Adobe InDesign CC — градиенты и смеси
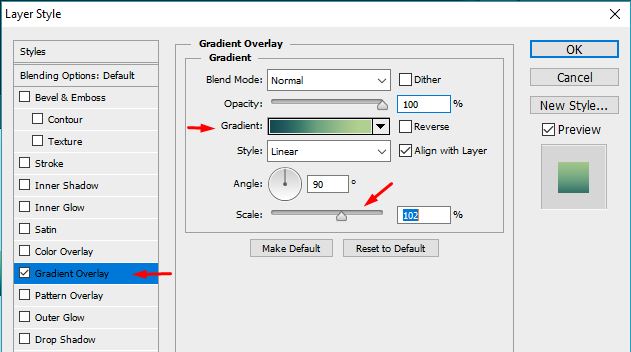
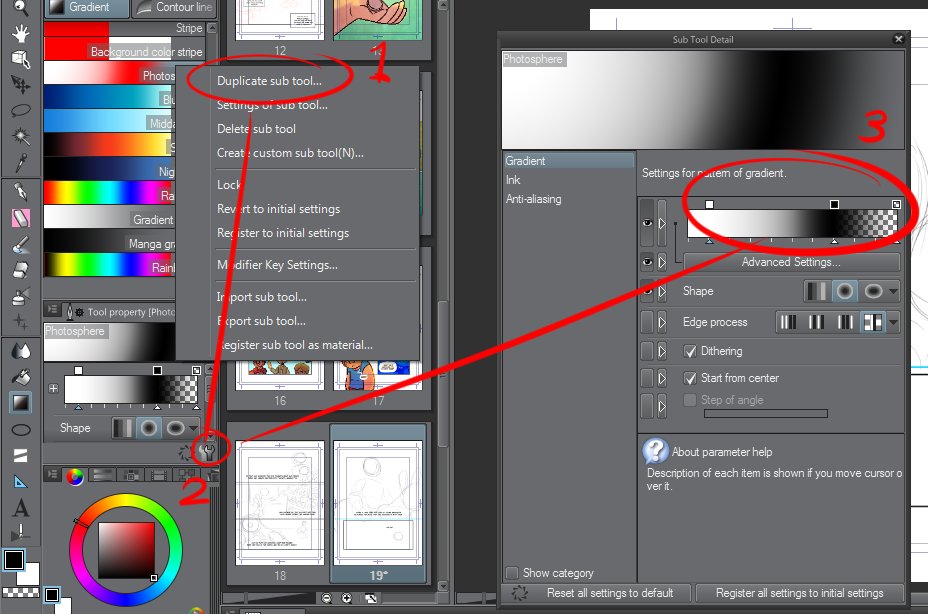
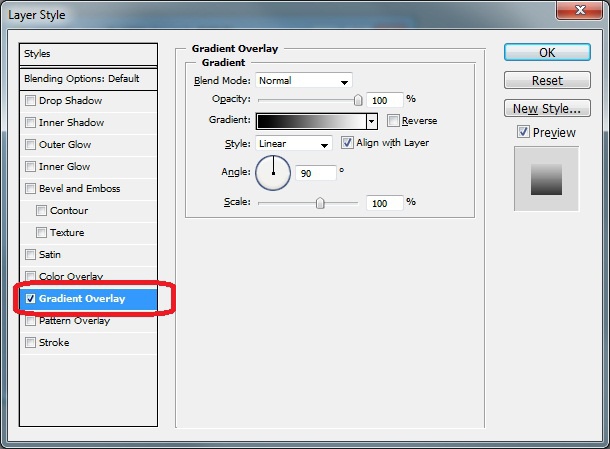
Использование градиентов может придать документу большие эффекты. Для использования градиентов создайте пустой образец градиента, перейдя к параметрам панели « Образцы», выбрав « Новый образец градиента» и нажав «ОК».
Щелкните правой кнопкой мыши новый образец градиента, который вы увидите сейчас, и выберите « Параметры образца», чтобы открыть диалоговое окно « Параметры градиента ».
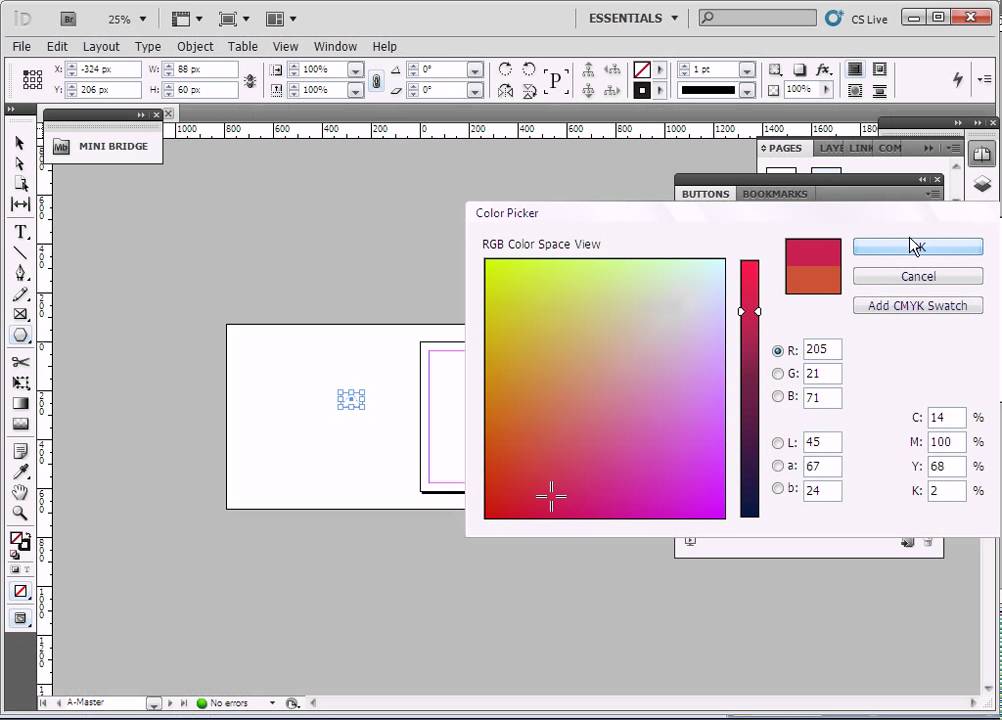
В этом случае цвет градиента по умолчанию от белого до черного. Нажав на первую остановку (маленький белый значок) в градиентной рампе, вы можете определить цвет CMYK, который вы хотите использовать в качестве начальной точки градиента. Вы также можете изменить это значение с RGB на Lab, выбрав соответствующую опцию в раскрывающемся меню Stop Color .
Раскрывающееся меню « Остановить цвет» также позволяет выбрать существующий образец в качестве цвета градиента.
Вы также можете добавить мультистопный градиент, щелкнув по Градиентной рампе . Если вы заметите, вы увидите ромбовидную ручку в верхней части градиентной рампы. Это позволяет вам определять степень градиента.
Если вы хотите удалить какие-либо из градиентных остановок, щелкните и перетащите остановку из рампы.
Смешивание градиентов
Вы можете точно настроить созданные вами градиенты, чтобы иметь более согласованный вид с остальной частью документа.
Для этого давайте создадим два градиентных образца — один будет радиальным градиентом, а другой — линейным. Выберите кадры, к которым вы хотите применить эти градиенты.
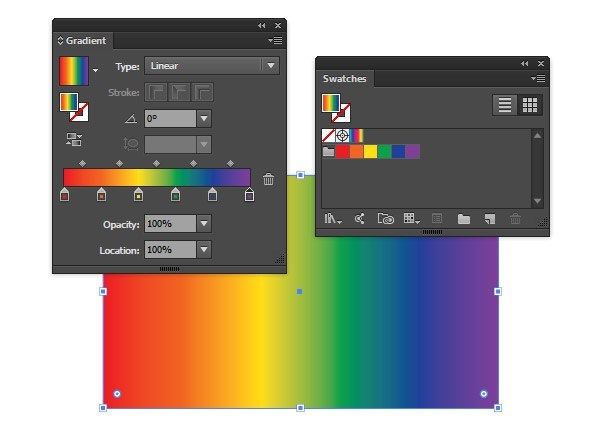
Для точной настройки градиентов выберите панель « Градиент» и настройте начальную и конечную точки градиента.
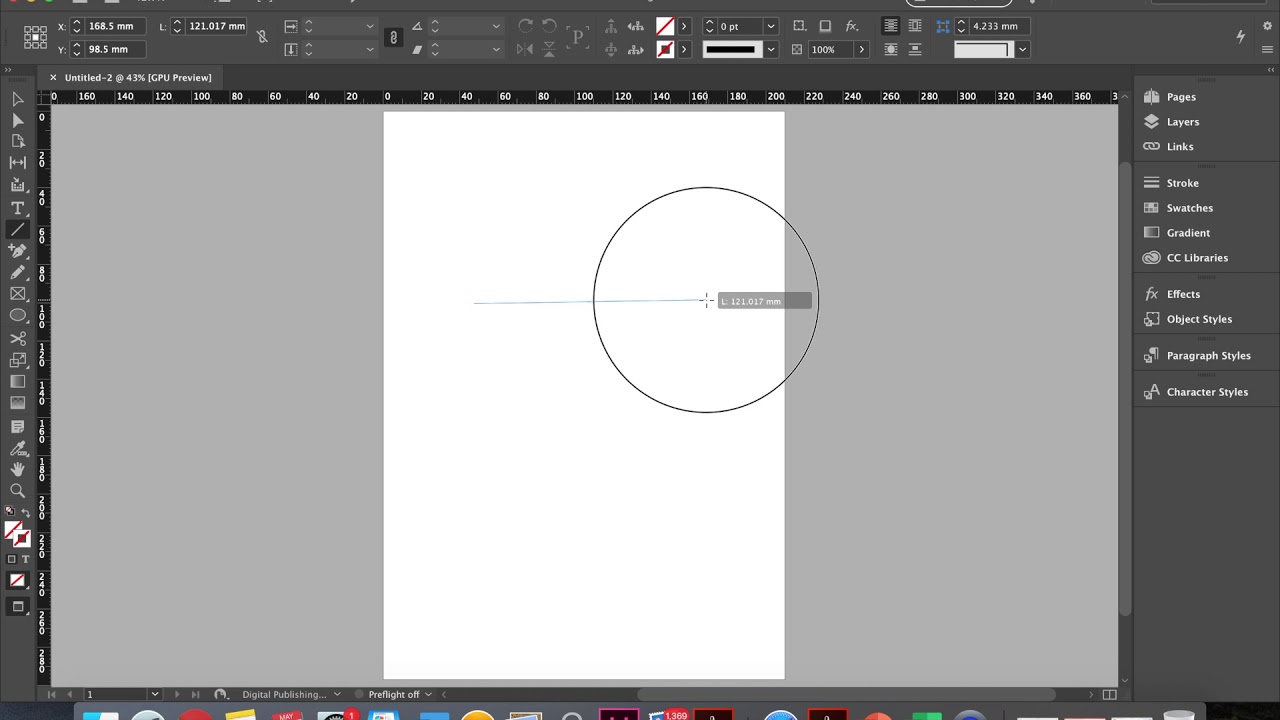
Вы также можете выбрать инструмент « Градиентный образец» на панели инструментов и просто перетащить линию внутри рамки в том направлении, в котором вы хотите применить градиент.
КАК: Инструмент «Градиент» и панель «Градиент» в InDesign CC
Градиент представляет собой смесь двух или более цветов или двух оттенков одного цвета. Хорошо подобранные градиенты добавляют глубину и размерность к вашим макетам, но использование слишком большого количества градиентов может вызвать путаницу для зрителя. Вы можете применять градиенты для заливок и штрихов в Adobe InDesign CC с помощью инструмента «Градиент» и панели «Градиент». Инструменты, которые Adobe InDesign CC предоставляет оператору, также включают панель «Образцы».
Градиент по умолчанию в InDesign от черного до белого, но возможны и другие градиенты.
01 из 04Создать образец градиента с помощью панели «Образцы»
Adobe рекомендует создавать новые градиенты с помощью панели «Образцы», где вы можете создать новый градиент, назовите его и отредактируйте. Позже вы примените свой новый градиент с помощью инструмента «Градиент». Чтобы создать новый градиент на панели «Образцы»:
- Перейти к

- Добавьте имя для образца в указанном поле.
- Выберите либо линейный или же радиальный.
- Для параметра «Остановить цвет» выберите Swatches и выберите цвет из списка или смешайте новый безымянный цвет для градиента, выбрав цветной режим и перетащите ползунки или введя значения цвета.
- Измените последнюю остановку цвета, щелкнув ее, а затем повторите тот же процесс, что и в шаге 4.
- Перетащите указатель цвета под панель, чтобы отрегулировать положение цветов. Перетащите алмаз над планкой, чтобы отрегулировать положение, при котором цвета составляют 50 процентов.
- Нажмите добавлять или же Хорошо для сохранения нового градиента на панели «Образцы».
Продолжить чтение ниже
02 из 04Создание или редактирование градиента с помощью панели «Градиент»
Панель «Градиент» также может использоваться для создания градиентов. Это удобно, когда вам не нужен именованный градиент, и вы не планируете повторно использовать градиент часто. Он работает аналогично панели «Образцы». Панель «Градиент» также используется для редактирования существующего именованного градиента только для одного элемента. В этом случае изменение не происходит для каждого элемента с использованием этого градиента.
Он работает аналогично панели «Образцы». Панель «Градиент» также используется для редактирования существующего именованного градиента только для одного элемента. В этом случае изменение не происходит для каждого элемента с использованием этого градиента.
- Нажмите на объект с градиентом, который вы хотите изменить, или хотите добавить новый градиент.
- Нажмите заполнить или же Инсульт в нижней части панели инструментов.
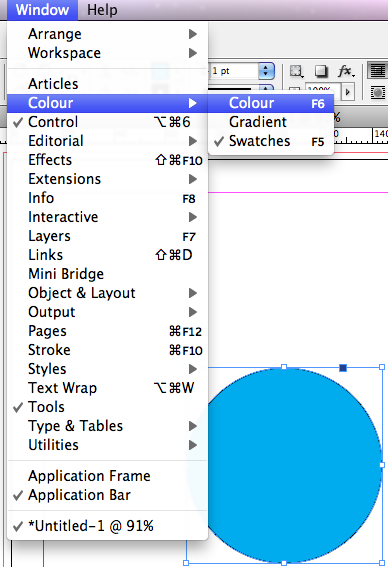
- Откройте панель «Градиент», нажавОкно > цвет > градиентили нажавградиент инструмента в панели инструментов.
- Выберите цвет для начальной точки градиента, щелкнув крайний левый стоп под панелью, а затем перетащите образец с панели «Образцы» или создайте цвет на панели «Цвет». Если вы редактируете существующий градиент, внесите корректировки, пока не достигнете желаемого эффекта.
- Выберите новый цвет или отредактируйте цвет для последней остановки таким же образом, как на предыдущем шаге.

- Перетащите указатели цвета и алмаз, чтобы настроить градиент.
- Введите угол если это необходимо.
- Выбрать линейный или же радиальный.
Примените градиент к объекту в документе при его редактировании, чтобы вы могли точно увидеть, как будет выглядеть градиент.
Продолжить чтение ниже
Используйте инструмент «Градиент» для применения градиента
Теперь, когда вы создали градиент, примените его, выбрав объект в документе, нажав на градиент инструмента в панели инструментов, а затем щелкая и перетаскивая объект — сверху вниз или сбоку или в любом направлении, в котором вы хотите, чтобы градиент прошел.
Инструмент «Градиент» применяется в зависимости от того, какой тип градиента выбран на панели «Градиент».
Вы можете изменить градиент, нажав на элемент с градиентом, а затем нажавЗадний ход в панели «Градиент».
Одновременное применение одного градиента к нескольким элементам.
- Выберите все элементы.
- Нажми на заполнить коробка или Инсульт в панели инструментов.
- Выберите градиент инструмент и поместите его в начальную точку градиента. Перетащите указатель на объект, чтобы применить градиент, выбранный на панели «Градиент». Каждый объект получает свой собственный градиент, и каждый из градиентов начинается с середины каждого объекта.
