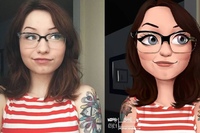
Как сделать из фото мультяшный рисунок за 5 минут
Как сделать из фото мультяшный рисунок
Изготовление мультяшного рисунка из фото может показаться сложным только на первый взгляд. Удобный в использовании фоторедактор «Домашняя фотостудия» содержит множество инструментов для редактирования изображений. Найти нужную функцию просто – ведь этот софт полностью на русском языке. Перед тем, как сделать из фото мультяшный рисунок, рекомендуем вам заранее продумать стиль оформления фотографии.
Шаг 1. Установить программу «Домашняя фотостудия»
Скачайте фоторедактор с нашего сайта, и установите дистрибутив на компьютер. Вам доступна бесплатная пробная версия софта. Фоторедактор поддерживает Windows XP, Vista, 7, 8, и новую 10. После установки на рабочем столе появится ярлык программы, щелкните по нему, далее, в открывшемся меню, нажмите «Открыть фотографию».
Добавьте фото в программу
Шаг 2. Убрать дефекты фото
Нажмите вкладку «Изображение», далее на пункт «Устранение дефектов». Осветлите или затемните фото в один клик, дефект красных глаз убирается при помощи специальной кисти, здесь также доступна функция автоматического исправления баланса цвета, повышения четкости и подавления шума. Преобразите некачественный снимок!
Улучшаем качество фото
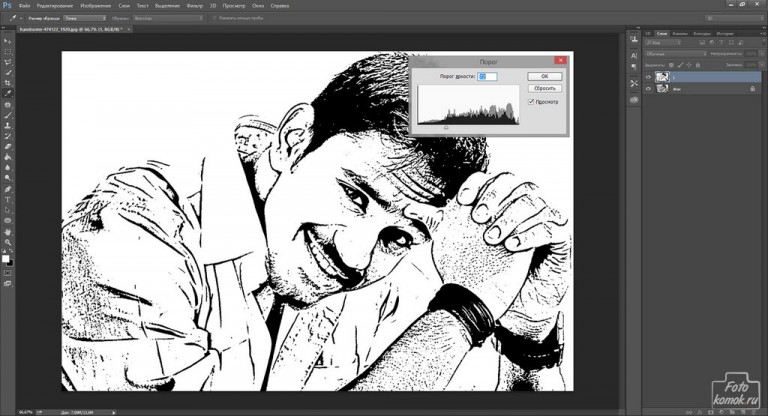
Шаг 3. Сделать из фото мультяшный рисунок
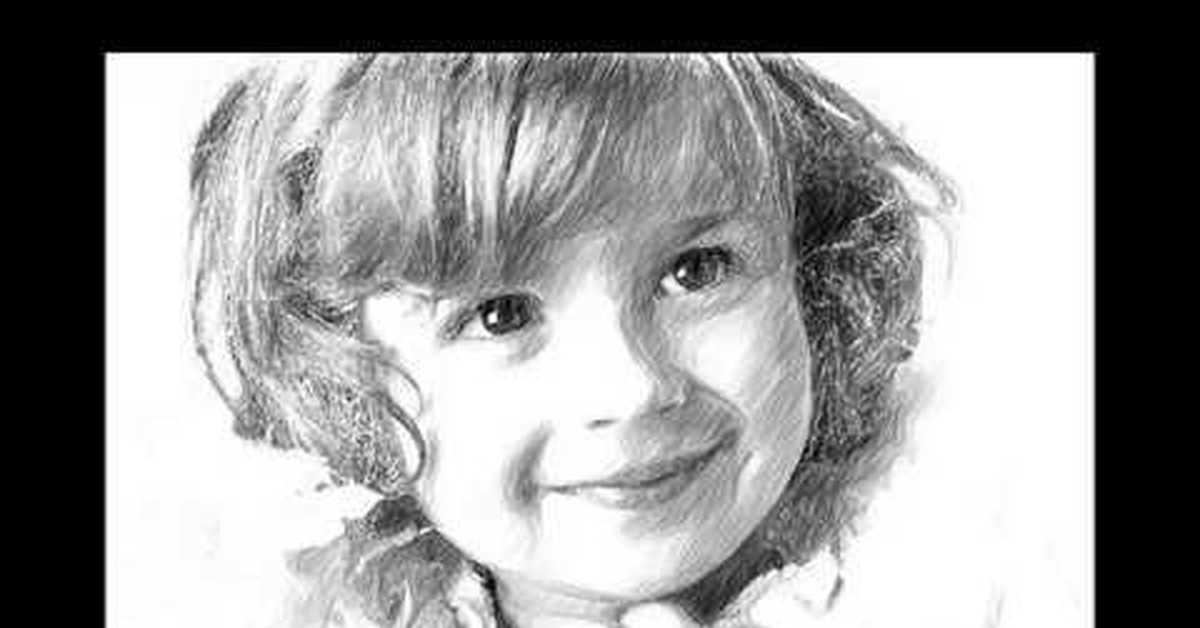
В верхней части меню нажмите на иконку акварели художника, или вкладку «Эффекты», далее пункт «Каталог эффектов». В каталоге перейдите на вкладку «Стилизация», выберите из предложенных эффектов рисунок карандашом. Примените следующие настройки: рисование – 12 карандашей
 Далее «ОК». Насладитесь результатом!
Далее «ОК». Насладитесь результатом!Превращаем фото в карандашный рисунок
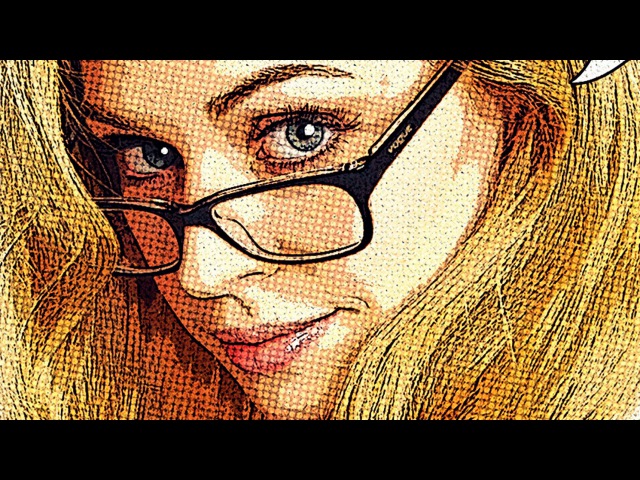
Программа «Домашняя фотостудия» предлагает использовать не просто отдельные эффекты, а комбинации нескольких типов улучшений. Например, рисунок карандашом отлично сочетается с эффектами из категории «Цветовые» (колоризация, градиенты, цветовой тон).
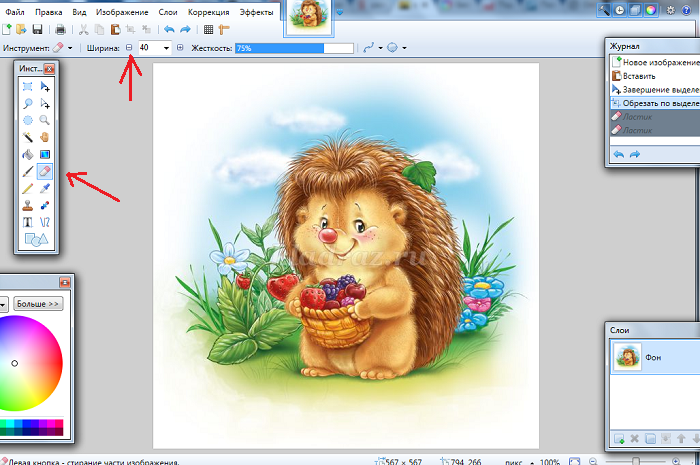
В основном меню программы, в строке поиска наберите «Кисть», и перекрасьте рисунок карандашом в мультяшные цвета. В правой части меню вы можете изменить размер, жесткость и прозрачности кисти. Для оформления заднего фона рекомендуем вам применить нестандартную форму – в виде бабочки, сердечка, снежинки.
Оформляем фон снимка
Шаг 4. Добавить элементы оформления
Нажмите вкладку «Оформление», далее выберите «Украшение фото». Здесь собраны яркие и забавные элементы оформления для мультяшного снимка. Выберите понравившийся и перетащите на изображение. Вы можете менять размер картинки на своё усмотрение.
Добавьте украшения на снимок
В основном меню нажмите на иконку
Превращение фото в красочную открытку
Шаг 5. Сохранить мультяшный рисунок
Поздравляем! Вы узнали, как сделать из фото мультяшный рисунок. Теперь, после завершения работы, в верхней части меню нажмите на изображение дискеты, или на вкладке «Файл» выберите «Сохранить». Укажите формат для сохранения, напишите новое имя файла. Установите 100% качество. Готово! Порадуйте себя и близких красочными снимками!
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
1. 0+ 0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <img> предназначен для отображения на веб-странице изображений в графическом формате GIF, JPEG или PNG. Адрес файла с картинкой задаётся через атрибут src. Если необходимо, то рисунок можно сделать ссылкой на другой файл, поместив тег <img> в контейнер <a>. При этом вокруг изображения отображается рамка, которую можно убрать, добавив атрибут border=»0″ в тег <img>.
Рисунки также могут применяться в качестве карт-изображений, когда картинка содержит активные области, выступающие в качестве ссылок. Такая карта по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой.
Синтаксис
| HTML | |
| XHTML | |
Атрибуты
- align
- Определяет как рисунок будет выравниваться по краю и способ обтекания текстом.
- alt
- Альтернативный текст для изображения.
- border
- Толщина рамки вокруг изображения.
- height
- Высота изображения.
- hspace
- Горизонтальный отступ от изображения до окружающего контента.
- ismap
- Говорит браузеру, что картинка является серверной картой-изображением.
- longdesc
- Указывает адрес документа, где содержится аннотация к картинке.
- lowsrc
- Адрес изображения низкого качества.
- src
- Путь к графическому файлу.
- vspace
- Вертикальный отступ от изображения до окружающего контента.
- width
- Ширина изображения.

- usemap
- Ссылка на тег <map>, содержащий координаты для клиентской карты-изображения.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Не требуется.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег IMG</title>
</head>
<body>
<p><a href="lorem.html"><img src="images/girl.png"
alt="lorem"></a>
Lorem ipsum dolor sit amet...</p>
</body>
</html>Как изменить картинку в PowerPoint
Добавив картинку на слайд одним из способов, показанных в предыдущей статье , нередко нужно ее каким-то образом подправить, адаптировав под общую стилистику презентации. В данной статье рассмотрим все возможности PowerPoint по редактированию картинок. Некоторые сложные функции будут вынесены в отдельные статьи, тут в деталях рассмотрим простые возможности по изменению.
в началоКак можно править картинки в презентации
После того как изображение оказалось на слайде, можно его выделить, при этом активируется дополнительная закладка на ленте инструментов PowerPoint — «Работа с рисунками» / «Формат».
