быть, и достаточно акцентировать внимание на нужном предмете.
Размытие краев изображения – один из художественных приемов, заставляющий зрителя сосредоточить свое внимание на центре картинки или на том объекте, который кажется важным автору. Кроме того, это может придать изображению слегка таинственный вид и романтическое настроение. Добиться этого в фотошопе можно несколькими способами. Мы расскажем о наиболее гибком и универсальном.
Вам понадобится
- Нам потребуется программа AdobePhotoshop любой версии за последние десять лет. Инструкция написана для самой сложной ситуации, когда меню Фотошопа исходные – английские, и не локализованы для русского пользователя. Даже при этих обстоятельствах можно достойно справиться с задачей.
Инструкция
Универсальный и любимый инструмент компьютерного дизайнера, AdobePhotoshop, уже третье десятилетие совершенствуется и усложняется, по сути, являясь стандартом и ориентиром для любого вида графических программ, создаваемых в мире эти годы. Овладеть ею – значит выйти на профессиональный уровень. Многие сотни приемов и эффектов обработки изображений доступны , но как часто бывает, чем навороченней и солидней техника, тем сложнее заставить ее служить тебе нажатием одной «волшебной кнопки». Но нет ничего невозможного для профи.
Загружаем исходное изображение. Прежде всего, нам необходимо определиться, что останется на нашей картинке нетронутым, а чего коснется «туманная дымка». Для этого воспользуемся инструментом выделения:
Если нам нужно просто размыть самые края прямоугольного изображения, воспользуемся инструментом Rectangular Marquee Tool. Рисуем прямоугольник, отступая некоторое расстояние от края изображения.
Если нам нужно выделить объект сложной формы, то можно использовать инструмент Lasso. Аккуратно обводим объект, который останется не задетым эффектом.
Так или иначе, мы получили маску, определяющую область эффекта: видим, как по нужному нам контуру «маршируют муравьи», мерцают индикаторы выделения.
А теперь нажимаем несколько волшебных клавиш. Ctrl+Shift+I (то есть, удерживая на нажатыми Ctrl и Shift, нажимаем латинскую I). Теперь муравьи принялись обегать область от края изображения до неприкосновенного объекта. Этим самым мы инвертировали выделение. Также можно это сделать, нащупав в меню Select>Inverse, но, согласитесь, это несколько дольше, чем нажать Ctrl+Shift+I
И теперь еще одно сочетание. Ctrl+J. Тем самым мы создали новый слой, на котором теперь оказалась то, – наша таинственная .
(Если кому-то интересно, слой этот виден в списке слоев; можно полюбоваться на него отдельно, отключив основное изображение – нажав значок «глазик» в строке со слоем исходного изображения.) Если вам не нравятся, сделать ту же операцию можно через меню Layer>New>Layer via Copy
Таким образом, поверх исходного изображение у нас появился независимый слой, над которым можно производить любые действия – размывать его любым способом в любой мере.
Эффекты для размытия находятся в отдельном подменю (Filter>Blur>). Выбор тут для настоящих гурманов. Например:
Gaussian Blur (Размытие по Гауссу) – самое естественное и приятное для человеческого глаза. Классическая «муть».
Motion Blur (Размытие в движении) придает картинке динамичность.
Radial Blur (Радиальное размытие) может создать впечатление стремительно удаляющегося или летящего на зрителя объекта.
Варьируя параметры, можно достичь очень разных и вкусных результатов.
Еще одно удобное : так как подверженная изменением рамка находится у нас на отдельном слое, то усилить или ослабить эффект можно изменяя параметры этого слоя – например его прозрачность (параметр Opacity) наверху в панели со слоями, или изменив режим его наложения на исходную картинку. Так, переключив параметр на Multiply или на Lighten , можно добиться эффекта «виньетки» – затемненных или, напротив, «засвеченных» размытых краев картинки. Экспериментируйте вдоволь.
Закончив послойную работу, можно соединить все слои в единое изображение. Это делается в меню Layer>Flatten Image.
Итак, если нам не нужны особые эксперименты, просто загружаем изображение, делаем прямоугольное выделение, нажимаем Ctrl+Shift+I и Ctrl+J, затем в меню Filter>Blur находим Gaussian Blur, двигаем ползунок для нужного нам результата, ОК. И возвращаем картинке техническое единство, командой Flatten Image.
Источники:
- как в фотошопе размыть края
Краев на фрагменте снимка или на всей фотографии можно сделать с помощью фотошопа несколькими разными способами, каждый из которых может быть использован для решения различных задач.