Изменение средних точек на градиентах
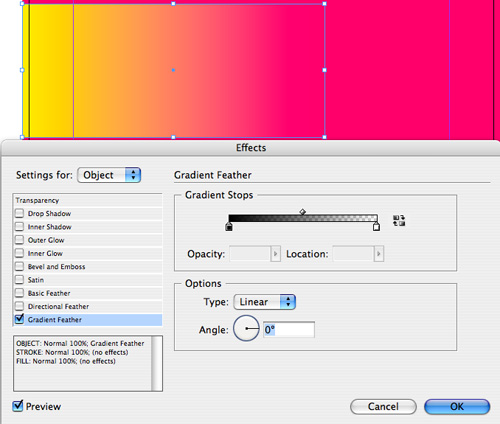
На панели «Градиент» средняя точка между двумя цветами градиента — это где у вас есть 50 процентов одного цвета и 50 процентов другого цвета. Если вы создаете градиент с тремя цветами, то у вас есть две средние точки.
Если у вас есть градиент от желтого до зеленого до красного, у вас есть средняя точка между желтым и зеленым, а другая — между зеленым и красным. Вы можете изменить расположение этих точек, перетащив ползунки местоположения вдоль ползунка градиента.
Эти настройки нельзя настроить с помощью инструмента «Градиент».
Создание градиентной заливки — Web-dok.ru
Градиентной заливкой (или просто градиентном) называют постепенный переход от одного цвета к другому. По определению, градиент должен состоять как минимум из двух цветов — начального и конечного цвета градиента. Цвета, добавляемые между начальным и конечным цветом градиента, называются промежуточными цветами.
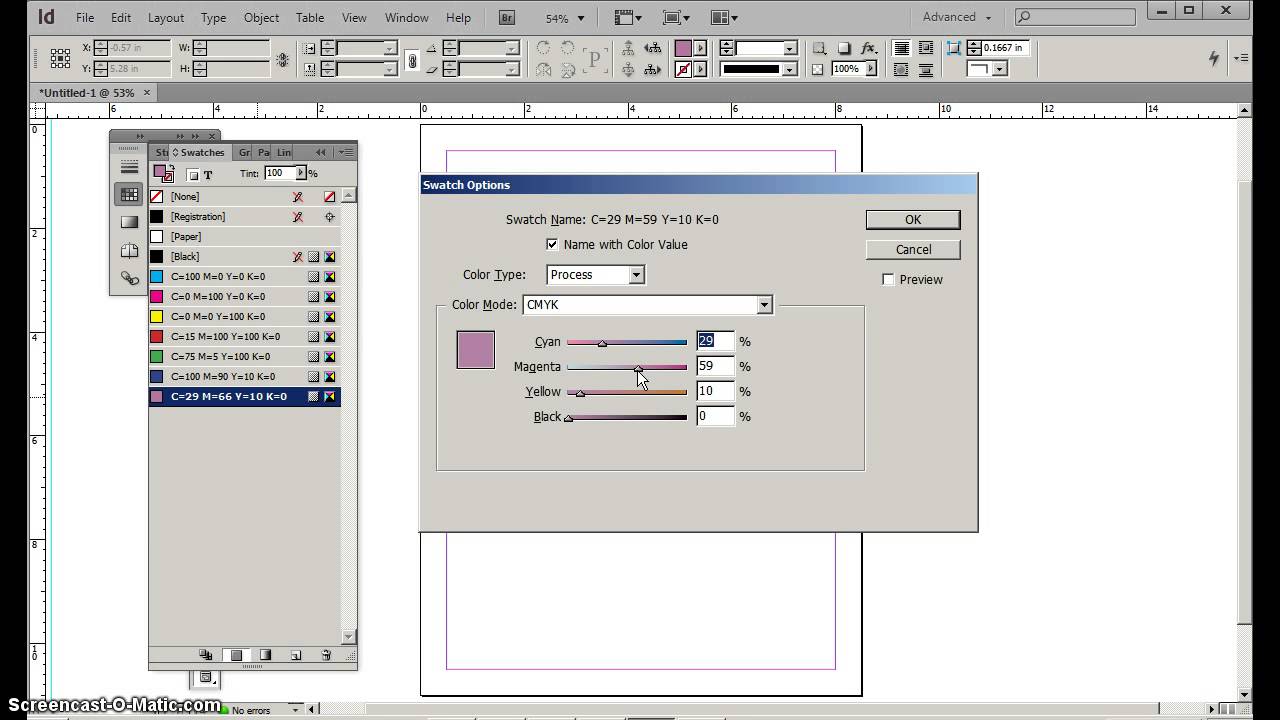
Для того чтобы в программе InDesign создать новый градиент,в меню палитры Swatches (Образцы цвета) необходимо выбрать команду New Gradient Swatch (Создать градиент). В результате выполнения этой команды на экране появится одноименное диалоговое окно, показанное на рис. 5.49. В этом диалоговом окне представлены все необходимые параметры, от которых зависит внешний вид будущей градиентной заливки.
В текстовом поле Swatch Name введите описательное имя будущего градиента, а с помощью параметра Gradient Ramp (Цвета градиента) выберите его цвета. Для того чтобы указать программе тип будущего градиента, в раскрывающемся списке  Радиальный градиент напоминает серию из нескольких разноцветных колец с единым центром. Кольцо с наименьшим диаметром окрашено в начальный цвет радиального градиента, кольцо с наибольшим диаметром — в конечный цвет.
Радиальный градиент напоминает серию из нескольких разноцветных колец с единым центром. Кольцо с наименьшим диаметром окрашено в начальный цвет радиального градиента, кольцо с наибольшим диаметром — в конечный цвет.
При этом начальный цвет градиента постепенно переходит в конечный. На рис. 5.50 показан пример радиального градиента, который состоит из трех цветов: голубого (начальный цвет), желтого (промежуточный цвет) и зеленого (конечный цвет).
Линейный градиент напоминает последовательность из нескольких горизонтальных линий, цвета которых постепенно меняются от предыдущей линии к следующей (см. рис. 5.50).
На рис. 5.51 показано диалоговое окно New Gradient Swatch, которое использовалось для создания трехцветного градиента. Маркеры каждого из трех цветов этого градиента расположены под цветовой полосой параметра Gradient Ramp. Обратите внимание, что в данный момент активизирован квадратный маркер промежуточного желтого цвета, а в текстовом поле Location (Местоположение) указано местоположение активизированного маркера в пределах цветовой полосы. Для того чтобы изменить промежуточный цвет активизированного маркера, достаточно перетащить в нужном направлении ползунки Cyan (Голубой), Magenta (Пурпурный), Yellow (Желтый) и Black (Черный), которые находятся над параметром Gradient Ramp. Обратите внимание, что в данном случае значение ползунка Yellow составляет 100%, оставшиеся ползунки находятся в крайнем левом положении (0%). Из раскрывающегося списка Stop Color (Цвет градиента) выбран элемент CMYK.
Для того чтобы изменить промежуточный цвет активизированного маркера, достаточно перетащить в нужном направлении ползунки Cyan (Голубой), Magenta (Пурпурный), Yellow (Желтый) и Black (Черный), которые находятся над параметром Gradient Ramp. Обратите внимание, что в данном случае значение ползунка Yellow составляет 100%, оставшиеся ползунки находятся в крайнем левом положении (0%). Из раскрывающегося списка Stop Color (Цвет градиента) выбран элемент CMYK.
В качестве цветов градиента можно использовать именованные цвета, хранящиеся в палитре Swatches (Образцы цвета). Вначале щелкните на одном из квадратных маркеров цвета, которые находятся под цветной полосой параметра Gradient Ramp (Цвета градиента). Из раскрывающегося списка Stop Color выберите элемент Swatches (Образцы цвета). В результате ваших действий непосредственно под раскрывающимся списком Stop Color появится список ранее созданных вами образцов цвета палитры Swatches. Щелкните мышью на нужном образце, чтобы использовать его цвет в качестве цвета градиента. На рис. 5.52 показан градиент, в качестве промежуточного цвета которого выбран плашечный цвет PANTONE 344 C. Сразу после щелчка на кнопке OK диалогового окна New Gradient Swatch созданный вами градиент появится в нижней части списка палитры Swatches наряду с другими образцами именованных цветов.
Щелкните мышью на нужном образце, чтобы использовать его цвет в качестве цвета градиента. На рис. 5.52 показан градиент, в качестве промежуточного цвета которого выбран плашечный цвет PANTONE 344 C. Сразу после щелчка на кнопке OK диалогового окна New Gradient Swatch созданный вами градиент появится в нижней части списка палитры Swatches наряду с другими образцами именованных цветов.
P.S. Хотите купить детектор валют? Счетчики и детекторы валют в магазине офисной техники Office-City!
Иллюстрированный самоучитель по Adobe InDesign CS2 › Работа с текстом › Применение специальных свойств шрифта. Применение к тексту градиента. [страница — 127] | Самоучители по графическим программам
Применение специальных свойств шрифта. Применение к тексту градиента.
Пользуясь специальными свойствами шрифта в программе InDesign, можно добавлять в документ оригинальные элементы оформления. Например, можно сделать первую букву или слово в абзаце буквицей либо применить к тексту градиентную или цветную заливку. К другим свойствам текста относятся верхние и нижние индексы наряду с лигатурами и цифрами в старом стиле для семейств шрифтов, обладающих перечисленными свойствами.
К другим свойствам текста относятся верхние и нижние индексы наряду с лигатурами и цифрами в старом стиле для семейств шрифтов, обладающих перечисленными свойствами.
Применение к тексту градиента
В программе InDesign очень просто применять градиенты к заливке и обводке символов текста. Градиенты можно применить ко всему текстовому фрейму или к разным диапазонам символов внутри фрейма. Здесь вы примените градиент к врезке на странице 2. Вы воспользуетесь образцом градиента, который был создан и добавлен ранее на палитру Swatches (Образцы цвета).
- Щелкните на вкладке палитры Swatches (Образцы цвета) или выберите команду меню Window › Swatches (Окно › Образцы цвета), чтобы сделать палитру видимой.
- Убедитесь, что по-прежнему выбран инструмент ввода (). Щелкните в тексте врезки на странице 2 и затем выделите весь текст абзаца.
- Выберите кнопку заливки () на панели инструментов и затем выберите образец градиента текста на палитре Swatches (Образцы цвета) (возможно, потребуется прокрутить окно палитры).
 Чтобы просмотреть градиент, выберите команду меню Edit › Deselect All (Правка › Отменить все выделение).
Чтобы просмотреть градиент, выберите команду меню Edit › Deselect All (Правка › Отменить все выделение).Обратите внимание, как градиент изменяется слева направо. Если требуется изменить направление градиента, можно воспользоваться инструментом градиента. Вы выполните эту операцию сейчас, установив направление градиента сверху вниз на врезке, расположенной на странице 3.
При применении образца градиента к выделенному тексту создается градиентная заливка в направлении слева направо.
- Используя инструмент Type (Ввод), повторно выделите весь текст во врезке.
- Выберите инструмент градиента (а не кнопку градиента) на панели инструментов () и перетащите линию сверху вниз подсвеченного текста. Чтобы гарантированно нарисовать прямую линию, нажмите и в процессе перетаскивания удерживайте нажатой клавишу SHIFT.
Инструмент градиента (слева) позволяет устанавливать направление градиентной заливки.
Чтобы просмотреть градиентную заливку, вы воспользуетесь комбинацией клавиш для снятия выделения со всего текста.

- Нажмите комбинацию клавиш SHIFT + CTRL + A (Windows) или SHIFT + Command+A (Mac OS), чтобы снять выделение с текста.
- Выберите команду меню File › Save (Файл › Сохранить).
| Градиент из Индизайна в Иллюстратор и наоборотЭффективная работа в Adobe InDesign
Для обмена цветами между различными издательскими программами фирмы Adobe существует Adobe Swatch Exchange формат. Онём мы писали здесь. Недостаток его в том, что нельзя при его помощи переносить градиенты. Но это не означает, что данная задача нерешаема, — градиенты можно копировать из программы в программу, и далее будет показано, как это делается применительно к программам InDesign и Illustrator.
Перенос градиента из Иллюстратора в Индизайн
Создайте или найдите градиент в Иллюстраторе. Нарисуйте любую простую фигуру, например квадрат, и залейте её градентом.
Запустите Индизайн. Расположите окна этих двух программ на экране так, чтобы они обе были видны (пол экрана для Иллюстратора и пол экрана для Индизайна).
Перетащите объект с градиентом из Иллюстратора в Индизайн.
В панели Swatches Индизайна появится наш градиент — New Gradient Swatch.
Теперь вы думаете, что для переноса градиента из Индизайна в Иллюстратор надо сделать то же самое? А вот и неправильно! Потребуются дополнительные действия.
Перенос градиента из Индизайна в Иллюстратор
Для эксперимента удалим в Иллюстраторе объект с градиентом и в панели Swatches градиентный цвет. Перетащим залитый градиетом объект из Индизайна в Иллюстратор. Фигура-то перетянется, но нового градиентного цвета в панели образцов цветов Иллюстратора не появится!
Решение простое. Открываем панель Gradient, дважды щелкаем на перетянутом из Индизайна объекте. Градиентная заливка начнет отображаться в панели Gradient. Теперь перетаскиваем её на панель образцов цвета Иллюстратора, и в ней появится наш градиент.
Если ваш объект с градиентом простой, без вяких групп и масок, то можно просто перетянуть его на панель образцов, и новый градиентный цвет будет добавлен в панель.
Я тут немножко обнаглел и попытался перетянуть объект с градиентом из Индизайна на панель Swatches Иллюстратора. Не тут то было, возникло окно текстового импорта…
В заключение стоит добавить, что все действия производились в CS5.
Источник здесь
Post Views: 398
Применение эффектов контурной линии
Контурная линия — это эффект, применяемый к границам объектов и текста или вдоль линий.
В пакете QuarkXPress эффекты контурных линий называются фреймовыми или линейными эффектами.
Применение контура к объекту
- Выберите объект.
- Удостоверитесь, что пиктограмма Container выбрана на панели инструментов или в палитре Swatches либо Color (рис. 6.11). После этого объект можно изменить.
- Щелкните по пиктограмме Stroke (Линия) на панели инструментов или в палитре Swatches либо Color (рис.
 6.12).
6.12). - Выберите образец в палитрах Color, Gradient или Swatches.
Рис. 6.12. Пиктограммы Stroke (обведены кружком) означают, что эффект будет добавлен к внешней границе объекта или текста
Контурный текст
Если вы работали с настольными издательскими программами, то могли заметить, что контур, применяемый и к внешней, и к внутренней сторонам текста, искажает форму символов. Вот почему многие преподаватели предупреждают студентов никогда не обрамлять текст — ни в заголовках, ни в теле текста.
Программа InDesign, однако, позволяет очертить контуром только внешнюю сторону текста. Это означает, что символы не искажаются.
Рис. 6.13. Перетащите образец на край, чтобы применить эффект контура к объекту
Рис. 6.14. Щелкните по пиктограмме Swap Fill and Stroke на панели инструментов, чтобы переключить параметры настройки
Рис. 6.15. Эффект контурной линии, примененный к тексту
Вы можете также задавать контурную линию, перетаскивая образец на любой объект на странице.
Перетаскивание контурной линии на объекты
- Перетащите градиент или образец цвета с панели инструментов или из палитры Color, Gradient либо Swatches на границу объекта.
- Отпустите кнопку мыши (рис. 6.14). Данный цвет или градиент установится в качестве контурной линии.
Если отпустить кнопку мыши, когда образец находится внутри объекта, к внутренней области (фону) объекта будет добавлен эффект фоновой заливки
Программа InDesign облегчает процесс изменения параметров фона и контуров объектов.
Изменение параметров фона и контура
Щелкните по двунаправленной изогнутой стрелке на панели инструментов (рис. 6.15). Будет включена опция либо заполнения, либо обрамления выбранного объекта.
Вы можете обрамлять внешние границы текста цветом или градиентом.
Применение контура к выделенному тексту
- Используйте инструмент Text для выделения текста (рис. 6.16).
- Щелкните по пиктограмме Stroke на панели инструментов или в палитре Color.

- Выберите образец в палитрах Color, Gradient или Swatches.
Применение контура ко всему тексту во фрейме
- Выберите текстовый фрейм, содержащий текст, который вы хотите обвести.
- Щелкните по кнопке Text на панели инструментов или в палитре Color.
- Щелкните по пиктограмме Stroke на панели инструментов или в палитре Color.
- Выберите образец в палитрах Color, Gradient или Swatches.
Вы можете применять градиент в качестве контурной линии к тексту или объектам.
