Урок №5. Изменение цветов на фотографии. Тонирование.
После того, как вы научились создавать корректирующие слои и пользоваться масками, самое время приступить к изменению цветов на фотографии. Делать это мы будем с помощью корректирующих слоев, чтобы в любой момент отключить или скорректировать изменения. Существует несколько простых вариантов обработки цвета фотографии:
1. Инструмент Цветовой баланс (color balance)
2. Инструмент Оттенок/насыщенность (hue/saturation)
Для примера будем использовать фотографию корабля, стоящего в бухте Ионического моря на острове Корфу. Изначально фотография прошла быструю обработку в Camera Raw: работа с цветами, балансом белого и повышена резкость фотографии.
Цветовой баланс (Сolor balance)
Начнем с цветового баланса. Здесь все просто: создаем корректирующий слой, смотрим на цвета, двигаем ползунки и видим результат. Особенностью этого инструмента является выпадающее меню, которое изменяет область применения параметров: яркий свет (highlights), средние тона (midtones) и тени (shadows). Этот инструмент очень прост и информативен, именно поэтому его так любят новички и профессионалы. С помощью цветового баланса можно очень быстро и просто придать фотографии тонирование цветом. Причем тонировать можно не только в одном цвете. Поэкспериментируйте с параметрами: задайте смещение в ярком свете на желтое, а в тенях — на синее. Фотография примет другое цветовое решение.
Стрелка 1: Создаем корректирующий слой Цветовой баланс (Сolor balance …)
Стрелка 2: В выпадающем списке Tone: выбираем Shadows.
Стрелка 3: Сдвигаем значение Yellow на +25 в сторону cинего (Blue).
Стрелка 4: Выбираем в списке Tone: Highlights.
Стрелка 5: Сдвигаем значение Yellow на -25 в сторону желтого (Yellow).
Фотография приобрела оттенки желтого в области яркого света и синего в тенях. Также, можно применять настройки только в области средних тонов. Установите все поставленные значения на нуль или удалите и создайте новый корректирующий слой Цветовой баланс (Сolor balance …).
Стрелка 6: Выбираем значение в списке Tone: Midtones.
Стрелка 7: Сдвигаем ползунки как на картинке, и получаем более теплое тонирование фотографии.
Оттенок/насыщенность (hue/saturation)
Один из самых старых инструментов программы Adobe Photoshop. Он позволяет делать смещение цветов относительно друг друга. Но основной секрет и сила этого инструмента находится в меленьком значке в виде указывающего вверх пальца со стрелками. Суть его применения состоит в указании конкретной точки на фотографии, с помощью чего вы сможете полностью убрать выбранный цвет или изменить его на другой. Этот прием очень часто используется в художественной фотографии, когда нужно убрать лишние цвета со снимка или изменить цвет. Также с помощью «пальца» возможно понизить или поднять яркость выбранного цвета. При клике на область фотографии программа сама определит, к какому диапазону принадлежит выбранный вами оттенок, но вы можете и сами указать цветовой диапазон, выбрав из выпадающего списка или увеличив границы на цветовой полосе.
Потренируйтесь с настройками:
Стрелка 2.1. Создайте корректирующий слой оттенок/насыщенность (hue/saturation).
Стрелка 2.3. Подведите курсор к области воды на фотографии. Нажмите и держите левую кнопку мыши. Не отпуская левую кнопку, поводите мышь влево и вправо, вы увидите, как меняется насыщенность выбранного вами цветового диапазона. Если у вас сразу не получается попасть в нужный цвет воды на фотографии, поставьте в выпадающем списке (справа от «пальца») значение «Голубые» (Cyans) и сдвиньте ползунок насыщенности (Saturation) в -100.
Стрелка 2.4. После выбора цветового диапазона у вас появятся два ползунка, которые показывают насыщенность и освещенность цвета. Измените параметры и посмотрите эффект.
Стрелка 2.5. При выбранном цветовом диапазоне его границы указываются на цветовой палитре внизу. Если вы хотите захватить больше цветов, то с помощью мыши раздвиньте границы.
Потренируйтесь, сохраните эту картинку и откройте ее в Adobe Photoshop. Создайте новый корректирующий слой оттенок/насыщенность (hue / saturation). Поменяйте цвет лодки, который находится сразу в двух диапазонах – красные (Reds) и пурпурные (Magentas).
Верните настройки в первоначальный вид (выбрав в выпадающем списке пункт Master) и обратите внимание на галочку colorize. Если она активна, цвета перестанут смещаться относительно друг друга, и фотография примет ровное одноцветное тонирование с параметрами насыщенности и освещенности. Примените одноцветное тонирование к вашей фотографии.
Как вы уже смогли догадаться, корректирующие слои можно создавать в любом количестве. Для эксперимента создайте два корректирующих слоя оттенок/насыщенность (hue/saturation) и цветовой баланс (color balance). Первый пусть дает фотографии одноцветное тонирование, а второй (сверху) меняет цветовой баланс фотографии в области яркого света и теней. Экспериментируйте, у вас для этого уже достаточно много интрументов.
Не забывайте о масках. Любой корректирующий слой автоматически создает маску для себя. Применять изменение цвета на фотографии можно выборочно. Чтобы понизить эффект корректирующего слоя, используется стандартный параметр непрозрачность (Opacity).
Урок №5. Изменение цветов на фотографии. Тонирование. Июль 10th, 2017viridi
Tagged: photoshop, обработка, тонирование, урок, фотошоп, цветаВода в фотошопе — Pixelbox.ru