Вам понадобится
- Графический редактор Photoshop.
Инструкция
Пожалуй, самый легкий способ, не требующий владения особыми навыками работы с – использование инструмента Eraser Tool (вызывается нажатием клавиши Е). Выберите инструмент, установите в меню Brush нужный размер кисти с мягкими краями и обработайте края . Преимущество данного способа заключается в том, что края размытыми таким образом сможет даже тот, кто открыл в первый раз. К недостаткам лишь то, что обработку придется
Как инвертировать слой-маску в Photoshop — Креатив Брендана Уильямса
Маски слоя — один из самых важных инструментов Photoshop. Они не только помогают создавать выделения, но и позволяют уточнить слои и индивидуальные настройки. Когда вы добавляете выделение или дублируете маски слоя, нередко можно увидеть противоположное тому, что вы хотите. Вот почему так полезно научиться инвертировать маску слоя.
В этом уроке вы узнаете, как инвертировать маску слоя в Photoshop, чтобы сэкономить массу времени.Вместо того, чтобы переделывать всю маску слоя, вы можете использовать несколько ярлыков и приемов, чтобы инвертировать маску, которую вы уже используете . Давайте начнем!
Как инвертировать маску слоя
Прежде чем что-либо делать, убедитесь, что маска слоя выбрана щелчком по маске . Вокруг маски слоя появится белое поле, указывающее, что он выбран. Теперь любые внесенные вами изменения будут влиять на маску, а не на ваше изображение!
Самый простой способ инвертировать маску слоя в Photoshop — использовать сочетание клавиш Command + I (Mac) или Control + I (ПК).
Это переключит все на противоположный цвет в вашей маске слоя. Теперь черный становится белым, а белый становится черным, меняя местами, какие области прозрачны.
Вместо использования сочетания клавиш вы также можете перейти к Изображение> Коррекция> Инвертировать для достижения того же результата.
Как инвертировать маску нового слоя
Когда вы создаете новую маску слоя, вы можете захотеть, чтобы она была полностью черной (иначе прозрачной) для начала.По умолчанию, когда вы создаете новую маску слоя, она на 100% белая (видимая), что означает, что вам нужно инвертировать маску позже.
Вместо того, чтобы создавать новую маску слоя и использовать ярлык инвертирования, описанный выше, есть еще лучшая техника.
Выберите слой, к которому вы хотите добавить маску слоя. Затем, удерживая Option (Mac) или Alt (PC), щелкните значок маски слоя, чтобы создать новую маску.
Вместо белой маски с самого начала будет создана черная перевернутая маска.
Использование этой простой техники избавляет вас от лишнего шага по инвертированию маски слоя с помощью сочетания клавиш. Теперь он перевернут и готов к работе в момент создания!
Как дублировать и инвертировать маску слоя
Я уже много говорил о том, как дублировать маски слоя в другом посте, но теперь давайте добавим поворот. Вместо того, чтобы просто дублировать или инвертировать маску слоя, вы можете сделать все сразу.
Просто удерживайте Option + Shift (Mac) или Control + Shift (ПК), щелкните и перетащите маску слоя на новый слой.Это одновременно дублирует и инвертирует вашу маску слоя одновременно!
Этот трюк — еще одна огромная экономия времени и избавляет вас от необходимости создавать совершенно новую маску слоя.
Подробнее: Как дублировать и перемещать маски слоя в Photoshop
Дополнительные уроки Photoshop для вас:
Заключение
Изучение того, как инвертировать маску слоя в Photoshop, является важным навыком для любого творческого человека. Это не только экономит время, но и значительно упрощает получение подходящей маски.Помня сочетания клавиш и советы, которые вы узнали здесь, вам больше не придется беспокоиться о том, как снова инвертировать маску слоя!
Хотите больше подобных уроков? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше фотографий и советов по редактированию фотографий, которые будут доставлены прямо на ваш почтовый ящик!
— Брендан
Почему мой путь обрезки перевернут? [Решить легко] С изображением
Обтравочный контур — это хорошо известный процесс редактирования фотографий для многих людей, особенно для людей, которые работают в сфере электронной коммерции.Обтравочный контур фокусируется на создании реалистичных изображений. Многие сервисы Photoshop компании предоставляют услуги обтравочного контура, и они обладают высоким профессионализмом, чтобы создать точный и уникальный обтравочный контур.