Применение градиентного контура
- Щелкните по пиктограмме Stroke на панели инструментов или в палитре Swatches либо Color.
- Щелкните по пиктограмме Gradient на панели инструментов или в палитре Swatches либо Gradient.

- Используйте инструмент Gradient, чтобы изменить направление или длину градиента, примененного к контуру.
Линейный градиент, используемый в качестве контура, создает эффект фаски Он может сочетаться с однотонным или градиентным заполнением для трехмерных эффектов (рис 6.16)
Цвет — это только часть эффекта контурной линии. Палитра Stroke управляет остальной частью атрибутов линии.
Или
Если палитра Stroke находится за другими палитрами, щелкните по ее ярлыку.
Одним из наиболее важных атрибутов линии является ее толщина (рис. 6.18).
Работа с палитрой Stroke
Если палитра Stroke невидима, выполните команды Window -> Stroke (Окно -> Линия), чтобы ее увидеть (рис. 6.17).
Будьте осторожны, когда масштабируете или сдвигаете обведенные объекты!
Будьте внимательны, если вы используете любой из инструментов Scale (Macштабирование) или Shear (Наклон) либо команды палитры Transform с обведенными объектами.
Программа InDesign позволяет отмас-штабировать толщину линии так же, как объект. Поэтому контурная линия толщиной в пункт может оказаться тоньше или толще после масштабирования. Инструмент наклона может также искажать вид обрамления.
Рис. 6.16. Эффект линейного градиента, примененный в качестве контура к объекту с тремя различными типами заливки
Рис. 6.17. Палитра Stroke со всеми ее параметрами
Рис. 6.18. Различная толщина линии
Рис. 6.19. Параметр Weight позволяет изменять толщину контурной линии
Рис. 6.20. Пиктограммы Сар управляют концевыми точками линии
Рис. 6.21. Три варианта настройки Сар, примененные к линии
Установка толщины линии
- Выберите объект.
- Используйте поле Weight (Толщина), чтобы установить толщину контурной линии (рис. 6.20).
Чтобы внутренняя часть объекта при до бавлении обрамления не менялась, включите опцию Weight Changes Bounding Box (Толщина влияет на ограничительную рамку) из подменю палитры Stroke (рис 6. 21) Такой вариант будет полезен, когда объ ект содержит помещенное изображение (см главу 8)
21) Такой вариант будет полезен, когда объ ект содержит помещенное изображение (см главу 8)
Атрибуты линии управляются элемента ми, которые формируют концевые точки линии и углы соединения отрезков
Установка концевых элементов и стыков
- Выберите объект, который обведен ли нией.
- Используйте пиктограммы Сар (Концы) в палитре Stroke (рис. 6.20), чтобы изменить способ задания вида концов открытых контуров (рис. 6.21):
- Butt (Прямоугольный) — конец линии в виде квадрата;
- Round (Круглый) — конец линии в виде полукруга;
- Projecting (Выступающий) — конец линии в виде квадрата, который выступает относительно конечной точки. Настройки Сар не влияют на закрытые контуры, такие как прямоугольники, овалы и многоугольники
- Используйте кнопки Join (Стыки) -рис.
 6.22, чтобы изменить вариант углового соединения двух сегментов контура (рис. 6.23):
6.22, чтобы изменить вариант углового соединения двух сегментов контура (рис. 6.23):
- Miter (Острый) соединяет сегменты углом;
- Round (Круглый) соединяет сегменты кривой;
- Bevel (Скос) соединяет два сегмента с помощью отрезка.
Команды Join касаются только угловых точек (для получения информации относительно типов точек см главу 7) Иногда угловое соединение становится слишком длинным. Однако вы можете управлять его длиной.
Установление предела среза
- Выберите объект с угловым соединением.
- Увеличьте значение в поле Miter Limit (Срез) палитры Stroke, чтобы изменить длину углового стыка между сегментами.
Если длина углового стыка превышает предел среза, угол будет заменен скосом (рис 6.24)
Контурная линия, настроенная по умолчанию, отображается как сплошная. Однако вы можете изменить линию так, чтобы она отображалась в виде различных вариантов (рис. 6.25).
6.25).
Рис. 6.22. Кнопки Join управляют отображением углов на стыках отрезков
Рис. 6.23. В поле устанавливается длина углового стыка
Рис. 6.24. Семь вариантов обрамления
Рис. 6.25. Меню Туре в палитре Stroke позволяет применять полоски или пунктирные линии
Рис. 6.26. Два встроенных стиля пунктирных линий контура толщиной 3 пункта
Придание линии вида полоски
- Задайте объекту обрамление.
- Выберите один из семи видов полосок в меню Stroke Type (Тип линии) -рис. 6.26.
Используйте поле Weight, чтобы увеличить или уменьшить толщину полоски
Промежуток между элементами полоски всегда прозрачный, не белый
В программе InDesign есть три встроенных стиля пунктирных линий и один пользовательский стиль. Эти стили позволяют быстро использовать два различных вида пунктирных линий (рис. 6.27).
Применение встроенных стилей пунктирных линий
- Задайте объекту обрамление.

- Выберите одну из двух встроенных пун ктирных линий в меню Туре (Тип)-
- Dash (3 and 2) [Пунктир (3 и 2)] -пунктирная линия со штрихом, длина которого равна утроенной толщине, и пропуском, длина которого равна удвоенной толщине;
- Dash (4 and 4) [Пунктир (4 и 4)] -пунктирная линия, штрих и пропуск которой равняются учетверенной толщине.
Программа InDesign позволяет настраивать размер штрихов и интервалов между ними.
Создание пользовательской пунктирной линии
- Примените обрамление к объекту.
- Укажите тип Dashed (Пунктирная) во всплывающем меню Туре Настройки штриховой линии появятся в нижней части палитры Stroke (рис. 6.28).
- Введите число пунктов в первое поле Dash (Штрих) для задания длины всех штрихов в линии.
- Введите число пунктов во второе поле Gap (Зазор) для задания размера интервалов между всеми штрихами.

- Чтобы создать серию штрихов и пропусков разной длины, введите значения в остальные поля.
- Воспользуйтесь атрибутом Round cap (Круглые концы), чтобы скруглить концы штрихов
- При необходимости используйте список Corners (Изгибы) — рис. 6.29, чтобы изменить распределение штрихов и пропусков в линии (рис. 6.30):
- опция None (Нет) оставляет настройки штрихов и пропусков по умолчанию. При этом штрихи в углах могут оказаться разными;
- опция Adjust dashes (Настройка штрихов) изменяет линию так, чтобы угловые штрихи были равны;
- опция Adjust gaps (Настройка зазоров) изменяет линию так, чтобы длина пропусков была равной;
- опция Adjust dashes and gaps (Настройка штрихов и зазоров) изменяет пунктирную линию для лучшего заполнения так, чтобы и угловые штрихи, и пропуски были равны
Рис. 6.27. Настройка Dashed в нижней части палитры Stroke
6.27. Настройка Dashed в нижней части палитры Stroke
Рис. 6.28. Список Corners служит для изменения размеров штрихов и пропусков в линии
Рис. 6.29. Применение параметров Corners к контурной линии
Рис. 6.30. Различные типы стрелок
Рис. 6.31. Выберите стиль стрелки из меню Start или End в палитре Stroke
Рис. 6.32. Диалоговое окно Corner Effects позволяет применять различные угловые В эффекты к объектам
Вы можете добавлять стрелки и другие элементы к концам линий и открытым контурам (рис. 6.32).
Добавление стрелок и наконечников
- Выберите объект с открытыми концами
- Добавьте графический символ к началу объекта, выбирая форму в меню Start (Начало) палитры Stroke (рис 6.33).
- Добавьте графический символ к концу объекта, выбирая форму в меню End (Конец).
Горячие клавиши программы Adobe Indesign — сборник таблиц
Горячие клавиши программы Adobe Indesign
|
Инструмент |
Windows |
Mac OS |
|
Инструмент «Выделение» |
V, Esc |
V, Esc |
|
Инструмент «Частичное выделение» |
A |
A |
|
Переключение между инструментами «Выделение» и «Частичное выделение» |
Ctrl + Tab |
Command + Control + Tab |
|
Инструмент «Страница» |
Shift + P |
Shift + P |
|
Инструмент «Зазор» |
U |
U |
|
Инструмент «Перо» |
P |
P |
|
Инструмент «Добавить точку привязки» |
= |
= |
|
Инструмент «Добавить точку привязки» |
= |
= (на цифровой клавиатуре) |
|
Инструмент «Удалить точку привязки» |
— |
— |
|
Инструмент «Удалить точку привязки» |
— |
|
|
Инструмент «Угол» (Преобразовать точку привязки) |
Shift + C |
Shift + C |
|
Инструмент «Текст» |
T |
T |
|
Инструмент «Текст по контуру» |
Shift + T |
Shift + T |
|
Инструмент «Карандаш» (инструмент «Примечание») |
N |
N |
|
Инструмент «Линия» |
\ |
\ |
|
Инструмент «Прямоугольный фрейм» |
F |
F |
|
Инструмент «Прямоугольник» |
М |
М |
|
Инструмент «Эллипс» |
L |
L |
|
Инструмент «Поворот» |
R |
R |
|
Инструмент «Масштабирование» |
S |
S |
|
Инструмент «Наклон» |
O |
O |
|
Инструмент «Свободное трансформирование» |
E |
E |
|
Инструмент «Пипетка» |
I |
I |
|
Инструмент «Линейка» |
K |
K |
|
Инструмент «Градиент» |
G |
G |
|
Инструмент «Ножницы» |
C |
C |
|
Инструмент «Рука» |
H |
H |
|
Временный выбор инструмента «Рука» |
«Пробел» (режим макета), Alt (текстовый режим) либо Alt + «Пробел» (в обоих режимах) |
«Пробел» (режим макета), Option (текстовый режим) либо Option + «Пробел» (в обоих режимах) |
|
Инструмент «Масштаб» |
Z |
Z |
|
Временный выбор инструмента Увеличение |
Ctrl + Пробел |
Command + «Пробел» |
|
Переключение между заливкой и обводкой |
X |
X |
|
Переключатель заливка/обводка |
Shift + X |
Shift + X |
|
Переключение между параметрами «Форматирование изменяет контейнер» и «Форматирование изменяет текст» |
J |
J |
|
Применить цвет |
, [запятая] |
, [запятая] |
|
Применить градиентную заливку |
. |
. [точка] |
|
Без цвета |
/ |
/ |
|
Переключение между нормальным режимом и режимом просмотра |
W |
W |
|
Инструмент «Сетка фрейма» (по горизонтали) |
Y |
Y |
|
Инструмент «Сетка фрейма» (по вертикали) |
Q |
Q |
|
Инструмент «Градиентная растушевка» |
Shift + G |
Shift + G |
Клавиши для выделения и перемещения объектов
Настоящий список не является полным списком комбинаций клавиш. Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
|
Результат |
Windows |
Mac OS |
|
Временный выбор инструмента «Выделение» или «Частичное выделение» (последнего использованного) |
Любой инструмент (кроме инструментов выделения) + Ctrl |
Любой инструмент (кроме инструментов выделения) + Command |
|
Временный выбор инструмента «Групповое выделение» |
Инструмент «Частичное выделение» + Alt либо инструмент «Перо», «Добавить точку привязки» или «Удалить опорную точку» + Alt + Ctrl |
Инструмент «Частичное выделение» + Option либо инструмент «Перо», «Добавить точку привязки» или «Удалить точку привязки» + Option + Command |
|
Выбор контейнера для выделенного содержимого |
Esc или двойной щелчок |
Esc или двойной щелчок |
|
Выбор содержимого выделенного контейнера |
Shift + Esc или двойной щелчок |
Shift + Esc или двойной щелчок |
|
Добавление или извлечение из нескольких выделенных объектов |
Инструмент «Выделение», «Частичное выделение» или «Групповое выделение» + щелчок с удержанием клавиши Shift (чтобы снять выделение, щелкните центральную точку) |
Инструмент «Выделение», «Частичное выделение» или «Групповое выделение» + щелчок с удержанием клавиши Shift (чтобы снять выделение, щелкните центральную точку) |
|
Создать дубликат выделения |
Инструмент «Выделение», «Частичное выделение» или «Групповое выделение» и перетаскивание при нажатой клавише Alt* |
Инструмент «Выделение», «Частичное выделение» или «Групповое выделение» и перетаскивание при нажатой клавише Option* |
|
Создание и смещение дубликата выделения |
Alt + «Стрелка влево», «Стрелка вправо», «Стрелка вверх», «Стрелка вниз» |
Option + «Стрелка влево», «Стрелка вправо», «Стрелка вверх», «Стрелка вниз» |
|
Создание и смещение дубликата выделения 10 раз** |
Alt + Shift + «Стрелка влево», «Стрелка вправо», «Стрелка вверх», «Стрелка вниз» |
Option + Shift + «Стрелка влево», «Стрелка вправо», «Стрелка вверх», «Стрелка вниз» |
|
Перемещение выделения** |
«Стрелка влево», «Стрелка вправо», «Стрелка вверх», «Стрелка вниз» |
«Стрелка влево», «Стрелка вправо», «Стрелка вверх», «Стрелка вниз» |
|
Перемещение выделения на 10** |
Ctrl + Shift + «Стрелка влево», «Стрелка вправо», «Стрелка вверх», «Стрелка вниз» |
Command + Shift + «Стрелка влево», «Стрелка вправо», «Стрелка вверх», «Стрелка вниз» |
|
Перемещение выделения в 10 раз дальше** |
Shift + «Стрелка влево», «Стрелка вправо», «Стрелка вверх», «Стрелка вниз» |
Shift + «Стрелка влево», «Стрелка вправо», «Стрелка вверх», «Стрелка вниз» |
|
Выбор элемента страницы-шаблона из страницы документа |
Инструмент «Выделение» или «Частичное выделение» + щелчок при нажатых клавишах Ctrl и Shift |
Инструмент «Выделение» или «Частичное выделение» плюс щелчок при нажатых клавишах Command и Shift |
|
Выбор следующего объекта на заднем или переднем плане |
Инструмент «Выделение» + щелчок при нажатой клавише Ctrl или клавишах Alt и Ctrl или клавишах Alt и Ctrl |
Инструмент «Выделение» + щелчок при нажатой клавише Command или инструмент «Выделение» + щелчок при нажатых клавишах Option и Command |
|
Выбор следующего или предыдущего фрейма в материале |
Alt + Ctrl + Page Down / Alt + Ctrl + Page Up |
Option + Command + Page Down / Option + Command + Page Up |
|
Выбор первого или последнего фрейма в материале |
Shift + Alt + Ctrl + Page Down / Shift + Alt + Ctrl + Page Up |
Shift + Option + Command + Command / Shift + Option + Command + Command |
|
* Если
удерживать клавишу Shift, движение будет ограничено углами, кратными 45°. ** Число задается в меню «Редактирование» > «Установки» > «Единицы измерения» (Windows) или «InDesign» > «Установки» > «Единицы измерения» (Mac OS). |
||
Клавиши для трансформирования объектов
Настоящий список не является полным списком комбинаций клавиш. Ниже приведены только те комбинации клавиш, которые не отображаются в списках команд в меню или всплывающих подсказках.
|
Результат |
Windows |
Mac OS |
|
Создание дубликата и трансформирование выделения |
Инструмент «Свободное трансформирование» + перетаскивание с удержанием клавиши Alt* |
Инструмент «Свободное трансформирование» + перетаскивание с удержанием клавиши Option* |
|
Отображение диалогового окна инструментов трансформирования |
Выбор объекта + двойной щелчок инструмента «Масштабирование», «Поворот» или «Наклон» на палитре «Инструменты» |
Выбор объекта + двойной щелчок инструмента «Масштабирование», «Поворот» или «Наклон» на палитре «Инструменты» |
|
Уменьшить масштаб на 1% |
Ctrl + , |
Command + , |
|
Уменьшить масштаб на 5% |
Ctrl + Alt + , |
Command + Option + , |
|
Увеличить масштаб на 1% |
Ctrl + . |
Command + . |
|
Увеличить масштаб на 5% |
Ctrl + Alt + . |
Command + Option + . |
|
Изменение размеров фрейма и содержимого |
Инструмент «Выделение» + перетаскивание с удержанием клавиши Ctrl |
Инструмент «Выделение» + перетаскивание с удержанием клавиши Command |
|
Пропорциональное изменение размеров фрейма и содержимого |
Инструмент «Выделение» + Shift + перетаскивание с удержанием клавиши Ctrl |
Инструмент «Выделение» + Shift + перетаскивание с удержанием клавиши Command |
|
Сохранение пропорции |
Инструмент «Эллипс», «Многоугольник» или «Прямоугольник» + перетаскивание с удержанием клавиши Shift |
Инструмент «Эллипс», «Многоугольник» или «Прямоугольник» + перетаскивание с удержанием клавиши Shift |
|
Переключение из режима отображения высокого качества в режим быстрого отображения |
Ctrl + Alt + Shift + Z |
Command + Option + Shift + Z |
|
*Выбрав
инструмент трансформирования, нажмите и удерживайте кнопку мыши, а затем
нажмите клавишу Alt (Windows) или Option (Mac OS) и перетаскивайте
курсор мыши. |
||
Клавиши для редактирования контуров и фреймов
Настоящий список не является полным списком комбинаций клавиш. Ниже приведены только те комбинации клавиш, которые не отображаются в списках команд в меню или всплывающих подсказках.