Хороший урок который раскрывает методы работы с водой в фотошопе и что можно сделать из воды. В данном примере рассказывается как сделать юбку из воды. Фотошоп позволяет творить чудеса.
![]()
Создайте новый документ в фотошоп. Фон сделайте цветом #909090. Сейчас, используя Blending option применяем стиль слоя Gradient Overlay (Перекрытие градиентом) для Слоя 1. (NS: сначала откройте слой background – двойной щелчок по слою, в открывшемся окне введите новое имя слою «Слой 1» и программа переименует слой и освободит от замка. Далее, правый щелчок мышкой и выбираем Blending option). Преобразуем эффект в слой, щелкаем правой клавишей мыши на Gradient Overlay (строке в палитре слоёв) и выбираем Create Layer (Создать слой). Затем, удерживая Alt, щелкаем между «Слоем 1» и «Слоем 1 Заливка градиентом» (NS: курсор изменит свой вид и программа отменит, созданную предыдущим действием,
Переименуем слой «Layer 1’s Gradient Fill» в » background gradient » (Фон градиент), и слой «Layer 1» на «background sharpen» (Фон резкость), и разместим их в одной группе под названием «фон».
![]()
Далее ваша задача подобрать фотографию девушки на которую оденем водяную юбку. Выделите девушку используя инструмент Pen Tool для контура, и Filter > Extract (Alt+Ctrl+X) для волос) и размещаем ее в нашем документе (при необходимости изменяя размер). Можете переименовать этот слой в «Леди».
![]()
Водная Юбка будет иметь хороший вид на естественном теле. Я не буду использовать в уроке фото обнаженного тела, а применю маленькую хитрость. Щелкаем на слое «Леди», удерживая
Примечание: Рекомендую сделать следующее — создать новый слой над слоем «Леди» и, взяв образец для клонирования в слое «Леди», маскировать одежду на этом новом слое. Это сохранит наше оригинальное изображение. Я сделал таким образом, и назвал этот слой «Lady panties mask».
![]()
Теперь подберем материал для Водной Юбки. Так как Вы, я думаю, что нам нужна фотография водного всплеска. Я нашел такое фото: Скачивать файлы могут только зарегистрированные пользователи
Нам нужна только верхняя часть этого изображения (который между прочим напоминает юбку). Используем Rectangular Marquee Tool (M) (Прямоугольное выделение), вырезаем эту часть, и, используя Free Transform (Свободное трансформирование)(Ctrl+T), размещаем это в нашем проекте. Назовите слой с этим всплеском «юбка» и разместите его группе «водная юбка».
![]()
Инструментом Magic Wand Tool (W) (Волшебная палочка) выделяем участок, установите Tolerance (Допуск) на 5
Примечание: Если Вы используете другое изображение всплеска, Вам придется использовать другое значение допуска (зависит от изображения) или даже другой метод выделения.
![]()
Изменим Blending Mode (режим смешивания) слою «платье» на Luminosity (Свечение). Сейчас используем Filter > Liquify (Shift+Ctrl+X), чтобы сделать этот всплеск более естественным, как юбка. Используйте Forward Wrap Tool (W) чтобы сделать это.
![]()
Дублируем слой «платье», меняем Blending Mode на Overlay (Перекрытие) и снижаем Непрозрачность к 40%. Убедитесь, что Вы находитесь в слое «платье», и щелкаем на слое «Леди» (в палитре слоёв клик по иконке), удерживая Ctrl, чтобы загрузить выделение. Теперь, используя Burn Tool (O) (Затемнение) обработаем область ног «под юбкой» пока не получим хороший эффект. После этого снимаете выделение.
Примечание: Пробуйте экспериментировать с размером кисти инструмента Burn Tool (O) и значением Exposure (Воздействие – в панели опций). Если Вы используете другие изображения всплесков/модели, экспериментируете с Непрозрачностью для слоя «копия юбка».
![]()
Мы почти закончили. Выберите Sharpen Tool ® (Резкость) и используя разный размер кисти, обработаем слой «платье». После нескольких щелчков Вы поймете, зачем мы это делаем — вода будет выглядеть более… резкой.
Примечание: Пробуйте экспериментировать инструментом Sharpen Tool ®, размером кисти и значениями Exposure (Воздействие). Не прокрашивайте всю юбку, только выбирайте некоторые участки. Так резкость капель воды будет лучше смотреться.
![]()
Итоговое изображение
![]()
Как в фотошопе изменить оттенок воды. Как в Photoshop изменить цвет объекта
,П
ри редактировании изображений в Photoshop нередко возникает необходимость изменить цвет какого-нибудь объекта или его части, причем сделать это так, чтобы он в точности сохранил свою текстуру, тень, эффекты перехода и прочие атрибуты. По вполне понятным причинам простое перекрашивание кистью здесь неприменимо, такой способ допустим только при работе с однотонными объектами.
При замене цвета текстурированных или неоднородных по цвету объектов без использования дополнительных инструментов не обойтись. Итак, как заменить цвет объекта в Photoshop.
Замена цвета с изменением режима наложения слоёв
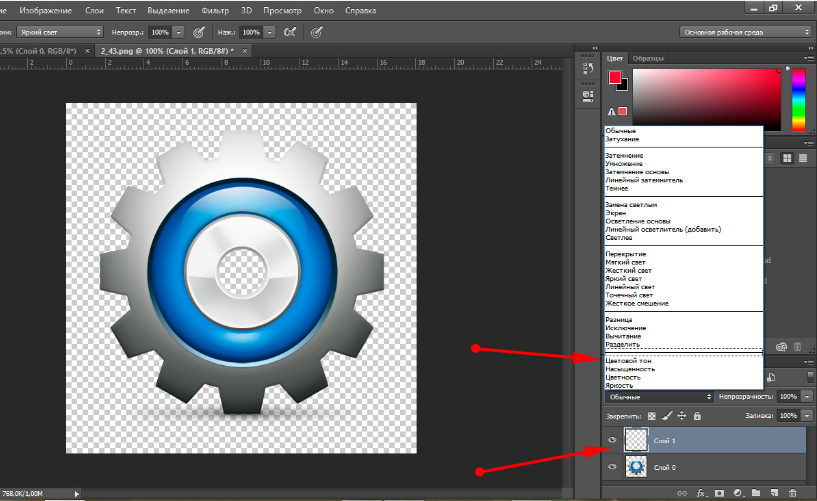
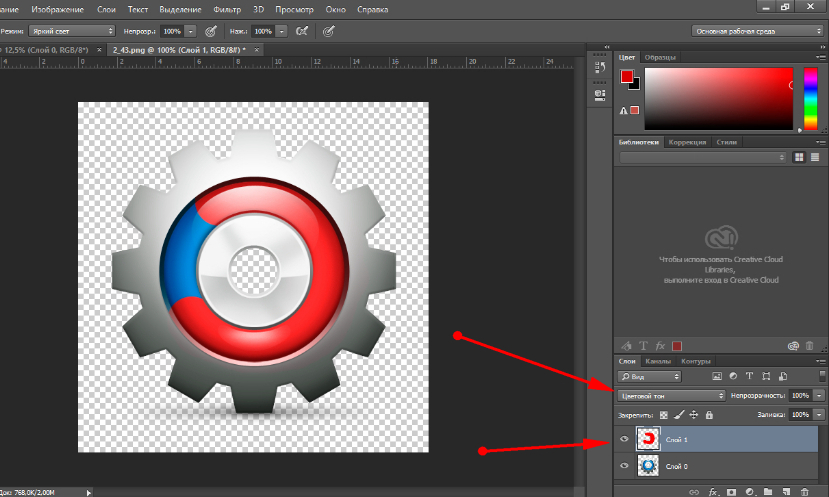
Самый простой способ заменить цвет в Photoshop заключается в использовании режима наложения . Мы сейчас не будем разбирать как именно работает взаимодействие цветов при использовании разных режимов, лучше сразу приступим к делу. В нашем примере мы будем менять цвет внутреннего круга рисованной шестерёнки. Сейчас он имеет голубой цвет, мы же хотим, чтобы он стал красным и при этом сохранил все свои градиенты и эффекты.
Откройте изображения в Photoshop, создайте новый слой и измените его режим наложения на .