Однако, работая с траекторией отсечения, иногда вы могли столкнуться с проблемой, которая известна как инвертированный контур отсечения. Эта проблема довольно часто встречается в индустрии Photoshop.
Обтравочный контур перевернут в Photoshop и решении
Теперь, работая над траекторией отсечения, многие люди столкнулись с проблемой и искали решение проблемы «почему моя траектория отсечения инвертирована.”
Что это на самом деле означает?
Скажем; вы создаете обтравочный контур вокруг объекта. Используя инструмент «Перо», вы создали путь, и если вы дадите последнюю команду, путь превратится в выделение. Но, к сожалению, путь меняется. Это означает, что вы не получили выделение для объекта, а вместо этого выделение получает фон.
Теперь вопрос, как можно решить эту проблему.
Как вы уже понимаете, работая с векторной мачтой, с помощью инструмента «Перо» можно создать путь.А если вы закроете путь, векторную маску можно будет настроить. Однако инвертирование пути неизбежно, если ваша маска белая, где ее не следует выбирать.
Для выполнения этой задачи, во-первых, выберите инструмент с именем «Выбор пути», и ваша цель должна находиться на векторной маске. После этого не упустите возможность щелкнуть по своему пути. Если вы перейдете на панель параметров инструмента, вы найдете значок с именем Вычесть из области формы — как только вы нажмете на этот значок, путь будет автоматически инвертирован без каких-либо проблем.
Позвольте мне тоже объяснить решение.
Объяснение проблемы:
Я открываю фотографию в фотошопе и создаю обтравочный контур вокруг объекта.
Но когда я делаю выбор, нажимая Shift + Ctrl + D, мой выбор всегда инвертируется / переворачивается.
Простое решение проблемы перевернутого пути отсечения:Чтобы избавиться от этой проблемы, нажмите «Выбрать» и выберите «Обратный» в раскрывающемся меню.
Эту проблему также можно решить с помощью ярлыков. Для этого нажмите на клавиатуре кнопку Shift + Ctrl + I .
Посмотрите на картинку. Теперь подборка отлично охватывает только предмет.
Теперь нажмите кнопку Q на клавиатуре, чтобы увидеть результат.
Готово! Надеюсь, это решит проблему. Если вы новичок в обтравочных контурах в фотошопе, вы можете прочитать: —
Когда вам нужен путь отсечения?- Удаление фона изображения.
- Если вы ищете способ скрыть фон вашего изображения, не удаляя его, если вы хотите создавать каталоги в InDesign или QuarkXPress, этот вариант отлично подойдет.
- Хотите изменить форму или выбрать и настроить какую-либо конкретную область изображения? Несомненно, выберите путь отсечения.
- Вы также можете выполнить цветокоррекцию с помощью многослойного обтравочного контура.
- Службу обрезки контуров нельзя использовать, если у объекта есть неровные края, например плюшевый мишка, или если объект полупрозрачен.На этом этапе вам нужно применить расширенную опцию маскирования фотографий.
К настоящему времени вы можете решить проблему перевернутого контура отсечения самостоятельно. Популярность обтравочного контура становится все более популярной. Чтобы соответствовать требованиям, предъявляемым к сайтам электронной коммерции, вы не можете отрицать важность обтравочного контура, и это основная причина повышения его популярности.
Как инвертировать цвета в Snapseed
Snapseed — одно из лучших приложений для редактирования фотографий с таким количеством фильтров и параметров настройки, которые могут заставить вас почувствовать себя профессионалом.Это приложение разработано не кем иным, как Google, и его можно бесплатно загрузить в официальных магазинах Google Play и Apple App Store.
Это популярное приложение позволяет многое делать с фотографиями. Вы можете инвертировать цвета, сделать фотографию черно-белой и придать им ощущение старой фотографии. Вы можете поиграть с фоном, силуэтами, заставить вещи исчезать и многое другое.
Прочтите и узнайте, как использовать все эти полезные функции в Snapseed.
Цветные всплывающие изображения в Snapseed
Одна из самых крутых вещей, которые вы можете делать в Snapseed, — это создание цветных всплывающих изображений.Цветное изображение — это изображение с черно-белым фоном, с раскрашенным основным объектом. Инвертированный цвет тесно связан с процессом создания цветных поп-изображений.
Этот фильтр позволяет выделить главный объект изображения, что прекрасно для портретных фотографий. «Поп» в цветовой гамме — это умная формулировка, потому что объект изображения выскакивает и привлекает всеобщее внимание.
Не смешивайте всплеск цвета с всплеском цвета, так как последний фокусируется на определенной части объекта, а всплеск цвета делает фокусировку на всем объекте.
