Учимся работать с квадратным форматом в фотографии · Мир Фотошопа
Среднеформатные камеры, например, Хольга или Диана, а также той-камеры и приложения для смартфонов, например, Instagr.am, создают небывалую славу квадратному формату! В наш цифровой век он точно не умрет.
Немного истории
Камеры, снимающие фотографии квадратного формата, существуют довольно давно. Первая была представлена фирмой Rollei в 1929 году. Причина, по которой эта камера использует именно квадратный формат, заключается, скорее всего, в том, что в дизайне ее используются две линзы — необходимо было смотреть через увеличитель фокусировочного экрана на верху камеры. Неудобство заключалось в том, что камеру нельзя было повернуть, и фотографировать приходилось только в вертикальном положении. Камерами Rollei пользовались такие фотографы как Ричард Аведон, Ирвин Пенн, Роберт Дуано. Диана Арбус использовала камеру Mamiya с двойными линзами и сменной оптикой. Все эти фотографы применяли именно квадратный формат в своей работе.
Фирма Hasselblad представила камеру 1600F — среднеформатную камеру — в 1948 году и застряла с квадратным форматом в своих пленочных камерах вплоть до 2002 года, когда была создана H-система цифровых фотоаппаратов. Пленочные камеры Hasselblad имели прекрасную репутацию благодаря своему качеству и были главным выбором многих профессиональных студийных фотографов вплоть до периода около десяти лет назад. Одной из причин популярности Hasselblad, помимо качества, была именно приверженность квадратному формату. Можно было сделать фотографию, например, портрет, оставить некоторое свободное пространство, которое затем было обрезано, чтобы соответствовать предназначенному формату.
Взять как можно больше от линз
Есть еще одна практическая черта, которая делает квадратный формат привлекательным. Объективы бросают определенный круг света — так называемый круг изображения — на плоскость сенсора или негатива. Прямоугольный сенсор или негатив не в полной мере используют круг изображения, так как всегда остается лишнее пространство. Квадратный формат предлагает гораздо более рациональное использование круга света. Как ни странно, именно пленка и сенсор округлой формы подойдут здесь больше всего, но, по моим сведениям, таковые никогда не производились.
Прямоугольный сенсор или негатив не в полной мере используют круг изображения, так как всегда остается лишнее пространство. Квадратный формат предлагает гораздо более рациональное использование круга света. Как ни странно, именно пленка и сенсор округлой формы подойдут здесь больше всего, но, по моим сведениям, таковые никогда не производились.
Переходим на квадрат
Существуют четыре главных способа изучить квадратный формат:
- Применение в работе камер Rolleiflex, Mamiya или Hasselblad. Печатать негативы можно в фотолаборатории или сканировать их в планшетном сканере, чтобы работать с фотографиями в Фотошопе. Многие фотографы, проявляющие и/или печатающие свои фотографии самостоятельно, предпочитают черно-белый вариант, так как его намного легче проявить в домашних условиях, чем цветной;
- Работайте с той-камерами Holga или Diana. Фотографии также можно напечатать или отсканировать. Существуют еще необычные старые камеры, работающие с квадратным форматом, такие как Robot Star, на которых фотографии получаются размером 24 x 24 мм на пленке 35 мм;
- Фотографируйте на смартфон с хорошей камерой, а затем обрезайте фотографии до квадратного формата в приложениях Hipstamatic и Instagr.
 am;
am; - Фотографируйте цифровой компактной, зеркальной или среднеформатной камерой и обрезайте фото в Фотошопе. Некоторые камеры все еще предлагают на выбор несколько форматов, в том числе и квадратный.
Если Ваша камера делает только прямоугольные фотографии, попробуйте обрезать их в Фотошопе. Для этого есть несколько техник. Одна из них — снимать фотографии специально с целью обрезать их до квадратного формата. Я применял этот способ и был поражен, насколько улучшились мои фотографии. Мне кажется, это часть упрощения процесса. При обрезке 35 мм пленки до квадрата треть кадра отсекается. Остаются две трети самого главного, и изображение часто становится мощнее.
Фотография выше иллюстрирует этот процесс. Преимущество работы с 35 мм камерой состоит в том, что Вы можете обрезать фотографии когда угодно, не теряя полного 35 мм кадра. Поэтому выбор формата — прямоугольник или квадрат — остается за Вами.
Композиция
В дни, когда существует бесчисленное количество форматов (в конце концов, Вы же используете цифровую камеру, и фотографии всегда можно обрезать до необходимого размера), зачем нам нужен квадратный формат?
Одной из самых привлекательных черт квадрата становится композиция. Он отличается на фоне других форматов: присутствует определенная красота, которой прямоугольник обычно лишен. Взгляд зрителя двигается по кругу, а не со стороны в сторону (или сверху вниз). Объект окружает меньше пространства, его можно расположить даже в центре кадра.
Он отличается на фоне других форматов: присутствует определенная красота, которой прямоугольник обычно лишен. Взгляд зрителя двигается по кругу, а не со стороны в сторону (или сверху вниз). Объект окружает меньше пространства, его можно расположить даже в центре кадра.
Лучше всего квадратный формат работает с портретным жанром, обнаженной натурой, натюрмортом, архитектурой, детализацией, абстракцией. Эти жанры относятся к художественным, поэтому квадратный формат особенно популярен среди фотографов, работающих с произведениями искусства.
Большинству фотографов эксперименты с квадратом приносят массу удовольствия. Подобный опыт улучшает понимание композиции и влияет на работу даже с прямоугольным форматом.
Проблема 35 мм
Формат 3:2 цифровых 35 мм камер создает проблему большой длины прямоугольника фотографии. Попробуйте повернуть такую камеру вертикально, особенно если снимаете пейзаж, и Вы поймёте, о чем я говорю. Очень трудно заполнить кадр интересно, не оставляя скучного пространства наверху или внизу. Поэтому фотографы в основном работают со среднеформатными или широкоформатными камерами, поэтому многих привлекают камеры микро 4:3. Прямоугольник боле короткий заполнить гораздо легче. Квадратный формат — это результат полного избавления от прямоугольника!
Поэтому фотографы в основном работают со среднеформатными или широкоформатными камерами, поэтому многих привлекают камеры микро 4:3. Прямоугольник боле короткий заполнить гораздо легче. Квадратный формат — это результат полного избавления от прямоугольника!
Фотография выше отлично иллюстрирует это положение, становясь сильнее при обрезке. Композиционная проблема, с которой я столкнулся здесь: что делать с пустым пространством вокруг статуи? Сначала я подумал, что проблему решит правильное обрамление, но сейчас я вижу, что пространства вокруг объекта просто слишком много, а фотография выигрывает, если ее обрезать до квадрата. Таким образом, объект в кадре стал больше, взгляд зрителя задерживается на его деталях, а не пускается в бесполезное путешествие к краям фотографии, где не найдет ничего интересного.
Я уверен, что некоторым понравится именно оригинальный, а не квадратный вариант. В этом состоит и необычность фотографии как искусства. Строгих правил здесь нет, обычно у фотографа всегда есть выбор, а у каждого из нас свое мнение на эффективность различных способов.
Формы
Сколько форм Вы видите в фотографиях выше? Независимо от того, прямоугольники ли это, треугольники, квадраты или окружности, компоновка геометрических предметов дает мощный эффект. Квадратный формат лучше поддается этому типу композиции, чем прямоугольный. Формы подчеркиваются в черно-белых фотографиях, цвет не отвлекает взгляд. Обратите внимание, как сами формы очень просты.
Дизайн и баланс
В отличие от прямоугольника квадрат имеет естественное чувство равновесия. Квадрат — очень цельная форма, особенно по сравнению с вертикально расположенным прямоугольником, он не может «упасть».
Вам наверное интересно, нужно ли пользоваться правилом третей внутри квадратного формата. Мой совет — нет, не нужно. Выкиньте это правило из головы. Правило третей — это скорее рекомендация, не закон, оно представляет собой упрощение принципа золотой середины (также известного как золотое сечение), применяемого для прямоугольника с соотношением сторон 1,618:1 (близкого к соотношению 3:2 для кадра 35 мм).
Иными словами, правило изначально придумано именно для кадра 35 мм. Не пытайтесь применять его внутри других форматов, иначе Ваши работы приобретут оттенок натянутости и шаблонности. Сосредоточьтесь на равновесии внутри кадра. Подумайте, как элементы взаимодействуют друг с другом и с окружающим негативным пространством. На фотографии выше, а также на других образцах урока Вы можете увидеть, что центральная композиция хорошо работает с квадратным форматом.
Сильная сторона квадрата — это простота использования пространства кадра. Этот формат открыт для экспериментов, и Вам нужно лишь располагать объект наиболее эффектным образом, особенно если затем кадр будет образен в Фотошопе.
Заключение
До появления цифровой фотографии, если хотелось заняться черно-белой фотографией, необходимо было вкладывать большие средства в оборудование фотолаборатории и необходимых устройств для качественной печати. Цифровая фотография ввела черно-белый вариант в массы, сделала его доступным для всех владельцев цифровых камер.
Практически то же самое произошло и с квадратным форматом. Обрезать фотографии теперь очень легко, необходим лишь Фотошоп или Лайтрум. Попробовать его может каждый, остается лишь наслаждаться процессом!
Галерея
Я люблю помещать фотографии вместе: получаются интересные диптихи и триптихи!
Как превратить свои фотографии в узор-калейдоскоп. Урок фотошоп
Этот урок полон удовольствия, которое вы получите, превращая фотографии в чудеса калейдоскопа, иногда с удивительными результатами. Такие узоры-калейдоскопы можно использовать в качестве фонов и заставок для рабочего стола.
Вы помните калейдоскоп? Такие удивительные трубочки с множеством зеркал и разноцветных шариков внутри? Будучи ребенком, я коротала солнечные выходные дни, прижав в глазу смотровое отверстие, и будучи под гипнозом бесконечных комбинаций форм, узоров и цветов. Хотя сейчас я провожу большинство своего времени, глядя в видоискатель камеры, магия калейдоскопа остается в моем сознании как первое знакомство с созданием фотографий.
Хотя сейчас я провожу большинство своего времени, глядя в видоискатель камеры, магия калейдоскопа остается в моем сознании как первое знакомство с созданием фотографий.
Шаг 1 – Создание холста
Прежде всего, выбираем фотографию. Я выбрала изображение грибов, растущих на старом пне. Из моего собственно опыта я поняла, что фотографии со смелыми, контрастными цветами и негативным пространством лучше всего подходят для создания калейдоскопа.
Когда вы выбрали изображение и открыли его в Photoshop, щелкните правой кнопкой мыши на изображении в палитре слоев и выберите Преобразовать в смарт-объект. Это позволит вам перемещать изображение вокруг холста.
Теперь нам нужно добавить некоторое пространство вокруг изображения. Перейдите Изображение > Размер холста, и появится всплывающее окно с размерами вашего текущего изображения.
Чтобы посчитать размеры холста, посмотрите на самую большую сторону изображения, удвойте эту цифру и добавьте четыре. Например, изображение, которое я выбрала, в оригинале имело размер 59.44 x 39.62 см, поэтому я умножила 59 на 2, получилось 188, а затем добавила 4 и получила 122. Добавьте такое же значение для меньшей стороны изображения, чтобы холст получился квадратным. Нажмите ОК.
Например, изображение, которое я выбрала, в оригинале имело размер 59.44 x 39.62 см, поэтому я умножила 59 на 2, получилось 188, а затем добавила 4 и получила 122. Добавьте такое же значение для меньшей стороны изображения, чтобы холст получился квадратным. Нажмите ОК.
Шаг 2- Создание шаблона
Уменьшите масштаб так, чтобы вы могли видеть весь холст, и выберите инструмент Перемещение, расположенный вверху левой панели инструментов.
Щелкните на вашей фотографии на холсте и, нажав на левую кнопку мышки, перетащите изображение в угол холста. Оставьте несколько сантиметров между ними и краем холста. Не стоит беспокоится о точности, так как позже мы будем обрезать его до более точных пропорций. Теперь скопируйте слой щелчком правой кнопки мышки в палитре слоев и выберите Создать дубликат слоя (или используйте комбинацию клавиш Cmd/Ctrl+J).
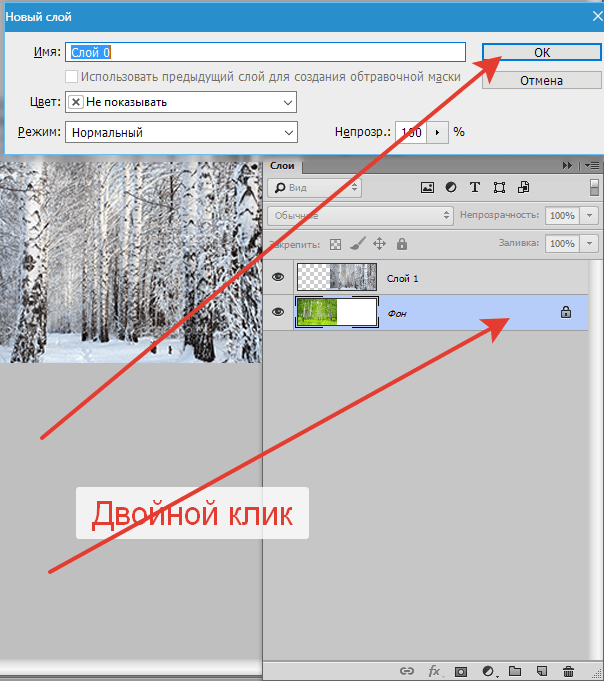
Переименуйте дубликат слоя в «Слой 1», так как мы будет дублировать целый ряд слоев на следующих этапах. Нажмите ОК, и в палитре слоев появится новый слой.
Переименуйте оригинальное изображение в «Фон» двойным щелчком на названии «Слой 0» в палитре слоев. Это поможет избежать путаницы в дальнейшем.
В данный момент оба слоя будут находится в том же месте на холсте – «Слой 1» расположен поверх слоя «Фон». Выбрав инструмент Перемещение, щелкните на верхнем слое и, удерживая левую кнопку мышки, переместите «Слой 1» рядом со слоем «Фон».
Оставаясь на «Слое 1», нажмите Редактирование в главной панели инструментов, а затем Трансформирование> Отразить по горизонтали. «Слой 1» повернется, создав зеркальное изображение слоя «Фон».
Ваше изображение теперь должно выглядеть примерно так.
Еще всего два!
Снова создайте дубликат слоя Фон, и когда появится окно командной строки, переименуйте его в «Слой 2».
Выбрав инструмент Перемещение, нажмите на только что созданный «Слой 2» (который размещен поверх слоя Фон). Удерживая левую кнопку мышки, перетащите «Слой 2» под слой «Фон.»
Выбрав «Слой 2», нажмите Редактирование в главной панели инструментов, а затем Трансформирование> Отобразить по вертикали. «Слой 2» отразится вертикально и создаст зеркальное изображение слоя «Фон» внизу.
Продублируйте «Фон» еще раз, назвав его Слой 3. Выбрав инструмент Перемещение, нажмите на созданный «Слой 3» (который находится над слоем Фон) и, удерживая левую кнопку мышки, перетащите «Слой 3» в оставшуюся ячейку, чтобы завершить прямоугольник.
Выбрав «Слой 3», нажмите Редактирование в основной панели инструментов, а затем Трансформирование> Отразить по горизонтали. Чтобы завершить узор, выделите «Слой 3» и перейдите Редактирование на главной панели инструментов, а затем Трансформирование> Отобразить по вертикали.
Чтобы завершить узор, выделите «Слой 3» и перейдите Редактирование на главной панели инструментов, а затем Трансформирование> Отобразить по вертикали.
Следующим шагом нам нужно объединить слои прямоугольника, который вы сделали, чтобы его можно было перемещать как один слой. Для этого щелкните правой кнопкой мышки на слое «Фон» в палитре слоев и выберите Объединить видимые.