Выберите в палитре нужный цвет и начинайте рисовать обычной кистью прямо поверх объекта. Не слишком ли просто?

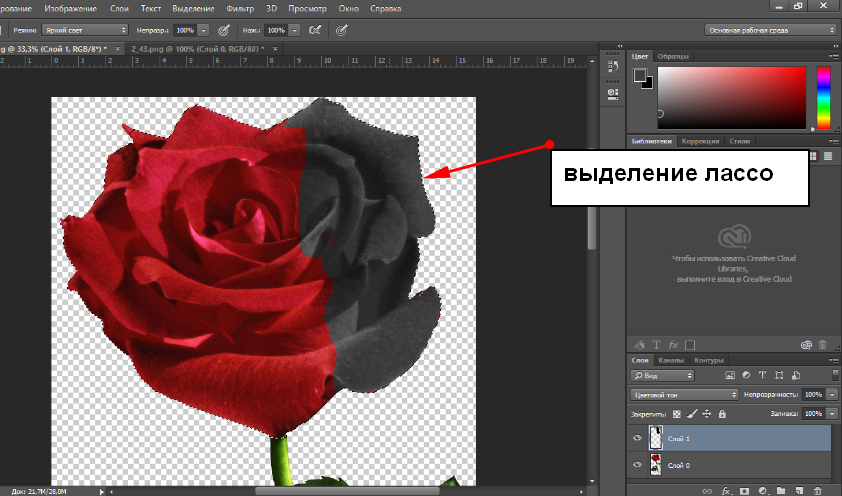
Да, если близлежащие к редактируемому объекту области имеют черный, белый или серый (любых градаций) цвет. Во всех остальных случаях перекрашиваемую область потребуется сначала выделить лассо, волшебной палочкой или применив маску.
Замена цвета путём цветокоррекции
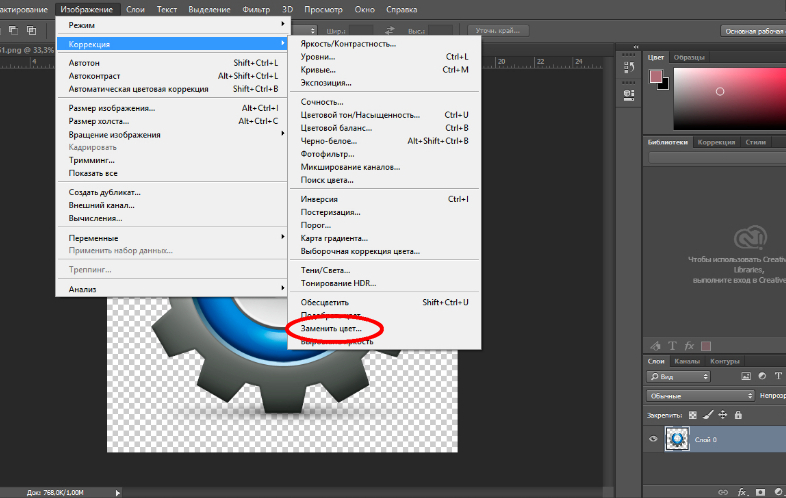
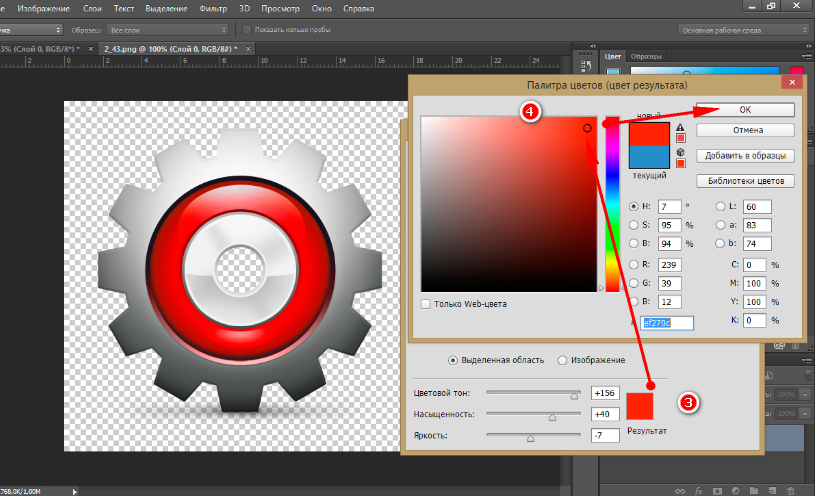
Этот способ больше подходит для замены цвета объектов, имеющих более или менее однородный тон, например, одежды, цветка, кузова автомобиля и т.п. Откройте изображение в Photoshop и выберите в меню Изображение -> Коррекция -> .