|
Результат |
Windows |
Mac OS |
|
Временный выбор инструмента «Угол» (Преобразовать точку привязки) |
Инструмент «Частичное выделение» + Alt + Ctrl либо инструмент «Перо» + Alt |
Инструмент «Частичное выделение» + Option + Command либо инструмент «Перо» + Option |
|
Временное переключение между инструментами «Добавить точку привязки» и «Удалить точку привязки» |
Alt |
Option |
|
Временный выбор инструмента «Добавить точку привязки» |
Инструмент «Ножницы» + Alt |
Инструмент «Ножницы» + Option |
|
Сохранение выбора инструмента «Перо» при расположении курсора над контуром или точкой привязки |
Инструмент «Перо» + Shift |
Инструмент «Перо» + Shift |
|
Перемещение точки привязки и рукоятей во время рисования |
Инструмент «Перо» + «Пробел» |
Инструмент «Перо» + «Пробел» |
|
Отображение палитры «Обводка» |
F10 |
Command + F10 |
Клавиши для работы с таблицами
Настоящий список не является полным списком комбинаций клавиш. Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
|
Результат |
Windows |
Mac OS |
|
Вставка или удаление строк или столбцов при перетаскивании |
Начните перетаскивать границу строки или столбца, во время перетаскивания удерживайте клавишу Alt |
Начните перетаскивать границу строки или столбца, во время перетаскивания удерживайте клавишу Option |
|
Изменение размеров строк или столбцов без изменения размера таблицы |
Перетаскивание с удержанием клавиши Shift внутренней границы строки или столбца |
Перетаскивание с удержанием клавиши Shift внутренней границы строки или столбца |
|
Пропорциональное изменение размеров строк или столбцов |
Перетаскивание с удержанием клавиши Shift правой или нижней границы таблицы |
Перетаскивание с удержанием клавиши Shift правой или нижней границы таблицы |
|
Перемещение в следующую или предыдущую ячейку |
Tab или Shift + Tab |
Tab или Shift + Tab |
|
Перемещение в первую или последнюю ячейку в столбце |
Alt + Page Up/Alt + Page Down |
Option + Page Up/Option + Page Down |
|
Перемещение в первую или последнюю ячейку в строке |
Alt + Home/Alt + End |
Option + Home/Option + End |
|
Перемещение в первую или последнюю строку во фрейме |
Page Up или Page Down |
Page Up или Page Down |
|
Перемещение вверх или вниз на одну ячейку |
«Стрелка вверх» или «Стрелка вниз» |
«Стрелка вверх» или «Стрелка вниз» |
|
Перемещение влево или вправо на одну ячейку |
«Стрелка влево» или «Стрелка вправо» |
«Стрелка влево» или «Стрелка вправо» |
|
Выделение ячейки над текущей ячейкой или под ней |
Shift + «Стрелка вверх» / Shift + «Стрелка вниз» |
Shift + «Стрелка вверх» / Shift + «Стрелка вниз» |
|
Выделение ячейки справа или слева от текущей ячейки |
Shift + «Стрелка вправо» / Shift + «Стрелка влево» |
Shift + «Стрелка вправо» / Shift + «Стрелка влево» |
|
Начало строки в следующем столбце |
«Ввод» (цифровая клавишная панель) |
«Ввод» (цифровая клавишная панель) |
|
Начало строки в следующем фрейме |
Shift + «Ввод» (цифровая клавишная панель) |
Shift + «Ввод» (цифровая клавишная панель) |
|
Переключение между выделением текста и выделением ячейки |
Esc |
Esc |
Клавиши для поиска и замены текста
Настоящий список не является полным списком комбинаций клавиш. Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
|
Результат |
Windows |
Mac OS |
|
Вставка выделенного текста в поле «Найти текст» |
Ctrl + F1 |
Command+F1 |
|
Вставка выделенного текста в поле «Найти текст» и поиск следующего вхождения |
Shift + F1 |
Shift + F1 |
|
Поиск следующего вхождения текста из поля «Найти текст» |
Shift + F2 или Alt + Ctrl + F |
Shift + F2 или Option + Command + F |
|
Вставка выделенного текста в поле «Заменить на» |
Ctrl + F2 |
Command + F2 |
|
Замена выделения текстом из поля «Заменить на» |
Ctrl + F3 |
Command + F3 |
Клавиши для работы с текстом
Настоящий список не является полным списком комбинаций клавиш. Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
|
Результат |
Windows |
Mac OS |
|
Полужирный (только для шрифтов с жирным начертанием) |
Shift + Ctrl + B |
Shift + Command + B |
|
Курсив (только для шрифтов с курсивным начертанием) |
Shift + Ctrl + I |
Shift + Command + I |
|
Нормальный |
Shift + Ctrl + Y |
Shift + Command + Y |
|
Подчеркивание |
Shift + Ctrl + U |
Shift + Command + U |
|
Перечеркивание |
Shift + Ctrl + / |
Control + Shift + Command + / |
|
Все прописные
(вкл. |
Shift + Ctrl + K |
Shift + Command + K |
|
Расстановка переносов для азиатских языков |
Shift + Ctrl + K |
Shift + Command + K |
|
Капители (вкл./откл.) |
Shift + Ctrl + H |
Shift + Command + H |
|
Настройка татэ-тю-ёко |
Shift + Ctrl + H |
Shift + Command + H |
|
Надстрочный индекс |
Shift + Ctrl + знак плюса |
Shift + Command + знак плюса |
|
Подстрочный индекс |
Shift + Alt + Ctrl + знак плюса |
Shift + Option + Command + знак плюса |
|
Восстановление масштаба по горизонтали или по вертикали до 100% |
Shift + Ctrl + X или Shift + Alt + Ctrl + X |
Shift + Command + X или Shift + Option + Command + X |
|
Основные групповые или подробные настройки букв |
Shift + Ctrl + X или Shift + Alt + Ctrl + X |
Shift + Command + X или Shift + Option + Command + X |
|
Выравнивание по левому краю, по правому краю или по центру |
Shift + Ctrl + L, R или C |
Shift + Command + L, R или C |
|
Выключка по формату для всех строк |
Shift + Ctrl + F (все строки) или J (все строки, кроме последней) |
Shift + Command + F (все строки) или J (все строки, кроме последней) |
|
Выравнивание по обоим концам или равный интервал |
Shift + Ctrl + F (выравнивание по обоим концам) или J (равные интервалы) |
Shift + Command + F (выравнивание по обоим концам) или J (равные интервалы) |
|
Увеличение или уменьшение кегля* |
Shift + Ctrl + > или < |
Shift + Command + > или < |
|
Увеличение или уменьшение кегля в пять раз* |
Shift + Ctrl + Alt + > или < |
Shift + Command + Option + > или < |
|
Увеличение или уменьшение интерлиньяжа (горизонтальный текст)* |
Alt + «Стрелка вверх» / Alt + «Стрелка вниз» |
Option + «Стрелка вверх» / Option + «Стрелка вниз» |
|
Увеличение или уменьшение интерлиньяжа (вертикальный текст)* |
Alt + «Стрелка вправо» / Alt + «Стрелка влево» |
Option + «Стрелка вправо» / Option + «Стрелка влево» |
|
Увеличение или уменьшение интерлиньяжа в пять раз (горизонтальный текст)* |
Alt + Ctrl + «Стрелка вверх» / Alt + Ctrl + «Стрелка вниз» |
Option + Command + «Стрелка вверх» / Option + Command +«Стрелка вниз» |
|
Увеличение или уменьшение интерлиньяжа в пять раз (вертикальный текст)* |
Alt + Ctrl + «Стрелка вправо» / Alt + Ctrl + «Стрелка влево» |
Option + Command + «Стрелка вправо» / Option + Command + «Стрелка влево» |
|
Автоинтерлиньяж |
Shift + Alt + Ctrl + A |
Shift + Option + Command + A |
|
Выравнивание по
сетке (вкл. |
Shift + Alt + Ctrl + G |
Shift + Option + Command + G |
|
Включить/отключить автопереносы |
Shift + Alt + Ctrl + H |
Shift + Option + Command + H |
|
Увеличение или уменьшение кернинга и трекинга (горизонтальный текст) |
Alt + «Стрелка влево» / Alt + «Стрелка вправо» |
Option + «Стрелка влево» / Option + «Стрелка вправо» |
|
Увеличение или уменьшение кернинга и трекинга (вертикальный текст) |
Alt + «Стрелка вверх» / Alt + «Стрелка вниз» |
Option + «Стрелка вверх» / Option + «Стрелка вниз» |
|
Увеличение или уменьшение кернинга и трекинга в пять раз (горизонтальный текст) |
Alt + Ctrl + «Стрелка влево» / Alt + Ctrl + «Стрелка вправо» |
Option + Command + «Стрелка влево» / Option + Command + «Стрелка вправо» |
|
Увеличение или уменьшение кернинга и трекинга в пять раз (вертикальный текст) |
Alt + Ctrl + «Стрелка вверх» / Alt + Ctrl + «Стрелка вниз» |
Option + Command + «Стрелка вверх» / Option + Command +«Стрелка вниз» |
|
Увеличение кернинга между словами* |
Alt + Ctrl + \ |
Option + Command + \ |
|
Уменьшение кернинга между словами* |
Alt + Ctrl + Backspace |
Option + Command + Delete |
|
Удаление ручного кернинга и сброс трекинга до 0 |
Alt + Ctrl + Q |
Option + Command + Q |
|
Увеличение или уменьшение смещения базовой линии** (горизонтальный текст) |
Shift + Alt + «Стрелка вверх» / Shift + Alt + «Стрелка вниз» |
Shift + Option + «Стрелка вверх» / Shift + Option + «Стрелка вниз» |
|
Увеличение или уменьшение смещения базовой линии** (вертикальный текст) |
Shift + Alt + «Стрелка вправо» / Shift + Alt + «Стрелка влево» |
Shift + Option + «Стрелка вправо» / Shift + Option + «Стрелка влево» |
|
Увеличение или уменьшение смещения базовой линии в пять раз (горизонтальный текст) |
Shift + Alt + Ctrl + «Стрелка вверх» / Shift + Alt + Ctrl + «Стрелка вниз» |
Shift + Option + Command + «Стрелка вверх» / Shift + Option + Command + «Стрелка вниз» |
|
Увеличение или уменьшение смещения базовой линии в пять раз (вертикальный текст) |
Shift + Alt + Ctrl + «Стрелка вправо» / Shift + Alt + Ctrl + «Стрелка влево» |
Shift + Option + Command + «Стрелка вправо» / Shift + Option + Command + «Стрелка влево» |
|
Автоматическое распределение потока |
Щелчок с удержанием клавиши Shift значка загруженного текста |
Щелчок с удержанием клавиши Shift значка загруженного текста |
|
Полуавтоматическое распределение потока |
Щелчок с удержанием клавиши Alt значка загруженного текста |
Щелчок с удержанием клавиши Option значка загруженного текста |
|
Перекомпоновать все материалы |
Alt + Ctrl + / |
Option + Command + / |
|
Вставка номера текущей страницы |
Alt + Ctrl + N |
Option + Command + N |
|
* Нажмите
клавишу Shift, чтобы увеличить или уменьшить кернинг между словами в пять
раз. ** Число задается в меню «Редактирование» > «Установки» > «Единицы измерения» (Windows) или «InDesign» > «Установки» > «Единицы измерения» (Mac OS). |
||
Клавиши для перемещения по тексту и его выделения
Настоящий список не является полным списком комбинаций клавиш. Ниже приведены только те комбинации клавиш, которые не отображаются в списках команд в меню или всплывающих подсказках.
|
Результат |
Действие в Windows |
Действие в Mac OS |
|
Перемещение вправо или влево на один символ |
«Стрелка вправо» или «Стрелка влево» |
«Стрелка вправо» или «Стрелка влево» |
|
Перемещение вверх или вниз на одну строку |
«Стрелка вверх» или «Стрелка вниз» |
«Стрелка вверх» или «Стрелка вниз» |
|
Перемещение вправо или влево на одно слово |
Ctrl + «Стрелка вправо» / Ctrl + «Стрелка влево» |
Command + «Стрелка вправо» / Command + «Стрелка влево» |
|
Перемещение в начало или конец строки |
Home или End |
Home или End |
|
Перемещение в предыдущий или следующий абзац |
Ctrl + «Стрелка вверх» / Ctrl + «Стрелка вниз» |
Command + «Стрелка вверх» / Command + «Стрелка вниз» |
|
Перемещение в начало или конец материала |
Ctrl + Home / Ctrl + End |
Command + Home / Command + End |
|
Выделение одного слова |
Двойной щелчок по слову |
Двойной щелчок по слову |
|
Выделение одного символа справа или слева |
Shift + «Стрелка вправо» / Shift + «Стрелка влево» |
Shift + «Стрелка вправо» / Shift + «Стрелка влево» |
|
Выделение одной строки выше или ниже |
Shift + «Стрелка вверх» / Shift + «Стрелка вниз» |
Shift + «Стрелка вверх» / Shift + «Стрелка вниз» |
|
Выделение начала или конца строки |
Shift + Home / Shift + End |
Shift + Home / Shift + End |
|
Выделение одного абзаца |
Тройной щелчок
или четырехкратный щелчок абзаца в зависимости от настройки «Параметров
текста». |
Тройной щелчок или четырехкратный щелчок абзаца в зависимости от настройки «Параметров текста». |
|
Выделение одного абзаца выше или ниже |
Shift + Ctrl + «Стрелка вверх» / Shift + Ctrl + «Стрелка вниз» |
Shift + Command + «Стрелка вверх» / Shift + Command + «Стрелка вниз» |
|
Выделение текущей строки |
Shift + Ctrl + \ |
Shift + Command + \ |
|
Выделение символов от точки ввода |
Shift + щелчок |
Shift + щелчок |
|
Выделение начала или конца материала |
Shift + Ctrl + Home/ Shift + Ctrl + End |
Shift + Command + Home/Shift + Command + End |
|
Выделение всего материала |
Ctrl + A |
Command + A |
|
Выделение первого или последнего фрейма |
Shift + Alt + Ctrl + Page Up/ Shift + Alt + Ctrl + Page Down |
Shift + Option + Command + Command/Shift + Option + Command + Command |
|
Выделение предыдущего или следующего фрейма |
Alt + Ctrl + Page Up/ Alt + Ctrl + Page Down |
Option + Command+ Page Up/Option + Command + Page Down |
|
Удаление слова перед точкой ввода (редактор материала) |
Ctrl + Backspace или Delete |
Command + Delete или Del (доп. |
|
Обновить список отсутств. шрифтов |
Ctrl + Alt + Shift + / |
Command + Option + Shift + / |
Клавиши для просмотра документов и рабочих пространств
Настоящий список не является полным списком комбинаций клавиш. Ниже приведены только те комбинации клавиш, которые не отображаются в списках команд в меню или всплывающих подсказках.