Рассмотрим все фичи программы:
- Удалить фон
- Коррекция. Настроить резкость. Выставить яркость и контрастность
- Откорректировать цветность. Насыщенность, оттенок цвета, перекрашивание.
- Примерить художественный эффект:
- Штриховка карандашом
- Мозаика
- Стекло
- И другие. Всего 23 эффекта, будут рассмотрены далее
- Сжать рисунки
- Заменить рисунок (вставка нового одновременно с удалением прежнего)
- Восстановить рисунок (отменяет все изменения, возвращая картинку в первоначальное состояние)
- Оформить стиль рисунка (шаблоны рамок и эффектов картинки)
- Выставить границы
- Создать эффекты
- Макет рисунка.
 Преобразовывает изображение в SmartArt диаграмму.
Преобразовывает изображение в SmartArt диаграмму. - Область выделения. Позволяет переименовать рисунок. Полезно, когда на слайде много анимации , чтобы в ней не запутаться.
- Обрезка рисунка. В деталях рассмотрена в статье «как обрезать картинку»
- Изменение размеров
Практически все функции, которые есть на ленте, собран в закладке «Формат рисунка», который может появиться в правом сайдбаре программы после вызова контекстного меню после клика на картинке правой кнопкой мыши.
в началоРазница в использовании команд на ленте и настроек тех же свойств в сайдбаре состоит в том, что на ленте за один раз меняется одно свойство, но зато есть предварительный просмотр. В сайдбаре же предварительного просмотра нет, зато все настройки на виду и не надо бегать по ленте.
Настройка резкости, яркости и контрастности
После выбора рисунка – «Формат» > кнопка «Коррекция» предлагает на выбор предустановленные шаблоны настроек рисунка. Если их не достаточно и нужно выставить произвольное сочетание числового выражения настроек, нужно перейти в сайдбар – «Параметры коррекции рисунка» и там все выверить вплоть до миллиметра.
Коррекция цвета картинки в PowerPoint
Скриншот функции показан на рисунке выше. Тут мы можем повсетить цвета, либо сделать изображение более монохромным. Также можно сделать изображение более теплым или холодным. Если такого требует дизайн или корпоративный стиль, можно сделать изборажение закрашенным в различные цета или оттенки одного цвета.
в началоКак сжать рисунок. Как восстановить рисунок.
Кнопка «Сжать Рисунки» позволяет уменьшить размер файла презентации. Сжатие достигается либо уменьшением разрешения (ppi – количество пикселей на дюйм), либо для рисунков, которые были обрезаны – за счет удаления обрезанных областей.
Отменить все изменения и вернуть рисунок в первозданное состояние можно выполнив команду «Восстановить рисунок».
в началоПараметры художественных эффектов и стили рисунка
Художественные эффекты не меняют форму рисунка, но придают ему интересный стиль. Примеры эффектов: штриховка карандашом, набросок карандашом, чертеж, фотокопия и так далее, смотрите картинку ниже:
Стили рисунка оставляют общее оформление рисунка неизменным, но добавляют такие эффекты, как рамки, повороты, рельеф и т.д. Есть несколько шаблонов с предустановленными конфигурациями. Более детально стили можно проработать, нажав кнопку эффекты для рисунка.
Вот весь обзор всех основных фич PowerPoint оп редактированию изображений, функционал богатый, пользоваться просто. Всем спасибо, делайте красивые презентации!
в началоКак добавить рисунок на свой сайт? Графические изображения. Учебник html
Глава 3
В этой главе я расскажу о том как добавить на нашу страничку графические изображения фотографию например, или рисунок, а также о том, что можно с ними вытворять используя предложенный набор тегов html языка.
Итак, допустим Вы пишете сайт о себе любимом и хотите вставить в него свою фотографию, чтобы люди зашедшие на страничку смогли не только читать Ваши рукописи, но и вдоволь полюбоваться Вашим портретом.
Есть у Вас значит фотография, которая где-то лежит на Вашем жёстком диске.. копируем ёе и вставляем в ту папку (директорию) где уже лежит заготовка будущей страницы, ну то есть туда же, куда сохраняете блокнотом html документ. Так, вот для того чтобы теперь вставить её в нашу страничку к ней нужно указать путь.
делается это так:
<img src=»foto.jpg»>Где foto.jpg это название Вашей фотографии в данном случае, так как фото лежит рядом с html документом, путь к ней мы не указываем.
Да, помните, тег <img> не требует закрывающего тега!
Теперь приведу ряд примеров где путь указывается:
<img src=»myfoto/foto.jpg»> — Такая запись подразумевает, что в директории где расположен наш html документ есть папка myfoto в которой расположен файл foto.jpg<img src=»myfoto/graphics/foto.jpg»> — Значит рядом с документом расположена папка myfoto, в ней еще одна папка с названием graphics, и уже в ней нужная нам фотография foto.jpg которую нужно выложить для всеобщего обозрения.
<img src=»../foto.jpg»> — А это значит, что фото размещено на уровень выше от документа
<img src=»../../foto.jpg»> — Так соответственно на два уровня выше, сколько поставите../ настолько и поднимитесь.
Так же можно указывая место фотографии, ссылаться на тот или иной интернет ресурс
<img src=»http://www.site.ru/foto/foto.jpg»>
Ну что, давайте попробуем выложить фото.
Вот мой пример:
<html><head>
<title>Моя первая страничка с фото</title>
</head>
<body text=»#484800″ bgcolor=»#e8e8e8″>
<center>
<h3> <font color=»#008000″> Привет мир!!!</font> </h3>
</center>
<p align=»justify»>
<font size=»+1″>
<img src=»graphics/foto.jpg»>
Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю <font size=»+2″ color=»#ff0000″>вареньё!!!</font> С нетерпеньем буду ждать Вашего приглашения на чай. Прилечу!!
</font>
</p>
</body>
</html>
Как видно из этого примера фотография появилась, но вместе со своим появлением сдвинула текст, а не хотелось бы. .
.
Поговорим о расположении изображений относительно текста.
Как и другие теги <img> тоже имеет свои атрибуты.. уже знакомый нам атрибут align «выравнивание» применим и к данному тегу
<img src=»foto.jpg» align=»left»> — фото слева от текста<img src=»foto.jpg» align=»right»> — фото справа от текста
<img src=»foto.jpg» align=»top»> — текст выше фото
<img src=»foto.jpg» align=»bottom»> — текст ниже фото
<img src=»foto.jpg» align=»middle»> — ну и соответственно текст посередине
Помимо align тег <img> имеет еще ряд атрибутов, но сначала расскажу немного о пикселях. Пиксель (точка), наверное Вы не раз слышали это слово и думаю основная масса народа которая держала мышку в руках знает что это такое, но всё же.. Пиксель -это элементарная неделимая единица изображения. Каждый пиксель имеет свои координаты, например, самый верхний левый пиксель на мониторе имеет координаты x=1, y=1, а самый нижний правый в зависимости от разрешения монитора.. x=800, y=600 — будет соответственно при разрешении 800 на 600 точек. Впрочем, эта информация пригодится нам потом, а сейчас нужно усвоить, что все расстояния в графических изображениях меряются пикселями.. так картинка длинной 800 пикселей и шириной в 600 пикселей при указанном разрешении заполнит весь экран.
Теперь продолжим..
<img src=»foto.jpg» vspace=»15″> — Атрибут vspace задаёт расстояние по вертикали от рисунка до текста, в данном случае мы задали расстояние в 15 пикселей<img src=»foto.jpg» hspace=»25″> — Расстояние по горизонтали соответственно
<img src=»foto.jpg»> — Ширина непосредственно самого изображения
<img src=»foto.jpg»> — Высота изображения.
 Если атрибуты width и height не использовать, то ширина и высота изображения по умолчанию будет равна реальным её размерам, без каких либо искажений.
Если атрибуты width и height не использовать, то ширина и высота изображения по умолчанию будет равна реальным её размерам, без каких либо искажений.<img src=»foto.jpg» border=»5″>— Бордюр, рамка вокруг изображения и её толщина в пикселях.
<img src=»foto.jpg» border=»5″ bordercolor=»#008000 «> — bordercolor — это цвет рамки.
<img src=»foto.jpg» alt=»Это моя фотка!!!»> -Атрибут alt — это описание изображения. Если навести курсор на наше фото и подержать его там несколько секунд, выскочит надпись -Это моя фотка!!!
<img src=»foto.jpg» title=»Это моя фотка!!!»> — альтернатива alt в данном случае.
А еще изображение можно сделать фоном страницы.. для этого используем атрибут background «фон» открывающего тега <body>
Вот так:
<body background=»foto.jpg»>Теперь расскажу о том как разместить нашу фотографию в нужном месте страницы. На самом деле об этом я уже рассказывал.. вспомните вторую главу, где говорилось о том как можно выровнять текст.. эти же теги применимы и к выравниванию изображения… так что, пожалуй, повторятся не буду, просто приведу пример, а Вы уж самими подумайте почему одно и тоже фото очутилось в том или ином месте..
Пример:
<html><head>
<title>Расположение изображения</title>
</head>
<body>
<img src=»foto.jpg «>
<center><img src=»foto.jpg «></center>
<div align=»left»><img src=»foto.jpg»></div>
<br>
<div align=»right»><img src=»foto.jpg»></div>
<br>
<div align=»center«><img src=»foto.
 jpg»></div>
jpg»></div></body>
</html>
Советую Вам самостоятельно поупражняется с размещением фотографии на своей странице. Меняйте размеры, положения, используйте различные сочетания с текстом, отступы, рамки.. Тренируйтесь!
Итог главы:
<html><head>
<title>Моя первая страничка с фото</title>
</head>
<body text=»#484800″ bgcolor=»#ffffff» background=»graphics/fon.jpg»>
<center>
<img src=»graphics/privet.jpg» alt=»Привет мир!!!»>
</center>
<p align=»justify»>
<img src=»graphics/foto.jpg» align=»left» hspace=»15″height=»120″ alt=»Это моя фотка!!!»>
<font size=»+1″>
Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю <font size=»+2″ color=»#ff0000″>вареньё!!!</font> С нетерпеньем буду ждать Вашего приглашения на чай. Прилечу!!
</font>
</p>
</body>
</html>
Единственное, что Вам в этом примере не знакомо так это надпись — — это есть так называемый спецсимвол в данном случае — пробел.. о спецсимволах и их назначении я расскажу более подробно в отдельной главе.
Честно говоря, мне мой пример не сильно по вкусу, неряшливо как-то.. Но цель показать, что можно делать с изображениями думаю достигнута..
Используя графику, будьте осторожны.. не стоит размещать на своей странице большие весом мегабайтные изображения, пожалейте время и деньги посетителей страницы. Большой объём графики при низкой скорости интернета может привести к тому, что посетитель закроет Вашу страницу ещё до того момента как она загрузится.

Помните, что есть пользователи, которые умышленно в своём браузере отключают загрузку рисунков, дабы сэкономить на трафике, а по сему рекомендую соблюдать следующие советы:
Если рисунки выполняют роль кнопок (см. глава ссылки), обязательно подписывайте их (атрибут alt) к примеру: «Перейти на главную страницу» или «Скачать» дабы человек с отключенной графикой мог хоть как-то ориентироваться на Вашей странице.