Теперь, когда вы знаете больше об этой замечательной функции, вы можете узнать, как ее использовать. Обязательно загрузите и обновите Snapseed до последней версии.
Как инвертировать цвета в Snapseed
Чтобы инвертировать цвета на изображении Snapseed и выделить объект съемки, выполните следующие подробные действия:
- Откройте приложение Snapseed на своем телефоне. или планшет.
- Нажмите «Открыть» или значок плюса, который приведет вас в фотогалерею. Выберите фотографию, на которой вы хотите инвертировать цвета.
- Теперь вы можете выбрать панель Looks и выбрать фильтр Accentuate или Pop, чтобы сделать фотографию еще более насыщенной и захватывающей.
- Теперь выберите панель «Инструменты» и выберите «Черно-белый» в раскрывающемся меню. Выберите нейтральный тон и нажмите на галочку в правом верхнем углу экрана для подтверждения.
- В следующем окне вы должны нажать на настройку «Отменить» вверху экрана, рядом со значком «Информация». Вы увидите выпадающее меню.
- Выберите Просмотреть изменения из списка.
- Вы хотите вручную отменить использованный черно-белый фильтр. Выберите Black and White, а затем инструмент Stack Brush в центре.
- Убедитесь, что для параметра Black and White установлено значение 100. Начните рисовать маскирующий слой очень близко к краям объекта. Лучше всего увеличить масштаб и сделать контур. Наконец, заполните и внутреннюю часть объекта, без пустых пятен.
- Когда маска будет готова, выберите опцию «Инвертировать» в нижнем левом углу рядом с X.Это инвертирует область маски и применяет черно-белый фильтр только к выбранной области. Нажмите на галочку, чтобы сохранить изменения, когда будете довольны результатами.
- Вуаля, ваш объект будет цветным, а фон останется черно-белым. Вот как вы инвертируете цвет в Snapseed.
- Наконец, вы можете выбрать «Экспорт», а затем «Сохранить», чтобы сохранить цветное всплывающее изображение в галерее изображений.
Альтернативный метод
Существует также способ, противоположный процессу маскирования.Когда вы дойдете до шага 7, вы можете замаскировать фон вместо объекта. Это полезно, когда у вас большой объект и крошечный фон. Это сэкономит вам много времени и сил.
В этом случае вам не следует выбирать опцию инвертированного цвета. Просто сохраните маску фона как есть. Надеюсь, в этом есть смысл. Это намного проще, когда перед вами изображение, поэтому попробуйте отредактировать его в Snapseed и посмотрите, какой вариант вам больше подходит.
В любом случае, именно так вы можете создать цветное поп-изображение с черно-белым фоном и без инвертирования цветов в Snapseed.
Инверсия завершена
Snapseed — очень интересное приложение для редактирования фотографий как для экспертов, так и для новичков. Инвертировать цвета в нем не так уж и сложно, но вам понадобится немного практики. Не ждите идеальных результатов с первого раза, рано или поздно вы их добьетесь.
Часто задаваемые вопросы
Snapseed — это многофункциональное приложение для редактирования фотографий, в котором есть чему поучиться! В этот раздел мы включили больше ответов на некоторые из наших наиболее часто задаваемых вопросов.
Могу ли я редактировать фотографию более одного раза в Snapseed?
Совершенно верно! Одна из лучших особенностей Snapseed — это возможность вносить несколько изменений в одну и ту же фотографию.Например, если вы хотите сделать фотографию ярче, но встроенные функции не делают ее достаточно яркой, вы можете сделать ее максимально яркой. Затем сохраните фотографию, загрузите ее снова и сделайте фотографию еще ярче.
Snapseed бесплатен?
Да! Вы можете использовать Snapseed для редактирования любого количества фотографий, даже не платя за эту услугу. Вы также можете скачать изображение без водяных знаков, что особенно приятно.
Не сдавайтесь, потому что Snapseed может помочь вам создавать потрясающие изображения.Просто нужно время и практика. Что вы думаете по этому поводу? Вам понравилось пользоваться Snapseed? Дайте нам знать в разделе комментариев ниже.