|
Результат |
Windows |
Mac OS |
|
Временный выбор инструмента «Рука» |
«Пробел» (без точки ввода текста), перетаскивание с удержанием клавиши Alt (с точкой ввода текста) либо Alt + «Пробел» (как в текстовом режиме, так и вне его) |
«Пробел» (без точки ввода текста), перетаскивание с удержанием клавиши Option (с точкой ввода текста) либо Option + «Пробел» (как в текстовом режиме, так и вне его) |
|
Временный выбор инструмента Увеличение |
Ctrl + Пробел |
Command + «Пробел» |
|
Временный выбор инструмента Уменьшение |
Alt + Ctrl + Пробел или Alt + инструмент Увеличение |
Option + Command + «пробел» или Option + инструмент Увеличение |
|
Масштабирование до 50%, 200% или 400% |
Ctrl + 5, 2 или 4 |
Command + 5, 2 или 4 |
|
Перерисовка экрана |
Shift + F5 |
Shift + F5 |
|
Открытие нового документа по умолчанию |
Ctrl + Alt + N |
Command + Option + N |
|
Переключение между текущим и предыдущим уровнями масштабирования |
Alt + Ctrl + 2 |
Option + Command + 2 |
|
Переключение в следующее или предыдущее окно документа |
Ctrl + ~ [тильда], или Shift + Ctrl + F6, или Ctrl + Shift + ~ [тильда] |
Command + F6, или Command + ~ [тильда], или Command + Shift + ~ [тильда] |
|
Прокрутка вверх или вниз на один экран |
Page Up или Page Down |
Page Up или Page Down |
|
Переход назад или вперед к последней просмотренной странице |
Ctrl + Page Up/ Ctrl + Page Down |
Command + Page Up/Command + Page Down |
|
Переход к предыдущему или следующему развороту |
Alt + Page Up/Alt + Page Down |
Option + Page Up/Option + Page Down |
|
Подгонка разворота под размер окна |
Двойной щелчок инструмента «Рука» |
Двойной щелчок инструмента «Рука» |
|
Активация команды «Перейти» |
Ctrl + J |
Command + J |
|
Подгонка выделения под размер окна |
Ctrl + Alt + знак плюса |
Command + Option + знак плюса |
|
Отображение всего объекта |
Ctrl + Alt + знак плюса |
Command + Option + знак плюса |
|
Переход к странице-шаблону при закрытой палитре |
Ctrl + J, введите префикс шаблона и нажмите клавишу «Ввод» |
Command + J, введите префикс шаблона и нажмите клавишу Return |
|
Цикл по единицам измерения |
Shift + Alt + Ctrl + U |
Shift + Option + Command + U |
|
Привязка направляющей к шагу линейки |
Перетаскивание направляющей с удержанием клавиши Shift |
Перетаскивание направляющей с удержанием клавиши Shift |
|
Переключение между направляющими страницы и разворота (только при создании) |
Перетаскивание направляющей с удержанием клавиши Ctrl |
Перетаскивание направляющей с удержанием клавиши Command |
|
Временное отключение/включение привязки |
|
Перетаскивание объекта с удержанием клавиши Ctrl |
|
Создание вертикальной и горизонтальной направляющих линеек для разворота |
Перетаскивание от нулевой точки с удержанием клавиши Ctrl |
Перетаскивание от нулевой точки с удержанием клавиши Command |
|
Выделение всех направляющих |
Alt + Ctrl + G |
Option + Command + G |
|
Фиксация или отмена фиксации нулевой точки |
Щелчок правой кнопкой мыши нулевой точки и выбор команды |
Щелчок с удержанием клавиши Control нулевой точки и выбор команды |
|
Использование текущего увеличения в качестве масштаба отображения новой направляющей |
Перетаскивание направляющей с удержанием клавиши Alt |
Перетаскивание направляющей с удержанием клавиши Option |
|
Выбор кнопок в диалоговых окнах предупреждений |
Нажмите клавишу с первой буквой имени кнопки, если эта буква подчеркнута |
Нажмите клавишу с первой буквой имени кнопки |
|
Отображение сведений об установленных плагинах и компонентах InDesign |
Ctrl + меню «Справка» > «О программе InDesign» |
Command + меню «InDesign» > «О программе InDesign» |
Клавиши для работы с XML
Настоящий список не является полным списком комбинаций клавиш. Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
|
Результат |
Windows |
Mac OS |
|
Разворачивание или сворачивание элемента |
«Стрелка вправо» или «Стрелка влево» |
«Стрелка вправо» или «Стрелка влево» |
|
Разворачивание или сворачивание элемента и дочерних элементов |
Alt + «Стрелка вправо» / Alt + «Стрелка влево» |
Option + «Стрелка вправо» / Option + «Стрелка влево» |
|
Расширение выделенной области XML вверх или вниз |
Shift + «Стрелка вверх» / Shift + «Стрелка вниз» |
Shift + «Стрелка вверх» / Shift + «Стрелка вниз» |
|
Перемещение выделенной области XML вверх или вниз |
«Стрелка вверх» или «Стрелка вниз» |
«Стрелка вверх» или «Стрелка вниз» |
|
Прокрутка на один экран вверх или вниз по секции «Структура» |
Page Up или Page Down |
Page Up или Page Down |
|
Выбор первого или последнего узла XML |
«Home» или «End» |
«Home» или «End» |
|
Расширение выделенной области до первого или последнего узла XML |
Shift + Home / Shift + End |
Shift + Home / Shift + End |
|
Переход к предыдущей или следующей ошибке проверки |
Ctrl + «Стрелка влево» / Ctrl + «Стрелка вправо» |
Command + «Стрелка влево» / Command + «Стрелка вправо» |
|
Автоматическое обрамление тегами текстовых фреймов и таблиц |
Ctrl + Alt + Shift + F7 |
Command + Option + Shift + F7 |
Клавиши для работы с указателями
Настоящий список не является полным списком комбинаций клавиш. Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
|
Результат |
Windows |
Mac OS |
|
Создание записи указателя без использования диалогового окна (только алфавитно-цифровые символы) |
Shift + Ctrl + Alt + [ |
Shift + Command + Option + [ |
|
Открытие диалогового окна записи указателя |
Ctrl + 7 |
Command + 7 |
|
Создание записи указателя с именем собственным (фамилия, имя) |
Shift + Ctrl + Alt + ] |
Shift + Command + Option + ] |
Клавиши для работы с палитрами
Настоящий список не является полным списком комбинаций клавиш. Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
|
Результат |
Windows |
Mac OS |
|
Удаление без подтверждения |
Щелчок с удержанием клавиши Alt значка «Удалить» |
Щелчок с удержанием клавиши Option значка «Удалить» |
|
Создание элемента и задание параметров |
Щелчок с удержанием клавиши Alt кнопки «Новый» |
Щелчок с удержанием клавиши Option кнопки «Новый» |
|
Применение значения и фокус на параметре |
Shift + Ввод |
Shift + Ввод |
|
Активация последнего использованного параметра в последней использованной палитре |
Ctrl + Alt + ~ (тильда) |
Command + Option + «~» [тильда] |
|
Выбор диапазона стилей, слоев, связей, образцов или объектов библиотеки на палитре |
Щелчок при нажатой клавише Shift |
Щелчок при нажатой клавише Shift |
|
Выбор несмежных стилей, слоев, связей, образцов или объектов библиотеки на палитре |
Щелчок с нажатой клавишей Ctrl |
Щелчок при нажатой клавише Command |
|
Применение значения и выбор следующего значения |
Tab |
Tab |
|
Перемещение фокуса на выделенный объект, текст или выбранное окно |
Esc |
Esc |
|
Отображение или скрытие всех палитр, панели «Инструменты» и панели «Управление» (без точки ввода) |
Tab |
Tab |
|
Отображение или скрытие всех палитр, кроме панелей «Инструменты» и «Управление» (зафиксированных или нет) |
Shift + Tab |
Shift + Tab |
|
Открытие или закрытие всех скрытых палитр |
Ctrl + Alt + Tab |
Command + Option + Tab |
|
Скрытие группы палитр |
«Alt»+перетаскивание любой вкладки палитры (в группе) к краю экрана |
Option + перетаскивание любой вкладки палитры (в группе) к краю окна |
|
Выбор элемента по имени |
Alt + щелчок с удержанием клавиши Ctrl в списке, затем используйте клавиши для выбора элемента по имени |
Option + щелчок с удержанием клавиши Command в списке, затем используйте клавиши для выбора элемента по имени |
|
Открытие палитры «Тень» |
Alt + Ctrl + M |
Command + Option + M |
Клавиши для панели «Управление»
Настоящий список не является полным списком комбинаций клавиш. Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
|
Результат |
Windows |
Mac OS |
|
Переключение фокуса на панель «Управление» или с нее |
Ctrl + 6 |
Command + 6 |
|
Переключение режимов атрибутов символа или абзаца |
Ctrl + Alt + 7 |
Command + Option + 7 |
|
Смена контрольной точки при фокусе на изображении с экранным разрешением |
Любая клавиша на цифровой клавишной панели или клавиши с цифрами на основной клавиатуре |
Любая клавиша на цифровой клавишной панели или клавиши с цифрами на основной клавиатуре |
|
Отображение всплывающего меню при фокусе на нем |
«Alt»+«Стрелка вниз» |
|
|
Открытие диалогового окна «Установки единиц изменения» |
Щелчок с удержанием клавиши Alt значка «Кернинг» |
Щелчок с удержанием клавиши Option значка «Кернинг» |
|
Открытие диалогового окна «Параметры текстового фрейма» |
Щелчок с удержанием клавиши Alt значка «Количество столбцов» |
Щелчок с удержанием клавиши Option значка «Количество столбцов» |
|
Открытие диалогового окна «Перемещение» |
Щелчок с удержанием клавиши Alt значка «X» или «Y» |
Щелчок с удержанием клавиши Option значка X или Y |
|
Открытие диалогового окна «Поворот» |
Щелчок с удержанием клавиши Alt значка «Угол» |
Щелчок с удержанием клавиши Option значка «Угол» |
|
Открытие диалогового окна «Масштабирование» |
Щелчок с удержанием клавиши Alt значка «Масштаб X» или «Масштаб Y» |
Щелчок с удержанием клавиши Option значка «Масштаб X» или «Масштаб Y» |
|
Открытие диалогового окна «Наклон» |
Щелчок с удержанием клавиши Alt значка «Наклон» |
Щелчок с удержанием клавиши Option значка «Наклон» |
|
Открытие диалогового окна «Установки текста» |
Щелчок с удержанием клавиши Alt кнопки «Надстрочный индекс», «Подстрочный индекс» или «Капители» |
Щелчок с удержанием клавиши Option кнопки «Надстрочный индекс», «Подстрочный индекс» или «Капители» |
|
Открытие диалогового окна «Параметры подчеркивания» |
Щелчок с удержанием клавиши Alt кнопки «Подчеркивание» |
Щелчок с удержанием клавиши Option кнопки «Подчеркивание» |
|
Открытие диалогового окна «Параметры перечеркивания» |
Щелчок с удержанием клавиши Alt кнопки «Перечеркивание» |
Щелчок с удержанием клавиши Option кнопки «Перечеркивание» |
|
Открытие диалогового окна «Установки сетки» |
Щелчок с удержанием клавиши Alt кнопки «Выровнять по базовой линии» или кнопки «Не выравнивать по базовой линии» |
Щелчок с удержанием клавиши Option кнопки «Выровнять по базовой линии» или кнопки «Не выравнивать по базовой линии» |
|
Открытие диалогового окна «Буквицы и вложенные стили» |
Щелчок с удержанием клавиши Alt значка «Количество строк для буквицы» или «Буквица на один или несколько символов» |
Щелчок с удержанием клавиши Option значка «Количество строк для буквицы» или «Буквица на один или несколько символов» |
|
Открытие диалогового окна «Выключка» |
Щелчок с удержанием клавиши Alt значка «Интерлиньяж» |
Щелчок с удержанием клавиши Option значка «Интерлиньяж» |
|
Открыть диалоговое окно «Сетка с именем» |
Дважды щелкнуть значок «Сетка с именем» |
Дважды щелкнуть значок «Сетка с именем» |
|
Открыть диалоговое окно «Параметры новой сетки с именем» |
Щелкнуть значок «Сетка с именем», удерживая Alt |
Щелкнуть значок «Сетка с именем», удерживая Option |
|
Открыть диалоговое окно «Параметры сетки фрейма» |
Alt + щелчок значка Число символов по горизонтали, Число символов по вертикали, Межсимвольный интервал «аки», Межстраничный интервал «аки», Масштаб по вертикали, Масштаб по горизонтали, Вид в сетке, Кегль, Количество столбцов или Средник |
Option + щелчок значка Число символов по горизонтали, Число символов по вертикали, Межсимвольный интервал «аки», Межстраничный интервал «аки», Масштаб по вертикали, Масштаб по горизонтали, Вид в сетке, Кегль, Количество столбцов или Средник |
Клавиши для палитр текста и диалоговых окон
Настоящий список не является полным списком комбинаций клавиш. Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
|
Результат |
Windows |
Mac OS |
|
Открытие диалогового окна «Выключка» |
Alt + Ctrl + Shift + J |
Option + Command + Shift + J |
|
Открытие диалогового окна «Линии абзаца» |
Alt + Ctrl + J |
Option + Command + J |
|
Открытие диалогового окна «Параметры удержания» |
Alt + Ctrl + K |
Option + Command + K |
|
Активация палитры «Символ» |
Ctrl + T |
Command + T |
|
Активация палитры «Абзац» |
Ctrl + Alt + T |
Command + Option + T |
Клавиши для работы со стилями символа и абзаца
Настоящий список не является полным списком комбинаций клавиш. Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
|
Результат |
Windows |
Mac OS |
|
Обеспечение соответствия определения стиля символа тексту |
Выделите текст и нажмите клавиши Shift + Alt + Ctrl + C |
Выделите текст и нажмите клавиши Shift + Option + Command + C |
|
Обеспечение соответствия определения стиля абзаца тексту |
Выделите текст и нажмите клавиши Shift + Alt + Ctrl + R |
Выделите текст и нажмите клавиши Shift + Option + Command + R |
|
Изменение параметров без применения стиля |
Shift + Alt + Ctrl + двойной щелчок на стиле |
Shift + Option + Command + двойной щелчок на стиле |
|
Удаление стиля и локального форматирования |
Щелчок с удержанием клавиши Alt имени стиля абзаца имени стиля абзаца |
Щелчок с удержанием клавиши Option имени стиля абзаца |
|
Удаление дополнительных настроек из стиля абзаца |
Alt + щелчок с удержанием клавиши Shift имени стиля абзаца |
Option + щелчок с удержанием клавиши Shift имени стиля абзаца |
|
Отображение или скрытие палитр «Стили абзацев» и «Стили символов» соответственно |
F11, Shift + F11 |
Command + F11, Command + Shift + F11 |
Клавиши для палитры «Табуляция»
Настоящий список не является полным списком комбинаций клавиш. Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
|
Результат |
Windows |
Mac OS |
|
Активация палитры «Табуляция» |
Shift + Ctrl + T |
Shift + Command + T |
|
Переключение между параметрами выравнивания |
Щелчок с удержанием клавиши Alt позиции табуляции |
Щелчок с удержанием клавиши Option позиции табуляции |
Клавиши для палитры «Слои»
Настоящий список не является полным списком комбинаций клавиш. Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
|
Результат |
Windows |
Mac OS |
|
Выделение всех объектов на слое |
Щелчок слоя с удержанием клавиши Alt |
Щелчок слоя с удержанием клавиши Option |
|
Копирование выделения в новый слой |
Перетаскивание с удержанием клавиши Alt маленького квадрата на новый слой |
Перетаскивание с удержанием клавиши Option маленького квадрата на новый слой |
|
Добавление нового слоя под выделенным слоем |
Щелчок «Создать новый слой» с удержанием клавиши Ctrl |
Щелчок «Создать новый слой» с удержанием клавиши Command |
|
Добавление нового слоя в верхней части списка |
Щелчок «Создать новый слой» с удержанием клавиш Shift + Ctrl |
Щелчок «Создать новый слой» с удержанием клавиш Shift + Command |
|
Добавление нового слоя в верхней части списка и открытие диалогового окна «Новый слой» |
Щелчок «Создать новый слой» с удержанием клавиш Shift + Alt + Ctrl |
Щелчок «Создать новый слой» с удержанием клавиш Cmd + Option + Shift |
|
Добавление нового слоя и открытие диалогового окна «Новый слой» |
Щелчок «Создать новый слой» с удержанием клавиши Alt |
Щелчок «Создать новый слой» с удержанием клавиши Option |
Клавиши для палитры «Страницы»
Настоящий список не является полным списком комбинаций клавиш. Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
|
Результат |
Windows |
Mac OS |
|
Применение шаблона к выбранной странице |
Щелчок шаблона с удержанием клавиши Alt |
Щелчок шаблона с удержанием клавиши Option |
|
Создание новой страницы-шаблона на основе выбранного шаблона |
Щелчок с удержанием клавиши Alt шаблона, который должен стать основой для выбранного шаблона |
Щелчок с удержанием клавиши Option шаблона, который должен стать основой для выбранного шаблона |
|
Создание страницы-шаблона |
Щелчок с удержанием клавиши Ctrl кнопки «Создать новую страницу» |
Щелчок с удержанием клавиши Command кнопки «Создать новую страницу» |
|
Отображение диалогового окна «Вставить страницы» |
Щелчок с удержанием клавиши Alt кнопки «Новая страница» |
Щелчок с удержанием клавиши Option кнопки «Новая страница» |
|
Добавление новой страницы после последней страницы |
Shift + Ctrl + P |
Shift + Command + P |
Клавиши для палитры «Цвета»
Настоящий список не является полным списком комбинаций клавиш. Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
|
Результат |
Windows |
Mac OS |
|
Одновременное перемещение ползунков цветовых шкал |
Перетаскивание ползунка шкалы с удержанием клавиши Shift |
Перетаскивание ползунка шкалы с удержанием клавиши Shift |
|
Выбор цвета неактивной заливки или обводки |
Щелчок цветовой шкалы с удержанием клавиши Alt |
Щелчок цветовой шкалы с удержанием клавиши Option |
|
Переключение между цветовыми режимами (CMYK, RGB, LAB) |
Щелчок цветовой шкалы с удержанием клавиши Shift |
Щелчок цветовой шкалы с удержанием клавиши Shift |
Клавиши для управления палитрой «Цветоделение»
Настоящий список не является полным списком комбинаций клавиш. Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
|
Результат |
Действие в Windows |
Действие в Mac OS |
|
Включение предварительного просмотра наложения |
Ctrl + Alt + Shift + Y |
Command + Option + Shift + Y |
|
Показать все формы |
Ctrl + Alt + Shift + ~ (тильда) |
Command + Option + Shift + ~ (тильда) |
|
Показать голубую форму |
Ctrl + Alt + Shift + 1 |
Command + Option + Shift + 1 |
|
Показать пурпурную форму |
Ctrl + Alt + Shift + 2 |
Command + Option + Shift + 2 |
|
Показать желтую форму |
Ctrl + Alt + Shift + 3 |
Command + Option + Shift + 3 |
|
Показать черную форму |
Ctrl + Alt + Shift + 4 |
Command + Option + Shift + 4 |
|
Отображение формы 1-й плашечной краски |
Ctrl + Alt + Shift + 5 |
Command + Option + Shift + 5 |
|
Отображение формы 2-й плашечной краски |
Ctrl + Alt + Shift + 6 |
Command + Option + Shift + 6 |
|
Отображение формы 3-й плашечной краски |
Ctrl + Alt + Shift + 7 |
Command + Option + Shift + 7 |
Клавиши для палитры «Образцы»
Настоящий список не является полным списком комбинаций клавиш. Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
|
Результат |
Windows |
Mac OS |
|
Создание нового образца на основе текущего образца |
Щелчок кнопки «Новый образец» с удержанием клавиши Alt |
Щелчок кнопки «Новый образец» с удержанием клавиши Option |
|
Создание образца плашечного цвета на основе текущего образца |
Alt + щелчок с удержанием клавиши Ctrl кнопки «Новый образец» |
Option + щелчок с удержанием клавиши Command кнопки «Новый образец» |
|
Изменение параметров без применения образца |
Shift + Alt + двойной щелчок с удержанием клавиши Ctrl образца |
Shift + Option + двойной щелчок с удержанием клавиши Command образца |
Клавиши для палитры «Трансформирование»
Настоящий список не является полным списком комбинаций клавиш. Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
|
Результат |
Windows |
Mac OS |
|
Применение значения и копирование объекта |
Alt + «Ввод» |
Option + «Ввод» |
|
Применение ширины, высоты либо значения масштаба с сохранением пропорций |
Ctrl + Ввод |
Command + Ввод |
Клавиши для разрешения конфликтов между Mac OS 10.3x и 10.4
Настоящий список не является полным списком комбинаций клавиш. Ниже
приведены только те комбинации клавиш, которые не отображаются в списках команд
в меню или всплывающих подсказках.
