Эффекты прозрачности в Illustrator (часть 2)
Сегодня продолжение статьи про эффекты прозрачности в Illustrator, которую я начинала публиковать в декабре.
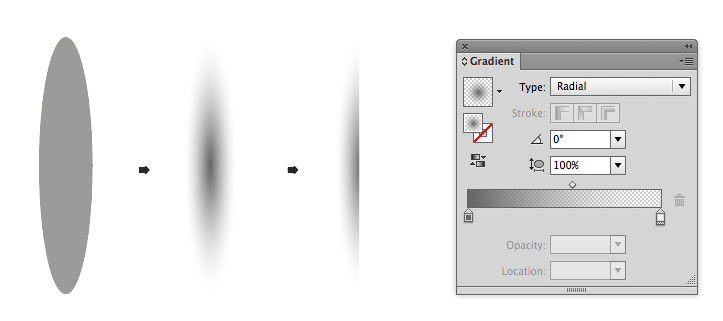
Свечение и растушевка
Тень – не единственный эффект, скрытый в меню «Стилизация». Если вы вернетесь туда снова (Эффект/Effect > Стилизация/ Stylize), вы увидите опции для добавления растушевки, внутреннего и внешнего свечения.
Они выглядят не особо интересными, когда их применяешь к кругам, но, когда речь идет о более сложных формах, эти эффекты могут очень сильно сэкономить вам время по сравнению с работой в AI 8.0.
Плюсы: Свечение и растушевка – простой и быстрый способ внести изменения в вашу иллюстрацию.
Минусы: Как и эффект тени, свечение и растушевка будут растрированы, если открыть работу в любой другой программе, хотя они все еще хорошо получатся при печати.
Прозрачные переходы (бленды) и градиенты
Одна из самых крутых возможностей Illustrator`а, реализованных на данный момент, — это возможность создания прозрачных градиентов.
Мы начнем с простой линии, которую мы закрасили в фиолетовый цвет. Скопируем и вставим эту линию на нее же и отодвинем копию от оригинала (в любом направлении, мы выбрали вверх). Выделите оба контура, а затем идем в Объект/Object > Переход/Blend > Создать/Make.
Используя инструмент «Прямое выделение/direct selection» (белая стрелочка) выделите одну из линий в переходе. Мы использовали нижнюю линию. Когда вы это сделаете, идите в палитру «Прозрачность» и измените процент непрозрачности до 0.
Если ваш переход выглядит не ровно, вам нужно немного прибавить количество «шагов/steps». Чтобы сделать это вам необходимо пойти в меню Объект/Object > Переход/Blend > Параметры перехода/Blend Options. Измените «Метод/Spacing» на «Заданные интервалы/Specified Distance» и введите небольшое число, например: 0,1 мм. Это позволит сгладить ваш переход, чтобы он не выглядел таким неравномерным.
Измените «Метод/Spacing» на «Заданные интервалы/Specified Distance» и введите небольшое число, например: 0,1 мм. Это позволит сгладить ваш переход, чтобы он не выглядел таким неравномерным.
Плюсы: Для таких эффектов, как мегапопулярный «сияющий пол», прозрачные переходы просто незаменимы. Они отлично смотрятся на любых цветных фонах, а не только на равномерном белом.
Минусы: Эти эффекты могут очень странно выглядеть в Corel, словно раздробленные контуры, особенно если они использовались в сочетании с градиентами. Мы рекомендуем вам аккуратно использовать прозрачность в переходах и стараться не накладывать их на градиенты.
Маска прозрачности/Opacity Mask
Еще один способ создать прозрачный градиент – использование маски прозрачности. Чтобы сделать это нарисуйте 2 формы – одну над другой. Мы использовали звезду и квадрат. Измените заливку нижней формы (квадрат) на градиент от белого к черному, и удалите обводку.
Затем переложите звезду за градиентированный квадрат. Звезда будет объектом, который будет обесцвечиваться, а квадрат послужит для создания градиентной маски.
Звезда будет объектом, который будет обесцвечиваться, а квадрат послужит для создания градиентной маски.
Выделите оба контура. В своей палитре Прозрачность/Transparency выберите пункт «Создать маску прозрачности/Make Opacity Mask из выпадающего меню, которое находится в верхнем правом углу.
Вуаля, теперь у вас есть звезда, которая постепенно исчезает. Мы также использовали фон, чтобы показать вам прозрачность.
Плюсы: Маска прозрачности – простой и быстрый способ сделать объект исчезающим в отличие от линейных или радиальных градиентов.
Минусы: Так как вы можете создавать только радиальные или линейные градиенты, этот эффект не так универсален, как, скажем, переходы с прозрачностями. Так же, как и большинство эффектов Illustrator, связанных с прозрачностью, эту маску лучше не использовать с градиентами, так что вам нужно стараться придерживаться размещения маски на однородную заливку.
Обратите внимание
Прозрачности в Illustrator, помимо того, что они замечательные, могут быть довольно сложными в печати, особенно если речь идет о смешивании цветов. Так что если вы все же решили использовать их, пожалуйста, убедитесь что вы указали этот факт в описании изображения, которое вы будете загружать для заработка на фотобанки.
Так что если вы все же решили использовать их, пожалуйста, убедитесь что вы указали этот факт в описании изображения, которое вы будете загружать для заработка на фотобанки.
Таким образом, клиенты будут знать, что они получают и стоит ли им приобретать данную иллюстрацию, смогут ли они использовать ее в работе. Добавьте всю возможную информацию об иллюстрации на фотобанке. Как был построен файл, какие эффекты прозрачности Illustrator использовались и в каких частях файла, какие палитры вы использовали, а так же тип цветовой модели файла.
Вы также можете рассмотреть вопрос о включении в свою папку «Дополнительных форматов» вариант работы без использования прозрачностей, просто на всякий случай.
Автор: bortonia (Jennifer Borton)
Если Вам понравилась моя статья, то Вы можете получать новые материалы по RSS или подписаться для получения обновлений блога на e-mail:
Работаем с прозрачностью и градиентами в Adobe Illustrator
В этом уроке вы узнаете как использовать градиенты и прозрачность, чтобы создать потрясающую динамичную работу в Adobe Illustrator. Несмотря на то, что большая часть инструментов Adobe Illustrator довольно проста в использовании, создание с их помощью действительно качественной иллюстрации как правило оказывается совсем непростой задачей. Сегодня мы научимся работать с градиентами и прозрачностью настолько бережно и тонко, насколько это вообще возможно.
Несмотря на то, что большая часть инструментов Adobe Illustrator довольно проста в использовании, создание с их помощью действительно качественной иллюстрации как правило оказывается совсем непростой задачей. Сегодня мы научимся работать с градиентами и прозрачностью настолько бережно и тонко, насколько это вообще возможно.
Шаг 01
Начнем с зарисовки карандашом. Вы можете сделать ее от руки, или использовать фотографию в качестве референса. Важно, во время рисования стараться сохранять фигуры настолько простыми, насколько это возможно. Пока это только набросок — не думайте о тенях и деталях.
Шаг 02Обведите ваш набросок в Adobe Illustrator, используя инструмент Pen/Перо. Помните, что все объекты будут полупрозрачными, поэтому даже фигуры находящиеся на заднем плане будут видны. Каждая линия каждой фигуры должна быть идеальной.
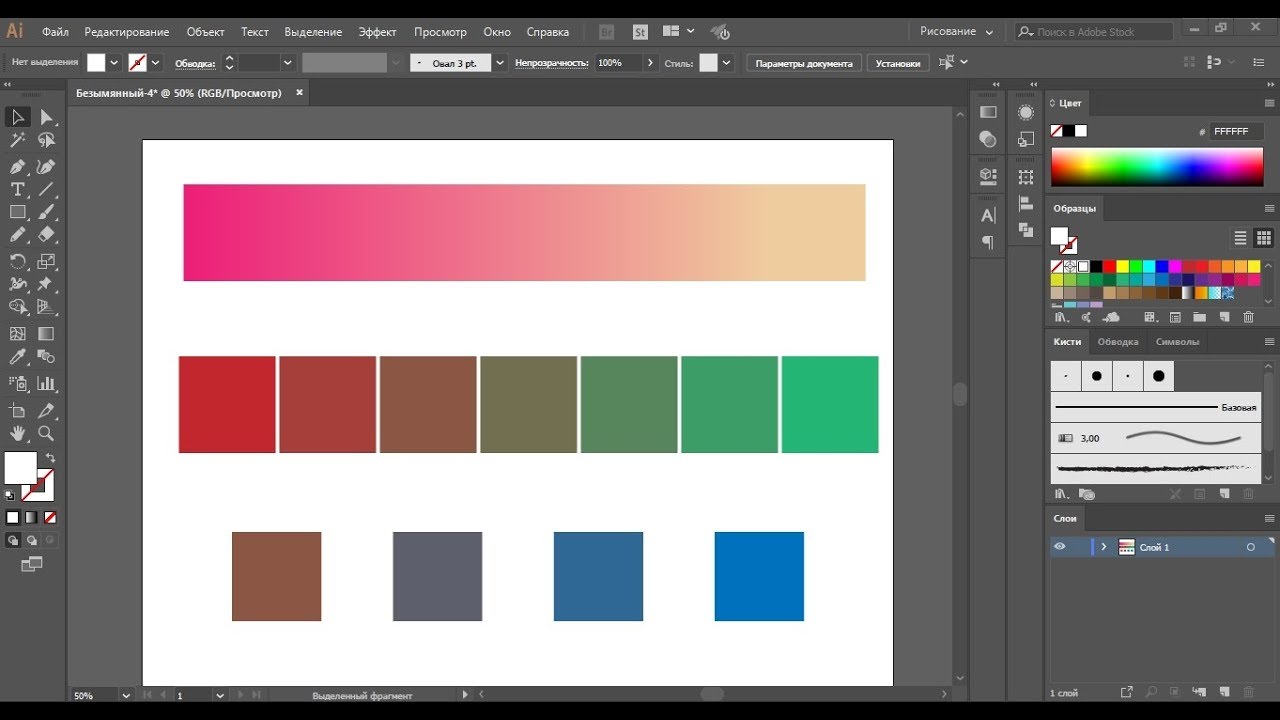
Выделите все элементы вашей работы и укажите им отсутствие обводки и заливку выбранного вами цвета. Теперь, не снимая выделения с объектов, в палитре Transparency/Прозрачность укажите им opacity/непрозрачность в 65%. Поэкспериментируйте с этим параметром.