Творческое редактирование: LAB Color Inversion — Советы и методы творческой фотографии природы / Лори Ланкфорд
Простые шаги для всех уровней квалификации!Если вы хотите добавить творчества к изображению, снятому на белом фоне, попробуйте этот быстрый метод инвертирования изображения, создав черный фон.Этот творческий прием хорошо подходит для изображений, снятых с использованием лайтбокса, световой панели или белого фона для изображения на черном фоне. Мы собираемся использовать цветовое пространство LAB в Photoshop, чтобы выполнить это преобразование. Прежде чем мы начнем, вам не нужно полностью понимать цветовые пространства. Просто знайте, что цветовое пространство LAB имеет три канала — Lightness, Channel A и Channel B. Мы будем использовать канал Lightness для выполнения этих настроек.
Процесс инвертирует значения белого цвета в изображении в черные.Поэтому полезно, чтобы объект на изображении не имел много белого цвета. Белые получатся серыми или черными. Я считаю, что изображения с более яркими цветами хорошо подходят для этого преобразования. После преобразования изображения вы захотите отрегулировать цвет. Вы можете использовать Adobe Camera Raw из Photoshop или сделать снимок в Lightroom.
Шагов:
- Перенесите свое изображение в Photoshop
- Скрыть в цветовое пространство LAB: Изображение> Режим> Цвет LAB
- Поменяйте вид с панели «Слои» на каналы
- Выберите только панель «Яркость»: нажмите на слово «Яркость»
- Назад в меню: Image> Adjustments> Invert (это закроет изображение)
- Вернитесь на панель каналов: нажмите Channel A и Channel B.Убедитесь, что выбраны все три канала.
- Преобразуйте изображение обратно в RBG: Изображение> Режим> RGB
- Теперь вы можете продолжать вносить изменения
Меню> Изображение> Режим
Выберите Just Lightness
Чтобы вернуться в RBG, выберите «Все».
Это видео проведет вас через полную инверсию изображения и редактирование цвета. Подробнее о том, как редактировать с помощью цвета LAB, читайте в этом посте.
Чтобы узнать больше о том, как использовать цвет LAB для улучшения изображений, прочтите этот пост.
творческое редактирование фотошоп LAB-цвет редактирование фотография фото-учебникПеревернутое изображение — f.64 Elite
Описание
Элитные участники могут транслировать этот курс бесплатно со своими привилегиями членства.
Перейти на страницу курса Стать участником
Основы Photoshop: перевернутое изображение!
Что, если бы я сказал вам, что в ваших фотографиях есть второе измерение, к которому вы сейчас не имеете доступа? Вы, наверное, хотите узнать больше, верно? Особенно, если я скажу вам, что с этим 2-м измерением данных вы можете внести некоторые из наиболее естественных возможных корректировок.
Знания, которыми поделился этот курс, откроют вам доступ ко многим методам, которые можно найти только здесь! Мы воспользуемся концепцией дополнительных цветов и теории цвета, чтобы показать вам, где находится это новое измерение и как использовать его в ваших интересах. Мы будем использовать перевернутое изображение для таких вещей, как цветокоррекция и градация. Мы даже рассмотрим технику повышения резкости, которая поразит вас, используя режим наложения Hard Mix!
Что вы узнаете:- Как инвертировать фотографии
- Как правильно раскрашивать и сортировать с инверсией
- Как увеличить или уменьшить насыщенность с помощью инверсий и режимов наложения
- Как повысить резкость и контрастность с помощью методов инверсии
- Как получить доступ к альтернативному виду с текстурами и масками
- Как использовать предусмотренные действия
- 68 Минуты формального обучения и практического применения с использованием перевернутого изображения в Photoshop ©
- Пакет действий для использования после завершения курса
- Все мои последующие изображения
- Photoshop © (CC или CS6). Не входит в покупку курса.
Бесплатный метод инвертирования цветных негативов в Photoshop
На фоне всех разговоров о том, что пленка уже мертва и Kodak уходит, несколько человек отреагировали на объявление о выпуске новых негативных пленок Kodak и ушли фотографировать. Это правда, что для фотографов 4×5 среди нас смерть quickload означала, что у нас было для использования двойных темных слайдов, и при этом они поняли, что Kodak действительно сделал несколько приличных фильмов.И поэтому некоторые люди действительно начали экспериментировать с этими новыми фильмами и нашли в них откровение; высокий динамический диапазон, относительно низкая зернистость и высокая точность цветопередачи. Однако любой, кто пытался сканировать свой собственный негатив, сталкивался с проблемами, связанными с инвертированием сканированных изображений и получением хорошего результата.