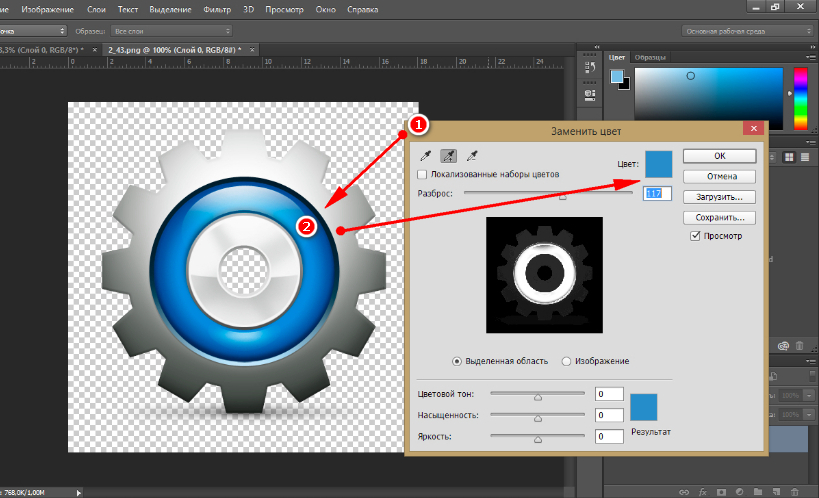
В открывшемся окошке возьмите пипетку и кликните ею по цвету, который предполагается заменить, после чего он тут же появится в верхней части окна.

Затем кликните по квадратику с цветом (Результат) в нижней части диалогового окна и в открывшейся палитре выберите нужный цвет.

Изменения можно просматривать в режиме реального времени. Для более точного определения перекрашиваемого объекта можно использовать опцию разброс и пипетки «+» и «-» , позволяющие добавлять и убирать смежные области.
Замена цвета с помощью специальной кисти
В последних версиях Photoshop имеется специальная кисть, позволяющая заменять выбранный цвет, в том числе нейтральный, любым другим. Находится она в той же группе инструментов, что и обычная кисть. Суть её работы заключается в замене цвета смежных пикселей, погрешность которых определяет сам пользователь. Так, при допуске 1 процент будет заменён только один конкретный цвет, который попадёт в фокус кисти.

При допуске 30 процентов кисть заменит цвет не только тех пикселей, которые окажутся в её фокусе, но и сопредельных, имеющих сходный цветовой оттенок. При 100-процентном допуске заменены будут все цвета. Основная трудность при работе с кистью «Замена цвета» в том, что подбирать допуск пользователю приходится опытным путём. Как на наш взгляд, 14-17 процентов для начала вполне хватит, при необходимости этот порог всегда можно поднять.
Также при работе с этим инструментом следует убедиться, что режим рисования выставлен «Цветность» , а не «Цветовой тон» , иначе наложение цвета будет неравномерным. При перекраске следует быть аккуратным, чтобы случайно не залезть на смежную область, кистью нужно водить мягко не отрываясь.