|
Результат |
Mac OS |
|
Отображение диалогового окна «Установки» |
Command + K |
|
Открытие палитры «Стили абзацев» |
Command + F11 |
|
Открытие палитры «Стили символов» |
Command + Shift + F11 |
|
Открытие палитры «Образцы» |
F5 |
|
Открытие палитры «Страницы» |
Command + F12 |
|
Минимизация активного окна приложения |
Command+M |
|
Скрытие приложения |
Command+H |
Добавьте поразительные эффекты градиента к вашим проектам InDesign
Мощные бренды, такие как Instagram и Apple, сделали градиенты популярными в последние несколько лет, и эта тенденция не скоро исчезнет.
Градиенты могут добавить потрясающие цветовые переходы в ваш дизайн — независимо от того, создаете ли вы что-то для печати или для Интернета.
В этом уроке я расскажу, как добавить поразительные эффекты градиента в Adobe InDesign.
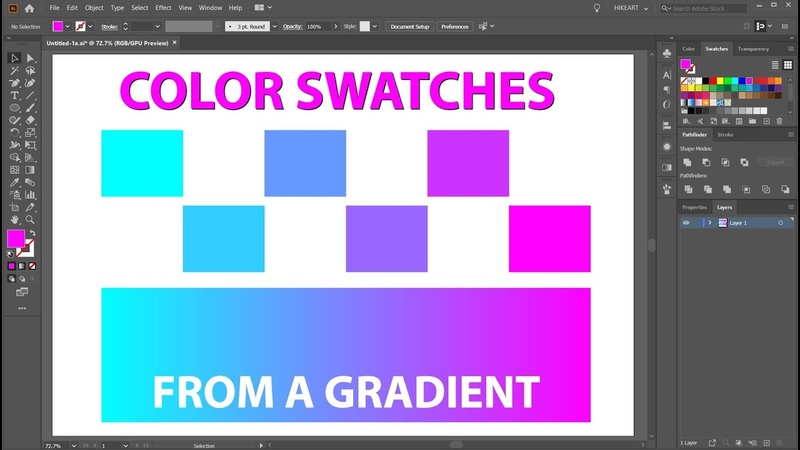
В этом примере я создал веб-документ в InDesign размером 1920 x 1080 пикселей с альбомной ориентацией.
Я создал сетку, которая включает восемь столбцов и восемь строк, чтобы упростить размещение типографики, а также машину главного меню для целевой страницы моего макета веб-сайта.
Чтобы создать собственный образец градиента в Adobe InDesign, откройте панель «Образцы», к которой можно получить доступ, выбрав ОКНО> ЦВЕТ> ОБРАЗЦЫ.
В правом верхнем углу окна «Образцы» выберите значок параметров (три линии со стрелкой влево) и щелкните «Новый образец градиента». (Примечание. Создание нового образца градиента упростит его использование на других страницах документа и сделает его более эффективным для глобального редактирования).
Первым шагом будет присвоение имени вашему образцу градиента, поскольку он будет отображаться в окне образцов после того, как вы его сохраните. Тип градиента зависит от дизайнера, но щелкнув раскрывающийся список, вы можете выбрать линейный или радиальный. В этом примере я оставил линейный.
На слайдере Gradient Ramp щелкните первую точку цвета, которая по умолчанию будет белой. Вам нужно будет выбрать тип цветовой остановки — в данном случае я использую RGB. Установите ползунки Красный-Зеленый-Синий на желаемый цвет.Повторите те же действия для правой границы цвета, которая, как вы можете видеть, по умолчанию является черной.
Как только вы будете удовлетворены своим градиентом, нажмите «ОК», и он появится на панели «Образцы».
Есть несколько способов изменить или отредактировать градиент:
Дважды щелкните градиент на панели «Образцы» и переместите ползунки в области «Стоп-цвет» или «Градиентная шкала». Это обновит глобальный градиент в вашем проекте в реальном времени.

Используйте инструмент «Образцы градиента» (G, сочетание клавиш), чтобы нарисовать поверх градиента, чтобы задать направление и расположение градиента.
Вот результат градиента, как объяснено в шагах выше:
Дайте текстуру вашему проекту
В моем дизайне «Опыт градиентной галактики» я добавил векторную текстуру в стиле гранж из Adobe Illustrator. В этом случае я использовал режим наложения Soft Light и установил непрозрачность на 65 процентов.
Эти настройки придают вашему дизайну иллюзию звезд в вашей градиентной галактике!
Панель градиента такая перетаскивающая
Вопрос из почтового ящика: «Одна вещь, которую я не могу понять, и это очень расстраивает, — это как создать цветовой градиент в InDesign. Панель градиента дает мне только черно-белый градиент. Есть ли способ сделать это цветовым градиентом? Что мне здесь не хватает? »
Отличный вопрос. Я разделяю ваше разочарование.Давайте посмотрим на панель «Градиент». Сначала отмените выбор всего. Панель «Градиент», кажется, умеет применять градиенты, когда они вам не нужны. Откройте панель, выбрав «Окно»> «Градиент». Сочетания клавиш по умолчанию нет.
Я разделяю ваше разочарование.Давайте посмотрим на панель «Градиент». Сначала отмените выбор всего. Панель «Градиент», кажется, умеет применять градиенты, когда они вам не нужны. Откройте панель, выбрав «Окно»> «Градиент». Сочетания клавиш по умолчанию нет.
Тихий шифр пульта. Может быть какая-то информация минус , с которой можно работать? Ну ладно, если сомневаетесь, нажмите.
С помощью любого инструмента выделения щелкните рампу (длинный прямоугольник) или поле заливки (большой квадрат), чтобы отобразить границы градиента (маленькие фигуры, свисающие с рампы).
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Щелкните на остановке. Вы можете сказать, что выбран стоп, когда его крошечный треугольник станет черным. Увеличено здесь для вашего удовольствия.
При выбранной остановке вы можете увидеть на панели «Образцы», что эта остановка — [Бумага].
А теперь сделаем паузу и проголосуем.Не заглядывая ниже, поднимите руку, если вы думаете, что щелчок по другому образцу заполнит выбранную границу градиента этим цветом образца. Есть все основания полагать, что так и будет, верно?
Ответ: щелчок по образцу не будет заполнить выбранную границу градиента, но будет скрыть все остановки на панели градиента! Простите, на минутку … [адрес электронной почты защищен] #% !? … Гм. Это похоже на щелчок по стилю символа, и единственный результат — весь ваш текст становится невыделенным.
Есть два способа справиться с этой причудой.
1. Удерживая нажатой клавишу option / alt, щелкните образец.
2. Вместо того, чтобы щелкать образец, перетащите его на рампу градиента. На самом деле вам не нужно сначала выбирать остановку. Также не обязательно ронять образец на остановке. Если вы уроните его между остановками, он станет отдельной остановкой.
При желании перетащите ромбик наверху пандуса, чтобы переместить среднюю точку градиента.
После того, как вы создали градиент желаемых цветов, что вы с ним делаете?
Хорошо: Чтобы применить его к фрейму, выберите фрейм (ваши остановки исчезнут, но не паникуйте) и щелкните рампу или поле заполнения.Или перетащите из поля заполнения в рамку.
Лучше: Создайте новый образец градиента, перетащив поле заливки на панель «Образцы».
Best: Выберите «Новый образец градиента» в меню палитры «Образцы». Таким образом, вы можете дать своему новому градиенту имя, которого он заслуживает. Вы зашли слишком далеко, чтобы просто назвать это «Новые образцы градиента».
На самом деле я думаю, что даже лучший подход — избегать панели «Градиент». Создавайте, храните и редактируйте градиенты на панели «Образцы» по тем же причинам, по которым вы создаете, храните и редактируете сплошные цвета: согласованность, контроль и удобство.
Как сделать горизонтальный градиент в InDesign?
Выберите объект или объекты, которые вы хотите изменить. Щелкните поле «Заливка» или «Обводка» на панели «Образцы» или на панели инструментов. (Если поле Gradient Fill не отображается, выберите Показать параметры в меню панели Gradient .) Чтобы открыть панель Gradient , выберите Window> Color> Gradient или дважды щелкните инструмент Gradient в Ящик для инструментов.
Щелкните поле «Заливка» или «Обводка» на панели «Образцы» или на панели инструментов. (Если поле Gradient Fill не отображается, выберите Показать параметры в меню панели Gradient .) Чтобы открыть панель Gradient , выберите Window> Color> Gradient или дважды щелкните инструмент Gradient в Ящик для инструментов.
Щелкните, чтобы увидеть полный ответ.
Также вопрос, как сделать вертикальный градиент в InDesign?
В InDesign выберите объект, к которому вы применили градиент . Затем выберите инструмент Gradient Swatchtool (нажмите букву G) и проведите по объекту в любом направлении, включая по вертикали . Вы также можете использовать панель Gradient (Window> Color> Gradient ) и установить угол для градиента .
как создать образец градиента в Indesign? Чтобы определить градиент:
- Выберите «Новый образец градиента» в меню панели «Образцы».
- Введите имя градиента в поле Swatch Name.

- Выберите «Линейный» или «Радиальный» в поле «Тип».
- Щелкните точку цвета на шкале градиента, чтобы определить цвет градиента.
Кроме того, как в фотошопе создать градиент?
Создание и сохранение настраиваемого градиента
- Выберите инструмент «Градиент» на панели инструментов.
- Щелкните эскиз активного градиента на панели параметров, чтобы открыть диалоговое окно «Градиент».
- Выберите градиент из доступных вариантов, близкий к тому, который вы хотите создать.
- Введите имя для нового градиента.
- Щелкните New.
Где находится панель «Образцы» в Indesign?
Выберите Window → Color → Swatches , чтобы открыть или развернуть панель Swatches . Чтобы создать новый образец цвета для использования в документе, выполните следующие действия: Щелкните направленную вниз стрелку, расположенную в верхнем правом углу панели образцов , чтобы открыть меню панели образцов ; выберите «Новый цвет образец ».
Копирование градиентов из InDesign в Illustrator
Начало работы
Копирование градиентов из InDesign в Illustrator не так интуитивно понятно, как копирование градиентов из Illustrator в InDesign.
Тот факт, что официальный формат Adobe Swatch Exchange Adobe официально не предусматривает передачу образцов градиента из InDesign в иллюстратор, не означает, что это невозможно. Фактически, вы скоро увидите и прочтете, как это делается, в пошаговом формате.
В этом руководстве по InDesign используются Adobe Illustrator CS5 и Adobe InDesign CS5, работающие в 32-разрядной версии Windows 7 Ultimate. Если на вашем компьютере не установлены эти приложения и вы хотите следовать им, вы можете посетить веб-сайт Adobe и загрузить пробную версию этих программ.
Если у вас другая версия Illustrator и InDesign, вы сможете следовать этому руководству, но некоторые шаги и результаты могут отличаться.
Копирование градиентов из Illustrator в InDesign
Если у вас есть градиент в Adobe Illustrator, вы можете легко перенести его в InDesign. Для этого выполните следующие действия.
Для этого выполните следующие действия.
1. Сначала создайте или найдите свой градиент в Illustrator. Я сделал градиент для этого урока по Adobe Illustrator. Вы можете скопировать этот градиент или создать свой собственный.
2. Чтобы получить градиент Adobe Illustrator из Illustrator в InDesign, перетащите объект, заполненный градиентом, в окно InDesign.
Теперь у вас есть объект, содержащий градиент на вашем макете, и вы видите градиент с пометкой «New Gradient Swatch» в палитре «Swatches».
Теперь, чтобы переместить градиент из InDesign в Illustrator, все, что вам нужно сделать, — это тот же процесс, только в обратном порядке, верно? Неправильный.
Копирование градиентов из InDesign в Illustrator
Для целей этого руководства по InDesign мы удалим образец и объект из Illustrator, а затем попытаемся переместить их обратно в Illustrator из InDesign. Вы видите, что ваш объект был скопирован в Illustrator, но у вас , а не , есть образец в палитре образцов.
Решение довольно простое.Все, что вам нужно сделать, это дважды щелкнуть объект, содержащий градиент, а затем перетащить градиент из палитры «Градиент» в палитру «Образцы». перетащите свой объект в палитру «Образцы» в Adobe Illustrator, и теперь у вас есть новый градиент!