Теперь, не снимая выделения с объектов, в палитре Transparency/Прозрачность укажите им opacity/непрозрачность в 65%. Поэкспериментируйте с этим параметром.
Цвета работают совсем иначе, когда обретают прозрачность. Обратите внимание на изображение выше. На черном фоне две пересекающиеся фигуры дают более светлый цвет. В то время как на белом фоне они наоборот будут выглядеть темнее. Экспериментируйте с наложением полупрозрачных цветов и фигур.
Чтобы создать эффект свечения для фигуры, выделите ее, затем возьмите инструмент Gradient Mesh/Сетчатый градиент. Кликните инструментом внутри фигуры и начинайте создавать 3D-форму. Кликайте по любой линии, чтобы добавить пересекающую ее линию, формируя больше узлов градиентой сетки.
Шаг 06Продолжайте создавать сетку. Чем больше линий вы создадите тем больше формы будет у вашей фигуры. Удерживая Opt/Alt вы можете удалять ненужные линии. Чтобы раскрасить сетку градиента возьмите инструмент Direct Selection/Прямое выделение, кликакйте по узлам и указывайте им цвет, выбрав его в палитре.
Чтобы раскрасить сетку градиента возьмите инструмент Direct Selection/Прямое выделение, кликакйте по узлам и указывайте им цвет, выбрав его в палитре.
Отображение цветов зависит от фона и от светлости самих цветов. Чтобы добавить больше динамики изображению попробуйте круглую маску. Для начала создайте круг и дублируйте его в палитре Layers/Слои. При помощи инструмента Gradient/Градиент укажите ему радиальный градиент от белого (внутри) к черному (снаружи).
Шаг 08Выделите оба круг, выберите Make Opacity Mask/Создать маску непрозрачности в палитре Transparency/Прозрачность и выберите цвет. Все что было белого цвета, примет тот цвет, который вы укажите, а все что было черного — станет прозрачным. Экспериментируйте, помещая этот круг в разные места на заднем плане вашей работы.
А теперь последний простой эффект, который создаст видимость флюоресцентности. Выделите различные фигуры, затем, удерживая Shift и Opt/Alt, нажмите одну из стрелок на клавиатуре. Так как фигуры полупрозрачные, получится эффект движения.
Выделите различные фигуры, затем, удерживая Shift и Opt/Alt, нажмите одну из стрелок на клавиатуре. Так как фигуры полупрозрачные, получится эффект движения.
Автор урока creativebloq
Перевод — Дежурка
Смотрите также:
Как сделать градиент в Иллюстраторе
Автор Дарья На чтение 6 мин. Опубликовано
Как сделать градиент в Иллюстраторе
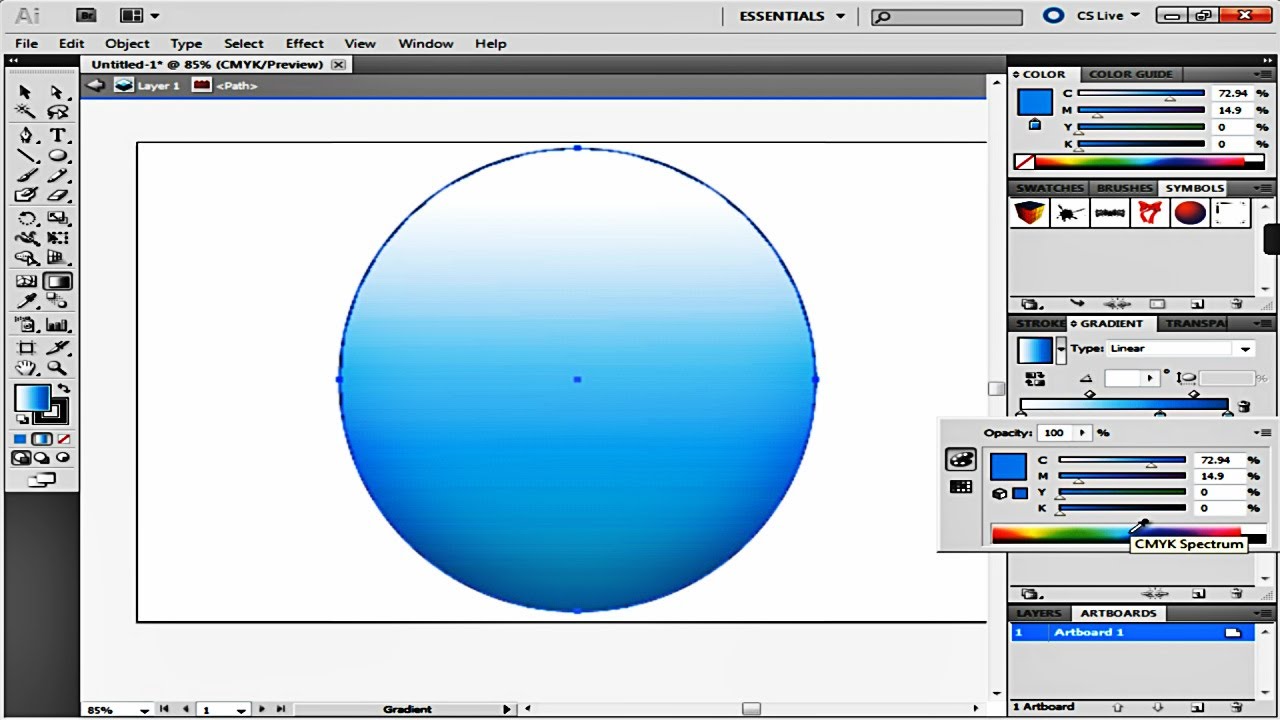
Чтобы создать градиент, вы должны сначала получить доступ к панели «Градиент» . Она может быть расположена на панели инструментов справа. Вы также можете получить доступ к ней, перейдя в Window > Gradient.
При первом щелчке на панели «Градиент» по умолчанию будет выбран градиент белого и черного цветов (или последний использованный градиент). Чтобы применить градиент к объекту, сначала выберите объект, к которому вы хотите применить градиент, нажав на него. Затем просто нажмите на Gradient Box или Gradient Bar внутри панели «Градиент» .
Это автоматически применит градиент к объекту. Отредактировав вид градиента на панели «Градиент», вы также измените градиент выбранного объекта.
Вы также можете выбрать тип градиента , щелкнув один из параметров в верхней части панели «Градиент» .
Редактирование цвета
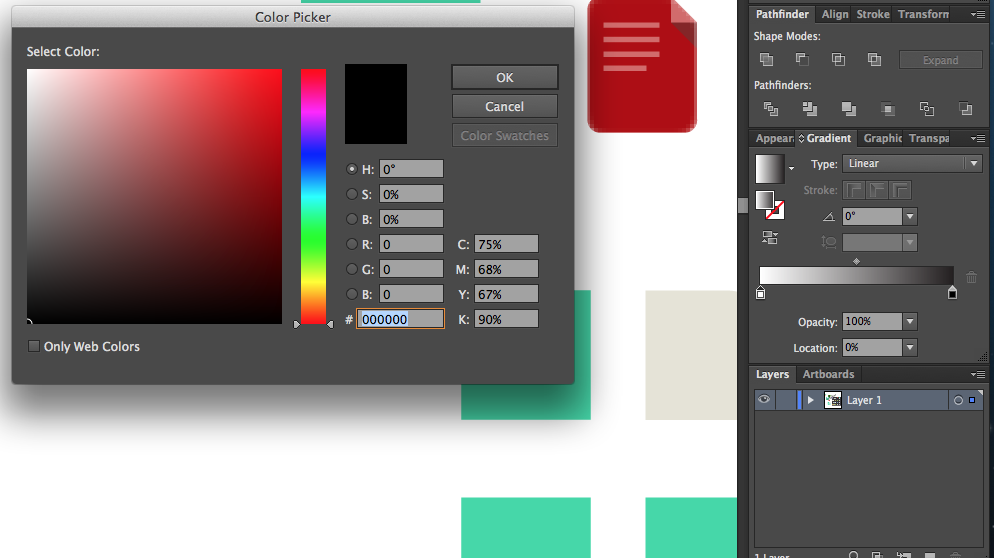
Чтобы отредактировать цвета градиента, дважды щелкните на один из цветовых ограничителей под панелью градиента. Это откроет несколько вариантов выбора цвета. Когда вы выбираете цвет, он будет автоматически применен к градиенту.
Тоже самое проделайте и с остальными цветовыми ползункам на панели градиента.
После того, как цвета были определены, вы можете настроить местоположение начальной и/или конечной точки. Это изменит внешний вид и плавность градиента. Для этого нажмите и перетащите ползунок влево или вправо, пока не будете довольны результатом.
Чтобы отредактировать внешний вид градиента дальше, вы можете отрегулировать расположение средней точки (представленной значком ромба). Это определяет равномерное сочетание начального и конечного цветов. Для этого просто перетащите ромб влево или вправо.
Это определяет равномерное сочетание начального и конечного цветов. Для этого просто перетащите ромб влево или вправо.
Добавление цветовых точек
Вы также можете добавить дополнительные цвета для вашего градиента. Для этого щелкните под панелью градиента, чтобы создать еще одну цветовую точку. Выберите цвет, как вы делали ранее, и с помощью мыши щелкните и перетащите точку в нужное место. Повторите эту технику, чтобы создать больше цветных точек.
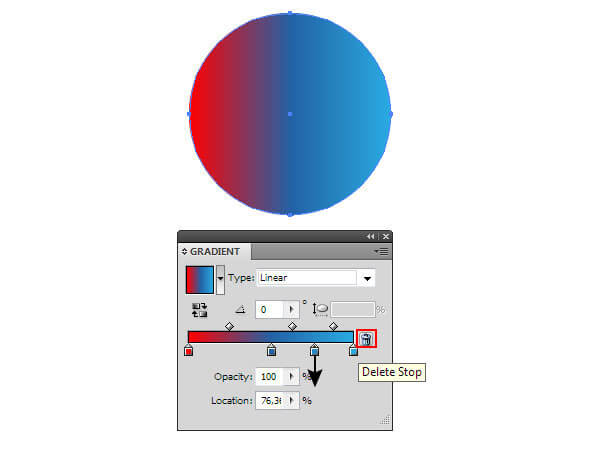
Чтобы удалить цветовую точку, просто выделите ее мышью и нажмите кнопку «Удалить» или перетащите цветовую точку на значок корзины.