Если это возможно, перекрашиваемый участок лучше выделить лассо или другими инструментом.
11.02.2015 27.01.2018
В этом уроке я подробно расскажу про способы как поменять цвет в фотошопе. Распишу все шаги подробно, сопровожу картинками чтобы было понятно и доходчиво объясню где и какую функцию можно применять.
1 способ
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или Replace Color на английском.
Я покажу на простейшем примере, на не сложной картинке. Возьмем иконку и откроем её в фотошопе.
Мастерок на иконке желтого цвета. Мы заменим желтый цвет на любой другой интересующий нас. Для этого заходим в меню Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)
![]()
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать какой цвет будем менять, для этого а
Создаём подводную фотоманипуляцию в Фотошоп / Фотошоп-мастер
В этом уроке я покажу вам, как создать сцену с подводным пейзажем в программе Photoshop. Вы узнаете, как создать фантастическую подводную сцену с прекрасной девушкой. Техника, которая используется в данном уроке, поможет вам создать свои картины в стиле мэтт пейнт.
Этапы урока
В этом уроке мы создадим эмоциональную подводную сцену с девушкой. Мы применим основные техники создания фотоманипуляций. Мы поработаем с масками, кистями, применим некоторые фильтры и текстуры, а также проведём цветовую коррекцию. Для выполнения данного урока вам понадобится программа Adobe Photoshop CC. Некоторые фильтры, которые используется в этом уроке, могут отсутствовать в программе Photoshop CS. Не забудьте про чашку кофе. Готовы..?
Итоговый результат:

Скачать архив с материалами к уроку
Шаг 1
Вначале давайте создадим новый документ, для этого откройте исходное изображение с подводной сценой в программе Photoshop (Ctrl+O). Мы используем данное изображение в качестве заднего фона для нашей подводной сцены.

Давайте преобразуем слой с задним фоном в новый слой, для этого дважды щёлкните по миниатюре слоя с задним фоном, чтобы появилось окно Новый слой (new layer). Назовите этот слой, скажем, подводный пейзаж.

Теперь нам необходимо изменить положение солнечных лучей, которые расположены в левой части сцены. Для этого нажмите клавиши (Ctrl+T) для активации инструмента Свободная трансформация (free transform tool). Далее, щёлкните правой кнопкой мыши по области трансформации и в появившемся окне выберите опцию Отразить по горизонтали (flip horizontal).

В завершение, идём Изображение — Размер изображения (image > image size). Установите размер 1800 px по ширине и 1200 px по высоте.

Шаг 2
Откройте исходное изображение с Кафедральным Собором в программе Photoshop. Переместите данное изображение на наш рабочий документ.

Поменяйте режим наложения для слоя с собором на Перекрытие (overlay). Примените масштабирование до нужных размеров. Сместите собор, расположив его таким образом, чтобы купол собора попадал под лучи света.

Уменьшите Непрозрачность (opacity) слоя с собором примерно до 20%.

Теперь нам нужно скрыть отдельные участки изображения собора. К слою собором, добавьте слой-маску. Идём Слой — Слой-маска – Показать всё (layer > layer mask > reveal all). Выберите инструмент Кисть  (brush tool (B)), установите мягкую круглую кисть жёсткостью (hardness) 0% и Непрозрачностью (opacity) примерно 15-20%, цвет кисти чёрный. Прокрасьте кистью окно, нижнюю и левую часть собора и немного потолок. Участки обработки кистью на слой-маске выделены красным цветом на скриншоте ниже.
(brush tool (B)), установите мягкую круглую кисть жёсткостью (hardness) 0% и Непрозрачностью (opacity) примерно 15-20%, цвет кисти чёрный. Прокрасьте кистью окно, нижнюю и левую часть собора и немного потолок. Участки обработки кистью на слой-маске выделены красным цветом на скриншоте ниже.

Результат после коррекции маски:

Шаг 3
Далее, мы изменим цвет подводной сцены путём добавления голубых тонов. Создайте новый слой поверх слоя с собором (Shift+Ctrl+N). Назовите этот слой, скажем, градиент. Установите цвет переднего плана на #abd9f1, а цвет заднего плана на #3d87cb. Выберите инструмент Градиент  (gradient tool (G)), Линейный градиент (linier gradient) от цвета переднего плана к цвету заднего плана. Находясь на новом слое, щёлкните в верхней средней части изображения и, удерживая кнопку мыши, потяните градиент вниз до нижней точки.
(gradient tool (G)), Линейный градиент (linier gradient) от цвета переднего плана к цвету заднего плана. Находясь на новом слое, щёлкните в верхней средней части изображения и, удерживая кнопку мыши, потяните градиент вниз до нижней точки.

Поменяйте режим наложения для слоя с заливкой градиента на Мягкий свет (soft light), а также уменьшите Непрозрачность (opacity) слоя до 75%.

Шаг 4
Далее, мы добавим текстуру воды к сцене. Создайте новый слой поверх слоя с заливкой градиента. Назовите этот слой, скажем, текстура. Установите цвет переднего плана на голубой цвет #155ea5, а цвет заднего плана на #a0d2ec. Идём Фильтр – Рендеринг – Облака (filter > render > cloud), чтобы залить слой текстурой облаков.

Далее идём Фильтр – Другое — Минимум (filter > other > minimum), чтобы применить к слою с текстурой облаков фильтр Минимум.


Поменяйте режим наложения для слоя с текстурой воды на Мягкий свет (soft light), а также уменьшите Непрозрачность (opacity) слоя до 20%.

Шаг 5
Далее, мы добавим изображение модели к нашей сцене. Откройте исходное изображение с моделью. Выберите инструмент Перо  (pen tool (P)). С помощью инструмента перо, отделите изображение модели от заднего фона.
(pen tool (P)). С помощью инструмента перо, отделите изображение модели от заднего фона.
Примечание переводчика: не забудьте преобразовать рабочий контур вокруг изображения модели в активное выделение, для этого, щёлкните правой кнопкой мыши по созданному контуру и в появившемся окне выберите опцию Образовать выделенную область (Make Selection). После того, как вы создадите активное выделение, нажмите клавиши (Ctrl+J), чтобы продублировать выделение на новый слой. Выделите всё изображение (Ctrl+A), а затем нажмите клавиши (Ctrl+C), чтобы скопировать выделенное изображение. Возвращаемся на наш рабочий документ и нажимаем клавиши (Ctrl+V), чтобы вклеить скопированное изображение.