В зависимости от сложности вашего объекта вам может потребоваться щелкнуть его правой кнопкой мыши и выбрать «Освободить обтравочную маску», затем щелкнуть правой кнопкой мыши и выбрать «Разгруппировать», но в большинстве случаев двойного щелчка по объекту достаточно, чтобы загрузите градиент в палитру градиентов.
Завершение
В этом руководстве по Adobe InDesign вы узнали, как скопировать градиент из Adobe Illustrator CS5 в Adobe InDesign CS5. Это был плавный процесс, включающий перетаскивание объекта из Illustrator в макет InDesign.
Вы также узнали, как скопировать градиент из Adobe InDesign CS5 в Adobe Illustrator CS5. Это потребовало дополнительной работы, но, тем не менее, мы ее выполнили.
Список литературы
Собственный опыт автора.
Скриншоты предоставлены писателем
Как создать фантастические цветные размытия (учебник Adobe Illustrator)
Вы когда-нибудь задумывались, как дизайнеры создают эти размытые, зернистые, похожие на градиент эффекты в Adobe Illustrator? Сегодня мы делимся быстрым и простым руководством по Adobe Illustrator, которое поможет вам добиться того же внешнего вида и ощущений. Эти мечтательные цветовые переходы стали в этом году модной тенденцией в графическом и веб-дизайне, и легко понять, почему.
В отличие от традиционных градиентов, которые мы привыкли создавать с помощью инструмента «Градиент», в этой новой технике используется инструмент «Сетка » Adobe Illustrator , позволяющий получить больший контроль и бесконечное количество уникальных цветовых возможностей.Взгляните на несколько примеров:
Ряд 1:
Райан Хаммонд,
Скрипт и печать,
Райан Хаммонд для Herefor Studio.
Как это делается
Мы попросили дизайнера и партнера Herefor, Райана Хаммонда, рассказать о процессе создания этих размытых градиентов. Райан был достаточно любезен, чтобы поделиться своей техникой, а также пошаговой визуализацией процесса.Рассмотрим подробнее:
1. Начните с применения основного цвета к форме, затем с помощью инструмента сетки Mesh Tool в Adobe Illustrator начните добавлять цвет. Цвет может быть применен к любой точке привязки после того, как вы запустите инструмент Mesh Tool внутри этой формы (горячая клавиша для Mesh Tool — «U») . Вы можете создать более сложный градиент, добавив опорные точки.
2. Дальнейший процесс представляет собой гибрид рисования пальцами и акварели. Вы можете проталкивать и растягивать цвет через форму, но чрезмерная работа или использование определенных цветов может превратить его в грязь. Вы всегда можете удалить опорные точки внутри фигуры, если она выходит из-под контроля.
Вы всегда можете удалить опорные точки внутри фигуры, если она выходит из-под контроля.
3. Вот и все! Иногда я потом накладываю на него немного текстуры в Photoshop.
Примеры, вдохновляющие на ваш дизайн
Теперь, когда вы знаете, как начать создавать фантастические цветные размытия в Adobe Illustrator, вот тщательно подобранная коллекция примеров, которые вдохновят вас на создание следующего дизайна.Эффект размытия цвета отлично смотрится во многих различных приложениях, от графического дизайна до брендинга, дизайна пользовательского интерфейса и т. Д. Мы призываем вас продолжать экспериментировать со всеми безграничными возможностями!
- Ссылка на выстрел
- Ссылка на выстрел
Ряд 1:
Кайл Макдауэлл 🤘🏼,
Валерий Чеплыгин,
Гига Тамарашвили для Bold Monkey. Ряд 2:
Райан Хаммонд для Herefor Studio,
Алейша Самек,
Джон Оутс для Focus Lab.
Ряд 3:
Джейкоб Эттер,
Омниум,
Владимиру Груеву за биение сердца.
Ряд 2:
Райан Хаммонд для Herefor Studio,
Алейша Самек,
Джон Оутс для Focus Lab.
Ряд 3:
Джейкоб Эттер,
Омниум,
Владимиру Груеву за биение сердца.
БОЛЬШЕ ГРАДИЕНТНЫХ РЕСУРСОВ
Найдите больше историй о процессах в нашем блоге Courtside. Есть предложение? Свяжитесь с [email protected].
Indesign Cs2 Учебное пособие Градиент изображения «Wonder How To
Как к
: Редактирование обтравочного контура Photoshop в InDesign CS2 В этом видеоуроке InDesign вы научитесь настраивать траекторию обрезки в изображении, созданном в Photoshop. Одна вещь, которую следует запомнить, — экспортировать изображение со слоями. В противном случае вы не сможете импортировать обтравочный контур в InDesign. Отредактируйте шаблон для обрезки Photoshop … еще
Одна вещь, которую следует запомнить, — экспортировать изображение со слоями. В противном случае вы не сможете импортировать обтравочный контур в InDesign. Отредактируйте шаблон для обрезки Photoshop … еще
Как к
: Сделайте градиент в Adobe Photoshop CS2 В этом видеоуроке вы научитесь создавать градиент в Adobe Photoshop CS2.Этот пример включает создание градиента металлического отражения. Не стесняйтесь экспериментировать с разными цветами, чтобы добиться желаемого эффекта!
Не стесняйтесь экспериментировать с разными цветами, чтобы добиться желаемого эффекта!
Как к
: Ускорьте работу над дизайном в Adobe CS5 Design Premium Независимо от того, являетесь ли вы новичком в Adobe Photoshop или опытным художником-графиком после общего обзора наиболее важных новых функций CS5, вам обязательно понравится этот официальный видеоурок от людей из Adobe TV. В нем вы узнаете, как сделать быструю работу общего дизайна и п … подробнее
В нем вы узнаете, как сделать быструю работу общего дизайна и п … подробнее
Как к
: Создание живых подписей в Adobe InDesign CS5 Независимо от того, являетесь ли вы новичком в Adobe InDesign или опытным профессионалом в области графического искусства после общего обзора наиболее важных новых функций CS5, вам обязательно понравится этот официальный видеоурок от людей из Adobe TV. В нем вы узнаете, как использовать преимущества метады … подробнее
В нем вы узнаете, как использовать преимущества метады … подробнее
Как к
: Добавьте освещение настроения в Photoshop В этом видеоуроке, предоставленном вам фотошопом, вы узнаете, как применить освещение настроения к изображениям в Photoshop.Это достигается путем применения корректирующего слоя, называемого картой градиента, который позволяет регулировать цвет света на изображении. Вы узнаете … больше
Вы узнаете … больше
Как к
: Добавить автоматическую нумерацию страниц в InDesign CS2 Нумерация сотен страниц вручную — это наименьшее, что вам нужно делать, особенно если вы используете программное обеспечение для настольных издательских систем, такое как InDesign.В этом видеоуроке InDesign CS2 вы научитесь добавлять автоматическую нумерацию страниц. В этом примере показано, как создать 10-страничный документ, . .. подробнее
.. подробнее
Как к
: Создание редактируемого текста с градиентом в Illustrator CS2 Adobe InDesign CS2 имеет замечательную функцию, заключающуюся в том, что вы можете заливать текст градиентом.Однако, если вы попытаетесь сделать это в Illustrator CS2, может показаться, что у вас это не получится. В этом видео вы увидите, насколько легко вы можете это сделать, сохранив при этом редактируемый текст.
Как к
: Обтекание изображения текстом в Adobe InDesign CS4 Программное обеспечение Adobe InDesign CS4 используется для создания привлекательных макетов для печати, иммерсивного содержимого для воспроизведения в среде выполнения Adobe Flash® Player и интерактивных документов PDF.Он создан для графических дизайнеров, профессионалов допечатной подготовки и производства, а также поставщиков полиграфических услуг, которые . ..
..
Как к
: Подгонка изображений с помощью InDesign CS2Каждый раз, когда вы помещаете изображение в InDesign, вам, скорее всего, придется выполнять команду подгонки, чтобы оно поместилось в заданный вами фрейм или область.В этом видео подкаста Creative Suite Терри Уайт покажет вам, как сделать это наиболее эффективно. Вы также узнаете, как делать ставки … еще
Как к
: Заливка шрифта настраиваемым градиентом в Illustrator CS2 В этом видеоуроке Illustrator CS2 вы научитесь заполнять шрифт настраиваемым градиентом и градиентами PMS. Не забывайте экспериментировать после того, как научитесь это делать! Обязательно нажмите «Воспроизвести руководство» в верхнем левом углу видео, чтобы начать воспроизведение. Нет звука, … подробнее
Не забывайте экспериментировать после того, как научитесь это делать! Обязательно нажмите «Воспроизвести руководство» в верхнем левом углу видео, чтобы начать воспроизведение. Нет звука, … подробнее
Как к
: Нанесите буквицу на письмо с помощью InDesign CS2 В этом видеоуроке InDesign вы научитесь применять буквицу к букве.С буквицей начальная буква располагается внутри полей и проходит на несколько строк в глубину абзаца, выталкивая текст обычного размера с этих строк. Это сохраняет левое и верхнее поля абзаца … подробнее
Это сохраняет левое и верхнее поля абзаца … подробнее
Как к
: Добавление одностраничных и двухстраничных разворотов в InDesign CS2 В этом видеоуроке InDesign вы научитесь добавлять одностраничные и двухстраничные развороты.Узнайте также, как удалять и изменять порядок страниц. Все, что вам нужно сделать, это щелкнуть и перетащить! Добавьте одностраничные и двухстраничные развороты в InDesign CS2. Нажмите, чтобы посмотреть это видео на video-tutes.com
Нажмите, чтобы посмотреть это видео на video-tutes.com
Как к
: Связать текстовые поля в InDesign CS2 В этом видеоуроке InDesign вы научитесь связывать текстовые поля, чтобы контент перемещался между полями.Это хороший трюк, позволяющий лучше контролировать текст на странице. Поэкспериментируйте с коробками разных размеров, чтобы добиться желаемого эффекта! Связать текстовые поля в InDes . .. больше
.. больше
Как к
: Используйте магнитное лассо в Photoshop CS2 В этом видеоуроке Photoshop CS2 вы узнаете, как глубоко протравить изображение с помощью магнитного лассо.Обратите внимание, как демонстратор использует значение контраста краев, чтобы лассо игнорировало серую область. Это руководство предназначено для новых пользователей. Убедитесь, что вы нажали «play tutorial» в . .. больше
.. больше
Как к
: Применение корректирующего слоя в Photoshop CS2Слои настройки позволяют вносить изменения в изображение, не трогая исходное изображение.В этом видеоуроке Photoshop CS2 вы научитесь использовать корректирующие фильтры. Узнайте, как создать корректирующий слой и применить к нему различные эффекты фильтра. Обязательно нажмите … еще
Как к
: Используйте кисть истории в Photoshop CS2 Кисть истории Photoshop отлично подходит для исправления изображения, но также позволяет использовать предыдущие состояния изображения для создания новых эффектов. В этом видеоуроке Photoshop CS2 вы научитесь использовать кисть истории. Убедитесь, что вы нажали «play tutorial» в верхнем левом углу видео … подробнее
В этом видеоуроке Photoshop CS2 вы научитесь использовать кисть истории. Убедитесь, что вы нажали «play tutorial» в верхнем левом углу видео … подробнее
Как к
: Импорт и размещение изображений в Illustrator CS2 В этом видеоуроке Illustrator CS2 вы научитесь импортировать и размещать изображения в документе.Размещенное изображение не существует в документе; он связан как изображение веб-страницы и мгновенно обновляется, если есть какие-либо изменения в исходном изображении. Обязательно нажмите «play tu … more
Обязательно нажмите «play tu … more
Как к
: Поместите изображение в Adobe InDesign CS4 Программное обеспечение Adobe InDesign CS4 используется для создания привлекательных макетов для печати, иммерсивного содержимого для воспроизведения в среде выполнения Adobe Flash® Player и интерактивных документов PDF.Он создан для графических дизайнеров, профессионалов допечатной подготовки и производства, а также поставщиков полиграфических услуг, которые . ..
..
Как к
: Выполните удаленную настройку изображения в InDesignМожно ли настроить фотографию в InDesign, не открывая Photoshop? В этом видеоуроке Адам Хэй покажет нам, как настраивать файлы Adobe Photoshop из InDesign и QuarkXPress.Оцените мощную функцию Layer Comps! Выполните удаленную настройку изображения в I … подробнее
Как к
: Использование слоев быстрого маскирования в Photoshop CS2 В этом видеоуроке Photoshop CS2 вы узнаете, как использовать слои быстрого маскирования. Узнайте, как редактировать слой быстрой маски и как объединить изображение и маску вместе. Маски всегда будут находиться во втором канале стопки слоев. Убедитесь, что вы нажали «play tutorial» в … еще
Узнайте, как редактировать слой быстрой маски и как объединить изображение и маску вместе. Маски всегда будут находиться во втором канале стопки слоев. Убедитесь, что вы нажали «play tutorial» в … еще
Как к
: Создание визитных карточек с помощью InDesign CS2 Если вам нравится проектировать с помощью InDesign, почему бы не предложить свои услуги по созданию визиток дома? В этом видеоуроке Indesign вы научитесь создавать готовую установку для создания визитных карточек. Научитесь настраивать поля и выпуск за обрез для правильной печати. Создавайте визитки с помощью … больше
Научитесь настраивать поля и выпуск за обрез для правильной печати. Создавайте визитки с помощью … больше
Как к
: Используйте набор инструментов цветового сэмплера в Photoshop С помощью Photoshop легко узнать значение RGB цвета.В этом уроке Photoshop CS2 вы научитесь использовать набор инструментов для сэмплера цвета. В этом примере показано, как отбирать образцы цветов, считывать% RGB и измерять ширину изображения. Не забудьте нажать «play tutorial» в левом верхнем углу … больше
Не забудьте нажать «play tutorial» в левом верхнем углу … больше
Как к
: Создание отражения изображения в Photoshop Это быстрый и легкий урок для Photoshop о том, как создать простое, но эффективное отражение объекта.В этом руководстве используются векторные маскирование, масштабирование, горячие клавиши, вертикальное отражение, инструмент градиента и регулировка непрозрачности. После просмотра этого видео вы сможете сделать реф … подробнее
После просмотра этого видео вы сможете сделать реф … подробнее
Как к
: Применение тона сепии в GIMP В этом руководстве по программному обеспечению для редактирования изображений показано, как создавать изображения с оттенками сепии в бесплатном GIMP.Изучите четыре метода применения тона сепии внутри GIMP: цветовой баланс, раскраска, карта градиента и режим наложения сплошного цвета / цвета.
Как к
: Создание порогового эффекта в Photoshop CS3В этом руководстве по программному обеспечению показано, как использовать инструмент настройки пороговых значений в Photoshop CS3.Также рассматривается инструмент градиента. Посмотрите, как использование порога и градиента может превратить скучное изображение в более яркое тональное изображение с помощью Photoshop CS3.