Угол наклона градиента
Вы также можете отрегулировать угол наклона, выбрав значение в раскрывающемся списке «Угол» или введя значение.
Угол будет применен автоматически, если у вас выбран объект.
Прозрачность градиента
Чтобы отрегулировать непрозрачность цветовой точки, нажмите на нее и используйте раскрывающийся список «Непрозрачность» (Opacity) под панелью градиента. Вы можете ввести значение в поле или переместить ползунок «Непрозрачность» на панели управления.
Вы можете ввести значение в поле или переместить ползунок «Непрозрачность» на панели управления.
Непрозрачность цвета обозначена клетчатым узором, когда значение ниже 100%.
Как сохранить градиент в Illustrator
Чтобы сохранить созданный вами новый градиент, вы должны добавить его в образцы. Для этого откройте панель «Образцы» («Окно» > «Образцы» (Window > Swatches)).
С выбранным градиентом, нажмите на кнопку «Новый образец».
Назовите образец во всплывающем окне и нажмите «ОК» . Это создаст новый образец с созданным вами градиентом. Вы также можете перетащить градиентную заливку из панели «Градиент» на панель «Образцы».
Например, мы назвали новый градиент «Темная бронза». Каждый новый созданный вами образец будет отображаться в конце списка.
Чтобы сохранить библиотеку образцов, нажмите кнопку библиотеки в левом нижнем углу и выберите «Сохранить образцы» . Введите имя файла и нажмите «Сохранить» . Это сохранит вашу текущую библиотеку образцов в папке по умолчанию для Illustrator, хотя вы можете указать новое местоположение, если хотите.
Введите имя файла и нажмите «Сохранить» . Это сохранит вашу текущую библиотеку образцов в папке по умолчанию для Illustrator, хотя вы можете указать новое местоположение, если хотите.
Как загрузить градиент в Illustrator
Illustrator предоставляет предустановленный набор градиентов, которые можно использовать на панели «Градиент» или «Образцы». Все созданные вами градиенты также будут найдены на панели «Образцы».
Откройте панель «Образцы», перейдя в «Окно»> «Образцы».
Нажмите на кнопку библиотеки внизу слева. Это откроет все варианты образцов для выбора. Чтобы выбрать один из предустановленных градиентов, перейдите к градиентам и выберите из широкого диапазона параметров, таких как металлы (например, золотой градиент), времена года, небо, вода, земляные тона.
Чтобы загрузить созданную и сохраненную ранее библиотеку образцов, перейдите к «Определено пользователем» и выберите имя сохраненного файла из списка.
Так же для создания плавных цветовых переходов вы можете использовать инструмент Mesh Tool . Более подробно о нем вы можете почитать в этом разделе с уроками.
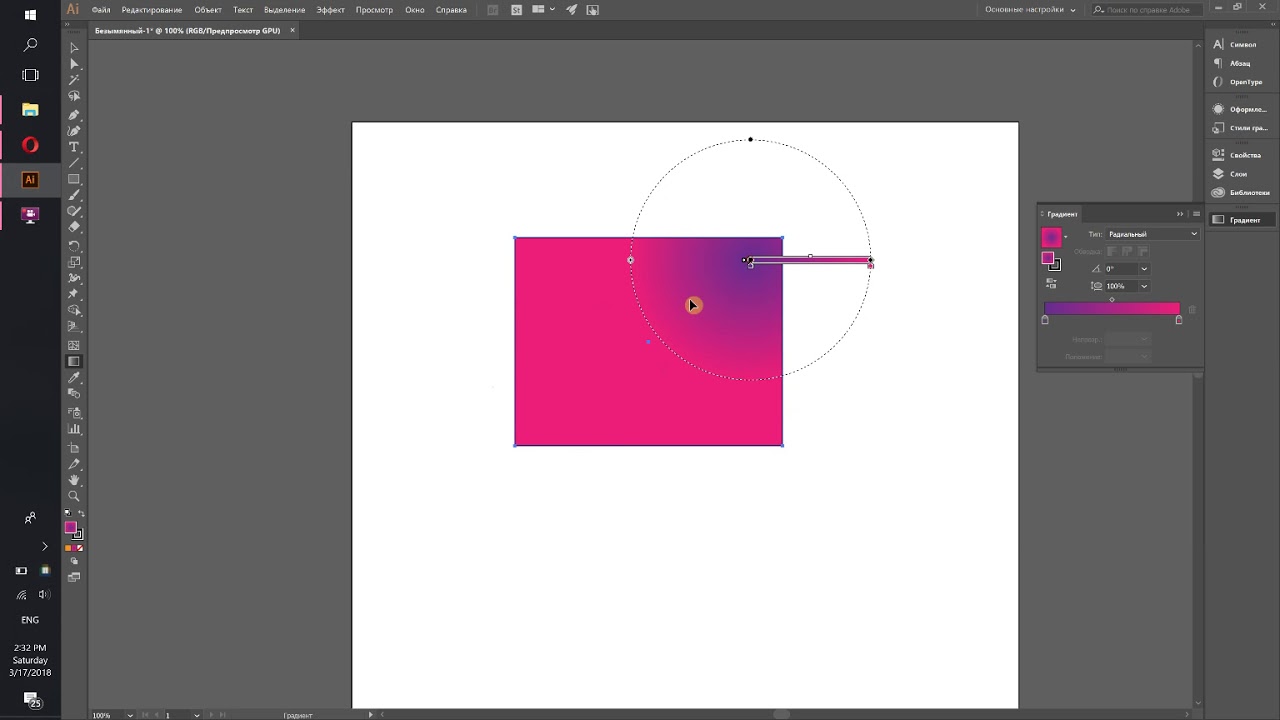
Произвольный градиент Freeform Gradient
Это новый тип градиента, появился он уже в версии Illustrator CC 2019 и чем-то напоминает Mesh Tool, но на много проще и удобнее в работе.
Чтобы создать произвольный градиент выберите объект и в панели Градиент выберите соответствующий пункт.
Чтобы отредактировать цвета градиента выберите нужную точку и двойным кликом по ней вы вызовите палитр цветов. Цвет можно выбрать как из палитры, так и с помощью пипетки.
Чтобы удалить точку нужно ее выделить и нажать на кнопку Удалить в панели Градиент, либо мышкой перетащить точку за пределы фигуры.
Чтобы создать новую точку просто кликните по фигуре в нужном месте (инструмент Градиент при этом должен быть активен).
Так же можно использовать этот инструмент в режиме Линии.
Урок Illustrator — Как комбинировать несколько градиентов в Adobe Illustrator — Советы
В этом уроке мы рассмотрим комбинирование градиентных заливок при помощи режимов смешивания, градиентов с прозрачными слайдерами и маски прозрачности. Эти техники позволят вам создавать сложные цветовые переходы, которые обычно имеют объекты реального мира.
Комбинирование градиентов при помощи режимов смешивания
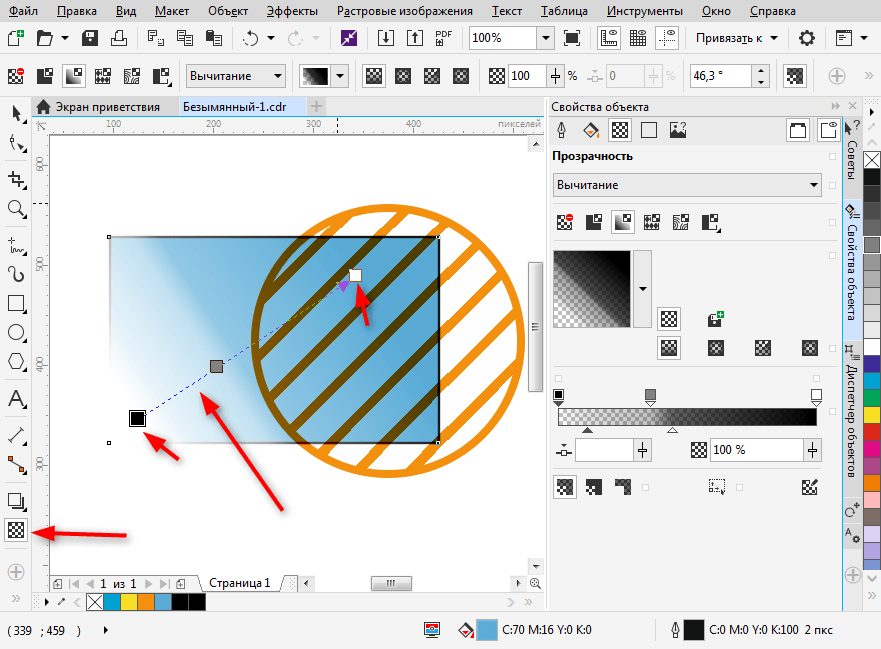
Давайте сначала рассмотрим возможность изменения прозрачности объектов при помощи двух режимов смешивания. Создадим два прямоугольника, один из которых имеет цветную заливку, а другой залит черно-белым линейным градиентом.
Применим к объекту с градиентной заливкой режим смешивания Multiply в панеле Transparency. Как вы можете видеть, белый цвет после применения этого режима смешивания стал абсолютно прозрачным.
Теперь применим к этому прямоугольнику режим смешивания Screen. В этот раз прозрачным стал черный цвет.
Здесь я хочу заметить, что этот трюк полноценно работает только в цветовом режиме RGB. К тому же нам нужно использовать для черного цвета абсолютно черный цвет R=0; G=0; B=0.
Теперь давайте рассмотрим на практике, как использовать, описанные выше свойства. Столбик знака Stop залит линейным градиентом, который передает объем цилиндрической поверхности.
Продублируем этот объект, затем заливаем новый объект вертикальным линейным градиентом от темно-серого к белому цвету.
Применяем к верхней форме режим Multiply. Как и следовало ожидать – белый цвет стал прозрачным и мы получили тень на верхней части столбика.
Теперь мы можем управлять интенсивностью тени, осветляя или затемняя серый цвет линейного градиента.
Дублируем форму столбика еще один раз. Заливаем копию радиальным градиентом от черного к белому цвету.
Применяем к верхней форме режим Screen.
Черный цвет стал прозрачным. Теперь мы можем отрегулировать интенсивность рефлекса, заменив белый цвет радиального градиента на серый.
Вы, конечно, можете использовать эти техники для комбинирования цветных градиентов, но работать это будет не так эффективно из-за наложения цветов.
Не смотря на указанные здесь ограничения, комбинирование градиентов при помощи режимов смешивания – довольно распространенный прием и используется в основном для создания бликов и теней.