Шаг 6
Добавьте выделенное изображение модели на наш рабочий документ. Примените масштабирование до соответствующих размеров. Расположите изображение модели в центре нашей сцены под лучами света.

Шаг 7
В следующих нескольких шагах мы нарисуем волосы к нашей модели. Вначале выберите инструмент Перо  (pen tool (P)). Нарисуйте контуры. Контуры, которые вы видите на скриншоте ниже, это всего лишь пример, поэтому, вам не обязательно в точности повторять те же самые контуры, которые приведены в качестве примера.
(pen tool (P)). Нарисуйте контуры. Контуры, которые вы видите на скриншоте ниже, это всего лишь пример, поэтому, вам не обязательно в точности повторять те же самые контуры, которые приведены в качестве примера.

После создания контуров, идём в закладку Контуры (path) Окно – Контуры (window > path). В выпадающем меню Контуров (path), выберите опцию Сохранить контур (save path).
Примечание переводчика: как только вы перейдёте в закладку Контуры (path), щёлкните левой кнопкой мыши по значку выпадающего меню Контуров (Path Menu), который расположен вверху справа.

В появившемся окне сохраните контур как Контур 1 (path 1). Нам необходимо сохранить наш контур, чтобы мы могли его ещё раз использовать в других шагах.

Создайте новый слой (Shift+Ctrl+N) поверх слоя с моделью. На этом слое мы нарисуем волосы. Назовите этот слой, скажем, Волосы 1 (hair 1). Выберите инструмент Кисть  (brush tool (B)), установите круглую кисть, размер кисти примерно 7 px, жёсткостью (hardness) 0% и Непрозрачностью (opacity) 100%. В панели настроек кисти (F5), в настройке Динамика формы (shape dynamics), установите Управление (control) Нажим пера (Pen Pressure). Установите цвет переднего плана на #1e1210. Далее, ещё раз откройте меню Контуров (path menu) и в выпадающем меню выберите опцию Выполнить обводку контура (stroke path). В появившемся окне, выберите инструмент Кисть (brush tool) в качестве инструмента обводки, а также поставьте галочку в окошке Имитировать нажим (simulate pressure).
(brush tool (B)), установите круглую кисть, размер кисти примерно 7 px, жёсткостью (hardness) 0% и Непрозрачностью (opacity) 100%. В панели настроек кисти (F5), в настройке Динамика формы (shape dynamics), установите Управление (control) Нажим пера (Pen Pressure). Установите цвет переднего плана на #1e1210. Далее, ещё раз откройте меню Контуров (path menu) и в выпадающем меню выберите опцию Выполнить обводку контура (stroke path). В появившемся окне, выберите инструмент Кисть (brush tool) в качестве инструмента обводки, а также поставьте галочку в окошке Имитировать нажим (simulate pressure).



Продублируйте слой Волосы 1 (hair 1). Сместите дубликат слоя с волосами вниз по спине. Выберите инструмент Свободная трансформация (free transform tool (Ctrl+T)) и с помощью Деформации (warp), измените форму волос.

Перейдите на слой Волосы 1 (hair 1). Добавьте слой-маску к указанному слою, для этого идём Слой — Слой-маска – Показать всё (layer > layer mask > reveal all). Скройте часть волос, которые выделены красным цветом на скриншоте ниже.


То же самое проделайте с дубликатом слоя с волосами. Добавьте слой-маску к дубликату слоя, чтобы скрыть фрагменты волос на левой руке.

Шаг 8
Создайте ещё один слой (Shift+Ctrl+N) между оригинальным слоем Волосы 1 (hair1) и дубликатом слоя с волосами. Назовите этот слой, скажем, Волосы (hair 2). Используя контуры волос, которые мы ранее сохранили, добавьте яркость к волосам. Выполните обводку, цвет обводки #8e2c10.


Установите режим наложения для данного слоя на Нормальный (normal), Непрозрачность (opacity) слоя примерно 8-10%. Это придаст волосам красновато-коричневый оттенок.

Шаг 9
Создайте ещё один новый слой поверх слоёв с нарисованными волосами. Назовите этот слой Волосы 3 (hair 3). Используя кисть маленького диаметра 3-4 px, цвет кисти #662f16, добавьте яркость к волосам, прокрашивая волосы мазками кисти.

Учитывая насыщенность цвета, установите режим наложения для данного слоя на Нормальный (normal), Непрозрачность (opacity) слоя 5-7%. Это добавит яркости к волосам.

Шаг 10
В конце, создайте ещё один новый слой поверх слоя Волосы 3 (hair 3). Находясь на новом слое, ещё раз прокрасьте контуры волос кистью 1 px, цвет кисти светло-коричневый.

Учитывая насыщенность цвета, установите режим наложения для данного слоя на Нормальный (normal), Непрозрачность (opacity) слоя 15%.

Таким же образом, добавьте ещё локонов волос к модели.

Результат на данный момент урока. Выделите слой с моделью и все слои с нарисованными волосами. Нажмите клавиши (Ctrl+E), чтобы объединить их всех в один слой. Назовите этот слой, скажем, Модель (model).