Обычный опыт — это когда кто-то использует встроенные профили в своем программном обеспечении для сканирования и неизбежно получает что-то, что выглядит значительно хуже, чем прозрачная пленка, которую они использовали ранее.От негативной пленки быстро отказываются, хотя динамический диапазон действительно впечатляет. По-настоящему настойчивые фотографы попробуют какое-нибудь внешнее программное обеспечение, например ColorNeg. Иногда это дает хорошие результаты, но это случайность, а иногда, помимо прочего, шум становится невыносимым. Действительно, очень настойчивые в конечном итоге разрабатывают свои собственные процедуры инвертирования, основанные на обходных решениях в программном обеспечении для сканирования, стандартных кривых Photoshop или для действительно вызывающих профилей ICC.Что ж, в итоге я оказался очень, очень, очень настойчивым, поскольку я был уверен, что должен быть простой способ работы с большинством негативных материалов.
Мне пока не удалось это усовершенствовать, но я думаю, что стоит поделиться своим общим процессом и спросить людей, что они думают. Прежде всего, вот мои общие размышления о том, почему некоторые «обычные» техники Photoshop не совсем работают. Чтобы объяснить это, нам нужно знать, что такое обычная техника Photoshop.
Ну, идея в том, что черные и белые точки в сцене должны быть нейтральными, и тогда, пока мы балансируем цвет в средней точке, результат должен быть довольно хорошим приближением.Процесс идет примерно так.
1) Откройте исходное сканирование
2) Добавьте корректирующий слой кривых
3) Откройте красный канал и либо включите отсечение
4) поднимите черную точку, пока не начнете видеть отсечение; опускайте белую точку до тех пор, пока не увидите отсечение
5) повторите для зеленого и синего каналов
6) отрегулируйте кривую контрастности и серую точку
Теперь это кажется довольно близким, но обычно дает довольно плоское изображение, а иногда очень трудно удалить цветовые оттенки.Я должен добавить, что при этом очень важно отключить все управление цветом в вашем сканере — если ваш сканер преобразует свои результаты в профиль ICC рабочего пространства, то процесс инверсии будет намного сложнее и менее последовательным.
В любом случае, мне было интересно, почему этот процесс не работает должным образом, и после недавнего сканирования негатива Ektar я понял, что его цветовой оттенок находится в основном в тенях, и, когда я недавно тестировал Portra 400, я заметил, что самые яркие блики также имел цветовой оттенок.Эта простая реализация привела меня к мысли, что мы должны устанавливать черную точку не в самой темной части изображения, а на самом темном значении, которое не имеет цветового оттенка (и то же самое для светлых участков). Теперь, если мы сделаем это, мы, очевидно, получим много отсечения в тенях и светах. Чтобы сделать это легко и с хорошим предварительным просмотром эффекта, мы можем использовать инструмент, доступный в диалоговом окне настройки кривых. Если вы «alt» нажмете кнопку «auto» на корректирующем слое кривых, вы получите подсказку, которая позволит вам установить процентную величину для обрезки, процентную величину для обрезки обоих концов кривой (см. Страницу справки Adobe).
Используя различные значения (в зависимости от того, насколько темным / ярким является ваш контент), вы можете увидеть, что цвет меняется. Я нахожу большой успех от 1-4% обрезки, но, очевидно, это зависит от фотографического контента, и я использовал много изображений, где 0,03% было хорошо, и другие, где я добавил 8-9% обрезки.
Когда у вас есть что-то, что вам нравится, вам нужно исправить отсечение светов и теней. Вы можете сделать это, добавив несколько дополнительных точек к красной, зеленой и синей кривым, чтобы скатить блики и тени — убедитесь, что вы удалили отсечение, используя параметры «Просмотр отсечения», упомянутые ранее.
Это обычно довольно близко меня к большинству моих сканирований, однако есть несколько других вариантов, с которыми я играю, которые продвинут эту технику немного дальше. Вы заметите, что в диалоговом окне параметров кривых, рядом с тенями, полутонами и светами, у вас есть цветное поле (ну, ОК, черное, серое и белое поле). Вы можете нажать на это поле и установить цвет для всех трех точек. Это позволяет вам указать фотошопу, чтобы он установил точку отсечения, например, на ярко-желтый / оранжевый вместо белого.Это может быть очень полезно, если у вас есть фотография заката, где вы хотите, чтобы самая яркая точка — это заходящее солнце, которое, вероятно, не должно быть белым.
Эти палитры цветов можно затем использовать для исправления цветов светлых участков и теней, а также общего цвета промежуточных тонов. Если ваше изображение выглядит слишком голубым, нажмите на палитру средних тонов и переместите его от серого к слегка красновато-серому (красный — противоположность голубому — всегда полезно знать, что ваши цвета дополняют в настройках Photoshop).Вы также можете сделать глубокие тени синим, сделав выборщик теней слегка синим.