Комбинирование градиентов при помощи функции прозрачности слайдеров.
Начиная с релиза Adobe Illustrator CS5, мы можем изменять прозрачность слайдеров градиентных заливок. Это свойство можно использовать для комбинирования градиентов. В этом случае нам не нужно использовать режимы смешивания, мы можем применять такие градиенты в обеих цветовых режимах (RGB и CMYK) и комбинировать цветные градиенты без ограничений.
Обычно в таких градиентах используют два слайдера одинакового цвета, один из которых имеет прозрачность 0%. Некоторые пользователи избегают использовать градиенты с прозрачными слайдерами, из-за того что финальная работа должна быть сохранена в формате EPS10. Не думаю, что с этим у вас будут какие-либо проблемы. После сохранения векторной работы в формате EPS10 градиент с прозрачными слайдерами трансформируются в маски прозрачности.
Некоторые пользователи избегают использовать градиенты с прозрачными слайдерами, из-за того что финальная работа должна быть сохранена в формате EPS10. Не думаю, что с этим у вас будут какие-либо проблемы. После сохранения векторной работы в формате EPS10 градиент с прозрачными слайдерами трансформируются в маски прозрачности.
Комбинирование градиентов при помощи масок прозрачности ( Opacity Mask )
Давайте рассмотрим технику создания Opacity Mask на простом примере. Имеем прямоугольник, который залит линейным градиентом.
Создадим новый прямоугольник, который находится над первым, и зальем его черно-белым линейным градиентом.
Выделяем оба прямоугольника, затем выбираем Make Opacity Mask в сплывающем меню панели Transparency. Верхний прямоугольник с черно-белым градиентом играет роль маски. Там где он имеет черный цвет, нижний прямоугольник стал прозрачным.
Если поместить маску прозрачности над другой градиентной заливкой, то мы получим комбинирование градиентов.
Для управления черно-белым градиентом необходимо кликнуть по окну masking objects в панели Transparency.
Для управления градиентом цветного объекта необходимо кликнуть на окошке Opacity mask.
Использование масок прозрачности дает нам больше возможностей, чем предыдущих два способа комбинирования градиентных заливок. По сути, мы имеем два объекта, переход между которыми определяет третий объект в виде черно-белого градиента. Кроме того, таким способом вы можете маскировать группы объектов, чего нельзя добиться никаким другим способом. Давайте посмотрим несколько рисунков, где показано как я на практике применял такие маски.
В данном примере я использовал маску прозрачности для создания отражения. Маска позволила мне ограничить его видимость и размыть края.
Этот урок был написан мною для известного англоязычного интернет издания DesignModo
Действительно прозрачный градиент возможен в Fireworks CS5?
Кто-нибудь знает, можно ли создать градиент с помощью фейерверка, чтобы он был действительно прозрачным внизу?
Я пытаюсь создать градиент, который действительно прозрачен внизу, чтобы его можно было поместить поверх другого изображения. Насколько мне известно, даже если непрозрачность дна равна 0, Мне все равно нужно выбрать цвет для дна. Это заставляет верхний цвет сливаться с ним (как ниже он сливается с белым). Поэтому всякий раз, когда изображение помещается поверх темного изображения, дно прозрачно, но все еще белое.
Насколько мне известно, даже если непрозрачность дна равна 0, Мне все равно нужно выбрать цвет для дна. Это заставляет верхний цвет сливаться с ним (как ниже он сливается с белым). Поэтому всякий раз, когда изображение помещается поверх темного изображения, дно прозрачно, но все еще белое.
Надеюсь, это имеет смысл. Спасибо за помощь.
transparency gradient fireworksПоделиться Источник Joey Morani 08 марта 2012 в 13:51
3 ответа
- Android XML рисуемый прозрачный градиент не является прозрачным
Я хочу создать прозрачный градиент, как в Play Music. drawable/shadow_up.xml : <?xml version=1.0 encoding=utf-8?> <shape xmlns:android=http://schemas.android.com/apk/res/android> <gradient android:angle=90 android:startColor=#FF00FF00 android:endColor=#00FFFFFF/> </shape>…
- Веб: динамический прозрачный градиент
Как я могу сделать прозрачный градиент на своей веб-странице таким же, как на картинке? Я не могу использовать png для этого, потому что изображения загружаются с сервера динамически и будут прокручиваться: Скроллер написан на JS.
 Я не хочу использовать flash для этого градиента. EDIT: у меня…
Я не хочу использовать flash для этого градиента. EDIT: у меня…
4
Обычно я добиваюсь этого эффекта, устанавливая обе цветовые конечные точки градиента на один и тот же цвет, а затем настраивая конечную точку непрозрачности на 0% (или что вы хотите).
Вот результат: это #666/100% to #666/0% слева, #666/100% to white/0% справа.
Поделиться Mike Niebling 01 октября 2012 в 17:27
1
У меня была та же проблема, вы должны попробовать работать с автоматическими векторными масками Команда>Креатив>Автоматическая векторная маска
Отличный маленький учебник здесь http://www.communitymx.com/content/article.cfm?cid=b5f64
Поделиться Overcranked 15 августа 2012 в 01:47
0
Как вы определяете «действительно прозрачный»?
Вы должны выбрать линейный градиент, затем цвет на каждом конце градиента, а затем сделать один конец непрозрачным 0%. Неважно, цвет это или нет, вы все равно делаете его невидимым.
Неважно, цвет это или нет, вы все равно делаете его невидимым.
Если вы сравниваете его с чем-то вроде Photoshop или Illustrator, да, это раздражает, что Adobe не может соответствовать тому, как каждое приложение обрабатывает непрозрачность, но в Fireworks это все тот же эффект, просто другой метод его выполнения.
Поделиться matski 04 июня 2012 в 08:32
- Coreldraw’s CDR to Fireworks?
У меня есть макет веб-сайта в CorelDraw X4, и мне нужно переместить его в Fireworks CS5 (по многим причинам). Дело в том, что, по-видимому, единственный метод, который мне удалось найти в интернете, работает не очень хорошо. Что я делаю, так это экспортирую файл из Draw в формат AI (Adobe…
- Невозможно принести прозрачный фон в изображение с помощью adobe photoshop cs5,
Я создаю индикатор выполнения .gif, используя Adobe Photoshop CS5.
 Мой клиент попросил сохранить индикатор выполнения, как показано ниже. Я попробовал в Adobe и получил ниже .gif изображение. Но проблема в том, что я не могу принести прозрачный фон. Я уменьшил непрозрачность % в Photoshop, он…
Мой клиент попросил сохранить индикатор выполнения, как показано ниже. Я попробовал в Adobe и получил ниже .gif изображение. Но проблема в том, что я не могу принести прозрачный фон. Я уменьшил непрозрачность % в Photoshop, он…
Похожие вопросы:
Добавить прозрачный градиент к JPanel?
Я рисую пару фигур на JPanel, используя метод paintComponent() . Последний штрих — добавить прозрачный белый градиент к верхней части. У меня есть это: и я хочу получить что-то вроде этого: Я…
Прозрачный (Альфа) градиент с основной графикой iPhone
кто-нибудь знает, как программно создать прозрачный Градиент (Альфа-градиент) над изображением с основной графикой? Он нужен мне как для отображения изображения, так и для его сохранения. Пример…
CSS3 прозрачный градиент похож на Photoshop ColorPicker
Я пытаюсь создать прозрачный градиент с помощью CSS. Мне это нужно для приложения выбора цвета. У меня есть прозрачный PNG, который я мог бы использовать, но он имеет размер 20 кб и запросит новый…
У меня есть прозрачный PNG, который я мог бы использовать, но он имеет размер 20 кб и запросит новый…
Android XML рисуемый прозрачный градиент не является прозрачным
Я хочу создать прозрачный градиент, как в Play Music. drawable/shadow_up.xml : <?xml version=1.0 encoding=utf-8?> <shape xmlns:android=http://schemas.android.com/apk/res/android>…
Веб: динамический прозрачный градиент
Как я могу сделать прозрачный градиент на своей веб-странице таким же, как на картинке? Я не могу использовать png для этого, потому что изображения загружаются с сервера динамически и будут…
Coreldraw’s CDR to Fireworks?
У меня есть макет веб-сайта в CorelDraw X4, и мне нужно переместить его в Fireworks CS5 (по многим причинам). Дело в том, что, по-видимому, единственный метод, который мне удалось найти в интернете,…
Невозможно принести прозрачный фон в изображение с помощью adobe photoshop cs5,
Я создаю индикатор выполнения . gif, используя Adobe Photoshop CS5. Мой клиент попросил сохранить индикатор выполнения, как показано ниже. Я попробовал в Adobe и получил ниже .gif изображение. Но…
gif, используя Adobe Photoshop CS5. Мой клиент попросил сохранить индикатор выполнения, как показано ниже. Я попробовал в Adobe и получил ниже .gif изображение. Но…
Как создать вертикальный линейный градиент в adobe flash professional cs5 или cs6
Если вы перейдете к палитре цветов и выберете линейный градиент, вы всегда получите горизонтальный линейный градиент. Как повернуть градиент на 90 градусов, чтобы создать градиент, движущийся сверху…
Фейерверк, разбивающийся при открытии (CS6 и CS5) Mac OS X Mountain Lion и Mavericks
Mac Fireworks CS6 и CS5 не запустятся. Даже после того, как я попробовал все предложенные решения на форуме Adobe, начиная от удаления настроек fireworks и заканчивая удалением всех пользовательских…
Градиент Прозрачный Фон
Я хочу получить прозрачный градиент над изображением, почему прозрачность работает: <android.support.v7.widget.CardView android:layout_width=match_parent android:layout_height=wrap_content>. ..
..
Отсекаем лишнее
Полезные советы по оптимизации макета при его подготовке к печати в пакетах Adobe Illustrator, Photoshop и CorelDraw.
Определение коэффициента гладкости кривых
При выводе на PostScript-устройство кривая аппроксимируется прямыми отрезками (рис. 1). Погрешность зависит от коэффициента гладкости Flatness (разрешение печати, делённое на выходное разрешение иллюстрации).
Выходное разрешение определяет количество сегментов на дюйме, используемых при интерполяции кривой. Если Flatness = 1, кривые линии иллюстрации печатаются с максимальной для данного печатного устройства гладкостью (сегмент равен точке печати), но для вывода задействован максимальный объём встроенной памяти.