Если это не было сделано автоматически, то хорошо бы переименовать эти объединенные слои как «Фон», чтобы проще было отслеживать где какой слой. Теперь у вас есть шаблон для калейдоскопа!
Шаг 3 – Создание калейдоскопа
Выберите слой Фон и с помощью инструмента Перемещение и перетяните его в цент холста. Щелкните правой кнопкой мышки на слое Фон в палитре слоев и выберите Создать дубликат слоя. Переименуйте этот слой как «Слой 1».
Выбрав его, перейдите в Редактирование> Трансформирование> Вращение.
В панели настроек есть текстовая строка возле символа угла. В этой строке напишите 45 и нажмите ОК. «Слой 1» повернется под углом 45 градусов.
Еще раз продублируйте слой «Фон», в этот раз назвав его «Слой 2». Выделив его в палитре слоев, нажмите Редактирование> Трансформирование> Вращение. В панели настроек в текстовой строке возле символа угла введите -45 и нажмите ОК.
Еще раз сделайте дубликат слоя «Фон», назвав его «Слой 3». Выделив его, перейдите Редактирование> Трансформирование> Вращение. В панели настроек в текстовой строке возле символа угла введите 90 и нажмите ОК. Слой повернется на 90 градусов.
Шаг 4 – Режимы наложения
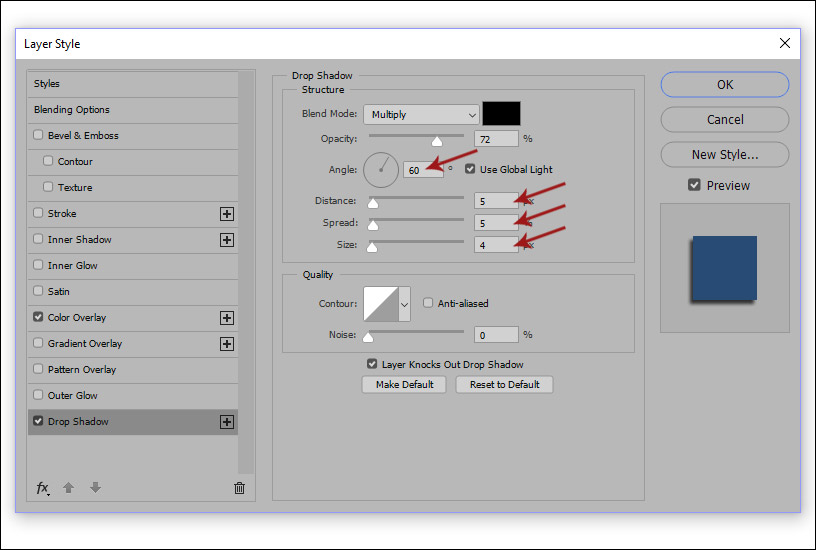
Выберите три верхних слоя в палитре слоев, удерживая клавишу Shift и нажимая на слои 1, 2, и 3. Далее нажмите на выпадающее меню режимов наложения (красная стрелка ниже) и выберите Замена светлым. Выбранные слои смешаются, сформировав калейдоскоп.
Далее нажмите на выпадающее меню режимов наложения (красная стрелка ниже) и выберите Замена светлым. Выбранные слои смешаются, сформировав калейдоскоп.
Обрезка
Чтобы привести в порядок изображение, вы можете обрезать его до формы прямоугольника или квадрата. Выбрав инструмент Обрезка, удерживайте клавишу Shift и тяните углы инструмента по изображению, чтобы создать квадрат или прямоугольник. Затем нажмите Ввод и сохраните изображение, перейдя в Файл> Сохранить как.
Шаг 5 – Создание фона для рабочего стола
Чтобы создать эффект обоев, откройте в Photoshop новый документ, перейдя в Файл> Новый, и введите в текстовой строке размеры 3000 пикселей на 2000 пикселей. Убедитесь, что разрешение задано минимум 300 пикселей/дюйм, чтобы изображение красиво смотрелось на большом экране.
Выберите Файл> Поместить… и выберите ваш новый файл с калейдоскопом.
Помещенный на холст в Photoshop, он может быть дублирован любое количество раз для создания интересных узоров. Или добавляйте слои один поверх другого и экспериментируйте с разными режимами наложения. Возможности бесконечны! Вот несколько идей.
Автор: Megan Kennedy
Перевод: Татьяна Сапрыкина
Основы обрезки фотографий
Обрезайте портреты до одного размера
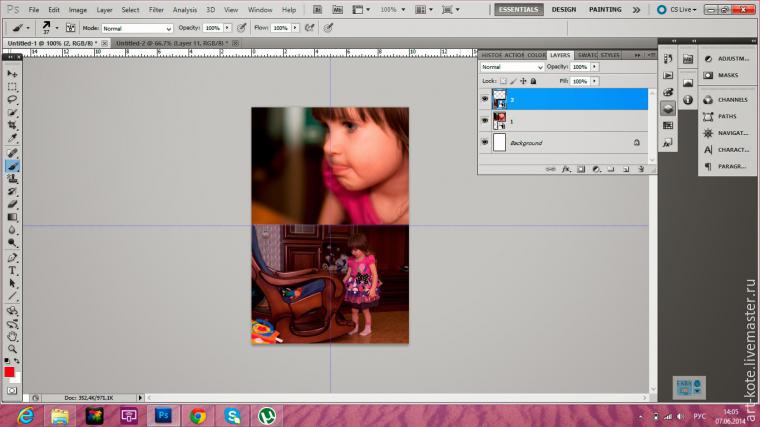
Начало. Есть 4 необработанных корректных снимка с размытым фоном и соответствущей освещенностью. Однако расстояние до объектов на фотографиях разное.
Обратите внимание, что фотография с крупным планом (справа, снизу) выглядит наиболее важной среди остальных.
Итог. Портреты, расположенные в ряд или группой, будут выглядеть однородно. Начните с изображения, которое максимально обрезано изначально (слева), и подгоните остальные фото к подобному виду путем масштабирования и обрезки. Расположите обрезанные картинки так, чтобы глаза всех людей находились на одном уровне.
Портреты, расположенные в ряд или группой, будут выглядеть однородно. Начните с изображения, которое максимально обрезано изначально (слева), и подгоните остальные фото к подобному виду путем масштабирования и обрезки. Расположите обрезанные картинки так, чтобы глаза всех людей находились на одном уровне.
В этой подборке все удачно, коррекция не нужна. Но следует помнить, что головы взрослых мужчин и женщин удивительно похожи по своим размерам, однако отличаются формой головы, стилем прически и наклоном персонажа, что влияет на восприятие размера. Может понадобиться небольшая корректировка масштаба и обрезки, чтобы они выглядели однотипными.
Обрезайте портреты по уровню глаз
Глаза в глаза Чтобы портрет «вступал в контакт» со зрителем глаза-в-глаза, обрезать фото лучше достаточно близко, ориентируясь по линии глаз, которая должна находиться на расстоянии примерно в 2/5 высоты от верхнего края изображения. Обратите внимание, что чем больше увеличить изображение, тем сильнее портрет «общается» с вами.
Обратите внимание, что чем больше увеличить изображение, тем сильнее портрет «общается» с вами.
Выше и дальше. Поскольку, удаленные объекты кажутся выше в поле зрения, то, давая изображение мелким планом, сверху оказывается пустота. Уровень глаз следует поднять.
Урезайте ненужные детали
Кто эти незнакомцы? Фотографии, сделанные в повседневной жизни, зачастую содержат ненужные детали (например, неизвестные люди на заднем плане в аеропорту). Первое правило обрезки фото состоит в том, чтобы избавиться от всего, что бесполезно для композиции.
Компактно, сфокусировано, убедительно. Хорошо и просто обрезанная фотография каждым своим квадратным дюймом рассказывает историю дружбы и взаимопонимания.
Угол горизонта
Выровняй залив! Легко не заметить слегка заваленный горизонт, особенно когда другой наклонный предмет (в данном случае — мост) перекинут через него.
Однако линия горизонта должна быть выровнена, а вода просто обязана быть горизонтальной. Когда в кадре присутствует вода, представьте тарелку с супом, и не пролейте ее. В этом случае выравнивание требует обрезки всех четырех сторон изображения. Подробнее о выравнивании горизонта.
Будьте смелее! Когда наклон камеры неопределенный и нежелательный, смелый, артистичный поворот может добавить энергии в композицию! Этот метод особенно эффективный на фотографиях с четкими, прямыми линиями, как на картинке справа.
Обрезайте, чтобы рассказать историю
Разные расстояния рассказывают разные истории. На фотографии слева мы видим бейсбольный мяч в грязи, совершенно неинтересный; достаете мяч рукой и бросаете его.
Однако увеличение картинки (справа) все меняет в этой истории. Это пример близкой дистанции. Вы видите кожу, грязь, шов, изношенность. Они «заполняют экран», активизируя ваши ощущения. Вы можете ощутить мяч в своей руке. Вы слышите треск биты по мячу, рёв толпы; вы можете почувствовать игру.
Хорошие фотографии могут говорить без слов.Используйте увеличение. Вы будете удивлены результатом.
Обрезайте соразмерно месту
Баннер из фотографии является простым способом украсить веб-сайт или блог. Но как вписаться в такой маленький кусок пространства?
При помощи вырезания очень маленькой части фотографии! Вы будете удивлены тем, как много всего может поместиться в такой маленький кусочек изображения.
Рассмотрим пример, где есть всего по-немногу, в данном случае это иголка и нитки, кнопки, измерительная лента. Очень кстати контрастные цвета (красный, желтый, белый, черный), они четко выделяют каждый предмет.
Обрезайте, чтобы изменить смысл
Исходная фотография имеет большие пустые области, поэтому она хорошо подходит для обрезки. Проблема в том, что взгляд девушки не сфокусирован на том, что мы хотим написать на изображении. Она смотрит куда-то вверх, будто видит птицу на крыше. Однако не выбрасывайте эту картинку. Вместо этого…
Смело обрезайте фотографию! Увеличьте лицо девушки и передвиньте его целиком в правую часть страницы за ее пределы, что добавит таинственности. Вот так! Теперь не кажется, что она смотрит на птицу. Теперь она думает о школе (надпись на фотографии: «Amber College — это лучшее место для получения высшего образования»). Таким образом можно применять обрезку во многих случаях.
Источник: № 633 Журнал Before & After «Cropping basics. PixTrix1» //www.bamagazine.com/
перевод: Ирина Сподаренко
Как сделать мини планету в фотошопе из сферической панорамы
Привет всем читателям портала PhotoGid.net. В этой статье я хочу показать, как правильно создавать мини планету в фотошопе из панорамы. В интернете есть множество уроков но все они примитивные и не дают достаточно хороший результат. В нашем же случае мы воспользуемся для создания мини-планеты плагином Flexify 2 от компании Flaming Pear. Этот плагин для фотошопа дает больше гибкости и разнообразия форм мини планет по сравнению со стандартным фильтром фотошопа «полярные координаты», при этом он остается элементарно простым в использовании.
Способ 1. Для создания такой мини планеты нужна эквидистантная проекция сферической панорамы на 360×180 градусов, которую мы учились склеивать в прошлых уроках. А также нам понадобится установить плагин Flexify 2 в фотошоп, скачать вы его можете на просторах интернета или по ссылке выше.
экидистантная проекция панорамы
Далее мы открываем нашу панораму в фотошопе после чего нажимаем на вкладку Фильтры находим там Flaming Pear и запускаем установленный плагин Flexify 2. Теперь выбираем тип планеты (1) как показано на скриншоте ниже, а дальше уменьшаем нашу планету чтобы она уместилась в кадре с помощью ползунка FOV (2), и поворачиваем мини планету как вам угодно с помощью ползунка Spin (3) и жмем ОК.
Создаем мин планету в плагине Flexify 2
Вот и все! Наша сферическая мини-планета готова. Теперь вы можете обрезать края как вам больше нравится или что-то еще править и сохранять для публикации в интернете. Как видите у нас и без последующей ретуши и обрезки вышла отличная мини-планета.
Сферическая мини планета
Способ 2. Теперь я хочу показать чем же этот способ лучше в отличие от упрощенного метода без использования сторонних плагинов. Сделаем мини планету другим более распространенным и не очень удобным способом.
Открываем заново нашу эквидистантную проекцию панорамы в фотошопе. переходим в меню Изображение > Размер изображения и Снимаем галочку с пункта Сохранить пропорции, и выставляем одинаковую ширину и высоту, чтобы наше изображение получилось квадратным.
Создание мини планеты. Способ 2
Теперь мы переходим во вкладку Изображение > Вращение изображения > 180 и таким образом переворачиваем наше изображение. Далее мы заходим в Фильтры > Искажения > Полярные координаты. Смотрим чтобы галочка стояла на первом пункте Прямоугольные в полярныеи жмем ОК. А теперь смотрим что у нас получилось.
Сферическая мини планета
Как видите результат получился не из лучших. Первый способ оказался куда лучше и дает более красивый результат. Во втором же способе используя фильтр полярные координаты нам придется еще с помощью Дисторсии или Пластики дорабатывать изображение до нужного эффекта. Ниже вы можете увидеть еще мини планеты сделанные с помощью этого плагина для фотошопа. Надеюсь у вас все получилось, задавайте свои вопросы в комментариях.
Мини планета. Гор-пляж. Керчь
Мини планета. Курортное. Керчь
Мини планета. Курортное палатки. Керчь
Мини планета. Мирмекий. Керчь
как нарисовать или вставить? Как сделать фото квадратным в фотошопе Как нарисовать размер в фотошопе.
В этом уроке я покажу Вам, как нарисовать квадрат в фотошопе или прямоугольник. Даже не знаю в каких ситуациях это может пригодиться. Но как минимум вы таким образом познакомитесь с некоторыми инструментами мощной программы Фотошоп.
Для начала откроем в фотошопе нужную нам картинку или фотографию, где мы хотим нарисовать прямоугольник. Для этого воспользуемся пунктами меню «Файл — Открыть ».
Вслед за этим выберем инструмент «Прямоугольник ».
Теперь рисуем прямоугольник или квадрат , кликаем левой кнопкой мыши по изображению и не отпуская кнопку тянем в сторону, в итоге получается выделение нужного нам объекта и размера.
Используя стрелки на клавиатуре можно подвинуть его в сторону. Теперь чтобы получился полноценный квадрат нужно сделать ему обводку. Переходим в меню «Выделение — Модификация — Граница ».
Указываем ширину 5 и жмем «ОК ».
Теперь берем инструмент «Кисть », нужный нам цвет и закрашиваем обводку.
Чтобы убрать выделение нужно нажать на клавиатуре сочетание клавиш «Ctr+D ».
Вот такой квадрат в Фотошопе в результате получился.
Кстати, можно также нарисовать прямоугольник в фотошопе полностью закрашенный. Это делается ещё проще. Нам достаточно выбрать инструмент «Прямоугольник ».
И таким же образом зажав кнопку мыши на изображении провести в сторону. Прямоугольник с заливкой, ну или квадрат, будет нарисован сразу.
Надеюсь эта тема вам понятна и теперь при необходимости вы легко сможете нарисовать в фотошопе прямоугольник или квадрат . А я на этом завершаю эту статью и напоминаю, что на сайте есть и другие уроки по этой программе.
Сейчас в каждого из нас есть фототехника. В одного профессиональные фотоаппараты, в другого телефоны с очень не плохой камерой. Еще больше и больше людей делают селфи на переднюю камеру своего смартфона. Так что, сделать в наше время хорошее фото уже не проблема. В каждого аппарата свое разрешение для изображений и все фотографии прямоугольные. Но как сделать фото квадратным? В этом небольшой уроке расскажу три способа, как из прямоугольной фотографии сделать квадратную в графическому редакторе Adobe Photoshop.
С обрезанием краев
Давайте попробуем сделать фото квадратным, обрезав лишние края.