Используя картинку в качестве фона документа дублируйте ёё заливкой фона каким либо подходящим для фона страницы цветом (атрибут bgcolor тега <body>)
вот так например:
<body bgcolor=»#008000″ background=»fon.jpg»>Это будет значить, что если к примеру не загрузится Ваша изысканная зелёная текстура, фон будет просто зелёным — что лучше, нежели чем белый цвет в общем дизайнерском решении сайта.
Как сделать картинку фоном в Ворде
Если Вам нужно оформить документ в текстовом редакторе Microsoft Word не просто правильно, но и красиво, тогда на заднем плане лучше использовать какой-нибудь рисунок. Его можно взять любой, но лучше, чтобы он соответствовал напечатанному тексту. Также это может быть логотип или название компании. Если поставить их за текстом, то это смотрится красивее, чем водяной знак или подложка, и привлекает больше внимания.
В статье мы рассмотрим данную тему, и научимся, как сделать картинку фоном в MS Word.
Добавляем рисунок через соответствующий пункт меню
Выбрать рисунок для страницы в Word 2007, 2010 и 2013 можно следующим образом. Откройте нужный документ и перейдите на вкладку «Разметка страницы». Затем нажмите на кнопку «Цвет страницы» и выберите из меню «Способы заливки».
Если у Вас установлен Word 2016, тогда в открытом документе перейдите на вкладку «Дизайн», а дальше делайте все, как описано выше: «Цвет страницы» – «Способы заливки».
Откроется небольшое диалоговое окно. В нем перейдите на вкладку «Рисунок» и нажмите на кнопку с таким же названием, которая находится под пустой областью посредине.
Дальше через Проводник найдите картинку на компьютере, выделите ее и жмите кнопку «Вставить».
В Word 2016 перед окном, которое показано на скриншоте выше, появится вот такое. В нем можно выбрать, откуда Вы хотите вставить рисунок, это может быть изображение с компьютера, или найдите нужное через поиск.
После того, как выберите картинку, нажмите «ОК» в соответствующем окне.
Плюс данного способа в том, что фон, который Вы выберите, применяется ко всем страницам в документе.
А минус – изображение должно быть подходящего размера. Как видите, в примере, виден только один пингвин. Соответственно, эту картинку мне нужно сохранить с другим размером через какой-нибудь редактор, например, Paint.
Делаем картинку фоном страницы
Давайте рассмотрим еще один способ, с помощью которого можно сделать нужный рисунок фоновым.
Откройте документ и переходите на вкладку «Вставка». Затем нажимайте кнопку «Рисунок», чтобы добавить его на страницу.
В следующем окошке найдите то, что подходит, на компьютере, выделите и нажмите «Вставить».
После того, как картинка добавится, кликните по ней правой кнопкой мышки и выберите из контекстного меню «Обтекание текстом» – «За текстом».
Теперь весь текст, который есть в документе отобразится перед картинкой. Чтобы выбранное изображение сделать фоном всего листа и убрать белые поля, его нужно растянуть. Для этого, кликните по картинке. По краям сразу появятся маркеры – точки по углам и по одной точке с каждой стороны. Используя данные маркеры, растяните рамку по ширине и высоте так, чтобы закрыть весь лист.
Используя данные маркеры, растяните рамку по ширине и высоте так, чтобы закрыть весь лист.
Вот так получилось у меня. Плюс способа в том, что самостоятельно можно выбрать, какая часть картинки отобразится на листе: целиком, или можно растянуть и сделать так, чтобы отображалась только определенная область.
Минусом можно считать то, что выбранная картинка — это фон только для одного листа. Хотя, в таком случае, можно выбирать разные изображения в качестве фоновых для различных страниц документа.
Но если нужно, чтобы использовалось одно изображение, и страниц в документе много, тогда лучше подберите подходящий для него размер и сделайте фоном, как было описано в первом пункте.
Ваши документы, будут выглядеть интереснее, после того, как Вы в качестве фона страниц поставите подходящее изображение. Только помните, что на выбранном фоне не должен теряться текст, и он должен соответствовать тексту.
Смотрите видео по теме:
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Как фотографировать картины и подавать их в Интернете правильно?
Ноя 07, 2016
in Полезные статьи по рисованиюКак фотографировать картины и подавать их в Интернете правильно
В наше время недостаточно уметь хорошо рисовать, необходимо также правильно презентовать свои работы. Картины, сфотографированные небрежно, не вызовут должного впечатления у зрителя. Эта статья расскажет вам, как правильно фотографировать картины и размещать их в соцсетях, чтобы получить тот отклик, которого они достойны.
Картины, сфотографированные небрежно, не вызовут должного впечатления у зрителя. Эта статья расскажет вам, как правильно фотографировать картины и размещать их в соцсетях, чтобы получить тот отклик, которого они достойны.
Как лучше фотографировать картины в домашних условиях?
- Обязательно отключите у фотоаппарата показ даты и времени.
Большие красные или белые цифры поверх вашей живописи не являются украшением и не способствуют благоприятному восприятию картины.
- Фотографируйте картину без рамы и без стекла.
Рама дает дополнительную тень по краям картины, а стекло бликует.
- Для резкости снимка воспользуйтесь штативом.
Основной враг вашего фото – нечеткое, смазанное изображение. Это результат дрожания ваших рук. Чтобы избежать этого, прикрепите фотоаппарат на фото- или видео-штатив.
Желательно поставить фотоаппарат на автоспуск, так вы максимально избежите сотрясения камеры.
- Зафиксируйте картину.
Картину надо установить на что-нибудь устойчивое и ни в коем случае не придерживать ее руками, иначе смысл штатива теряется – на этот раз дрожать будет картина, и фото получится смазанным.
Это самый важный фактор для качества фотографии при съемке картины. Никогда не пользуйтесь вспышкой при фотографировании работ, поскольку она дает сильные блики.
Если у вас нет профессионального света, то производите съемку при дневном свете. Освещения обычных комнатных ламп недостаточно – лучше вынесите картину на улицу или балкон.
Идеальный вариант освещения – днем, на улице, в пасмурную погоду. Свет обязательно должен падать на картину сбоку!!!
Если у вас большая картина, то велика вероятность ее неравномерного освещения. Это можно исправить, поставив у неосвещенного края картины большой белый лист ватмана.
- Не допускайте оптических искажений.

Еще один враг вашего фото – округлые, бочкообразные формы на фотографии картины. Это результат фотографирования картины с близкого расстояния.
Чтобы этого избежать, отойдите подальше и увеличьте Zoom у фотоаппарата, но не переусердствуйте, отходя слишком далеко.
Иногда картина на фото имеет форму трапеции. Это результат неправильного расположения фотоаппарата по отношению к картине. Объектив фотоаппарата должен находиться точно по центру и параллельно поверхности картины.
- Размер фотографий.
Не гонитесь за большим размером цифровых фото, такое фото дольше пересылать и для размещения в интернете его все равно надо будет уменьшать. (рекомендую для этого простой и удобный сервис TinyPNG)
Больше полезной информации о том, как фотографировать свои картины здесь
Как фотографировать картины с точки зрения композиции
Не бойтесь, если при съемке в кадр попадет что-то лишнее, его можно легко убрать в графическом редакторе.
Однако для показа картины можно и просто сфотографировать вашу работу, а можно включить фантазию и создать композицию из вашей картины и лежащих вокруг кистей, карандашей и красок и много чего еще подходящего к рисунку, конечно же. Интересные идеи всегда можно найти на просторах интернета и переделать их на свой вкус.
Instagram (Инстаграм) – это бесплатная программа, которая предназначена для того, чтобы пользователи могли делиться с миром своими фотографиями. «Запустили» эту социальную сеть в октябре 2010 года.
Все просто: пользователь делает фотографию, при желании применяет к ней один из стандартных фильтров, а затем выкладывает в инстаграм. Также, при желании, можно поделиться этим фото в других социальных сетях.
Особенностью фотографий является то, что они квадратные, чем напоминают собой фото старых камер Кодак и Полароид.
Инстаграм хорош тем, что в нём красивые картинки легко могут получиться даже у непрофессионалов!
Читать в контексте:
Где фотографировать картины:
- на полу
- на фоне стены
- на подоконнике
- искусственно созданный фон (деревянный ящик, мятая бумага, ватман)
Больше всего лайков набирают интересные и стильные натюрморты. Условно их можно разделить на 2 группы:
- Фото в стиле минимализм
Минимализм – это почти то же самое «фото на белом фоне», какие обычно снимают для интернет-каталога, но чуть более интересные.
Интереснее фото сделает не совсем обычный фон (мятая бумага, небо, снег), размещение объекта съёмки не по центру или добавление всего 1-2 дополнительных детали (не больше).
- Фото с большим количеством деталей
Посмотрите на свои полки – наверняка на них пылятся сувениры из отпуска. И наверняка среди них есть очень фотогеничные экземпляры!
Не нашли на полках? Идите к холодильнику! Вполне возможно там есть парочка красивых магнитов. Нет? Тогда возьмите зёрна кофе или, например, зефир. Поищите старую книгу, красивые открытки, цветы тоже отлично подойдут.
При правильном свете и постановке кадра «заиграть» может практически что угодно, так что не сдерживайте свою фантазию.
Помимо художественных принадлежностей ваше фото могут дополнять: орехи, желуди, шишки, кора, ракушки, камушки, надписи на белом листе, гербарий, красивая посуда, фрукты-овощи, конфеты, кружева, пледы, перья и даже собственные руки:)
Обработка фотографий
Снимок – это всего лишь начало. Обработка фотографии позволяет улучшить качество снимка, удалить дефекты и мелкие недостатки.
Конечно, этот пункт не подразумевает, что вы – гуру фотошопа. Но иногда фото требует некоторой корректировки. Например, вам нужно повернуть фото на пару градусов или обрезать ненужное.
Это можно с легкостью сделать в редакторах, которые уже встроены в сетях. Воспользуйтесь автоматическими фильтрами и эффектами, чтобы откорректировать цвет или добавить освещения; это может сильно улучшить качество получаемого результата.
Для обработки используйте только корректировку яркости, контрастности, резкости и так далее. А фильтры оставьте для личных снимков.
Если же вы решили сделать коллаж, используйте онлайн программу Fotor, Canva, Picasa или Layout (для Instagram) – всего пара минут, и шедевр готов!
Кроме того, на фотографиях можно делать надписи. Например, поставить ваше лого или красивую фразу. В редакторах ВКонтакте Фейсбук эта функция встроена. А чтобы это сделать в Instagram нужно скачать бесплатное приложение. Например, Photo Grid или Overtext.
Если ваше фото предназначено для публикации в соцсети, то для улучшения фото можно использовать встроенные в них редакторы обработки фотографий.