В случае высокого разрешения (2400 dpi) следует задавать выходное разрешение около 800 dpi (Flatness = 3) без заметной потери качества, а при невысоких разрешениях печати (600 dpi) — равное печатному (Flatness = 1). В Adobe Illustrator коэффициент гладкости задаётся как выходное разрешение в окне Document Setup на уровне Printing and Export; в Adobe Photoshop — в окне назначения обтравочного контура Clipping Path; в CorelDraw — в окне печати Print во вкладке PostScript.
В Adobe Illustrator коэффициент гладкости задаётся как выходное разрешение в окне Document Setup на уровне Printing and Export; в Adobe Photoshop — в окне назначения обтравочного контура Clipping Path; в CorelDraw — в окне печати Print во вкладке PostScript.
Оптимизация объектов
В Illustrator часть эффектов сложна для PostScript-вывода: прозрачность (Transparency), тень (Drop Shadow), растушёвка (Feather), размытие (Blur), свечение (Glow) (рис. 2). Сложными элементами макета считаются и растровые объекты Photoshop, наделённые растушёванными кромками и полупрозрачностью. Они вставляются в Illustartor из PSD-файла со слоями. Слои Photoshop конвертируются в объекты Illustrator с сохранением своих свойств и вида.
При выполнении растрового эффекта создаётся растровый объект, привязанный к основному векторному. Параметры определяются установками в окне Document Raster Effects Settings из меню Effects (рис. 3). Обратите внимание на его разрешение. Обычно достаточно 150–200 ppi, т. к. растровые объекты — это растушёванные полутона. Необходимое выходное разрешение можно установить в конце работы с иллюстрацией, а пока задать 72 dpi (тогда скорость прорисовки объектов будет заметно выше).
Обычно достаточно 150–200 ppi, т. к. растровые объекты — это растушёванные полутона. Необходимое выходное разрешение можно установить в конце работы с иллюстрацией, а пока задать 72 dpi (тогда скорость прорисовки объектов будет заметно выше).
Для оптимизации обработанных растровыми эффектами объектов нужно выделить их все (включая фоновые, на которые первые ложатся) и выполнить команду Object•Flatten Transparen-cy — сведение прозрачных элементов в иллюстрации за счёт автоматического деления выделенных объектов на куски. Далее они обрабатываются так: полутоновые участки растрируются и, при необходимости, маскируются векторными формами (рис. 4), а остальные участки описываются векторными формами с эквивалентными заливками. Образуемые растровые объекты могут быть просмотрены в палитре Links. Опции сведения должны быть выставлены, как показано на рис. 5.
Помните: сведение прозрачных элементов в иллюстрации необратимо! Поэтому сначала надо сохранить работу в последней версии AI- или EPS-формата. Сохранение иллюстрации с объектами, наделёнными растровыми эффектами, в старых версиях форматов AI или EPS позволяет автоматически выполнять сведение прозрачности. Для этого выбирается соответствующая опция в окне сохранения (рис. 6).
Сохранение иллюстрации с объектами, наделёнными растровыми эффектами, в старых версиях форматов AI или EPS позволяет автоматически выполнять сведение прозрачности. Для этого выбирается соответствующая опция в окне сохранения (рис. 6).
В CorelDraw подобного средства сведения прозрачности и сложных эффектов нет. Альтернатива — команда растрирования объектов Bitmap•Convert to Bitmap. Ею растрируются объекты, обработанные эффектами прозрачности (Transparency), линзы (Lens) и тени (Shadow) совместно с нижерасположенными объектами (рис. 7). Параметры растрирования задаются, как показано на рис. 8.
Оптимизация градиентных заливок в CorelDraw
Градиенты в CorelDraw — цветовые переходы, строящиеся на основе массива шагов (Steps). Такой принцип построения, отходящий от принципа описания языком PostScript, позволяет в CorelDraw создавать такие сложные градиенты, как конический или квадратичный, которые в Illustrator вообще отсутствуют. Это определяет специфику подготовки градиентов к печати.
По умолчанию в градиенте 256 шагов. Этого вполне достаточно для любых двухцветных градиентов, но в сложных многоцветных недостаточное количество шагов приводит к явно выраженной ступенчатости (рис. 9).
Для борьбы со ступеньками нужно увеличить количество шагов до 999 (максимальное значение) в окне параметров градиента Fountein Fill, отключив замочек напротив поля Steps и указав «заветное» число 999 (рис. 10 и 11).
Однако увеличение количества шагов в градиентах может выйти боком при печати или переносе в другие программы, например в Illustrator. Чрезмерно большое количество шагов замедляет вывод или вызывает ошибку. Поэтому после сглаживания градиентов необходимо их растрировать с разрешением около 200 dpi. Если объект с градиентом имеет контур, чтобы не допустить его растрирования, нужно отсоединить контур от заливки командой Arange•Convert outline to object.
Перевод в кривые больших фрагментов текста или внедрение шрифта в файл макета
В конце работы с макетом в векторных редакторах принято переводить текст в кривые, тогда на выводе он «не слетит». Но всегда ли это нужно? Для больших массивов текста это нежелательно, т. к. макет резко усложнится и замедлится его вывод.
Но всегда ли это нужно? Для больших массивов текста это нежелательно, т. к. макет резко усложнится и замедлится его вывод.
В Adobe Illustrator альтернатива переводу текста в кривые — внедрение шрифтов в файл макета при сохранении в форматах AI, EPS и PDF. Текст макета будет правильно отображаться, даже если в системе нет необходимого шрифта (информация о символах шрифта есть в файле макета). Методика работает только для PostScript Type 1. Шрифты форматов TrueType и OpenType в файл макета не внедряются. Для внедрения шрифта нужно в окне опций сохранения поставить флажок Include Document Fonts (рис. 12).
В CorelDraw шрифты корректно не внедряются, хотя для этого и предлагаются некоторые возможности. Поэтому перевод в кривые в этой программе обязателен. Но при преобразовании больших массивов текста CorelDraw создаёт слишком сложные объекты, состоящие из сотен кривых и тысяч вершин. Правда, если получаемый объект становится слишком сложным, программа самостоятельно разбивает его на объекты и группирует их. Но и в этом случае получаются объекты с количеством вершин более 1000, что может серьёзно замедлить вывод. В идеале в кривых должны быть представлены отдельные буквы. Именно такой результат даёт Illustrator при переводе текста в кривые. Впрочем, добиться того же можно и в CorelDraw.
Но и в этом случае получаются объекты с количеством вершин более 1000, что может серьёзно замедлить вывод. В идеале в кривых должны быть представлены отдельные буквы. Именно такой результат даёт Illustrator при переводе текста в кривые. Впрочем, добиться того же можно и в CorelDraw.
Выделим весь текст в макете (Edit•Select All•Text) или только крупные текстовые блоки и выполним экспортирование текста (File•Export) в EPS, включив флажок Selected only (только выделенные объекты). В окне настроек опций EPS выставим флажок Export Text as Curves (рис. 13). Затем вставим файл EPS обратно на рабочее поле командой File•Import. При импортировании следует использовать интерпретатор PostScript (рис. 14). Кстати, в CorelDraw 10 и более ранних версиях этот метод единственно возможный при обработке блочных текстов (Paragraph text) с форматированием.
Растровые изображения: полезные советы
В Adobe Illustrator и CorelDraw вставлять растровые изображения следует без создания связи с исходным файлом (флажок Link в окне импортирования отключен). Тогда внутри векторного макета мы получаем внедрённый объект с возможностью его изменения. Поведение вставляемого изображения зависит не только от флажка Link, но и от формата растрового изображения. В случае вставки файлов TIFF и PSD, независимо от состояния флажка Link, происходит полное чтение содержания этих файлов и внедрение растра. При вставке файла EPS важно отключить флажок Link, задав внедрение файла (происходит полное чтение содержания растрового файла).
Тогда внутри векторного макета мы получаем внедрённый объект с возможностью его изменения. Поведение вставляемого изображения зависит не только от флажка Link, но и от формата растрового изображения. В случае вставки файлов TIFF и PSD, независимо от состояния флажка Link, происходит полное чтение содержания этих файлов и внедрение растра. При вставке файла EPS важно отключить флажок Link, задав внедрение файла (происходит полное чтение содержания растрового файла).
Внедрение растровых изображений в макет позволяет не передавать на вывод исходные растровые файлы. Если на выводе потребуется коррекция растра, можно экспортировать растровый объект из макета в Photoshop. Самый корректный способ — создать PDF-файл макета. Для этого в Adobe Illustrator нужно просто сохранить работу в PDF, а в CorelDraw воспользоваться средством File•Publish to PDF. Далее в Photoshop следует вставить нужное растровое изображение из PDF-файла, воспользовавшись средством File•Import•PDF Image.
Растровые изображения должны быть полностью подготовлены в Photoshop. Как минимум, следует назначить необходимый размер и разрешение, определить цветовой режим и цветовое пространство (по цветовому профилю), соответствующее рабочему полю макета. Тогда обеспечивается одинаковый вид изображения в Photoshop и Illustrator или CorelDraw. Иначе при вставке может произойти замена цветового режима и назначение рабочего цветового пространства, что приведёт к искажению цветов в изображении.
Растровые изображения можно трансформировать стандартными векторными функциями. Только осторожнее с трансформациями — некоторые нарушают качество и детальность. Масштабирование опасно, т. к. изменяет размер изображения, сохраняя количество пикселей, при этом пиксели изменяются по размеру или даже по пропорциям. Всё это изменяет разрешение, ранее заданное в Photoshop. Особенно опасно сильно увеличивать растровое изображение — разрешение может уменьшиться до недопустимого уровня. Разрешение растрового изображения контролируется в Adobe Illustrator через палитру Document Info•Embedded Images, а в CorelDraw с помощью Bitmaps•Resample.
Разрешение растрового изображения контролируется в Adobe Illustrator через палитру Document Info•Embedded Images, а в CorelDraw с помощью Bitmaps•Resample.
Об авторе: Сергей Фомин ([email protected]), преподаватель Центра компьютерного обучения при МГТУ им. Баумана «Специалист». В статье использованы фрагменты курса «Допечатная подготовка макетов для типографской и цифровой печати».
Как нарисовать крутые градиентные шары в Иллюстраторе
В этом уроке мы будем экспериментировать в Adobe Illustrator, чтобы создать крутые эффекты градиентов ярких цветов, перетекающих один в другой. Для начала мы создадим яркие шары, которые позже модифицируем при помощи инструмента Warp/Деформация. Все объекты останутся в векторном формате, а это значит, что вы сможете использовать их в работах любого типа и масштабировать до любых необходимых размеров.