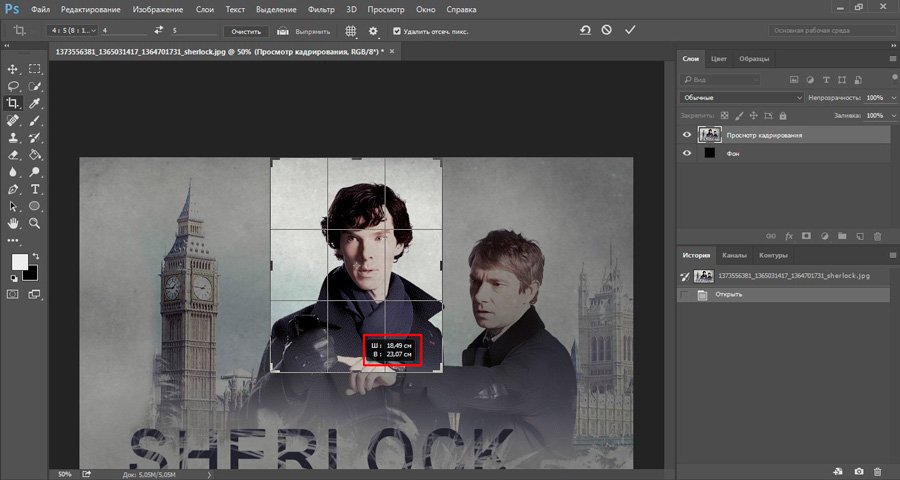
1. Запускаем фотошоп. Загружаем картинку в программу, далее переходим в инструмент «Рамка».
2. Зажимаем клавишу Shift, кликаем за угловой край изображения, а лучше аж за ним и, удерживая шифт и левую клавишу мыши, ведем квадратный фрейм до одного с краев изображения. Отпускаем клавишу мыши и шифт.
3. Теперь стрелочками на клавиатуре двигаем в нужное направление для обреза и нажимаем Enter.
При сохранении в «JPEG» выберите качество 12 (наилучшее) и нажимаем «ОК».
Вот и все. Мы обрезали и сделали картинку квадратной.
Без обрезания краев
Сейчас мы попробуем сделать фотографию квадратной без обрезания краев. Края у нас получатся белыми, а фото останется без искажения и не обрезанное. Ну что, поехали.
1. Кликаем на фотку правой кнопкой мыши, переходим в свойства.
2. После в диалоговом окне переходим в «Подробно» и смотрим размер картинки. В моем случае одна из сторон больше, 640 пикселей, а точек 72. Тогда и будем создавать квадрат в фотошопе 640х640 пикселей, а не 425 на 425. Также будем ставить разрешение 72 пикс. Запишите эти данные.
3. Создаем пустой белый квадрат. Открываем фотошоп, заходим в «Файл» > «Создать».
4. В диалогов окне, что выскочило, заполняем данные. В моем случае ширина и высота будут 640 пикселей. Разрешение 72. А вы смотрите по свойствам вашего изображения. Нажимаем «Ок».
5. Мы создали белый квадрат.
6. Теперь берем и просто перетягиваем ваше изображение в фотошоп, в этот квадрат.
7. После нажимаем Enter.
Ну вот и все. Мы сделали фотографию квадратной без обрезания и искажения. Теперь осталось ее сохранить. Как это сделать, описывал выше.
Метод растягивания
Я расскажу и этот метод, но я думаю, что он не правильный, ведь изображение искажается и теряет свой оригинальный вид. Возможно, что в каких-то целях вам будет полезен и этот пункт урока.
1. Загружаем фотку. Переходим в «Изображение» > «Размер изображения».
2. В диалоговом окне сразу обязательно убираем галочку с «Сохранить пропорции». Ставим в «ширине» и «высоте» одинаковые цифры. В нашем случае, если поставим 425х425 – оно сузится по ширине, а если поставим 640х640 – изображение растянется по высоте. После ввода данных, нажимаем «Ок».
3. Я поставил 425х425 и фото сузилось по ширине. Сохраняем. Результат ниже.
Сделать прямоугольник в фотошопе довольно простая задача, которая по силам даже новичку. Советую вам научиться рисовать эту простейшую фигуру, так как данный навык может пригодиться вам для выполнения множества задач. Будь то дизайн сайта, рамка для фотографии или коррекция изображения. Несмотря на кажущуюся большую величину урока, вы справитесь с этой задачей всего за несколько минут.
Я продемонстрирую вам несколько способов рисования прямоугольника, и все они когда-либо вам понадобятся.
Начнем с фигур. Создаем новый документ. 1000 на 1000 пикселей будет вполне достаточно.
Теперь переходим к панели инструментов и ищем инструмент прямоугольник.
Удерживая правую кнопку мыши, проводим по рабочему полю.
Прямоугольник готов! Чтобы избавиться от тонкой черной рамки, растрируйте слой. Растрирование вы найдете в окне слоев.
Теперь второй способ. Выделенная область.
На верхней панели ищем вкладку «Слои» и создаем новый.
Теперь пришло ознакомиться с одним из самых популярных инструментов в фотошопе – выделенная область, которая находится вверху на боковой панели инструментов.
Проводим по рабочему полю, зажав правую клавишу мышки.
Образовалась выделенная область, которую мы должны заполнить. Поэтому перемещаемся к инструменту «Выберите основной цвет». Кликом по нему мы открываем карту цветов и выбираем любой оттенок, который нам заблагорассудится.
Ищем инструмент «Заливка», выбираем его и кликаем по выделенной области.
А теперь комбинация клавиш ctrl+d и выделение снято! Прямоугольник готов!
Третий способ научит нас рисовать прозрачный треугольник в фотошопе, который часто используется как рамка для фото. Рисовать его так же просто. Создаем новый слой, выбираем прямоугольную выделенную область и располагаем ее на рабочем поле. В общем, выполняем все вышеперечисленные действия.
А вот теперь мы выполним обводку выделенной области, для чего мы переходим к верхней панели и нажимаем вкладку «Редактирование». Нас интересует команда «Выполнить обводку».
Как видите, появилось диалоговое окно, предлагающее нам выбрать толщину линии, цвет обводки и расположение рамки. Устанавливаем параметры на свой вкус или выбираем мои.
Нажимаем комбинацию клавиш ctrl+d для снятия выделения и наслаждаемся результатом.
Как видите, у нас получилась полноценная рамка в виде прозрачного треугольника.
Делать прямоугольник в фотошопе мы уже научились. Давайте же научимся его редактировать! Например, попробуем изменить цвет и размер.
Как вы успели заметить, я порекомендовал вам создавать новый слой для рисования прямоугольника. И это неспроста. Ваш прямоугольник не привязан к рабочей области. Вы можете редактировать его сколько душе угодно, при этом рабочая область будет оставаться неизменной. Хочу предупредить, что эти способы применимы к прямоугольнику, созданному любым из вышеперечисленных методов.
Для начала попробуем изменить цвет. Опять же, существует несколько методов. Первый – инструмент заливка. Выбираете нужный цвет на панели инструментов. Затем кликаете по инструменту «заливка». А после уже по нашему прямоугольнику.
Был прямоугольник желтый, а стал зеленым. Очень просто, не находите?
Второй способ – параметры наложения. В коне слове ищем нужный и кликаем по нему левой клавишей мыши.
В появившемся диалоговом окне ставим галочку напротив «Наложение цвета». Кликаем по окошку, заполненному цветом и выбираем понравившийся.
Существует множество способов изменения цвета прямоугольника. Но вы вполне можете ограничиться двумя основными.
Теперь научимся меня размер прямоугольника.
Изменить размер прямоугольника в фотошопе крайне просто. Выбираем инструмент «Перемещение» и кликам по прямоугольнику.
Потянув за уголок мышкой, вы можете изменить его размер. А так же перевернуть по оси.
Мы говорили о рисовании в Photoshop с помощью карандаша и кисти. Линии от руки — это прекрасно, но часто бывает, что нужно изобразить ровную геометрическую фигуру. Линейки и циркули ушли в прошлое, и теперь сделать это можно с помощью простых инструментов редактора.
Чтобы выбрать один из них, на палитре инструментов нажмите значок Фигуры.
Независимо от того, какой инструмент группы вы выберите, на панели параметров появятся следующие, общие для всех фигур, элементы.
- Режим инструмента выбора. Здесь можно выбрать одно из трёх.
- Фигура. Значение установлено по умолчанию, и при нём создаётся векторная геометрическая фигура на отдельном слое, то есть происходит то, чего вы от инструмента и ждёте.
- Контур. Рисуется контур фигуры без заливки.
- Пикселы. Создаётся не векторная, а растровая фигура.
- Заливка. Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры.
- Обводка. Настройки контура фигуры: толщина, тип, цвет.
- Ширина и высота. Позволяют уточнить размер фигуры, когда непозволительно делать это «на глаз».
Как всегда, создайте новый документ с белым фоном. Остальные параметры можно оставить по умолчанию или выбрать на своё усмотрение.
Прямоугольник
Выберите фигуру Прямоугольник и, чтобы нарисовать его, щёлкните кнопкой мыши на холсте, а затем перемещайте указатель, удерживая при этом кнопку мыши нажатой. Точка, в которой вы щёлкнули, будет углом фигуры.
На панели параметров нажмите значок . Откроется окно геометрических настроек.
По умолчанию переключатель установлен в положение Прямоугольник. Если вы установите его в положение Квадрат, то при рисовании всегда будете получать фигуру с одинаковой длиной сторон. Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift .
Если параметры вашего прямоугольника заранее известны, установите переключатель в положение Заданный размер и в полях укажите требуемые значения. Фигура будет полностью нарисована, как только вы щёлкните на холсте кнопкой мыши.
После установки переключателя в положение Задать пропорции в ставших доступными полях для ввода вы можете указать соотношения сторон создаваемой фигуры.
Флажок От центра позволяет рисовать прямоугольник от центра, а не из крайней точки.
Прямоугольник со скруглёнными углами
Следующий пункт в списке геометрических фигур. Понятно, что от обычного он отличается скруглением на углах. Соответственно, и настройки у этой фигуры и прямоугольника почти идентичны. Радиус скругления можно указать в соответствующем поле панели параметров.
Эллипс
Параметры совпадают с прямоугольником, только вместо квадрата можно рисовать круг. Для этого в окне настроек геометрии установите флажок в положение Окружность либо во время рисования удерживайте нажатой клавишу Shift .
Многоугольник
С помощью этого инструмента можно нарисовать треугольник, додекаэдр, икосаэдр, звезду или вообще любую фигуру, которая содержит от трёх до ста сторон. Их количество можно задать в поле ввода Стороны, расположенном на панели параметров.
Окно геометрических настроек от предыдущих фигур заметно отличается.
- Радиус. В этом поле задаётся радиус будущего многоугольника.
- Сгладить внешние углы. Если флажок установлен, то углы скруглены, если нет — углы острые, как в классическом многоугольнике.
- Звезда. Установите флажок, если на выходе хотите получить звезду.
- Глубина лучей. Это поле ввода задаёт, насколько длинными будут лучи.
- Сгладить внутренние углы. Установите этот флажок если хотите, чтобы внутренние углы были скруглены, как показано на рисунке ниже.
Линия
Используйте этот инструмент, чтобы создавать по-настоящему прямые линии — от руки их делать просто нецелесообразно. Чтобы добиться максимальной точности, настройте геометрические параметры в соответствующем окне.
- Начало. Если флажок установлен, вместо линии вы получите стрелку, которая будет нарисована в месте, где вы щёлкнули кнопкой мыши.
- Конец. Установите флажок, чтобы стрелка добавлялась в конец линии.
- Ширина. Указывается в процентах по отношению к толщине (её можно задать на панели параметров в одноимённом поле).
- Длина. Считается так же, как и ширина — по отношению к толщине, в процентах.
- Кривизна. Значение указывается в диапазоне от -50% до 50% и определяет, насколько будет изогнута самая широкая часть стрелки. На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).
Произвольная фигура
Чтобы не создавать для каждой из десятков оставшихся фигур собственный инструмент, разработчики объединили их здесь. Все элементы панели параметров вам уже знакомы, кроме самого главного — кнопки Фигура, щелчок на которой открывает окно выбора фигур.
Если щёлкнуть на шестерёнке, расположенной в правой части окна, откроется меню дополнительных параметров, содержащее категории фигур.
Благодаря рассмотренным инструментам вы буквально в два щелчка сможете нарисовать огромное количество фигур, на создание которых вручную ушло бы довольно продолжительное время.
Программа Adobe Photoshop широко используется для работы с изображениями , предоставляя действительно широкий спектр возможностей. Большинство пользователей применяют Фотошоп для ретуши фото , но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Постигаем азы компьютерной графики
Открыв Adobe Photoshop, обратите внимание на панель инструментов. Чтобы перейти к фигурам, кликните мышкой по иконке в виде прямоугольника. В выплывающем окне вы увидите следующие инструменты:
- «Прямоугольник»;
- «Прямоугольник со скруглёнными углами»;
- «Эллипс»;
- «Многоугольник»;
- «Линия»;
- «Произвольная фигура».
Редактор предлагает несколько классических и произвольных форм
Всего существует три режима рисования:
- Создаётся новая фигура, для которой можно сделать слой-заливку или векторную маску.
- Создаётся контур фигуры и закрашивается каким-либо цветом.
- Пиксельный режим. В этом случае изображения получаются растровыми, а не векторными.
Для каждой выбранной фигуры задаются геометрические параметры, иначе говоря — пропорции. Чтобы нарисовать прямоугольник, выберите соответствующий инструмент, установите необходимые настройки контуров и цвет заливки. А теперь просто установите курсор в той точке листа, с которой хотите начать рисовать. Зажав левую кнопку мыши, растягивайте прямоугольник так, как нужно.
Нет ничего проще, чем провести линию . Для этого применяется одноимённый инструмент.
Для круга используйте клавишу Shift либо меню дополнительных настроек
Перейдём к тому, как нарисовать круг в Фотошопе. Здесь всё происходит аналогичным образом. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Рисуем красивую композицию стандартными средствами
Теперь давайте разберёмся, как нарисовать треугольник в Фотошопе. В этом случае всё не так очевидно, но при этом нисколько не сложнее. Всё, что нужно — выбрать «Многоугольники» и в маленьком окошке «Sides» задайте количество углов. Соответственно, чтобы получить треугольник, впишите цифру «3». Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
Стрелки в начале или конце можно задать в свойствах инструмента
Рассмотрим, как нарисовать стрелку в Photoshop. Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Шаблоны, идущие в обычной комплектации приложения
Теперь вы знаете, как добавить простейшие геометрические фигуры в Photoshop. Как вы можете убедиться нет ничего проще. Пишите в комментариях была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
Как в фотошопе за несколько шагов сделать бесшовную текстуру. Как сделать бесшовный фон
На беоне заметно распространены так называемые бесшовные дизайны.В интернете можно найти множество бесшовных фонов, а вот как сделать бесшовный фон из собственной картинки?
Это я предложу Вам сделать первым уроком.
1. открываем изображение в фотошопе. Пусть оно называется слой 1
Я выбрала вот это:
—
—
2. Нажимаем J+ctrl (создаем дубликат слоя). называем его слой 2
3. Идем: фильтр-другие-сдвиг.
Ставим свои настройки.
Для каждого изображения настройки индивидуальны, для своего я выбрала такие:
—
—
4. Находясь на слое два идем: фильтр-размытие-размытие по Гауссу.
Я поставила такие настройки:
—
—
5. Далее берем ластик (большой, ок. 300 пикс). Стираем немного по бокам слоя 2
Примерно так:
—
— .
6. Создаем копию слоя 1(слой 3). Перетаскиваем его так, чтобы он находился над слоем 2. Идем: редактирование-свободное трансформирование. Немного уменьшаем слой 3:
—
— .
7. Ластиком немного подтираем края слоя 3, что они слились с фоном.
Можно дублировать слой и добавить немного размытия в движении.
Итог:
—
—
II способ.
Бесшовный фон можно сделать также при помощи фильтра: mehdi.
С ним все значительнее проще.
Если появятся желающие, дам ссылку на скачивание этого фильтра.