Читать в контексте:
Обработка в редакторе Facebook
После того как вы загрузите фото и наведете курсор на него, Facebook предложит его отредактировать (появится значок кисточки в правом нижнем углу).
Возможности встроенного редактора здесь достаточно скромные: ряд фильтров, вращение, обрезка, добавление надписи.
Поэтому, если фото нуждается, скажем, в поправке экспозиции, лучше править его в другом редакторе заранее (например Paint, Microsoft Picture Manager, ACDsee)
Редактор ВКонтакте
Загрузите изображение. Наведите на него курсор. Внизу будут активны 2 опции: открыть (значок лупы) и эффекты (значок смайлика).
В эффектах можно добавить наклейки, надписи, а также дорисовать шедевр.
А нажимая на лупу и открывая фото в бОльшем виде, ищите вкладку “еще”. Именно там “прячется” фоторедактор.
По сравнению с ФБ возможностей здесь больше. Поскольку помимо 15 фильтров можно изменять параметры экспозиции, виньетирования, контраста, резкости, насыщенности, сепии. Для сомневающихся есть кнопка “автокоррекция”.
Для сомневающихся есть кнопка “автокоррекция”.
Добавление текста, размытие, кадрирование – все эти опции находятся в слева.
Что писать, публикуя фотографии своих картин
Молчаливые фотографии несут в себе слишком мало информации. Вы не правы, если думаете, что “хорошая картина говорит сама за себя”. Всегда лучше снабдить фото комментарием. Хотя бы с названием картины.
А лучше написать что-то кроме этого. Что же?
У всего, что сделано своими руками, есть своя история. Вот и расскажите ее зрителю.
Это дополнит его восприятие, обогатит его, и ваша картина будет более понятна.
Использование хэштегов
Хештэги – это ключевые слова, которые пишут в соцсетях со значком #. Все пишется одним словом вместе с символом #
С этим значком слово в соцсетях становится кликабельным, на него можно нажать и увидеть все фотографии или все записи, отмеченные этим словом.
Под фото в Инстаграм хештэги следует писать сразу по трём причинам:
- придумайте собственный уникальный хэштег и прописывайте его под своими фото. Таким образом вы соберёте фотографии своих картин под одной ссылкой.
Например, я использую следующие: #акварелимаринытрушниковой (нажмите, чтобы увидеть, как выглядит подборка) или #рисуюсмаринойтрушниковой.
- по хэштегам люди нередко находят нужную информацию: магазины, товары или интересные аккаунты. Находят и подписываются.
- фотографии с хештэгами собирают лайки больше и быстрее. А если ваше фото молниеносно набирает 50 лайков (лимиты инстаграма меняются, на данный момент это 50), то фотография попадаёт в раздел «популярные», и её увидит огромное количество человек.
Однако в работе с хештэгами есть свои тонкости
Так, например, многих пользователей раздражает видеть в своей ленте фотографию, в подписи которой ТОЛЬКО хештеги, причем много.
Поэтому можно добавляйть хэштеги не прямо под фотографией, а во втором комментарии. Со временем он скроется под другими комментариями к этому фото, но для поиска всё ещё будет доступен. Максимально допустимое количество хештегов – 30 в одном комментарии.
Со временем он скроется под другими комментариями к этому фото, но для поиска всё ещё будет доступен. Максимально допустимое количество хештегов – 30 в одном комментарии.
Пишите хештеги на том языке, на котором разговаривает ваша аудитория. Парочку хэштегов на другом языке можно добавить только для набора лайков. Учитывайте, что может искать ваша целевая аудитория и какие поисковые запросы использовать. Именно их и используйте в качестве хэштегов.
Умение правильно фотографировать и подавать свои работы в соцсетях стоит затраченного на это времени.
В конце концов, вы уделили немало сил и времени созданию картин – проявите уважение к себе и своему творчеству, покажите свои работы достойно.
Надеюсь, данная статья поможет вам сделать это.
Буду благодарна за комментарии и репосты!
Фризлайт как рисовать светом: советы, рекомендации, настройки фотоаппарата
Всем привет! С вами на связи, Тимур Мустаев. У творческих людей постоянно случаются периоды и взлета, когда вы вдохновлены и полны идей, и падения, когда ничего не радует, снижается настроение. Если у Вас сейчас этап под номером 2 или просто захотели попробовать что-то новое, предлагаю свою статью о фризлайте!
Фотографу он помогает взглянуть на привычный объект с новой стороны, презентовать его зрителям интересным способом и, конечно, это еще один способ проявить свой креатив.
Фризлайт в фотографии
Начнем наш разговор. Главная тема на сегодня: Фризлайт как рисовать светом. Из названия, как можно догадаться, freezelight – это техника светографики, используемая в фотографии. Дословно переводится как “остановка света”.
По факту так и происходит: на картинке мы видим определенный рисунок, сделанный световым источником. Пока мы или наш помощник перемещается с фонариком в руках перед камерой, аппарат тем временем, находясь на большой выдержке, все фиксирует.
Мы можем не только создавать рисунок просто в воздухе, но и делать надписи, очерчивать и подсвечивать разные объекты, людей. Благодаря световой подсветки тени распределяются необычным образом и создается характерная атмосфера.
Благодаря световой подсветки тени распределяются необычным образом и создается характерная атмосфера.
Условно можно фризлайт можно разделить на виды:
- Моно- и мультикомпозиция. Первый вариант заключается в прорисовывании выбранного объекта с различных сторон. Во втором, аналогично, присутствует какой-то персонаж, но он еще и перемещается. То есть в одном случае рисунок находится в определенной части кадра, а в другом создается эффект его множественности или движения. Статичные методы.
- Размытие. Создается некая абстракция, нечеткое изображение с использованием направленного света.
- Световые мечи. Посредством постоянного света можно изображать надписи, орнаменты.
Принципы фризлайт-фото
Выше мы дали лишь определение новому понятию. Но согласитесь, тем, кто впервые его слышит, все же сложно представить, что это. Поэтому я решил – неплохо бы систематизировать всю информацию и описать главные правила (или принципы) работы с ним.
- Темное время суток, если фотосъемка идет на улице, или помещение с тусклым светом. Так как мы используем свет, то, естественно, чтобы рисунок был виден, фон должен быть контрастный – темным, в нашем случае.
- Источники света. Здесь можно использовать экран телефона, любые фонарики, гирлянды, лампы накаливания, мерцающие предметы, свечи и пр. Некоторые применяют лазеры и лазерные указки, но я был бы с ними поосторожнее: световой пучок очень яркий и узконаправленный, отчего может негативно сказаться не только на зрении, но и на состоянии оптики. Поэтому не направляйте прямо в камеру. Красиво смотрятся огни разных оттенков.
- Средство стабилизации. Без штатива никак не обойтись. В силу того, что вы выставляете на фотоаппарате длинную выдержку, техника должна быть хорошо закреплена, иметь устойчивую опору. Иначе кадр смажется. Полезно иметь пульт дистанционного управления, чтобы исключить влияние даже самого нажатия на кнопку спуска.
- Накамерные настройки.
 Только в ручном режиме вы сможете выставить те параметры, при которых можно осуществить съемку в стиле фризлайт. О том, какой должна быть диафрагма, выдержка и др. чуть ниже.
Только в ручном режиме вы сможете выставить те параметры, при которых можно осуществить съемку в стиле фризлайт. О том, какой должна быть диафрагма, выдержка и др. чуть ниже. - Продуманный сюжет. Помимо того, что нужно представлять сам световой узор, композиция в кадре также должна быть выстроена. Не должно быть посторонних объектов или людей на фотографии, мусора и т.д. Оцените общую освещенность, не будет ли она мешать восприятию вашего рисунка.
Как это сделать?
Предлагаю обучаться фризлайту на конкретных этапах, которые будут включать в себя описанные принципы. Итак:
- Выбор режима. Для специалистов рекомендую ручной, для менее опытных – приоритет выдержки (S или Tv). Ставим данный параметр на значение от 2 секунд. Если вы только практикуетесь, то поставьте около 5 сек – оптимальное время, чтобы успеть сделать симпатичный узор. Чем сложнее рисунок, тем больше времени потребуется.
- Диафрагма. Режим S самостоятельно определит f, но если вы рискнули снимать в ручном режиме, то подойдет диафрагма от 8 и выше. Закрытая диафрагма увеличит ГРИП и включит все объекты в зону видимости.
- ISO. Светочувствительность делайте минимальной 100-200, чтобы не было шумов.
- Баланс белого. Наверняка вы будете использовать определенный свет, а может, и несколько видов с разным цветом. Чтобы они адекватно отображались на фото, цветопередачу нельзя оставлять на авто. Лучше выставите сами значения по Кельвинам или хотя бы выберите “лампы накаливания” и прочие подходящие варианты.
- Место съемки. До процесса фотографирования и рисования вы должны четко определить точку, где будет находиться камера, выстроить композицию.
- Штатив. Определившись с настройками, установите камеру на трипод. Зафиксируйте. Если имеется, используете пульт дистанционного управления (ДУ).
- Фокусировка – важный и одновременно сложный параметр. Чтобы нужные элементы были четкими, они должны быть в фокусе. В темноте настроить фокус чрезвычайно трудно, автофокусировка вам мало поможет.
 Поэтому лучше использовать ручную фокусировку.
Поэтому лучше использовать ручную фокусировку.
Если вы планируете снимать в студии или закрытом помещении, то просто выключите свет, на улице же дождитесь наступление вечера. Вы решили, будут ли присутствовать люди в кадре?
Если да, то нужно продумать их позицию, общий внешний вид, если нет – то оденьте их в черное, чтобы исключить с фото.
Плюс съемок ночью да на длинной выдержке в том, что быстрые перемещения темных силуэтов (фотографа со светом или его помощников) никак не отразятся на картинке.
Я описал суть техники, остальное в ваших руках. Несмотря на кажущуюся простую теорию, в реальности требуется выработать навык светового рисования. Скорей всего, в первый раз результат будет далек от желаемого, но принцип легче познается на практике. Так что еще пару раз попробуете – и все получится!
Хотите больше знать о своем фотоаппарате и возможностях съемки? Хотите научиться лучше фотографировать со своей зеркальной камерой? Тогда «Цифровая зеркалка для новичка 2.0» или «Моя первая ЗЕРКАЛКА» будет вам просто необходим. Эти видео курсы дадут ответы на многие интересующие вас вопросы и помогут вам в развитии в качестве фотографа.
Моя первая ЗЕРКАЛКА — для обожателей зеркального фотоаппарата CANON.
Цифровая зеркалка для новичка 2.0 — для обожателей зеркального фотоаппарата NIKON.
На этом я буду заканчивать свою статью. Если есть вопросы и пожелания, пишите в комментариях. Подписывайтесь на обновления, вступайте в группу и делитесь с друзьями, прочитанным.
Пока, читатели! До новых встреч!
Всех вам благ, Тимур Мустаев.
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Извини! Страница, которую вы искали, не найдена.
 ..
..Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer. RealPlayer ™ ActiveX Control (32-бит)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer ™ ActiveX Control (32-бит)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx. RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Как преобразовать изображение в рисунок карандашом Быстро с помощью GIMP
Не нужно быть компьютерным фанатом, чтобы превратить любое изображение в рисунок карандашом.С помощью бесплатного инструмента GIMP вы можете легко превратить любую картинку в рисунок карандашом. Вот как это сделать.
Прежде всего загрузите и установите GIMP, самый мощный бесплатный редактор изображений на этой планете.
Теперь просто следуйте этим простым шагам.
Шаг 1 — Откройте GIMP и затем щелкните файл -> Открыть, чтобы импортировать изображение в инструмент.
Шаг 2 — Нажмите CTRL + L, чтобы открыть окно слоев справа.
В качестве альтернативы вы можете щелкнуть Windows -> Прикрепляемые диалоги -> Слои.
Шаг 3 — Теперь создайте еще два повторяющихся слоя, дважды щелкнув значок, как показано.
Шаг 4 — Щелкните первый слой, чтобы выбрать его, а затем щелкните Цвета -> Насыщенность оттенка.
Шаг 5 — Затем перетащите ползунок насыщенности на -100, как показано, и нажмите OK.
Шаг 6 — Затем снова выберите первый слой и измените режим с нормального на насыщенный в раскрывающемся списке.
Шаг 7 — Теперь щелкните и выберите второй слой.
, а затем измените его режим на уклонение.
Шаг 8 — Теперь выберите цвета -> Инвертировать
Шаг 9 — Теперь перейдите в Фильтры -> Размытие -> Размытие по Гауссу.
и выберите радиус до желаемого уровня.
Совет: — Разрешение моей фотографии было 327 * 230, и я выбрал 10 в качестве радиуса размытия как в горизонтальном, так и в вертикальном полях. Вы можете выбрать желаемый эффект размытия в зависимости от вашего разрешения.
Вы можете выбрать другой радиус размытия, например 10, 15, 20, 25, 30 и т. Д., И посмотреть, какой из них дает лучший результат на этом этапе. Чтобы отменить эффект, просто нажмите ctrl + z и затем выберите другой радиус размытия, перейдя в Фильтры -> Размытие -> Размытие по Гауссу
.Шаг 10 — Теперь щелкните и выберите третье изображение, а затем перейдите в цвета -> уровни.
Теперь перетащите средний и последний ползунки в форме треугольника в разные положения и посмотрите, какой из них даст лучший результат для вашего карандашного наброска.
Когда вы удовлетворены, нажмите ОК. Теперь экспортируйте полученный файл, перейдя в Файл -> Экспортировать как.
Вуаля! Вы сделали. Вы только что создали карандашный набросок своего изображения. Итак, вот как вы легко преобразовали свое изображение в изображение карандашного наброска.
Saurav связан с ИТ-индустрией и компьютерами более десяти лет и пишет на The Geek Page по темам, касающимся Windows 10 и программного обеспечения.
Как создавать простые рисунки, чтобы прояснить ваши идеи и привлечь внимание аудитории
Не можете найти изображение для следующего сообщения в блоге?
Вы просматриваете Flickr целую вечность. Вы останавливаетесь на картинке , хорошо, . Вы хотели бы нанять профессионального иллюстратора, но у вас нет бюджета.Еще нет.
Иногда вы задаетесь вопросом, существует ли лучший источник изображений.
Что, если бы вы могли создавать свои собственные изображения, чтобы прояснить свои идеи? Что, если бы ваши пользовательские изображения могли заставить читателей улыбнуться и приблизить их к вам? Изображения, которые выделяют вас в Интернете?
Звук надуманный?
Читайте дальше, и мы покажем вам, как кто угодно — даже вы — может рисовать изображения. Художественная школа не требуется. Никаких необычных инструментов не требуется.
Во-первых, давайте кратко рассмотрим преимущества простых изображений.
Почему простые рисунки?
Фотошопы сделают ваш сайт привлекательным.
Это правда.
Но связаны ли они с вашими читателями? Клишированные изображения делают вас похожими на миллионы других блогов в сети.
Вы когда-нибудь заходили в блог впервые и задавались вопросом, были ли вы там раньше? Общие изображения заставляют вас думать, что вы уже были на веб-сайте, потому что видели их раньше.
Рисованные изображения добавляют индивидуальности вашему сайту.Они уникальны — созданы, чтобы соответствовать вашему контенту.
Так же, как ваш писательский голос уникален, ваши образы тоже могут быть уникальными. Точно так же, как ваш голос добавляет немного индивидуальности, ваши изображения могут добавить аутентичности.
Но создание собственных изображений имеет больше ценности, чем просто индивидуальность и брендинг. Эти рисунки — не просто украшения. Эти изображения объясняют суть ваших идей.
Они передают ваше сообщение. Они очаровывают вашу аудиторию. Они делают ваше сообщение более запоминающимся.
Исследования показали, что:
- Изображения могут повысить доверие к вашему контенту.
- Изображения требуют меньше времени на обработку, чем текст, потому что текст — это система символов, которую сначала нужно декодировать.
- Изображения улучшают понимание и воспоминание.
Исследования также показывают, что люди читают только 28 процентов слов на средней веб-странице. И в течение 10 секунд они решают, задерживаться здесь или нет.
Могут ли простые изображения привлечь людей к чтению вашего контента?
Простые изображения можно быстро нарисовать, и вам не нужно их покупать.Вы даже можете обнаружить, что читатели больше увлекаются рисованными изображениями, потому что они более личные.
Как предполагает автор бестселлеров Дэн Роам, грубость этих простых изображений делает их более привлекательными и менее устрашающими.
Думаете, что не умеете рисовать?
Обеспокоены недостатком таланта?
Рисовать может каждый. Каждый художник.
Разве вы не думали, что вы художник, когда вам было четыре года? Вам не нравилось рисовать в детстве?
Пока вы умеете рисовать фигурку, вы на правильном пути к созданию простых историй, которые объясняют ваши идеи лучше, чем любые хорошо составленные слова.- Кевин Ченг
Вот простое упражнение для начала.
Шаг 1. Нарисуйте квадрат, круг, линию и треугольник:
Это просто, правда?
Шаг 2. Обратите внимание, как почти любой объект можно нарисовать, используя квадраты, круги, треугольники и линии. Попробуйте нарисовать несколько объектов этим методом:
Шаг 3. Изображения не требуют слов для передачи идей. Просмотрите эти примеры:
Видите?
Для передачи сообщения необязательно рисовать шедевр.
Как воплотить свои идеи в простые рисунки
Передача ваших идей с помощью фигурок — это не о том, есть ли у вас талант рисования. Речь идет о воплощении вашей идеи в простой рисунок. Речь идет о конкретизации абстрактных утверждений, чтобы вы могли ясно изложить свои идеи.
Хотите узнать как?
В своей книге The Back of the Napkin Дэн Роам предлагает четырехэтапный процесс визуального мышления.
- Посмотрите материал в своем сообщении в блоге.
- См. , какой из пунктов вашего содержания наиболее ценен для вашего читателя.
- Представьте себе лучший способ передать ваше сообщение.
- Покажите свое сообщение на простом рисунке.
Давайте посмотрим, как визуальное мышление работает на практике, просмотрев гостевой пост Henneke Copyblogger о 37 советах по электронному маркетингу.
Как вы могли нарисовать от руки простой рисунок для сопровождения поста? Выполните следующие три шага:
- Прочтите сообщение несколько раз и подумайте, какой из 37 пунктов вам следует проиллюстрировать.
- Обратите внимание, что главный вывод — относиться к людям из вашего списка рассылки как к друзьям.
- Как вы можете проиллюстрировать идею отношения к людям как к друзьям? Возможно, люди обнимают друг друга, дети играют вместе, любовное письмо или…
Рассмотрим другой пример. Вот как мы продумали иллюстрацию в верхней части этого поста:
- Мы обрисовали этот пост и написали его вместе, объяснив, почему простые изображения работают, и советы по созданию ваших собственных изображений.
- Обсуждая пост, мы обнаружили, что его суть заключается в контрасте между простыми рисунками и шаблонными стоковыми фотографиями: рисунок — это больше, чем просто украшение; это прояснение вашей идеи.
- Затем мы решили нарисовать простую фигурку, сбитую с толку вездесущей девушкой из колл-центра.
Вот схема процесса:
Преобразование сути вашего сообщения в простые рисунки заставляет вас сосредоточиться на своей большой идее. Что ты действительно хочешь сообщить?
Этот процесс делает ваш контент более понятным и убедительным.
Как загружать, публиковать и публиковать изображения
После того, как вы написали сообщение и нарисовали от руки несколько изображений, как быстрее всего загрузить их на свой сайт? И как сделать так, чтобы ваши изображения были опубликованы в социальных сетях?
Следуйте этим шести простым советам:
- Используйте основные инструменты. Самый простой способ опубликовать изображения — это нарисовать их вручную на бумаге, следя за тем, чтобы бумага была чистой и не мятой. Отсканируйте рисунок или сделайте снимок с помощью смартфона или планшета.
- Добавьте текст. Рукописный ввод в формате Raw работает, но если вы хотите, чтобы текст, который вы добавляете к изображениям, отображался безупречным шрифтом, вы можете использовать бесплатный редактор, подобный тому, который вы найдете на Pixlr.com.
- Измените размер соответствующим образом. Имейте в виду, что большие изображения увеличивают время загрузки. При изменении размера изображения будьте осторожны, чтобы не изменить пропорции рисунка, потому что оно будет выглядеть сжатым или растянутым.
- Сделайте ваши фотографии одинаковыми по размеру. Для единообразия рисунка можно обрезать рисунки с помощью бесплатных инструментов для редактирования фотографий, чтобы удалить лишние белые области.
- Подготовьте соотношение сторон изображения для социальных сетей. Рекомендуемое соотношение сторон изображения разное для каждого канала социальной сети. Используйте метаданные для правильного отображения разных изображений на разных каналах. Или найдите оптимальный размер, который работает на самых популярных каналах.
- Оптимизируйте для поисковых систем. Используйте описательные теги title и alt, чтобы поисковые системы распознавали ваши изображения.Имейте в виду, что теги alt также используются программами чтения с экрана для людей с ослабленным зрением.
Визуальный контент поощряет публикацию в социальных сетях. Например, Buffer обнаружил, что твиты с изображениями получают на 150 процентов больше ретвитов.
Перестань беспокоиться о совершенстве
Вам не нужно быть следующим Пикассо, чтобы нарисовать изображение, чтобы передать свои идеи.
Чистый лист бумаги. Карандаш или ручка. И сканер, или камеру вашего смартфона. Это все, что вам нужно для простых рисунков, которые прояснят ваши идеи и увлекут аудиторию.
Вы будете поражены реакцией читателей. Они сразу поймут ваши идеи. Даже дни спустя ваш последний рисунок продолжает всплывать в их головах, напоминая им о вашем сообщении в блоге, вашей идее или вашем совете.
Читатели будут чувствовать себя ближе к вам, потому что ваши рисунки очеловечивают вас и вызывают чувство веселья.