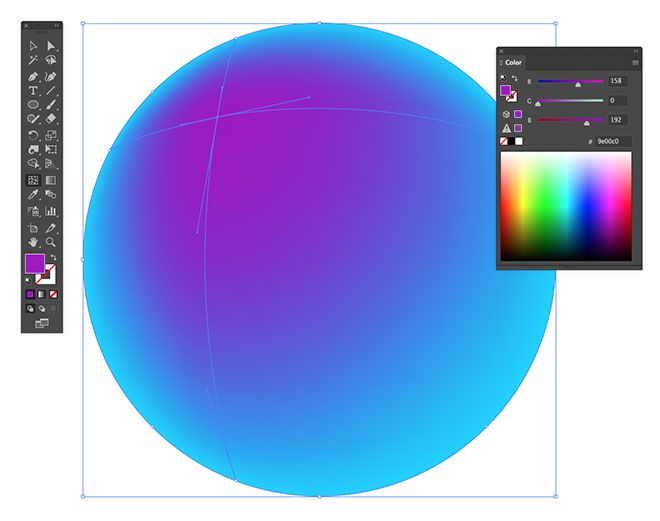
Как нарисовать крутые градиентные шары в Иллюстраторе
Градиенты такого стиля очень популярны в последнее время. Их можно увидеть в различных дизайн-проектов в брендинге, мобильных приложениях и даже на фонах в iPhone X. Каждый раз, выбирая новые цвета и создавая различные выделения, вы сможете создавать уникальный объект.
Их можно увидеть в различных дизайн-проектов в брендинге, мобильных приложениях и даже на фонах в iPhone X. Каждый раз, выбирая новые цвета и создавая различные выделения, вы сможете создавать уникальный объект.
Для начала создайте новый документ в Adobe Illustrator любого размера, однако используйте цветовой режим RGB, чтобы получить в распоряжение полную палитру ярких оттенков. Инструментом Ellipse/Эллипс нарисуйте круг. Удерживайте Shift, чтобы круг был идеальных пропорций. Снимите обводку и укажите яркий цвет заливки.
Возьмите инструмент Gradient Mesh/Сетчатый градиент и кликните в любом месте внутри круга. Смените цвет появившейся точки на другой яркий оттенок. Это может быть оттенок фонового цвета, или наоборот — контрастный цвет.
Добавьте еще одну точку в сетку градиента и выберите другой цвет. Цвета будут плавно перетекать один в другой, создавая красивые переходы.
Когда вы добавляете новые точки внутри круга, автоматически создаются дополнительные точки и по краям фигуры. Выделяйте их — несколько сразу — при помощи инструмента Lasso/Лассо.
Выделяйте их — несколько сразу — при помощи инструмента Lasso/Лассо.
Попробуйте подбирать новые интересные оттенки, перемещая слайдеры в палитре Color/Цвет. При помощи инструмента Еye-dropping/Пипетка выберите цвет, a затем кликните дважды по заливке в панели инструментов, чтобы открыть палитру цветов как в Photoshop.
Продолжайте выделять точки при помощи инструмента Lasso/Лассо и добавляйте новые цвета. Старайтесь сделать так, чтобы практически не осталось областей с оригинальным цветом заливки.
Выделите только крайние точки и укажите им светлый оттенок. Таким образом у вас получится эффект свечения. Круг должен быть залит различными цветами, создавая градиенты, плавно переходящие друг в друга.
Чтобы смешать цвета, используйте инструмент Twirl/Воронки под инструментом Warp/Деформация в панели инструментов. Кликните дважды по инструменту, чтобы настроить параметры. Настройте размер воронки близкий по размеру к диаметру круга и снизьте Intensity/Интенсивность до 10%.
Настройте размер воронки близкий по размеру к диаметру круга и снизьте Intensity/Интенсивность до 10%.
Осторожно кликните в центр круга, чтобы немного смешать цвета. Создавайте эти изменения короткими кликами, чтобы избежать некрасивого и чрезмерного закручивания.
Дважды кликните по инструменту Twirl/Воронка снова, чтобы снизить размер кисти. В нашем случае это 200px.
Используйте Воронку меньшего размера, чтобы создать закручивания в разных областях круга. Опять же создавайте маленькие изменения, короткими кликами, чтобы не переусердствовать.
Создайте несколько кругов, чтобы собрать красивую коллекцию различных градиентов в кругах. Это очень увлекательно. Экспериментируйте!
Круги выглядят неплохо, однако мы можем пойти дальше и создать абстрактные фигуры. Сделайте это при помощи инструмента Warp/Деформация. Кликайте по кругу и тяните, чтобы деформировать объект.
В итоге вы можете получить очень крутые результаты. Даже небольшое искажение позволит создать стильную фигуру. Искажайте фигуры больше, чтобы создать эффект текучести.
Автор урока Chris Spooner
Ссылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Как создать прозрачную маску градиента в Illustrator
В этом уроке я продемонстрирую, как можно создать прозрачную маску градиента в Illustrator, используя маску непрозрачности . Это будет полезно, если вы пытаетесь применить градиент прозрачности к изображению, объекту или группе объектов.
Чтобы создать прозрачную маску градиента с помощью Illustrator, выберите свой объект, откройте меню Transparency , затем нажмите кнопку Make Mask . Затем создайте объект с градиентом от черного к белому, скопируйте его в буфер обмена и вставьте в слой маски. Затем создайте объект с градиентом от черного к белому, скопируйте его в буфер обмена и вставьте в слой маски. |
Ниже приводится письменный обзор шагов, предпринятых для создания масок градиента. Для получения полных пошаговых инструкций я бы рекомендовал посмотреть видеоурок ниже:
Маски непрозрачности
Использование маски непрозрачности позволяет творчески управлять видимостью объектов. Стандартная настройка прозрачности в Illustrator позволяет вам контролировать видимость объекта в целом, но что, если вы хотите сделать прозрачными только определенные области вашего объекта? Или что, если вы хотите сделать одну сторону объекта прозрачной, а затем медленно переключить другую сторону на полную непрозрачность? Вот здесь и пригодятся маски непрозрачности.
Как работают маски непрозрачности
Маска непрозрачности — это неразрушающий слой, который применяется к объекту. После применения черные области маски сделают объект прозрачным, тогда как белые области маски сделают его непрозрачным. Все, что находится между ними — или оттенки серого — будет частично прозрачным в зависимости от того, насколько светлый или темный оттенок.
После применения черные области маски сделают объект прозрачным, тогда как белые области маски сделают его непрозрачным. Все, что находится между ними — или оттенки серого — будет частично прозрачным в зависимости от того, насколько светлый или темный оттенок.
Вот пример того, как маска непрозрачности, состоящая из градиента от черного к белому, выглядит при применении к объекту… Маски непрозрачности также известны как маски слоев в других приложениях.
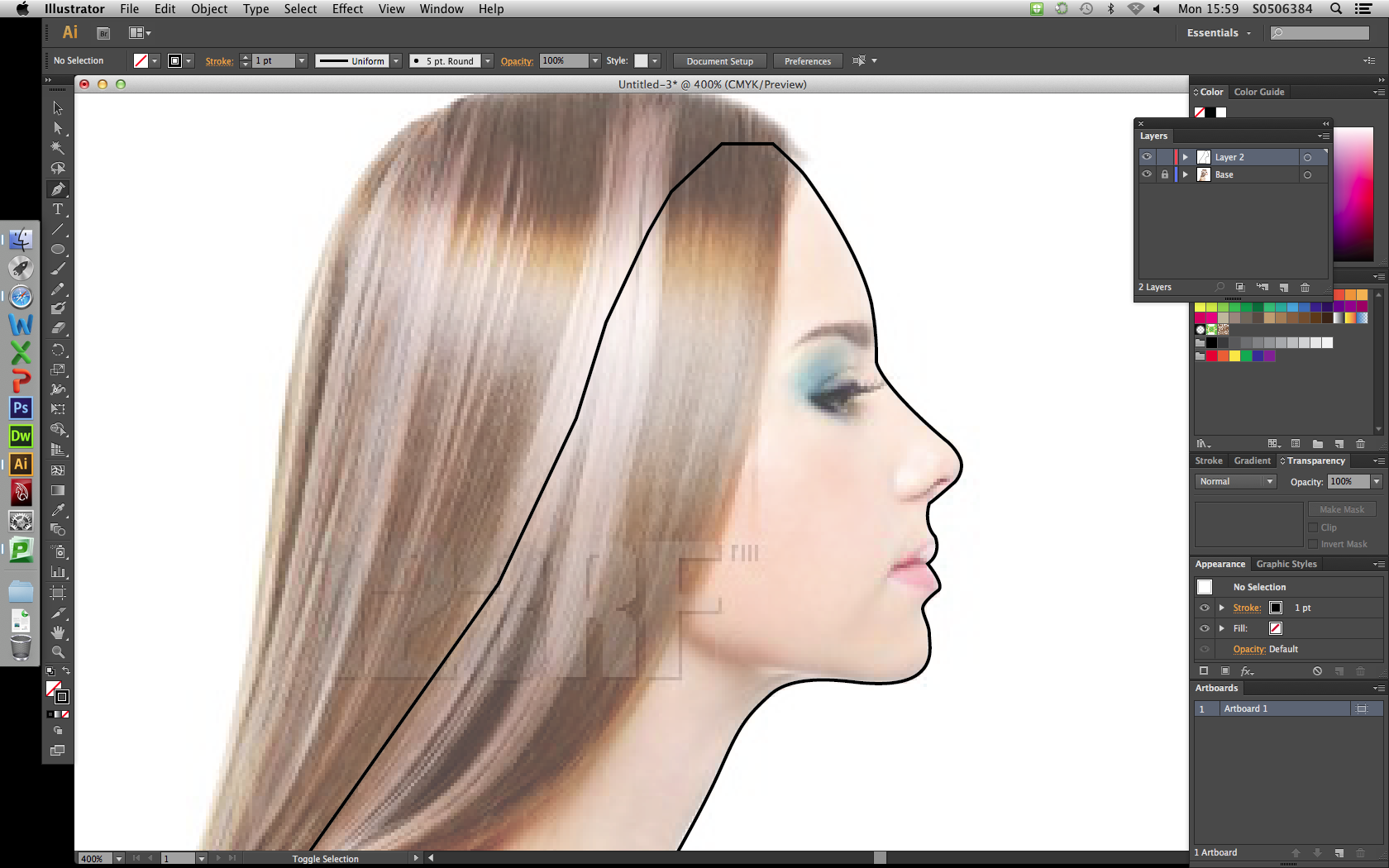
Обратите внимание на то, что левая сторона лица объекта съемки прозрачна, а правая сторона полностью непрозрачна. Вот как мы будем создавать нашу прозрачную маску градиента с помощью Illustrator.