Для создание бесшовного фона я выбрала вот это изображение:
—
—
Открываем фильтр. Выглядит он так:
—
—
Я поставила такие настройки.
Итог:
—
—
На этом все.
Буду рада увидеть ваши работы.
скачать фильтр здесь.
Непременно, что фон ваших WEB страничек в значимой мере определяет стиль и привлекательность всего WEB сайта. Фон в виде рисунка, узора либо текстуры воскрешает WEB страничку. При помощи текстур вы сможете имитировать создание изображений на разных поверхностях, таких как мрамор, брезент либо кирпичная кладка. Совместно с тем следует смотреть, чтобы фон не затруднял чтение основного текста.
Изображение для фона можно взять в одной из бессчетных бесплатных библиотек в WWW. Но можно сделать набросок и без помощи других. Поглядим, как это сделать на примере сотворения обычный фоновой текстуры. Начнем с сотворения нового документа размером 100х 100 пикселов с черным цветом фона и белоснежным цветом фронтального плана.
Щелкните мышью на значке Default Foreground and Background Colors (D)
(Цвета фронтального плана и фона по умолчанию) на панели инструментов (Tools) программки Adobe Photoshop, чтобы установить цвета по умолчанию.
Поменяйте местами цвета фронтального плана и фона, щелкнув мышью на значке Switch Foreground and Background Colors (X) (Переключатель цветов фронтального плана и фона) на панели инструментов (Tools). Цвет фона на образчике станет черным.
Изберите команду меню File — New (Файл — Новый). На дисплее появится диалог New (Новый).
В полях ввода Width (Ширина) и Might (Высота) введите значения ширины и высоты документа — 100 пикселов.
В открывающемся перечне Color mode (Цветовой режим) изберите RGB Color (Цвет RGB).
В открывающемся перечне Background Contents (Содержимое фона) изберите Background Color (Цвет фона).
Нажав кнопку ОК, закройте диалог New (Новый). В рабочем окне программки Adobe Photoshop появится окно нового документа с размерами 100х100 пикселов и черным цветом фона.
При помощи фильтров Clouds (Облака) и Difference Clouds (Облака с наложением) сделаем мягенький узор в виде «облаков». Эти фильтры генерируют узор при помощи случайных величин, которые меняются в спектре от основного цвета к фоновому, в нашем случае от белоснежного к черному.
Изберите команду меню Filter — Render — Clouds (Фильтр — Рендеринг — Облака). Фильтр будет использован, и на изображении появится узор в виде «облаков».
Сейчас применим к изображению фильтр Difference Clouds (Облака с наложением).
Изберите команду меню Filter — Render — Difference Clouds (Фильтр — Рендеринг — Облака с наложением). Узор на изображении поменяется.
Повторное неоднократное применение этого фильтра делает эффект «прожилок», который припоминает текстуру мрамора. Для повторного внедрения последнего использовавшегося фильтра довольно надавить комбинацию кнопок Ctrl+F.
Нажмите пару раз комбинацию кнопок Ctrl+F. При каждом нажатии этой композиции кнопок фильтр будет применяться повторно, а изображение в окне документа — изменяться.
Дальше применим к изображению фильтр Glowing Edges (Свечение краев) из группы фильтров Stylize (Стилизация). Все фильтры этой группы делают ярко выраженные эффекты очерчивания за счет смещения пикселов и увеличения контрастности изображения и в особенности полезны при обработке черно-белых изображений. Фильтр Glowing Edges (Свечение краев) ищет границы цветовых областей и добавляет свечение, схожее неоновому.
Изберите команду меню Filter — Stylize — Glowing Edges (Фильтр — Стилизация — Свечение краев). На дисплее появится диалог Glowing Edges (Свечение краев), в каком следует найти характеристики эффекта.
Переместите ползунковый регулятор Edge Width (Ширина границ) налево так, чтобы в поле ввода над ним появилось значение 1.
Ползунковый регулятор Edge Brightness (Яркость границ) переместите к правому краю так, чтобы значение этого параметра стало равно 20.
Для параметра Smoothness (Сглаженность) установите значение 1.
Закройте диалог Glowing Edges (Свечение краев), нажав кнопку ОК.
После внедрения этого фильтра изображение будет затемнено. Потому воспользуемся
командой Brightness/Contrast (Яркость/Контраст) для роста яркости и контраста.
Изберите команду меню Image — Adjustments — Brightness/Contrast (Изображение — Корректировки — Яркость/Контраст). На дисплее появится диалог Brightness/Contrast (Яркость/Контраст).
Переместите ползунковый регулятор Brightness (Яркость) на право так, чтобы в поле ввода над ним отобразилось значение +50.
Переместив ползунковый регулятор Contrast (Контраст) на право, установите значение этого параметра +30.
Нажав кнопку ОК, закройте диалог Brightness/Contrast (Яркость/Конграст).
Сейчас наше изображение, состоящее пока из цветов сероватого, нужно тонировать либо окрасить.
Изберите команду меню Image — Adjustments — Hue/Saturation (Изображение — Корректировки — Цветовой тон/Насыщенность). На дисплее появится диалог Hue/Saturation (Цветовой тон/Насыщенность).
При помощи этого диалога вы сможете настраивать в изображении цветовой тон, насыщенность и яркость отдельных цветовых компонент.
Удостоверьтесь, что установлен флаг Preview (Подготовительный просмотр), чтобы иметь возможность следить в окне документа результаты конфигурации характеристик.
Установите флаг Colorize (Тонирование). В диалоге поменяется положение ползунковых регуляторов, а в окне документа изображение будет тонировано — приобретет красноватый колер.
Чтобы лучше осознать закономерности опции цветовых компонент, следует представить для себя, что все видимые человечьим глазом цвета диапазона, размещаются на цветовом круге. Каждый цвет на этом круге характеризуется тремя базисными параметрами: цветовым тоном (Hue), насыщенностью (Saturation) и яркостью (Lightness). Такое представление соответствует уже рассмотренной нами ранее цветовой модели HSB.
Для описания цветового тона обычно употребляется заглавие цвета: красноватый, оранжевый, желтоватый, зеленоватый и так дальше Каждый цветовой тон занимает определенное положение на цветовом круге и характеризуется величиной угла от 0° до 360°.
Насыщенность — это степень чистоты цвета, которая определяется соотношением сероватого цвета и данного цветового тона. Насыщенность выражается в процентах от 0% — сероватый — до 100% — стопроцентно насыщенный. На цветовом круге насыщенность возрастает от центра к краю.
Яркость охарактеризовывает относительную освещенность либо затемненность цвета и измеряется в процентах в спектре от 0% — темный — до 100% — белоснежный.
На цветовом круге главные цвета моделей RGB и CMYK находятся в определенной зависимости: каждый цвет размещен против дополняющего его цвета и находится между цветами, из которых он получен. К примеру, сложение зеленоватого и красноватого дает желтоватый. Чтобы усилить какой-нибудь цвет, необходимо ослабить дополняющий его — расположенный напротив него на цветовом круге. Так, чтобы поменять общее цветовое решение в пользу голубых тонов, следует понизить содержание красноватого. По краю цветового круга размещаются так именуемые спектральные цвета, либо цветовые тона. Эти цвета характеризуются наибольшей насыщенностью.
Создадим насыщенность красноватого колера изображения в окне документа наибольшей.
Перемещайте ползунковый регулятор Saturation (Насыщенность) на право и наблюдайте в окне документа, как при всем этом увеличивается насыщенность красноватого цвета. Напомним, что на цветовом круге это соответствует движению от центра к краю. Установите значение этого параметра -100%.
Изменим цветовой тон изображения на голубой.
Перемещайте ползунковый регулятор Hue (Цветовой тон) на право и наблюдайте, как меняется цветовой тон изображения в окне документа. Изменяющееся при всем этом числовое значение в поле ввода над ползунковым регулятором отражает угол поворота на цветовом круге относительно начального красноватого цвета.
Установите значение параметра Hue (Цветовой тон) — 210. Такое значение отражает тот факт, что на цветовом круге голубой цвет, которым тонировано изображение, сдвинут относительно красноватого на 210°.
Нажав кнопку ОК, закройте диалог Hue/Saturation (Цветовой тон/Насыщенность). Установленные цветовые характеристики будут закреплены.
Сохраните документ в папке WEB, в файле Fon.psd в формате Adobe Photoshop.
На этом создание фоновой текстуры можно считать законченным. Но, потому что набросок
будет повторен на WEB страничке много раз, между кусками фона будут видны швы.
В Adobe ImageReady имеется особый фильтр — Tile Maker (Конструктор повторений), который позволяет удалить швы, создавая таким способом бесшовный фон.
Нажмите кнопку Edit In ImageReady (Shift+Ctrl+M) (Редактировать в ImageReady (Shift+Ctrl+M)) в нижней части панели инструментов (Tools). Будет запущена программа Adobe ImageReady, и в ее рабочем окне раскроется документ Fon.psd.
Изберите команду меню Adobe ImageReady Filter — Other — Tile Maker (Фильтр — Другие — Конструктор повторений). На дисплее появится диалог Tile Maker (Конструктор повторений).
Данный фильтр смешивает пикселы на краях изображения для сотворения бесшовного фона. При установленном переключателе Blend Edges (Размытие краев) будет производиться размытие краев рисунка для исключения швов между плитками при повторении изображения на WEB страничке.
В поле ввода Width (Ширина) следует указать ширину полосы у края изображения, в границах которой должен происходить плавный переход. Обычно употребляются значения от 5% до 15%, максимум до 20%. Воспользуемся значением этого параметра, предлагаемым по умолчанию, — 10 процентов.
При установленном флаге Resize Tile to Fill Image (Поменять размер плитки для наполнения изображения), размер плиток подгоняется под размер изображения. Если данный флаг скинуть, то плитки будут меньше размера изображения на величину, определенную параметром Width (Ширина), и на WEB страничке они не будут впритирку прилегать друг к другу.
Установка переключателя Kaleidoscope Tile (Калейдоскоп) создаст фон в виде калейдоскопа, в каком изображение отражается по горизонтали и вертикали, создавая таким способом уникальный узор.
Установите флаг Resize Tile to Fill Image (Поменять размер плитки для наполнения изображения).
Закройте диалог Tile Maker (Конструктор повторений) нажатием кнопки ОК. Установленные характеристики будут использованы.
Чтобы узреть, как будет смотреться в программке просмотра WEB страничек сделанный фон, следует поначалу указать программке, что данное изображение должно употребляться как фон.
Изберите команду меню File — Output Settings — Background (Файл — Характеристики вывода — Фон). На дисплее появится диалог Output Settings (Характеристики вывода).
Установите переключатель Background (Фон), чтобы использовать активное изображение в качестве фона WEB странички.
Закройте диалог Output Settings (Характеристики вывода), нажав кнопку ОК.
Сейчас можно просмотреть фон в .
Изберите команду меню File — Preview in (Файл — Подготовительный просмотр в) и в показавшемся подменю — программку просмотра WEB страничек. Будет запущен избранный браузер, и в его окне вы увидите сделанный бесшовный фон.
Для пуска браузера, установленного по умолчанию, вы сможете надавить кнопку Preview In Default Browser (Ctrl+Alt+P) (Подготовительный просмотр в браузере по умолчанию (Ctrl+Alt+P)) на панели инструментов (Tools).
Не считая фонового рисунка в окне программки просмотра выводится информация о формате изображения (Format), его размерах (Dimensions), размере файла (Size) и параметрах оптимизации (Settings), а ниже — HTML код автоматом сгенерированного файла.
Закройте окно браузера, нажав кнопку в правом верхнем его углу.
Чтобы сделанное изображение можно было использовать как фон WEB странички, его нужно улучшить и сохранить в WEB формате.
Щелкните мышью на ярлычке 2-Up (2 варианта) в высшей части окна документа. Будет выполнена оптимизация с последними установленными параметрами, и вы увидите оригинальное и оптимизированное изображения.
Подберите лучшие, с вашей точки зрения, характеристики оптимизации в формате GIF.
Сохраните оптимизированный документ в папке WEB под именованием Fon.gif, выбрав команду меню File — Save Optimized (Файл — Сохранить оптимизированный документ).
Закройте программку Adobe ImageReady без сохранения документа Fon.psd, нажав кнопку в правом верхнем углу ее окна.
Поглядим сейчас, как будет смотреться сделанный фон на WEB страничке other.html.
Откройте файл other.html из папки WEB в программке Блокнот (Notepad) и воткните в открывающий тег
атрибут background=Fon.gif.Откройте в браузере файл other.html.
Видите ли, WEB страничка с сделанным фоном смотрится существенно увлекательнее, чем с однородным. Направьте внимание также, что швы между плитками фактически неприметны.
Закройте программку просмотра WEB страничек.
Удалите из HTML кода файла other.html вставленный атрибут background=Fon.gif.
Закройте программку Блокнот (Notepad).
Мы познакомились со методом сотворения бесшовного фона на базе фоновой текстуры, приобретенной при помощи фильтров Clouds (Облака) и Difference Clouds (Облака с наложением). Применяя разные эффекты к одноцветным либо полутоновым изображениям, вы сможете создавать самые различные текстуры. Ниже коротко описаны еще некие методы производства фоновых текстур. При этом обозначенные характеристики фильтров не являются строго неуклонными. Вы сможете разнообразить их в широких границах, получая всякий раз новый эффект.
Шероховатость
В программке Adobe Photoshop сделайте новый документ размером 100 x 100 пикселов с белоснежным цветом фона и черным цветом фронтального плана.
Залейте изображение черным цветом.
Примените фильтр Add Noise (Добавить шум), выбрав команду меню Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) с установленным переключателем Uniform (Равномерное), флагом Monochromatic (Сохранить цвета) и параметром Amount (Эффект) равным 400.
Примените фильтр Emboss (Рельеф), воспользовавшись командой меню Filter — Stylize — Emboss (Фильтр — Стилизация — Рельеф), с параметрами: Angle (Угол)=45, Height (Высота)=2, Amount (Эффект)=30.
Тонируйте изображение, выбрав команду меню Image — Adjustments — Hue/Saturation (Изображение — Корректировки — Цветовой тон/Насыщенность).
Шлифованная плитка
Сделайте новый документ размером 100 x 100 пикселов и с белоснежным цветом фона.
Примените фильтр Add Noise (Добавить шум) с установленным переключателем Gaussian (По Гауссу), флагом Monochromatic (Сохранить цвета) и параметром Amount (Эффект) равным 125.
Примените фильтр Motion Blur (Размытие в движении), воспользовавшись командой меню Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении), с параметрами: Angle (Угол)=-45, Distance (Расстояние)=100. Последний параметр должен быть не меньше размера изображения.
Примените фильтр Emboss (Рельеф) с параметрами: Angle (Угол)=45, Height (Высота)=2, Amount (Эффект)=35. Направьте внимание, что параметр Angle (Угол) должен отличаться от такого же параметра фильтра Motion Blur (Размытие в движении).
Тонируйте изображение, воспользовавшись диалогом Hue/Saturation (Цветовой тон/Насыщенность), применив последующие характеристики: флаг Colorize (Тонирование) — установлен, Hue (Цветовой тон)=180, Saturation (Насыщенность)=10, Lightness (Яркость)=+20.
Облицовочная плитка
Сделайте новый документ размером 100х 100 пикселов и с белоснежным цветом фона.
Примените фильтр Add Noise (Добавить шум) с установленным переключателем Uniform (Равномерное), флагом Monochromatic (Сохранить цвета) и параметром Amount (Эффект) равным 120.
Примените фильтр Emboss (Рельеф) с параметрами: Angle (Угол)=45, Height (Высота)=1, Amount (Эффект)=30.
В гамме Channels (Каналы) сделайте новый канал Alpha 1, нажав кнопку Create new channel (Сделать новый канал).
Выделите изображение альфа-канала в окне документа командой Select — All (Выделение — Все) и сделайте рамку выделения шириной 3 пиксела командой Select — Modify — Border (Выделение — Модификация — Граница).