Хороший звук?
Начните писать. Позвольте своему внутреннему ребенку играть. Радоваться, веселиться.
И сообщите нам в LinkedIn, как вы сможете прояснить свои идеи с помощью простых увлекательных рисунков.
Об авторе : Майк Дэвенпорт помогает людям стать супергероями, которых они так долго ждали, с помощью простых изображений и спортивного обучения. Смотрите больше его рисунков здесь. Henneke Duistermaat — дерзкий маркетолог и писательский тренер, цель которого — искоренить чепуху. Получите ее бесплатный курс письма для занятых людей и научитесь писать более соблазнительный контент.
Рисование портретов по фотографиям
Гостевая лекция Wetcanvas, Рейнхард
Обзор
Почему я ввязался в это? Кем я себя считаю? Я новичок, и, как мне кажется, я могу научить чему-то, рассказать, помочь и т. Д.На этом форуме так много невероятно талантливых людей, бла, бла, бла.
Вы уже слышали и читали это раньше, поэтому я не буду вдаваться в подробности.
Почему я это сделал? Я думаю, что меня двигало то, что я чувствовал (и до сих пор чувствую), когда начинал в туалете, что все другие люди, которые публикуют портреты, намного лучше меня, что я боялся их опубликовать. В конце концов я это сделал, и мне очень помогли, но мне нужна была надежная «поваренная книга» для рисования портретов по фотографиям.Так что я купил книги и все еще не нашел то, что искал.
Мне нужны были объяснения, почему были предприняты определенные шаги, как они были предприняты и как исправить ошибки. Итак, я пытаюсь сделать эту поваренную книгу. Я новичок, и мне еще многому нужно научиться, но тем, что я узнал, я хотел поделиться с вами.
Я хочу провести вас от фотографии до графитового рисунка; стоит каркас и монтировать на стене? Я не знаю. Я в самом начале и не знаю, чем это закончится.
Итак, это будет ФРОБ-ФОРБ (From Beginner — Для начинающих).
ШАГ 1
Выберите свою фотографию (Кстати, это может быть настоящим испытанием на дружбу. Если они все еще ваши друзья после того, как вы их нарисовали, вы либо одаренный художник, либо они настоящие друзья). И тут я наткнулся на первые проблемы. Многие из портретов, которые я делал, были сделаны со вспышкой — так что никаких настоящих теней.
Рекомендация: выберите другую фотографию или, если это невозможно, поищите снимки с хорошим освещением, независимо от того, сделаны они тем же человеком или нет, нет проблем, просто найдите что-нибудь, за что можно держаться, когда вы дойдете до стадии затенения.Я бы назвал штриховкой — придание лицу трехмерности. Поищите в журналах и т. Д. Там можно найти помощь. Решите, откуда должен исходить свет, а затем выберите материал.
Фотография, на которой мы будем рисовать, — это фотография моей любимой жены, которой более 34 лет, сделанная 20 лет назад. Так что есть еще одна проблема. У меня не было этого рисунка в цифровом виде, и при работе с компьютером, чтобы помочь с сетками (мы придем к этому), полезно иметь возможность распечатать его. У вас могут быть похожие проблемы, просто отсканируйте фотографию в компьютер и работайте оттуда.
Нажмите, чтобы увеличить
ШАГ 2
Выберите инструменты, с которыми собираетесь работать. Карандаши (2B) — точилка для карандашей — в качестве альтернативы механический карандаш (не требует заточки, и у вас всегда будет острый кончик) — хороший ластик, который не размазывается — разминаемый ластик — хорошая бумага (я перепробовала много видов бумаги (от бумаги для принтера [НЕ] до альбомов, и я полюбил гладкий Бристоль. Поскольку мне приходится много стирать, тем лучше бумага, тем чаще вы можете стирать то, что вы делали, и начинать все сначала {и, если рисунок окажется действительно красивым, вы можете поставить его в рамку и с гордостью смотреть на него годами, и вам не нужно говорить;.. » Мне жаль, что я не использовал лучшую бумагу, чтобы мне не пришлось снова рисовать картинку, которая получилась не так хорошо, как первый {опыт !!!} — терпение (они говорят, что практика ведет к совершенству, я узнал, что терпение — это как важно) — линейка (вы захотите измерить, измерить и измерить, и…) — круговой шаблон для глаз (помогает иметь круглую радужку [Я читал в одной из книг, что радужная оболочка и зрачок человеческого глаза идеальные круги в природе — это правда !!!) — лепешки (бумажные пеньки, ватные палочки, папиросная бумага или что-то еще) для «размазывания».Пожалуйста, без пальцев, нанесите на рисунок масло с пальцев, и это может стать очень грязным {впечатлением}.
Для этого рисунка я использую доску для рисования Bristol, A4 — 21 см x 29,7 см — 250 г / м2 (8 ¼ «x 11 ¾» — 113 фунтов). Это размер моего сканера, так что будет легче отсканировать прогресс и поделиться им с вами. Я буду использовать различные карандаши, в основном 2B и B (деревянные) и механические карандаши 0,7 — 0,5 — 0,3 мм (в основном, B и 2B). Для некоторых очень тонких линий я буду использовать мой серебряный карандаш (просто серебряная нить).Это имеет то преимущество, что я могу рисовать очень тонкие линии без смазывания, и поскольку линия очень тонкая, мои ошибки не так легко заметить.
Для «техники рисования» я использую маленькие круговые мазки при закрашивании небольших участков и когда я хочу избежать резких линий (например, на верхнем веке).
При штриховке я также использую круговые штрихи для лепешки, так как я обнаружил, что это дает более гладкую область и лучше при штриховке по линиям.
ШАГ 3
Подготовьте свои сетки; один для оригинальной фотографии или распечатки и один для бумаги, на которой вы будете рисовать.Размер квадратов очень сильно зависит от вашего навыка рисования. Чем вы лучше, тем больше могут быть сетки. Я использую / мне нужна сетка размером 1 см (1 дюйм = 2,5 см). Это помогает мне в сложных областях.
Я знаю, что есть художники, которые не посоветуют использовать сетки. Для меня они все еще и могут быть нужны навсегда. Они помогают мне правильно получить пропорции и положение. Мне всегда придется стирать и перерисовывать, но, по крайней мере, у меня есть указание, где и в каком размере.Вдобавок ко всему, я не такой художник (не буду называть имен), где один глаз можно разместить на верхней части черепа, а другой рядом с подбородком, не говоря уже о носе, и люди будут называть это искусство и заплати мне много денег (прости, Пабло).
Когда вы рисуете сетку, используйте мягкий карандаш с острым концом и ОЧЕНЬ легко рисуйте сетку. Это помогает стереть линии позже, потому что вы не всегда можете включить сетку в штриховку.
А затем вы переходите, квадрат за квадратом, и переносите фотографию на бумагу для рисования.Когда вы рисуете эти первые контуры, будьте очень осторожны и рисуйте линии ОЧЕНЬ мягко и плавно. Вы можете даже попробовать использовать очень мягкие короткие штрихи вместо линии. Для меня это работает, поскольку у меня не будет проблем со стиранием, а при рисовании коротких штрихов я склонен копировать то, что вижу, а не то, что я думаю, что вижу. Кроме того, на лицах нет четких линий. Все мягко и гладко. Линии, которые мы рисуем на этом этапе, будут затемнены и не будут видны на окончательном рисунке. Взгляните на все эти красивые портреты, которые были размещены на форуме, и вы увидите не линии, а значения оттенков и оттенков.Попробуйте скопировать это. Если не верите, взгляните на фотографии, над которыми работаете, где есть линии? Видеть? Единственные линии, которые я вижу на моем фото, — от очков, и даже они немного нечеткие по краям.
(Раньше я использовал трассировку, но она мне не понравилась. Линии были слишком толстыми, более тонкие линии выходили неправильно, сходство было не таким, как я надеялся. Кроме того, подумайте, что вы действительно сделаете 2 рисунка: один на кальке, другой на бумаге для рисования.Это дает 2 возможности пойти не так, как надо. Это может сработать для натюрмортов и предметов, где сходство не имеет большого значения. Когда дело доходит до сходства, у нас, людей, очень зоркий глаз. Доля сантиметра на дюйм будет иметь значение, когда я думаю, что я смогу обнаружить этого человека. Так что для меня это не сработало, и я не собираюсь идти по этому пути).
ШАГ 4
Теперь, когда у нас есть первые очертания, мы уже можем проверить, есть ли сходство.Я хочу всегда проверять, правильный ли контур лица, правильно ли расположены глаза, рот и нос и имеют ли они правильную форму. Рисуйте, стирайте, рисуйте, стирайте, рисуйте, стирайте… .. пока вы не будете удовлетворены. Это этап, на котором ошибки можно легко исправить и сделать жизнь намного проще.
Нажмите, чтобы увеличить
Это шаг, на котором вы захотите измерить, измерить и измерить снова, если пропорции правильные. Глаза правильные? Я обнаружил, что обычно делаю глаза слишком большими либо по ширине, либо по высоте.Почему-то я до сих пор рисую «глаза», а не те формы, которые вижу. То же самое и со ртом. Проверьте правильность расположения углов рта относительно зрачков. Если изображение направлено вверх, уголки рта обычно находятся прямо посередине зрачков. У меня проблемы с тем, что фотография сделана не прямо спереди, а голова слегка повернута или наклонена, и я иногда забываю, что глаза, хотя и всегда параллельны друг другу, не параллельны основной вертикальной оси. И что «дальний» глаз меньше.Я часто забывала об этом и в конечном итоге чувствовала, что что-то не так. Как было сказано выше, дроби имеют значение. Я знаю, что будет учебник по глазам, и надеюсь многому из него научиться, что поможет мне в дальнейшем. И рот! Параллельно оси глаз, а также «дальняя» сторона рта будет короче и изогнута по-другому. Убедитесь, что вы не рисуете эти объекты, копируя только левую сторону вправо и наоборот. Глаза и губы разные с обеих сторон. Учтите это.Проверьте это, когда вы встанете перед зеркалом и осмотрите обе стороны своего лица. Вот увидишь. Если только вы не мисс / мистер Вселенная. Я читал, что мы, люди, склонны думать о красоте в людях, когда обе стороны лица очень похожи. Я знаю, что нет !!!