Шаг 11
Далее, мы проведём небольшую ретушь кожи и платья модели. Идём Фильтр — Сamera raw (filter > camera raw). Перед тем, как применить фильтр, преобразуйте слой с моделью в смарт-объект, для этого идём Слой- Смарт-объект – Преобразовать в смарт-объект (layer > smart objects > convert to smart object). Примените настройки, которые указаны ниже:
Примечание переводчика: автор применяет настройки во вкладках Базовый (Basic) и Детали (details), Резкость (Sharpening).

С учётом настроек фильтра, результат должен быть, как на скриншоте ниже:

Скройте эффект данного фильтра вокруг волос, обработав кистью на маске фильтра.

Шаг 12
Далее, мы проведём цветовую коррекцию модели, чтобы совместить её со всей подводной сценой. Вначале создайте новый слой заливку в качестве обтравочной маски к слою с моделью. Идём Слой — Новый слой-заливка – Цвет (layer > new fill layer > solid color). Установите цвет заливки #01848c.


Поменяйте режим наложения для слоя с заливкой на Мягкий свет (soft light), Непрозрачность (opacity) 100%.

С помощью мягкой круглой кисти, Непрозрачностью (opacity) примерно 20% и жёсткостью (hardness) 0%, скройте коррекцию заливки поверх области волос на маске слоя.
Примечание переводчика: цвет кисти чёрный.


Шаг 13
Создайте ещё один новый слой-заливку в качестве обтравочной маски. Цвет заливки #0d6b6a. Поменяйте режим наложения для данного слоя с заливкой на Мягкий свет (soft light), Непрозрачность (opacity) примерно 40%.

Шаг 14
Далее, создайте новый слой в качестве обтравочной маски поверх двух слоёв с заливкой. Назовите этот слой, скажем, Текстура 2 (texture 2). Примените к этому слою фильтр Облака (cloud), для этого идём Фильтр – Рендеринг – Облака (filter > render > cloud). Используйте цветовые оттенки, которые указаны на скриншоте ниже.

Далее идём Фильтр – Другое — Минимум (filter > other > minimum), чтобы применить к слою с текстурой облаков фильтр Минимум.


Скройте часть эффекта фильтра на маске слоя. Область обработки кистью выделена красным цветом.


Шаг 15
Теперь продублируйте слой с подводным пейзажем. Мы используем дубликат слоя в качестве текстуры для изображения модели. Переместите дубликат слоя наверх, расположив поверх слоя Текстура 2 (texture 2). Преобразуйте данный дубликат слоя в обтравочную маску (Ctrl+Alt+G).

Установите режим наложения для данного дубликата слоя на Нормальный (normal), Непрозрачность (opacity) слоя примерно 45%. На маске слоя, скройте текстуру поверх лица и плеча модели. Участки обработки кистью выделены красным цветом на скриншоте ниже.


Шаг 16
Создайте ещё один новый слой поверх всех остальных слоёв (Shift+Ctrl+N). Назовите этот слой Световые блики (highlight). Мы добавим блики на изображение модели. Поменяйте режим наложения для данного слоя на Перекрытие (overlay) и выполните заливку нейтральным серым цветом 50% (#808080).

Выберите мягкую круглую кисть белого цвета. Добавьте блики на лицо, руки и платье модели. Результат обработки кистью при режиме Нормальный (normal).

Итоговый результат при режиме Перекрытие (overlay), Непрозрачность (opacity) 100%.

Мы можем продублировать этот слой, чтобы усилить созданные блики.

Шаг 17
Теперь перейдите на слой с моделью. Идём Слой — Слой-маска – Показать всё (layer > layer mask > reveal all), чтобы добавить слой-маску к слою с моделью. Обработайте кистью на маске слоя область платья, волос и другие участки, по мере необходимости.
Примечание переводчика: 1. цвет кисти чёрный, непрозрачность кисти низкая. 2. автор прокрашивает платье, чтобы сделать его полупрозрачным 3. участки обработки кистью выделены красным цветом.


Шаг 18
Далее, мы добавим световые блики на изображение кафедрального собора. Создайте ещё один слой поверх всех остальных слоёв. Назовите этот слой Световые блики (highlight 2). Поменяйте режим наложения для данного слоя на Мягкий свет (soft light). С помощью кисти, добавьте световые блики на изображение собора. Результат обработки кистью при режиме Нормальный (normal), Непрозрачности (opacity) слоя 100%.

Учитывая насыщенность цвета, результат должен быть, как на скриншоте ниже:

Шаг 19
В заключение, мы проведём общую цветовую коррекцию всей сцены. Создайте новый слой-заливку. Идём Слой — Новый слой-заливка – Цвет (layer > new fill layer > solid color). Установите цвет заливки #0d6b6a. Поменяйте режим наложения для данного слоя с заливкой на Мягкий свет (soft light), Непрозрачность (opacity) слоя примерно 60%. Перейдите на маску слоя-заливки и с помощью мягкой чёрной кисти скройте эффект заливки вокруг лучей света. Область обработки кистью выделена красным цветом.


Шаг 20
Создайте ещё один слой-заливку. Цвет заливки #070816.

Поменяйте режим наложения для данного слоя с заливкой на Исключение (exclusion), Непрозрачность (opacity) слоя 100%.

Шаг 21
Далее, идём Слой — Новый корректирующий слой – Яркость / Контрастность (layer > new adjustment layers > brightness/contrasts), чтобы добавить яркости / контрастности всей сцене.