Инвертируйте выделение командой Select — Inverse (Выделение — Направить выделение) и залейте выделенную область белоснежным цветом. Отмените выделение.
Примените к альфа-каналу фильтр Gaussian Blur (Размытие по Гауссу), воспользовавшись командой меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с параметром Radius (Радиус)=2.0 пиксела, чтобы размыть границу.
В гамме Layers (Слои) выделите слой Background (Фон) и сделайте эффект трехмерности при помощи фильтра Lighting Effects (Эффекты освещения), воспользовавшись командой меню Filter — Render — Lighting Effects (Фильтр — Рендеринг — Эффекты освещения).
Тонируйте изображение, воспользовавшись диалогом Hue/Saturation (Цветовой тон/ Насыщенность).
Для сотворения фоновых текстур, не считая обрисованных фильтров, попытайтесь использовать фильтры Colored Pencil (Магический карандаш), Sponge (Губка), Grain (Зерно), Craquelure (Кракелюры), Chalk & Charcoal (Мел и уголь), Mezzotint (Меццотинто), Mosaic (Мозаика), Halftone Pattern (Полутоновой узор), Note Paper (Почтовая бумага), Polntillize (Пуантилизм), Reticulation (Ретикуляция), Glass (Стекло), Texturizer (Текстуризатор), Texture (Текстура), Ink Outlines (Тушь) и Mosaic Tile (Цветная плитка). Заметим, что применение неких фильтров, к примеру, Glass (Стекло), к сплошному цвету дает очень малозначительный либо нулевой эффект.
Если фон вашего сайта не монотонного цвета или градиента, а вы хотите наложить определенную текстуру на ваш бекграунд, то далее расскажу как практически из любой картинки сделать бесшовный фон. Возможно для кого-то этот способ сделать бесшовный фон уже давно известен, но думаю будет интересно узнать об одной небольшой особенности. Ниже будет приведен пример как сделать фон из достаточно крупной фотографической картинки. Для нашего фона нам понадобится Photoshop .
Возьмем для примера фото цветов.
Вот такой банальный рисунок. Вы можете взять любой другой. Сейчас эта картинка достаточно большая, ее можно уменьшить до такого размера, который нужен.
Если фон нашего сайта просто замостить такой картинкой получится вот так:
Получилось некрасиво и видны швы
В Photoshop»е есть такая замечательная функция как Сдвиг (Фильтр / Другое / Сдвиг). Мы могли бы воспользоваться этой функцией для получения бесшовного фона, но рисунок достаточно непростой и не хотелось бы терять качество фотографии. Потому я делю картинку на 4 равные куска (для этого наверное лучше брать изначально картинку квадратной формы или обрезать ее до квадрата).
Получается вот так:
Далее мы разрезаем эту картинку на 4 части и каждую часть помещаю на отдельный слой. Это можно сделать при помощи Прямоугольного выделения (выделяем ровно четверть, в нашем случае картинка 580 на 580 пикселей, значит четверть равна 290 на 290 пикселей), далее выделенную область копируем Ctrl+C и вставляем тут же Ctrl+V. Также этого можно добиться при помощи инструмента Раскройка , но тогда наши 4 части сохранятся в отдельную папку и потом их надо будет перенести в один документ для создания 4х слоев.
И перемещаем наши 4 куска следующим образом:
Такого же эффекта можно достичь, как я говорила ранее, используя функцию Сдвиг (Фильтр / Другое / Сдвиг), сдвигая картинку на половину ее высоты и ширины, в данном случае на 290px и 290px. Конечно же это в разы проще, но чтобы сделать качественный бесшовный фон на сайте этого будет недостаточно. Так как если взглянуть на фото выше, мы видим что эффект Размытия сделает картинку банально некрасивой, а дорисовывать цветы очень трудоемкое занятие.
Эта картинка по сути основа для нашего бесшовного фона. Если ваша текстура достаточно не сложная, то достаточно просто замаскировать швы в центре картинки, по периметру стыковка будет идеальная и бесшовная. Без такого перемещения было бы невозможно идеально угадать место стыка, а так мы видим все наши швы в центре.
Убираем стыки на будущем бесшовном фоне
Сейчас наш холст занимает 580х580px. Мы будет сдвигать каждый слой (каждую четверть) в сторону центра на 40px по очереди. Таким образом у нас слои будут накладываться друг на друга. Это можно сделать простым перетаскивание на 40px, либо использовать тот же самый Сдвиг на 40px по вертикали и горизонтали. У нас получится такая картинка, уже с размером холста 500х500px.
Далее будет самый творческий процесс. Берем инструмент Ластик , самый обычный, можно взять с мягкими краями. Выставляем непрозрачность на 50%. Нам нужно будет пройтись по тем слоям, которые расположены сверху, т.е. нетронутым останется у нас только нижний слой. Нам нужно будет пройтись по краям, где у нас наложение слоев, убирая обрезки цветов, те что полностью не поместились. На их месте будут просвечиваться целые цветы нижних слоев. Процесс творческий, потому надо будет поэксперементировать).
У меня получилось вот так:
Швы вышли достаточно незаметными и картинка выглядит целостной. Зато я теперь точно знаю, что раз в центре все аккуратно, то по периметру стыковка будет идеальная.
Посмотрим что у нас получилось в итоге, если замостить фон на сайте:
Вот такой у нас получился бесшовный фон для нашего сайта.
Все это я покажу вам на примере фотографии джинсов.
Выбираем инструмент создания прямоугольной области выделения Rectangular Marquee Tool , зажимаем Shift и создаем квадратную область выделения как на рисунке:
Нажимаем Ctrl+C , чтобы скопировать часть изображения. Затем создайте новый документ File > New… При этом, если вы скопировали часть изображения, программа автоматически подставит размеры этого фрагмента для нового документа.
Вставьте скопированное изображение, нажав Ctrl+V .
Итак, это заготовка для создания паттерна. Если мы создадим его сейчас, то при заливке изображения большего размера, чем 331х331px, будут видны швы (места стыковки). Для тех, кто не понял, показываю на примере.
Обратите внимание на выделенные фрагменты. Такие швы возникают из-за того, что при заливке паттерны стыкуются друг с другом, начиная с левого верхнего угла, правый край к левому и низ к верху. А далеко не все края изображений совмещаются стык-в-стык. Решить это проблему поможет фильтр Filter > Other > Offset…
Как можно догадаться, первый параметр указывает на какое количество пикселей сместить изображение по горизонтали. Второй – по вертикале. Сместите изображение так, чтобы стыки получились ближе к центру изображения, здесь проще с ними работать. После этого, используя наборы инструментов из вкладки Healing или Stamp , уберите швы.
Я использовал инструмент Spot Healing Brush Tool . Просто выбрал его и провел два раза по швам: вверх и вниз. Вот, что получилось:
Теперь создадим Pattern . Для этого перейдите Edit > Devine Pattern… и укажите название паттерна.
Все! Теперь давайте проверим, что у нас получилось. Создайте новый документ любого размера. Выберите инструмент заливки Paint Bucket Tool , в настройках укажите, что заливать будем паттерном, а не цветом, и выберите ваш, только что созданный, паттерн.
Заливаем изображение и получаем
Если вы занимаетесь веб-дизайном, 3D моделированием или другим творчеством, связанным с 3D max или Photoshop, то вам периодически требуются качественные бесшовные текстуры и фоны. Найти нужную текстуру или фон в сети порой бывает очень не просто, поэтому решением данной проблемы может послужить вариант сделать бесшовную текстуру (фон) самостоятельно. При этом, вы сами сможете сделать текстуру нужного вам качества и оттенка.
Давайте самостоятельно создадим бесшовную текстуру (фон) в программе фотошоп. И так, главной особенностью бесшовной текстуры (фона) является отсутствие границ, т.е. взяв данную текстуру и соединяя ее с копией с любой стороны мы в итоге получим бесшовное изображение, без каких либо разделений и границ. В качестве примера посмотрите картинку ниже, где справа расположена текстурка камня, а слева несколько данных текстур соединены.
Подобное бесшовное изображение, будь то текстура или фон, можно достаточно легко сделать в программе Photoshop с помощью специального плагина. Сейчас мы все это в подробностях рассмотрим.
Для начала работы нам потребуется сам фон или текстура который(ую) мы и будем “превращать” в бесшовный(ую). Естественно, что качество нашей будущей бесшовной текстуры или фона будет напрямую зависеть от качества исходного изображения или фото. Допустим, вам необходимо сделать бесшовную текстуру асфальта, в таком случае вам потребуется фото данного асфальта и чем качественнее данное фото будет, тем качественнее получится бесшовная текстура. Вы можете найти нужное вам изображение в интернете, либо сделать фото объекта самостоятельно, но фото должно быть качественным.
Возьмем, для примера фото асфальта, найденное в сети, фото специально подберем побольше размерами, чтобы текстура получилась высокого качества. В нашем случае размер фото составляет 1300 x 864px, чего будет достаточно.
Данная картинка (фото) не является бесшовным и это легко проверить состыковав данное изображение с копией. По итогу мы видим, что стыки (швы) на общей картине видны.
Принцип создания бесшовного изображения заключается в отражении краев (стыков), что в результате дает идеальное соединение изображения, тем самым создавая вид единой поверхности, а не разных кусков изображения. Для легкого и быстрого “превращения” фото (изображений) в бесшовные текстуры существует специальный плагин для фотошопа, который автоматически выполняет указанные выше функции (отражение и подгонка швов изображения).
Данный плагин разработан для фотошопа, начиная с CS3 и заканчивая последней на сегодняшний день версией CC. Плагин является бесплатным и скачать его можно с нашего сайта:
Скачайте плагин для вашей версии фотошоп и установите его. После установки плагина у вас в правой боковой панели программы фотошоп появится значок плагина:
Чтобы создать бесшовное изображение (текстуру) с помощью данного плагина необходимо открыть нужное изображение (фото) программой фотошоп и сделать данное изображение квадратным – это обязательное требование данного плагина. Т.е. открываете необходимое изображение фотошопом, выбираете инструмент “Прямоугольная область” в левой панели программы и с его помощью (удерживая левую клавишу мыши) выделяете квадратную область из любой части вашего изображения.
Для того, чтобы область выделялась правильным квадратом, а не прямоугольником, необходимо в ходе выделения нужной области, помимо левой кнопки мыши удерживать клавишу “Shift”.
После того, как нужная область выделена, выбираете в верхнем меню “Изображение” – “Кадрировать” и ваша выделенная область будет вырезана и обращена в квадратное изображение.
Теперь настало время воспользоваться “волшебным” плагином. При выделенном слое нашего квадратного изображения нажимаем на значок плагина и у нас открывается панелька.
В данной панельке мы указываем размер нашего изображения в пикселях (в нашем случае получилось 864px) и ставим галочку напротив “Difine Pattern”, после чего просто выбираем способ создания бесшовного изображения нажатием на кнопку “Tile” или “Mirror”. Если вы выберите способ “Tile”, то ваше бесшовное изображение будет создано именно из вашей картинки в полном ее размере. Если же выберите способ “Mirror”, то бесшовное изображение будет создано из 4-х ваших картинок, зеркально отраженных и уменьшенных под размер вашего квадрата. Вообщем просто попробуйте и все поймете сами.
Мы выбрали способ “Tile” и в результате получили текстуру высокого качества, размером 864 x 864 пикселя:
Бесшовную текстуру (фон) высокого качества, которою можно использовать в 3D max или фотошопе мы сделали, но давайте еще придадим ей необходимый нам оттенок. Допустим нам нужна текстура потрескавшегося асфальта не светло-серого цвета, а темно-красного. Для начала мы объединим получившиеся слои в одну картинку, а первоначальное изображение просто удалим за ненадобностью. В правой панели слоев удаляем самый нижний слой с нашим исходным изображением, чтобы оно не мешалось и преобразуем все получившиеся слои из которых состоит бесшовная текстура в одно изображение.
Для этого правой кнопкой мыши кликаем по папке “tile pattern” и выбираем в появившемся меню “Преобразовать в смарт-объект”. После данных действий все содержимое папки будет преобразовано в один слой изображения, с которым мы в дальнейшем и будем работать (менять ему цветовой тон).
Выделяем наш слой с бесшовным фоном, кликнув в панели слоев по нему левой кнопкой мыши и в нижнем меню, под панелькой слоев кликаем на значок коррекции и в появившемся меню выбираем “Цветовой тон/насыщенность”. После этого над нашим слоем с текстурой появится новый корректирующий слой и откроется окошко с настройками цветового тона и насыщенности. В данном окошке вы уже на свое усмотрение регулируете “ползунки” настроек цвета и тона, после чего применяете данные настройки.
Таким образом у вас получится бесшовная текстура с необходимым цветовым тоном. Остается сохранить данное изображение в высоком качестве, для этого в верхнем меню выбираем “Файл” – “Экспортировать” – “Сохранить для web” и в появившемся окне, в настройках качества выставляем 100%, после чего жмем кнопку “Сохранить”.
После данных манипуляций получилась качественная бесшовная текстура с необходимым нам оттенком. И теперь, если мы приложим копии изображения друг к другу, то убедимся, что получается бесшовный фон, стыков (швов) уже нет.
Как сделать квадратное отверстие. Как сделать квадратное отверстие Как сделать фигуру в стиле оригами
Сейчас в каждого из нас есть фототехника. В одного профессиональные фотоаппараты, в другого телефоны с очень не плохой камерой. Еще больше и больше людей делают селфи на переднюю камеру своего смартфона. Так что, сделать в наше время хорошее фото уже не проблема. В каждого аппарата свое разрешение для изображений и все фотографии прямоугольные. Но как сделать фото квадратным? В этом небольшой уроке расскажу три способа, как из прямоугольной фотографии сделать квадратную в графическому редакторе Adobe Photoshop.
С обрезанием краев
Давайте попробуем сделать фото квадратным, обрезав лишние края.
1. Запускаем фотошоп. Загружаем картинку в программу, далее переходим в инструмент «Рамка».
2. Зажимаем клавишу Shift, кликаем за угловой край изображения, а лучше аж за ним и, удерживая шифт и левую клавишу мыши, ведем квадратный фрейм до одного с краев изображения. Отпускаем клавишу мыши и шифт.
3. Теперь стрелочками на клавиатуре двигаем в нужное направление для обреза и нажимаем Enter.
При сохранении в «JPEG» выберите качество 12 (наилучшее) и нажимаем «ОК».
Вот и все. Мы обрезали и сделали картинку квадратной.
Без обрезания краев
Сейчас мы попробуем сделать фотографию квадратной без обрезания краев. Края у нас получатся белыми, а фото останется без искажения и не обрезанное. Ну что, поехали.
1. Кликаем на фотку правой кнопкой мыши, переходим в свойства.
2. После в диалоговом окне переходим в «Подробно» и смотрим размер картинки. В моем случае одна из сторон больше, 640 пикселей, а точек 72. Тогда и будем создавать квадрат в фотошопе 640х640 пикселей, а не 425 на 425. Также будем ставить разрешение 72 пикс. Запишите эти данные.
3. Создаем пустой белый квадрат. Открываем фотошоп, заходим в «Файл» > «Создать».
4. В диалогов окне, что выскочило, заполняем данные. В моем случае ширина и высота будут 640 пикселей. Разрешение 72. А вы смотрите по свойствам вашего изображения. Нажимаем «Ок».
5. Мы создали белый квадрат.
6. Теперь берем и просто перетягиваем ваше изображение в фотошоп, в этот квадрат.
7. После нажимаем Enter.
Ну вот и все. Мы сделали фотографию квадратной без обрезания и искажения. Теперь осталось ее сохранить. Как это сделать, описывал выше.
Метод растягивания
Я расскажу и этот метод, но я думаю, что он не правильный, ведь изображение искажается и теряет свой оригинальный вид. Возможно, что в каких-то целях вам будет полезен и этот пункт урока.
1. Загружаем фотку. Переходим в «Изображение» > «Размер изображения».