Создайте прозрачную маску градиента с помощью Illustrator
Для этой демонстрации я буду применять маску градиента к следующему графическому примеру…
Это плоский векторный аватар, который я разработал для другого урока. Если вы хотите следить за тем, что я делаю, вы можете скачать бесплатные копии этих аватаров здесь. В противном случае вы можете использовать любую графику или изображение, которое вам нравится.
В противном случае вы можете использовать любую графику или изображение, которое вам нравится.
Причина, по которой этот дизайн работает как хороший пример, состоит в том, что он состоит из множества отдельных объектов, что делает его хорошим представлением того, насколько мощными могут быть маски непрозрачности.
Шаг 1: Сгруппировать все вместе
Поскольку маски непрозрачности могут применяться только к одному элементу за раз, первым шагом будет выделение всех объектов и их группировка. Затем маску можно применить к группировке в целом.
Для этого выберите все объекты, к которым вы хотите применить маску, затем перейдите к Object> Group или нажмите Control + G .
Если ваша тема состоит только из одного объекта или предмета, вы можете пропустить этот шаг.
Шаг 2. Создание градиента
Затем мы возьмем инструмент Rectangle и создадим прямоугольник над объектом. Убедитесь, что прямоугольник полностью покрывает ваш объект. Ничего страшного, если немного выпирает.
Ничего страшного, если немного выпирает.
Затем возьмите инструмент Gradients и придайте прямоугольнику градиент от черного к белому. Вы можете выбрать линейный, радиальный, конический или любой другой стиль градиента, который вам нравится. Важно то, что он состоит из черного и белого.
Теперь мы собираемся вырезать объект, чтобы мы могли мгновенно вставить его в другой слой. Выделите прямоугольник, затем перейдите к Правка> Вырезать или нажмите Control + X . Ваш прямоугольник исчезнет, но ничего страшного.Скоро вернусь.
Шаг 3. Создание маски
Следующим шагом для создания нашей прозрачной маски градиента с помощью Illustrator будет открытие меню Transparency . Чтобы получить доступ к меню «Прозрачность», выберите «Окно »> «Прозрачность ». Вот как выглядит меню… Левая часть меню представляет выбранный вами объект; правая сторона показывает, где будет применяться маска непрозрачности.
В открытом меню «Прозрачность» выберите объект и нажмите кнопку « Make Mask ».Ваш объект временно исчезнет.
Вот как будет выглядеть окно «Прозрачность» после применения маски непрозрачности…
Обратите внимание, как правая сторона автоматически заполняется черным цветом. Это объясняет, почему ваш объект теперь прозрачен. В маске непрозрачности черные области становятся прозрачными, а белые области остаются непрозрачными.
Шаг 4: Примените свой градиент
Теперь мы должны выбрать слой маски, щелкнув по нему. После выбора он будет выделен синим цветом.Эта часть важна, потому что мы хотим убедиться, что применяем маску градиента к слою маски, а не к слою объекта.
При активном маскирующем слое перейдите к Правка> Вставить или нажмите Control + V . Ваш черно-белый градиент теперь будет использоваться как маска непрозрачности.
Вот как выглядит меню «Прозрачность» с примененным градиентом… Обратите внимание на черно-белый градиент в слое маски непрозрачности.
Теперь вы можете взять инструмент Gradient и настроить градиент по мере необходимости прямо на холсте.Что мне нравится в Illustrator, так это то, что вы можете редактировать маски непрозрачности прямо на холсте!
Регулировка маркеров градиента позволит вам контролировать способ применения маски непрозрачности к вашему объекту.
По завершении обязательно вернитесь в меню «Прозрачность» и активируйте слой объекта, щелкнув по нему. Затем вы можете продолжить то, над чем работаете.
В любой момент вы можете отменить прозрачную маску градиента, выбрав объект и нажав кнопку Release в меню «Прозрачность».
На случай, если вам интересно, да, это работает и с растровыми изображениями!
Заключение
Этого должно хватить для сегодняшнего урока, демонстрирующего, как создать прозрачную маску градиента с помощью Illustrator. Попробуйте сами. Дайте волю своему творчеству и посмотрите, что вы можете придумать, используя различные формы и стили градиента. Если у вас есть какие-либо вопросы, оставьте комментарий ниже, и, как всегда, спасибо за просмотр!
Если у вас есть какие-либо вопросы, оставьте комментарий ниже, и, как всегда, спасибо за просмотр!
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств зарабатывать рекламные сборы за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
Как применить градиентную прозрачность к объекту в Illustrator?
Как применить градиентную прозрачность к объекту в Illustrator? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 22к раз
На этот вопрос уже есть ответ :
Закрыт 3 года назад.
Я создал объект и установил его непрозрачность на 30%, однако я хочу, чтобы объект становился менее непрозрачным по мере его уменьшения. как я могу применить непрозрачность градиента?
Цай39.4k1111 золотых знаков7070 серебряных знаков161161 бронзовых знаков
Создан 30 авг.
goldfrapp pgoldfrapp p911 золотой знак11 серебряный знак55 бронзовых знаков
1 Я предполагаю, что у вас есть объект, который вы хотите замаскировать, хотя ваш вопрос не совсем ясен.Итак, это предположение. Но в любом случае этот метод работает с векторными объектами и растровыми объектами в Illustrator.
Но в любом случае этот метод работает с векторными объектами и растровыми объектами в Illustrator.
Я использовал это изображение в качестве примера:
Нарисуйте прямоугольник без обводки поверх маскируемого объекта — я предполагаю, что если это вектор, то сам объект должен быть сгруппирован.
Используйте инструмент «Градиент» на прямоугольнике, чтобы применить градиент от 100% белого до 100% черного.
Когда вы создаете маску, белый конец градиента будет 100% непрозрачным, а черный конец будет 100% прозрачным.
Выберите объект для маскировки и прямоугольник с градиентом.
Откройте панель «Прозрачность» — если вы ее еще не видите, щелкните
Окно>Прозрачность. Нажмите кнопкуMake Mask.
- Затем вы, возможно, можете добавить цветную заливку к новому прямоугольнику и отправить его на задний план для использования в качестве фона.
 Тогда вы сможете увидеть прозрачность вашего замаскированного объекта на фоне.
Тогда вы сможете увидеть прозрачность вашего замаскированного объекта на фоне.
Создан 30 авг.
Билли КеррBilly Kerr61.4k55 золотых знаков4848 серебряных знаков118118 бронзовых знаков
Откройте панель градиента в Illustrator.
Вы можете найти цвета, которые вы использовали для градиента.
Затем щелкните один из цветов, которые необходимо уменьшить непрозрачностью в параметрах ниже:
Если вы не можете найти панель градиента в правом виджете, перейдите в «Окно» и нажмите «Градиент», чтобы панель появилась.
Цай 39. 4k1111 золотых знаков7070 серебряных знаков161161 бронзовых знаков
4k1111 золотых знаков7070 серебряных знаков161161 бронзовых знаков
Создан 30 авг.
Чентуран ЧенЧентхуран Чен8911 золотых знаков22 серебряных знака88 бронзовых знаков
2 Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Использование масок непрозрачности градиента в Illustrator
ВIllustrator есть целый ряд полезных функций, которые спрятаны и иногда могут быть упущены.Одна из самых полезных — это возможность создавать маски непрозрачности, которые можно использовать по-разному.
Это краткое руководство покажет, как использовать базовый градиент в качестве маски непрозрачности поверх текста. Зная этот метод, вы можете использовать его по-разному для улучшения вашего дизайна — например, в качестве простой в использовании альтернативы обтравочной маске.
01 Задайте слово выбранным шрифтом и создайте контуры (выделите текст и нажмите Cmd / Ctrl + Shift + O). Затем разделите слово пополам, нарисовав прямоугольник над половиной, и используйте инструмент «Пересечение» на панели «Обработка контуров».
Затем разделите слово пополам, нарисовав прямоугольник над половиной, и используйте инструмент «Пересечение» на панели «Обработка контуров».
02 Теперь изменим цвет нижней половины слова. Мы собираемся применить к этому разделу маску непрозрачности, чтобы подчеркнуть разделение внутри слова. В этом примере я сместил нижнюю половину слова вправо, чтобы усилить эффект.
03 Растяните прямоугольник над нижней половиной слова и примените к нему градиент от черного к белому.Этот градиент будет управлять видимой или прозрачной областью маскированных элементов. Все, что находится под белой областью, будет видно, тогда как все, что находится под черной областью, будет прозрачным.
04 Выберите нижнюю часть слова и само слово, чтобы изменить затронутую область. градиент, который вы только что создали, убедитесь, что градиент находится над словом. Выделив оба параметра, перейдите в меню «Окно»> «Прозрачность», щелкните раскрывающееся меню в правом верхнем углу панели и выберите «Создать маску непрозрачности».
05 Теперь вы можете редактировать эффект, создаваемый маской непрозрачности градиента, щелкнув квадрат справа на панели «Прозрачность». Вы можете редактировать градиент, как обычно, с панелью Gradient, или вы можете использовать инструмент Gradient и настроить форму градиента
прозрачных градиентов в Illustrator. — CreativeTechs
Обновление: Illustrator CS4 теперь добавляет простые прозрачные градиенты! У нас есть видео, показывающее в действии новый градиентный аннотатор Illustrator CS4.Если вы используете старую версию Illustrator, прочтите совет ниже.
Вот отличный вопрос, который мы недавно получили от штатного дизайнера Pixar в Калифорнии: «Как мне заполнить объект в Adobe Illustrator градиентом, который изменяется от непрозрачного сплошного цвета на одном конце до прозрачного на другом конце? ”
Создать градиент с прозрачностью в Photoshop так просто, что можно предположить, что то же самое можно сказать и о Illustrator. Однако процесс несколько сложнее.
Однако процесс несколько сложнее.
Ответ включает использование специальной маски непрозрачности для добавления прозрачного градиента к вашему объекту. Как только вы поймете, как использовать маски непрозрачности в Illustrator CS и CS2, эффект будет легко воспроизвести.
Шаг 1: Создайте объект со сплошной заливкой.