Перейдите на маску корректирующего слоя Яркость / Контрастность (brightness/contrasts), чтобы скрыть коррекцию на участке, который выделен красным цветом на скриншоте ниже.


Шаг 22
Добавьте ещё один корректирующий слой Выборочная коррекция цвета (selective color). Режим наложения Нормальный (normal), Непрозрачность (opacity) примерно 70%.


Шаг 23
В заключение, добавьте ещё один корректирующий слой Карта градиента (gradient map).

Режим наложения для данного корректирующего слоя Нормальный (normal), Непрозрачность (opacity) примерно 35%. Перейдите на маску корректирующего слоя Карта градиента (gradient map), чтобы скрыть коррекцию в центральной части изображения, которая выделена красным цветом на скриншоте ниже.


Шаг 24
Мы почти завершили урок! Далее, мы добавим эффект пузырьков вокруг изображения модели, чтобы добавить динамики к подводной сцене. Вначале мы создадим свою собственную кисть Пузырьки. Создайте новый документ (Ctrl+N) со следующими примерными размерами 500 px по высоте и 500 px по ширине. Выберите инструмент Эллипс (ellipse tool (U)), создайте чёрную сферическую фигуру. Не забудьте отключить видимость слоя с задним фоном (background layer), для этого щёлкните по глазку рядом с миниатюрой слоя.
(ellipse tool (U)), создайте чёрную сферическую фигуру. Не забудьте отключить видимость слоя с задним фоном (background layer), для этого щёлкните по глазку рядом с миниатюрой слоя.

Обработайте кистью сферу, как показано на скриншоте ниже. Область обработки кистью выделена красным цветом. Далее, щёлкните правой кнопкой мыши по слою с фигурой в палитре слоёв и в выпадающем меню выберите опцию Растрировать слой (rasterize layer).


В конце идём Редактирование – Определить кисть (edit > define brush preset). Назовите новую кисть, скажем, Пузырёк (bubble).

Шаг 25
Далее мы добавим эффект пузырьков к нашей сцене. Создайте новый слой ниже корректирующего слоя Яркость / Контрастность (brightness/contrast) в палитре слоёв основного рабочего документа (Шаг 21). Выберите кисть Пузырёк, которую мы создали в предыдущем шаге, а затем идём в панель настроек кисти (F5). Установите следующие настройки для кисти, которые указаны на скриншоте ниже.

Находясь на новом слое, нарисуйте пузырьки, цвет кисти #76b2be. Попробуйте варьировать размер кисти для разнообразия размеров пузырьков.

И в заключение, перейдите на самый верхний слой в палитре слоёв, нажмите клавиши (Shift+Ctrl+Alt+E), чтобы создать объединённый слой из всех видимых слоёв. Назовите этот слой Заключительный (final). Идём Фильтр — Резкость – Контурная резкость (filter > sharpen > unsharp mask), чтобы добавить немного резкости к заключительному изображению.


Надеюсь, что вам понравился данный урок, и вы узнали что-то новое для себя. Спасибо, что посетили урок, желаю приятно провести время за выполнением этого урока.
Итоговый результат:

Урок в формате PSD
Автор: Dek Wid
Как легко нарисовать воду с помощью программы фотошоп
В этом уроке мы научимся создавать воду с помощью программы Фотошоп. Надеюсь вам понравится.
Шаг 1. Используйте градиент для нанесения цвета… вы можете изменить цвет затемнения по своему желанию, но я использую белый и голубой в этом уроке.

Шаг 2. Наложение фильтра: Фильтр>текстуры>витраж (Filter>texture>stained glass)

Шаг 3. Установите размер ячейки и толщину границ. Выбор на ваше усмотрение, но для первого раза вы можете использовать те же параметры, что и я.

Шаг 4. После нажатия ОК вы получите что-то вроде этого.

Шаг 5. Снова накладываем фильтр: Фильтр> искажение> стекло (Filter> Distort> glass)

Шаг 6. Вы можете установить искажение по своему вкусу, но я считаю, что оно должно принять форму сетки.

Шаг 7. Опять, после нажатия ОК, вы получите что-то вроде этого.

Шаг 8. Теперь отредактируем изображение и придадим ему перспективы. Редактирование> трансформирование> перспектива (Edit> Transform> perspective)

Шаг 9. Отрегулируйте перспективу, так как вам захочется.

Шаг 10. Вот как это будет выглядеть после редактирования

Шаг 11. Теперь дублируем слой и выставляем настройки для верхнего слоя – «умножение» (multiply).

Шаг 12. Отрегулируйте перспективу нижнего слоя так, чтобы она выглядела больше перспективы верхнего слоя.

Шаг 13. Используйте фильтр «Размытие» на обоих слоях по своему усмотрению, но я предпочитаю «размытие по рамке» (Box Blur).
Когда вы используете размытие, делайте нижний слой более размытым, чем верхний. Я использую 6 для нижнего и 2 для верхнего.

Шаг 14. После добавления размытия, мы получаем такой результат. Теперь можно сделать изображение чуть более плоским

Шаг 15. Извините за тайскую письменность на картинке ==”.
Используйте инструмент «осветитель» для осветления нескольких случайных зон на картинке. Теперь ваша вода выглядит более мягкой (плавной).

Шаг 16. Теперь после нескольких бликов, вода наконец-то готова XD.

Перевод с анг.яз: Vinnie
Редактирование: Prescilla
Автор: Pandabaka
Данный материал подготовлен для Вас командой сайта https://bakemono.ru