Как к
: Используйте инструмент «Срез» в Photoshop CS2 Страницы с медленной загрузкой могут легко отпугнуть посетителей вашего сайта. Поэтому, если у вас есть большое изображение на вашей веб-странице, вы можете разделить его на разные части, чтобы страница загружалась быстрее. В этом видеоуроке Photoshop CS2 вы узнаете, как использовать инструмент Slice, чтобы … больше
Поэтому, если у вас есть большое изображение на вашей веб-странице, вы можете разделить его на разные части, чтобы страница загружалась быстрее. В этом видеоуроке Photoshop CS2 вы узнаете, как использовать инструмент Slice, чтобы … больше
Как к
: Преобразование видео в мультфильм в After Effects В этом учебнике из трех частей руководитель Creative Cow Аарон Рабиновиц объясняет процесс преобразования видео в мультфильм с использованием только After Effects и Adobe Illustrator CS2. Даже если вы не хотите создавать именно такой эффект, этот урок охватывает ТОННУ основ и стоит того … подробнее
Даже если вы не хотите создавать именно такой эффект, этот урок охватывает ТОННУ основ и стоит того … подробнее
Как к
: Использование обтравочных контуров в Photoshop CS2 В этом видеоуроке Photoshop CS2 вы узнаете, как использовать инструменты «Векторный путь».Научитесь рисовать путь, выделять точки на пути и уточнять его. Этот пример включает вырезание изображения из фона с помощью обтравочных контуров. Убедитесь, что вы нажали «play tutorial» в левом верхнем углу c … подробнее
Убедитесь, что вы нажали «play tutorial» в левом верхнем углу c … подробнее
Как к
: Форматирование текста в InDesign В этом руководстве по Adobe InDesign CS2 рассматриваются различные способы форматирования шрифтов.Мы узнаем о таких терминах, как кернинг и трекинг. Кернинг — это регулировка расстояния между парами букв, а трекинг — это регулировка пространства для групп букв и . .. подробнее
.. подробнее
Как к
: Создайте красивый занавес в GIMPВсем привет! Это мой первый урок, опубликованный на WonderHowTo, и в качестве начала я хотел показать вам, как сделать красивую занавеску в GIMP, бесплатной альтернативе Photoshop.Несмотря на то, что GIMP не обладает всеми функциями своего дорогого брата, вы все равно можете сделать крутой дизайн … подробнее
Как к
: Нарезка изображений в Photoshop для использования в Dreamweaver В этом руководстве Джефф Блейк использует инструмент среза в Photoshop, чтобы разделить изображение заголовка, а затем передает его в Dreamweaver для отображения на веб-странице. Для получения дополнительной информации, включая подробные пошаговые инструкции, просмотрите этот бесплатный видеоурок по программному обеспечению. Для получения дополнительной рекламы … подробнее
Для получения дополнительной информации, включая подробные пошаговые инструкции, просмотрите этот бесплатный видеоурок по программному обеспечению. Для получения дополнительной рекламы … подробнее
Как к
: Создание 3D-отражений для видео в Adobe Photoshop В этом ролике Кори Баркер из журнала Layers Magazine демонстрирует, как создавать трехмерные отражения с видео при работе в популярном редакторе изображений Adobe Photoshop. Для получения дополнительной информации, включая подробные пошаговые инструкции, просмотрите этот бесплатный видеоурок по программному обеспечению. Для большего
Для получения дополнительной информации, включая подробные пошаговые инструкции, просмотрите этот бесплатный видеоурок по программному обеспечению. Для большего
Как к
: Создайте эффект дождя с помощью Fireworks и After Effects В этом уроке, состоящем из двух частей, Том Грин открывает изображение швейцарских Альп, изменяет размер изображения в Fireworks и создает имитацию дождя в After Effects. Чтобы получить дополнительную информацию, включая подробные пошаговые инструкции, и начать использовать этот забавный эффект в своей собственной … подробнее
Чтобы получить дополнительную информацию, включая подробные пошаговые инструкции, и начать использовать этот забавный эффект в своей собственной … подробнее
Как к
: Объединение изображений в Photoshop В этом видеоуроке от photoshopuniverse вы узнаете, как легко совместить два изображения с помощью Photoshop.Для этого вам понадобятся два или более изображения, которые нужно смешать вместе. Используя инструмент перемещения в Photoshop, переместите одно изображение на другое. Откройте окно слоев и м … подробнее
Используя инструмент перемещения в Photoshop, переместите одно изображение на другое. Откройте окно слоев и м … подробнее
Как к
: Создание реалистичного отражения в Photoshop Учебник по созданию реалистичных отражений в Photoshop с помощью объектов.Возьмите изображение базового шара, затем откройте палитру слоев и продублируйте слой базового шара, для этого нажмите Ctrl j. Перейдите в меню изображения, отрегулируйте размер холста, измените высоту до 200 и привяжите к верхнему краю, затем нажмите … подробнее
Перейдите в меню изображения, отрегулируйте размер холста, измените высоту до 200 и привяжите к верхнему краю, затем нажмите … подробнее
Как к
: Работа с файлами Camera Raw в Photoshop В этом уроке Photoshop, состоящем из двух частей, Ричард Харрингтон рассматривает файлы Camera Raw и интерфейс Camera Raw.Многие профессионалы в области видео мало что знают об интерфейсе Camera Raw, потому что это технология, в основном используемая цифровыми фотографами. Ключевые преимущества … больше
Ключевые преимущества … больше
Как к
: Сбалансируйте экспозицию изображений с помощью Photoshop CS4 В этом уроке по Photoshop Ричард Харрингтон рассматривает решение проблем с экспозицией в Photoshop CS4.Смешанное освещение на фотографии может привести к тому, что части изображения будут слишком яркими или слишком темными, к счастью, Photoshop дает нам отличные инструменты для решения этих проблем.
Как к
: Использование альфа-каналов в PhotoshopВ уроке Photoshop Ричард Харрингтон рассматривает создание альфа-канала на основе яркости изображения.Альфа-каналы позволяют сохранять прозрачность в графике и передавать эту прозрачность в другую программу нелинейного редактирования видео или приложение для композитинга … подробнее
Как к
: Используйте переход градиентной вытеснения в Final Cut Pro В этом руководстве по Final Cut Pro Ричард Харрингтон рассматривает переход градиентного вытеснения. Переход градиента вытеснения — это настраиваемый переход с использованием узоров в оттенках серого для создания собственных настраиваемых вытеснений. Creative Cow — это сообщество поддержки цифрового видео, v … подробнее
Переход градиента вытеснения — это настраиваемый переход с использованием узоров в оттенках серого для создания собственных настраиваемых вытеснений. Creative Cow — это сообщество поддержки цифрового видео, v … подробнее
Как к
: Сделайте электронный макияж своего таланта в After Effects BCC Smooth Tone — это фильтр восстановления изображения, который сглаживает недостатки кожи, сохраняя детали и контраст изображения в таких областях, как волосы и глаза. В этом видеоуроке от Пола Эззи рассматриваются основы применения фильтра к клипу в AE и д … подробнее
В этом видеоуроке от Пола Эззи рассматриваются основы применения фильтра к клипу в AE и д … подробнее
Как к
: Создайте эффект Дросте с помощью Adobe After Effects В этом руководстве редактор Creative Cow Карл Ларсен покажет вам, как использовать Pixel Bender Toolkit для создания рекурсивного изображения, установленного в Adobe After Effects CS4.Creative Cow — это сообщество поддержки профессионалов в области цифрового видео, редактирования видео и медиа-производства в . .. подробнее
.. подробнее
Как к
: Создайте анимированную бабочку в Adobe After Effects В этом уроке, состоящем из двух частей, Дж.Шу демонстрирует, как анимировать многослойное изображение бабочки с помощью After Effects CS4. Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебники Layers Magazine для Illustr . .. больше
.. больше
Как к
: Добавить текстуру к отражению в PhotoshopВ этом уроке Яник Шовен учит нас, как добавить текстуру к отражению в Photoshop.Для начала добавьте базовое отражение к предмету, на котором вы хотите отражать. Теперь уменьшите непрозрачность слоя до 25%. Затем добавьте новый слой и нарисуйте градиентный белый цвет … подробнее
Как к
: Сделайте обои для рабочего стола, похожие на углеродное волокно В этом видеоуроке зрители узнают, как создать обои для рабочего стола из углеродного волокна с помощью Adobe Photo-shop. Начните с создания узора 20×20 с помощью инструмента «Прямоугольная область и градиент». Затем перейдите в Edit, выберите Define Pattern и назовите изображение. Теперь создайте документ с … подробнее
Начните с создания узора 20×20 с помощью инструмента «Прямоугольная область и градиент». Затем перейдите в Edit, выберите Define Pattern и назовите изображение. Теперь создайте документ с … подробнее
Как к
: Создание настраиваемых градиентов в редакторе изображений GIMP Не знаете, как создать собственный градиент в GIMP? Этот клип покажет вам, как это делается.Независимо от того, являетесь ли вы новичком в программе манипулирования изображениями GNU, популярным бесплатным графическим редактором GNU или опытным дизайнером, который просто хочет подобрать несколько новых советов и уловок, вам обязательно понравится . .. больше
.. больше
Как к
: Создайте глянцевый векторный логотип или графику в Illustrator Чтобы создать глянцевое или отражающее векторное изображение, вам нужно знать, как использовать параметры смещения в Adobe Illustrator и основы работы с Pathfinder.Вы будете создавать векторное изображение, размер которого можно изменять без ущерба для его качества. Для начала выберите стиль текста, который должен быть . .. подробнее
.. подробнее
Как к
: Обрезка и изменение размера изображений в Adobe Photoshop CS2 При использовании Adobe Photoshop очень важно иметь возможность обрезать и изменять размер изображения.Эта живая демонстрация показывает вам пошаговые инструкции по использованию этих полезных функций. Чтобы обрезать, выберите определенную область и нажмите Enter, все, что не выбрано, будет удалено. Если ты напортачишь, ты можешь … еще
Если ты напортачишь, ты можешь … еще
Как к
: Используйте уровни и гистограмму в PhotoshopДик МакКлелланд объясняет, что команды уровней и гистограммы могут делать в Photoshop в этом видеоуроке.Уровни позволяют настраивать уровни яркости, позволяя настраивать контраст и цвета в каждом цветовом канале изображения. Таким образом, уровни позволяют настраивать … подробнее
Как к
: Сделать молнию в Photoshop В этом уроке показано, как создать эффект освещения в Photoshop. Сначала щелкните инструменты градиента, а затем щелкните цвета. Проверьте, есть ли черный с одной стороны и белый с другой, если есть, нажмите кнопку ОК. Затем, удерживая клавишу Shift, перетащите … еще
Сначала щелкните инструменты градиента, а затем щелкните цвета. Проверьте, есть ли черный с одной стороны и белый с другой, если есть, нажмите кнопку ОК. Затем, удерживая клавишу Shift, перетащите … еще
Как управлять градиентной заливкой в Adobe Illustrator
Adobe Illustrator • Уроки Ярослав Лазунов • 22 апреля 2013 г. • 7 минут ПРОЧИТАТЬ
Тема: Adobe Illustrator
Сложность: новичок
Расчетное время завершения: 15 минут
Градиентные заливки используются для создания переходов между цветами.Чаще всего их используют для добавления объема плоским векторным объектам, создания света и тени. Сегодня мы узнаем, как создавать градиенты и управлять ими.
Adobe Illustrator имеет только два типа градиентной заливки. Это линейные и радиальные градиенты. Радиальный градиент можно преобразовать в эллиптический. Этот вид градиента доступен с момента выпуска CS4.
Хочу отметить, что в других векторных редакторах могут быть дополнительные типы градиентов.Например, в CorelDraw есть также конические и квадратные градиенты.
Панель «Градиент» («Окно»> «Градиент») и инструмент «Градиент» (G), которые можно найти на панели «Инструменты», служат для управления градиентной заливкой в Adobe Illustrator.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыВы также можете управлять градиентом, используя Gradient Annotator.
Эта функция, как и эллиптический градиент, появилась только в Adobe Illustrator CS4. Аннотатор градиента становится активным только после того, как вы выберете инструмент «Градиент» (G). По разным причинам Gradient Annotator может исчезнуть в процессе, что является причиной тысяч одинаковых вопросов на форумах иллюстраторов. Чтобы включить аннотатор градиента, выберите «Просмотр»> «Показать»> «Аннотатор градиента» или воспользуйтесь сочетаниями клавиш Option / Alt + Command / Ctrl + G.
По разным причинам Gradient Annotator может исчезнуть в процессе, что является причиной тысяч одинаковых вопросов на форумах иллюстраторов. Чтобы включить аннотатор градиента, выберите «Просмотр»> «Показать»> «Аннотатор градиента» или воспользуйтесь сочетаниями клавиш Option / Alt + Command / Ctrl + G.
Итак, давайте посмотрим, как применить градиент, а затем узнаем, как им управлять. Чтобы применить градиентную заливку к выделенному объекту, вы должны выбрать этот тип заливки на панели «Инструменты».
По умолчанию это черно-белый линейный градиент.
Вы также можете использовать градиенты из панели «Образцы» или из ее многочисленных библиотек.
Лично я предпочитаю начинать работу с градиентной заливкой из черно-белого линейного градиента.
Чтобы изменить цвет градиента, выберите одну из его цветовых точек на панели «Градиент», затем выберите цветовую модель на панели «Цвета» и затем установите желаемый цвет.:max_bytes(150000):strip_icc()/SACDQJpnoK-4158de0a654a4be383e39ec23c1fe741.png)
Если вы работаете в Adobe Illustrator CS4 — CS6, то при двойном щелчке на Color Stop открывается панель «Цвета» или «Образцы» прямо на панели «Градиент». Теперь вы можете смешивать цвета или выбирать цвет из имеющихся образцов.
Вы также можете перетаскивать цвета с панели «Образцы» на любую контрольную точку цвета, чтобы поменять местами их цвет или создать новую.
Чтобы изменить цвет Color Stop, вы также можете использовать инструмент «Пипетка» (I). Выберите одну из цветовых точек, возьмите инструмент «Пипетка» (I), удерживайте Shift и возьмите цвет из другого объекта, имеющего сплошную или градиентную заливку. Таким же образом можно брать цвета из растровых изображений или объектов градиентной сетки.
Чтобы создать новый Color Stop, вам просто нужно щелкнуть пустую область ползунка на панели Gradient.
Вы также можете продублировать Color Stop, для этого перетащите его в сторону, удерживая клавишу Option / Alt.
Чтобы удалить остановку цвета, потяните ее вниз или нажмите значок «Удалить остановку».
Перемещая контрольные точки и средние точки цвета, можно добиться желаемого распределения цвета. На практике вам часто приходится работать со сложными градиентами, которые имеют много цветовых точек. Для удобства работы с такими градиентами просто расширьте панель «Градиент».
На панели «Градиент» вы также можете выбрать тип градиента…
для установки угла…
задает соотношение сторон для радиального градиента, которое преобразует его в эллиптический…
для уменьшения непрозрачности цветовых точек (доступно для пользователей Adobe Illustrator CS5 — CS6)…
и установить более точное местоположение выбранной точки цвета.
Если вы возьмете Gradient Tool (G), то вы можете управлять градиентом прямо на объекте с помощью Gradient Annotator. Вы можете перемещать его, изменять угол и перемещать цветные метки.
С помощью инструмента «Градиент» (G) вы можете установить угол, направление и длину градиента, используя метод «щелкнуть и перетащить».
Если после создания радиального градиента щелкнуть в любом месте с помощью Gradient Tool (G), то центр градиента будет перемещен в это место, и при этом мы получим эксцентричный радиальный градиент , как показано на следующем рисунке.
Конечно, в статье о градиентах я должен сказать, что в Adobe Illustrator CS6 мы можем применять градиент к обводке. Эта заливка бывает трех типов: градиент внутри обводки, градиент вдоль обводки, градиент по обводке.
И я уже несколько раз использовал новую функцию на практике.
Это все, что я знаю об управлении градиентной заливкой. Но это еще не все, что я хочу вам сегодня сказать.Мне часто задают один и тот же вопрос: в каких случаях и какой эффект градиента следует применять? Это зависит от нескольких факторов:
- Форма и расположение источника света;
- Форма освещаемого объекта;
- Наличие рефлексов;
- Материал освещаемого объекта (хотя этот фактор не влияет на форму градиента, а только на контраст цветов и положение цветовых остановок, то есть на плавность переходов между цветами).

Звучит сложно? Давайте посмотрим на вышесказанное на практике.
Объект представляет собой пластиковый шар, который освещается точечным источником света. Объект расположен на цветном фоне.
Для заливки такого объекта используйте радиальный градиент, центр которого переместится в сторону источника света. Не забывайте про рефлекс на участке поверхности, который должен быть того же цвета, что и фон, но более темного оттенка. Здесь я бы порекомендовал начинать раскрашивать объекты только после того, как вы создадите фон иллюстрации.Это позволит вам выбрать правильную интенсивность цвета, направление градиентов и отражающие цвета.
При освещении металлической сферы нам нужно использовать более контрастные цвета и добавить несколько новых цветовых точек для настройки цветовых переходов.
Объект представляет собой металлический цилиндр.
В этом случае нам нужно использовать линейный градиент.
Плоскость может быть заполнена линейным или радиальным градиентом, все зависит от того, какого эффекта вы хотите добиться.



 Чтобы просмотреть градиент, выберите команду меню Edit › Deselect All (Правка › Отменить все выделение).
Чтобы просмотреть градиент, выберите команду меню Edit › Deselect All (Правка › Отменить все выделение).
 6.12).
6.12).
 6.22, чтобы изменить вариант углового соединения двух сегментов контура (рис. 6.23):
6.22, чтобы изменить вариант углового соединения двух сегментов контура (рис. 6.23):


 [точка]
[точка]

 Удерживайте клавишу Shift, чтобы ограничить движение углами,
кратными 45°.
Удерживайте клавишу Shift, чтобы ограничить движение углами,
кратными 45°. /откл.)
/откл.) /откл.)
/откл.)

 кл.)
кл.)