Это результат переноса фотографии с использованием в основном сетки на бумагу для рисования и многих, многих, многих исправлений. Для корректировки размера и расположения я использовал 2 сетки, напечатанные на ацетате.Один я использовал с рукавом, чтобы положить оригинал и ацетат, чтобы было что проверить. Другой я накладывал на рисунок, чтобы проверить, где я нахожусь (и был ли я когда-либо !!! Не очень большие различия, но достаточно, чтобы повлиять на сходство). Дополнительно я использовал сканер. Когда у вас все хорошо, сканер — ваш друг, потому что вы можете быстро увидеть, достигли ли вы того сходства, которое хотели. Для меня было шоком увидеть на экране то, что выглядело приемлемо на рисунке, но явно не подходило.Другой способ проверить точность — зеркало. Я тоже им пользовался, но не нашел в нем такой же пользы, как сканирование. Поскольку у меня нет зеркала рядом с моим чертежным столом, мне приходилось бегать взад и вперед, чтобы внести изменения, чтобы убедиться, что я правильно понял. С другой стороны, сканер находится прямо здесь, на моем столе для рисования (я часто использую экран для исходного рисунка), и поэтому мне легче исправить и сканировать, и повторно сканировать, и повторно сканировать (вы получаете изображение). Но что мне очень помогло, так это метод Photoshop, позволяющий сравнить рисунок с оригиналом.В статье Cathy_Sheeter рассказывается, как это делается. «Использование Photoshop для оценки предварительных эскизов, датированных. 10-13-2004 ». Очень рекомендую — мне это очень помогло.
Я выделил формы немного более четко, чтобы они отображались на сканированном изображении. Обычно я стараюсь делать эти линии как можно более слабыми, чтобы лучше вписать их в картинку. И да, попробуйте избавиться от линий сетки сейчас, так как они будут беспокоить нас позже, когда мы собираемся затенять.
ШАГ 5
На этом этапе мы довольны очертаниями (я полагаю), и теперь начинается самое интересное, настоящий рисунок. Насколько я понимаю, вы все тщательно стерли линии сетки с рисунка и смотрите на свой шедевр, как если бы вы нарисовали его от руки (что вы и сделали — с небольшой помощью).
Нажмите, чтобы увеличить
Теперь с чего начать? Это очень зависит от вас. Некоторые начинают с левого верхнего угла и продвигаются вниз к правому нижнему углу (для правшей — левши начинают с верхнего правого угла, чтобы перейти к левому нижнему углу).Говорят, это предотвращает или, по крайней мере, уменьшает размазывание. Я не могу этого сделать. У меня нет фиксированной отправной точки. Я в основном начинаю с глаз, а потом прыгаю оттуда. (Чтобы не размазать, я всегда использую бумагу под рукой по уже нарисованным участкам.) И я действительно прыгаю — от глаз к носу, к глазам, обратно ко рту, к ушам. Вы уловили картину. Это помогает мне всегда сосредотачиваться на очень маленьких участках рисунка и не попадаться в ловушку рисования глаза, а лишь небольшую часть линии на левом глазу и т. Д.Это помогает мне сосредоточиться на небольших областях. К тому же я очень часто не рисую непрерывно часами. Иногда я рисую несколько минут, играю что-нибудь на клавиатуре или в пасьянсе, а затем возвращаюсь свежим взглядом и более критически оцениваю то, что я сделал.
Недавно я обнаружил, что люблю рисовать контуры тортильоном (остроконечной бумагой) с графитом. Это помогает мне придать изображению больше формы, его легко стирать, и это помогает мне лучше видеть формы.Этим я иногда накладываю первую штриховку, придавая портрету первую трехмерность. Помните, что голова круглая, а не двухмерная.
Как уже было сказано, я обрисовал рисунок с помощью лепешки. Также я применил первую нежную тень, чтобы сделать его более трехмерным. Также я сделал темные области очень темными, чтобы лучше понять, как будет выделяться лицо.
Нажмите, чтобы увеличить
Нажмите, чтобы увеличить
Я изучаю штриховку в процессе работы над этим проектом. Мне помогает рисовать штриховку не штрихами перекрестной штриховки, а небольшими круговыми движениями.Это позволяет мне очень легко обращаться с пером и избегать глубоких отпечатков на бумаге. Кроме того, он очень легко растушевывается, создавая гладкую тень. Кроме того, когда я «обводлю» уже существующие жесткие линии, это облегчает их смешивание с штриховкой.
Но будьте осторожны с закрашенными кружками при закрашивании. Будьте очень осторожны, поскольку кажется, что графит сцепляется с существующим графитом намного лучше, чем на бумаге. Так что чем меньше, тем лучше. Попробуйте 2 или 3 слоя по сравнению с тем, который может получиться слишком темным.
ВАЖНО! SIMO
Чем дальше назад, тем темнее. Так просто. Теперь в игру вступает эталонное фото, которое мы выбрали для теней. Используйте их как подсказки, где разместить штриховку. Обратите внимание, что контуры носа должны совпадать, например, с вашей фотографией, а не с референсом. Скорее всего, эти носы другие.
А теперь область за областью применим к нашему рисунку тон (графит).Учтите, что на лице есть блики. Оставьте их светлее или сотрите ластиком. Имейте отражения света на нижних губах (верхние губы в основном темнее), на скулах, сбоку от лица (отраженный свет) и не забывайте о волосах. Где-то читала, что рисование волос занимает столько же времени, как и остальной рисунок. Правильно! Если вы хотите сделать это правильно, это займет время, но имеет огромное значение. Смотрите на волосы не как на сумму множества отдельных волосков, а как на их оттенки и отражения.Легче рисовать и естественнее. (Позже вы увидите, что я не смог довести до конца свои слова, и я борюсь с волосами. Надеюсь, кто-нибудь сделает кусок с волосами.)
На следующих этапах вы можете увидеть, как я, шаг за шагом, расширил область штриховки. (Не к полному удовлетворению сообщества WC, но это одна из областей, в которой у меня, как у новичка, есть серьезные проблемы. Я боюсь слишком темнеть с моими темными цветами и часто заканчиваю рендерингом в « область средних тонов ».Так что остерегайтесь этого !!!!)
Нажмите, чтобы увеличить
Кстати о сложных участках. Одна из моих проблемных зон — рот и зубы. Что особенно помогло мне с зубами, так это то, что я их больше не рисую. Я просто рисую отрицательное пространство между верхними и нижними зубами. Попробуйте, и вы удивитесь, насколько это просто.
Когда я показал эту сцену нашей дочери, она мне точно сказала, где поставить затенение:
В области рта и лба с обеих сторон.И вуаля !!! в лице больше 3-х мерности. Раньше это выглядело так, как будто рот просто «наклеили на лицо» и на самом деле «не принадлежал». Так что это значит? Очень внимательно проверьте, действительно ли у вас все тени не только с правильной интенсивностью, но и в нужных местах.
И тут начались настоящие проблемы:
Я пыталась сделать прическу (далее известная как моя «волосатая проблема»).
А вот и сцена, на которой я нахожусь:
Нажмите, чтобы увеличить
Я разместил этот этап на форуме, чтобы получать комментарии, которые помогут в дальнейшем улучшении.
Это рекомендации по областям, которые все еще нуждаются в улучшении:
1. Более темная заливка
2. Углубить углубление для волос
3. «Устранить» намек нижних зубов
4. Волосы
— пропорции
— тельце
5. Отключение тональных значений по сравнению с эталонным изображением
6. В связи с 1 и 5 — начните с очень темной области и сбалансируйте остальную часть рисунка в соответствии с самой темной
Итак, мы здесь.Я постараюсь включить как можно больше этих предложений, не испортив рисунок полностью.
Да, было весело. Я надеюсь, что смог поделиться с вами некоторыми вещами, которые могут дать вам ту или иную идею. Как сказано выше, можно ли его поставить в рамку и повесить? Я мог бы это сделать.
К счастью, у меня есть любящая жена !!!!!!
Ура и счастливая картина,
Рейнхард
Октябрь 2004 г.
Биография художника
Немного обо мне:
Меня зовут, как видно выше, Рейнхард.Мне 62 года, и я на пенсии примерно через 3,5 года (мое время летит незаметно).
Я работал в сфере фармацевтического маркетинга, и мне это понравилось.
Всю жизнь был убежден, что не умею рисовать. (Вы можете согласиться, увидев вышеупомянутую статью). Тем не менее, я всегда рисовал, но никогда не рисовал. У меня нет формального образования (художественного), я просто начал с книг и туалета.
Я действительно хотел рисовать акварелью, но очень быстро понял, что акварель требует хорошего рисунка, и поэтому оказался на этом форуме.И после рисования, и рисования, и рисования я заметил улучшение. Так что я набрался смелости и начал публиковать сообщения, в результате чего я наконец оказался в ситуации, когда мог написать эту статью.
Это было весело, и я многому научился.
Увидимся на форуме.
Статья, Copyright Reinhard, 2005
Больше, чем картинка: как рисунок развивает молодых писателей | Scholastic
Вы, наверное, слышали, что картинка стоит тысячи слов.Для развивающегося писателя более правдивые слова никогда не произносились.
У детей врожденное чувство творчества. Мои собственные дети не перестают удивлять меня своими новыми идеями и свежими взглядами. Рисование картинок позволяет детям дать волю своей фантазии на бумаге.
Рисование рисунка дает авторам возможность спланировать, провести мозговой штурм и разработать новые идеи. Когда ребенок рисует картинку, он рассказывает историю. Писатель рождается в первый раз, когда ваш ребенок кладет карандаш на бумагу.
«Написание картинок» — важный первый шаг в процессе написания. Когда писатели-писатели используют рисование картинок, они выражают идеи с помощью иллюстраций. По мере того, как их навыки грамотности развиваются со временем, картинка будет служить планом для их письма. Картинка пробуждает идеи, предоставляет детали и служит основой для письма.
Начать писать картинки очень просто! Вытащите бумагу и мелки и позвольте авторам, готовым написать, раскрыть свой творческий потенциал.
1.Нарисуйте картинку.
Примите то, что предлагает ваш ребенок. Картина — это инструмент для письма, а не участие в художественном конкурсе.
2. Расскажите о своей фотографии.
История начинает разворачиваться, когда ваш ребенок рассказывает о своей фотографии. При необходимости задавайте вопросы или предоставляйте простые подсказки, чтобы неуверенный писатель продвигался вперед.
3. «Напишите» о картинке.
Попросите детей писать в полную силу. Некоторые примеры предварительной записи включают каракули, случайные строки букв и скопированный текст.Поверьте, каракули и беспорядочные строчки «письма» свидетельствуют об обучении и прогрессе! Ваши дети БУДУТ писателями. Это не произойдет в одночасье, но с ежедневной продолжающейся практикой их предварительное написание преобразится на ваших глазах.
Основополагающим для писателей является научиться согласовывать свои слова с картинками. Они должны понимать, что картинки представляют идеи, и что идеи можно превратить в слова на странице. При необходимости верните рассказы ваших детей к тому, что нарисовано.
Например, если ваши дети нарисовали сцену на пляже, они не должны писать о блинах воскресным утром.
4. «Прочтите» написанное.
После того, как ваши дети «написали» о своих фотографиях, попросите их прочитать их слова. Напишите их слова под их формой письма. Этот шаг придает обоснованность их попытке написания, обеспечивая при этом правильную модель письма.
5. Празднуйте!
Отметьте письмо ваших детей. Вытащите книжку с картинками и покажите им, как история автора совпадает с картинками — точно так же, как их рассказы! Подчеркните, что они писатели! Пусть ваши дети поделятся своими рисунками с членом семьи или другом.