2. В диалоговом окне сразу обязательно убираем галочку с «Сохранить пропорции». Ставим в «ширине» и «высоте» одинаковые цифры. В нашем случае, если поставим 425х425 – оно сузится по ширине, а если поставим 640х640 – изображение растянется по высоте. После ввода данных, нажимаем «Ок».
3. Я поставил 425х425 и фото сузилось по ширине. Сохраняем. Результат ниже.
Хоть квадрат и прямоугольник это простейшие геометрические фигуры, но, чтобы их нарисовать в фотошопе, нужно приложить некоторые усилия и обладать базовыми знаниями. Новичок без должной подготовки, скорее всего, не справится с этой задачей.
В этой статье разберем 3 самых популярных способа как нарисовать прямоугольник или квадрат в фотошопе.
Но прежде, чем приступить к выбору способа рисования, нужно определиться с будущими параметрами. Прямоугольник/квадрат может быть:
- залит сплошным цветом или только с отрисовкой границ;
- произвольный или с точно заданными размерами;
- с возможностью в любое время менять его размеры без потери качества.
Способ 1. Инструмент произвольная фигура
В этом способе прямоугольник или квадрат будут нарисованы залитым сплошным цветом. Если вам нужна только граница, переходите к следующим двум способам.
На панели инструментов выберите инструмент . Дальше возможны два варианта развития событий:
Вариант 1. Квадрат или прямоугольник с дальнейшей возможностью изменять размеры без потери качества
Здесь, конечно, подразумевается использование векторной фигуры. Чтобы ее нарисовать нужно выбрать параметр Слой-фигура :
В дальнейшем вы можете без потери качества изменять размеры этой фигуры. Для этого используйте инструмент — Ctrl+T , и с помощью угловых маркеров изменяйте размер.
Для тех кто не знает : векторные фигуры состоят не из пикселей, а из специальные математических формул. Поэтому изменение размера — это не процесс растягивания/сжатия пикселей, а сложный математический пересчет, за счет чего не происходит никакой потери качества.
Вариант 2. Стандартный (растровый) квадрат/прямоугольник
Чтобы нарисовать сразу растровую фигуру используйте на панели параметров настройку Выполнить заливку пикселов . Но прежде чем начать ее рисовать — !
Но на самом деле можно рисовать сразу и векторный, а потом просто его. Тут уже выбирайте сами.
Как сделать прямоугольник квадратным
Обыкновенное правило с зажатой клавишей Shift с произвольными фигурами не работает. Поэтому нужно воспользоваться панелью параметров инструмента и выбрать настройку, чтобы фотошоп рисовал именно квадрат.
В этой же панели, обратите внимание, вы можете указать точный размер необходимого прямоугольника/квадрата или рисовать его по заранее определенным пропорциям.
По умолчанию размеры определяются пикселями. Если вы хотите изменить единицу измерения, сначала введите в поле какое-либо значение, а затем кликните по нему правой кнопкой мыши. Появится окно выбора единиц измерения. Доступно: пиксели, дюймы, сантиметры, миллиметры, пункты и пики.
Прямоугольник или квадрат со скругленными углами
Чтобы получить фигуру со скругленными углами, делайте все то же самое, что описано выше, но в самом начале выберите инструмент Прямоугольник со скругленными краями . На панели параметров инструмента нужно будет указать только радиус закругления.
Способ 2. Обводка выделенной области
Этот способ простой, как 5 копеек. выберите инструмент и нарисуйте прямоугольник пунктирной линией. Чтобы нарисовать квадрат удерживайте нажатой клавишу Shift .
Теперь нужно сделать обводку границ этой выделенной области. Для этого перейдите в Редактирование — Выполнить обводку .
Затем в новом окне настройте вид обводки: укажите толщину рамки, желаемый цвет и отметьте как будет проходить обводка:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.
Вот как может получиться:
На скриншоте выше я специально не убрал пунктирную линию, поскольку у вас она также не исчезнет. Чтобы окончательно от нее избавиться нажмите Ctrl+D .
В этом способе, чтобы нарисовать фигуру точного размера, нужно сперва на панели параметров инструмента указать Стиль — Заданный размер или Заданные пропорции. После этого станут активными поля, куда введите значения ширины и высоты в пикселях. Кликом правой кнопкой мыши по одному из этих полей вызовет меню изменения единиц измерения.
Способ 2.1 Закрашивание выделения
Самый банальный способ рисования прямоугольника — нарисовать рамку выделения (как описано выше) и просто закрасить ее любым цветом. Вот вам и прямоугольник или квадрат.
Способ 3. Модификация выделения
На самом деле этот способ мне меньше всего нравится из-за очевидного минуса — углы прямоугольника будут подрезанными, а сама граница рамки в состоянии и повлиять на эти факты не представляется возможным.
Итак, нужно вновь выбрать инструмент , нарисовать рамку будущего прямоугольника или квадрата (с клавишей Shift ), а затем отправляемся в меню Выделение и выбираем команду Модификация — Граница .
Появится новое окно, в котором, в нашем случае, мы указываем ширину границы прямоугольника. Допустим, укажу 7 пикселей. Получим такой результат:
А теперь нужно просто закрасить получившуюся рамку. Для этого подойдет . Здесь, кстати, можно подойти к вопросу более творчески и закрасить, например, разными цветами. Результат:
Останется только снять выделение — Ctrl+D . Думаю этот способ подходит только для своих редких специфических задач, поскольку растушевка и подрезанные углы только все портят.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Параллелепипед представляет собой шестигранный прямоугольник, каждая из граней которого представляет собой параллелограмм.
Параллелепипед бывает прямоугольный и наклонный.
Прямоугольный — это объемная фигура, у которой формой всех граней является прямоугольник.
Наклонный параллелепипед — это также объемна фигура, боковые грани которой не находятся перпендикулярно к основанию.
Из этой статьи вы узнаете, как сделать параллелепипед из картона.
- Листок обычной бумаги или картона формата А3.
- Простой грифельный карандаш.
- Клей.
- Линейка.
- Стирачка (ластик).
Показать всё
Вариант первый
Вам потребуется
Первым делом размечаете лист бумаги.
Используя линейку и карандаш, делите лист бумаги на две равные половины перпендикулярно к ширине. Эту линию вы будете использовать для контроля правильного построения сторон на листке.
Отступаете четыре сантиметра от низа листа и отмечаете по шесть сантиметров справа и слева от нарисованной ранее линии.
Затем соединяете полученные точки линией при помощи линейки и карандаша (эта линия должна проходить параллельно основе бумажного листа).
В результате вы начертите четыре параллелограмма, которые соединяются друг с другом.
Теперь отмеряете полтора сантиметра от последней грани сверху, и у вас получится сделать клапан, при помощи которого вы соедините противоположные стороны поделки.
В том случае, если хотите правильно сделать параллелепипед, учтите, что вы должны точно начертить размеры фигуры, так как от этого зависит качество сборки. Уделите особое внимание заключительному этапу выставления размеров.
Теперь вы должны нарисовать на боковых гранях заготовки бока квадратной формы. После этого к ним дорисовываете по три клапана, длина каждого из которых один сантиметр.
Теперь собираете параллелепипед.
Чтобы это сделать, вырезаете фигуру по начерченным линиям и затем смазываете клапаны, используя клей и заправляете их в саму фигуру. Теперь ждете, пока клей высохнет.
Как сделать параллелепипед, используя уже готовый макет
На листе бумаги или картона распечатываете чертеж. В том случае, если принтером воспользоваться нельзя, можете начертить схему сами по нижеприведенному примеру. Не забывайте о том, что стороны должны быть равносторонними.
Вырезаете заготовку по начерченным контурам и сгибаете ее по линиям.
Внутренние стороны ярлыков смазываете и склеиваете всю фигуру.
Ну вот у вас получилось сделать параллелепипед, у которого прямоугольные грани.
Как сделать фигуру в стиле оригами
Для этого берете бумажный лист и обрезаете его, чтобы он стал квадратной формы, затем складываете его пополам. Разворачиваете и снова складываете с обратной стороны.
Теперь повторяете выше описанные действия, но только уже отталкиваясь от уголков поделки.
Придерживаете рукой одну и другую сторону в центре. Оставшиеся стороны также соединяете и приглаживаете полученную треугольную фигуру. Тем самым вы зафиксируете только что образовавшиеся линии для сгибания.
Теперь поднимаете уголки полученной фигуры вверх по очереди с обеих сторон.
В итоге вы сделаете фигуру в виде ромба. Сводите углы, которые находятся справа и слева к центру фигуры и опять разглаживаете форму.
Переворачиваете и загибаете углы заготовки с другой стороны.
Теперь все делаете наоборот. Приоткрываете углы, которые вы только что согнули и направляете их вершины к линиям изгибов противоположных сторон. Наглядный пример показан на рисунке ниже.
Теперь вставляете получившиеся углы в карманы фигуры так, как показано ниже.
Все почти готово, теперь фигуру нужно всего лишь сложить. Для этого есть два способа – надуть или использовать основу корпуса обычной шариковой ручки для подачи воздуха в поделку.
Для надувания используйте дырочку, которая у нас образовалась в процессе изготовления объемной фигуры. Вот что у вас должно получиться в итоге:
При желании можете в это же отверстие вставить галогенную лампочку.
Четвертый вариант – сборка модулей
Придаете листу бумаги любого цвета форму квадрата и сгибаете половинки сторон вдвое, таким образом, чтобы крайние сгибы соединились по середине. Ниже на рисунке все наглядно показано.
Теперь переворачиваете изделие и вытягиваете уголок снизу, после этого проглаживаете ладонью или пальцами получившуюся линию изгиба.
Вконтакте
Одноклассники
Google+
Как обрезать слой в Photoshop CC2021
Обрезка всего изображения или фотографии — это последовательный процесс Photoshop с помощью инструмента «Кадрирование». Но «, как обрезать слой в фотошопе » — это вопрос, в котором вам нужно иметь некоторые знания. Что ж, процесс прост, если вы хорошо владеете Photoshop. Кроме того, если вы новичок, вы можете изучить некоторые методы, которые помогут вам в кратчайшие сроки получить идеальное кадрирование.
Итак, мы предлагаем вам несколько простых инструкций, чтобы следовать своему инстинкту при правильном выполнении работы.Что ж, это вопрос использования правильного инструмента в правильном направлении. Вы можете назвать это кадрированием Photoshop Isolate Layer содержимым, не причиняя вреда другим. Однако первоначальная цель — сохранить требуемую часть без изменений и внести необходимые изменения.
Краткое описание «Как обрезать слой в Photoshop»
Продолжая тему , как обрезать один слой в Photoshop без инструмента кадрирования. Мы знаем несколько инструментов, которые можно использовать для выбора.Вот и все. Итак, когда вы можете сделать выбор, вы можете обрезать область без каких-либо усилий. У нас есть материалы по инструментам выделения под названием « Как сделать фон прозрачным в Photoshop ». Кроме того, у нас есть еще несколько блогов и руководств, которые могут быть вам полезны.
Также есть еще вопрос: « Как обрезать фото в фотошопе cs3 ». Что ж, методы, которые мы представляем, хороши с Photoshop CC2021. Но вы можете использовать методы Marquee Tool и Pen Tool.Кроме того, вы можете использовать инструмент формы, о котором мы здесь не упоминали. И инструмент кадрирования присутствует, чтобы обрезать все изображение, как обычно.
Четыре способа «Как обрезать слой в Photoshop»
Давайте перейдем к главному эпизоду, где мы узнаем, как кадрировать. Только слой обрезки Photoshop указывает на работу с определенным слоем. Итак, мы будем использовать один слой для этой операции. Обсуждаемые здесь методы просты и удобны с выбором.Однако есть и другие методы, которые могут быть немного сложнее. Поскольку мы собираемся с вариантами обрезки, Crop to Selection при простом управлении вполне подойдет. Методы:
- Использование инструмента Marquee Tool
- Обрамление рамным инструментом
- Получите Photoshop AI с помощью инструмента выделения
- Ручное управление с помощью Pen Tool
Использование инструмента Marquee Tool
Первый метод, который мы собираемся обсудить, — это использование инструмента Marquee Tool.Как мы уже упоминали о значении выделения в Photoshop, это самый простой способ кадрирования. Вы можете использовать инструмент Marquee Tool, чтобы мгновенно создать прямоугольное выделение. Изображение маффина, которое мы используем для этого, взято с сайта pixabay.com. Вы можете получить больше фотографий отсюда или использовать любую фотографию, которую хотите.
Источник изображения: pixabayТем не менее, возникает вопрос: «, как выровнять фотографию в фотошопе ?» Что ж, мы дадим инструкцию в конце этого контента.Также необходимо упомянуть, что если вы хотите обрезать квадрат, вам нужно использовать инструмент кадрирования для всего документа. Или вы можете обрезать изображение в документе, а затем перетащить его в другой документ в качестве слоя. А пока мы собираемся обрезать слой с помощью инструмента Marquee Tool.
Шаг 1: Выбор
Сначала вам нужно выбрать инструмент Marquee Tool на панели инструментов. Местоположение находится слева от окна проекта и справа под инструментом «Перемещение». Вы увидите четыре варианта на выбор.Для обучения мы будем использовать инструмент Elliptical Marquee Tool. Пришло время сделать выбор. Мы уже сделали выбор, см. Изображение ниже. Выделение имеет форму эллипса и правильно закруглено.
Щелкните и удерживайте инструмент Marquee Tool и подождите, пока не откроются все параметры. Выберите инструмент Elliptical Marquee Tool и перейдите к фотографии проекта. Вы можете управлять круглой формой с помощью клавиш клавиатуры «Shift», Alt / Option и пробела для Win / MAC. Щелкните и перетащите, чтобы выбрать круглую область на изображении.Если вы воспользуетесь клавишей Shift, выделение будет идеально круглым. А если вы отпустите клавишу Shift, у вас будет свободный выбор. Кроме того, вы можете переместить выделение, нажав и удерживая пробел для Win и MAC. И вы можете отменить выбор, используя Ctrl / Command + D для Win / MAC.
Шаг 2: Обратный выбор
На этом этапе мы выберем инверсию, за исключением фотографии маффина. Для этого просто щелкните выделение правой кнопкой мыши и выберите «Выбрать инверсию». У вас будет выбор фотографии, кроме области, которую вы выбрали ранее.
Следует отметить, что если вы работаете с фоновым слоем, разблокируйте его перед обрезкой. В противном случае у вас будет диалоговое окно с параметрами для заполнения выбора. Что ж, вы можете сделать это, даже если слой разблокирован. Просто щелкните выделение правой кнопкой мыши и выберите «Заливка». Пока мы не будем идти дальше и останемся в потоке.
Шаг 3: кадрирование
Мы находимся в конце процесса с помощью инструмента Marquee Tool. Вам просто нужно нажать кнопку «Удалить», чтобы удалить ненужную область.См. Изображение ниже.
А пока, если вы допустите ошибку, используйте Ctrl / Command + Z для Win / MAC , чтобы вернуться или отменить. Кроме того, вы можете получить доступ к истории Photoshop, чтобы вернуться в любое положение, которое вам нравится. Что ж, эта процедура применима для дальнейших методов обрезки и любого другого редактирования, которое вы делаете.
Обрамление рамным инструментом
Предположим, вы находитесь в середине большого проекта и не хотите возвращаться или начинать новый. Но вам нужно добавить несколько фотографий к существующему проекту, обрамив его по необходимости.Что ты будешь делать? Не думайте об использовании инструмента Marquee Tool и отрезайте дополнительные части слоями. У нас есть отличный вариант для использования в таких ситуациях. Что ж, нужно упомянуть, что если вам нужно добавить больше фотографий в один и тот же проект без кадрирования, обязательно скройте слой перед этим. Для этого метода мы используем милое изображение мультяшного ара, взятое с известного веб-сайта стоковых фотографий Freepik.