Используйте цвет, который хотите использовать в будущем градиенте. В этом примере мы нарисовали оранжевый прямоугольник с закругленными краями.
Шаг 2: Дублируйте объект и залейте градиентом.
Самый простой способ создать дубликат вашего объекта точно поверх самого себя — это скопировать его, а затем вставить перед ним.Теперь два одинаковых объекта будут наложены друг на друга.
Ярлык Mac: Command-C, затем Command-F
Ярлык Win: Control-C, затем Control-F
Теперь примените градиент к верхнему объекту, используя палитру Градиента Illustrator (Окно> Градиент). Черные области вашего градиента скоро станут прозрачными.
Теперь ваш экран должен выглядеть примерно так:
Шаг 3: Создайте маску непрозрачности.
Наконец, выберите оба объекта и выберите «Сделать маску непрозрачности» во всплывающем меню палитры «Прозрачность» Illustrator («Окно»> «Прозрачность»).
Совет: Если верхний объект все еще выбран, вы можете выбрать «Выделение»> «Следующий объект ниже», чтобы выбрать нижний элемент. Затем, удерживая нажатой клавишу Shift, также повторно выберите верхний элемент.
Illustrator объединяет два объекта, используя верхнюю форму (ту, что с градиентом) в качестве маски непрозрачности для нижней (сплошной цвет).У вас останется такой результат:
Если вы посмотрите назад на палитру «Прозрачность», то увидите, что новый эскиз непрозрачности появляется справа от выбранной фигуры.
Шаг 4: Проверьте результаты!
Наконец, вы можете проверить непрозрачность, нарисовав сплошную рамку под вашей формой.
Bonus Technique Technique One: Отрегулируйте прозрачность позже.
Если позже вы обнаружите, что хотите настроить непрозрачность градиента, просто выберите значок маски непрозрачности в палитре «Прозрачность» Illustrator.
Выберите свой объект (теперь вы выбираете версию маски с градиентом). И измените настройки градиента в палитре градиентов Illustrator.
Бонусная техника вторая: многоцветные градиенты с прозрачностью.
Освоив эту базовую технику, вы сможете создавать гораздо более сложные градиенты. В приведенном ниже примере мы выбрали нашу основную фигуру (исходную оранжевую) и залили ее многоцветным градиентом слева направо. Затем мы переключились на нашу маску непрозрачности и скорректировали общий градиент прозрачности нашего изображения, чтобы он шел вверх и вниз.
Наслаждайтесь.
Источник: Оказывается, наш дизайнер Pixar получил свое имя от веб-сайта Adobe, где наши информационные бюллетени с советами представлены как в Центре дизайна Illustrator, так и в ссылках на ресурсы Центра дизайна InDesign в разделе «Блоги и подкасты». Прохладный.
Узнайте, как создавать с помощью Adobe Illustrator
Я уверен, что некоторые из вас уже видели эту технику в других блогах или уже знают о добавлении градиентов в текст, но ее стоит упомянуть для тех, кто не знаком с этой техникой.Более того, я обнаружил, что добавление дополнительного шага к этой известной технике позволяет добавлять прозрачные градиенты к тексту в Illustrator CS4, сохраняя при этом редактируемый текст!
Проблема: добавление градиентов к тексту
Есть всего пара простых шагов к этой технике. В Illustrator нельзя применить градиент к тексту так, как вы обычно добавляете градиенты к другим объектам. Вы можете выделить текст, а затем добавить градиент, но потом вы не сможете редактировать текст. Не беспокойтесь, есть простой способ добавить к тексту градиенты и сделать их доступными для редактирования.
Шаг 1
Создайте текст с помощью инструмента «Текст» с выбранным шрифтом. Я использую мой любимый шрифт на данный момент, Klavika Bold Condensed.
Шаг 2
Отключите заливку и обводку текста. Если вы этого не сделаете, после того, как вы применили градиент на следующих шагах, вы иногда будете видеть исходный цвет текста, выглядывающий на краях текста. Более того, если для заливки и обводки нет значения, прозрачные градиенты в Illustrator CS4 будут выглядеть правильно.Если изначально для заливки не задано значение «Нет», цвет исходного текста будет отображаться сквозь прозрачный градиент, а не объект или цвет под текстом прозрачного градиента.
Шаг 3
Выделите текст с помощью инструмента «Выделение», откройте меню панели «Оформление» (верхняя левая кнопка меню) на панели «Оформление» и выберите «Новая заливка».
Шаг 4
Теперь примените градиент к тексту и готово! Это еще никогда не было так просто.
Эксперимент: добавление градиентов к тексту
Ниже представлен эксперимент с использованием этой техники для прозрачного градиентного текста.
Эти значки ссылаются на сайты социальных закладок, где читатели могут делиться и открывать новые веб-страницы.Illustrator 101 — Маски непрозрачности
Illustrator 101 — Маски непрозрачности | Джордж ОрнбоПоследнее обновление
Маски непрозрачности повсюду в Интернете. Вот краткое руководство о том, как они работают в Illustrator и как вы можете использовать их в своих проектах.
Расчетное время чтения: 2 минуты
Оглавление
Создание бликов
Мы собираемся создать форму с бликами, используя маску непрозрачности.Если вы хотите поработать с примером, для этого примера есть файл-иллюстратор.
Что такое маска непрозрачности?
Маска непрозрачности позволяет вам замаскировать область объекта, а затем выборочно позволить просвечивать все, что находится под ней. Слово непрозрачность — это мера того, насколько прозрачен объект. Чем он непрозрачнее, тем менее прозрачен. Таким образом, добавление маски означает, что вы пропускаете немного света, но не весь. Это очень полезно для создания реалистичного светового эффекта.В реальном мире свет определяет форму по тому, как он отражается от нее. В Illustrator мы можем очень близко к этому подойти, используя маски непрозрачности.
Анатомия маски непрозрачности
Представьте маску непрозрачности как бутерброд. Сначала у вас есть базовая форма. В данном случае это круг с простым градиентом и нанесенной на него обводкой:
Затем есть блик, который вы хотите показать. В этом случае я использовал панель Pathfinder для создания этой формы выделения, но вы используете инструмент «Перо» или что-то еще.
Затем идет слой для управления непрозрачностью. Я скопировал форму выделения и залил ее градиентом от черного к белому. Когда мы применяем маску непрозрачности, белый цвет будет виден насквозь, а черный будет замаскирован, поэтому я имитировал источник света, идущий сверху слева.
Если смотреть в 3D, слои складываются следующим образом:
Создание маски непрозрачности
Чтобы сделать маску непрозрачности, выберите как слой выделения, так и слои градиента. вызовите панель прозрачности (Окно> Прозрачность).В правом верхнем углу находится всплывающее меню, в котором вы можете нажать «Создать маску непрозрачности».
Вот и все. Это всего лишь один из способов создания реалистичных световых эффектов в Illustrator.
Если у вас еще нет копии файла иллюстратора, вы можете получить ее здесь.
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Последние сообщения
Об авторе
Джордж Орнбо (George Ornbo) — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed.com
Контент находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0)
Как использовать Illustrator: Маски непрозрачности
Хотя контуры обрезки хорошо известны в Adobe Illustrator, маски непрозрачности позволяют использовать более сложные узоры обрезки.
Обтравочные контуры Illustrator
Обтравочные контуры основаны на простых твердых формах. Группа фигур создает странные пересечения обрезанного содержимого, поэтому дизайнеры должны их комбинировать. Кроме того, обтравочная маска применяется равномерно по обтравочному контуру, потому что в конечном итоге они игнорируют цвета и градиенты. Режимы наложения, такие как Screen , могут имитировать обтравочную маску градиента, а настройки режима наложения, такие как Knockout , могут предотвратить взаимодействие режима наложения с другими стилями.Однако задействованные слои и режимы наложения могут усложнить создание контуров обрезки.
Маски непрозрачности в Illustrator
Маски непрозрачности позволяют использовать более сложные контуры обрезки, поскольку они не имеют градиентов. Вместо этого черный цвет скрывает содержимое, а белый — его. Это работает так же, как Layer Masks в Photoshop, только с векторными фигурами. Одно из применений масок непрозрачности — размытие фотографии на сложном фоне, когда градиент от непрозрачного к прозрачному покрывает слишком много деталей.Используйте аналогичный эффект, чтобы создать ощущение отражающей поверхности, повторяя содержимое в виде исчезающей «тени». Также подумайте о масках непрозрачности, чтобы создать эффект виньетки в Illustrator без использования Photoshop.
Пошаговое создание маски непрозрачности в Illustrator
Создать маску непрозрачности в Illustrator очень просто. Сначала выберите объект, который хотите вырезать.
Затем в строке меню щелкните текст Непрозрачность , чтобы открыть небольшую панель.На панели отображаются два эскиза: слева активный объект, а справа — пустой серый эскиз. При наведении курсора на пустую миниатюру появляются инструкции: « Щелкните, чтобы создать и отредактировать маску непрозрачности ». Дважды щелкните миниатюру или нажмите кнопку с надписью « Make Mask », чтобы создать маску непрозрачности поверх активного объекта.
Активный объект теперь скрыт от просмотра.
Затем нарисуйте фигуру белым цветом, чтобы раскрыть содержимое и сделать изменения более заметными.Примените предустановленный градиент Белый, Черный в Illustrator, чтобы применить к активному объекту обтравочную маску с выцветанием. Вы можете редактировать ограничители градиента, как обычно, или перемещать якоря, чтобы перерисовать форму по мере необходимости.
Когда вы будете довольны тем, как он выглядит, вам нужно выйти из режима редактирования маски непрозрачности.
Выйдите из режима редактирования маски непрозрачности, сначала вернувшись в меню Панель > Непрозрачность .

 Я не хочу использовать flash для этого градиента. EDIT: у меня…
Я не хочу использовать flash для этого градиента. EDIT: у меня… Мой клиент попросил сохранить индикатор выполнения, как показано ниже. Я попробовал в Adobe и получил ниже .gif изображение. Но проблема в том, что я не могу принести прозрачный фон. Я уменьшил непрозрачность % в Photoshop, он…
Мой клиент попросил сохранить индикатор выполнения, как показано ниже. Я попробовал в Adobe и получил ниже .gif изображение. Но проблема в том, что я не могу принести прозрачный фон. Я уменьшил непрозрачность % в Photoshop, он… Тогда вы сможете увидеть прозрачность вашего замаскированного объекта на фоне.
Тогда вы сможете увидеть прозрачность вашего замаскированного объекта на фоне.