Примерно за десять минут, без каких-либо специальных материалов и фанфар, ваши дети могут стать писателями! Написание картинок раскрывает воображение, укрепляет уверенность в себе и развивает базовые навыки грамотности в раннем возрасте.
Детей учат:
1. Я сказочник.
2. Картинки представляют слова и идеи.
3. Картинки помогают писать.
4. Я писатель!
Помочь вашему ребенку понять, что иллюстрации представляют идеи и что идеи могут быть представлены в печатном виде, является огромной концепцией для раннего письма И раннего чтения! Письмо и чтение тесно взаимосвязаны.Так что возьмите эти цветные карандаши, вытащите немного бумаги и пусть ваш ребенок рисует и пишет сегодня же. Пять-десять минут, которые вы потратите, будут иметь огромное значение и направят вашего ребенка на путь к письму.
Как сделать рисунок из фотографии в Inkspace
Чтобы получить изображения без лицензионных отчислений, введите в Google Images «изображения без лицензионных отчислений». И вы получите отличный список. Затем перейдите на один из сайтов и в поисковой системе сайта введите изображение, которое вы ищете.
Есть много сайтов для просмотра.
Вы можете начать с «Фото для работы» — выполните поиск сейчас, чтобы загрузить фотографии Creative Commons для работы с правильной атрибуцией!
Еще один бесплатный сайт — Pixabay — Бесплатные изображения и видео, которые можно использовать где угодно:
Все изображения и видео на Pixabay выпущены без авторских прав под лицензией Creative Commons CC0. Вы можете загружать, изменять, распространять и использовать их бесплатно для чего угодно, даже в коммерческих приложениях.Атрибуция не требуется.
Есть много других сайтов с изображениями без лицензионных отчислений или недорогими купленными изображениями.
(1) Учебное пособие по Inkscape — Как векторизовать автопортрет и селфи от VscorpianC 20:11 Видео на YouTube от VscorpianC, опубликовано 14 июня 2012 г. [ В этом видео показано, как превратить фотопортрет в рисунок ]:
Программное обеспечение с открытым исходным кодом Inkscape, в этом руководстве показано, как легко превратить любое изображение или селфи в векторную графику с помощью инструмента «Перо», заливки слоев и т. Д. Оно охватывает основы для начинающих; как настроить, назвать слои и т. д.очень просто в освоении.
Лучший способ изучить приемы работы с видео — следить за каждым шагом видео, выполняя его в своей копии Inkscape и на своей фотографии.
- 0 — 1:30 — введение. Вставляем фото, которое будем использовать для рисования.
- 1:30 — 2:30 Мы узнаем, что собираемся поместить каждую часть рисунка на отдельный слой, чтобы мы могли легко их редактировать. [ Перед началом трассировки рекомендуется спланировать и создать все слои.]
- Мы вызываем наш блок слоев в правой области окна.
- Слой 1, если вы его не измените, всегда будет фотографией, которую вы используете в качестве основы для своего рисунка.
- Нажимаем «плюс» и ставим метку «скин». Это будет контур лица.
- Создадим следующий слой «Глаза», нажмем «плюс» и наклеим нашу этикетку
- Следующим слоем будет «брови», нажмите «плюс» на кнопке «Слои +» и наденьте этот ярлык.
- Следующим слоем будет «нос».
- Следующим слоем будут «губы».
- Следующим слоем будет «волосы».
- Следующим слоем в ее примере будет «шляпа».
- И последний слой будет «кофточка». Если вы хотите, ваша картинка будет иметь разные слои и порядок слоев.
- с 2:40 до 3:55
- Мне нравится увеличивать картинку.
- И мы переходим к инструменту Кривая Безье и прямая линия. Затем над областью рисования мы увидим параметры инструмента в области параметров инструмента.
- В разделе Mode выберите Create Regular Bezier path.
- А под формой вы не выберете ничего. С 3:00 до 3:55 она показывает нам, что делает каждый из вариантов формы с точки зрения рисования линии (нет, треугольник внутрь, треугольник наружу, эллипс). Нет, по сути, прямая линия.
- 3:55 до 5:10 Помните: для увеличения или уменьшения нажмите «+» «-«. Для панорамирования удерживайте Control и нажмите соответствующую клавишу со стрелкой.
- Теперь мы начнем рисовать контур каждого слоя изображения с помощью инструмента Безье.
- В основном мы будем использовать его для рисования прямых линий, которые мы позже скорректируем. Помните, что если вы хотите, чтобы сегмент был кривой, вы должны щелкнуть левой кнопкой мыши и удерживать левую кнопку мыши при перетаскивании. Чтобы рисовать прямые линии, мы щелкаем, отпускаем и перетаскиваем. Затем щелкните еще раз, чтобы перейти к следующему отрезку прямой линии.
- Автор говорит, что собирается делать контуры прямыми линиями.
- Итак, она рисует контур лица, используя все прямые линии.
- И мы можем сделать контур контура более толстым, отредактировав обводку.
- с 5:10 до 6:40 Теперь мы настроим траекторию лица.
- Затем мы нажмем «Заливку», чтобы добавить цвет на наш слой кожи.
- Не забудьте добавить Заливку к контуру нашего лица, мы должны выбрать контур. И мы делаем это, щелкая по контуру в слое с выбранным инструментом узла. Затем мы щелкаем по желаемому цвету заливки.
- Затем закроем слой с лицом и перейдем к следующему слою.
- И повторяем процесс для каждого из наших слоев.
(2) Учебное пособие по Inkscape — Как использовать инструмент «Карандаш» для рукописного ввода или рисования от VscorpianC 32.04. Автор VscorpianC, дата публикации 25 ноября 2014 г .:
Программа Inkscape Vector; узнайте, как использовать инструмент «Карандаш» для создания наилучших линий рисования от руки, узнайте, как использовать слои и цвет в ваших рисунках с чернилами. VscorpianC
- От 0 до 1:10 V представляет ее объект и тот факт, что мы будем использовать карандаш, чтобы обвести нашу картинку. Она использует разные слои для разных частей своего рисунка, потому что это упрощает процесс редактирования.
- В ее примере 8 отдельных слоев.
- Первый слой — это то место, где вы размещаете эталонный объект, который вы будете обводить или рисовать. Это всегда слой 1 — ей нравится менять его на bg для фона.
- Затем она удаляет свое изображение, чтобы показать нам весь процесс.
- 1:10 до 2:30 V импортирует изображение для использования (выбирая встраивание), а затем показывает нам, как изменить размер изображения до размера страницы, которую вы хотите, или наоборот.
(4) Inkscape: Как отследить фотографию в слоях 6:56 Автор Alex Figueroa
Опубликовано 18 августа 2015 г. [ Превосходное короткое видео] :
В этом видео вы узнаете, как отследить фотографию по слоям и превратить ее в векторный рисунок для любых проектов, над которыми вы, возможно, работаете.
В этом видео вы узнаете, как использовать инструмент Безье для рисования коротких отрезков прямой линии, чтобы очертить различные части вашего изображения (для отрезка линии с помощью инструмента Безье вы щелкаете, а затем перетаскиваете, щелкаете и затем перетаскиваете). Когда вы закончите с обводкой детали, вы воспользуетесь инструментом «Редактировать контур по узлам», чтобы добавить кривые и подогнать контур к изображению.
(5) Рисование Inkscape 1:29:30
Я работаю над новой карточной игрой, и мне нужно нарисовать несколько мультфильмов.Я не умею рисовать незнакомые предметы, поэтому я покажу вам, как использовать исходные изображения для создания собственных полуоригинальных работ.
- С 2:60 до 5:10 автор дает нам отличные советы о том, как использовать Google Images, чтобы найти подходящие рисунки, чтобы дать нам идеи для нашего рисунка. Посмотрите все это, и вы лучше поймете всю мощь Google Картинок.
- с 5:10 до 5:10
(6) Inkscape Tutorial — Как нарисовать миньона в Inkscape | Шаг за шагом
(7) Векторная иллюстрация | Женщина, работающая в офисе | Чертеж скорости Inkscape
Как оцифровать эскиз
Вы иллюстратор, только начинающий свое приключение в области создания цифрового искусства? Иногда сложно понять, когда эскиз готов к полноценной цифровой печати и как сделать это быстро и безболезненно.Не бойтесь, превратить набросанный вами набросок в цифровую иллюстрацию очень просто за четыре простых шага. Дизайнер FINE, Мишель, расскажет вам о них.
Шаг 1. Подготовьте
Если ваш набросок выполнен карандашом, нарисуйте его пером, чтобы создать контраст. Это экономит время и предотвращает головные боли, пока мы продвигаемся по остальной части процесса.
Шаг 2. Отсканируйте его
Теперь, когда ваша иллюстрация начерчена пером, пора перенести ее в цифровую реальность с помощью небольшой волшебной машины, называемой сканером.Важно правильно настроить сканирование. Самая важная деталь — это установка разрешения не менее 600 dpi. Помните, вы всегда можете уменьшить масштаб, но никогда не сможете увеличить его.
Вот скриншот, на котором я установил свой:
Шаг 3: ‘Купите
Какой у вас красивый скан! Теперь все готово для небольшого TLC от короля обработки изображений, Photoshop. Несмотря на то, что рисунок уже имеет контраст, нам действительно нужно, чтобы черный был максимально черным, а белый — как можно более белым.
На этом этапе вы отрегулируете контраст, поиграв с корректирующими слоями. Я стараюсь придерживаться только самого необходимого: черно-белого, яркости / контраста и экспозиции (обычно в этом порядке). Часто этого бывает достаточно, но каждая иллюстрация — это уникальная снежинка, поэтому экспериментируйте, чтобы получить то, что хотите.
Это также время, чтобы очистить свой рисунок, если у вас есть какие-либо случайные чернила или карандашные линии. Мне нравится добавлять дополнительный слой поверх и использовать кисть для добавления и вычитания из иллюстрации, если это необходимо.
Шаг 4: Изолируйте его
Тада! Разве это не красиво? Теперь, в зависимости от того, что вы пытаетесь сделать со своим эскизом, может быть действительно полезно изолировать черные и сделать фон прозрачным.
Для этого перейдите в «Выделение»> «Цветовой диапазон» и с помощью пипетки выберите черный цвет вашего рисунка (просто щелкните черный цвет).
Теперь у вас есть выбор только из черных линий, ура!
Вы можете использовать это выделение, чтобы добавить заливку, чтобы ваши линии были еще более чистыми и темными.


 Преобразовывает изображение в SmartArt диаграмму.
Преобразовывает изображение в SmartArt диаграмму.

 Только в ручном режиме вы сможете выставить те параметры, при которых можно осуществить съемку в стиле фризлайт. О том, какой должна быть диафрагма, выдержка и др. чуть ниже.
Только в ручном режиме вы сможете выставить те параметры, при которых можно осуществить съемку в стиле фризлайт. О том, какой должна быть диафрагма, выдержка и др. чуть ниже. Поэтому лучше использовать ручную фокусировку.
Поэтому лучше использовать ручную фокусировку.