Источник изображения: freepikТакже у вас будет ответ: «, как сделать квадрат в фотошопе ? С помощью этого инструмента вы можете мгновенно создать рамку прямоугольной или квадратной формы на своем документе.Мы придумываем операцию ниже. Что ж, у вас не может быть никаких других форм с этим, но возможности, которые вы получаете с этим, поистине удивительны. И, к сведению, вы можете любить его использовать и забывать использовать другие методы.
Шаг 1. Обрамление
Инструмент «Рамка» находится на панели инструментов, на шестой позиции сверху. Кроме того, вы можете определить имя каждого инструмента, если не можете найти его напрямую. И для этого вам нужно навести курсор мыши на инструмент, чтобы узнать его имя.Однако в группе инструментов может быть несколько вариантов. Итак, вам нужно щелкнуть левой кнопкой мыши по нему и подождать, когда откроются другие. Но для инструмента «Рамка» этого делать не нужно, поскольку он индивидуален и не содержит каких-либо групп. Кроме того, вы можете использовать клавишу «K» на клавиатуре для Win / MAC, чтобы выбрать инструмент. В любом случае, вы достигнете желаемого инструмента «Рамка».
Теперь вы можете создать рамку поверх проекта. Просто щелкните и перетащите по холсту, чтобы создать желаемую рамку.Что ж, вы можете создавать прямоугольные рамки без использования каких-либо дополнительных ключей. Но когда вам нужно создать квадрат, просто нажмите и удерживайте клавишу «Shift», работая как для Win, так и для MAC. Отпустите кнопку мыши, когда получите желаемую форму и размер рамки, затем отпустите клавишу Shift. На изображении выше мы создали обе рамки для вашего понимания. Однако при необходимости вы можете создать больше рамок.
Шаг 2: Размещение фотографий в рамке
Использование инструмента «Рамка» делает размещение фотографий в рамке более удобным.Вместо того, чтобы пытаться использовать домашний Photoshop, вам нужно перетащить изображение в рамку. Что ж, если вы попытаетесь использовать недавние фотографии из панели Photoshop Home, это бесполезно. Ты не можешь сделать это. Итак, единственный способ продолжить операцию — открыть папку, в которой хранятся ваши изображения, щелкнуть и перетащить фотошоп, а затем поместить его в рамку.
Вы можете видеть, что изображение размещено внутри рамок красиво по форме. И это также означает, что вы можете использовать любое изображение в соответствии с рамкой по высоте или ширине, которое подходит по заливке.Итак, если ваша рамка изображения имеет прямоугольную форму и вам нужно использовать ее в квадрате, вы можете это сделать. И обратное тоже возможно без каких-либо дополнительных усилий.
Шаг 3. Изменение размера рамок и изображений
Что ж, очень важно изменить размер рамки или изображения при использовании инструмента «Рамка». Что делать, если нет возможности сделать это? Не о чем беспокоиться. Photoshop оставляет возможность изменять размер кадра и изображения. Все, что вам нужно сделать, это выбрать тот, размер которого вы хотите изменить.См. Изображение ниже. Левый — для рамки, а правый — для изображения в слоях.
Теперь, если вам нужно изменить размер кадра, это просто с помощью точек трансформации. Щелкните в любом месте и перетащите его до нужного размера. Следует отметить, что вы не можете наклонять или вращать рамку, как инструмент трансформации. Что касается изображения, вам нужно щелкнуть по миниатюре и использовать Ctrl / Command + T для Win / MAC в качестве инструмента преобразования.И здесь вы можете изменять размер, вращать, наклонять или любые другие модификации, которые могут вам понадобиться. Итак, вам нужно использовать Alt / Option, Shift, Ctrl / Command для Win / MAC . Мы уверены, что вы сможете решить остальное.
Шаг 4: Завершение
Когда вы примете желаемый вид с помощью инструмента, просто завершите сеанс. Никаких дополнительных операций не потребуется. Однако, если вы считаете, что что-то в кадре или изображении необходимо изменить, щелкните конкретный эскиз и поработайте над этим. В этой связи мы должны упомянуть одну вещь.Предположим, вам нужно добавить еще одно изображение без использования инструмента «Рамка». Итак, вы должны скрыть слои с рамками, а затем включить изображение. В противном случае вы можете столкнуться с трудностями при реализации и кадр будет мешать.
Получите Photoshop AI с помощью инструмента выделения
Отойдите от обычного отбора и воспользуйтесь искусственным интеллектом. Photoshop CC2021 предоставляет вам возможность автоматического выбора, чтобы оправдать ваши усилия. Теперь вы можете выбирать, уточнять и использовать дальнейшие изменения с помощью маскирования.И, к сведению, это полная революция, которая поразит вас. Вам не нужно иметь обширную идею. Просто нажмите на несколько кнопок, и работа будет сделана. Кроме того, вы можете получить доступ к другим параметрам, таким как режим наложения, свойства и многое другое.
Источник изображения: freepikPhotoshop AI — интеллектуальное преимущество CC2021 с автоматическим выбором. И выбор для формирования производительности Photoshop никогда не был лучше. Вы можете сделать подборку сложных предметов за несколько кликов. Однако это искусственный интеллект, который может дать вам производительность с математической точки зрения.И настоящая креативность в ваших руках при правильной деятельности. Вы не всегда можете получить идеальный выбор или результат. Но поддержка, которую вы можете получить, просто потрясающая.
Шаг 1: Автоматический выбор
Сначала вам нужно загрузить изображение, которое вы хотите выбрать с помощью AI в Photoshop. На изображении выше вы найдете часть посередине, показывающую кожицу лука, которая указывает на прозрачность в Photoshop. Ну, это просто для того, чтобы вы поняли тему. Девушка на фото была помечена, и мы специально удалили эту область.Однако конечный результат будет полностью прозрачным. Смотрите изображение ниже, которое было оригинальным, когда мы загрузили его в проект Photoshop. Выберите «Инструмент быстрого выбора» на панели инструментов и нажмите «Выбрать и замаскировать». Оба отмечены красными прямоугольниками. У вас будет выбранный предмет или большая его часть. На шаге 2 ожидается дальнейшая модификация.
Нам нужно уточнить еще кое-что об инструментах выделения. Вы найдете еще два параметра в группе «Инструмент выбора объекта» и «Инструмент волшебной палочки».Magic Wand Tool имеет ограниченную возможность выбора одинаковых и бесшовных областей. Однако вы можете сделать больше, добавив или сняв выделение, если это необходимо. Вы можете получить черновик идеи из прикрепленного блога в начале этого руководства. И инструмент выбора объекта — это новое дополнение Photoshop CC2021, которое может помочь вам с выбором, обнаружив определенную область. А Photoshop сделает все остальное, чтобы выбрать объект за вас. Что ж, пока мы воспользуемся обычным инструментом быстрого выбора.
Шаг 2: выделение и маска
Как только вы нажмете на опцию «Выбрать и замаскировать», вы попадете в другое окно, в котором присутствуют все инструменты. Нажмите «Выбрать тему» и подождите, пока Photoshop выберет ее за вас. Затем нажмите «Уточнить прическу», если ваша фотография — портрет или какой-либо сложный объект. Что ж, изображение, с которым мы работаем, потребовало реализации еще нескольких инструментов, чтобы сделать выбор идеальным.
Сохраняйте уровень прозрачности 50% и вносите изменения в некоторые параметры, обеспечивающие хороший результат.Мы сделали это в соответствии с предметом и нашли идеальным полностью. Следует отметить, что с ползунком контрастности нужно быть хитрым. Вы не можете идти более или менее, и вам нужно остановиться в лучшем положении. Как правило, мы предпочитаем не более высокое значение контраста, чтобы фон выглядывал сквозь размытые края. Когда все будет готово, выберите «Вывод на слой-маску». Нажмите ОК, чтобы продолжить.
Шаг 3: Применение маски слоя
Итак, мы закончили с процедурой, пришло время применить маску слоя.Что ж, вы можете модифицировать маску, пока не примените ее. И, как только это будет сделано, вы потеряете возможность дальнейшей модификации. Однако важно применить маску слоя, чтобы избежать ошибок при дальнейшем редактировании. У нас есть два разных контента на основе Image Masking Service Photoshop. Один из них — « Что такое маскирование изображения и его распространенное использование », а другой — « Маскирование изображения в Photoshop: как и почему ». Вы можете проверить их оба, чтобы получить больше идей по этому поводу.
Итак, щелкните маску правой кнопкой мыши и выберите для этого «Применить маску слоя».Убедитесь, что вы выбрали для этого область маски на слое. В противном случае у вас не будет возможности выбрать. Что ж, вы можете оставить маску без изменений, если считаете, что вам может потребоваться изменить внешний вид позже. Фон будет прозрачным, а все остальные действия будут такими же хорошими, как и без него.
Ручное управление с помощью Pen Tool
Последний метод обрезки слоя в Photoshop — использование Pen Tool. Все мы знаем значение инструмента «Перо» и его важность для выделения резких предметов.У нас есть небольшой учебник по этому поводу под названием « Понимание и становление мастером в Photoshop Pen Tool ». Вы можете посетить его, чтобы узнать о совершенстве этого инструмента. Кроме того, позволяет обрезать несколько изображений одновременно. Photoshop поставляется с использованием этого инструмента для одного или нескольких путей.
Вот кое-что, что вам следует узнать о Инструмент «Перо» Photoshop «Инвертировать выделение» . Ну, на самом деле вы не можете сделать инвертировать выделение с помощью Pen Tool. Но вы можете создать путь в соответствии с предметом и сделать выбор.И для этого вам нужно использовать сочетание клавиш Ctrl / Command + Enter / Return для Win / MAC . Выбор будет сделан в соответствии с созданным путем. Так что, если вы вначале забыли создать путь, этого не стоит.
Как обрезать слой в Photoshop — Шаг 1: Создание пути
Операция создания контура довольно проста с помощью инструмента «Перо» в Photoshop. Все, что вам нужно сделать, это начать создавать путь от точки привязки и рисовать вокруг края объекта.В конце концов, вам нужно остановиться в той точке, откуда вы начали. Однако для создания нескольких путей вы можете использовать один слой контуров для всех предметов или отдельные слои контуров для каждого. Что ж, стоит упомянуть одну вещь, вам нужно создать путь, оставив два пикселя снаружи. А это означает, что вы должны создать контур вокруг объекта с двумя пикселями внутри края объекта.
Мы не рассматриваем все действия, связанные с созданием пути, так как вы можете получить лучшее представление из связанного содержания выше.Следует отметить, что сохраните путь, как только вы его создадите. Итак, вам нужно дважды щелкнуть путь, и появится окно сообщения с именем по умолчанию «Путь 1». Вы можете переименовать его, если хотите, но это не обязательно. Но важно сохранить путь. В противном случае вы можете по ошибке потерять свой прогресс.
как обрезать слой в фотошопе — Шаг 2: выделение
Когда вы закончите создание пути, следующим шагом будет выбор. И это всего лишь вопрос простой команды.Используйте Ctrl / Command + C для Win / MAC , когда вы находитесь на определенном пути. Кроме того, вы можете выполнить Ctrl / Command для Win / MAC и щелкнуть правой кнопкой мыши эскиз пути. Они оба делают то же самое, и у вас будет свой выбор.
На изображении выше вы можете увидеть выделенную грань, где объект окружен муравьями. В реальном сценарии работы над проектом Photoshop вы увидите, что он работает. Теперь вы только на шаг впереди метода обрезки с помощью Pen Tool.
Как обрезать слой в Photoshop — Шаг 3: Изоляция
После выбора можно использовать два способа изоляции. Первый — используйте Ctrl / Command + J для Win / MAC , чтобы скопировать выбранные предметы на новый слой. Затем скройте слой, на котором вы реализовали операцию обтравочного контура. И у вас будет предмет без окружения. Кроме того, вы можете использовать опцию маски, чтобы скрыть дополнительные области, кроме объекта. Позже примените маску слоя, чтобы обрезать объект без какого-либо дополнительного окружения.
Но подождите. Есть еще один способ сделать это, чтобы изолировать объект, выбранный методом Pen Tool. Используйте команду клавиатуры Ctrl / Command + Shift + I для Win / MAC , когда у вас выбрана тема. Или вы можете щелкнуть правой кнопкой мыши по выбору и выбрать « Select Inverse ». Оба способа дают одинаковый результат. У вас будут выбраны другие области, кроме предметной. Теперь нажмите кнопку « Del » для Win и MAC , чтобы удалить это.Используйте Ctrl / Command + D для Win / MAC , чтобы отменить выбор. И вы будете обрезать только объект, а остальная часть будет прозрачной. Что ж, если вы работаете с фоном, вам нужно убедиться, что слой разблокирован. В противном случае вы не сможете удалить фон напрямую.
Конденсация
Учебное пособие основано на изолировании объекта от всей фотографии. Итак, найти инструмент Perfect Layers для этого процесса несложно, не так ли? Однако есть еще несколько методов для подобных операций, но второстепенных.Дело в том, что не имеет значения, по какому пути вы следуете, цель — это безупречное выполнение работы. Иногда вам может потребоваться использовать сложные процедуры, а иногда и простые. И, если сделать это правильно, результат будет приятным.
Как обрезать слой в фотошопе: Заключение
Приведенные выше методы должны быть полезны для , как обрезать слой в фотошопе словами. Вы можете попробовать это самостоятельно, чтобы лучше изучить и реализовать. За исключением этого, инструмент кадрирования всегда находится на панели инструментов для всего холста.Цель состоит в том, что вам не нужно обрезать весь холст, если в этом нет необходимости. Более того, эти методы позволят вам творчески подумать о представлении любого слоя, с которым вы работаете. Так что учитесь и извлекайте из них максимум пользы.
FAQ
Что означает 100 Crop?
Ответ: Фактическое значение 100 кадрирования или 100% кадрирования заключается в удалении небольшой области из всей фотографии. И размер изображения не изменяется в зависимости от соотношения сторон, количества пикселей и т. Д.целы.
Как обрезать часть слоя в Photoshop?
Ответ: Основная операция обрезки одной части слоя в Photoshop начинается с выбора слоя. Затем вы можете использовать инструмент «Выделение», чтобы выделить часть. Кроме того, вы можете использовать Pen Tool, если область имеет линии, кривые, рисунки и т. Д. После этого используйте Ctrl / Command + Enter / Return для Win / MAC и используйте Ctrl / Command + J для Win / MAC , чтобы сделать копию.Скройте слой, над которым вы работали, и вы получите обрезанный слой.
Как обрезать один слой в Photoshop?
Ответ: Обрезка одного слоя в Photoshop такая же, как мы объяснили выше. Просто выберите слой и сделайте обрезку, как указано.
Как сделать квадрат фото в фотошопе?
Ответ: Photoshop — это многофункциональная программа для редактирования фотографий с множеством возможностей и преимуществ. Обрезка фотографии в квадрате — не более чем простая задача.Просто выберите инструмент Crop Tool, перейдите к соотношению сторон (находится над областью проекта и под меню). Выберите « 1: 1 (квадрат) », и вы найдете область обрезки
.Создайте фотоколлаж из закругленных квадратов в Photoshop
В этом уроке я покажу вам, как создать в Photoshop квадратный фотоколлаж с закругленными углами.Мы будем использовать инструмент скругленного квадрата для рисования фигур, сетку, чтобы помочь нам расположить фигуры симметрично, и обтравочную маску, чтобы вставлять изображения в нужный вам слой.
После того, как вы разместите все закругленные квадратные формы по своему усмотрению, вы можете поиграть с другими инструментами Photoshop, чтобы добавить свои собственные художественные эффекты.
Приступим!
Окончательный результат.
Скачать этот шаблон
Загрузите шаблон Photoshop Collage со скругленными квадратами здесь или найдите другие бесплатные шаблоны Photoshop Collage здесь. Если вам понравились мои работы, подпишитесь на мой канал на YouTube — PhotoEffect .
1. Создайте новый документ
Выберите File> New (или просто нажмите Ctrl + N ).Во всплывающем окне введите имя в поле «Имя» и введите следующую информацию:
Ширина 3000 пикселей, Высота 2000 пикселей, Разрешение 300 пикселей / дюйм, Цветовой режим RGB и Содержимое фона Прозрачный или Белый.