Еще один вариант, с которым я тоже пробовал поиграть и еще не совсем оценил, но он выглядит многообещающим: установить значения в процентах отсечения по своему усмотрению, а затем установить белую точку на серо-белый цвет (может быть, 10 % от чистого белого) и установите точку черного примерно на 10% выше чистого черного. Это сдвигает всю кривую вверх на 10% внизу и вниз на 10% вверху, и может остановить отсечение .Над этим нужно поэкспериментировать в ближайшие пару недель.
Я опубликую видео со всеми методами в следующем выпуске с некоторыми образцами, обрабатывающими некоторые сложные негативы — так что, если у вас есть что-то, что, по вашему мнению, может сделать сложную отрицательную инверсию, пожалуйста, дайте мне знать, и мы постараемся включить это .
ОБНОВЛЕНИЕ: Оказывается, вам действительно не нужно скатывать вершину и основание графиков. А если установить точку отсечения
Соляризация и инверсия
Соляризация и инверсияСоляризованные или инвертированные («негативные») изображения являются продуктом технологии фотографии.Они стали довольно важным инструментом художественной фотографии в 1930-х годах и продолжают оставаться частью репертуара постэкспозиционной обработки изображений. Цифровая эмуляция этих процессов упрощает выполнение и контроль.
Джек Дэвис и Линнея Дейтон написали книгу с практическими рекомендациями по соляризации для поколения Photoshop (на самом деле это всего лишь один раздел из книги The Photoshop 3 WOW! Book ), и единственное руководство, которое они дают усердному ученику в отношении эффектов, — это то, что они есть » драматический »и что, когда задействован цвет, эффекты сильно различаются в зависимости от цветов, на которые он влияет больше всего.Что безопасно, если не очень полезно. Мы постараемся обрисовать некоторые детали.
Соляризованные изображения едва ли являются частью повседневной жизни; Однако у большинства людей есть некоторый опыт чтения перевернутых изображений («негативов»). Фактически, они испытывают инверсию яркости каждый раз, когда смотрят на очень яркий точечный источник света (лампу-вспышку или стробоскоп, солнце), а затем вдали, испытывая темное остаточное изображение источника света. Эти переживания могут усилить оттенок интенсивности, который, кажется, имеет инверсия.Перевернутые изображения чаще всего встречаются в качестве фотографических негативов, снимков или рентгеновских снимков. Тем не менее, большинство людей не тратят много времени каждый день за чтением фотонегативов, которые очень маленькие и оранжевого цвета (если цветные). Средний пользователь камеры, вероятно, сможет сопоставить негативы с отпечатками для рулона пленки и, возможно, немного больше, и мы надеемся, что наши стоматологические и другие рентгеновские снимки тела будут иметь больше смысла для наших стоматологов, врачей, хирургов, чем они для нас. Эта ассоциация с медицинской диагностикой порождает коннотации медицинского взгляда.Эти ассоциации были доступны еще большую часть двадцатого века. (Можно обратиться к книге Томаса Манна Magic Mountain (1924), где взгляд Ганса Касторпа на свою столь желанную Клаудию Чаучат смущен рентгеновскими снимками ее груди.)
Хотя ахроматическая (то есть черно-белая) инверсия приобрела коннотации, хроматическая инверсия только начинается. Это переживание не так уж необычно, как можно было бы предположить, поскольку оно возникает естественным образом как остаточное изображение при взгляде на узор из ярких, ярких цветов; если после просмотра примерно 20 секунд вы сместите фокус с яркого объекта на пустую область (например, с изображения слева на пространство под ним) и моргнете один или два раза, вы увидите остаточное изображение с инвертированными цветами — призрачная Старая Слава.Но мы не думаем, что у нас есть окончательный ответ на тревожный вопрос мистера Ки или что он означает то, на что он надеялся.
Соляризация в черно-белой фотографии — это результат воздействия на отпечаток яркого света во время его проявления. Это вызывает частичную инверсию («инверсию») светлых и темных значений и наложение белой каймы линии Сабатье вдоль резких градиентов. Изображение слева — портрет Джима Моррисона и Пэм Эдмундом Теске (1973). Ее лицо почти полностью перевернуто, и линия Сабатье отчетливо видна (на увеличенной версии!), Проходящая по ее профилю.