Нажмите ОК.
2.Создать сеткуТеперь нам нужно создать сетку, которая поможет нам симметрично расположить прямоугольные формы.
Как сделать сетку в фотошопе?
Сделать сетку в фотошопе довольно просто.
Чтобы добавить сетку, выберите View> Show> Grid .
Откройте настройки сетки, выберите Edit> Preferences> Guides, Grid & Slices .
Откроется диалоговое окно настроек.
Выберите желаемый цвет линий сетки.
Я установлю для параметра «Gridline every» значение 200 пикселей, а для параметра «Subdivisions» значение 1.
Выберите View> Snap , чтобы включить привязку, которая поможет вам выровнять любой объект (включая форму) по вашему желанию.
Создавать сетку через каждые 200 пикселей.3. Выберите инструмент Custom Shape Tool
Выберите инструмент Custom Shape Tool на панели инструментов или просто нажмите U .
С помощью сетки можно создать простой коллаж Photoshop.Нажмите Shift + U , чтобы циклически переключаться между шестью доступными инструментами фигур, пока не станет активным тот, который вам нужен.
На панели параметров убедитесь, что в меню выбрана форма, затем выберите цвет формы.Чтобы выбрать цвет фигуры, щелкните образец цвета на панели параметров, а затем выберите доступный цвет.
Цвет также можно выбрать в палитре цветов.
Наконец, введите значение размера штриха и выберите квадрат с закругленными углами во всплывающей панели Custom Shape.
Если вы не найдете на панели закругленного квадрата, щелкните стрелку в правом верхнем углу и выберите «Все».Когда вас попросят заменить текущие фигуры, нажмите OK, чтобы заменить текущие фигуры на фигуры из «Все».
Инструмент нестандартной формы.Щелкните образец цвета на панели параметров и выберите доступный цвет.
Вы также можете выбрать цвет в палитре цветов.
Выберите закругленную квадратную форму на всплывающей панели «Пользовательская форма».
Щелкните стрелку в правом верхнем углу и выберите «Все».
Нажмите «ОК», чтобы заменить текущие фигуры на фигуры из «Все».
4. Нарисуйте квадратные формы с закругленными углами
Чтобы нарисовать квадрат со скругленными углами, щелкните внутри документа и перетащите его от начальной точки.Когда вы отпускаете кнопку мыши, Photoshop завершает форму и заполняет ее выбранным вами цветом.
Теперь продублируйте квадрат с закругленными углами, выбрав Layer> Duplicate Layer , или нажав Ctrl + J .
Затем измените размер и положение дублирующего слоя с фигурой, используя Edit> Free Transform Path .
Вы можете редактировать форму следующим образом:
- Измените размер закругленной квадратной формы, перетащив любой угол, удерживая нажатой клавишу Shift , чтобы форма не искажалась.
- Переместите закругленную квадратную форму, щелкнув и удерживая в любом месте внутри фигуры, а затем перетащите.
- Поверните закругленный квадрат, перемещая курсор дальше от любого угла, пока не увидите две стрелки. Щелкните и удерживайте, а затем перетащите фигуру.
- Нажмите Введите , когда закончите.
Когда вы закончите, скройте / удалите сетку, выбрав View> Show> Grid .
Создайте форму в документе. Дублируйте слой столько, сколько хотите, а затем измените размер / положение каждой формы, используя «Свободное преобразование». 5. Сгруппировать все слои с фигурами
Удерживая нажатой кнопку Shift , щелкните по всем слоям с фигурами и выберите Layer> Group Layers .
Щелкните группу слоев и выберите Edit> Free Transform .
Введите значение 45 градусов на панели параметров и нажмите Enter.
Вы можете настроить его размер и положение с помощью Free Transform.
Панель опций «Свободное преобразование». Повернуть группу слоев. Отрегулируйте его размер и положение с помощью функции «Свободное преобразование». 7. Вставить изображениеВ этом уроке Photoshop Collage я буду использовать изображения, которые я скачал с Pixabay. Стандартные изображения: 1002775, 1002818, 1002919, 1179193, 1179195, 1291004, 1680248, 1744581, 1886350, 1896224, 1822038, 507301, 1175827, 1175828, 1096935
Выберите слой с закругленными квадратами, в который вы хотите вставить изображение.
Перейдите в File> Place , чтобы открыть изображение, которое вы хотите вставить.
Щелкните изображение, затем щелкните OK.
Теперь вы можете редактировать изображение следующим образом:
- Измените размер изображения, перетащив любой угол, удерживая нажатой клавишу Shift , чтобы изображение не искажалось.
- Переместите изображение, щелкнув и удерживая в любом месте изображения, а затем перетащите.
- Поверните изображение, перемещая курсор дальше от любого угла, пока не увидите две стрелки.Щелкните и удерживайте, а затем перетащите изображение.
- Нажмите Введите , когда закончите.
На панели «Слои» убедитесь, что слои, которые нужно обрезать, перечислены последовательно.
Помните, вы должны располагать слой изображения над слоем с закругленными квадратами.
Щелкните слой изображения, который нужно обрезать, затем выберите Layer> Create Clipping Mask (или просто нажмите Alt + Ctrl + G ).
Когда слои помещаются в обтравочную маску, содержимое самого нижнего слоя (слой с закругленными квадратами) обрезает слои над ним (слой изображения).
Расположите слой изображения над слоем с закругленными квадратами. Обтравочная маска.
9. Вставить другое изображение
Повторите шаги с 7 по 8, чтобы открыть и изменить каждое изображение, которое вы хотите вставить.
10. Сохраните документ
Выберите File> Save или просто нажмите Ctrl + S, чтобы сохранить файл проекта.
Откроется диалоговое окно «Сохранить как».
Перейдите в папку, в которой вы хотите сохранить файл проекта.
Введите имя в текстовое поле «Имя файла» и оставьте формат Photoshop по умолчанию (* .PSD; *. PDD).
Нажмите «Сохранить», чтобы сохранить файл проекта.
После того, как вы закончите, вы, вероятно, также захотите использовать Файл> Сохранить как (Shift + Ctrl + S), чтобы экспортировать изображение в более широко используемый формат, такой как JPEG, PNG, TIFF и т. Д.Вот результат:
Закругленный квадратный коллаж Photoshop.Это урок по фотоэффекту, и я только что показал вам, как создать фотоколлаж из закругленных квадратов в Photoshop. Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже. Спасибо.
11 лучших приложений Photo Square в 2021 году
Приложение для создания квадратных фотографий пригодится, если вам нужно создать квадратное изображение без установки Photoshop или Lightroom.Приведенные ниже приложения полезны при подготовке фотографий для социальных сетей или эскизов для статей в блогах.
Лучшие 11 приложений Photo Square
- Instfit — Опубликовать полноразмерный iOS
- Square Fit Photo Video Editor — редактор размера Insta iOS
- No Crop & Square для Instagram — Персонализированные инструменты Android
- Square Sized — поддерживает слои iOS
- Square InPic — Отличные фильтры и инструменты редактирования Android
- Instasize — 80+ премиум-фильтров для Android | iOS
- Instasquare Photo Editor — с эффектом эскиза Android
- Square Fit Size — 300+ шаблонов коллажей Android
- Square Pic — С шаблонами и эффектами Android
- Grids — Уникальный стиль Instagram iOS
- Photo & Picture Resizer — быстрое изменение размера Android
Ниже вы найдете приложения для квадратных фотографий, которые включают как стандартные инструменты изменения размера фотографий, так и более продвинутые функции.Вы можете редактировать изображения на базовом уровне, создавать коллаж и применять фильтры.
1. Instfit — Наш выбор
- 40+ шаблонов для создания коллажей
- Опция редактирования HSL
- Расширенный инструмент раскраски
- 40+ встроенных фильтров
Instfit
Вердикт: Благодаря Instfit вы можете изменить размер фотографий до квадрата или выбрать один из 10 других популярных форматов с рамками и без них. Вы также можете размыть фон, редактировать изображения, объединить их в коллаж и использовать опцию редактирования HSL.
Это приложение включает в себя отличный инструмент для раскрашивания. Он позволяет взять любой оттенок и смешать его с цветами на фото. Если вы ищете лучшее приложение для работы с фотографиями, попробуйте Instfit. Вы можете выбрать подходящий стиль фона, используя один из 140+ предлагаемых фонов. Кроме того, вы можете выбрать оттенок изображения и использовать его в качестве фона.
2. Видеоредактор Square Fit Photo Video Editor
- 30+ фильтров
- 40+ фоновых шаблонов
- Инструменты для создания макетов фотографий
- Текстовые инструменты
- Невозможно сохранить настройки цвета фона
- Неудобное расположение значка камеры
Фоторедактор Square Fit
Вердикт: Square Fit предназначена для изменения формата и редактирования фотографий.Скачав приложение, вы сможете публиковать полноразмерные видеоролики в Instagram без кадрирования. Кроме того, это приложение для создания квадратных фотографий позволяет перемещать, вращать, масштабировать и переворачивать фотографии и видео.
Пользователи могут получить доступ к 30+ фильтрам, узорам, рамкам, стикерам и тексту. Помимо изменения формата фотографий, вы также можете изменить их порядок. Поместите изображение по центру или ближе к краю, не отнимая много времени на редактирование.
3. Нет кадрирования и квадрата для Instagram
- 400+ наклеек
- 200+ фонов и 30 фильтров
- Выводить прямо в Instagram, Facebook
- Инструменты для создания коллажей
- Немного сложнее
- Возможности редактирования изображения могут быть лучше
No Crop & Square для Instagram
Вердикт: Приложение No Crop & Square для Instagram позволяет быстро создавать и редактировать квадратные фотографии.Вы также можете добавлять к изображению фильтры, эффекты и смайлики, в том числе анимированные, 3D-смайлики и подписи.
Это приложение для создания квадратов изображений для Instagram имеет готовые шаблоны для создания коллажей, более 200 фоновых изображений и 30 фильтров. Кроме того, вы можете персонализировать фотографию, добавив к ней собственный фон.
4. Квадратный
- Поддержка уровня
- Импорт из Facebook и Instagram
- Пользовательские шрифты
- Есть инструменты для работы с видео
- Лаги иногда
- Отсутствие поддержки приложений
Площадь
Вердикт: Используйте Square Sized, чтобы подготовить свои фотографии для публикации в Instagram.Вы можете добавить рамки к каждому изображению, чтобы опубликовать их в полном размере. Вы можете импортировать картинки из Facebook или Instagram, а после редактирования поделиться результатами с подписчиками в социальных сетях.
Используя опцию слоев, вы можете легко добавлять фильтры и типографику к своим изображениям, а также изменять фон. В приложении Photo Square также есть набор пользовательских шрифтов: вы можете изменить размер и угол текста.
5. Square InPic
Отличные фильтры и инструменты для редактирования фотографий- Вы можете использовать свои собственные фоны
- Есть инструменты размытия
- Встраиваемый квадратный формат
- Хороший комплект фильтров
- Объявления
- Загрузка длинного изображения
Square InPic
Вердикт: С Square InPic вы можете создавать квадратные фотографии, коллажи, добавлять рамки, наклейки и текст.Вы можете получить квадратное фото одним щелчком мыши. Кроме того, вы можете легко улучшить контраст, яркость и насыщенность.
Вы можете экспериментировать с собственными фонами изображений, чтобы сделать их более уникальными. Еще один вариант работы с фоном — размытие. Чтобы изменить стиль фотографии, используйте встроенные фильтры или добавьте текст с помощью инструментов типографики.
6. Instasize
- 80+ фильтров
- Широкая коллекция рамок
- Шаблоны и фоны коллажей
- Вы можете поделиться фото в социальных сетях
- Расширенные функции доступны только в платной версии
- Ошибки при редактировании фото
Instasize
Вердикт: Instasize — это приложение для быстрого и простого преобразования изображения в квадрат.Вам нужно только скачать изображение, и приложение автоматически изменит его формат.
Это приложение-фильтр предлагает больше возможностей, чем просто создание квадратных фотографий. Вы можете улучшить изображения с помощью 80+ фильтров, настроить резкость, яркость, экспозицию, контраст и т. Д.
7. Instasquare
- Инструмент Neon Sketch Tool
- Готовые макеты и рамки для создания коллажей
- Сотни фильтров, сеток, рамок и шрифтов
- Функция публикации в соцсетях
- Перегружен рекламой
- Иногда лагает
Instasquare
Вердикт: Instasquare Photo Editor предназначен для изменения размера изображений до квадратного формата 1: 1.Вам даже не нужно использовать инструмент для обрезки.
Если говорить о функциях редактирования фотографий, то это одно из лучших приложений для редактирования фотографий для Android имеет все необходимые инструменты для настройки яркости, контрастности, насыщенности, обводки фотографии и создания неонового эскиза, добавления эффекта капли и наклеек.
Благодаря технологиям AI приложение анализирует фотографию и рисует на ней эскиз. Вы можете изменить толщину и цвет линий.
8. Квадратный размер
- 300+ шаблонов коллажей
- Тени 3D эффекты
- Поддержка фотоэффектов наложения
- Коллекция наклеек
Квадратный размер
Вердикт: Это приложение для фотографий квадратного размера позволяет редактировать фотографии и создавать коллажи.Благодаря заранее заданному квадратному размеру картинки, вы можете сразу подготовить изображения для социальных сетей или создать из них коллаж.
Это приложение для фотоколлажей содержит более 300 шаблонов. Вы можете выбрать рамку и макет, добавить до 9 фотографий и создать собственный коллаж для публикации в социальных сетях.
Параметры редактирования текста, размытие, перетаскивание за закругленными углами, уменьшение масштаба и уменьшение поворота, регулировка яркости, контрастности, работа с тенью — другие важные параметры.
9.Квадратная фотография
С шаблонами и эффектами- 50 фоновых узоров
- Дизайнерские формы
- Макеты коллажей с градиентным цветом фона
- 10+ зеркальных эффектов
- Реклама
- Отсутствие шрифтов
Square Pic
Вердикт: Благодаря Square Pic вы можете размещать полноразмерные фотографии в своем аккаунте Instagram без обрезки. Это приложение для фото в Instagram поможет вам избежать размытого мозаичного фона и теней.Вы также можете создавать коллажи, добавлять к ним зеркальные изображения и эффекты, например, эффекты Video и Splash Color Pop.
Приложение Photo Square также содержит такие функции, как работа с творческими формами, мгновенный квадрат с вариациями фона и более 30 фильтров и наложений. Параметры редактирования фотографий включают перетаскивание, увеличение и уменьшение, поворот скругленного угла.
10. Сетки
- Интуитивно простое приложение
- Вы можете выбрать один из популярных форматов фото
- Есть инструменты для работы с текстом
- Настраиваемые наклейки
- Нет инструментов для редактирования изображений
- Платное приложение
Сетки
Вердикт: Приложение Grids поможет вам разделить фотографии на квадратные изображения, чтобы создать уникальный стиль для вашей страницы в Instagram.В результате нет необходимости вручную обрезать изображение или изменять его размер.
Вам просто нужно выбрать подходящий формат из предложенных, отредактировать фото и опубликовать его части в Instagram. Это приложение для создания квадрата изображения указывает на правильный порядок ваших фотографий.
В приложении нет инструментов для редактирования фотографий, но вы можете заменить определенные области цветом или градиентом, добавить текст и наклейки к изображению.
11. Изменение размера фото и изображений
- Сохраняет проекты автоматически
- Стандартные популярные форматы
- Качество фото не ухудшилось
- Вы можете установить свои собственные настройки разрешения
- Нет инструментов для редактирования изображений
- Объявления
Изменение размера фото и изображений
Вердикт: Используя Photo & Picture Resizer, вы можете быстро уменьшить размер изображения или его разрешение, чтобы использовать фотографию для отправки в сообщении, по электронной почте, для публикации в Instagram и Facebook.

 am;
am;