В цифровом виде эффект можно аппроксимировать путем инвертирования кривых различными способами. Вначале график кривой является линейным и проходит от точки (0,0) по диагонали вверх. Думайте о оси X как о входных значениях и оси Y как о выходных значениях. Вначале они идентичны, но перемещение линии может повысить одни выходы или понизить другие. Полная инверсия перемещает якорь темного угла (x = 0, y = 0) в темно-светлый (y = max, x = 0), а привязку светлого угла (x = max, y = max) в светло-темный (х = макс, у = 0).Линия перпендикулярна исходному состоянию. Чтобы «соляризовать», вы устанавливаете среднюю точку в центре линии и графика и вытягиваете две конечные точки вверх. Затем вы можете поэкспериментировать с точкой v. В общем, эффект состоит в том, чтобы превратить тень в свет, делая средние тона самыми темными (хотя и изменяя их меньше всего). Инвертирование в другую сторону, так что V теперь перевернуто, сохраняет значения от темного к среднему и инвертирует средние к высоким. Понижение средних тонов приводит к их подавлению и «постеризации» изображения.
Если вы выполните эти инверсии на цветном изображении, эффект будет заключаться в инвертировании оттенка, насыщенности и значения. Как правило, эффекта линии Сабатье не происходит. Вы можете разложить изображение на каналы и соляризовать или инвертировать один или несколько из них, а затем заново скомпоновать с измененными каналами или с переключенными каналами. Вы можете управлять частичными инверсиями, накладывая негатив на позитив (см. Photoshop WOW!), И вы можете выполнять различные сопоставления цветов Чужих на одном или всех каналах. Есть огромное количество возможностей.
Остается сказать, однако, какой смысл могут иметь такие манипуляции. Как отмечалось в разделе Макинтайра, инверсия имеет тенденцию изменять направленность света (см. Кранц о тени здесь), что может создавать загадочные, неестественные сцены (то есть темные объекты становятся источниками света). Второй эффект, также полезный при создании «волшебных» миров, заключается в снижении «модальности» объекта (т. Е. Он может быть галлюцинацией или каким-то другим странным виртуальным изображением, например, восприятие под сильными эмоциями или на самом краю сознания. .В конце концов, у нас действительно есть один опыт экстремальной инверсии света / темноты — то, что происходит, когда мы смотрим на слишком яркий свет (солнце, вспышку, что у вас) и испытываем темное остаточное изображение из-за сенсорного истощения. Можно добавить в качестве третьего эффекта, что при использовании с цветными изображениями человеческих тел получающиеся градиенты индиго не проецируют розовый цвет здоровья. И как открытая манипуляция это легко вызывает чувство артистизма.
В конце концов, отдельным художникам очень помогает увидеть, как они используют в нем несколько изображений.Ман Рэй, один из первооткрывателей и, безусловно, великий пропагандист соляризации, использовал ее для придания гламура портретам и стилизации, так сказать, обнаженной натуры. Эдмунд Теске и Вэл Телберг, кажется, ассоциируют тайну или какое-то пороговое состояние. На портрете Джима Моррисона и Пэм Теске их головы освещены особым кольцом света, которое, кажется, связано с розовым узором позади них. Теске, возможно, хотел усилить взаимодополняемость ее лица и его лица и сделать ее лицо продолжением дуги его бороды, или усилить ее профиль в экстремальном свете, или сделать ее более задумчивой.У Телберга инверсия кажется связанной с интенсивностью. На графике слева руки соляризованы (с классическим контуром Сабатье, как у Пэм), что, кажется, усиливает их тягу к спящей женщине, как муки кошмара. Зазубренный треугольный кусок стекла, кажется, также меняет освещение. Пальцы отбрасывают перевернутые тени? Откуда исходит свет? Это очень субъективная, экспрессивная, романтическая камера.
Одним из подтверждений того, что инверсия / соляризация денатурирует или снижает модальность, дает опыт Дайан Фенстер с изображением слева, которое было опубликовано в журнале Risk Management , журнале, в котором ее работы неоднократно использовались.

 Увеличивайте параметр допуска и постепенно ластик перестанет выделять элементы объекта на картинке. Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Увеличивайте параметр допуска и постепенно ластик перестанет выделять элементы объекта на картинке. Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
 Для того чтобы выполнить растушевку, нужно будет выбрать необходимое значение для радиуса этого действия, которое задается в пикселях.
Для того чтобы выполнить растушевку, нужно будет выбрать необходимое значение для радиуса этого действия, которое задается в пикселях.